Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Våffeldiagram i LuckyTemplates är avancerade diagramtyper som vanligtvis används för att visa delar av en helhet. I den här handledningen kommer vi att lära oss hur man använder diagrammet som är en annan anpassad visualisering i LuckyTemplates. Det ger ett enkelt och enkelt sätt att visualisera en procentandel av värden på ett rutnät med 10×10 punkter.
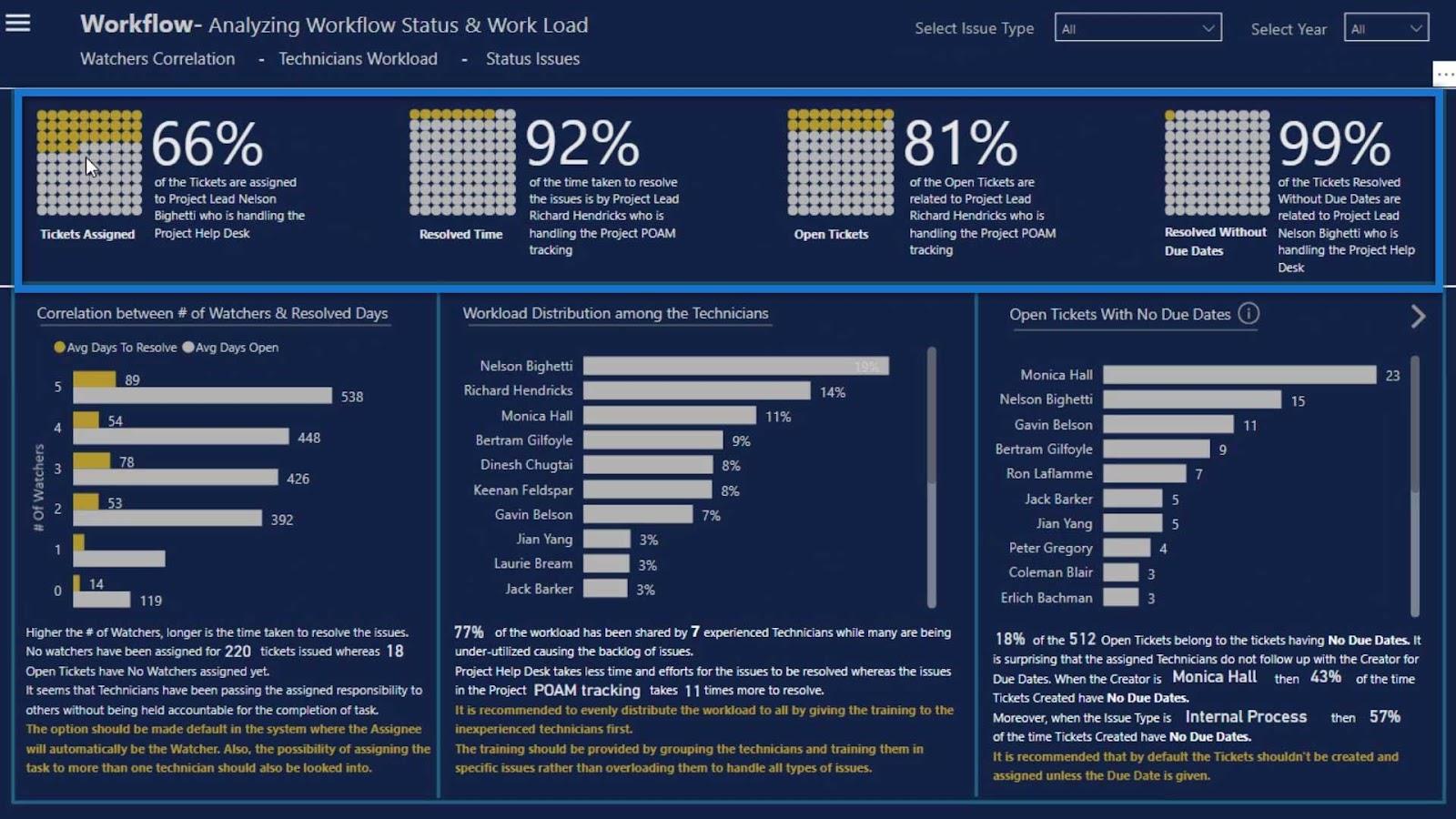
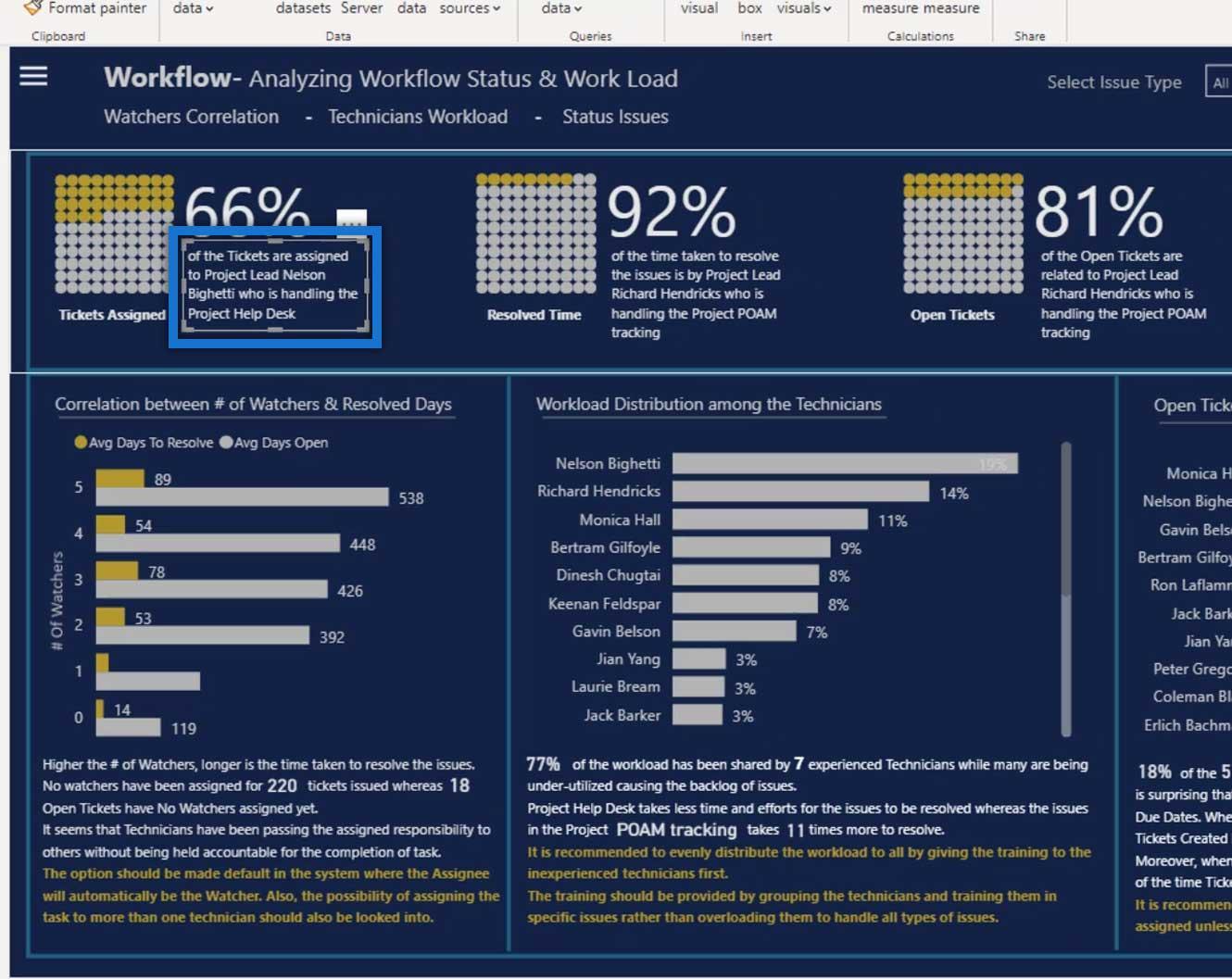
Det här är våffeldiagrammen som vi kan använda istället för kortbilderna . Dessa bilder berättar samma historia som kortbilderna . En av skillnaderna mellan kortet och det visuella våffeldiagrammet är att det senare lägger till lite lager på vår rapport. Några begränsningar för denna visuella är att vi bara kan jämföra mellan två kategorier, och vi kan bara lägga till statiska texter.

Så om du vill skapa en dynamisk text, använd en tom textknapp och lägg sedan till ett mått på den knappen för att skapa en dynamisk text. Vi kan också använda kortvisualen för att lägga till lite text på denna visualisering.
Innehållsförteckning
Lägga till våffeldiagram i LuckyTemplates
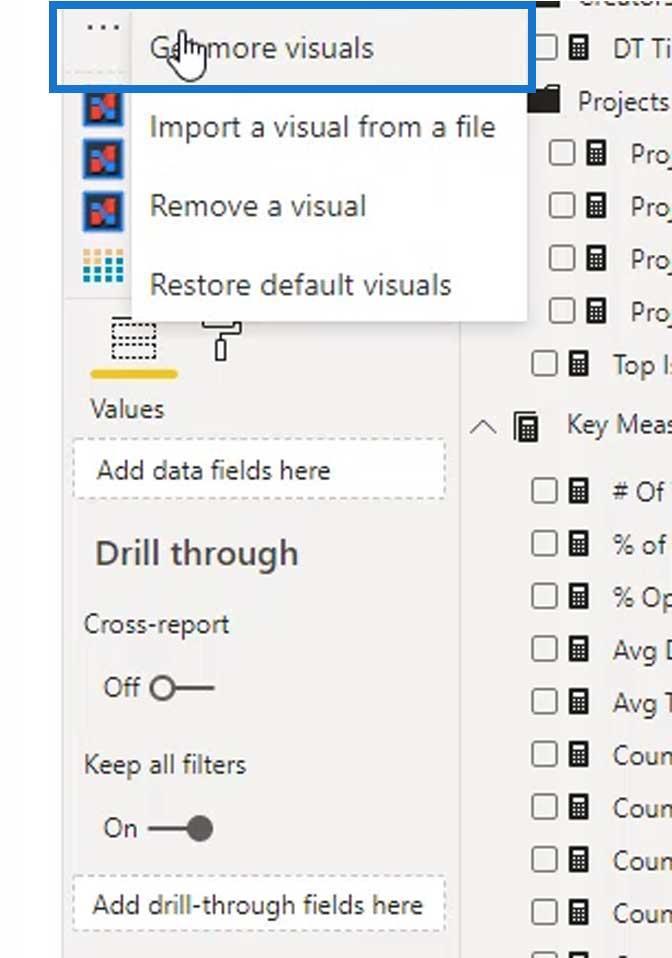
Låt oss nu lägga till den här anpassade visuella bilden genom att gå till marknadsplatsen. Klicka på de 3 prickarna och klicka sedan på " Få mer bilder ".

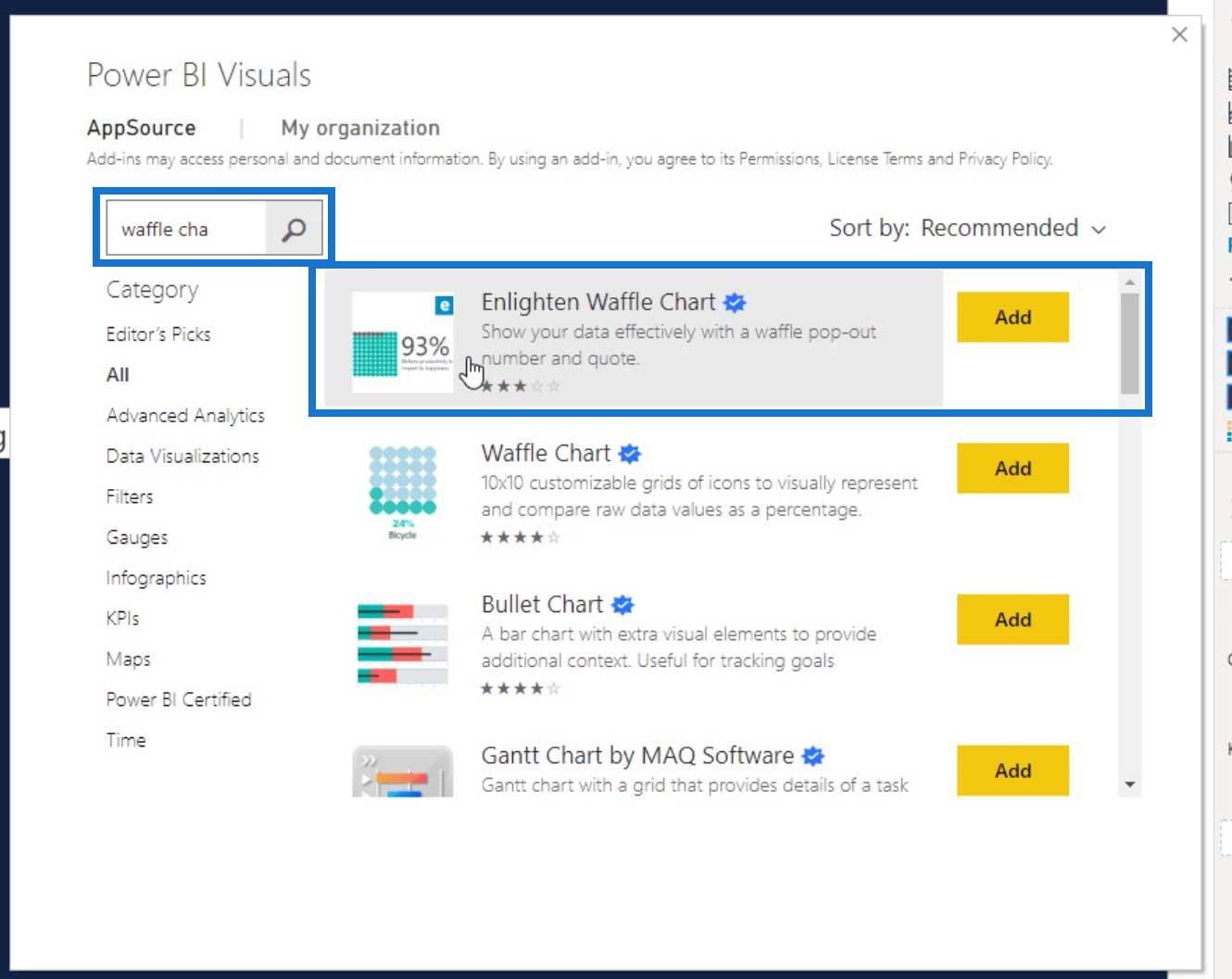
Sök efter " våffeldiagram " och lägg sedan till Enlighten våffeldiagram .

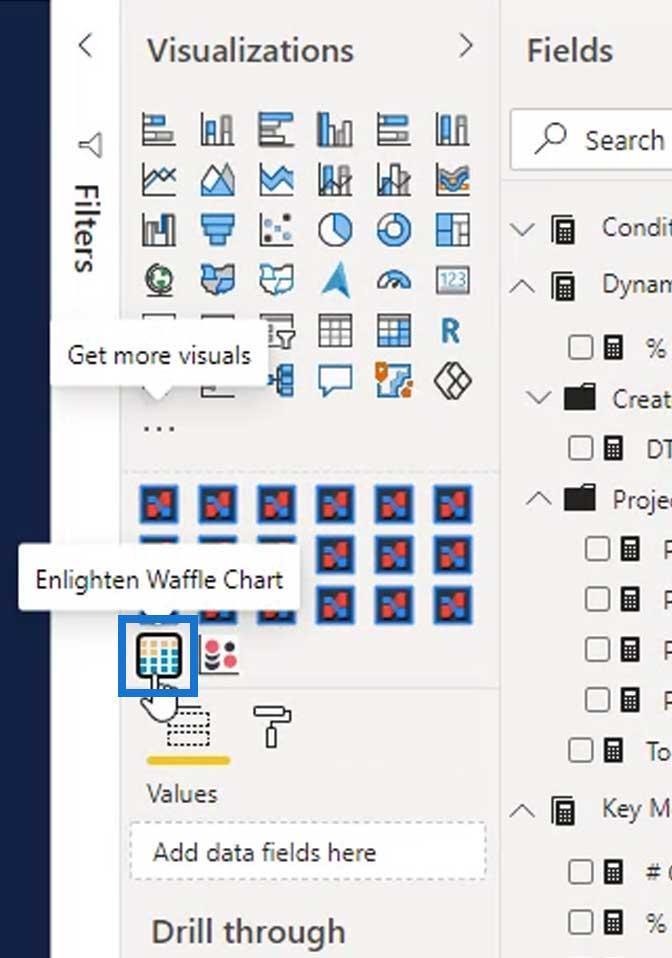
Lägg till den här bilden på rapportsidan.

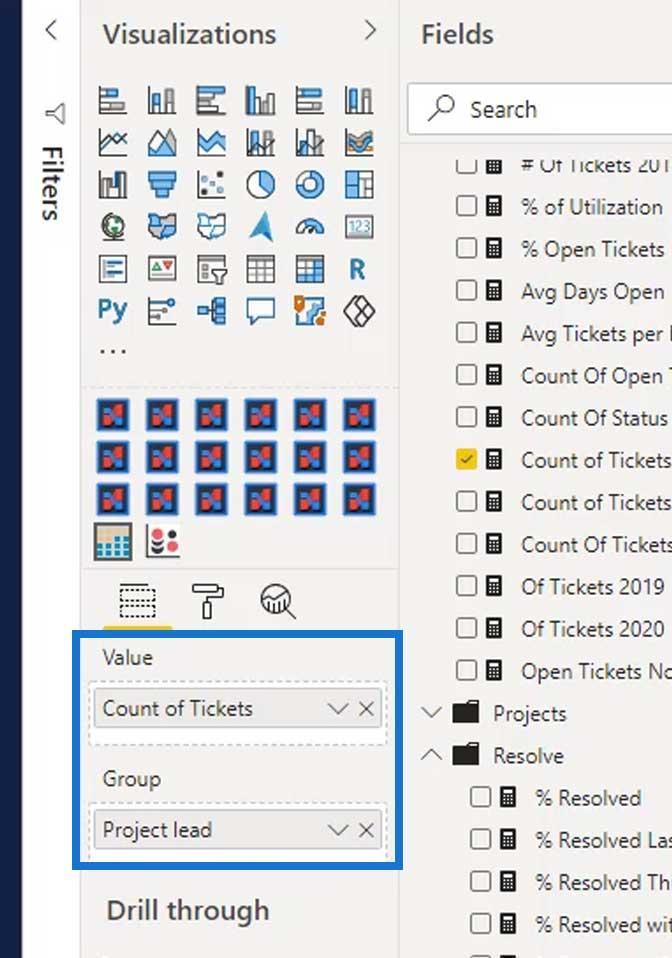
För det här exemplet, låt oss placera projektledningen i fältet Grupp och antalet biljetter i fältet Värde . Som jag har nämnt tidigare kan vi bara jämföra mellan 2 kategorier .

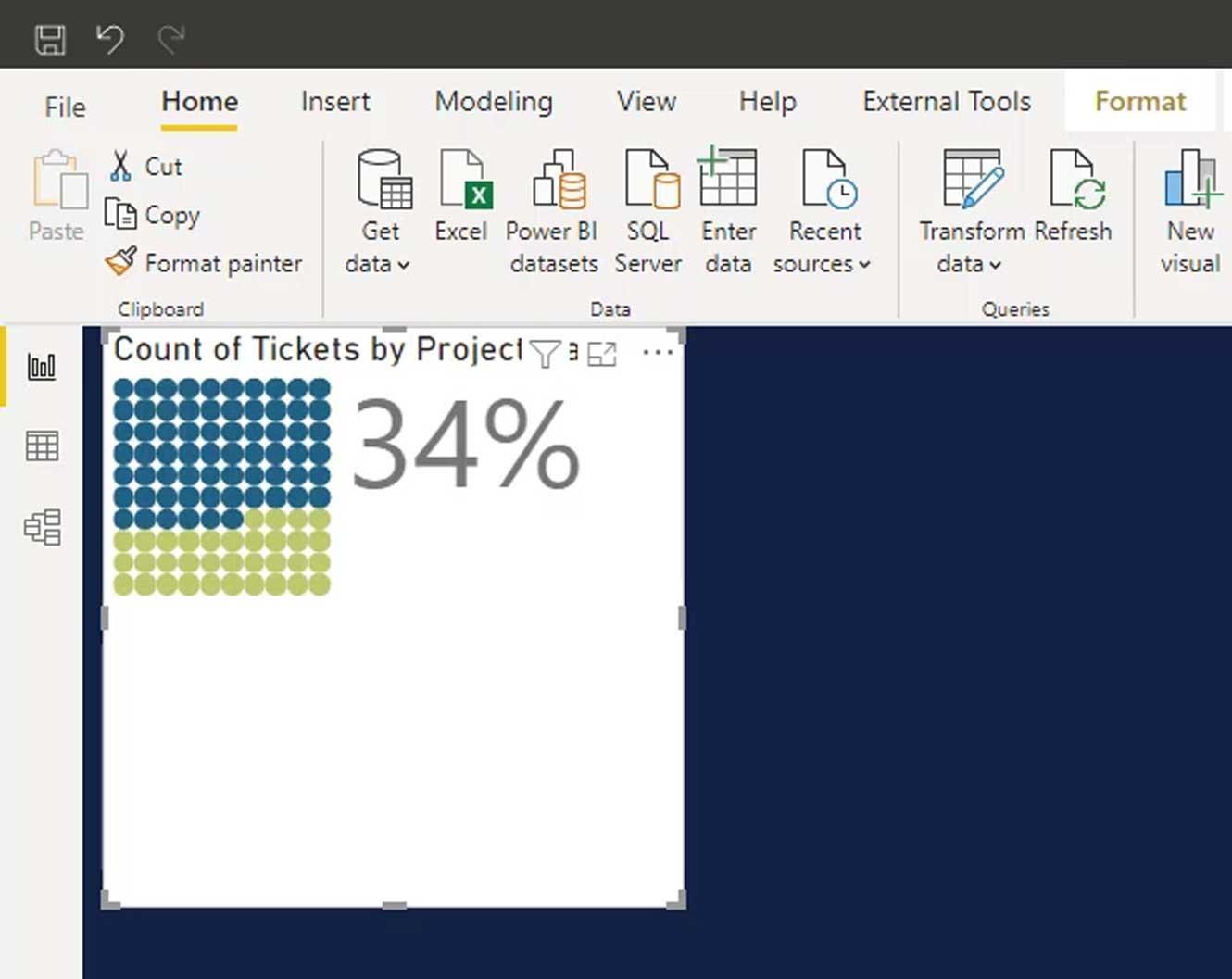
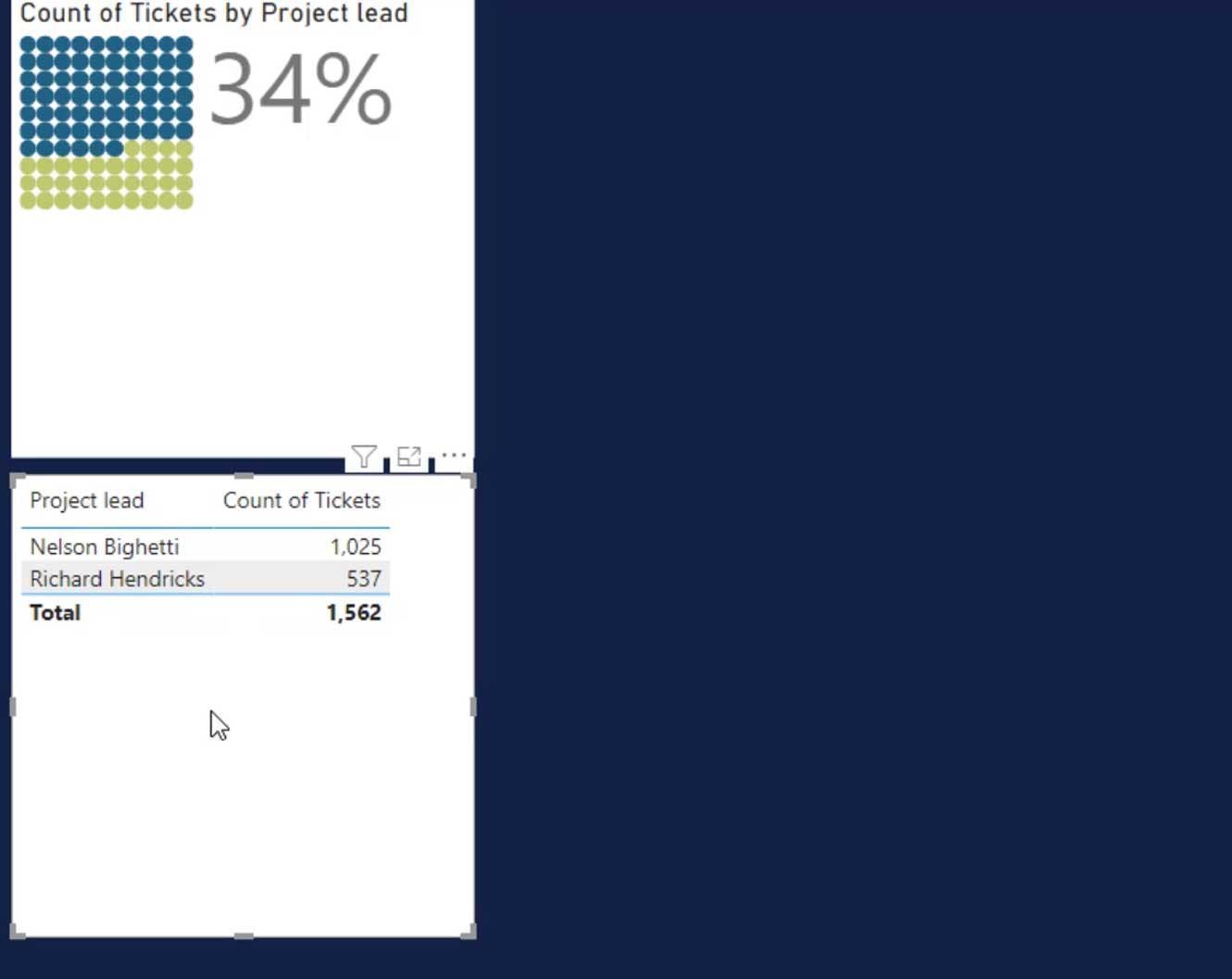
Utgången kommer att se ut så här.

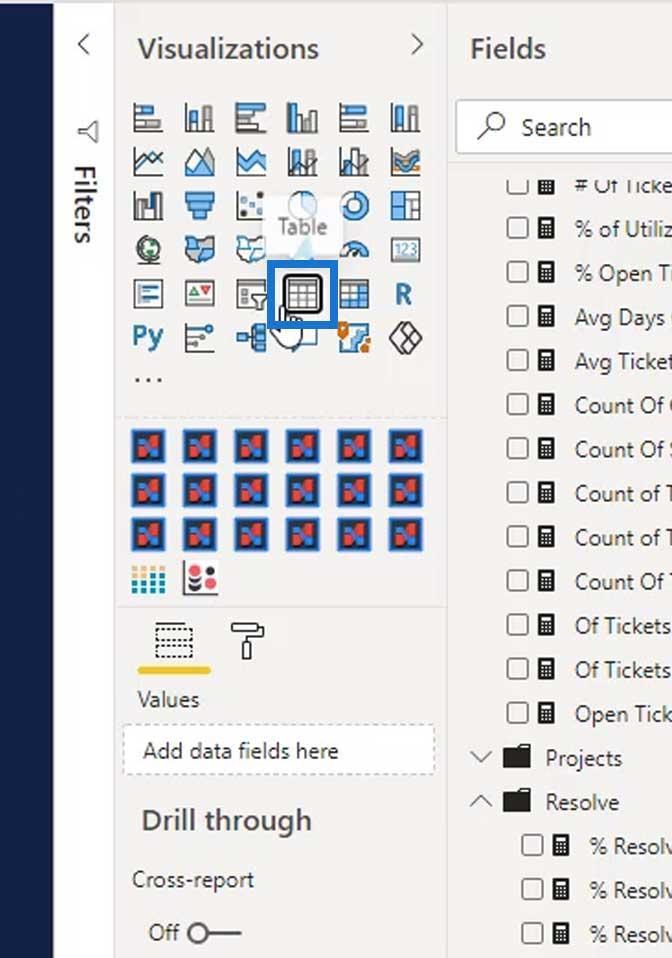
Låt oss lägga till en tabellbild för att vi ska förstå vad som finns i våffeldiagrammet just nu.

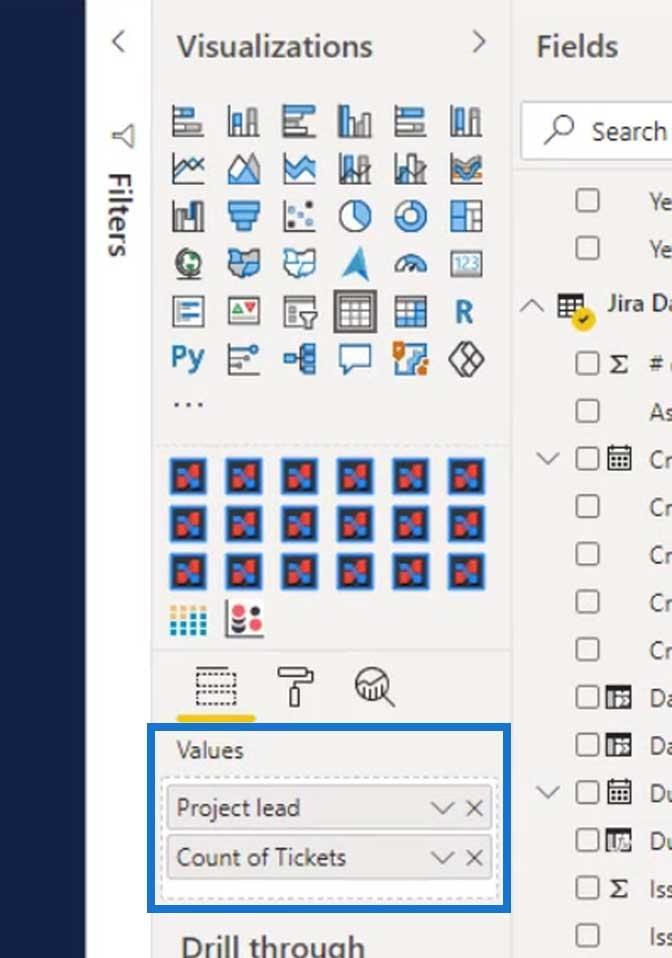
Låt oss också lägga till projektledningen och antalet biljetter i värdefältet i den här tabellvisualen .

Som vi kan se i den här tabellvisualen visar den bara två kategorier också. Den tilldelade projektledaren i detta exempel är Richard Hendricks som har totalt 537 biljetter . Därför visades 34 % av det totala antalet utfärdade biljetter i vårt våffeldiagram .

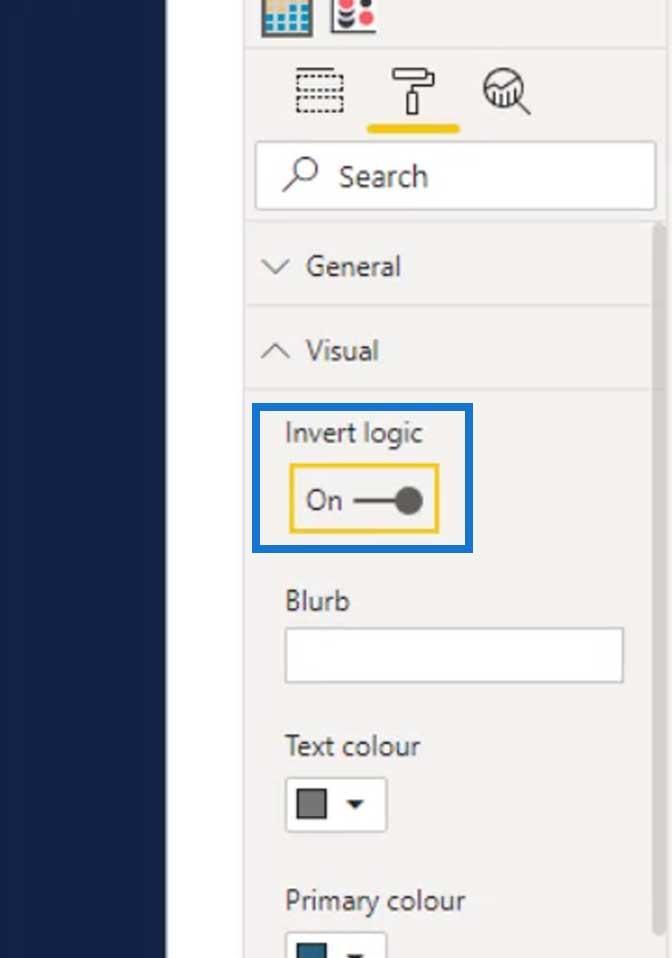
På formateringsfliken kan vi invertera denna logik genom att aktivera inställningen Invertera logik .

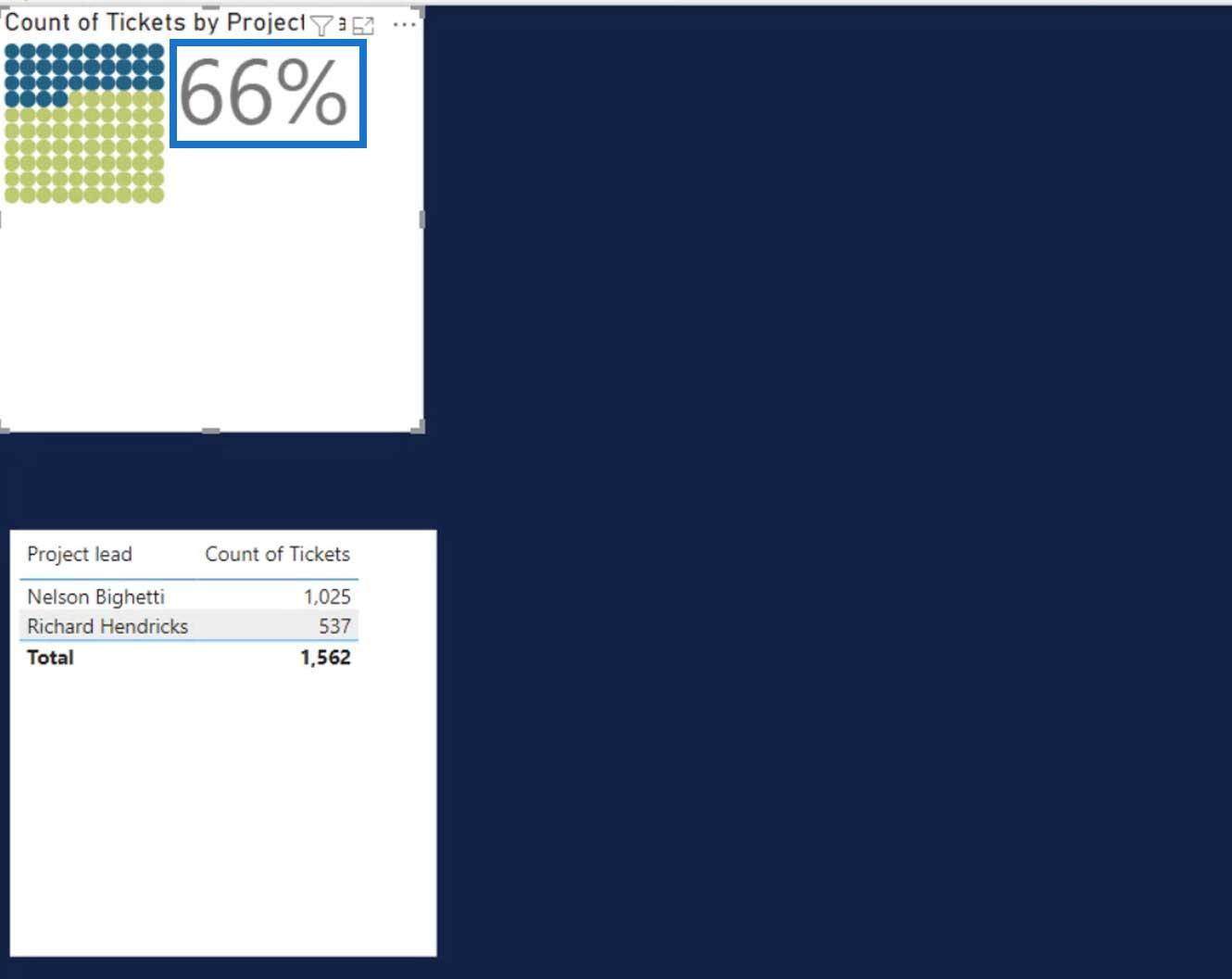
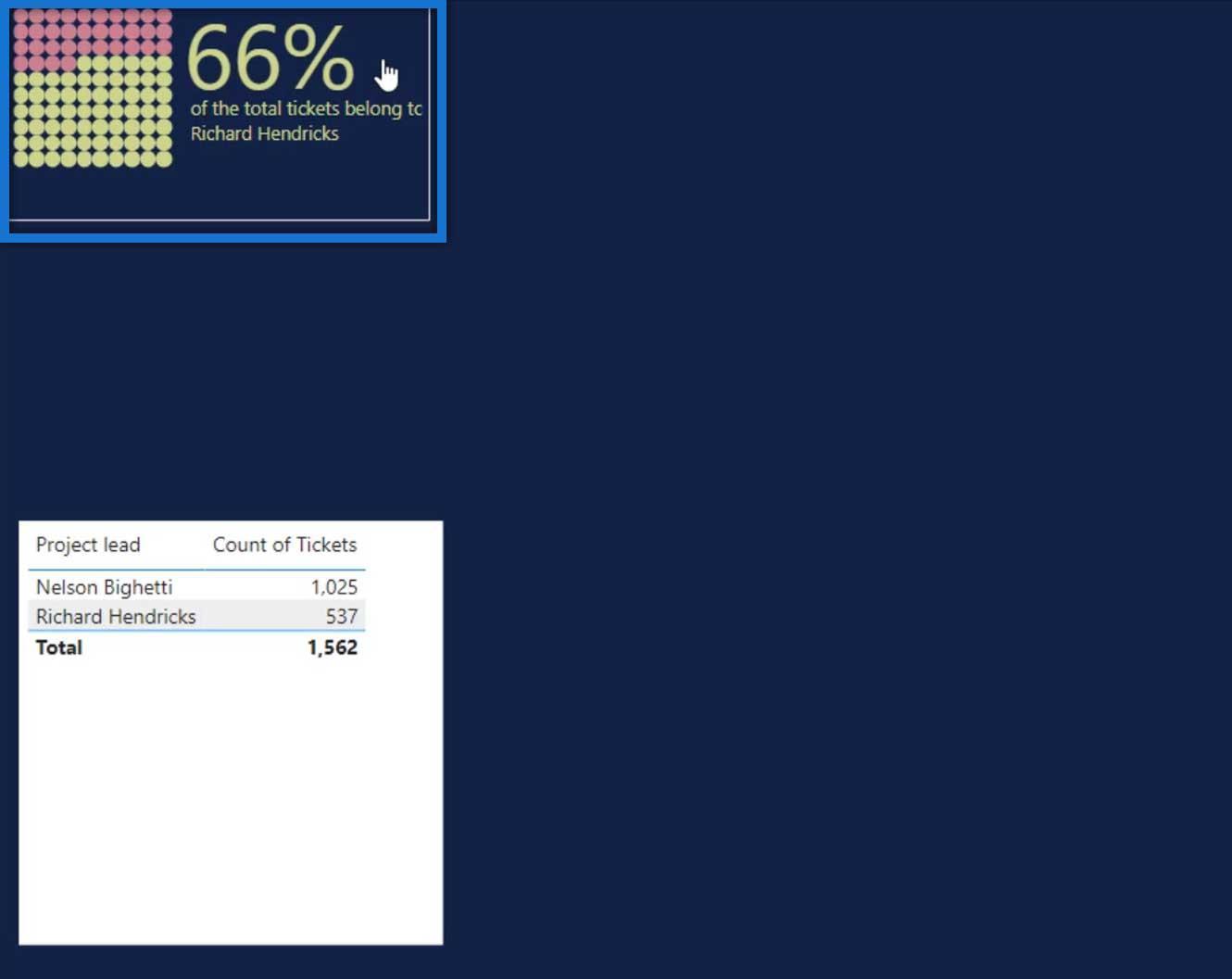
Efter att ha aktiverat Invert-logiken visar den nu 66% , vilket är procentandelen av Nelson Bighettis biljetter.

Anpassa våffeldiagram
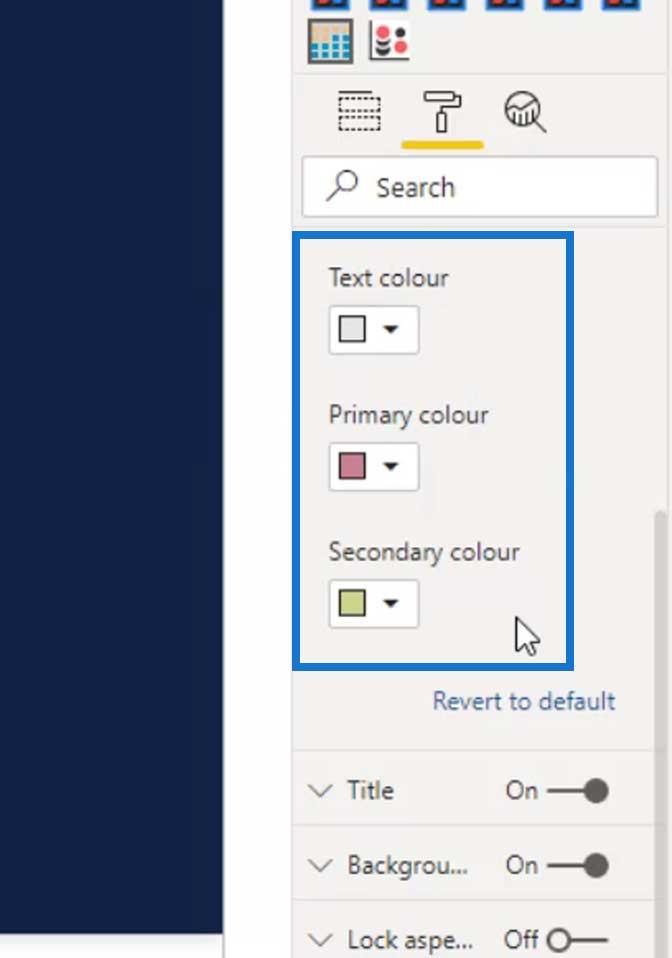
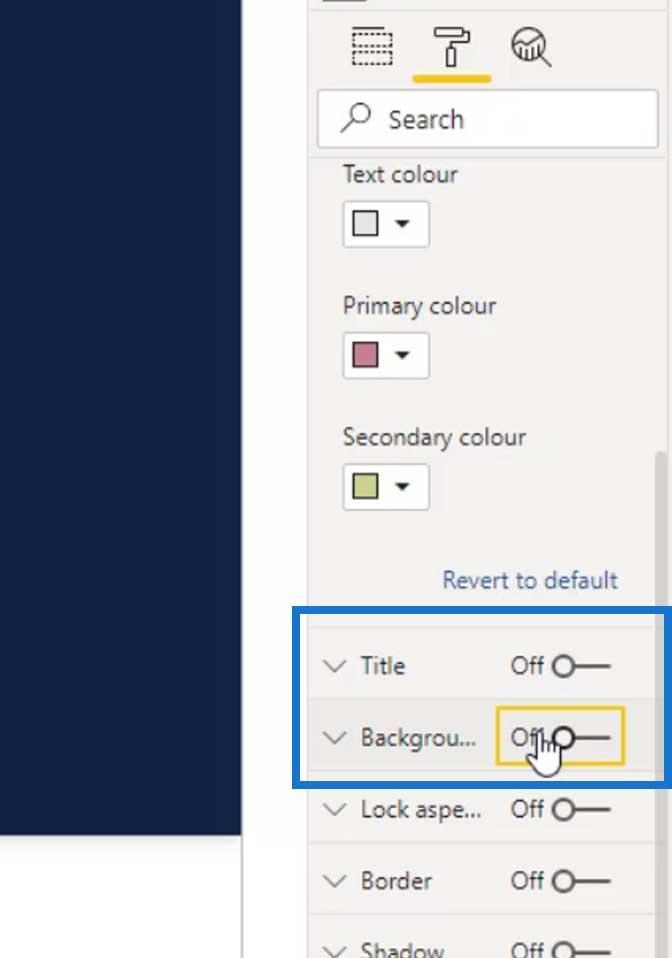
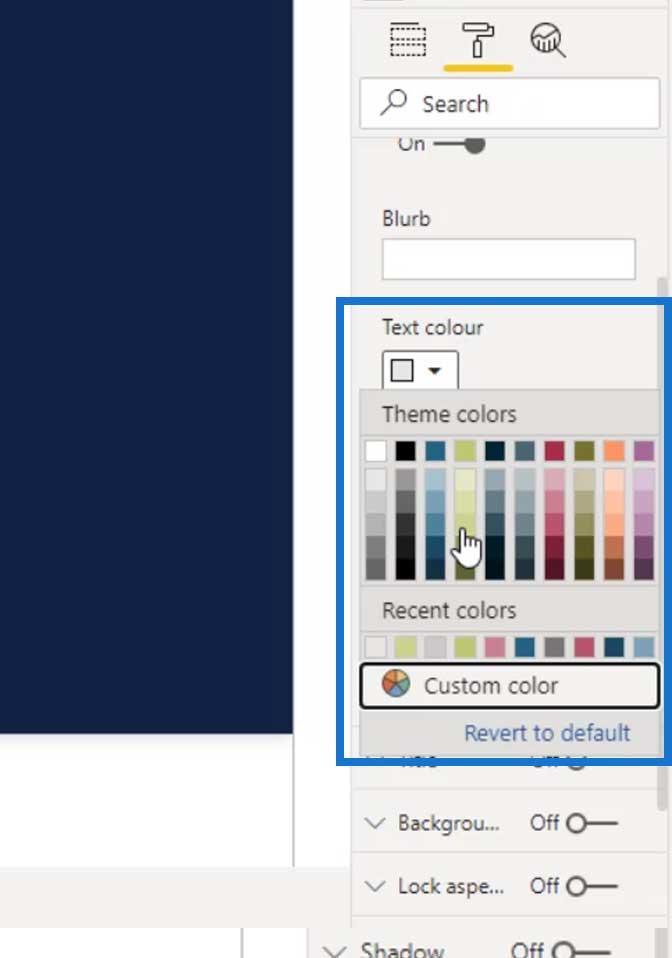
Låt oss nu ändra färgerna. Textfärgen är för procenttalet, medan den primära och sekundära färgen är för prickarna i våffeldiagrammet . För det här exemplet, låt oss använda en ljusgrå för textfärgen, ljusröd för den primära färgen och ljusgul för den sekundära färgen.

Låt oss också stänga av titel och bakgrund .

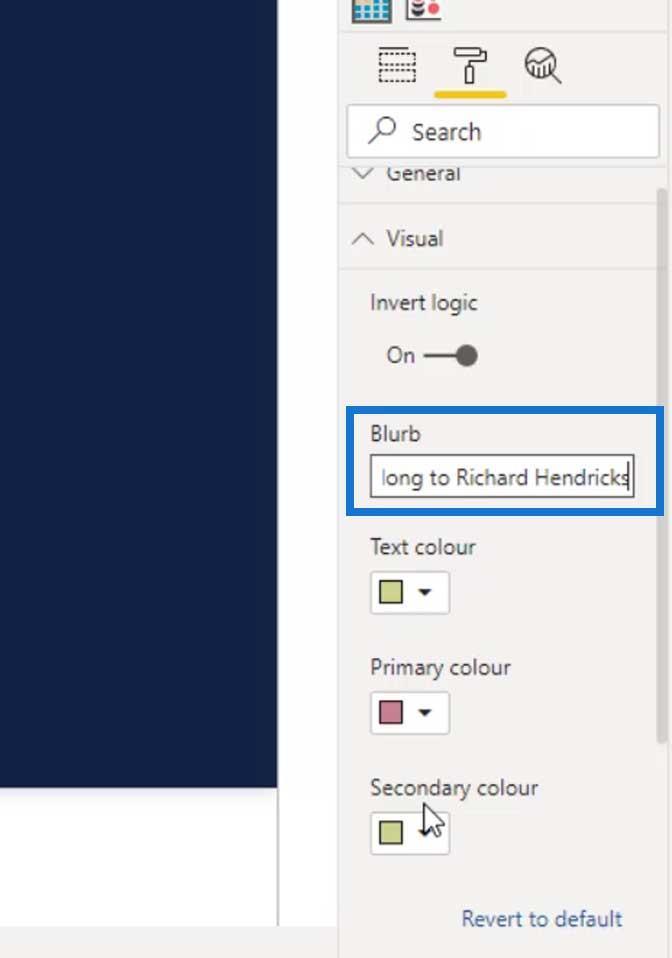
För att göra detta mer enhetligt vore det bättre om vi ändrar färgen på vårt procenttal till ljusgul också.

För att lägga till statisk text, skriv bara in den text vi vill ha i Blurb -fältet. För det här exemplet, låt oss lägga till " av de totala biljetterna tillhör Richard Hendricks" .

Det här är resultatet vi borde ha just nu. Det kommer att fungera om vår visuella bild är statisk och vi kommer inte att använda några skivare på vår rapport.

Men om du verkligen vill ha en dynamisk text kan du lägga till en tom textknapp .

Lägga till en dynamisk text
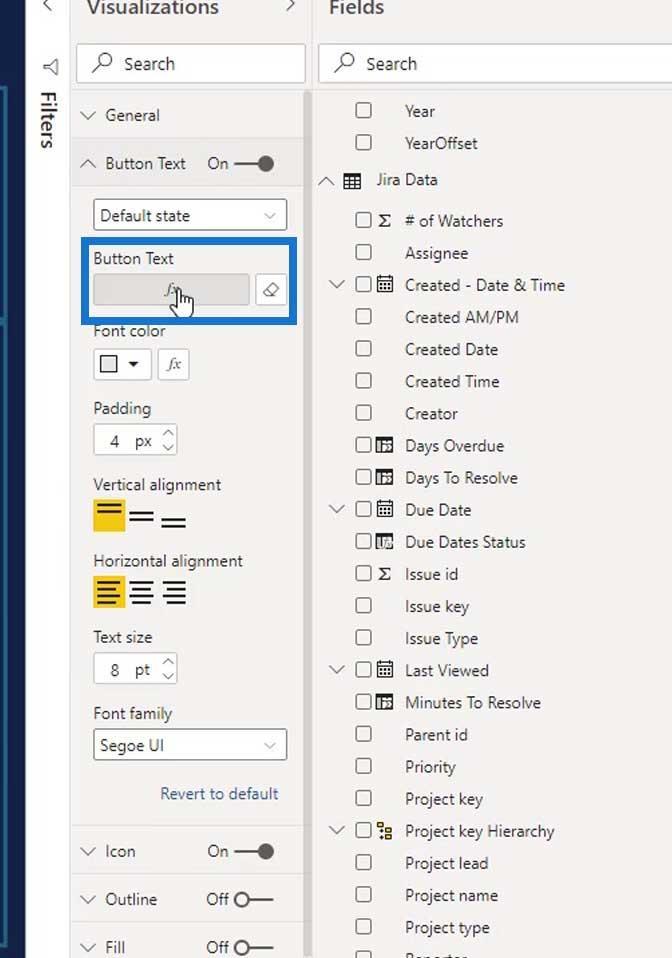
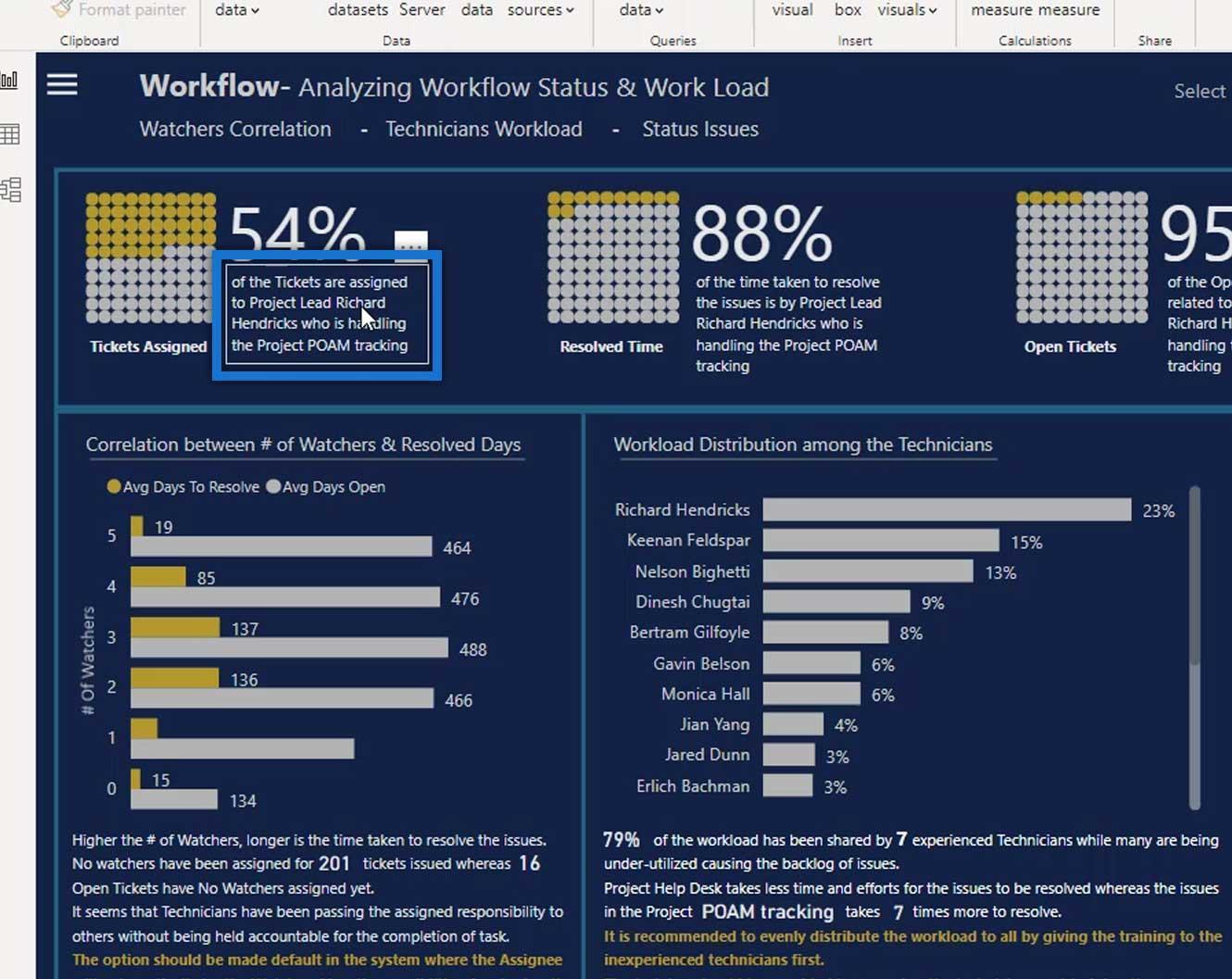
Efter att ha lagt till en tom textknapp lade jag till ett mått i fältet Button Text .

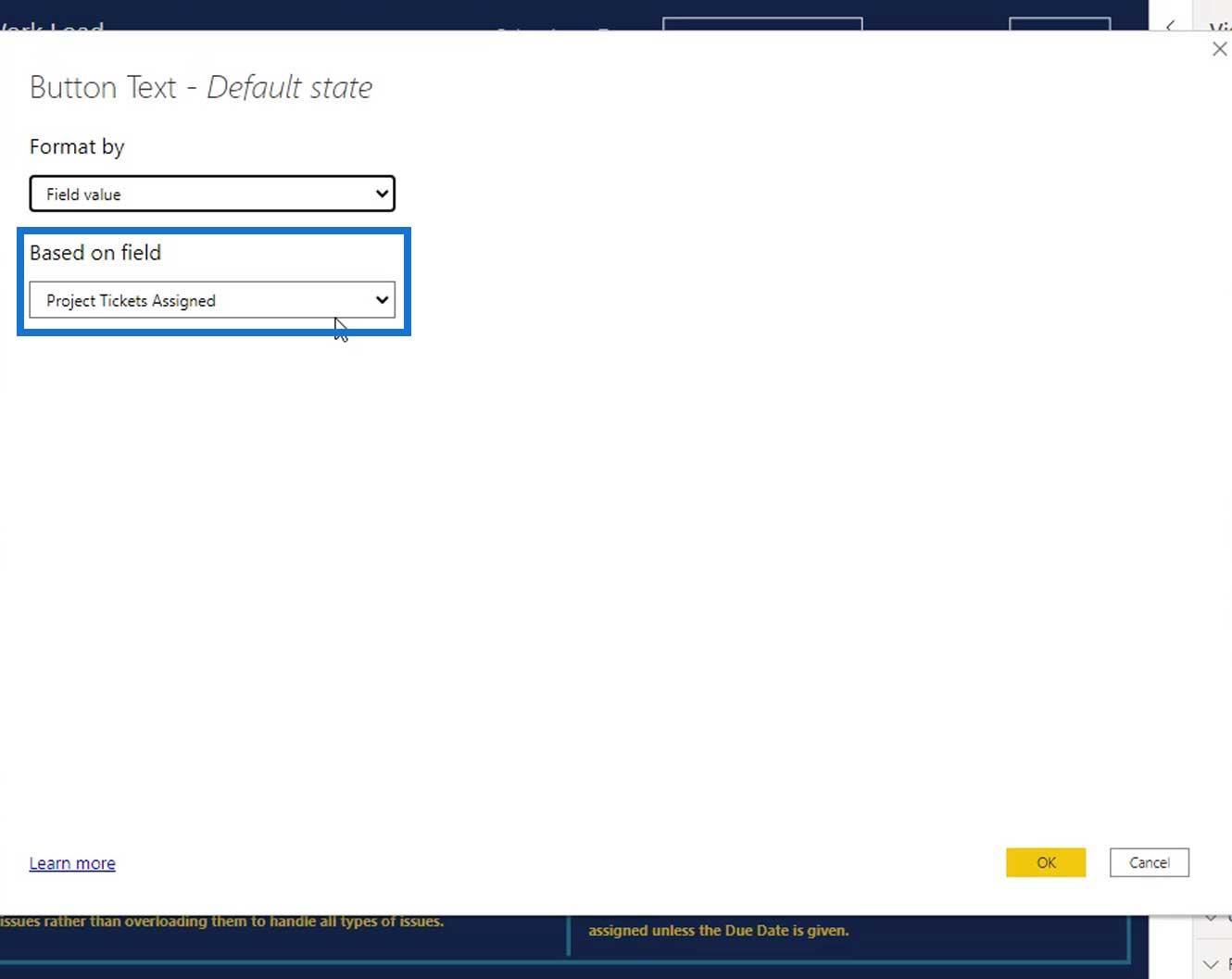
Sedan placerade jag mitt mått under fältet Baserat på . Som du kan se använde jag ett mått som jag kallade Project Tickets Assigned .

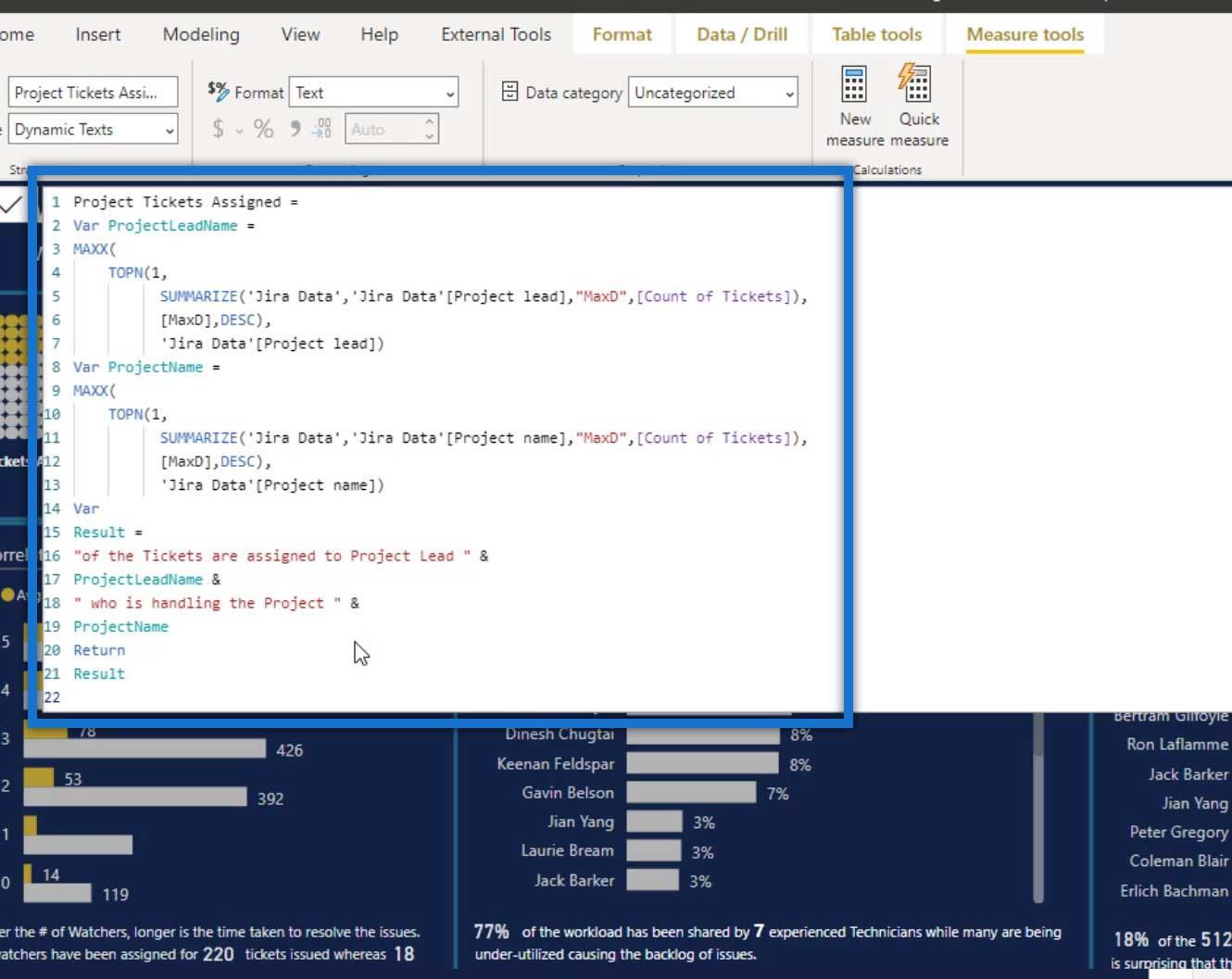
Jag använde ett komplext mått för att göra detta mer dynamiskt.

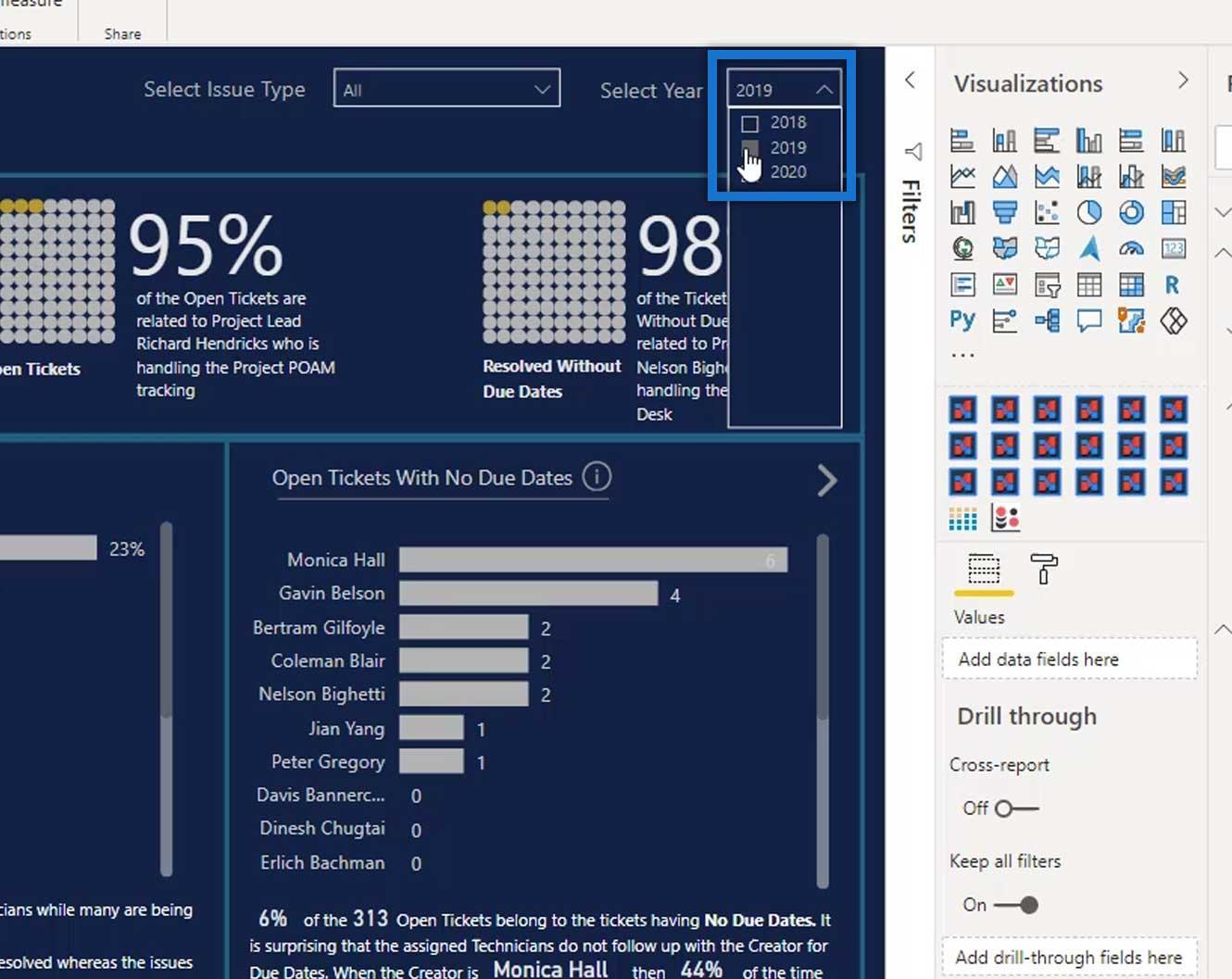
Efter det använde jag en skärmaskin och bytte år från 2020 till 2019.

Efter att ha ändrat årtalet kommer vi att se att projektledaren också ändrades (från Nelson Bighetti till Richard Hendricks).

Slutsats
I den här handledningen har du lärt dig hur du kreativt använder våffeldiagram och lägger till dynamiska texter till den här typen av diagram. Detta är en mycket enkel anpassad bild, men ändå nödvändig för att effektivt visa procentuell data för din publik.
Tills nästa gång,
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








