Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Щоб налаштувати сайт у Dreamweaver, вам потрібно зберегти всі ресурси сайту в одній головній папці або каталозі на жорсткому диску. Dreamweaver називає цю папку папкою локального сайту, і коли ви створюєте новий сайт, ви, по суті, просто визначаєте цю папку в Dreamweaver.
Процес налаштування сайту є важливим першим кроком, оскільки всі елементи вашого сайту повинні залишатися в тому самому відносному місці на вашому веб-сервері, що й на вашому жорсткому диску, щоб ваші посилання, зображення та інші елементи працювали належним чином.
Визначення папки локального сайту на вашому комп’ютері та збереження всіх зображень, тексту та інших файлів на вашому веб-сайті в цій єдиній головній папці допоможе Dreamweaver правильно налаштувати всі ваші посилання та забезпечити їх роботу, коли ви публікуєте свій сайт на веб-сервері.
У попередніх версіях Dreamweaver папка локального сайту називалася локальною кореневою папкою, а процес налаштування сайту — процесом визначення сайту.
Діалогове вікно «Налаштування сайту» також містить категорію «Сервери» (доступна за посиланням зліва), де ви можете налаштувати свій сайт на використання функцій передачі файлів Dreamweaver, включаючи його FTP (протокол передачі файлів) для передачі файлів з вашого комп’ютера. на веб-сервер (і навпаки).
FTP – це поширений метод копіювання файлів на комп’ютери та з них, під’єднані через мережу, наприклад Інтернет, і один з найпопулярніших варіантів публікації веб-сайту в Інтернеті. Щоб наразі було просто, ви можете пропустити всі категорії, крім категорії Сайт.
Якщо процес налаштування сайту спочатку здається трохи заплутаним, не хвилюйтеся. Налаштування сайту – це швидкий, відносно безболісний процес, який потрібно виконувати лише один раз для кожного сайту. Після того, як ви налаштували сайт у Dreamweaver, сайт зберігається на панелі «Файли», де ви можете легко завантажити сайт у Dreamweaver, коли захочете працювати з ним.
Незалежно від того, чи створюєте ви сайт чи працюєте над наявним сайтом вперше, наступні кроки допоможуть вам визначити локальну папку сайту, папку, де ви зберігаєте всі зображення, текст та інші файли на вашому сайті. :
Виберіть Сайт→Новий сайт.
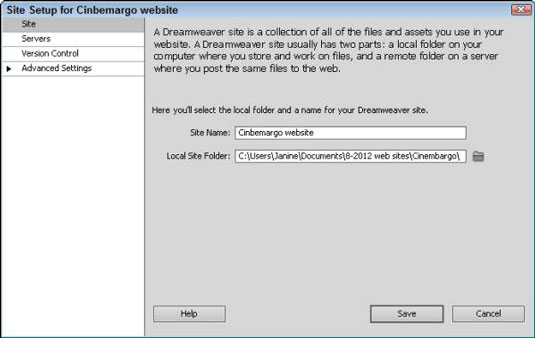
З’явиться діалогове вікно «Налаштування сайту».
У лівій частині діалогового вікна натисніть категорію Сайт.
Коли ви відкриваєте діалогове вікно «Налаштування сайту», категорію сайту слід вибирати за замовчуванням. Це діалогове вікно містить три інші категорії, де ви можете керувати підключеннями до сервера та іншими параметрами, але вам не потрібно відкривати ці категорії, щоб завершити основний процес налаштування сайту.

У текстовому полі Ім’я сайту введіть назву свого сайту.
Ви можете називати свій сайт як завгодно; це ім’я використовується лише для того, щоб допомогти вам відстежувати ваші сайти в Dreamweaver. Багато людей працюють на кількох веб-сайтах. Ім’я, яке ви вводите тут, відображається на панелі «Файли», де ви вибираєте, на якому сайті ви хочете працювати в Dreamweaver.
Клацніть піктограму Огляд (папка файлів), яка знаходиться поруч із текстовим полем «Локальна папка сайту», і перегляньте свій жорсткий диск, щоб знайти папку, яку ви хочете використовувати як основну папку для всіх файлів на вашому веб-сайті.
Якщо ви працюєте на існуючому сайті, виберіть папку, яка вже містить файли для цього сайту. Якщо ви створюєте сайт, ви можете створити нову папку таким чином:
У Windows: натисніть значок «Створити нову папку» у верхній частині діалогового вікна «Вибір кореневої папки».
У Mac OS X: клацніть піктограму «Нова папка» внизу діалогового вікна «Вибір кореневої папки».
Мета полягає в тому, щоб просто вибрати папку, щоб Dreamweaver міг визначити, де будуть зберігатися всі файли та папки вашого сайту. Коли ви завершите цей крок, ім’я папки та шлях до розташування цієї папки на жорсткому диску з’являться в полі Папка локального сайту.
Натисніть «Зберегти», щоб закрити діалогове вікно «Налаштування сайту» та зберегти налаштування.
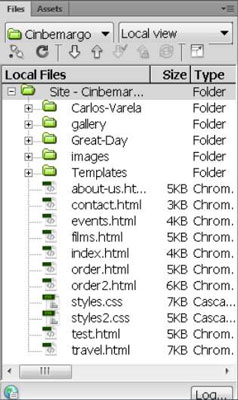
Якщо папка, яку ви вибрали як папку локального сайту, уже містить файли або папки, усі файли та папки вашого сайту відображаються на панелі «Файли». Якщо ви створювали новий сайт з новою порожньою папкою, панель «Файли» містила б лише основну папку сайту.

Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







