Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Idag skulle jag vilja visa dig hur du använder sidnavigering i LuckyTemplates med hjälp av ikoner på ett kreativt sätt för att berika din berättelse och avslöja den bara när det behövs.
Dessutom kommer du att lära dig hur du skapar en kraftfull navigeringsupplevelse med början från en ikon genom att skapa ett användararbetsflöde för din .
Vi kommer att skapa en onboarding-miljö för slutanvändarna direkt inuti LuckyTemplates.

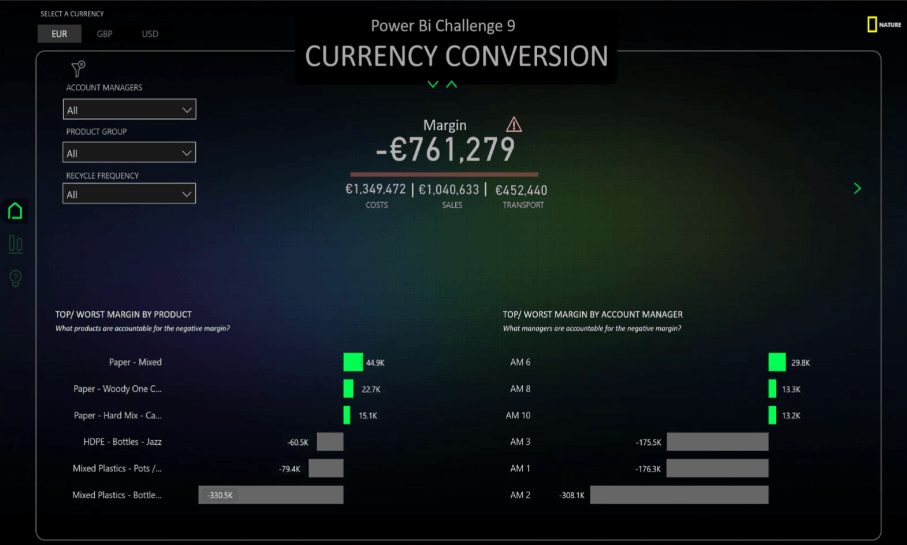
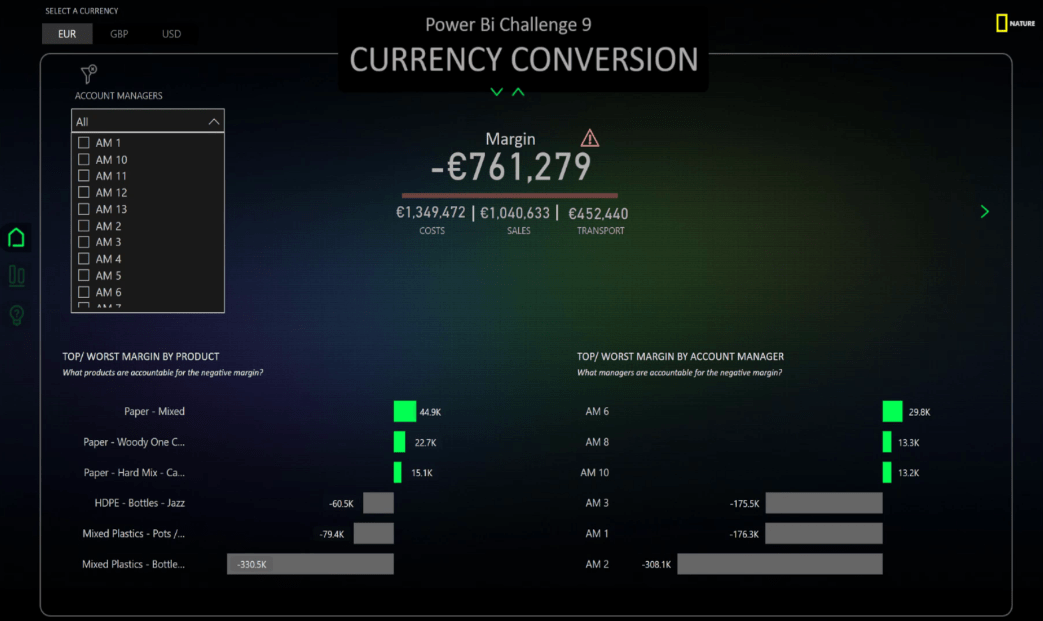
Till att börja med, låt oss rikta vår uppmärksamhet mot exemplet jag skapade för min inlämning. Jag ägnade ganska lång tid åt att uppnå perfektion för denna KPI och även om den verkar enkel är den i verkligheten full av överraskningar.
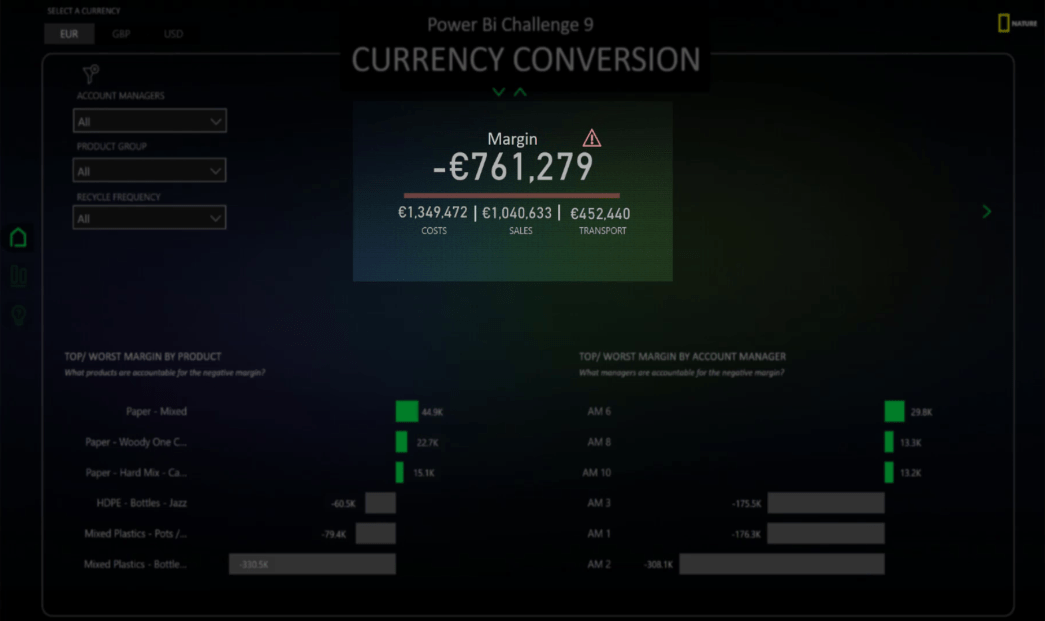
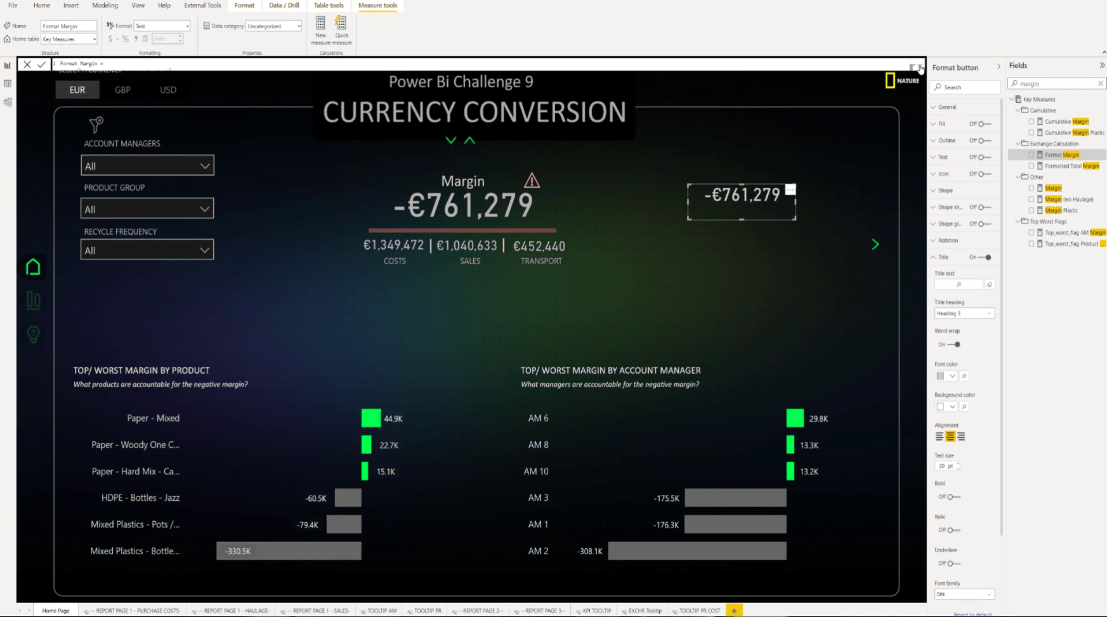
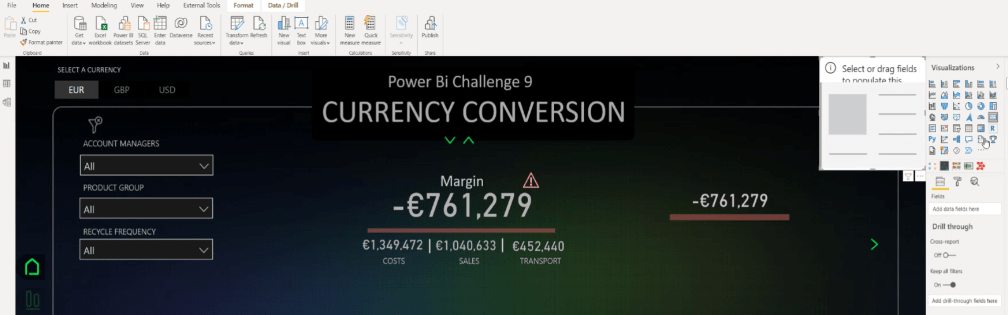
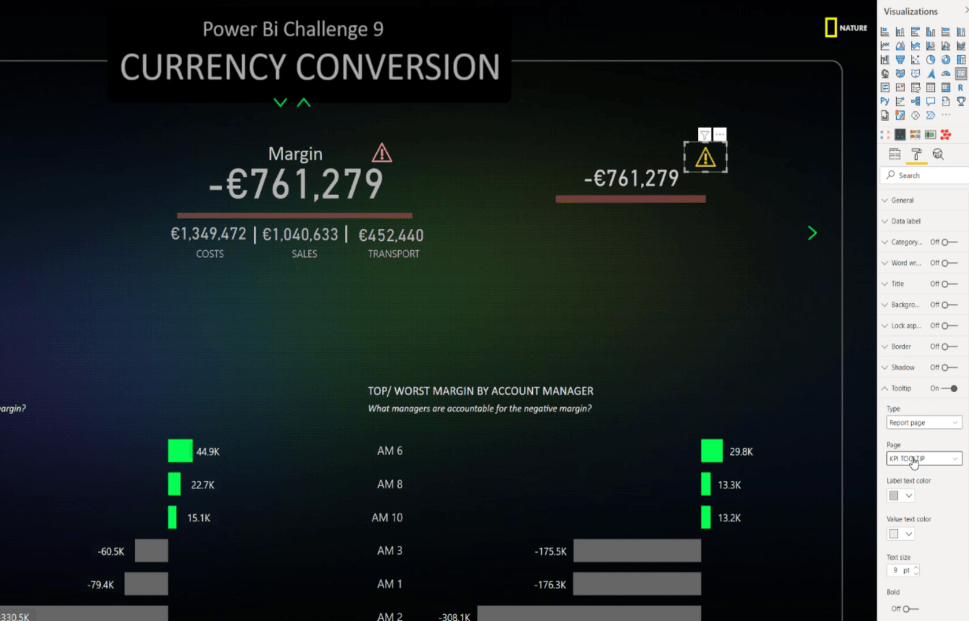
I det här exemplet har vi en sidnavigering i LuckyTemplates med ikoner som representerar kostnader , försäljning , transport och marginal . Vi har också en röd linje som delar marginalen från de andra dimensionerna. Siffran i raden är inte ett kort, utan en knapp.

Innehållsförteckning
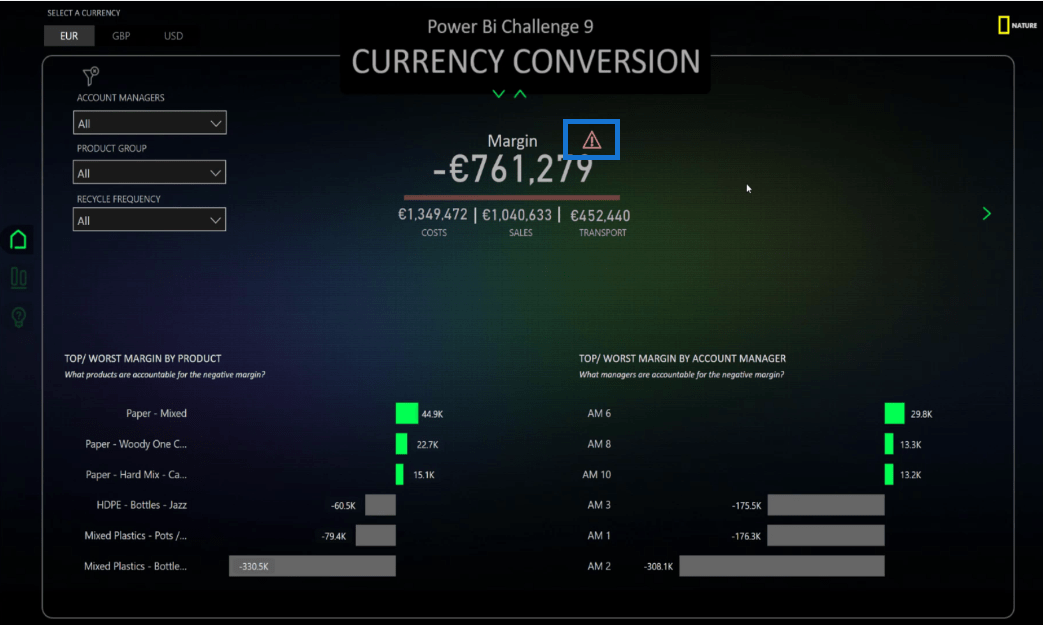
Med hjälp av en varningsskyltikon
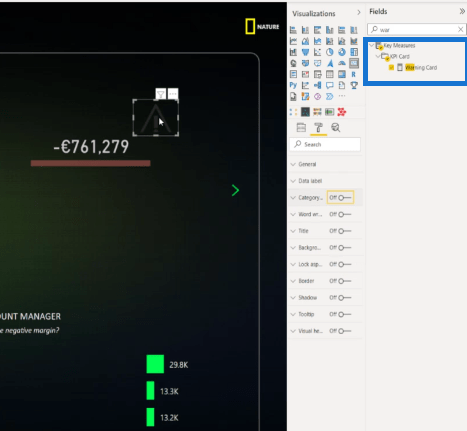
Vi har denna varningsskylt eller varningskortikon. Den är dynamisk eftersom den försvinner om marginalen är positiv.

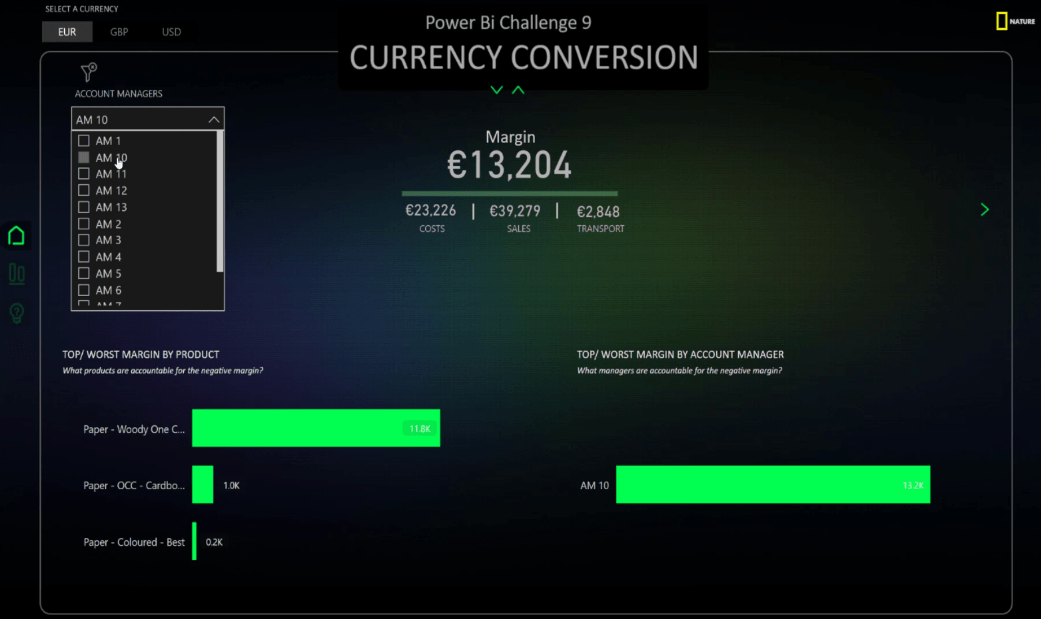
Låt oss välja Account Manager 10 . Lägg märke till att varningsikonen försvann.

Vid det här laget kanske du undrar varför jag skapade en dynamisk ikon för att visa att marginalen är negativ när den röda linjen redan visar exakt samma sak.
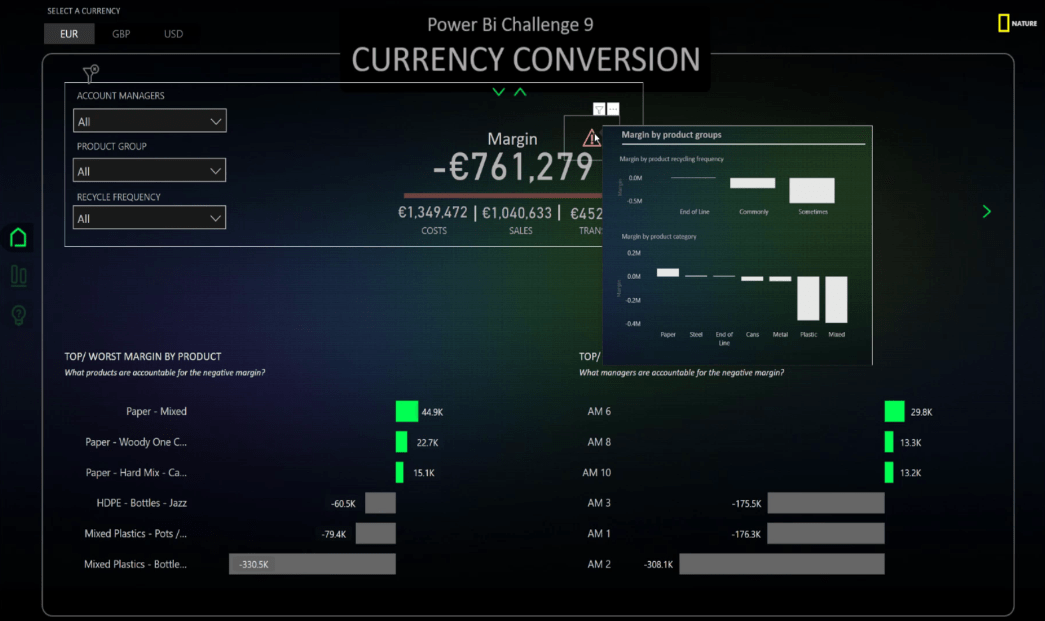
Svaret på det är att ge ytterligare information. Ett kort har fördelen av att ha ett verktygstips vilket innebär att när marginalen är negativ har vi möjlighet till ytterligare insikt. Detta är en speciell teknik i berättande som kallas progressiv avslöjande .

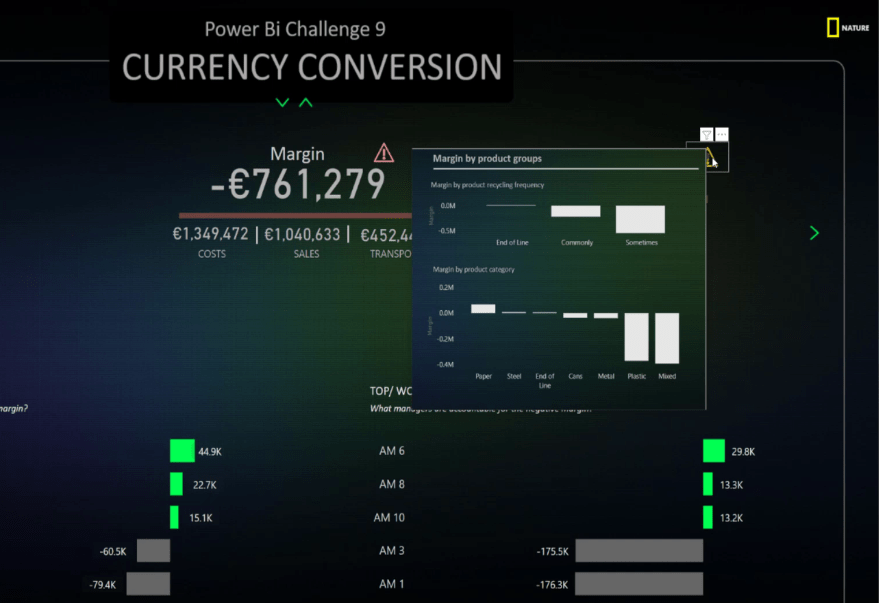
För att visa upp den här funktionen, håll musen till varningskortikonen för att se ytterligare information. Detta är viktigt eftersom jag som slutanvändare är intresserad av ytterligare insikter endast när marginalen är negativ.
Progressiv avslöjande är ett interaktionsdesignmönster som sekvenserar information och åtgärder över flera skärmar och steg för steg. Syftet är att minska chanserna att användare ska känna sig överväldigade av det de möter.
Genom att avslöja information gradvis avslöjar interaktionsdesigner endast det väsentliga och hjälper användare att hantera komplexiteten hos rika webbplatser eller applikationer.
Detta är en teknik du kan använda för att hålla din design enkel och din information lättsmält. Du kommer att göra det enkelt för slutanvändaren att navigera runt och hitta den insikt de vill ha. Användaren kommer att få en övertygande upplevelse genom sidnavigeringen i LuckyTemplates.

Bygger Lucky Templates-ikonen
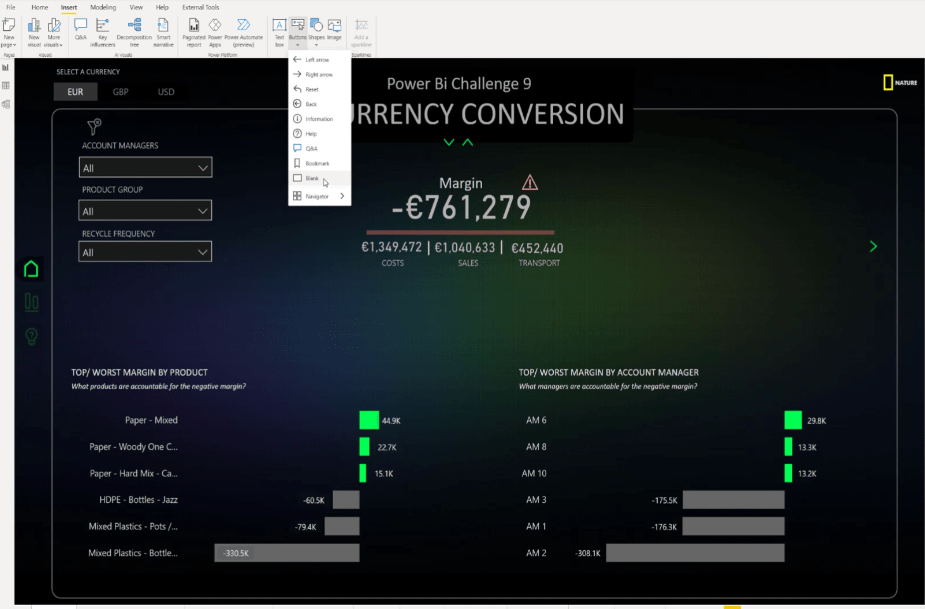
För att bygga den från grunden, infoga en tom knapp på skärmen.

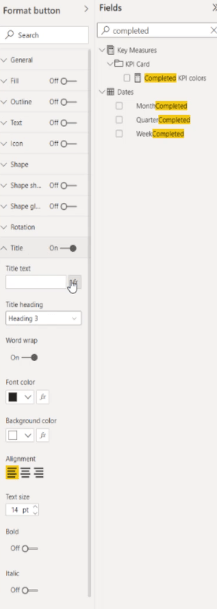
Inaktivera alla funktioner utom titeln .

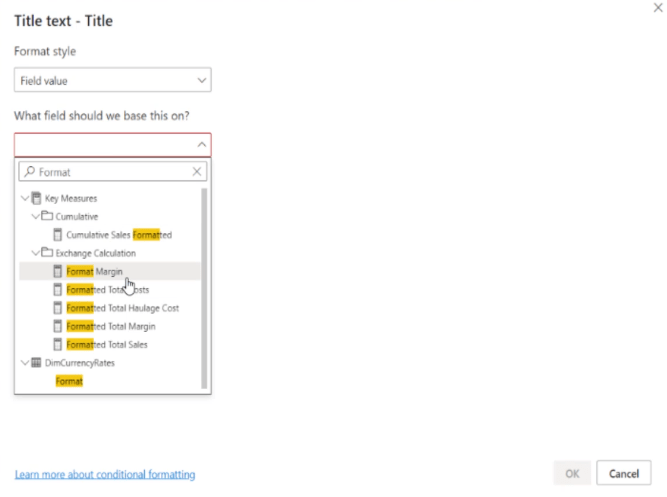
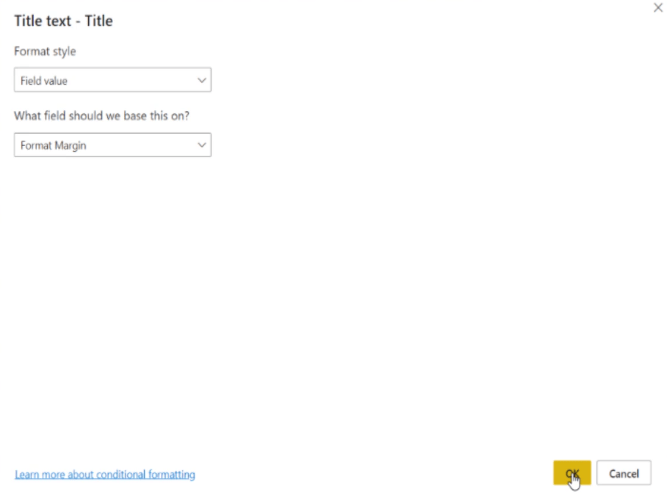
Gå till rubriktexten , välj Fältvärde , välj Formatera marginal och klicka på OK .


Efter det, låt oss öka storleken på KPI till 20 och ändra färgen till grå.

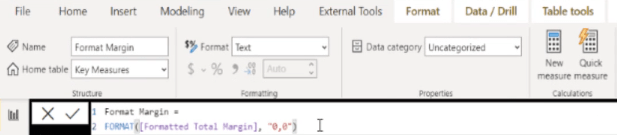
För måttet använde jag Format Margin och ordnade det för att uppnå utdata som jag skapade.

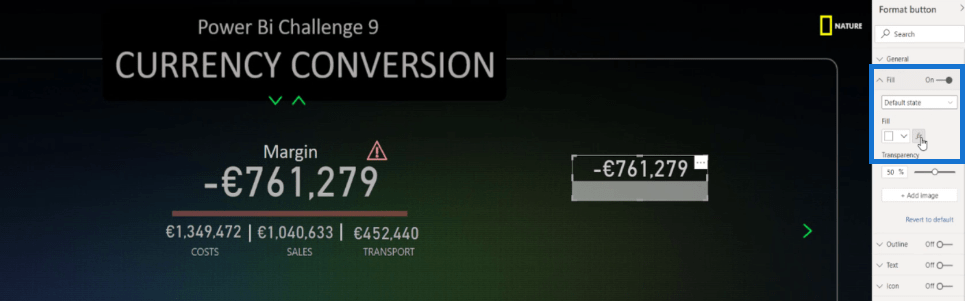
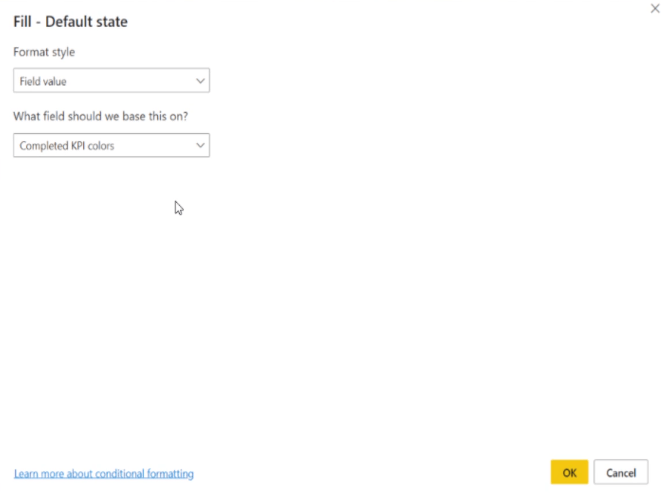
Nästa är att gå till Fyll och aktivera den. Välj sedan fältvärdet och basera det på ett annat mått som heter Slutförda KPI-färger och klicka sedan på OK .


Låt oss gå till fönstret Visualiseringar och välj sedan kortikonen .

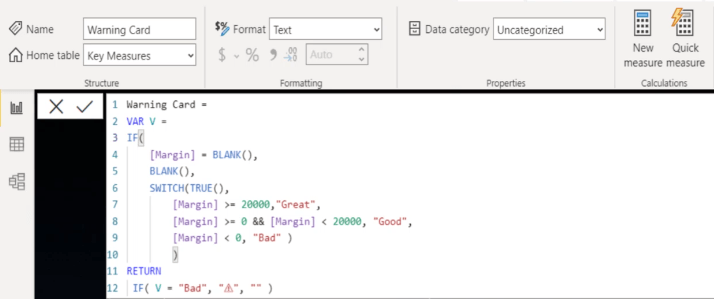
Det här är formeln jag skapade för varningskort . Det betyder att om marginalen inte har något värde så vill jag ha ett tomt värde.
Jag använde också en SWITCH TRUE-sats som säger att om värdet är över eller lika med 20000 så är det bra . Om det är över noll och under 20 000 är det bra , och om det är under noll är det dåligt .
När värdet är Dåligt vill jag ha den här ikonen; annars vill jag inte ha någon ikon.

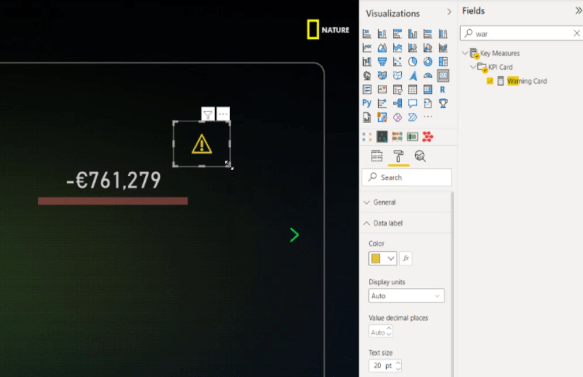
Nästa sak att göra är att dra ikonen och stänga av de olika alternativen.

För att minska storleken och färgen på ikonen, gå till dataetiketten, ställ in den på 20 och ändra färgen till gul.

I det här fallet kan vi flytta varningsikonen bredvid siffrorna och aktivera verktygstipset genom att välja sidan där jag skapade KPI:n.

Äntligen kan vi nu se informationen för vår KPI. Vi kan definitivt inkludera ytterligare sammanhang om detta, såsom sammanställning av kostnader, försäljning och transporter.

Slutsats
Att förstå de bästa metoderna för och hur du kan använda dem till din berättelses fördel kan göra en betydande förbättring av dina LuckyTemplates-rapporter.
Med detta syfte i åtanke kan du gå ett steg längre genom att använda ikonerna på ett kreativt sätt och ge en till dina slutanvändare.
Jag hoppas att du kan tillämpa dessa tekniker i ditt eget utvecklingsarbete och organisatoriska scenarier.
Med vänliga hälsningar,
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








