Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här bloggen kommer vi att diskutera hur du kan skapa navigeringslänkar med några enkla steg. SharePoint-webbplatsnavigering är ett av nyckelelementen för att göra din webbplats mer effektiv.
Genom att skapa navigering på rätt sätt för din SharePoint-webbplats får du bättre och enklare åtkomst till sidorna.
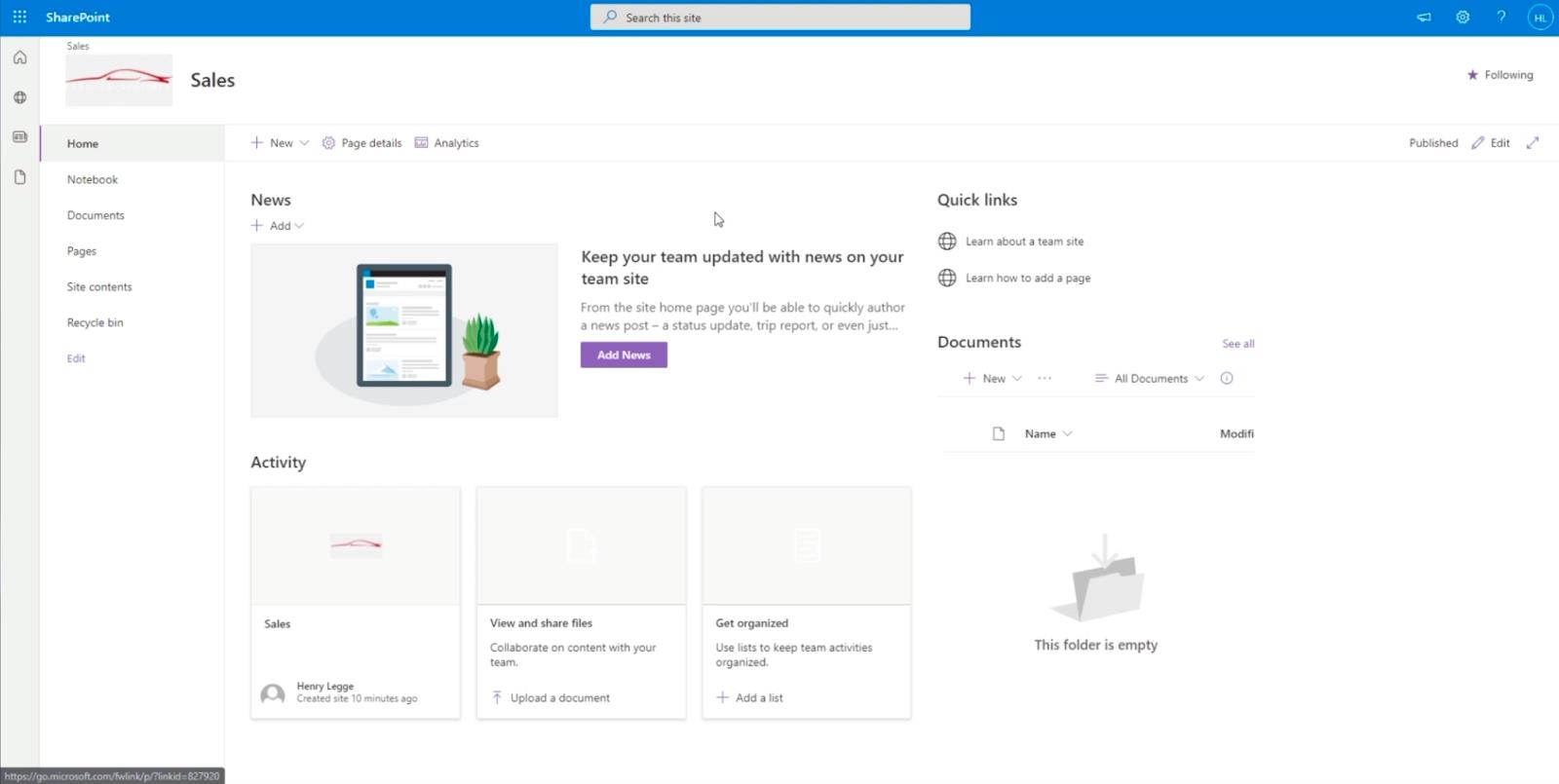
Om du skapar en undersida kan du säkert göra några ändringar för att göra navigeringen enklare. Du kommer att märka att din undersida ser ut som de andra webbplatserna du vill skapa. Den har sin egen standardhemsida och sidor. Den har också sitt eget dokumentbibliotek och innehåll. I det här exemplet kommer jag att använda sidan Försäljning som jag skapade tidigare.

Undersidan kommer att fungera som en separat webbplats. Det betyder att innehållet här skiljer sig från innehållet på huvudtestsidan. Så hur kan vi göra navigeringen enklare?
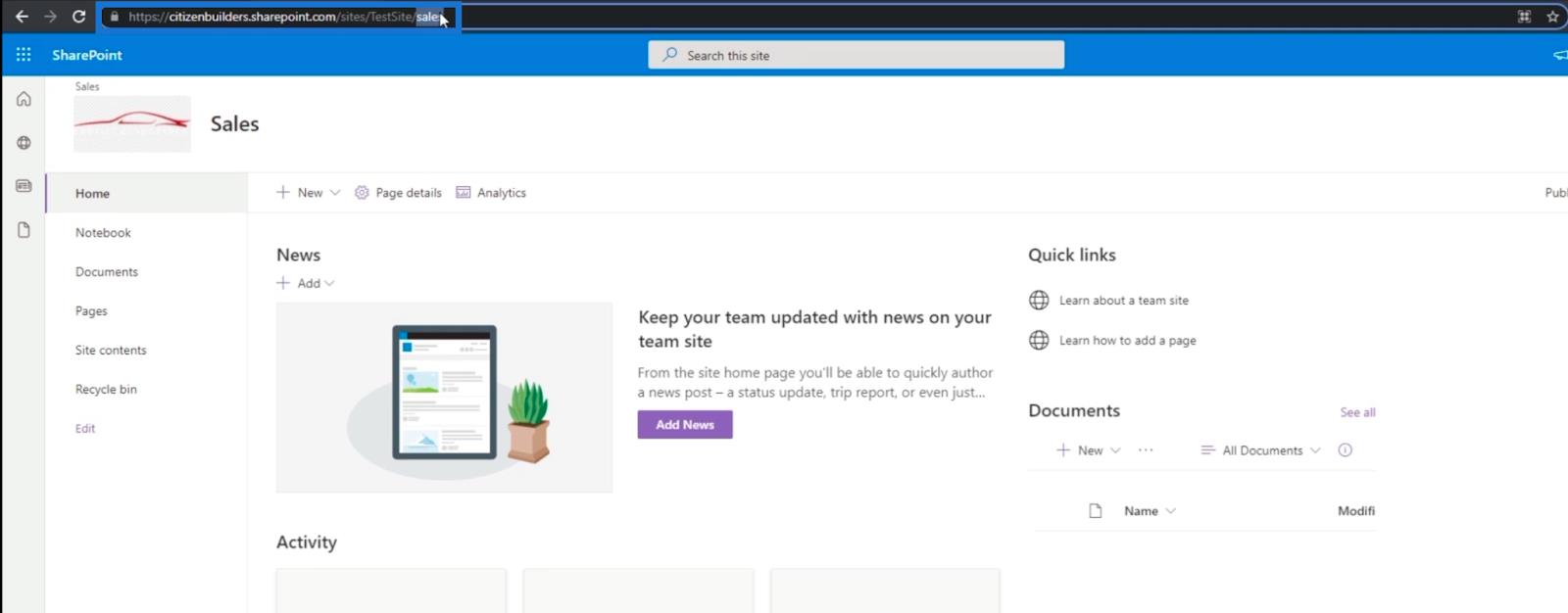
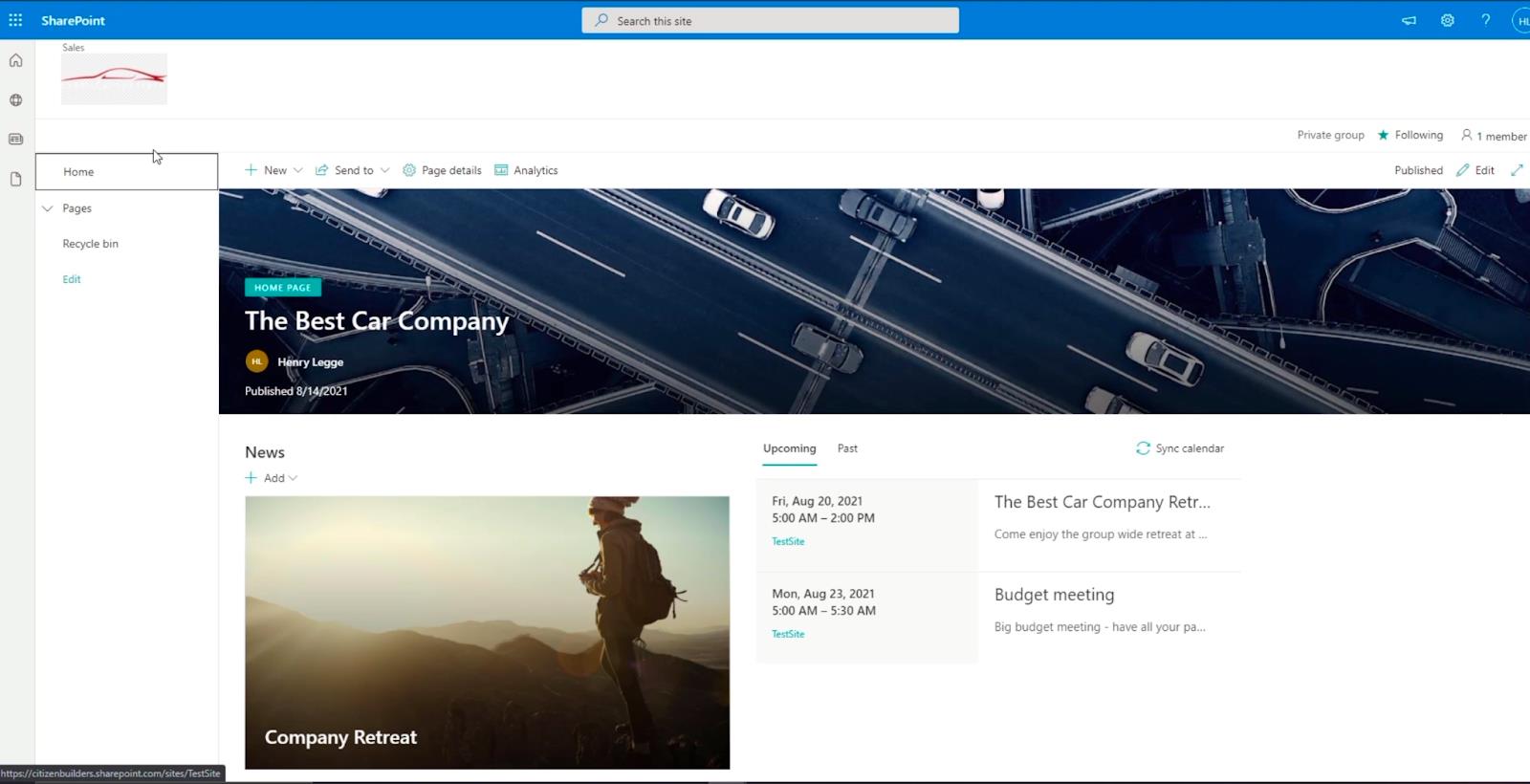
Gå först tillbaka till huvudsidan genom att ändra webbadressen. I vårt exempel har vi " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". Vi tar bort ordet " försäljning " efter det sista snedstrecket, så det blir bara " https://citizenbuilders.sharepoint.com/sites/TestSite/ ". Tryck sedan på Enter -tangenten på ditt tangentbord.

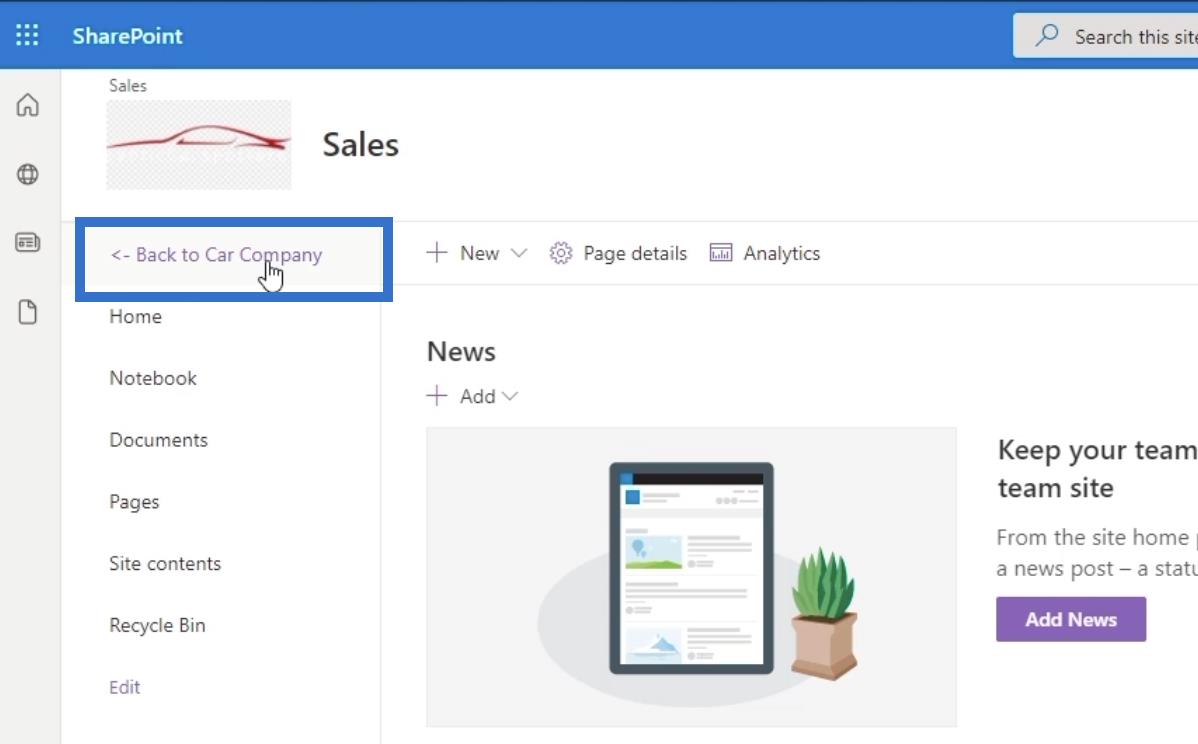
När du omdirigerats till huvudsidan, skulle du märka att det finns en länk längst upp till vänster som heter " Försäljning ". Detta beror på att vi sa till SharePoint att vi vill att alla undersidor ska finnas på den här platsen. Du kanske inte kan se det bra på grund av bakgrundsbilden. Så låt oss ta ett exempel på hur man tar bort det.

Innehållsförteckning
Ta bort bakgrundsbilden på din SharePoint-webbplats
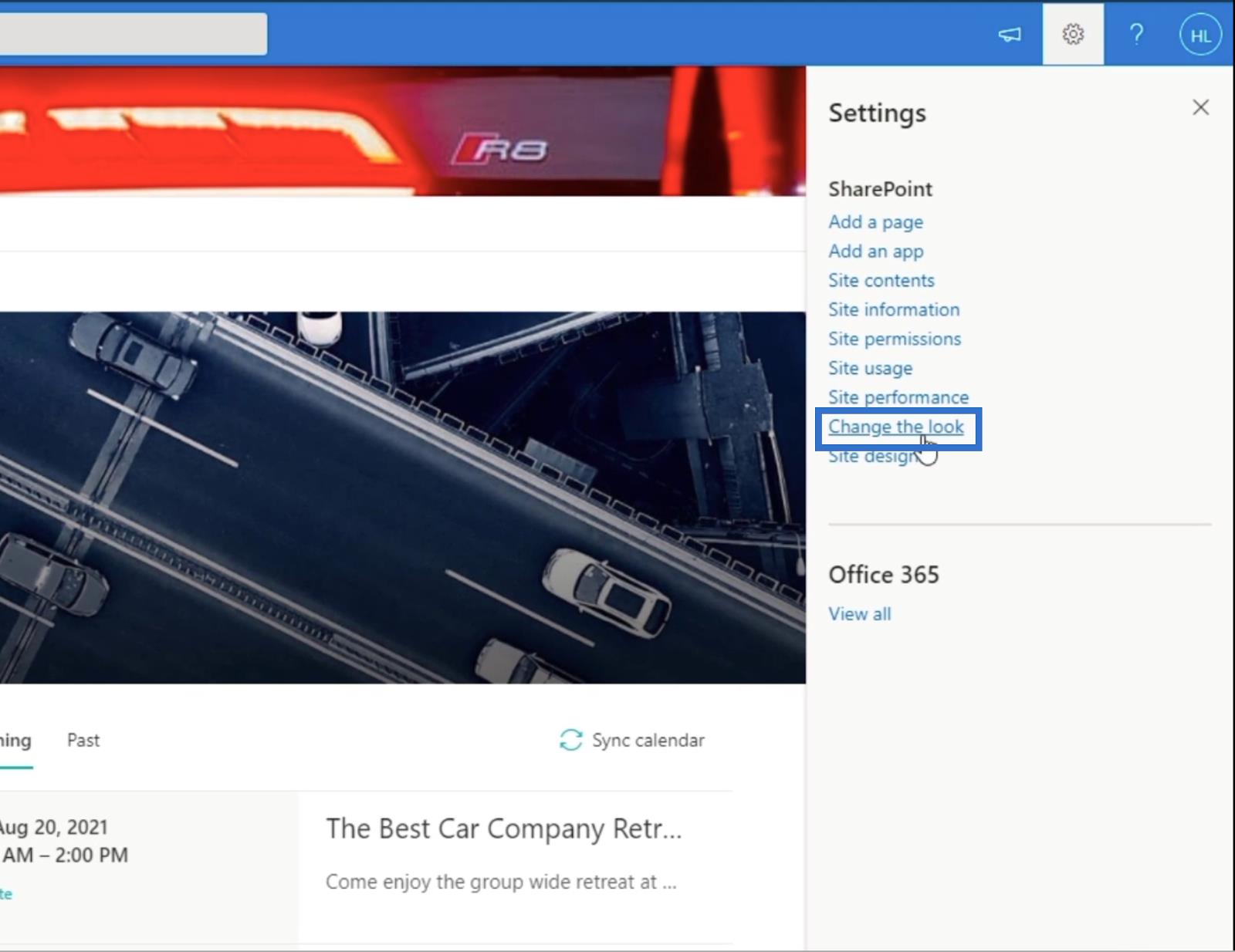
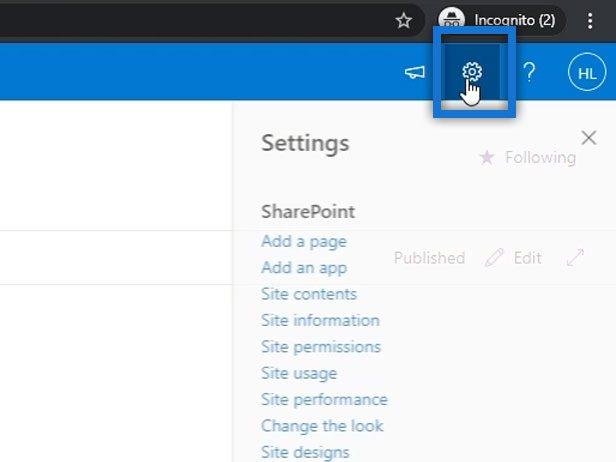
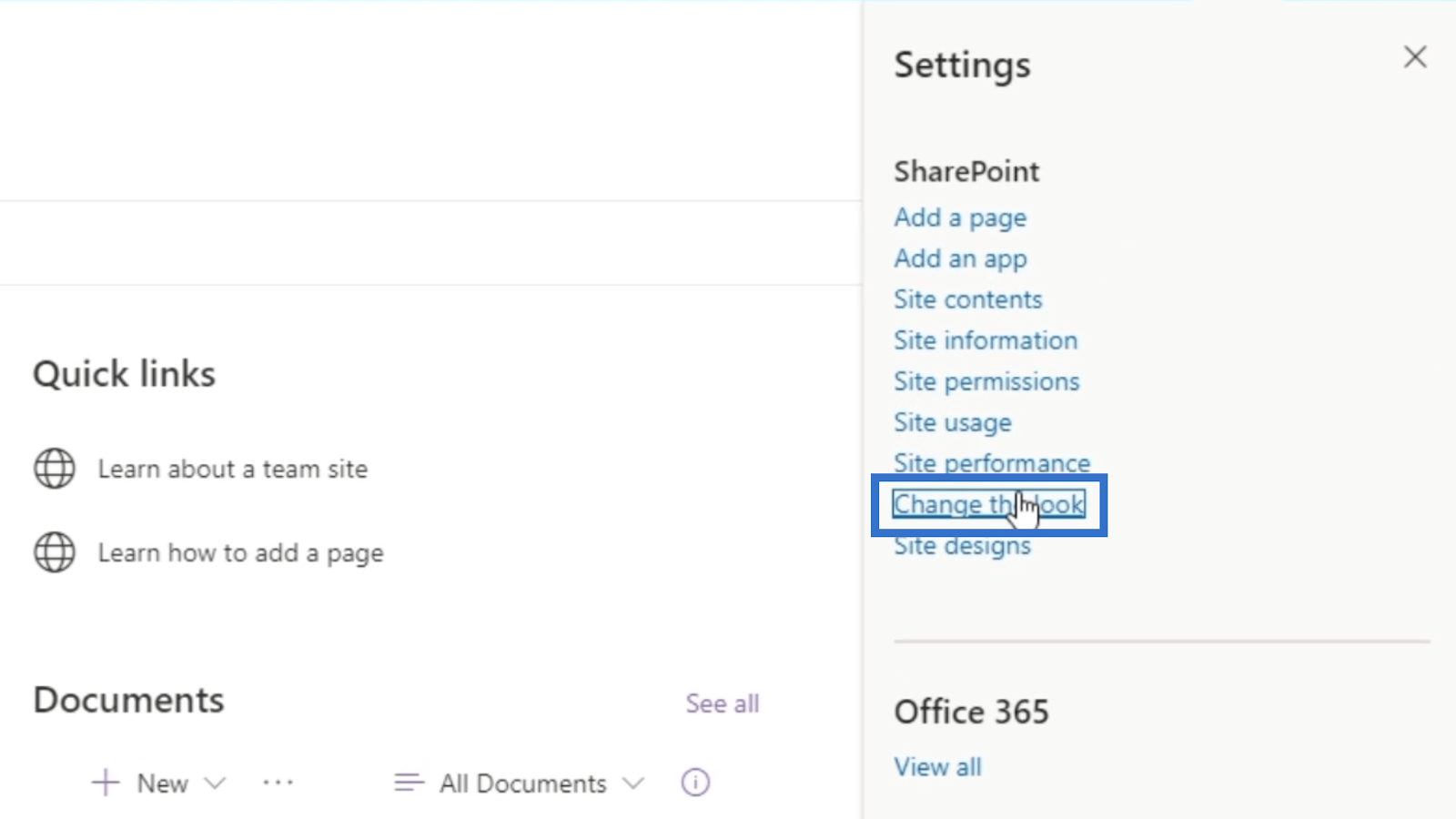
För att bli av med bakgrundsbilden, gå till Inställningar genom att klicka på kugghjulsikonen längst upp till höger på sidan.

Klicka på Ändra utseende .

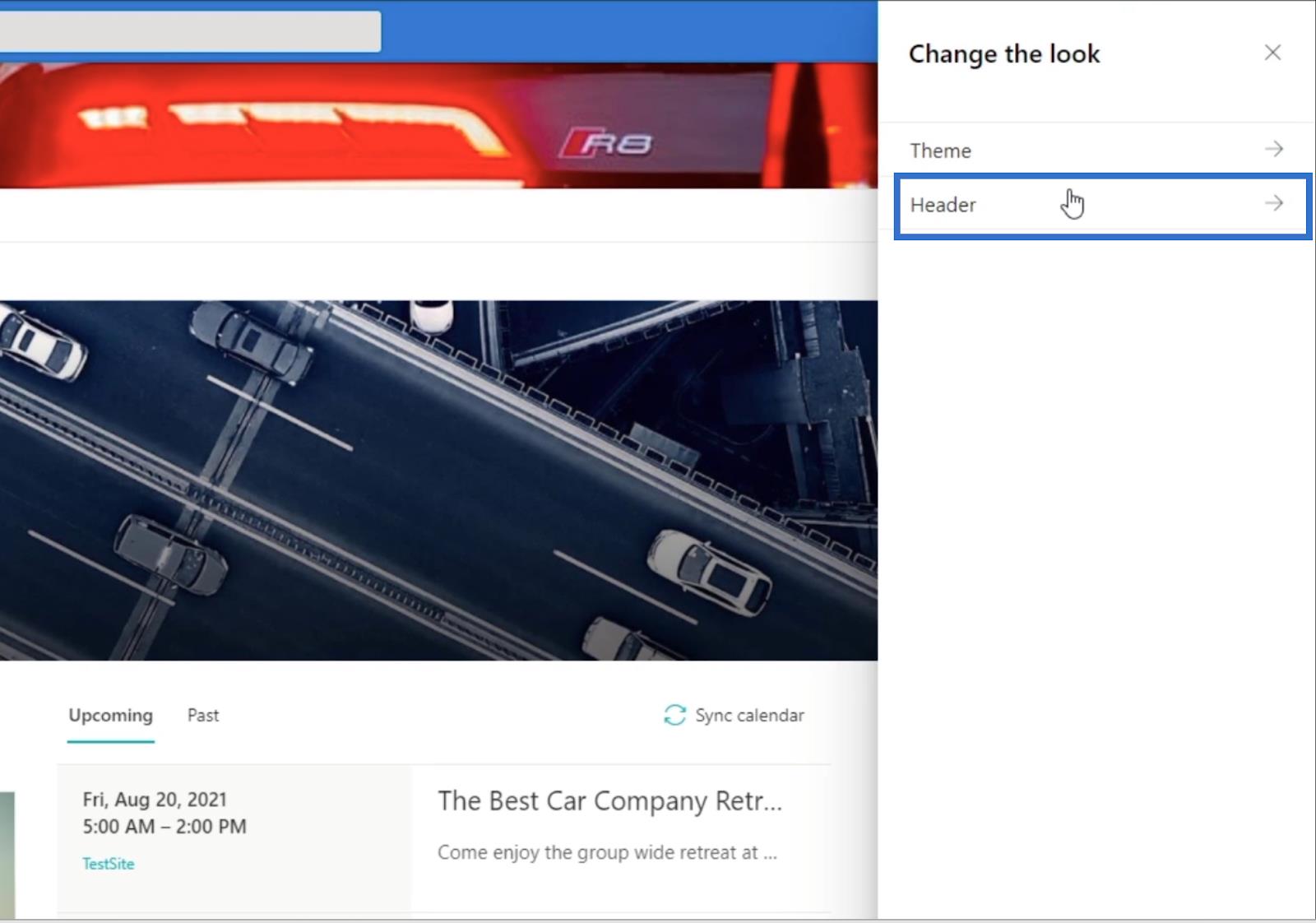
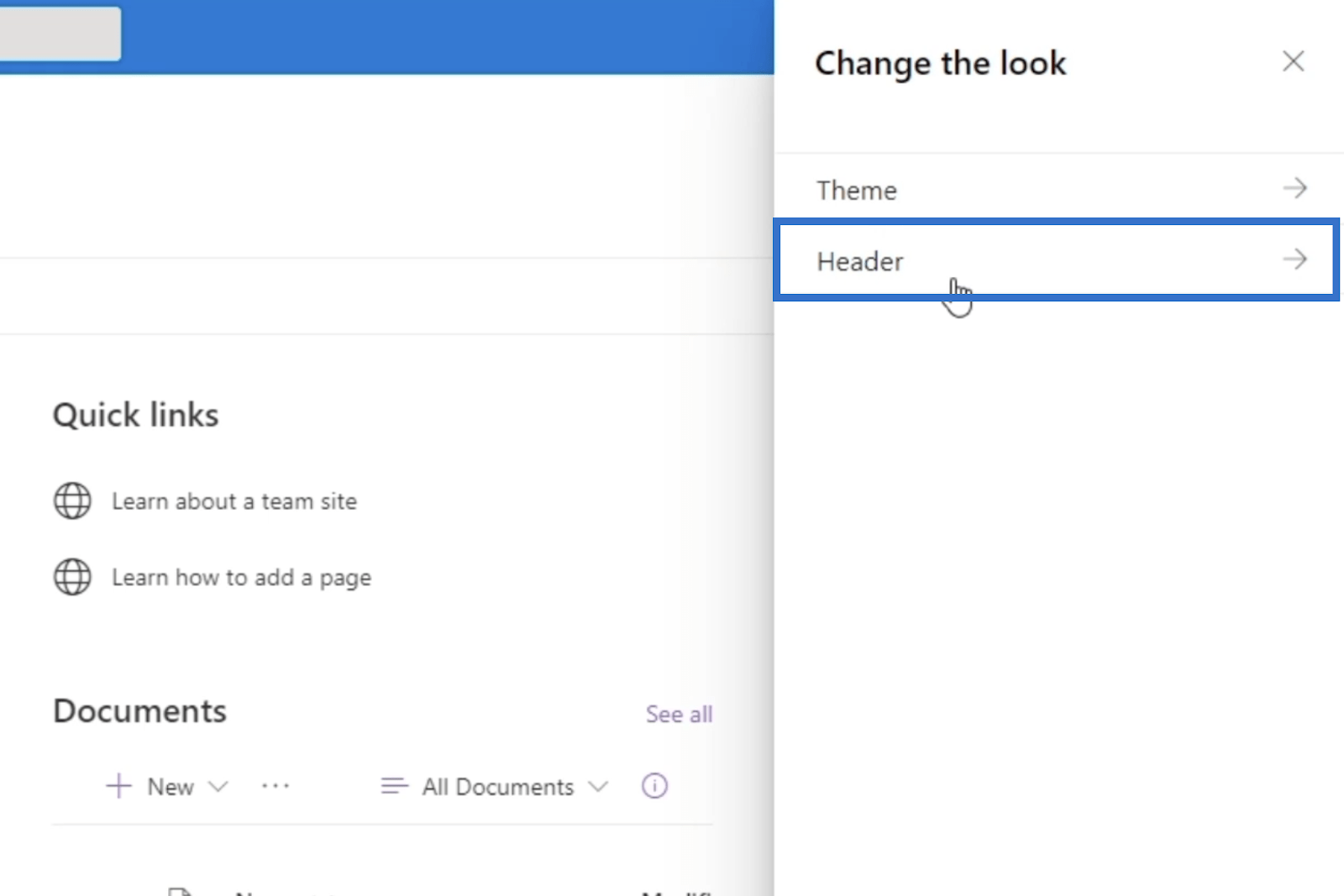
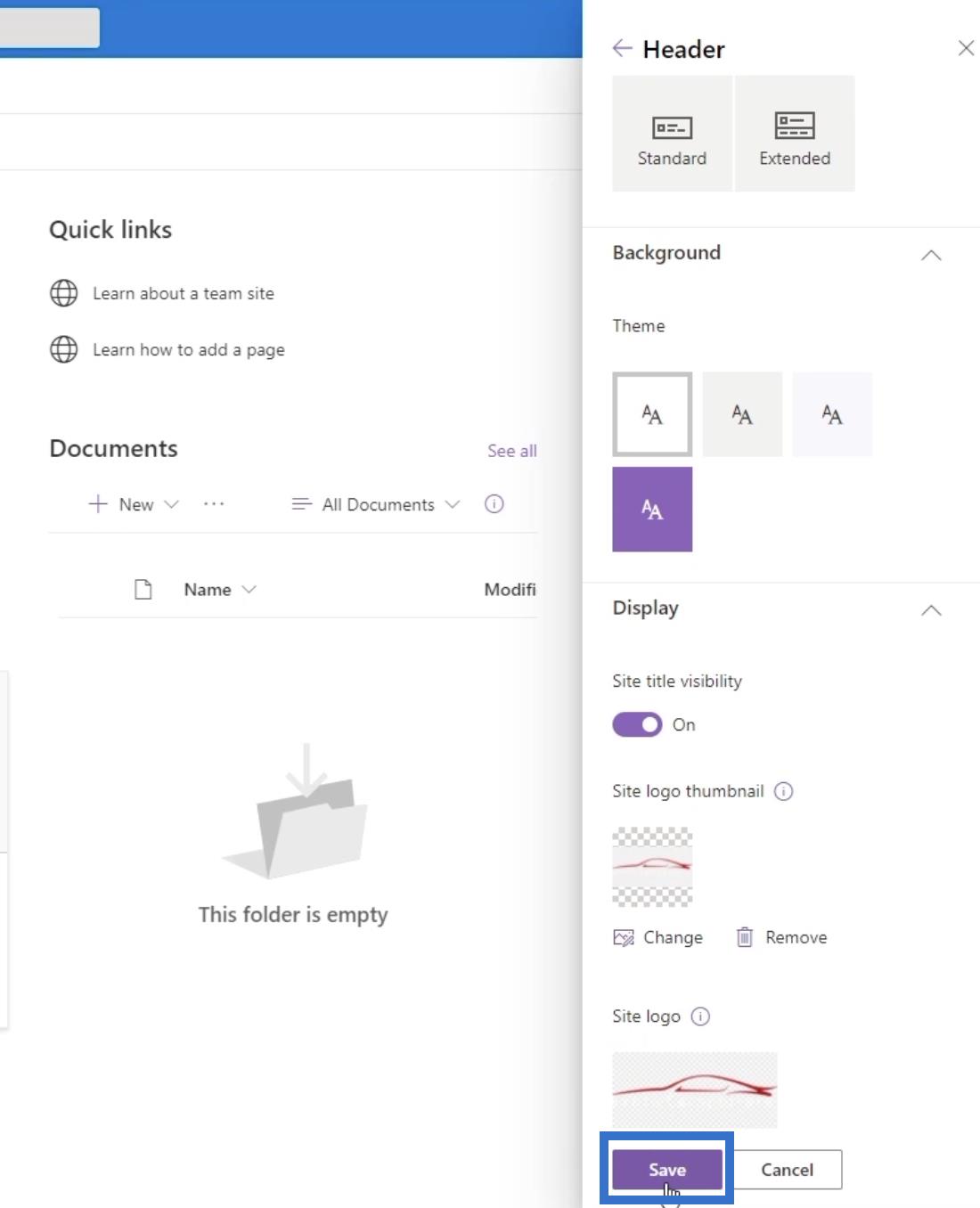
Välj sedan Rubrik .

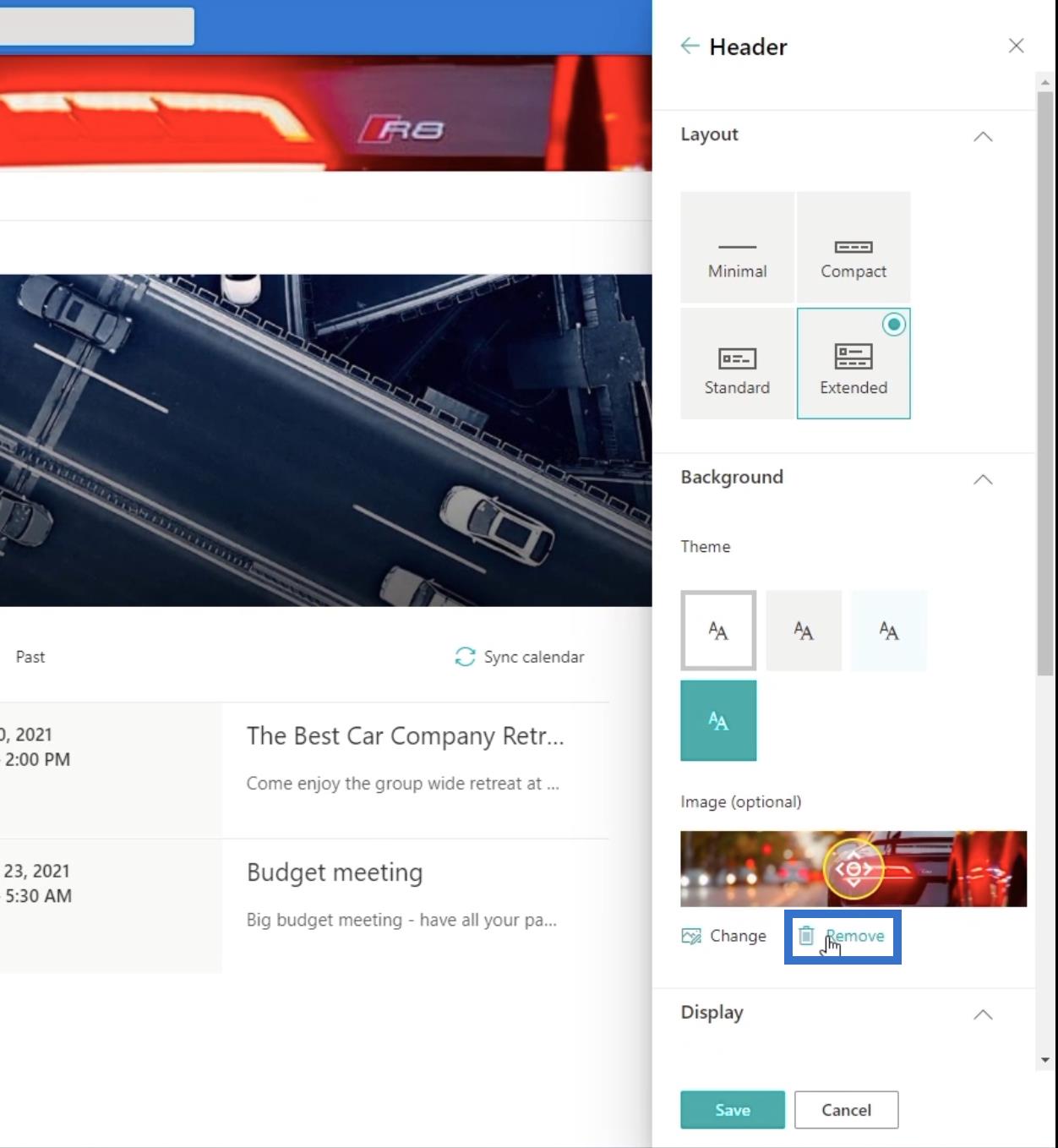
Efter det klickar du på Ta bort .

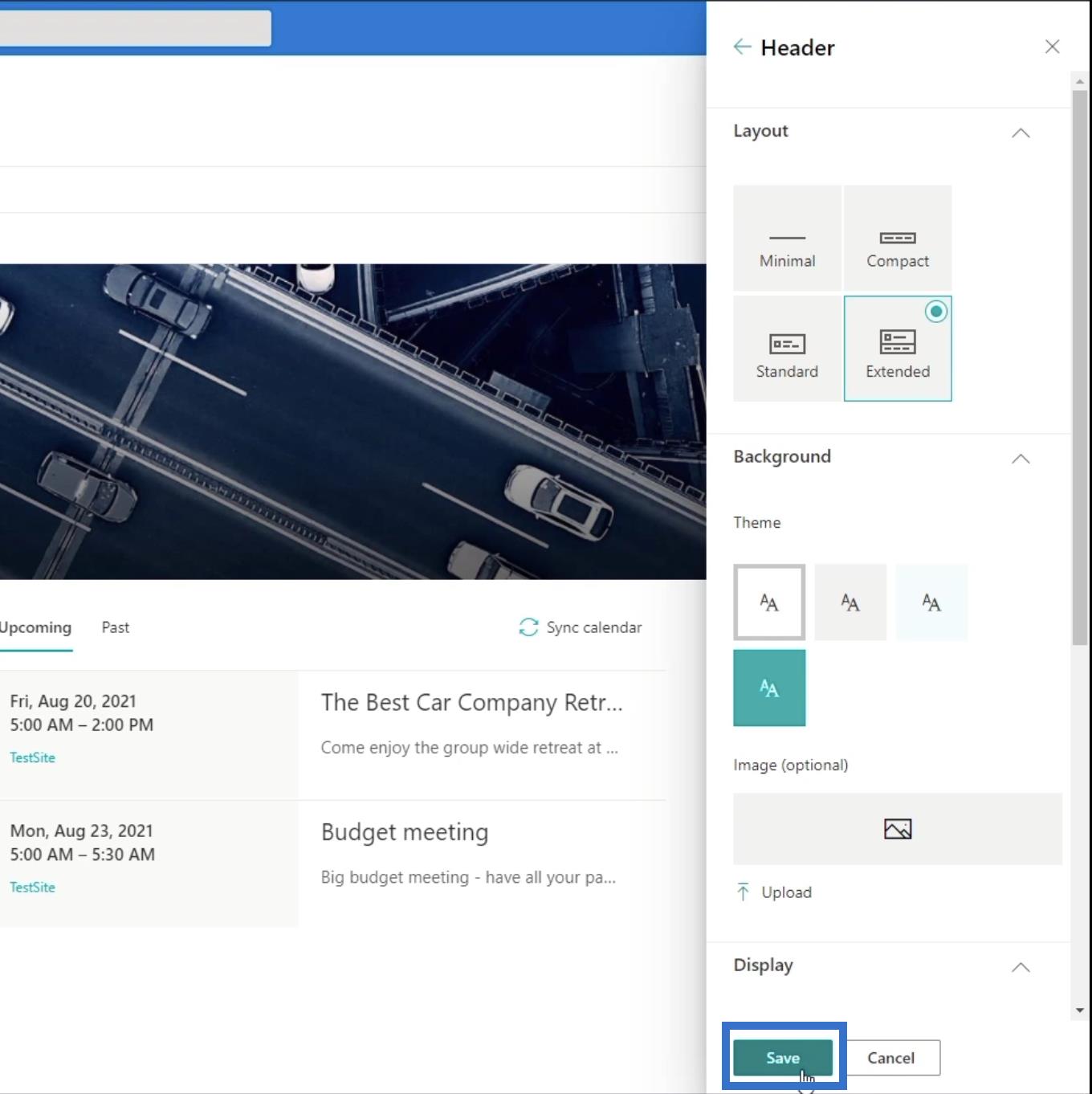
Klicka på Spara .

Klicka sedan på X längst upp till höger i den högra panelen.

Klicka slutligen på X -tecknet för att stänga panelen Inställningar .

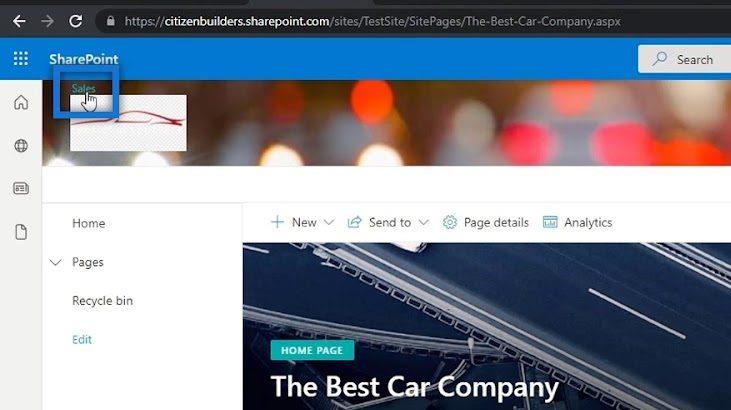
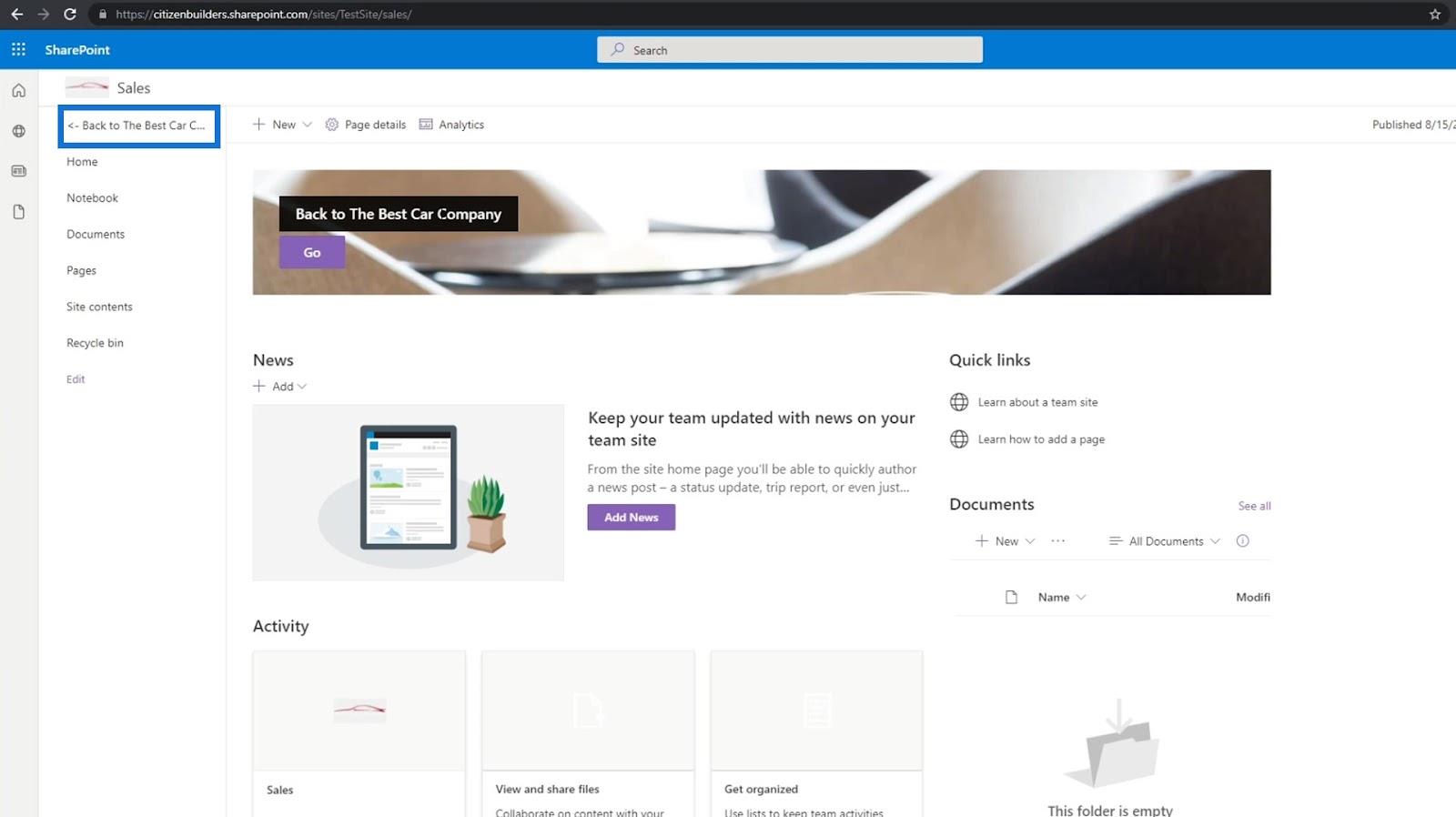
Genom att göra det tar det bort bakgrundsbilden i rubriken, så att du kan se undersidan som heter " Försäljning " tydligt.

Och när du klickar på den omdirigeras du till din undersida. I vårt exempel är vi för närvarande på försäljningssidan .

Lägga till en SharePoint-webbplatsnavigering på din undersida
En av de mest besvärliga sakerna med detta är att du inte kan gå tillbaka till huvudsidan om du inte ändrar webbadress eller länk. Därför måste vi skapa ett navigeringselement som omdirigerar dig till huvudsidan.
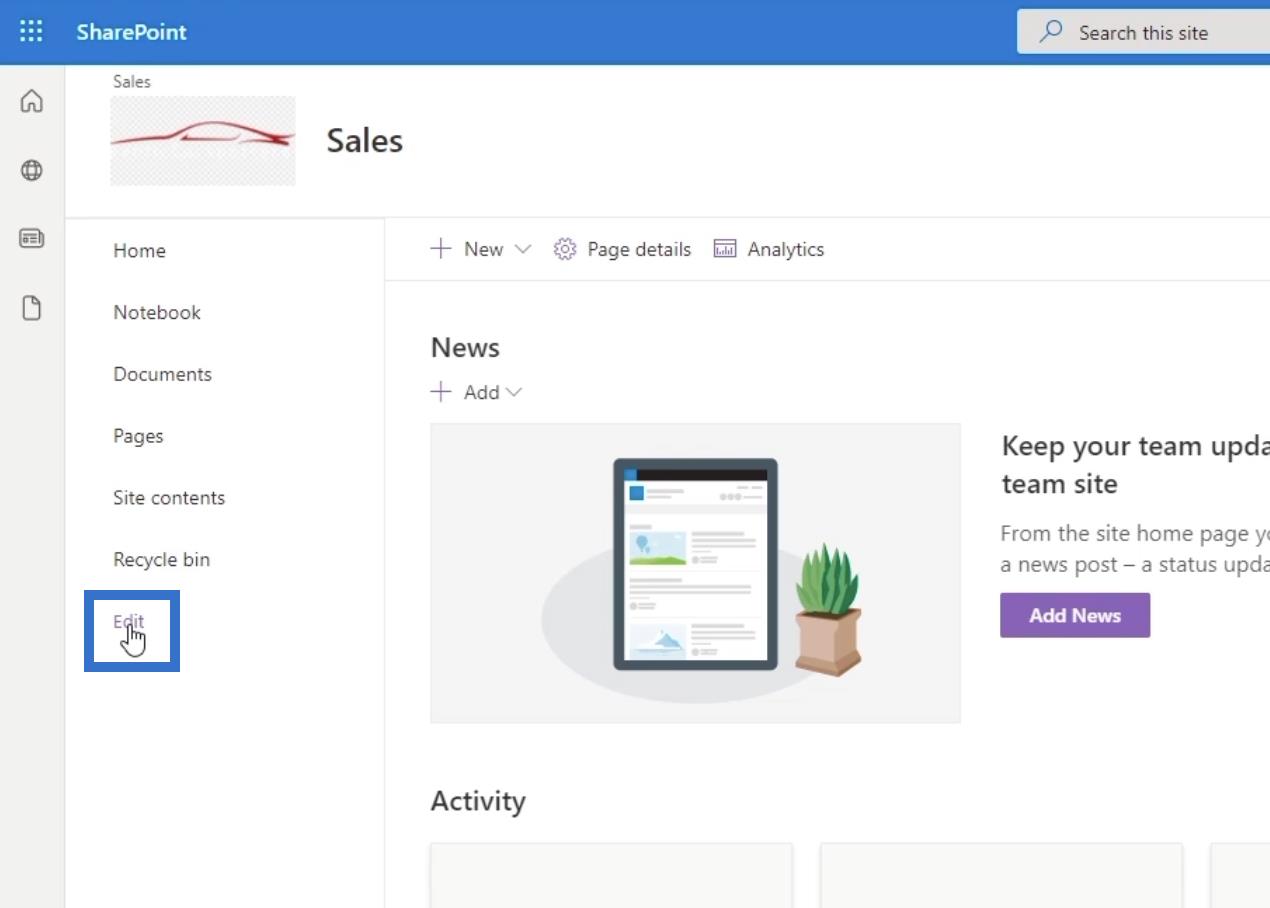
För att göra detta, klicka på Redigera på den vänstra panelen.

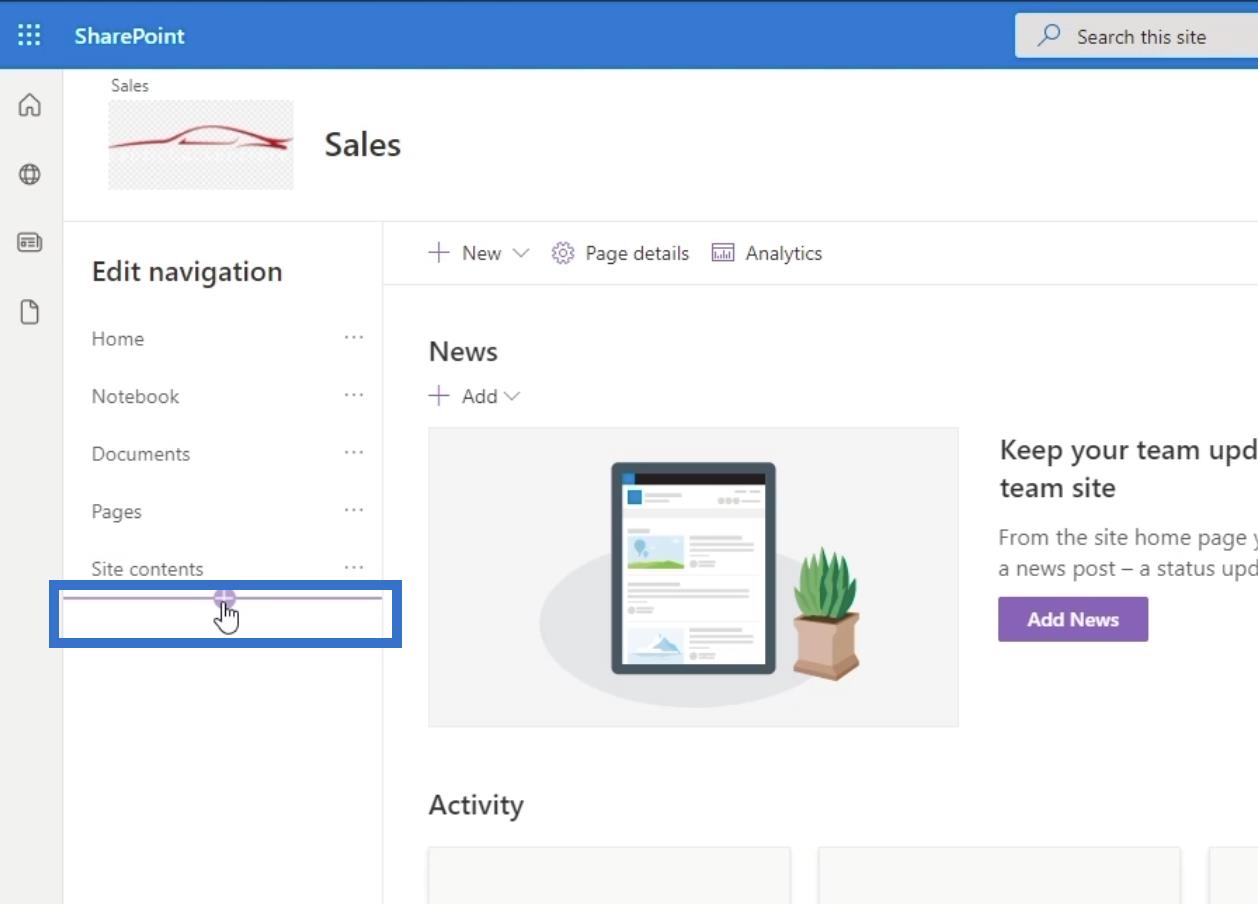
Vi kommer att lägga till ett objekt under Redigera navigering . För att göra det, håll muspekaren över det sista elementet på den vänstra panelen, och du kommer att se ett + -tecken. Klicka på + -tecknet.

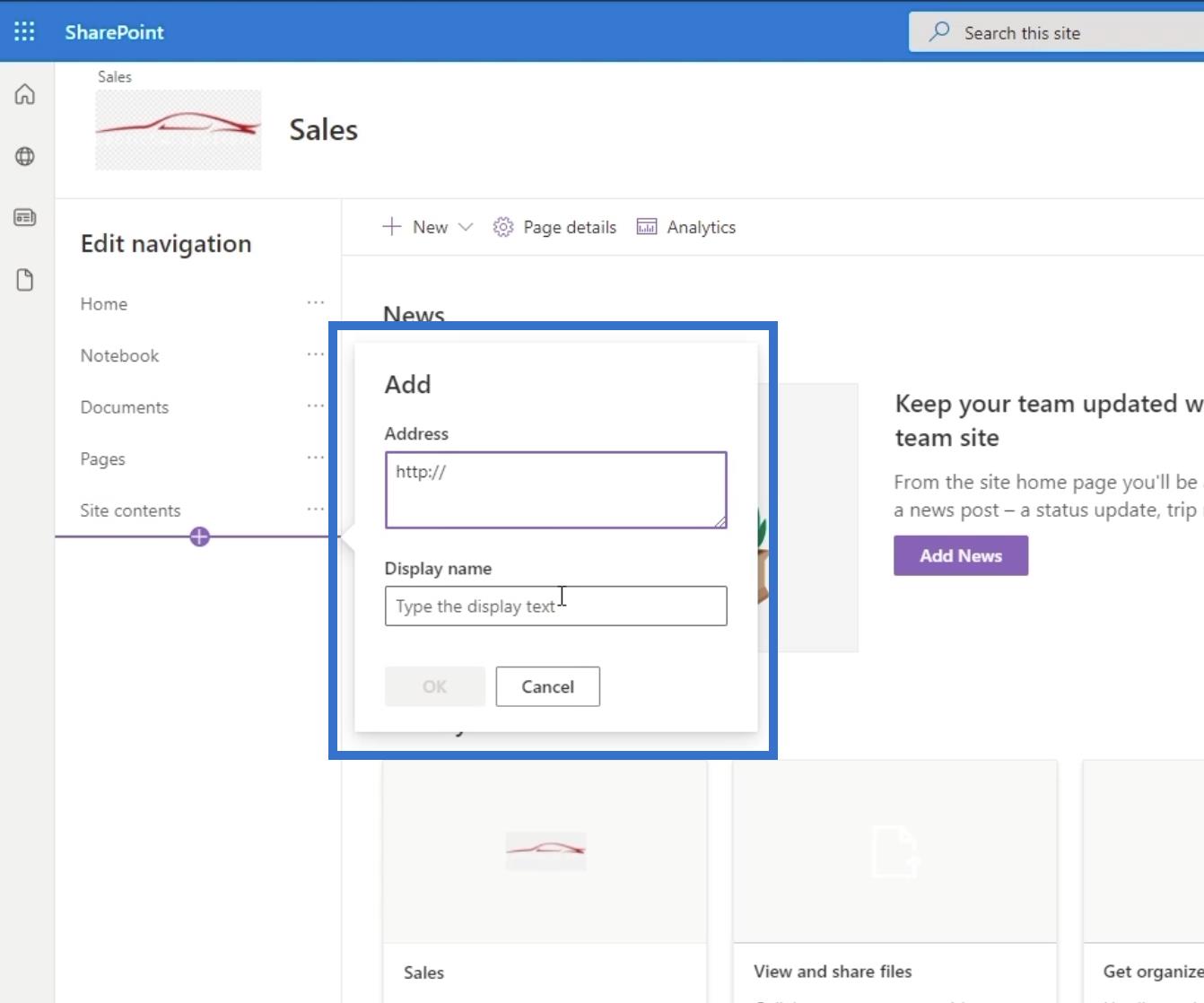
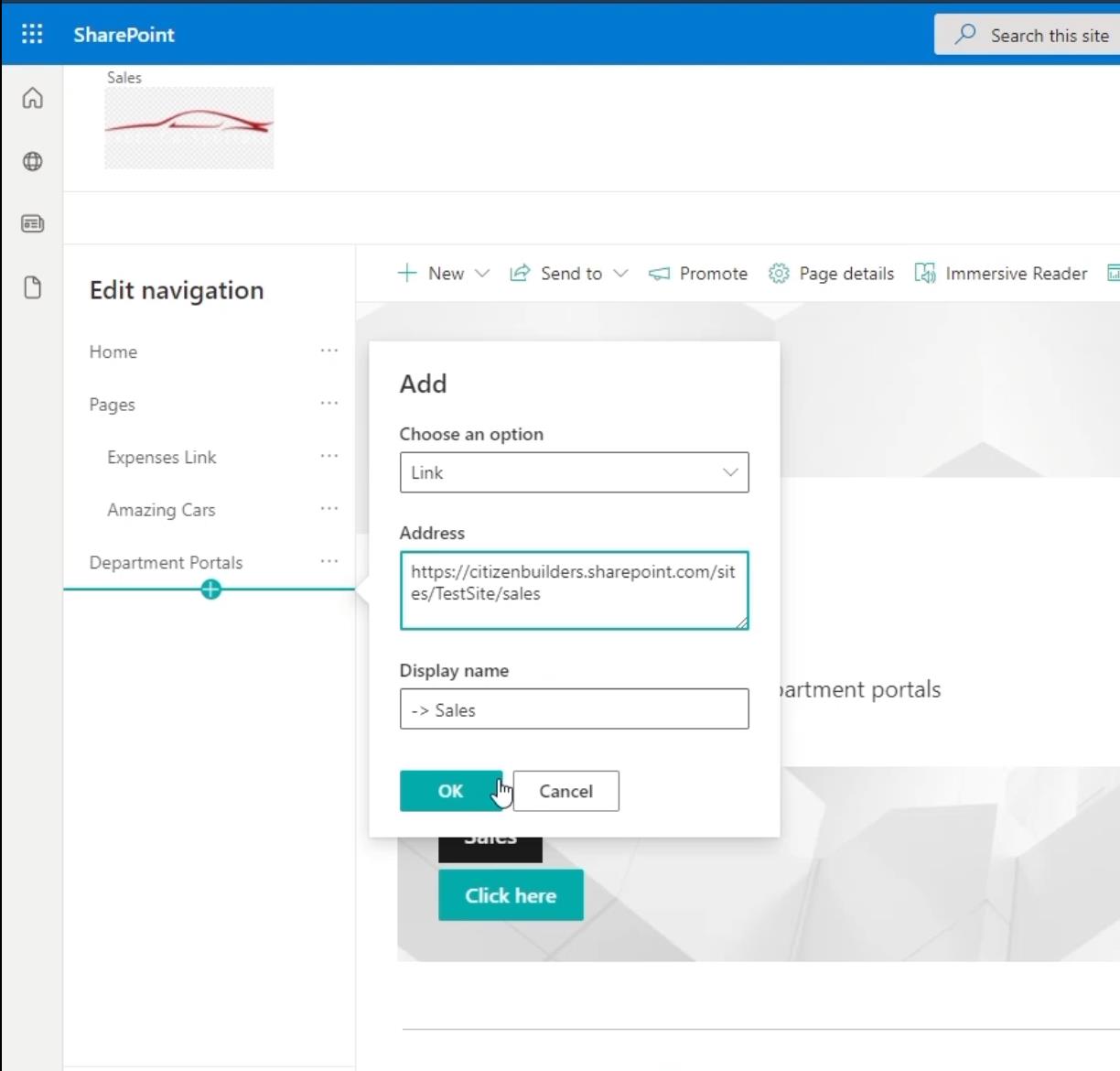
När du klickar på den visas en dialogruta .

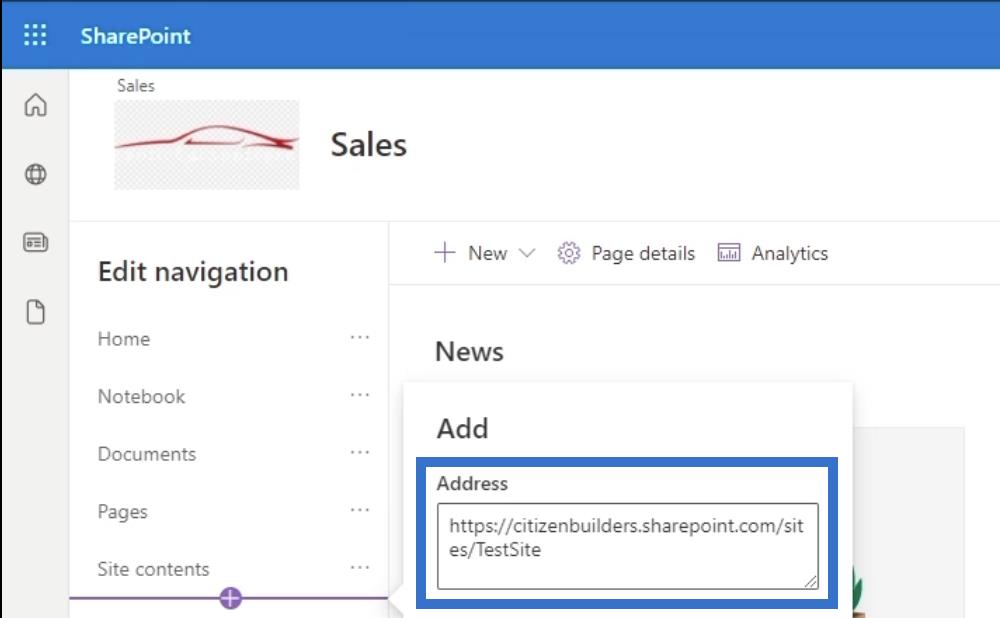
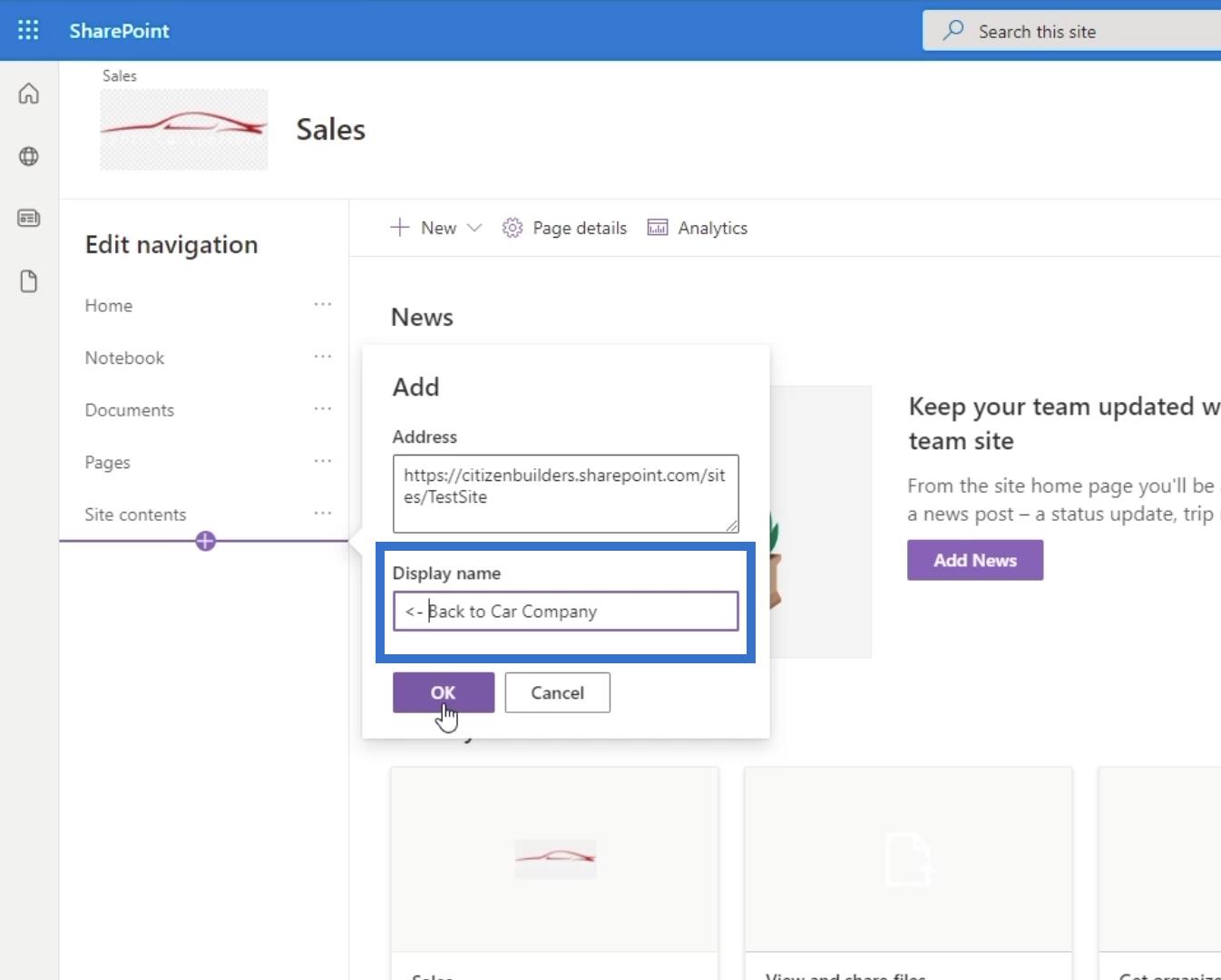
I dialogrutan kopierar vi länken som tar oss tillbaka till huvudsidan. Du kan gå till webbadressfältet och kopiera länken förutom den sista sidan. I vårt exempel kommer vi att använda " https://citizenbuilders.sharepoint.com/sites/TestSite ", istället för " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

Sedan lägger vi en titel baserat på vad den gör. Eftersom vi kommer att använda den för att ta oss tillbaka till huvudsidan, skriver vi " <- back="" to="" car=""> " . Kom ihåg att vårt exempel på huvudsajt är Car Company.

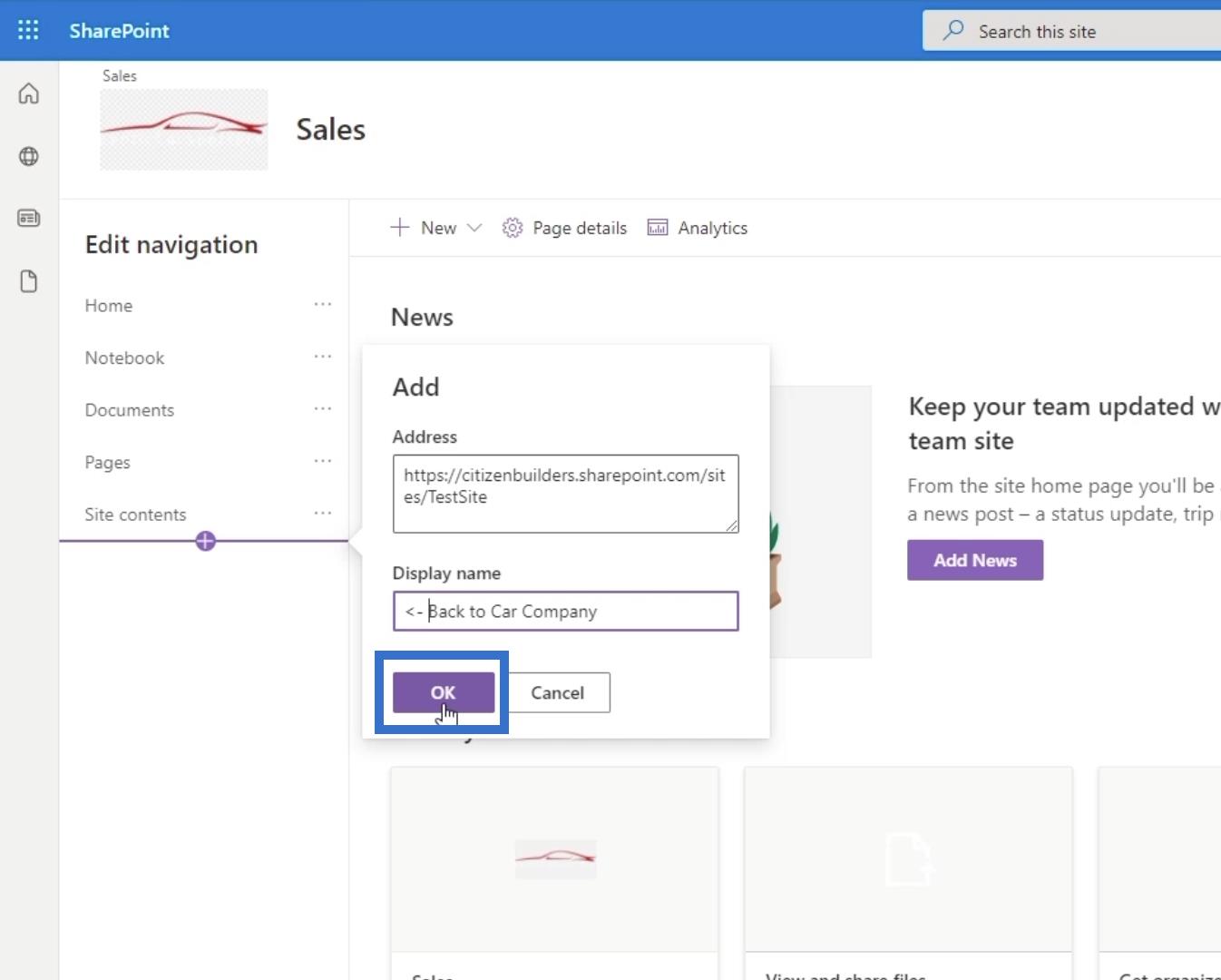
Klicka sedan på OK .

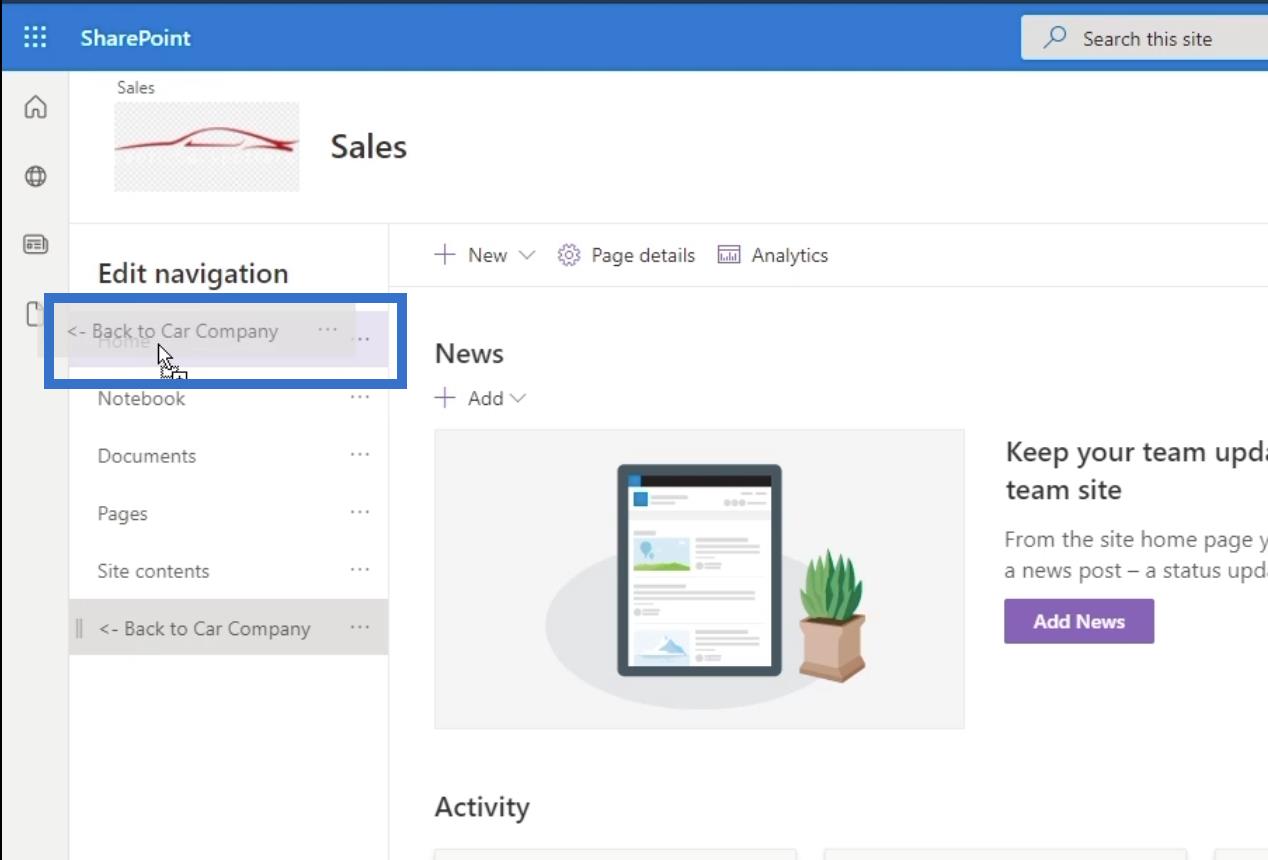
Låt oss sedan dra den till toppen av navigeringspanelen.

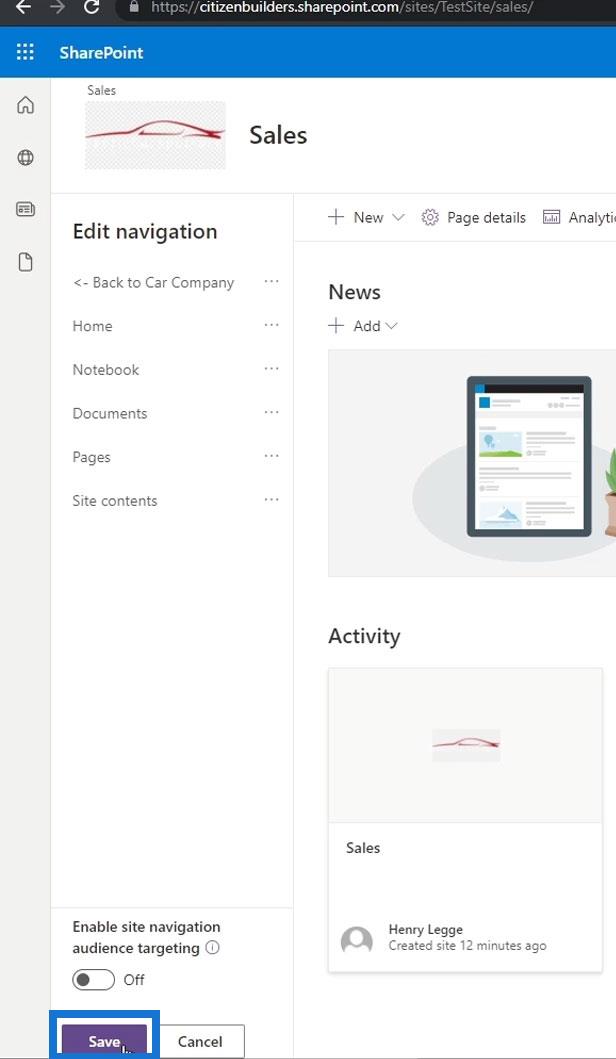
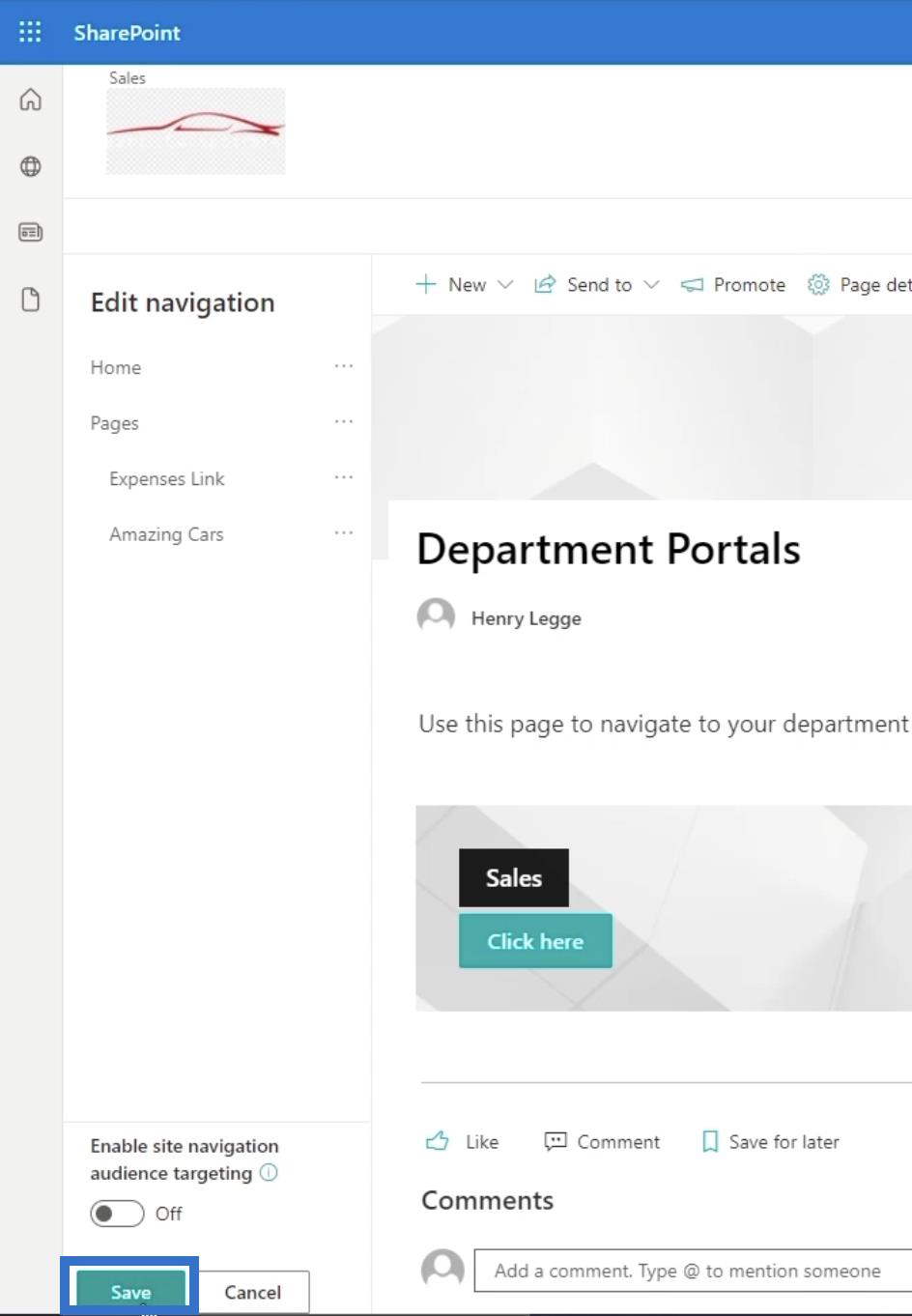
Klicka slutligen på spara längst ned till vänster.

När du klickar på navigeringslänken som vi gjorde...

… det tar dig tillbaka till huvudsidan.

Skapa SharePoint-webbplatsnavigering på huvudsidan
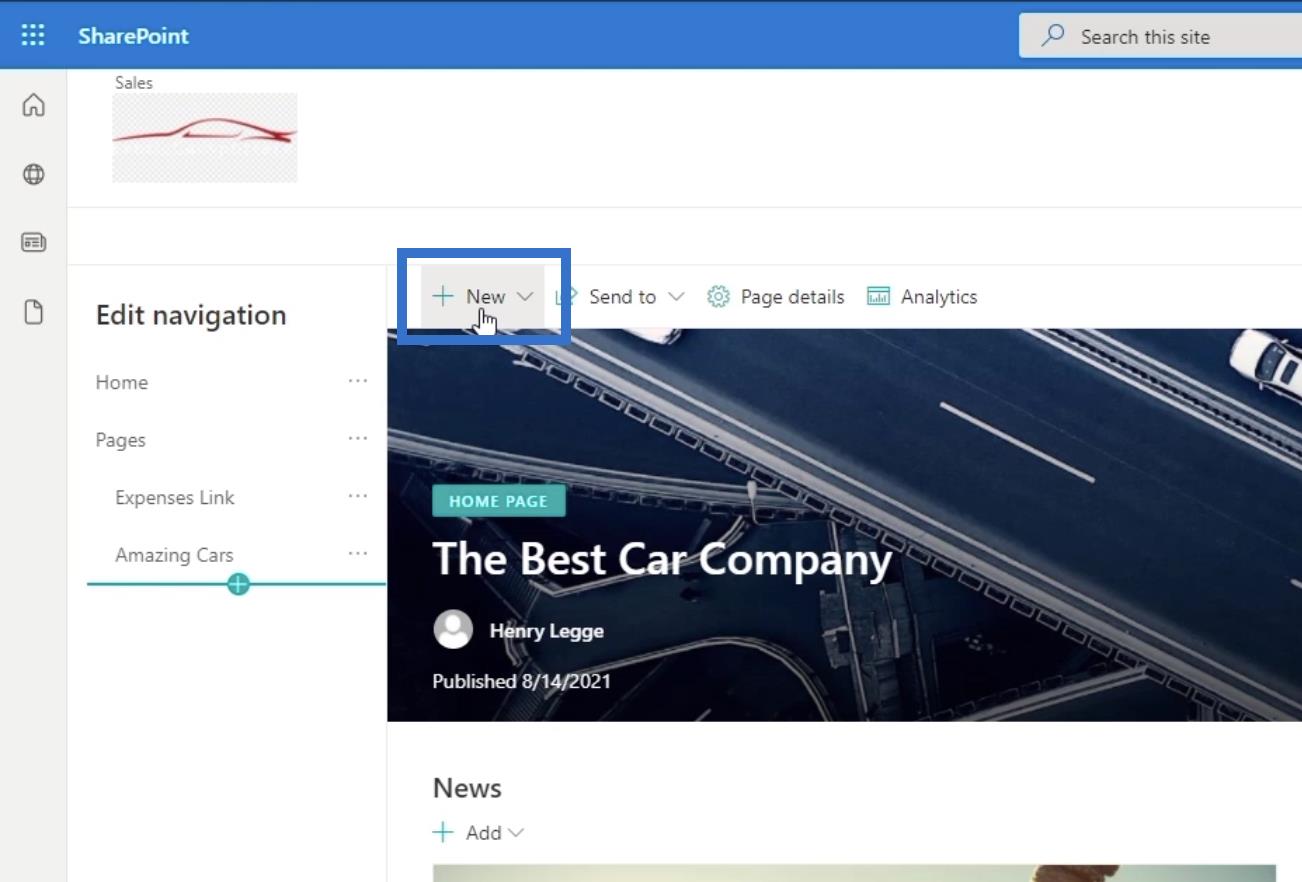
Låt oss först skapa en ny sida. Vi lägger till den här sidan i vår huvudsidanavigering.

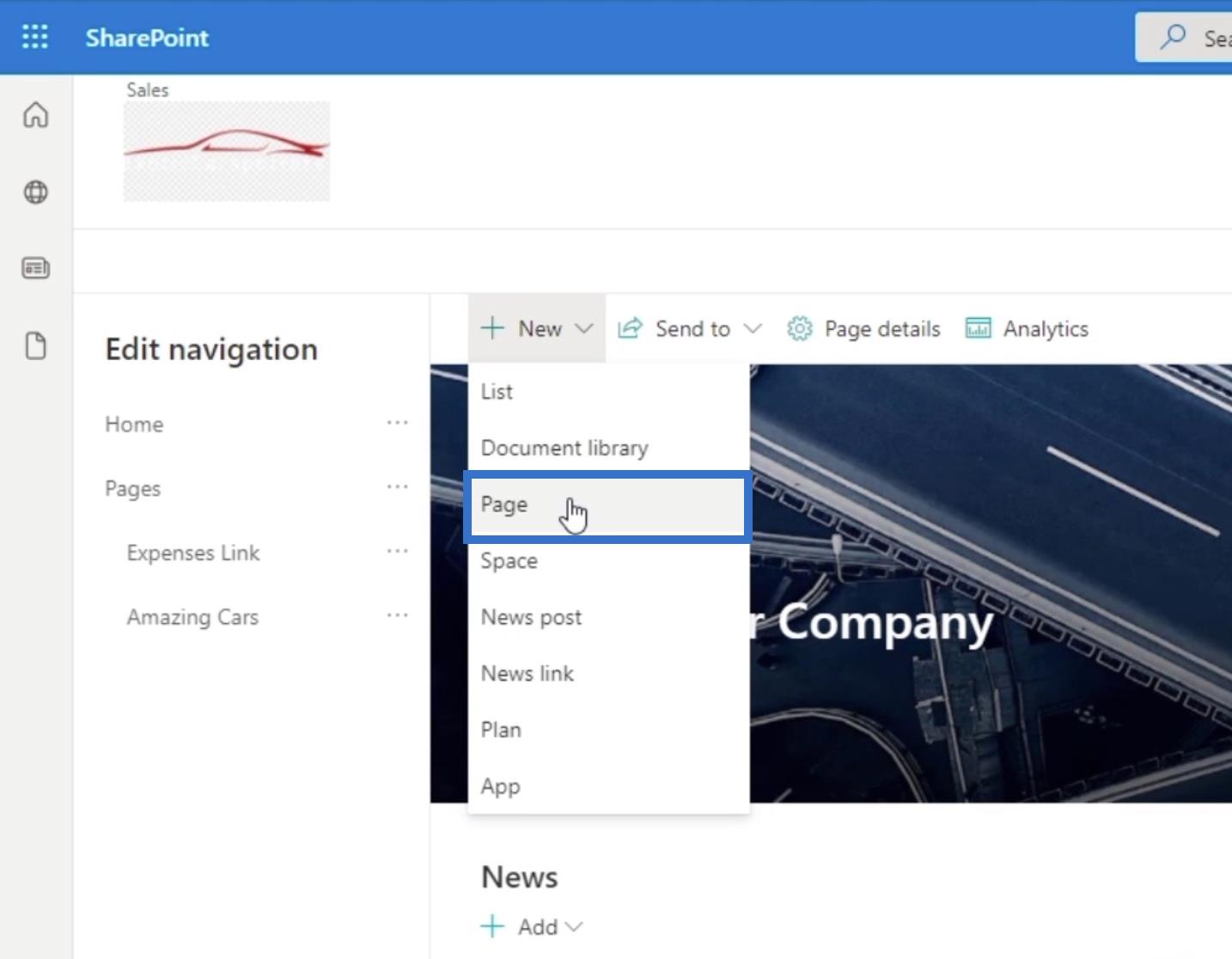
Välj sedan Sida från rullgardinsmenyn.

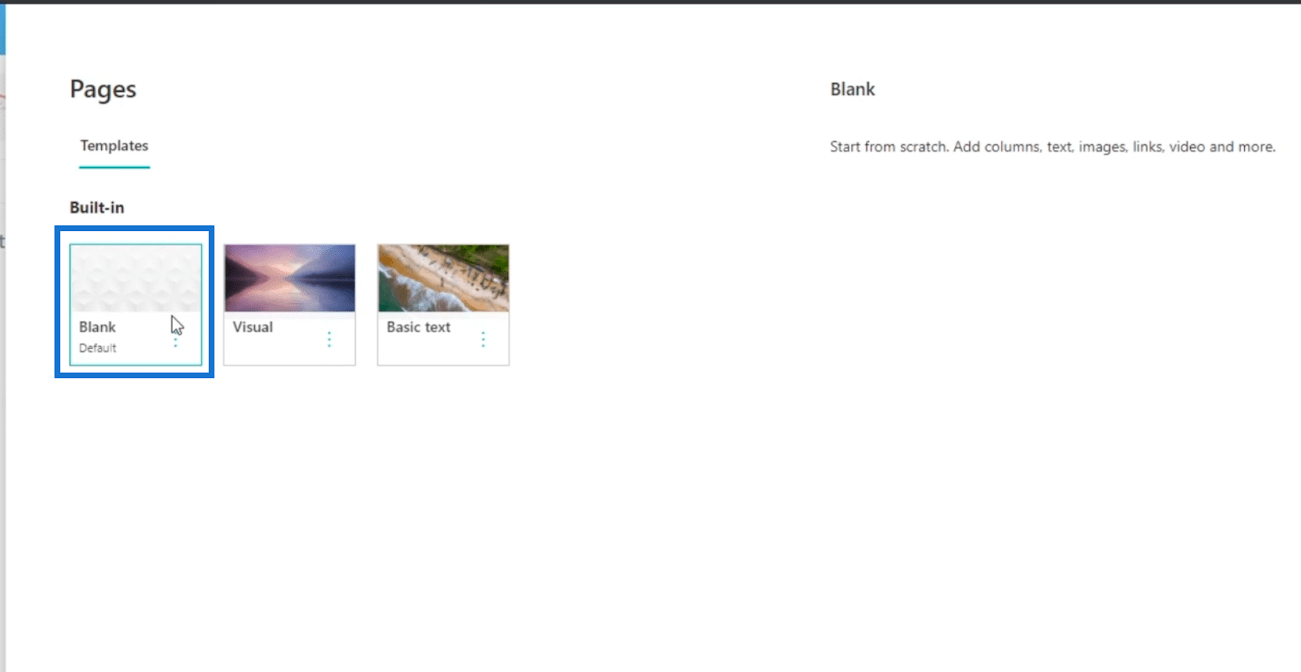
Ett nytt fönster visas. Låt oss välja Blank för vår mall.

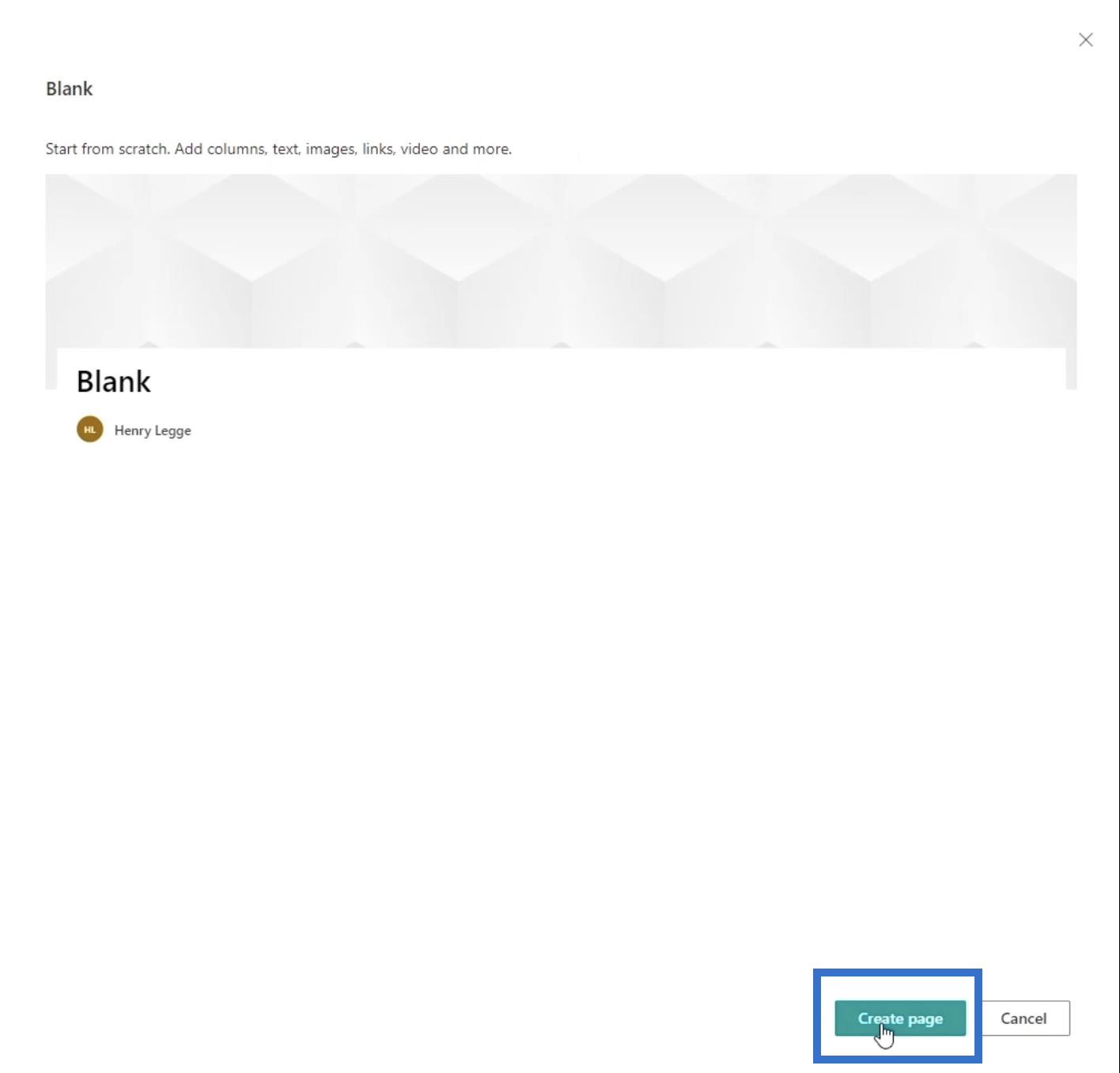
Klicka på Skapa sida längst ner till höger.

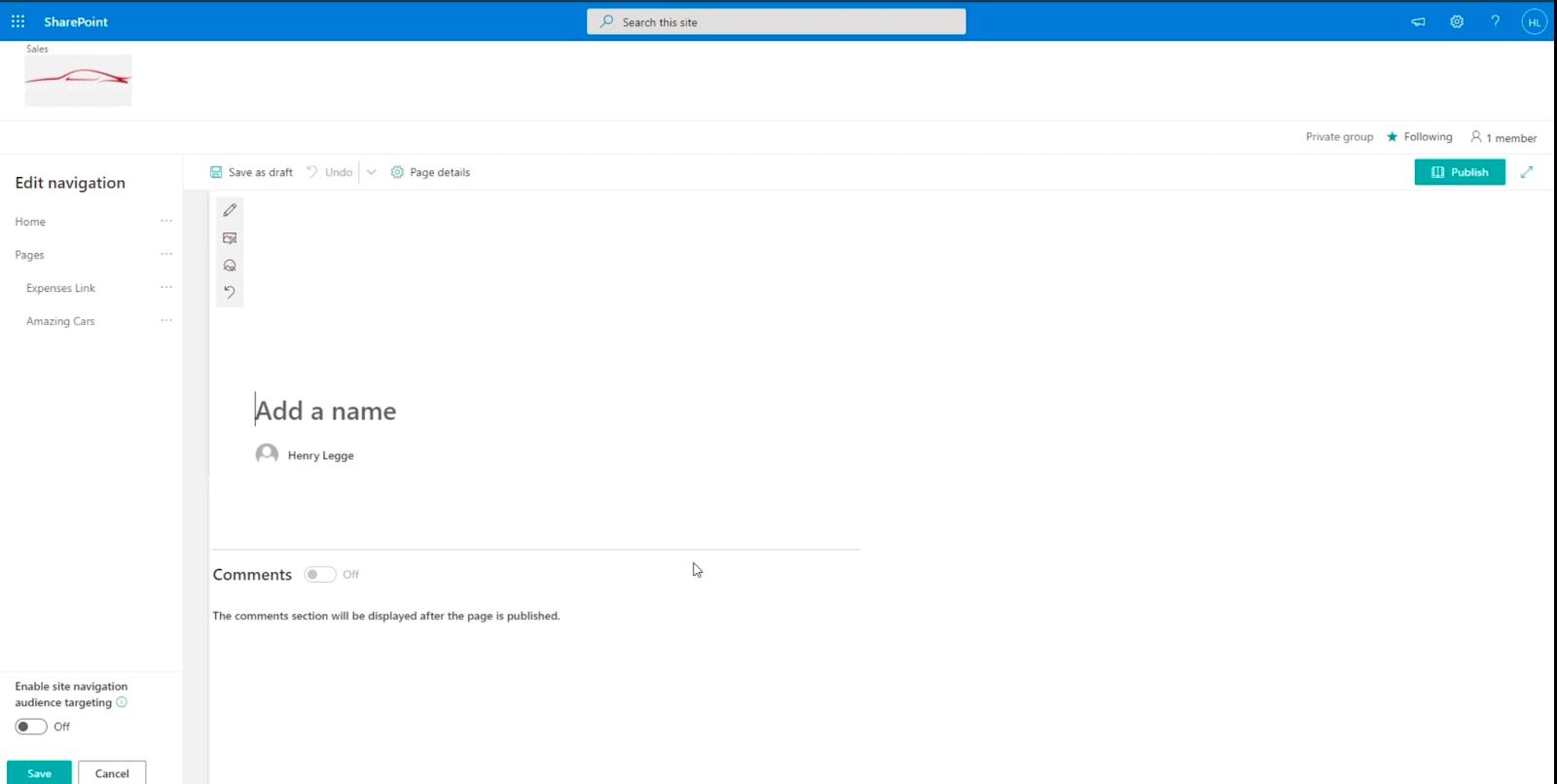
Du omdirigeras sedan till en ny sida där du kan ställa in den enligt dina önskemål.

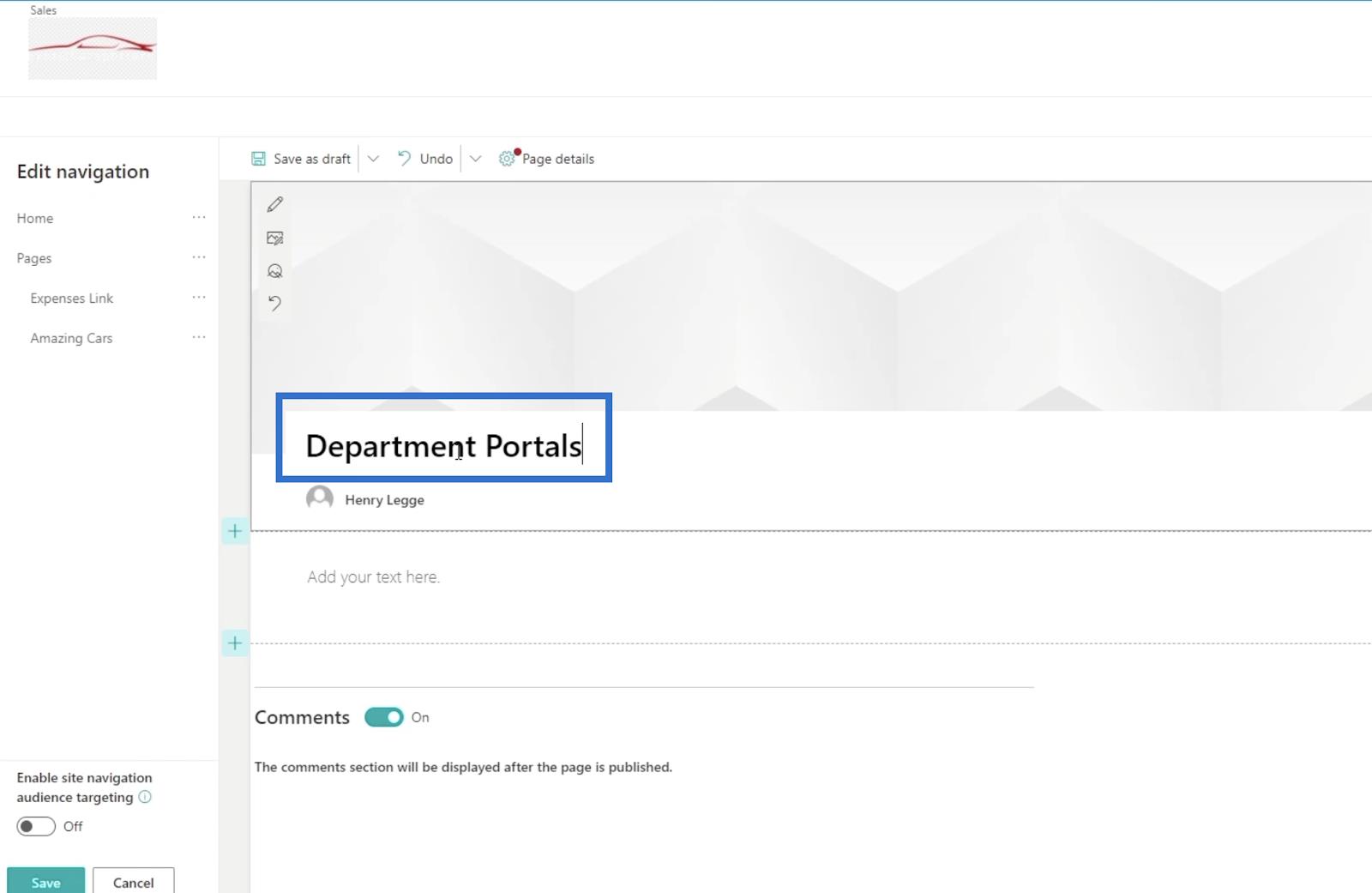
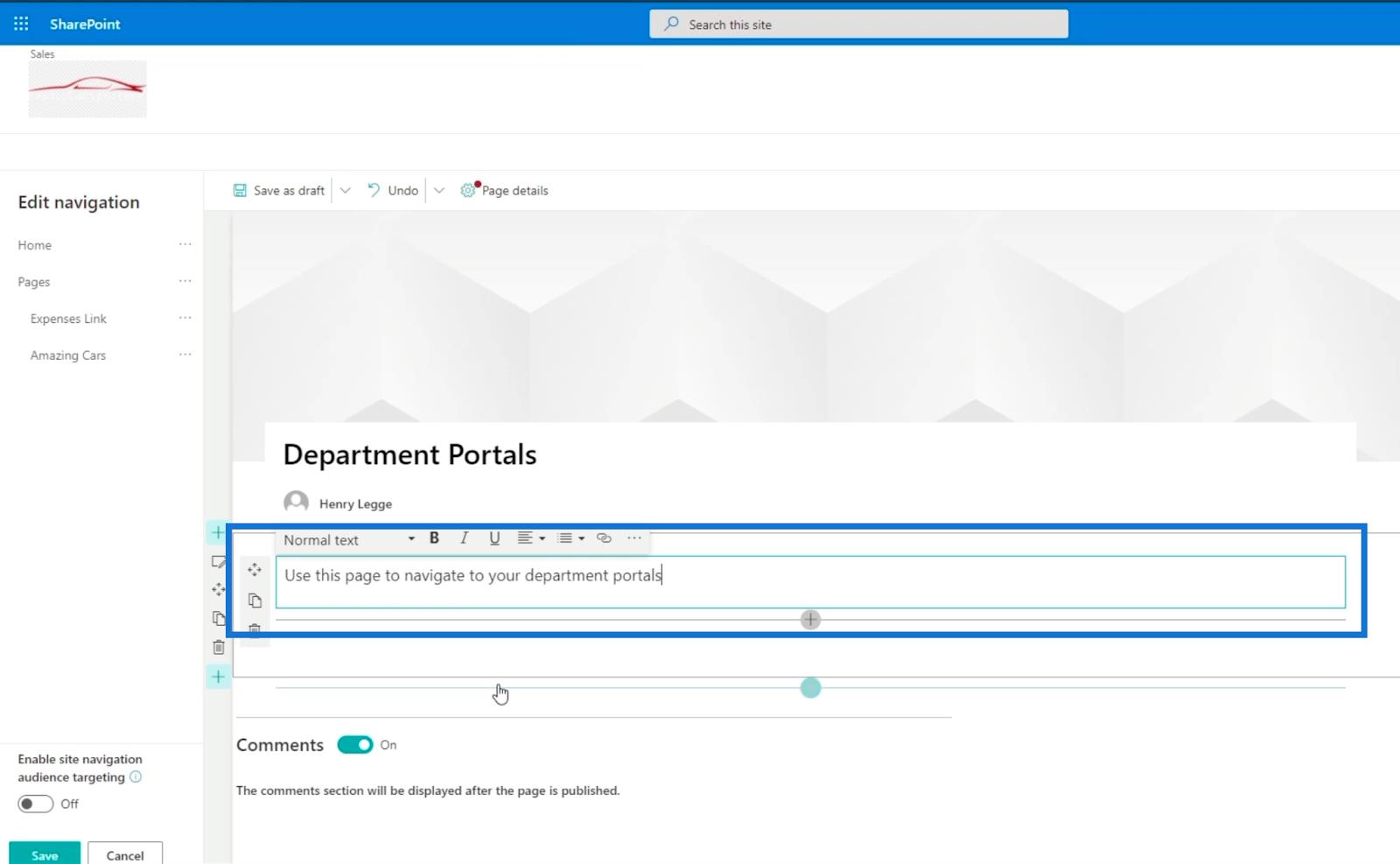
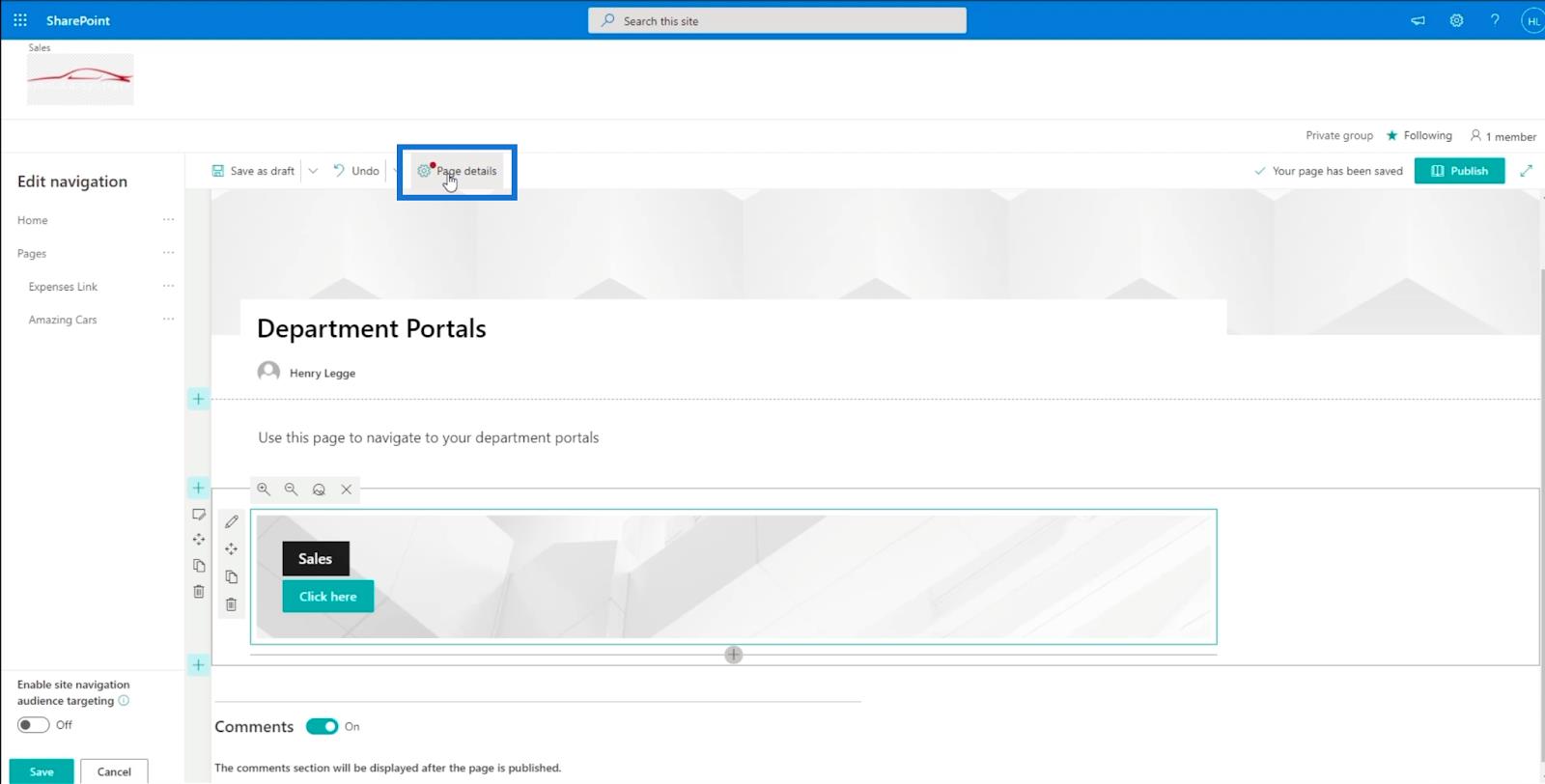
I sidhuvudet lägger du till namnet på sidan genom att klicka på textrutan som säger " Lägg till ett namn" . I vårt exempel kommer vi att använda " Department Portals " .

I textrutan nedanför kommer vi att beskriva vad den här sidan gör. Eftersom detta är en avdelningsportalsida skriver vi " Använd den här sidan för att navigera till dina avdelningsportaler. ”

Därefter kommer vi att göra en uppmaningsbanner . Klicka på + -tecknet för att lägga till ett objekt.

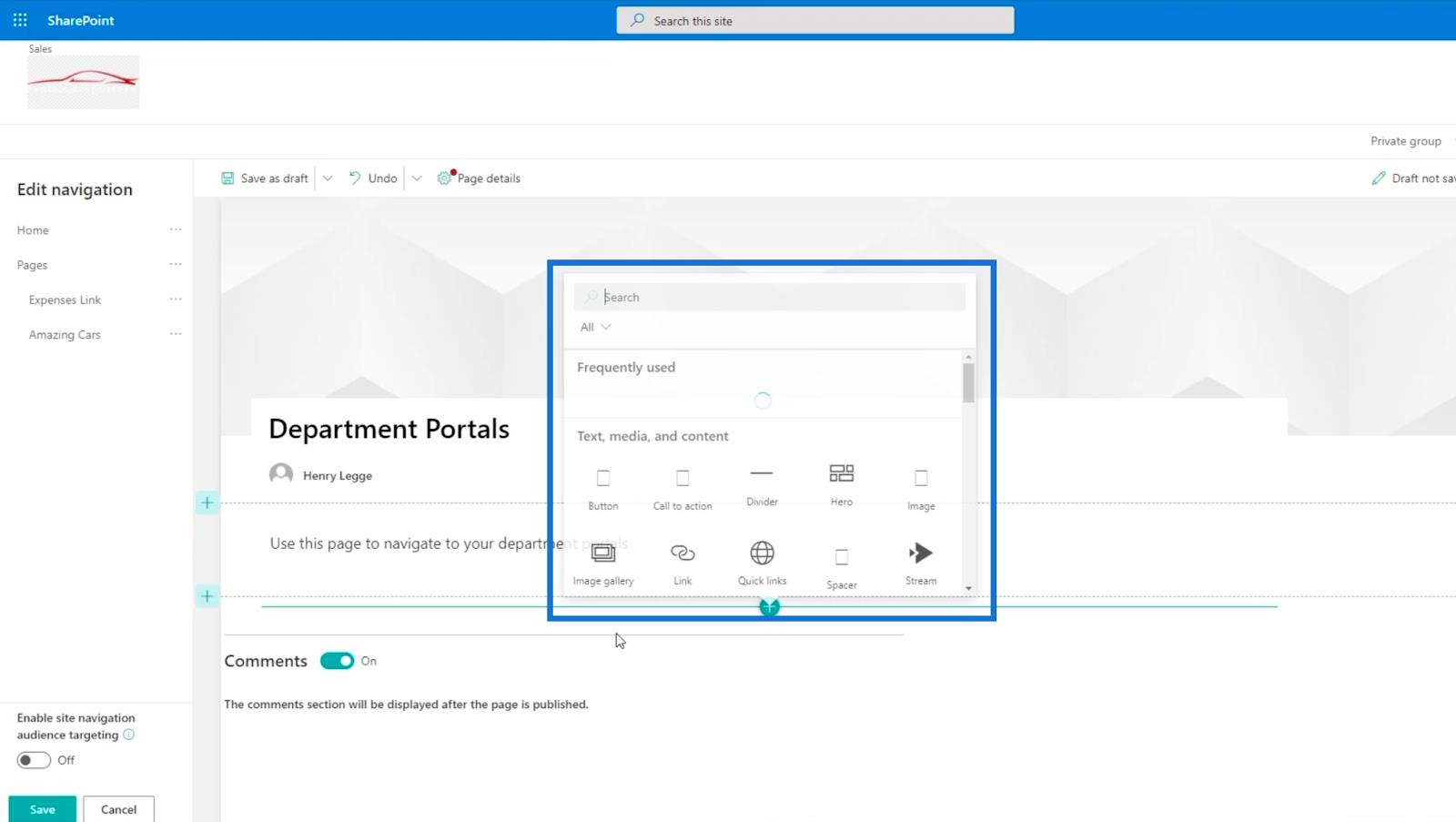
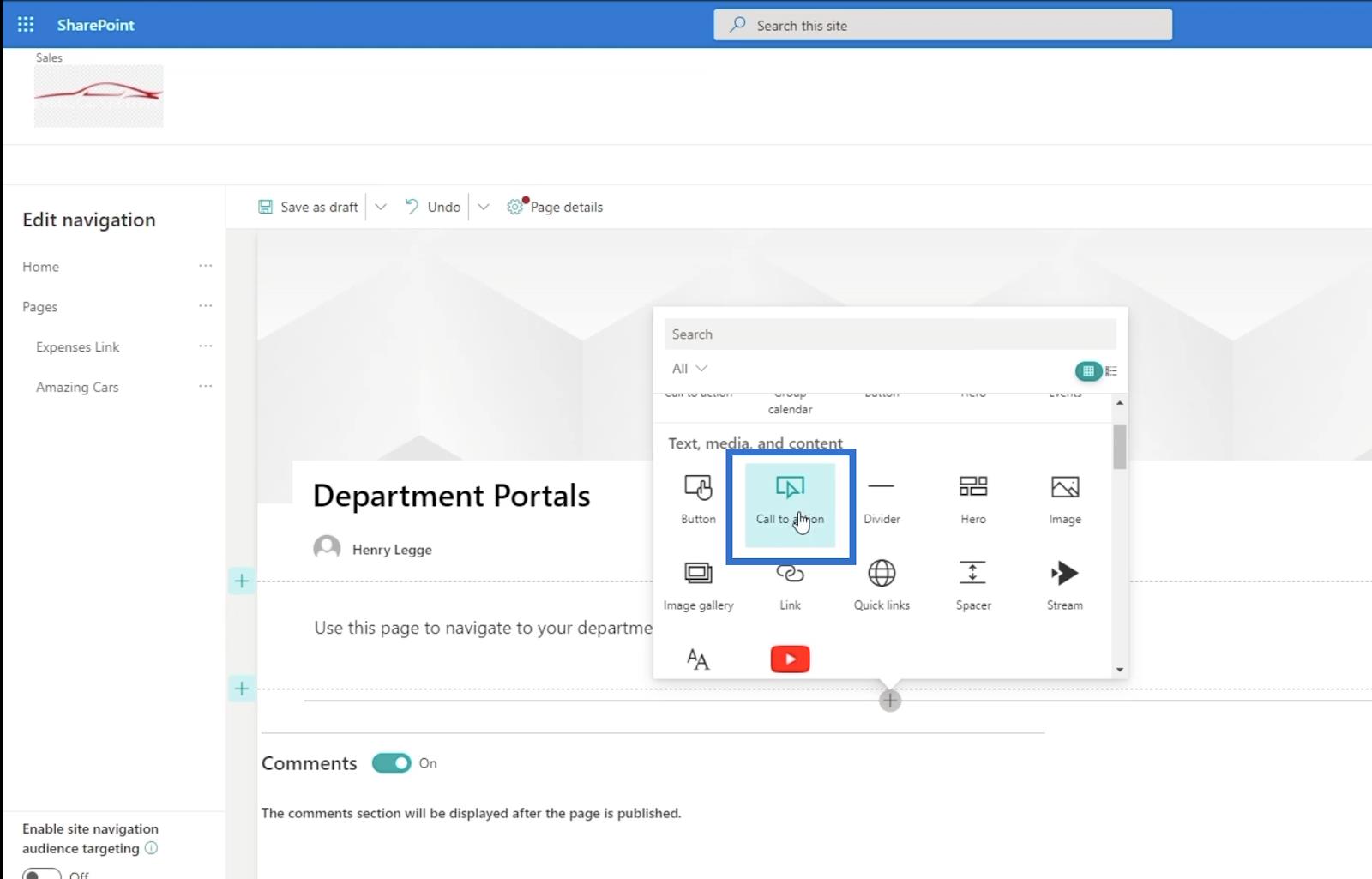
När du klickar på den visas en dialogruta .

Välj Uppmaning .

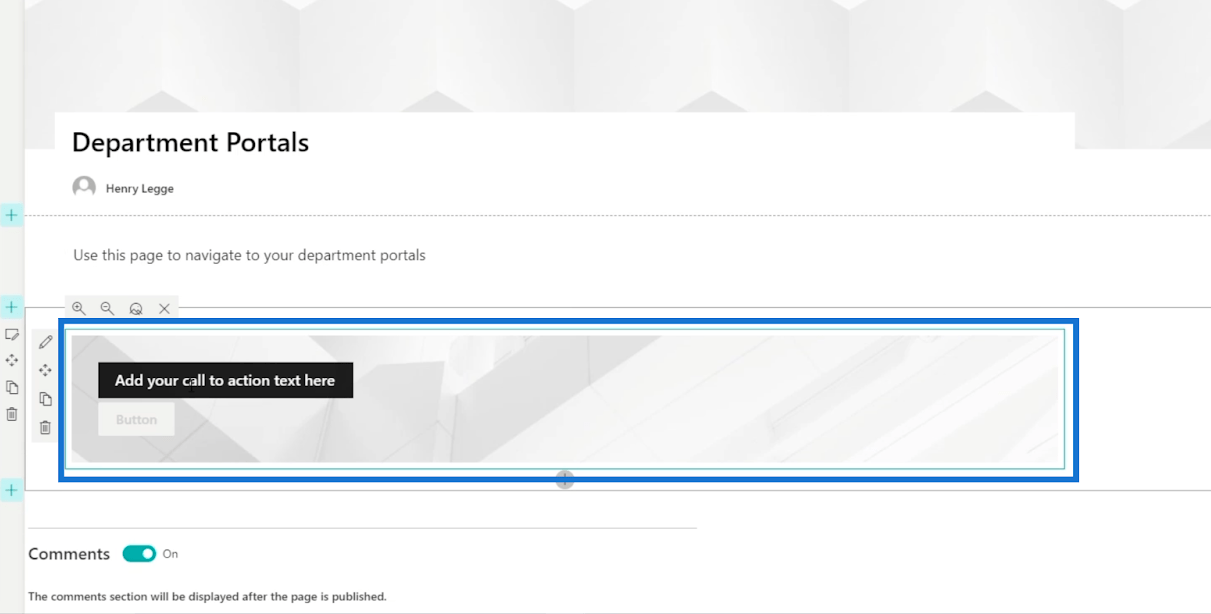
En ny ruta kommer att dyka upp som ber dig att lägga till två saker: uppmaningstexten och knappen .

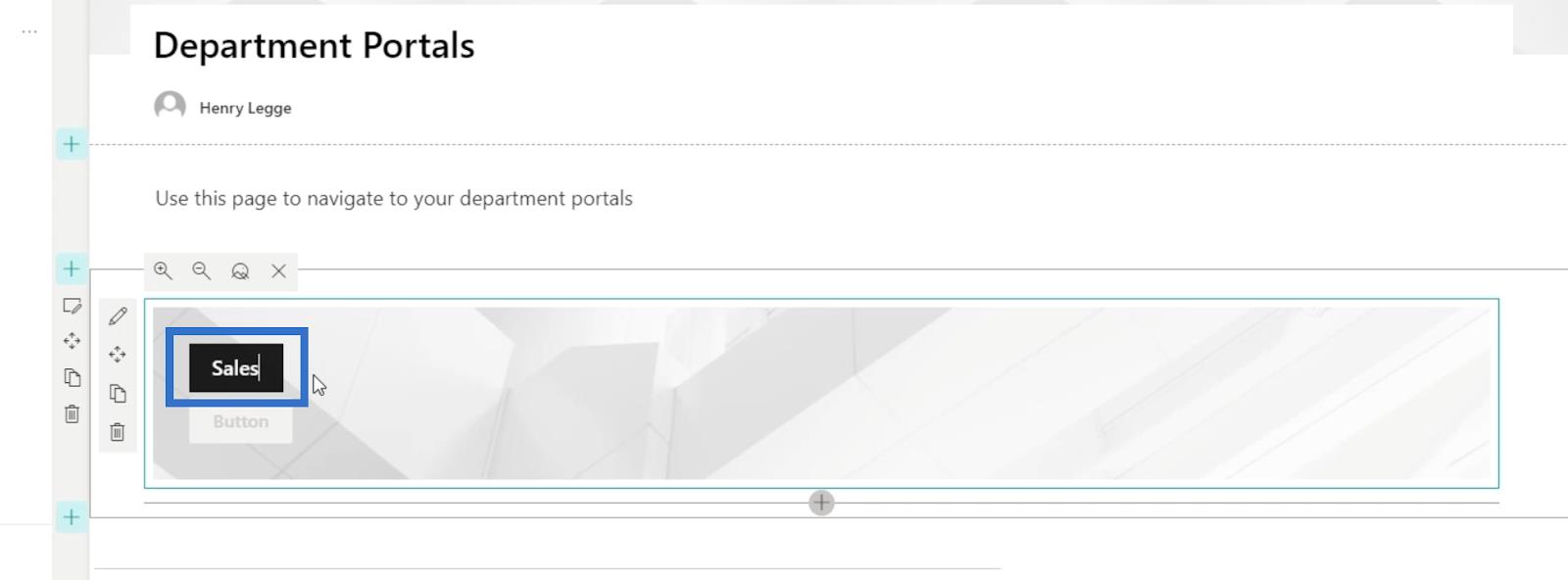
I vårt exempel skriver vi " Försäljning " för uppmaningstexten .

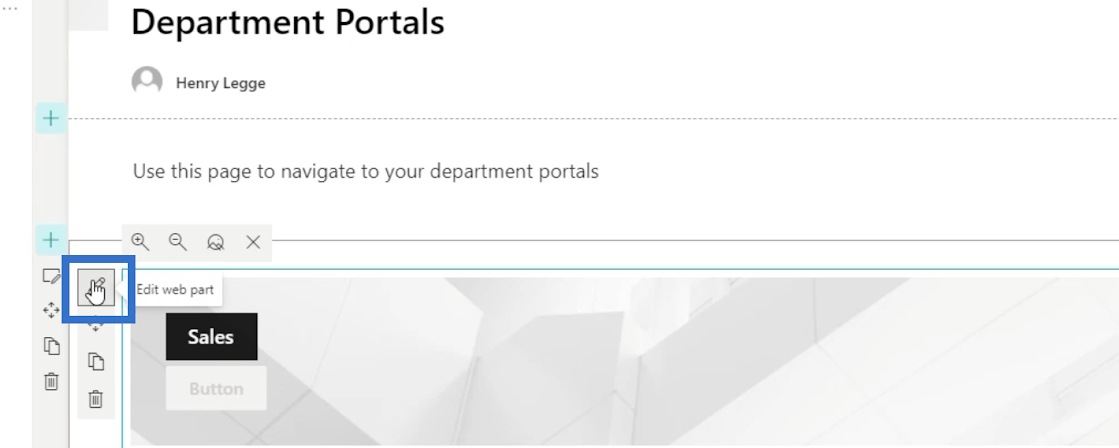
Därefter klickar du på pennikonen för att redigera uppmaningsbannern.

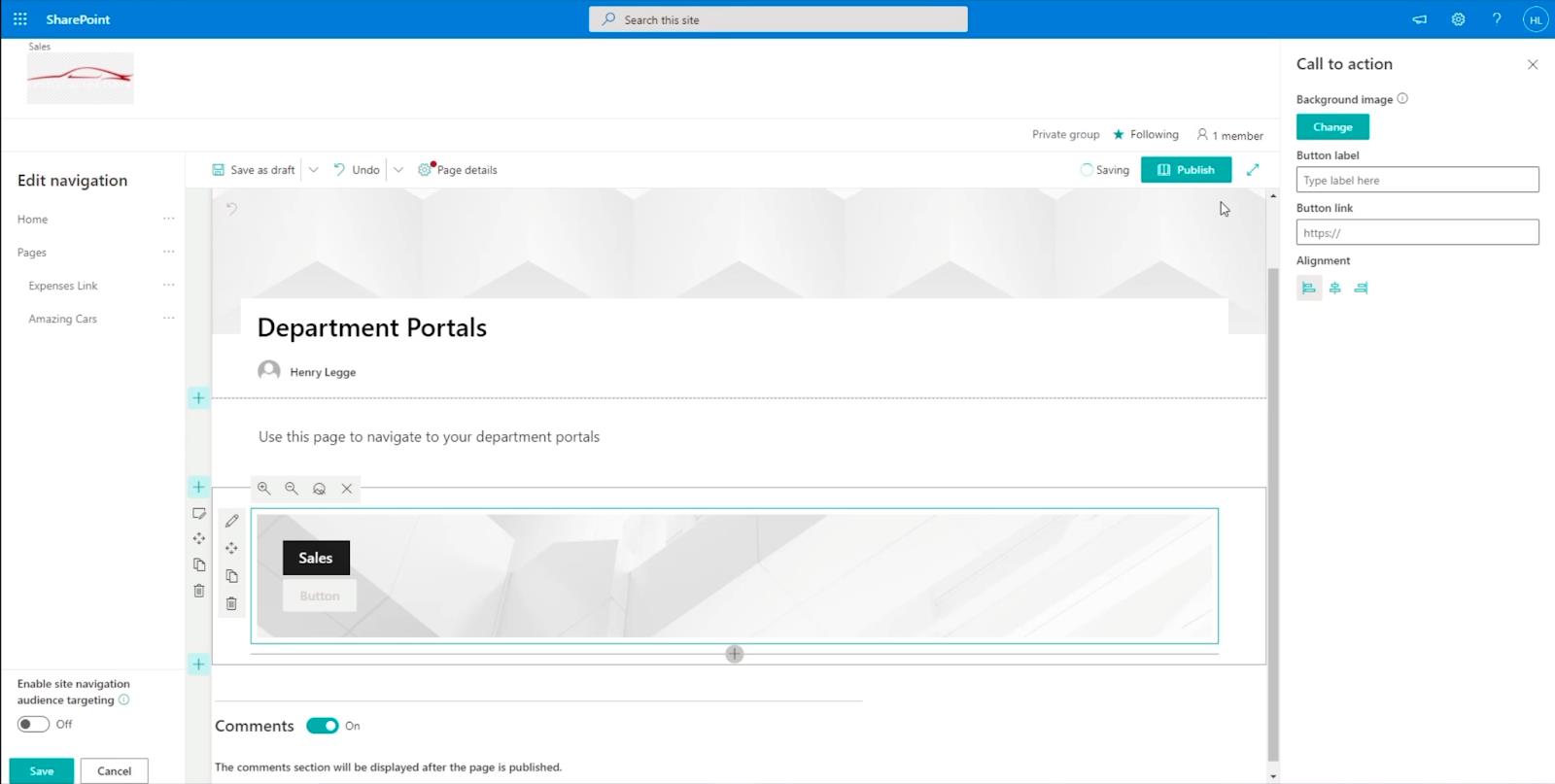
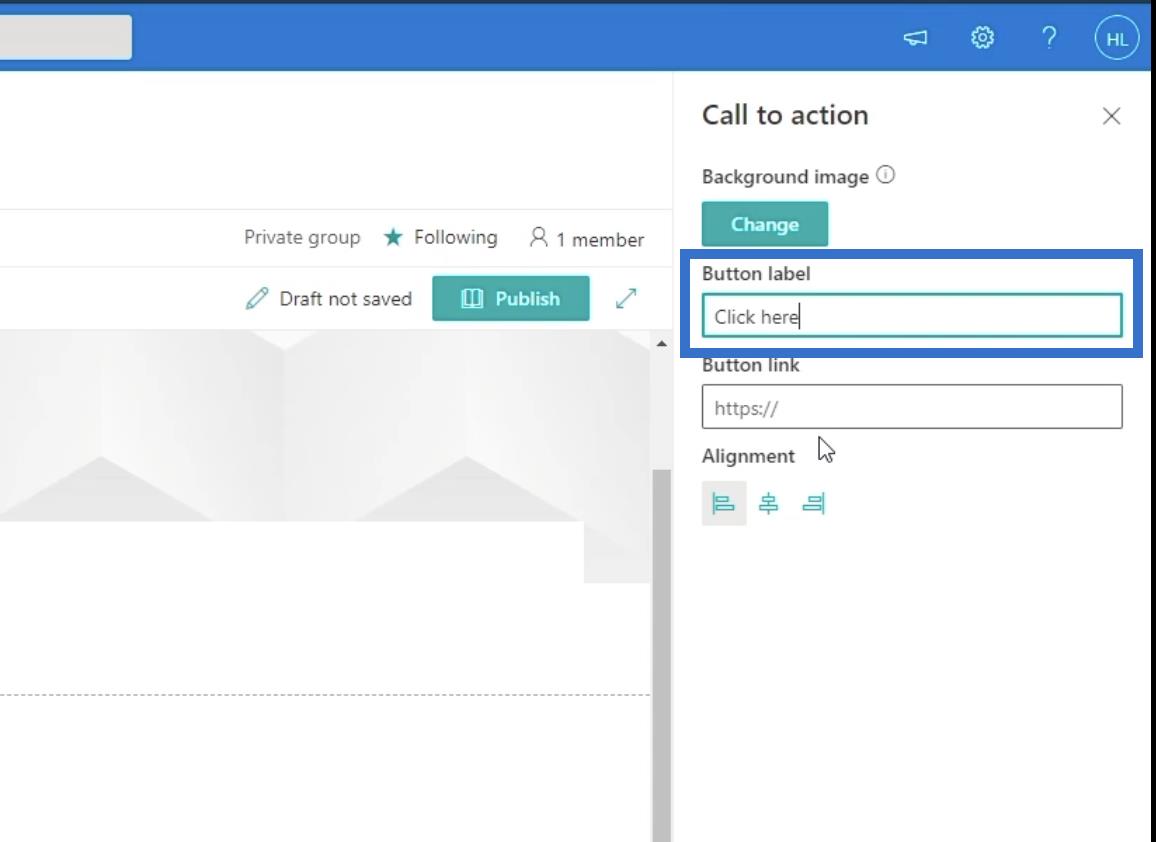
Det öppnar en ny panel till höger.

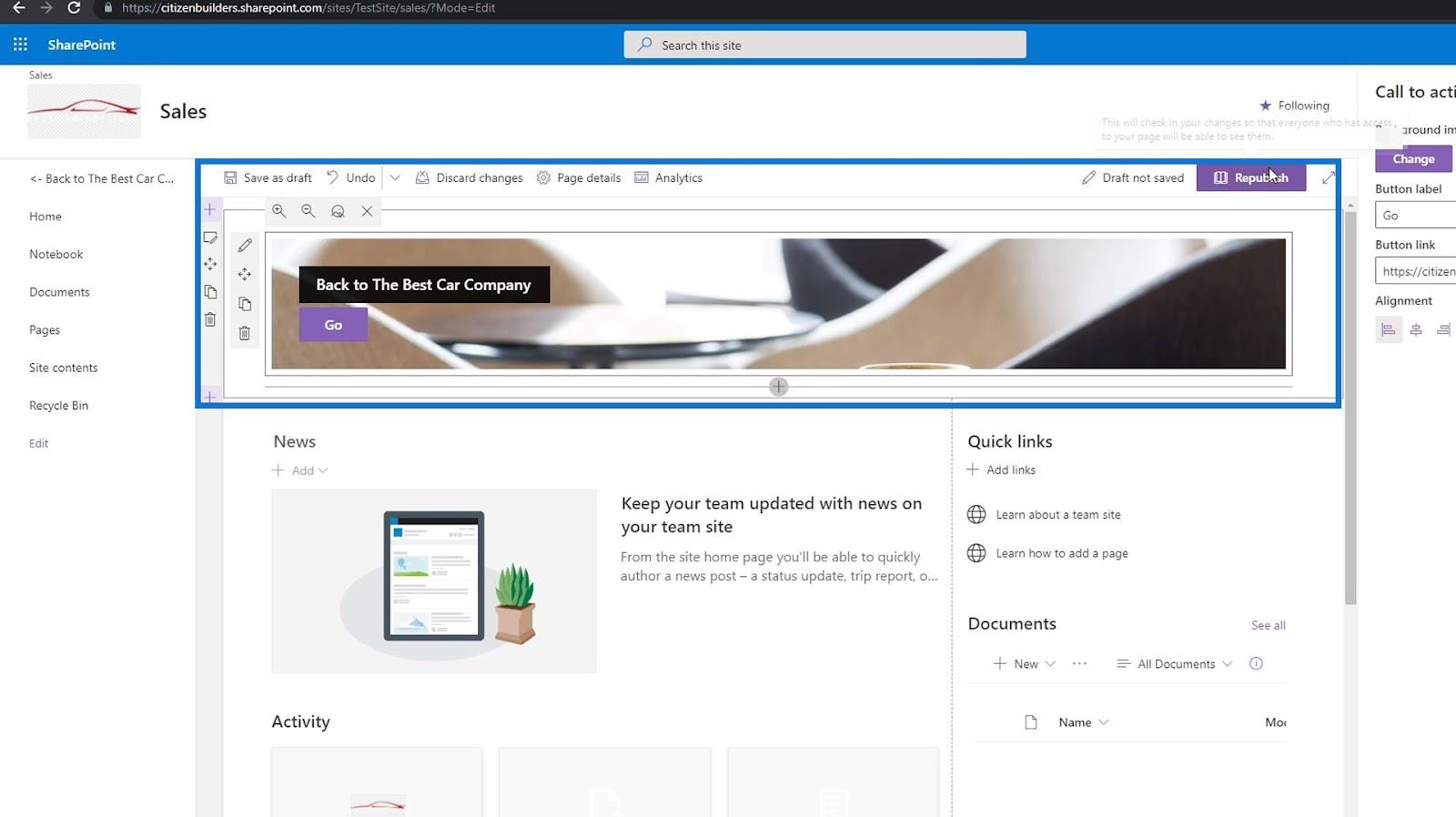
Låt oss ställa in det genom att fylla i nödvändig information. Först, i textrutan Knappetikett , skriver vi " Klicka här ".

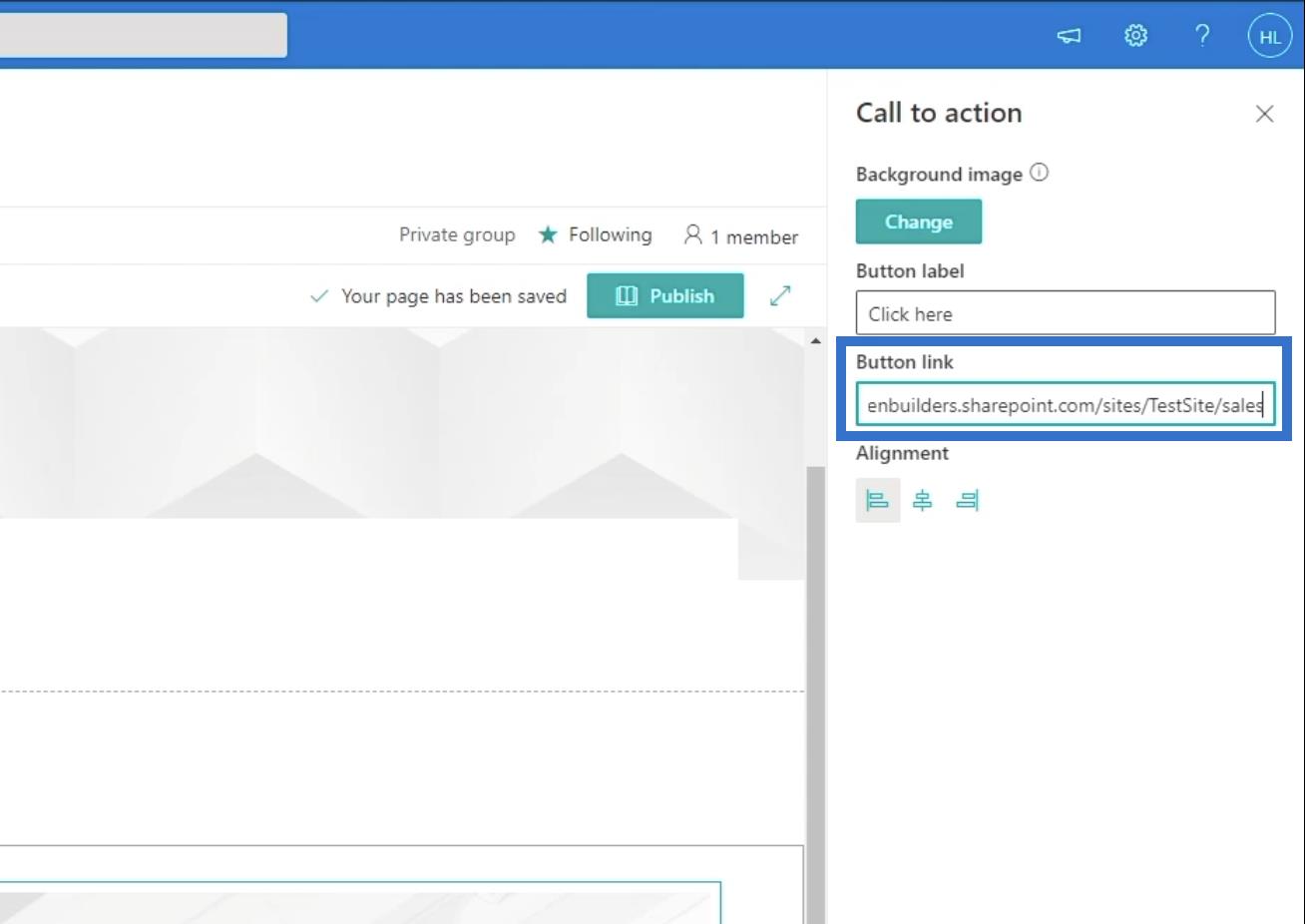
Därefter använder vi länken för den faktiska undersidan av vår försäljningssida . Så låt oss skriva " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " i textrutan Knapplänk .

Publicera din sida
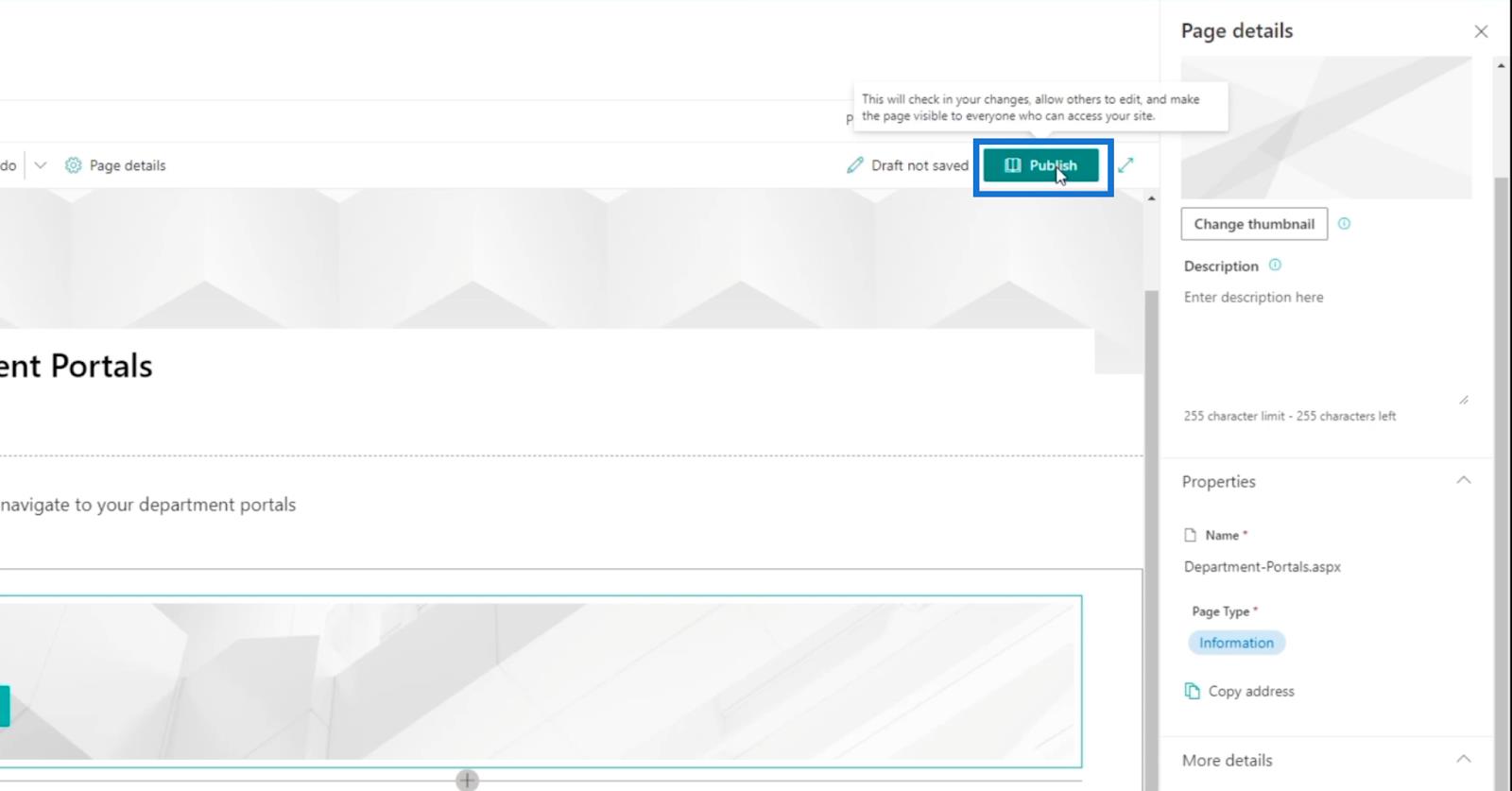
För att publicera sidan, gå till fliken Siddetaljer .

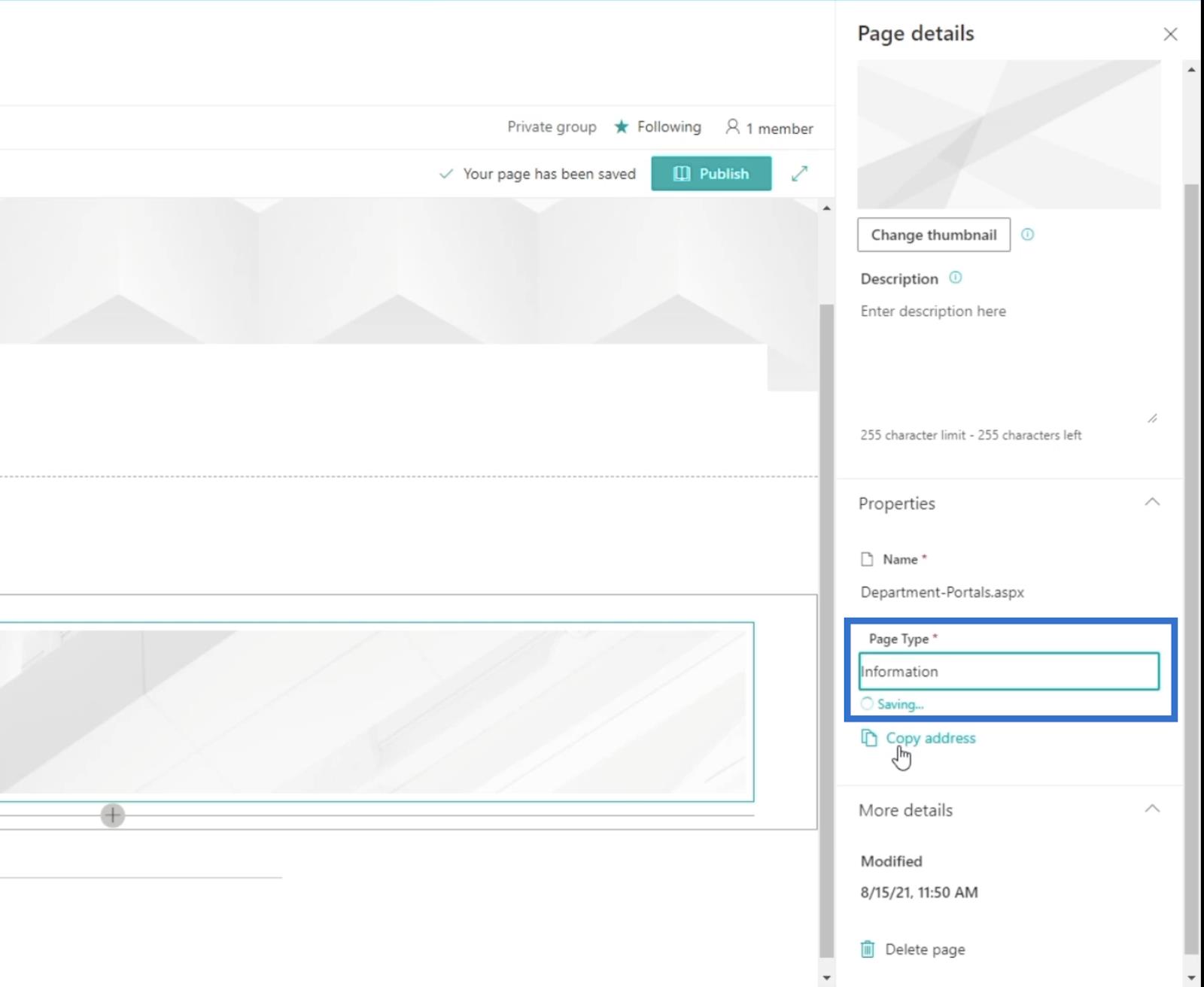
Panelen Siddetaljer visas då. I textrutan Sidtyp använder vi " Information ".

Låt oss sedan publicera sidan genom att klicka på Publicera.

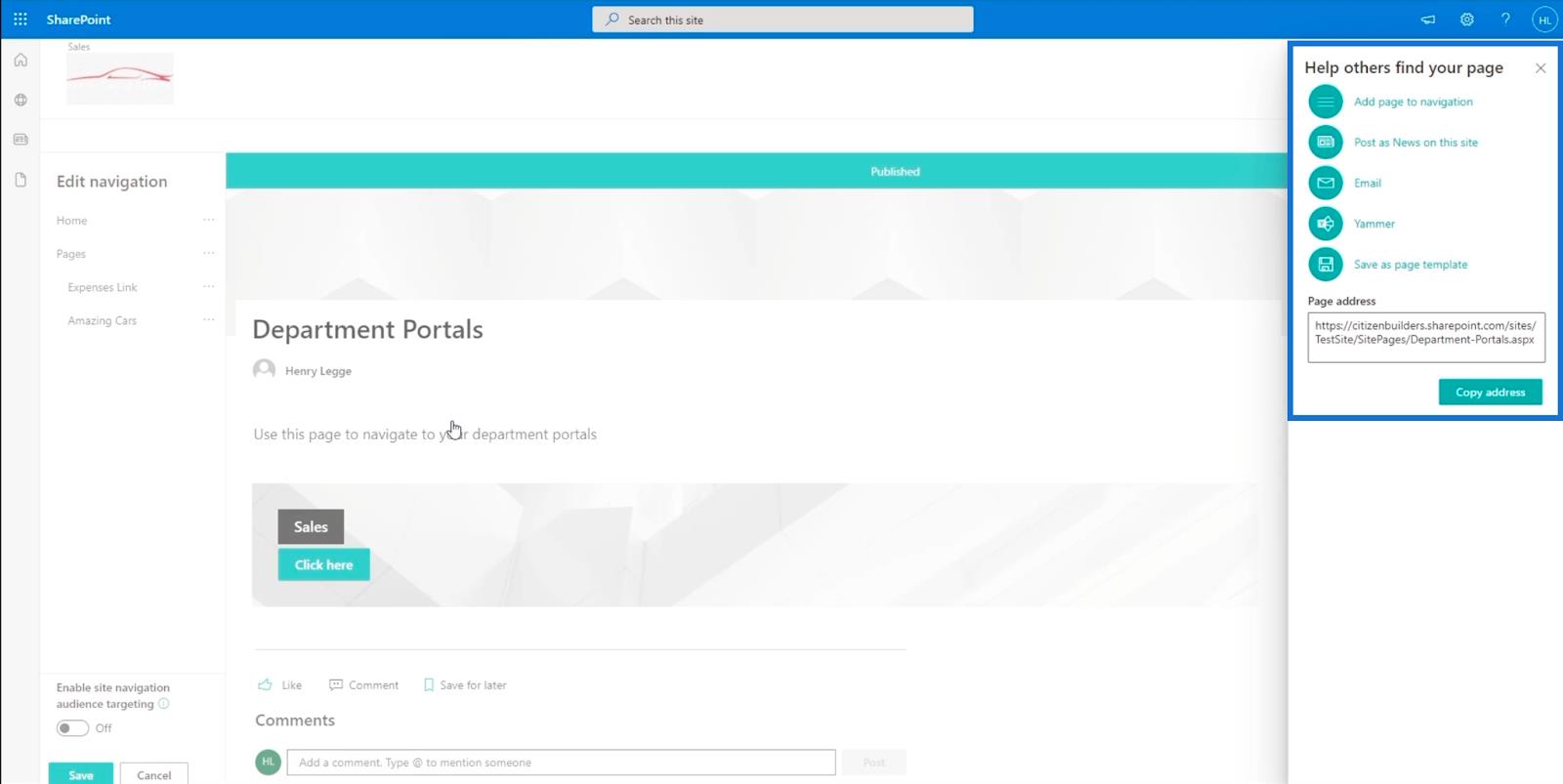
Du kommer att omdirigeras till sidan du just skapade och den kommer att föreslå några saker på den högra panelen.

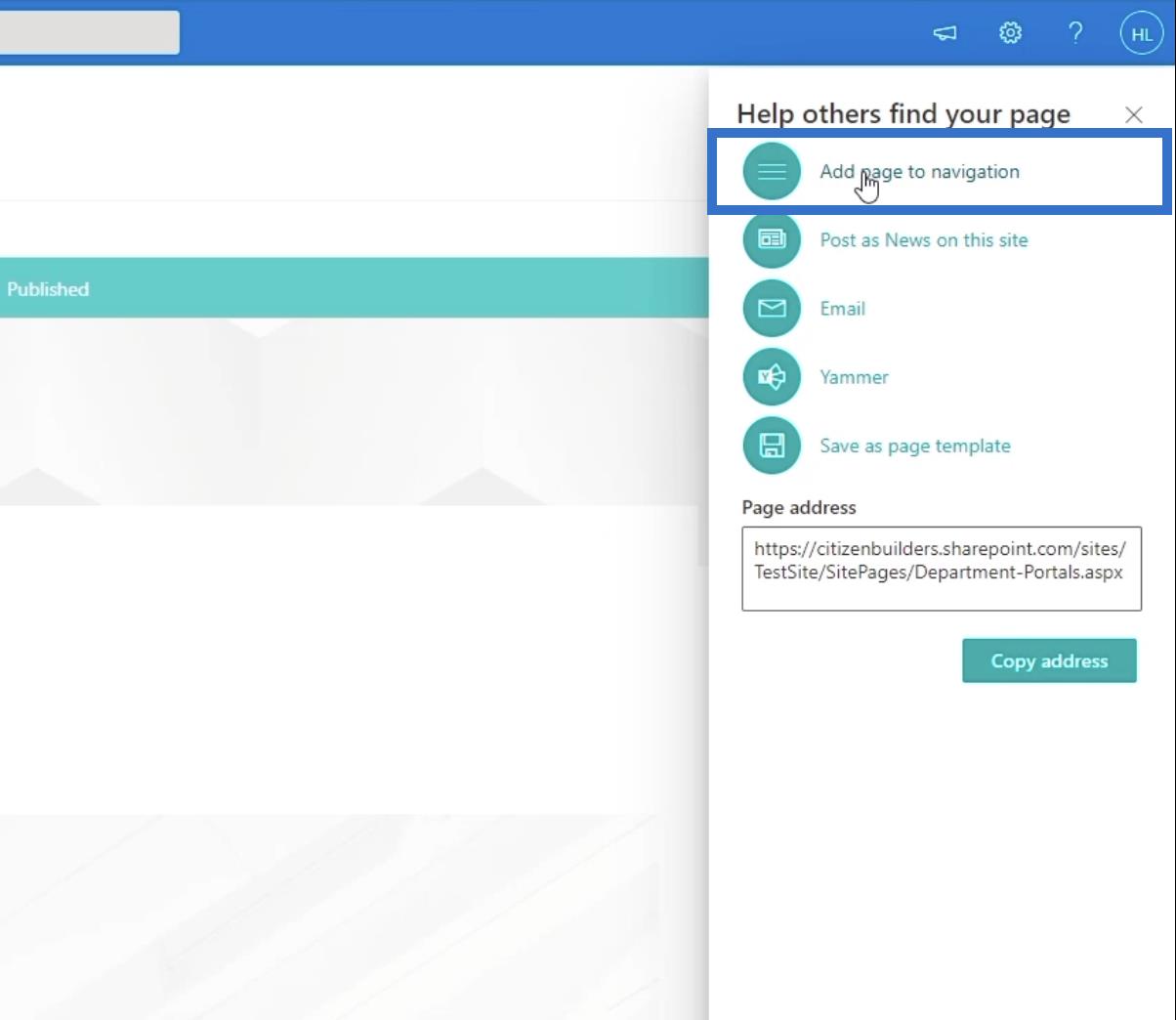
På den högra panelen klickar vi på det första alternativet som säger " Lägg till sida till navigering ."

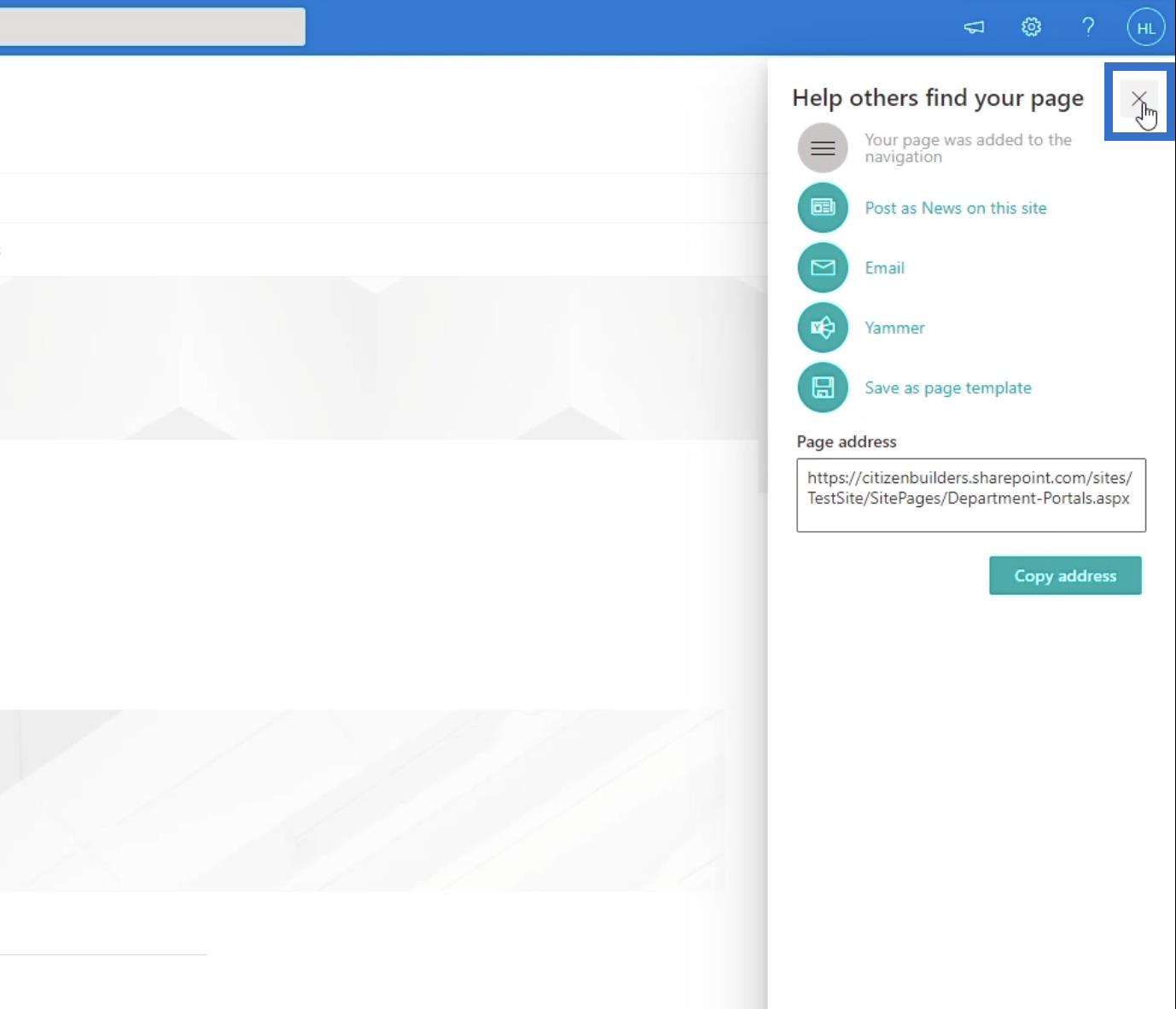
Klicka på X längst upp till höger på panelen för att stänga den.

Klicka sedan på spara i den nedre vänstra panelen.

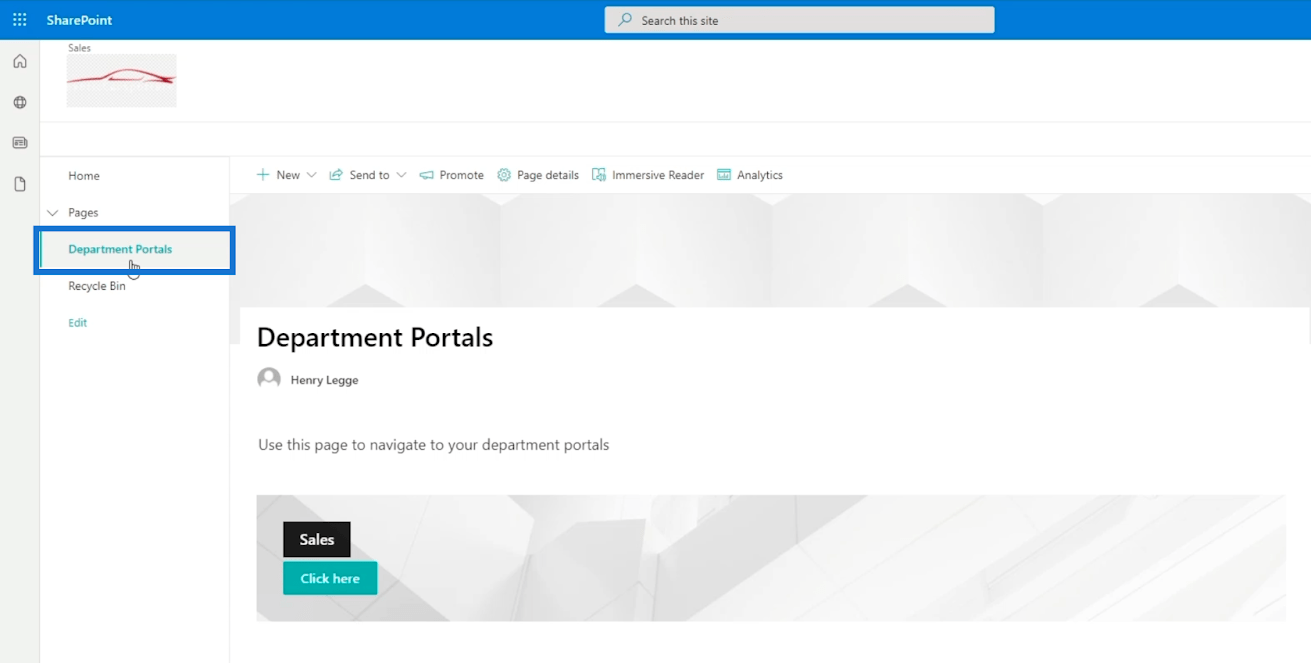
Efter det kommer sidan du just skapade att finnas på navigeringslänkarna på din huvudsida.

Du kan också lägga till en navigeringslänk på din huvudsida. Detta gör att du lättare kommer åt dina undersidor.

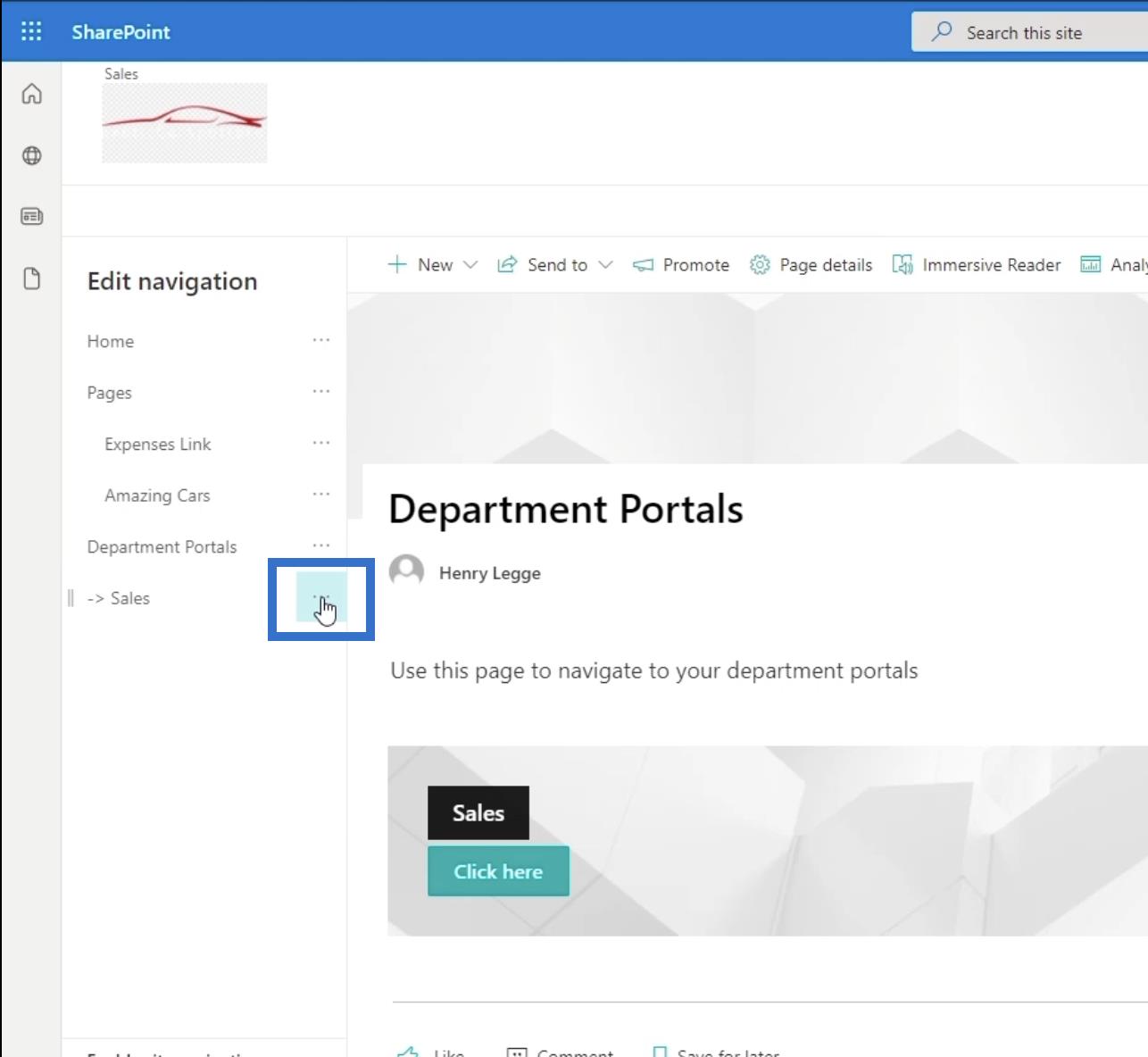
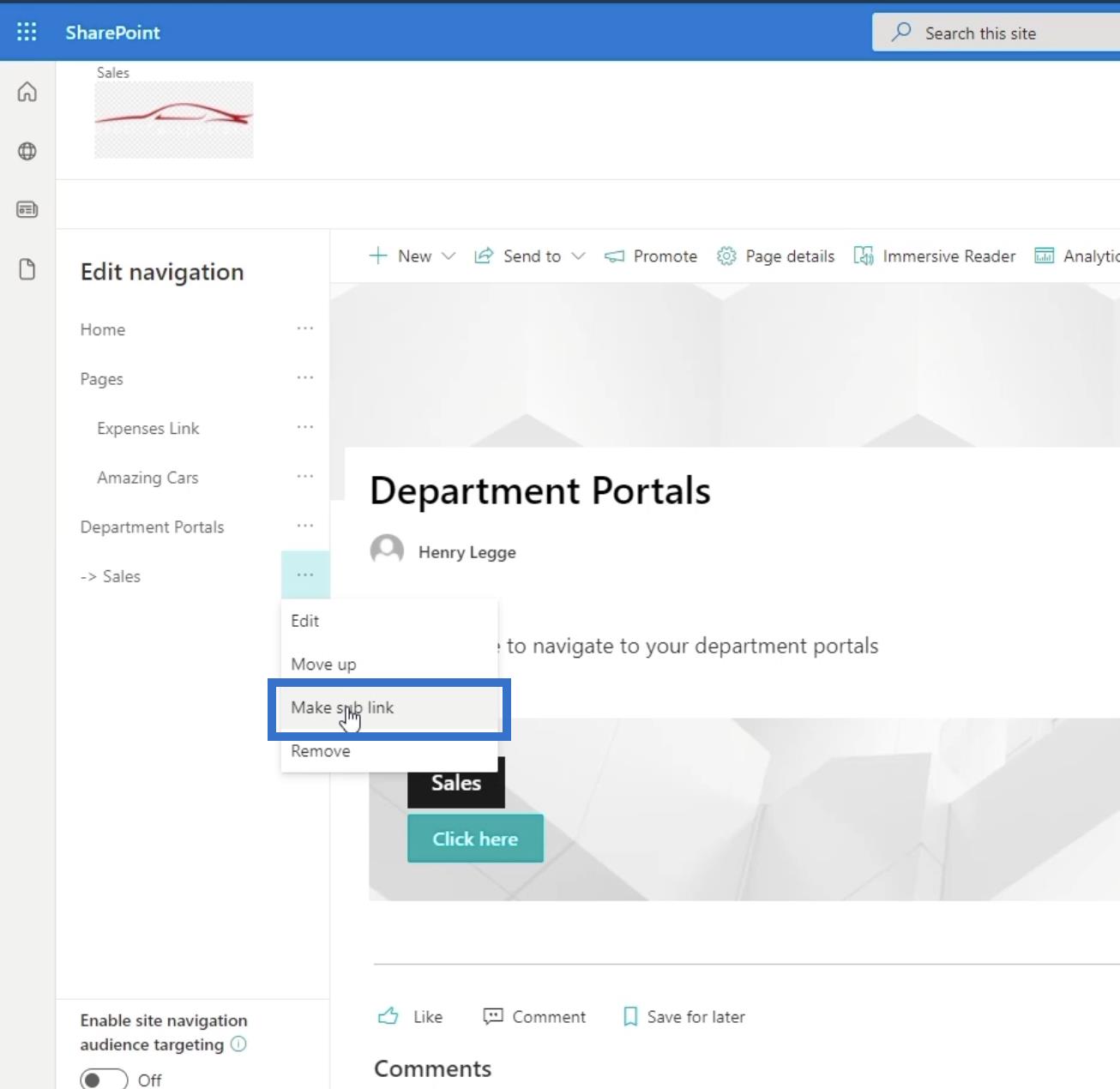
Se bara till att du gör den till en underlänk eftersom detta är en undersida. Du kan göra det genom att klicka på ellipserna bredvid.

Klicka sedan på Skapa underlänk .

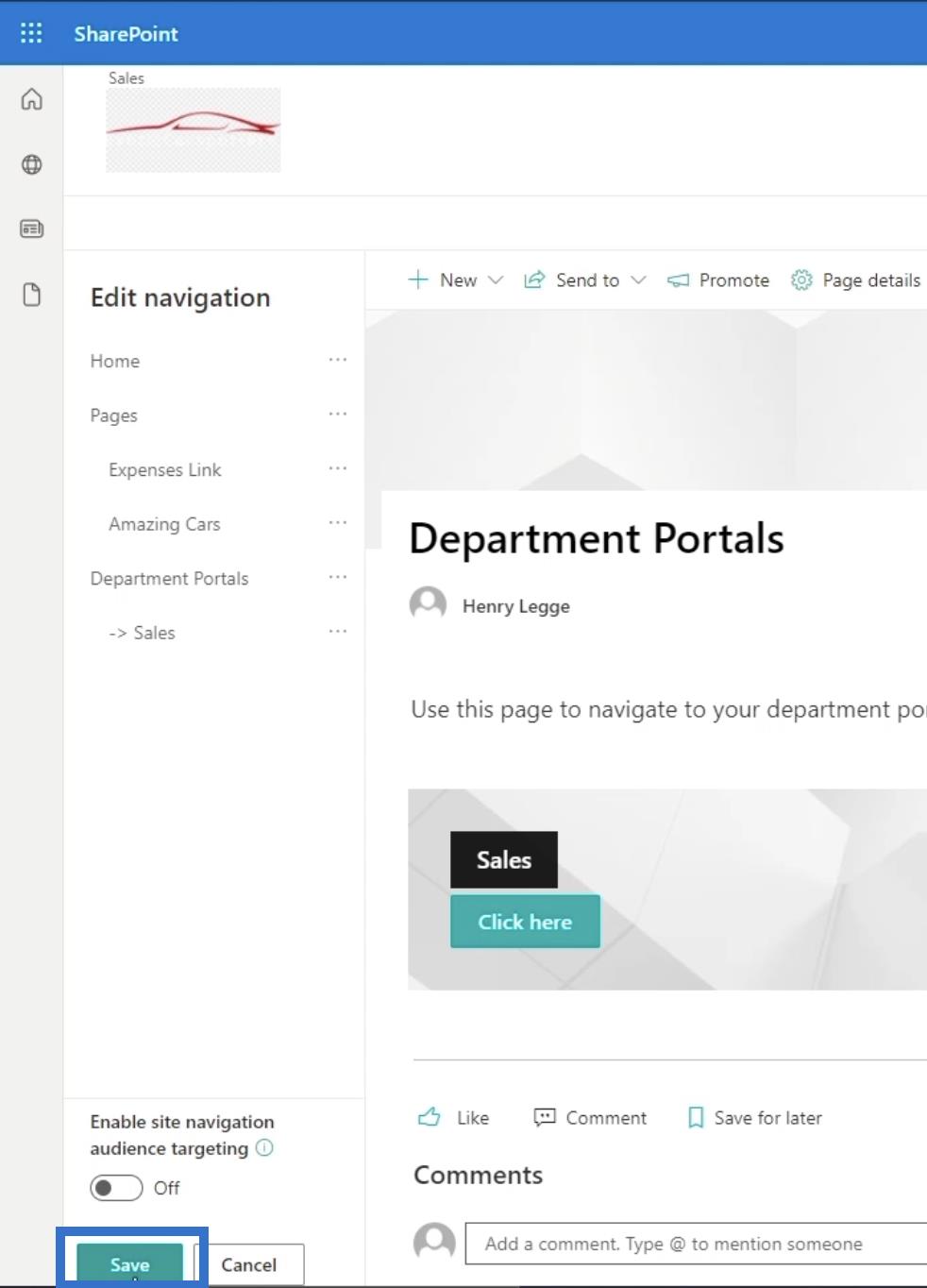
Klicka slutligen på spara .

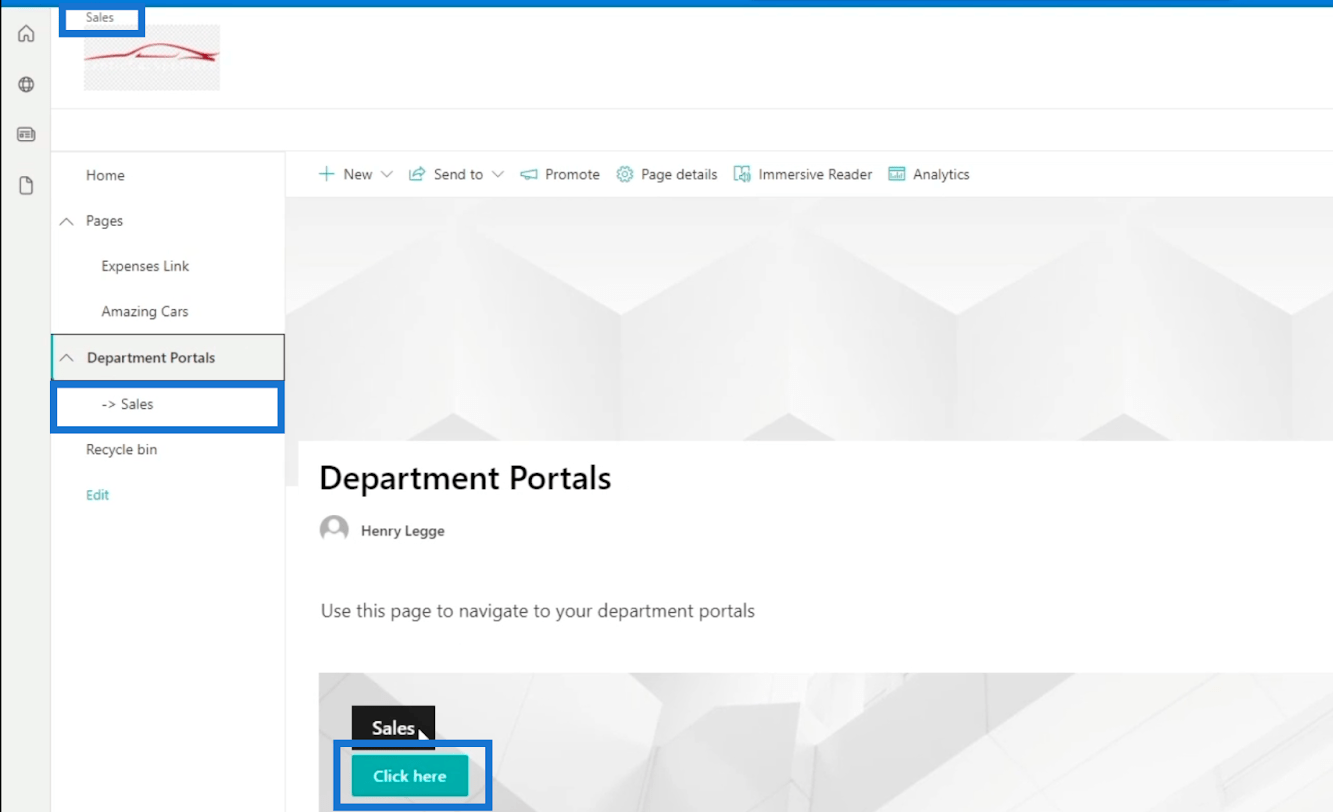
Detta ger dig 3 olika sätt att gå till försäljning : via navigeringslänken högst upp, via den vänstra panelen och via uppmaningsbannern.

Ändra utseendet på SharePoint-undersidan
Det är ganska svårt att identifiera om du är på en undersida eller huvudsidan. Vad vi kommer att göra är att justera dess utseende för att låta oss veta att vi är på en undersida.
Se först till att du är på undersidan och klicka sedan på kugghjulsikonen uppe till höger.

Klicka sedan på Ändra utseende .

Därefter väljer du Header .

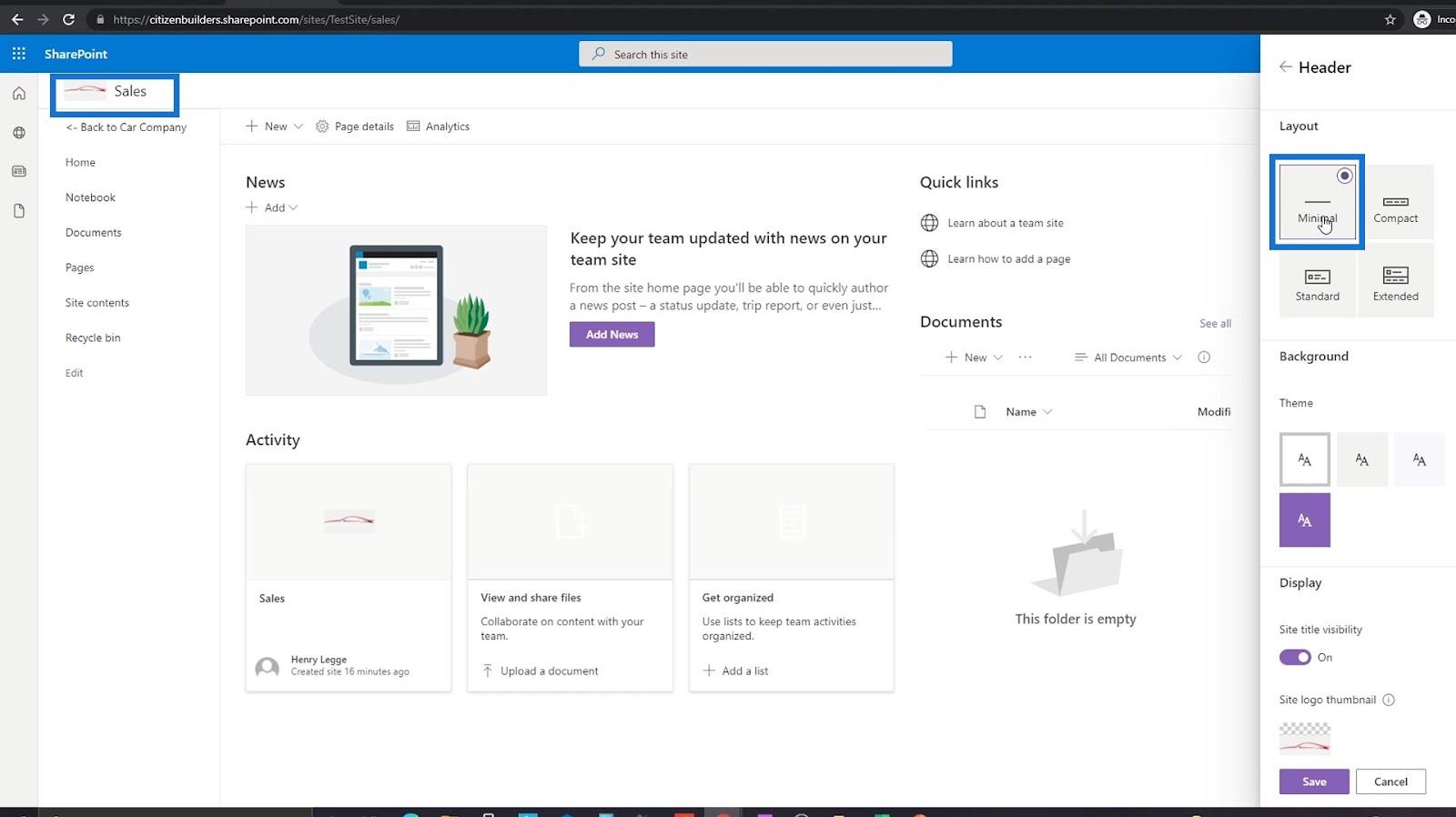
Under Layout väljer du Minimal . Detta kommer att få sidan att se annorlunda ut än huvudsidan. Du kommer att märka att rubriken blev mindre.

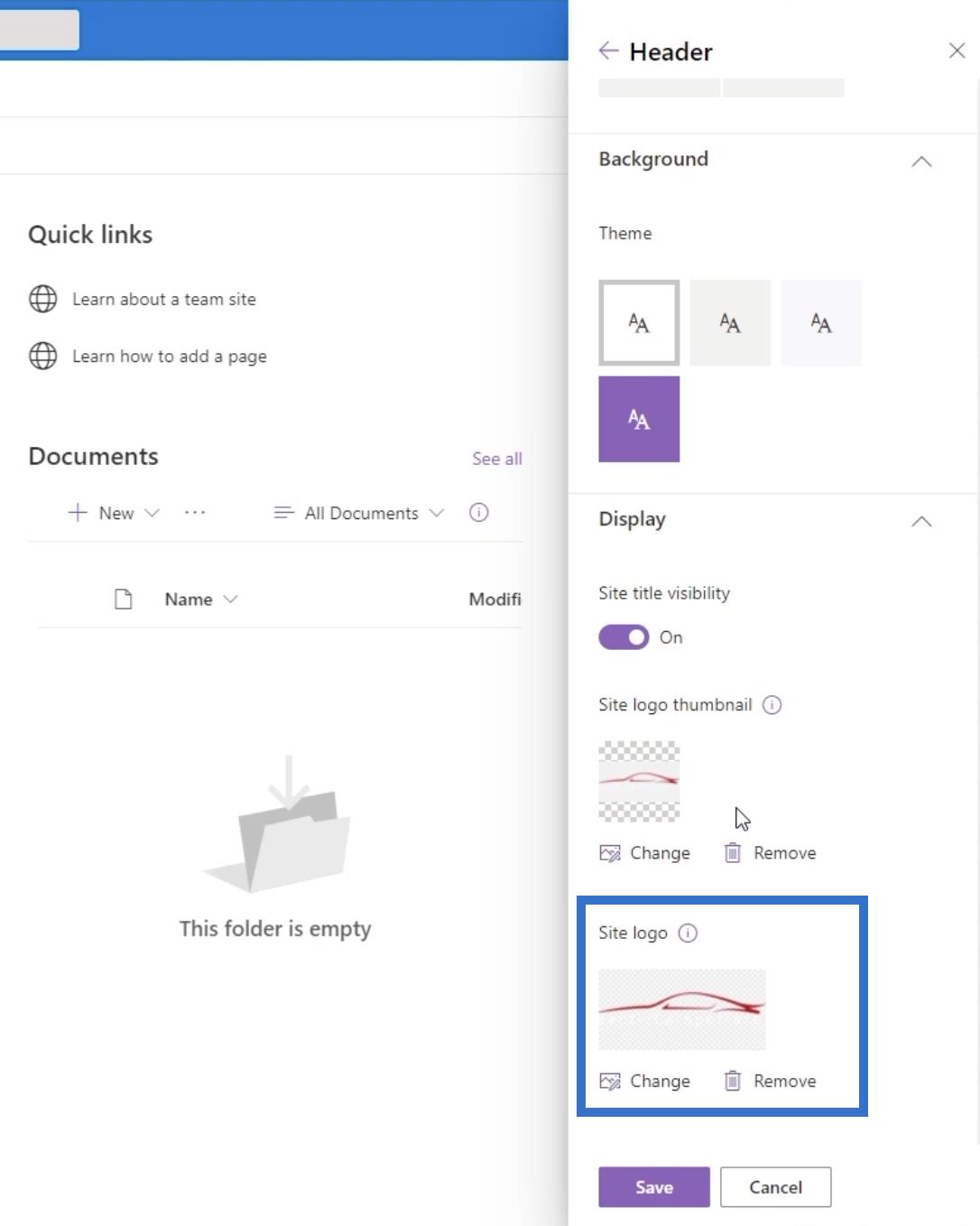
Du kan också ändra logotypen genom att klicka på webbplatslogotypen längst ned i den högra panelen. Men för det här exemplet kommer vi att använda samma logotyp. Därför finns det inget behov av att ändra det.

Klicka slutligen på spara .

Du kan också lägga till en rubrikbanner på denna undersida. Detta ger dig ytterligare sätt att gå till sidan du vill komma åt.

Observera att vi har ändrat navigeringslänkens namn till " The Best Car Company " .

Slutsats
Sammanfattningsvis har du lärt dig hur du lägger till länkar och kopplar dem till dina sidor. Du har också lärt dig hur att skapa enkla funktioner, som till exempel uppmaning, kan göra din SharePoint-webbplats sömlös.
Nu när vi framgångsrikt har skapat länkar till dina sidor på din SharePoint-webbplats blir det lättare att gå igenom varje webbplats. Du behöver inte längre ändra webbadressen för att gå till sidan du vill besöka så länge du följer dessa enkla steg.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








