Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen ska jag visa dig hur du lägger upp dina Power Apps-miljöer på rätt sätt.
En av de största fördelarna med att användaär mängden anpassningsalternativ, så att du kan bestämma hur du ska lägga upp allt. Målet här är att hjälpa dig att bli mer bekant med alla delar av Power Apps-miljön så att du kan maximera användningen av din app.
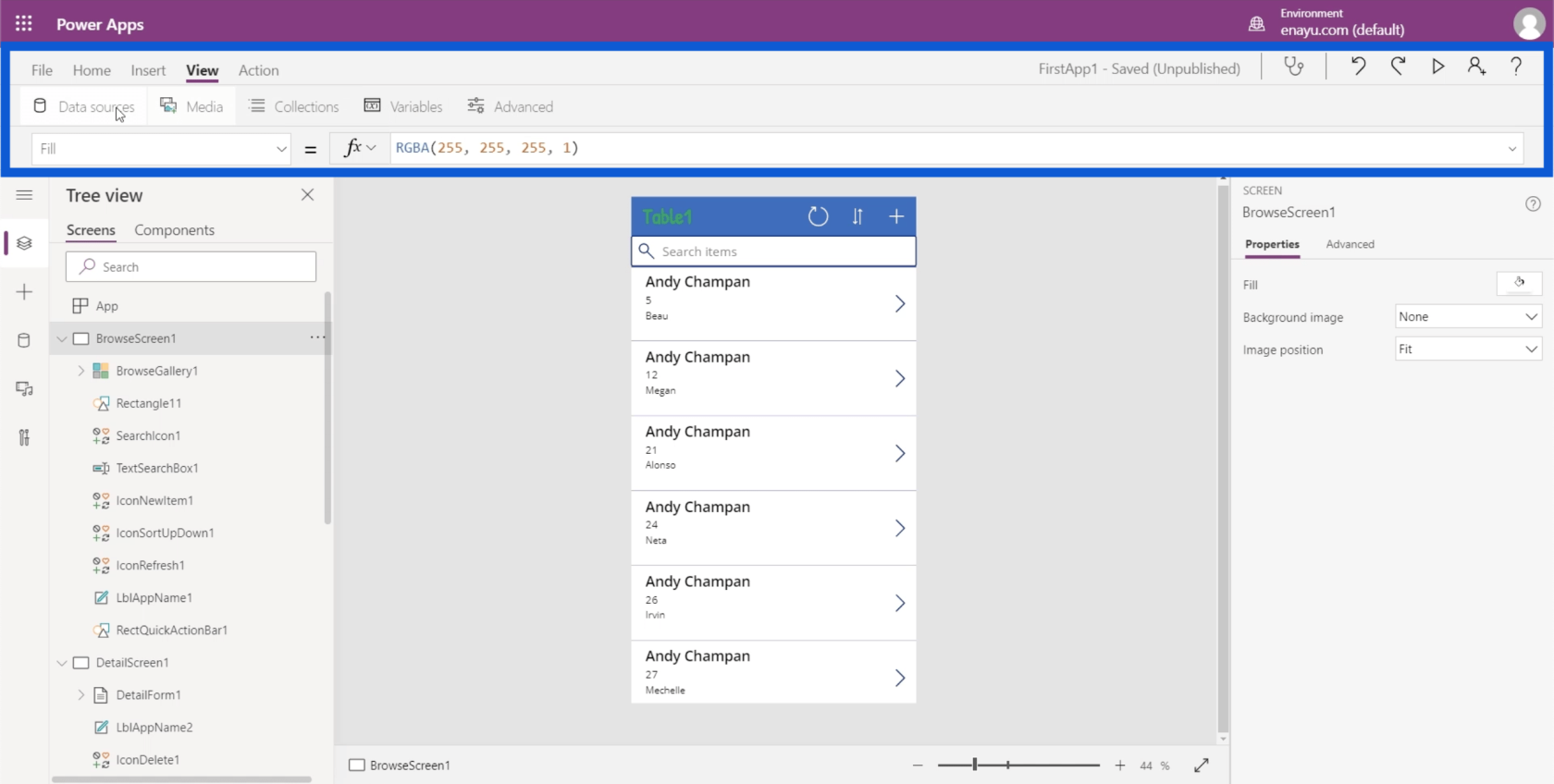
Så här ser din Power Apps-utvecklingsmiljö ut.

Jag kommer att skapa separata handledningar som kommer att beskriva och demonstrera i detalj hur varje del fungerar. Men för tillfället vill jag koncentrera mig på vad dessa olika delar gör och vad de är ansvariga för.
Innehållsförteckning
Mellersta fönstret i Power Apps-miljöer
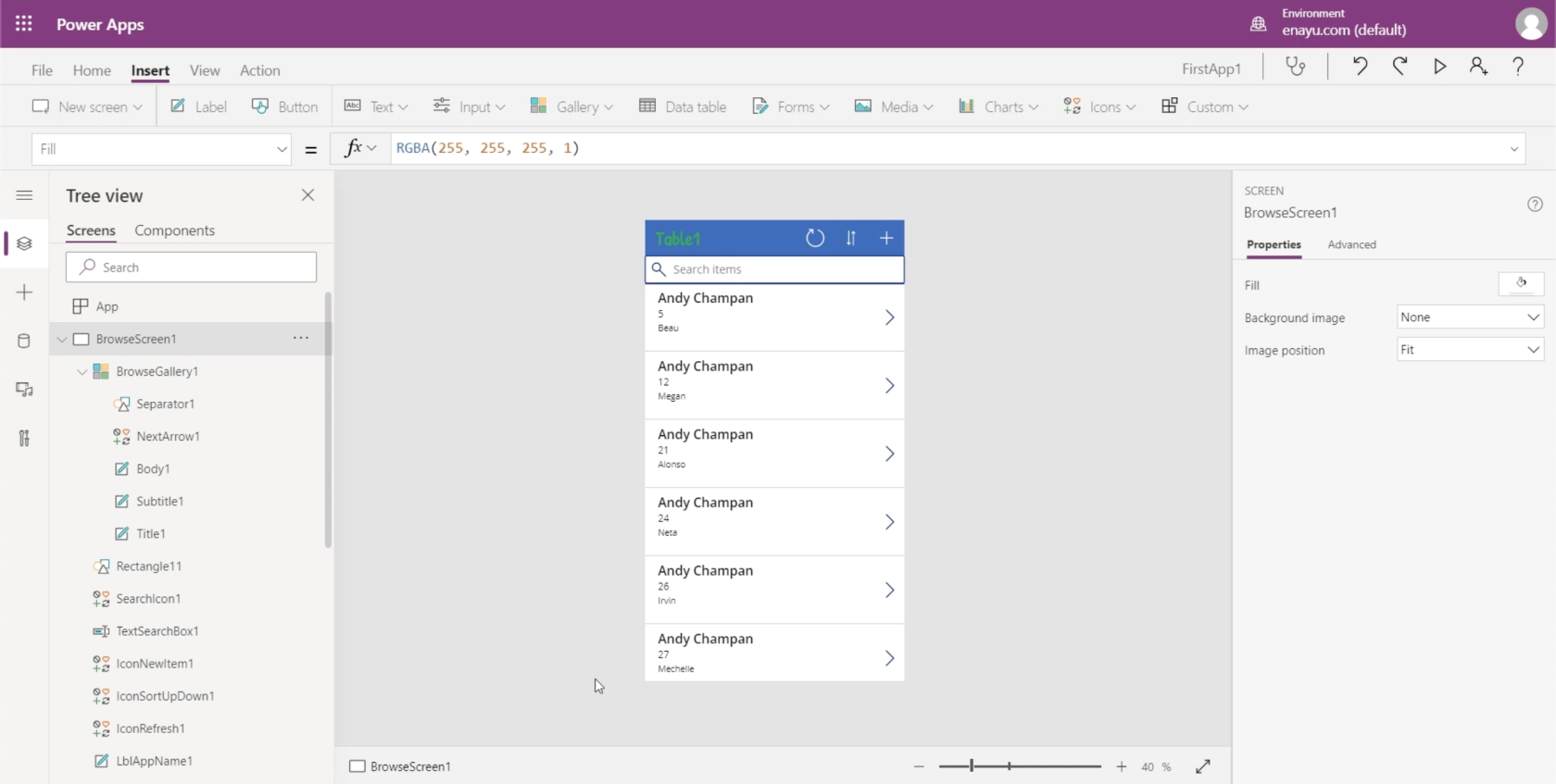
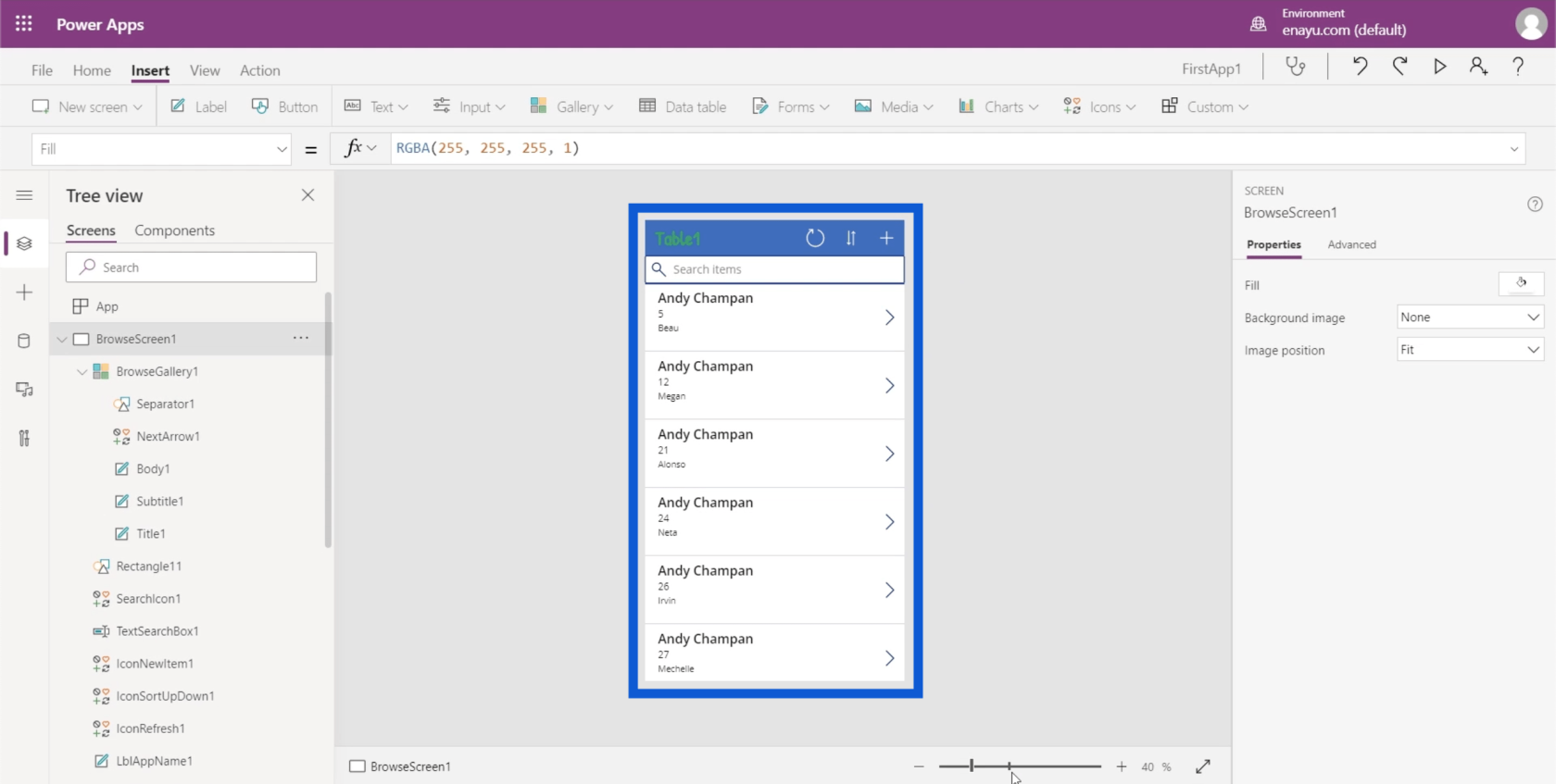
Låt mig börja med mittområdet. Det är här du kan se appen du bygger.

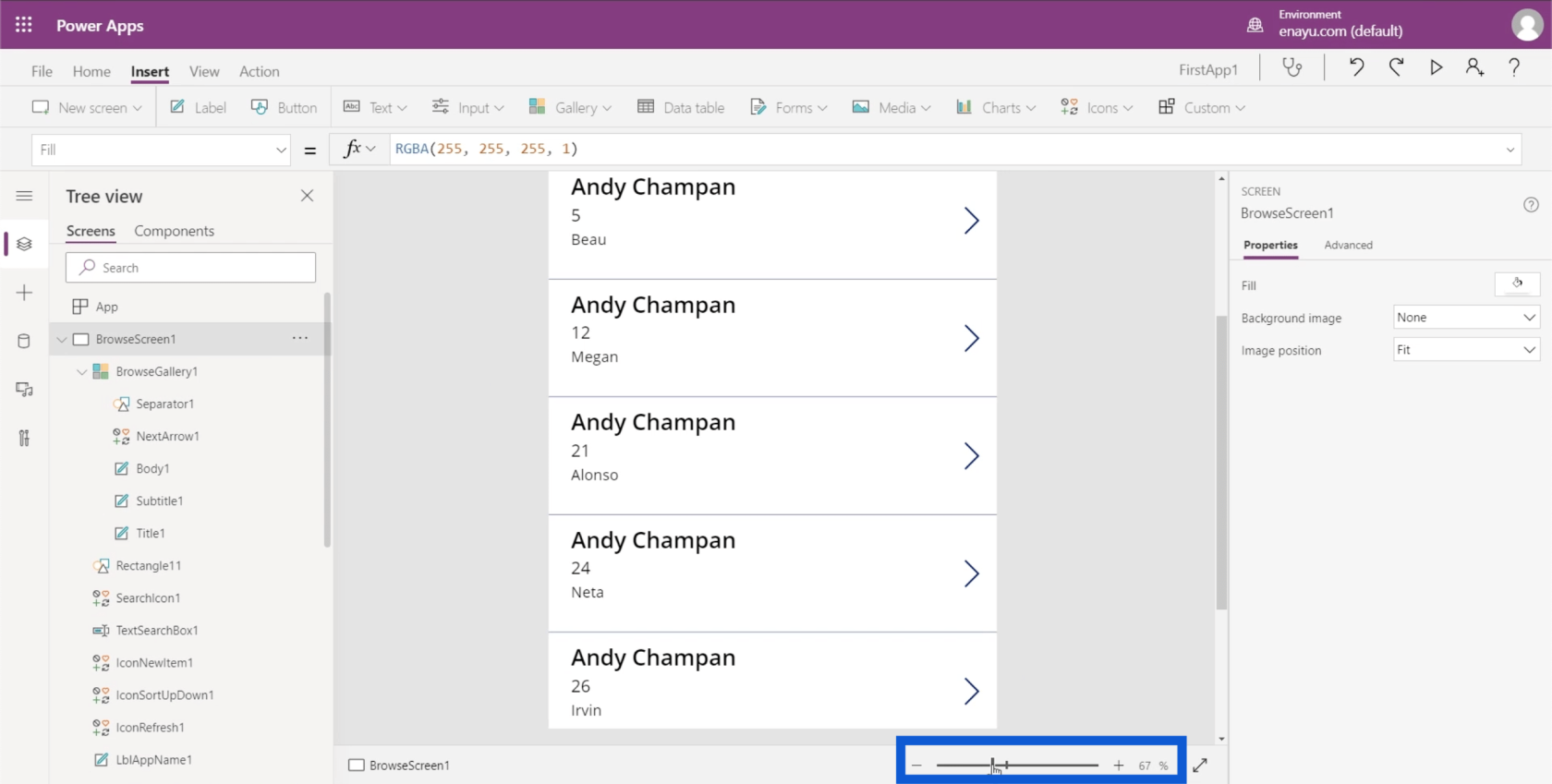
Det finns ett zoomreglage längst ner som du kan använda för att ändra din vy och låter dig zooma in och ut ur appen.

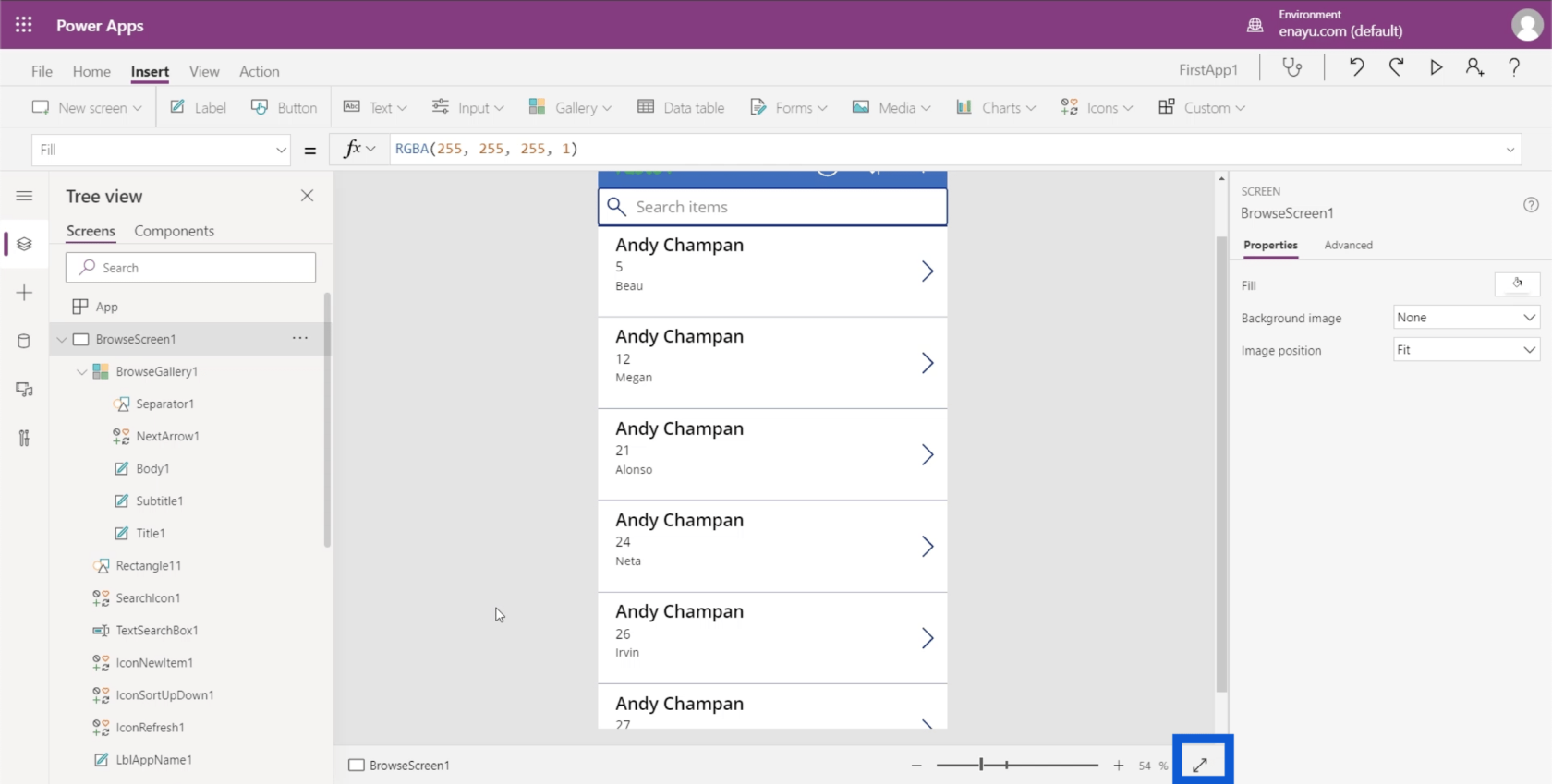
Det finns en dubbelsidig pil precis bredvid zoomreglaget, som låter dig utöka appskärmen så att den passar hela fönstret.

Skärmar, element och underelement
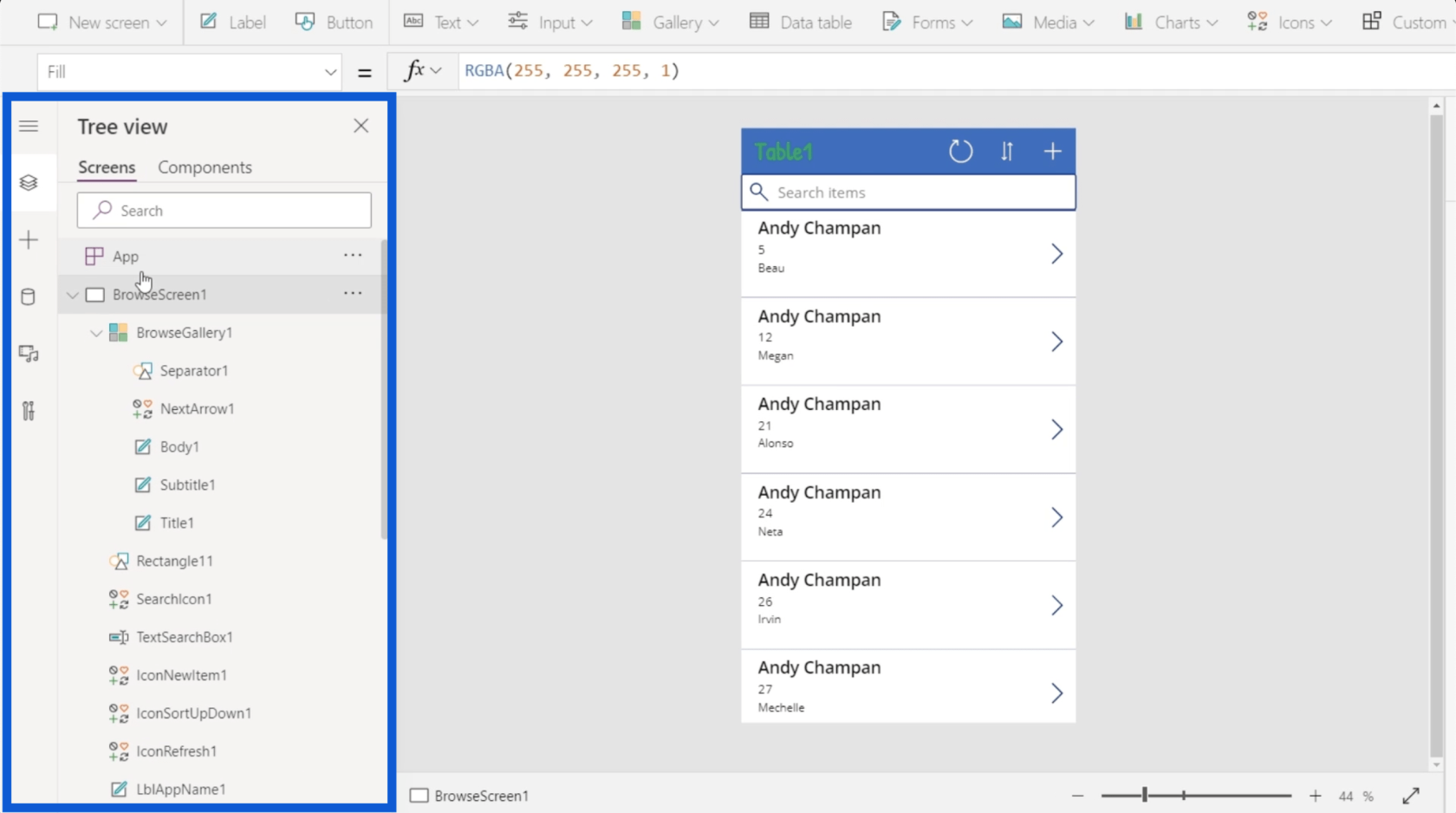
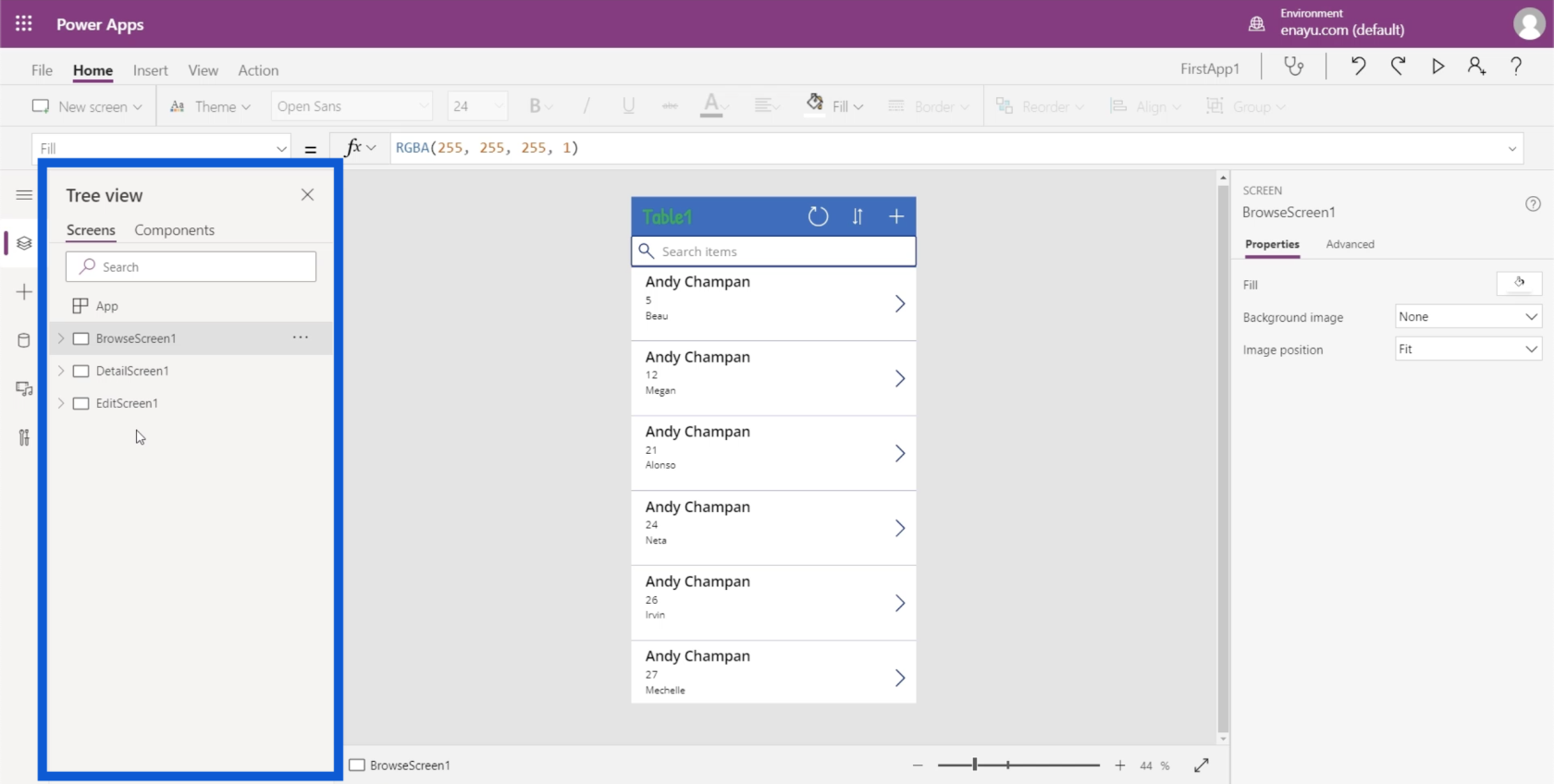
Den vänstra rutan visar de olika skärmarna i appen du arbetar med. För tillfället är det ordnat i "Trädvy", som är den mest använda vyn. Den visar hur varje skärm grenar ut i mindre element.

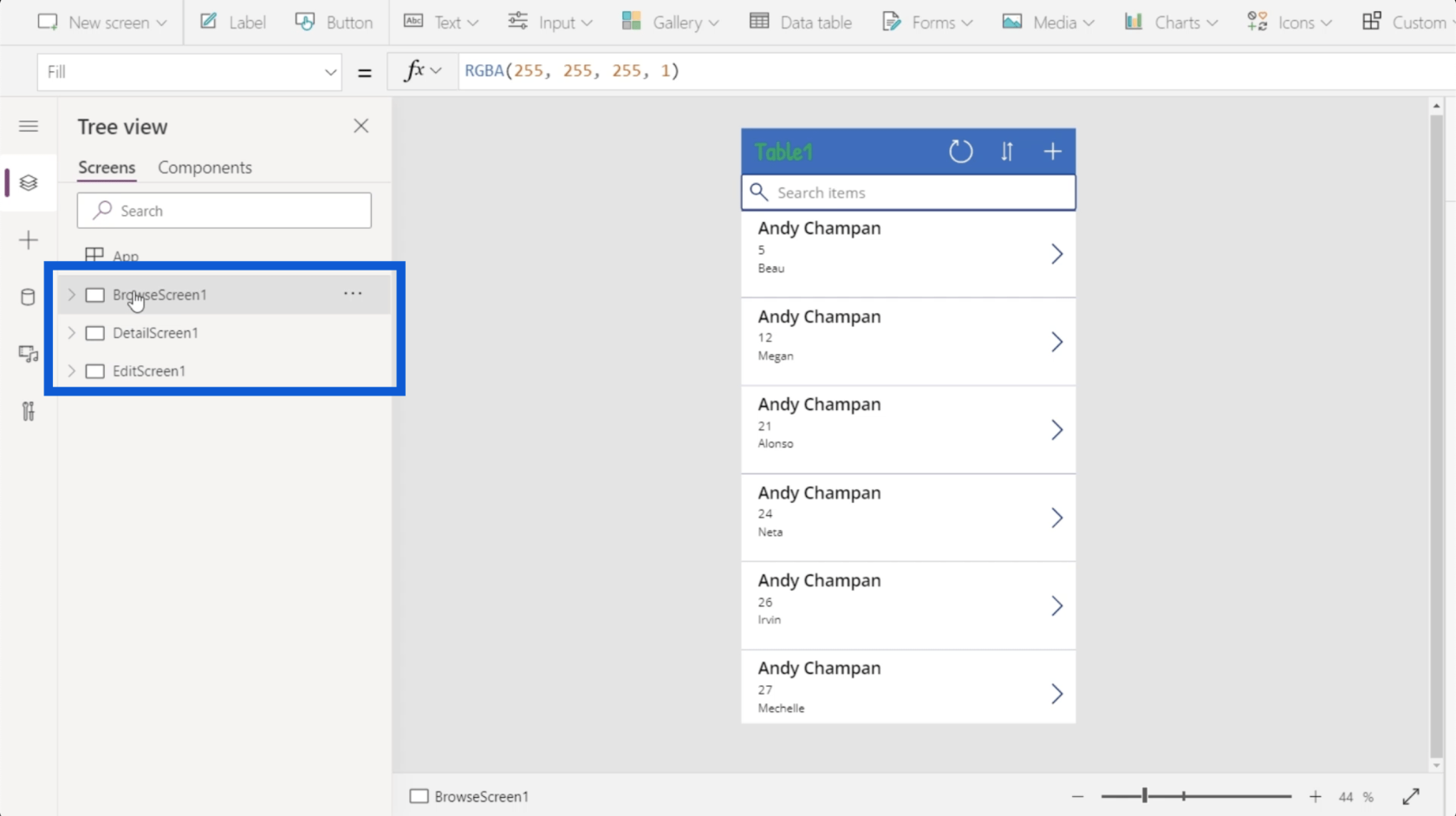
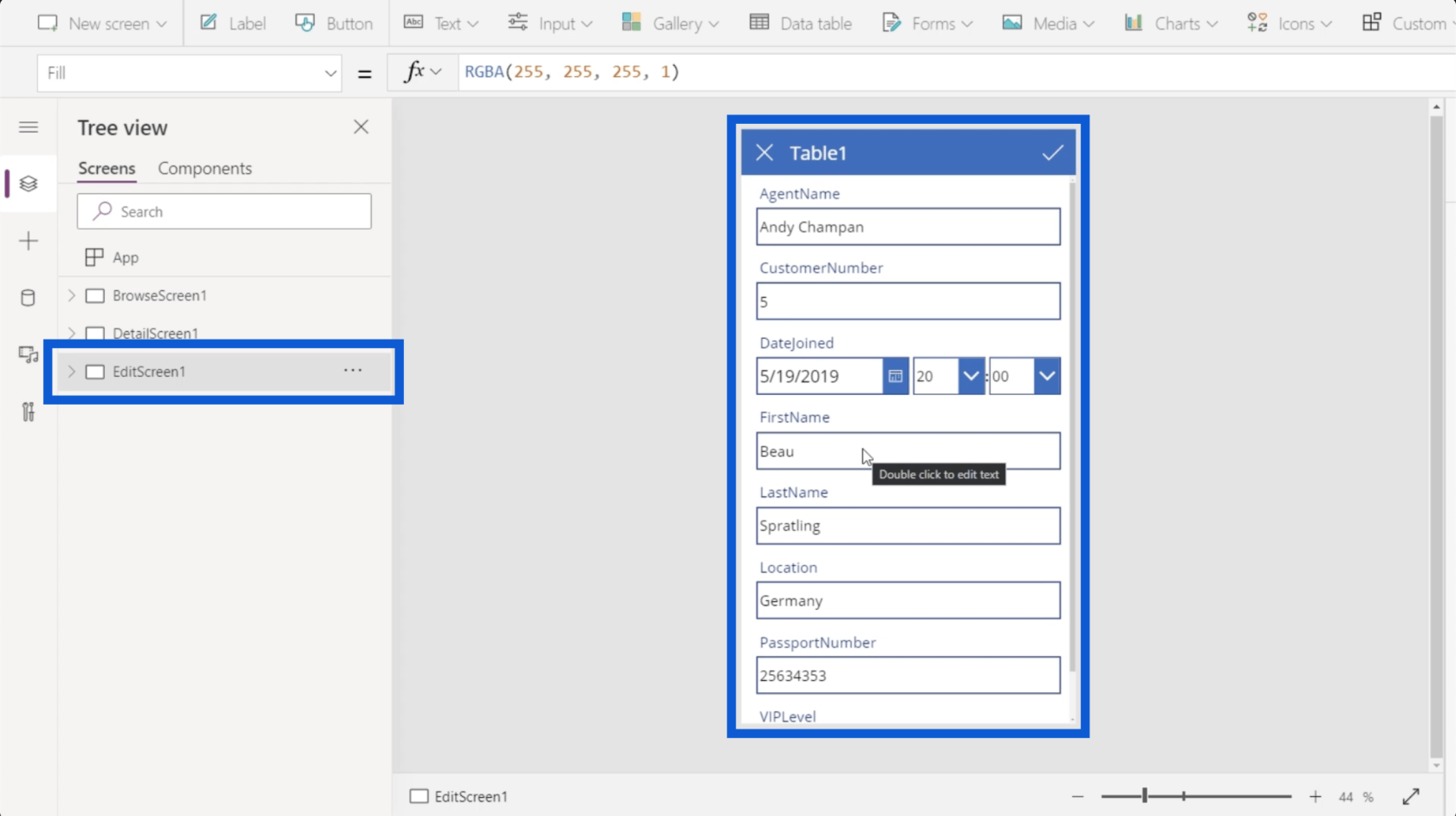
Så om jag komprimerar några av listorna här till vänster, säger det oss att det finns tre skärmar på appen jag för närvarande arbetar med — BrowseScreen1, DetailScreen1 och EditScreen1.

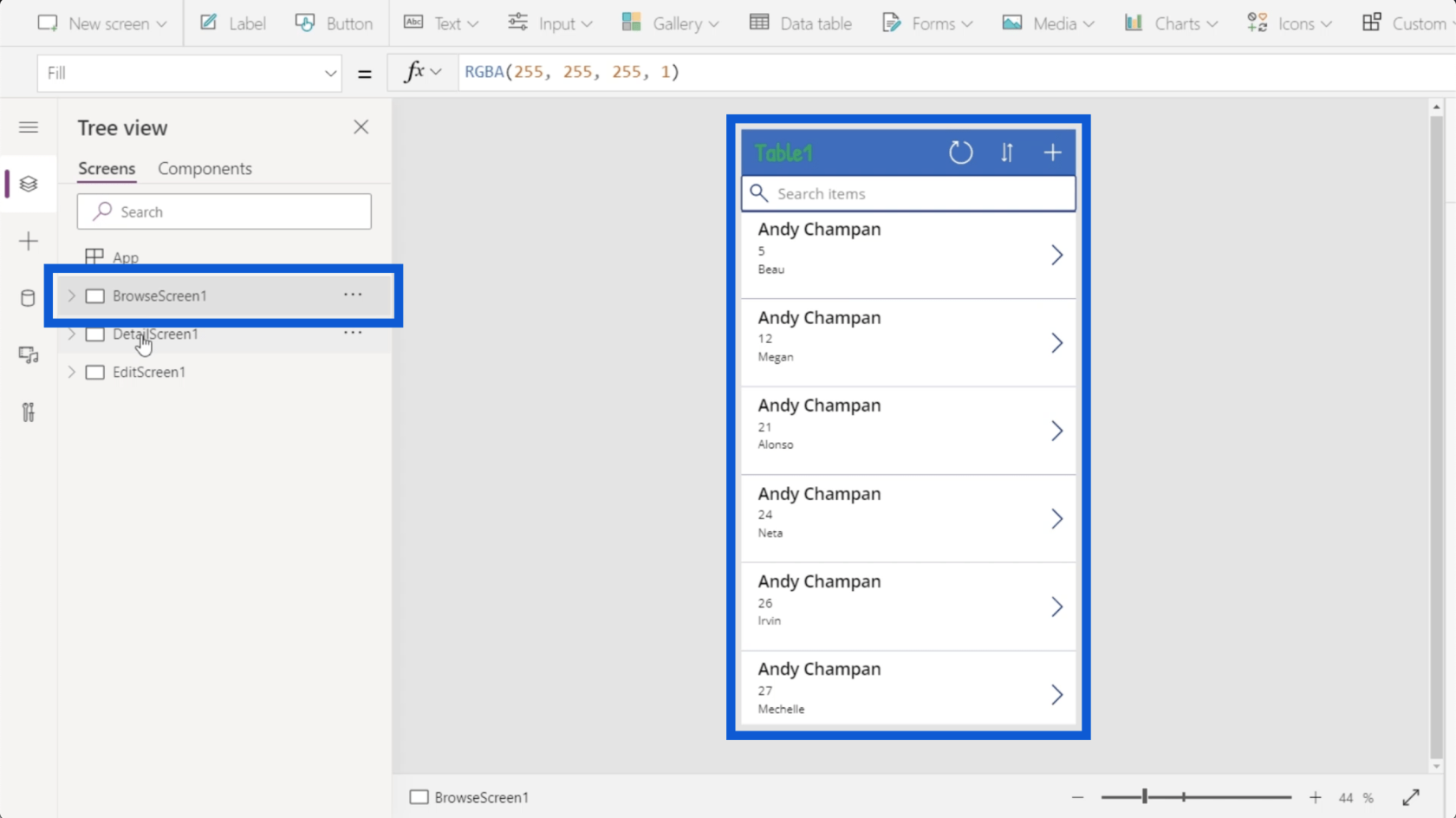
Om jag klickar på den första skärmen i den vänstra rutan visar den mig appens bläddringsskärm. Den här skärmen visar bara en lista över poster som kommer från min datatabell.

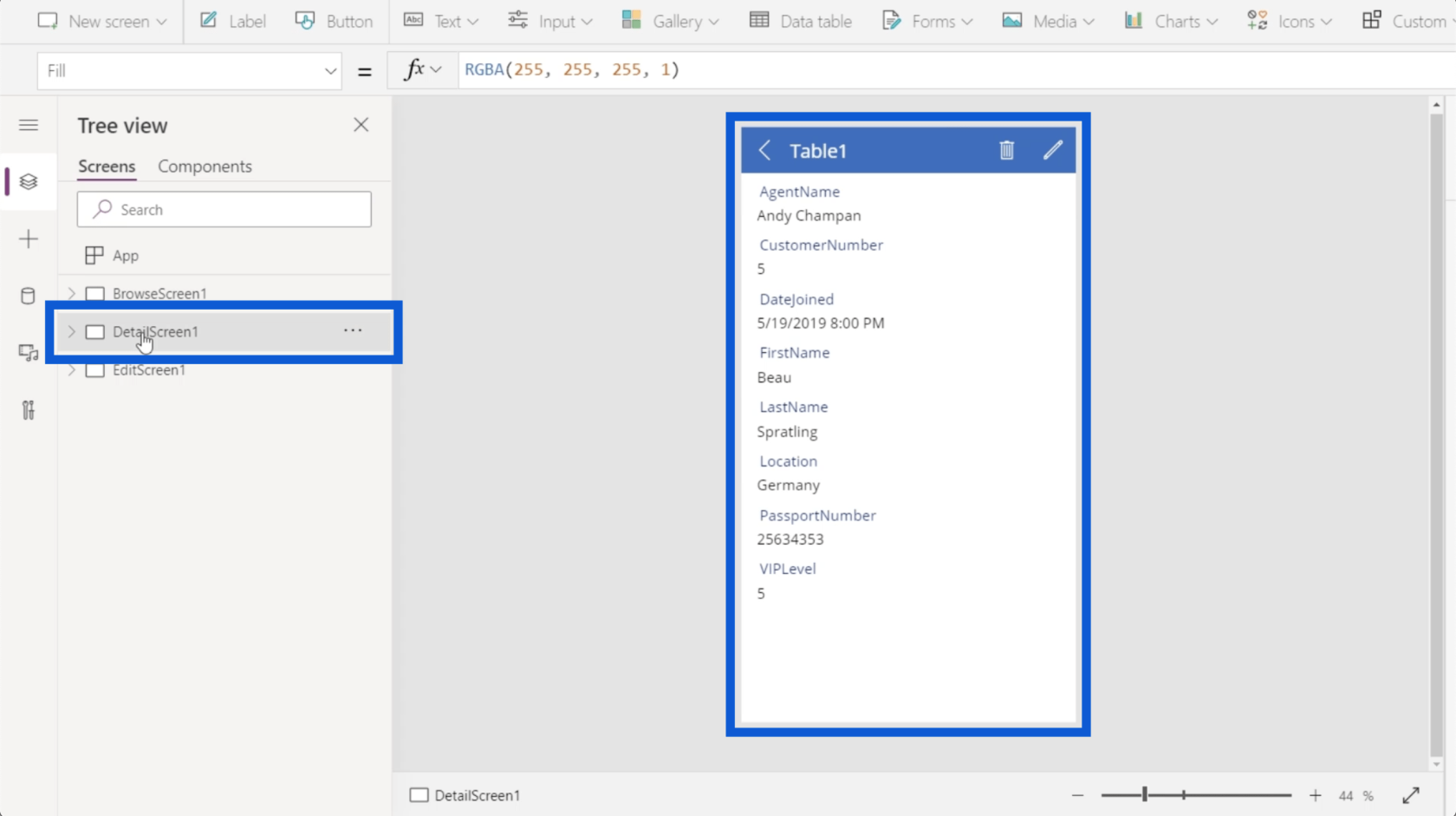
Den andra är för min detaljskärm. Detta visar detaljerna för varje post i listan på min bläddringsskärm.

Den sista skärmen är för min redigeringsskärm, som låter mig redigera specifika poster eller skapa en ny.

Om dessa tre skärmar inte räcker, är det möjligt att lägga till en ny skärm. Jag ska gå igenom det i detalj senare.

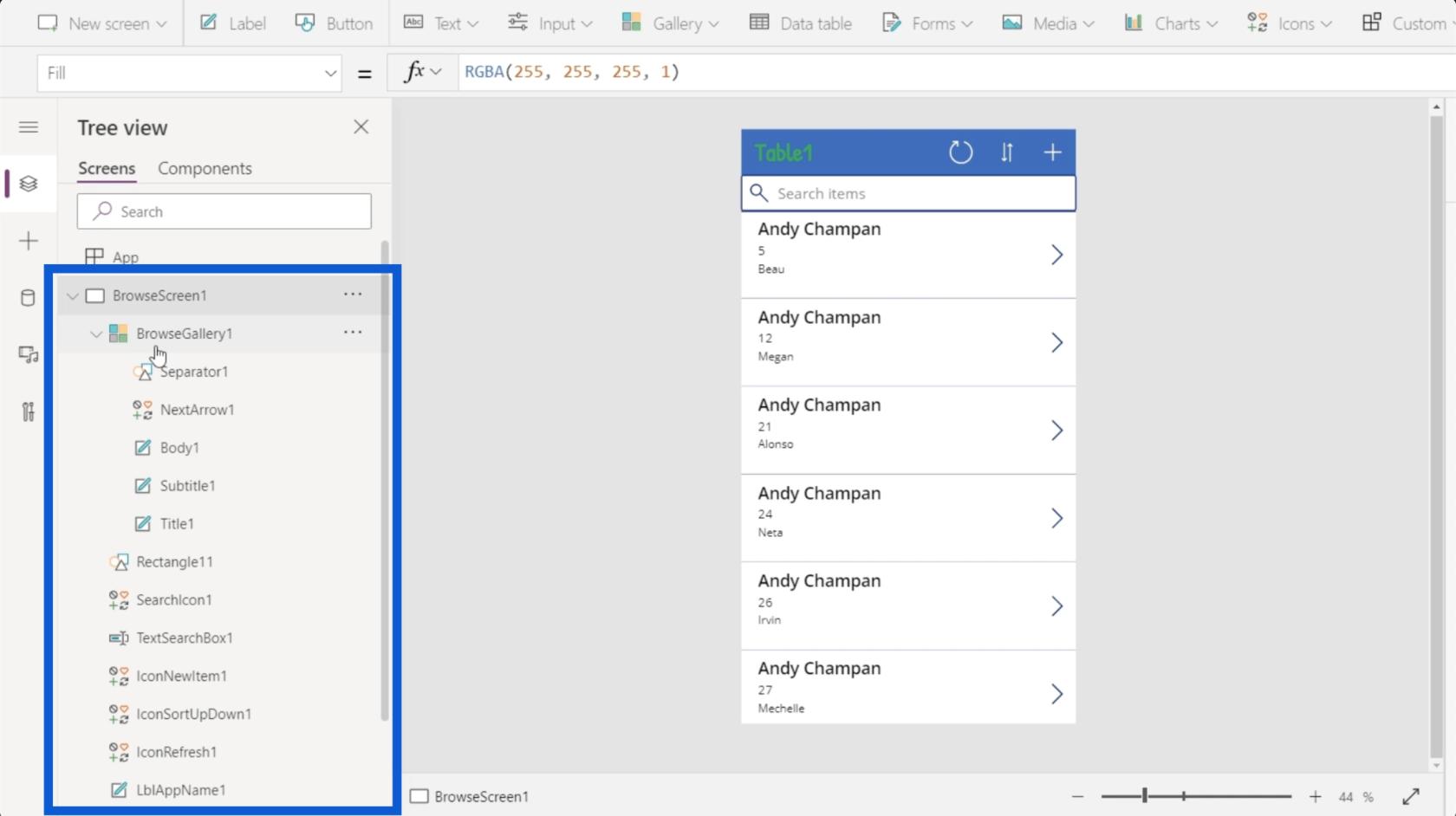
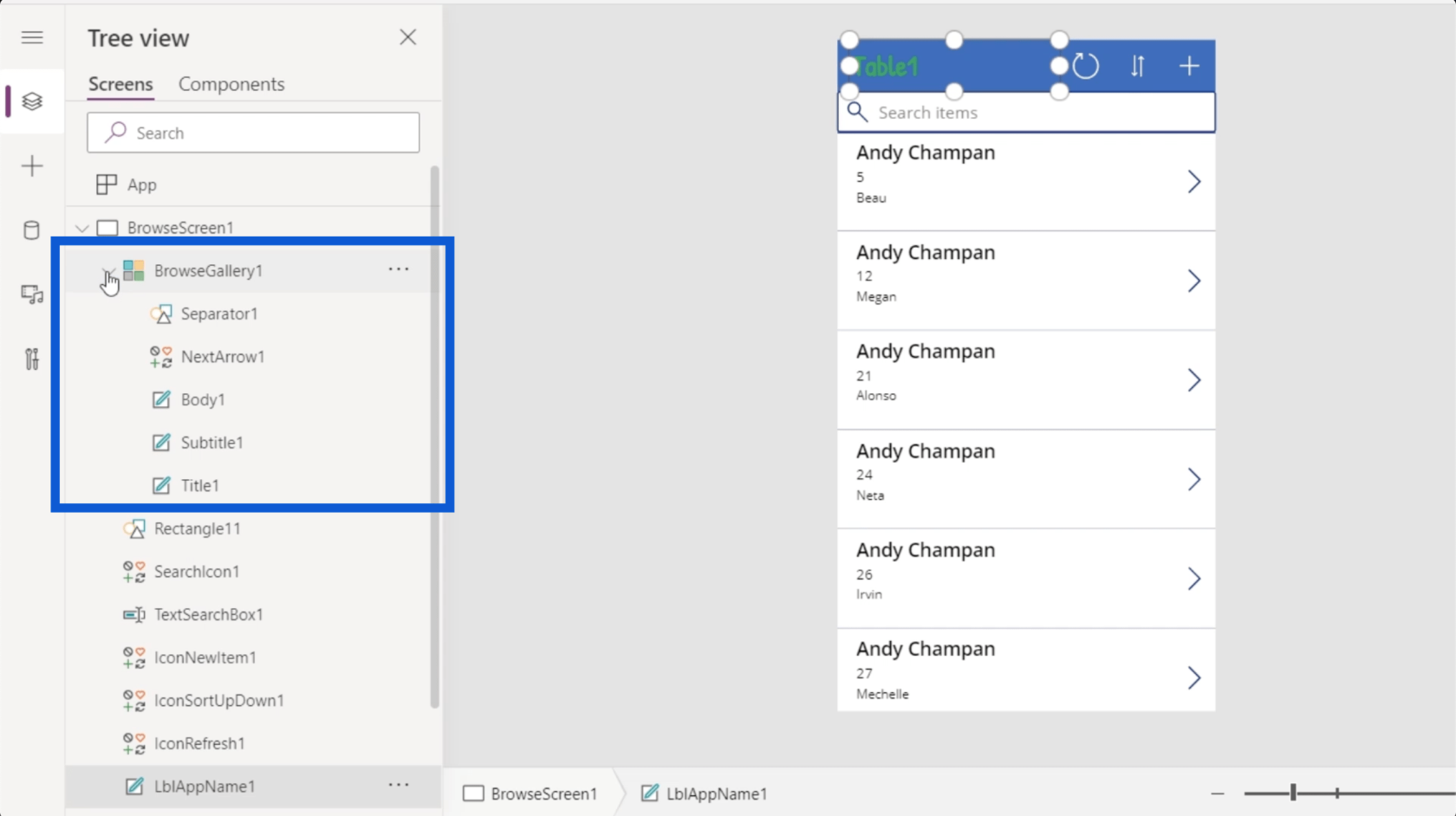
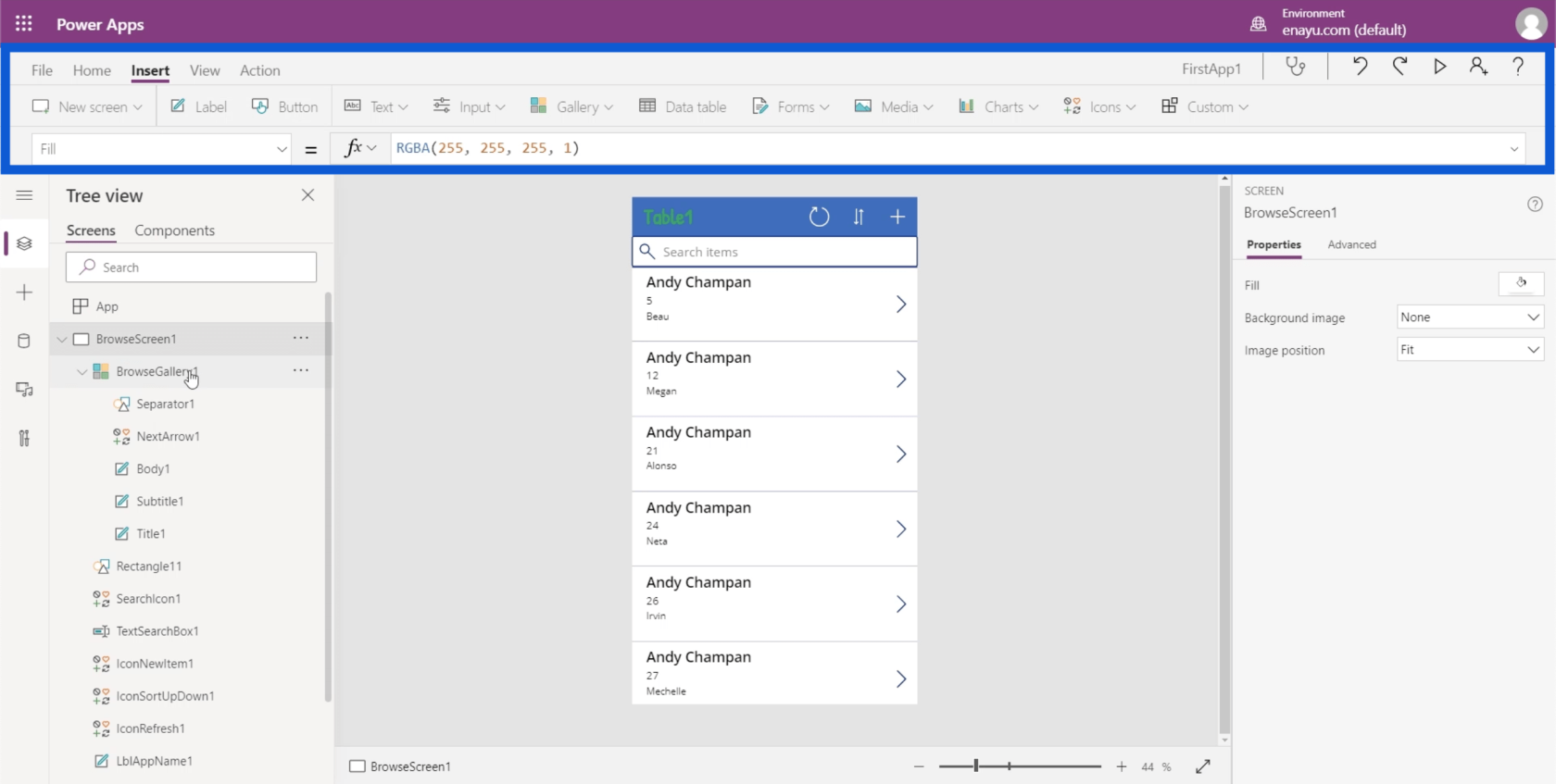
Låt oss gå tillbaka till bläddringsskärmen. Om jag klickar på rullgardinsmenyn kommer den att visa en lista över alla element som finns på min bläddringsskärm.

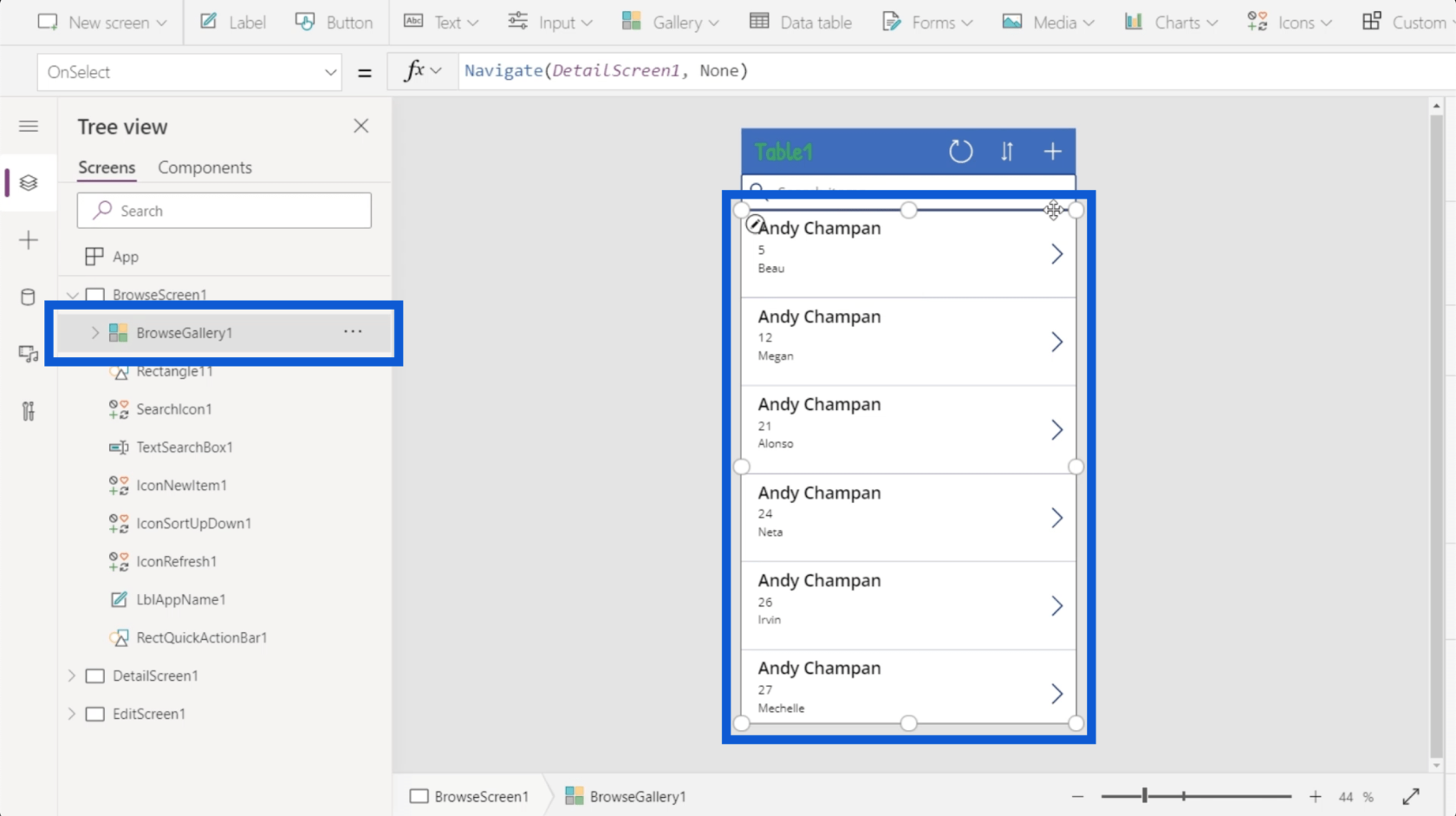
Det första elementet här visar ett galleri, som i princip bara är en lista över poster. När du tittar på appen i mittrutan ser du att galleriet täcker den här listan med rullningsbara poster.

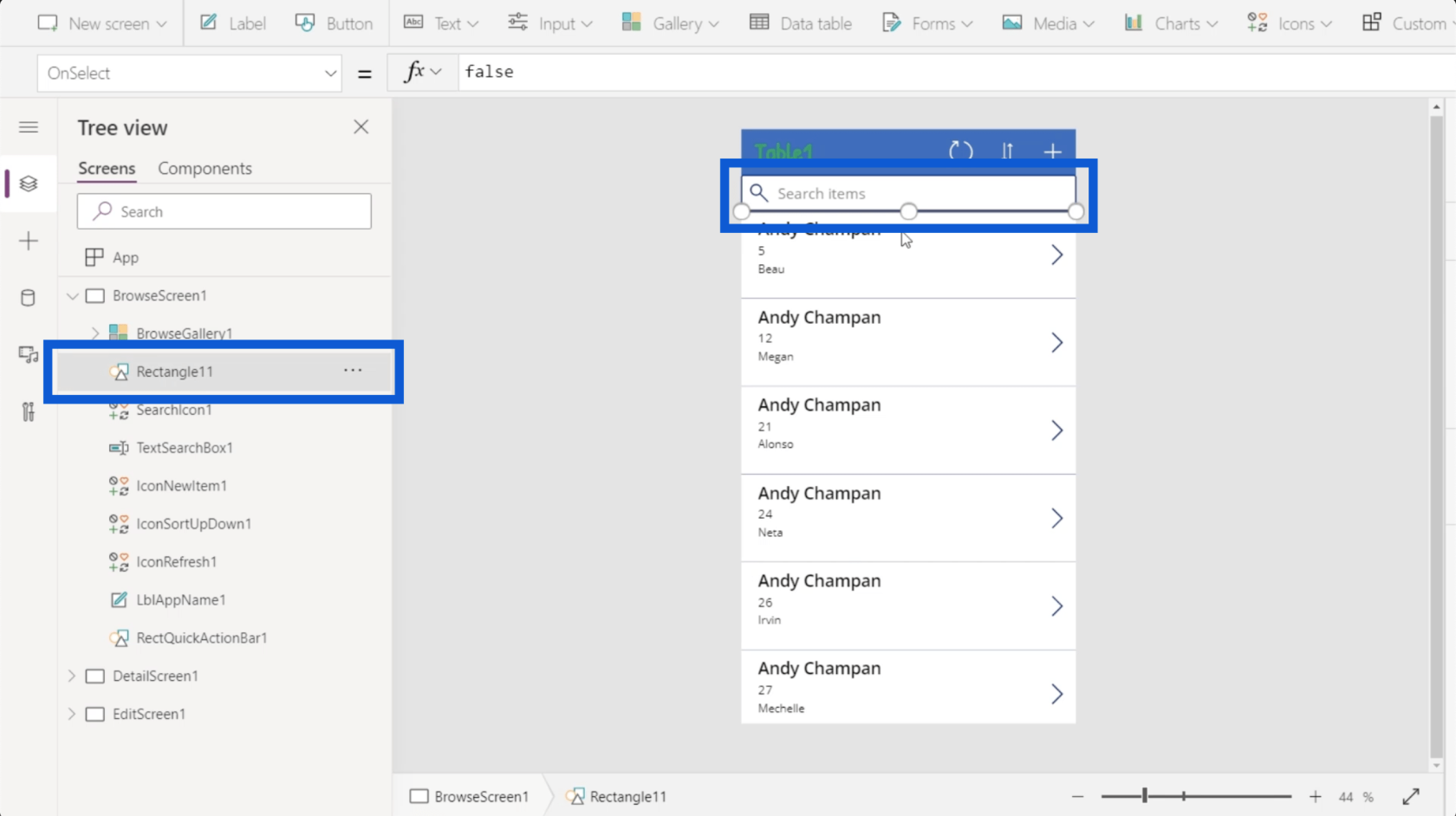
Det finns ett objekt här taggat som Rectangle11, vilket bara är en enkel rektangel mellan sökfältet och galleriet.

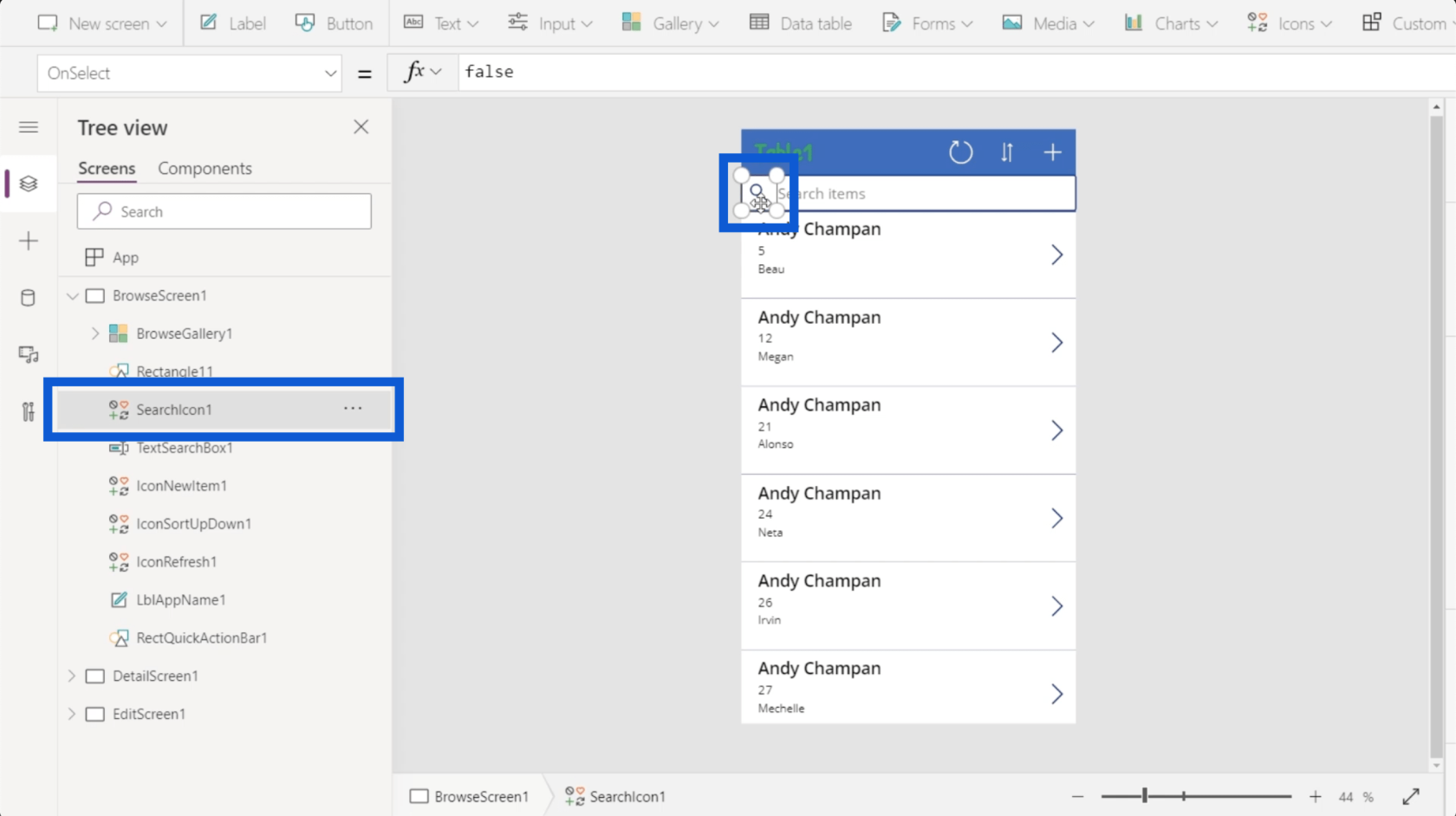
Det finns också en sökikon som bara är en bild av ett förstoringsglas.

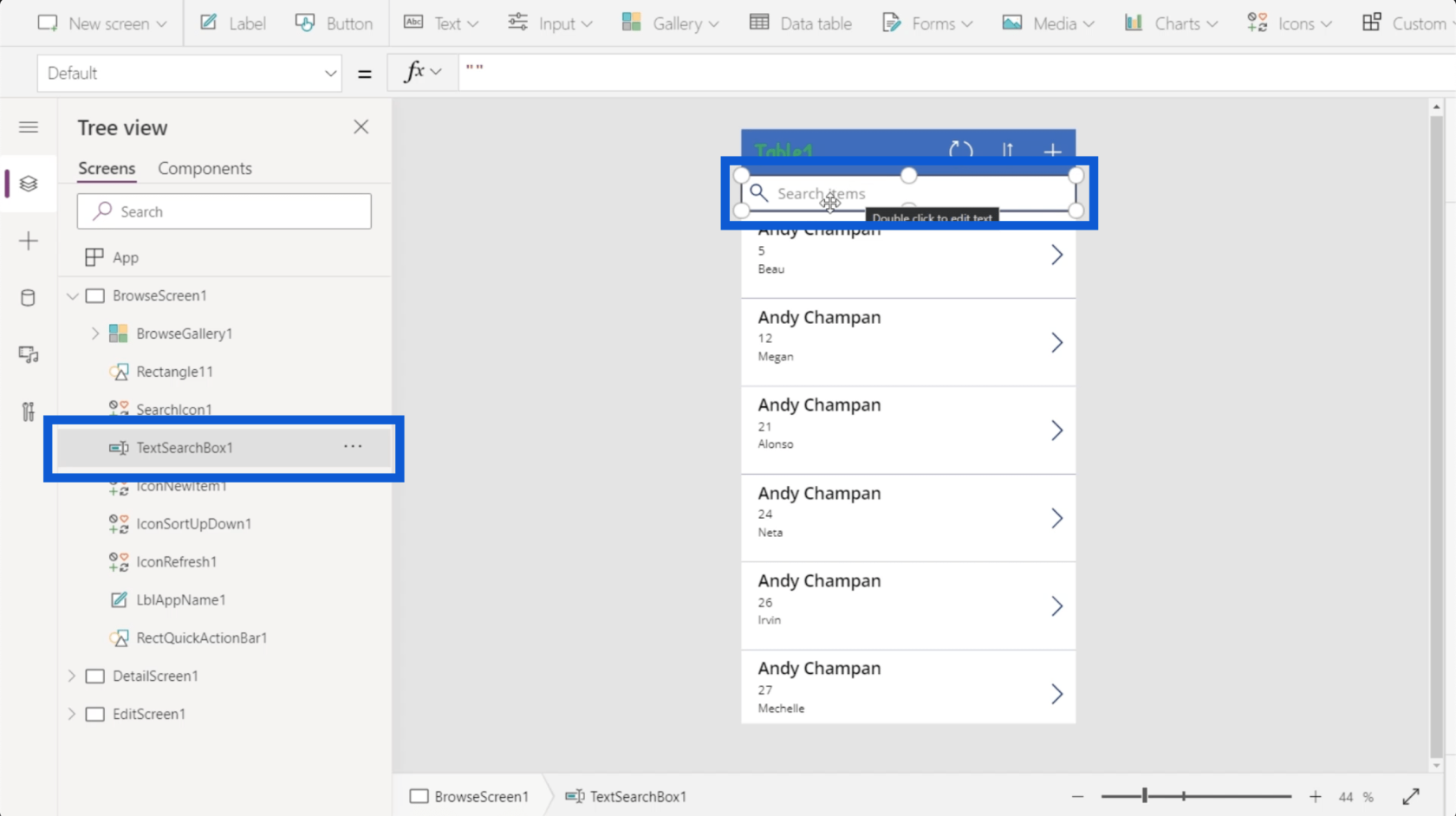
Det finns en textruta där du kan skriva in text när du söker efter ett objekt.

Det finns mycket mer under det, med en lång lista med element som står för varje del av appen som du bygger. Microsoft bygger vanligtvis sina verktyg för intuitiv användning, så varje element representeras av en symbol för att visa vad de är eller vad de gör.
Till exempel kommer ett galleri att vara annorlunda än en rektangel. Ett galleri är en lista över poster, så det representeras av en ikon som visar olika fönster. En rektangel är en form, så ikonen som representerar den visar en samling former. En textruta låter dig skriva text i den, så ikonen visar en penna.

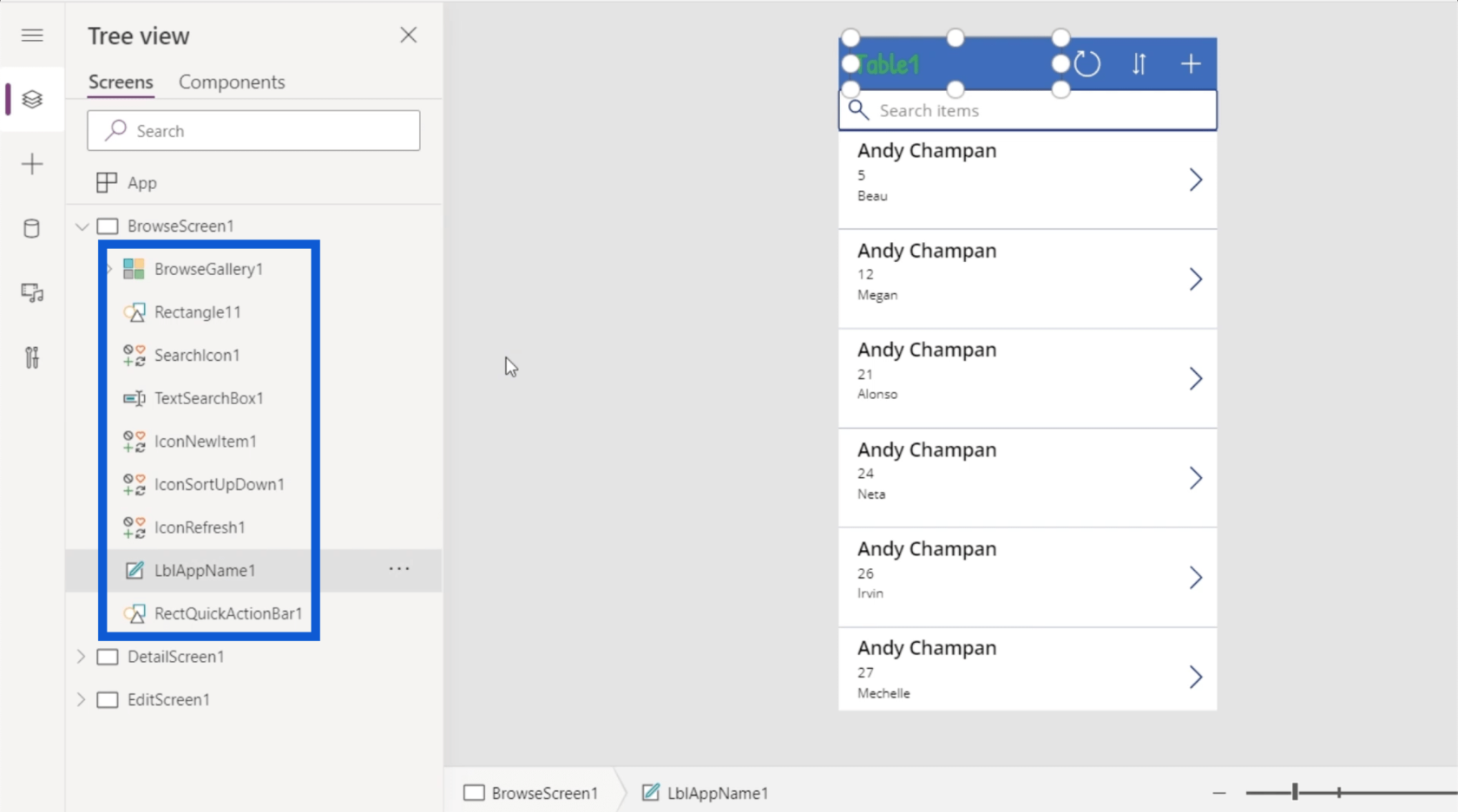
Element kan också ha underelement. Till exempel har BrowseGallery1 andra element listade under sig. Detta är vettigt att veta att galleriet har många saker på gång i appen.

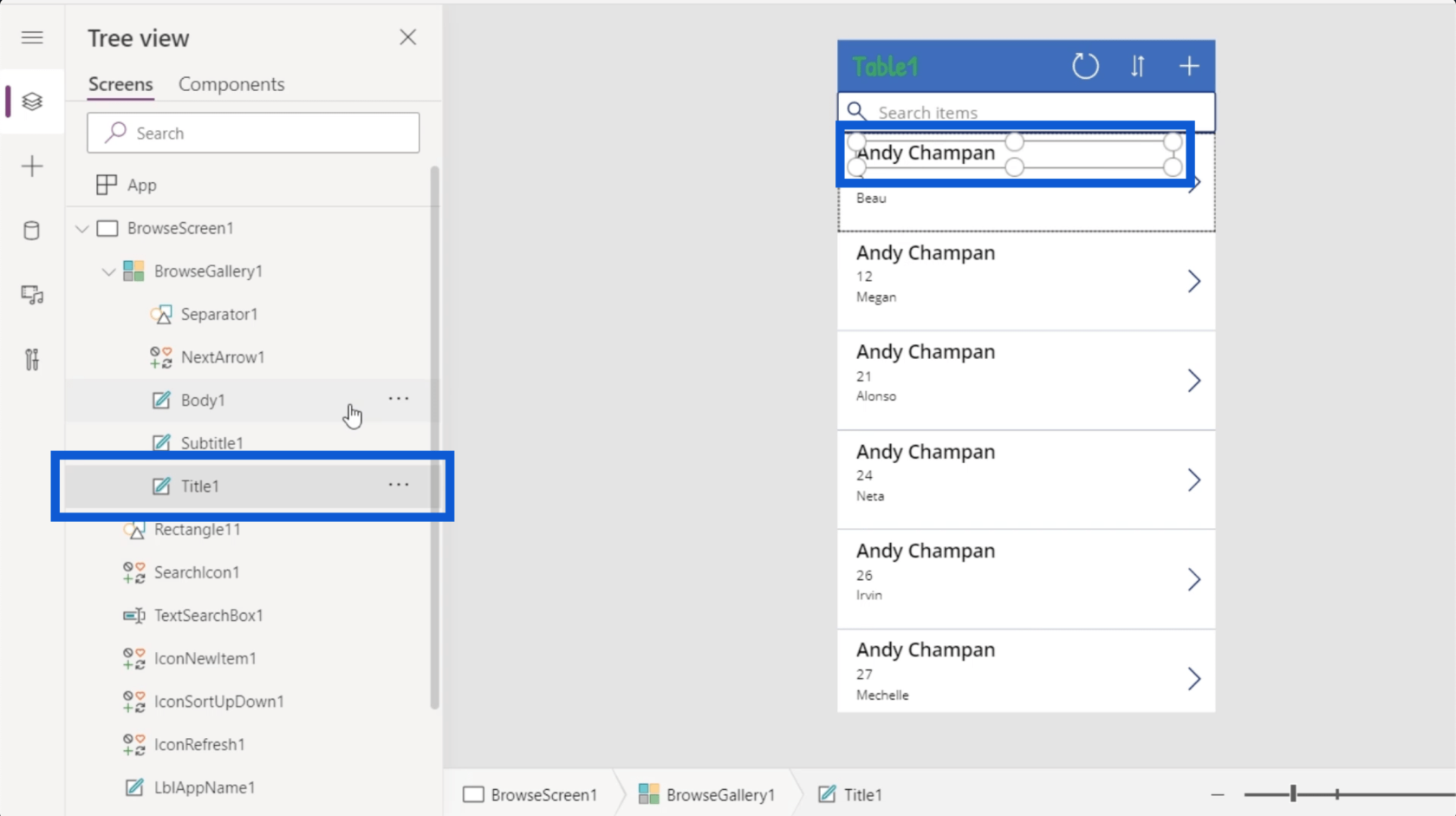
Galleriet har till exempel ett element som heter Title1, vilket är namnet överst på galleriposten.

Förutom Title1 har galleriposten också en underrubrik och en text, samt en nästa pil och en avgränsare som går mellan skivorna. Alla dessa representeras av underelementen i den vänstra rutan.
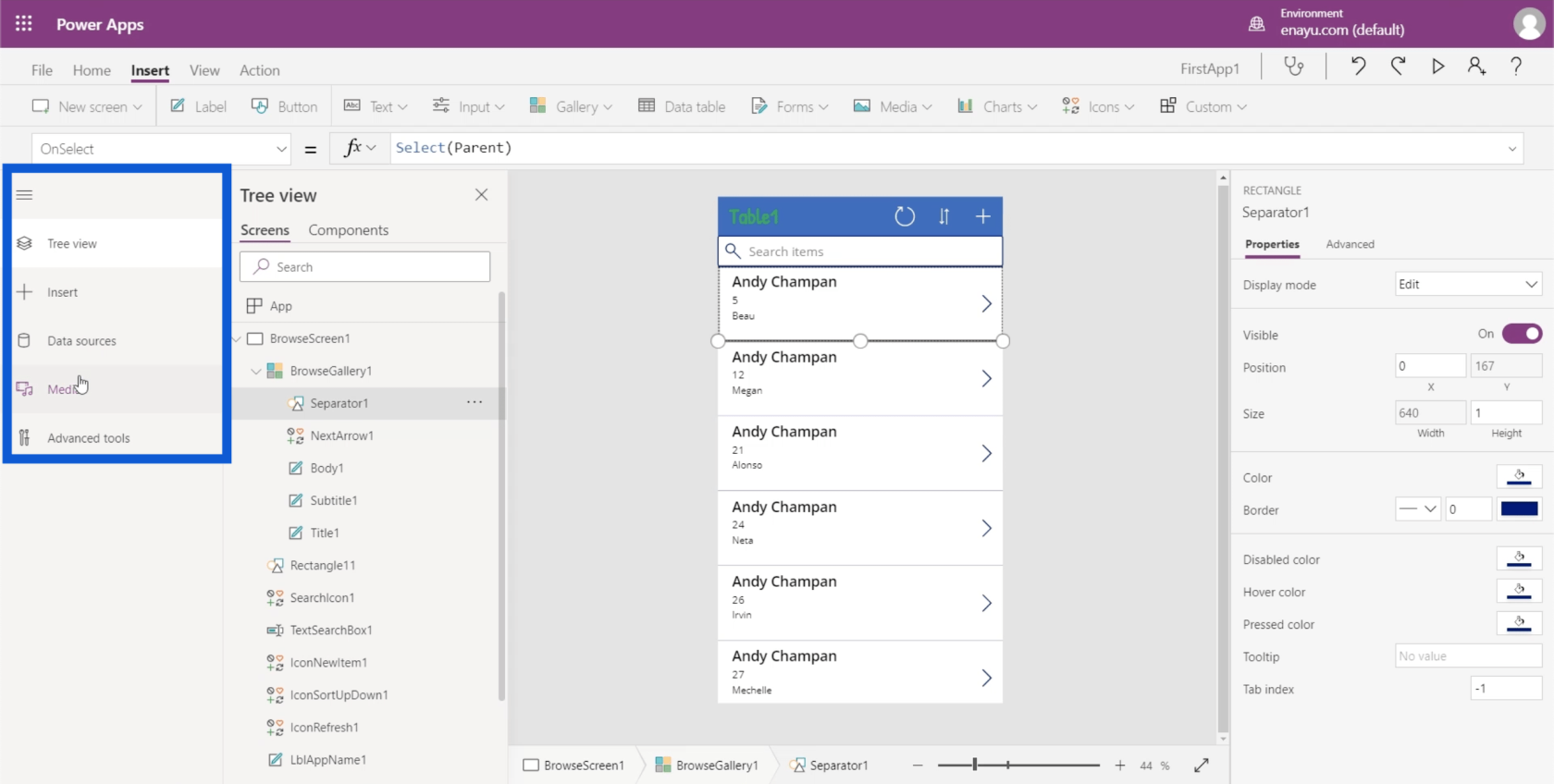
När du går längre till vänster kan du komma åt en ny uppsättning alternativ genom att klicka på de tre raderna.

Som du kan se är den första posten på menyn trädvyn som vi har tittat på. Det låter dig också infoga andra element.
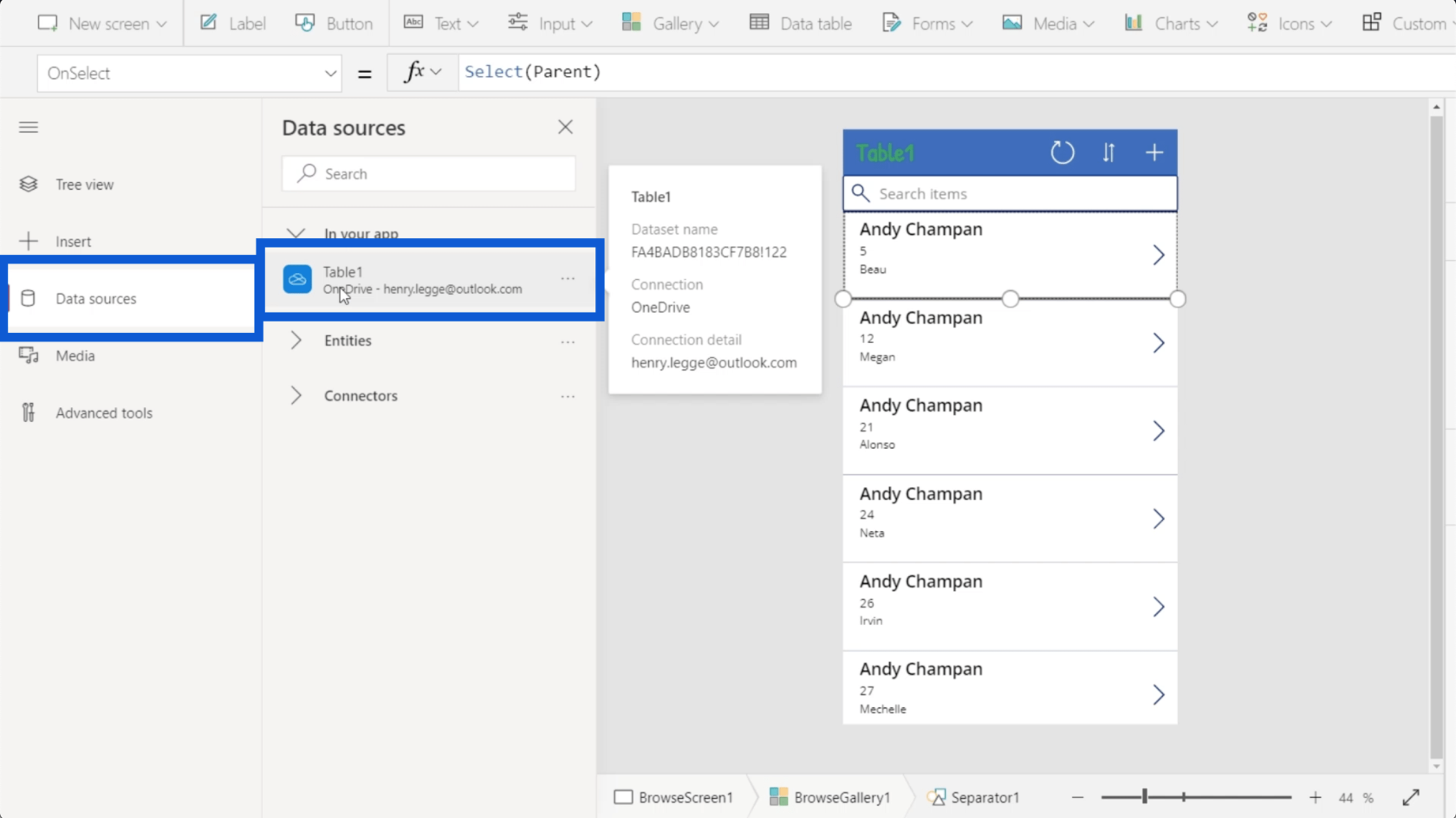
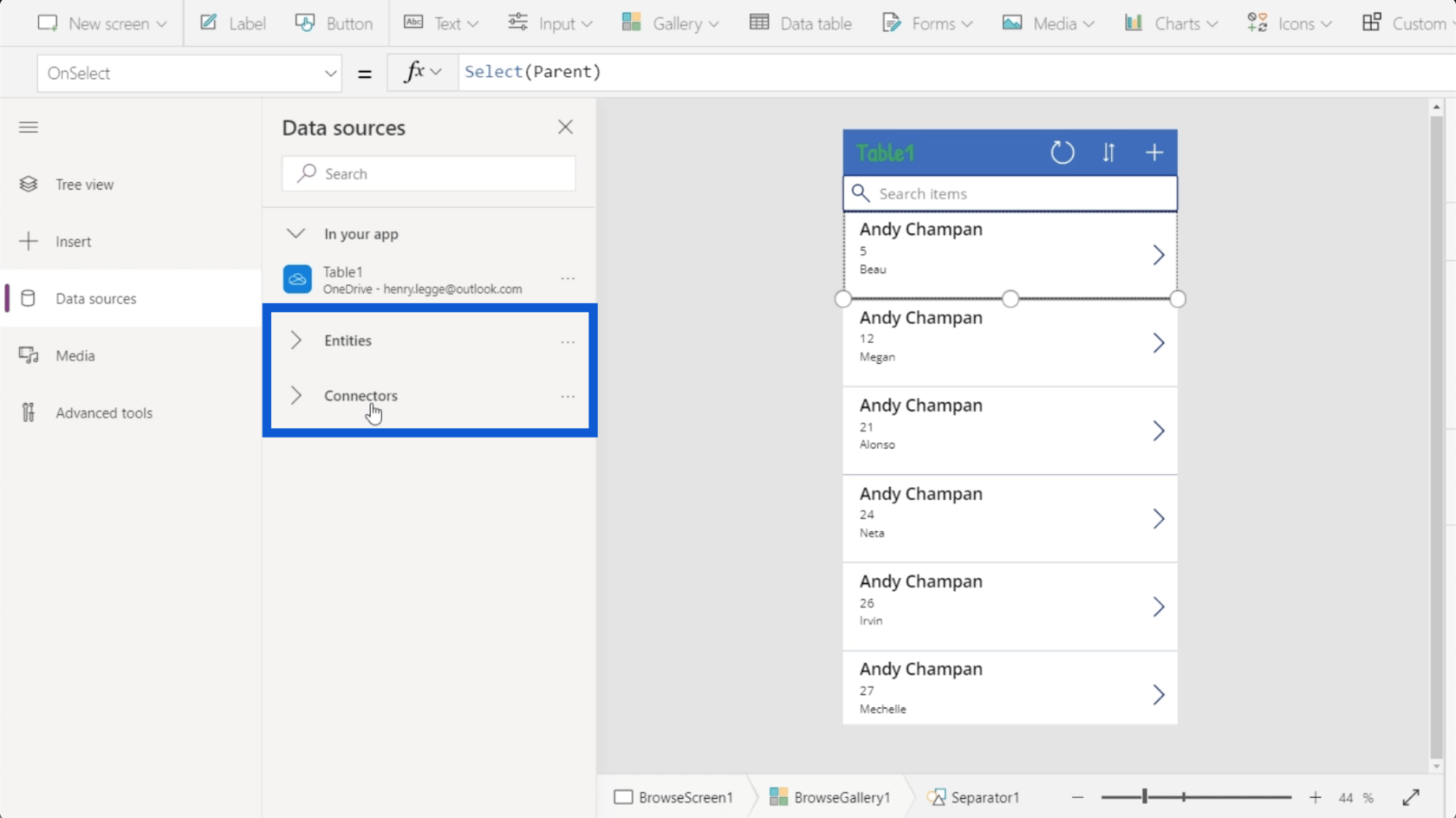
Den visar även de datakällor som används i projektet. I det här fallet finns det bara en datakälla som är integrerad i den aktuella appen. Den här kommer från OneDrive.

Du kan också integrera olika enheter och kopplingar under Datakällor, men detta är ett mer avancerat ämne som kommer att diskuteras i andra handledningar.

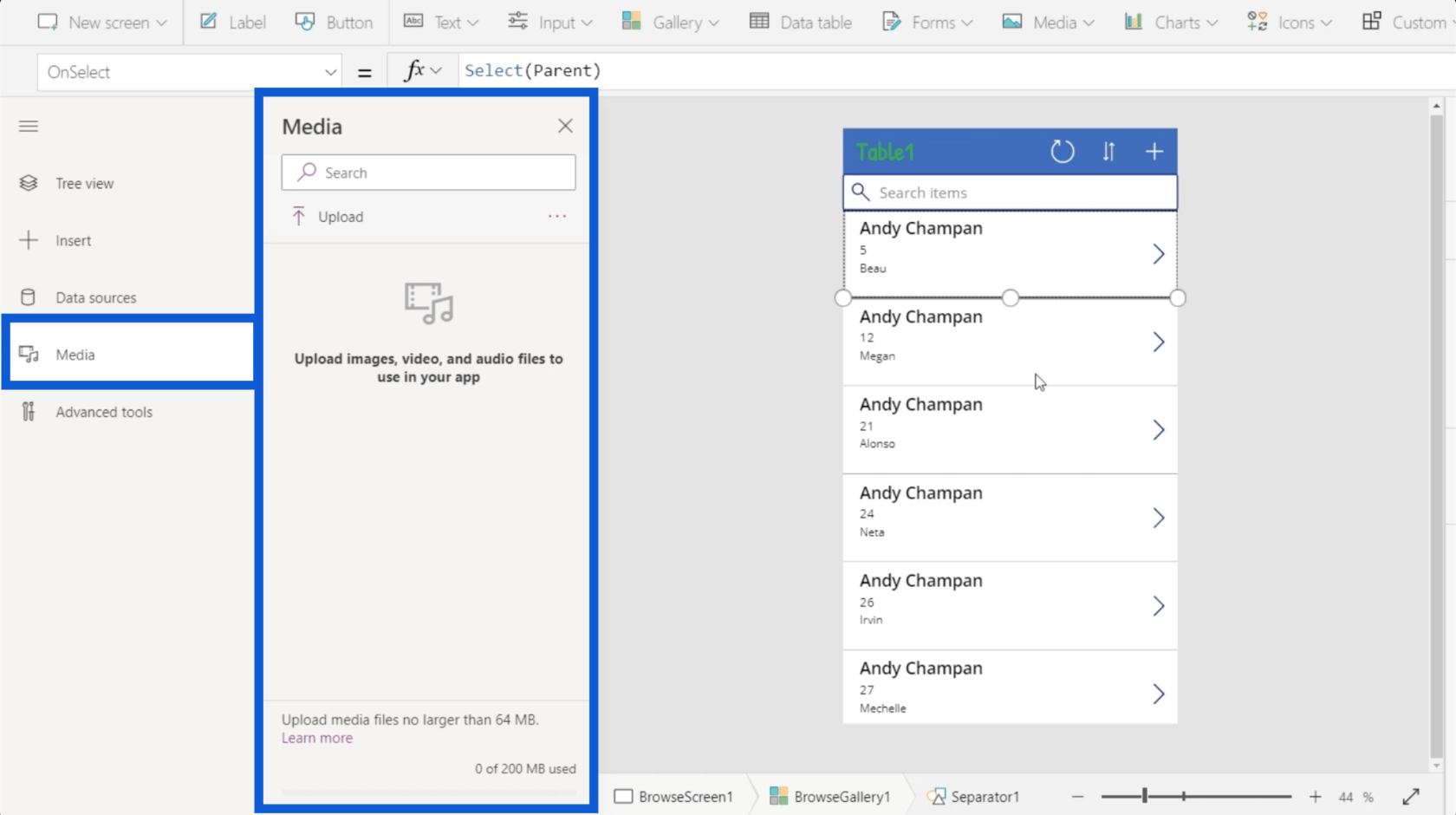
Menyn visar även media som används i appen. Det är här du kan ladda upp bilder, videor och ljudfiler.

För att komprimera menyn klickar du bara på de tre raderna igen.
Band som används i Power Apps-miljöer
Som med alla andra Microsoft-program består den övre delen vanligtvis av band. Dessa band erbjuder olika åtgärder kategoriserade i olika menyer.
Låt oss börja med menyfliksområdet Hem.

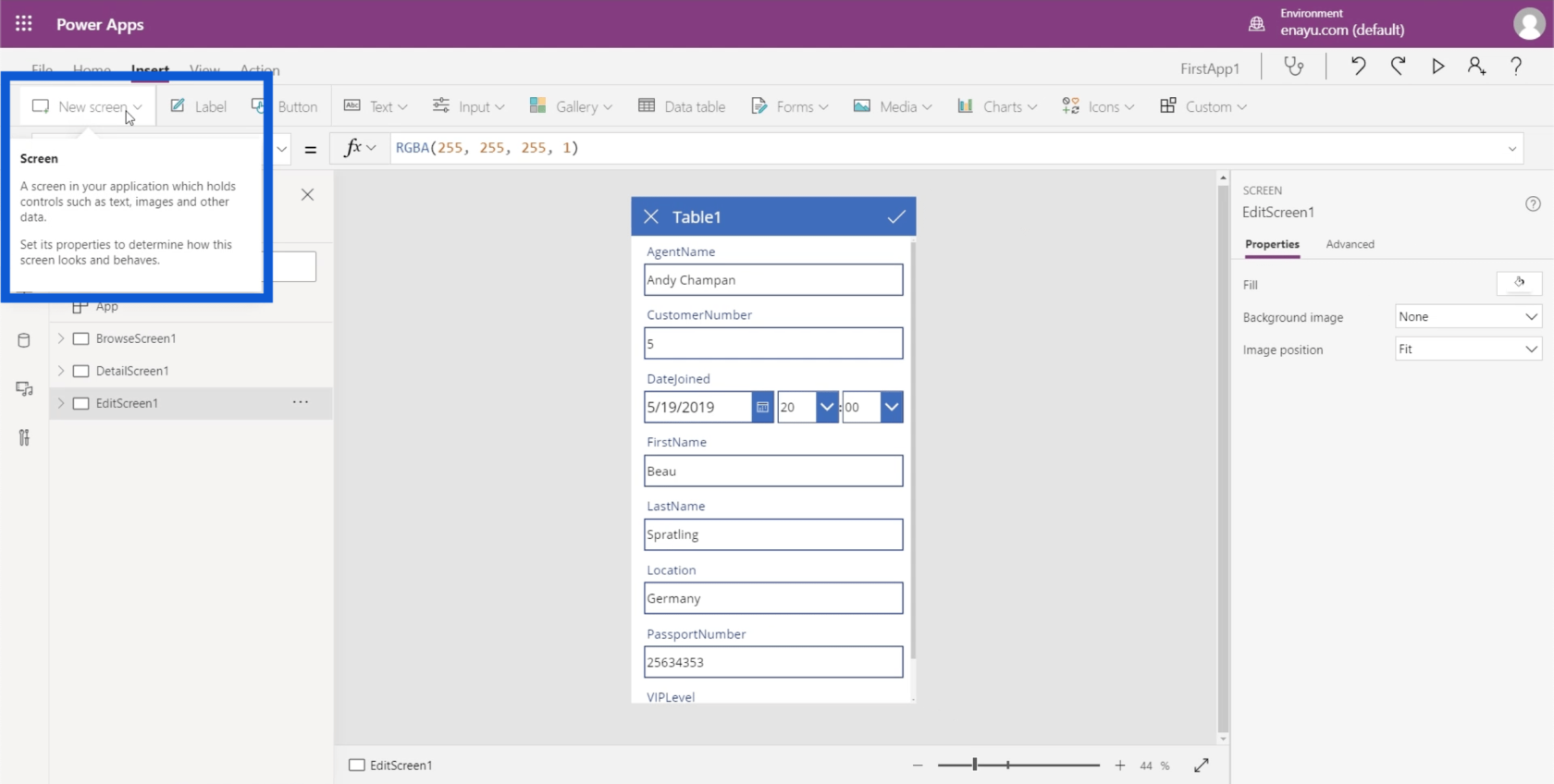
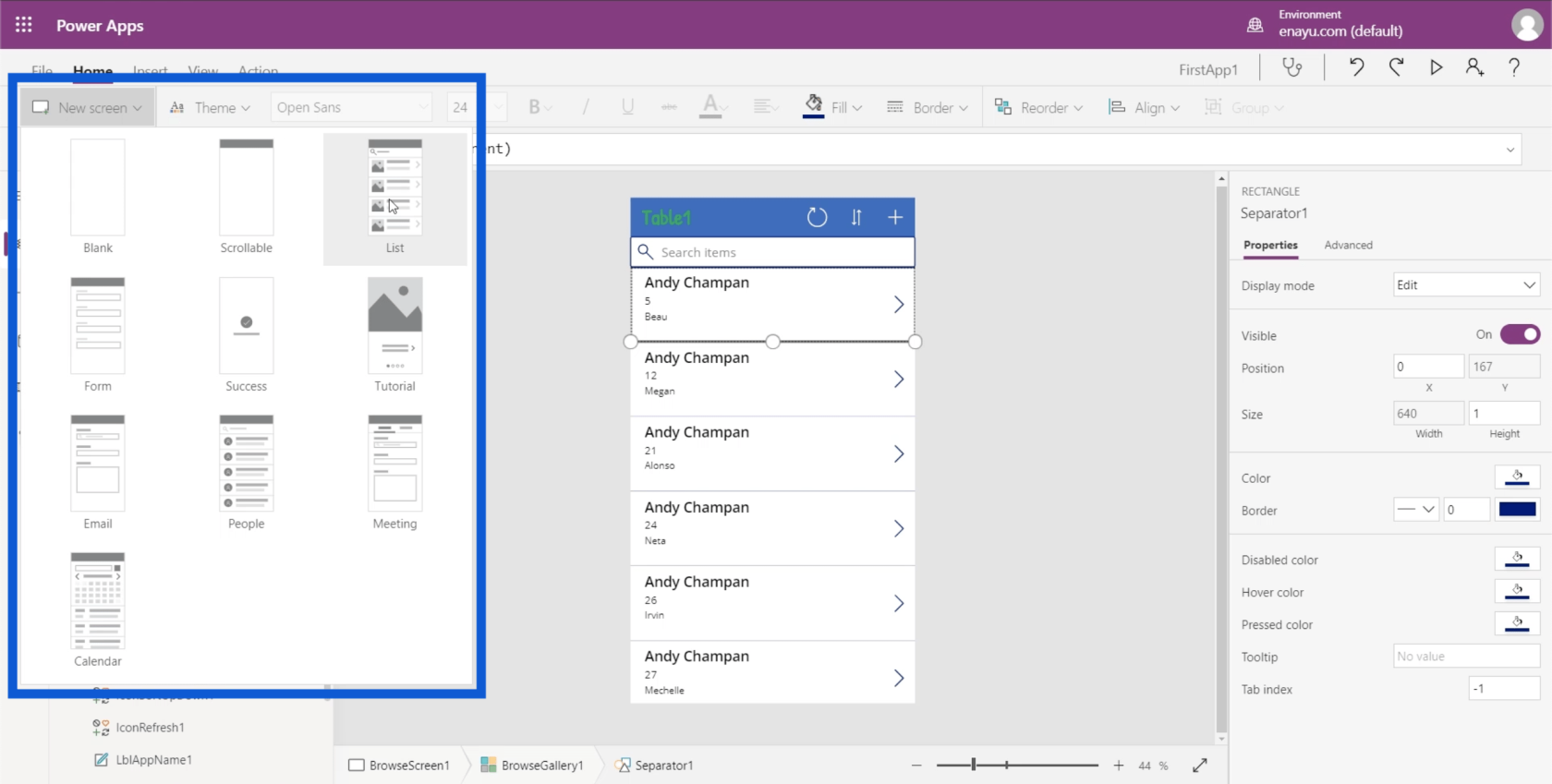
En av de åtgärder som är tillgängliga under hem menyfliksområdet är att skapa en ny skärm. Precis som Powerpoint finns det mallar att välja mellan. Om du tror att ingen av dessa mallar är tillämpliga på appen du skapar kan du börja med en tom skärm.

När du har valt en mall för din nya skärm kommer du att se den tillagd längst ned i din trädvy.

Det finns också teman som vi har pratat om i en ny handledning.
Du kan också välja vilken text som helst i din app och ändra teckensnitt, teckenstorlek och teckensnittsfärg, eller ha den i fetstil, kursiv stil eller understruken.

Du kan också välja hur du vill att din text ska justeras. Du kan ha den vänsterjusterad, högerjusterad eller centrerad.
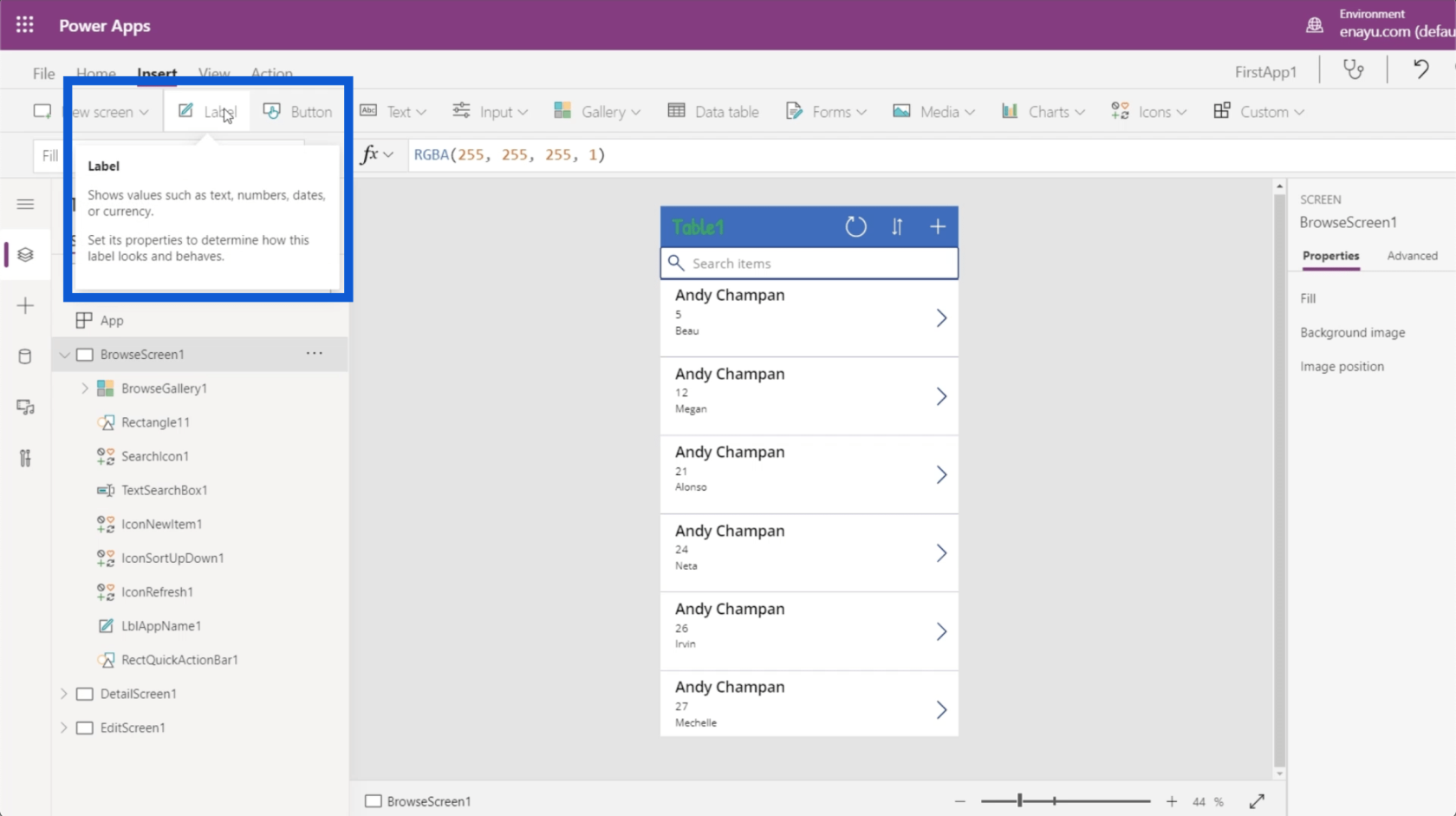
Infogningsbandet låter dig lägga till eller infoga saker i Power Apps-miljöer.

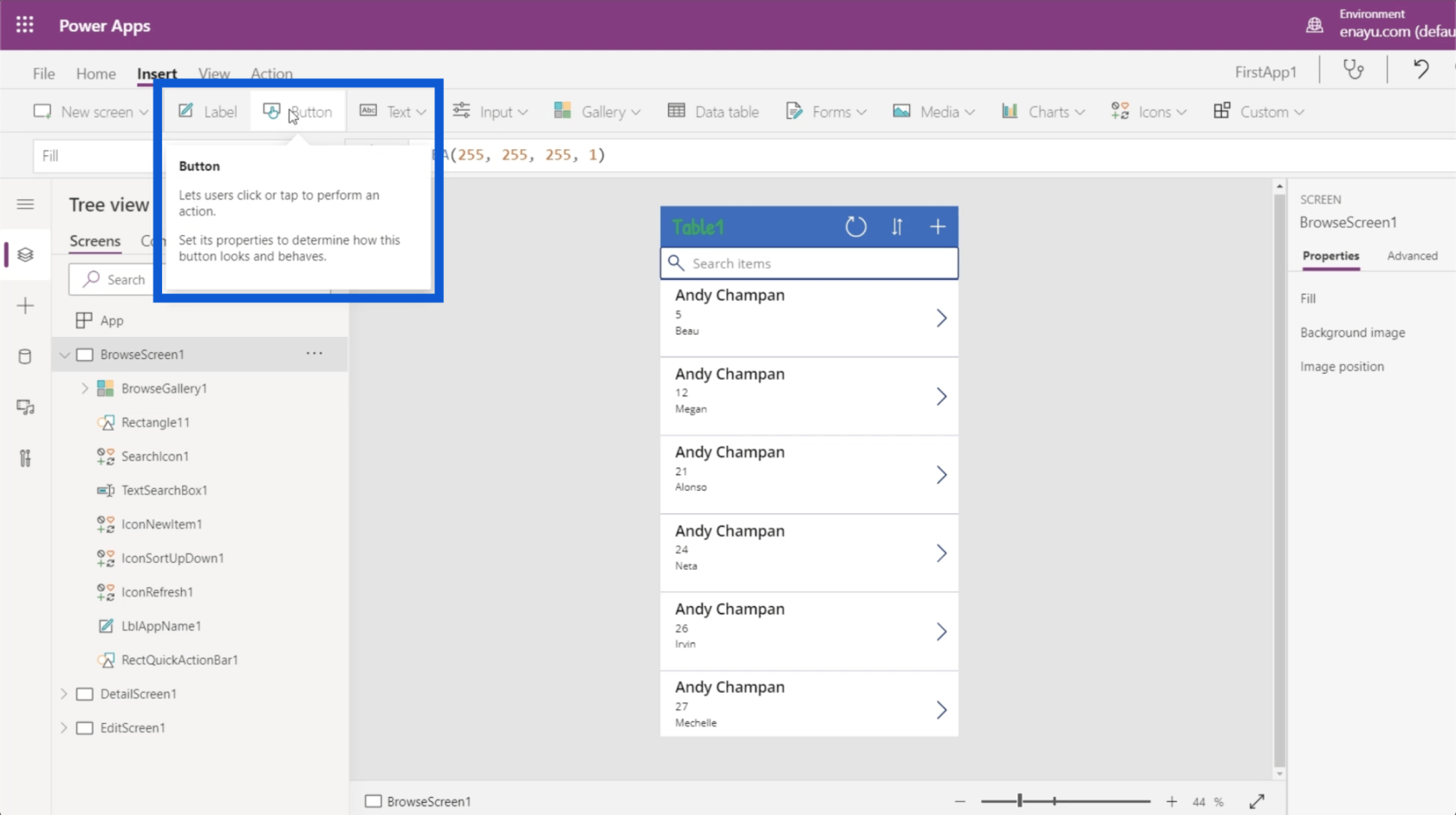
Till exempel, om du vill infoga ett etikettelement, kan du bara klicka på knappen som säger Label och det kommer att infoga det elementet åt dig.

Det låter dig också infoga en knapp.

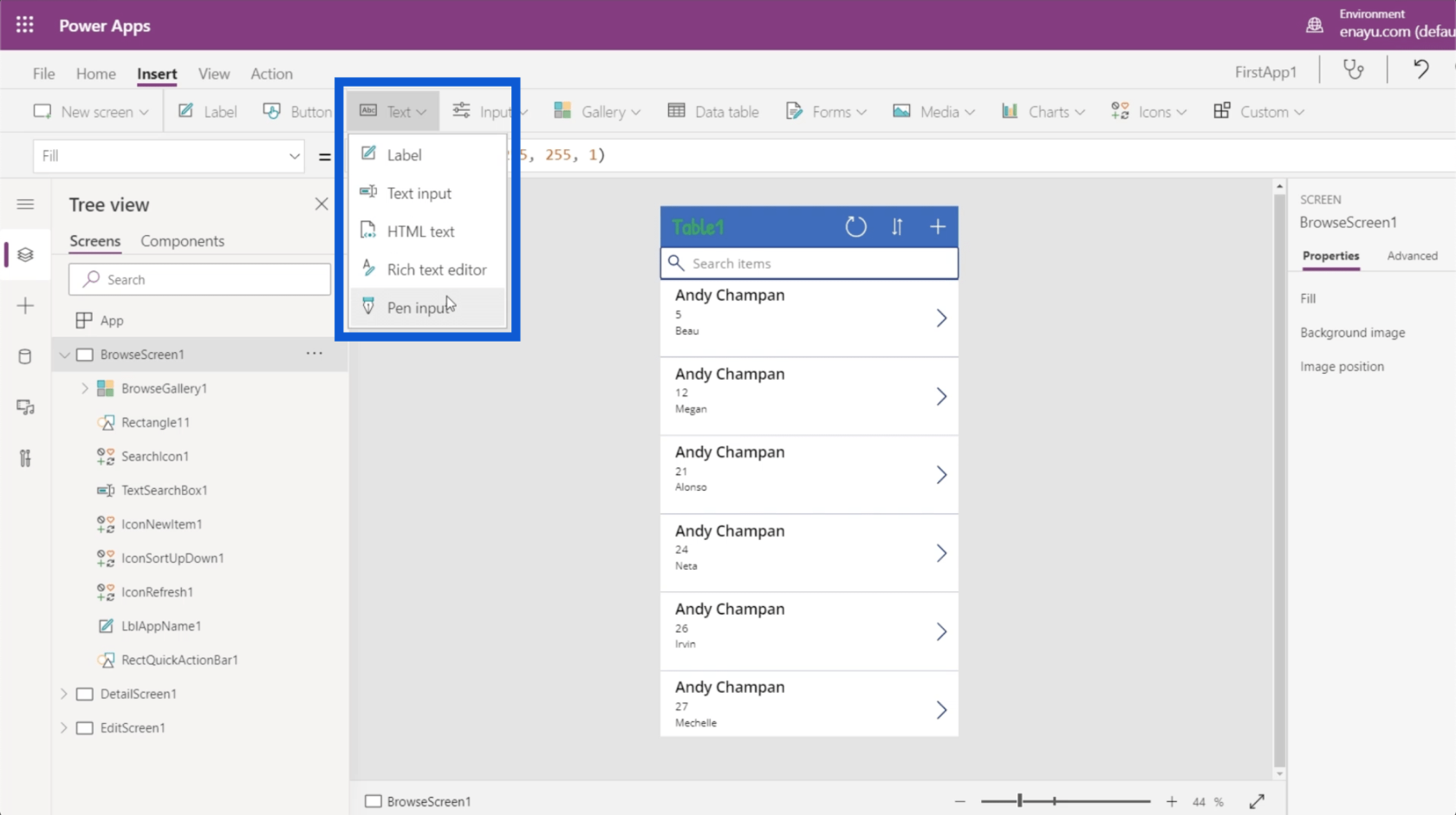
Det finns olika typer av textrutor som du kan använda här. Klicka bara på rullgardinsmenyn under Text och du kommer att kunna infoga textinmatning, HTML-text, penninmatning, etc.

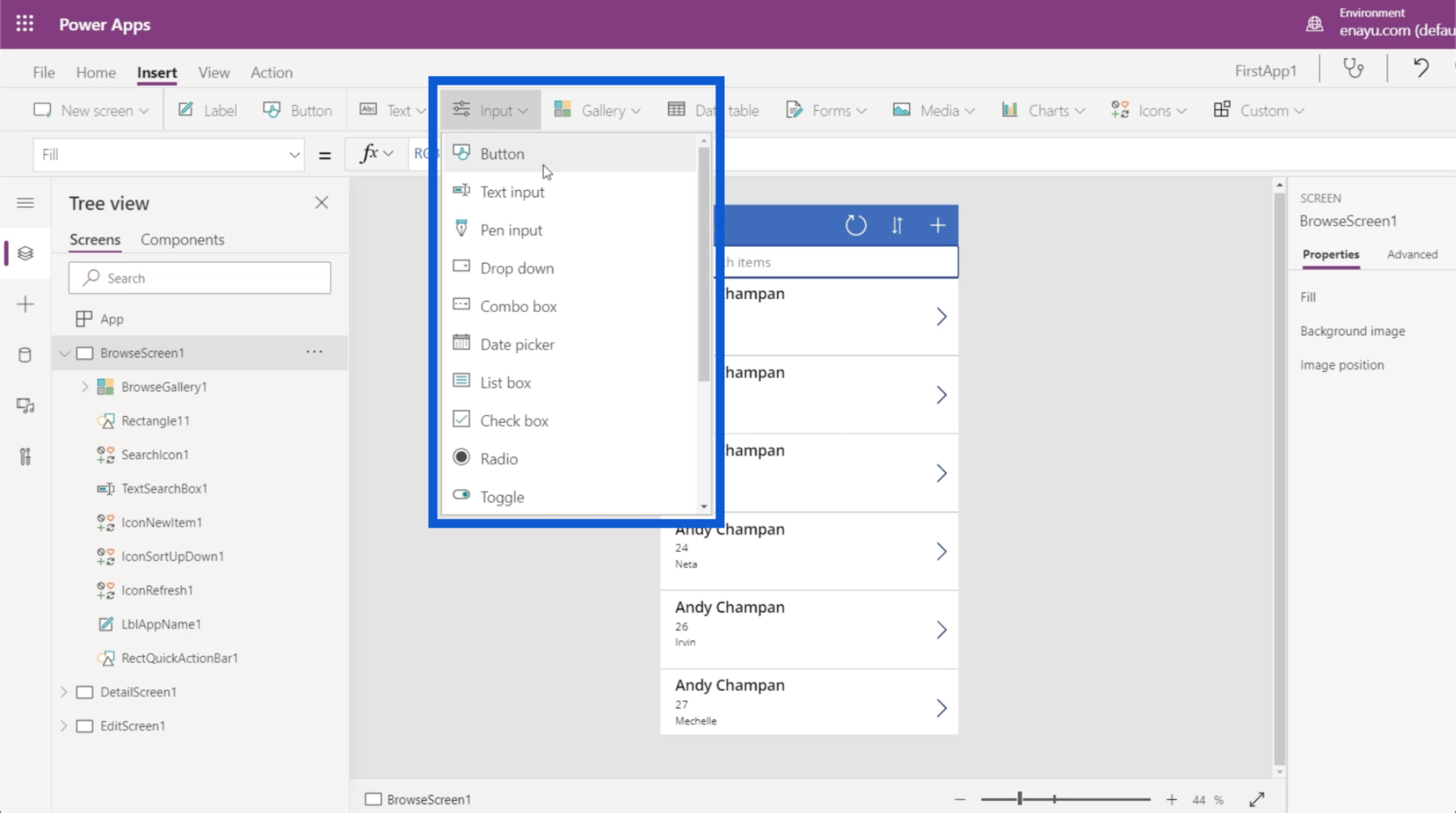
Det finns också olika typer av indata, såsom kombinationsrutor, datumväljare, listor, rutor, kryssrutor och skjutreglage.

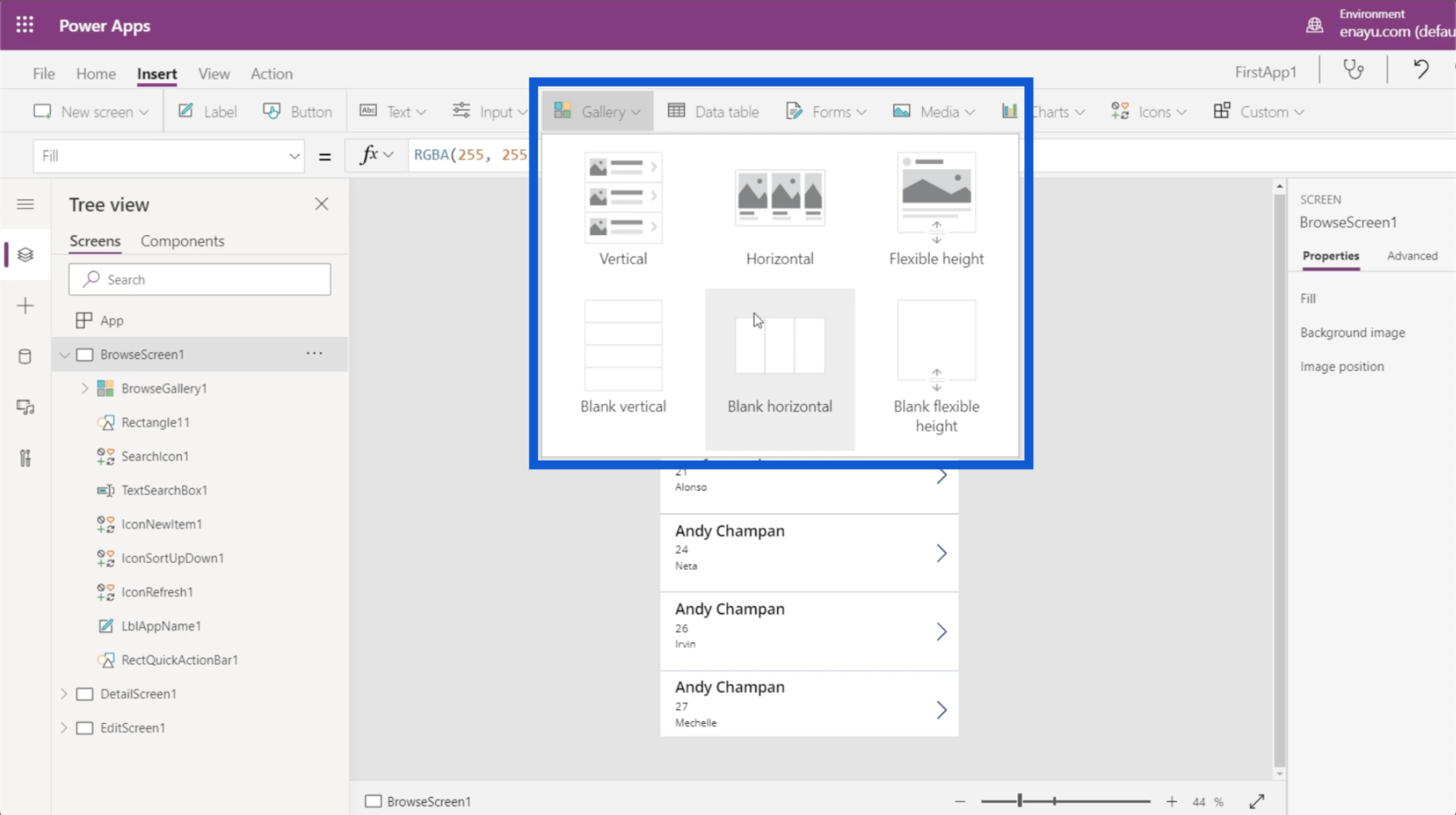
Du kan välja olika typer av gallerier. Just nu använder vi ett vertikalt galleri för vår app. Men du kan också ha ett horisontellt galleri och kan till och med infoga bilder på skärmen.

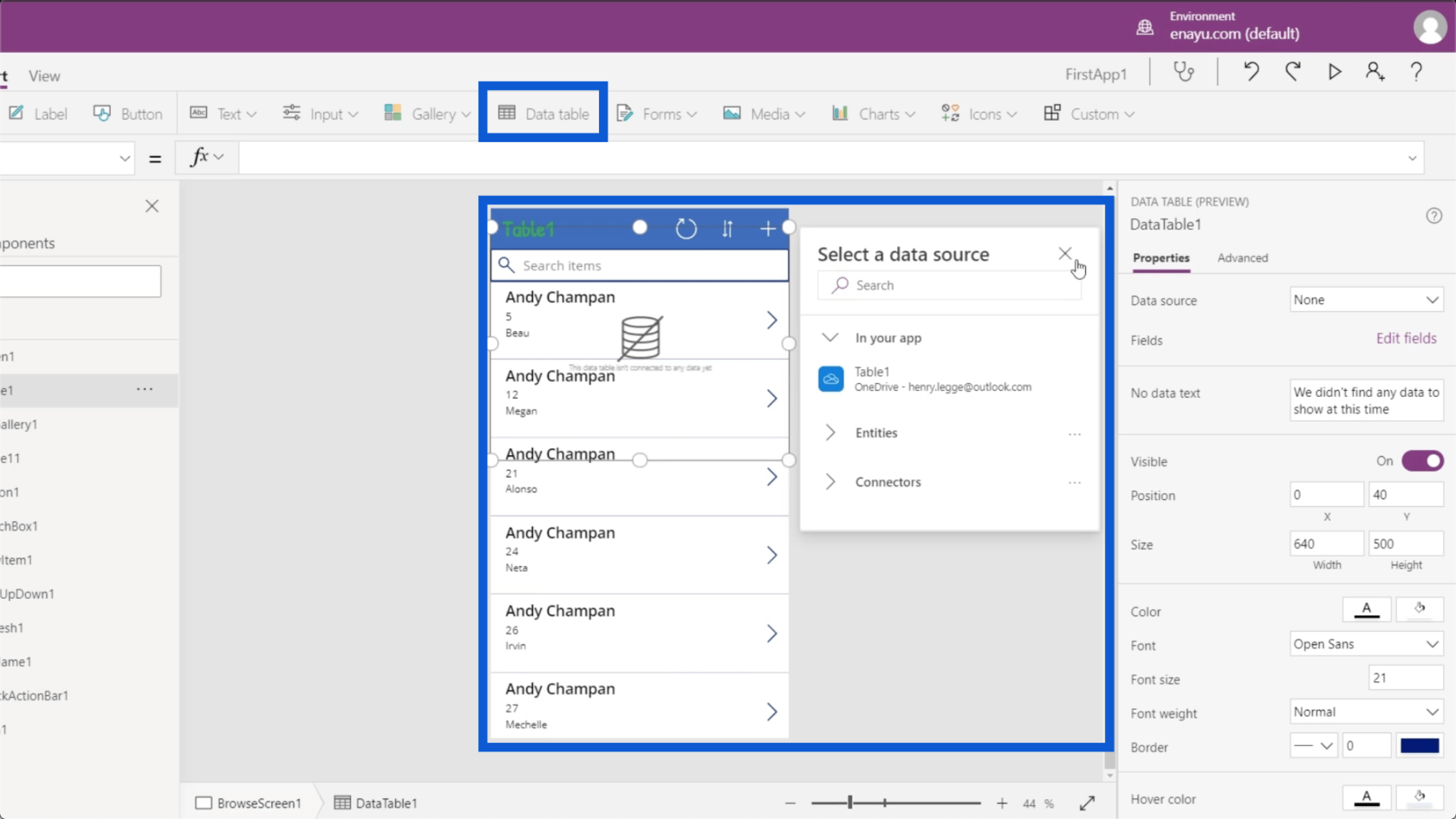
Menyfliksområdet Infoga låter dig också lägga till datatabeller, som kommer att diskuteras noggrant i en annan handledning.

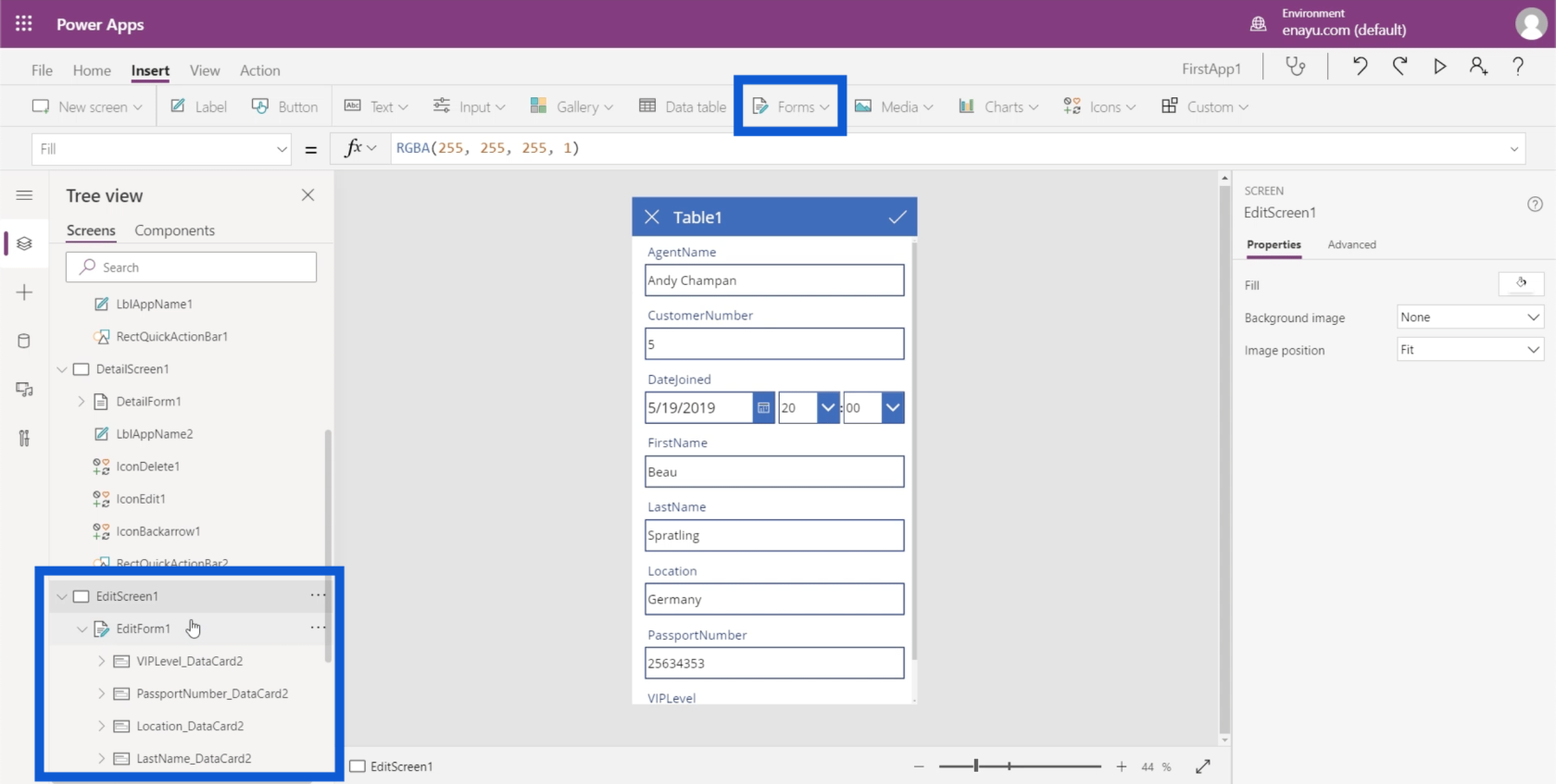
Här kan du också infoga formulär. Om du kommer ihåg redigeringsskärmen på appen vi gör, tillhandahåller den ett formulär där användare manuellt kan lägga till data i appen. Så klicka bara på Formulär under Infoga menyfliksområdet, så kan du lägga till ytterligare ett formulär under dina skärmar.

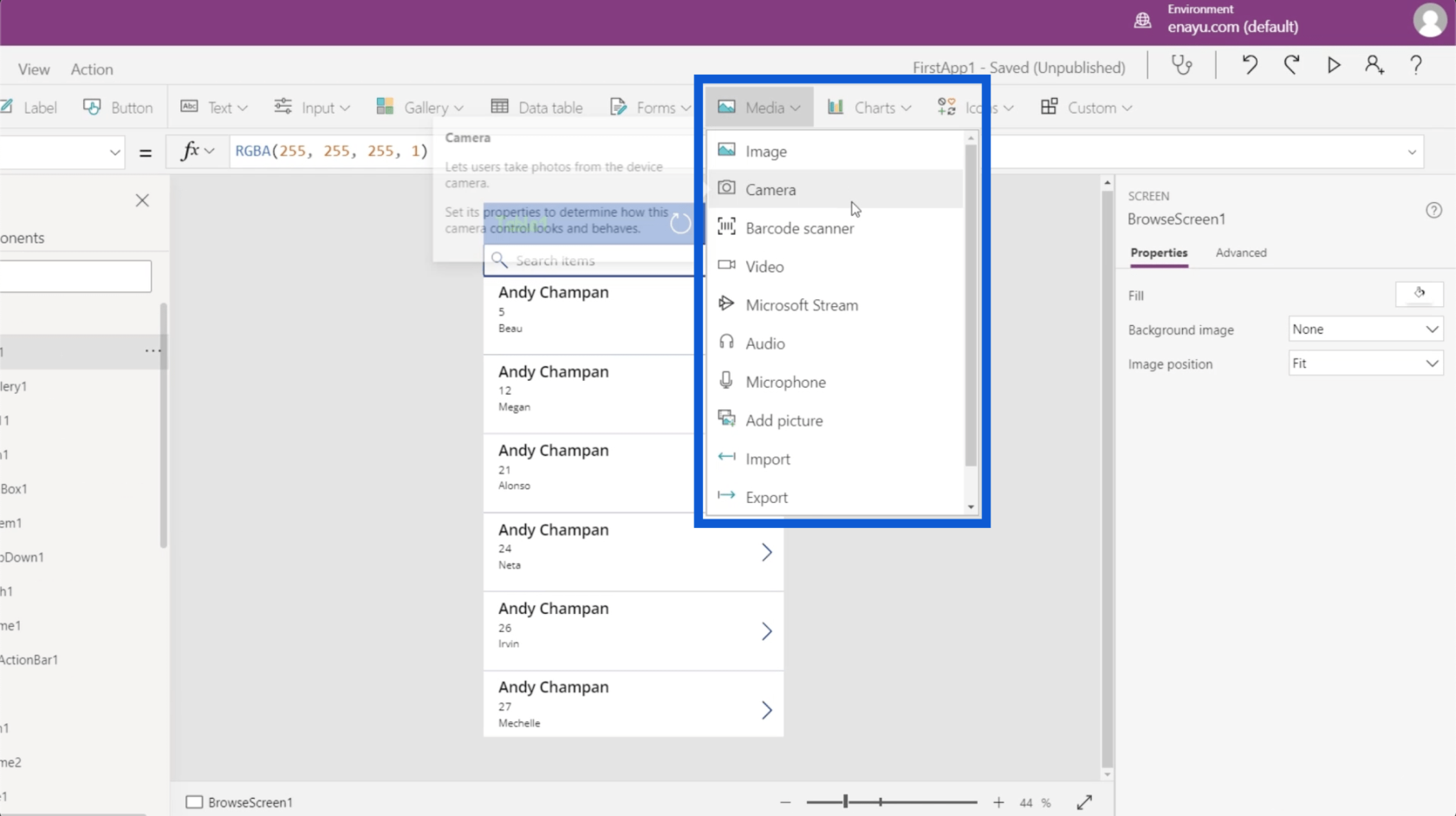
När det gäller media kan du infoga bilder, streckkodsläsare, videor och ljud. Det är också här du kan ge appen möjlighet att aktivera användarens kamera, mikrofon och andra funktioner.

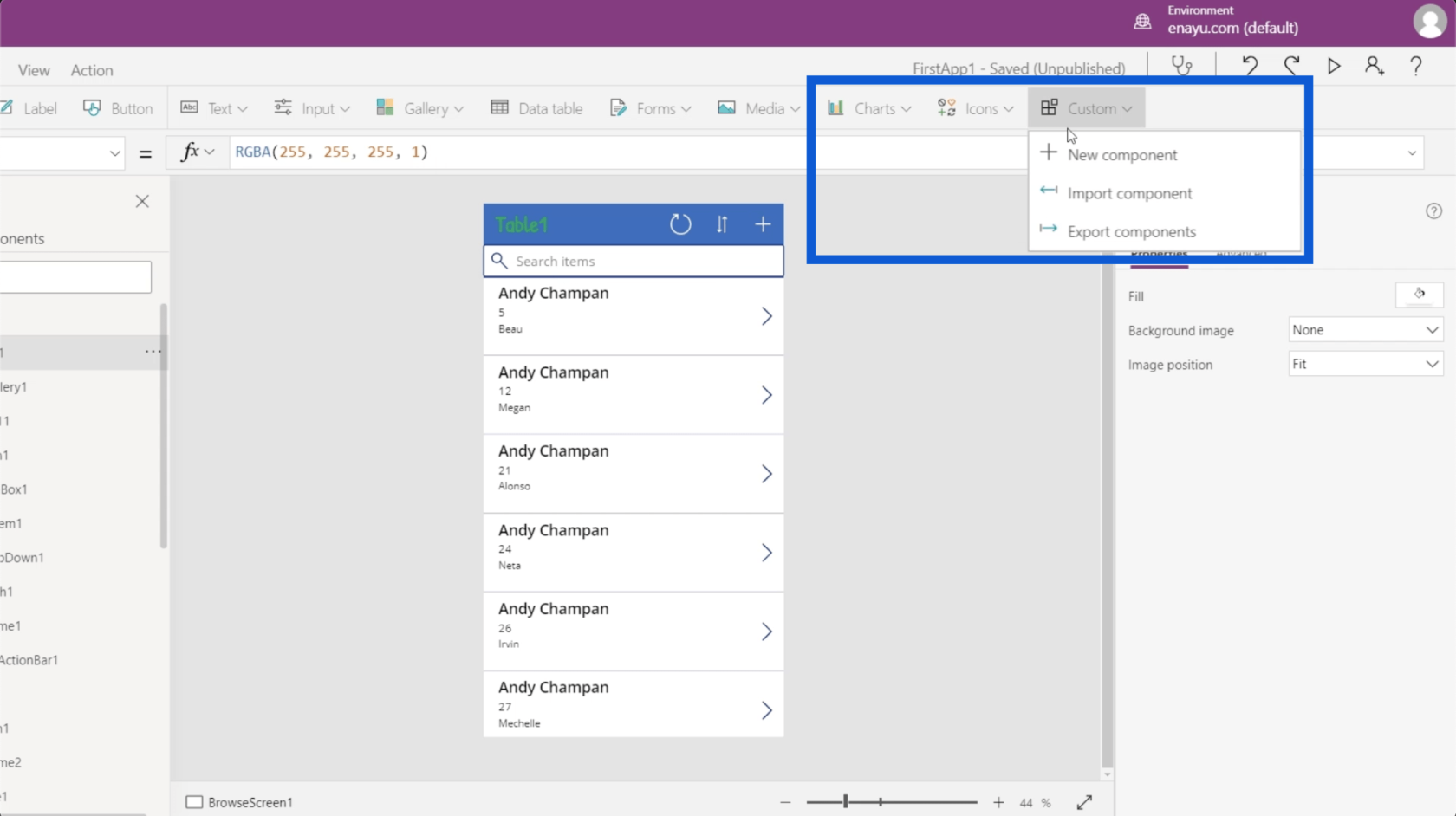
Andra saker du kan lägga till med hjälp av menyfliksområdet Infoga är diagram, ikoner och anpassade objekt.

Låt oss gå till menyfliksområdet Visa. Detta låter dig se variabler, datakällor och andra saker som är relevanta för dina Power Apps-miljöer.

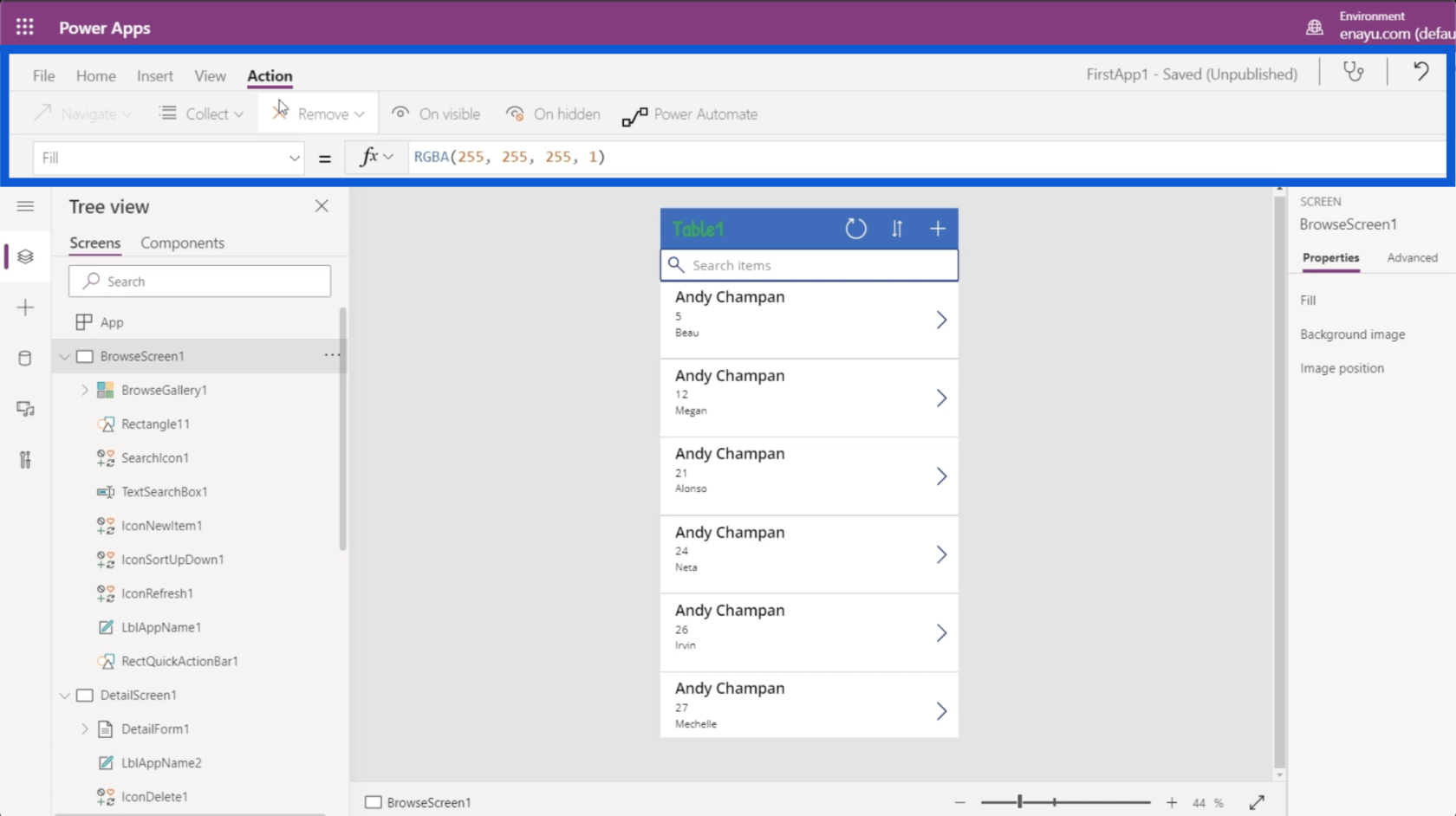
Slutligen låter Action-bandet dig göra olika automatiseringar. Eftersom detta är en mer avancerad del av ämnet kommer vi att gå igenom det i en annan handledning.

Ändra egenskaper för appelement
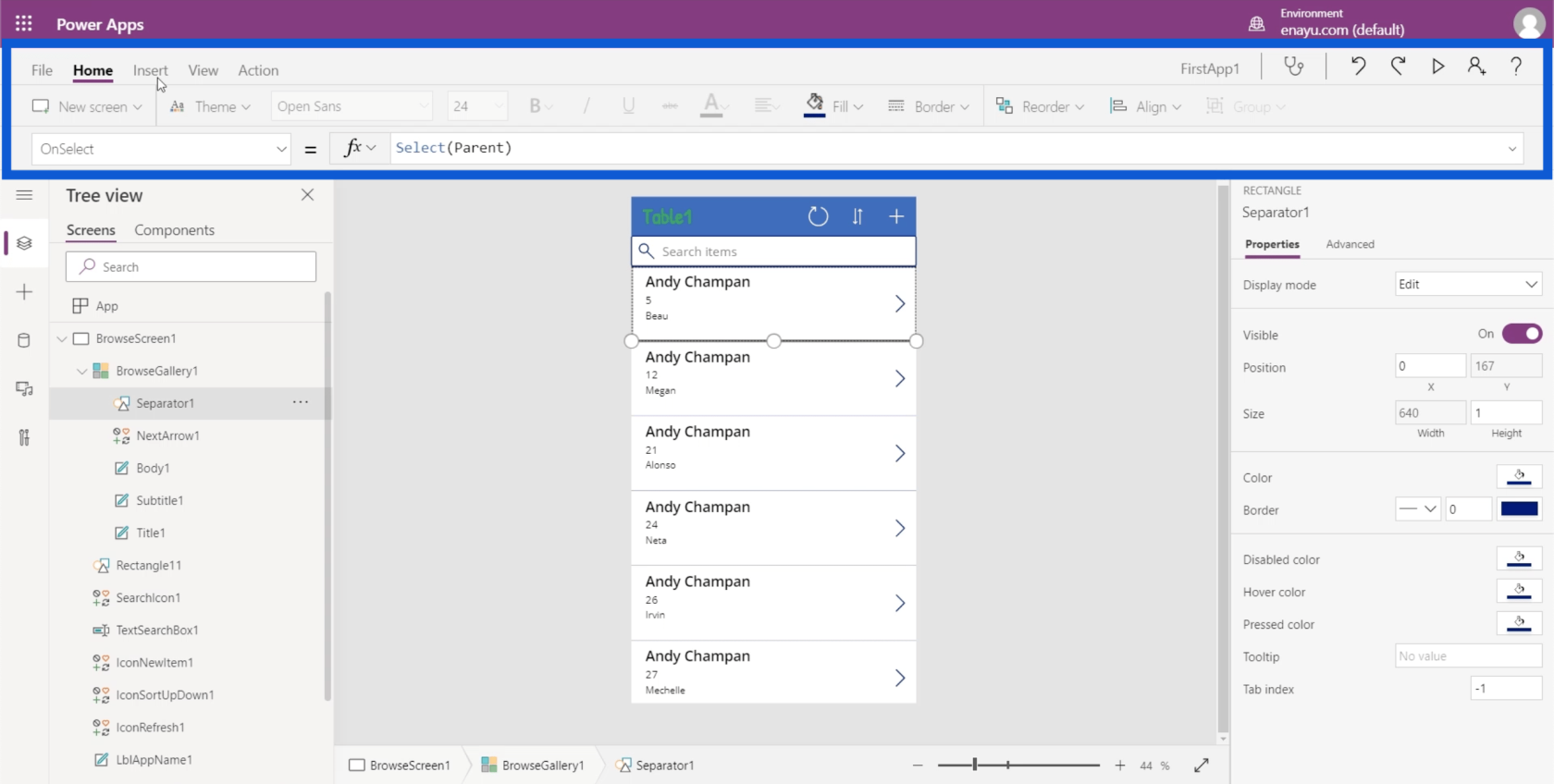
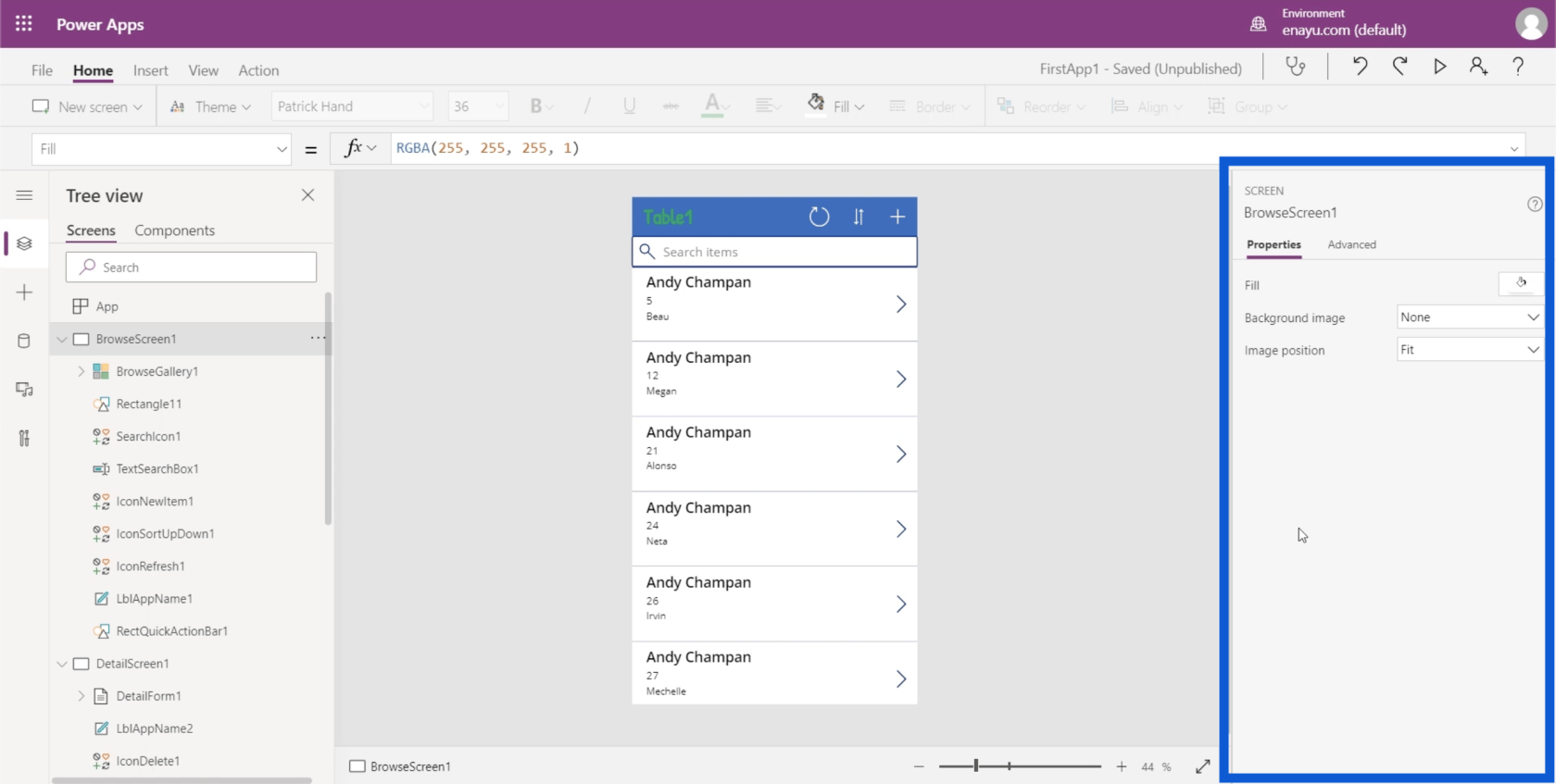
Det sista jag vill prata om är den högra sidan av skärmen, som visar rutan Egenskaper.

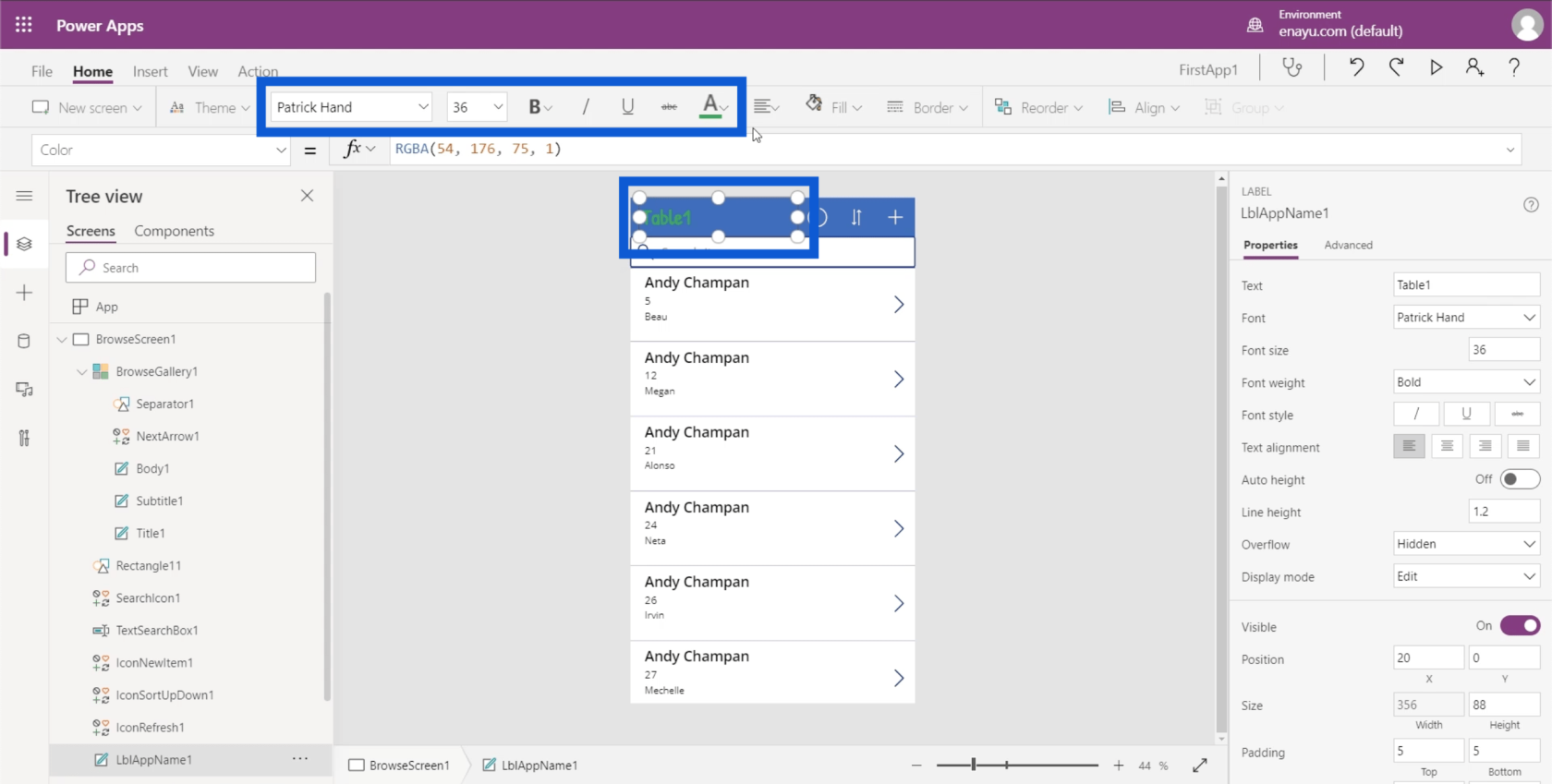
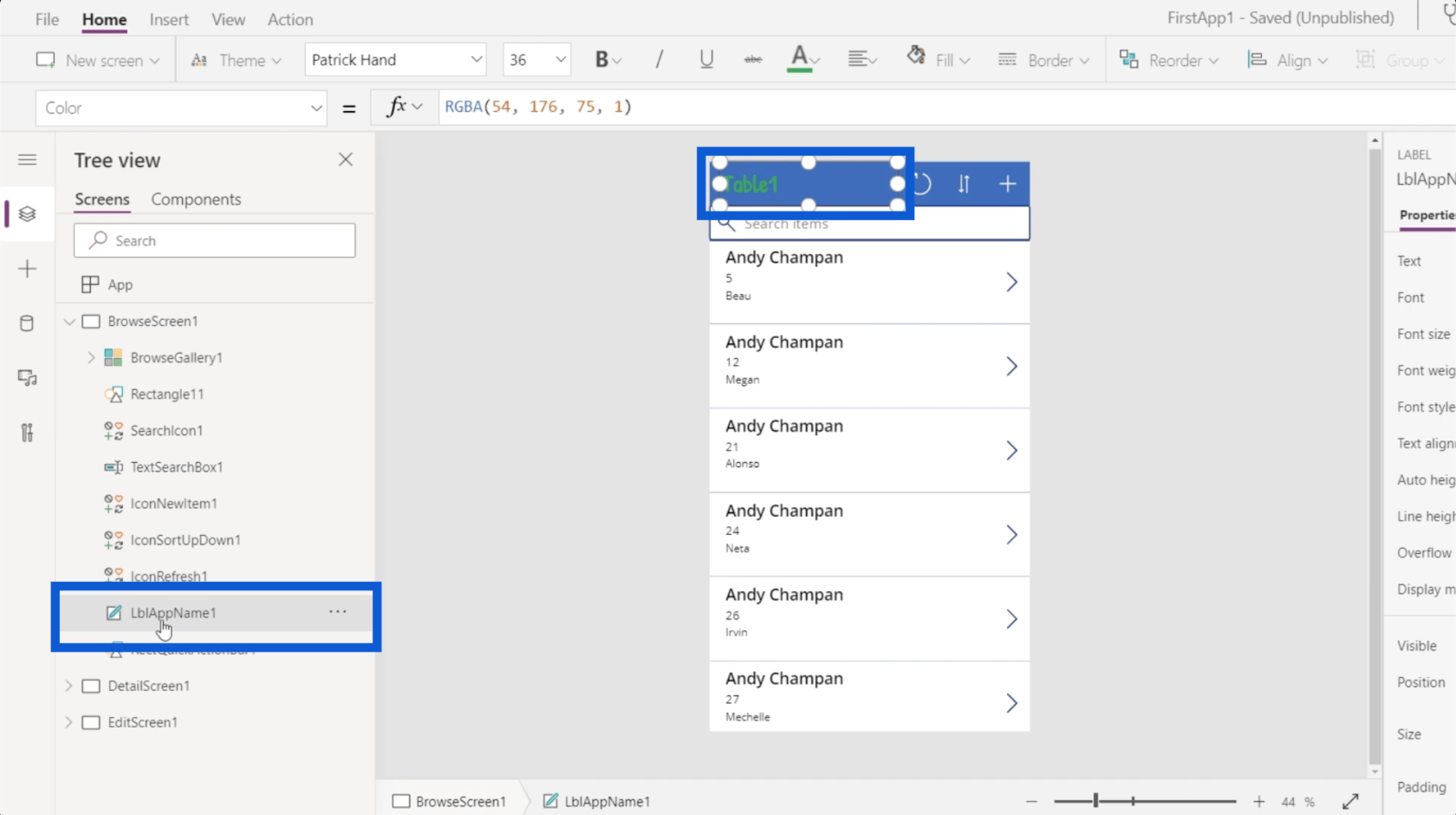
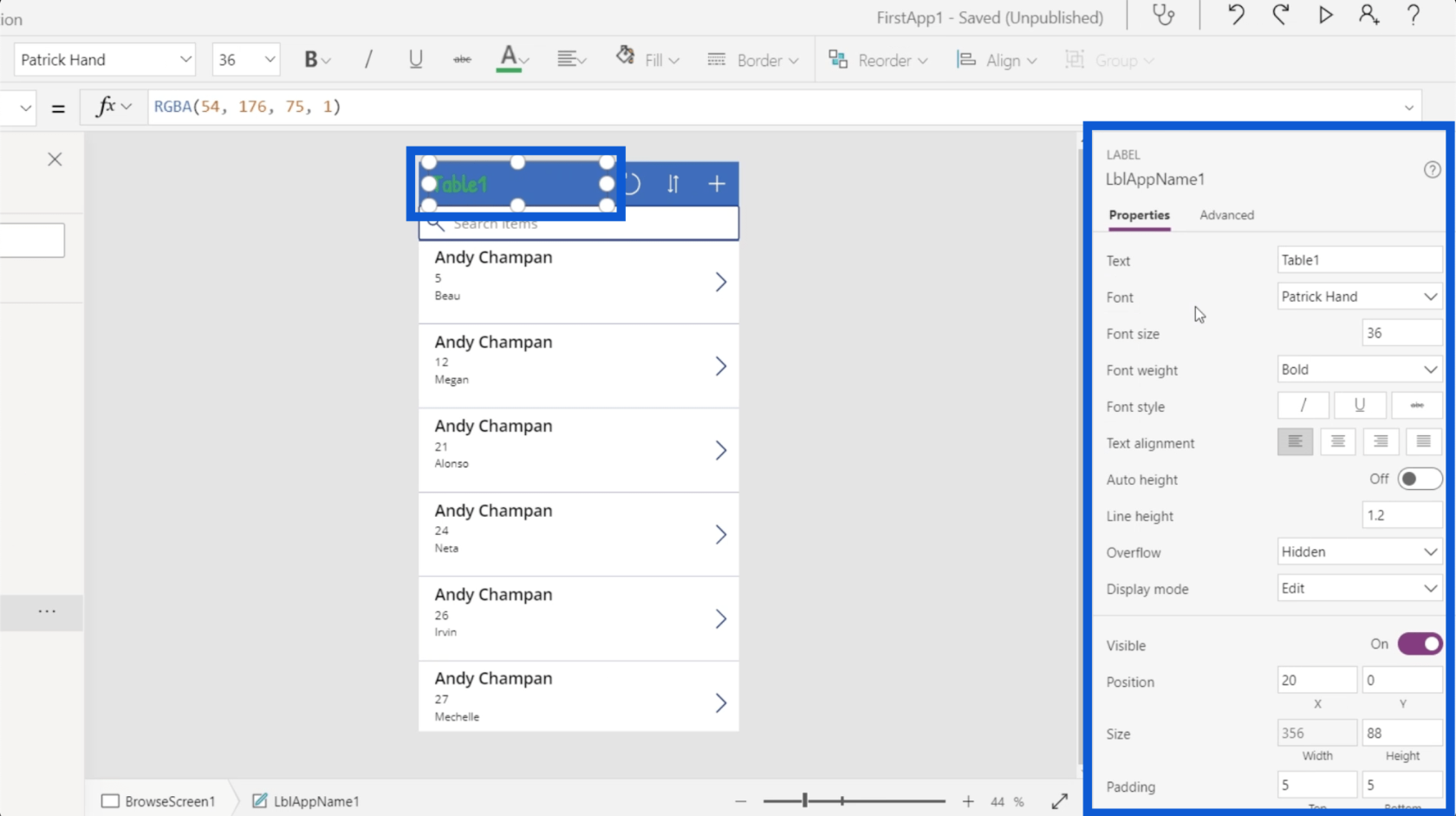
Varje element som används i appen har motsvarande egenskaper. Låt oss säga att vi vill ändra rubriken på appen som säger Tabell1. Du kan antingen klicka på det specifika elementet här i den vänstra rutan för LblAppName1 eller klicka på själva elementet i appen för att markera det.

När elementet är markerat ser du automatiskt objektets egenskaper på höger sida.

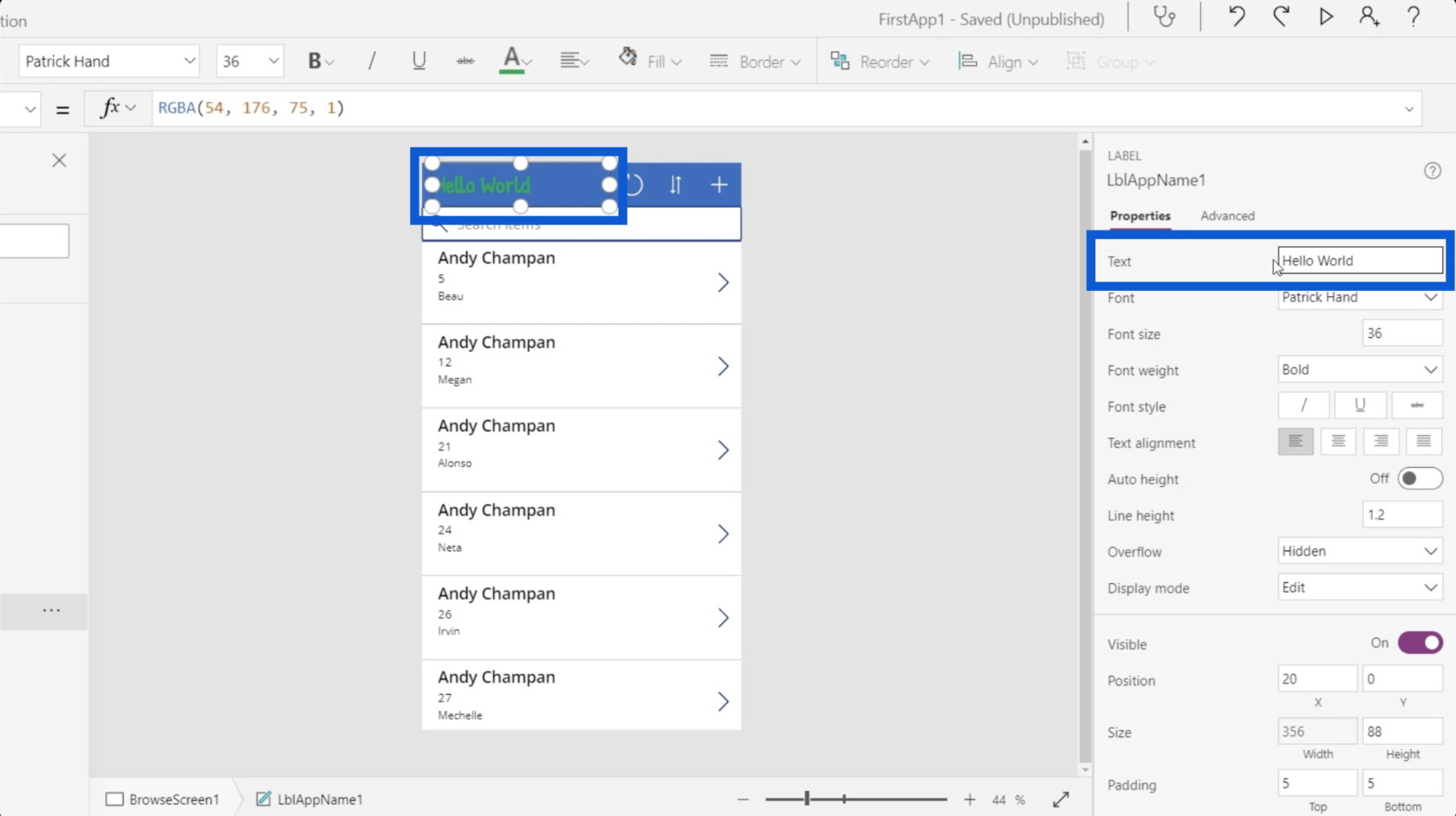
Varje element har olika egenskaper. När du tittar på LblAppName1, kategoriseras den som en etikett som anges över elementnamnet. Detta har en textegenskap där du kan ändra texten som visas i appen. Du kan också redigera texten direkt på detta utrymme.

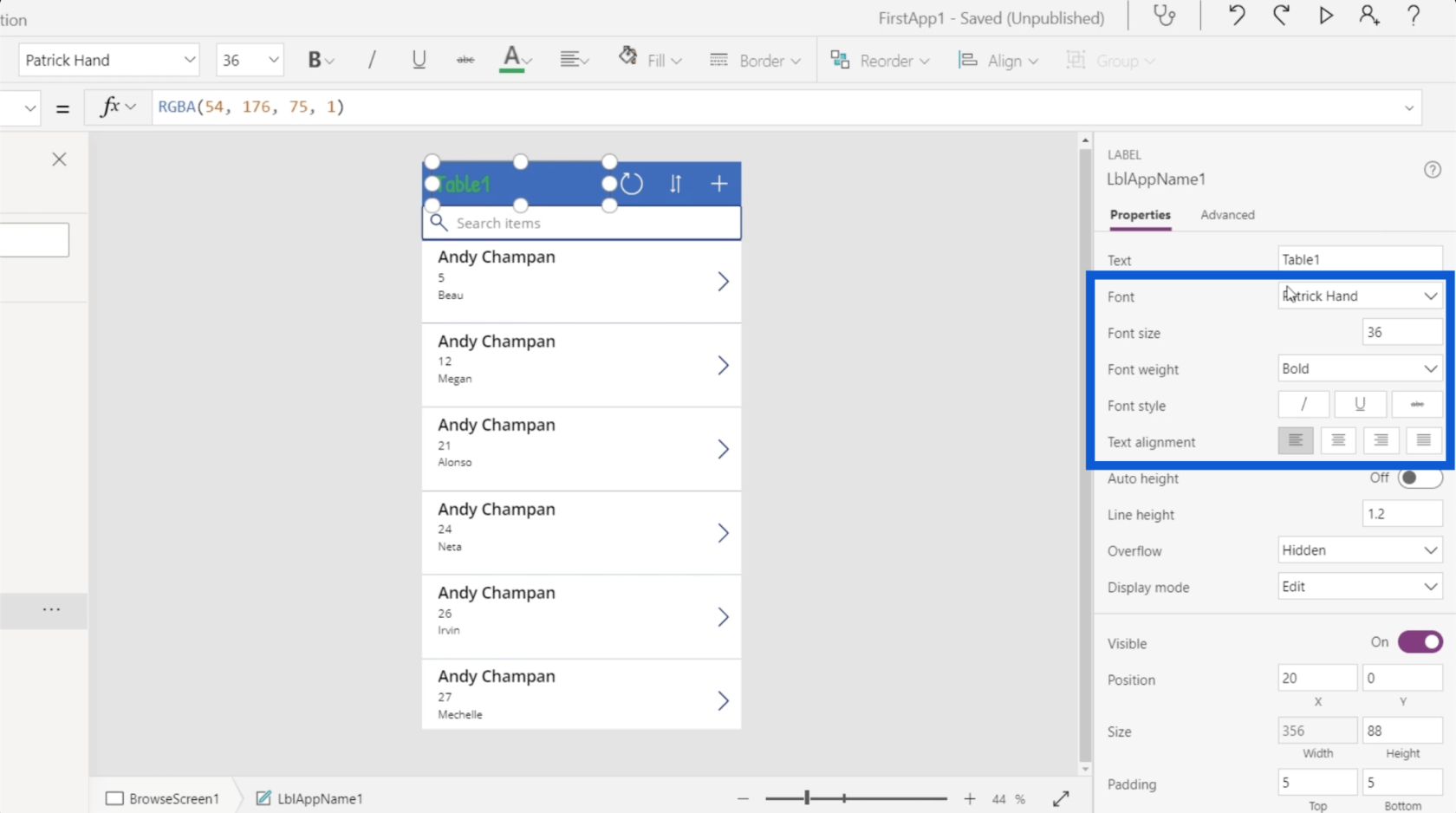
Du kan välja teckenstorlek, teckensnittsvikt, teckensnittsstil osv.

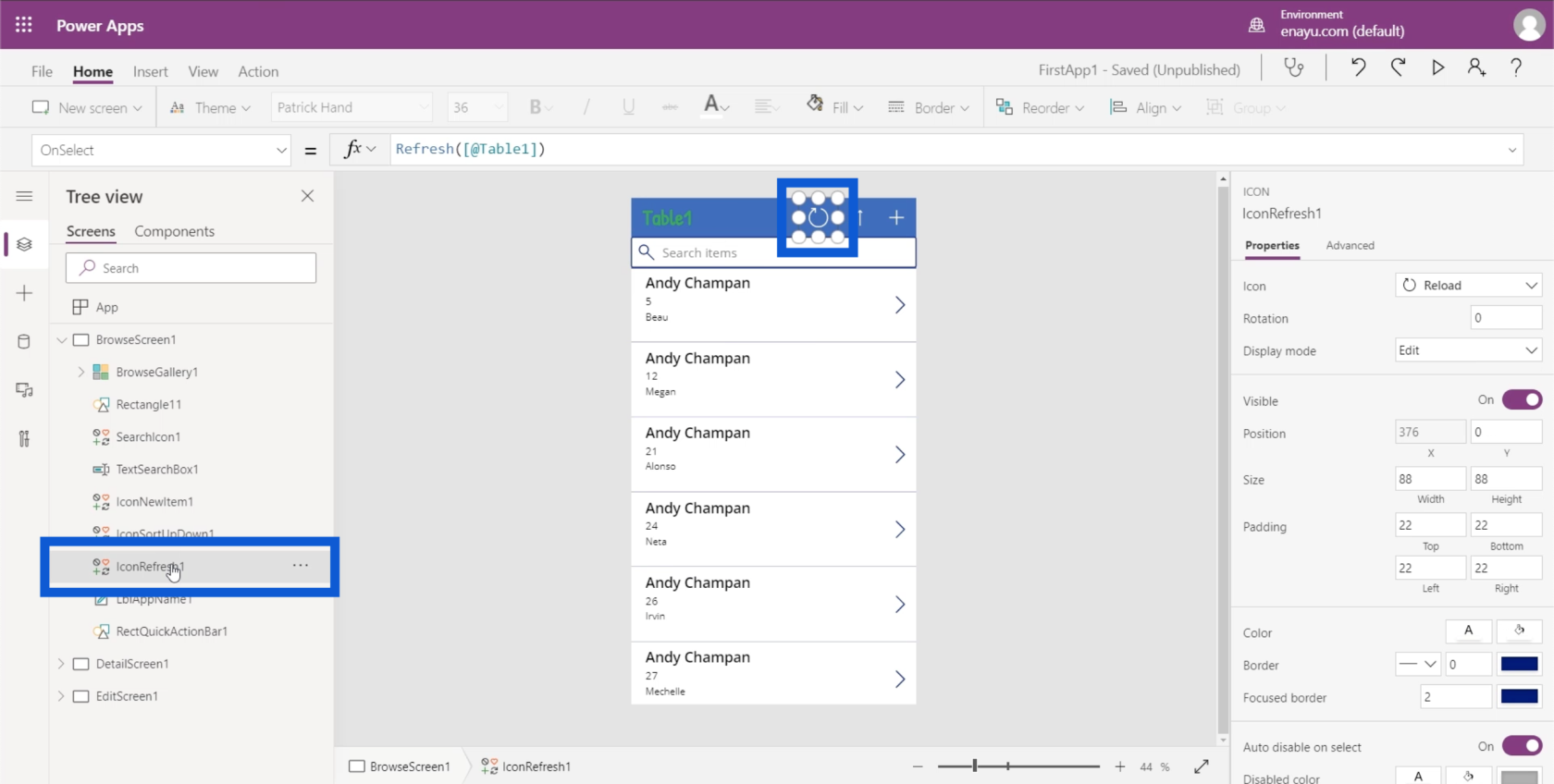
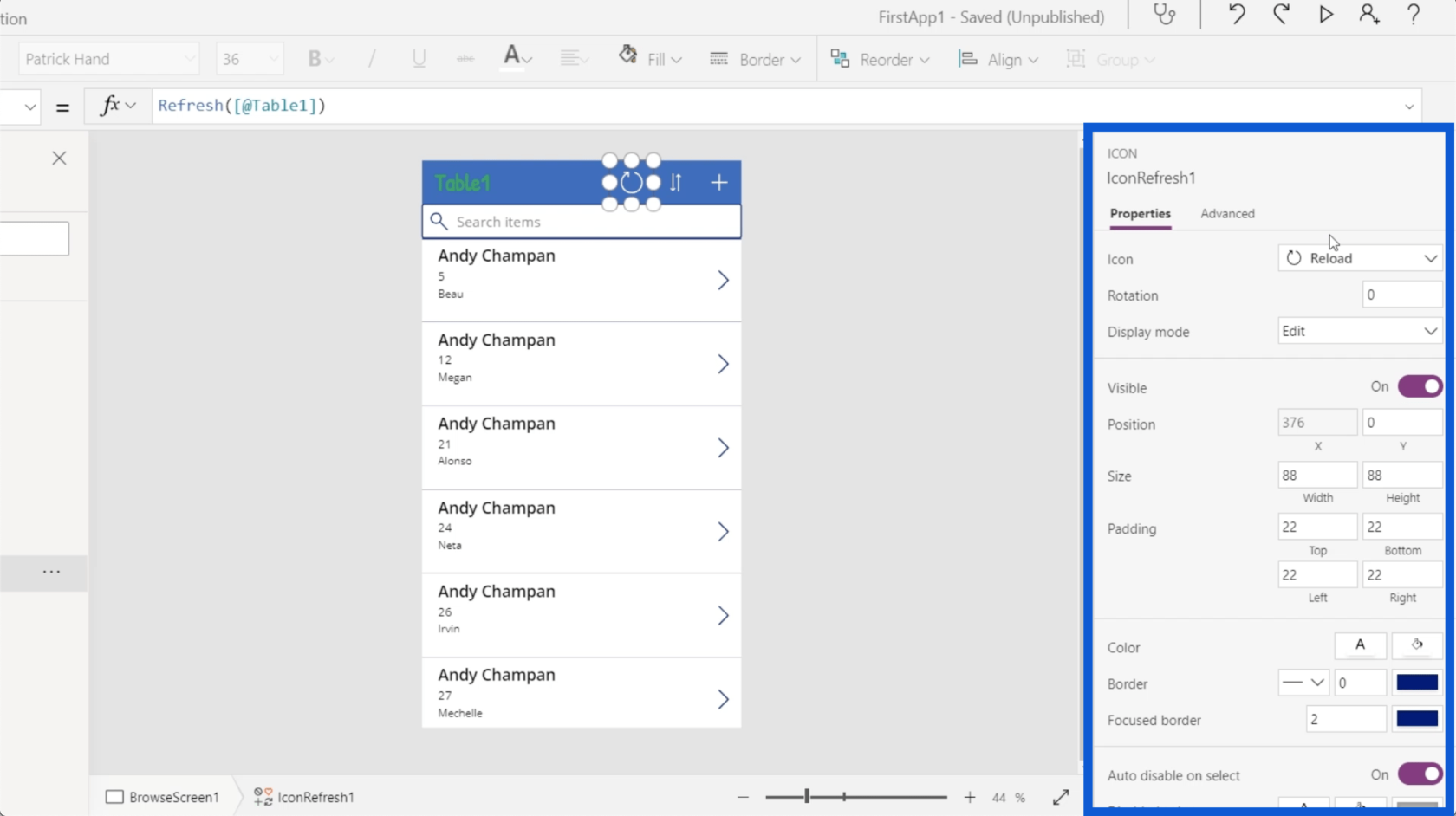
Olika typer av element har också olika uppsättningar egenskaper. Låt oss titta på uppdateringsikonen här i appen. Om du tittar på trädvyn är detta elementet som heter IconRefresh1.

När du tittar på egenskapsrutan kan du se att den är kategoriserad som en ikon. Den har också en annan uppsättning egenskaper som ikonen som används, rotationen, visningsläget etc.

Det coola medär att du faktiskt kan redigera dessa egenskaper på två sätt. Du kan antingen ha dem statiskt eller dynamiskt.
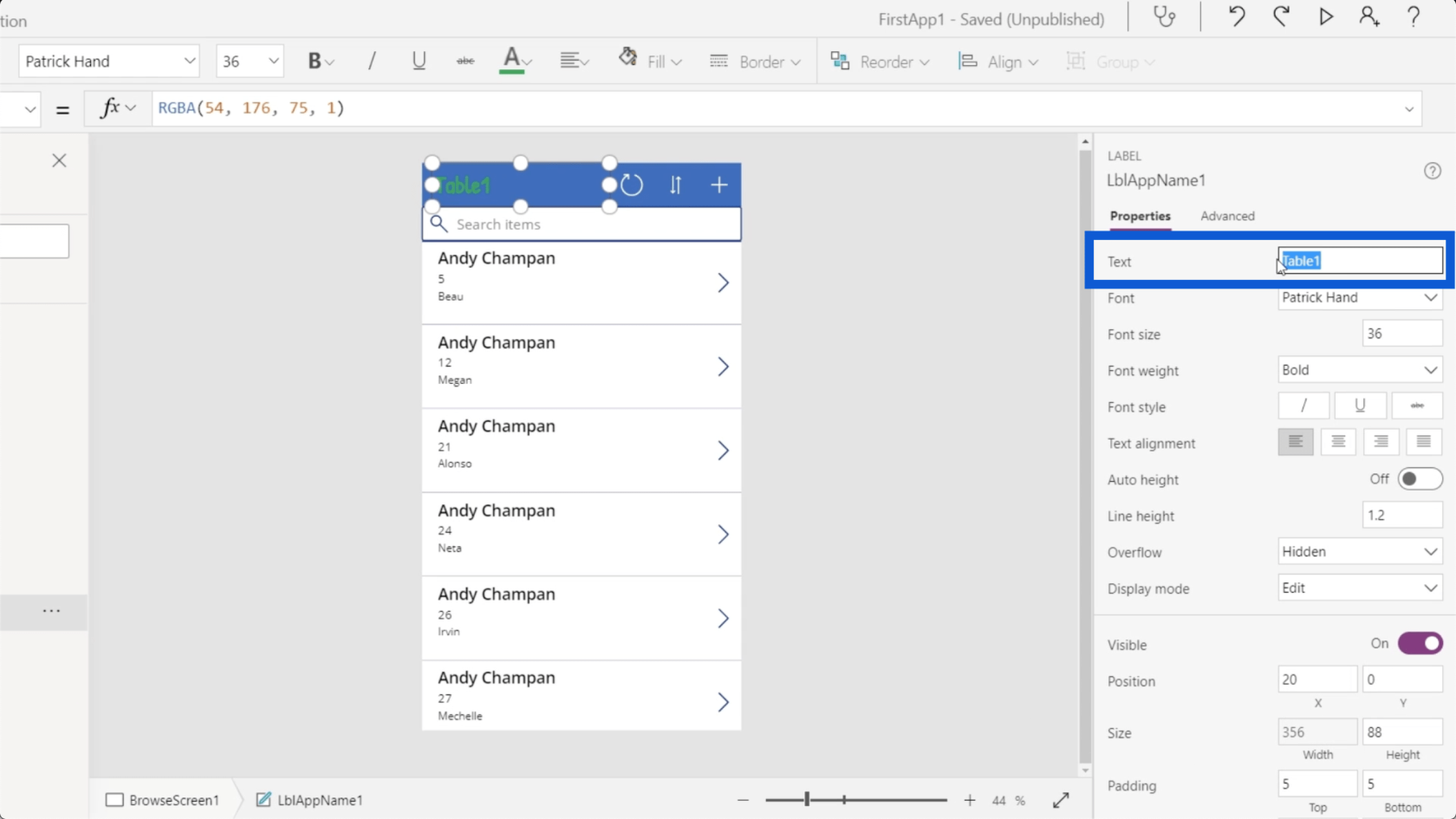
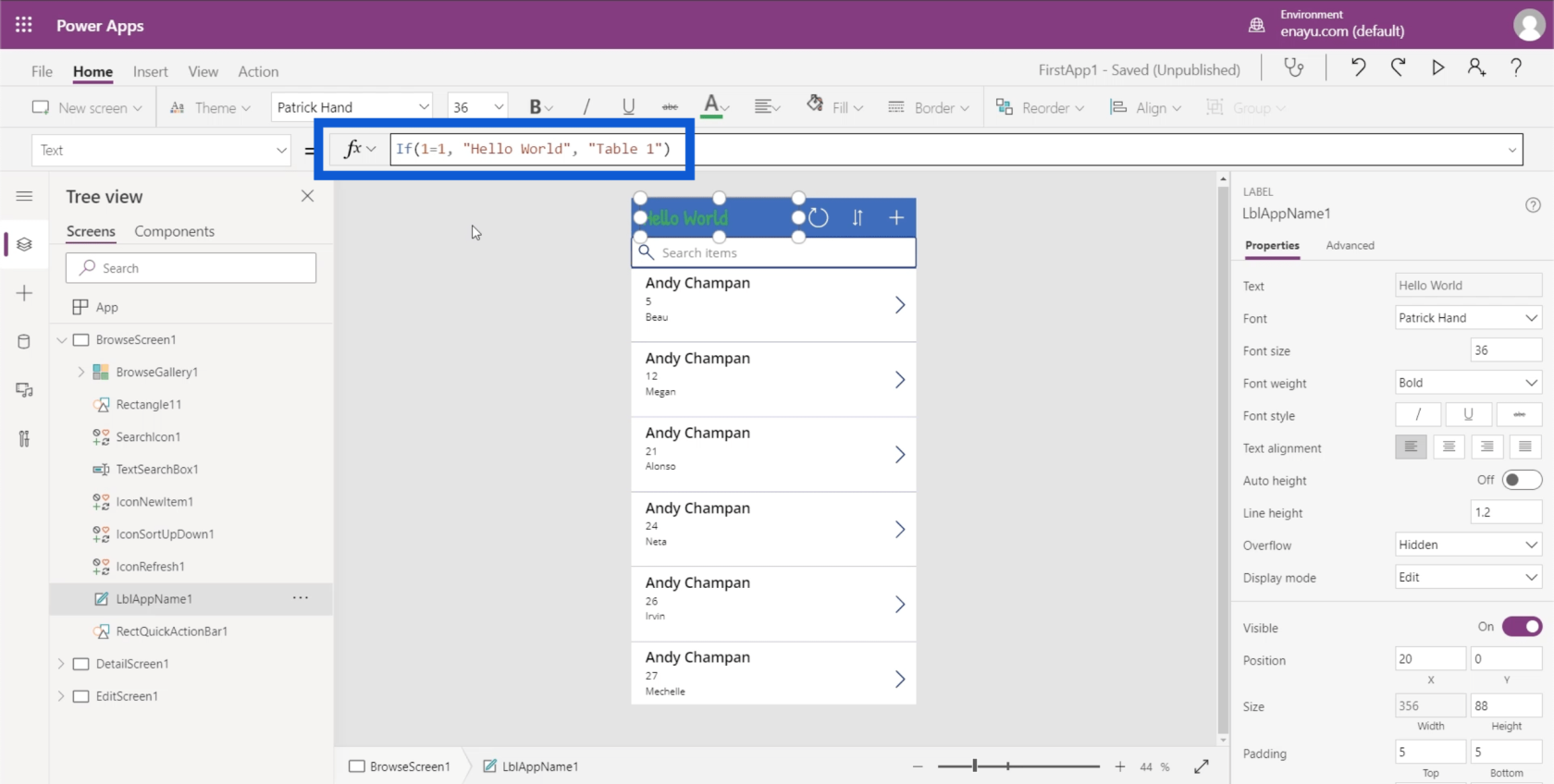
Om vi går tillbaka till Table1-elementet och går till textegenskapen kan jag redigera det direkt och ändra det till något som Hello World. Det kommer automatiskt att ändra vad som visas på själva etiketten på appen.

Det jag just gjorde var att ändra egenskapen statiskt.
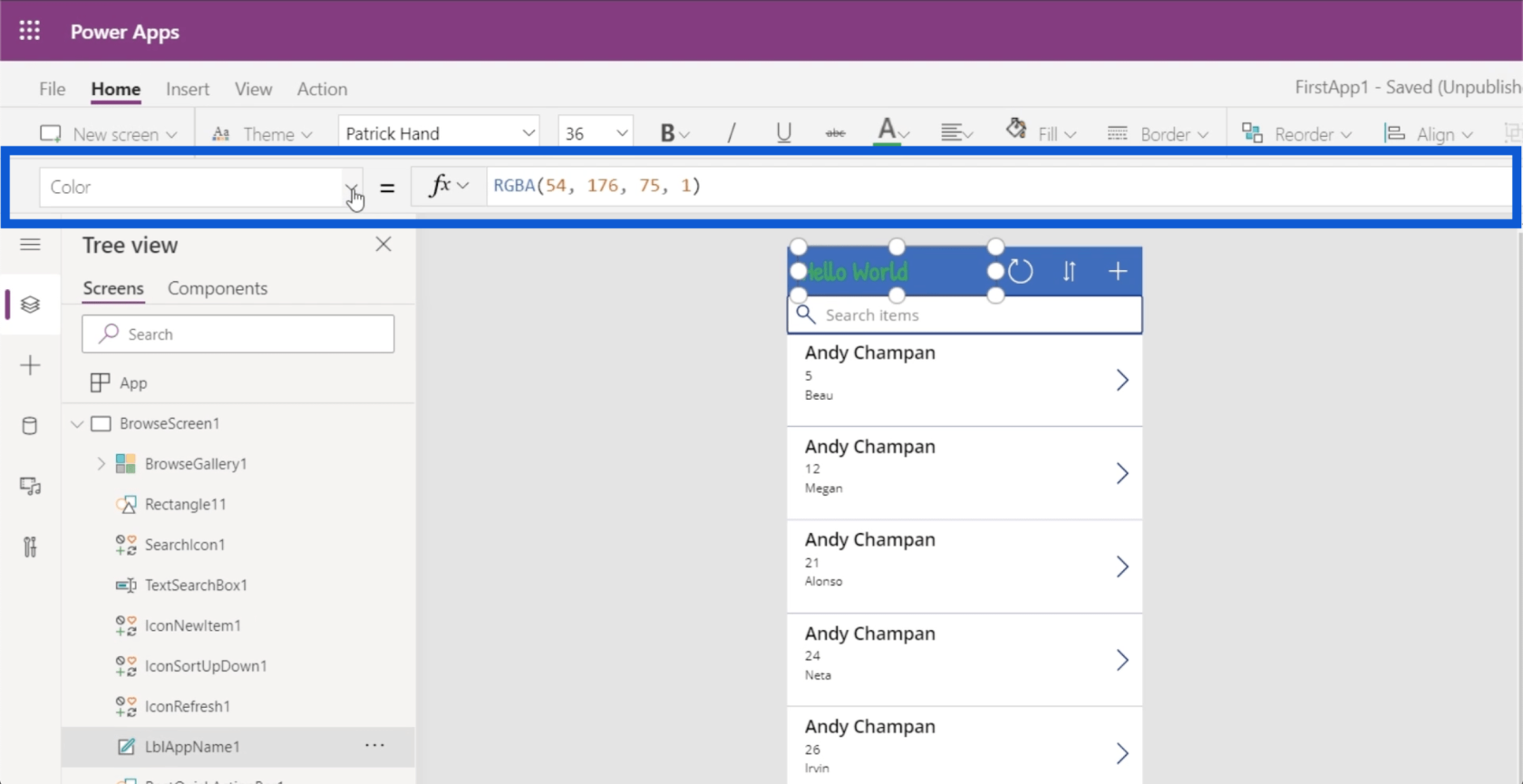
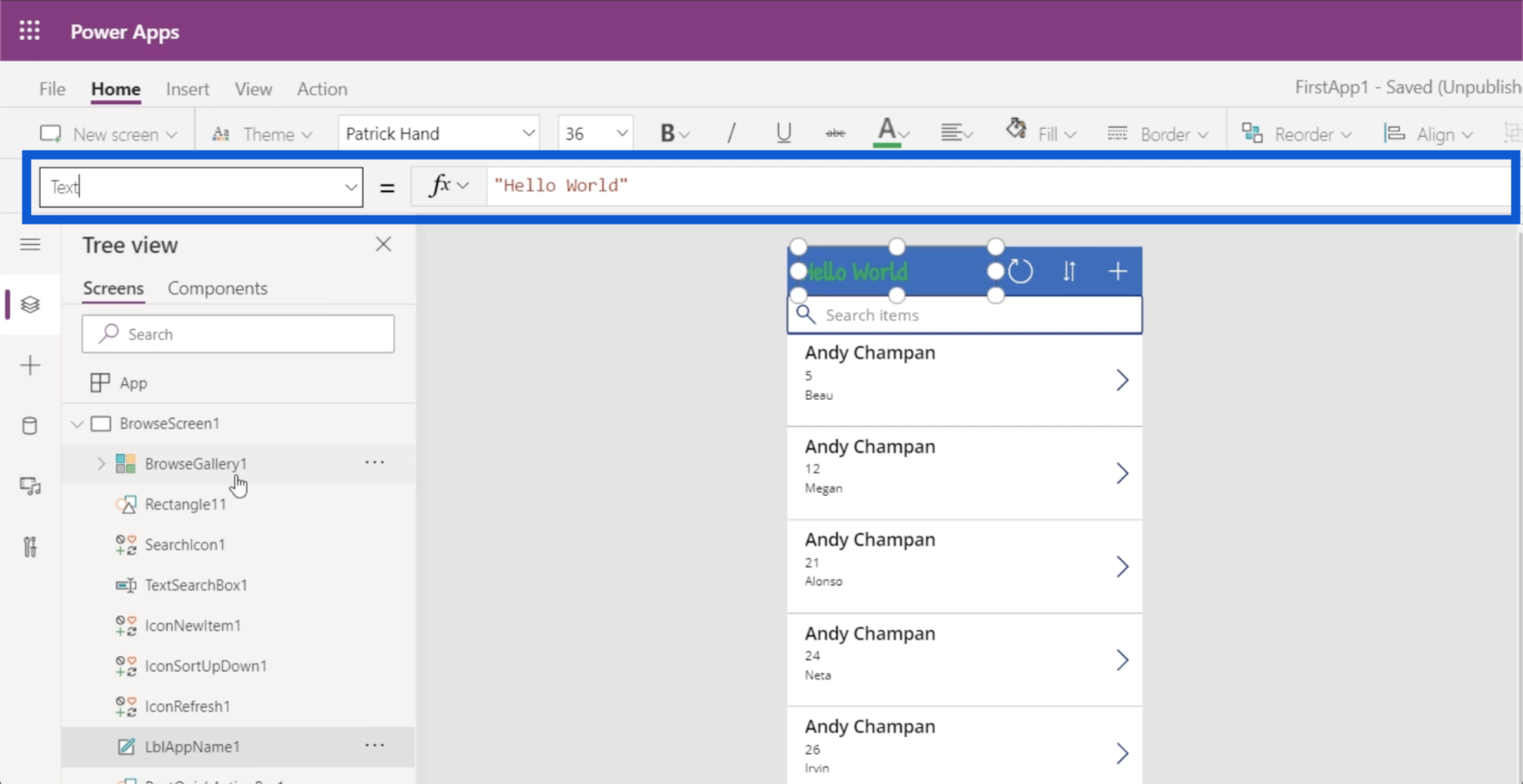
Nu, om du tittar längst upp där formelfältet är, ser du att du också kan välja olika egenskaper från rullgardinsmenyn till vänster.

Så om jag väljer textegenskapen och skriver i Hello World gör det samma sak.

Det är här du kan ändra det dynamiskt. Även om det finns många sätt att skapa en dynamisk förändring, ska jag visa dig ett enkelt exempel med hjälp av IF- funktionen.
I formelfältet skriver jag IF(1=1), "Hello World", "Tabell 1"). Detta betyder i princip att om påståendet är sant, låt Hello World synas på etiketten. Om inte, låt den visa Tabell 1 .

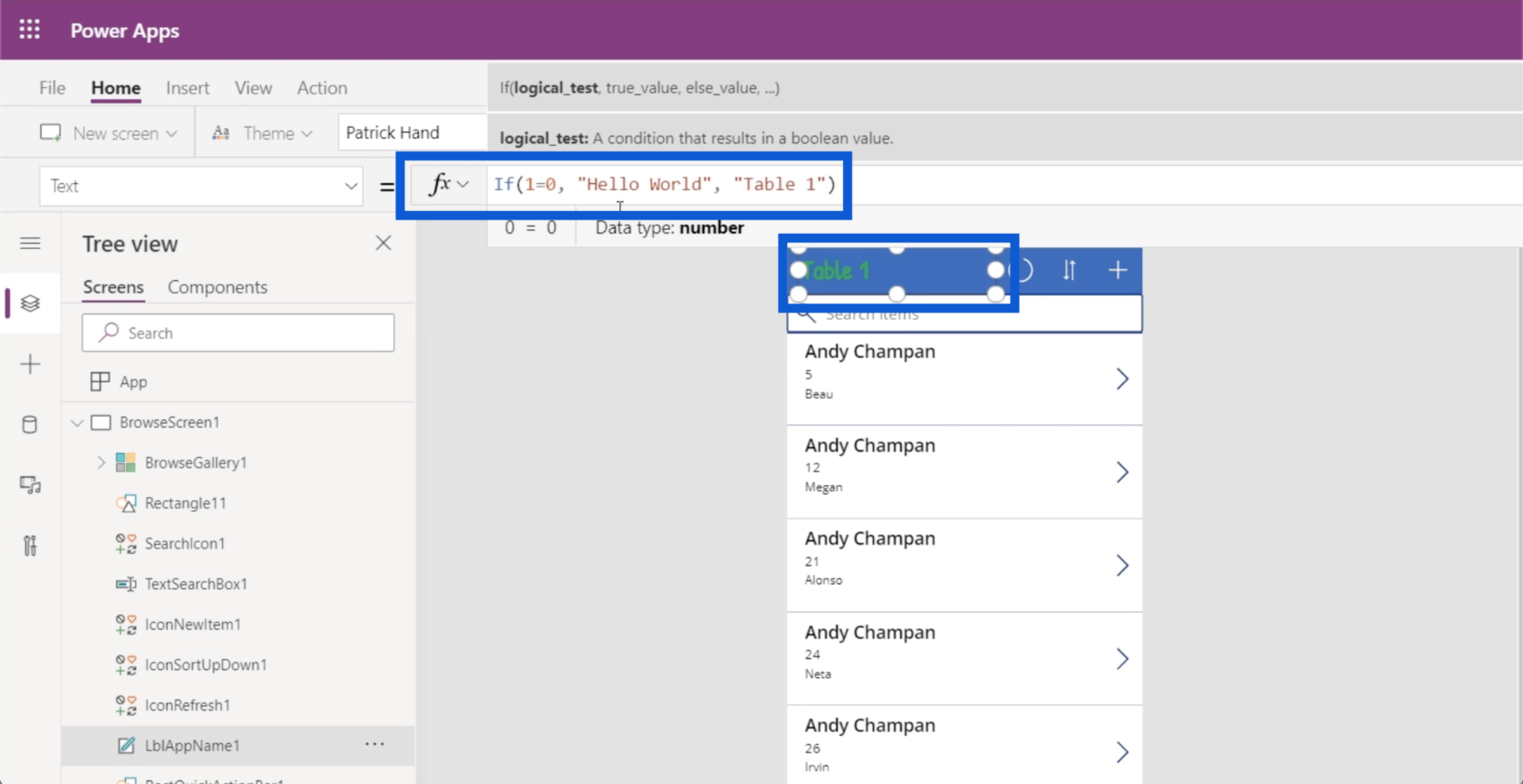
Eftersom detta är dynamiskt inställt kan jag också göra detta villkor falskt. Så om jag ändrar detta och skriver 1=0, kommer det automatiskt att ändra etiketten till Tabell1.

Att göra egenskaper dynamiska innebär att dina användare kan ändra dessa egenskaper baserat på vissa parametrar. Du kan till exempel tillåta användare att redigera titlarna själva och sedan ha dessa ändringar lagrade i en variabel. Sedan kan den här formeln anropa den variabeln för att ställa in titeln på denna text.
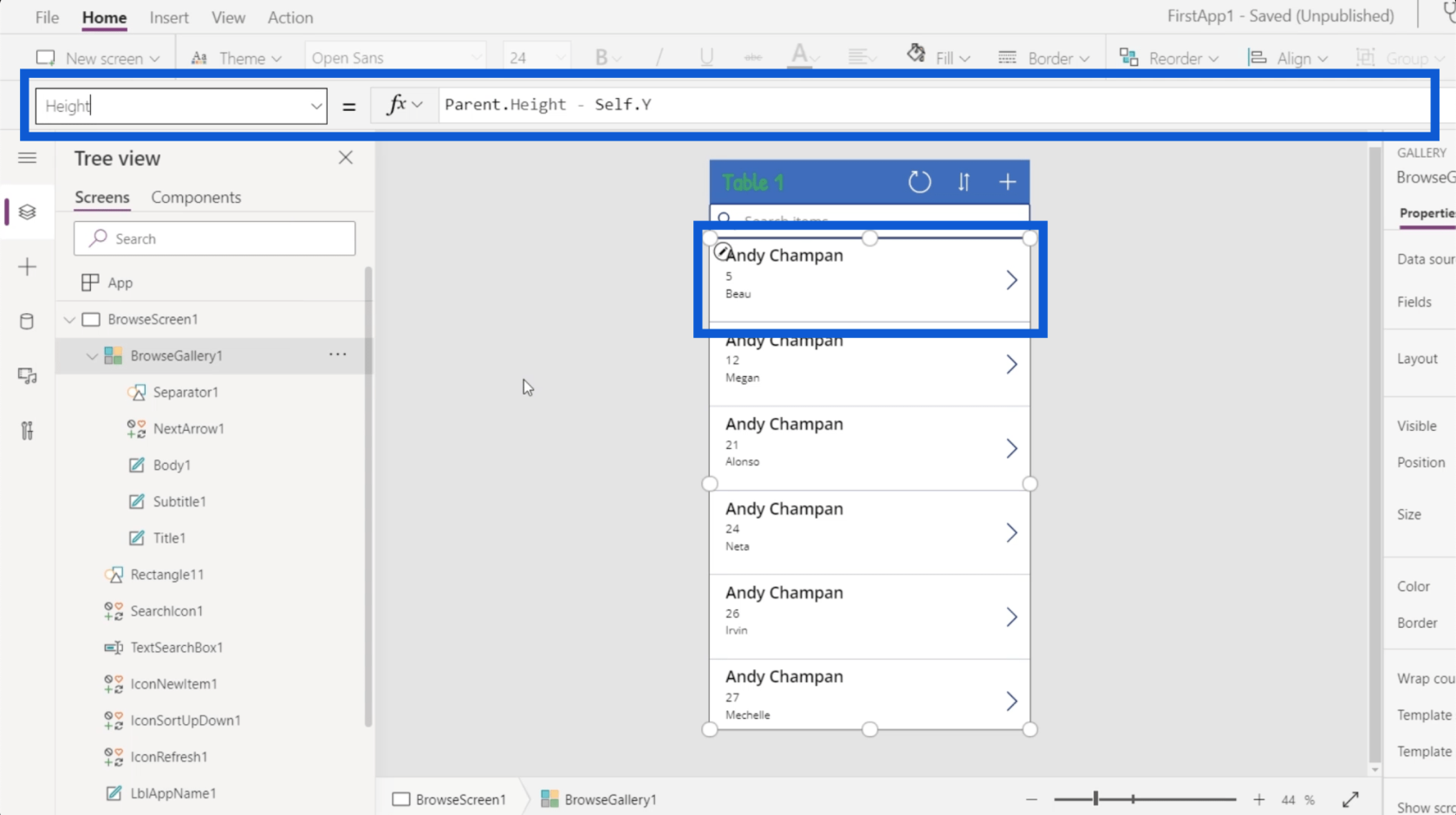
Du kan ändra andra saker också. Till exempel, om vi klickar på den översta posten i galleriet för Andy Chapman, kan jag gå vidare och kontrollera hur denna posts höjd mäts.

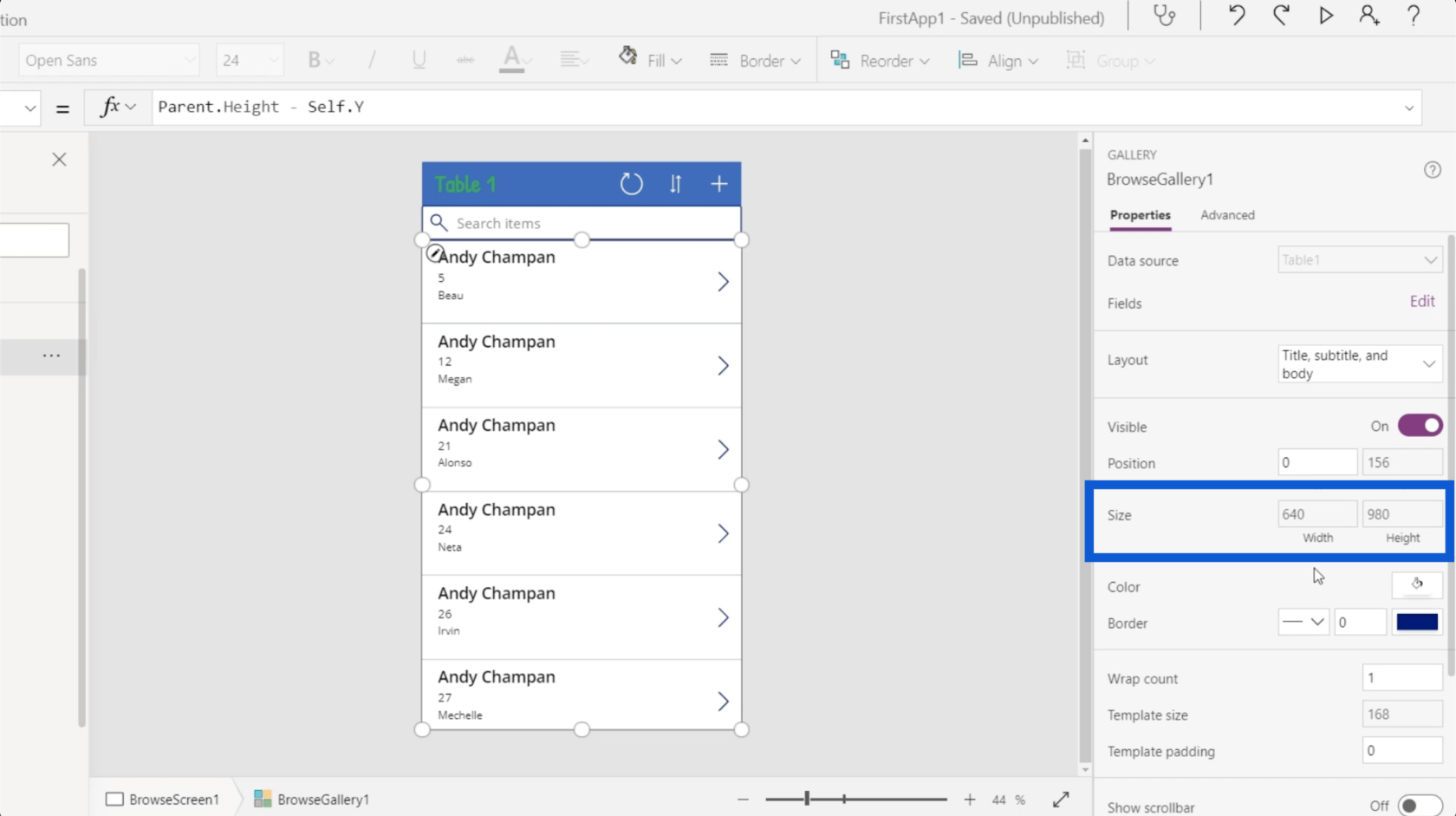
Du kan se att höjden på det här galleriet är dynamiskt inställd på att vara höjden på föräldern minus Y-positionen för det faktiska galleriet. Detta betyder att storleken på denna post är lika med höjden på applikationen från topp till botten minus Y-koordinaterna för själva elementet. Så om höjden är 100 från topp till botten, och Y-punkten är på 10, ställer den dynamiskt in höjden till 90.
Detta koncept är viktigt eftersom jag helt enkelt kunde gå till egenskaper och manuellt ändra storleken.

Men olika appar har olika storlekar. De olika elementen kommer också att ha olika koordinater. Om jag ställer in en statisk höjd kommer det att förstöra hela appen när jag ändrar något annat.
Slutsats
Att se hur allt är upplagt i Power Apps-miljöer visar ytterligare hur intuitivt och användarvänligt det här verktyget verkligen är. Från hur varje element och skärm visas till hur enkelt det är att ändra varje egenskap för varje element, dessa Power Apps-miljöer ger definitivt vem som helst möjlighet att skapa sin egen app och göra sina egna processer mycket mer effektiva.
Naturligtvis är Power Apps inte bara för nybörjare som precis har börjat upptäcka hur användbara appar kan vara inom deras område. Det finns också en hel del avancerade funktioner som mer avancerade användare skulle ha glädje av. Jag kommer att täcka dem i andra tutorials.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








