Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen ska vi titta på hur PowerApps-diagram och bilder kan göra våra appar bättre.
Bilder och visualiseringar bidrar inte bara till det övergripande utseendet på appen du arbetar med. De får också din app att se mer professionell ut.
Många människor förstår också data bättre när de presenteras visuellt. Det betyder att din app också är mer effektiv när diagram, grafer och andra former av visuella effekter används.
Innehållsförteckning
Använda dynamiska bilder i PowerApps
Låt oss börja med att titta på hur vi kan använda dynamiska bilder i PowerApps. Vi kommer att tillämpa dessa bilder på ett galleri.
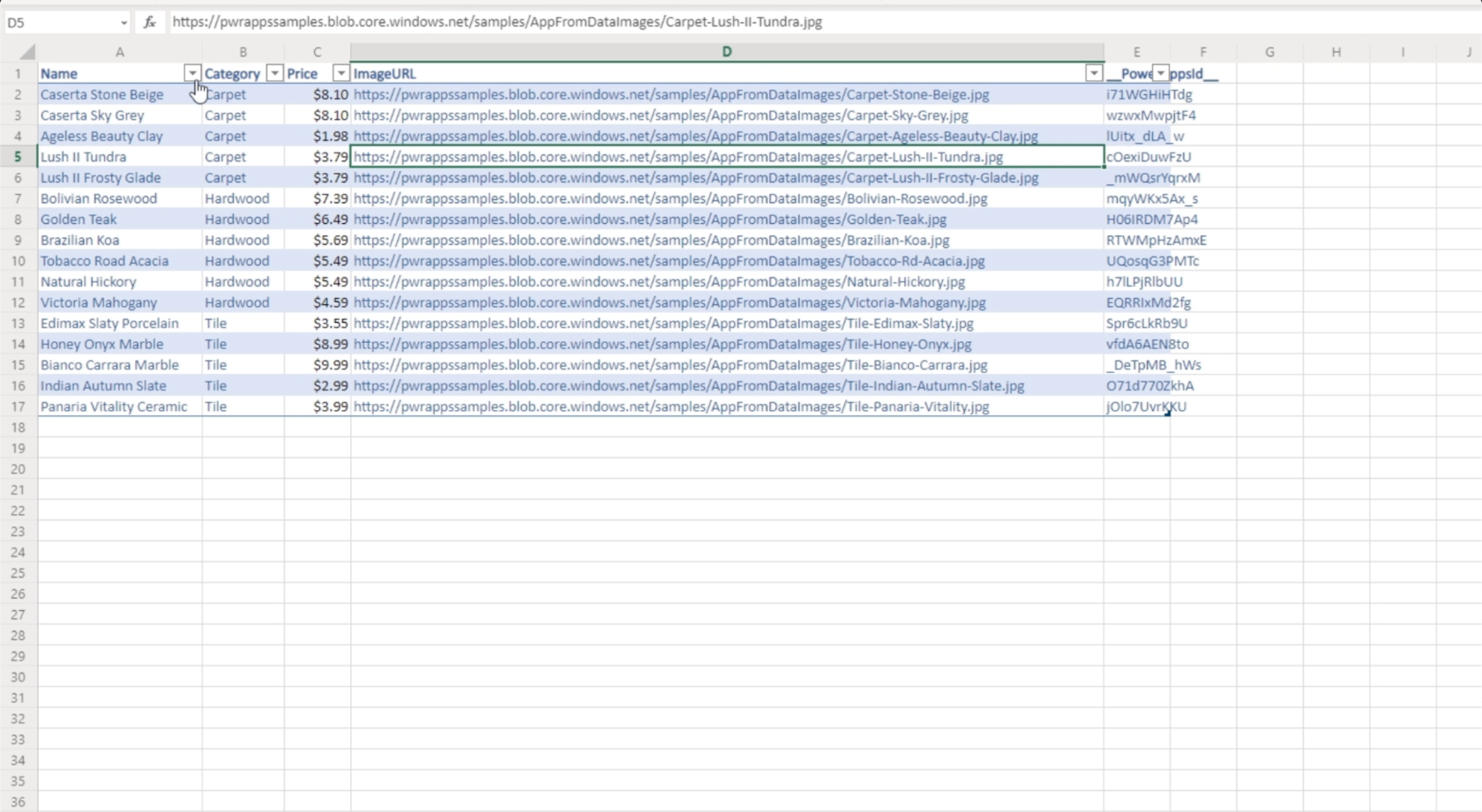
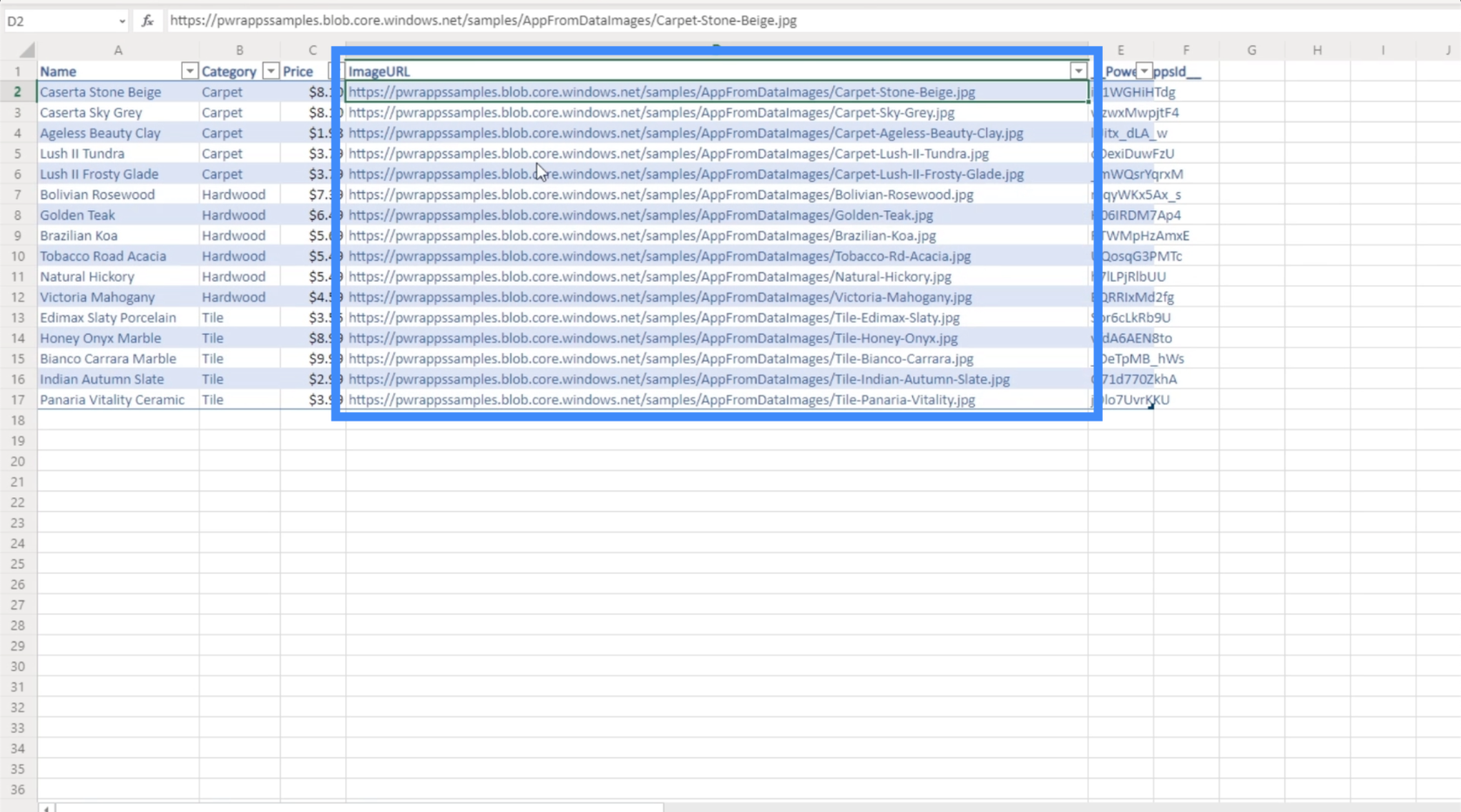
För det här exemplet kommer vi att använda ett referensmaterial som heter Flooring Estimates. Den här tabellen, som vi ska använda som datakälla, har kolumner för Namn, Kategori, Pris och BildURL.

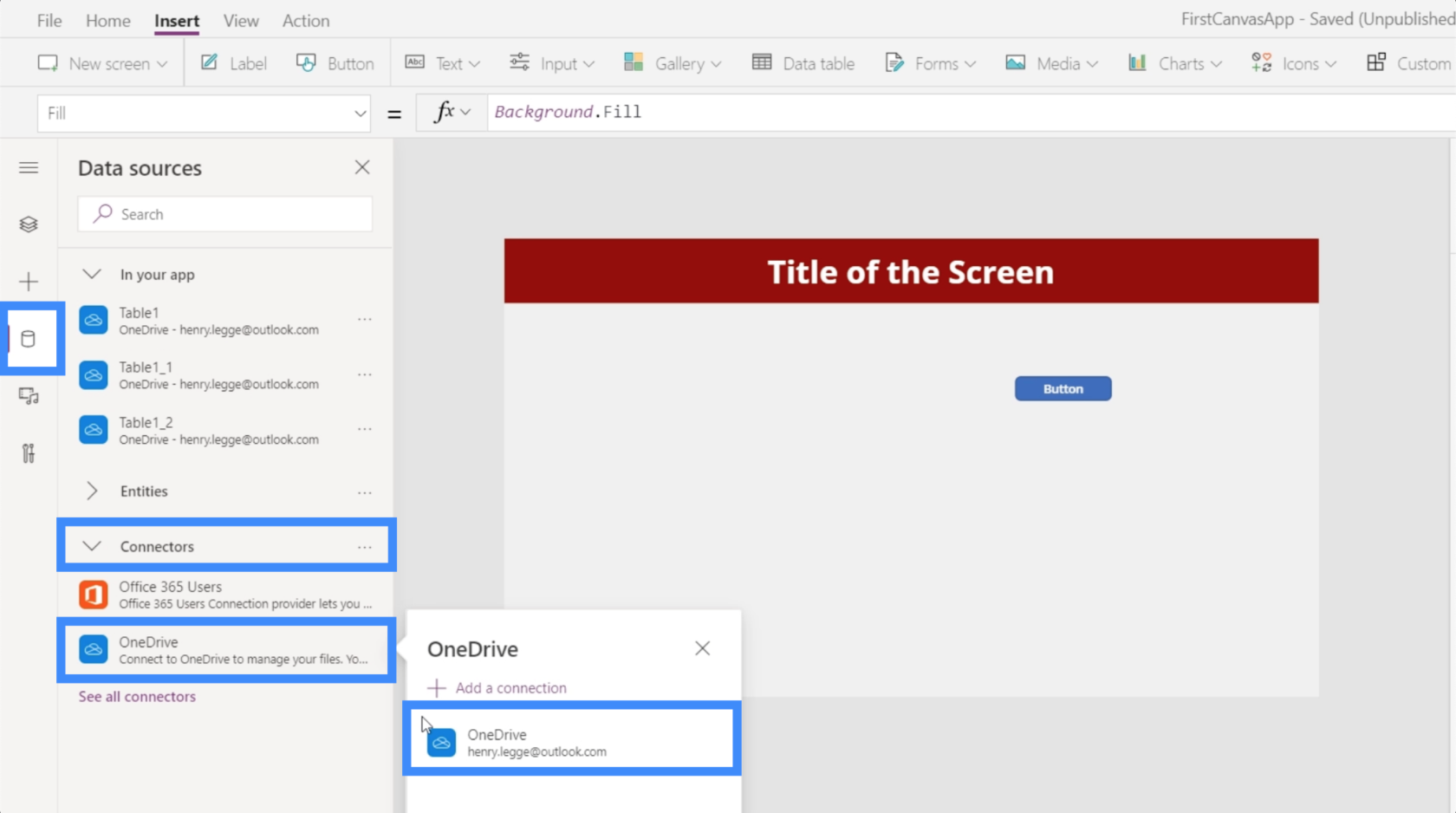
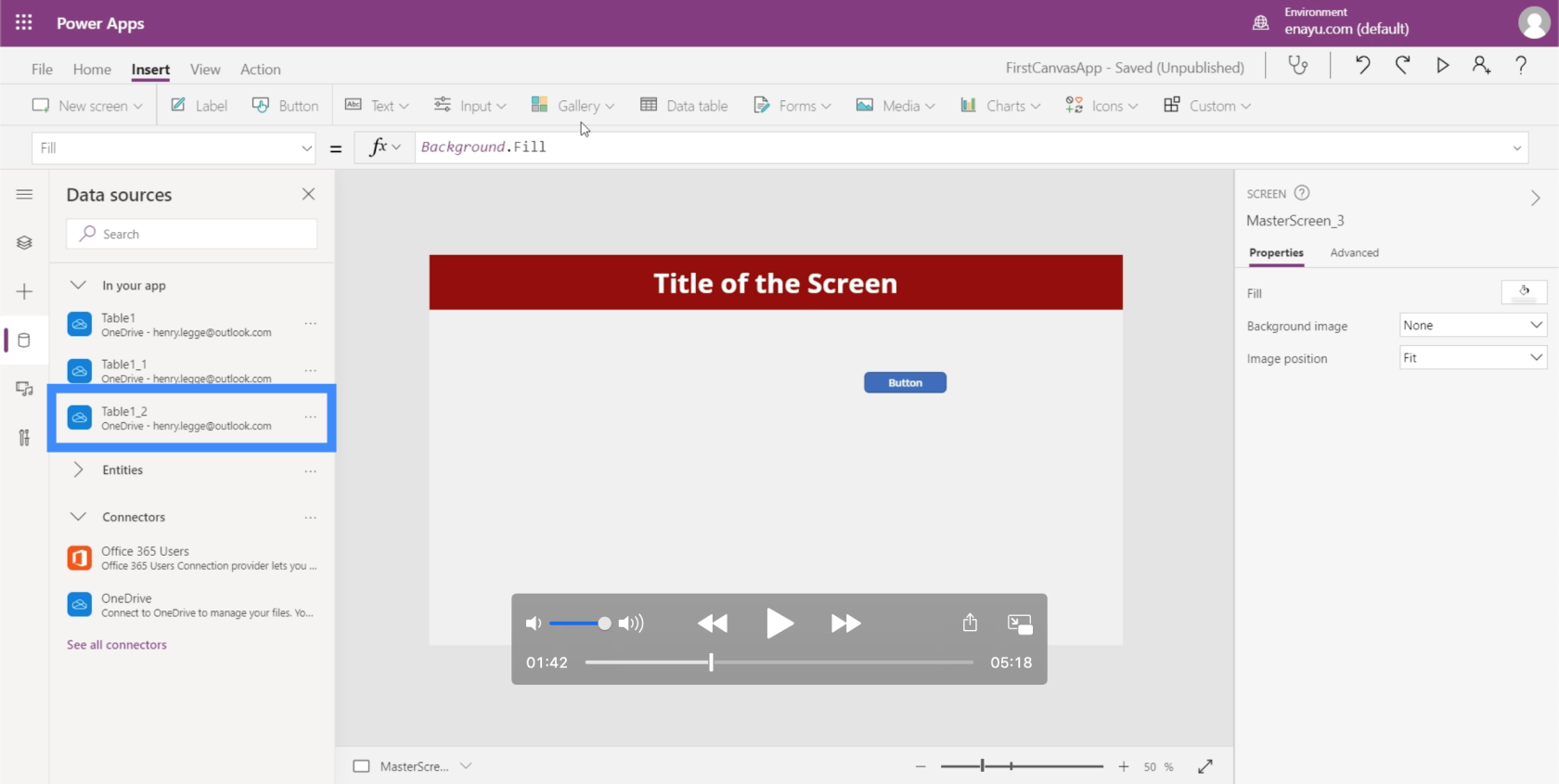
Så låt oss gå till fliken datakällor, klicka på Connectors och gå till OneDrive eftersom det är där filen sparas.

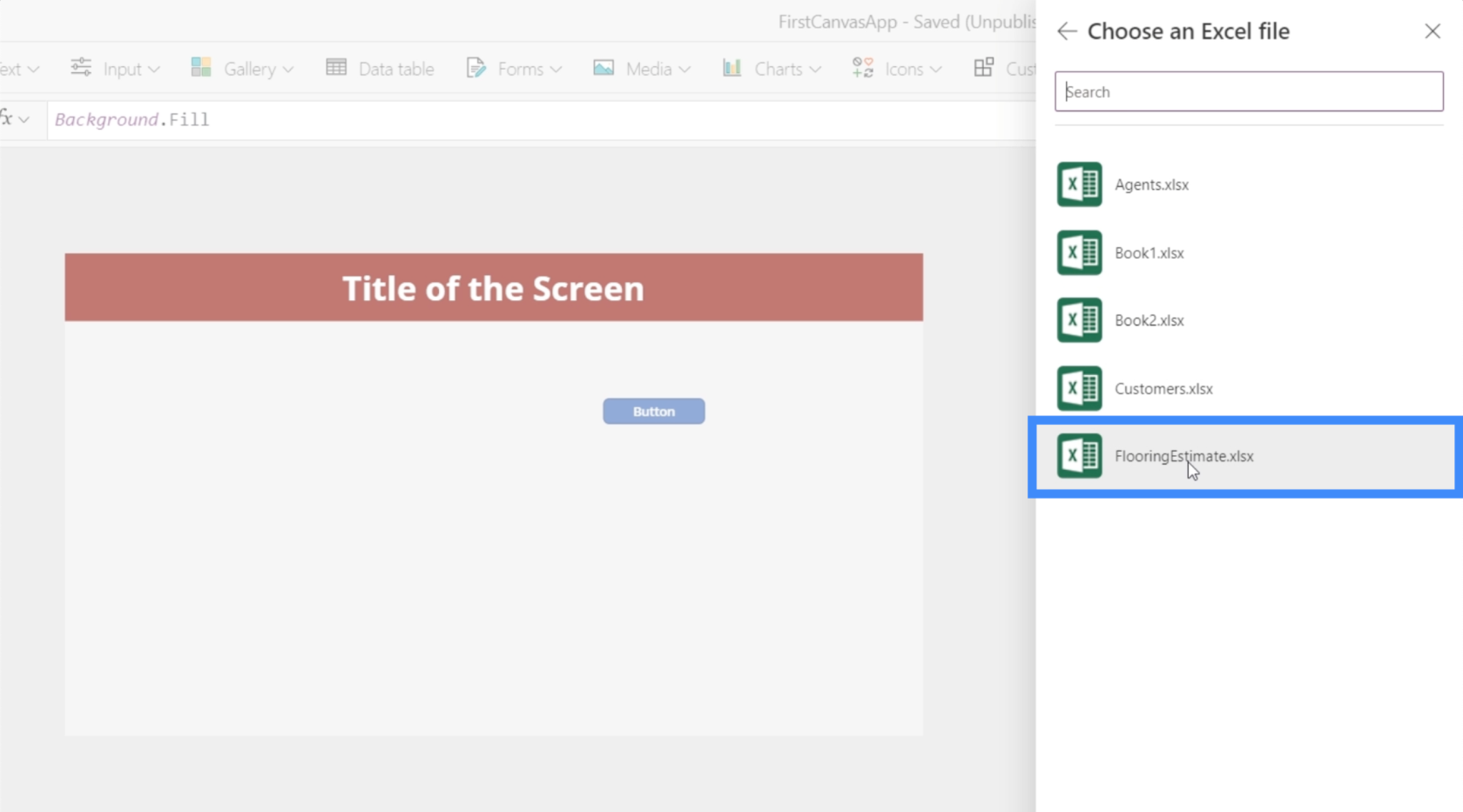
Vi väljer rätt fil här.

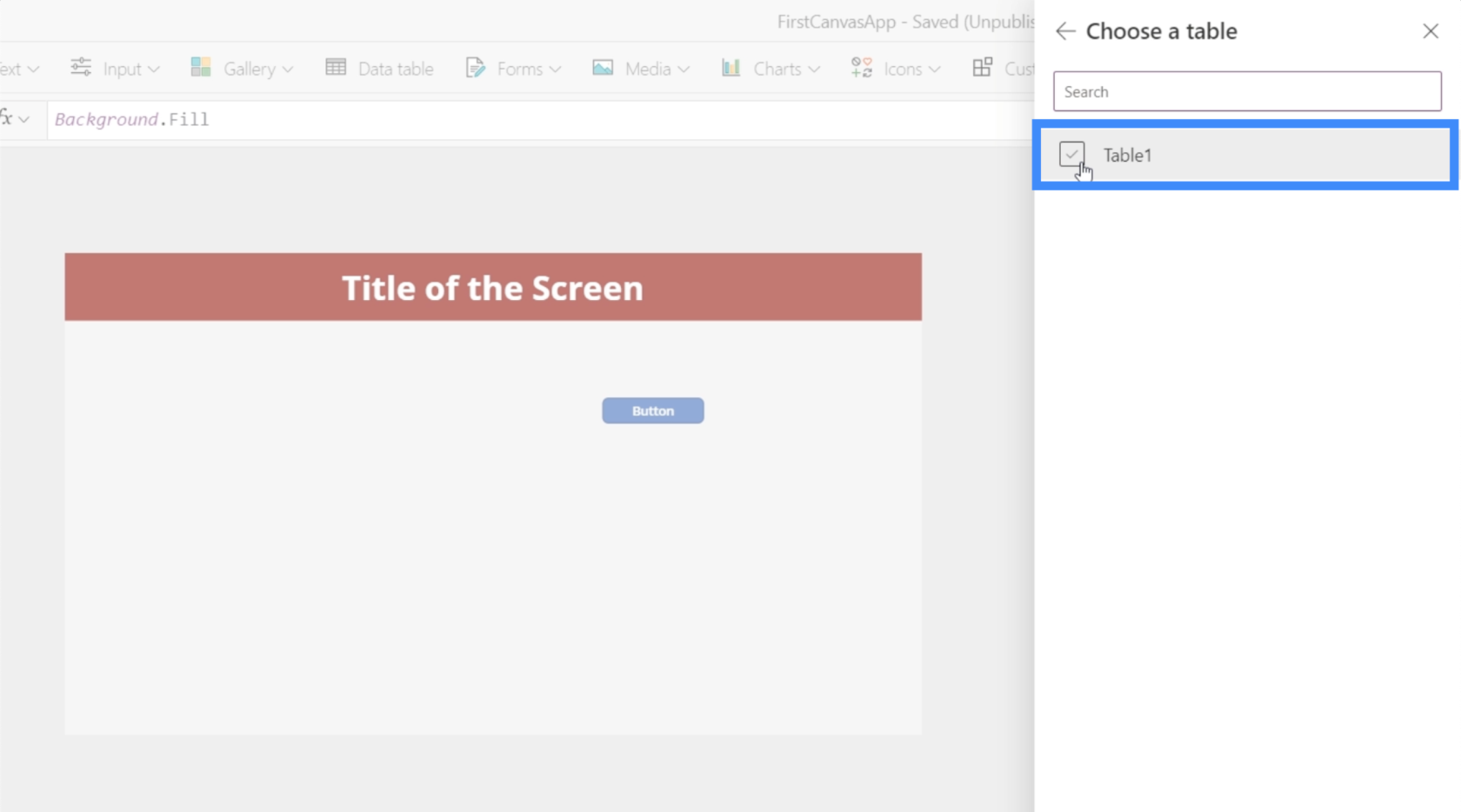
Sedan måste vi se till att vi tar in rätt tabell. I det här fallet har vi bara en tabell kopplad till den Excel-filen.

Eftersom jag tidigare har bifogat de andra tabellnamnen som Tabell1 från andra datakällor, kommer du att se att den vi just använde nu visas som Tabell1_2.

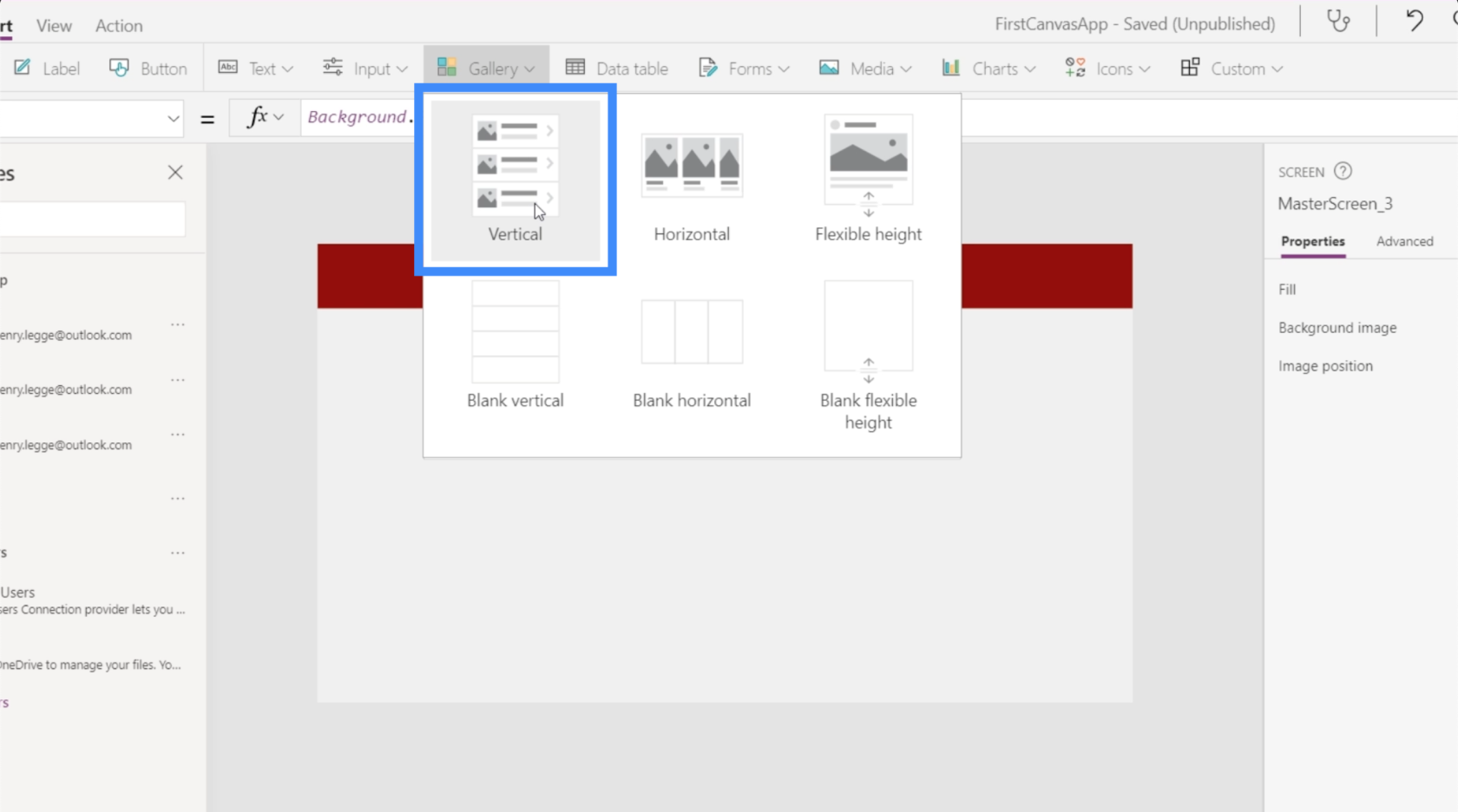
Nu ska vi lägga till ett galleri och välja en vertikal mall.

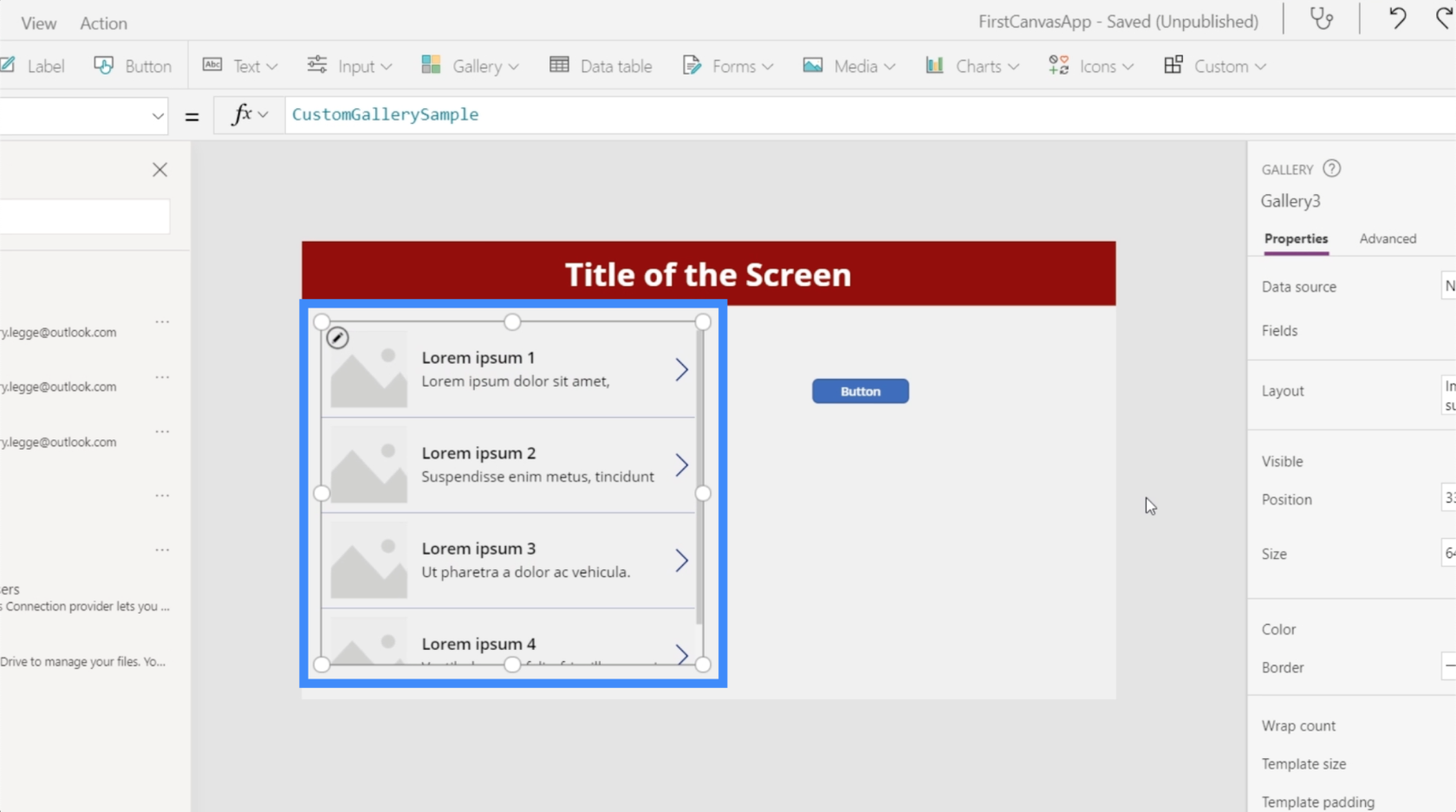
När galleriet väl visas på skärmen kan vi flytta det vart vi än behöver det eller ändra storlek på det efter behov.

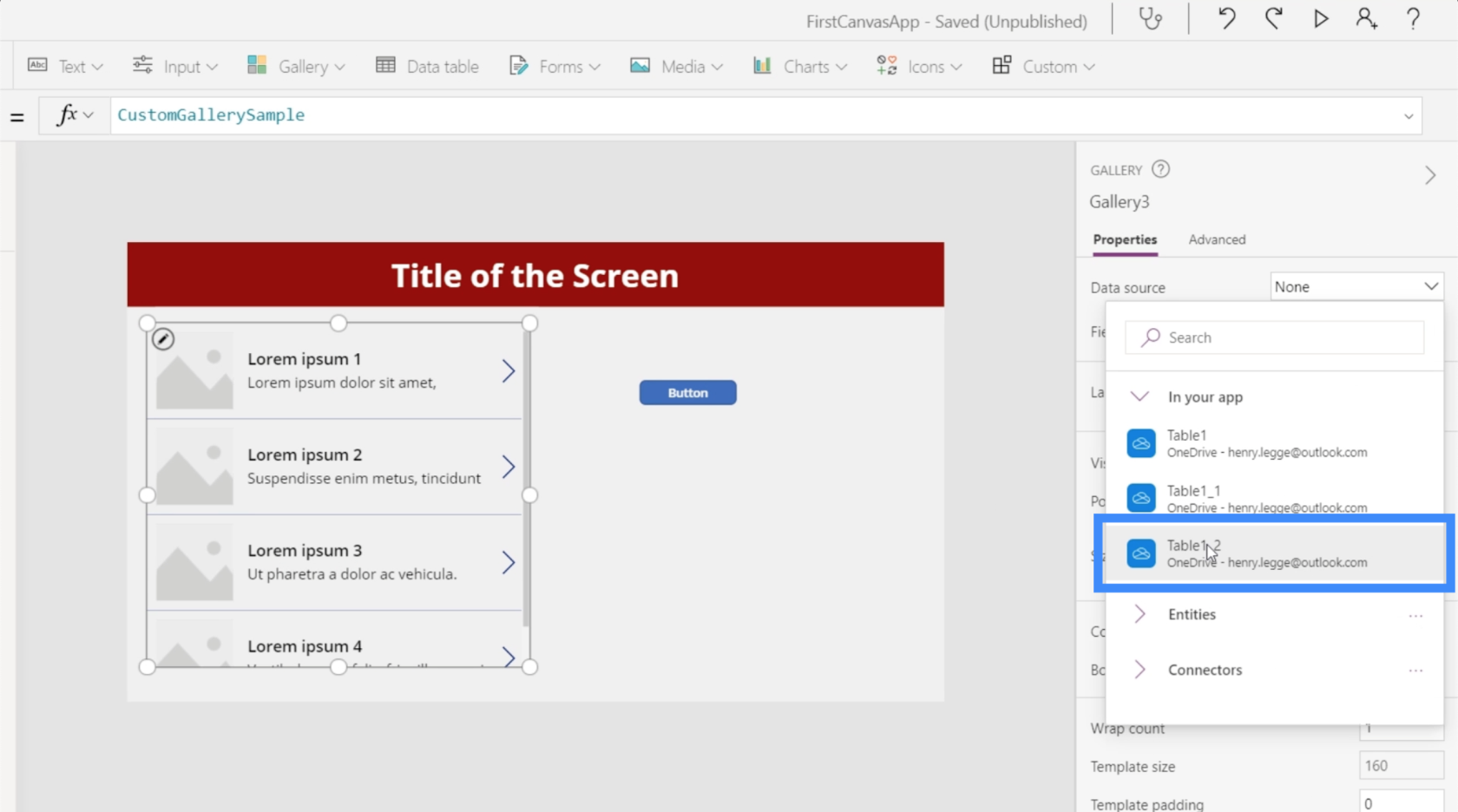
Eftersom vi redan har bifogat Tabell1_2 till den här appen kan vi nu se den som ett alternativ under Datakälla.

Data från tabellen visas nu i vårt galleri.

Observera att det är normalt att användare kommer till den här skärmen och inte ser någon data i galleriet. I fall som dessa behöver vi bara uppdatera datakällan.
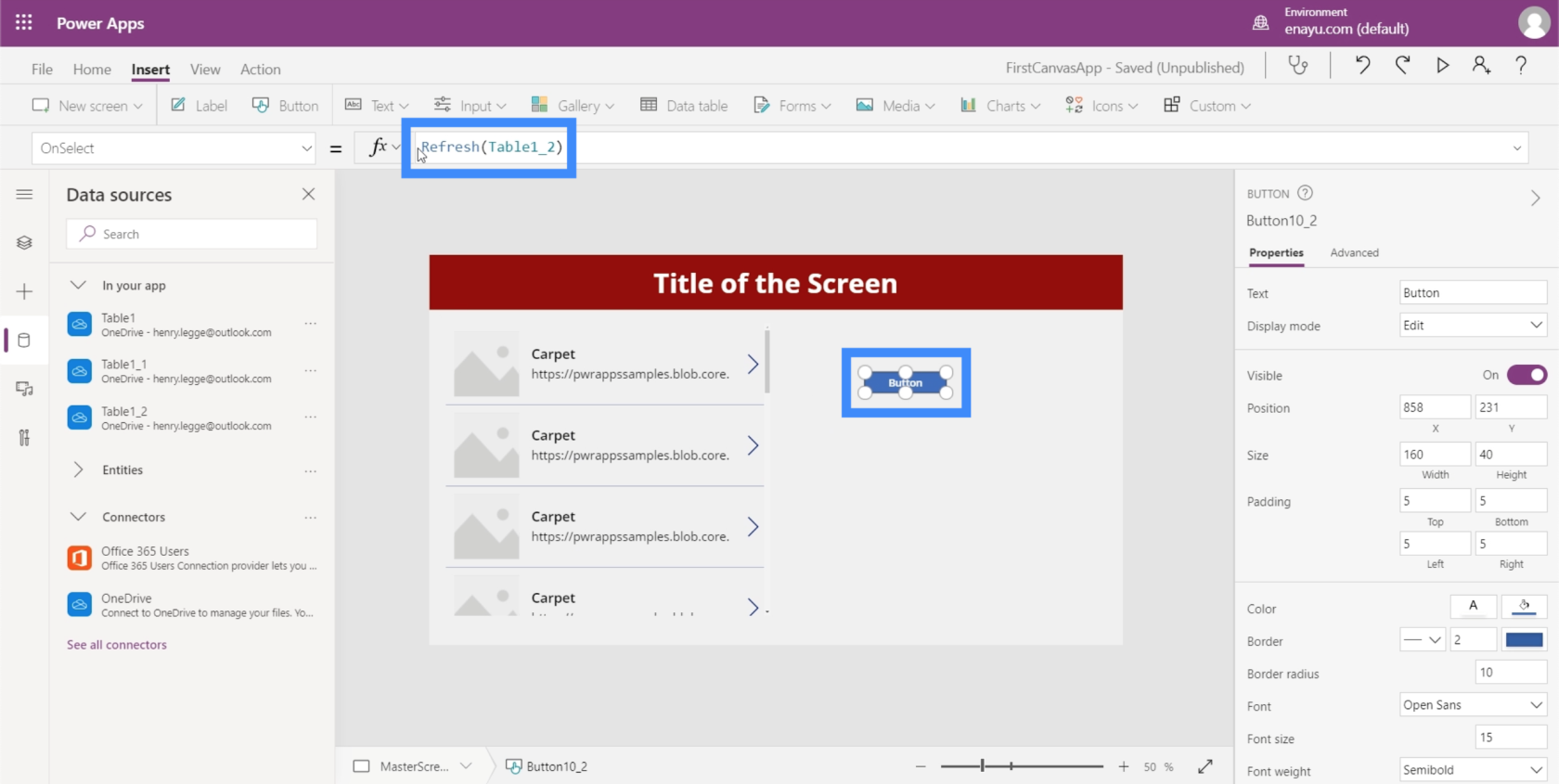
För att uppdatera datakällan kommer vi att behöva en knapp som använder funktionen Uppdatera. Som du kan se refererar detta till Tabell1_2.

Detta betyder helt enkelt att uppdateringsfunktionen kommer att tillämpas på den specifika tabellen vi refererar till.
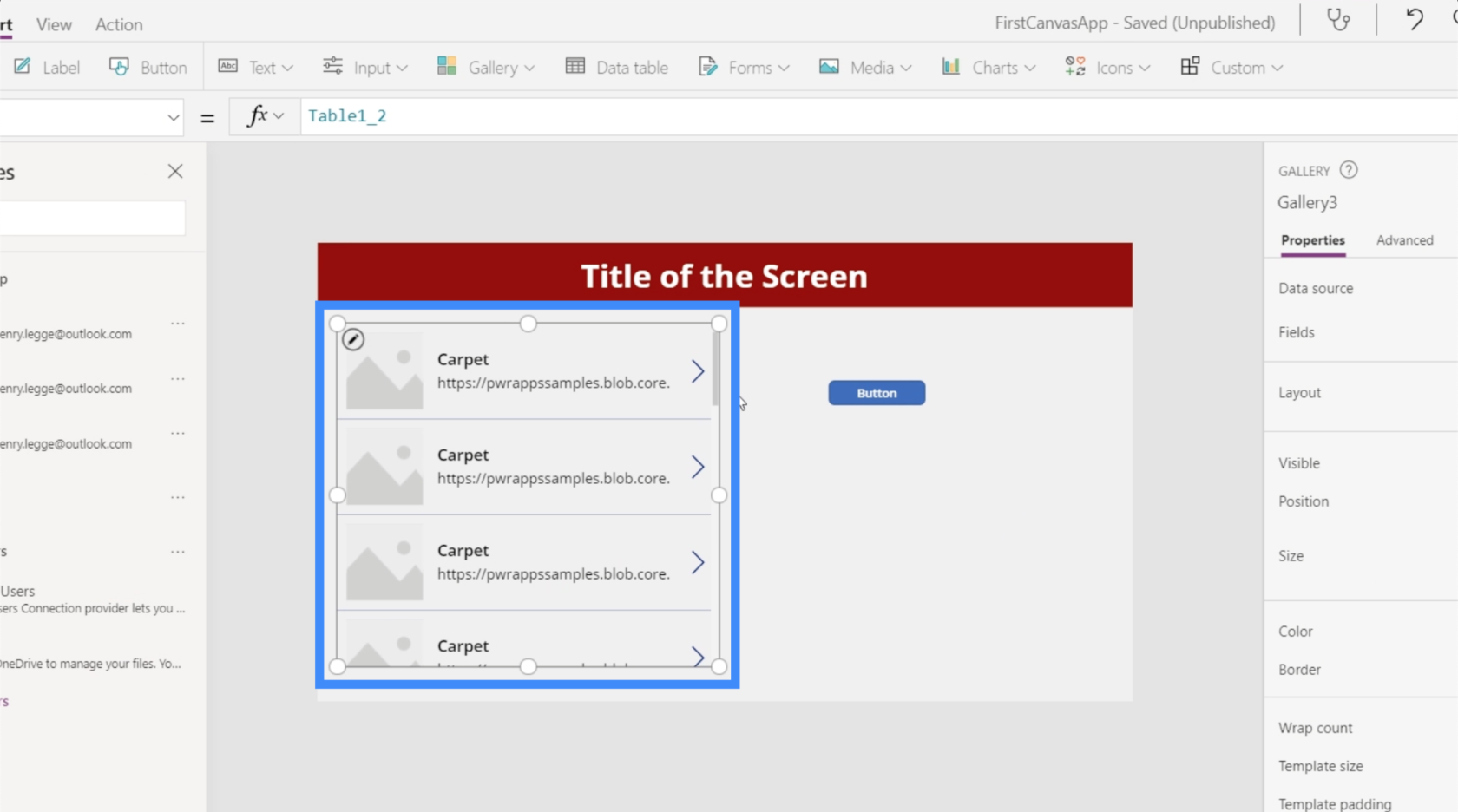
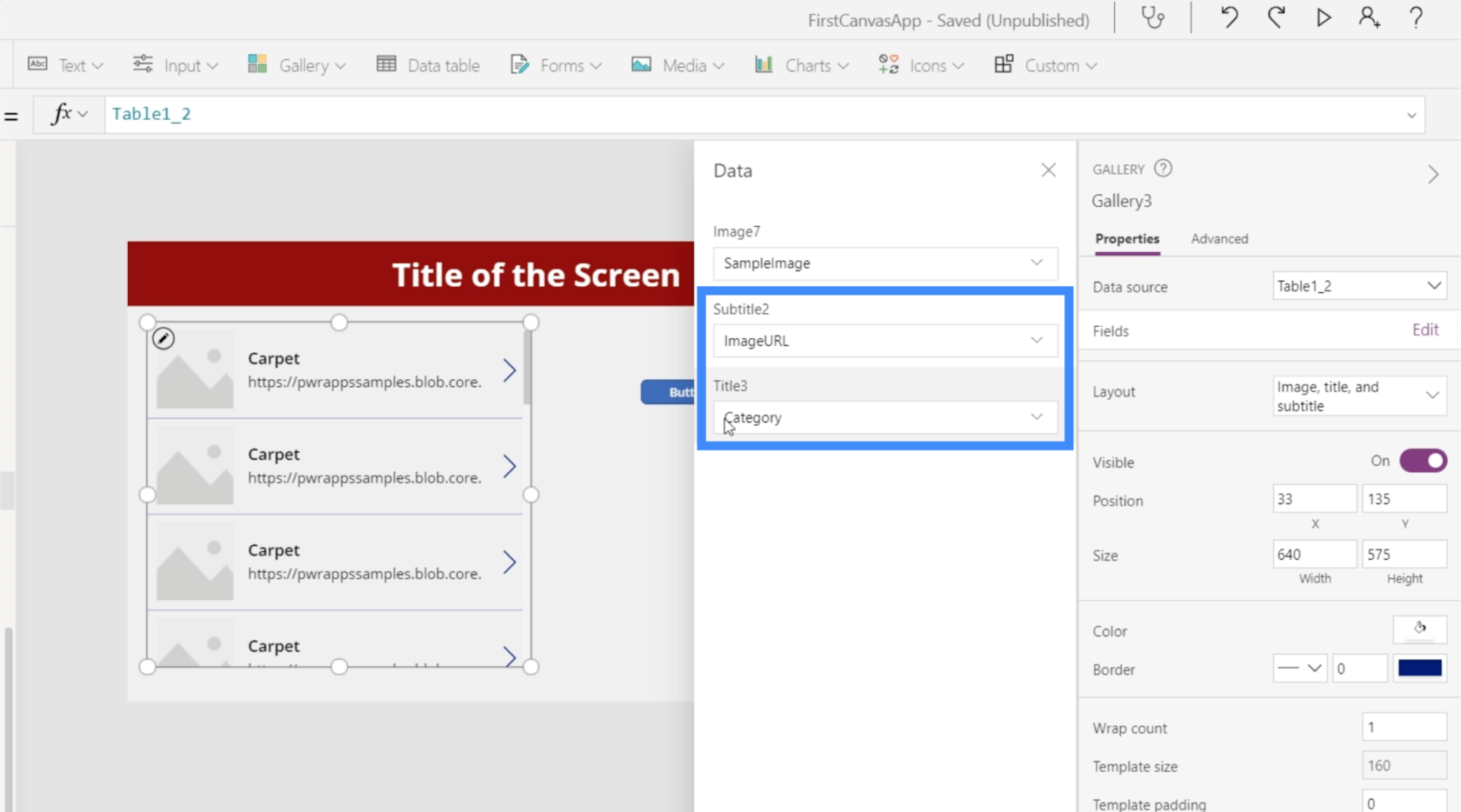
Om vi tittar på det här galleriet kan vi se att undertiteln för närvarande visar kolumnen ImageURL, medan titeln visar kategorikolumnen.

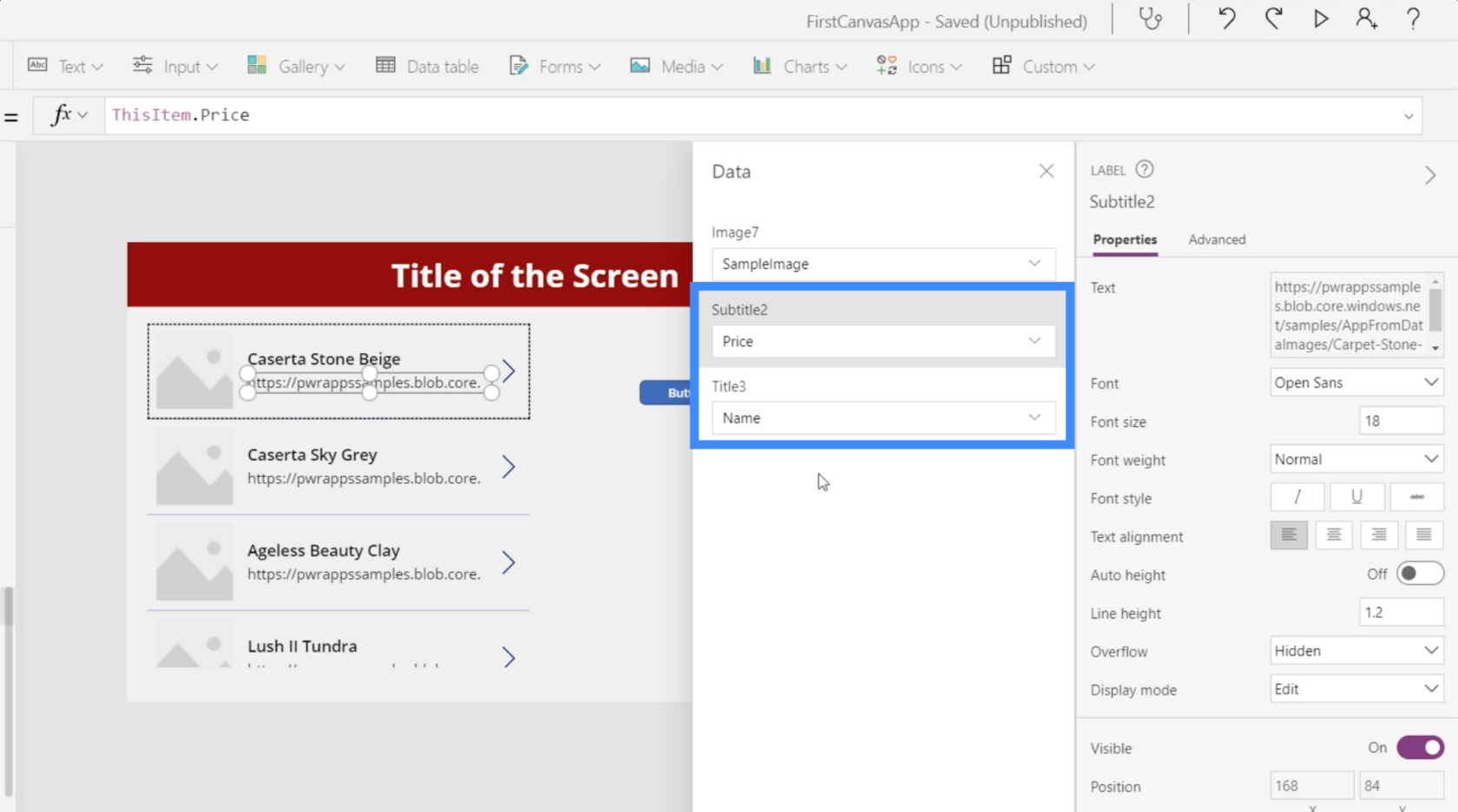
Låt oss ändra undertexten till Pris och titeln till Namn.

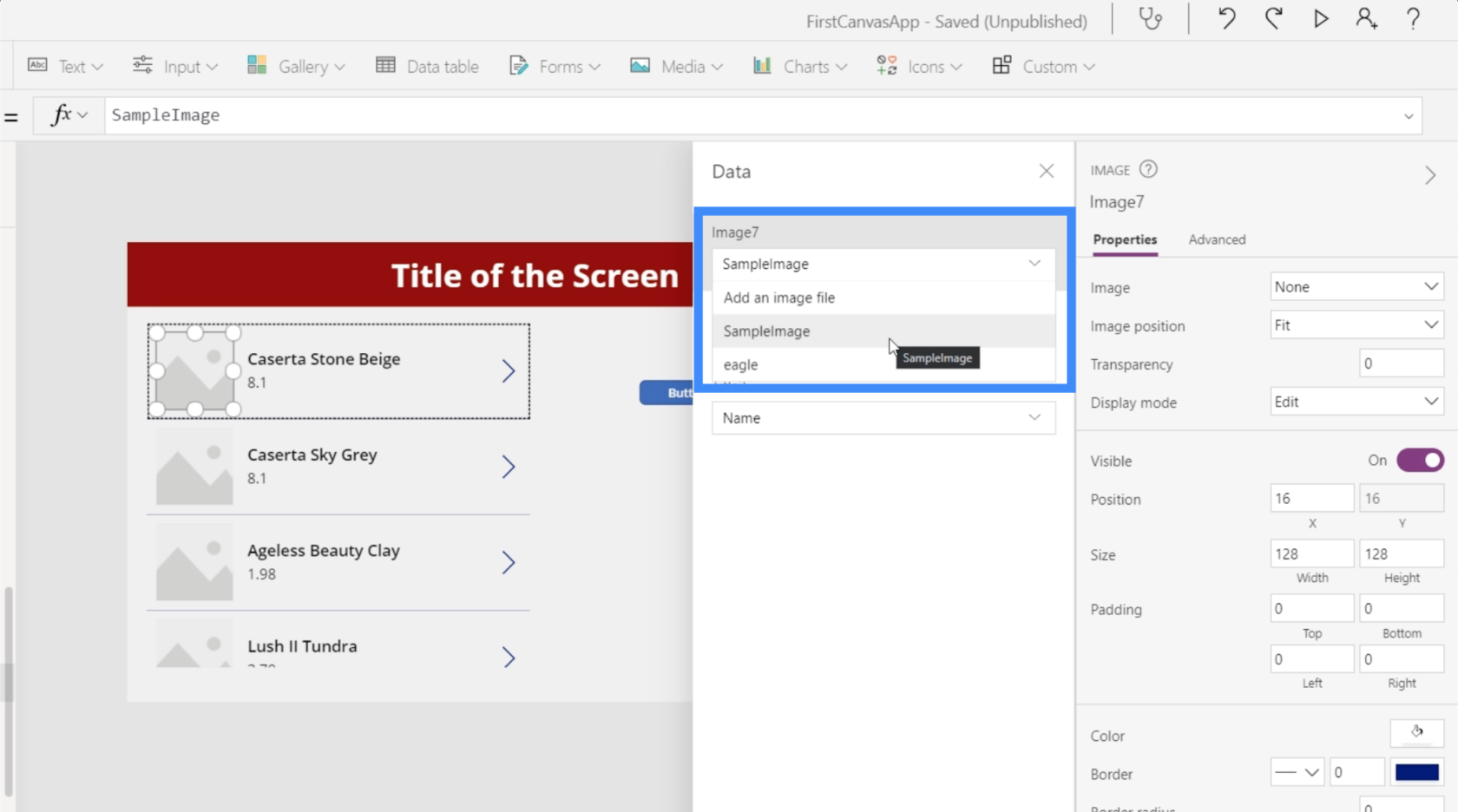
När det gäller bilden kommer du att se att det inte finns något alternativ för att ha vår valda bild dynamiskt vald. Det första alternativet tillåter oss att lägga till en bildfil, men att göra det individuellt för varje objekt kommer att vara tidskrävande.

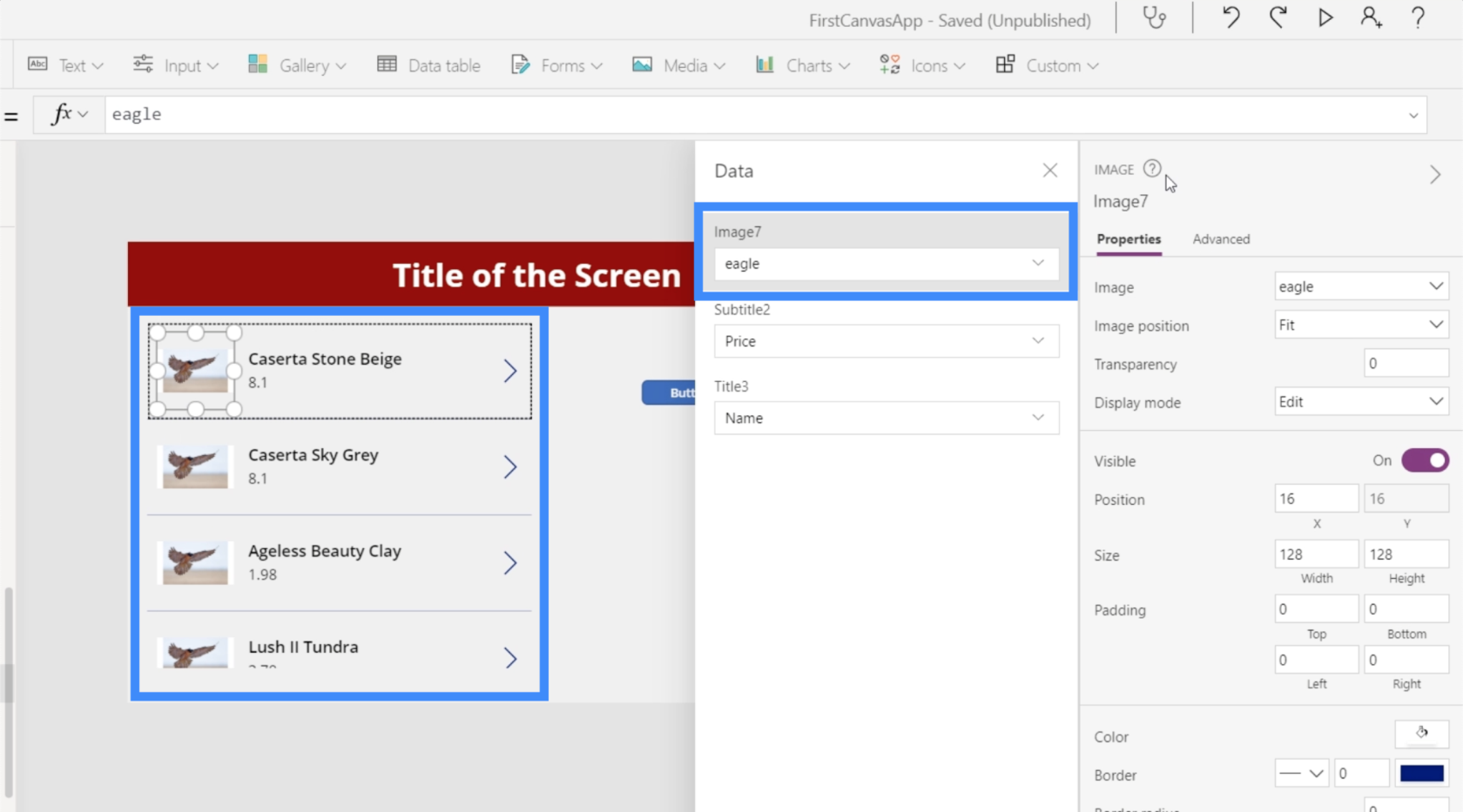
Om vi väljer en befintlig fil, som den här bilden av en örn, kommer den att fylla alla bildplatser för hela galleriet. Uppenbarligen vill vi inte att samma bild ska visas här.

Vi vill att varje objekt ska visa den specifika bild som dessa bildadresser i vår datakälla representerar.

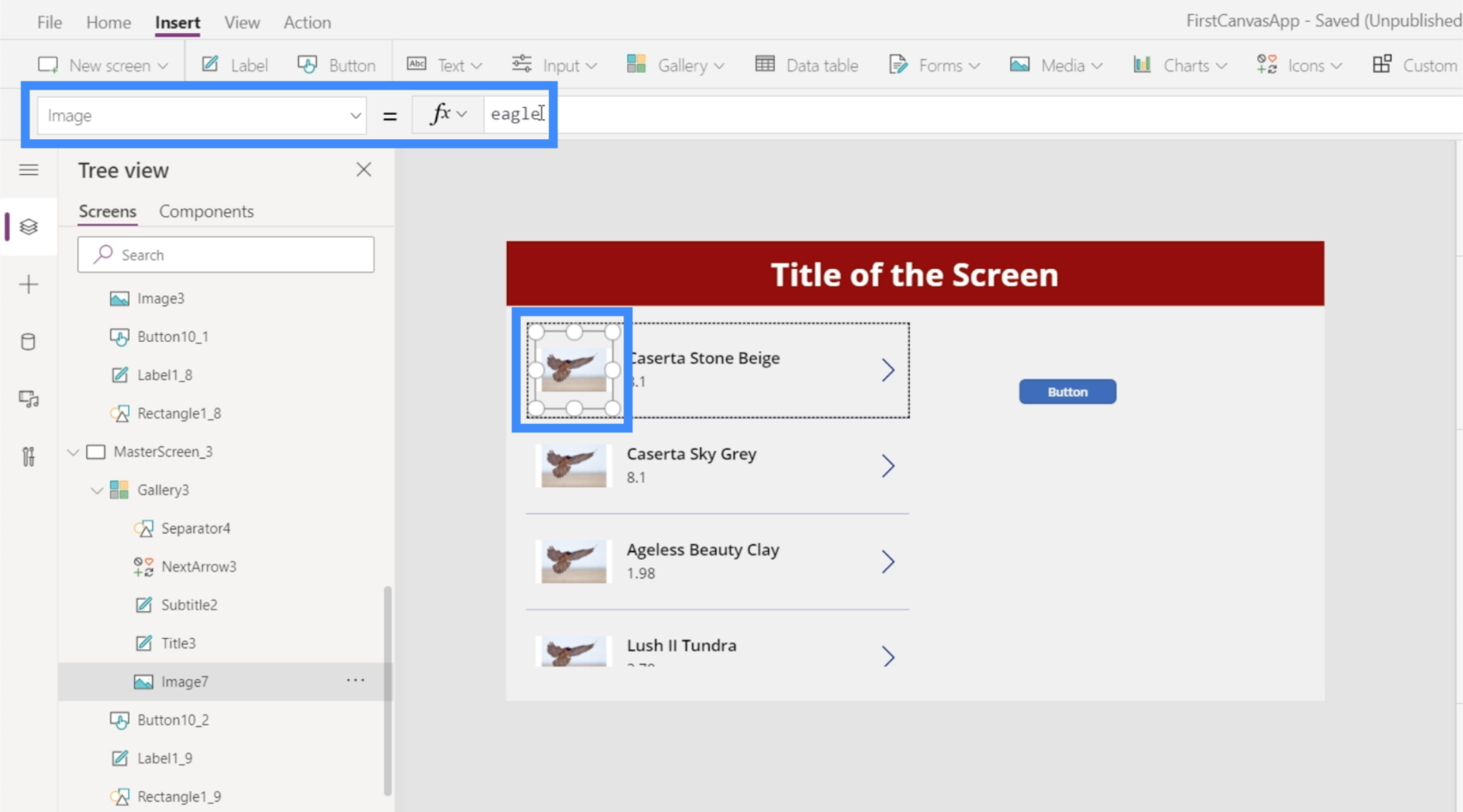
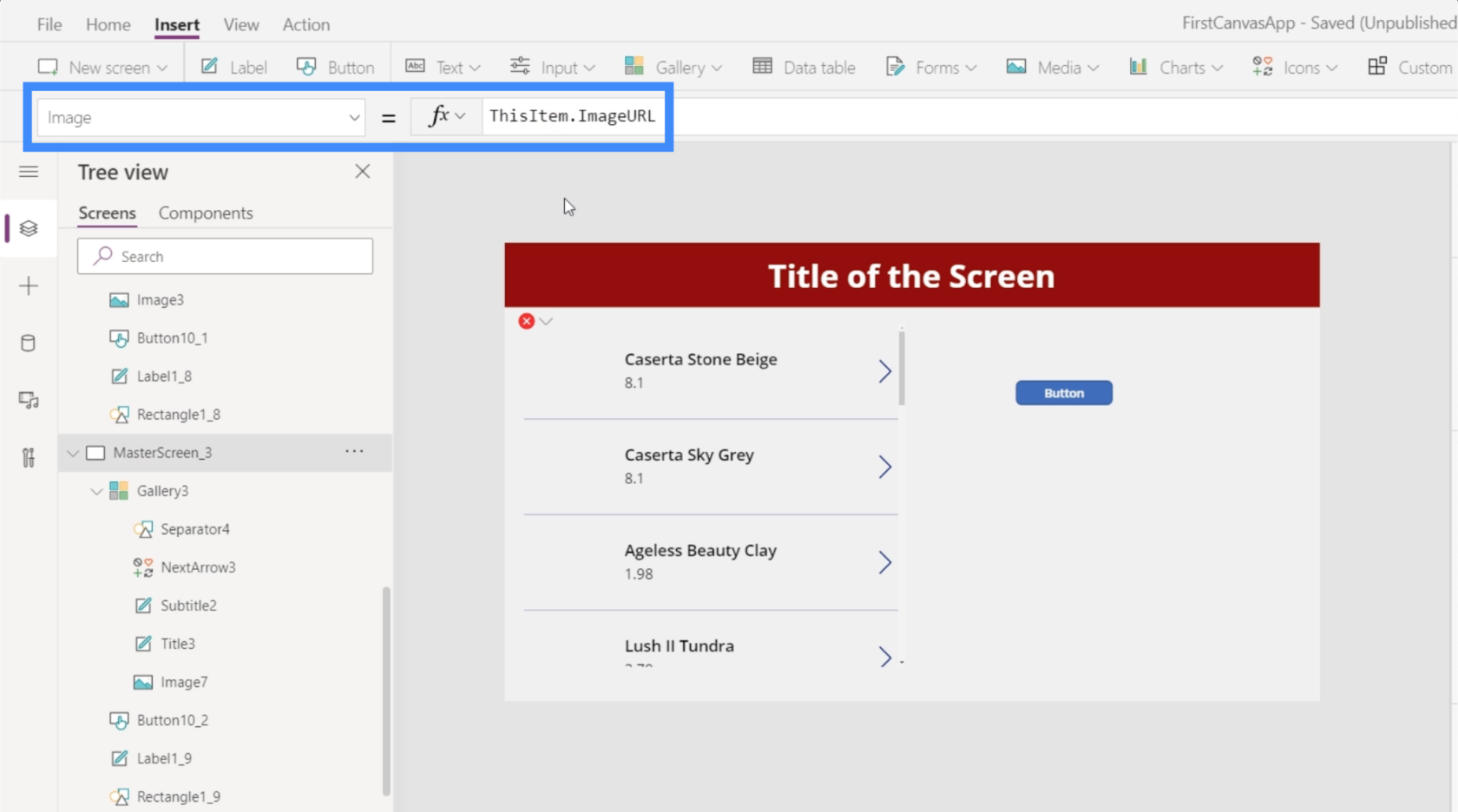
För att göra detta dynamiskt, låt oss välja ett objekt i galleriet och välja bild från vår egenskapsrullgardinsmeny överst. För tillfället är det lika med "örn", vilket är filen vi valde tidigare.

Istället kommer vi att använda ThisItem.ImageURL.

I grund och botten refererar detta till varje specifik objekt i galleriet och får bildens URL kopplad till den.

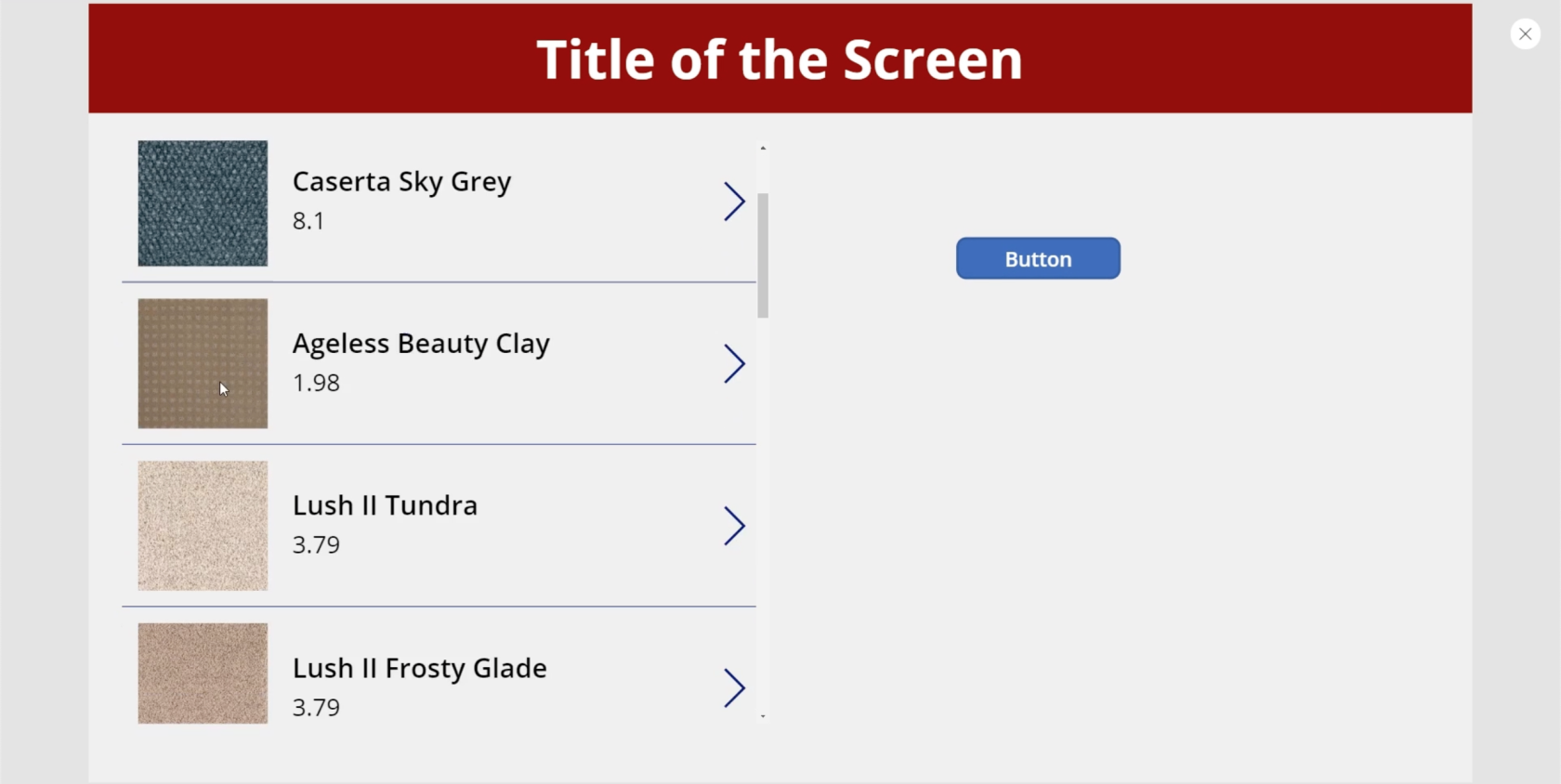
Nu visar galleriet de olika bilderna som kommer från webbadresserna i vår datakälla.
Detta ger så mycket funktionalitet till alla appar vi arbetar med. I det här fallet ser vi en produktlista där kunderna kan se hur varje artikel ser ut.
Men om vi till exempel arbetar med en app som har en lista över kunder, kan vi använda samma tillvägagångssätt och ha bilder på varje person som visas i galleriet för att göra det lättare att känna igen dem.
Använda PowerApps-diagram och grafer
Den här gången ska vi försöka lägga till diagram i vår app. Detta är ytterligare en visuell representation av data som kan hjälpa till att göra vår app mer engagerande.
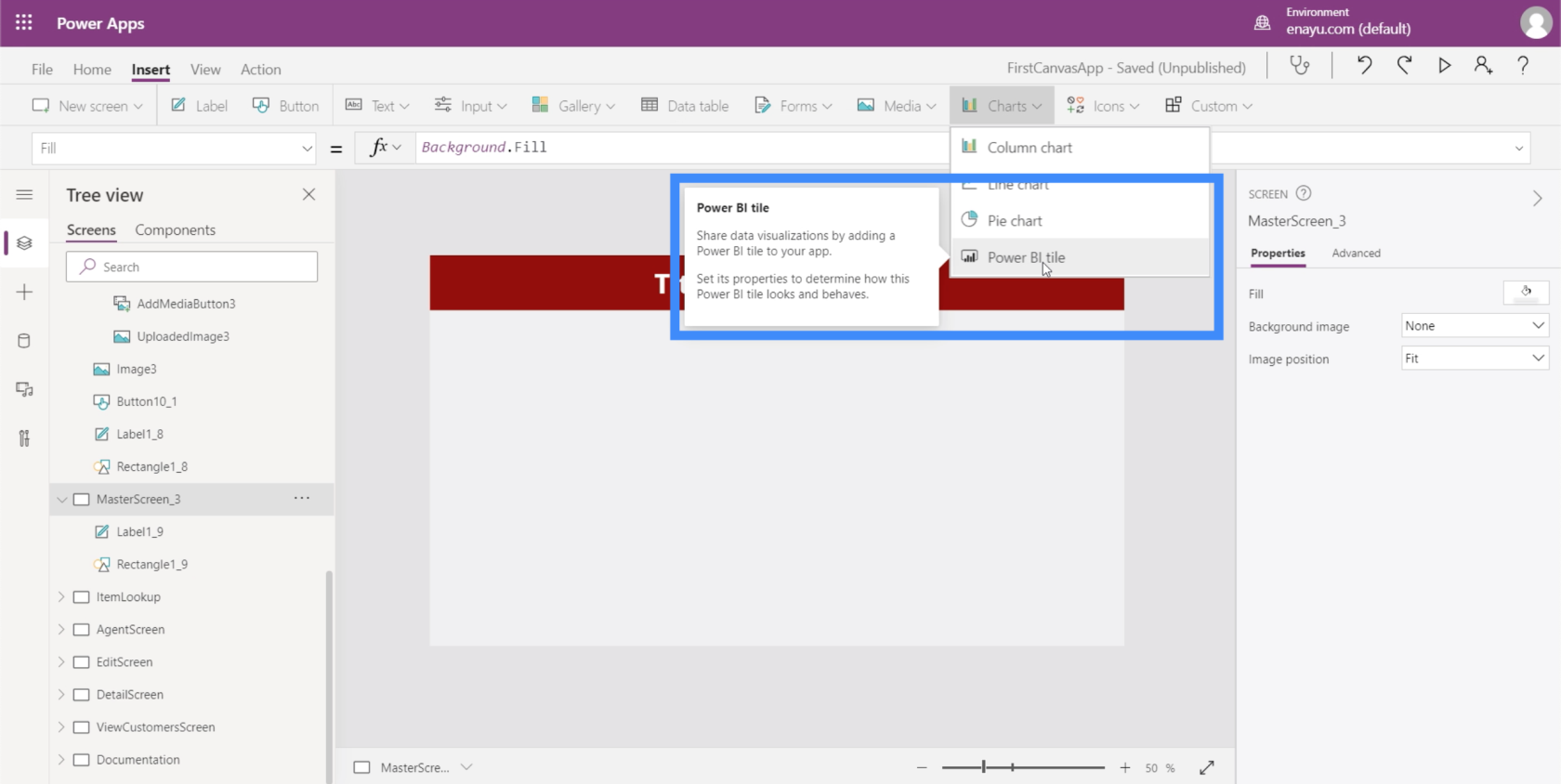
Att använda LuckyTemplates-plattor är utan tvekan det bästa sättet att lägga till PowerApps-diagram till vilken app som helst.

Alla LuckyTemplates-användare vet att en av plattformens styrkor är den lätthet med vilken visualiseringar kan göras. Så det är lättare att skapa diagrammet i LuckyTemplates och sedan använda det som en bricka i PowerApps. På så sätt kan användare interagera med diagrammet eller diagrammet som om de använder det i LuckyTemplates.
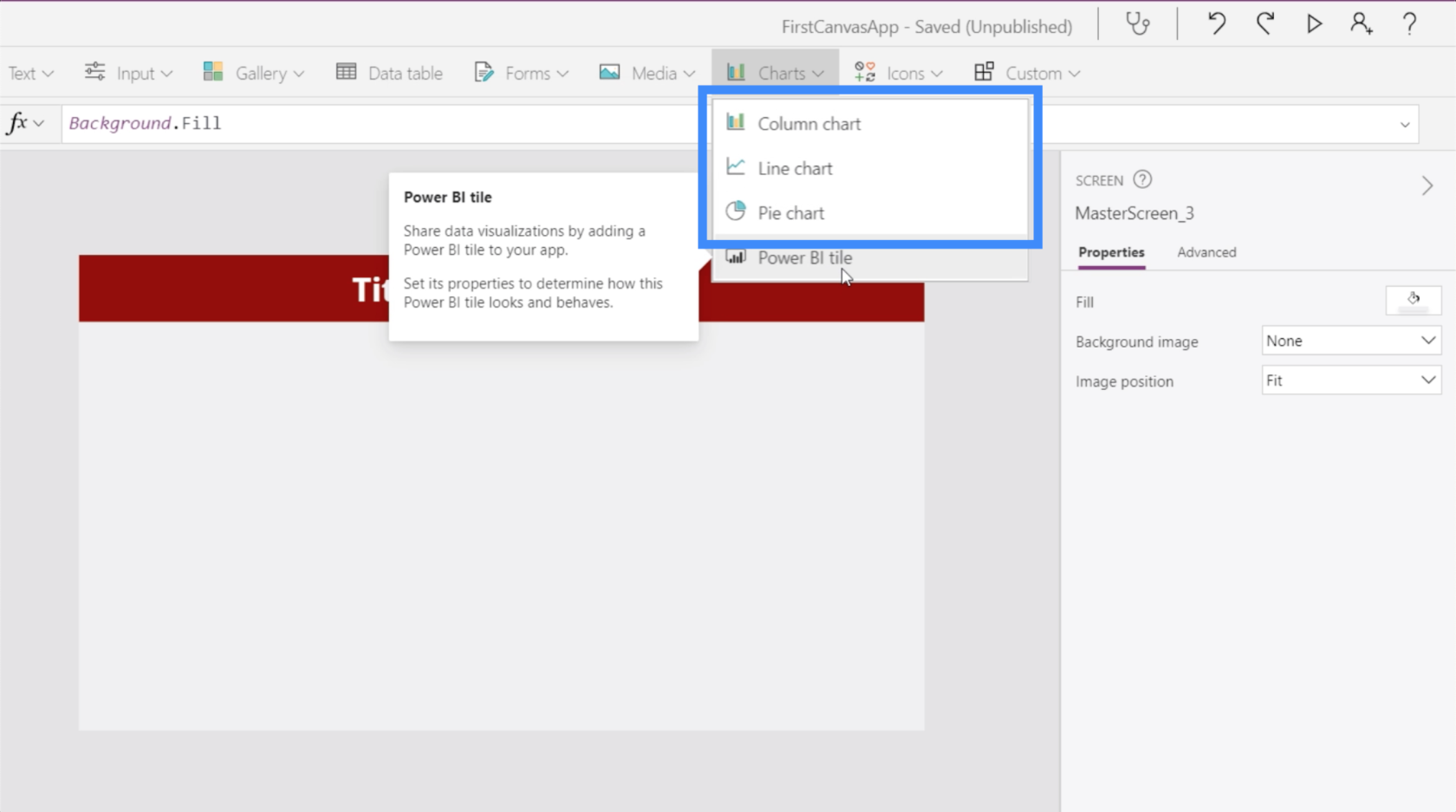
Naturligtvis finns det inbyggda PowerApps-diagram som vi också kan använda. Dessa diagram är dock alla statiska, vilket kan påverka engagemang och funktionalitet.

Dessa inbyggda diagram kan dock fortfarande vara användbara om ditt enda mål är att visualisera en liten datauppsättning eller om du inte är intresserad av att använda ett mer dynamiskt diagram.
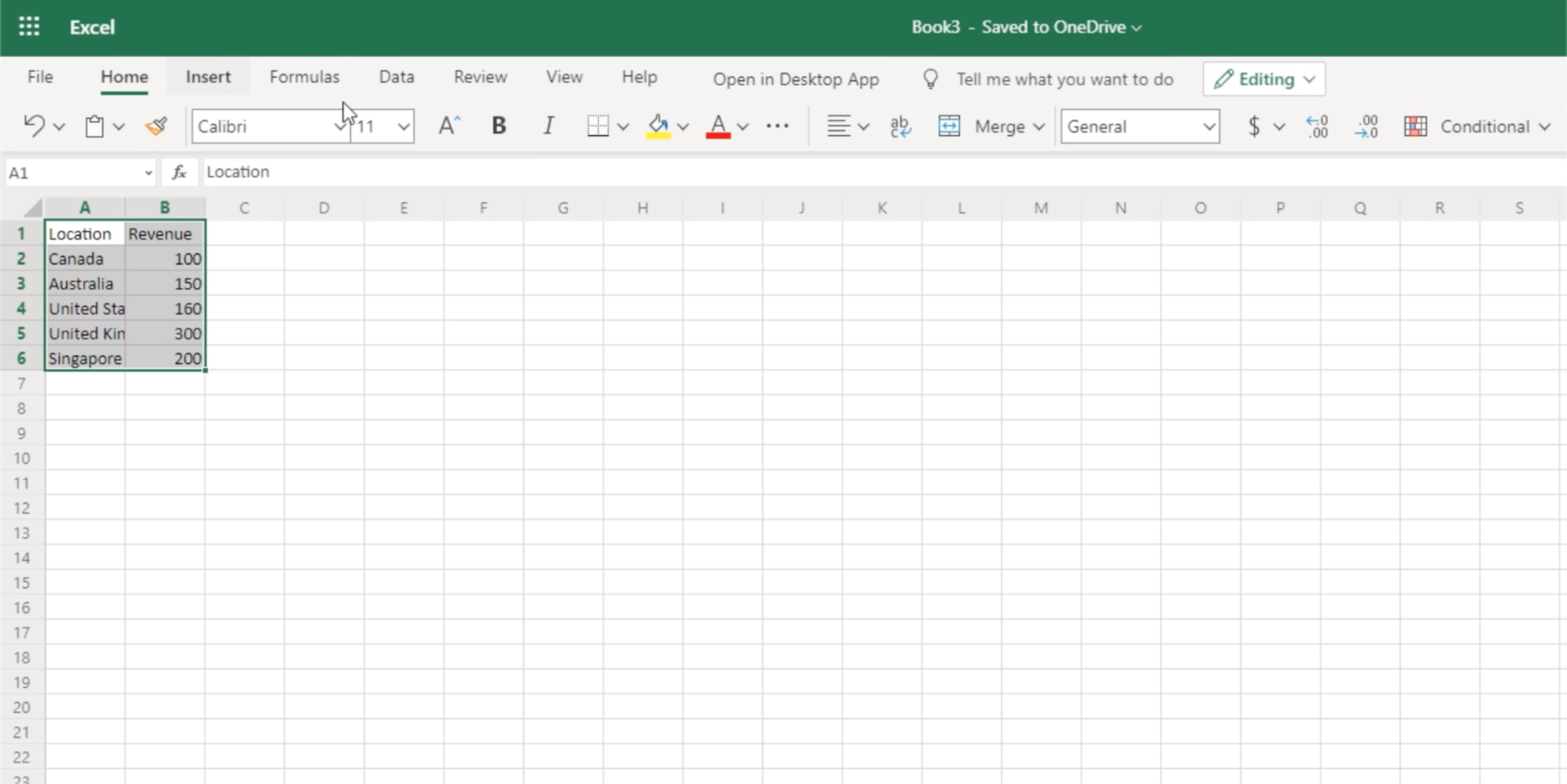
För att göra det behöver vi en datakälla. I det här exemplet kommer vi att använda dessa två kolumner som visar plats och intäkter.

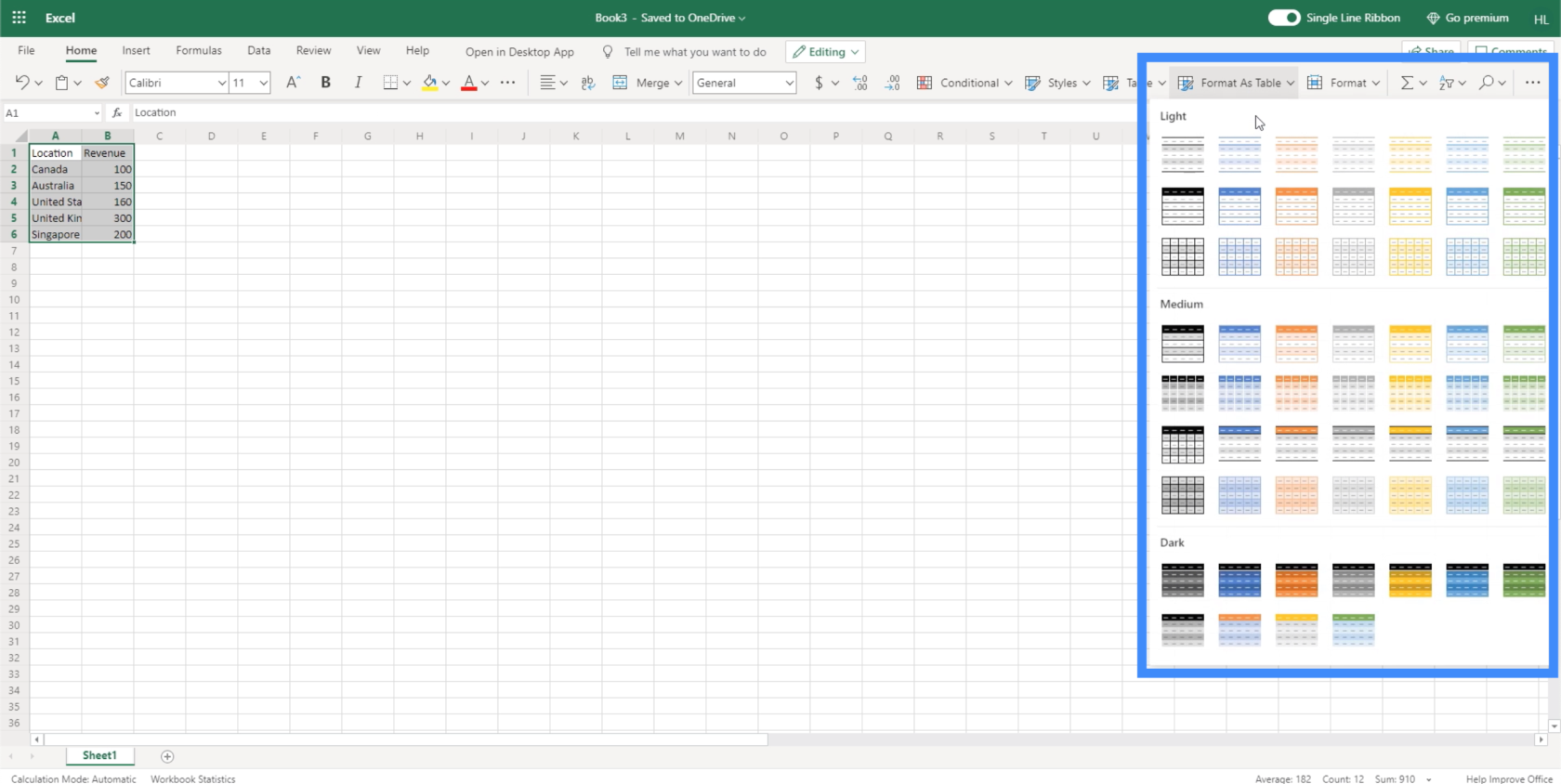
För att använda detta som en datakälla måste vi konvertera det till en tabell.

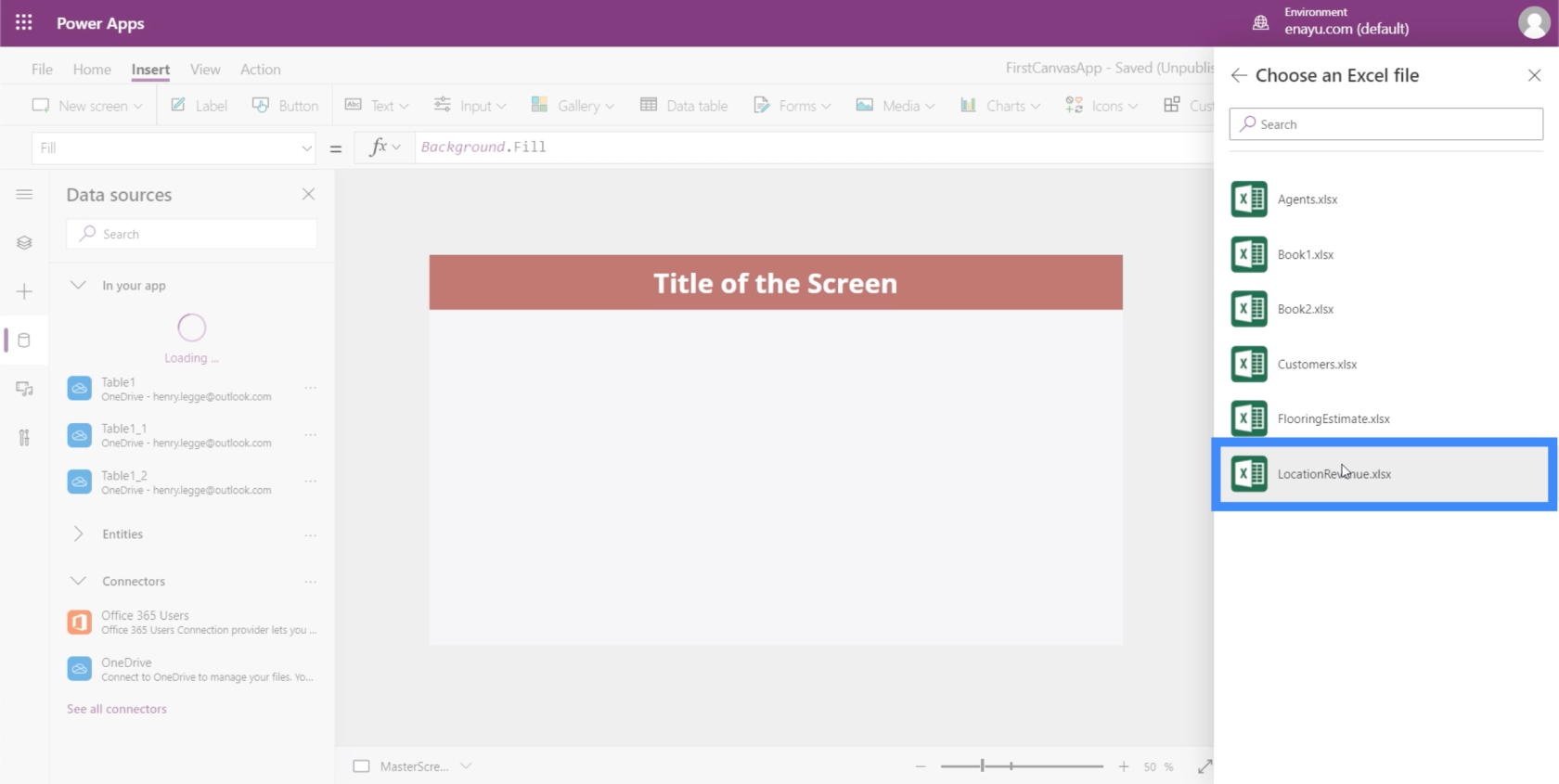
Nu när vi har en tabell att använda, bifogar vi bara filen till PowerApps på samma sätt som vi gjorde tidigare. Här är filen som heter LocationRevenue.

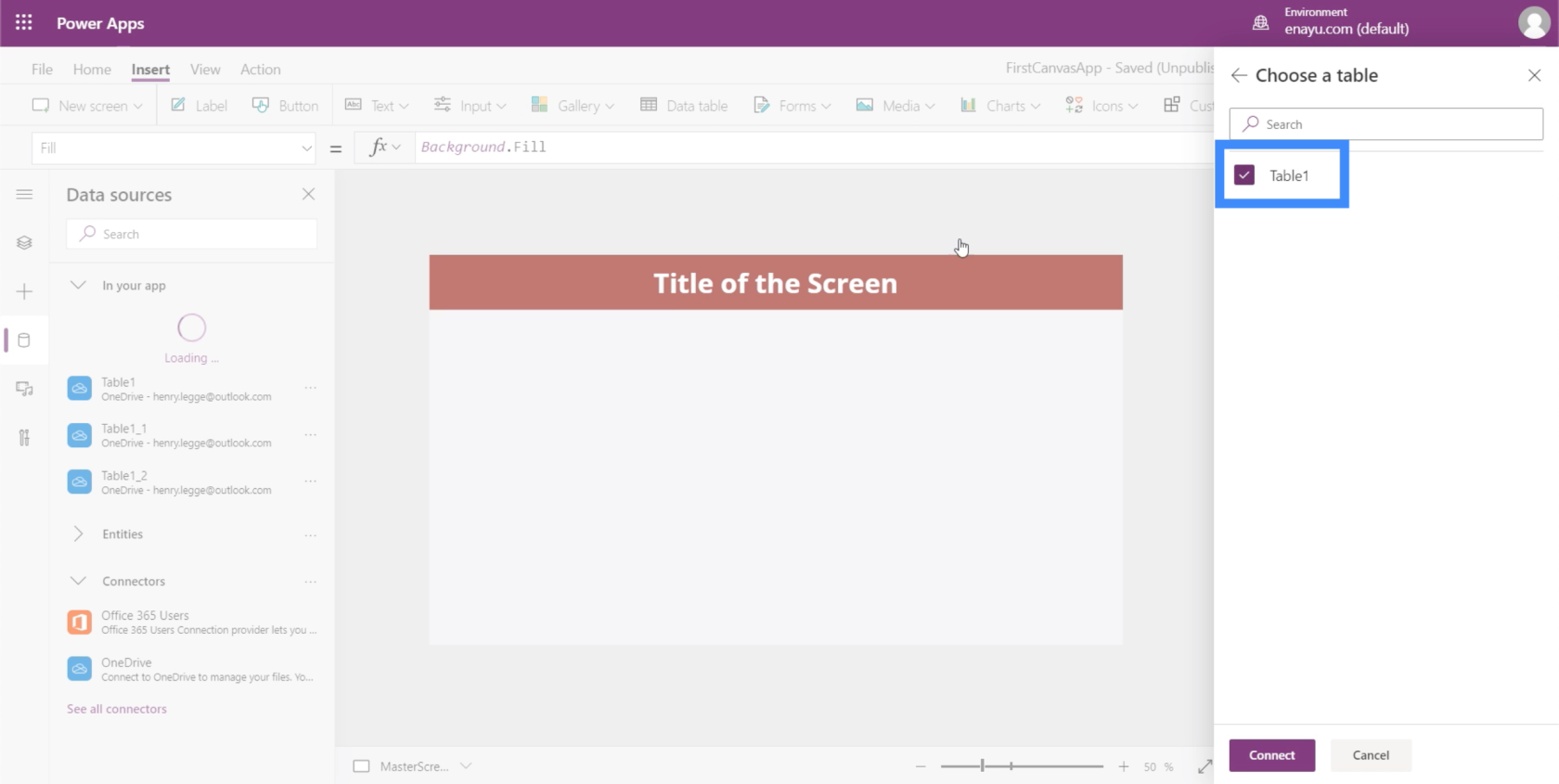
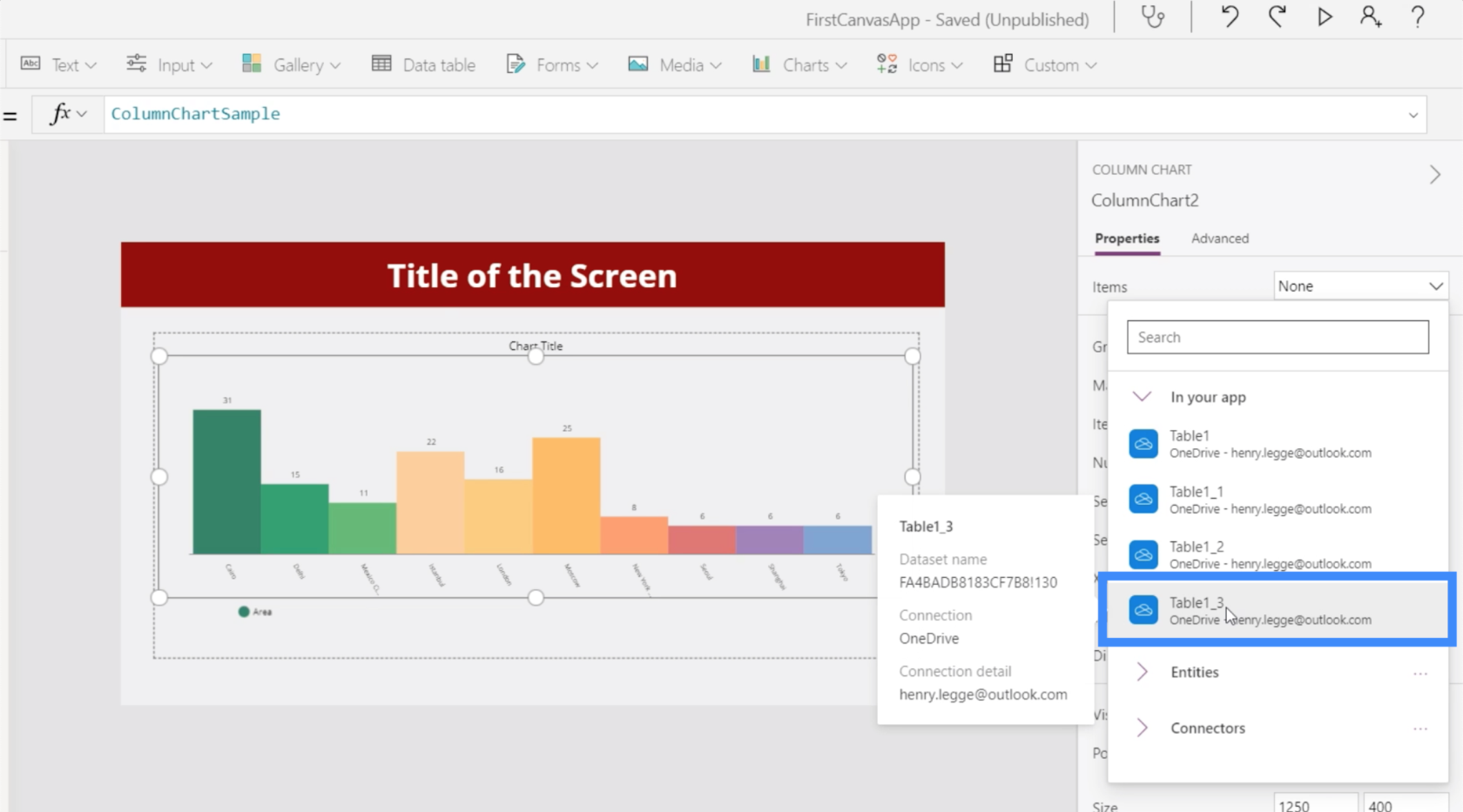
När det gäller tabellnamnet kallas detta också för Tabell1.

Det betyder att när vi väl har valt det kommer det att dyka upp som Tabell1_3.

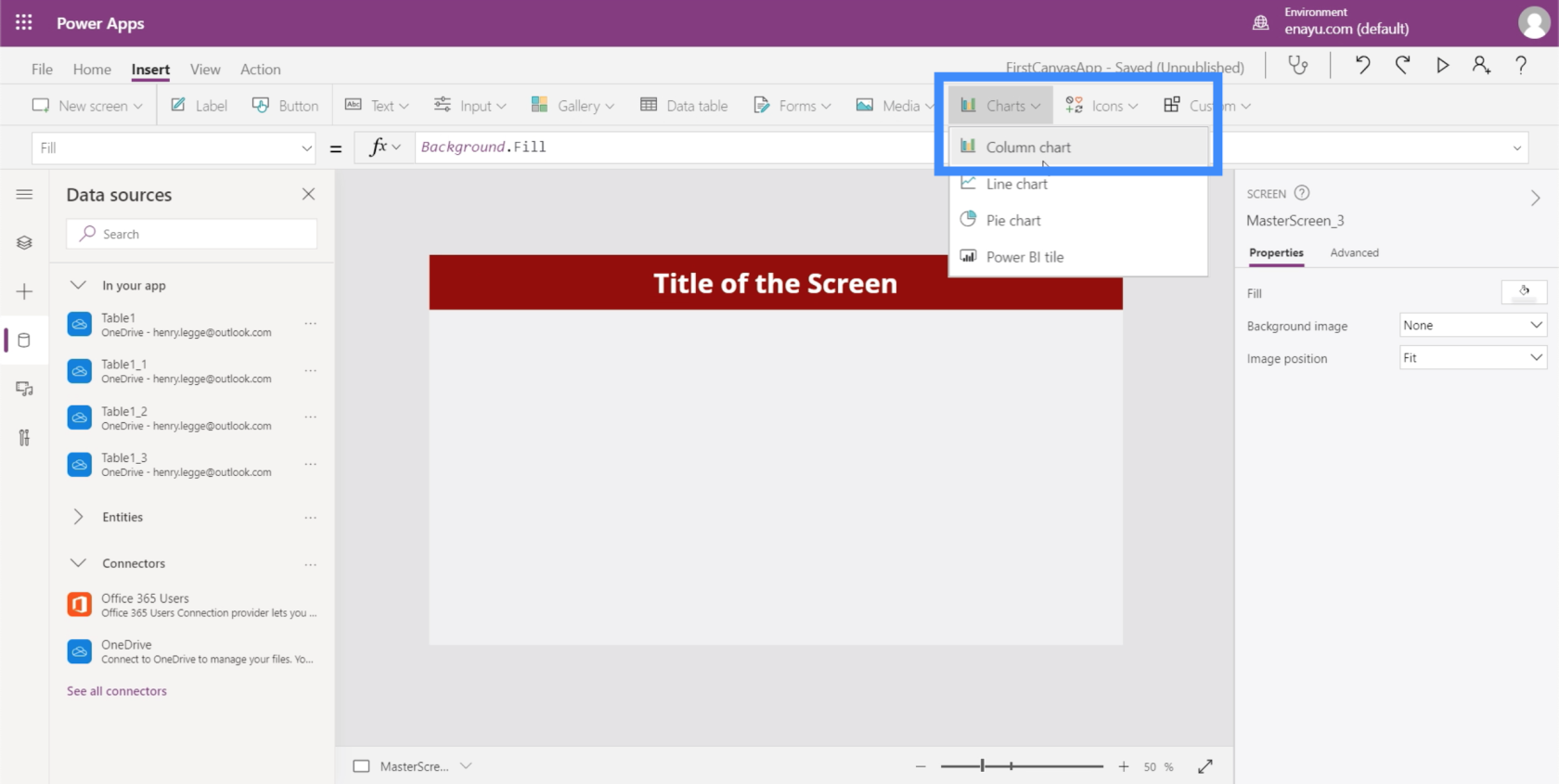
När vi tittar på data vi arbetar med kan vi se att ett kolumndiagram skulle vara det bästa formatet att använda.

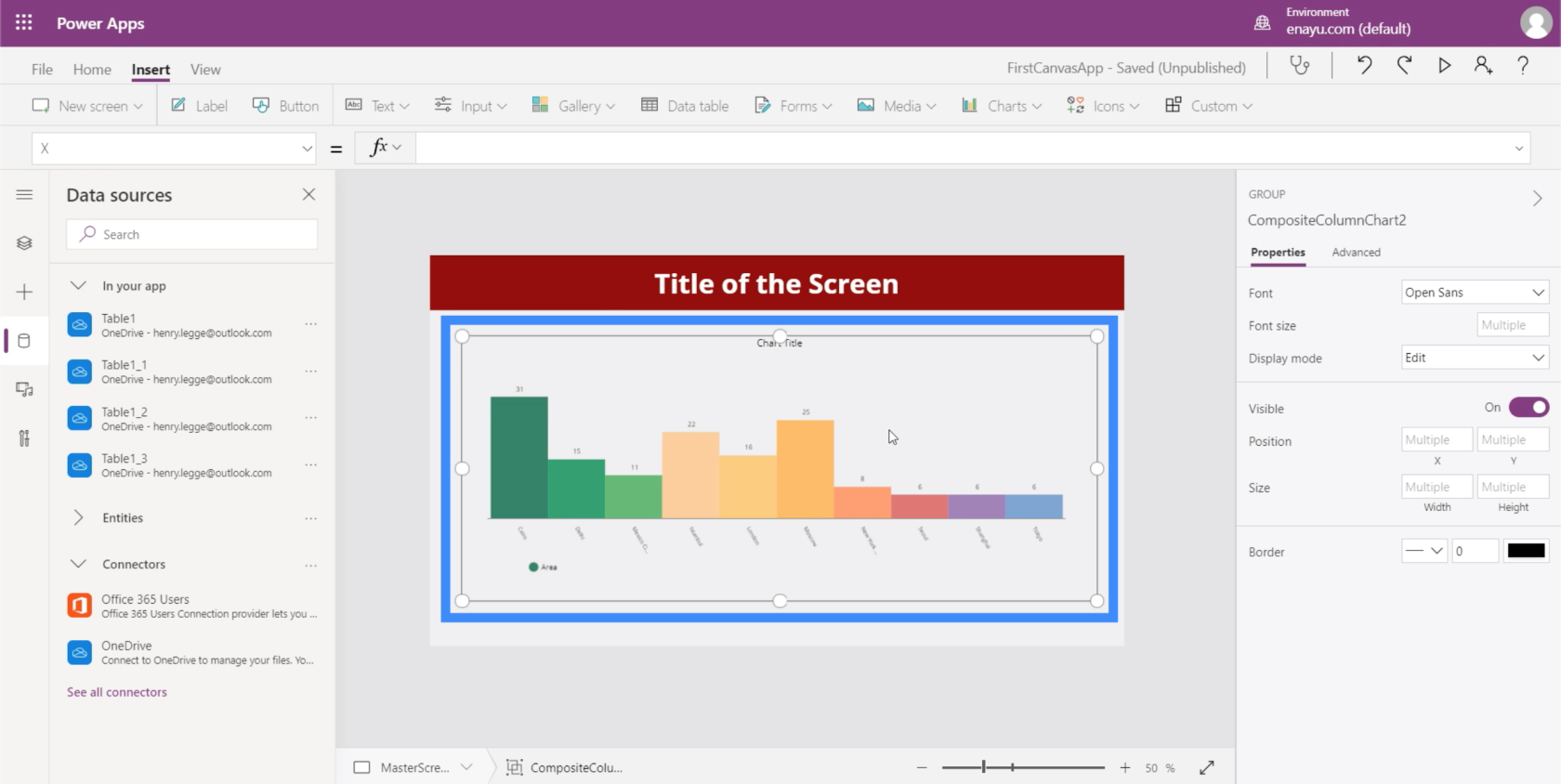
För närvarande visar den fortfarande standardexempeldata.

Det kommer att behöva en specifik datakälla, som ska dyka upp under egenskapen Items.

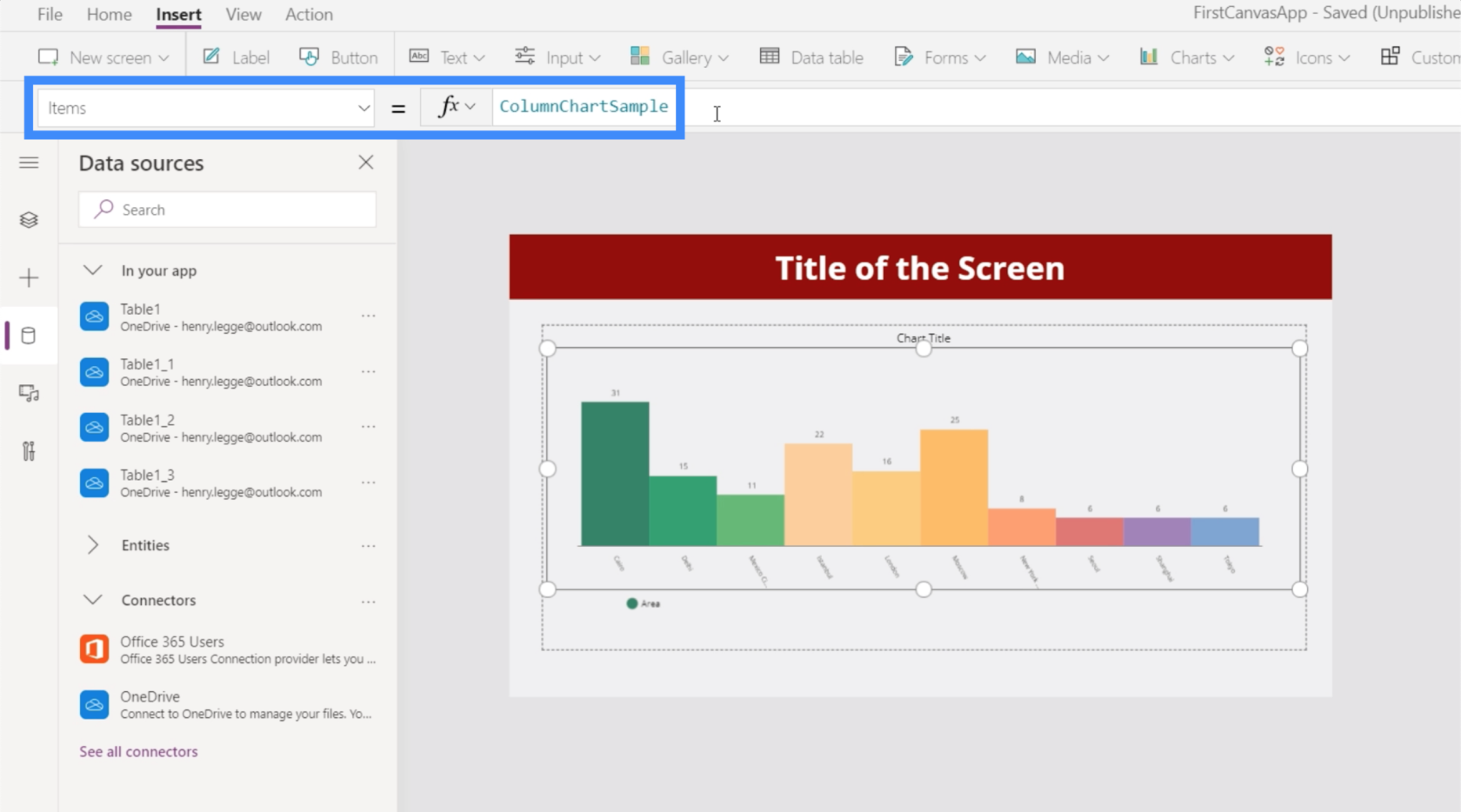
Låt oss använda Tabell1_3 för det här diagrammet.

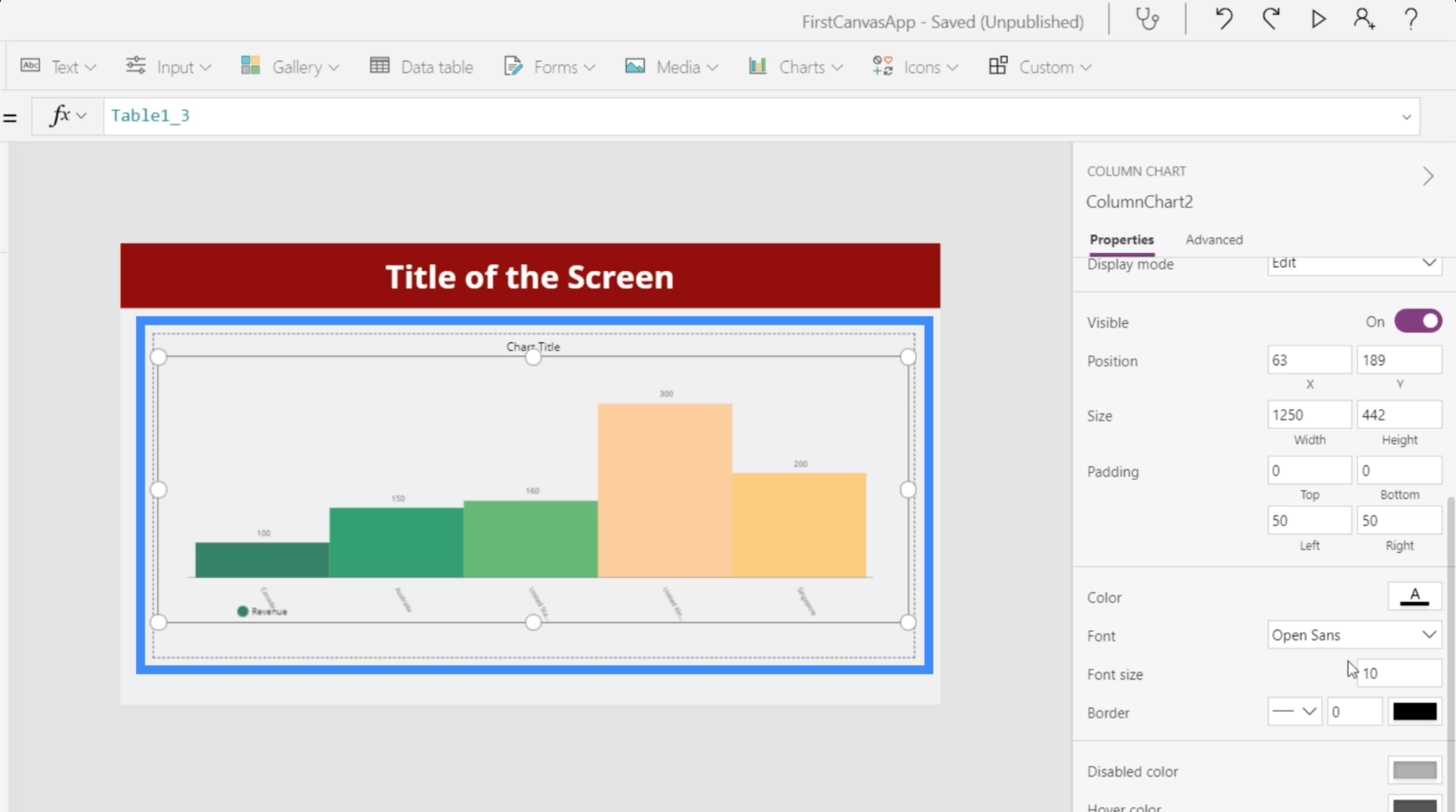
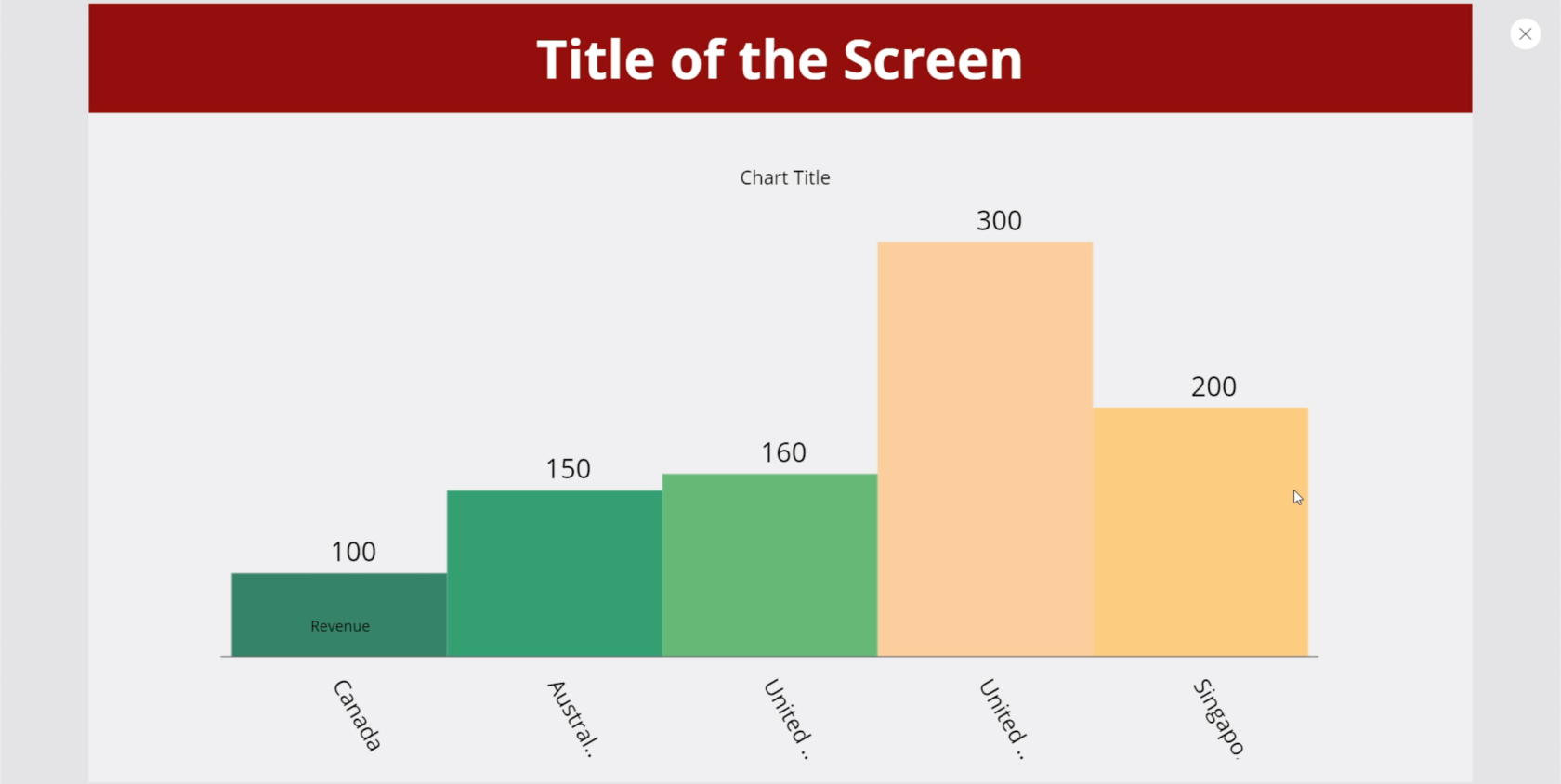
Den visar nu data från tabellen som vi använde som källa.

Som alla andra PowerApps-element kan vi anpassa diagrammets egenskaper. Till exempel kan vi göra teckenstorleken lite större för att göra det lättare för användare att se data.

Använda samlingsvariabler i PowerApps-diagram
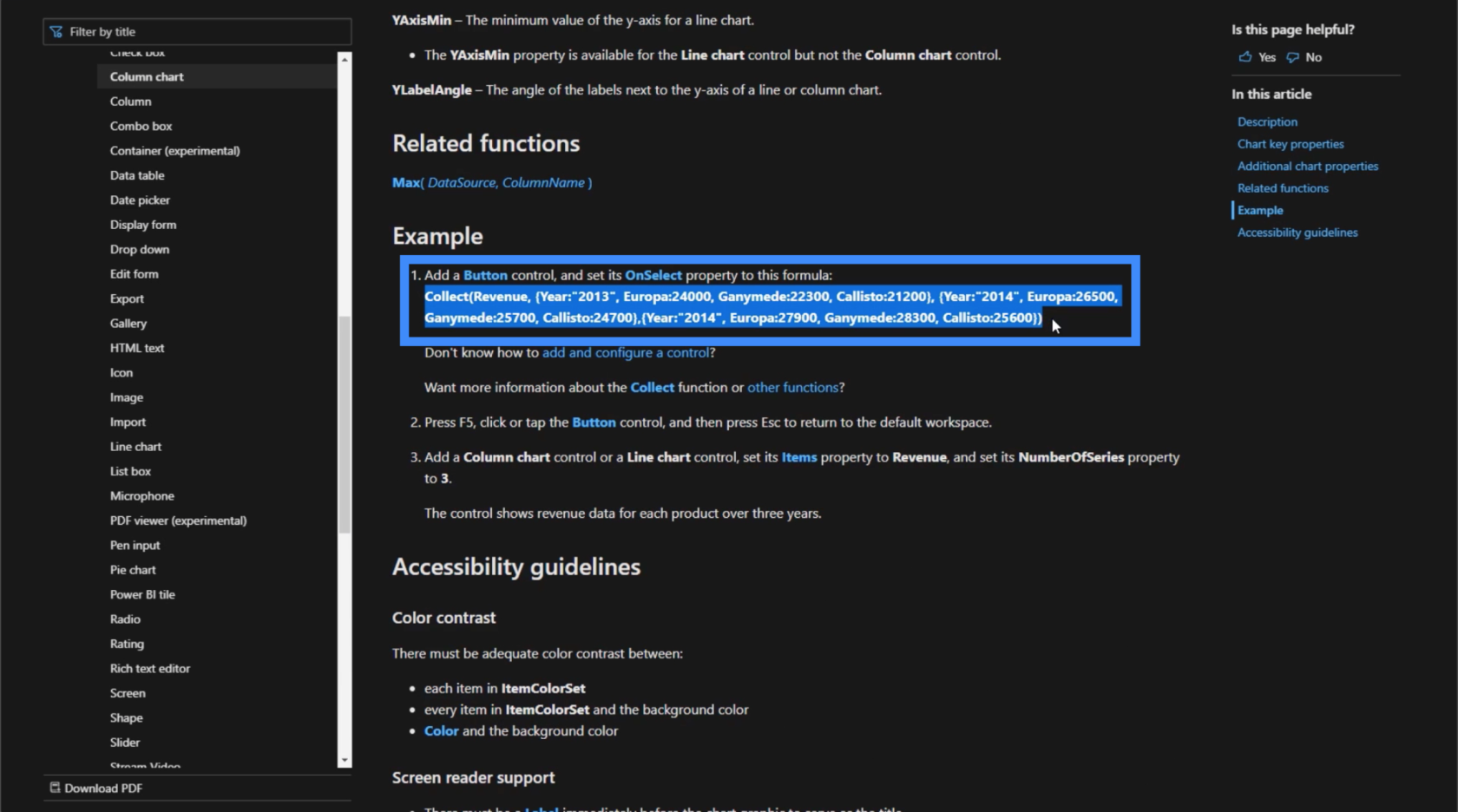
Ett annat sätt att visa data i diagram är att använda insamlingsvariabler . Om vi tittar på Microsoft PowerApps-dokumentationen visar den en exempelformel.

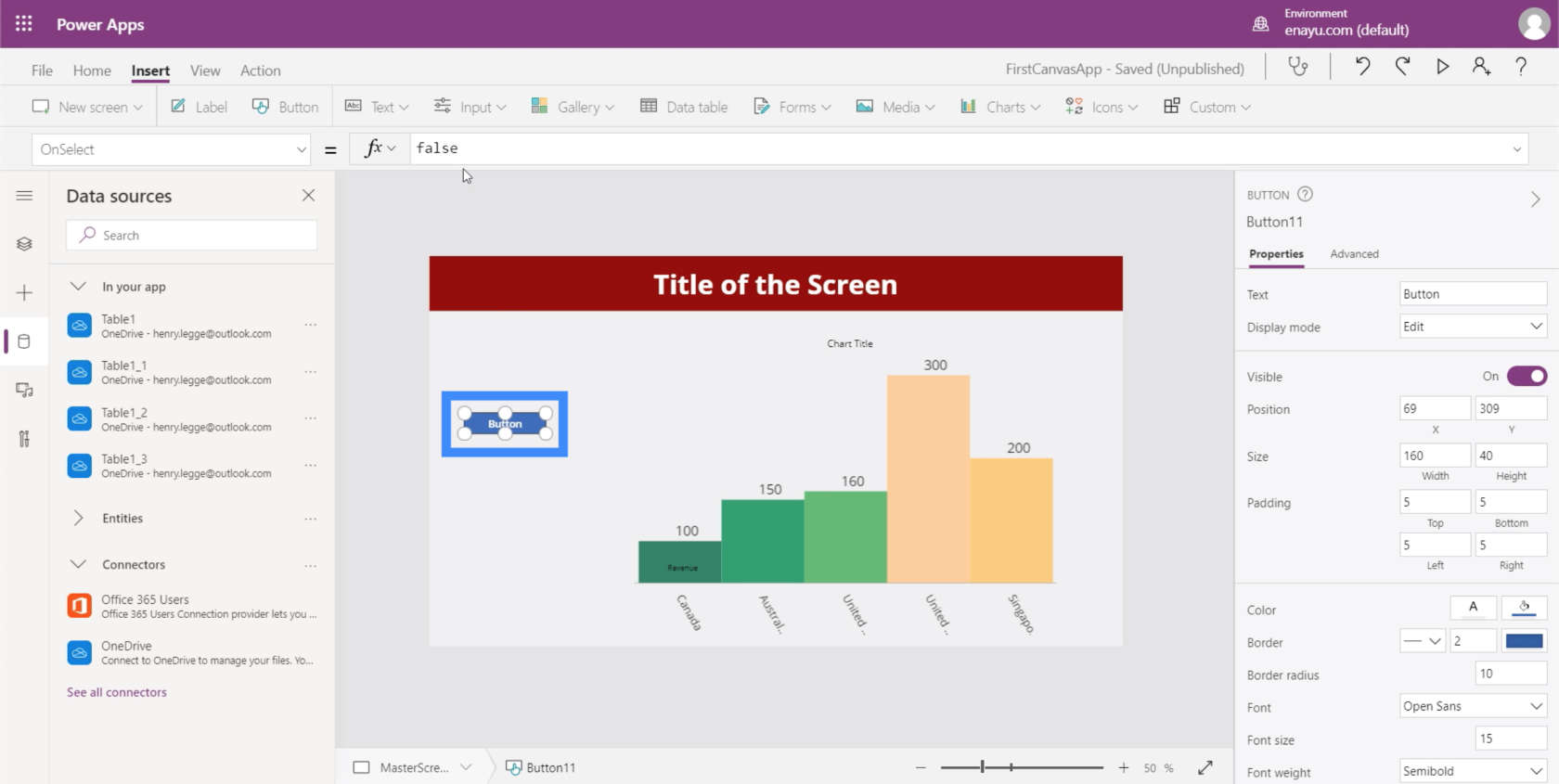
Innan vi använder den här formeln, låt oss lägga till en knapp här först.

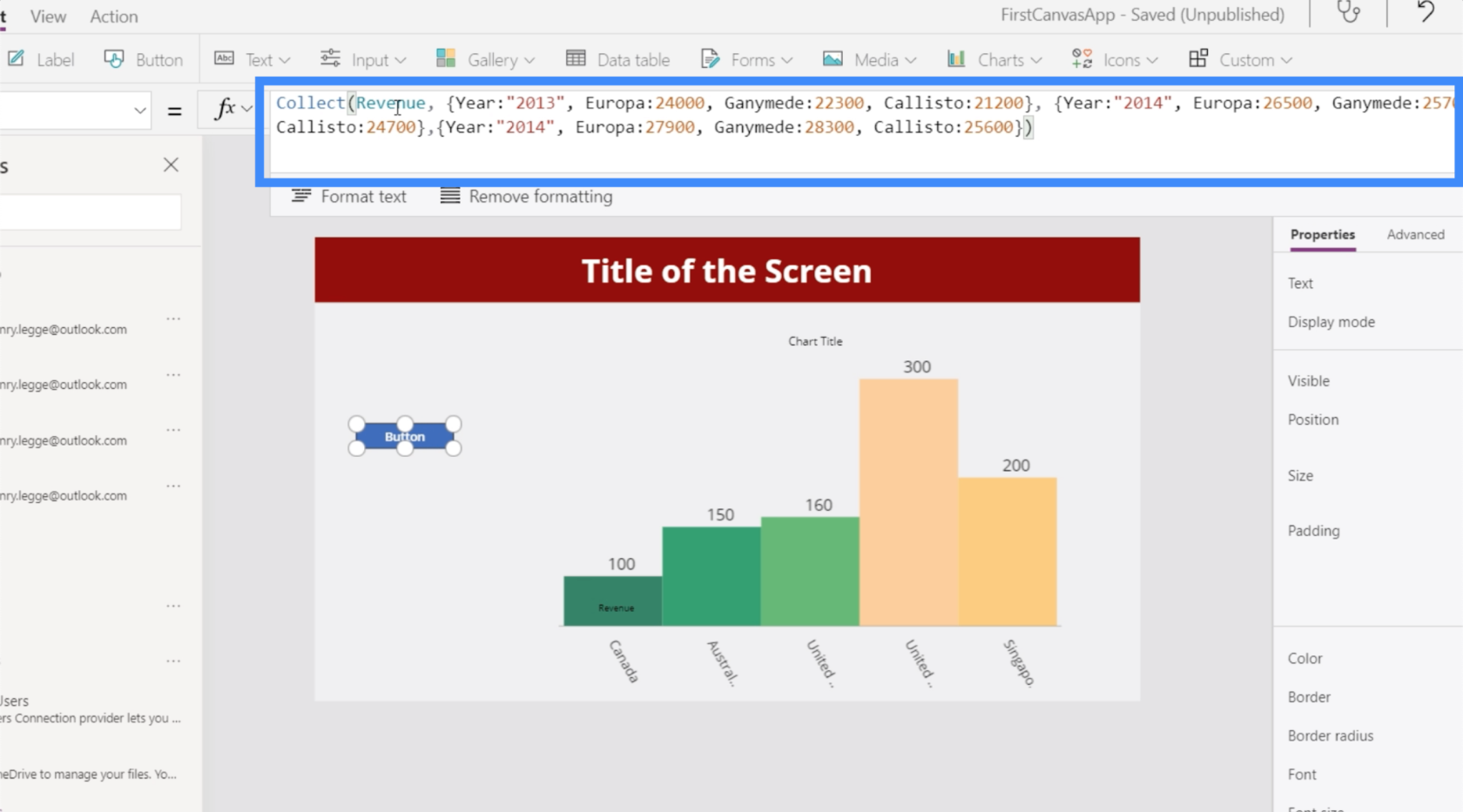
Under egenskapen OnSelect, låt oss kopiera och klistra in formeln från MS-dokumentet. Som du kan se använder den här formeln Collect-funktionen och refererar till variabeln Revenue. Denna variabel följs sedan av en lista med poster.

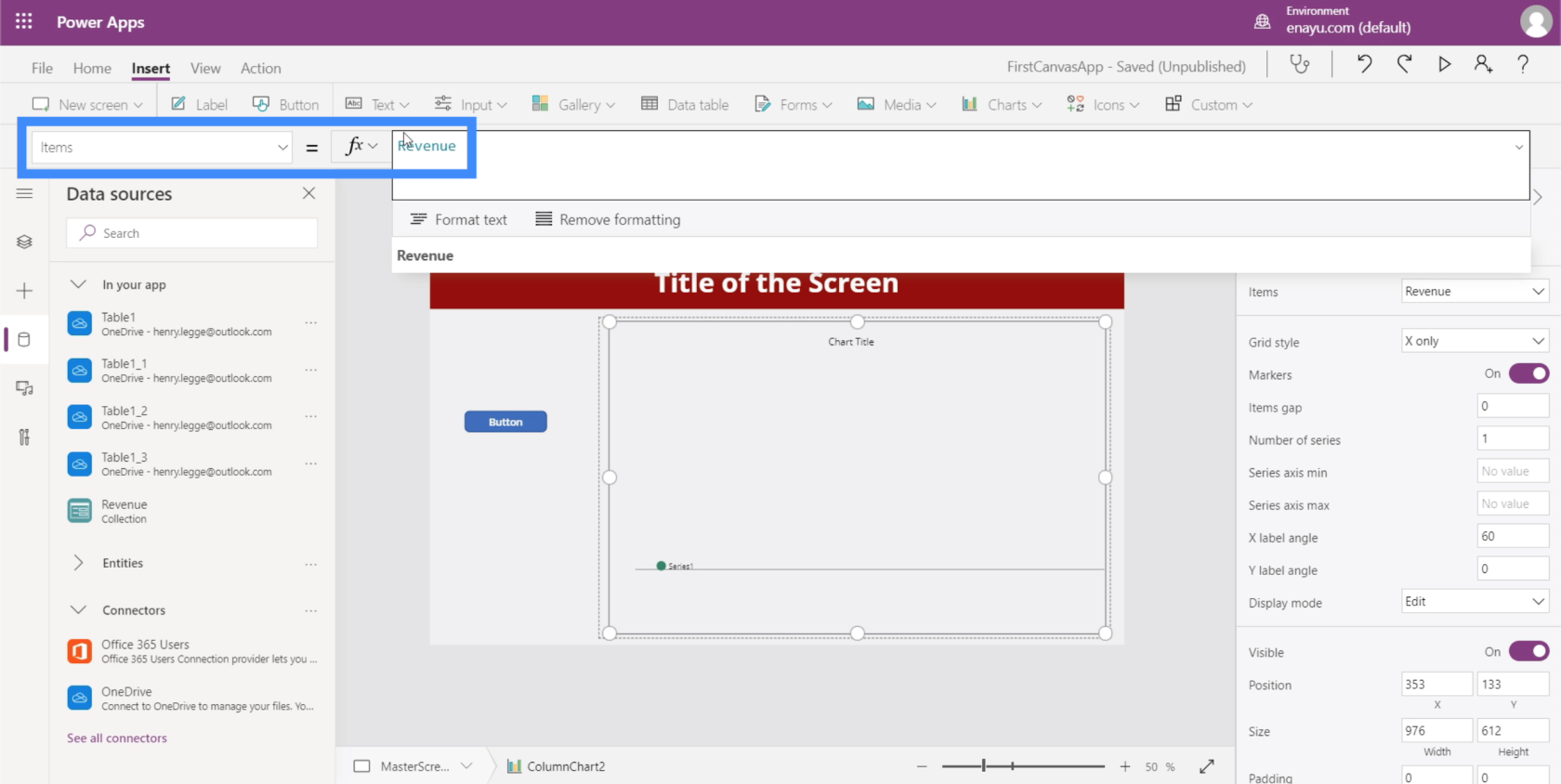
Låt oss markera diagrammet den här gången, gå till objektegenskapen och likställa det med intäkter.

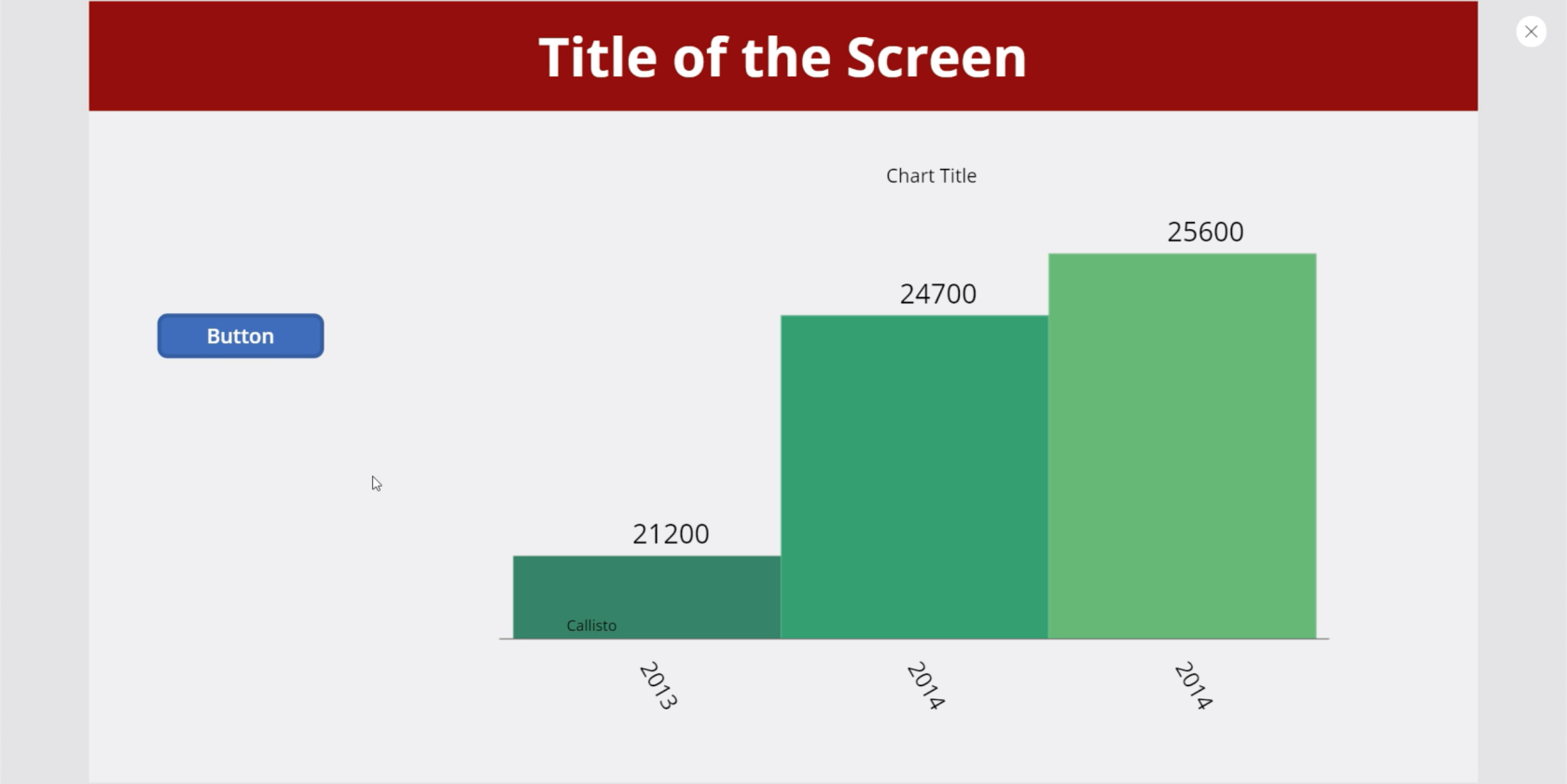
När detta är gjort, varje gång vi klickar på knappen, kommer den att visa listan över poster som är kopplade till variabeln Intäkt.

Slutsats
Diagram och bilder ger definitivt mer värde till alla appar, särskilt när de är dynamiska. De kan hjälpa användarna att känna sig mer engagerade när de använder appen.
Men även om du bestämmer dig för att inte göra några av dina diagram eller bilder dynamiska, notera att de tillför värde på samma sätt.
Bara det faktum att du kan lägga till en visuell representation av data förbättrar redan alla appar med stormsteg.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








