Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här självstudien får du lära dig hur du skapar en stapeldiagramvisualisering med Charticulator . är en av de vanligaste bilderna i en datarapport.
Fördelen med att skapa stapeldiagram med Charticulator är att du kan markera projektledningar för att göra dem enastående. Det ändrar inte heller positionen för axlarna när du väljer ett annat filterkontext.
Innehållsförteckning
Skapa en stapeldiagramvisualisering
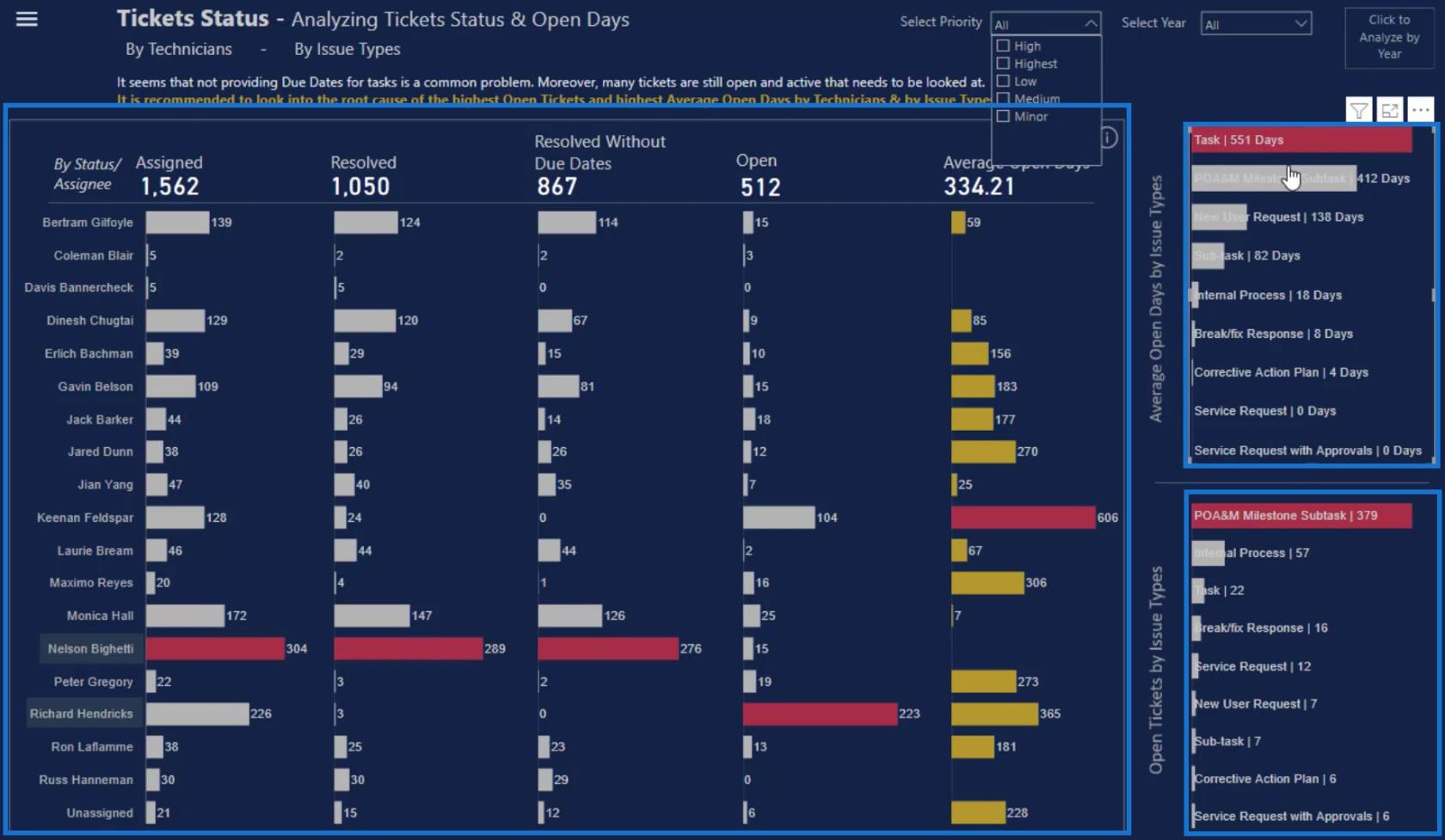
Detta är en exempelrapport med tre olika stapeldiagram.

De två små stapeldiagrammen på dukens vänstra sida skiljer sig från det stora diagrammet i mitten eftersom de båda har kategorin och värdena inuti stapeln.
Skapa och exportera en datamängd
För att återskapa dessa små stapeldiagram behöver du dessa tre saker i Charticulatorn: tilldelad mottagare , antal biljetter och max antal biljetter per mottagare .

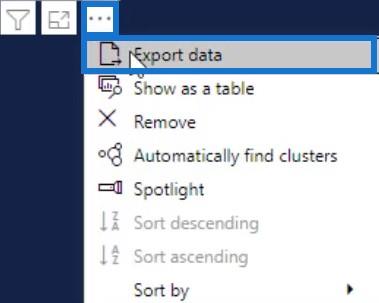
När du har dessa komponenter klickar du på de tre prickarna under tabellen och väljer Exportera data . Se till att spara data som en CSV-filtyp.

Gå sedan till charticulator.com och klicka på Starta Charticulator.

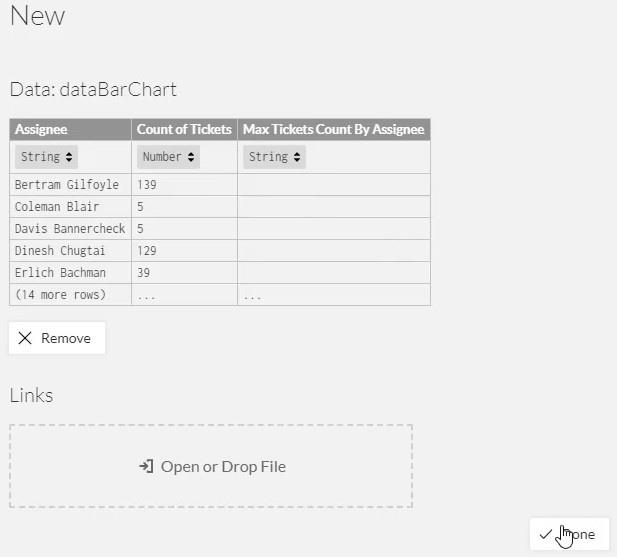
Öppna den exporterade datamängden och klicka på Klar . Den tar dig sedan till Charticulator-duken.

Ställ in stapeldiagramvisualisering
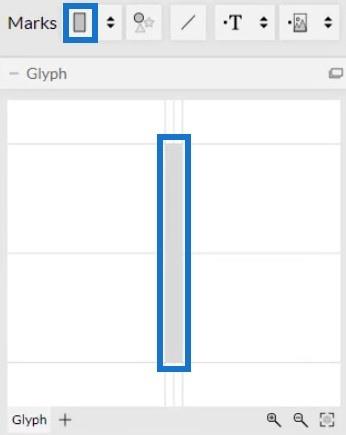
Dra rektangelformen från inställningen Marks till Glyph-duken. Formen bildas automatiskt i den faktiska duken.

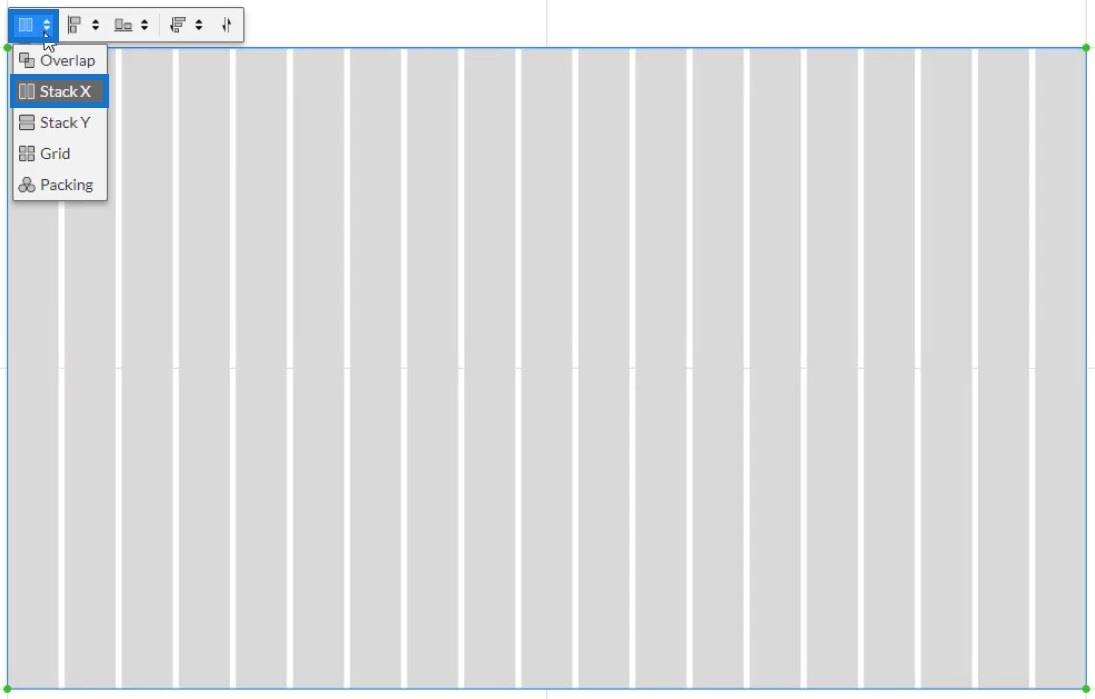
Klicka sedan inuti duken och välj Stack Y för att ändra fältets position.

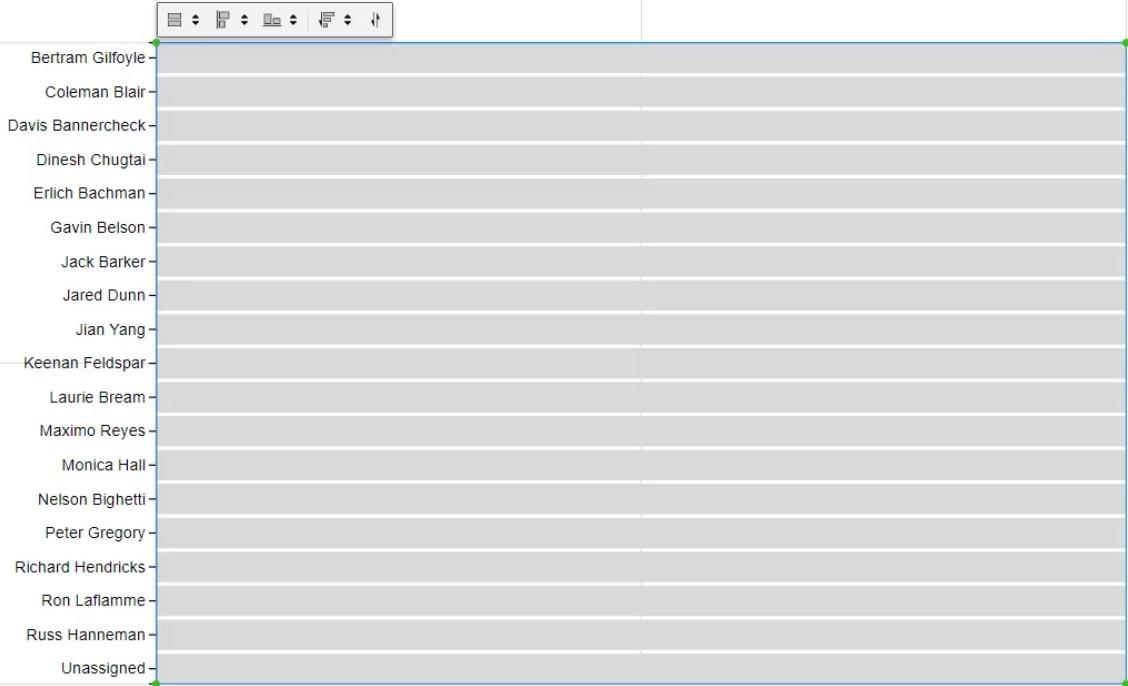
Efter det, dra tilldelade data till Y-axeln på arbetsytan och justera den så att den passar.

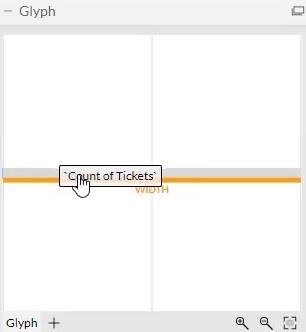
Placera värdena i fältet genom att dra Count of Tickets till bredden på Glyfen.

Du kan då se att diagrammet känner igen värdena och ändrar stapelns storlek.

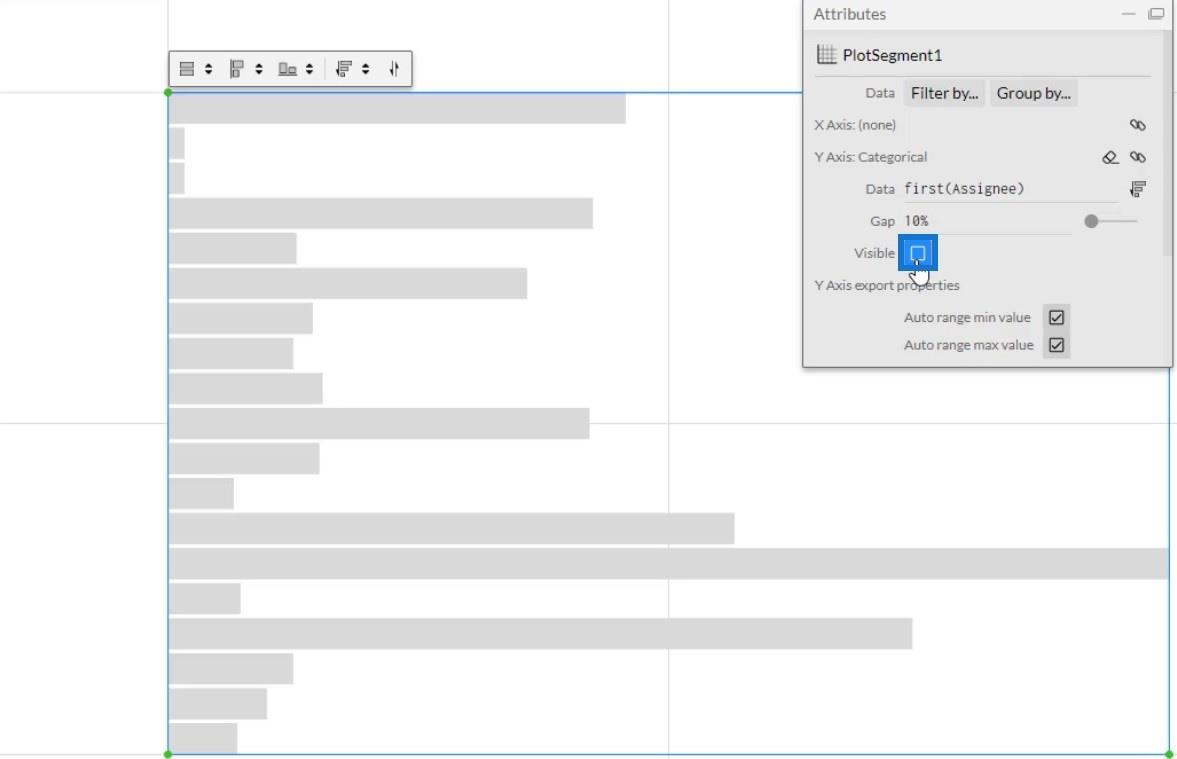
Nästa sak att göra är att placera kategorierna och värdena i staplarna. Klicka på PlotSegments1 för att ändra diagrammets attribut. Avmarkera sedan rutan Synlig för att dölja kategorierna i Y-axeln.

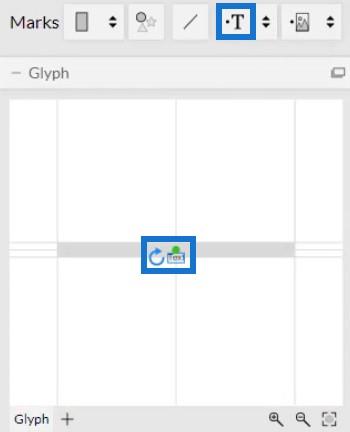
Dra och släpp nu text i teckenfönstret.

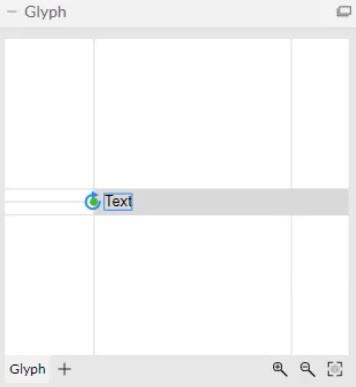
För att justera texten, klicka på cirkeln och för den till kanten av formen. Justera sedan den genom att placera den inuti stången.

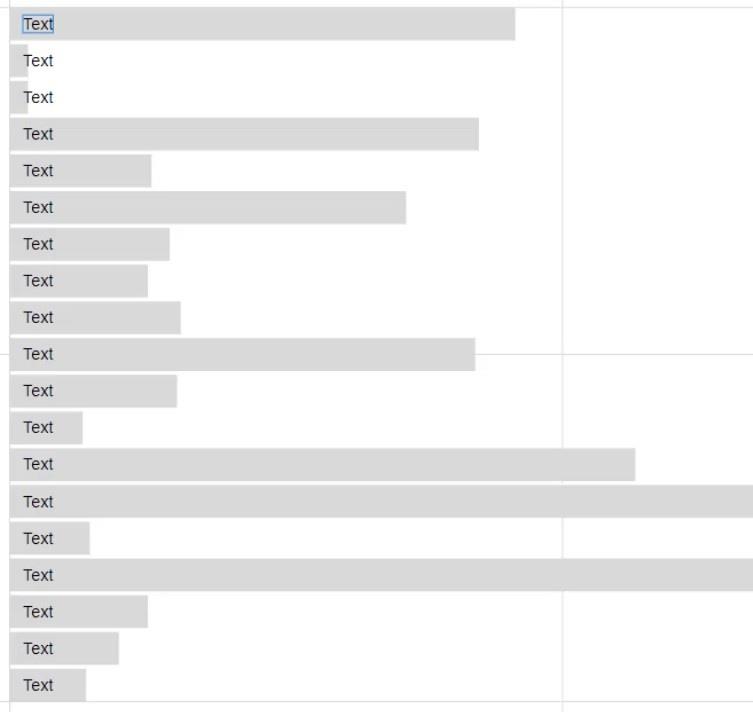
Ditt stapeldiagram kommer då att se ut så här. Du kan ändra attributen för texterna och staplarna baserat på dina egna önskemål.

Upprätta dataetiketter och värden
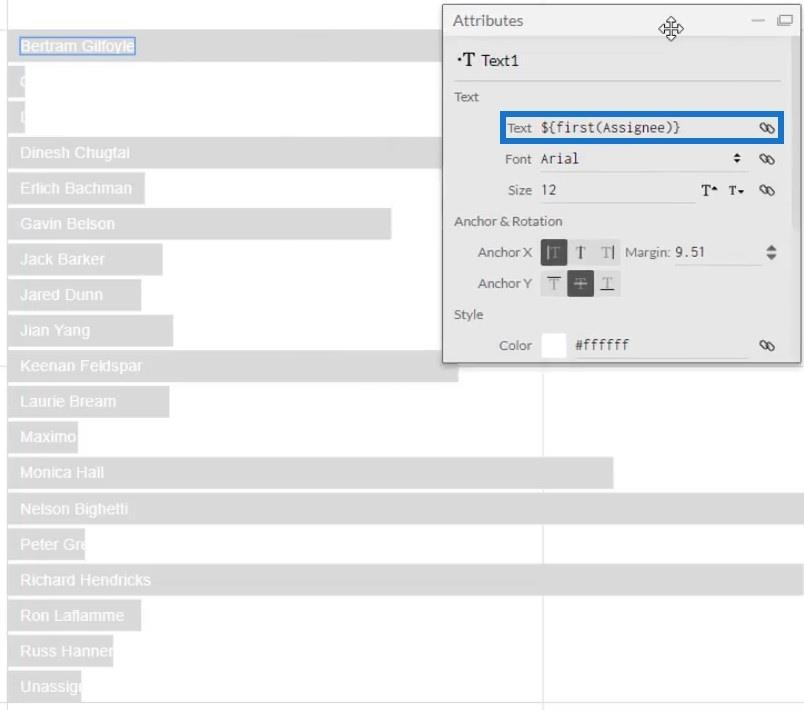
Placera nu mottagaren i fältet genom att dra dem till textsektionen i Text1s attribut. Du kan sedan se alla kategorier inuti staplarna.

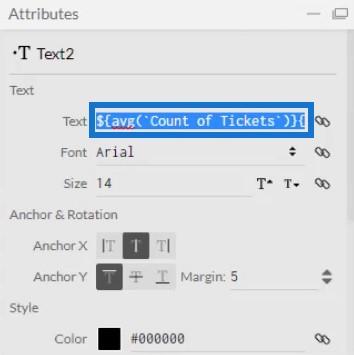
Nästa sak att göra är att sätta värdena längs kategorierna i staplarna. Lägg en annan text i Glyph och placera antalet biljetter i textsektionen i textsektionen i Text2s attribut. Kopiera sedan koden i textavsnittet.

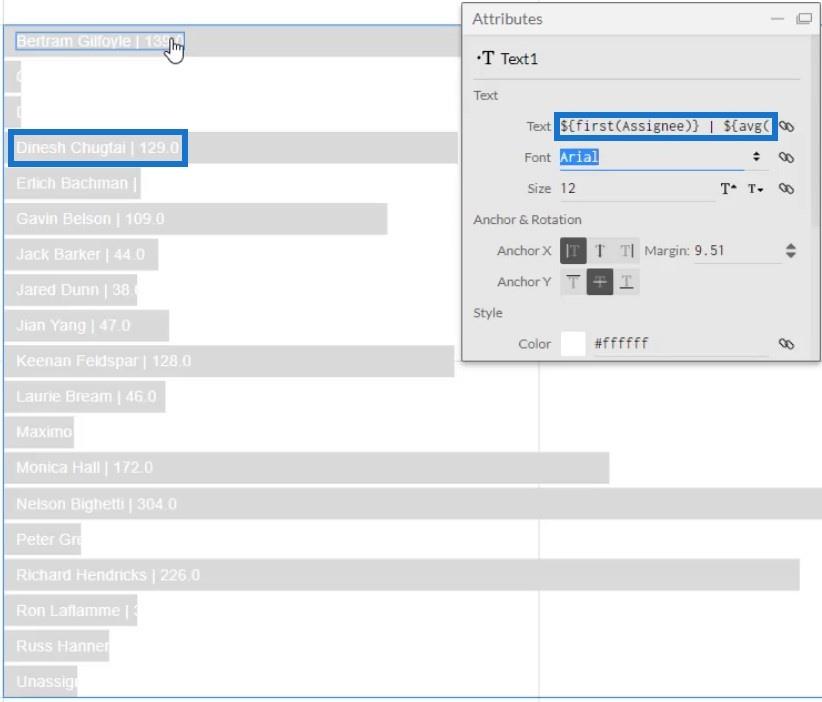
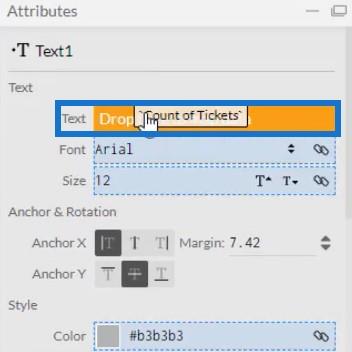
Efter att ha kopierat den, ta bort Text2 och klistra in koden i textavsnittet i Text1s attribut. Se till att separera koderna med ett vertikalt streck. Efter det kommer du att se en vertikal stapel och ett värde efter varje kategori.

Slutför visualiseringen av stapeldiagrammet
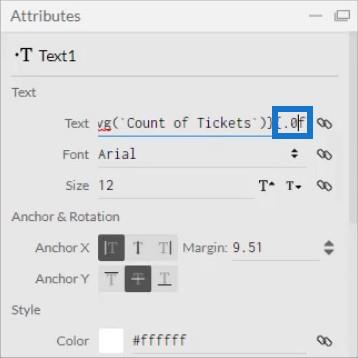
Om man tittar på värdena kan man se att den har decimaler. Ta bort den genom att ändra .1 till .0 i koden i textavsnittet. Därefter kommer värdena nu att visa heltal.

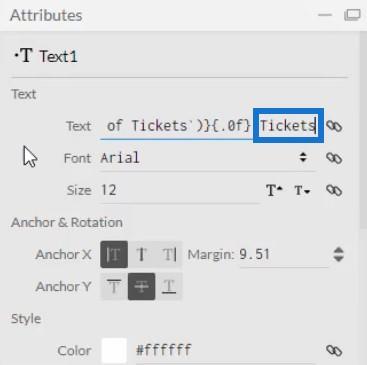
Du kan också lägga till ord efter koden i textsektionen för att ange enheten för värdena. För det här exemplet används Tickets.

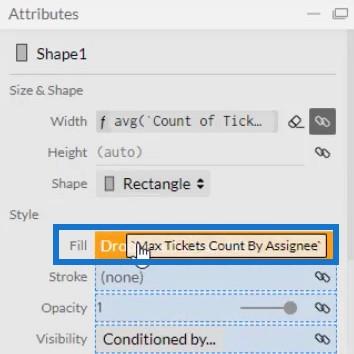
Nu måste du markera stapeln med maxvärdet. Klicka på Shape1 för att öppna dess inställningsattribut och dra Max Tickets Count by Assignee till Fyllningsstilen.

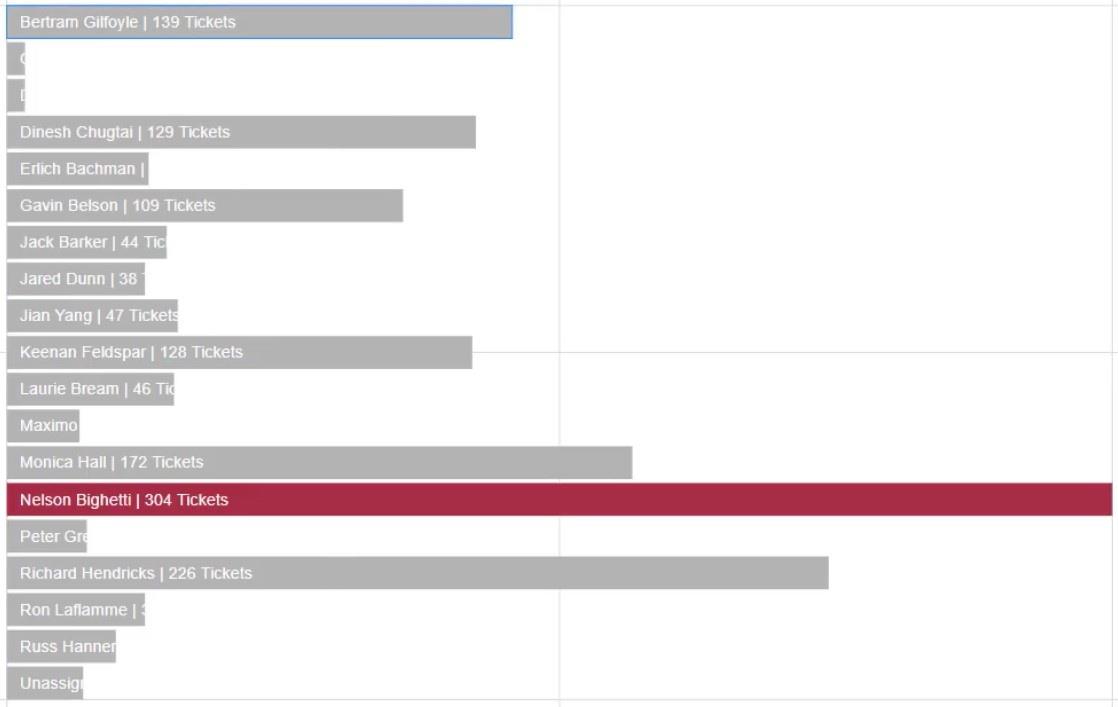
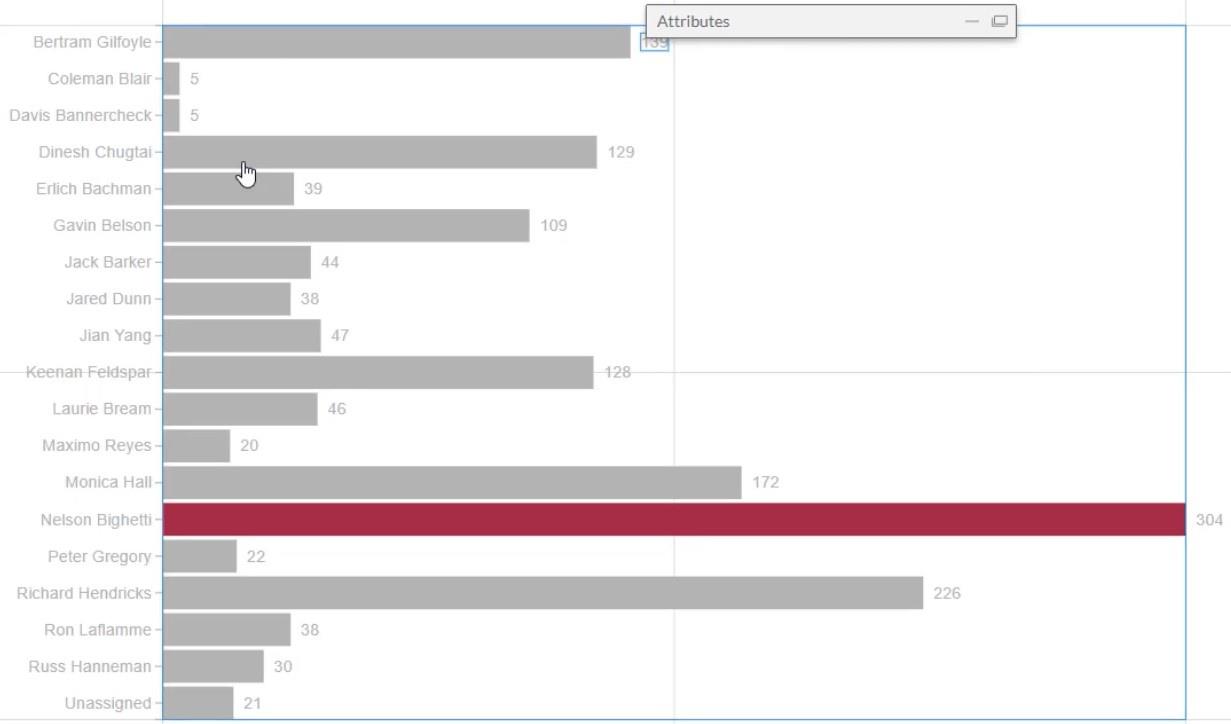
Du kan då se att alla staplar har samma färg förutom den kategori som har flest biljetter. Du kan ändra färgerna på staplarna efter dina önskemål.

För att återskapa det stora stapeldiagrammet i exempelduken, radera Text1 och gör kategorierna i Y-axeln synliga igen. Klicka på PlotSegments1 och markera rutan Synlig.
Därefter matar du in värden på staplarna genom att dra text till glyfen och justera dem med stapeln. Placera sedan Antal biljetter i textsektionen i Attributen för att visa värdena. Ändra .1 till .0 för att ta bort decimalen på värdena.


Exportera till LuckyTemplates-rapport
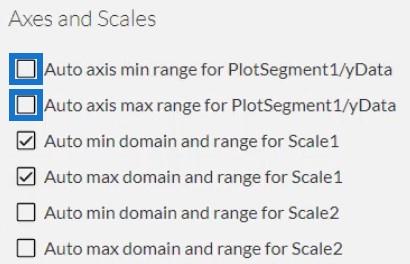
Efter allt detta kan du nu spara filen och exportera den till LuckyTemplates Custom Visual. Men innan du exporterar diagrammet, avmarkera de två första rutorna i inställningarna för Axar och Skalor. Dessa gör dina axlar oföränderliga när du ändrar filterkontexten för data.


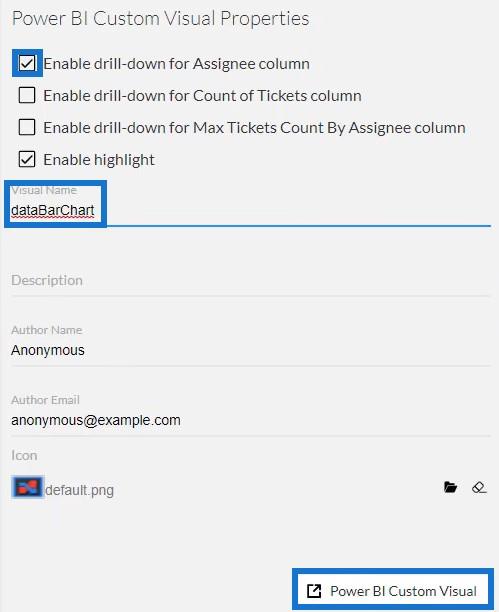
För LuckyTemplates Custom Visual Properties-inställningar, markera den första rutan för att aktivera drill-down för kolumnen Assignee. Aktivera aldrig drill-down för de kommande två rutorna eftersom dina åtgärder inte kommer att fungera. Lägg sedan till ett visuellt namn utan mellanslag och klicka på LuckyTemplates Custom Visual för att exportera diagrammet.

Öppna sedan LuckyTemplates för att importera filen. Klicka på de tre prickarna nedanför Visualiseringar och välj Importera en bild från en fil . Importera och öppna sedan stapeldiagramfilen.

Klicka på knappen Charticulator med det visuella namnet på stapeldiagrammet.

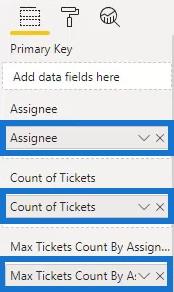
Fyll fältsektionen med mottagaren , antal biljetter och Max antal biljetter per mottagare . Stapeldiagrammet kommer nu att visas.


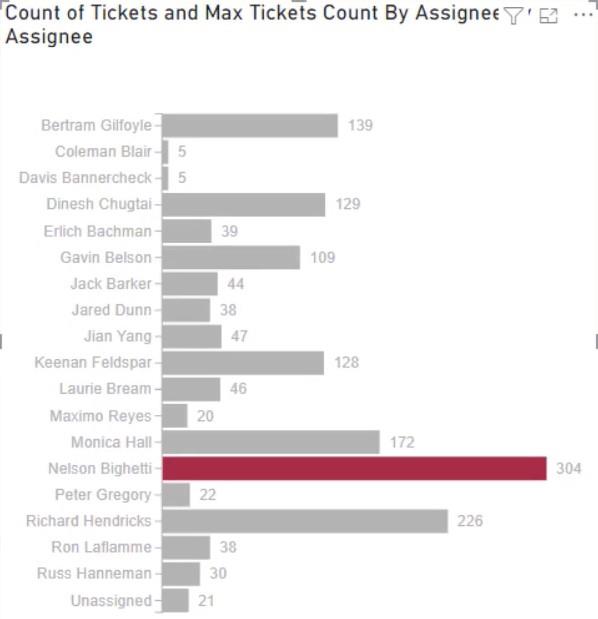
Slutligen, justera inställningarna eller attributen för visualiseringen efter dina egna önskemål. Du kan ändra teckenstorlek och stil, bakgrundsfärg och andra detaljer för att få den visuella bilden du vill ha. För det här exemplet är visualiseringens slutliga utseende detta:

Slutsats
Stapeldiagram är effektiva visualiseringar eftersom de hjälper dig att visualisera och förstå dina data enkelt. Med Charticulator går det snabbare att skapa diagram jämfört med den inbyggda anpassade visualiseringen i LuckyTemplates. Du kan komma åt Charticulator på webbplatsen och exportera dina data till valfritt datarapporteringsverktyg utan ansträngning.
Lär dig mer om att skapa diagram och visualiseringar med Charticulator genom att gå igenom detta på LuckyTemplates webbplats.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








