Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I dagens blogginlägg kommer jag att prata om den nyligen tillgängliga Deneb Vega-Lite anpassade visual för LuckyTemplates. Jag använde det uteslutande i min delinlämning för rapportering om miljödata. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Detta fick en del positiv feedback, varför jag bestämde mig för att göra en handledning om hur jag använde Vega-Lite i min inlämning. Mitt mål för den här utmaningen var att skaffa erfarenhet av att använda Deneb anpassade visuella, vilket är anledningen till att jag valde att använda den enbart och att inte använda några vanliga LuckyTemplates-bilder.
Jag spenderade inte mycket tid alls med data heller, så jag kommer inte att lägga någon tid på utvecklingen av datasetet annat än att inkludera luftgiftsdelen i min rapport.
Innehållsförteckning
En översikt över rapportsidan i Vega-Lite
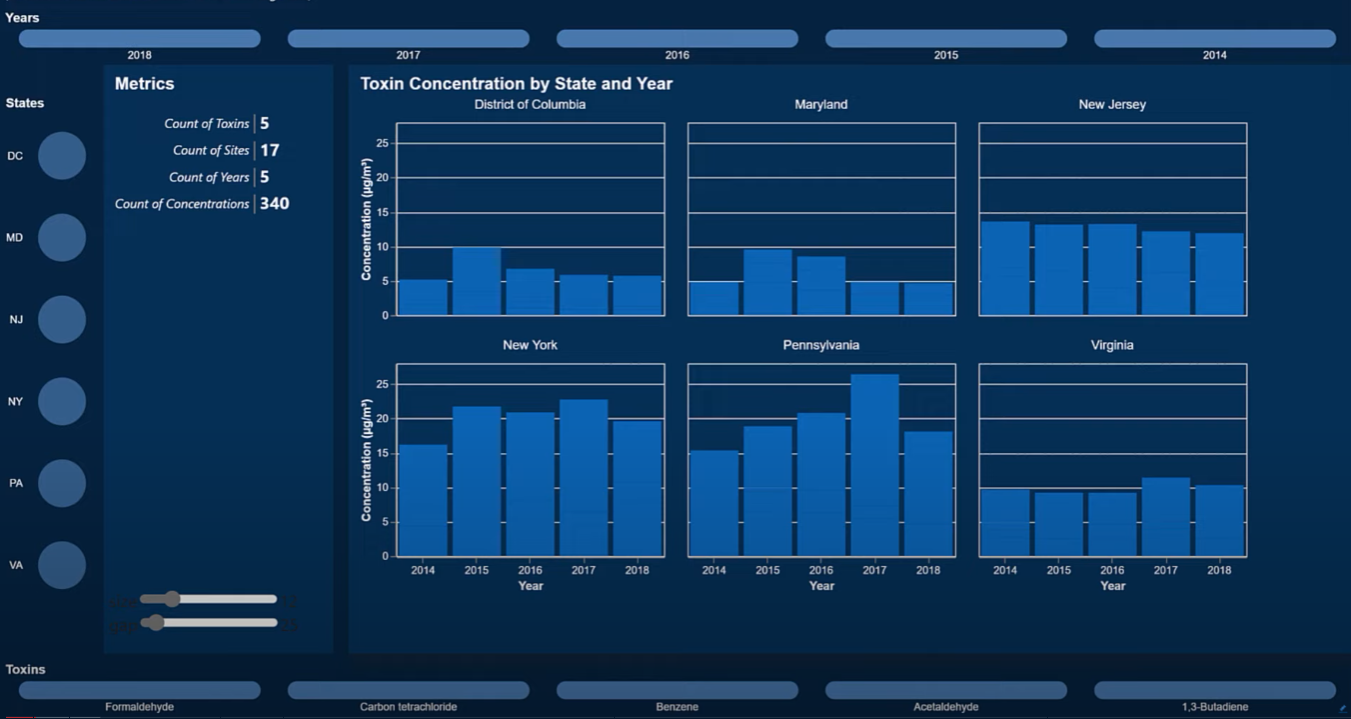
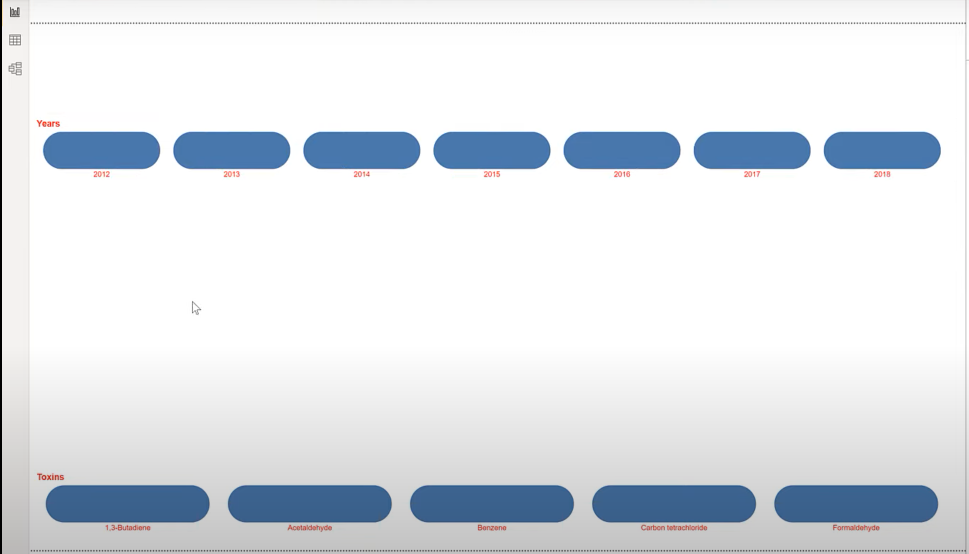
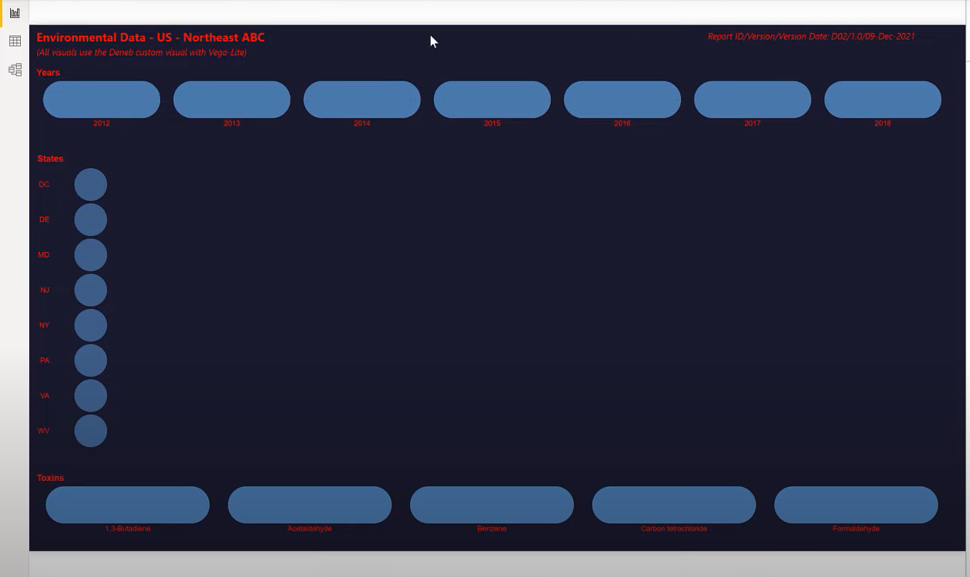
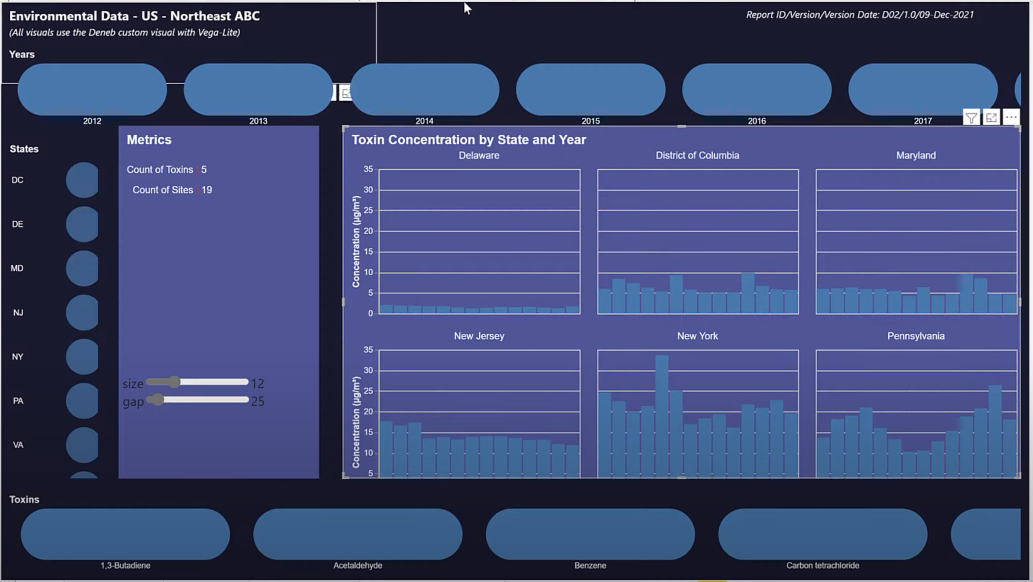
Låt oss ta en titt på min inlämning. Det finns 7 olika bilder och 2 textrutor överst. Vi har en slicer för år , en slicer för stater , en slicer för toxiner , ett mätkort och en huvudbild som visar toxinkoncentrationen som kan sorteras efter stat och år .

Låt oss nu ta en titt på varje visuell praktikant när vi utvecklar dem från grunden. Innan vi börjar, bara en snabb notering om utvecklingsmiljön. Till att börja med tog jag en kopia av min inlämning av utmaning #17 och tog bort alla sidor. Så det fanns inga kvarvarande bilder; endast data, datamodell och DAX-beräkningar återstod.
Skapa titeltextrutan
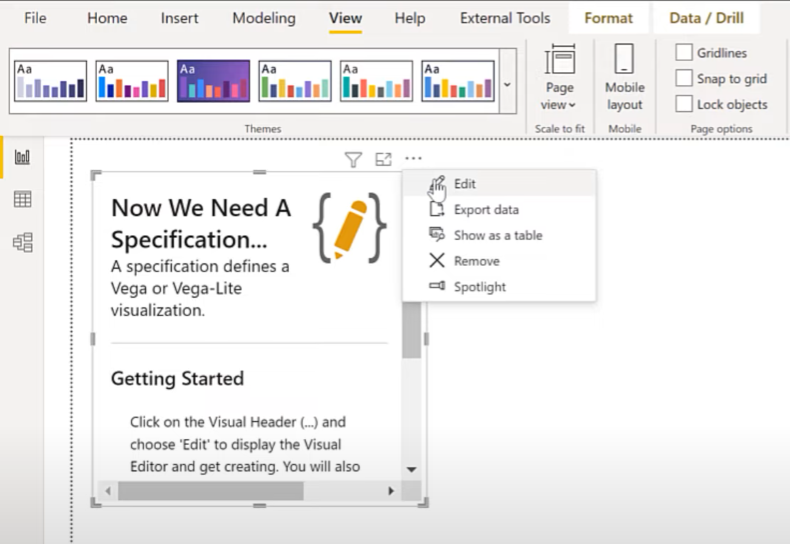
Jag skapade ett antal tomma sidor på titeltextrutan. Eftersom Vega-Lite är ett grafiskt språk för bilder, finns det ingen självklar metod för att skapa en textruta.
Men eftersom Vega-Lite visual bara är en samling märken, tänkte jag att jag kanske bara skulle kunna använda textmärken för att simulera en textruta.
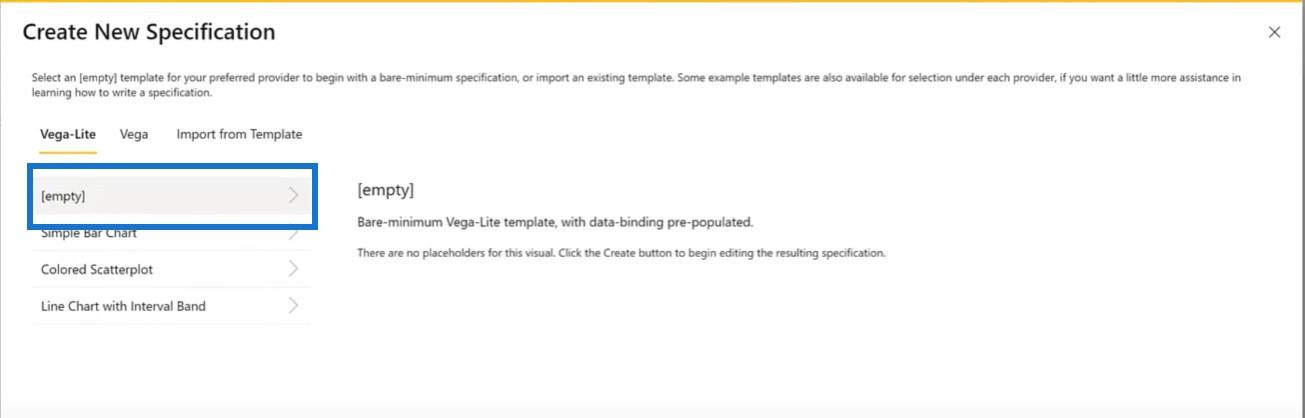
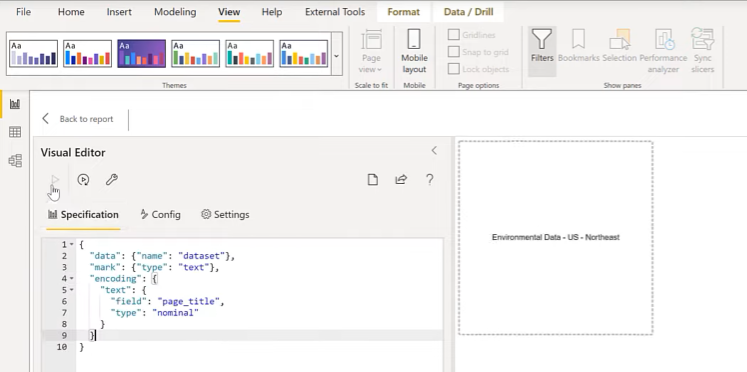
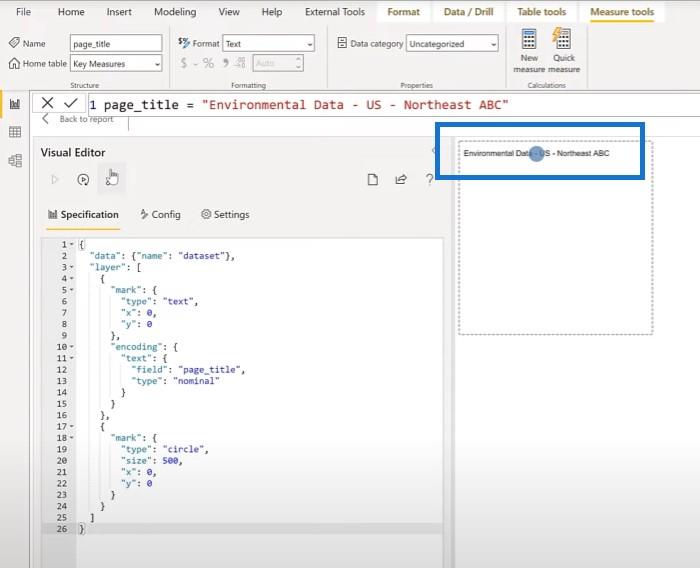
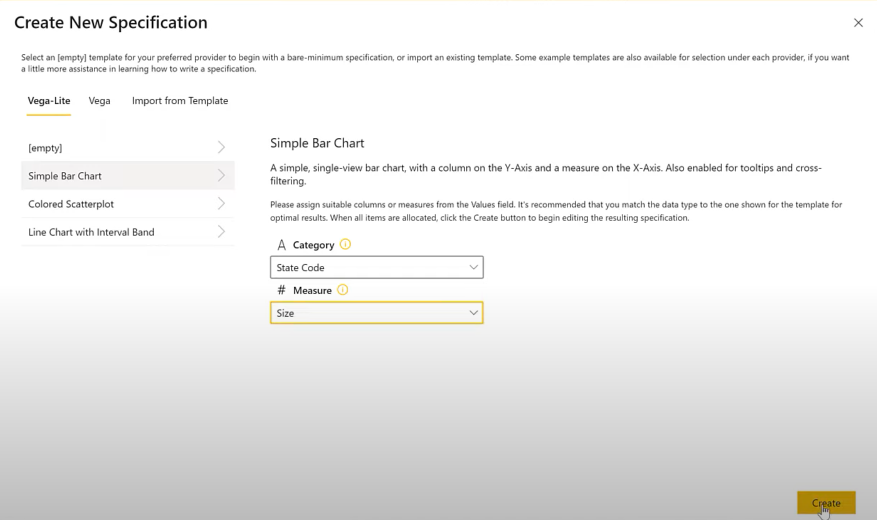
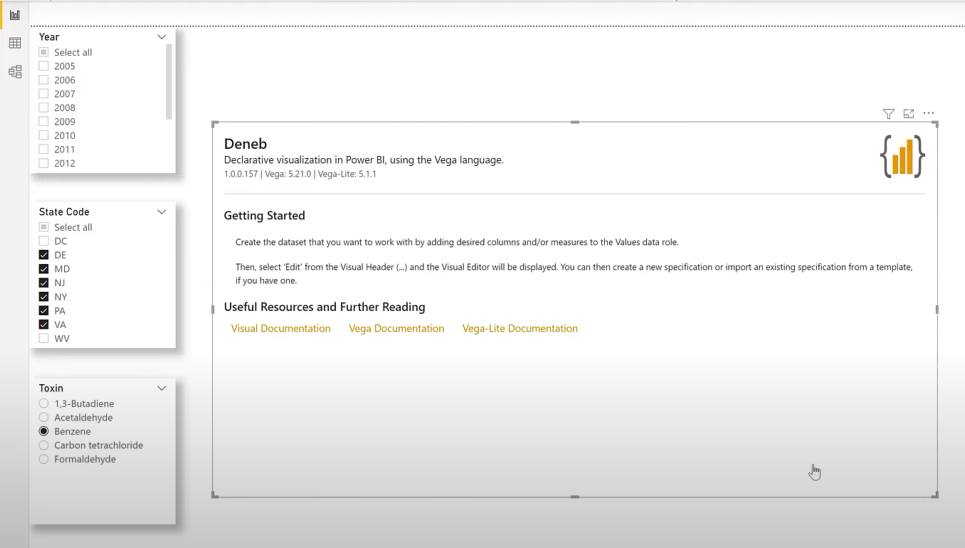
Låt oss lägga till en Deneb-visual. Det första du ska göra är att lägga till ett mått med våra värden (sidtitel och sidunderrubrik), välj sedan en tom specifikation.


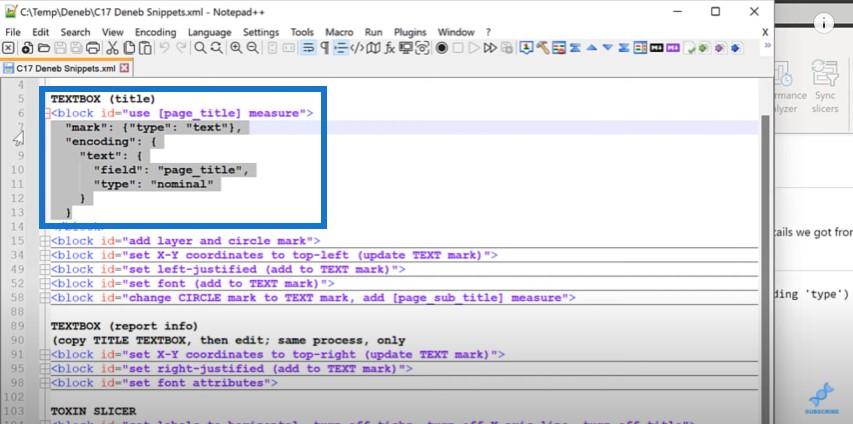
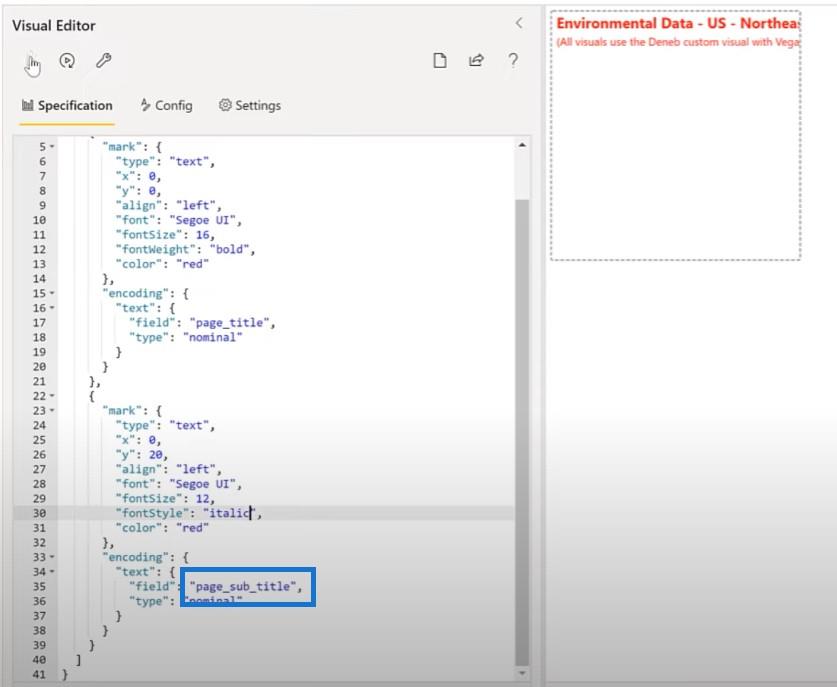
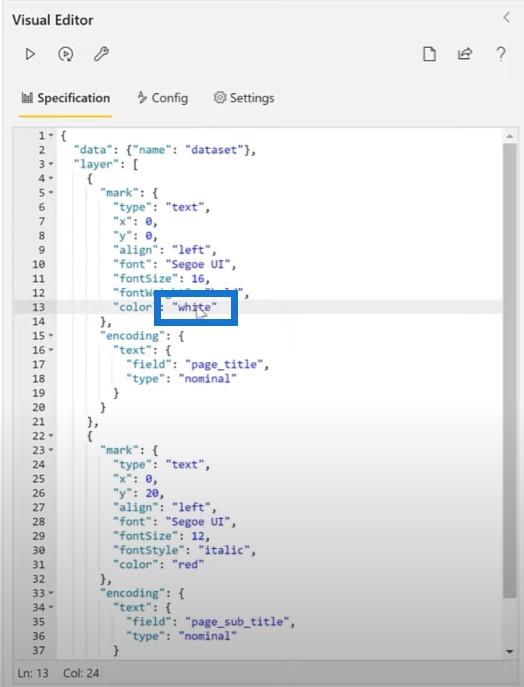
Sedan går vi över till vår snippets-fil och använder sidtitelmåttet för vår visuella bild. Vi kopierar textblocket här...

…. och klistra in den i Denebs visuella redigerare.

Vi kan använda Control och mushjulet för att göra det större. Sedan ska vi titta på positionen för att se om den är centrerad i det visuella.
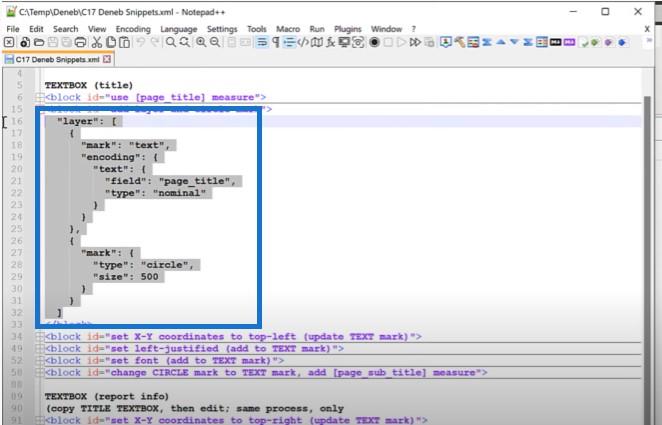
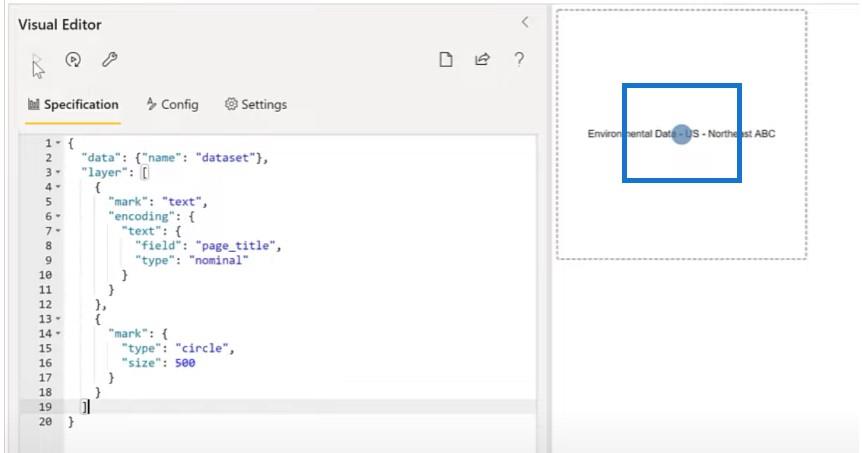
Låt oss visualisera det genom att lägga till en cirkelmarkering för att visa oss var ursprunget är. Låt oss skapa en skiktad bild med textrutan och en cirkelmarkering.

Och vi kan nu se att en cirkel ligger i mitten av hela bilden.

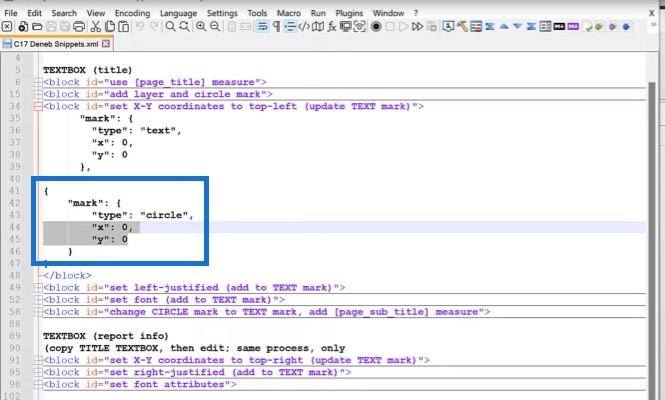
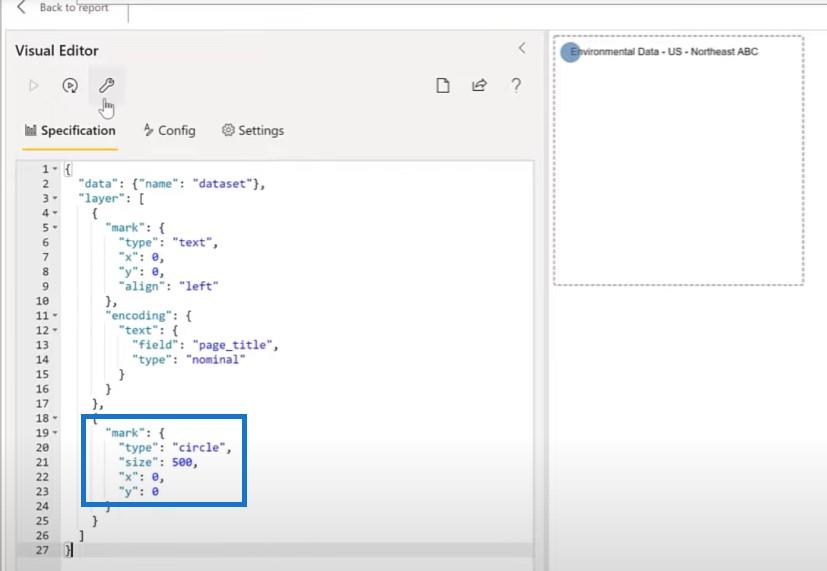
En annan sak vi kan göra är att ändra positionen för det visuella ursprunget genom att ställa in X- och Y-koordinaterna.

Nu kan vi se att texten kommer uppe till vänster.

Nästa steg är att ändra justeringen av texten. Vi tar ett block från min snippets-fil och ställer in justeringen i editorn till vänster och justerar sedan mittmärket till 0.

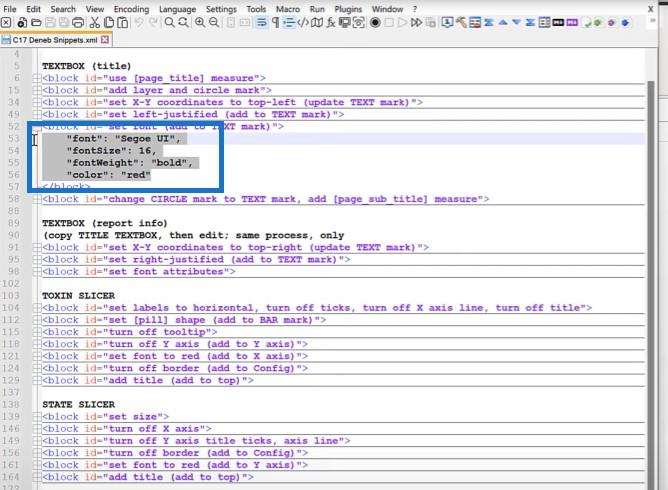
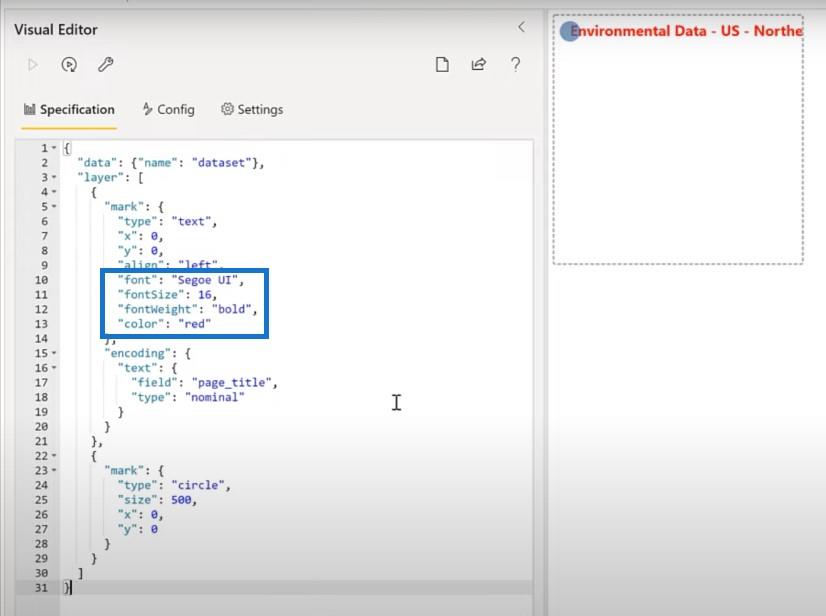
Nästa sak vi ska göra är att kopiera några av teckensnittsattributen till det visuella här. Låt oss lägga till några egenskaper för det visuella att markera.


Låt oss nu ändra cirkelmärket till ett textmärke med hjälp av vår sidas underrubrik och sedan göra ändringarna efter behov.

Sedan går vi tillbaka och ändrar storleken på det visuella bara lite.

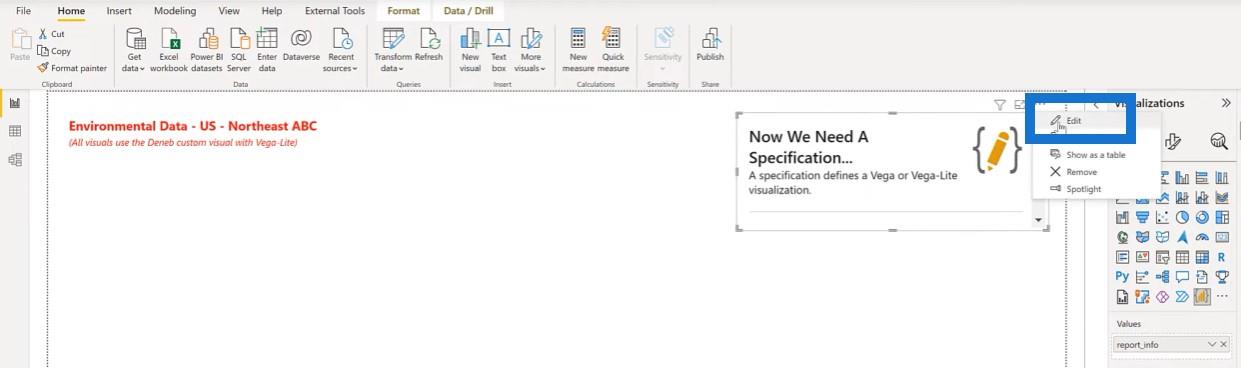
Göra rapportinformationstextrutan
Låt oss gå vidare till textrutan med rapportinformation. Vi lägger till en ny Deneb-visual och placerar den i det övre högra hörnet och lägger till vårt rapportinformationsmått.

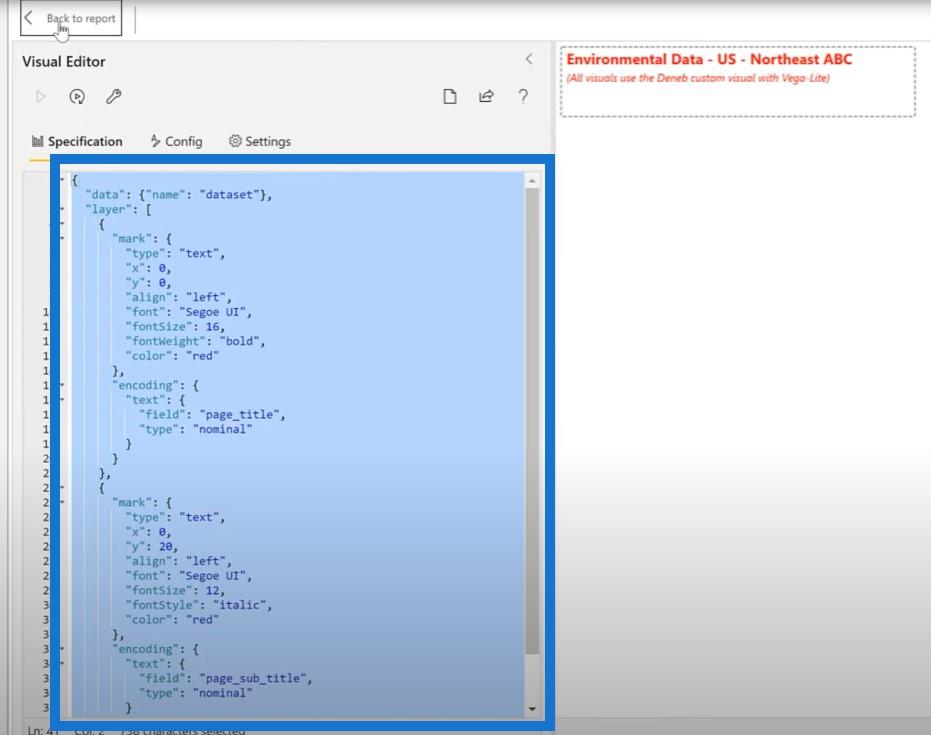
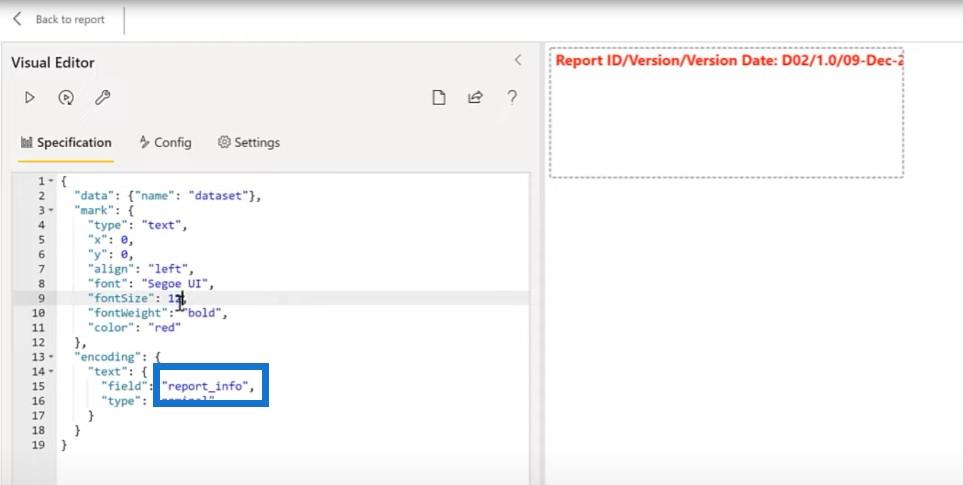
Låt oss gå tillbaka till det visuella vi just utvecklat för att kopiera JSON-koden.

Vi kan lägga den JSON-koden i den här nya visuella bilden och använda den tomma specifikationen igen.

För den här bilden har vi bara ett märke att använda. Vi behöver inte ett lager och en andra markering så låt oss bli av med dem och ändra sedan namnet på åtgärden för att rapportera info.

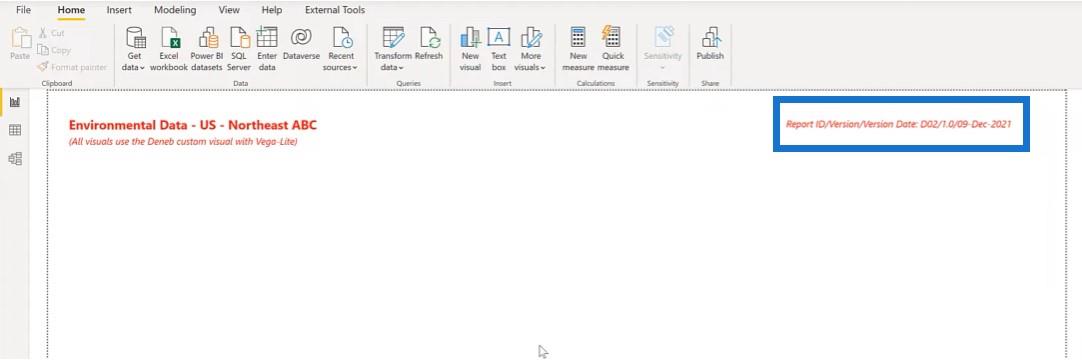
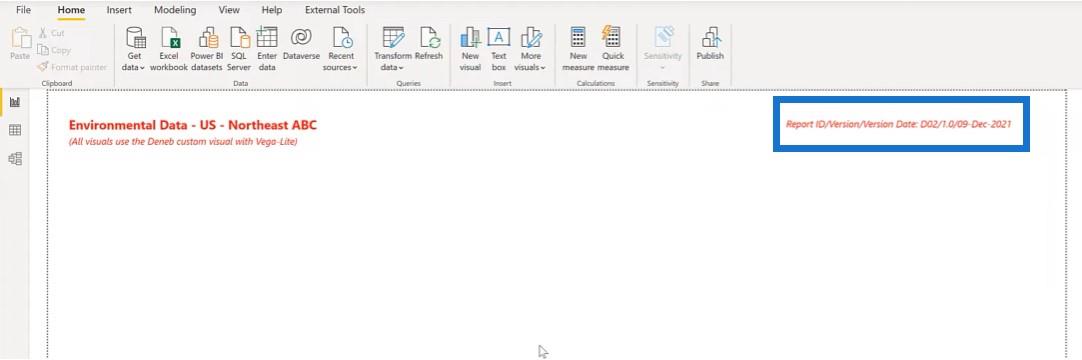
Låt oss ändra teckenstorleken till 12 och teckensnittsstilen till kursiv. Vi kommer också att ändra justeringen från vänster till höger och ändra X-koordinaten till 380. Sedan går vi tillbaka till rapporten och justerar storleken lite.

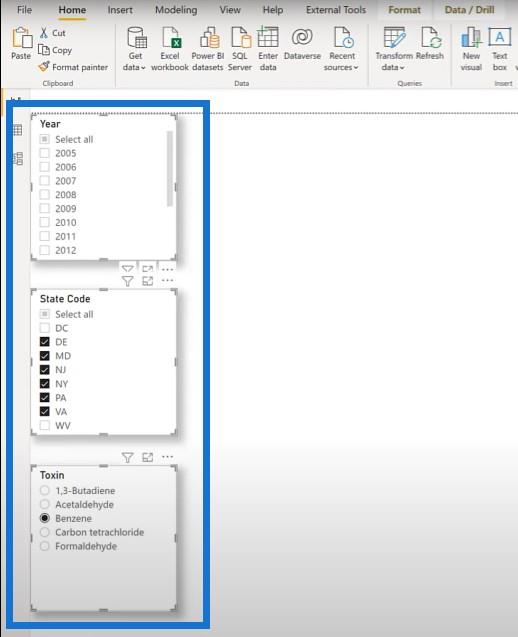
Skapar Toxin Slicers
Låt oss gå vidare till skärmaskinerna. Vega-Lite har ingen specifik grafik för en skivare, men du kan använda visuella funktioner istället för skivare.
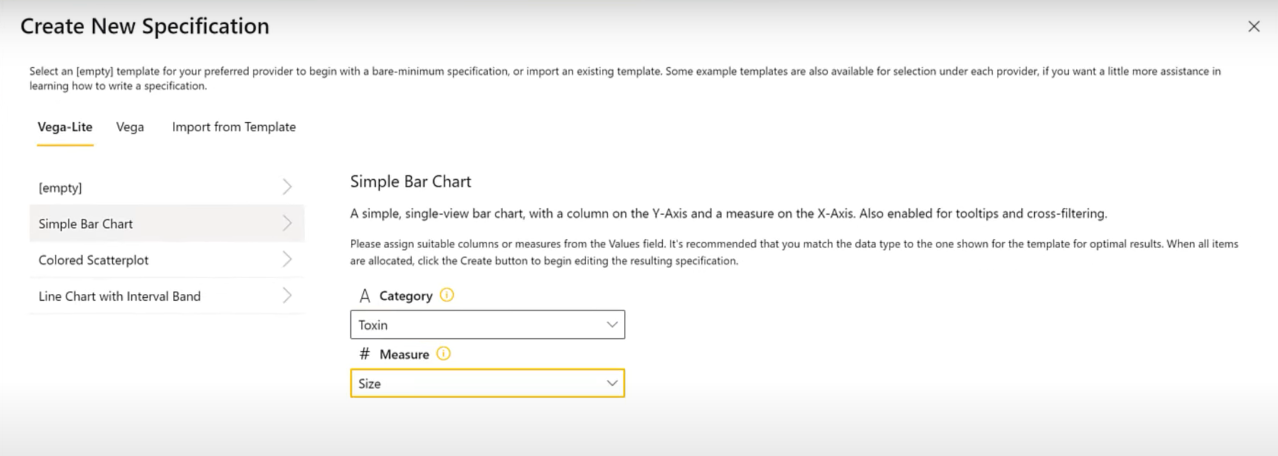
För skärarna, låt oss försöka använda stapeldiagram med en fast storlek. Vi lägger till en skivare med hjälp av vår Deneb-visual och lägger till våra Toxins som ett värde. Vi lägger till i vårt Storleksmått , som är en enkel lika med en.

När vi har låst in dem kan vi använda en enkel stapeldiagramspecifikation, välja Toxin för kategorin och välja Storlek för måttet.

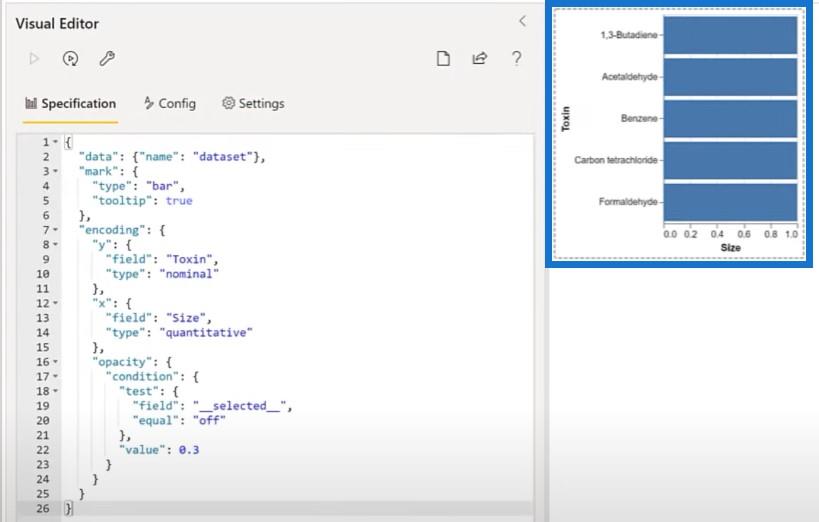
Och där går vi. Vi har nu ett horisontellt stapeldiagram.

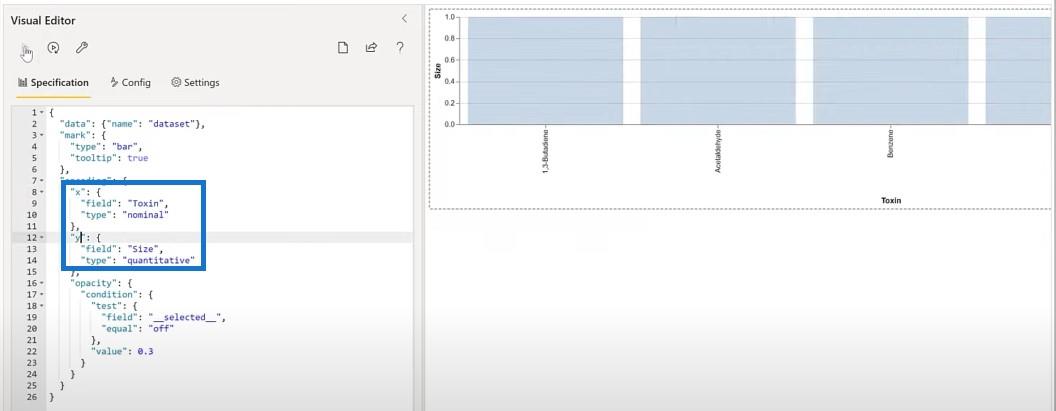
Vi ändrar detta från ett stapeldiagram till ett kolumndiagram genom att vända på X och Y.

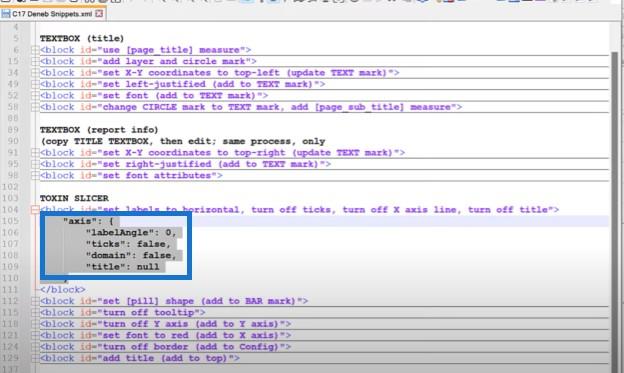
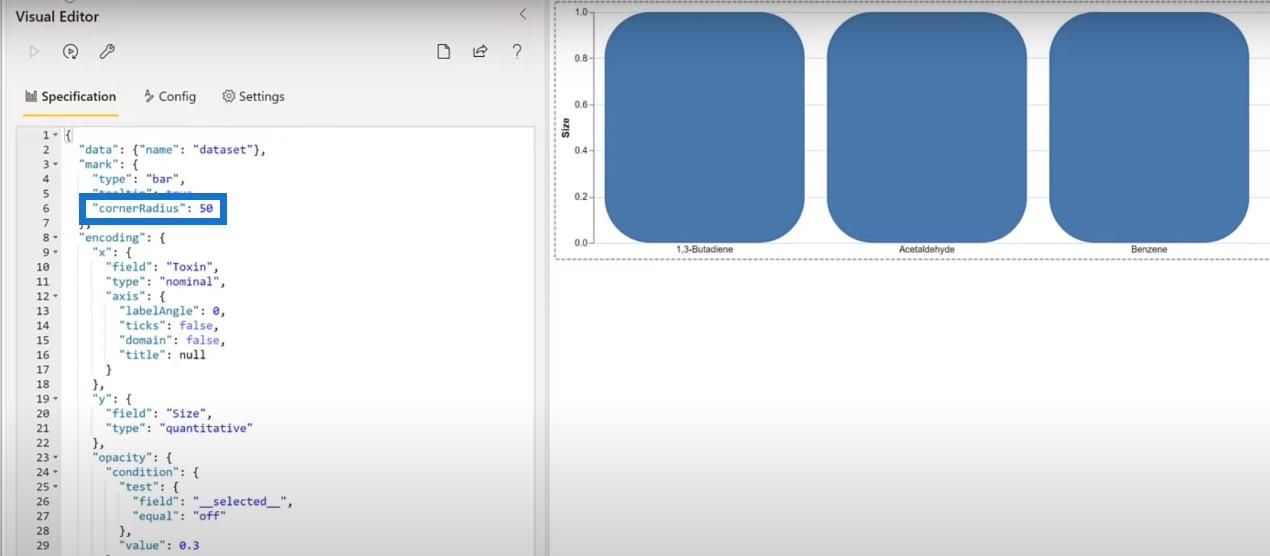
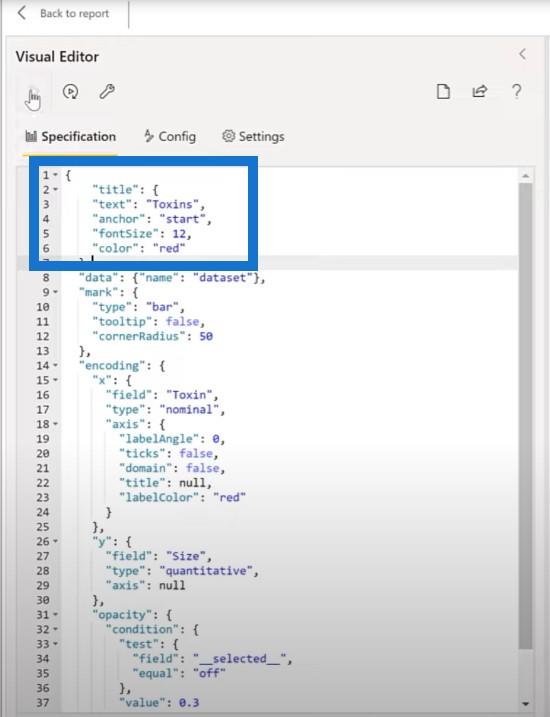
Nästa sak att göra är att ställa in etiketterna till horisontellt och stänga av X-axeln. Jag kopierar det här textblocket här och klistrar in det i redigeraren.

Vi kan ändra formen på våra stapeldiagram till en pillerform genom att ställa in hörnradien här.

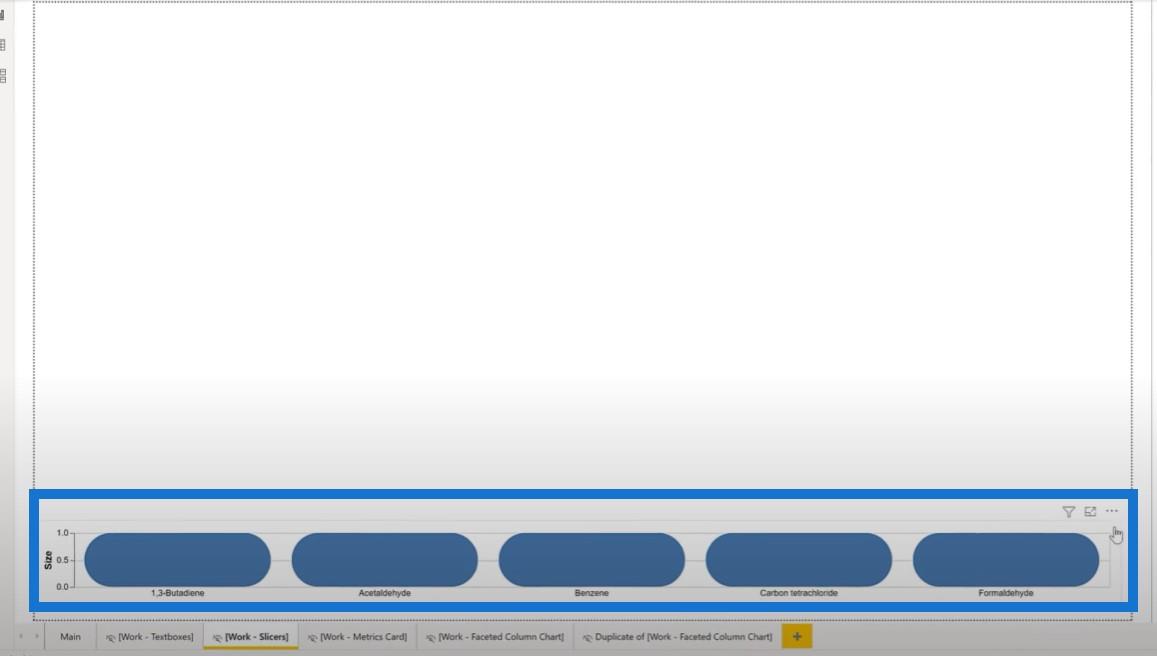
Låt oss gå tillbaka till rapporten för att minska storleken tills diagrammet ser mer ut som ett piller.

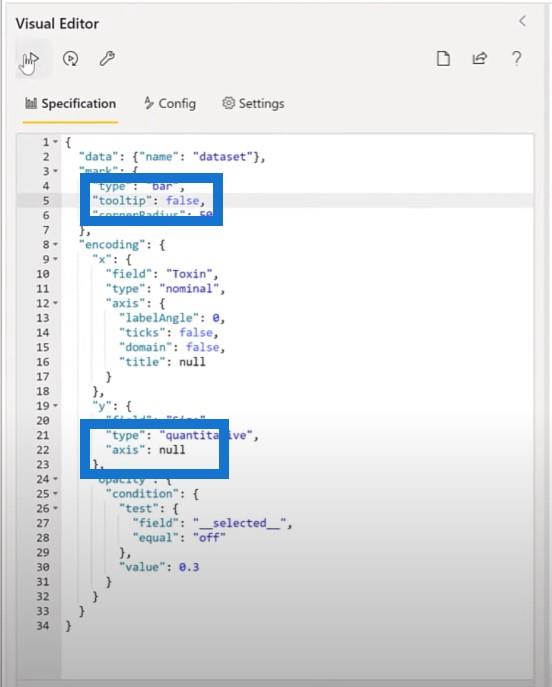
Låt oss stänga av Y-axeln och ställa in axeln på noll. Stäng sedan av verktygsspetsen och ändra den från sant till falskt.

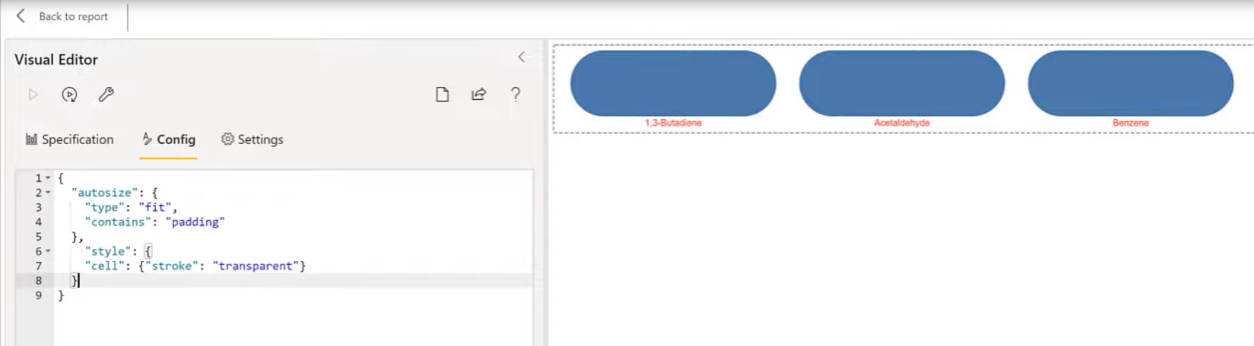
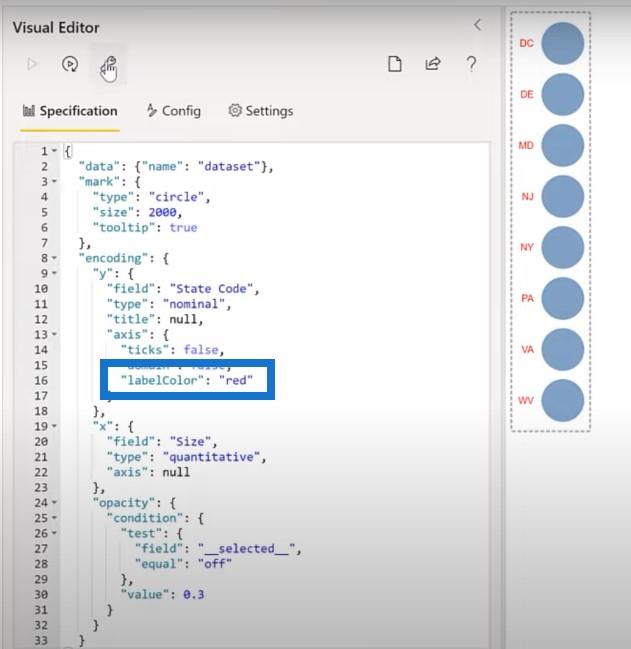
Nästa sak vi vill göra är att ställa in teckensnittet till rött, så vi lägger till den här delen i X-axelns beskrivning.

Nästa sak att göra är att stänga av gränsen. Vi lägger till en genomskinlig linje i konfigurationen för den här bilden. Vi går in i avsnittet Config , lägger till ett kommatecken och ett block. Som ni ser har gränsen gått bort.

Slutligen, det sista vi vill göra för toxin-slicern är att lägga till en titel. Vi kopierar koden från min snippets-fil och lägger till en titel.

Att göra Året Slicer
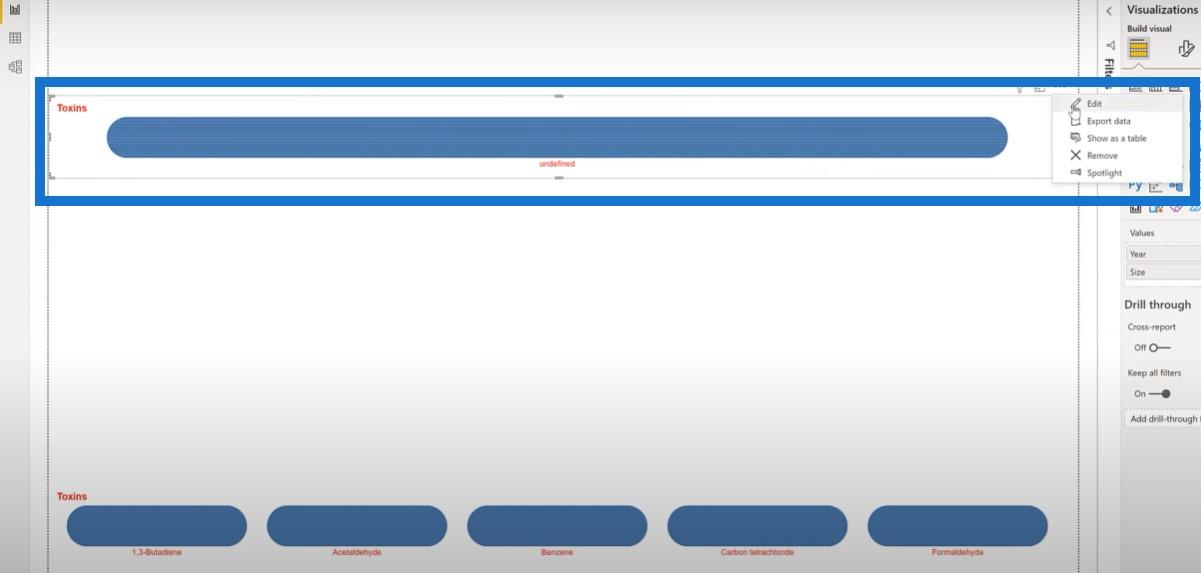
För årskivaren, låt oss dra nytta av det arbete vi redan har gjort och kopiera och klistra in toxinskivan och sedan göra några justeringar. Vi flyttar dubbletten lite högre, gör oss av med toxinet från fältvärdet och lägger till året.

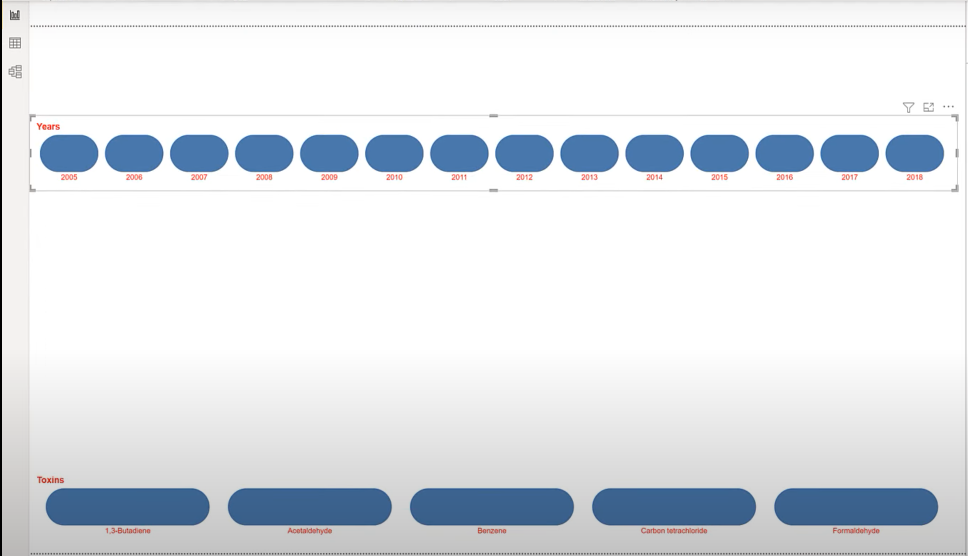
Sedan ska jag redigera Vega-Lite-koden och ändra titeln från Toxins till Years.

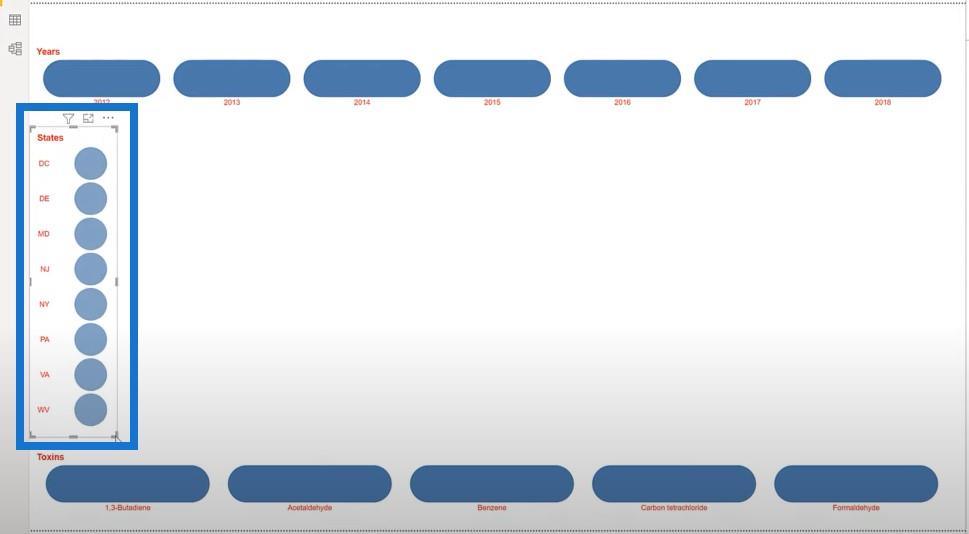
Som du kan se finns det alldeles för många fält här, så låt oss bara filtrera bort ett par och bara behålla de vi vill ha överst.

Skapar The State Slicer
Låt oss prova en alternativ form för vår statliga skärare och börja med ett stapeldiagram. Låt oss gå till LuckyTemplates och lägga till en ny Deneb-visual, och sedan ändra storleken och placeringen av den visuella bilden bara lite.
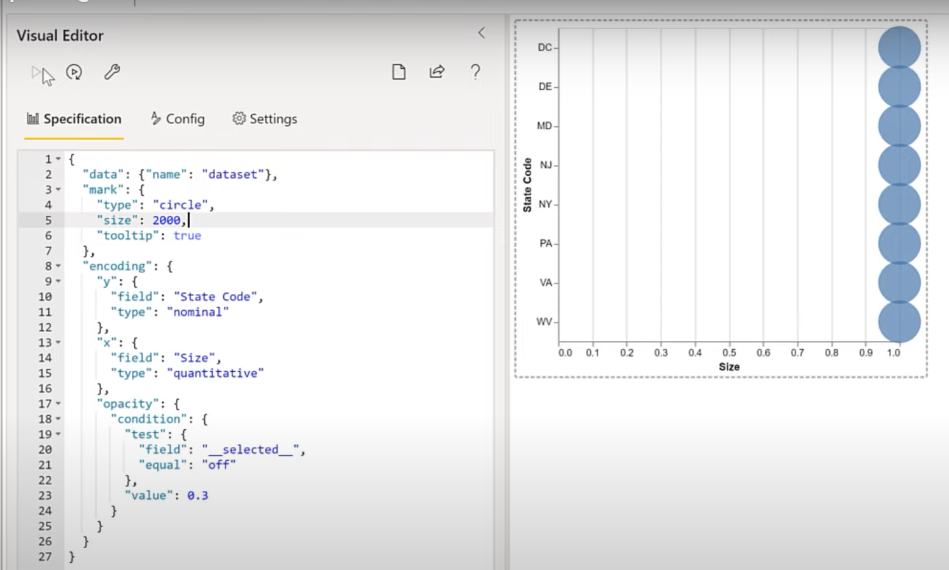
Vi lägger till tillståndskoden och lägger till måttet Storlek och använder sedan en enkel stapeldiagramspecifikation . Vi väljer tillståndskod för kategori och storlek för mått.

Vi har ett annat stapeldiagram, som jag ska ändra till en cirkel. Sedan ska jag ändra storleken på cirklarna till 2000.

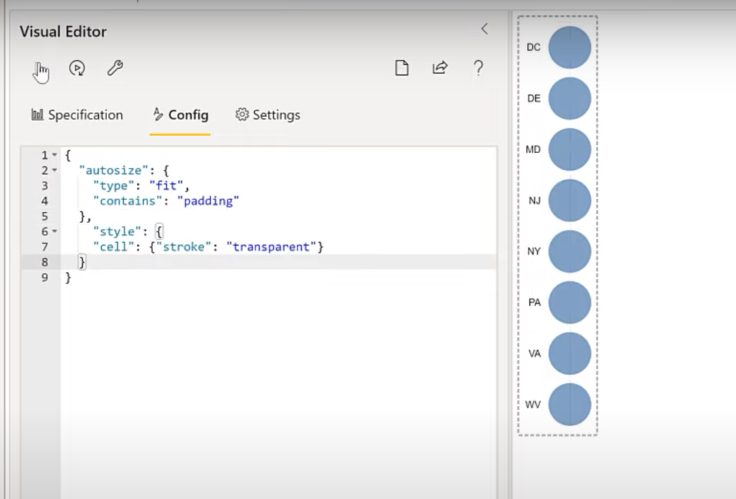
Nästa sak att göra är att stänga av X-axeln och sedan ställa in den på null . Stäng sedan av Y-axelns titel, texterna och domänen.
Precis som med den andra slicern stänger vi av gränsen så att vi kan ställa in domänens streck till transparent från Config-sektionen .

Nästa sak att göra är att ställa in teckensnittet till rött, vilket vi lägger till på Y-axeln.

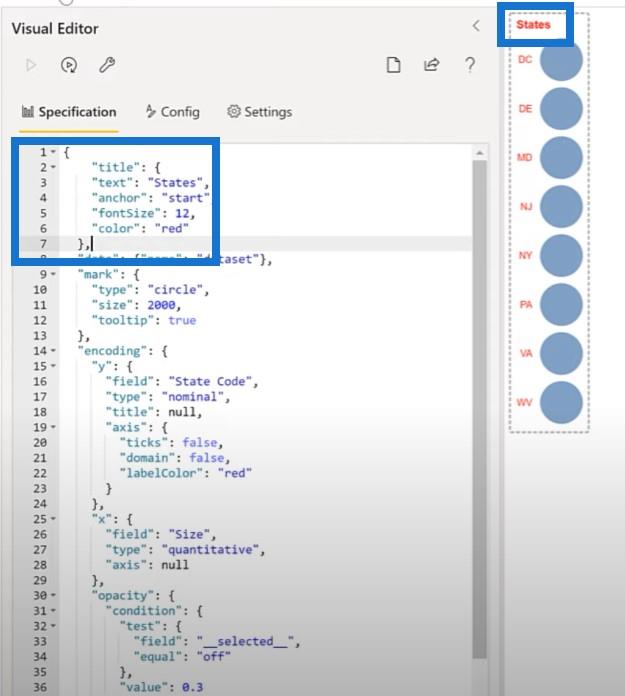
Nästa är att lägga till en titel i vår slicer, som vi lägger till som ett block här överst.


Göra Metric Card I Vega-Lite
Det verkar vara på modet nu för tiden att använda vertikala rör som avskiljare mellan textobjekt. Jag ville se om jag kunde göra det i Deneb Vega-Lite. Jag upptäckte att om jag skapade tre textmärken för varje mått, kunde jag ställa in namnavgränsaren och värdet som jag ville.
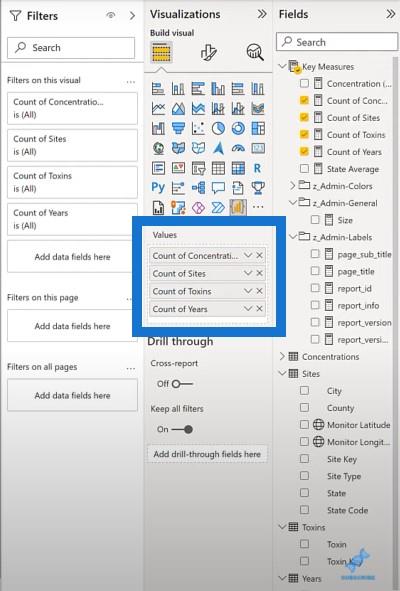
Låt oss lägga till en ny Deneb-visual, så lägger vi till våra fyra räknemått: Koncentration , Aktier , Webbplatser och År .

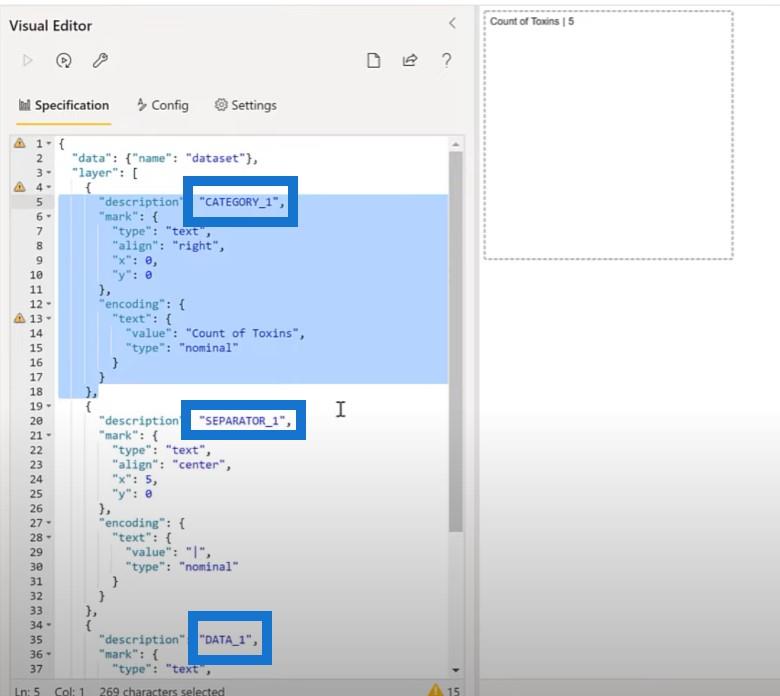
Sedan redigerar vi det visuella och väljer en tom specifikation. Vi går igenom våra textblocksbitar och kopierar lagret med tre bilder och klistrar in det i den visuella redigeraren. Vi har för närvarande ett lager med tre textmärken: kategorin , avgränsaren och värdet .

Vi har ställt in justeringen av separatorn till mitten och justeringen av data till vänster. Innan vi kopierar och klistrar in kommer vi att göra justeringar för de återstående tre takterna och använda några parametrar för att göra vår inställning av färgerna enklare.
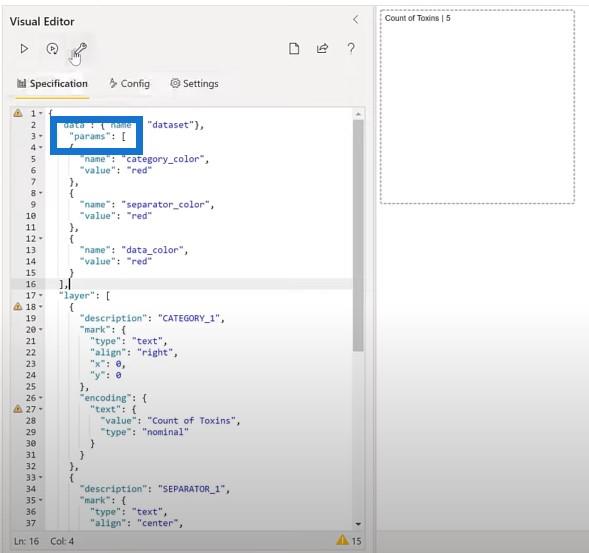
Låt oss lägga till ett parameterblock för färgerna. Vi kopierar textblocket från vår utdragsfil och klistrar in det i vår kod här. Vi har nu våra parametrar tillgängliga.

Nästa steg är att uppdatera våra textmärken för att använda dessa parametrar. Vi har tre separata block vi kan lägga till i: kategoriblocket, separatorblocket och datablocket.
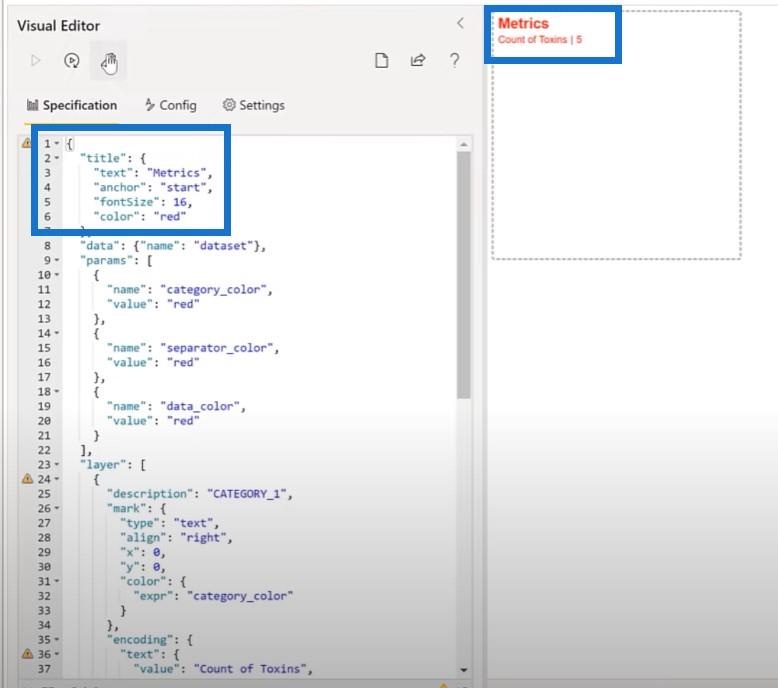
Sedan anger vi korttiteln. Vi kopierar titelblocket från snippets-filen och lägger det överst i vår kod. Nu har vi vår titel för vårt mätvärdeskort.

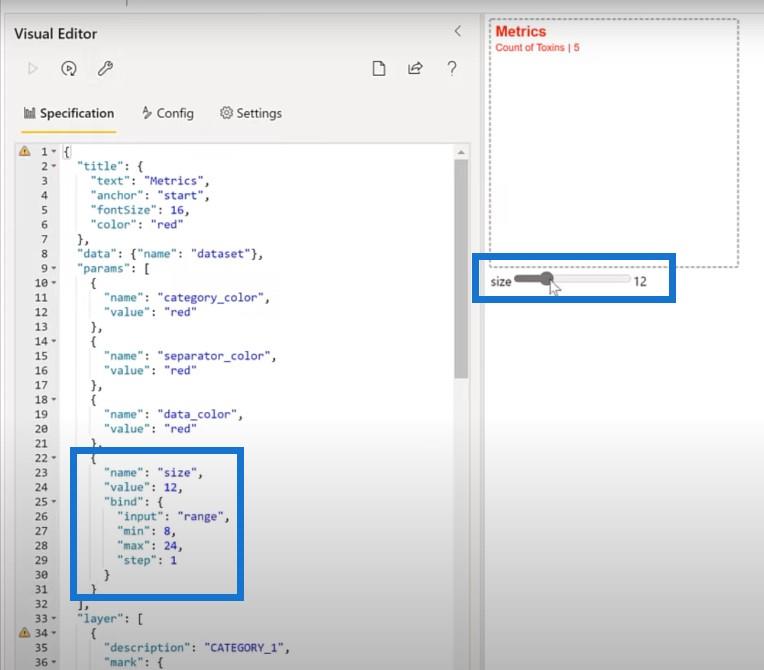
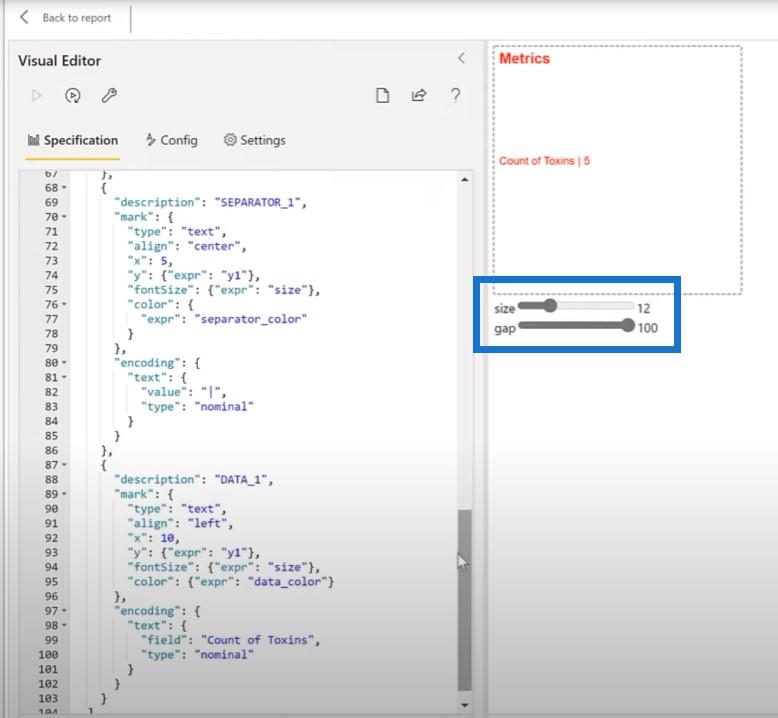
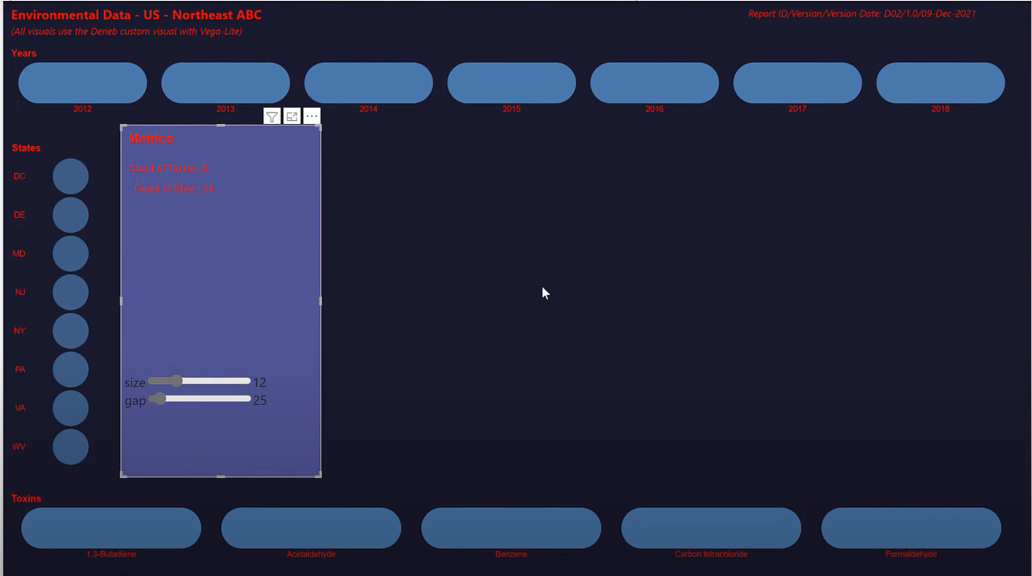
Vi kommer också att använda en annan funktion som är inbyggd i Vega-Lite, nämligen den bundna widgeten. Vi lägger in två: en för teckenstorleken och en för det vertikala gapet . Först lägger vi till en parameter för teckenstorleken i vår visuella bild.

Sedan lägger vi till parametrar för det vertikala gapet och det vertikala Y-läget. Vi kommer också att redigera textmärkena för att använda dessa parametrar. Istället för Y i ett fast värde, kommer jag att ställa in ett specifikt värde till vår Y1 en-parameter. Som du kan se kan vi ändra gapet när det rör sig.

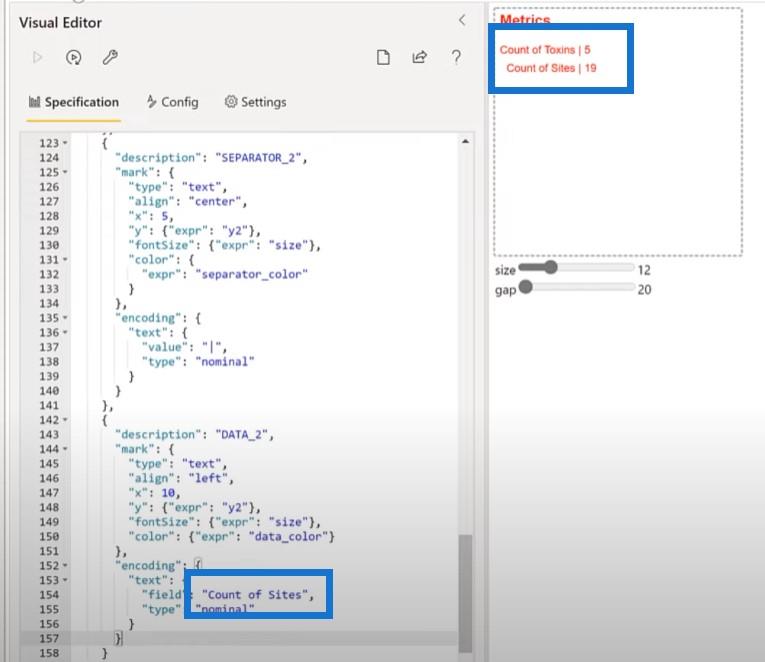
Låt oss lägga till en annan sida av textmärken. Jag kopierar kategorin, avgränsaren och datakoden och klistrar in dem i redigeraren. Sedan kommer jag att ändra detta till Data 2, Separator 2 och Category 2. Vi kommer också att ändra vårt Y-värde från Y1 till Y2. Till sist, låt oss ändra måttet som visas här från Antal gifter till Antal platser .

Skapa huvudbilden med Vega-Lite
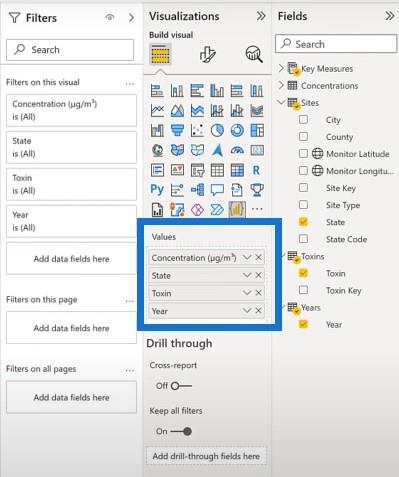
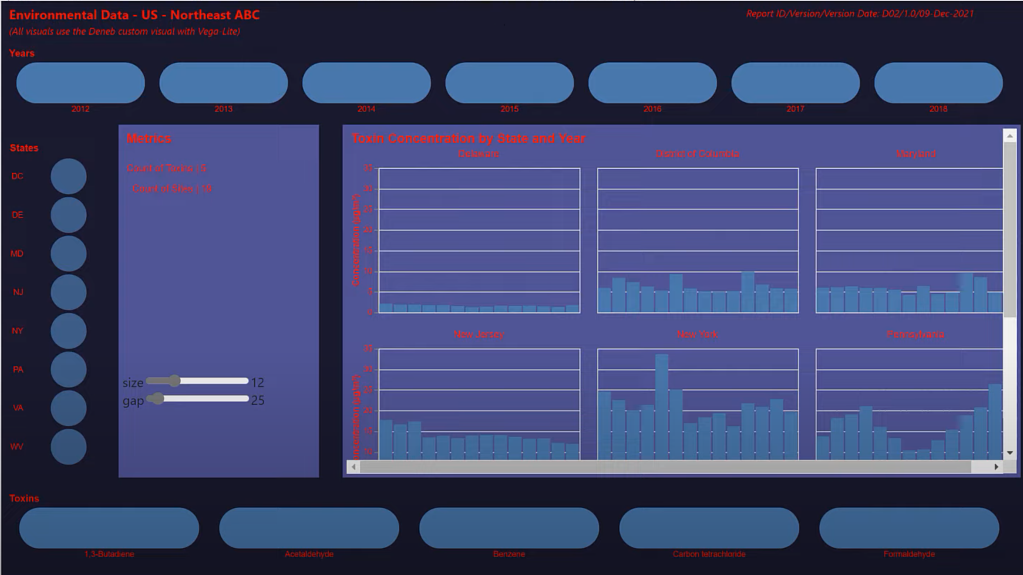
Eftersom vi nu har alla inställningsvisualer på plats kan vi gå vidare till den huvudsakliga visualiseringen för rapporten, nämligen det facetterade kolumndiagrammet över koncentration efter stat och år .
För att skapa huvudbilden för den här rapporten, låt oss ändra ett enkelt stapeldiagram. För den här har jag skapat några snabba skärare som hjälper oss i vårt utvecklingsarbete. Vi kopierar dessa skivor och klistrar sedan in dem på en tom sida.

Sedan lägger vi till en Deneb-visual och gör den större för att fylla en bra del av sidan.

Vi lägger också till vårt koncentrationsmått, stat, toxin och år.

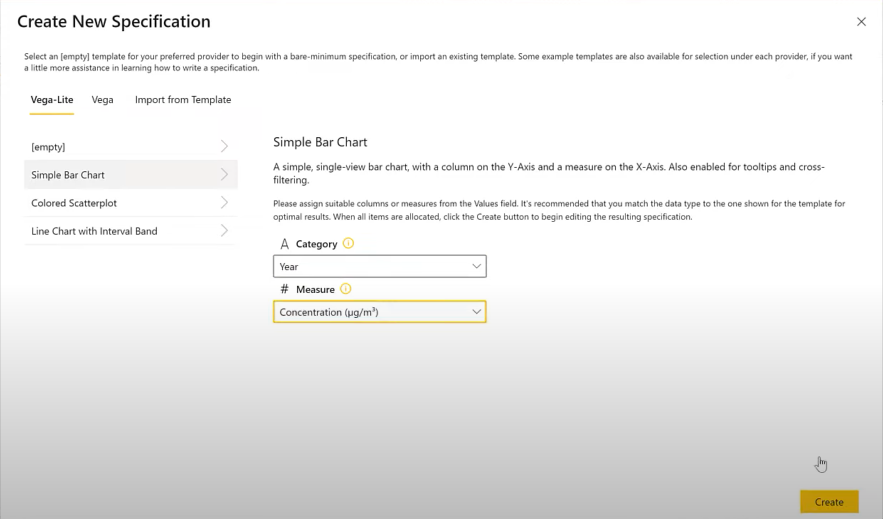
Låt oss börja med att använda en enkel stapeldiagramspecifikation. För kategori väljer vi År och för mått väljer vi Koncentration .

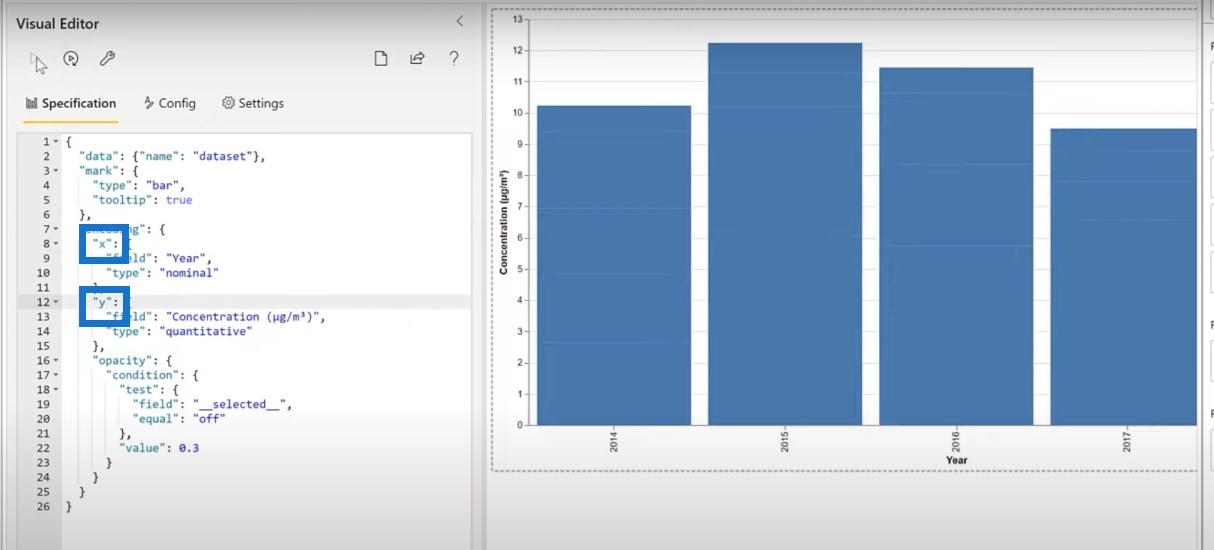
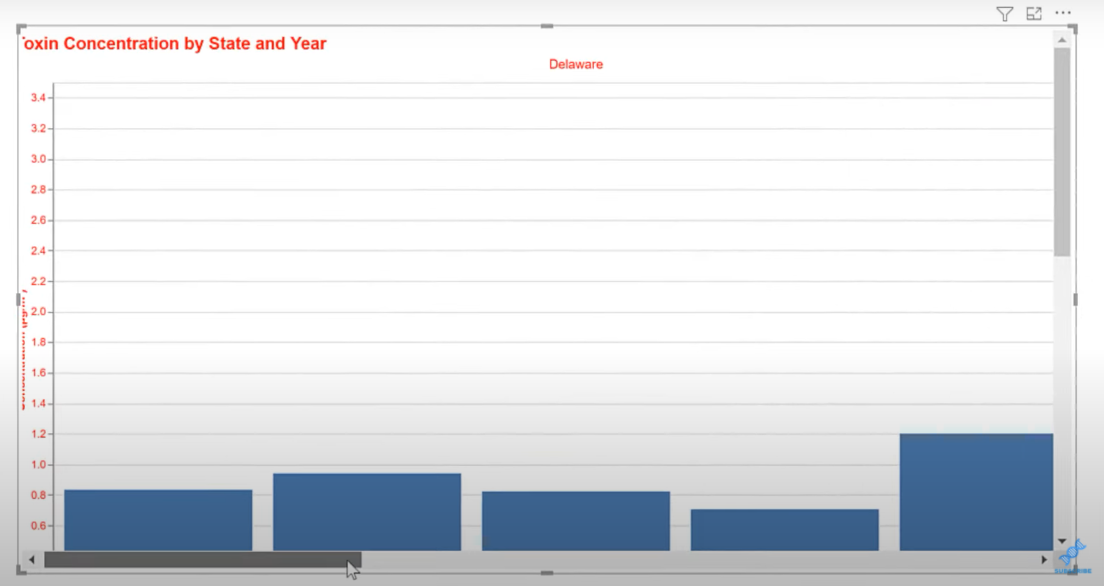
Vi kan se ett stapeldiagram visas, men vi vill förvandla det till ett kolumndiagram. Låt oss vända X- och Y-axlarna för att göra det till ett kolumndiagram.

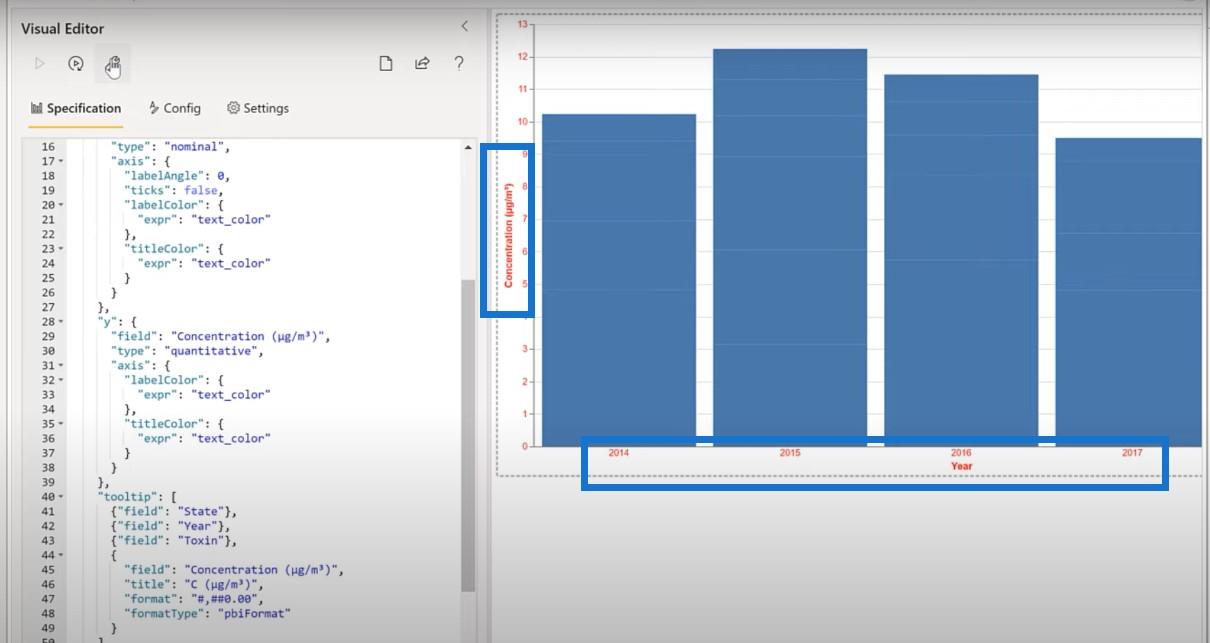
Nästa är att sätta etikettaxeln till 0 och att stänga av texter. Som vanligt kopierar vi blocket från vår utdragsfil för att justera X-axelns etikettvinkel.
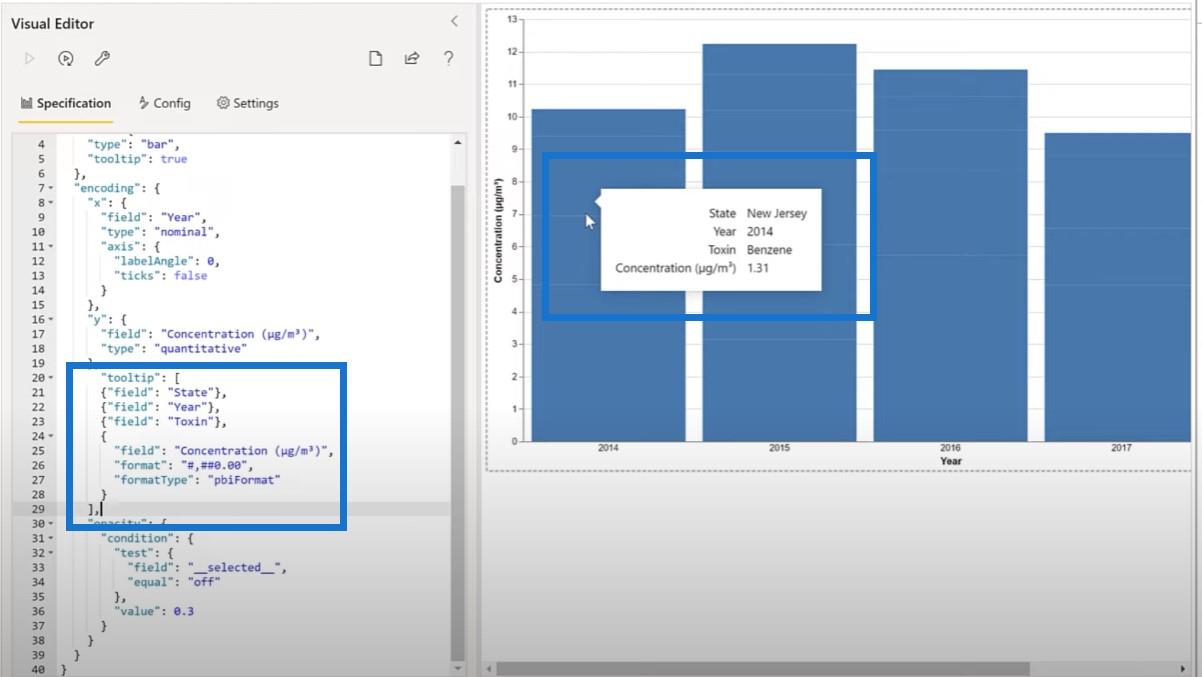
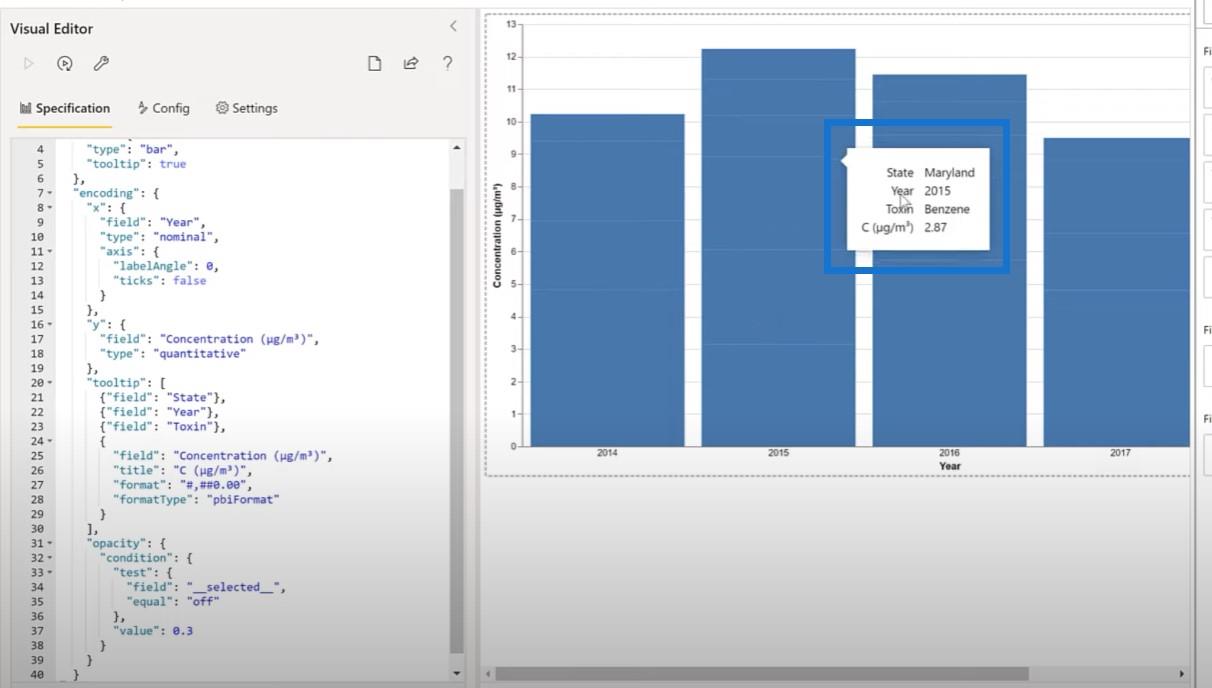
Vi kommer också att justera verktygstipset genom att ta tag i det kodblocket från snippets-filen och klistra in det i koden.

Som vi kan se finns det massor av extra vitt utrymme och ett riktigt långt ord för Koncentration i vårt verktygstips. Låt oss lägga till en specifik titel med ett C istället för Koncentration.

Vi vill också lägga till en parameter för teckensnittsfärg.

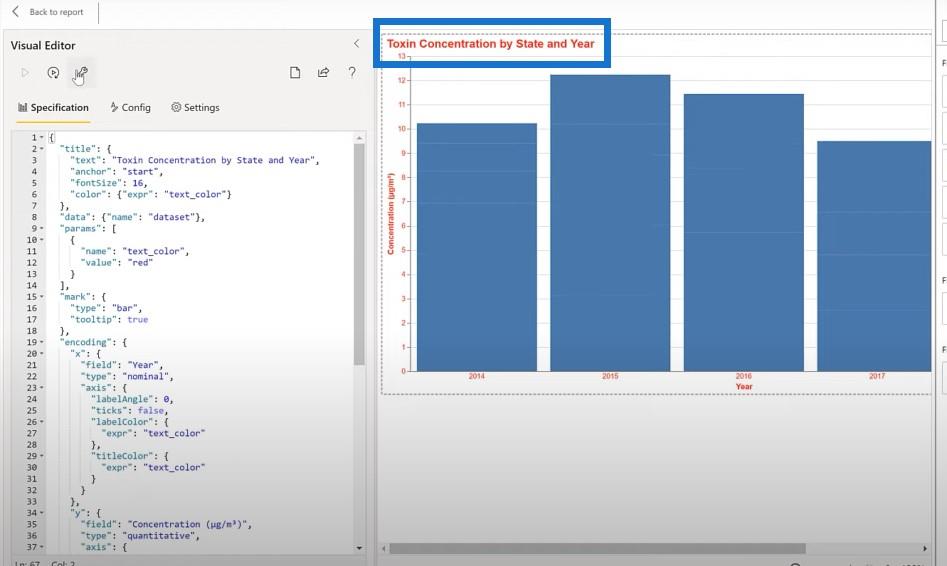
Det sista du kan göra för den här bilden är att lägga till en titel. Vi kopierar blocket för titeln och klistrar in det i koden.

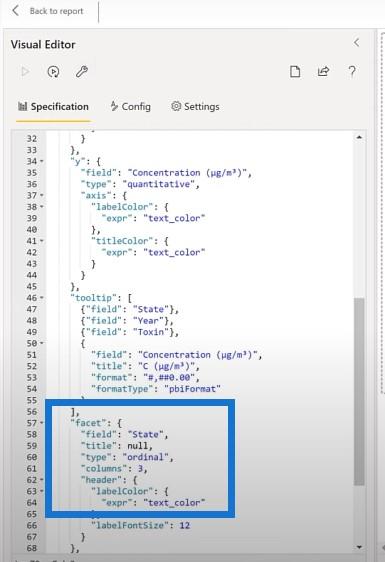
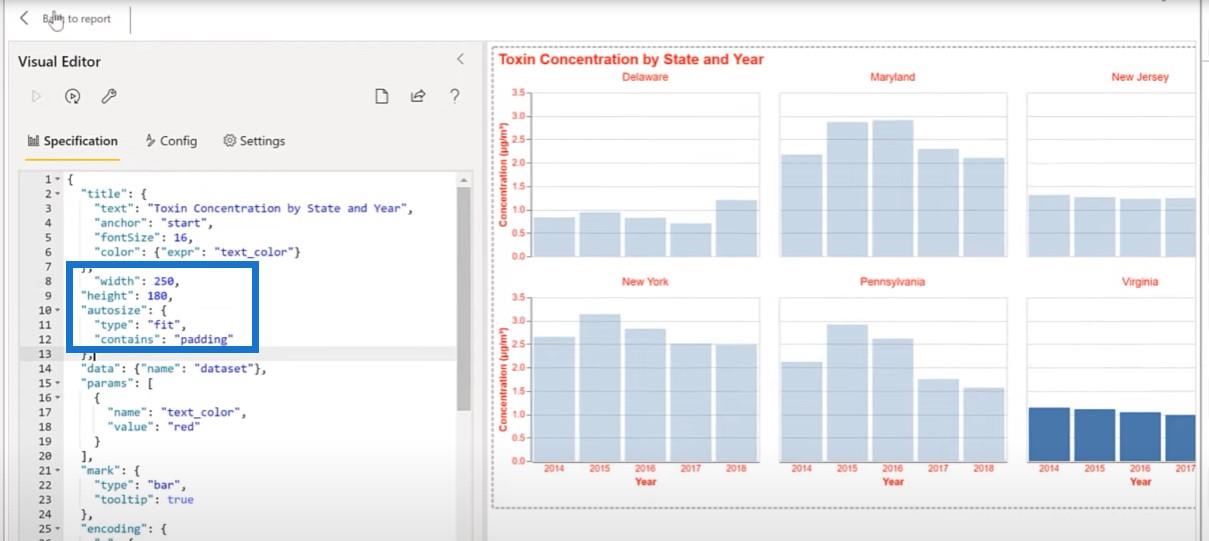
Vi vill göra detta stapeldiagram specifikt för varje stat. Det är väldigt enkelt att göra detta i Vega-Lite; vi lägger bara till en aspekt på State. Vi kopierar textblocket och klistrar in det här.

Vi kan nu se olika grafer för varje stat här.

Låt oss göra en sak till och justera storleken på diagrammet. Vi tar ett annat litet textblock och klistrar in det i koden.

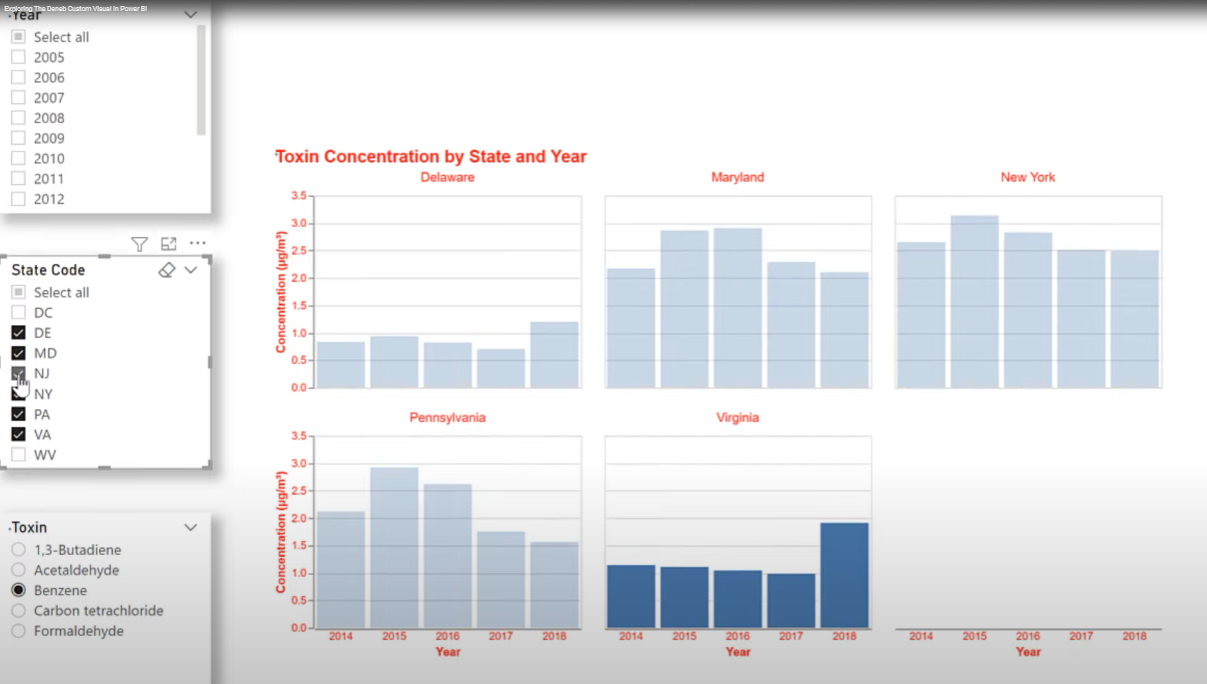
När vi går tillbaka till rapporten kan vi se att den är lyhörd med vilka stater vi än väljer.

Det var allt för förberedelsefasen. Härifrån är det en enkel fråga att kopiera och klistra in våra utvecklingsbilder på en gemensam sida och ställa in färgerna.
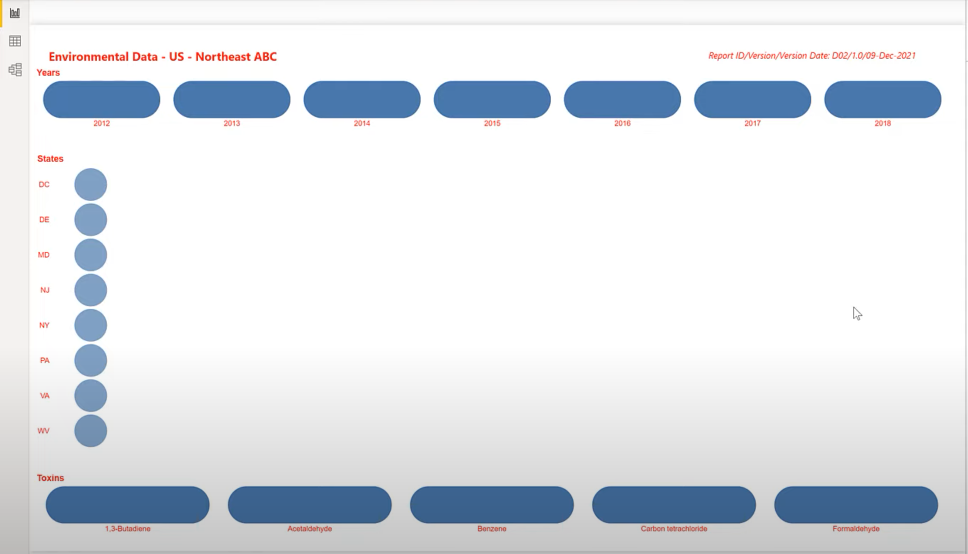
Låt oss gå över till LuckyTemplates och ta tag i våra textrutor för både titeln och rapportinformationen och klistra in dem på huvudsidan. Vi kommer att göra samma sak för åren, staterna och toxinskivorna.
En av de saker som vi kan göra nu är att justera våra färger lite. I det här fallet har jag valt Pantones Årets Färg för 2022, som är lila.

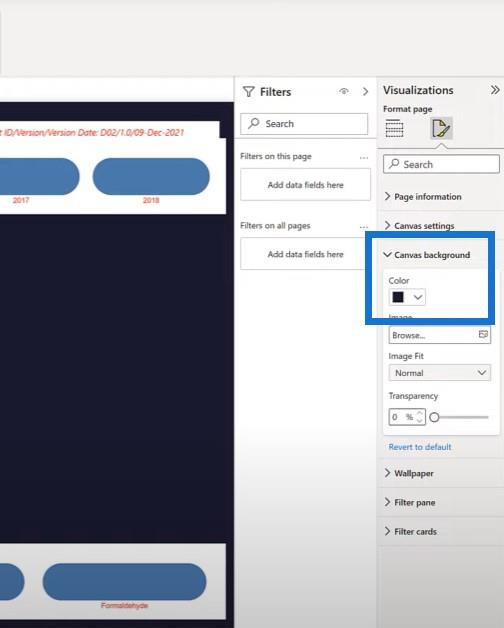
Låt oss välja canvasbakgrunden som vår mörkaste färg och vår färgpall.


Låt oss sedan ta vårt statistikkort och klistra in det på vår huvudsida. Vi väljer en bakgrundsfärg och justerar storleken.

Ta sedan tag i vårt fasta kolumndiagram, klistra in det på vår huvudsida och ändra storlek på det. Allt finns på en sida nu. Det är bara att gå igenom det visuella och ändra våra röda till vita för att avsluta vårt arbete.

Vi går igenom varje bild för att ändra rött till vitt.


Slutsats
Min takeaway från denna handledning är att du kan göra i stort sett vad du vill i Vega-Lite. Men som alla andra verktyg har det sina styrkor och svagheter. När man tittar från LuckyTemplates skrivbordssynpunkt, dyker det upp några insikter.
Textrutor är arbetskrävande i Deneb Vega-Lite, så jag kommer att fortsätta att använda de dynamiska textrutorna i LuckyTemplates skrivbord för närvarande, om det inte finns en övertygande anledning att göra dem i Vega-Lite.
Slicers är specifika snarare än cascading i Deneb Vega-Lite så jag kommer att fortsätta att använda LuckyTemplates-bilder för skivning tills vidare. Men jag misstänker starkt att antingen finns det konfigurationer som jag inte har hittat ännu, eller att Deneb anpassade visuella kommer att förbättras med utökade möjligheter inom en snar framtid.
Kort kräver ökad utvecklingsansträngning i Vega-Lite jämfört med standardkorten som finns tillgängliga i LuckyTemplates desktop, men Deneb Vega-Lite tillhandahåller förbättrade anpassningar som inte är tillgängliga i standardkorten på LuckyTemplates desktop.
Det visuella är där Deneb Vega-Lite verkligen lyser. Flexibiliteten är enastående och anpassningen är praktiskt taget obegränsad. Man kan också utnyttja exemplen på andras arbete med att implementera Vega-Lite i andra miljöer eftersom JSON-koden är standard och lätt kan anpassas för att passa implementeringen av LuckyTemplates.
En nackdel med Vega-Lite är att den har en inlärningskurva, men på uppsidan är en JSON-syntax läsbar och lätt att förstå. En teknik som utvecklats för en visualisering kan ofta kopieras som ett JSON-textblock och klistras in som den är i en annan visualisering. Med det här verktyget ser jag en mycket ljus framtid, inte bara för Denebs anpassade visuella, utan för LuckyTemplates-gemenskapen.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








