Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Ви можете вставити зображення з буфера обміну операційної системи в документи Dreamweaver. Це працює з зображеннями, скопійованими до буфера обміну з деяких, але не всіх, браузерів (Safari є одним) і для деяких, але не всіх форматів файлів, які не є зручними для Інтернету. Будь-яке зображення, яке ви можете скопіювати в буфер обміну операційної системи, можна вставити на відкриту сторінку HTML у Dreamweaver.
Копіювання зображень із браузерів дещо відрізняється залежно від браузера, але основний прийом полягає в тому, щоб клацнути правою кнопкою миші або клацнути, утримуючи Control, і вибрати такий параметр, як Копіювати зображення, у контекстному меню, що з’явиться. Або ви можете скопіювати та вставити ілюстрації з таких програм, як Illustrator, Photoshop або Word.
Коли зображення скопійовано в буфер обміну, виконайте такі дії, щоб вставити зображення в Dreamweaver, а потім збережіть його як файл зображення на своєму сайті:
Клацніть у вікні «Документ» у місці, куди потрібно вставити зображення.
Спосіб відображення зображення буде визначено за допомогою CSS, тому не зациклюйтеся на цьому на цьому етапі.
Виберіть «Редагувати»→ «Вставити».
Те, що відбувається зараз, значно відрізняється залежно від вашої версії Dreamweaver, хоча основні концепції однакові:
Ви вибираєте формат файлу зображення та кілька інших атрибутів зображення.
Ви призначаєте ім'я файлу.
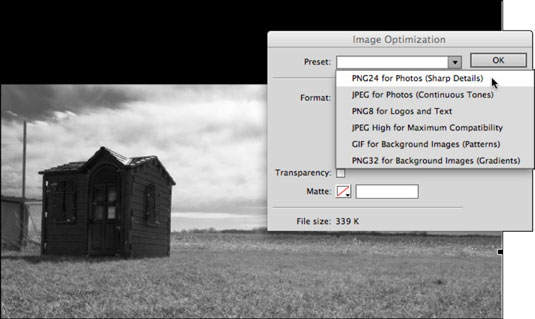
У версіях Dreamweaver до CS6 відкривається дещо складне діалогове вікно попереднього перегляду зображення. У CS6 зображення з’являється у вікні «Документ» і з’являється значно спрощене діалогове вікно «Оптимізація зображення».

Параметри формату зображення за замовчуванням у діалоговому вікні «Попередній перегляд зображення» можна змінити, вибравши формат файлу зображення та параметри оптимізації (наприклад, прозорість, контраст і яскравість) у спливаючому вікні «Попередні налаштування».
Зробіть свій вибір у діалоговому вікні «Оптимізація зображення» (припускаючи, що ви перебуваєте в CS6), а потім натисніть «ОК».
У діалоговому вікні «Зберегти веб-зображення», що відкриється, введіть назву зображення.
Як і для всіх веб-файлів, уникайте використання пробілів і спеціальних символів і не замінюйте розширення імені файлу (.png, .jpeg або .gif).
Збережіть файл у кореневій папці вашого сайту, натиснувши кнопку Корінь сайту.
Збереження в кореневій папці сайту – це завжди безпечна ставка. Якщо вам зручно керувати структурою папок файлів, не соромтеся зберігати зображення у підпапках у папці вашого сайту.
Натисніть Зберегти.
Зображення буде збережено, і з’явиться діалогове вікно Опис зображення (альтернативний текст). У цьому діалоговому вікні ви визначаєте атрибути доступності.
Ви можете ввести альтернативний текст (текст, який буде читатися вголос, щоб описати зображення для відвідувачів із вадами зору за допомогою програмного забезпечення для зчитування, або який відображатиметься в середовищі перегляду, де відображення зображень вимкнено) у полі Альтернативний текст у діалоговому вікні.
Натисніть OK, щоб вставити зображення.
Зображення буде видно на сторінці в режимі конструктора.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







