Створення відсічних контурів у InDesign Creative Suite 5
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Adobe Creative Suite 5 (Adobe CS5) Dreamweaver підтримує створення та редагування DIV, які використовують відносне розташування . Відносно розташовані DIV дозволяють зміщувати елемент разом із вмістом, що його оточує, що робить макет більш плавним. Цей тип позиціонування важливий для вкладеного вмісту або будь-якої ситуації, коли елементи повинні відповідати іншим вмістом сторінки.
Використовуйте інструмент «Вставити тег Div», який можна знайти в категоріях «Загальні» та «Макет» панелі «Вставка» для створення або редагування відносно розташованого DIV.
Клацніть на своїй сторінці, щоб розташувати курсор в межах існуючого AP Div, а потім натисніть інструмент «Вставити тег Div» під категоріями «Загальні» та «Макет» панелі «Вставка».
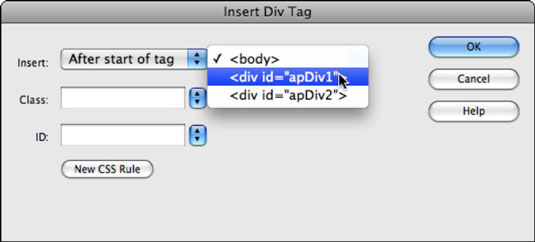
Коли з’явиться діалогове вікно «Вставити тег Div», точніше налаштуйте розташування вашого нового DIV, вибравши розташування зі спадного списку «Вставити».
Наприклад, виберіть Після початку тегу, щоб помістити його в існуючий тег DIV на вашій сторінці.
Ви також можете використовувати розкривний список діалогового вікна «Вставити тег Div», щоб розмістити DIV до, після або всередині наявних елементів на сторінці. Залиште для спадного списку «Вставка» значення «У точці вставки», щоб залишити поле, де ви його намалювали, або виберіть інше місце, де потрібно створити DIV.

Виберіть конкретне місце для створення та розміщення нового DIV.
Якщо у вас є існуючий селектор класів, який ви хочете застосувати, виберіть його зі спадного списку Клас; інакше залиште його порожнім.
Призначте селектор ідентифікатора для DIV, щоб керувати його зовнішнім виглядом, вибравши зі спадного списку ідентифікаторів.
Якщо воно недоступне, введіть нову назву та натисніть кнопку Нове правило CSS, щоб створити його.
Коли з’явиться діалогове вікно «Нове правило CSS», переконайтеся, що для нового селектора встановлено значення «Ідентифікатор», а перед ім’ям є знак фунта (#). Натисніть OK.
Коли з’явиться діалогове вікно «Визначення правила CSS», клацніть і виберіть «Позиціонування» зі списку категорій ліворуч, щоб переглянути властивості позиціонування CSS.
У області «Позиціонування» виберіть «Відносне» в меню «Позиція», введіть значення ширини та висоти в текстові поля «Ширина» та «Висота», а потім натисніть кнопку «ОК».
Натисніть OK, щоб закрити діалогове вікно Вставити тег Div.
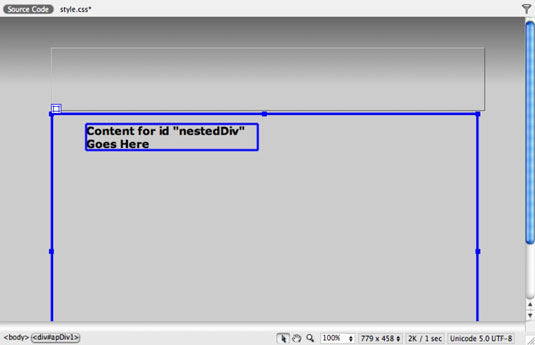
З’являється новий, відносно розташований DIV з текстом-заповнювачем.

Ви можете створити новий DIV в іншому DIV.
Досліджуйте, як створення контурів відсікання в Adobe InDesign CS5 допомагає у дизайні, дозволяючи блокувати певні ділянки зображення та обтікати їх текстом.
Створення тіні в Adobe Illustrator CS6 — швидкий та простий спосіб додати розмірність та елегантність ілюстрації. Дізнайтеся, як правильно налаштувати тінь для ваших об’єктів.
Дізнайтеся, як застосувати прозорість до SVG-графіки в Illustrator. Дізнайтеся, як виводити SVG із прозорим фоном та застосовувати ефекти прозорості.
Після імпортування зображень у Adobe XD у вас не буде великого контролю за редагуванням, але ви можете змінювати розмір і обертати зображення, як і будь-яку іншу форму. Ви також можете легко округлити кути імпортованого зображення за допомогою кутових віджетів. Маскування зображень Визначаючи закриту форму […]
Коли у вашому проекті Adobe XD є текст, ви можете почати змінювати властивості тексту. Ці властивості включають сімейство шрифтів, розмір шрифту, вагу шрифту, вирівнювання, інтервал між символами (кернінг і відстеження), інтервал між рядками (провідний), заливку, межу (обведення), тінь (тінь) і розмиття фону. Тож давайте розглянемо, як ці властивості застосовуються. Про читабельність і шрифт […]
Як і в Adobe Illustrator, монтажні області Photoshop надають можливість створювати окремі сторінки або екрани в одному документі. Це може бути особливо корисно, якщо ви створюєте екрани для мобільного додатка або невеликої брошури. Ви можете розглядати монтажну область як особливий тип групи шарів, створеної за допомогою панелі «Шари». Його […]
Багато інструментів, які ви знайдете на панелі інструментів InDesign, використовуються для малювання ліній і фігур на сторінці, тому у вас є кілька різних способів створення цікавих малюнків для своїх публікацій. Ви можете створювати будь-що, від простих фігур до складних малюнків всередині InDesign, замість того, щоб використовувати програму для малювання, як-от […]
Загортання тексту в Adobe Illustrator CC — це не те саме, що упаковувати подарунок — це простіше! Обтікання текстом змушує текст обтікати графіку, як показано на цьому малюнку. Ця функція може додати трохи творчості до будь-якого твору. Графіка змушує текст обертатися навколо нього. Спочатку створіть […]
При розробці дизайну в Adobe Illustrator CC вам часто потрібно, щоб фігура була точного розміру (наприклад, 2 x 3 дюйми). Після того, як ви створите фігуру, найкращий спосіб змінити її розмір до точних розмірів — використовувати панель «Трансформувати», показану на цьому малюнку. Виберіть об’єкт, а потім виберіть «Вікно→ Трансформувати до […]
Ви можете використовувати InDesign для створення та зміни графіки QR-коду. QR-коди – це форма штрих-коду, яка може зберігати таку інформацію, як слова, числа, URL-адреси або інші форми даних. Користувач сканує QR-код за допомогою камери та програмного забезпечення на пристрої, наприклад смартфоні, і програмне забезпечення використовує […]







