Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Google пропонує один із найпростіших способів використання Dreamweaver для додавання спеціальних шрифтів на свій сайт. Google Web Fonts пропонує обмежену колекцію шрифтів, але ви можете використовувати всі їх шрифти безкоштовно. Виконайте наведені нижче дії, щоб додати на свої сторінки будь-який із шрифтів із сайту Google Web Fonts:
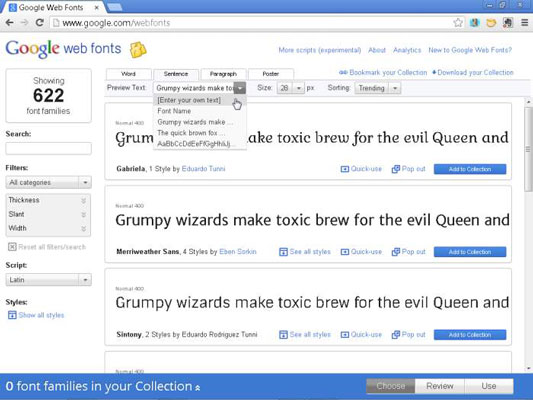
Відкрийте веб-браузер і відвідайте веб-сайт Google Web Fonts .
Знайдіть шрифти, доступні на сайті, вибравши тип і стиль шрифту, який ви шукаєте.
Щоб звузити пошук, скористайтеся фільтрами (у лівій колонці). Ви можете змінити текст, який відображається в кожному шрифті, відредагувавши поле «Текст попереднього перегляду» у верхній частині екрана.

Знайдіть потрібний шрифт, а потім натисніть синю кнопку «Додати до колекції» в нижньому правому куті, під назвою кожного шрифту.
Установіть прапорці біля кожного стилю шрифту, який ви хочете використовувати на своїй веб-сторінці.
Більшість шрифтів у каталозі шрифтів Google мають лише один стиль. Хоча у вас може виникнути спокуса вибрати всі стилі, краще вибрати лише ті, які ви будете використовувати. Як застерігає Google, чим більше стилів шрифтів ви виберете, тим довше буде потрібно завантаження вашої веб-сторінки.
Прокрутіть сторінку вниз і виберіть варіант латиниці (для англійської мови).
Якщо вам потрібні додаткові символи для іншої мови, виберіть натомість параметр Latin Extended.
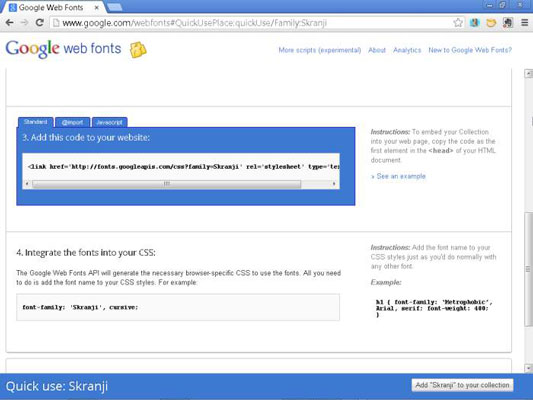
Прокрутіть сторінку вниз до синього поля з трьома вкладками; натисніть першу вкладку, щоб зв’язати шрифт зі своїм веб-сайтом.
Google пропонує три варіанти: Standard, @import і JavaScript. Ви знайдете докладні описи всіх трьох на сайті Google.

7. Скопіюйте посилання з поля вкладки "Стандарт" у Google так само, як і будь-який інший текст або код з веб-сторінки.
У Dreamweaver вставте посилання в область заголовка вашої веб-сторінки між відкритими та закритими тегами.
Поверніться на сайт веб-шрифтів Google і в нижній частині сторінки скопіюйте назву сімейства шрифтів.
Ви можете знайти назву сімейства шрифтів в області «Інтеграція шрифтів у свій CSS».
У визначенні стилю ви повинні включити назву шрифту точно так, як його пише Google. Скопіюйте та вставте – найкращий спосіб переконатися, що назва шрифту збігається.
У Dreamweaver вставте назву сімейства шрифтів у правило CSS, де ви хочете використовувати шрифт.
Застосуйте правило до тексту на своїй веб-сторінці.
Якщо ви використовуєте шрифт у стилі вибору тегів, наприклад
тег, коли ви застосовуєте тег до тексту, шрифт буде автоматично застосовано як частина правила. Якщо ви використовуєте шрифт у стилі класу або ідентифікатора, стиль потрібно застосувати до тегу, який оточує текст, наприклад тегу або
тег.
Опублікуйте сторінку на веб-сервері, а потім перегляньте сторінку у веб-браузері, щоб побачити шрифт.
Зауважте, що коли ви використовуєте веб-шрифти Google, ви можете не бачити шрифт у Dreamweaver, навіть якщо ви використовуєте параметр Live View. Щоб переконатися, що шрифт працює на вашій сторінці, вам може знадобитися перенести сторінку на веб-сервер за допомогою FTP і попередньо переглянути сторінку після її опублікування в Інтернеті.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







