Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera sammanhanget för PowerApps-navigering. Vi kommer att använda funktionerna Tillbaka och Navigera för att ändra vilken skärm som visas i våra applikationer.
De flesta appar innehåller flera skärmar. Genom att tillhandahålla användarvänlig PowerApps-navigering kan användarna effektivt navigera genom dessa programskärmar.
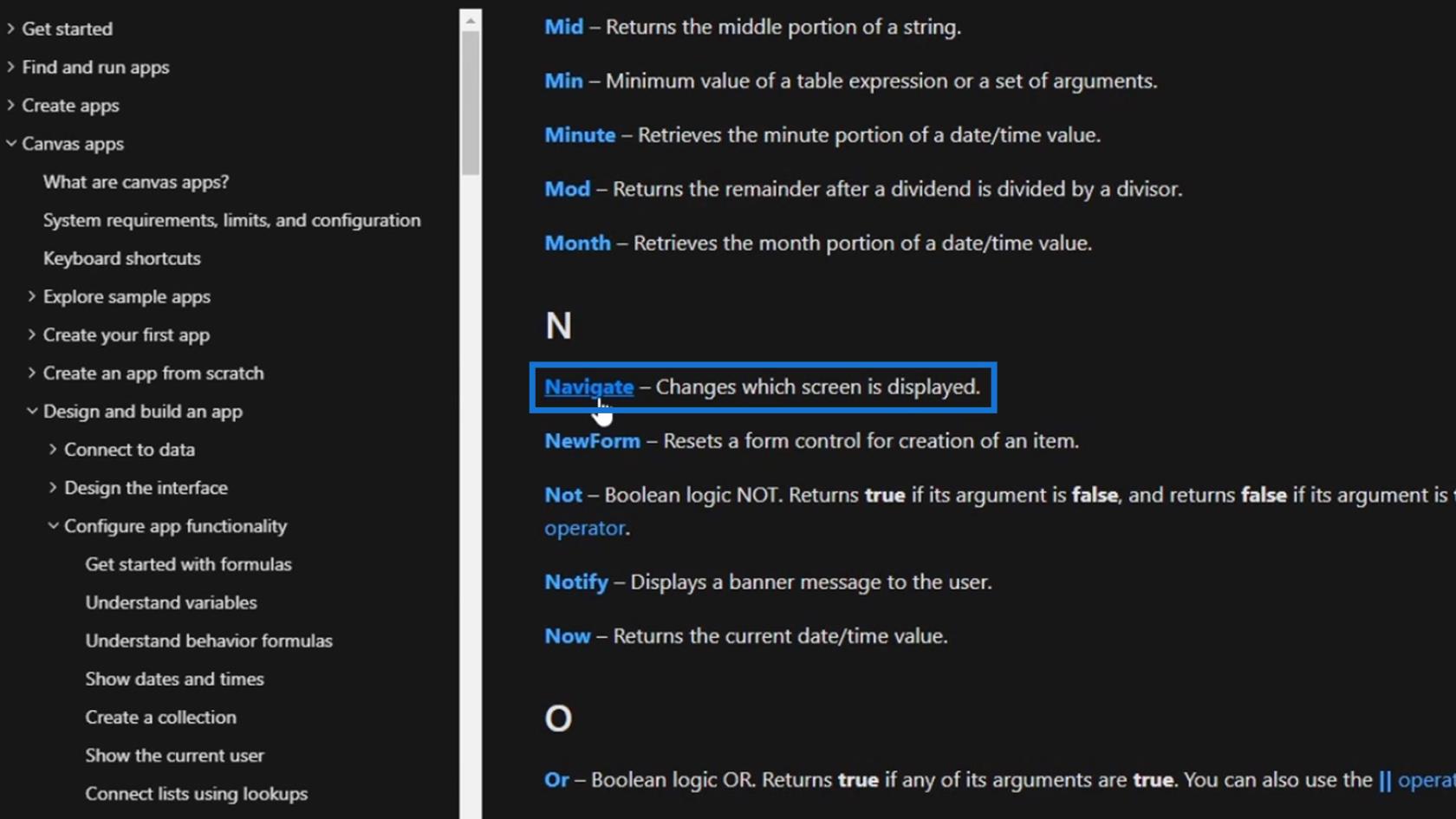
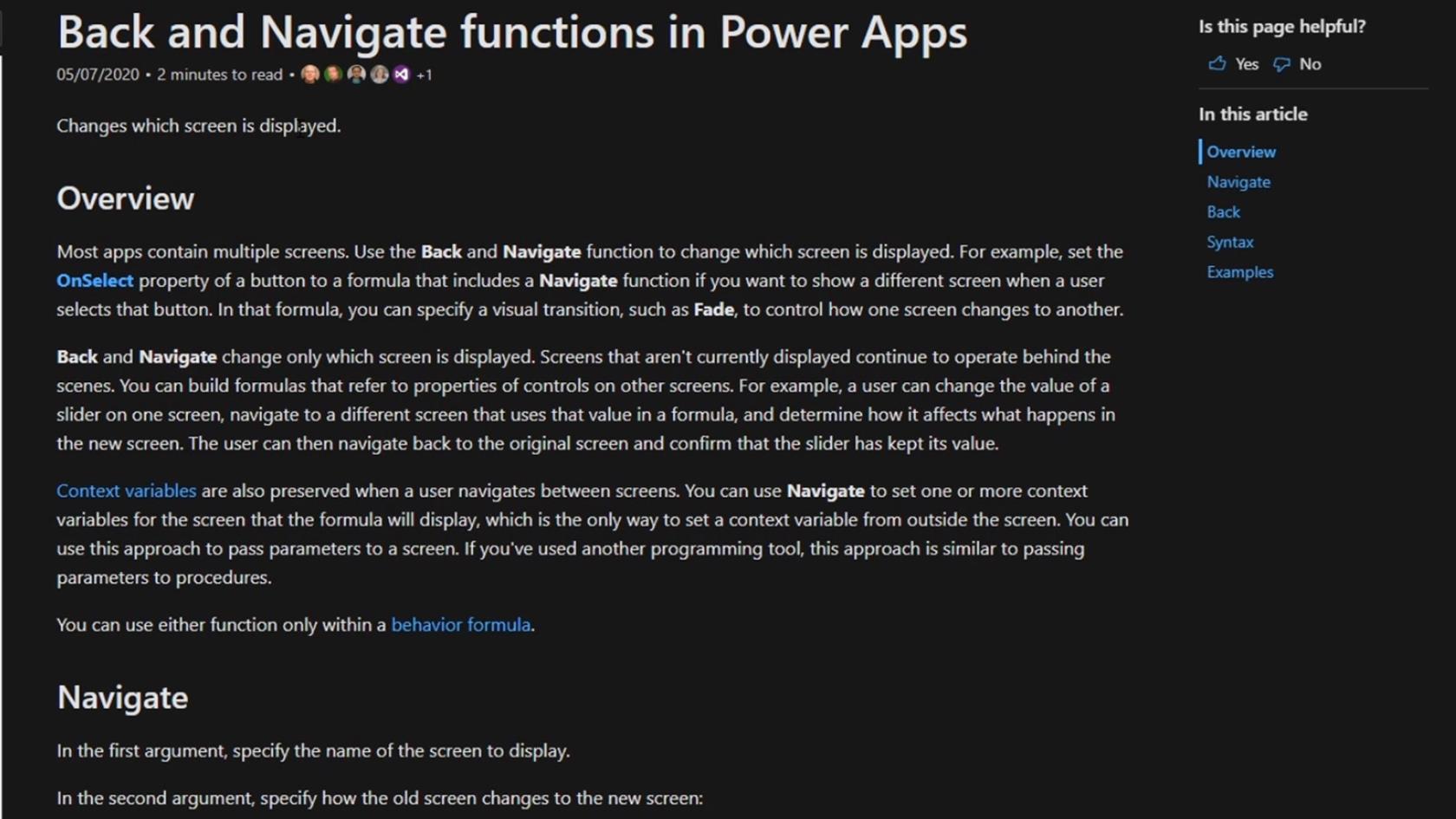
På referenssidan, låt oss klicka på Navigera och se vad det gör.

Navigeringsfunktionen ändrar skärmen som visas . Vi kommer att ha ett exempel för att ytterligare förstå hur den här funktionen fungerar.

Innehållsförteckning
PowerApps-navigering med navigeringsfunktionen
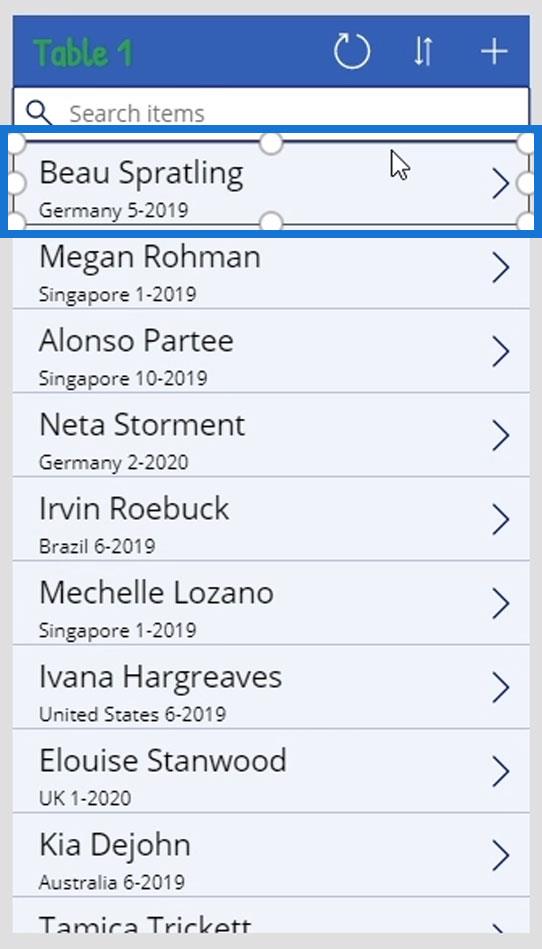
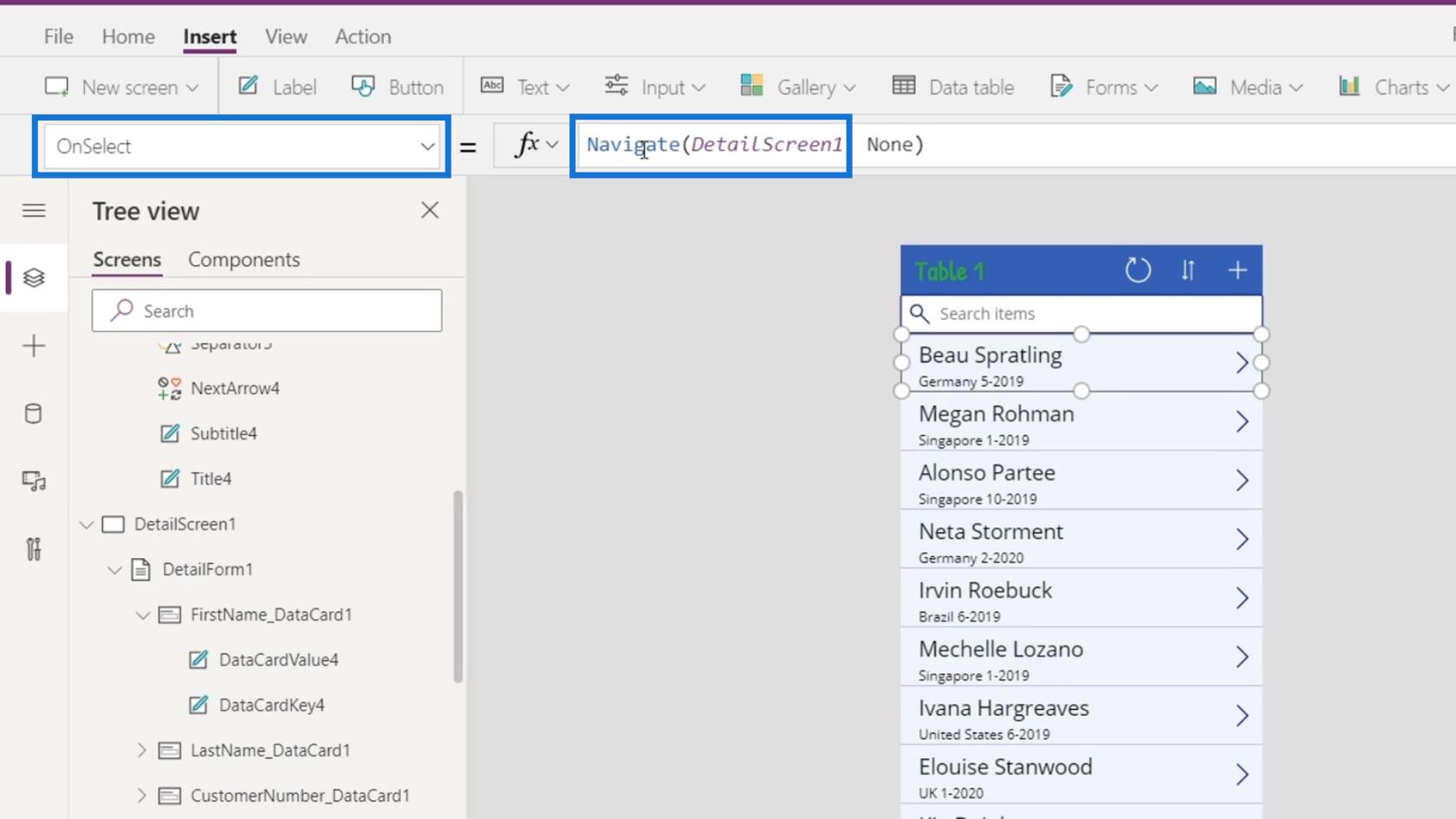
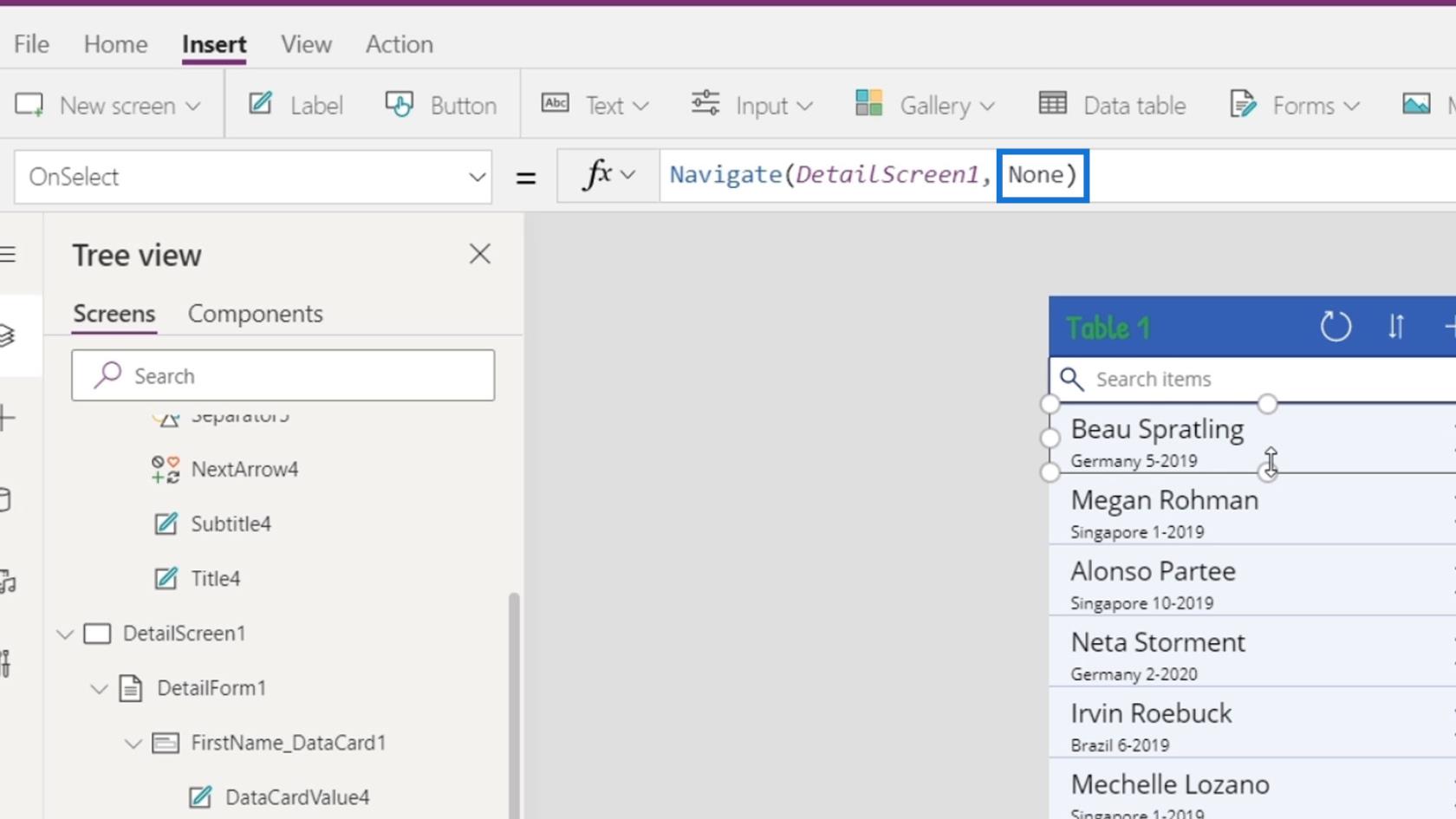
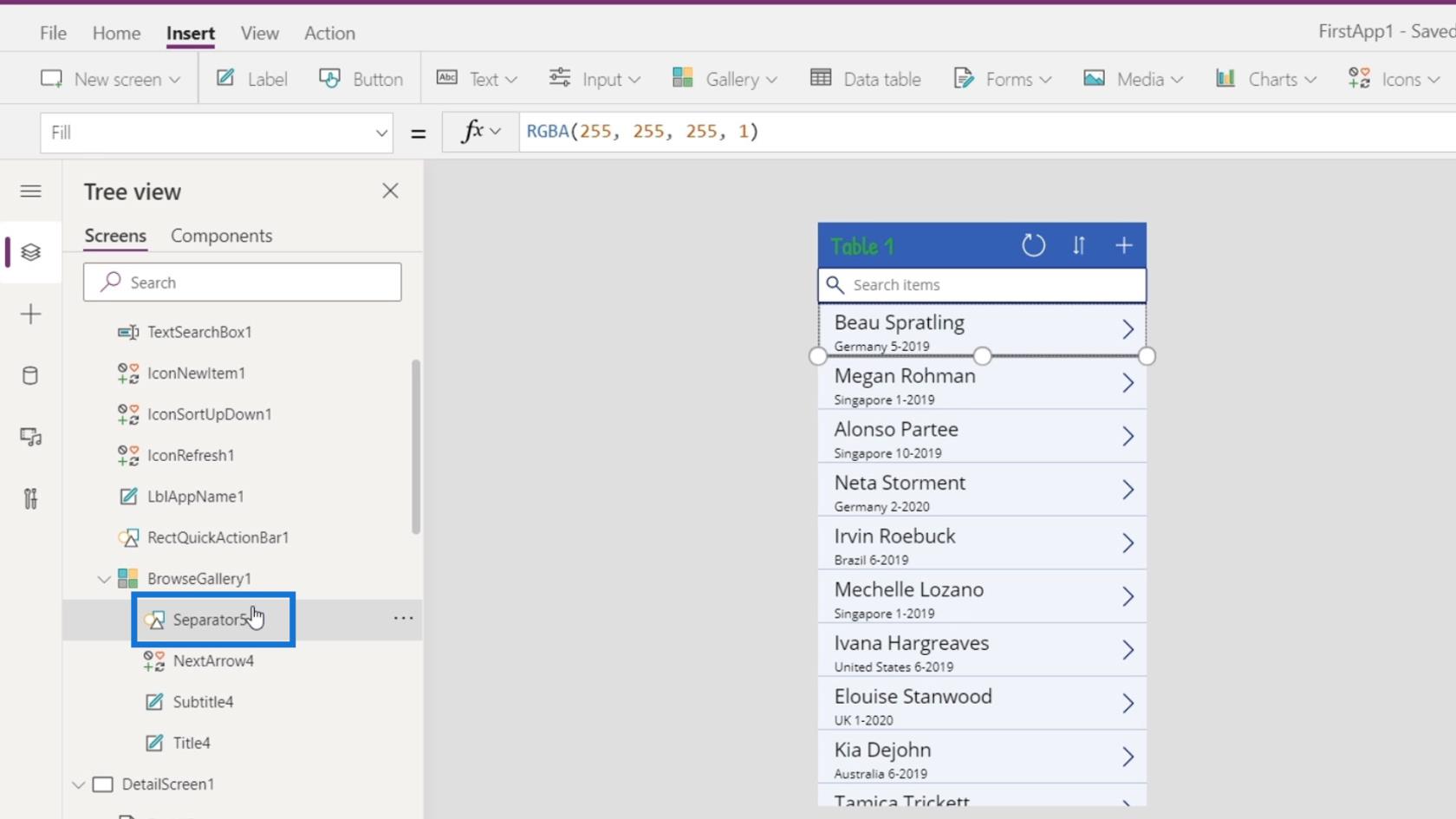
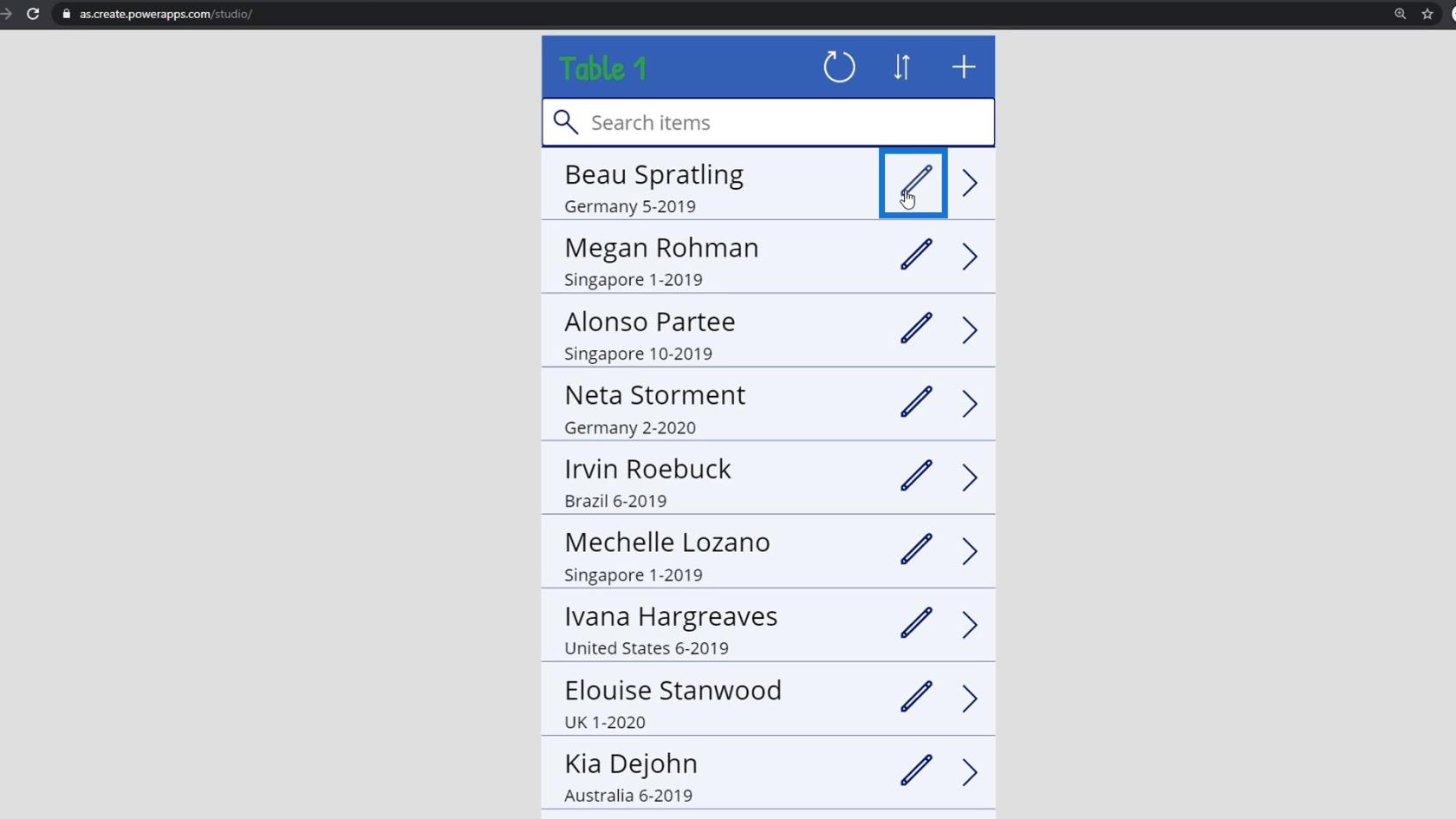
Låt oss först klicka på det första datakortet ( Beau Spratling ) .

Gå till OnSelect- utlösaren, så ser vi att navigeringsfunktionen används för att ta användaren till den angivna skärmen ( DetailScreen1 ). Det betyder att när du klickar på det här kortet kommer det att navigera oss till detaljskärmen1 .

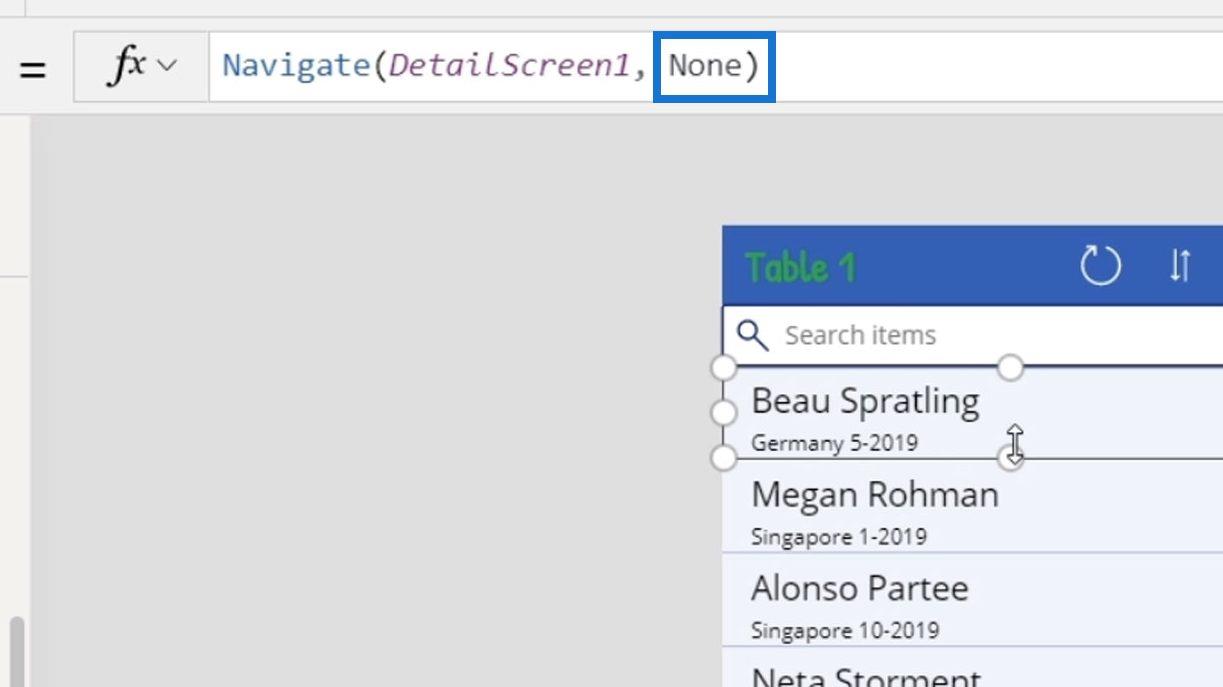
Å andra sidan är det andra argumentet för den övergångstyp som vi vill ställa in. Den är för närvarande inställd på Ingen .

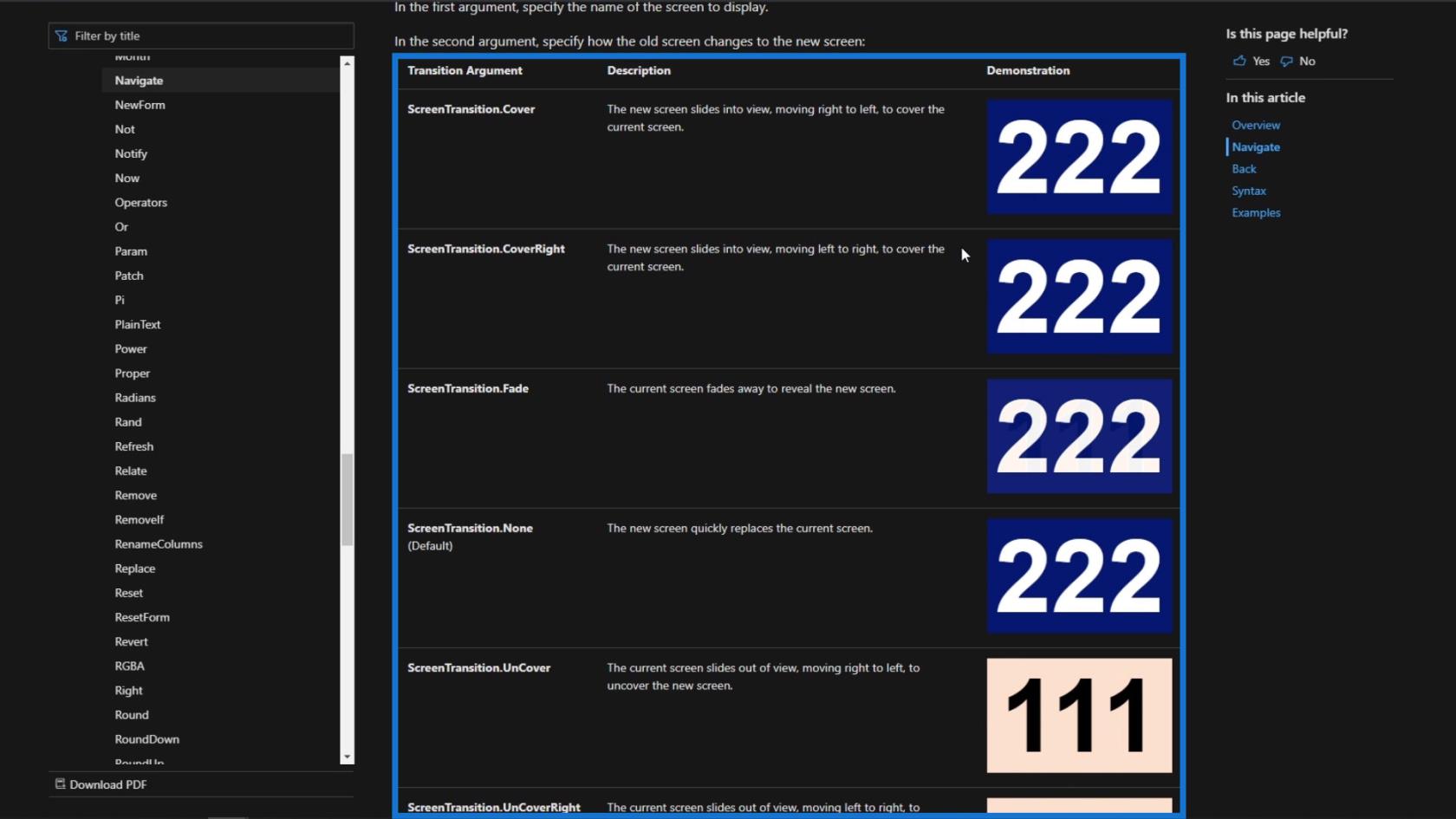
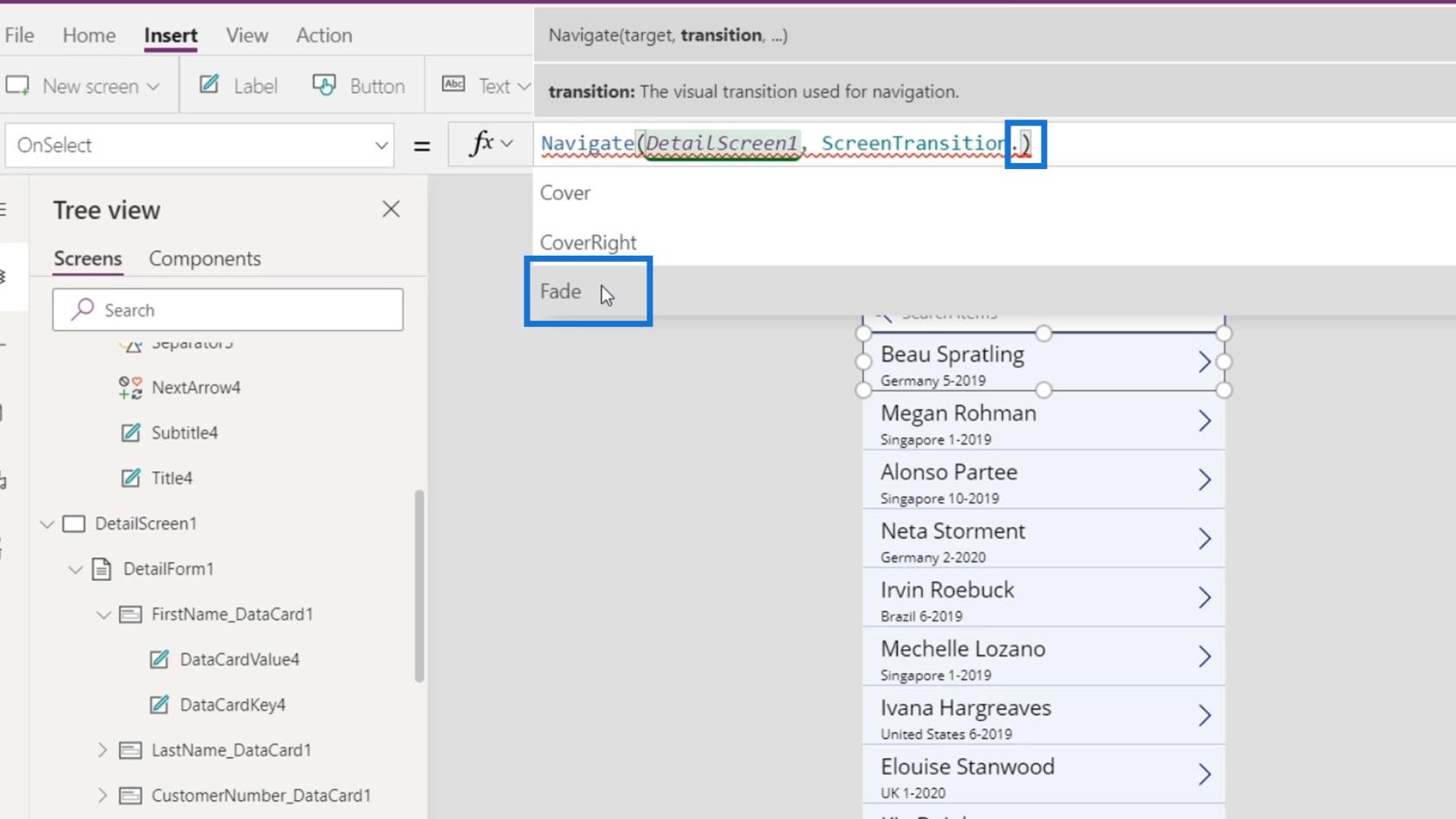
På referenssidan kan vi se de olika övergångarna som vi kan välja mellan och en demonstration för var och en av dem.

Vi kan enkelt ändra Navigate Transition genom att klicka på datakortet igen. Klicka sedan på det andra argumentet.

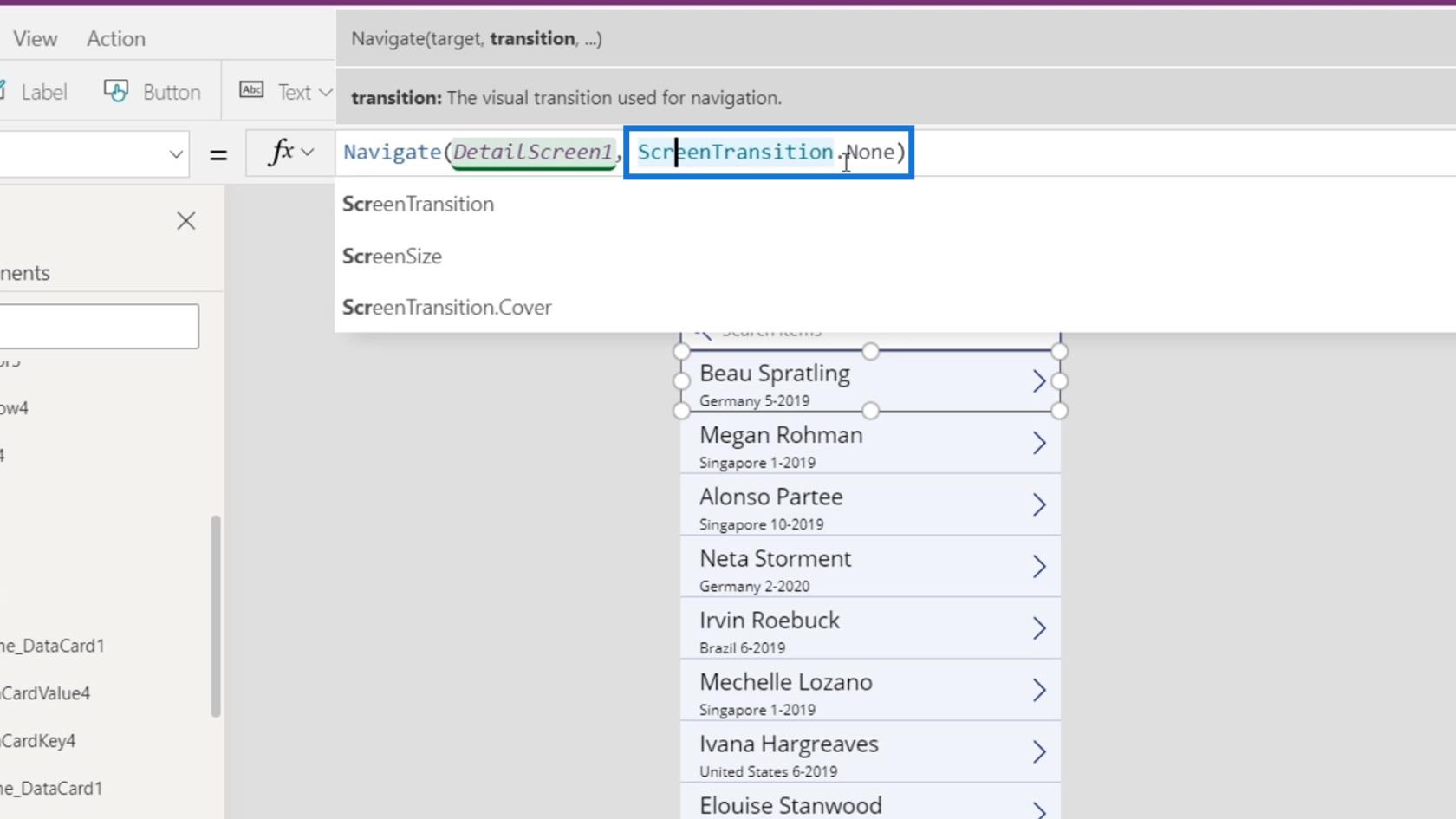
Efter det kommer ScreenTransition.None att visas.

Ta bort ordet Ingen i slutet så visas de olika övergångsalternativen nedan. För det här exemplet, låt oss använda Tona- övergången. Försök att spela upp din applikation så ser du hur Fade- övergången fungerar.

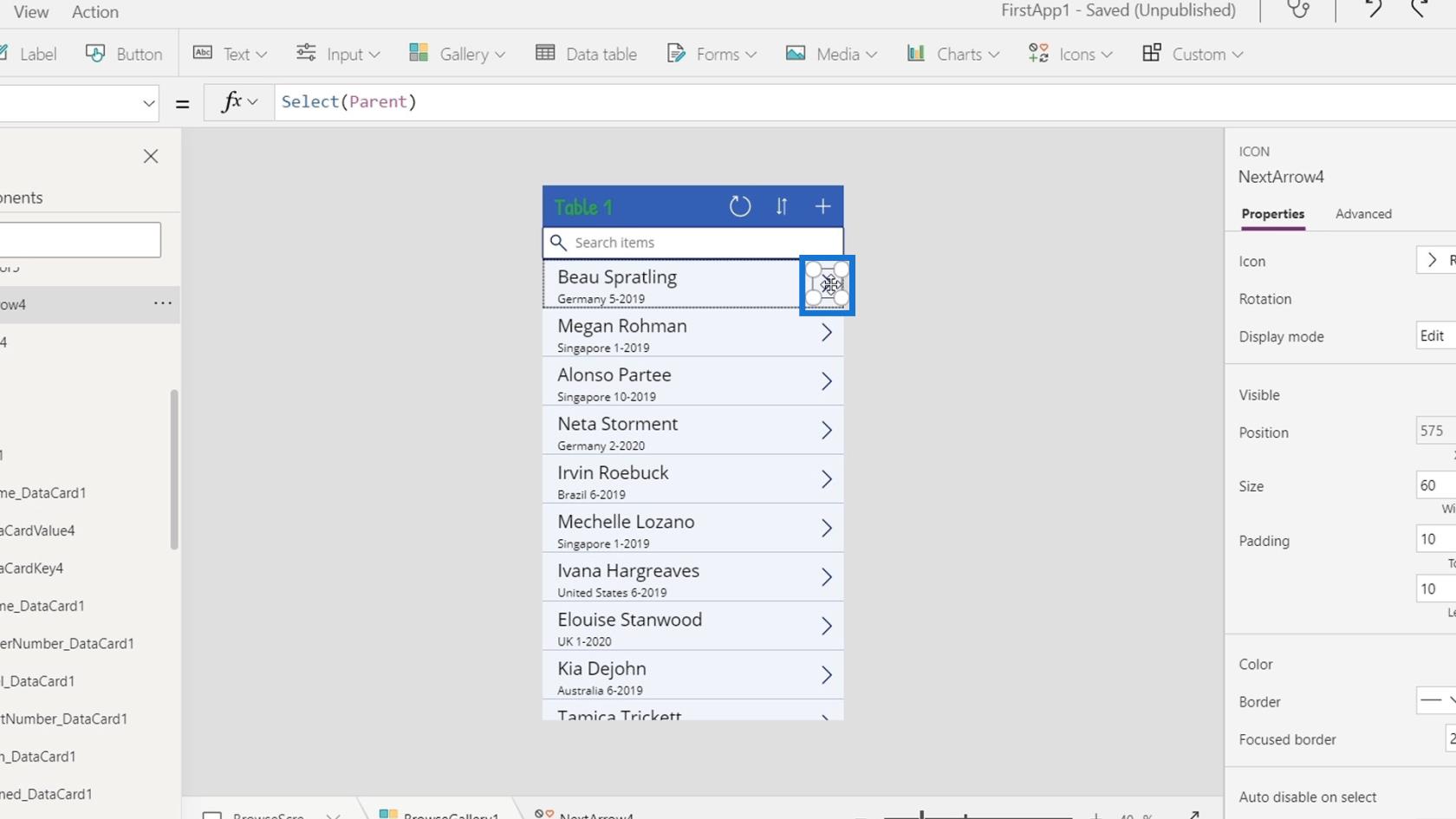
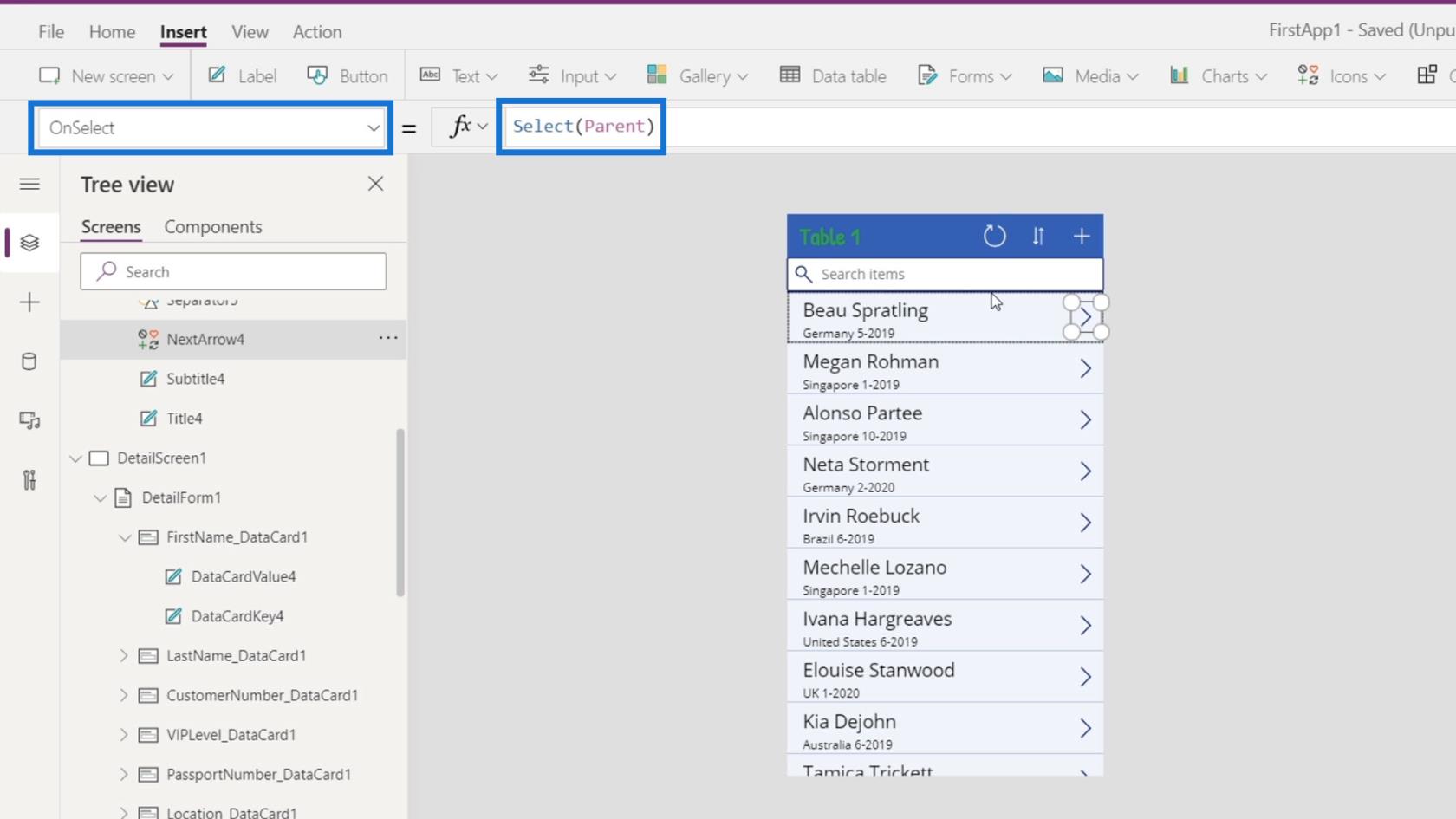
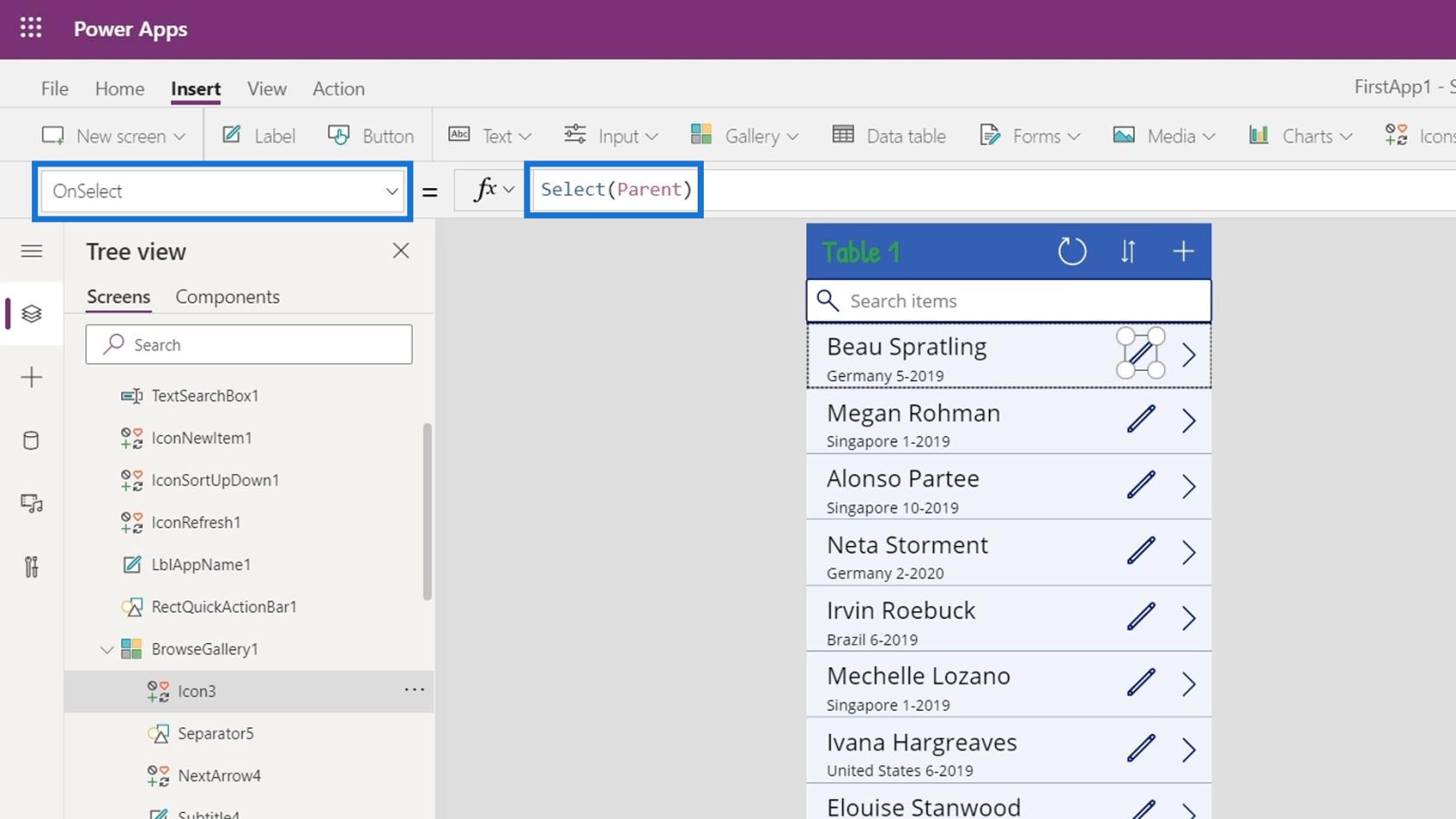
Låt oss nu klicka på pilen inuti vårt datakort.

Vi kan se att dess utlösare också är OnSelect och den väljer Parent- elementet.

Föräldraelementet i den pilen hänvisar till själva datakortet . Den använder navigeringsfunktionen som omdirigerar användarna till DetailScreen1 . När du väl klickat, kommer den att göra samma sak som när vi klickar på datakortet.

Lägga till en redigeringsfunktion för PowerApps-navigering
Nu ska vi försöka lägga till en redigeringssymbol som omdirigerar oss till redigeringssidan direkt från vårt datakort. Klicka på Separator5 -elementet under BrowseGallery1 .

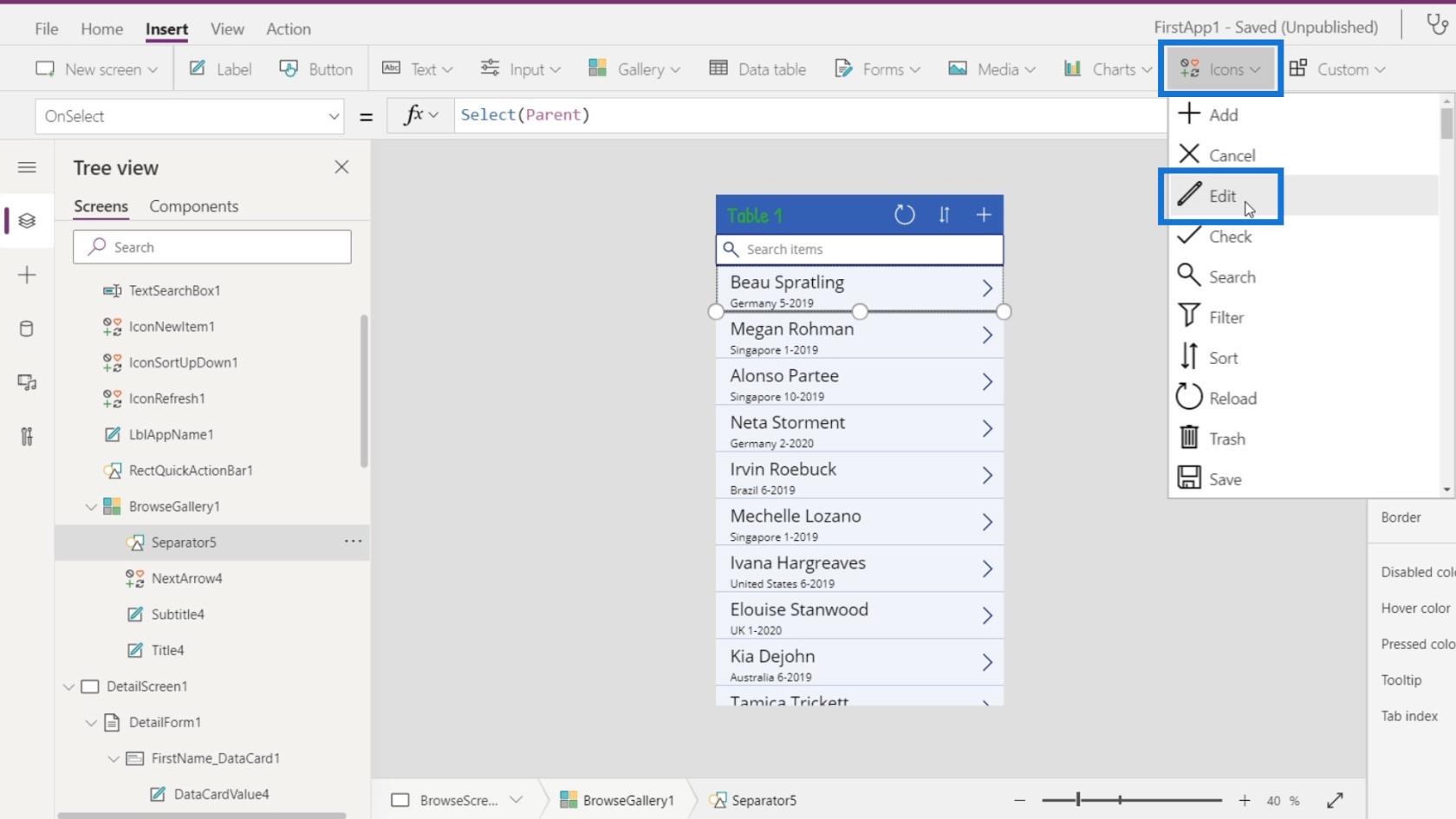
Klicka sedan på ikonerna och välj ikonen Redigera .

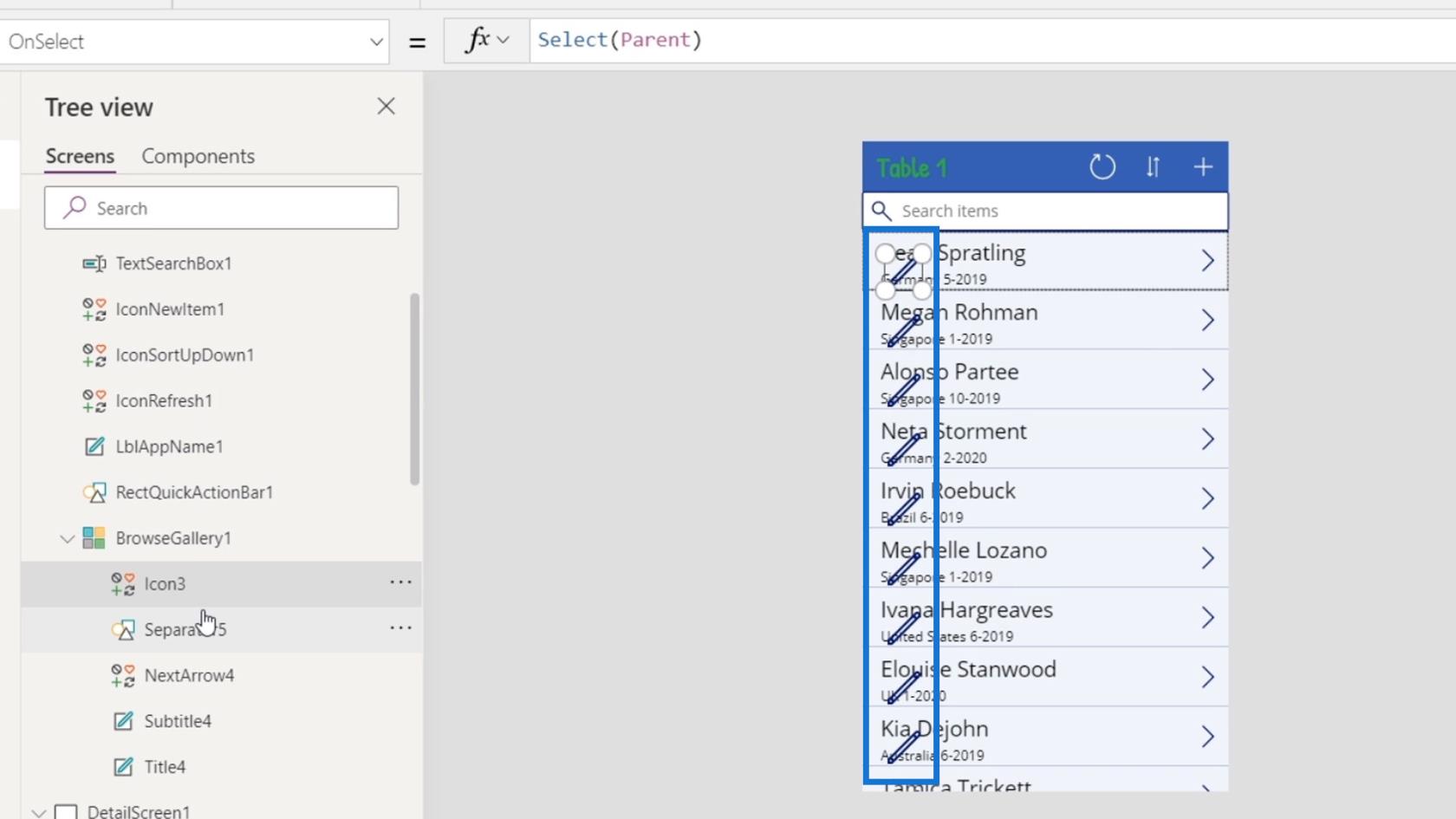
Eftersom vi har lagt till det i BrowseGallery1 replikerar det sig självt för varje datakort i galleriet.

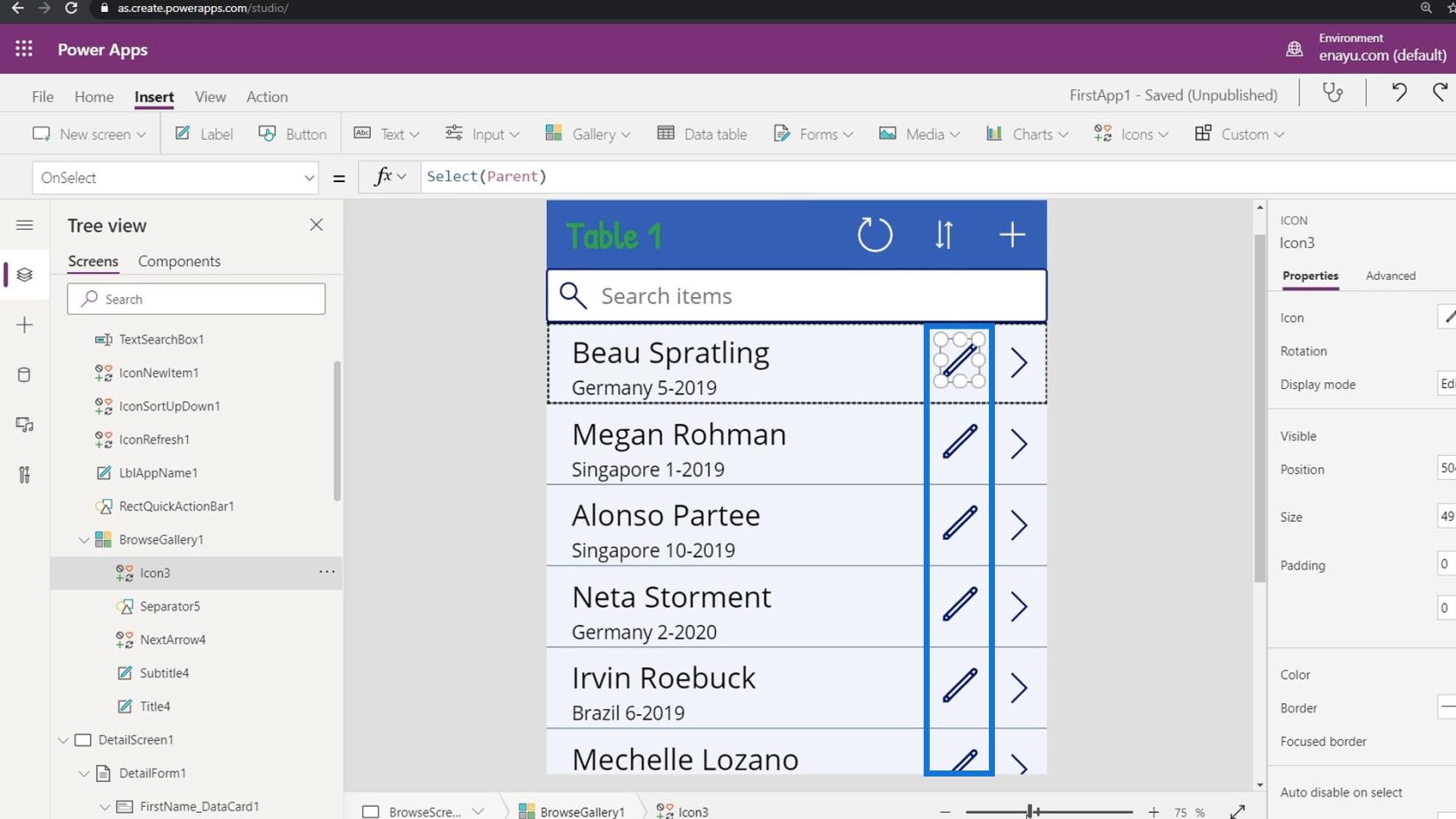
Låt oss sedan flytta ikonen bredvid pilikonen och ändra storlek på den tills den är lite mindre.

Som standard använde den här redigeringsikonen även OnSelect- utlösaren och Select -funktionen från dess överordnade element. Så genom att klicka på detta omdirigerar den oss också till detaljskärmen.

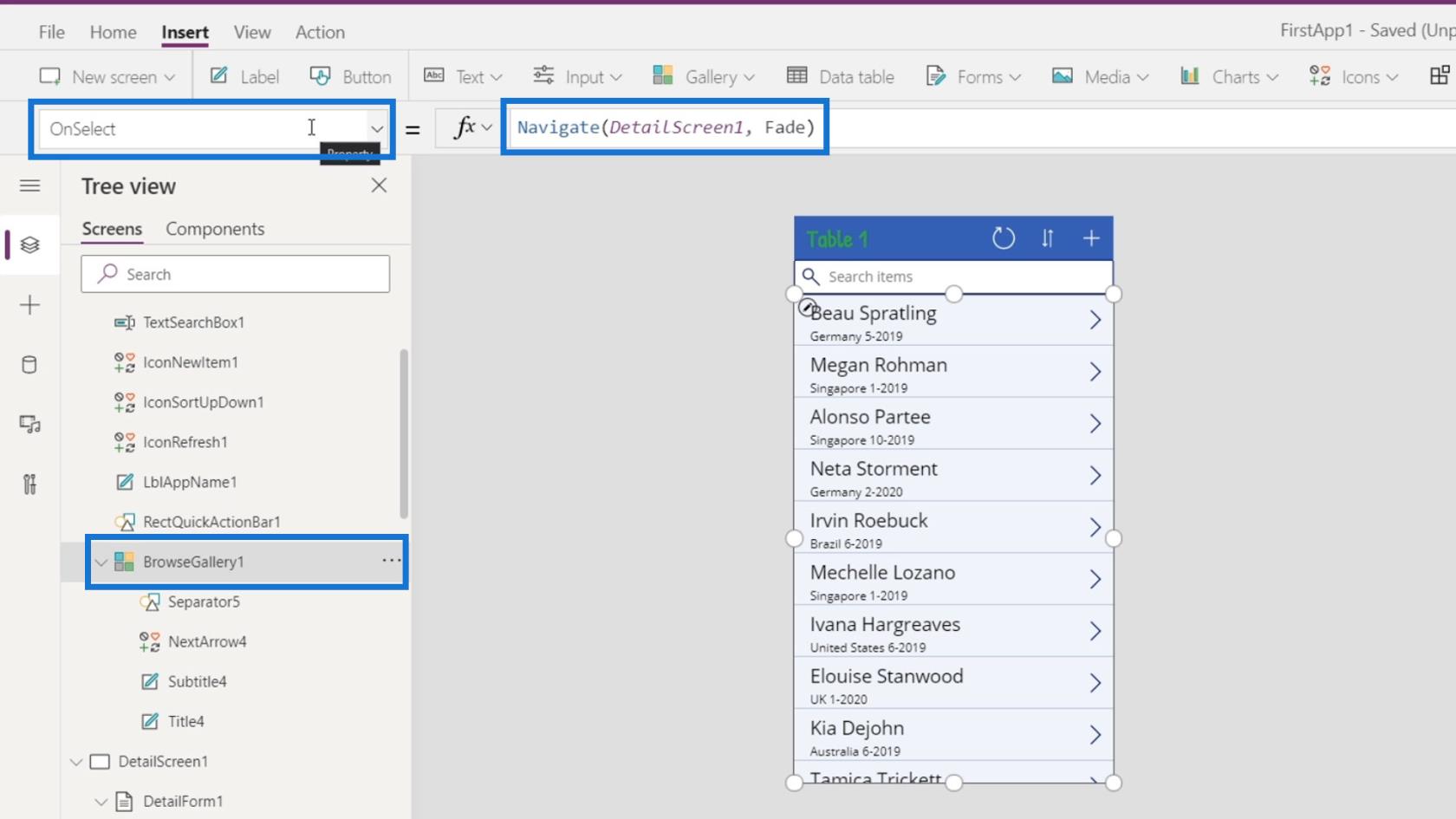
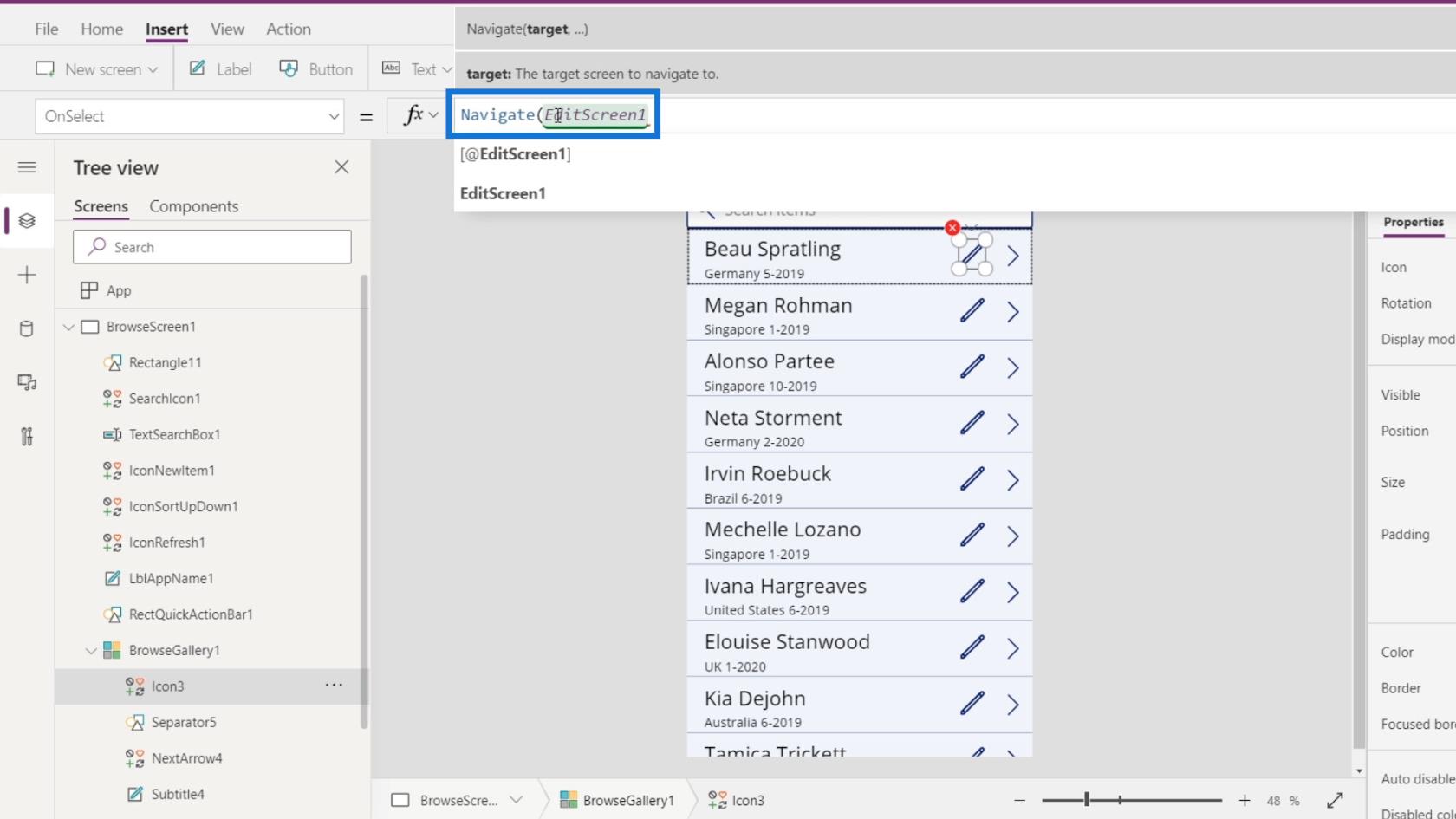
Låt oss ändra det genom att ändra funktionen till Navigera . Ändra Välj (förälder) till Navigera (Redigera skärm1) istället.

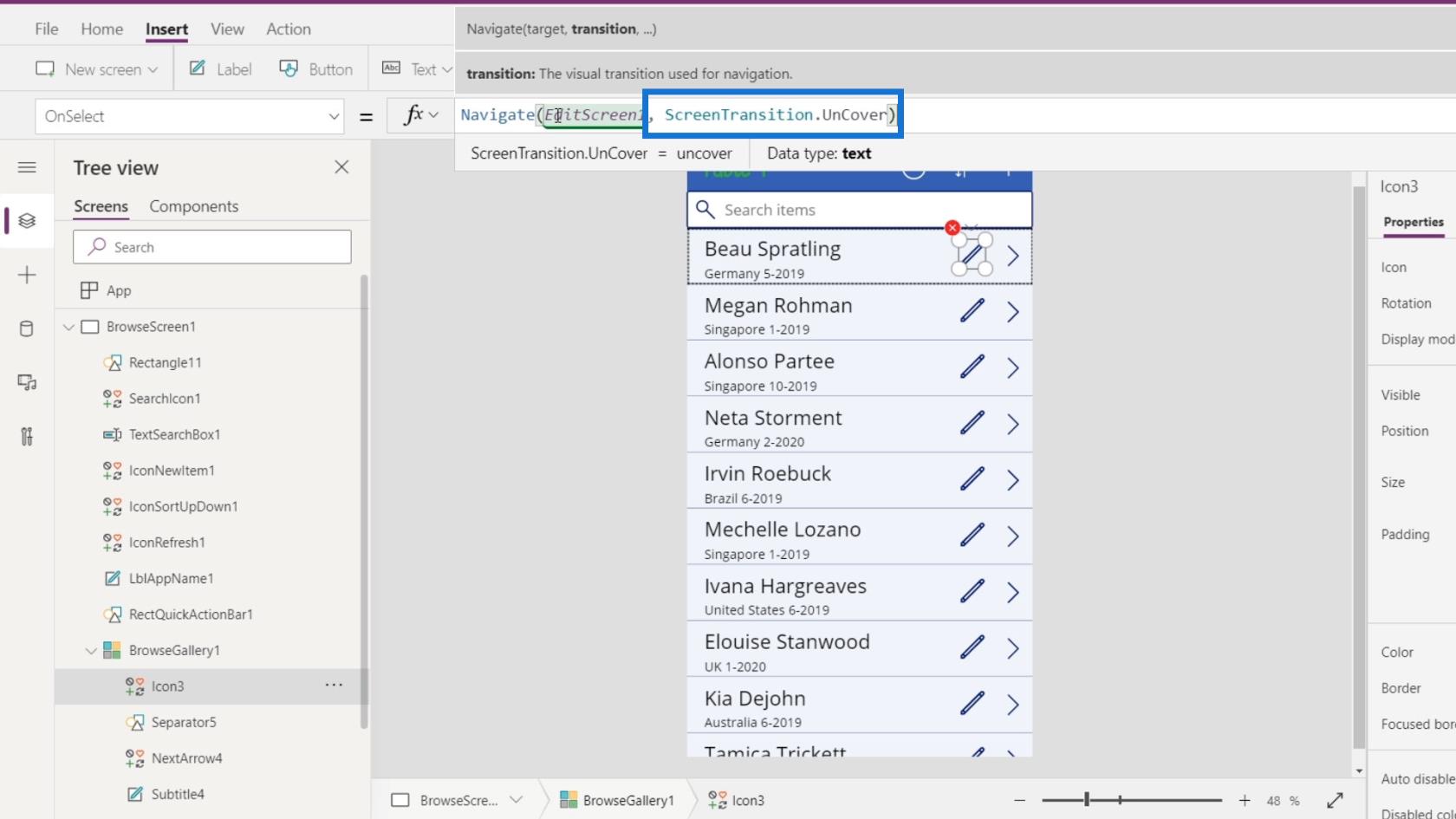
Vi ställer in det andra argumentet till ScreenTransition.UnCover . Se till att separera de två argumenten med ett kommatecken ( , ) .

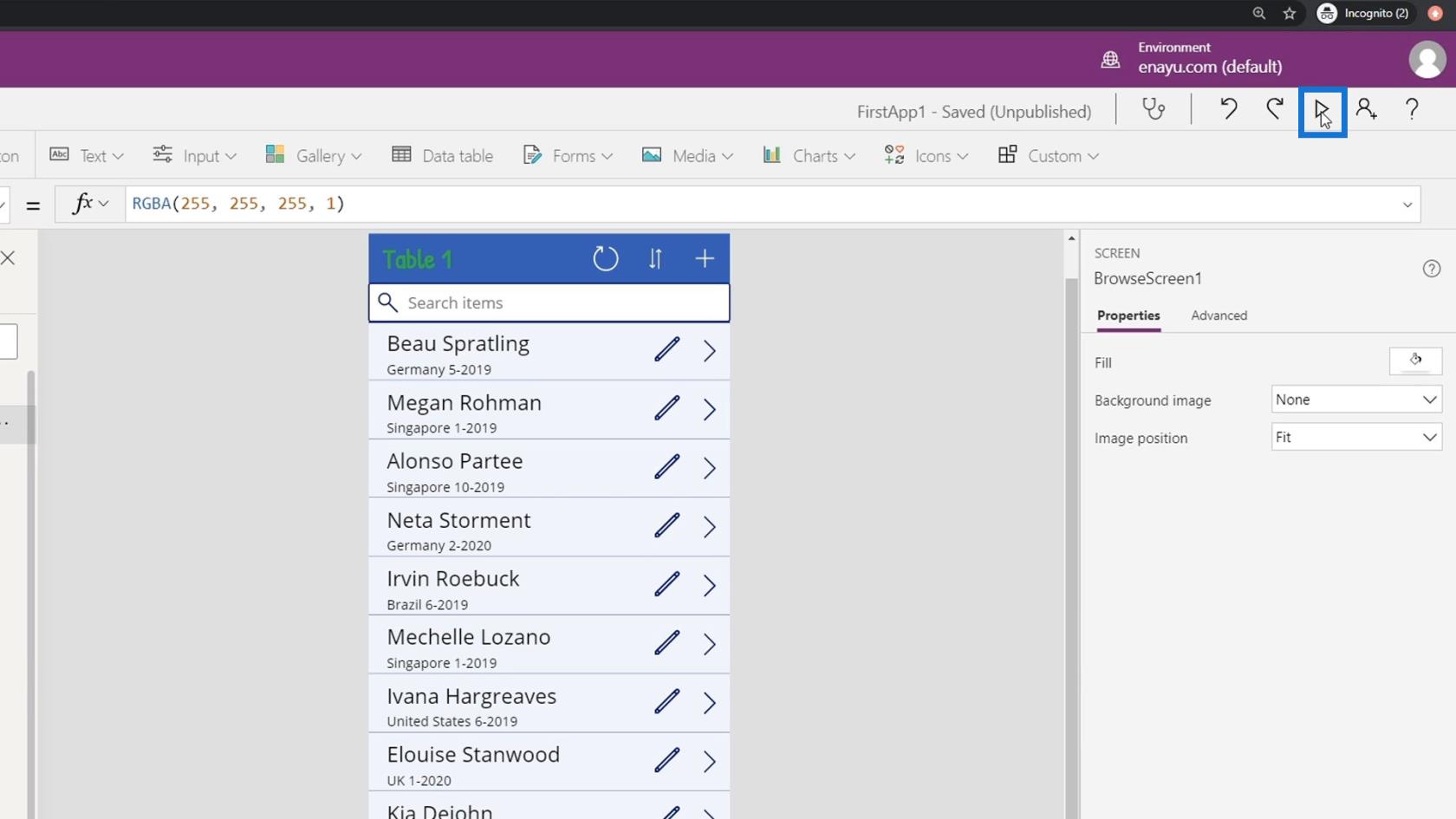
Låt oss nu spela vår applikation.

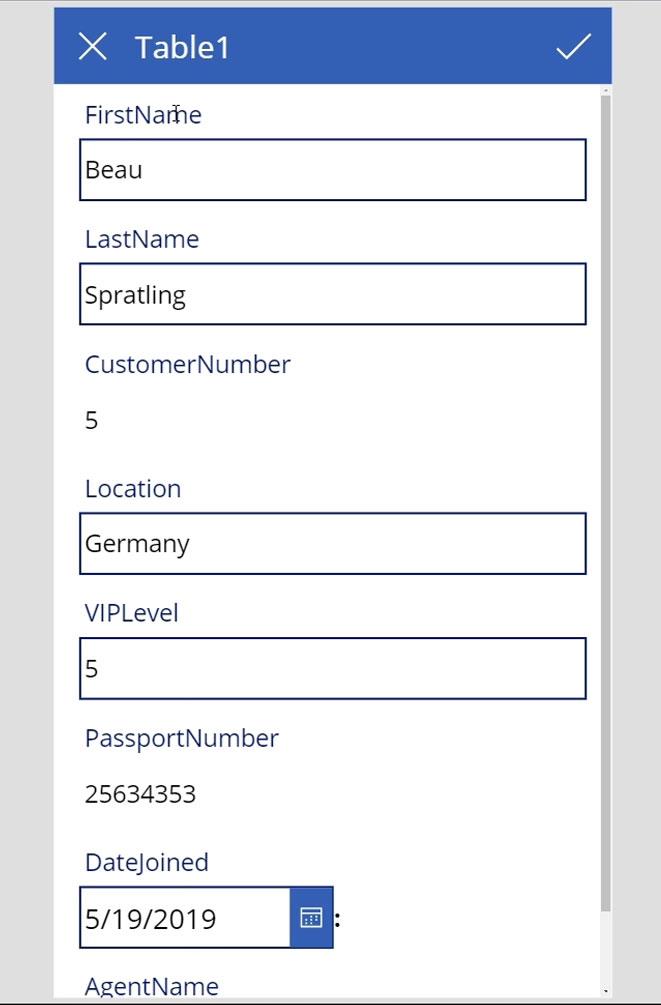
Efter det klickar du på knappen Redigera .

Sedan omdirigeras vi till redigeringsskärmen.

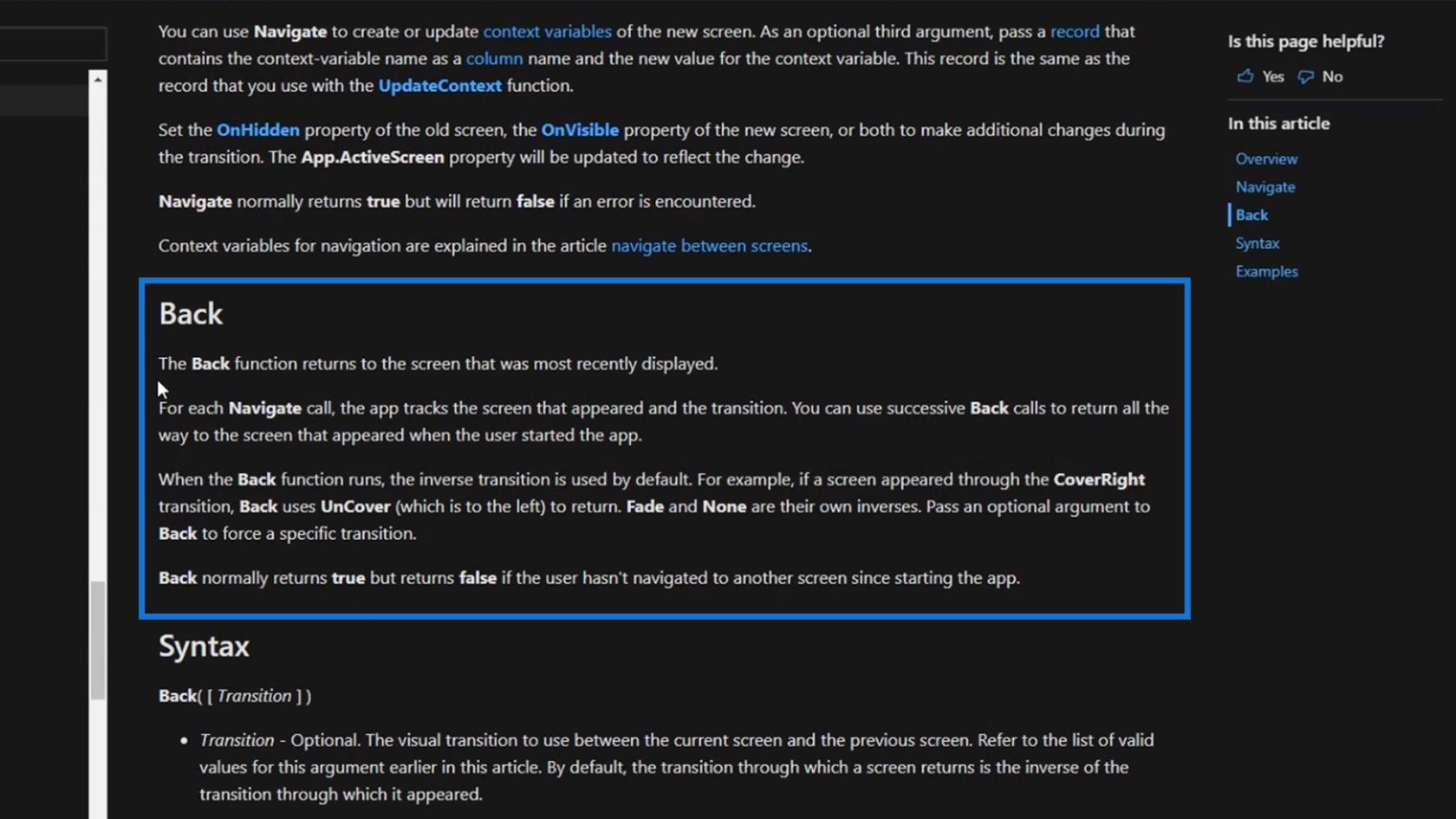
Förstå baksidans funktion i PowerApps Navigation
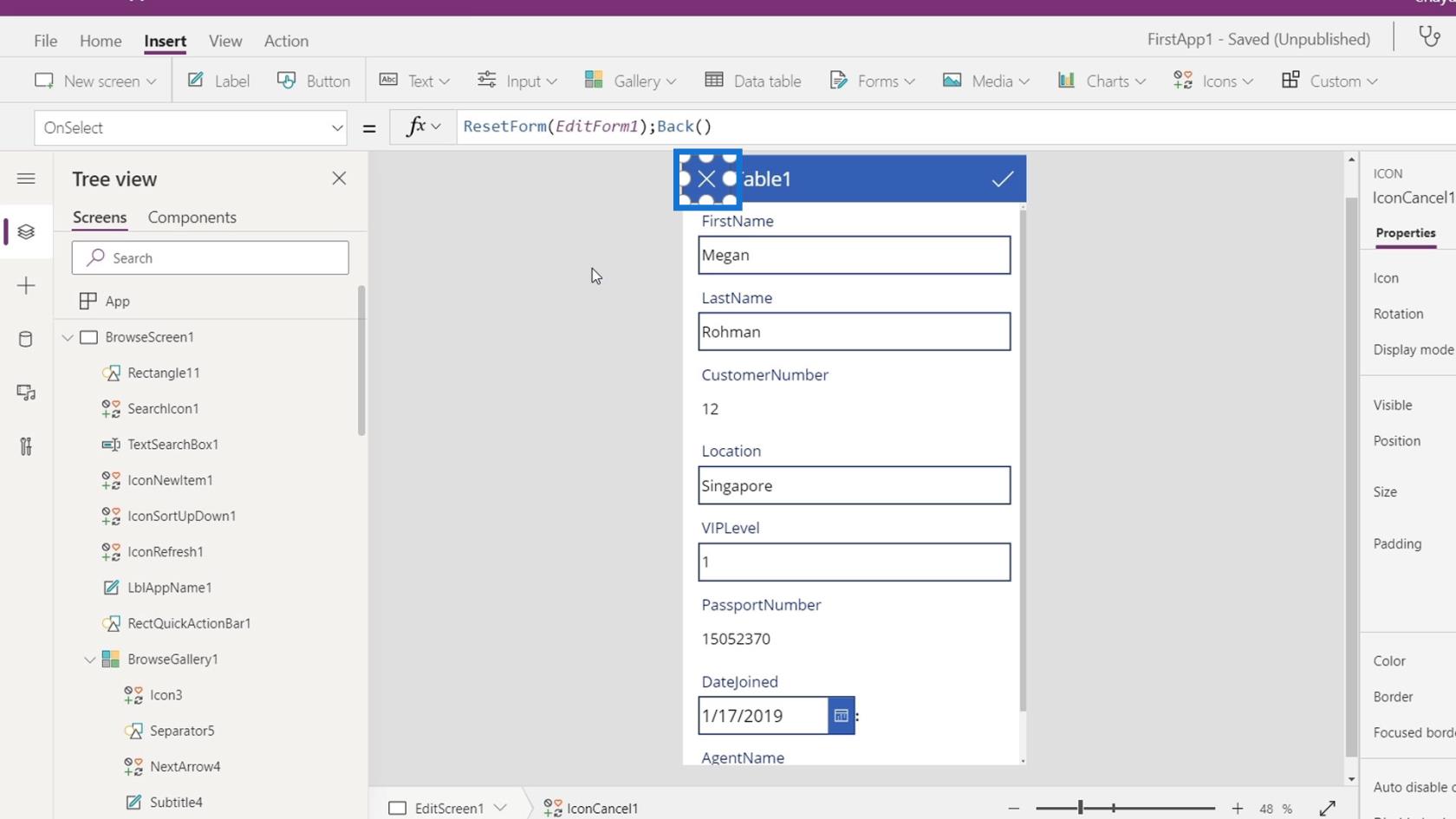
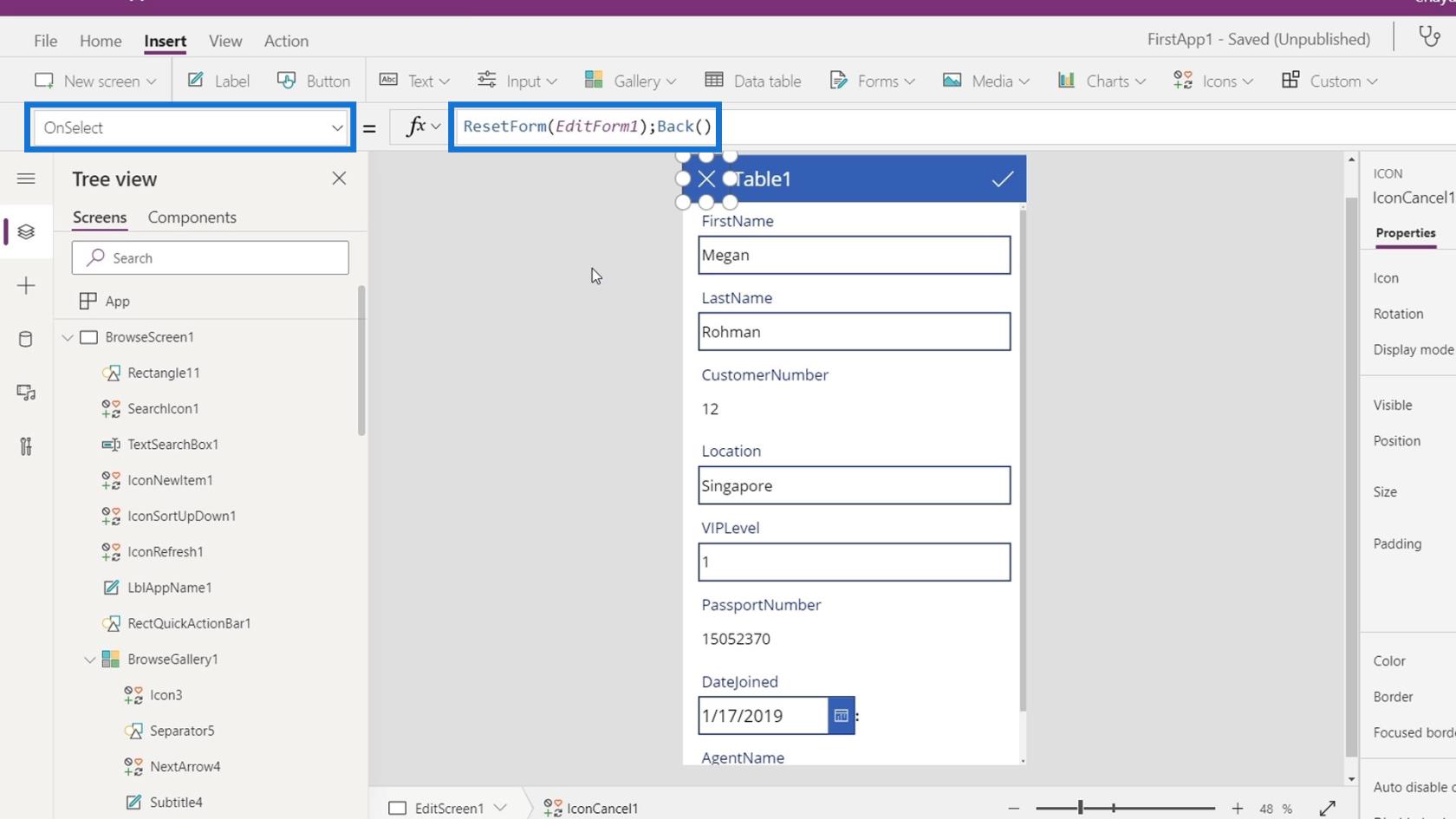
På vår EditScreen1 , låt oss klicka på X -knappen bredvid titeln.

I det här exemplet använde vi funktionen ResetForm () tillsammans med funktionen Back ().

När vi navigerar någonstans,kommer ihåg den senaste skärmen som vi öppnade. Vi kan navigera till den sista skärmen genom att använda Back() -funktionen.
Genom att till exempel använda den här funktionen på X -knappen kan vi enkelt gå tillbaka till huvudskärmen om vi kommer åt redigeringsskärmen från huvudskärmen. Om vi kommer åt redigeringsskärmen från den detaljerade skärmen, kommer X -knappen att föra oss tillbaka till detaljskärmen.
Vi kan också läsa en mer detaljerad förklaring av Back() -funktionen på formelreferenssidan.

Slutsats
Sammanfattningsvis kan vi lära oss vikten och sammanhanget av PowerApps-navigering. Vi kan också förstå hur funktionerna Tillbaka och Navigera fungerar i vår applikation. Vi kan specificera en visuell övergång i formeln för att styra hur en skärm ändras till en annan.
Tänk bara på att det alltid är viktigt att ge användarna ett effektivt sätt att navigera på dina programskärmar.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








