Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Багато з найбільш різких змін у тому, як використовується Illustrator , відбуваються у сфері перекладу векторних зображень у Інтернет, і недооцінений формат SVG є ключовою ланкою в цьому процесі. Файли SVG зберігають заповітні можливості масштабованості векторних ілюстрацій і майже повсюдно підтримуються на веб-сайтах і в середовищах веб-розробки. Коли ви готуєте векторні ілюстрації для Інтернету, важливо уникати стандартних ефектів Illustrator і натомість використовувати фільтри SVG.
Illustrator поставляється з пристойним, але мінімалістичним набором фільтрів SVG, але ось кілька порад щодо пошуку та додавання фільтрів SVG, а також ресурси для створення власних фільтрів SVG. Для тих, хто працює з веб-розробниками та розробниками додатків, зробіть своє життя простішим і продуктивнішим, переглянувши шпаргалку щодо передачі SVG-коду.
Коли ви створюєте файли SVG для екранів у Illustrator і хочете застосувати ефекти (наприклад, тіні), ви повинні застосувати їх як фільтри SVG. Таким чином, ваші файли SVG зберігають нескінченну масштабованість без спотворень.
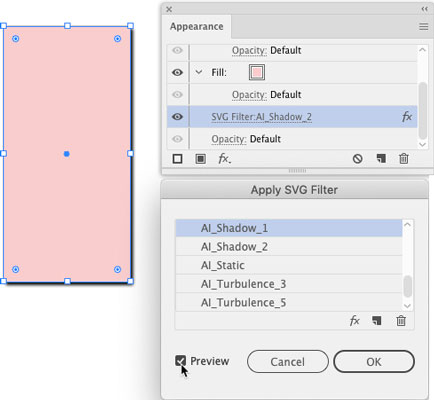
Наступні кроки допоможуть вам застосувати фільтр SVG до графіки в Illustrator:
Виберіть об’єкт (об’єкти), до яких ви застосовуєте фільтр.
Виберіть Ефект→Фільтри SVG.
Виберіть фільтр зі списку, що з’явиться.
Більшість фільтрів мають описові назви. Наприклад, ті , з тінню в назві є відкидання тіні, ті , з гаусовим в ім'я гауссова розмиває. Робочий процес трохи дивний і обхідний, але вам потрібно спочатку вибрати фільтр, щоб отримати доступ до всіх доступних параметрів для його застосування.
Щоб змінити вибраний фільтр:

Коли ви визначитеся з фільтром, натисніть кнопку OK на панелі «Застосувати фільтр SVG».
Набір фільтрів SVG у Illustrator мінімалістичний, але ви можете розширити його, створивши власні фільтри або завантаживши готові набори фільтрів SVG з онлайн-джерел. Розробка фільтрів включає в себе кодування, але це можливо, якщо ви добре володієте HTML. Я рекомендую підручник на w3Schools зі створення фільтрів SVG. Або ви можете придбати набори фільтрів в Інтернеті та навіть знайти кілька гарних наборів безкоштовних фільтрів SVG на Creatingo .
Після придбання або створення власних фільтрів SVG ось як ви встановлюєте їх у Illustrator:
Виберіть Ефект→ Фільтри SVG→ Імпортувати фільтр SVG.
У діалоговому вікні, що відкриється, перейдіть до файлу фільтрів SVG, який ви створили або завантажили безкоштовно, і двічі клацніть його.
Файл, який ви шукаєте, має бути файлом SVG (кілька фільтрів об’єднані в один файл SVG).
Ваші нові фільтри тепер доступні в підменю SVG Filters.
Виберіть Ефект→Фільтри SVG, щоб застосувати нові фільтри до вибраних об’єктів.
Часто SVG-графіка, яку ви створюєте в Illustrator, передається ігровим дизайнерам, аніматорам, інфографіці чи іншим результатам, де розробники працюватимуть з кодом, що стоїть за графікою SVG. Як ілюстратору, вам не потрібно знати, як створити цей код, але вам може знадобитися знати, як отримати його та передати розробнику. Ось як.
Шлях до експорту вашої SVG-графіки у вигляді коду проходить через функції збереження Illustrator. У меню «Зберегти» є параметри (нелегко знайти), які експортують ваш файл як SVG-код. Ви, ймовірно, захочете спілкуватися в реальному часі зі своїм розробником екрана, коли ви генеруєте цей код, оскільки кілька варіантів визначаються тим, як цей код буде використовуватися:
Виберіть Файл→Зберегти (або Зберегти як, якщо ви повторно зберігаєте файл).
У діалоговому вікні, що відкриється, виберіть SVG у меню Формат.
Ігноруйте параметр файлу SVGZ, який призначений для стисненого файлу, який не відображається у браузерах.
Натисніть «Зберегти», щоб відкрити діалогове вікно «Параметри SVG».
Завжди вибирайте SVG 1.1 у спадному меню SVG Profiles. Інші версії застаріли.
Якщо ви вставили або зв’язали зображення у свій SVG-файл, виберіть «Вставити» зі спадного меню «Розташування зображень». Однак спочатку проконсультуйтеся зі своїм веб-розробником щодо цього вибору.
Виберіть «Зберегти можливості редагування Illustrator», щоб зробити файл доступним для редагування в Illustrator.
Цей вибір збільшує розмір файлу, але дозволяє працювати з одним SVG-файлом, який ви можете редагувати, оновлювати та ділитися з веб-розробниками.
Якщо відображається кнопка Додаткові параметри, клацніть її, щоб отримати доступ до додаткових параметрів. і зробіть свій вибір.
По суті, різні параметри генерують CSS з вашим файлом, який визначає властивості наступним чином. Порадьтеся зі своїм товаришем по команді веб-розробника, як визначити ці властивості CSS:
Зніміть прапорці з п’яти прапорців унизу діалогового вікна «Параметри SVG», якщо ваш партнер-розробник не попросить їх вибрати.
Ці параметри призначені для вузькоспеціалізованих програм.
Щоб створити код SVG на основі вибору, який ви робите в діалоговому вікні «Параметри SVG», натисніть кнопку « Код SVG ».
Згенерований SVG-код відображається в текстовому редакторі вашої операційної системи. Ви можете зберегти цей код як текстовий файл за допомогою текстового редактора операційної системи та передати файл розробнику.
Після створення коду натисніть кнопку ОК, щоб зберегти файл.
Ви можете повторно відкрити та відредагувати цей файл у Illustrator.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







