Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här självstudien kommer vi att lära oss hur du skapar Power Automate UI-flöden som ger Robotic Process Automation (RPA)-funktioner till våra arbetsflöden. Vi kommer också att lära oss hur man analyserar och modifierar UI-flödeskoden.
Ett UI-flöde tillåter användare att spela in en åtgärd samtidigt som de ställer in parametrar för att köra den åtgärden upprepade gånger beroende på var vi vill placera den åtgärden. Det kan vara på vårt skrivbord eller på webben.
Innehållsförteckning
Skapa Power Automate UI Flows
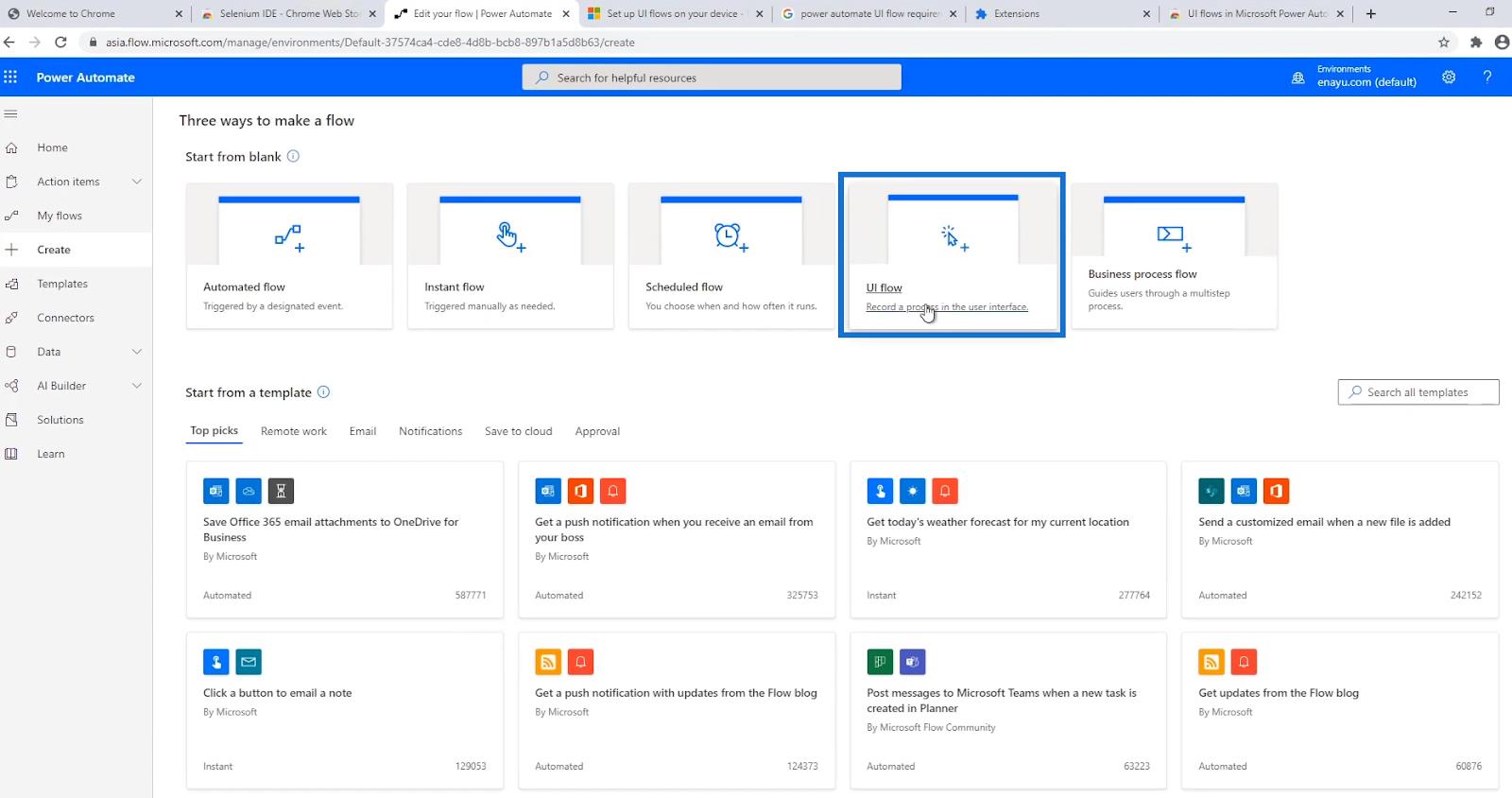
Klicka först på alternativet UI-flöde .

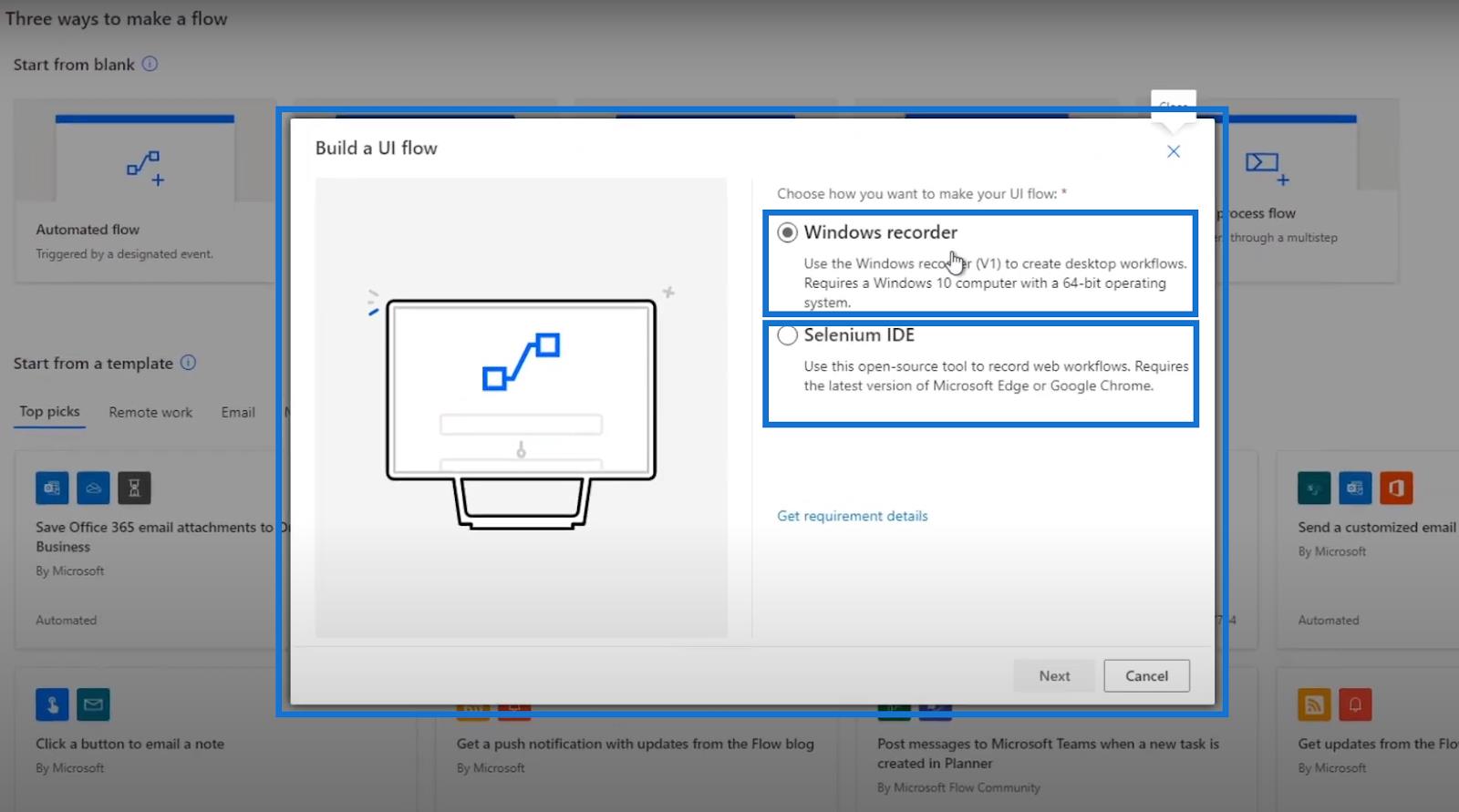
Sedan måste vi välja mellan dessa två alternativ för hur vi vill bygga vårt UI-flöde – med Windows-inspelare eller Selenium IDE .

Alternativet Windows-inspelare skapar ett UI-flöde som interagerar genom skrivbordet, medan Selenium IDE bygger ett UI-flöde som interagerar med webbplatser. Båda alternativen följer en Robotic Process Automation .
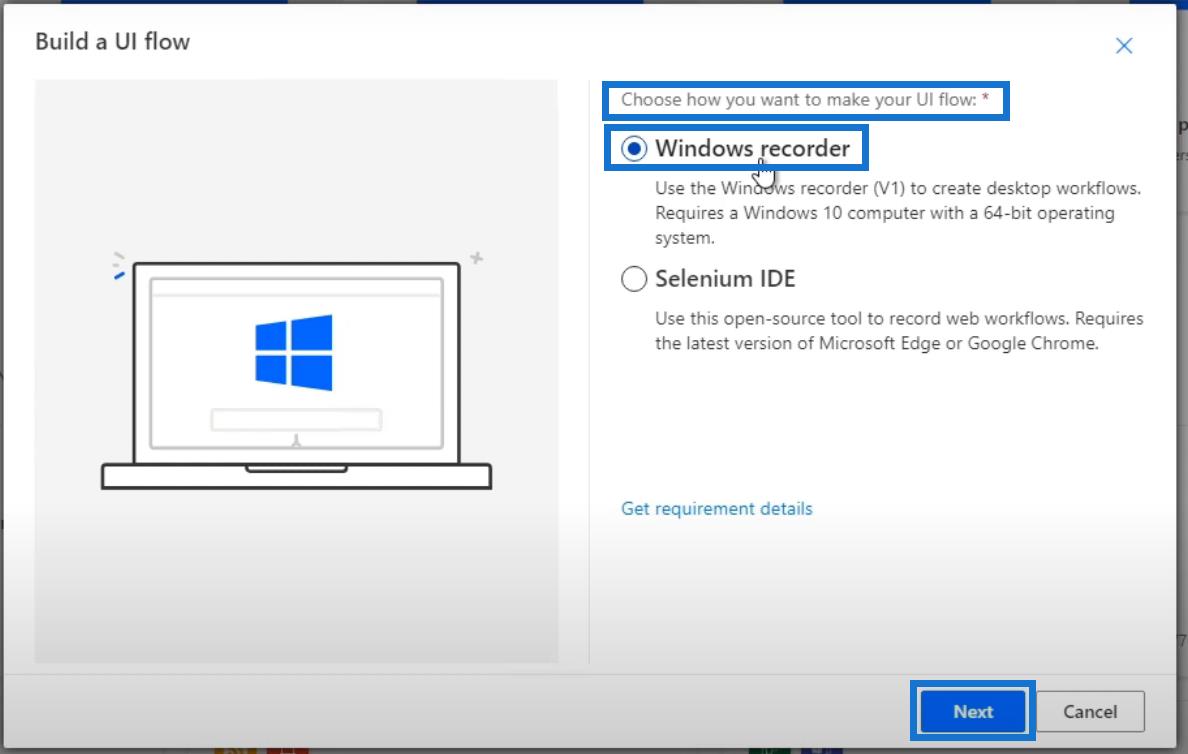
I det här exemplet kommer vi att skapa ett Power Automate UI-flöde med hjälp av Windows-inspelaren som i princip körs på vårt skrivbord. Så klicka på alternativet Windows-inspelare och klicka på Nästa.

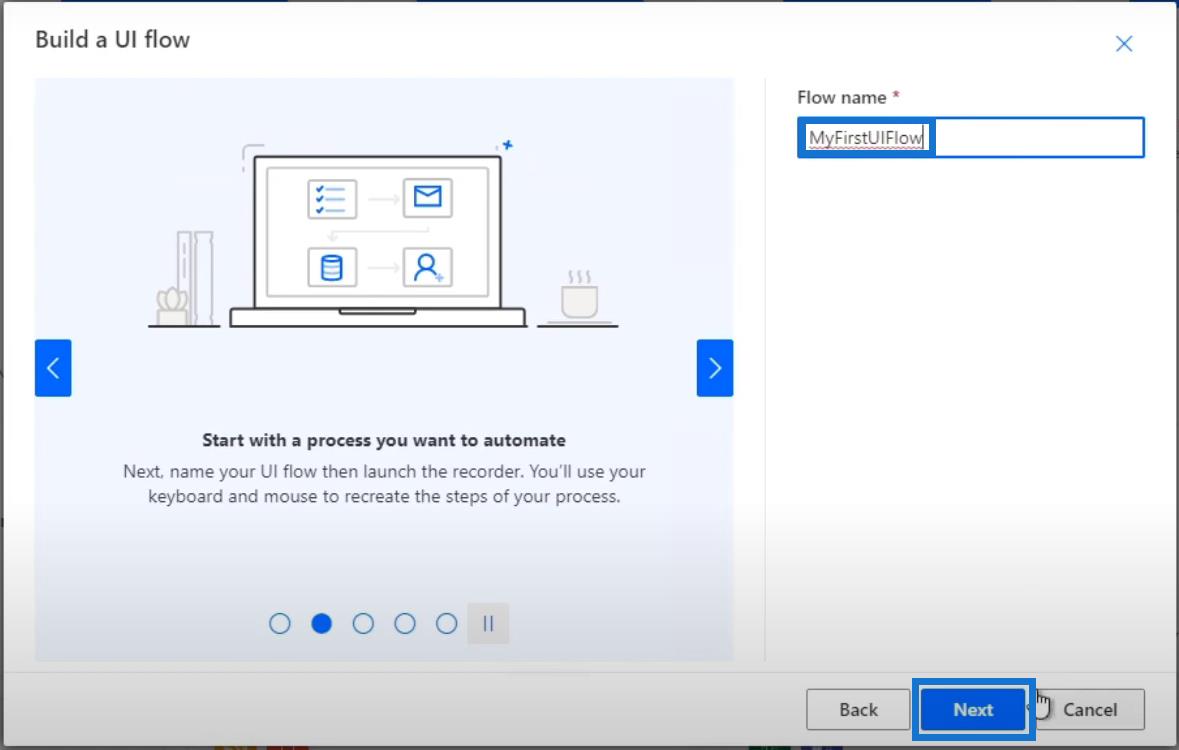
Efter det, låt oss namnge vårt flöde. För den här, låt oss kalla den " MyFirstUIFlow " och klicka på Nästa .

Denna miljö skiljer sig från de flödesdiagram vi vanligtvis har. Det är konfigurerat så här eftersom det vill att vi ska skapa ett UI-specifikt flöde där vi bara kan göra UI-flödesaspekten av det och vi inte kan interagera med andra kontakter som Twitter, Outlook och Slack.

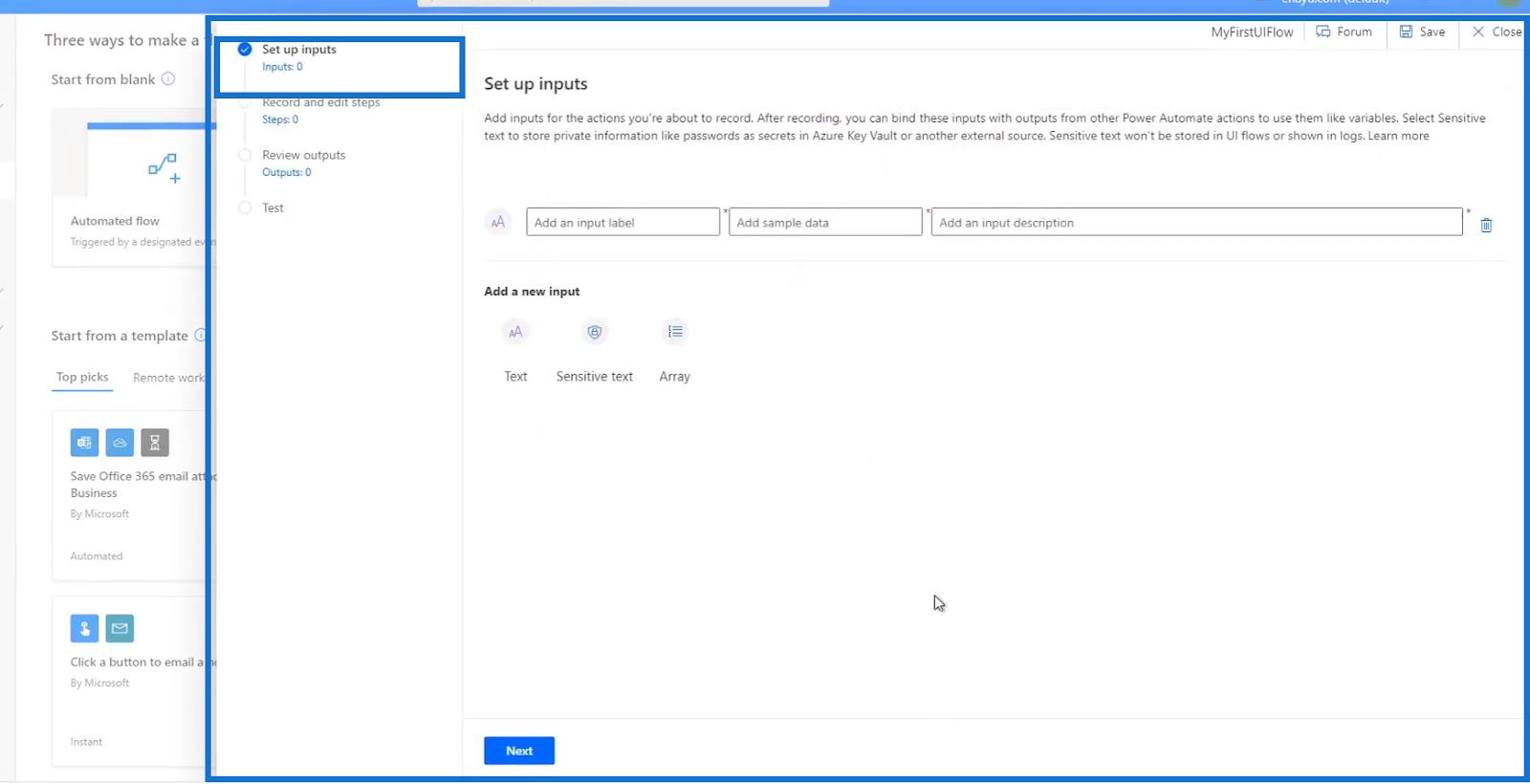
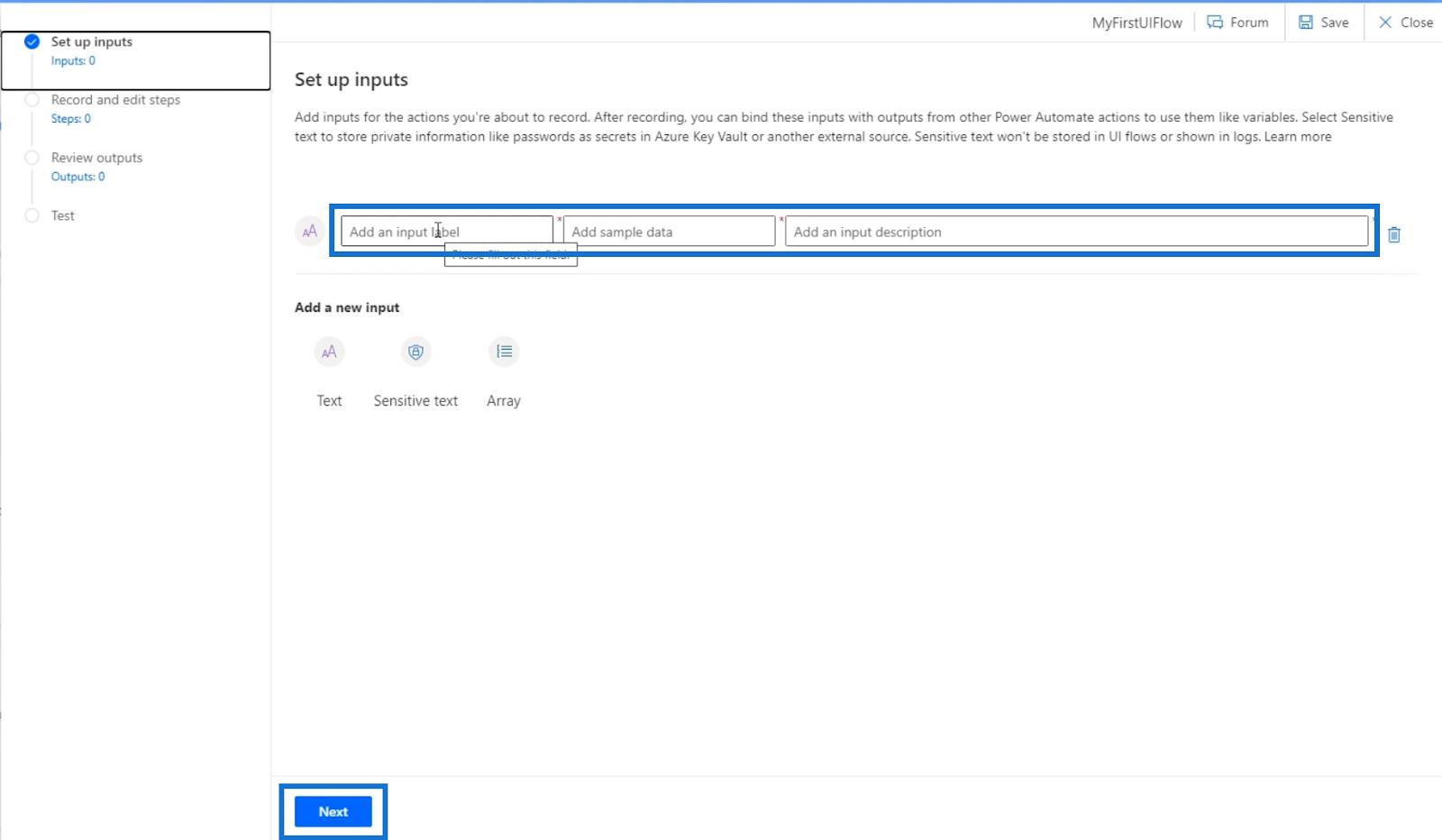
Vi kommer att ställa in våra ingångar först i den här miljön om det finns några. Efter det klickar du på Nästa .

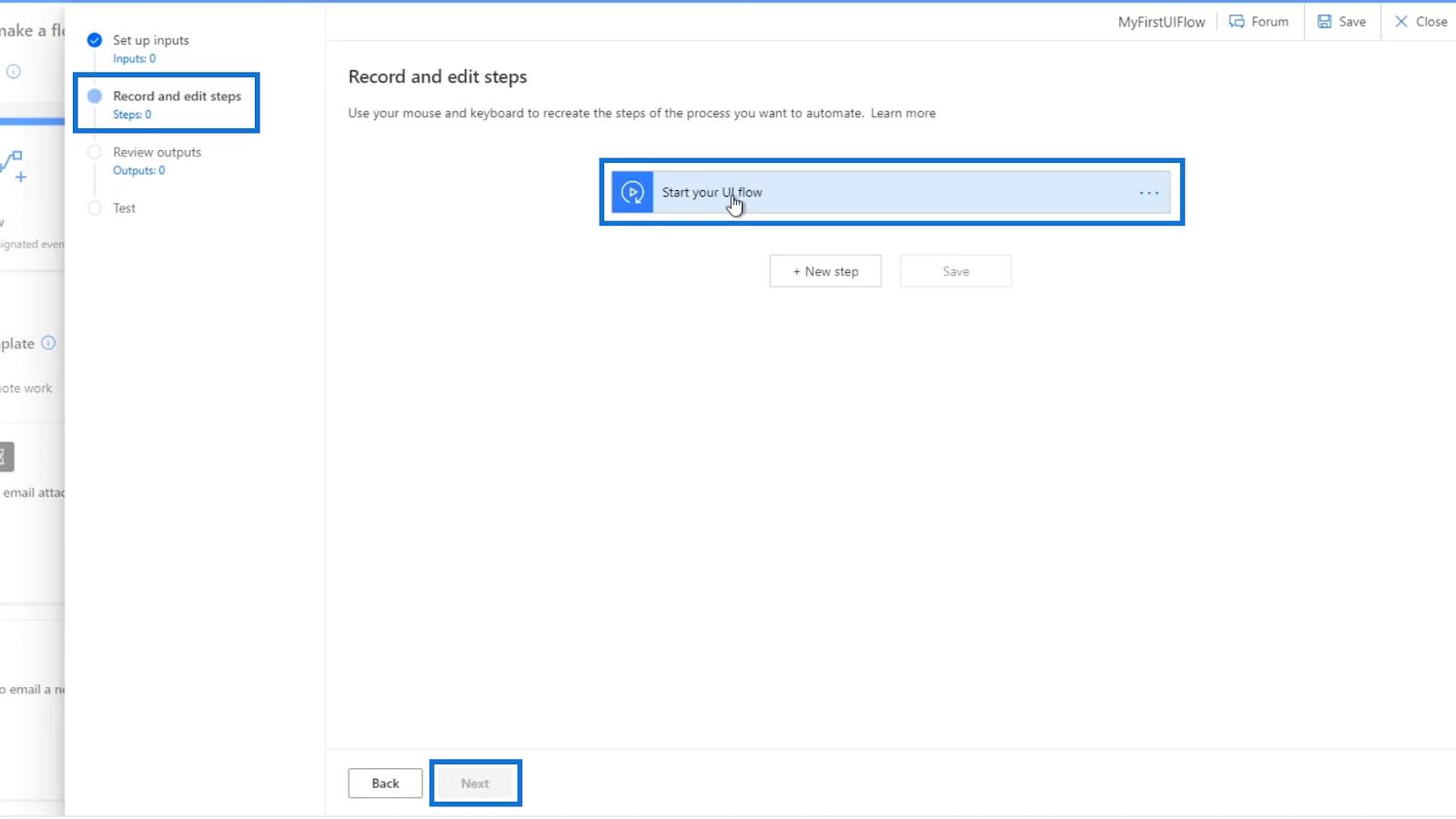
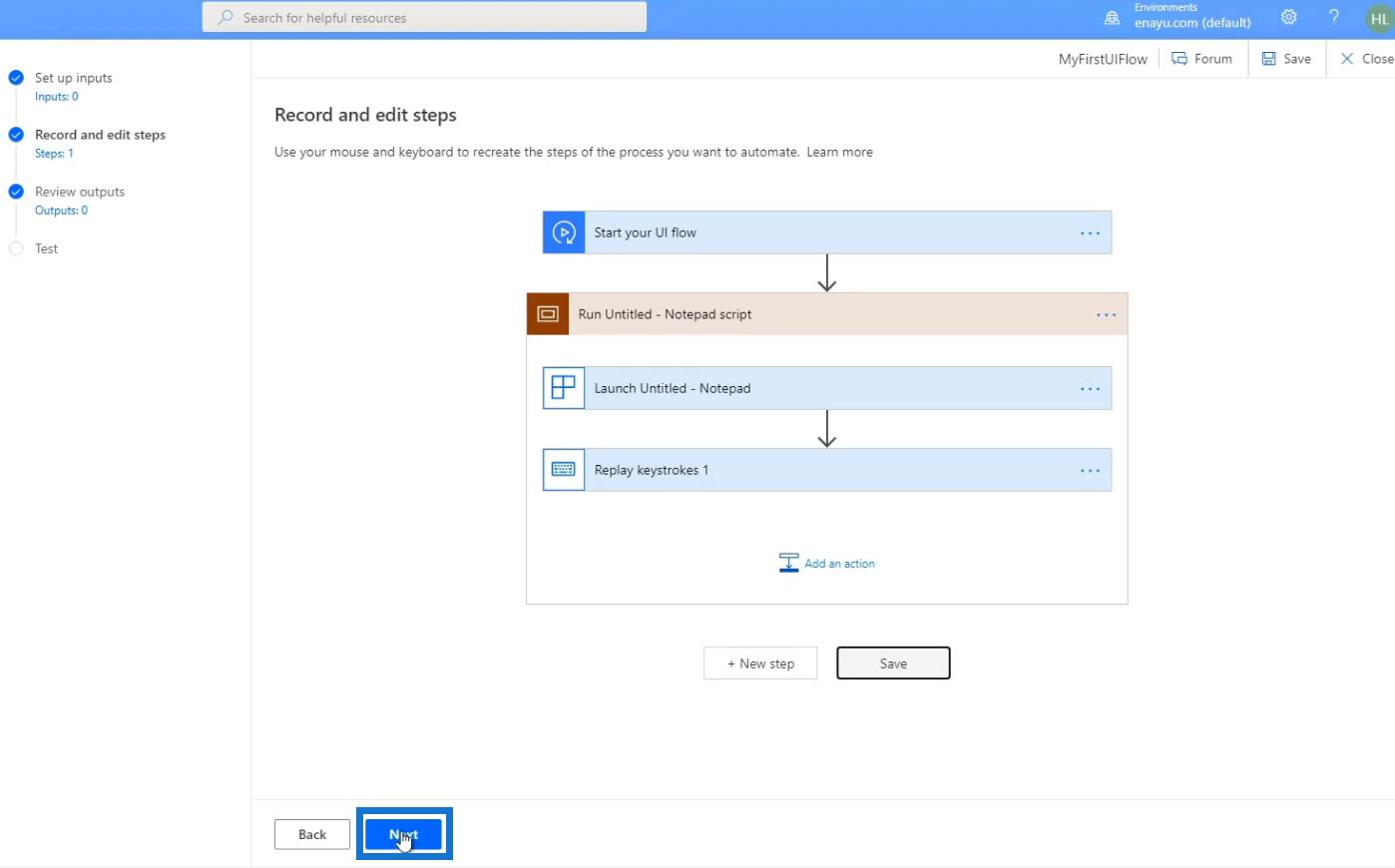
Nästa steg är att faktiskt registrera vårt flöde och skapa stegen i processen som vi ska automatisera. När du är klar klickar du på Nästa .

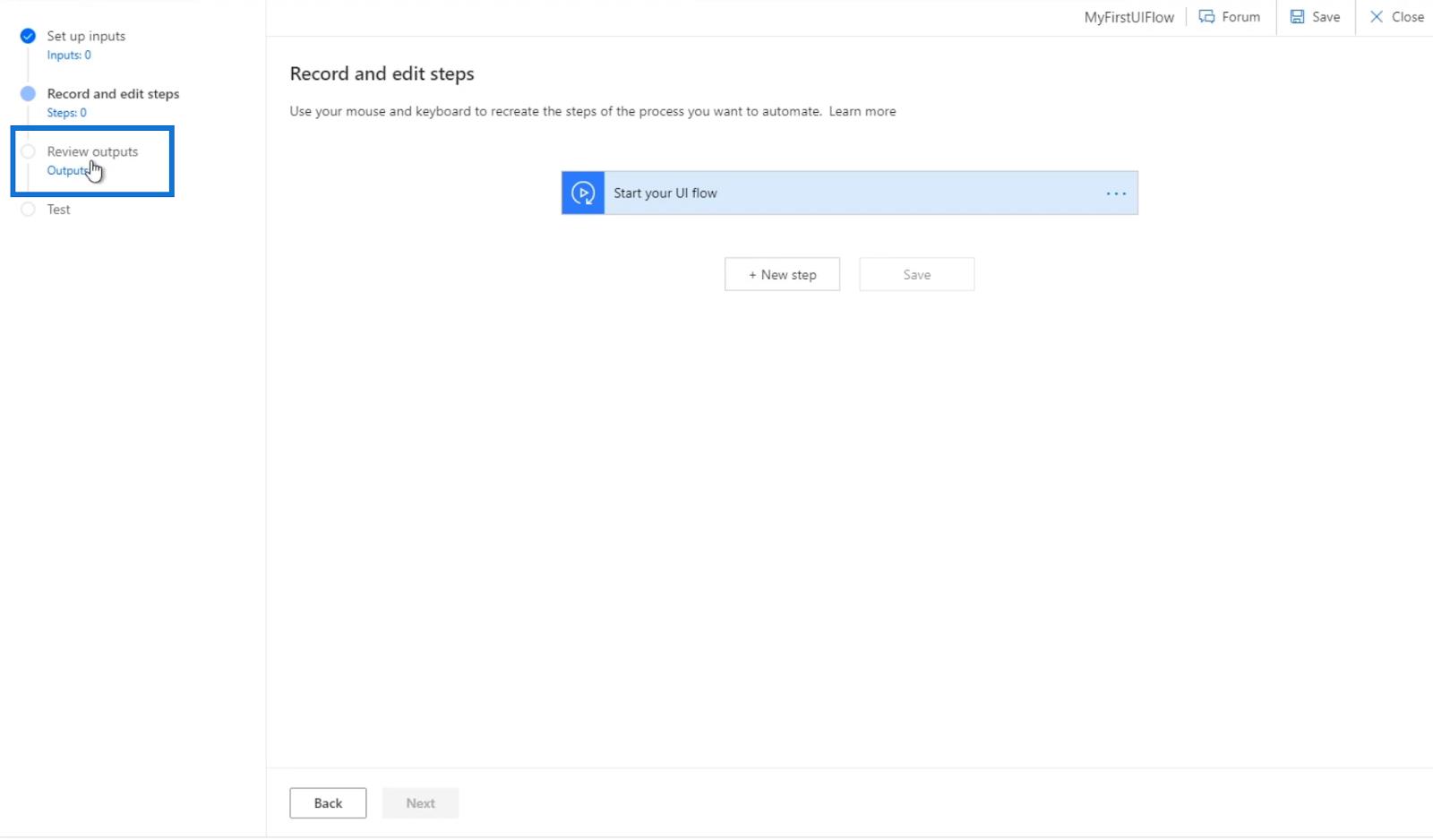
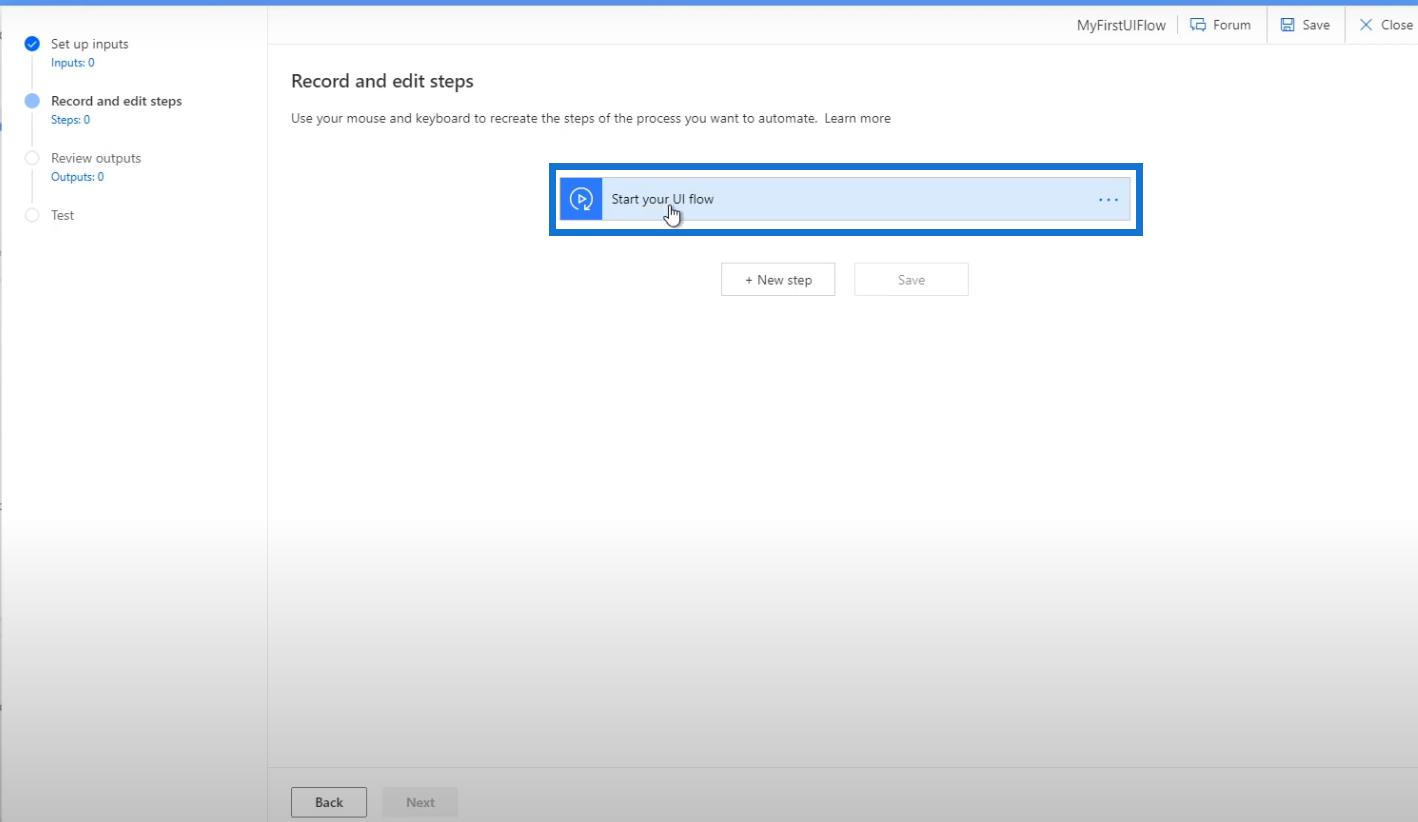
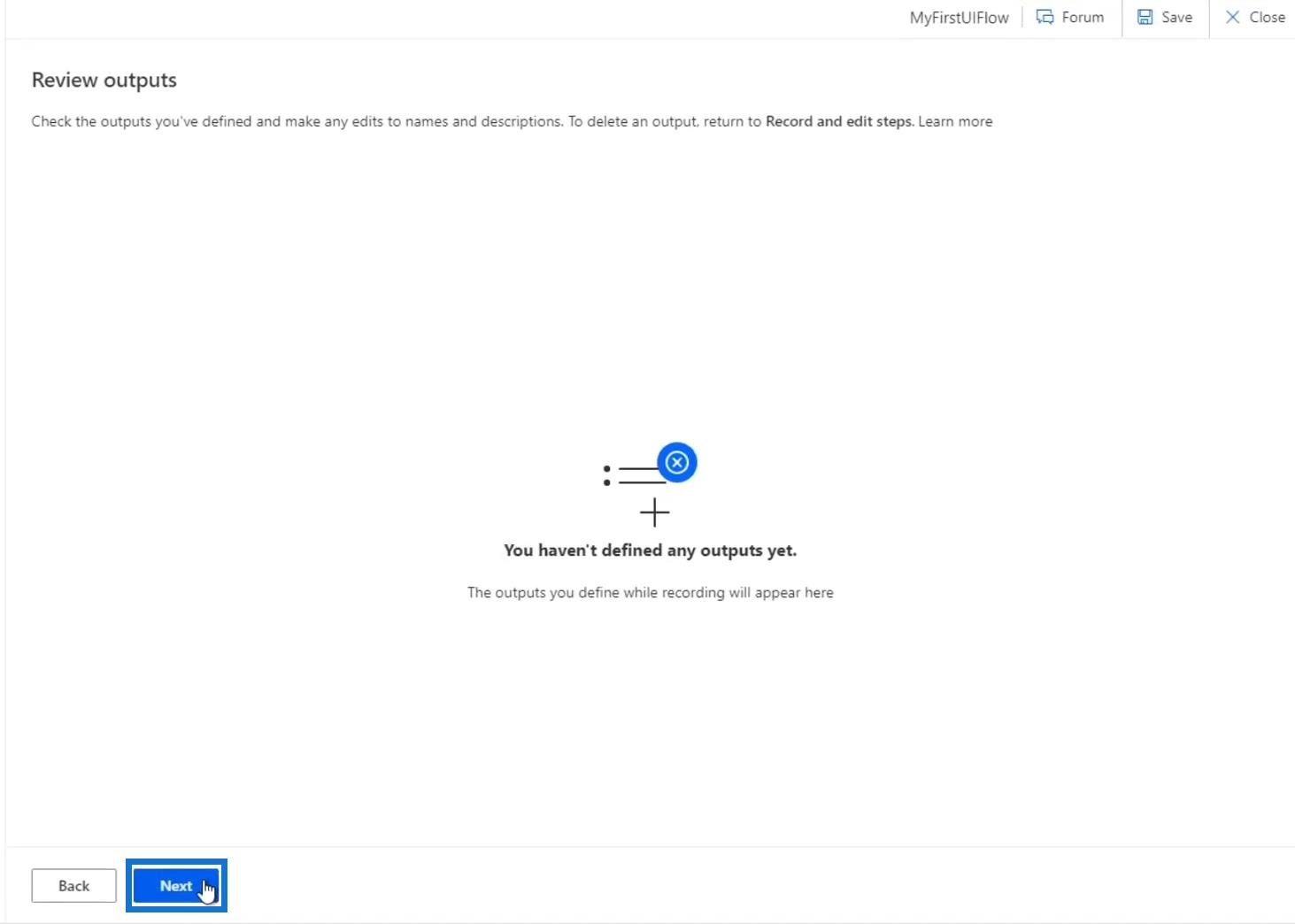
Det sista steget är att granska resultatet. Men eftersom vi inte spelat in något faktiskt flöde ännu, kunde vi inte gå till skärmen för granskningsutgångar .

Spela in Power Automate UI Flows
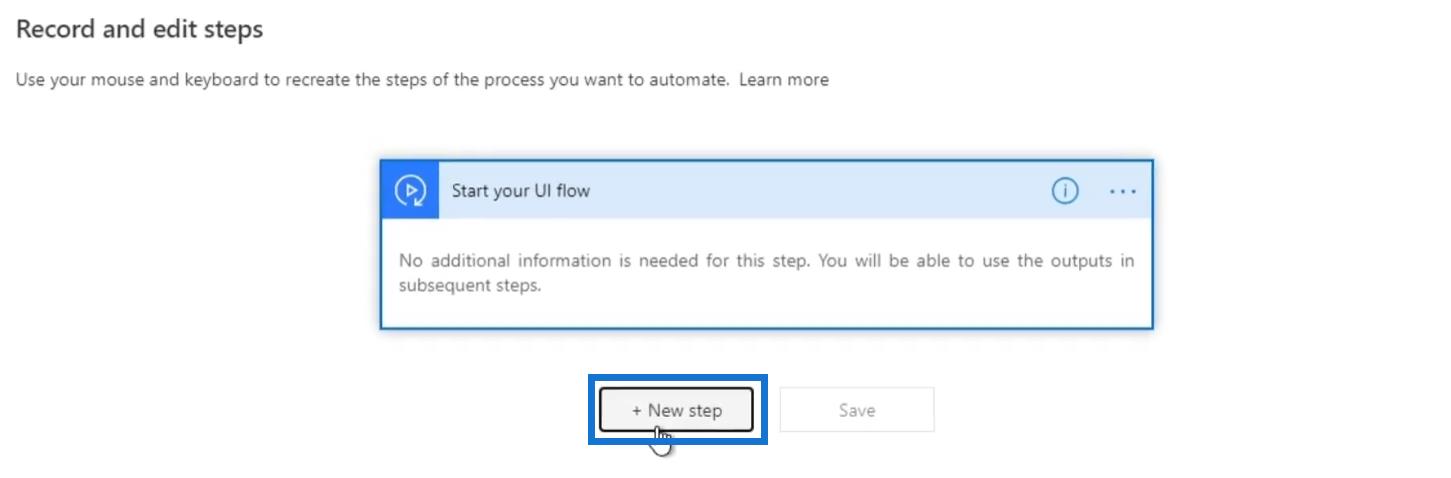
I fönstret Spela in och redigera steg har vi utlösaren Starta ditt UI-flöde .

Klicka på Nytt steg .

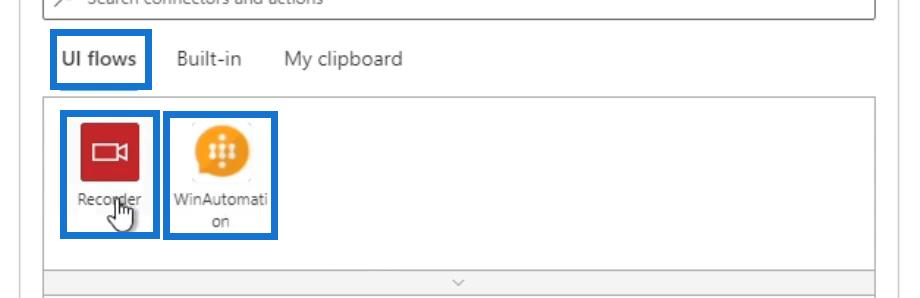
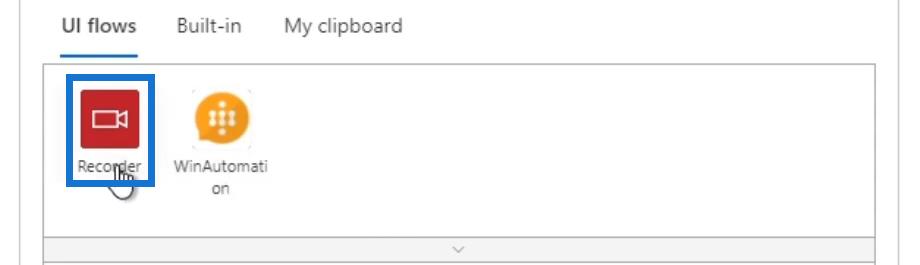
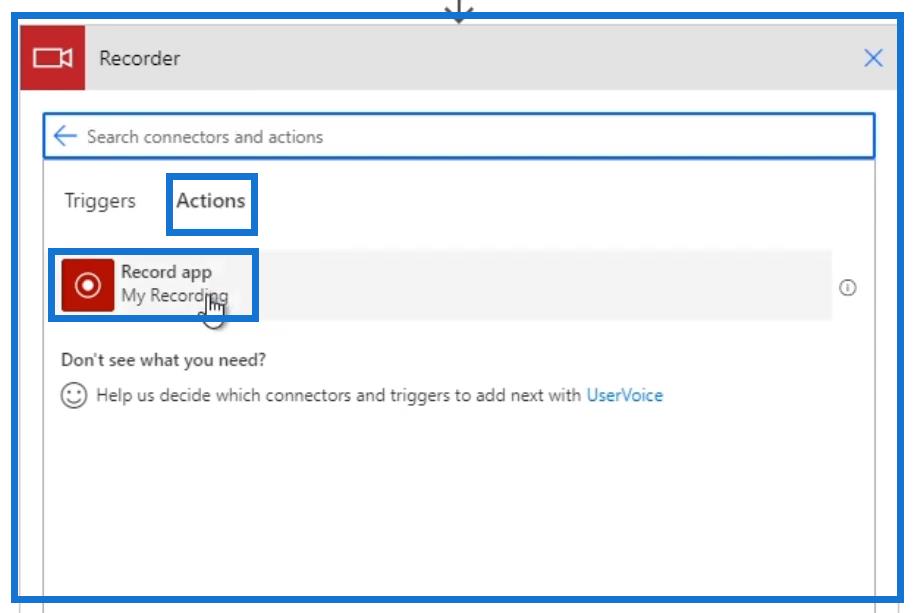
Låt oss sedan välja en åtgärd. Under fliken UI-flöden har vi 2 alternativ - Recorder och WinAutomation . Du kommer att märka att vi inte har de andra kopplingarna som vi vanligtvis ser eftersom det här steget endast används för att bygga UI-flöden.

WinAutomation är en programvara som används av personer som är bekanta med Robotic Process Automation (RPA) . Det tillåter användare att automatisera skrivbordsåtgärder som att ändra registernycklar och ändra back-end-inställningar på skrivbordet där inspelaren inte gör det.
Men i den här handledningen kommer vi bara att lära oss om inspelaren eftersom de flesta av åtgärderna i gränssnittsflödet kräver att du använder den. Så låt oss klicka på Recorder .

Klicka sedan på alternativet Spela in app .

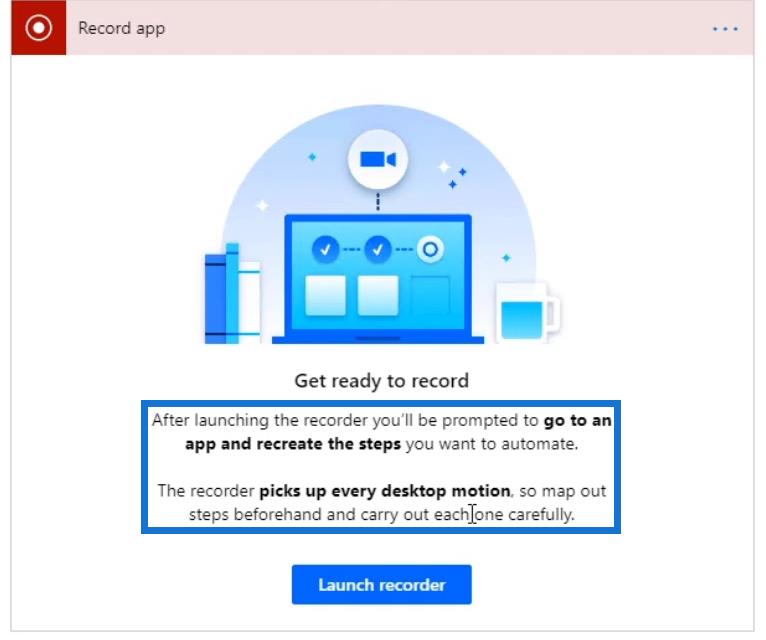
När du klickar på det kommer ett meddelande att visas.

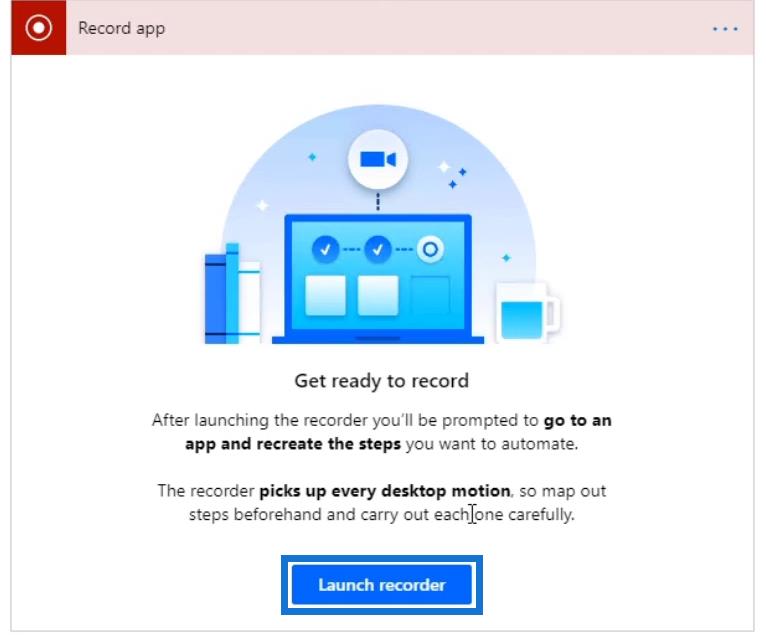
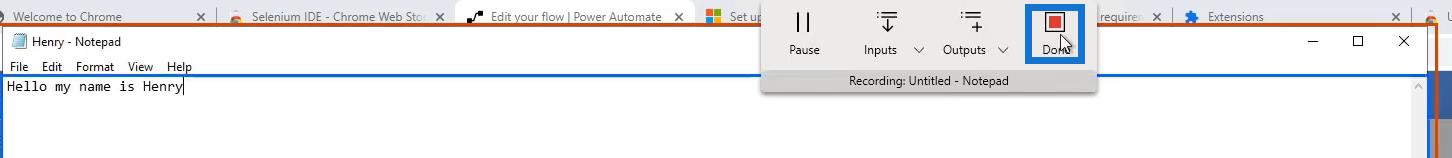
För det här exemplet, låt oss skapa ett enkelt UI-flöde som öppnar en Anteckningsblock- fil och sedan skriver " Hej jag heter Henry " . För att göra det klickar du på Starta inspelare .

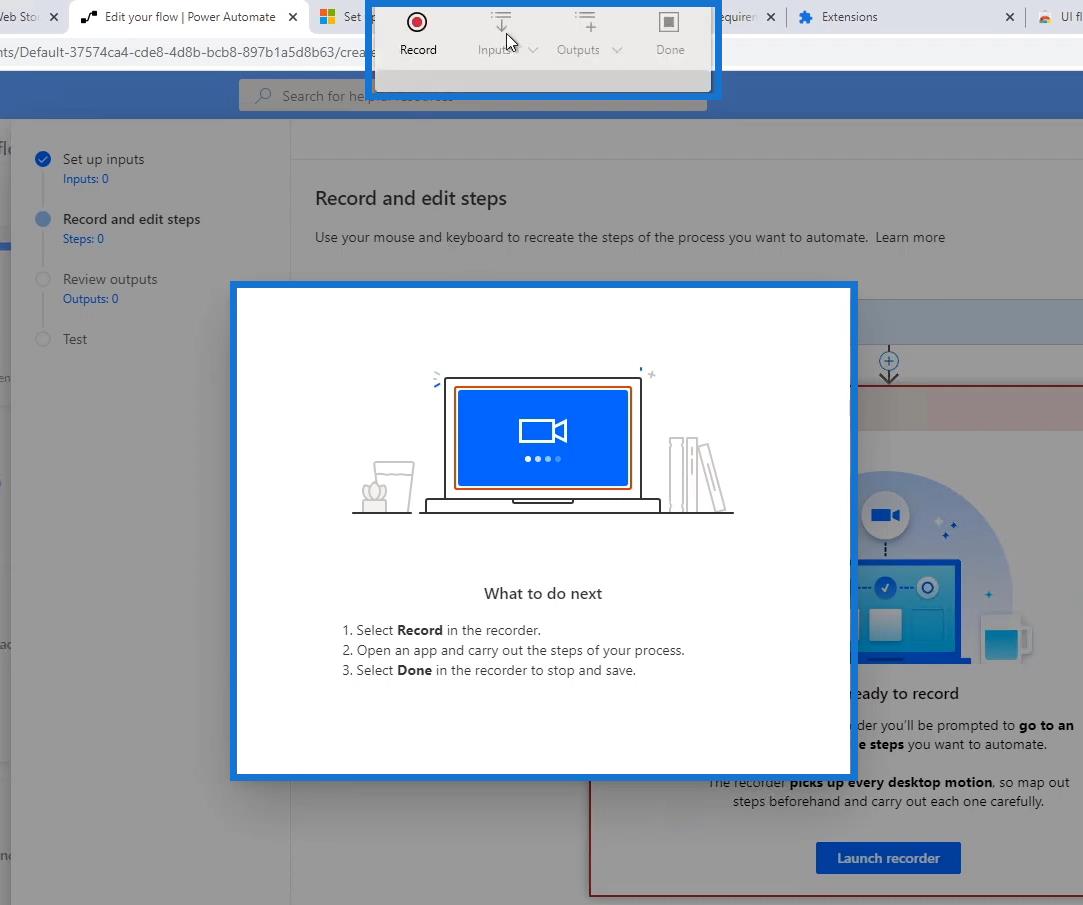
Det kommer då att visa ett popup-fönster och alternativ högst upp som ber oss att spela in.

Klicka på knappen Spela in .

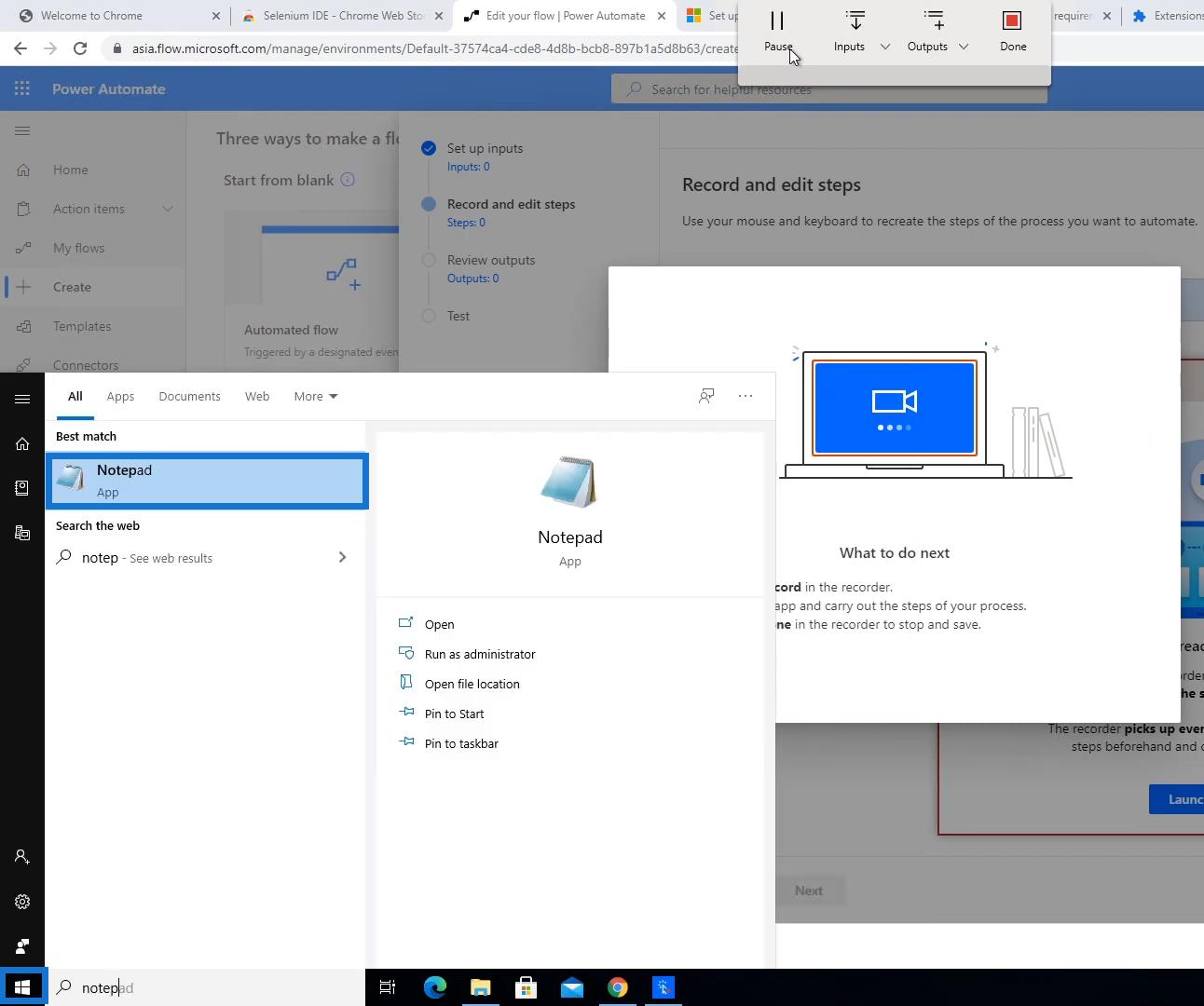
När du klickar på den börjar den att spela in alla våra musrörelser och handlingar i bakgrunden. Nu, låt oss klicka på Windows Start- knappen och öppna ett anteckningsblock .

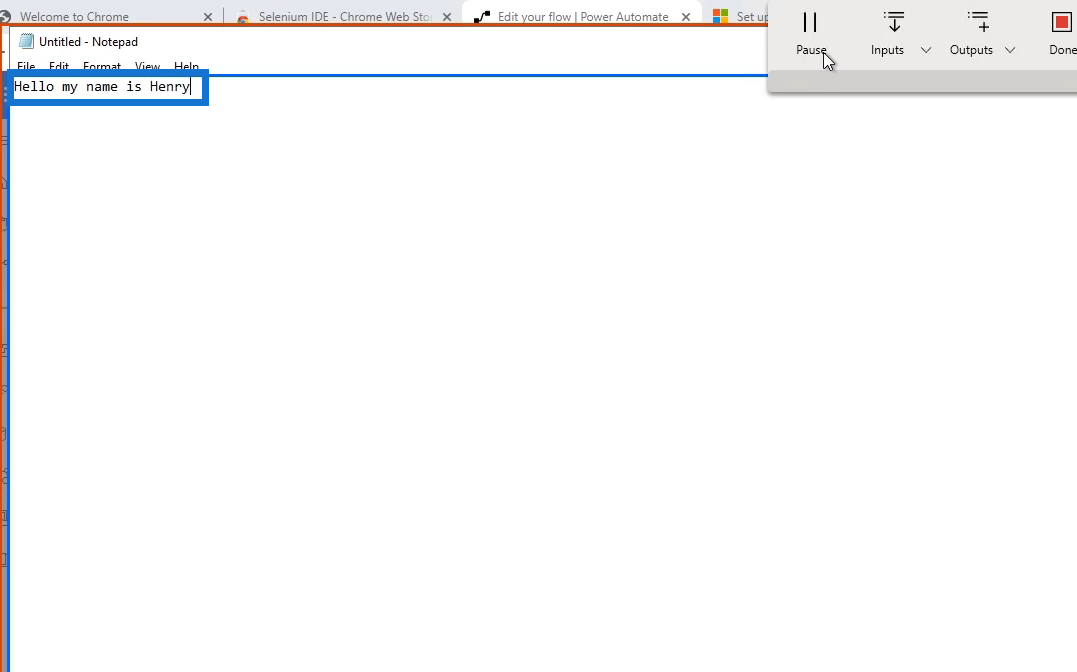
Börja sedan skriva " Hej jag heter Henry " i anteckningsblocket .

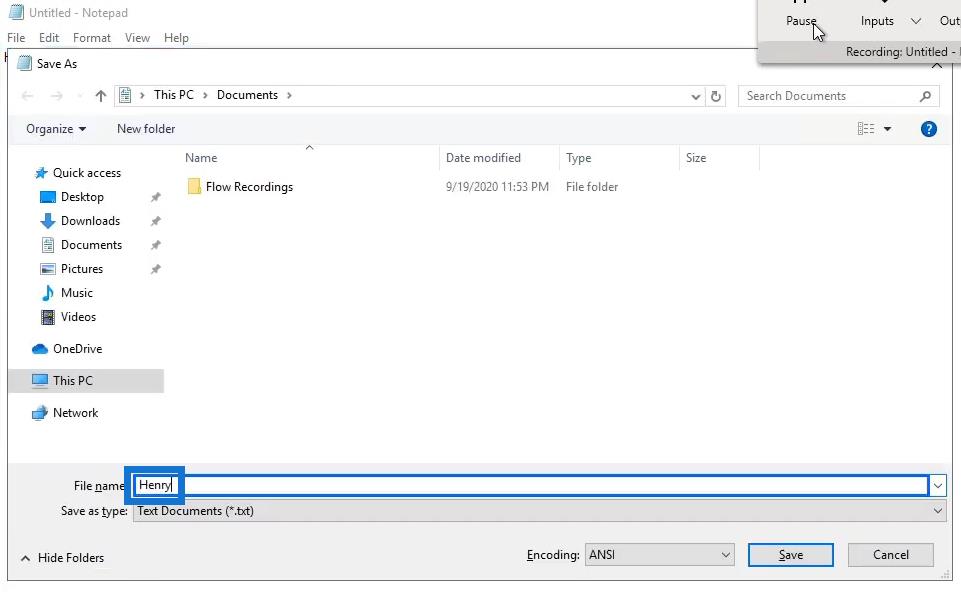
Spara filen som Henry och tryck på Enter .

Klicka slutligen på knappen Klar .

Nu har vi spelat in vårt första UI-flöde.

Kontrollera koderna för vårt UI-flöde
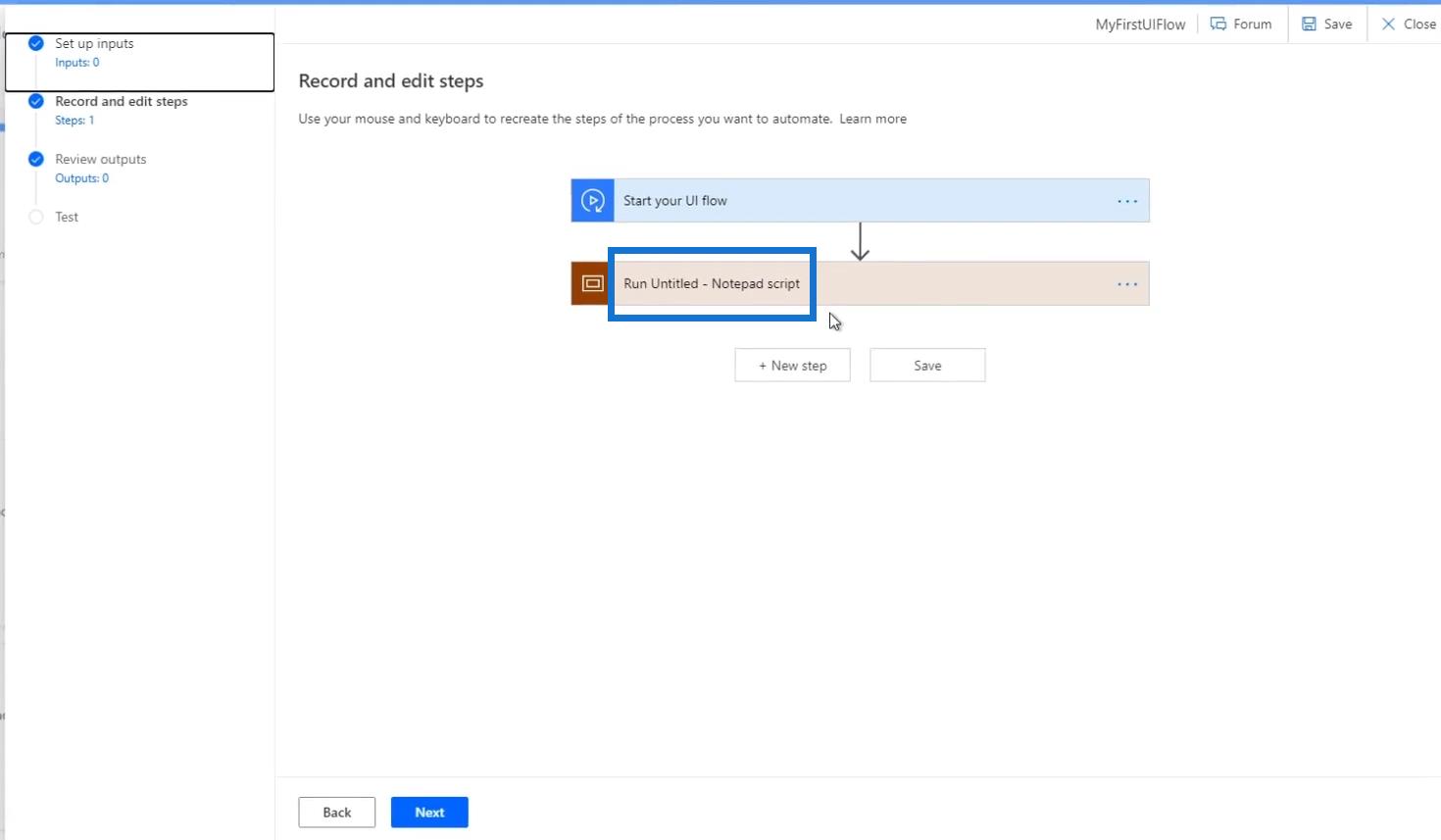
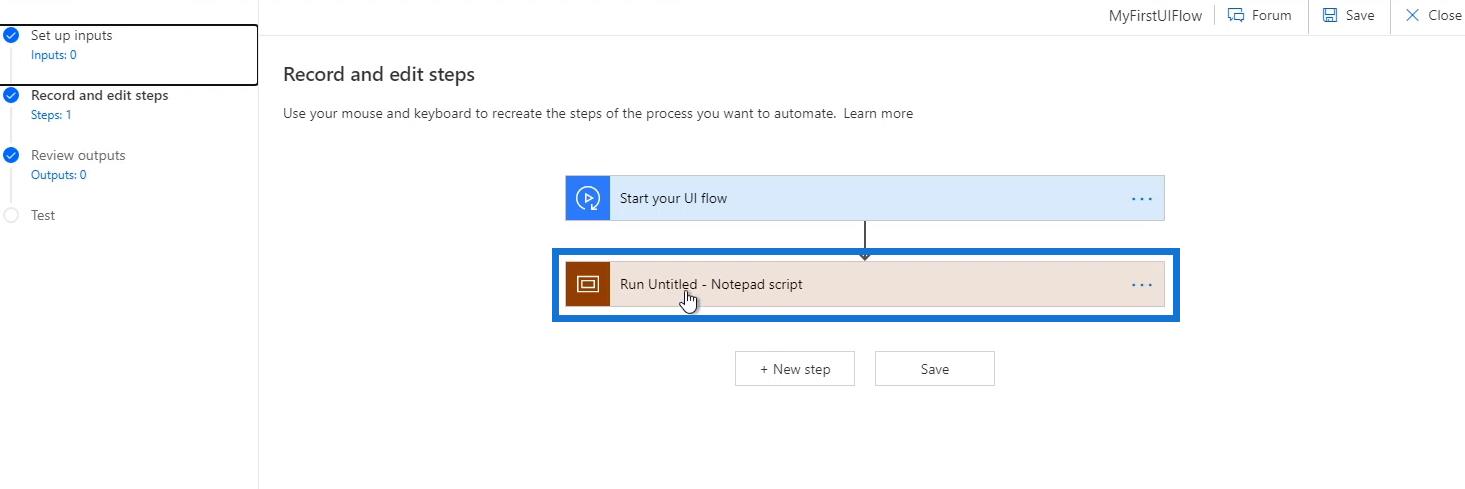
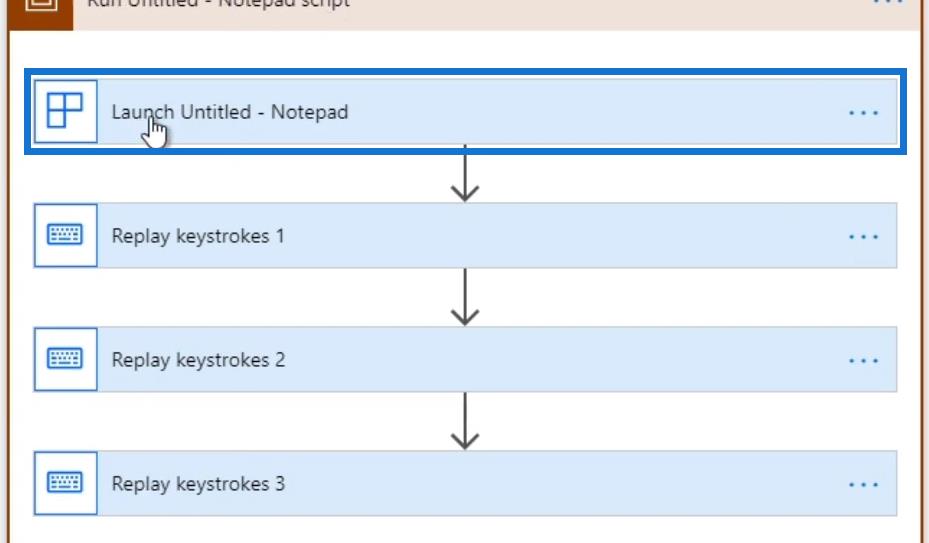
Power Automate UI-flödet har kartlagt varje enskild åtgärd vi har vidtagit i bakgrunden genom Recorder-appen . Därför kan vi se det i vårt flödesdiagram genom den ytterligare åtgärden som heter Kör Untitled – Notepad script . Låt oss klicka på den.

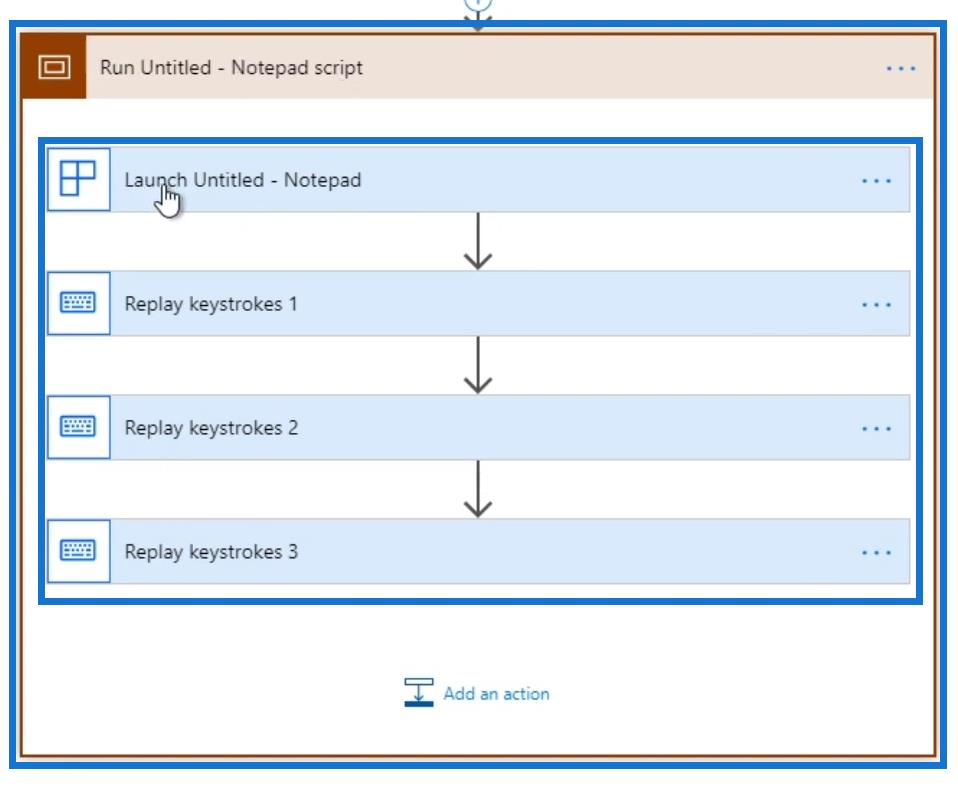
Sedan visar den stegen för varje enskild åtgärd vi har spelat in i bakgrunden.

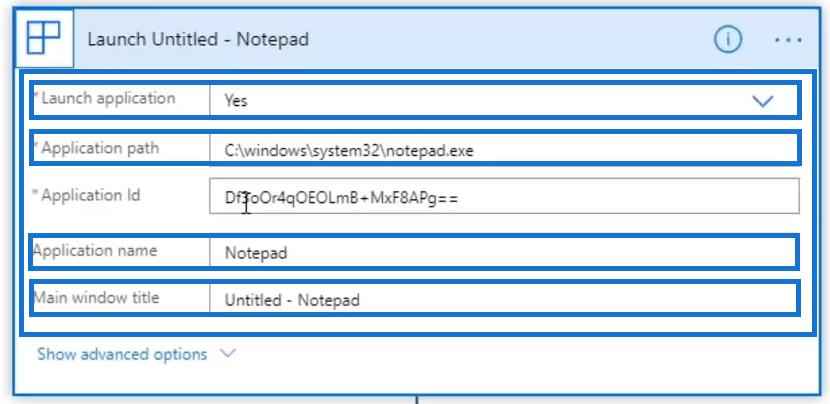
Det första vi gjorde var att starta ett anteckningsblock så det finns en åtgärd här som heter Launch Untitled – Notepad . Låt oss klicka på den.

Vi kommer att se attributen för åtgärden inklusive programsökvägen där vi startade Anteckningar från, programnamnet , huvudfönstrets titel och om det är ett ja eller ett nej i attributet Launch application .

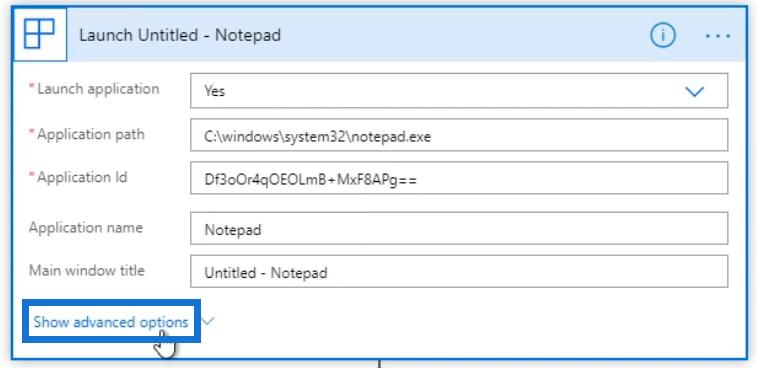
Vi kan också kontrollera andra avancerade detaljer genom att klicka på Visa avancerade alternativ .

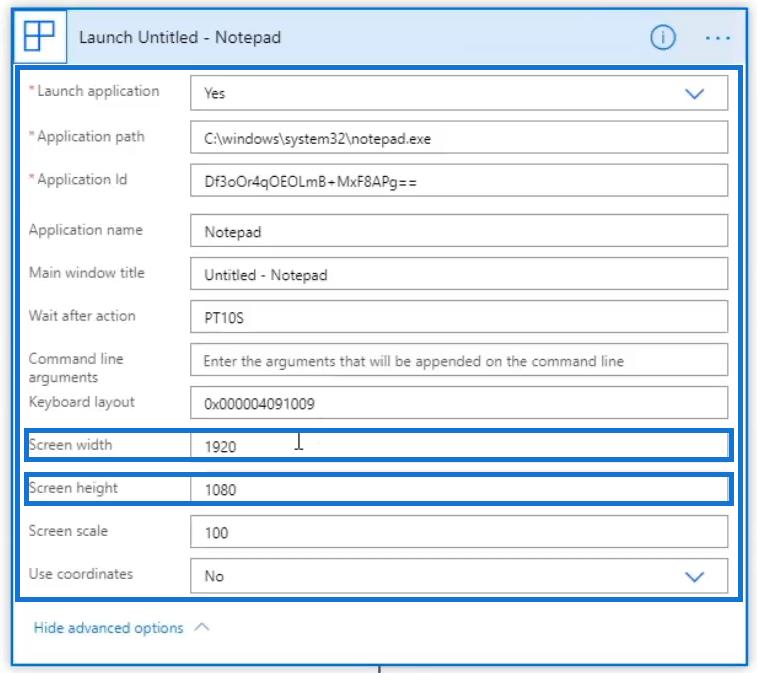
De avancerade detaljerna för åtgärden inkluderar bredden och höjden på skärmen och andra specifika detaljer.

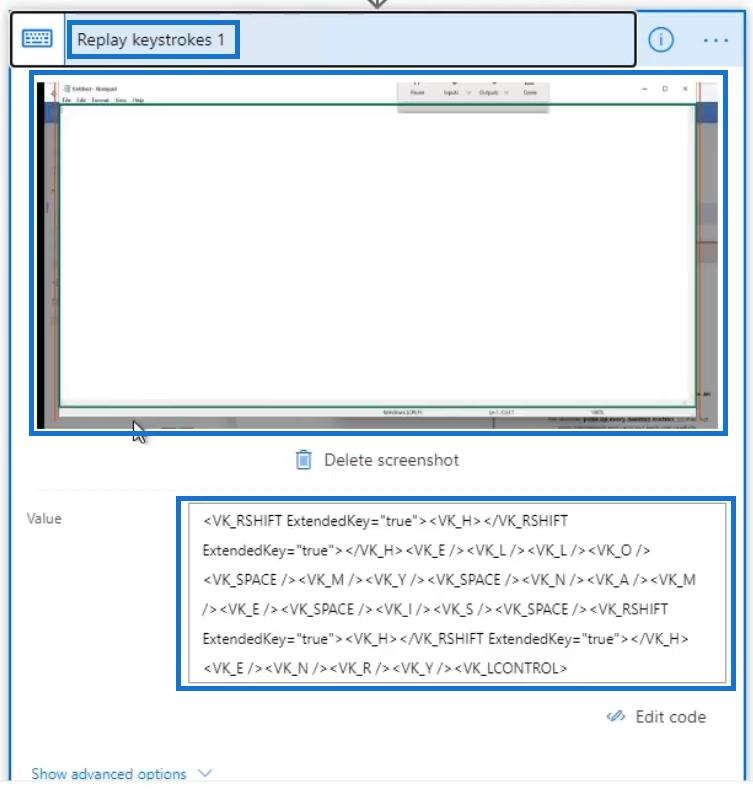
Låt oss klicka på Spela om tangenttryckningar 1 . Vi kommer sedan att se tangenttryckningarna vi skrev och en skärmdump tillhandahålls också.

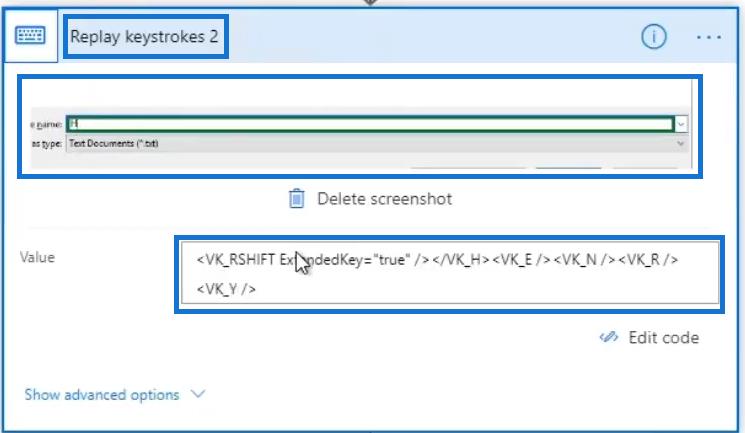
Klicka sedan på Spela om tangenttryckningar 2 . Sedan kommer vi att se tangenttryckningarna vi skrev i det faktiska fältet för namn på rutan Spara i anteckningsblocket som är Henry .

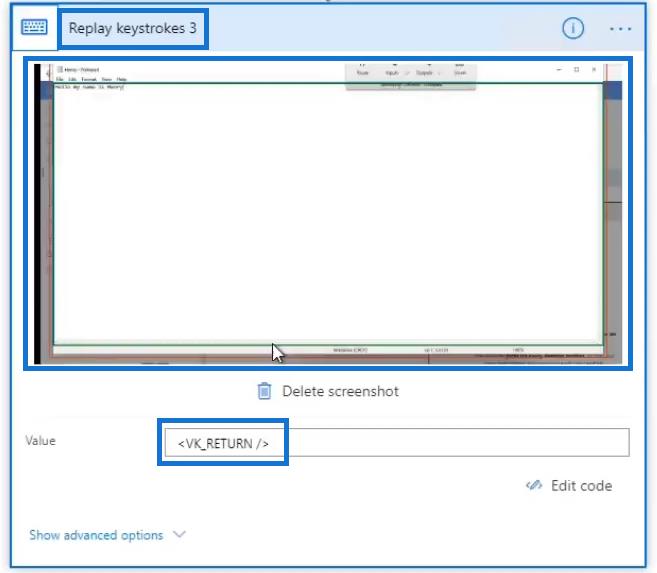
Klicka slutligen på Spela om tangenttryckningar 3 . Det kommer sedan att visa vår åtgärd efter att vi har sparat filen och tryckt på Enter som ska returnera.

Ändra koder i Power Automate UI Flow
Nu när vi har tittat klart på koderna kan vi sedan redigera vårt Power Automate UI-flöde innan vi spelar upp det igen. I vårt exempel på UI-flöde märkte jag att om vi kör detta upprepade gånger kommer det faktiskt att misslyckas. Det beror på att vi sparar filen med samma namn om och om igen som är " Henry.txt ".
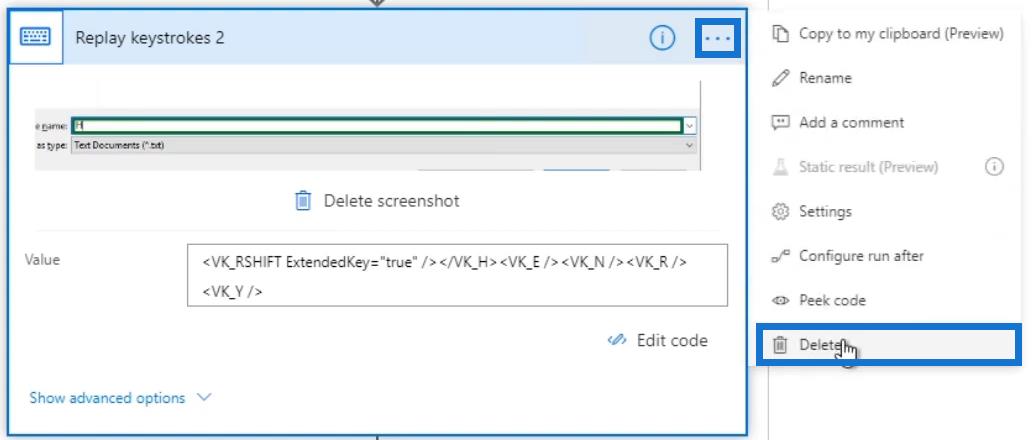
Låt oss bli av med de två sista tangenttryckningarna för att spara filen. För att göra detta klickar du på ellipsen ( … ) inom det specifika tangenttryckningssteget och klickar sedan på Ta bort .

Klicka på OK .

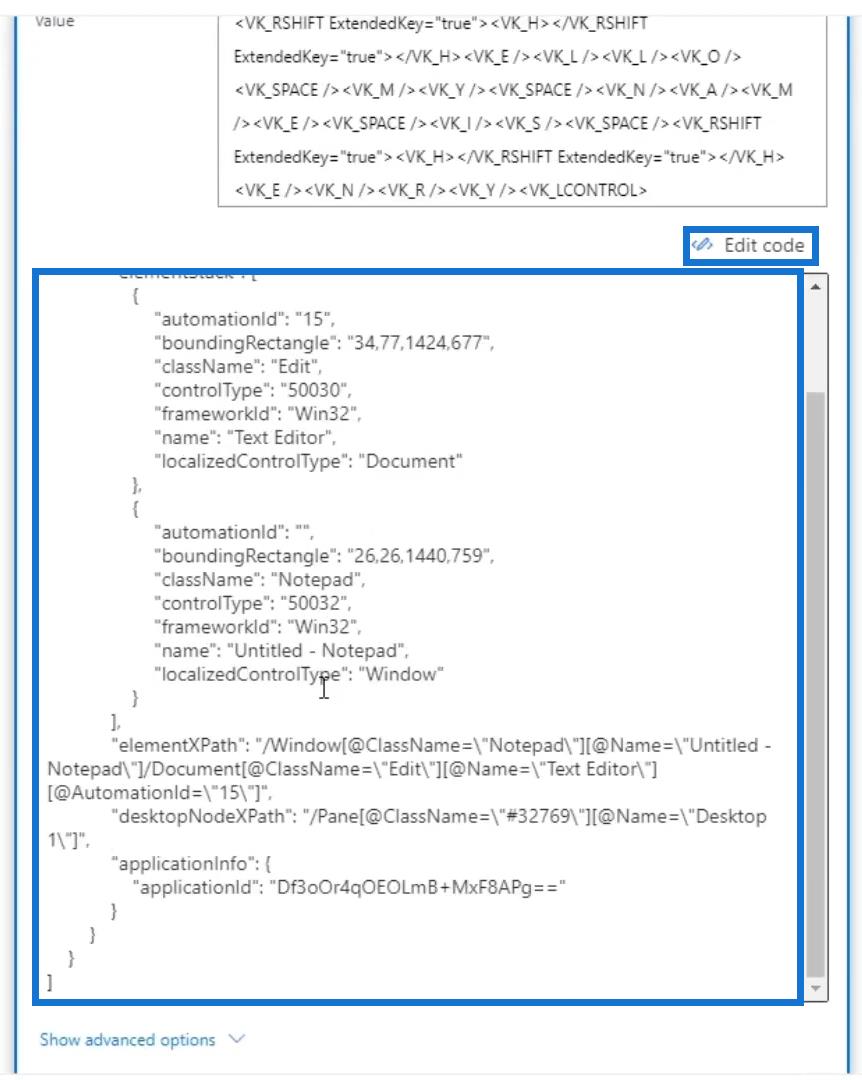
Gör samma sak med de andra tangenttryckningarna. När du är klar, kontrollera de återstående tangenttryckningarna så att de återstående processerna är de åtgärder vi verkligen vill automatisera. I vårt UI-flödesexempel bör den sista delen vara att skriva "Hej jag heter Henry" . Alternativt kan vi också klicka på alternativet Redigera kod längst ner vilket ger oss ett liknande json-värde.

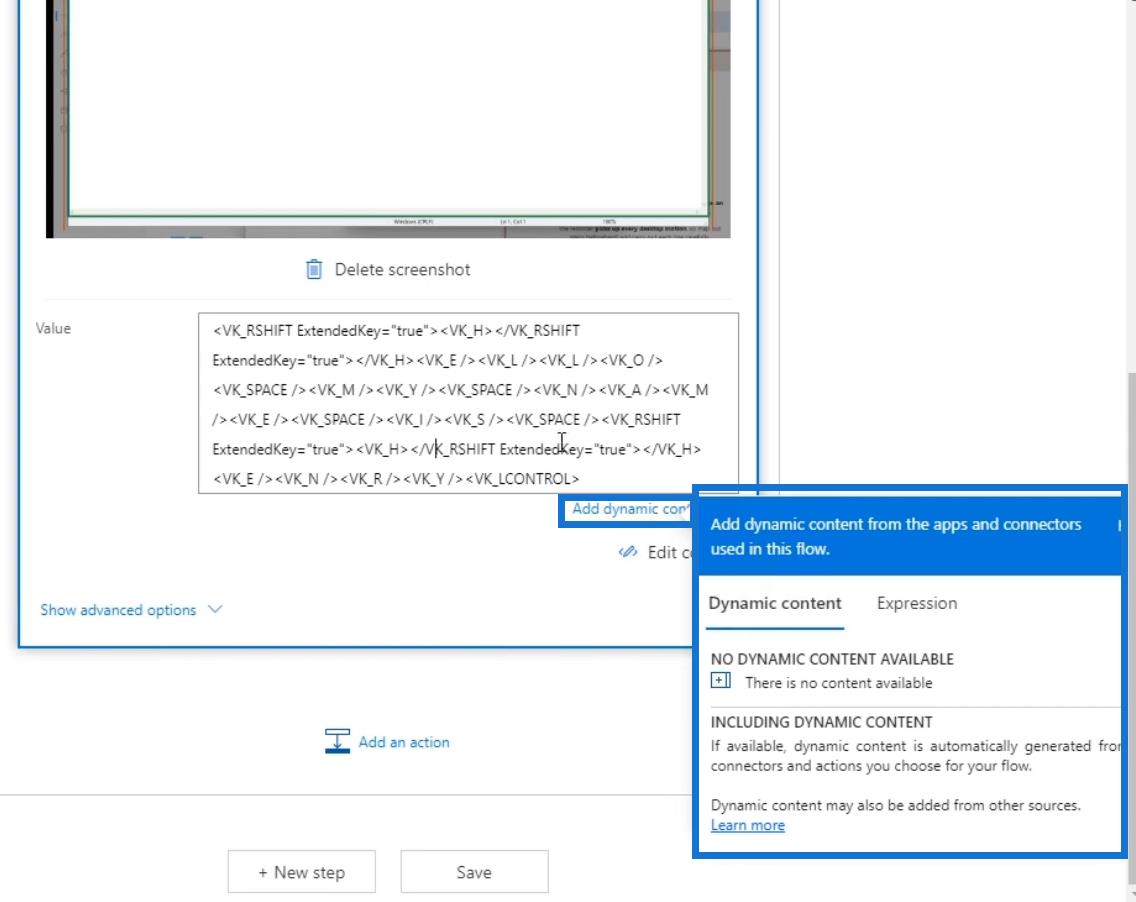
Vi kan lägga till dynamiskt innehåll i våra koder också. Vi kan lägga in vår tidigare kontakt, ett flöde, en trigger eller en tweet här istället för vårt exempelmeddelande.

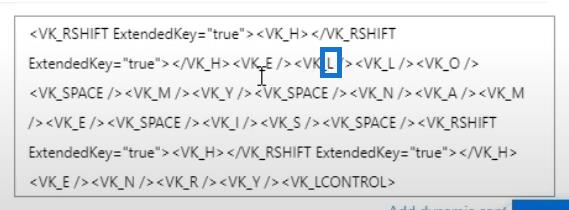
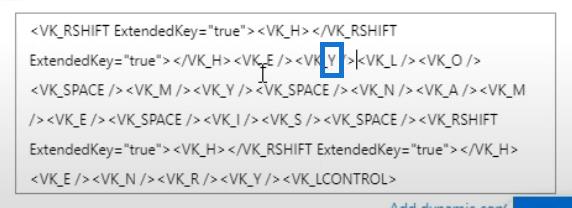
Dessutom kan vi gå in i koderna och göra ändringar. Till exempel, istället för att säga " hej ", kan vi skriva in " hej ". För att göra det, utelämna bokstaven " L ".

Låt oss ändra det till " Y ".

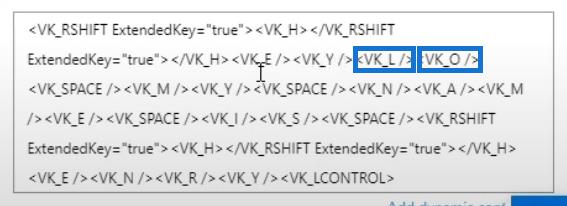
Ta sedan bort de överflödiga bokstäverna " L " och " O " tillsammans med deras taggkoder.

Klicka slutligen på Spara .

Testar vårt Power Automate UI-flöde
Nu när vi är klara med att spela in och redigera vårt Power Automate UI Flow , låt oss testa det och se om det fungerar. Klicka först på Nästa .

För närvarande behöver vi inte oroa oss för några utgångar eftersom detta bara är ett initialt provflöde. Klicka bara på Nästa .

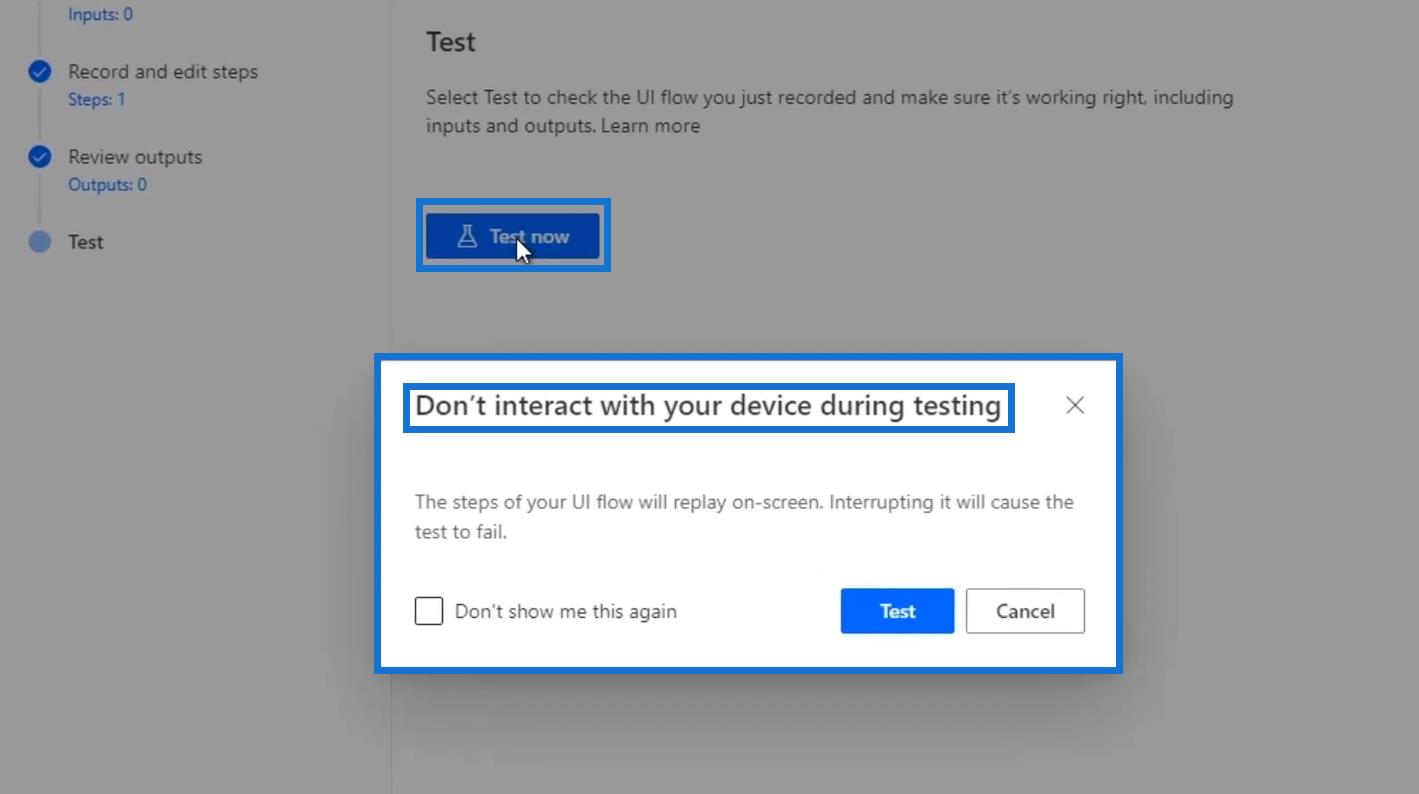
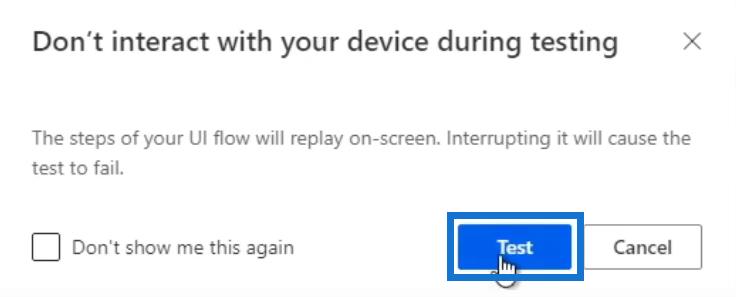
Klicka på Testa nu . Sedan kommer en varning att visas som säger " Interagera inte med din enhet under testning ". Detta är mycket viktigt att följa eftersom när du klickar på Test -knappen kommer det att börja gå igenom de åtgärder som du har spelat in tidigare. Att flytta markören eller öppna valfritt program kommer därför bara att avbryta processen.

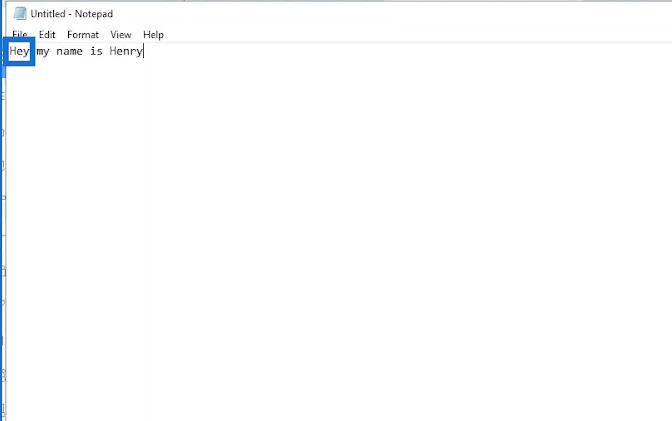
Så låt oss klicka på Testa och sedan inte flytta musen alls. Låt oss nu ge Power Automate några sekunder för att öppna Anteckningar i bakgrunden och poppa upp det på skärmen.

Sedan ser vi att vår inspelade åtgärd fungerade. Ordet " Hej " ändrades också framgångsrikt till " Hej ".

Dessutom kan vi kontrollera den senaste Notepad- filen och se att den faktiskt öppnade en ny Notepad- fil och skrev, " Hej, jag heter Henry" .

Vi har nu vårt första UI-flöde som vi kan spela in och automatisera enkelt. I de andra handledningarna kommer vi att lära oss att lägga till mycket fler funktioner som ingångar, utgångar, komplicerade koder och förändringar i vårt användargränssnitt. Vi kommer också att lära oss att integrera UI-flöde med andra flöden.
Slutsats
Power Automate UI-flöden skapas på två sätt. Du kan använda Windows-inspelare om du vill att ditt UI-flöde ska köras genom ditt skrivbord eller Selenium IDE om du vill att det ska köras genom webbplatser istället. UI-flöden följer Robotic Process Automation som i princip börjar med att registrera våra handlingar och automatiskt omvandla dem till koder med hjälp av automatiserade steg.
Användargränssnittsflöden är kraftfulla eftersom du kan integrera många funktioner i det som automatiserade flöden, schemalagda flöden, kontakter och olika ingångar och utgångar samtidigt som du gör ändringar i koderna på samma gång om så önskas.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








