Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Окрім того, що будь-який елемент на сторінці можна редагувати, ви також можете зробити доступними для редагування атрибути будь-якого елемента у Dreamweaver. Цей крок необхідний, лише якщо ви хочете зробити атрибут доступним для редагування, коли сам тег не можна редагувати (наприклад, якщо ви хочете змінити фонове зображення
тег, але не
сам тег).
Атрибути, які можна редагувати, особливо зручні, коли ви хочете визначити відкриту сторінку сайту, змінивши колір посилання на цю сторінку. Наприклад, припустимо, що всі ваші посилання на панелі навігації мають синій колір, але ви хочете, щоб кожне посилання на сторінку змінювалося на червоний колір, коли ця сторінка відкрита.
Зробивши доступним для редагування лише атрибут кольору посилання, ви можете змінити синій колір, скажімо, посилання «Про нас» на червоний, коли відвідувач перебуває на відповідній сторінці «Про нас».
Щоб створити атрибути для редагування в шаблоні, виконайте такі дії:
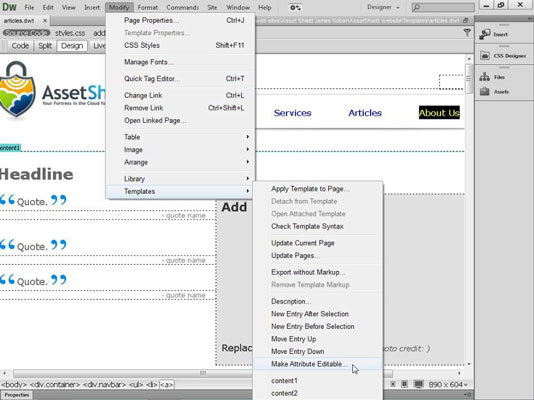
У будь-якому шаблоні Dreamweaver виберіть елемент, якому потрібно надати атрибут для редагування.
Щоб переконатися, що ви вибрали посилання, а не лише текст, клацніть будь-де в пов’язаному тексті, а потім скористайтеся інструментом вибору тегів у нижній частині робочої області, щоб вибрати тег.

Виберіть Змінити→ Шаблони→ Зробити атрибут доступним для редагування.
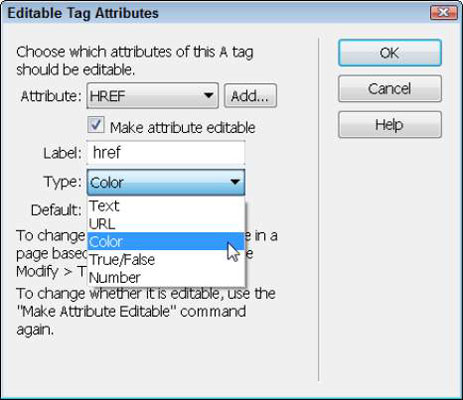
З’явиться діалогове вікно «Атрибути тегів, які можна редагувати».

У спадному списку «Атрибут» виберіть атрибут, який потрібно зробити доступним для редагування.
Параметри атрибутів відрізняються залежно від того, вибрано зображення, посилання, текст чи інший елемент на сторінці.
Тег посилання є одним із найбільш заплутаних тегів HTML, оскільки він відомий як тег прив'язки і відображається як просто у виборі тегів. Проте повний тег — це , а в діалоговому вікні «Атрибути тегу, які можна редагувати», він ідентифікується як HREF.
Якщо потрібного атрибута немає в списку, натисніть кнопку Додати, а потім введіть назву атрибута.
Установіть прапорець Зробити атрибут доступним для редагування.
Параметри для цього атрибута стають активними в нижній частині діалогового вікна.
У спадному списку Тип виберіть тип атрибута.
Тег посилання має кілька атрибутів.
Натисніть OK, щоб зробити атрибут доступним для редагування та закрийте діалогове вікно.
Щоб змінити атрибут для редагування на сторінці, створеній за шаблоном, виконайте такі дії:
Створіть нову сторінку з шаблону або відкрийте будь-яку сторінку, створену за допомогою шаблону.
Виберіть «Змінити»→ «Властивості шаблону».
Відкриється діалогове вікно Властивості шаблону з переліком усіх атрибутів, які можна редагувати.
Виберіть атрибут, який потрібно відредагувати, щоб побачити свої параметри внизу діалогового вікна.
Щоб змінити колір посилання, виберіть href, щоб відобразити властивості шаблону. Потім клацніть зразок кольору в нижньому лівому куті діалогового вікна Властивості шаблону та виберіть колір.
Натисніть OK, щоб закрити діалогове вікно та зберегти налаштування.
Нове налаштування застосовується, коли діалогове вікно закривається.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







