Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Перш ніж розмістити свій сайт в Інтернеті, щоб побачити його весь світ, перевірте свою роботу за допомогою функції звітування сайту Dreamweaver. Ви можете створювати різноманітні звіти для виявлення проблем із зовнішніми посиланнями, зайвими та порожніми тегами, документами без назви та відсутнім альтернативним текстом — важливими помилками, які легко пропустити. До того, як Dreamweaver додав цю чудову функцію, пошук подібних помилок був виснажливим і трудомістким завданням.
Щоб створити звіт про весь веб-сайт, виконайте наведені нижче дії.
У спадному списку у верхній частині панелі «Файли» виберіть сайт, з яким ви хочете працювати.
Якщо у вас уже є сайт, який ви хочете протестувати, відкритий у Dreamweaver, ви можете пропустити цей крок. Примітка. Ваш сайт відображається в списку панелі «Файли», лише якщо ви завершили процес налаштування сайту.
Переконайтеся, що всі документи, які ви відкрили в робочій області Dreamweaver, збережено, вибравши «Файл»→ «Зберегти все».
Виберіть Сайт→ Звіти.
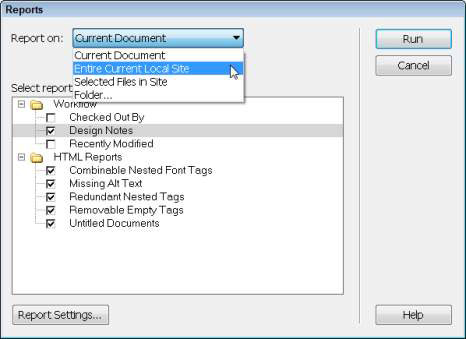
З’явиться діалогове вікно Звіти.

У спадному списку Звіт про оберіть Увесь поточний локальний сайт.
Ви можете перевірити лише одну сторінку, відкривши сторінку в Dreamweaver, а потім вибравши Поточний документ у спадному списку Звіт про. Ви також можете створити звіт щодо вибраних файлів або певної папки. Якщо ви вибрали «Вибрані файли на сайті», спершу потрібно вибрати сторінки, які потрібно перевірити на панелі «Файли».
У розділі Вибір звітів установіть прапорці, щоб вибрати потрібні звіти.
Ви можете вибрати необхідну кількість звітів.
Натисніть кнопку Виконати, щоб створити звіт(и).
Якщо ви ще цього не зробили, вам може бути запропоновано зберегти файл, налаштувати свій сайт або вибрати папку.
З’явиться панель «Результати сайту» зі списком проблем, знайдених на сайті. Щоб відсортувати список за категорією (назва файлу, номер рядка чи опис), клацніть відповідний заголовок стовпця.
Двічі клацніть будь-який елемент на панелі «Результати сайту», щоб відкрити відповідний файл у вікні «Документ».
Відкриється файл, і помилка буде виділена в робочій області.
Ви також можете клацнути правою кнопкою миші (Windows) або Control+натиснути (Mac) будь-який рядок звіту та вибрати «Додаткова інформація», щоб знайти додаткові відомості про конкретну помилку або умову.
Використовуйте інспектор властивостей або іншу функцію Dreamweaver, щоб усунути виявлену проблему, а потім збережіть файл.
| Назва звіту | Що воно робить | ||
|---|---|---|---|
| Перевірено | Перелічує файли, вилучені з сайту, і ідентифікує особу, яка їх перевірила. Ця функція необхідна лише в тому випадку, якщо ви працюєте з іншими веб-дизайнерами на одному сайті і є ризик перезаписати роботу один одного. |
||
| Примітки щодо дизайну | Перелічує дизайнерські примітки, які використовуються на сайті. | ||
| Нещодавно змінений | Перелік файлів, які були відредаговані протягом визначеного періоду часу . Ви можете встановити період часу для звіту, встановивши прапорець « Нещодавно змінені», а потім натиснувши кнопку «Параметри звіту » внизу діалогового вікна. |
||
| Комбіновані вкладені теги шрифту | Перелічує всі випадки, коли можна комбінувати вкладені теги. Для прикладу, <> розмір = "2"> Великих сайтів ви повинні відвідування перераховано , тому що ви можете спростити код шляхом об'єднання двох тегів шрифтів в Великих сайти , ви повинні відвідати. |
||
| Відсутній альтернативний текст | Перелічує всі теги зображення, які не містять альтернативний текст. Альтернативний текст — це текстовий опис тегу зображення, включеного в HTML-код як альтернатива, якщо зображення не відображається. Альтернативний текст важливий для всіх, хто використовує спеціальний браузер, який читає веб-сторінки. |
||
| Зайві вкладені теги | Перелічує всі місця, де є зайві вкладені теги. До прикладу, Гарні заголовки писати ніж ви думаєте у списку, оскільки ви можете спростити код, видаливши другий тег, щоб код виглядав так : Хороші заголовки |
||
| Знімні пусті теги | Перелічує порожні теги на вашому сайті. Порожні теги можуть виникати, коли ви видаляєте зображення, текстовий розділ або інший елемент без видалення всіх тегів, застосованих до елемента. |
||
| Документи без назви | Перелічує імена файлів, які не мають назви. The | тег легко забути, оскільки він не відображається в тілі сторінки. Натомість, |
тег визначає текст, який з’являється у верхній частині вікна браузера, а також текст, який з’являється у списку «Вибране», коли хтось створює закладки для сторінки. Ви можете ввести заголовок для будь-якої сторінки, ввівши текст у поле «Заголовок» безпосередньо над робочою зоною або в поле «Заголовок» у діалоговому вікні «Властивості сторінки». |
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







