Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
У Adobe Illustrator CS6 ви маєте більше контролю над візерунками, ніж будь-коли раніше. Що робити, якщо ви хочете створити ідеальний повтор? Або що, якщо ви хочете вирівняти повторювану плитку з іншим зміщенням — наприклад, укладання цеглин — замість того, щоб просто розкладати один шаблон поруч із іншим? З Illustrator CS6 ви можете!
Ці кроки показують вам, як скористатися перевагами нового потужного редактора шаблонів. Для цього спочатку створіть свій візерунок. Якщо у вас немає доступного шаблону, ви можете використати один із шаблонів за замовчуванням або знайти файл зразка шаблону на веб-сайті LuckyTemplates, де є ваш шаблон, виконайте такі дії:
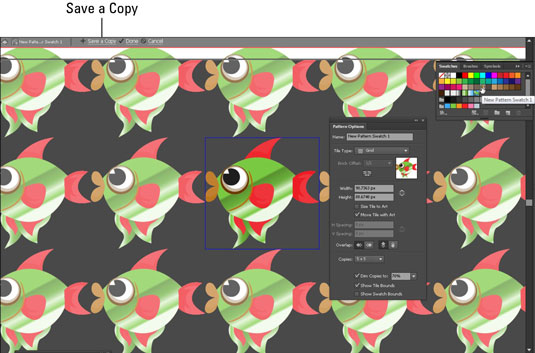
Після того, як ви додасте візерунок на панель «Зразки», двічі клацніть зразок. З’явиться панель параметрів шаблону, і монтажна область перемикається в режим попереднього перегляду редактора шаблонів.

Натисніть Зберегти копію у верхньому лівому куті екрана.
Коли з'явиться діалогове вікно Pattern New, введіть ім'я , щоб зберегти копію вашого оригінального Візерунок зразка. Натисніть OK.
Пам’ятайте, що функція «Зберегти копію» дає змогу зберігати копію оригінального зразка візерунка, але ви все одно будете редагувати оригінальний візерунок.
Коли ви натискаєте кнопку OK, з’являється діалогове вікно, яке вказує, що ви щойно створили копію оригінального зразка візерунка.
Знову натисніть OK.
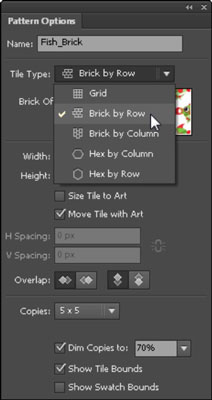
Знайдіть панель Параметри візерунка та змініть назву свого візерунка, якщо хочете.
У цьому прикладі ми змінили назву шаблону на Fish_Brick, щоб зберегти копію до того, як буде змінено плитку.
Натисніть, щоб відкрити спадне меню «Тип плитки» та виберіть «Цегла за рядком».
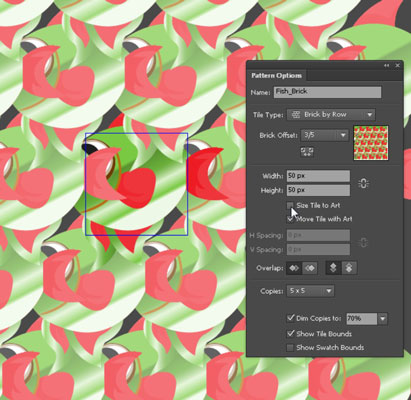
Монтажна область відображає зміну повторення шаблону.

Якщо ви хочете, ви змінюєте зміщення цегли за замовчуванням, відкриваючи цей спадний список і вибираючи інший параметр.
Ви також можете редагувати розмір повтору, вручну ввівши розмір у текстові поля «Ширина» та «Висота».
Пам’ятайте, що ви можете будь-коли повернутися до початкового розміру, встановивши прапорець Розмір плитки до мистецтва нижче.

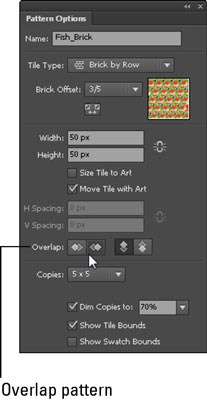
Змініть тип перекриття (тобто, який елемент знаходиться над порядком накладання), скориставшись розділом Перекриття на панелі Параметри шаблону.

(Необов’язково) Внесіть додаткові зміни до візерунка та відредагуйте ілюстрацію, якщо потрібно.
У нижній частині панелі «Параметри візерунка» ви можете керувати візуальним виглядом попереднього перегляду візерунка, який ви бачите, від кількості копій, які ви бачите, до того, наскільки затемненими відображаються неоригінальні плитки візерунка.
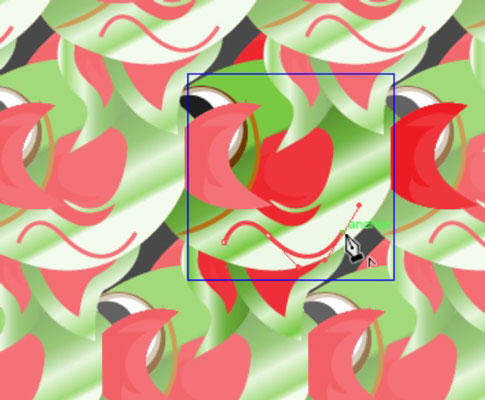
Ви можете редагувати свою ілюстрацію за допомогою інструментів малювання та редагування, як і якби ви не були в режимі попереднього перегляду редактора візерунків. Ви можете побачити, що створюється контур пера, і зміна миттєво відображається на всіх плитках візерунка.

Завершивши внесення змін до візерунка, натисніть кнопку Готово, розташовану праворуч від Зберегти копію у верхній частині вікна редагування.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







