Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Іноді ви можете використовувати Photoshop CS6, щоб додати декоративну облямівку або край до вашого зображення. Можливо, ви створюєте листівку або вітальну листівку, а стандартне зображення прямокутної форми просто не забезпечує достатньої ваги. Хоча додавання межі або краю може виглядати складно, це легко за допомогою команди «Швидка маска». Просто виконайте такі дії:
Використовуючи будь-який інструмент виділення, створіть виділення на зображенні.
Щоб отримати базову межу, виділіть прямокутник, а потім виберіть «Виділити» → «Інверсувати», щоб вивернути виділення навиворіт.
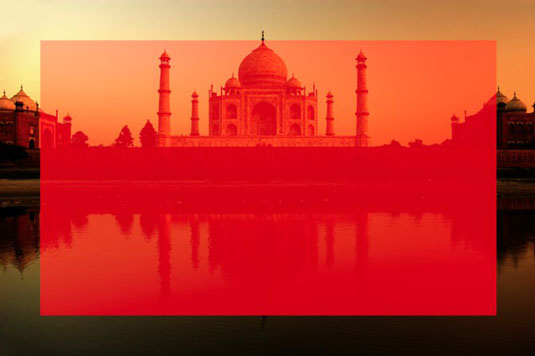
Натисніть кнопку Редагувати в режимі швидкої маски на панелі інструментів.
Кольорове накладання покриває та захищає область за межами виділення.
Вибрана область відкрита для редагування за вашим бажанням.

Авторство: ©iStockphoto.com/yuliang11 Зображення №4312905
Візьміть інструмент «Пензель», виберіть пензлик «Хаві стрижки» та встановіть діаметр пензля на 168 пікселів.
Ви можете знайти пензлик Heavy Stipple у бібліотеці Wet Media Brushes на панелі «Пензлі».
Пофарбуйте краї маски чорним кольором, щоб додати маску.
Налаштуйте параметр Flow на 35%, щоб отримати напівпрозору область, а потім клацніть ще кілька разів.
Ви також можете пофарбувати сірим, щоб отримати той самий ефект.
Знову налаштуйте діаметр пензля (на цей раз до 80 пікселів) і додайте кілька випадкових клацань тут і там.
Змініть колір на білий і повторіть кроки, клацаючи навколо зображення, а також усередині маски.
Оскільки білий колір додається до виділеної області, ваше зображення починає проступати.
Ви також можете застосувати фільтр або коригування (Зображення→Коригування) до швидкої маски.
Натисніть кнопку «Редагувати в стандартному режимі», щоб вийти з режиму швидкої маски.
Накладання зникає, залишаючи контур виділення.

Авторство: ©iStockphoto.com/yuliang11 Зображення №4312905
Контур виділення корелює з немаскованими або виділеними областями швидкої маски. Якщо у вас була перната маска, як-от моя, контур виділення проходить на півдорозі між виділеними та не виділеними ділянками маски, створюючи м’який перехід.
Ваш вибір готовий і чекає вашої наступної команди.
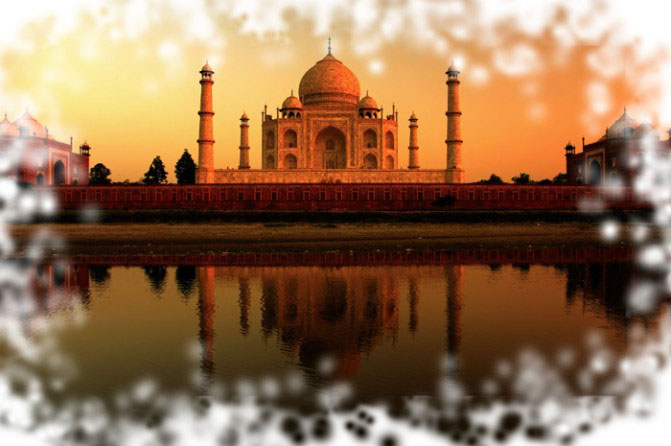
У цьому прикладі виділення було видалено, тим самим заповнивши отвір білим фоном і залишивши зображення з крапками. Зауважте, що, оскільки пензлик був розтушований, а також змінювався в налаштуваннях Flow, частина зображення також розтушована та напівпрозора.

Авторство: ©iStockphoto.com/yuliang11 Зображення №4312905
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







