Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
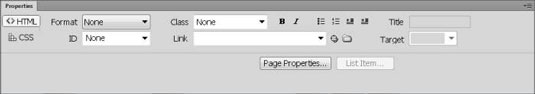
Інспектор властивостей, який доступний знизу робочої області Dreamweaver, відображає властивості, доступні для будь-якого вибраного елемента на сторінці. Таким чином, параметри в інспекторі властивостей відрізняються, якщо вибрано зображення, ніж, наприклад, коли вибрано текст.
Коли нічого не вибрано або коли ви виділяєте текст на сторінці, інспектор властивостей розбивається на два розділи: HTML і CSS.

Зауважте, що кнопки на лівій стороні інспектора властивостей полегшують перемикання між цими двома режимами.

Якщо ви новачок у CSS і HTML, розуміння відмінностей між цими двома режимами може бути трохи заплутаним. По суті, якщо ви використовуєте піктограму форматування, наприклад, напівжирний, у режимі HTML, Dreamweaver додає тег HTML, який робить текст жирним у більшості веб-браузерів. Якщо ви використовуєте ту саму піктограму в режимі CSS, Dreamweaver автоматично створює правило стилю, яке включає опцію жирного форматування.
У режимі CSS ви також можете змінити існуючі стилі, щоб додати нові параметри форматування до стилів, які вже застосовано до тексту, зображень або інших елементів на сторінці. Ви можете редагувати наявний стиль, просто вибравши стиль у спадному списку Цільове правило, а потім використавши Шрифт, Розмір та інші поля в інспекторі властивостей для внесення змін або доповнень.
Щоразу, коли ви редагуєте існуючий стиль, який уже застосовано до елементів на сторінці, зміни, які ви вносите у стиль, автоматично застосовуються всюди, де використовується стиль. Ця функція чудова, коли ви хочете змінити кілька речей одночасно, але може бути проблематичною, якщо ви хочете, щоб елемент (наприклад, заголовок) з’являвся в одну сторону на одній сторінці, а в іншому — в іншому місці.
Коли ви хочете створити або відредагувати стиль, використовуйте інспектор властивостей у режимі CSS. З іншого боку, щоб застосувати існуючий стиль до елемента на сторінці, переконайтеся, що ви перебуваєте в режимі HTML. Наприклад, щоб вирівняти зображення зі стилем класу або застосувати стиль ідентифікатора до a
тег, ви повинні бути в режимі HTML.
Щоб застосувати стиль у режимі HTML, виберіть зображення, текст або інший елемент на сторінці, до якої потрібно застосувати стиль, а потім скористайтеся спадними списками «Клас» або «Ідентифікатор», щоб вибрати стиль; Dreamweaver автоматично застосовує його.
Аналогічно, щоб застосувати тег HTML, наприклад
тег, ви повинні бути в режимі HTML. Але ви створюєте або редагуєте правило CSS для
тег у режимі CSS. Звичайно, вам не потрібно створювати або редагувати стилі за допомогою інспектора властивостей. Вважайте це методом швидкого доступу; ви все ж можете віддати перевагу використанню панелі конструктора CSS для внесення істотних змін до стилю.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







