Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Якщо ви подібні до багатьох дизайнерів, які використовують Dreamweaver, вам, ймовірно, не подобається підкреслення, яке автоматично з’являється під усім пов’язаним текстом на веб-сторінці. Видалити це підкреслення та змінити колір, шрифт і розмір посилань дуже легко за допомогою діалогового вікна «Властивості сторінки» Dreamweaver. Ви також можете змінити інші параметри всієї сторінки, такі як колір фону та поля сторінки, у діалоговому вікні «Властивості сторінки».
Найпростіший спосіб одночасно змінити всі стилі посилань — змінити їх у діалоговому вікні «Властивості сторінки». Коли ви використовуєте цю опцію, Dreamweaver автоматично створює відповідні стилі вибору тегів і відображає їх на панелі «Стилі CSS». Інші параметри всієї сторінки в цьому діалоговому вікні працюють аналогічно, і ви можете редагувати всі ці параметри за допомогою інструментів CSS.
Щоб змінити гіперпосилання та інші стилі за допомогою діалогового вікна «Властивості сторінки», відкрийте наявну сторінку або створіть нову та виконайте такі дії:
Виберіть Змінити→ Властивості сторінки.
Крім того, ви можете натиснути кнопку Властивості сторінки в інспекторі властивостей. З’явиться діалогове вікно Властивості сторінки.
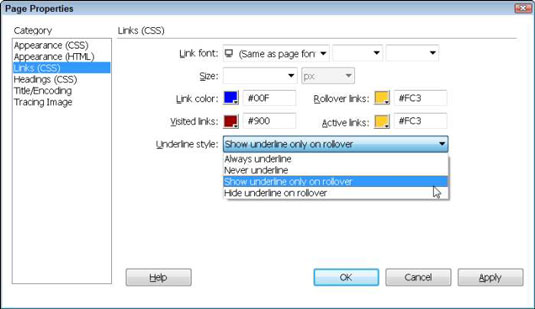
Ліворуч від діалогового вікна «Властивості сторінки» виберіть категорію «Посилання» (CSS).

Вкажіть шрифт і розмір ваших посилань.
Якщо ви хочете використовувати той самий розмір шрифту та вигляд для посилань, що й у решті тексту на своїй сторінці, краще залишити ці параметри пустими. Тоді, якщо ви зміните налаштування тексту для сторінки, вам не доведеться пам’ятати змінити їх і для ваших посилань.
Вкажіть кольори для кожного стану гіперпосилання, клацнувши відповідний колодязь кольору та вибравши колір у діалоговому вікні «Колір».
Ви можете змінити будь-які або всі налаштування кольору посилань. Якщо ви не вкажете колір посилання, браузер використовує колір посилання за замовчуванням. Ось пояснення кожного з чотирьох станів посилання:
Колір посилання: колір, у якому ваші посилання відображаються під час першого завантаження сторінки, а сторінку з посиланням ще не відвідав браузер. Відповідний тег HTML – це .
Відвідані посилання: колір ваших посилань змінюється після того, як браузер уже переглянув пов’язану сторінку. Відповідний тег HTML – це .
Посилання при перемиканні: колір посилання змінюється, коли користувач наводить курсор на посилання. Відповідний тег HTML – це .
Активні посилання: колір посилання змінюється, коли користувач активно натискає посилання. Відповідний тег HTML – це .
Виберіть стиль зі спадного списку Стиль підкреслення.
За замовчуванням посилання, що відображаються у веб-браузері, підкреслені. Багато дизайнерів вважають за краще видалити підкреслення, яке автоматично з’являється під зв’язаним текстом, вибравши опцію Ніколи не підкреслювати. Ви можете надати відвідувачам візуальну підказку підкреслення, але лише тоді, коли вони наводять курсор на посилання, тому виберіть параметр Показувати лише підкреслення під час наведення.
Натисніть кнопку OK.
Діалогове вікно «Властивості сторінки» закриється, налаштування стилю автоматично застосовуються до будь-яких посилань на сторінці, а відповідні стилі додаються на панель «Стилі CSS».
Щоб повністю випробувати стилі посилань, перегляньте свою сторінку у веб-браузері або натисніть кнопку Live View у верхній частині робочої області. Рекомендується перевірити налаштування посилань у браузері, коли ви вносите зміни, як у попередній вправі. Подивіться, як виглядають ваші посилання.
Наприклад, перевірте, чи добре виглядають кольори активних і відвідуваних посилань на фоні кольору сторінки. Пам’ятайте, що будь-які стилі, які ви створюєте за допомогою діалогового вікна «Властивості сторінки», впливають на всі посилання на вашій сторінці, якщо ви спеціально не застосували інший стиль до окремого посилання, яке замінює перевизначений стиль тегу.
Якщо ви хочете використовувати різні стилі посилань у різних частинах однієї сторінки, ви можете створити складені стилі для створення різних стилів посилань.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







