Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen ska jag visa dig grunderna i PowerApps-gallerier. Ett galleri är en lista med poster, där varje objekt i posten kommer från en tabell. Exemplet jag kommer att använda här visar ett av de mest grundläggande gallerierna du kan bygga med.
Power Apps är ett fantastiskt verktyg som gör det enkelt att bygga din egen app även om du har liten eller ingen erfarenhet av kodning. Eftersom galleriet är en av de mest grundläggande delarna du kan lägga till i din app, ska jag visa dig hur du manipulerar de olika elementen i ditt galleri.
Innehållsförteckning
Egenskaper för PowerApps-gallerier
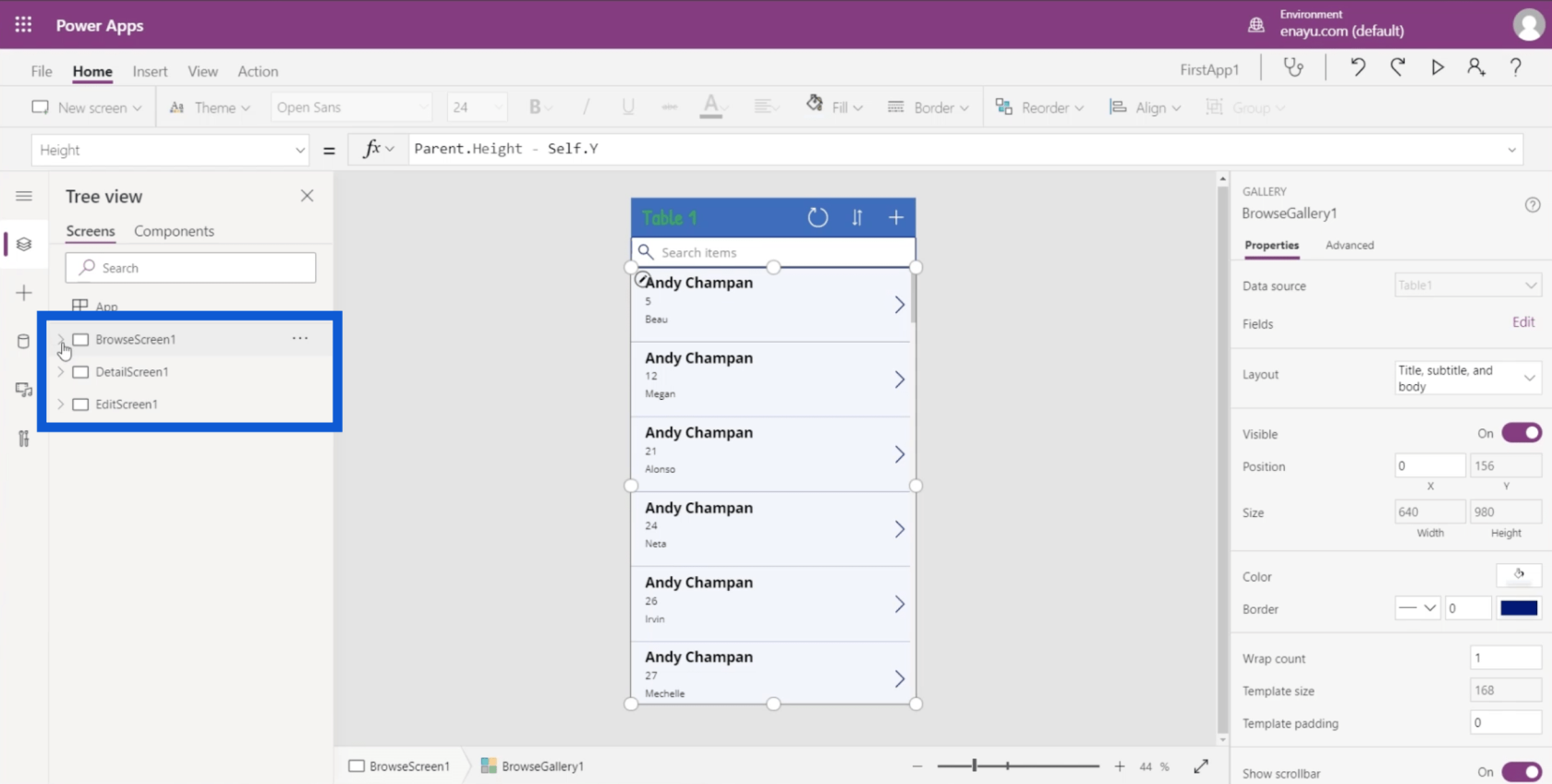
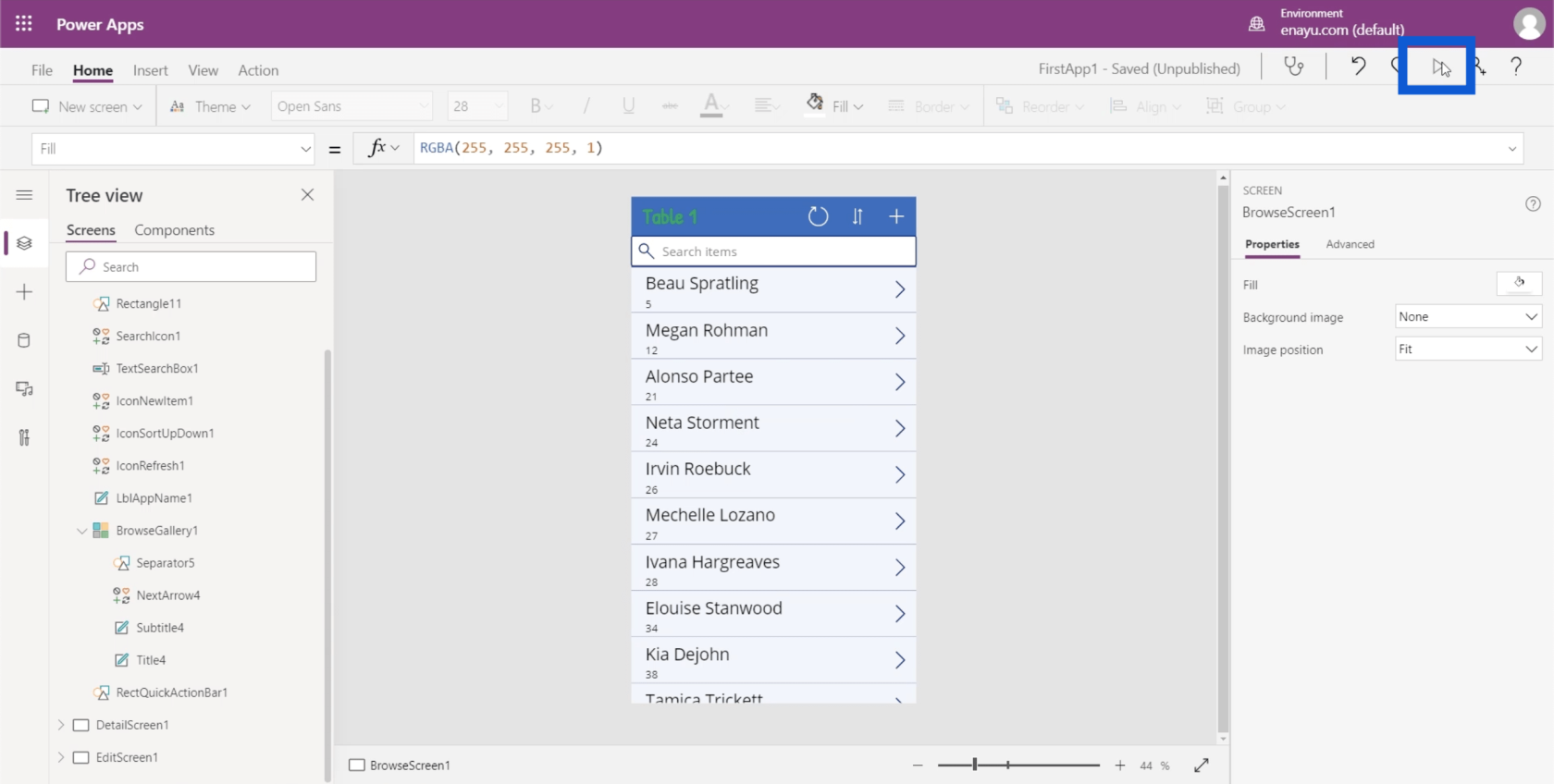
I en, jag pratade om de olika skärmarna och elementen som ingår i en app. När du tittar på den vänstra rutan i vårt exempel ser du att appen jag arbetar med har tre skärmar.

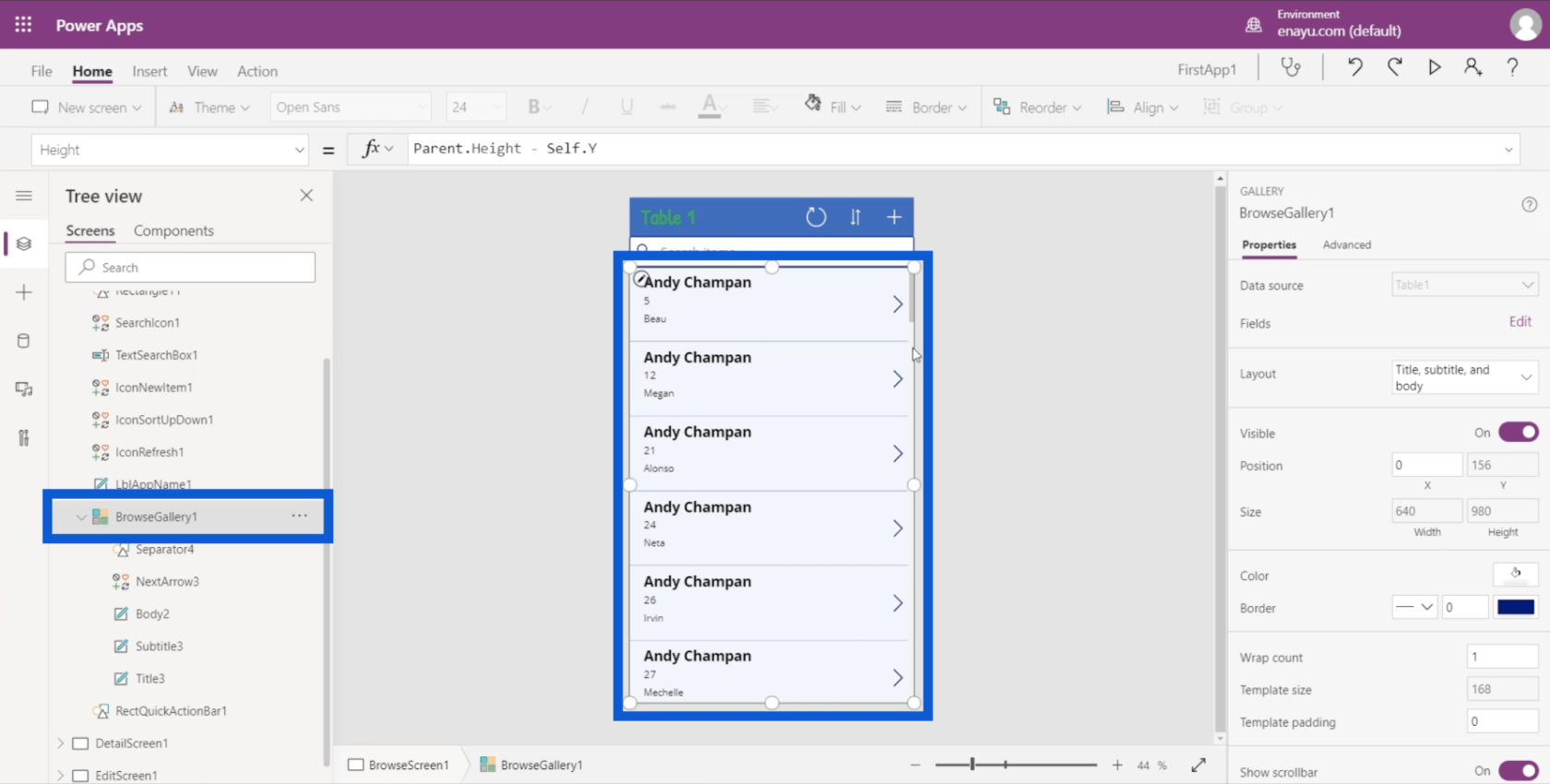
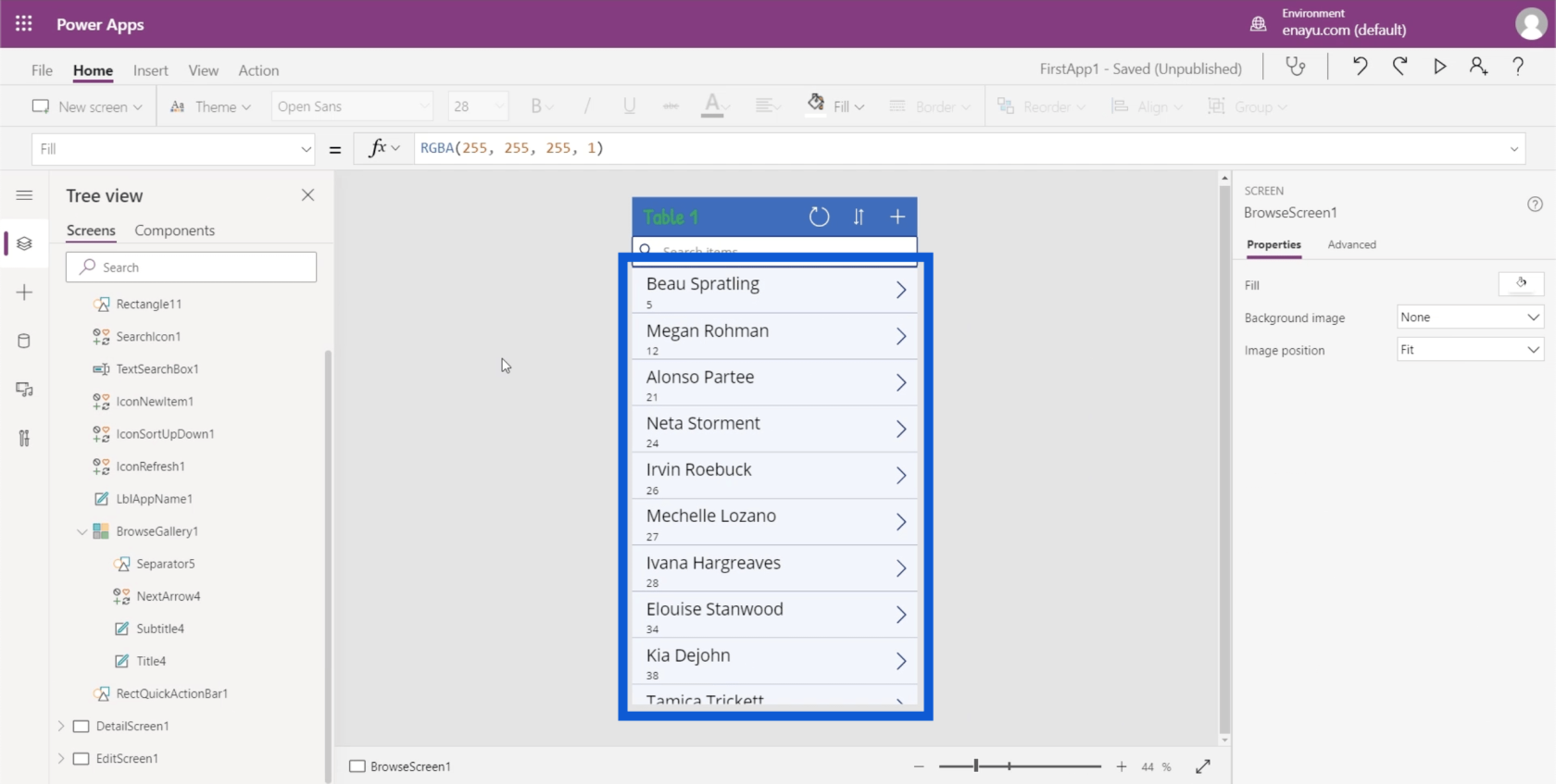
Under bläddringsskärmen ser du galleriet. Om jag klickar på BrowseGallery1, markerar den automatiskt hela rektangeln som innehåller galleriet på appen i mittrutan.

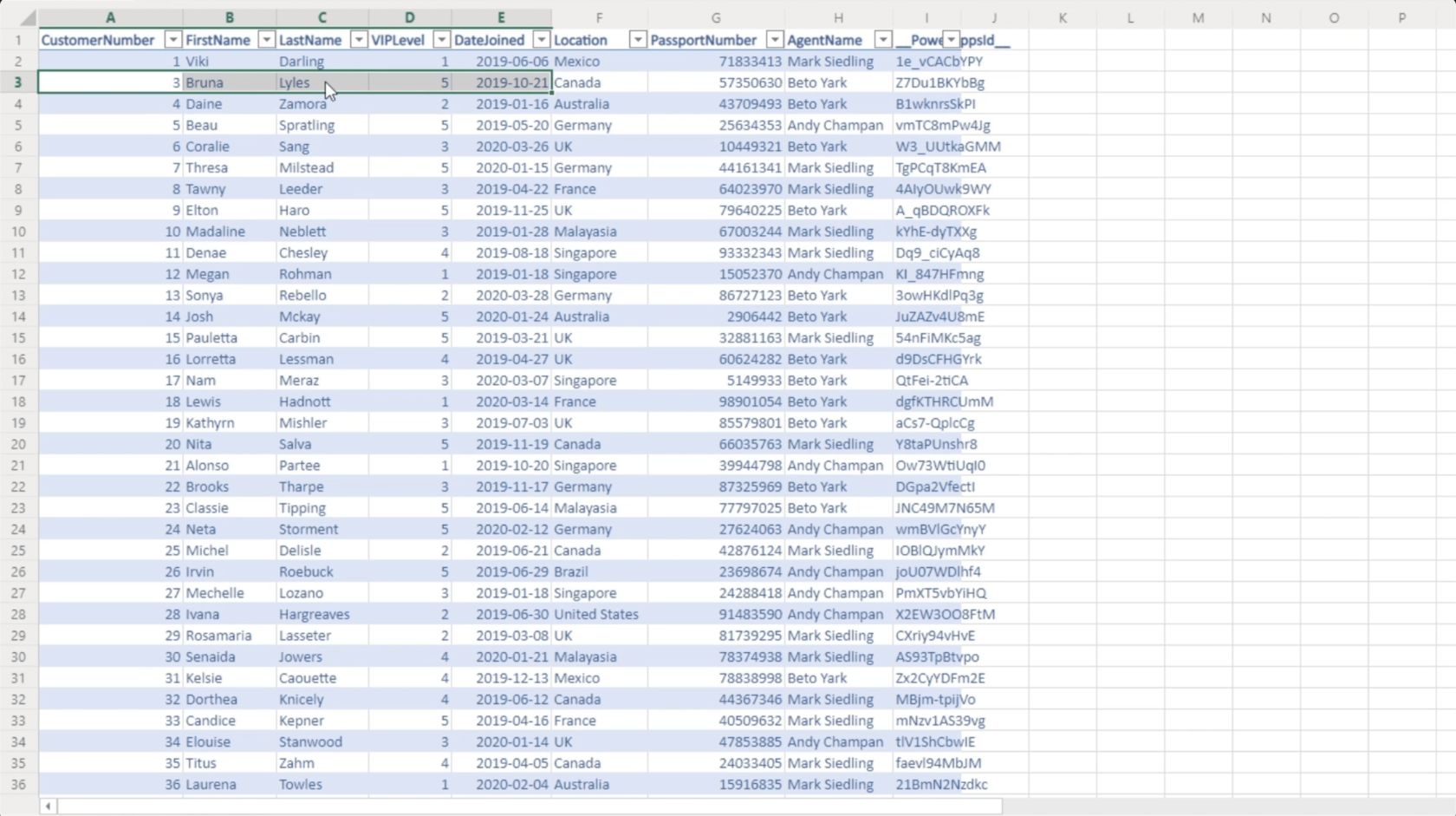
Eftersom gallerier visar en förhandsvisning av en lista med poster visar de bara några få detaljer. I den här appen, till exempel, visar den bara agentens namn, kundnummer och kundens förnamn.

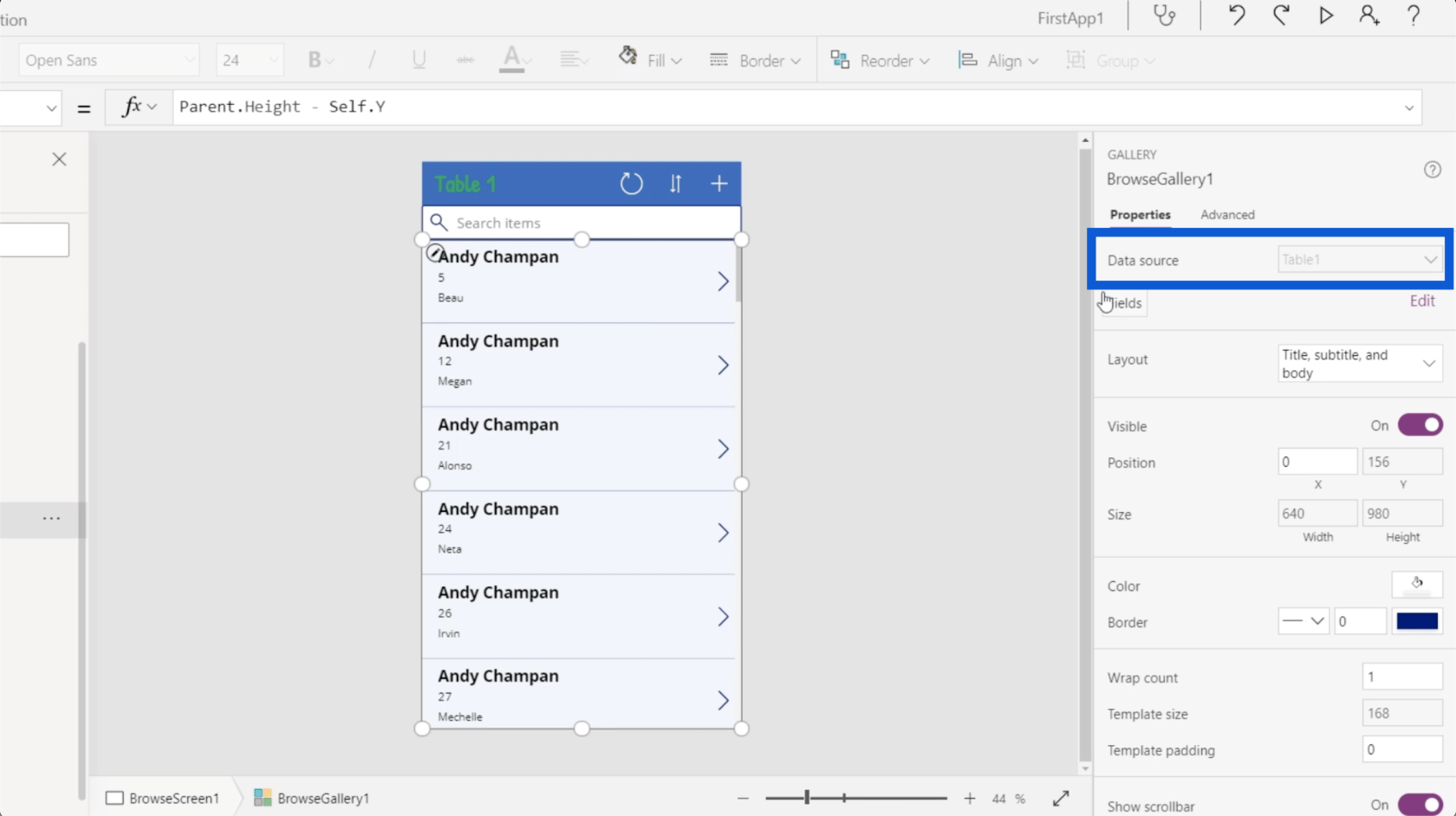
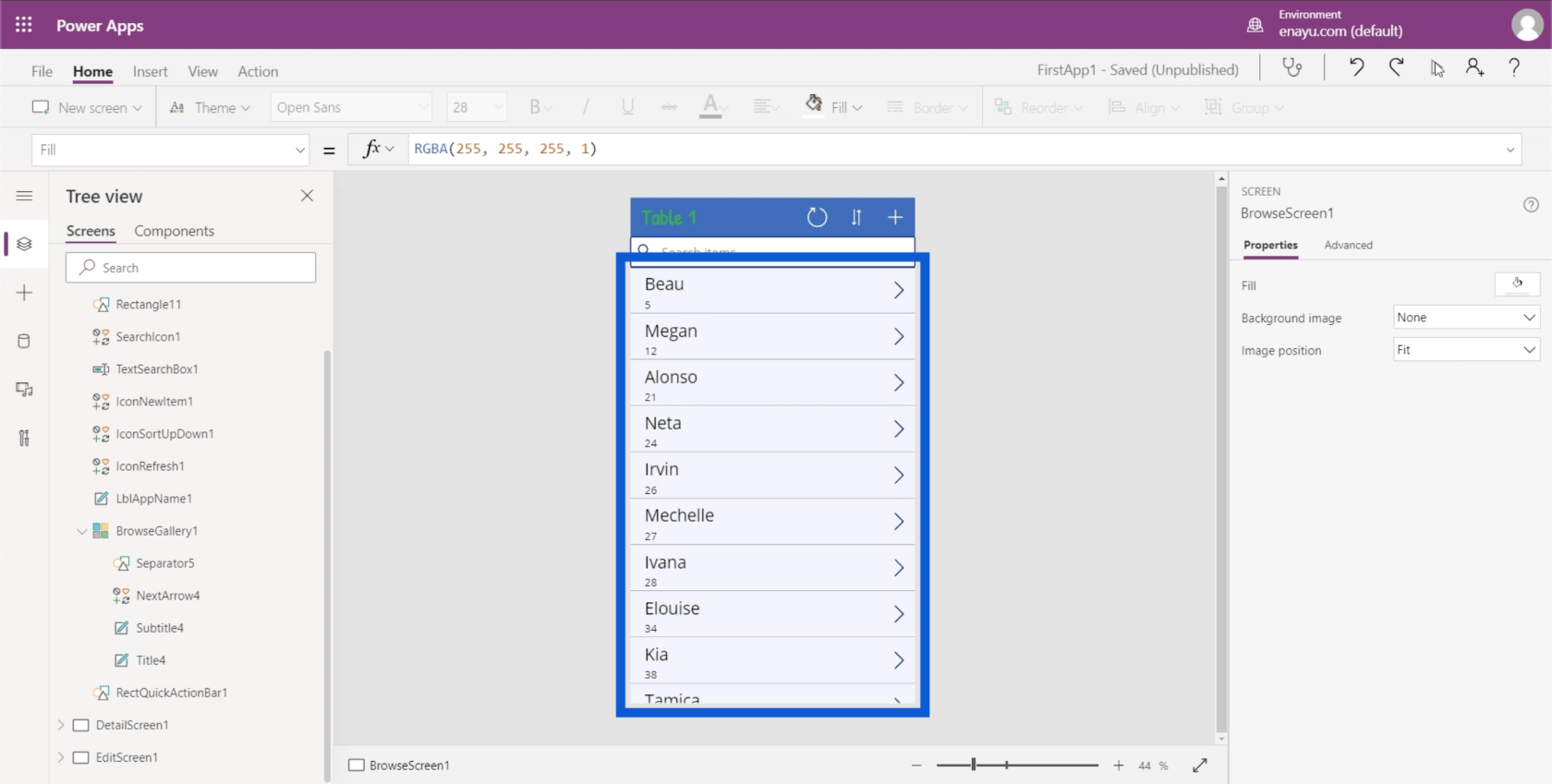
Låt oss ta en titt på de olika egenskaperna som ett galleri har. Egenskaperna finns i den högra rutan.
Datakällan är överst på listan. Detta visar att appen drivs av Tabell1. Dessa källor kan vara allt från ett Google-ark till en SQL-tabell.

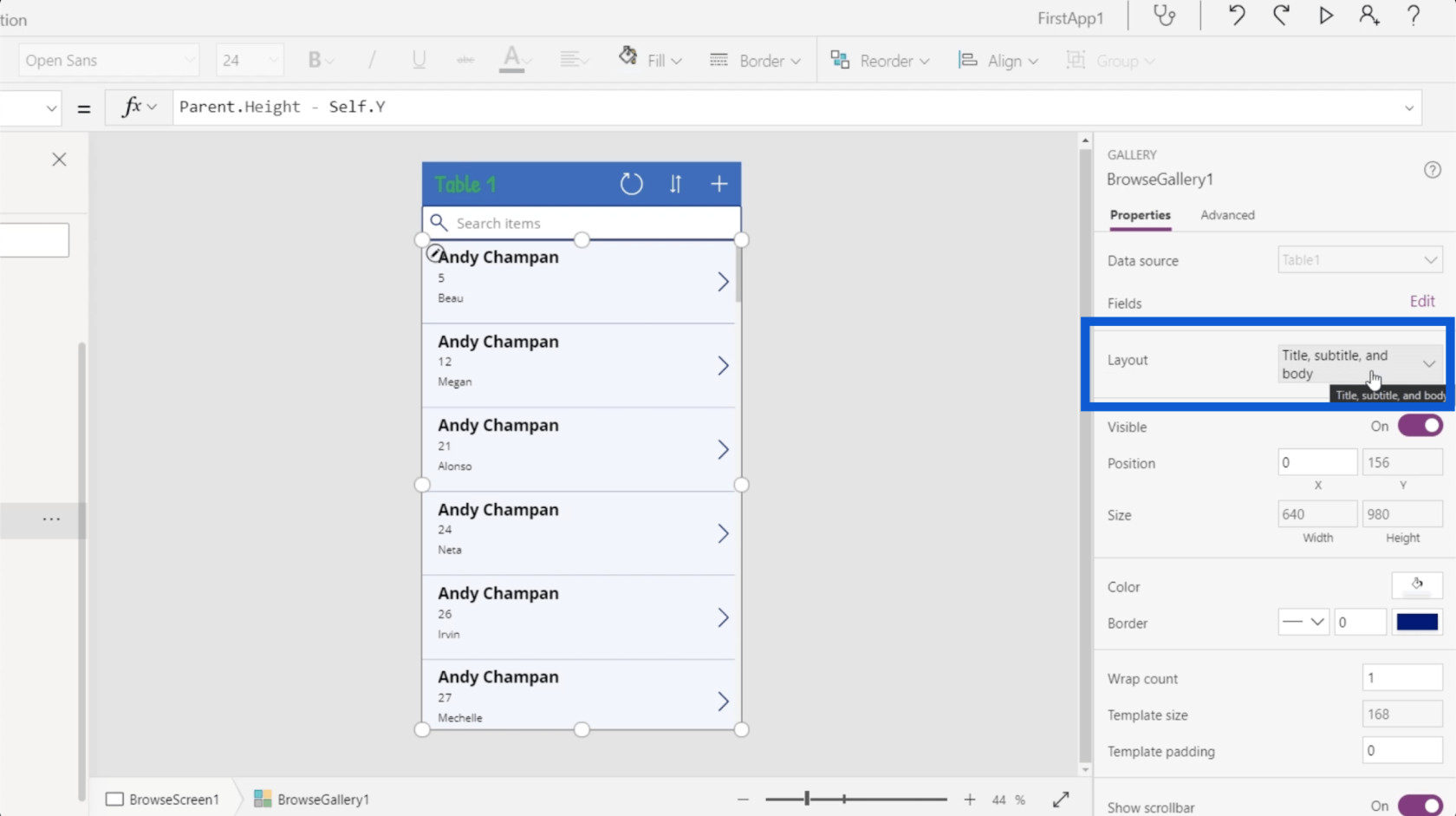
Nästa är layouten. Det är här du bestämmer vad som ska visas i ditt galleri. För tillfället visar den titel, underrubrik och brödtext, vilket motsvarar objekten vi har.

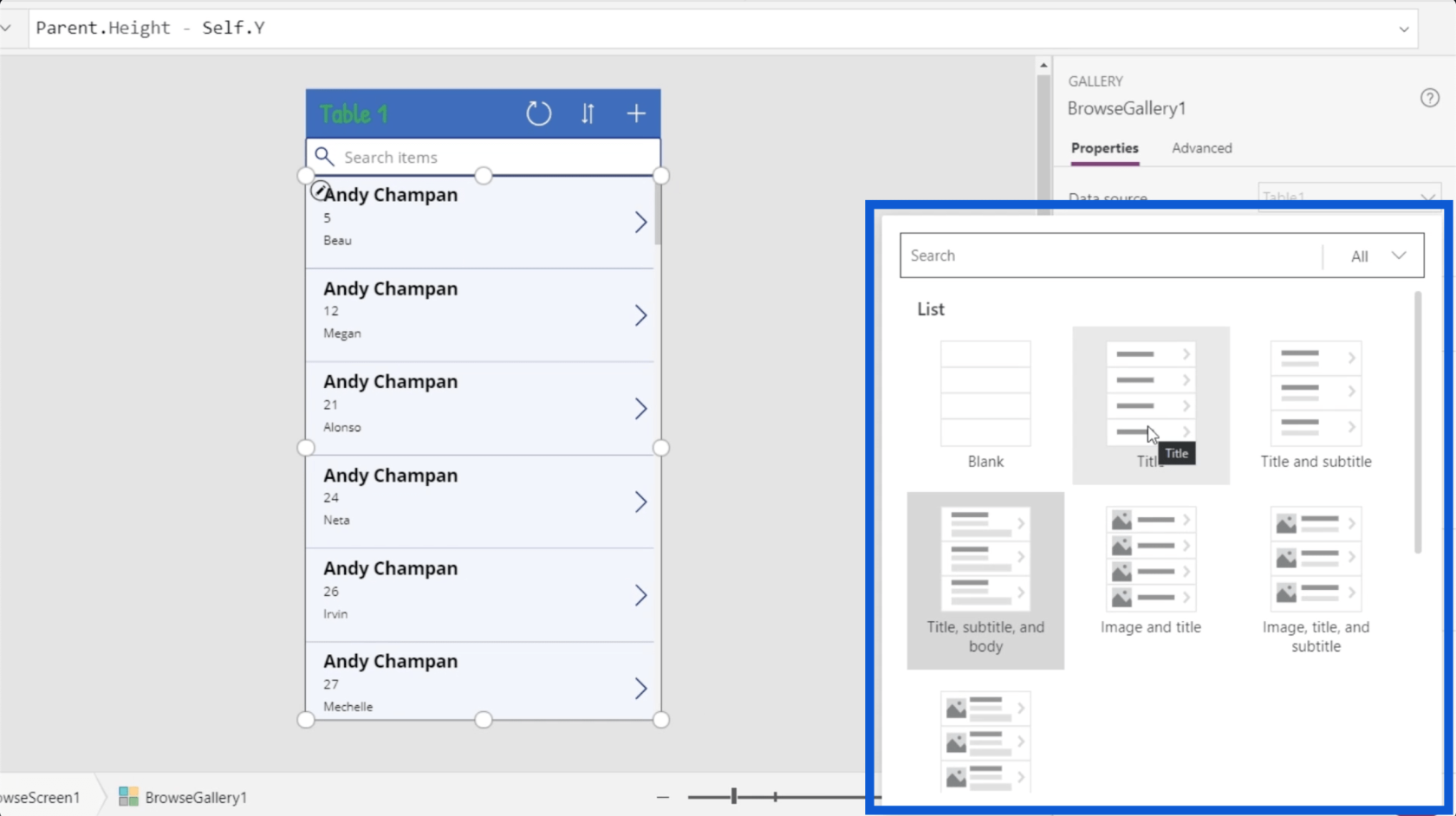
Men det finns andra alternativ förutom det. Du kan till och med visa bilder i några av posterna på din lista.

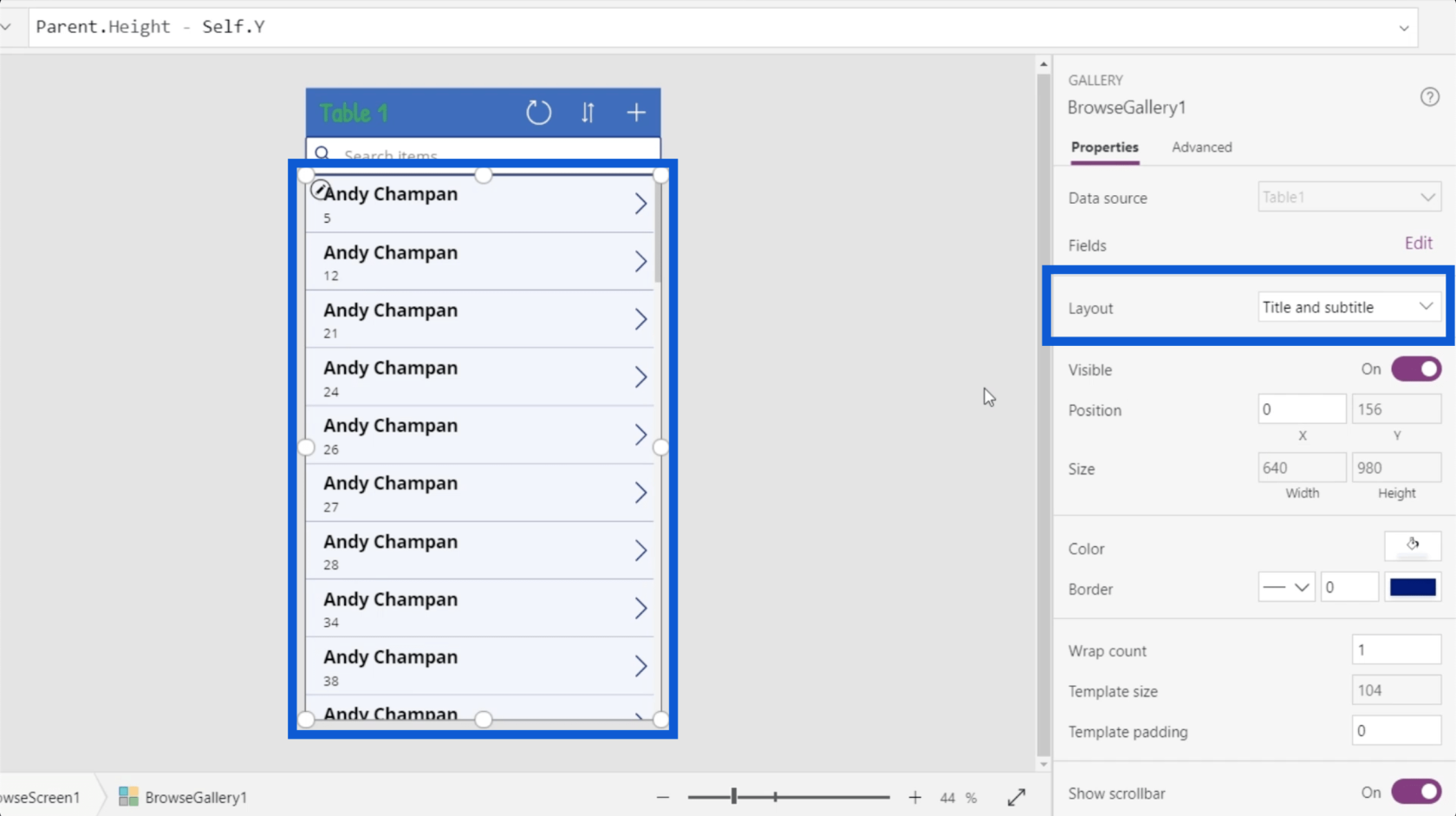
För tillfället kommer jag att ändra layouten till bara en titel och underrubrik eftersom jag bara vill att den viktigaste informationen ska dyka upp.

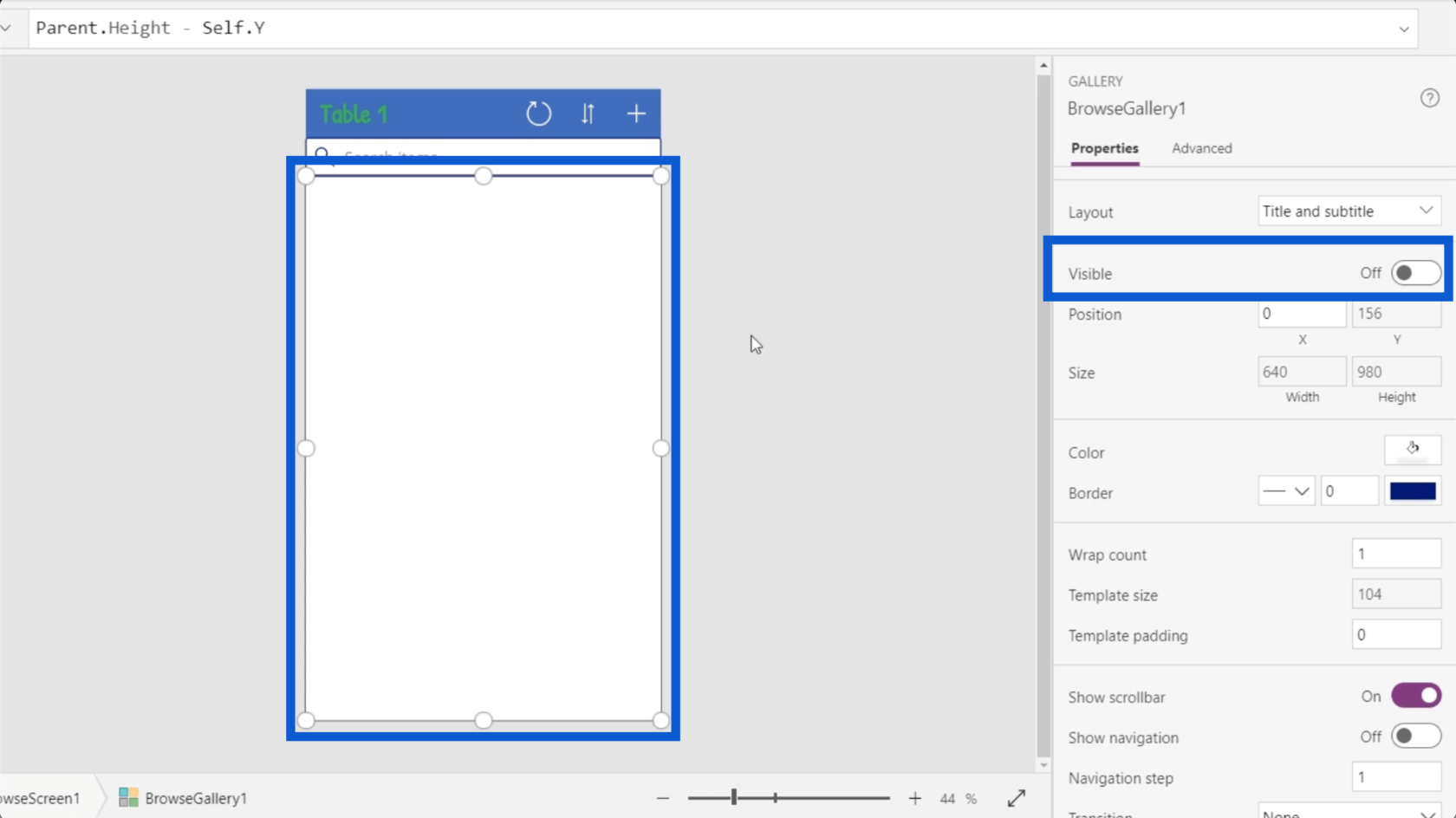
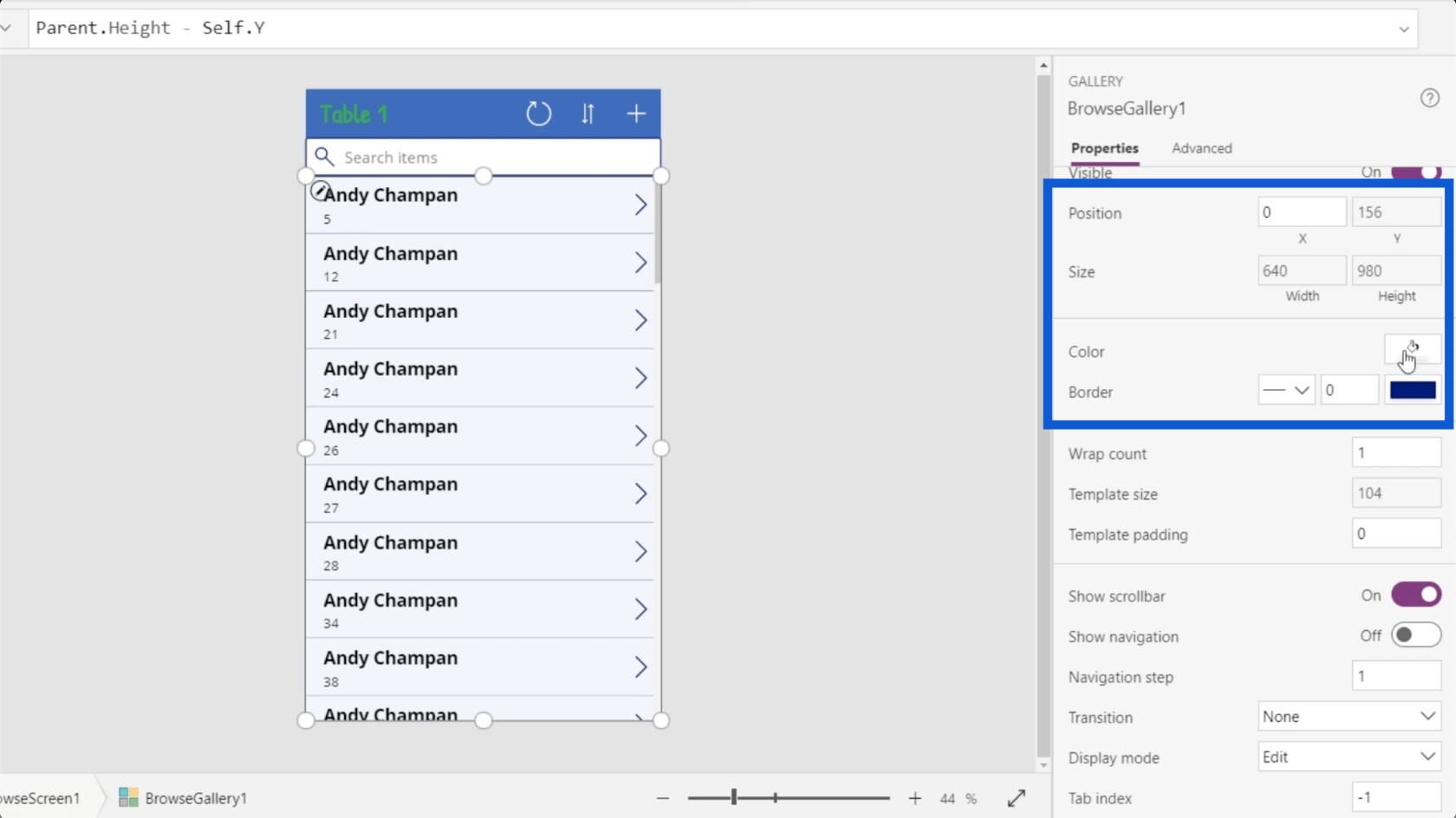
Du kan också slå på och av galleriets synlighet.

Du kan ändra färgen och hur kanten ser ut.

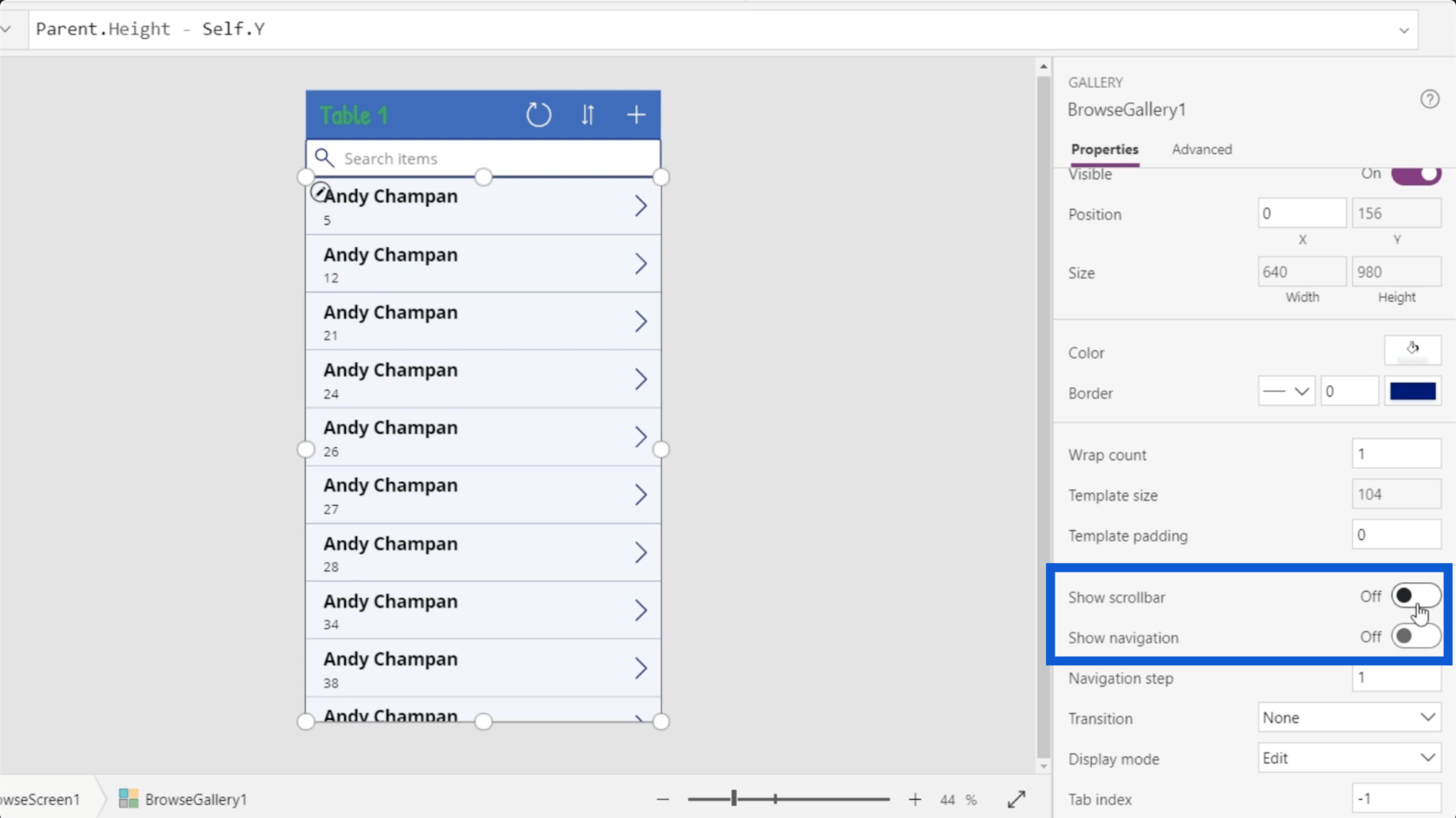
Du kan också välja om du vill visa rullningslisten och navigeringen eller inte.

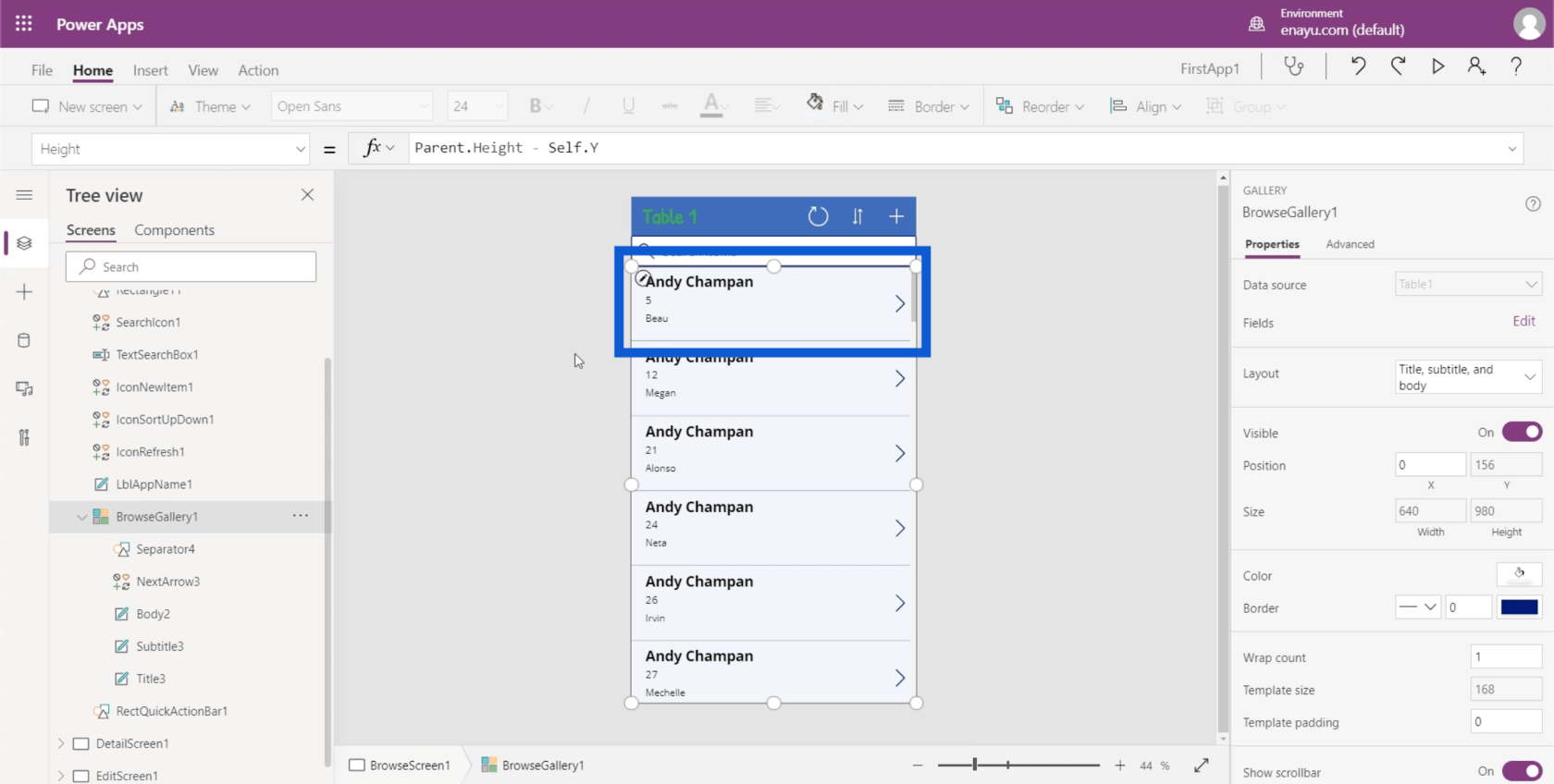
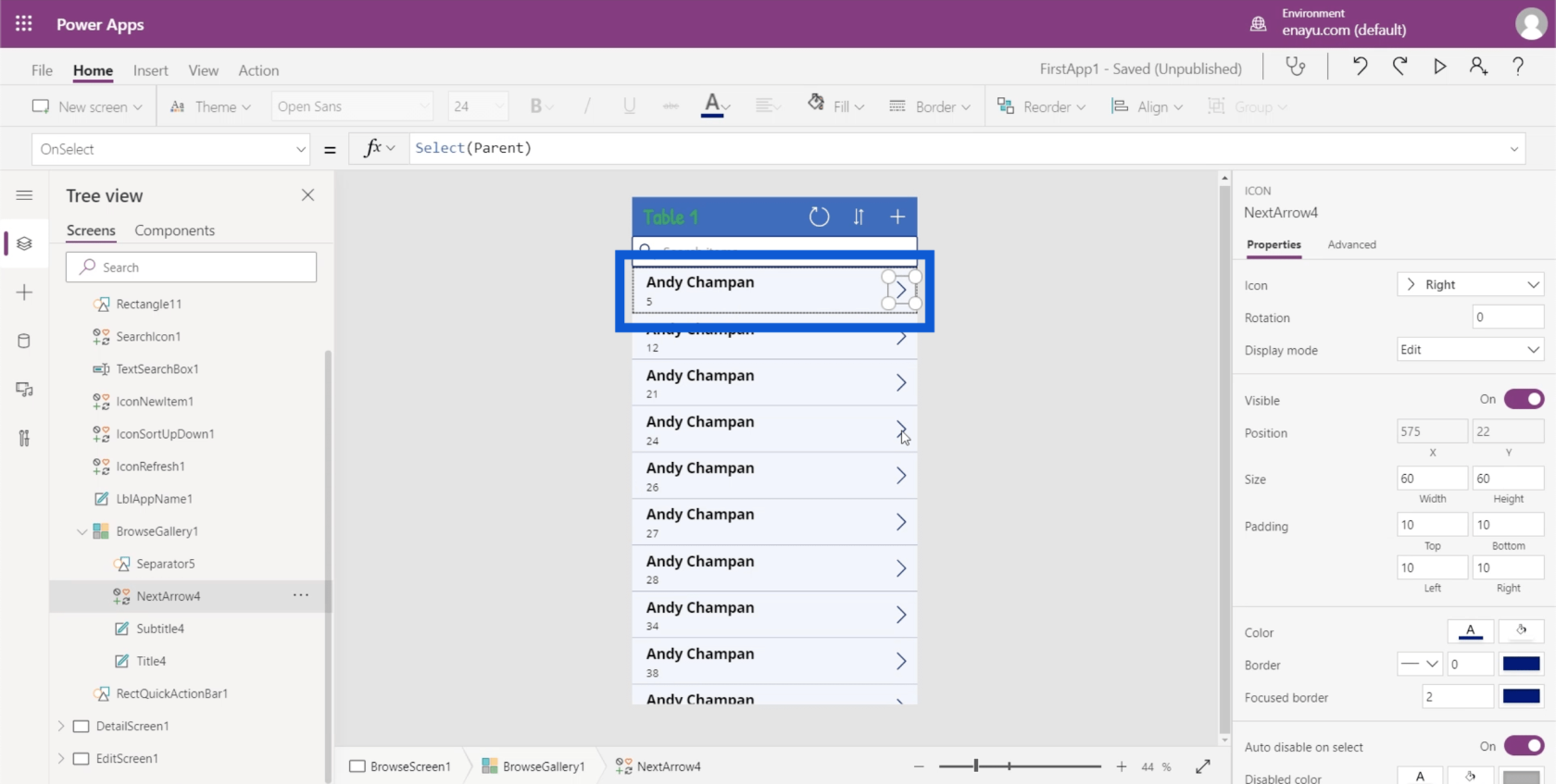
Observera att varje element i galleriet också skulle ha sin egen uppsättning egenskaper. I varje datakort i det här galleriet finns det en pil, en avgränsare mellan varje kort, en titel och en underrubrik.

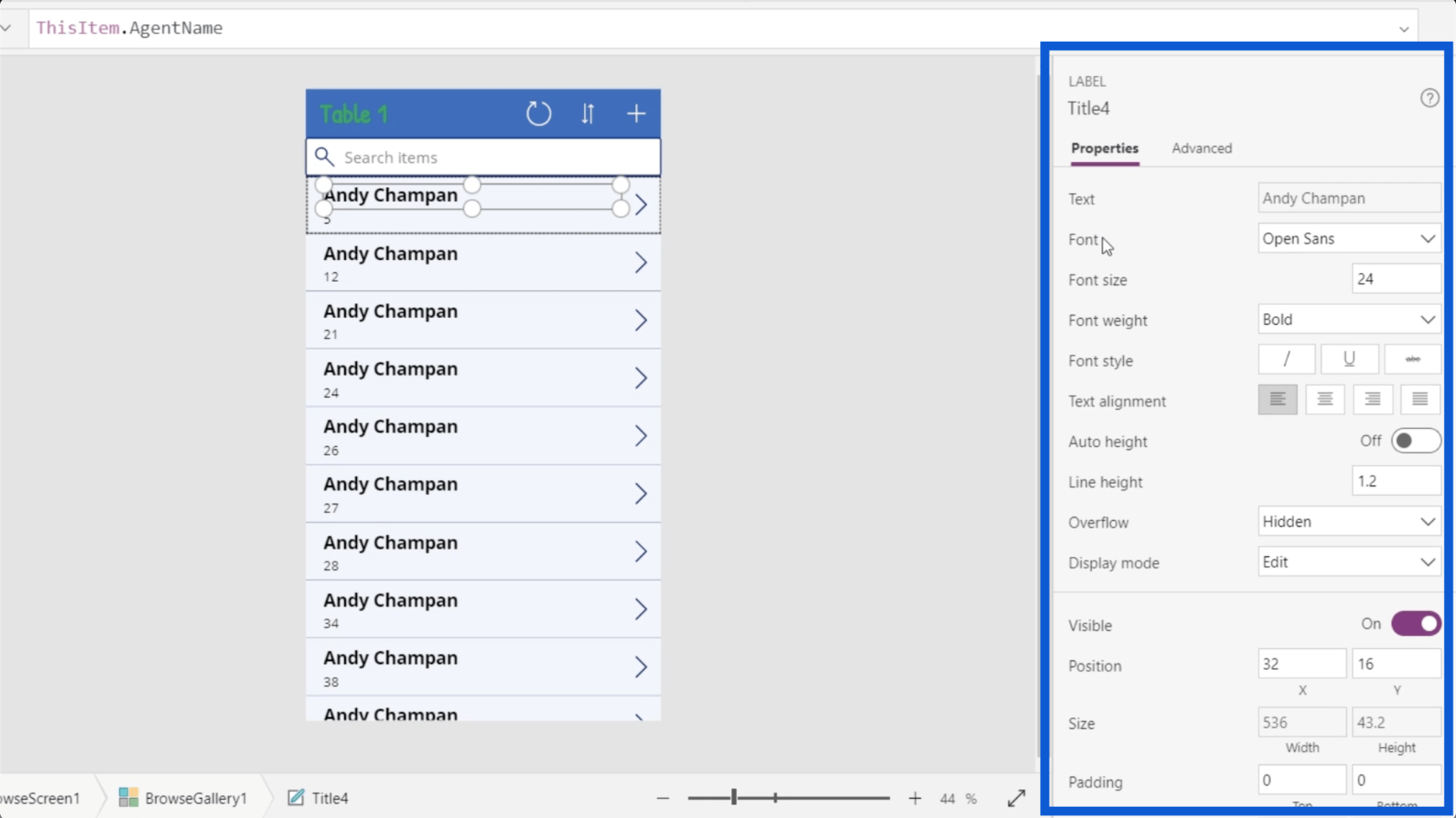
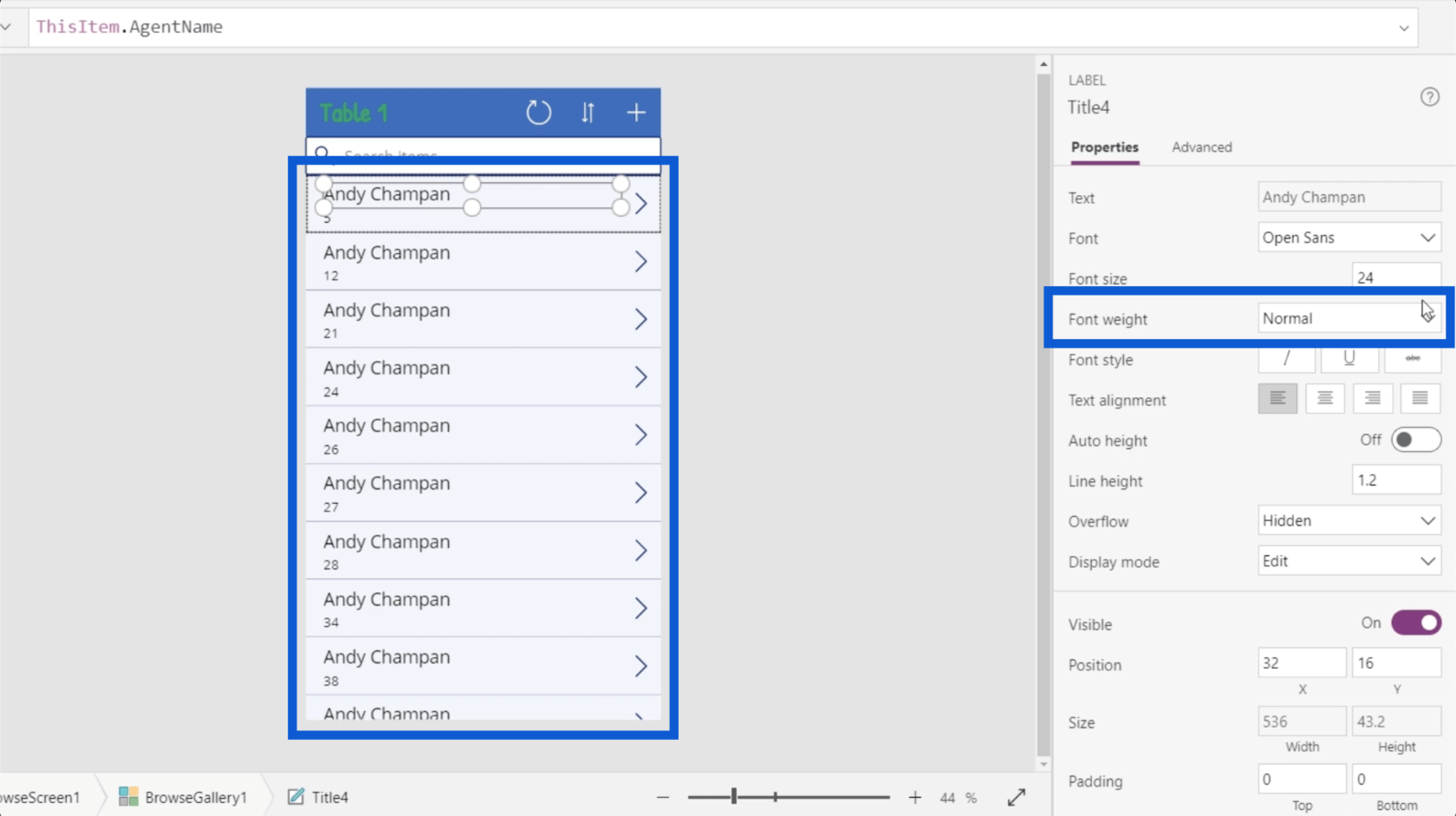
Titeln har egenskaper som inkluderar teckensnitt, teckenstorlek, teckensnittsvikt, textjustering, etc.

Jag kommer att ändra teckensnittsvikten till Normal istället för fetstil eftersom jag egentligen inte behöver markera titlarna på varje datakort om jag väljer rätt teckenstorlek.

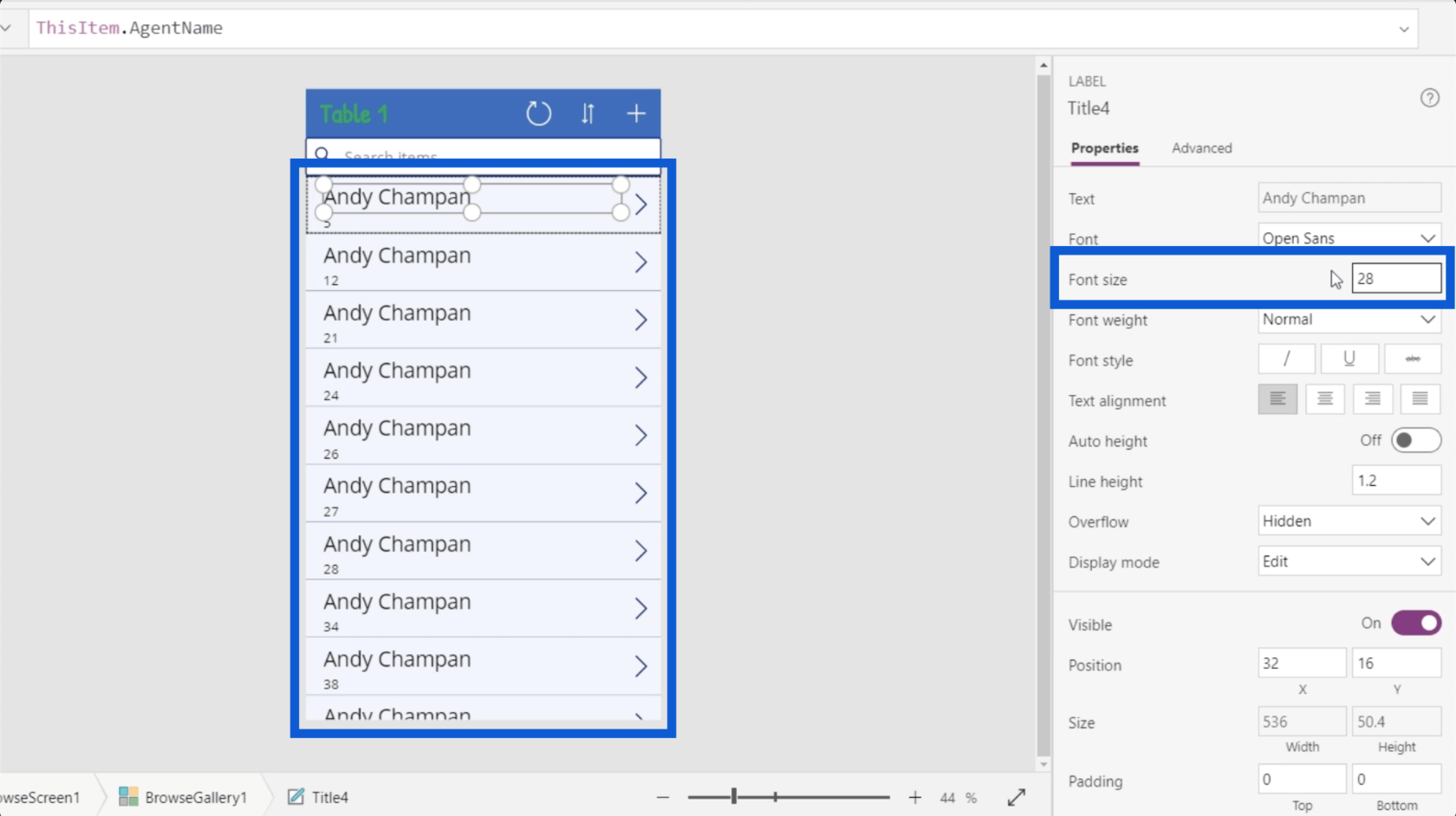
Eftersom det bara finns 2 element nu istället för 3 kan jag göra titeln större. Jag ändrar teckenstorleken från 24 till 28.

Ställa in gallerielement dynamiskt
En av de viktigaste sakerna med att ställa in PowerApps-gallerier är att veta hur man ställer in några viktiga element dynamiskt.
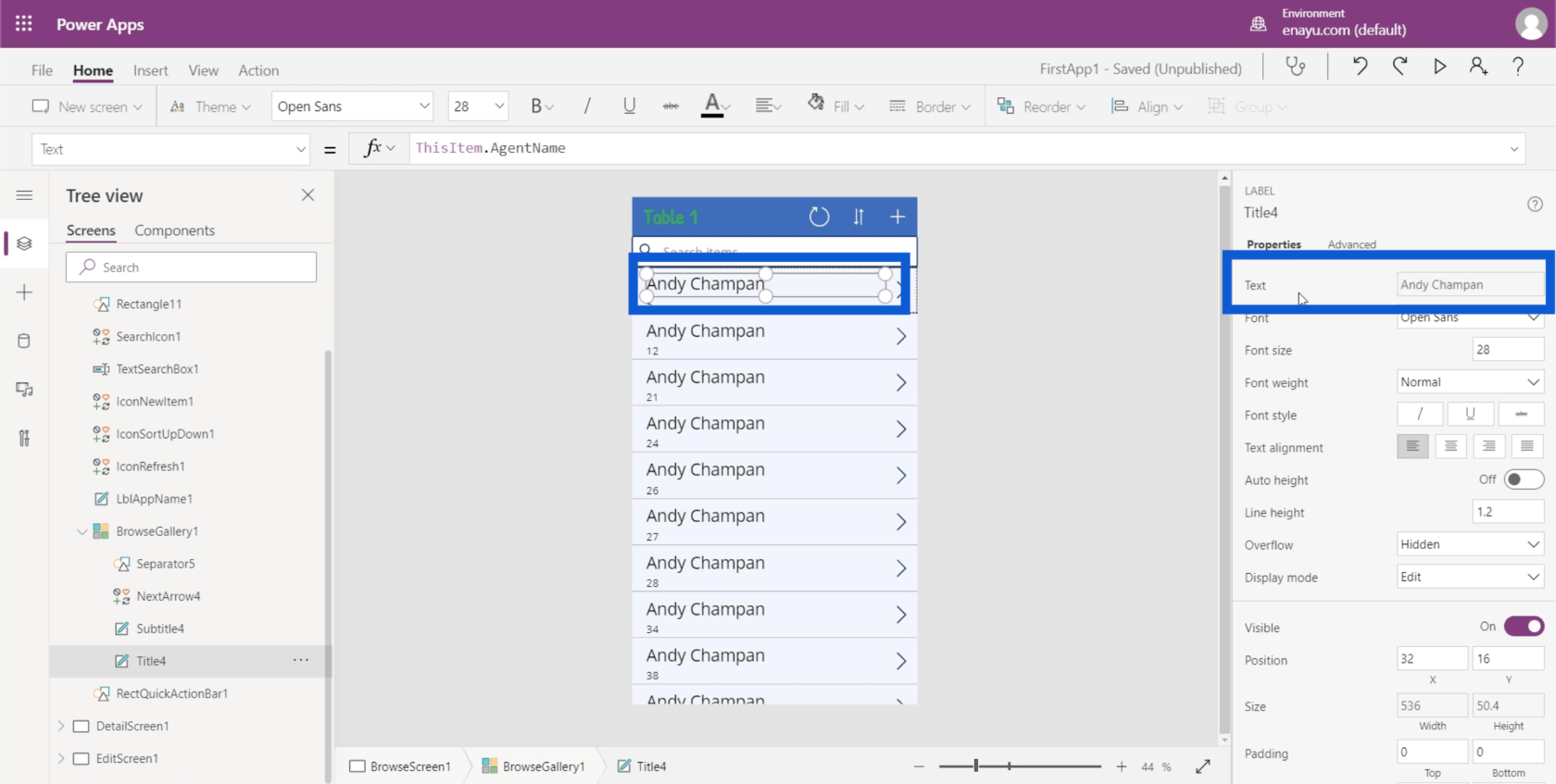
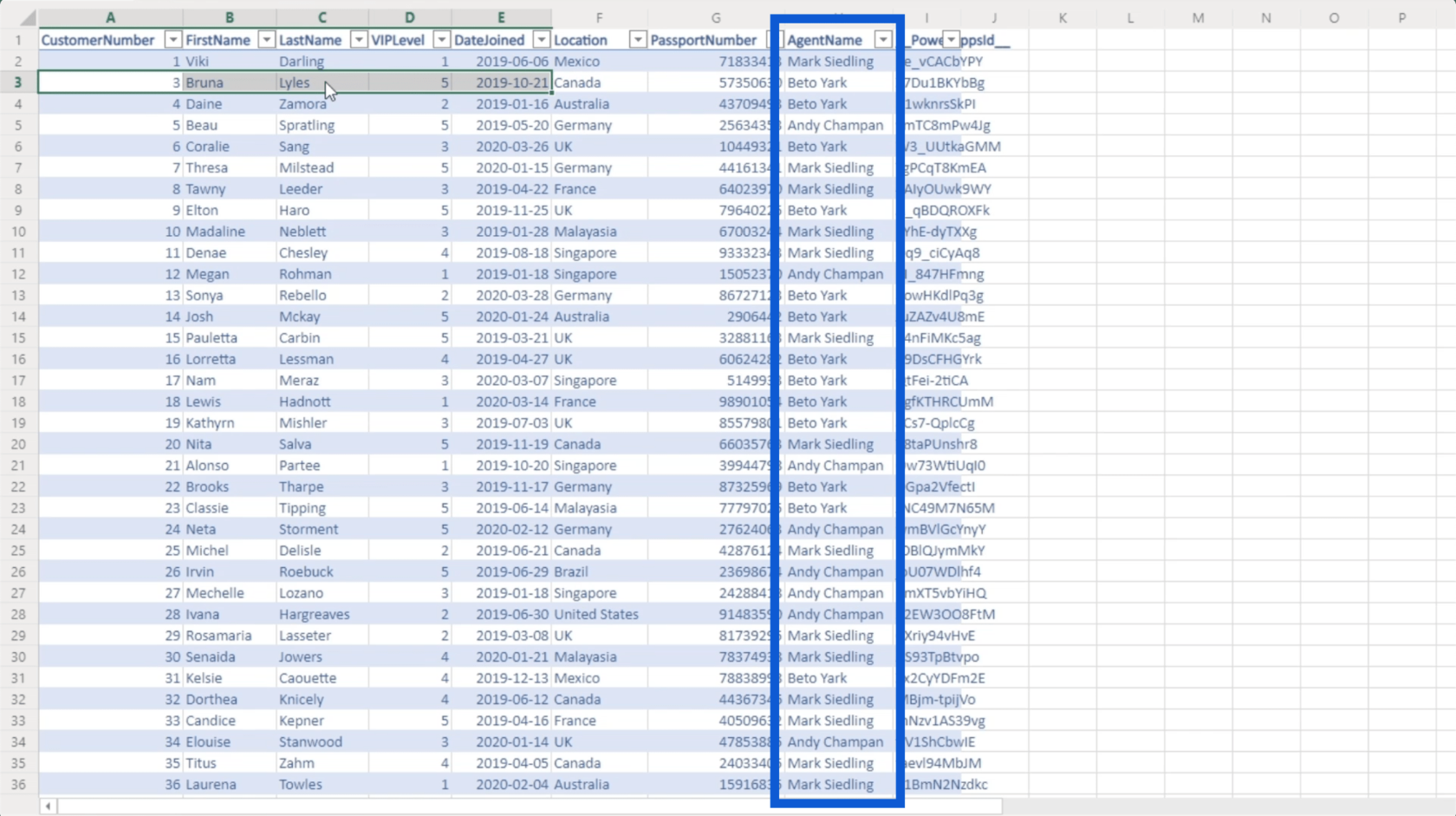
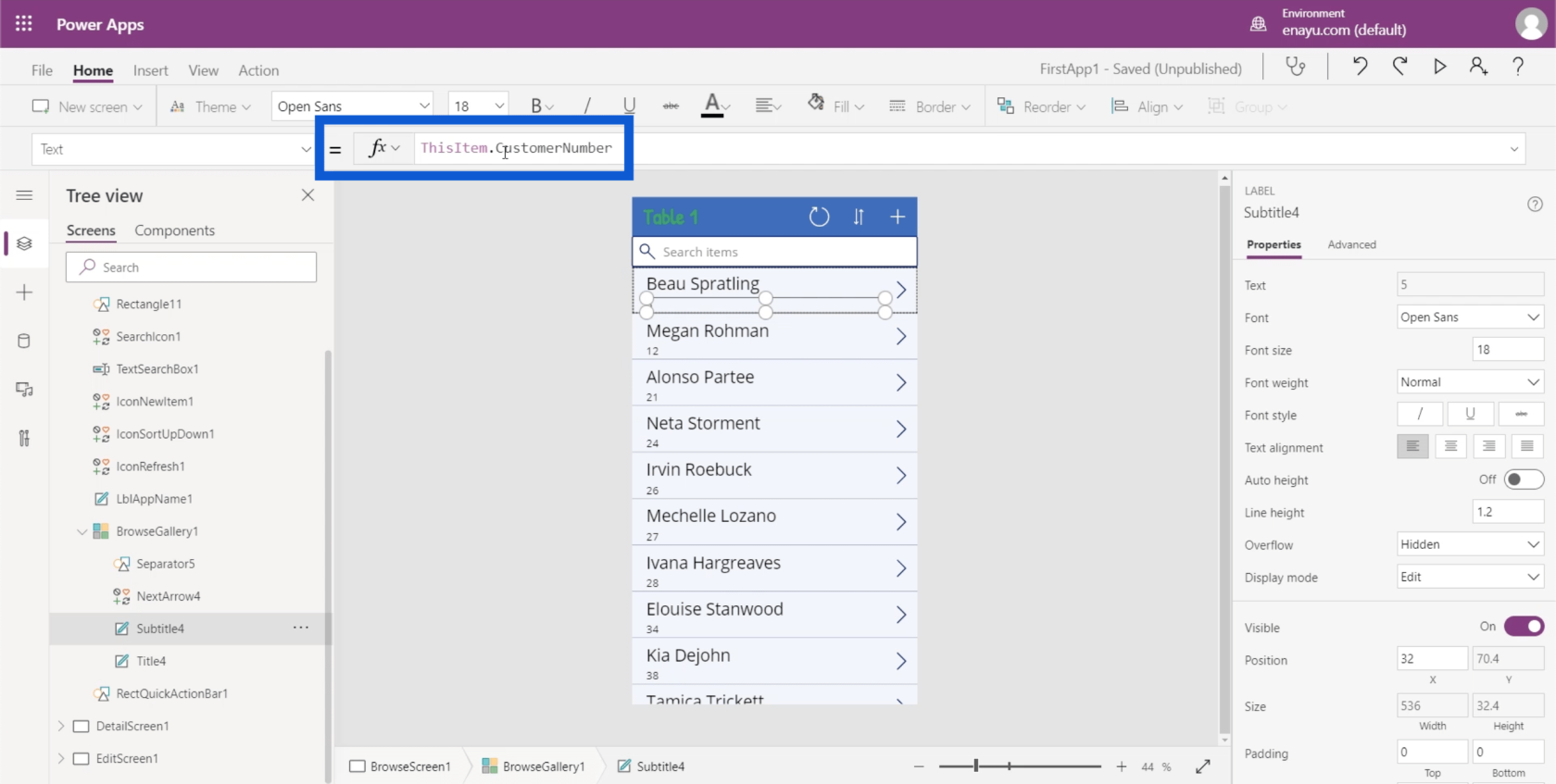
Låt oss titta på textegenskapen i detta datakort, specifikt för titeln. Om du tittar på egenskapsrutan står det Andy Chapman, vilket är precis vad som visas i datakortets titelfält.

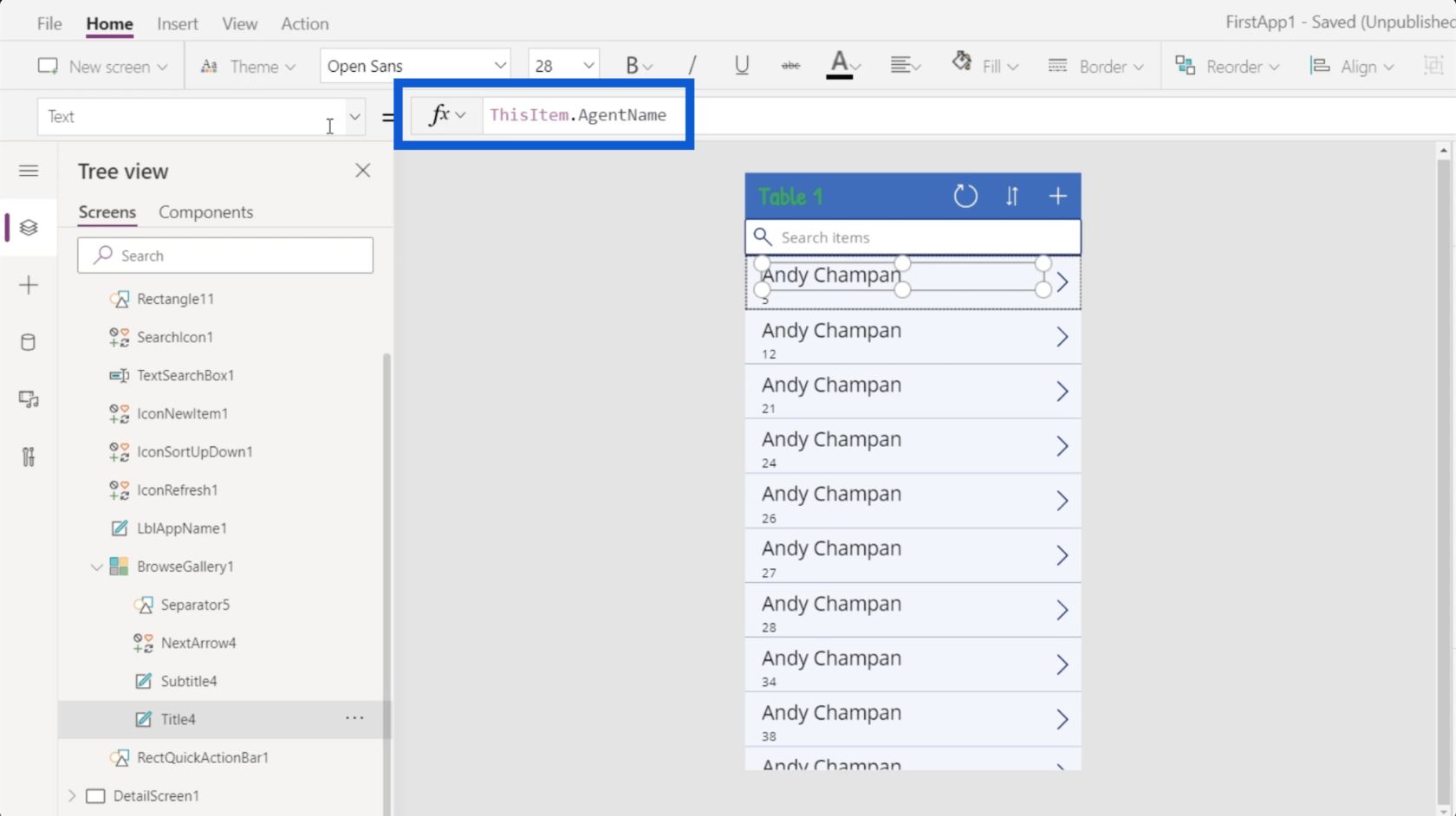
Men om du tittar på formelfältet står det ThisItem.AgentName. Detta visar att elementet har ställts in dynamiskt.

Tidigare nämnde jag att datakällan för objekten i det här galleriet är Tabell1. Det betyder att var och en av föremålen i galleriet kommer från Tabell1. Jag diskuterade hur man länkar en datakälla till PowerApps i enockså.
Så om jag går tillbaka till datakällan är var och en av posterna ett objektobjekt.

När det gäller titelelementet i appen kommer det från kolumnen som heter AgentName. Det är samma kolumn som refereras till i formelfältet.

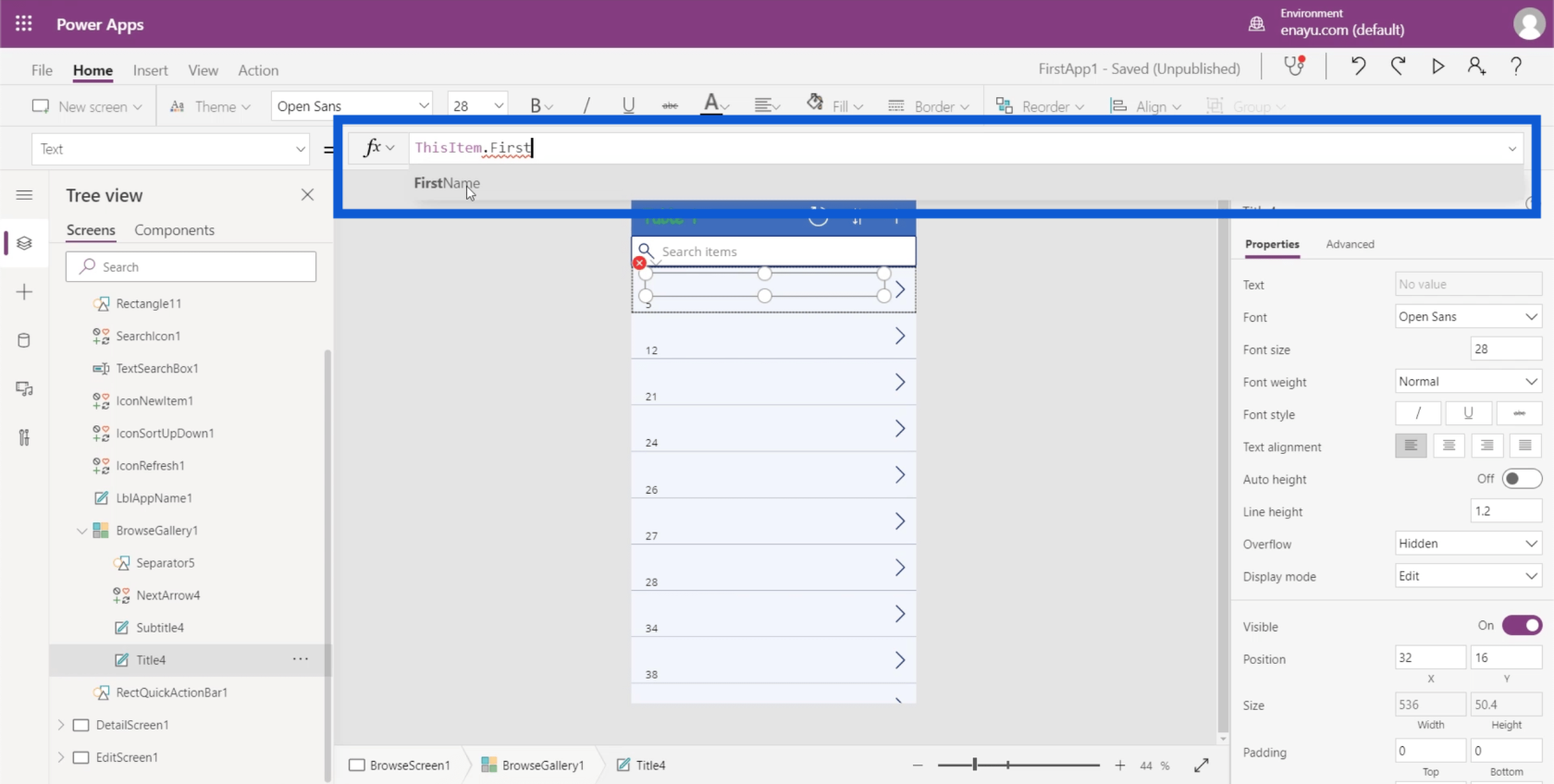
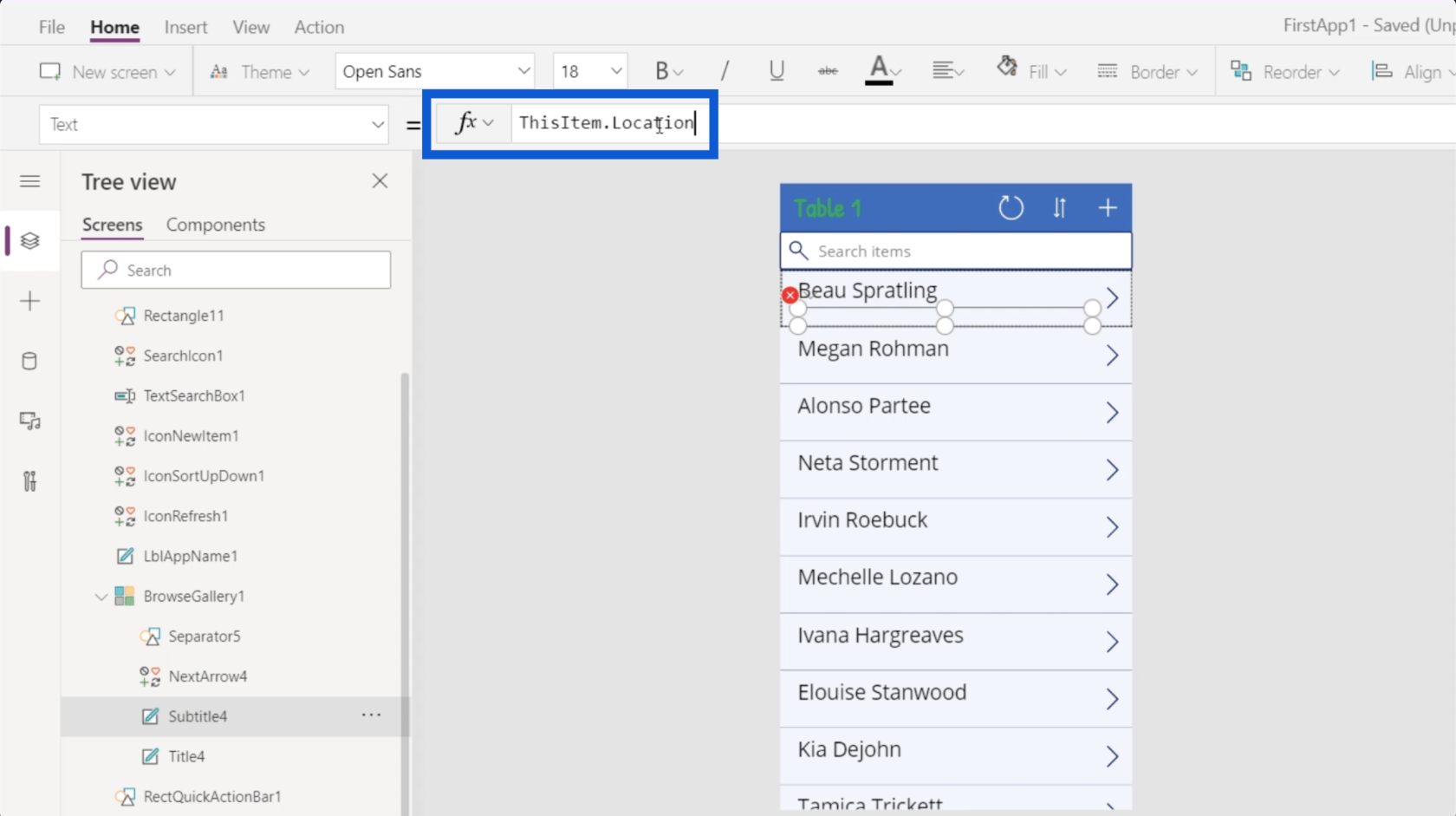
Det betyder att jag helt enkelt kan ändra den formeln och referera till en annan kolumn efter behov. Låt oss gå tillbaka till Power Apps-miljön vi arbetar med för att ändra formeln och referera till kolumnen FirstName istället.

Observera att när du skriver något i formelfältet kommer det att ge förslag på hur du kan slutföra formeln. I det här fallet visar det redan FirstName även innan jag kan skriva klart det. Så jag kan bara klicka på det för att automatiskt fylla i det återstående utrymmet.
När jag klickar på Enter kommer titelfälten på varje kort att ändras automatiskt.

Sammanfoga textvärden i PowerApps-gallerier
Det mest logiska nästa steget här skulle vara att även inkludera efternamnet i titelfältet. Men på datakällan visas för- och efternamn på olika kolumner. Det är här Concatenate-funktionen kommer in.
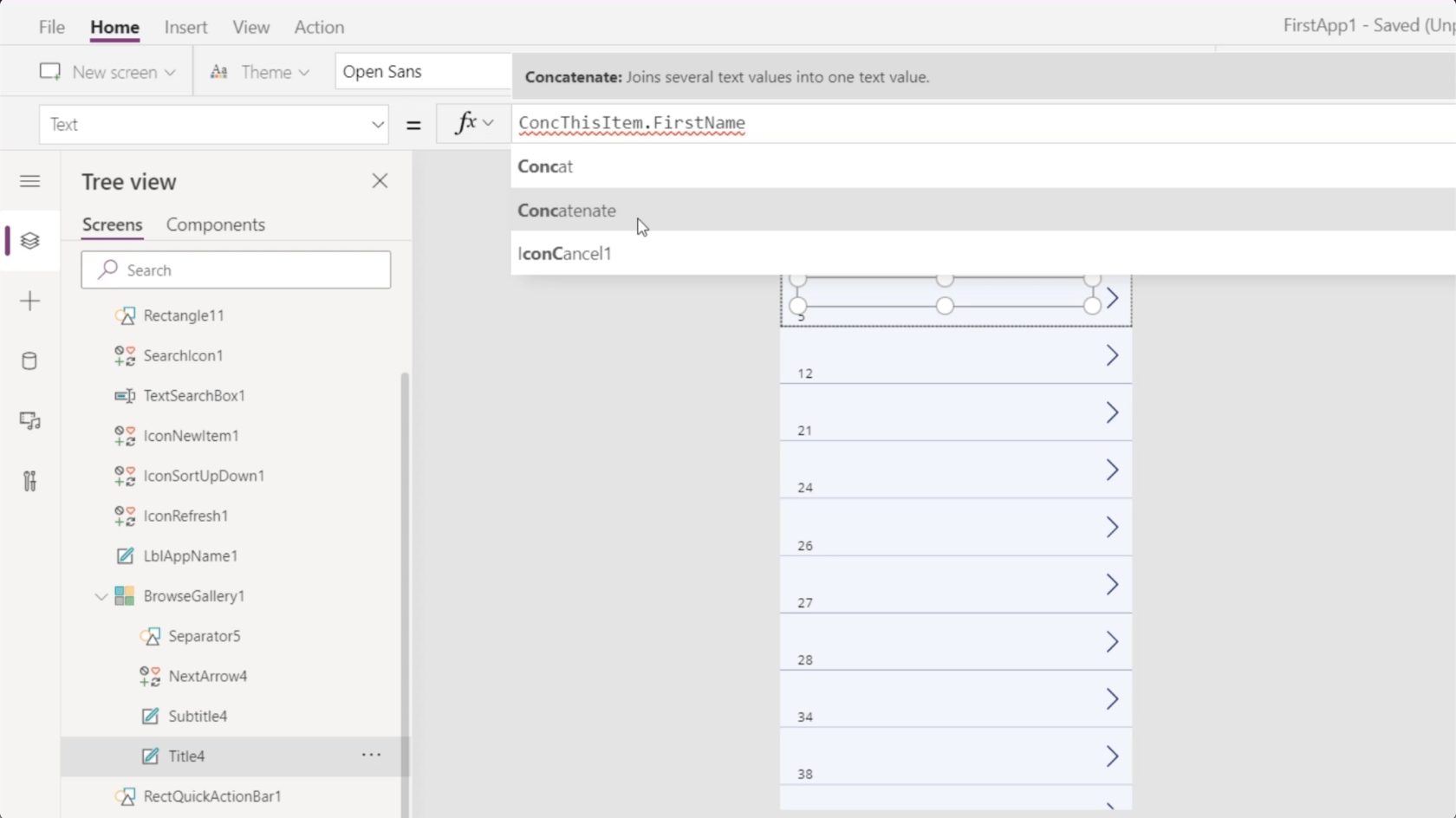
Om jag skriver Concatenate i formelfältet ger det faktiskt en kort beskrivning av vad den här funktionen gör. Det visar här att Concatenate sammanfogar flera textvärden till ett enda textvärde. Det här låter perfekt för det jag vill ska hända, vilket är att sätta två olika värden (FirstName och LastName) tillsammans.

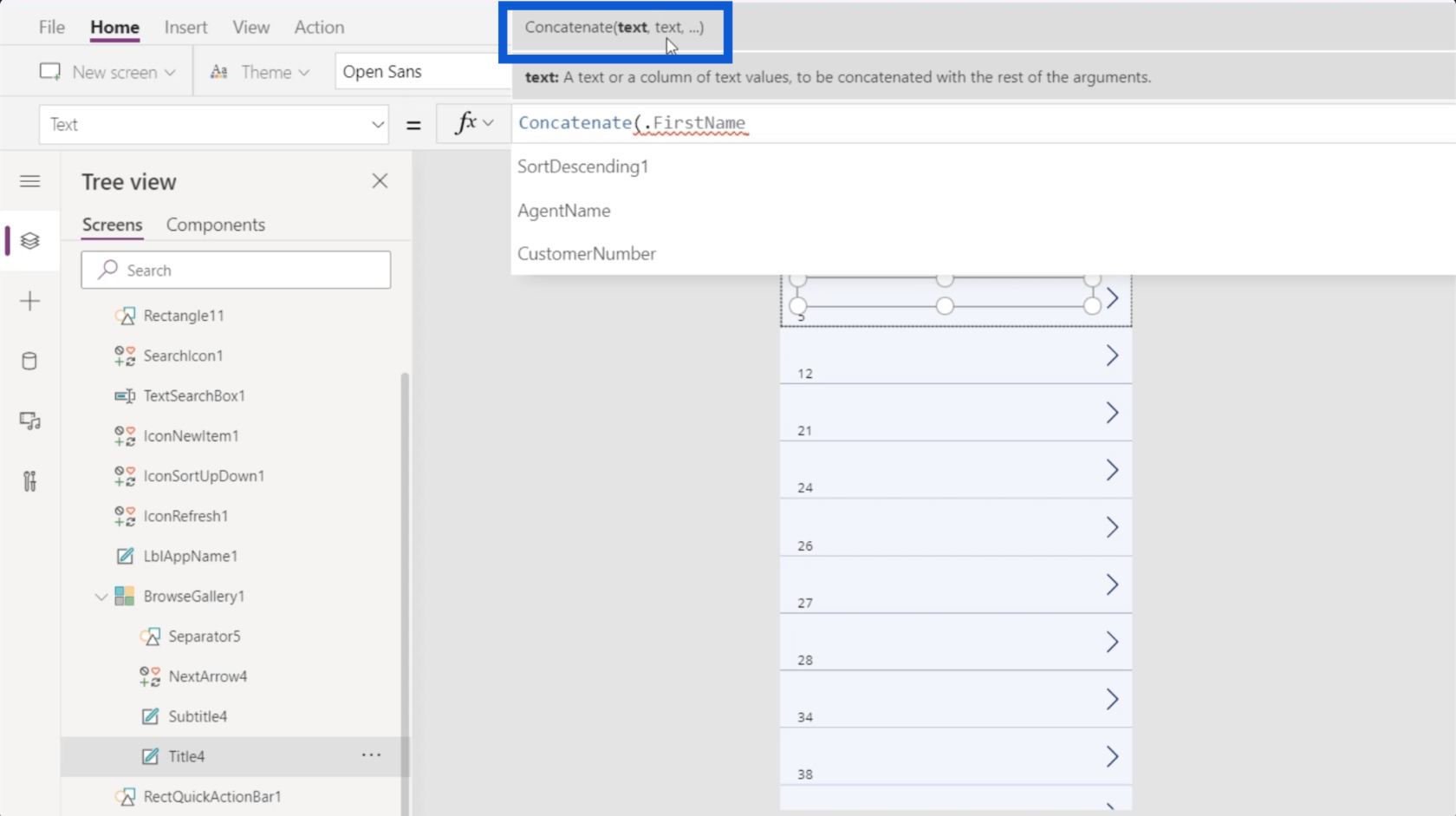
Nu när jag har valt Concatenate visar det mig att jag kan börja lägga till argument i form av textvärden.

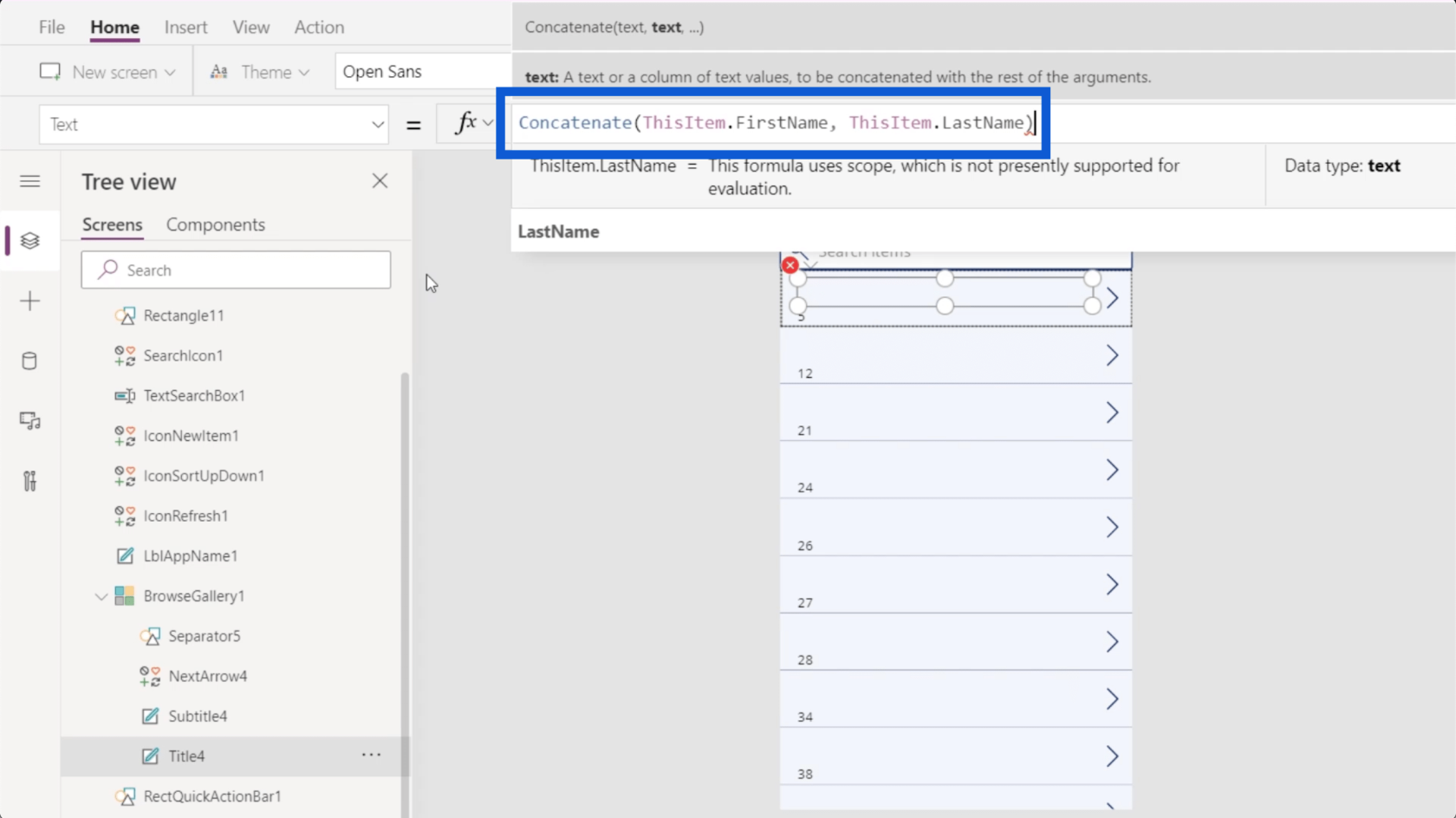
Jag kommer att sätta ThisItem.FirstName som mitt första textvärde, följt av ThisItem.LastName. Jag avslutar formeln med en parentes.

När jag klickar på Enter ser du att rubrikfälten nu visar för- och efternamn på varje kund.

Det fantastiska med att anpassa dina PowerApps-gallerier så här är att allt är intuitivt, särskilt om du har använt Excel tidigare. Användningen av Concatenate är till exempel exakt densamma om du använder Excel.
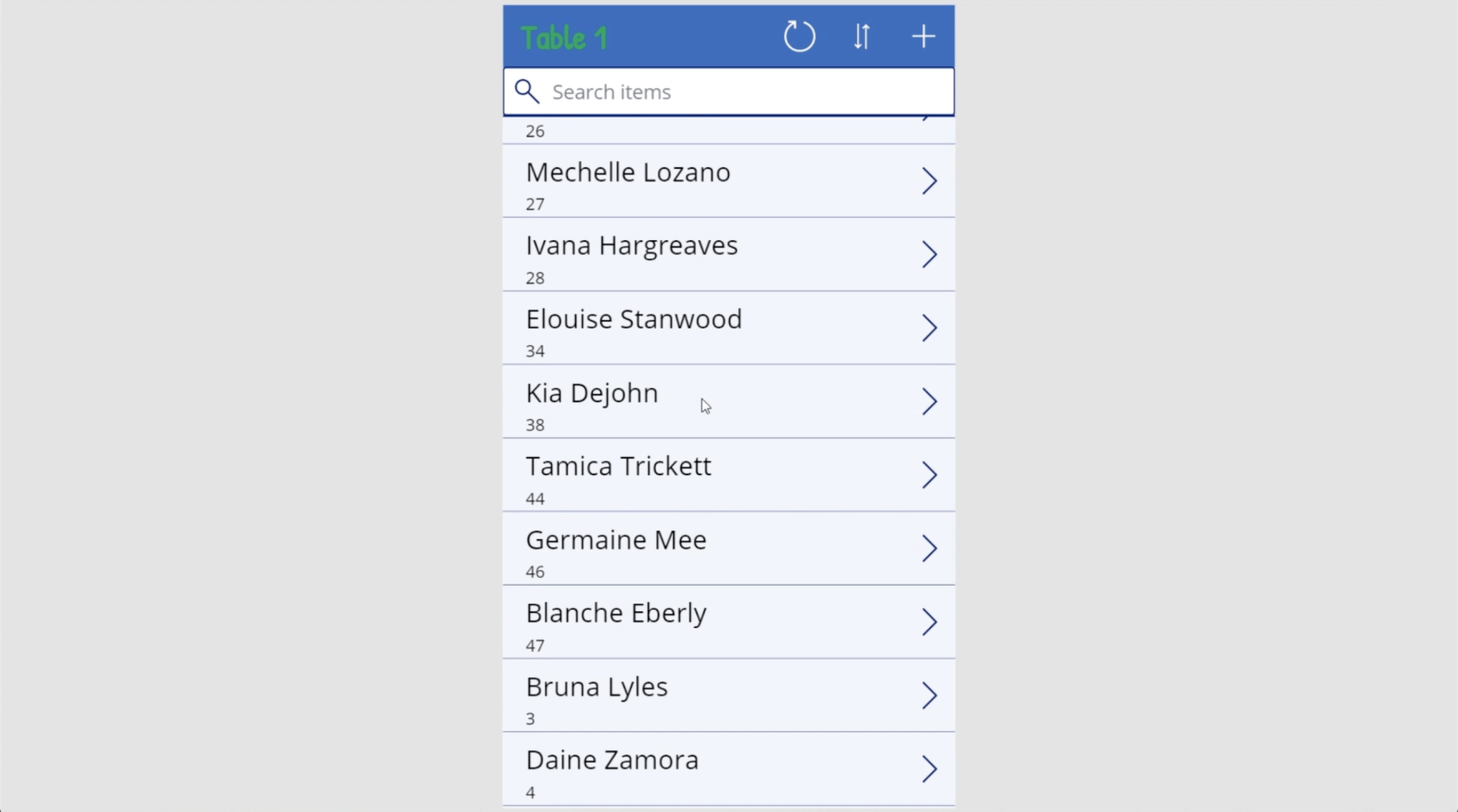
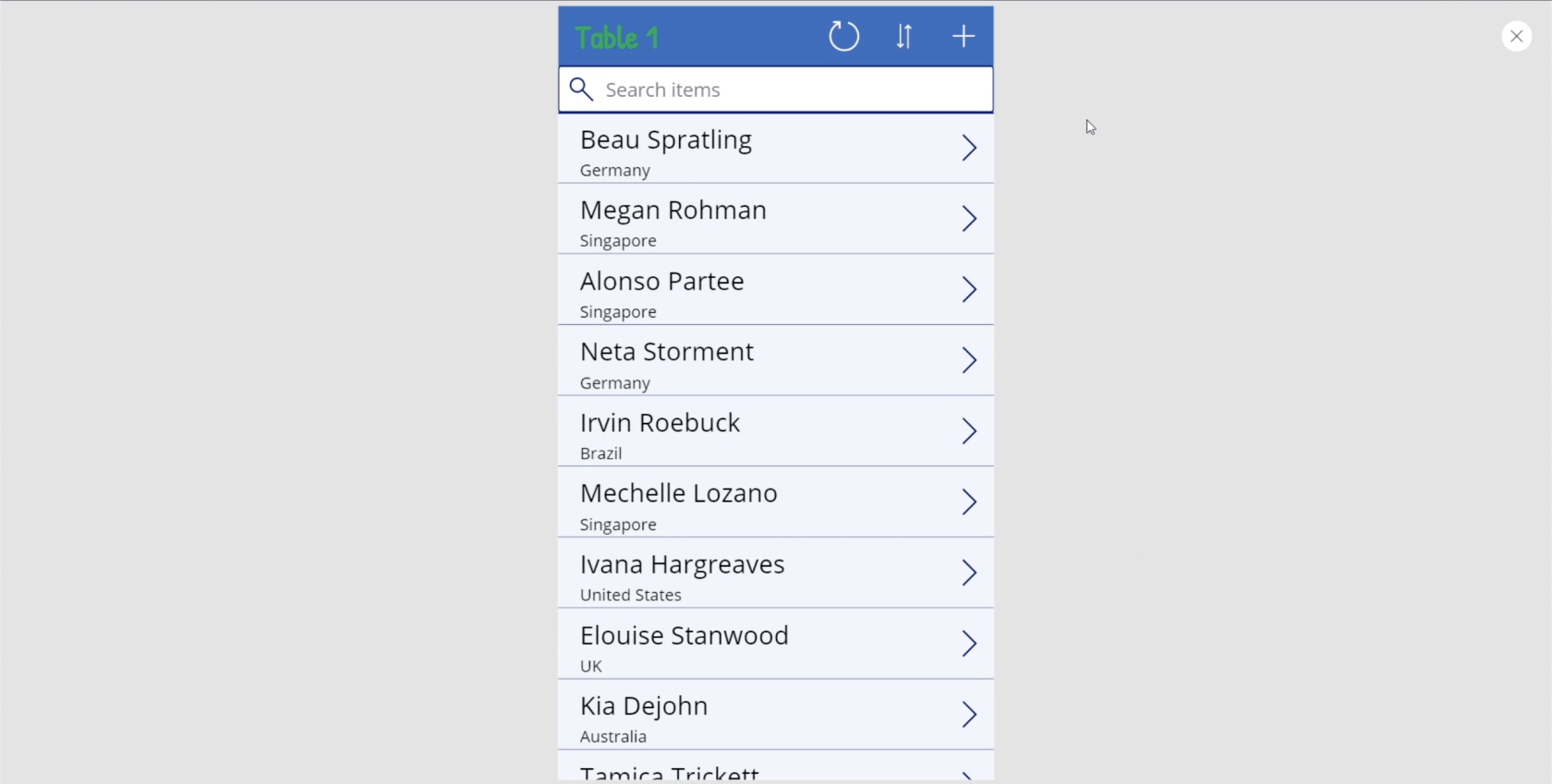
Låt oss se en förhandsvisning av vår app genom att klicka på Play-knappen uppe till höger. Detta skulle ge oss en uppfattning om vad vi har åstadkommit hittills.

Det verkar som att föremålen i vårt galleri börjar bli bättre vettiga. Vi behöver bara jobba på undertexten.

För närvarande hänvisar undertexten till CustomerNumber. Men detta är inte nödvändigt eftersom jag redan ser för- och efternamnen på varje kund.

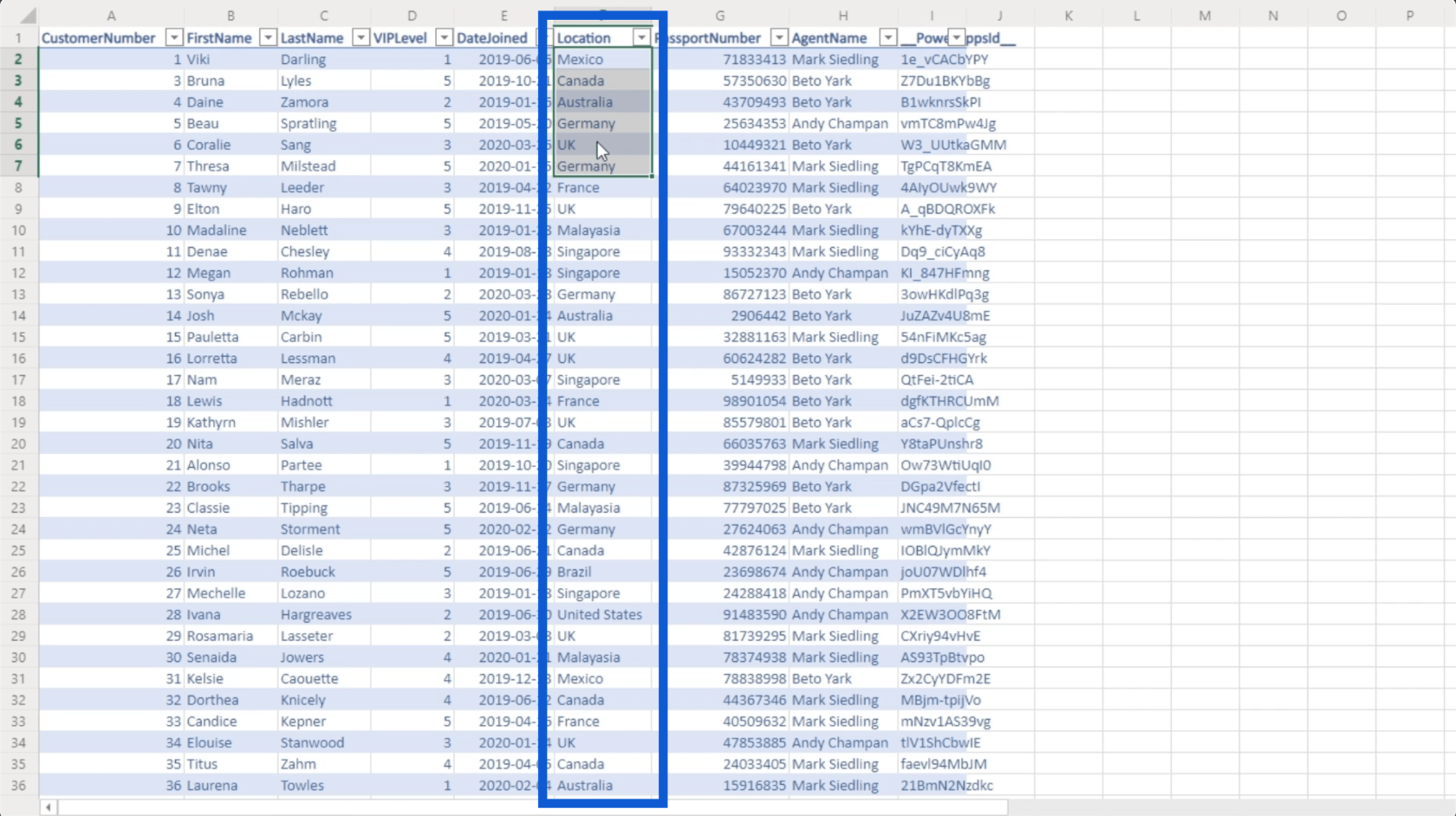
Låt oss gå tillbaka till Excel-filen och se vad som skulle göra en bättre undertext. Naturligtvis skulle detta bero på vad du vill få ut av appen du arbetar med. Jag vill bara ha information om varje kund. Så i det här fallet skulle kundens läge vara ett bra alternativ.

Jag ändrar bara kolumnen från Referenser till Plats.

När jag klickar på Enter kommer nu undertexterna att visa platsen för varje kund.

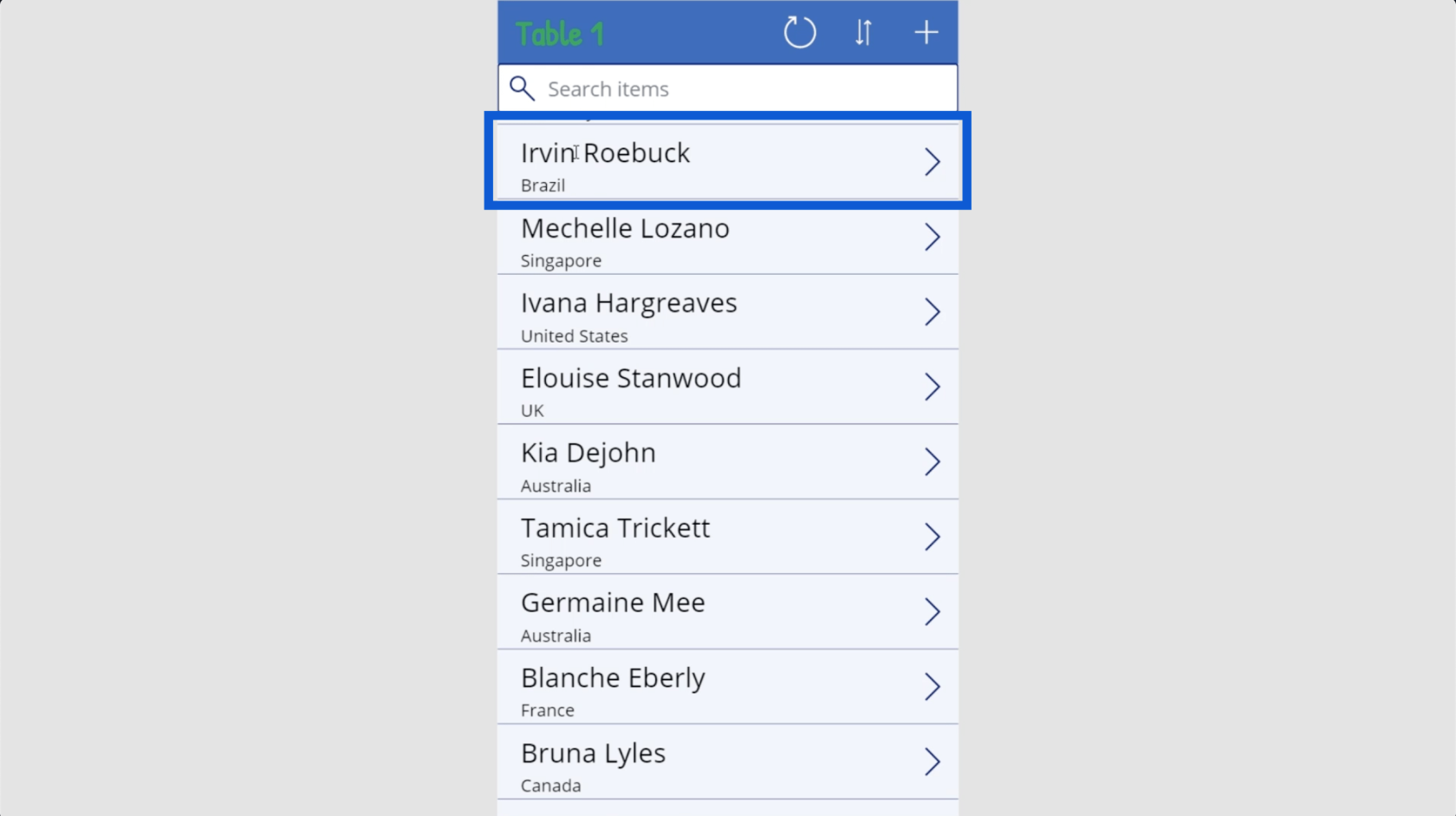
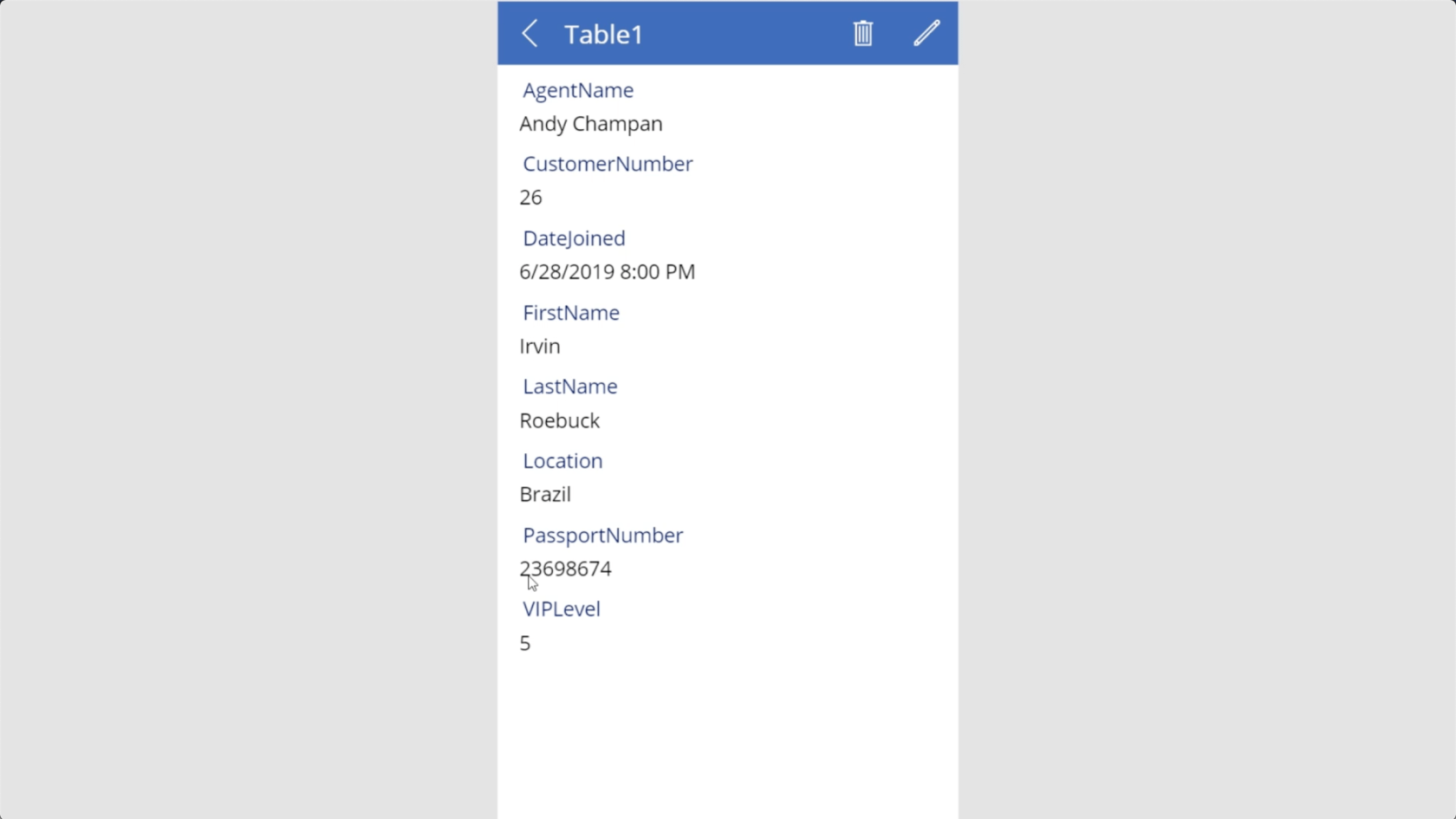
Trots de ändringar jag har gjort kommer dessa datakort fortfarande att ha samma funktionalitet. Låt oss säga att jag klickar på det här datakortet för Irvin Roebuck från Brasilien.

Det kommer att visa samma information som kommer från datakällan. Den enda skillnaden är att istället för att agentnamnet och kundnumret markeras i galleriet, visar jag förnamn, efternamn och plats istället.

Slutsats
Sättet som Power Apps utformades visar hur avsiktligt Microsoft är med att hålla saker så intuitiva som möjligt. Som framgår av hur jag lekte med mitt appgalleri, är det säkert att säga att även de som har liten eller ingen erfarenhet av att skapa appar kan producera en anständig applikation som skulle gynna deras organisation.
Givetvis har Power Apps även avancerade funktioner, vilket gör det till ett bra verktyg även för avancerade användare. Det handlar om att veta vad du vill uppnå med din app och omsätta dem i handling.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








