Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera de olika sakerna som vi kan göra på PowerApps-skärmen för redigering . Vi kommer också att förstå hur egenskapen Update fungerar och hur man använder textrutor.
PowerApps erbjuder många alternativ som användare kan använda på PowerApps-skärmar, som att ändra textboxegenskaper och använda egenskapen Update .
Innehållsförteckning
Redigera poster via PowerApps redigeringsskärm
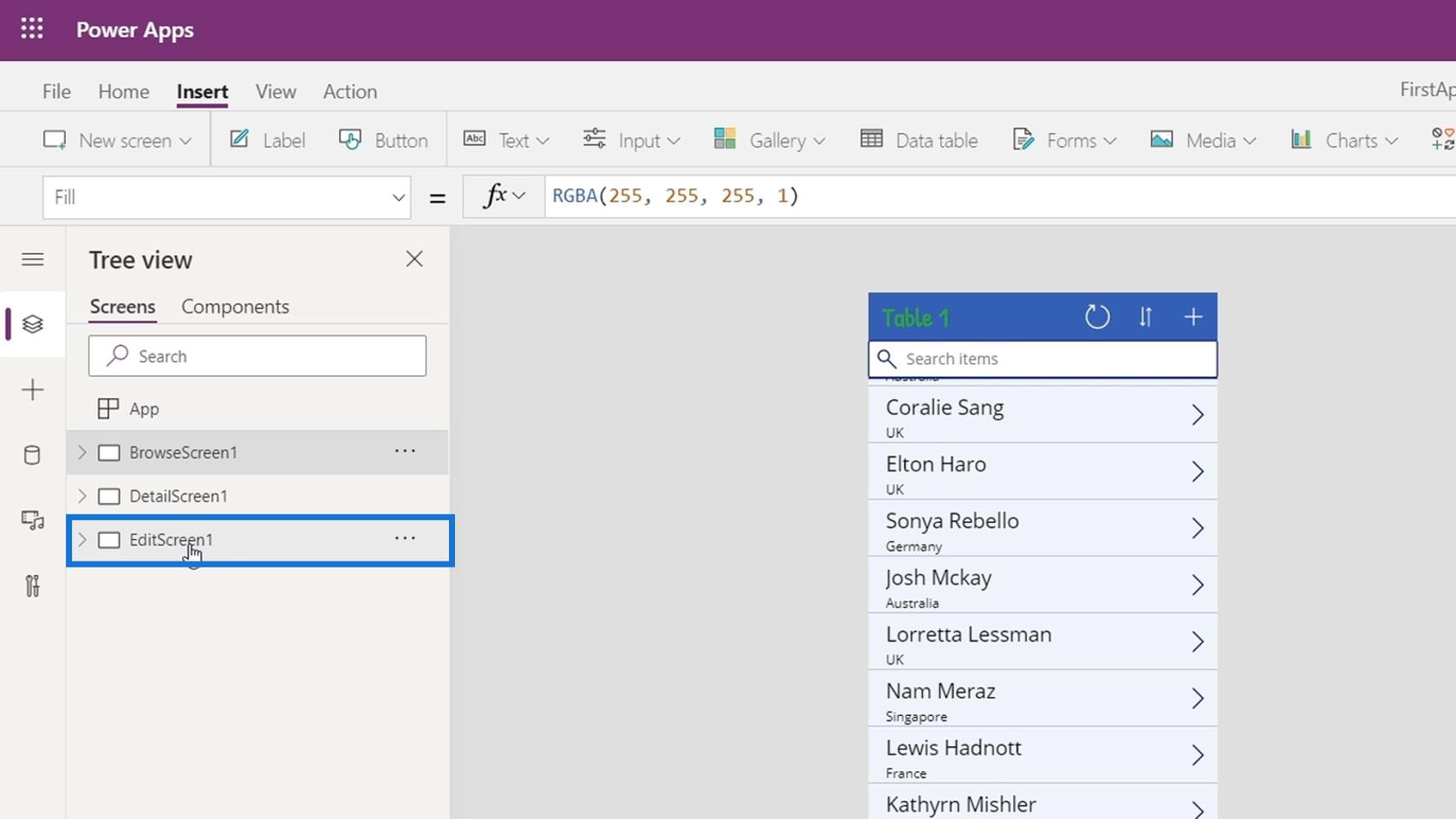
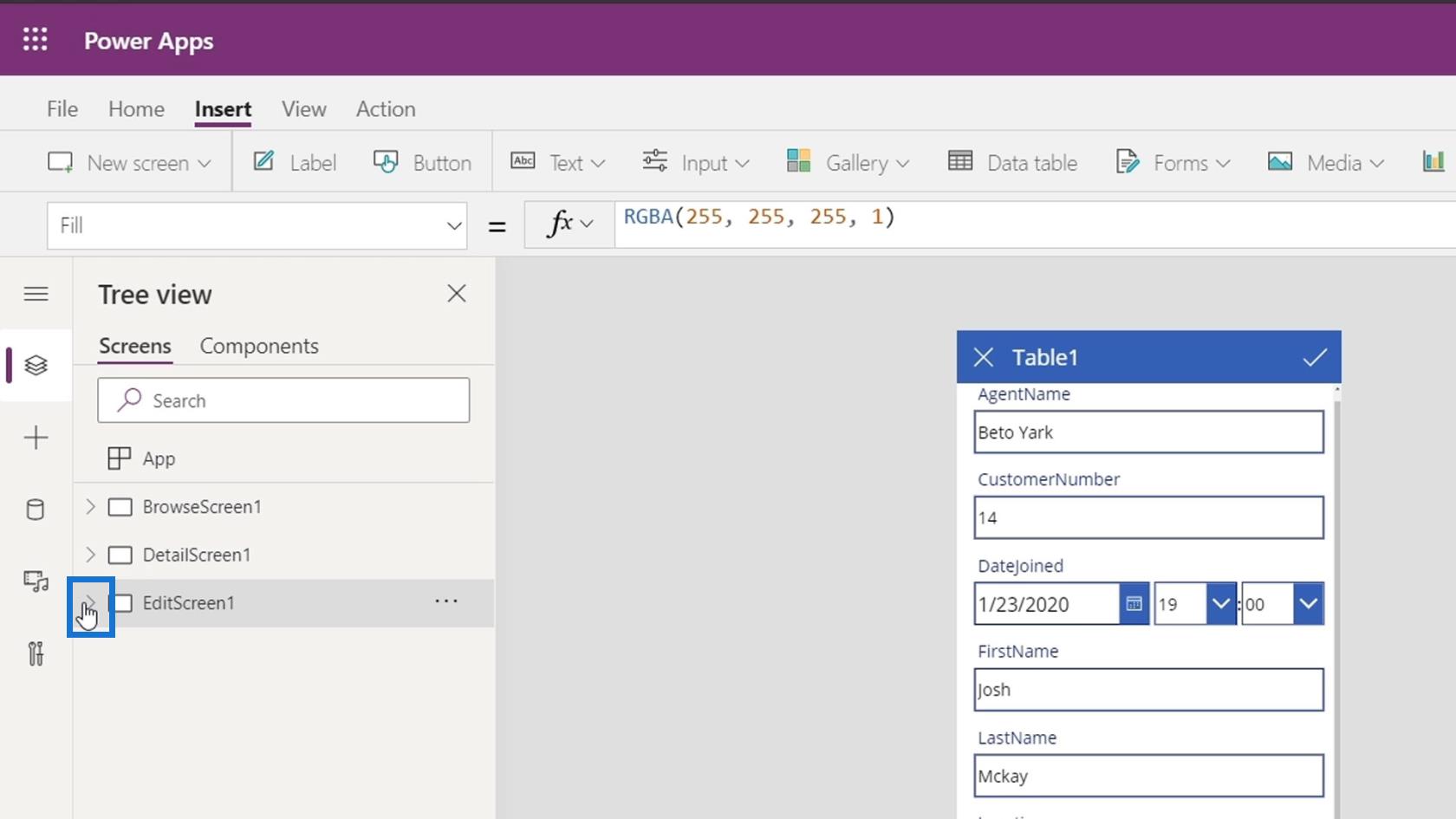
Låt oss först klicka på EditScreen1 för att gå igenom redigeringsskärmen.

Klicka sedan på knappen Spela .

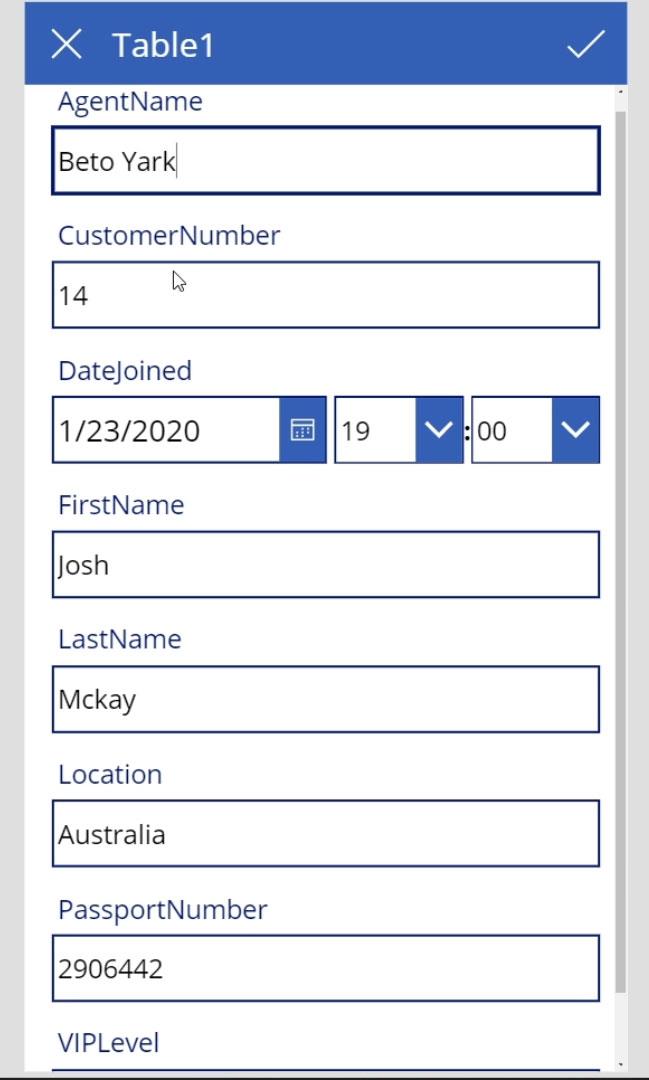
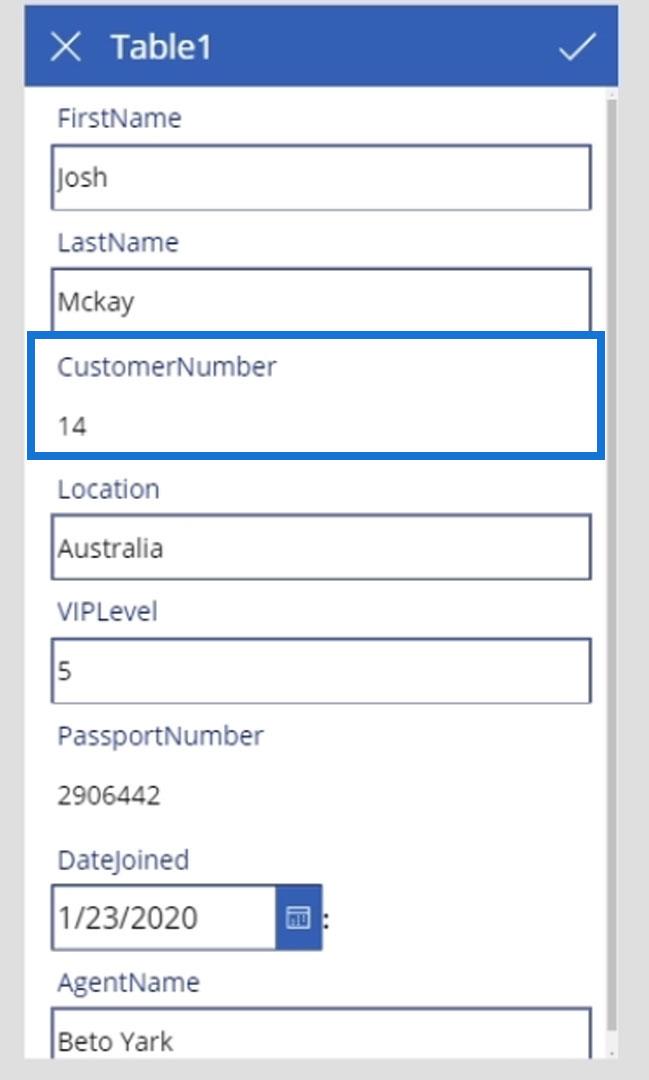
Vi kan redigera posterna via redigeringsskärmen.

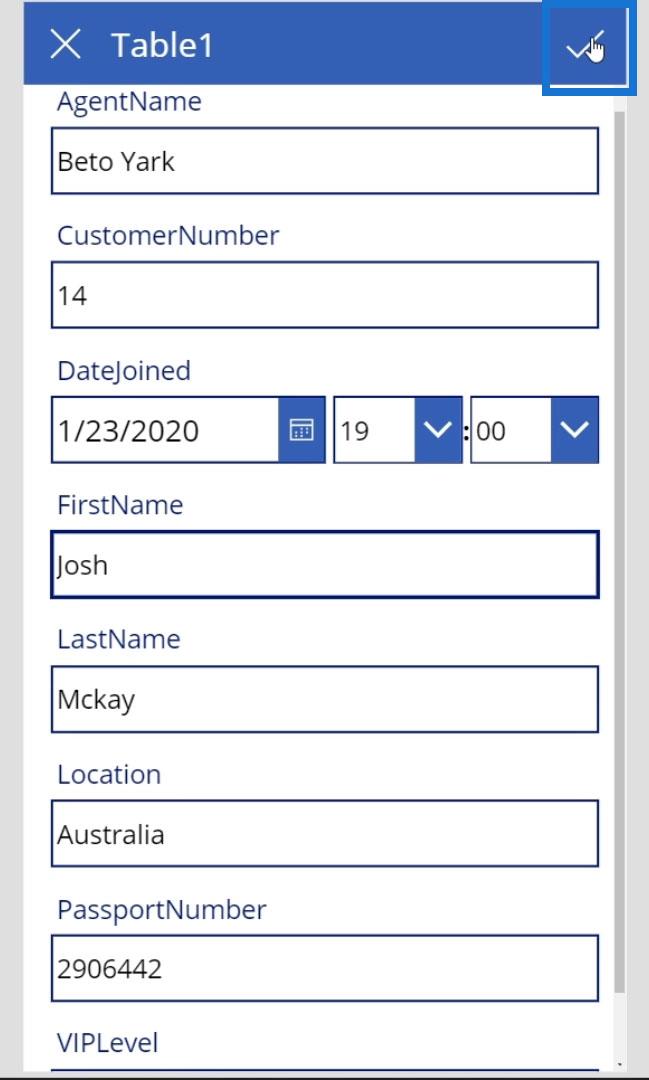
Efter att ha redigerat posterna behöver vi bara klicka på bockikonen här för att spara ändringarna som vi har gjort i vår datafil.

Förstå hur PowerApps redigeringsskärm fungerar
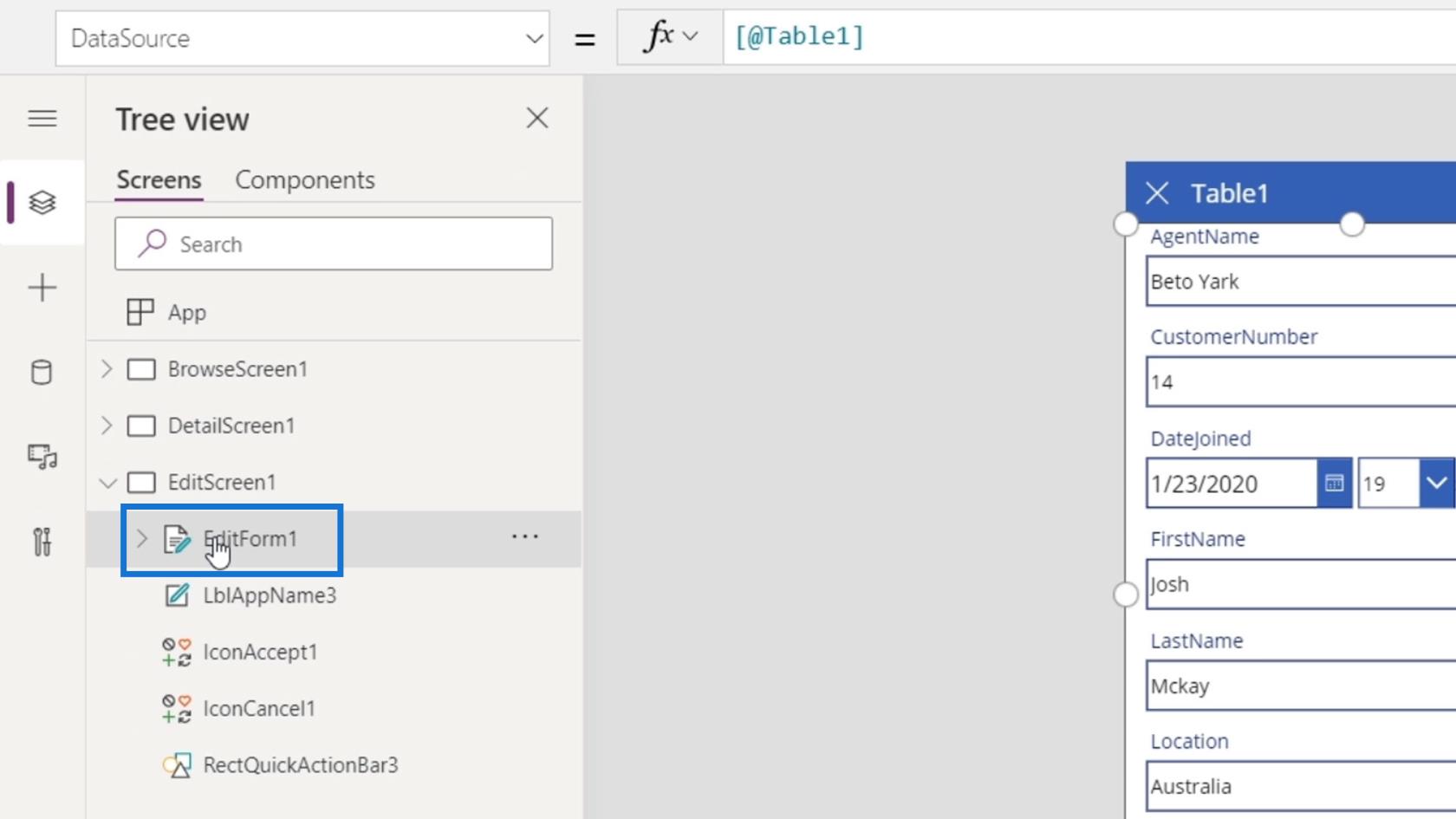
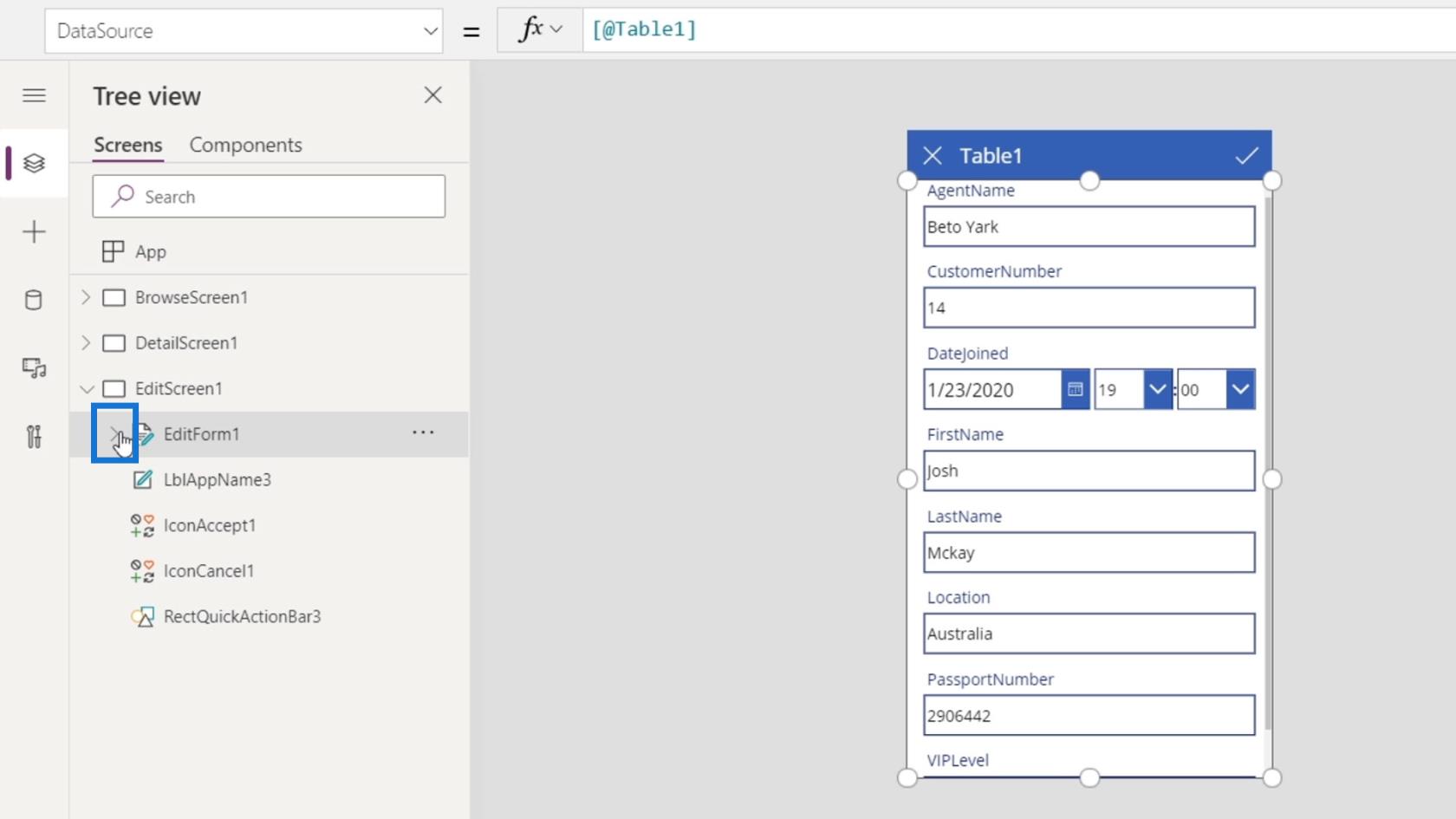
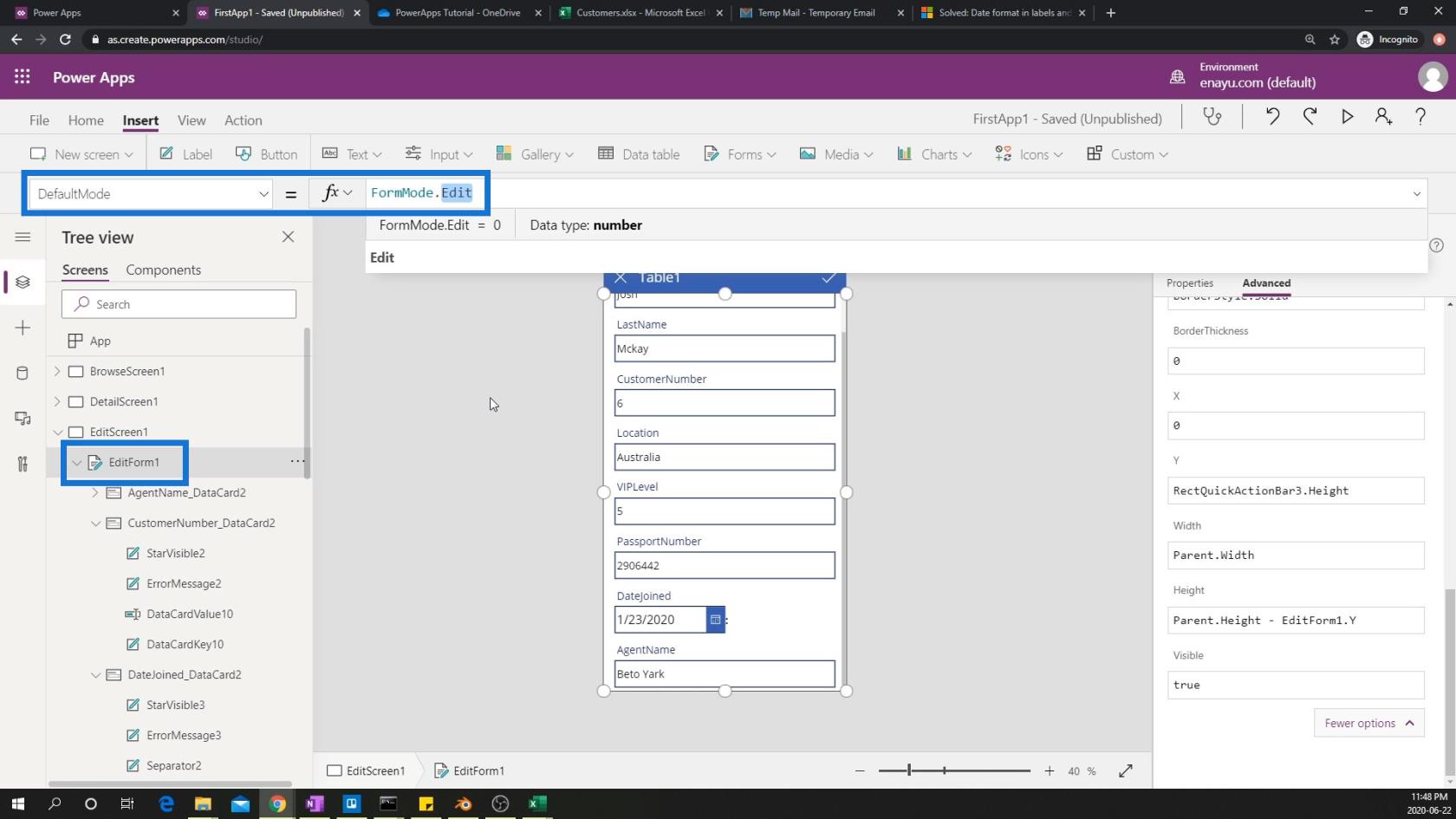
Låt oss analysera hur redigeringsskärmen fungerar. Visa de faktiska elementen på EditScreen1 genom att klicka på den här pilen.

Det första elementet är EditForm1 som är hela vårt formulärelement.

Precis som ett visningsformulär har PowerApps också ett redigeringsformulär. Det fina med detta formulär är att alla kontroller läggs till automatiskt enligt deras respektive fälttyper.
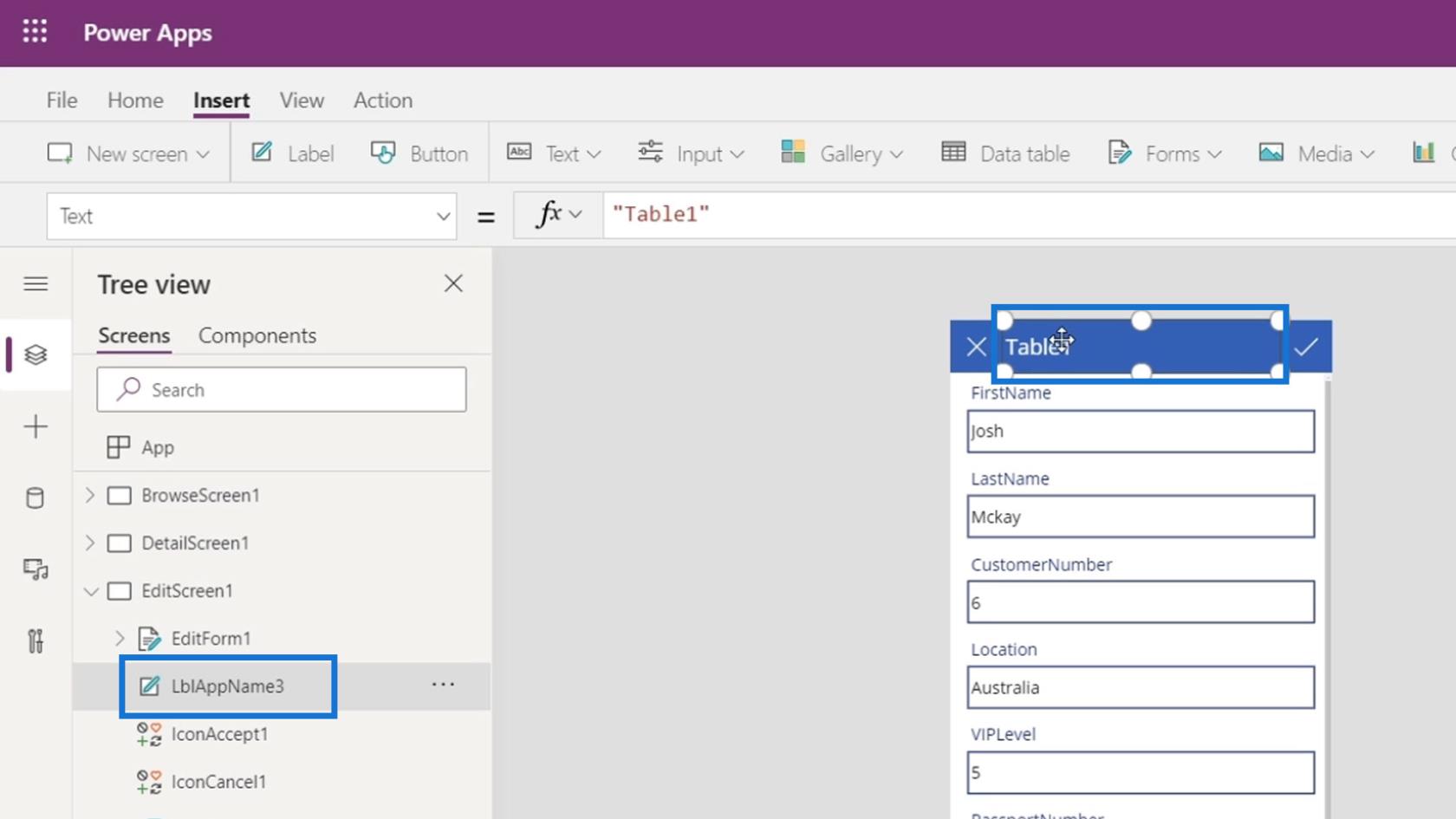
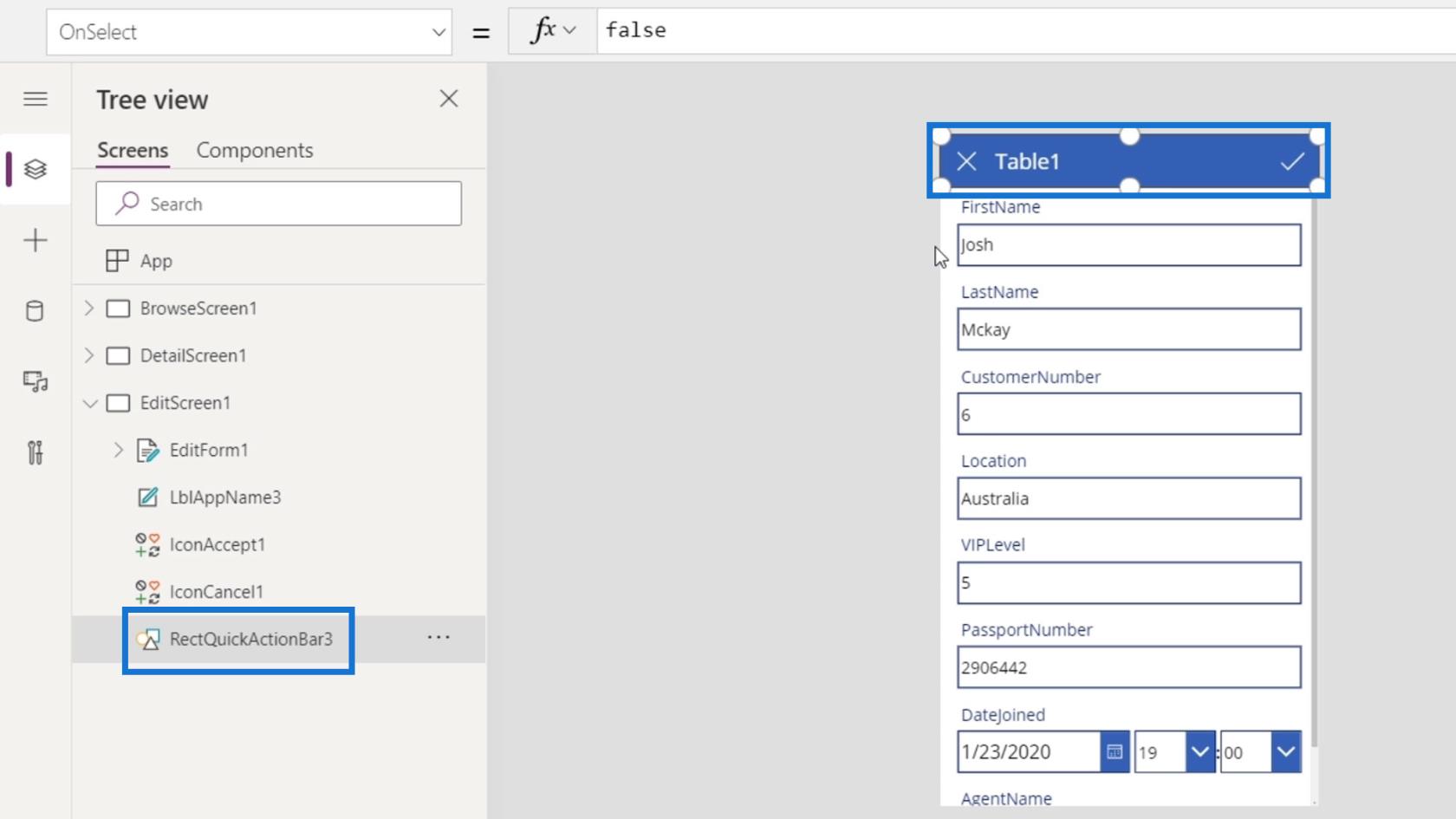
Vi har också LblAppName3 som är titeln ( Tabell1 ) på formuläret.

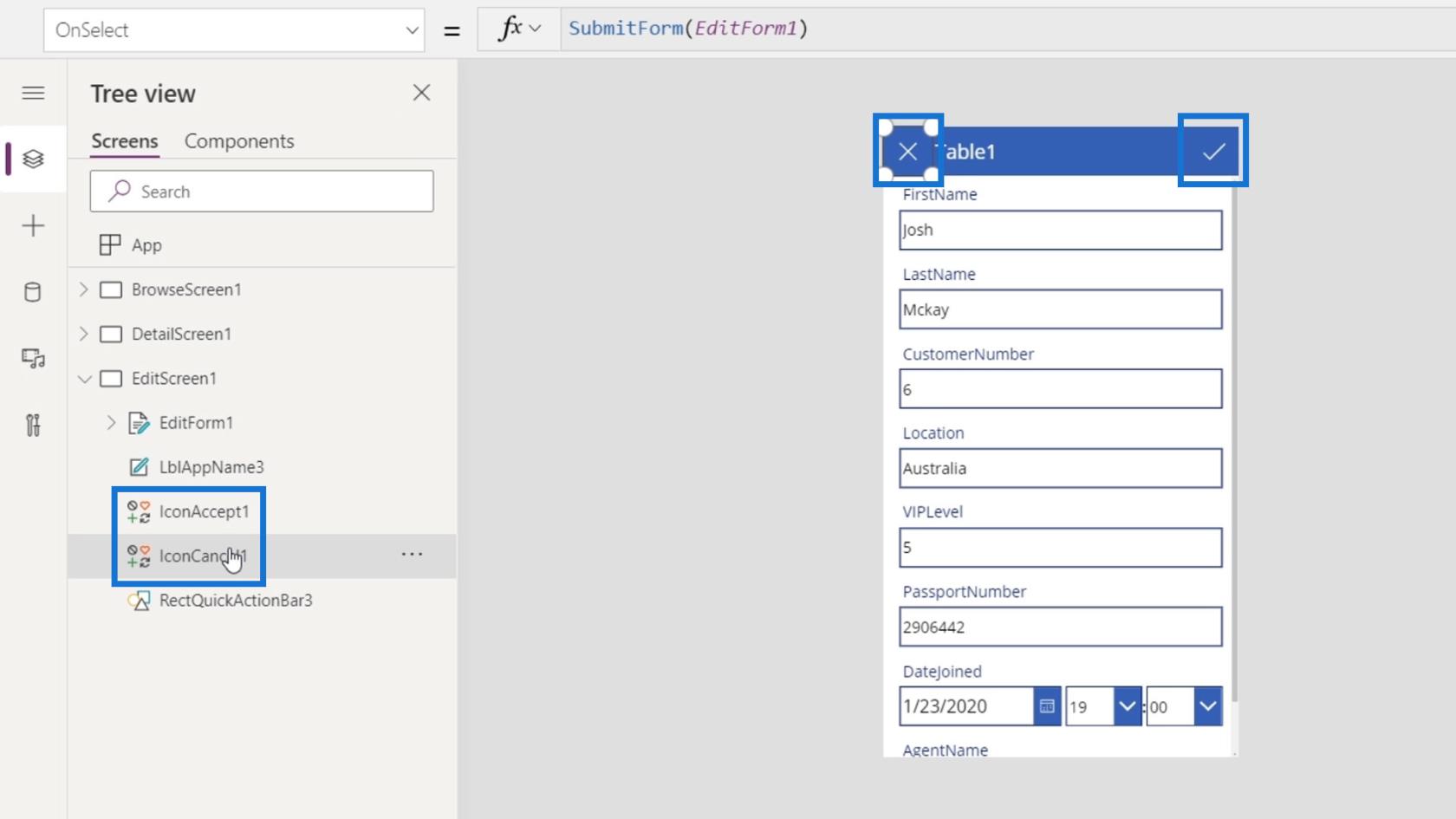
IconAccept1 och IconCancel1 är de två ikonelementen för X och bockikonen .

Det sista elementet är den rektangelblå åtgärdsfältet.

Vi kan också klicka på pilen på EditForm1 för att visa underelementen.

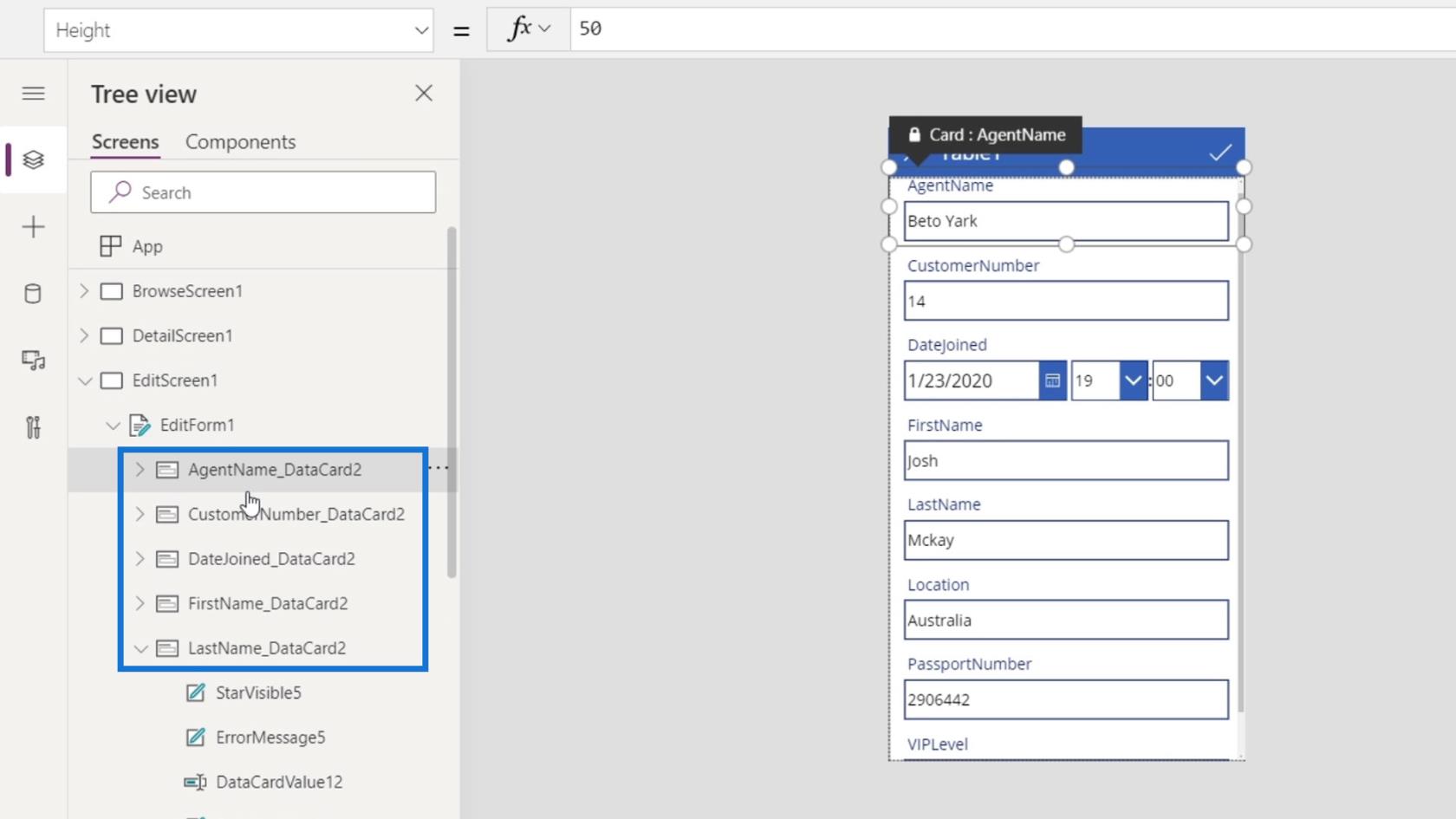
Sedan ser vi de olika datakorten inuti som liknar det vi såg på detaljskärmen.

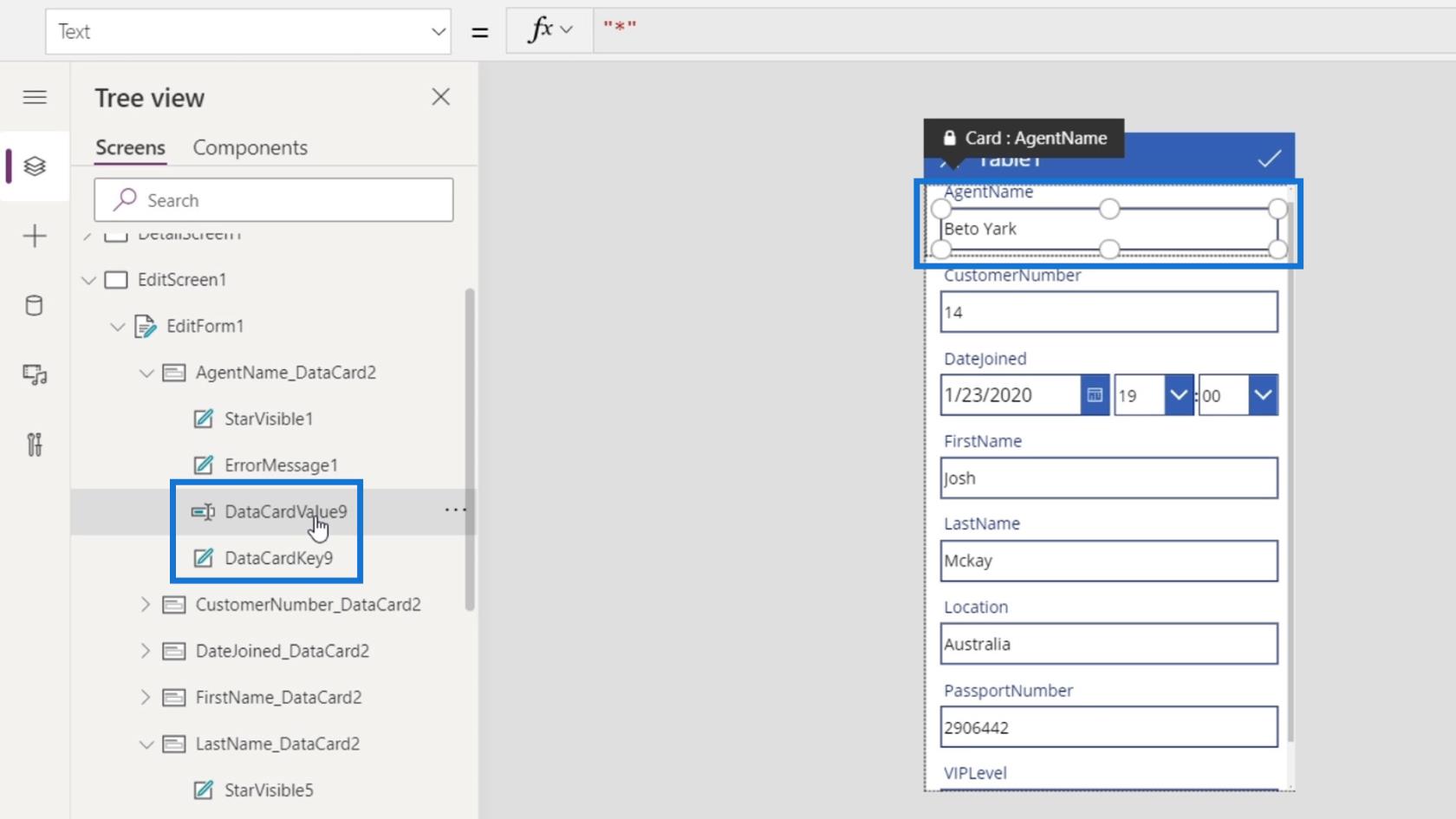
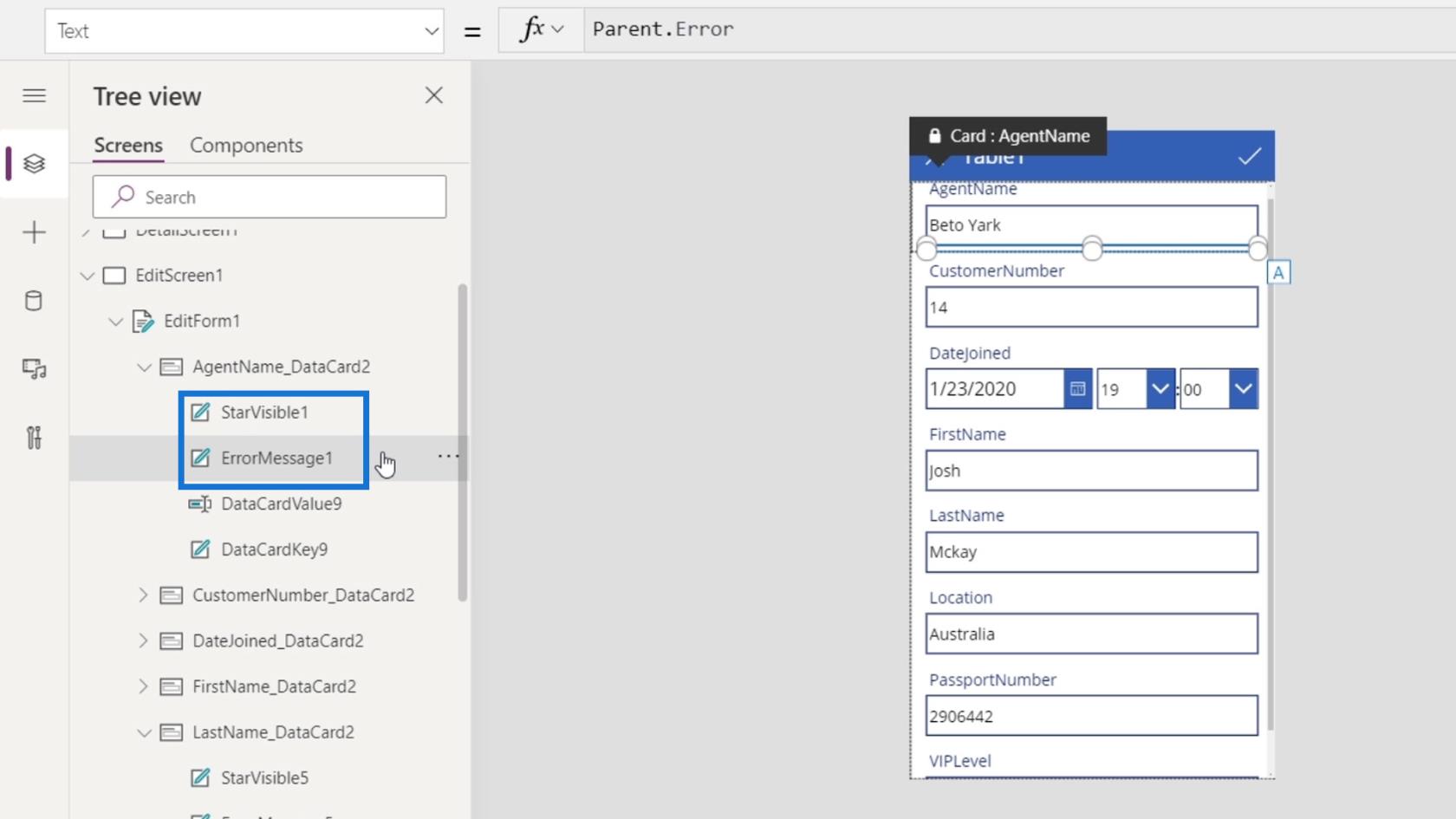
Varje datakort innehåller också olika underelement som vi kan redigera som DataCardValue9 som är textrutan och DataCardKey9 som är etiketten.

Den har också dessa StarVisible1- och ErrorMessage1 -element som kan användas för valideringsändamål som ett felmeddelande när en användare angett ett felaktigt värde. I framtida moduler kommer vi att visa hur vi kan göra dessa felvalideringar.

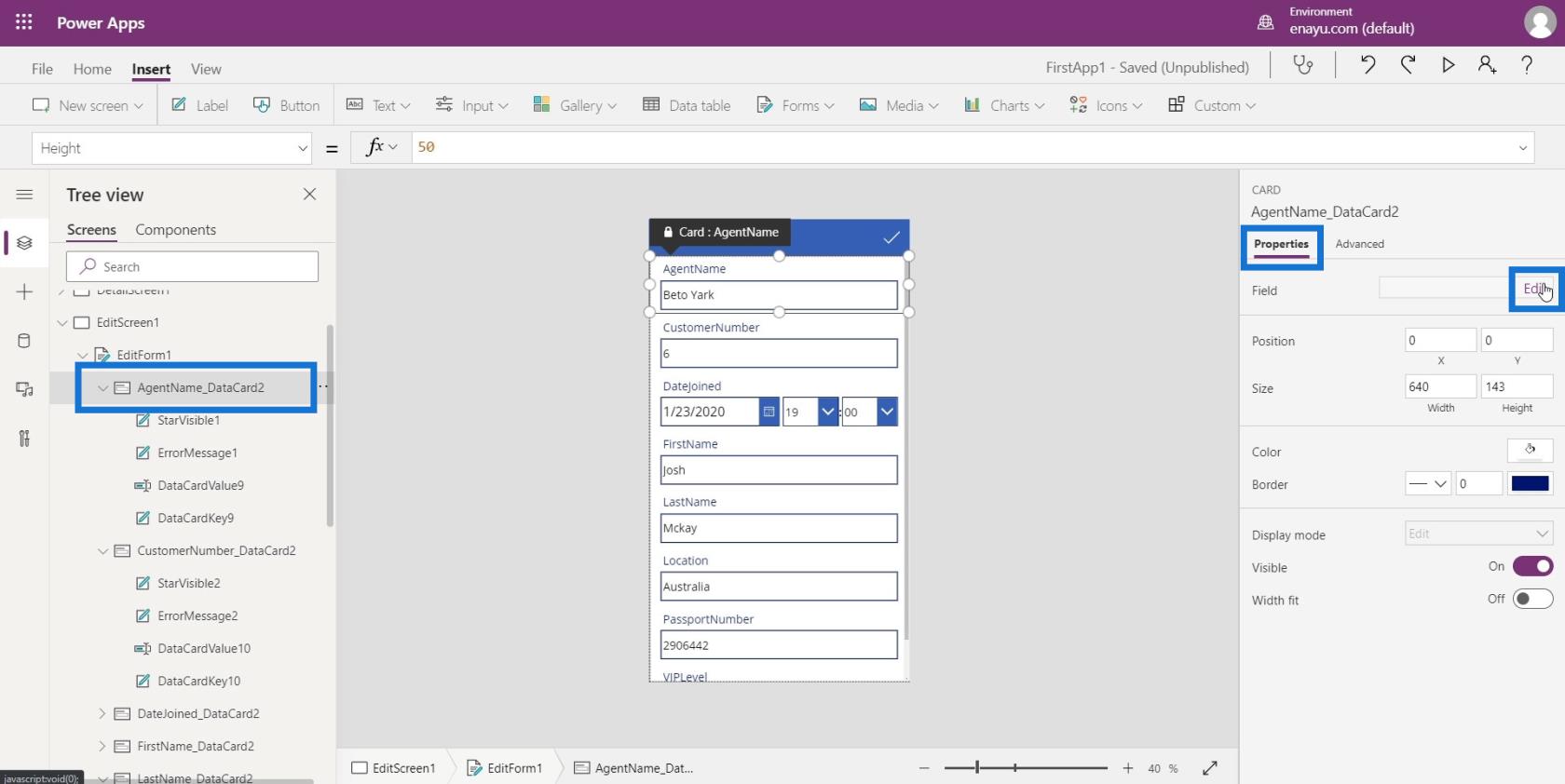
Vi kan också ordna datakorten. Klicka bara på valfritt datakort, gå till fliken Egenskaper och klicka på Redigera .

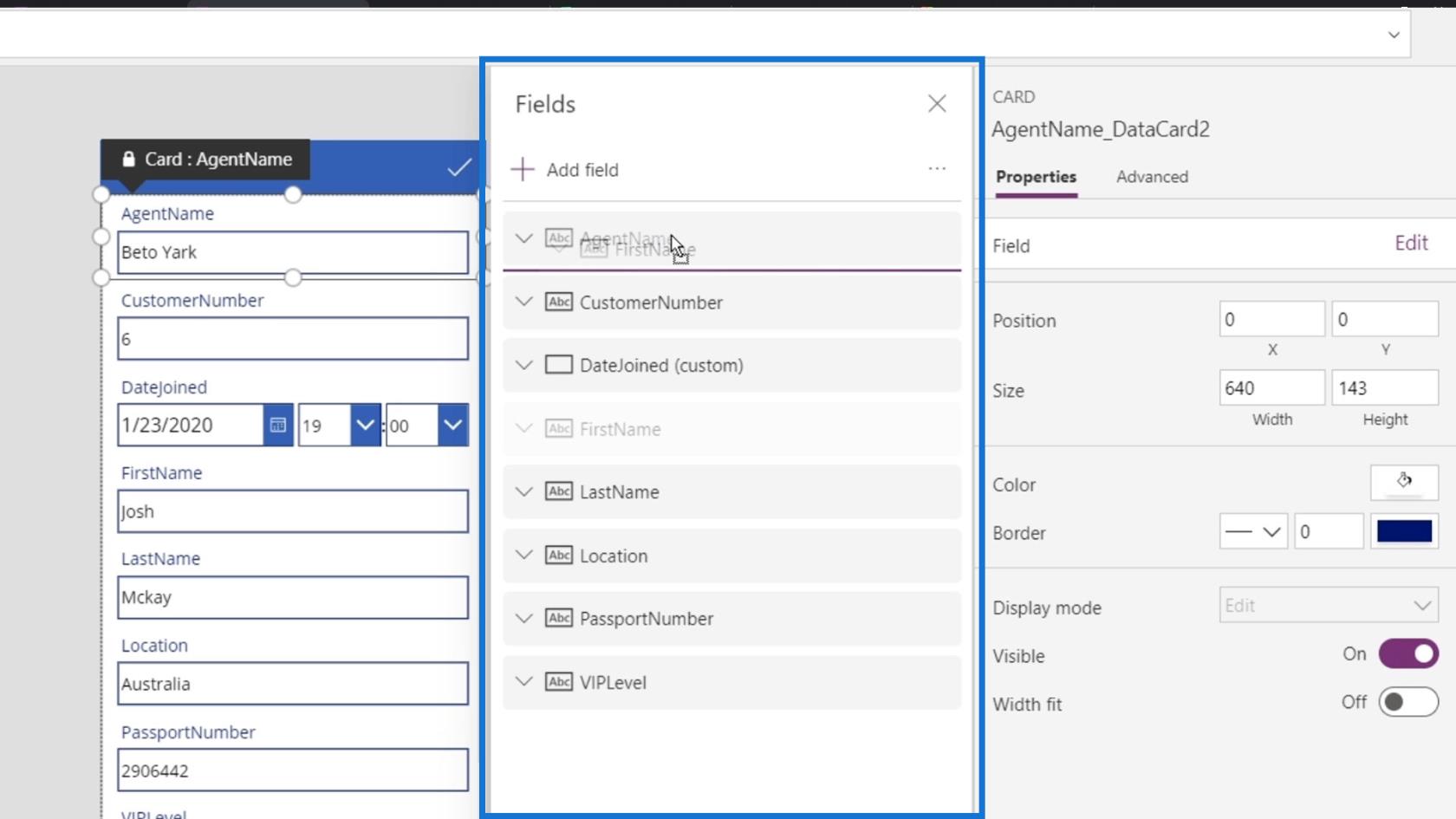
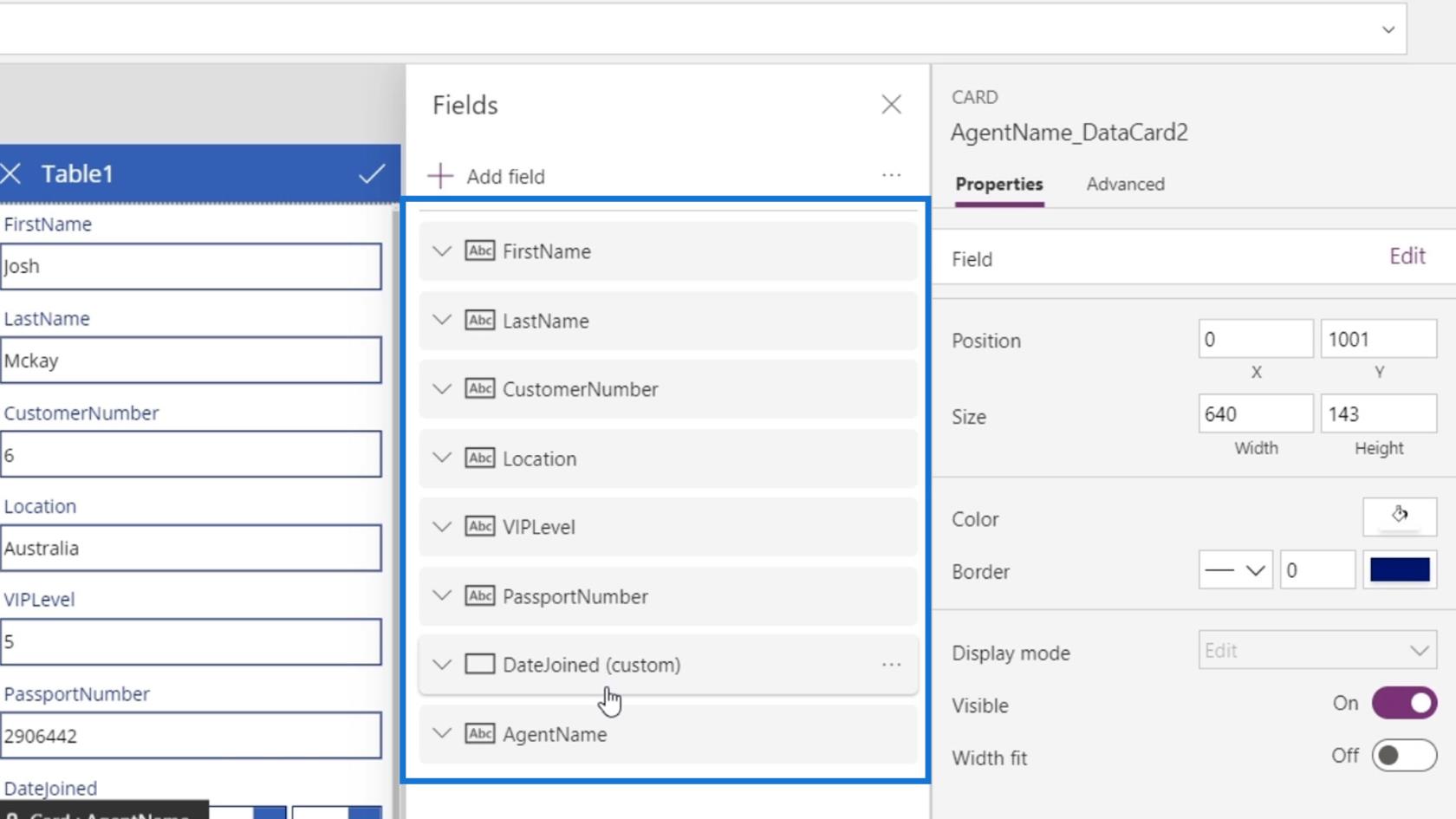
Fältrutan kommer att visas och vi kan nu ordna våra datakort genom att dra dem .

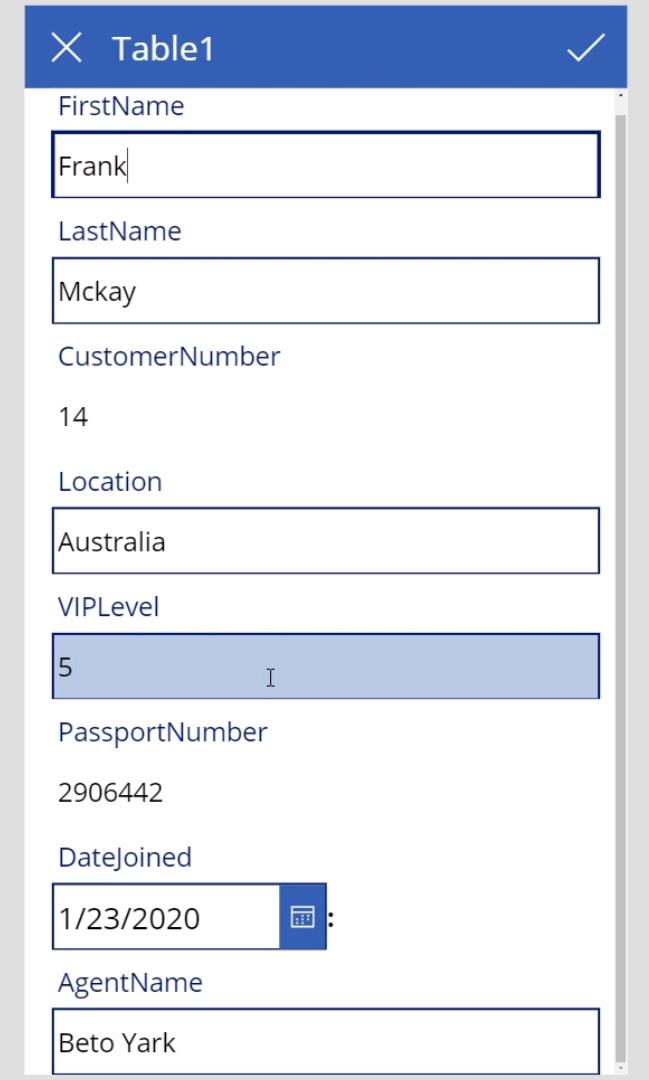
Låt oss ordna våra datakort som visas i bilden nedan.

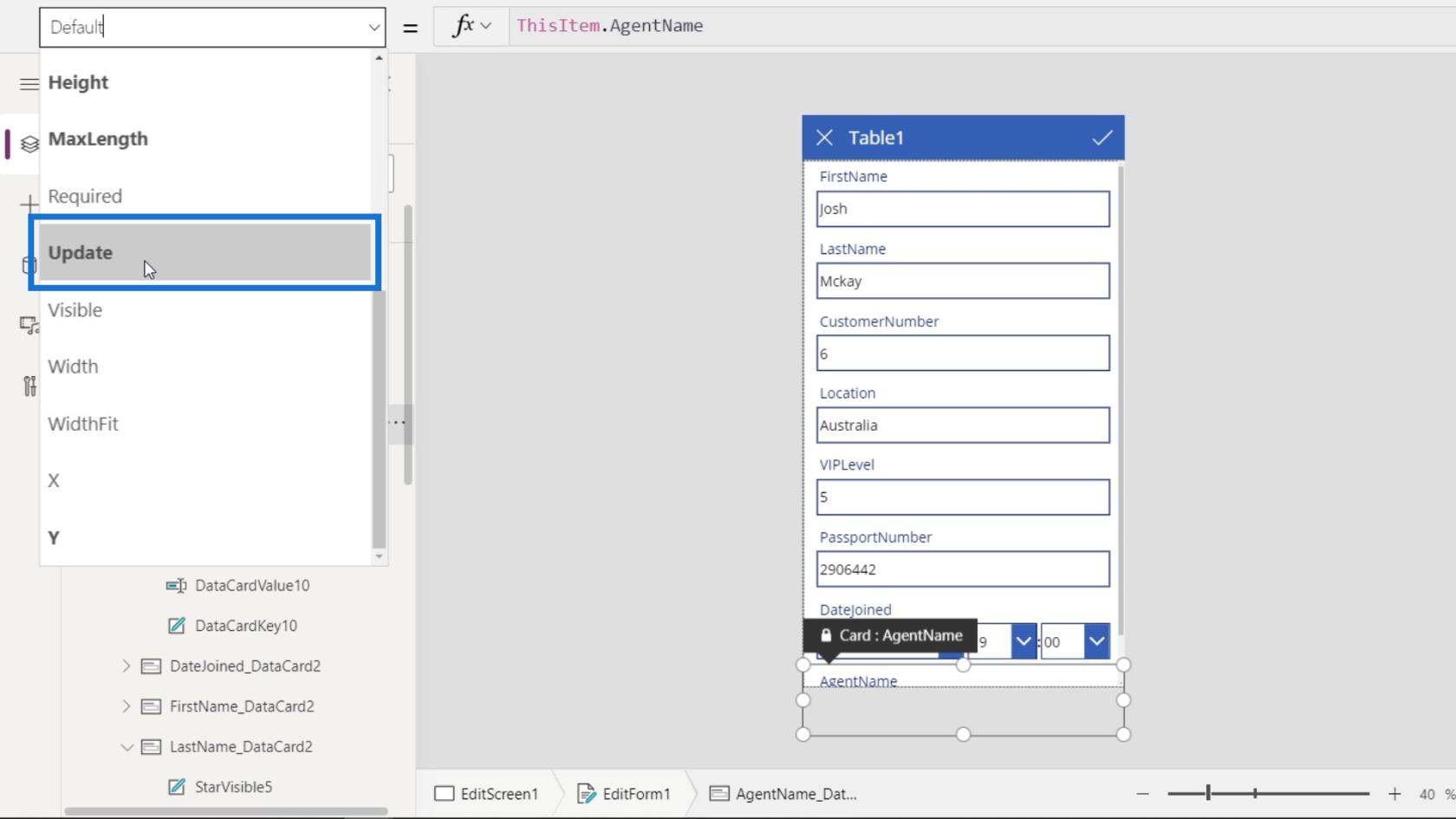
Använder uppdateringsegenskapen
På redigeringsskärmen har varje datakort också olika egenskaper. Egenskapen som vi behöver använda här är egenskapen Update .

Genom att använda egenskapen Uppdatera , när en användare gör några ändringar och sparar dem, kommer den att uppdatera dessa ändringar till motsvarande data i vår datafil. När en användare klickar på bockikonen uppdaterar den värdet på datakortet till vad användaren angav.
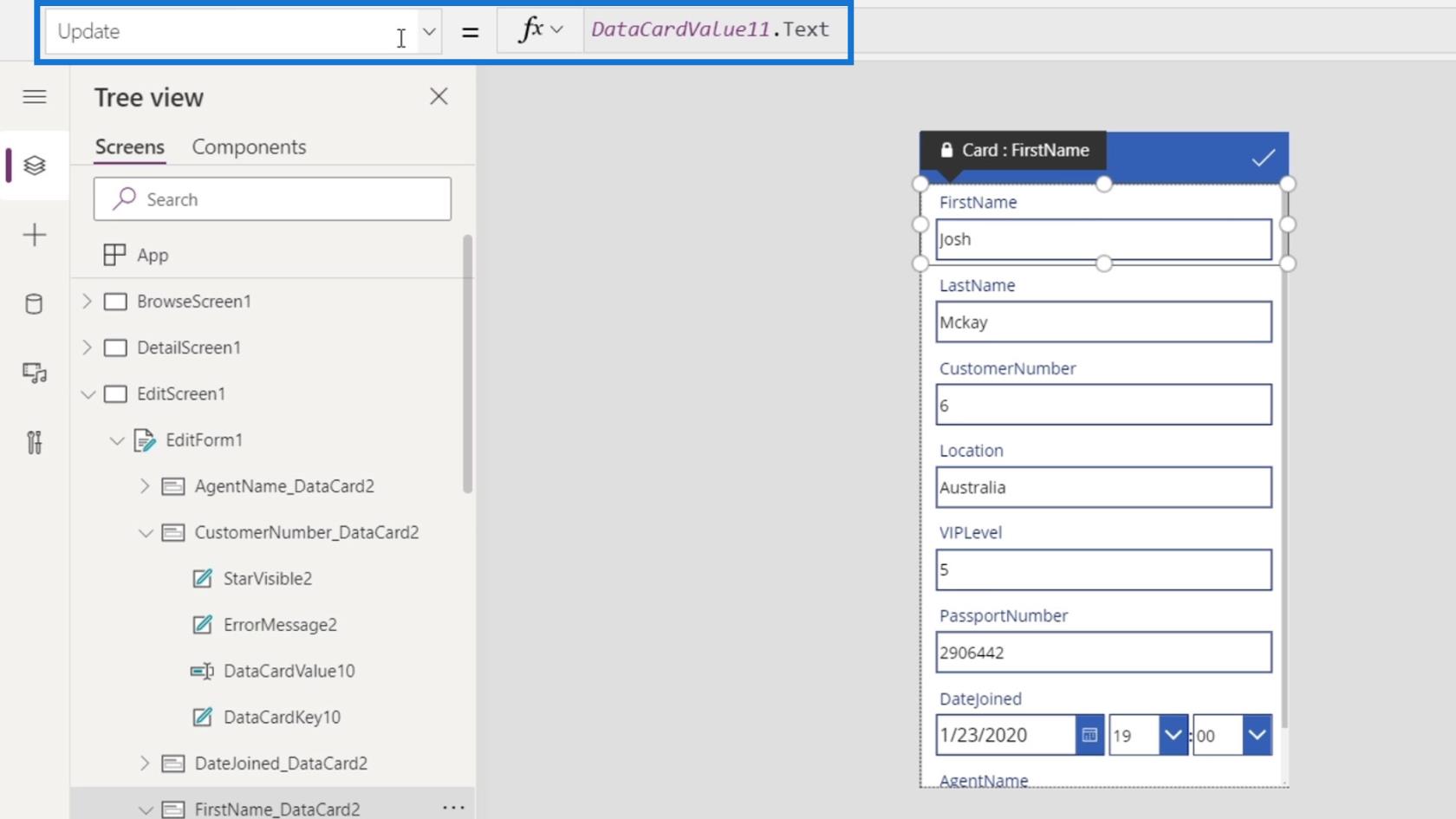
Det som faktiskt skickas är dock värdet för Uppdatera egenskapen för datakortet och inte exakt det textvärde som användaren angav i textrutorna. Det händer bara att egenskapen Update för datakortet som standard motsvarar textrutans värde. Vi kan ändra det om du vill av någon anledning.

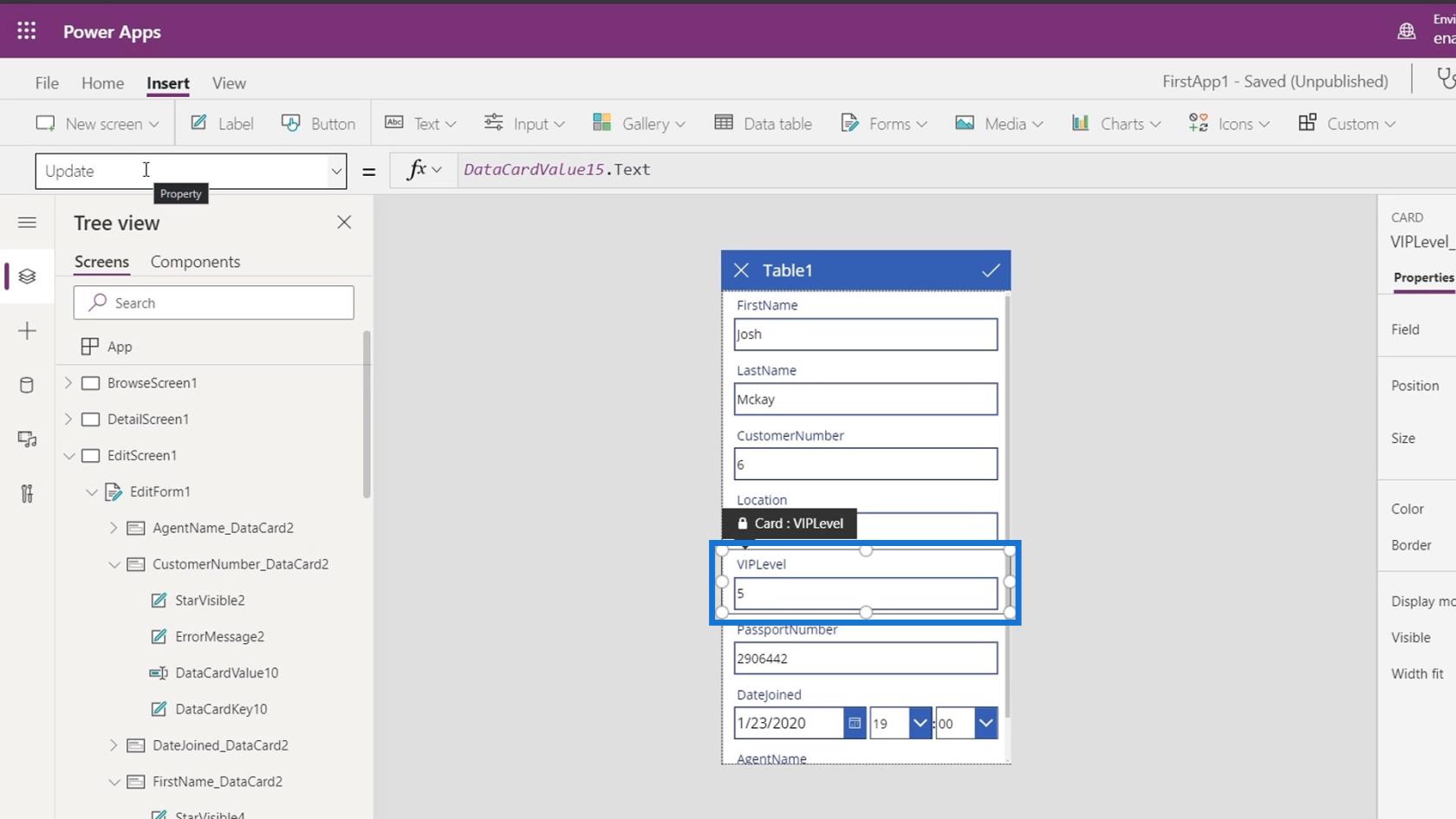
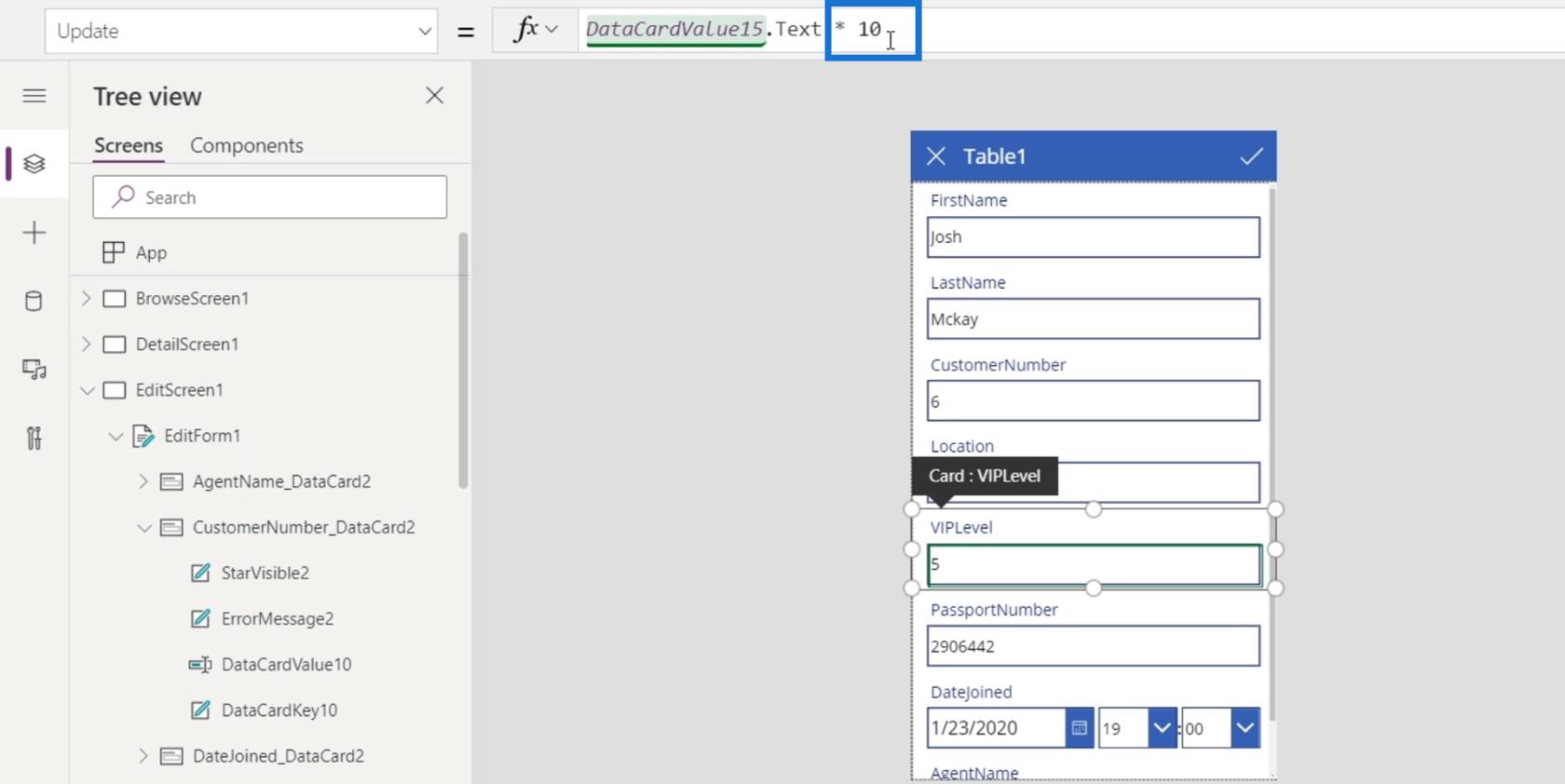
I textrutan VIPLevel vill vi till exempel att en användare ska ange ett nummer. Men när användaren anger ett nummer och klickar på bockikonen för att spara det, vill vi att numret automatiskt multipliceras till 10 innan det sparas i vår datafil.

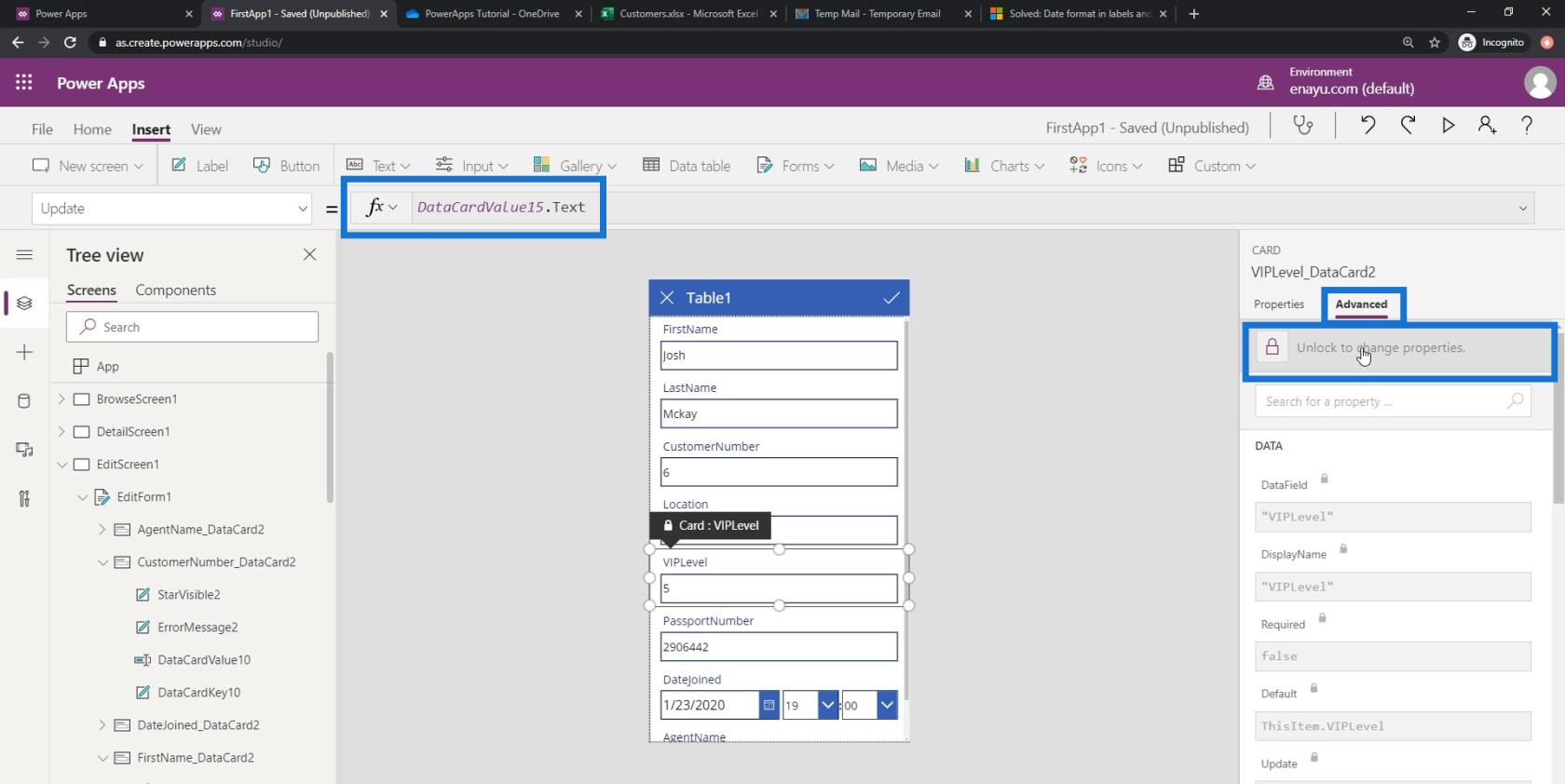
I så fall bör vi redigera vårt Update- egenskapsvärde.

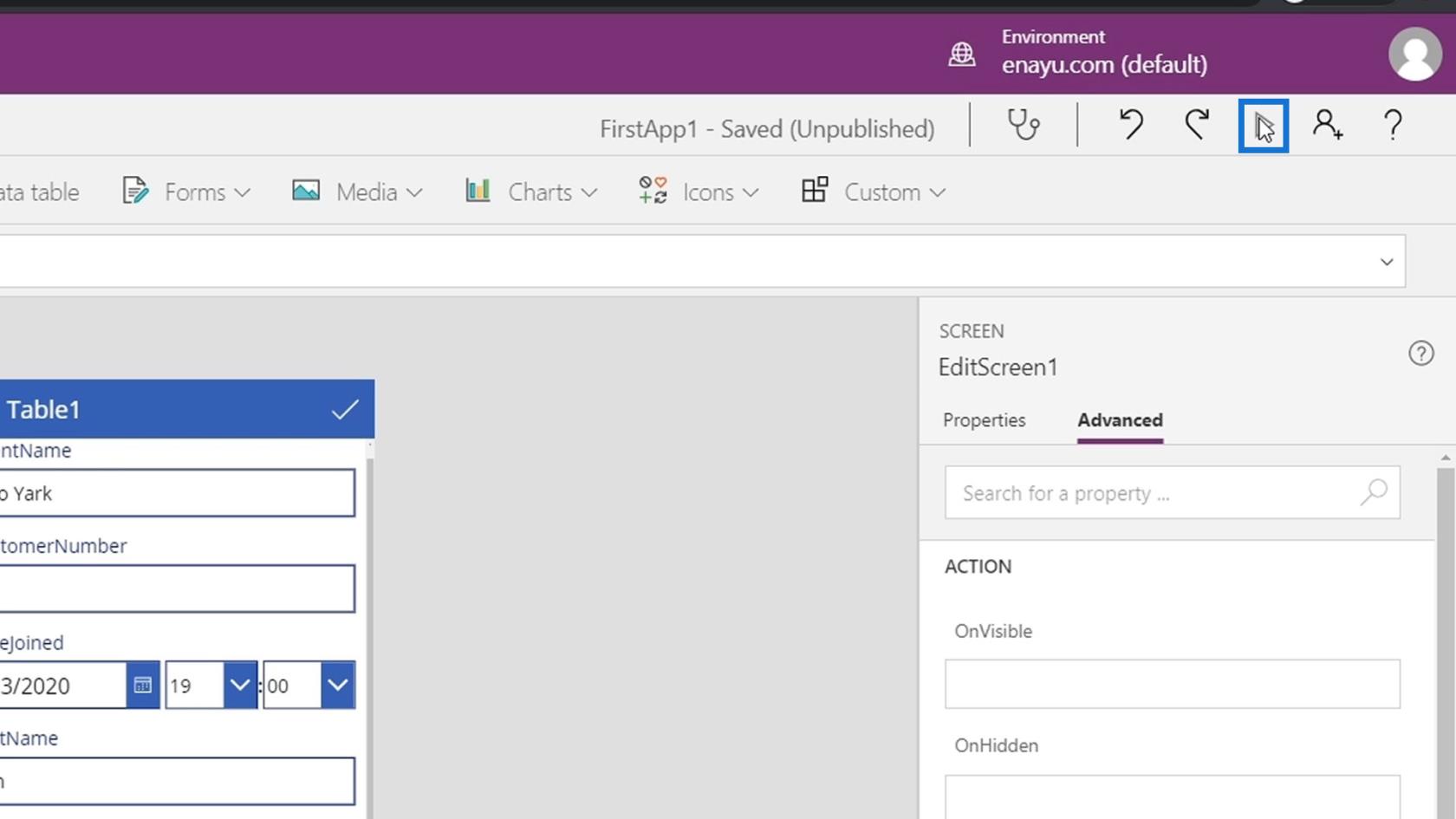
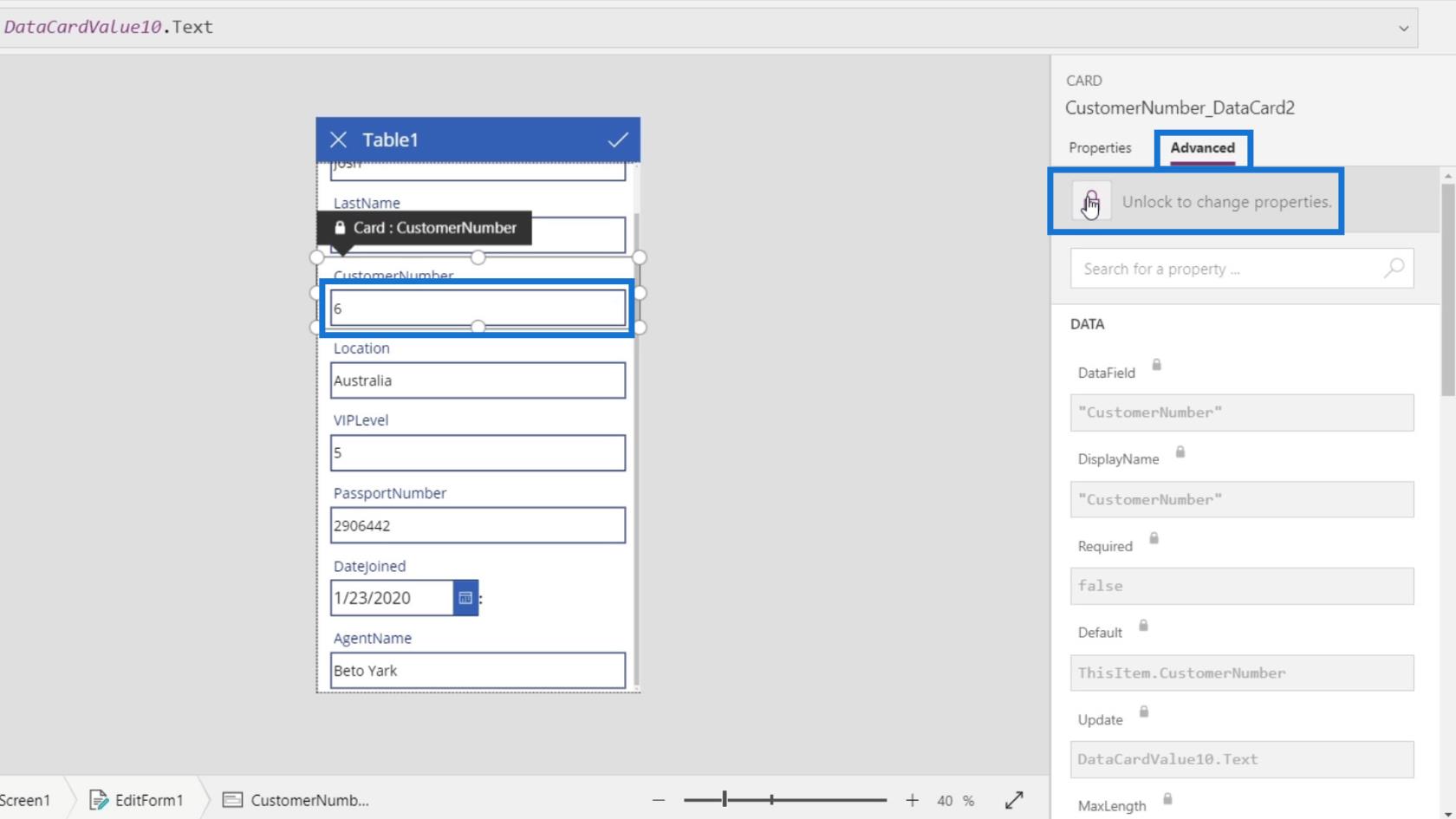
Som standard är detta låst. Vi kan låsa upp den genom att gå till fliken Avancerat och klicka på Lås upp för att ändra egenskaper .

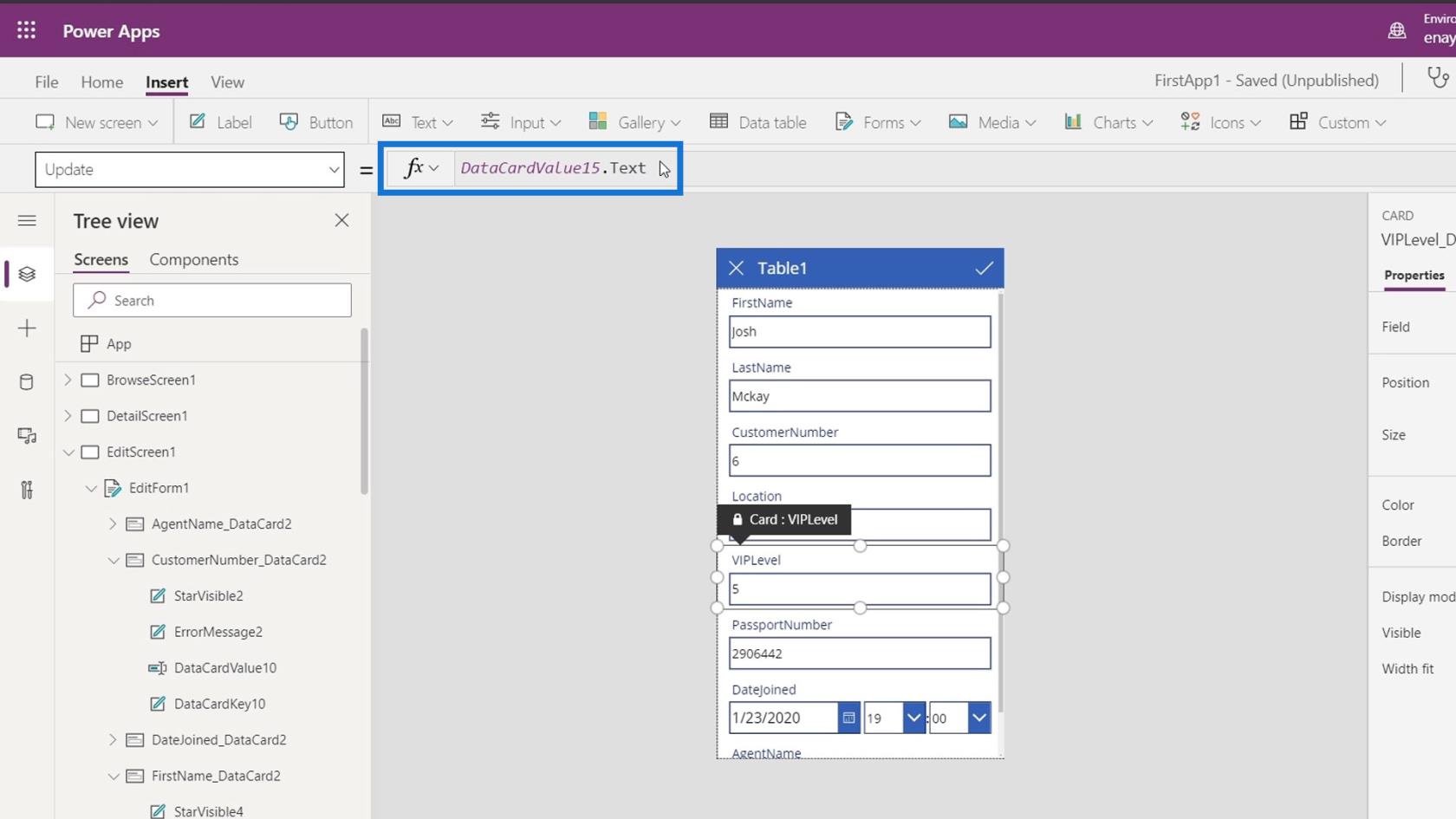
Låt oss sedan lägga till * 10 här. Genom att göra detta, istället för att spara det exakta numret från användaren, multiplicerar den först det numret till 10 och sparar det i vår datafil.

Ändra formuläret för redigeringsskärmen och textrutans egenskaper
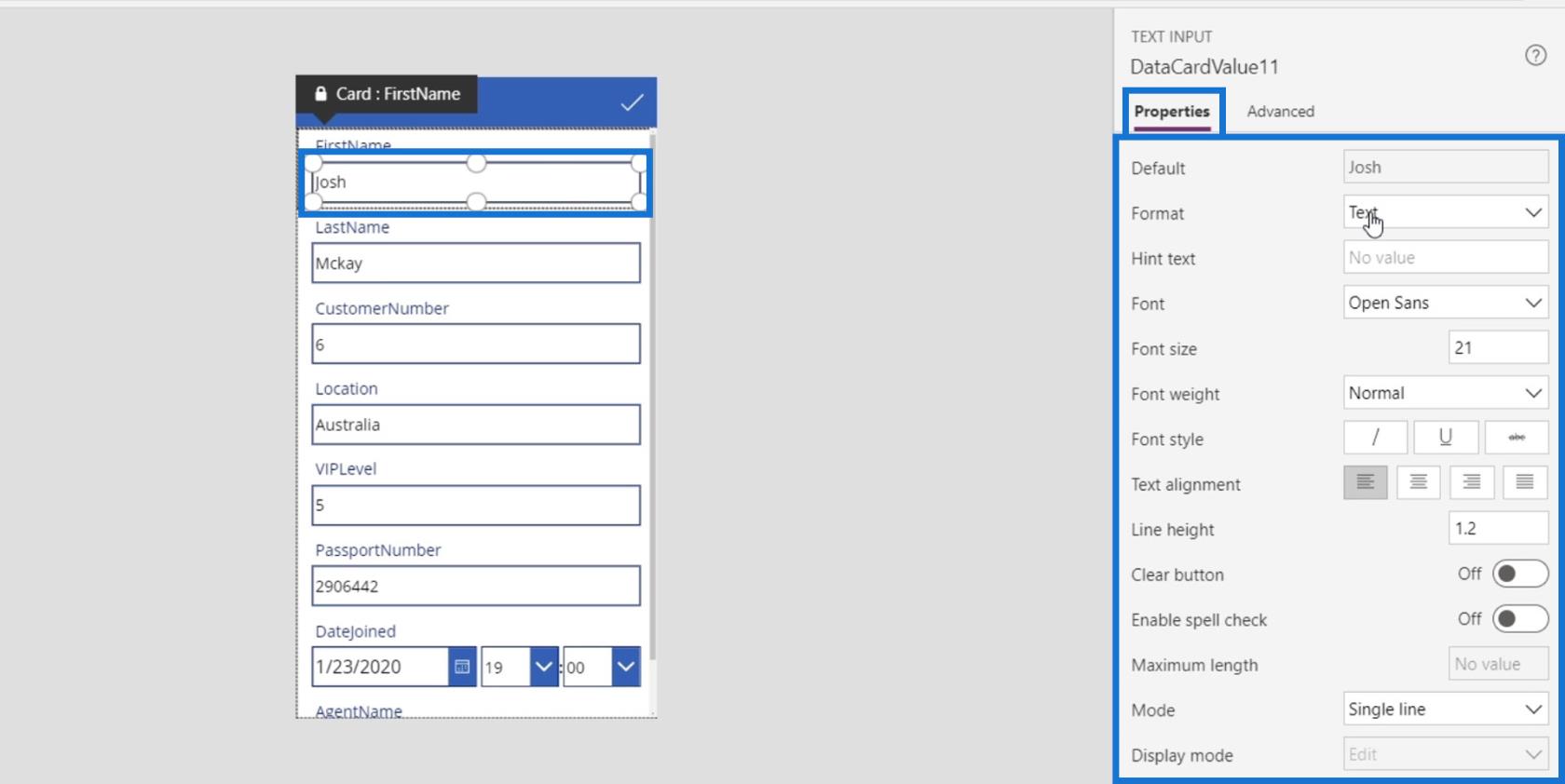
Varje textruta på vårt datakort har också sina egna egenskaper som vi kan ändra. Låt oss till exempel klicka på textrutan för förnamn och klicka på fliken Egenskaper . Sedan kan vi se de olika egenskaperna som vi kan ändra som format , teckensnitt , teckenstorlek , textjustering och många fler.

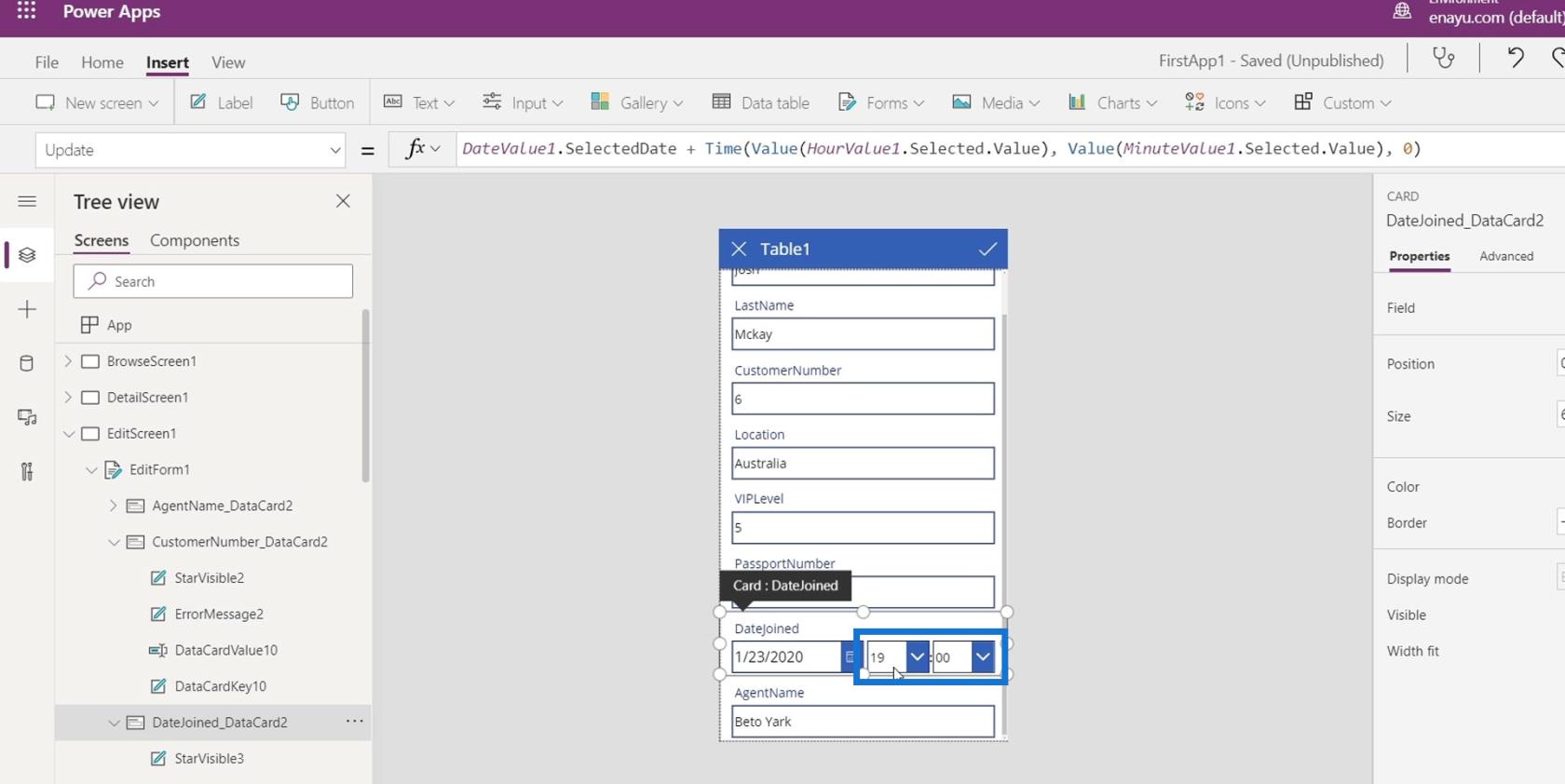
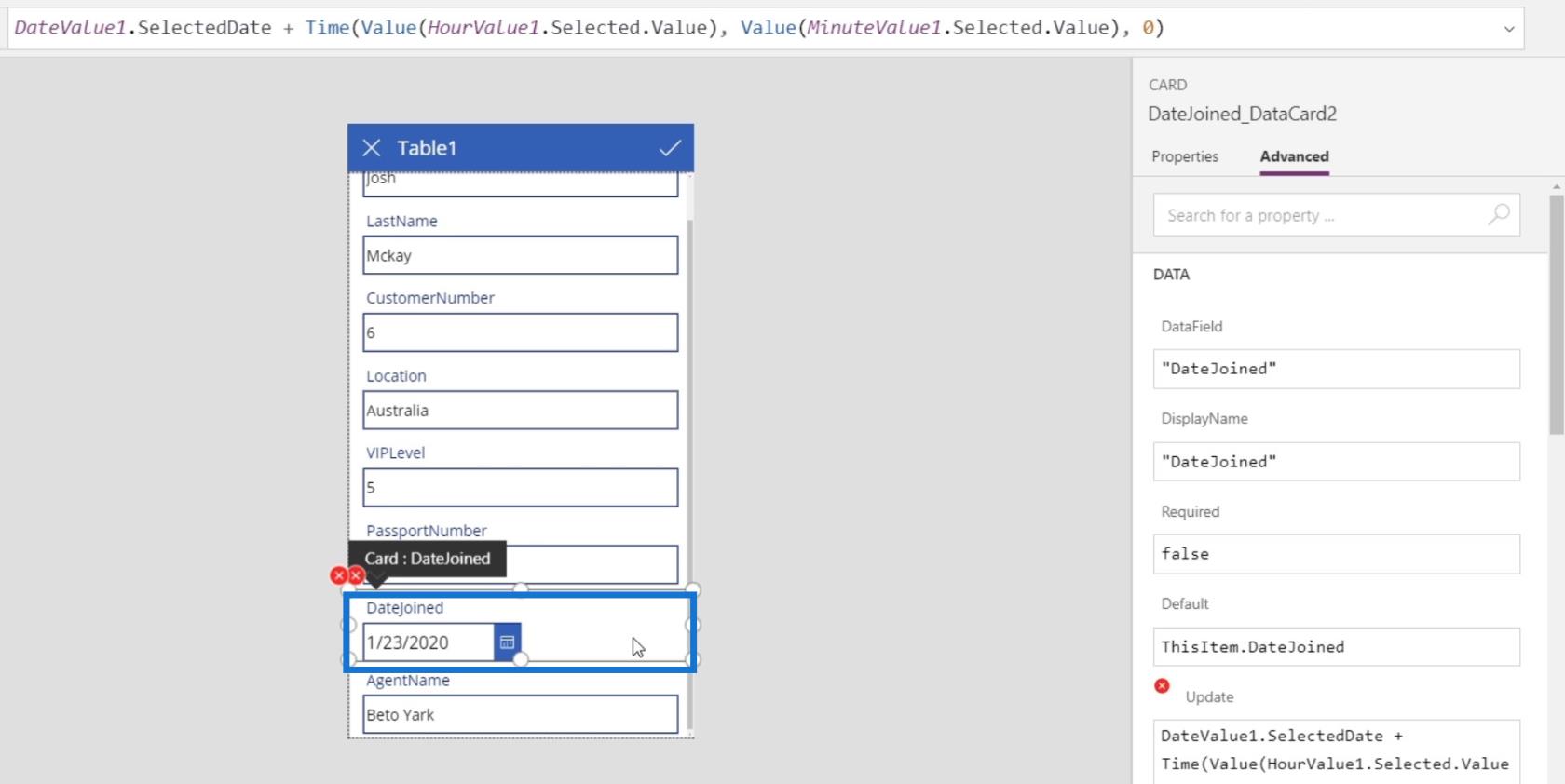
Låt oss göra fler ändringar i vårt formulär genom att redigera datumet. Vi har för närvarande möjlighet att välja tid.

Låt oss ta bort dem genom att trycka på backsteg eller delete eftersom de är onödiga.

Åtgärda fel på PowerApps redigeringsskärm
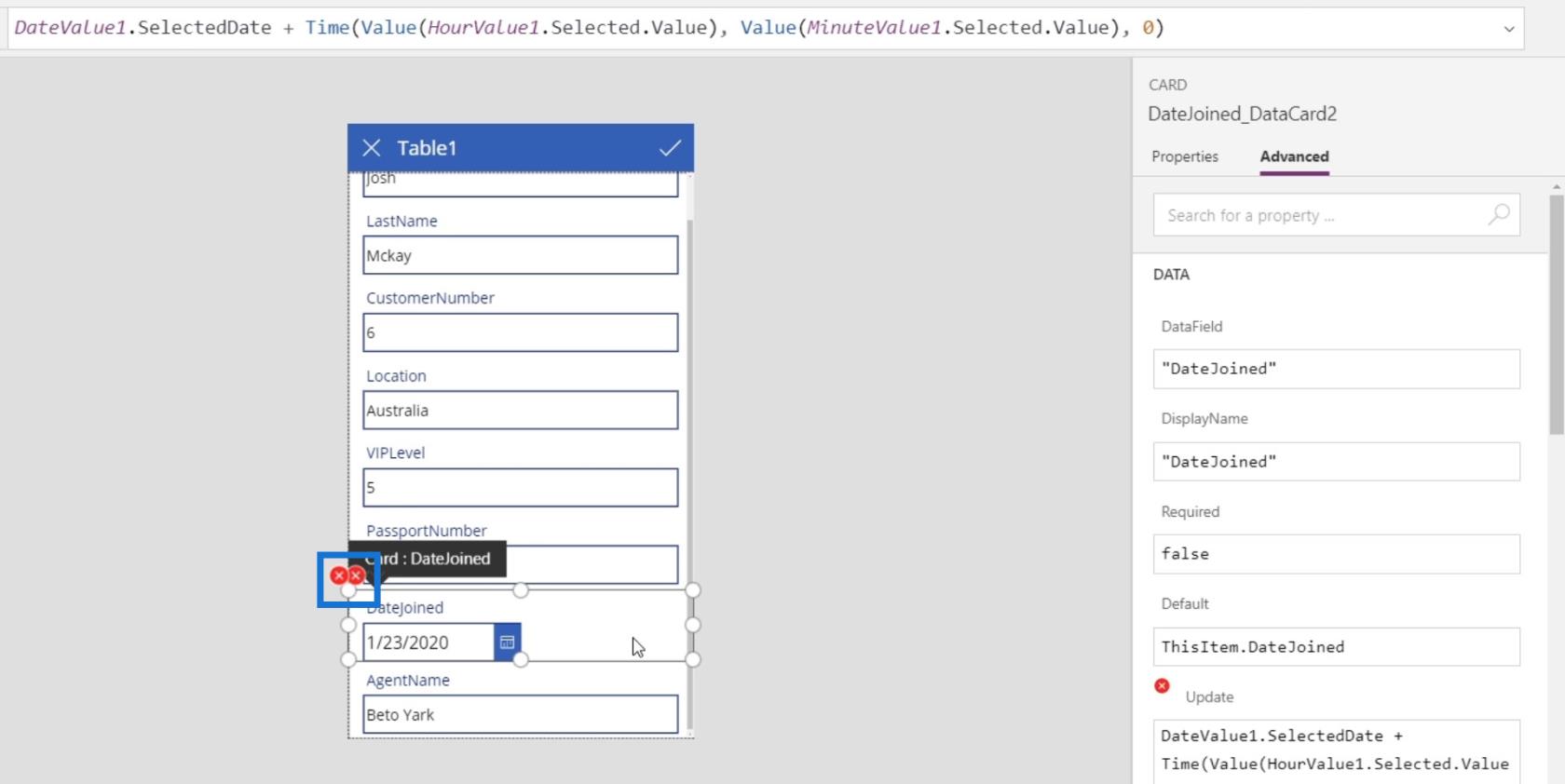
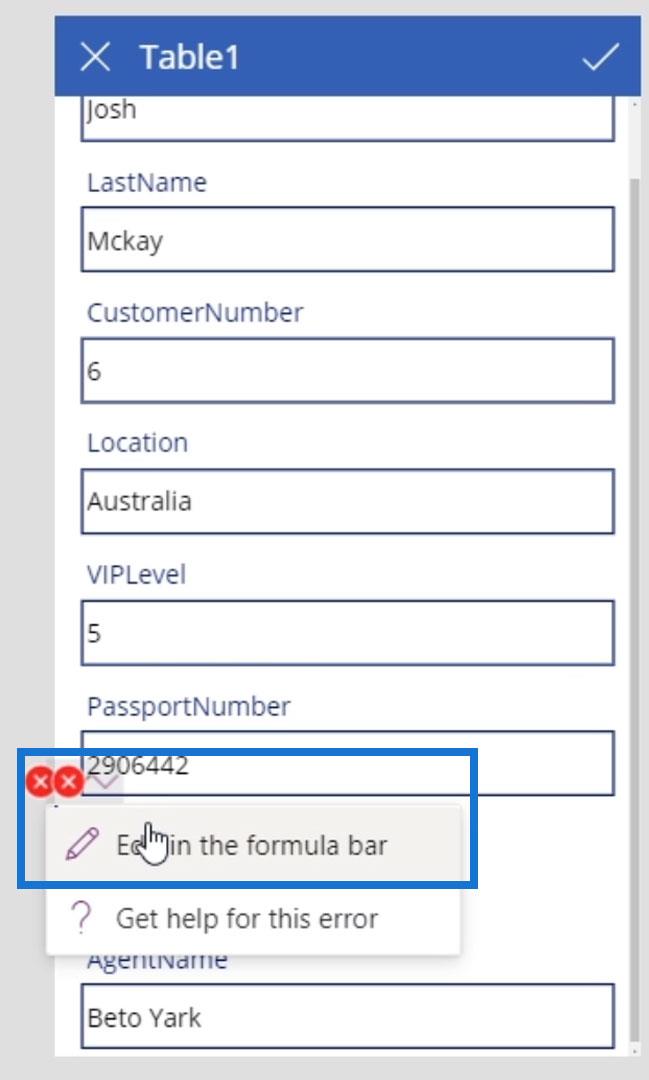
När du har tagit bort dessa två datakort kommer fel att visas.

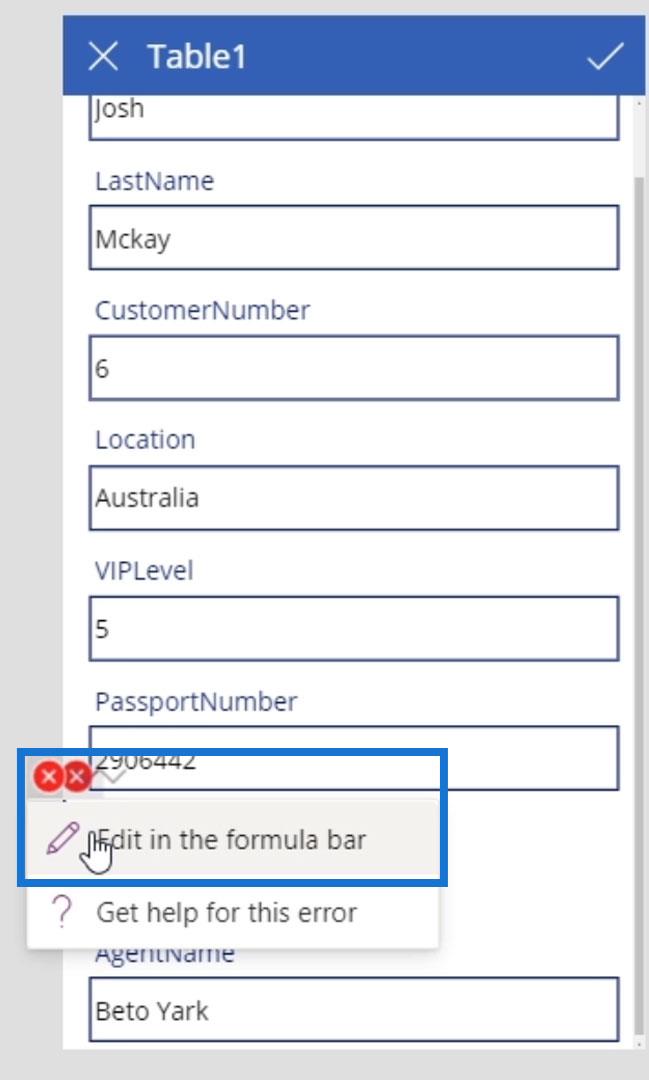
Vi kan kontrollera innebörden av felet genom att klicka på det och klicka på Redigera i formelfältet .

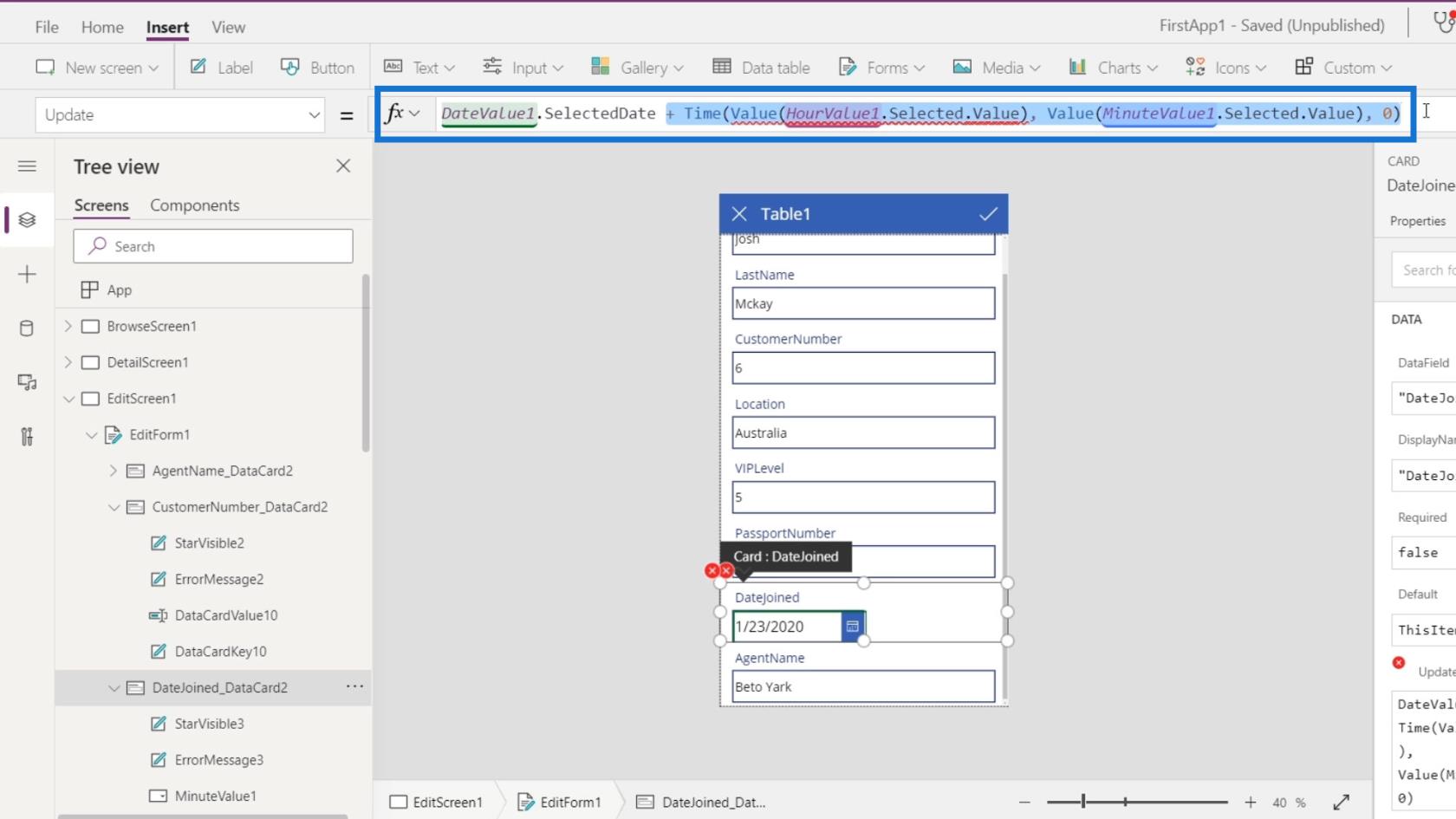
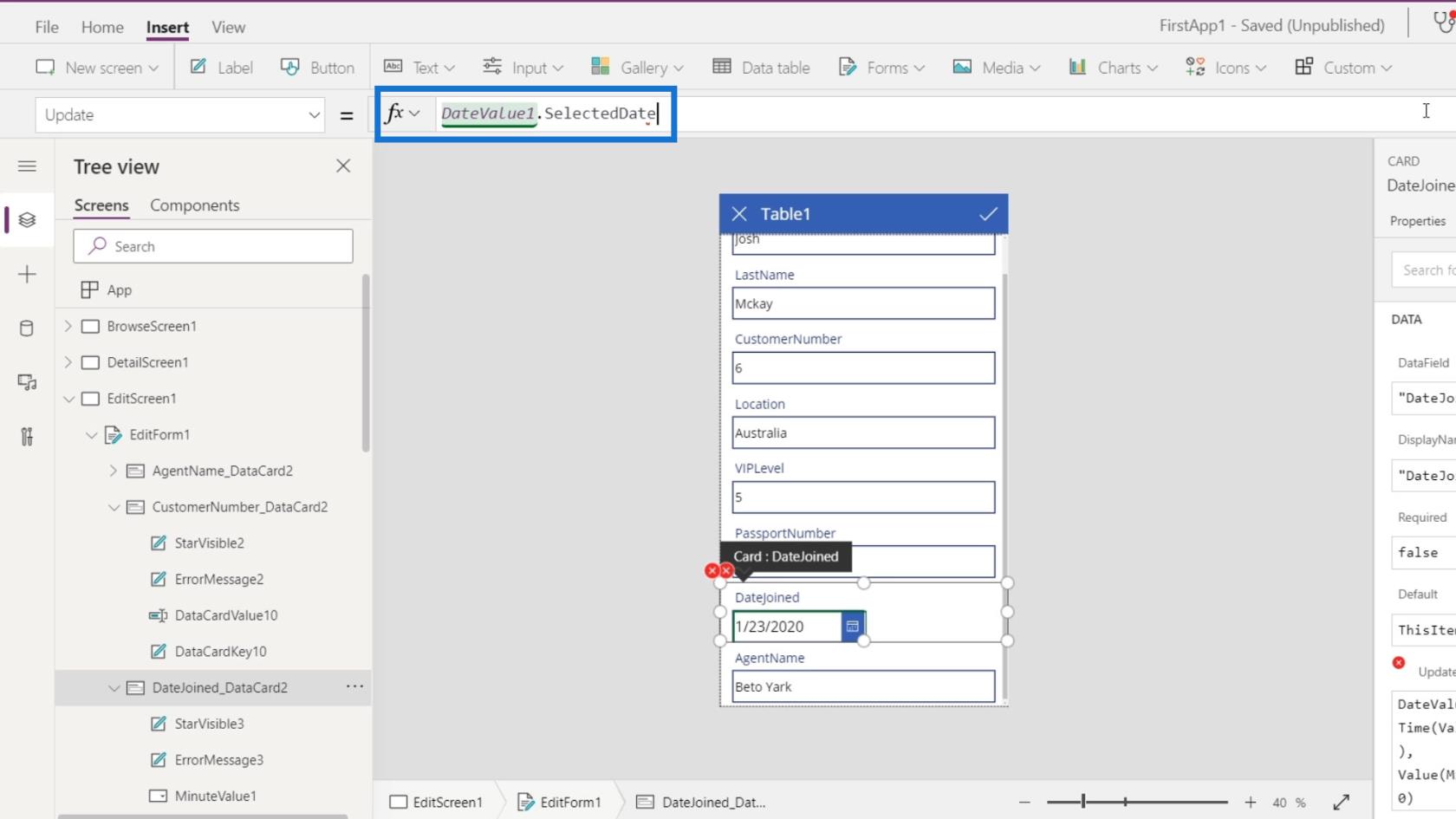
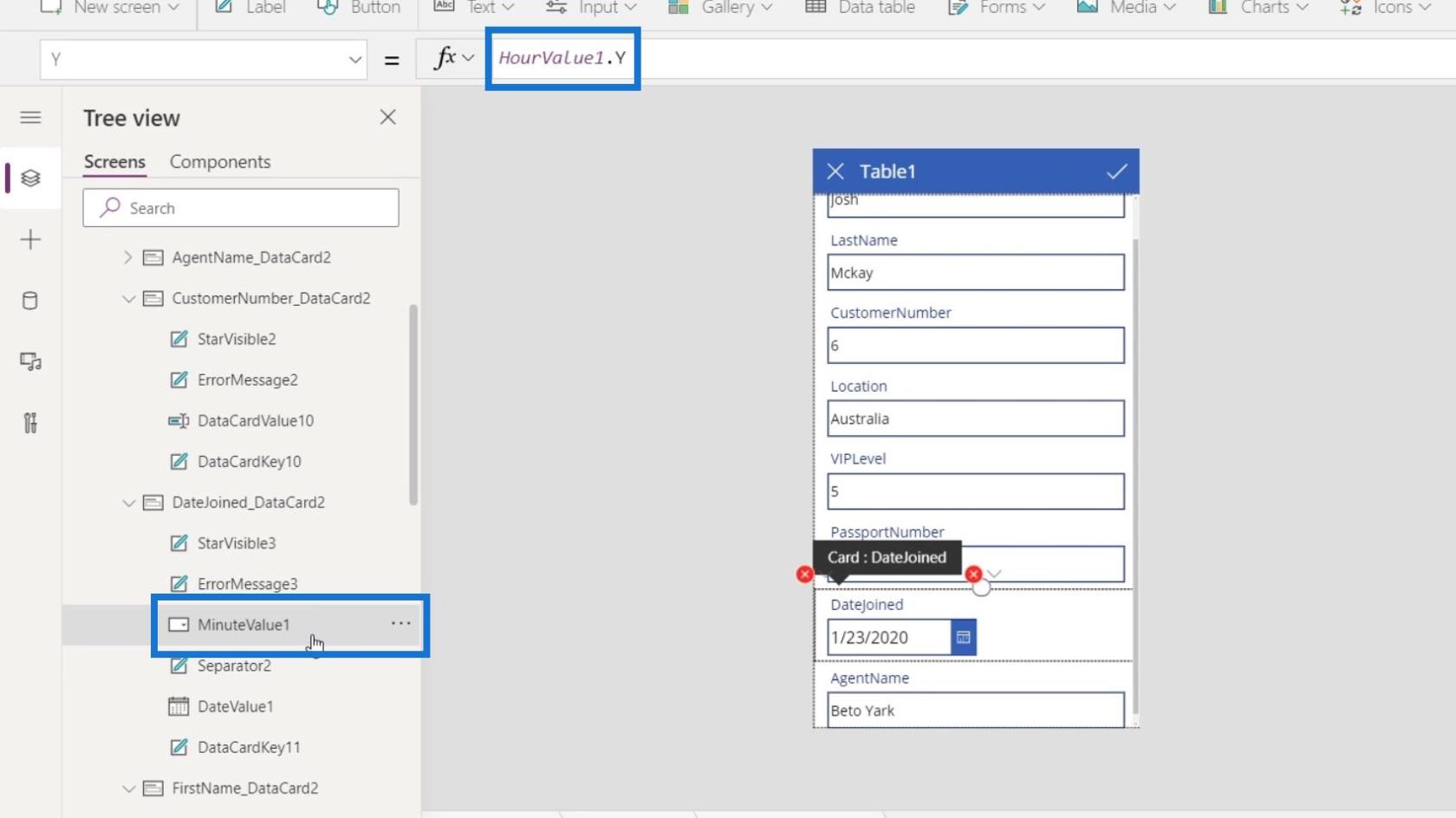
Vi kan sedan se att det har ett fel eftersom Update -egenskapen för detta datakort har DateValue1.SelectDate som är DateJoined- datakortet tillsammans med en Time and Value -funktion som ska innehålla HourValue1 och MinuteValue1 (de datakort som vi har togs bort tidigare). Anledningen till att vi får det här felet är att vi har tagit bort dessa två element, men uppdateringsformeln hänvisar fortfarande till detta.

För att åtgärda felet vi stötte på behöver vi bara ta bort dem och bara utelämna DateValue1.SelectedDate .

Låt oss kolla det andra felet.

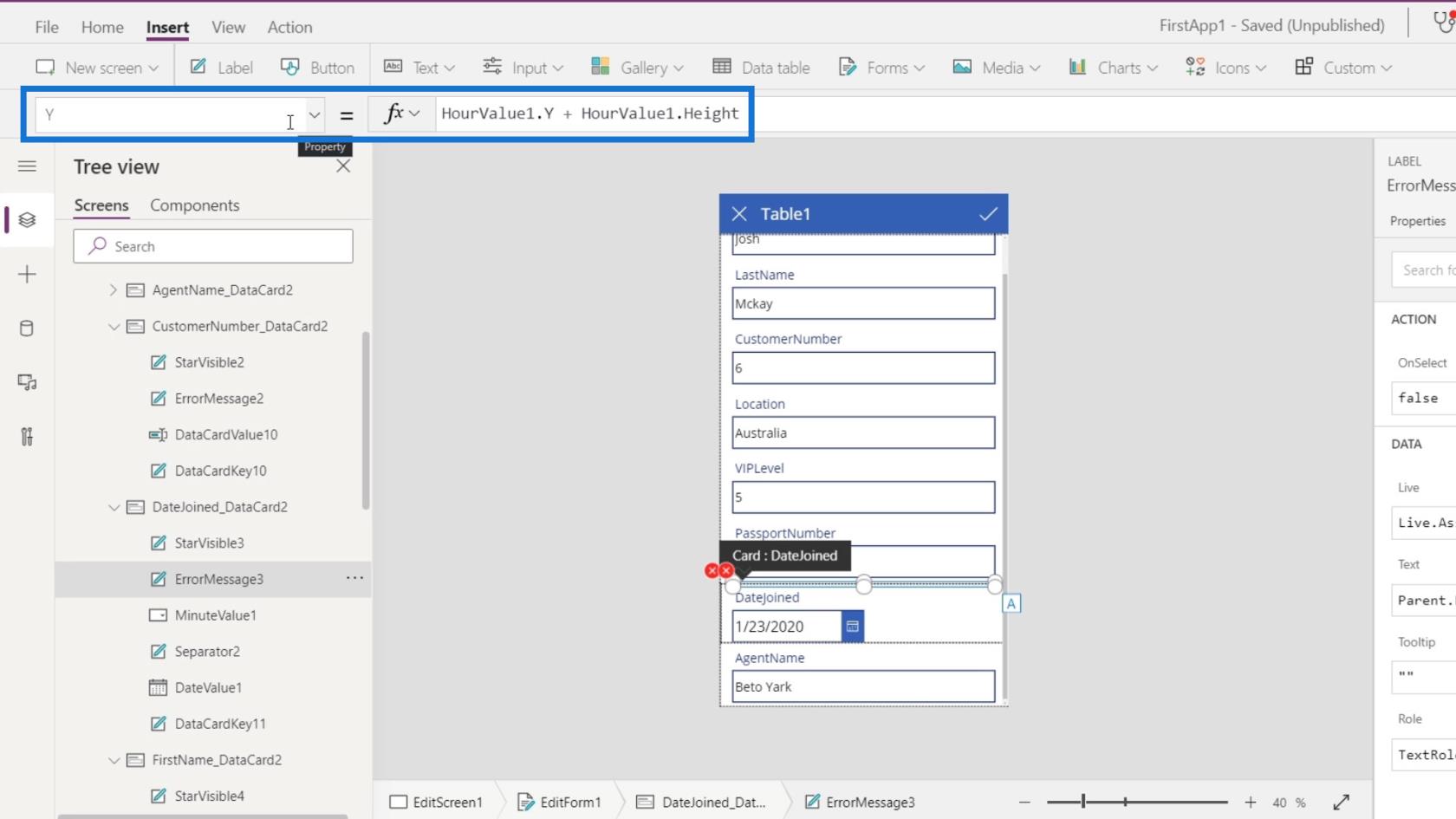
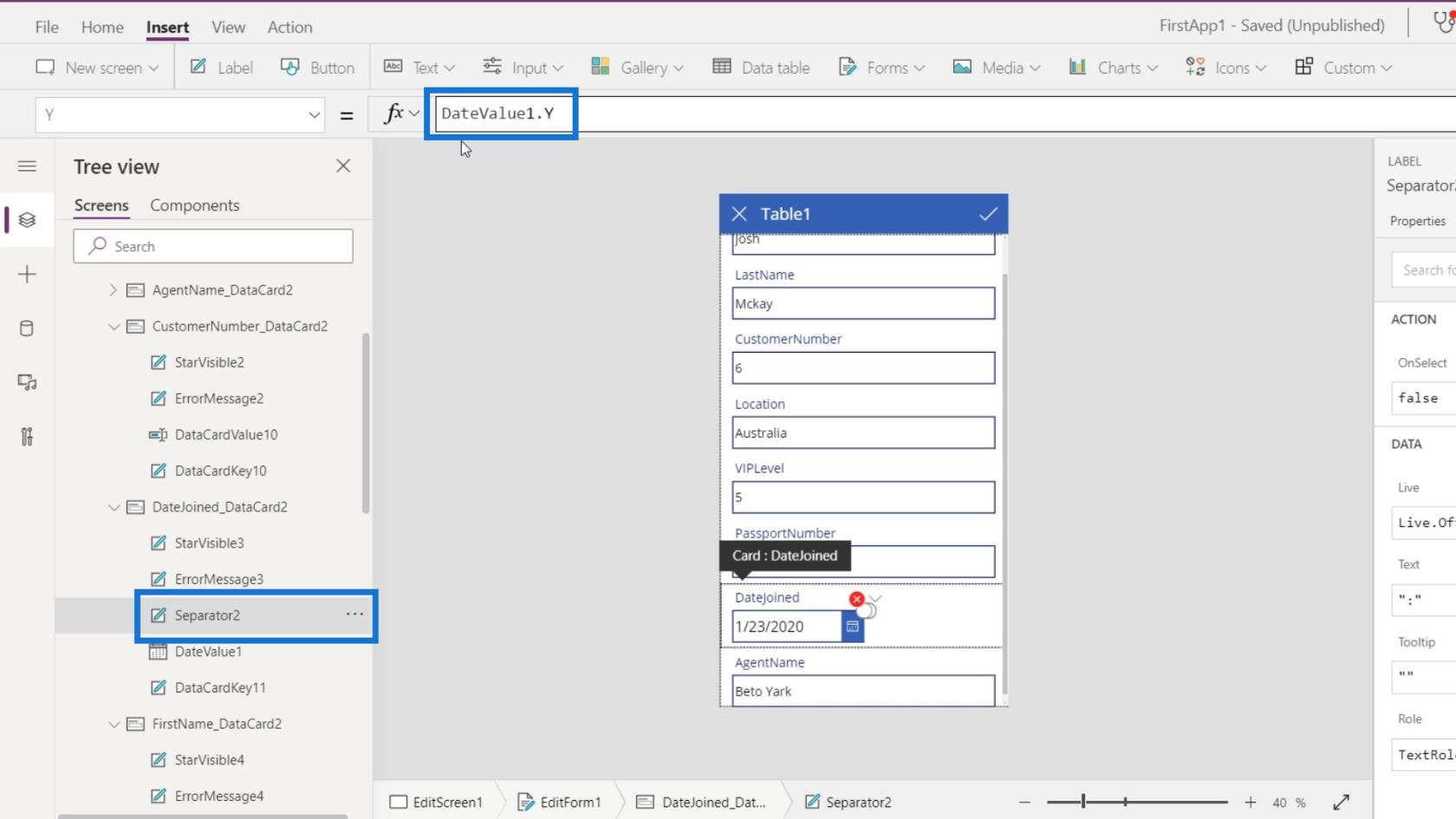
Nästa fel är inuti ErrorMessage3 -elementet. Den har en egenskap Y som är ungefär den vertikala positionen för det elementet. Här refererar det till Y -positionen och höjden på timvärdet1 som vi har tagit bort.

Så låt oss ändra HourValue1 till DateValue1 så att det refererar till vårt DateJoined- datakort istället.

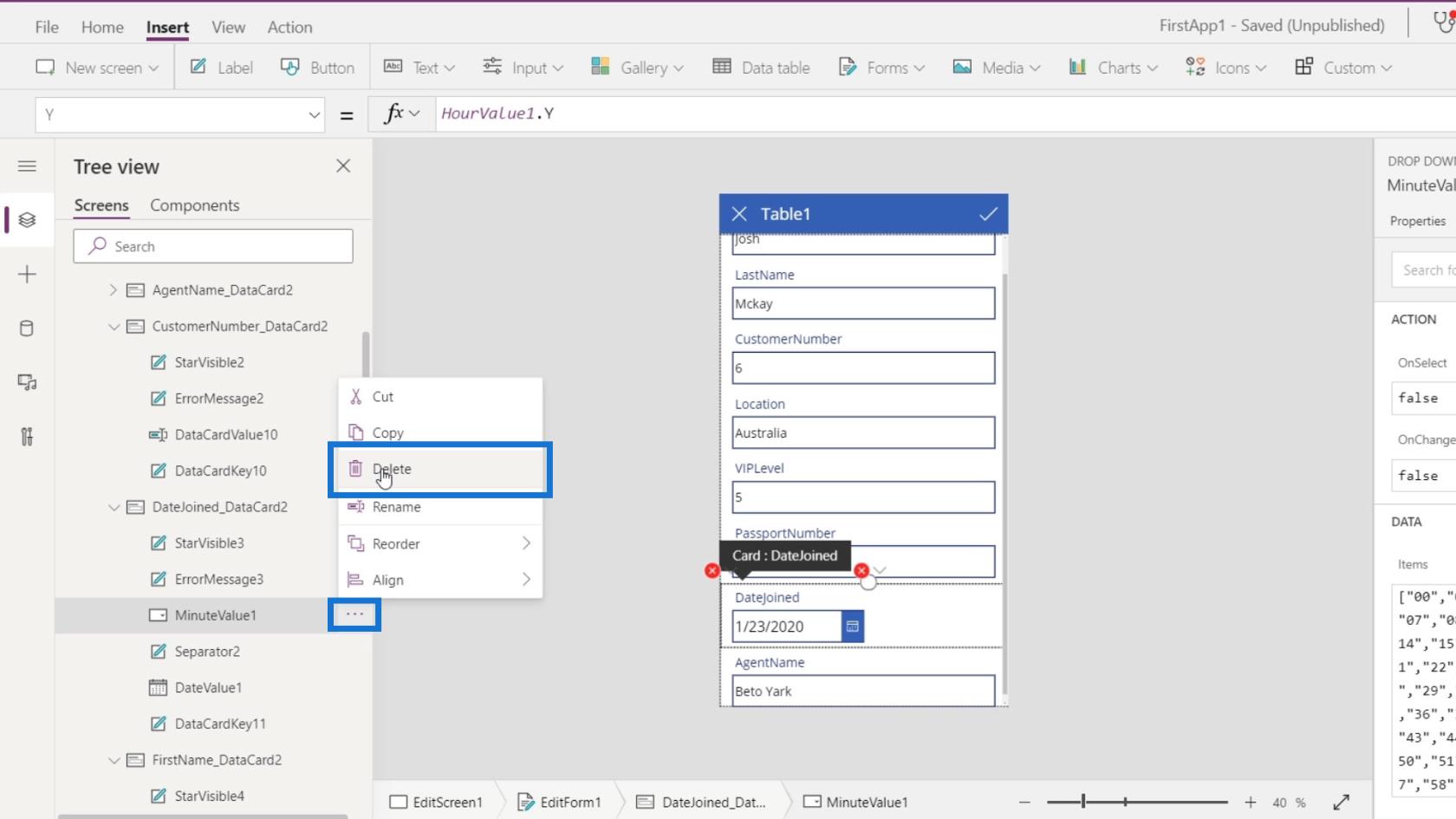
Ett annat fel är för elementet MinuteValue1 som vi inte behöver längre eftersom vi redan tagit bort datakortet för det. Så låt oss bara ta bort det här elementet.

Klicka på dess ellips och klicka på Ta bort .

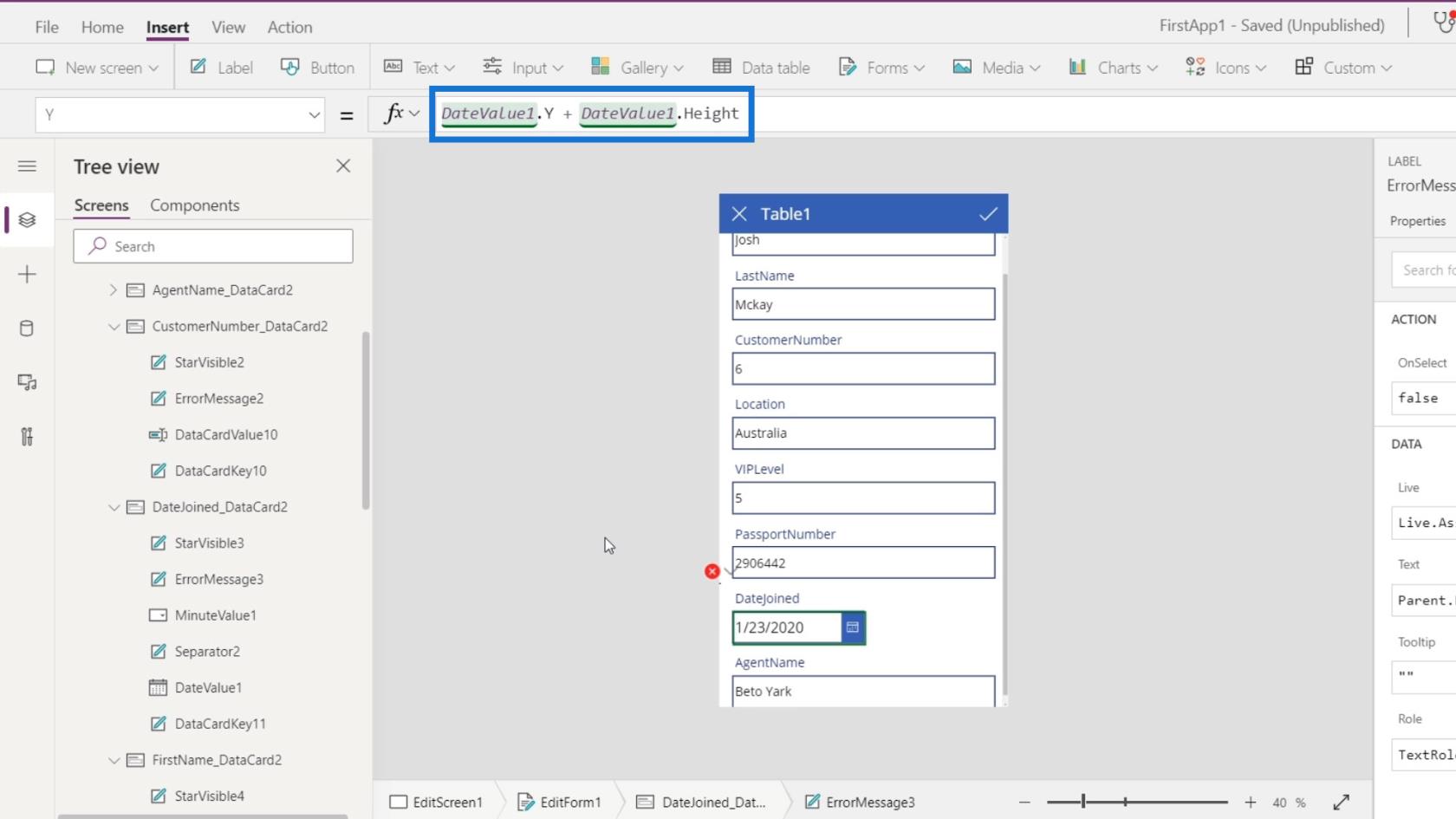
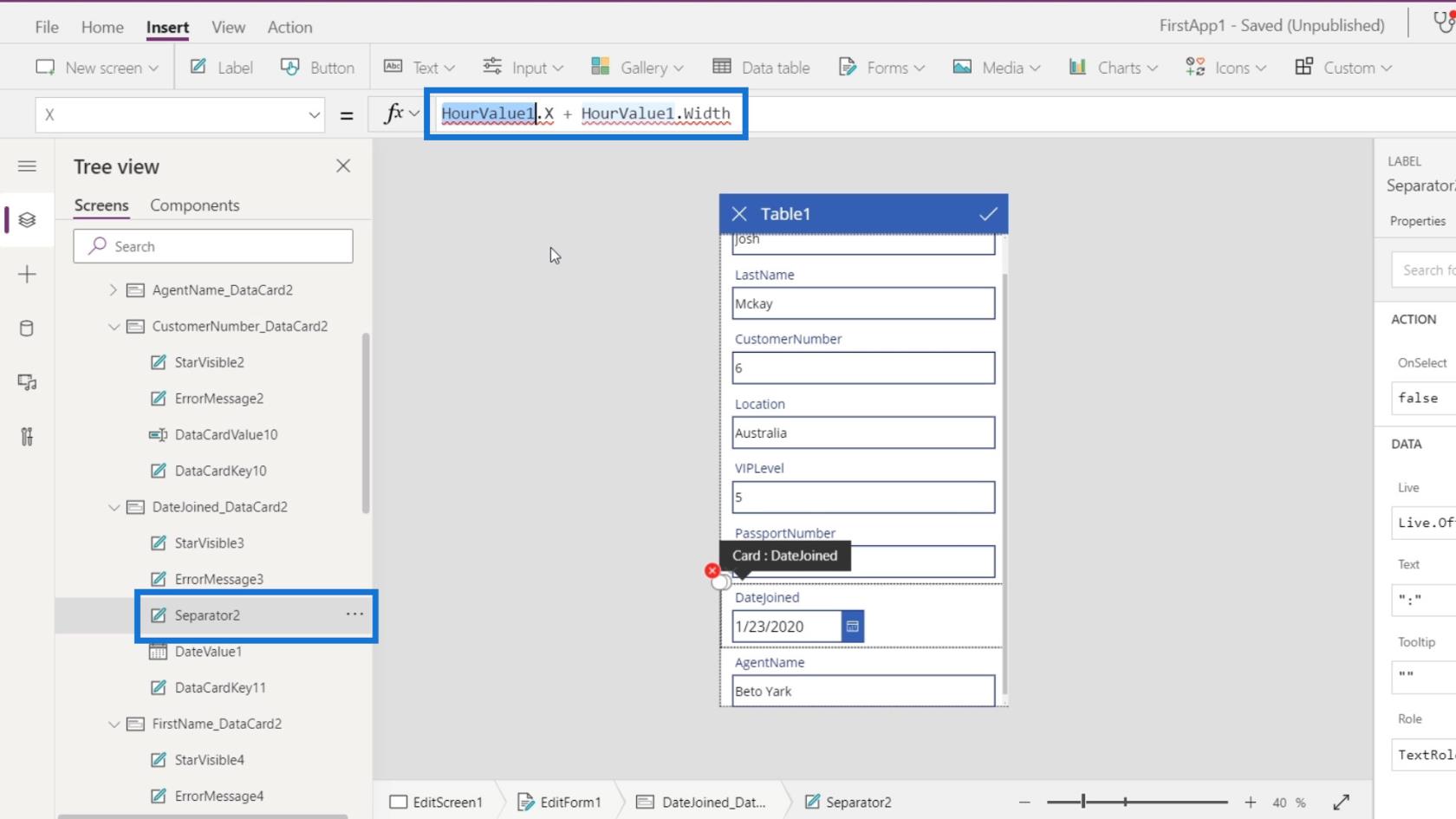
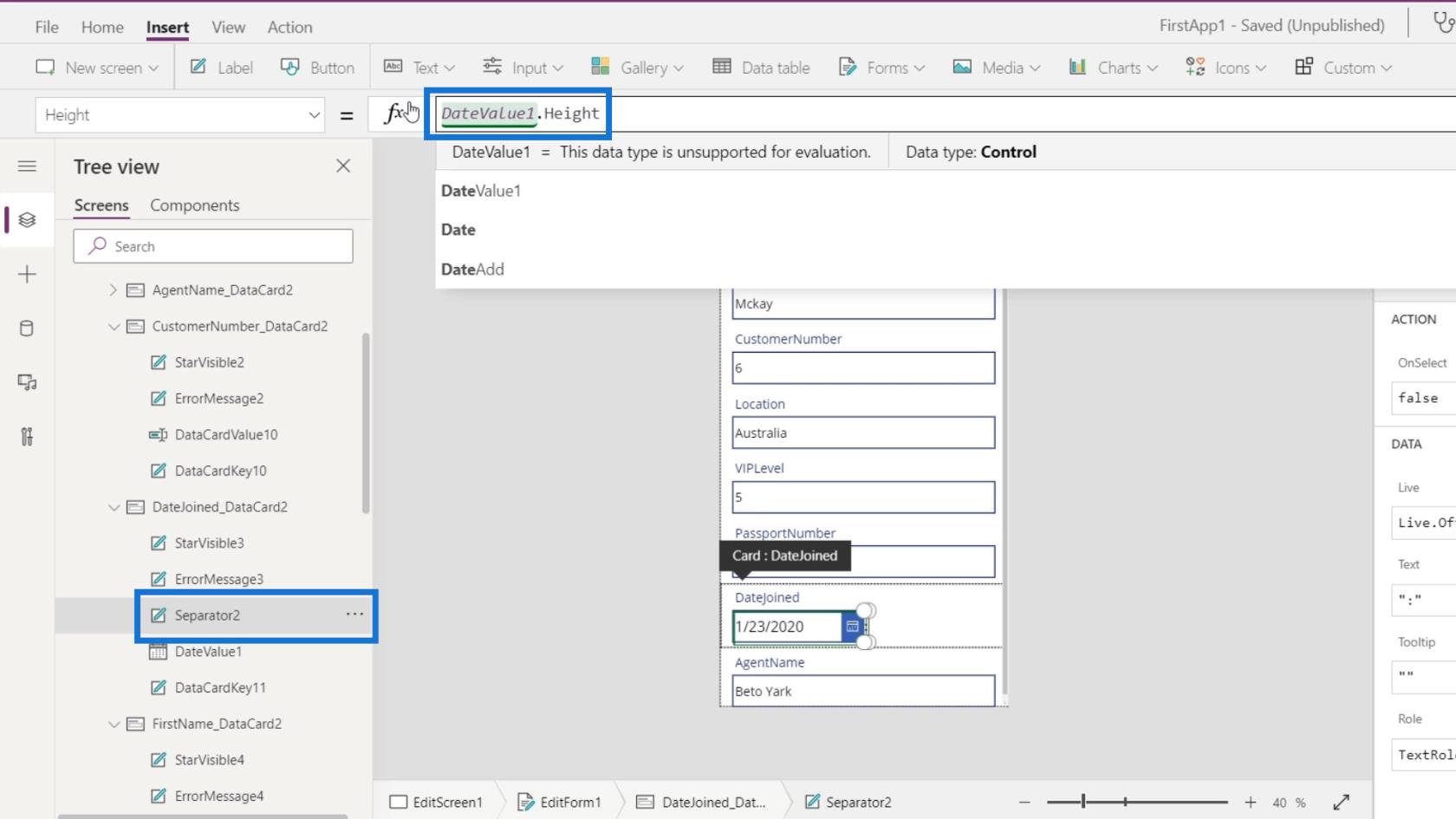
Ett annat fel är för Separator2 -elementet. Återigen, det hänvisar till HourValue1 som vi redan har tagit bort.

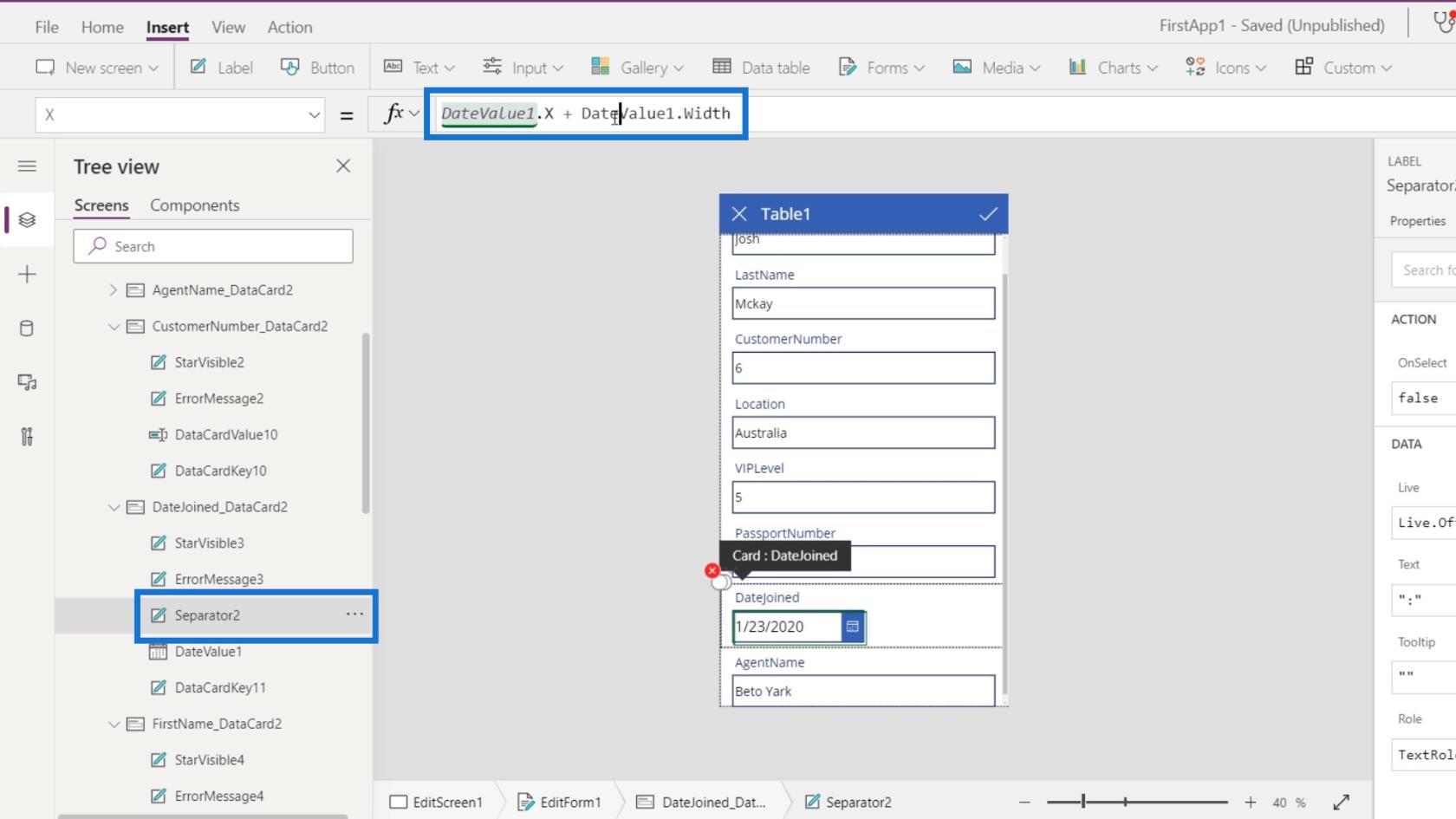
Så låt oss bara ändra det till DateValue1 istället.

Låt oss åtgärda de andra felen med samma problem genom att bara ändra HourValue1 till DateValue1 .


Återigen, anledningen till att vi fick dessa fel är att vi har tagit bort några element men det fanns egenskaper för andra element som använde egenskaperna för de element vi hade tagit bort.
Textbox-visningsläge i PowerApps redigeringsskärm
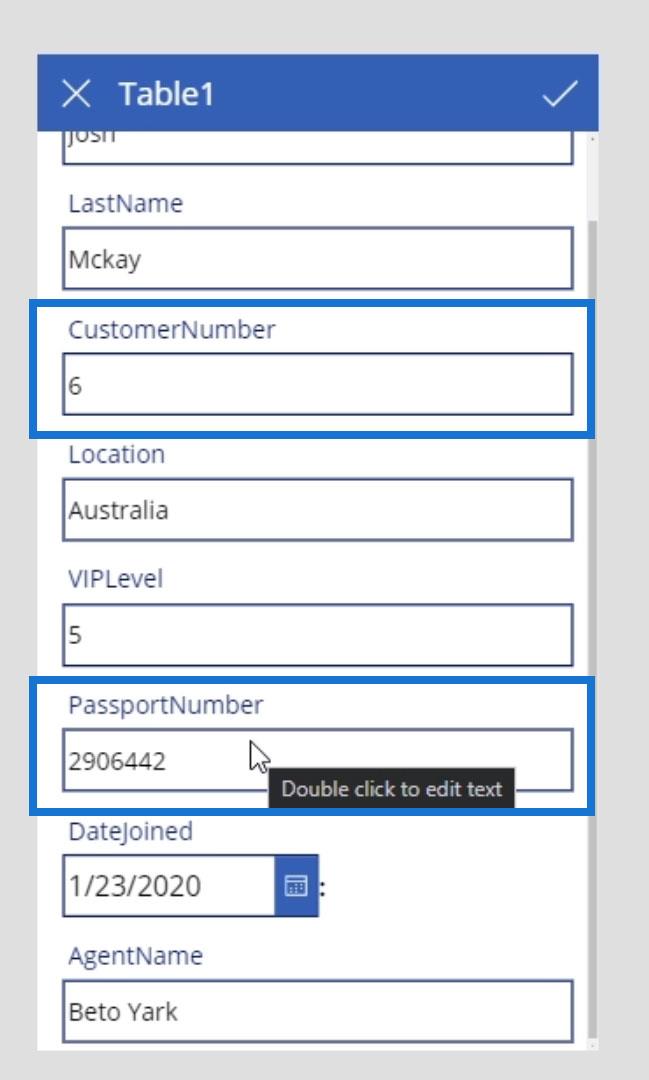
Det sista vi behöver göra är pass och kundnummer. Vi vill att de ska ses av användarna men inte att de ska ändras eller uppdateras.

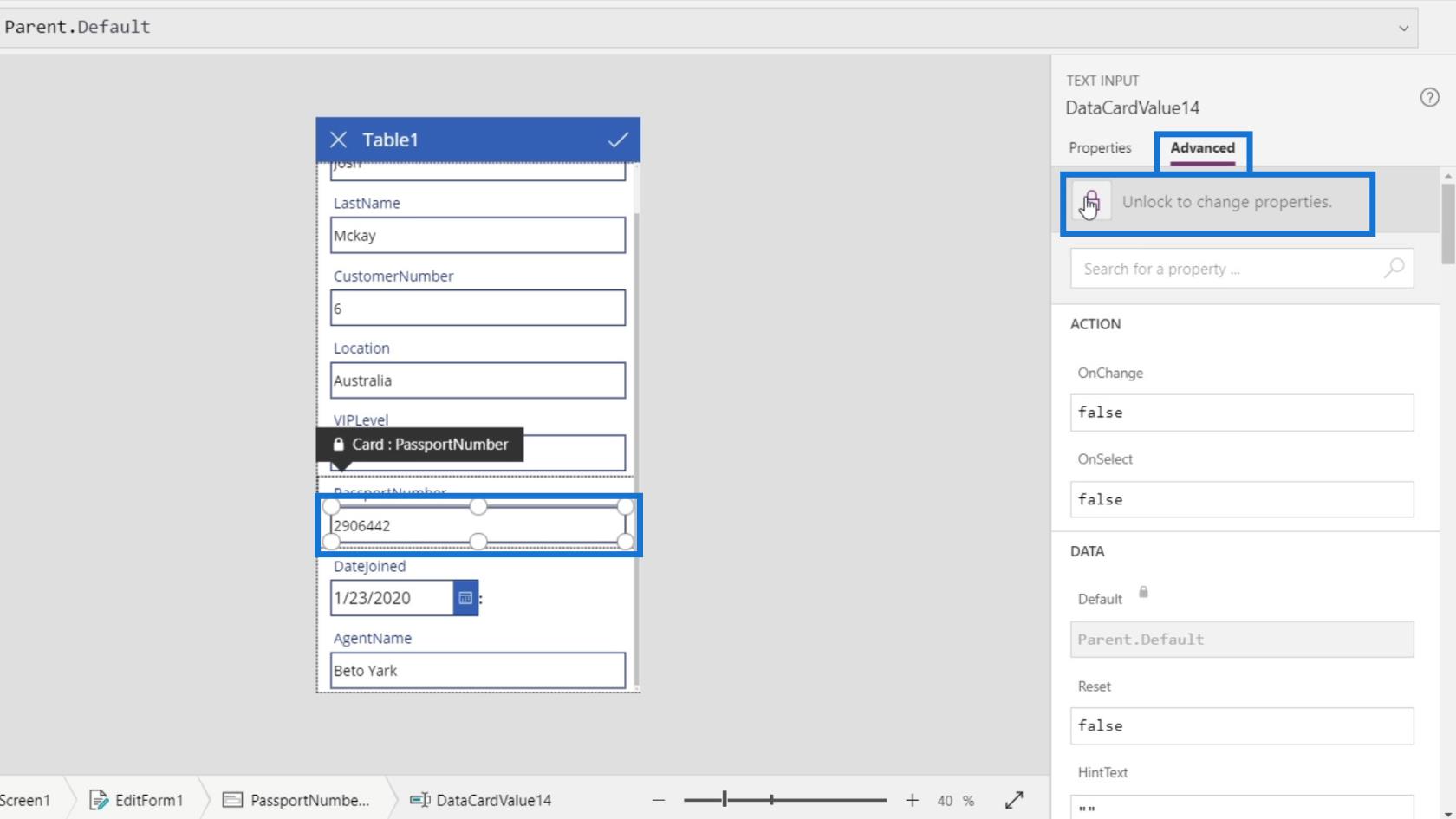
För att göra det, låt oss välja textrutan för passet. Klicka på fliken Avancerat och lås upp den genom att klicka på Lås upp för att ändra egenskaper .

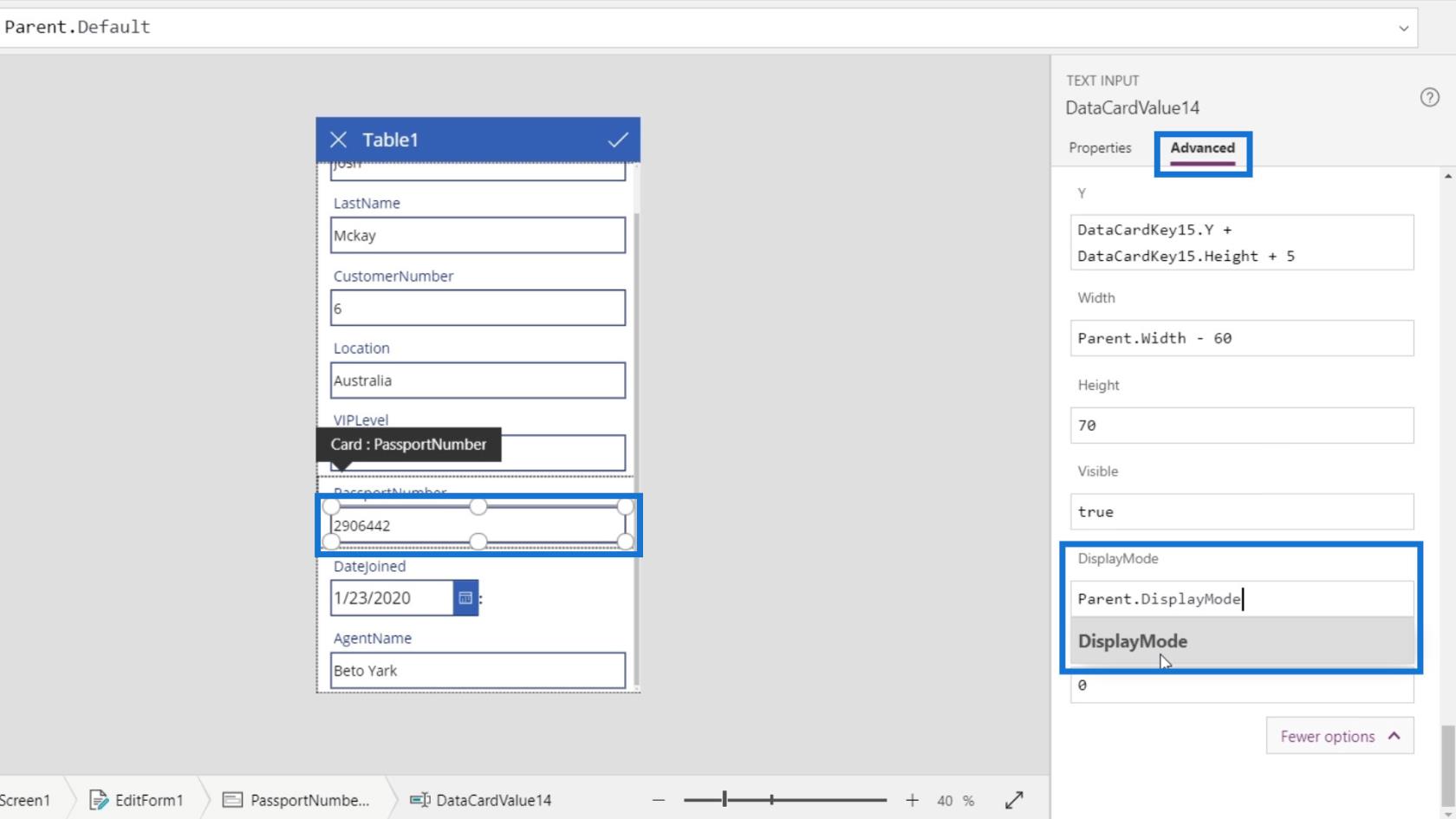
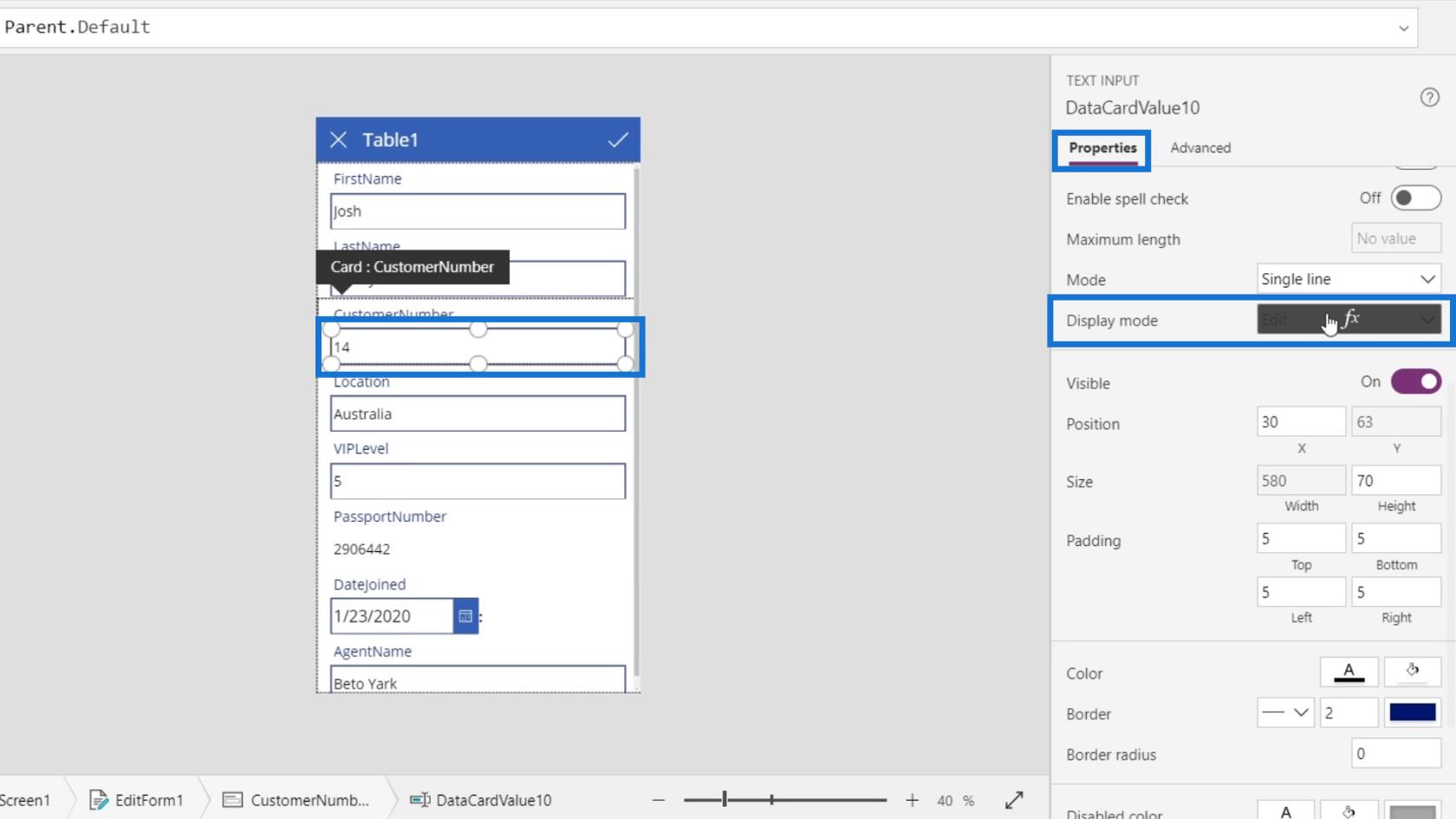
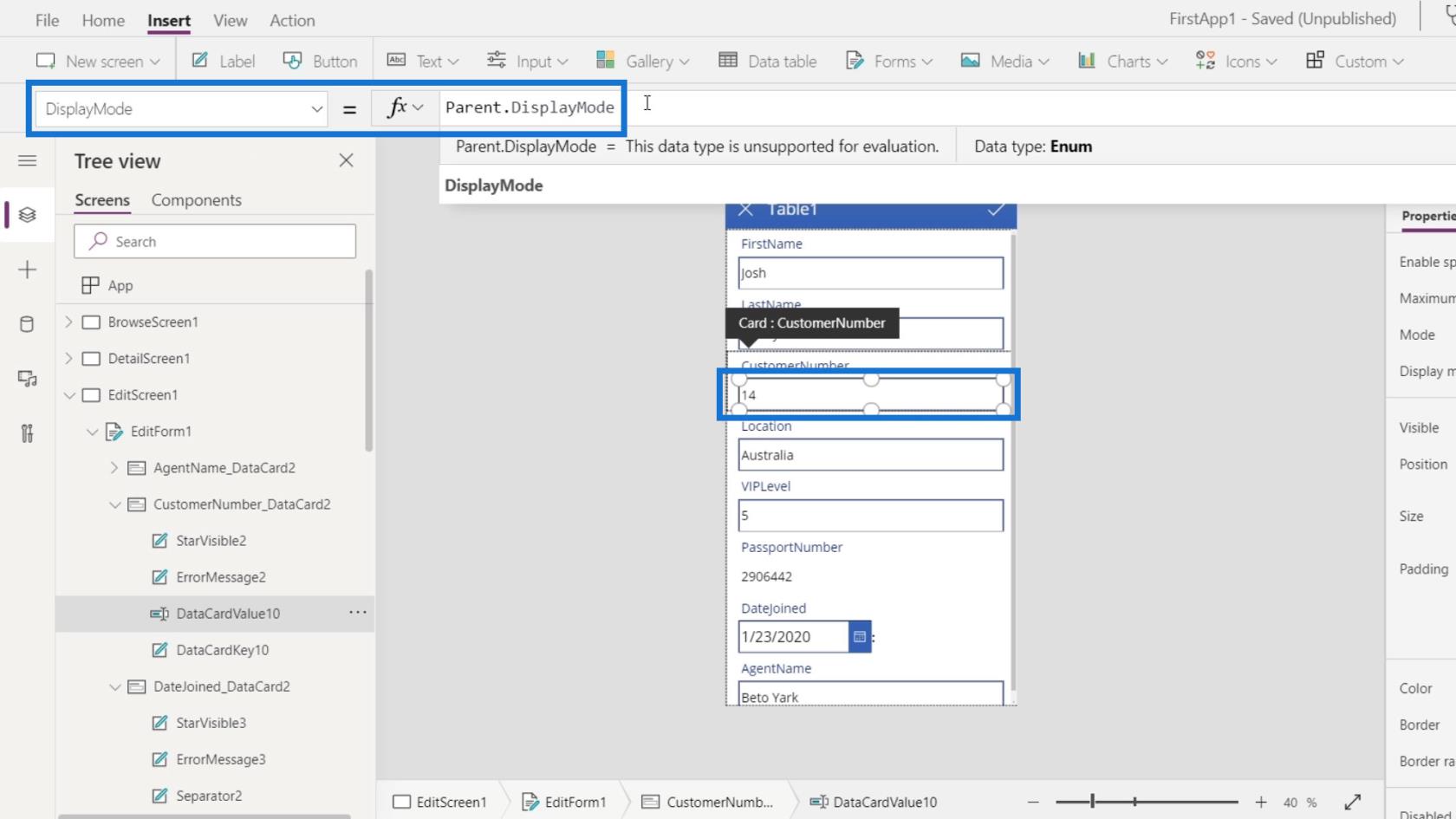
Rulla ner nedan för att hitta alternativet DisplayMode . Dess visningsläge är för närvarande inställt på Parent.DisplayMode .

Visningsläget för dess överordnade element är inställt på Redigera . Du kan också ändra visningsläget här men det kommer att påverka alla textrutor.

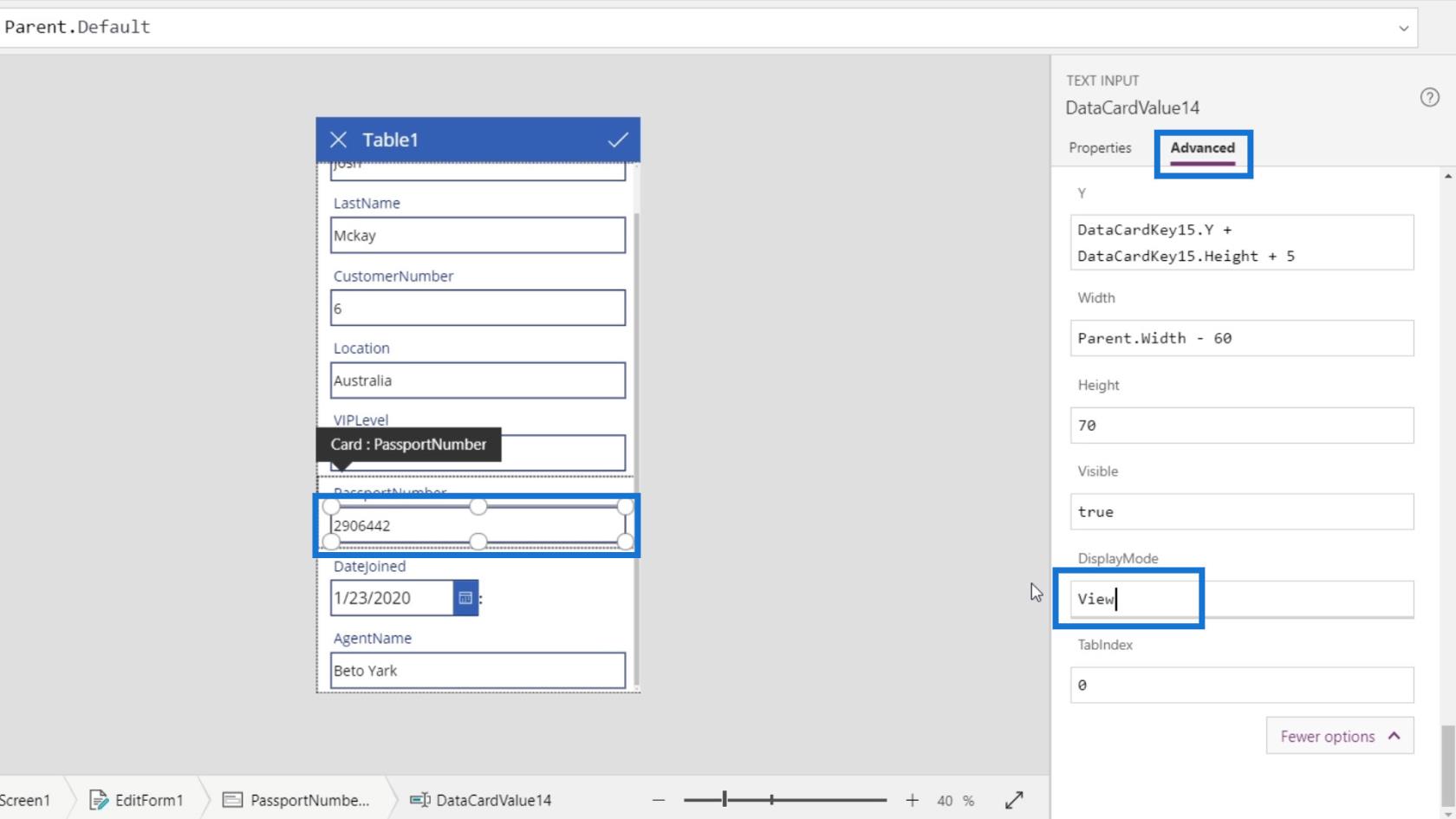
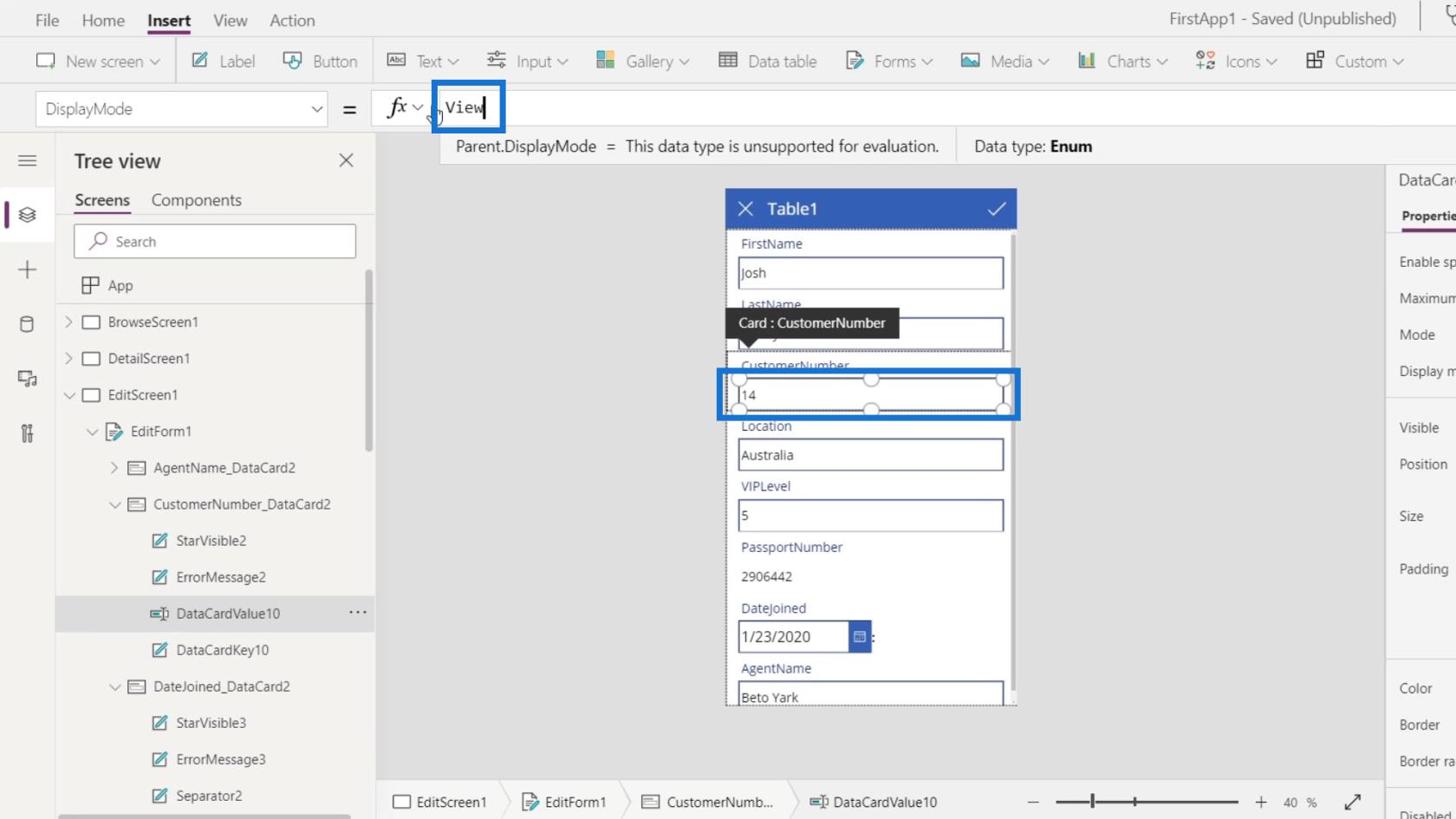
Så, bara ändra det genom att skriva Visa .

Då ser vi att vi inte längre kan redigera passnummertextrutan.

Nästa är att ändra visningsläge för kundnumret. Välj textrutan för kundnumret. Gå till fliken Avancerat och klicka på Lås upp för att ändra egenskaper .

Den här gången måste vi gå till fliken Egenskaper och klicka på visningsläget .

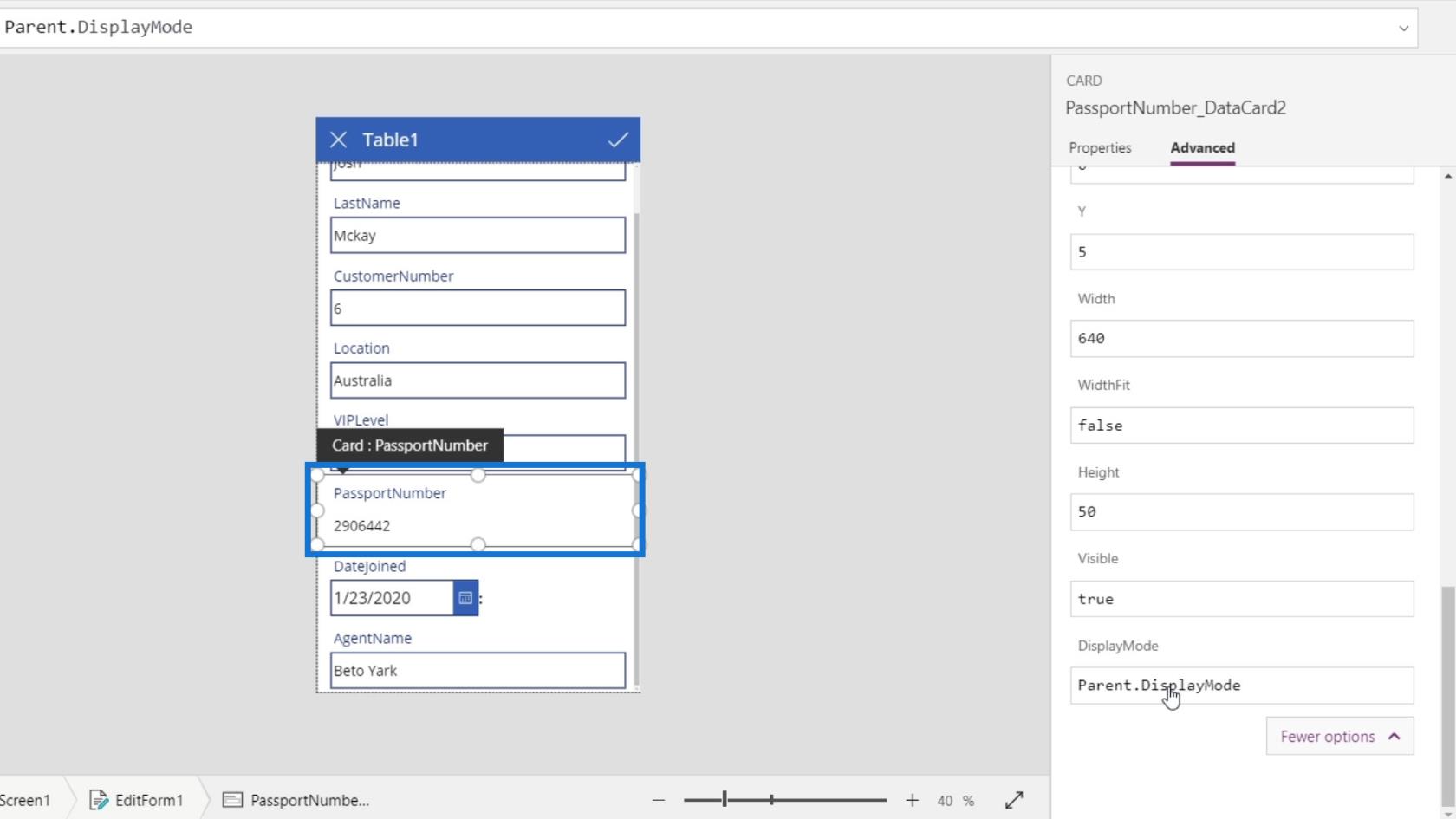
Vi måste ändra dess visningsläge på dess egenskaper. Som standard använder den också Parent.DisplayMode .

Ändra bara till Visa .

Då är textrutan för kundnummer inte heller redigerbar.

Låt oss klicka på play-knappen.

Slutligen kommer vi att se att vi kan redigera de andra textrutornas innehåll förutom passet och kundnumret.

Slutsats
Sammanfattningsvis var detta bara en grundläggande översikt över de saker vi kan göra på PowerApps redigeringsskärm och redigeringsformulär. Det finns olika saker vi kan göra på dessa skärmar. Vi kan ändra formatet, ta bort några element eller till och med låsa och låsa upp element så att vi kan redigera dem.
Det viktigaste att komma ihåg är att genom att använda Update- egenskapen är det som skickas värdet av Update -egenskapen för varje datakort och inte det faktiska värdet på textrutorna. Det är bara det att värdet på egenskapen Update som standard motsvarar värdet på textrutorna.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








