Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen ska jag visa dig hur formulären och datakorten på detaljskärmen fungerar.
En av de största fördelarna med att använda Power Apps är att det är lätt att använda på din sida som den som bygger appen. Men en ännu större fördel är att ha kontroll över hur effektiv upplevelsen blir för användarna av din app. Det är något som den här handledningen kan ta upp.
Innehållsförteckning
Utforska detaljskärmen
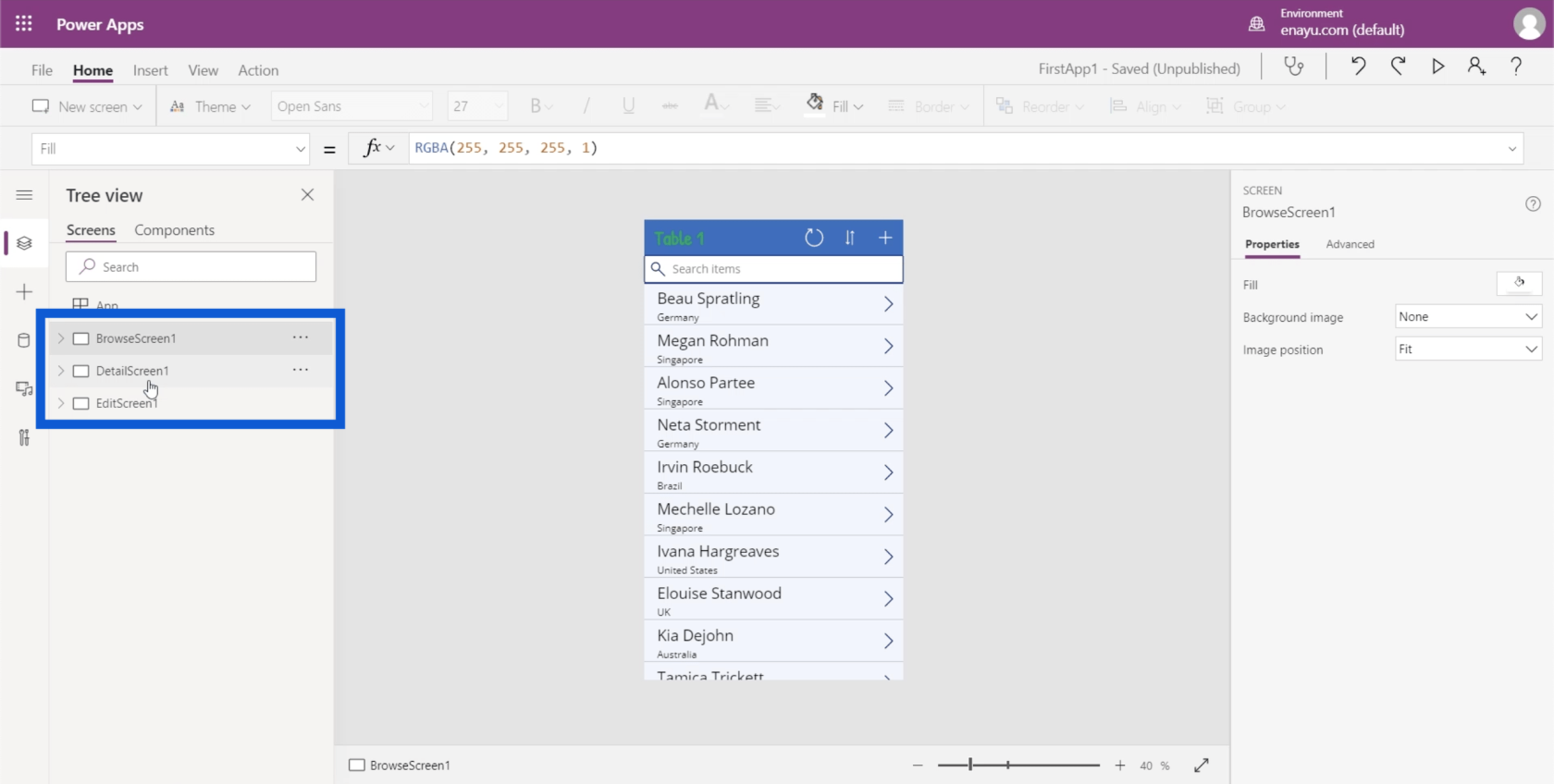
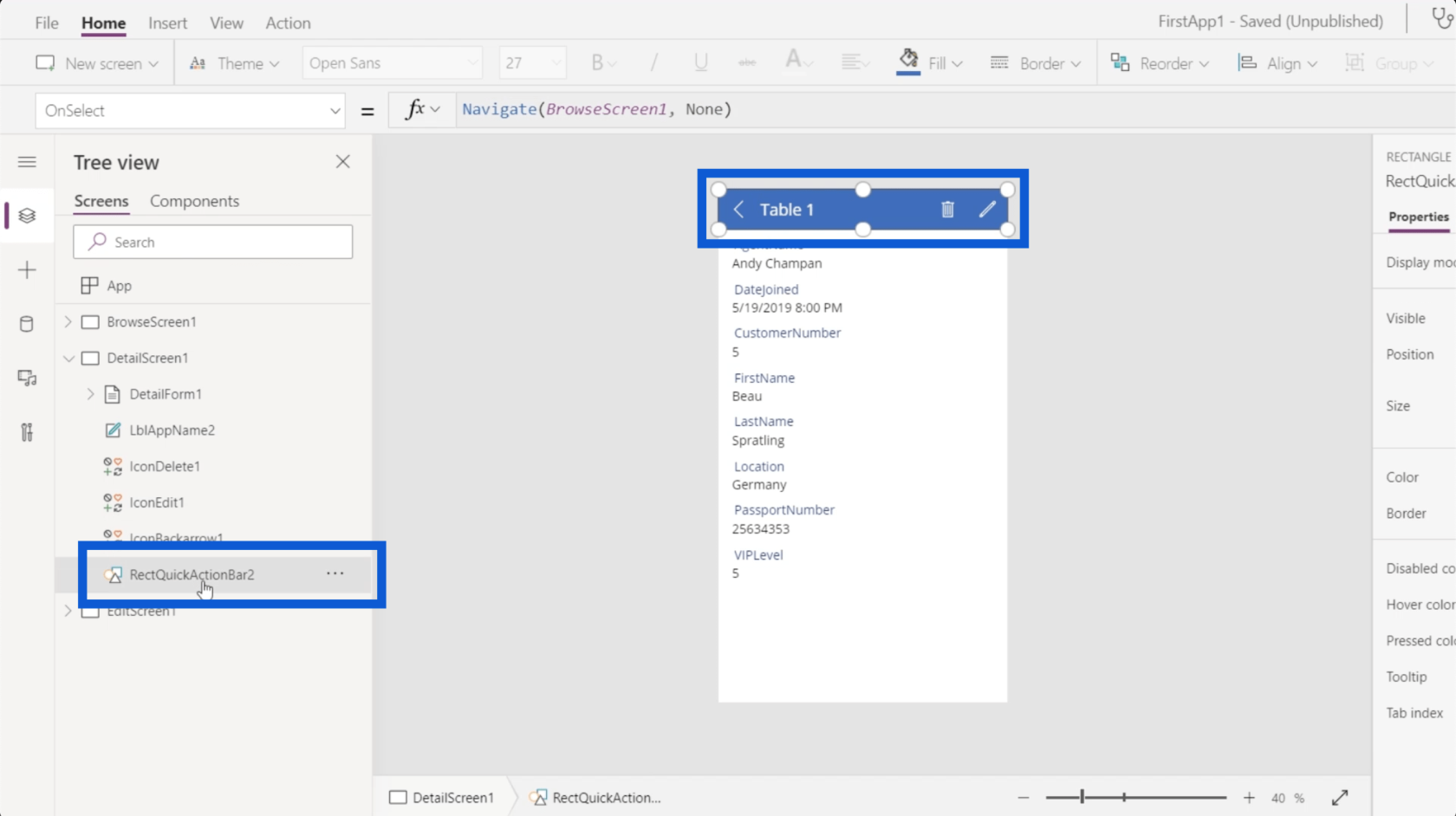
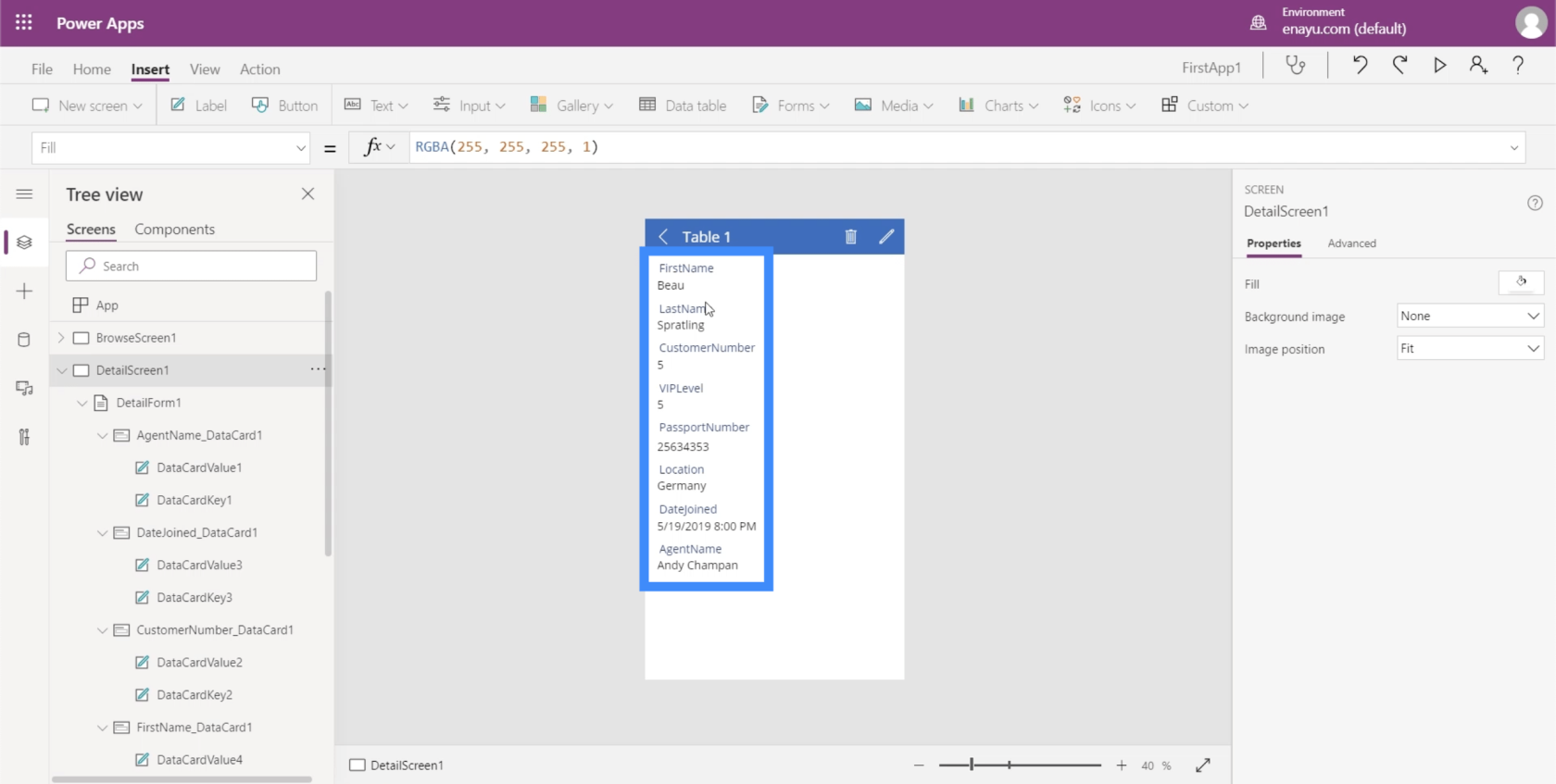
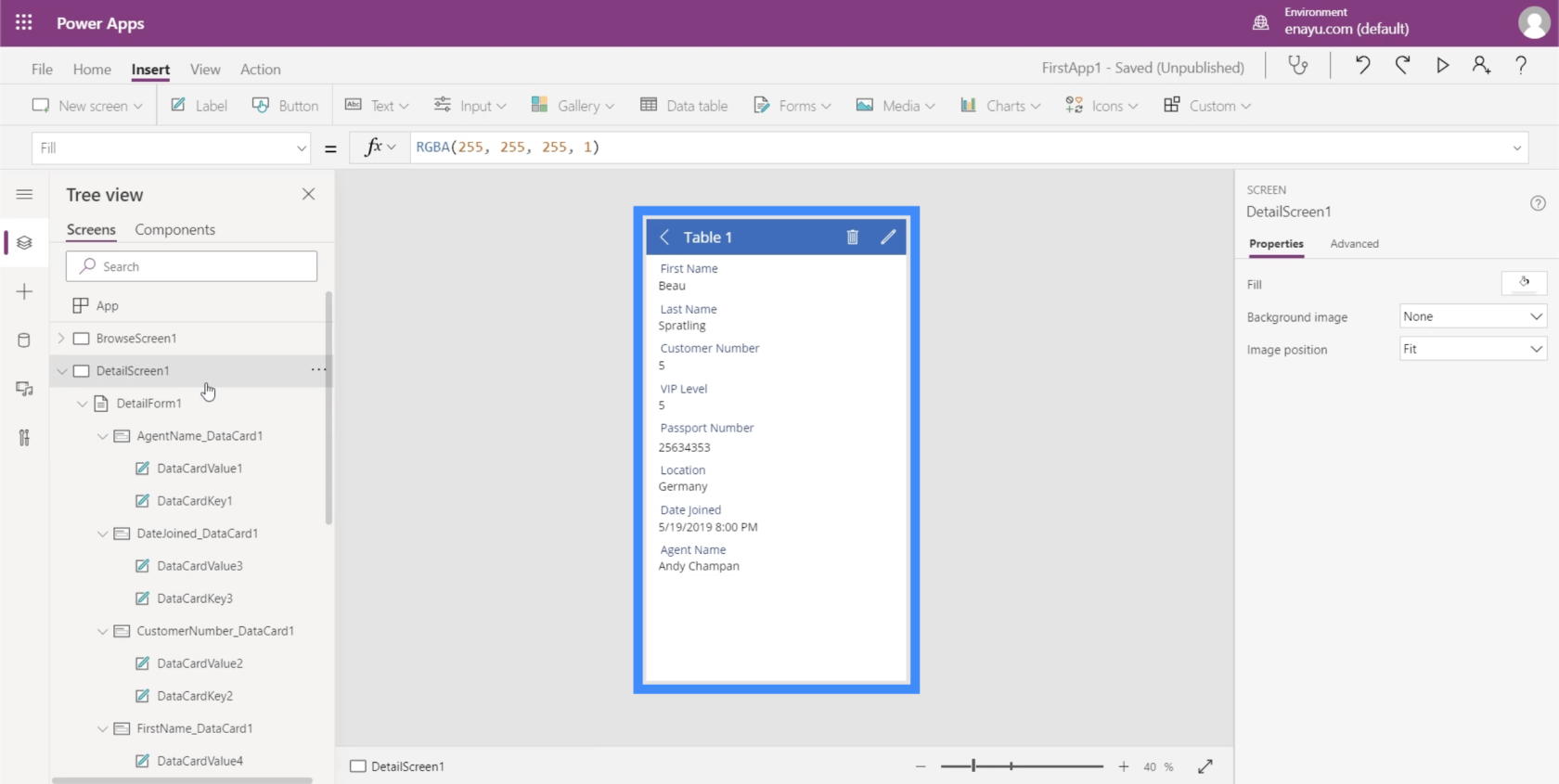
Låt oss först gå till detaljskärmen. Gå bara till den vänstra rutan och välj rätt objekt under Skärmar.

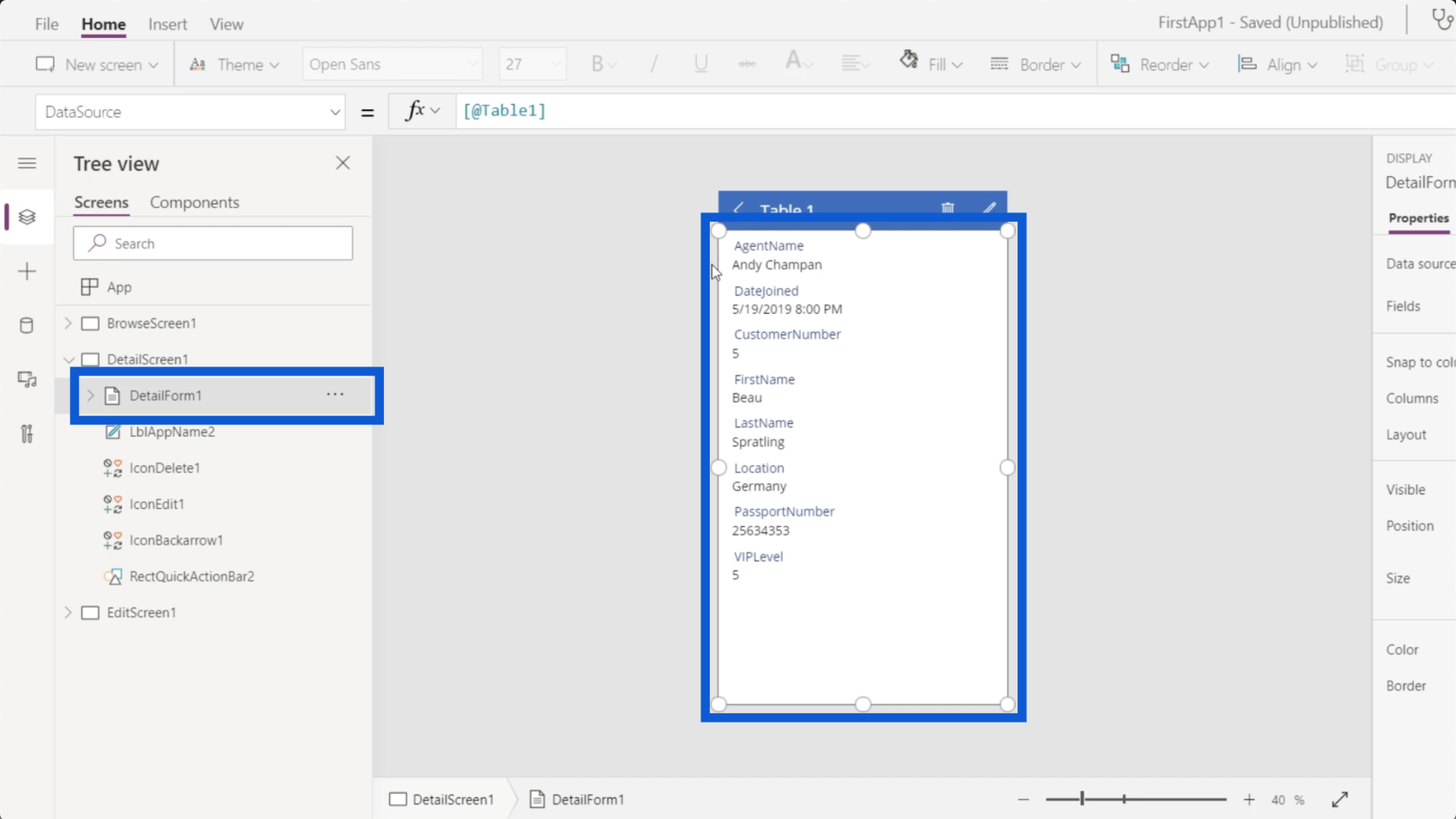
När du är på detaljskärmen kommer du att se ett antal element som dyker upp under den. I det här fallet visas ett detaljformulär. Detta formulär täcker den stora rektangeln på appen som innehåller all information.

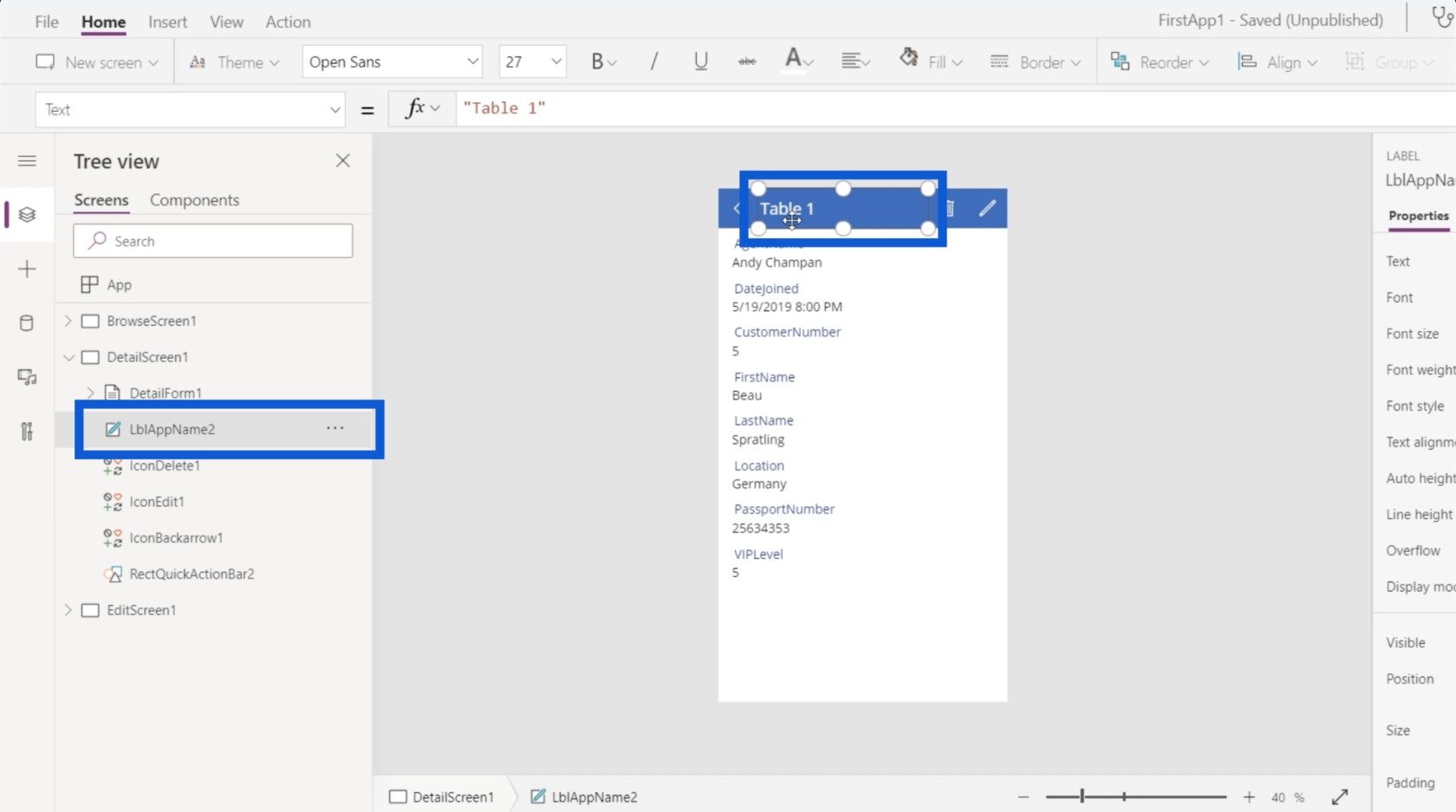
Sidans titel är också ett element i detaljskärmen, som kallas LblAppName2. På den faktiska appen är det här det står Tabell 1.

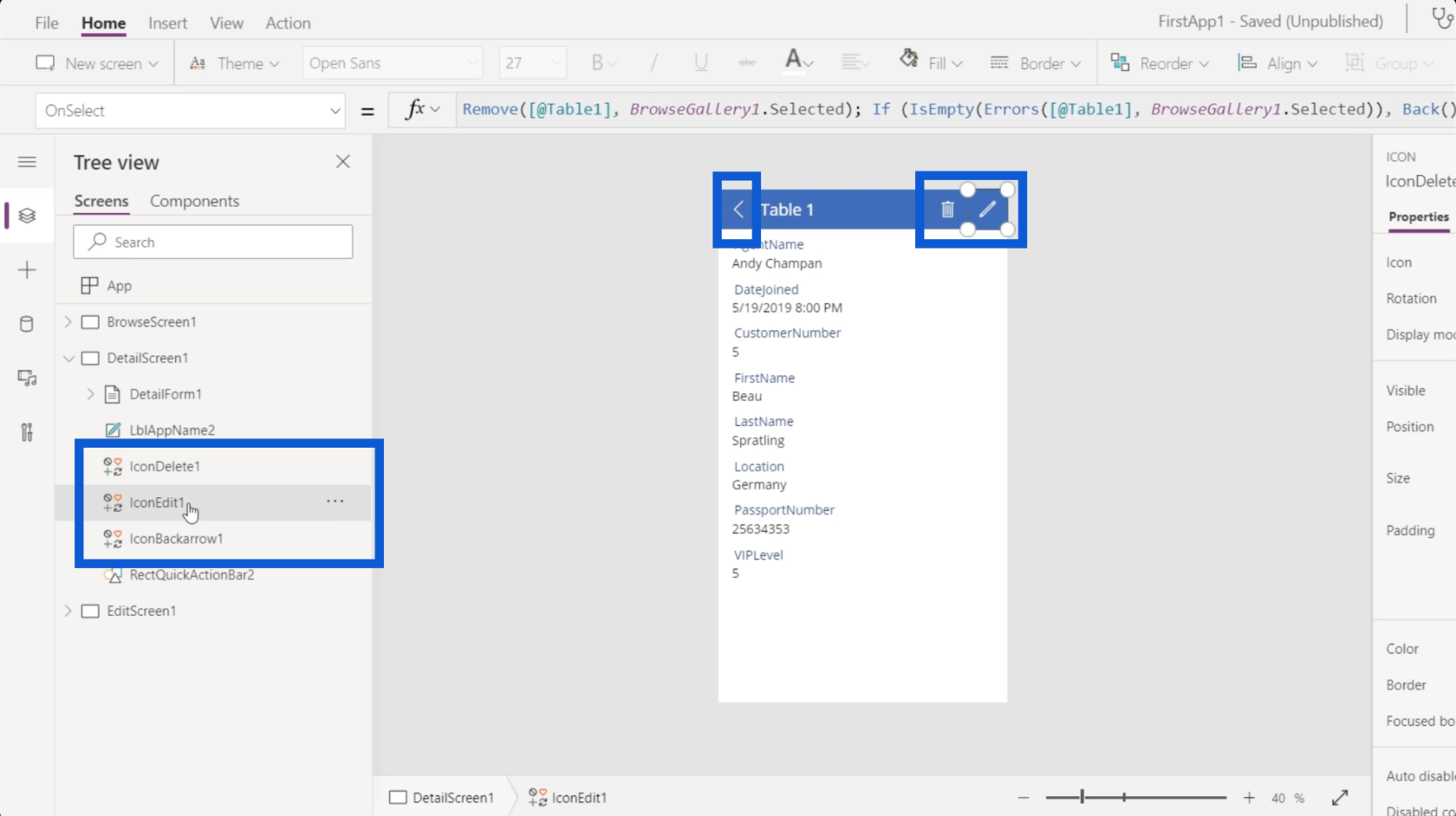
Appen visar också ett antal ikoner som vänsterpilen, papperskorgen och redigeringsikonen. Som du kan se i den vänstra rutan representeras varje ikon också av enskilda objekt under DetailScreen1.

Det finns också en åtgärdsfält längst upp där titeln och ikonerna finns. Om du tittar på listan till vänster representeras detta av objektet RectQuickActionBar2.

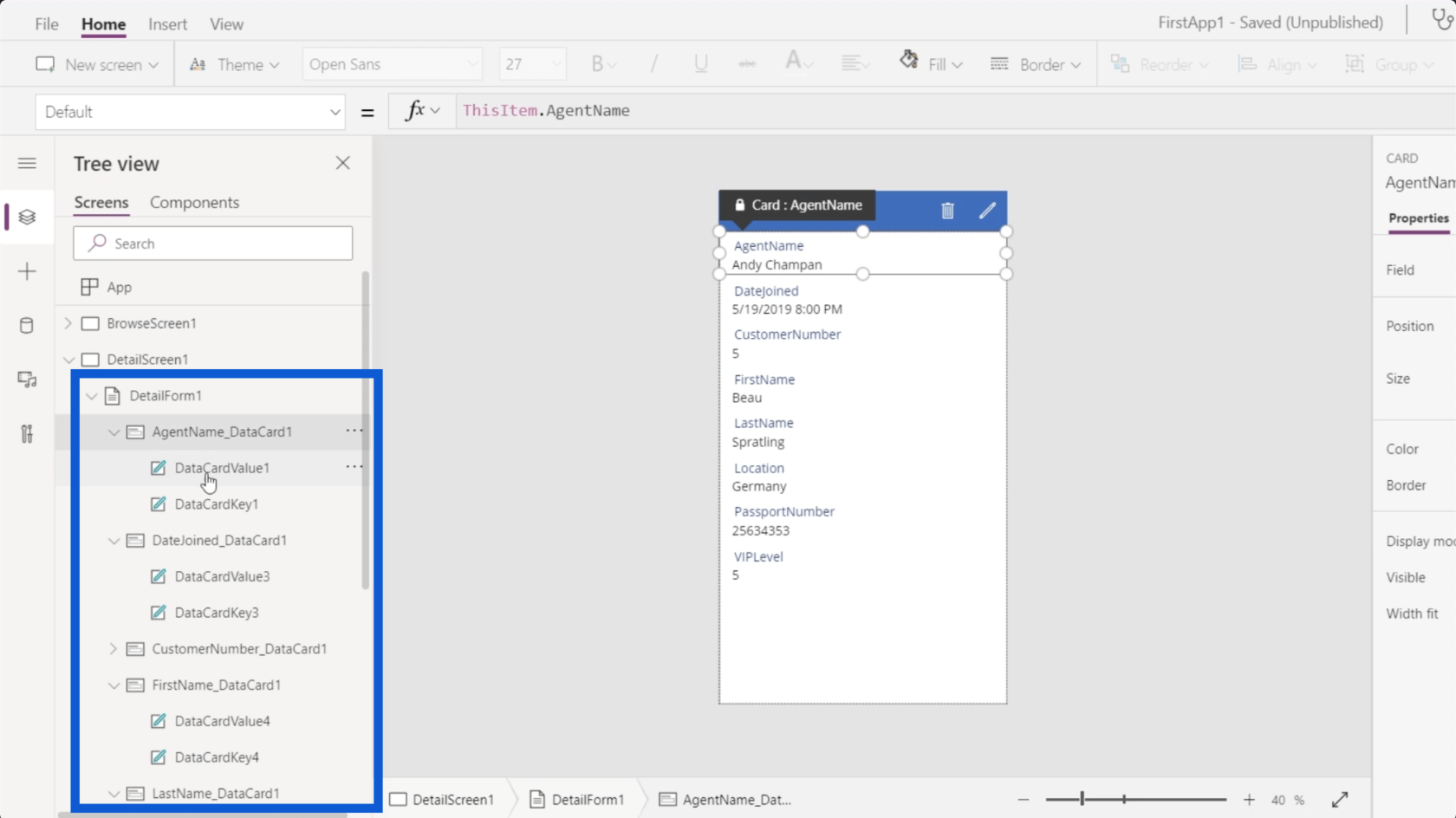
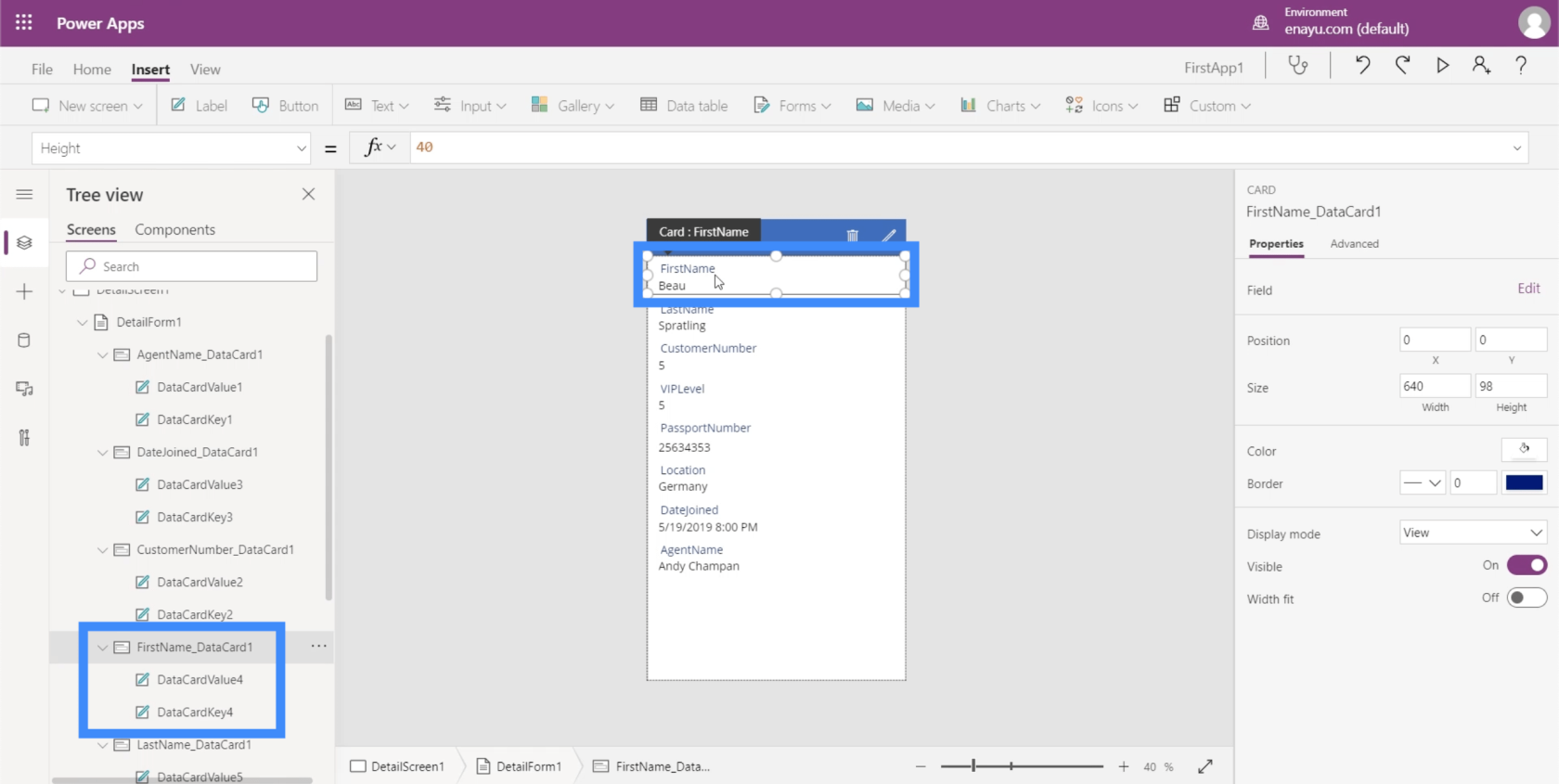
När jag klickar på detaljformuläret till vänster ser du datakort under det. Vart och ett av dessa kort har ett värde och en nyckel.

Nyckeln representerar kolumnnamnet på datakällan, medan värdet är den faktiska posten i kolumnen.
Power Apps Forms Properties Panel
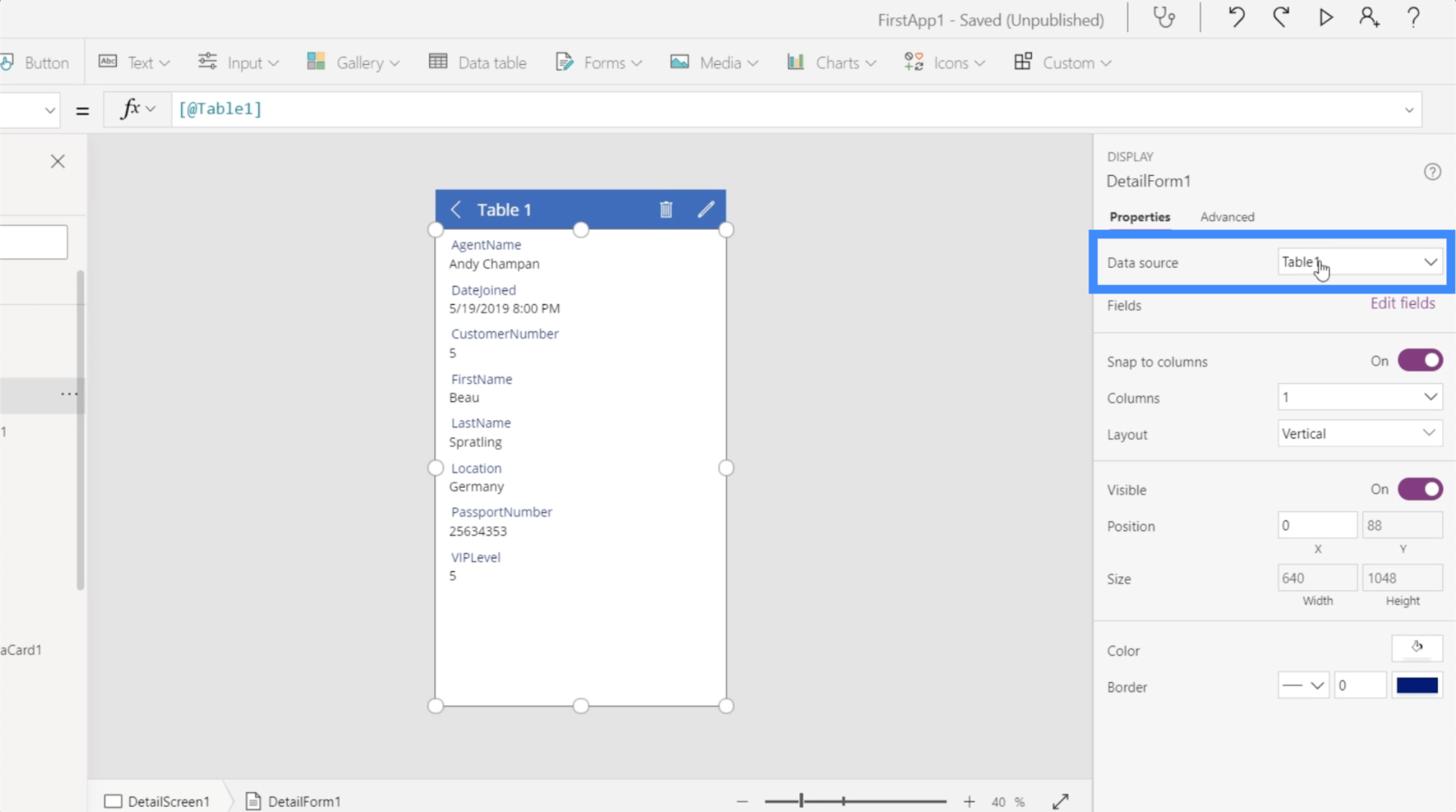
Varje element i dina Power Apps-formulär har en uppsättning egenskaper som du kan justera efter behov. Dessa egenskaper är enkla nog att förstå och kan räcka långt när det gäller att förbättra hur din app ser ut och fungerar.
Högst upp på listan Egenskaper ser du datakällan. Här visar det att vi hämtar vår appdata från tabell 1. Jag diskuterade också hur man lägger till en datakälla till dina Power Apps i en tidigare handledning.

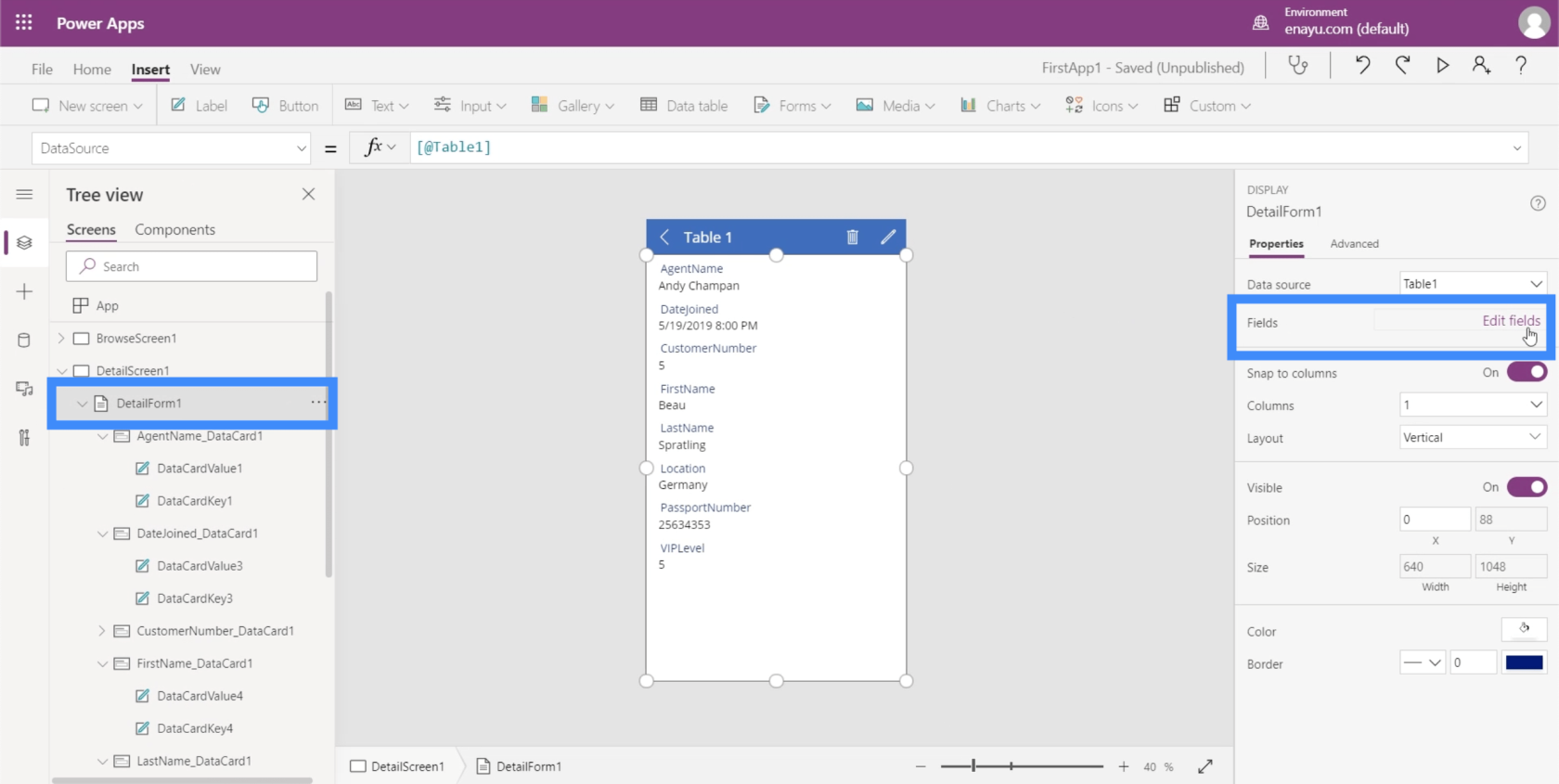
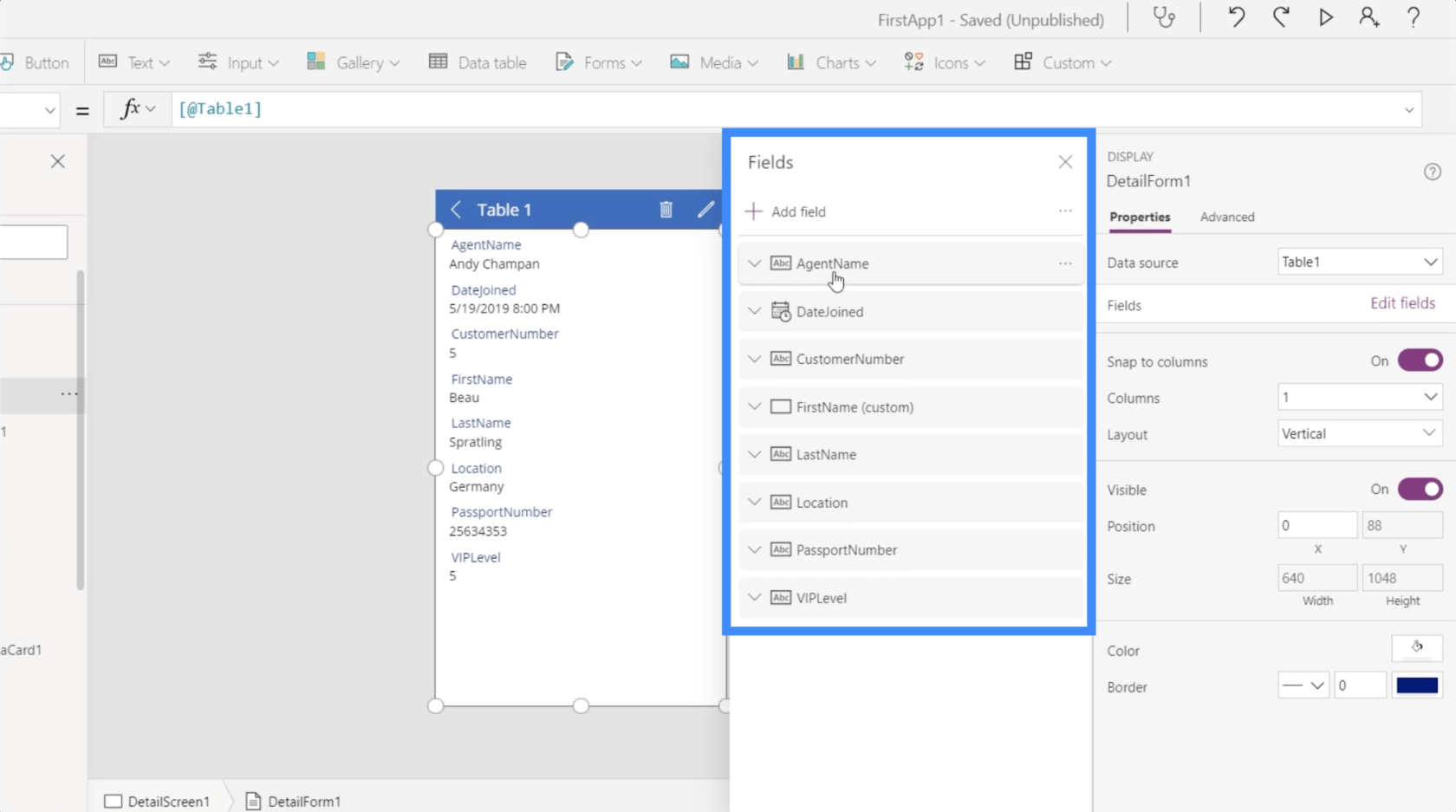
Nästa punkt på listan heter Fält.

När du klickar på knappen som säger "Redigera fält", visar den dig en hel lista över de olika fälten i appen.

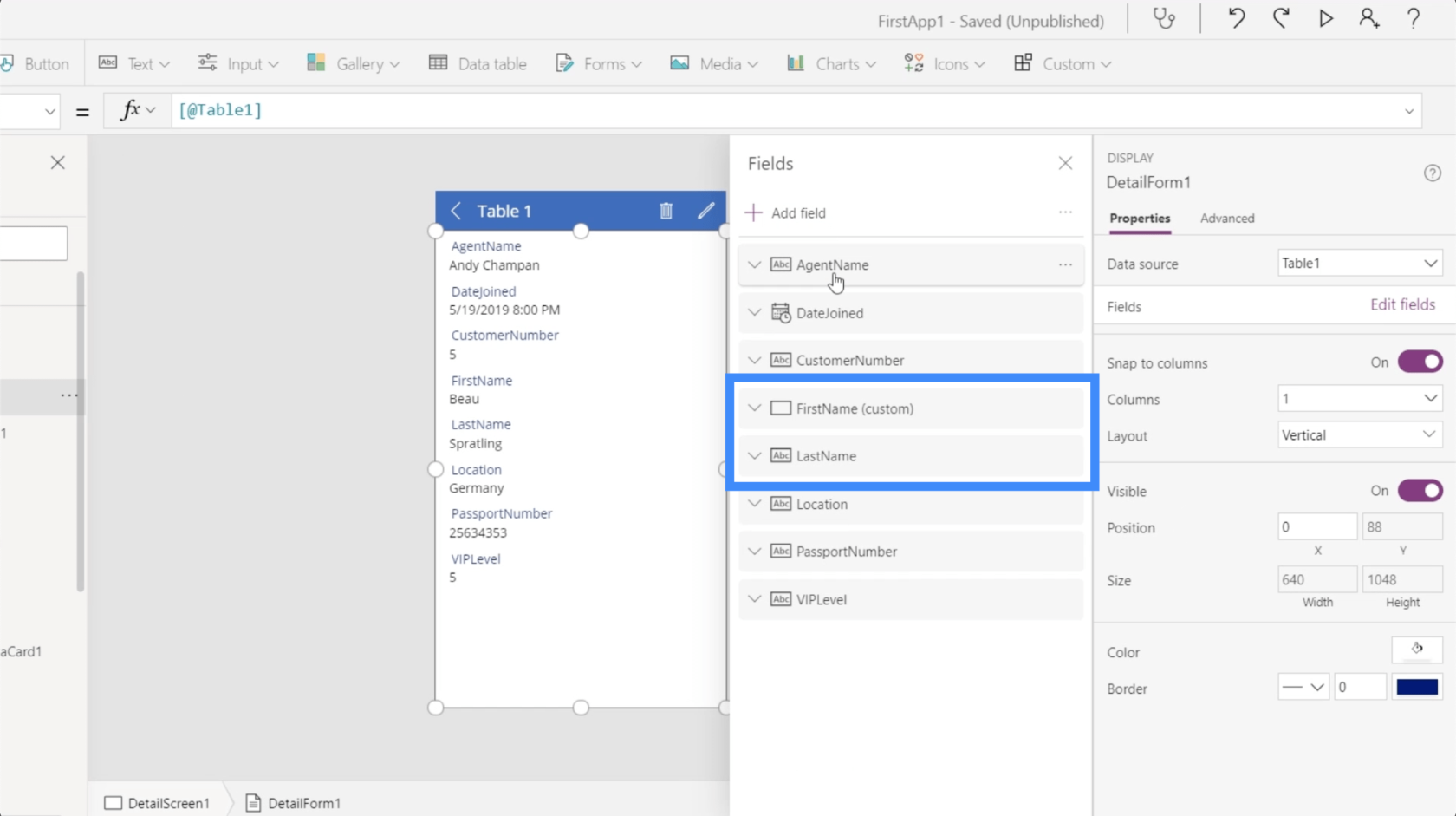
Du kan enkelt flytta runt dessa fält. Så låt oss säga att vi vill ha förnamnet och efternamnet överst, till exempel.

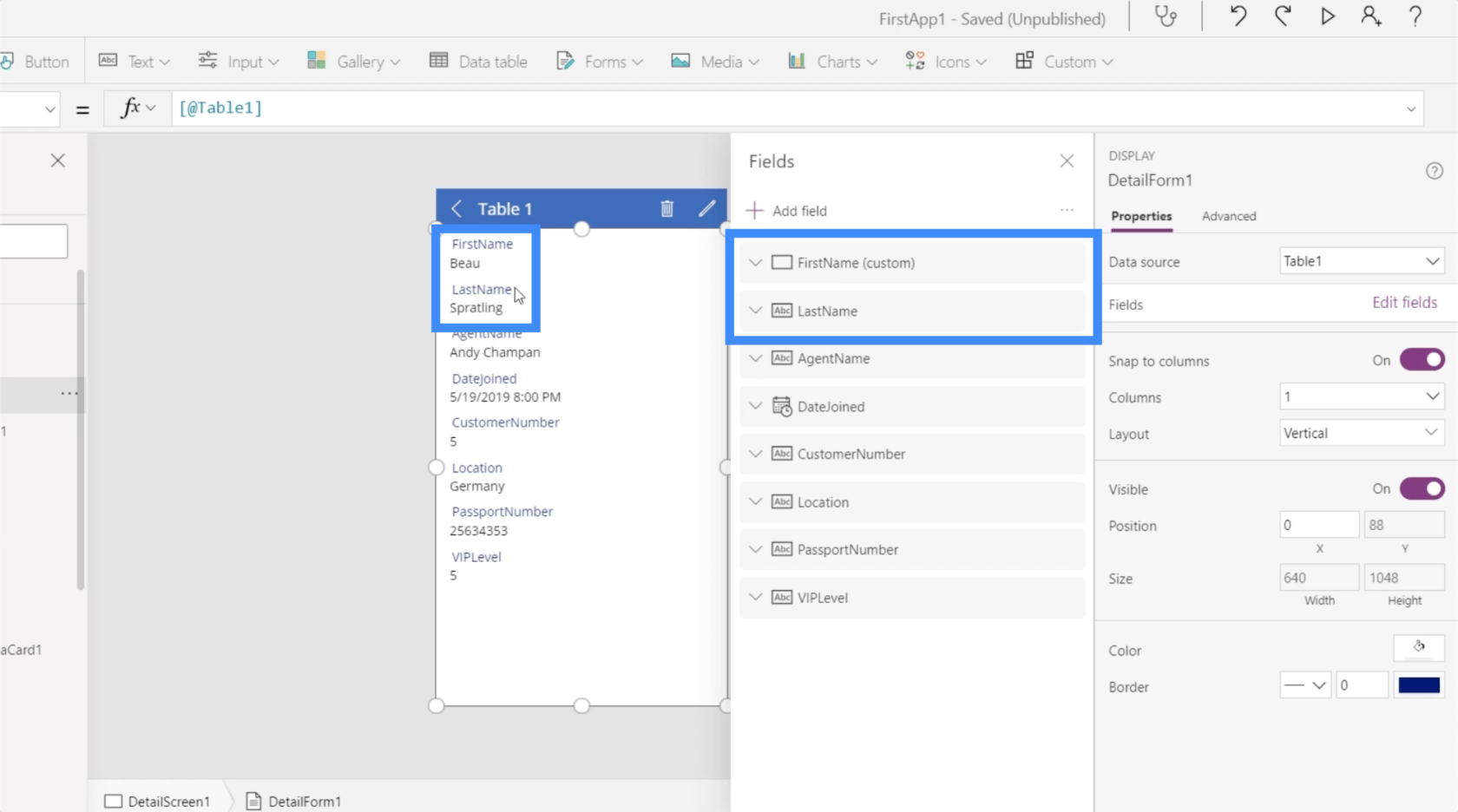
Välj bara fältet och dra det över listan tills det når den plats där du vill att det ska vara. Som du kan se ändrades också ordningen på fälten i själva appen automatiskt.

Det här är en annan bra sak med Power Apps. Du behöver inte ens göra någon kodning. Allt är intuitivt. Du behöver bara dra och släppa element runt och växla vissa saker på eller av.
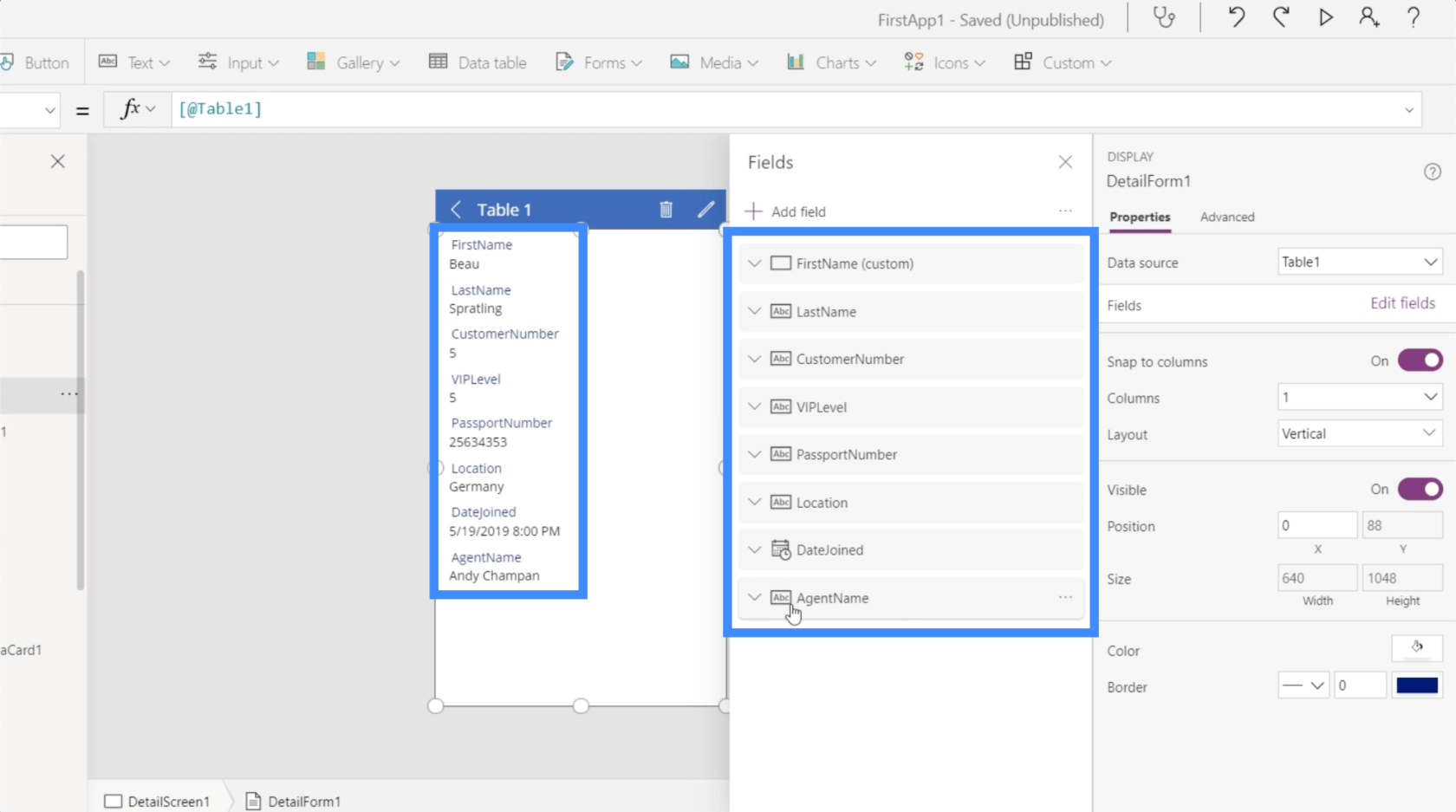
För att göra fälten i appen mer logiska kommer jag att sätta kundnummer, VIP-nivå, passnummer, plats, anslutningsdatum och agentnamn efter för- och efternamn.

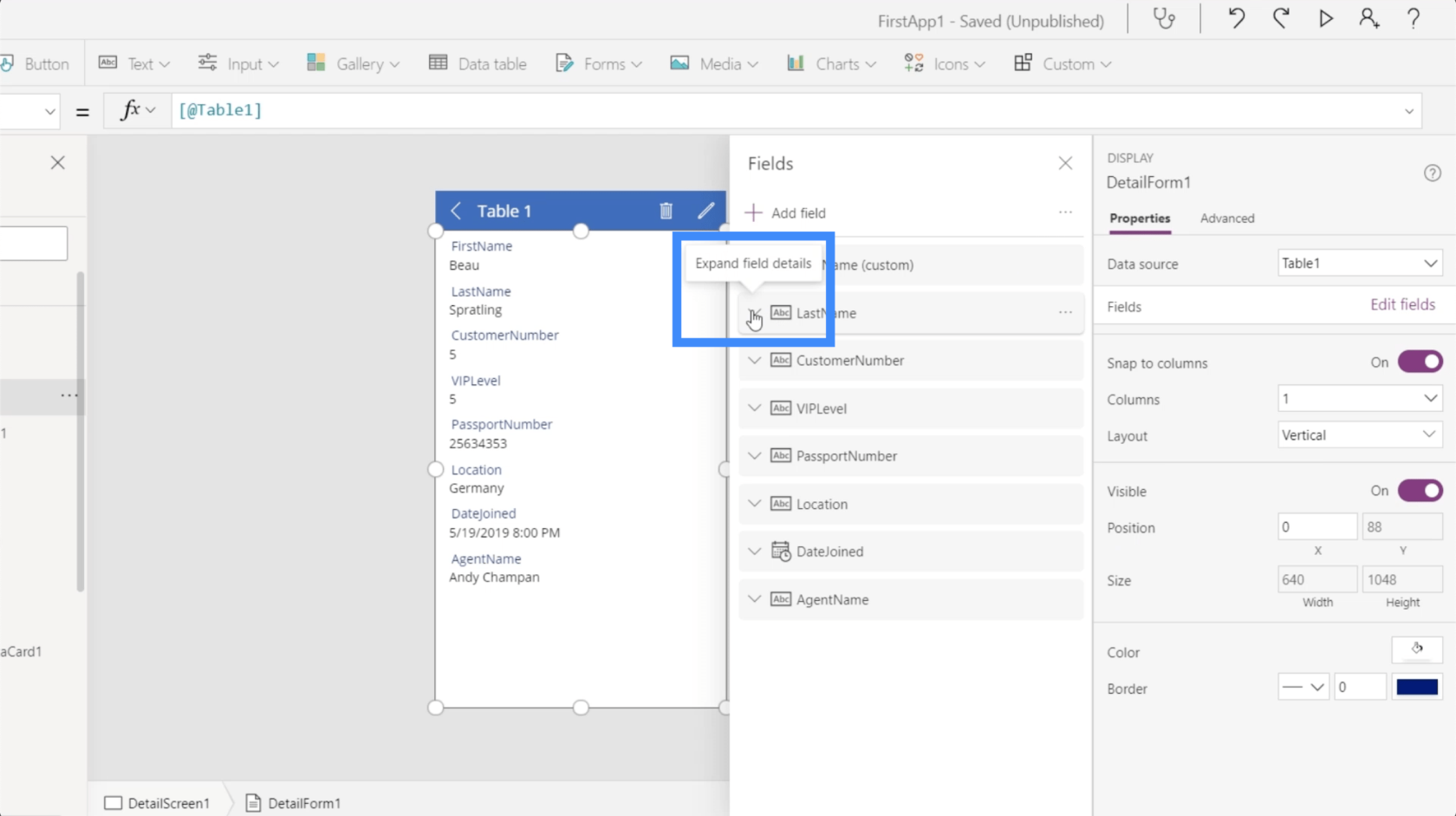
Du kommer att märka att varje fält ger dig möjlighet att utöka varje objekt ytterligare.

Detta öppnar upp ännu fler alternativ för hur varje fält kan anpassas.

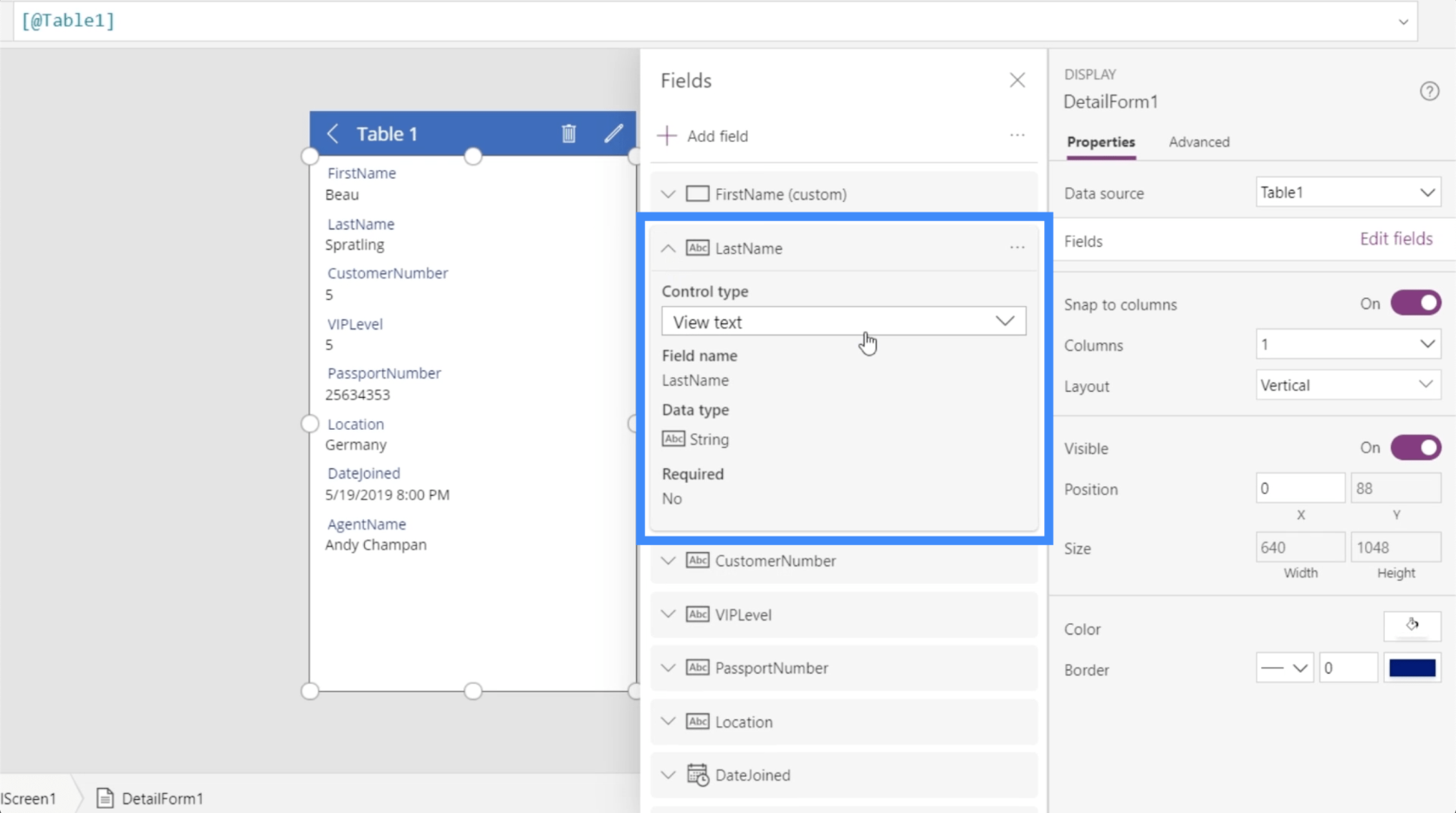
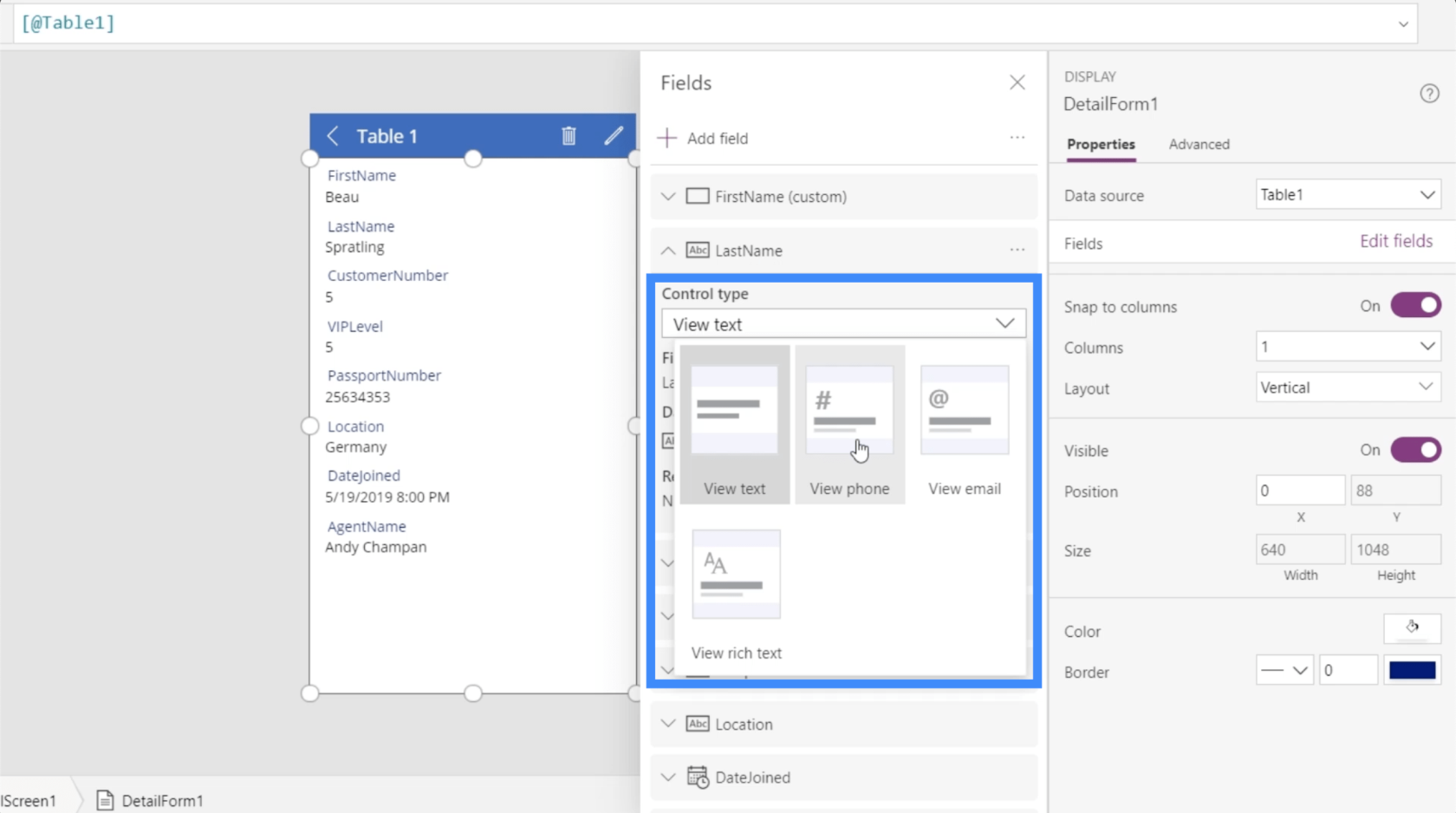
Tittar du på efternamnet, till exempel, ger det dig möjlighet att se det specifika fältet som text, som ett telefonnummer, som ett e-postmeddelande eller som rik text.

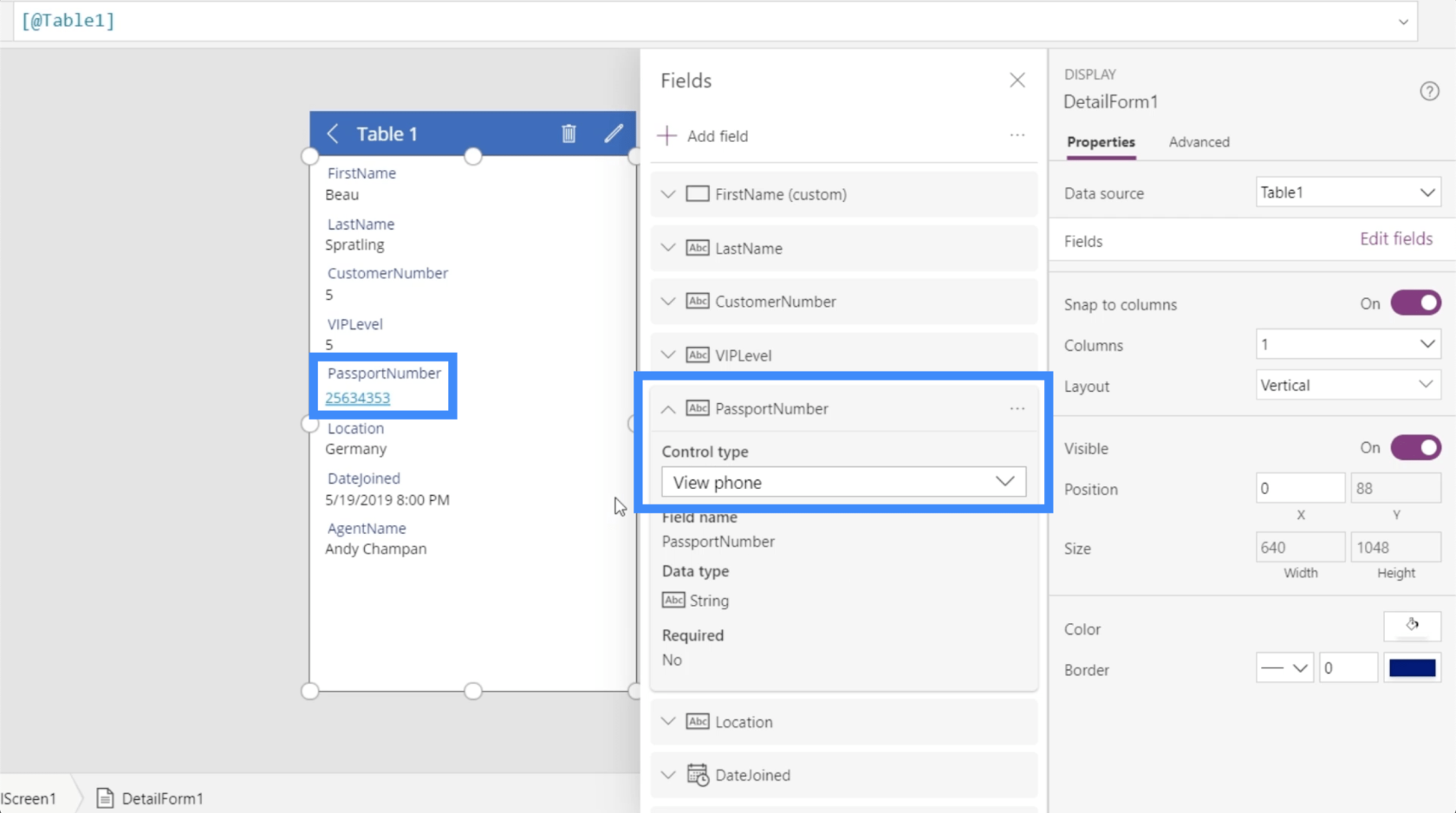
Låt oss gå till passnumret för att prova det. Jag ska ändra kontrolltypen och göra den till ett telefonnummer.
I samma ögonblick som jag gör det ändras passnumret till en länk som automatiskt slår numret när jag klickar på det.

Det betyder att när den här appen är igång kan du kontakta varje person direkt inifrån appen så länge du har deras kontaktnummer i formuläret.
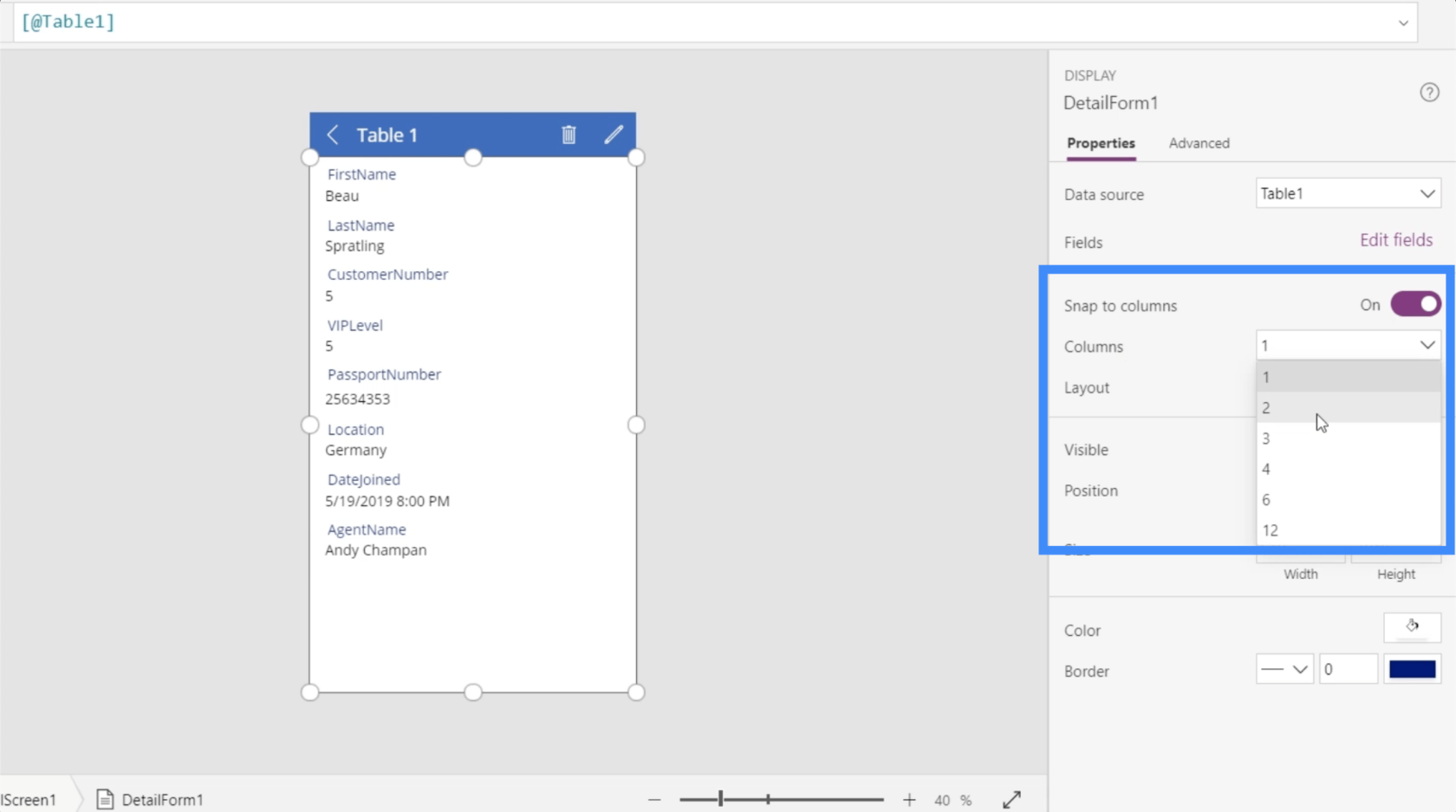
Om du går tillbaka till rutan Egenskaper till höger finns det ett antal andra alternativ för anpassning tillgängliga.
Till exempel kan jag dela upp data i formuläret i flera kolumner genom den här rullgardinsmenyn.

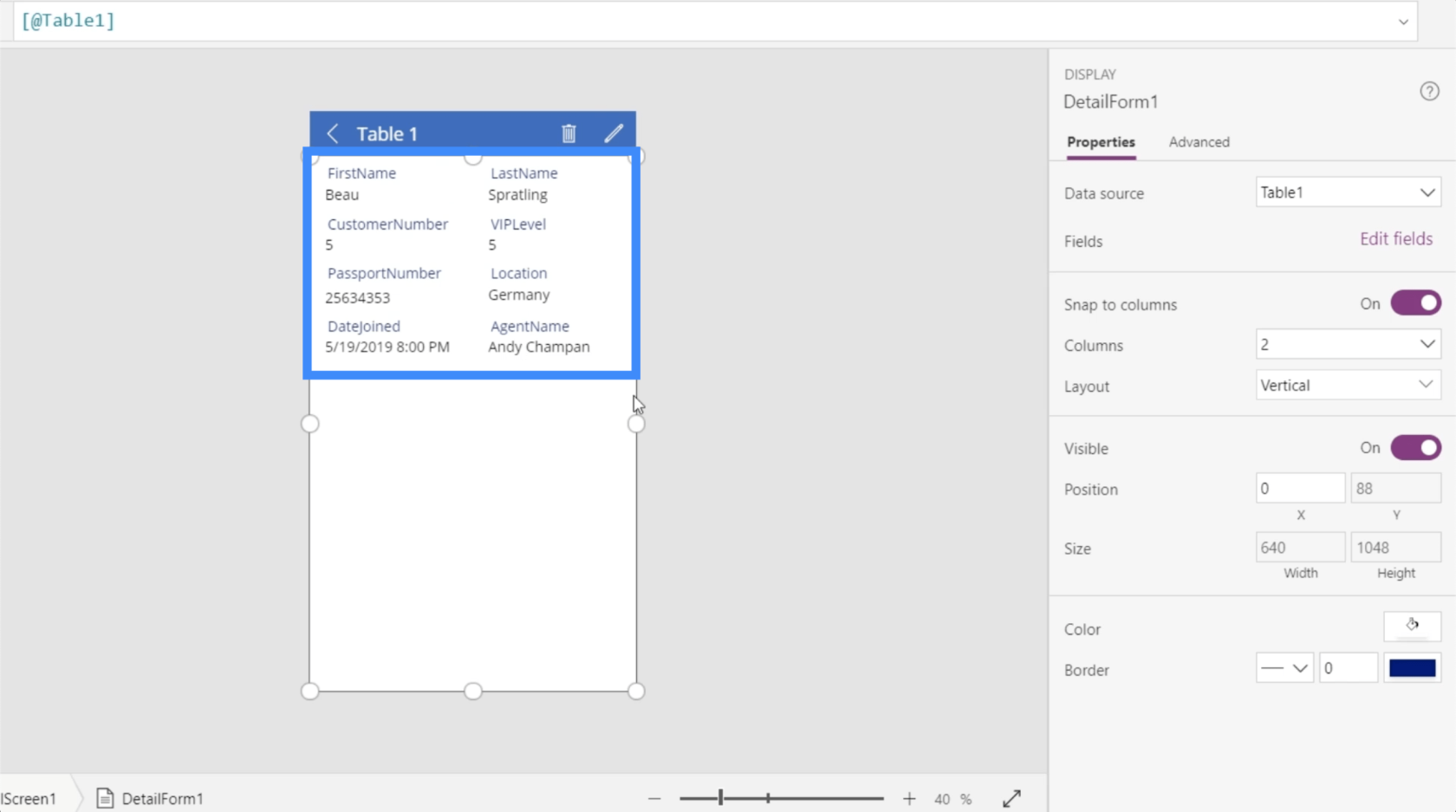
Så om jag väljer två kolumner delar den upp fälten på detaljskärmen i två kolumner.

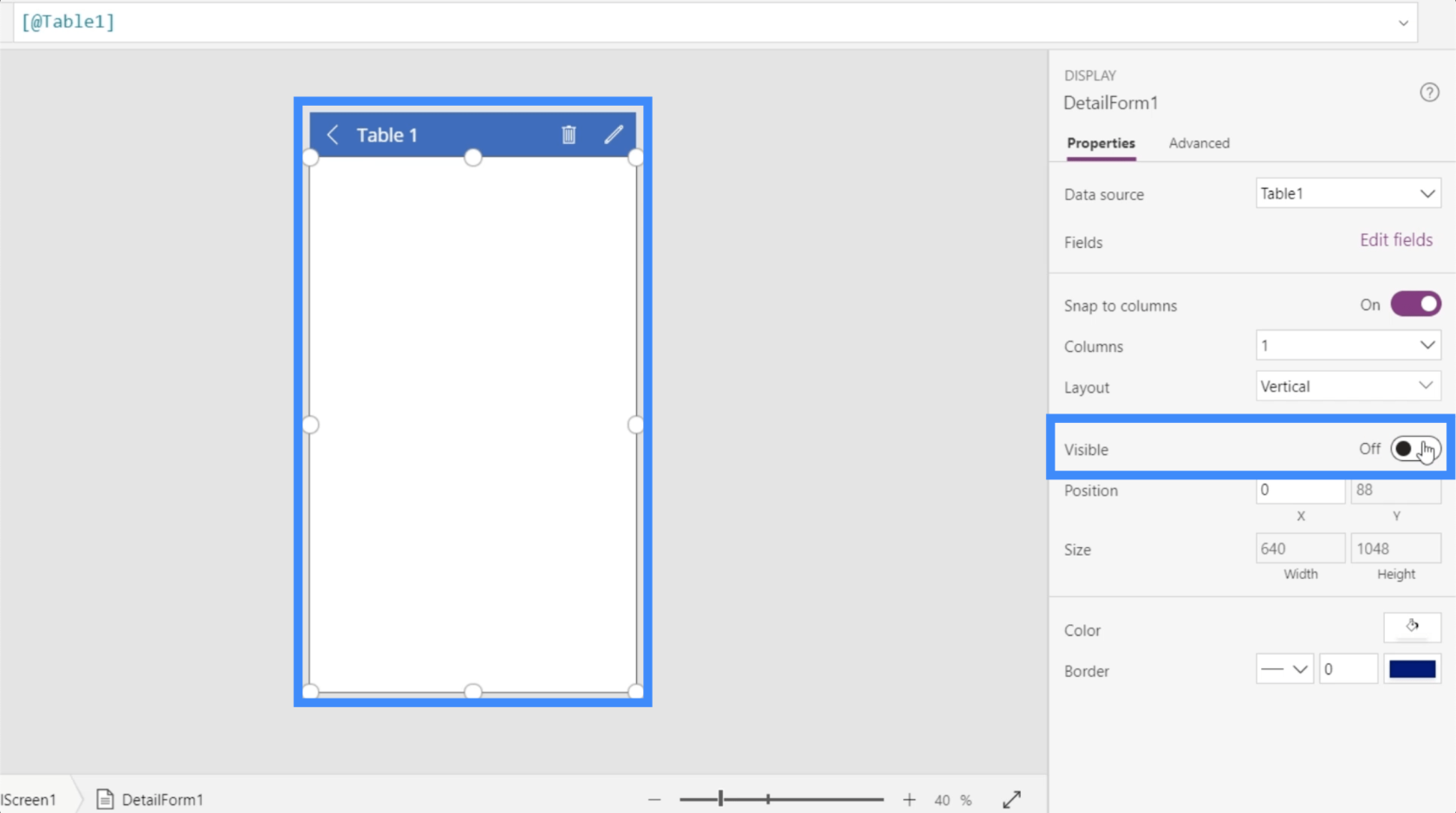
Det finns ett alternativ här för att göra specifika fält synliga eller osynliga bara genom att aktivera eller inaktivera detta objekt.

Andra saker som kan ändras under Egenskaper skulle bland annat vara färgerna och kanterna.
Ändra visningsnamn i Power Apps-formulär och datakort
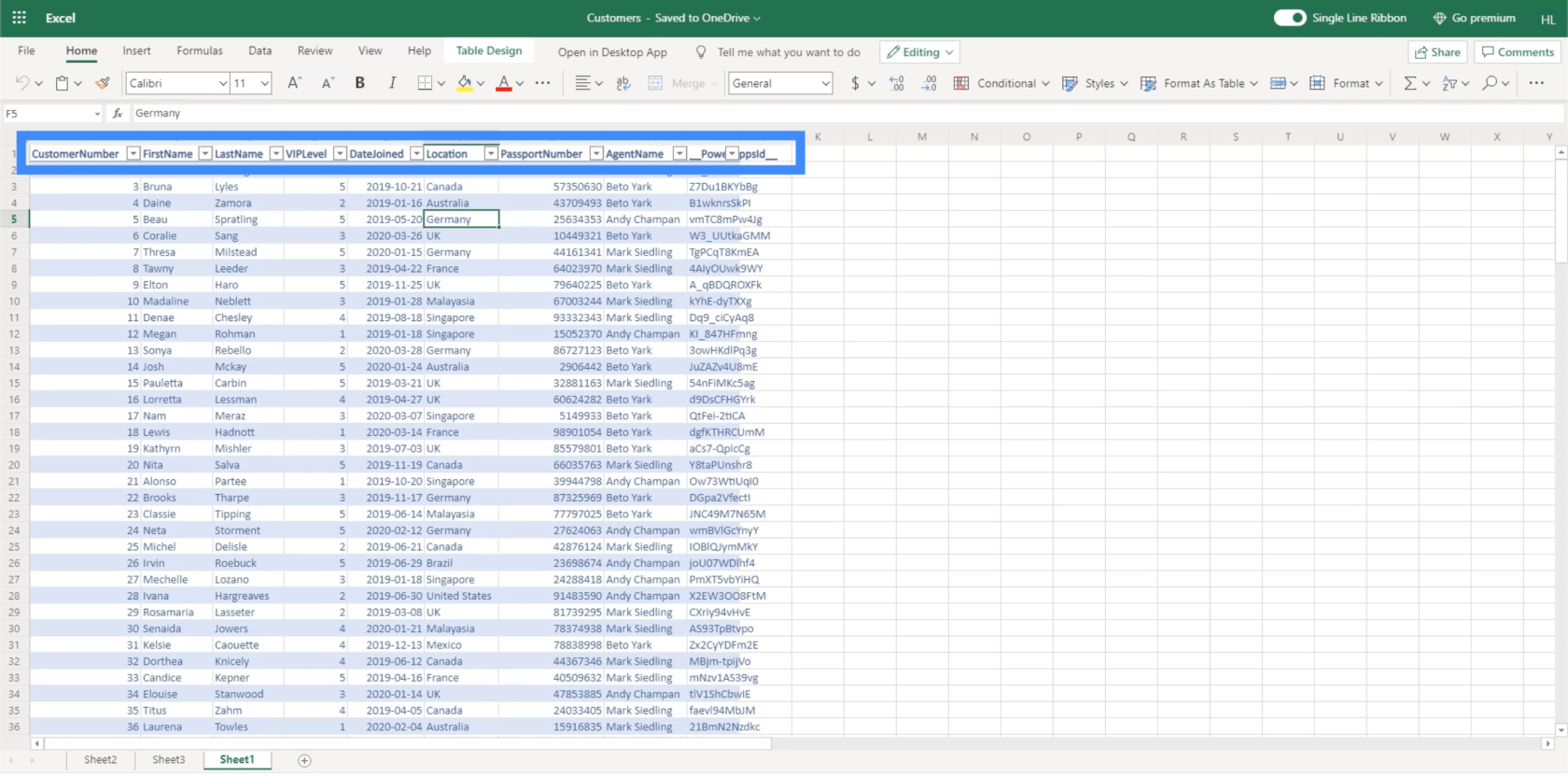
Den här gången ska vi ta en titt på visningsnamnen i appen. Observera att det inte finns några mellanslag mellan namnen. Så vi ser FirstName, LastName, CustomerNumber, etc.

Det beror på att vart och ett av dessa namn motsvarar deras kolumnnamn i Excel-filen här som fungerar som datakälla.

Naturligtvis vill vi inte att användarna ska se visningsnamnen så här. För att göra allt lättare att läsa kommer vi att ändra dessa visningsnamn och skriva dem i rätt format.
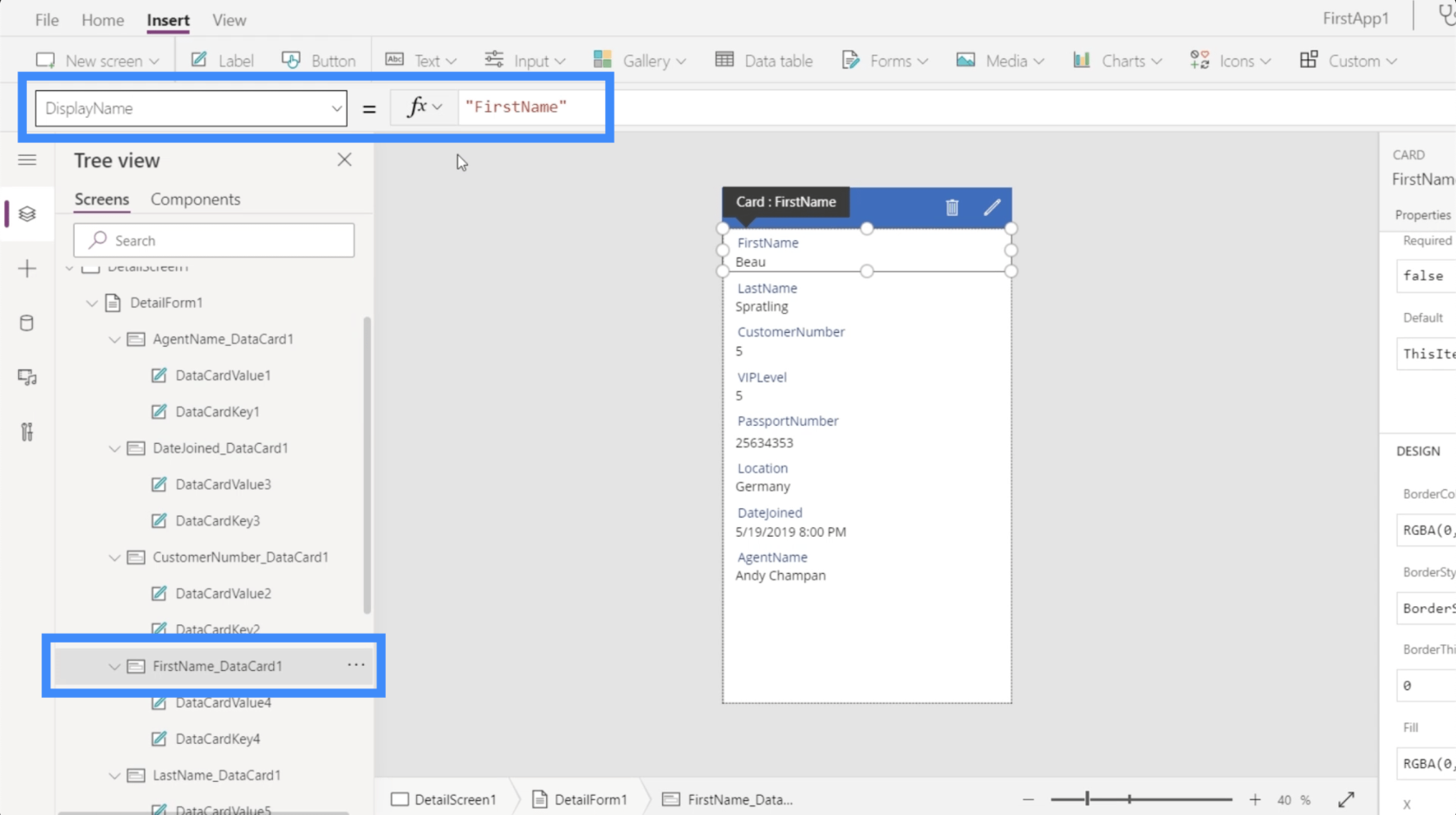
Klicka först på motsvarande datakort. Jag ska börja med FirstName. Återigen ser vi att det finns ett värde och en nyckel inom detta kort.

Som nämnts tidigare är nyckeln baserad på kolumnnamnet på datakällan.
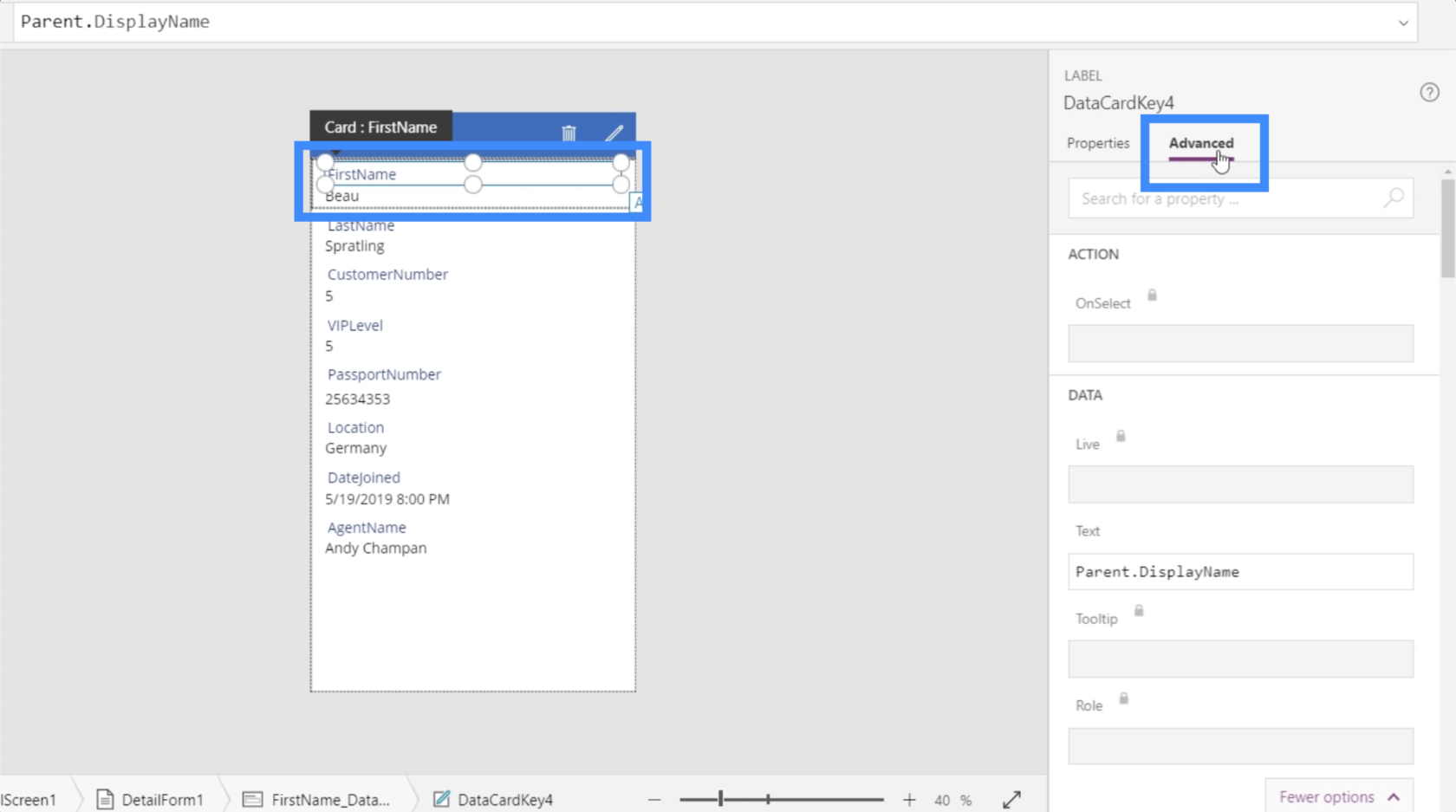
När rätt element är markerat i appen klickar du på Avancerat i den högra rutan.

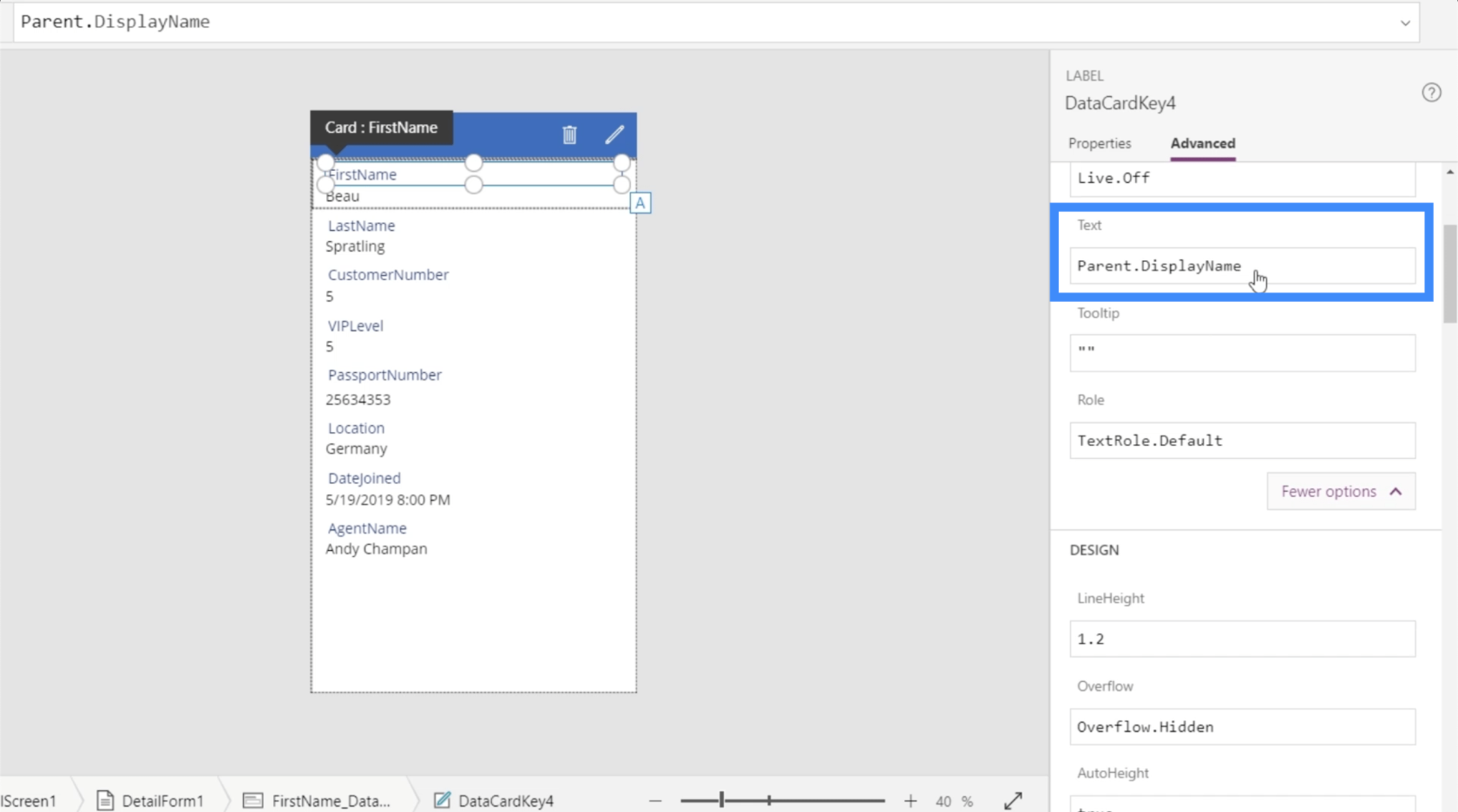
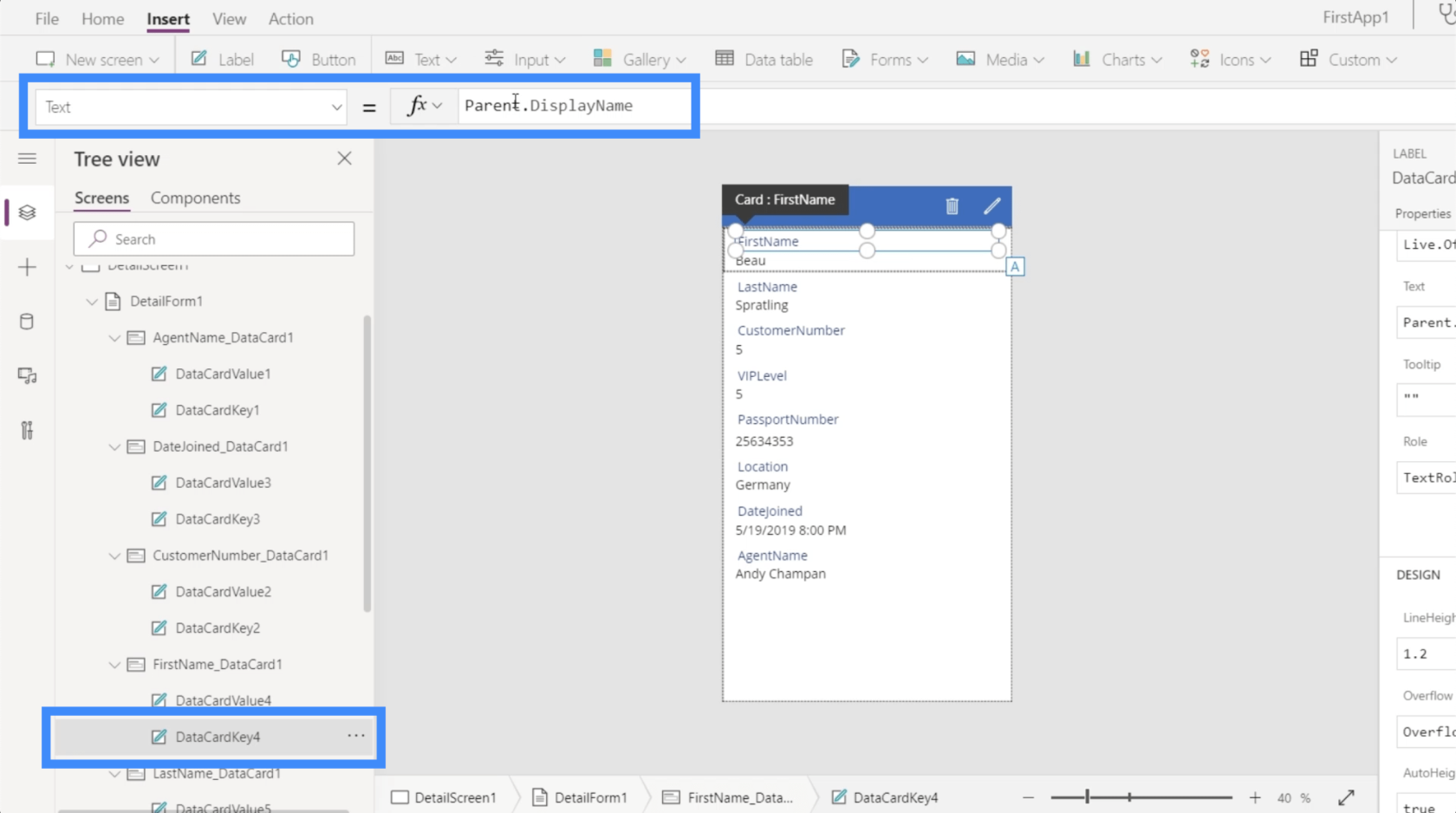
Här ser vi att texten visar Parent.DisplayName.

Detta talar om för oss att det baseras på det överordnade fältet, vilket är FirstName_DataCard1. Om vi kontrollerar visningsnamnet visar det värdet "FirstName".

Med andra ord tar datakortnyckeln vilket visningsnamn som än dikteras av själva datakortet.

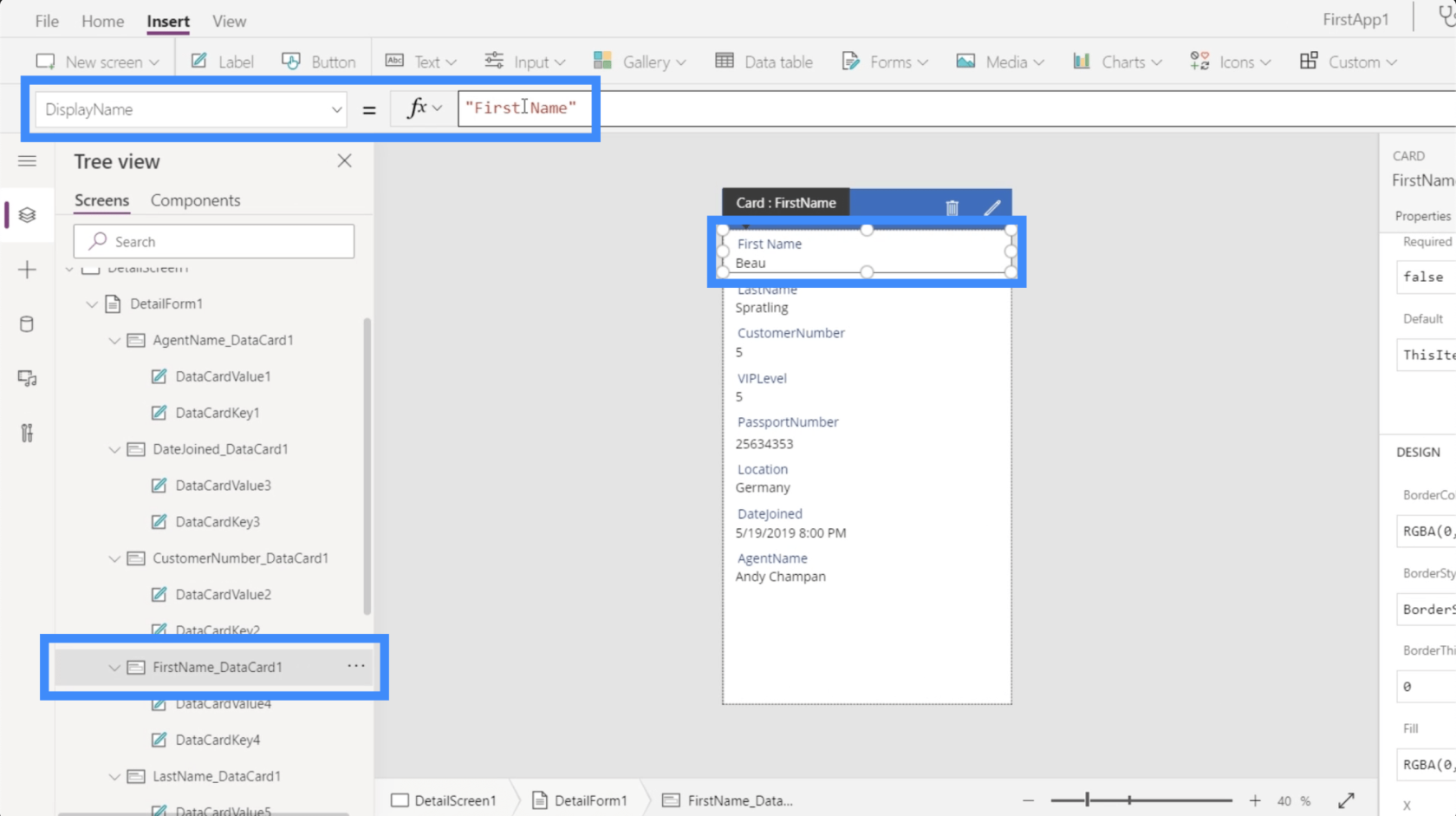
Det finns två sätt att ändra detta. Det första och enklare sättet är att helt enkelt markera det överordnade datakortet och lägga till ett mellanslag på visningsnamnet. Som du kan se ändrar detta automatiskt namnet på själva appen. Det visar nu "First Name" istället för "FirstName".

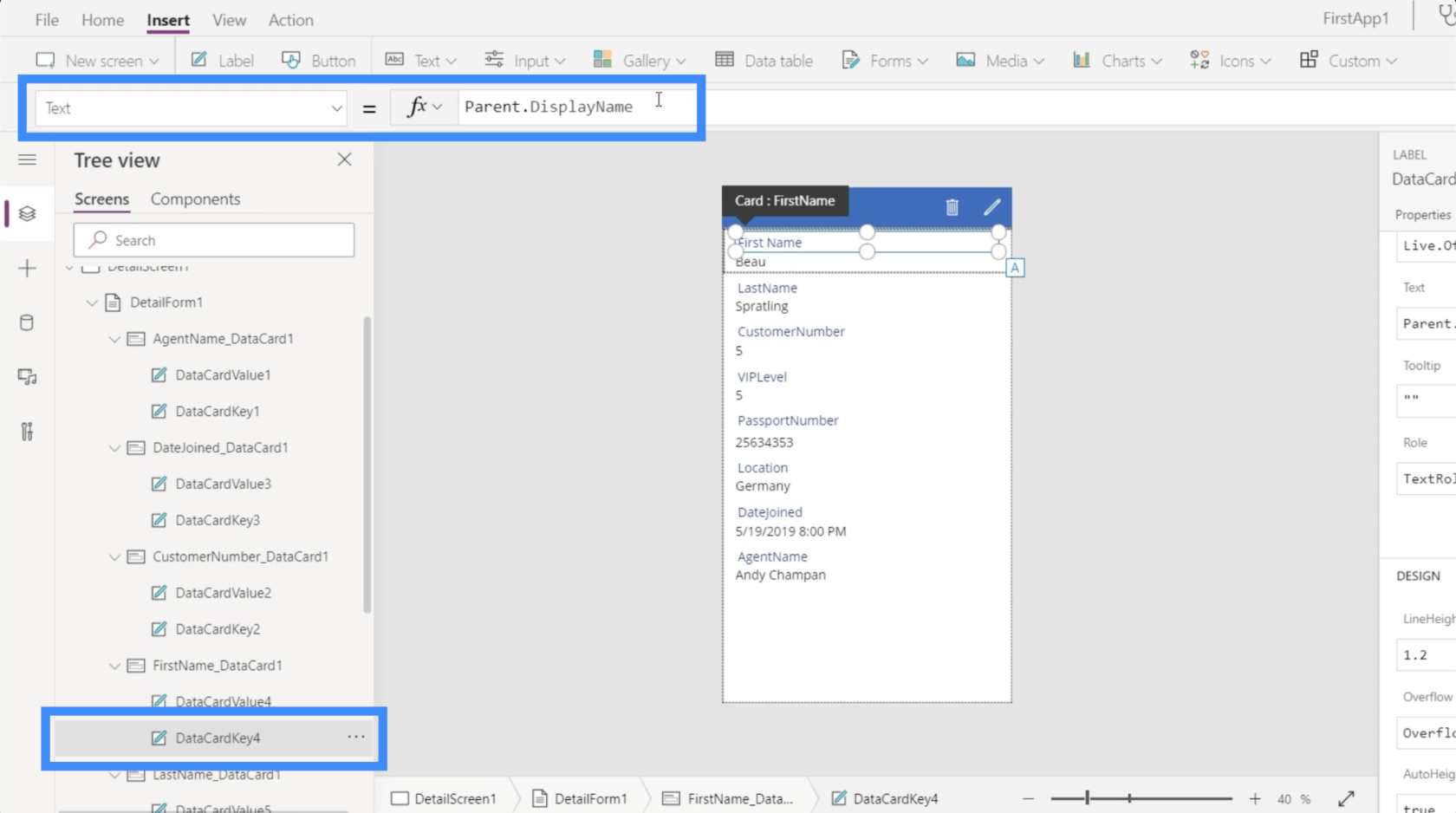
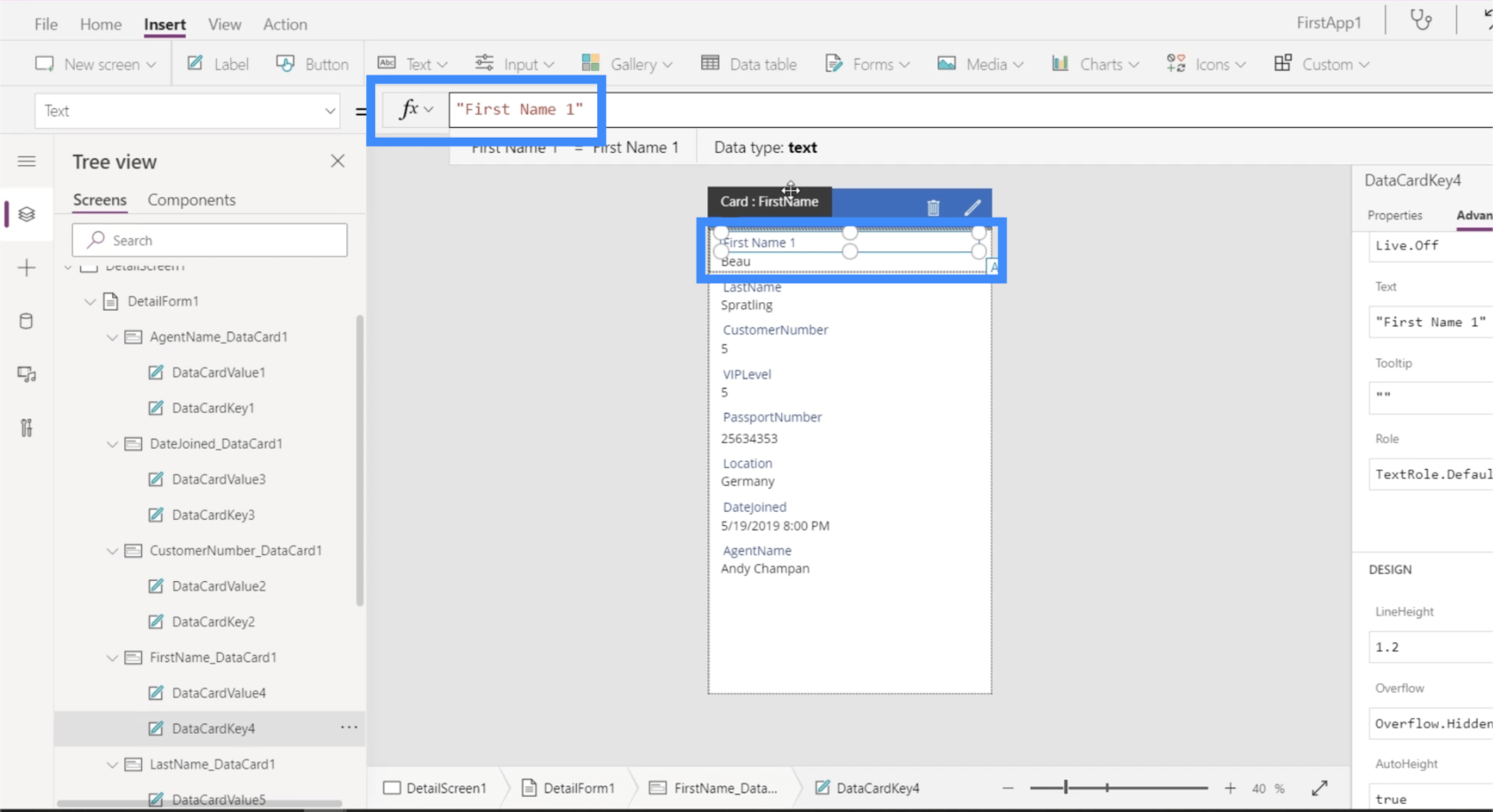
Det andra sättet att göra det innebär att ersätta den dynamiska formeln på datakortnyckeln till en statisk formel.

Jag ser till att DataCardKey4 är markerad, vilket är nyckeln under datakortet för förnamnet, och jag ska ta bort formeln Parent.DisplayName och ändra den till "First Name 1". Återigen ändrar detta automatiskt visningsnamnet på själva appen.

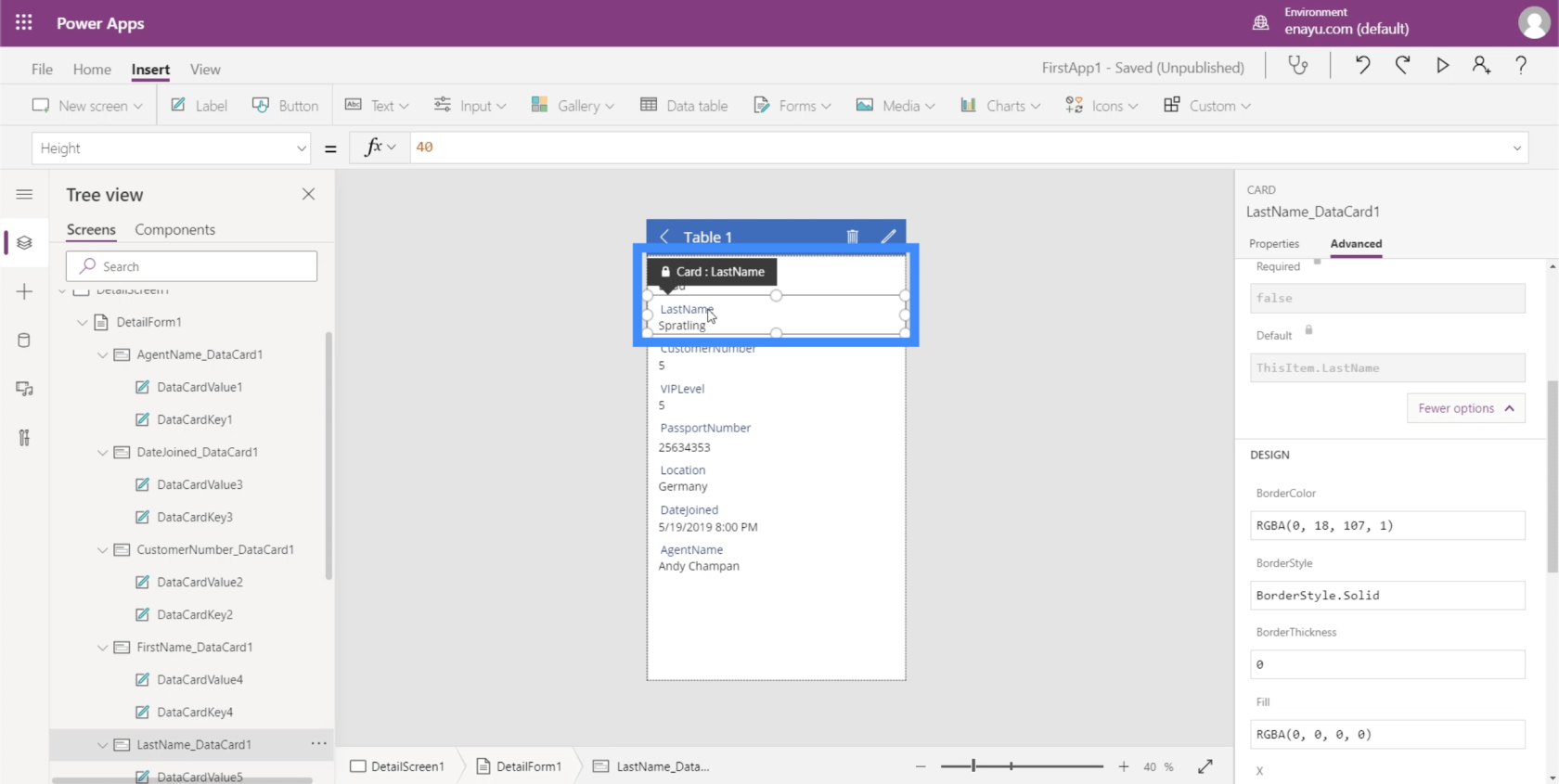
Det kommer att finnas tillfällen då korten är låsta och du inte kommer att kunna ändra något. Du kan kontrollera om ett kort är låst genom att leta efter hänglåsikonen.

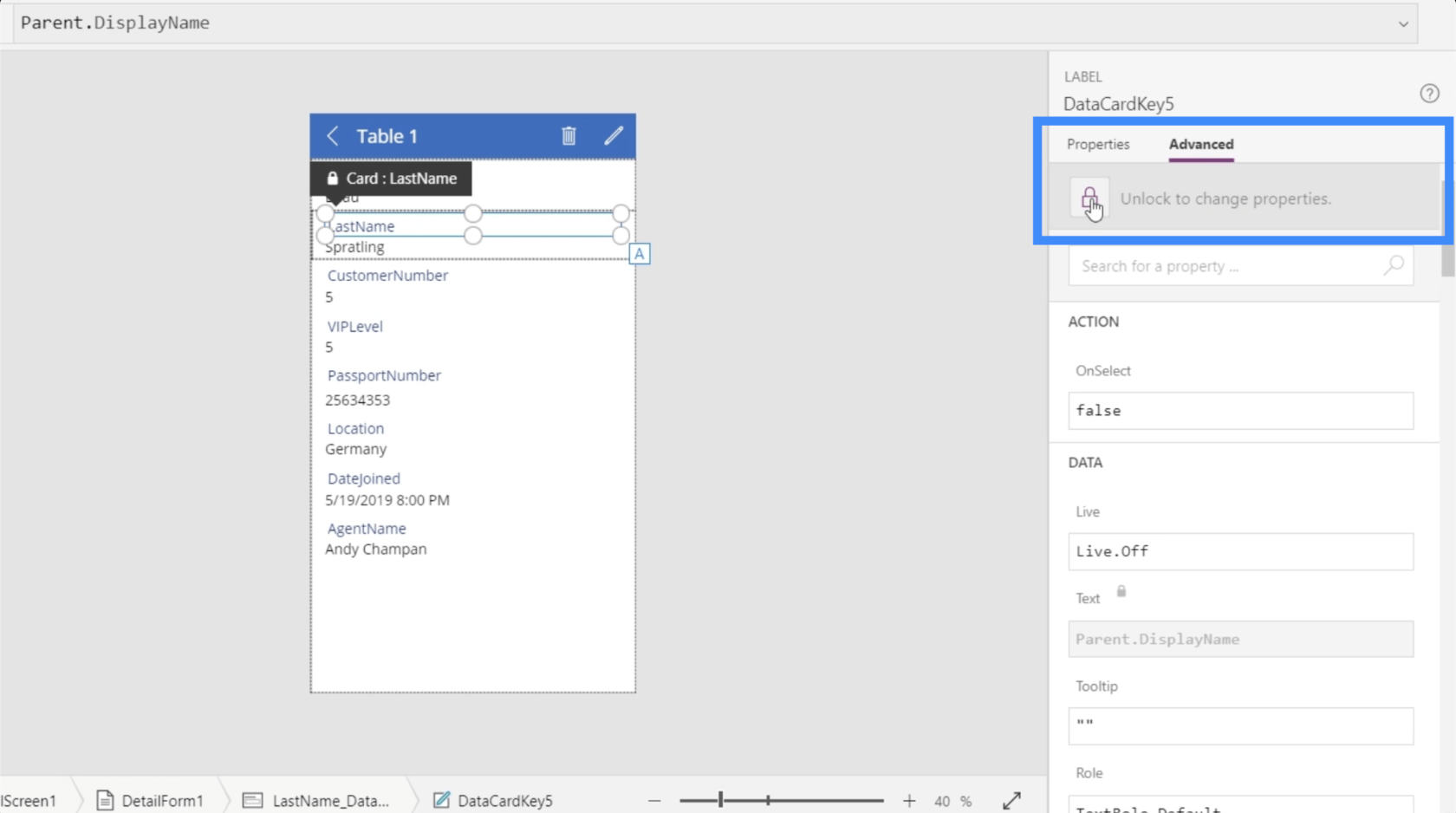
Eftersom efternamnet är låst, kommer jag att markera det kortet och gå till Avancerat. Det finns ett alternativ här som säger "Lås upp för att ändra egenskaper".

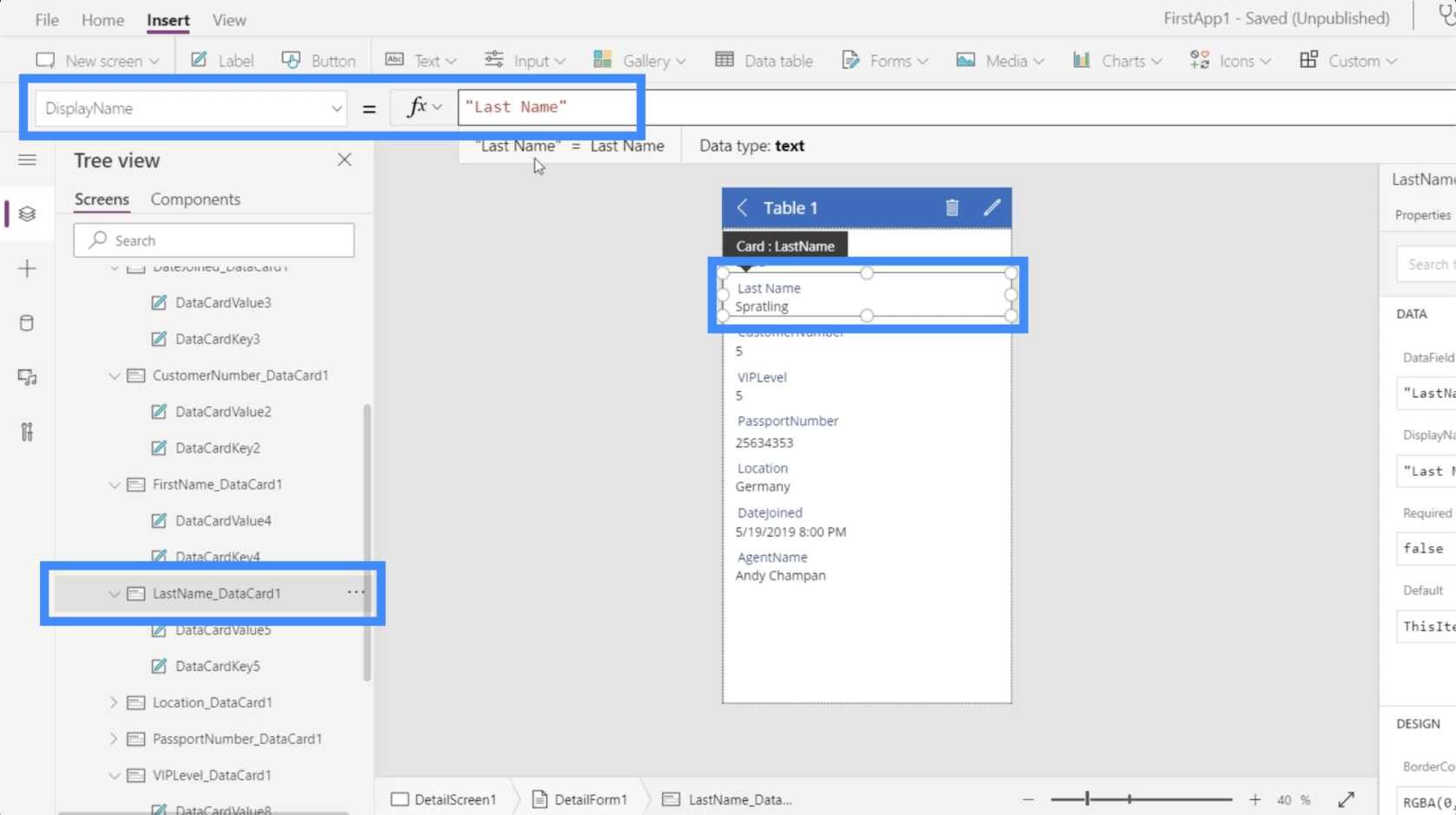
När jag klickar på det kommer det nu att tillåta mig att ändra efternamnet och lägga till ett mellanslag i visningsnamnet. Återigen, jag ska göra det genom att gå till föräldrakortet och ändra visningsnamnet.

Jag kommer att göra samma sak för alla andra fält. När alla dessa har ändrats ser du att hela detaljskärmen nu är lättare att läsa.

Slutsats
Power Apps är verkligen en fantastisk plattform som alla kan använda för att göra data mer tillgänglig för olika användare. Den användarvänlighet du såg här gäller inte bara Power Apps-formulären och datakorten. Samma sak kan sägas om alla andra funktioner som denna plattform har.
Jag har skapat andra handledningar som kan hjälpa dig att bemästra Power Apps steg för steg. När du har lärt dig detaljerna i den här plattformen kan du uppskatta ännu ett bra sätt att leverera data till din avsedda målgrupp.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








