Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur man skapar och anpassar PowerApps-vyer och formulär.
Både vyer och formulär är viktiga i alla modelldrivna appar. Vyerna styr vad slutanvändaren ser, vilket är användbart för att begränsa objektlistor, särskilt om du har mycket data inläst i appen. Formulär, å andra sidan, tillåter användare att lägga till information, vilket gör databasen mer komplett och uppdaterad.
Innehållsförteckning
Skapa anpassade PowerApps-vyer
PowerApps-vyer ger oss olika sätt att se underliggande data.
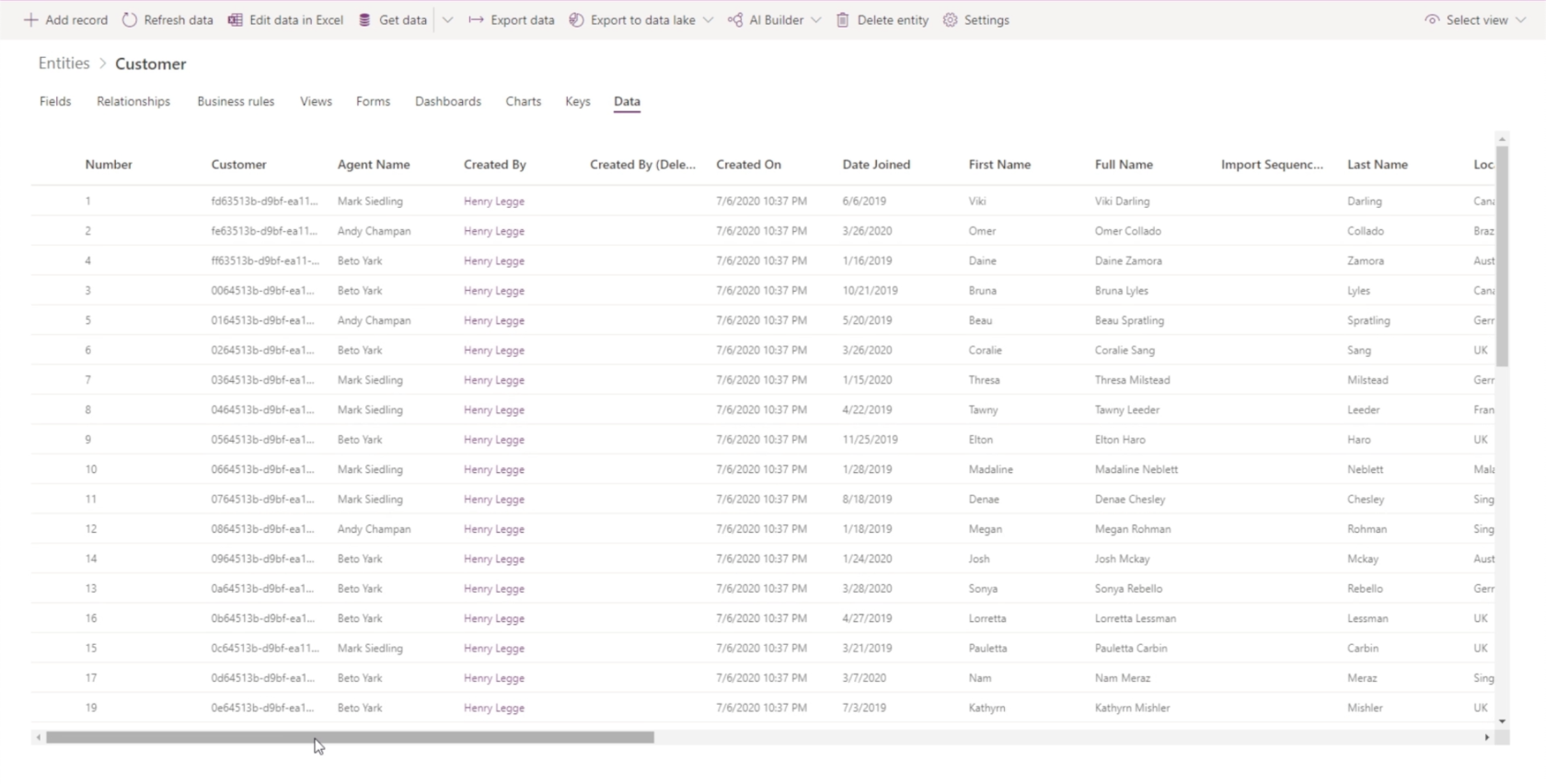
Nedan kan du se alla artiklar som ingår i vår tabell under fliken Data. Som du kan se har den varenda kolumn och post från vår datakälla.

Detta kan vara överväldigande, särskilt om användaren bara behöver komma åt ett fåtal kolumner. Det är här vyer kommer in. Vi kan skapa och anpassa vyer för att bara visa de fält som vi behöver.
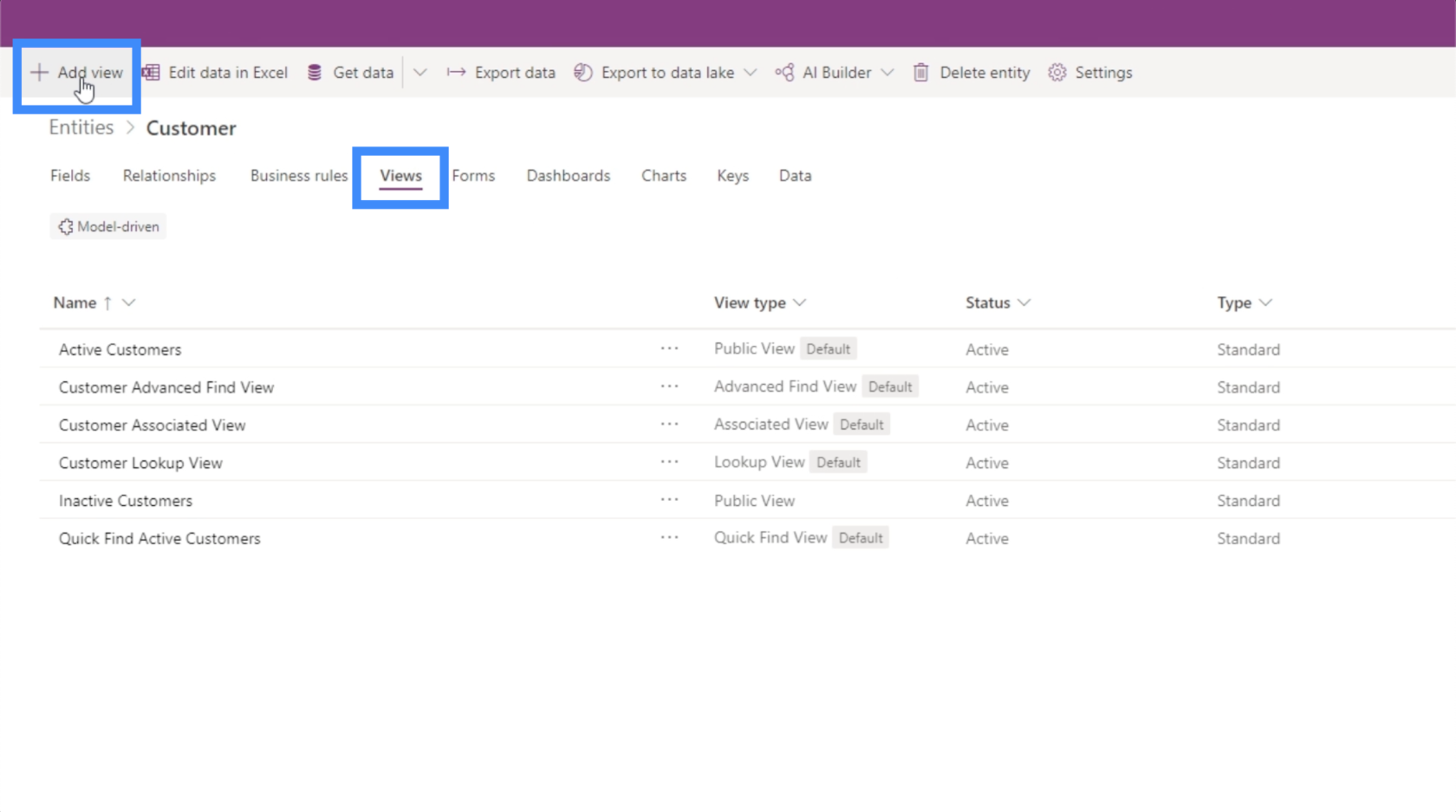
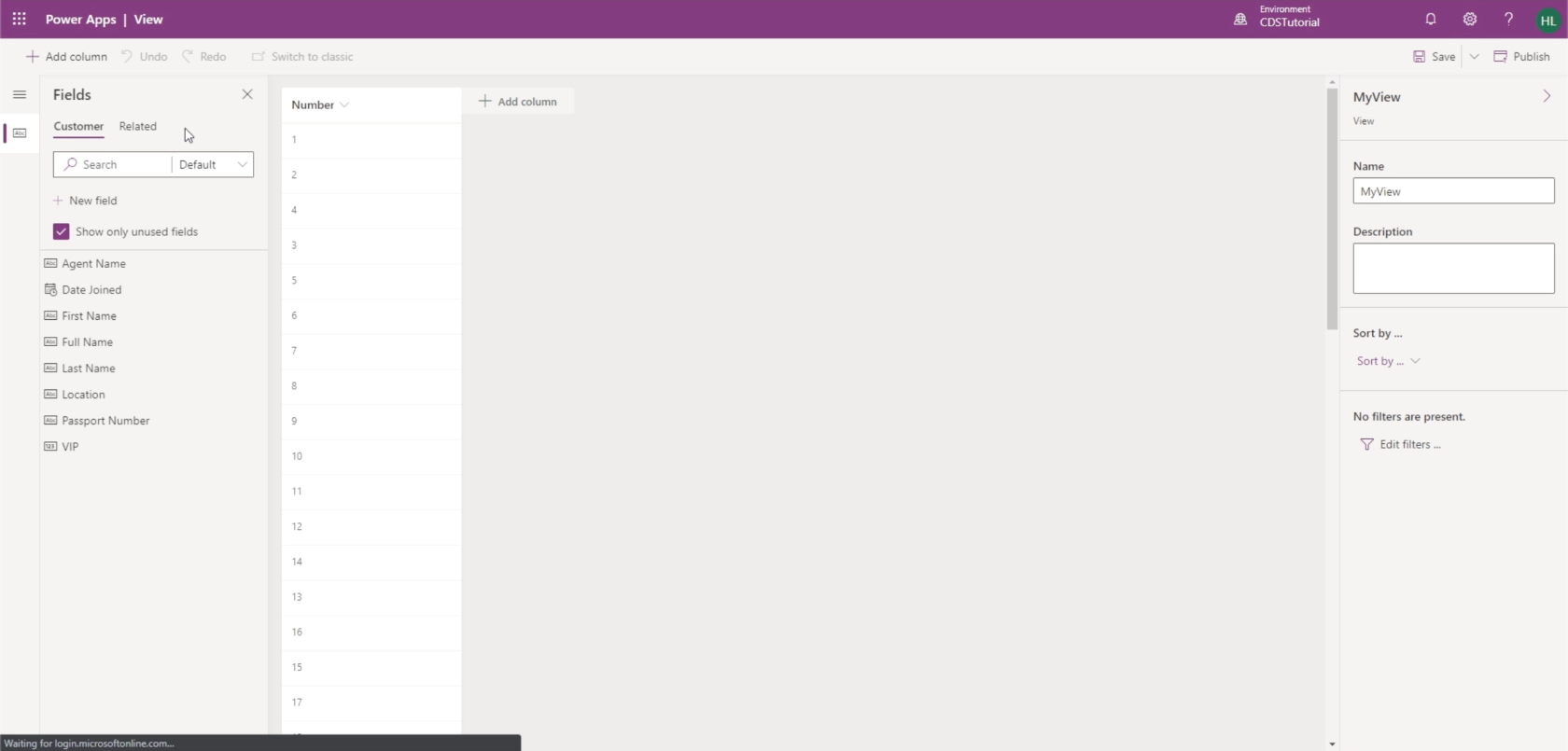
Låt oss gå till fliken Visningar och klicka på "Lägg till vy".

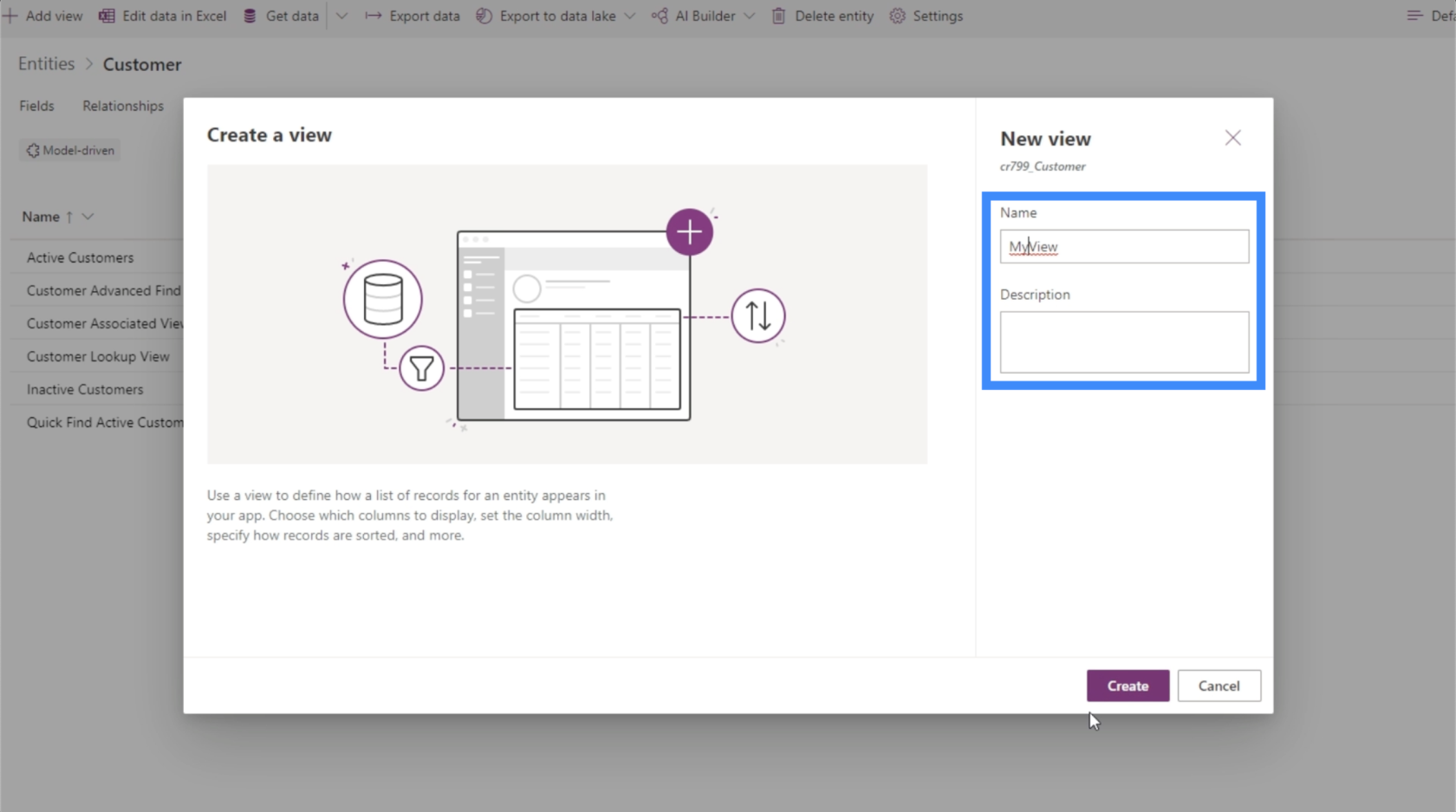
Vi kommer att kalla detta MyView. Det låter oss också lägga till en beskrivning om vi vill, men det är också okej att lämna den tom.

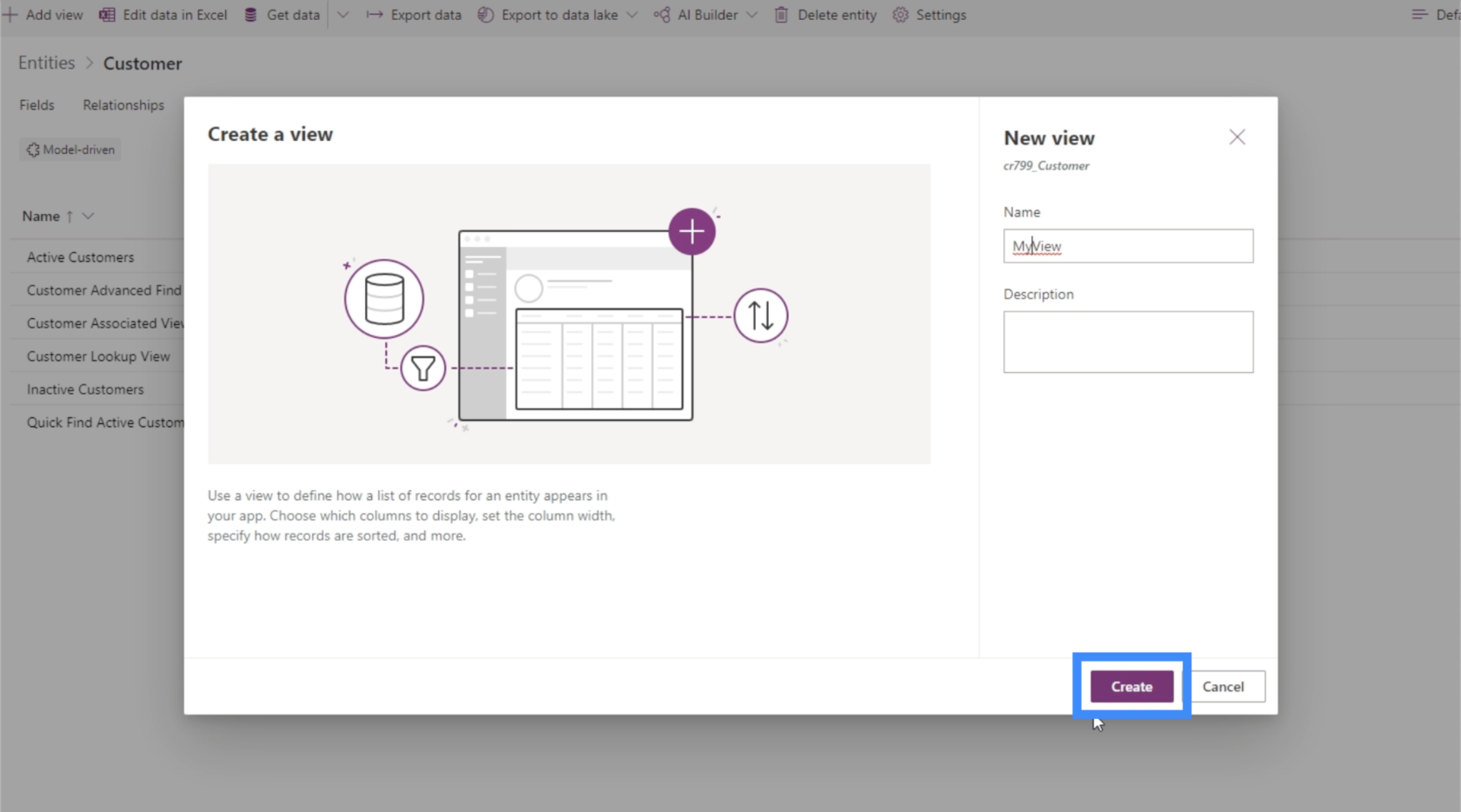
Efter att ha namngett och beskrivit denna vy kan vi klicka på knappen Skapa.

En vybyggare öppnas då, vilket gör att vi kan anpassa vyn.

Nu, en sak vi älskar med PowerApps är att du inte behöver lära dig hur man kodar för att skapa din app. Det är mest bara dra och släpp. Det är precis vad vi ser här inne i vybyggaren.
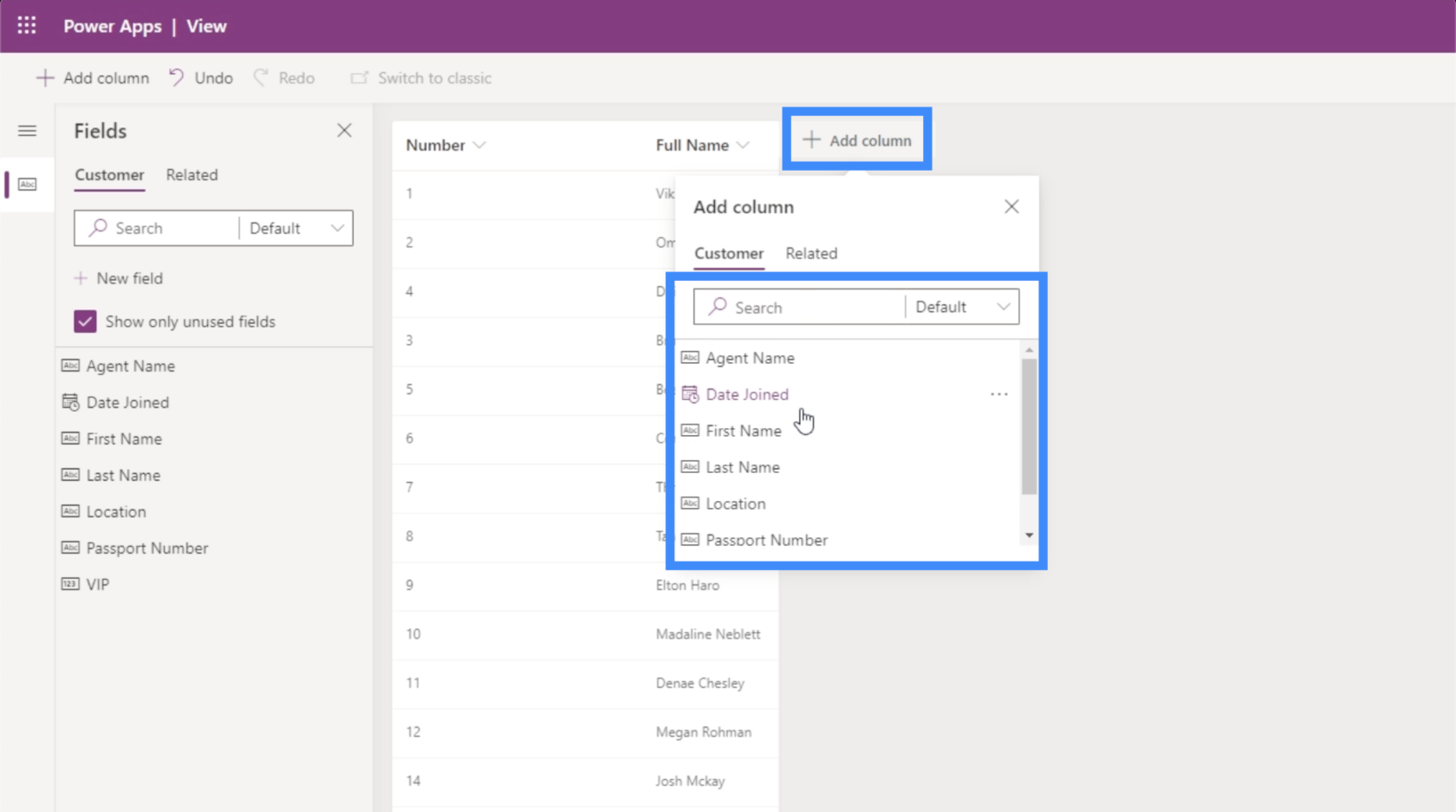
Vybyggaren låter oss lägga till kolumner efter behov, med en lista med fält som vi kan välja beroende på vad vi vill se i den här vyn. Låt oss nu lägga till Fullständigt namn, Plats och VIP-nivå.

Observera att Fullständigt namn är ett beräknat fält som kombinerar förnamn och efternamn. Det är därför vi inte behöver inkludera dessa två kolumner.
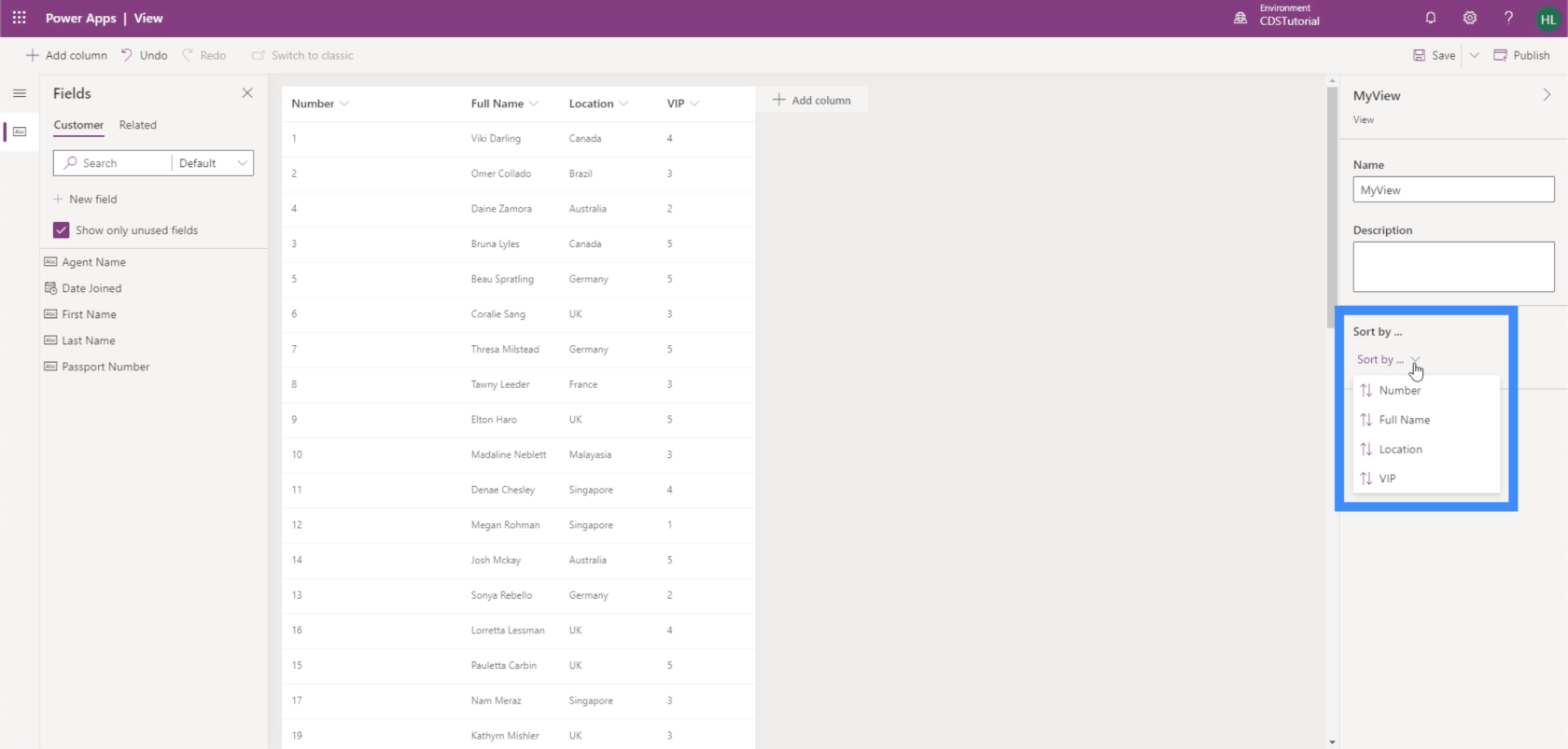
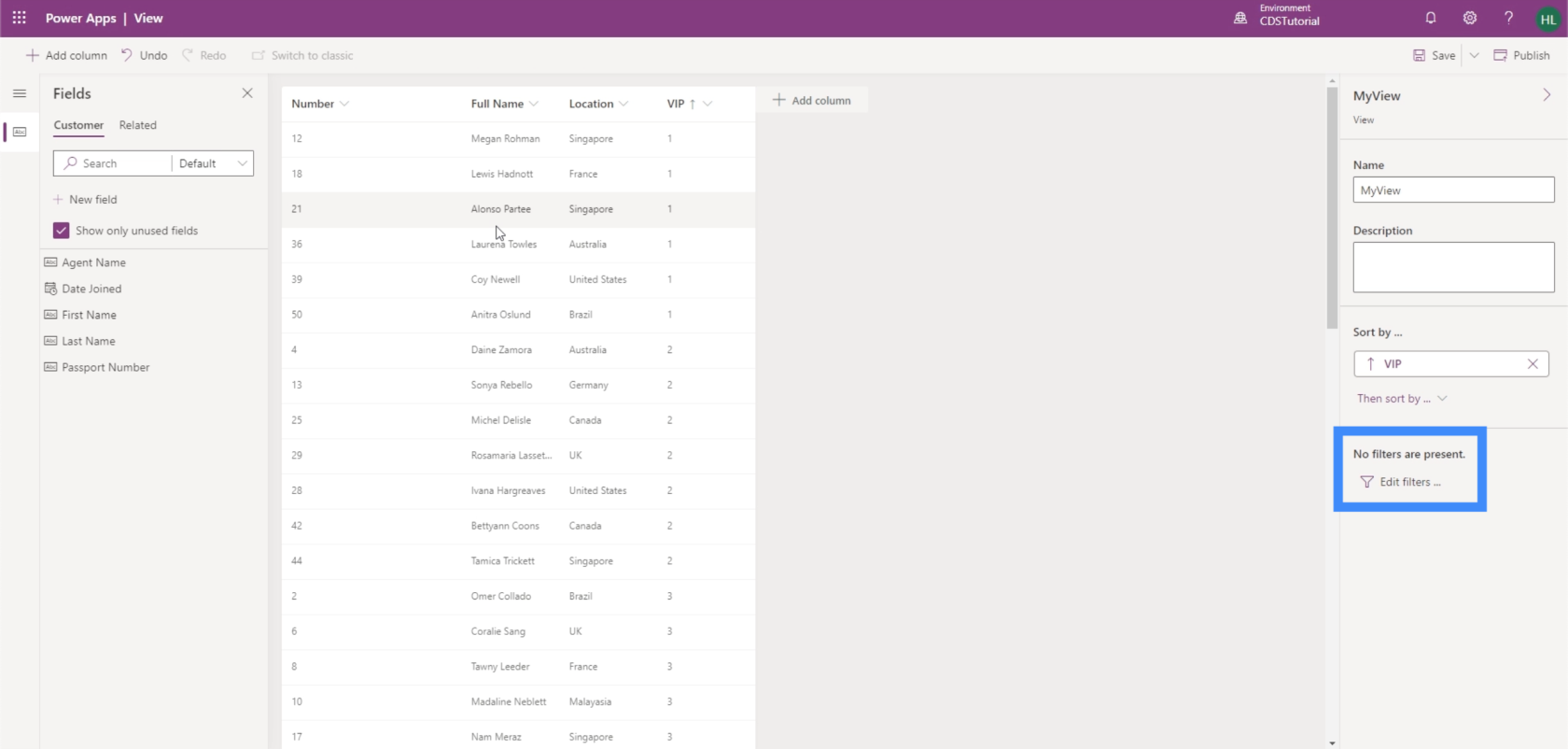
När vi har lagt till kolumnerna vi behöver kan vi enkelt sortera data med hjälp av rullgardinsmenyn i den högra rutan.

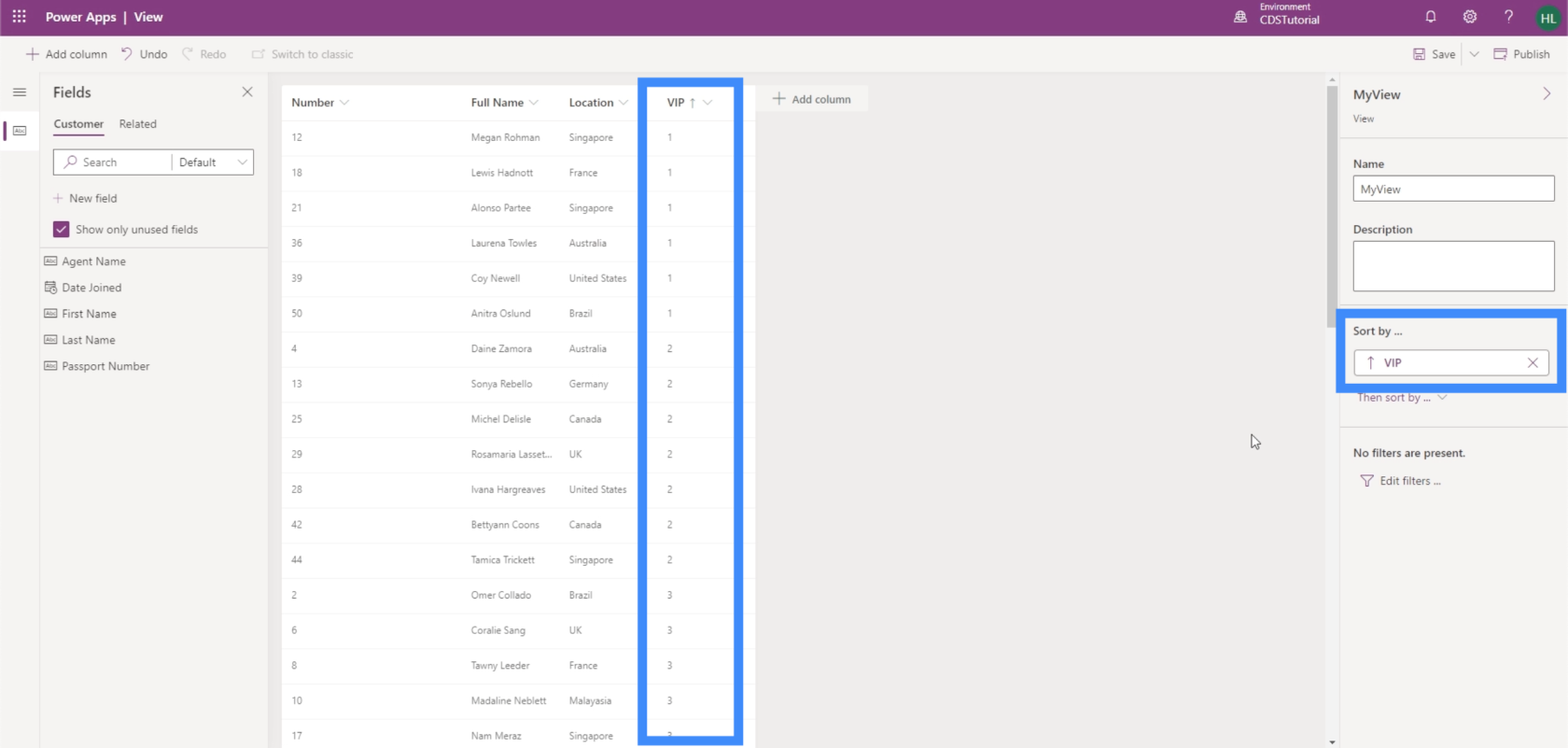
Vi kan sortera denna vy baserat på till exempel VIP-nivån. Så vi kommer att se föremålen i ordning från VIP-nivå 1 till 5.

Vi kan också lägga till filter i vår vy.

Vi kan till exempel filtrera informationen för att endast visa högprioriterade kunder.
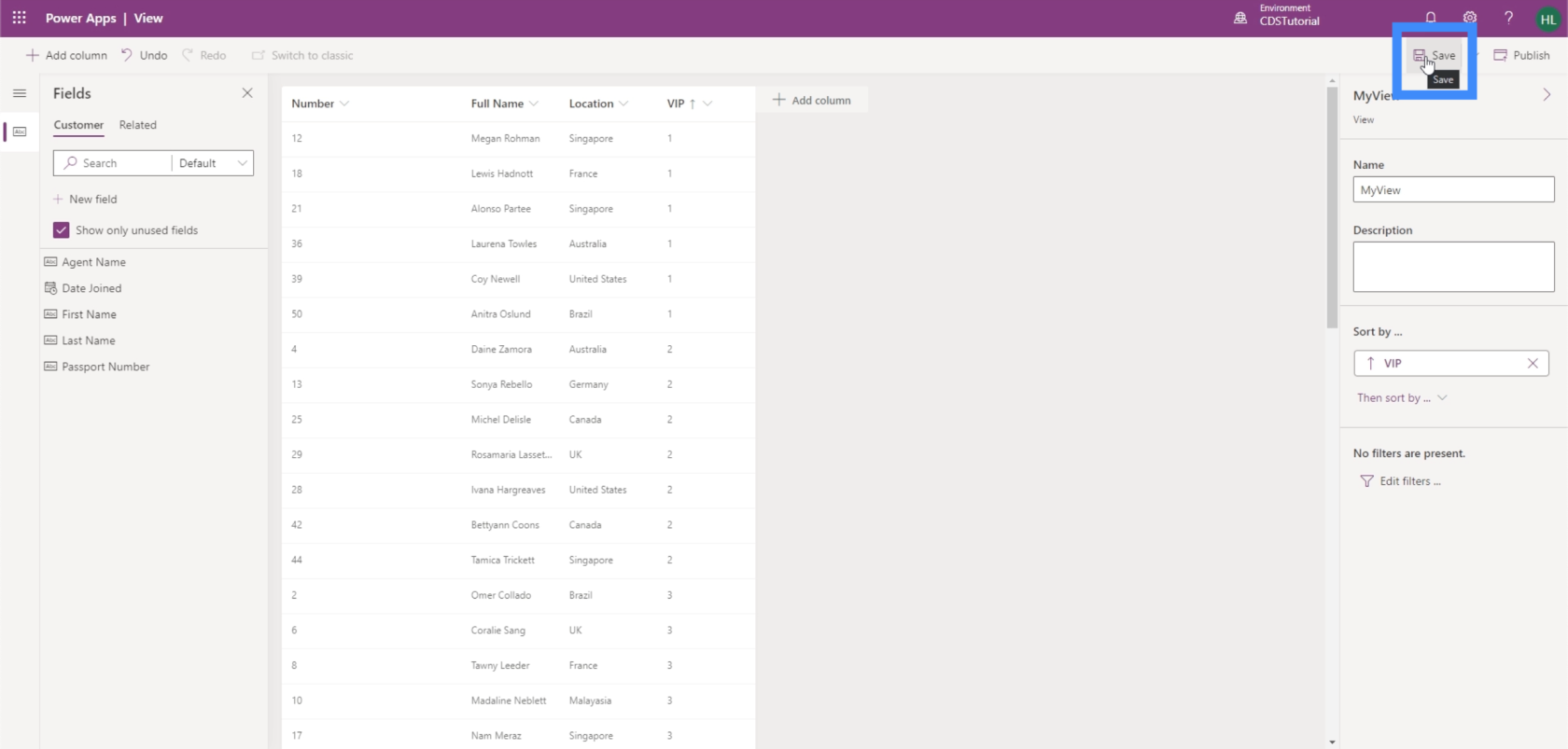
För tillfället vill vi visa alla objekt från kolumnerna vi valt, så vi lämnar detta som det är. Låt oss klicka på Spara i det övre högra hörnet.

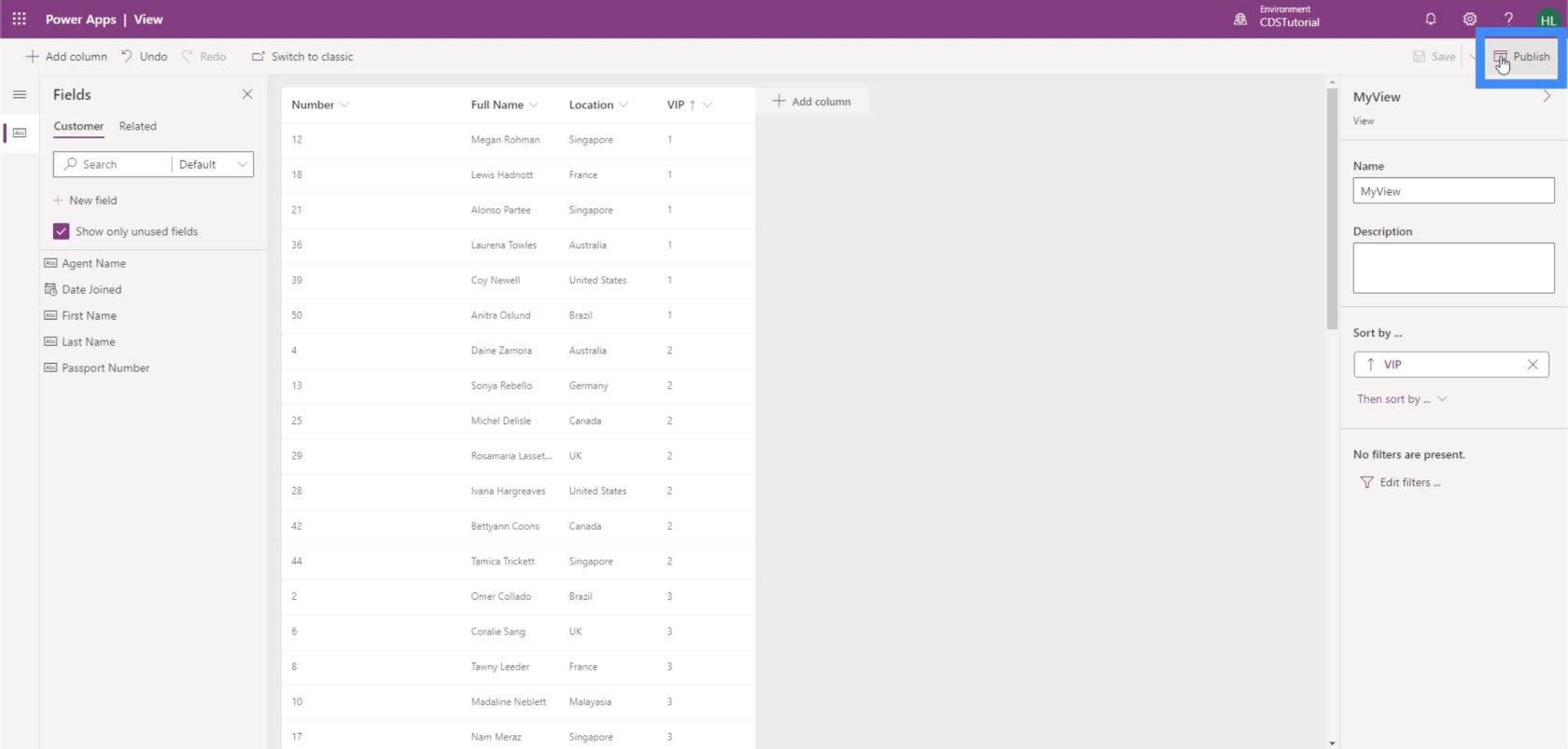
Nu kan vi klicka på publicera för att överföra alla ändringar vi har gjort i den publicerade appen.

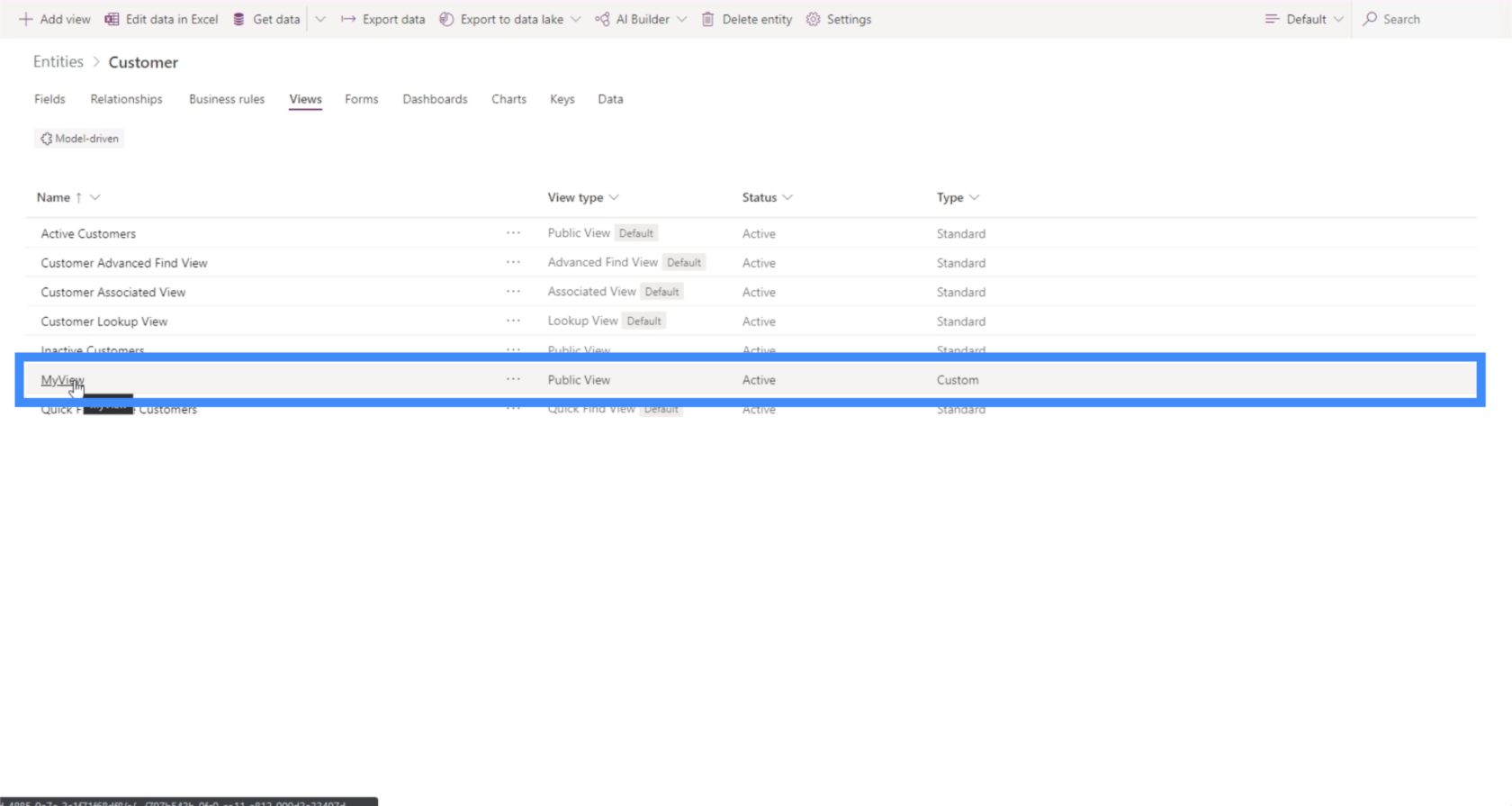
Vi kommer nu att se MyView när vi går tillbaka till fliken Visningar.

Det är så enkelt att skapa dina egna vyer baserat på vad du specifikt behöver se vid varje givet ögonblick. Den goda nyheten är att du kan skapa ett obegränsat antal visningar. Vi kan till och med ha hundratals olika vyer samtidigt, speciellt om vi vill se olika kombinationer av informationen vi har i vår datauppsättning.
Skapa anpassade PowerApps-formulär
Vi använder formulär för att lägga till nya poster eller uppdatera de uppgifter vi har för närvarande.

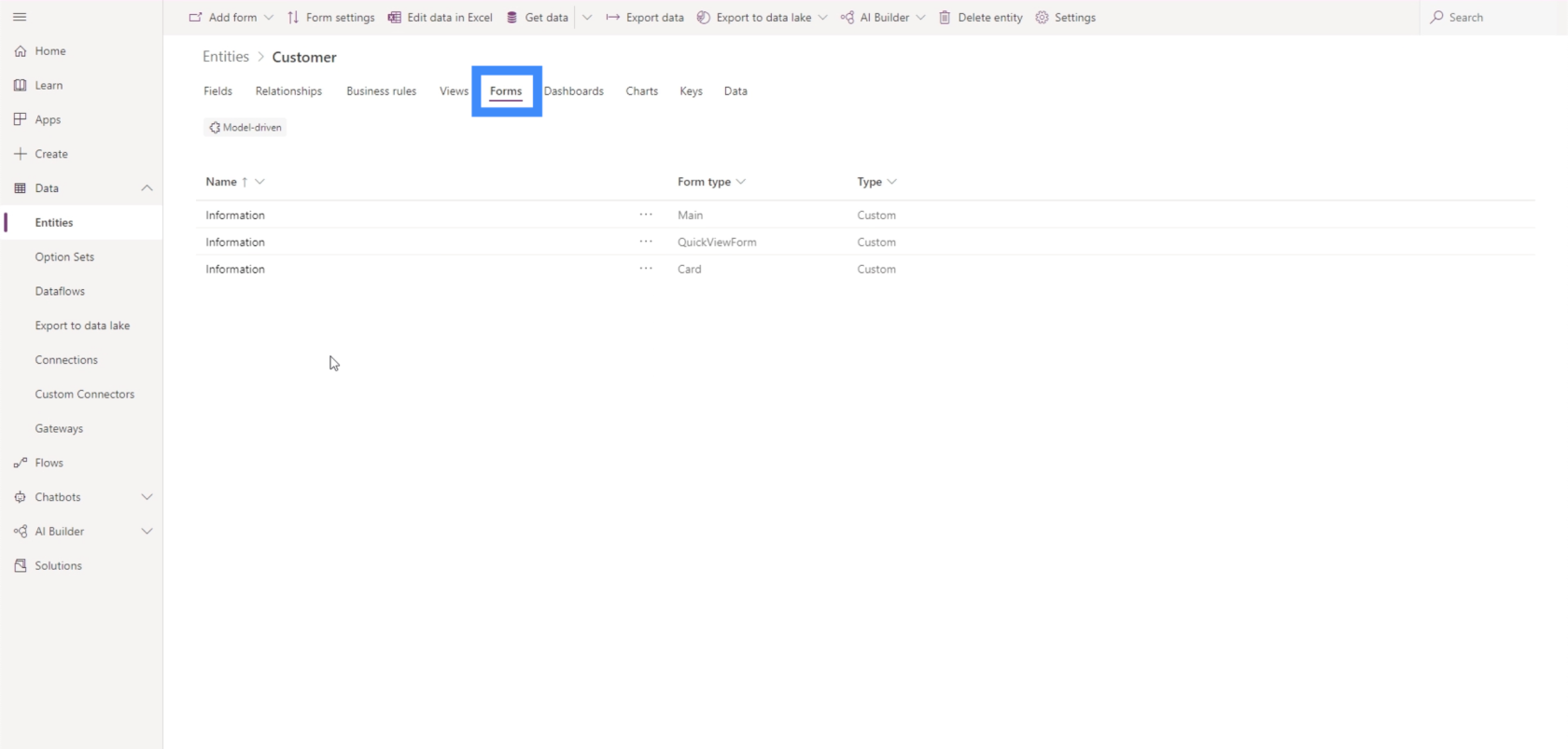
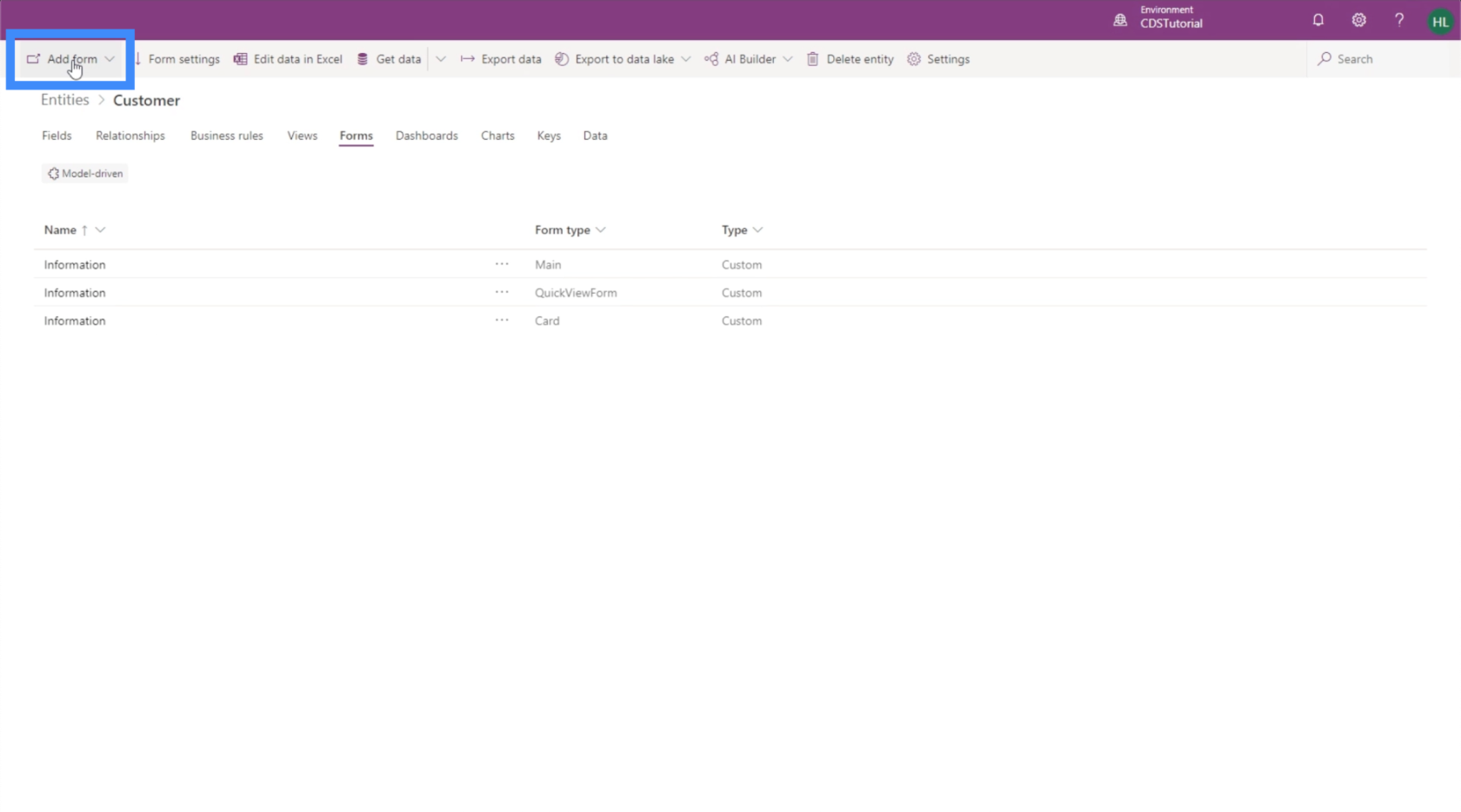
Låt oss lägga till ett nytt formulär genom att klicka på knappen "Lägg till formulär" här i det övre vänstra hörnet.

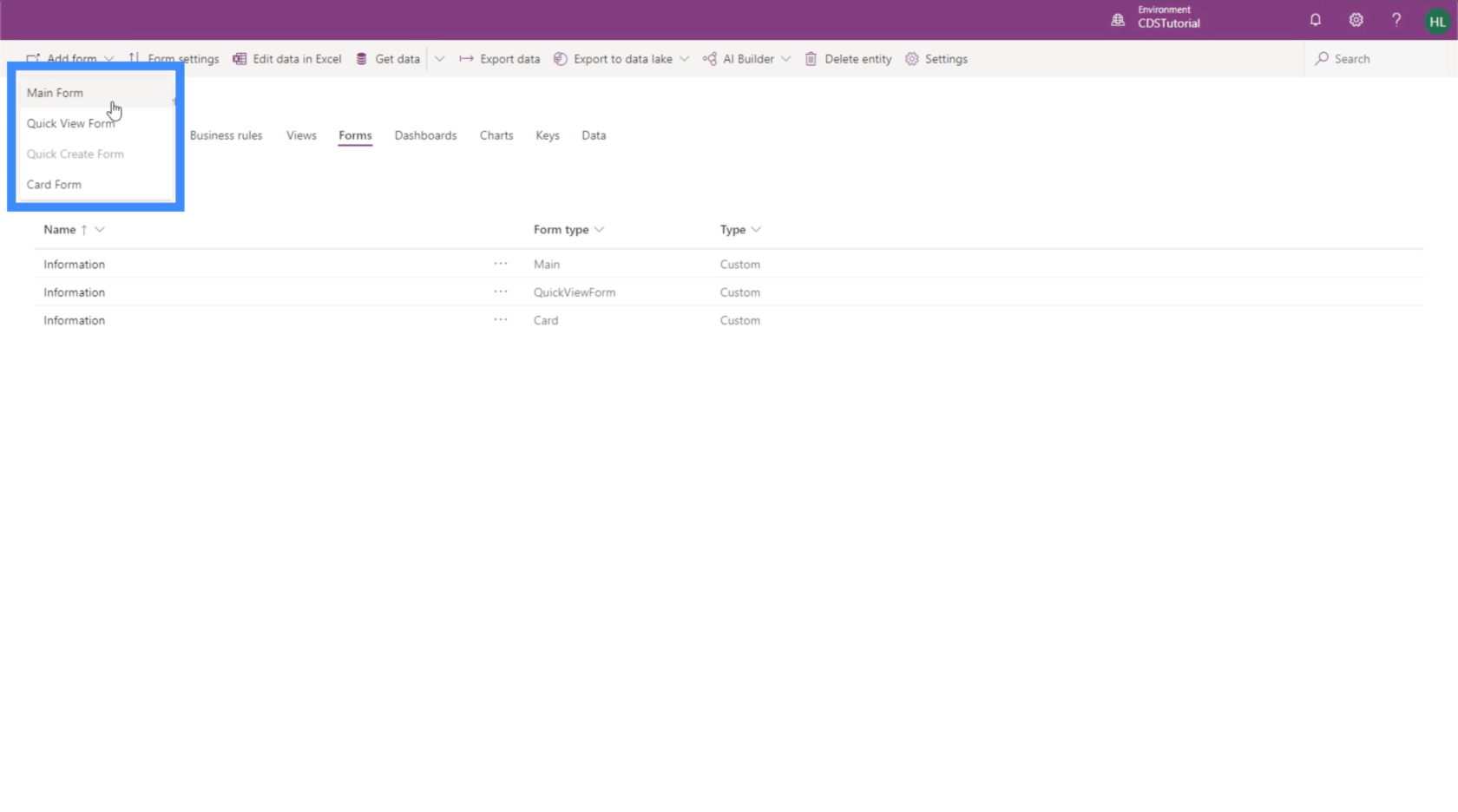
Det finns olika typer av formulär att välja mellan som ett huvudformulär, ett snabbvyformulär eller ett kortformulär. Den enda skillnaden mellan dem är storleken.

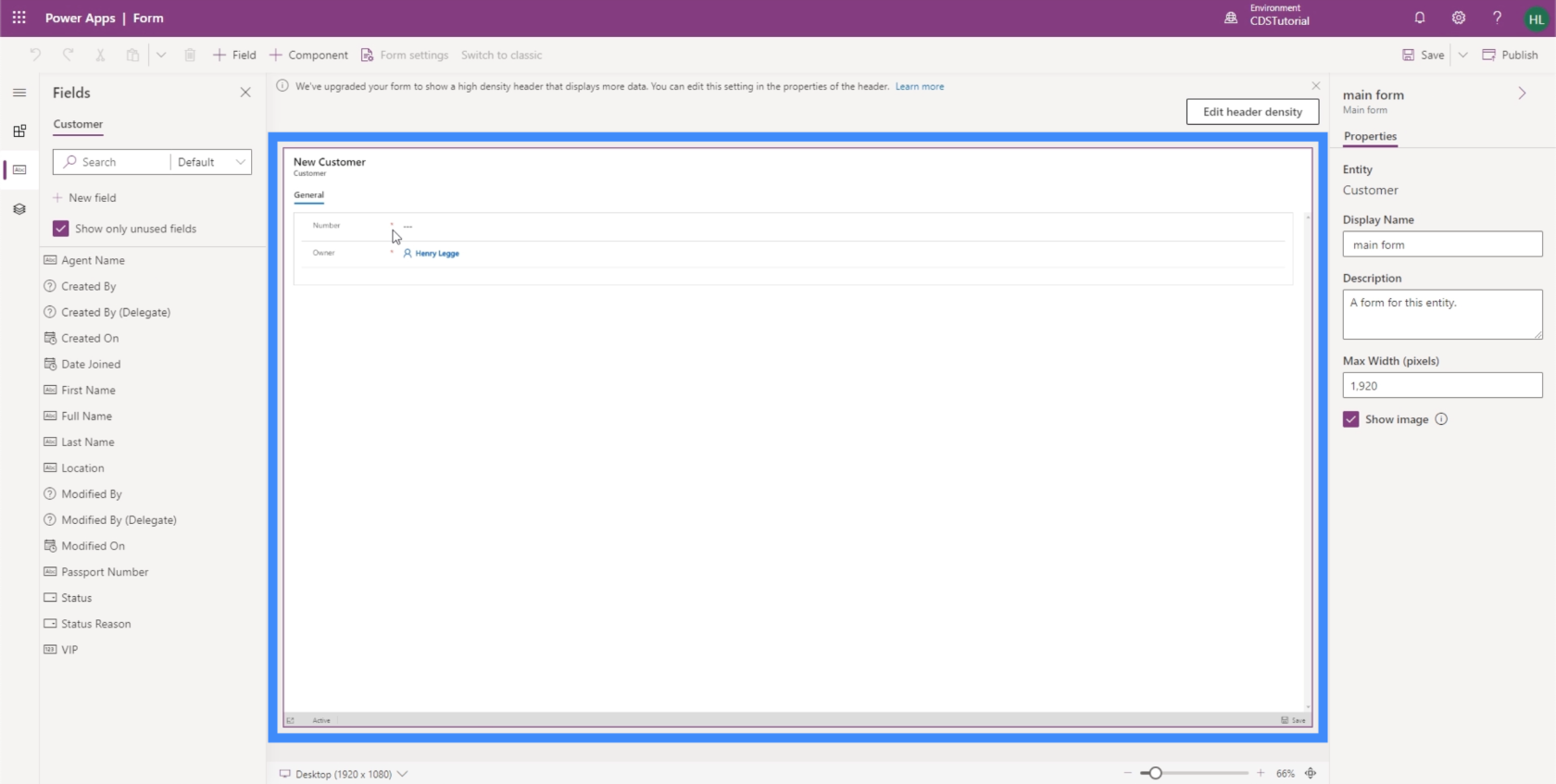
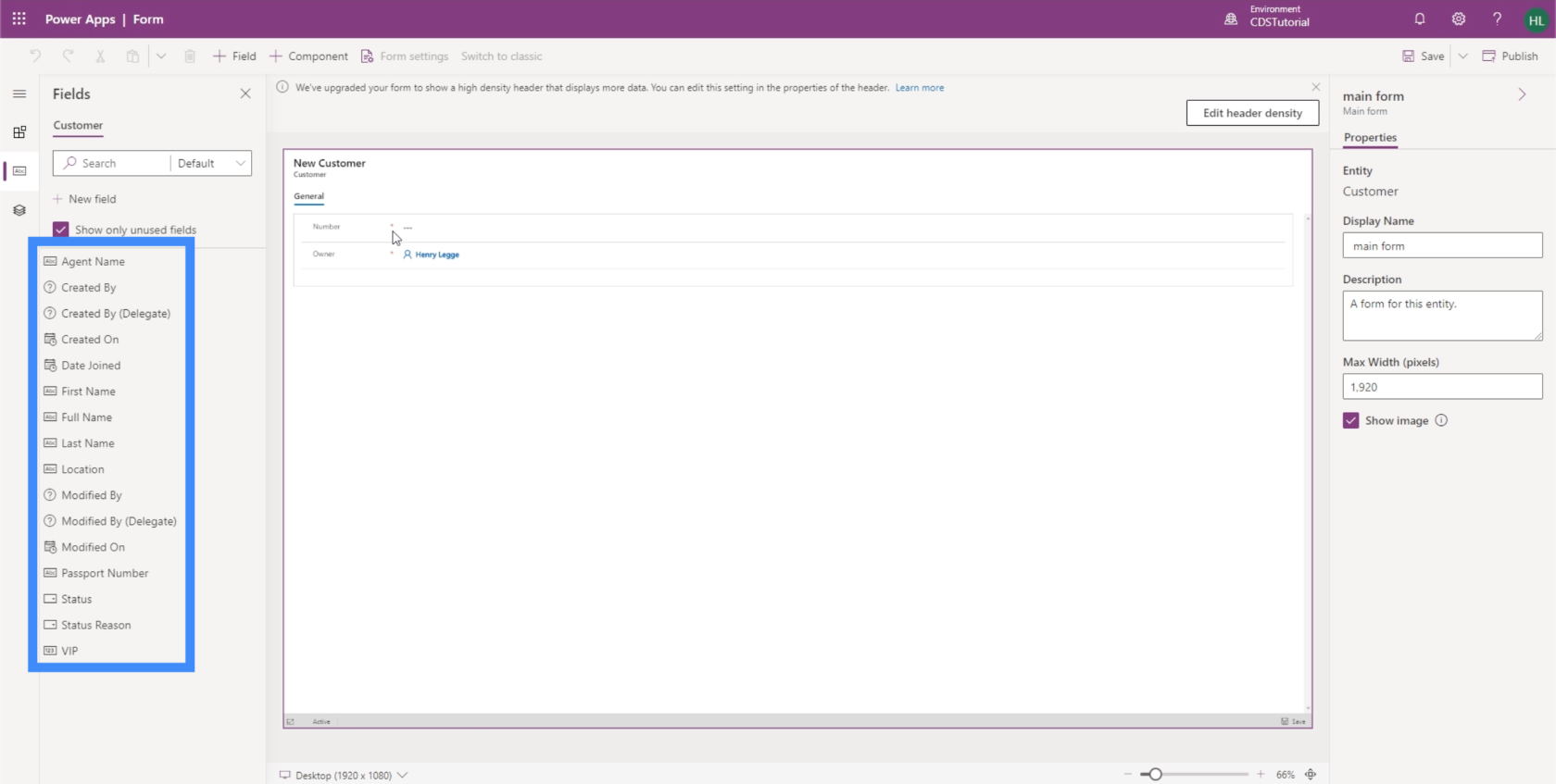
För det här exemplet, låt oss skapa ett huvudformulär. Som standard har den fältet Nummer och ägaren.

De andra fälten vi kan lägga till är listade i den vänstra rutan. Det fina med PowerApps är att det är lätt att använda och låter oss bygga formulär utan att behöva göra tung kodning. I det här fallet kan du enkelt dra och släppa från listan till formuläret.

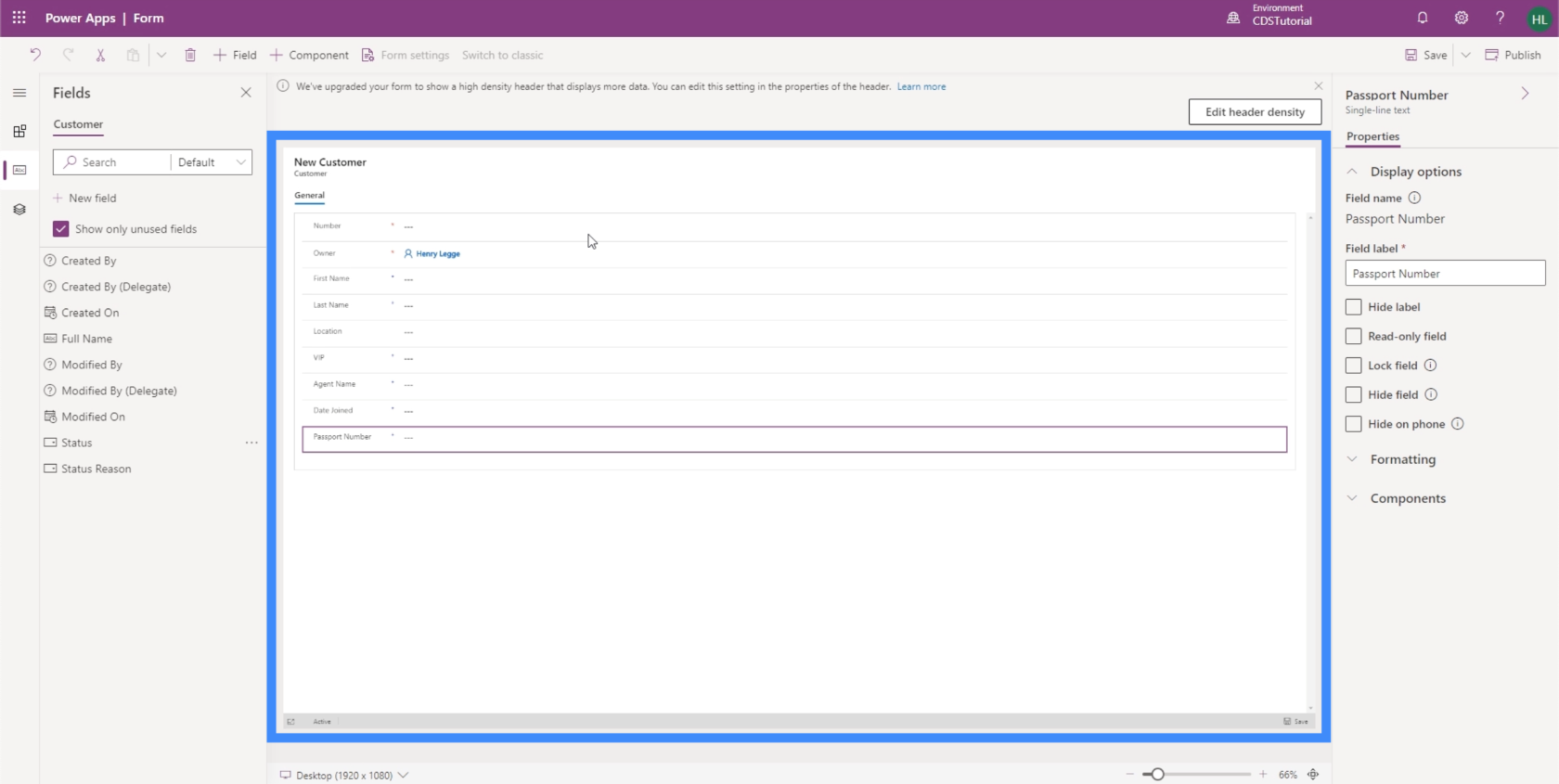
Så låt oss lägga till förnamn, efternamn, plats, VIP-nivå, agentnamn, anslutningsdatum och passnummer.

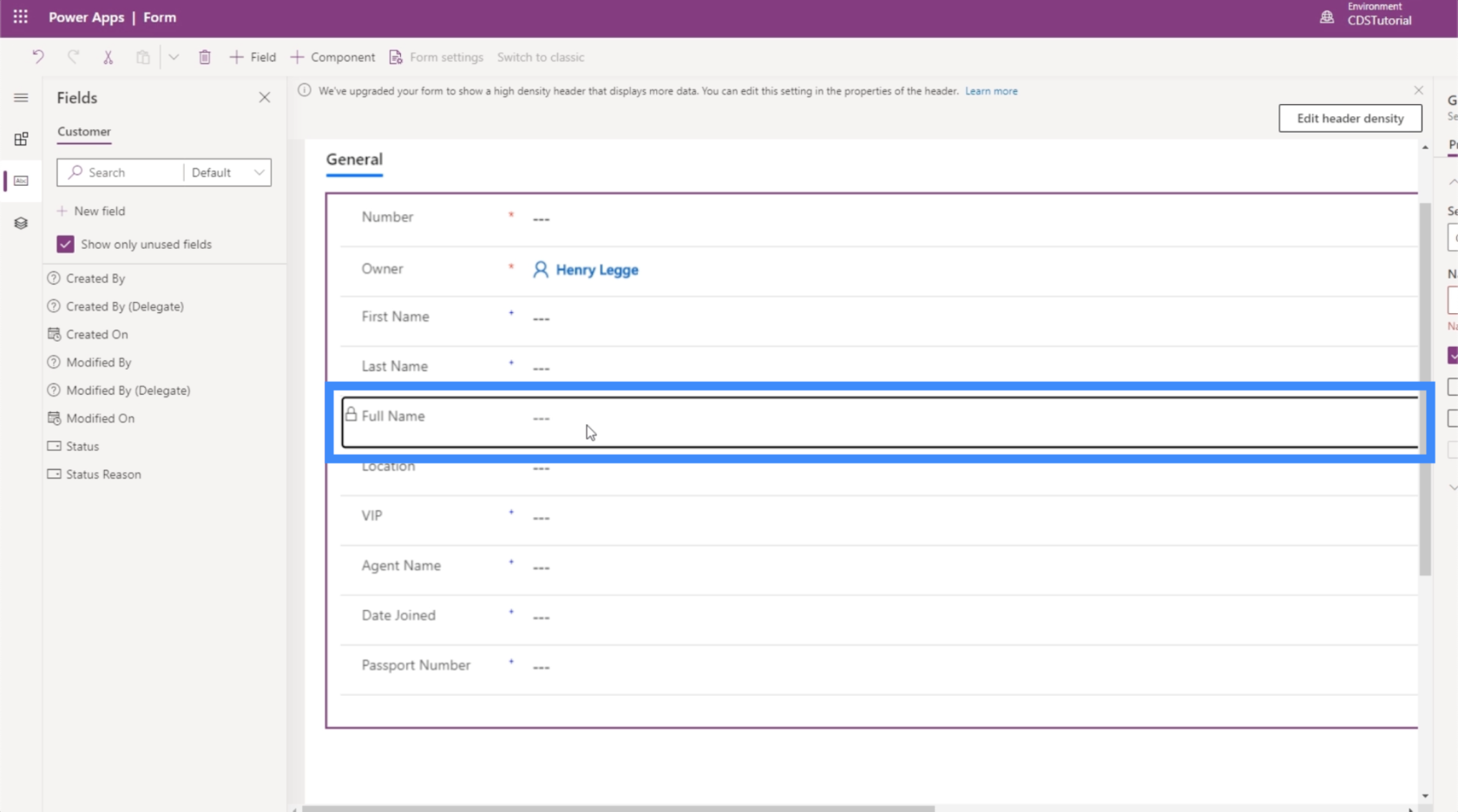
Tidigare, när vi arbetade med Views, använde vi det fullständiga namnet. Men kom ihåg att Fullständigt Namn är ett beräknat fält och baseras på Förnamn och Efternamn. Det betyder att vi inte kan använda det här. Användare bör mata in för- och efternamn manuellt, sedan kommer PowerApps att kombinera de två så att det fullständiga namnet visas när vi går till fliken Visningar.
Det är därför om vi försöker lägga till Fullständigt namn som ett fält, visar det att det är låst. Det beror på att vi inte kan redigera det manuellt.

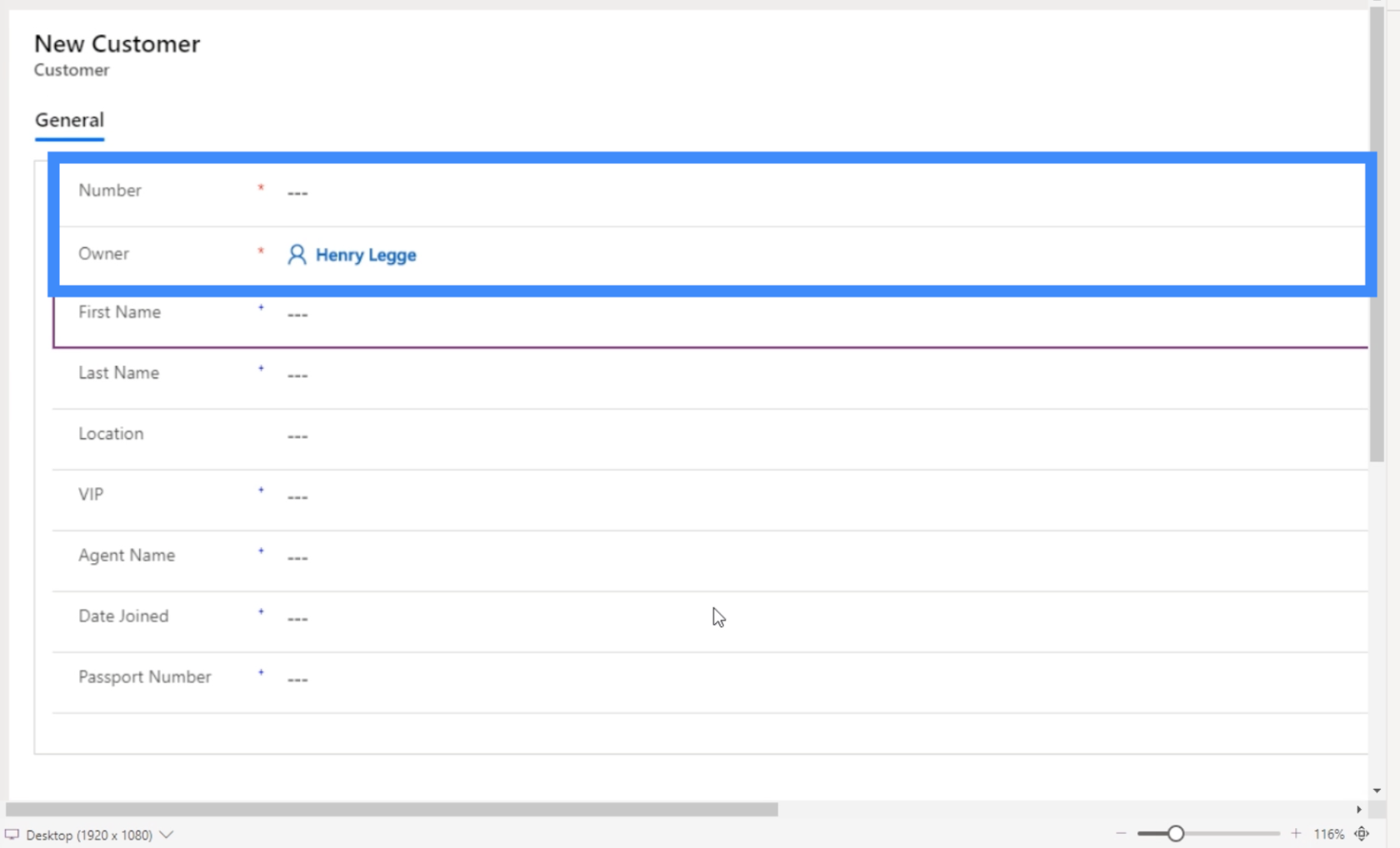
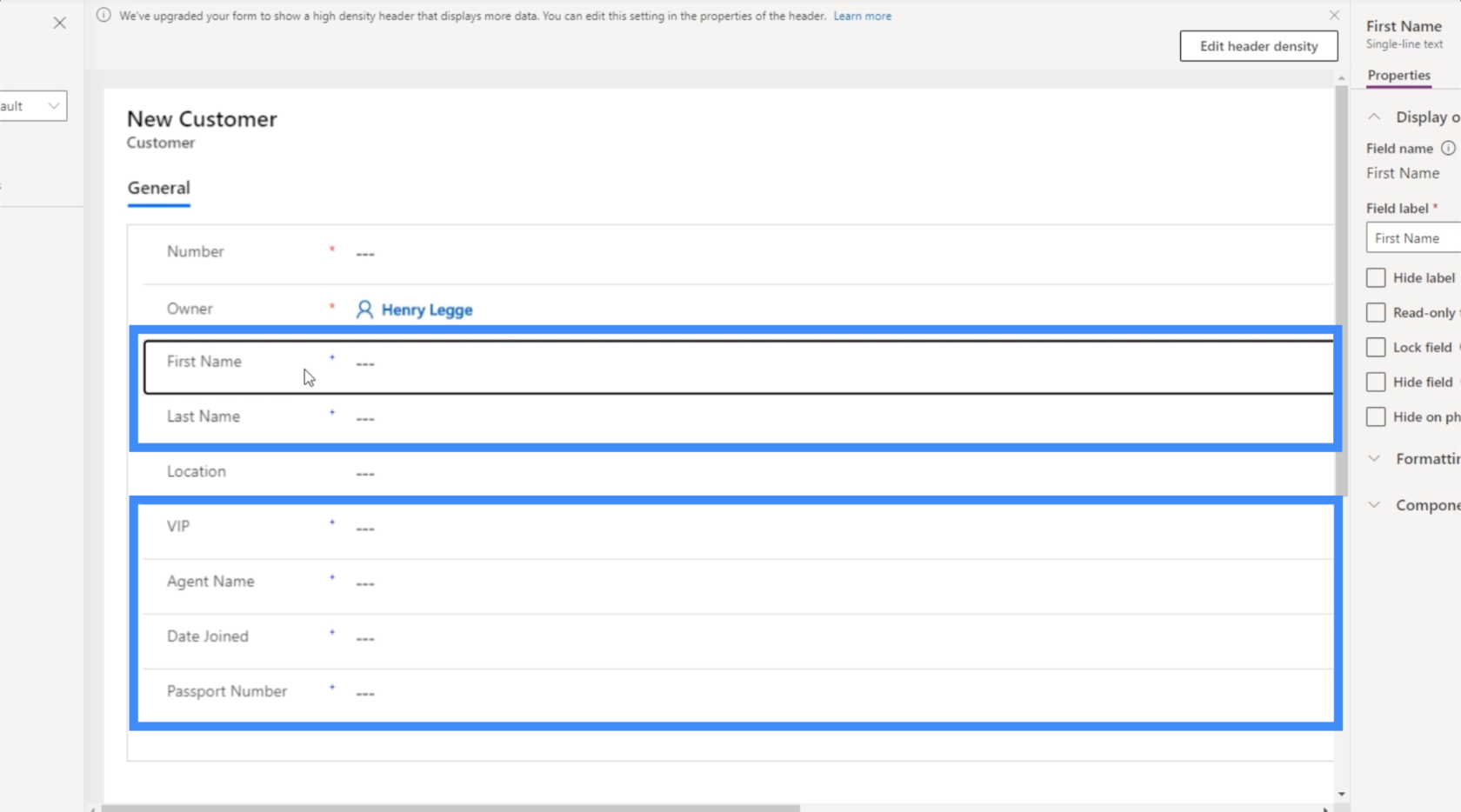
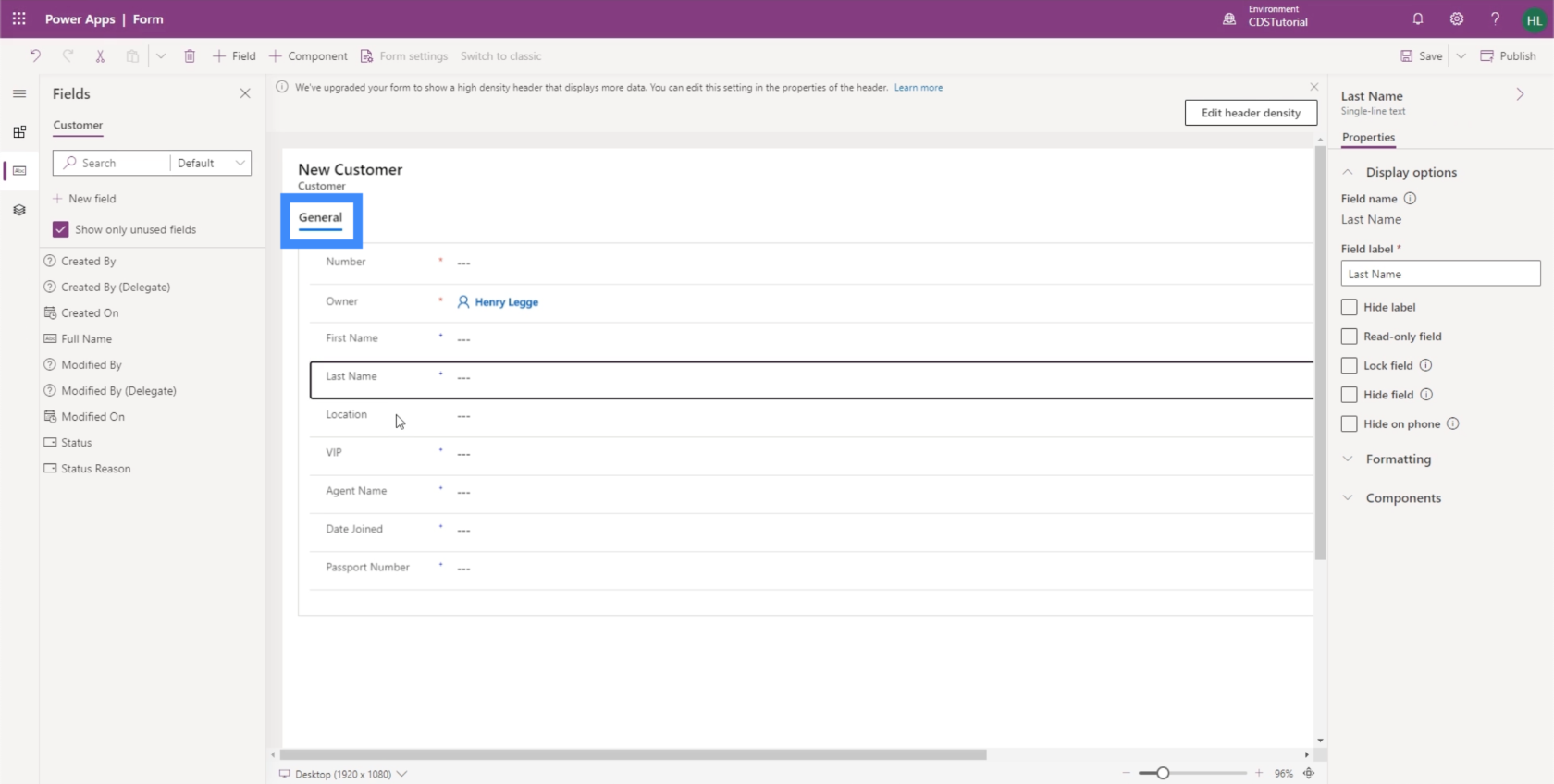
Om du zoomar in kommer du att märka att vissa fält här har en röd asterisk. Det betyder att dessa fält krävs av den gemensamma datatjänsten.

Då rekommenderas fälten med de blå plustecknen, men är inte obligatoriska.

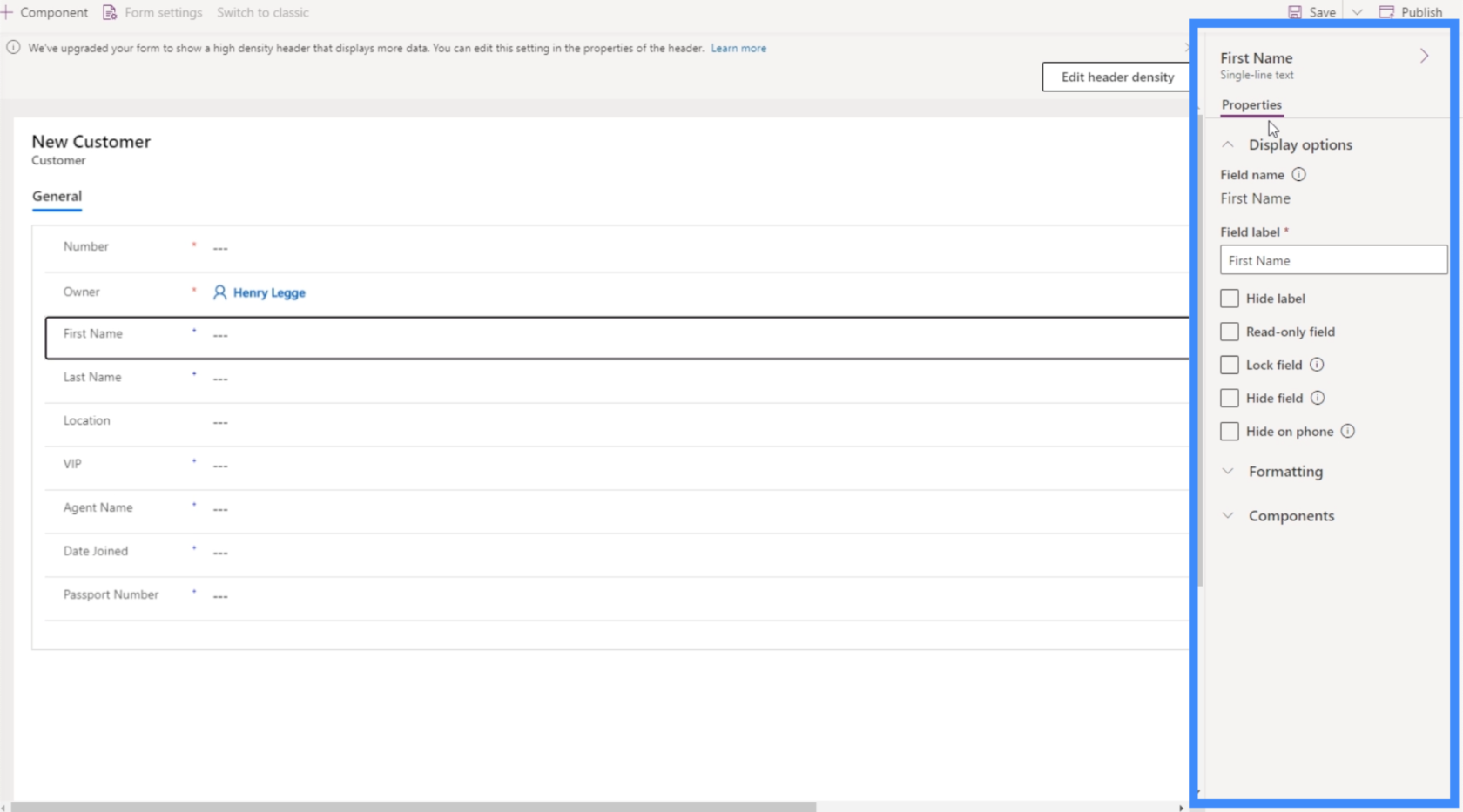
På den högra rutan finns det några egenskaper som vi kan anpassa.

Just nu är fältet Förnamn markerat. Så PowerApps vet omedelbart att detta är en enradstext, som indikeras överst i den högra rutan. Detta innebär att endast de egenskaper som är relevanta för denna typ av fält listas. Några av de saker vi får göra här skulle vara att låsa fältet, göra det till ett skrivskyddat fält, dölja fältet om användaren är i telefonen osv.
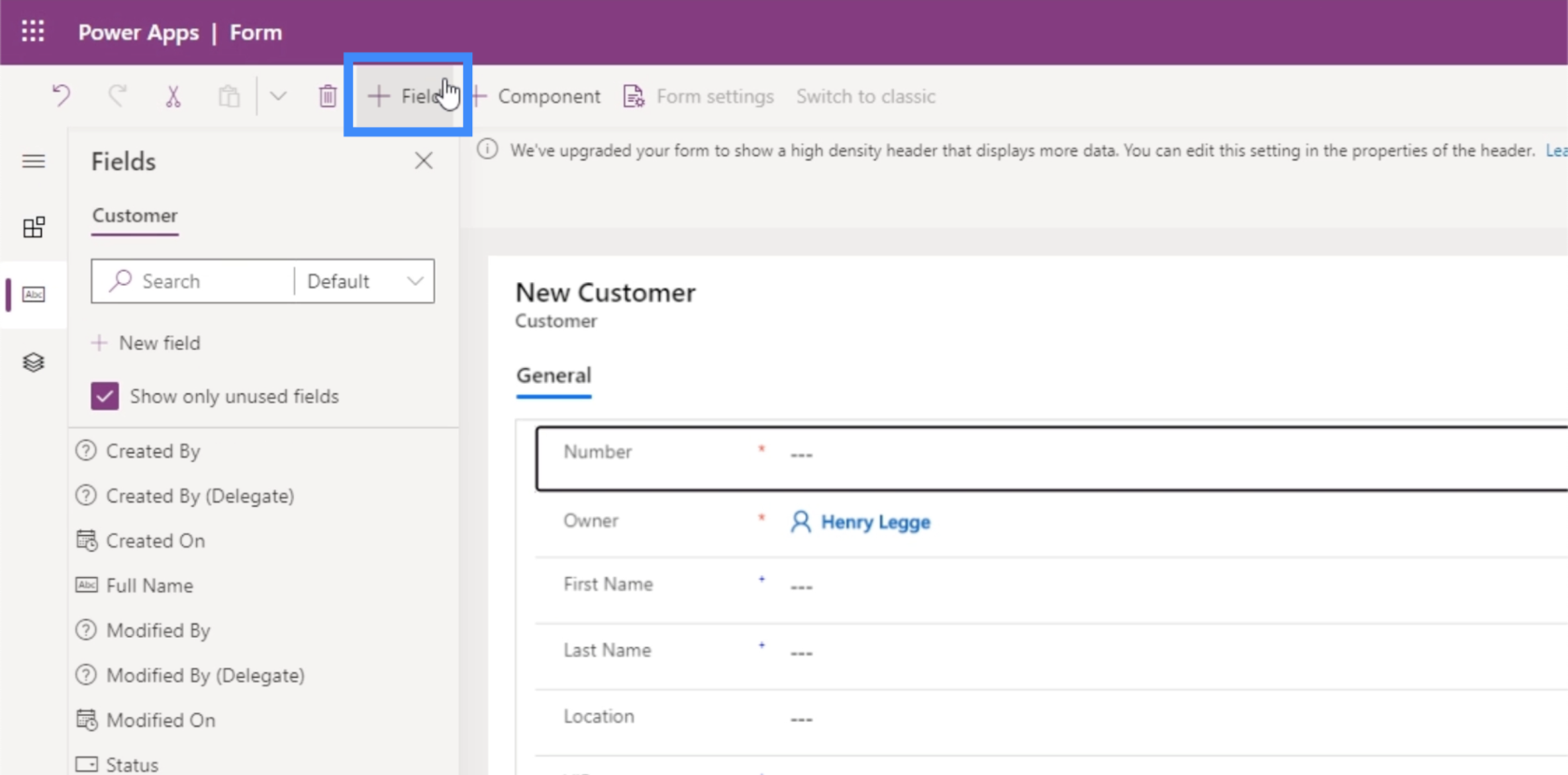
Om du vill lägga till fält som inte visas i listan kan du göra det genom att klicka på knappen +Fält högst upp.

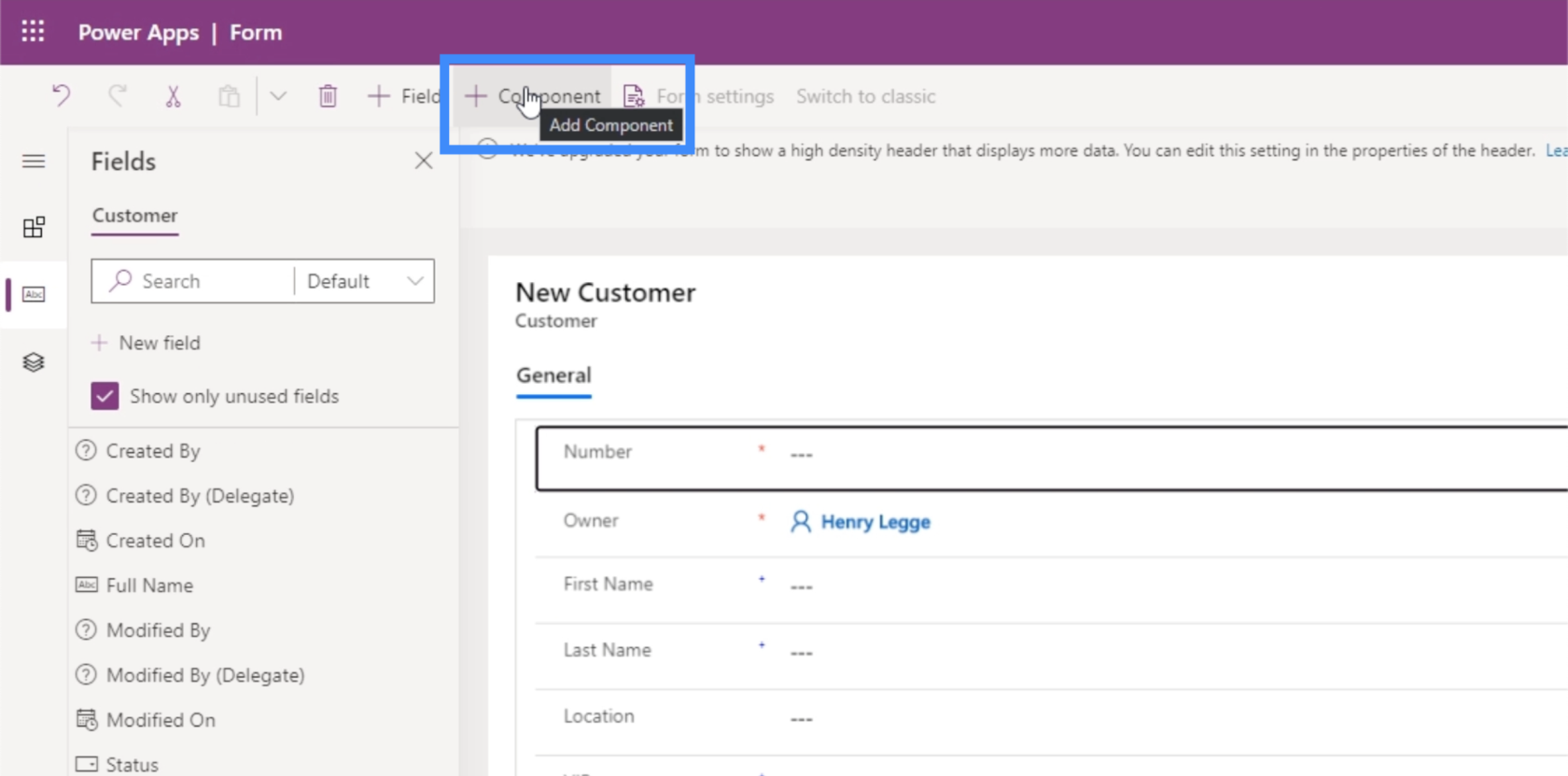
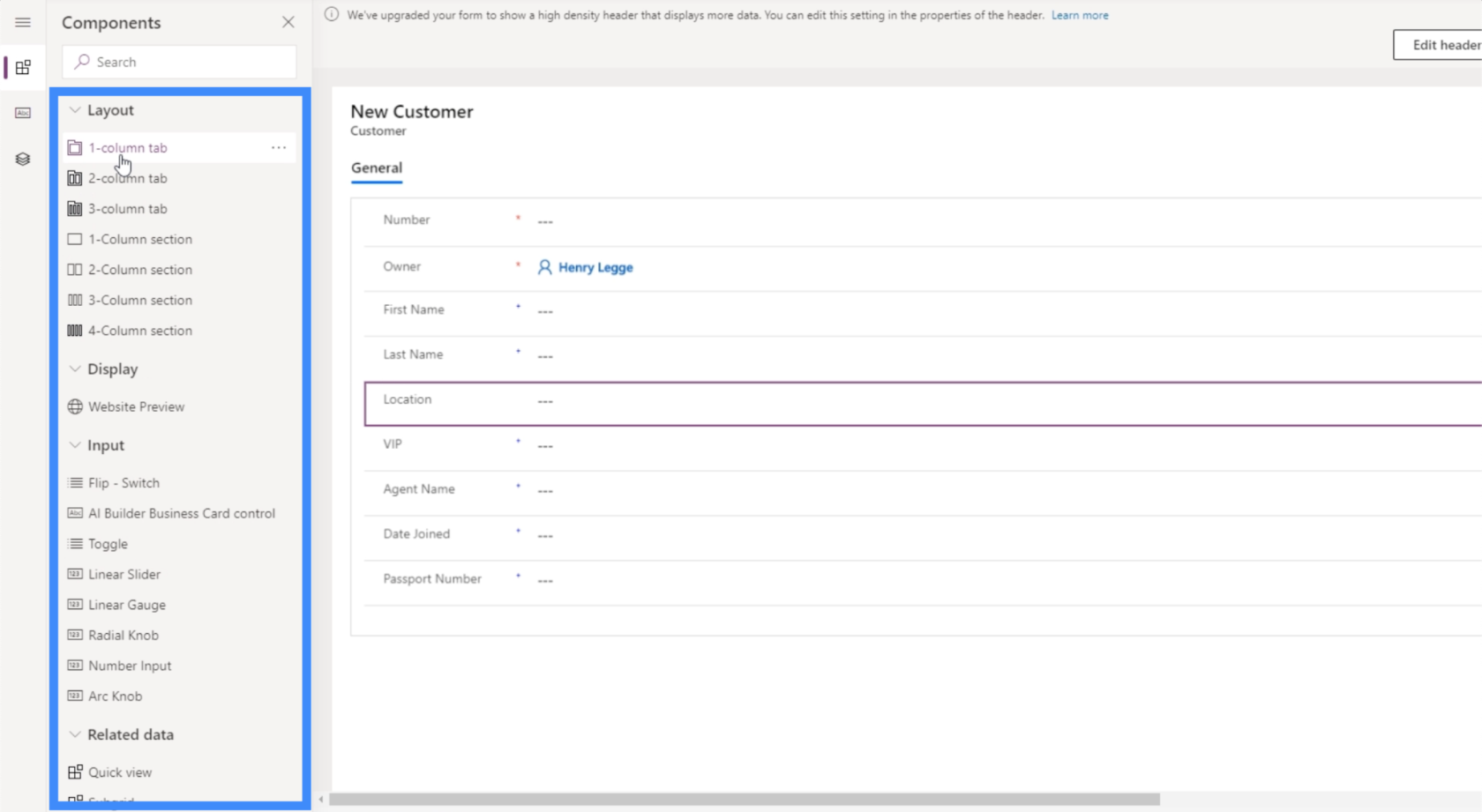
Du kan också lägga till olika komponenter genom att klicka på +Komponent.

Komponenter är sektioner i vårt formulär. I vårt exempel har vi bara en komponent som heter Allmänt.

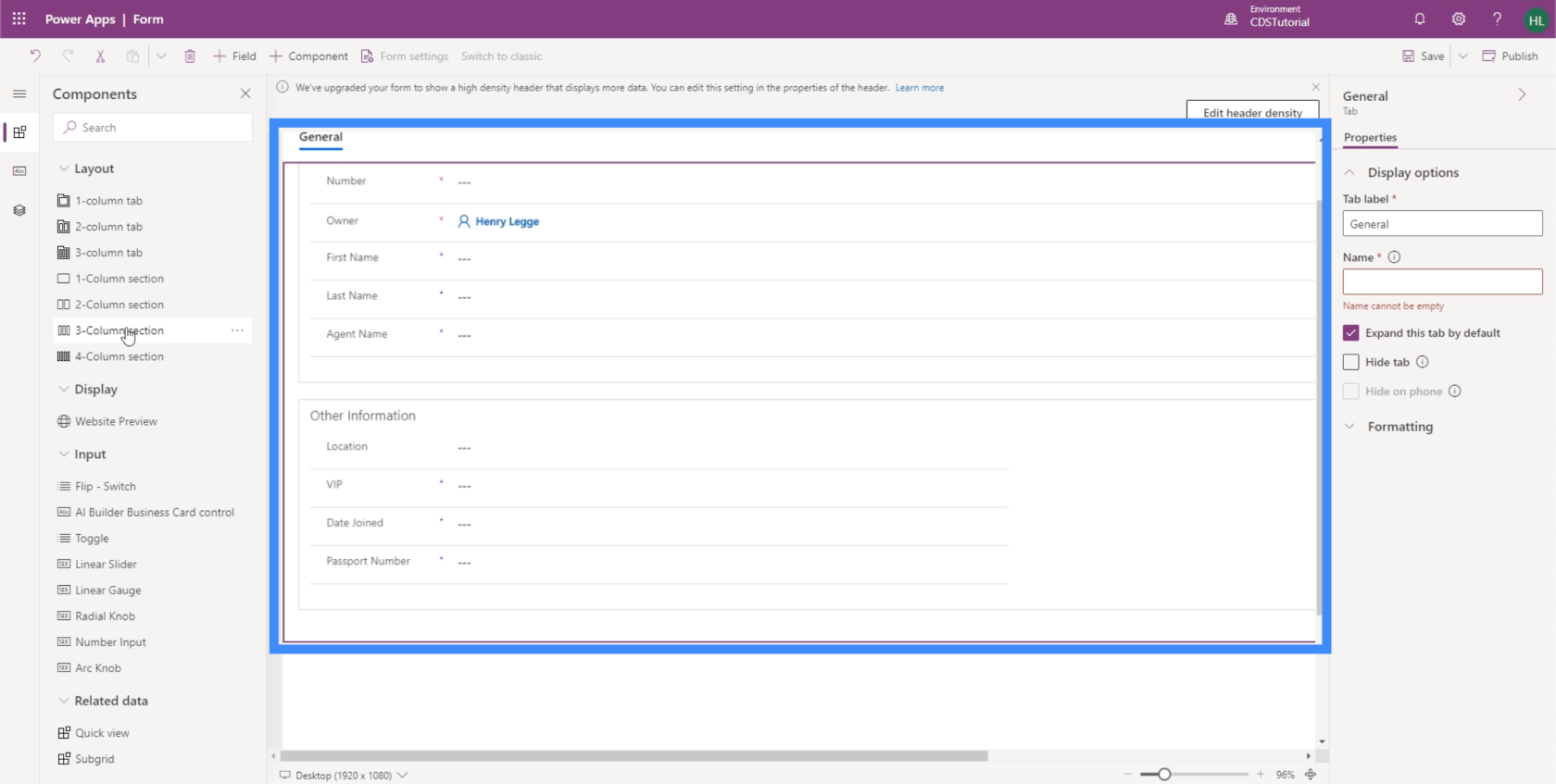
Om vi försöker lägga till en komponent kommer det att ge oss olika alternativ för hur formuläret kommer att läggas ut.

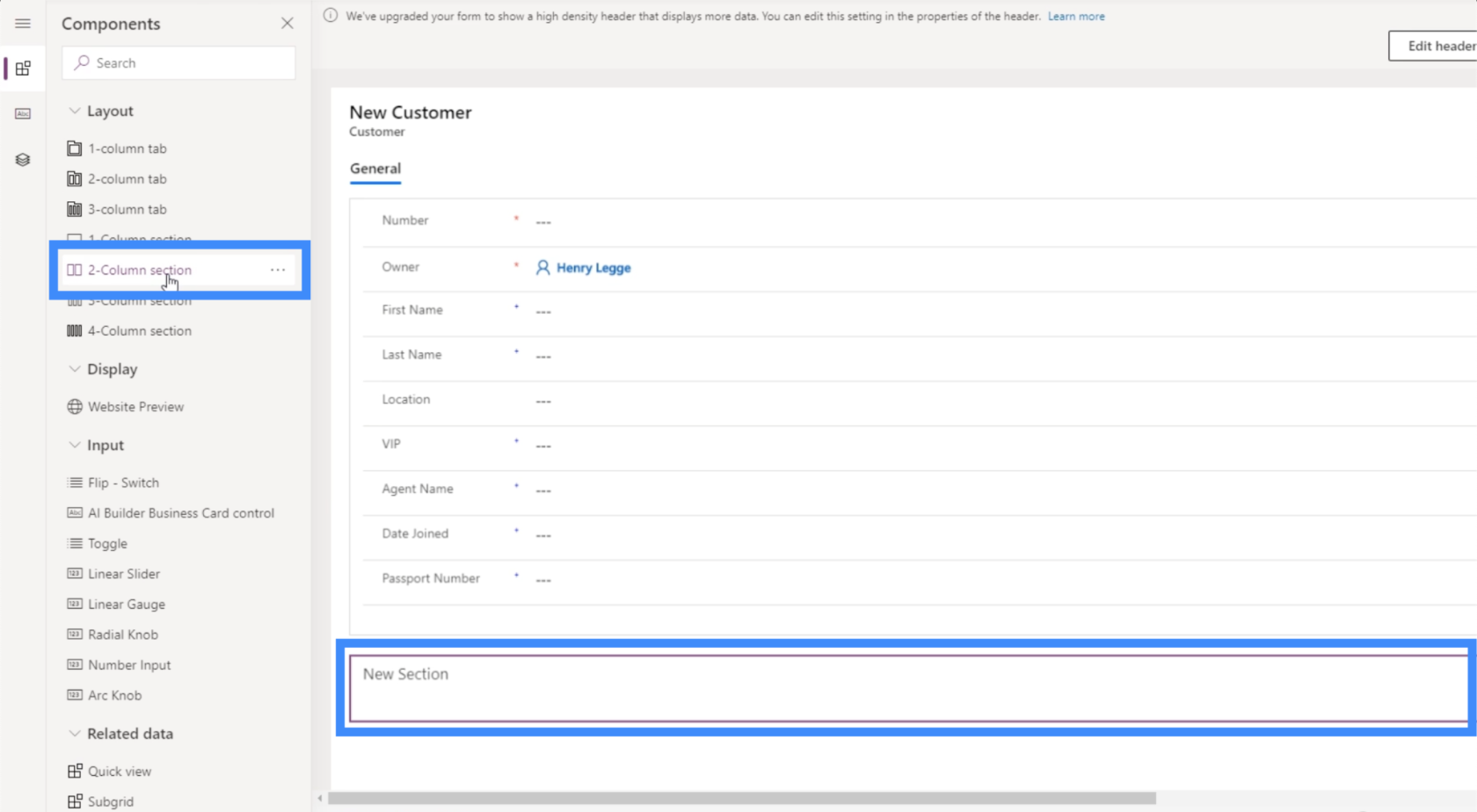
Låt oss göra ett avsnitt med två kolumner. Så det första avsnittet kommer att vara Allmänt, sedan kan vi anpassa det andra avsnittet längst ner.

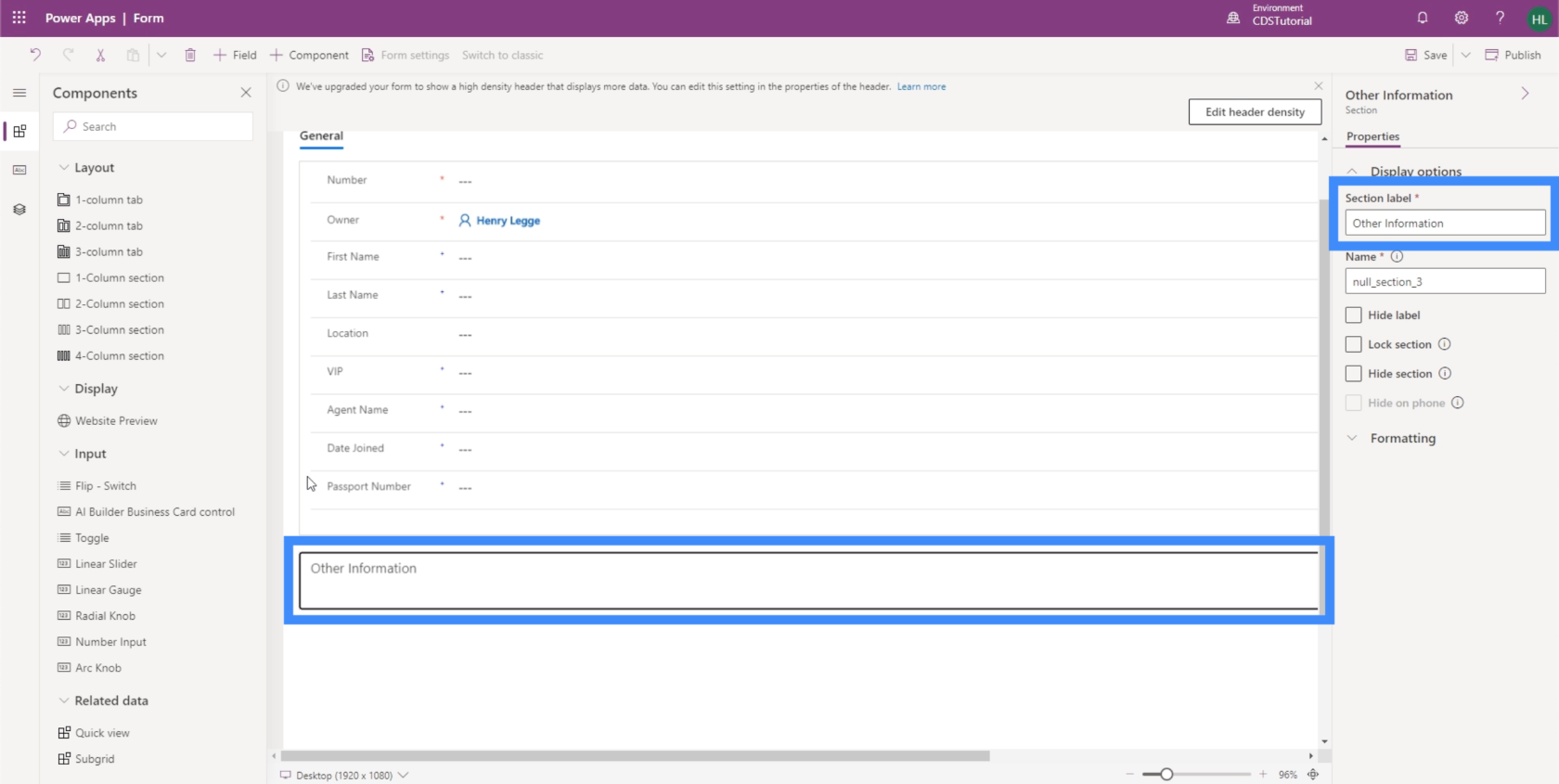
Låt oss kalla detta avsnitt för "Övrig information".

Låt oss nu flytta några av fälten till det nya avsnittet. Återigen, det är lika enkelt som att dra fält från Allmänt och släppa dem till Övrig information.

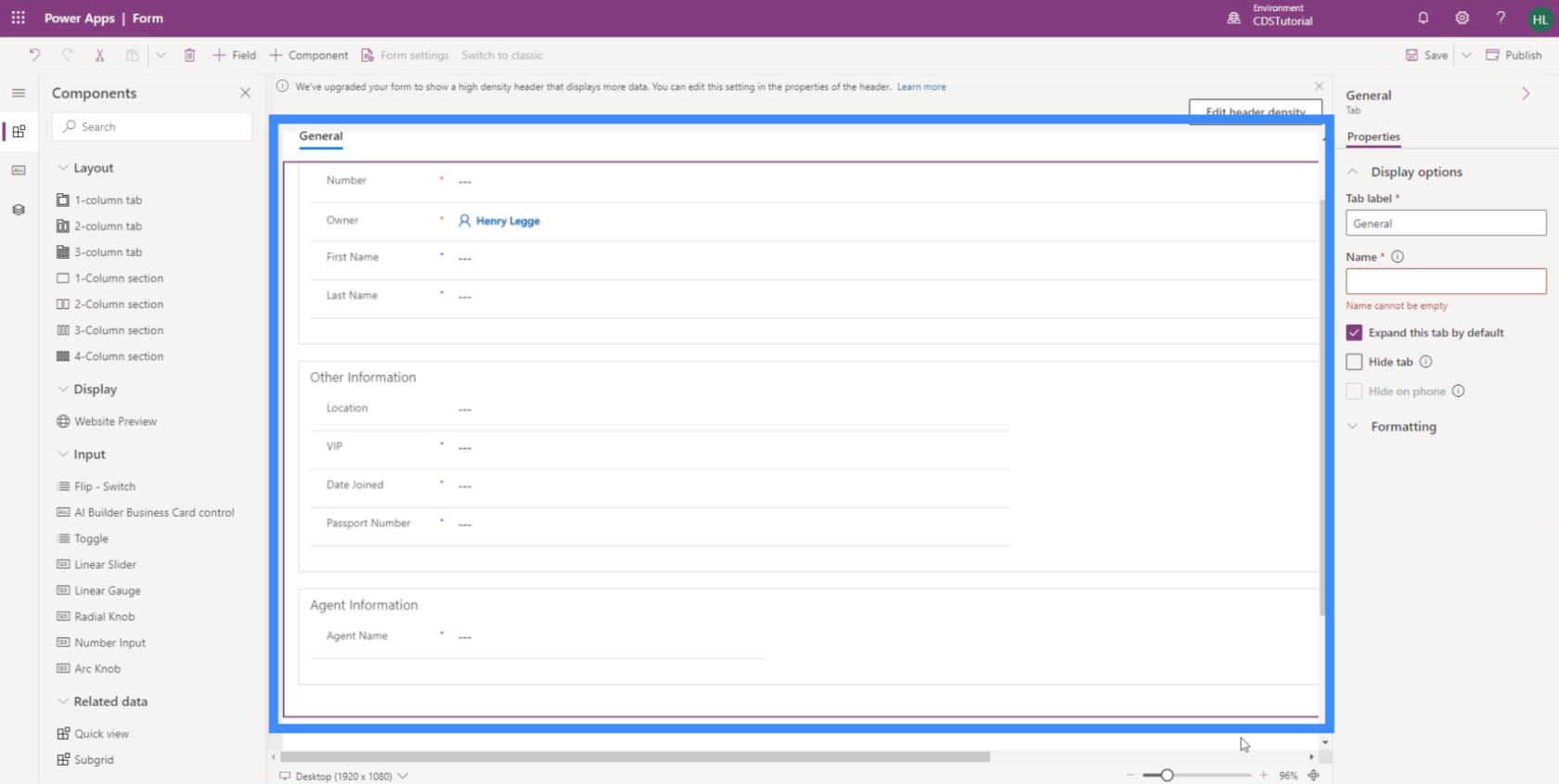
Vi kan också ha en annan sektion för agentinformation. Vi kan lägga till agentnamnet här.

Precis som våra vyer är det så enkelt att skapa formulär för modelldrivna appar som den här. Den enkla anpassningen gör att vi också kan designa våra formulär på ett sätt som gör det lättare för människor att använda.
Slutsats
När du tänker efter kan modelldrivna appar ses som en samling av olika PowerApps-vyer och -former. De är trots allt huvudelementen som gör vår app användbar för målslutanvändaren.
Det är dock viktigt att vi planerar våra synpunkter och formulär ordentligt, eftersom de är nyckeln till att göra informationen lätt att komma åt, förstå och uppdatera. Detta gör PowerApps till det perfekta verktyget i det här fallet, med vetskapen om att det är lätt att modifiera varje element för att få den inställning som matchar dina behov.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








