Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen går vi igenom menyn och några av de grundläggande sakerna som vi kan se i layouten på en Microsoft SharePoint-webbplats.
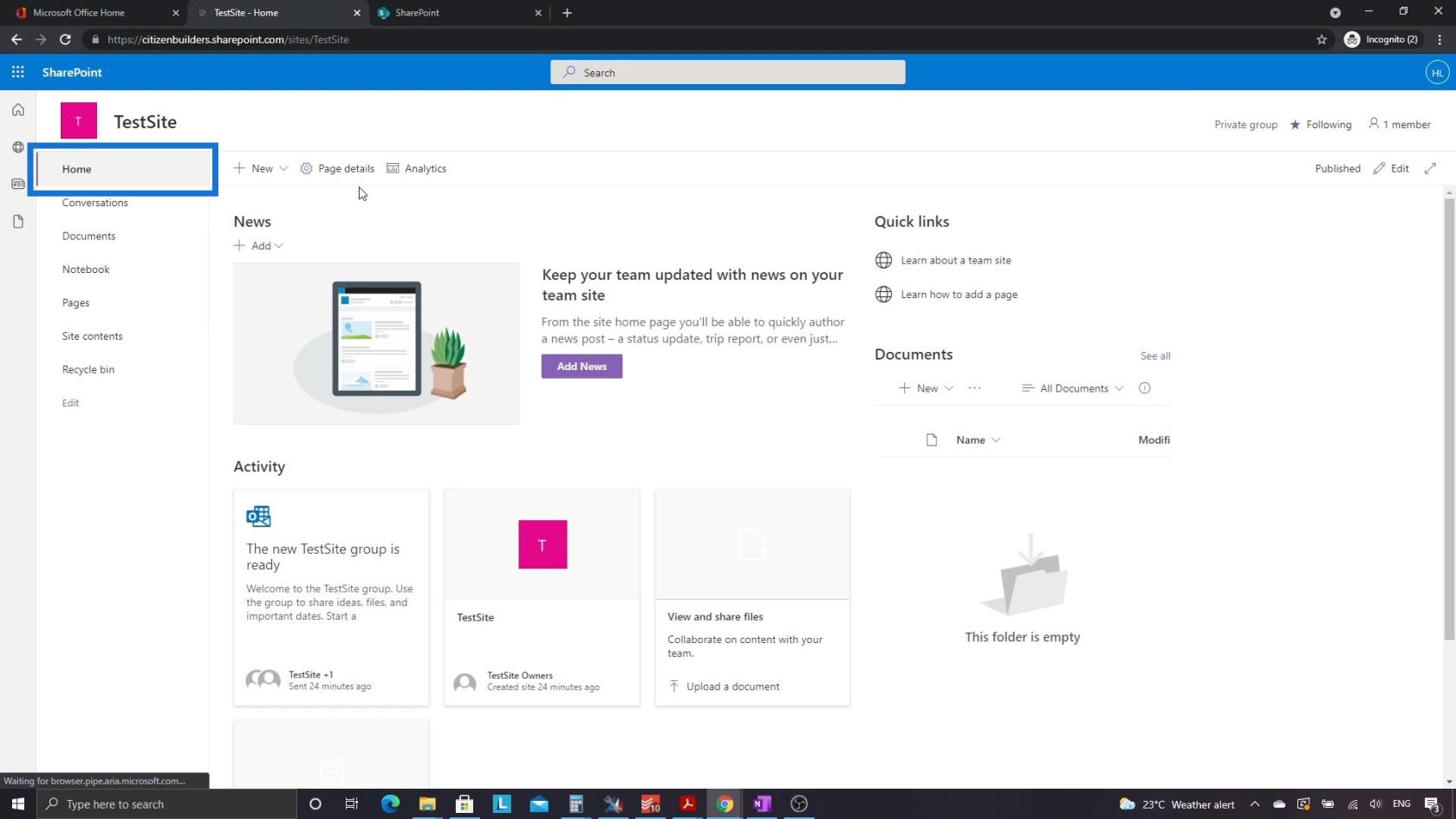
Här är ett exempel på SharePoint-webbplats som jag har skapat tidigare. Vi går igenom hela menyn och layouten innan vi börjar göra något.

Innehållsförteckning
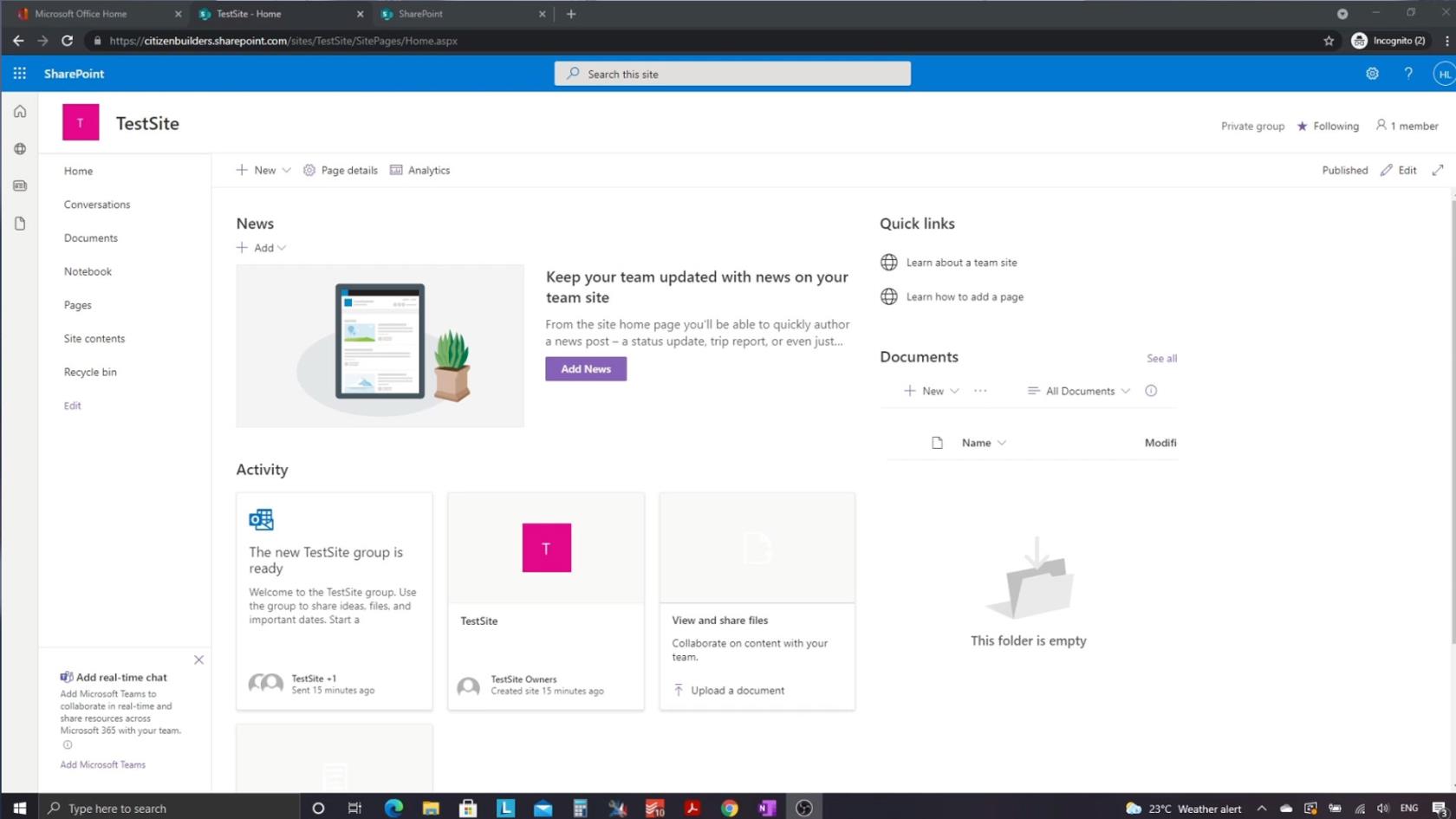
Förstå layouten för en SharePoint-webbplats
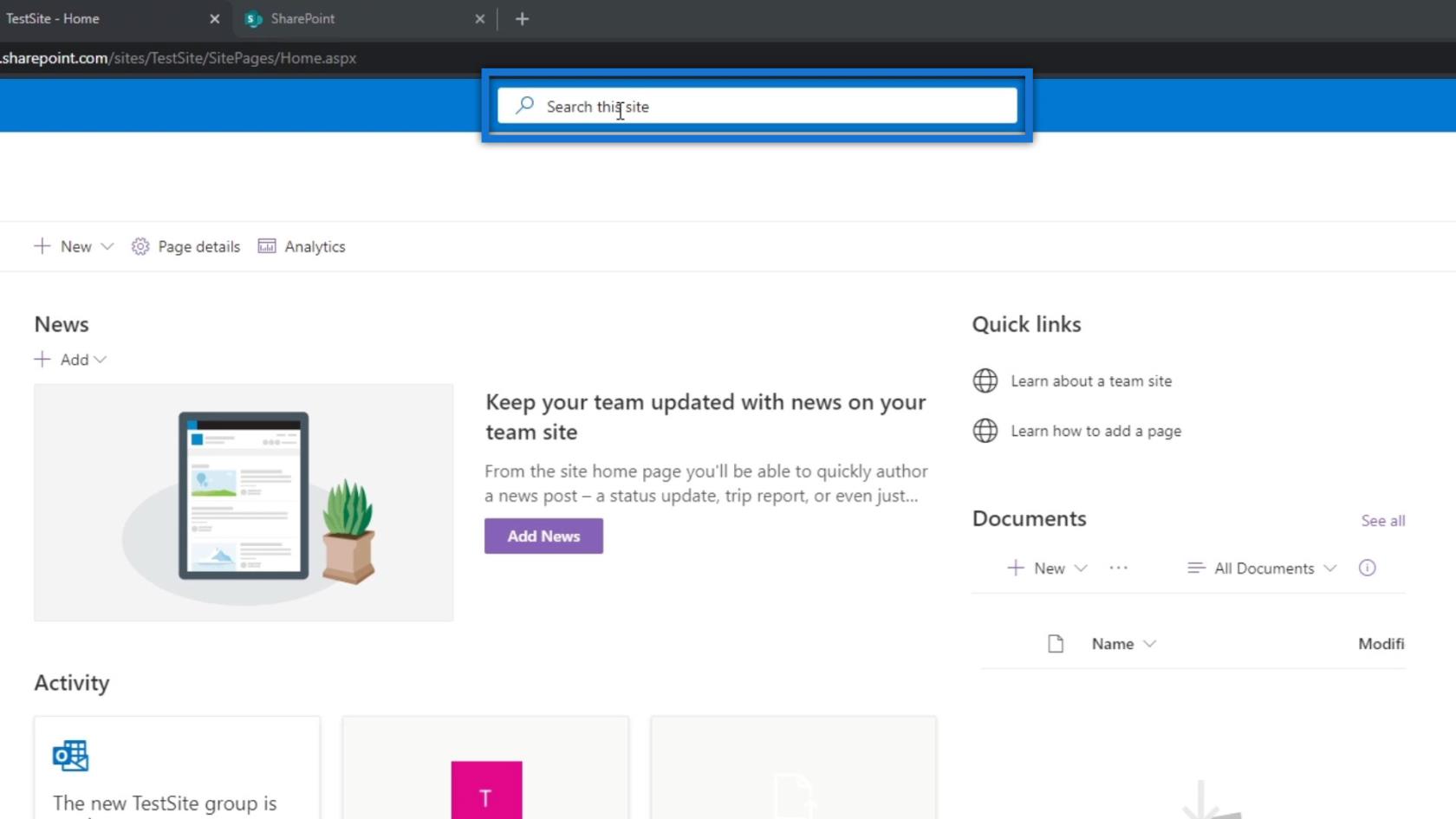
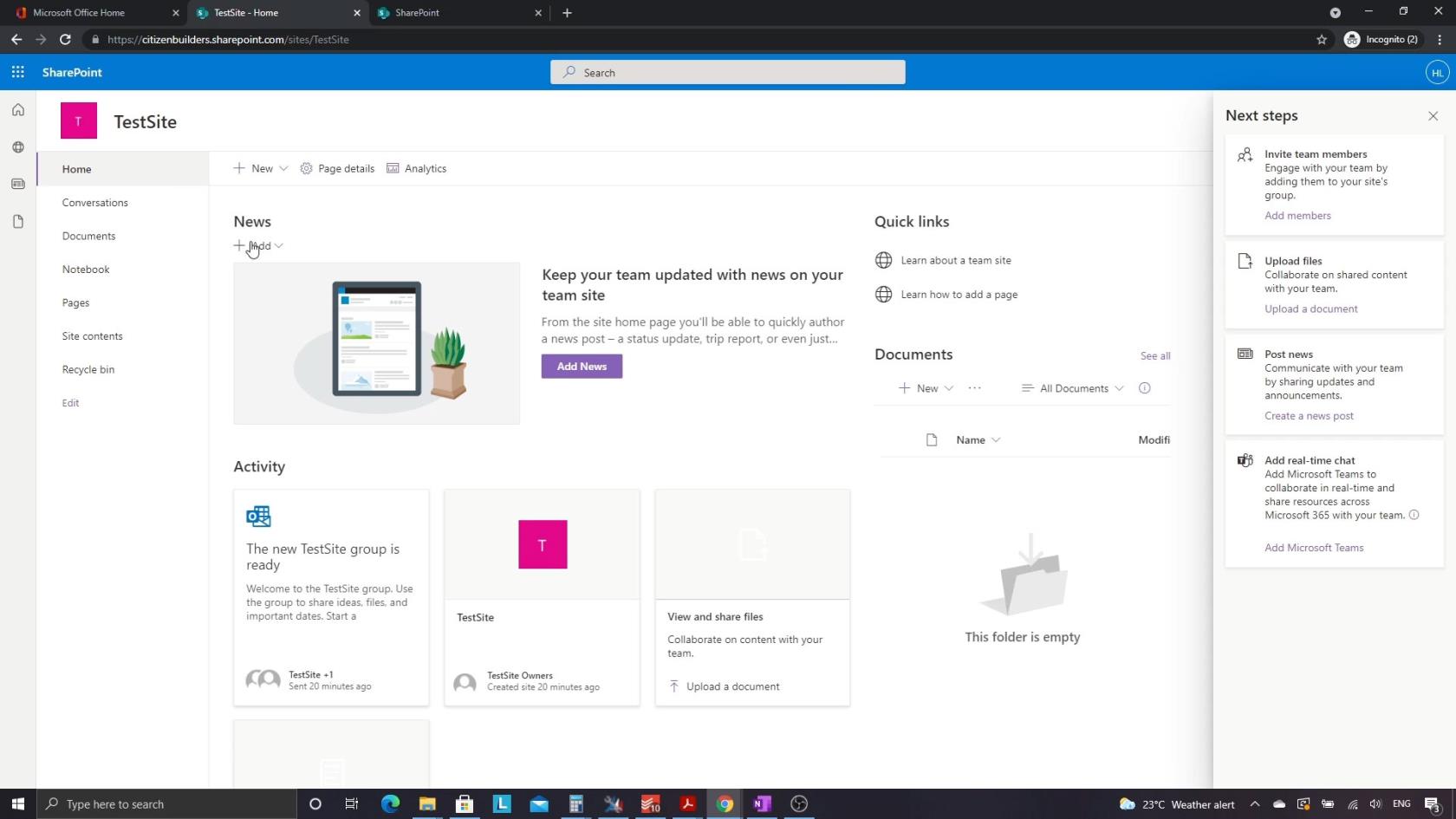
Längst upp finns sökfältet där vi kan söka efter resurser, filer, listor och annat på webbplatsen. Vi kan också göra anpassade sökningar med den, vilket är väldigt bekvämt.

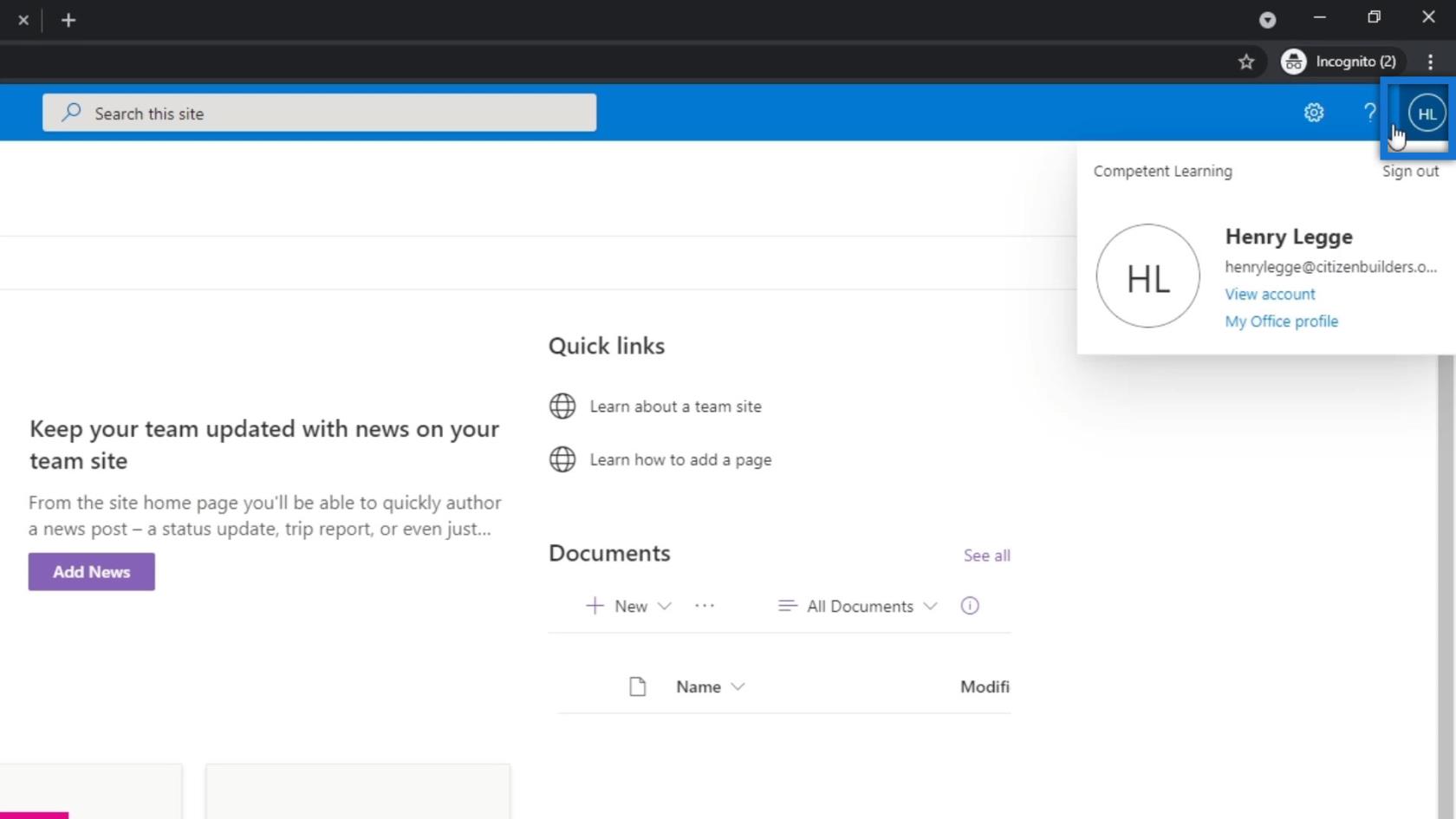
På den övre högra delen kan vi se vårt konto.

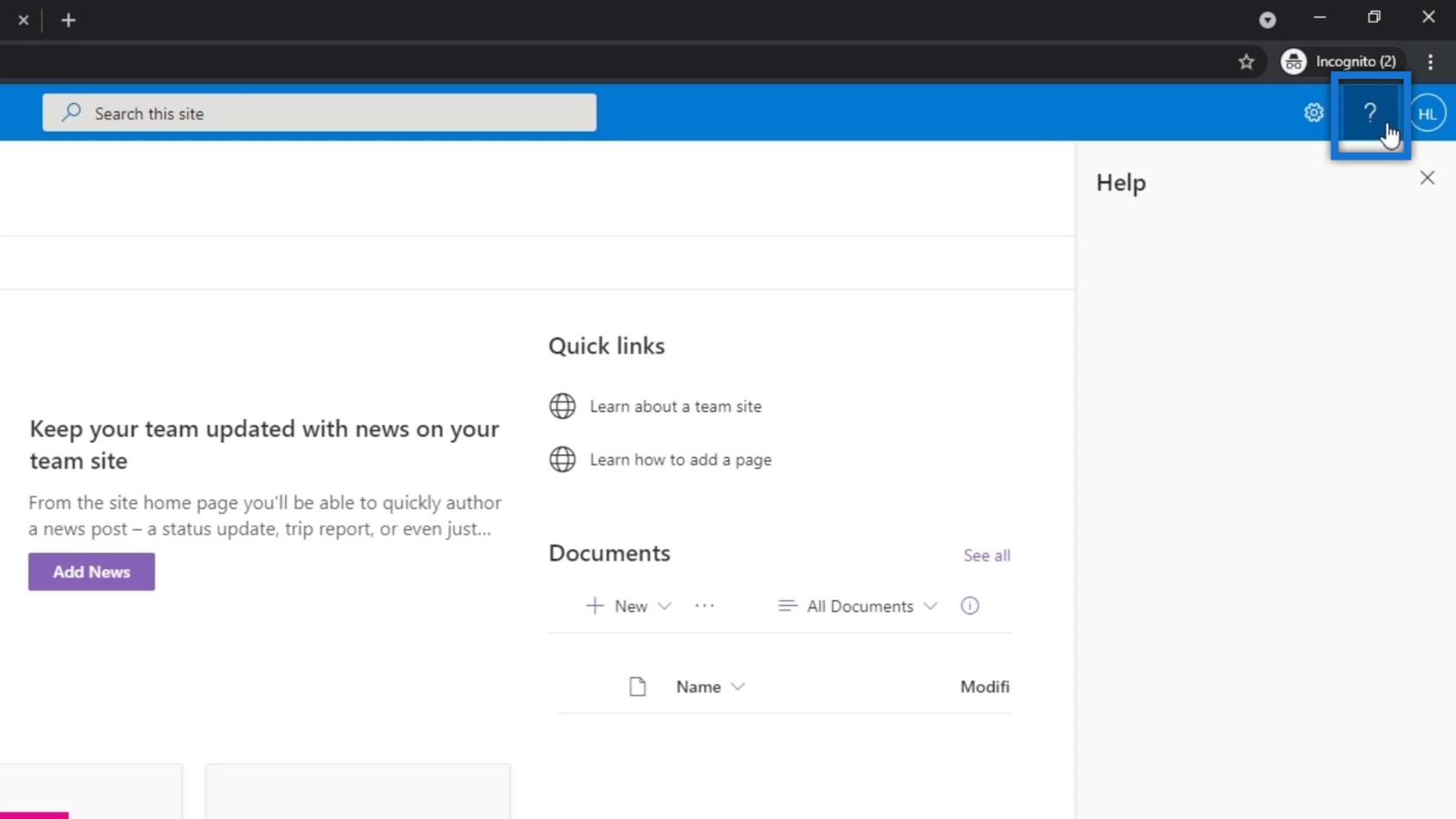
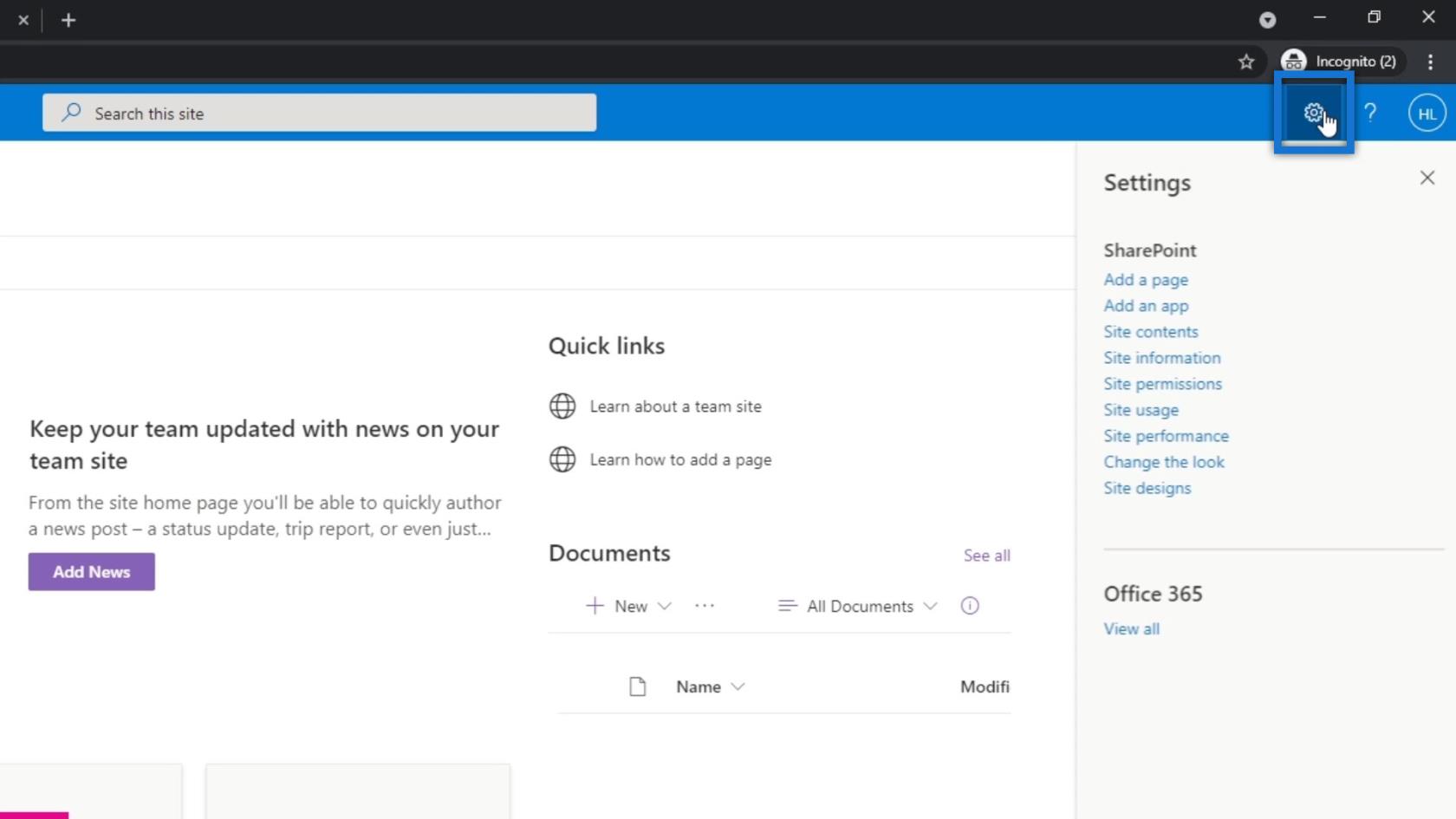
Vi kan också se en hjälpknapp.

Vi kommer att se inställningarna i den här delen också. Det här innehåller några av de ändringar som vi kan göra i SharePoint-inställningarna.

Men det vi kommer att fokusera på i den här handledningen är sakerna längst till vänster. Detta kallas SharePoint-verktygsfältet. Detta innehåller åtgärder som är webbplatsagnostiska. Därför är de inte för en viss webbplats. Istället finns de mellan alla våra webbplatser.

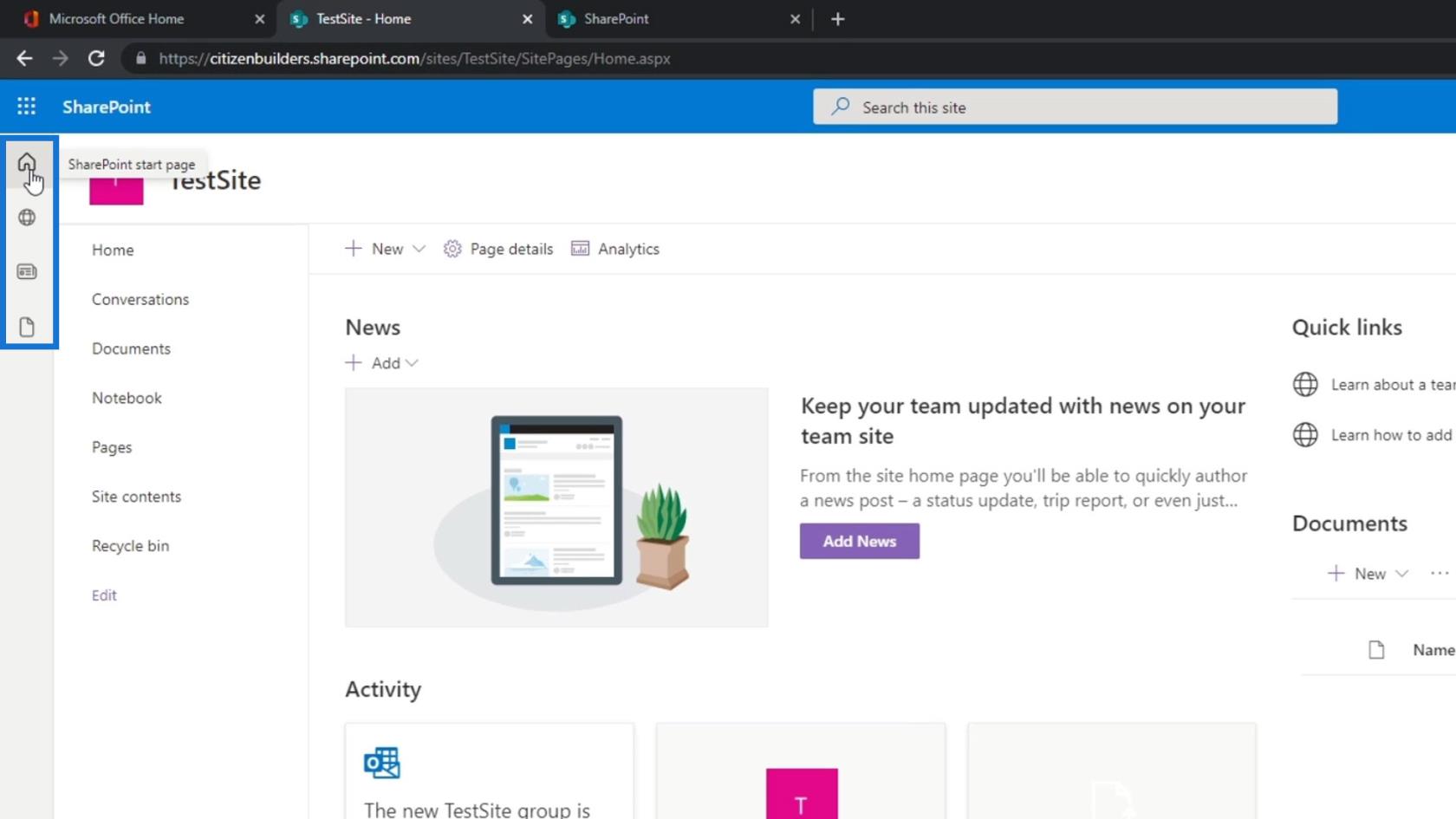
Om vi klickar på den första ikonen kommer vi till vår SharePoint-startsida. Det är här vi kan se listan över alla våra sajter.

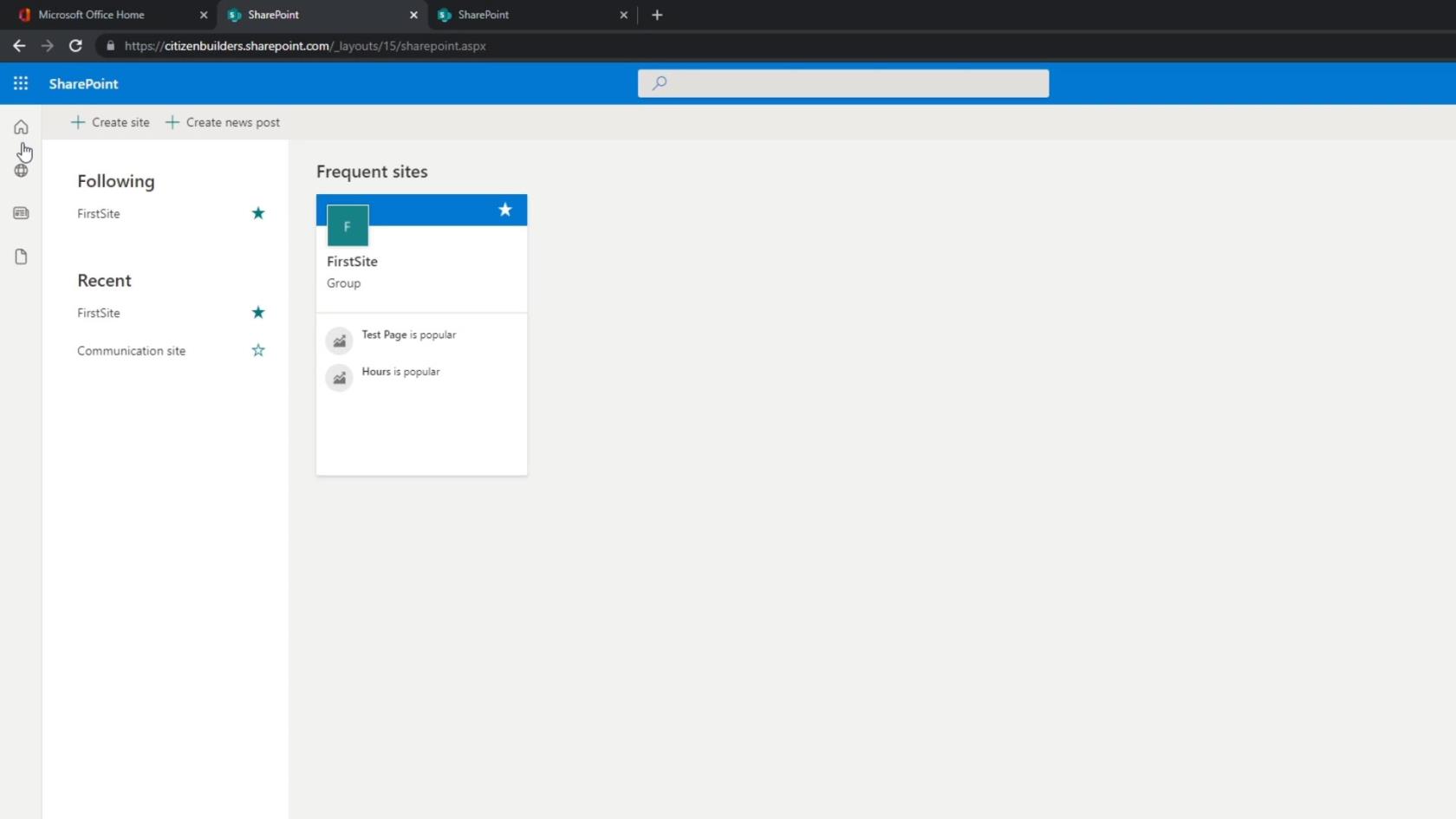
Om vi klickar på den andra ikonen ser vi de webbplatser som vi ofta besöker och de webbplatser som vi följer. I en organisation har vi oftast sajter för olika ändamål. I det här exemplet följer jag två webbplatser.

Vi kan också gå till Mina nyheter genom att klicka på den tredje ikonen.

Varje enskild sida har en nyhetsapp. Detta gör att användare kan se nyheter från olika webbplatser på en sida. I ett fall, för marknadsföringspersonalen, skulle de vara en del av en marknadsföringssida och företagets webbplats. De skulle kunna se nyheterna från båda dessa sajter på ett ställe, vilket gör det väldigt bekvämt.
Samma sak gäller för våra filer också. Detta konsoliderar alla våra filer mellan de olika webbplatserna.

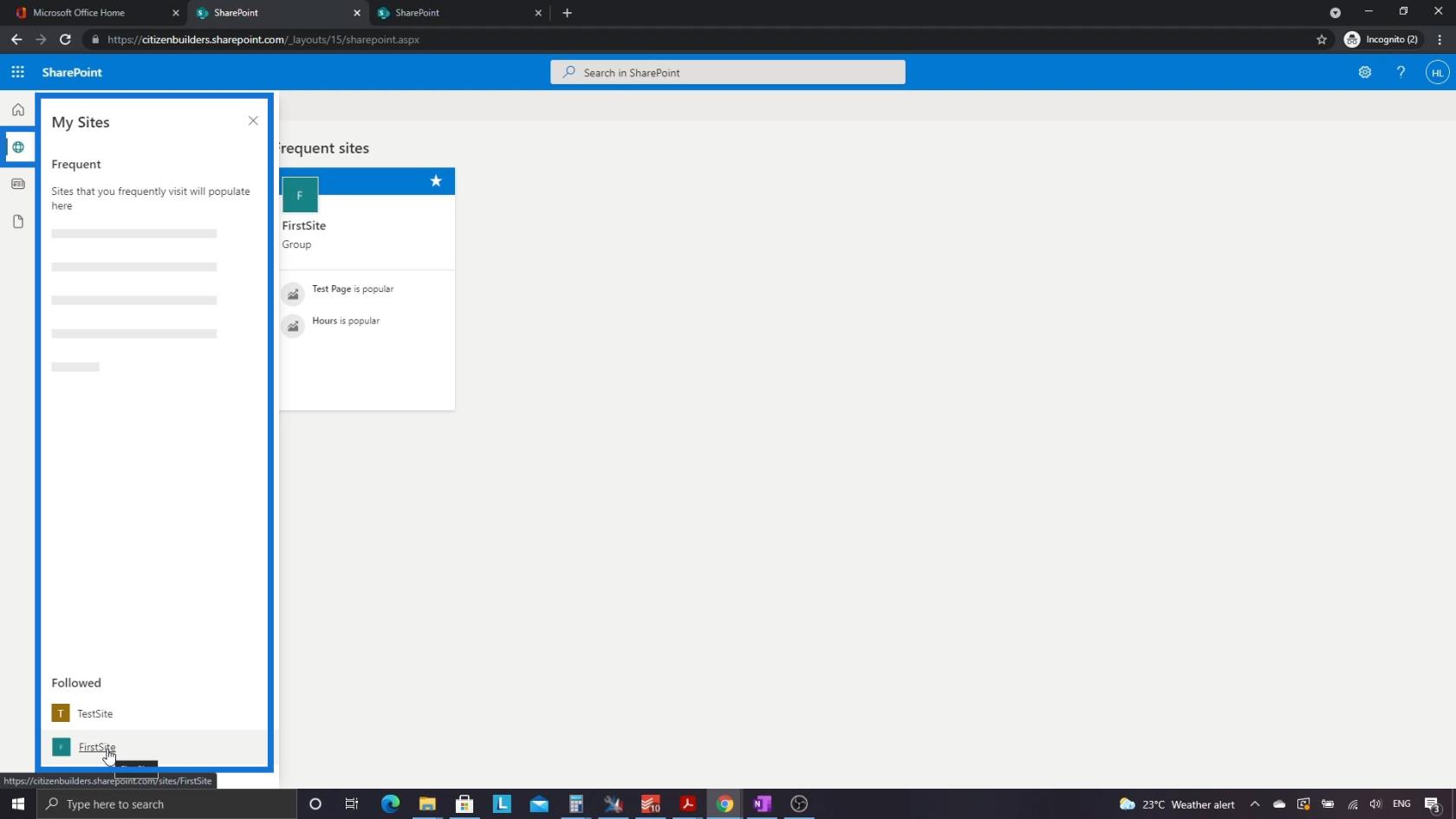
Låt oss nu gå tillbaka till webbplatsen som vi skapade. Klicka på Mina webbplatser .

Klicka sedan på TestSite .

Navigera genom SharePoint-webbplatsmenyn
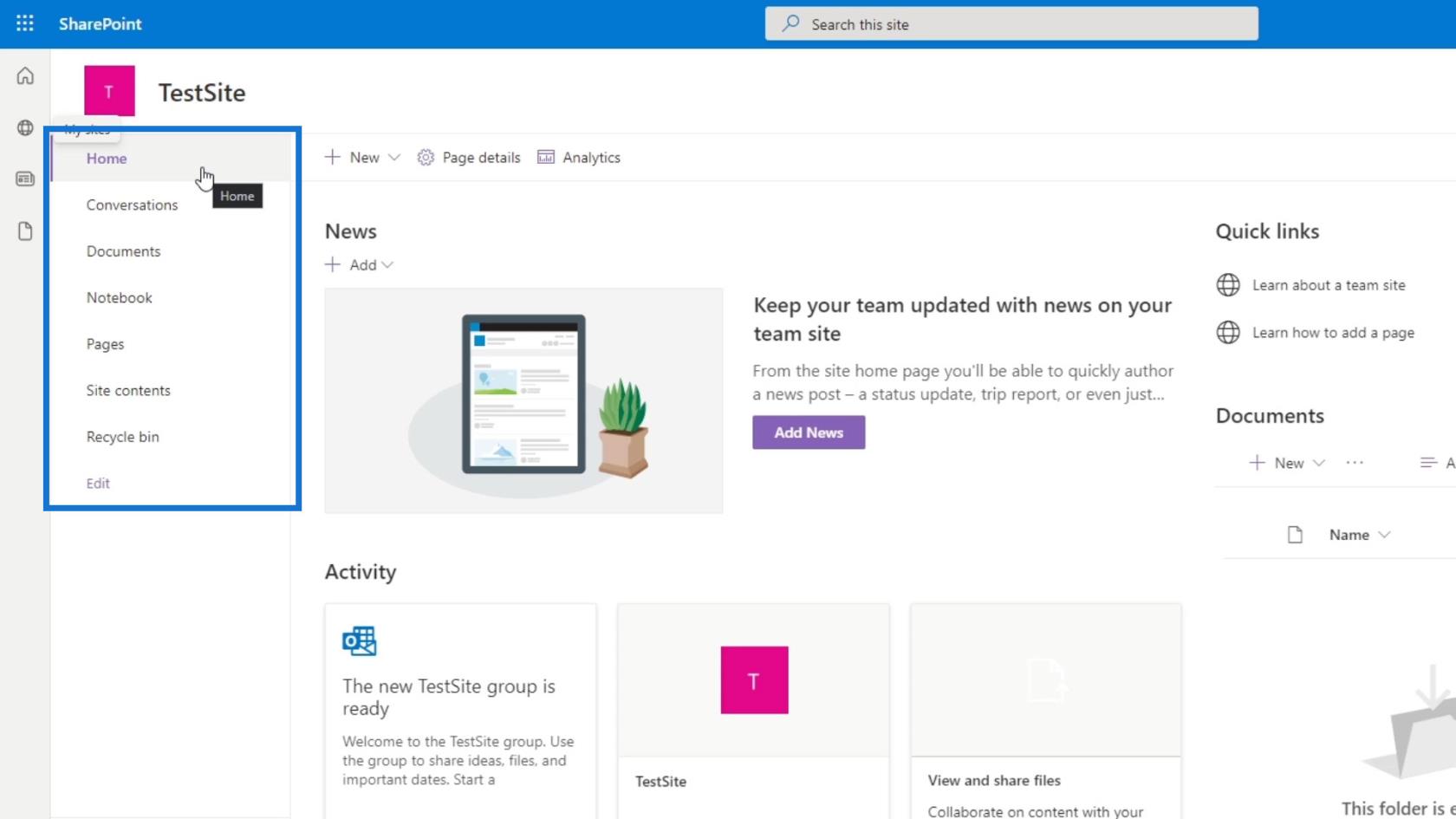
Nästa sak som vi ska gå igenom är menyn. Detta gör att vi kan navigera mellan de olika appar som vår sida har.

Den första appen som någon webbplats har är en hemsida. Vi är för närvarande på hemsidan, som bara är en samling av olika webbdelar. Den innehåller en nyhetswebbdel , snabblänkar , dokument , en aktivitetswebbdel och många fler.

Vi kan betrakta dessa som olika widgets. Vi har en sida som har fyra separata widgets.
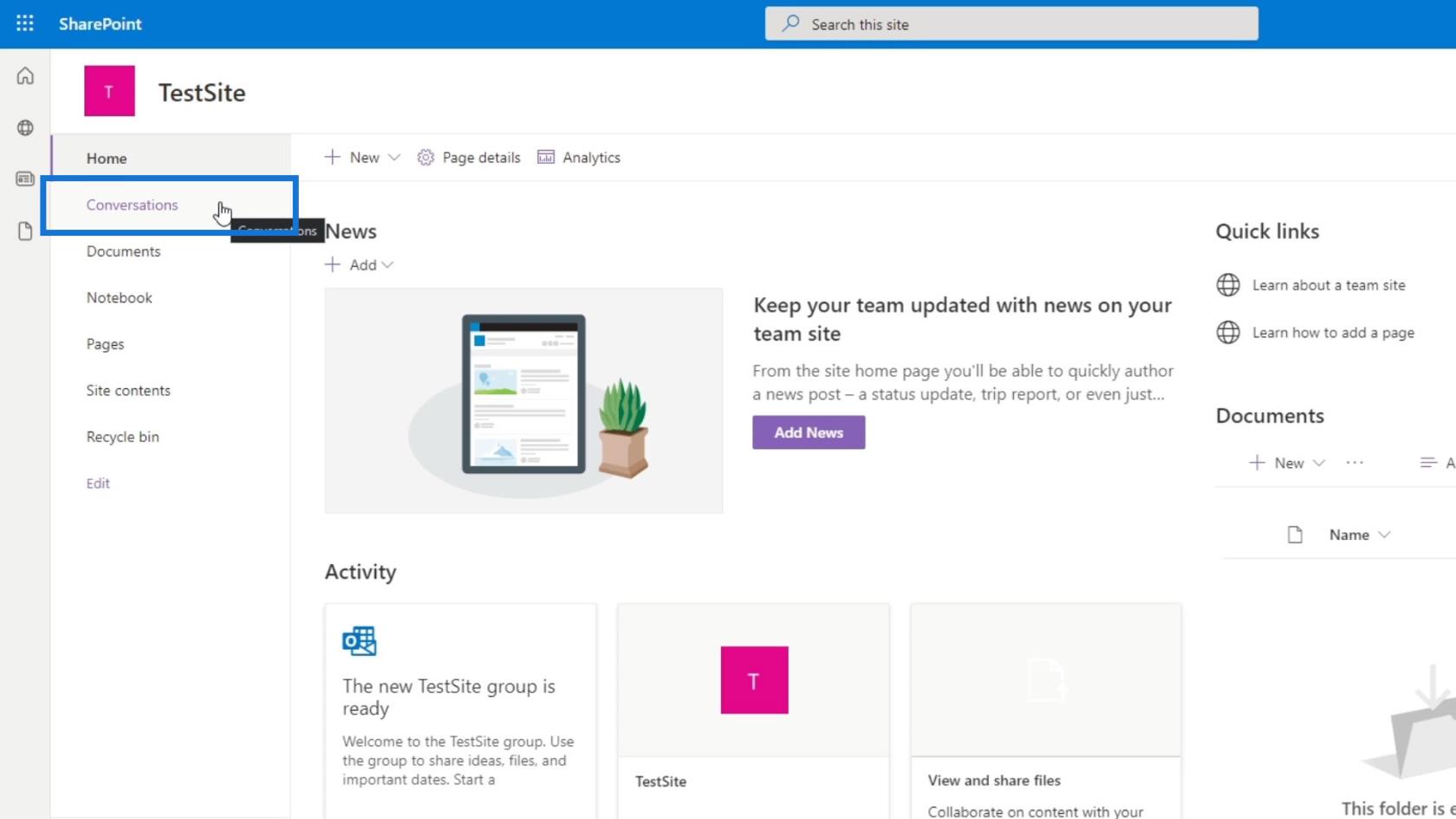
En standardsajt har också konversationer . Detta är en annan app som vi kan ha som en del av vår webbplats. Det tillåter användare att spåra olika e-postmeddelanden eller kommunikation mellan människor.

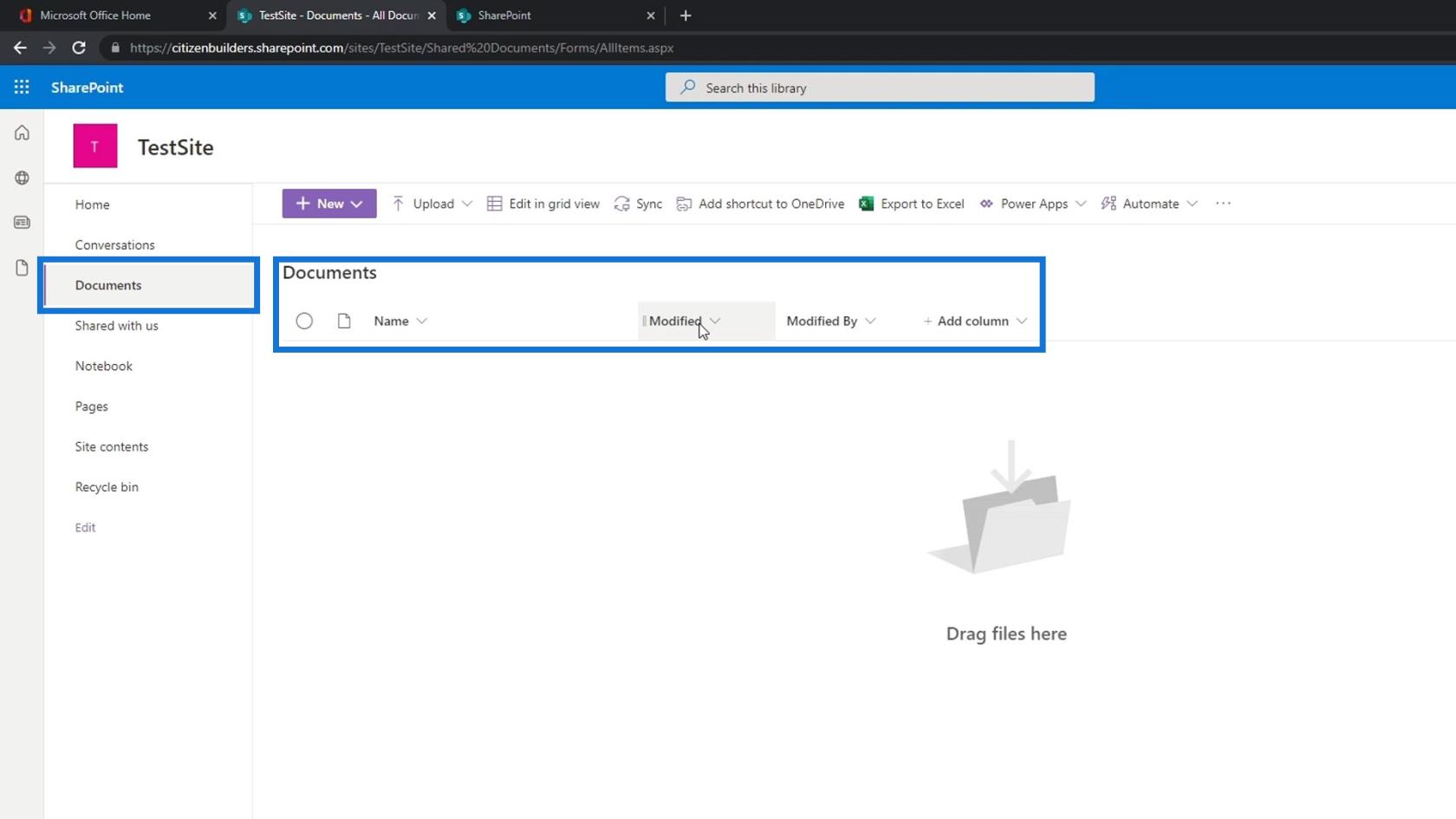
SharePoint-webbplatser har också en standardapp för dokumentbibliotek som heter Dokument . Detta innehåller en lista över dokument. Men eftersom detta bara är ett exempel som vi nyligen skapade, kommer vi inte att se något ännu förrän vi lägger till saker senare.

Återigen, dessa är bara separat skapade appar.
I SharePoint kan vi också skapa flera appar av samma typ. Vi kan till exempel skapa ett dokumentbibliotek för foton och ett annat för kontrakt. De kan vara separata appar i den här menyn.
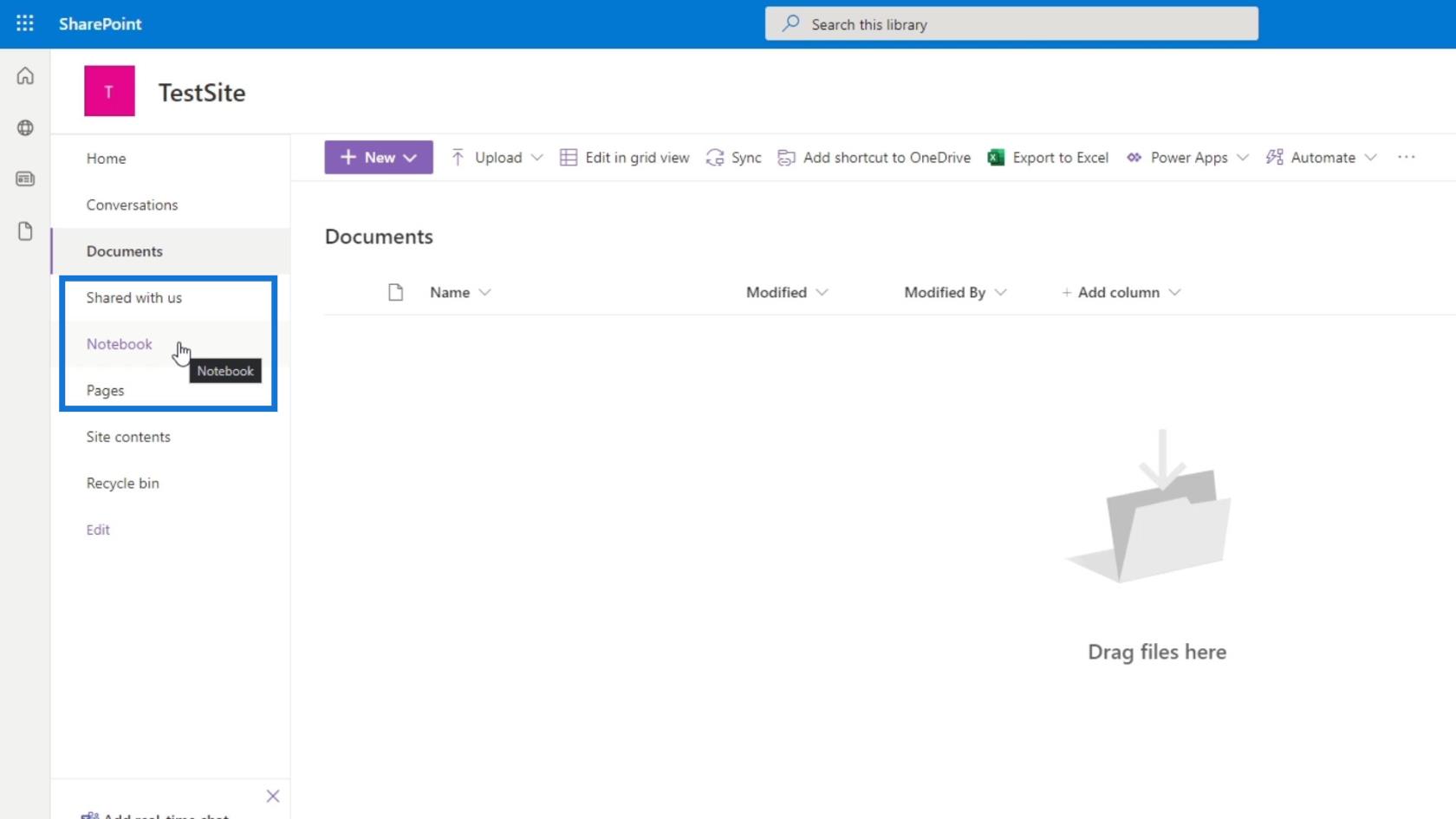
Dessutom har vi Shared with us , Notebook och Pages .

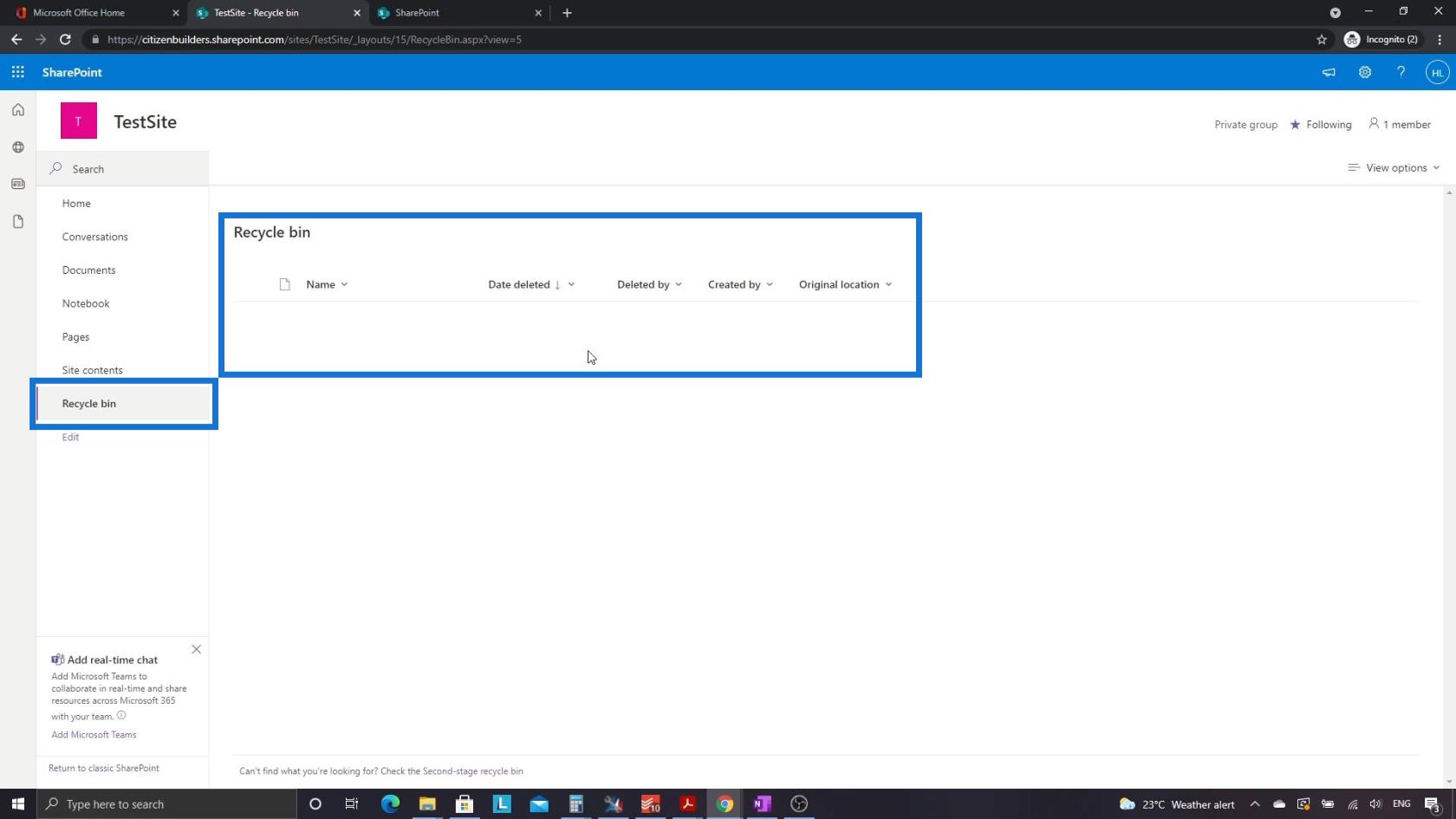
Allt vi tar bort kommer att hamna i papperskorgen .

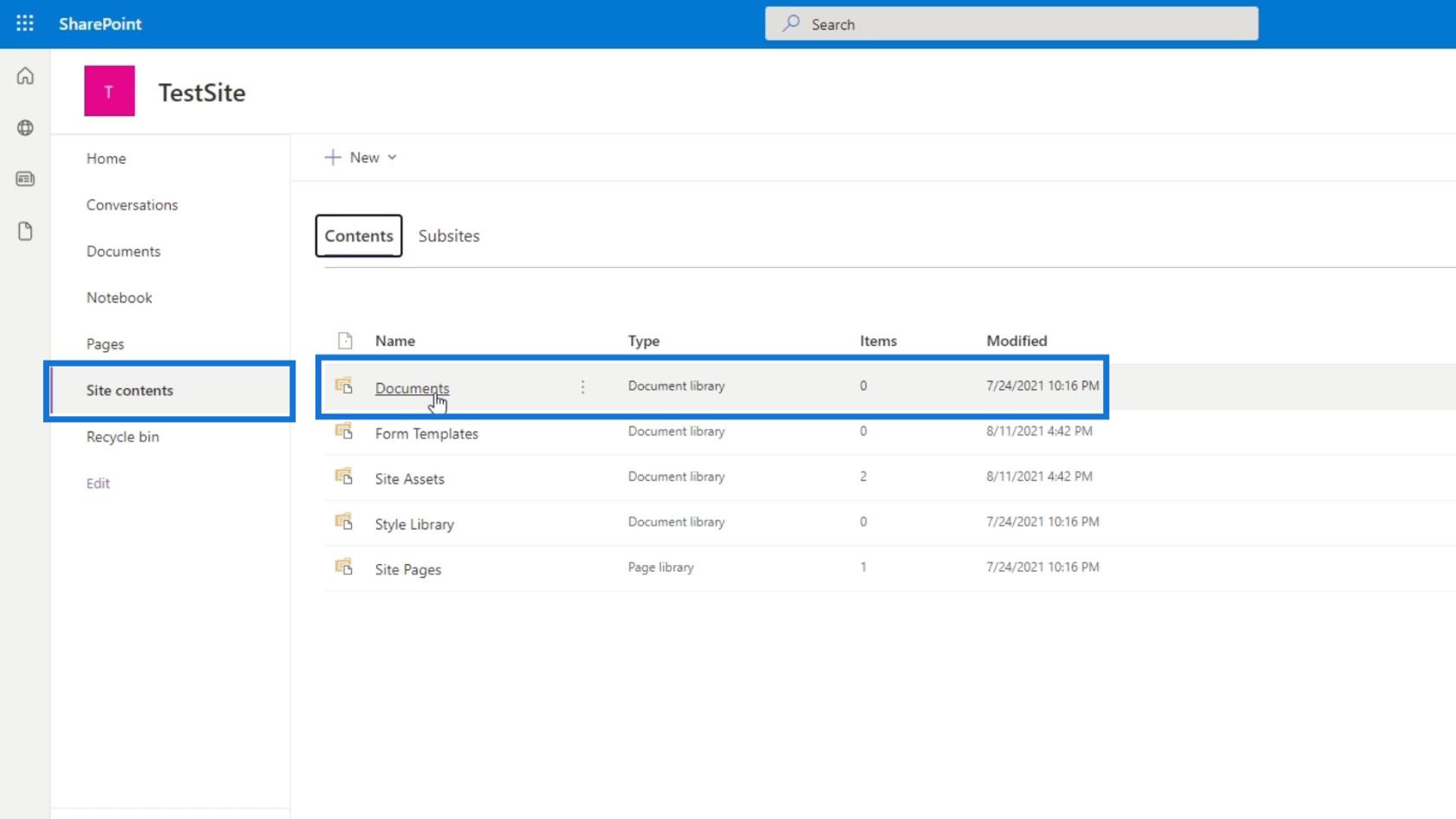
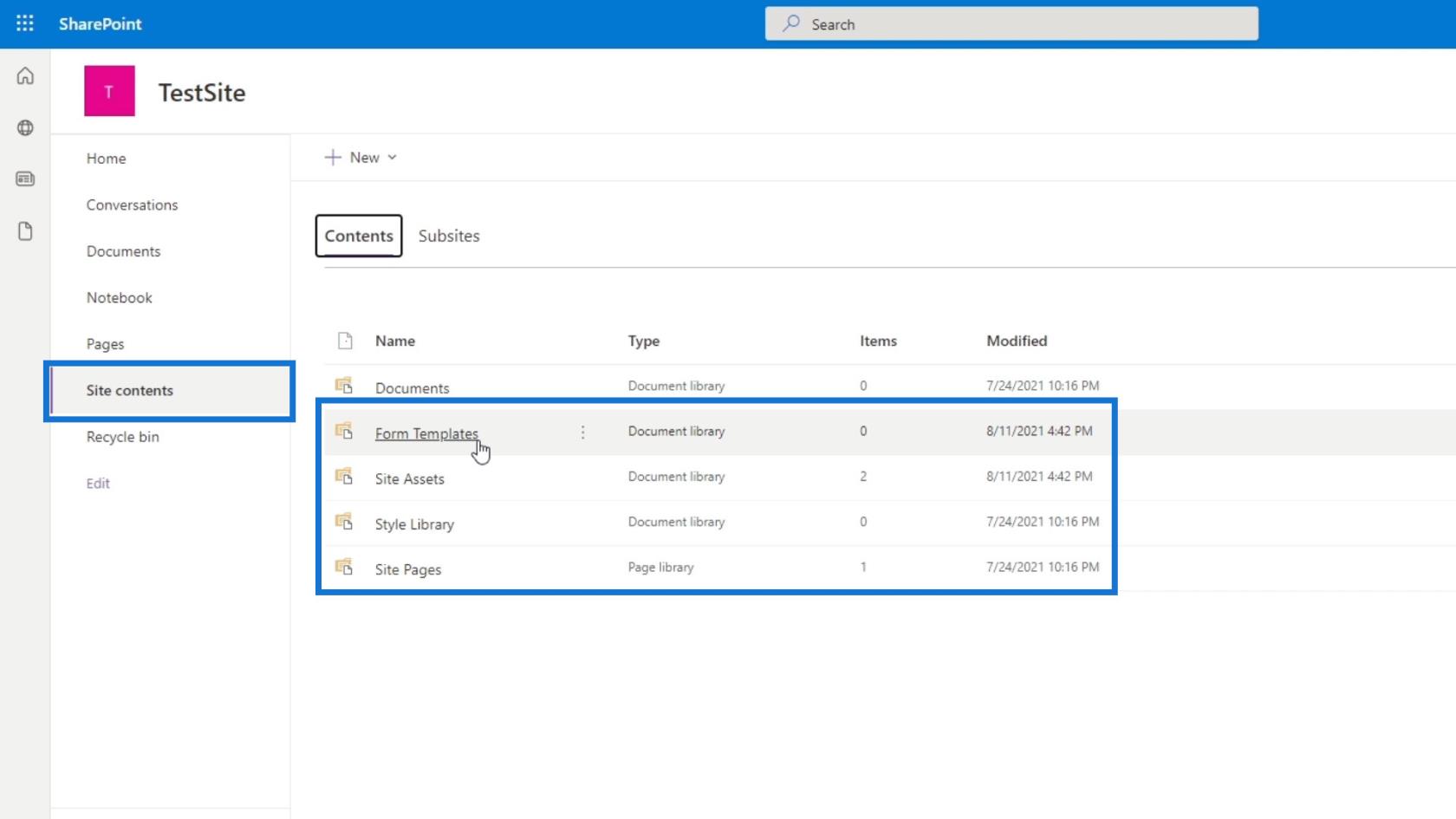
Webbplatsens innehåll visar alla våra filer, sidor och appar på ett ställe. I det här exemplet har vi ett dokumentbibliotek som heter Dokument som vi även kan se i vår menyrad.

Vi har tre andra dokumentbibliotek – ett för formulärmallar, ett för webbplatstillgångar och ett för stilbibliotek.

Innehållet på den här webbplatsen är användbart eftersom om vi skapar en app och vi inte vill visa den i menyraden kan vi bara lägga den i den här. Det är ganska likt programfilerna på din dator. Vi kan komma åt vilket program som helst där, men bara ofta använda applikationer visas på vårt skrivbord eller Start-menyn.
Appens skärm och meny
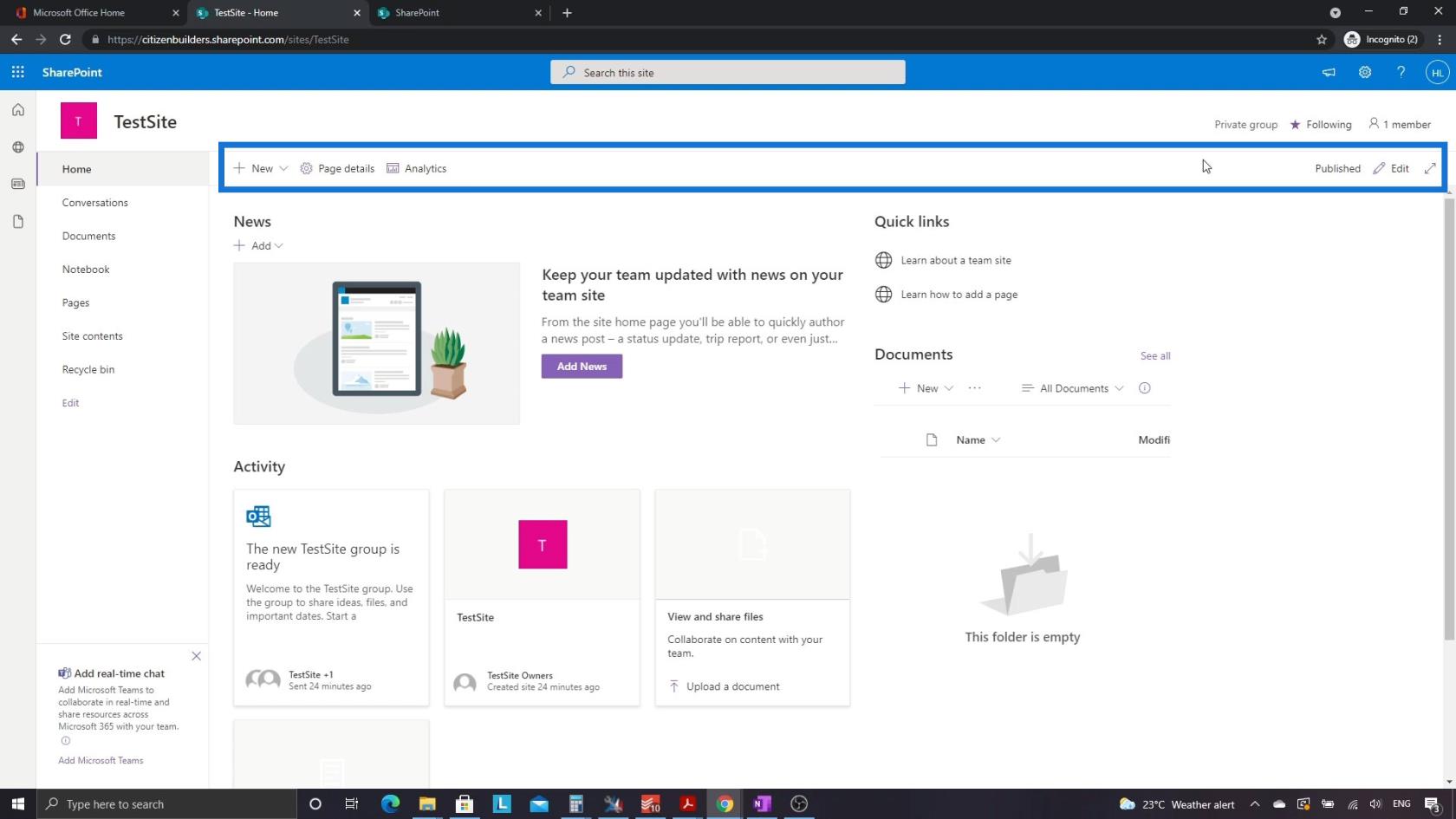
Låt oss klicka på Hem igen.

Det viktigaste att lägga märke till här är att varje app har en sida eller skärm och en menyrad kopplad till den. För hemsidan har den menyalternativ som Siddetaljer , Analytics och Redigera , som vi också kan ändra.

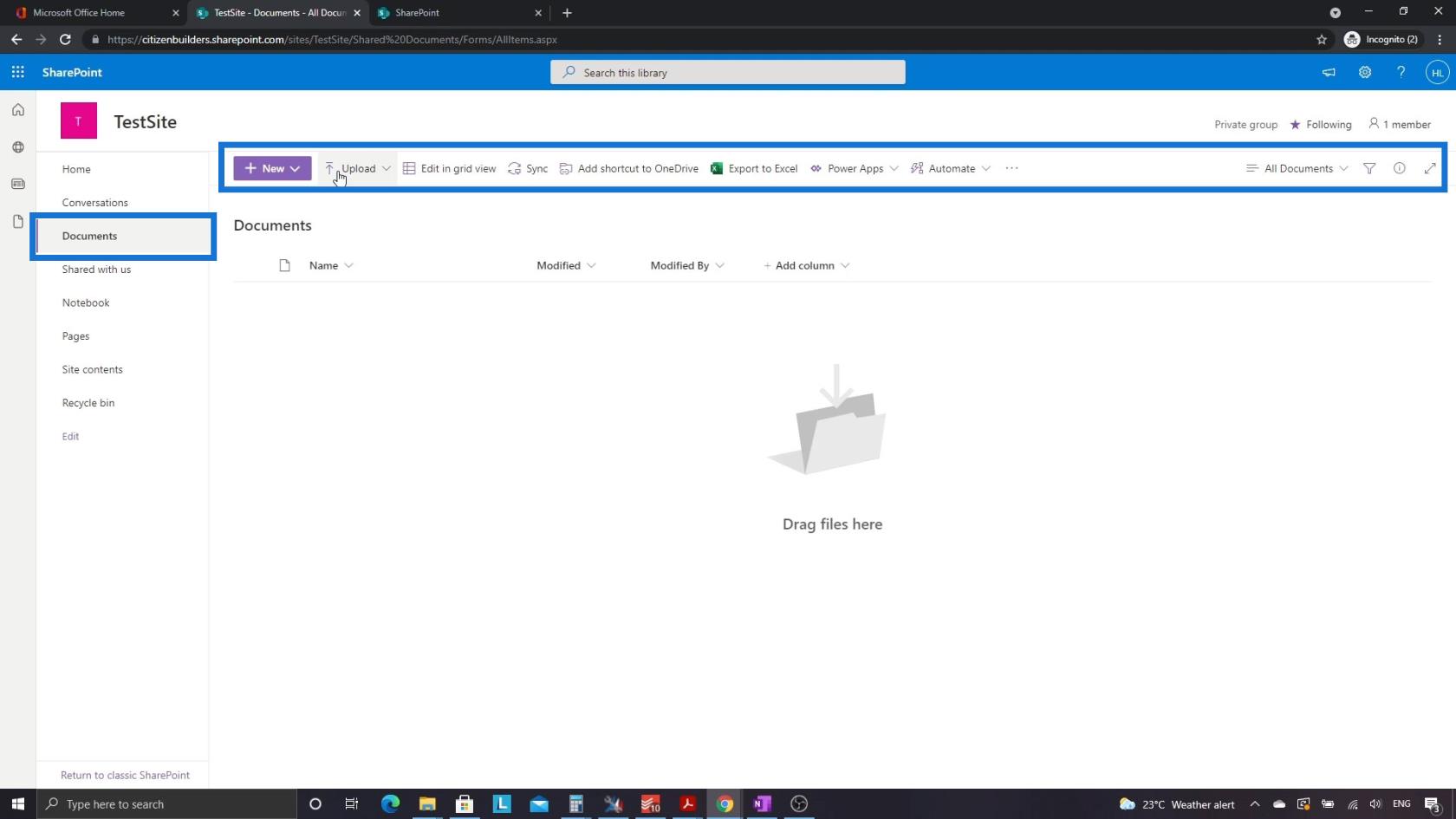
När vi går till dokumenten ändras menyn.

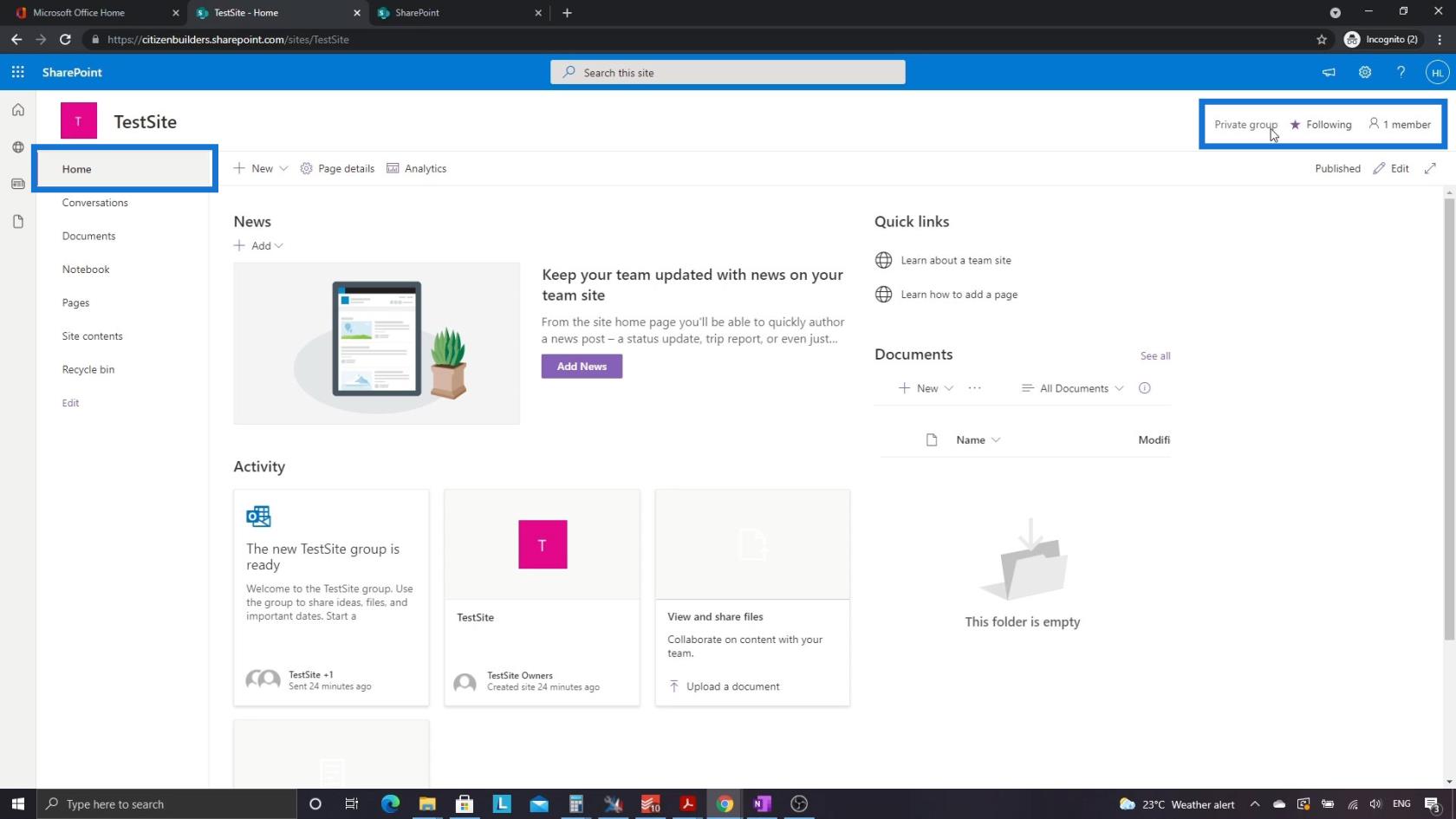
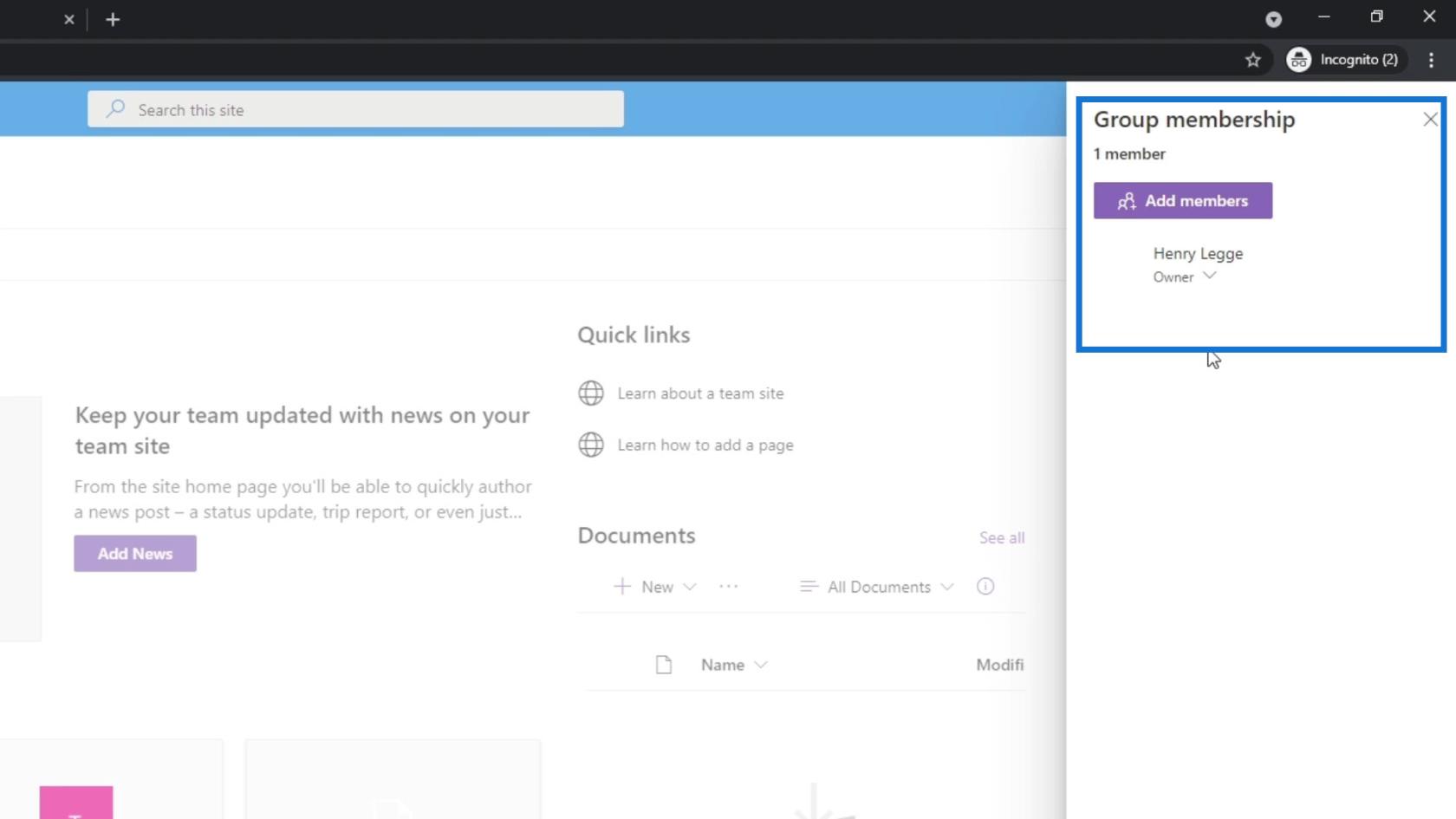
Om vi går tillbaka till hemsidan hittar vi lite användbar information uppe till höger. Det indikerar att det här är en privat grupp och vi följer den. Vi kan också se antalet medlemmar i varje grupp. Detta förblir detsamma, oavsett vilken app på sidan vi är på.

Vi kan också klicka på den för att se och lägga till medlemmar.

Slutsats
Sammanfattningsvis kan vi gå igenom hela layouten för en SharePoint-webbplats. Vissa saker kan vara förvirrande, särskilt hur appar fungerar. Men när vi går igenomsystemet eller dokumentbibliotekssektionen kommer du att förstå lite mer.
Återigen, kom ihåg att en SharePoint-webbplats bara är en samling appar. Den har en standardsida som heter Hem och en standardapp för dokumentbibliotek som heter Dokument . Dessutom kan vi lägga till flera appar och vi kan också ha två appar av samma typ. Förhoppningsvis kan du förstå standardlayouten för en SharePoint-webbplats och den grundläggande användningen av några av de viktigaste delarna.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








