Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här bloggen ska jag gå igenom några projektledningsinsikter och specifikt prata om att skapa ett Gantt-diagram i LuckyTemplates med hjälp av matris i Visual Studio. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Jag ska visa logiken bakom att skapa detta Gantt-diagram, som är mycket användbart när det kommer till projektledning.
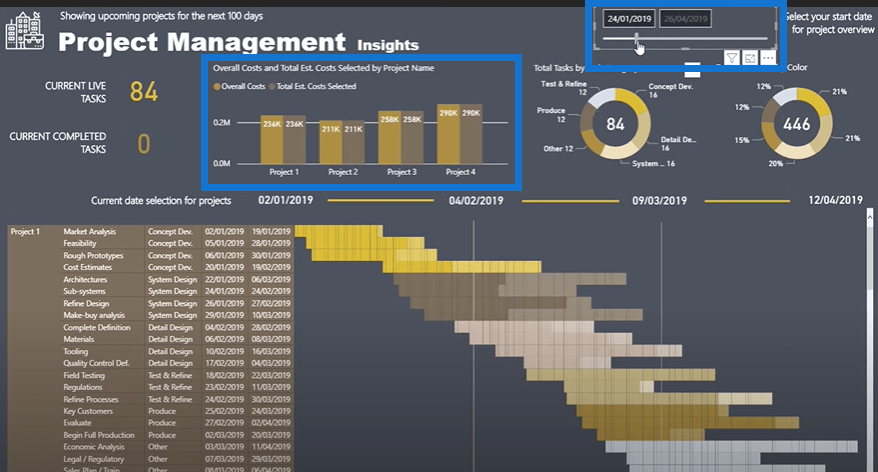
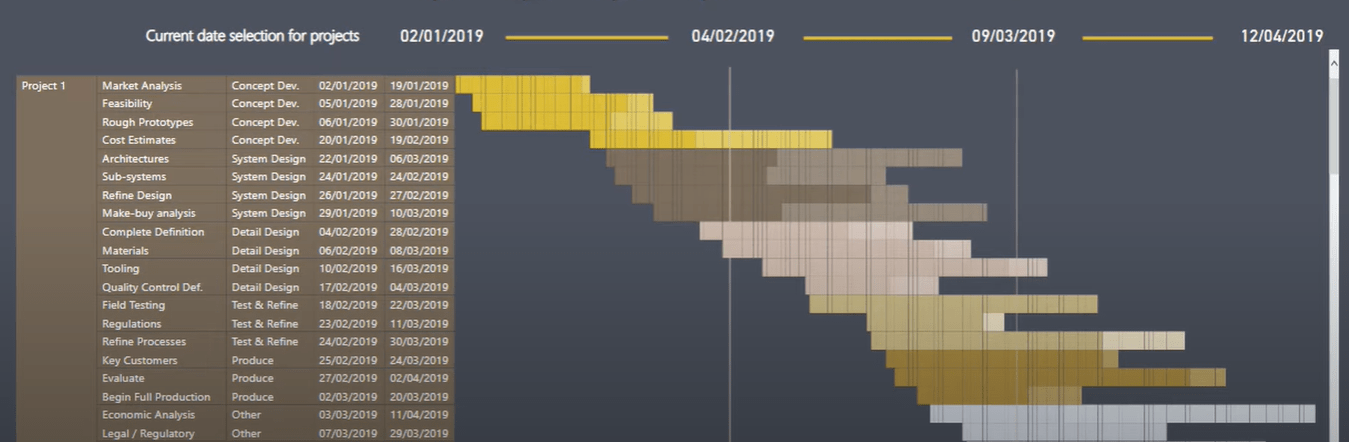
Ett Gantt-diagram är en mycket vanlig bild som visar projekttidslinjer. Utöver det visar den dig en riktigt bra överblick och alla detaljer kring dina projekt.
I den här provinställningen har jag en dynamisk datumskärare där jag enkelt kan ändra datumet så att projektledningsdiagrammet också uppdateras. Jag kan också filtrera in i vissa projekt i exempelrapporten. Det finns många dynamiska funktioner som är involverade för att uppnå denna Gantt-diagramanalys i LuckyTemplates.

Mitt mål med denna handledning är att lyfta fram logiken som måste implementeras i Visual Studios matris för att uppnå denna visualisering.
Innehållsförteckning
Konfigurera matrisen
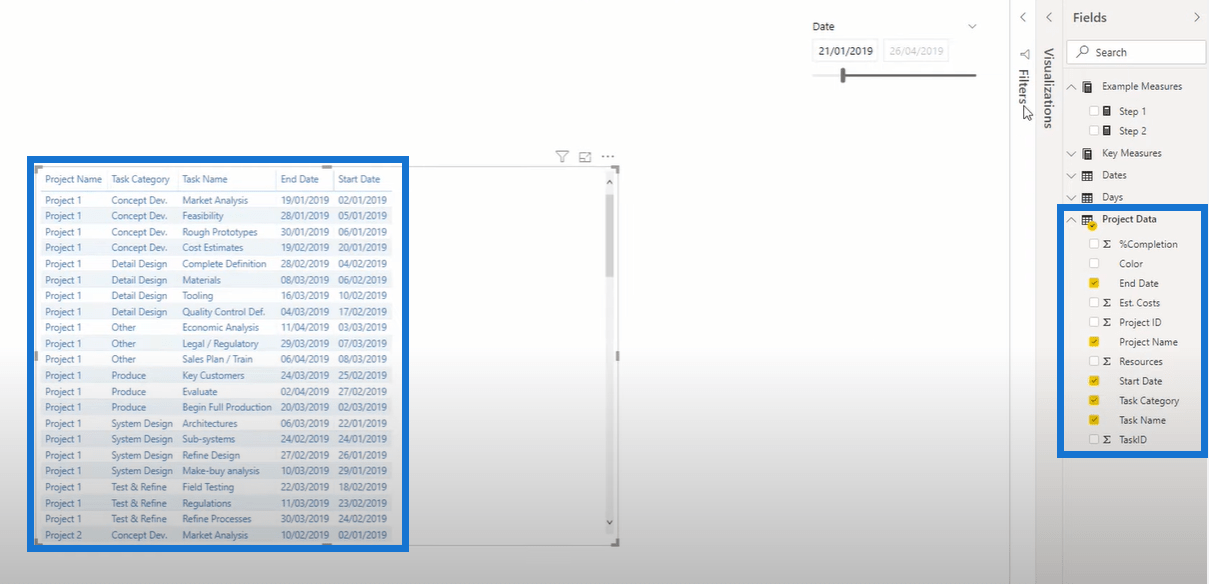
För att ställa in måste jag ta med några detaljer i mitt bord. Jag behöver projektnamn , uppgiftskategori , uppgiftsnamn , slutdatum och startdatum för att visualisera.

Efter det ska jag göra om tabellen till en matris. För att se till att den är korrekt inställd måste jag gå ner i varje nivå i hierarkin.
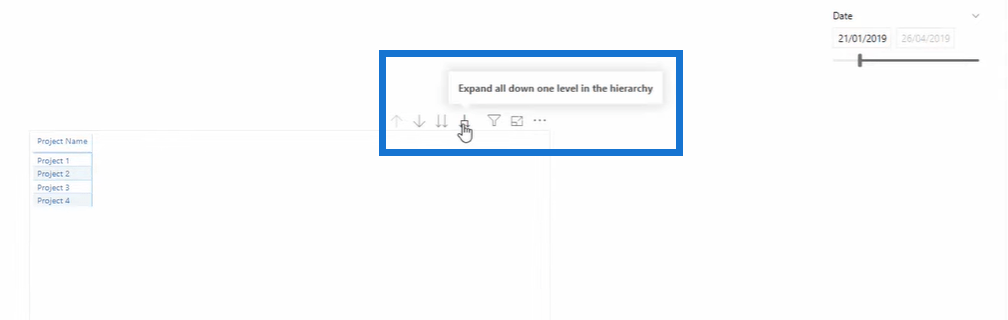
Jag klickar på symbolen för Expandera allt ned en nivå i hierarkin några gånger tills jag får det jag vill ha.

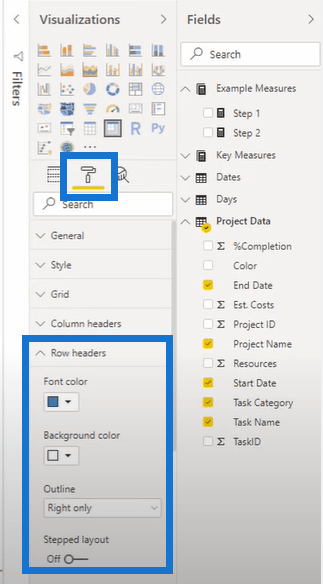
Nu när det är klart ska jag ändra layouten. Jag måste klicka på formateringsikonen och sedan gå till Radrubriker . Nu stänger jag av Steg Layout så att jag kan få det jag ville ha.

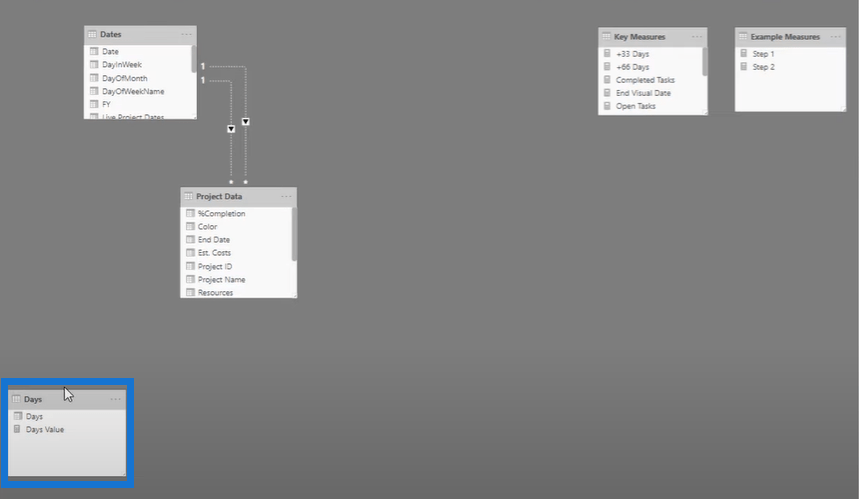
Matrisen som jag nu har är fortfarande inte klar eftersom jag fortfarande behöver kolumnerna. Jag vill att matrisen ska vara dynamisk. Jag vill också att data ska baseras på valfritt urval från vilket projekt som helst och vilken dag som helst. Det är därför jag ska skapa en tabell och kalla den Dagar .

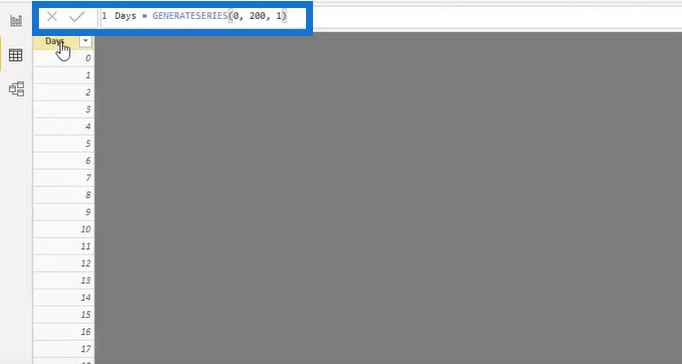
Jag använde en mycket enkel formel för att skapa den här tabellen och skapa värden från noll upp till 200.

Efter att ha skapat tabellen Dagar måste jag dra den in i min kolumnparameter så att den kan komma in i matrisen. Men när jag gör det utan några beräkningar kommer jag uppenbarligen att få ett fel. Det är rimligt eftersom min Days -tabell inte har någon relation mellan de andra borden. Därför måste jag upprätta en koppling till tabellerna. För att göra detta måste jag ansluta tabellerna med en DAX-formel.
Upprättande av tabellanslutningarna i matrisen
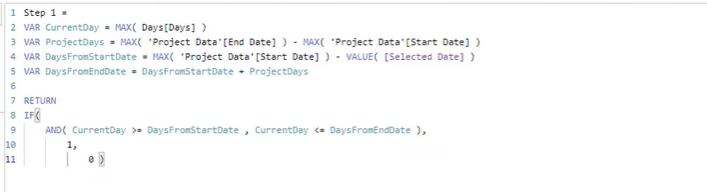
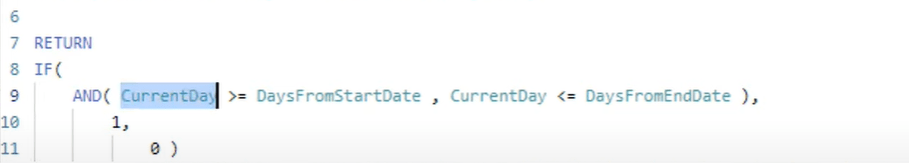
Här är formeln som jag ska använda. Jag namngav bara formeln som steg 1 för enkel identifiering.

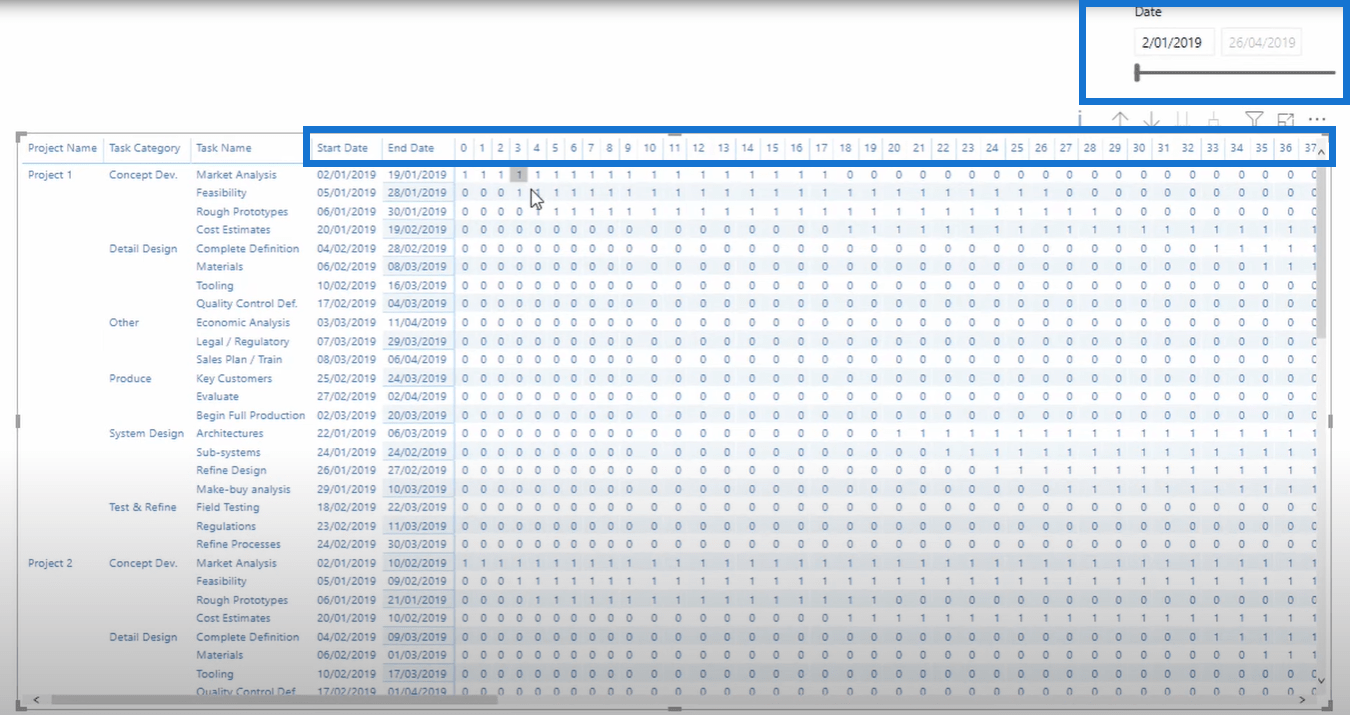
Jag skapade den formeln för att möjliggöra relationen mellan tabellerna. Jag har precis blivit av med delsummorna eftersom det är lite meningslöst. Efter det är det så här matrisvisualen kommer att se ut.

Det finns en datumväljare och matrisen visar motsvarande datum runt det valet.
Om jag flyttar datumvalet till den 16 januari har jag bara tre dagars data här eftersom slutdatumet är den 19 januari. Eftersom jag har visat formeln, ska jag nu visa logiken bakom denna beräkning.
Det finns mycket att träna med den här formeln. Först måste formeln leta efter det aktuella datumet. Det handlar om varje enskilt resultat för sig. För det andra måste den räkna ut projektdagarna så att formeln måste iterera genom varje enskild rad mellan start- och slutdatum.
För variabeln DaysFromStartDate tar den hänsyn till startdatumet och det valda datumet. Under tiden måste variabeln DaysFromEndDate titta på både startdatum och projektdagar. Som du kan se är startdatum och slutdatum mycket viktiga delar av formeln.

För de numeriska värdena returnerar formeln ett värde om den aktuella dagen är större än eller lika med dagarna från startdatumet. Dessutom måste det aktuella dagsnumret vara mindre än eller lika med slutdatumet. Om den uppfyller villkoren kommer formeln att returnera 1 i alla rader i matrisen. Om den inte uppfyller villkoret returnerar formeln noll som sitt värde.
Det är så jag gör om datumen till siffror från ett urval. Det är den exakta logiken som tillämpas i matrisen.
Skapa ett Gannt-diagram i LuckyTemplates med hjälp av matrisen
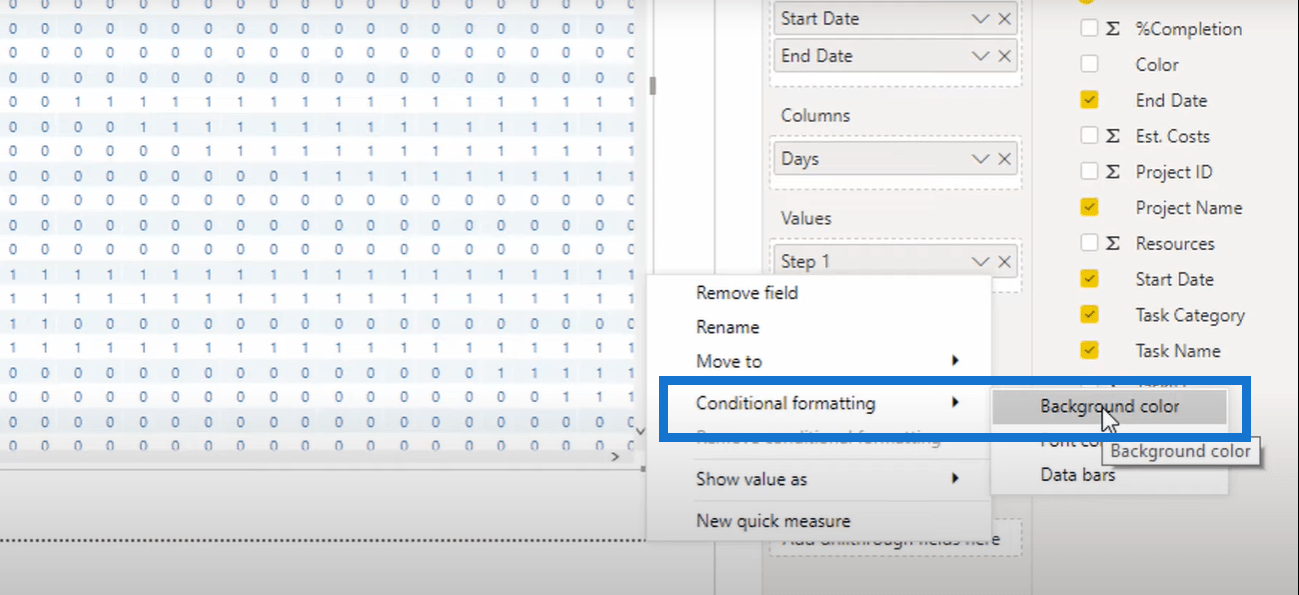
Nästa teknik som jag vill visa dig innebär att förvandla denna matris till ett Gantt-diagram. För att göra det, klickaoch välj sedan Bakgrundsfärg .

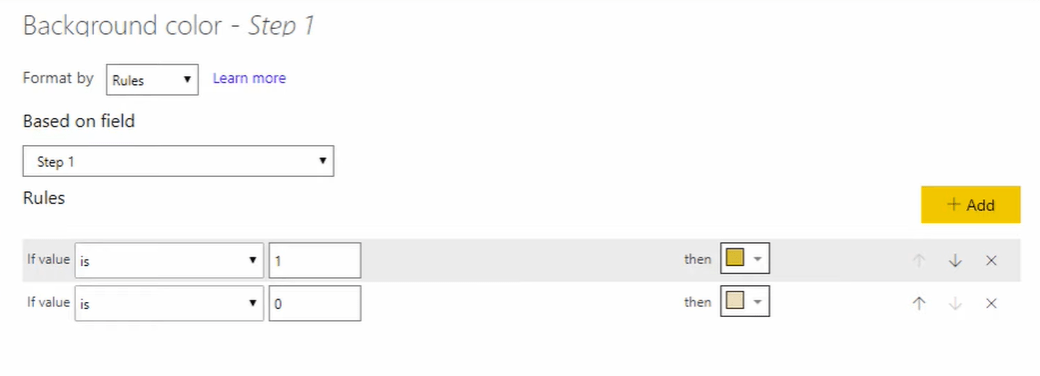
I popup-fönstret Bakgrundsfärg anger du nödvändiga regler och villkor. Välj först Regler från rullgardinsmenyn Formatera efter. Se till att det valda måttet är steg 1 , och då ska värdet vara lika med 1. Till sist ska jag ställa in det här villkoret som en guldfärg. Jag ska lägga till ett annat villkor här som säger, "om det är lika med noll, är bakgrundsfärgen ljusrosa".
Denna funktion för villkorlig formatering är också ett nytt tillägg i LuckyTemplates. om du vill utforska mer om funktionen.

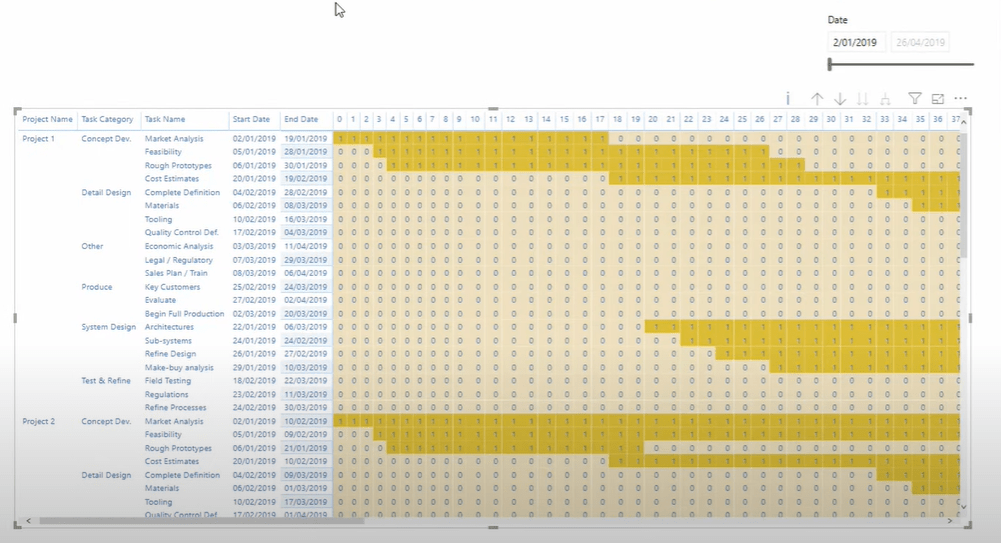
Sedan kommer hur matrisen ser ut att förändras avsevärt baserat på formateringsreglerna som ställts in.

En annan sak som du kan använda är att ändra bredden på varje kolumn. Du kan justera alla kolumner så att de passar dem på en sida, men det beror fortfarande på hur du vill att matrisen ska se ut.
Så här ser det slutliga Gantt-diagrammet ut på rapportsidan efter installationen. Det jag tidigare visade upp var bara steg ett eftersom jag så småningom gjorde detta exempel på Gantt-diagram lite avancerat.

Slutsats
Idag har jag lyft fram några riktigt coola och användbara tekniker. Förhoppningsvis gillade du det och lärde dig mycket. Du kan kolla in instruktionsvideon som jag inkluderade i bloggen för mer information.
När det gäller vad jag gick igenom under sessionen endast för medlemmar om projektledning, har jag lagt till mycket mer logik till Gantt-diagrammet. Jag la till olika färger för olika uppgifter och uppgiftskategorier. Jag inkorporerade också olika nyanser för de olika projektens slutförandeprocent.
Lycka till!
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








