Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata omsökfält och hur man lägger till och anpassar det från början.
PowerApps är en plattform byggd för bekvämlighet där användare kan skapa sina egna appar även om de inte har en bakgrund inom kodning eller apputveckling. Precis som alla andra Microsoft-plattformar ligger dess styrka i dess dra och släpp-system och intuitiva design.
Det betyder att alla som vill bygga appar, vare sig de bara vill visa sin data eller för att öka produktiviteten i sitt team, enkelt kan göra det.
Vi har diskuterat grunderna föri tidigare tutorials. Den här gången fokuserar vi på PowerApps sökfält.
Innehållsförteckning
Hur PowerApps sökfält fungerar
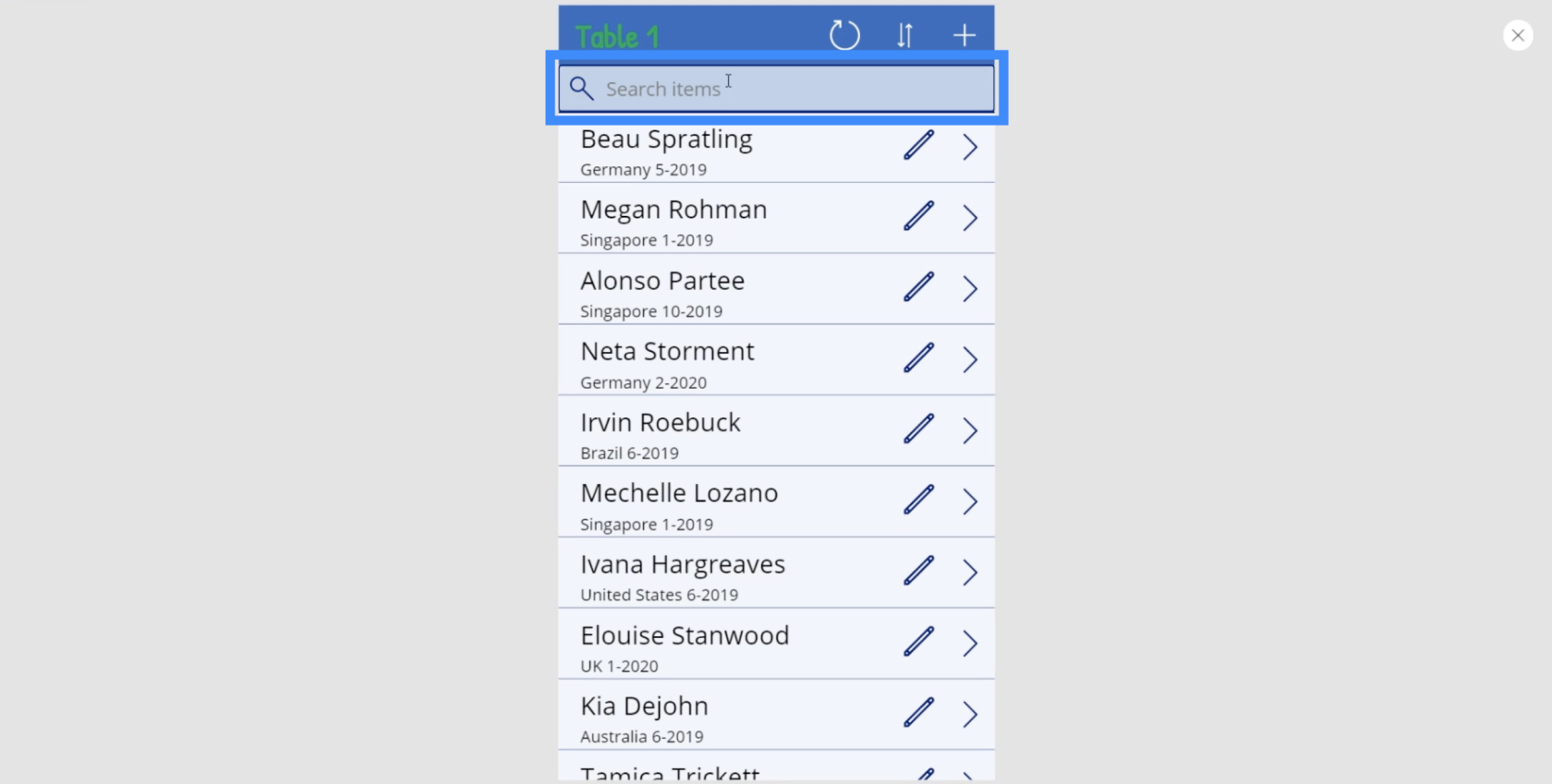
Sökfunktionen låter användare söka efter och filtrera objekt i ett galleri. Eftersom Power Apps kommer med appmallar där sökfältet redan finns på plats behöver du bara ansluta en datakälla för att hämta objekt som kommer att inkluderas i galleriet.

När du använder sökfältet behöver du inte skriva in hela namn eller ord. Om du skriver in de första bokstäverna filtreras objekten automatiskt och visas poster som matchar.

Även om de inbyggda mallarna är bekväma att använda, kan vi inte lita på dem 100 % av tiden. Att skapa din egen canvas-app är nödvändigt om du vill anpassa appen helt utifrån dina specifika behov. Det betyder att du behöver skapa ditt eget sökfält från grunden.
Använda sökfunktionen
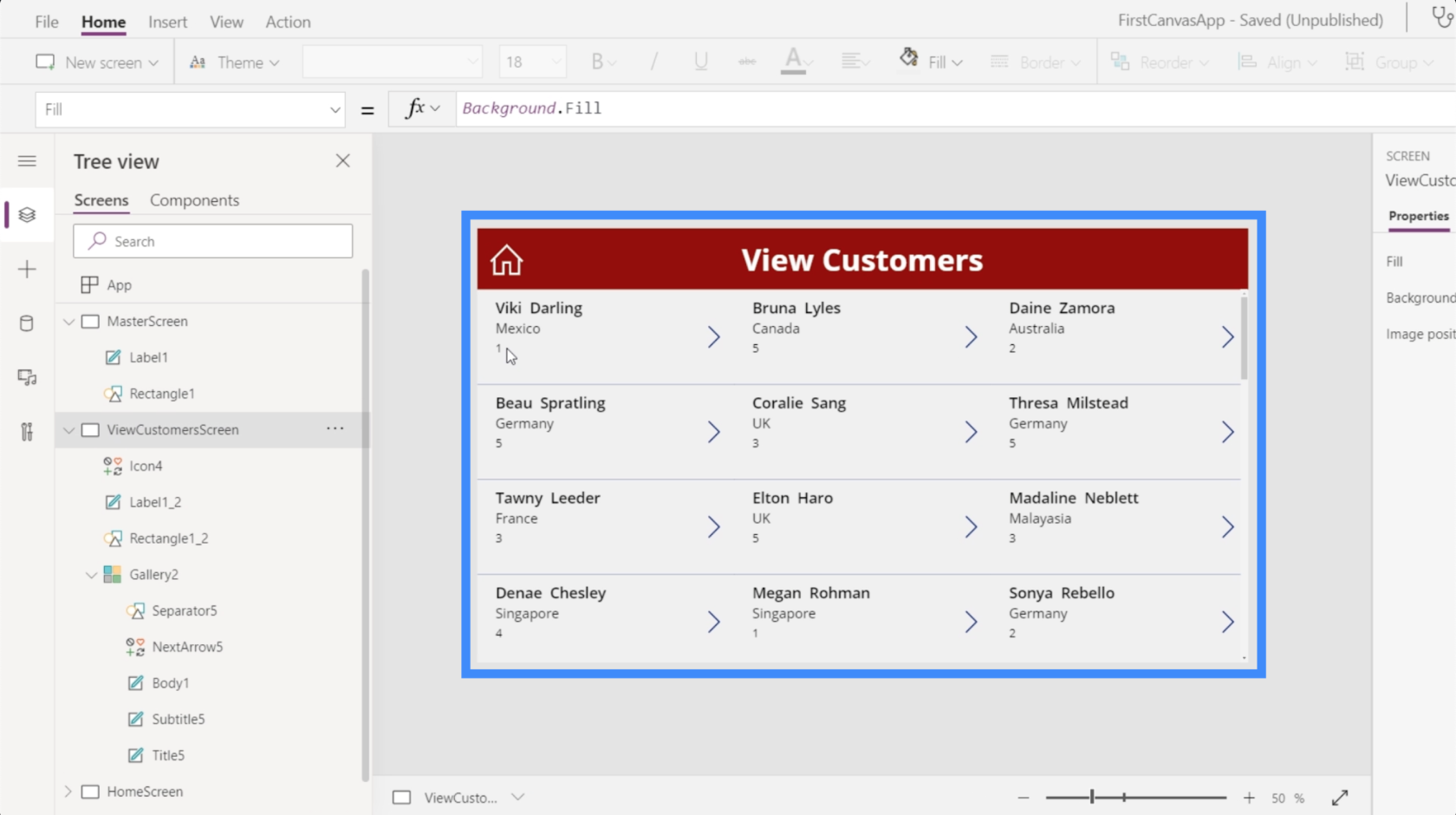
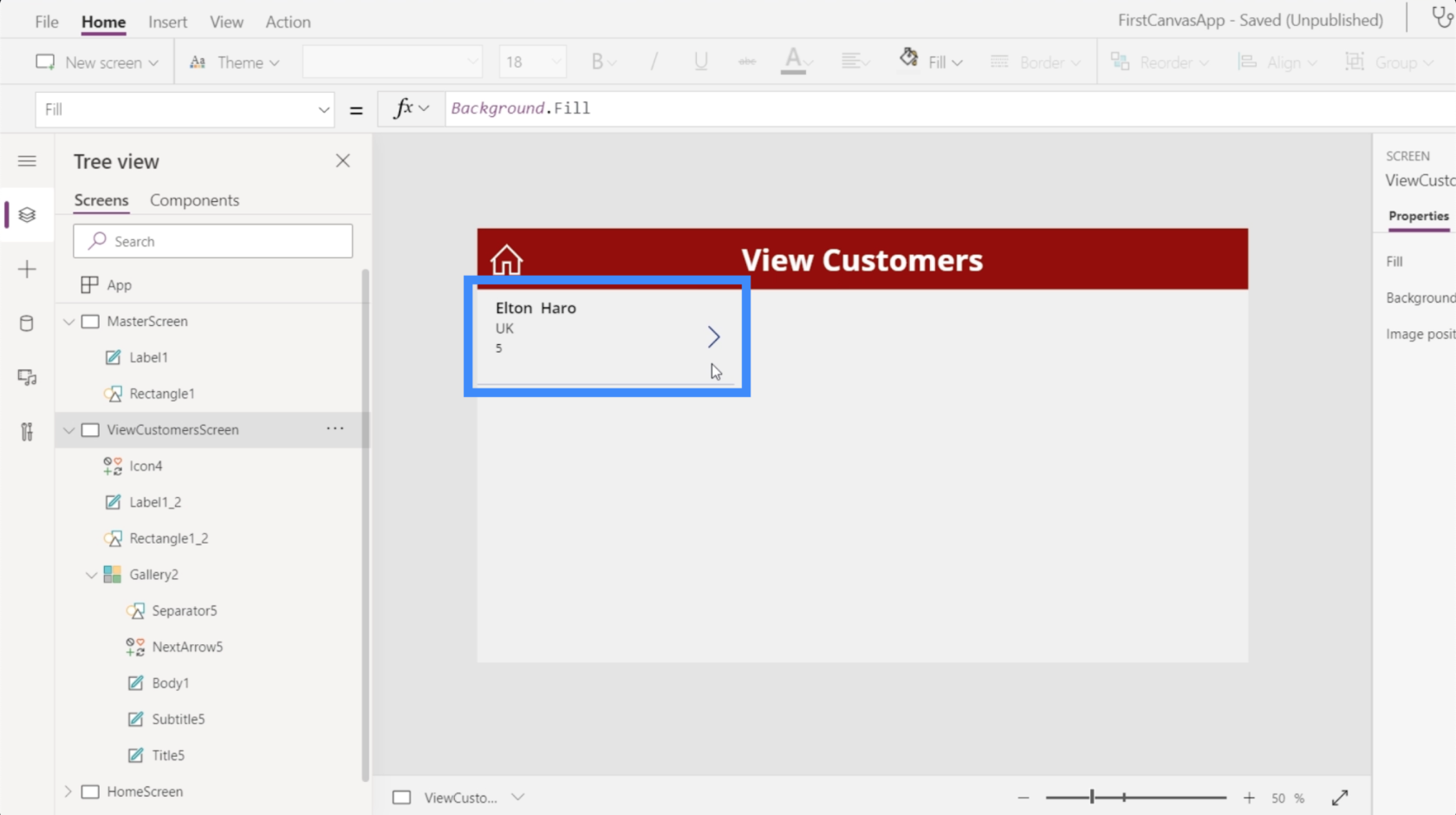
Låt oss använda den här skärmen som vi byggde från början i en tidigare handledning. Just nu är vi på skärmen Visa kunder.

Eftersom detta innehåller ett galleri med föremål skulle det vara vettigt att skapa ett sökfält här.
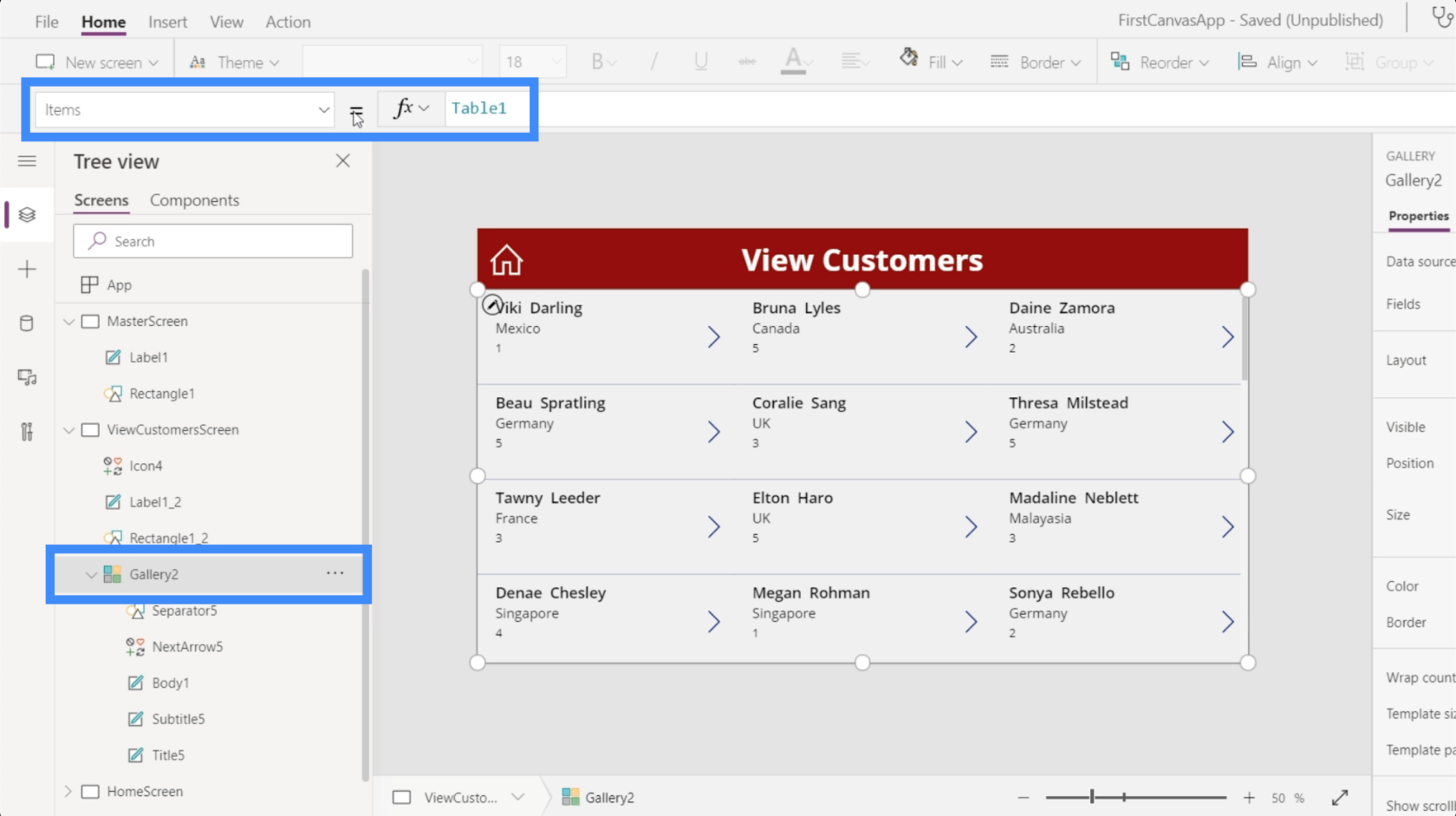
Galleriet som visas på den här sidan är Galleri 2. Om vi tittar på egenskapen Objekt visar det att vi hämtar data från Tabell1.

Det betyder att när vi lägger till sökfunktionen kommer den att söka igenom objekten i Tabell 1 och filtrera resultaten baserat på vad vi skriver in.
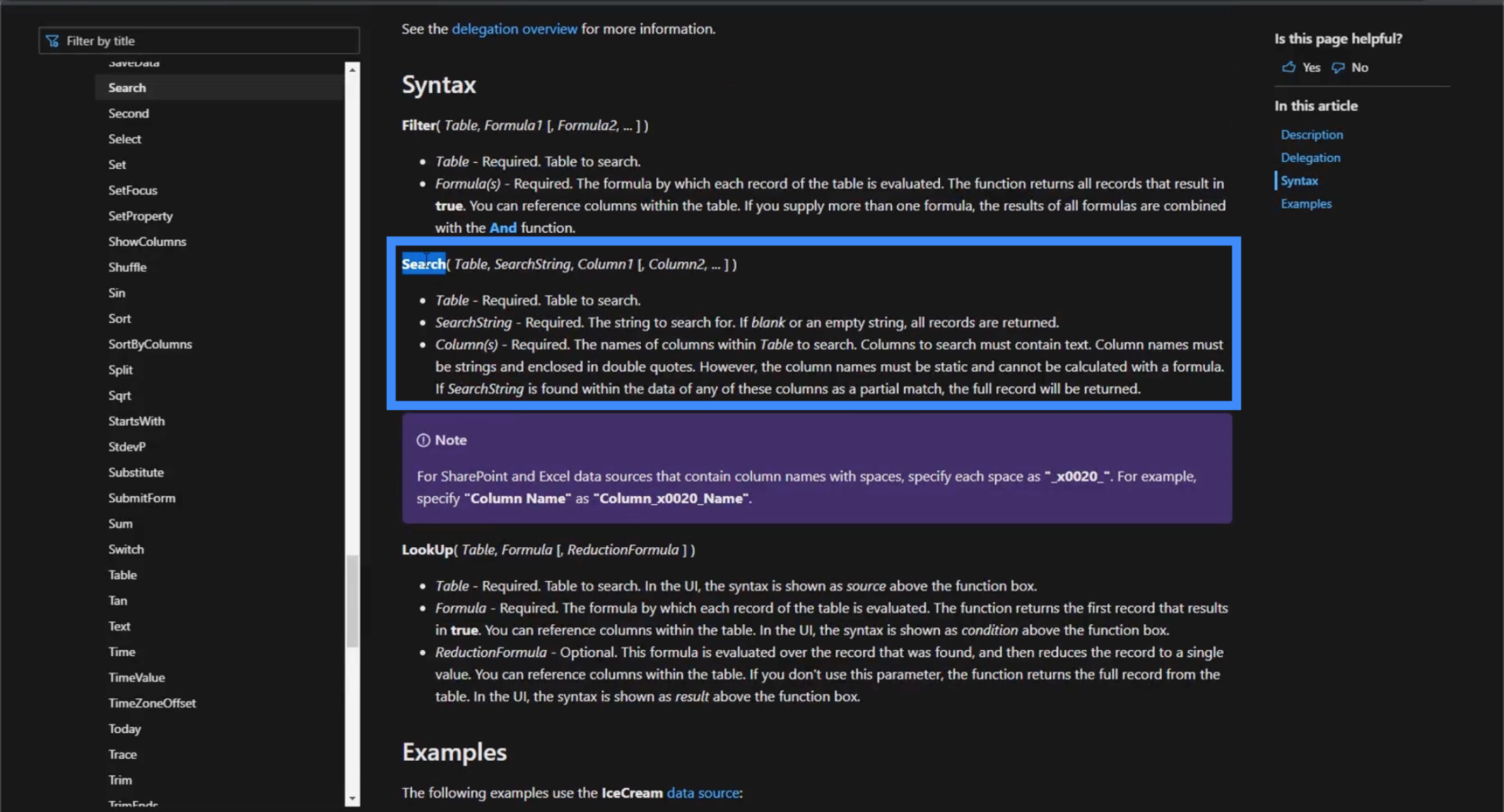
Så låt oss ta reda på hur sökfunktionen fungerar. När du går in i Microsoft-dokumentet som beskriver den här funktionen visar det att en sökfunktion tar en tabell, en söksträng och de kolumner där du vill söka.

Med den formeln i åtanke, låt oss se hur sökfunktionen fungerar i vår egen app.
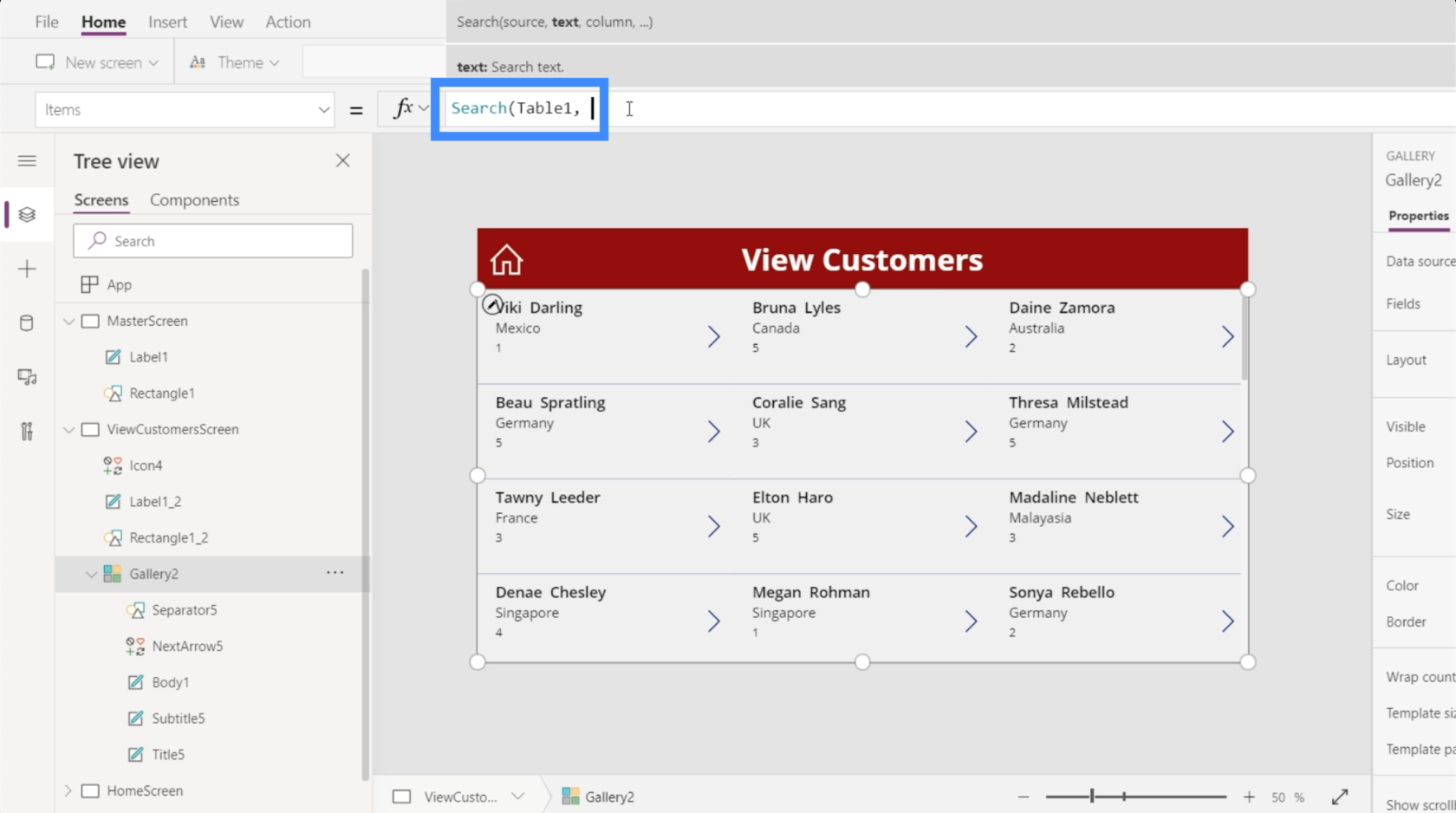
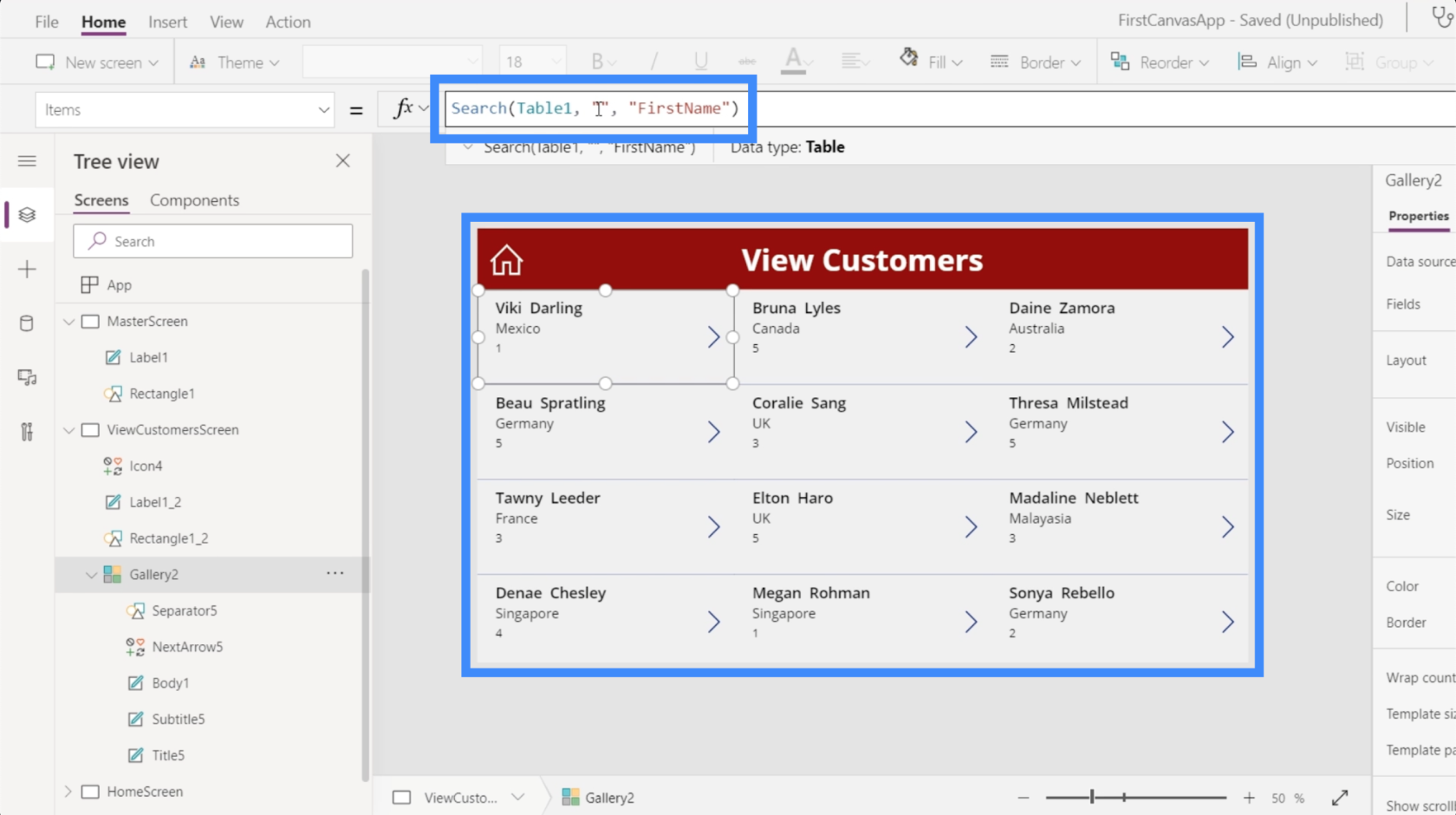
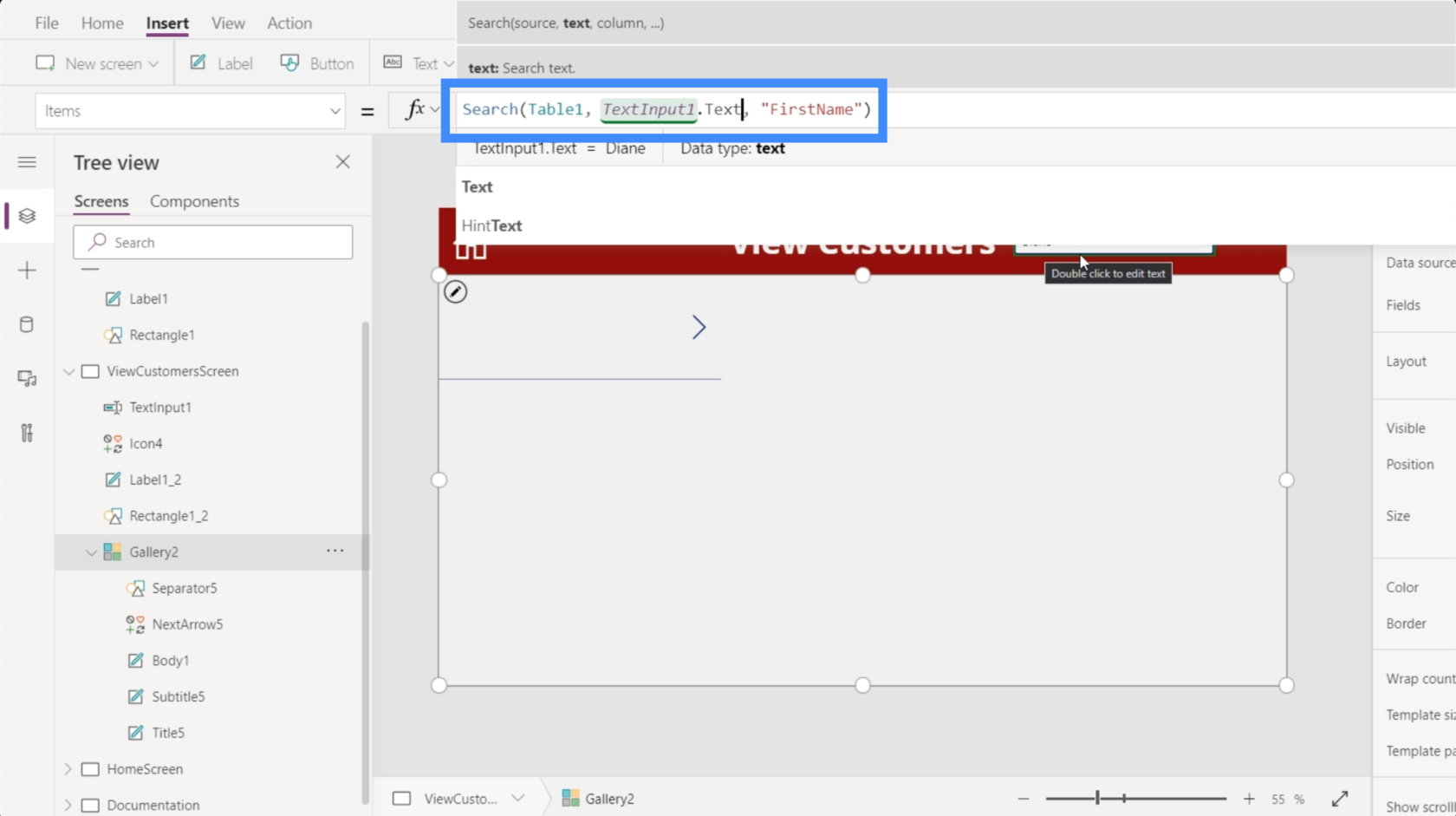
Genom att använda egenskapen Objekt i Galleri2, låt oss använda sökfunktionen i formelfältet och referera till Tabell1 eftersom det är vår huvudsakliga datakälla.

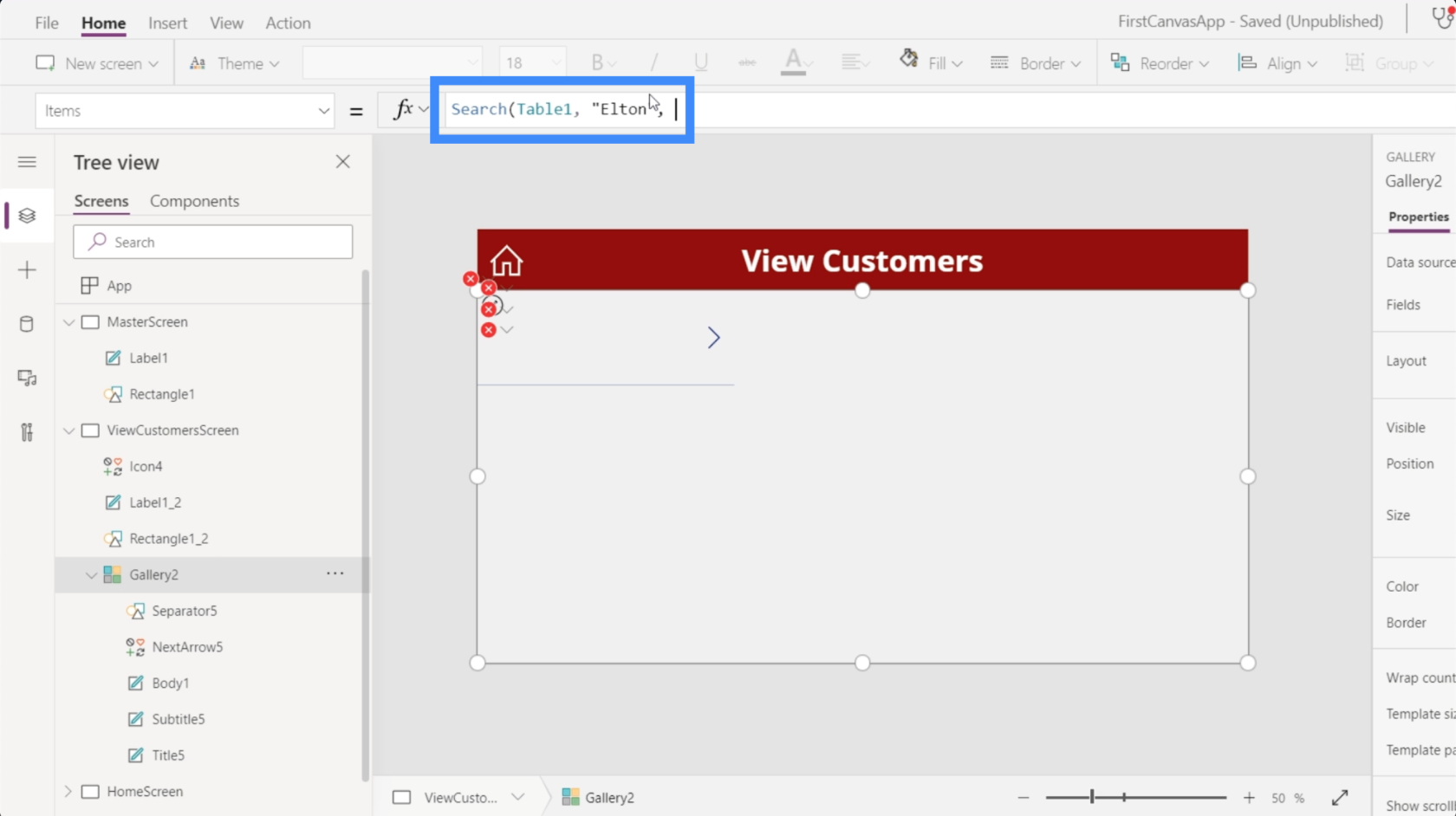
För den faktiska söksträngen, låt oss söka efter namnet Elton.

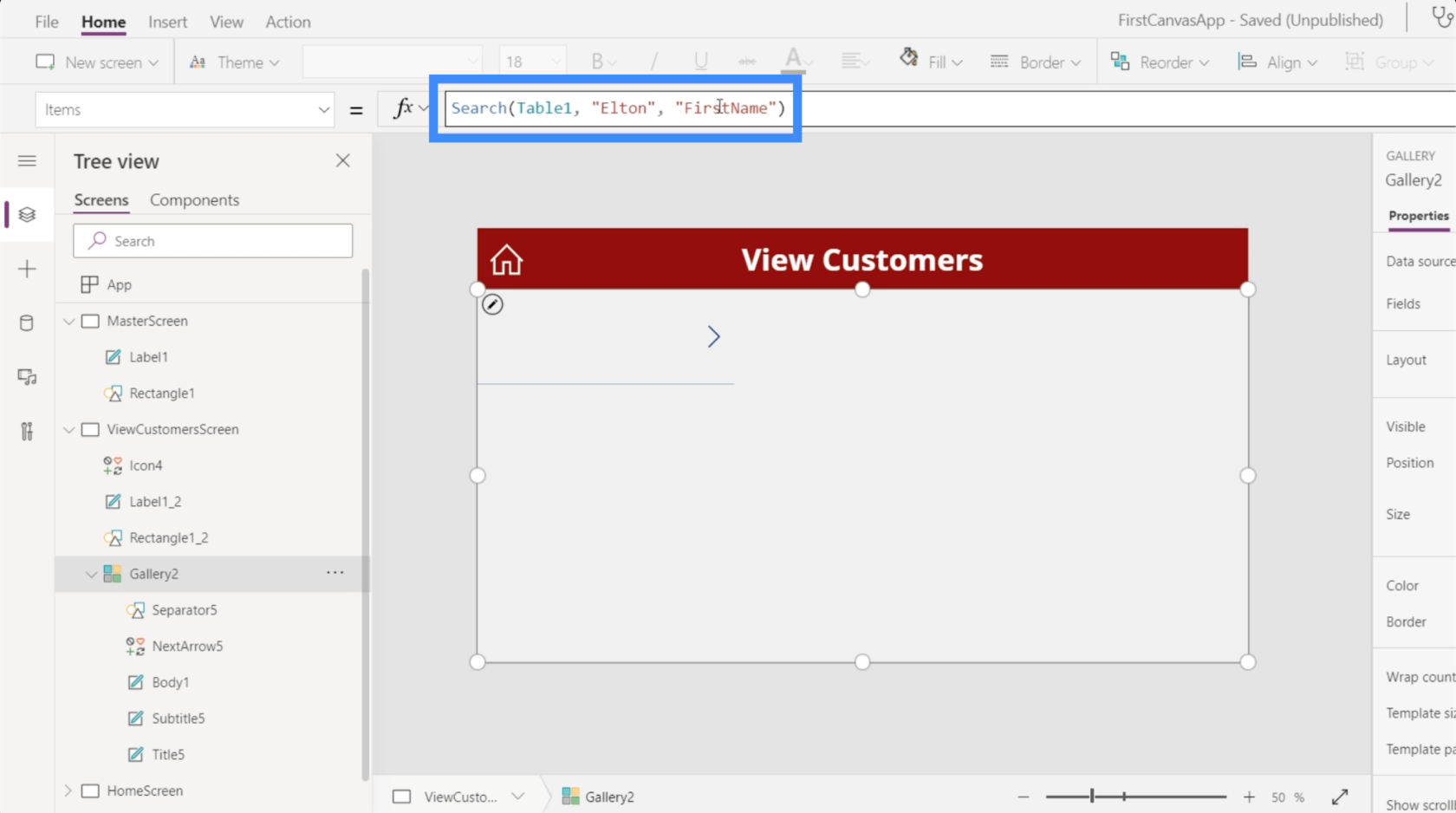
Låt oss sedan göra sökningen i kolumnen Förnamn.

När vi trycker på Enter ger det oss en matchning som motsvarar sökparametrarna vi använde.

Om vi tar bort namnet Elton från söksträngen visar det automatiskt hela galleriet igen.

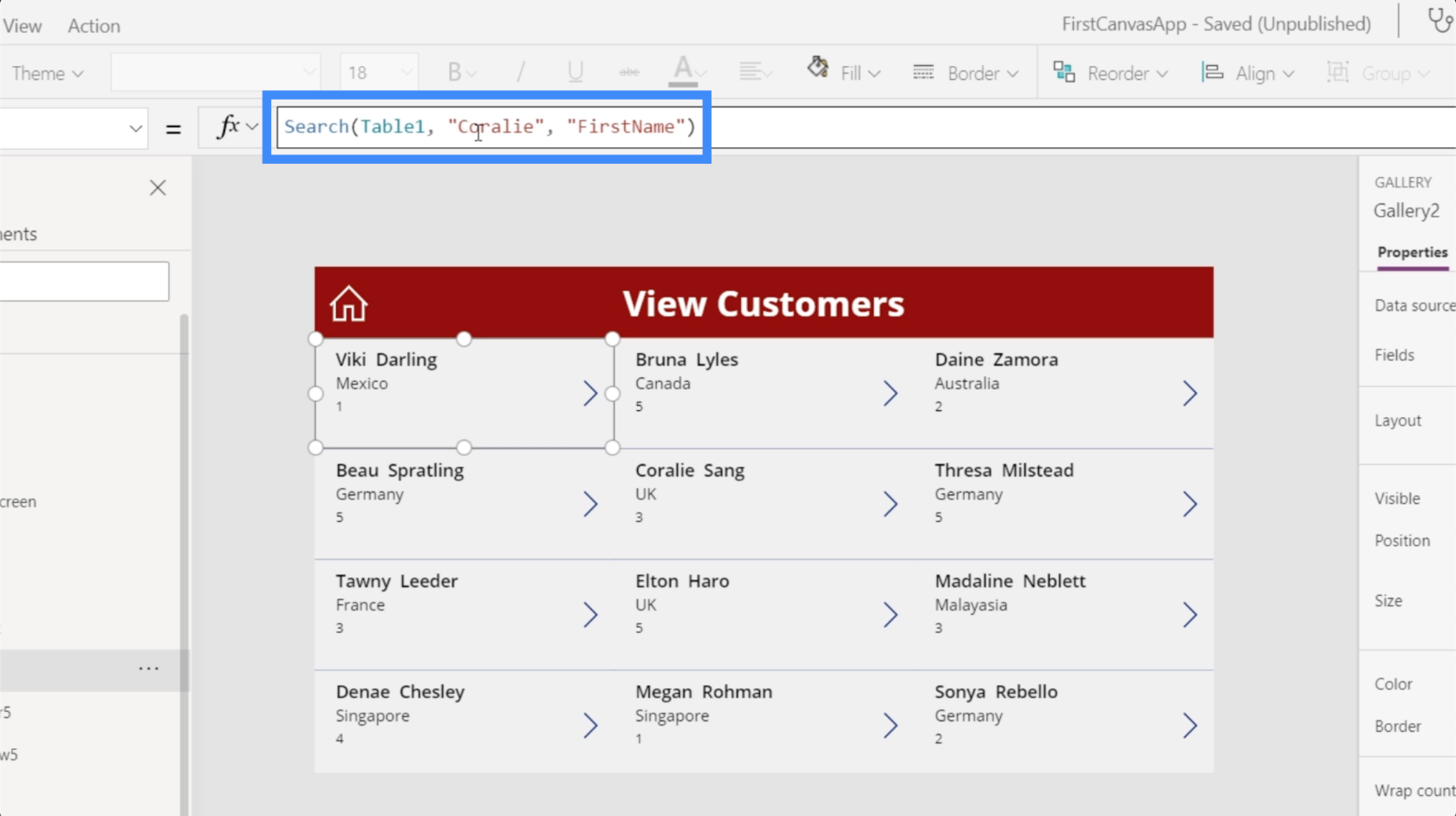
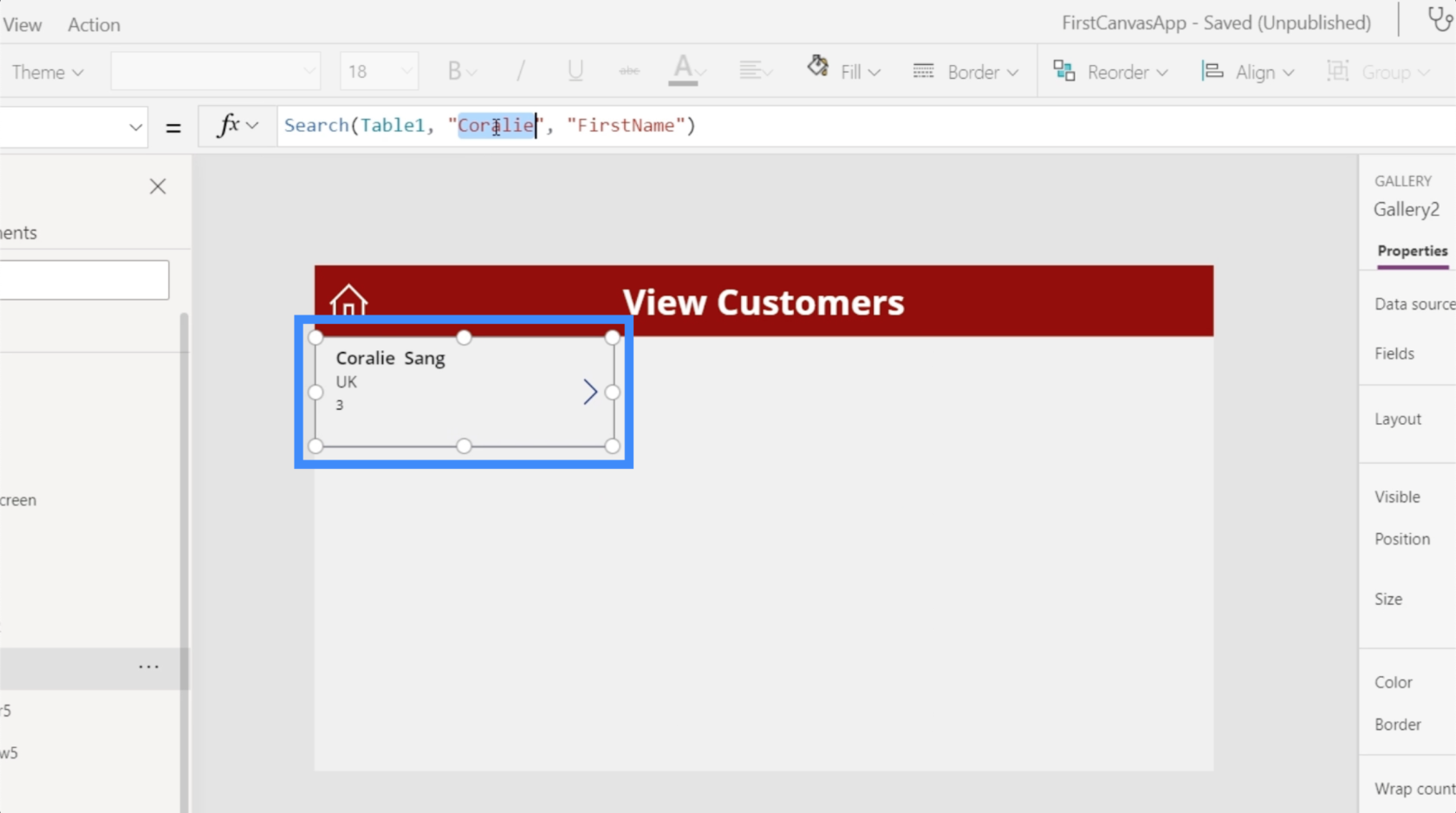
Låt oss försöka en annan sökning på namnet Coralie.

När vi väl trycker på Enter ger det oss en match igen.

Uppenbarligen förväntar vi oss inte att användare öppnar galleriet med PowerApps. Det betyder att de måste göra sökningen från ett sökfält och inte från formelfältet. Det är där behovet av att skapa vårt eget sökfält kommer in.
Skapa ett PowerApps-sökfält från grunden
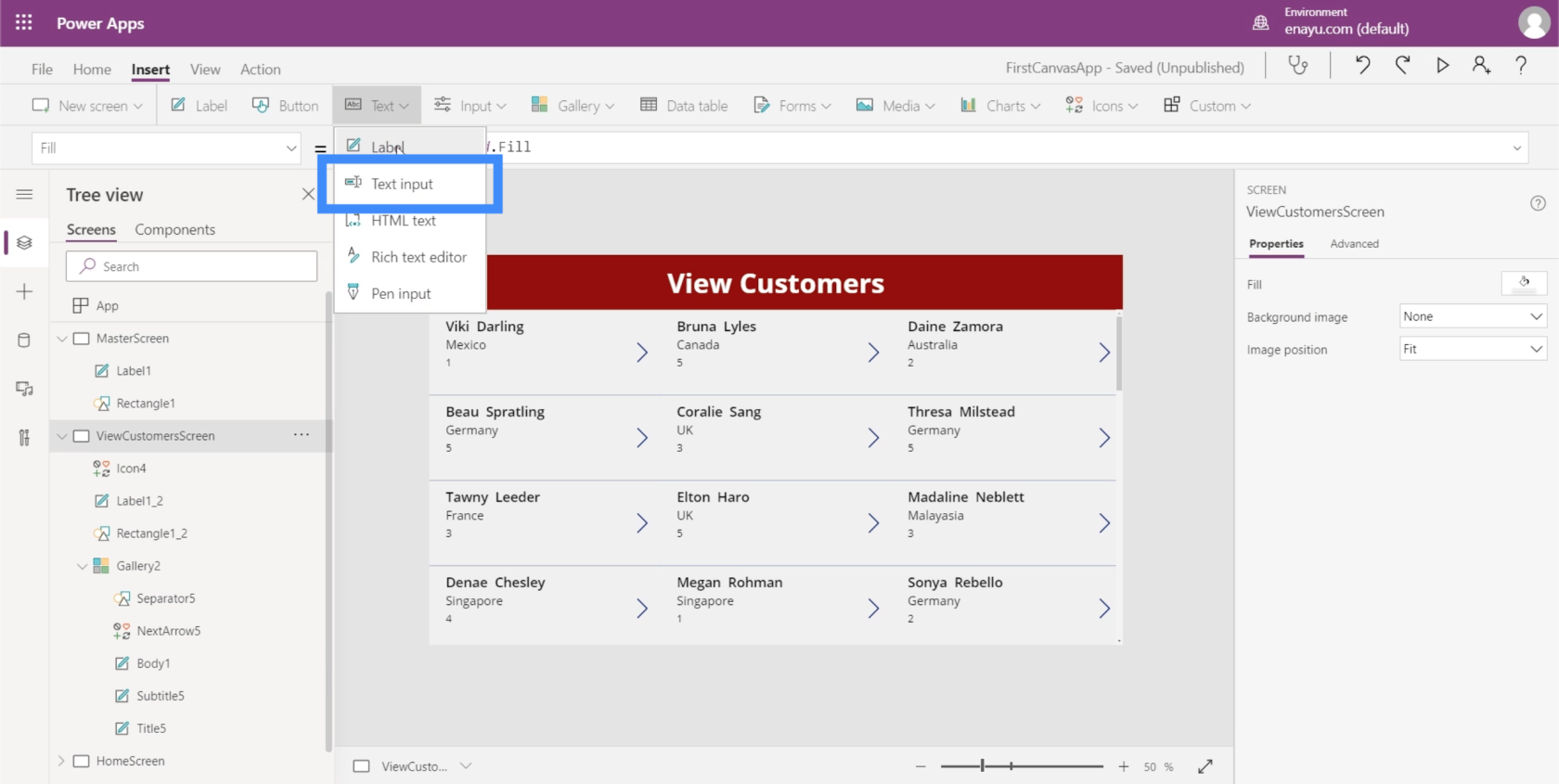
Låt oss börja med att lägga till en textinmatning med hjälp av textknappen under menyfliksområdet Infoga.

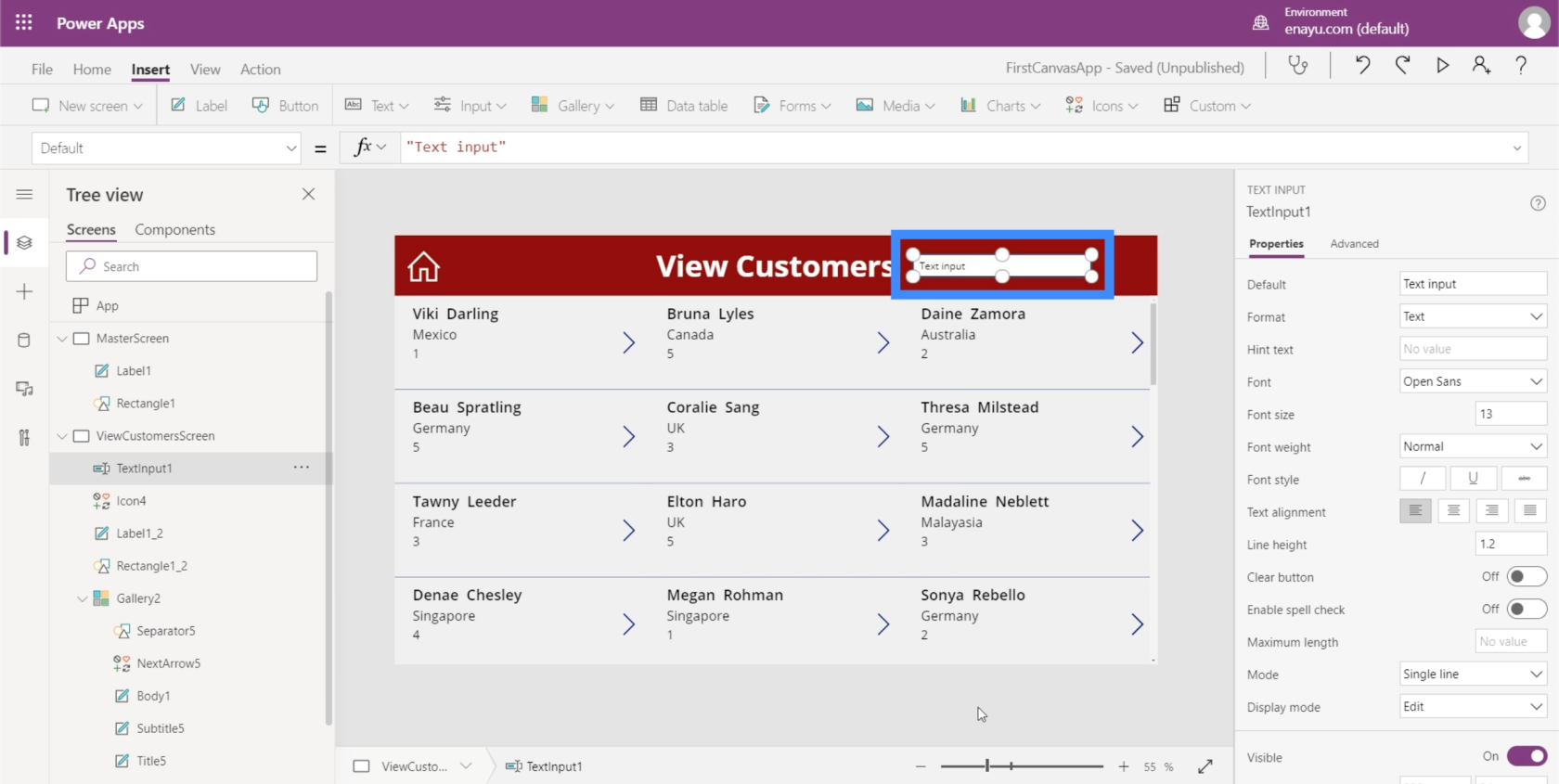
Precis som alla andra element kan vi dra den textrutan vart vi vill placera den. För nu, låt oss lägga det på höger sida av skärmtiteln.

Eftersom detta bara är en enkel textruta för tillfället, kommer den inte att kunna filtrera någonting ännu även om vi skriver in ett namn. För att göra det måste vi länka sökfunktionen på vår formelfält till den faktiska textrutan.

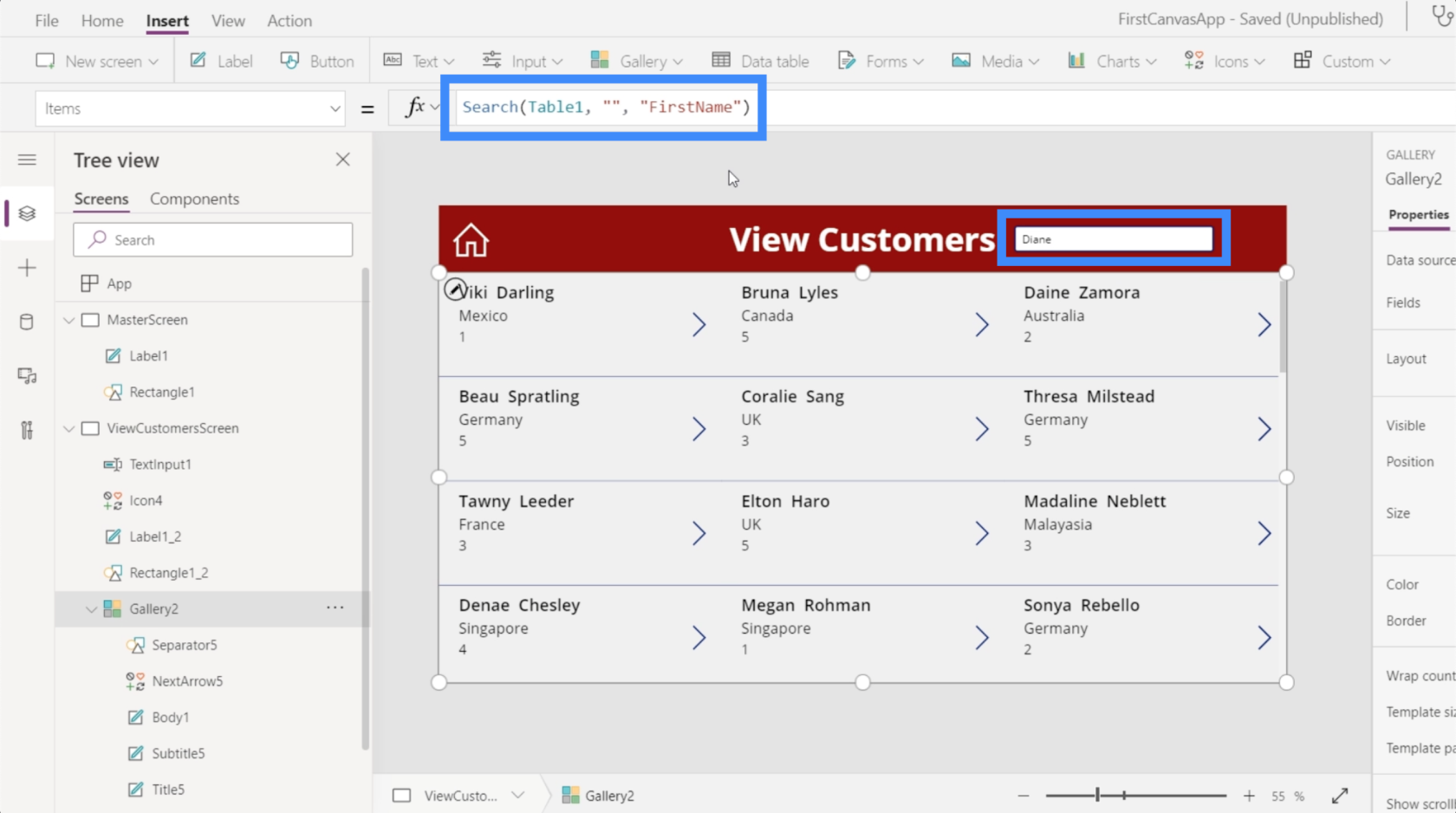
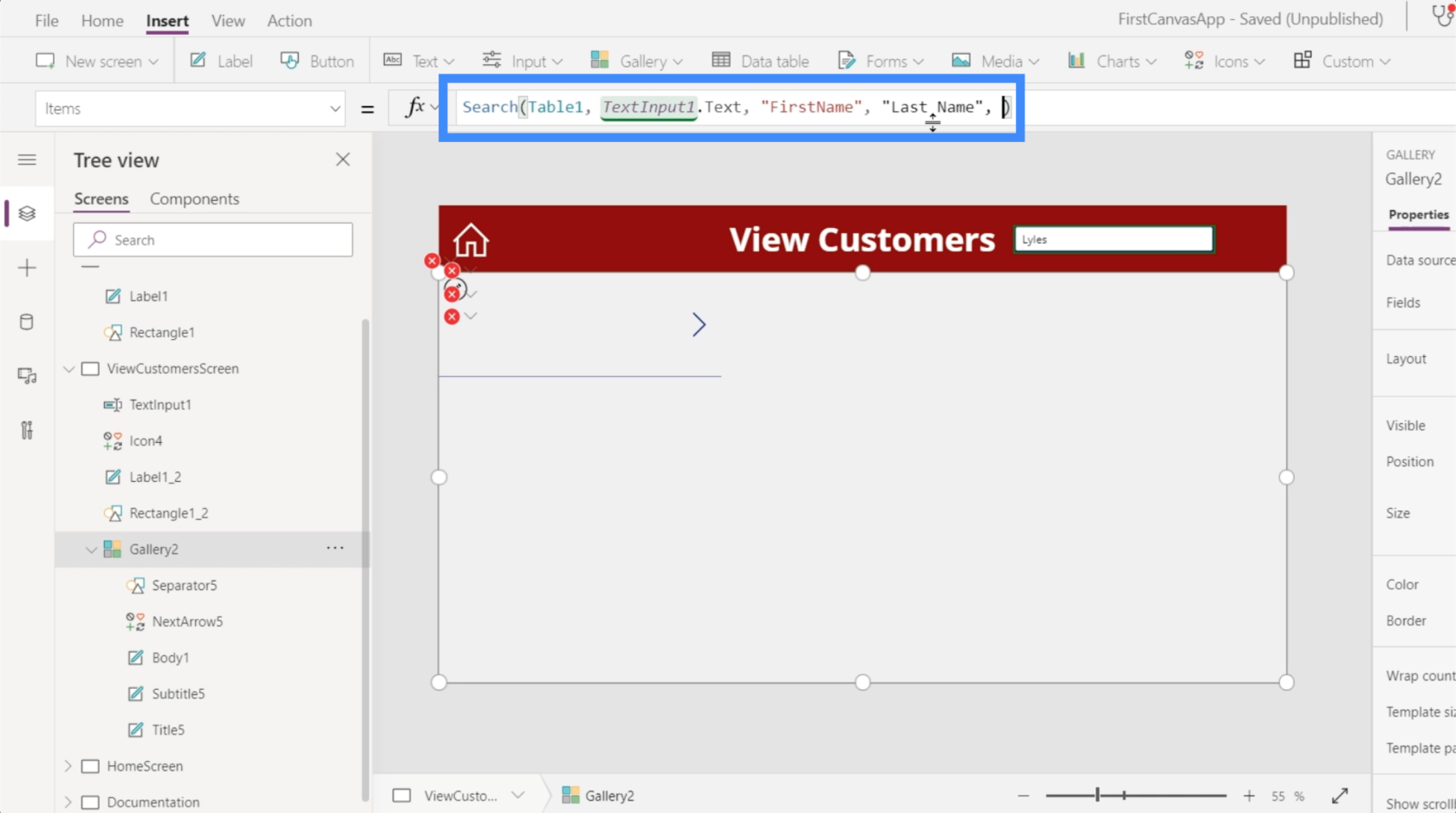
Det betyder att vi måste lägga till elementet TextInput1 i den formeln.

För att göra det skriver vi in TextInput1.Text istället för utrymmet där vi skriver in söktermen. TextInput1 refererar till textrutan medan texten refererar till vad vi än skriver i textrutan.

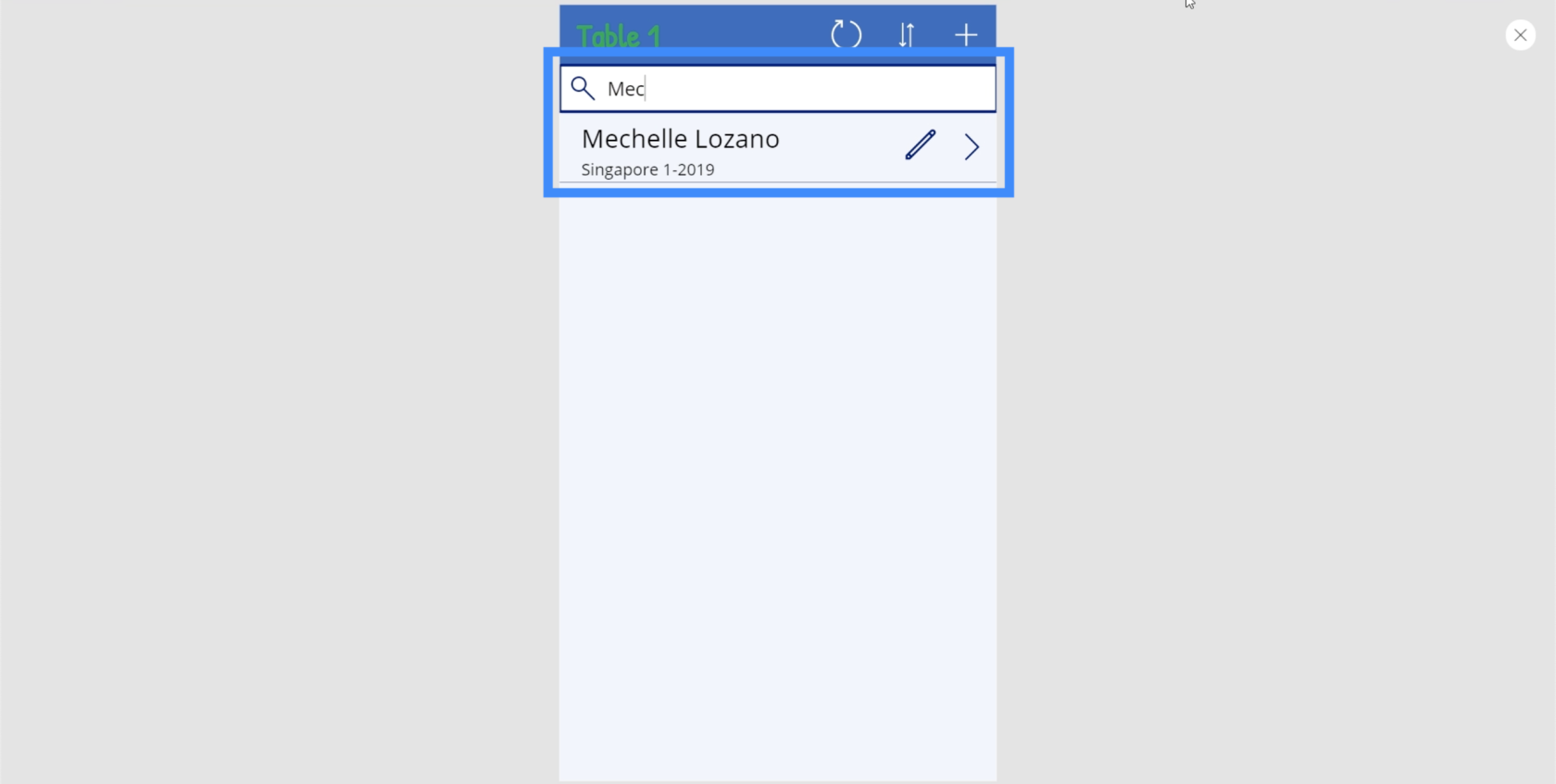
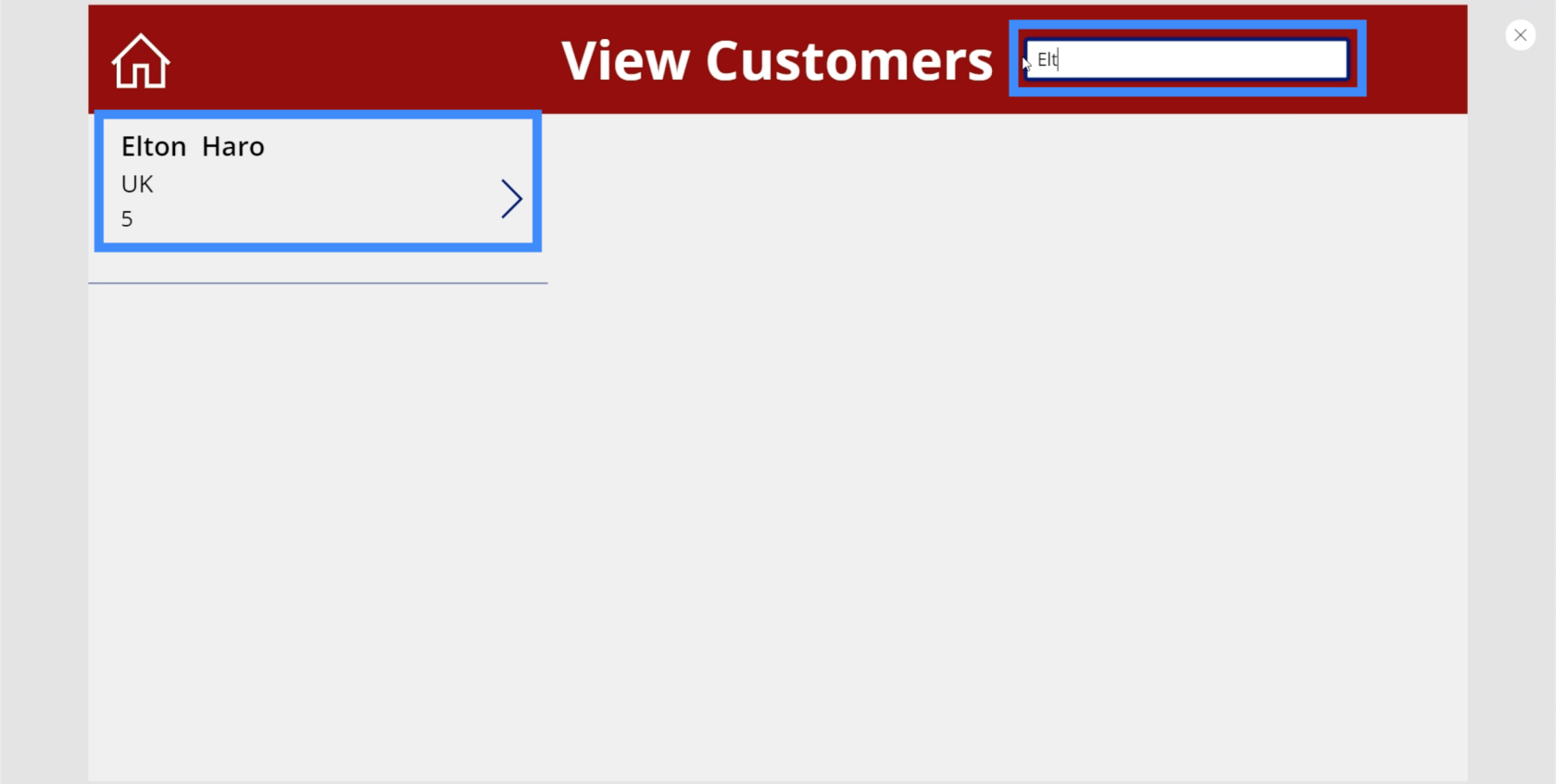
Nu, låt oss prova det. Om vi skriver en sökterm här ser du att en matchning dyker upp även om vi bara har skrivit in de första bokstäverna.

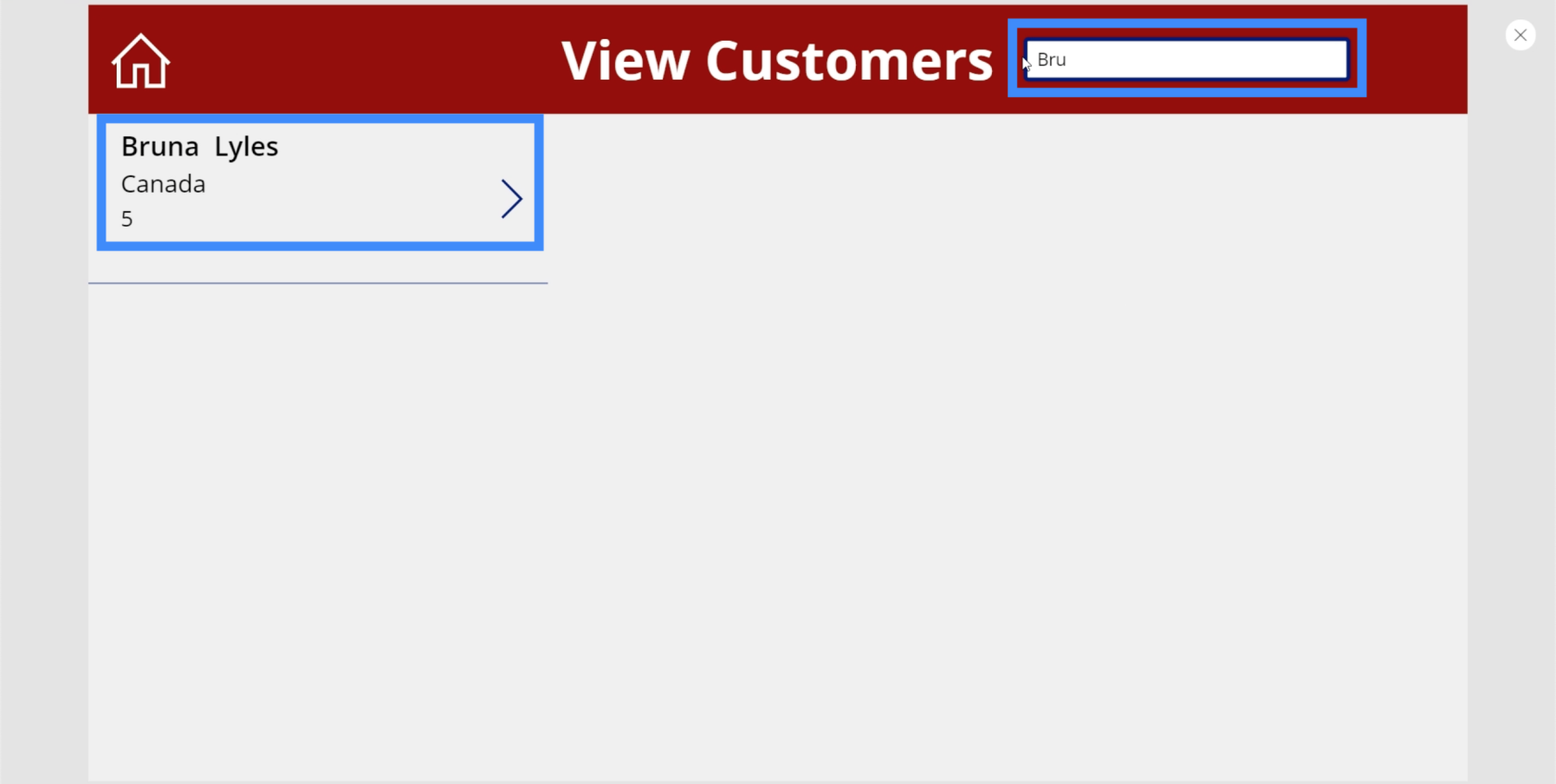
Låt oss prova ett annat namn och söka efter Bruna. Återigen visar det oss en match.

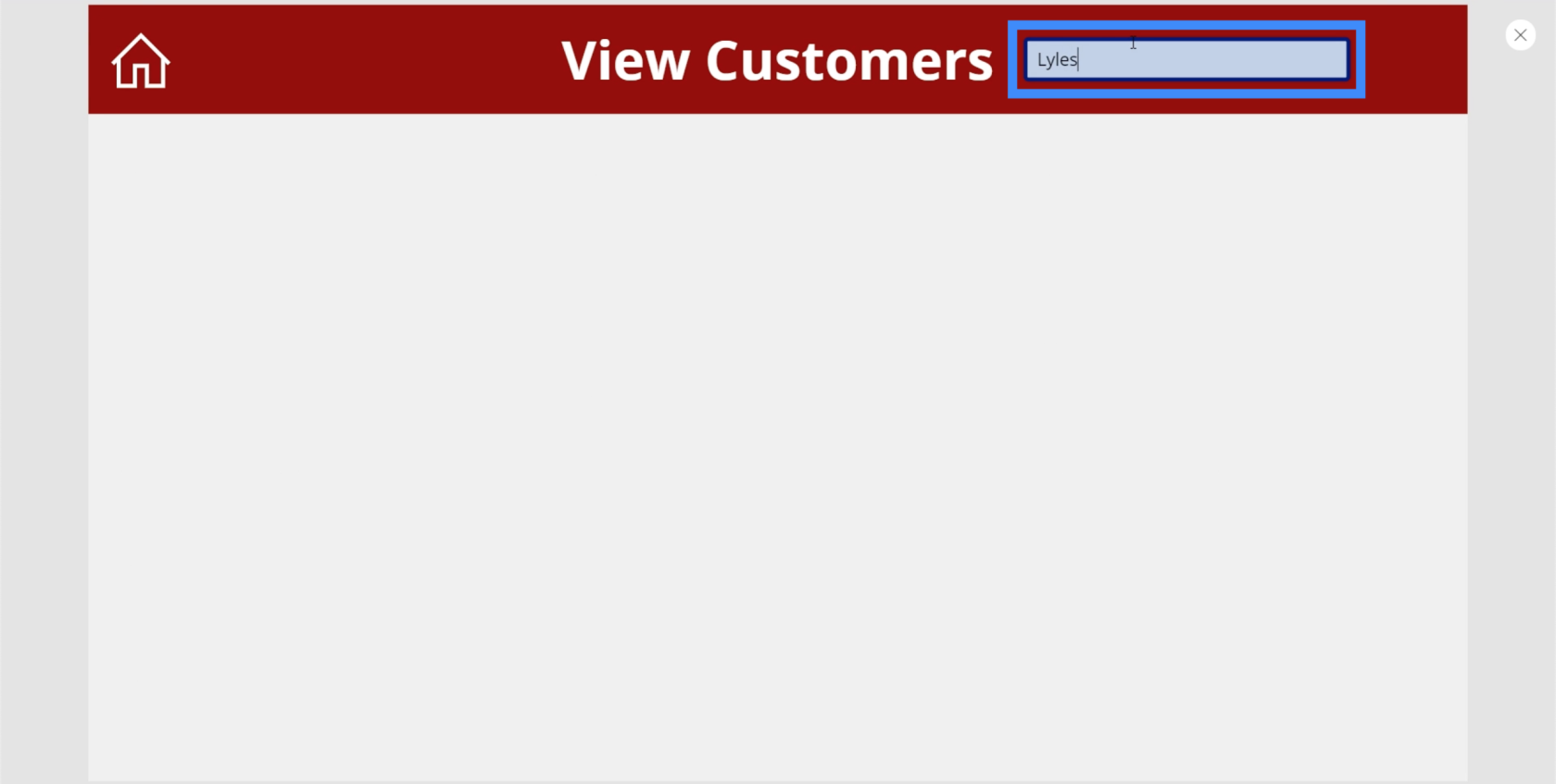
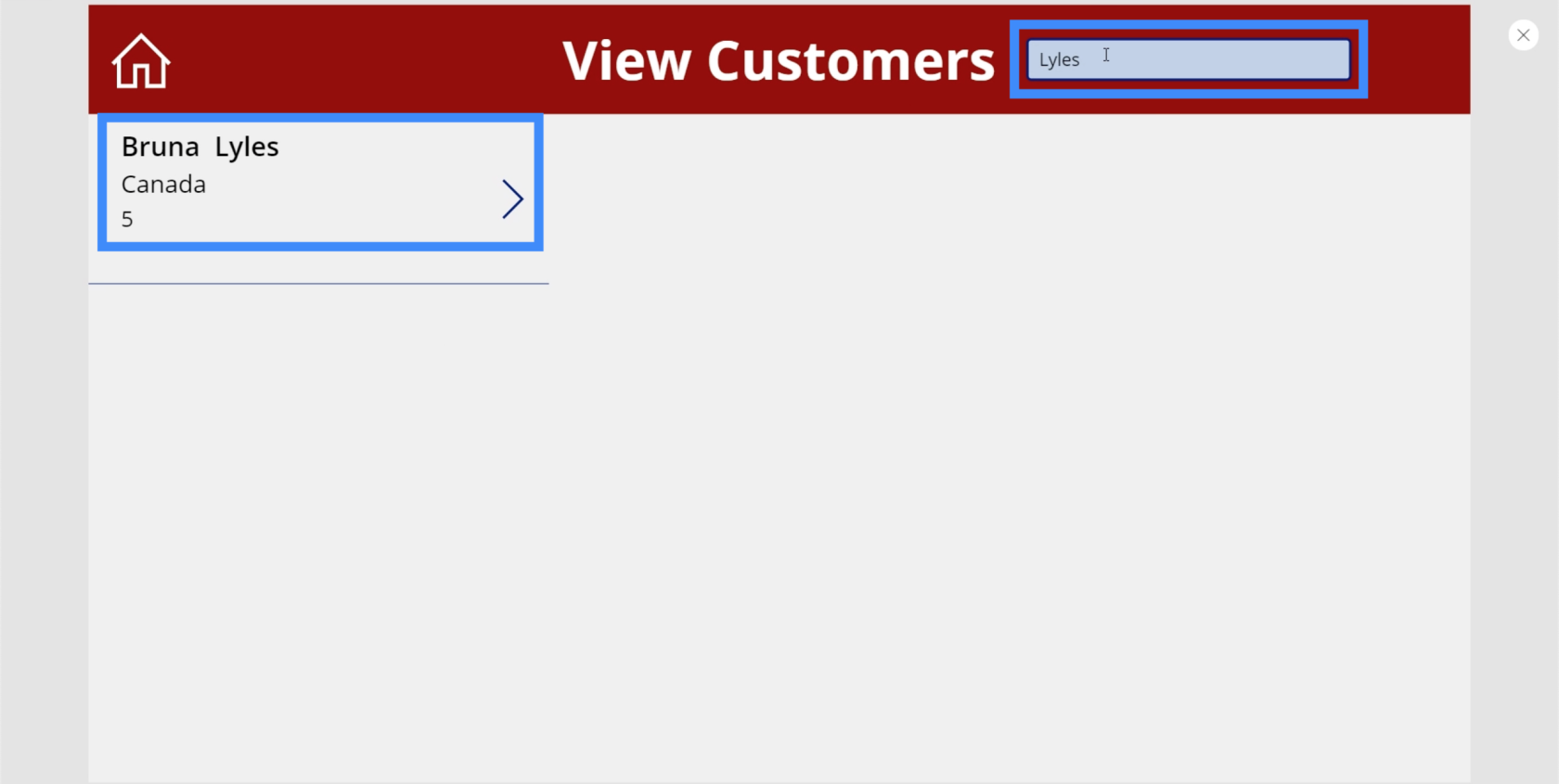
Den här gången ska vi försöka se om vi kan göra en sökning med efternamnet. Jag ska skriva in Lyles, som är Brunas efternamn.

Som du kan se, även om Bruna Lyles dök upp när jag använde förnamnet som sökord, visade det ingen matchning när jag försökte skriva in efternamnet. Det beror på att vi inte har refererat till andra kolumner i vår formel ännu.
Lägga till kolumner i ett PowerApps-sökfält
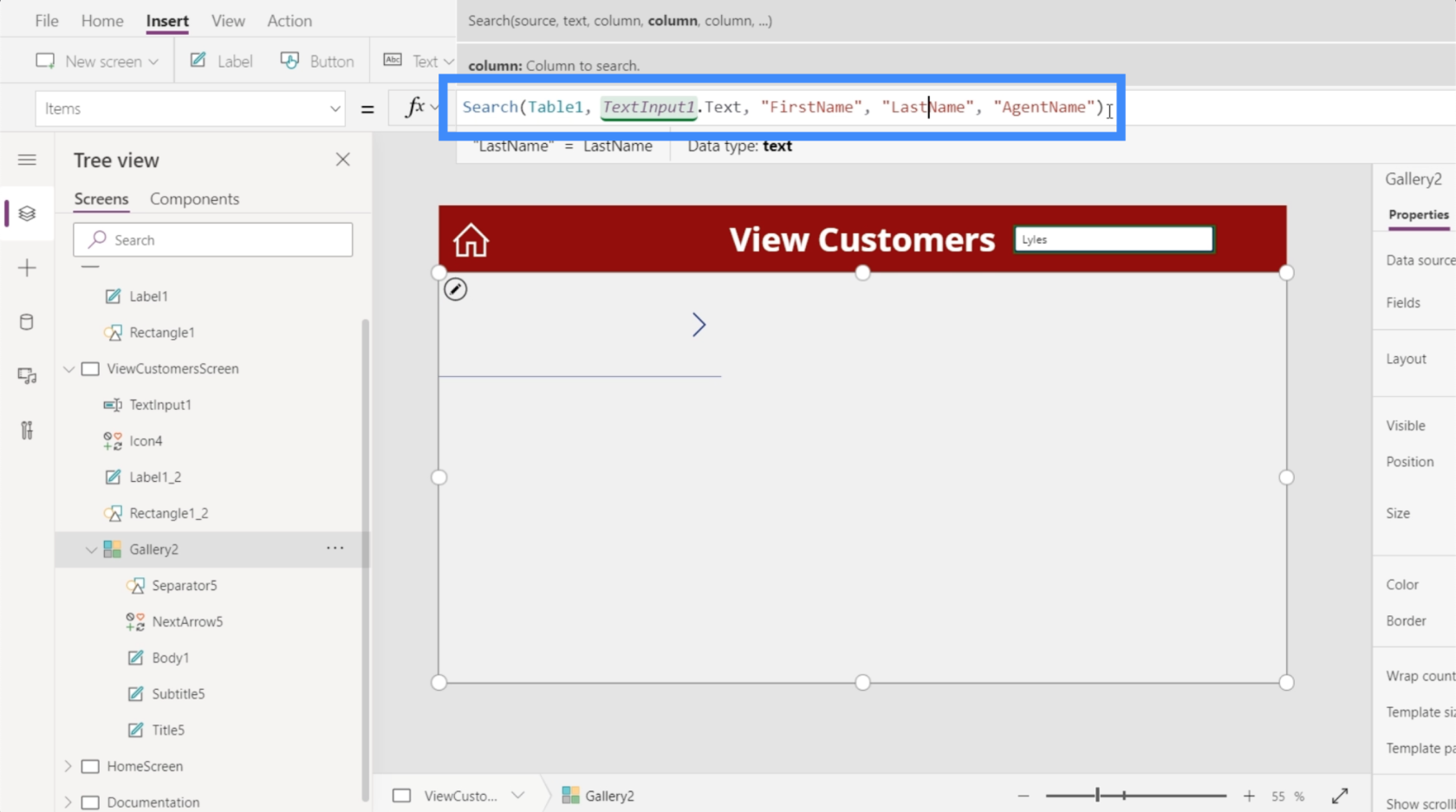
Gå tillbaka till formelfältet, låt oss lägga till Efternamn. Detta gör att vi också kan göra sökningar med hjälp av data i kolumnen Efternamn.

Låt oss också lägga till AgentName. Tryck sedan på Enter för att slutföra formeln.

Nu får vi äntligen en matchning om vi söker efter efternamnet, Lyles.

Lägga till en fungerande sökikon och dölja sökfältet
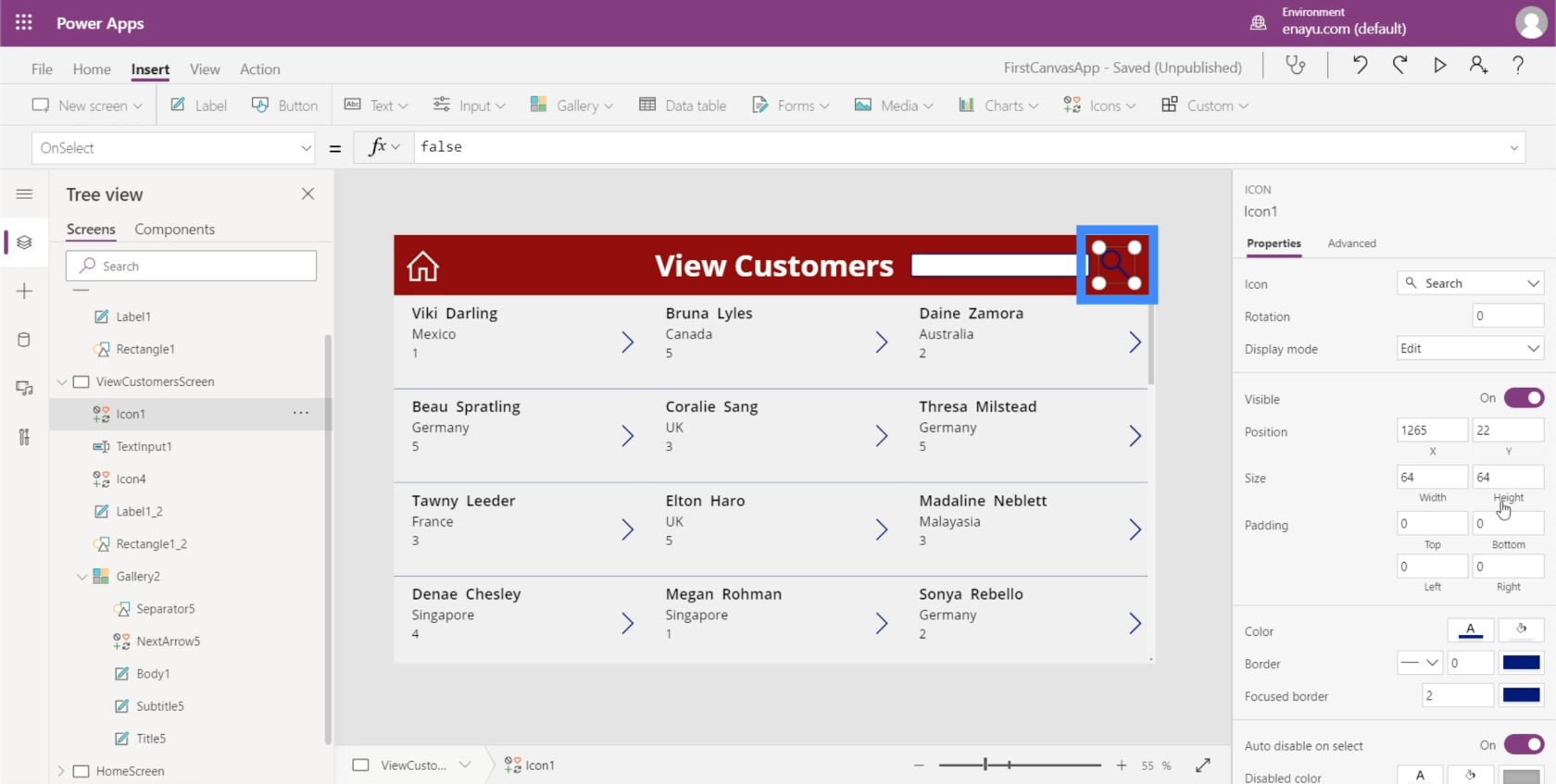
I de flesta appar har du inte bara ett sökfält. Du ser också en sökikon. Så låt oss lägga till det på den här skärmen.
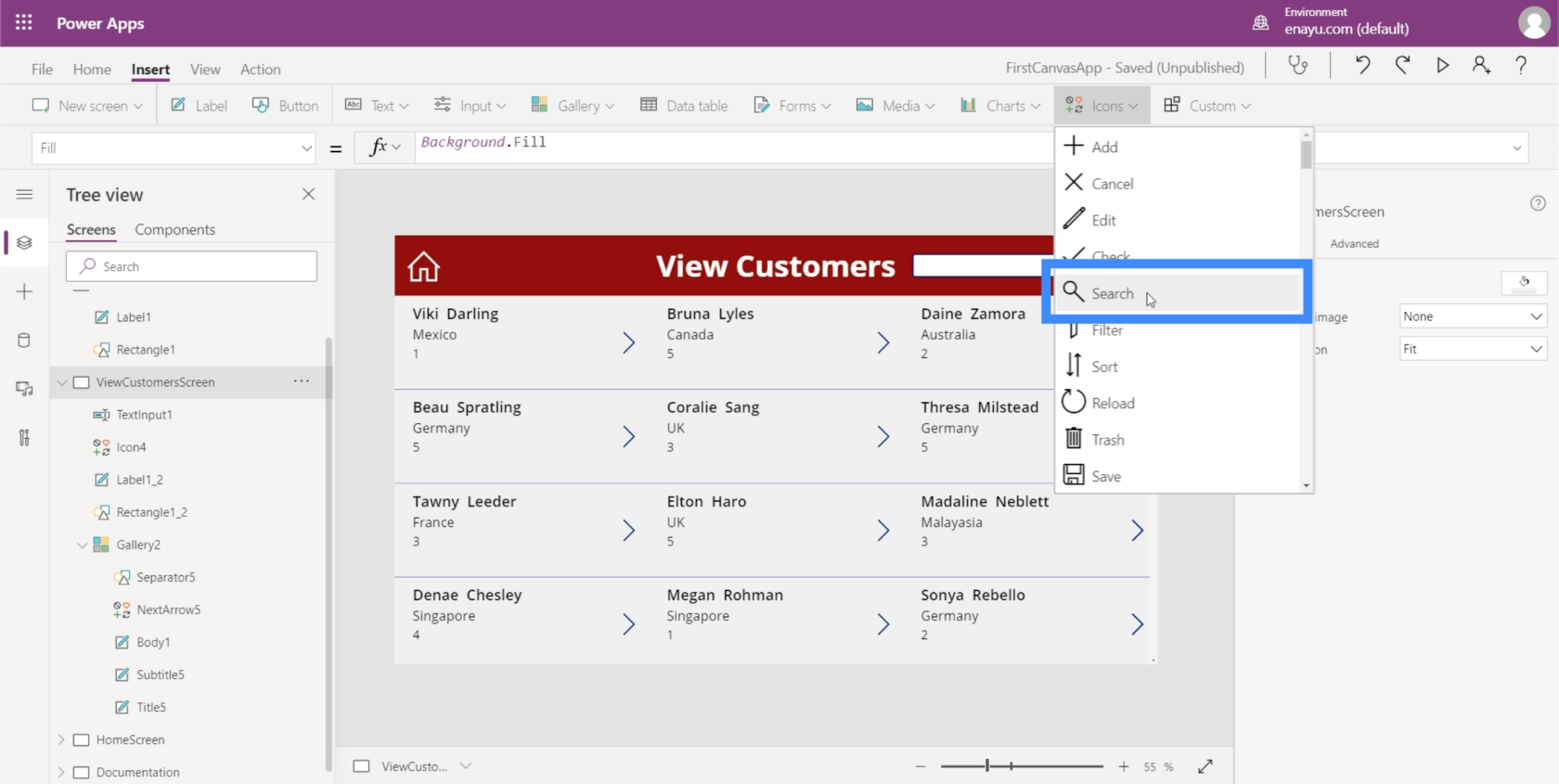
Leta bara efter Sök från rullgardinsmenyn Ikoner under menyfliksområdet Infoga.

Låt oss flytta den till höger sida av sökfältet.

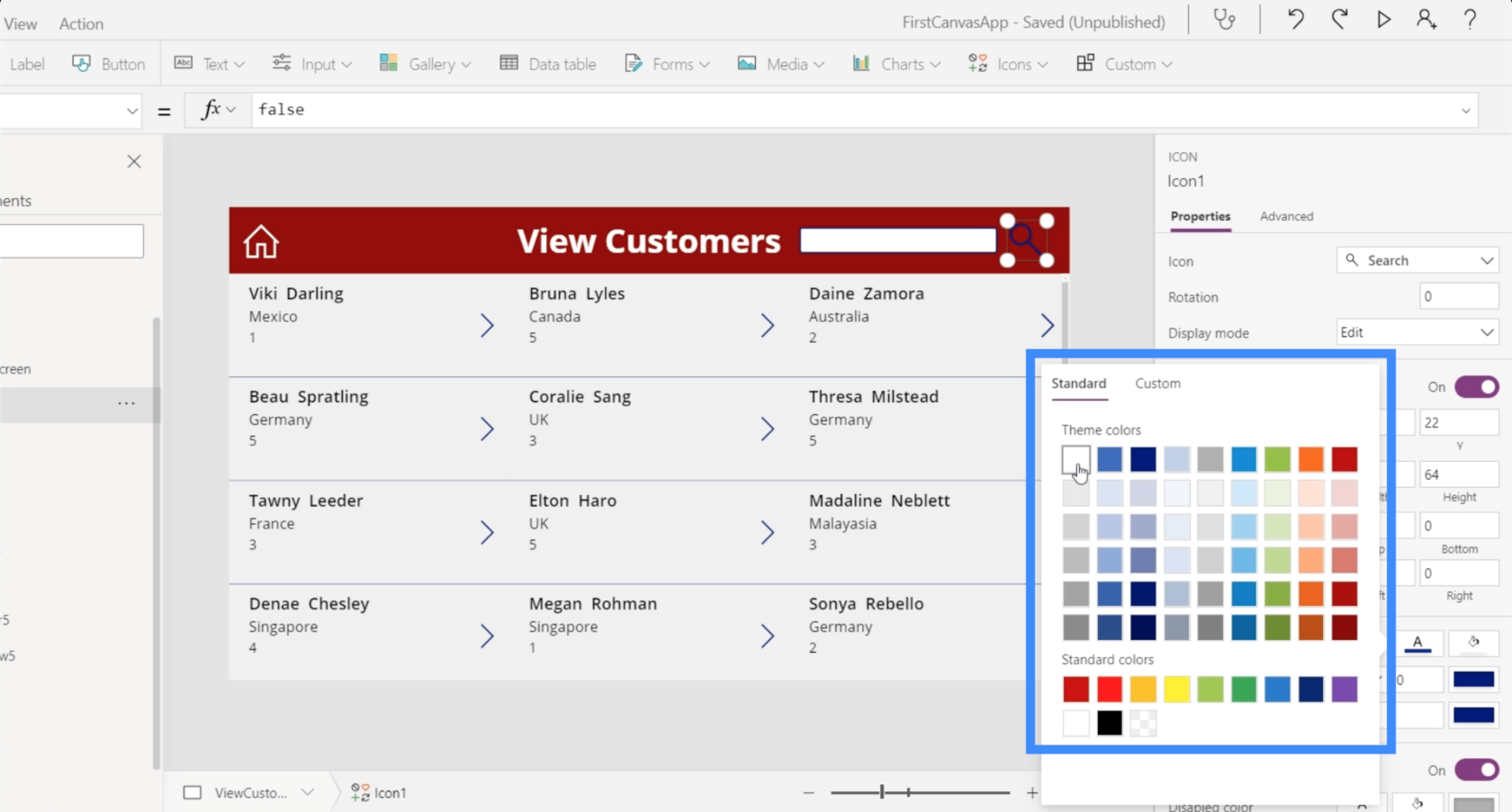
Låt oss sedan ändra färgen till vit så att den överensstämmer med de andra elementen.

Nu när vi har en sökikon är målet här att dölja sökfältet och få det att visas bara när vi klickar på sökikonen.
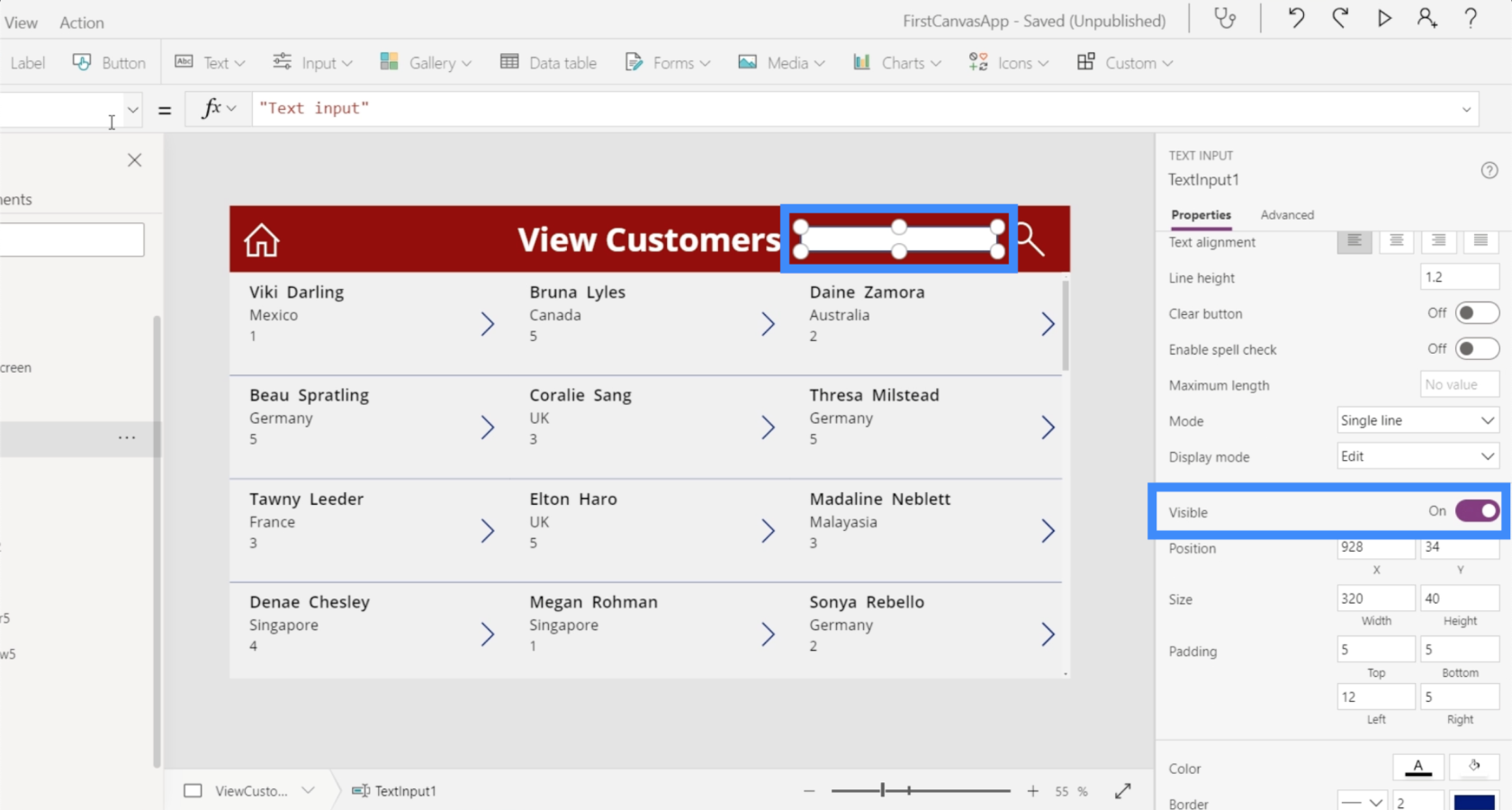
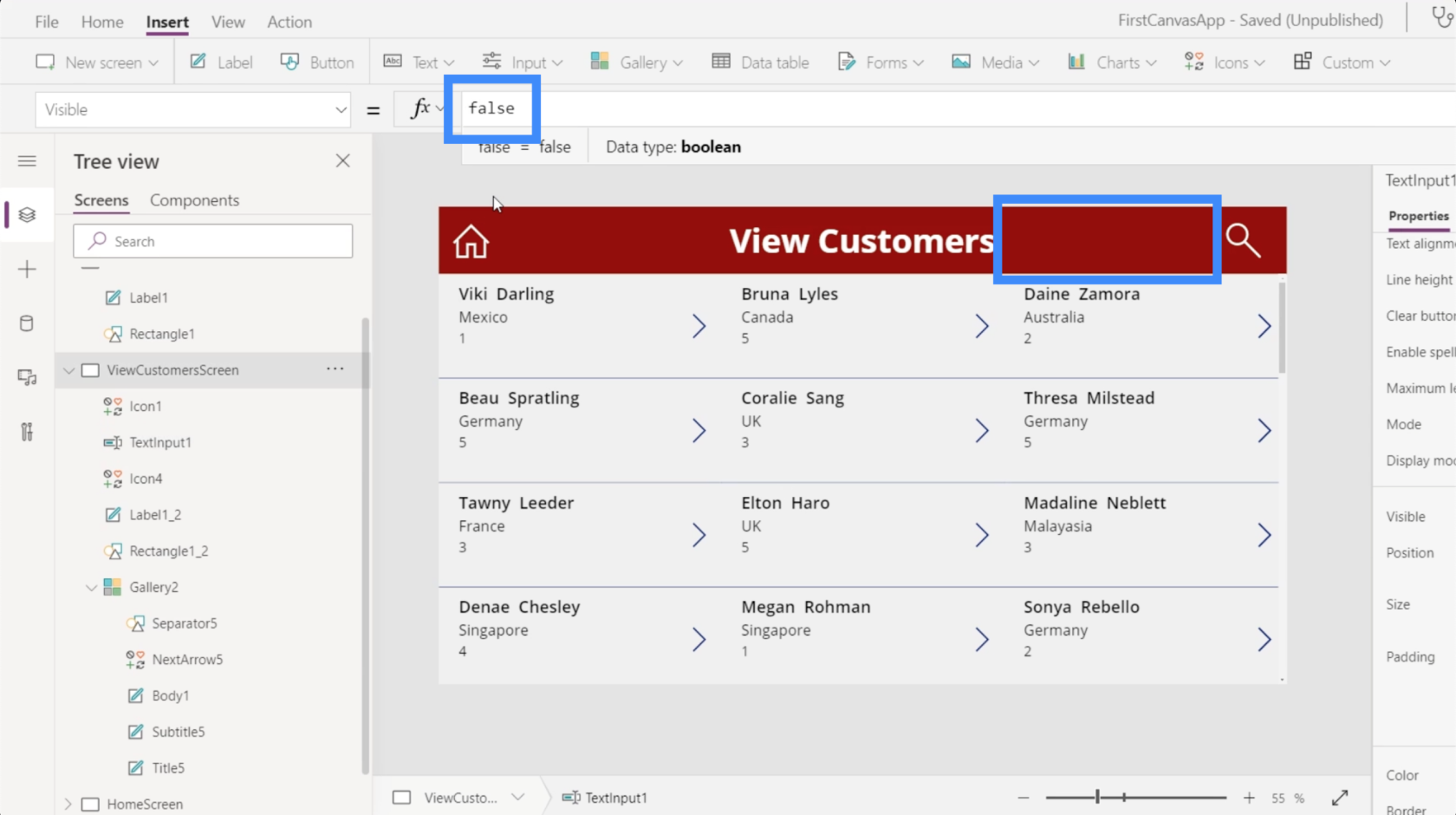
Om vi klickar på sökfältet och kollar egenskapsrutan till höger visar det att synlighet är påslagen.

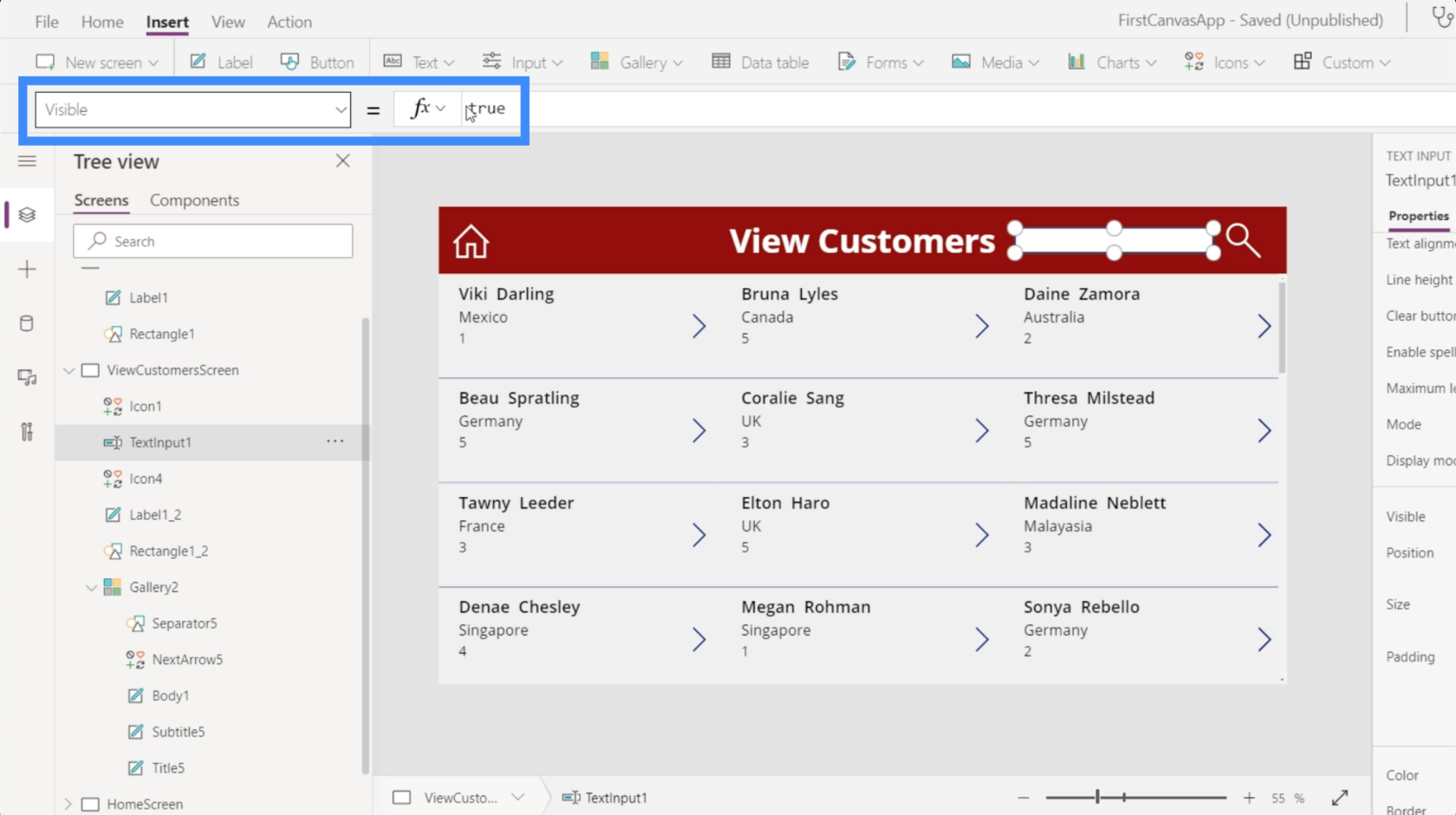
Om vi kontrollerar synlighetsegenskapen under egenskapsrullgardinsmenyn visar det att synligheten är inställd på sann.

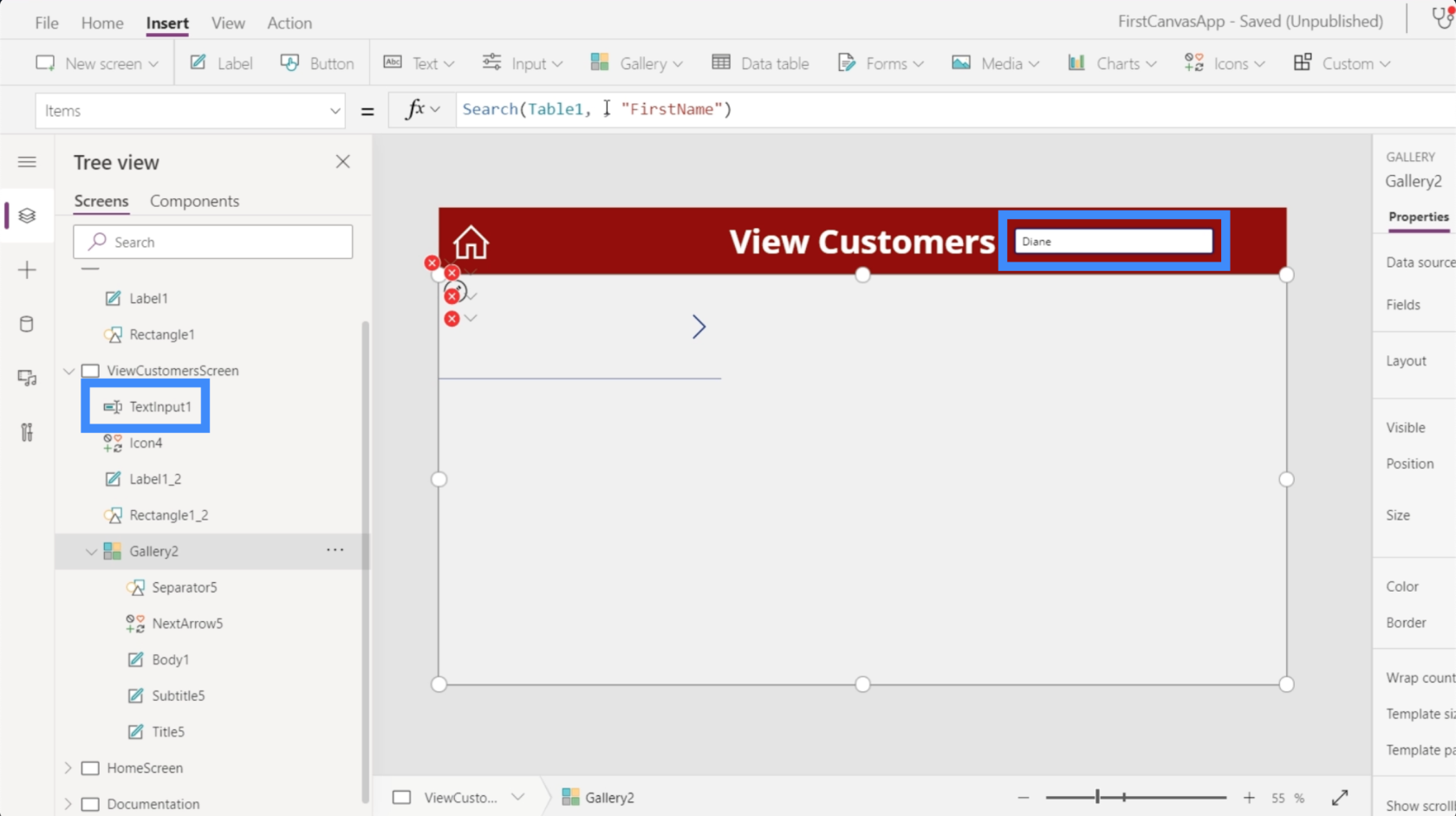
Om vi ställer in det på falskt försvinner textrutan. Detta är vad vi vill ska hända.

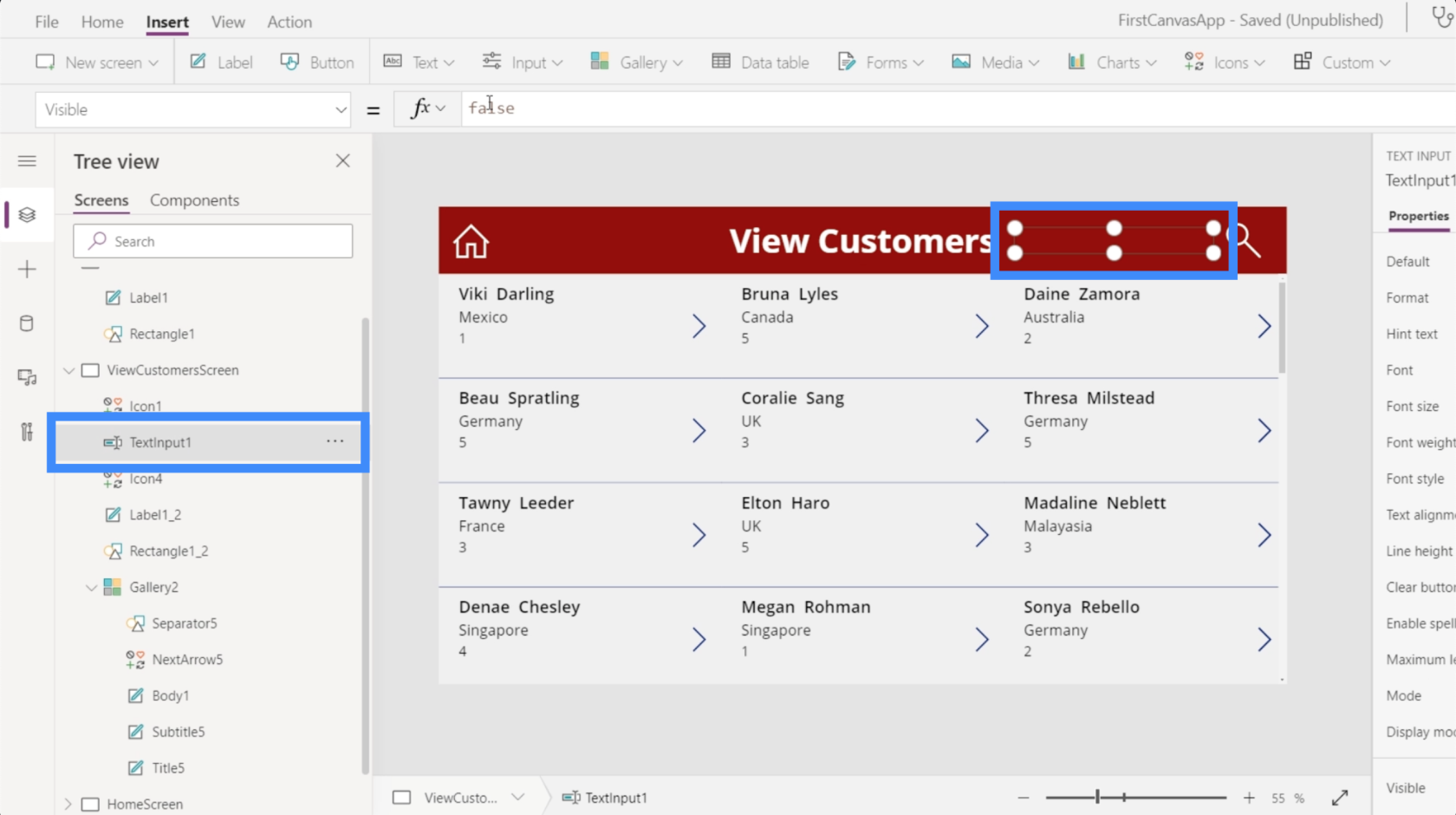
Oroa dig inte för att hänvisa till textrutan när den inte är synlig längre. Vi kan fortfarande referera till det genom att klicka på namnet på elementet i listan till vänster.

Det är nu där variabler spelar in. Vi diskuterade användningen avi en annan handledning.
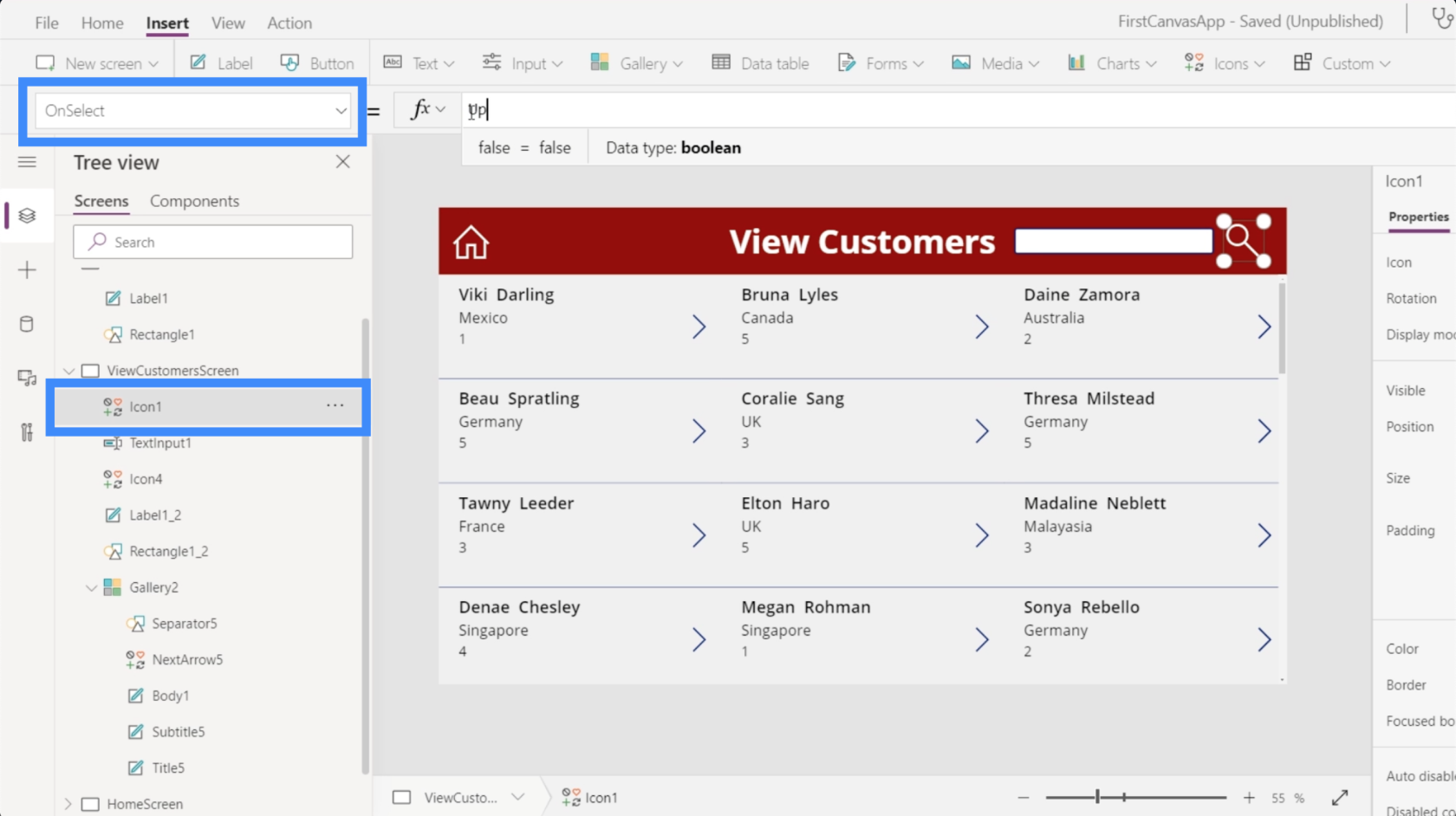
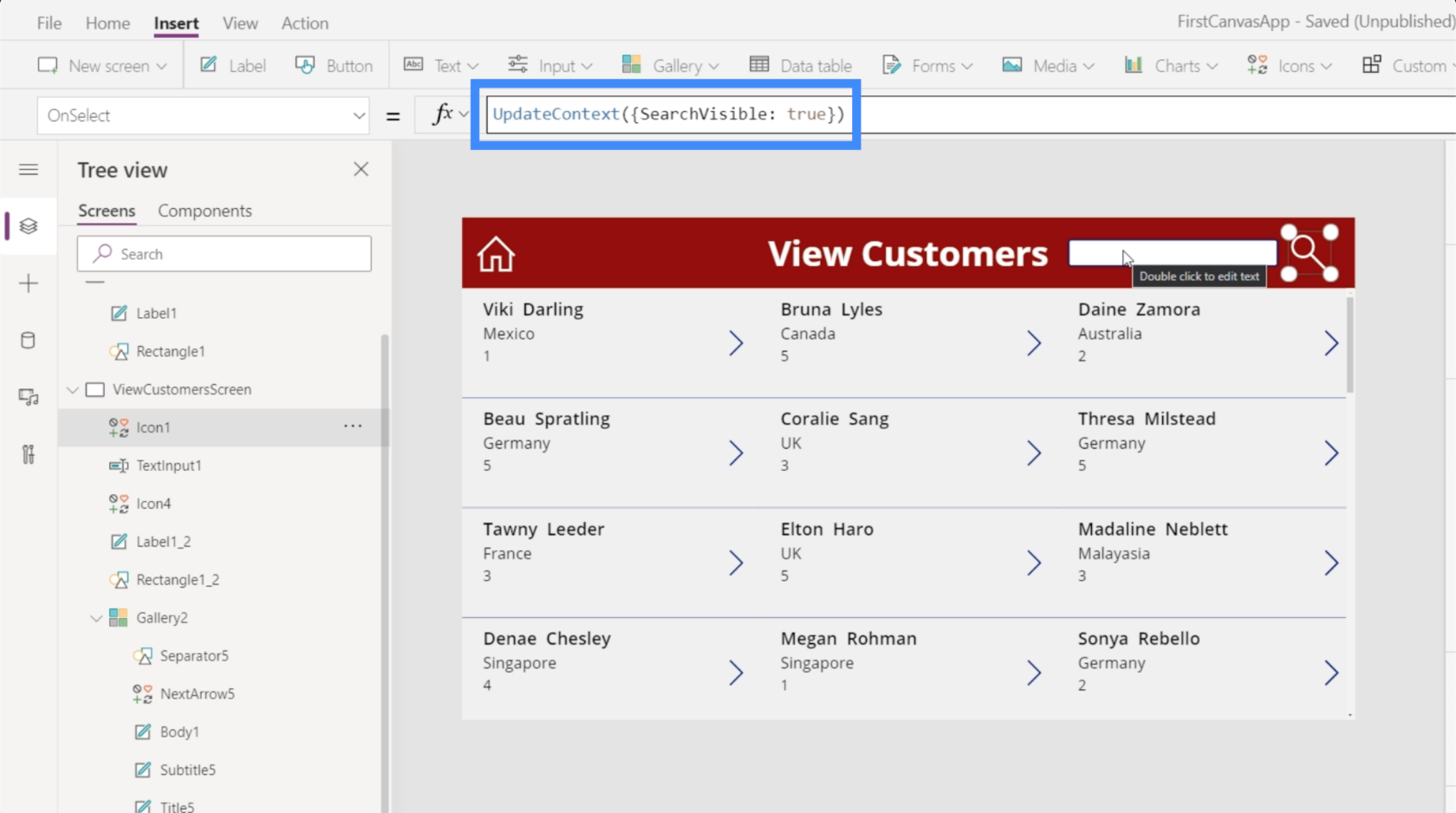
Eftersom vi vill att något ska hända varje gång vi klickar på sökikonen; vi kommer att använda OnSelect.

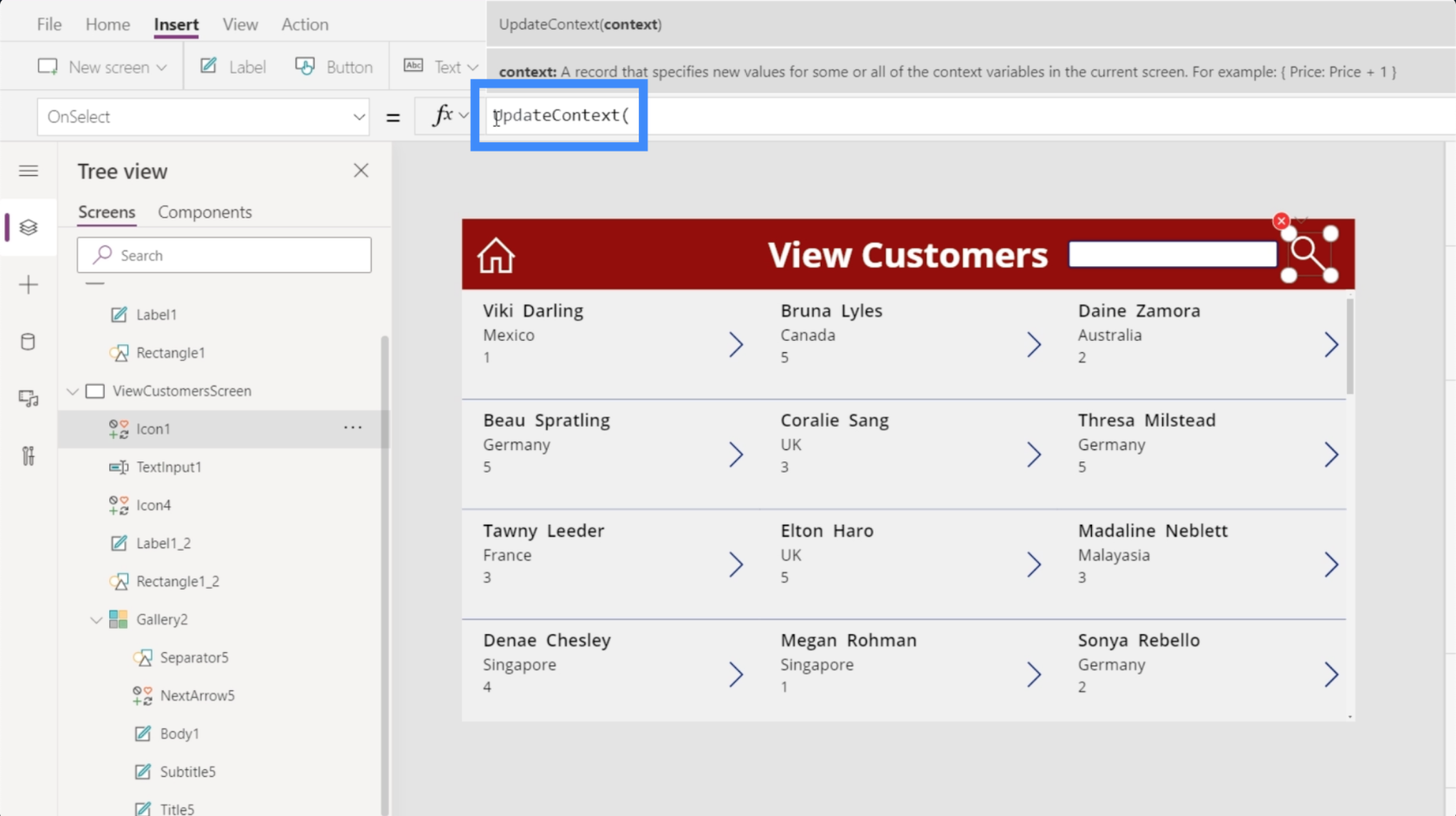
Vi kommer att använda en variabel som heter UpdateContext.

För att använda UpdateContext behöver vi en variabel ordbok omsluten av parenteser. Låt oss använda SearchVisible och låt oss ställa in det till sant.

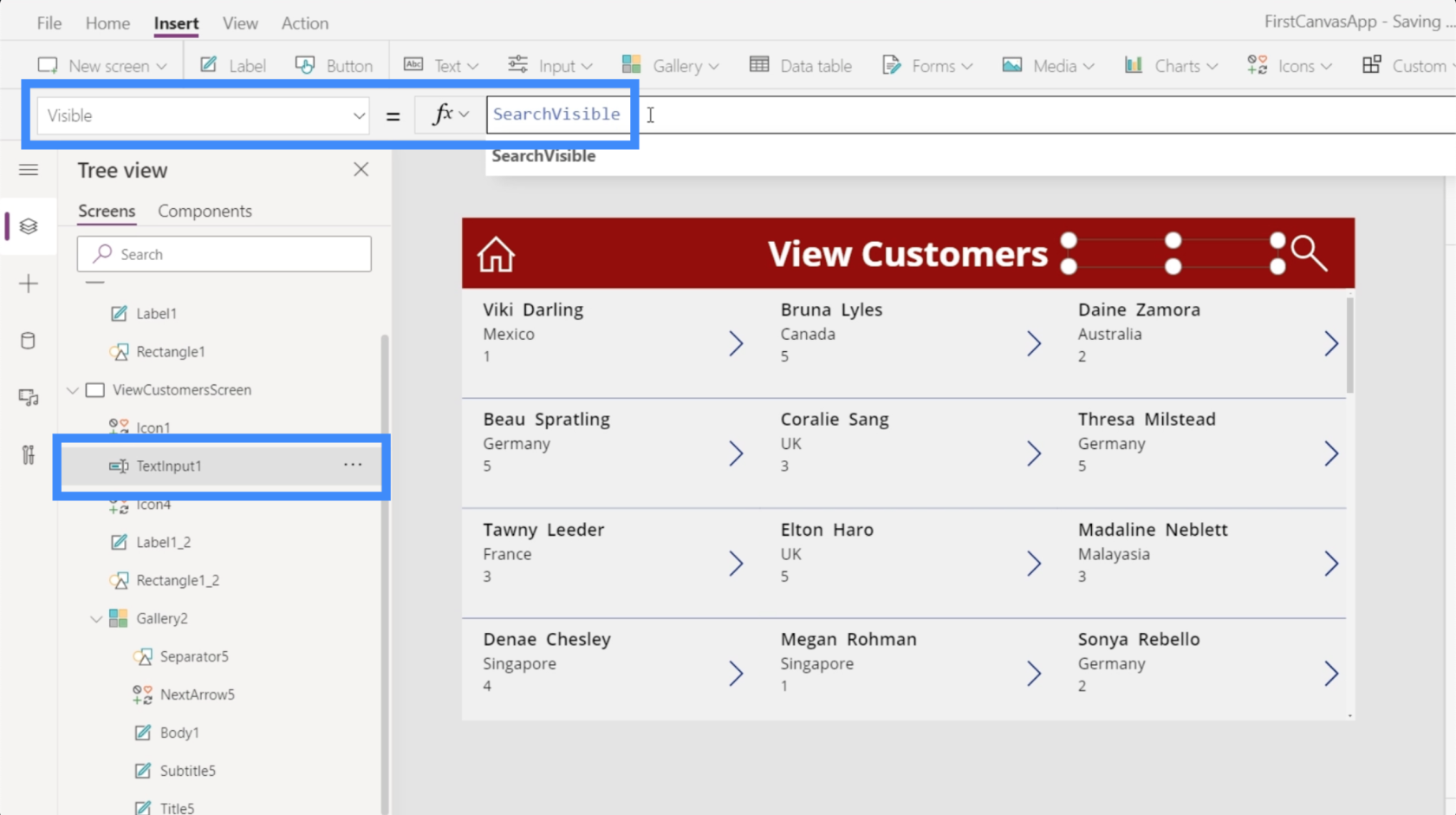
Nu när vi har variabeln på plats, låt oss knyta synlighetsegenskapen för vår textruta till den faktiska variabeln. Klicka bara på TextInput1 och ställ sedan in synligheten till SearchVisible.

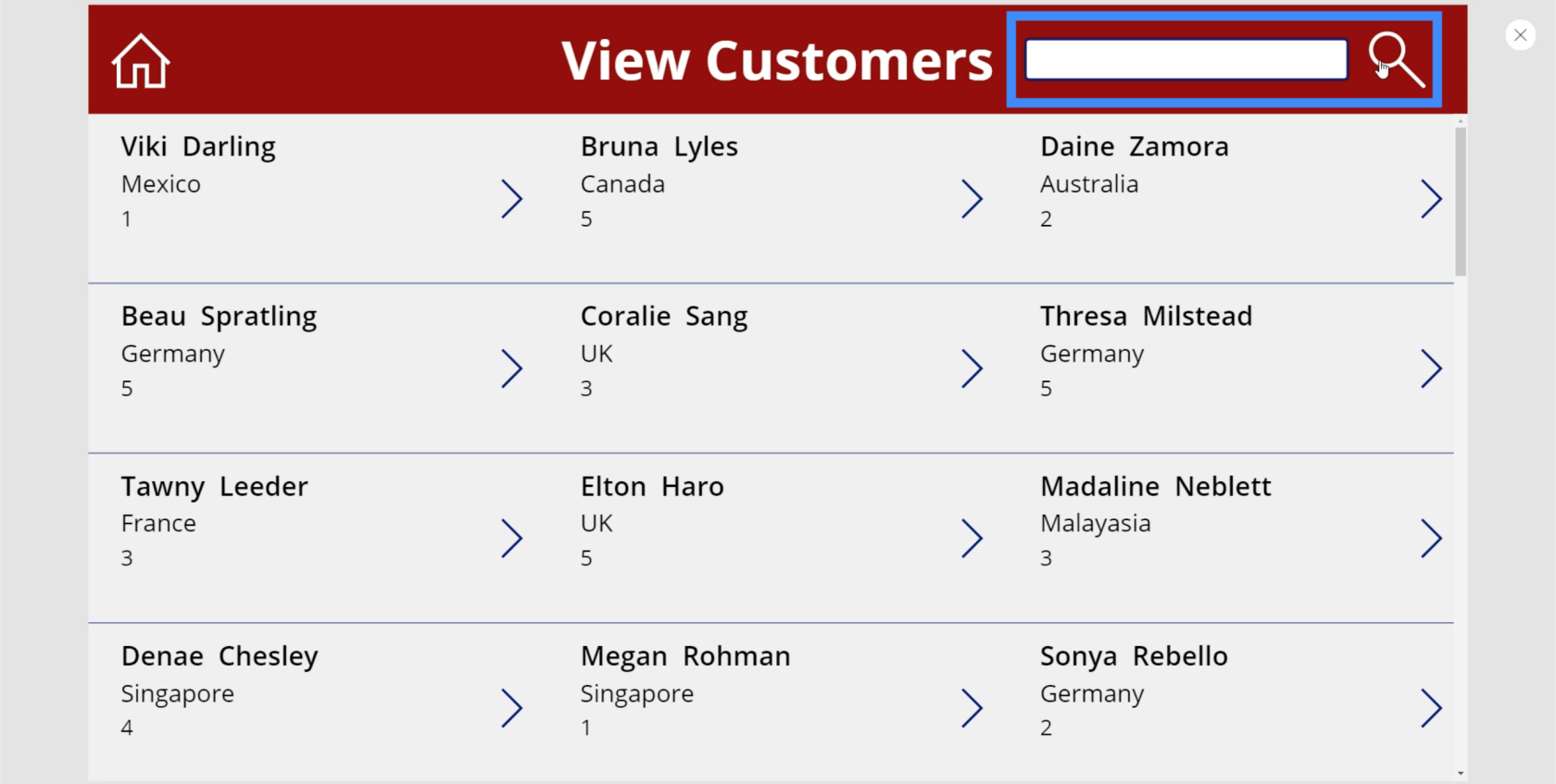
När vi har knutit variabeln till textruteelementet kommer sökrutan bara att dyka upp när vi klickar på ikonen.

Med vår nuvarande inställning finns textrutan kvar på skärmen även efter att du har gjort din sökning. Helst vill vi att det ska försvinna när vi inte behöver det längre.
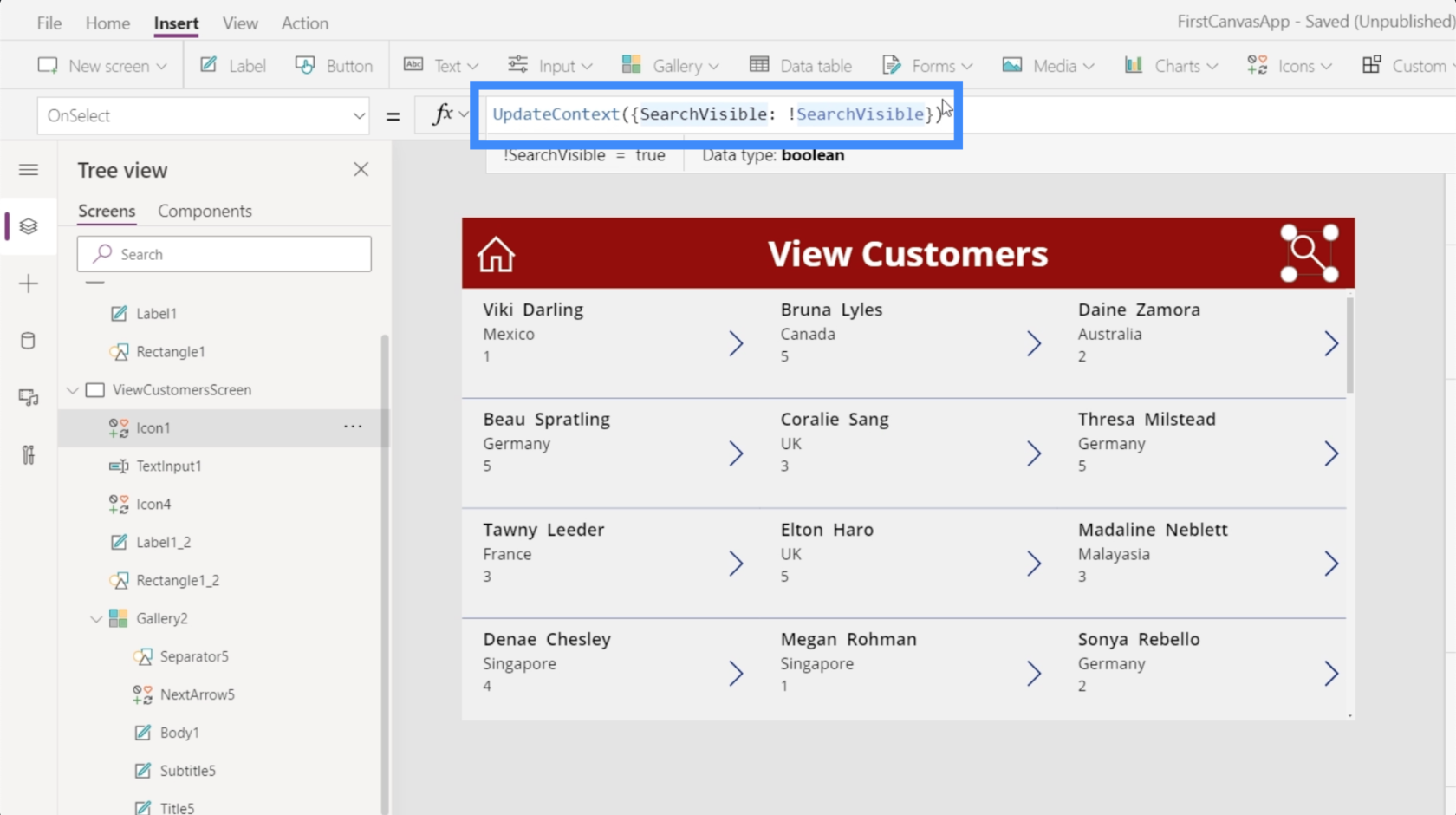
Så vi går tillbaka till ikonen och ändrar formeln för OnSelect. Den här gången vill vi att det motsatta ska ske när vi klickar på ikonen en andra gång.
För att ställa in en motsatt åtgärd behöver vi bara lägga till ett utropstecken. Eftersom SearchVisible för närvarande gör att textrutan visas kommer!SearchVisible att göra att textrutan försvinner.

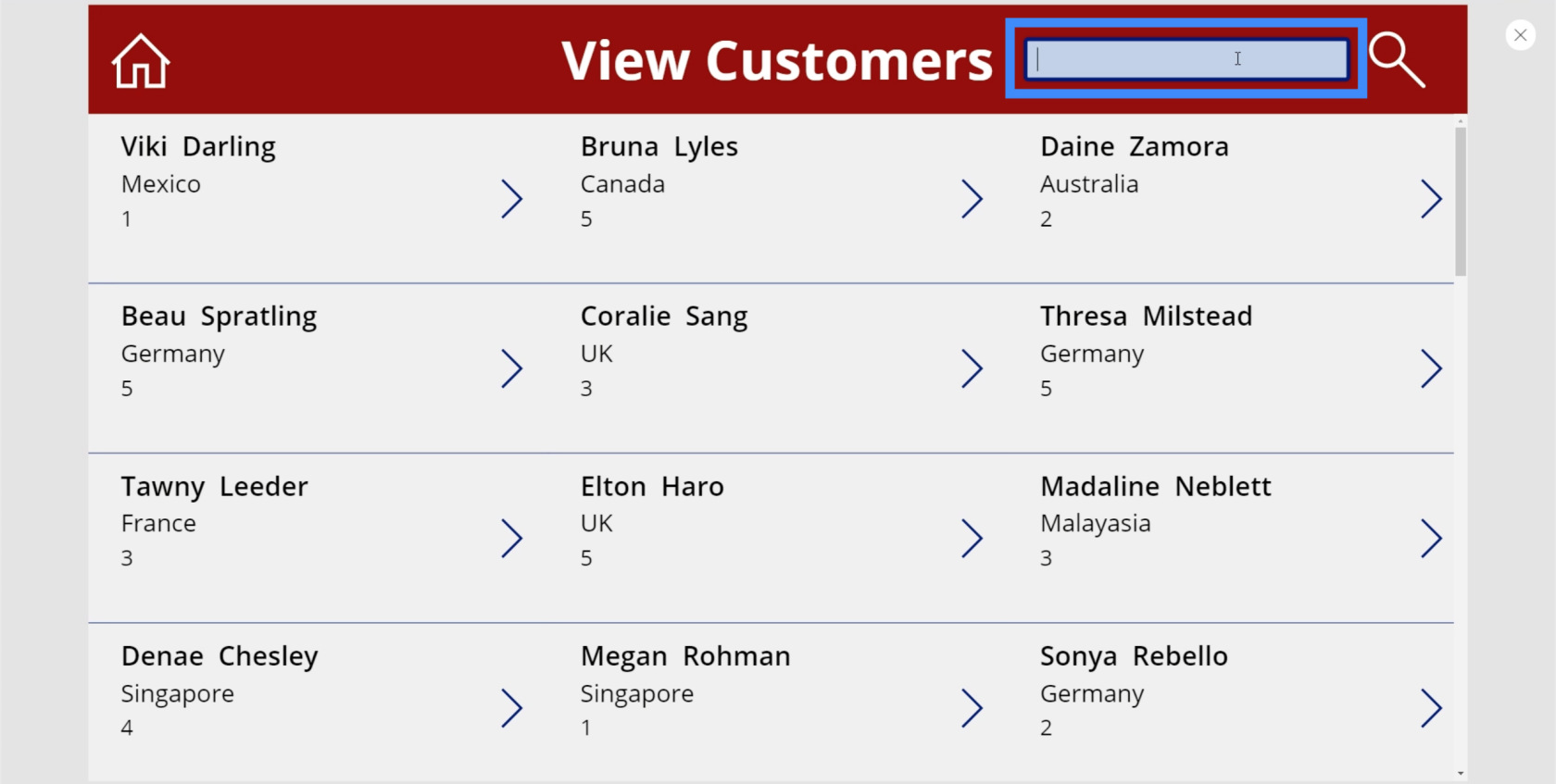
Nu, om vi klickar på ikonen första gången, dyker sökrutan upp. Det betyder att synlighetsegenskapen blir sann.

Om vi klickar på ikonen igen blir synligheten falsk och textrutan försvinner.

Lägger till ett tips i sökfältet
Eftersom vi har ställt in sökfältet för att filtrera objekt baserat på förnamn, efternamn eller agentnamn, skulle det vara bra att lägga till ett tips så att användarna vet vilka söktermer de ska använda.
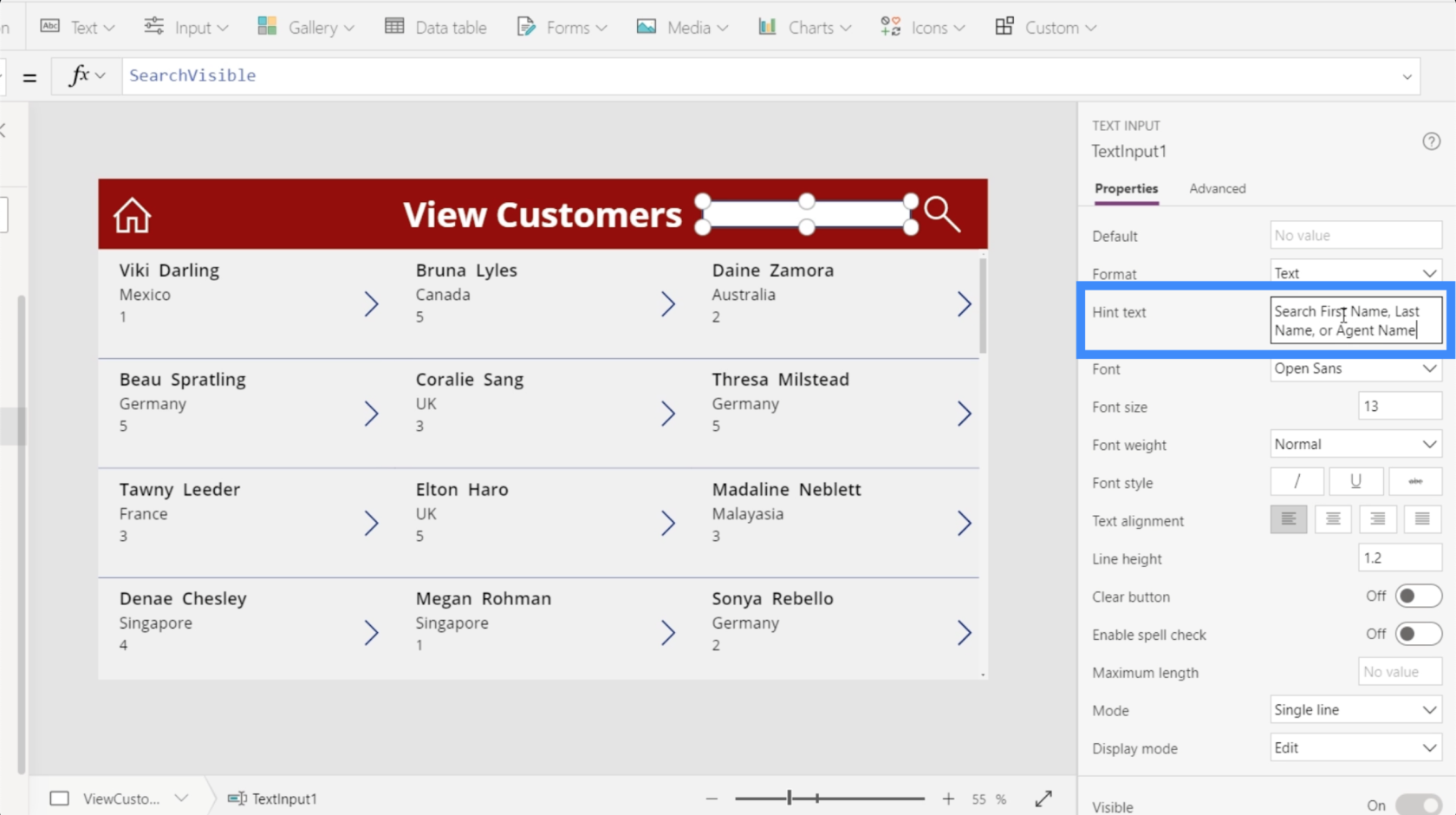
För att göra det, markera bara sökfältet och gå sedan till den högra rutan. Under egenskaper, låt oss skriva in "Sök efter förnamn, efternamn eller agentnamn".

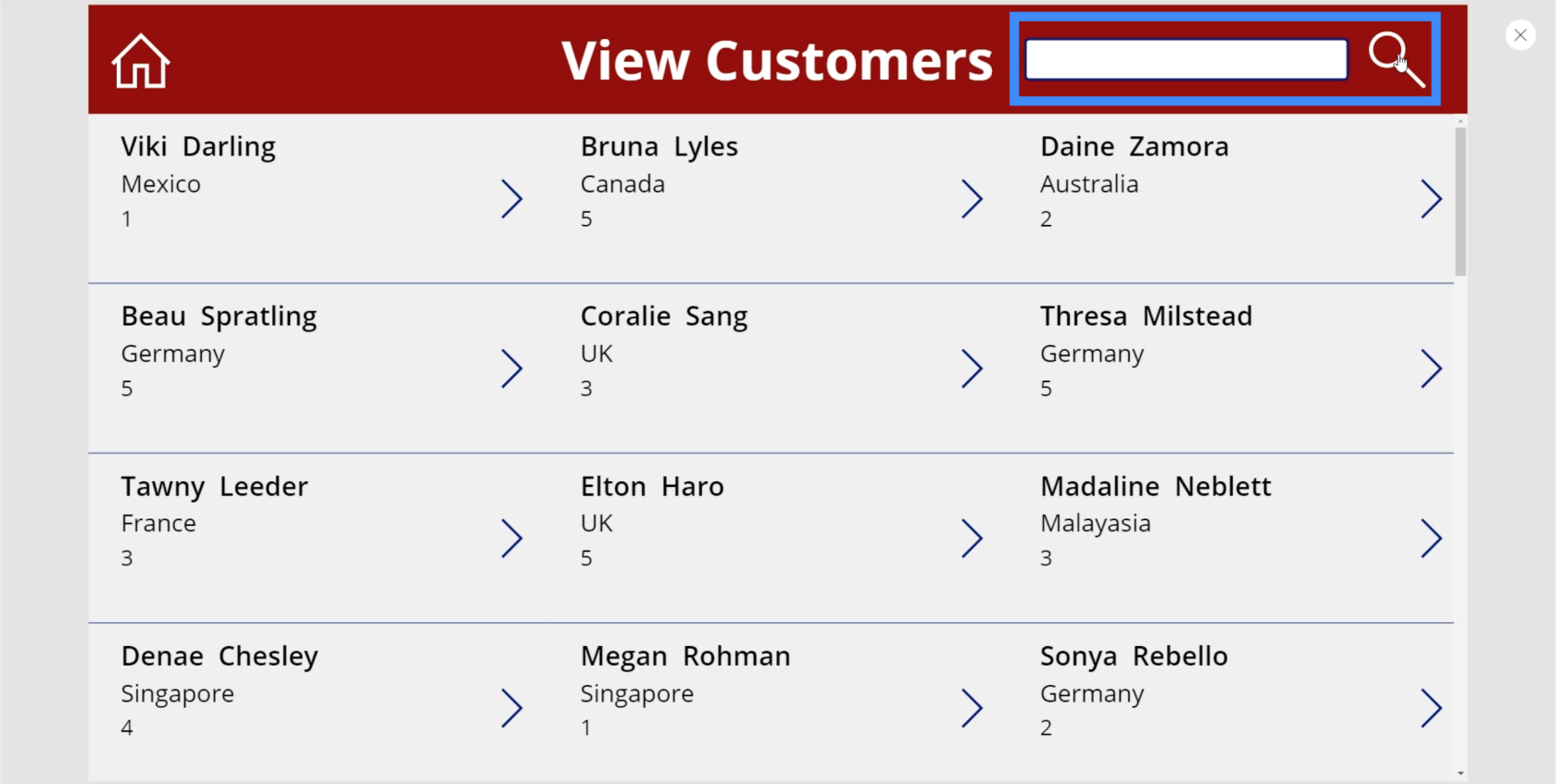
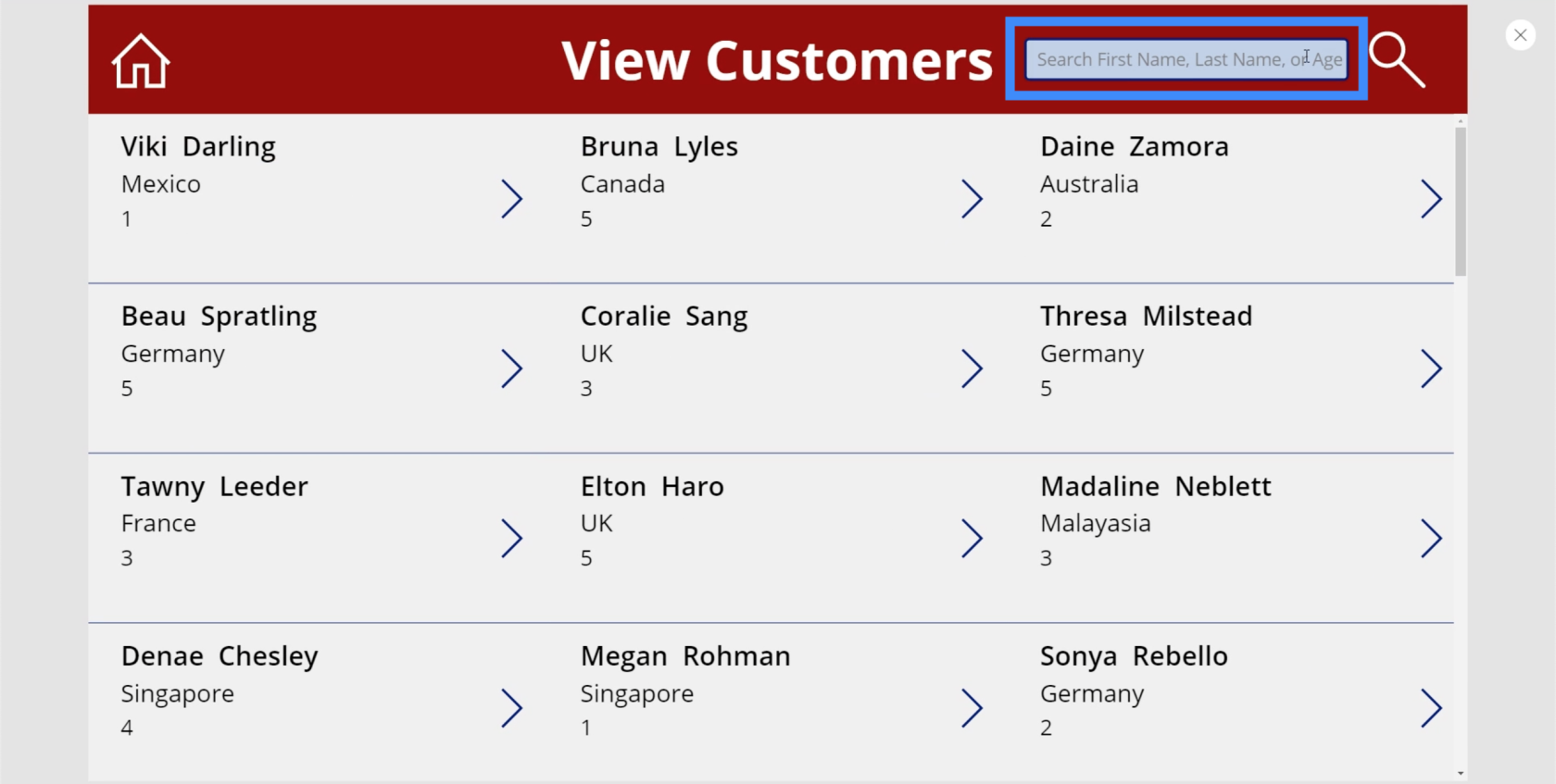
Nu ser vi det tipset i sökfältet, vilket gör det lättare för användare att göra sin sökning.

Denna ledtråd försvinner också när användaren klickar på sökfältet och börjar skriva.

Slutsats
PowerApps sökfält är definitivt en av de saker du behöver lägga till i din app, särskilt om du arbetar med en hel del data i ditt galleri.
Kom ihåg att de mest framgångsrika apparna prioriterar användarvänlighet och intuitiva kontroller. Att lägga till en sökfunktion täcker definitivt dessa krav.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








