Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Дизайнери часто вирівнюють зображення, а
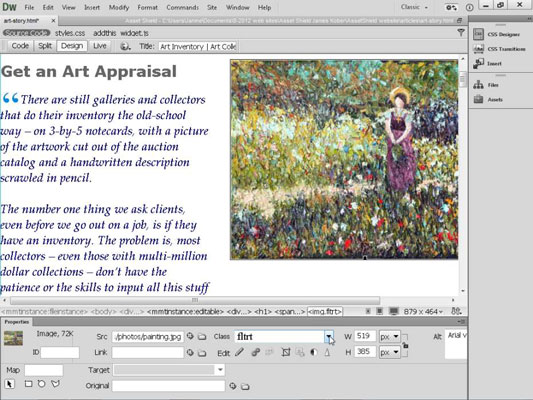
тег або інший елемент ліворуч або праворуч від веб-сторінки в Dreamweaver, а потім оберніть будь-який текст або інший вміст навколо цього елемента. Зображення вирівнюється праворуч від стовпця, щоб текст перетікав поруч із ним зліва. У наступних кроках ви дізнаєтеся, як створювати стилі, подібні до цього.
Авторство: зображення з istockphoto.com
CSS пропонує багато переваг, коли справа доходить до вирівнювання таких елементів, але спосіб налаштування цих стилів не такий очевидний, як ви могли очікувати спочатку, оскільки ви використовуєте параметр float.
Після того, як ви зрозумієте, що ви можете переміщувати елементи, такі як зображення, ліворуч або праворуч на сторінці, досить легко створити стилі, які досягають цієї мети. У цій вправі ви навчитеся створювати два стилі, які ідеально підходять для вирівнювання зображень ліворуч і праворуч на сторінці, з невеликим полем саме там, де вам це потрібно.
Макети CSS, включені в Dreamweaver CC, вже мають стилі float, які можна використовувати для вирівнювання елементів праворуч і ліворуч. Ці стилі класу називаються .fltlft (як ви вже здогадалися, float ліворуч) і .fltrt (для float праворуч).
Щоб створити два стилі класів, які можна використовувати для вирівнювання зображень та інших елементів ліворуч і праворуч від сторінки, виконайте такі дії:
Клацніть знак плюс на панелі вибору CSS Designer.
Залежно від того, що знаходиться на сторінці, до панелі вибору додається нова назва стилю або порожнє поле, куди можна ввести назву стилю.
Двічі клацніть, щоб вибрати ім’я, яке Dreamweaver додав до панелі, і змінити його на ім’я, яке потрібно для нового стилю, або клацніть, щоб вибрати порожнє поле та ввести ім’я.
Якщо ім’я не додано, введіть потрібне ім’я в порожнє поле. Ви можете називати стиль як завгодно, але не забудьте ввести крапку перед назвою, якщо ви створюєте стиль класу або знак # для стилю ідентифікатора.
Двічі клацніть нове ім’я та відредагуйте його за бажанням.
Хоча ви можете називати ці стилі як завгодно, стилі вирівнювання зазвичай називаються скороченими fltrt і fltlft, які означають float праворуч і float ліворуч відповідно.
Наприклад, якщо ви створюєте стиль для вирівнювання елементів ліворуч, ви називаєте його .fltlft.
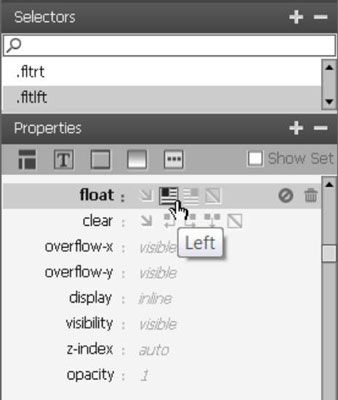
На панелі «Властивості» клацніть піктограму, яка встановлює значення «Float» у ліву сторону.

Використовуйте налаштування поля на панелі «Властивості», щоб створити поле навколо елемента, що плаває.
Хорошою практикою є додавати простір поля на протилежну сторону від параметра float. Якщо ви створюєте стиль для розміщення зображення ліворуч, додайте 5 або 10 пікселів простору до поля правого поля. Коли ви вирівнюєте зображення по лівій частині сторінки, між зображенням та будь-яким іншим елементом, що обертається поруч із зображенням, буде створено поле.
Виберіть зображення або інший елемент, який потрібно вирівняти на сторінці.
Виберіть назву стилю, який ви створили, зі спадного меню «Клас» в інспекторі властивостей.
Правила стилю, які ви визначили під час створення стилю, застосовуються автоматично. Якщо ви вибрали зображення на сторінці тексту, зображення переміститься в ліву частину сторінки, а текст обгорнеться навколо нього з полем між зображенням і текстом.
Повторіть кроки 1–7, один раз зі значенням float, встановленим управо, і 5–10 пікселів поля поля в полі лівого поля в категорії Box, а потім знову зі значенням Float, встановленим на ліву сторону, і від 5 до 10 пікселів поля поля в правому куті. поле поля в категорії Box.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







