Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Анімації руху, які ви створюєте в Adobe Flash Creative Suite 5, включають просту анімацію з одного місця в інше. Однак для деяких підлітків Flash CS5 вам захочеться, щоб ваш символ рухався більш складним шляхом, наприклад, гоночний автомобіль, який рухається по трасі. У цих випадках ви можете надати вашому твіну певний шлях, яким слід рухатися, створивши власний шлях руху.
Направляючі руху особливо корисні, коли ви працюєте з фігурою, яка має очевидну орієнтацію (або напрямок, наприклад ніс автомобіля чи літака). З цієї причини обов’язково використовуйте символ з очевидною орієнтацією (наприклад, трикутник) як об’єкт tween на цих кроках:
Створіть новий Flash-документ і створіть цікаву графіку на сцені.
Використовуючи інструмент «Виділення», виділіть створені вами графіки та натисніть клавішу швидкого доступу F8, щоб перетворити графіку на символ.
Коли з’явиться діалогове вікно «Перетворити на символ», виберіть «Графіка» зі спадного списку «Тип» і введіть назву символу в текстовому полі «Ім’я».
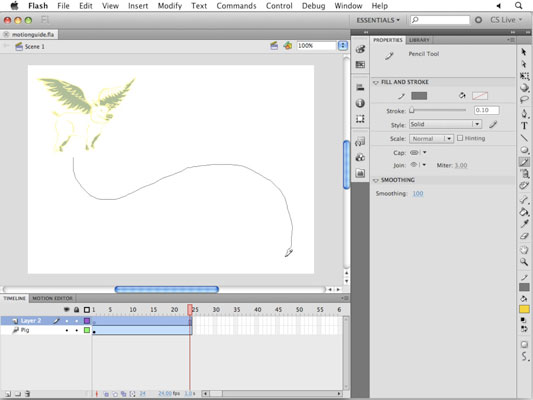
Створіть ще один новий шар на часовій шкалі, виберіть інструмент «Олівець» на панелі «Інструменти» та виберіть колір обведення в інспекторі властивостей праворуч.
Переконайтеся, що режим малювання об’єкта вимкнено. Ця кнопка з’являється внизу панелі інструментів, коли вибрано інструмент «Олівець».
Намалюйте контур на сцені інструментом «Олівець».
 Jambone Creativ”/>
Jambone Creativ”/>
Авторство: логотип та ілюстрація надано Jambone Creative .
Перейдіть до інструмента «Виділення» та двічі клацніть на щойно створеному шляху.
Виберіть «Редагувати→Вирізати», щоб тимчасово видалити контур зі сцени.
Клацніть правою кнопкою миші (Windows) або клацніть, утримуючи клавішу Control (Mac) кадр 1 шару, який містить ваш символ, і виберіть «Створити анімацію руху» у контекстному меню, що з’явиться.
Для вашого символу трикутника створюється новий інтервал.
Виберіть «Редагувати»→ «Вставити на місце», щоб вставити створений раніше шлях.
Flash автоматично перетворює шлях у траєкторію руху, і ваш символ прив’язується до шляху.
 Jambone Creativ”/>
Jambone Creativ”/>
Авторство: логотип та ілюстрація надано Jambone Creative .
Натисніть Enter або Return, щоб відтворити свій фільм.
Символ слідує створеному вами шляху. Далі ви можете налаштувати твін так, щоб символ відповідав точній орієнтації шляху.
Виберіть кадр 1 вашого інтервалу твін; в інспекторі властивостей знайдіть і встановіть прапорець «Орієнтувати на контур» (вона знаходиться під параметрами обертання).
Натисніть Enter або Return ще раз, щоб відтворити свій фільм, і ви побачите, що символ змінює обертання відповідно до напрямку шляху.
Початок символу з правої ноги часто допомагає досягти кращих результатів при використанні Orient to Path. Якщо орієнтація символу не така, як ви очікуєте, спробуйте повернути символ у правильному напрямку як на початку, так і в кінцевому фреймі інтервалу.
Остерігайтеся шляхів, які перетинаються – результати можуть бути не такими, як ви очікуєте.
Прив’язка корисна для рівномірного вирівнювання об’єктів, для розміщення ілюстрації на напрямній лінійки і особливо для розміщення символу на початку або в кінці шляху напрямної руху.
Ви можете знайти параметри прив’язки, вибравши «Перегляд»→ «Прив’язка», а ви можете точно налаштувати поведінку прив’язки, вибравши «Перегляд» → «Прив’язка» → «Редагувати прив’язку».
Виберіть «Перегляд» → «Прив’язка» → «Прив’язка до сітки» під час роботи з сіткою або «Перегляд» → «Прив’язка» → «Прив’язка до пікселів», щоб переконатися, що об’єкти розташовуються до найближчого цілого пікселя на сцені.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







