Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I dagens blogg kommer vi att diskutera ett som nyligen publicerades på LuckyTemplates-forumet om Charticulator. David Joy, en av medlemmarna i forumet, hade en fråga om en av Mudassirs videor från hans . Han ville veta hur man formaterar diagram och villkorligt framhäver MAX-värdet för något i ett stapeldiagram när alla andra färger i de andra stapeldiagrammen hade en annan färg. Du kan se hela videon av denna handledning längst ner på den här bloggen.

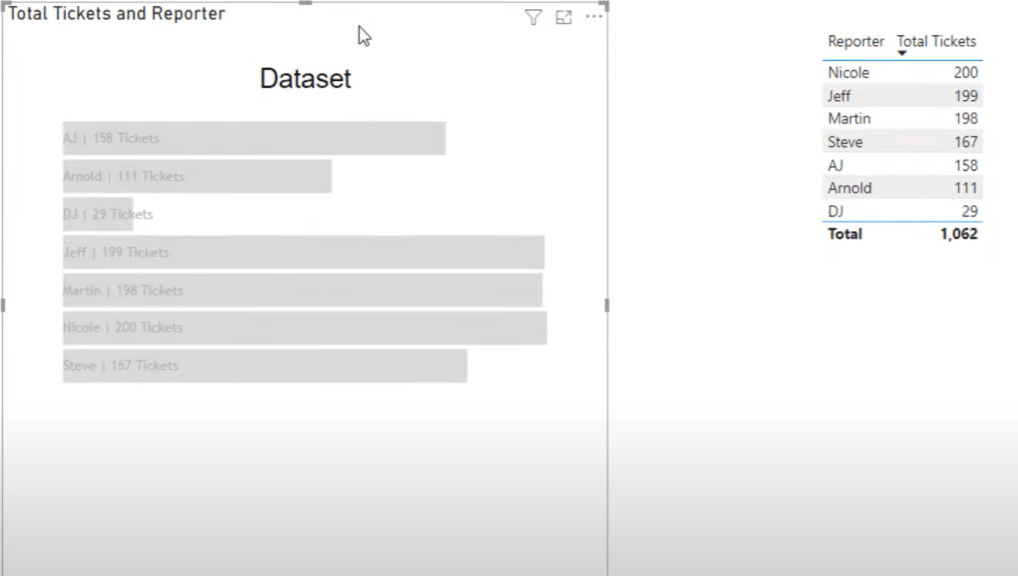
Låt oss titta på Davids PBIX-fil och gå till LuckyTemplates. Så här såg datasetet ursprungligen ut.

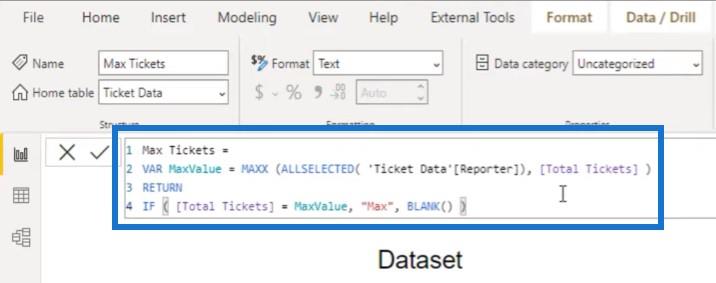
Om du markerar tabellen Totala tickers och Reporter kan du se att denna åtgärd tar in det totala antalet biljetter och reportern från en tabell.

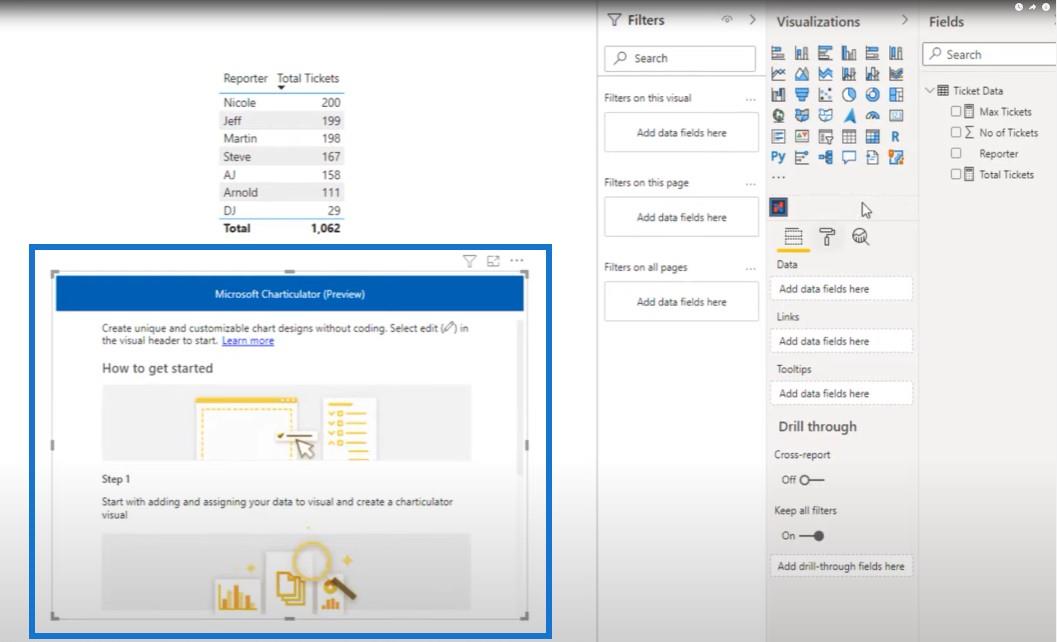
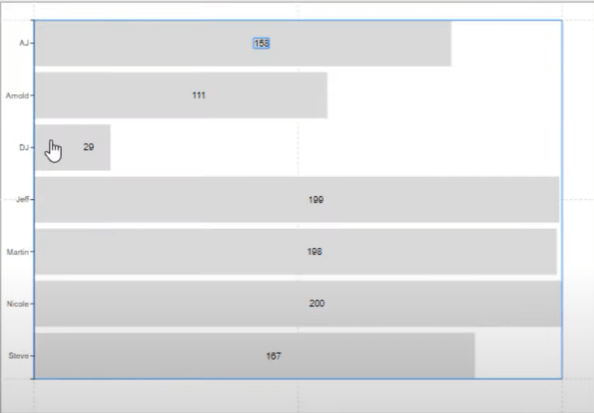
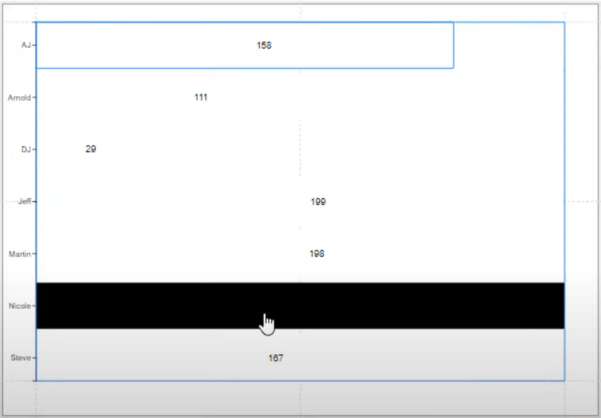
Det jag gillar att göra när jag bygger mina egna rapporter är att visuellt se allt som händer på skärmen. Det är därför jag skapade det här diagrammet där vi kan se alla biljetter och alla reportrar.

Vad David ville göra i sin rapport är att ta in maxvärdet från hans mått för Max Tickets till Charticulator.

Men av någon anledning gillar inte Charticulator-appen i LuckyTemplates skrivbord ett textvärde för detta mått. Jag ska visa dig varför det inte fungerar.
Innehållsförteckning
Skapa en ny Charticulator
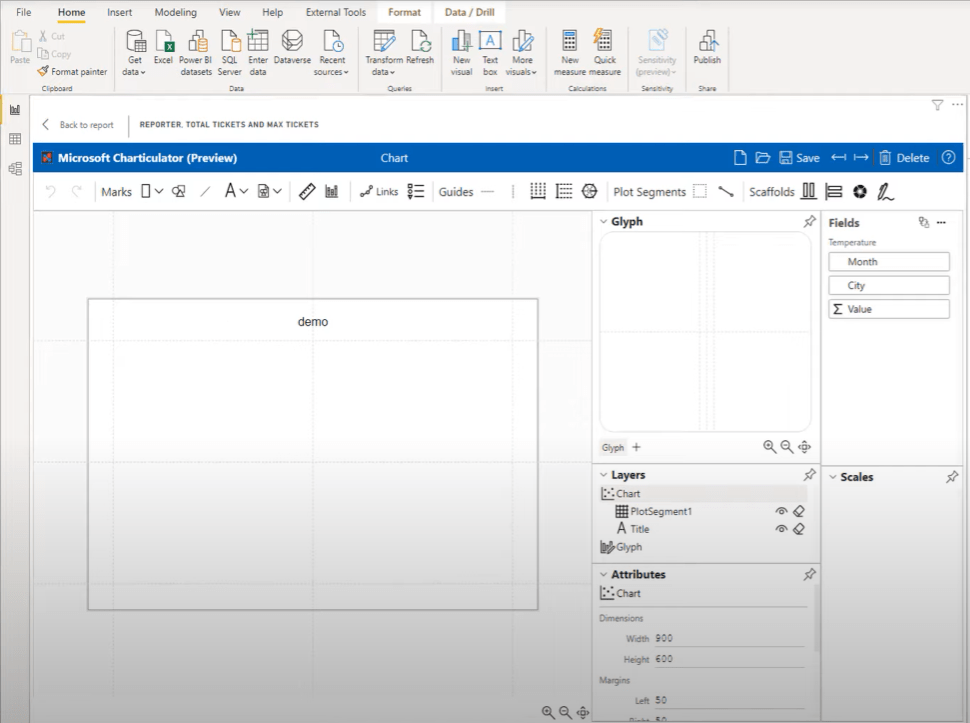
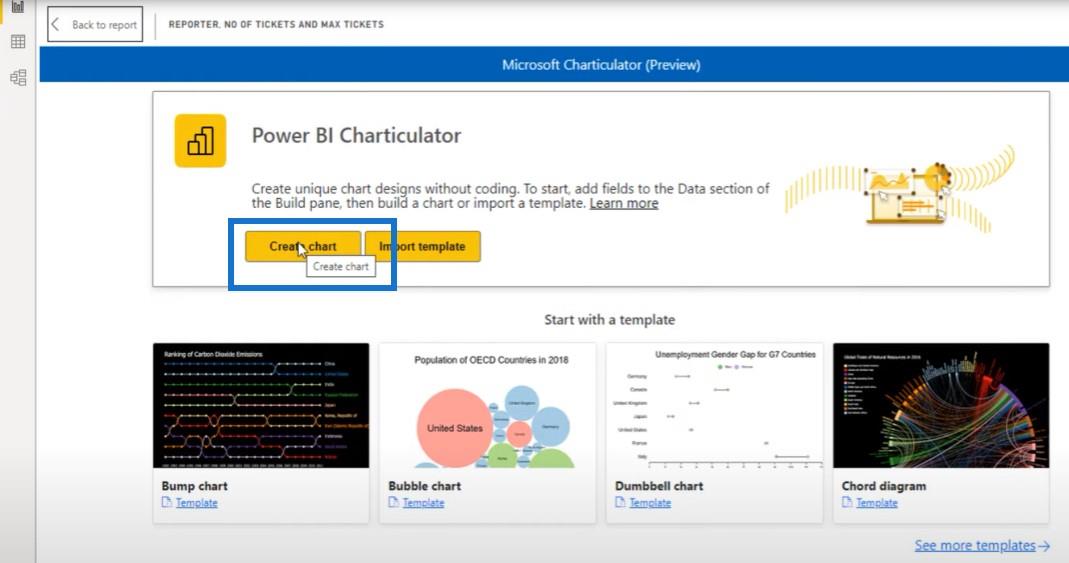
Vi skapar en annan Charticulator genom att klicka på Charticulator-ikonen och göra den större.

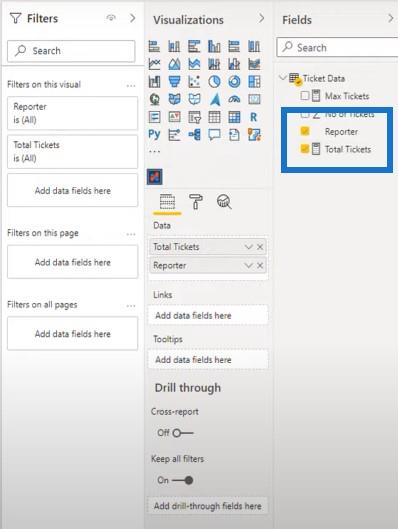
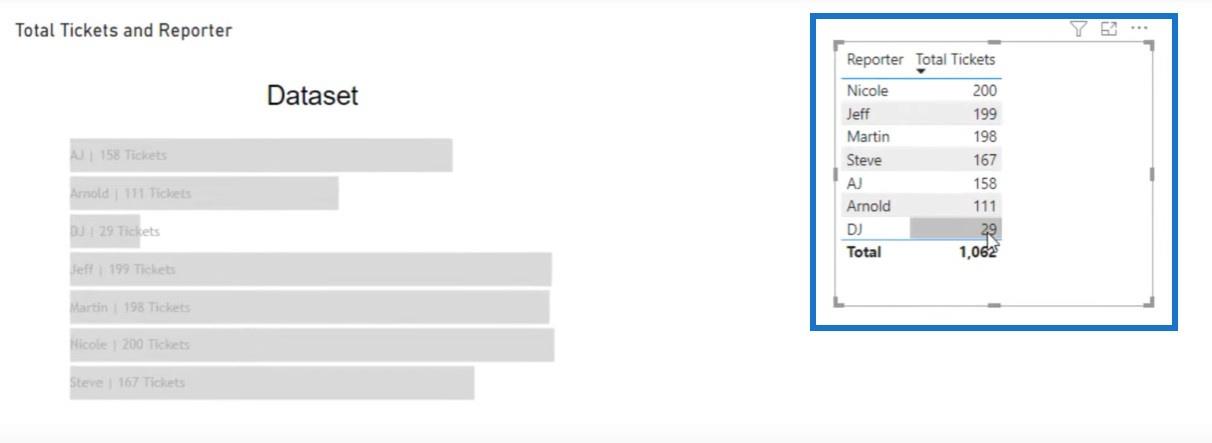
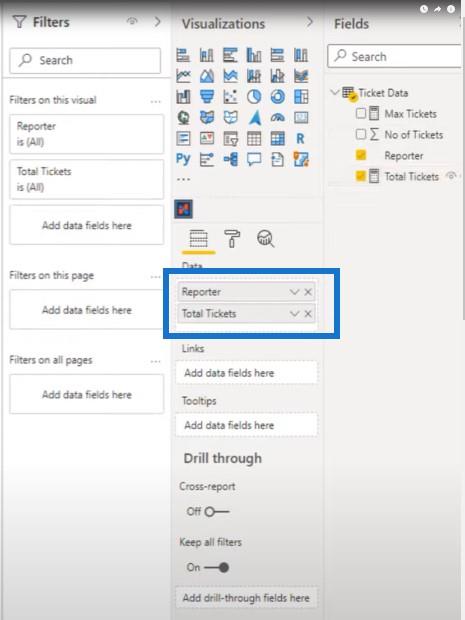
Vi kommer att ta in dimensionerna för reportern och totala biljetterna i tabellen igen.

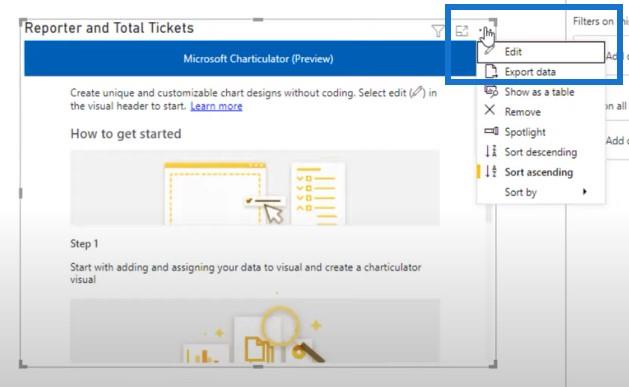
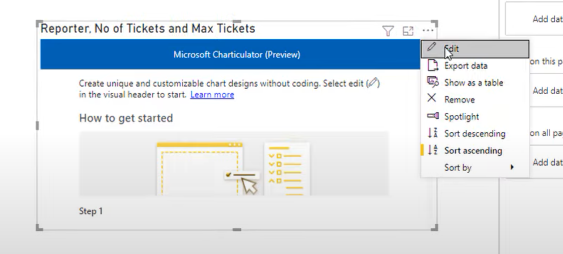
Vi klickar på de tre prickarna här och klickar sedan på Redigera.

Men om jag tar in maxbiljetterna i bilden kommer det att tillåta mig att skapa ett diagram men när jag klickar på Skapa diagram får jag ett felmeddelande.

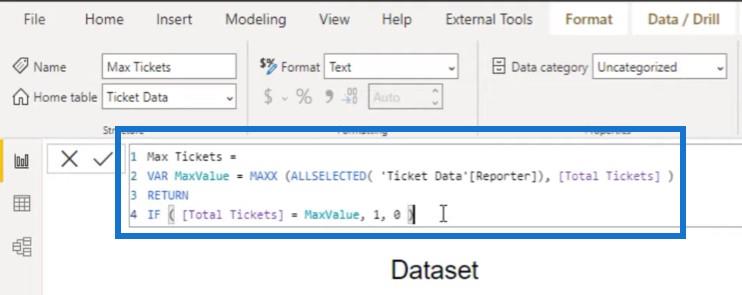
För att få detta att fungera ändrade jag måttet Max Tickets genom att ersätta Max till 1 och ersätta blankt med 0 .

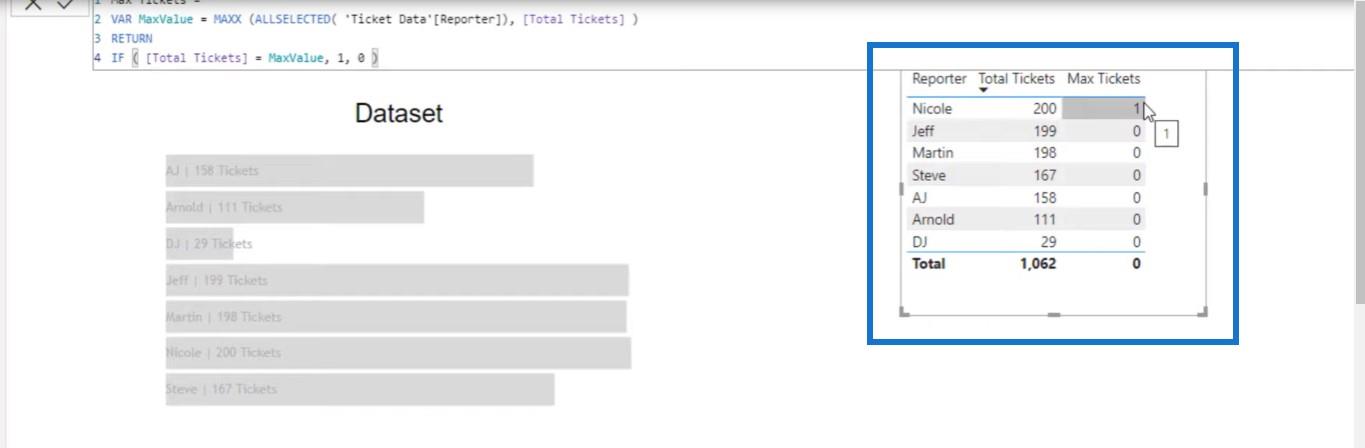
När jag väl tar in mitt Max Tickets -mått i den tabellen kan vi se att Nicole är den bästa reportern som har maxbiljetterna, vilket är anledningen till att hon har värdet 1.

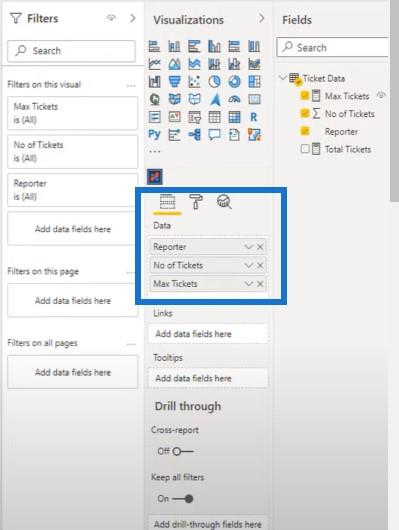
Nästa steg är att föra in detta i Charticulator. Så låt oss skapa en ny och ta in de fält som behövs. Istället för att ta in måttet för totala biljetter, låt oss ta in det faktiska värdet av Antal biljetter och sedan måttet Max biljetter.

Klicka på de tre ellipserna och klicka sedan på Redigera .

Klicka sedan på Skapa diagram .

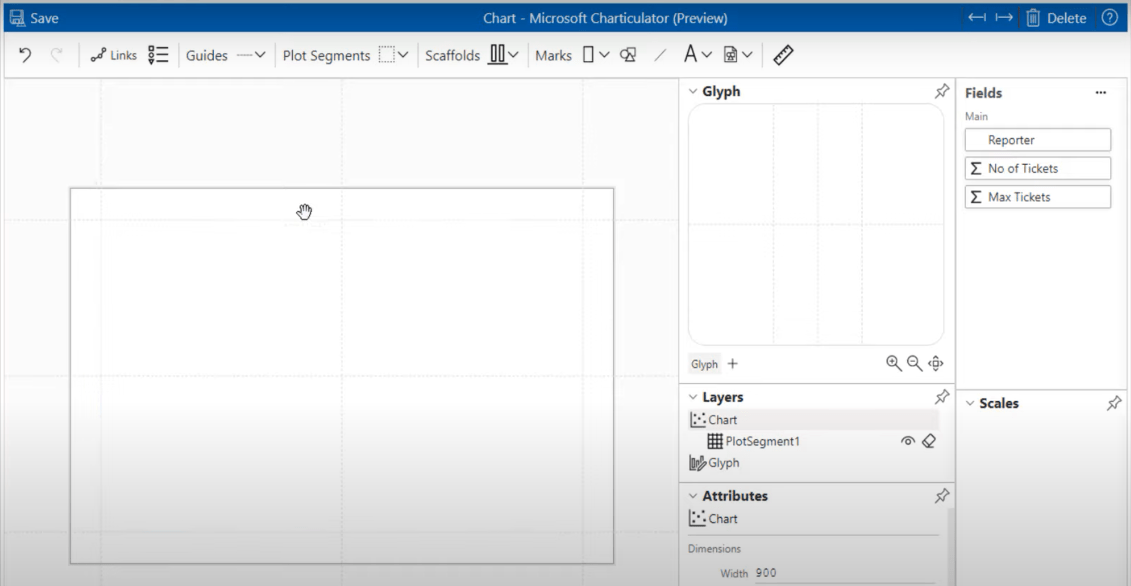
Vi kan nu börja bygga vårt diagram härifrån.

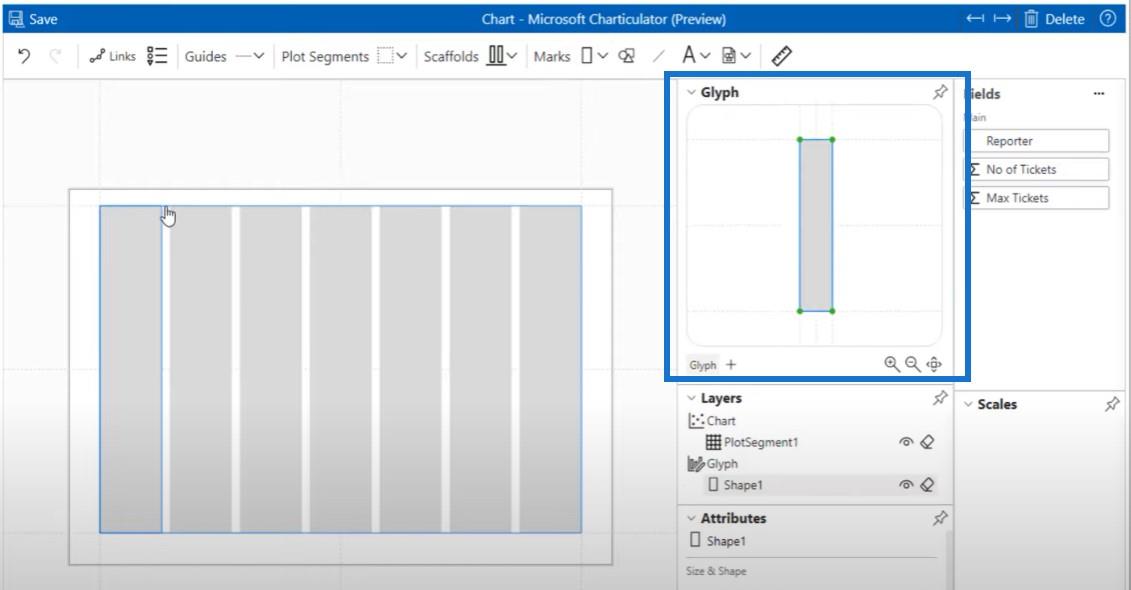
Låt oss välja ett märke och slänga det på glyfen.

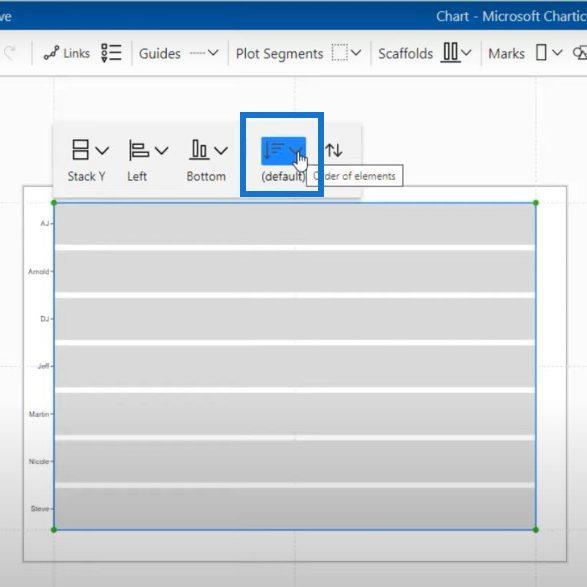
Och sedan klickar vi på Stack Y och lägger vår lista med reportrar i högen. Jag gillar sättet som det är upplagt just nu där reportrarnas namn är från A till Ö. Men du kan definitivt ändra den här ordningen om du vill med några av dessa alternativ här.

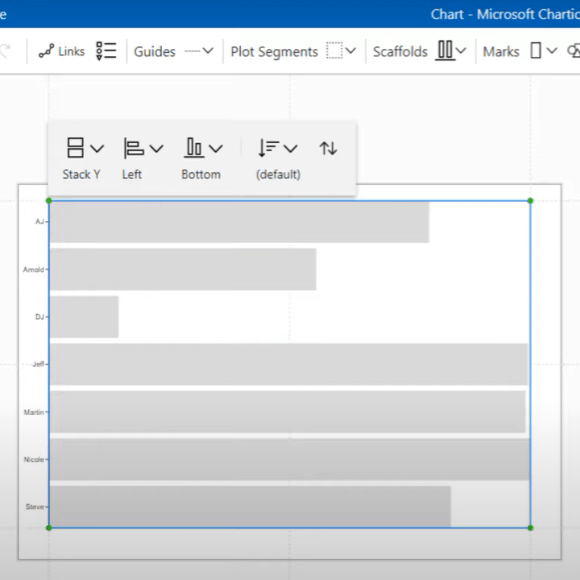
Nästa steg är att ta in antalet biljetter för att få vår bredd. Nu kan vi se att vi har olika stora staplar för var och en av reportrarna.

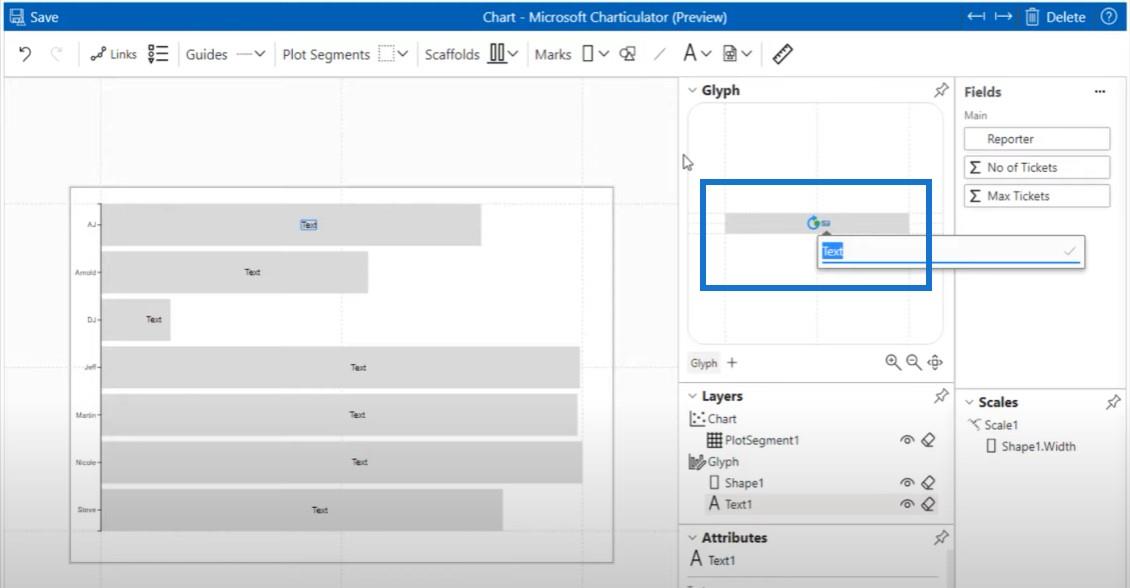
Nästa steg i denna process är att ta in texten till Glyph och justera den för att se till att texten är innanför staplarna. Självklart kan du justera det som du vill.

Låt oss klicka på nålen bredvid Lager, utöka fönstret lite och ta in vårt antal biljetter .

Vi kan nu se våra värden på stapeldiagrammen.

Hur man villkorligt formaterar diagram
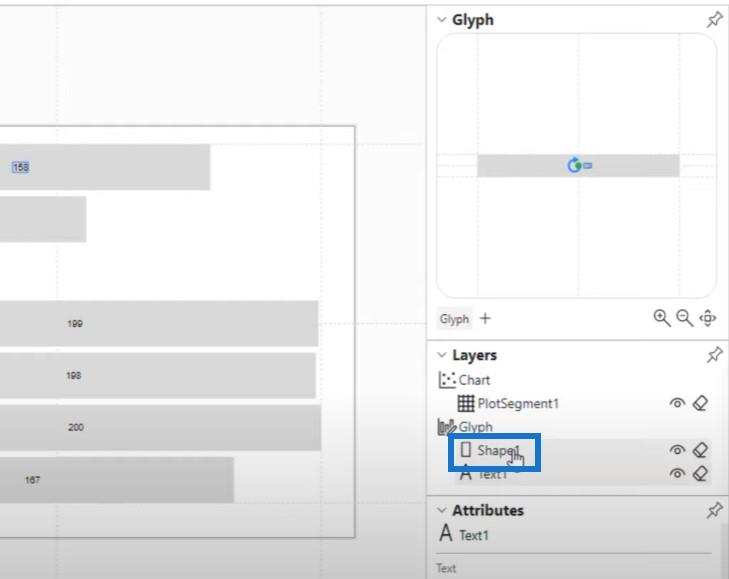
Och nästa sak att göra för att formatera diagram är att klicka på Shape . Det är här vi kan justera skärmen så att staplarna blir enfärgade för alla värden, förutom maxvärdet. Maxvärdet kommer att ha en distinkt färg.

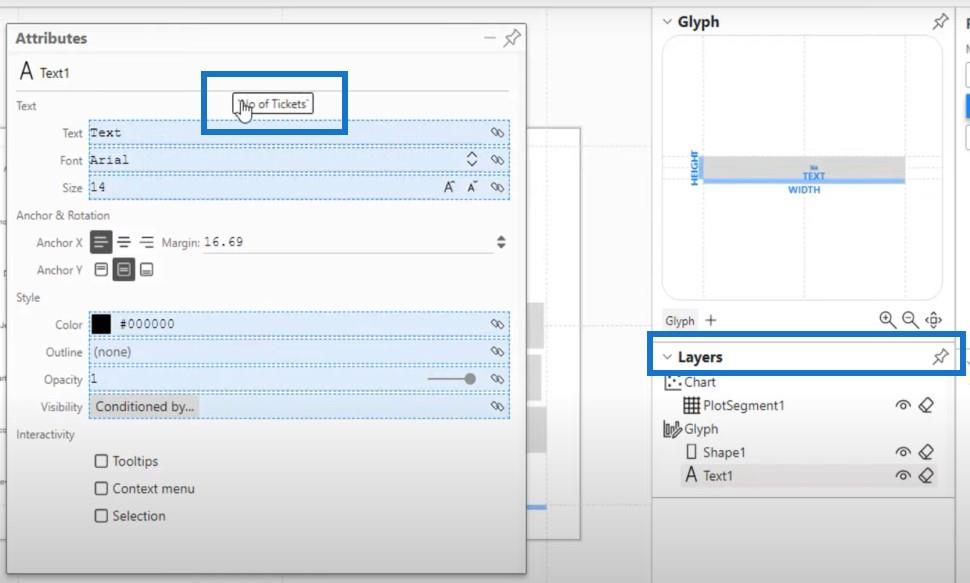
Vi klickar på stiftet bredvid Shape och gör fönstret större så att vi kan se allt.

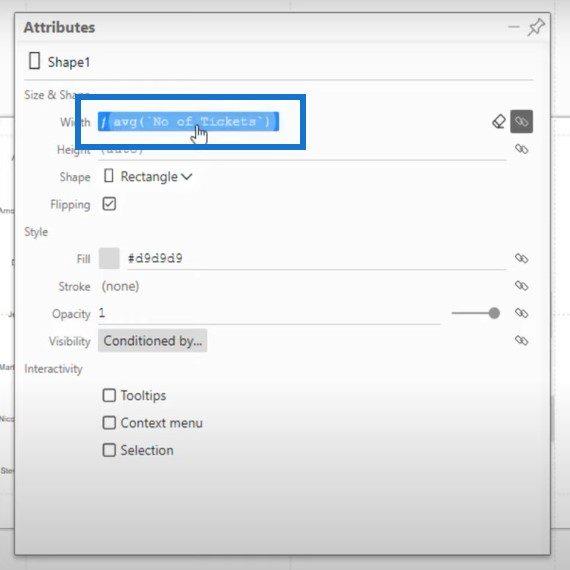
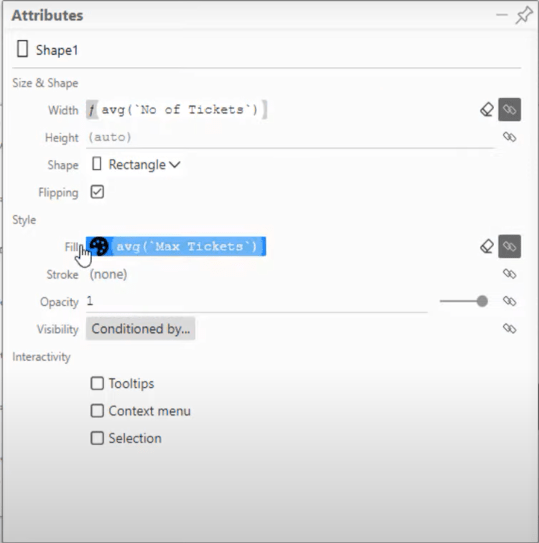
Vi har redan det genomsnittliga antalet biljetter placerade på bredden av staplarna, så nästa steg är att ta in vårt Max Tickets- mått och släppa det i Fill .

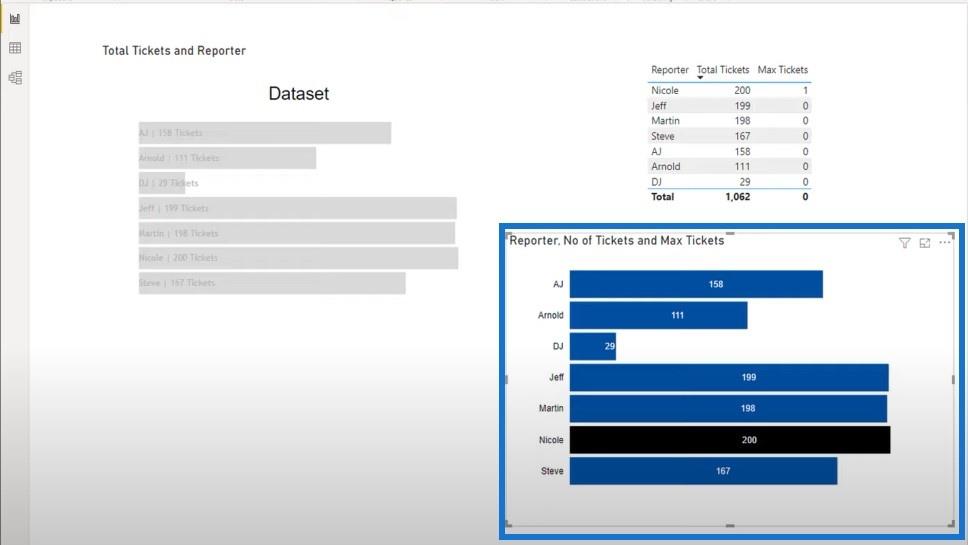
För närvarande är nästan alla dessa diagram i vitt, medan max är i svart.

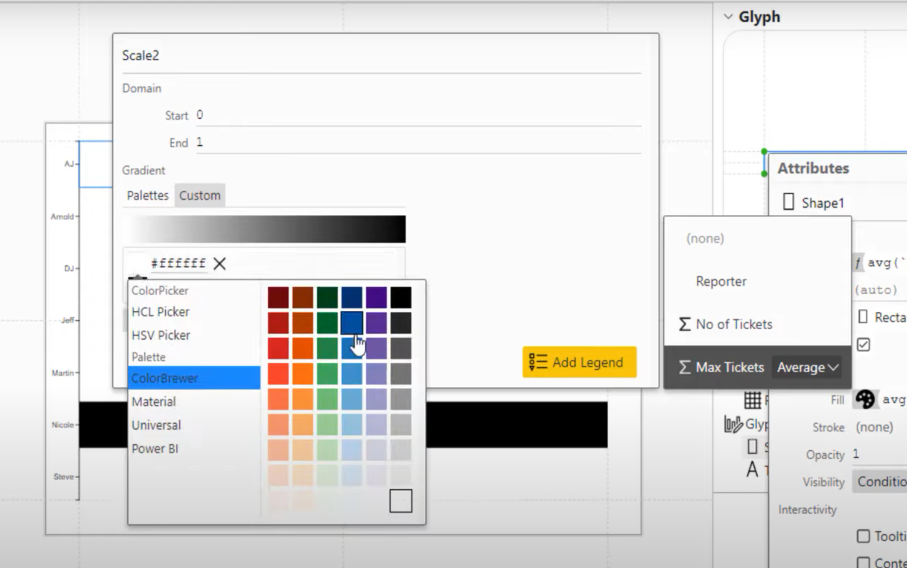
Klicka på den lilla pallikonen och gå till Custom . Ändra alla vita till en fin liten blå färg, så förblir den svarta max densamma.

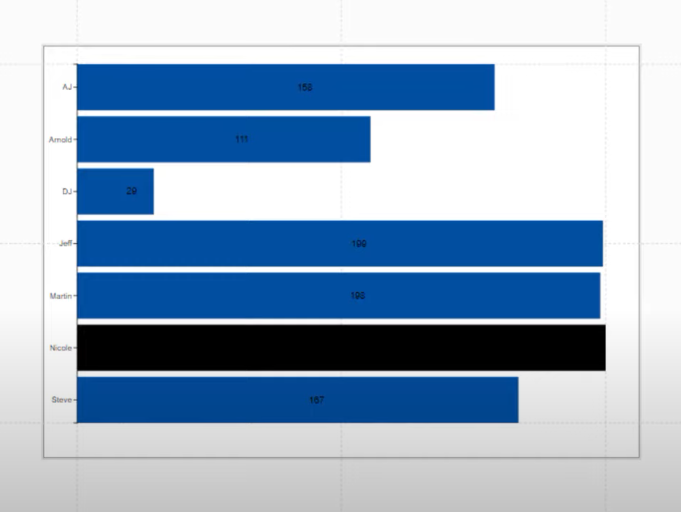
Detta är resultatet av den villkorliga formateringen i stapeldiagrammet.

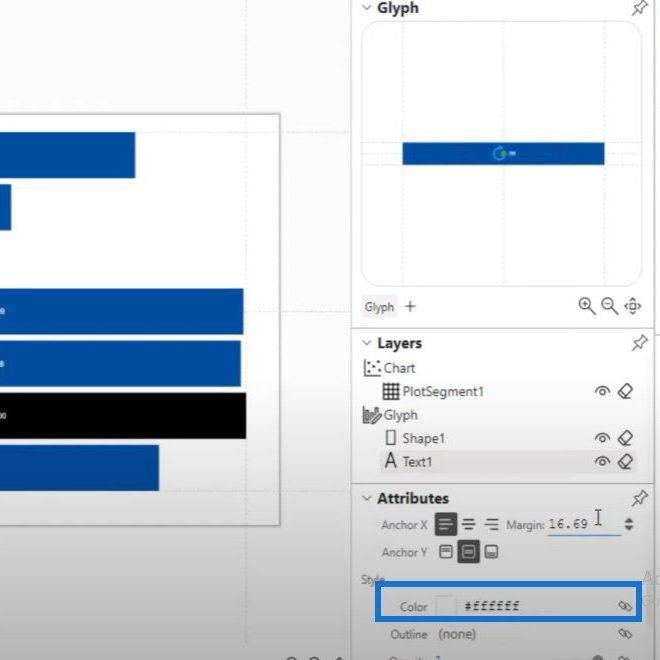
Låt oss nu gå tillbaka till vår text och krympa den lite. Eftersom vi använder mörkare färger kan vi inte se texten i staplarna. Låt oss ändra deras färg till vit.

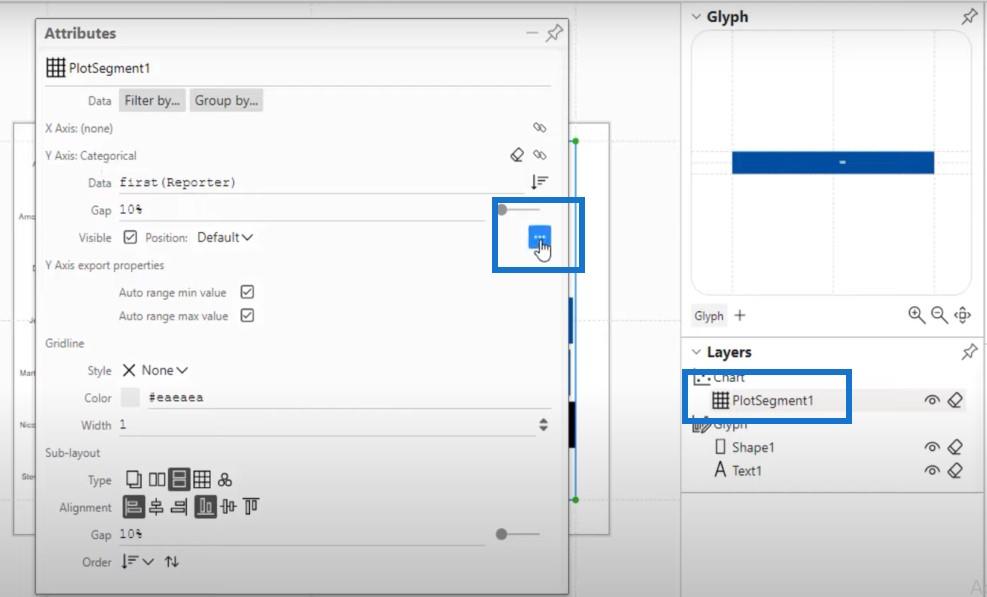
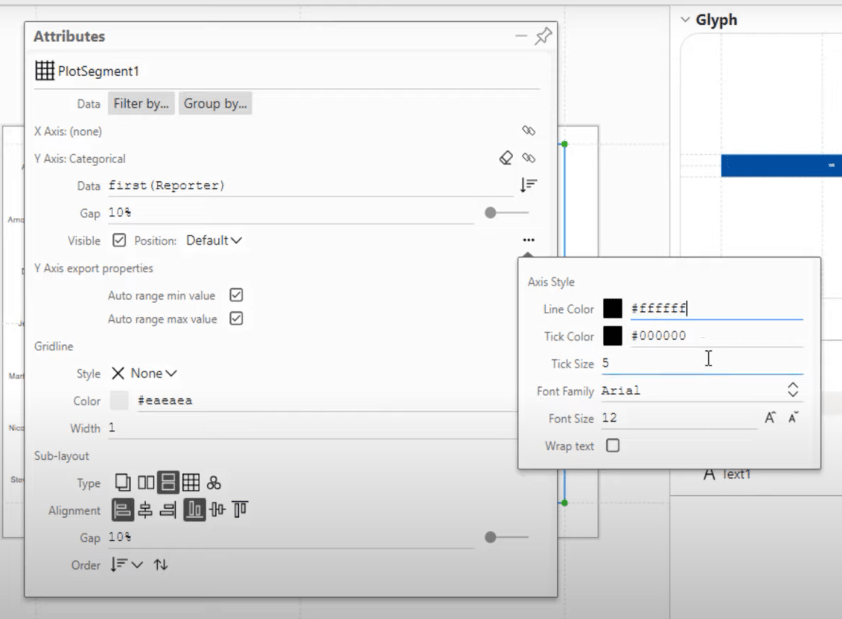
Nästa steg är att göra dessa prickar bredvid reportrarnas namn mindre märkbara. När vi klickar på plotsegmentet kan vi uppenbarligen se att detta är på Y-axeln. Om vi klickar på dessa tre prickar här, kommer det att få upp linjefärgen.

Låt oss ändra linjefärgen till vit.

Om vi trycker på Spara och går tillbaka till rapporten är detta vad vi kommer att se.

Slutsats
Det här blogginlägget visar hur jag löser en fråga på LuckyTemplates-forumet. David gjorde ett stapeldiagram och ville markera maxvärdet i en annan färg. Denna handledning visade hur jag kunde svara på hans fråga och villkorligt formatera diagram med Charticulator.
Om du stöter på ett liknande problem som Davids, rekommenderar jag starkt att du blir medlem i LuckyTemplates-forumet för att få stöd från dina andra LuckyTemplates-experter och användare.
Om du gillade innehållet i denna handledning, glöm inte att prenumerera på LuckyTemplates TV-kanal och kolla in resten av vår webbplats för fler lärresurser.
Jarrett
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








