Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur webbplatskartor fungerar i Power Apps modelldrivna appar.
Från själva namnet kartlägger webbplatskartor hur användare navigerar genom en modelldriven app. De dikterar hur användare kan se, interagera och flytta över olika tabeller.
Låt oss se hur webbplatskartor fungerar och hur de gör processen att skapa en modelldriven app mer effektiv.
Innehållsförteckning
Webbplatskartor i Power Apps Modelldrivna appar
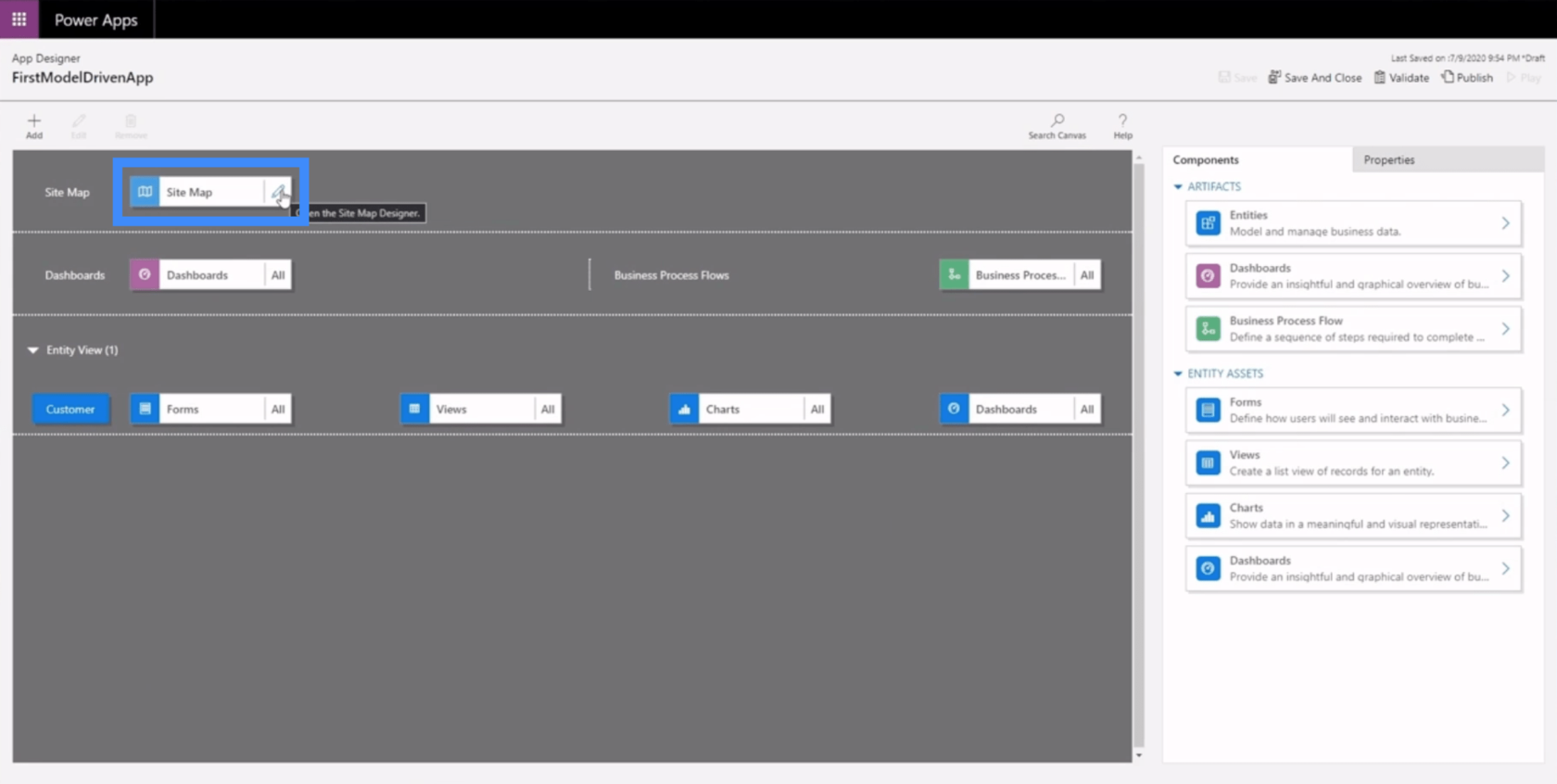
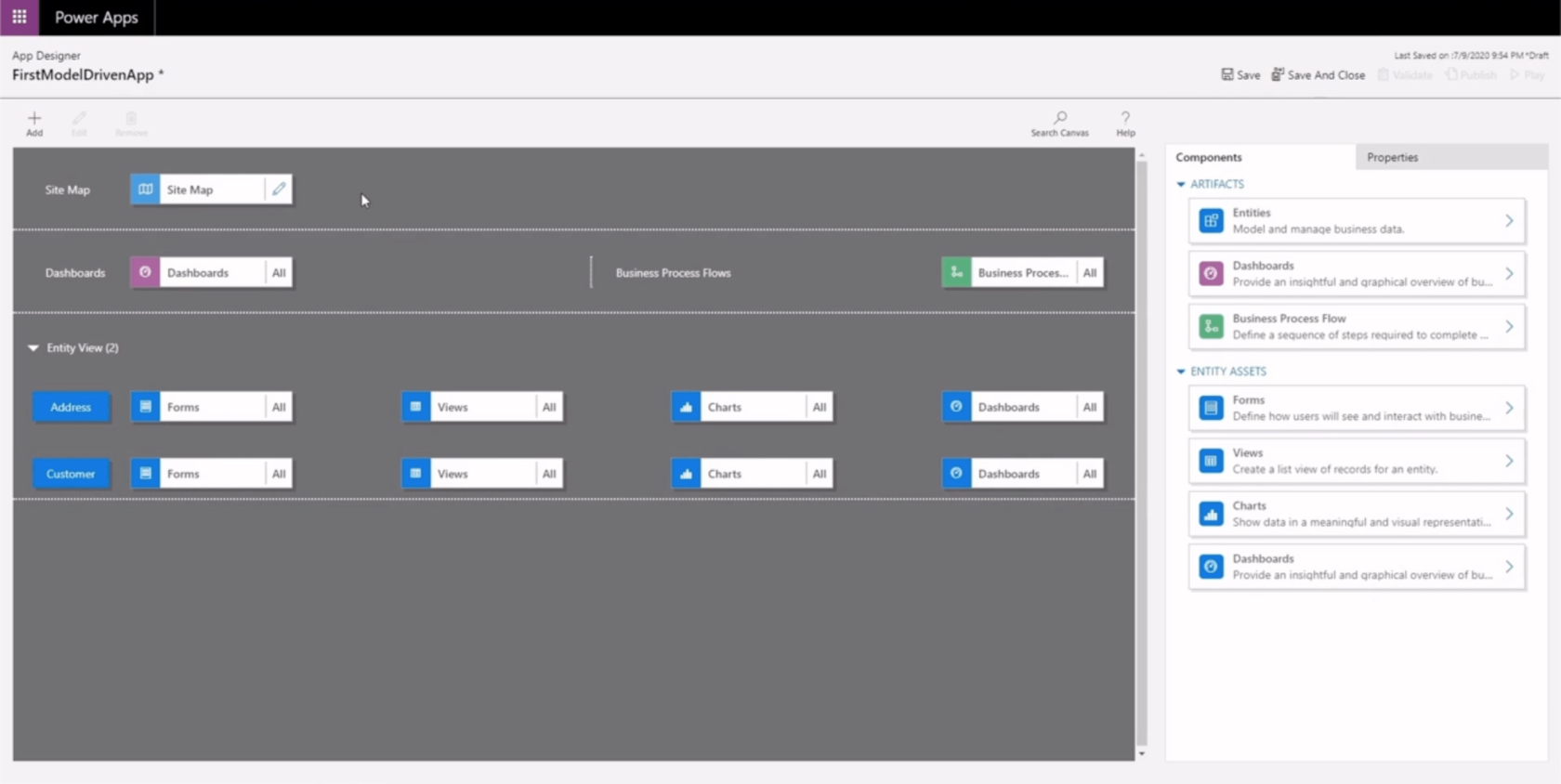
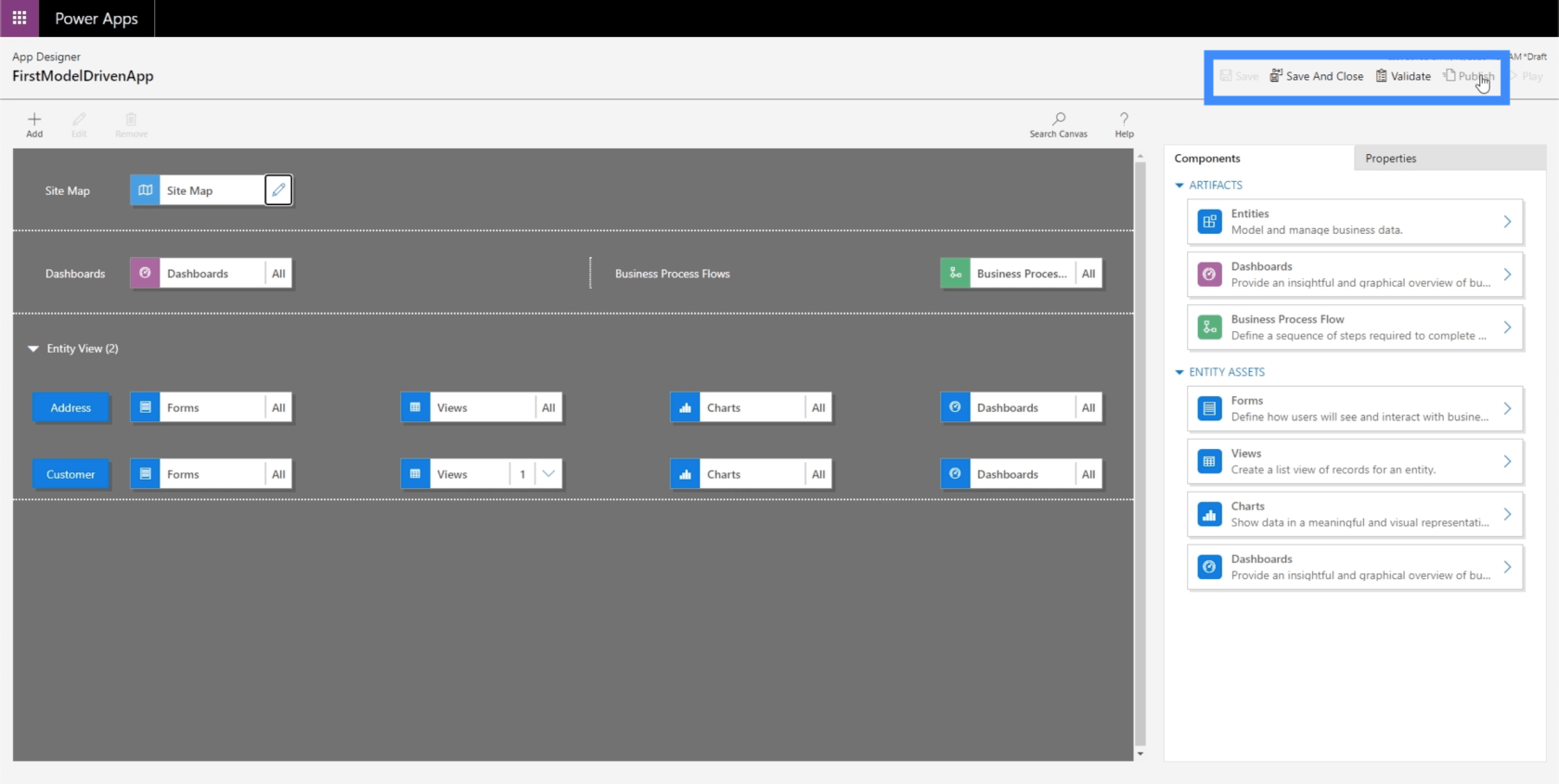
Webbplatskartan visas i den övre delen av appdesignern. För att börja arbeta med appens webbplatskarta behöver du bara klicka på redigera-knappen.

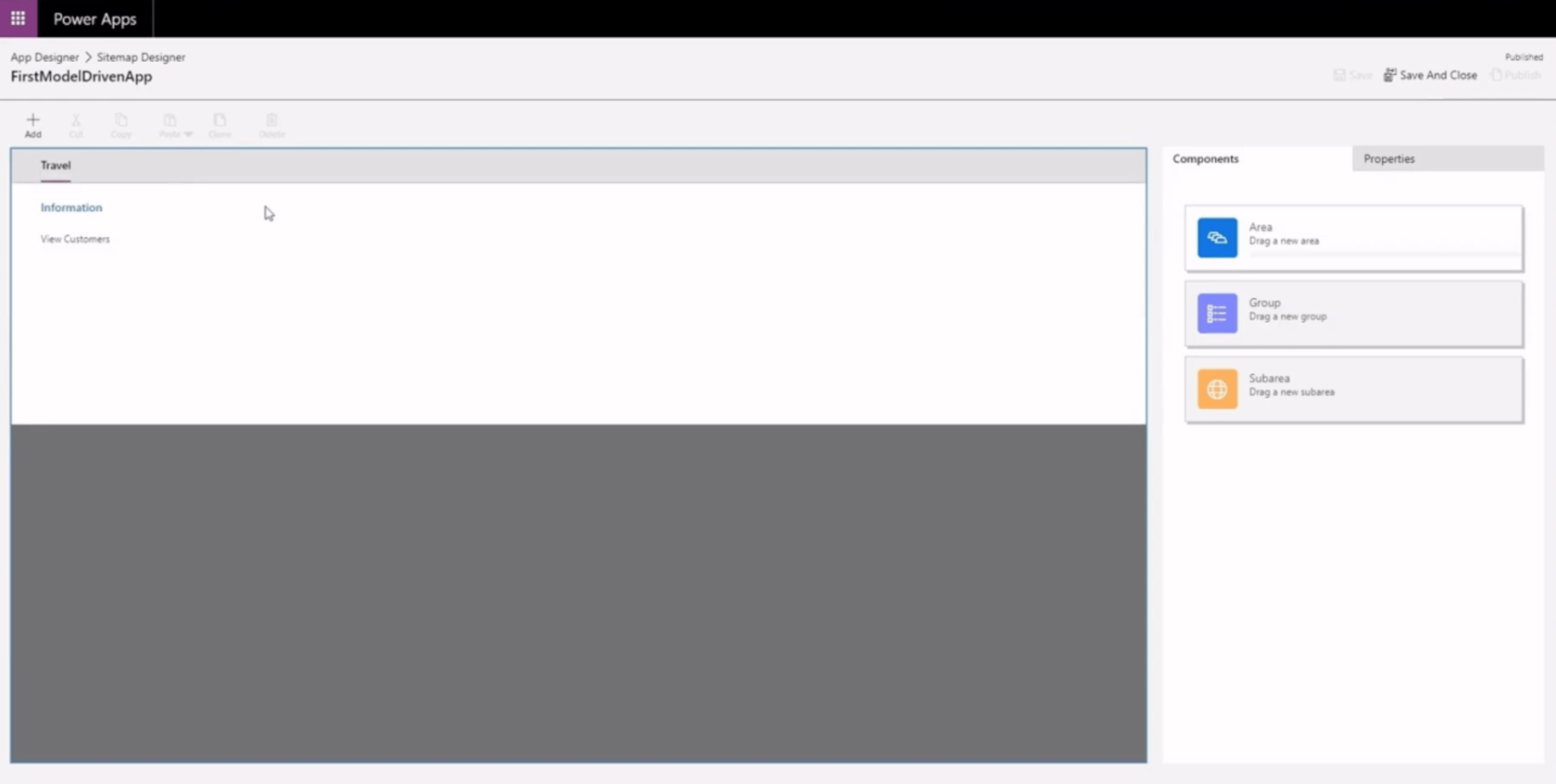
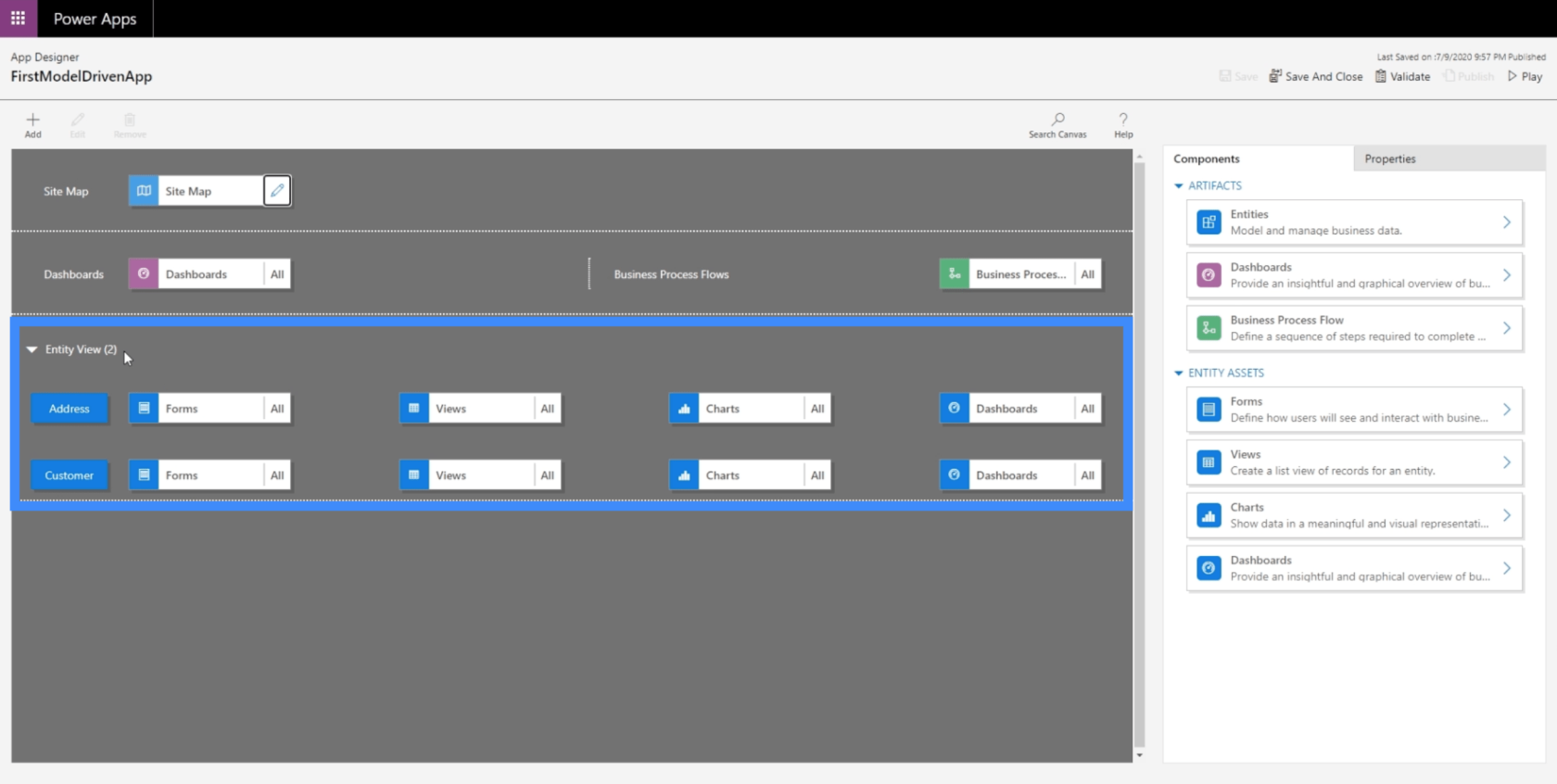
Så här ser platskartans arbetsområde ut. Webbplatskartor består av tre huvudkomponenter - området, gruppen och underområdet.

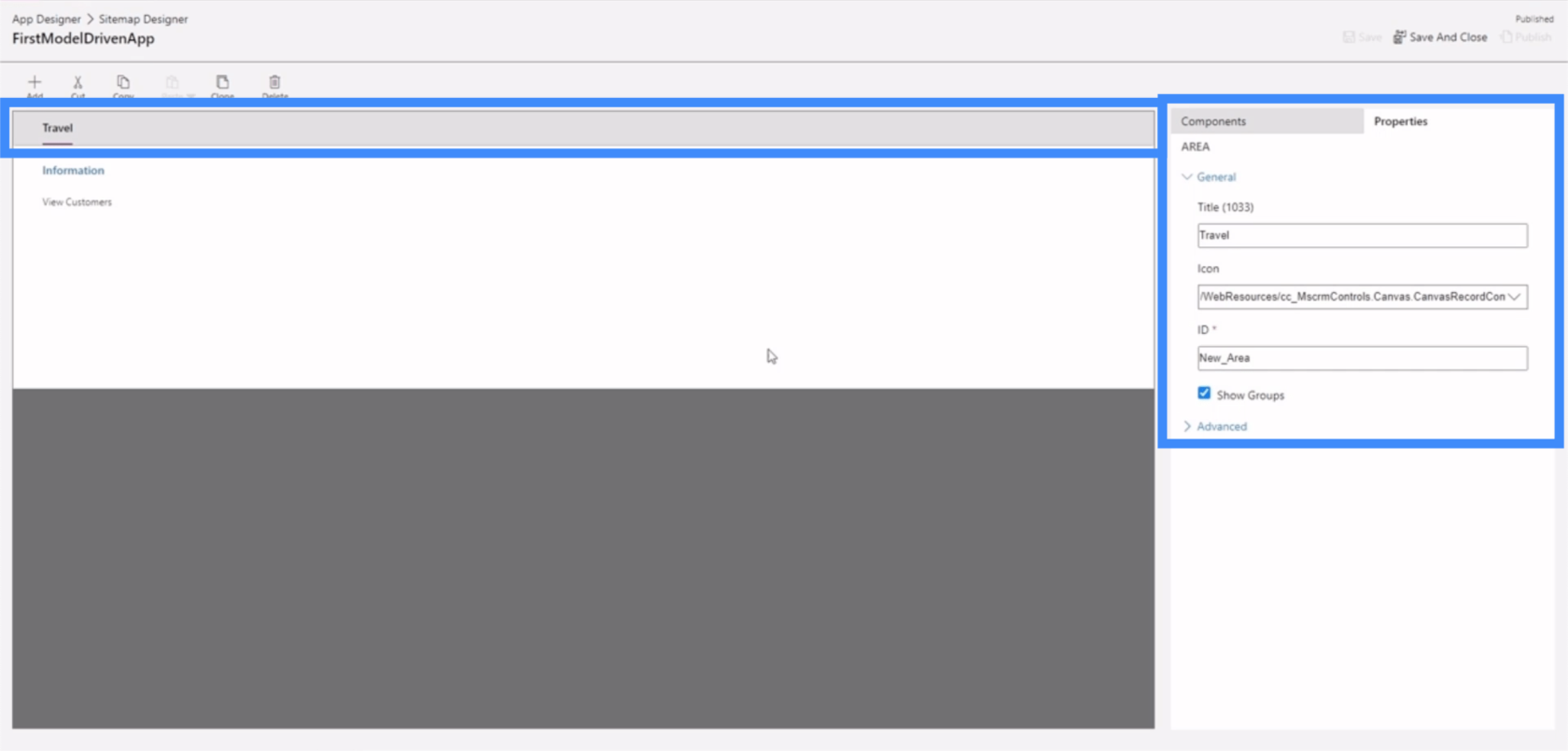
Området visas på den övre delen. I det här exemplet heter vårt område Travel.

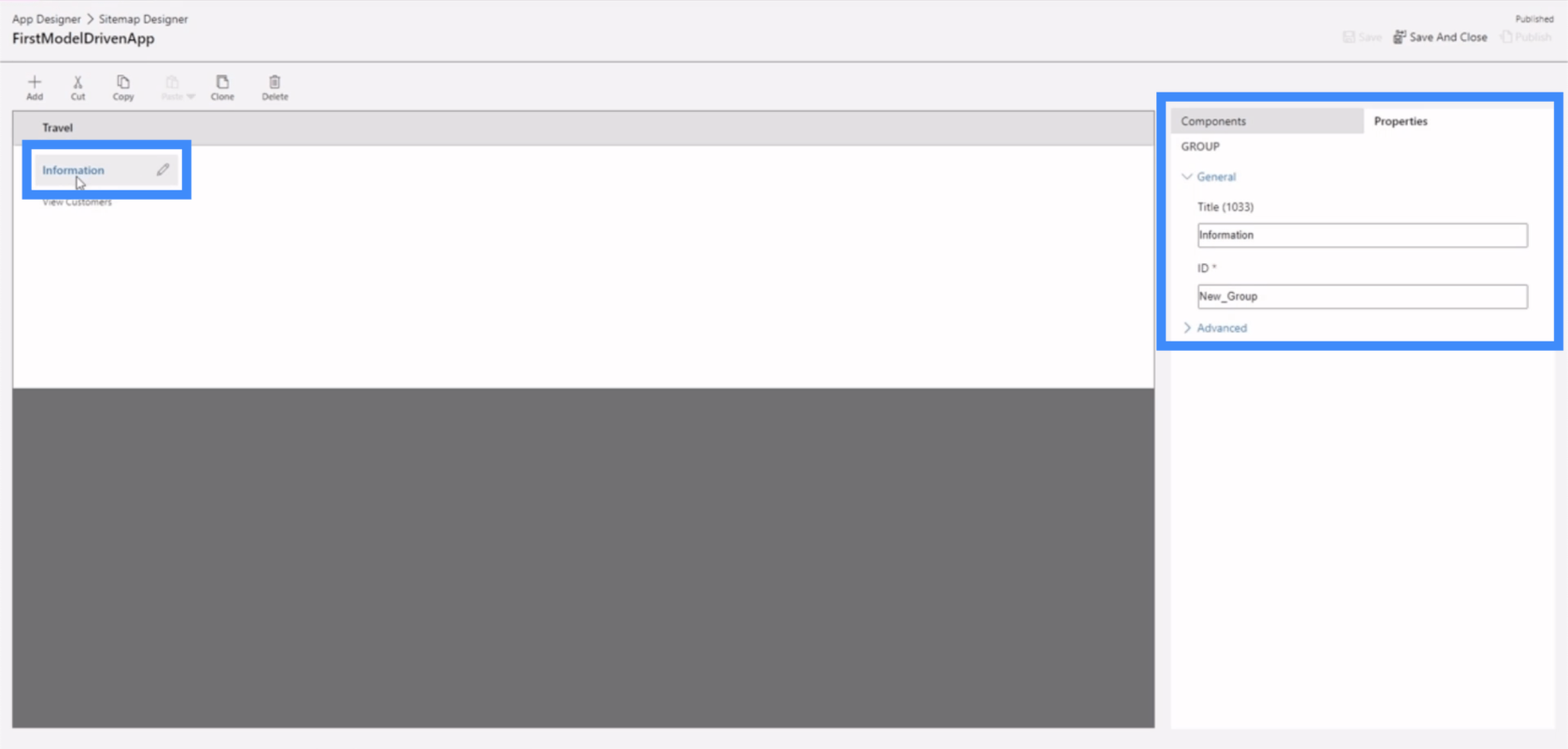
Gruppen kommer härnäst. Detta gör att vi kan gruppera liknande eller relaterade komponenter tillsammans.

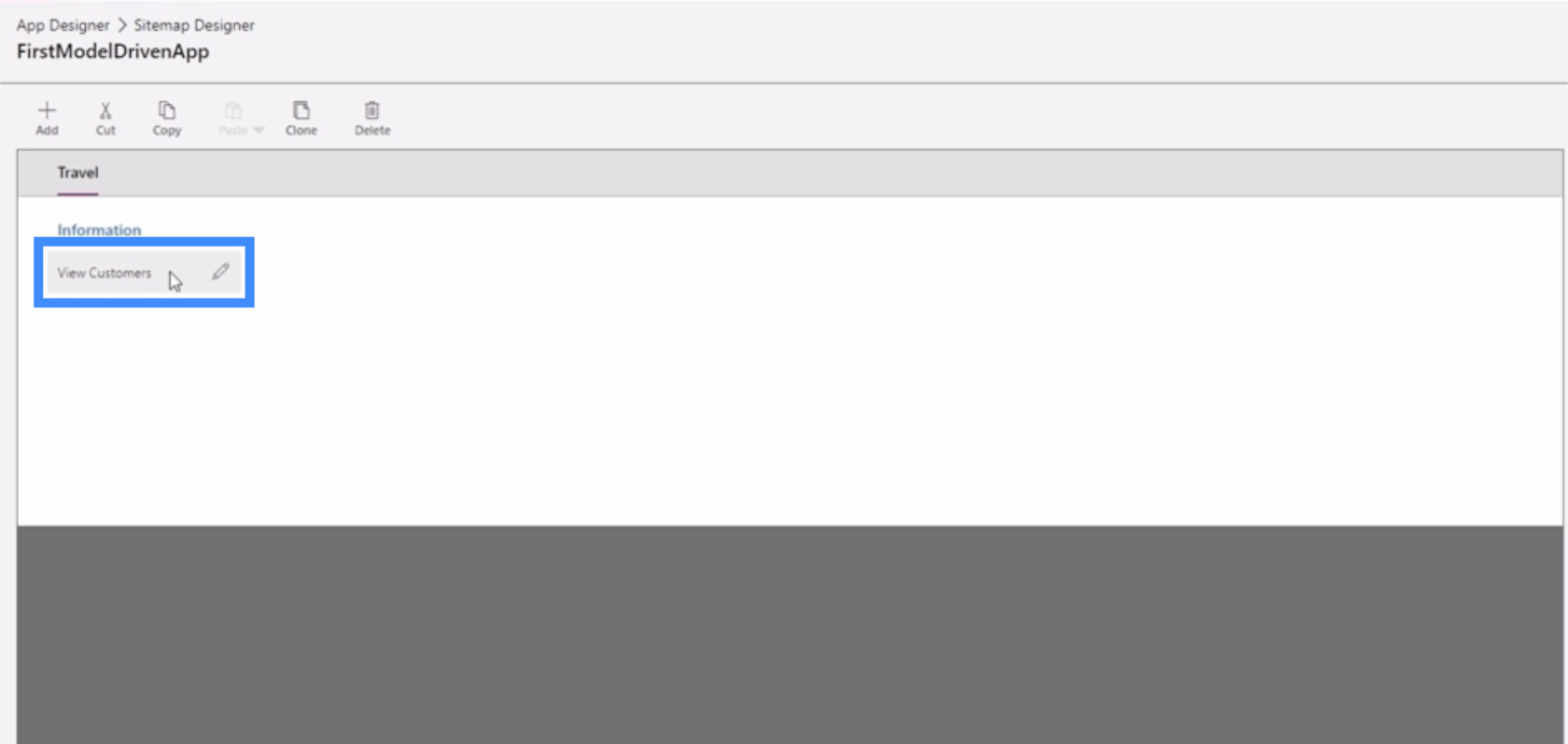
Delområdena finns med grupperna. Här är View Customers vårt underområde.

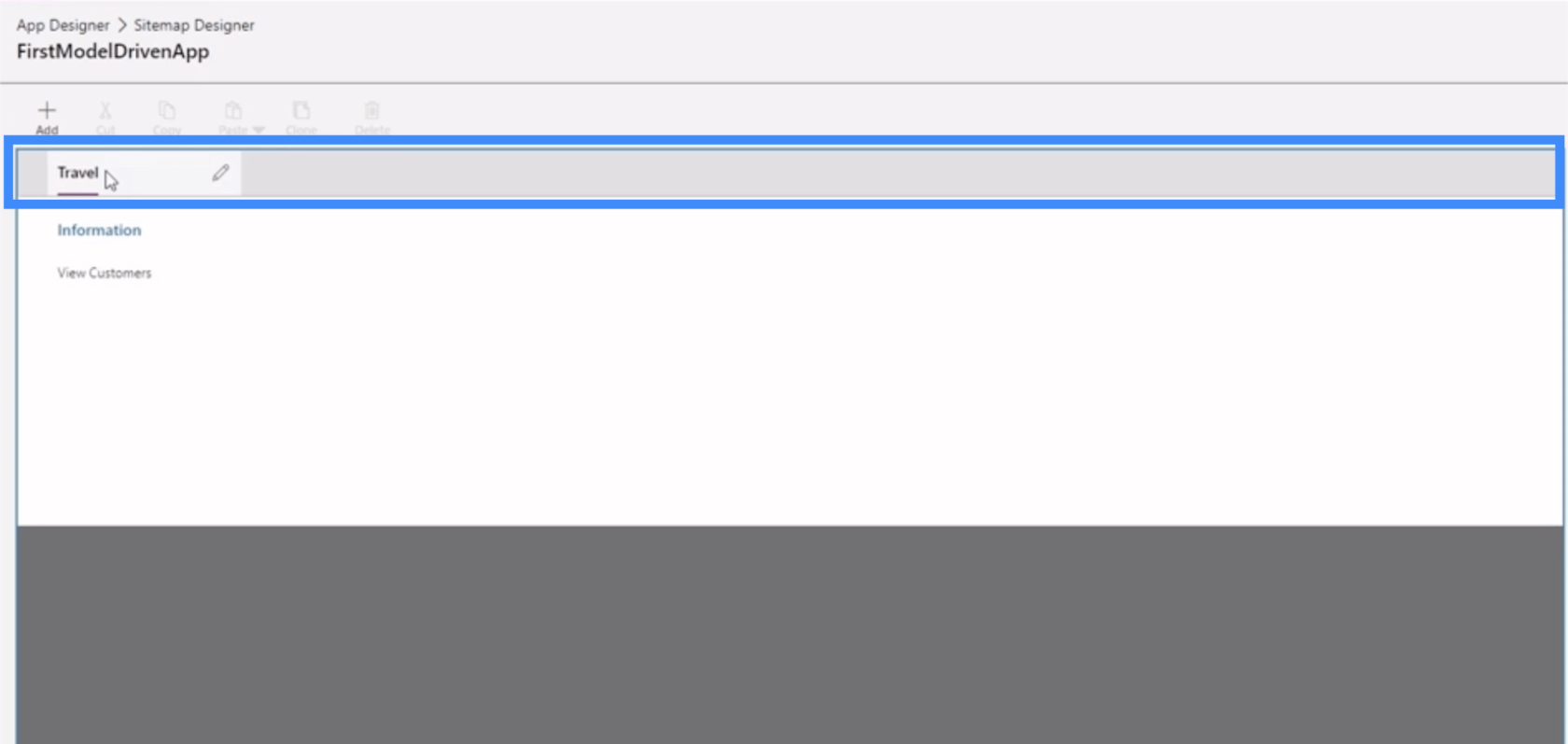
Precis som våra canvasappar låter en Power Apps modelldriven app oss också anpassa olika egenskaper. Om vi klickar på till exempel Resa kan vi se de olika egenskaperna vi kan justera i den högra rutan.

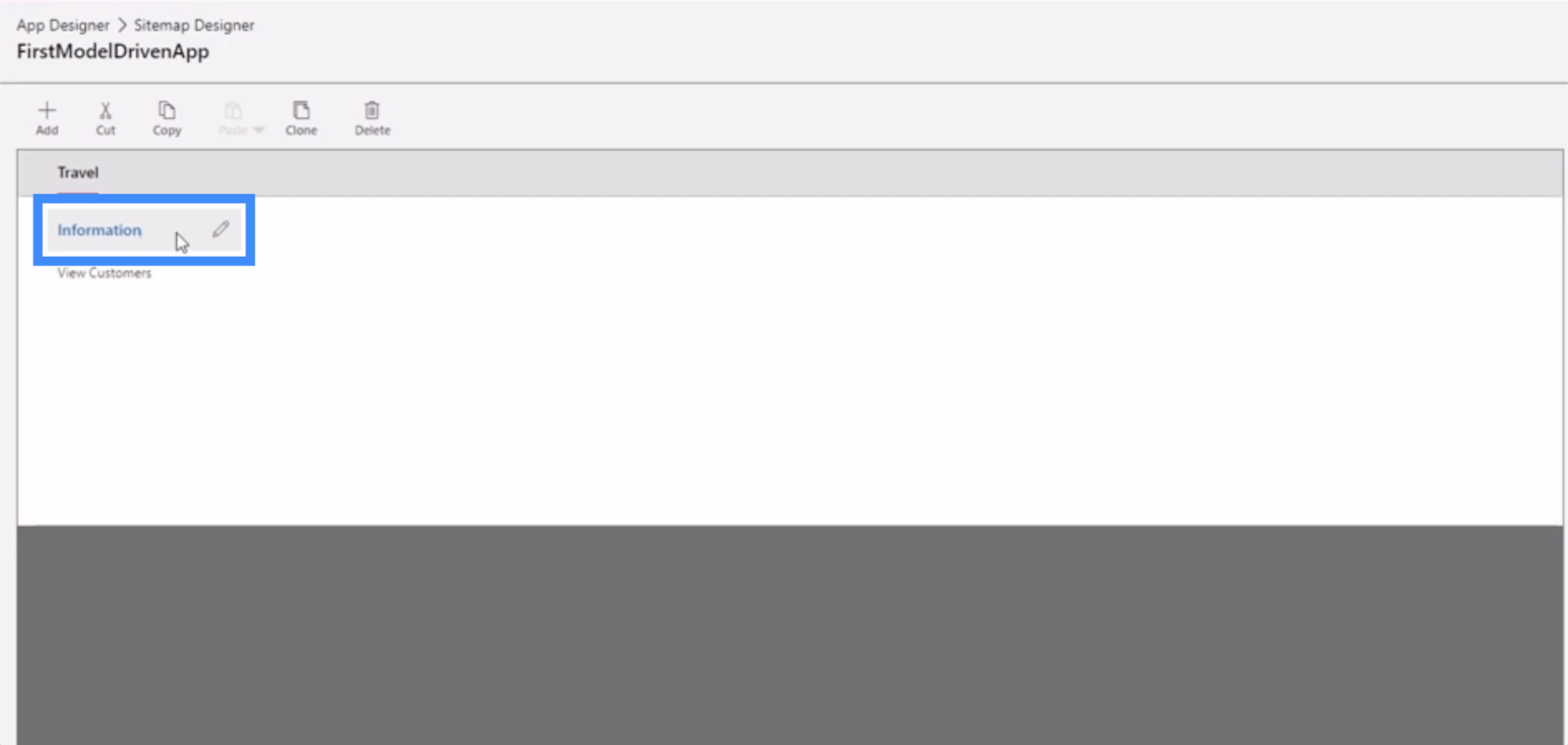
Om vi klickar på Information ser vi även en grupp med egenskaper som vi kan redigera.

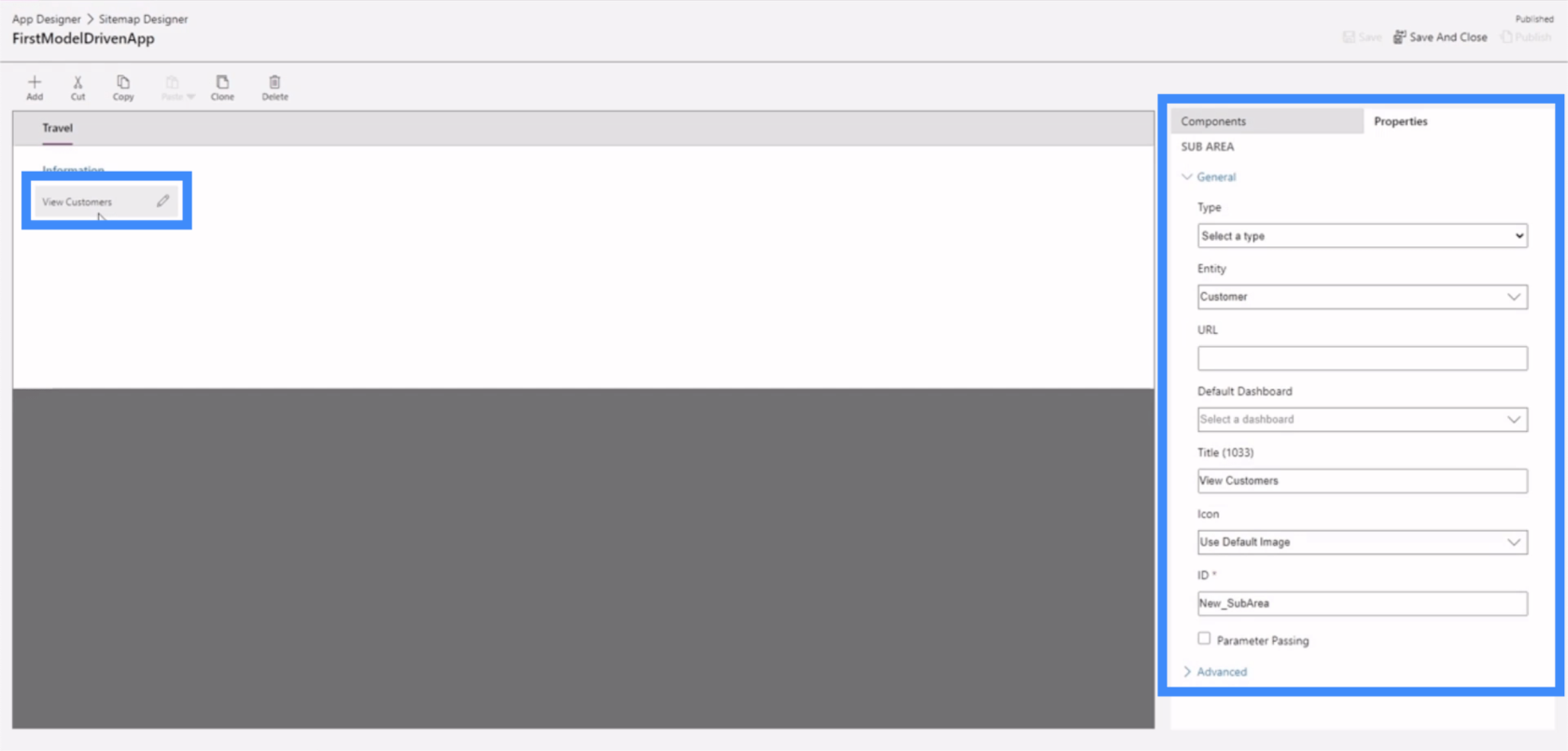
Den kanske viktigaste uppsättningen fastigheter skulle vara den för vårt delområde.

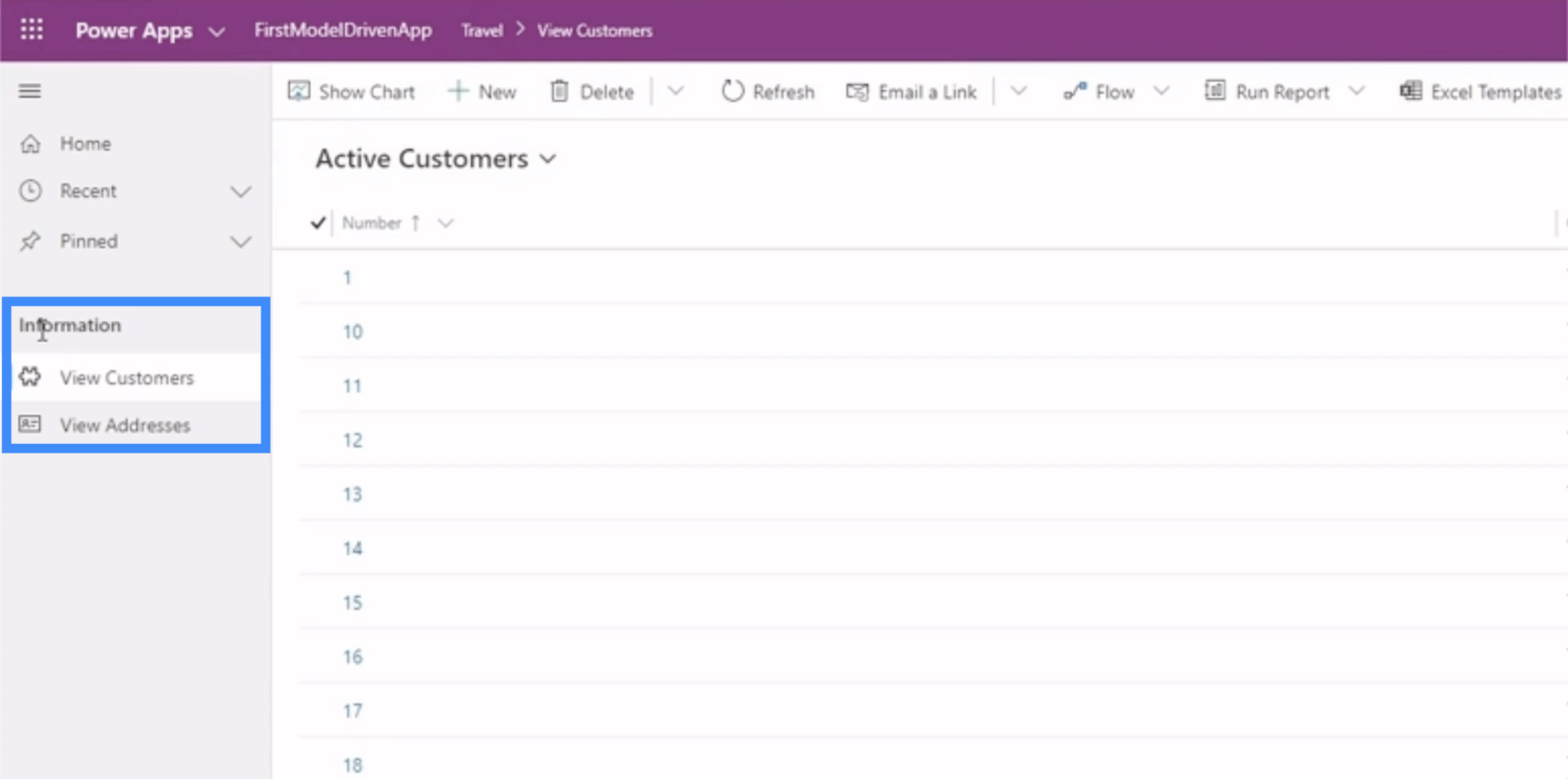
Det beror på att underområdena leder slutanvändarna till olika delar av appen. Om vi går tillbaka till appen vi arbetar med, så innehåller underområdet vi pratar om länken till Visa kunder som finns här på menyn till vänster.

Detta innebär att sättet vi ställer in underområdenas egenskaper kan påverka hur slutanvändaren navigerar i valfri Power Apps-modelldriven app.
Ställa in rätt egenskaper i webbplatskartans underområden
Låt oss dyka in i de olika egenskaperna som vi kan sätta i vårt delområde.
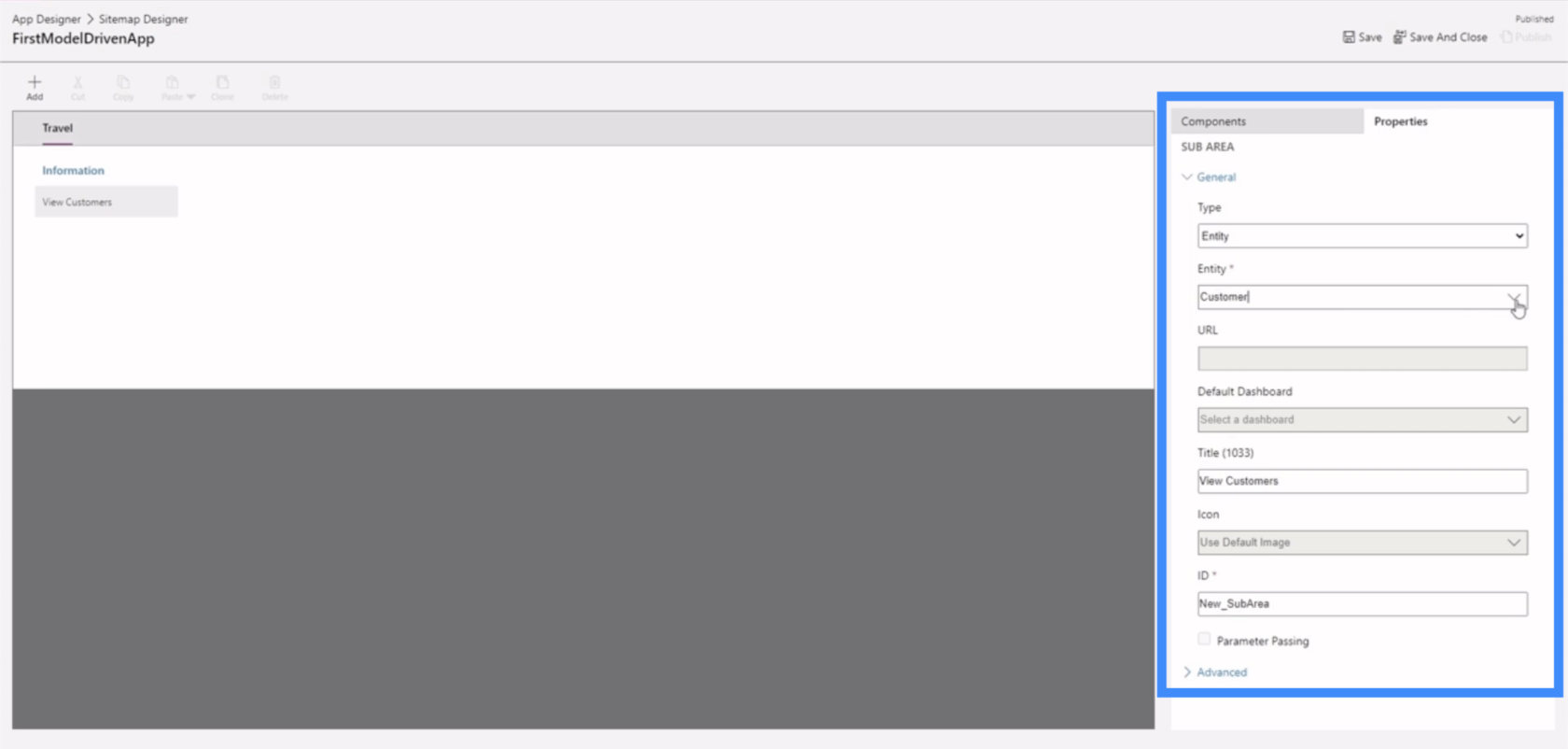
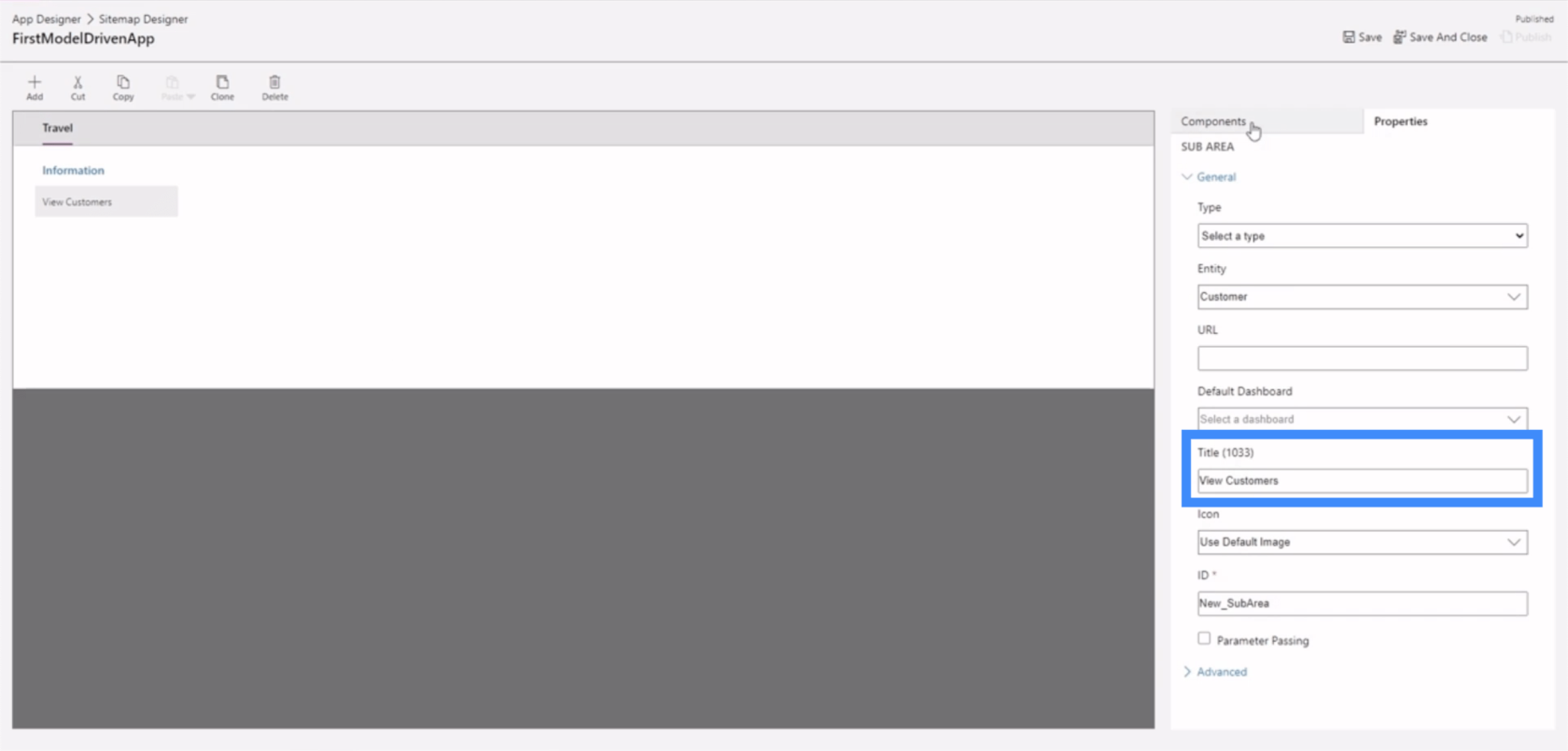
Om vi klickar på underområdet som heter Visa kunder och tittar på den högra rutan, är de viktigaste fälten som vi behöver ställa in här typ, enhet och titel.

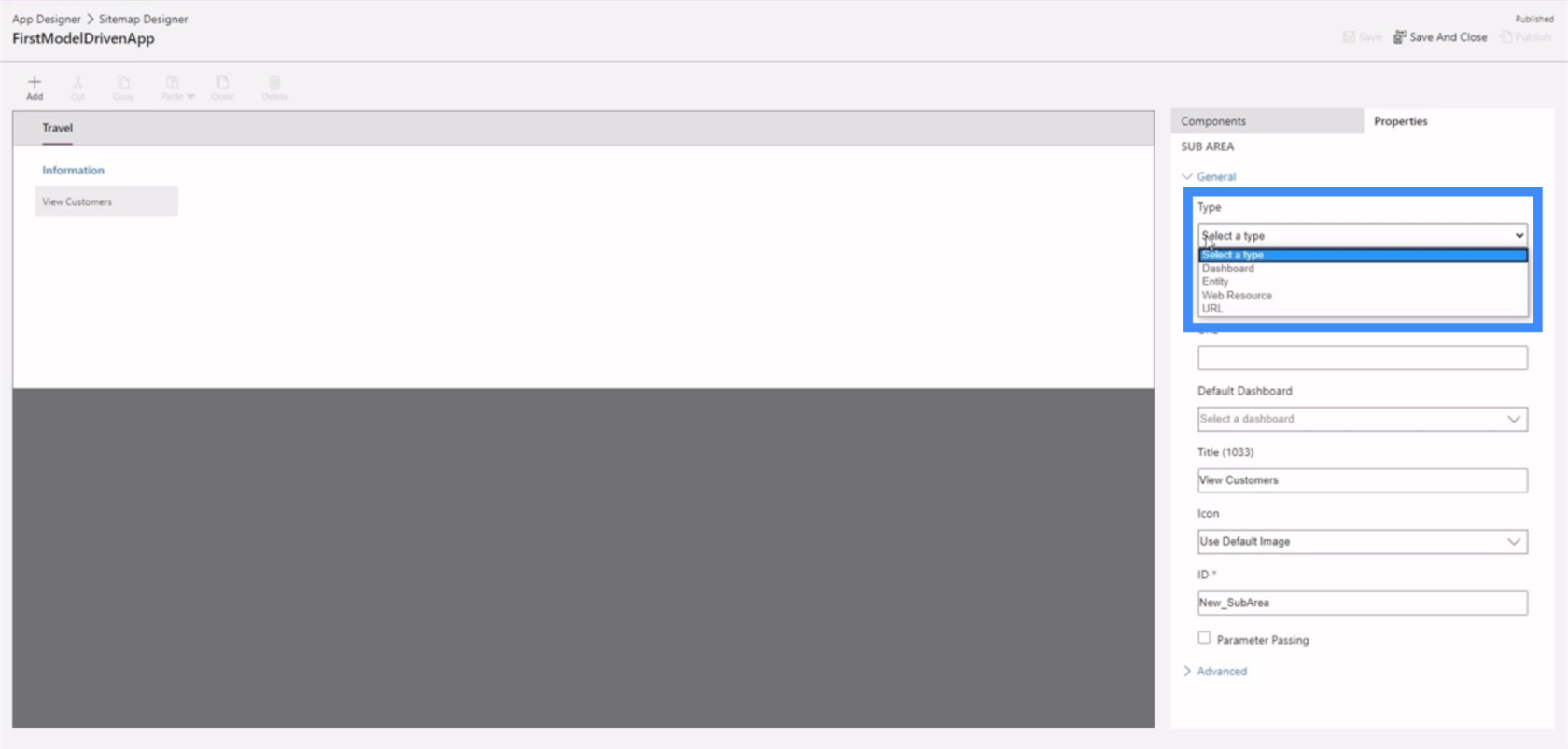
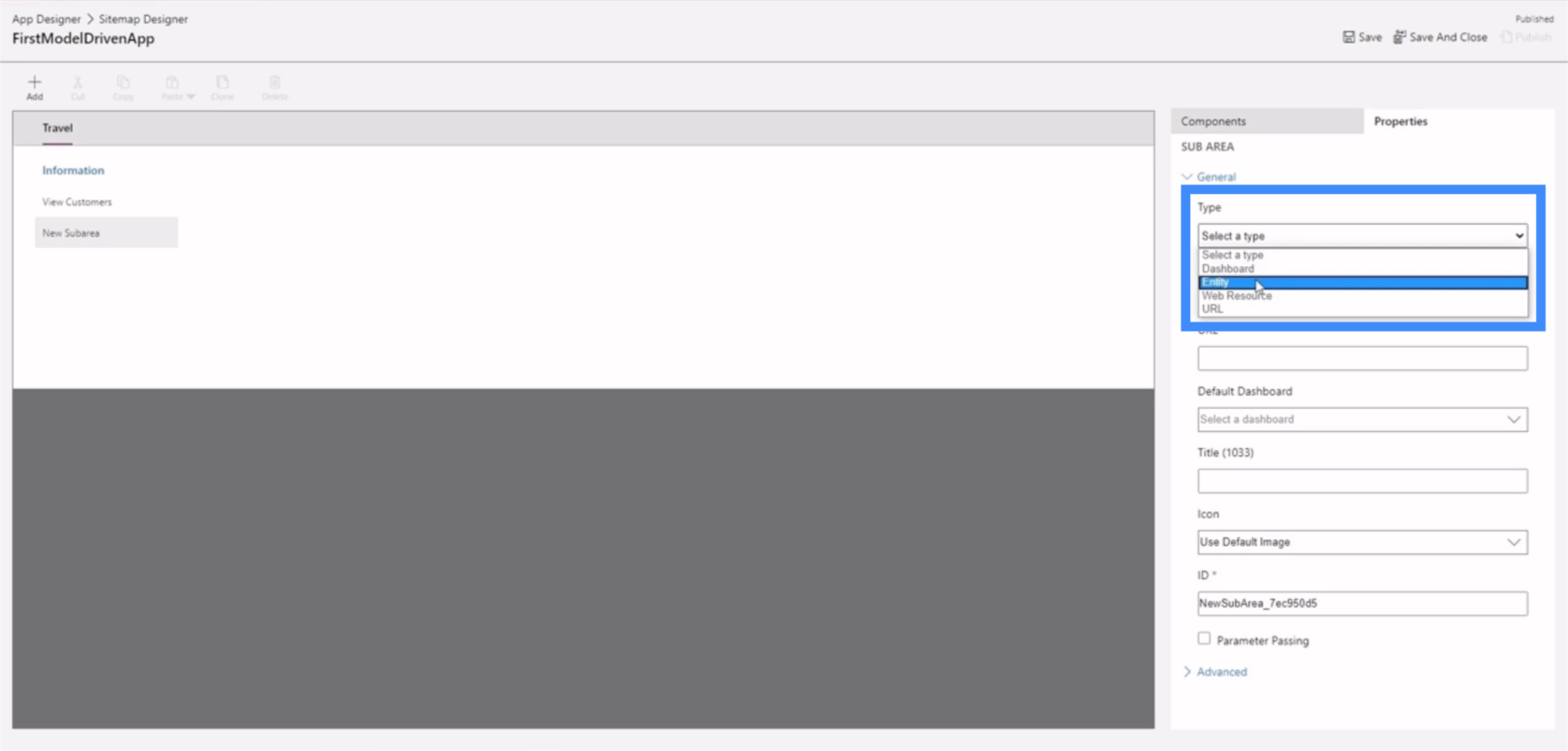
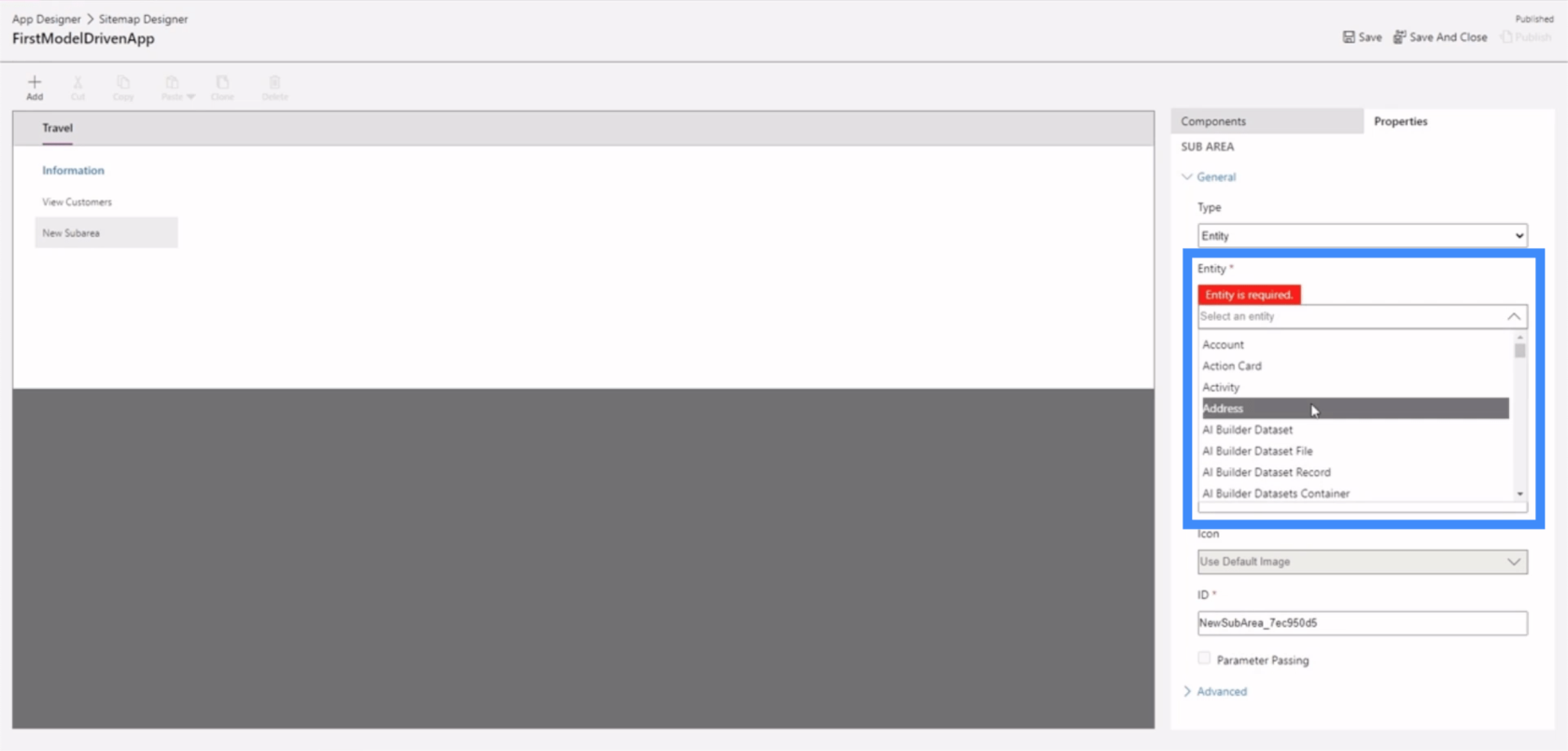
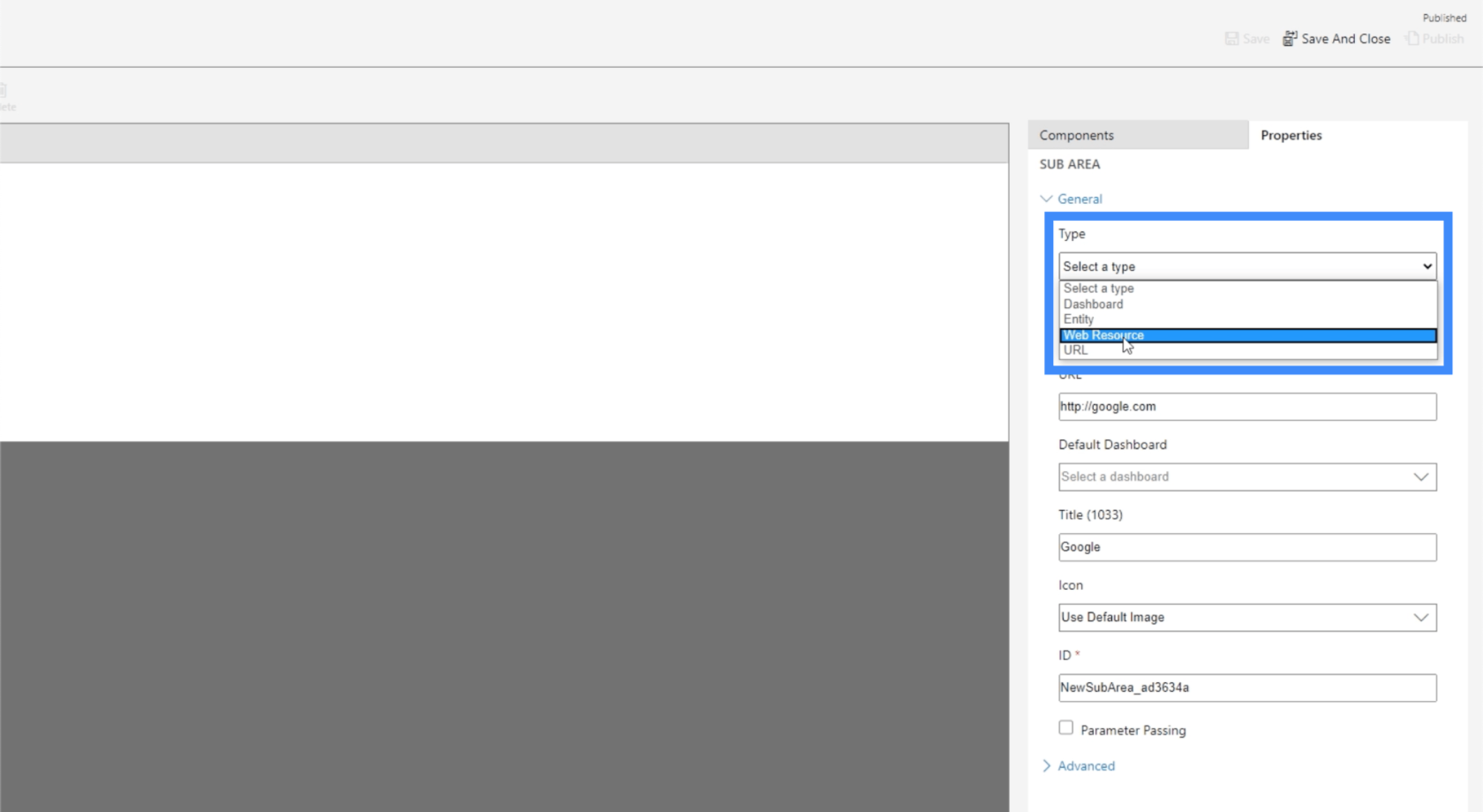
Typen ger oss fyra olika alternativ - instrumentpanel, enhet, webbresurs och URL.

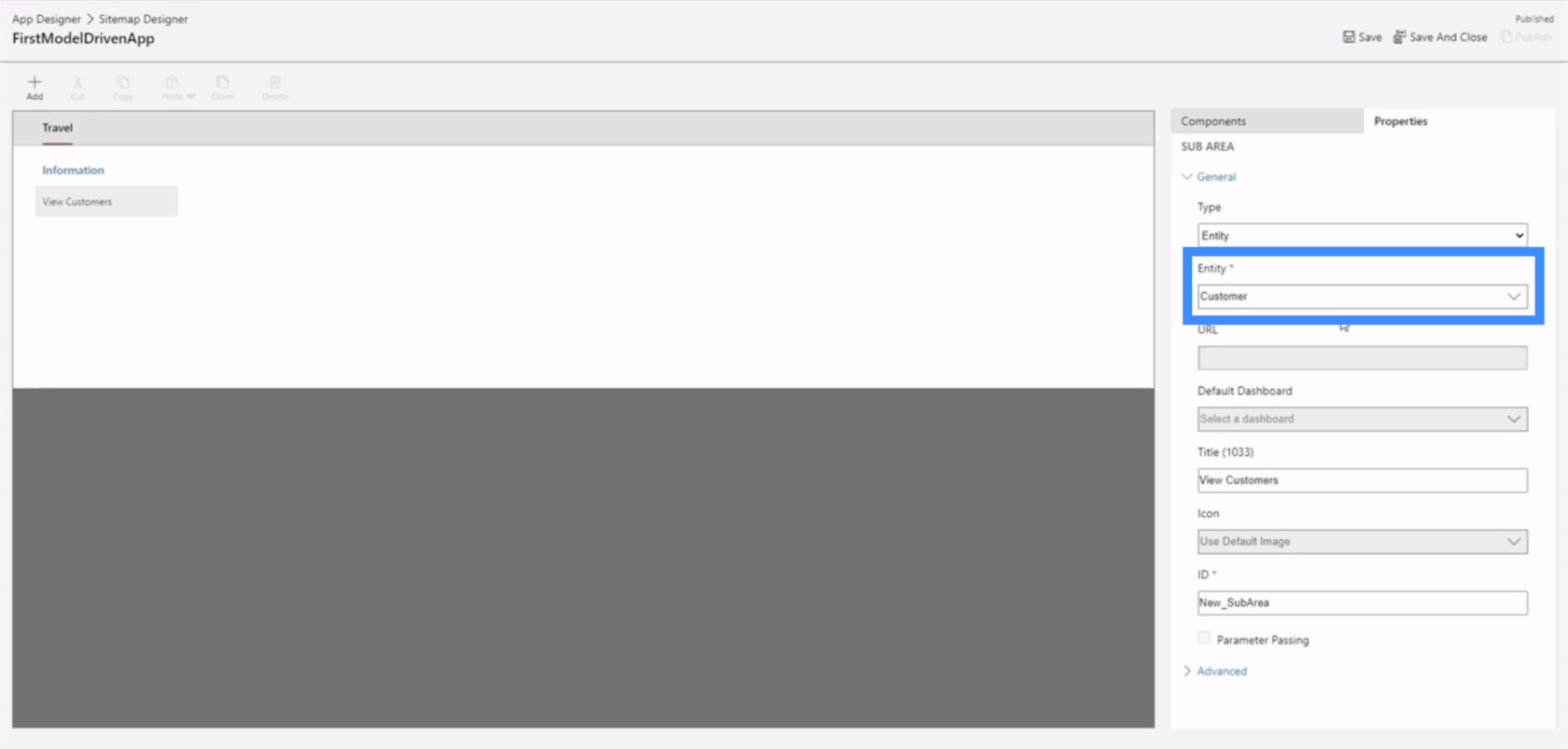
Entitetsfältet ger oss också en rullgardinsmeny, som inkluderar enheter som vi har skapat tidigare samt några standardenheter som tillhandahålls av Power Apps.

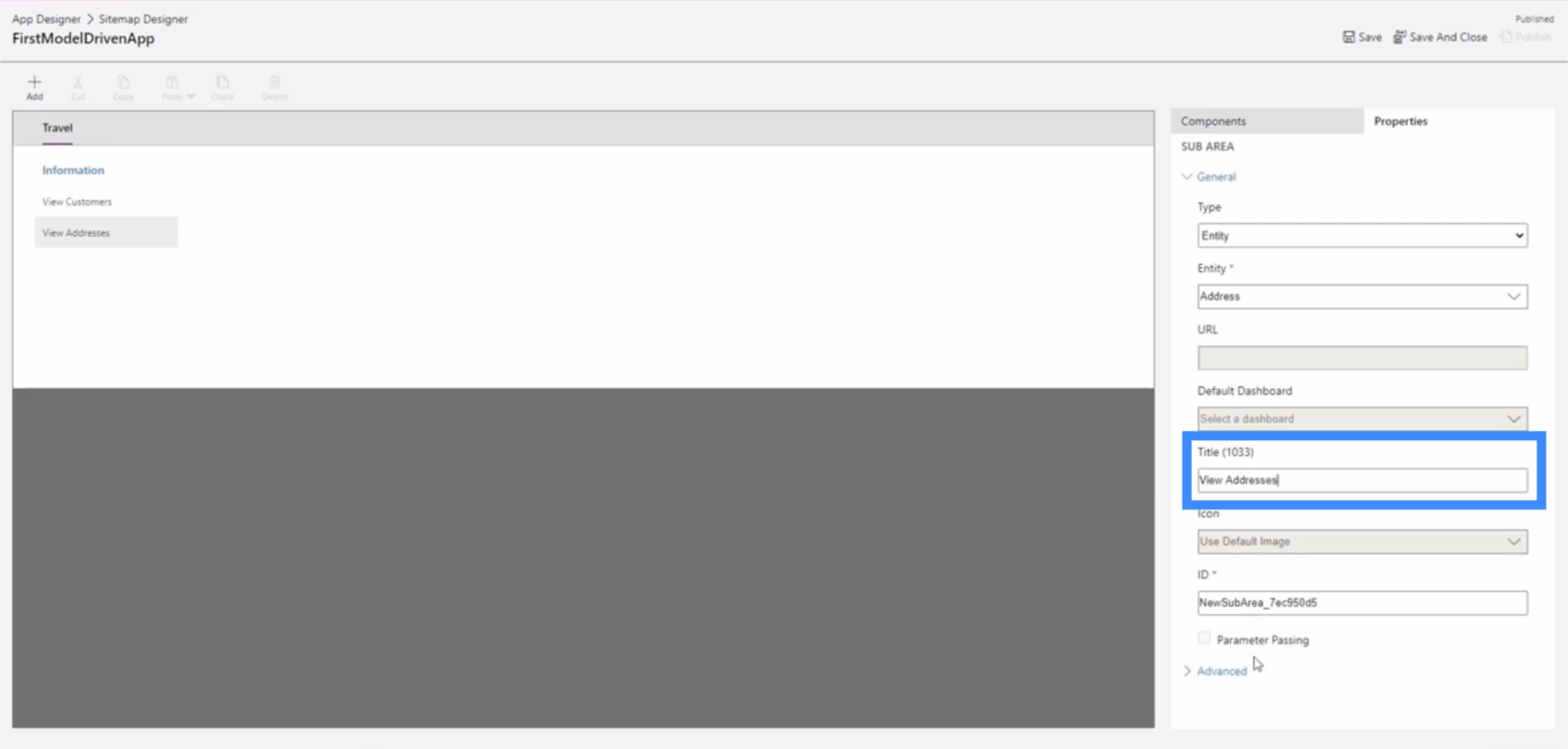
När det gäller titeln behöver vi bara klicka på fältet och skriva in vilken titel vi vill använda.

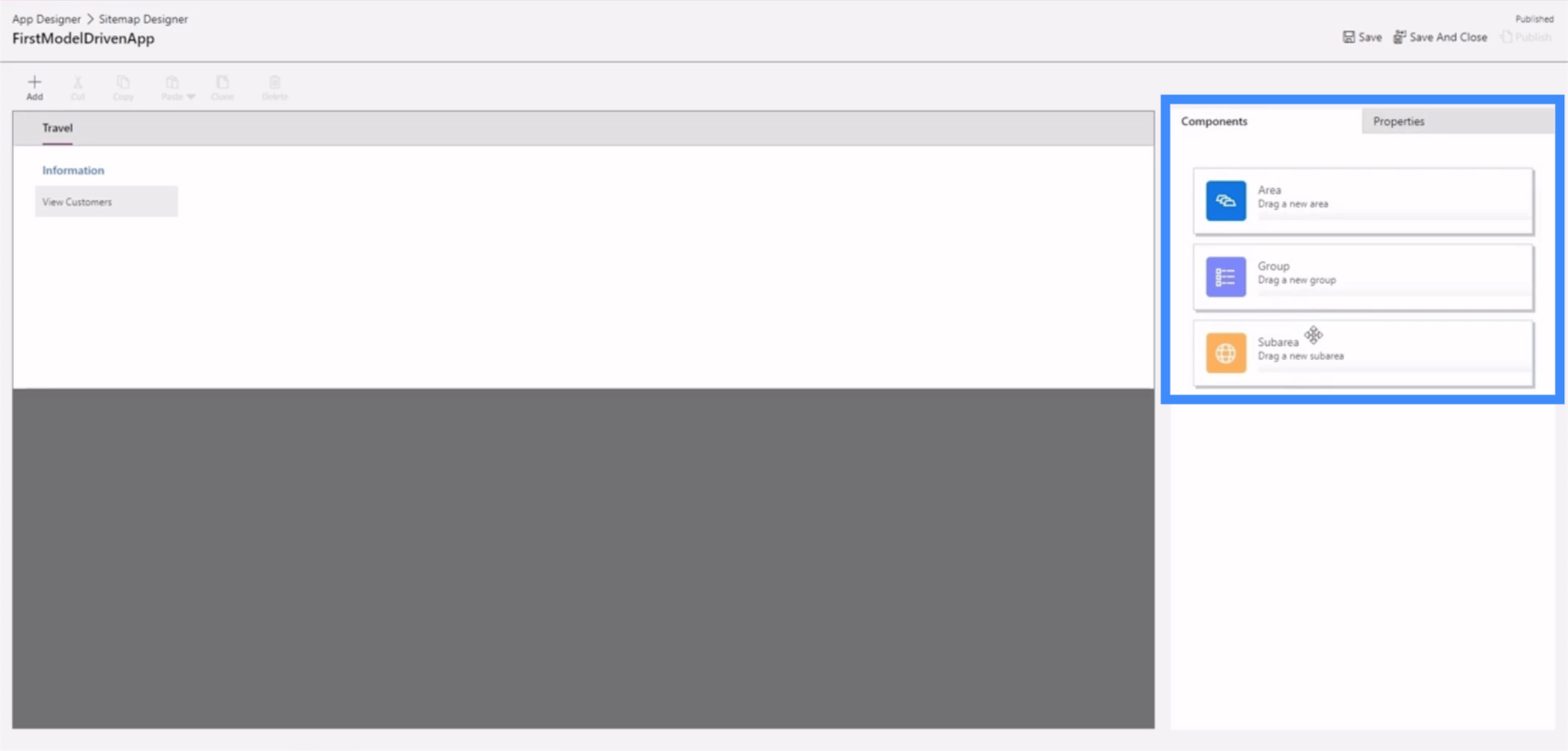
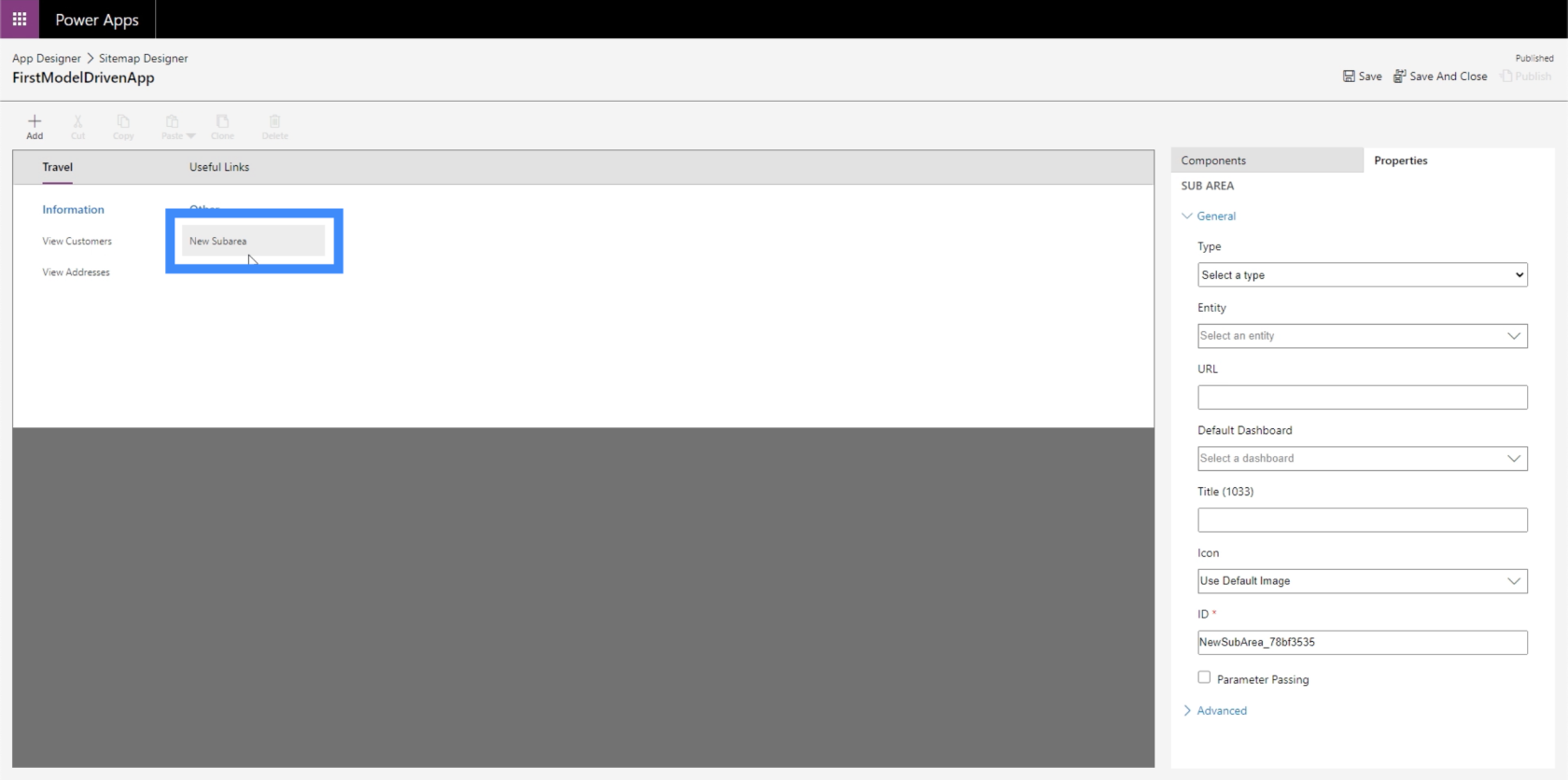
Låt oss skapa ett nytt underområde så att vi kan ha ett tydligt exempel på hur dessa egenskaper är satta. Vi börjar med fliken komponenter, där vi kan dra ett underområde från den högra rutan till arbetsområdet i mitten.

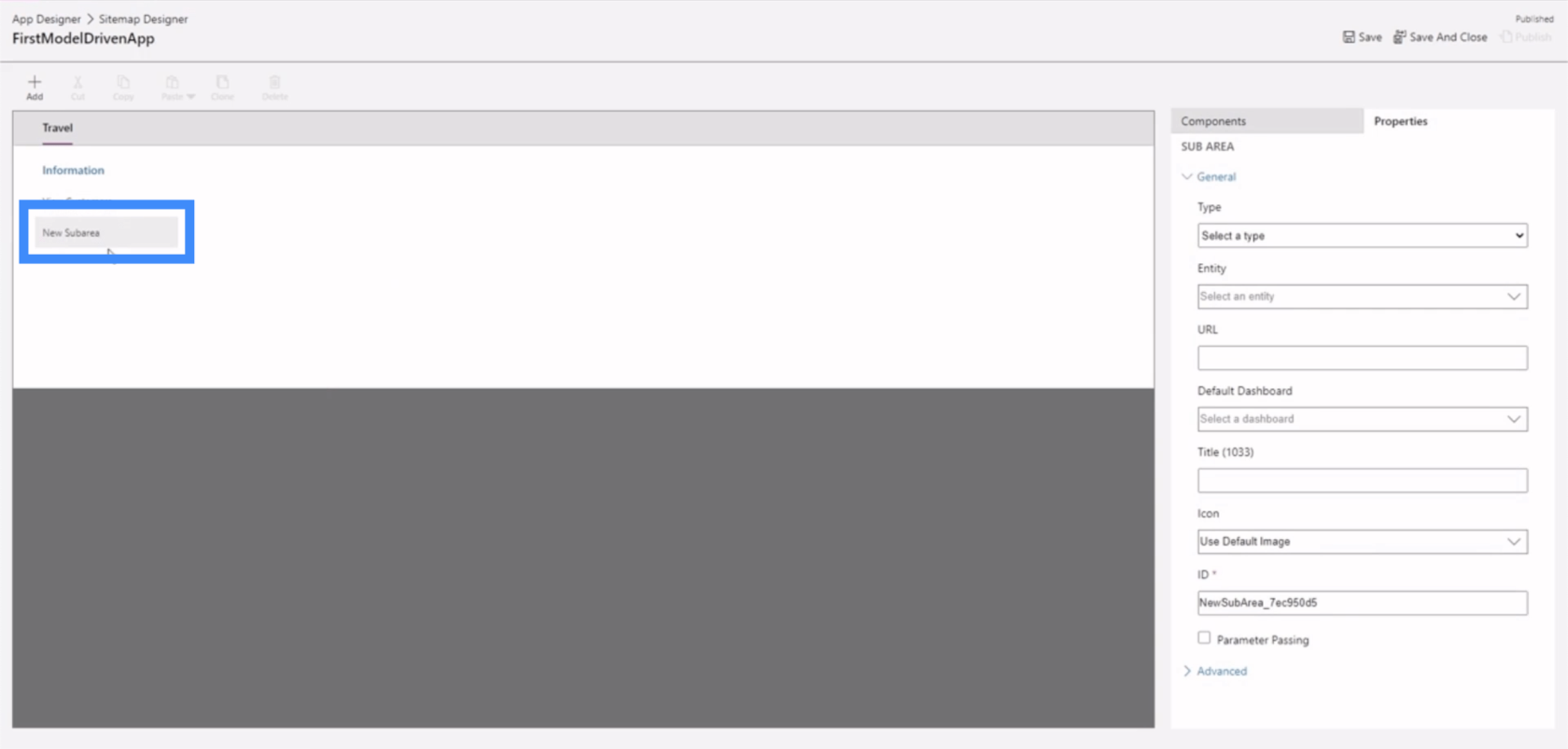
När vi släpper komponenten här kommer den att visa oss ett nytt underområde.

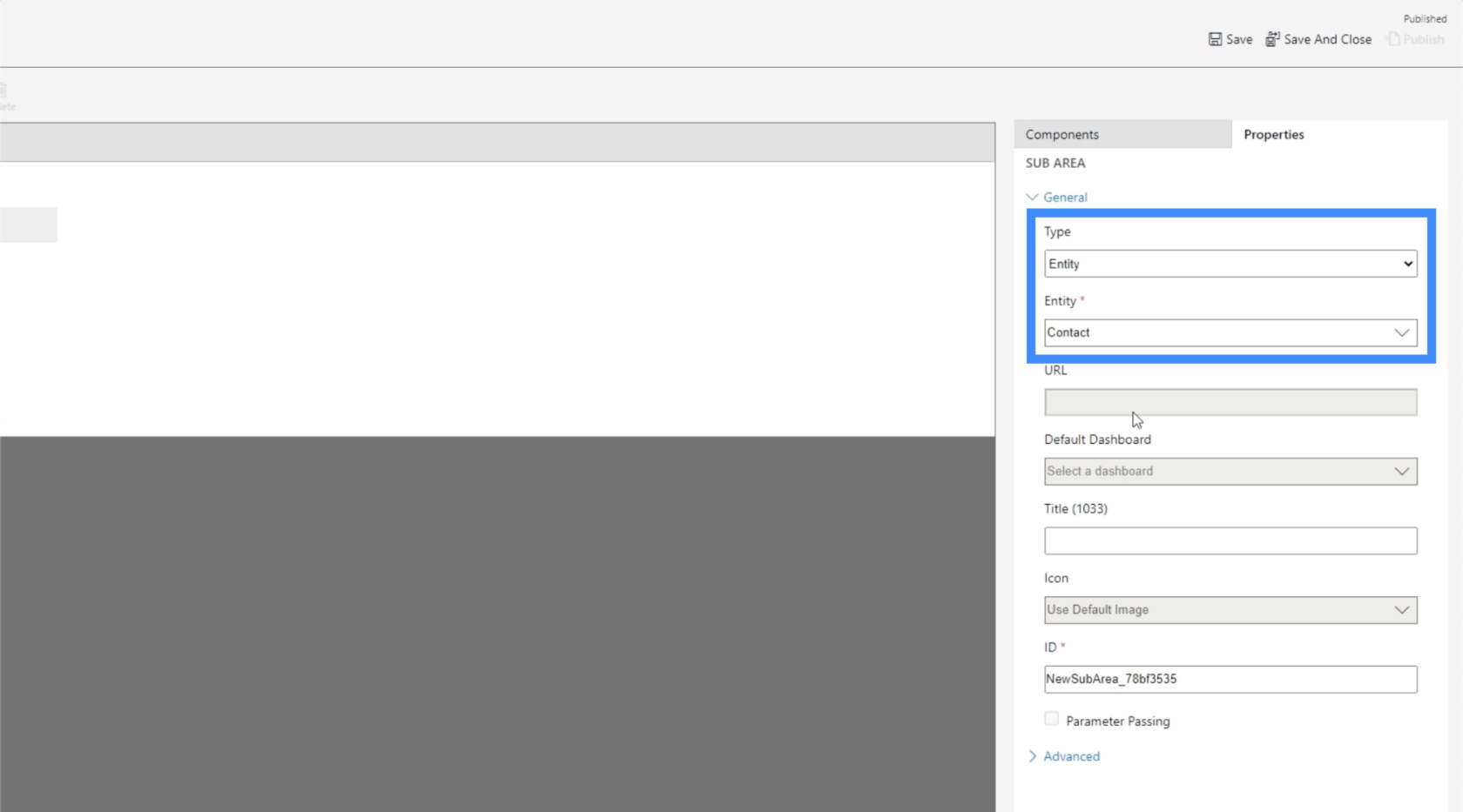
Låt oss göra detta till en enhet.

Låt oss sedan välja en enhet att använda. Det här är en lång lista över möjliga enheter, så låt oss använda Adress för det här exemplet.

Låt oss kalla detta nya underområde Visa adresser.

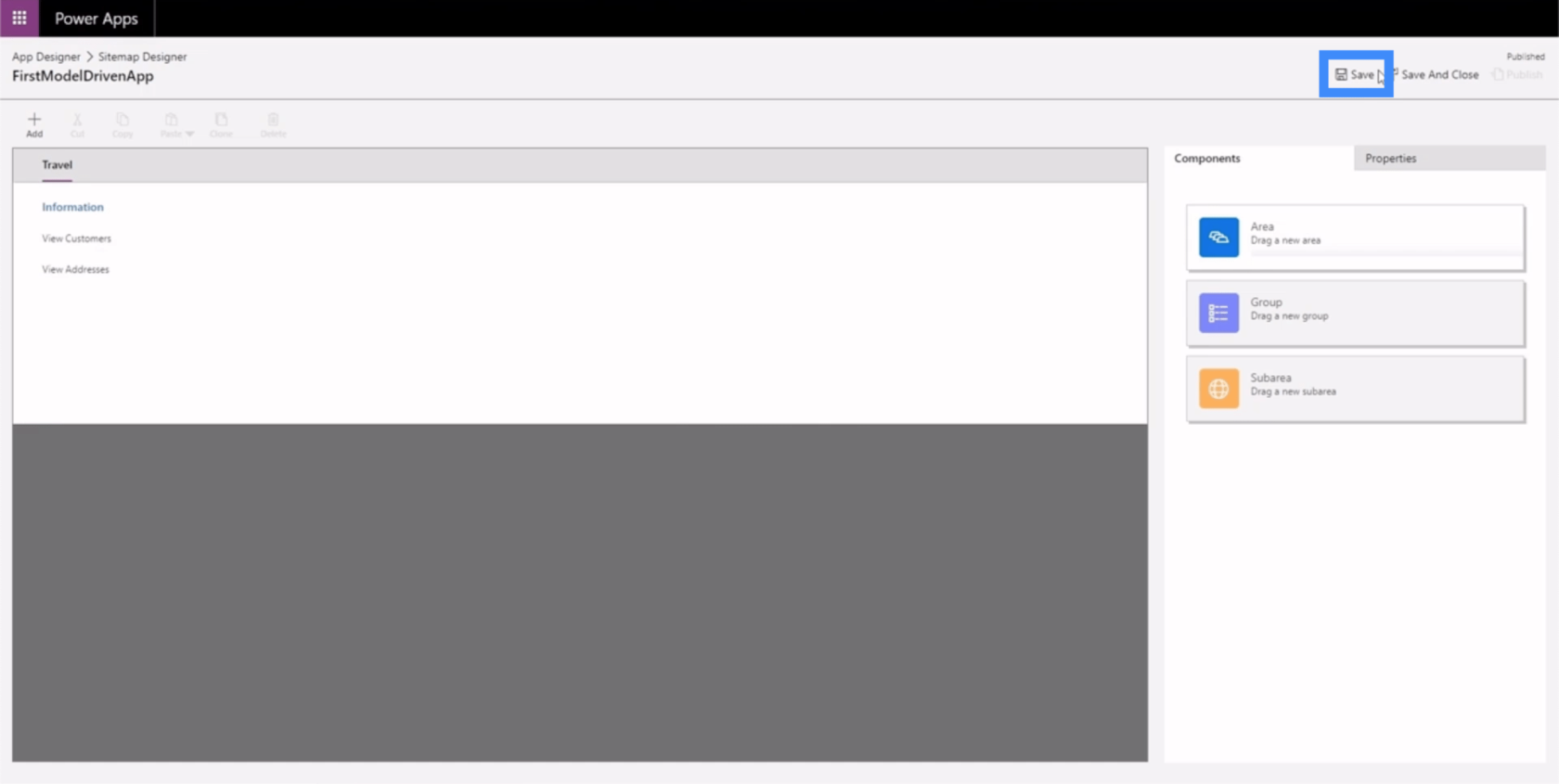
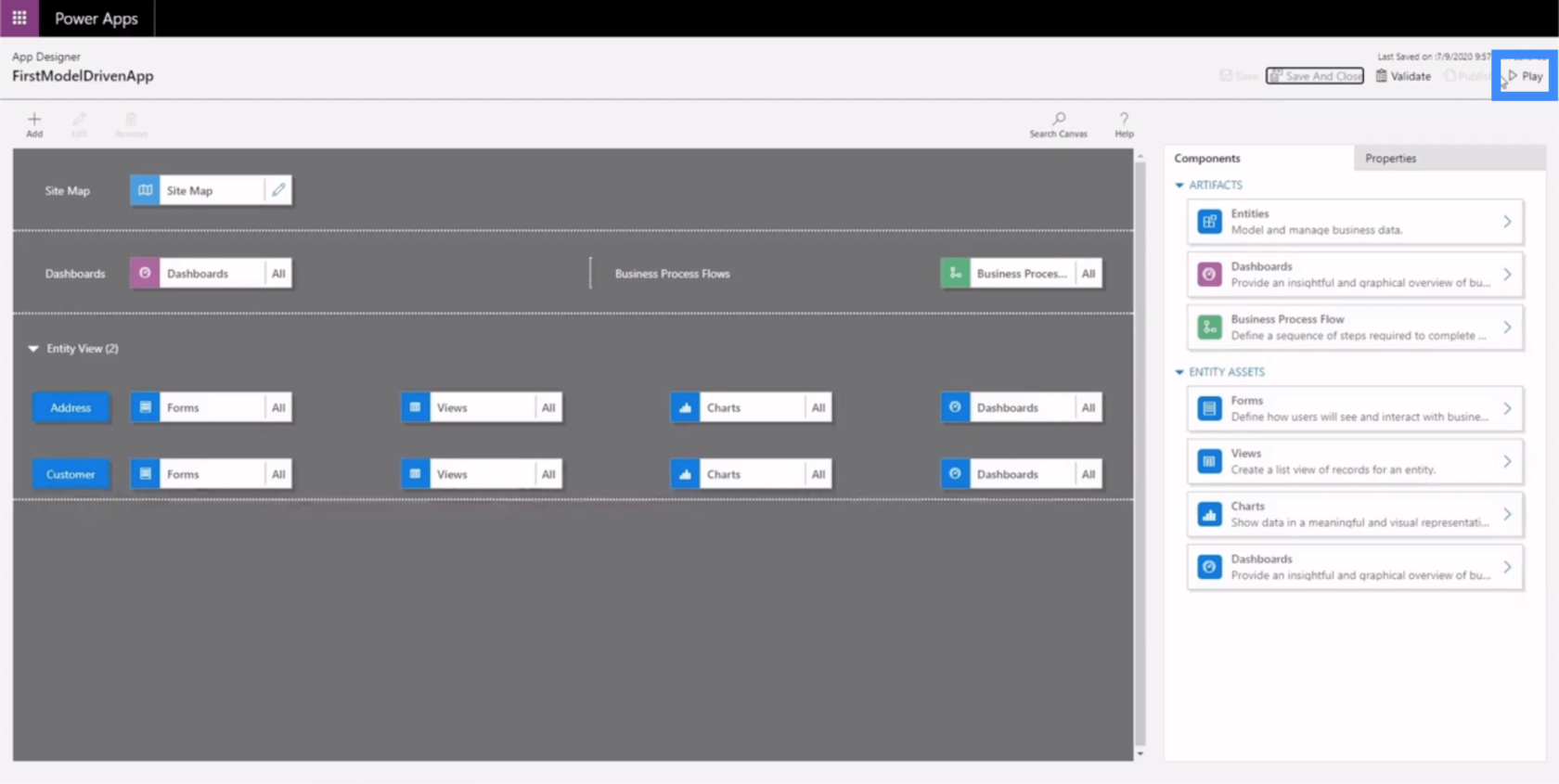
Nu, låt oss klicka på spara här uppe till höger.

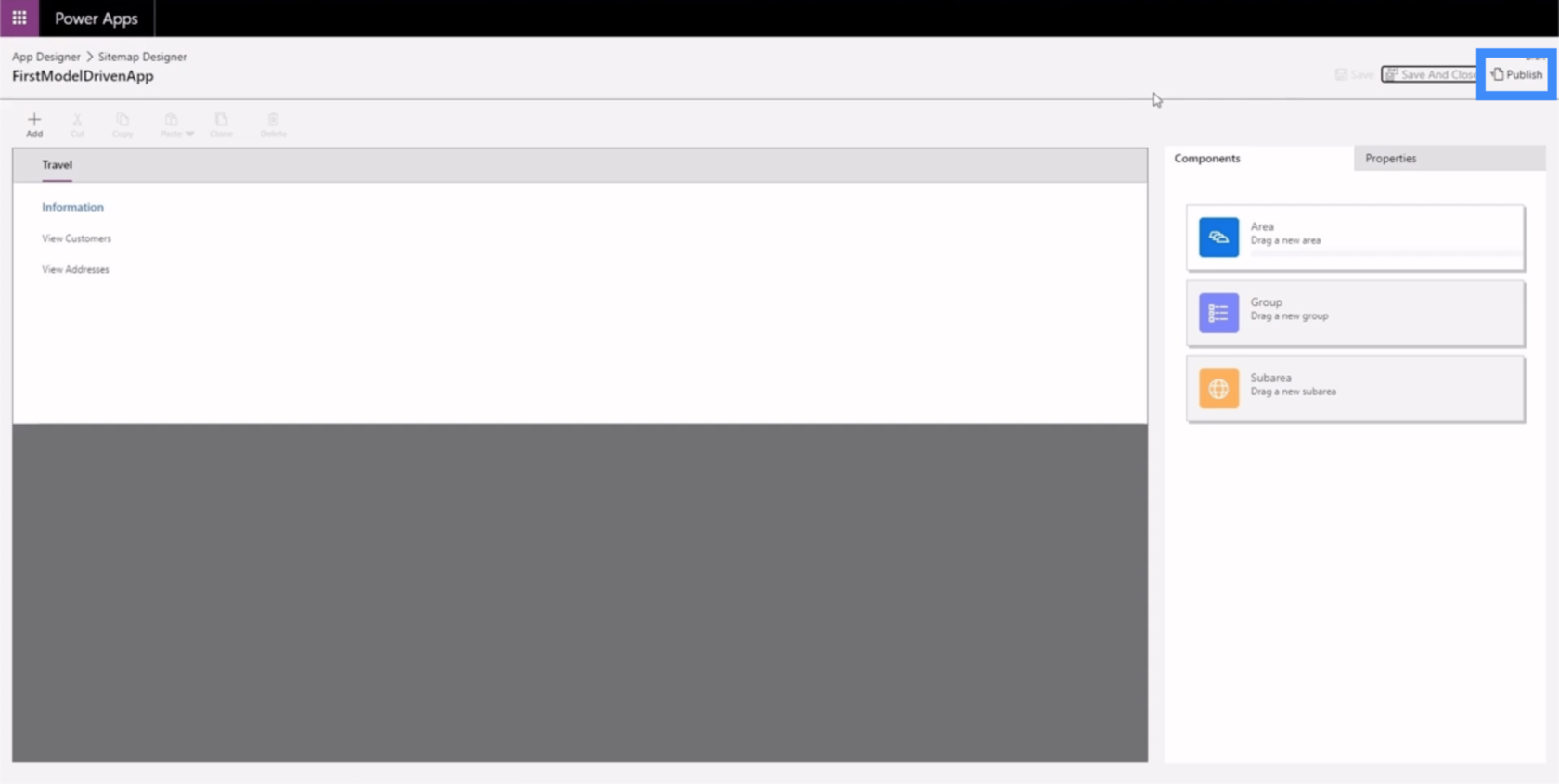
Sedan klickar vi på Publicera.

Låt oss gå tillbaka till appdesignern för att se hur appen ser ut nu.

Återigen klickar vi på Spara och publicera här, sedan klickar vi på Spela.

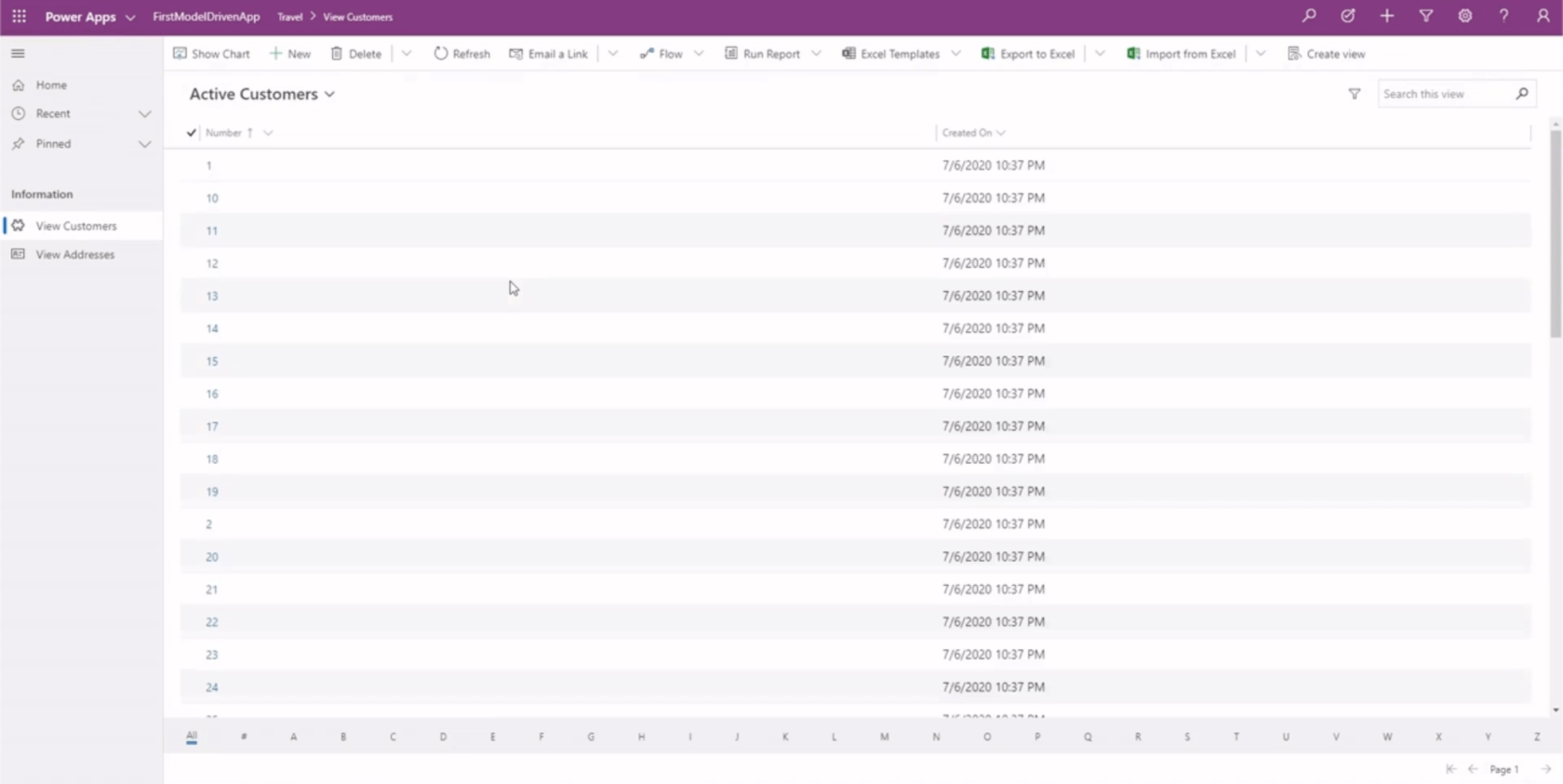
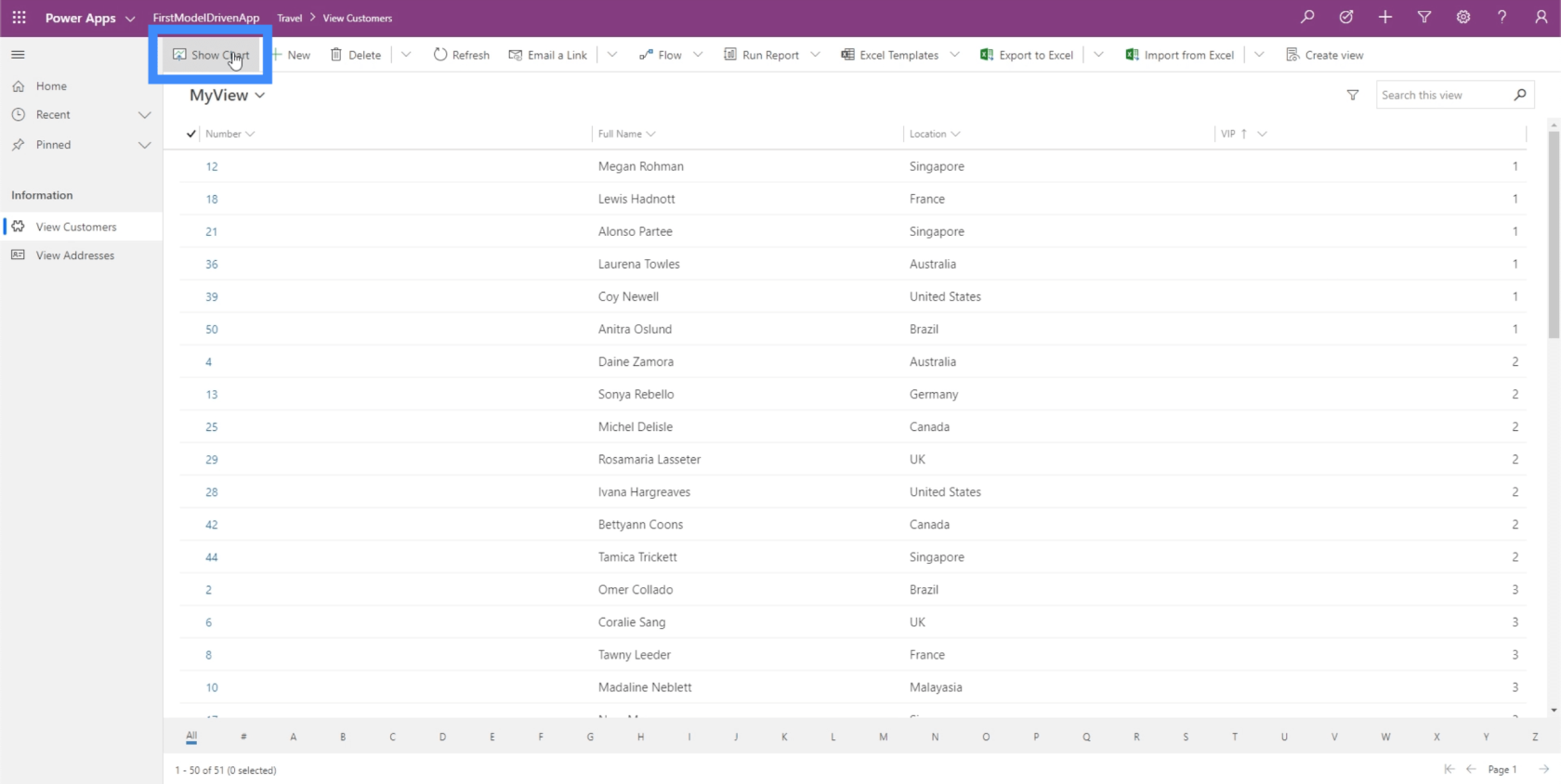
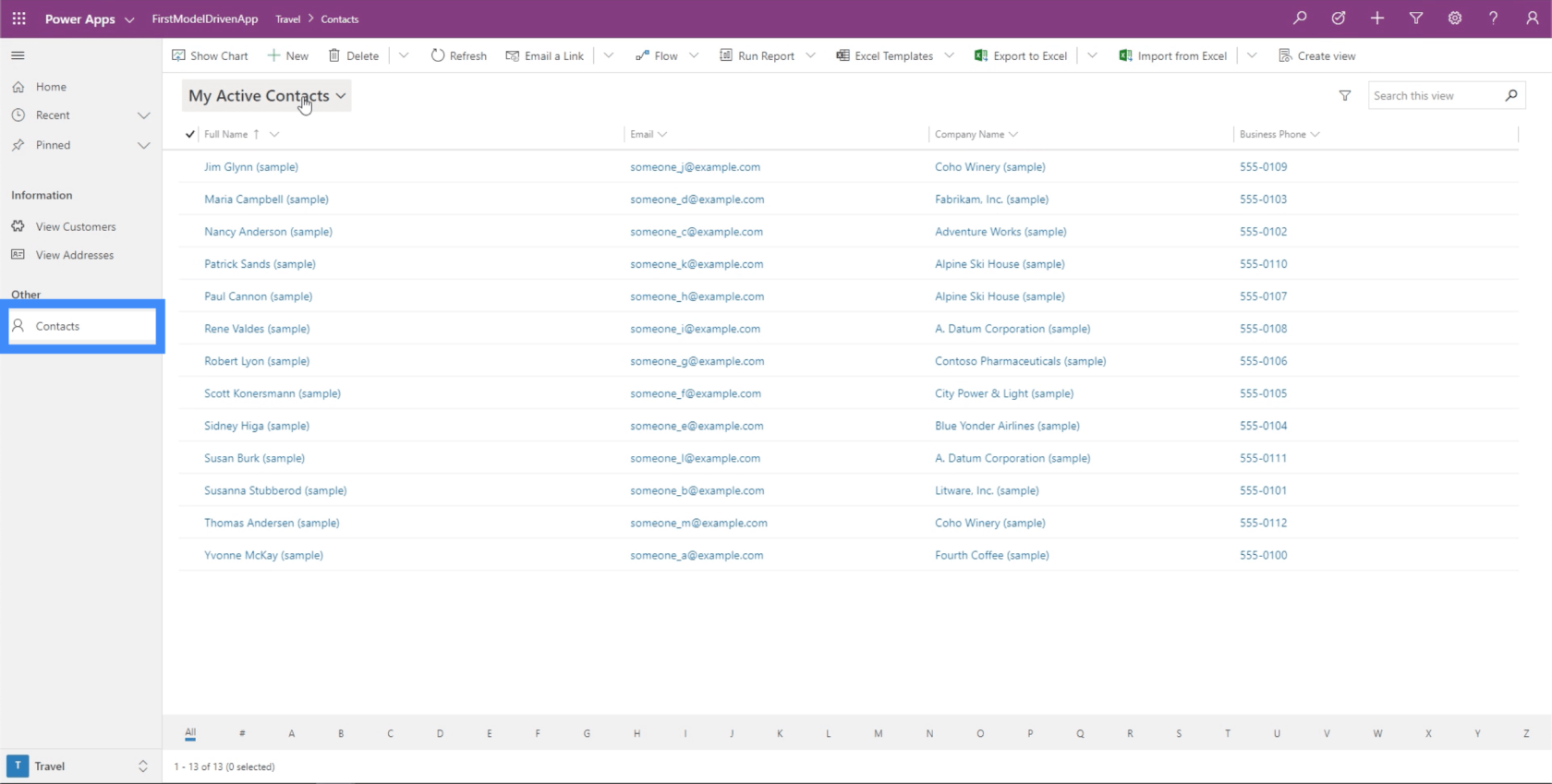
Så här ser appen ut nu.

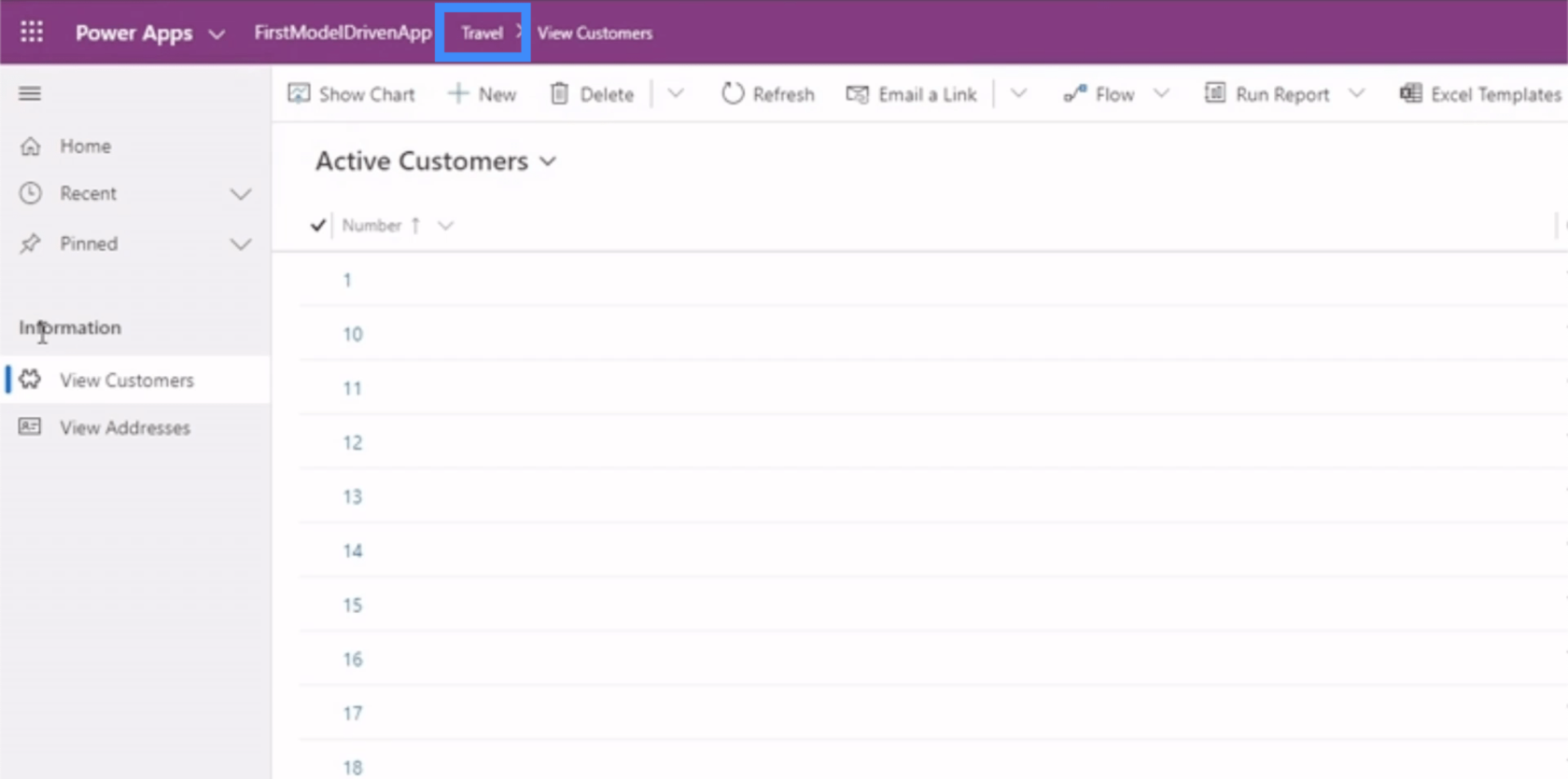
Vi kommer att veta att vi är i reseområdet genom denna bar här överst.

Vi kommer också att se våra grupp- och underområden här i den vänstra rutan.

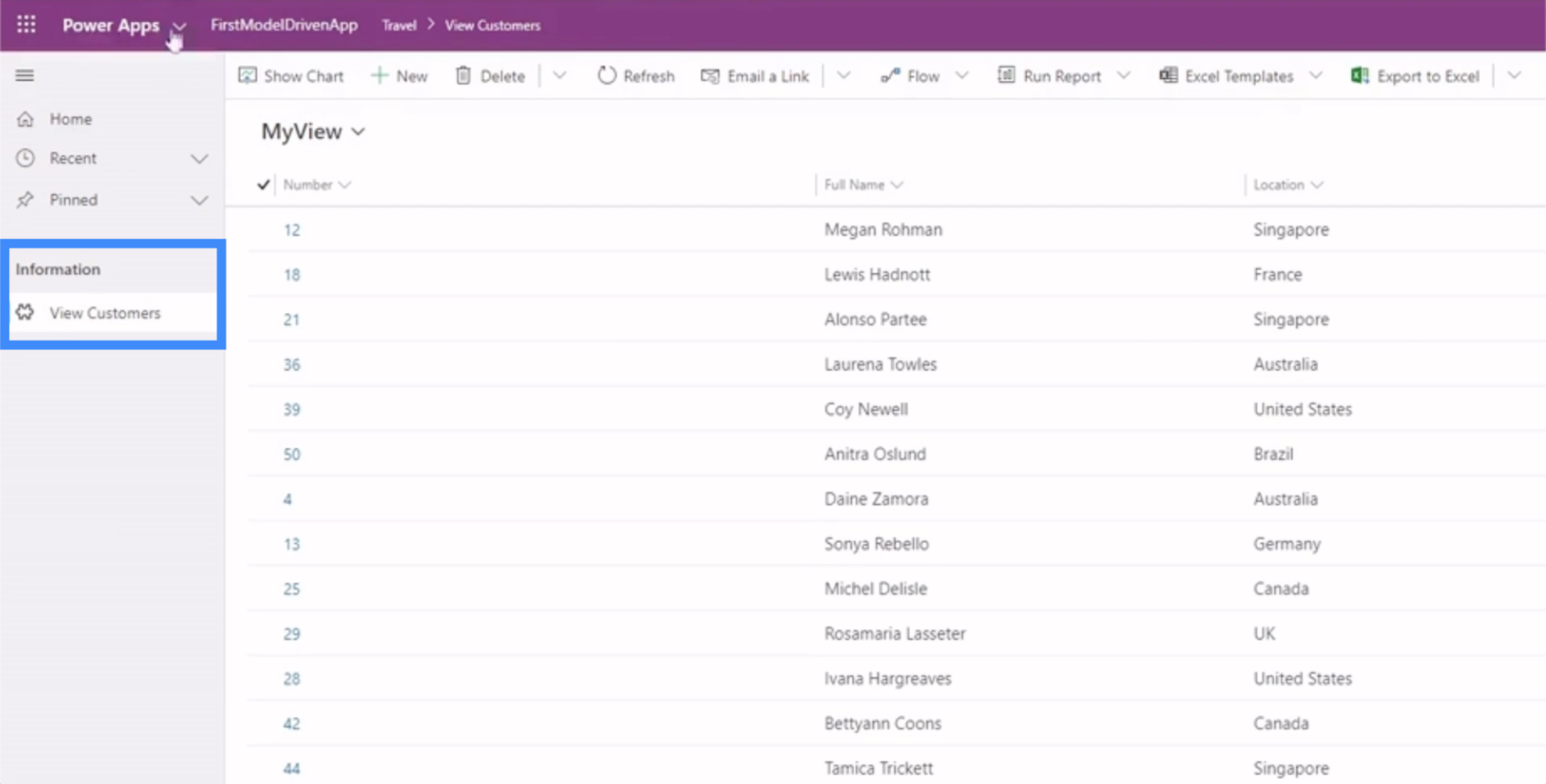
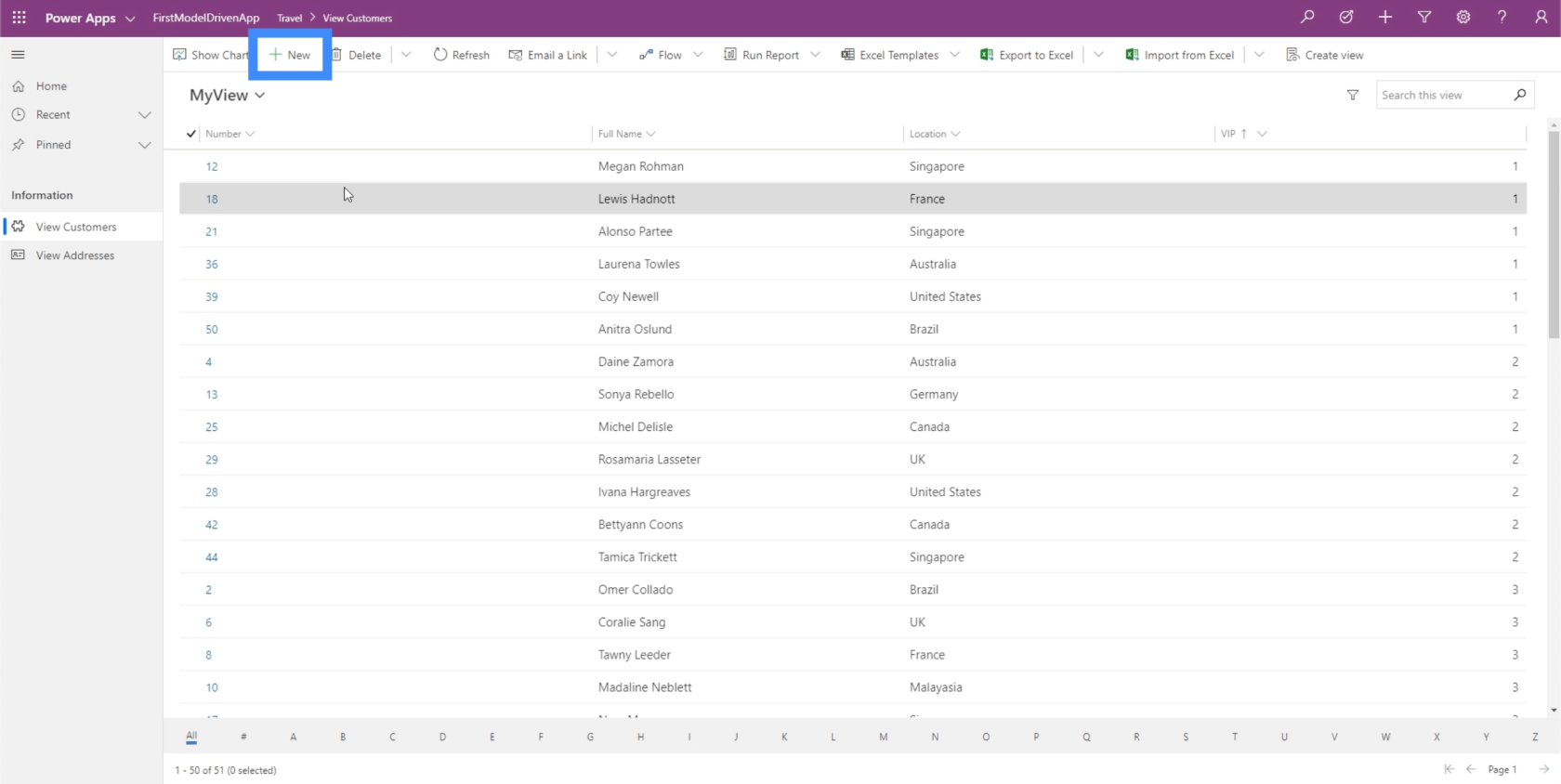
Om vi klickar på Visa kunder ser vi det första underområdet i vårt exempel.

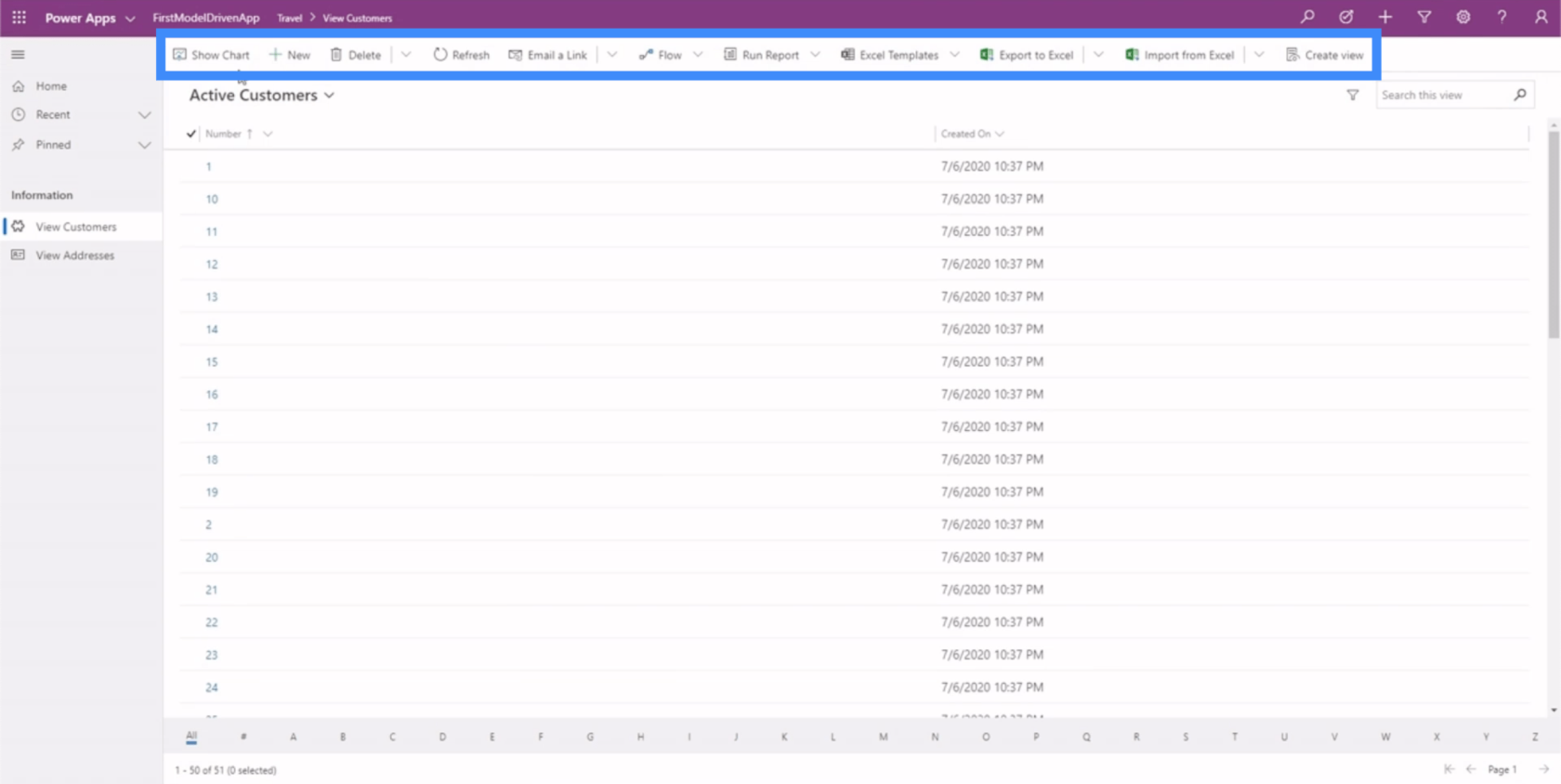
Det finns olika alternativ här överst för att visa diagram, köra rapporter och utföra andra åtgärder.

I grund och botten visar det här exemplet oss hur viktigt det är att behärska webbplatskartan med vetskapen om att detta dikterar hur din slutanvändare kommer att interagera med appen. Om webbplatskartan inte är korrekt upplagd kommer användarna att ha svårt att hitta och tolka den data de behöver.
Redigera formulär och vyer i Power Apps modelldrivna appar
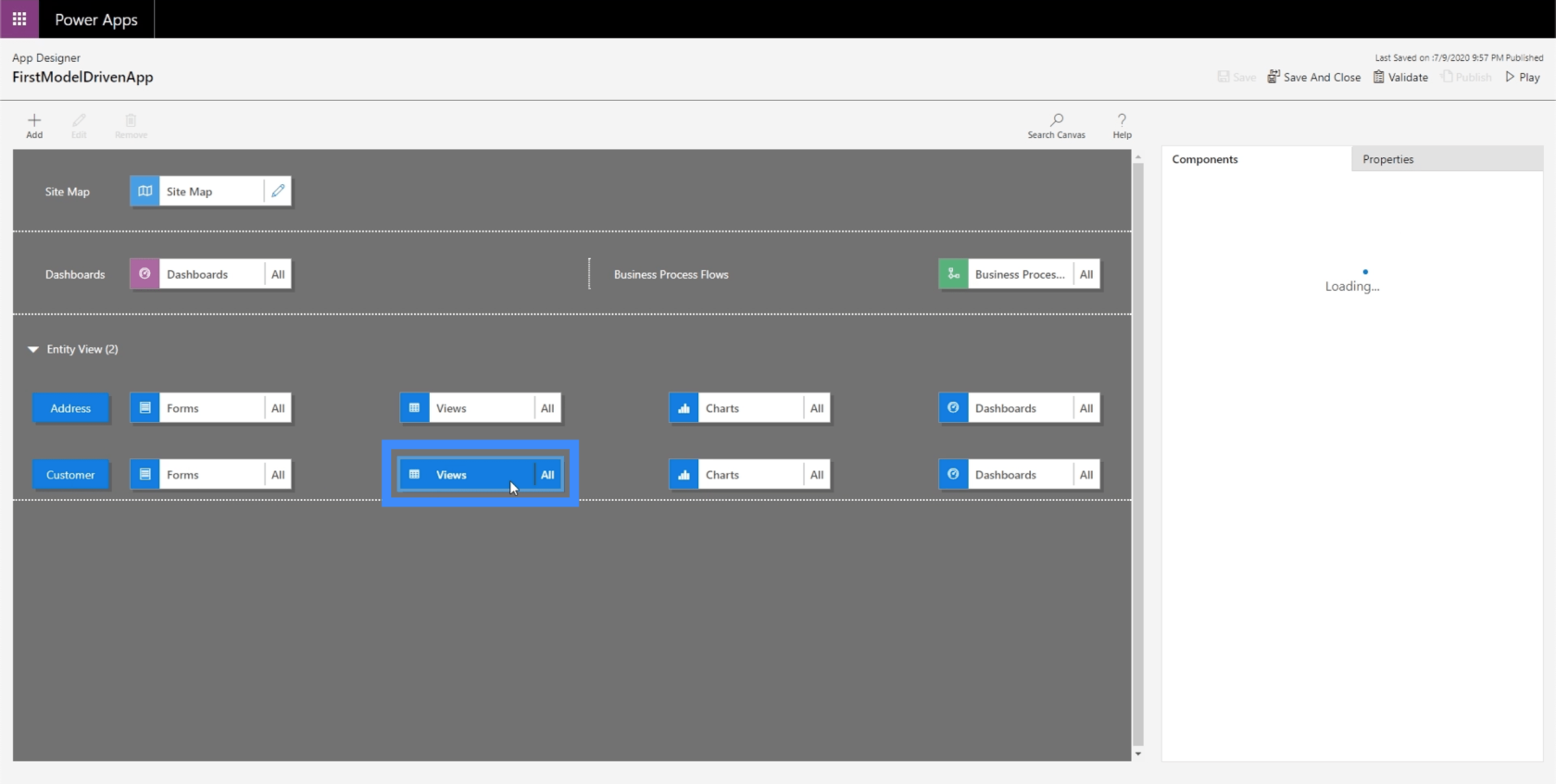
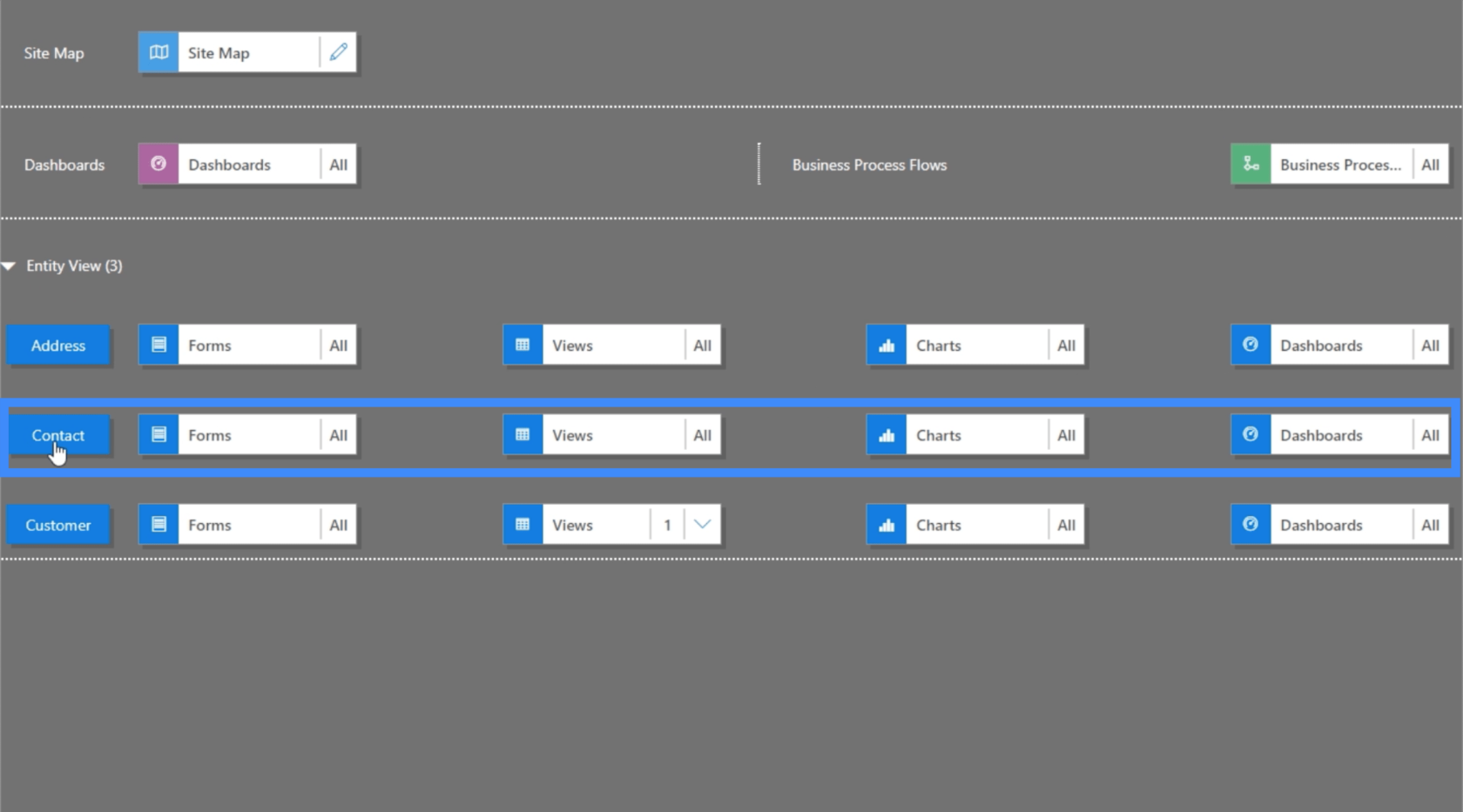
Eftersom webbplatskartan visar de olika delarna av vår app, är det också här vi kan lägga till element i vår enhetsvy eftersom det är där all vår data finns. För tillfället har vi adressen och kundsidorna i vår app, så vi borde se samma sak under vår Entity View också.

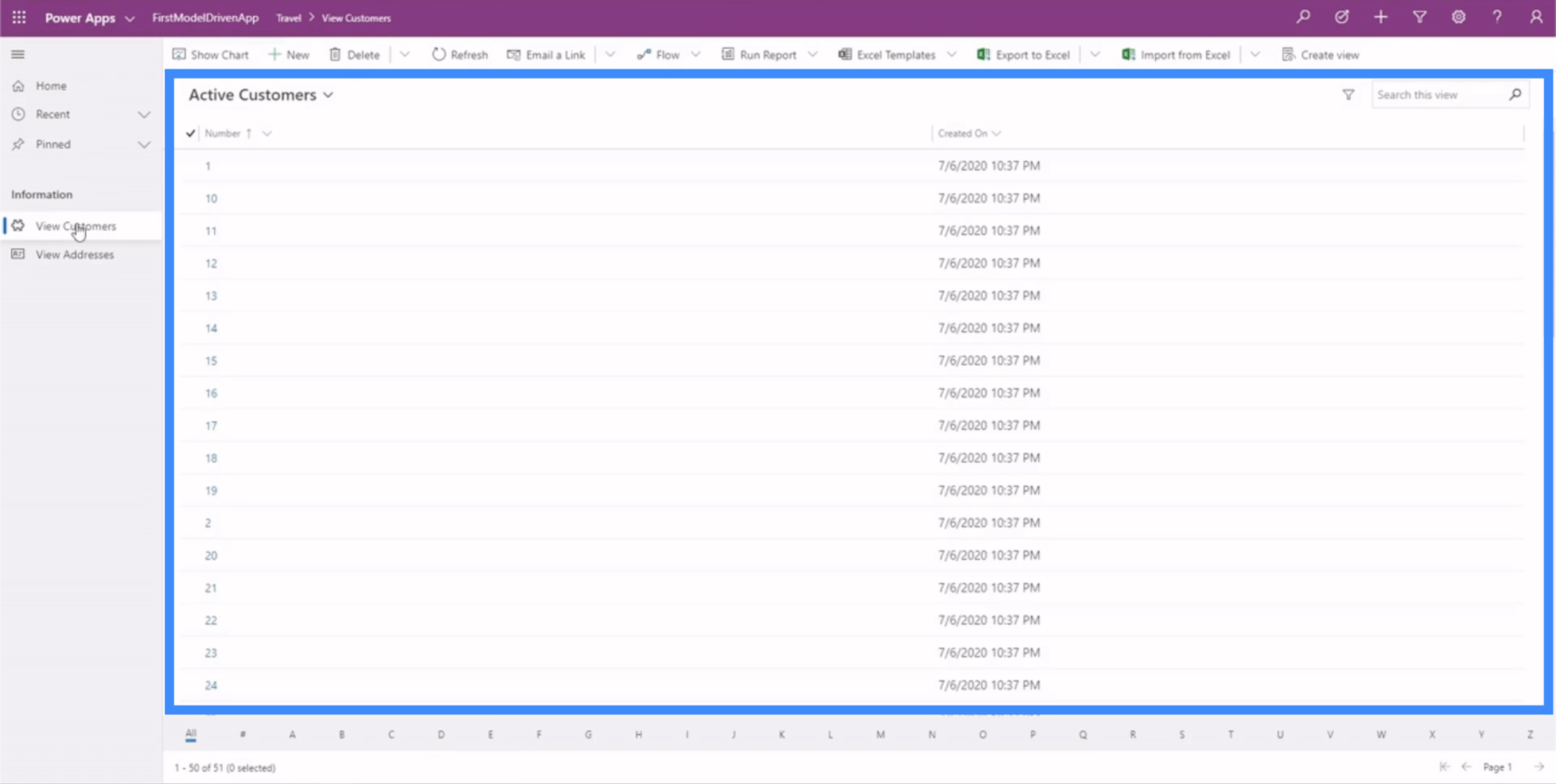
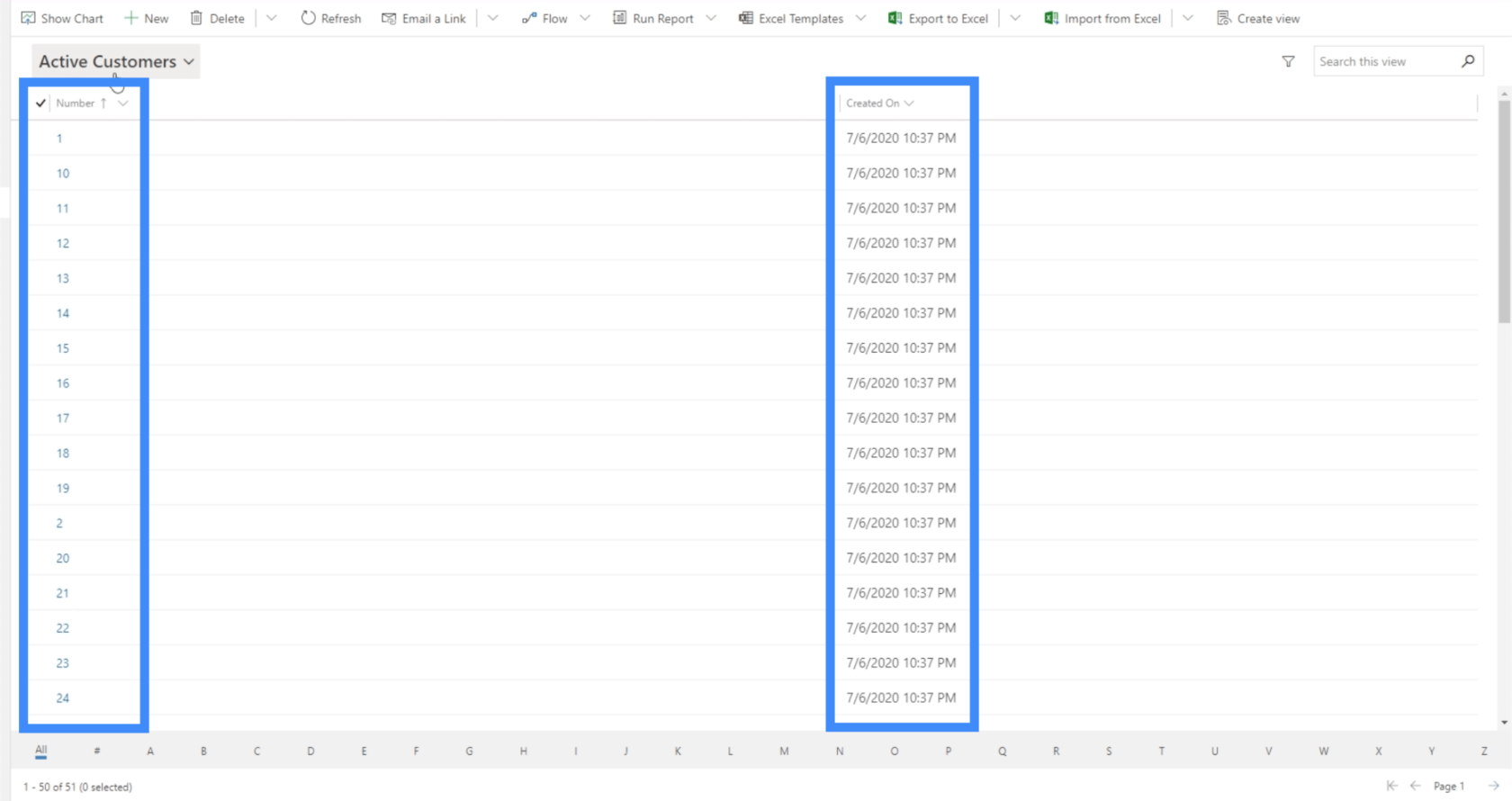
Det är också här vi kan ändra våra åsikter. För tillfället ser vi en vy som heter Aktiv kund, men den visar bara kundnumret och datumet då de skapades.

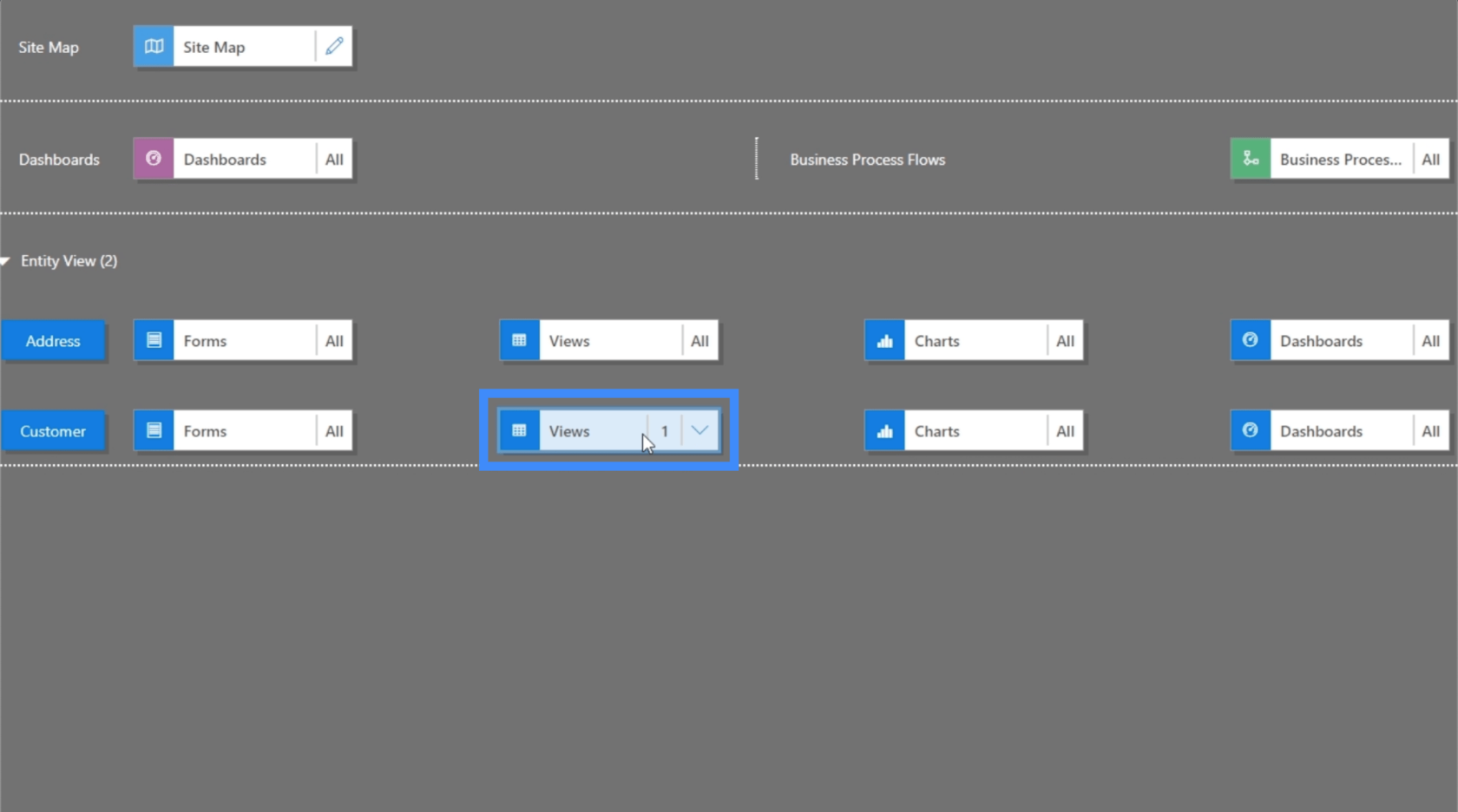
Det är naturligtvis inte vad vi vill att våra användare ska se. Vi vill att de ska se mer information om våra kunder. Så låt oss klicka på Views för att ändra det.

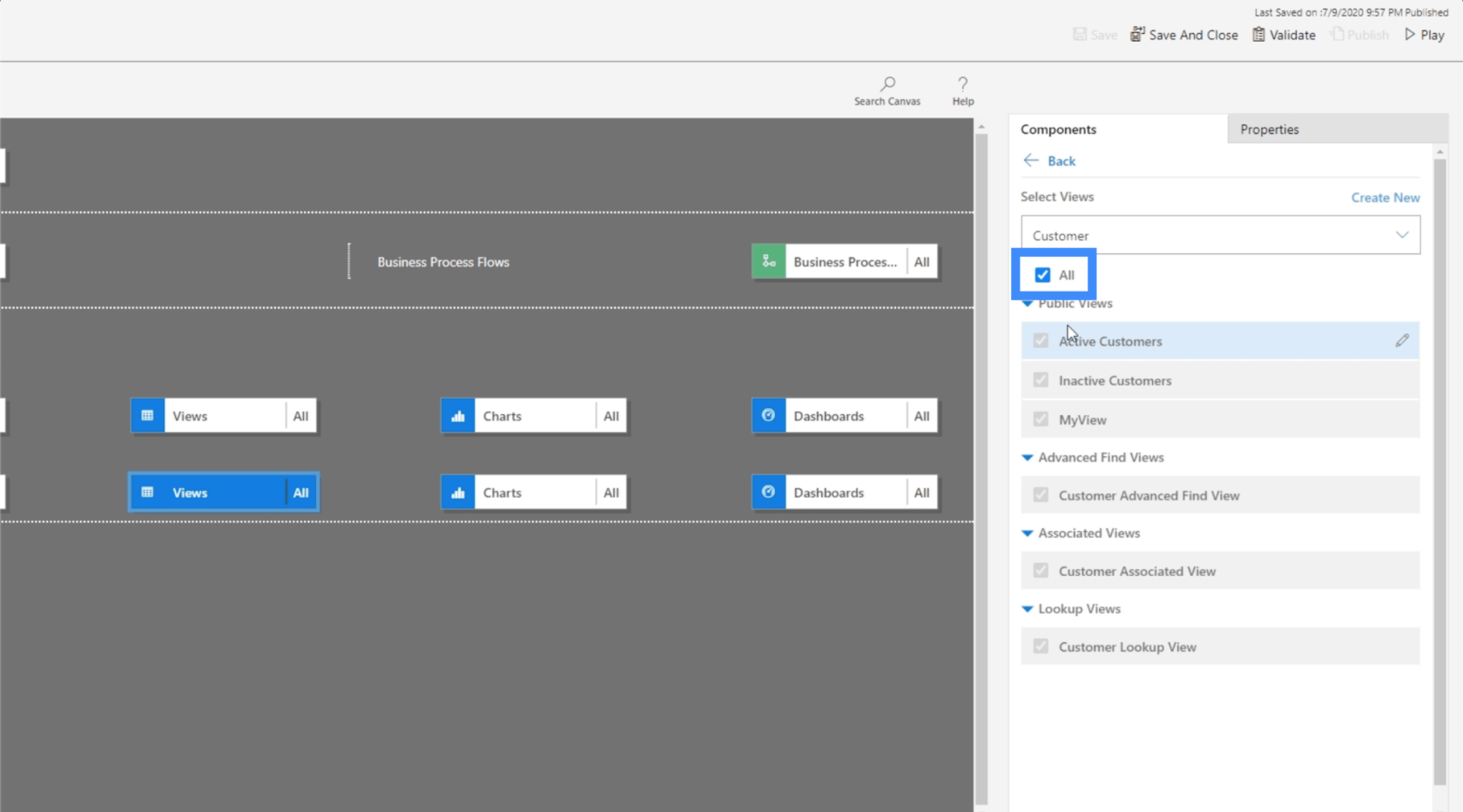
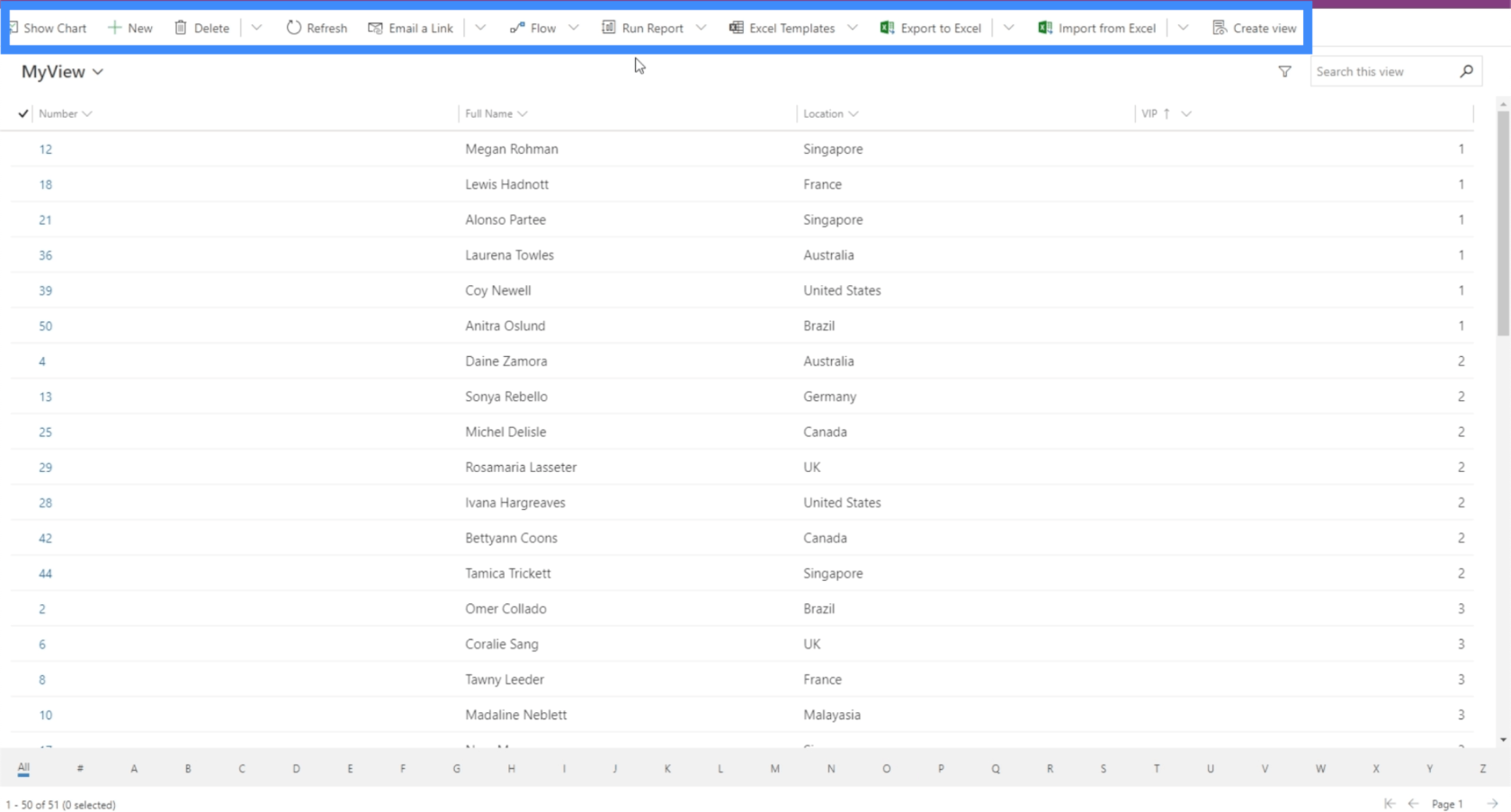
När vi har valt Views, kontrollerar vi komponenterna i den högra rutan. För tillfället visar den alla möjliga vyer, vilket vi inte vill ha heller. Vi vill att specifika användare endast ska se vad som kommer att vara användbart för dem.

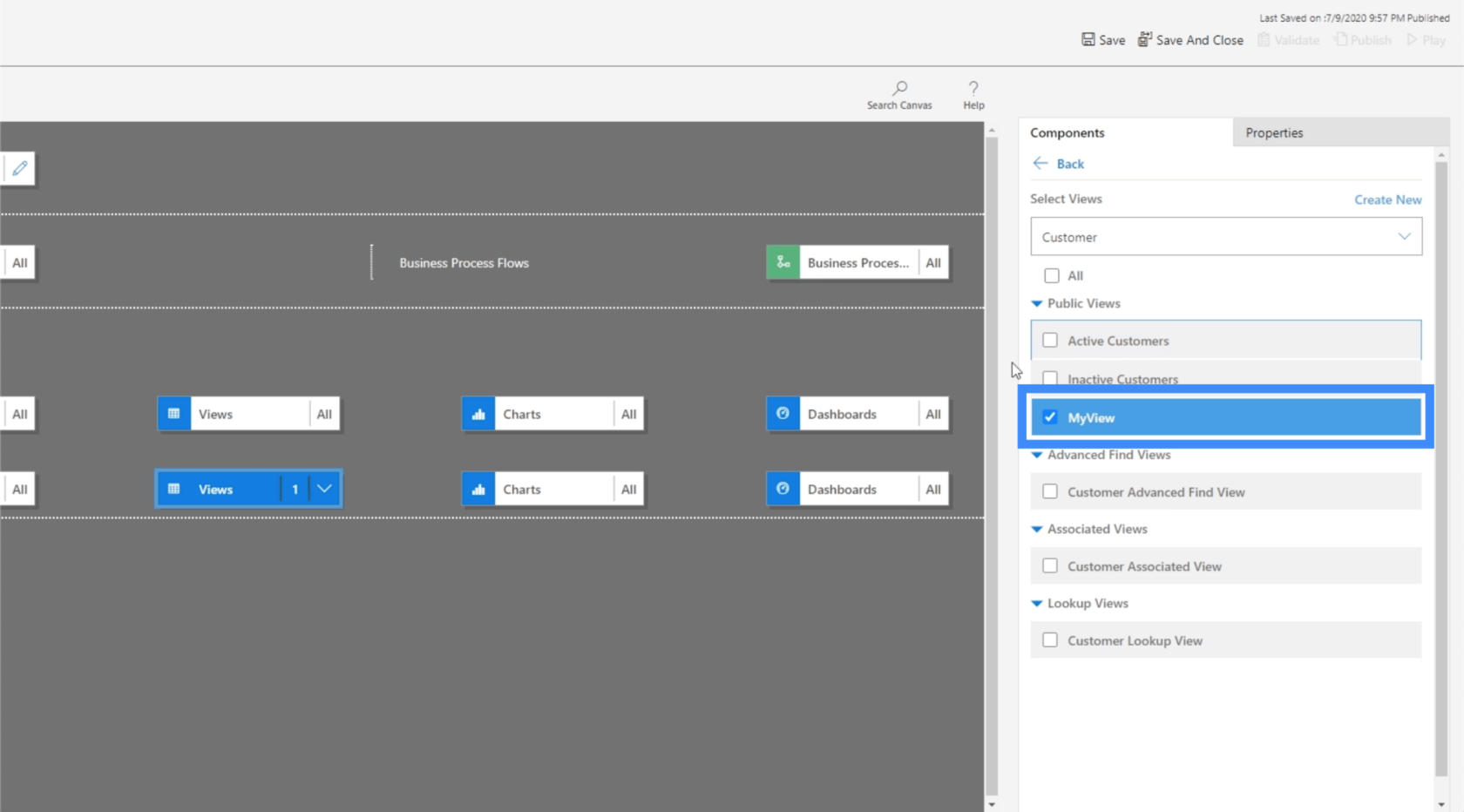
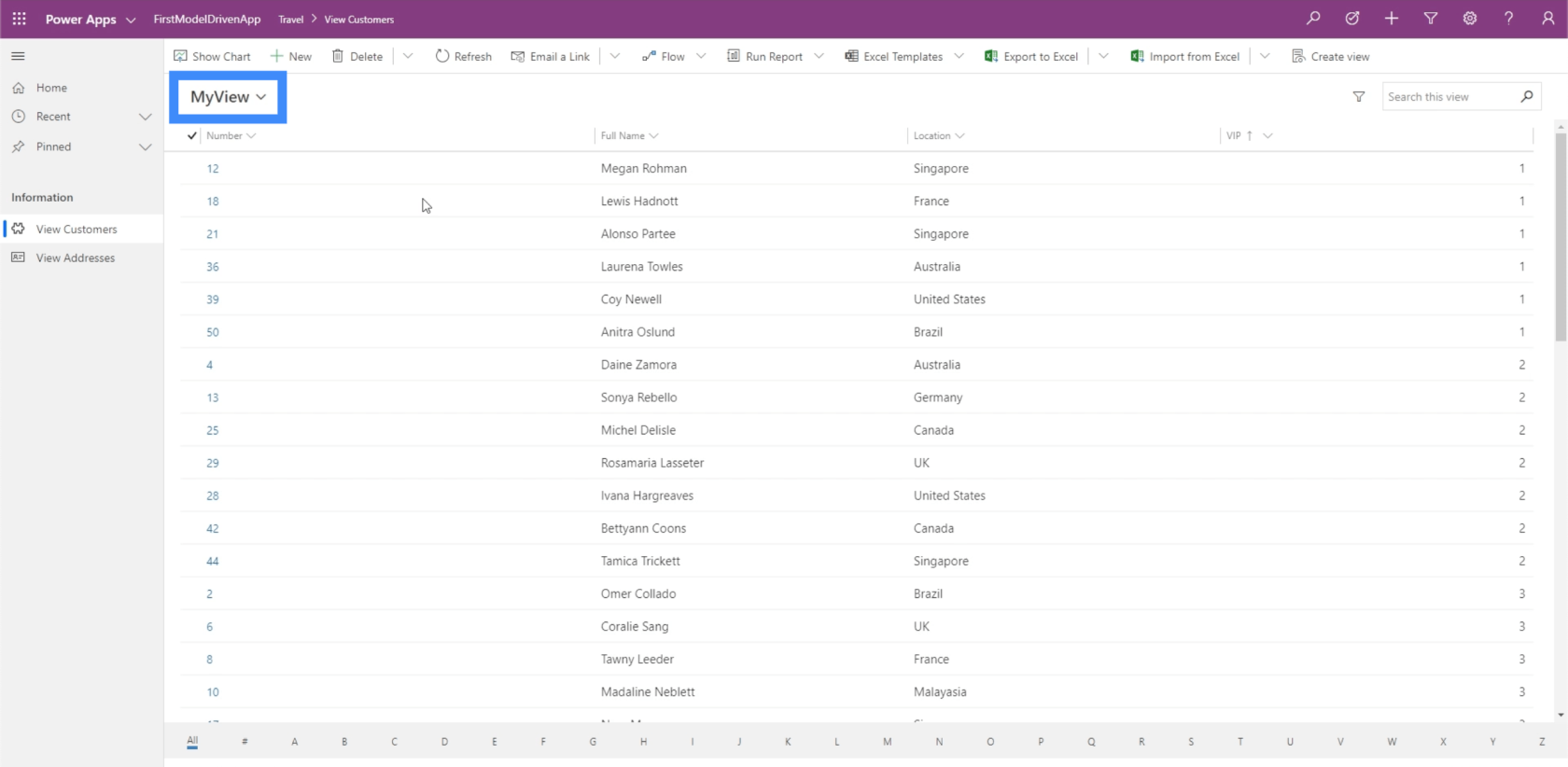
Så vi kommer att avmarkera Alla och välja MyView istället. Detta är en uppfattning som vi tidigare gjort i en.

Nu, låt oss klicka på Spara och publicera igen, sedan klickar vi på Spela för att se hur den uppdaterade vyn ser ut.

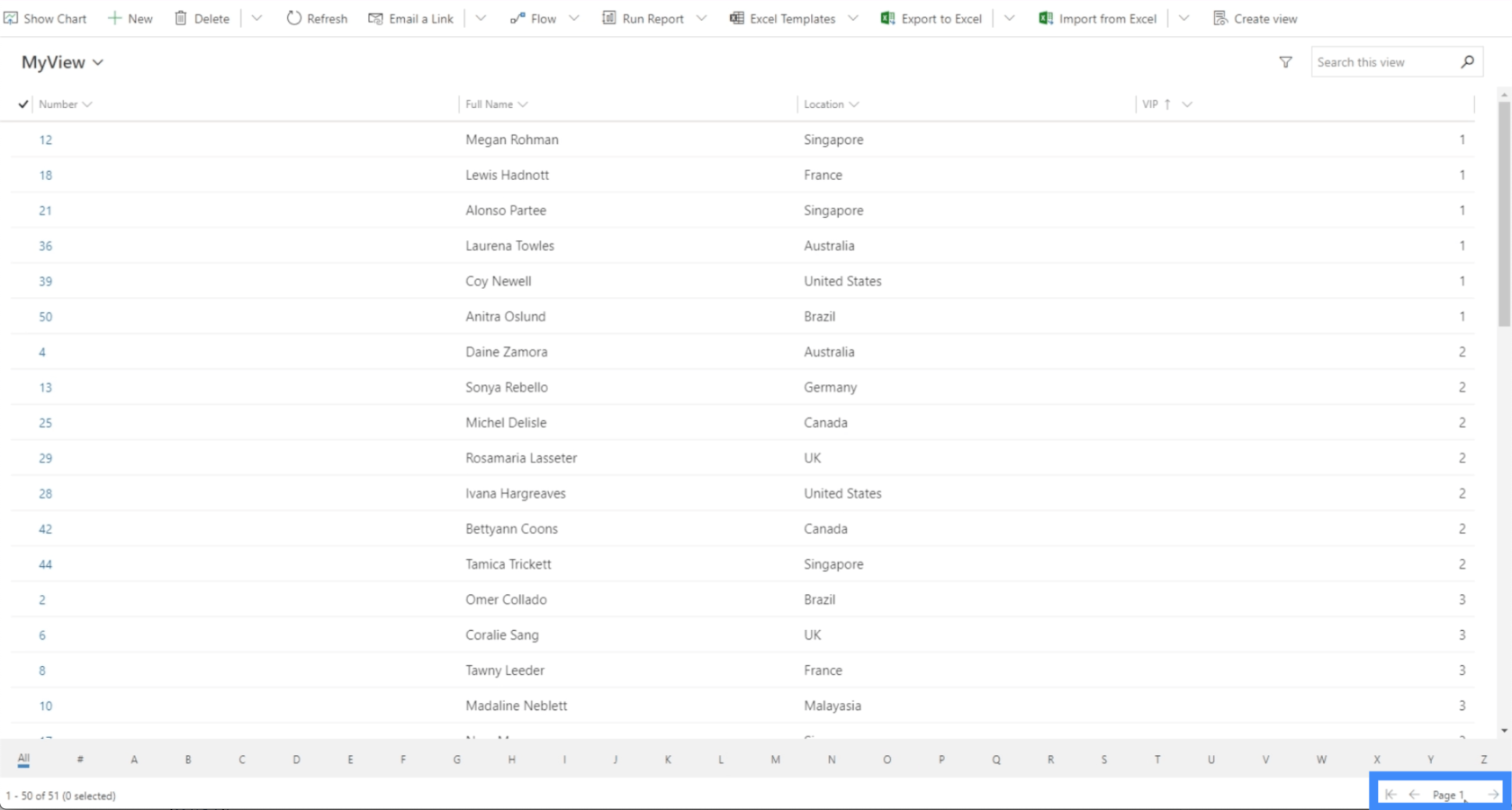
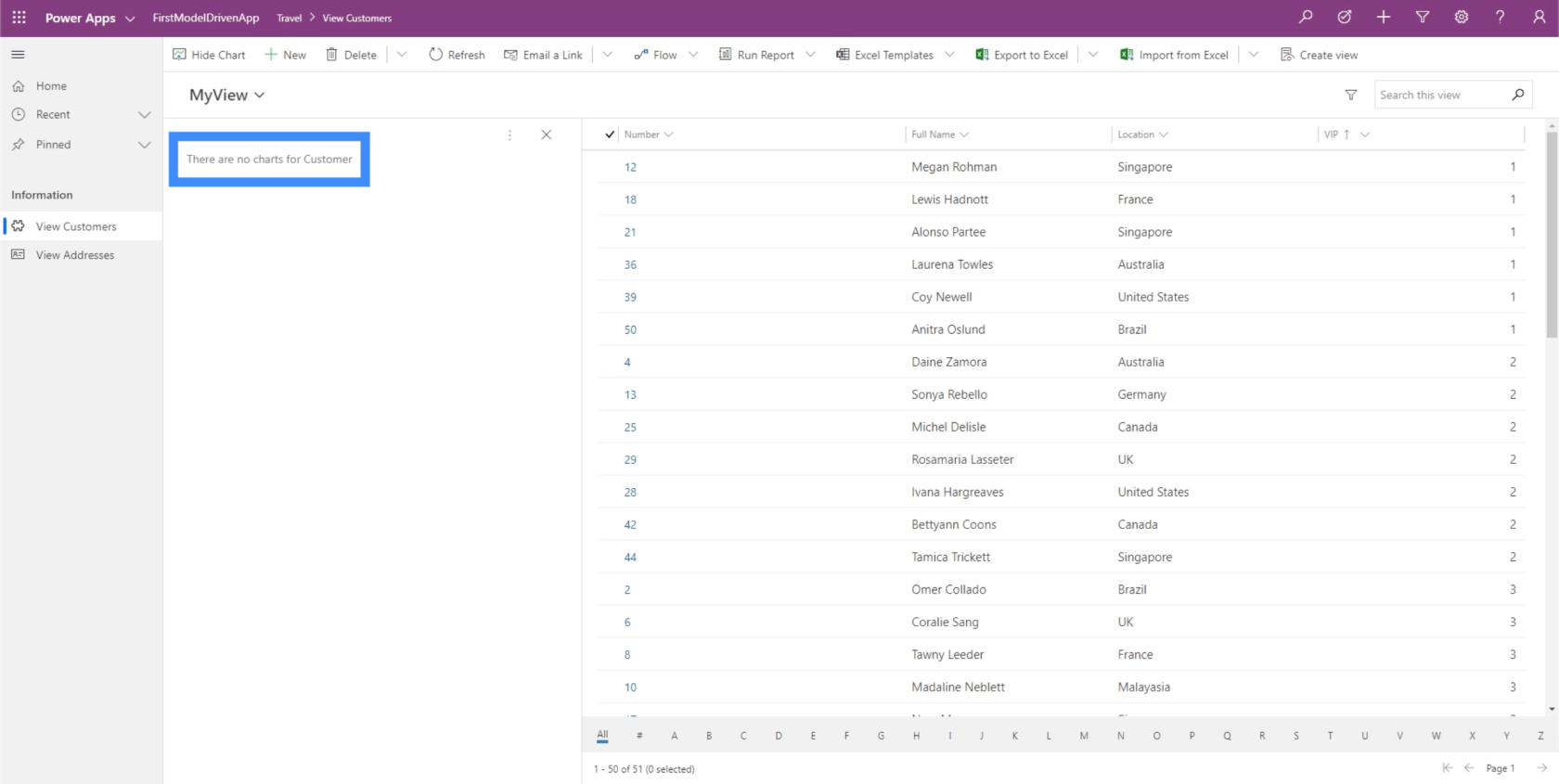
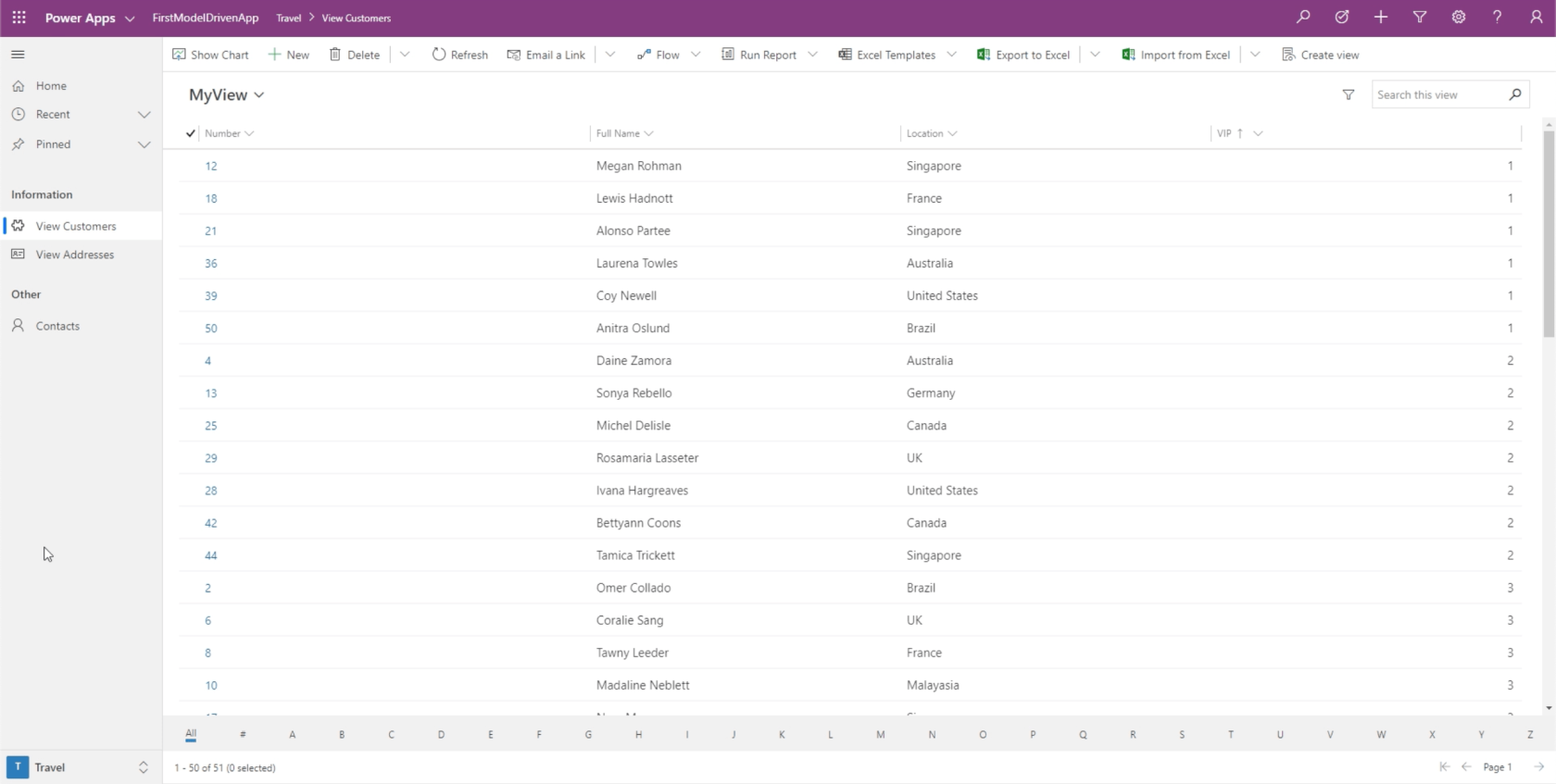
Nu är vi på samma sida som vi tittade på tidigare, men den här gången ser vi MyView. Detta visar andra kolumner som Fullständigt namn och Plats.

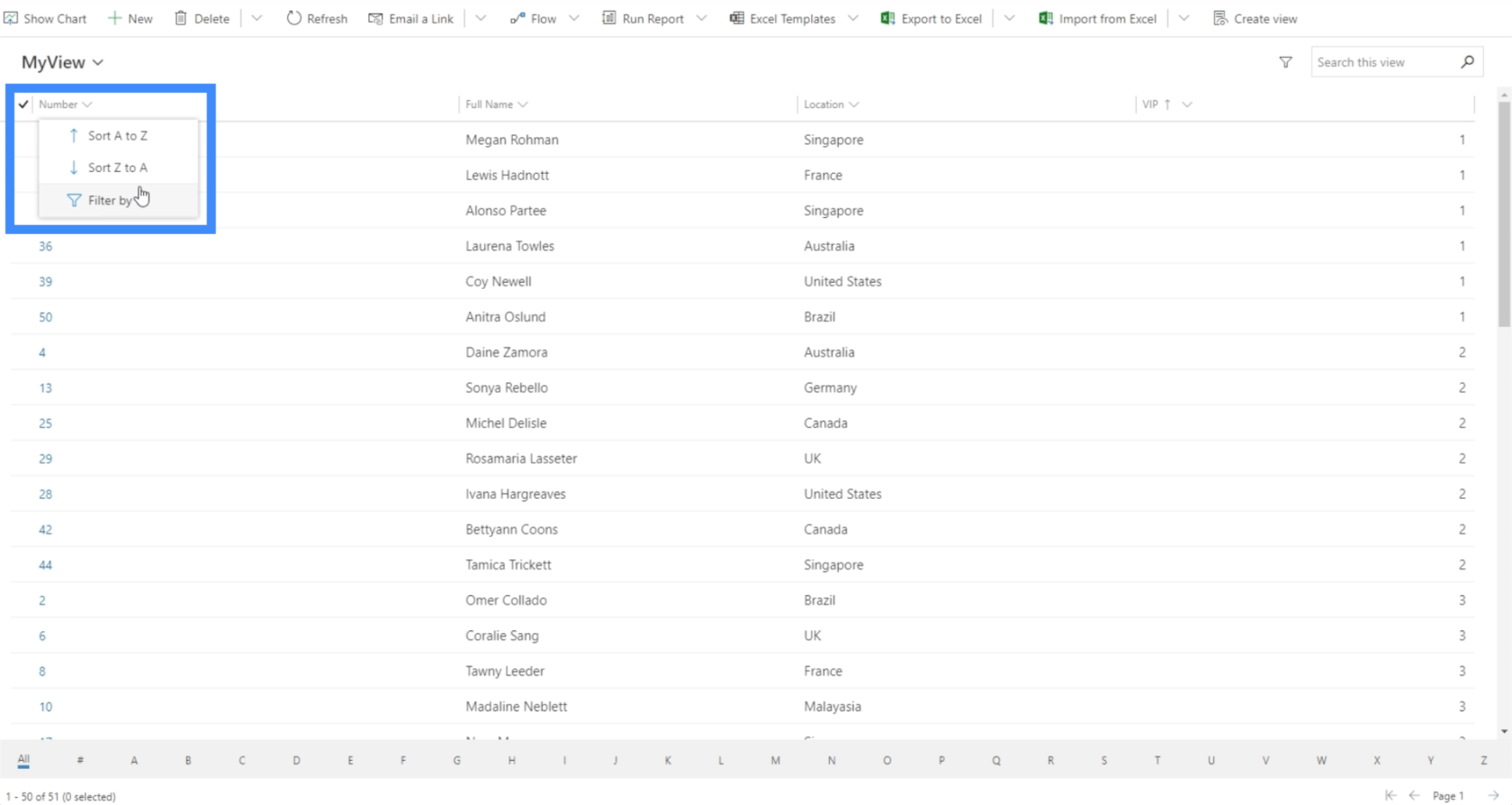
Det finns även filter som kan sortera data beroende på dina behov och preferenser.

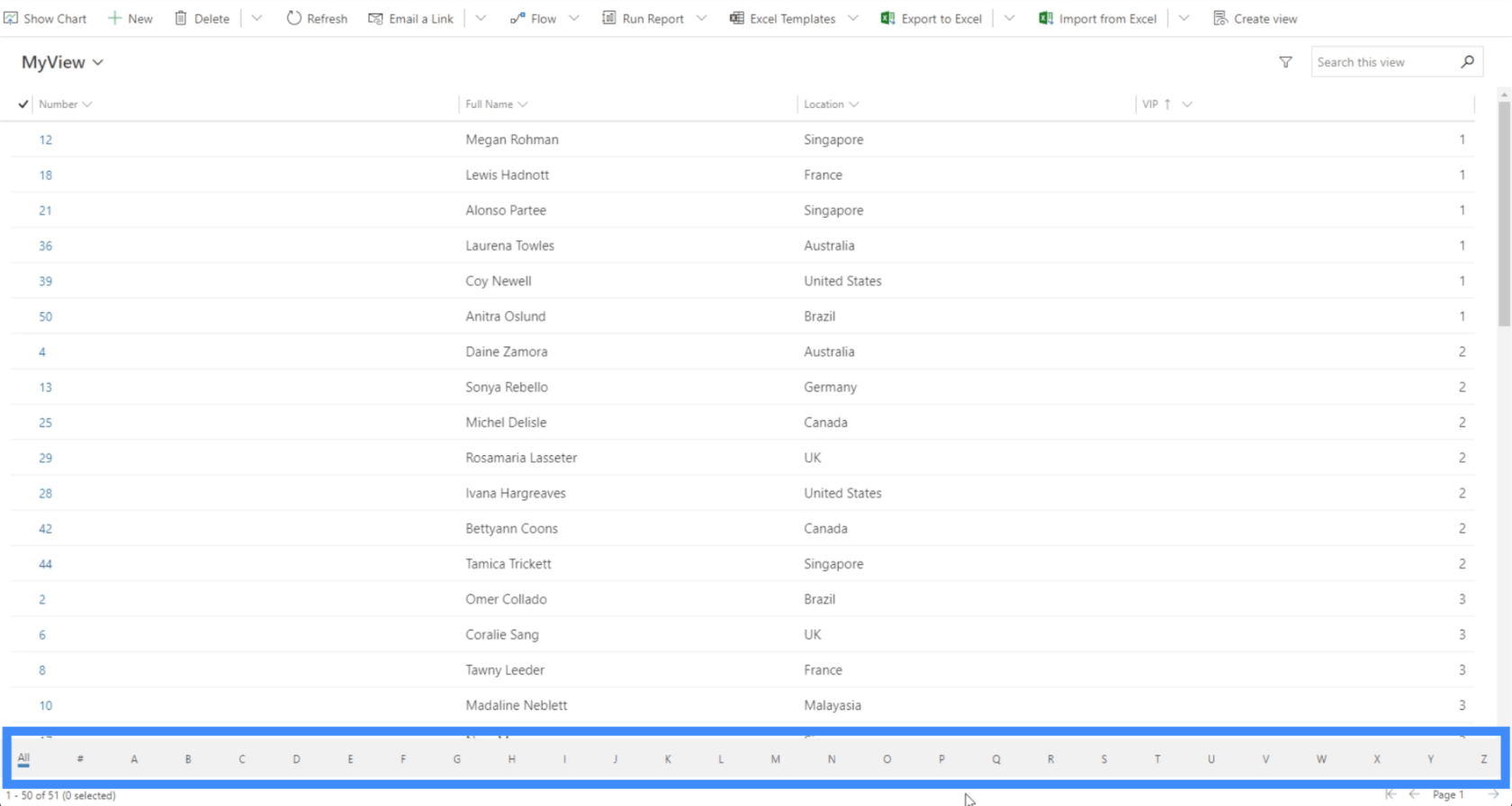
Det finns också ett alternativ att visa information baserad på den första bokstaven i objektet genom att använda filtret här nedan.

Ett annat filter i det nedre högra hörnet låter oss växla mellan sidor.

Återigen ser vi olika åtgärder tillgängliga för oss här ovanpå.

Om du går tillbaka till webbplatskartan ser du också att den nu bara visar en vy istället för alla vyer.

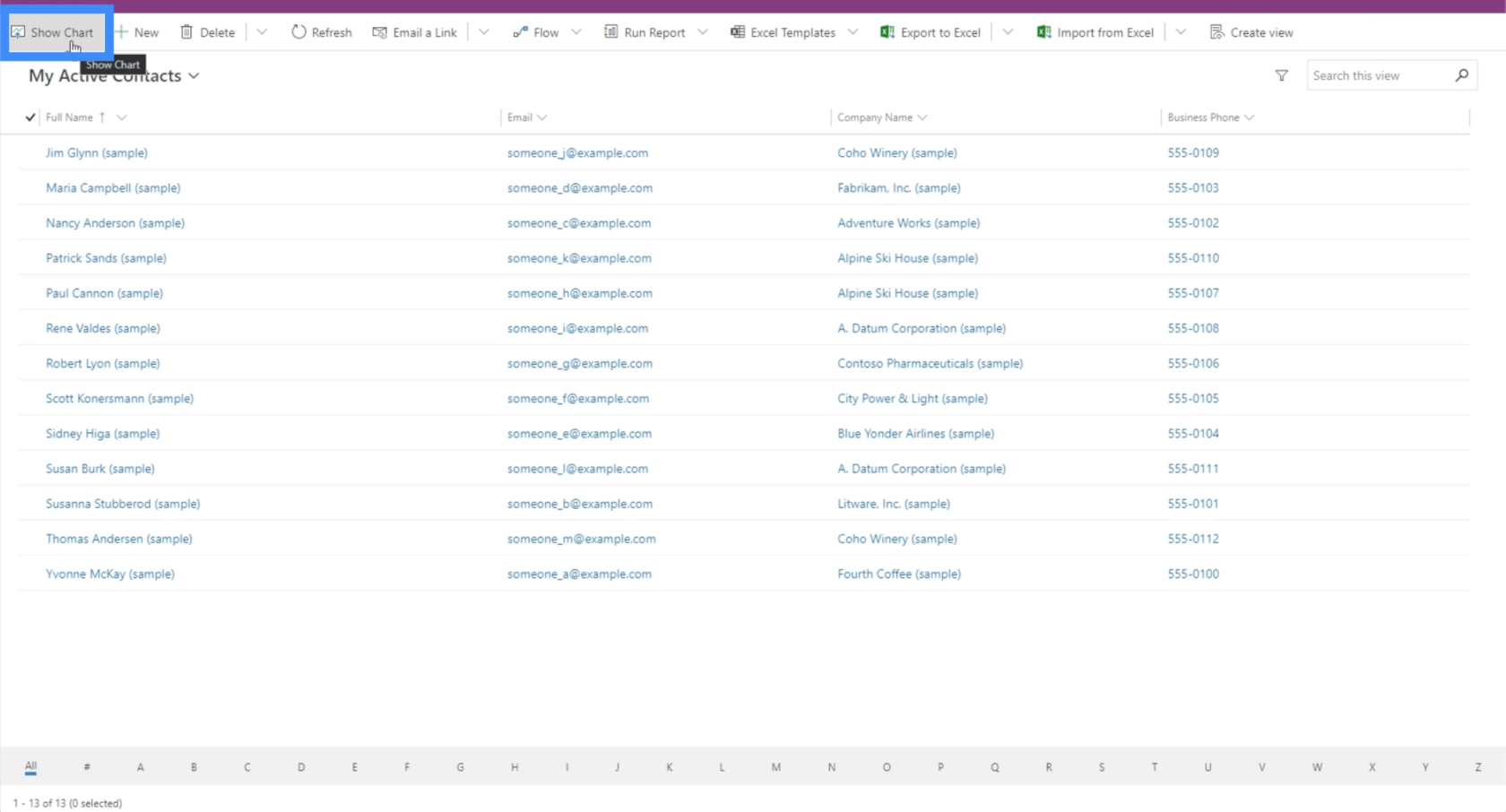
Samma sak är sant med diagram och instrumentpaneler. Låt oss klicka på "Visa diagram".

Som du kan se ger det oss en notering att det inte finns några tillgängliga diagram.

Anledningen till att vi inte har några diagram här är för att vi aldrig gjort ett diagram i den gemensamma datatjänsten. I princip kommer allt du gör i CDS alltid att dyka upp här.
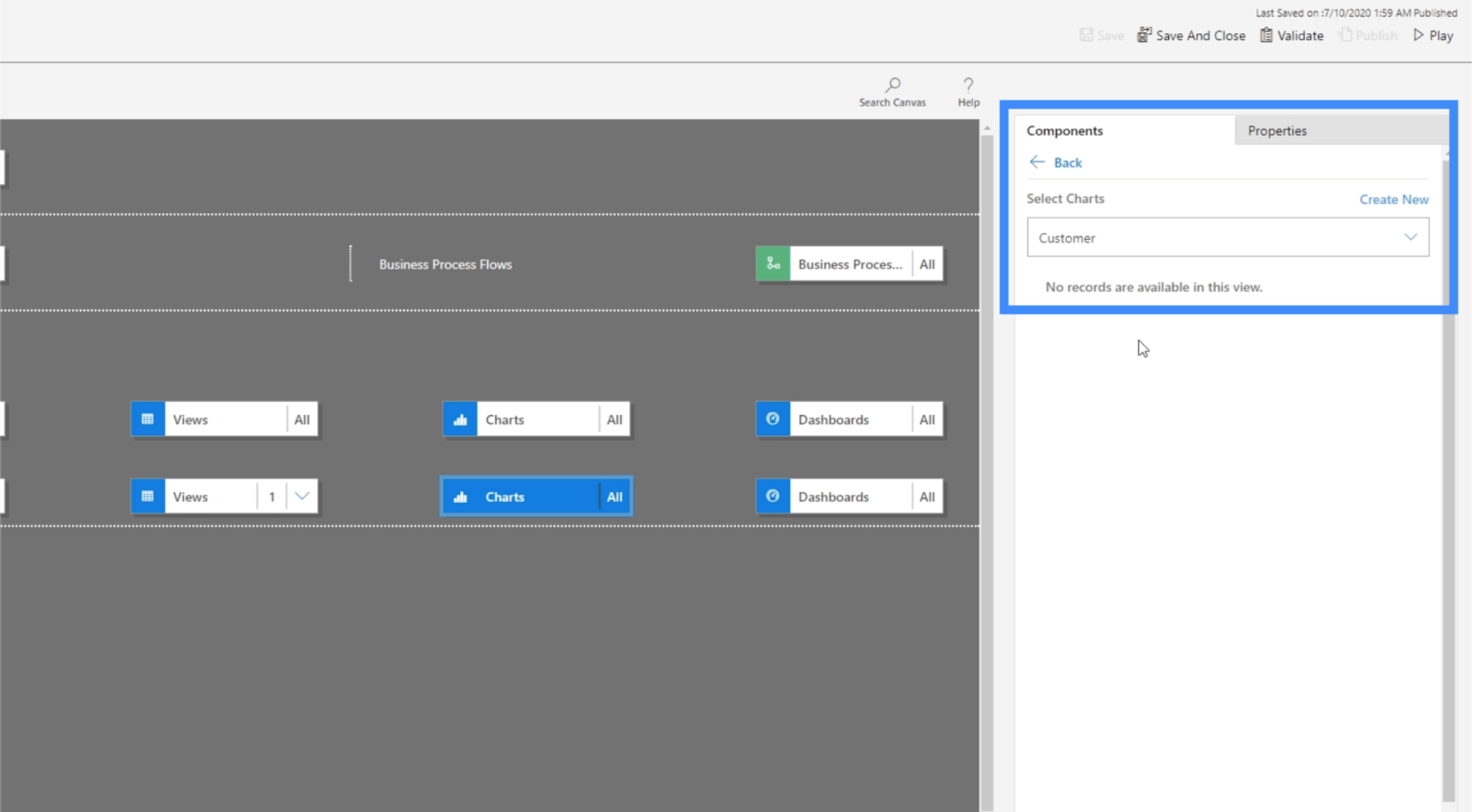
Om vi har ett diagram i CDS, då vad vi behöver göra nu är att klicka på fliken Komponenter i den högra rutan, gå till diagram och välj ett specifikt diagram för denna enhet.

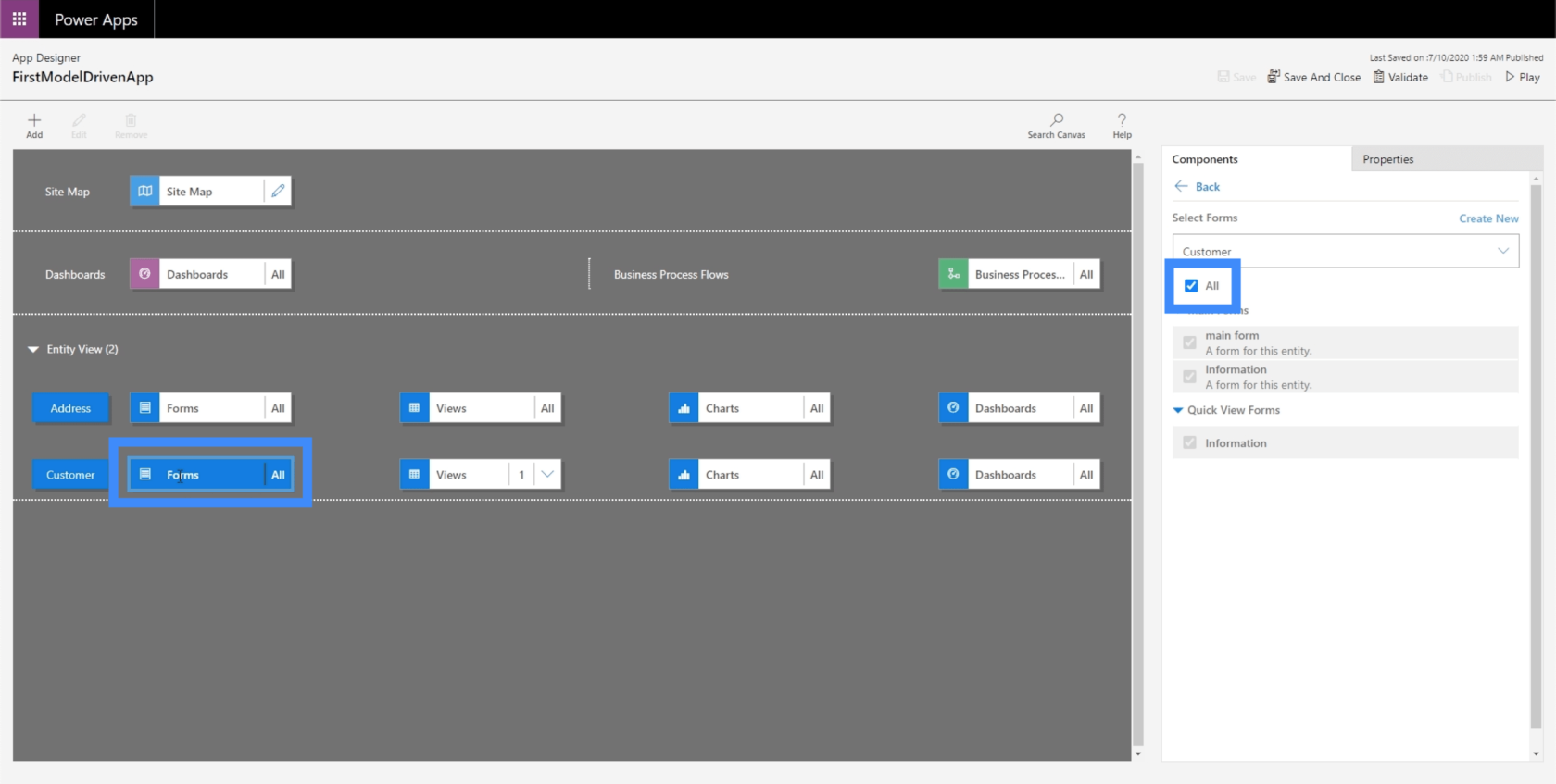
Nu, låt oss gå till Formulär eftersom det är något som vi gjorde inom den gemensamma datatjänsten.

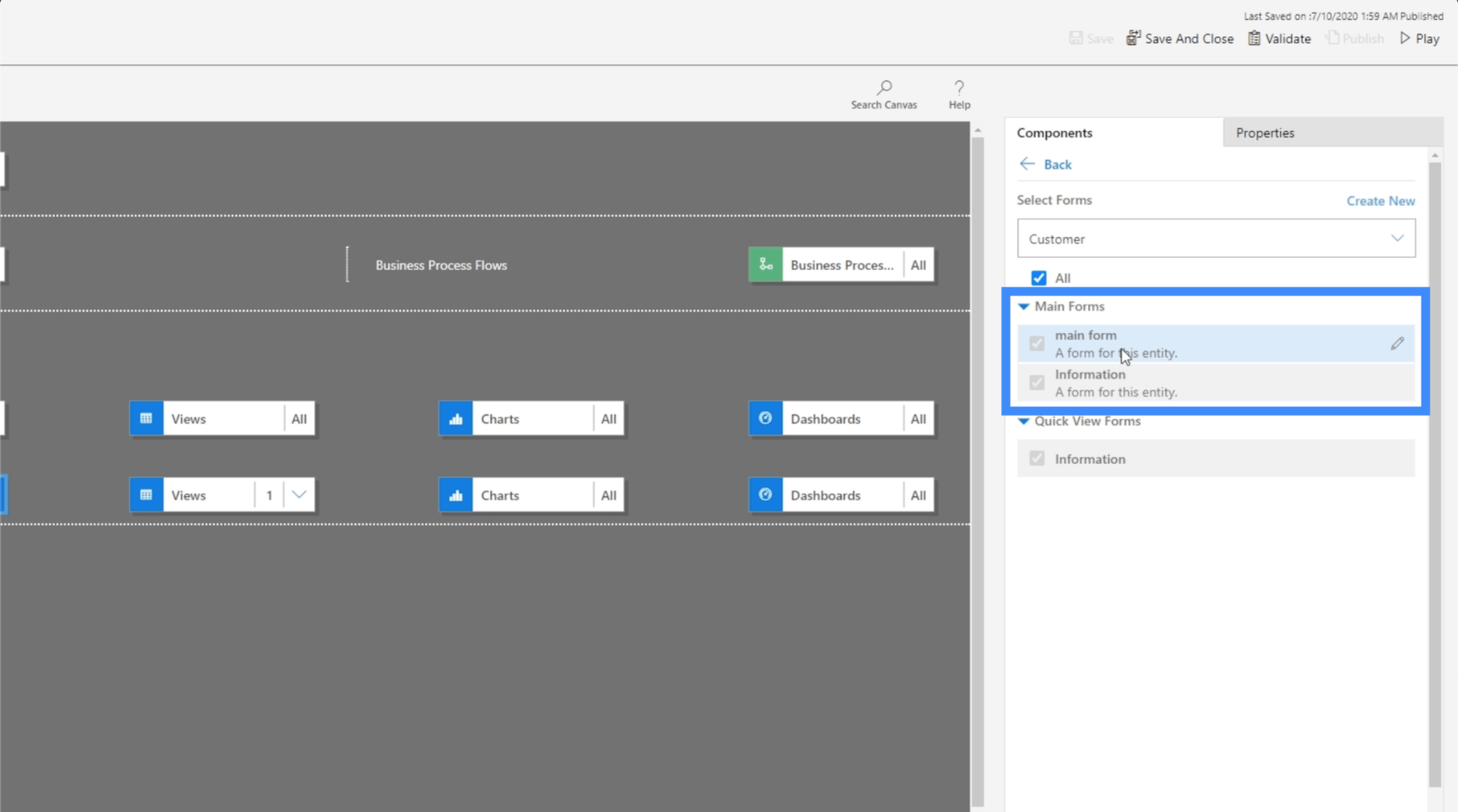
Just nu ger vi användaren möjlighet att välja alla formulär. Men den som vi verkligen vill att användaren ska använda är huvudformen.

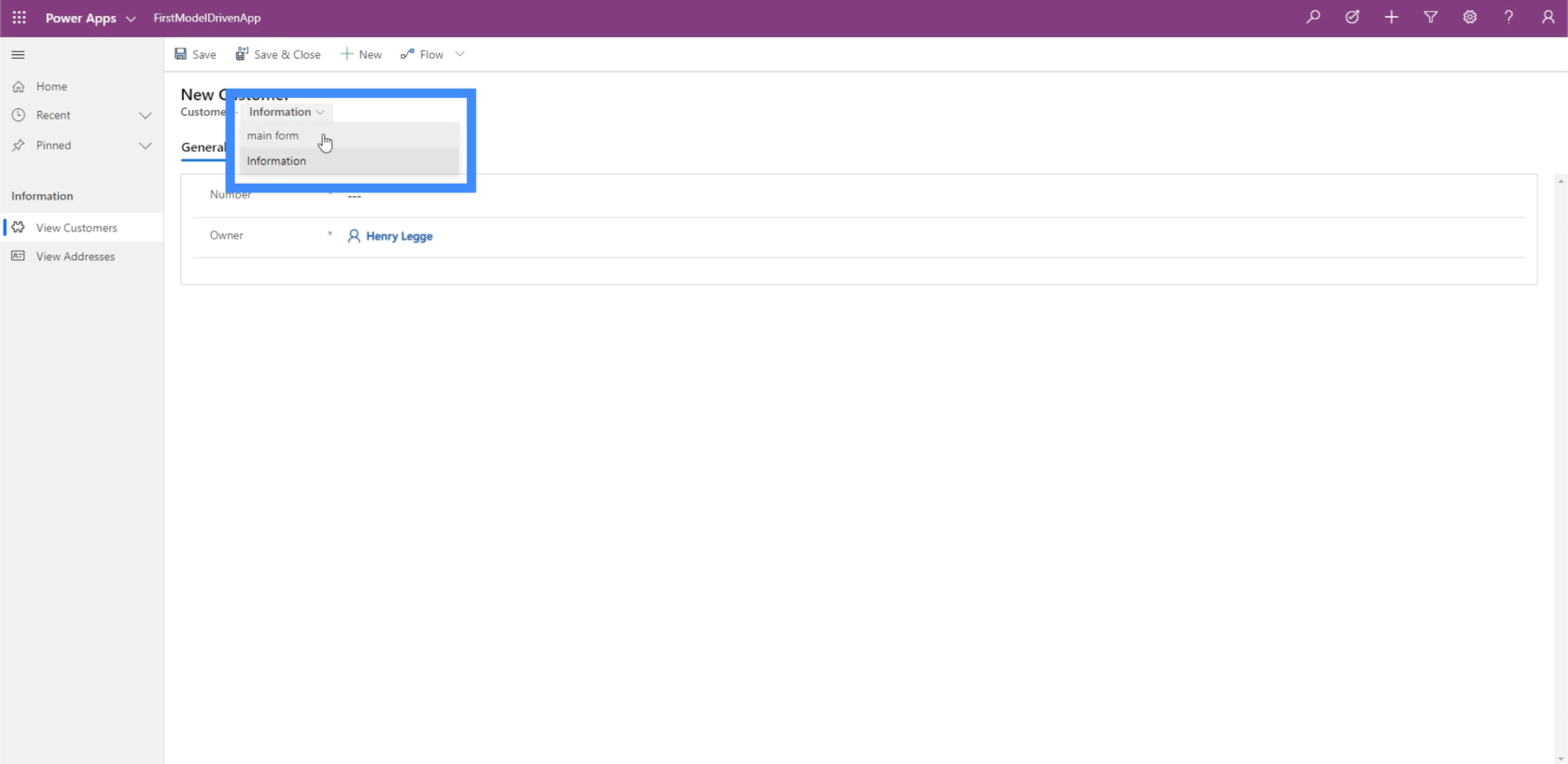
Så låt oss se hur det fungerar. Gå tillbaka till Visa kunder, låt oss klicka på +Ny.

Här kan användaren faktiskt välja vilket formulär de vill använda. Så de kan helt enkelt ändra den till huvudformen om de vill.

När de gör det, dyker rätt form upp på skärmen.
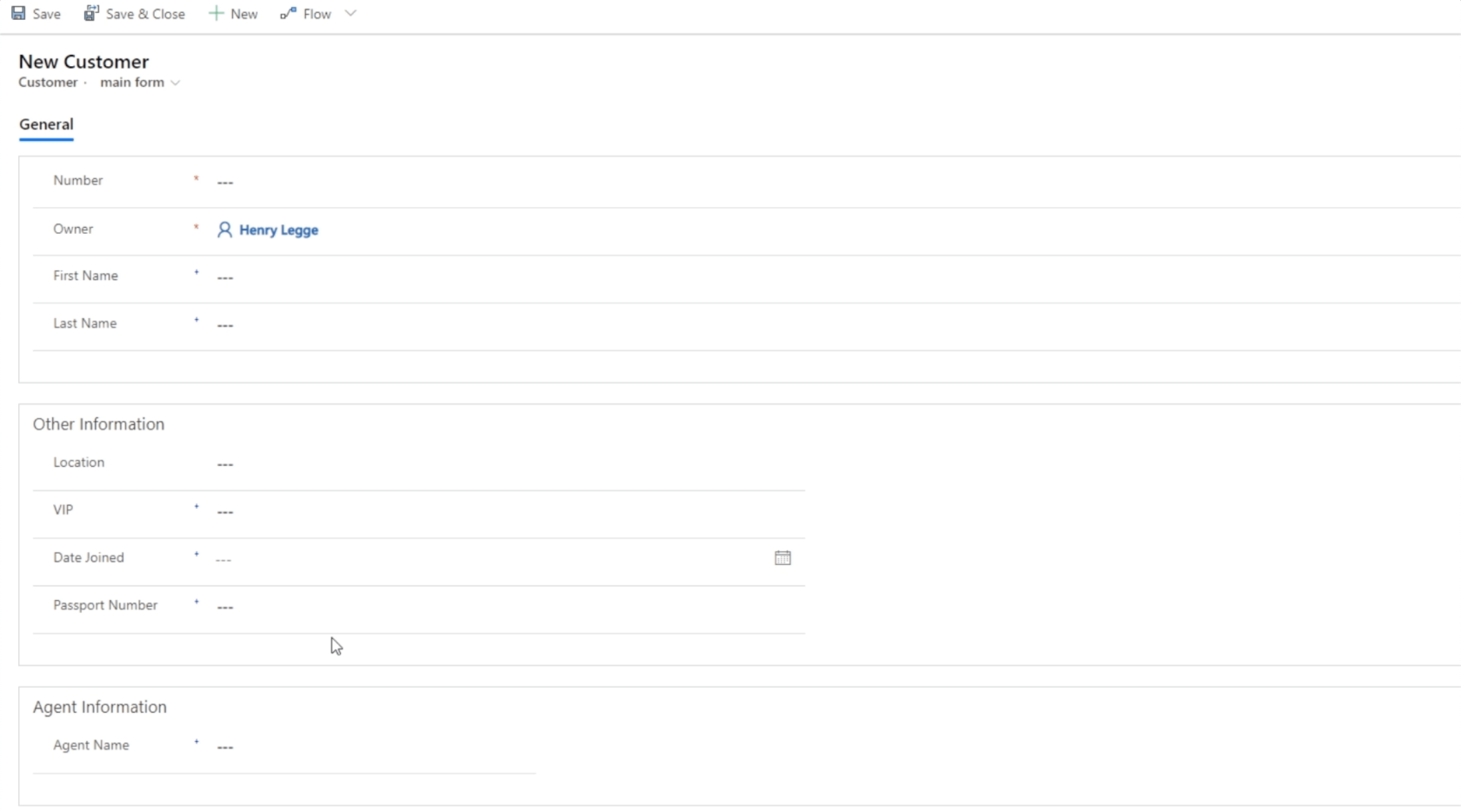
Huvudformen är något som vi skapade i en. Den är uppdelad i tre sektioner - Allmän, Övrig information och Agentinformation.

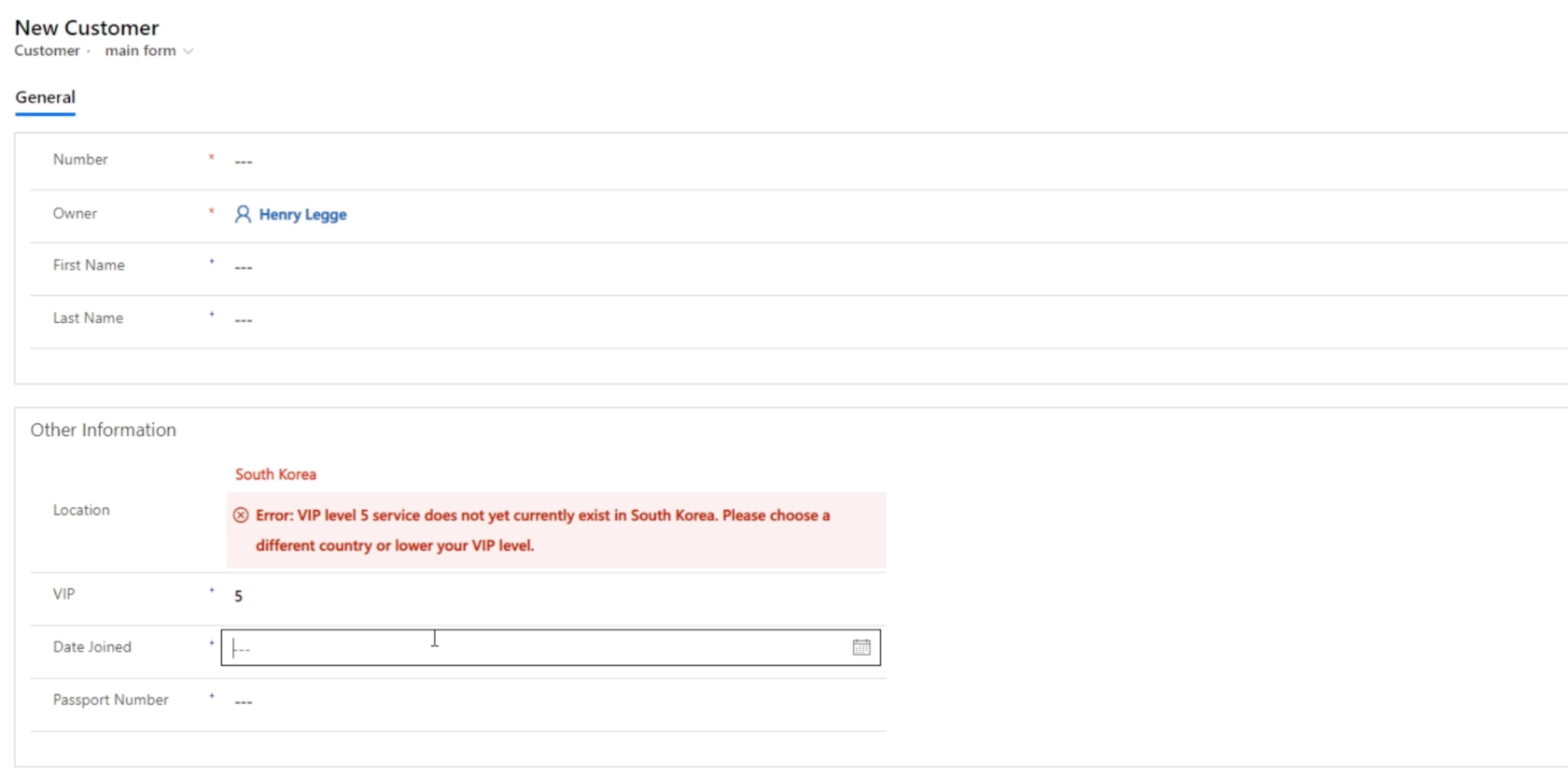
Vi ocksåinom detta formulär. Vi sätter en begränsning som inte tillåter användare att välja VIP-nivå 5 i Sydkorea. Eftersom vi också skapade den regeln inom CDS, så är den också tillämplig när vi arbetar med modelldrivna appar.

Andra komplexa webbplatskarta
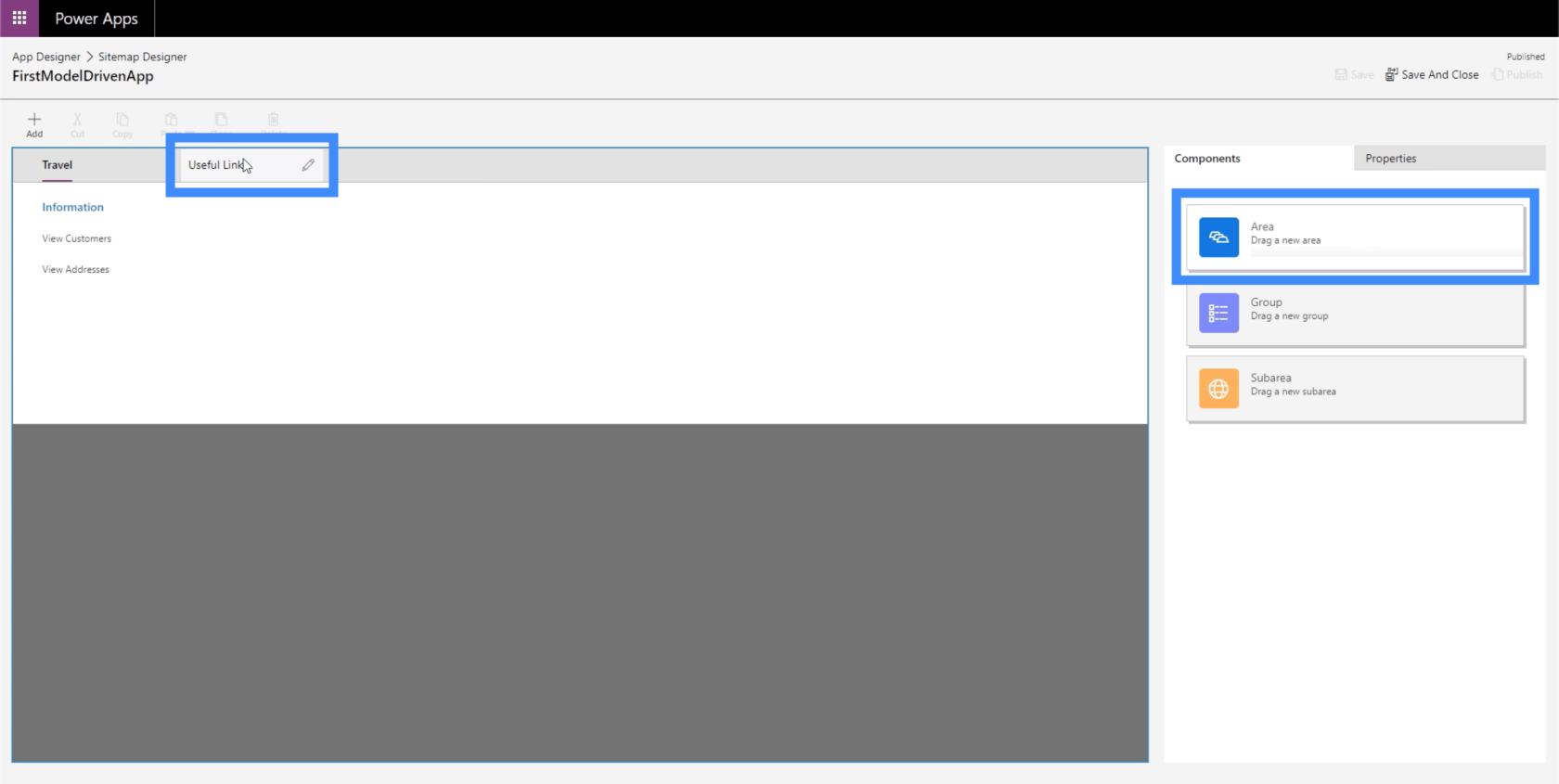
Låt oss gå tillbaka till webbplatskartan och utforska några andra saker vi kan göra. Vi ska börja med att lägga till ytterligare ett område genom att dra rutan från den högra rutan till arbetsområdet. Låt oss kalla detta nya område Användbara länkar.

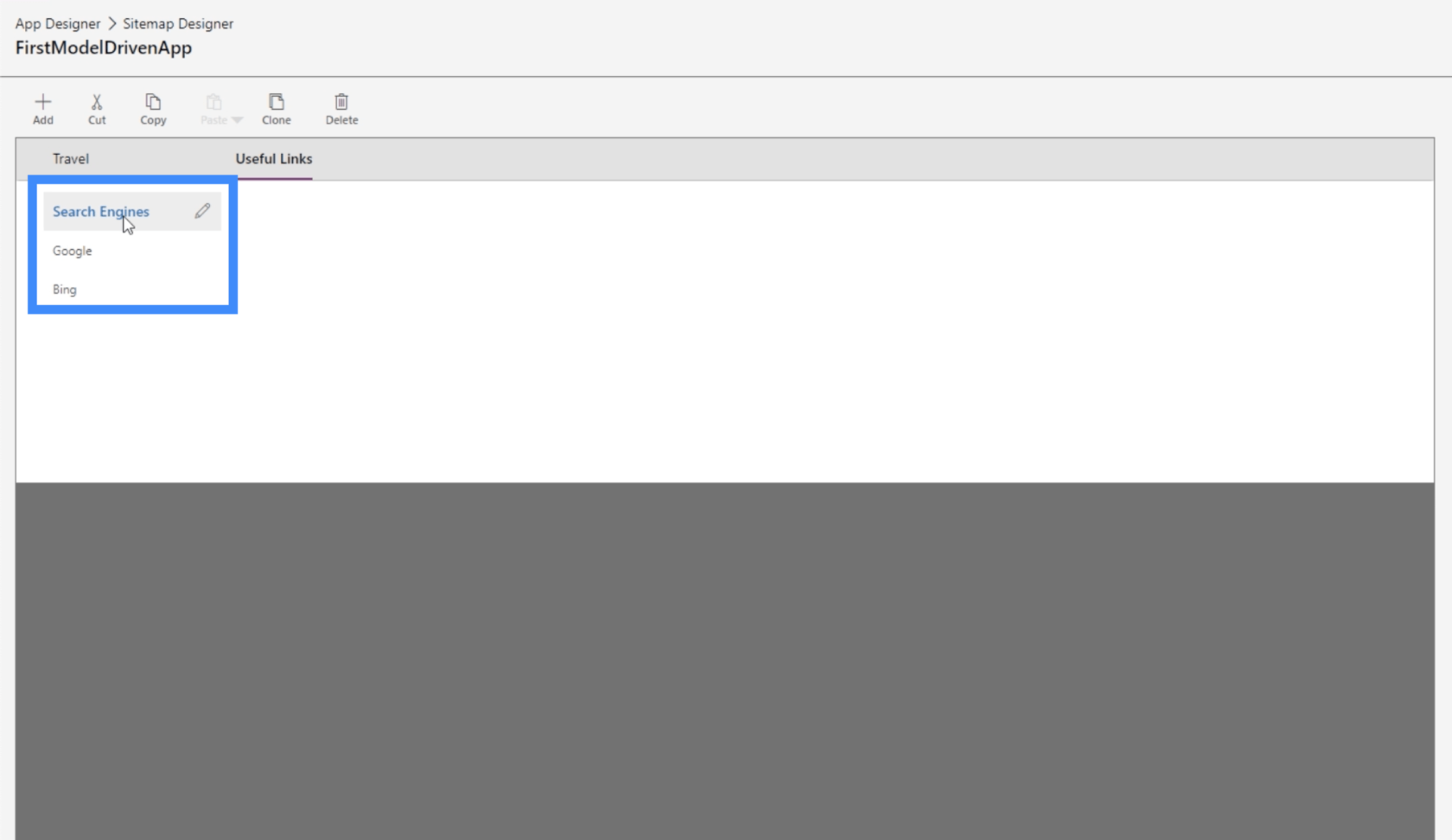
Inom området, låt oss skapa en grupp som heter Sökmotorer och lägga till URL-länkar till Google och Bing.

Återigen, observera att dessa underområden inte nödvändigtvis behöver vara enheter. De kan också vara webbresurser eller webbadresser.

Webbresurser skulle vara YouTube-videor, webbapplikationer, andra fönster och alla andra typer av webbresurser som du tänker på. Du kan till och med lägga till SharePoint-resurser eller Google Formulär.
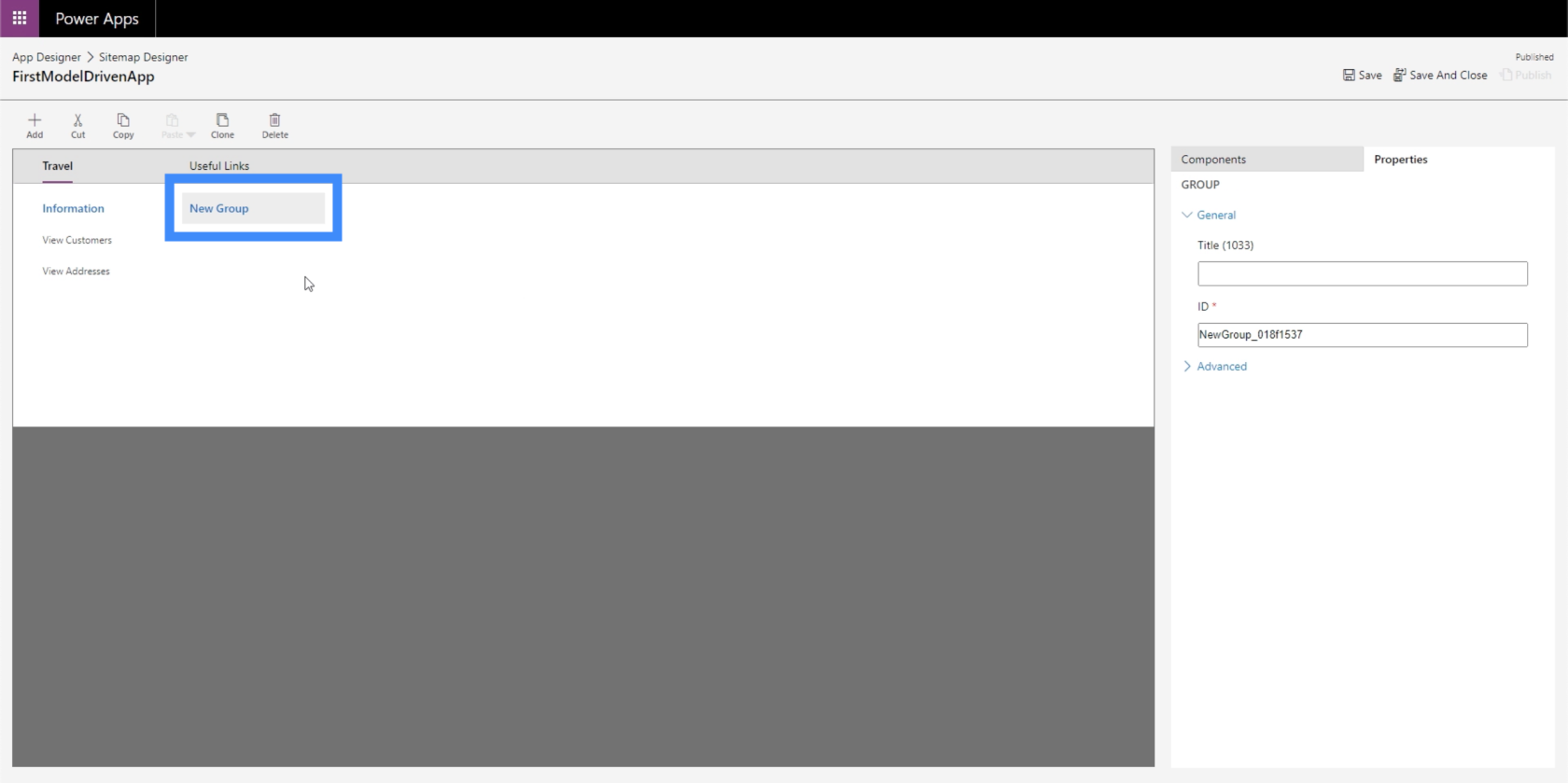
Det fina med webbplatskartor är att vi kan lägga till så många element vi vill. Så vi kan lägga till ytterligare en grupp här under Resor även om vi redan har en grupp existerande.

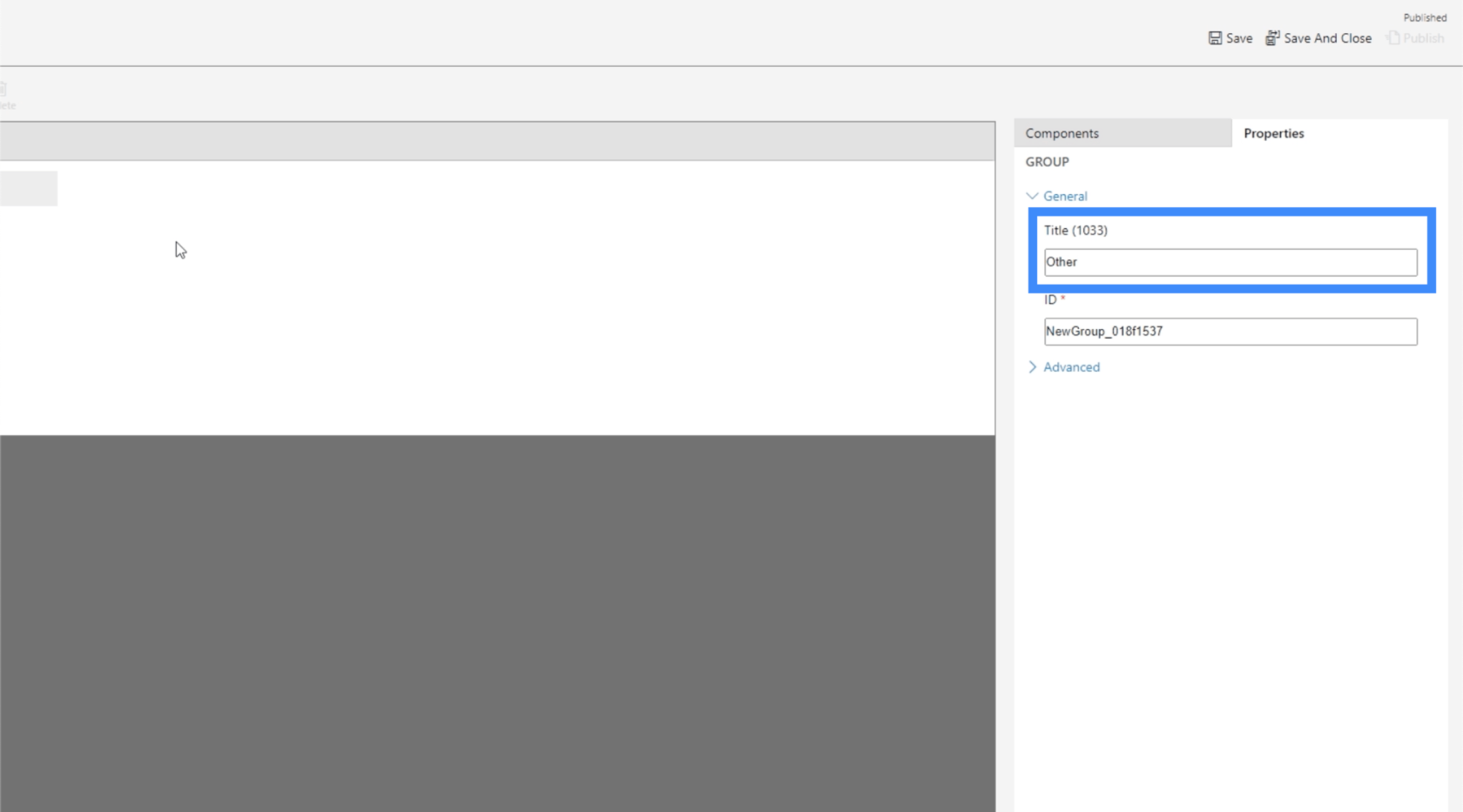
Låt oss kalla den nya gruppen Annat.

Naturligtvis kan vi även lägga till underområden under den nya gruppen.

Så låt oss göra det underområdet till en enhet, låt oss sedan använda data för kontakt.

Nu, låt oss klicka på Spara och publicera, och låt oss sedan gå tillbaka till webbplatskartan. Som du kan se innehåller den nu den nya enheten vi skapade.

Om vi kollar in appen ser det nu ut som att den har mer data i sig. Vi kan välja bland de olika sidorna som finns i den vänstra rutan.

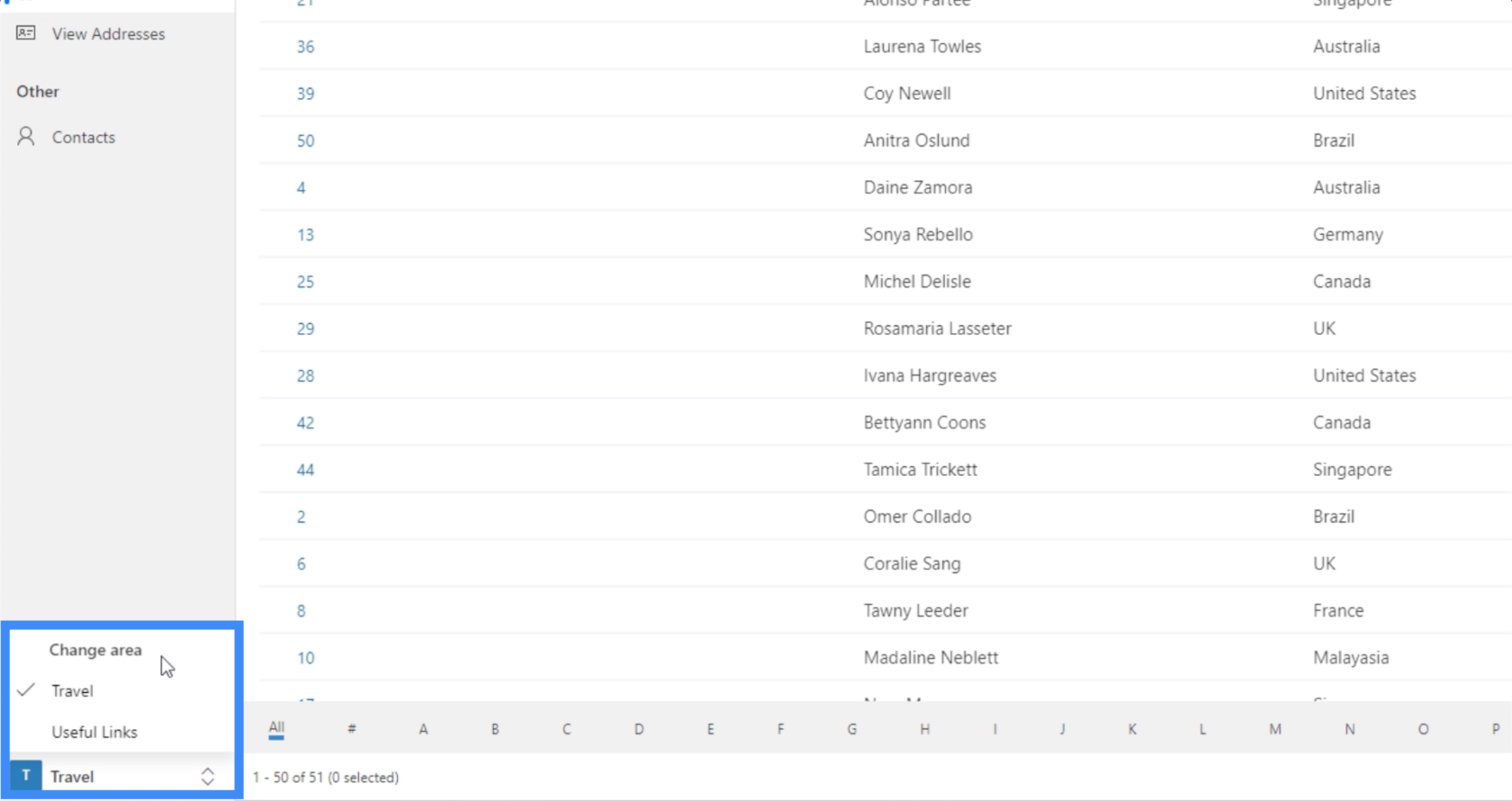
Men förutom det kan vi också klicka på det här filtret nere till höger och välja de andra områdena.

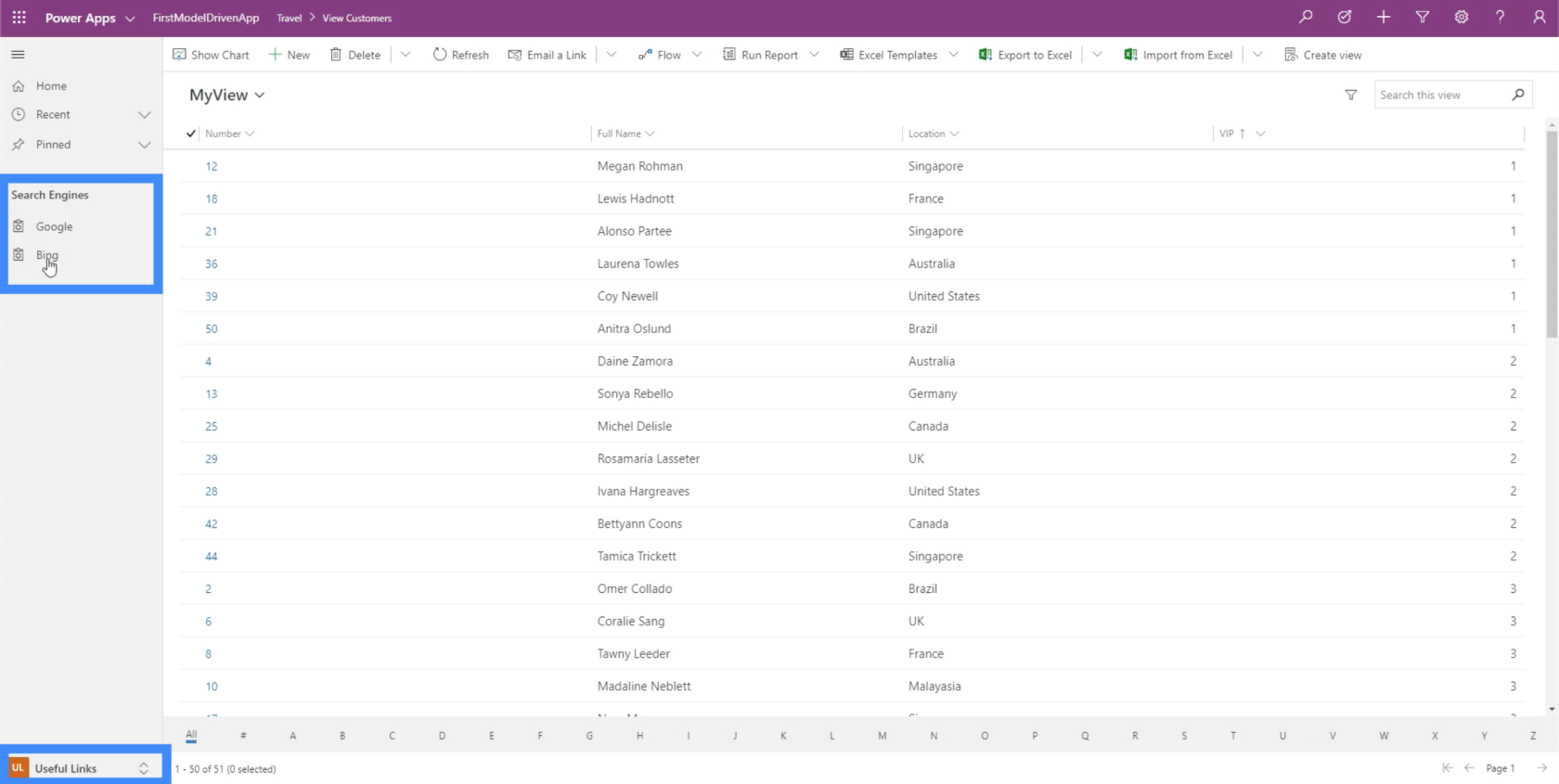
Vi kan välja Användbara länkar och det kommer att visa länkarna till Google och Bing.

Och klickar vi på till exempel Google öppnar den automatiskt en flik för oss som leder till Google.

Du kan bara föreställa dig hur användbar webbplatskartan verkligen är. Du kan skapa mer komplexa appar med en webb av olika sidor och områden, samtidigt som du ser till att saker och ting förblir lättnavigerade.
Du kan till exempel bygga ett område för inköp och ha olika tabeller och blanketter under. Sedan kan du också skapa ett separat område som leder till hjälpavsnittet på en företagswebbplats.
Den här gången ska vi kolla på det senaste underområdet vi skapade för Kontakter.

Låt oss klicka på Visa diagram.

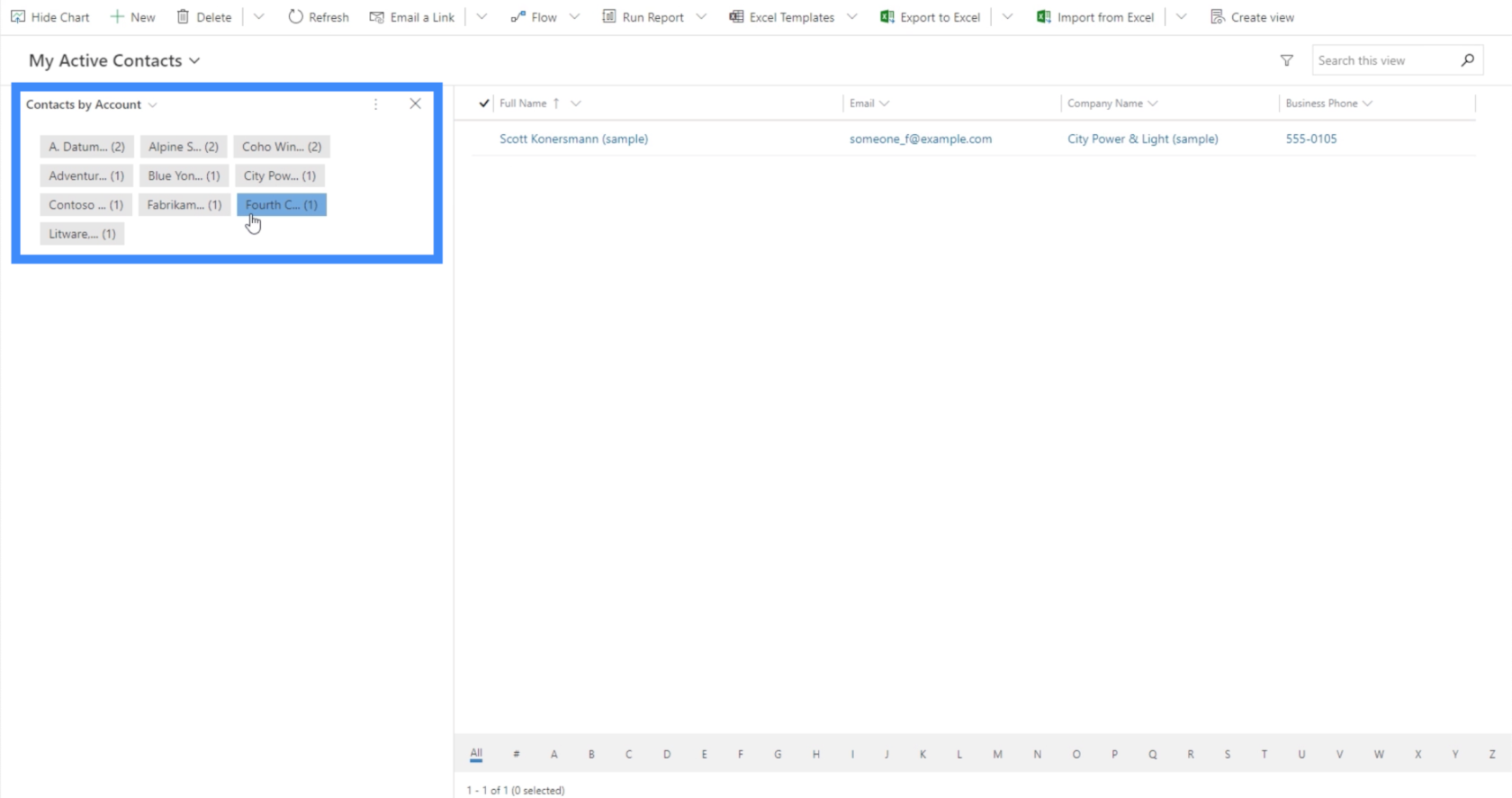
Nu visar det ett filterdiagram som låter oss välja specifika konton.

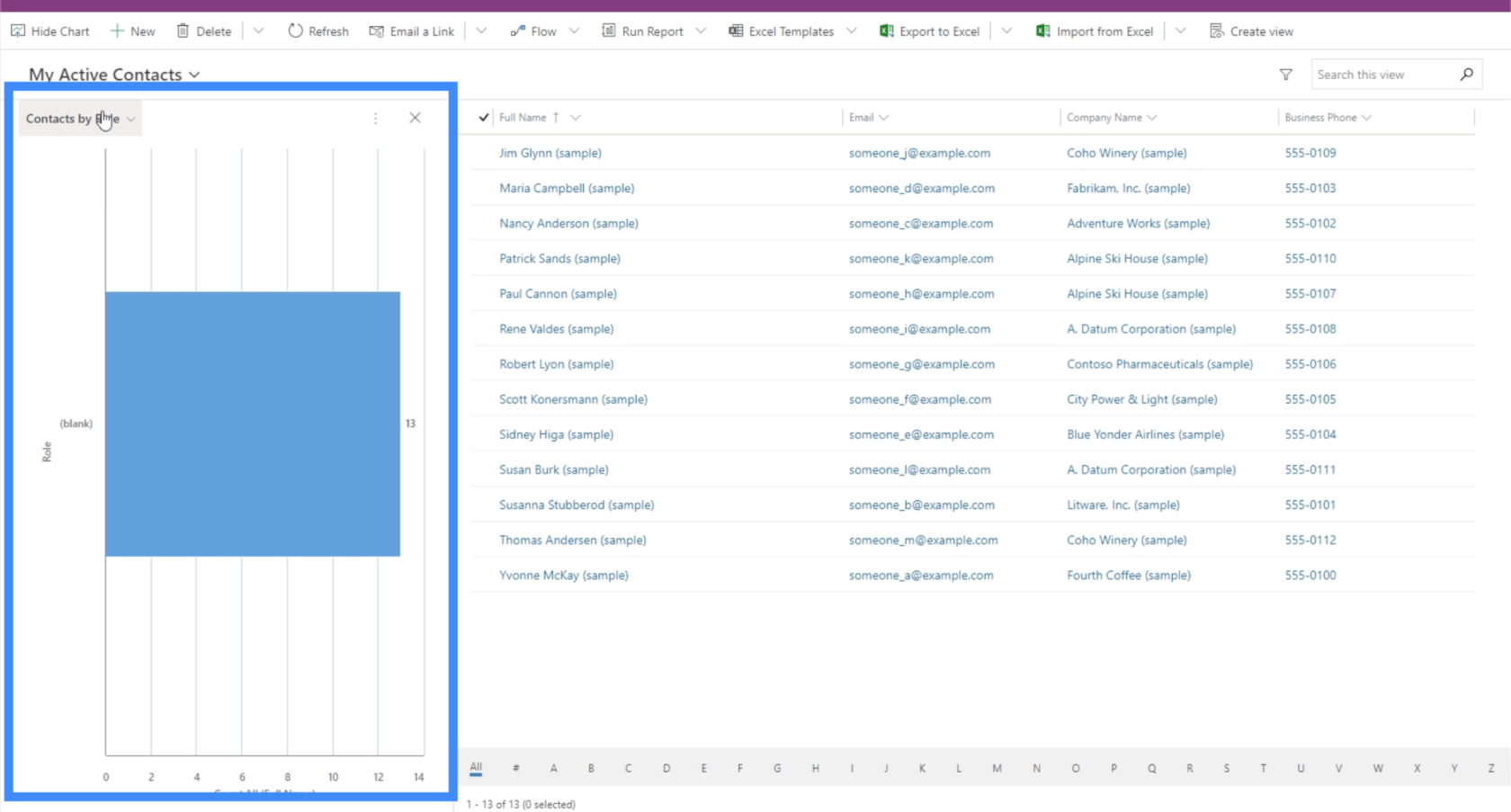
Vi kan också välja andra diagram med hjälp av filtret i den övre vänstra delen av diagramsektionen. Just nu ser vi diagrammet för kontakter efter roll.

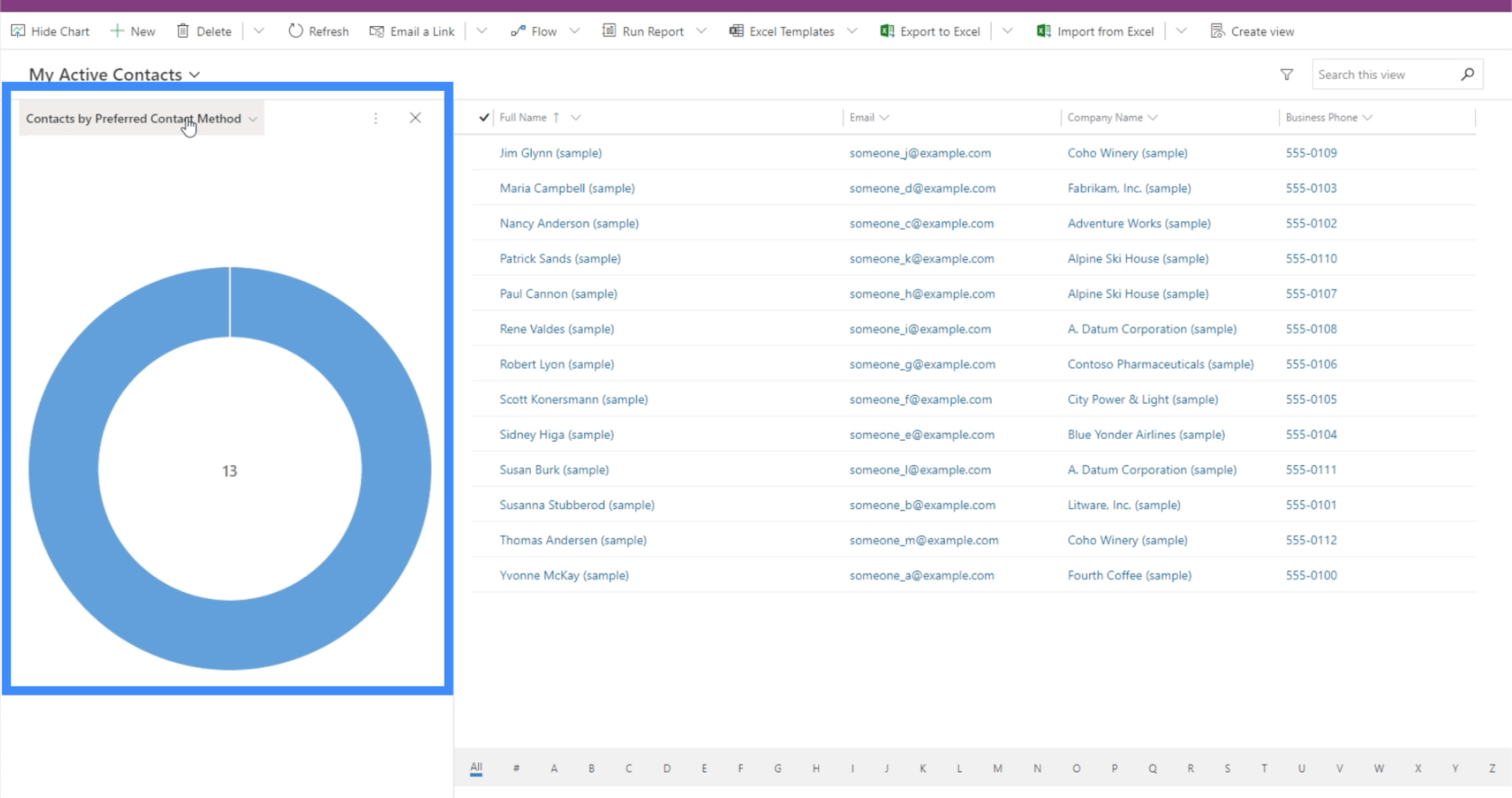
Vi har också ett diagram som visar kontakt enligt deras föredragna kontaktmetod.

Slutsats
Webbplatskartor är verkligen användbara när du arbetar med modelldrivna appar. De tillåter oss att bygga en app som alla användare kan navigera genom sömlöst, och låter oss lägga till så mycket resurser som behövs.
Förmodligen det bästa med att använda webbplatskartor för modelldrivna appar är det faktum att vi kan infoga nästan vilken typ av element vi behöver. Förutom de vanliga diagrammen och formulären hjälper det att vi också kan lägga till webbresurser och webbadresser, vilket gör varje app så omfattande som möjligt.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








