Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om PowerApps-bilder och andra medieelement som vi kan lägga till i vår app.
Det finns en lång lista med medieelement som kan förbättra upplevelsen för varje slutanvändare.

För närvarande kommer vi att fokusera på PowerApps-bilder och hur det kan fungera hand i hand med element som penninmatning, kamera eller lägga till bild.
Det fina med PowerApps är att de flesta element fungerar på liknande sätt. Även om vi inte täcker några av de andra elementen i denna handledning, kommer det att vara lätt för vem som helst att ta reda på hur man använder dem.
Dessutom täcker Microsoft PowerApps-dokumentationen allt som finns att veta om dessa element. Så du kan hoppa på det dokumentet och hitta det du behöver.
Innehållsförteckning
Arbeta med PowerApps-bilder
Låt oss börja med att titta på vad PowerApps-bilder handlar om.
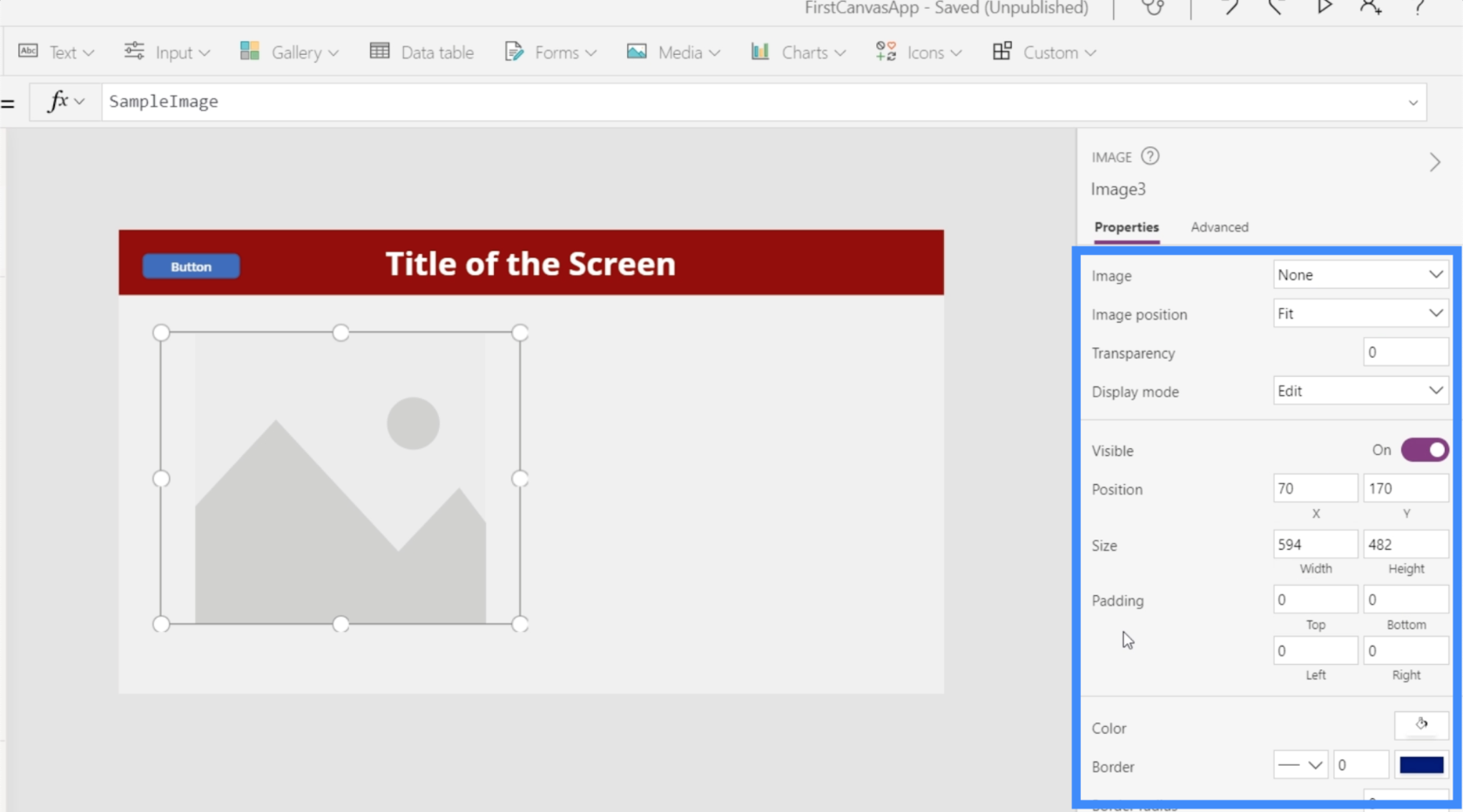
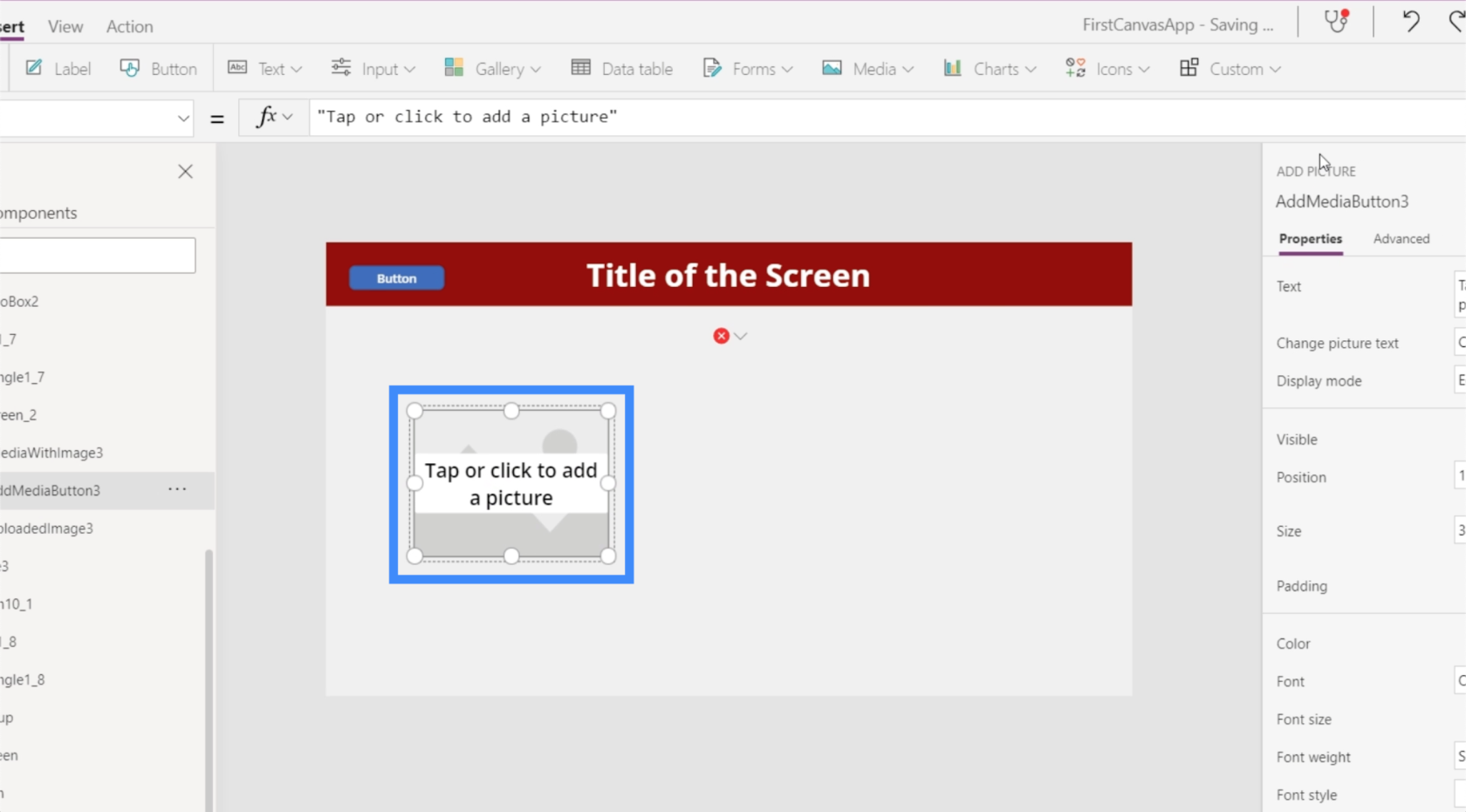
Bildelementet har ett antal egenskaper som vi kan komma åt i den högra rutan som transparens, synlighet, position, storlek och mycket mer.

Det finns så många sätt att använda bildelementet. Du kan använda den för att visa företagets logotyp på din app, till exempel. Du kan också använda den om du inte verkar hitta rätt ikon från standardikonerna som är inbyggda i PowerApps. Om du till exempel inte gillar hur PowerApps sökikon ser ut kan du ladda upp en annan ikon som du laddat ner någon annanstans och använda den istället.

Lägga till PowerApps-bilder från en datakälla
När du lägger till bildelementet visas det som en tom ram på skärmen. Det är upp till dig att fylla detta med en verklig bild.

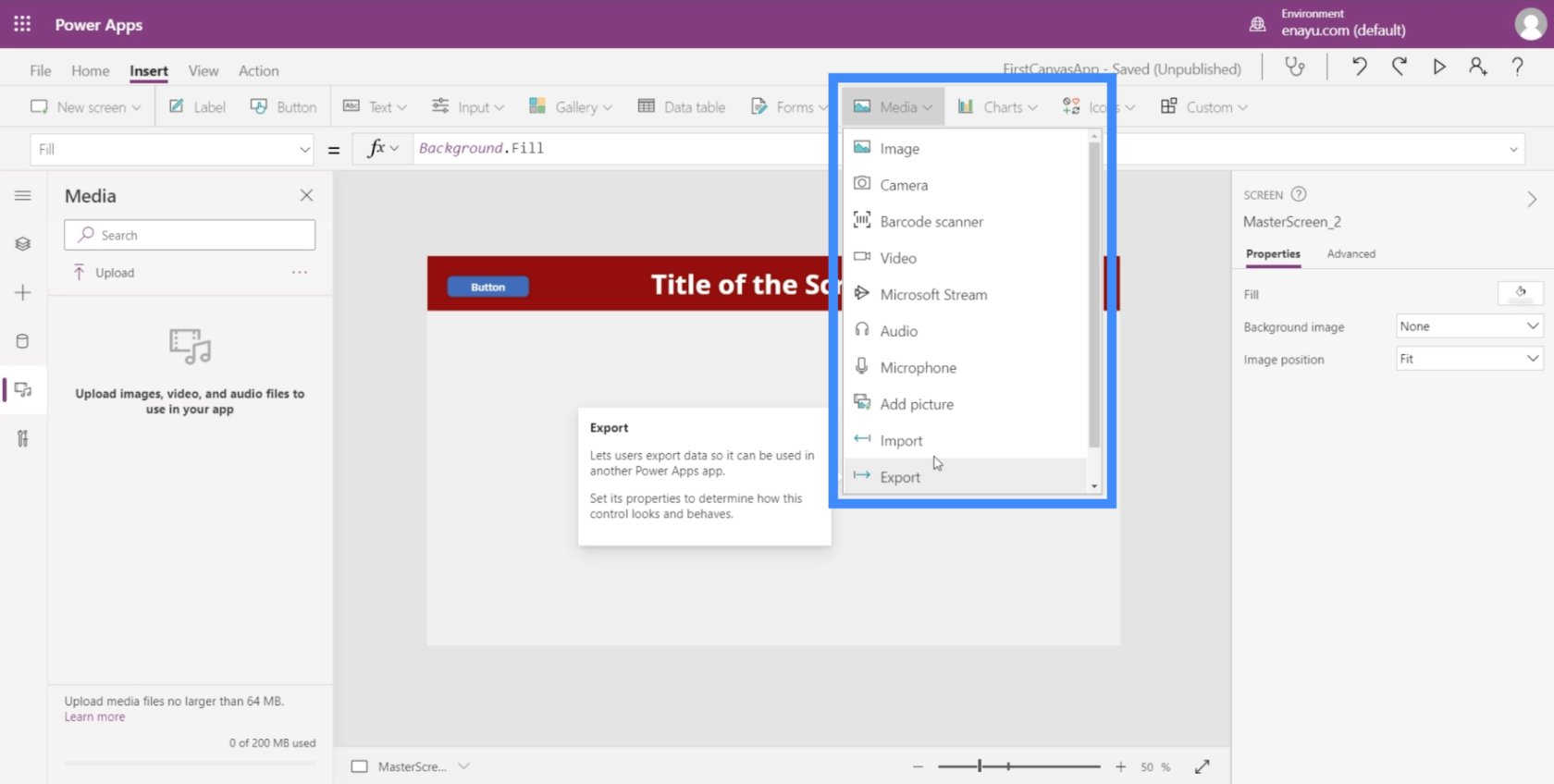
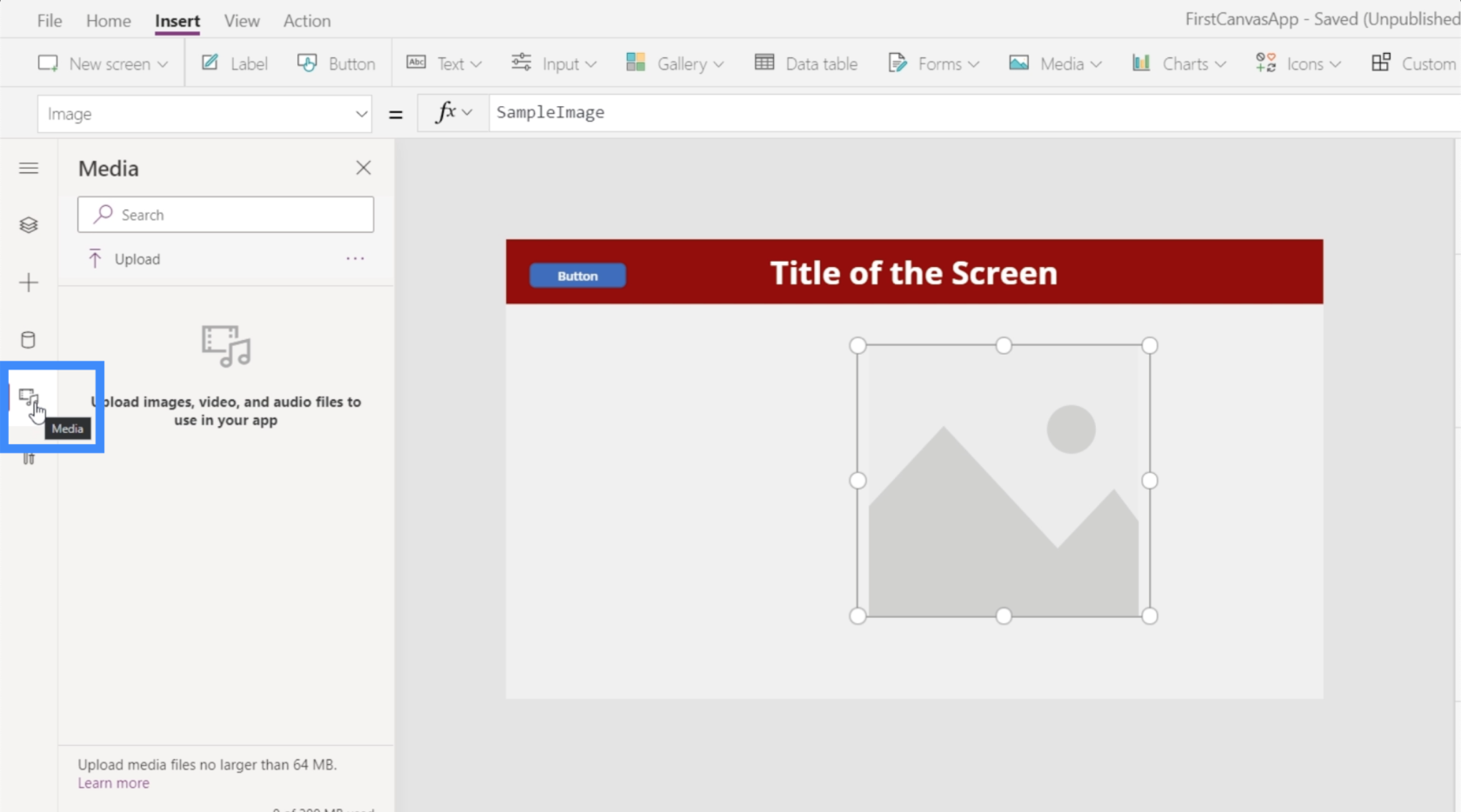
Ett av sätten att lägga till en bild i ramen skulle vara genom fliken Media i menyn till vänster.

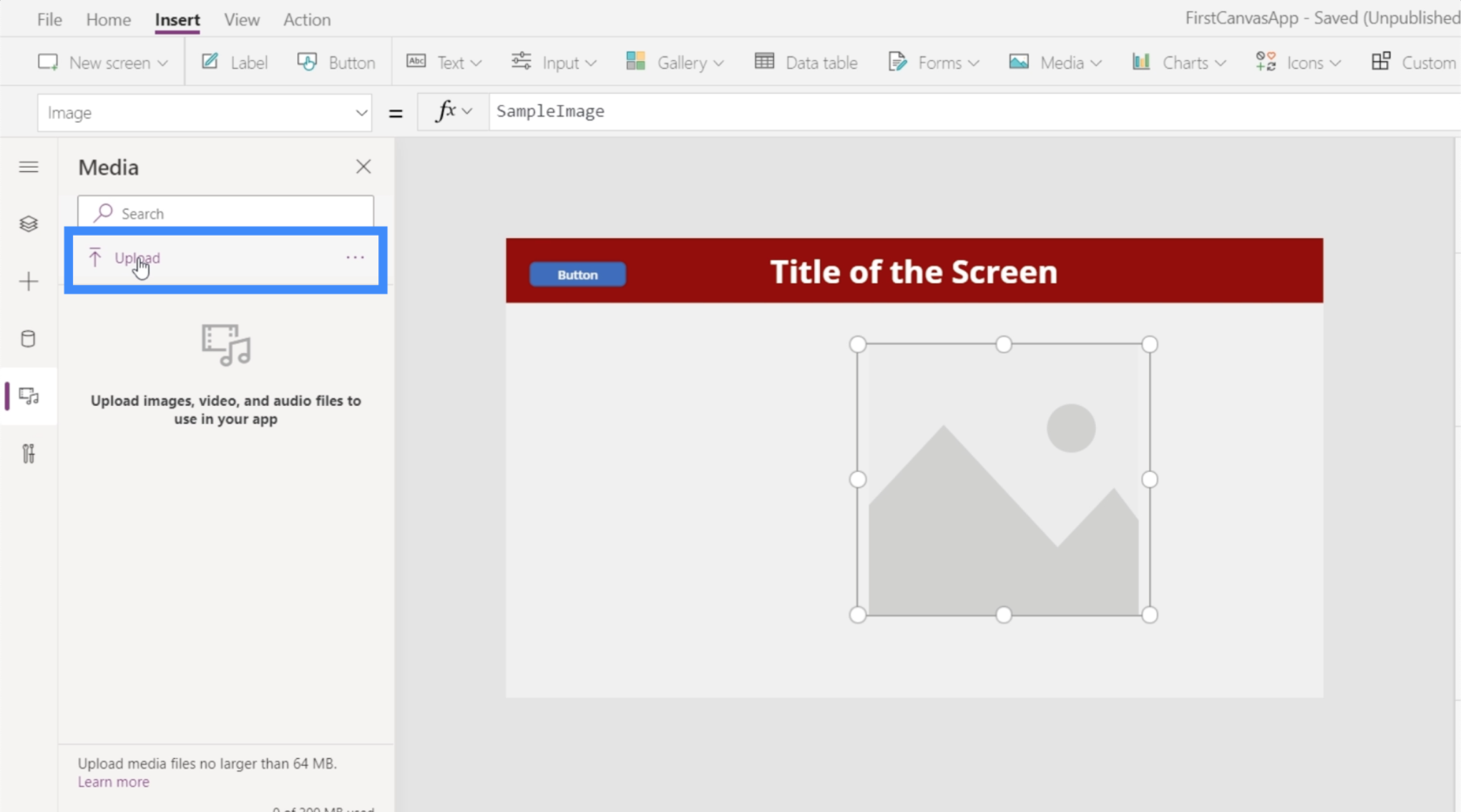
För att ladda upp en bild från dina filer, klicka bara på Ladda upp.

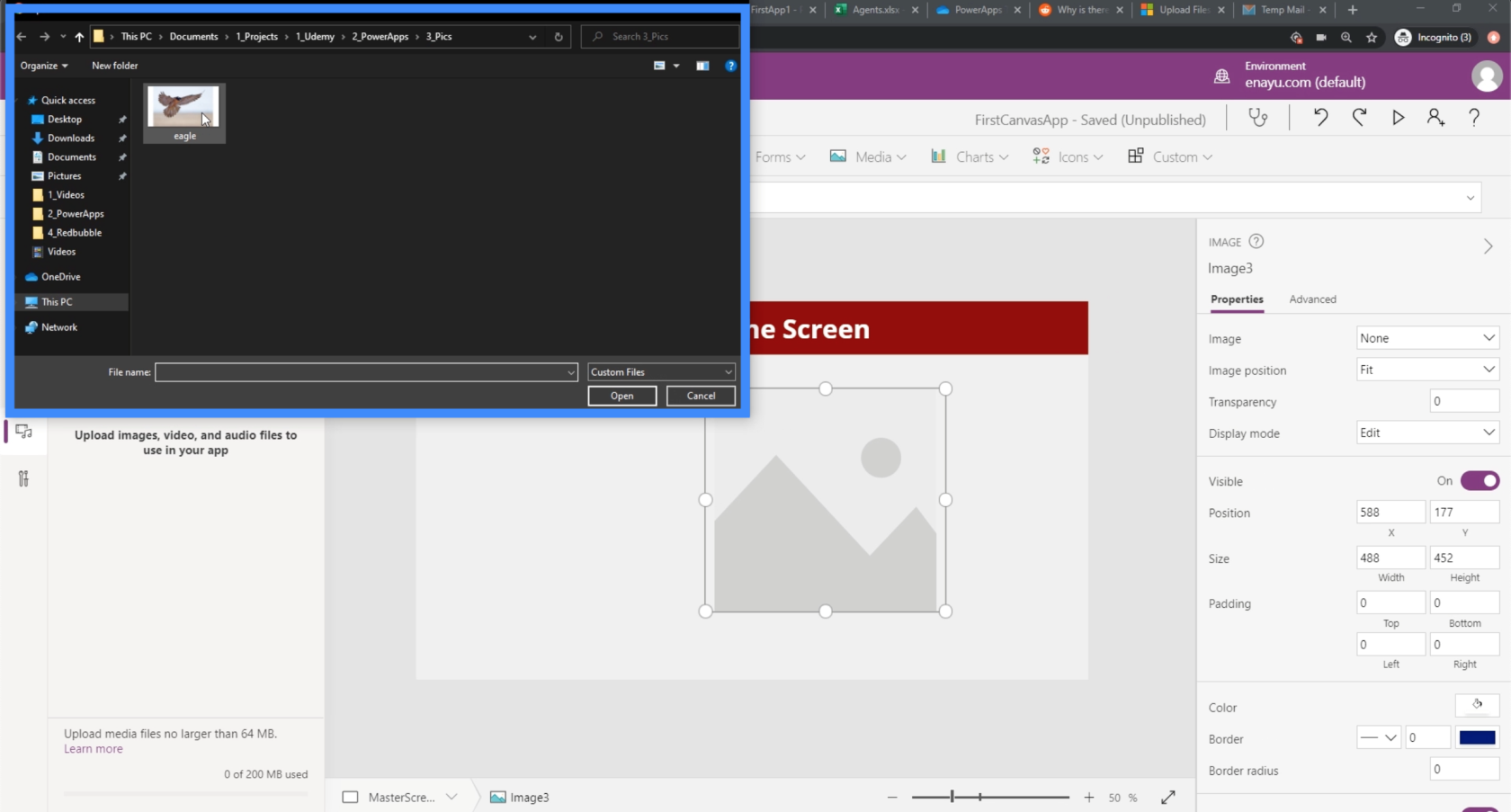
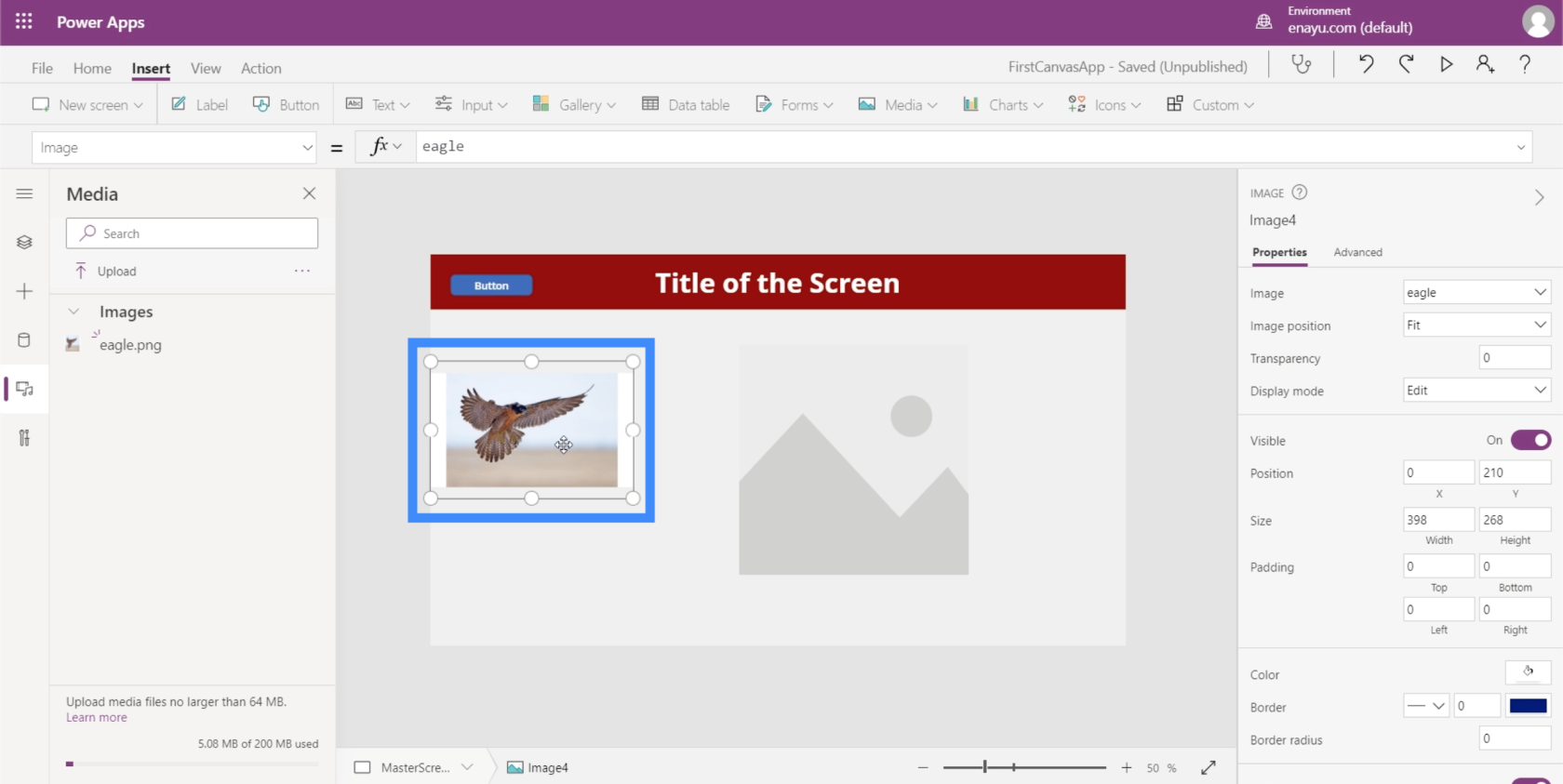
Ett fönster öppnas där du kan välja en bild från dina filer. För nu, låt oss använda det här fotot av en örn.

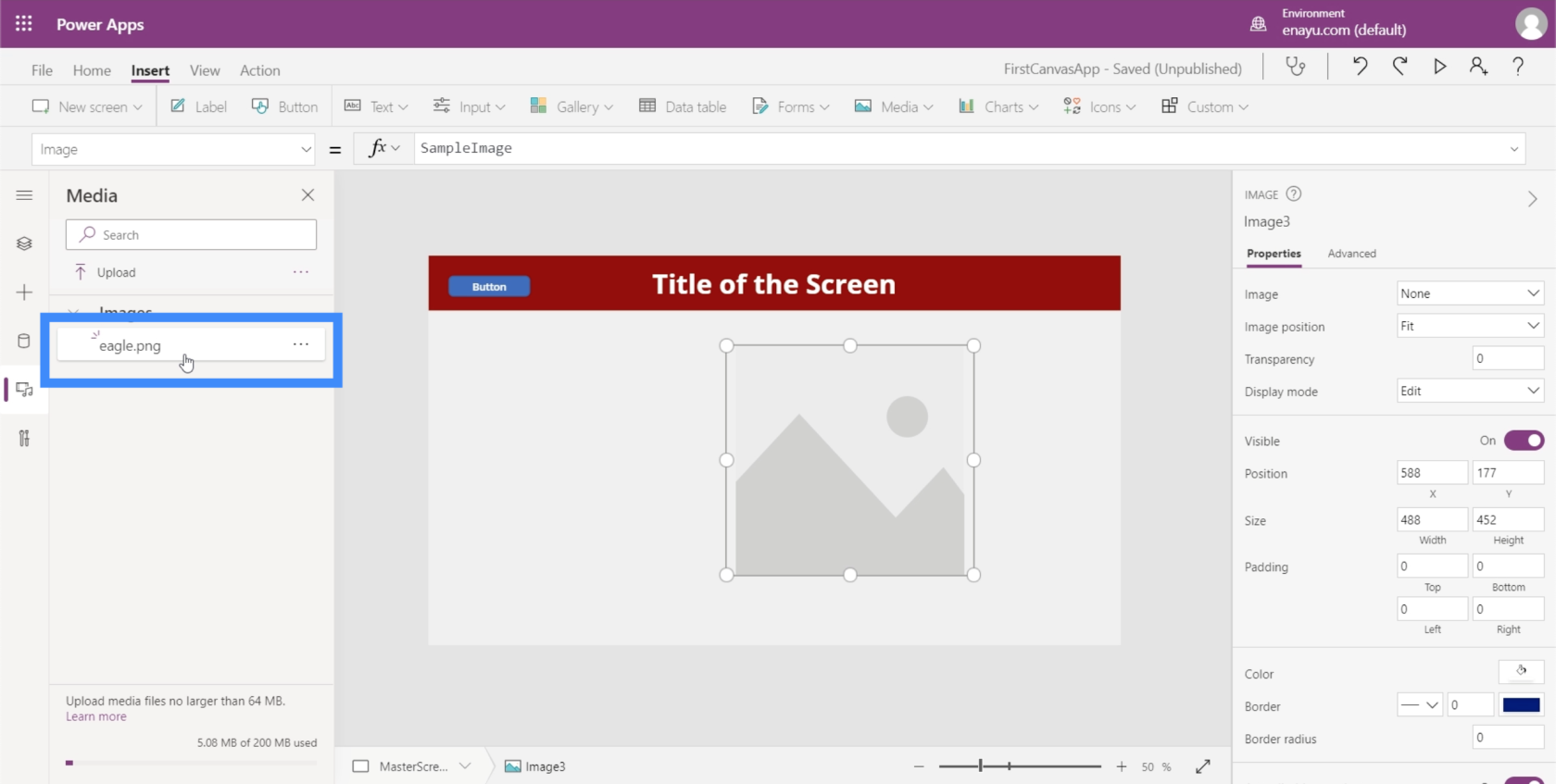
Nu kan du se den filen listad under Media i den vänstra rutan. Som du kan se fyller den inte automatiskt in ramen från bildelementet.

Eftersom vi redan har bildfilen på listan kan vi helt enkelt klicka på den, så visas bilden på skärmen.

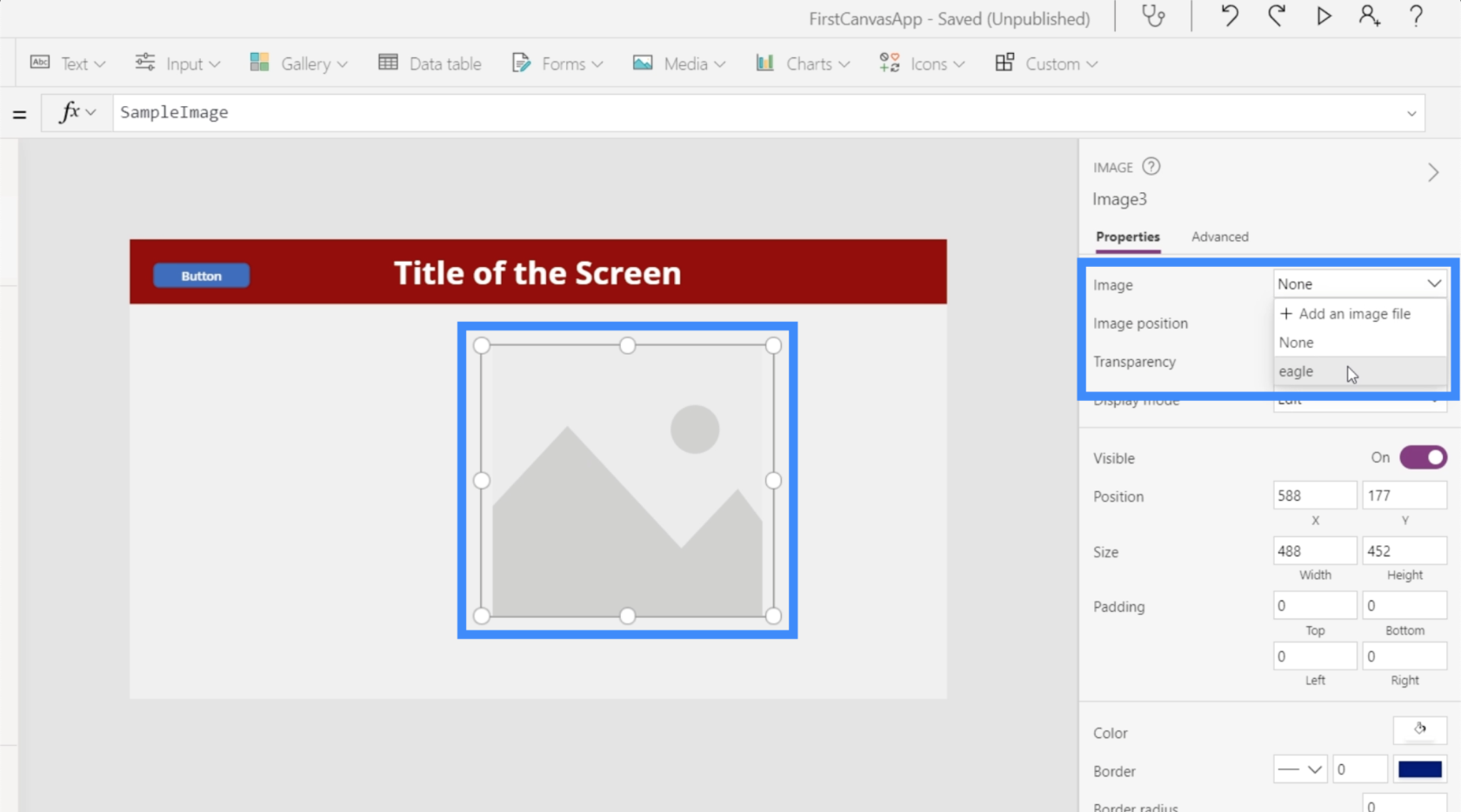
Men det bästa sättet att göra det skulle vara att gå till den högra rutan och välja den från bildlistan.

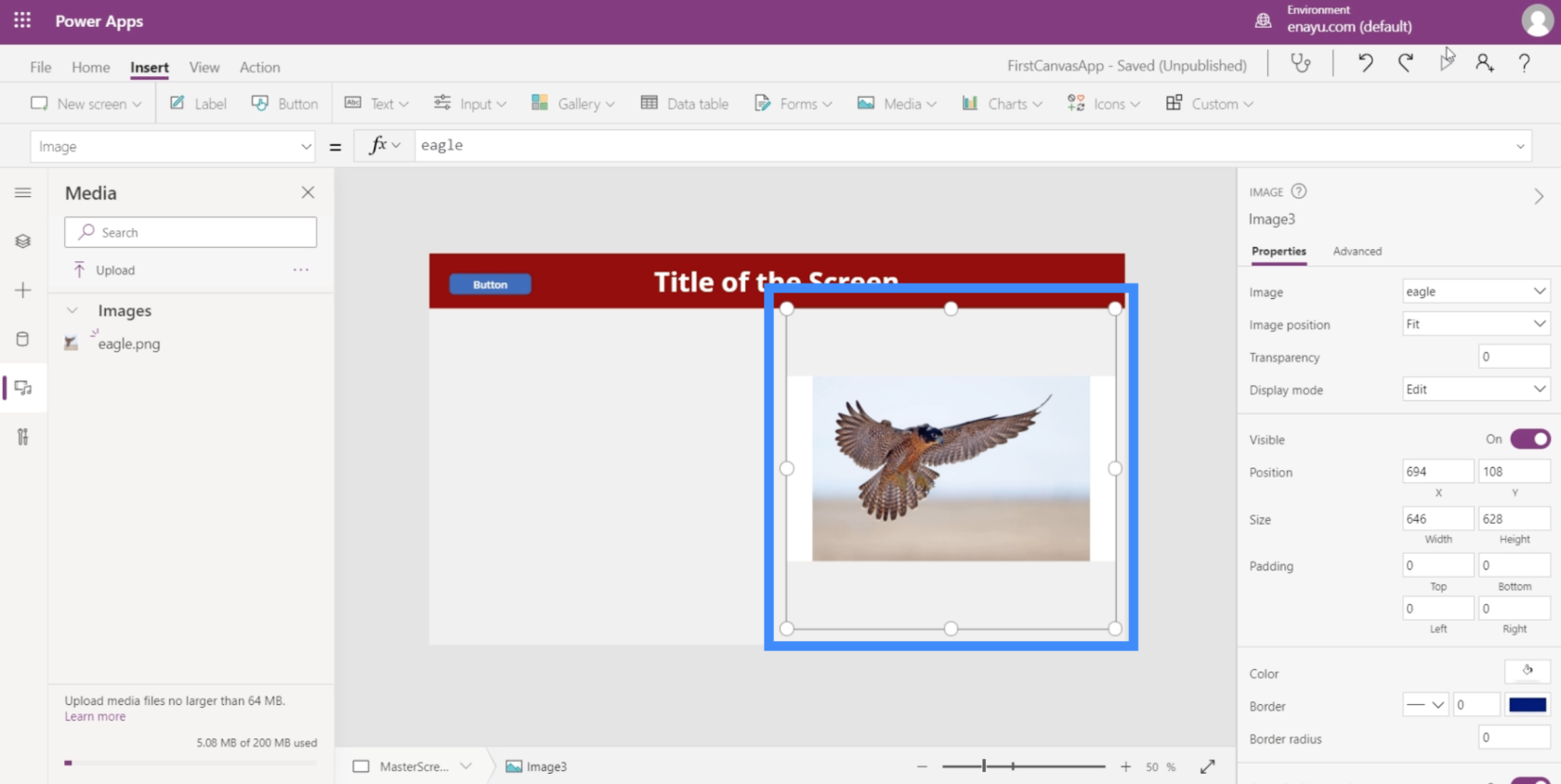
När vi har valt en fil från rullgardinsmenyn kommer den automatiskt att fylla i ramen.

Använder bild med penninmatningen
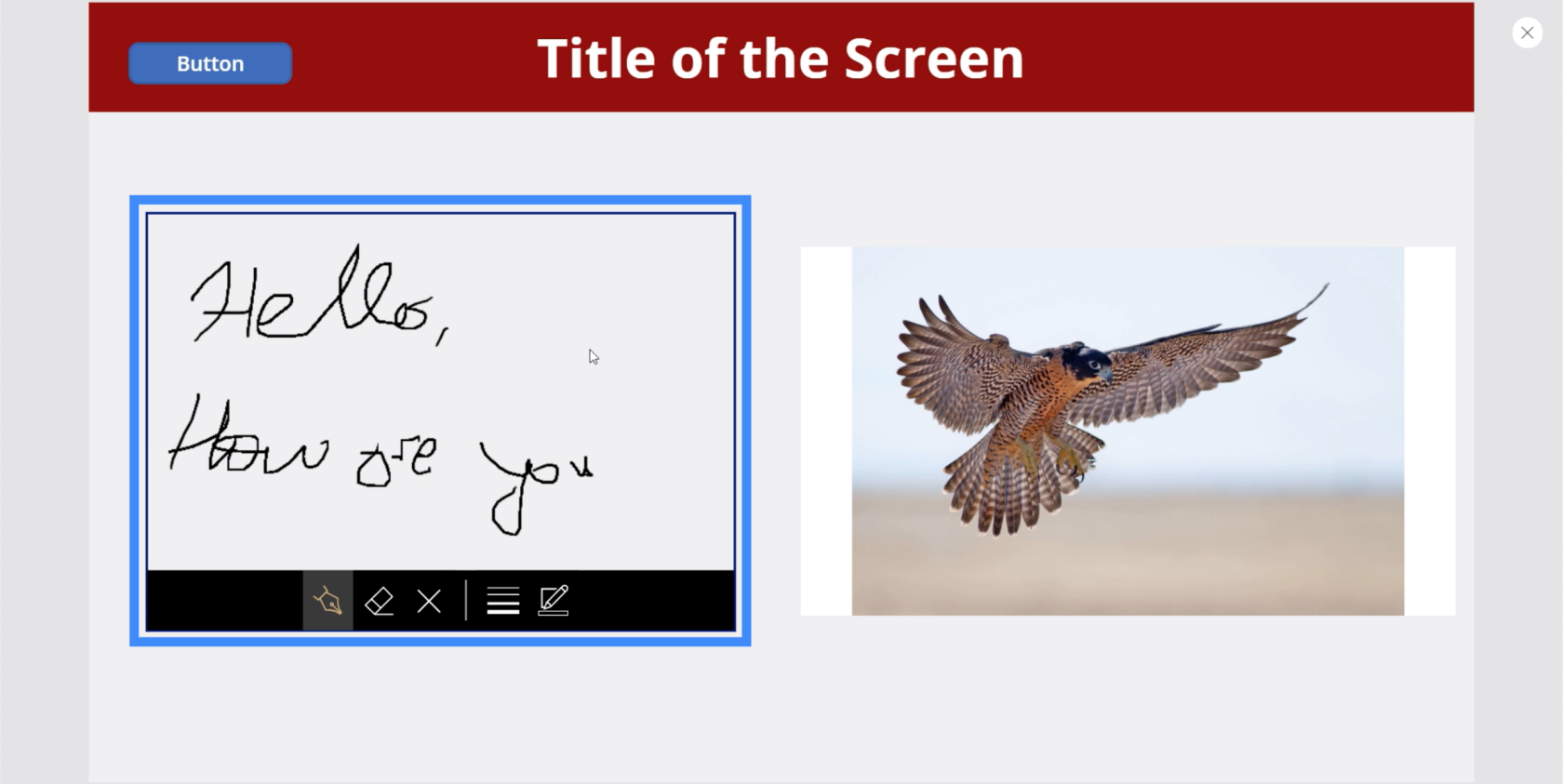
Det fina med PowerApps-bilder är att de kan fungera hand i hand med andra PowerApps-element. Låt oss titta på hur bildelementet och penninmatningen kan fungera tillsammans.
Penninmatningen låter användare rita eller skriva något på din applikation.

Detta kan vara användbart särskilt om du behöver användare att signera eller skriva något på skärmen.

Det fina med denna ingång är att du kan spara allt som användaren skrev på skärmen som en bild och sedan spara det i en filkatalog. Detta är särskilt användbart om du behöver kopior av dina användares signaturer för att bevisa att du godkänner dina villkor, eller något liknande fall.
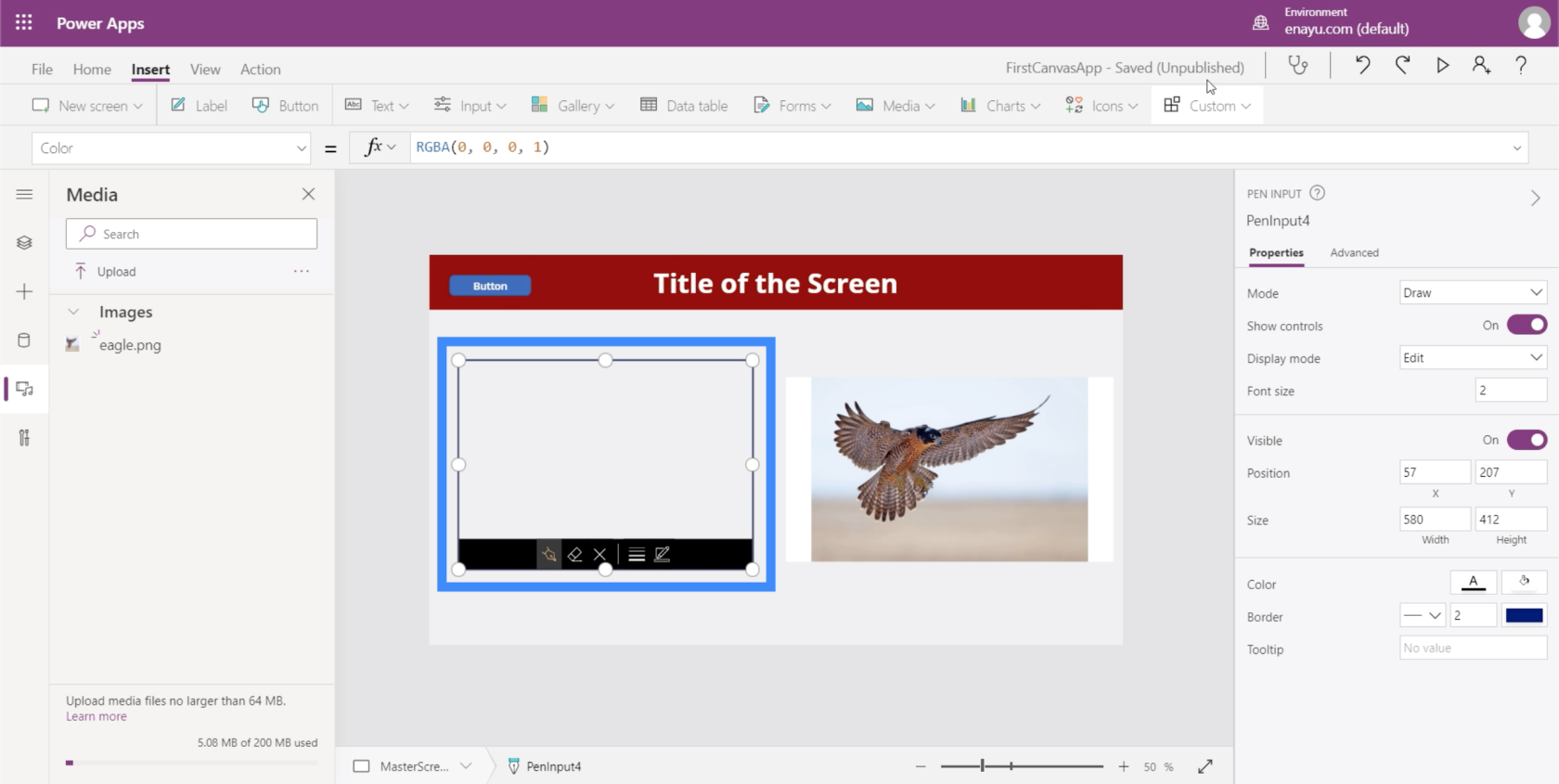
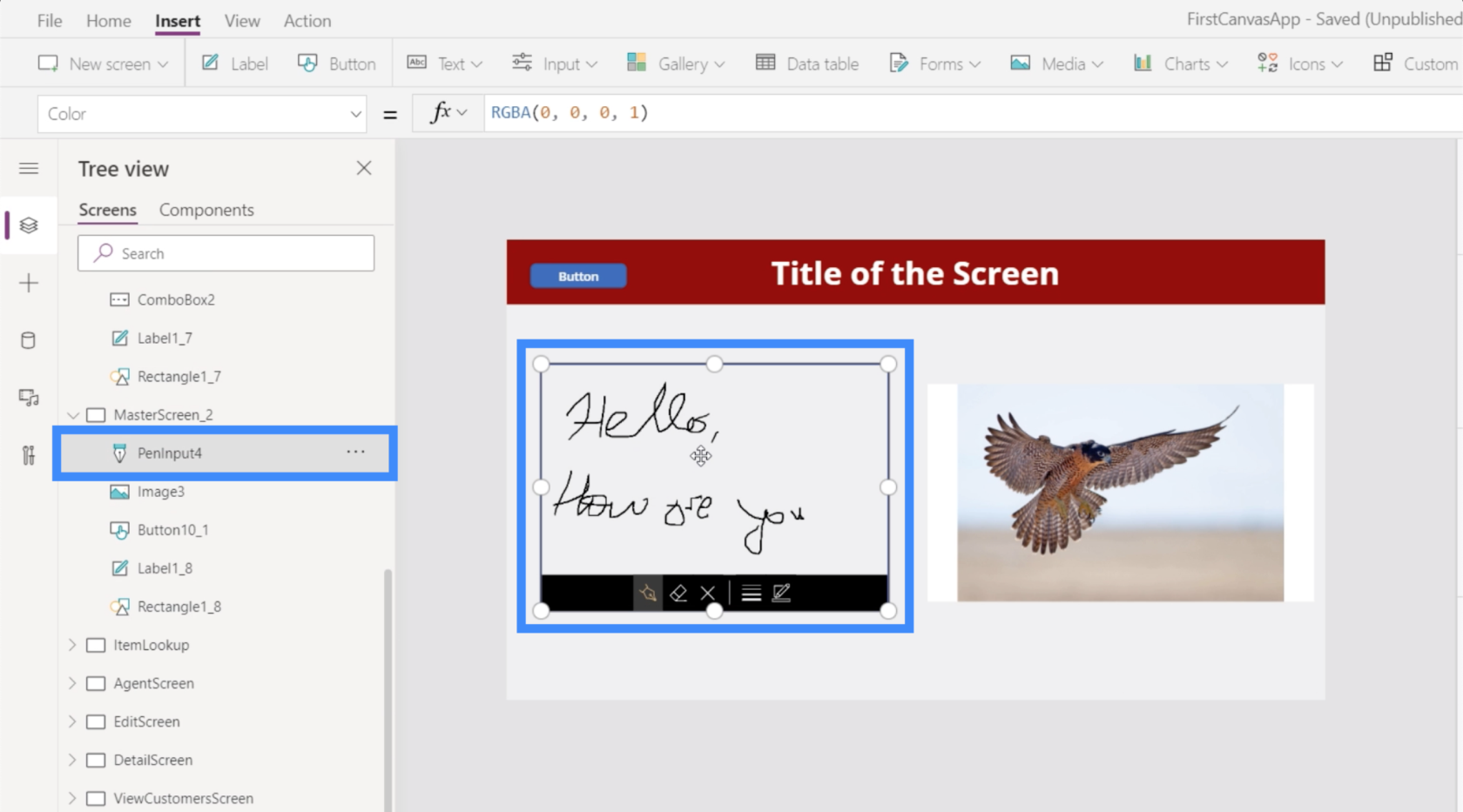
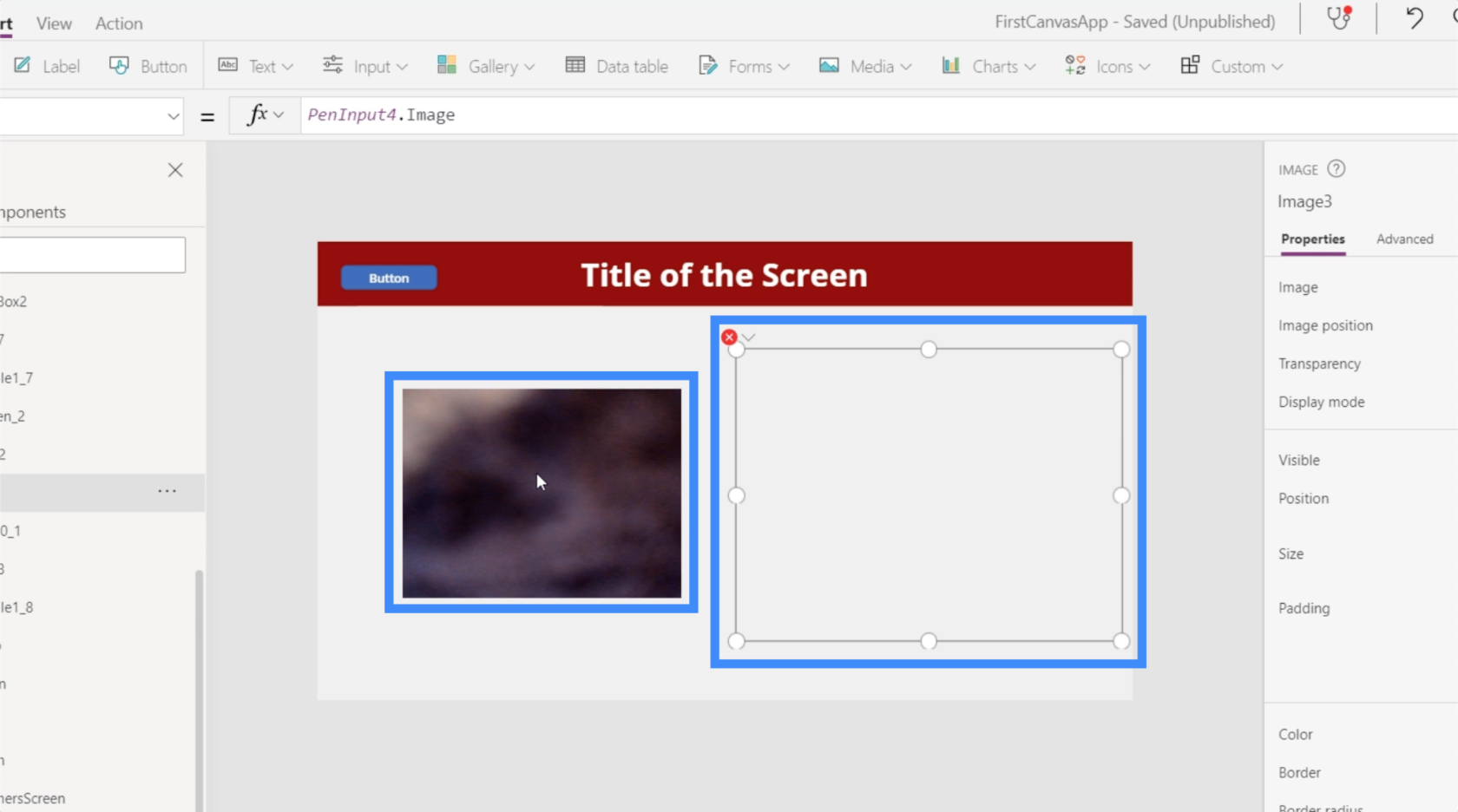
Låt oss se hur vi kan göra det. Så när vi tittar på den vänstra rutan ser vi att vi arbetar med PenInput4.

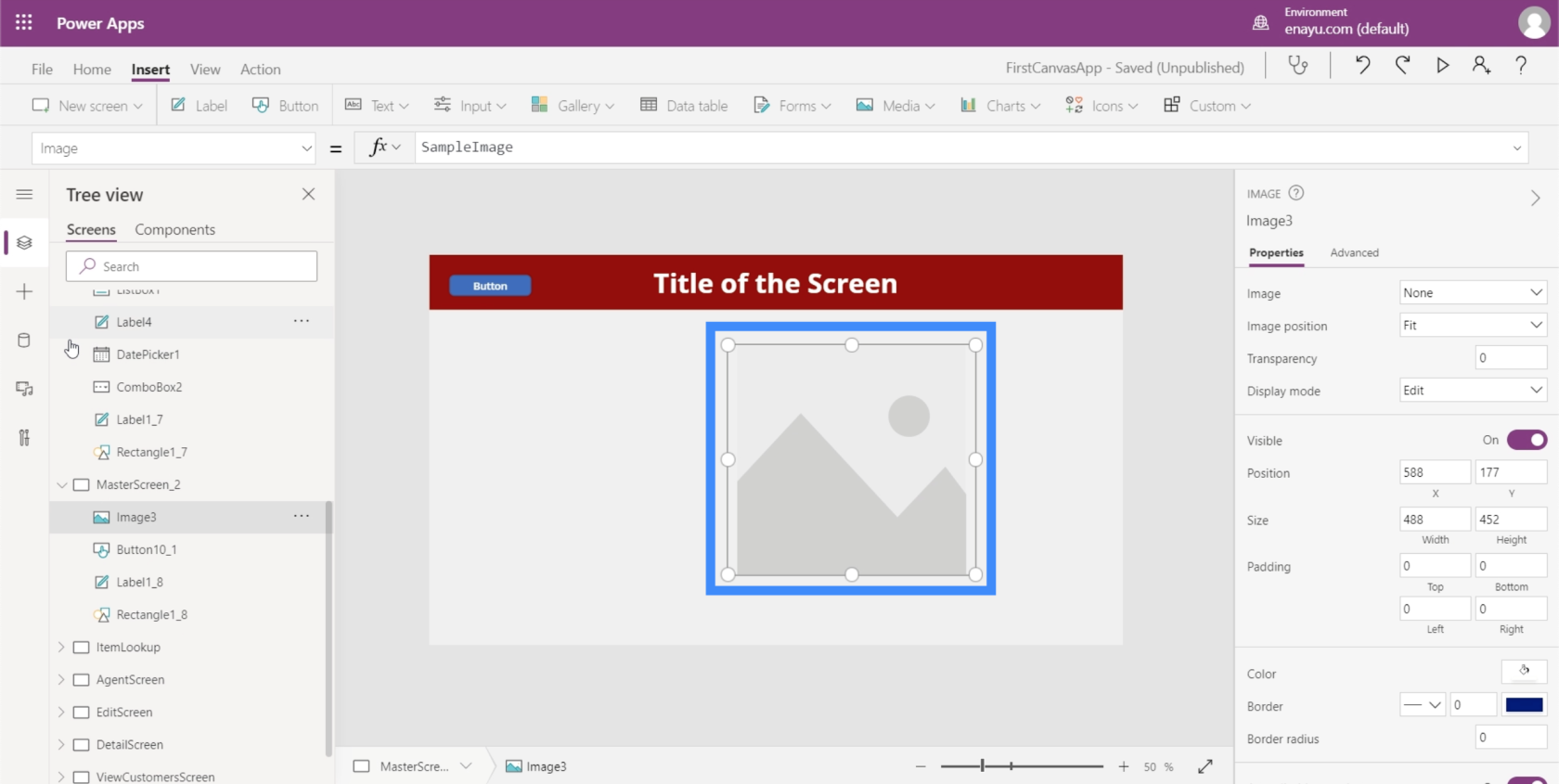
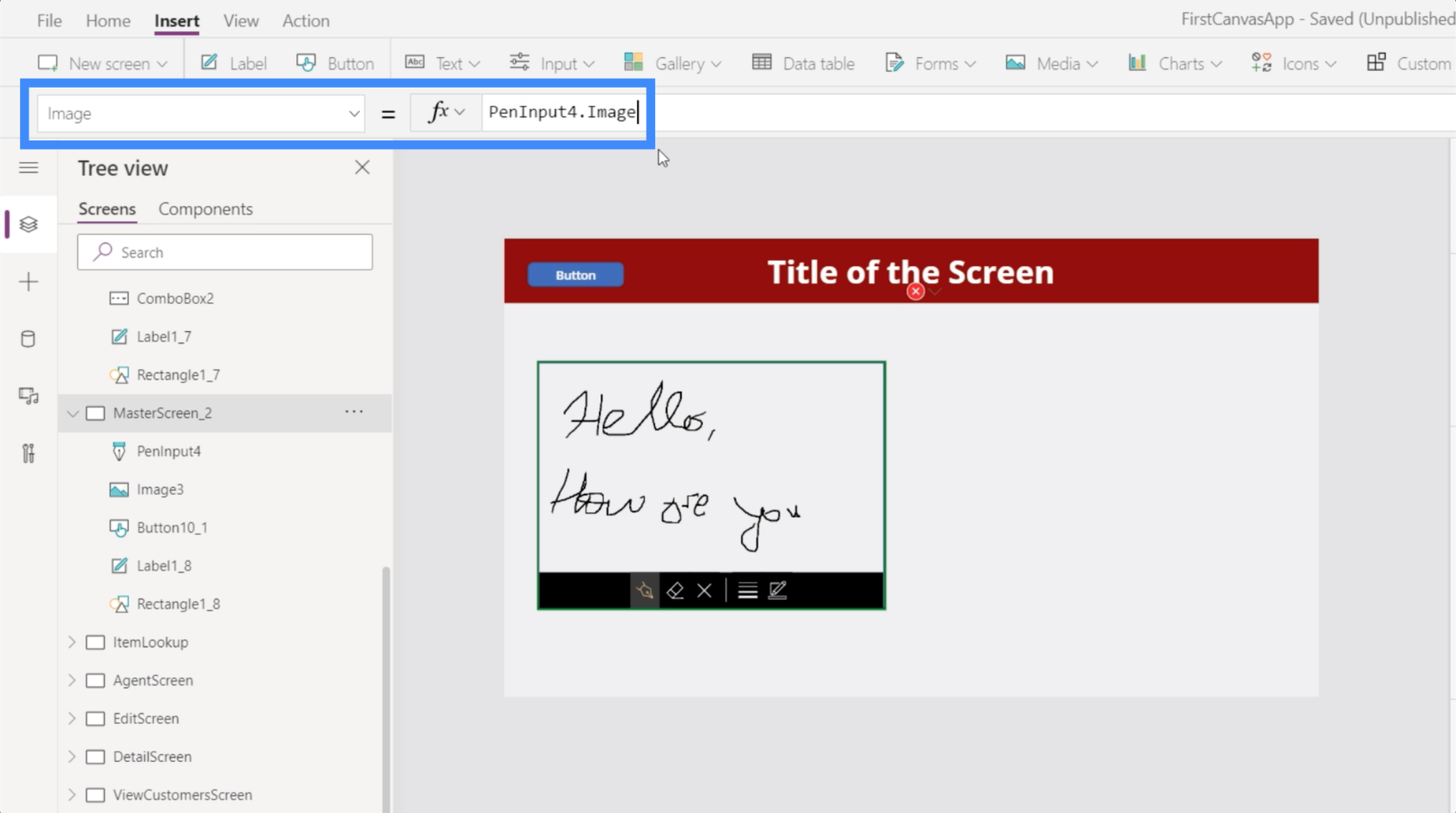
Låt oss nu markera bildelementet och göra egenskapen Image lika med PenInput4.Image.

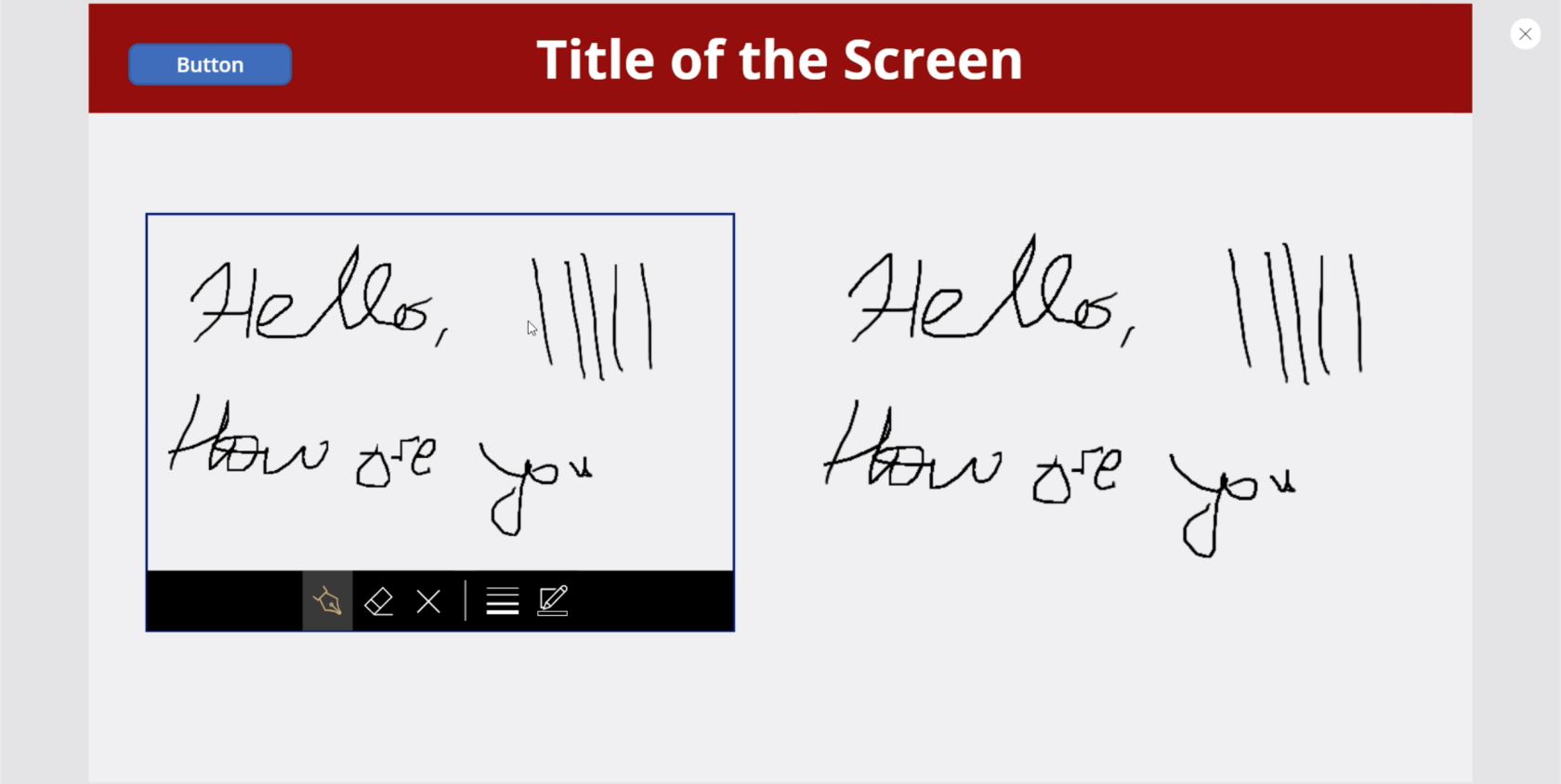
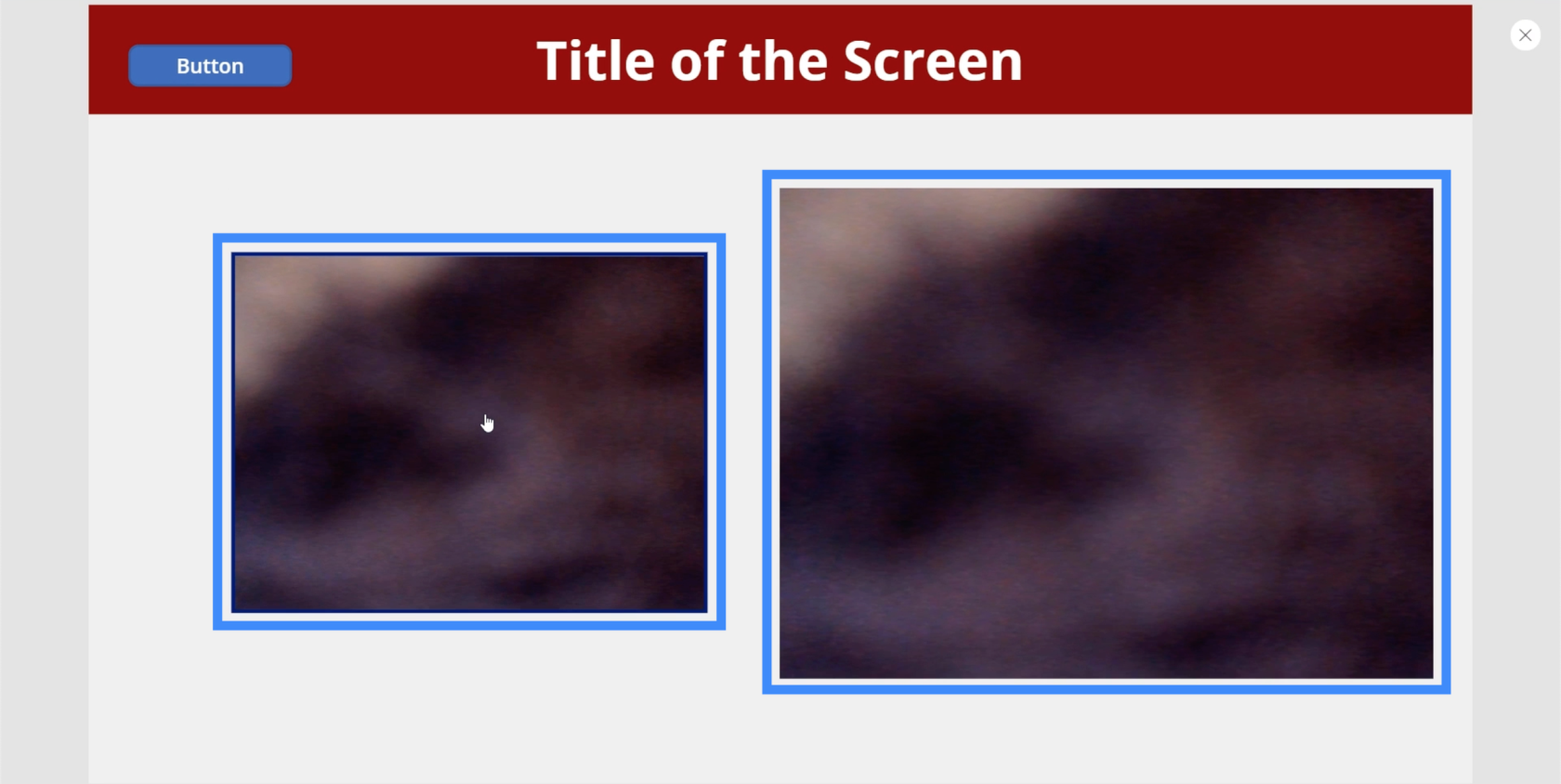
Precis så visar bildelementet till höger nu exakt vad användaren skriver på penninmatningen. Varje gång de lägger till något i det de skriver uppdateras även bildelementet på höger sida.

Använda bild med kameraingången
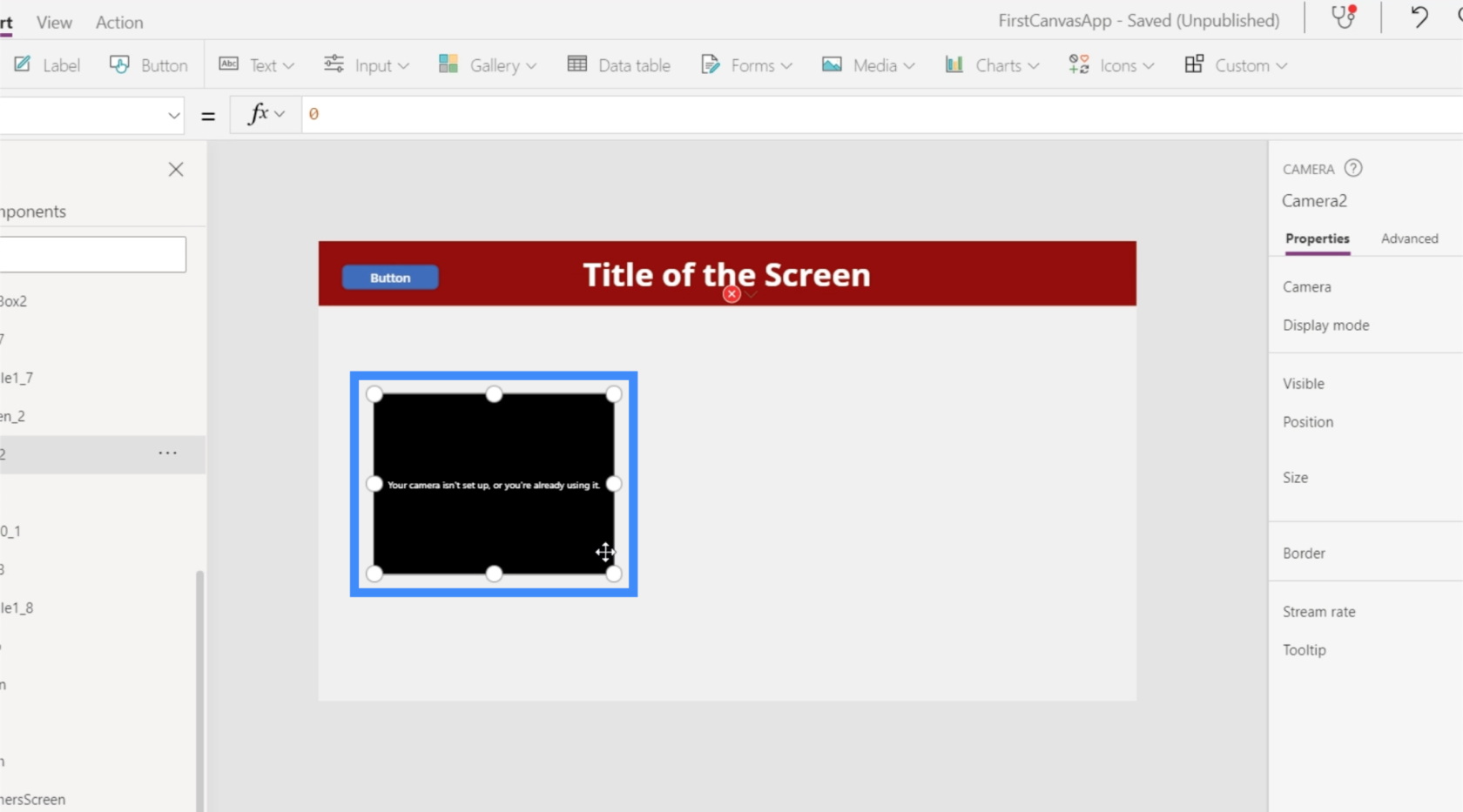
Ett annat element som fungerar bra med bildelementet är kameraingången. I grund och botten aktiverar den enhetens kamera och låter användaren ta bilder direkt från appen.

När kameran och bildelementen används tillsammans är det möjligt att ta ett foto med kameraelementet och visa samma foto i bildelementet. Därifrån kan vi spara bilden i appens galleri eller använda den på andra skärmar i appen.

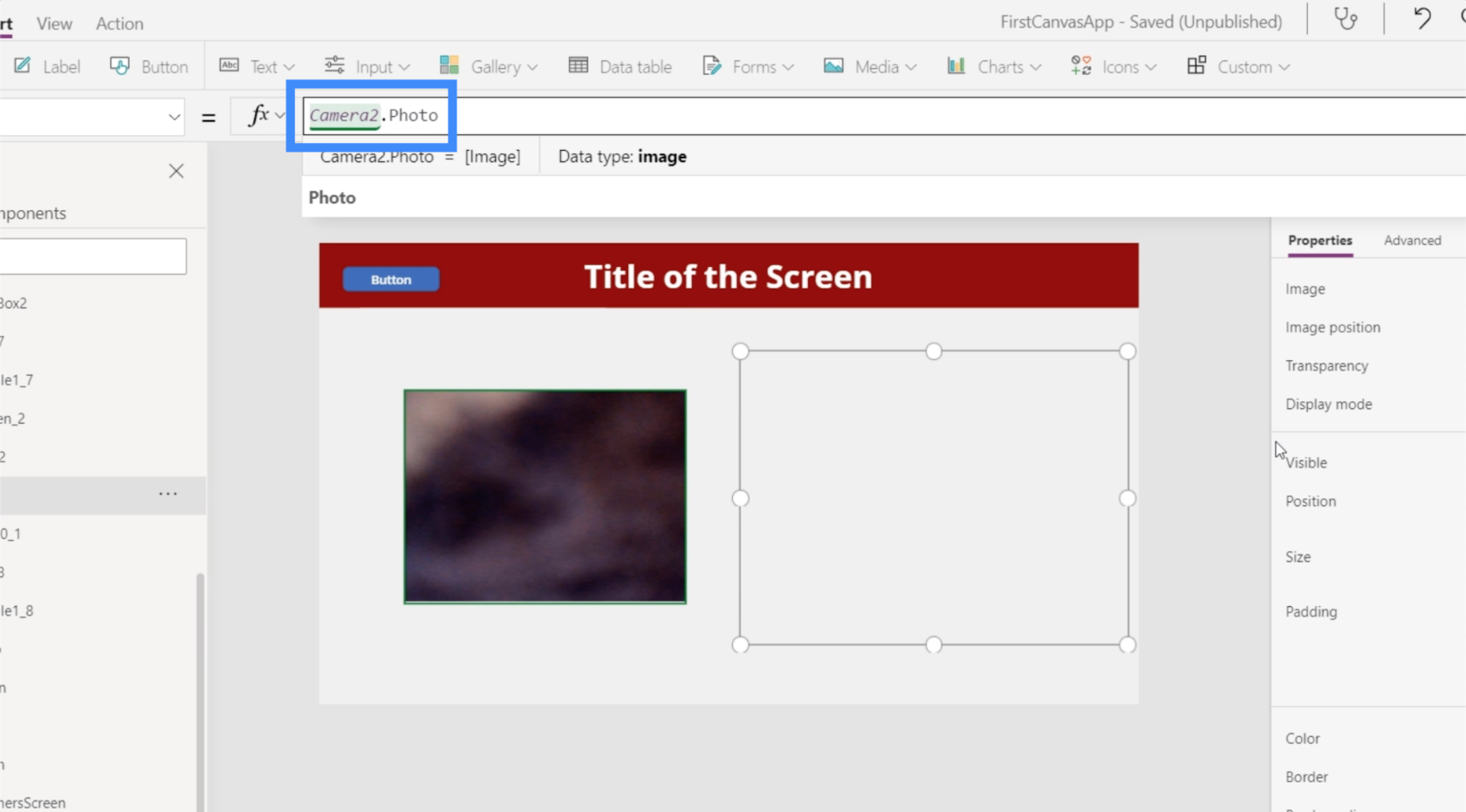
För att göra det behöver vi bara markera bildelementet och göra det likvärdigt med Camera2.Photo.

När det är gjort kommer bildelementet att visa alla foton som kamerafunktionen tar.

Det finns så många användbara applikationer för detta. Du kan till exempel låta användare ta sitt eget foto och spara det i appen i identifieringssyfte. Bildelementet behöver inte ens vara på samma skärm. Du kan ha kamerafunktionen på en skärm och bildelementet i en annan.
Använda bild med elementet Lägg till bild
Låt oss säga att vissa användare inte vill sätta på kameran för att ta sin bild och hellre vill använda ett foto som sparats i deras enhet. I det här fallet är det också möjligt att använda elementet lägg till bild för att ge dem denna möjlighet.

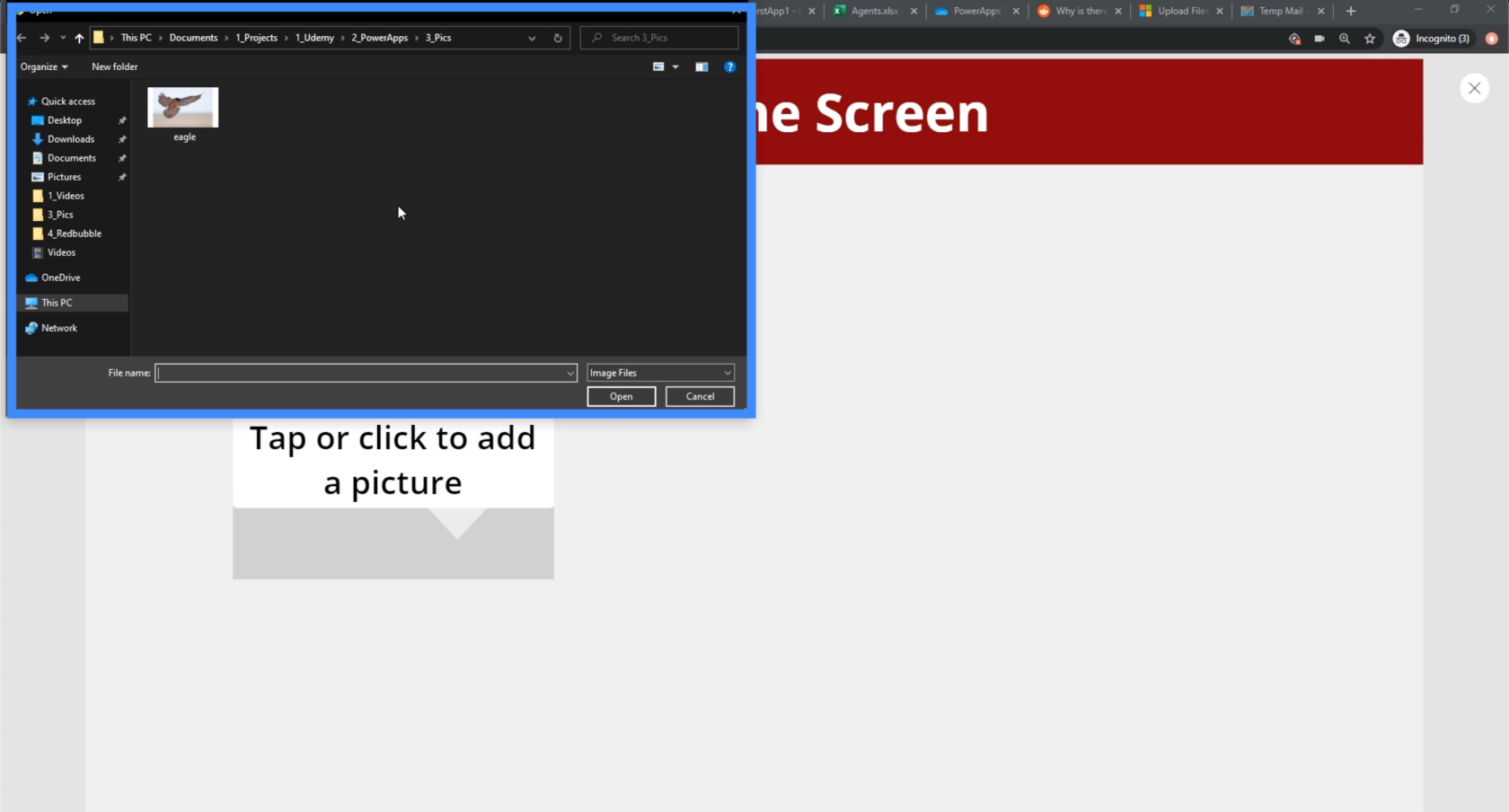
Lägg till bild-elementet låter användare öppna sin filkatalog och välja ett foto som de vill ladda upp till appen.

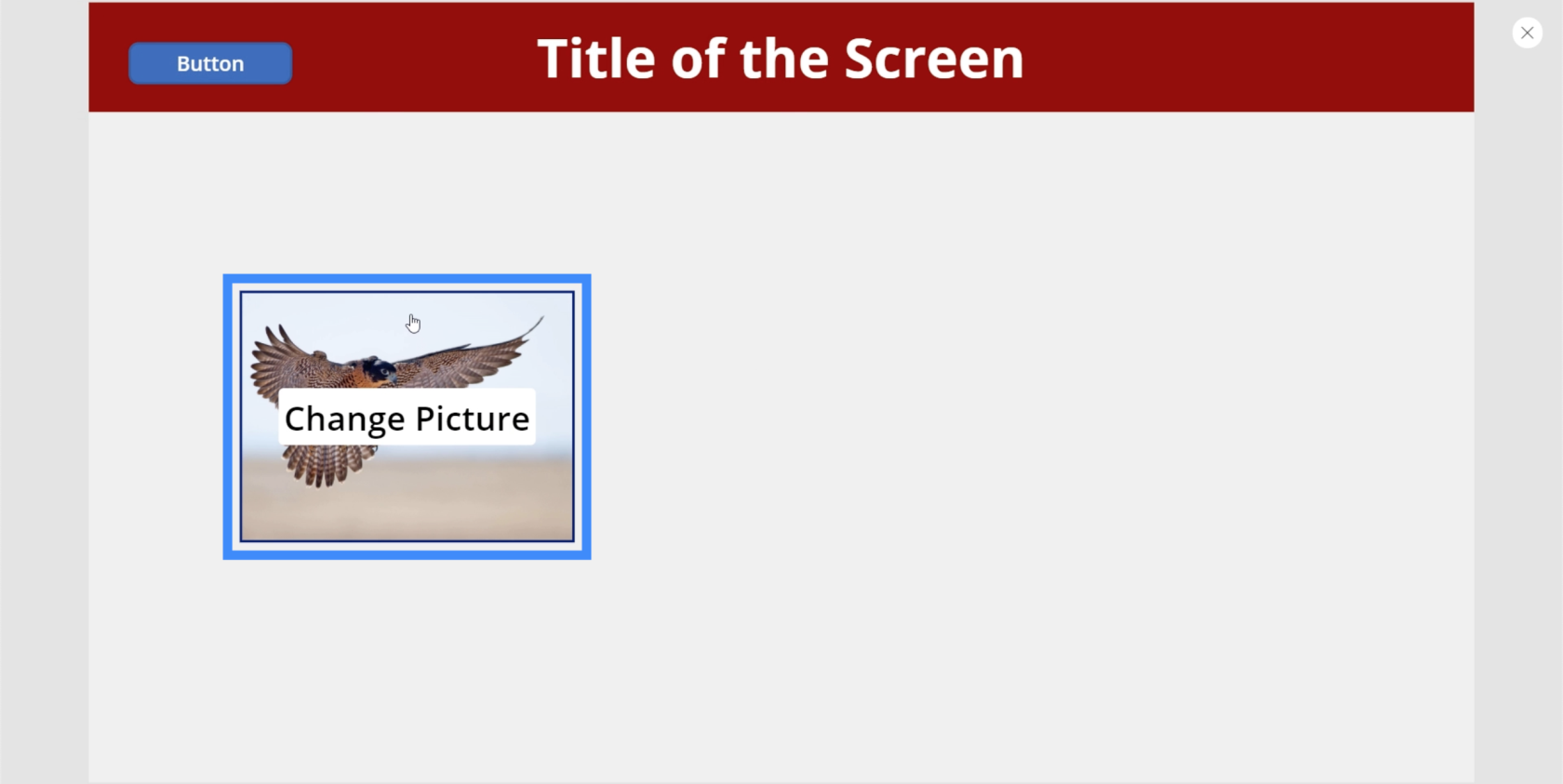
Så om vi är slutanvändaren kan vi välja det örnfotot och det kommer automatiskt att dyka upp på skärmen.

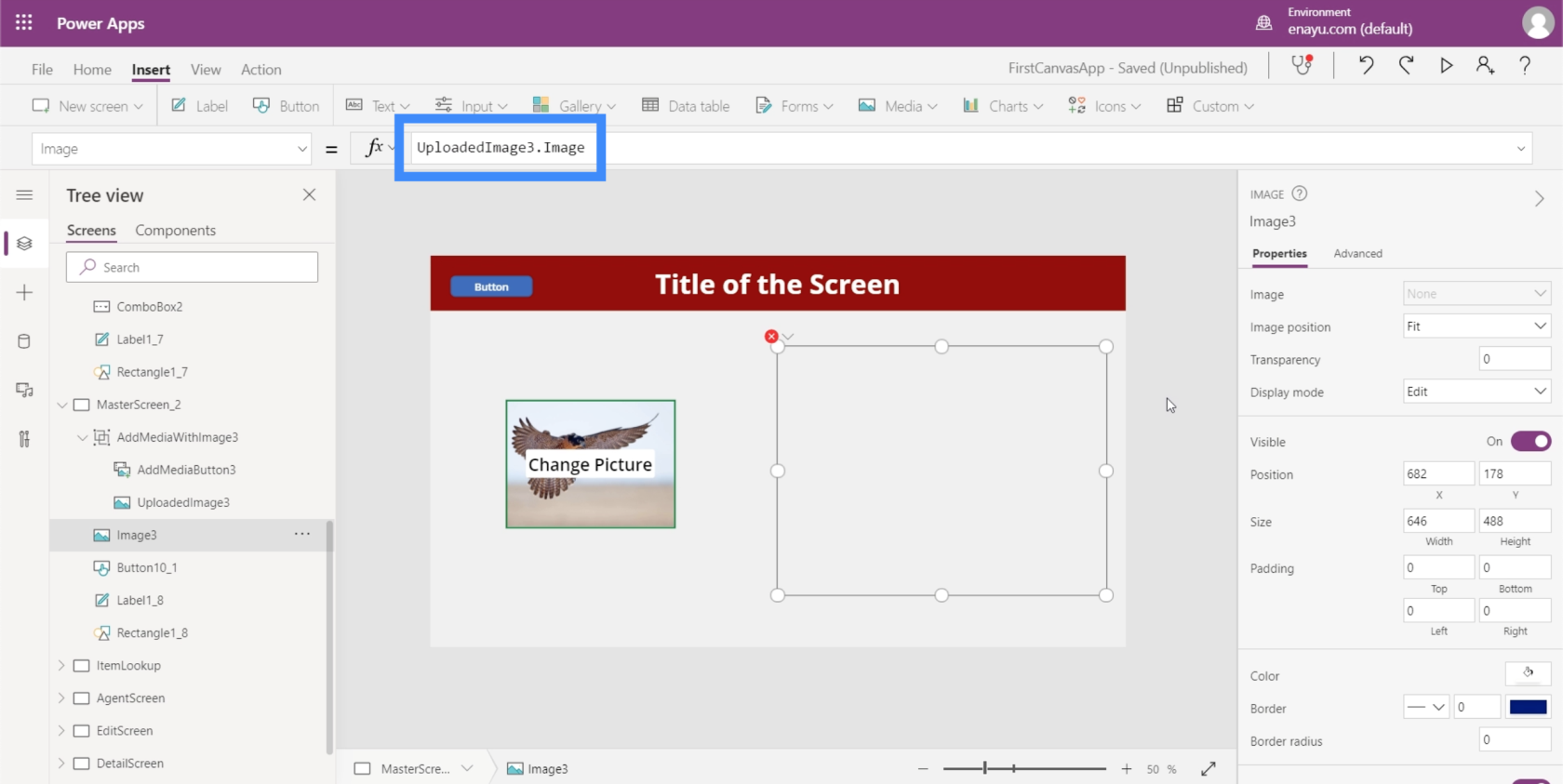
Låt oss nu få vårt bildelement att visa samma foto som användaren laddar upp. Vi kommer att markera bildelementet och göra det likvärdigt med UploadedImage3.Image.

När formeln är inställd kommer bildelementet nu att visa alla foton som användaren laddar upp via funktionen Lägg till bild.

Slutsats
PowerApps-bilder kan verkligen göra vilken app som helst mer engagerande och mer funktionell för alla användare. Det spelar ingen roll vad appens övergripande syfte är.
Det finns ännu fler möjligheter när bildelementet används med andra mediaelement som de vi har gått igenom i den här handledningen. Det gör det lättare för slutanvändare att använda appen som de vill ha den.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








