Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Uppmärksamma attribut spelar en viktig roll i vår rapport eftersom de kan förbättra användarens upplevelse och övergripande förståelse.
Vår hjärna är förkopplad för att bearbeta visuellt innehåll mycket snabbare än text och det är därför det är så effektivt. Genom att se data är det lättare för vår hjärna att ta in och behålla den information som presenteras.
Uppmärksamma attribut hjälper dig att fokusera uppmärksamheten ofrivilligt och upptäcka mönster på ett ögonblick. Målet är att se till att vår information tydligt framträder för våra läsare.
För att förstå de uppmärksamma egenskaperna mer är ett bra exempel stoppskylten. Vi behöver inte ens bearbeta ordet som står på skylten eftersom formen och färgen talar om för oss exakt vad vi behöver göra och hur vi ska svara.

Här är ett annat exempel.
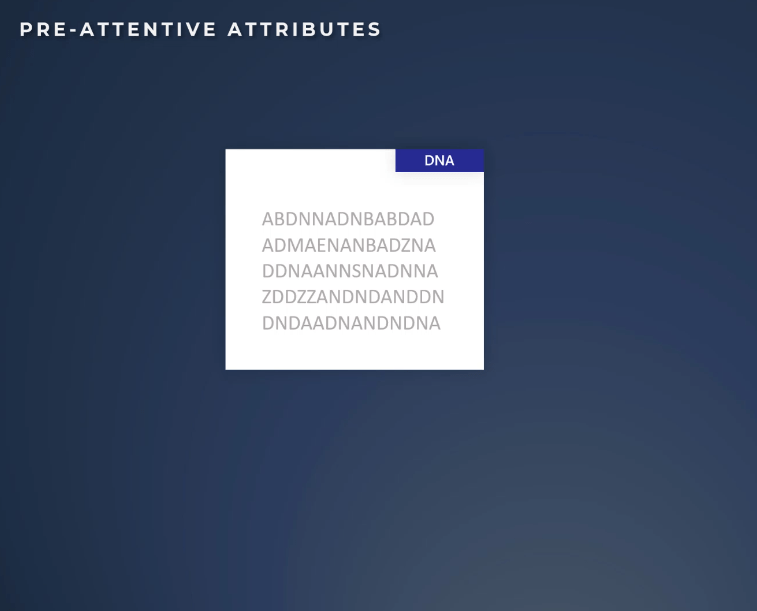
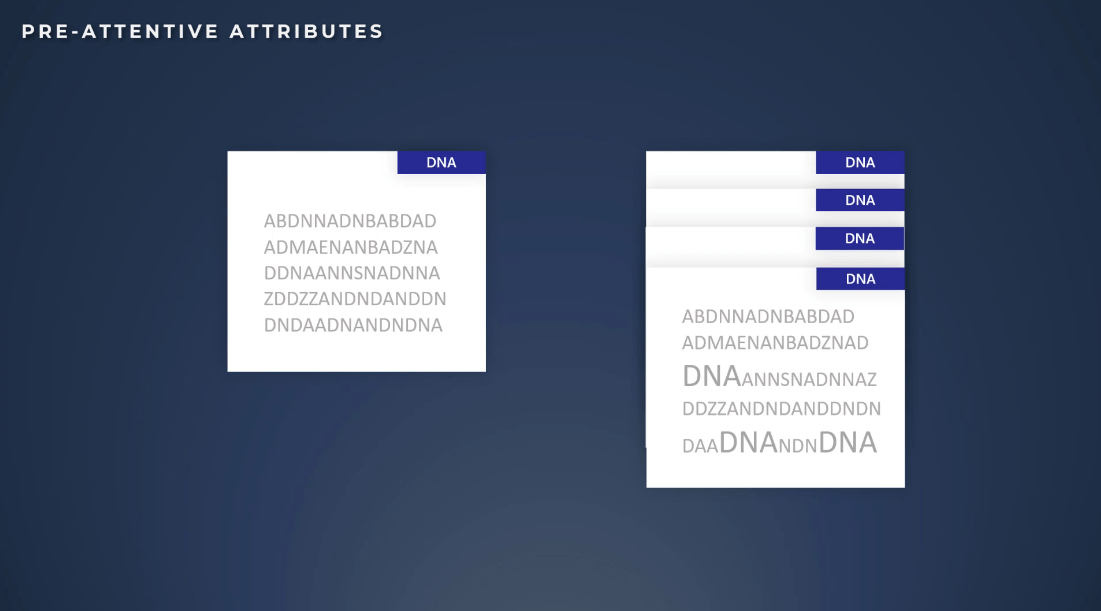
Ta några sekunder för att räkna ordet DNA på bilden nedan. Hur många är de? Det nuvarande svaret är inte omöjligt men är definitivt utmanande.
Vi kan inte göra en snabb idé och vi måste verkligen fokusera och sedan räkna dem manuellt. Det är inte det vi går efter när vi tänker på föruppmärksamma egenskaper.

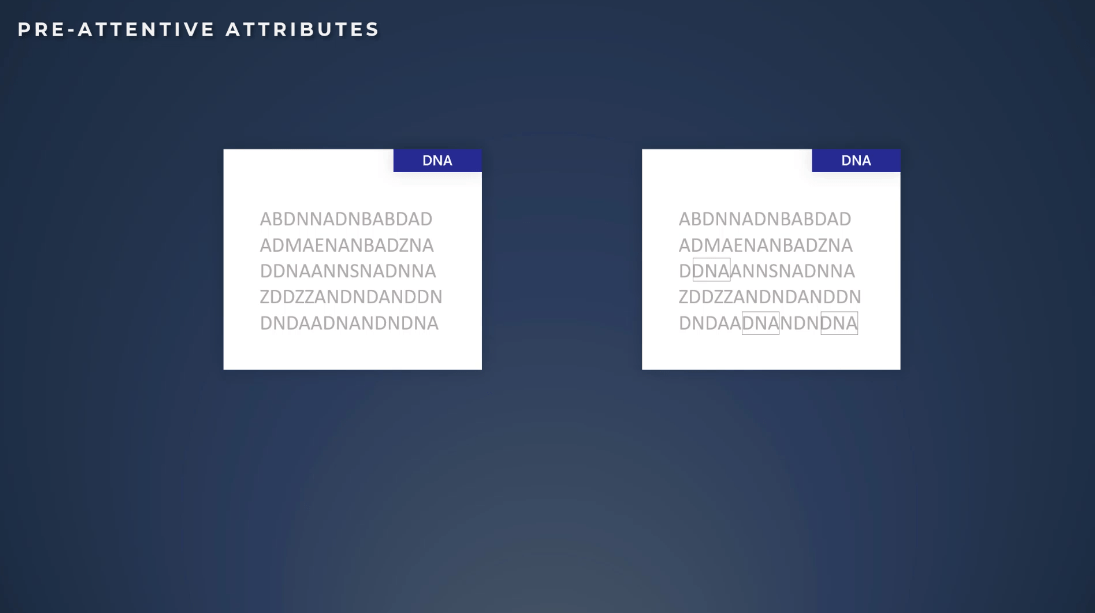
Just nu gör en enkel förändring förståelsen nästan omedelbar när den används på rätt sätt. Det kan verkligen leda vår läsare till vad de behöver se.
Innehållsförteckning
Olika typer av uppmärksamma attribut
Höljet är ett av flera föruppmärksamma attribut och visuella signaler som bearbetas av den mänskliga hjärnan på mindre än 250 millisekunder .

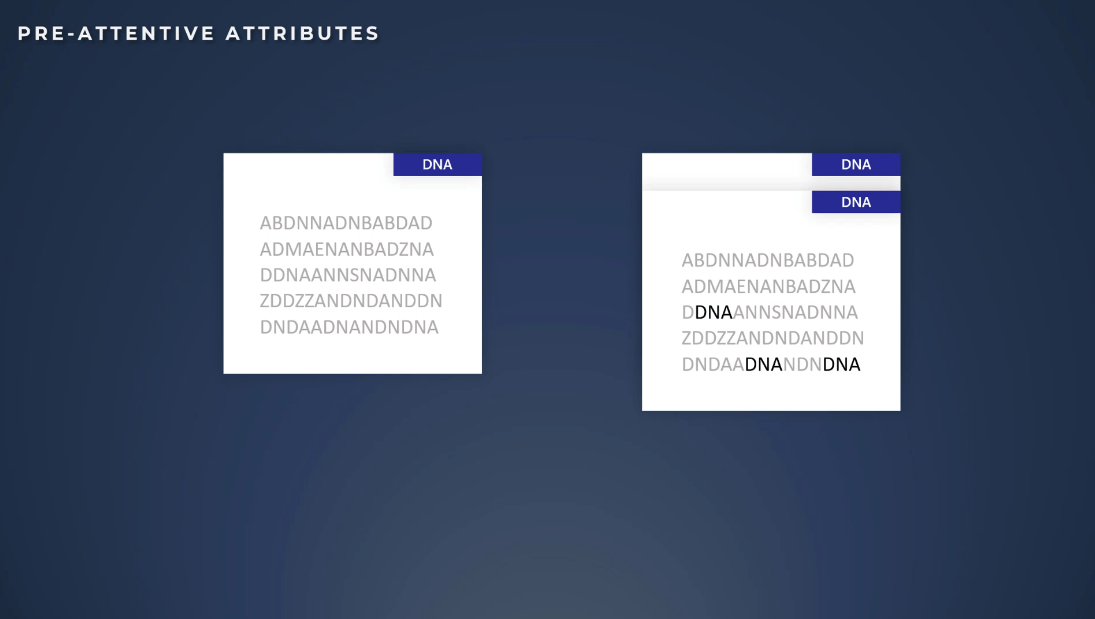
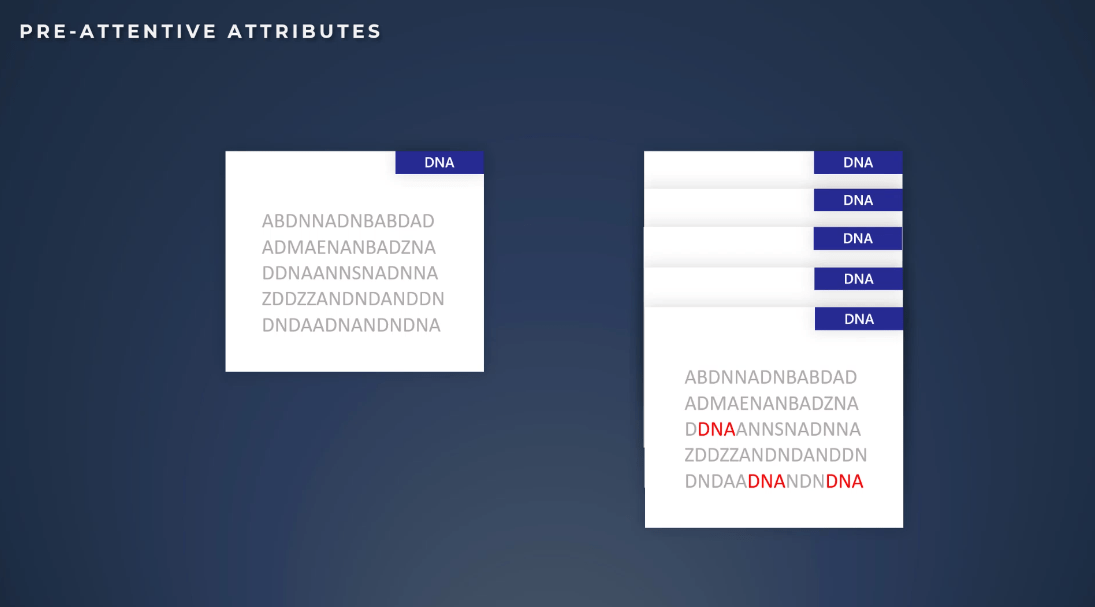
Kontrast är också en mycket effektiv föruppmärksam egenskap.

Vad sägs om detta exempel? Kanske är det mindre effektivt än kontrast men ändå bra.

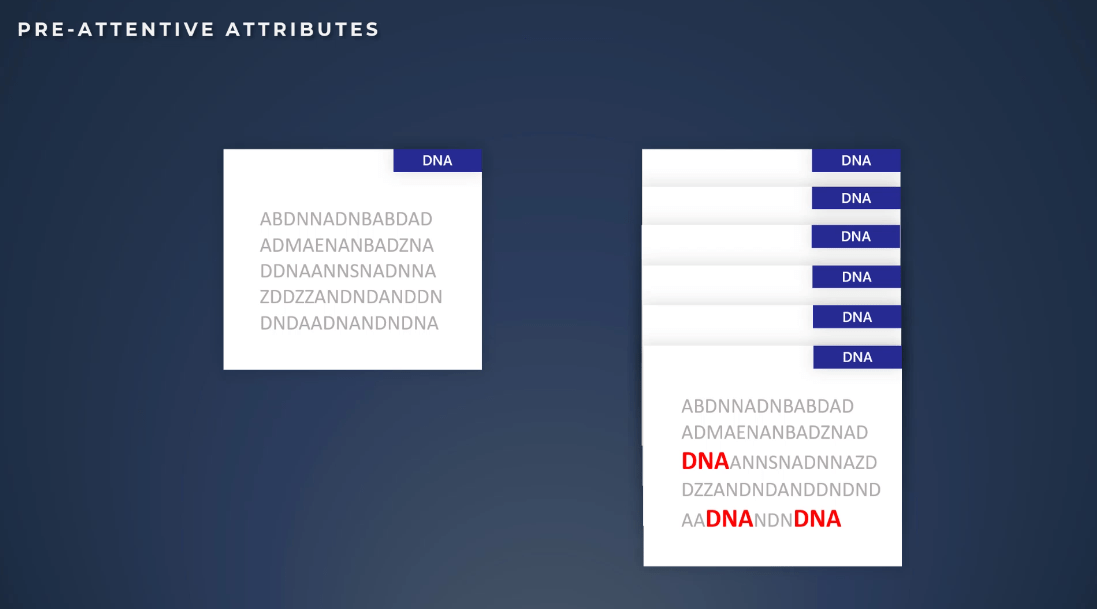
Storleken fungerar perfekt i vårt exempel också .

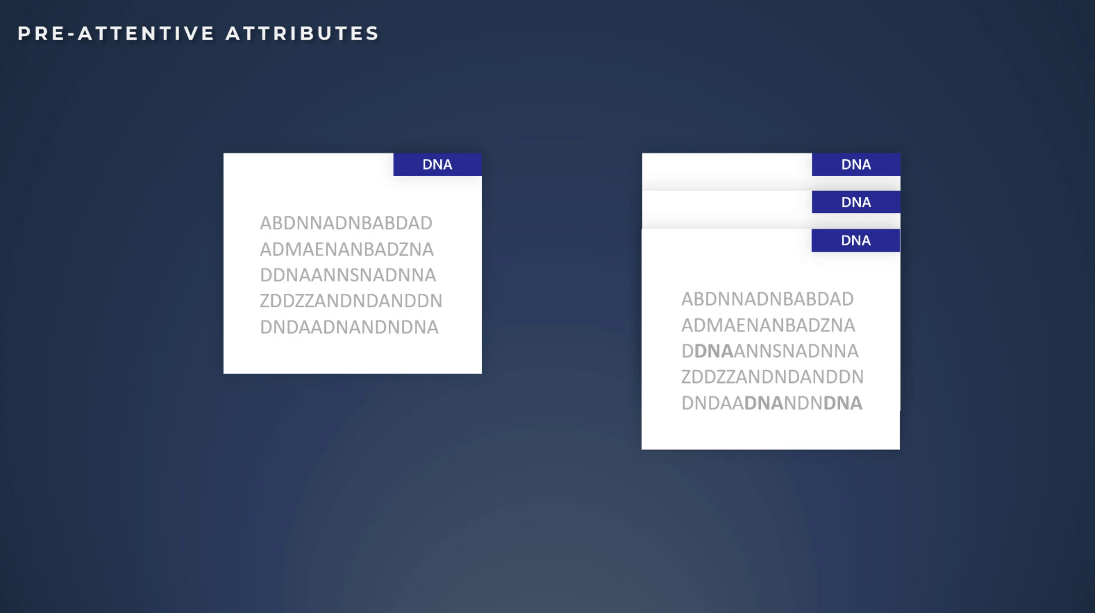
Vi har även färg .
Detta är det viktigaste vapnet i vår verktygsuppsättning. Vi kan enkelt rikta publikens blick mot det vi vill visa ännu bättre.
Dessutom kan vi samla flera attribut om det behövs för att se ordet DNA tydligt.


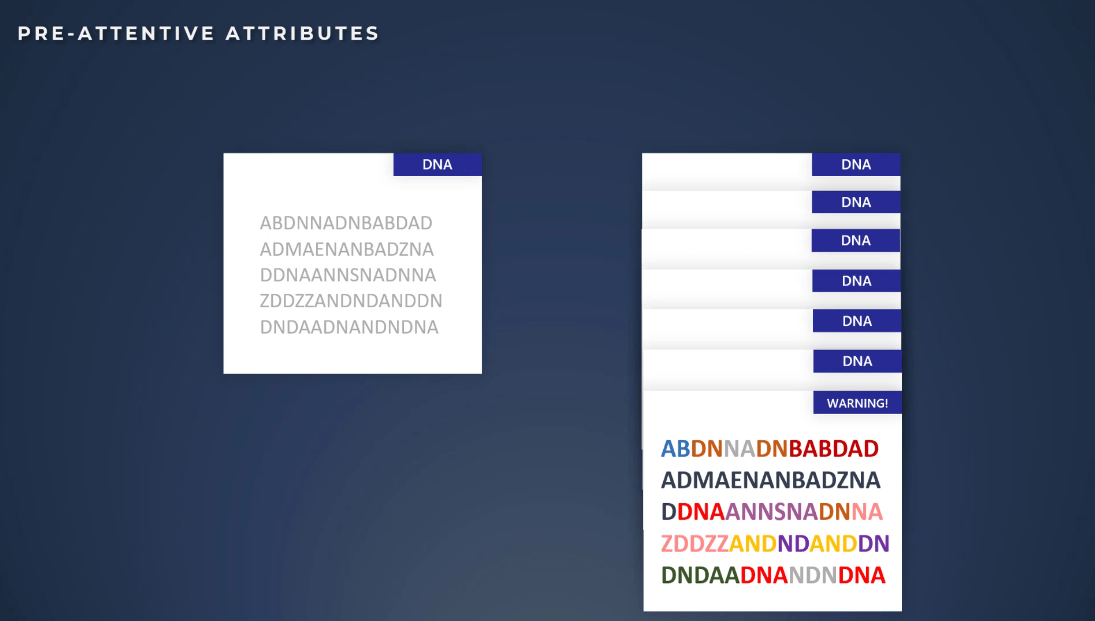
Om superhjälten i designen är färg är det dags att träffa skurken.
För mycket användning av ett attribut, för många saker att lyfta fram och för många historier att berätta på en gång kan minska effektiviteten.

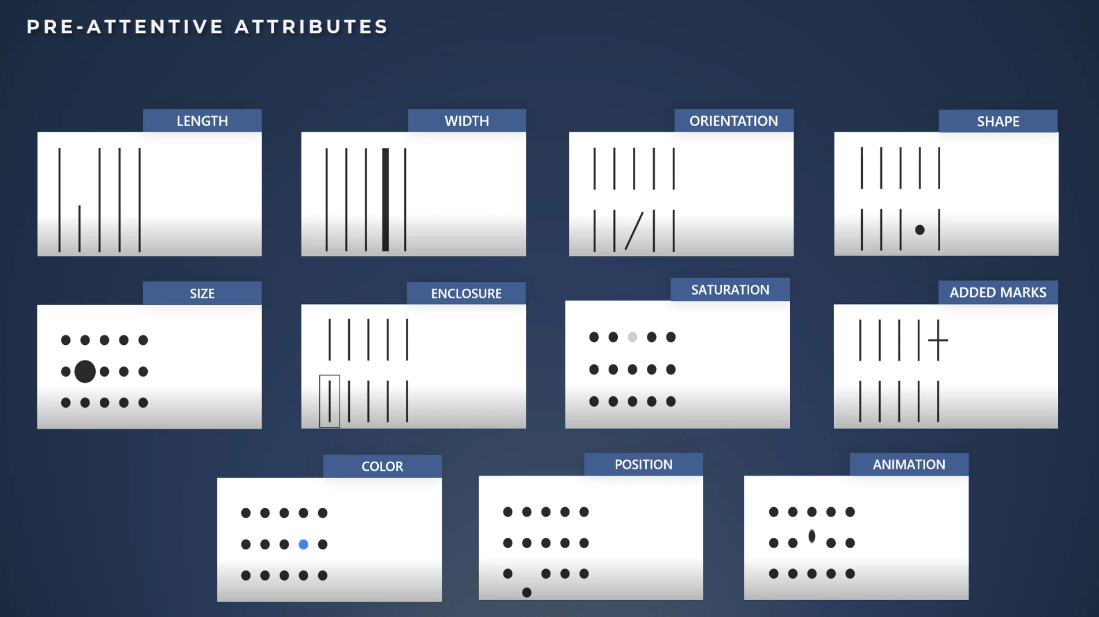
Låt oss upptäcka alla uppmärksamma egenskaper. Vi har längd, bredd, orientering, form, storlek, inneslutning, mättnad, tillagda märken, färg, position och animering.

Vanliga misstag i att använda uppmärksamma attribut
Även om det ser ut att vara ett enkelt och tydligt koncept, missbrukar många rapportdesigners pre-uppmärksamma attribut.
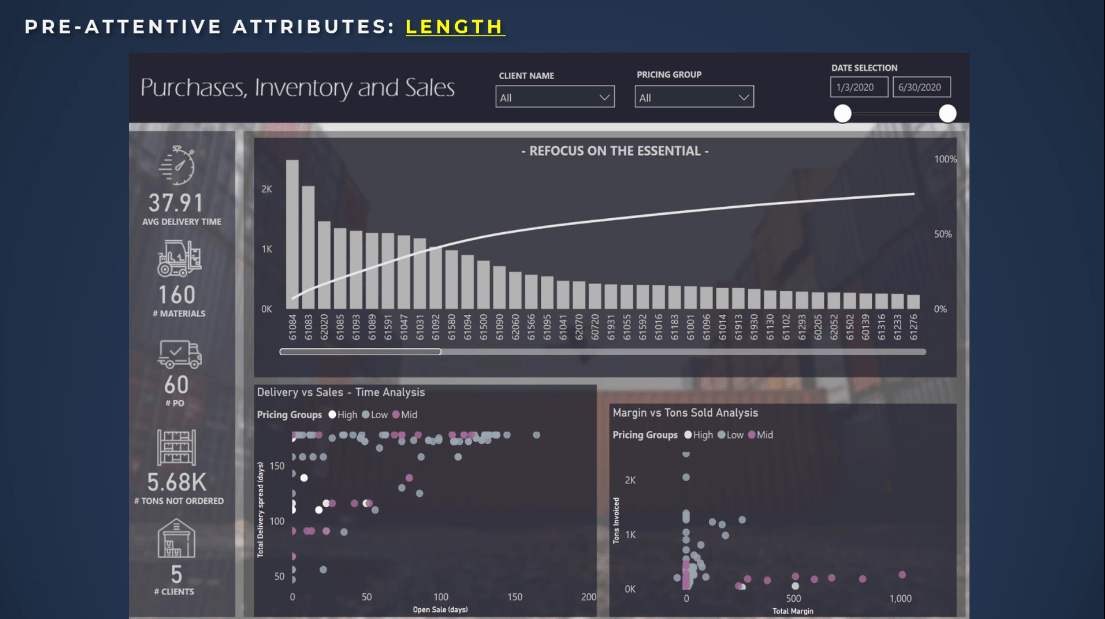
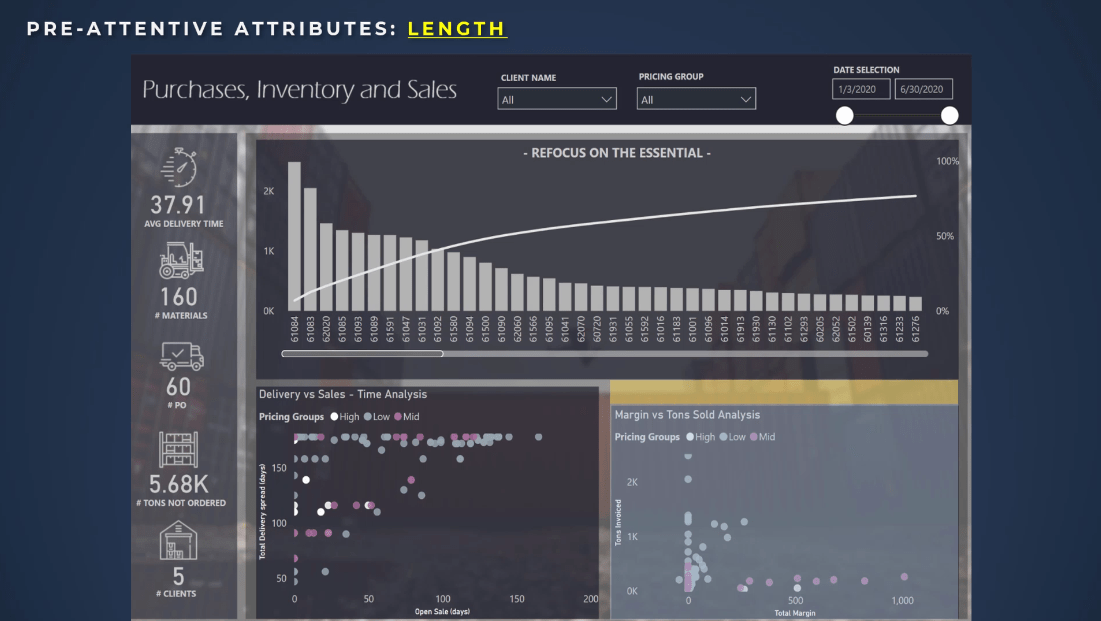
Ta en titt på det här exemplet.
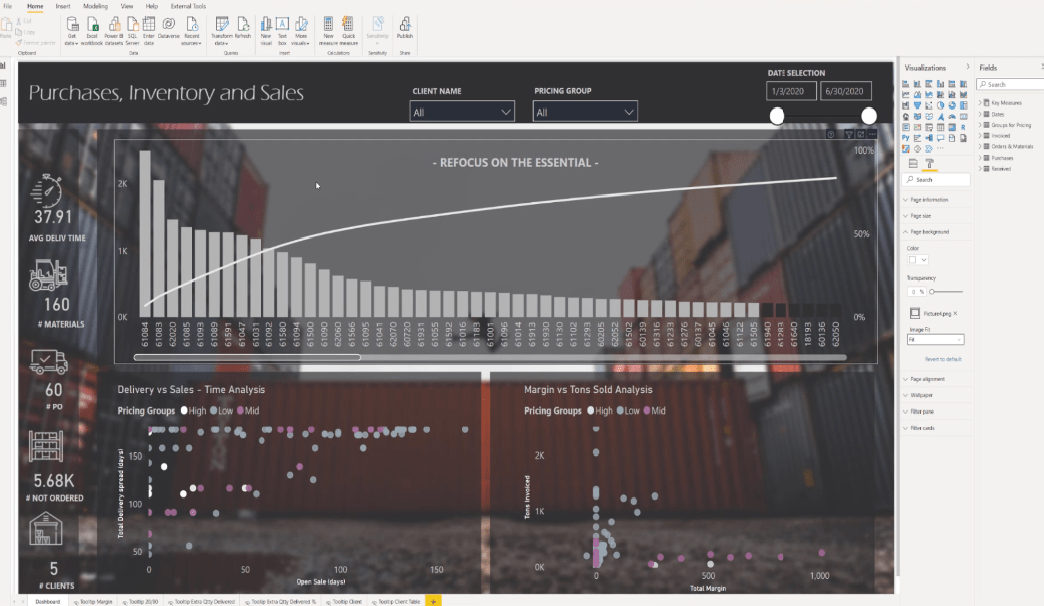
Vad ser du? Börjar du fokusera på den nedre högra sidan av skärmen? Vad lär du dig och hur får det dig att må?
Du kommer förmodligen att se två uppmärksamma attribut. En är färg, som används effektivt eftersom färgen är konsekvent mellan de två . I båda fallen används den för mellankategori.

Det andra uppmärksamma attributet är längd .
Uppenbarligen kan vi lätt observera att gapet mellan leveransförsäljning, och grafen på toppen inte är på samma höjd.
Ett missbruk av uppmärksamma attribut kan skapa bedrägeri och kan leda till att användare ifrågasätter integriteten i din analys. I grund och botten minskar det förtroendet och det bryter också ordningen på historien vi vill berätta.
Baserat på regeln om tredjedels handledning bör den viktigaste informationen placeras i det övre vänstra hörnet. Det nedre högra hörnet är den plats på skärmen vi ser sist, men det uppmärksamma felet får användaren att titta dit.
Flödet försvinner, användaren blir förvirrad och anslutningen förloras.

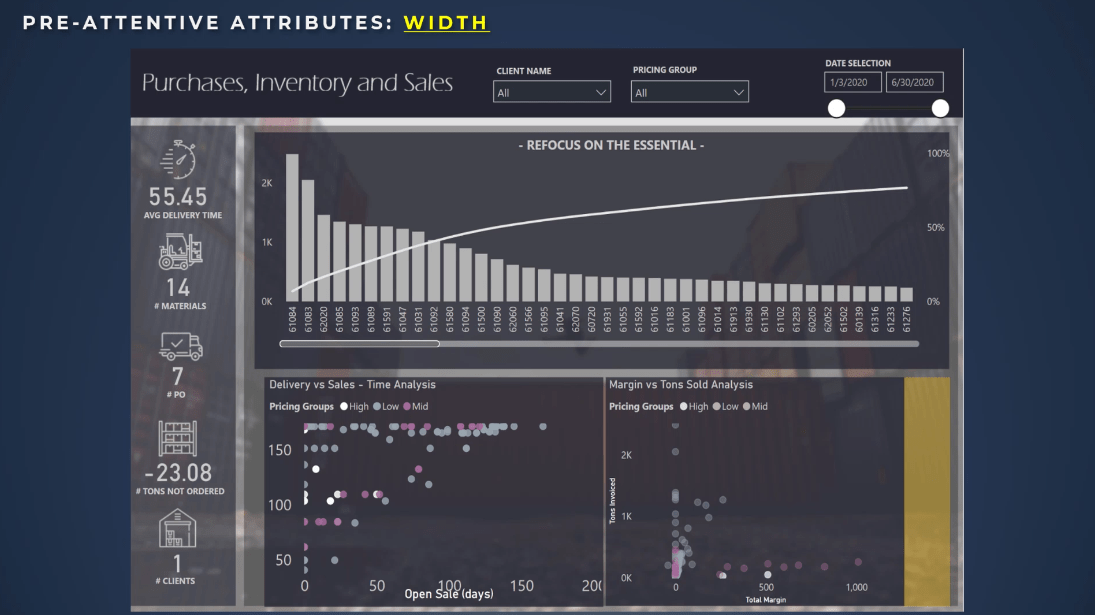
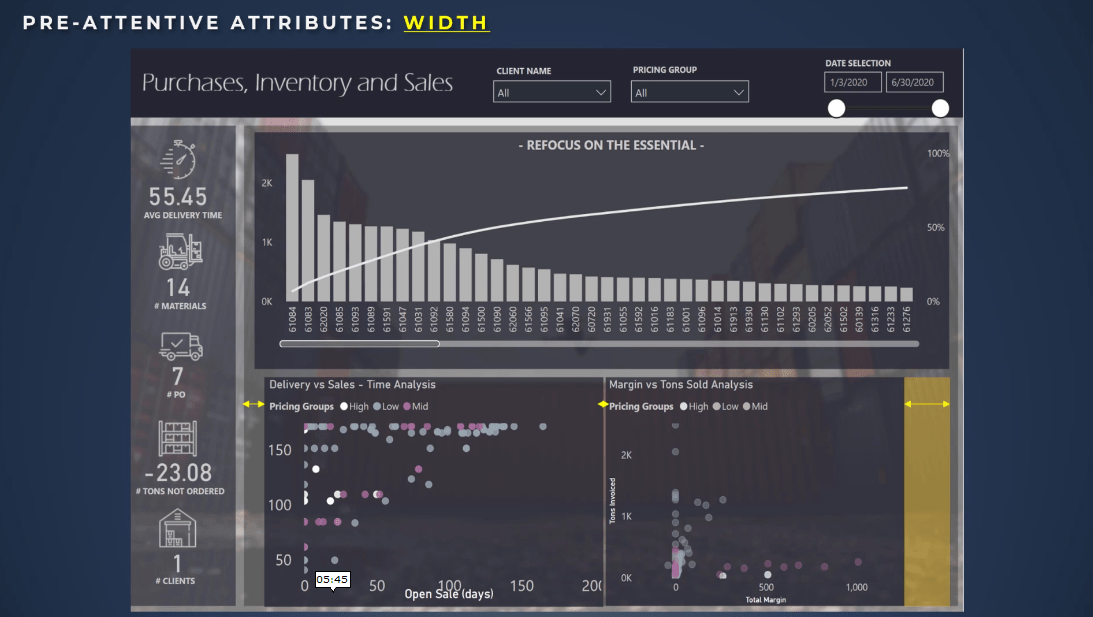
Ett annat exempel är bredd .
I det här fallet kan vi se att bredden inte är densamma mellan de två diagrammen i den nedre delen av skärmen. Det ser konstigt ut, och ögonen kommer omedelbart att lägga märke till den nedre högra delen av skärmen.


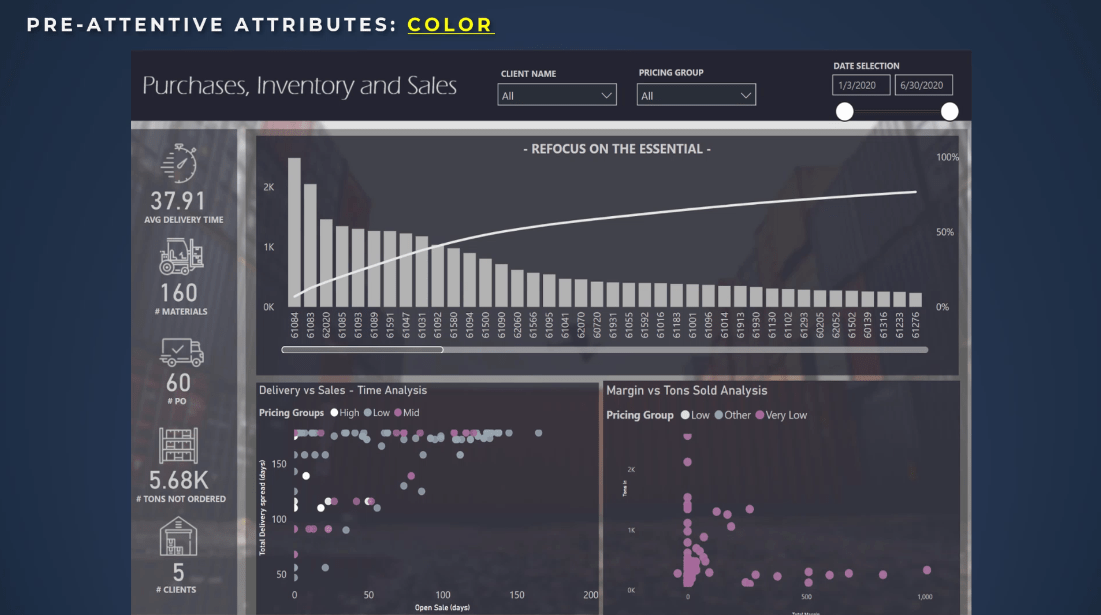
Ett annat misstag är att använda samma färg för två olika saker.
Visuell bild för leverans och försäljning har lila färg på den högra delen av skärmen. På vänster sida kan du se Margin vs Tons Sold-analysen har en prisgrupp med lila färg också.
Utan att uppmärksamma legenden kommer användarna att tro att färgen som visas på skärmens vänstra sida är relaterad till samma färg på den högra delen av skärmen.
Ovanstående exempel är vanliga misstag och något vi måste vara uppmärksamma på. Dessa är mycket lätta att fixa.

Enkla fixar med PowerPoint
Låt oss gå in på hur man löser problemen och få dem integrerade i LuckyTemplates. är ett utmärkt verktyg att använda tillsammans med LuckyTemplates av tre huvudsakliga skäl.
För det första har varje element vi lägger på vår duk en kostnad för varje linje, varje form, varje knapp, varje text, varje formel och varje diagram för att bättre optimera prestandan. Det är bra att försöka skapa alla statiska element utanför.
För det andra, i linje med designreglerna vi diskuterade, är det lättare att koncentrera sig på designreglerna. Du kan använda avancerade verktyg som Photoshop , Illustrator eller Figma . Dessa hjälper dig att utveckla din rapport snabbare.
Och slutligen kan du återanvända din design i olika rapporter med hjälp av mallar. Det är väldigt användbart och kan påskynda din utveckling.

Nu är det dags att bryta ner stegen.
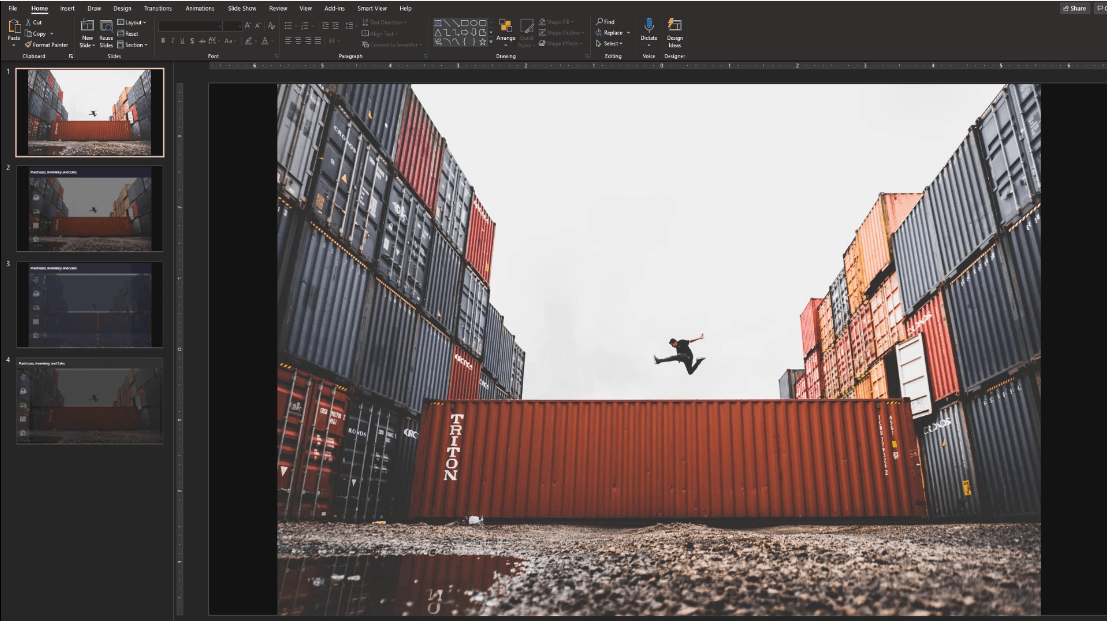
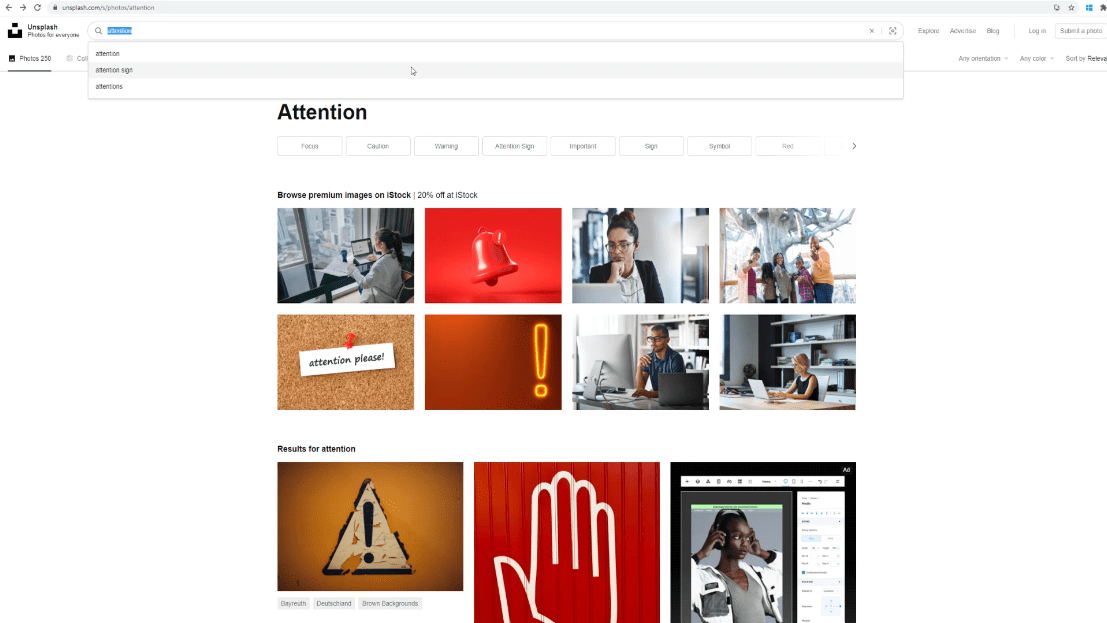
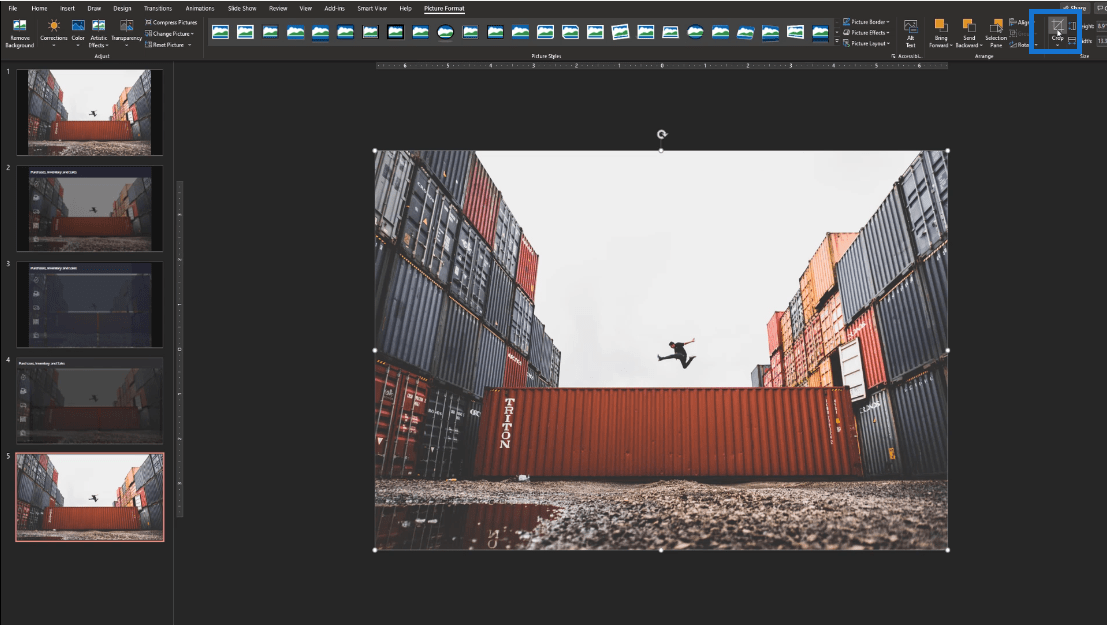
Vi börjar med fotot av bakgrunden. Jag laddade ner detta från Unsplash . Det här är webbplatsen där du kan ladda ner gratis bilder för dina rapporter.
Skriv bara in den design du vill ha och sök efter bilderna som du kan använda i dina rapporter.

Från en tom bild, infoga fotot och justera det för att se till att bilden är stor som vår skärm.
Det är märkbart att det täcker sidan men det är större än vad vi ville ha. Dubbelklicka bara på den och klicka sedan på Beskär för att justera storleken på fotot.

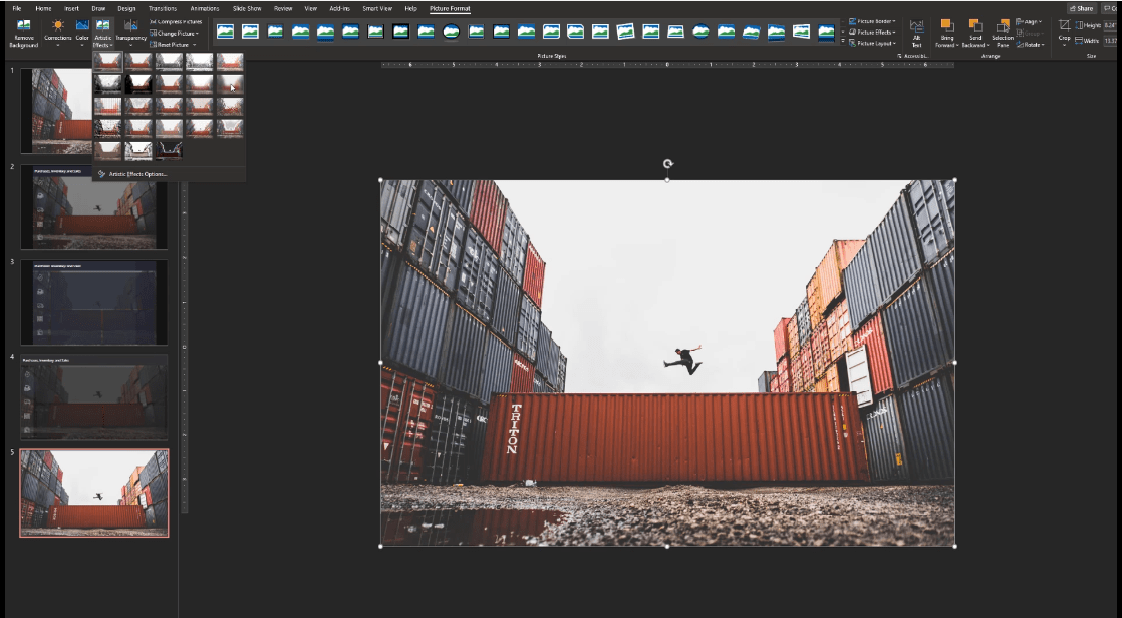
Nu när vårt foto tar upp allt utrymme på bilden, dubbelklicka på det, gå till Konstnärliga effekter och välj Blur -effekt.

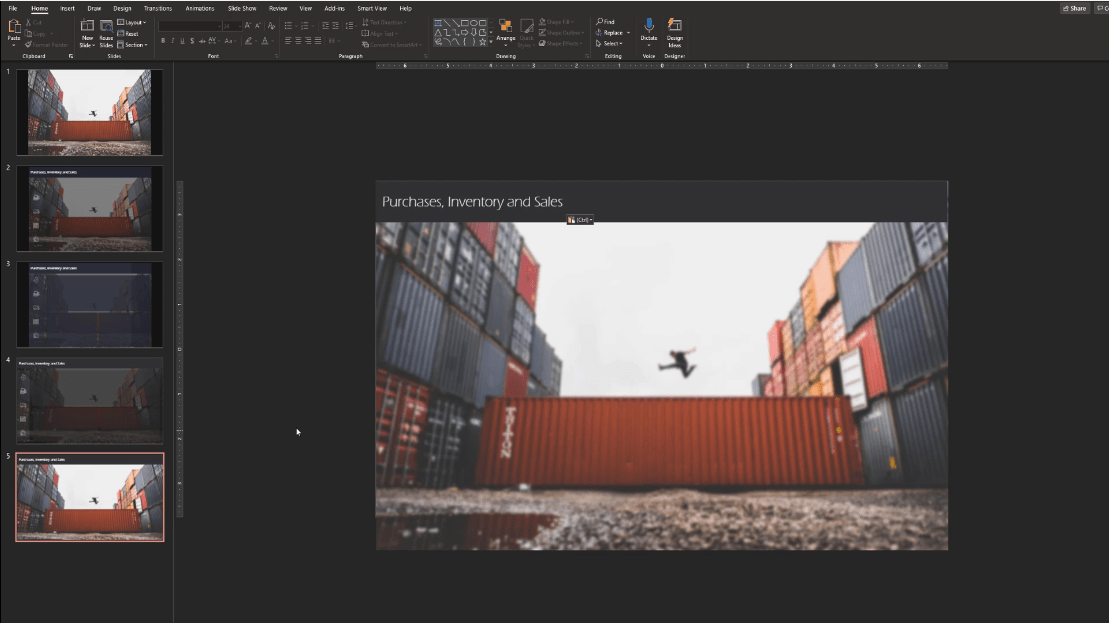
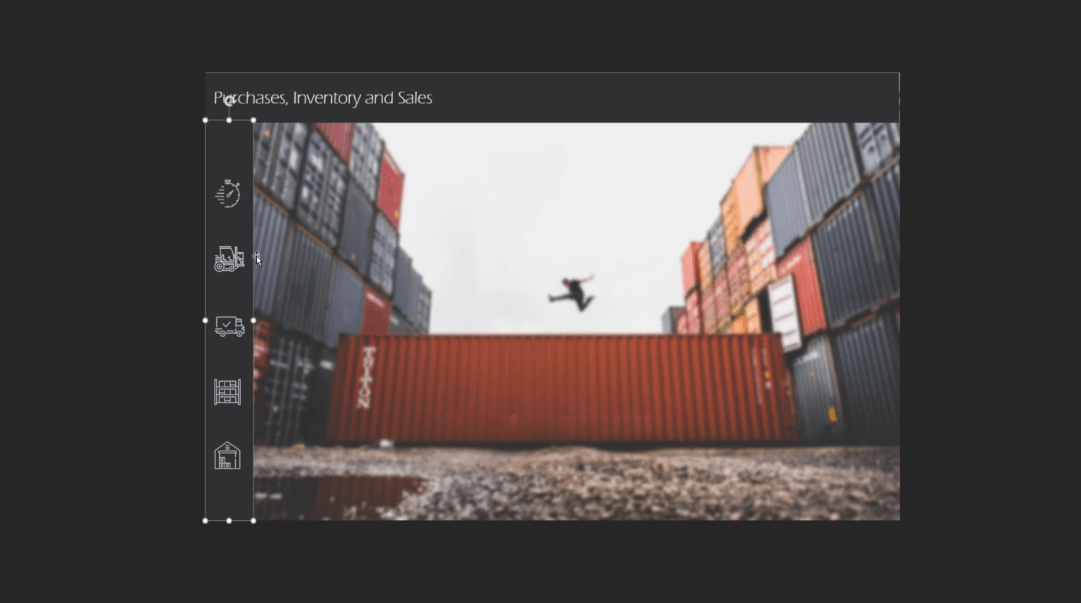
Nästa är att lägga till ett lager genom att lägga till en form med text överst.

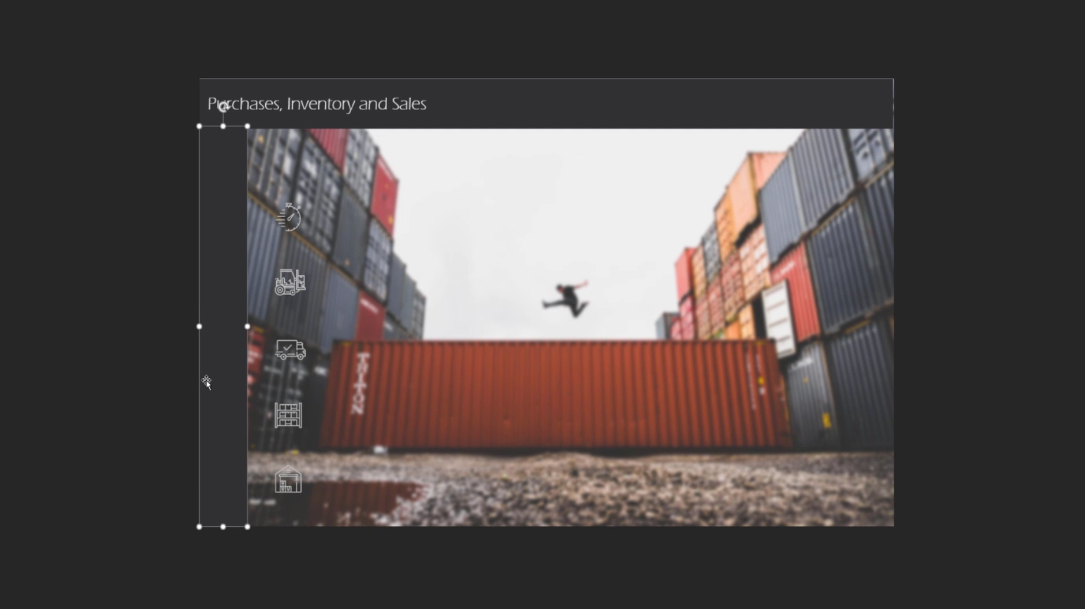
Vi lägger också till en form för ikonerna plus själva ikonerna på vänster sida.
När vi flyttar runt saker kan vi se exakt det lilla röda. Den röda linjen hjälper designern att perfekt anpassa elementen.


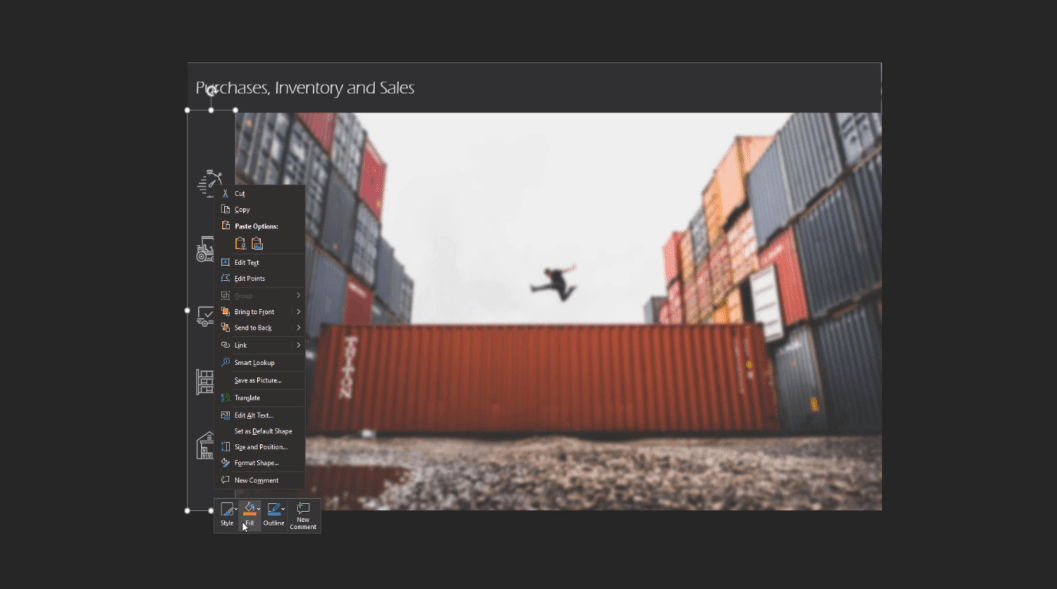
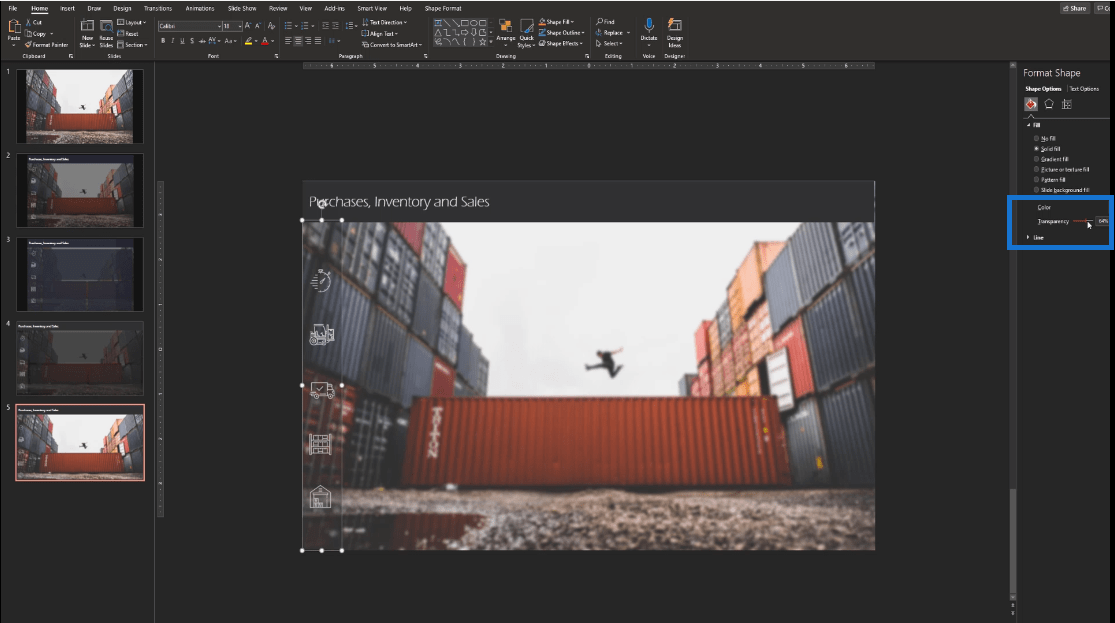
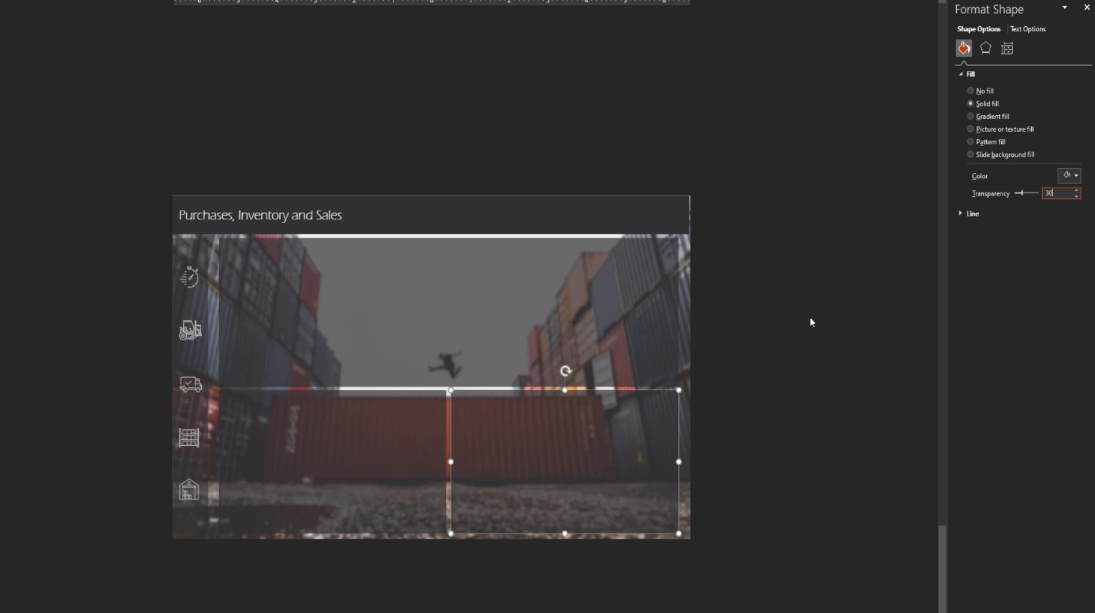
För ikonerna, låt oss ändra genomskinligheten för detta element något genom att klicka högerklicka, välj sedan Formatera form och justera genomskinlighetsnivån som du vill.


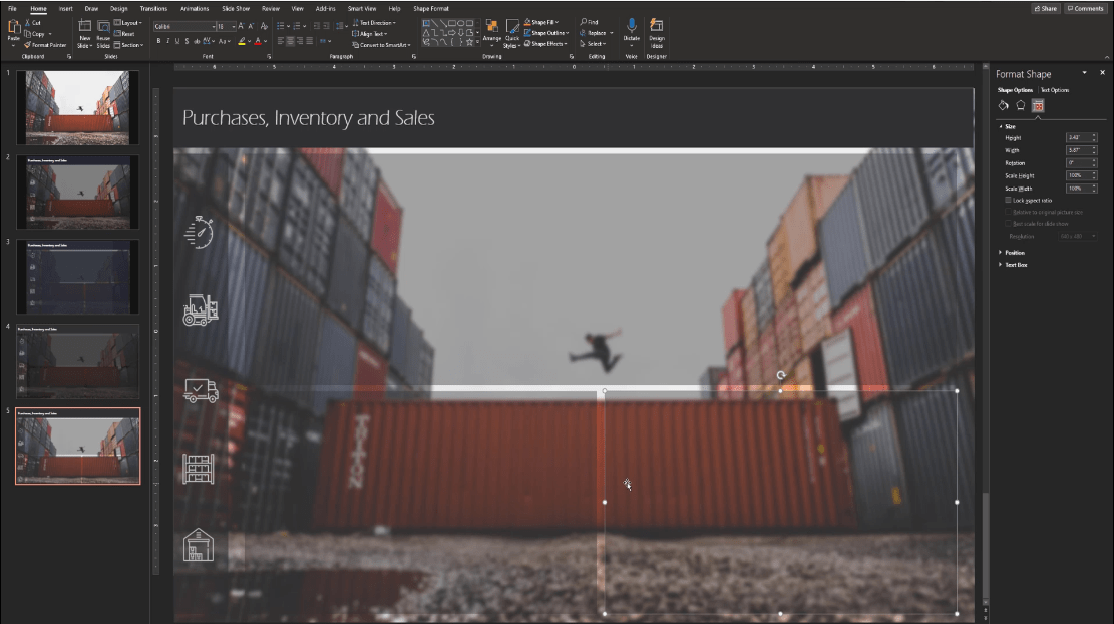
Nu kan vi lägga till andra lager där vi vill visa graferna. Låt oss placera en form för den översta visuella bilden och en annan form för punktdiagrammen nedan.
Att vara uppmärksam på bredden på vänster och höger sida är mycket viktigt för att säkerställa att inriktningen är perfekt. Även samma storlek i toppen och för den nedre delen bör uppnås.

För att se storleken på vår form klickar du på formen och går sedan till Formalternativ . Bredden är 1187 så hälften av den är 593.
Vi kan nu sätta formen på den nedre vänstra sidan och anpassa den därefter. Efter det får vi se hur mycket det behöver minskas. Eftersom höjden är 10, låt oss minska formen med 5 så att den blir 587.

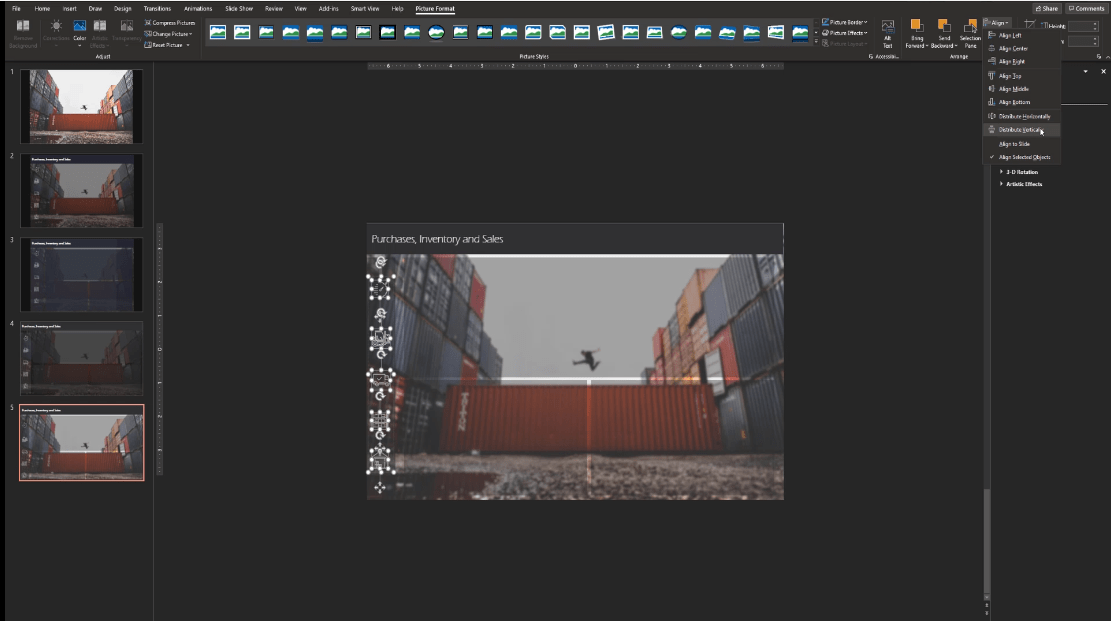
För att ge mer utrymme åt ikonerna, välj bara alla ikoner och se till att allt är justerat genom att gå till Bildformat , välj Justera och välj Fördela vertikalt .

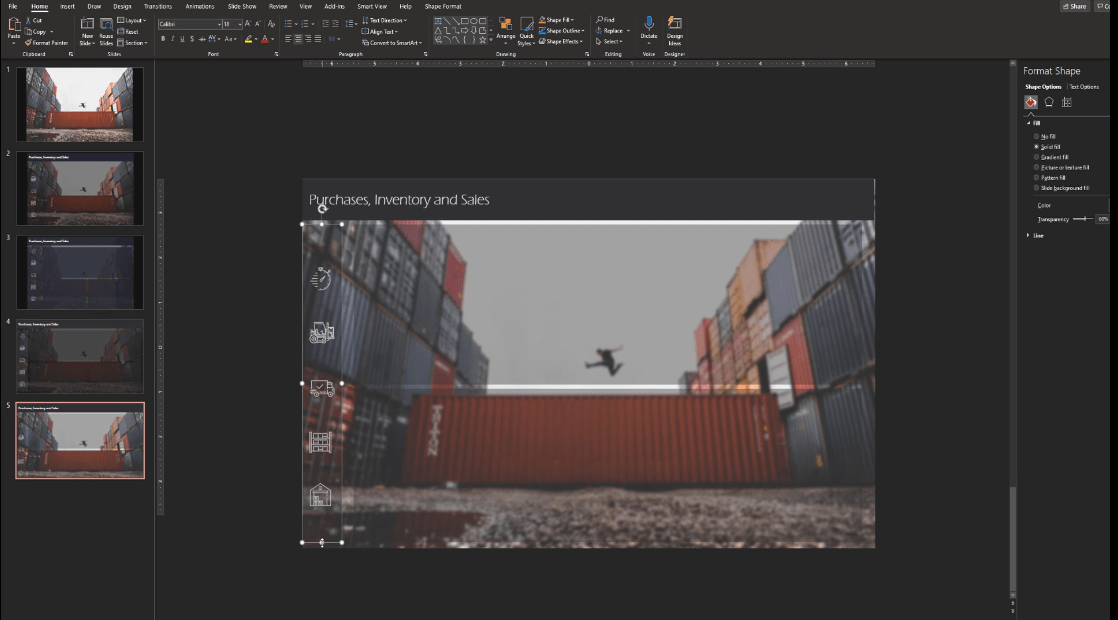
Låt oss också justera formernas transparens till 30 % för att göra dem tydligare.

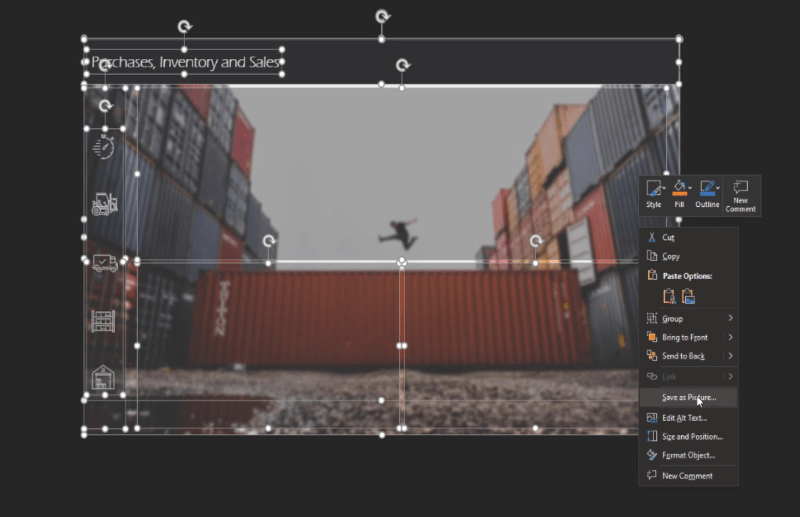
Bakgrunden är nu komplett och redo att importeras inuti LuckyTemplates. För att spara bilden trycker du på Ctrl + A och sedan på Spara som bild .

Öppna LuckyTemplates och gå till Format . Importera bilden under Sidbakgrund för att se bakgrunden som vi byggde.

Slutsats
Den största fördelen med att bygga bakgrunden inuti PowerPoint är att det gör att du kan ta hand om alla justeringar och förhindra ovanstående vanliga misstag som vi diskuterade.
Uppfattningen av publiken baserat på vad de ser och tydligheten i din kommunikation som designer är avgörande eftersom det visar din förmåga att väcka intresset hos din publik.
Med vänliga hälsningar,
Alex Badiu
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








