Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur man lägger till olika typer av fält när man arbetar med PowerApps-enheter.
Vi pratade om PowerApps-enheter i enoch vi nämnde hur fält innehåller grundläggande information som namn, adresser, etc. Men det finns olika typer av fält som vi också kan använda.
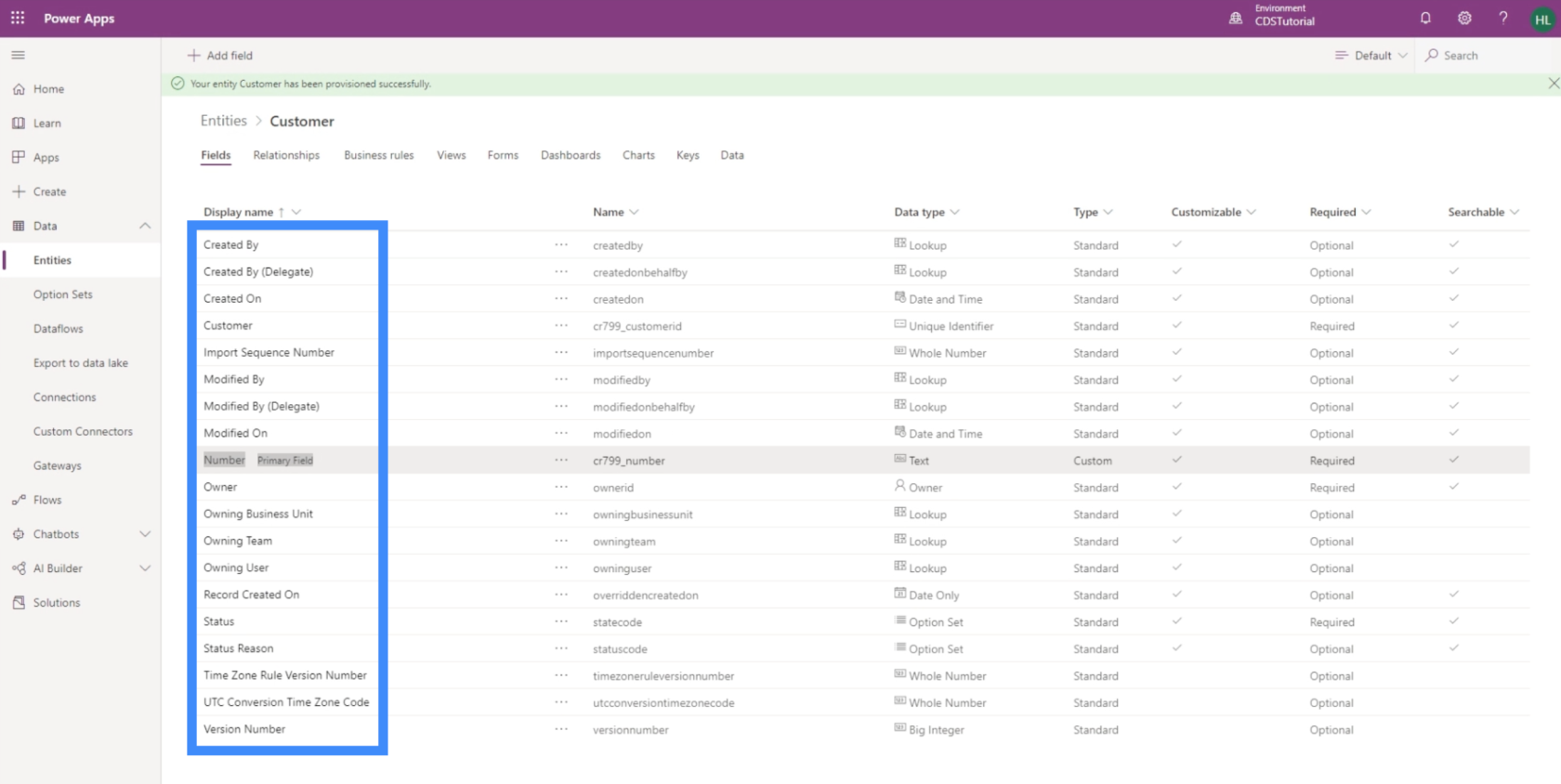
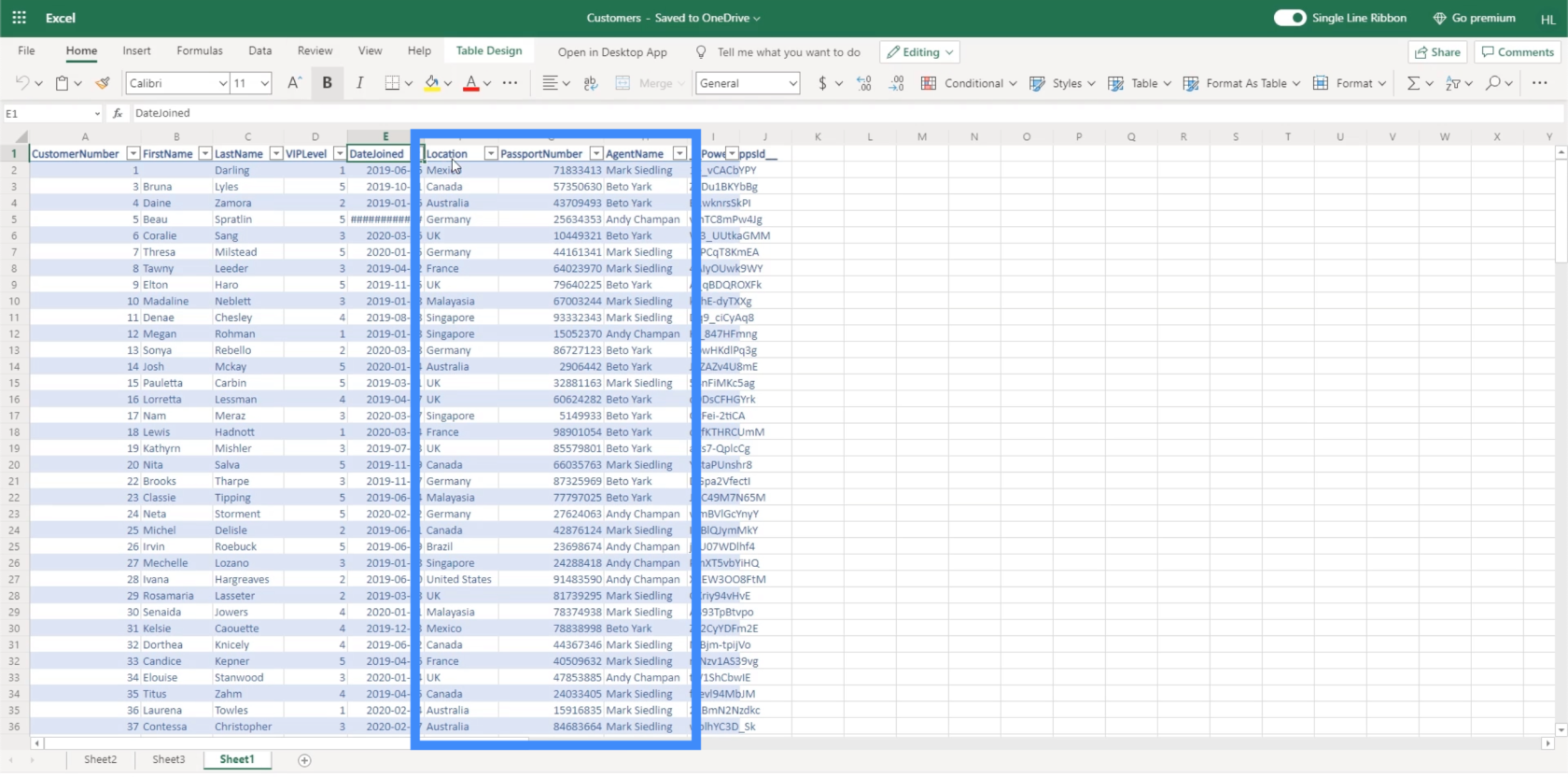
Låt oss använda denna kundenhet som ett exempel. Som du kan se innehåller den redan ett antal olika fält. Det beror på att PowerApps är så intuitivt att det automatiskt lägger till fält som det tror skulle vara användbart för den här typen av enheter.

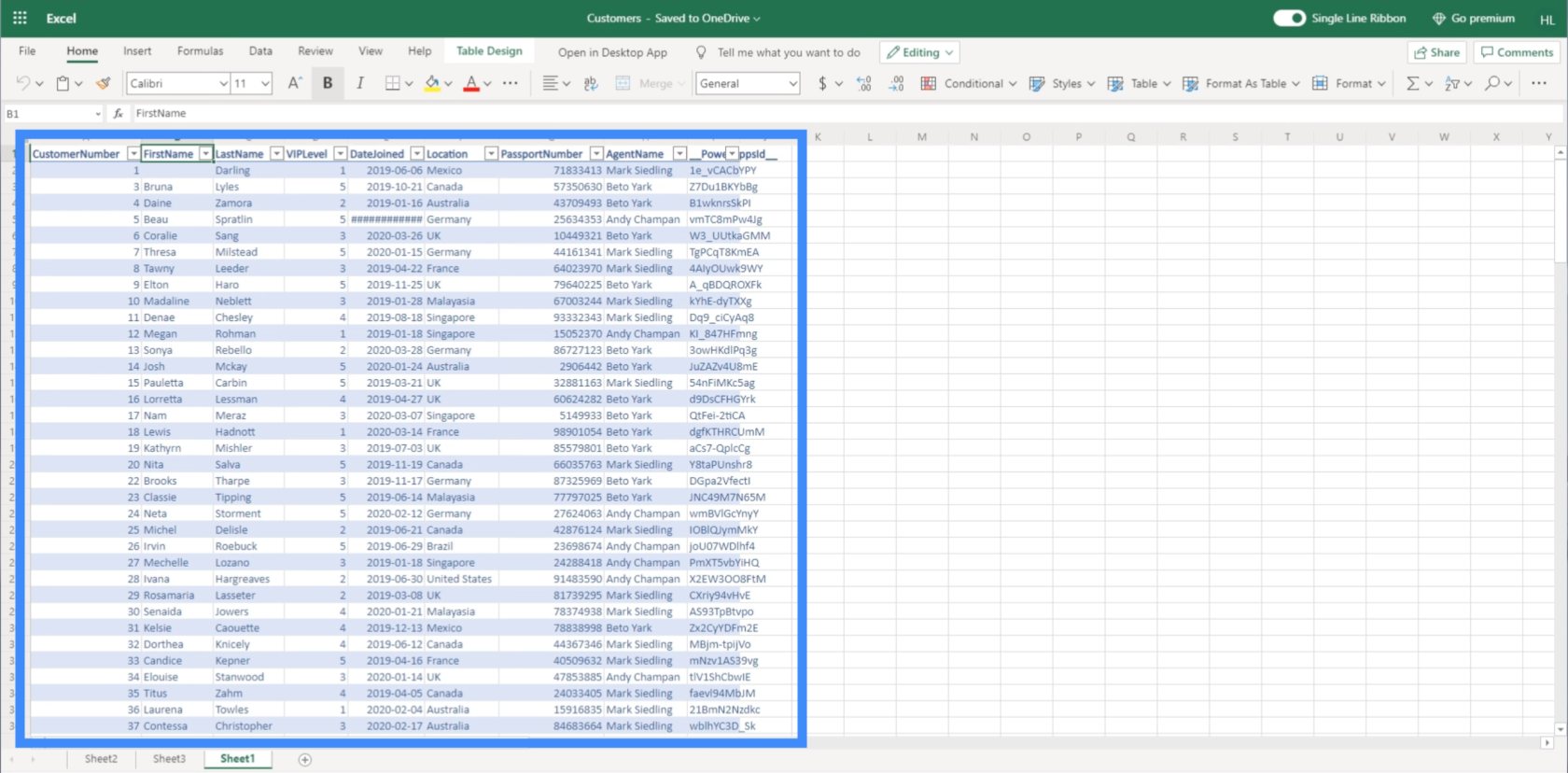
Men det saknas också några fält som ingår i tabellen som vi använder som datakälla.

Det är dessa områden som vi ska arbeta med idag.
Innehållsförteckning
Lägga till textfält till PowerApps-enheter
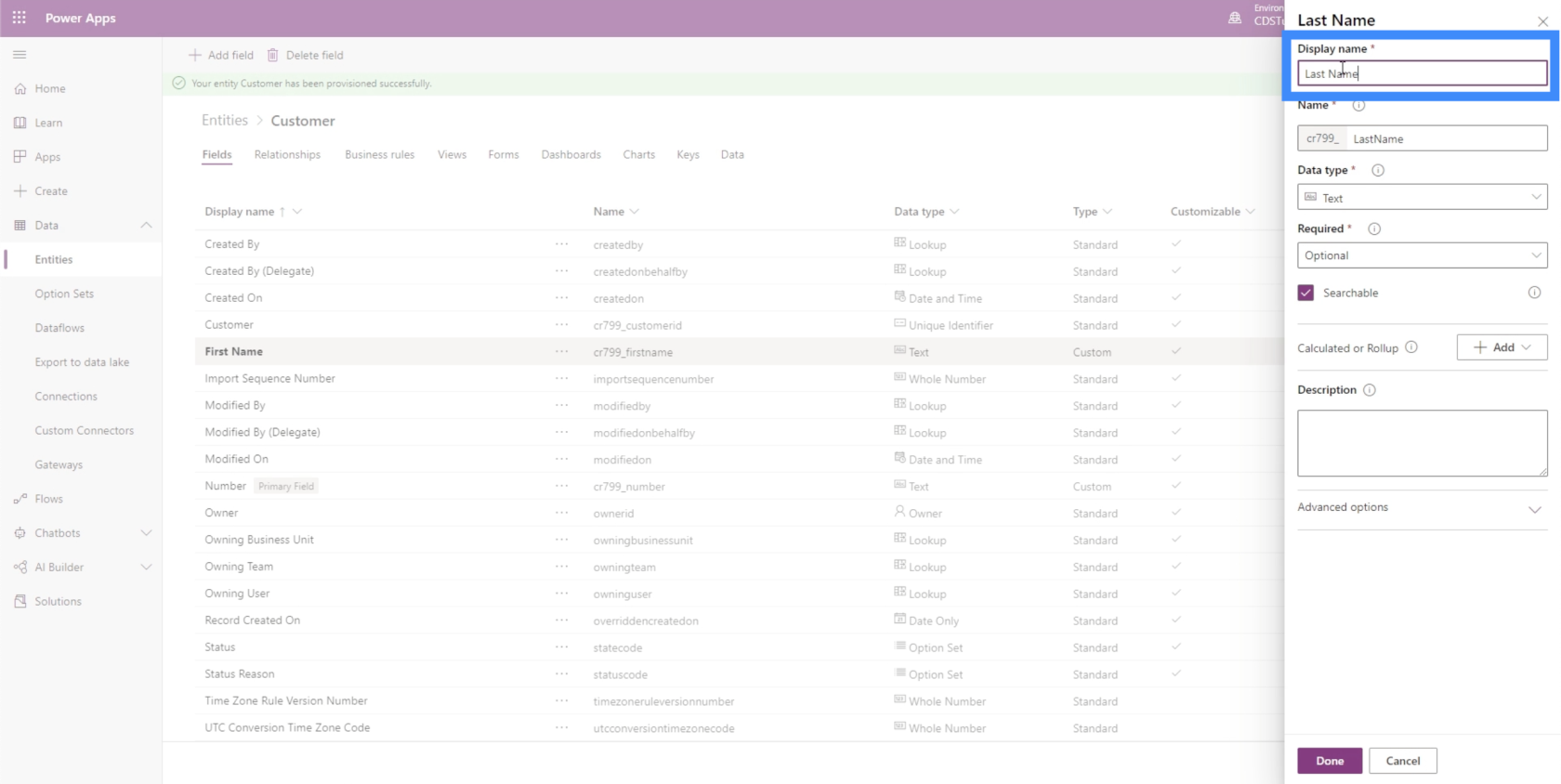
Förnamnet är ett bra exempel på ett textfält. I grund och botten innebär detta att du kan skriva in vilken form av text som helst.
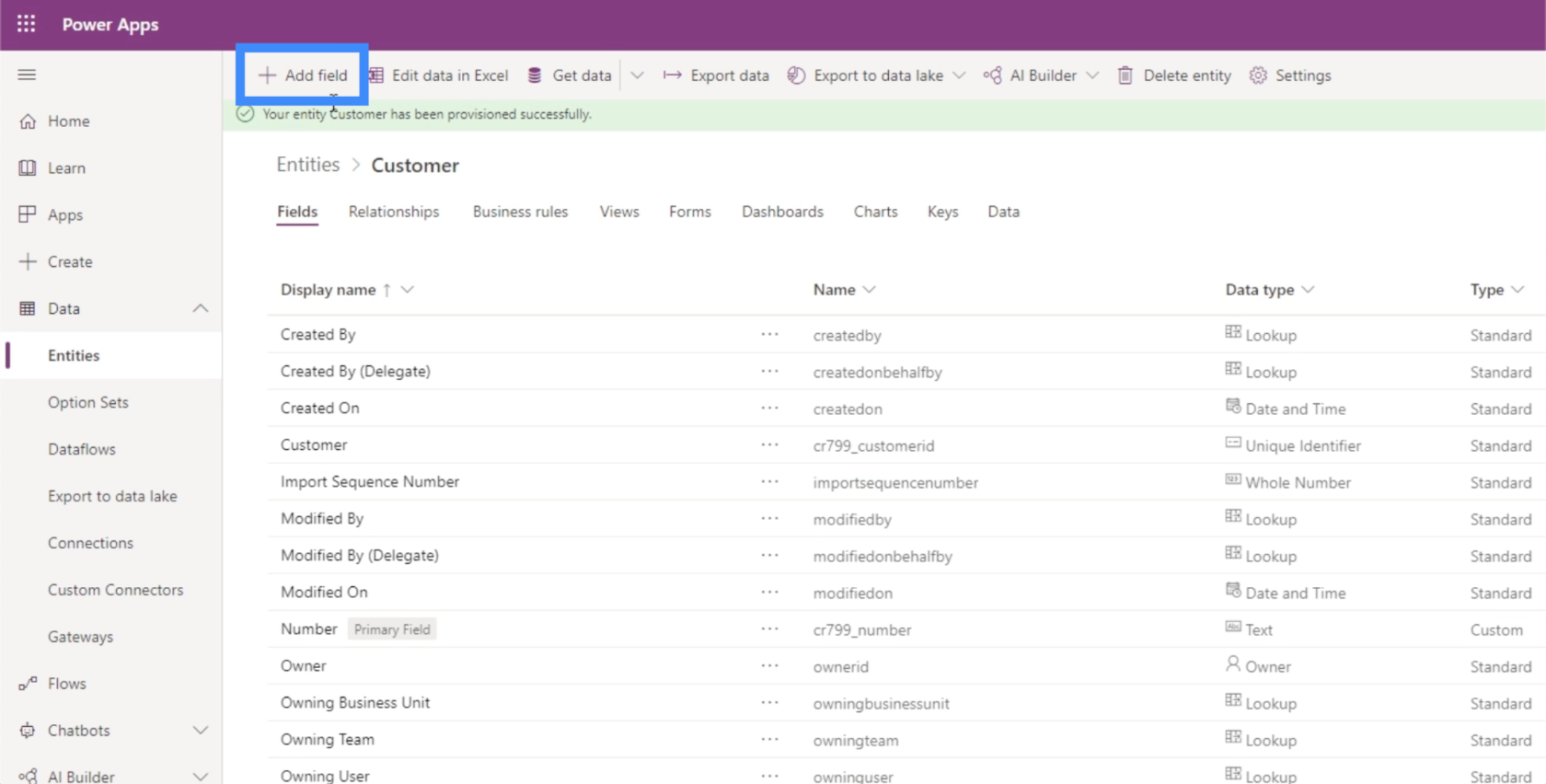
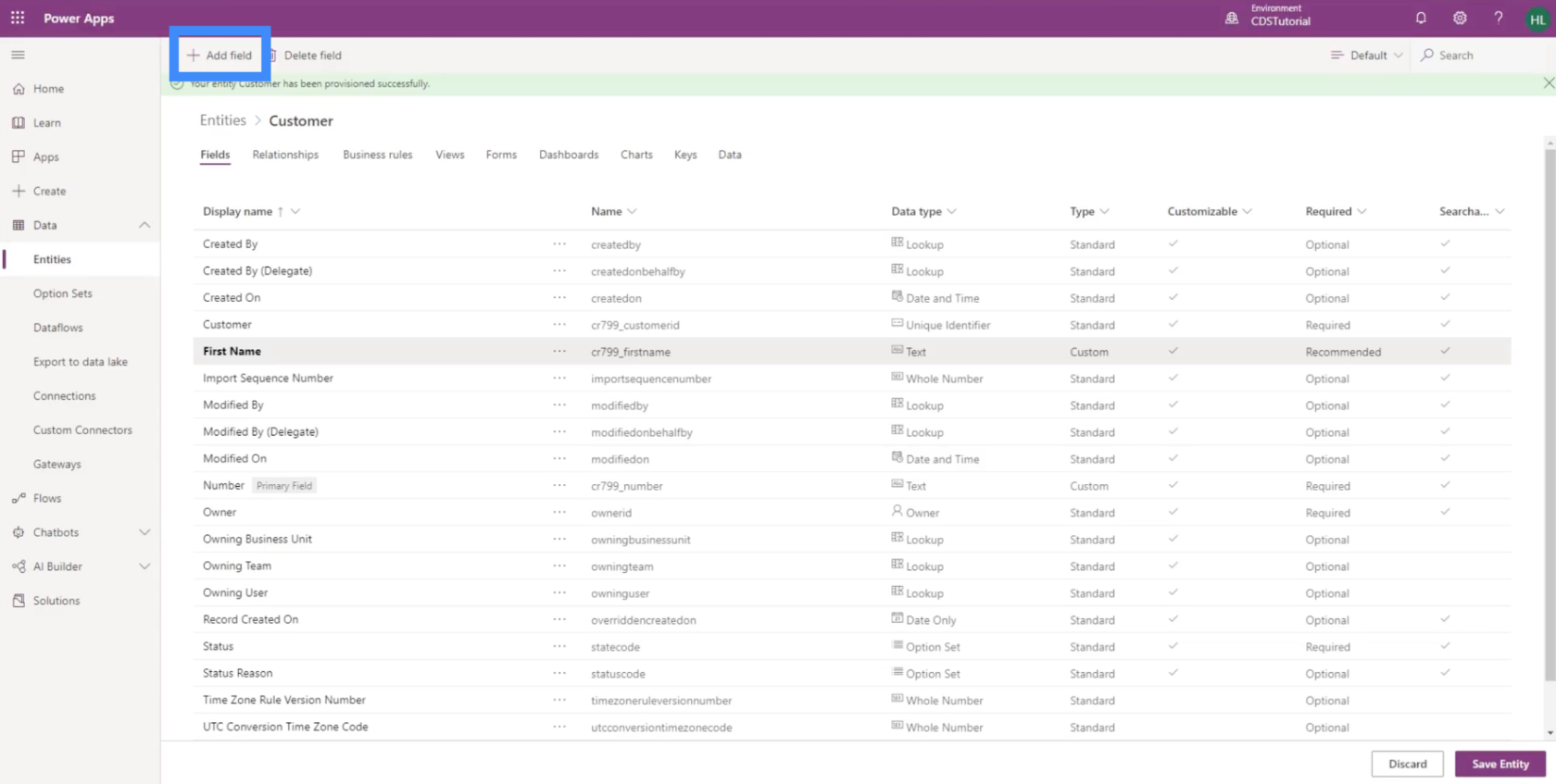
För att lägga till ett textfält, klicka bara på knappen "Lägg till fält" uppe till vänster.

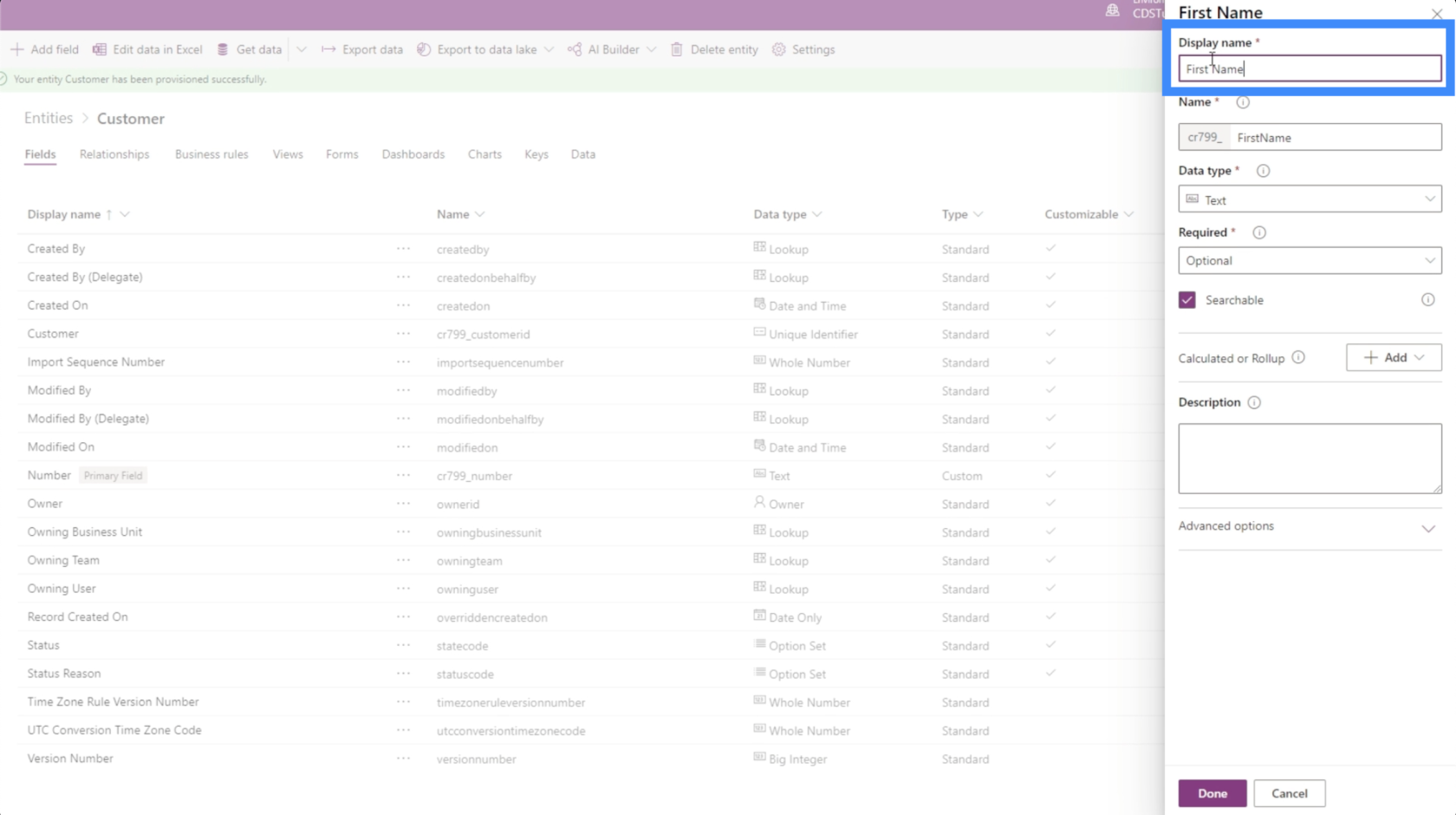
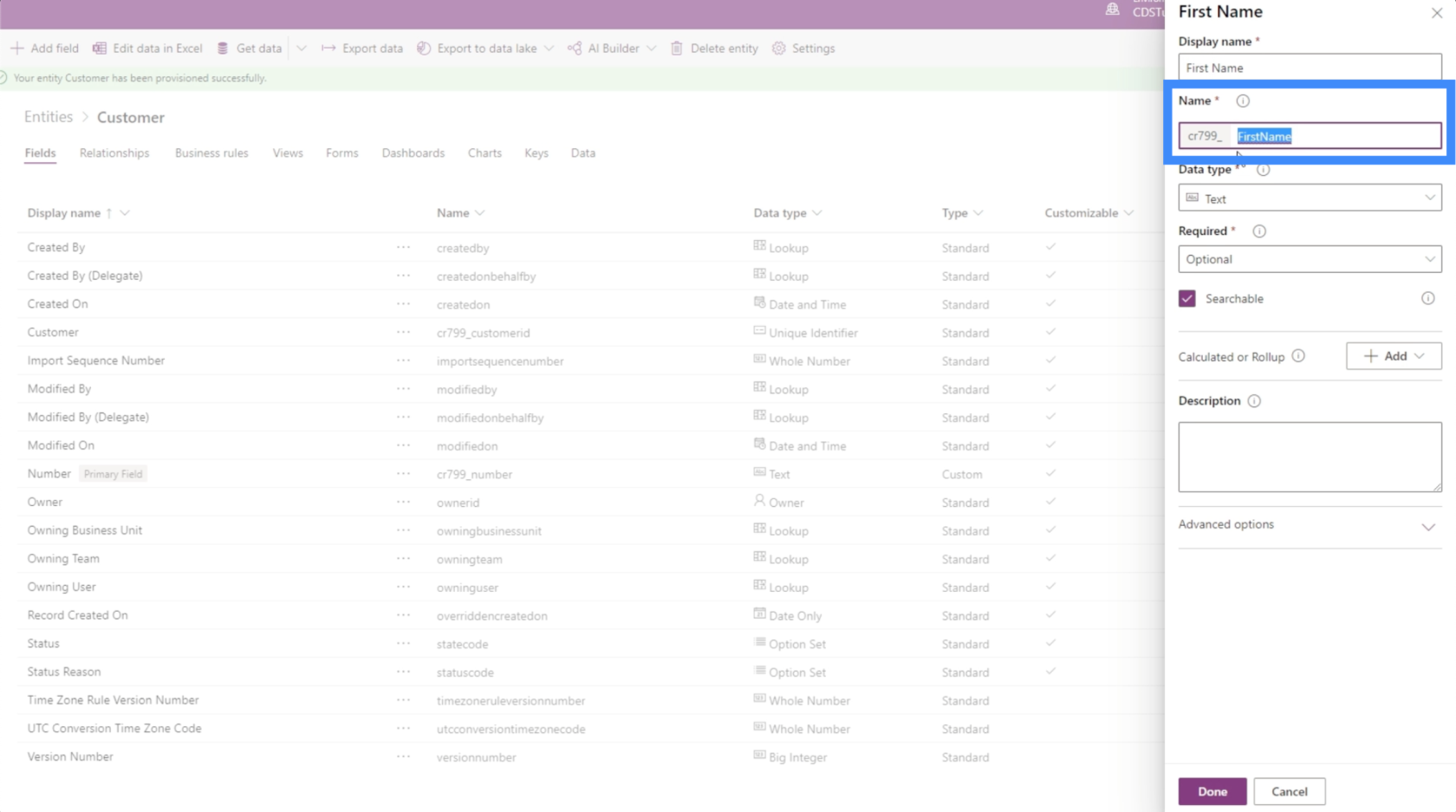
Vi kallar detta fält för förnamn.

Återigen, PowerApps gör det enkelt för oss genom att automatiskt tilldela en kod eller ett namn som systemet kommer att använda i bakgrunden. Detta är något som kommer att vara användbart för databasadministratörer.

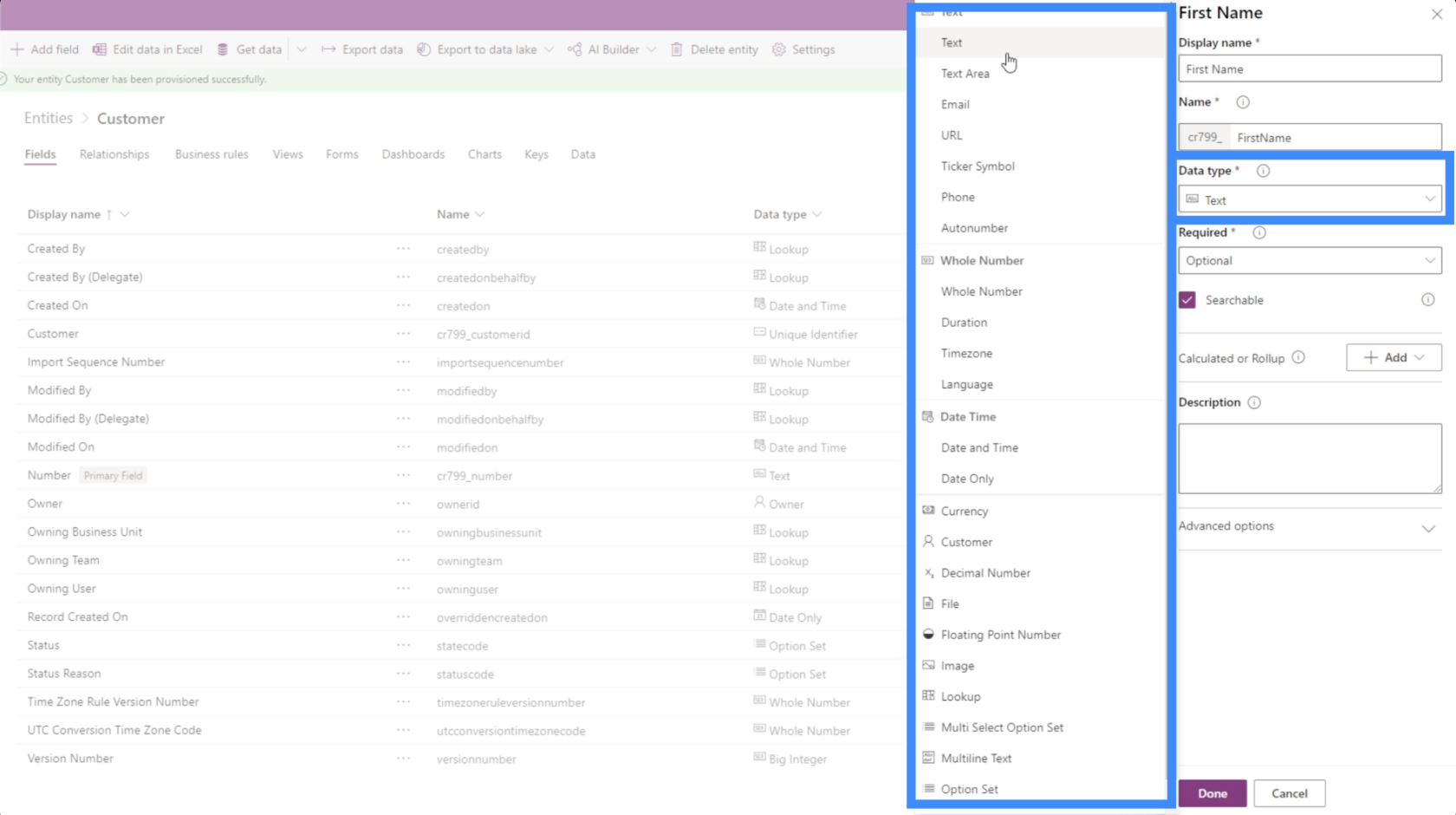
Datatypen ger oss en lång lista med alternativ.

PowerApps är intuitivt, så det upptäcker vanligtvis vilken typ av data du arbetar med. I det här fallet tilldelade den automatiskt detta fält som en text.
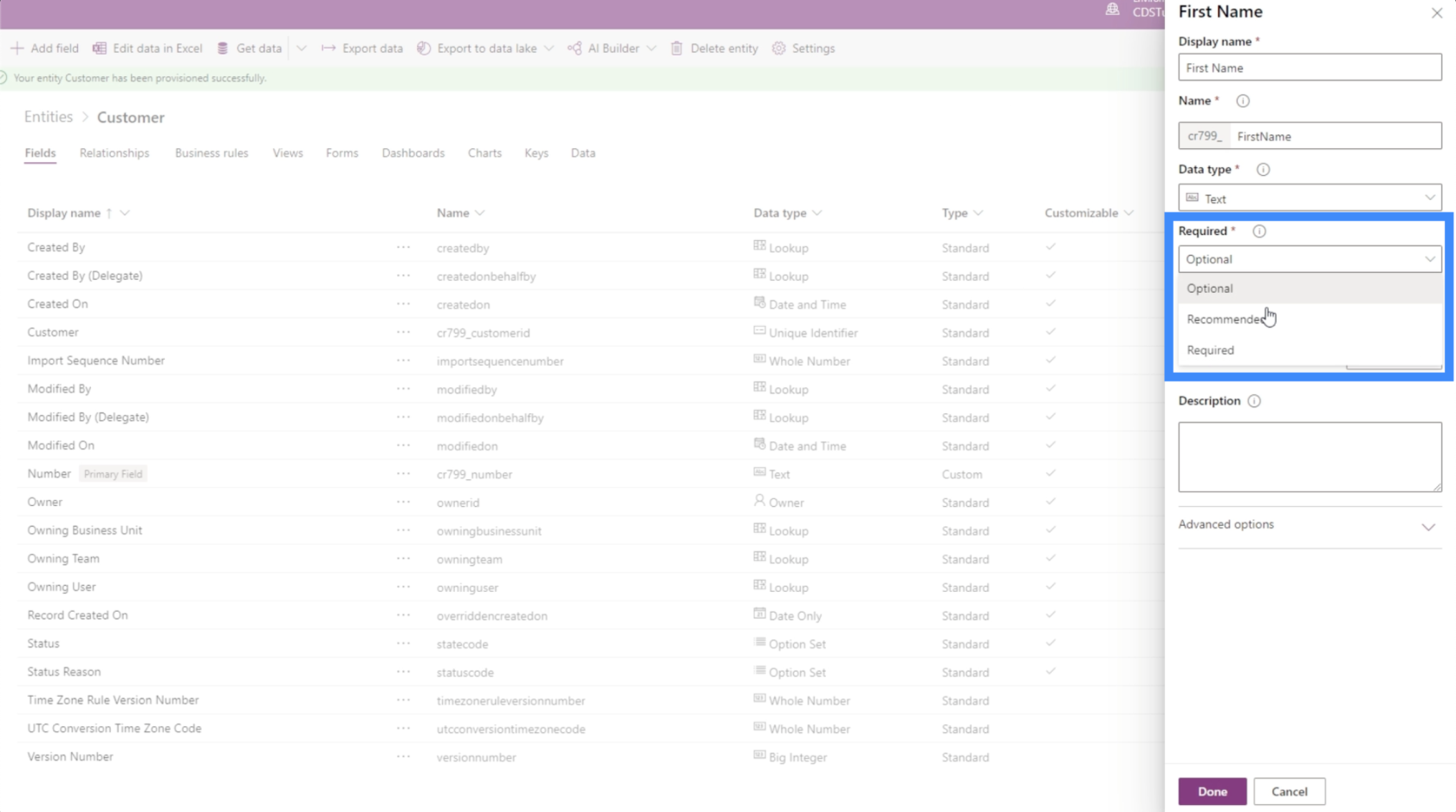
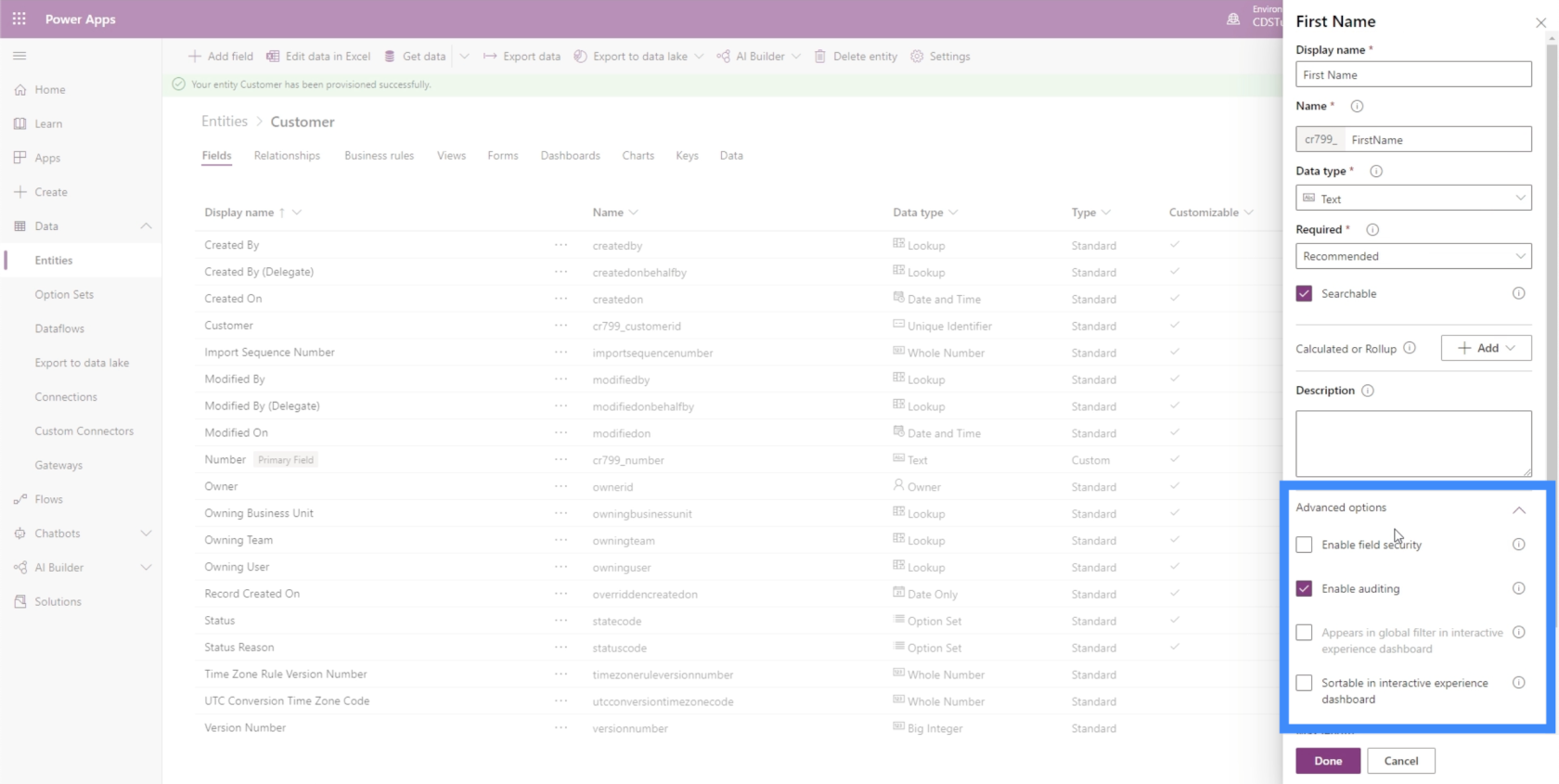
Innan vi sparar detta måste vi ställa in hur viktigt det här fältet är. De tre alternativen är valfria, rekommenderade eller obligatoriska.

Valfria fält kan lämnas tomma. Rekommenderade fält är taggade som viktiga, men är egentligen inte nödvändiga för att fylla i inlägget. När det gäller obligatoriska fält måste användarna fylla i dem. Annars kommer posten inte att sparas. Låt oss för närvarande ställa in det här fältet till Rekommenderat.
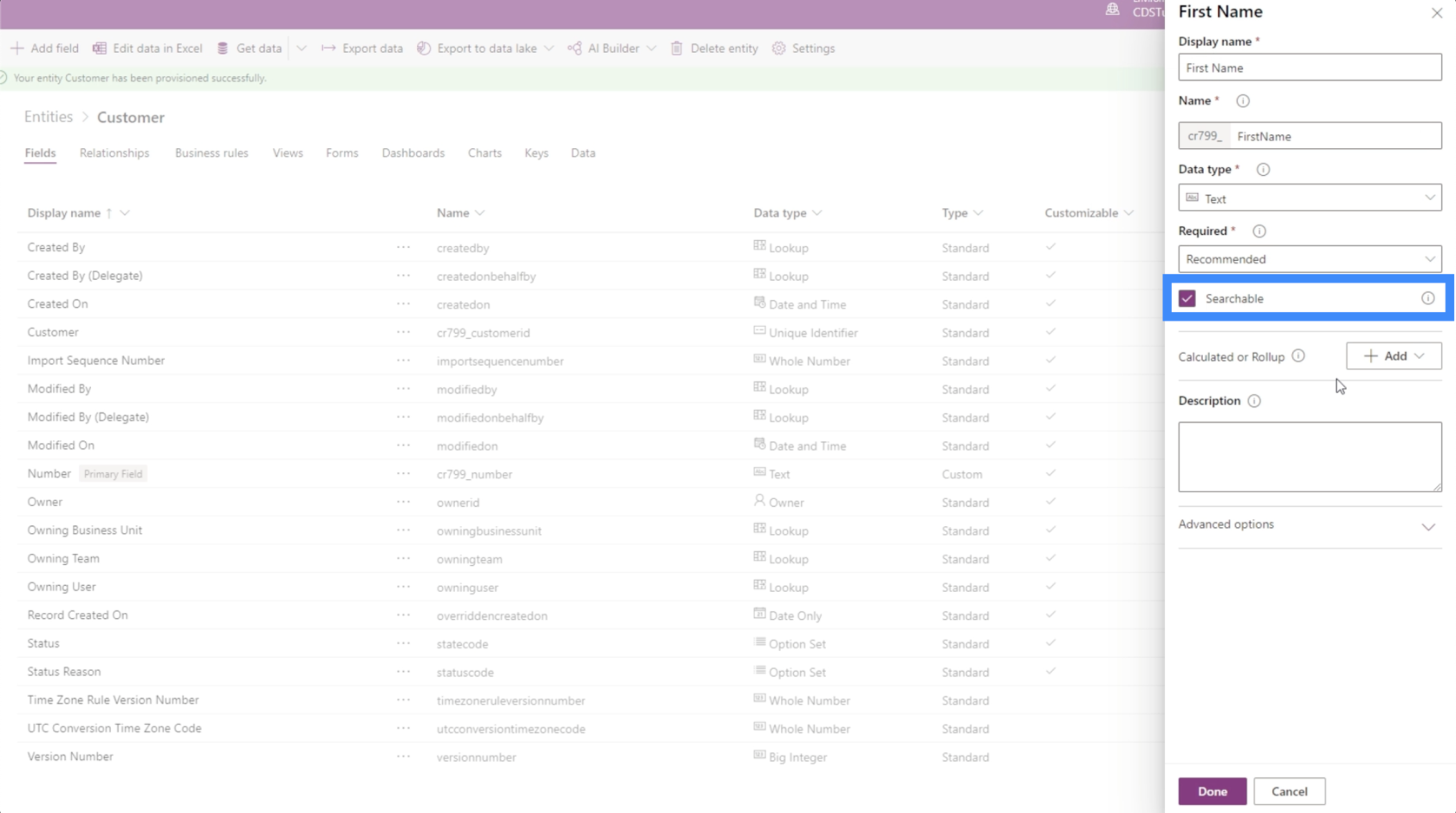
Vi kan även göra fältet sökbart eller inte genom att kryssa i rutan här.

Detta kommer också med avancerade alternativ, men vi kommer inte att ändra något här för det här exemplet.

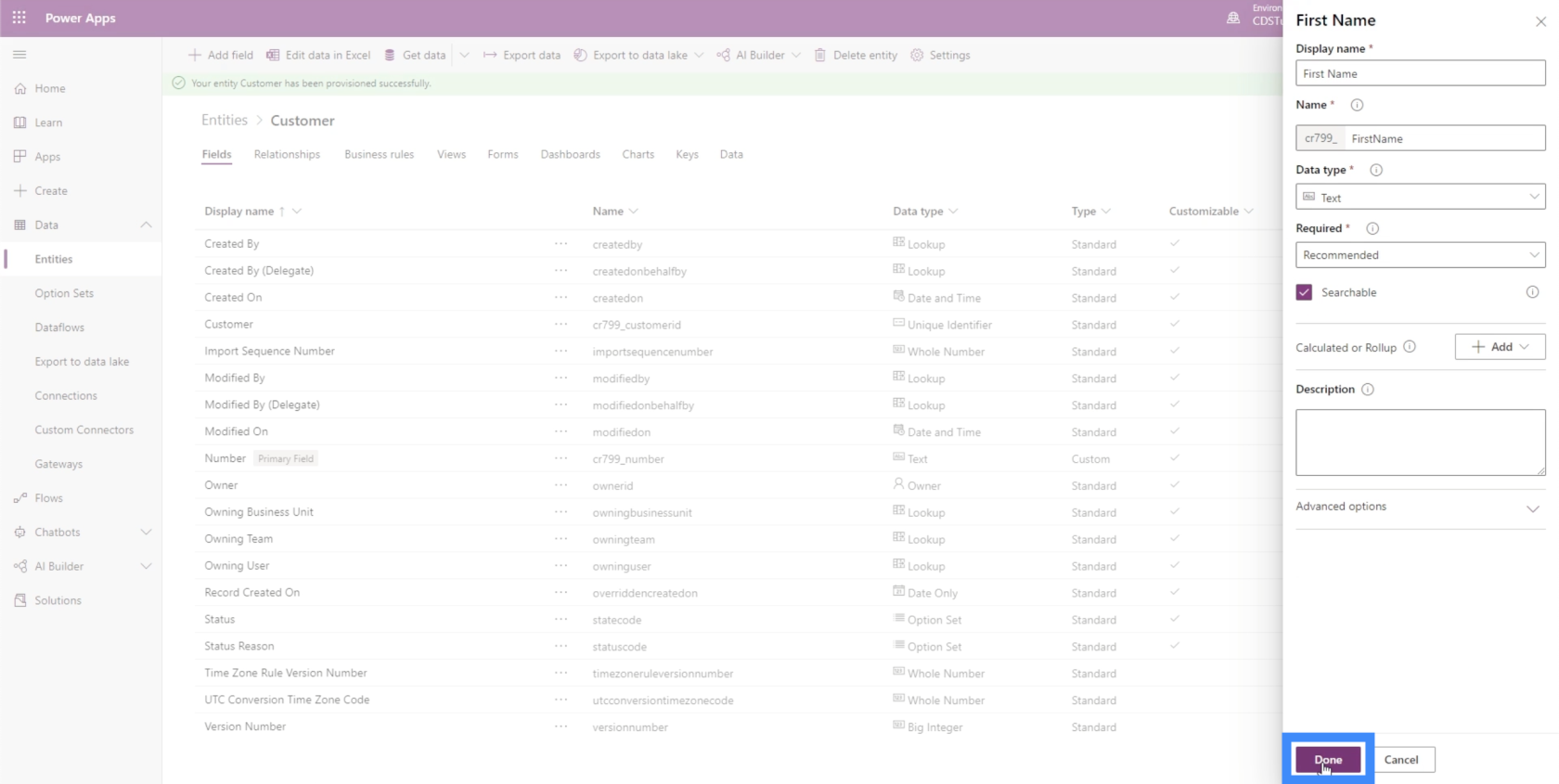
Vi kan klicka på Klart längst ned för att lägga till detta fält.

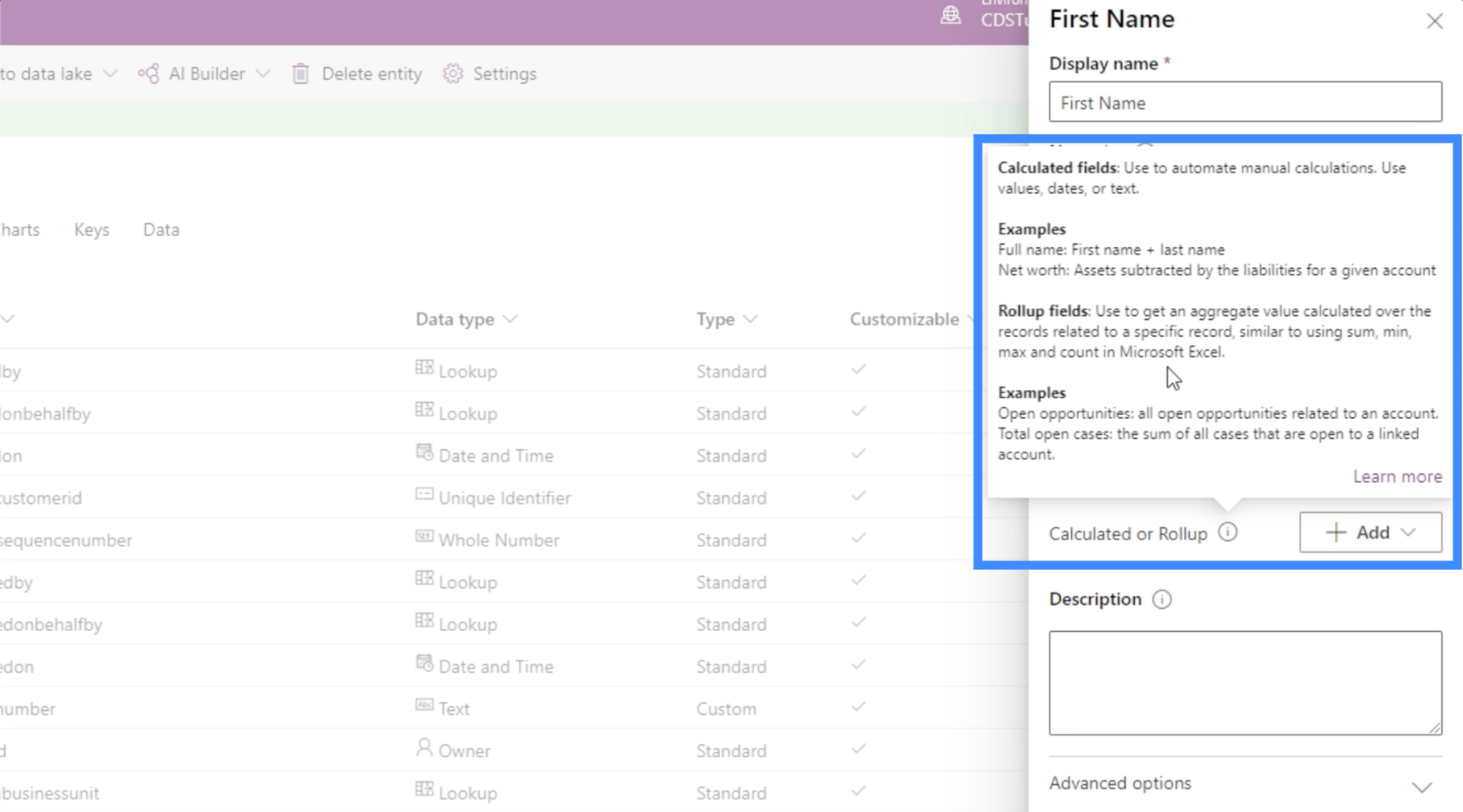
Lägga till beräknade fält
Beräknade fält härleds från andra fält. Vi använder dem för att automatisera manuella beräkningar som involverar olika fält.

Ett bra exempel på ett beräknat fält är ett fullständigt namn. Allt vi behöver göra för att få det fullständiga namnet är att kombinera fälten för förnamn och efternamn. Om vi arbetar med en försäljningstabell skulle ett annat möjligt beräknat fält vara Totalpriset, där du kan multiplicera Pris med Kvantitet.
Låt oss arbeta på att få det fullständiga namnet. Eftersom vi redan har ett Förnamnsfält, låt oss lägga till Efternamnsfältet först. Återigen kommer vi att börja med Lägg till fält.

Då kallar vi det efternamn.

Vi kommer också att göra alla andra inställningar på samma sätt som förnamnet. Sedan klickar vi på Klar efter det för att lägga till den under Kundentiteten.
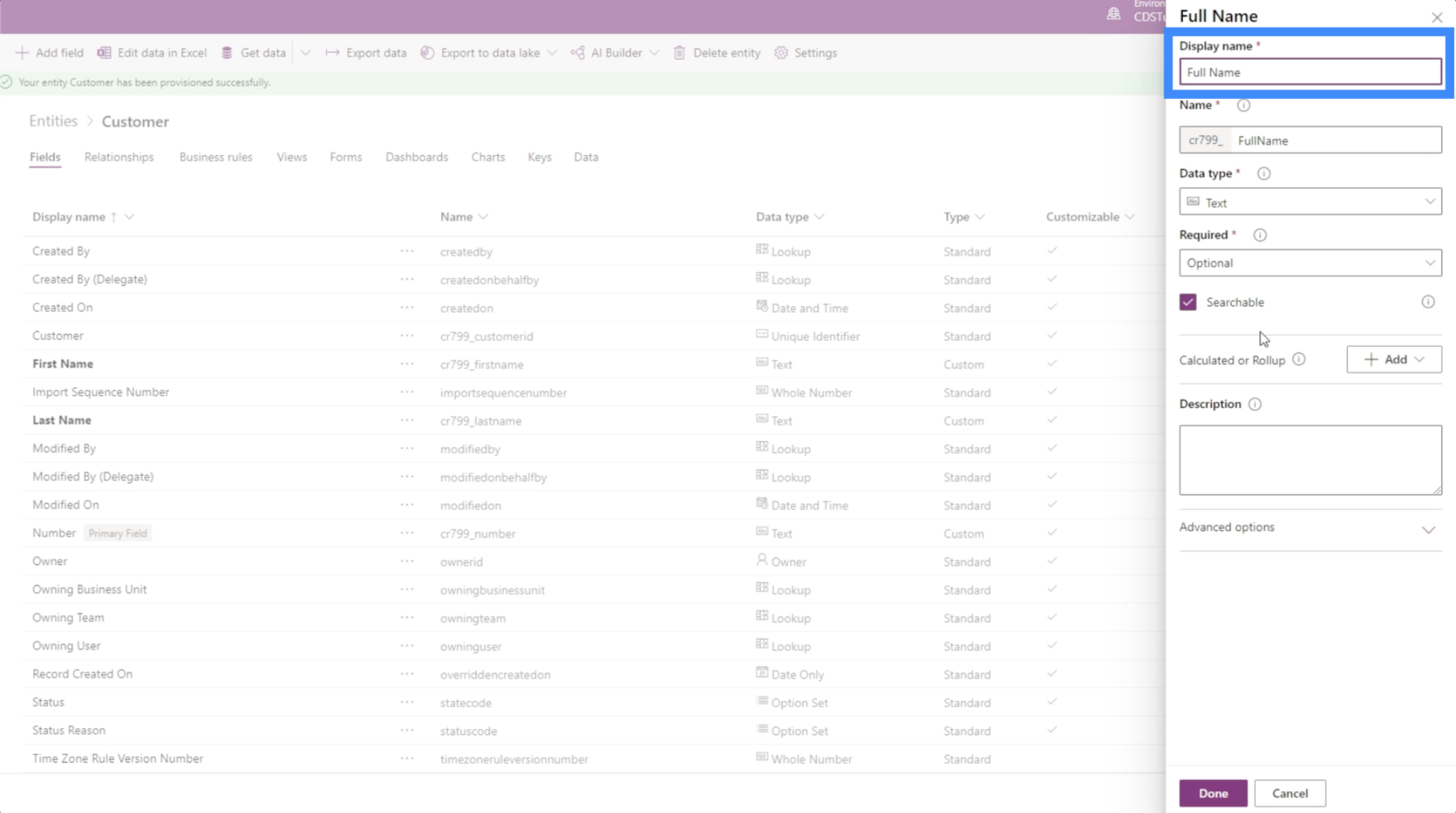
Låt oss nu lägga till vårt beräknade fält som heter Fullständigt namn.

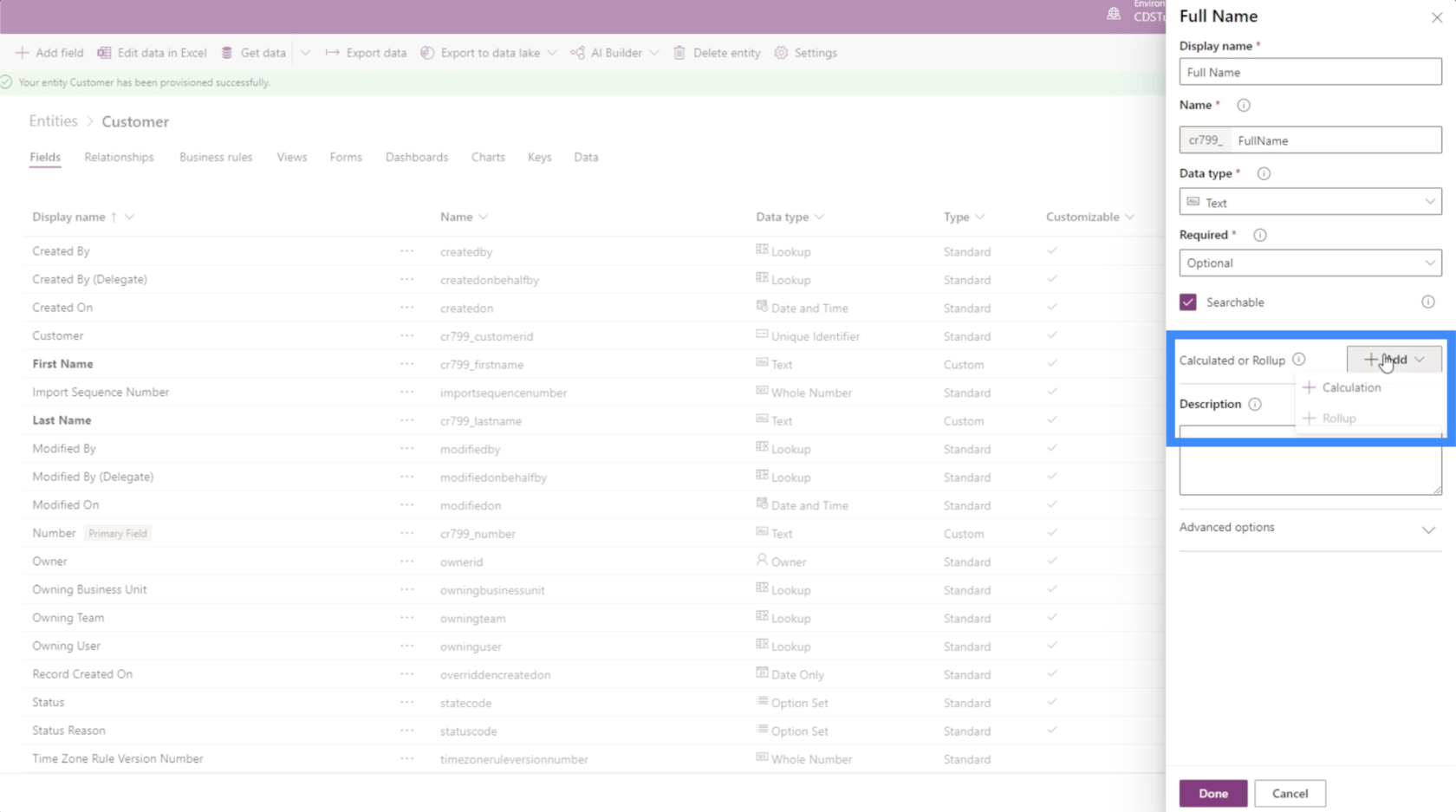
För att göra detta till ett beräknat fält behöver vi bara klicka på Lägg till-knappen här bredvid Beräknat eller Sammandrag och sedan välja Beräkning.

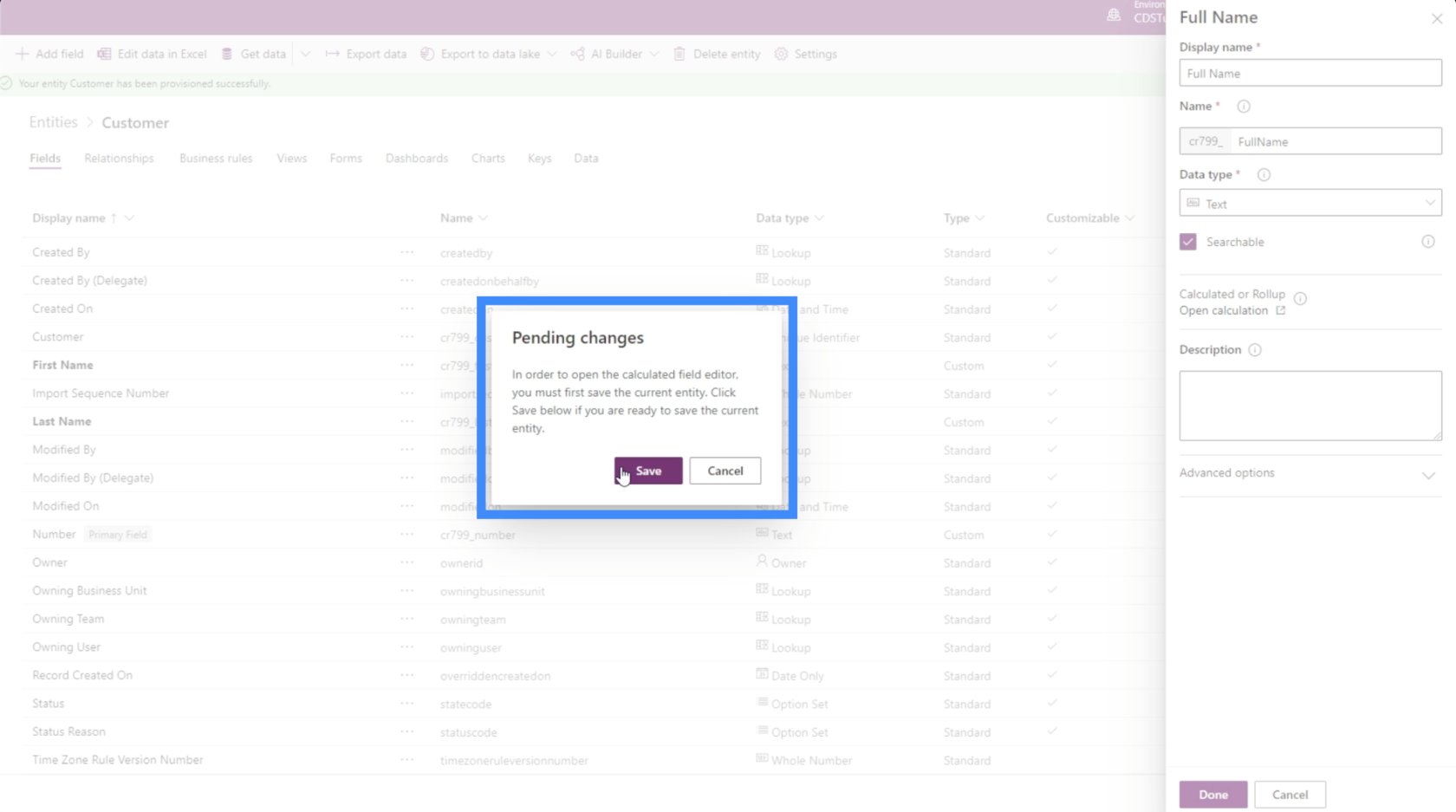
Innan vi kan lägga till en beräkning kommer PowerApps att be oss först att spara den aktuella enheten. Så vi klickar bara på Spara.

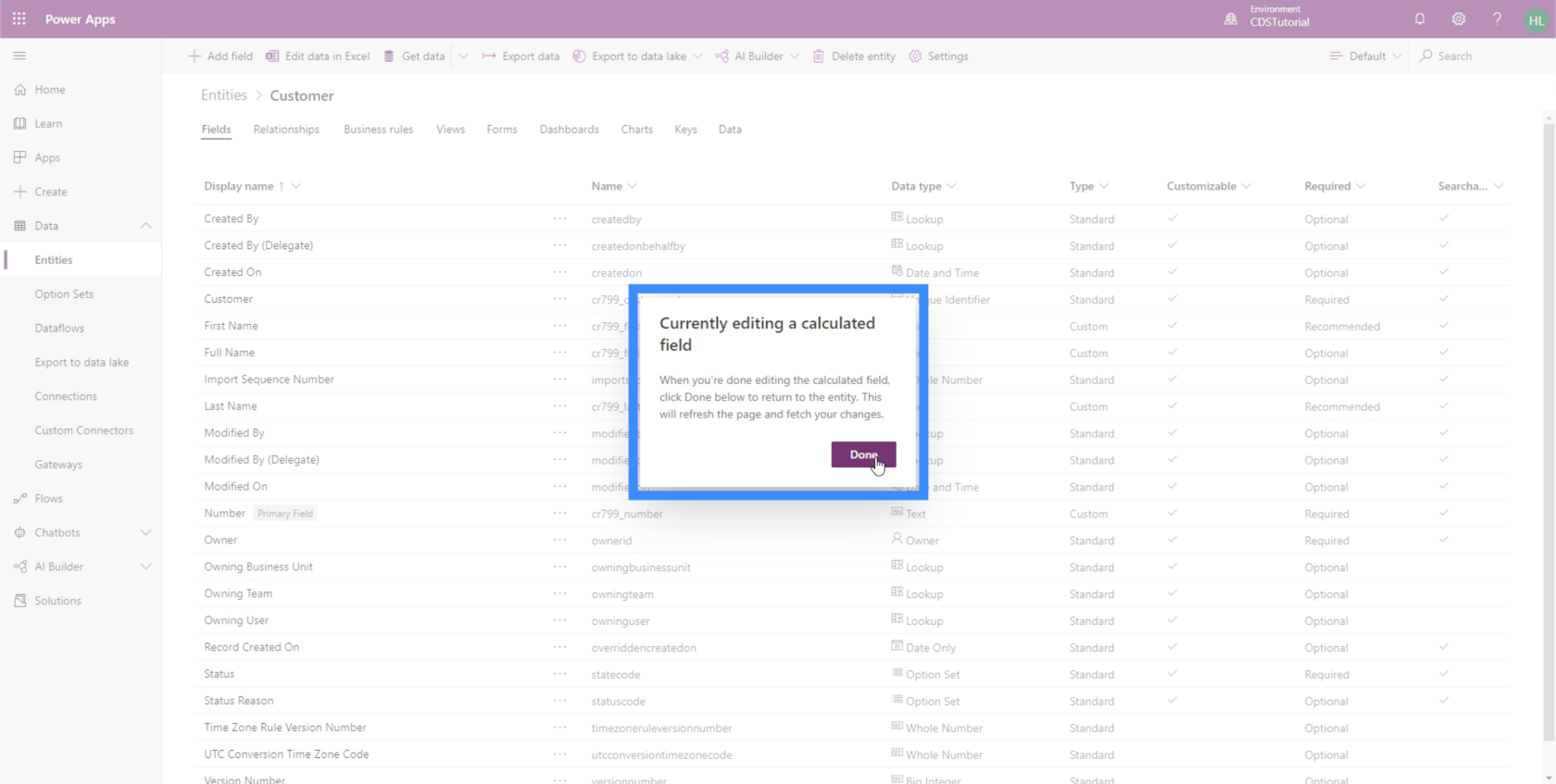
När enheten väl har sparats kommer den att påminna oss om att vi är mitt uppe i arbetet med ett beräknat fält. Så låt oss klicka på Klar för att bli av med denna popup.

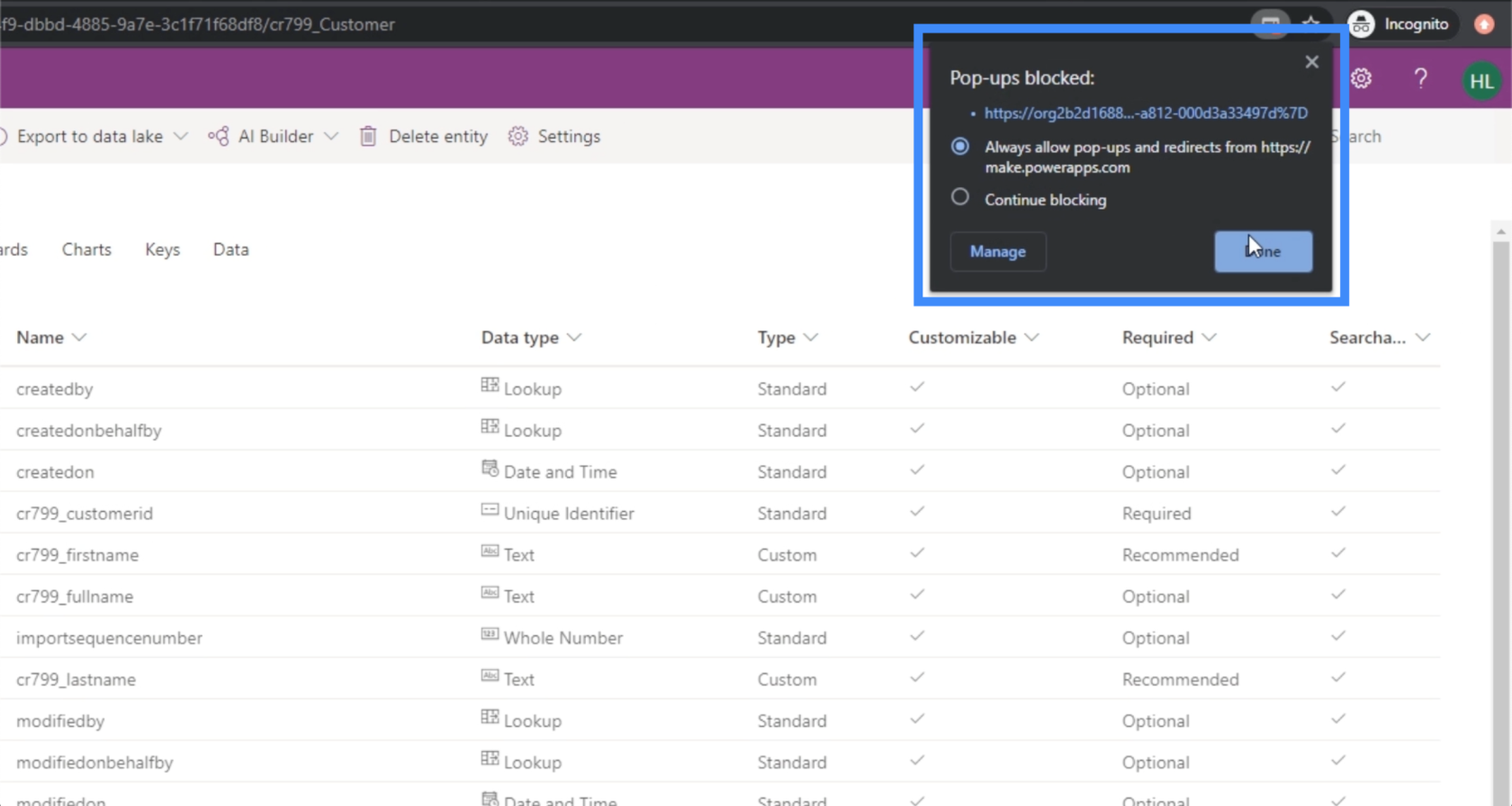
Innan vi fortsätter, se till att din popup-blockerare tillåter popup-fönster för den här sidan. Annars kommer vi inte att kunna arbeta med våra beräkningar.

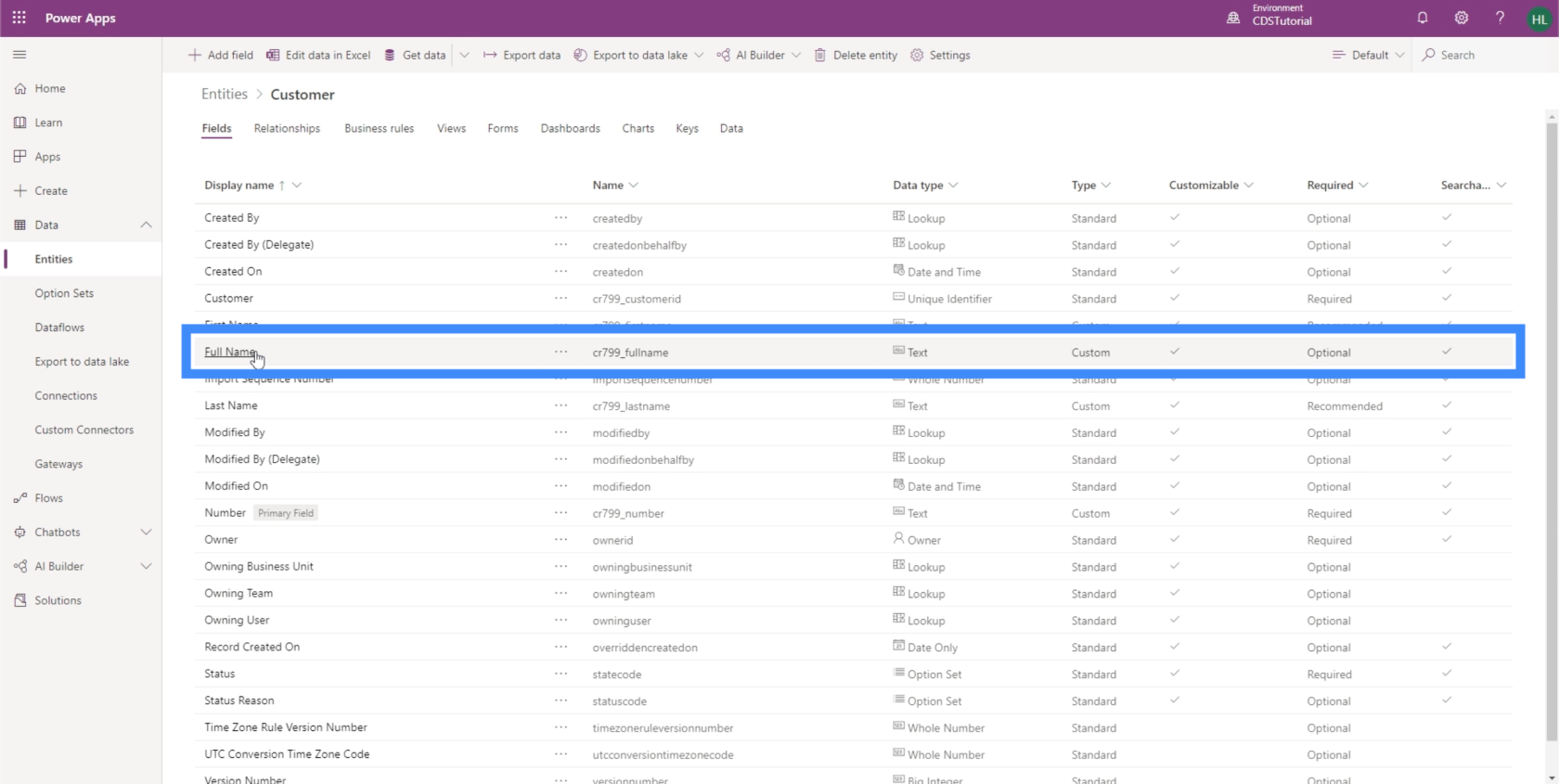
Låt oss nu gå tillbaka till fältet vi arbetar med, som är Fullständigt namn.

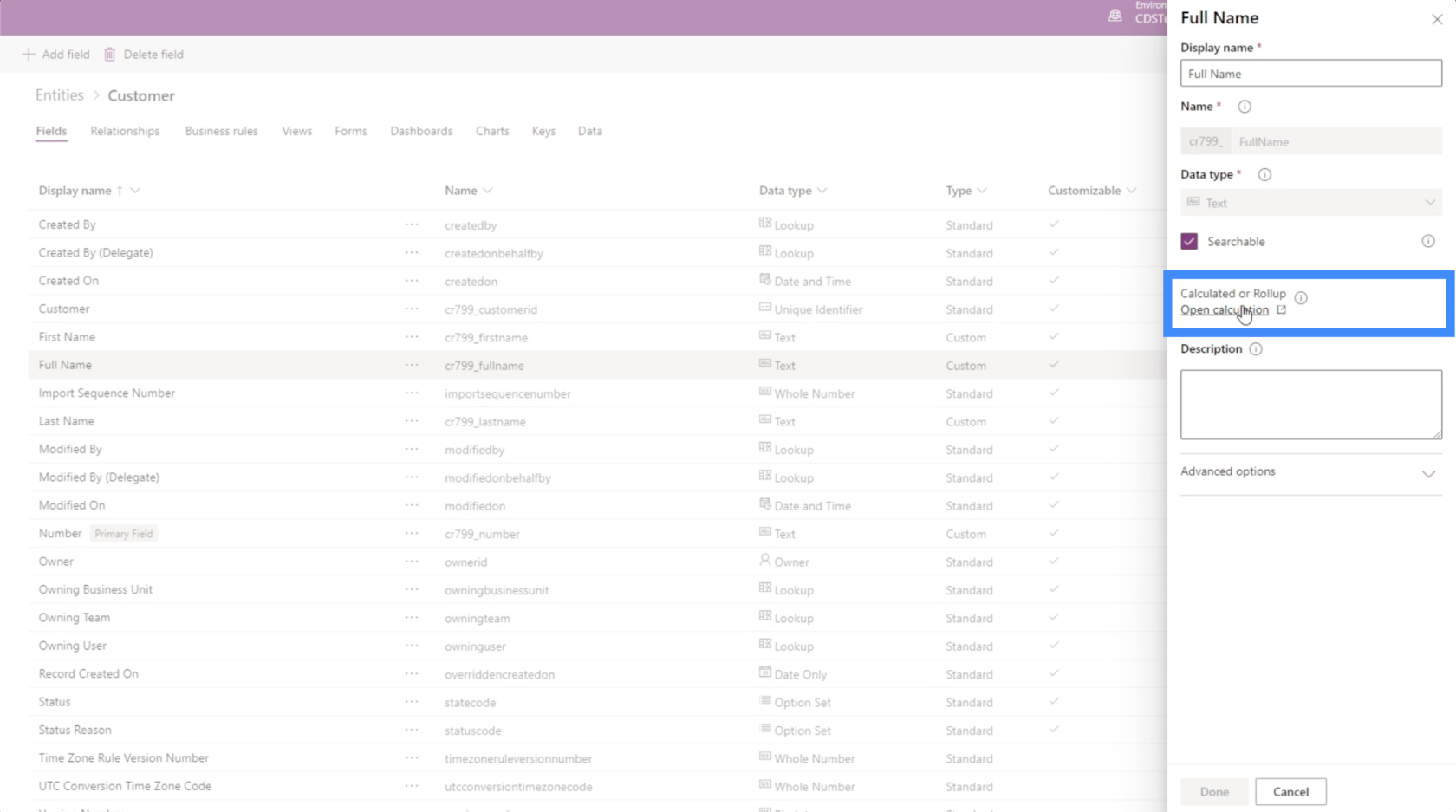
När vi väl klickar på det kommer det att tillåta oss att fortsätta det vi arbetade med tidigare. Den här gången ber den oss inte att lägga till en beräkning längre. Istället ger det oss möjlighet att öppna vår beräkning.

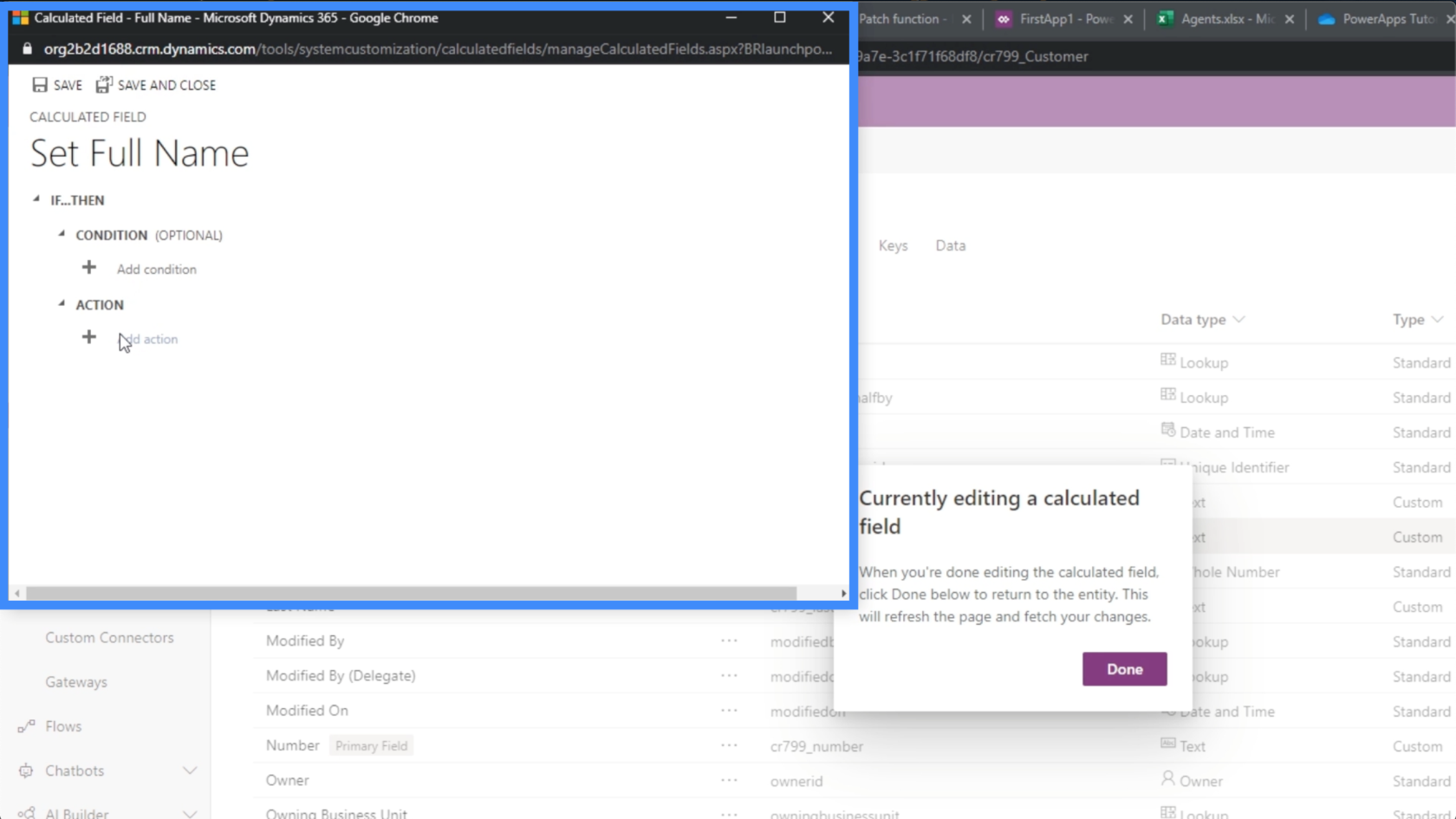
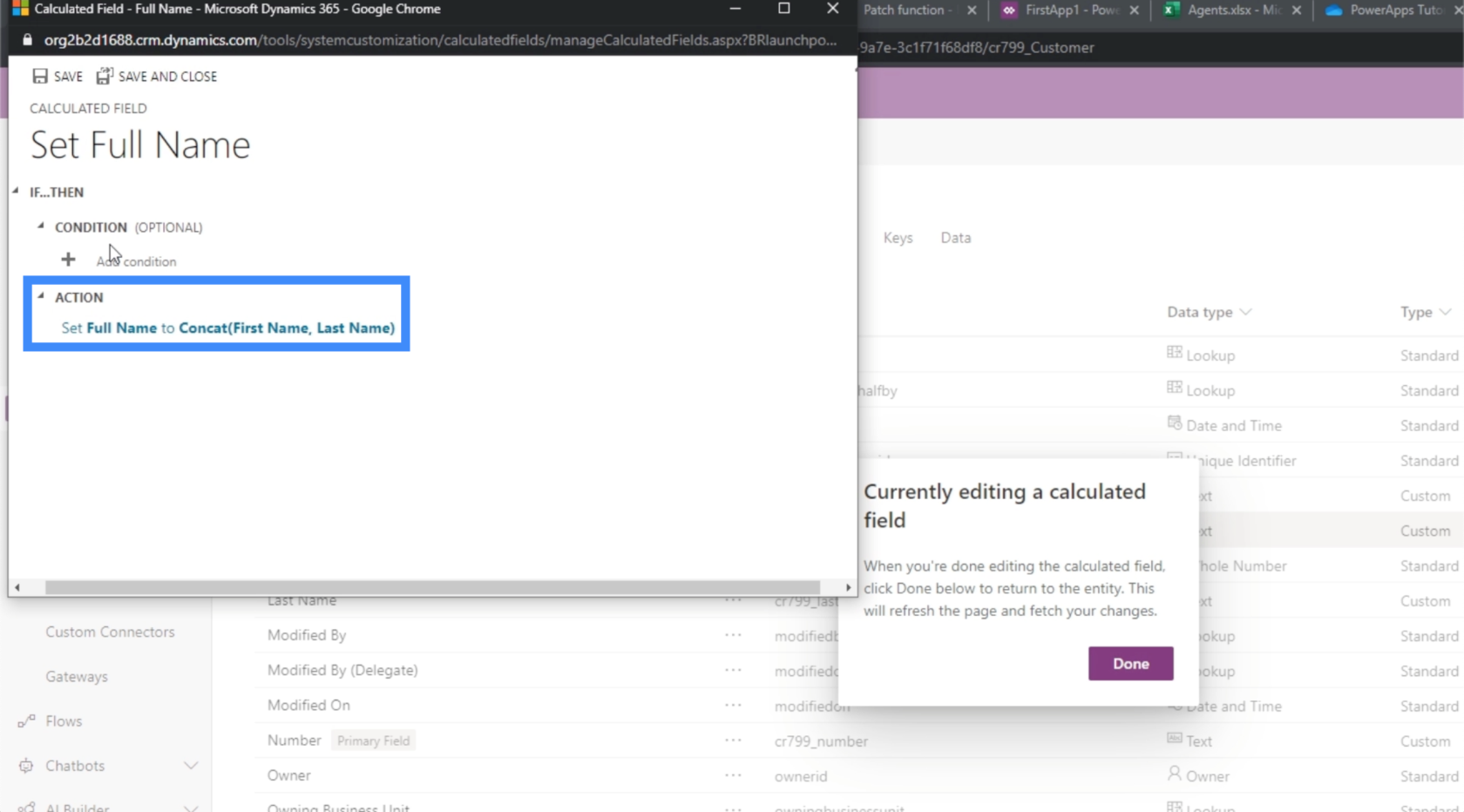
När popup-fönstret för det beräknade fältet kommer ut visar det att vi faktiskt kan skapa en IF-sats här. Den har fält för både ett tillstånd och en handling.

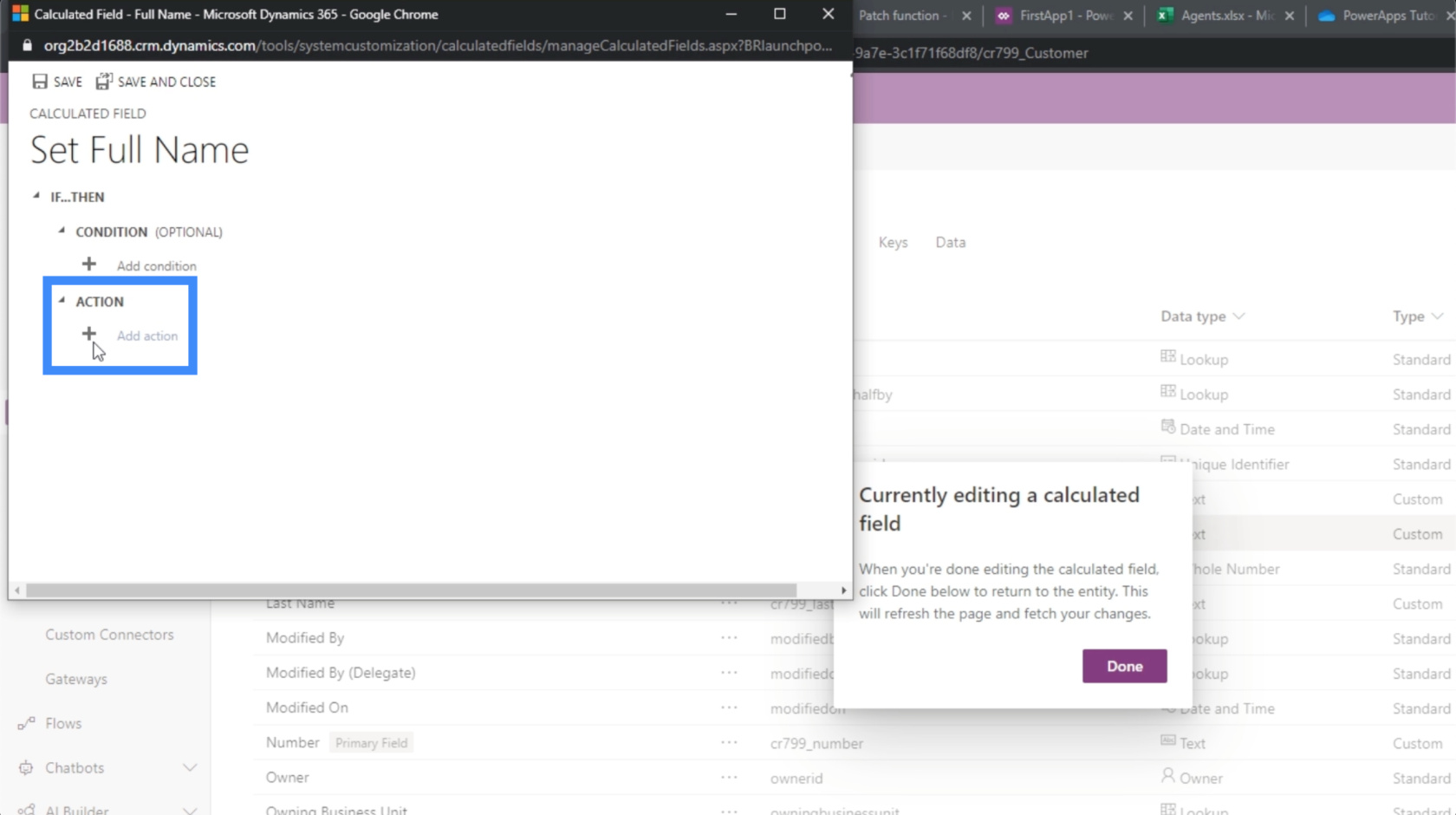
Men för det fullständiga namnet behöver vi egentligen inget villkor. Allt vi behöver är en åtgärd som gör att vi kan kombinera två områden. Det är bra att skicket är valfritt. Så vi behöver bara klicka på Lägg till åtgärd.

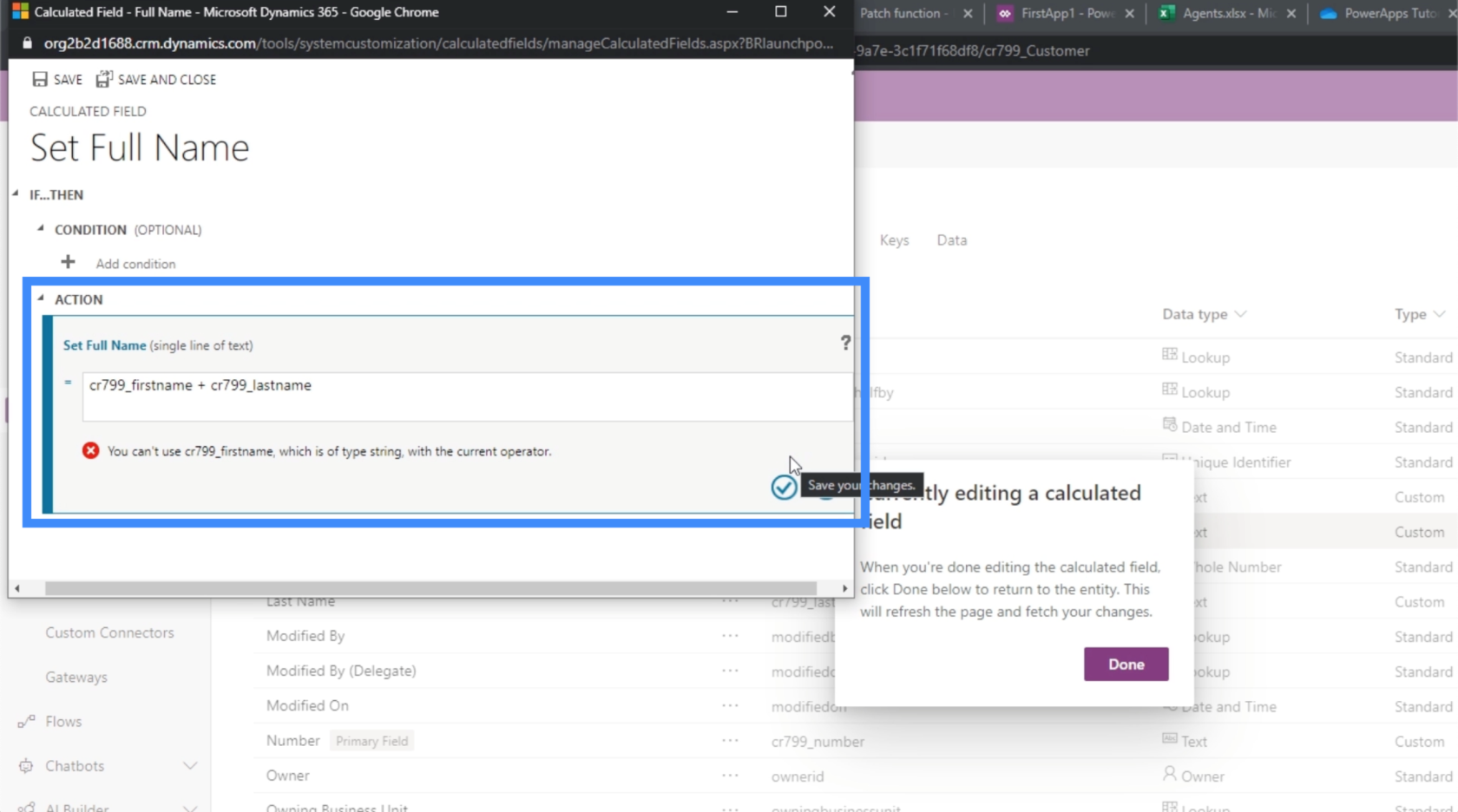
Naturligtvis skulle vi anta att vi bara behöver beräkna förnamn + efternamn. Men i det här fallet visar det att vi inte kan lägga ihop två strängar.

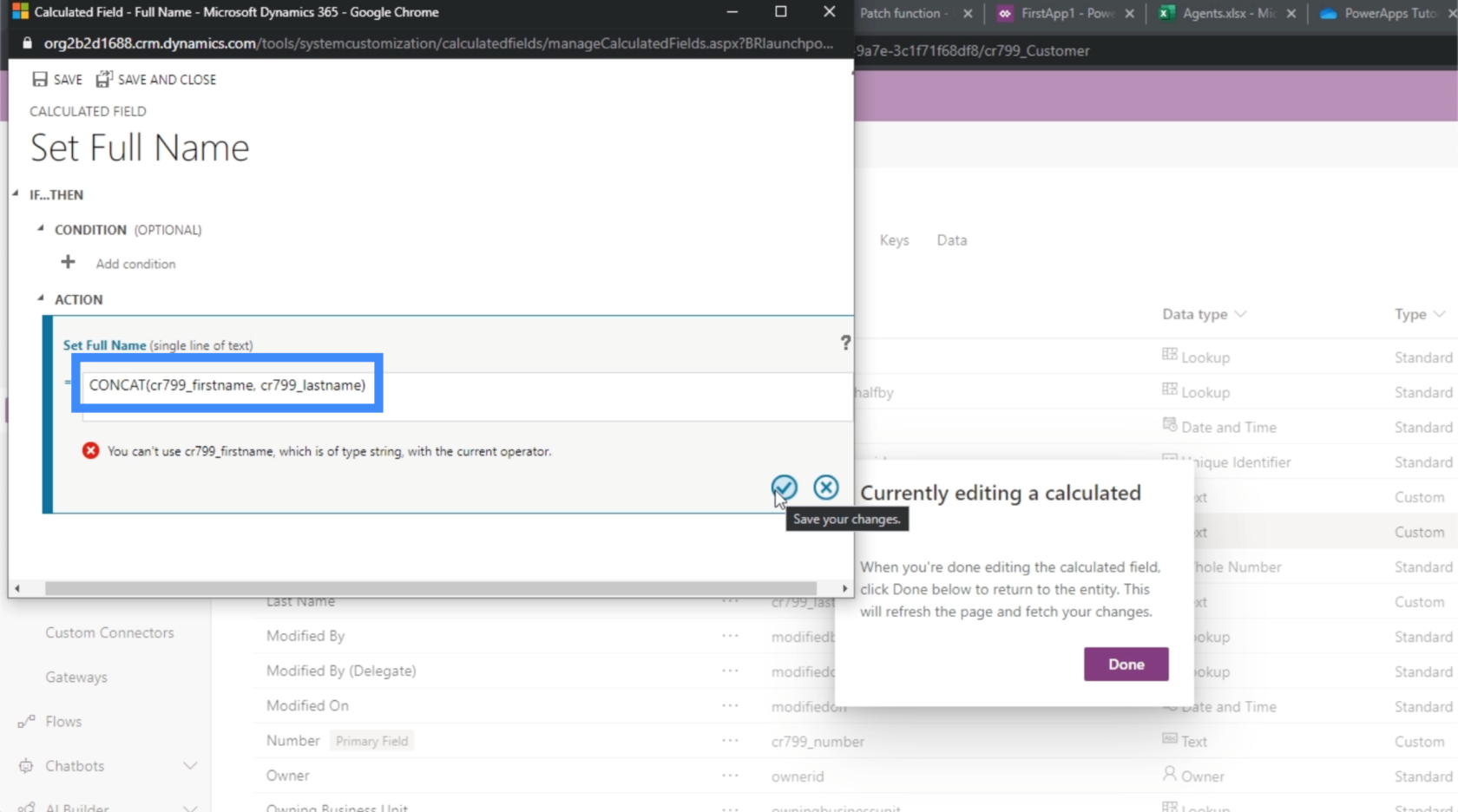
I det här fallet skulle vi behöva sammanfoga de två fälten. Så låt oss använda CONCAT-funktionen.

När vi har sparat den åtgärden kommer den nu att visa beräkningen under Åtgärd.

Återigen, vi behöver egentligen inte ange ett villkor här så vi lämnar det här tomt.

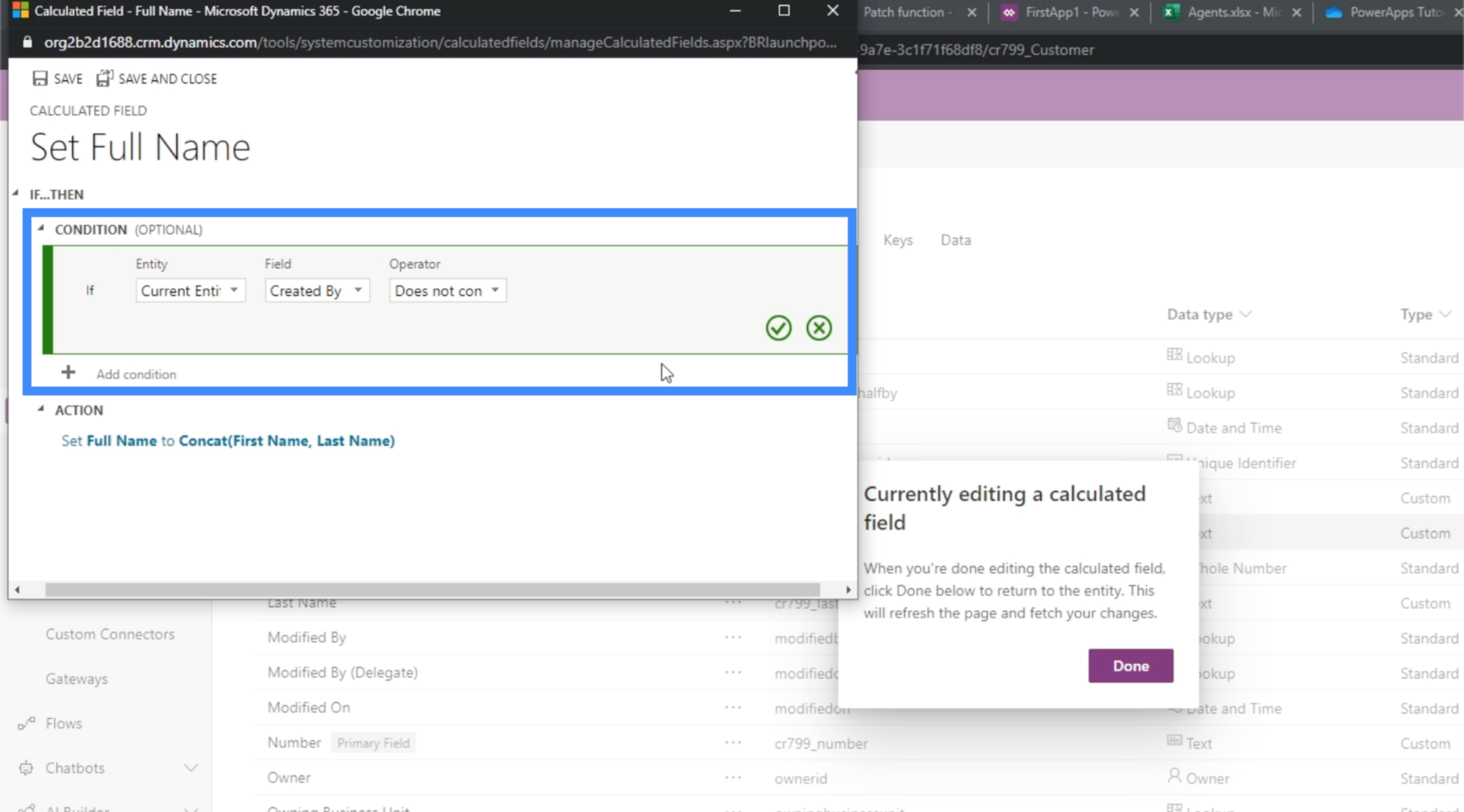
Vi kan använda condition om vi vill ställa in olika regler för detta specifika fält. Till exempel kan vi ställa in ett villkor som endast tillåter att ett fullständigt namn bildas om både ett förnamn och efternamn finns. Eller så kan vi ställa in villkoret för att ställa in det fullständiga namnet som herr efternamn baserat på kön, om ett könsfält finns.
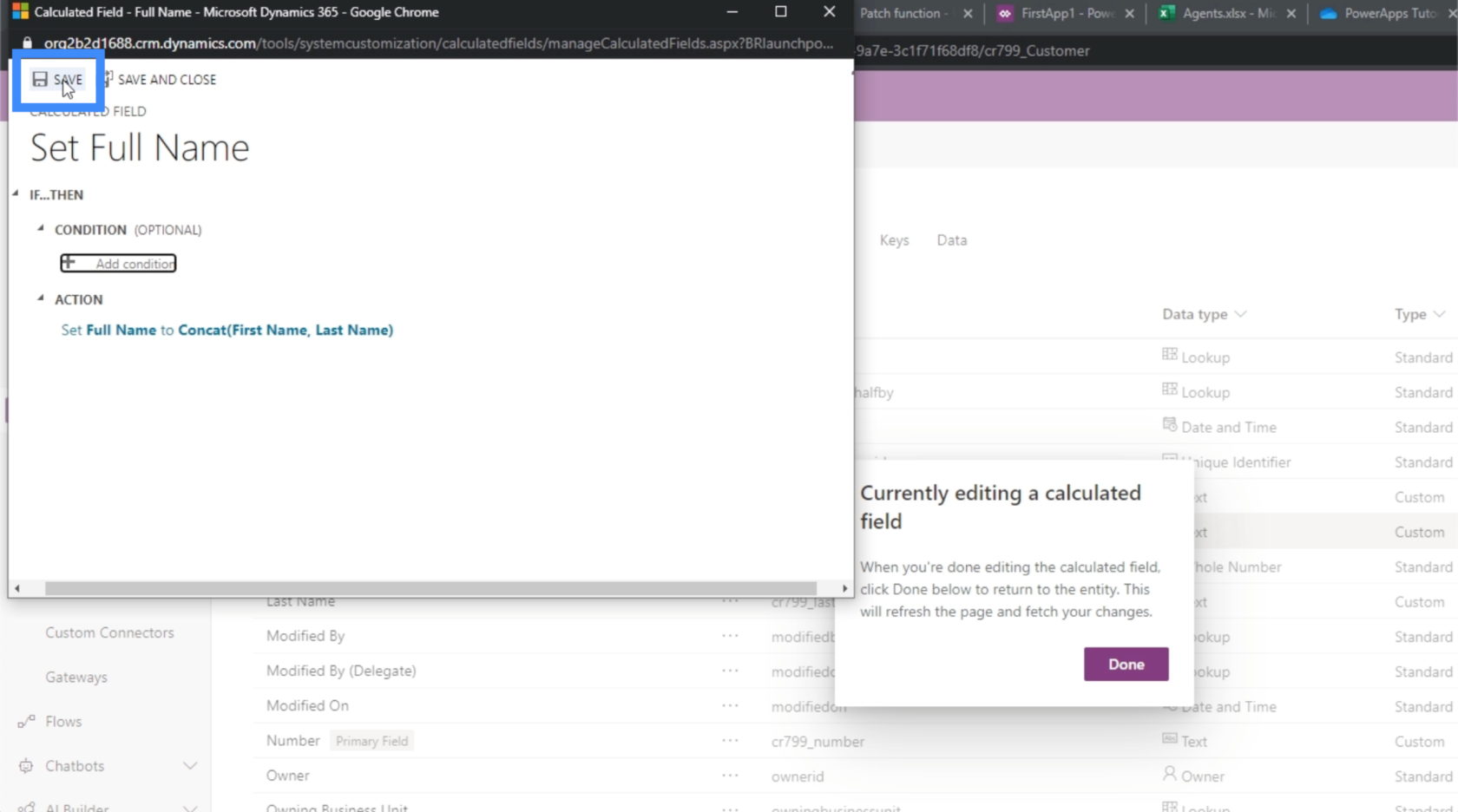
När vi är nöjda med beräkningen kan vi klicka på Spara här uppe till höger.

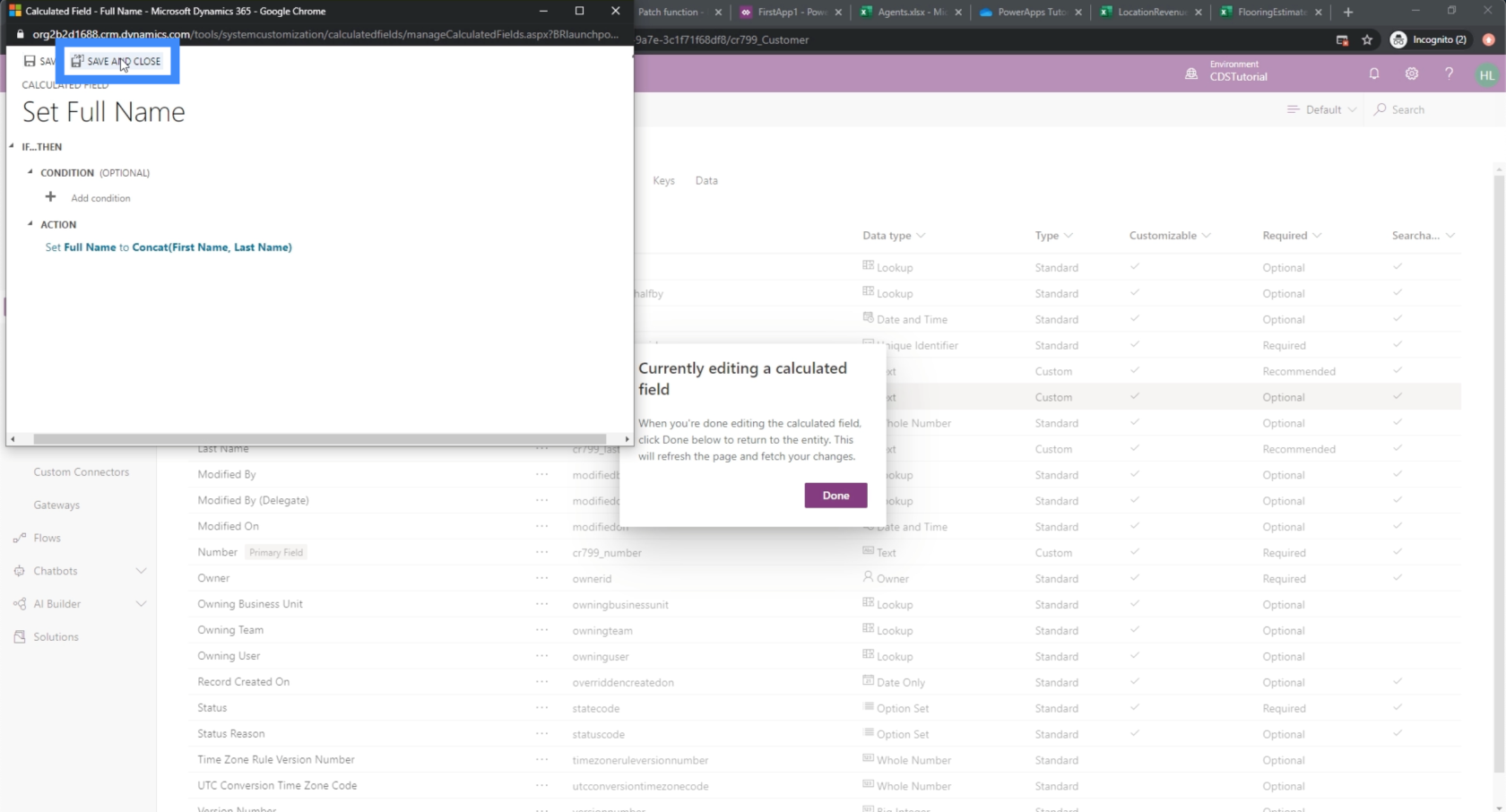
Om vi egentligen inte har något kvar att göra här kan vi också klicka på Spara och Stäng.

Lägga till heltal och alternativuppsättningsdata
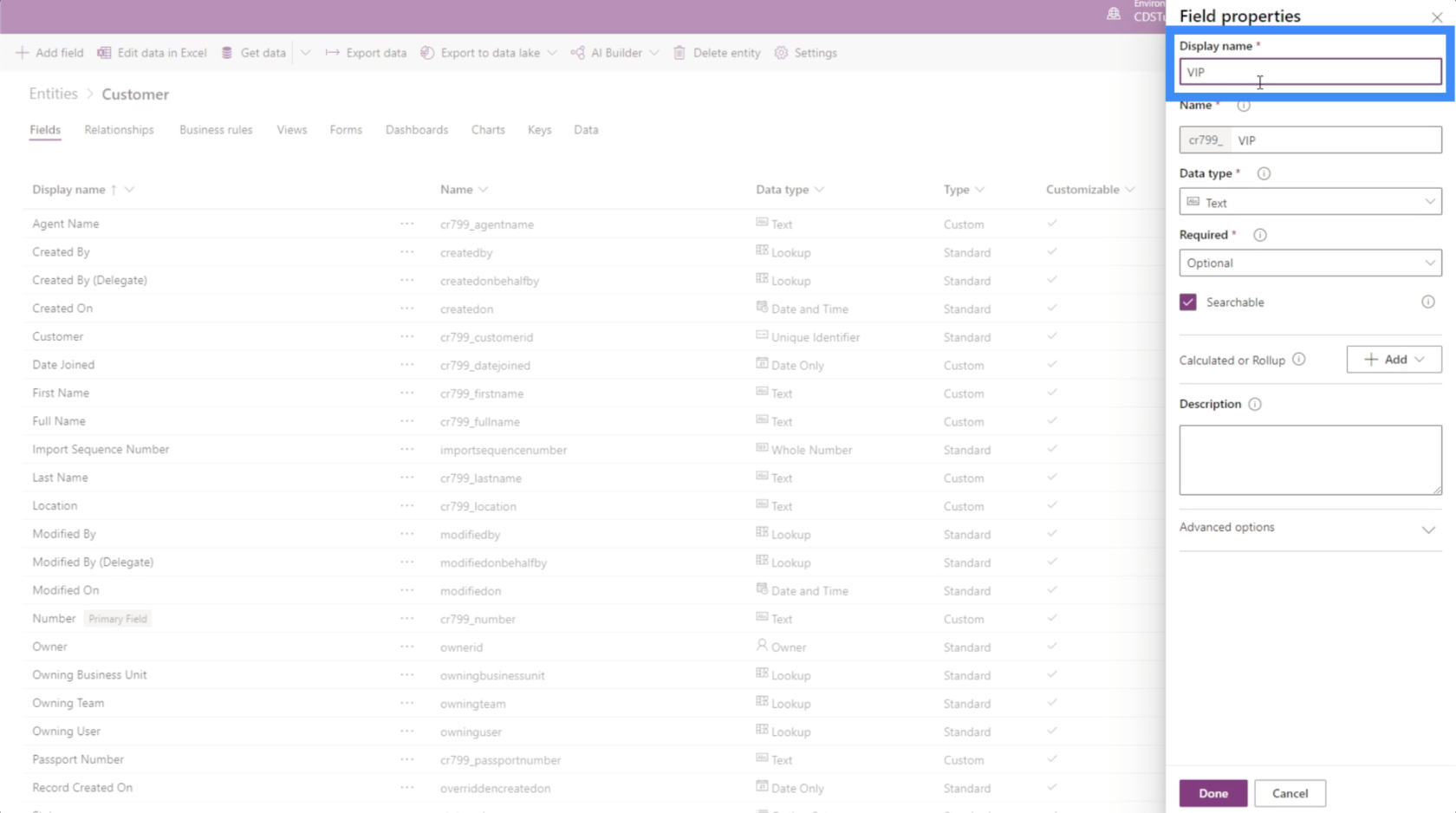
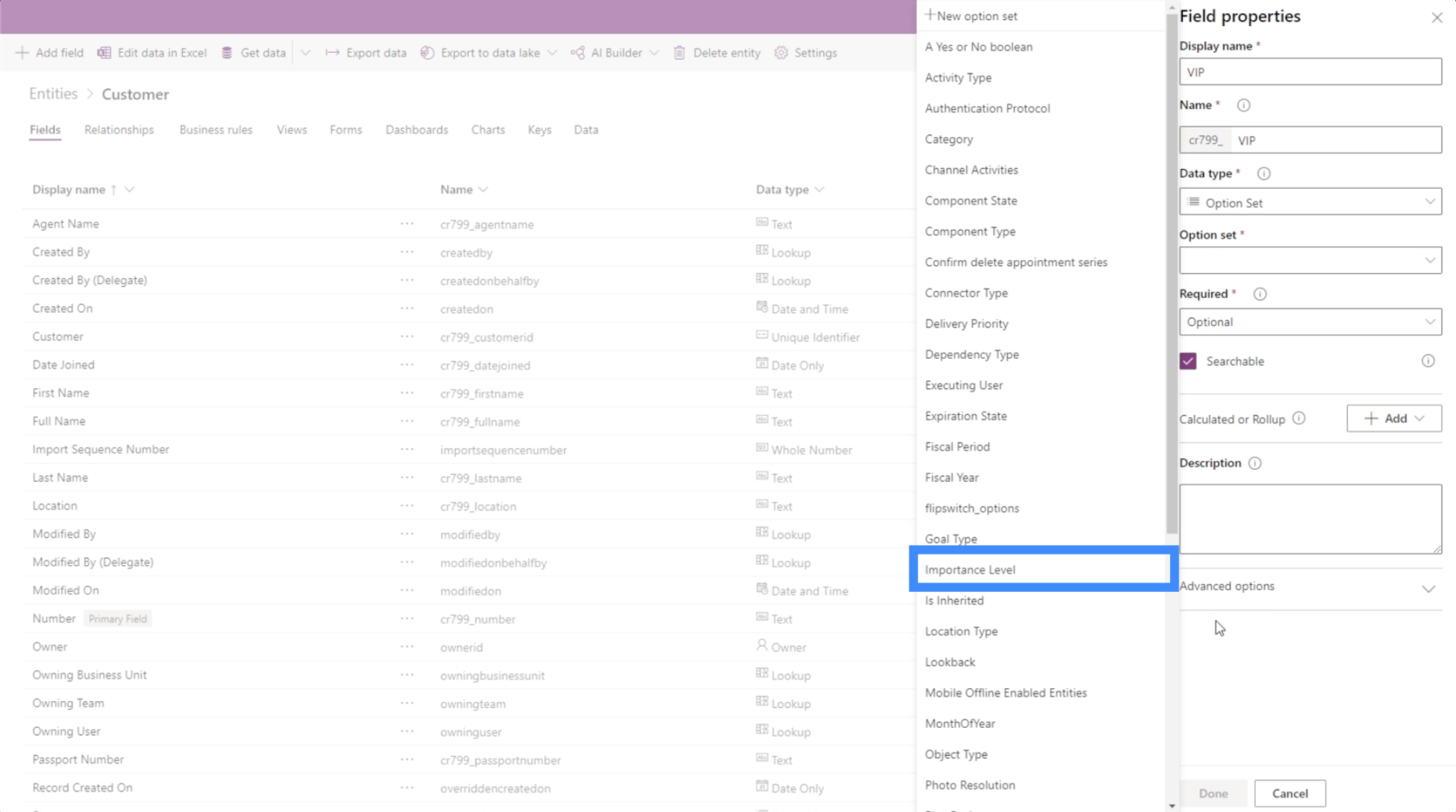
Låt oss sedan lägga till fältet för vår VIP-nivå. Låt oss hålla namnet kort och bara kalla det VIP.

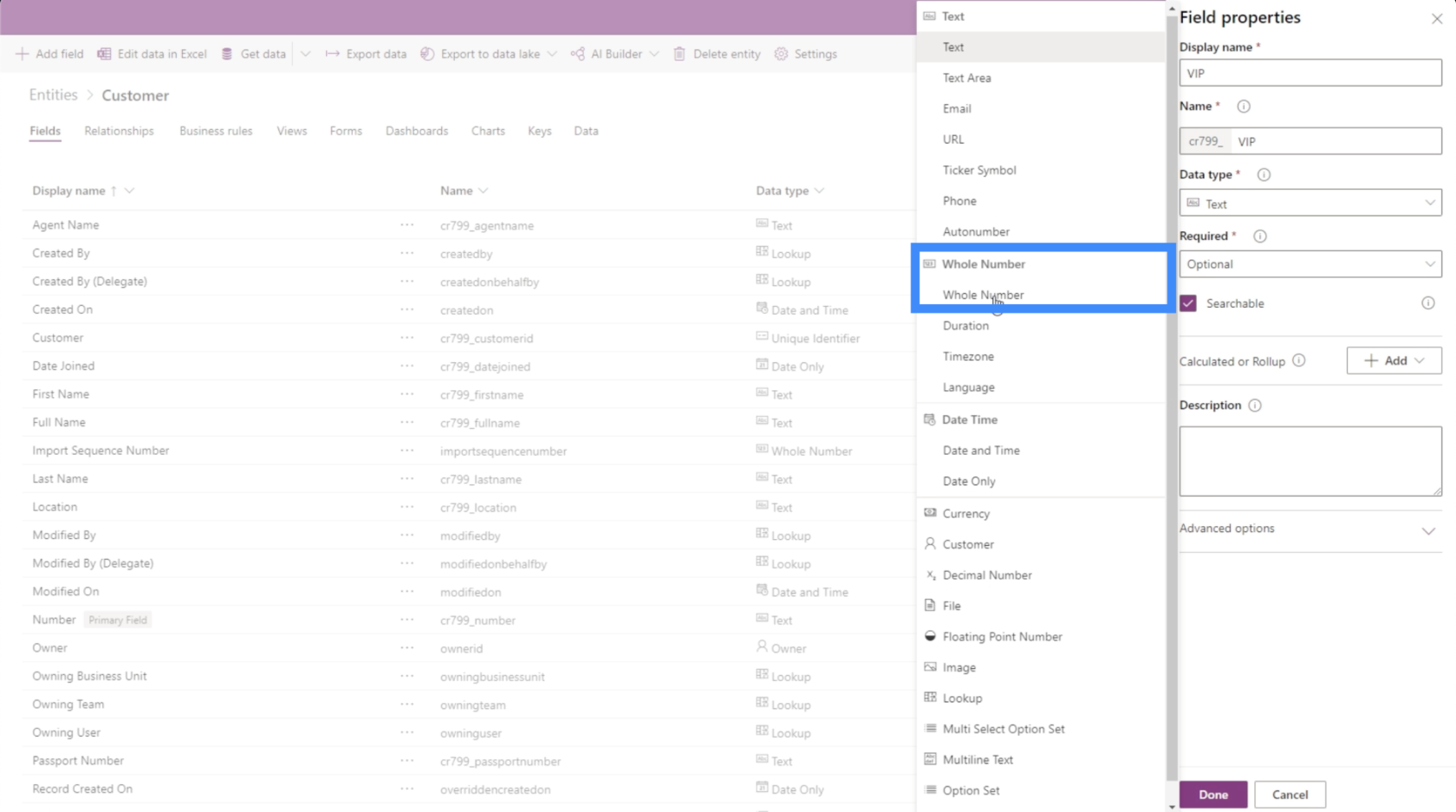
Eftersom vår VIP-nivå går från 1 till 5, låt oss välja Helnummer under datatyp.

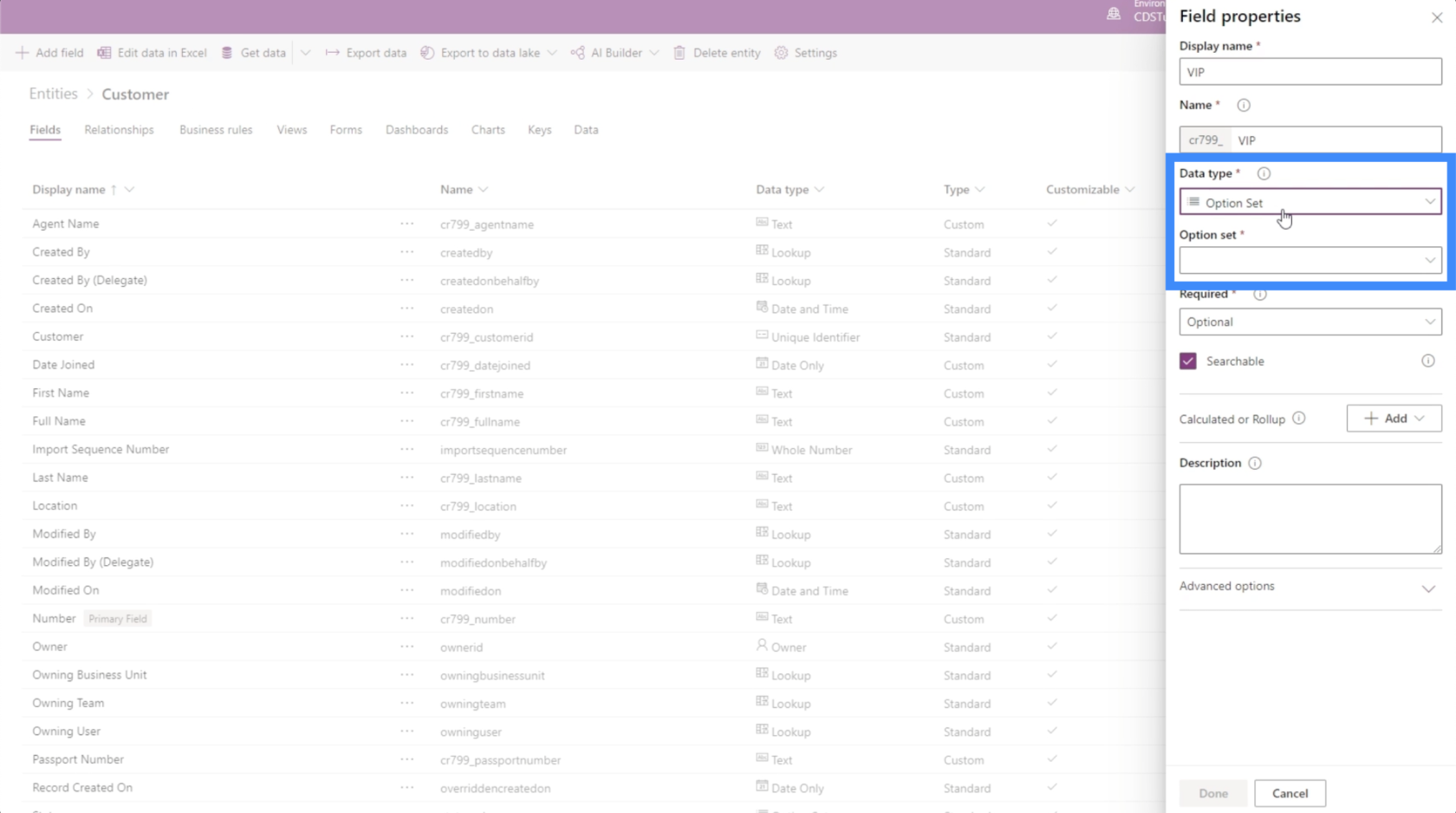
För det här fältet kan vi också ställa in det som en alternativuppsättning.

Alternativuppsättningar tillåter användare att välja mellan olika alternativ som vi kan definiera istället för att bara nöja sig med ett vanligt heltal.

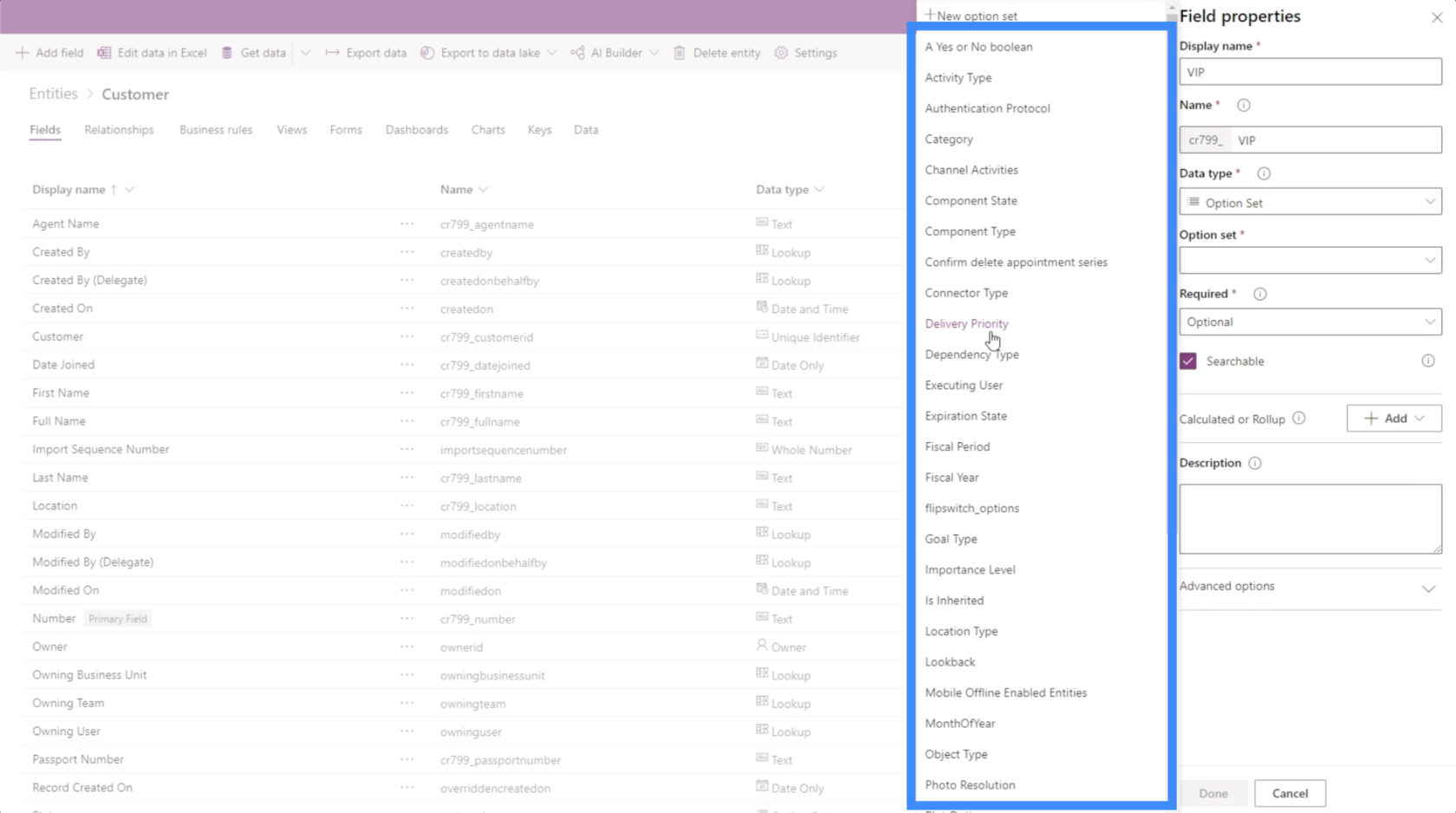
Viktighetsnivå, till exempel, skulle kunna tillämpas på detta fält.

Som vi kan se kan det finnas olika typer som är tillämpliga på ett givet område. Allt beror på användarens specifika behov.
Lägga till datumfält
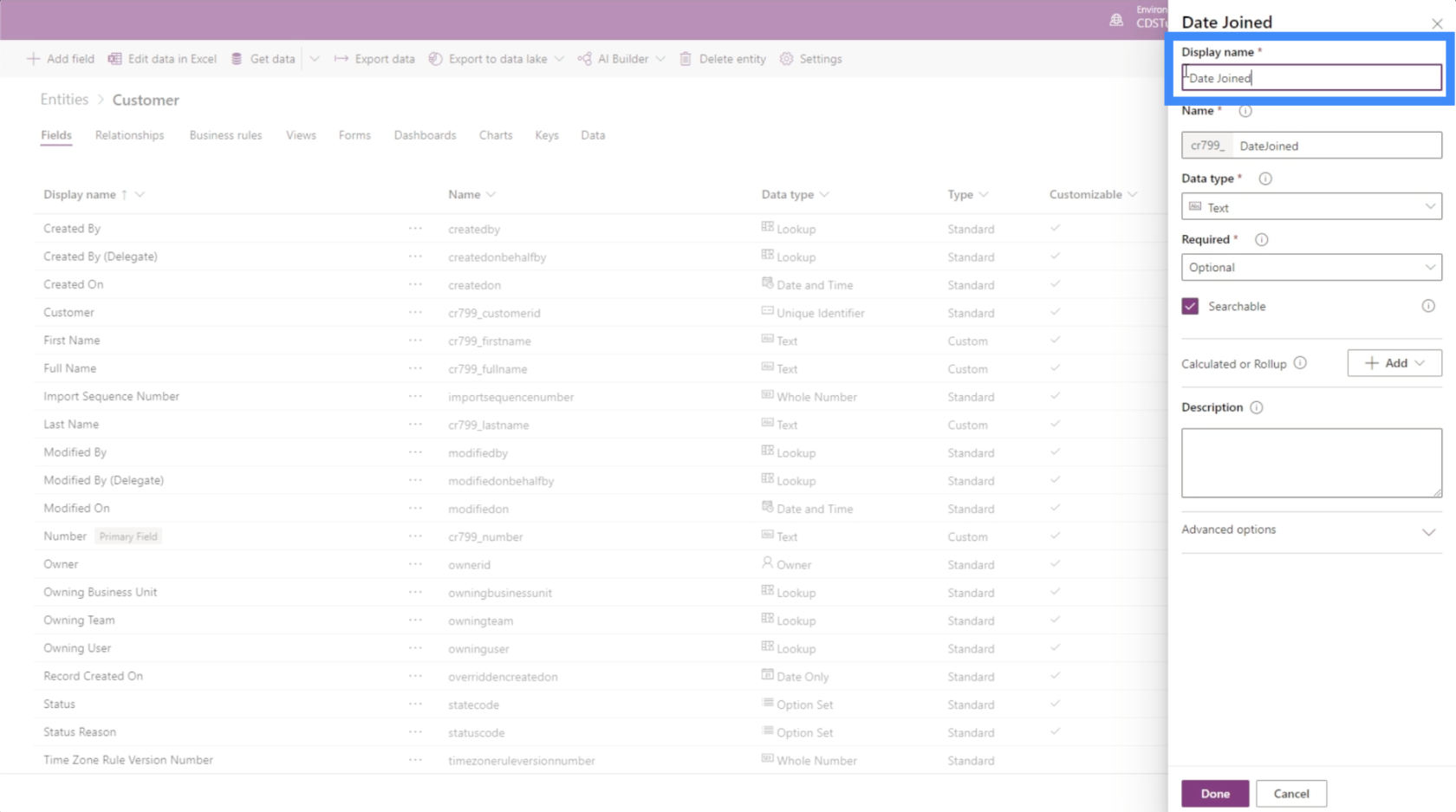
Låt oss titta på hur vi kan lägga till ett datumfält härnäst. Nu när vi har ett förnamn, ett efternamn och en VIP-nivå, låt oss lägga till ett fält för Anslutningsdatum.

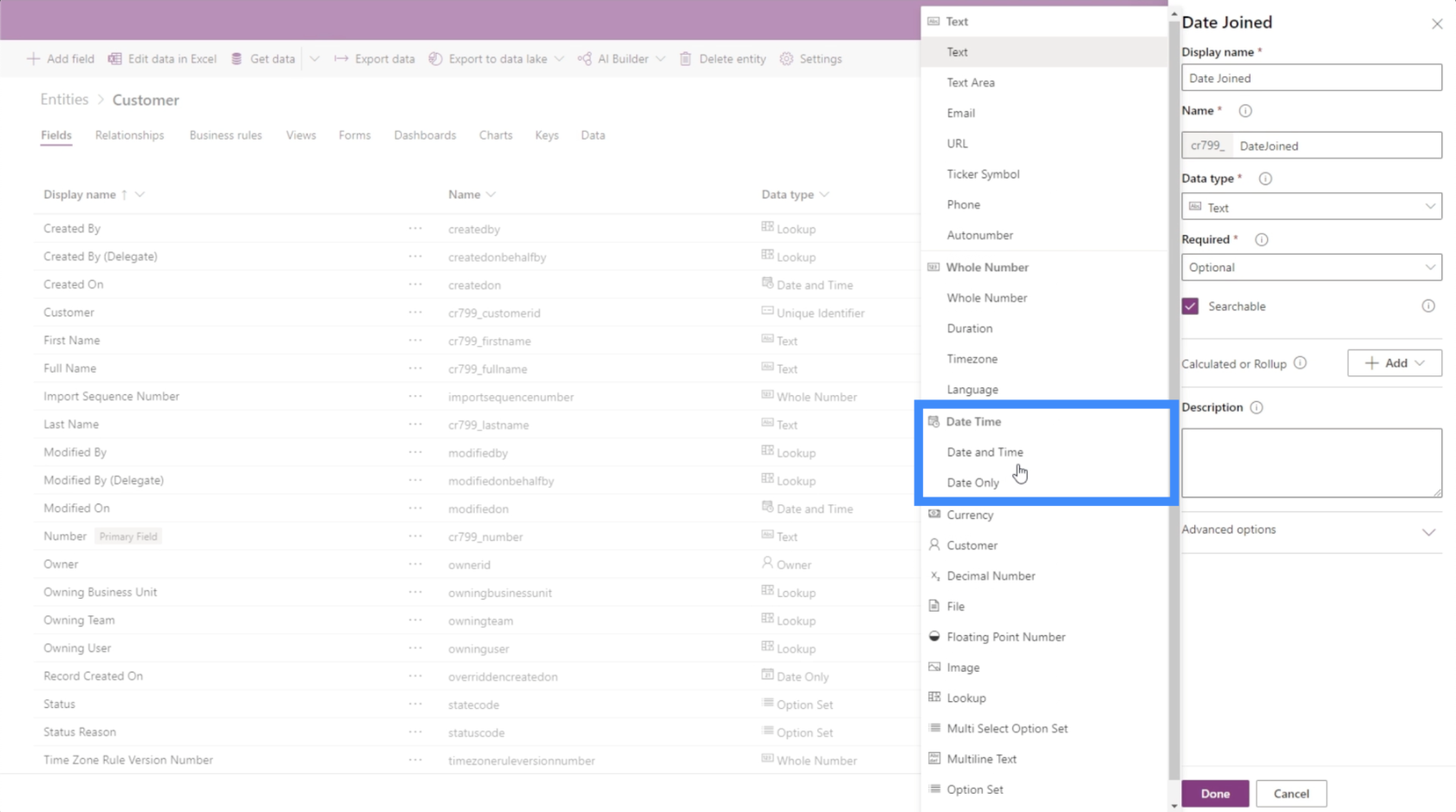
Återigen, nyckeln här är att veta vilken specifik datatyp du ska välja. I det här fallet har vi olika alternativ som vi kan ansöka om för datumet.

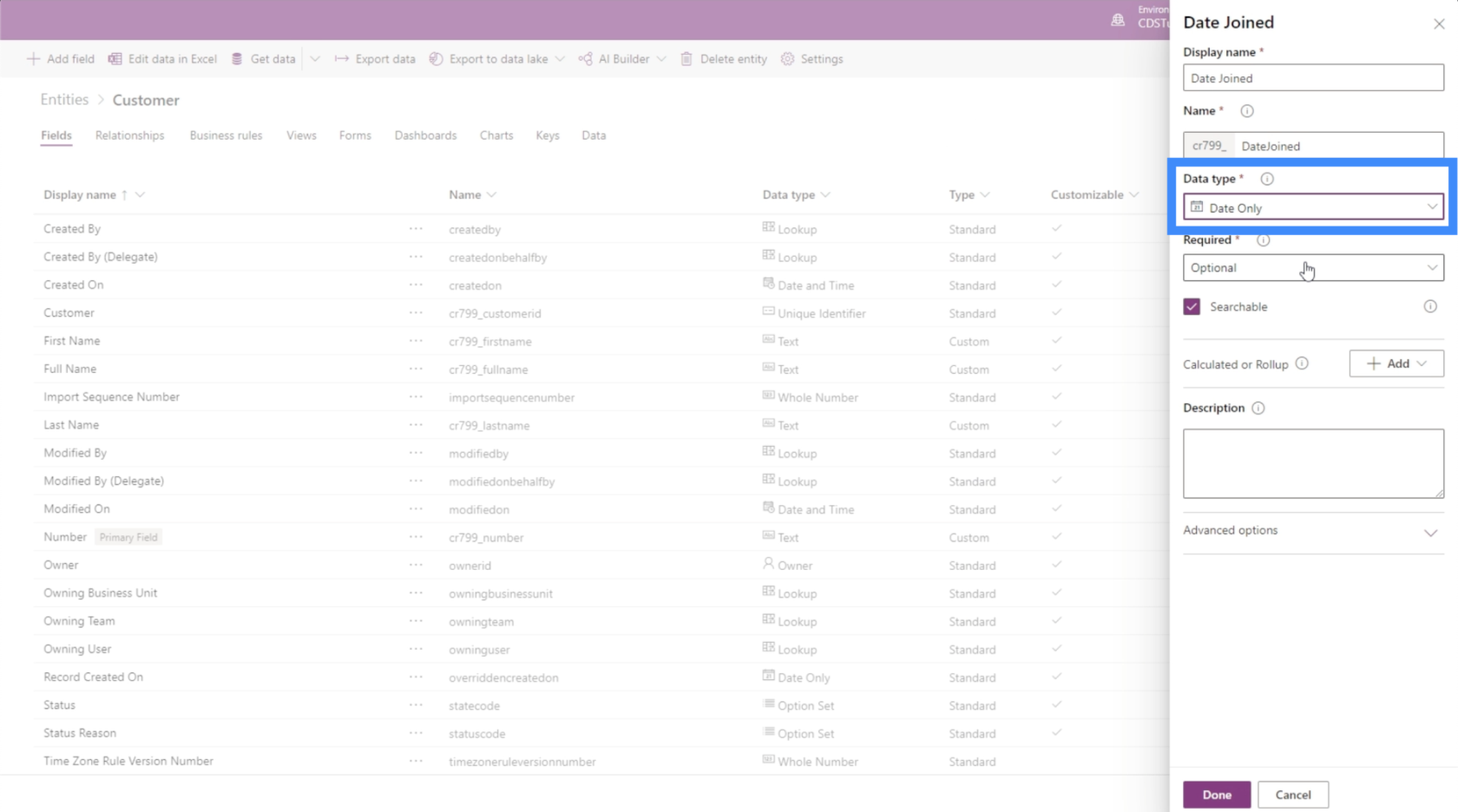
Eftersom vi egentligen inte behöver tiden, kommer vi att hålla oss till Date Only.

Precis så har vi lagt till ett nytt fält, denna gång i form av ett datum. Som du kan se blir processen snabbare och enklare, särskilt när du tar reda på vilka datatyper som ska tillämpas.
Andra fält för PowerApps-enheter
När vi tittar på vår datakälla kan vi se att vi bara har några få andra fält att lägga till. Vi saknar bara fälten för plats, passnummer och agentnamn.

Det bästa sättet att göra Plats är att lägga till de specifika platserna och låta användaren välja dem från en lista. Men om vi vill göra det enklare för oss, kan vi också ställa in detta på text och bara låta slutanvändaren skriva in informationen.
När det gäller passnumret kan vi också ställa in datatypen som ett heltal, även om passnummer ofta har flera siffror så vi förväntar oss stora siffror här. Eftersom passnumret egentligen inte kommer att användas i beräkningar kan vi också ställa in det som ett textfält.
När det gäller agentnamnet kommer vi att ställa in det som ett textfält precis som vårt förnamn och efternamn.
Andra fälttyper som vi kan använda inkluderar valutor, bilder, filer och mycket mer.
Slutsats
Fält är verkligen lätta att lägga till när du arbetar med PowerApps-enheter. Så länge du vet vilken specifik datatyp du ska välja kan du skapa alla fält som du behöver för att stödja den enhet du arbetar med.
Som du har sett i exemplet vi arbetade med idag, lämnar valet av datatyper också mycket flexibilitet, särskilt om fältet du lägger till inte är speciellt med formatet. Detta gör det lättare att fylla i de fält du behöver.
Om du vill utforska andra element som du kan lägga till i dina PowerApps-enheter förutom fält, kan du kolla in de olika enheterna du kan arbeta med.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








