Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här bloggen kommer vi att diskutera hur du kan ändra utseendet på SharePoints klassiska designvy på din webbplats och få den att se mer tilltalande ut.
Microsoft flyttar långsamt alla SharePoints klassiska inställningar och utseenden till deras avancerade eller standarddesignvyversion.

Men när detta skrivs kan du fortfarande stöta på en SharePoint-webbplats med en klassisk designvy av någon anledning.

På grund av det finns det fortfarande några inställningar och funktioner som vi bara kan ändra genom att gå till inställningarna för SharePoint Classic-designsidan.

Innehållsförteckning
Gå till dina SharePoint-projektwebbplatsinställningar
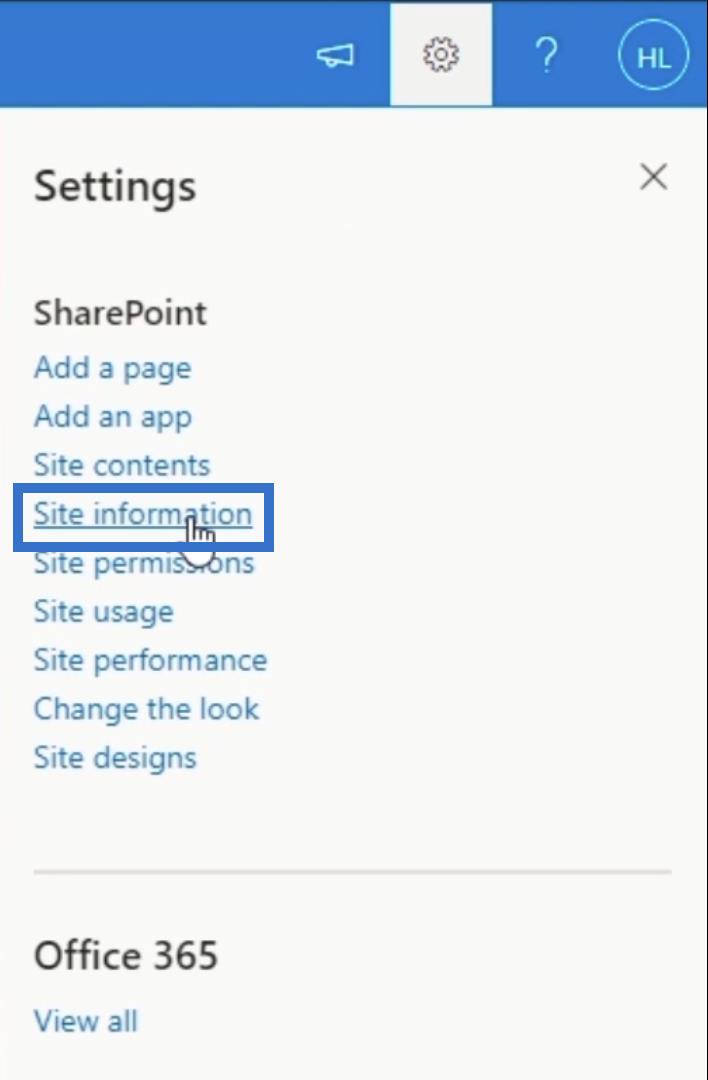
För att komma åt SharePoints klassiska designvy Webbplatsinställningar kan du klicka på kugghjulsikonen uppe till höger.

Klicka sedan på Webbplatsinformation .

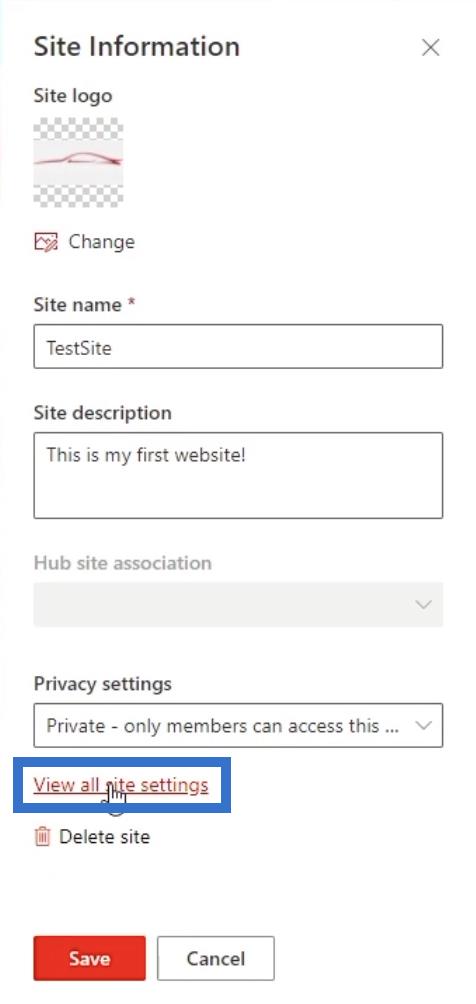
En ny panel visas till höger. Välj Visa alla webbplatsinställningar .

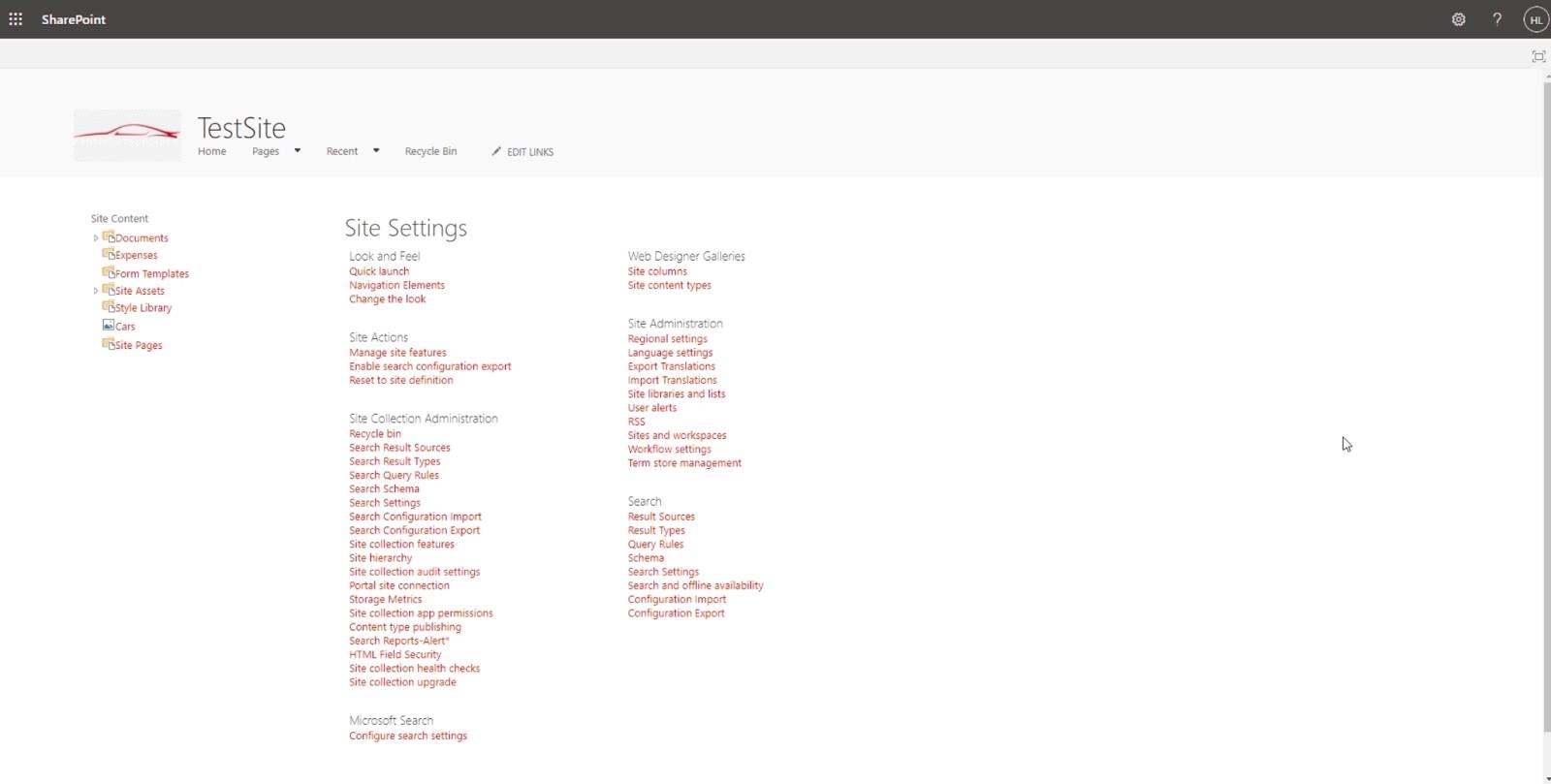
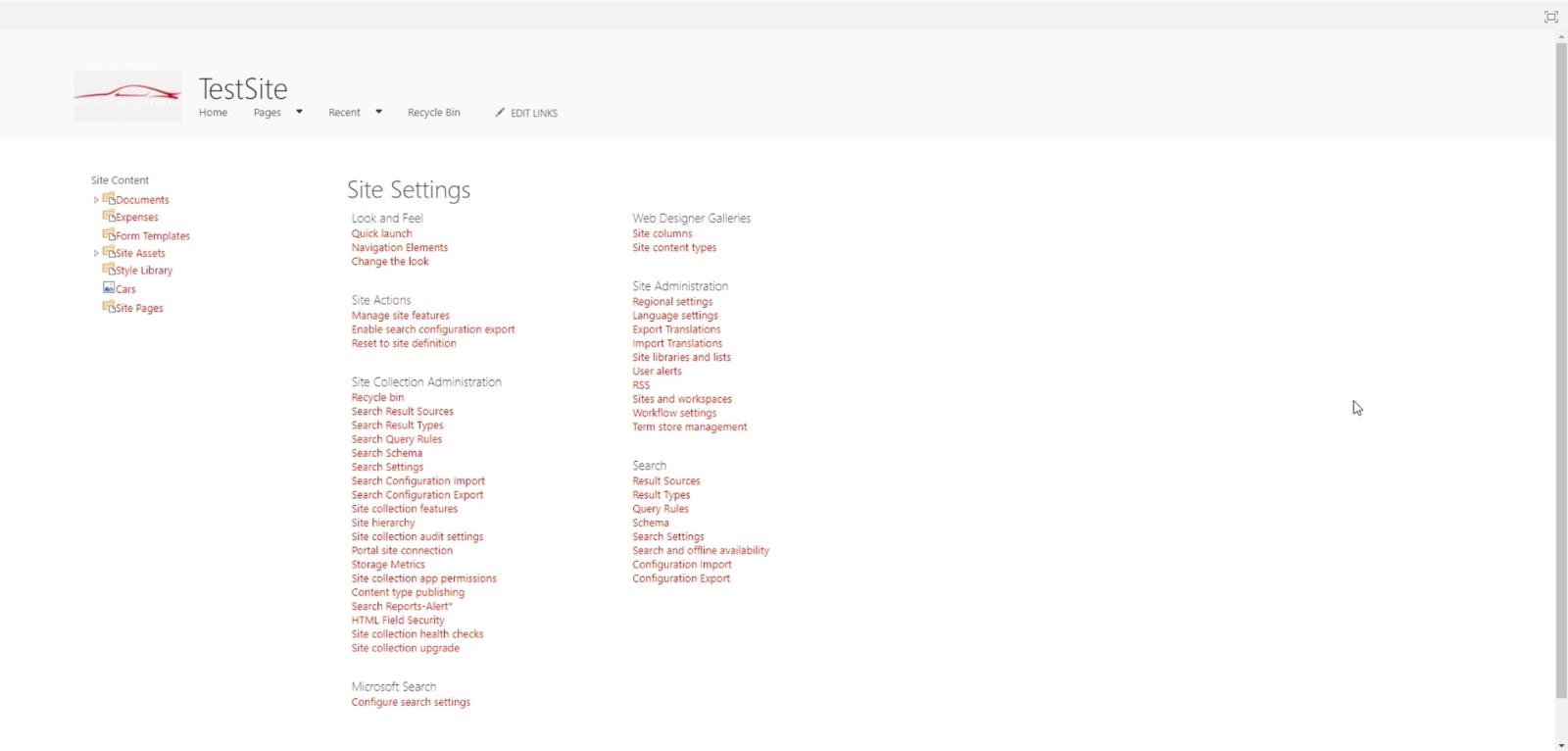
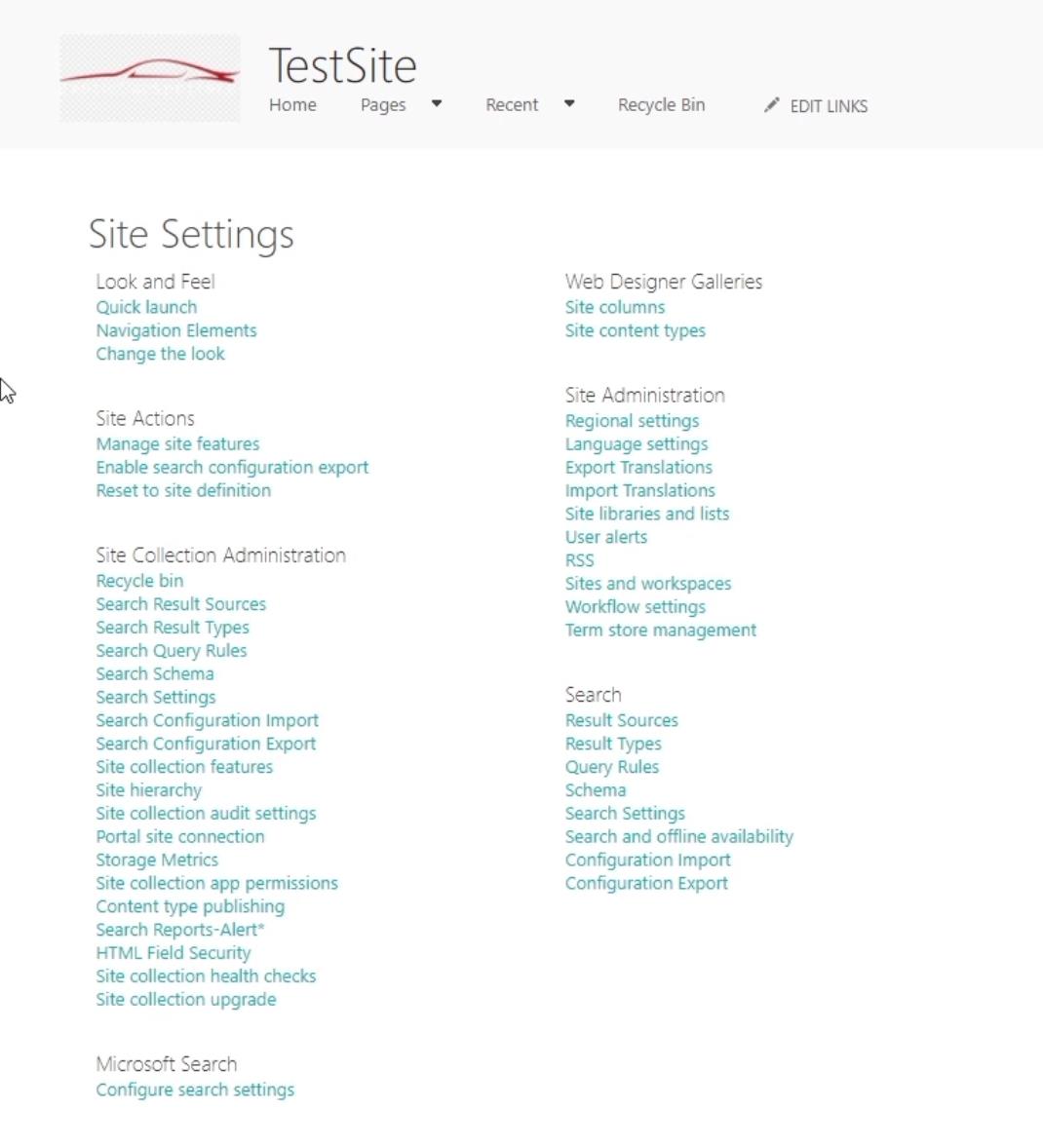
Efter det omdirigeras du till SharePoints klassiska designsida.

Tänk på att det du ser är den klassiska designvyn och inte standardversionen.
Anpassa din SharePoint-projektwebbplats via klassisk designvy
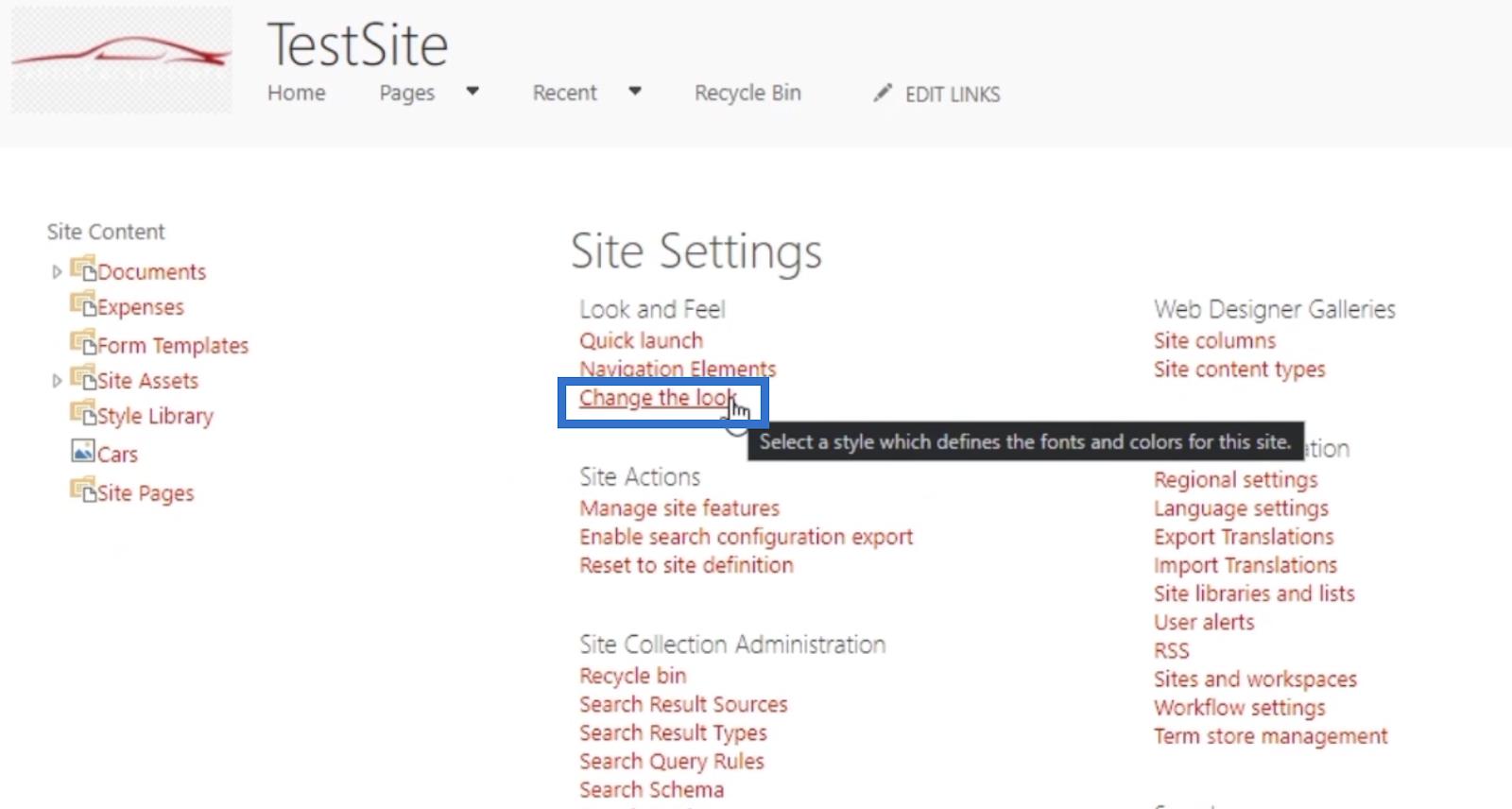
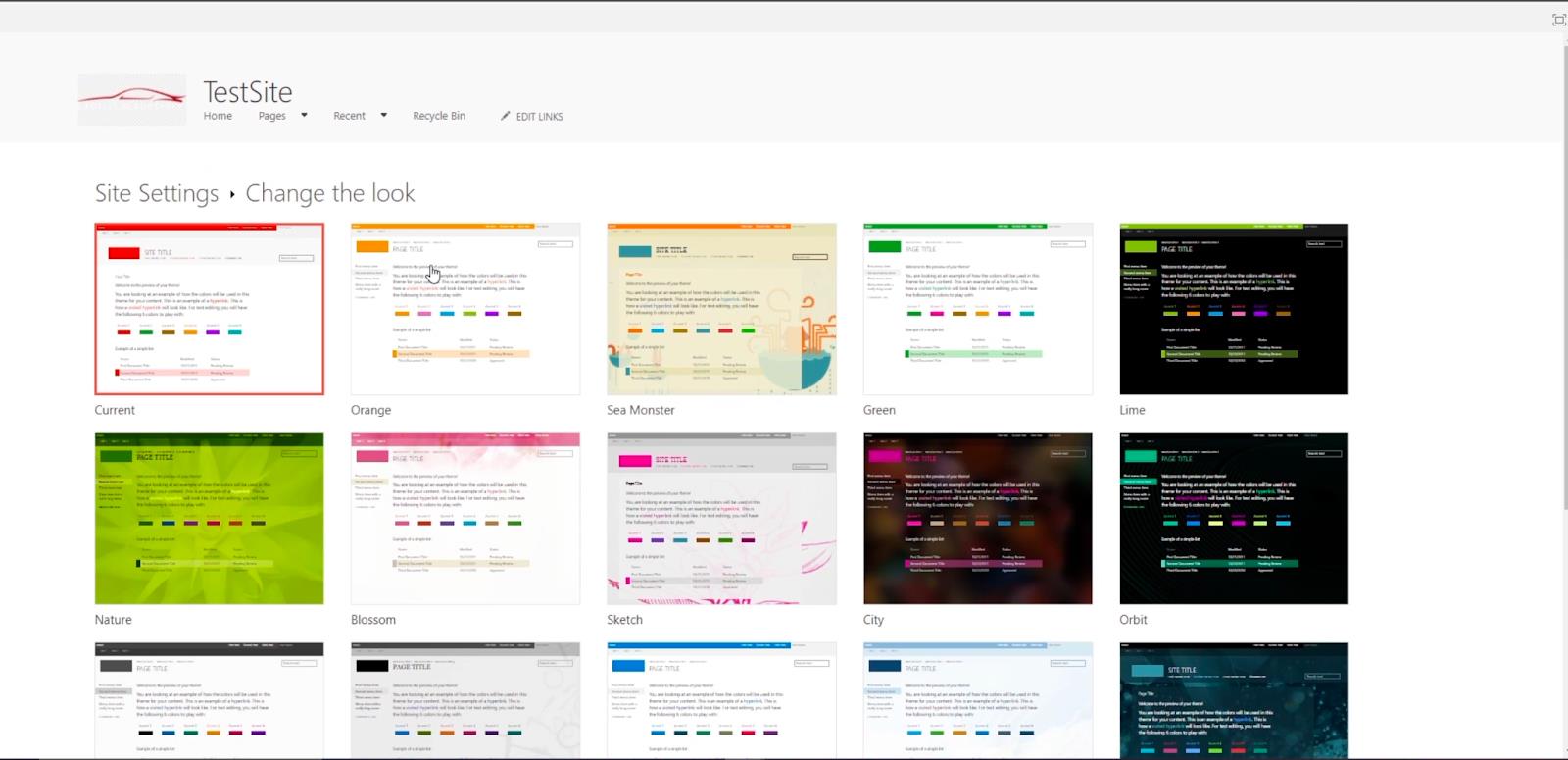
Klicka först på Ändra utseende under avsnittet Utseende och känsla för att ändra utseendet på din projektwebbplats.

Detta kommer att visa dig olika teman som du kan använda för att ändra hur din projektwebbplats ser ut. Du kan definitivt hitta en som passar dina preferenser; du kan välja ett kontorstema om du föredrar att ha ett mer professionellt utseende eller kanske ett av de mörkare alternativen.

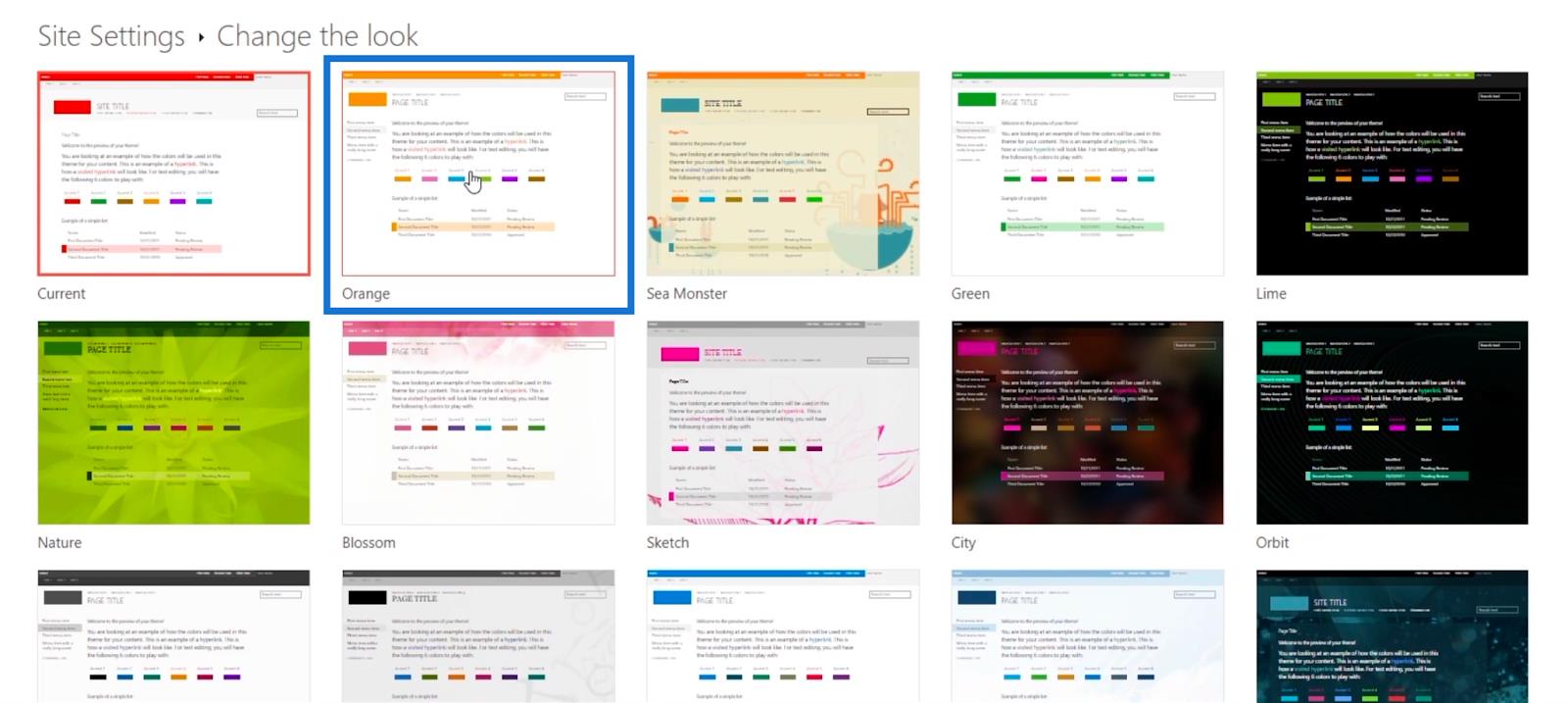
Men för det här exemplet kommer vi att välja Orange- temat.

Efter det kommer du att omdirigeras till nästa sida.

Men om du av misstag klickade på ett tema som du inte vill använda kan du helt enkelt klicka på Börja om med en pil som pekar åt vänster uppe till vänster på sidan. Detta tar dig tillbaka till föregående sida där du kan välja ett tema.

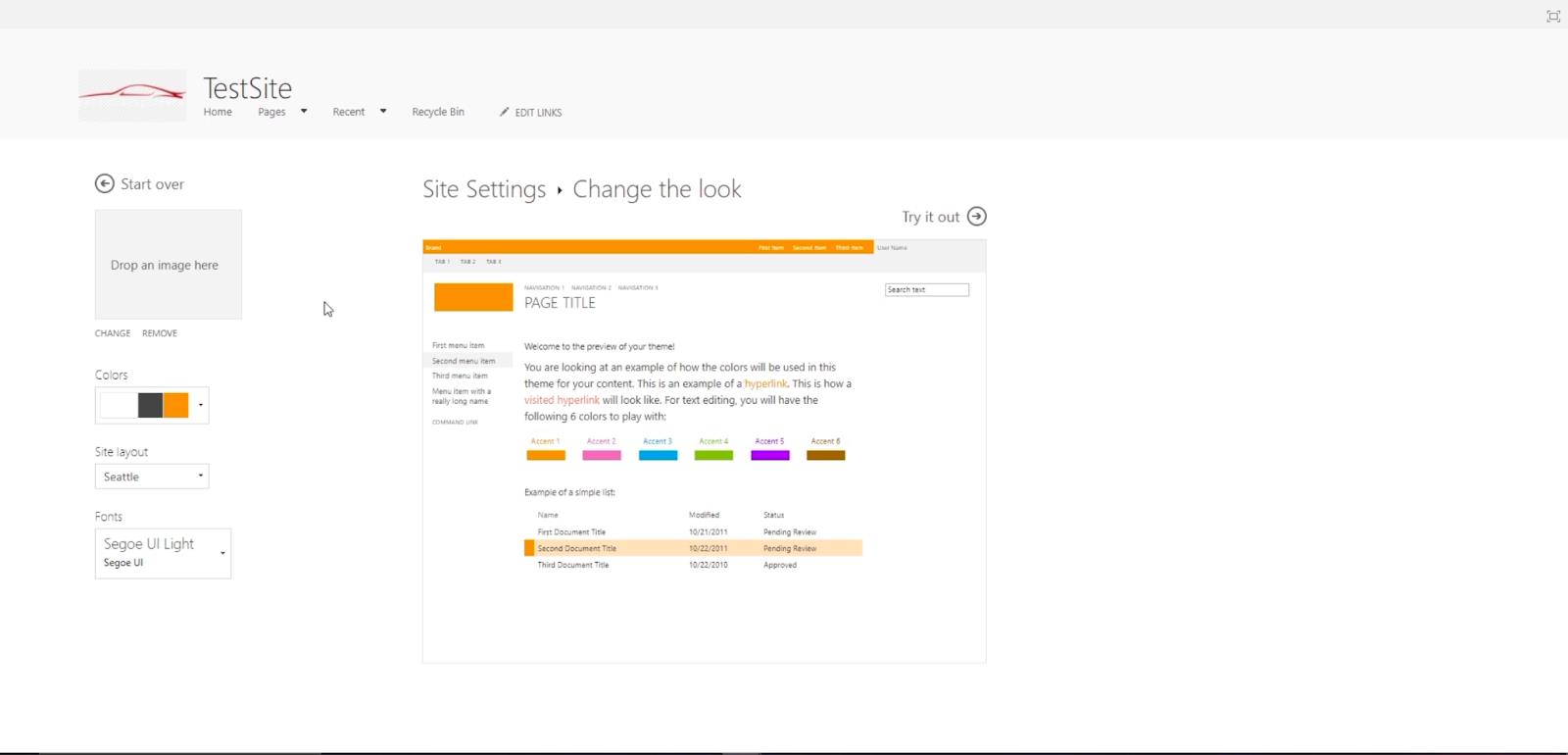
På den här sidan ser du några andra inställningar som du kan ändra för att ändra utseendet på din projektwebbplats.

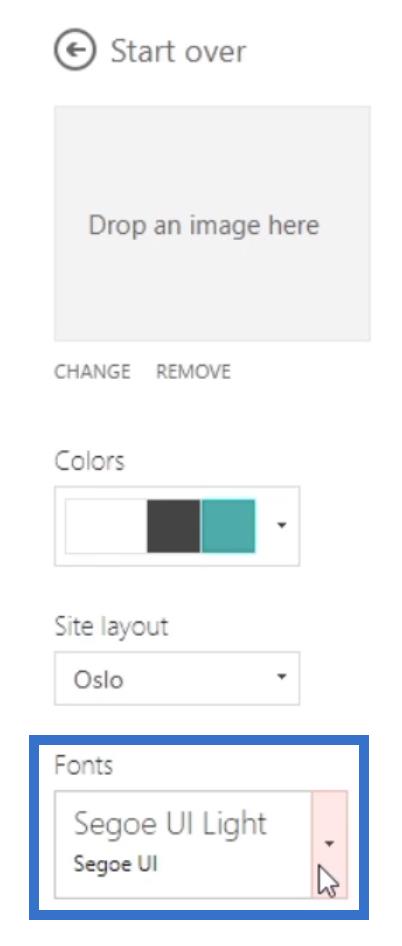
Du kan lägga till en bakgrundsbild genom att klicka på rutan med texten " Släpp en bild här" .

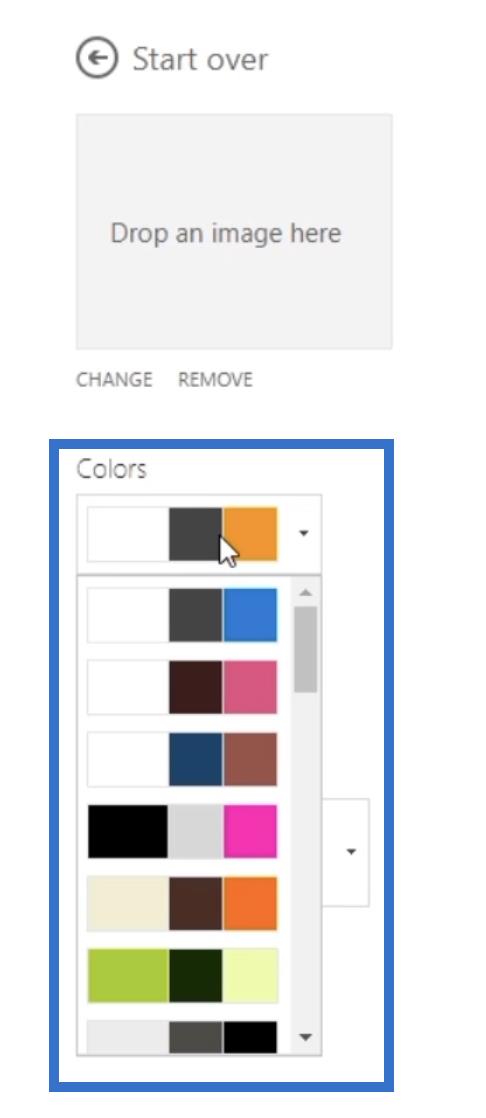
Du kommer också att kunna ändra dess färger genom att klicka på rullgardinsmenyn Färger . Den kommer med massor av färgkombinationer som passar dig.

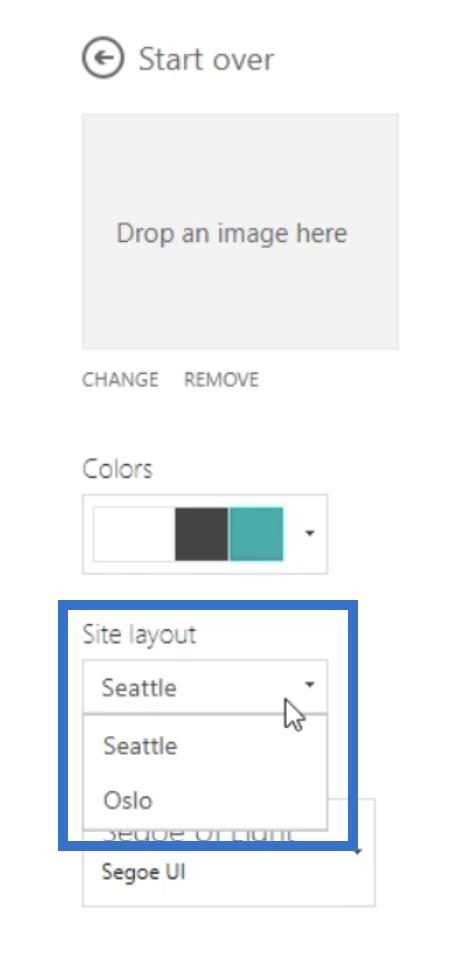
En annan inställning som kommer att ändra dess utseende och tillgänglighet är webbplatsens layout . Om du klickar på rullgardinsmenyn Webbplatslayout ser du två alternativ: Seattle och Oslo .

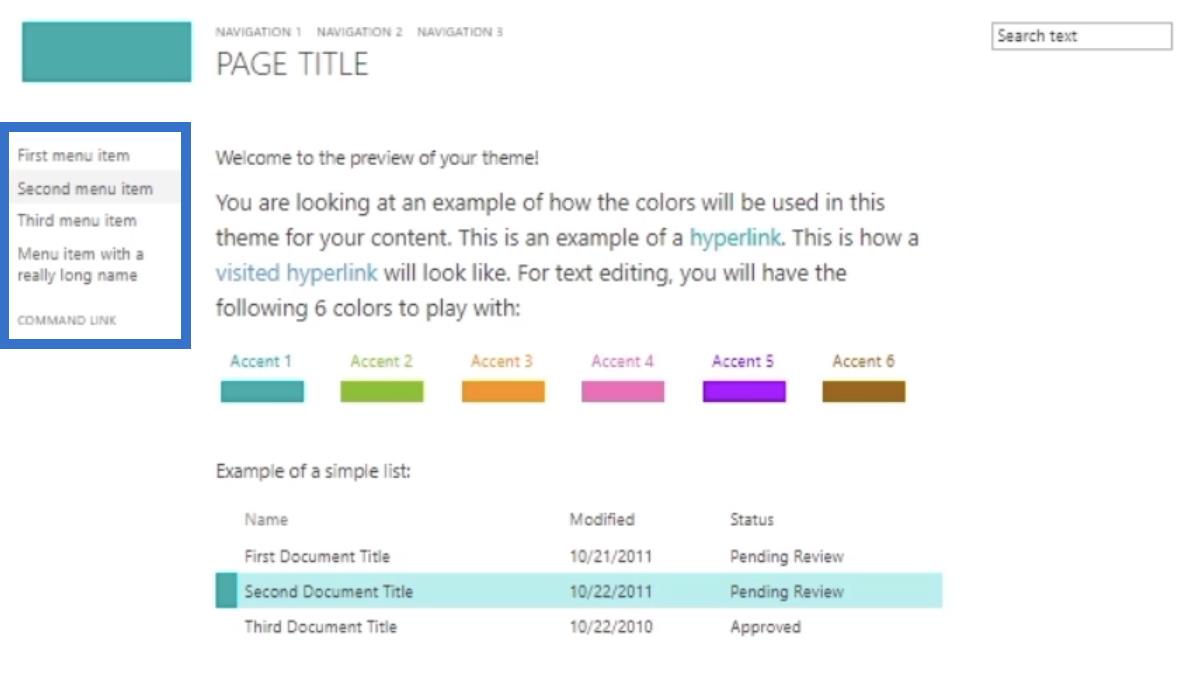
När du väljer Seattle ser du att navigeringselementen finns på vänster sida.

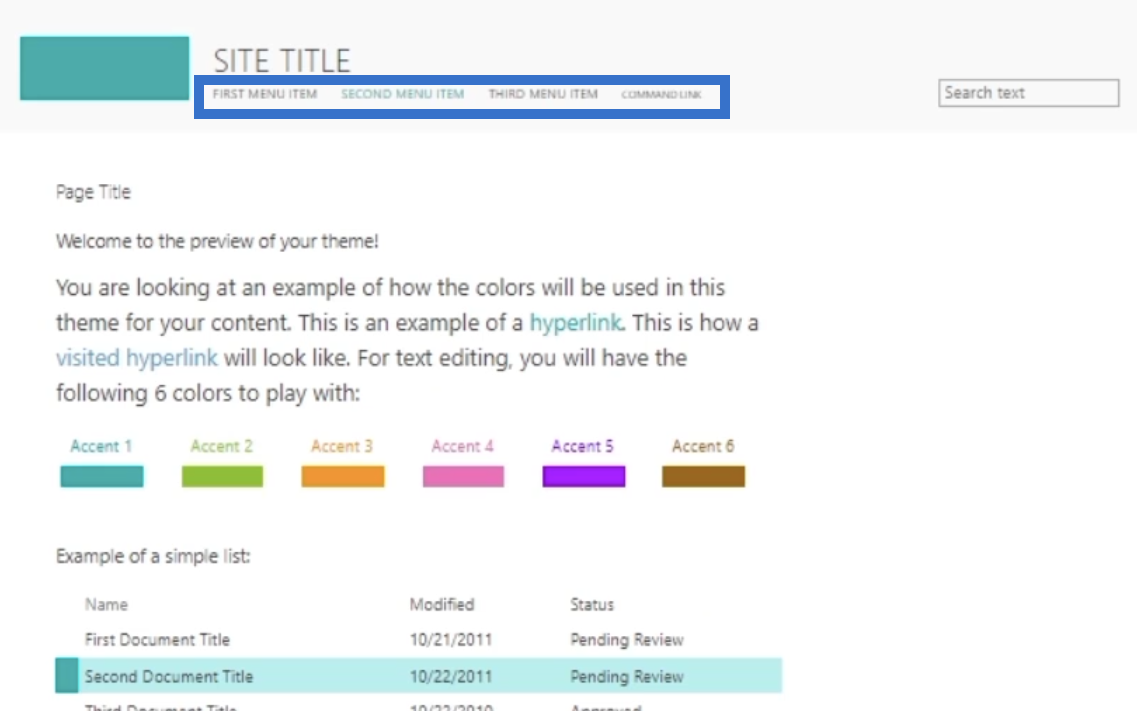
Å andra sidan är det Oslo där elementen är på topp. Tänk på att det bara fungerar för SharePoints klassiska version och inte för standardversionen.

Du kan också ändra typsnittet du vill använda.

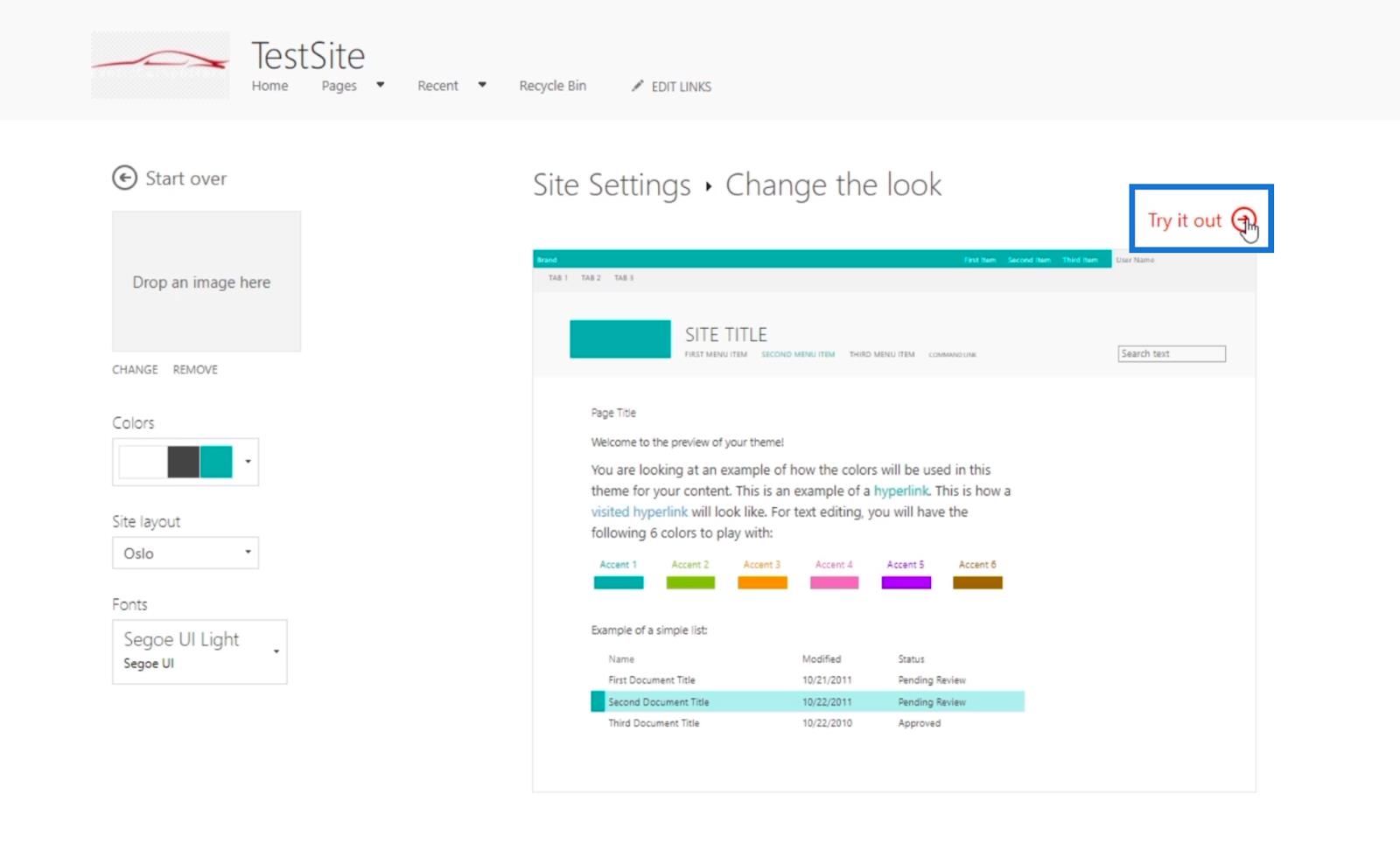
Slutligen, låt oss klicka på Prova för att se hur det ser ut.

Kontrollera ändringarna på din SharePoint-projektwebbplats
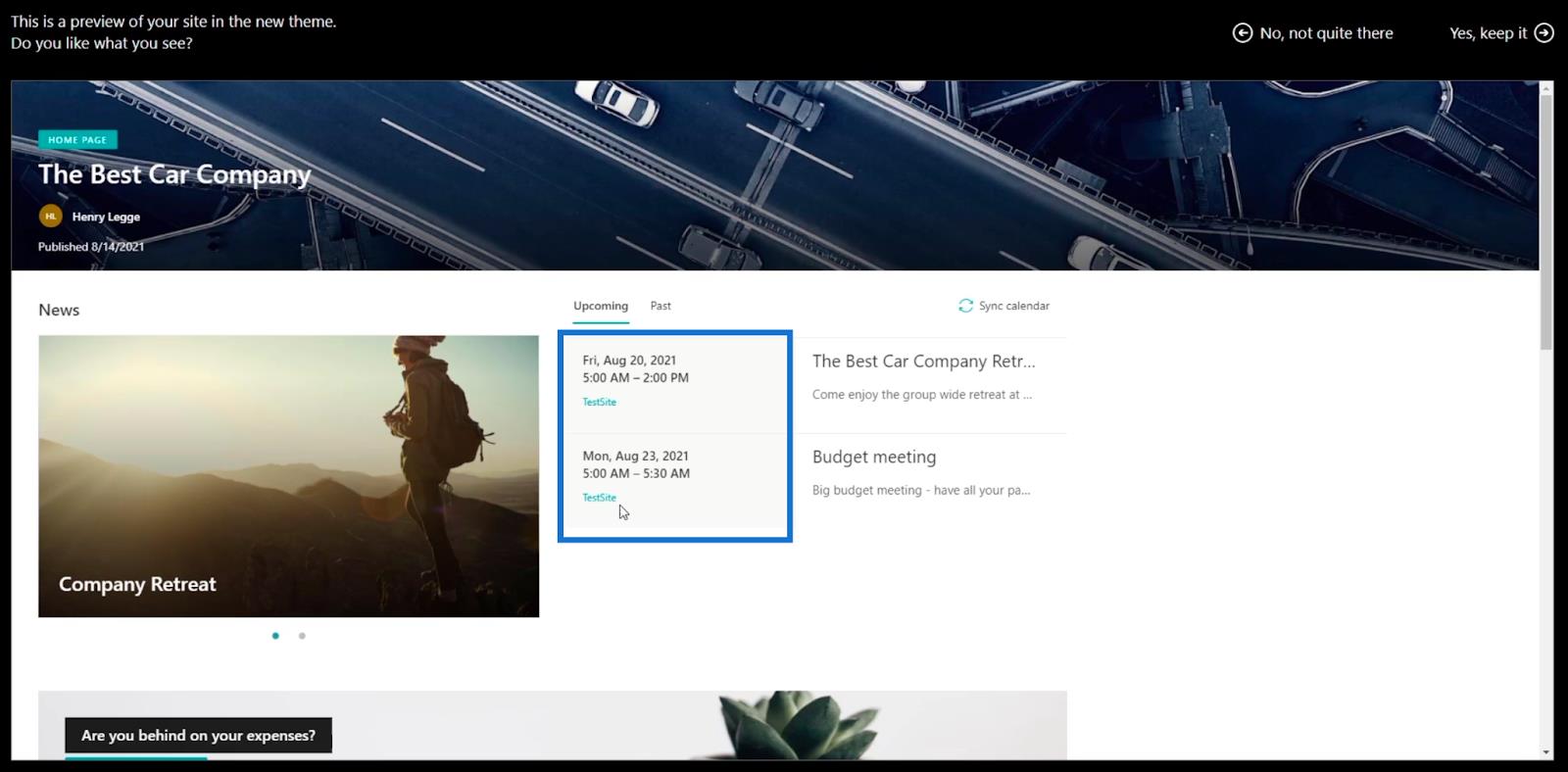
Här är förhandsvisningen. Du kommer att märka att det finns en förändring av accent i vissa områden.

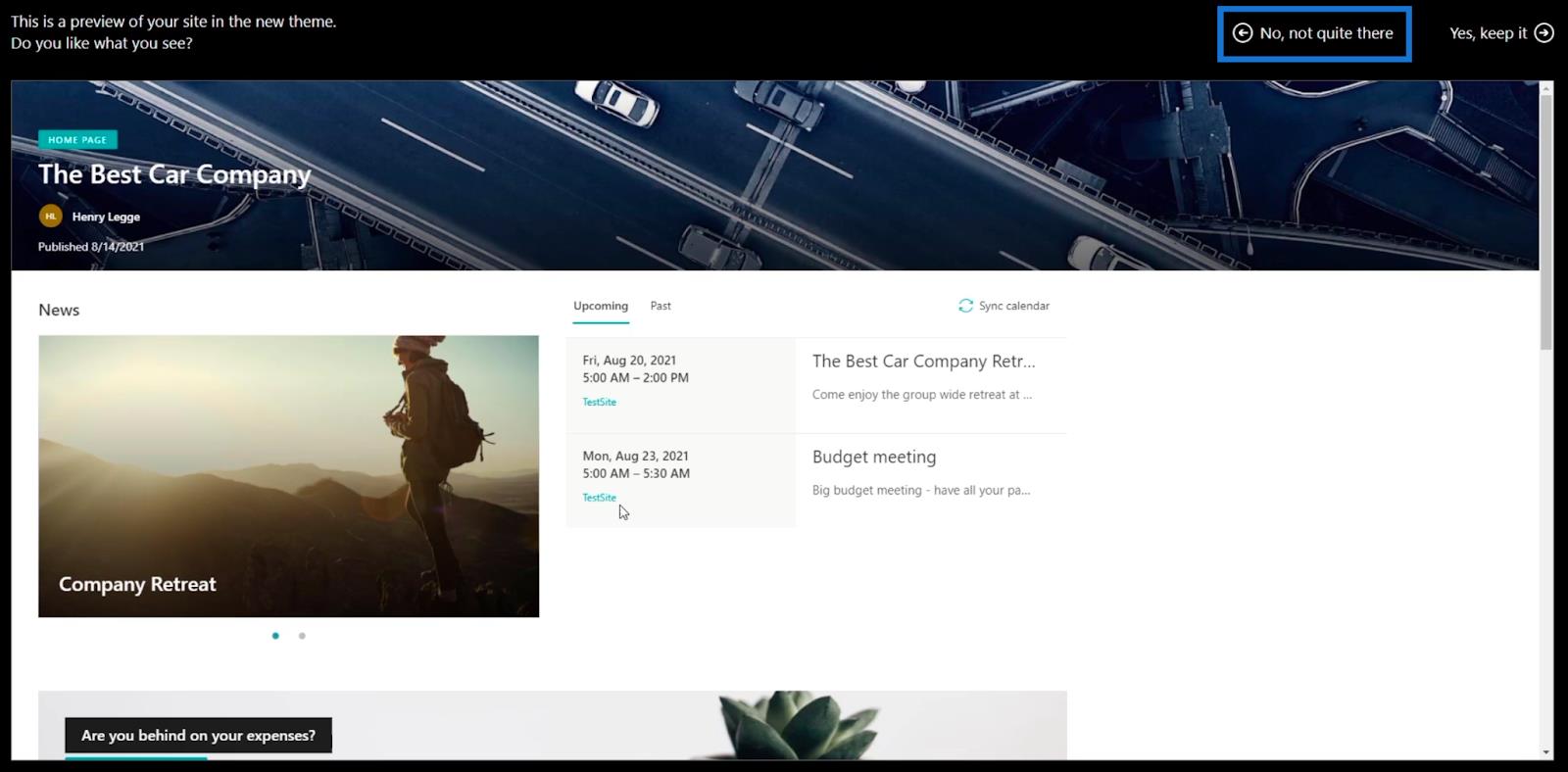
Om du inte gillar hur det ser ut kan du klicka på Nej, inte riktigt där uppe till höger. Sedan kan du gå tillbaka till föregående sida.

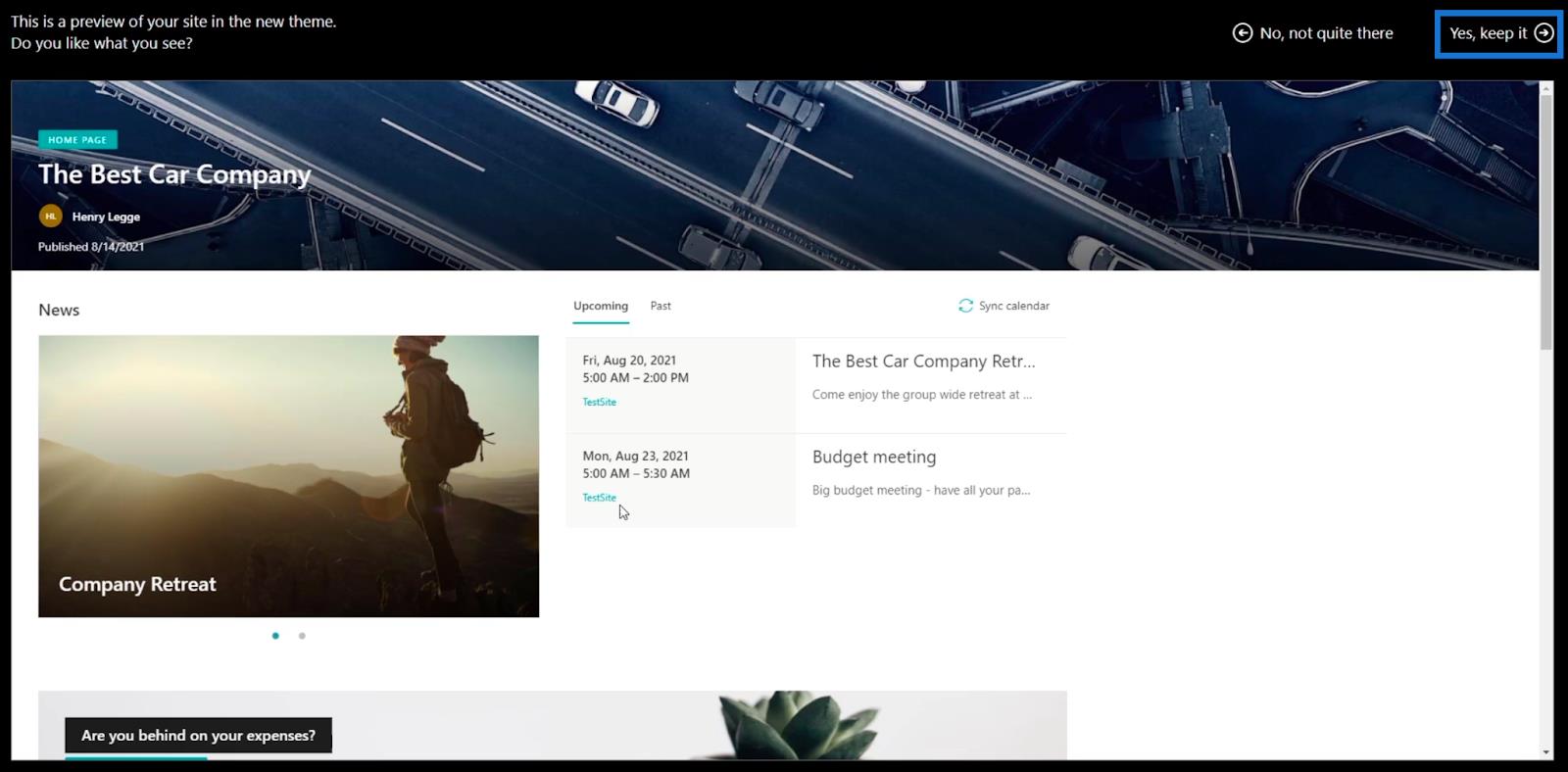
Men om du redan gillar det kan du klicka på Ja, behåll det uppe till höger.

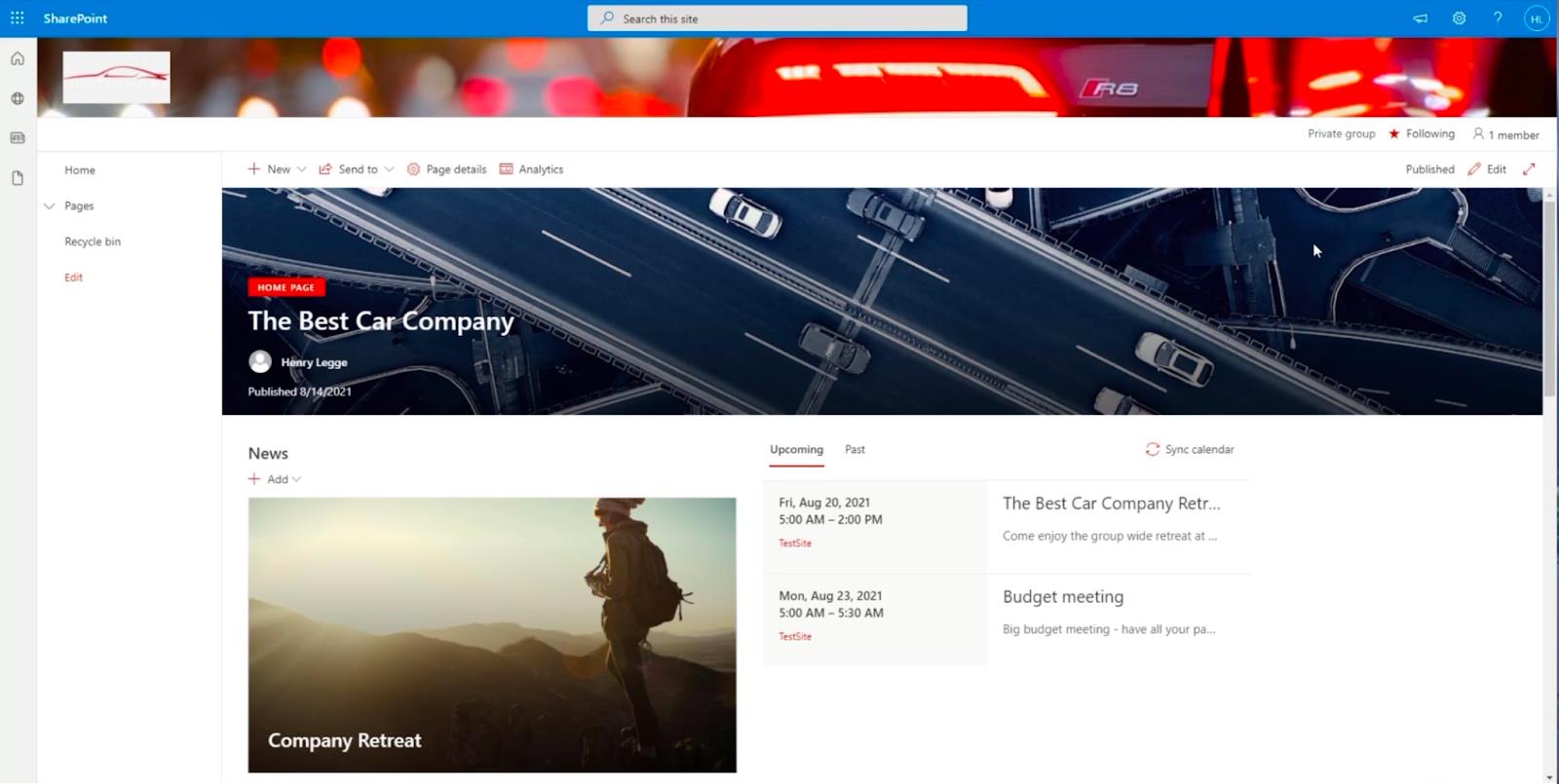
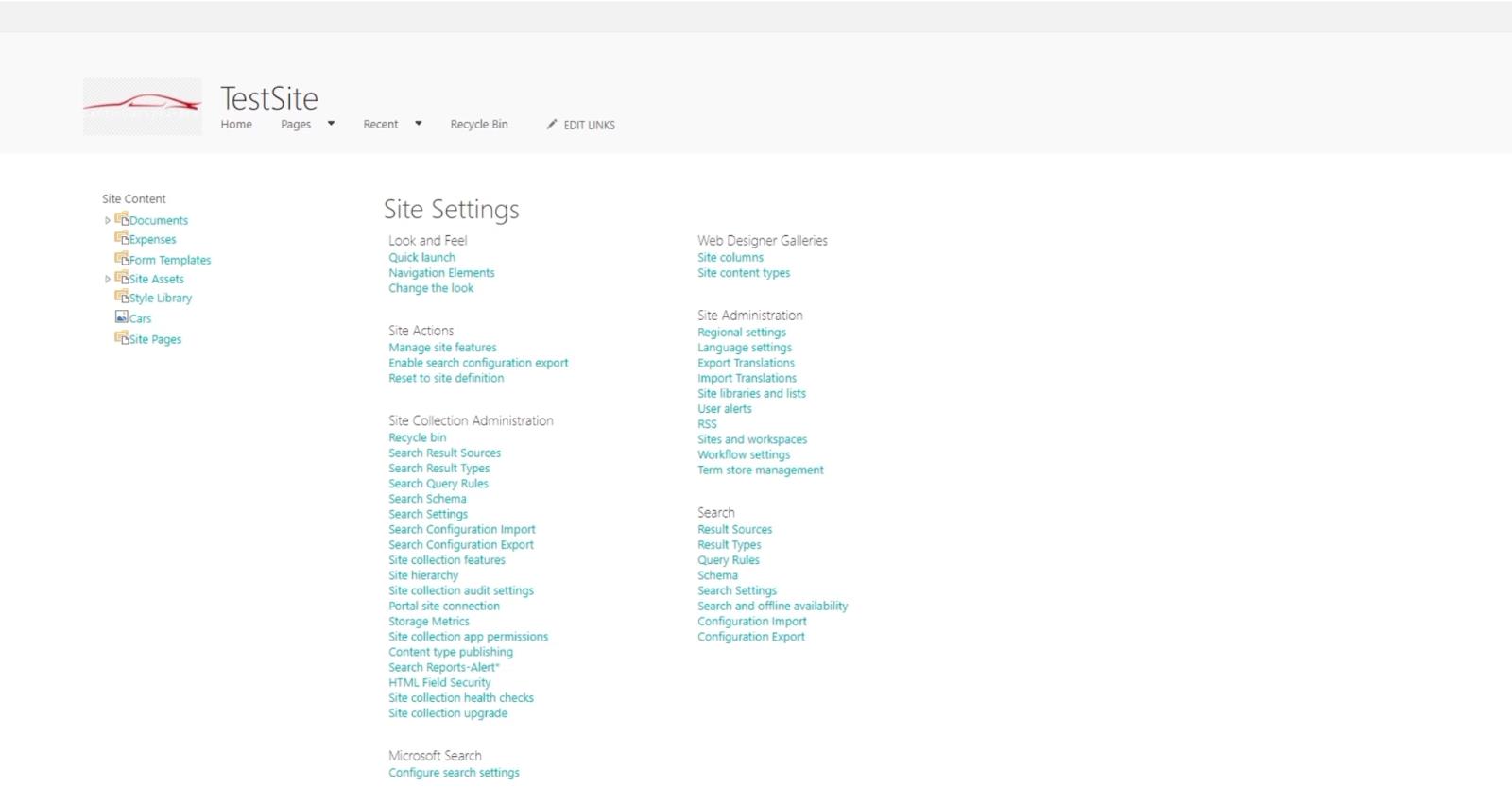
Efter det går du tillbaka till sidan med klassisk design för webbplatsinställningar . Det betyder att du har uppdaterat utseendet på din projektwebbplats. För att se det klickar du bara på titeln på din webbplats uppe till höger. För det här exemplet döpte vi webbplatsen till TestSite .

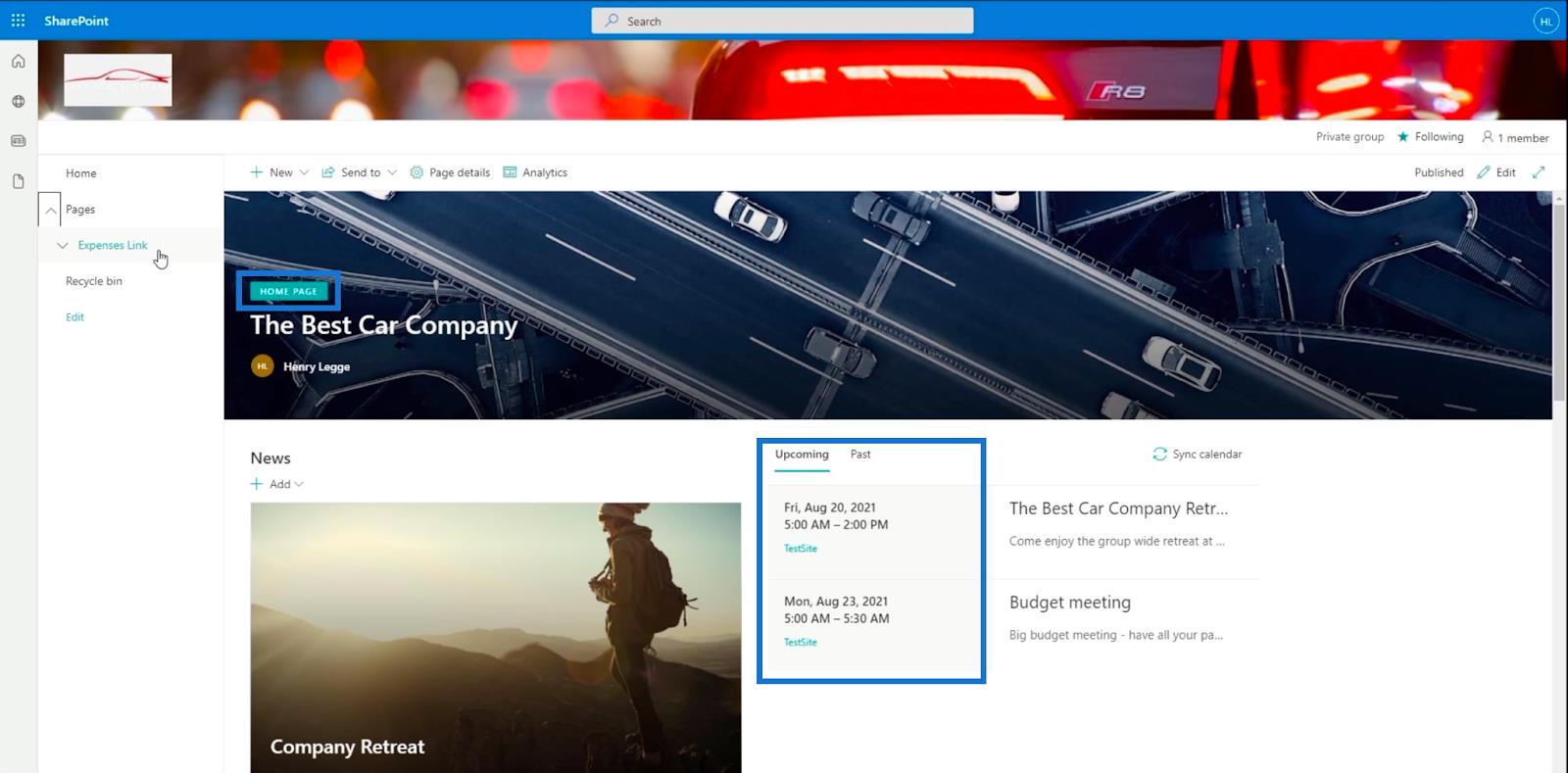
Du kommer då att se att det finns en förändring på sidan. I vårt exempel skulle du märka att det finns en blåaktig del.

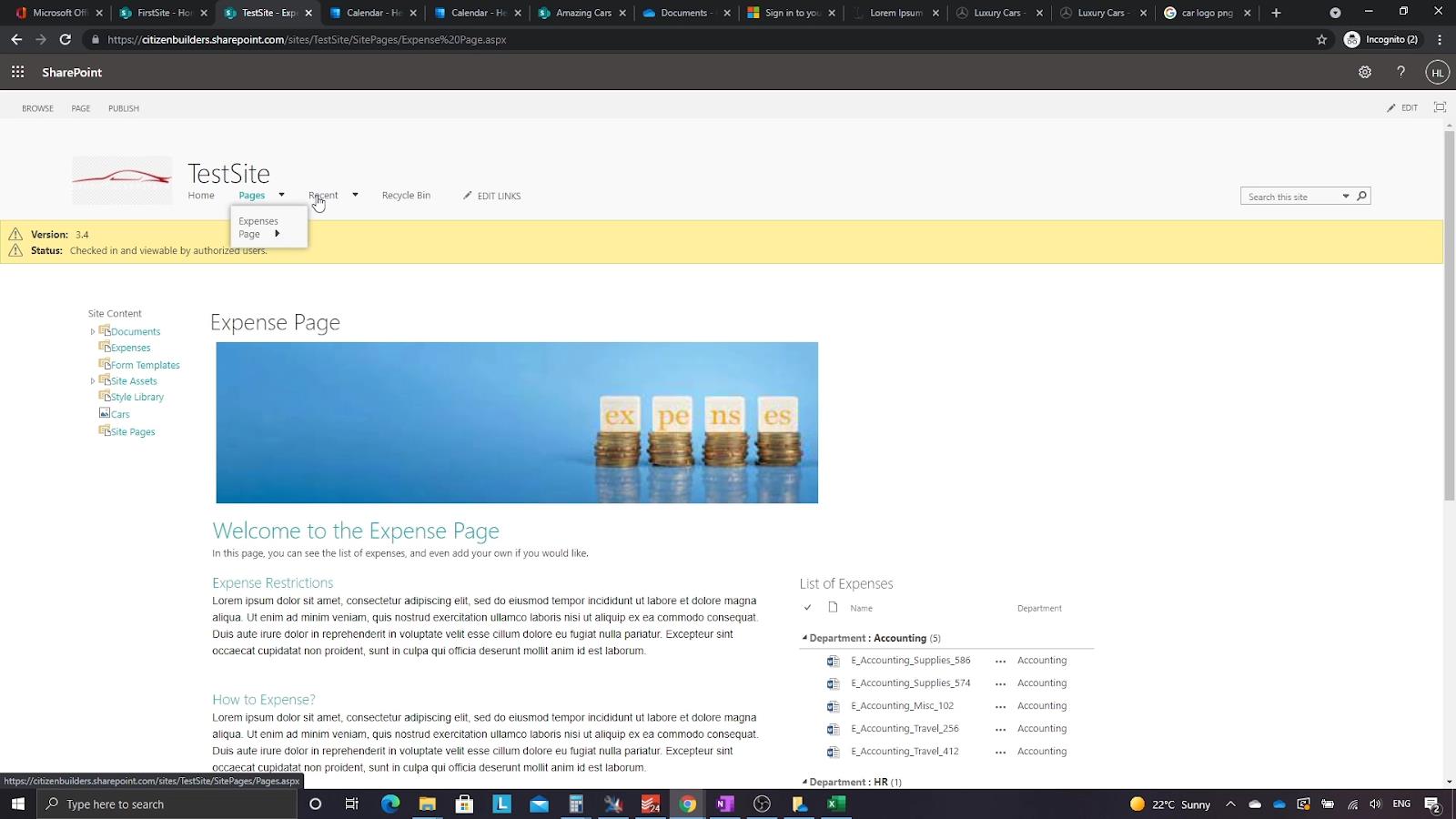
Som nämnts ovan kommer Oslo inte att fungera eftersom detta är en standardsida. Men om vi går till en sida med en klassisk version så skulle det fungera alldeles utmärkt. För att byta sida klickar du på pilen bredvid sidorna på den vänstra panelen.

En rullgardinsmeny visas. Du kan välja vilken sida som helst som har den klassiska versionen. Men i vårt exempel väljer vi sidan Utgifter .

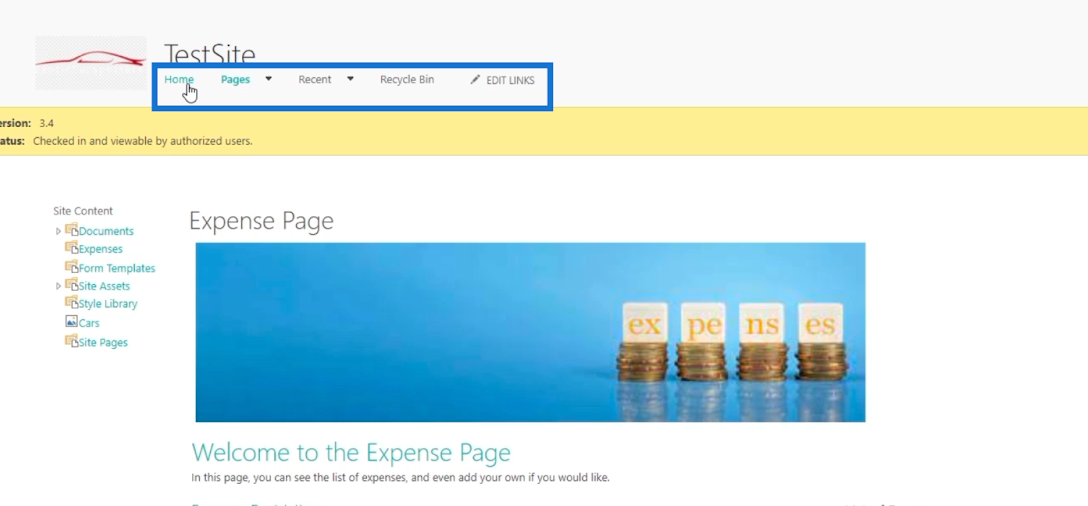
Du kommer att se att Oslo Site Layout placerar navigeringselementen överst.

Ändra dina SharePoint-webbplatsnavigeringselement via klassisk designvy
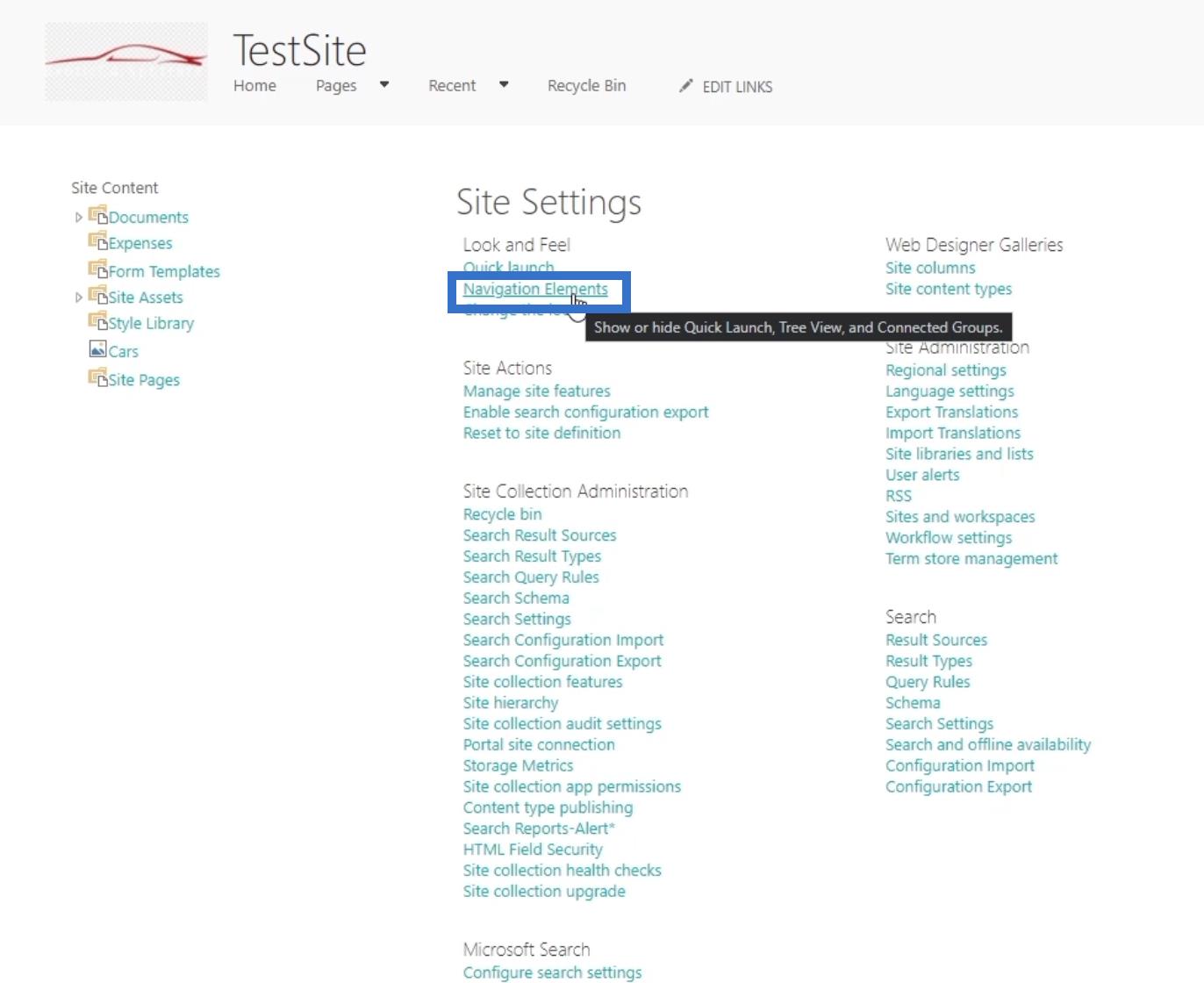
Förutom temat kan du också ändra navigationselementen . Detta fungerar bara för klassiska webbplatser och inte för standardwebbplatser.

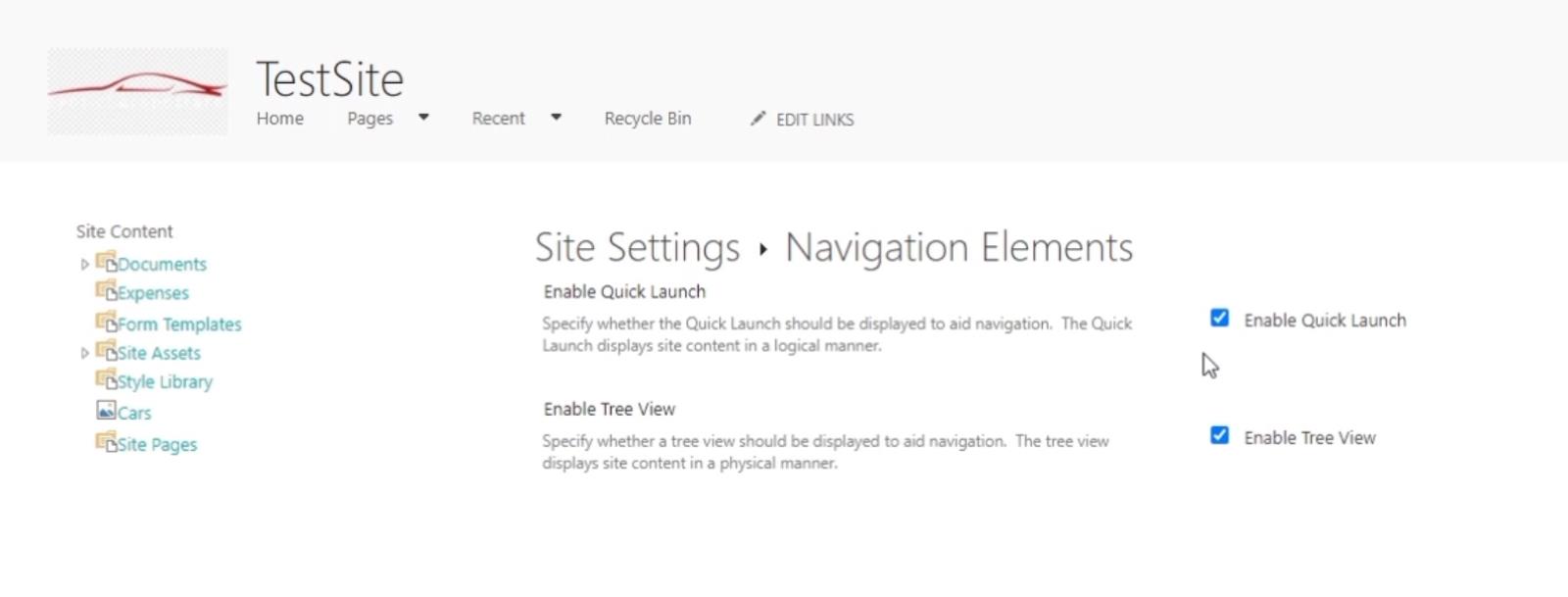
Efter det kommer du att omdirigeras till nästa sida.

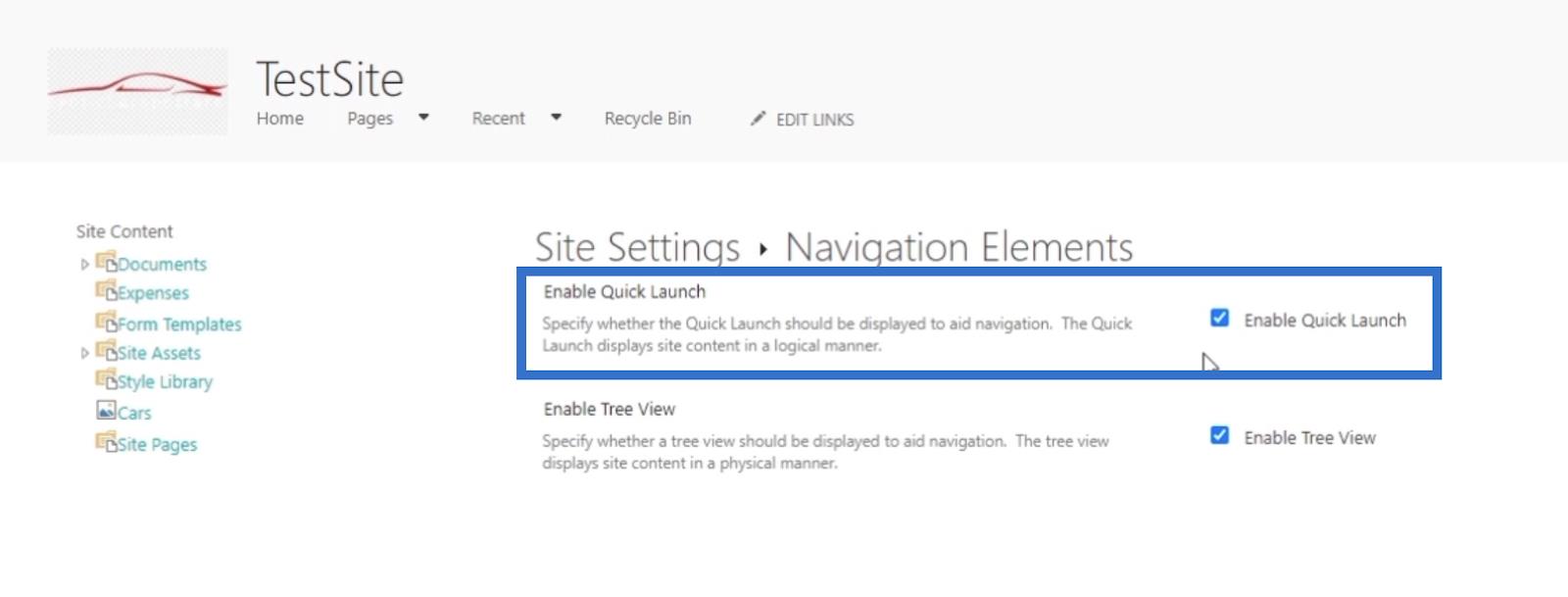
Om du markerar Aktivera snabbstart aktiveras navigeringselementen högst upp. Den är inaktiverad när den är avmarkerad.

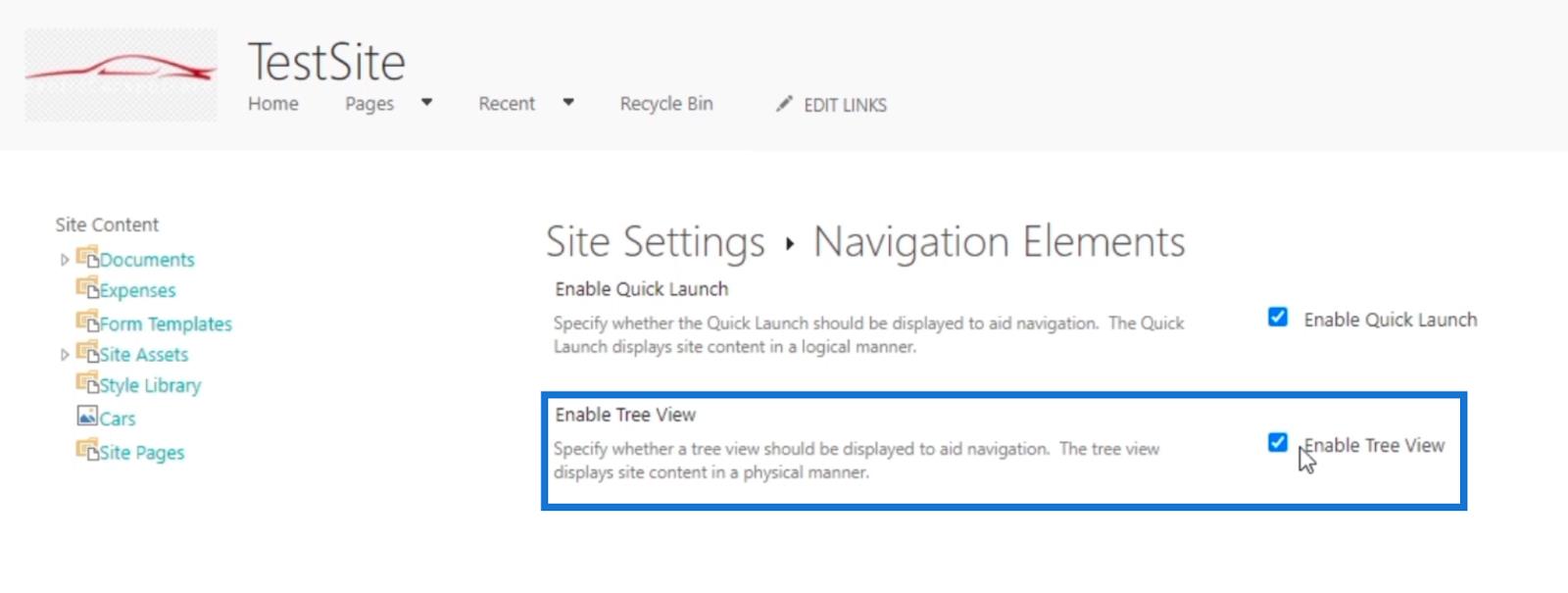
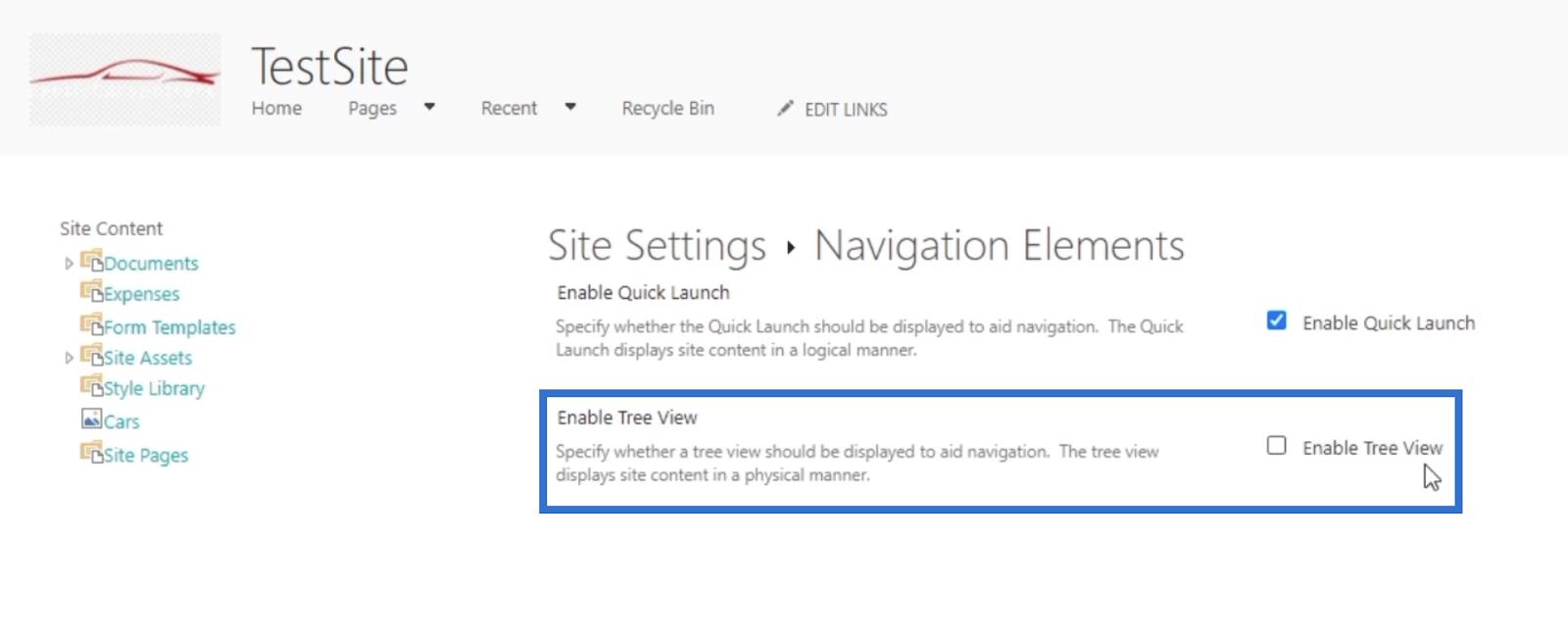
Nästa alternativ är Aktivera trädvy . Detta kommer att visa navigeringselementen på den vänstra panelen om det är markerat.

Om den är avmarkerad försvinner elementen på sidan. Låt oss prova det!

Klicka slutligen på OK .

Som ett resultat kommer du inte att se något element på sidan, och huvudalternativen flyttas till vänster.

Ändra SharePoint Project Site Snabbstart
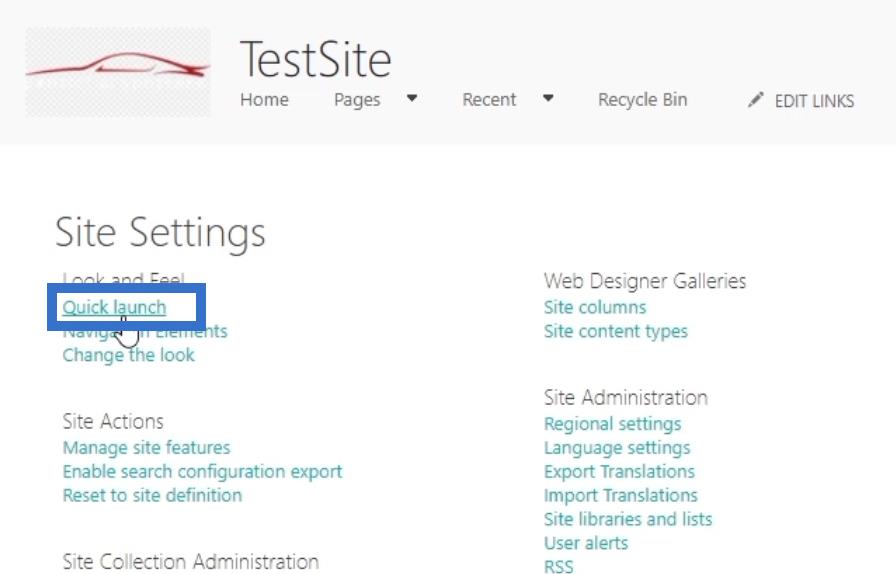
För att ändra inställningarna för snabbstart , klicka på Snabbstart .

Efter det kommer du att omdirigeras till en ny sida där du kan justera inställningarna.

Det här är ett annat sätt att ändra visningen av navigationselementen ovanpå.

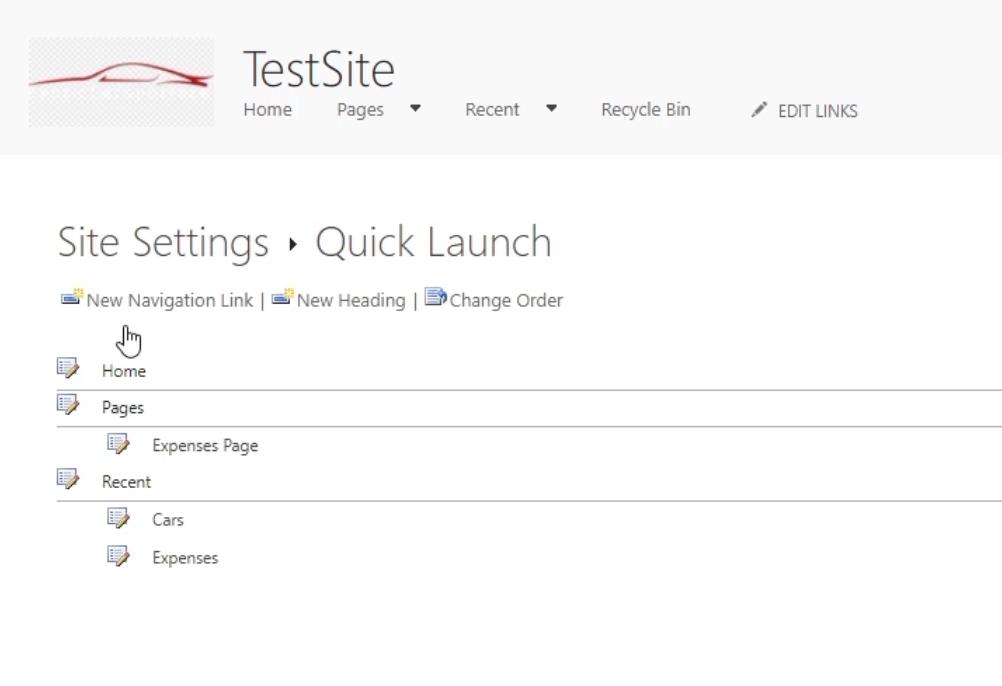
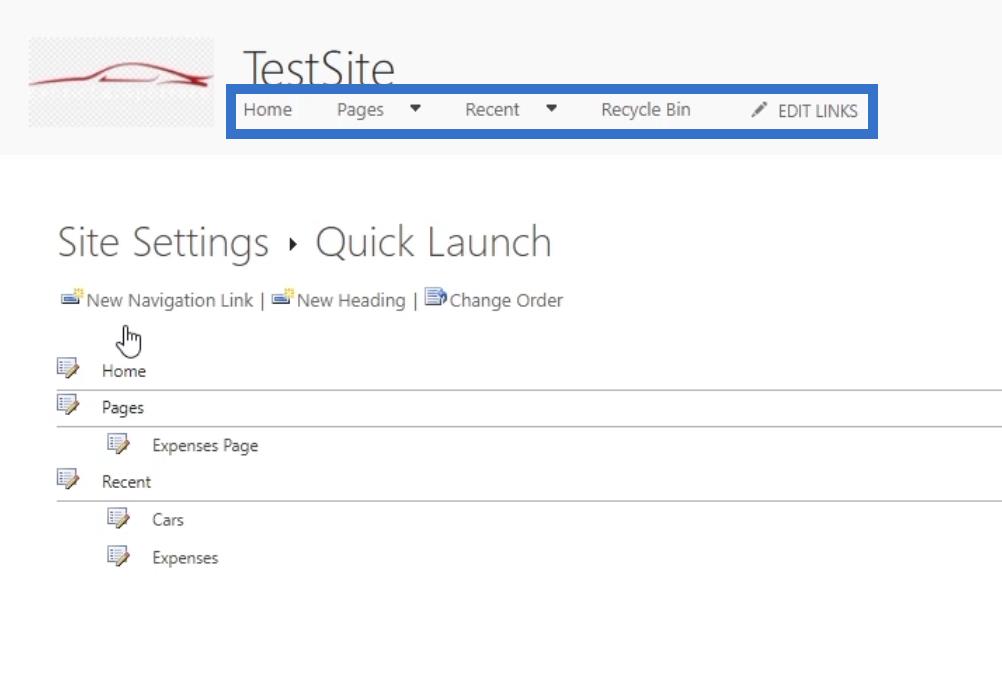
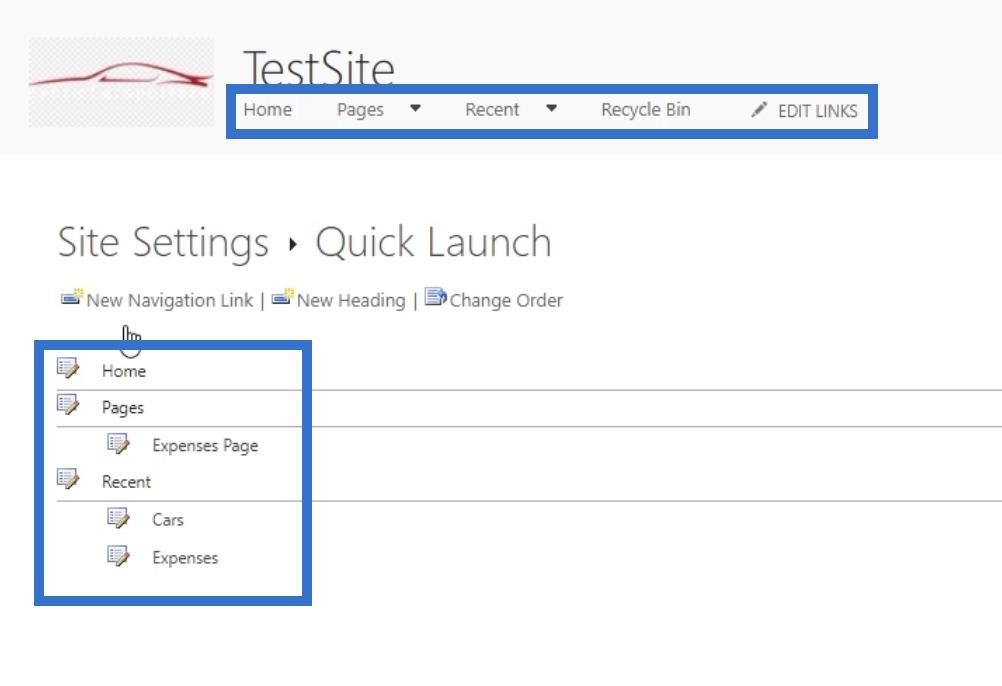
Objekten du ser nedan är de du kan hitta i navigeringen. Du kommer att se lager och underlager.

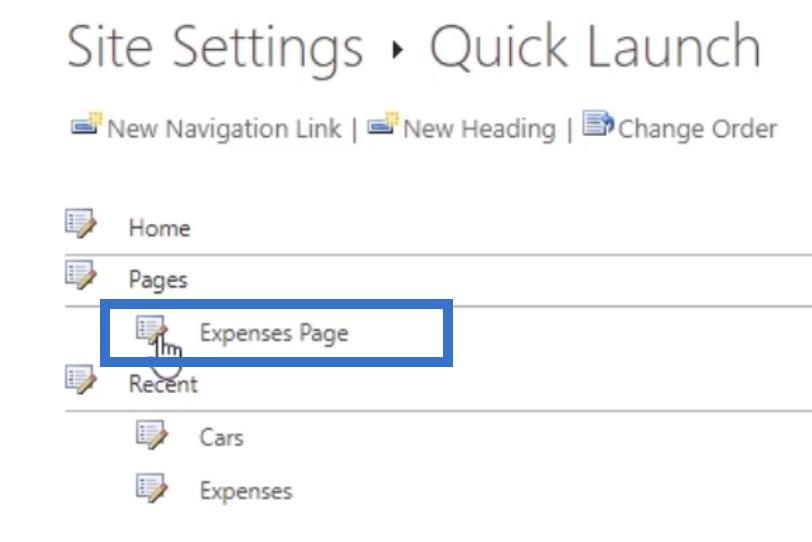
Du kan klicka på lagren eller underlagren för att ändra dem. I vårt exempel klickar vi på sidan Utgifter .

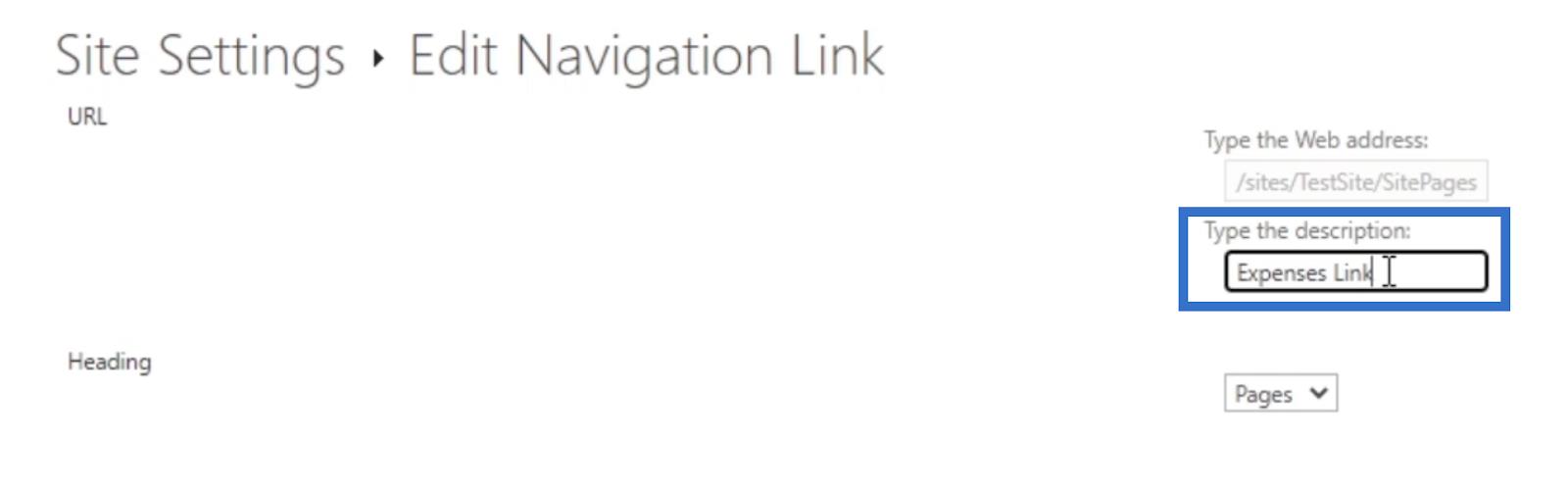
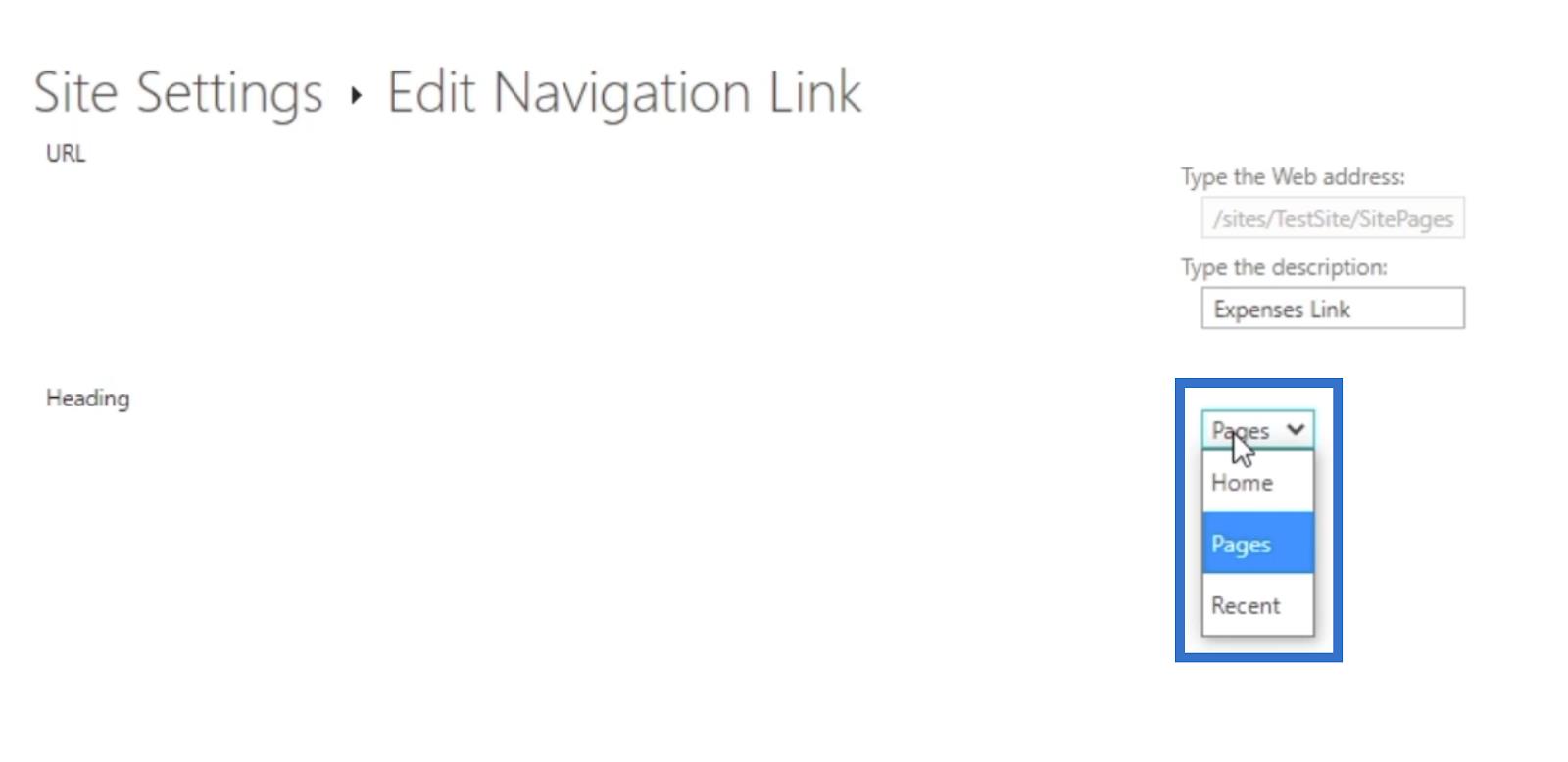
Sedan kan du ändra namnet på underskiktet. I exemplet nedan kommer vi att ändra namnet med fältet Skriv beskrivningen . Vi kommer att byta namn på den från kostnadssida till kostnadslänk .

Du kan också uppdatera vilken rubrik du vill ha den genom att klicka på rullgardinsmenyn under rubriken .

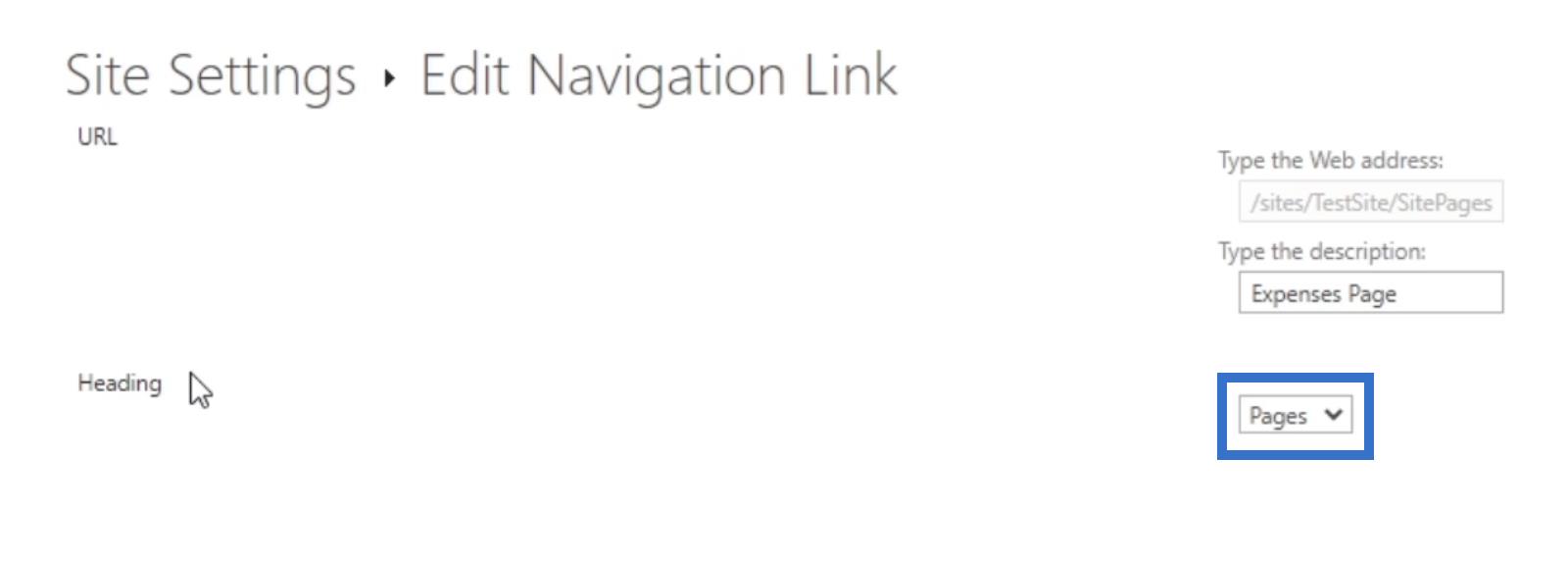
I vårt exempel väljer vi Sidor .

Klicka sedan på OK .

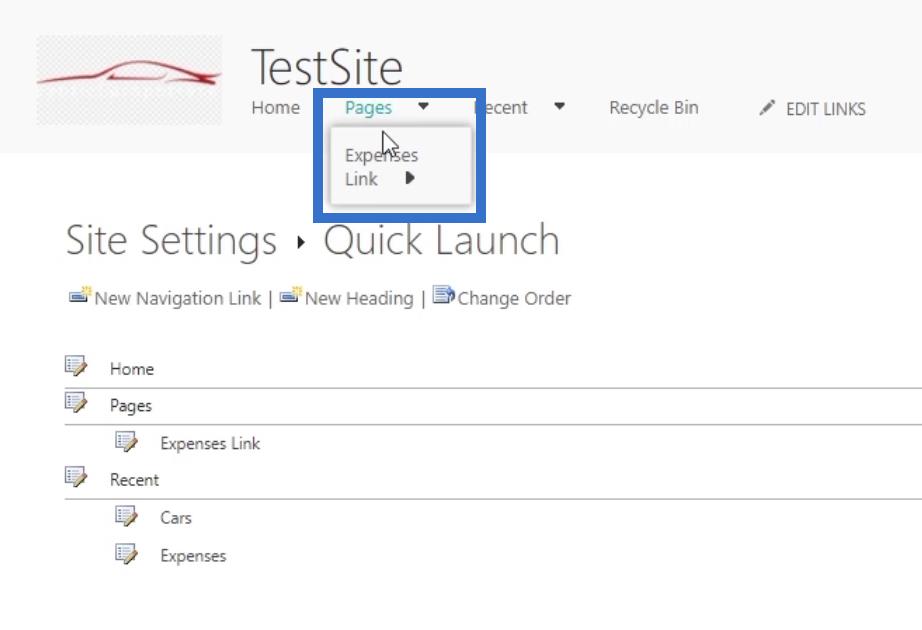
Och nu kommer du att se att det har ändrats till Expenses Link .

Den uppdaterar också själva webbplatsen. Låt oss gå tillbaka till den faktiska webbplatsen genom att klicka på vår sidtitel ( TestSite ).

Genom att klicka på sidorna på den vänstra panelen ser vi att kostnadssidan har ändrats till kostnadslänk .

Slutsats
I den här handledningen har du lärt dig hur du ändrar din SharePoint-webbplats genom att ändra dess tema, navigeringselement och snabbstart via klassisk designvy.
Tänk på att det fortfarande finns inställningar och funktioner som bara kan ändras via den klassiska designvyn. Men det finns också funktioner på den klassiska designvyn som lätt kan göras på standardvyn.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








