Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Då och då kommer vi att behöva tillgången till en anpassad visualisering av ett stapeldiagram eller linjediagram som ger en möjlighet att rita diagrammet antingen veckovis, månadsvis, kvartalsvis eller årligen. I den här handledningen ska jag demonstrera hur du kan skapa en dynamisk tidsskala, med hjälp av beräknade kolumner som kan låta dig ändra granularitetsnivån beroende på ditt datum eller tid. Du kan se hela videon av denna handledning längst ner på den här bloggen.
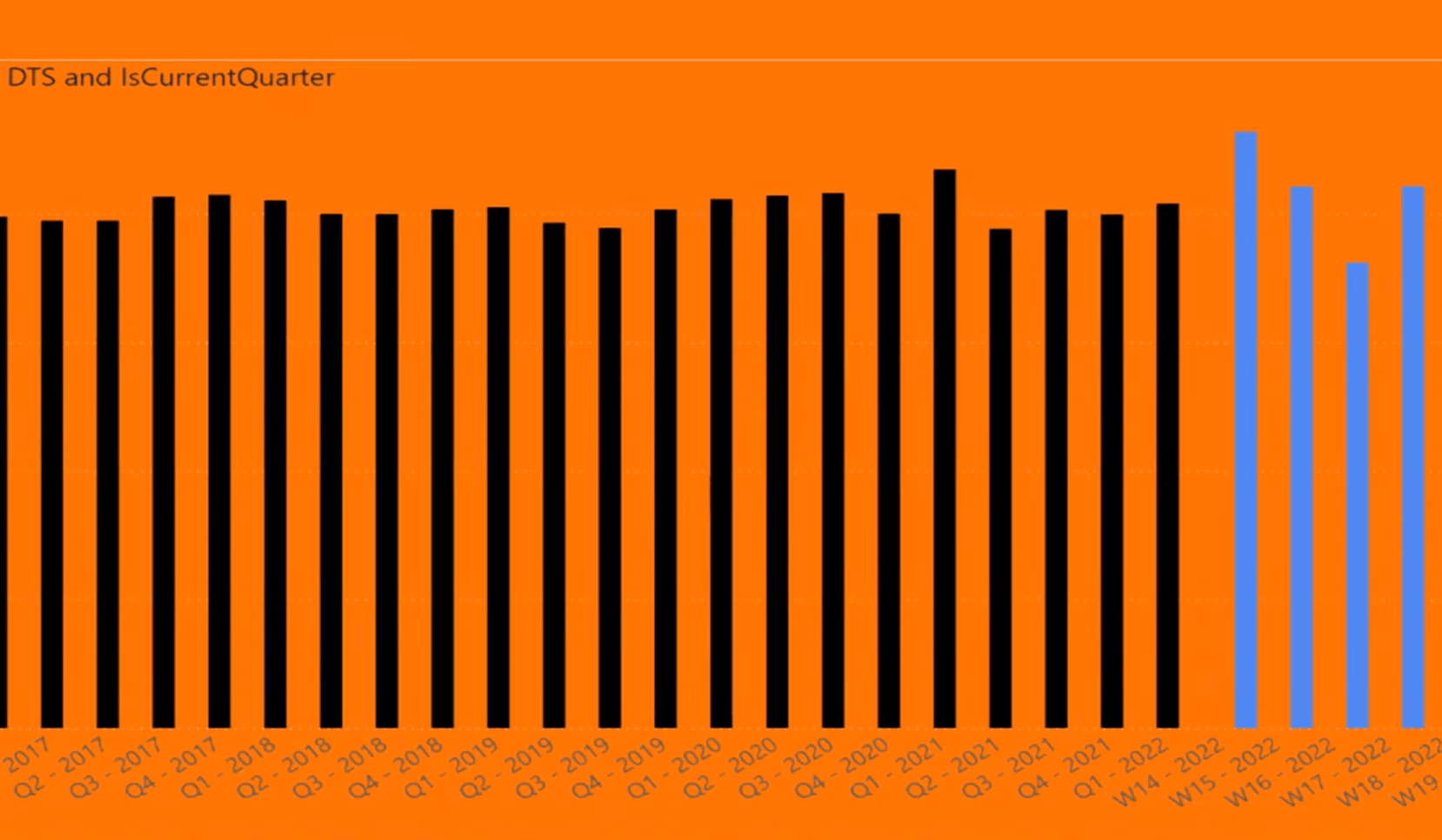
En tidsskala låter dig visa en granulär detaljnivå vid den viktigaste aktuella informationen. Det visar mindre granularitet för tidigare datum.

Detta är användbart i många fall. Jag har sett detta i tillverkningen, till exempel vill de få en lång historia av informationen. Detta gör att de kan visa mycket mer information på skärmen och få hela historien om vad som händer. Men för det aktuella kvartalet tillåter det dem att se exakt vad som händer på en detaljnivå per vecka.
Innehållsförteckning
Hur man skapar en dynamisk tidsskala
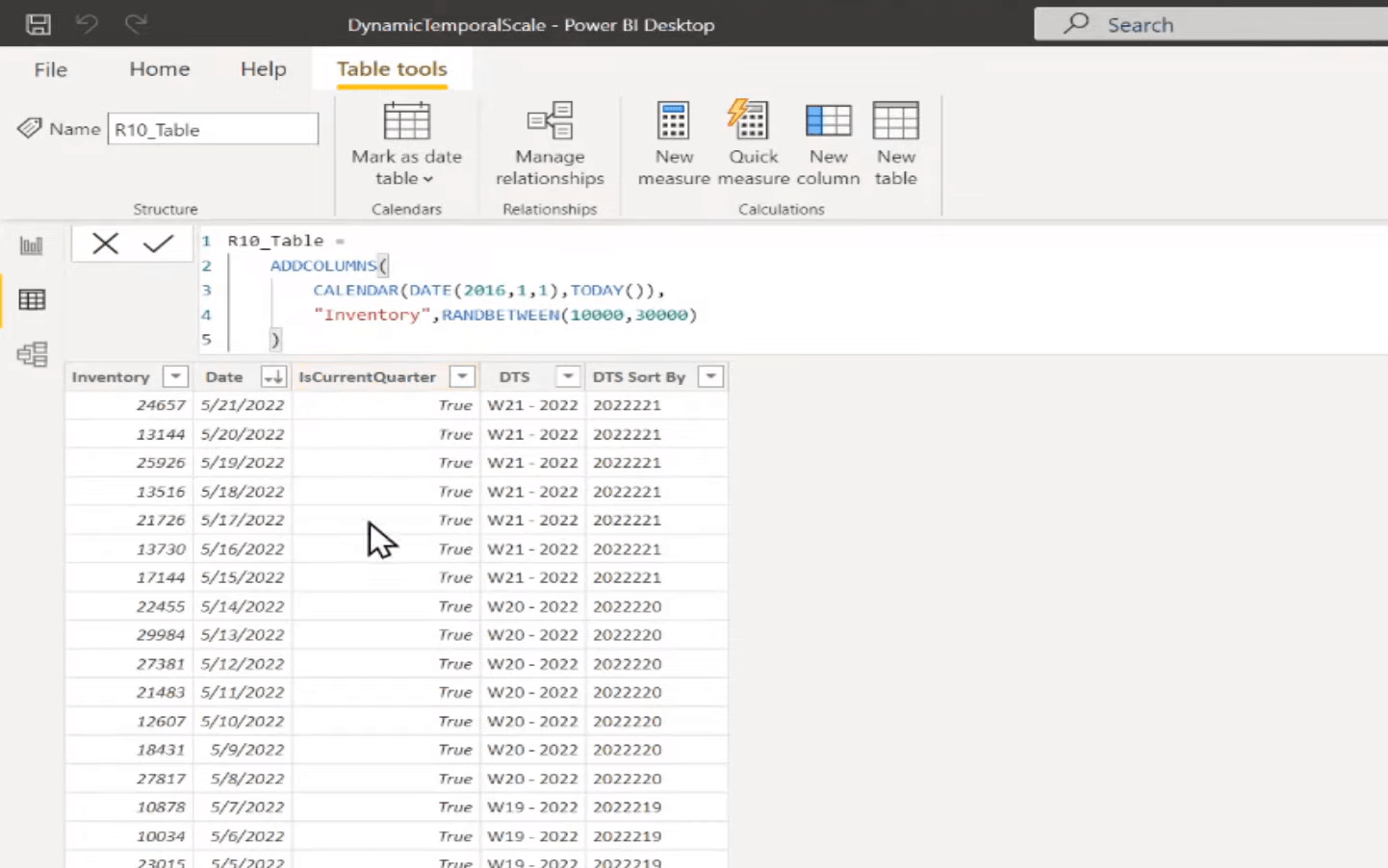
Som du kan se här har jag min R10 Date-tabell, där jag bara använder kalenderfunktionen för 2016 till idag. Och sedan genererar jag slumpmässigt några lagernivåer.

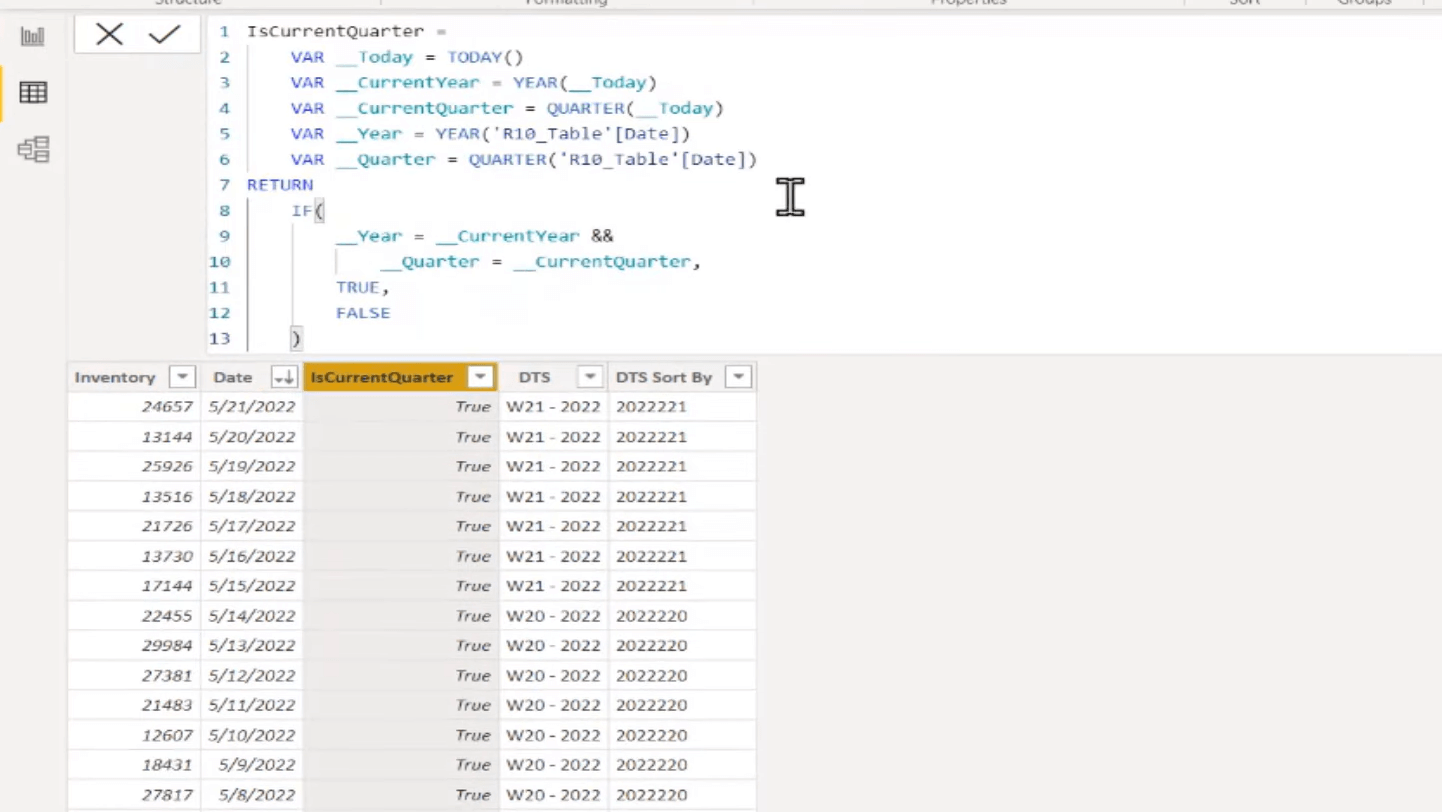
Det första steget är att skapa detta IsCurrentQuarter . Det finns olika sätt att göra detta. I det här måttet tar jag tag i vad som är datum idag, vad som är mitt innevarande år och mitt nuvarande kvartal. Och sedan tar jag tag i året för den nuvarande raden jag är på, kör fjärdedelen av den nuvarande raden jag är på.
Om året matchar innevarande år och kvartalet matchar innevarande kvartal, returnera sant. Annars, returnera falskt. Så det är allt det här gör. För vilket datum som helst under innevarande kvartal, kommer det att återgå till sant. När vi passerar innevarande kvartal kommer vi att börja returnera falskt.

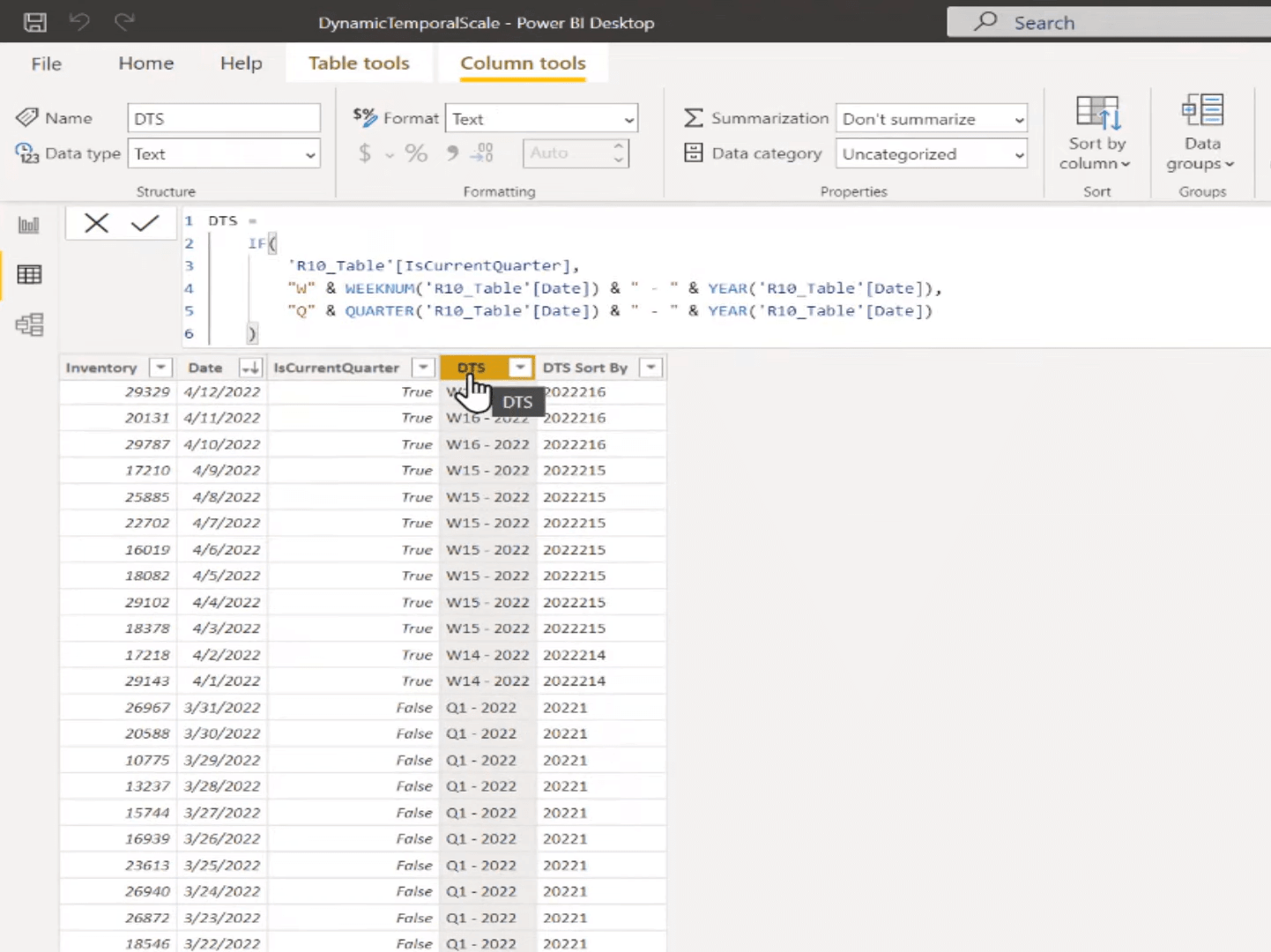
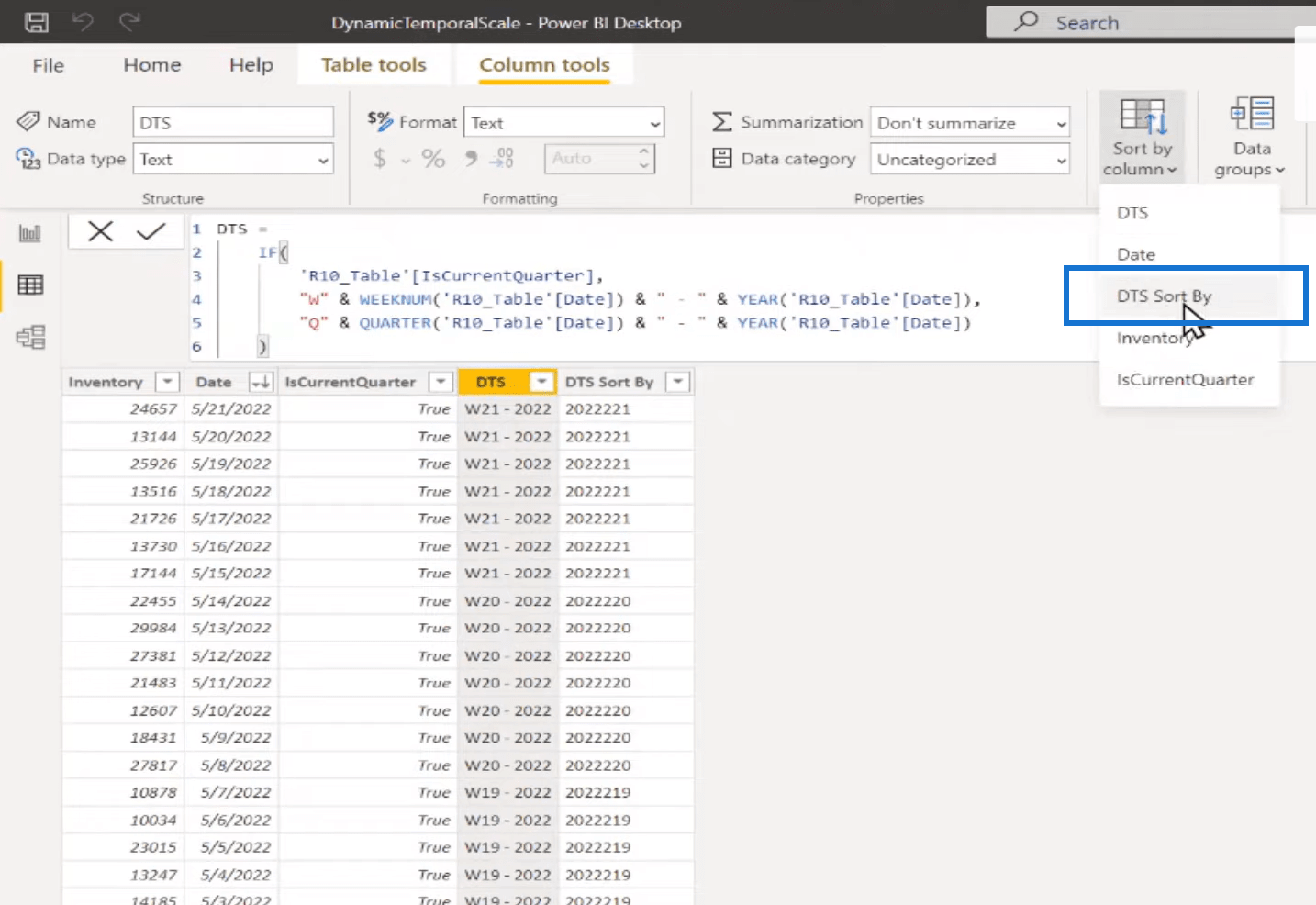
Nästa steg är att skapa vad jag kallar DTS-kolumnen , vilket är ganska enkelt. Allt vi gör är att säga att om det är det aktuella kvartalet kommer vi att returnera ett värde som börjar med bokstaven W för vecka. Vi tar veckonumret för den aktuella radens datum, och vi tar årtalet, och sedan lägger vi det i detta format, t.ex. W16-2022.
Och sedan när vi börjar gå tillbaka förbi det nuvarande kvartalet, om det inte är i det aktuella kvartalet, så returnerar vi bara Q för kvartalet, sedan kvartalet och året. Så vi kommer att ha Q1-2022, Q2-2022, etc.

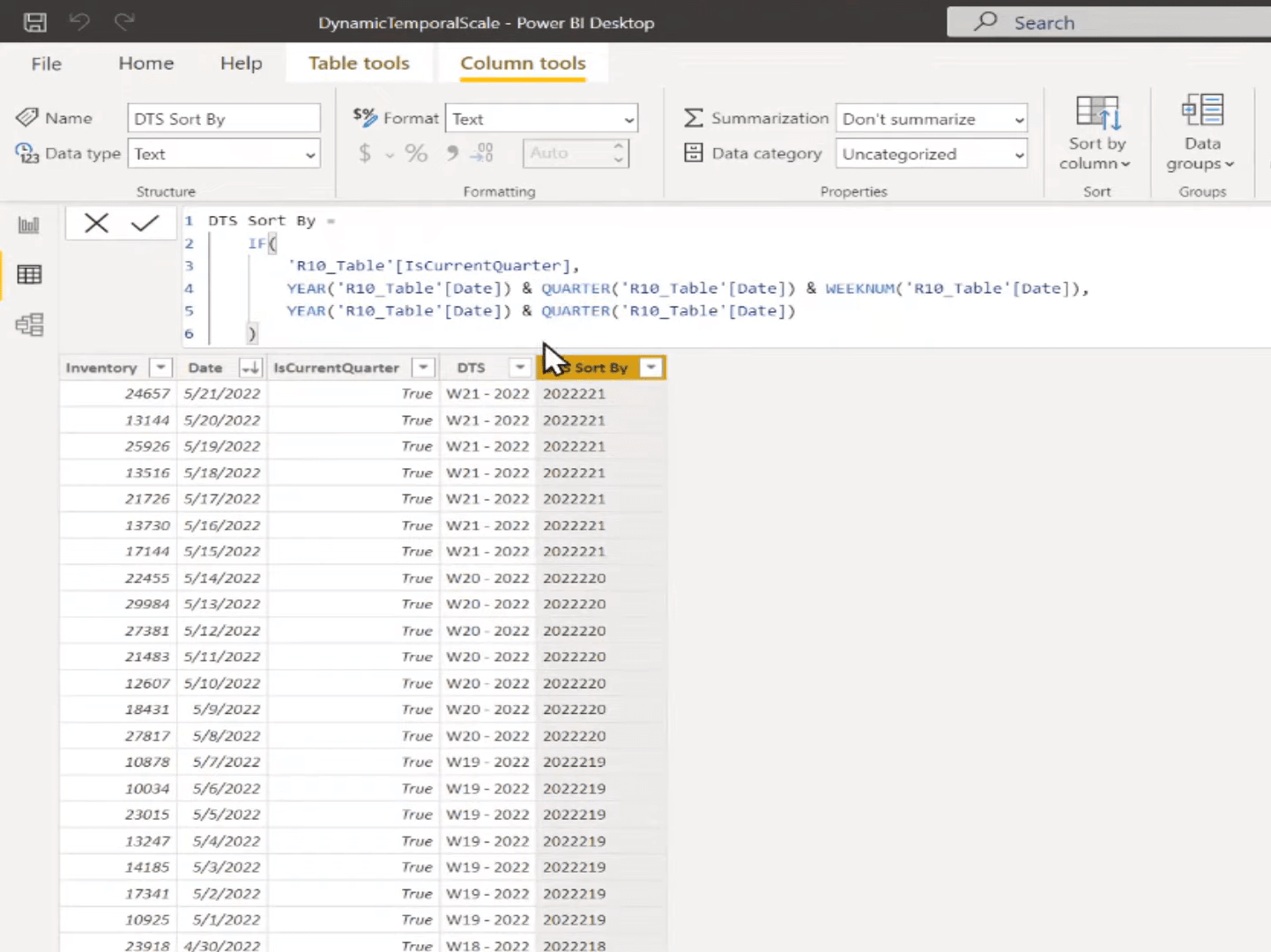
Det sista steget är att vi måste sortera detta rätt. Vi kommer att göra något liknande och vi kommer att skapa den här DTS-sorteringskolumnen . Och återigen, vi kollar bara om det är innevarande år. Om så är fallet returnerar vi ett värde på bara år, kvartal och sedan veckonummer. Om det inte är i innevarande kvartal återkommer vi bara året och kvartalet.

Sedan skulle vi ställa in denna sortering efter kolumn för att vara vår DTS Sortera efter kolumn.

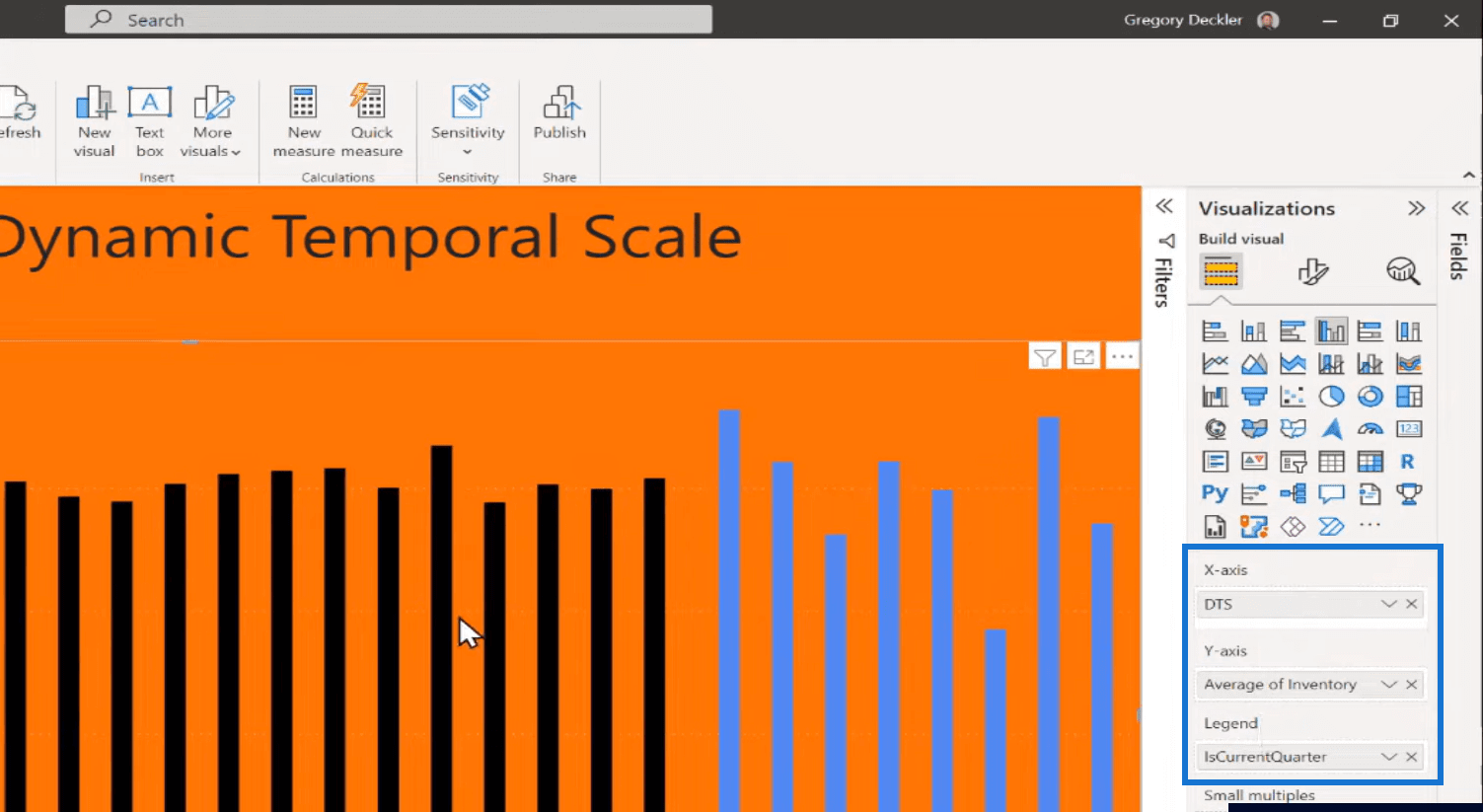
När vi väl har gjort det kan vi använda DTS-kolumnen på vår X-axel. Så här är vår X-axel DTS . Vår Y-axel är. Det andra trevliga med att ha den beräknade kolumnen är att vi kan använda den för att till exempel skilja färgerna på det här kolumndiagrammet. Så jag kan använda IsCurrentQuarter som min legend.

Slutsats
Du kan utöka denna dynamiska tidsskalateknik med några ytterligare kolumner. Låt oss säga att om det är den aktuella veckan vill du visa det efter dag. Om det är den aktuella månaden, visa den per vecka. Om det är innevarande kvartal, visa det per månad, och om det är innevarande år, visa det per kvartal. Och sedan om det har gått år sedan, bara dyka upp ett år, till exempel. Så du kan ha många olika varianter på hur du kan göra detta.
Om du lade till ytterligare kolumner skulle du behöva ytterligare några kolumner för att få olika granularitetsnivåer, som dag, månad, vecka och år. Men alla är möjliga med samma teknik, du behöver bara lite extrakoda.
Förmodligen skulle vi ersätta denna IF med en SWITCH -sats för annars kommer vi att komma in i Nested IFs och ingen gillar dem.
En nackdel med att implementera detta som kvartal är att du lägger till data i din datamodell och alla missförhållanden som folk hävdar med beräknade kolumner (vilket jag håller med om, varav vissa inte).
Men det är inte så illa. Det finns ingen hög nivå av kardinalitet med dessa extra kolumner som vi har här. Detta har bara ett eller två värden. Det är inte så att vi lägger till tusentals unika föremål med dessa olika kolumner som vi har.
Detta är förmodligen det enklaste sättet att implementera denna dynamiska tidsskala. Jag hoppas att detta har varit värdefullt. Kolla in länkarna nedan för mer relaterat innehåll.
Med vänliga hälsningar!
Greg
**** * Relaterade supportforuminlägg *****
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








