Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
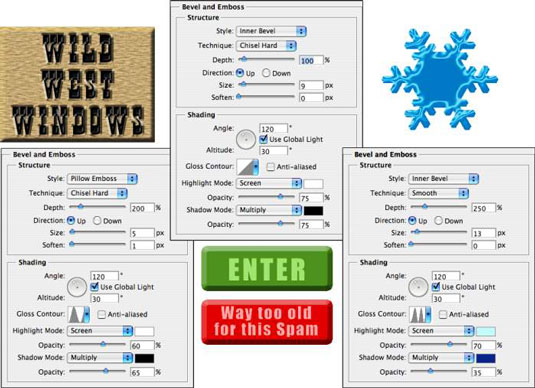
Нижче наведено основи кожного з десяти шарів ефектів Photoshop, які показують параметри, доступні в діалоговому вікні «Стиль шару» для цього ефекту у вставці, а також один або кілька прикладів.
Мабуть, найцікавіший з усіх ефектів шару Photoshop, Bevel and Emboss – це швидкий і простий спосіб додати 3D-виду до вашої ілюстрації. Ви можете застосувати ефект шару Bevel та Emboss до тексту або до кнопок вашого веб-сайту. Ви також можете використовувати цей ефект для створення більш складних елементів у своїй ілюстрації, приклади яких показано на цьому малюнку.

Коли ви відчуваєте потребу та маєте час, щоб дозволити своїй уяві пограти на родючих полях розваг Photoshop, фільтри на першому місці, але ефект шару Bevel та Emboss плідно слідує. Знайдіть час, щоб пограти з різними налаштуваннями на панелі Bevel and Emboss діалогового вікна Layer Style, щоб побачити, що вони роблять.
Додайте новий шар, створіть просту форму (можливо, за допомогою одного з інструментів фігури), виберіть «Скос і тиснення» зі спливаючого меню внизу панелі «Шари» та поекспериментуйте. (Одне застереження: ви не побачите жодних змін у своєму шарі зі стилем тиснення обведення, якщо ви також не використовуєте ефект шару обведення.)
Кожен із вставок діалогового вікна «Стиль шару» на малюнках цього розділу має однопіксельний ефект шару чорного обведення. Додавання цього крихітного штриха допомагає відокремити діалогове вікно від фону.
Stroke — це не тільки зручний і практичний інструмент виробництва, але й чудовий творчий ефект, особливо коли ви використовуєте його разом з іншими ефектами шару. Наприклад, штрих контрастного кольору – це чудовий спосіб перевизначення краю вашого об’єкта під час роботи із зовнішнім світінням і внутрішньою тінню.

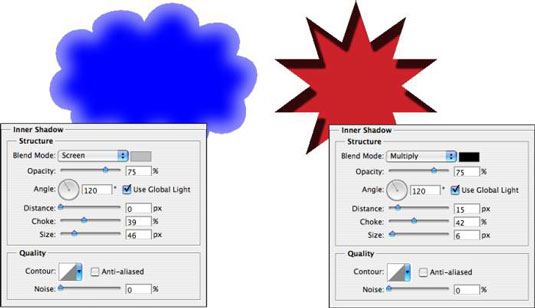
Ви можете зробити кілька речей з ефектом шару Inner Shadow, як ви можете бачити на цьому малюнку. Порівняйте два набори варіантів. Зліва м’яка світла внутрішня тінь за допомогою режиму змішування Екран пом’якшує краї.
Праворуч жорстка внутрішня тінь, що використовує темний колір і режим змішування Multiply, створює зовсім інший вигляд. Незважаючи на те, що можуть говорити ваші очі, ефект шару застосовується до червоної форми на верхньому шарі.

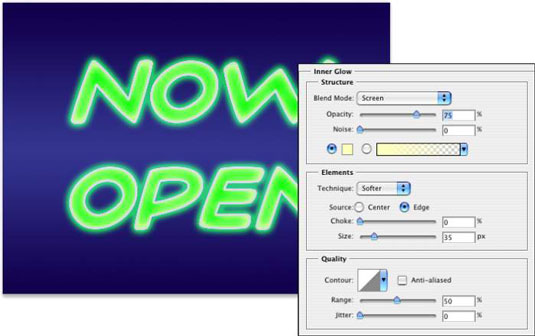
Ефект внутрішнього світіння дуже схожий на ненаправлений ефект внутрішньої тіні. Як ви можете бачити тут, Inner Glow може бути основою для стилю неонового світіння. (Додайте ефект зовнішнього світіння, можливо, ефект обведення, і ось!)

Ви також можете розробити кілька дивовижних стилів, використовуючи комбінацію Inner Glow і Inner Shadow. Використання подібних налаштувань розміру та зміна кольорів і режимів змішування дозволяє накладати пару ефектів у комбінації. А коли ви граєте з Inner Glow і Inner Shadow у поєднанні, не нехтуйте варіантами Contour.
Ефект атласного шару використовує форму об’єкта для створення хвилеподібного накладання. Як ви можете бачити тут, це ефективніше з типом і складними формами, ніж з великими простими формами.

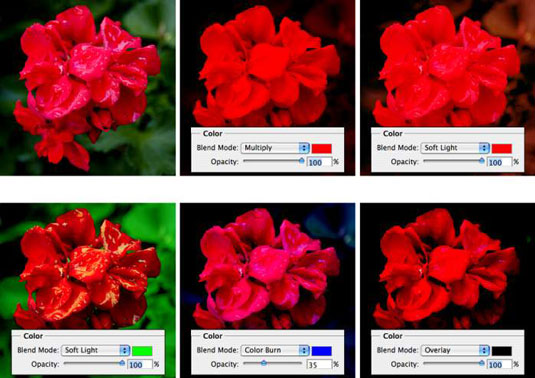
Ключем до використання ефекту шару Color Overlay є режим змішування. Коли ви використовуєте Normal, ви зафарбовуєте всі пікселі шару вибраним кольором. Щоб змішати колір з оригінальним ілюстрацією або іншими ефектами (наприклад, накладеннями візерунків), виберіть відповідний режим змішування — Помножити на темні кольори, Екран зі світлими кольорами — або просто поекспериментуйте з режимами змішування.
Хоча загалом накладання кольорів буде найбільш корисним для простих фігур у ілюстраціях та на веб-сторінках, ви, безумовно, можете використовувати його для більш захоплюючих ефектів. Оригінал знаходиться у верхньому лівому куті, і кожен приклад показує вибрані колір, режим змішування та непрозорість. Пам’ятайте, що коли ви використовуєте ефект шару, ви можете пізніше повернутися та змінити чи видалити цю зміну зі свого зображення.

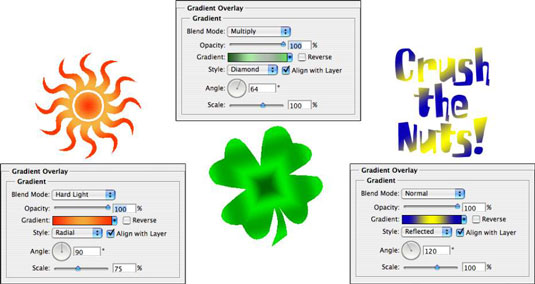
На відміну від коригування «Карта градієнта», яке застосовує градієнт до вашого зображення відповідно до тональності оригіналу, ефект «Накладання градієнта» просто накладає градієнт на верхню частину вмісту шару, використовуючи вибрані вами режим змішування та непрозорість.
Ви також керуєте формою градієнта, кутом, під яким він застосовується, і масштабом градієнта. І не забувайте, що накладання градієнта за допомогою режиму змішування Normal і 100% непрозорості приховає будь-який ефект накладання візерунка.

Під час роботи з градієнтами клацніть трикутник праворуч від зразка градієнта, щоб відкрити панель «Градієнт». Ви безпосередньо клацніть сам зразок градієнта, щоб відкрити редактор градієнта.
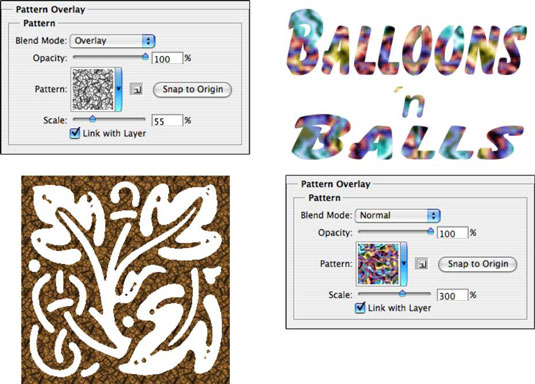
Як і ефект шару Color Overlay, Pattern Overlay покладається на режим змішування та параметри непрозорості, щоб визначити, як ілюстрація (шаблон), яку він накладає, взаємодіє з вашим оригінальним ілюстрацією.
Як ви бачите на цьому малюнку, ви можете масштабувати візерунок, вирівнювати його у верхньому лівому куті зображення (за допомогою кнопки «Прив’язати до витоку») і зв’язувати візерунок зі своїм шаром, щоб зовнішній вигляд вашої ілюстрації не змінювався. змінювати, коли ви перетягуєте шар на місце. Клацніть трикутник праворуч від зразка шаблону, щоб відкрити панель «Візерунок», а потім виберіть шаблон.

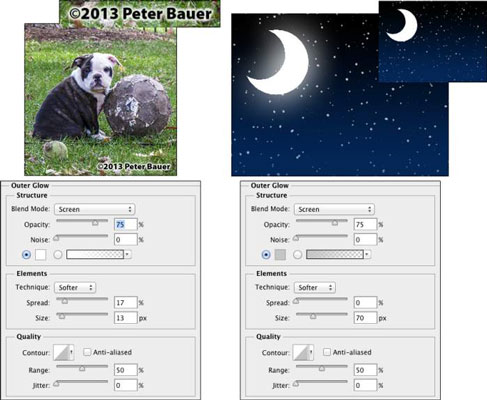
Ефект шару зовнішнього світіння дуже схожий на ненаправлену тінь при нанесенні за допомогою темного кольору. Однак він також має різноманітне використання зі світлим кольором та режимом накладання екрана. Як видно на малюнку, він має практичне та химерне використання. (Пам’ятайте, що в реальному житті зірки не з’являються між рогами півмісяця!)
У області «Структура» у верхній частині параметрів «Зовнішнє світіння» ви можете вибрати режим змішування та непрозорість, додати шум, якщо потрібно, і вибрати між кольором (клацніть зразок, щоб відкрити засіб вибору кольорів) або градієнтом (клацніть зразок, щоб відкрийте редактор градієнтів).
Ви визначаєте розмір і згасання світіння в області Елементи. Спливаюче меню «Техніка» пропонує як «м’якше», так і «точніше» — спробуйте обидва. І не пропускайте параметри внизу, в області Якість.

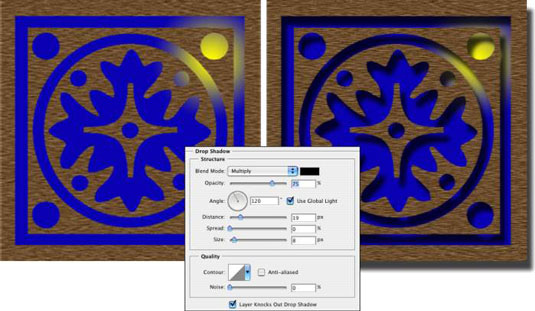
Тінь — це чудовий спосіб відокремити вміст одного шару від решти зображення, як ви можете побачити, порівнявши дві версії ілюстрації на цих малюнках. Фактично вміст цільового шару копіюється, перетворюється на чорний і розміщується за вашим шаром.
Режим змішування та непрозорість визначають, як тінь взаємодіє з шарами нижче. Ви вирішуєте, скільки зміщувати та розмивати дублікат за допомогою повзунків. (Пам’ятайте, що це стиль шару, тому до вашого зображення фактично не додається додатковий шар.) Як правило, вам потрібно залишити параметр «Контур» ваших тіней за умовчанням.

Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







