Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
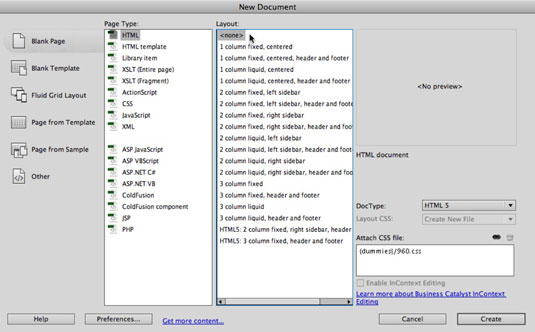
Діалогове вікно «Новий документ» Dreamweaver має чотири основні області: варіанти зліва, які визначають тип файлу (HTML, CSS або будь-який з великого набору можливих інших типів файлів), чи використовуєте ви зразок чи шаблон для створення свою сторінку та інші параметри.

У стовпці «Тип сторінки» ви вибираєте тип файлу (HTML, якщо ви створюєте нову веб-сторінку HTML). У стовпці "Макет" ви можете вибрати один із доступних зразків або початкових сторінок (або виберіть жодну, щоб почати з пустої сторінки).
Область попереднього перегляду у верхньому правому куті діалогового вікна попередньо переглядає, як виглядатиме ваша сторінка, якщо ви використовуєте макет. У нижньому правому куті діалогового вікна «Новий документ» можна змінити тип документа (за умовчанням — HTML5), а також використовувати піктограму посилання (вона виглядає як ланцюжок), щоб прикріпити таблицю стилів CSS.
Щоб розпочати створення сторінки, клацніть відповідний елемент із варіантів у лівій частині екрана:
Пуста сторінка: виберіть цей параметр, щоб створити основну порожню сторінку HTML. Виберіть HTML як тип сторінки, як макет, а потім HTML5 як оголошений тип документа (у спливаючому вікні DocType у правому стовпці). Натисніть кнопку Створити, і ви побачите те, що показано тут.

Примітка. Виберіть HTML5 як тип документа, оскільки старіші, застарілі версії HTML накладають застарілі правила, які викликають дратівливі та непотрібні помилки веб-переглядача. Використання HTML5 дозволяє уникнути всього цього і не дає браузерам розумно інтерпретувати вміст сторінки, включаючи виправлення впізнаваних помилок (наприклад, пропущений закриваючий тег в абзаці).
Порожній шаблон: ця категорія містить набір зразків шаблонів Dreamweaver.
Fluid Grid Layout: користувачі Dreamweaver CS6 мають додаткову вкладку категорії для створення того, що Dreamweaver називає Fluid Grid Layouts або Multiscreen Projects. Це сторінки з більш ніж однією пов’язаною таблицею стилів CSS: тобто сторінки, які відображаються по-різному залежно від розміру медіа (екрану), на якому вони переглядаються.
Сторінка з шаблону: генеруйте нові сторінки з існуючих шаблонів Dreamweaver.
Шаблони Dreamweaver не є загальними зразками сторінок конструктора макетів. Для цього Dreamweaver надає зразки або початкові сторінки. Dreamweaver Templates — це власний інструмент, який керує елементами сторінки Dreamweaver на всьому сайті, і його не можна використовувати, якщо ви хочете інтегрувати інші інструменти веб-дизайну.
Не використовуйте шаблони Dreamweaver, оскільки вони нестандартні, легко піддаються пошкодженню і насправді не підходять для оновлення сайту на великих сайтах. Функціональністю Dreamweaver Templates краще керувати за допомогою зовнішніх таблиць стилів CSS та інших непатентованих інструментів.
Сторінка із зразка. Приклади сторінок відрізняються від шаблонів Dreamweaver і є більш корисними. Вони поставляються зі стилями CSS, які забезпечують форматування та заповнювач тексту та зображень, які ви можете замінити власним вмістом.
Ви можете попередньо переглянути зразки в області попереднього перегляду діалогового вікна «Новий документ», щоб зрозуміти, чи хочете ви використовувати один із доступних зразків для створення власної сторінки.
Інше: категорія «Інше» має параметри для створення складних, розширених або незрозумілих типів файлів, з акцентом на неясних. Серед параметрів, які найчастіше використовуються, ви можете створити файл Flash ActionScript (ActionScript — це мова програмування, яку використовує Adobe Flash) або сторінку, закодовану мовою програмування Microsoft Visual Basic.
Якщо вибрати файл HTML як тип сторінки з другого стовпця діалогового вікна «Новий документ», стовпець «Макет» відобразить різноманітні дизайни сторінок на основі CSS. У четвертому стовпці діалогового вікна «Новий документ» відображаються ескізи створеного сторінки макета для будь-якого вибраного макета.
Діалогове вікно «Новий документ» не тільки попередньо переглядає, як виглядатиме вибраний макет, але також надає три параметри у спливаючому вікні «Макет» CSS: «Додати до заголовка», «Створити новий файл» або «Посилати на існуючий файл».
Перший варіант (Додати до заголовка) вбудовує CSS у ваш HTML-файл, що не дозволяє вам поділитися своєю таблицею стилів з іншими HTML-сторінками вашого сайту.
Параметр «Створити новий файл», з іншого боку, створює зовнішню таблицю стилів, на яку можна посилатися з багатьох сторінок вашого сайту.
Параметр «Посилання на існуючий файл» дозволяє вам замінити власний, уже створений файл CSS на файл, пов’язаний із зразком — що є дивним варіантом, оскільки він майже скасовує пакет зразків HTML і CSS.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







