Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att utforska fler alternativ med datakort, formulär, detaljerade skärmar och hur man refererar till deras egenskaper och värden.
PowerApps-datakort är byggstenarna i alla Power Apps-företagsprogram.
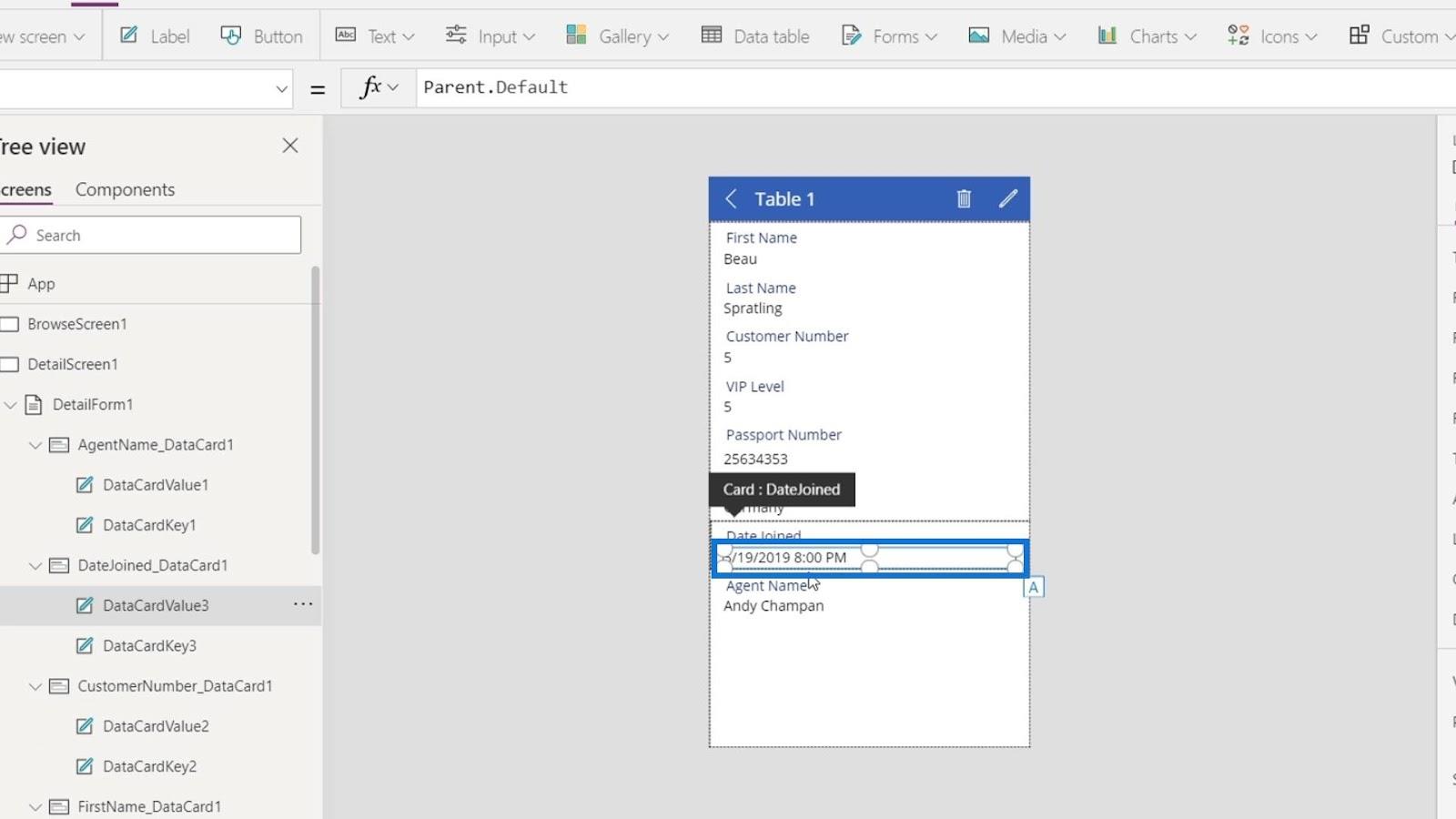
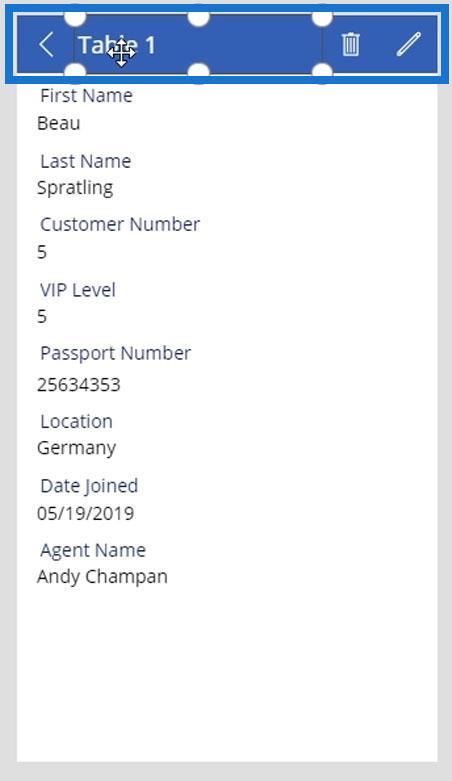
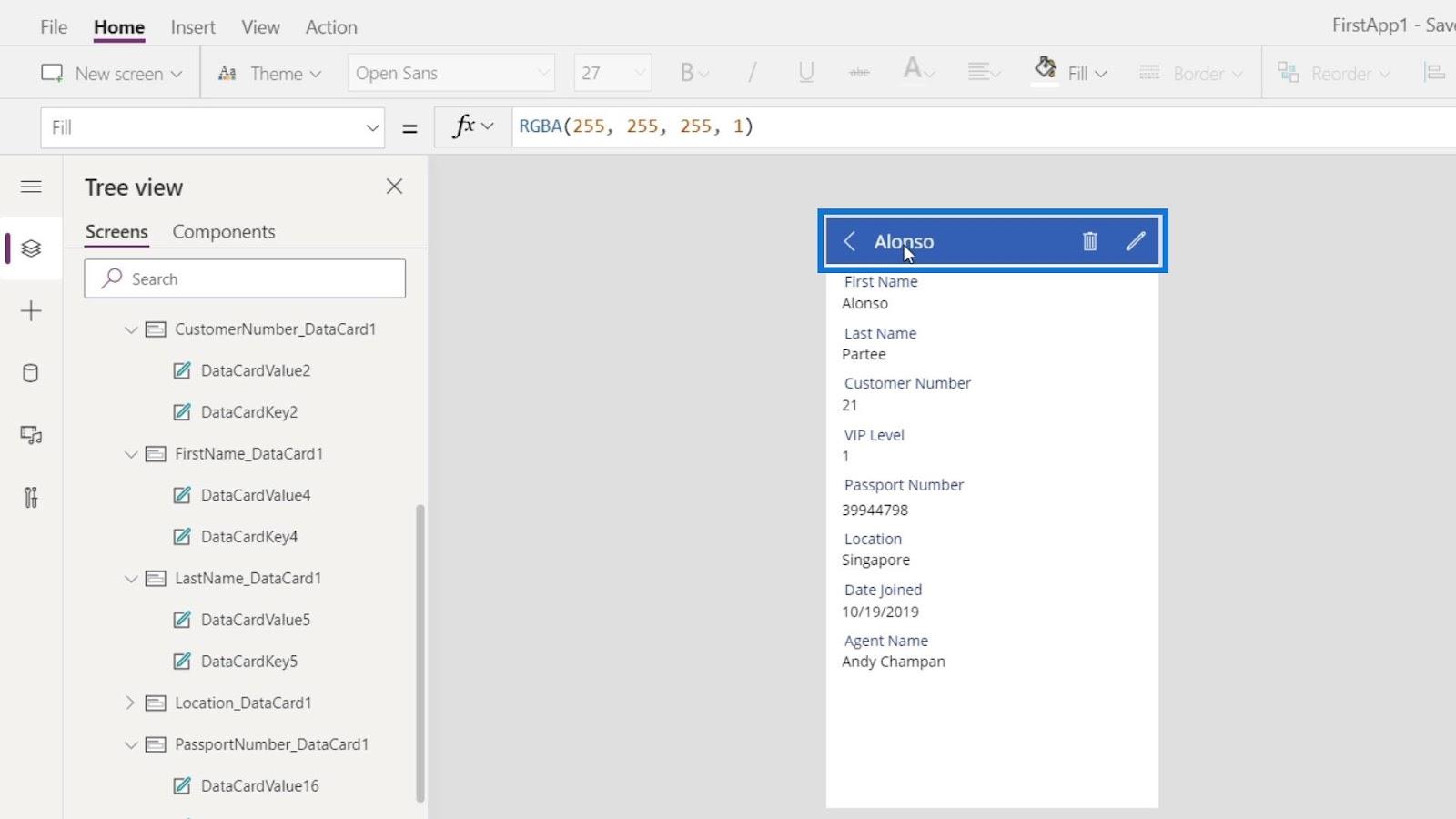
Själva korten innehåller kontroller för att visa och redigera fält. Här är ett exempel på en detaljskärm som innehåller kolumnnamn med rätt mellanslag. Det här kan se bra ut just nu.

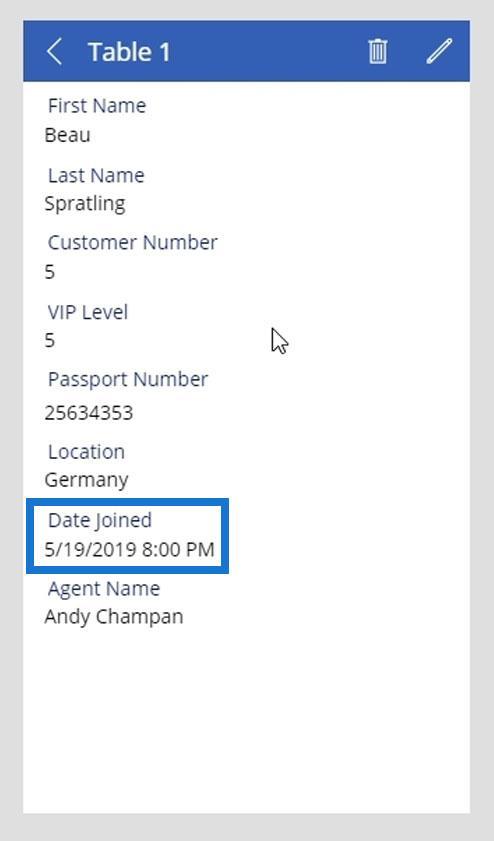
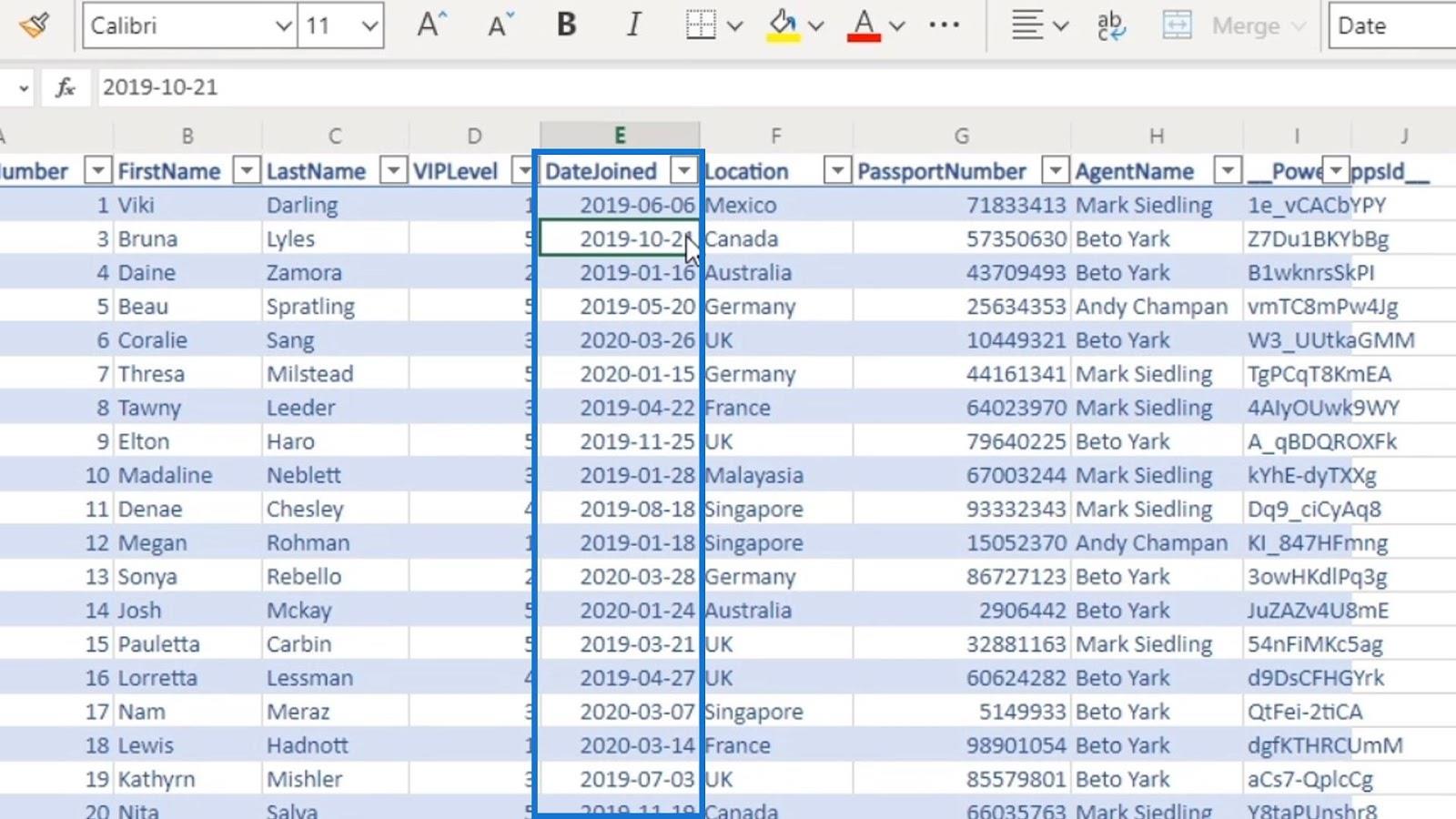
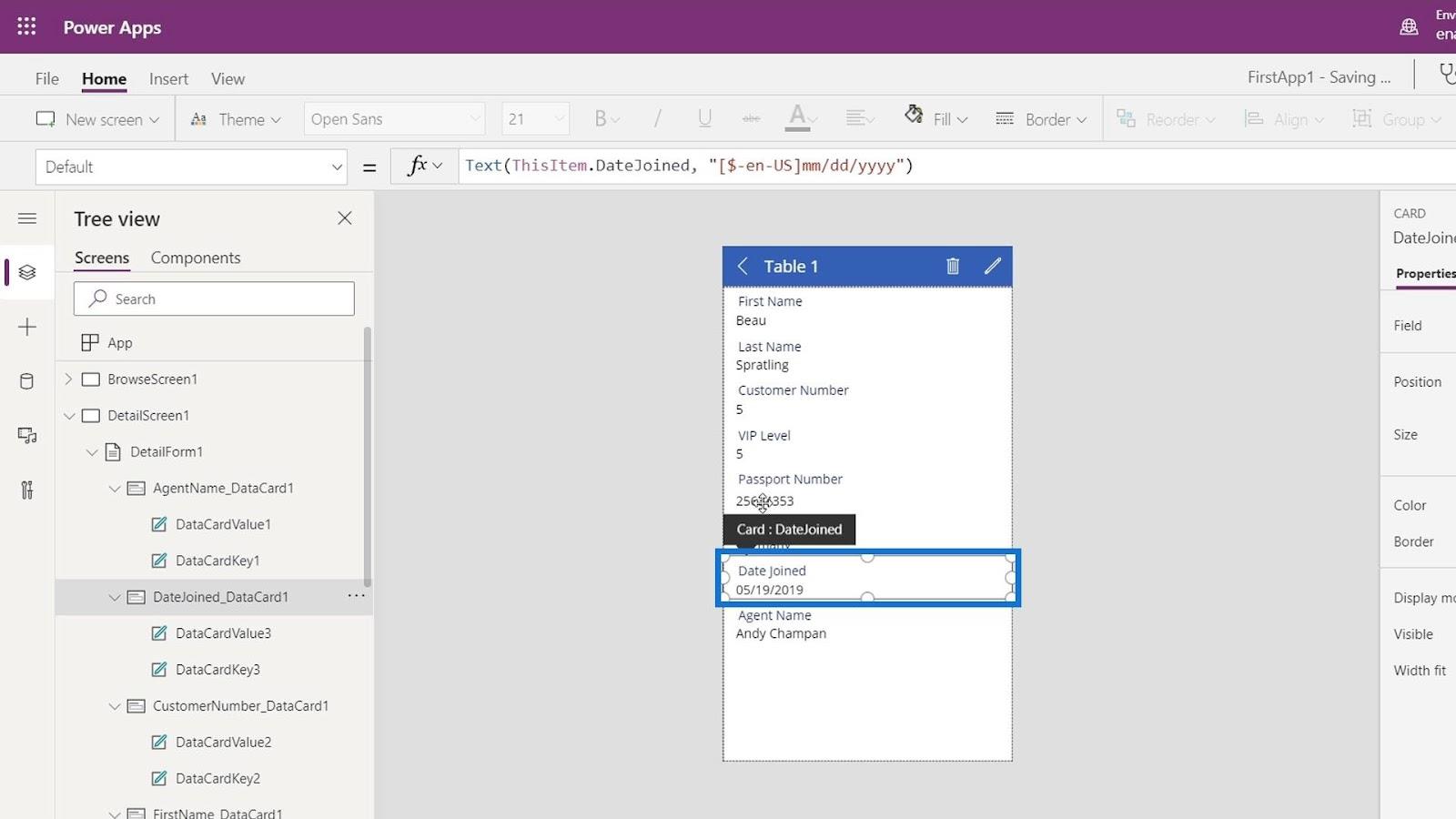
Det finns dock fortfarande några saker vi kan ändra på. Den första är formatet på datumet. Vi måste ta bort tidsinformationen eftersom den inte var specificerad i vår etikett.

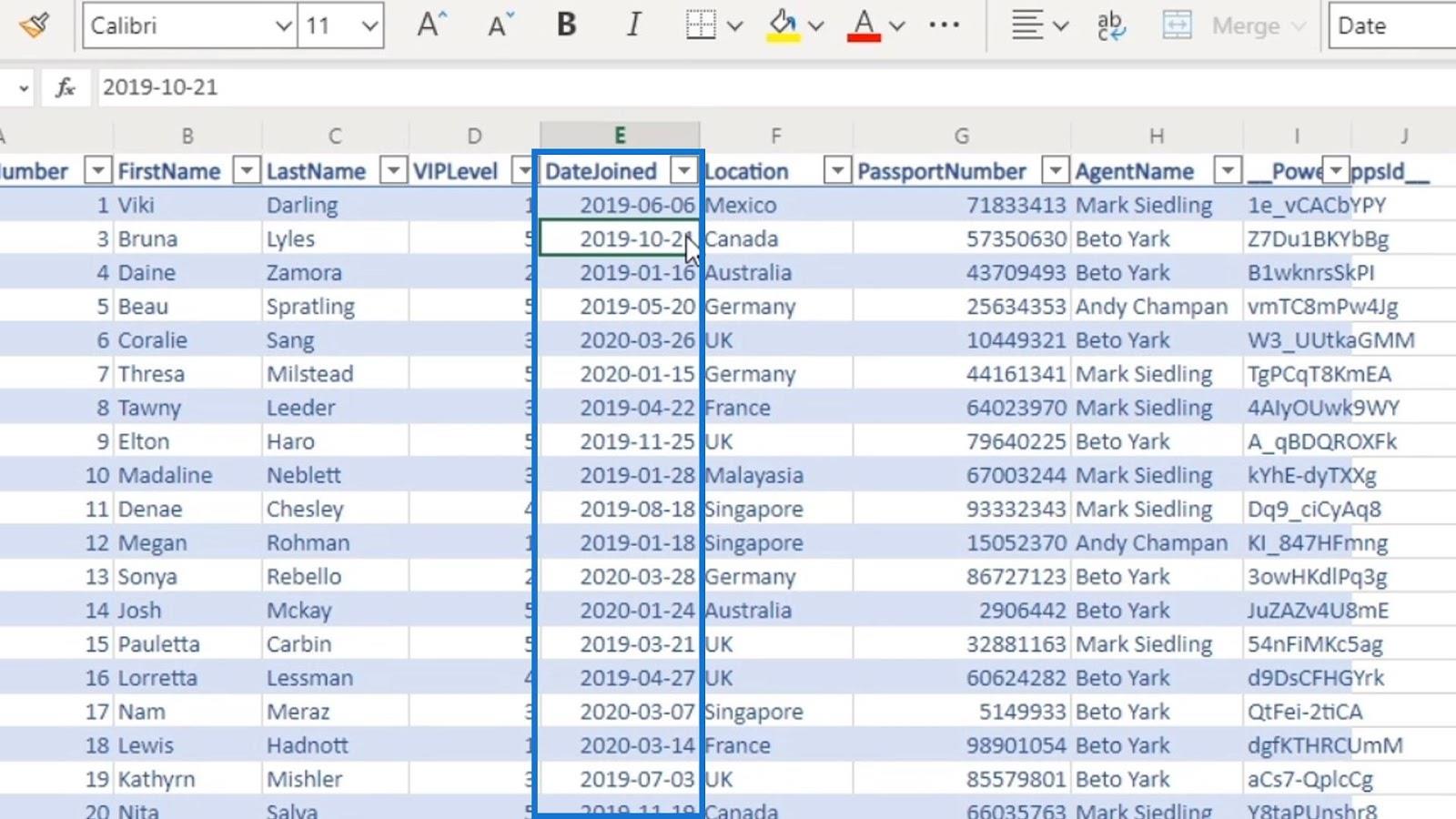
Dessutom innehåller vår datumkolumn inte tidsinformationen.

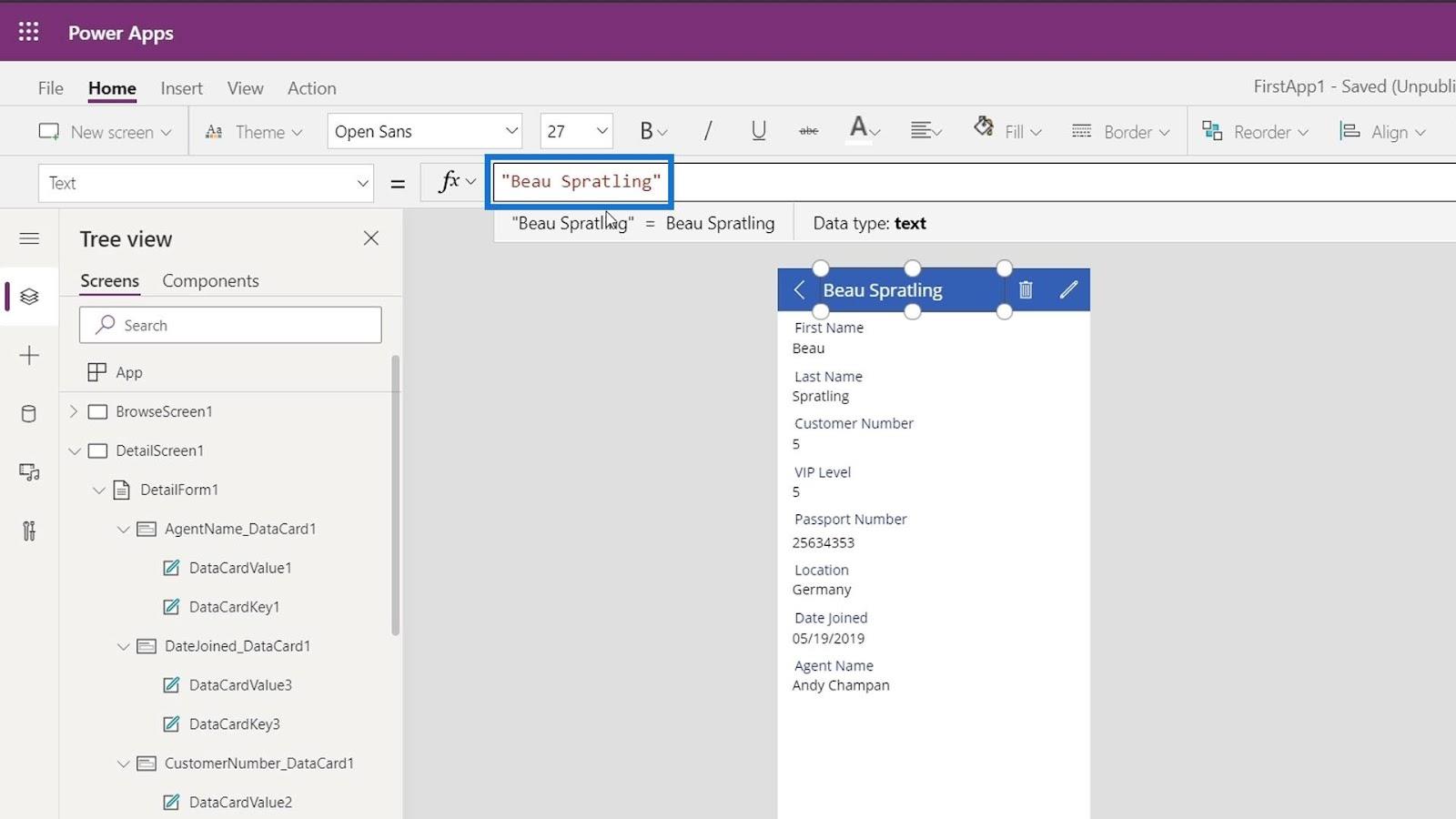
Vi vill också ändra skärmtiteln till namnet på personen baserat på posten vi väljer. I det här exemplet är vi i Beau Spratlings rekord. Därför bör titeln på denna skärm vara Beau Spratling .

Det är de saker som vi kommer att åstadkomma i den här handledningen.
Innehållsförteckning
Förstå hur PowerApps datakort värden hämtar poster
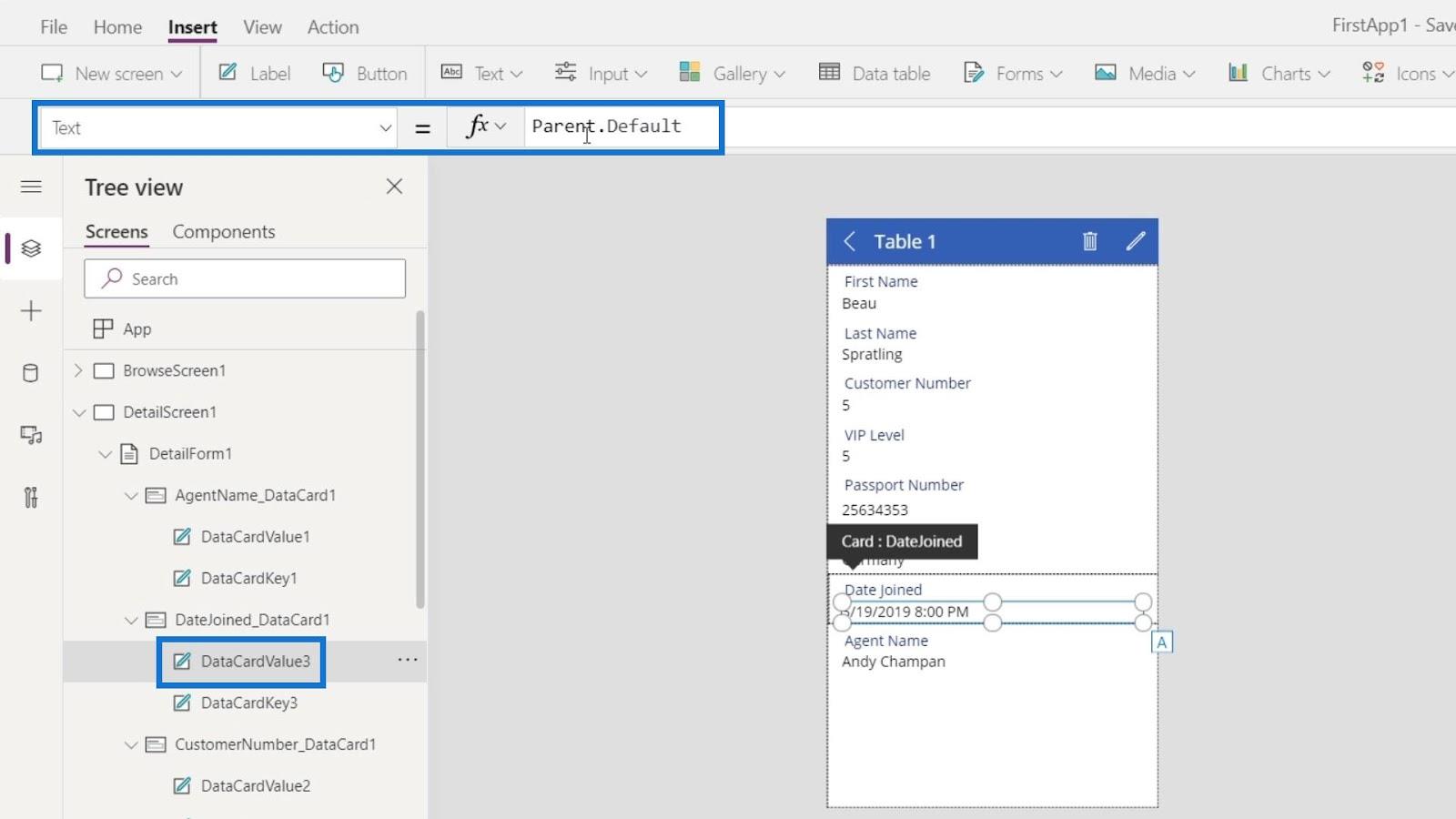
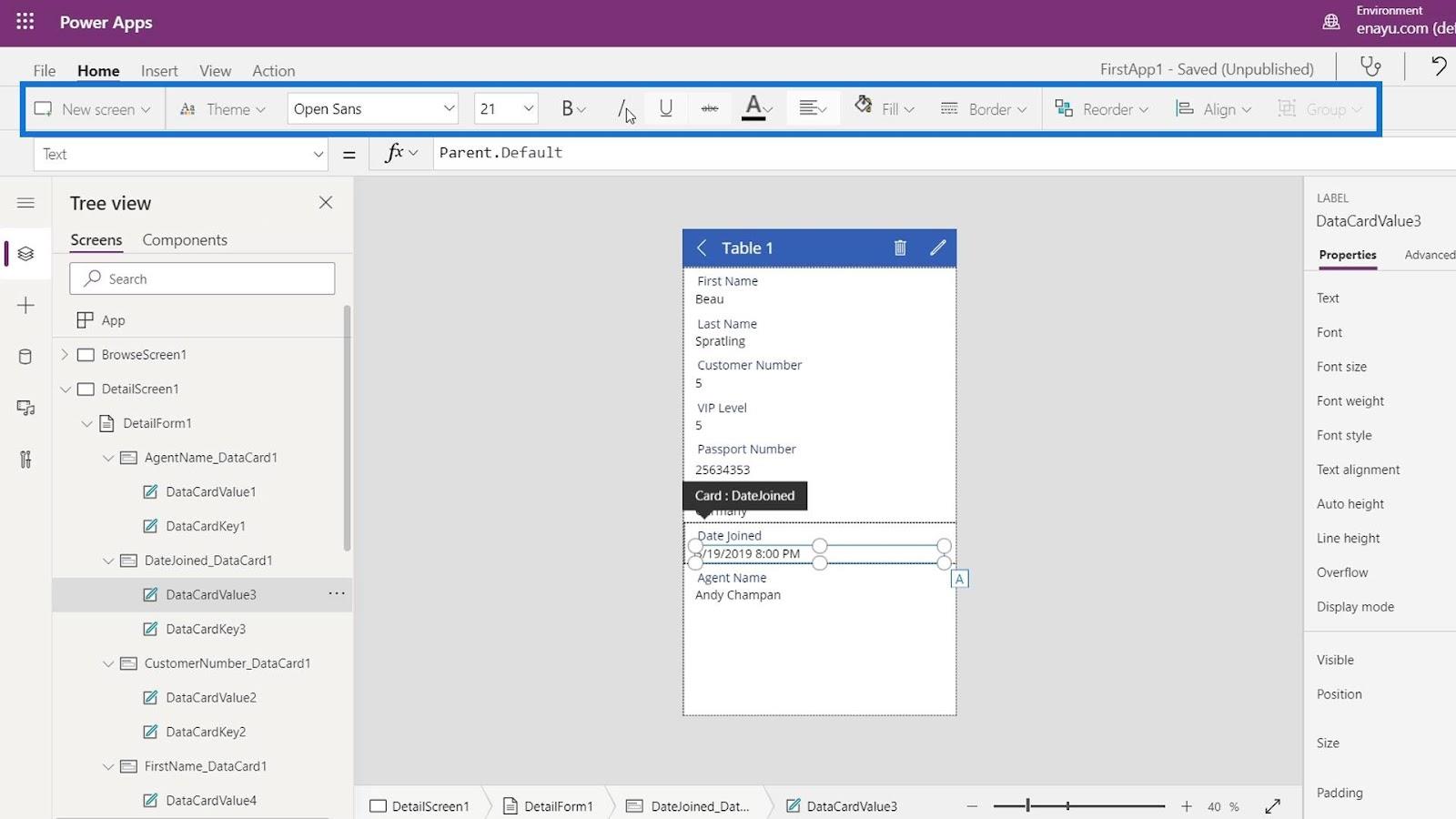
Först, låt oss förstå hur värdena fråndatakort hämtar posterna från våra kolumner. Klicka på datavärdet för DateJoined -kortet.

Sedan ser vi att egenskapen Text för detta valda element är lika med Parent.Default . Därför är den lika med standardegenskapen för det överordnade elementet.

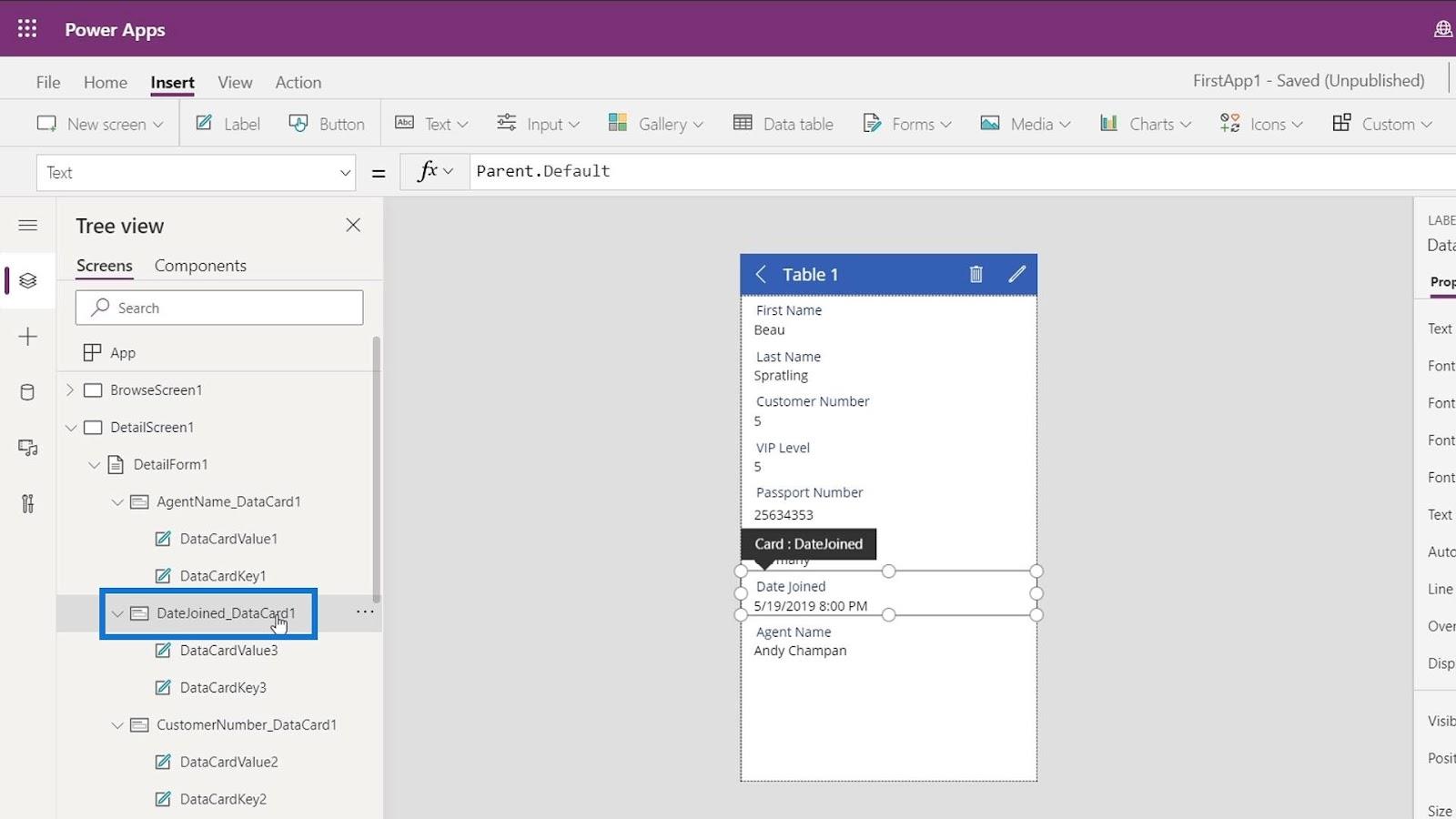
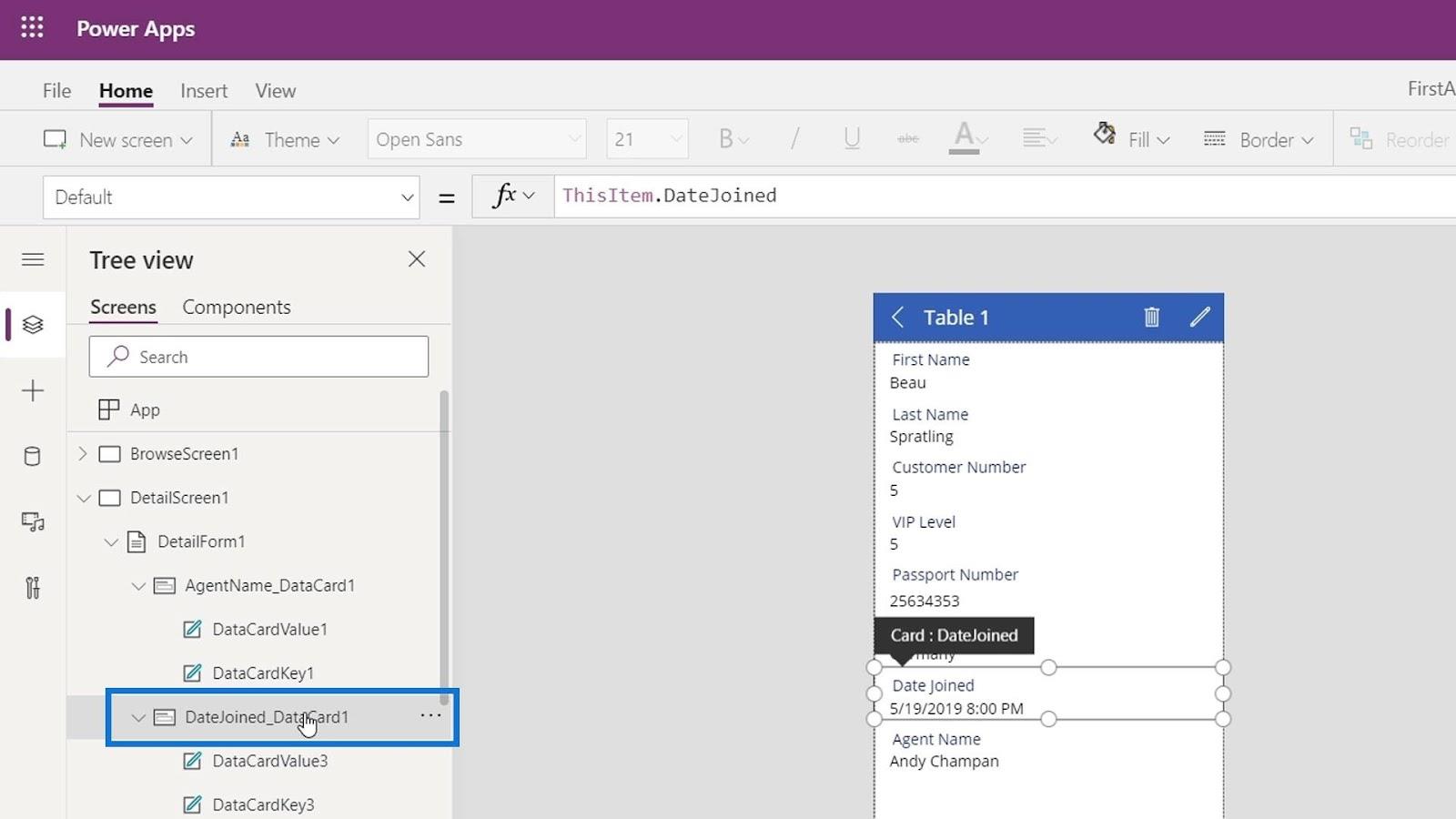
Låt oss klicka på det överordnade elementet som är hela datakortet.

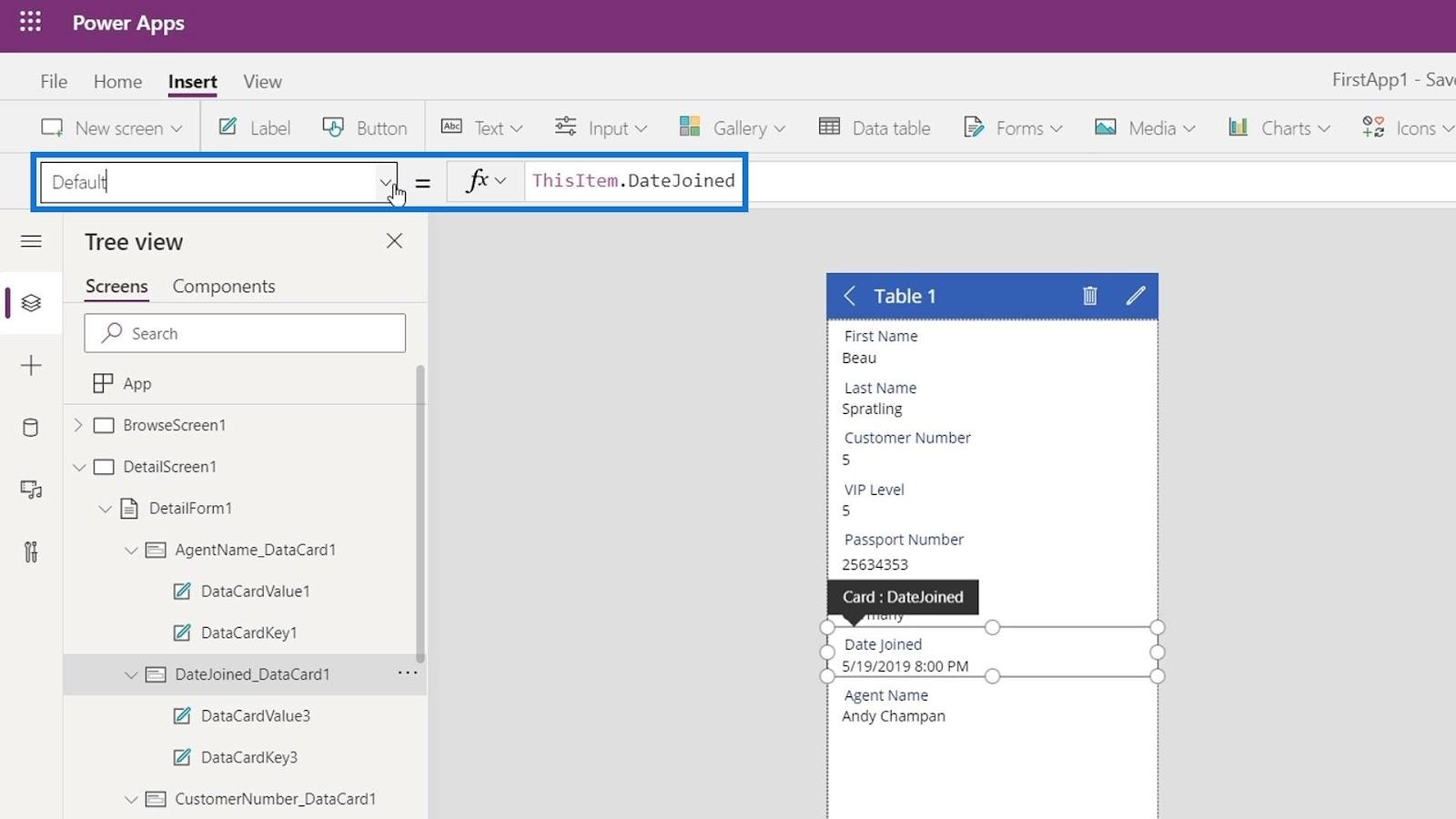
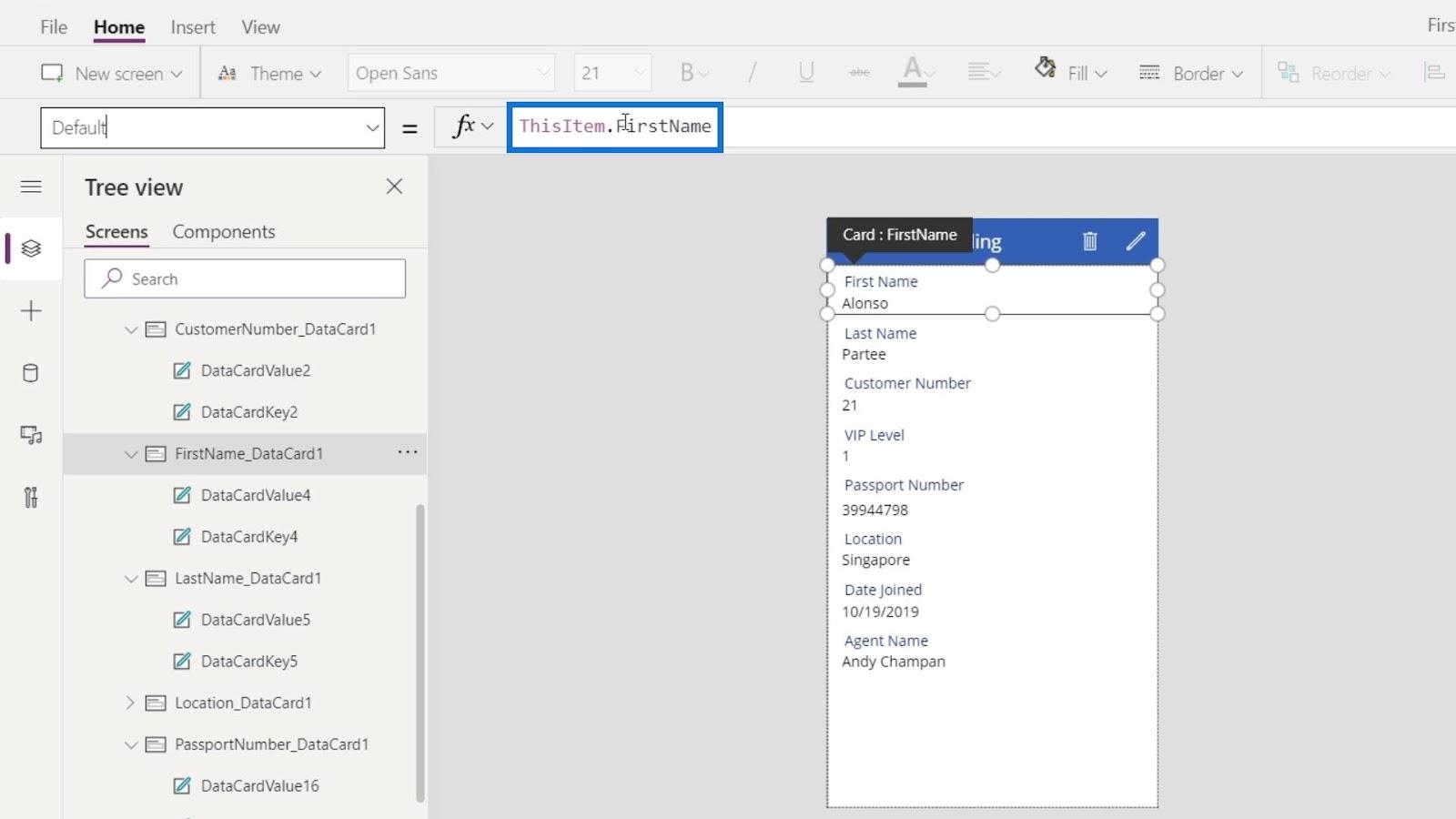
Sedan ser vi att egenskapen Default är lika med ThisItem.DateJoined .

Detta hämtar data under kolumnen DateJoined baserat på den valda posten.

Formatera värdena för PowerApps-datakort
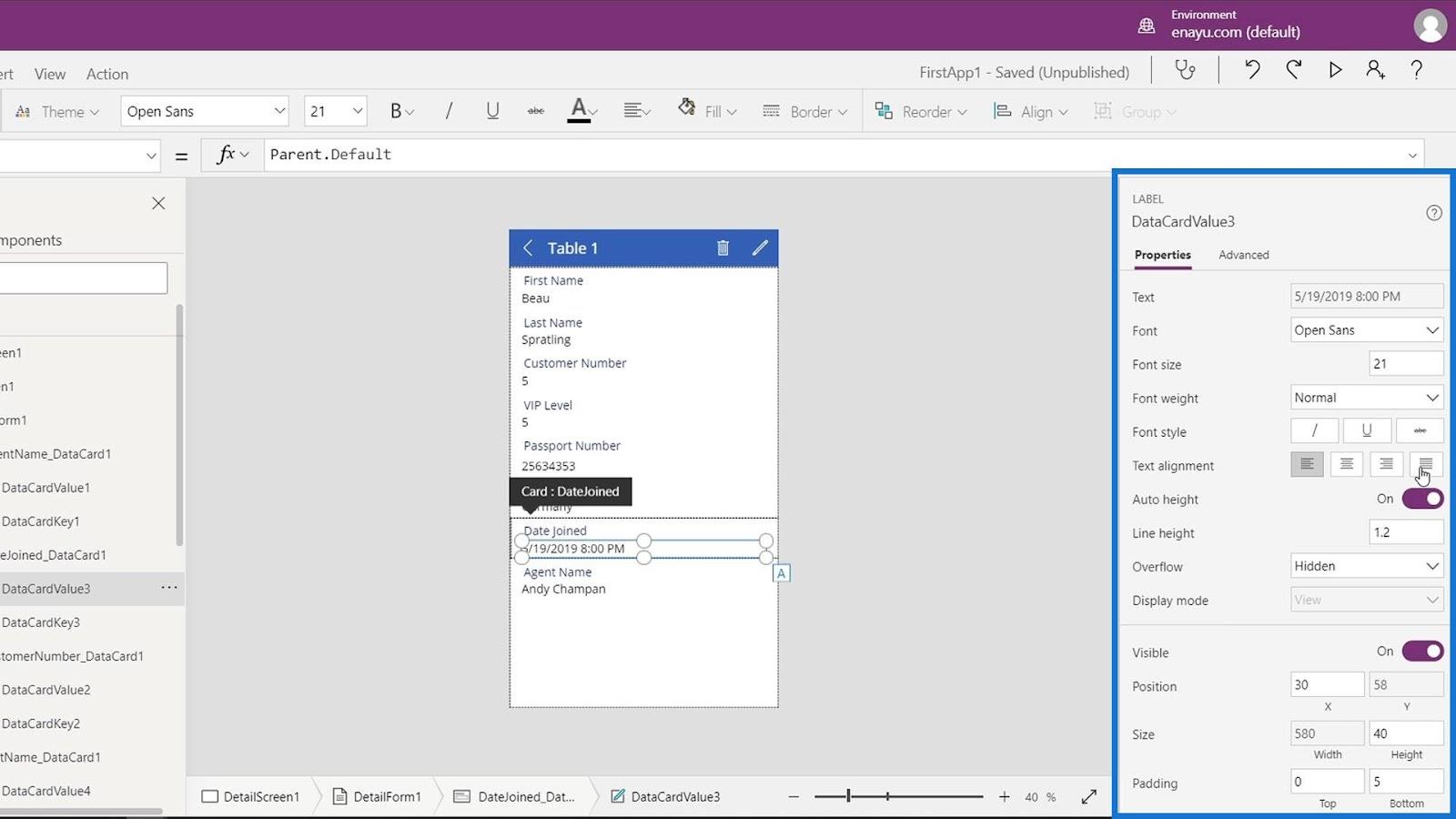
Det finns två sätt att ändra formatet för ett datavärde. Det första sättet är genom att redigera texten från banden där vi kan göra mycket enkla saker som att ändra justeringen.

Vi kan också ändra vissa egenskaper inom panelen Egenskaper .

Det andra sättet är att använda formateringsfunktioner. Det finns många tillgängliga formateringsfunktioner, men den som används ofta kallas Text . Detta används även i Excel.
Kom ihåg att vad vi än kan göra med Excel eller i PowerPoint kan vi också göra dem i PowerApps. Om vi vill formatera ett datum i Excel använder vi textfunktionen .
Därför kan vi också använda textfunktionen eller formeln för att formatera data i PowerApps datakort. Låt oss nu använda textfunktionen . Klicka på det överordnade elementet på DateJoined -kortet.

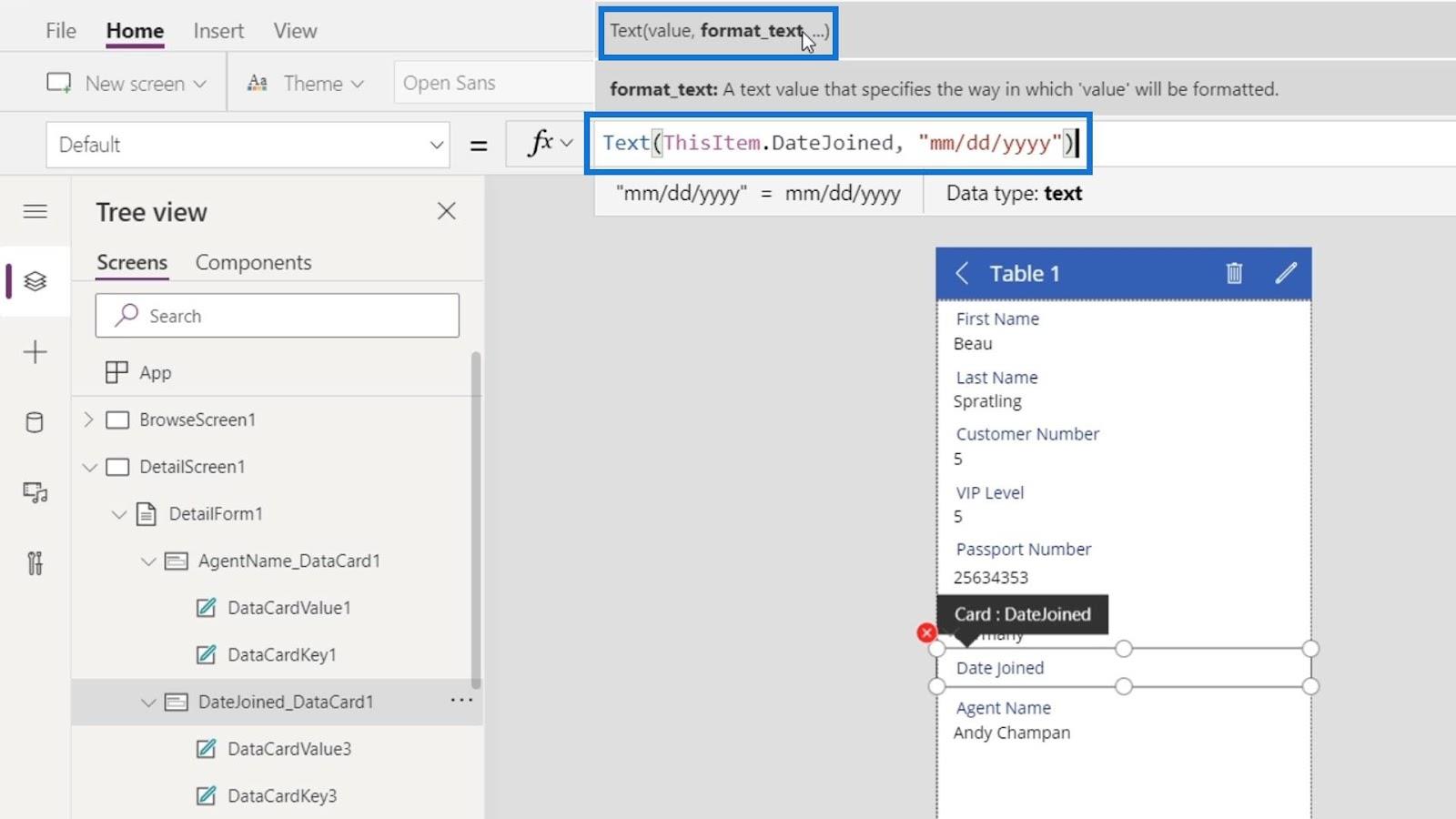
Låt oss sedan använda textfunktionen här. Som vi kan se är den första parametern i textfunktionen värdet och den andra parametern format . Vi vill formatera vårt datum med mm/dd/åååå format som motsvarar månad, datum och år.

Nu inkluderar vårt DateJoined -kort inte tiden längre.

Dynamiskt ändra skärmtiteln
Nästa sak som vi vill ändra är titeln på skärmen baserat på namnet på den valda personen.

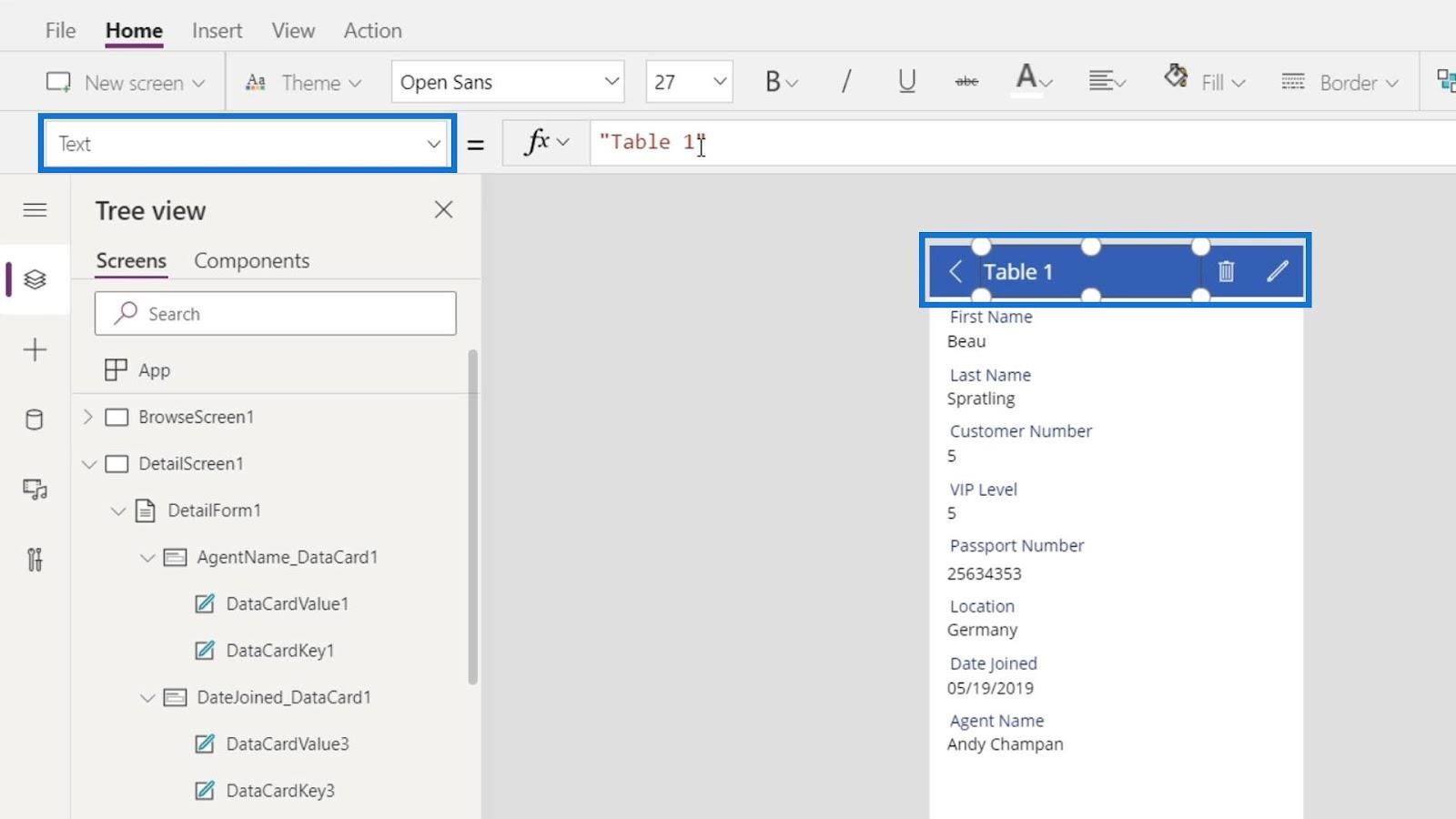
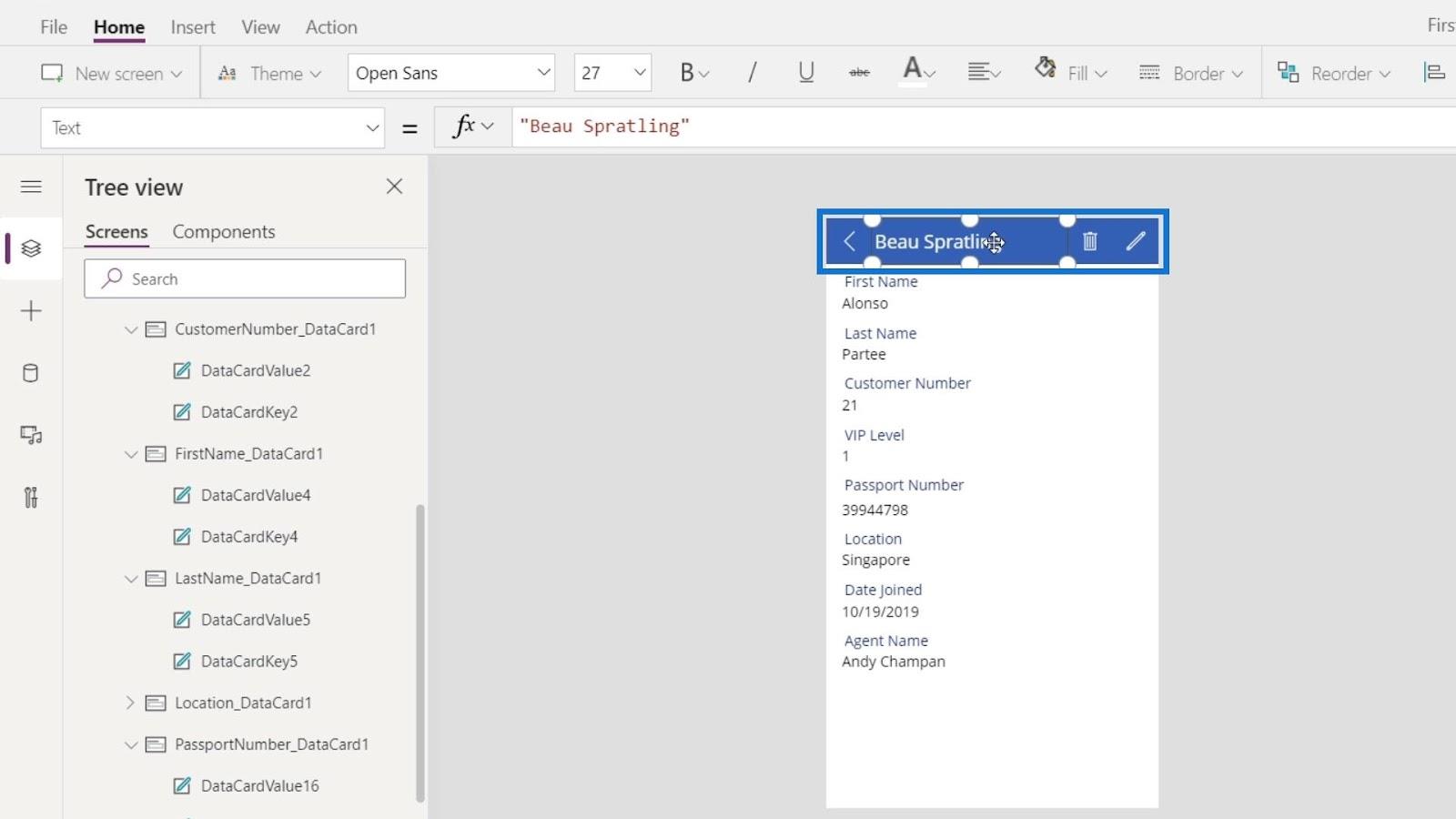
Klicka på titeln och se till att egenskapen som används är Text .

Vi kan helt enkelt ändra skärmtiteln med namnet på den person som för närvarande är vald.

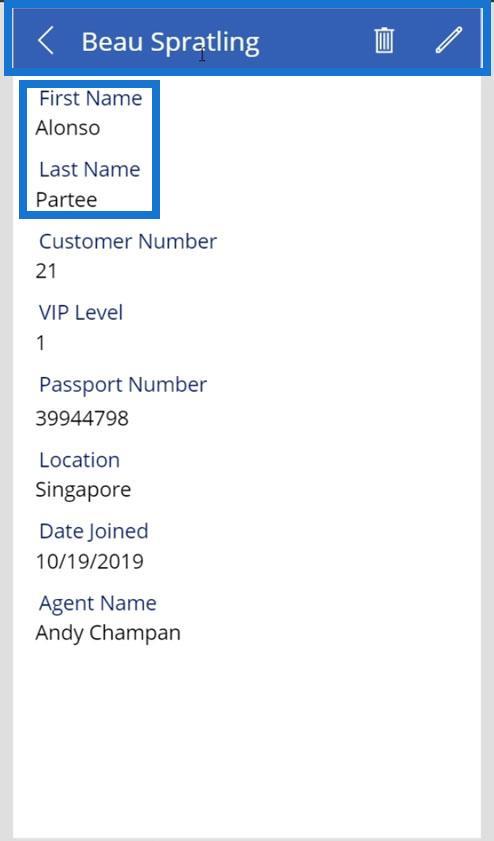
Men när vi spelar vår applikation kommer den att ge oss ett statiskt resultat och kommer inte att förändras dynamiskt om vi ändrar den valda personen. Som vi kan se ändrades inte skärmtiteln även om vi ändrade den valda personen till Alonso Partee .

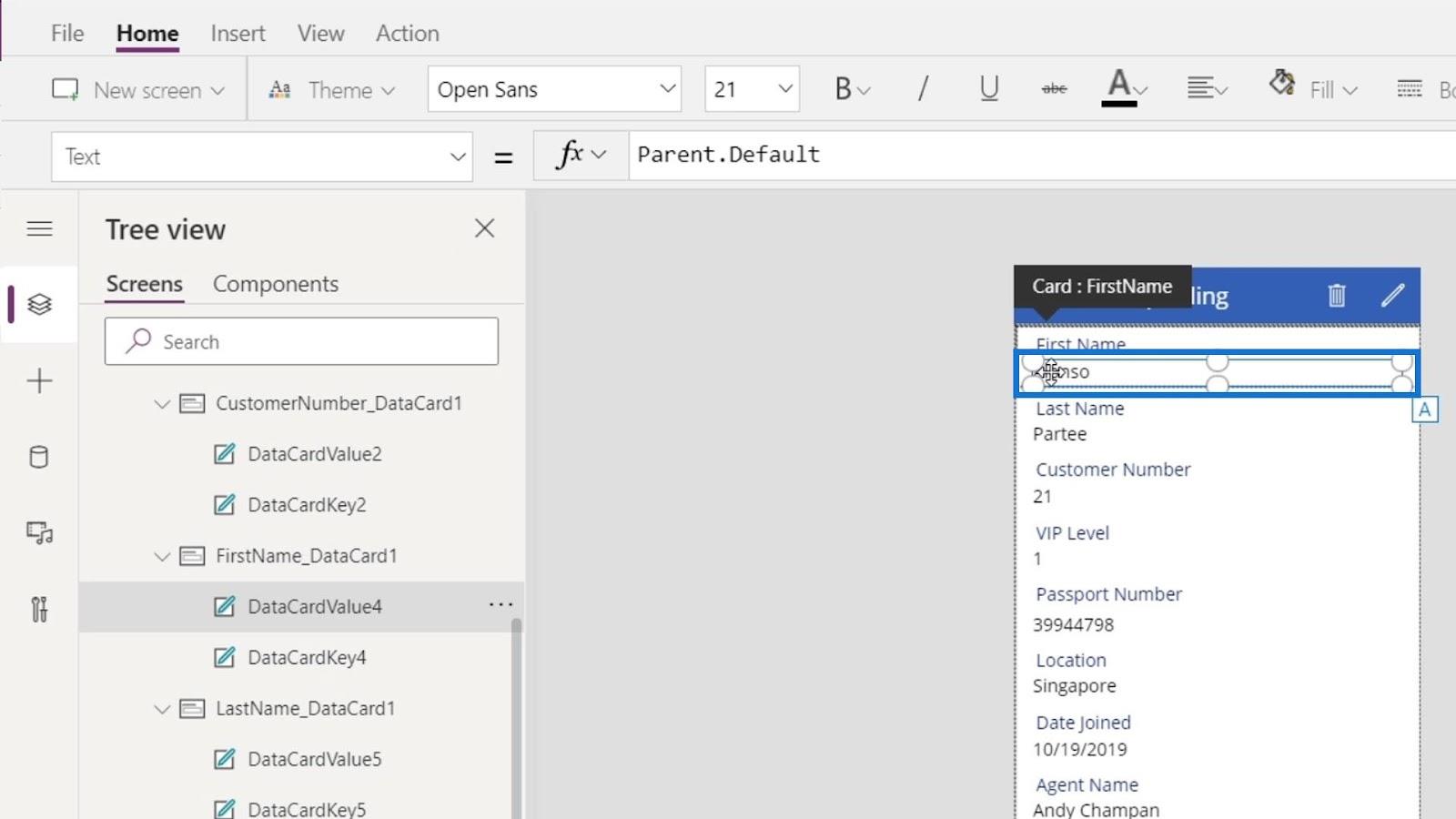
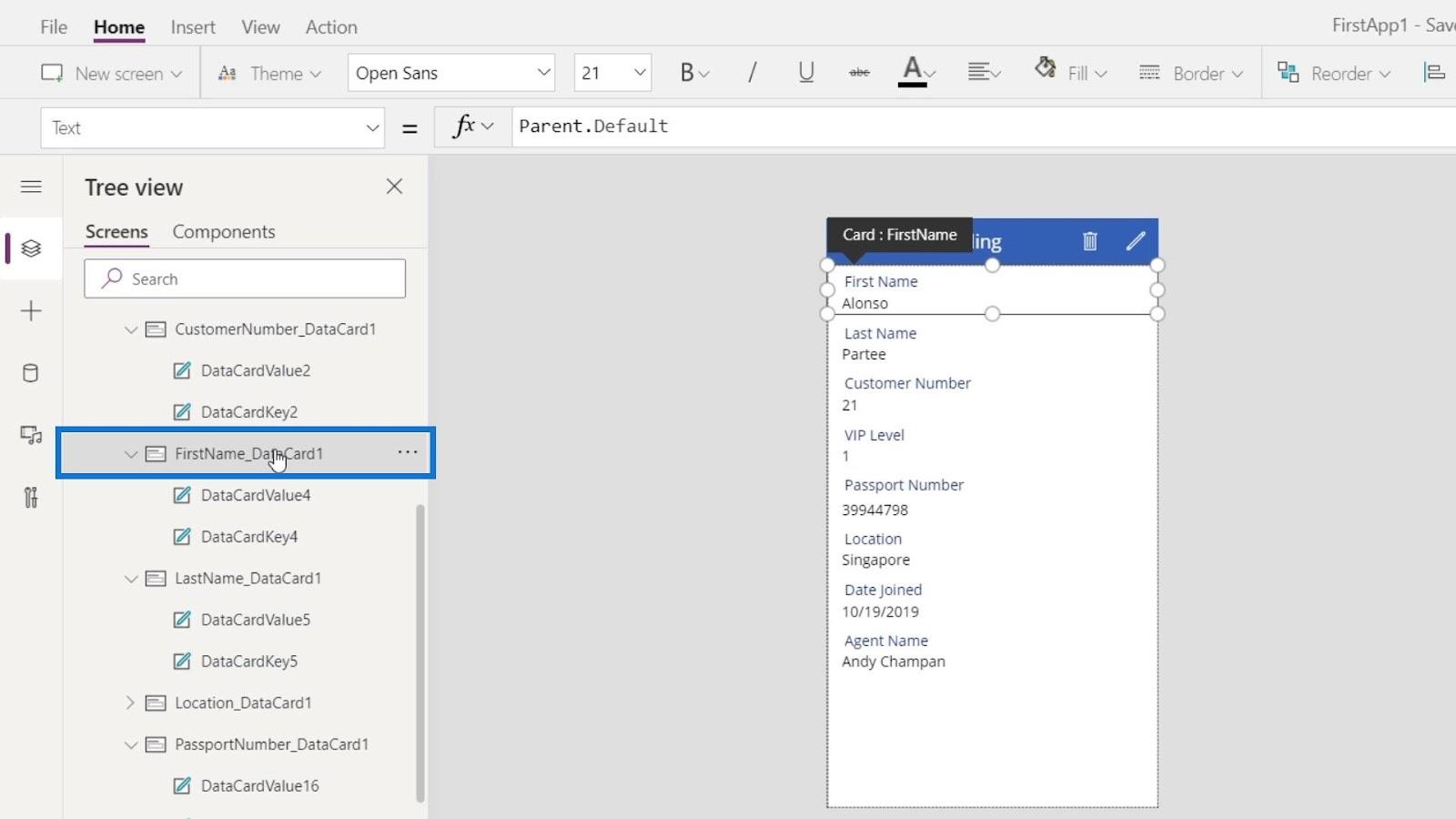
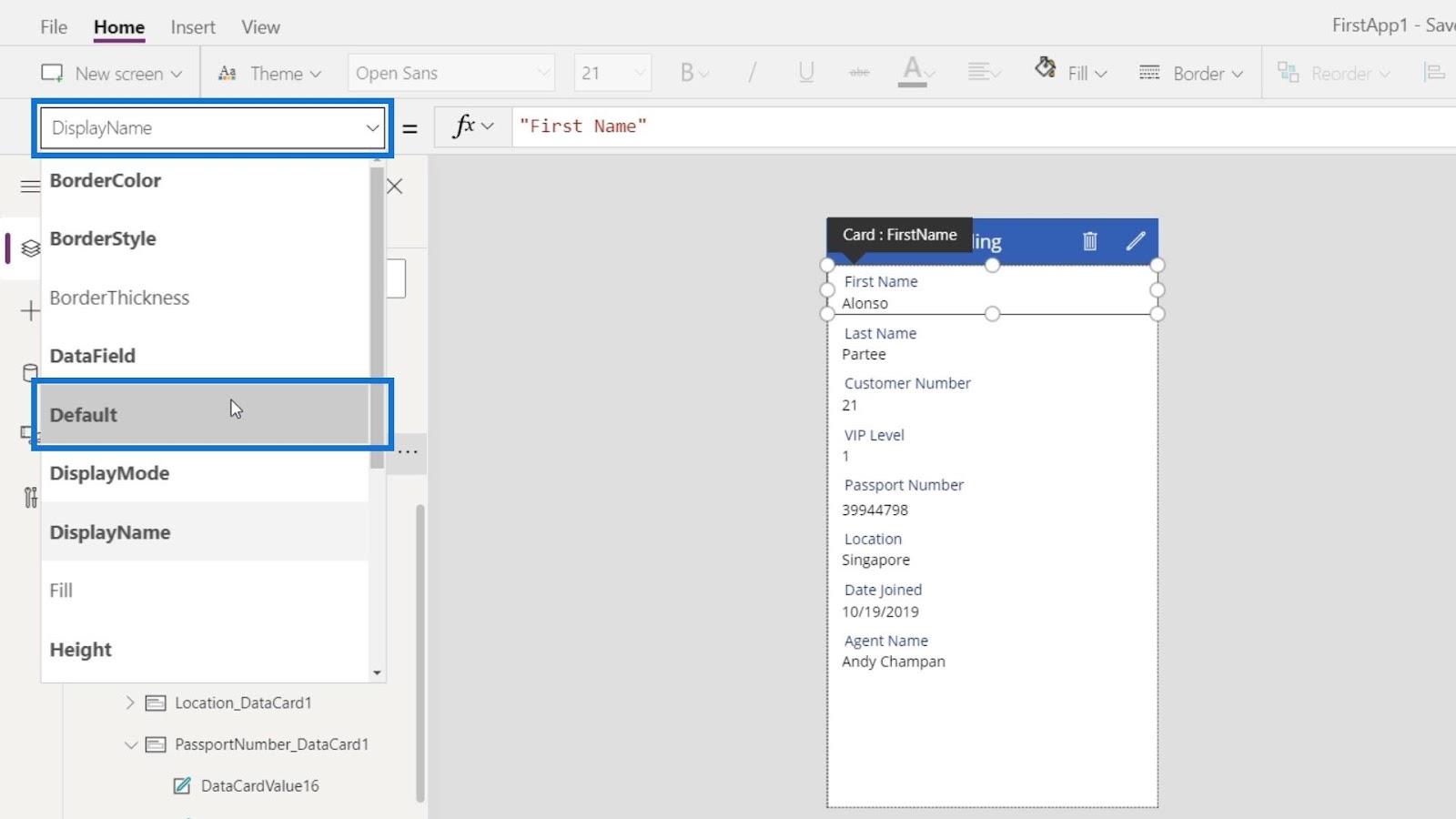
För att dynamiskt ändra det, klicka på förnamnskortet .

Klicka på dess överordnade element.

Ändra egenskapen till standard .

Nu ska vi se att den är inställd på ThisItem.FirstName .

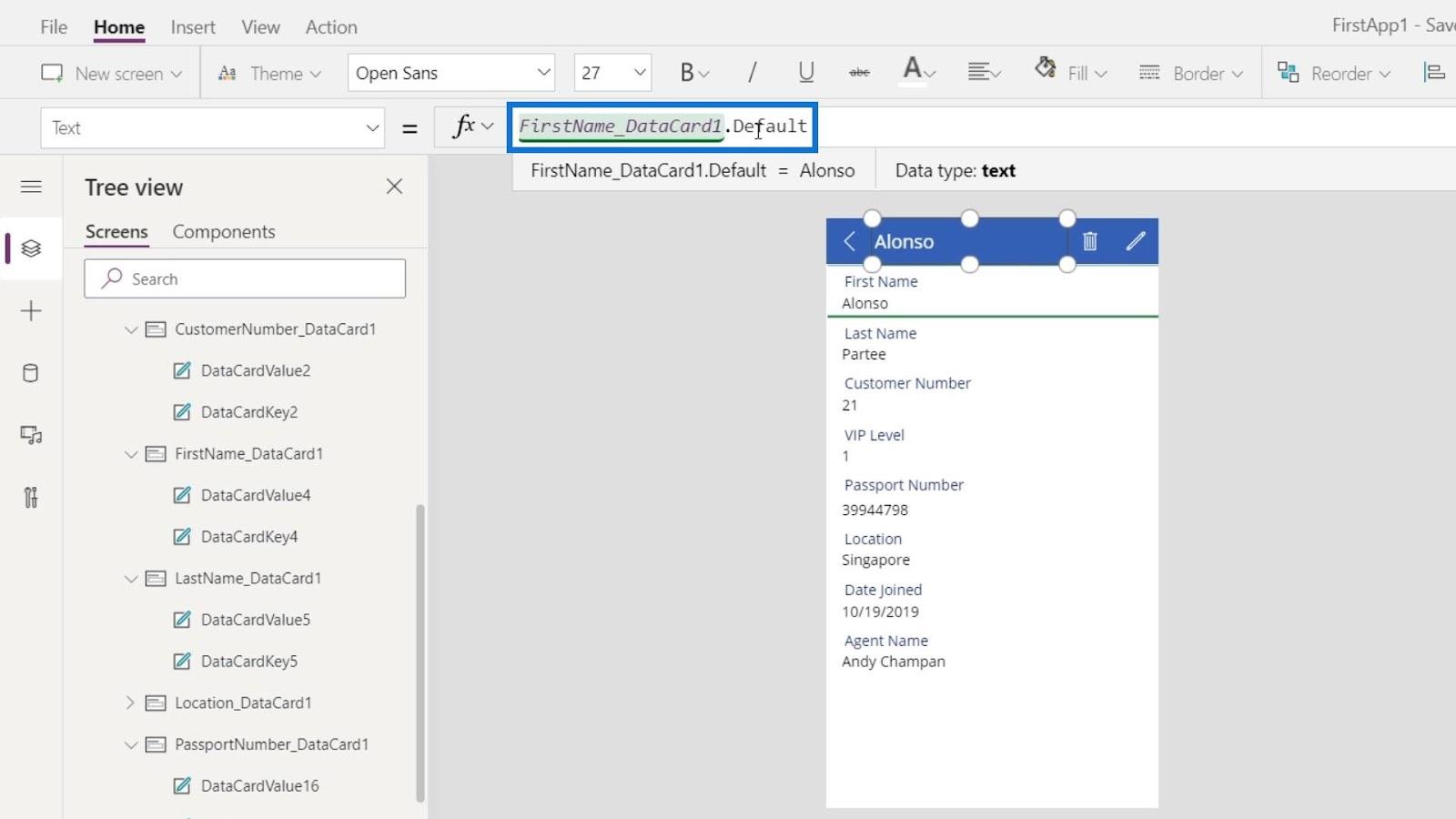
Efter det klickar du på skärmtiteln.

Återigen vill vi hänvisa vår titel till standardegenskapen för vårt förnamnskort . Så låt oss ändra denna statiska text till FirstName_DataCard1.Default .

Vi har nu Alonso som skärmtitel.

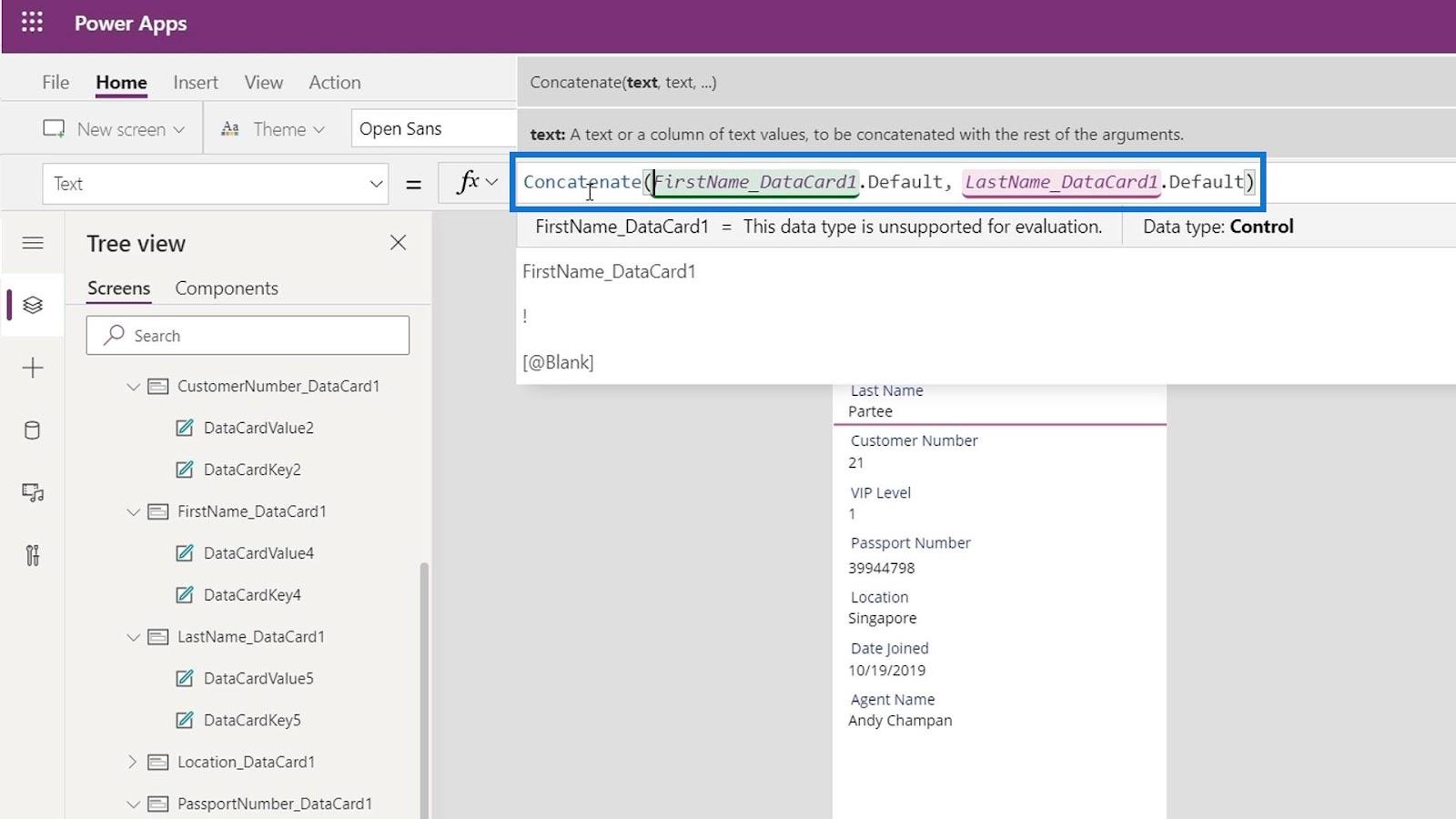
Nästa är att lägga till efternamnet på vår titel. För att göra det behöver vi bara använda sammanlänkningsfunktionen och sedan lägga till LastName_DataCard1.Default separerat med kommatecken.

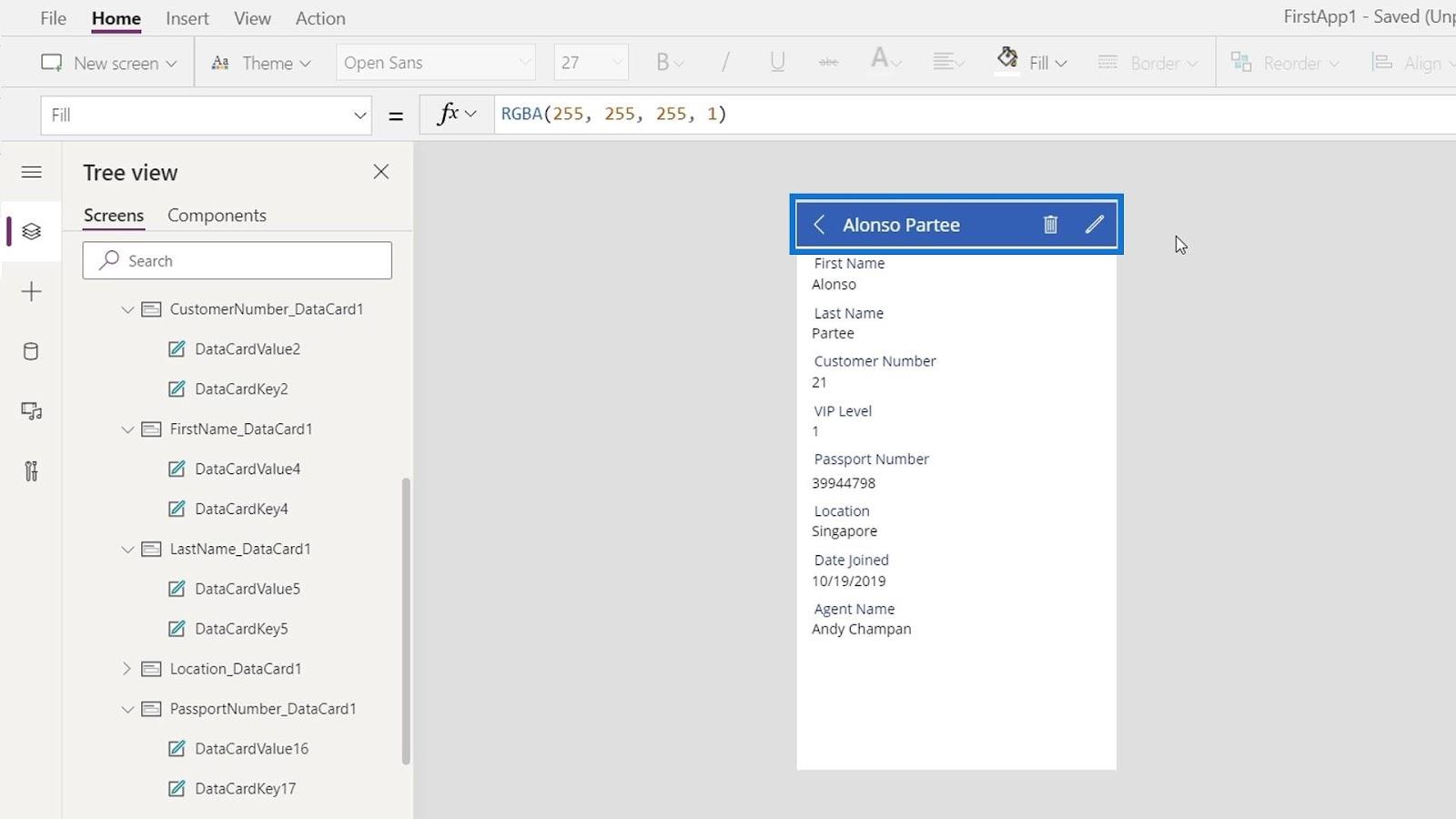
Vi har nu förnamnet och efternamnet på den för närvarande valda personen som vår skärmtitel.

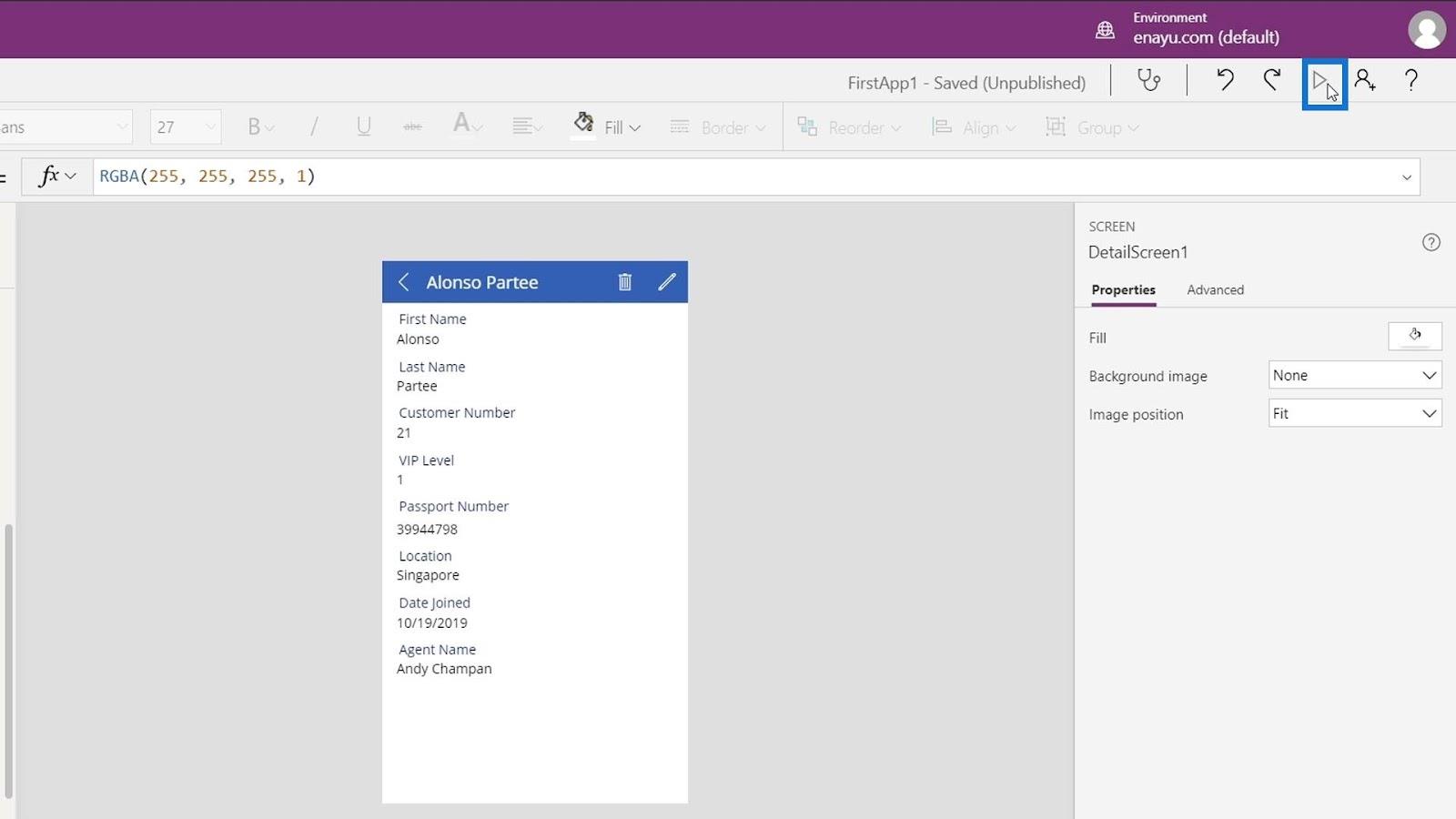
Vi kan göra samma steg på alla andra objekt som vi vill ändra. Låt oss spela den här applikationen genom att klicka på knappen Spela .

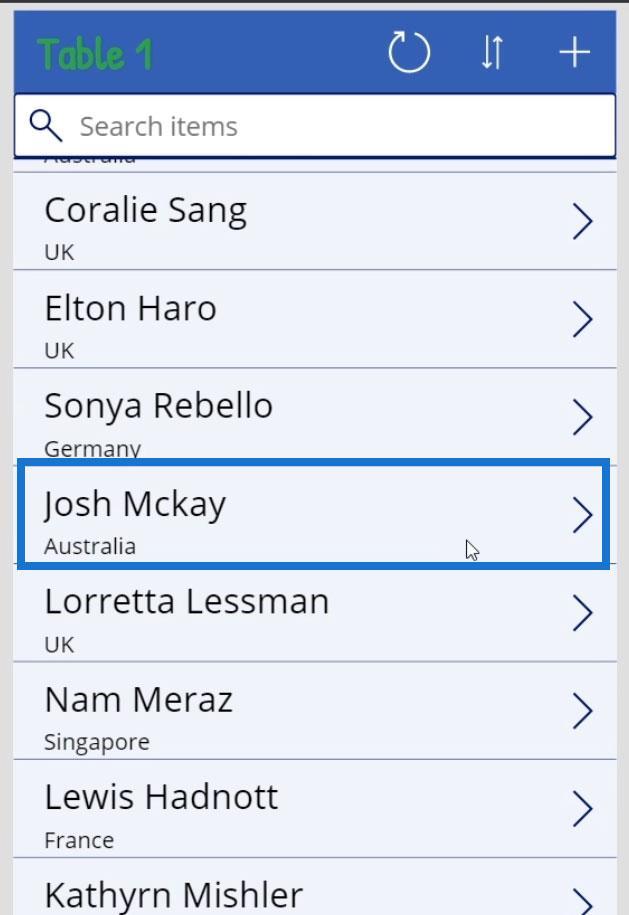
Ändra sedan vald person genom att klicka på pilikonen.

Låt oss till exempel välja Josh Mckay .

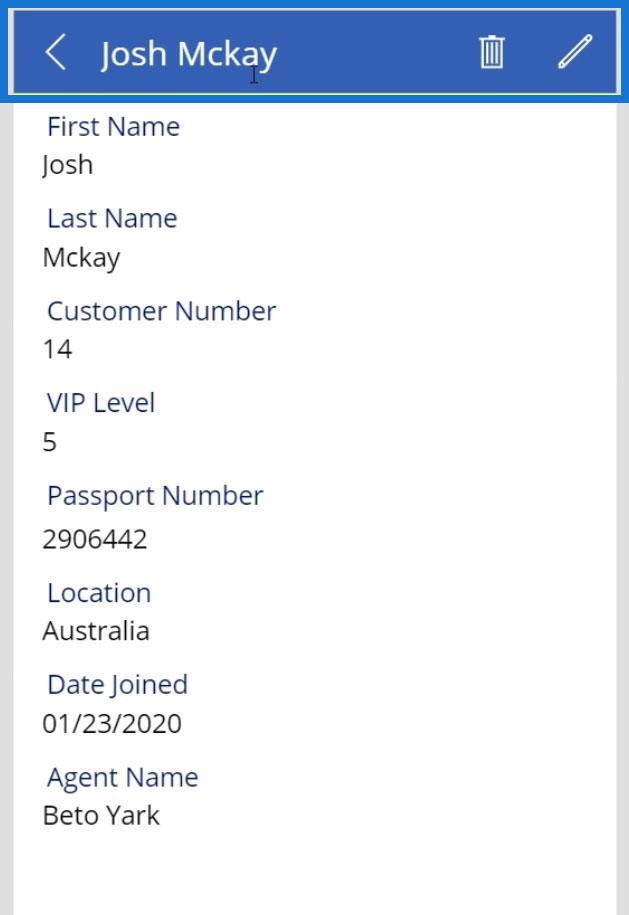
Och vi kommer att se att vår skärmtitel dynamiskt ändrades till Josh Mckay.

Slutsats
Det här är några av de saker som vi dessutom kan göra när vi konfigurerar PowerApps-datakort. Den andra nyckelpunkten i denna handledning var att visa hur du kan referera till egenskaperna hos andra element. I det här exemplet hänvisade vi vår skärmtitel Text -egenskap till standardegenskapen för kortet Förnamn och Efternamn .
Genom att göra det kan du ha olika arrangemang som händer i mycket komplexa applikationer. När du går igenom våra olika tutorials kan det bli mycket mer komplicerat, men den faktiska teorin eller logiken bakom det är ganska enkel.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








