Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att diskutera vad Power Apps modelldrivna appar är och hur man ställer in och navigerar i dess arbetsmiljö.
Vi rekommenderar att du går igenom några av våra tidigare Power Apps-handledningar först – särskilt de som handlar omoch om— innan du dyker in i modelldrivna appar av två anledningar.
För det första är den vanliga datatjänsten det drivande elementet bakom alla modelldrivna appar. Utan en grundläggande förståelse för vad CDS är och hur det fungerar, kommer det att vara svårt att förstå koncepten bakom modelldrivna appar och hur de är byggda.
För det andra fungerar modelldrivna appar nästan på samma sätt som canvasappar. De har nästan samma uppsättning funktioner och egenskaper. Men om man jämför de två kan vissa hävda att modelldrivna appar är lättare att arbeta med än canvas-appar. Du kommer att se varför när vi får reda på mer om hur modelldrivna appar fungerar.
Innehållsförteckning
En översikt över Power Apps modelldrivna appar
När du arbetar med modelldrivna appar kommer du att märka att de är mer som webbplatser istället för applikationer. Det beror mest på hur saker och ting är upplagda.
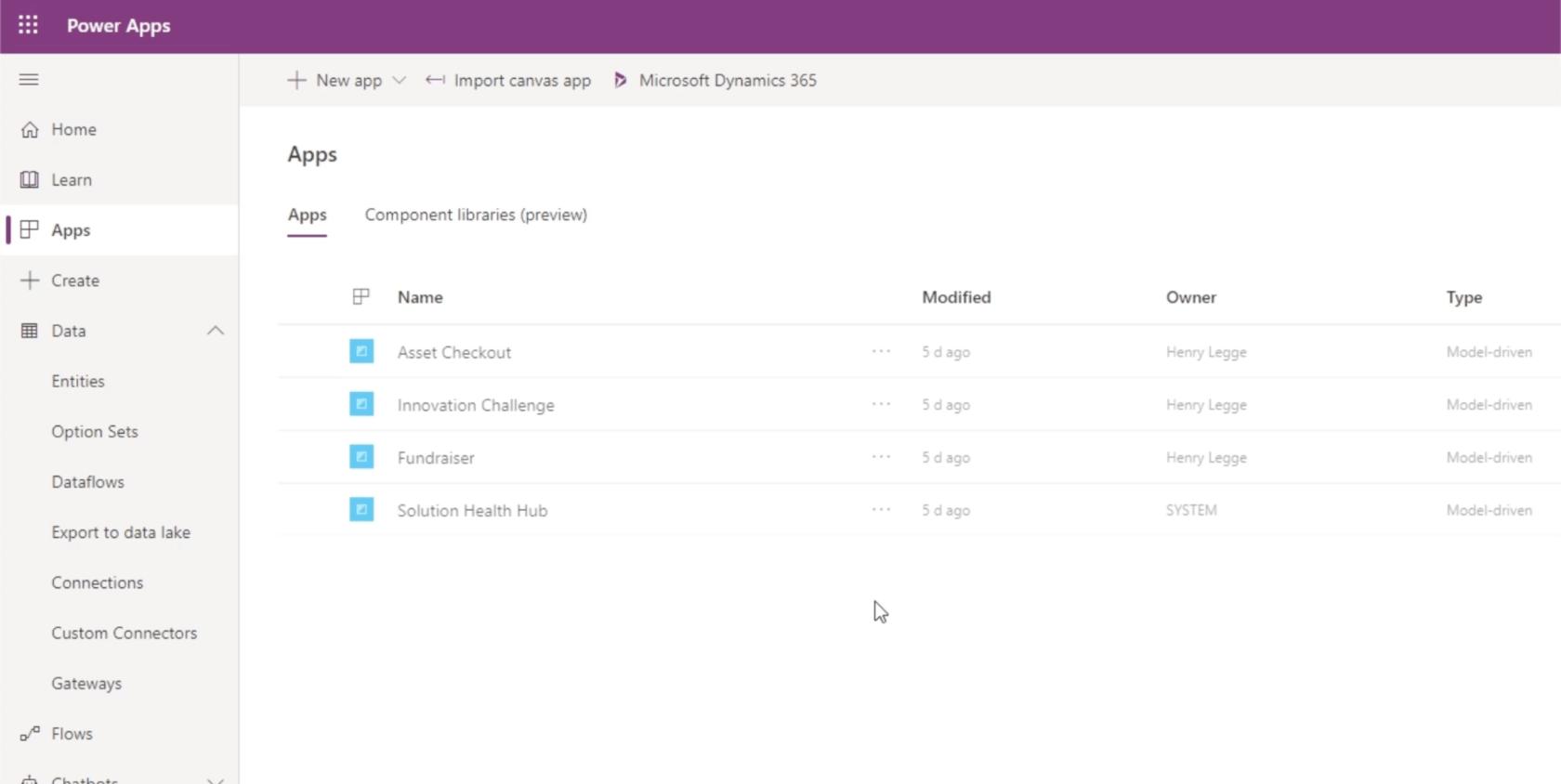
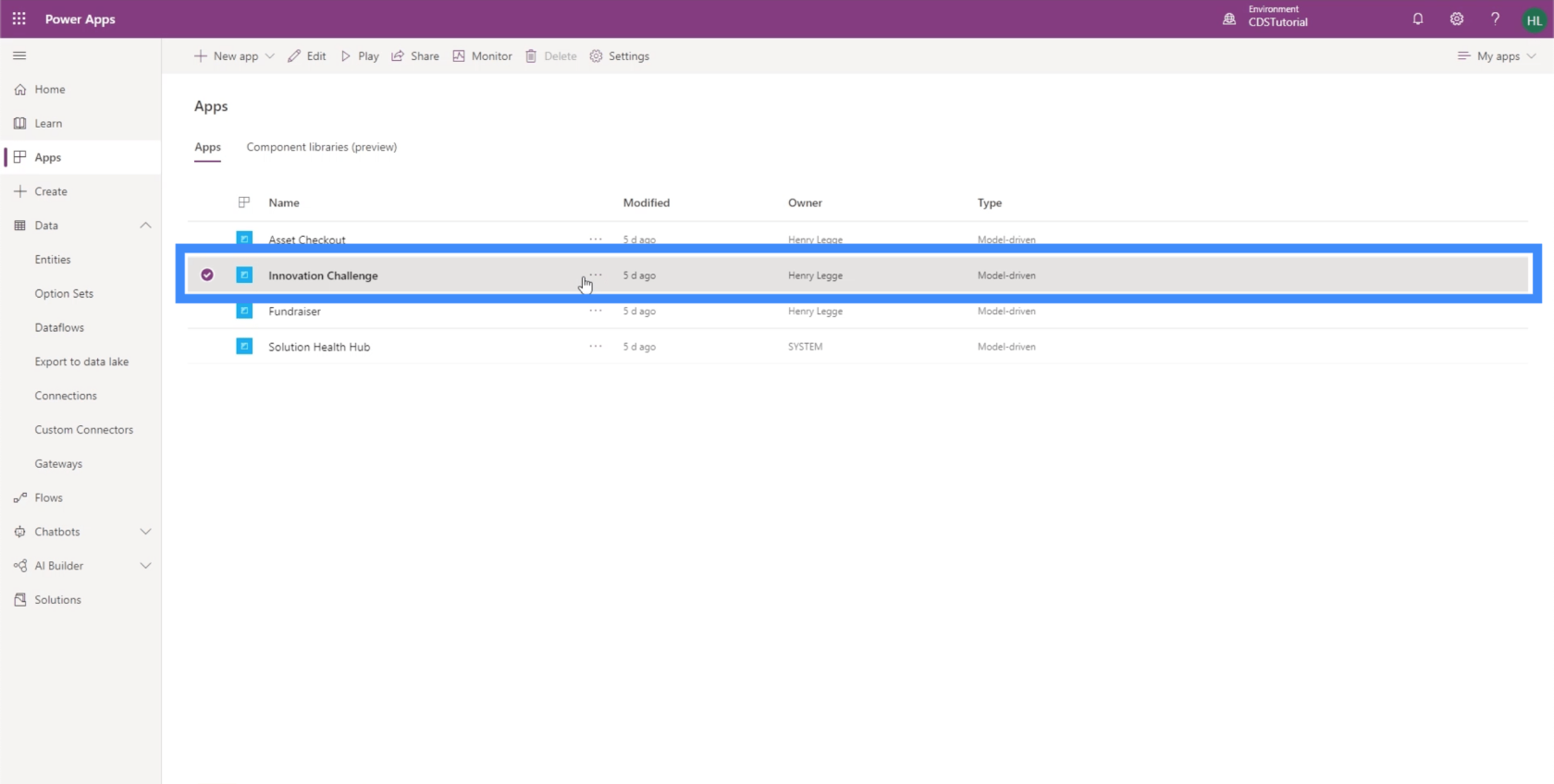
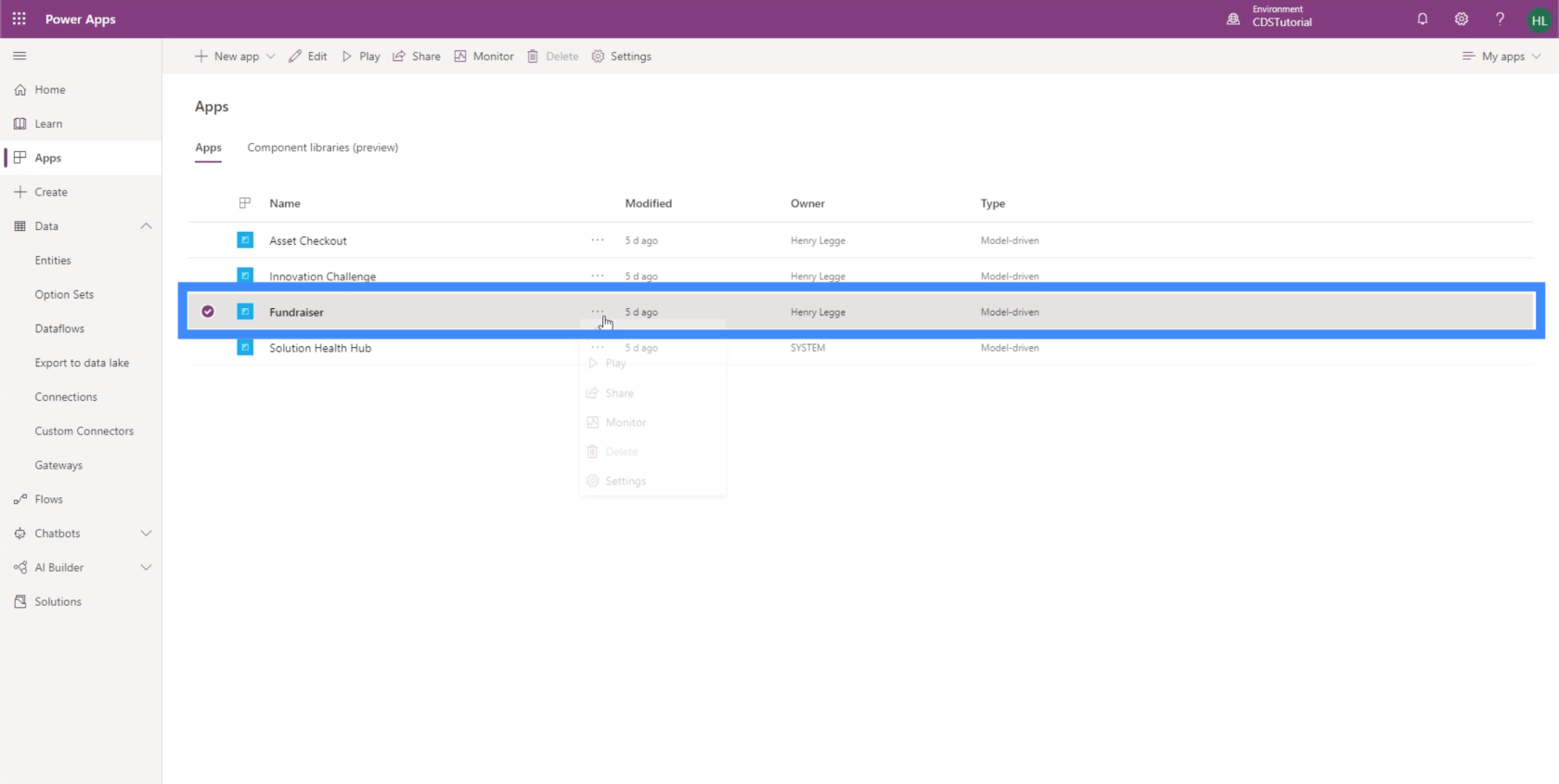
Låt oss titta på några exempel på modelldrivna appar. Lägg märke till att när vi väl går till apppanelen har vi redan fyra modelldrivna appar sparade här som standard.

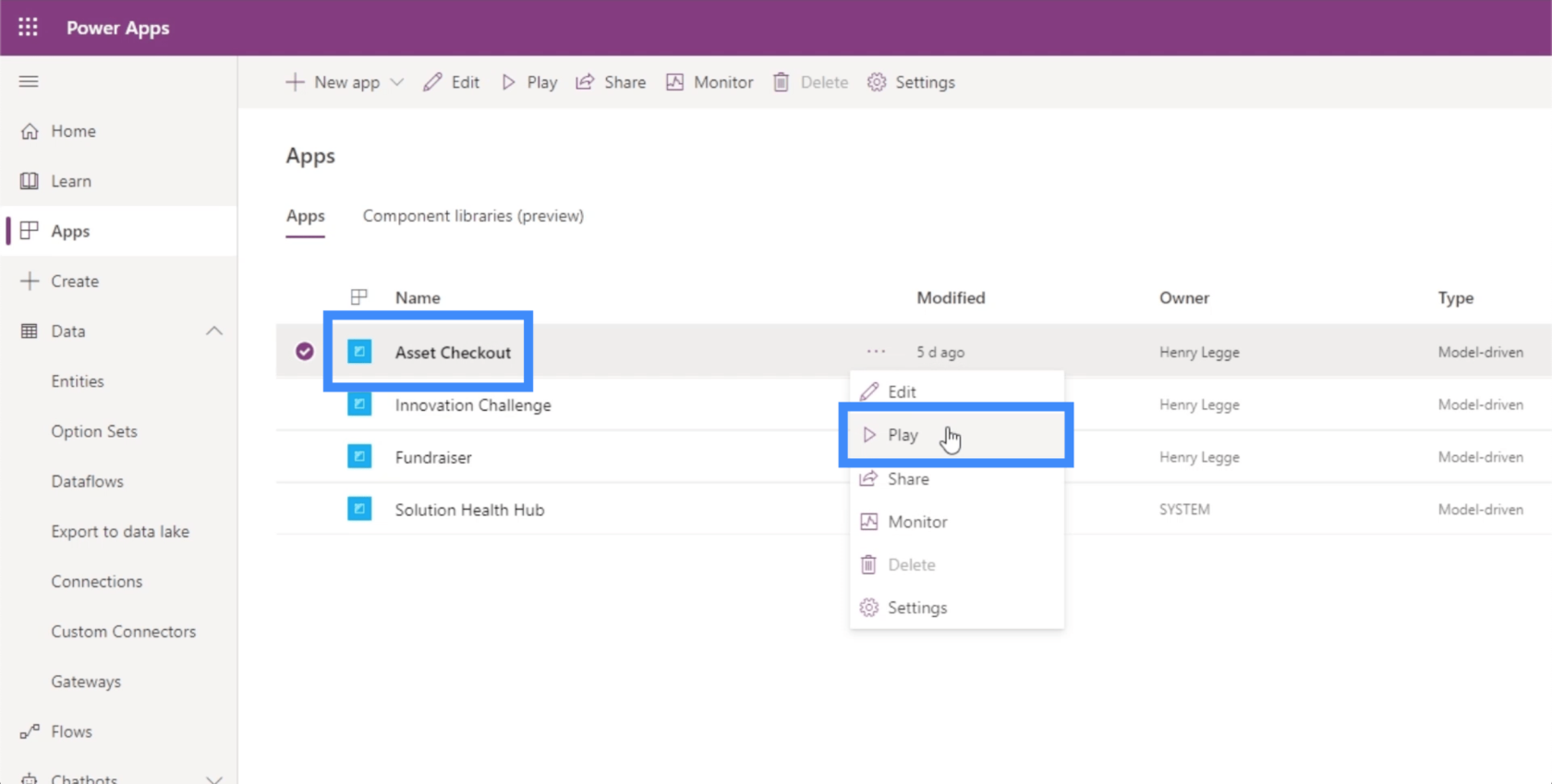
För att se någon av apparna på listan behöver vi bara klicka på de tre prickarna och välja play. Låt oss börja med den första appen på listan, Asset Checkout.

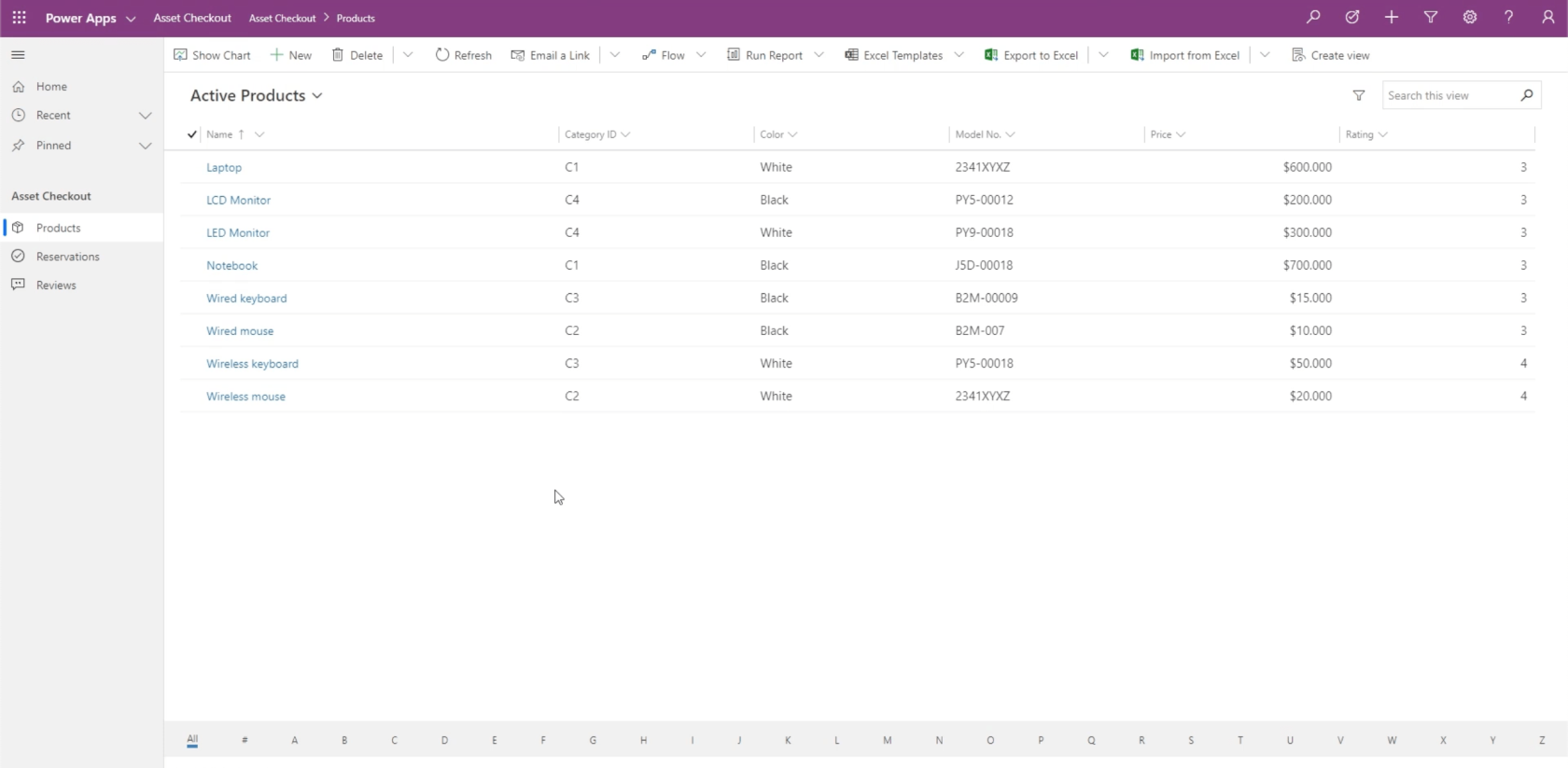
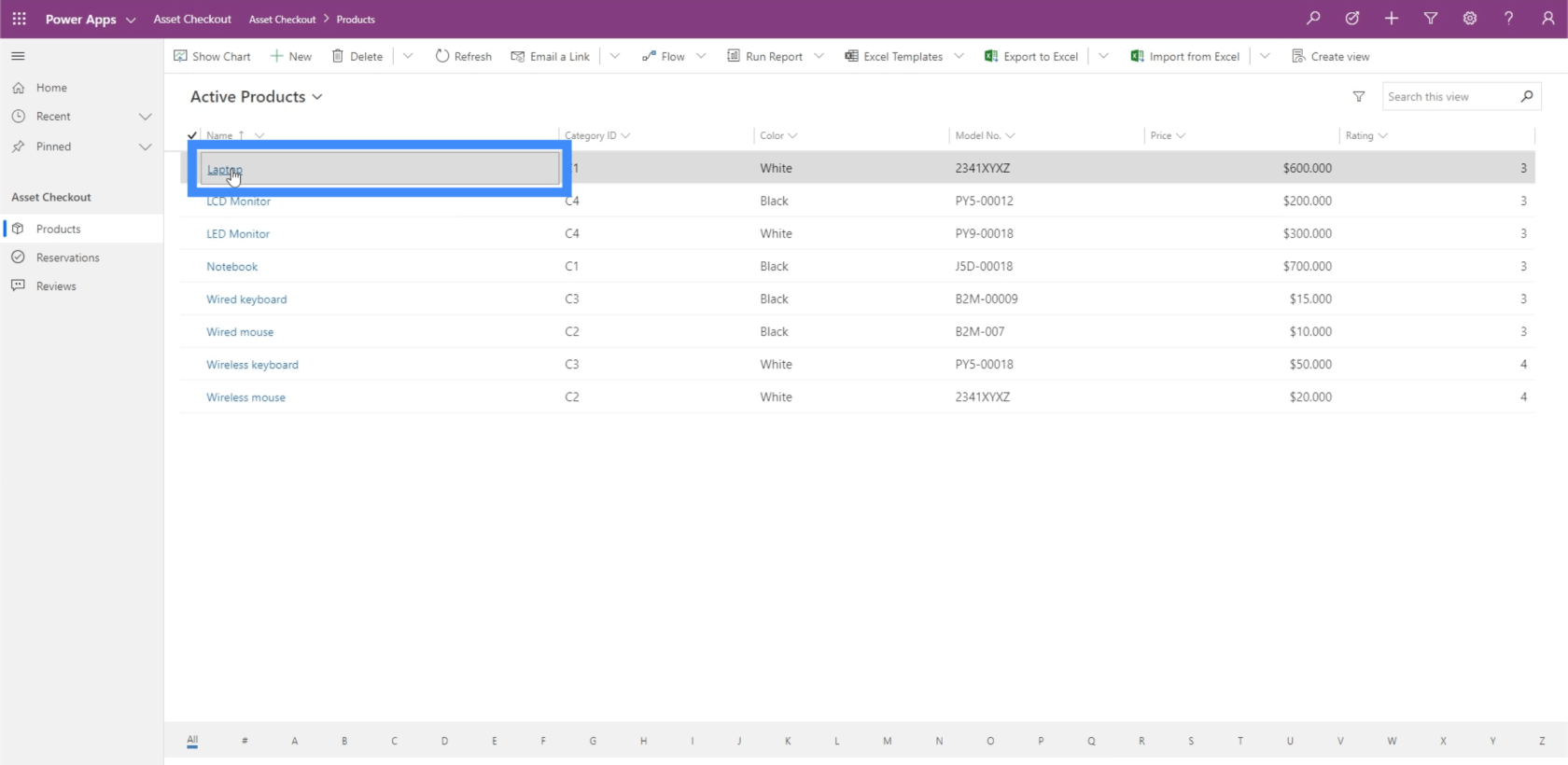
Direkt ser vi en sida som ser mer ut som en webbplats och inte som en applikation. Den här appen ser mer ut som något du ser på en datorskärm och inte på din telefon, till exempel.

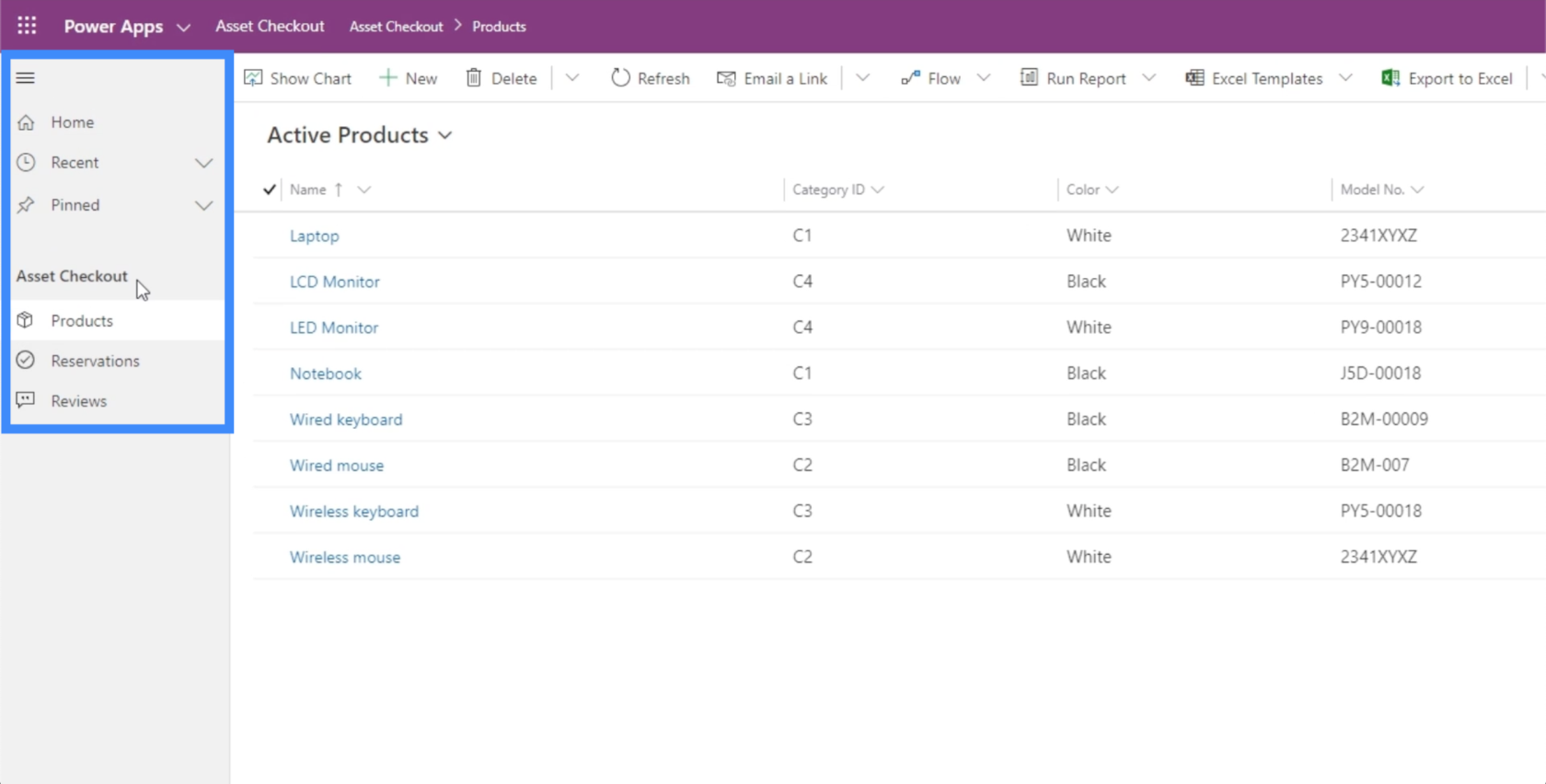
Det finns en meny i den vänstra rutan med ett antal olika alternativ. Detta har bara en sektion som heter Asset Checkout, som innehåller tre olika sidor under den - Produkter, reservationer och recensioner.

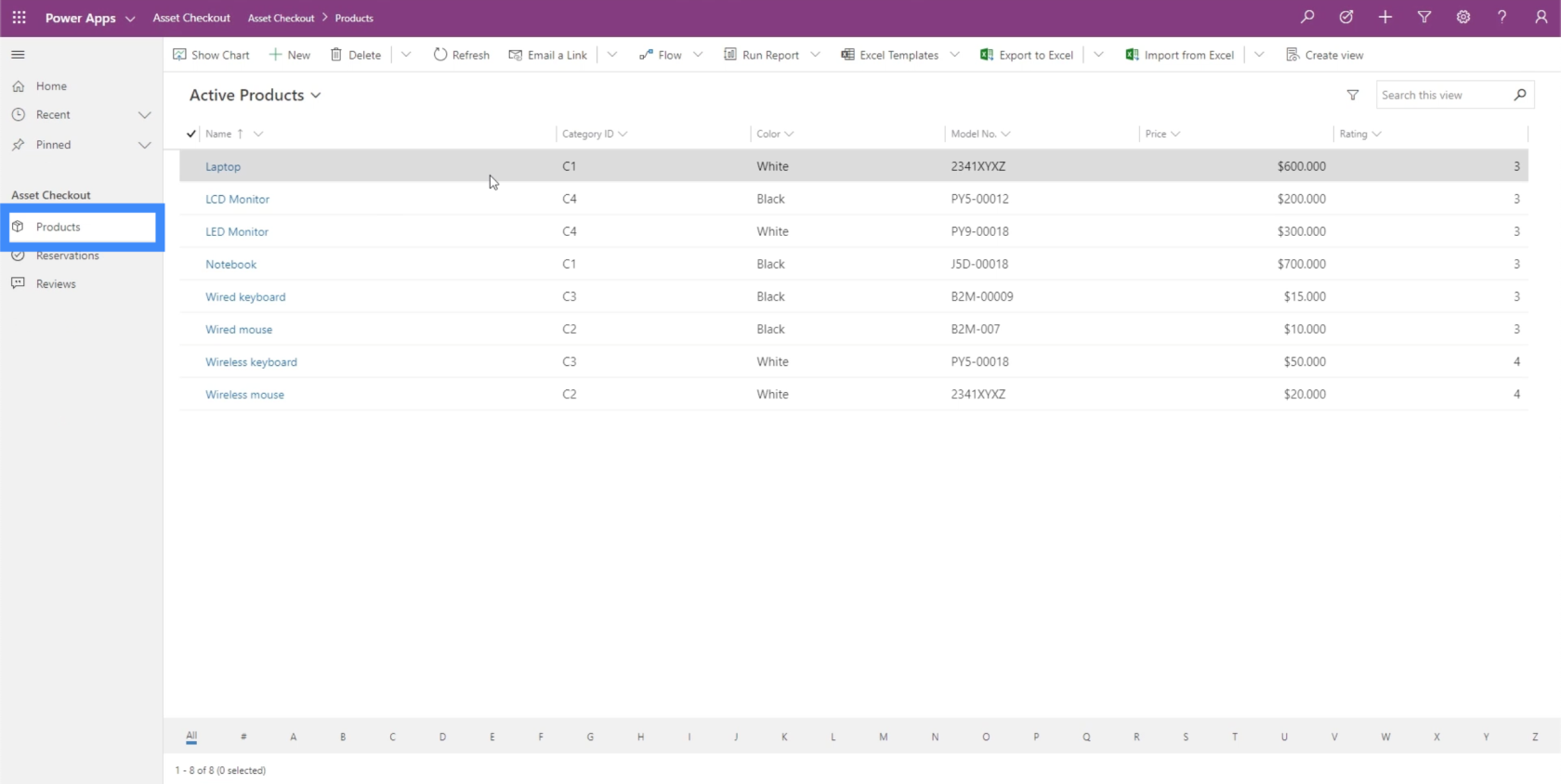
För att gå till någon av sidorna behöver vi bara klicka på knappen på menyn. Låt oss börja med produkter.

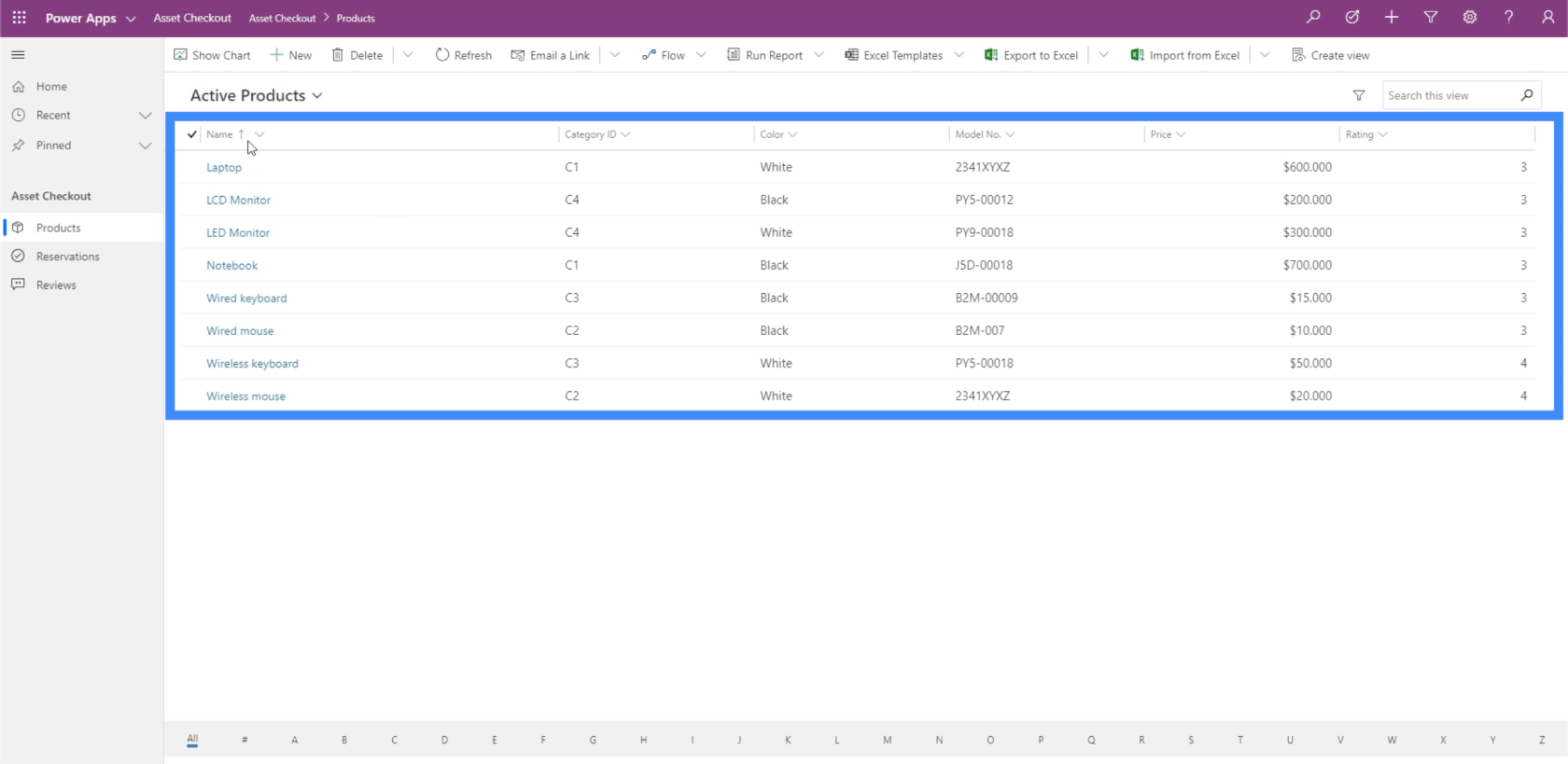
Den här sidan innehåller en tabell som visar en lista över olika produkter.

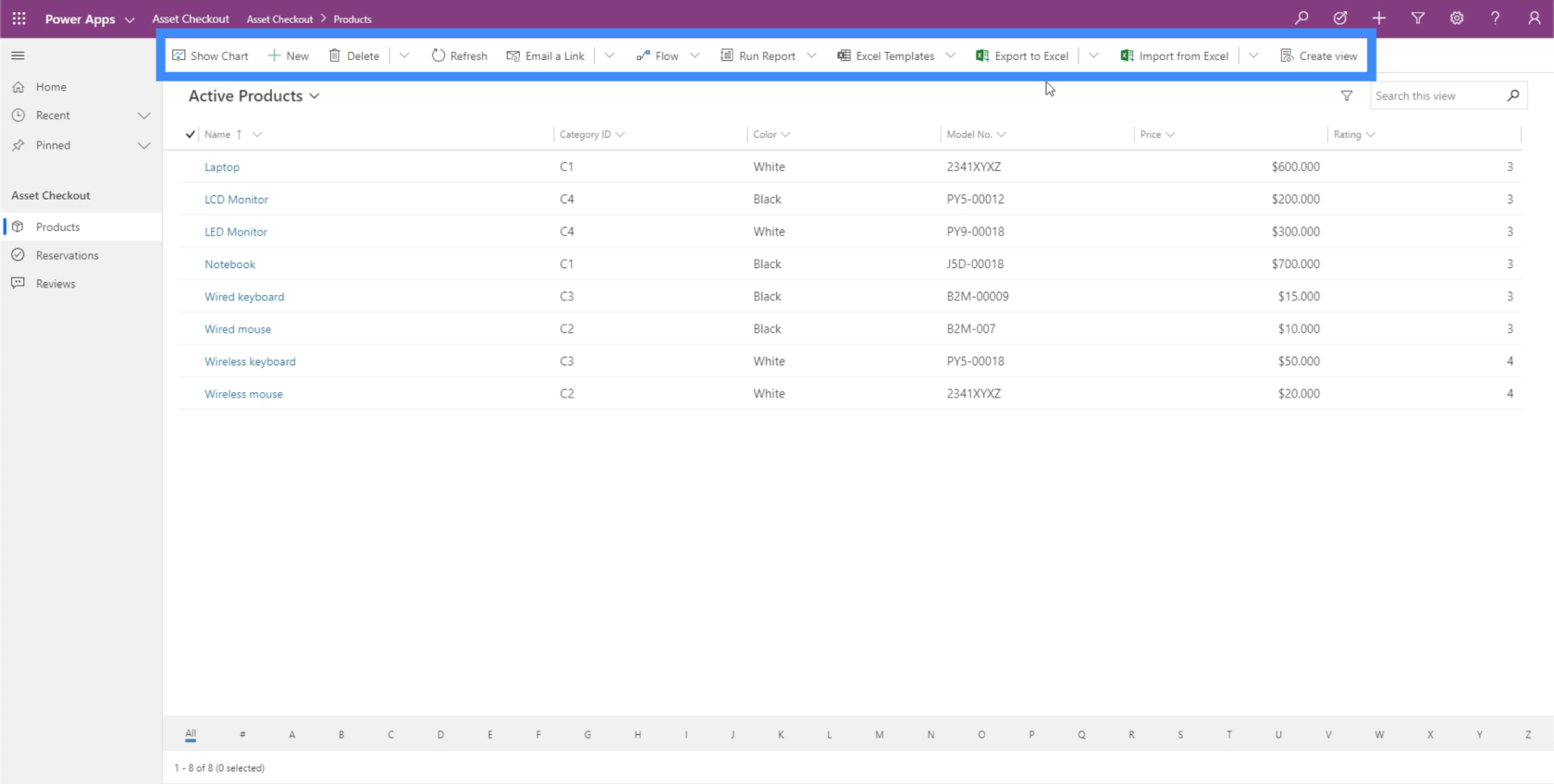
Vi har också ett antal olika åtgärder som vi kan vidta överst på sidan, som att visa diagram, köra rapport och exportera till Excel, bland annat.

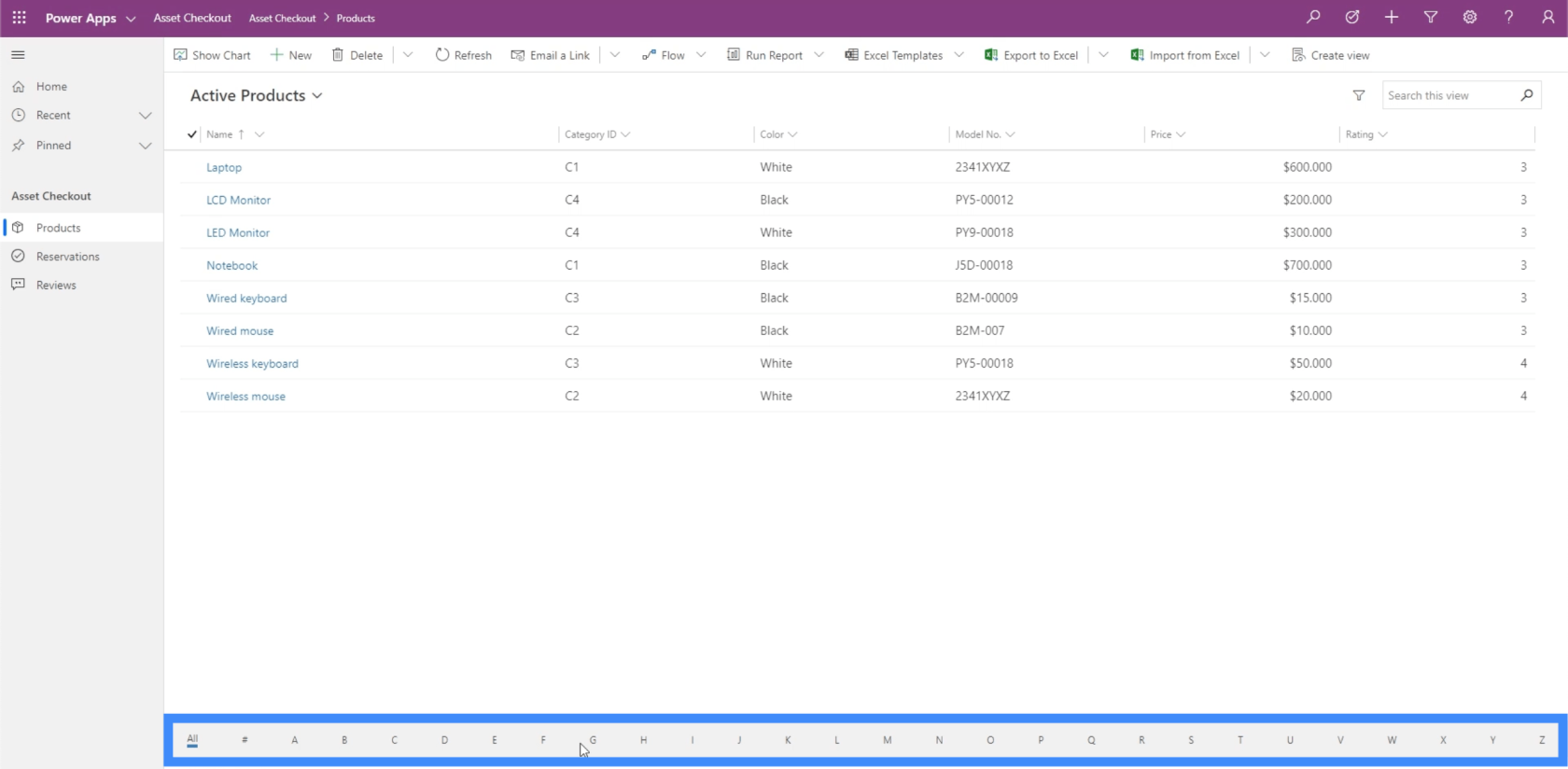
Längst ner har vi möjlighet att filtrera specifika produkter baserat på den första bokstaven eller tecknet.

Vi kan också ta reda på mer om en specifik vara genom att klicka på den. Låt oss klicka på Laptop för att se mer.

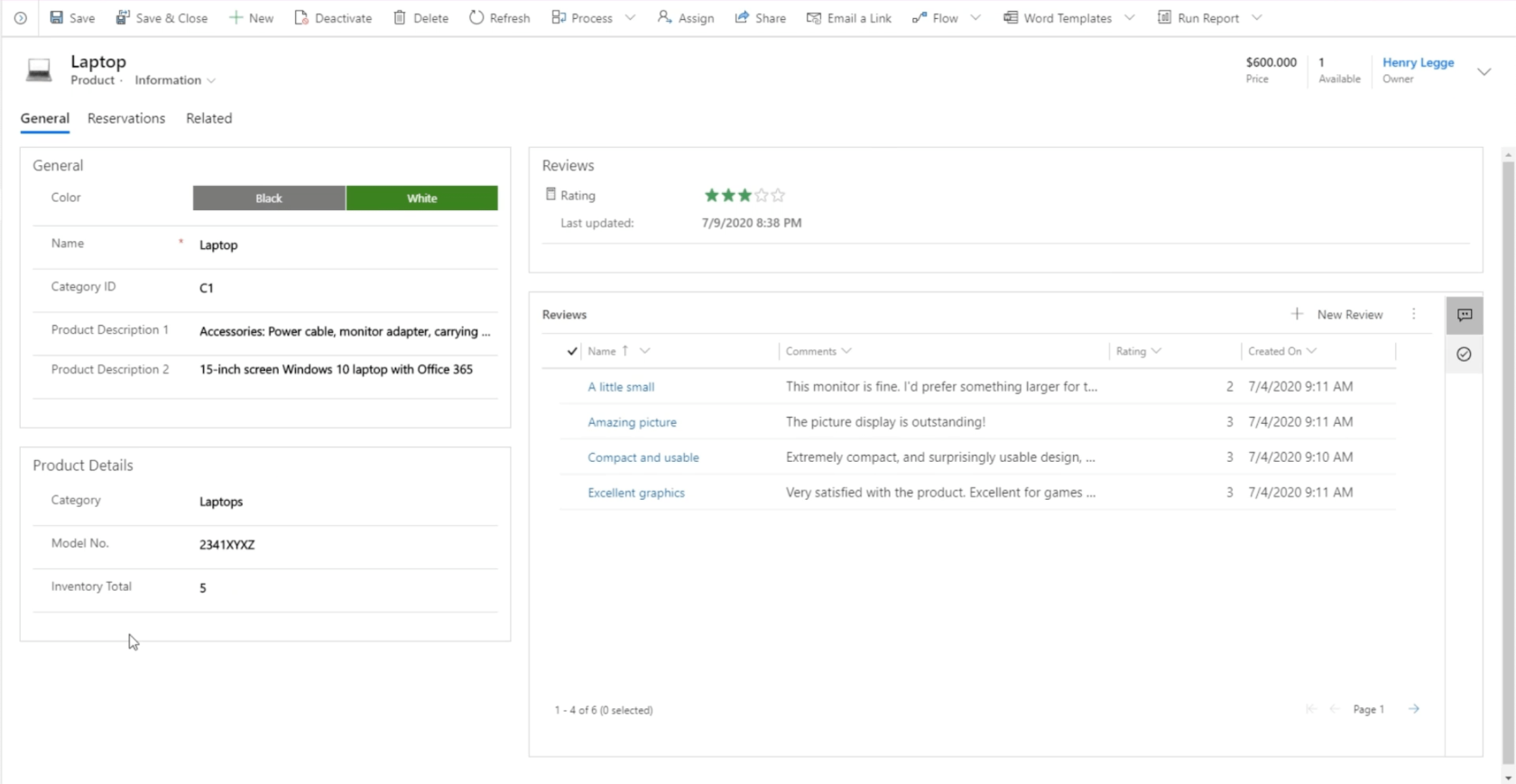
Det öppnar i princip ett vyformulär för den bärbara datorn. Den innehåller mycket information om produkten. Vi kan också redigera något av fälten här helt enkelt genom att klicka på den specifika informationen vi vill ändra.

Den här appen som vi tittar på visar bara ett av många sätt som en modelldriven app kan se ut. Låt oss gå tillbaka till vår huvudapplista och öppna nästa app för att se andra sätt vi kan ställa in våra Power Apps modelldrivna appar på.

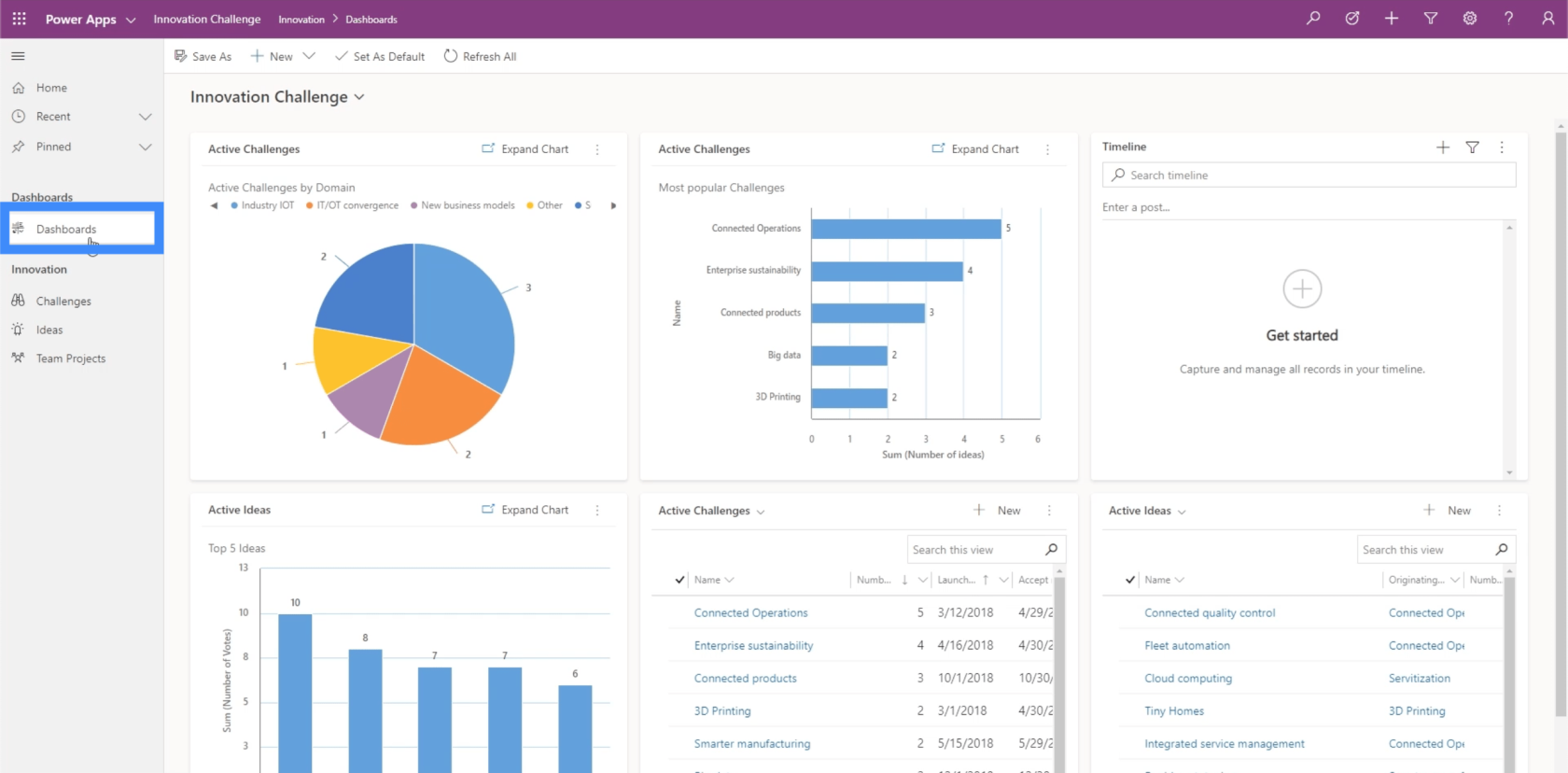
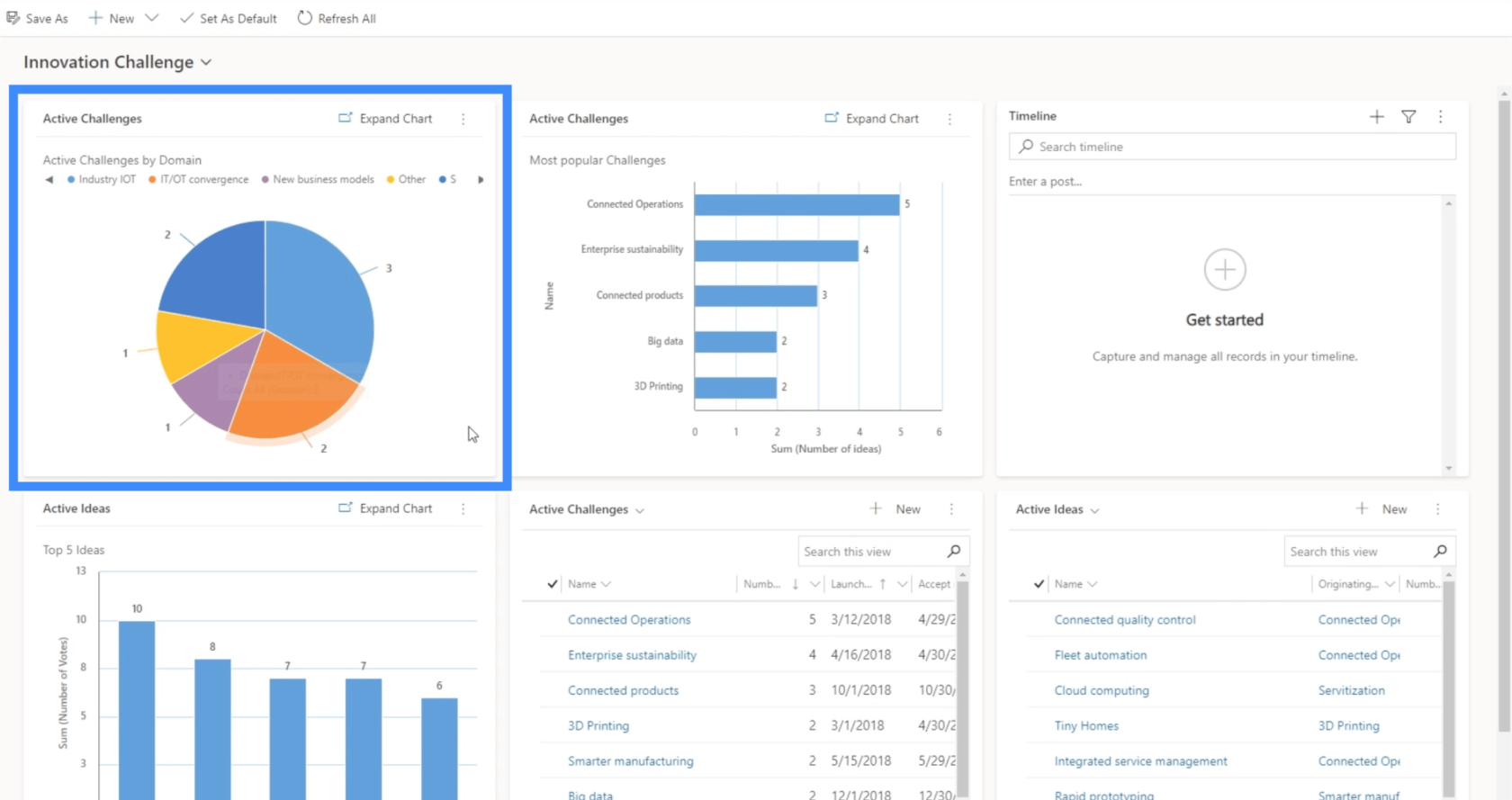
Där den tidigare appen bara innehåller olika tabeller och informationsformulär, innehåller den här appen instrumentpaneler.

Om du har arbetat med LuckyTemplates tidigare kommer du att förstå varför instrumentpaneler är viktiga. De gör det lättare att få en överblick över den data du arbetar med.
Instrumentpaneler innehåller olika kort. Detta kort visar till exempel Active Challenges by Domain och levererar data i form av ett cirkeldiagram.

Om du tittar på resten av instrumentpanelen ser du andra kort som innehåller stapeldiagram, tabeller osv.
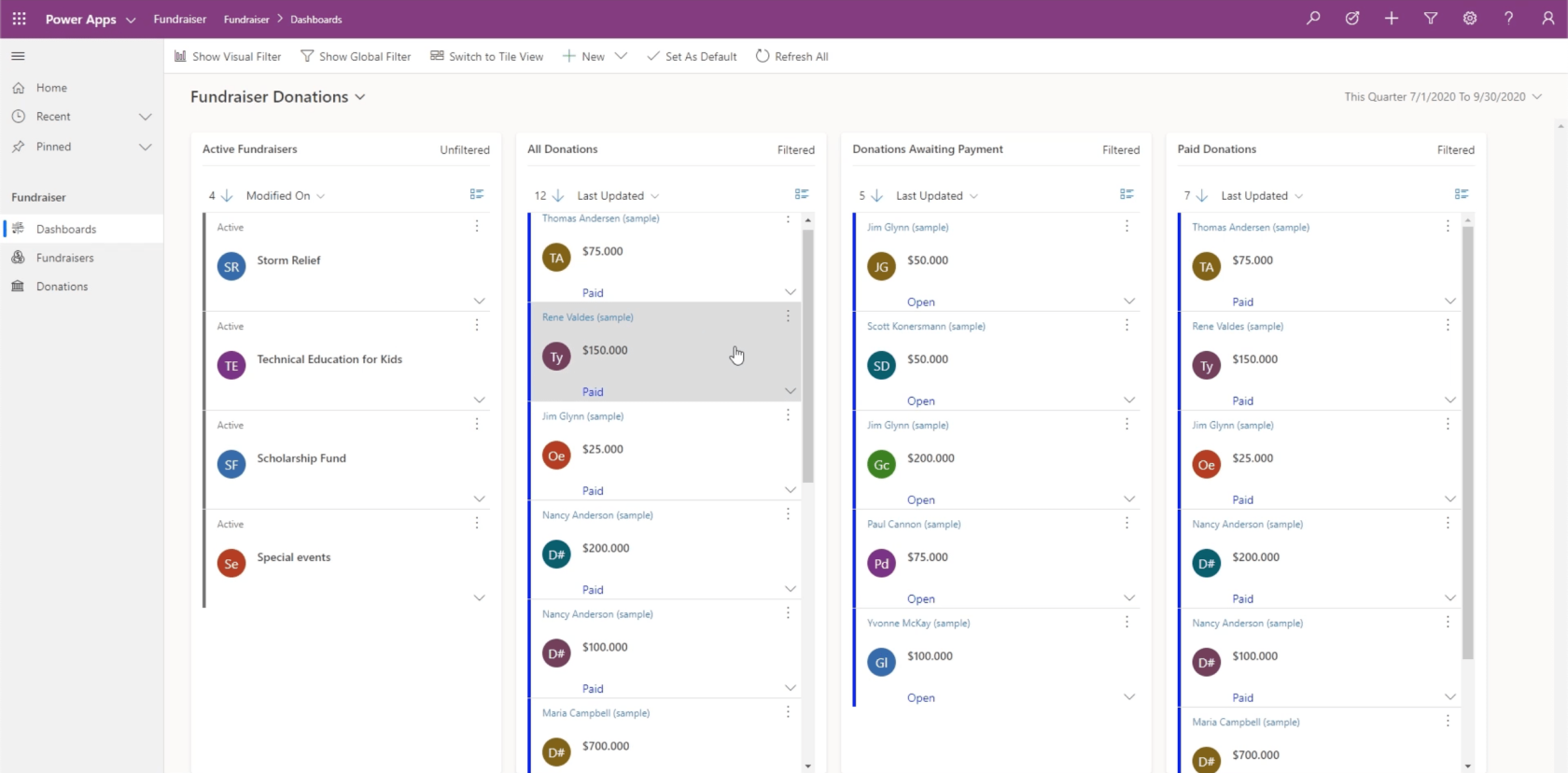
Låt oss gå till nästa app här för att se en annan typ av instrumentpanel.

Du kommer att se en instrumentpanel som innehåller listor.

Det intressanta med modelldrivna appar är antalet olika sätt som du kan visa den data du arbetar med. Och eftersom Power Apps gör det enkelt att skapa och anpassa dina egna appar, kan du lägga till fler sektioner och sidor som du vill.
Att ställa in miljön
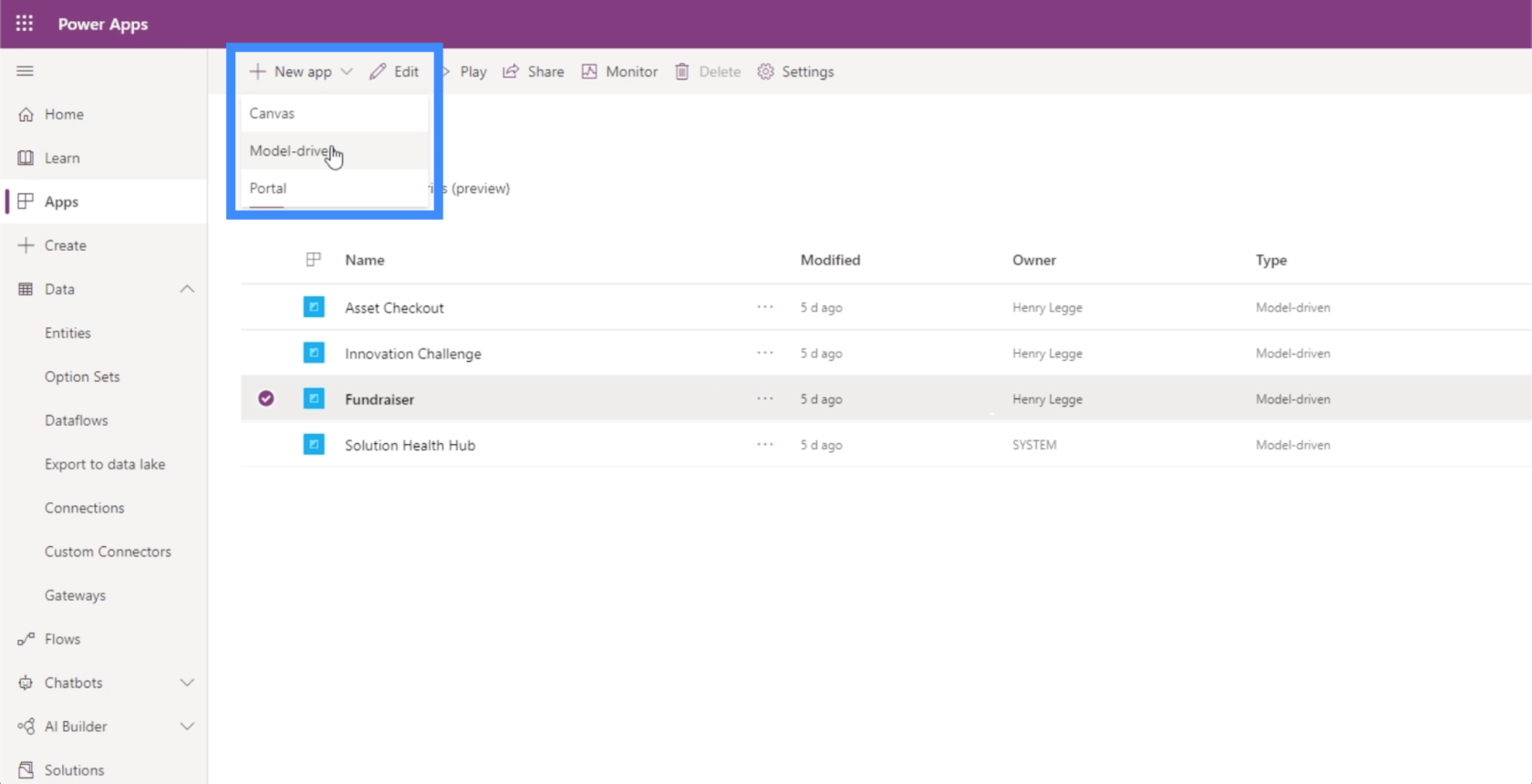
Innan vi kan skapa vår egen modelldrivna app måste vi ställa in miljön först. Så låt oss gå tillbaka till avsnittet Appar och klicka på +Ny app. Låt oss sedan välja modelldrivet från listan som kommer upp.

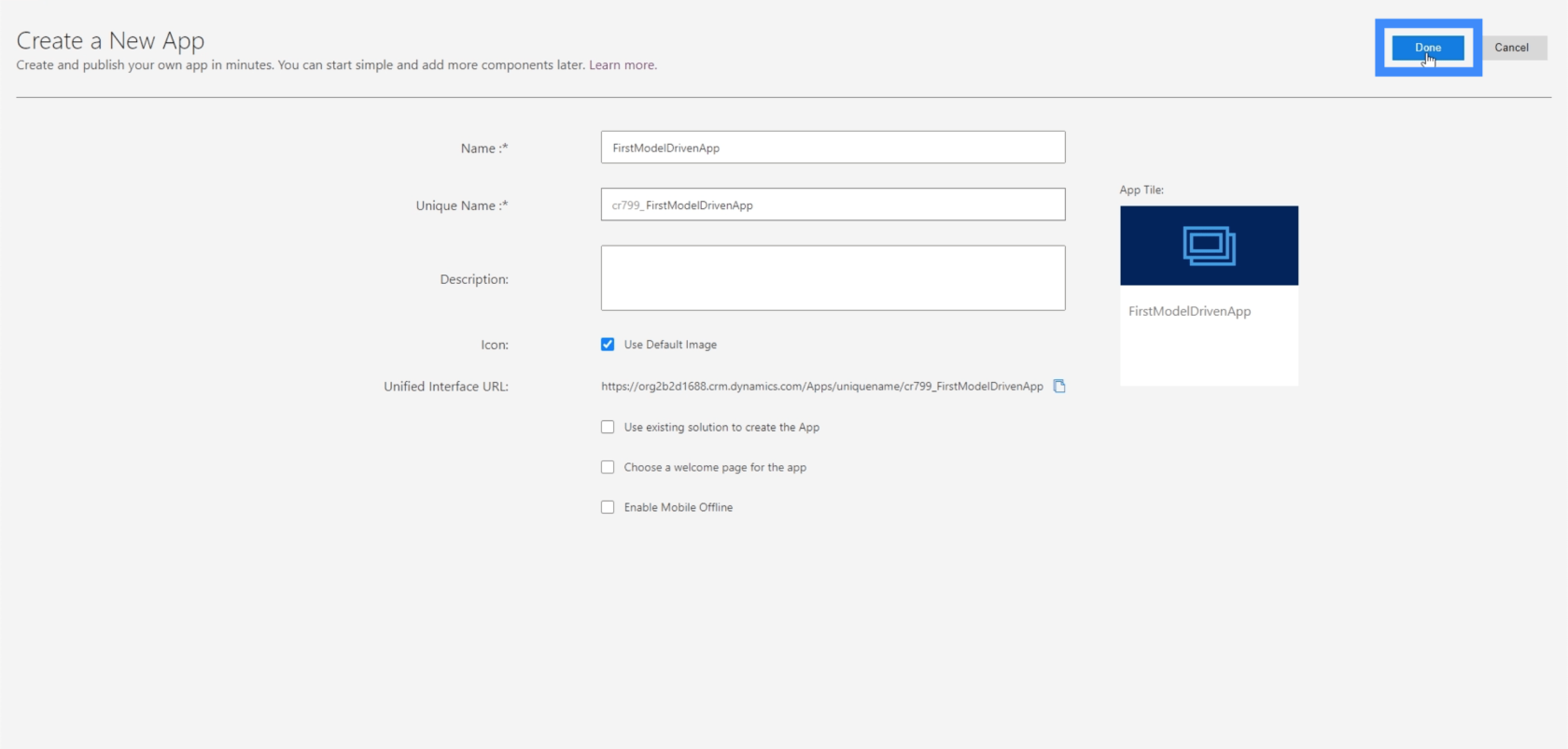
Låt oss kalla denna First Model Driven App.

Det unika namnet här kommer att fyllas i automatiskt när vi skriver in namnet.

Vi kan också ha en beskrivning, vilket kan vara till hjälp om du vill ge användarna lite information om appen. För nu, låt oss lämna det tomt.

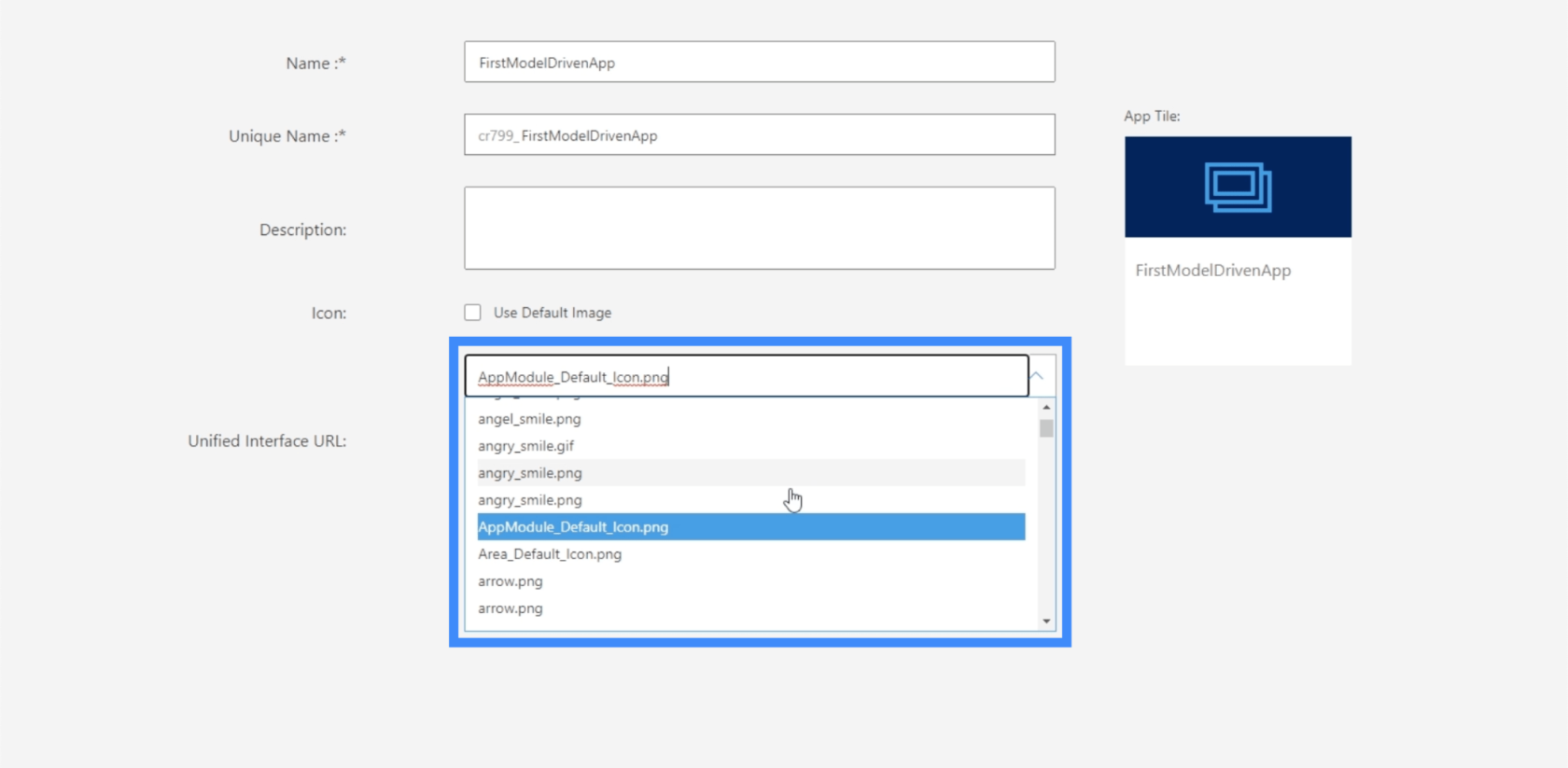
Vi kan också ändra bilden om vi vill använda något annat.

Om vi avmarkerar det kommer en rullgardinsmeny att visas. Det är här vi kan få en lista över andra ikoner som vi kan använda.

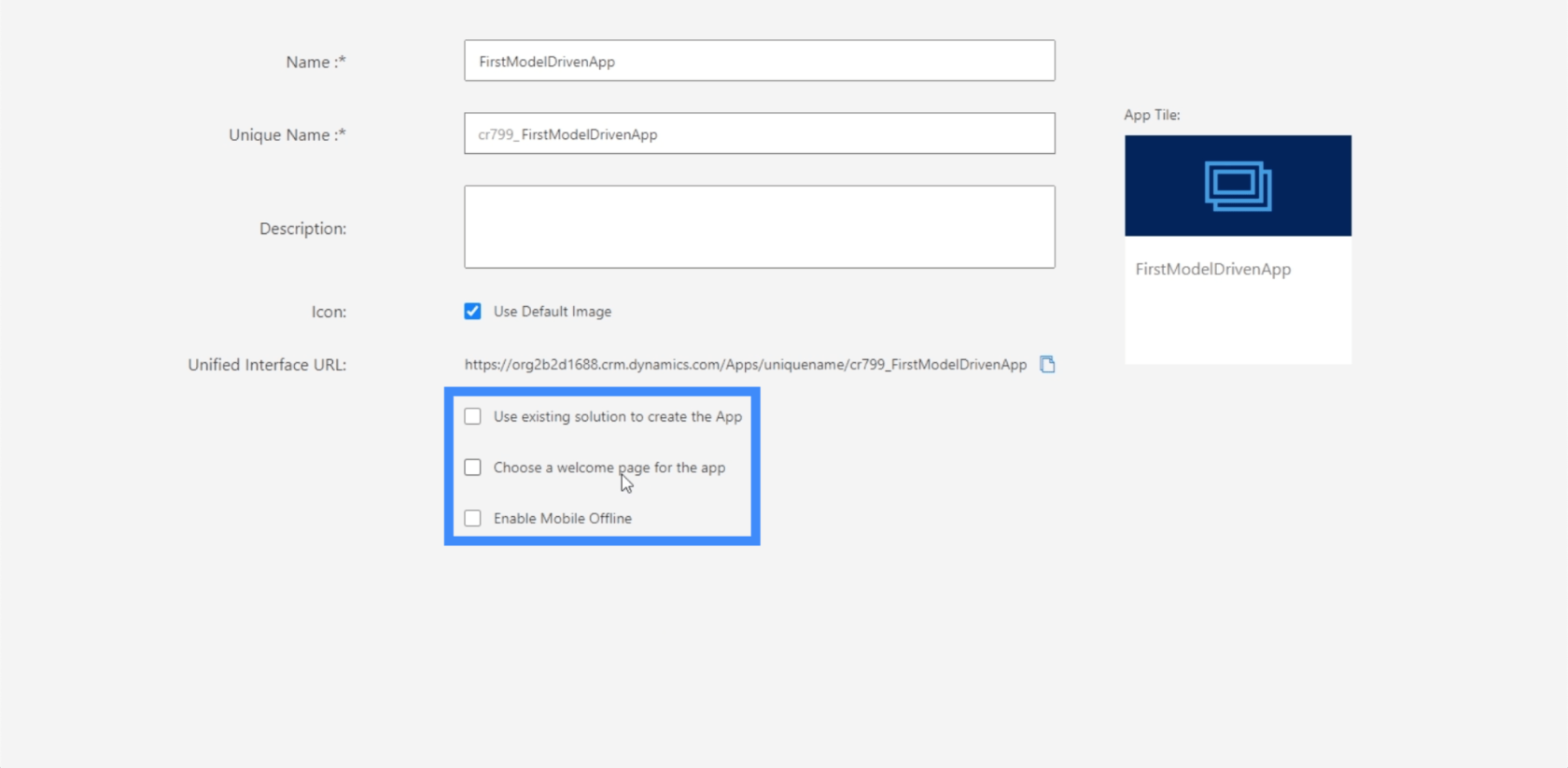
Det finns även andra alternativ som vi kan bocka av här längst ner, som att välja en välkomstsida eller aktivera offlineläge för mobilen.

När vi har fyllt i de nödvändiga fälten kan vi klicka på Klar i det övre högra hörnet.

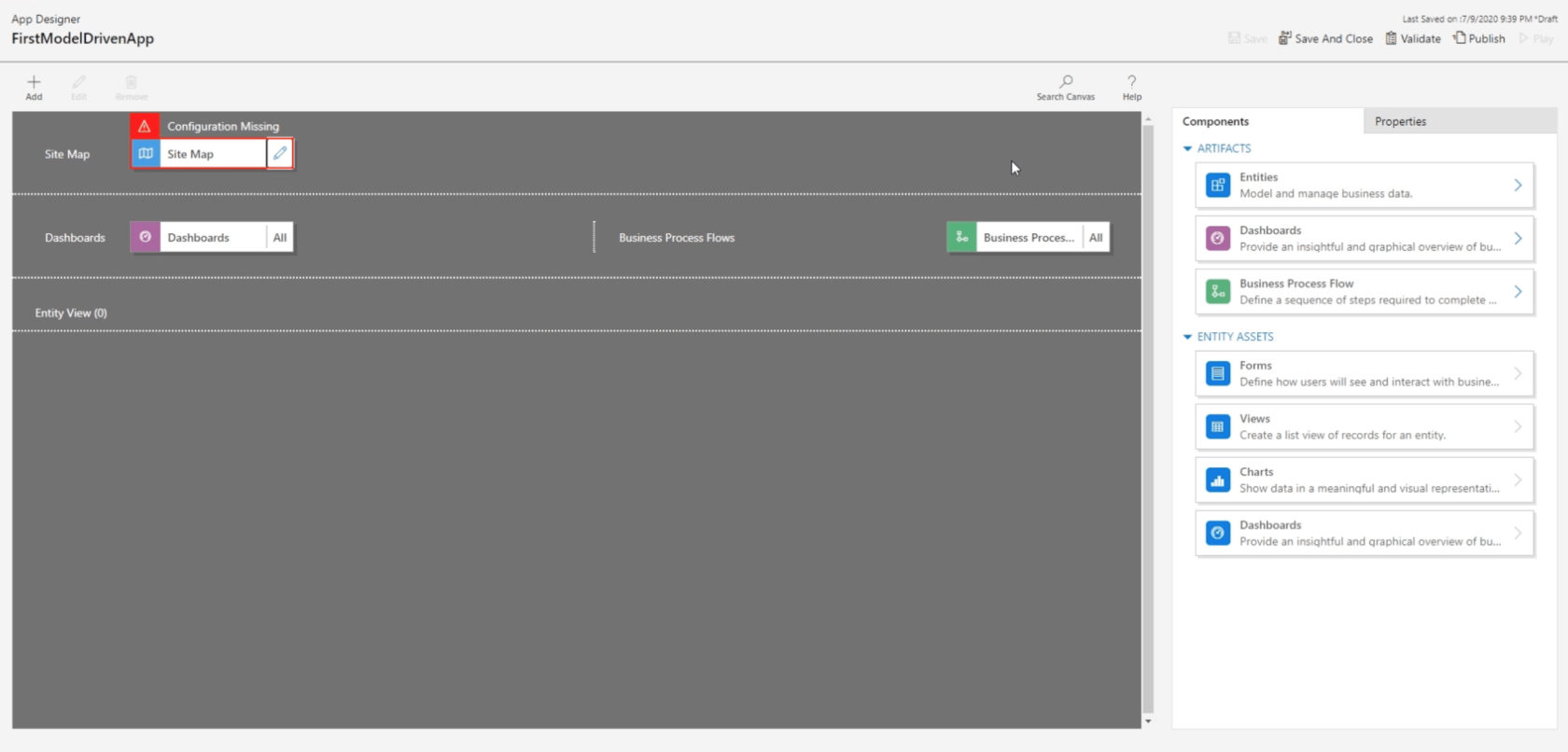
När vi väl ser den här sidan betyder det att miljön för vår modelldrivna app är klar.

Navigera i Power Apps modelldrivna appmiljö
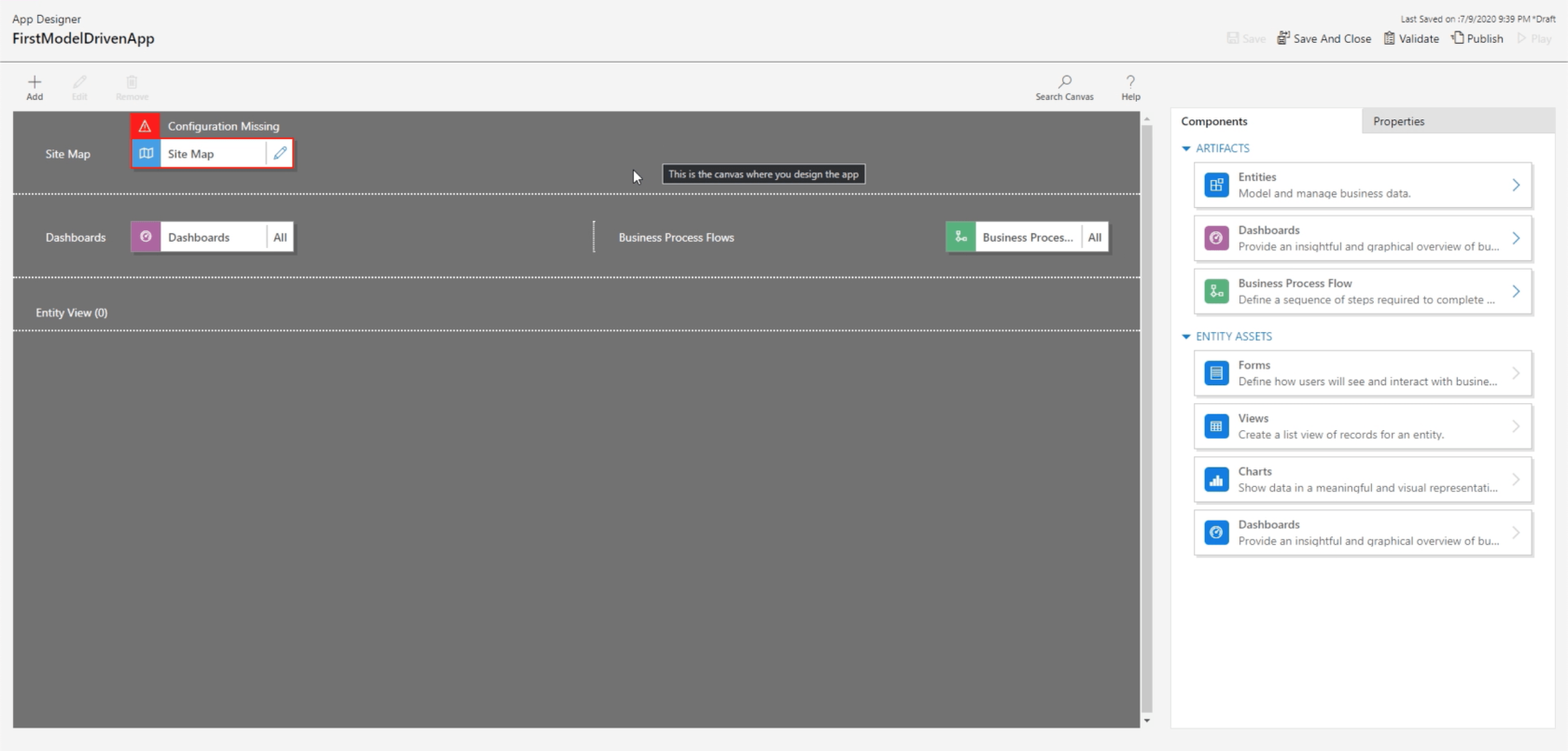
Låt oss nu gå igenom de olika delarna av miljön. Det här är huvudsidan där vi kommer att göra allt vårt arbete.

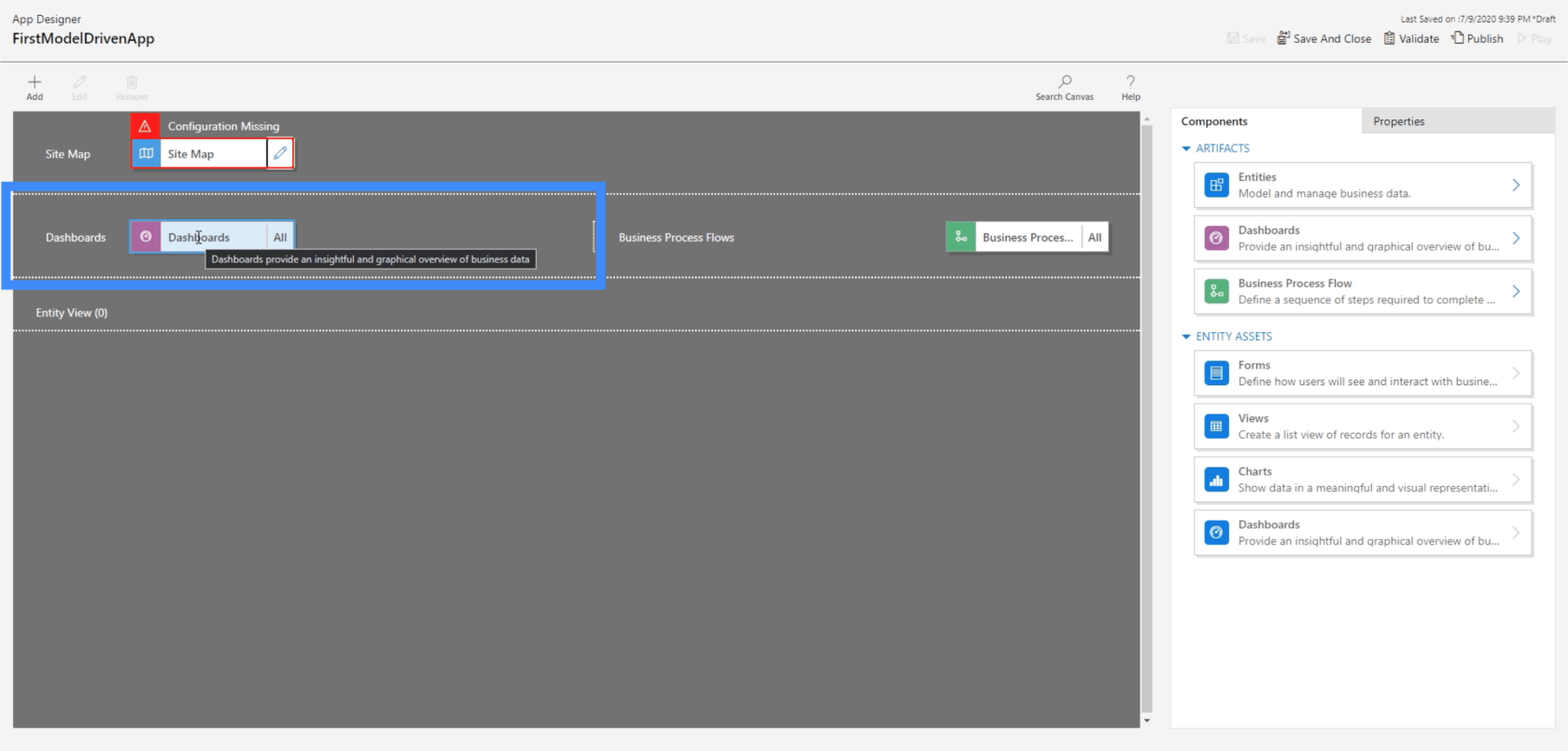
Denna miljö är uppdelad i fyra olika sektioner – webbplatskartan, instrumentpanelerna, affärsprocessflödena och enhetsvyn.

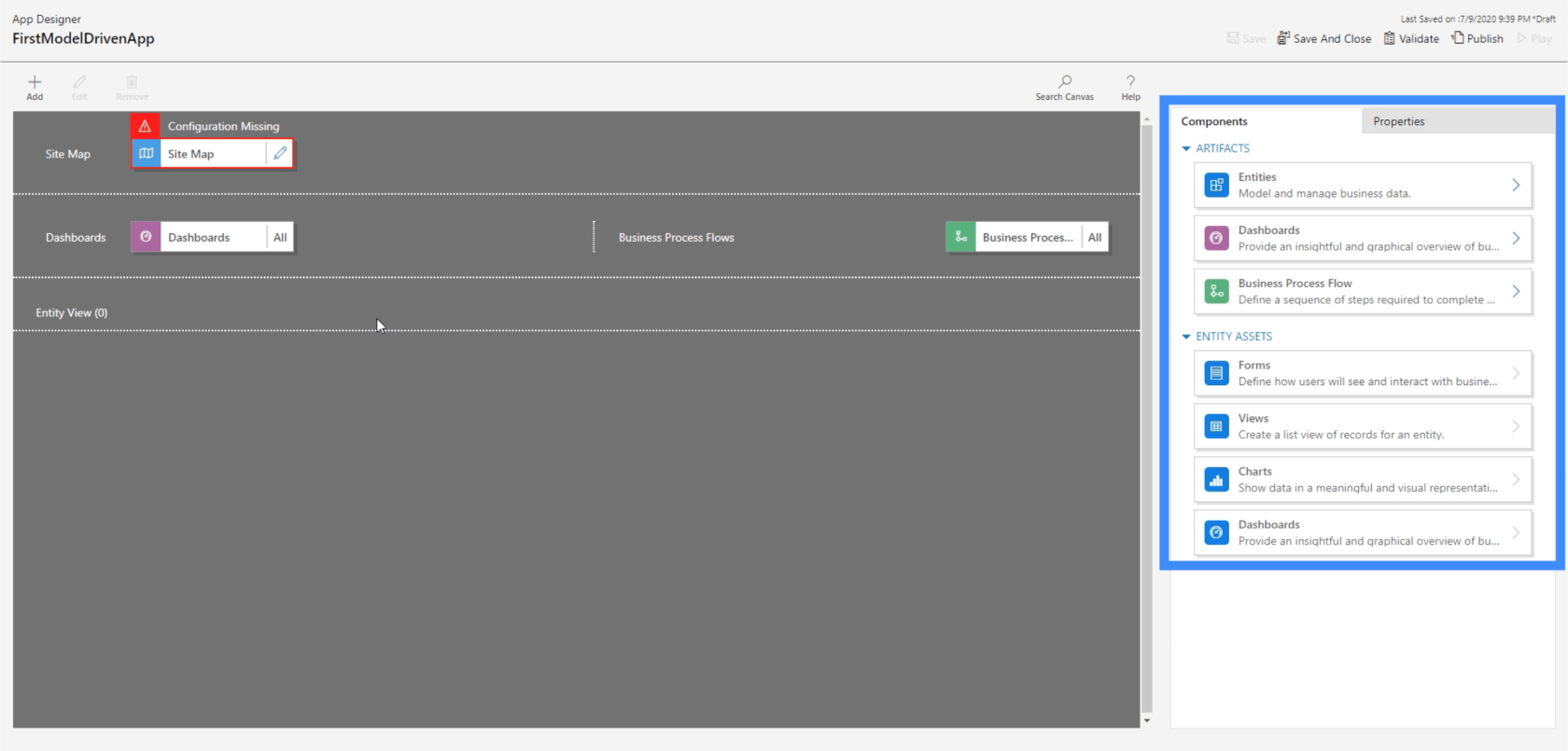
Vi kan placera olika artefakter eller enheter från den högra rutan i var och en av dessa fyra sektioner.

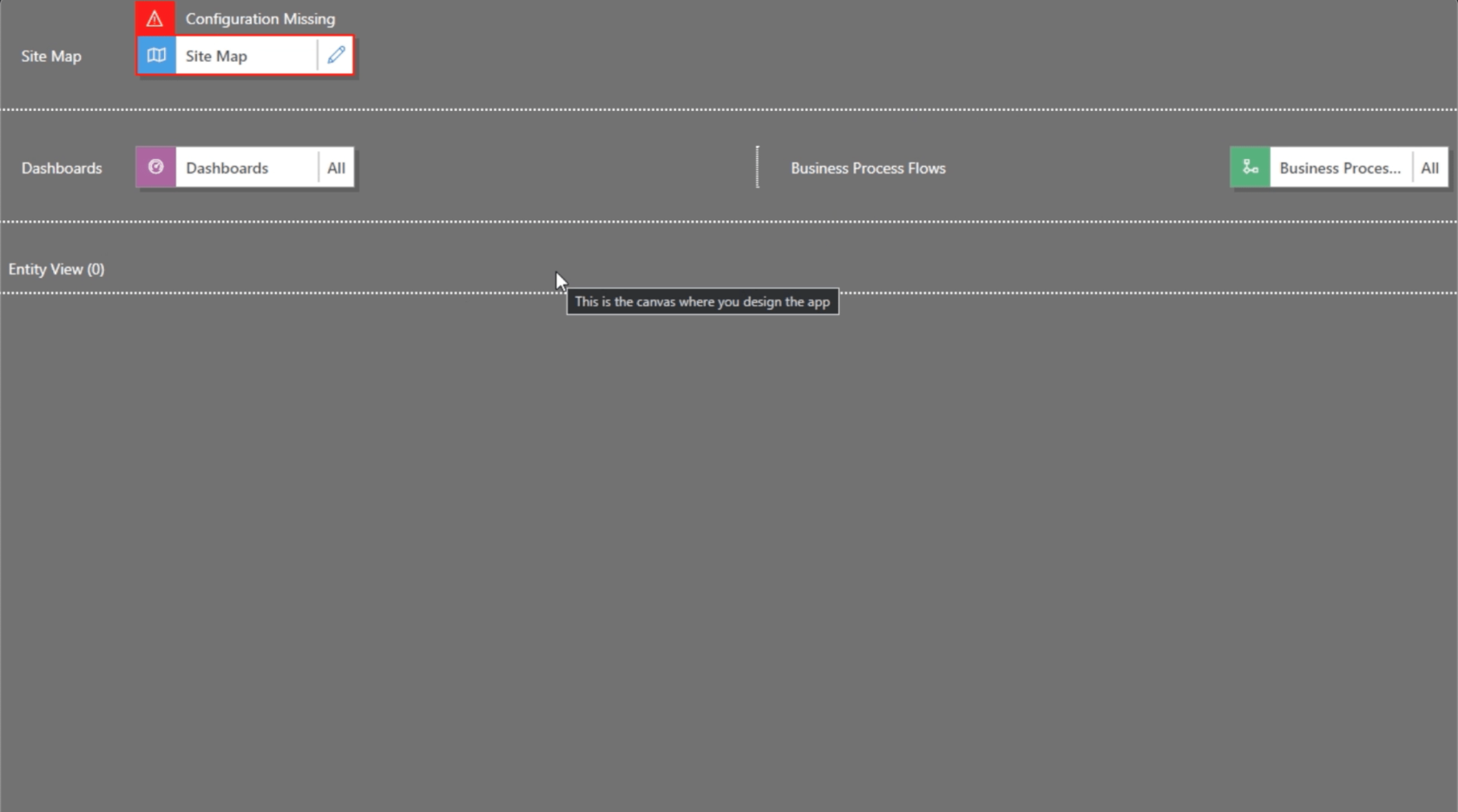
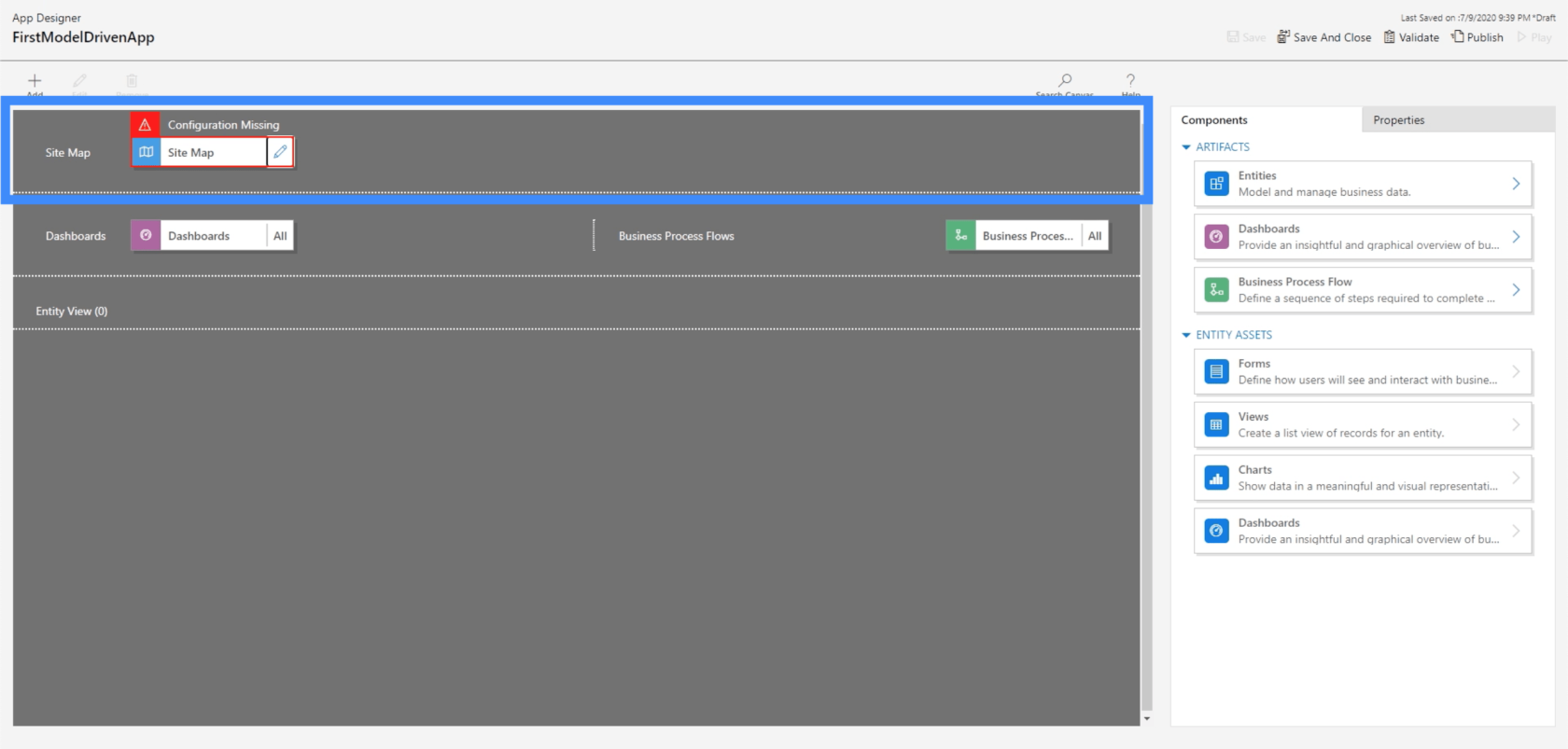
Webbkartan är där vi konfigurerar våra avsnittsrubriker och sidor. Vi kan skapa vår egen uppsättning här beroende på hur enkel eller komplicerad vi vill att vår app ska vara. Vi kan ha ett enda avsnitt som exemplen vi tittade på tidigare, eller så kan vi ha avsnitt inom avsnitt.

Nästa avsnitt här är för våra instrumentpaneler. Tidigare såg vi olika sätt på hur vår instrumentpanel kan läggas ut.

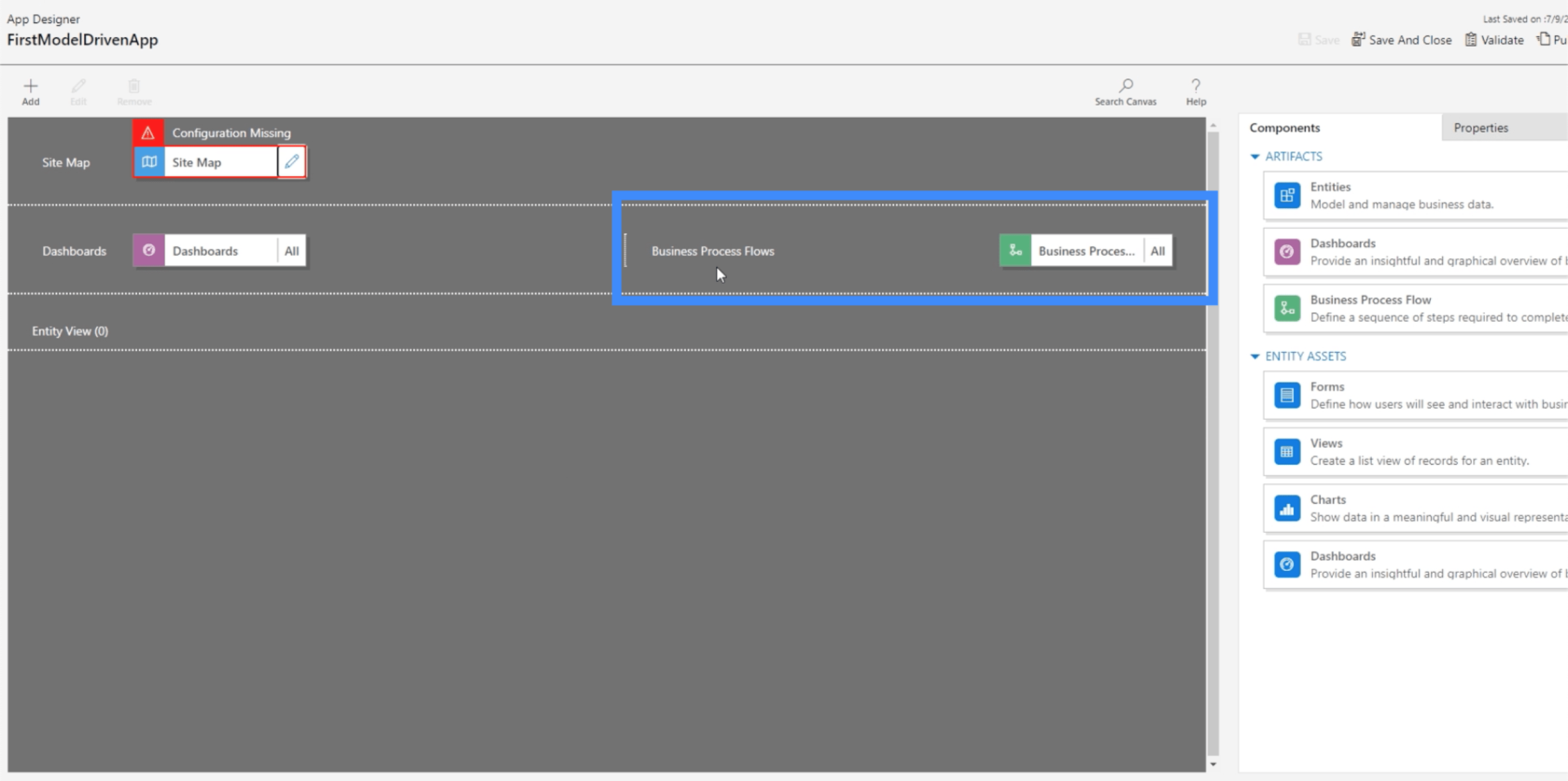
Affärsprocessflöden tillåter oss att ställa in en serie åtgärder som beror på specifika triggers.

Vi kan till exempel sätta upp ett affärsprocessflöde där användaren måste fylla i formulär B när de är klara med att fylla i formulär A. Vi kan också ställa in flödet så att det utlöser formulär C om ett visst alternativ väljs på Blankett.
Även om affärsprocessflöden egentligen inte används så ofta kan de ändå vara användbara om du vill att vissa åtgärder ska utlösas automatiskt beroende på hur användare interagerar med appen.
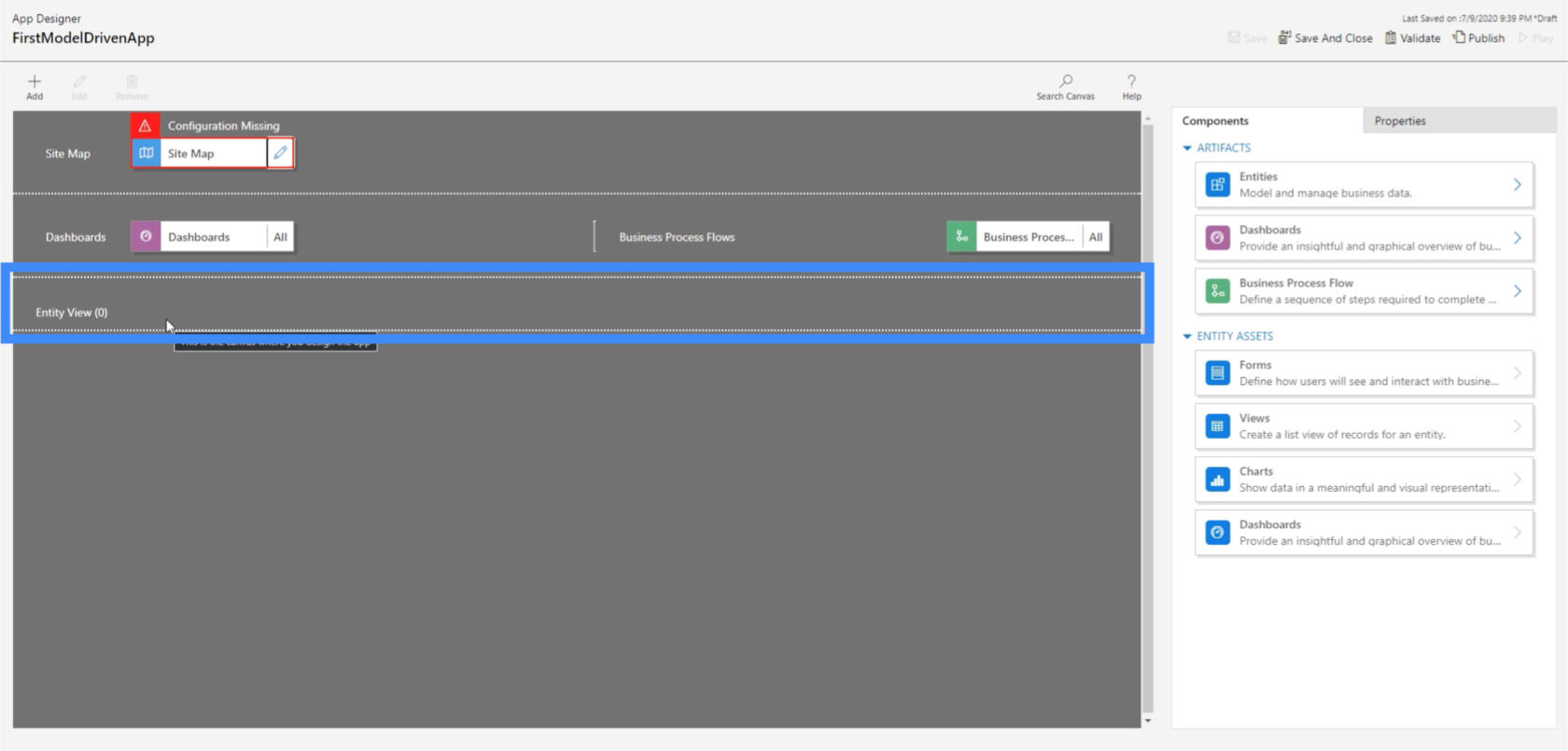
Det sista avsnittet är för enhetsvyer. Detta visar oss i princip olika sätt på vilka formulär, diagram, instrumentpaneler och andra element kan ses.

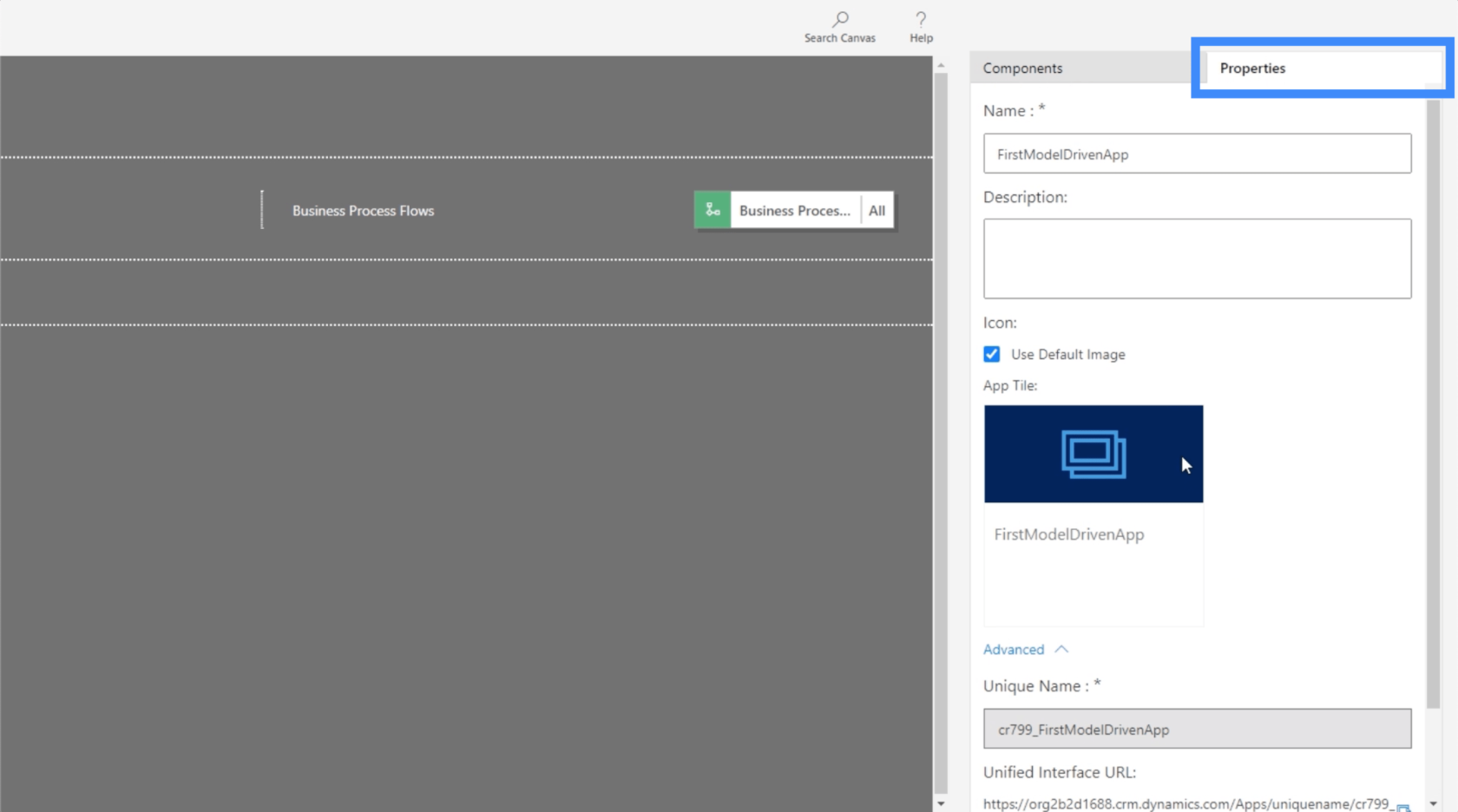
Vi har även en Egenskaper-flik här i den högra rutan. Precis som i canvas-appar ger egenskapsrutan oss möjlighet att anpassa vissa delar av appen.

Slutsats
Modelldrivna appar visar oss en intressant bild av hur appar kan se ut. Genom att se hur olika dessa modelldrivna appar kan ställas in, ger det oss ett helt nytt utbud av alternativ för hur vi effektivt kan leverera data och låta slutanvändare interagera med den.
I de kommande handledningarna kommer vi att gå på djupet om hur man arbetar med var och en av de olika avsnitten som visas här i arbetsmiljön.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








