Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Однією з особливо потужних функцій Adobe Edge Animate CC є можливість додавати дії, тригери, мітки та атрибути курсору до вашої композиції. Ці інструменти — це те, що ви використовуєте, щоб зробити вашу анімацію інтерактивною, щоб ваша аудиторія могла брати участь у тому, що робить ваша анімація, замість того, щоб сидіти й пасивно дивитися.
Однією з дій, яку ви можете додати до елемента у своєму проекті Edge Animate, є відкриття нової URL-адреси. Ця можливість зручна для створення меню або посилань на інший відповідний вміст. Ви можете виконати цю ж базову процедуру для більшості інших дій.
Щоб почати додавати дії до елемента, спочатку потрібно створити елемент. З елементом на сцені виконайте такі дії:
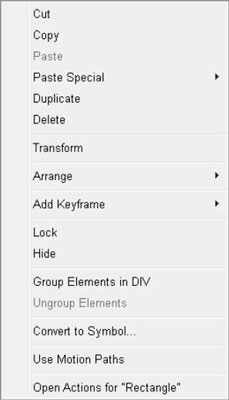
Виберіть елемент, клацніть правою кнопкою миші та виберіть Відкрити дії для (як показано).
Після того, як ви клацнете «Відкрити дії» у меню, відкриється порожнє поле кодування (місце, куди ви вводите свої команди).

Клацніть елемент правою кнопкою миші, щоб відкрити велике меню.
У меню праворуч виберіть Відкрити URL-адресу.
Edge Animate заповнює поле кодом, як показано.
За замовчуванням Adobe Edge Animate CC використовує URL-адресу adobe.com, коли ви натискаєте Відкрити URL-адресу. Якщо інше місце призначення посилання більше відповідає вашим цілям, просто замініть URL-адресу adobe.com на URL-адресу, куди ви хочете направити свою аудиторію.
Ви можете використовувати кілька дій над елементом:
Щоб додати дію до елемента, з відкритим полем кодування дій клацніть + у верхньому лівому куті, як показано на малюнку.
Щоб видалити дію з елемента, клацніть –.
Якщо з одним елементом пов’язано більше однієї дії, Edge Animate відображає всі дії у вигляді вкладок (як показано на цьому малюнку). Просто клацніть вкладки, щоб відобразити відповідний код для кожної дії.

Поле кодування дій виглядає так із кодом у ньому.

Ви можете мати більше однієї дії на елемент.
У меню праворуч виберіть Відкрити URL-адресу.
Оновіть URL-адресу в полі коду, яке виділено оранжевим текстом.
Закрийте поле для кодування, щоб зберегти свою роботу.
Перегляньте свою анімацію в браузері, щоб перевірити свою роботу.
Щоб перевірити, чи ваше посилання працює, клацніть посилання мишею.
На більшості веб-сайтів, коли ви наводите курсор на посилання, курсор змінюється зі стрілки на руку. Використовуючи процедури, описані в цій главі, ви можете встановити атрибути курсору, щоб надати вашій аудиторії візуальні підказки, щоб вказати, наприклад, де знаходяться посилання або показати, чи можете ви вибрати елемент.
Вітаю! Тепер у вашій анімації є цикл.
Якщо елемент уже має пов’язану з ним дію, тоді, коли ви клацнете «Відкрити дії», Edge Animate негайно відкриє поле кодування замість відображеного меню. Коли це станеться, і ви захочете додати другу дію до цього елемента, натисніть + (як показано).
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







