Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att lära oss om PowerApps-variabler och det bidrag som de kan ge till vår app.
En variabel är vilket element som helst som kan räknas eller mätas.
PowerApps-variabler finns i tre former – kontextuella variabler, globala variabler och samlingar . I den här handledningen kommer vi att diskutera kontextuella variabler och globala variabler.
Innehållsförteckning
Hur PowerApps-variabler fungerar
Innan vi diskuterar de olika typerna, låt oss först ta en titt på hur variabler fungerar i Power Apps. Vi behöver en ny skärm för detta.
Om du har sett våra tidigare tutorials om, vet du att det är bäst att ha en huvudskärm som anger layouten för hela appen. På så sätt behöver vi inte börja om från början varje gång vi behöver lägga till en skärm.
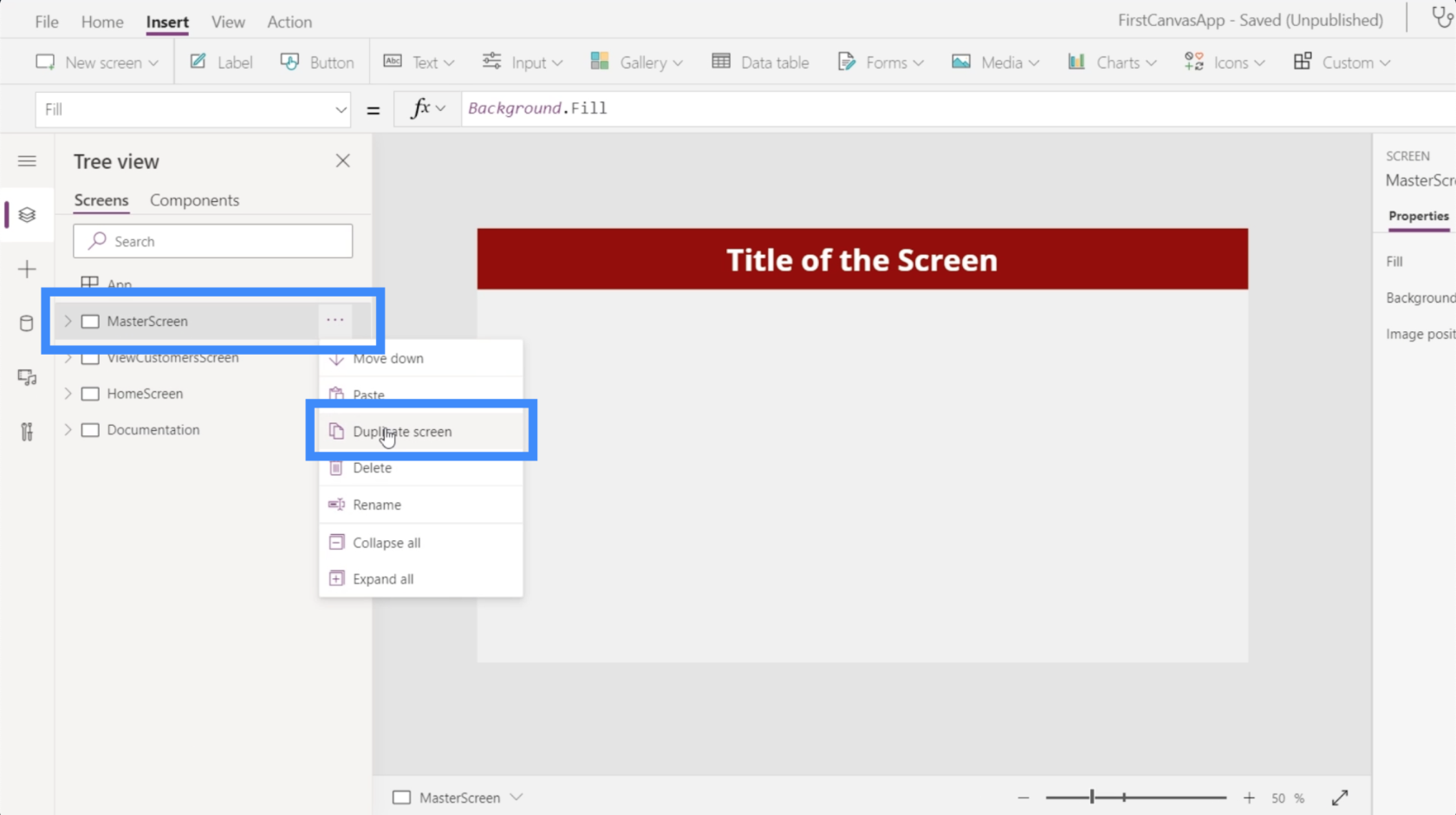
Så låt oss skapa en ny skärm genom att duplicera huvudskärmen.

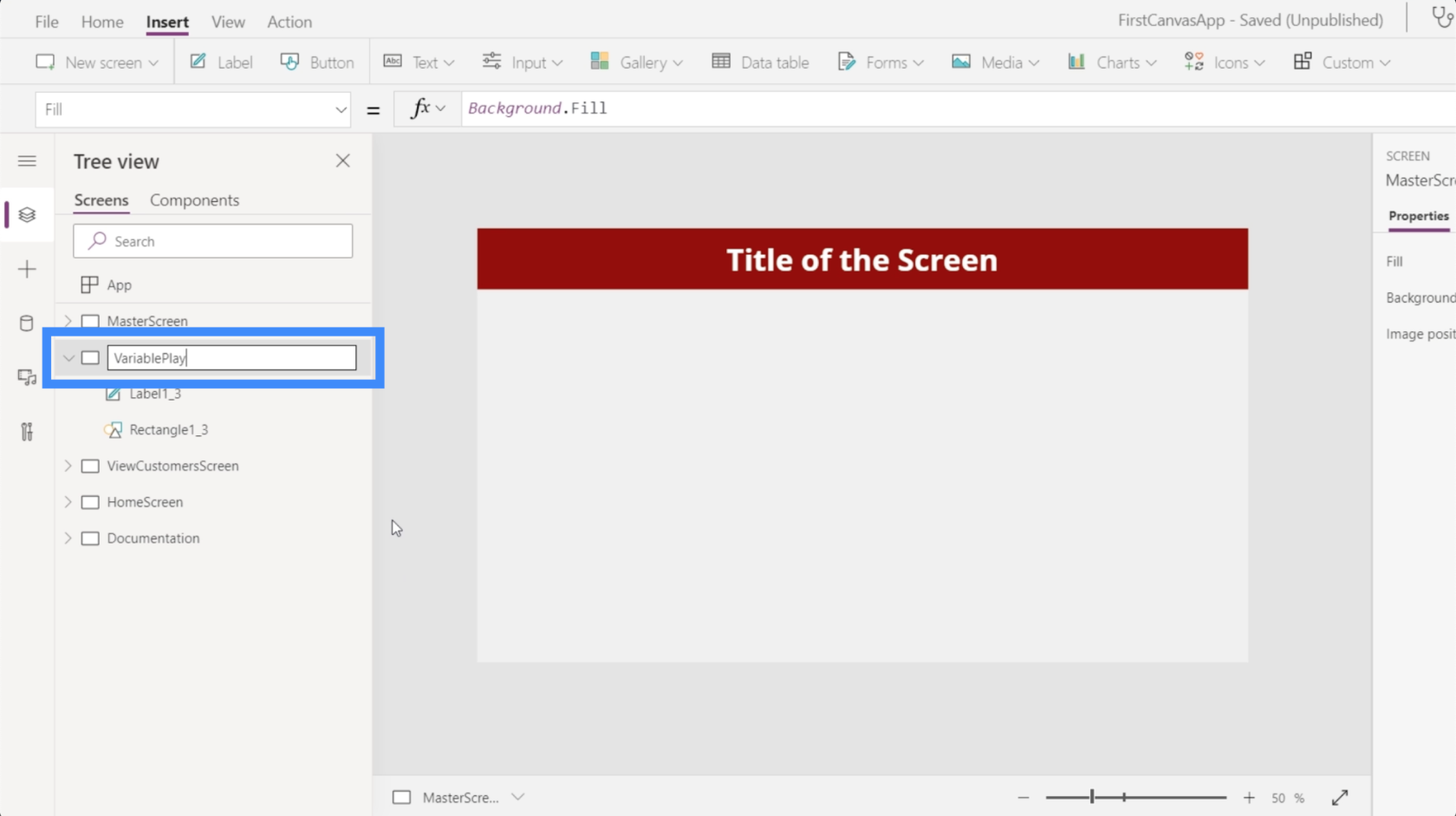
Eftersom vi ska spela med variabler på den här skärmen, låt oss byta namn på den till VariablePlay.

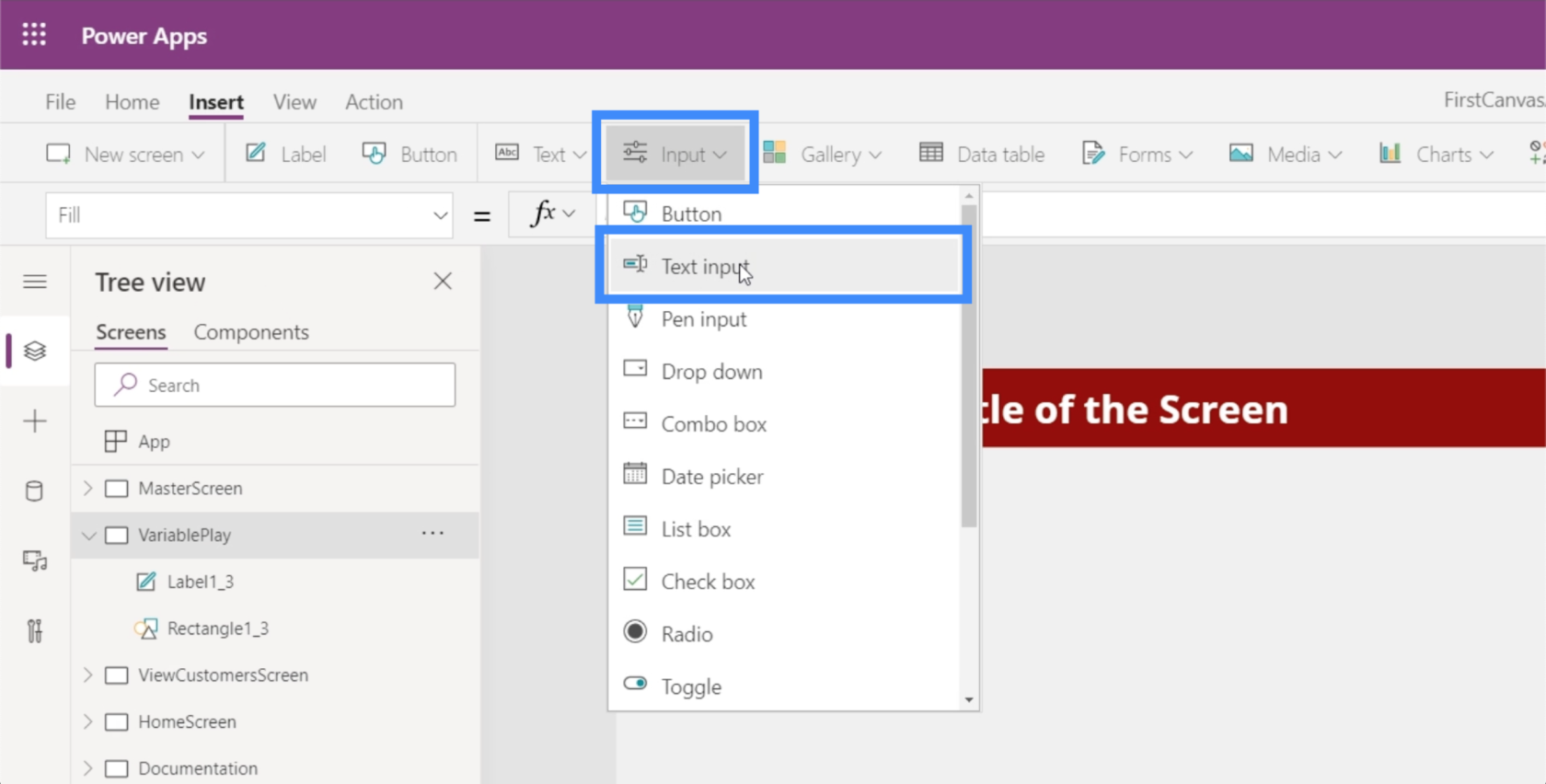
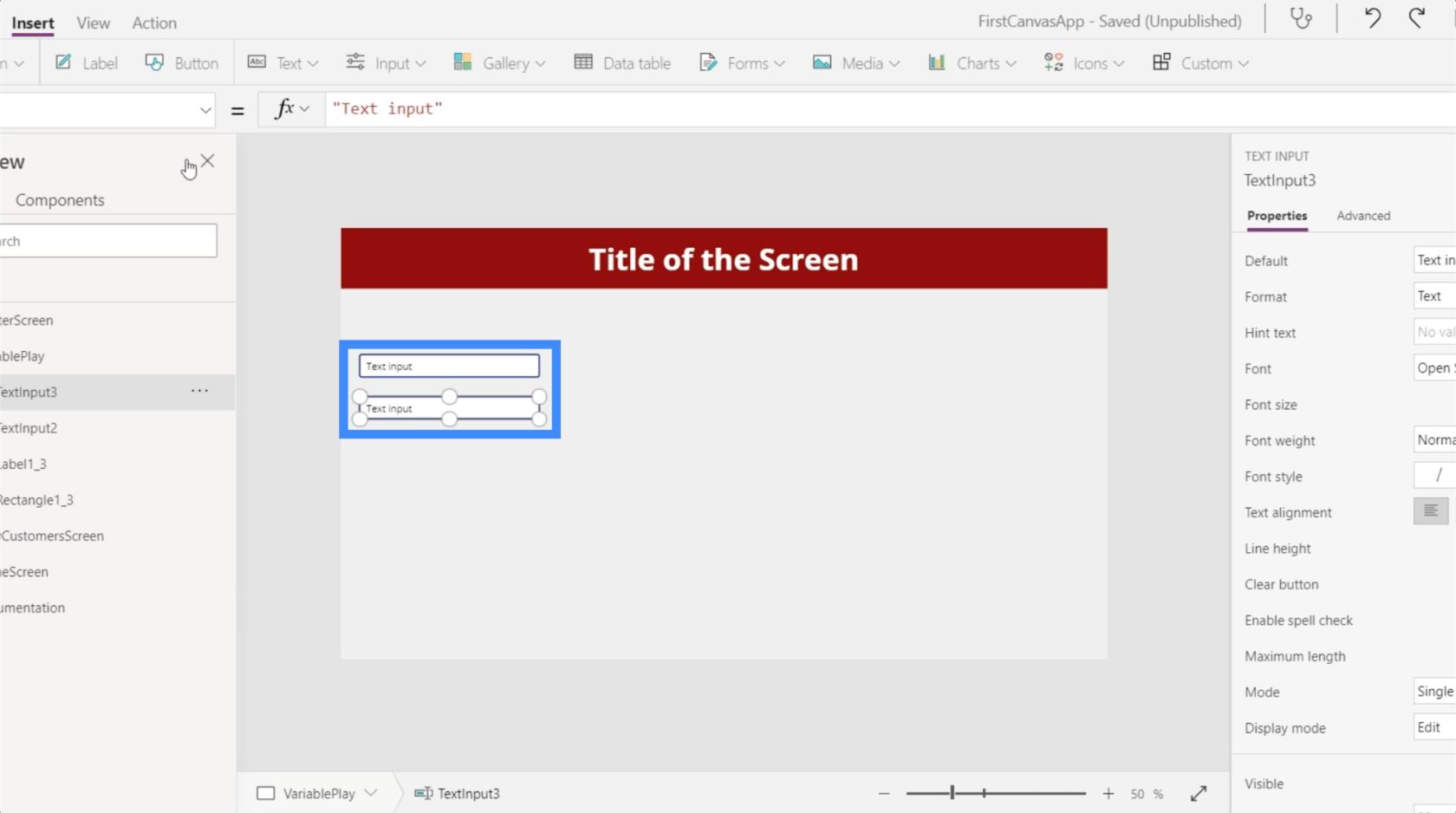
Nu när vi har en skärm för vår variabel, låt oss lägga till lite textinmatning. Vi väljer det från rullgardinsmenyn för inmatning under Insert ribbon.

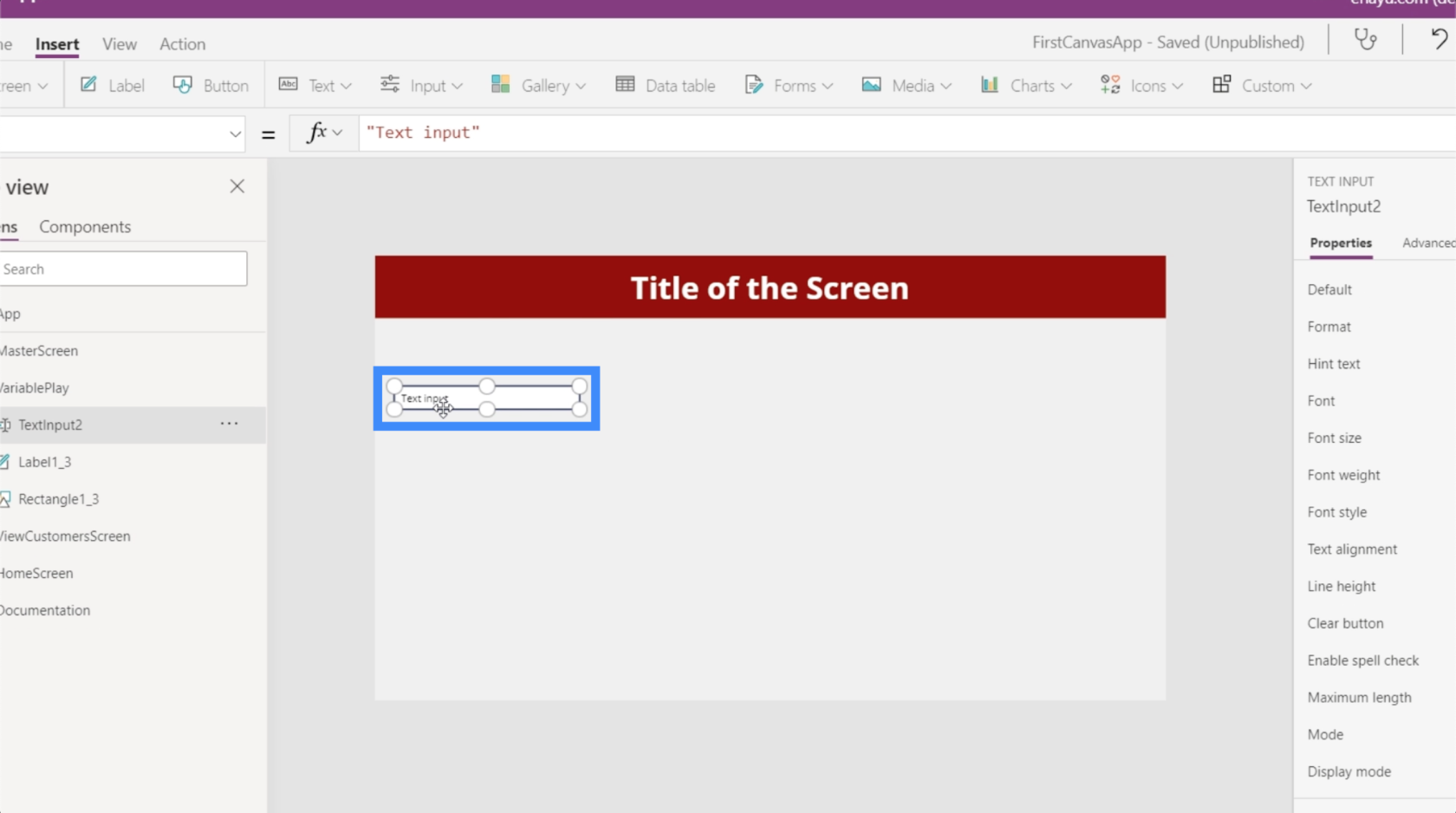
Precis som alla andra element kan denna textruta dras och släppas var som helst på skärmen.

Vi kommer att behöva ytterligare en textinmatning, så vi kan bara kopiera och klistra in den befintliga.

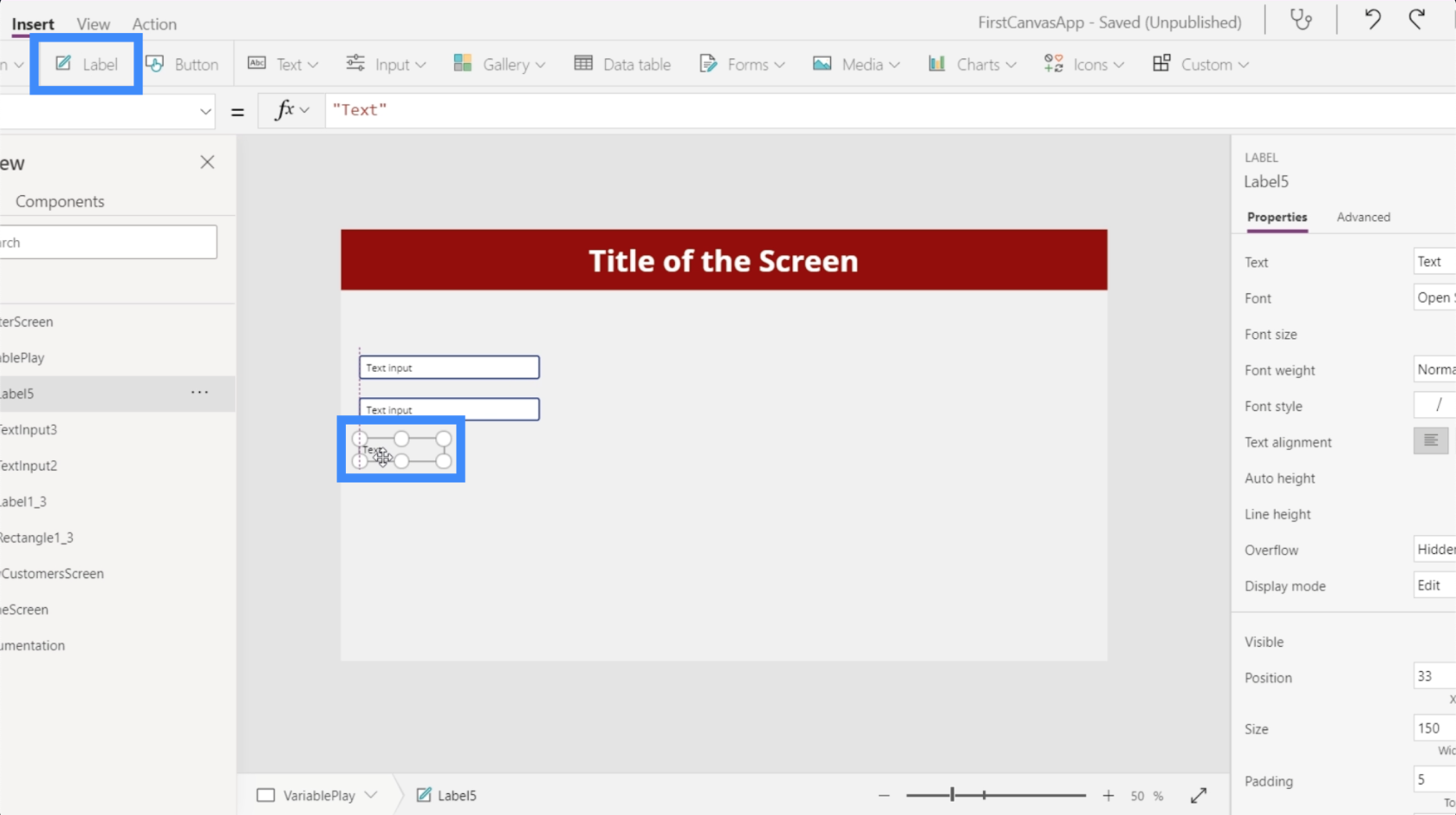
Låt oss sedan lägga till en etikett genom att klicka på knappen Etikett under menyfliksområdet Infoga. Låt oss placera det under de två textrutorna.

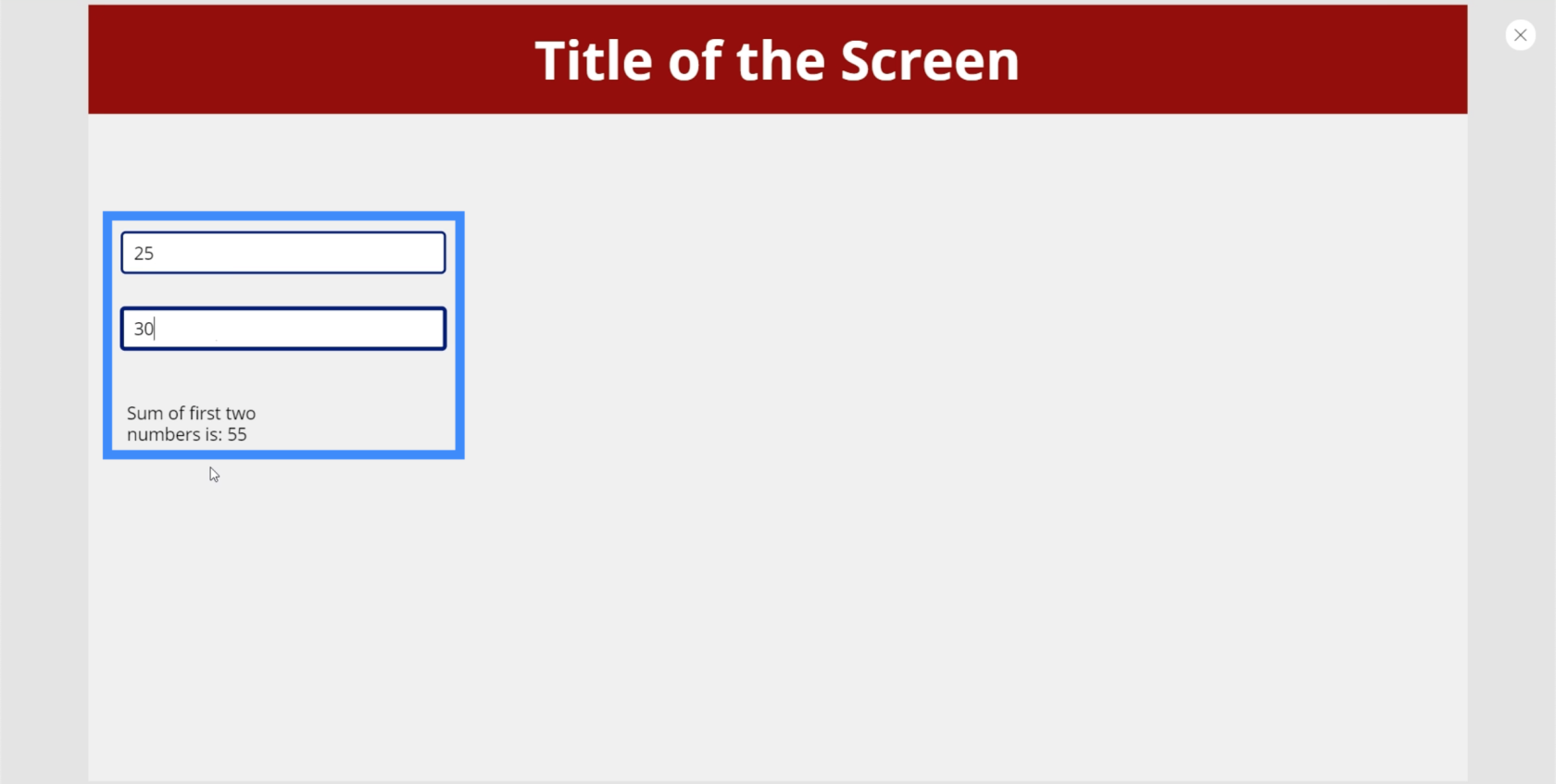
Låt oss börja med något enkelt. Låt oss säga att vi vill att användare ska använda de två textrutorna för att skriva in siffror, och sedan vill vi att summan ska visas på etiketten.
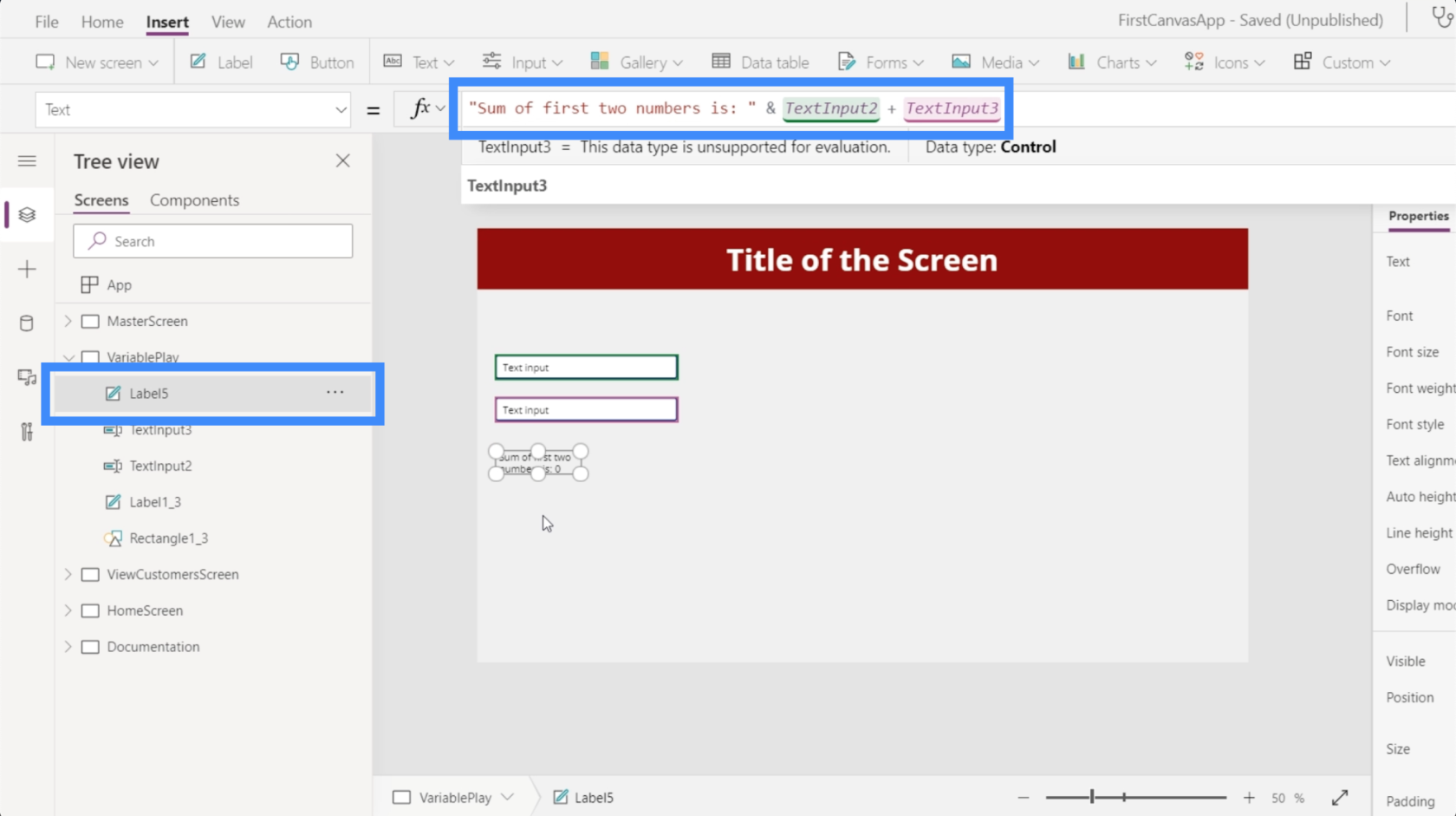
Så låt oss gå till etiketten och skriv in vad vi vill ska hända i formelfältet: "Summan av de två första siffrorna är:" och låt oss sedan referera till de element som vi vill lägga till, TextInput2 och TextInput3.

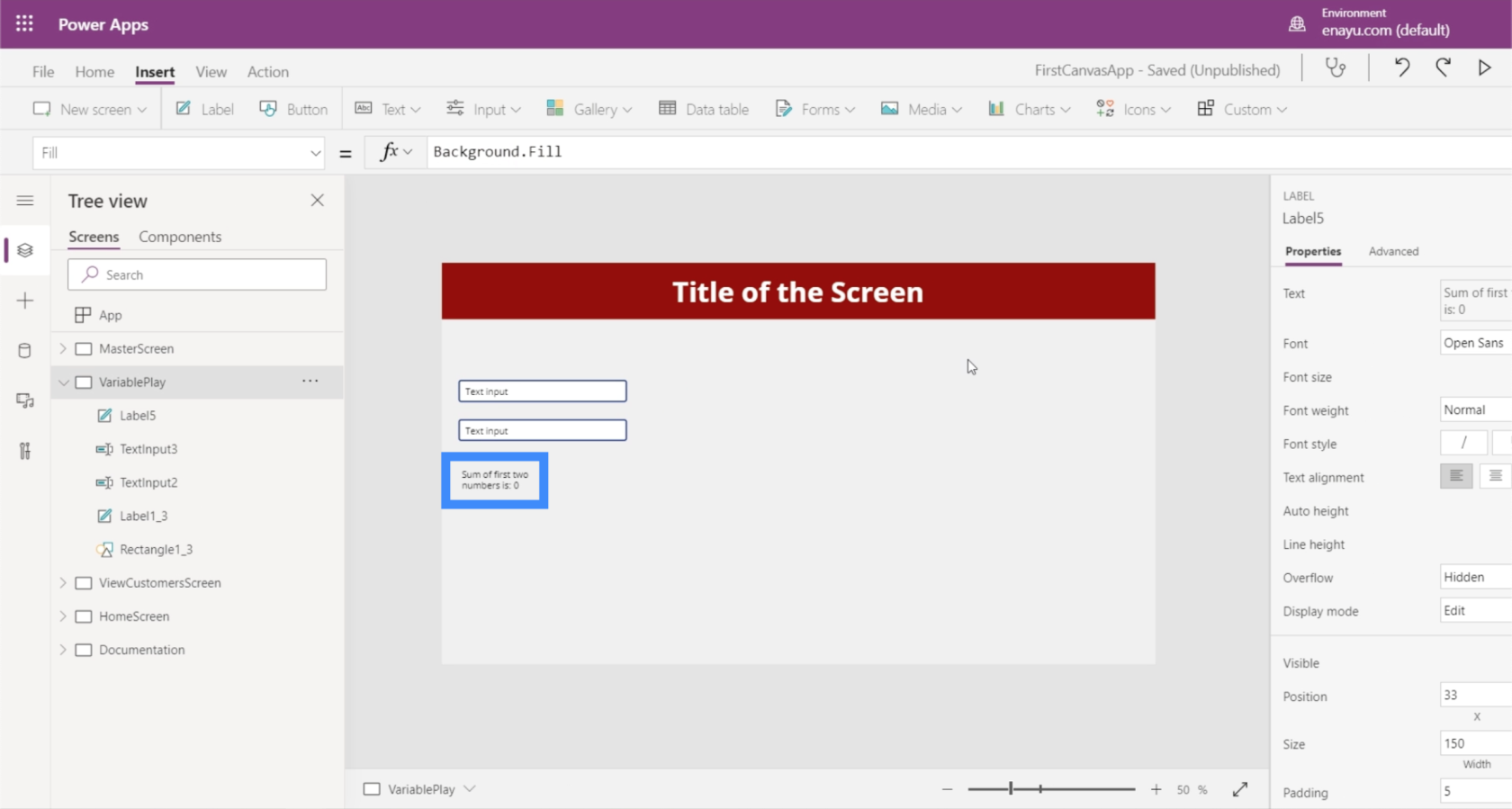
Just nu talar etiketten om att summan är noll.

Men om vi skriver 25 i den första rutan och 30 i den andra visar etiketten nu att summan är 55.

Det här exemplet illustrerar hur olika PowerApps är jämfört med andra programmeringsspråk. På andra språk kommer en variabel att tilldelas till 25 och en annan variabel tilldelas 30. Utdata som kommer ut från etiketten skulle bara vara summan av dessa två variabler.
PowerApps använder dock ett statiskt språk. Det liknar Excel där du direkt kan referera till egenskaper och elementutlösare utan behov av separata variabler.
Det är därför 9 av 10 gånger du egentligen inte behöver variabler i PowerApps. Den enda gången du behöver variabler är när du inte kan välja rätt egenskaper för en viss textruta eller när du vill ha mer komplexa processer i din app.
Kontextuella PowerApps-variabler
Kontextvariabler är endast aktiva inom en specifik skärm. Om du flyttar runt till olika skärmar kan du inte komma åt den variabeln längre och alla ändringar du tidigare gjort i den återställs.
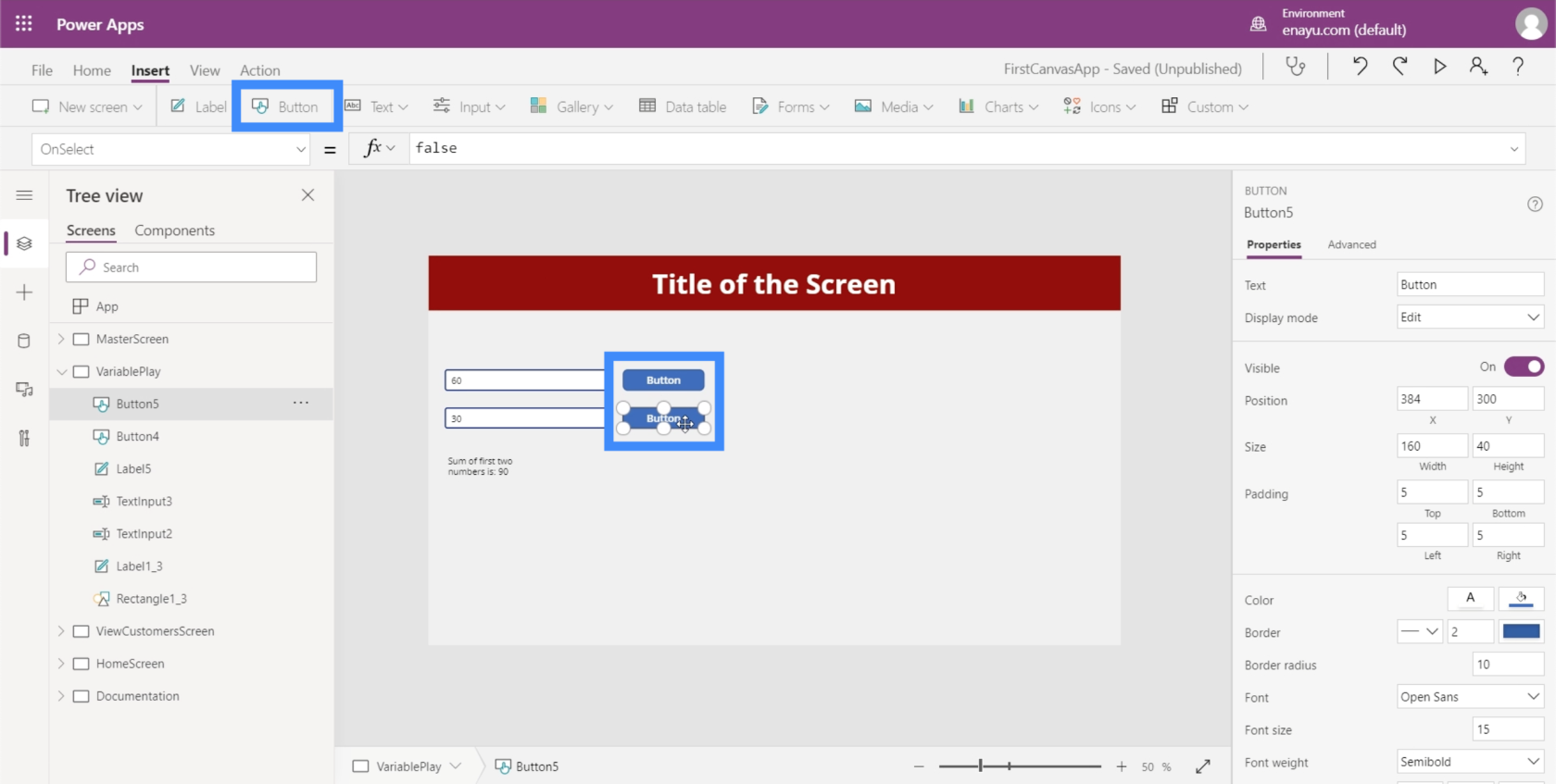
För att se hur det fungerar, låt oss lägga till knappar bredvid varje textruta.

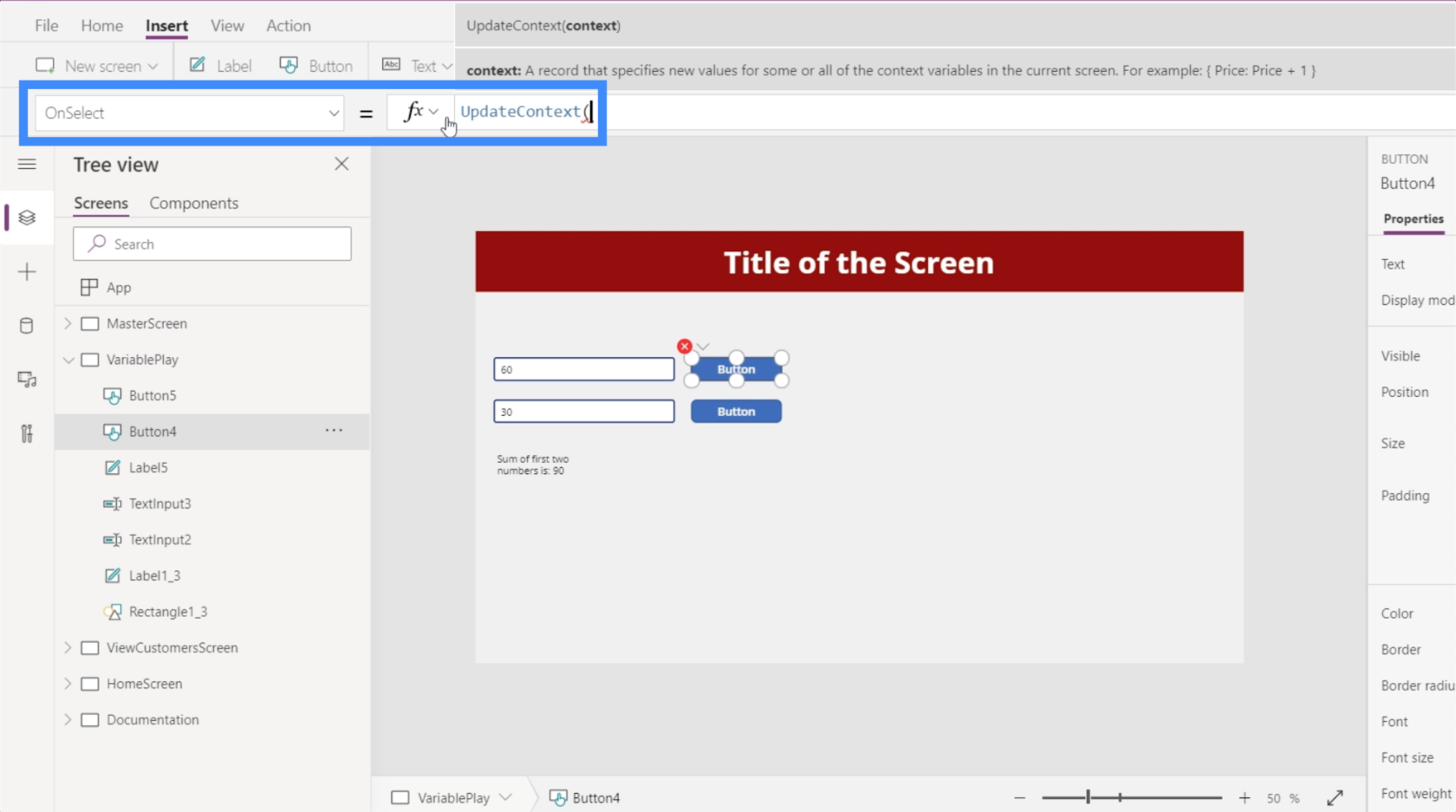
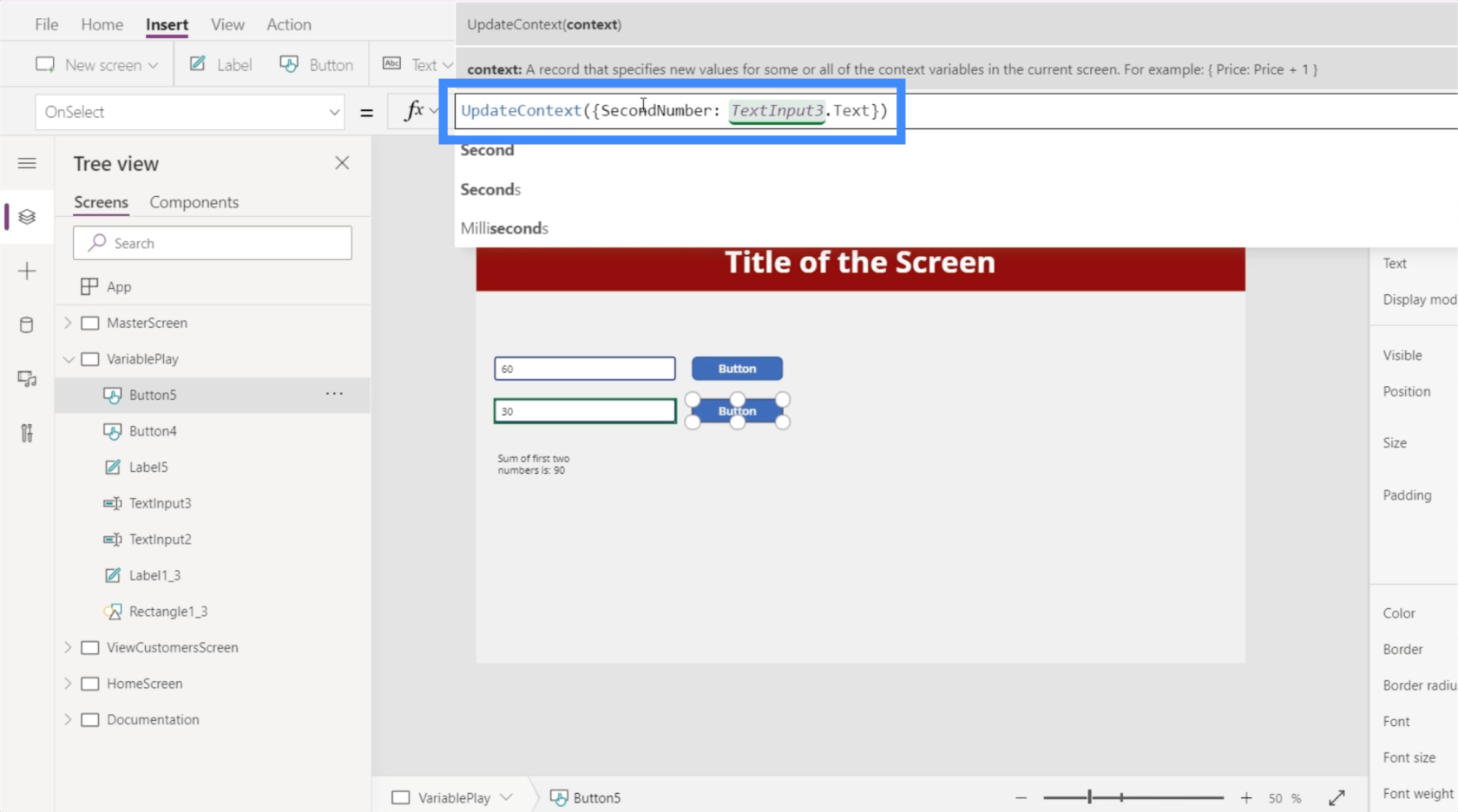
Dessa knappar låter oss skapa en kontextuell variabel varje gång vi klickar på dem. Vi kan lägga till den åtgärden genom OnSelect-egenskapen. Vi kommer att använda funktionen som heter UpdateContext.

UpdateContext tar i princip ett argument, som motsvarar variabeln.
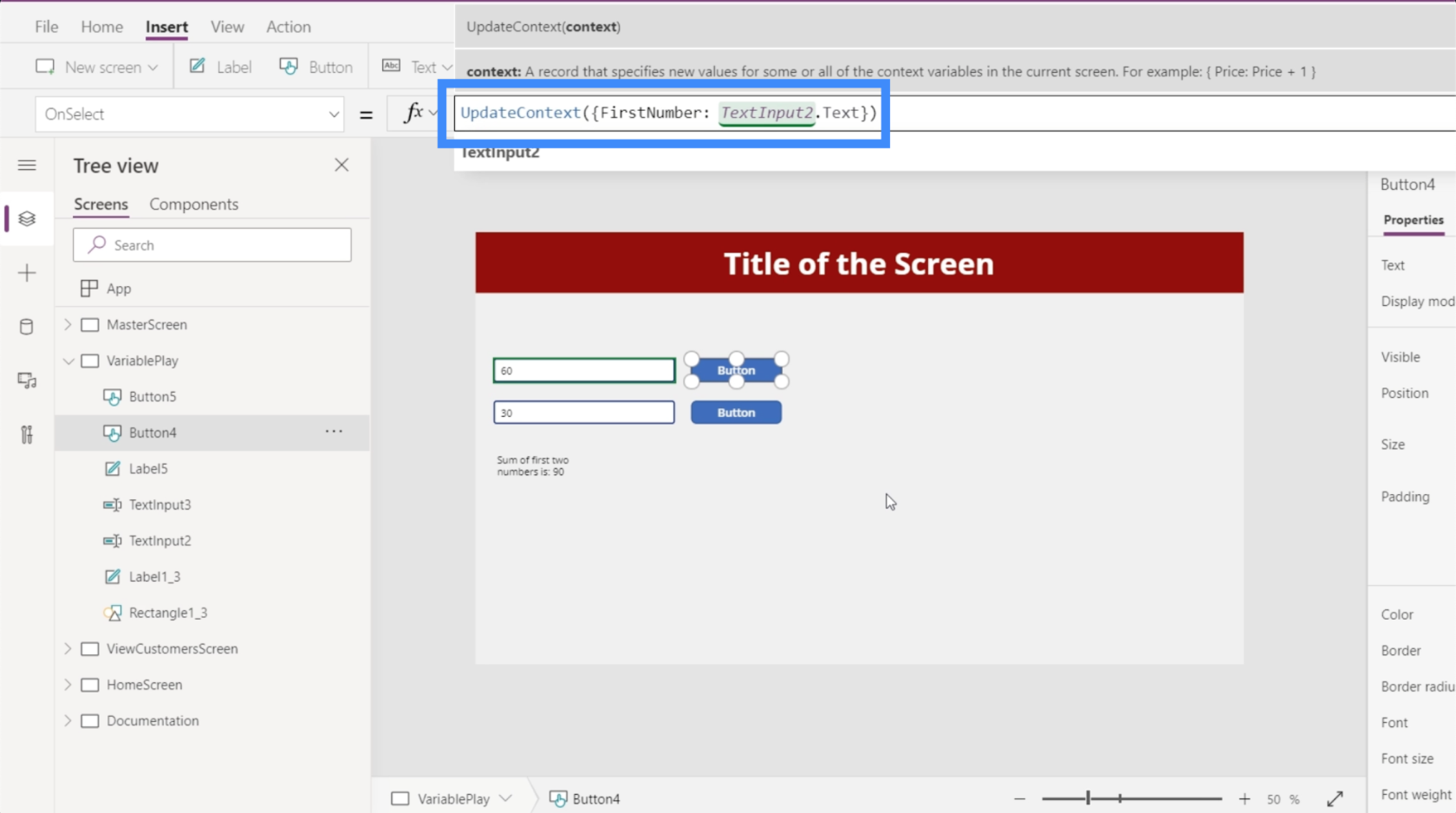
I det här fallet, låt oss anropa den första variabeln FirstNumber och sedan placera ett kolon efter den. Vi vill att denna variabel ska vara likvärdig med TextInput2.Text.

Låt oss sedan kopiera den formeln, gå till den andra knappen, gå till OnSelect och klistra in formeln. Sedan ändrar vi variabelnamnet till SecondNumber och låter den referera till TextInput3.

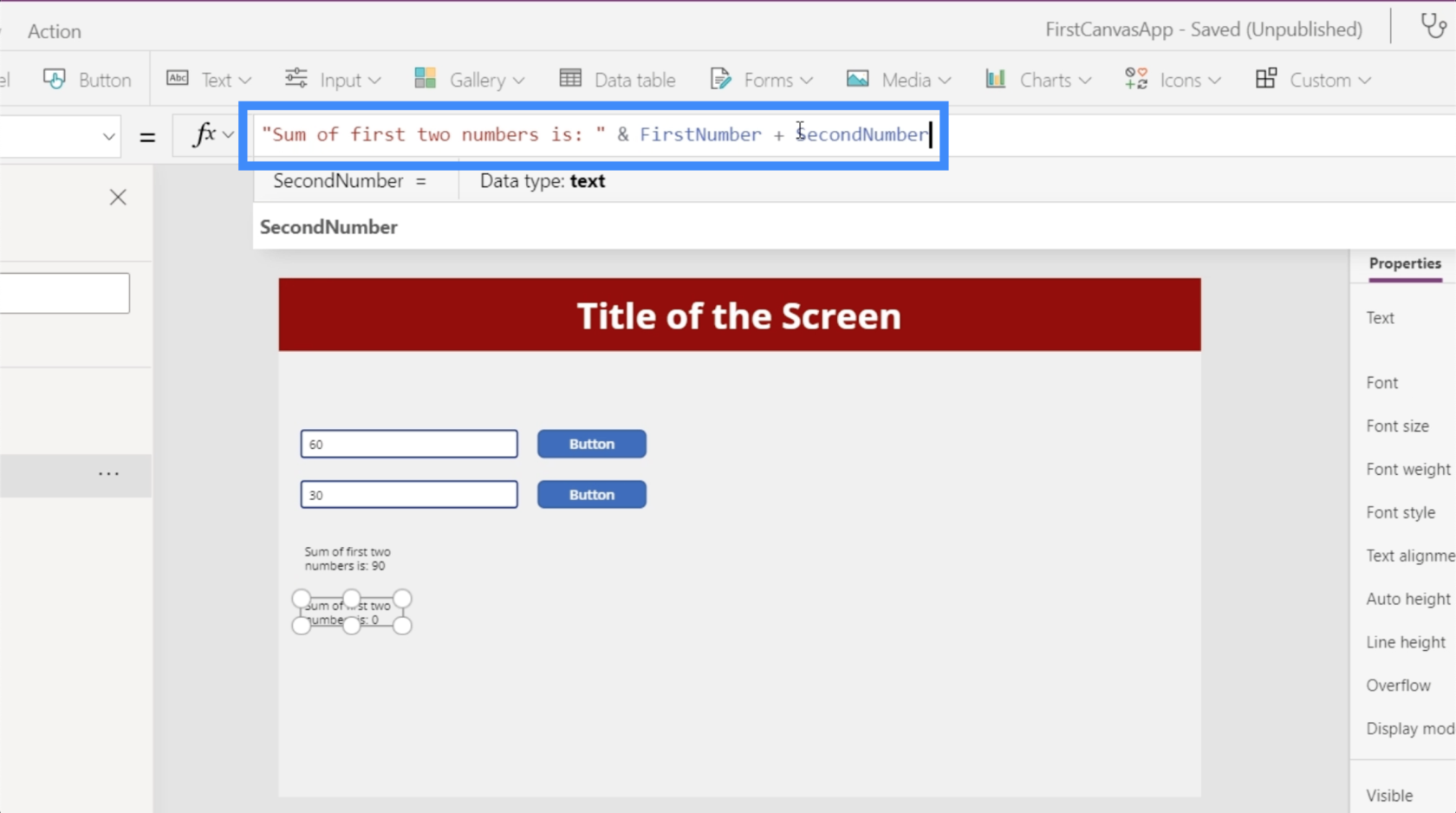
Nu ska vi skapa en annan etikett. Återigen kommer vi att ändra texten till "Summan av de två första siffrorna är: " och istället för att faktiskt referera till egenskapen, refererar vi till variablerna. Så låt oss sätta ett et-tecken och sedan sätta FirstNumber + SecondNumber.

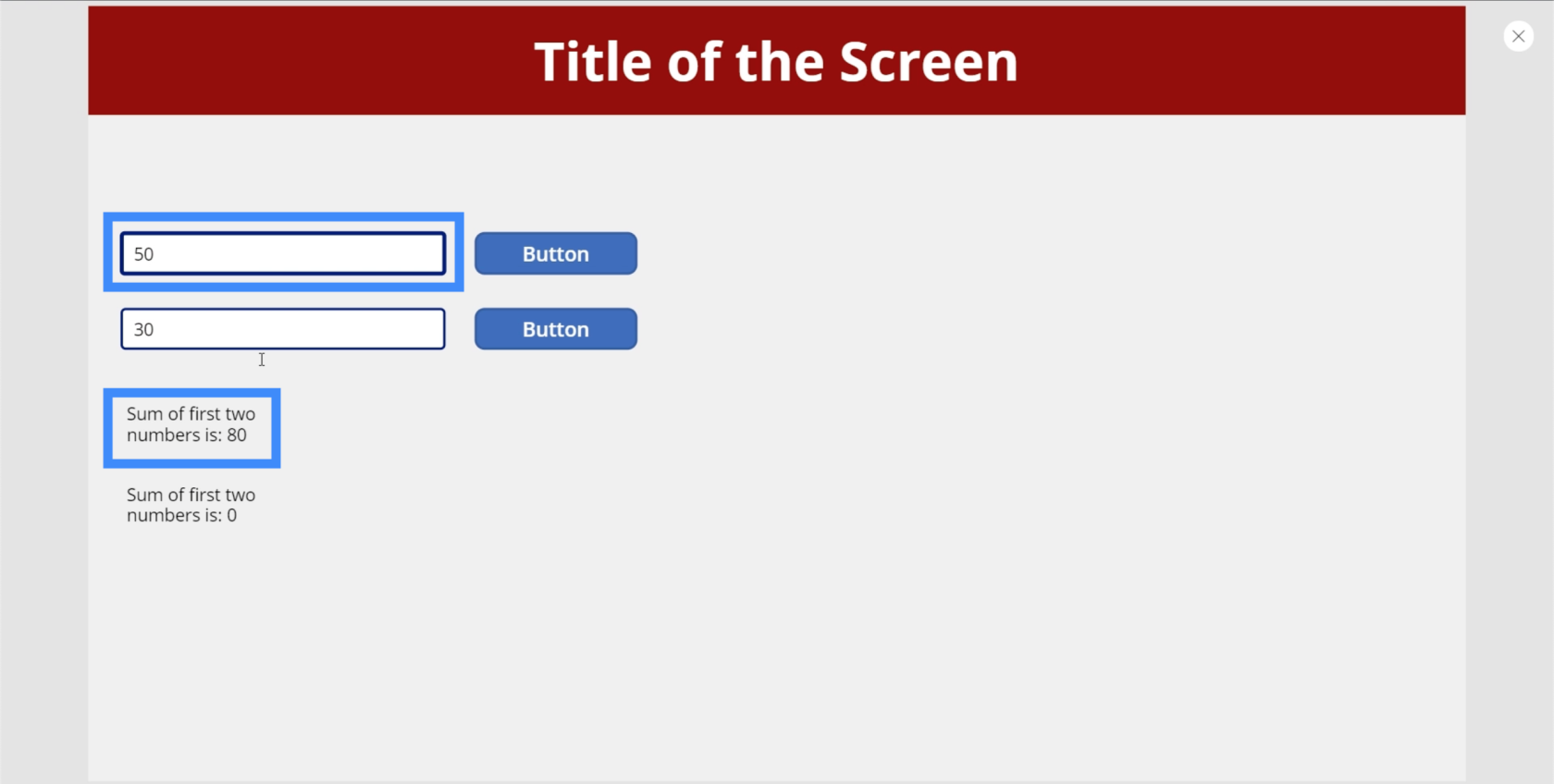
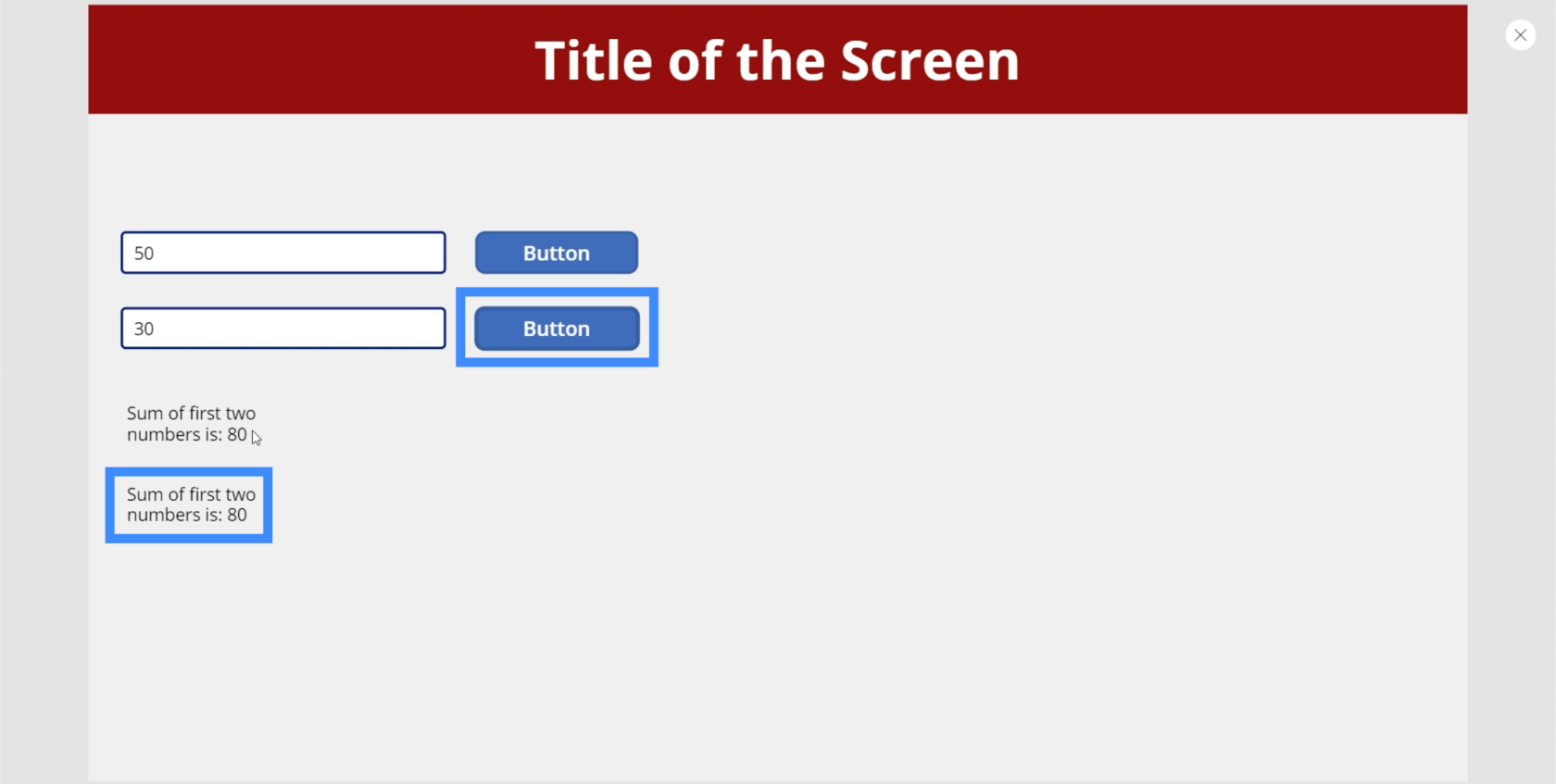
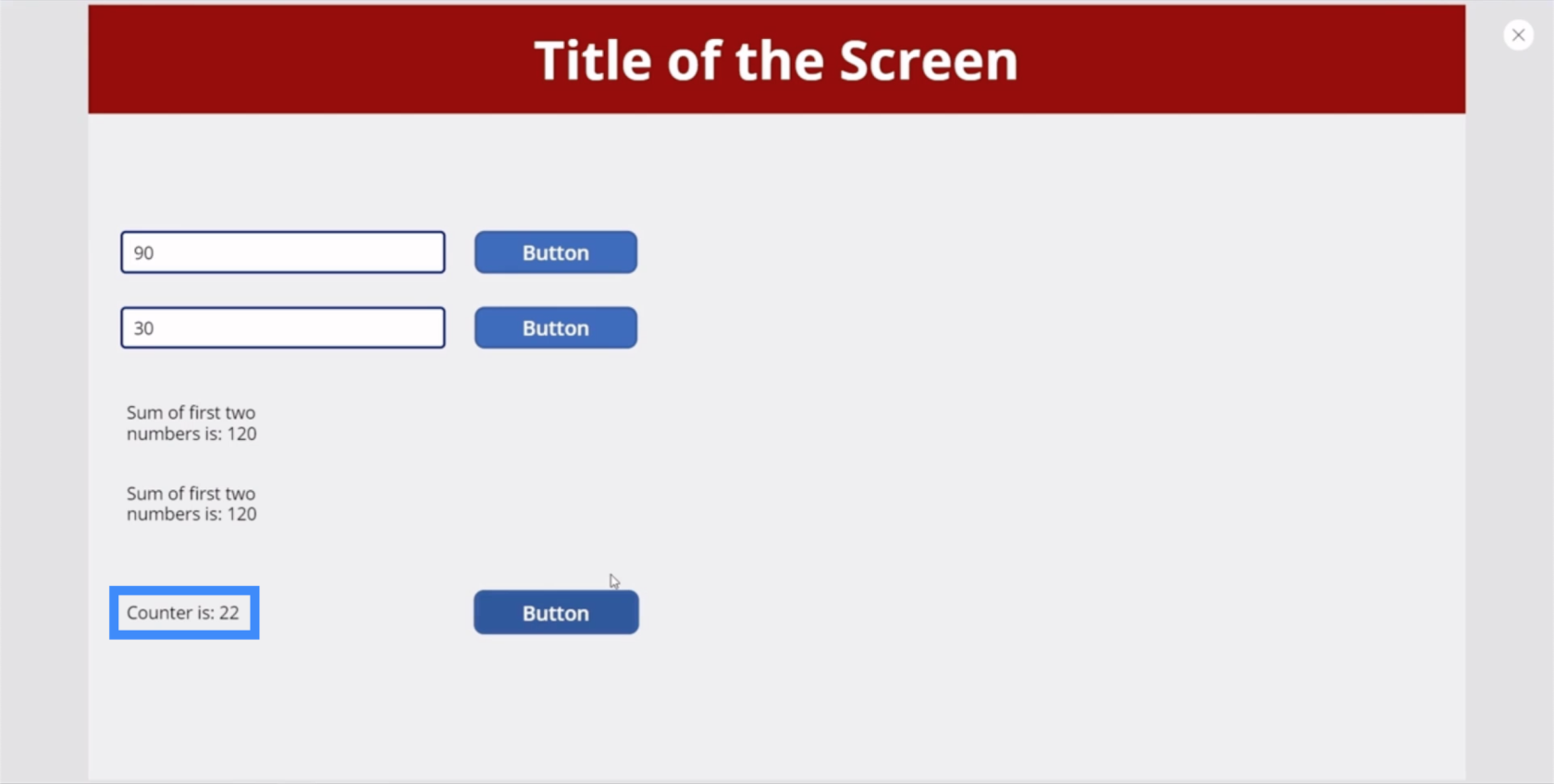
Återigen, dessa kontextuella variabler ställs bara in genom att faktiskt klicka på knappen. När du tittar på vårt exempel kommer du att se att om jag ändrar den första siffran till 50, ändras den första etiketten längst ned automatiskt utan att behöva klicka på någon knapp. Det beror på att det tar det faktiska numret som skrivits i textrutan.

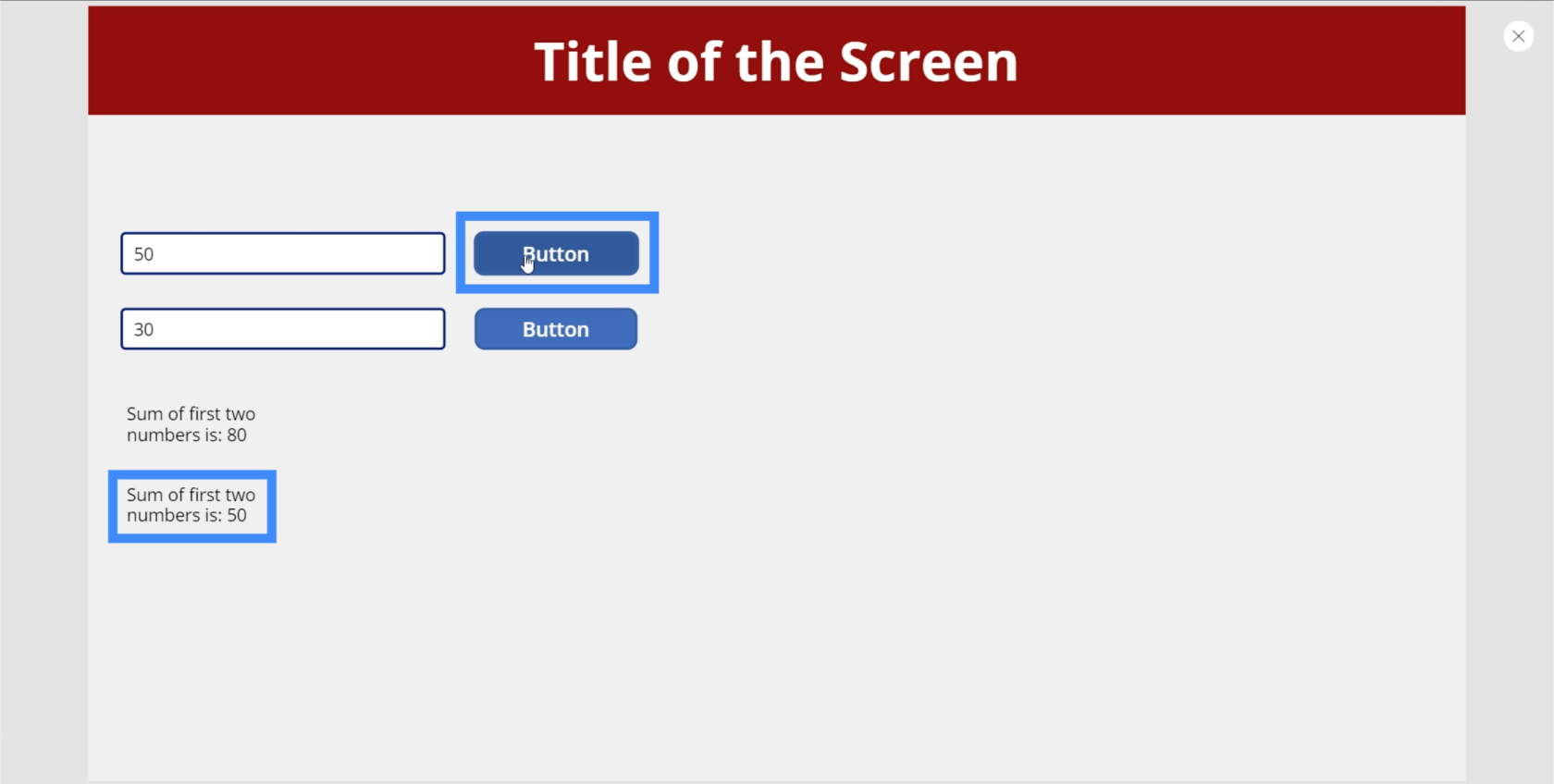
Men om vi vill att den andra etiketten också ska uppdateras, måste vi först klicka på knapparna för att ställa in variabeln. Så om vi klickar på den första knappen blir summan bara 50 eftersom endast den första variabeln har ställts in.

När vi klickar på den andra knappen är det enda gången summan på den andra etiketten visar 80.

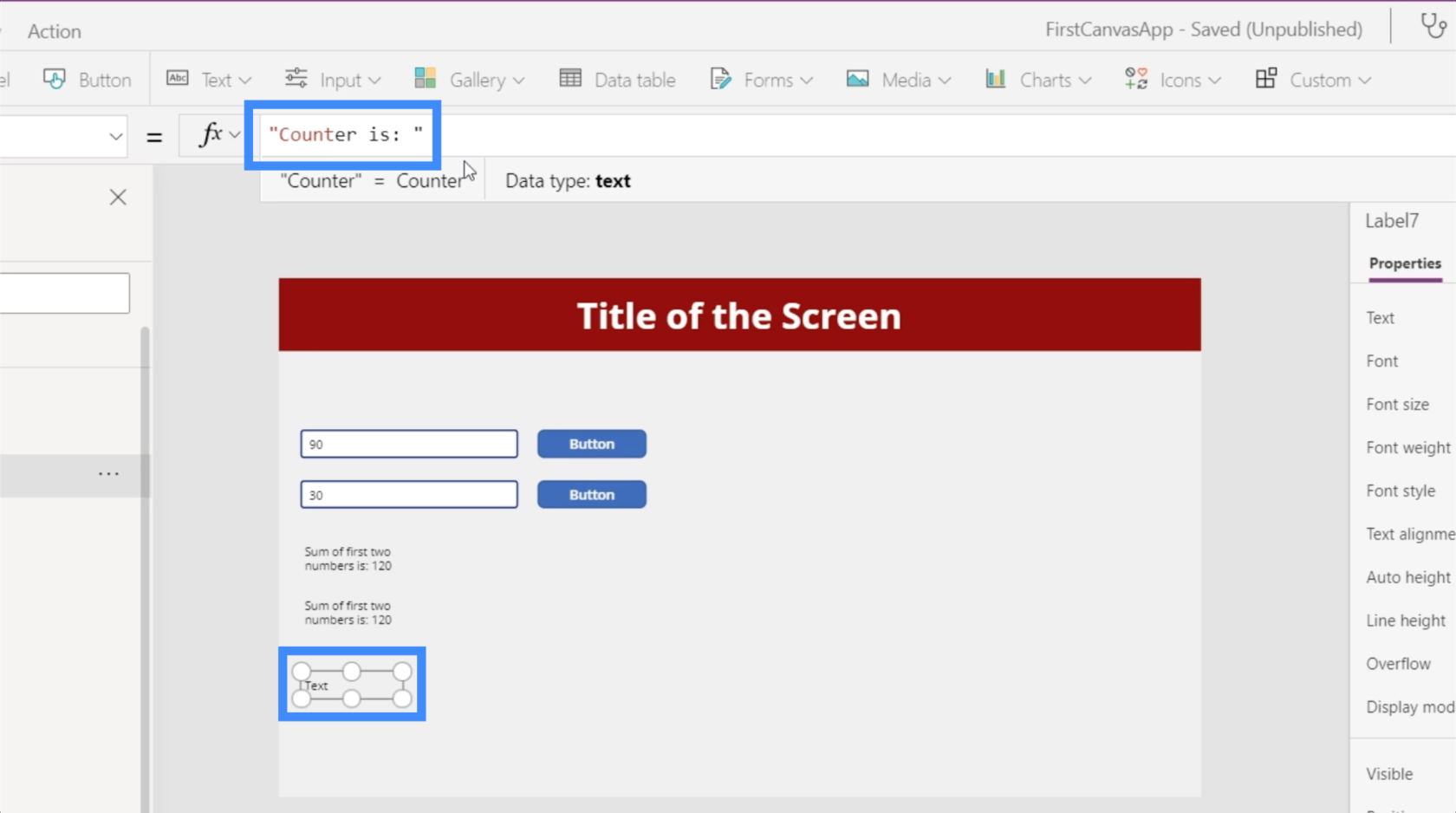
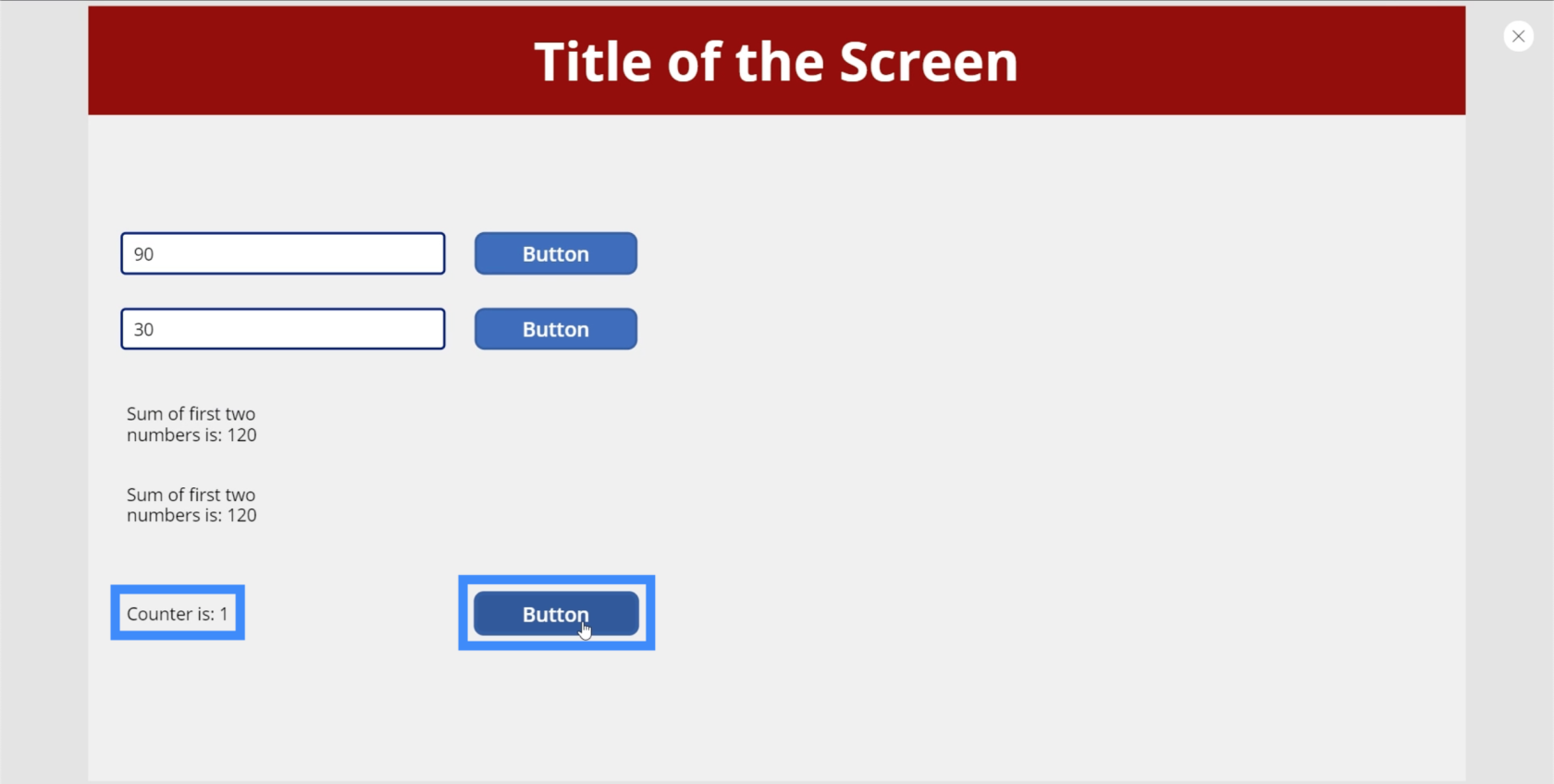
Nu ska vi prova något annat. Låt oss lägga till en annan etikett och kalla den Counter.

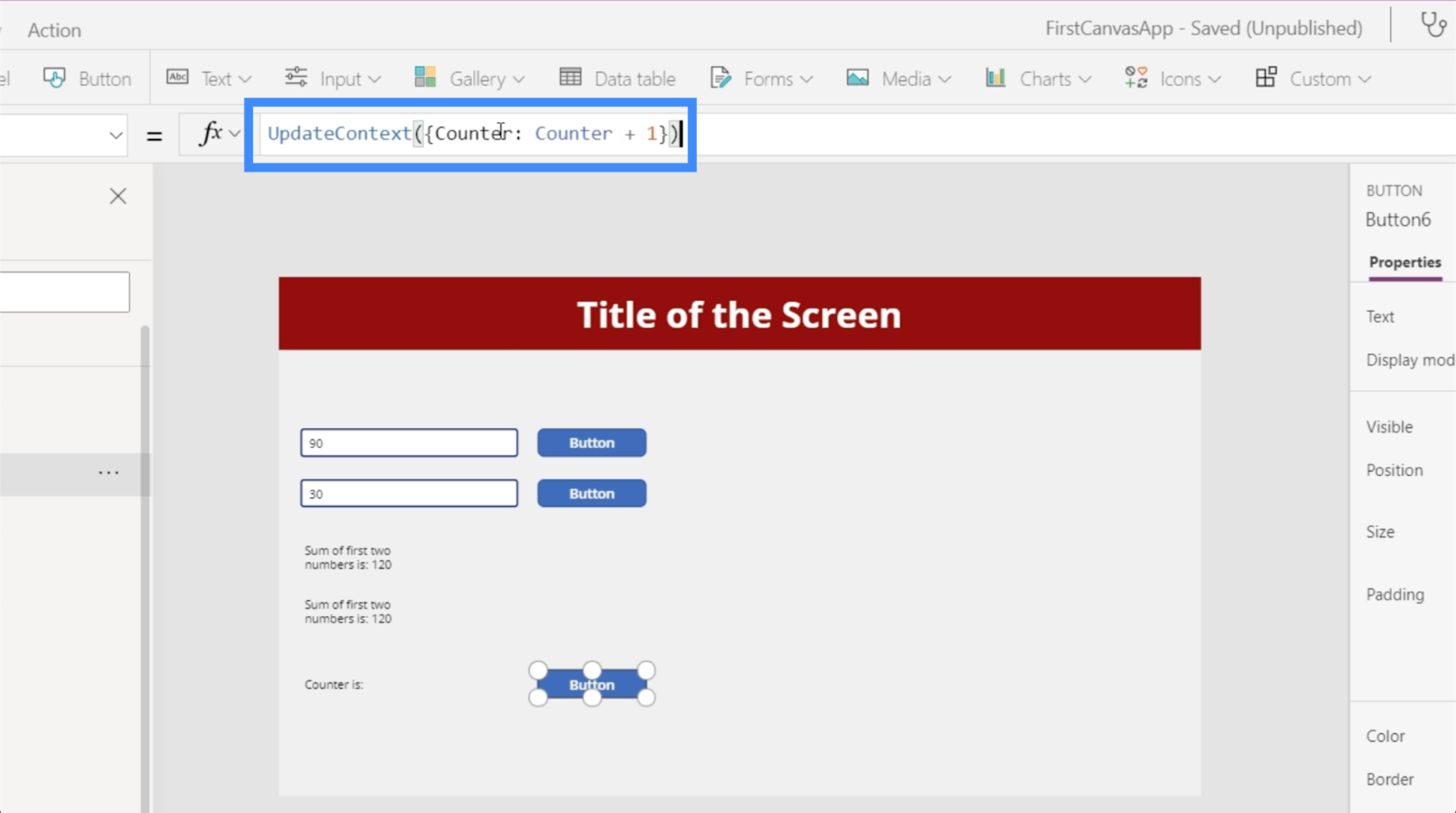
Låt oss också skapa en annan knapp och placera den precis bredvid disketiketten. För den knappens OnSelect, låt oss skapa en variabel med UpdateContext och anropa variabeln Counter. Låt oss sedan ställa in denna variabel till Counter + 1.

Vad vi i princip gör här är att vi tar vad räknaren var innan och sedan lägger till en till den.
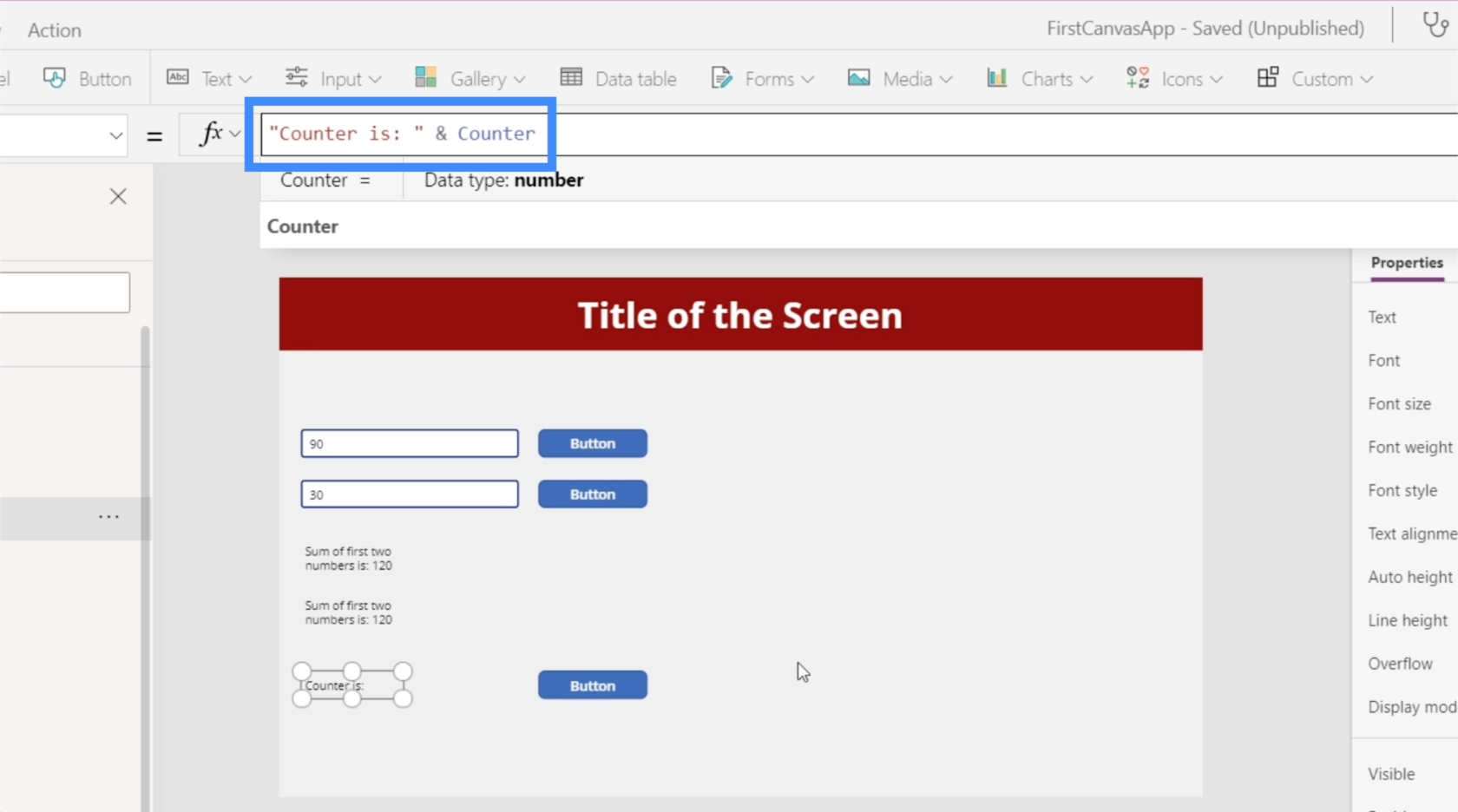
Gå tillbaka till etiketten, låt oss referera till Counter.

Om vi klickar på knappen kommer den att börja med 1.

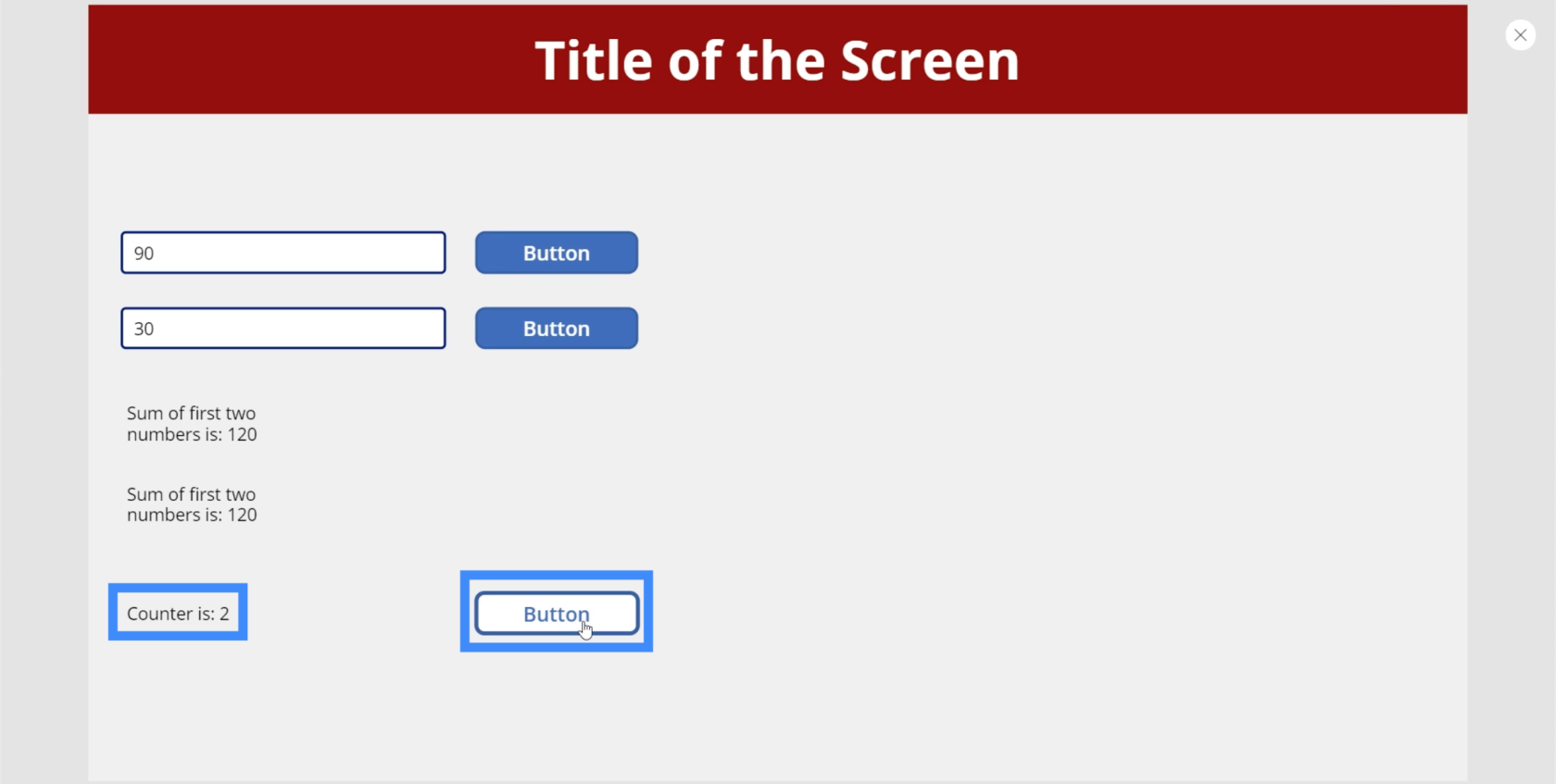
När du klickar en gång till kommer 1 automatiskt att läggas till det föregående värdet. Det är därför den nu visar 2.

Siffran här blir bara högre och högre när vi klickar på knappen, med räknaren som visar 1 mer än föregående nummer.
Globala PowerApps-variabler
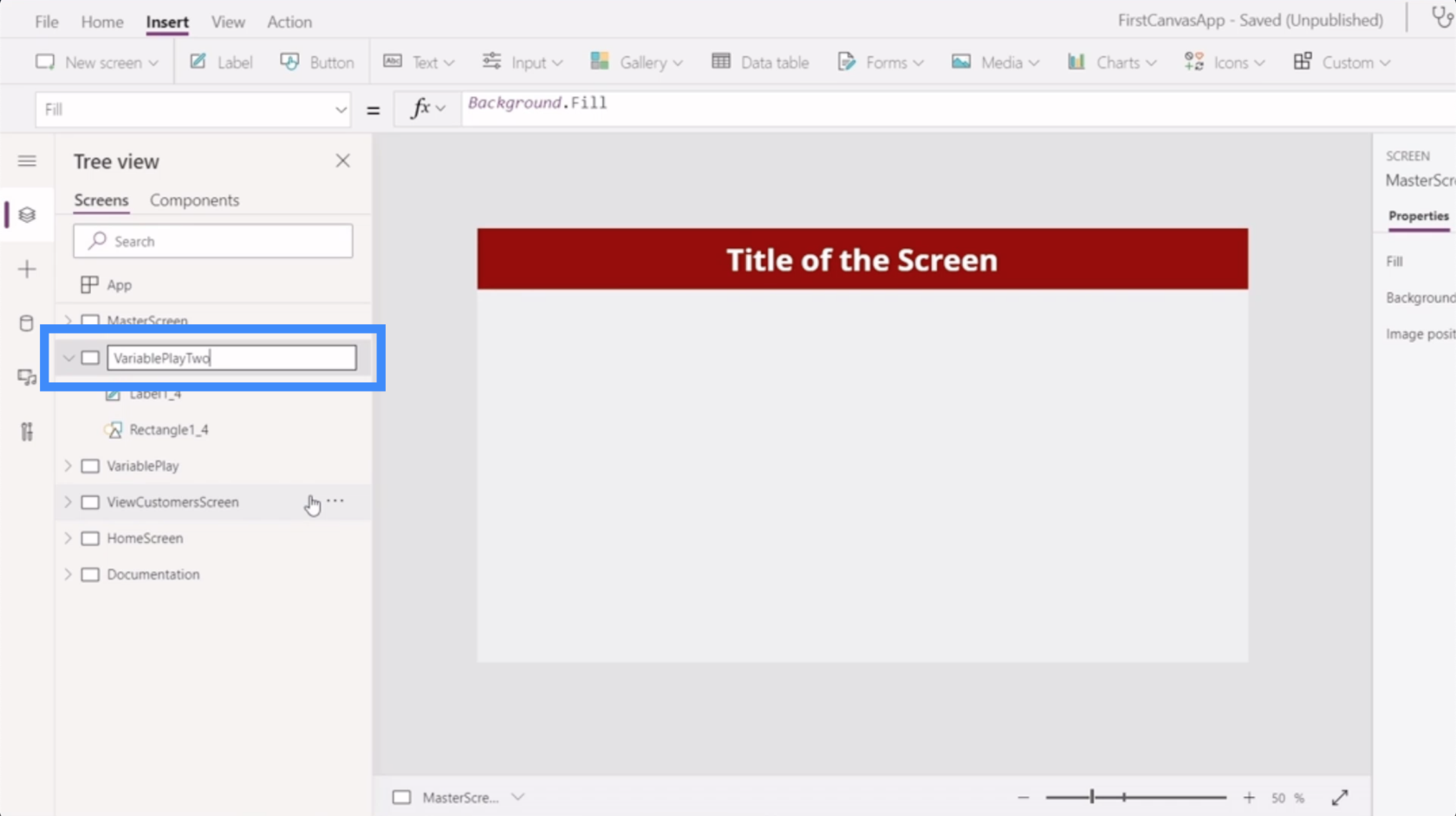
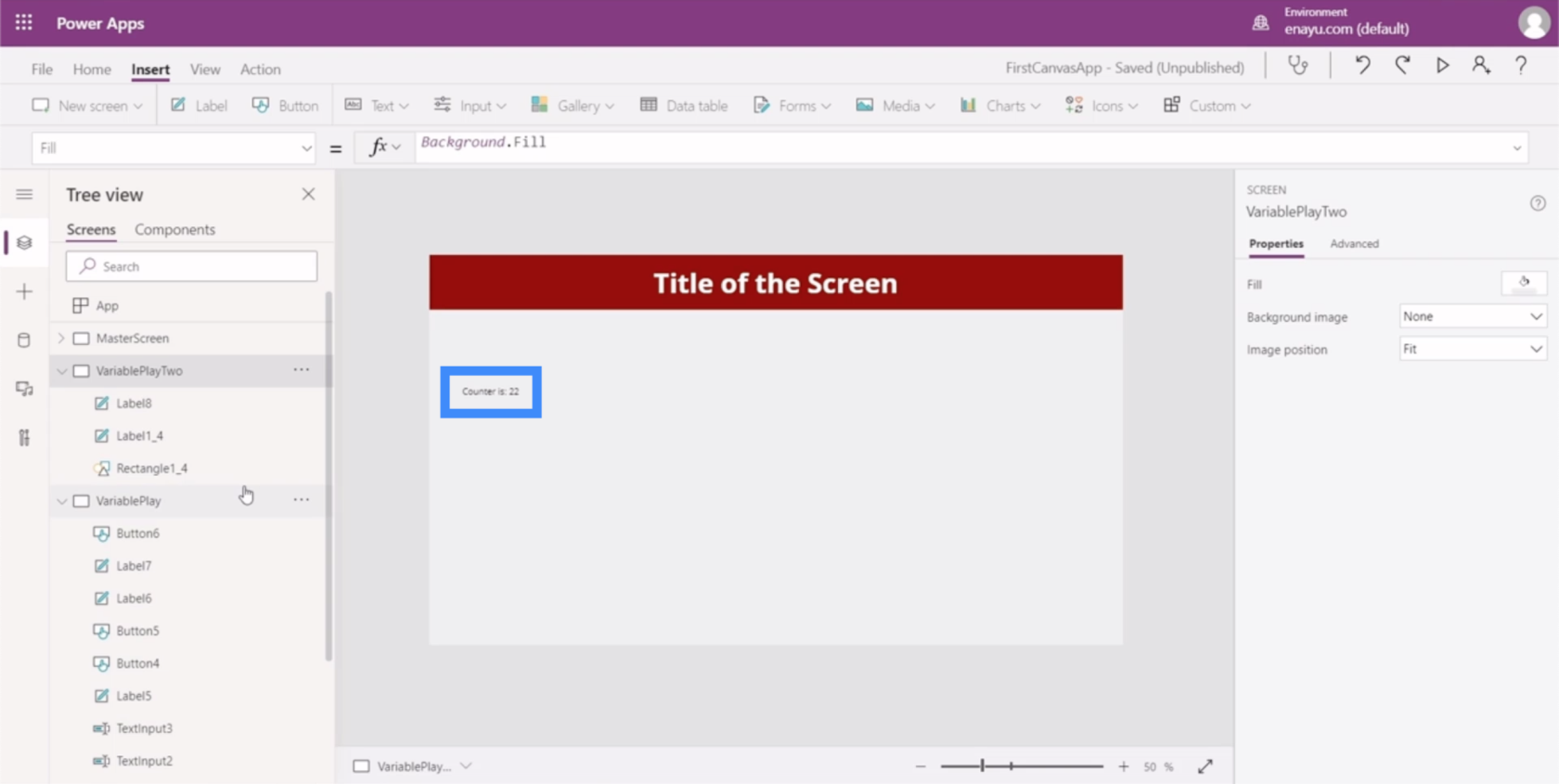
En global variabel låter dig ställa in variabeln på en skärm och komma åt den från andra. Låt oss börja med en ny skärm för att se hur detta går till. Vi kallar det VariablePlayTwo.

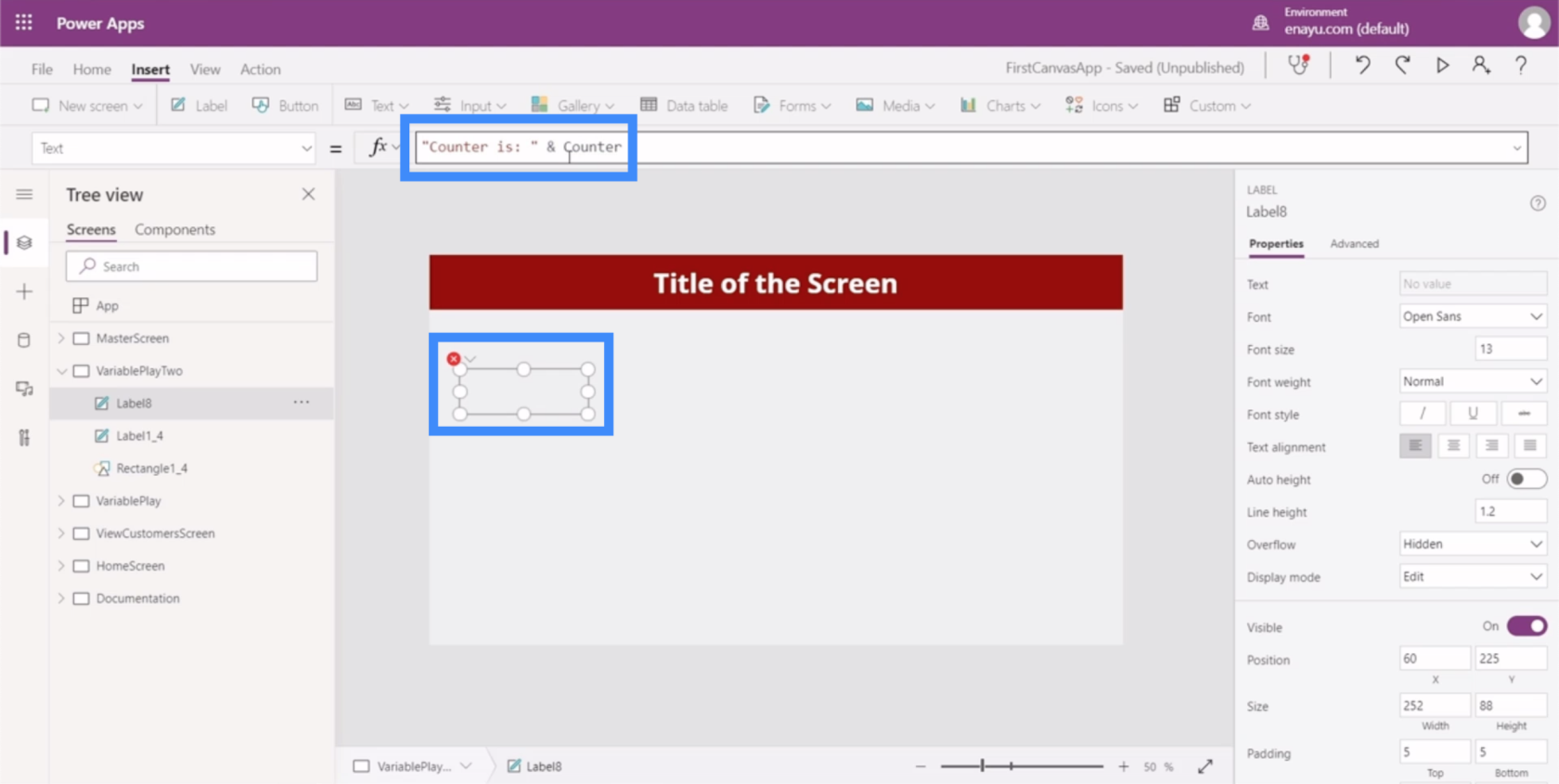
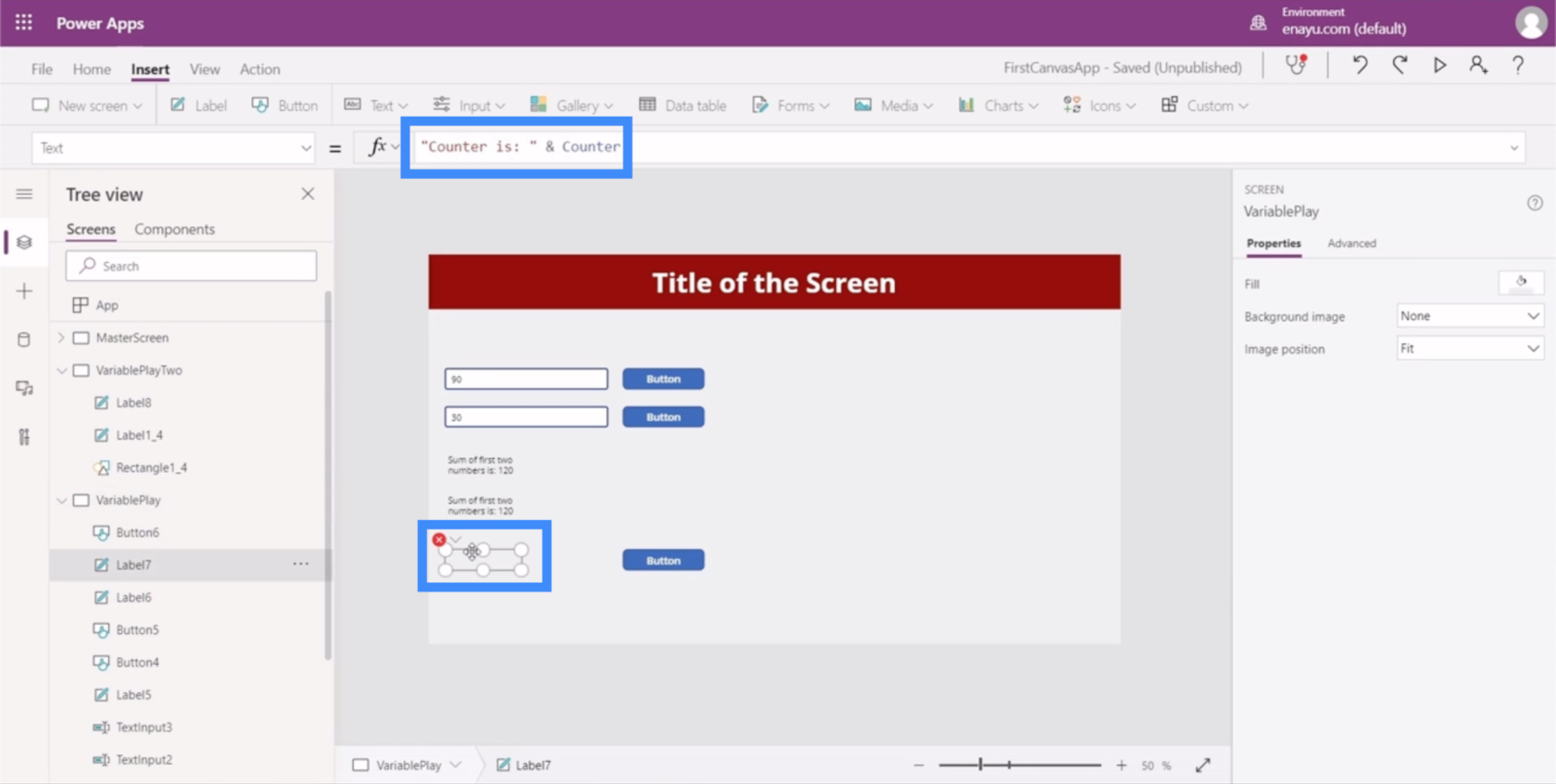
Låt oss lägga till en etikett på den här skärmen som refererar till variabeln Counter från den andra skärmen. Som du kan se lämnar det ett fel på etiketten.

Anledningen till att vi får ett fel här är att den inte känner igen Counter. Kom ihåg att vi byggde Counter som en kontextuell variabel, så den stannar bara på sin egen skärm.
Så låt oss gå tillbaka till VariablePlay-skärmen och konvertera knappen som innehåller Counter till en global variabel.
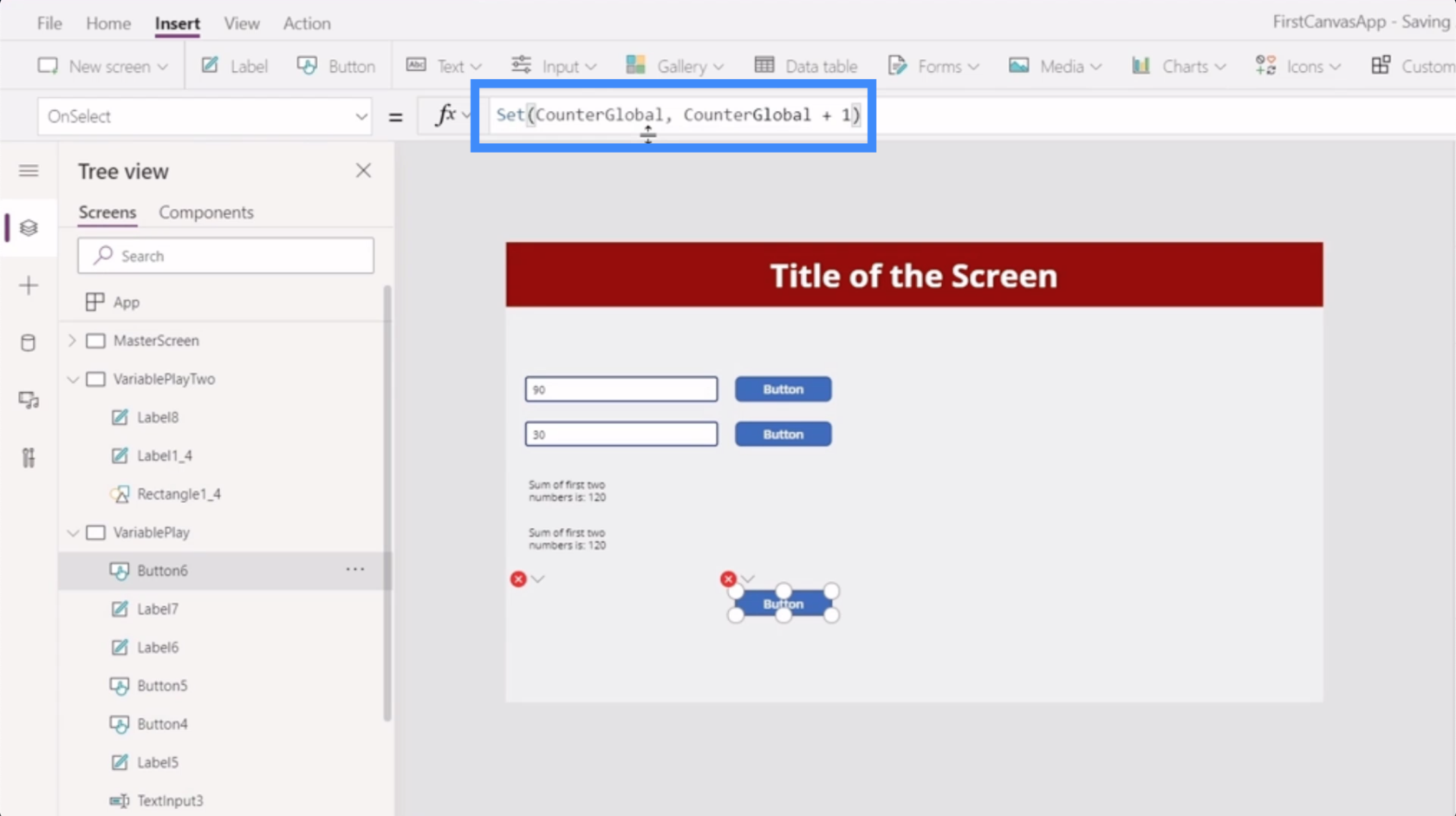
Till att börja med måste vi använda set-funktionen, som vi kallar CounterGlobal. Set-funktionen tar en variabel och ett värde, så vi använder CounterGlobal + 1.

Det finns två saker att komma ihåg när du skapar globala variabler. För det första använder globala variabler kommatecken istället för kolon.
För det andra kräver det bara parenteser och inte krulliga hängslen runt argumentet.
När vi har gjort dessa ändringar av knappen ser du att etiketten nu visar ett fel. Det beror på att det fortfarande refererar till Counter, som systemet inte känner igen längre.

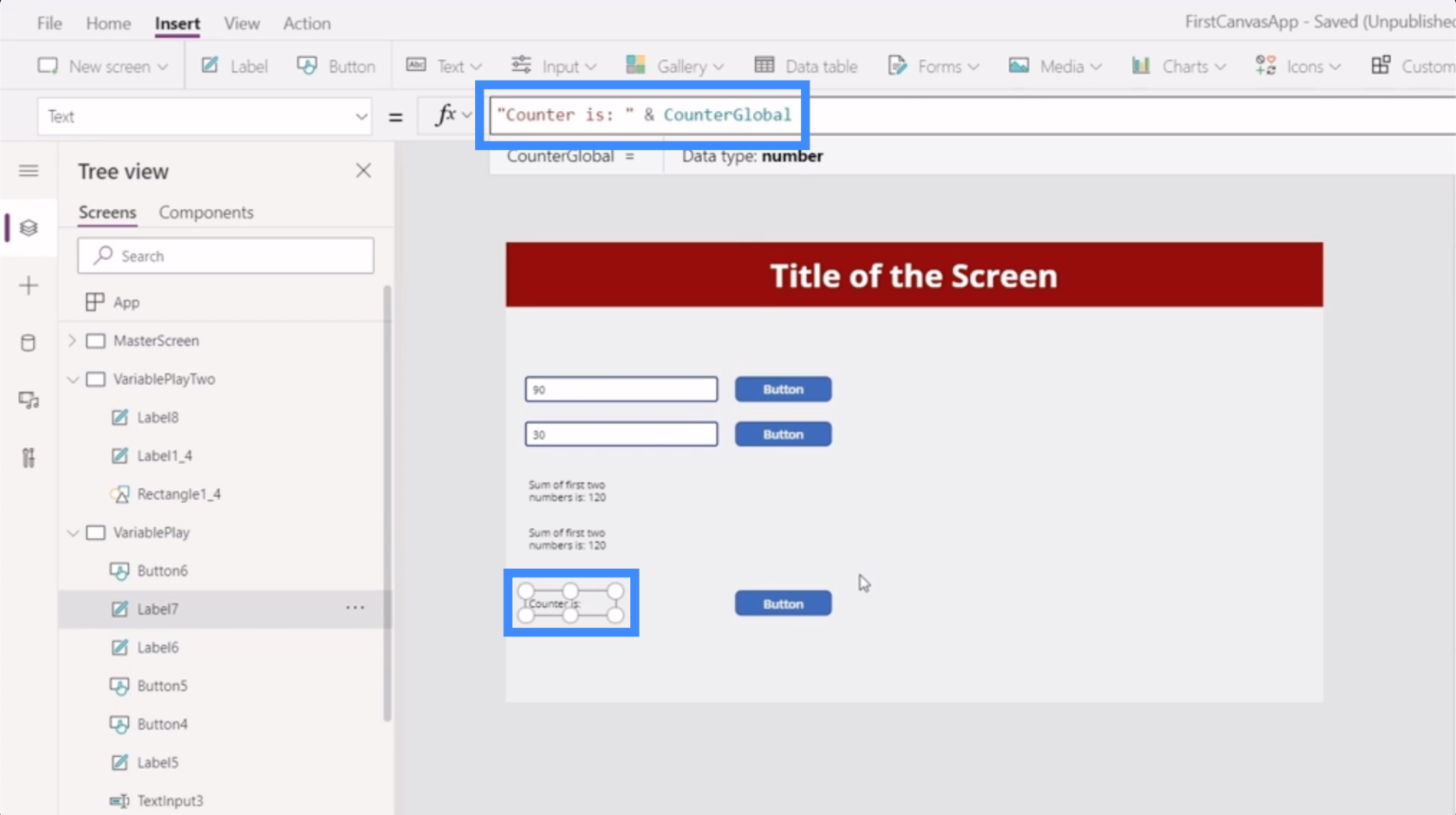
Så allt vi behöver göra här är att ändra det till CounterGlobal också.

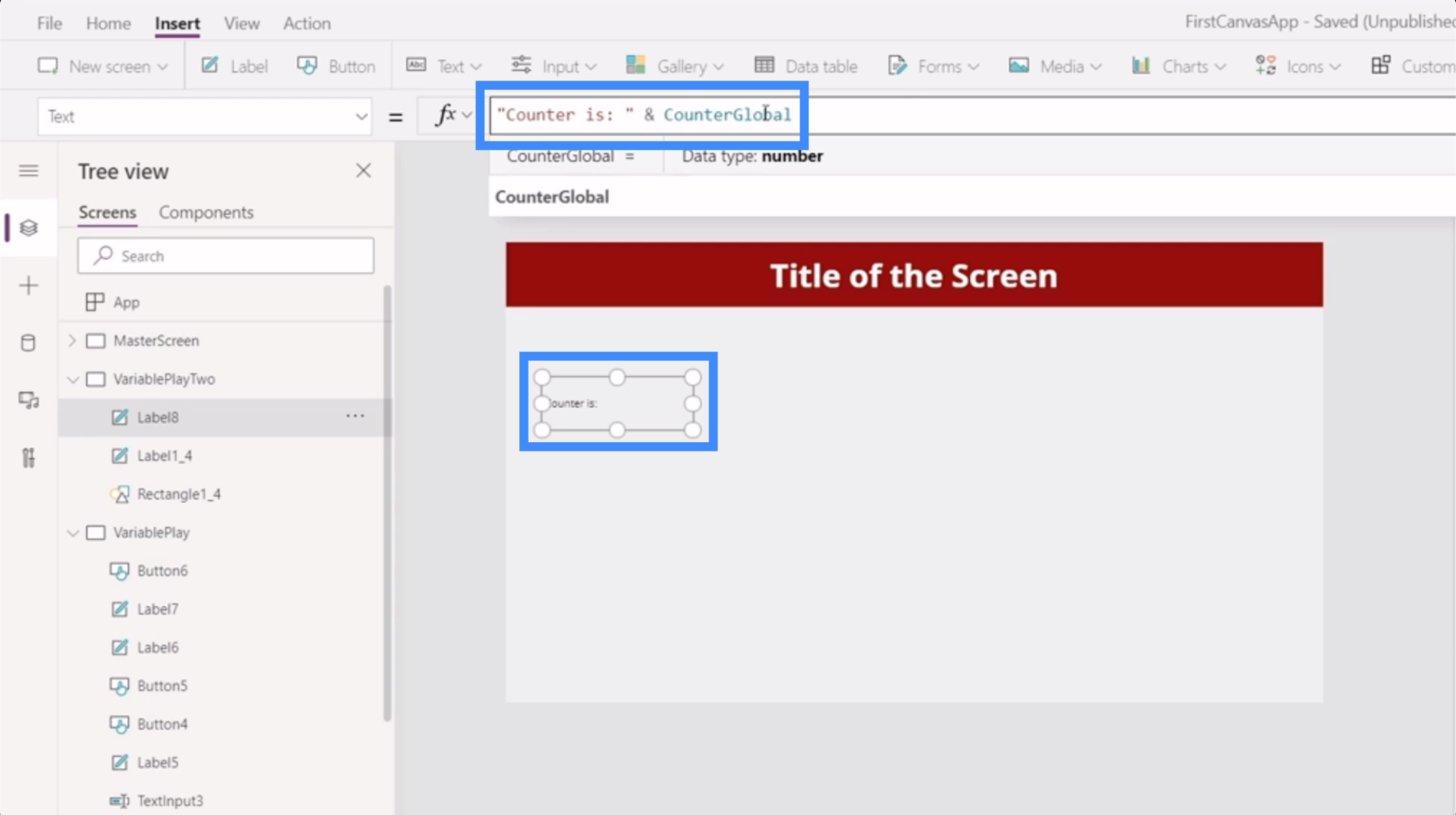
Nu, låt oss gå tillbaka till VariablePlayTwo och referera till CounterGlobal. Som du kan se visar den inget fel längre.

Låt oss testa vår globala variabel för att se om den fungerar. Gå tillbaka till VariablePlay där den ursprungliga variabeln är inställd, låt oss fortsätta att klicka på knappen tills den är inställd på 22.

Nu, låt oss gå till VariablePlayTwo. Som du kan se har etiketten här också ändrats och visar nu 22.

Slutsats
Nu när du har sett vad kontextuella och globala variabler kan göra för vår app, borde det vara lättare att ta reda på om du behöver dem i appen du arbetar med eller inte.
Kontextvariabler kan bara vara till hjälp om du behöver ytterligare eller mer komplexa funktioner på någon av dina skärmar. Globala variabler är dock ett riktigt effektivt sätt att göra information tillgänglig från en skärm till en annan.
Återigen är variabler inte nödvändiga för det mesta, men det är bra att veta att det finns något liknande i din verktygslåda när behovet uppstår.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








