Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Power Apps Filter är överlägset en av de viktigaste funktionerna i Power Apps. Filterfunktionen spelar en avgörande roll för att hjälpa dig att arbeta med stora datamängder.
Det låter dig söka igenom tabeller och hitta poster som matchar specifika kriterier, vilket gör det lättare för dig att snabbt och effektivt hitta den information du behöver.
Nu är det enkelt att använda Microsft PowerApps filterfunktion; du behöver inte vara en MVP för att använda den.
Låt oss gå in i det och börja lära oss!

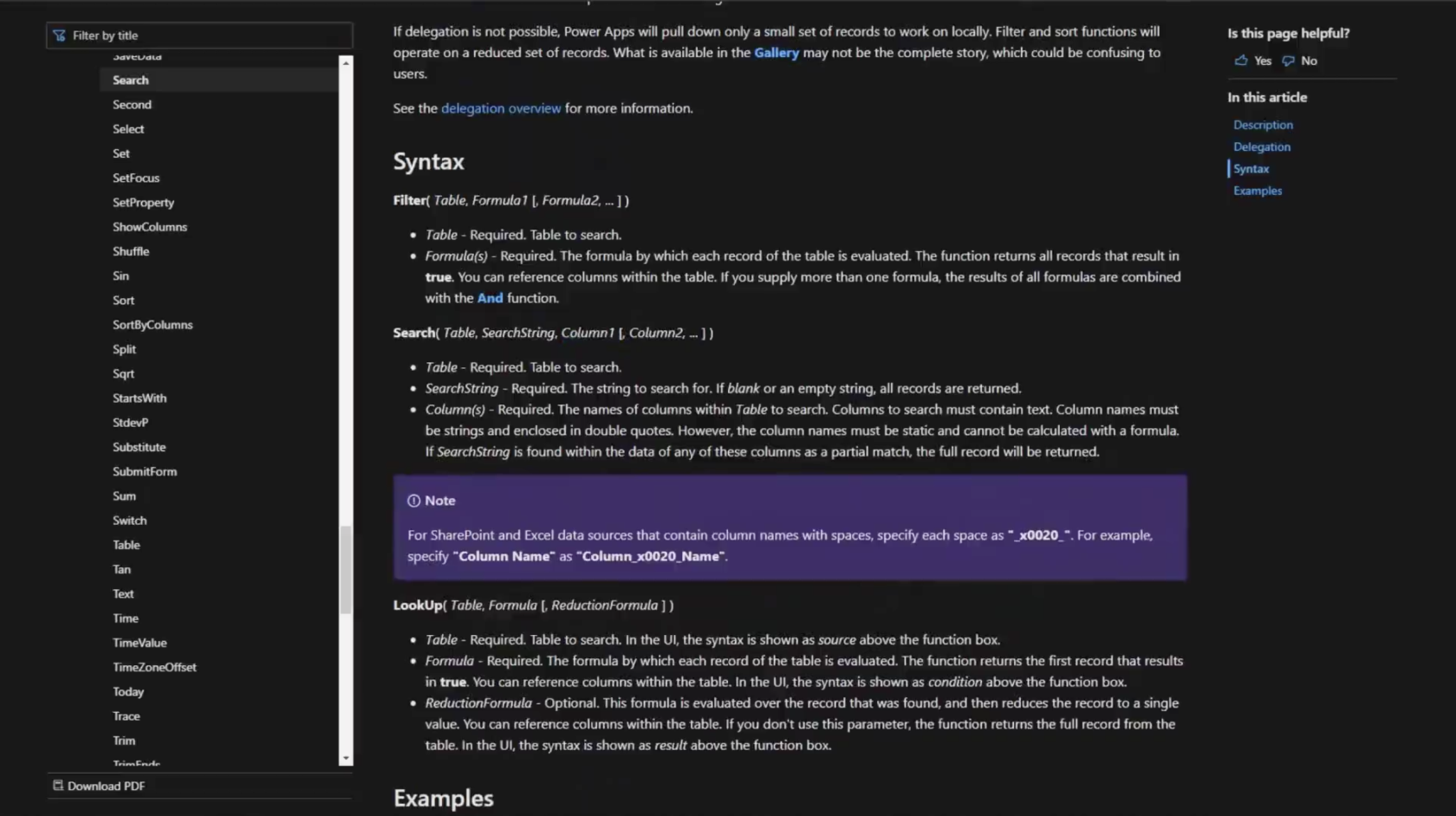
Syntax skärmdump
Filterfunktionen fungerar genom att undersöka posterna i en tabell och kontrollera dem mot en eller flera formler du ställer in. När poster uppfyller de angivna kriterierna inkluderas de i utdata, medan de som inte gör det kasseras. På så sätt kan du effektivt trimma ner dina enorma datamängder och finslipa de poster som är mest relevanta för dina behov.
Med filterfunktionen till ditt förfogande kan dina Power Apps-applikationer bli mer dynamiska och användarvänliga. Genom att använda detta mångsidiga verktyg effektiviserar du dessutom navigeringen genom dina data, vilket gör att dina användare kan hitta vad de behöver med minimal ansträngning och frustration.
Innehållsförteckning
Översikt över filterfunktionen i Power Apps
Filterfunktionen i Power Apps spelar en avgörande roll för att förfina och begränsa data som visas i din app.
Det låter dig hitta poster i en tabell som uppfyller specifika kriterier, vilket säkerställer att endast relevant information visas för användarna. Denna funktion effektiviserar datahanteringen, vilket sparar dig och dina användare värdefull tid och ansträngning.
När du använder filterfunktionen tillhandahåller du en tabell och en formel som definierar villkoren varje post måste uppfylla för att visas.
Funktionen utvärderar sedan varje post i tabellen, inklusive endast de som uppfyller de givna kriterierna, medan resten kasseras.
Resultatet är en ny tabell med filtrerad data, som kan användas i andra komponenter, som gallerier eller formulär, i din app.
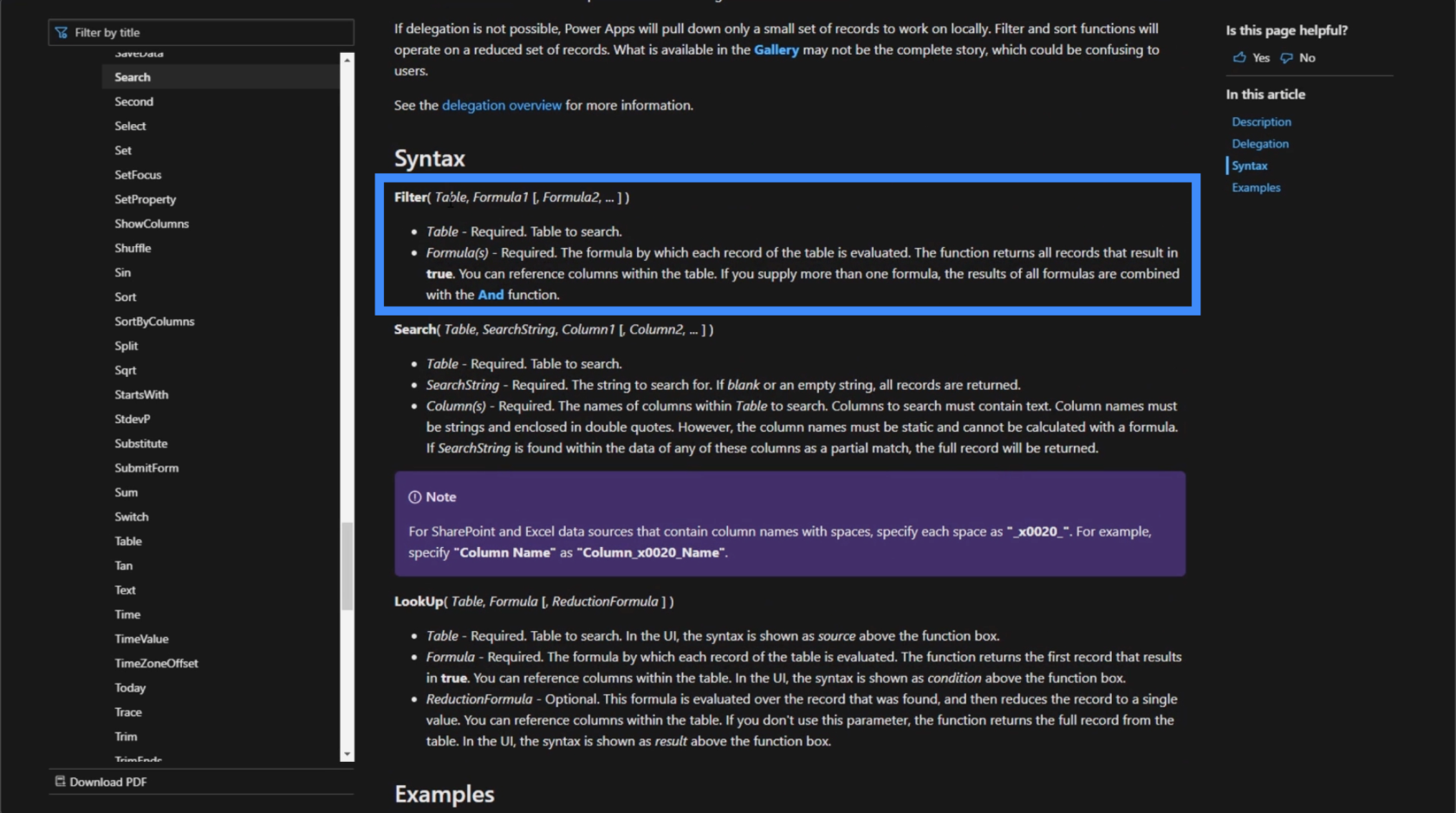
Syntaxen för filterfunktionen är följande:
Filter(Tabell, Formel1 [, Formel2, ...])
I den här syntaxen representerar "Tabell" datakällan, och "Formel1" till "Formel2" definierar villkoren som måste uppfyllas för att en post ska inkluderas. Du kan använda flera formler, separerade med kommatecken, för att lägga till komplexitet och specificitet till dina filtreringskriterier.
Några praktiska exempel på användning av filterfunktioner i Power Apps inkluderar:
För att säkerställa bästa prestanda och delegeringsstöd, var uppmärksam på storleken på dina datamängder när du använder filterfunktionen.
Delegering är avgörande när man arbetar med stora uppsättningar data, eftersom det gör att filtreringen kan utföras på datakällan istället för att ladda alla poster i appen.

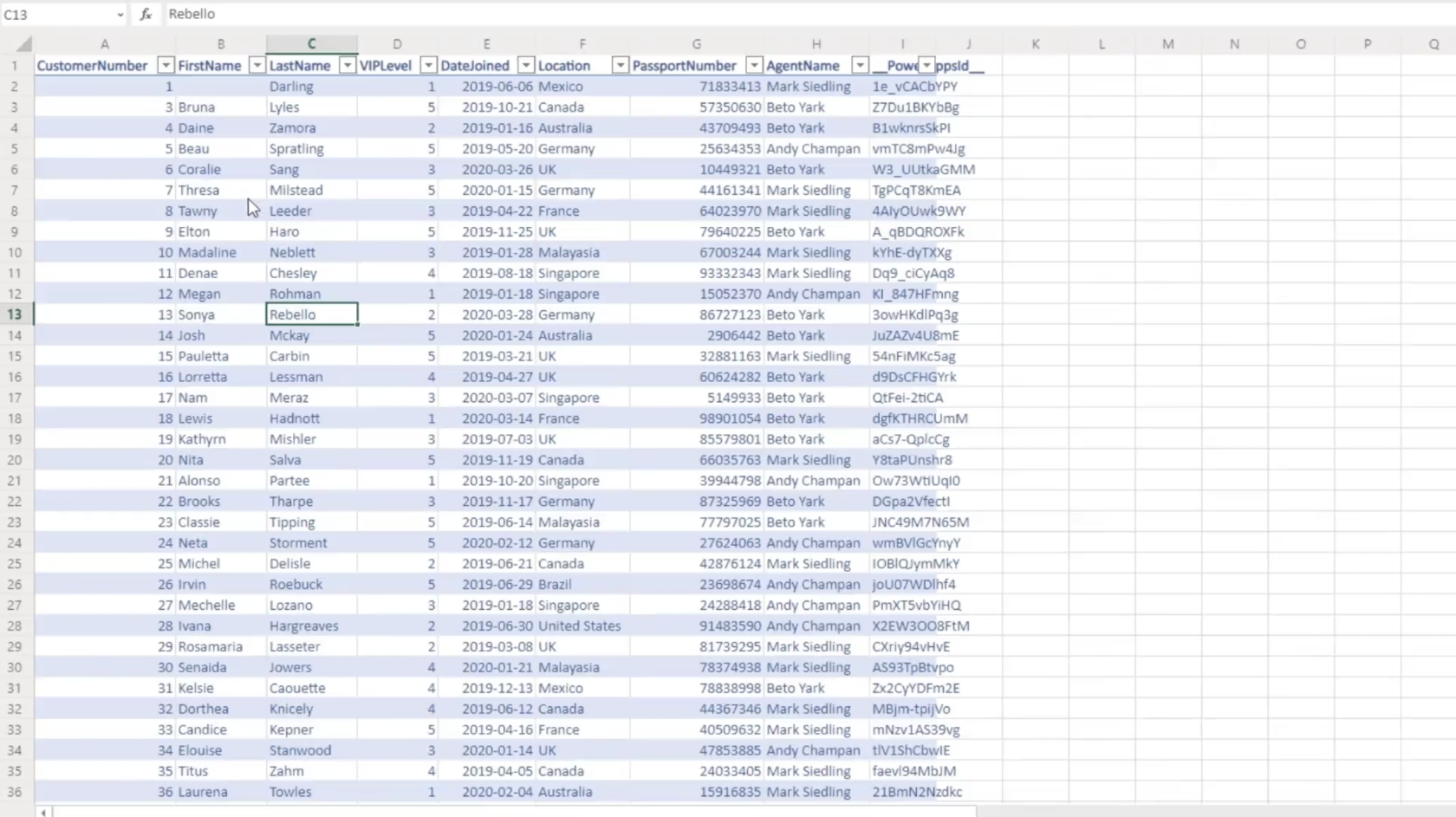
Skärmdump från en sharepoint-lista som Power Apps söker igenom.
Syntax och parametrar
Syntax
Filterfunktionen i Power Apps låter dig filtrera poster i en tabell baserat på ett eller flera kriterier som anges av en formel. Den allmänna syntaxen för filterfunktionen är:
Filter(Table, Formula1 [, Formula2, ...])
Den här funktionen utvärderar varje post i den angivna tabellen och behåller endast de poster som uppfyller kriterierna som anges i formlerna.
Parametrar
Filterfunktionen har följande parametrar:
När du använder filterfunktionen är det viktigt att förstå hur de olika parametrarna samverkar för att producera det slutgiltiga filtrerade resultatet. Ju fler formler du anger, desto mer specifikt och förfinat blir det filtrerade resultatet.
Hur man använder filterfunktionen
I Power Apps är filterfunktionen ett praktiskt verktyg för att söka och extrahera en uppsättning poster som matchar vissa kriterier. Här kommer du att upptäcka hur du använder filterfunktionen effektivt baserat på enstaka eller flera kriterier och med logiska operatorer.
Filtrering baserat på ett enda kriterium
När du filtrerar data från SharePoint eller andra källor baserat på ett enda kriterium anger du helt enkelt tabellen och villkoren för att kontrollera. Om du till exempel har en tabell över anställda och vill se de som har en lön över 10 000, skulle du skriva:
Filter(EmployeeTable, Salary > 10000)Denna formel returnerar en uppsättning poster från EmployeeTable som uppfyller det givna villkoret (Lön > 10000).
Filtrering baserat på flera kriterier
Ofta måste du filtrera data baserat på flera kriterier. I sådana fall kan du utöka filterfunktionen med ytterligare villkor. För att till exempel söka efter anställda med en lön mellan 10 000 och 30 000 kan du skriva:
Filter(EmployeeTable, Salary > 10000, Salary <>Denna formel returnerar alla poster från EmployeeTable som uppfyller de två angivna villkoren.
Filtrering med logiska operatörer
Power Apps Filter-funktionen låter dig också använda logiska operatorer som AND och OR. Så här använder du dessa operatorer i dina filterförhållanden:
Filter(EmployeeTable, Salary > 10000, Department = "HR")Denna formel kommer att returnera anställda med en lön större än 10 000 och som tillhör HR-avdelningen.
Filter(EmployeeTable, (Salary > 10000) || (Department = "HR"))Denna formel kommer att returnera alla anställda med en lön större än 10 000 eller de som tillhör HR-avdelningen.
Med dessa riktlinjer kan du nu använda filterfunktionen effektivt i Power Apps baserat på olika kriterier och logiska operatorer.
Vanliga användningsfall
Filtrera poster i ett galleri
När du arbetar med gallerier i Power Apps behöver du ofta visa en delmängd av poster för användare. Att filtrera poster i ett galleri är ett vanligt användningsfall där du kan använda filterfunktionen:
Filter(dataSource, searchCriteria)
Här hänvisar dataSource till den datakälla som används, och searchCriteria anger villkoren som poster måste uppfylla för att visas i galleriet.
Om du till exempel bara vill visa poster med statusen "Aktiv" i ett galleri, skulle du använda:
Filter(Projects, Status = "Active")
Filtrera poster i en rullgardinsmeny
På samma sätt kan du använda filterfunktionen för att visa specifika poster i rullgardinsmenyer:
Filter(dataSource, searchCriteria)
Om du till exempel har en rullgardinsmeny med en lista över anställda och du bara vill visa anställda med titeln "Manager", skulle filtersyntaxen vara:
Filter(EmployeeList, Title = "Manager")
Filtrera poster baserat på användarinmatning
Att filtrera poster baserat på användarinmatning är ett kraftfullt sätt att tillhandahålla skräddarsydd information till dina användare. När användare anger sina kriterier i en textruta kan du använda filterfunktionen för att visa relevanta poster:
Filter(dataSource, searchCriteria = UserInput.Text)
Om du till exempel har en sökruta som låter användare söka efter projekt baserat på ett nyckelord, skulle filterfunktionen vara:
Filter(Projects, TextSearchBox1.Text in Title)
Den här koden visar endast de poster som innehåller nyckelordet som angetts av användaren i projekttiteln.
Felsökning och bästa praxis
Vanliga fel
När du använder filterfunktionen i Power Apps kan du stöta på några vanliga fel. Dessa fel kan ofta lösas genom att följa bästa praxis och förstå de underliggande problemen.
Prestandatips
För att förbättra prestandan för dina Power Apps med hjälp av filterfunktionen, överväg följande tips:
Slutsats
Sammanfattningsvis kan du använda filterfunktionen i Power Apps för att förfina och begränsa data som presenteras för användare i dina applikationer, vilket förbättrar deras upplevelse och effektivitet. Genom att tillämpa specifika formler och kriterier kan du bara visa nödvändig information eller poster som är relevanta för din användares behov.
Kom ihåg att den här funktionen fungerar genom att jämföra varje rad i en datakälla mot ett givet villkor. Om en post uppfyller de angivna kriterierna inkluderas den i utdata, medan de som inte gör det kasseras. Syntaxen för filterfunktionen är följande:
Filter (Tabell, Formel1 [, Formel2, ... ] ) Låt oss nu dyka in i ett exempel från den verkliga världen..
Filterfunktionen är en av de mest användbara funktionerna i plattformen, speciellt om du har mycket data att hantera. Det är väldigt likt sökfunktionen, som vi diskuterade i en. Men vi får bäst resultat om vi får dem att fungera hand i hand i vår app.
Hur filterfunktionen fungerar – exempel i verkliga världen
För att se hur filterfunktionen fungerar, låt oss först gå tillbaka till hur sökfunktionen fungerar.
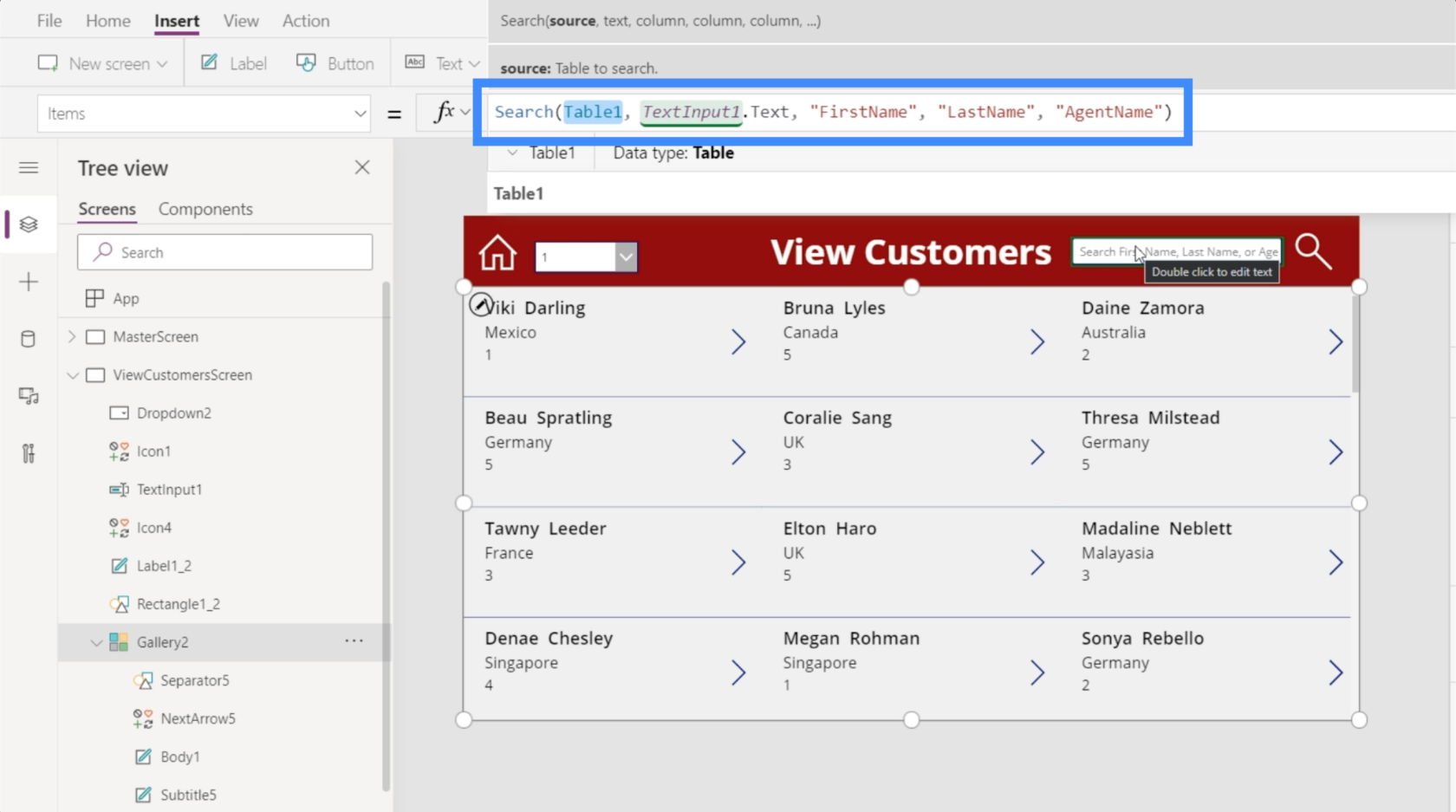
Sökfunktionen tar i princip en tabell, en söksträng och de kolumner där du vill söka.

En filterfunktion gör samma sak och höjer den till nästa nivå.
I Microsoft-dokumentet som beskriver vad filterfunktionen handlar om, står det att Filter tar en tabell där det kommer att göra en sökning och tar även formler som utvärderar varje post i den tabellen.

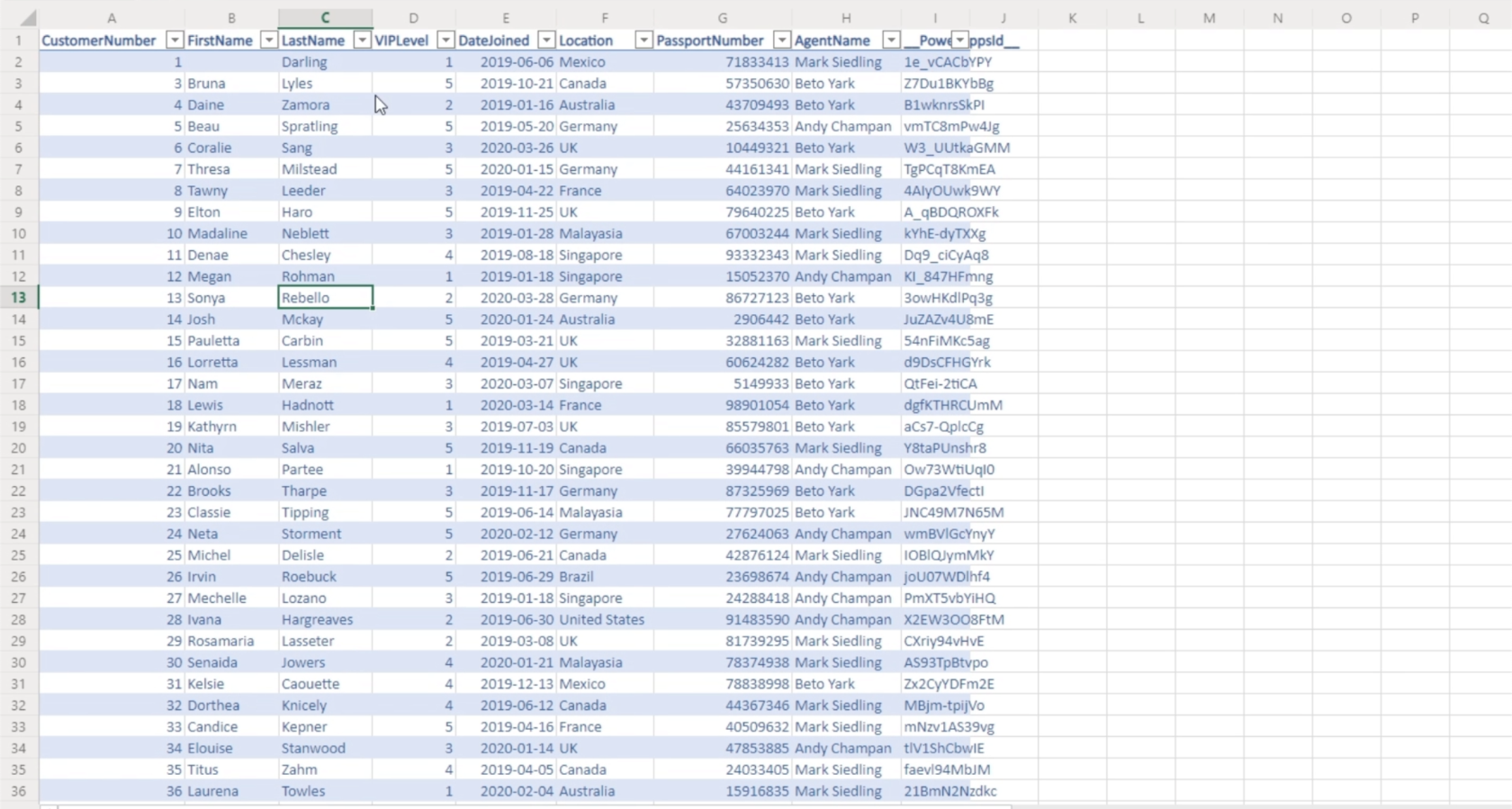
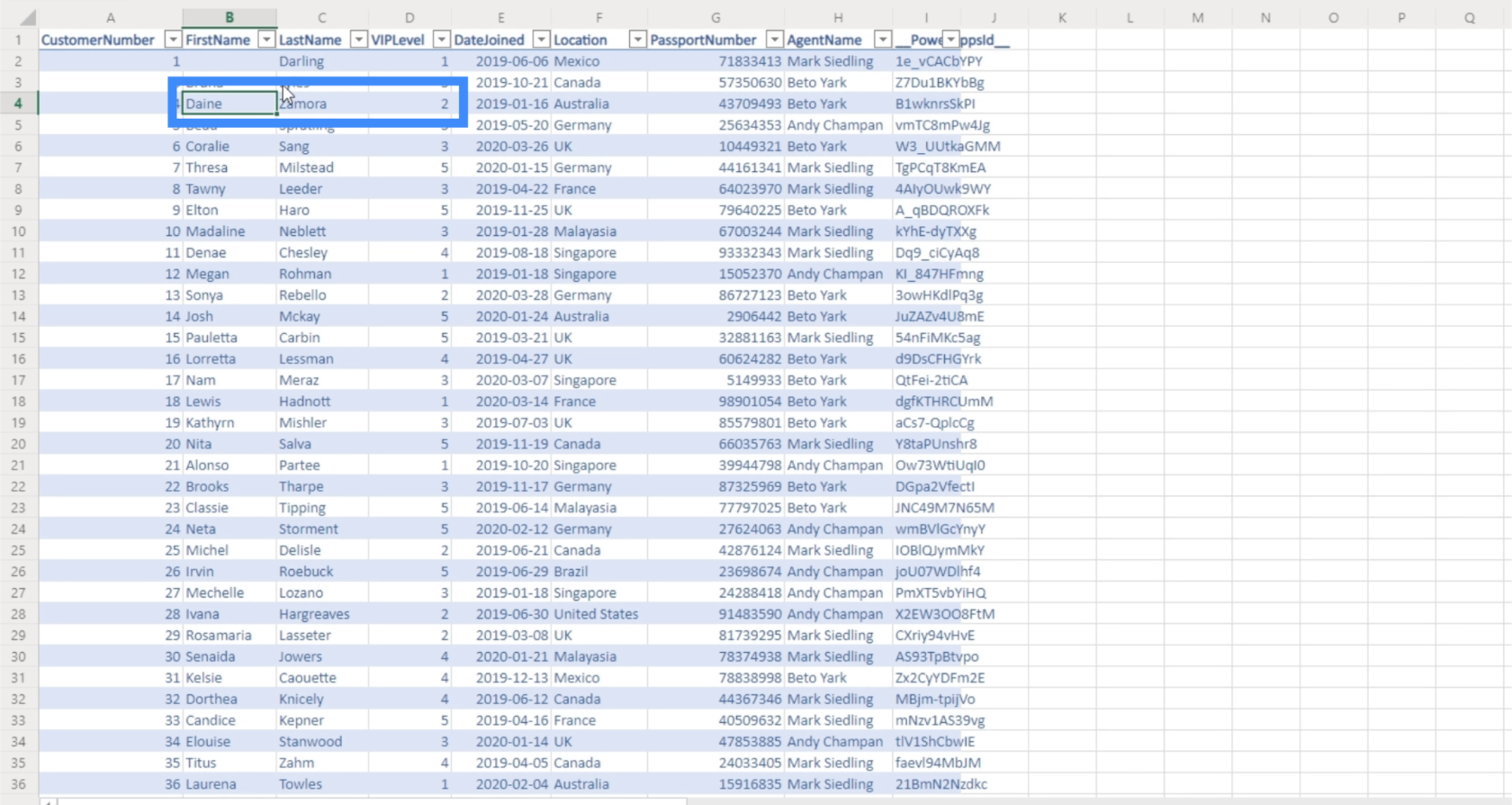
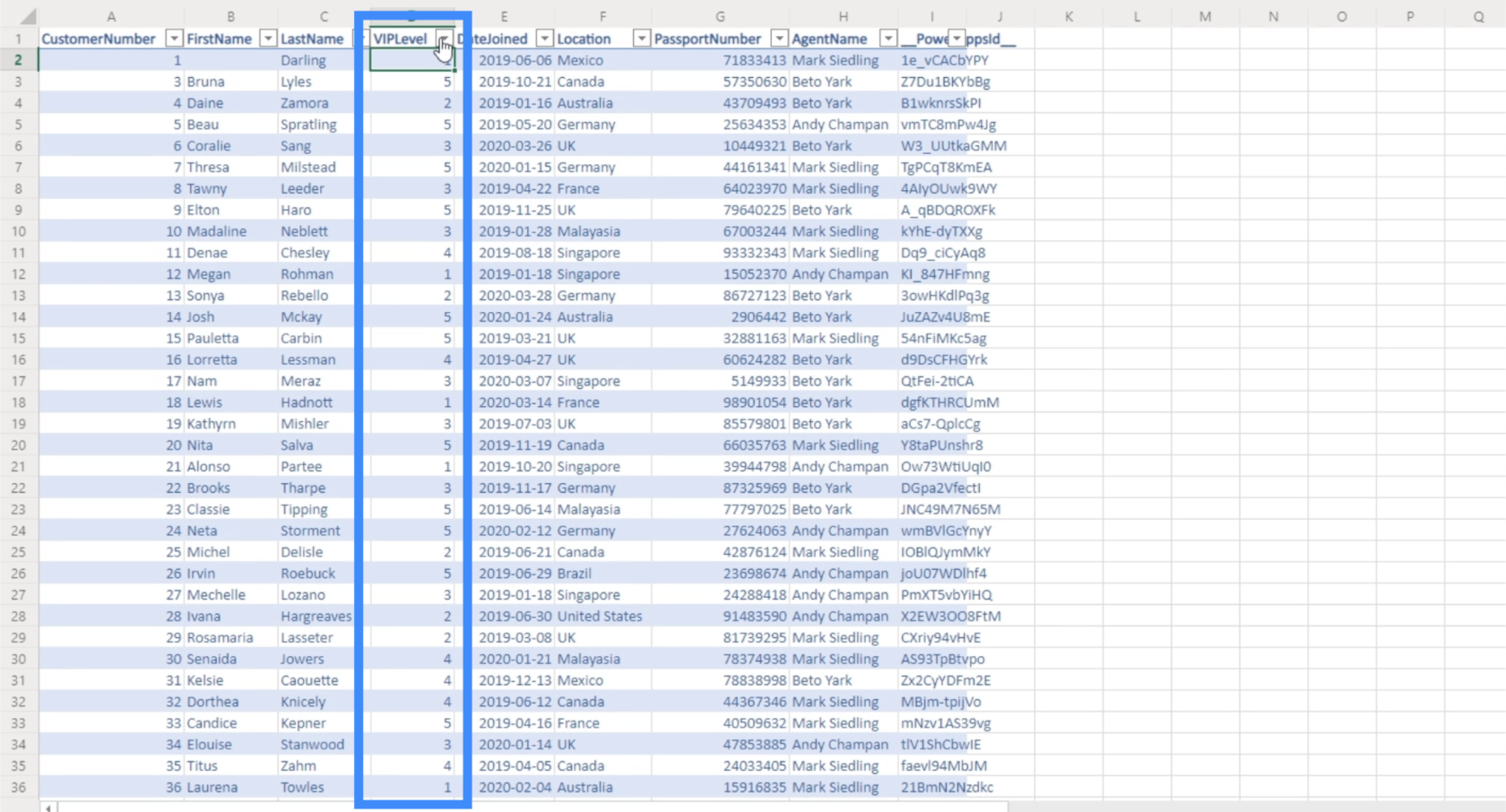
För att förstå vad det betyder, låt oss ta en titt på vår datakälla.

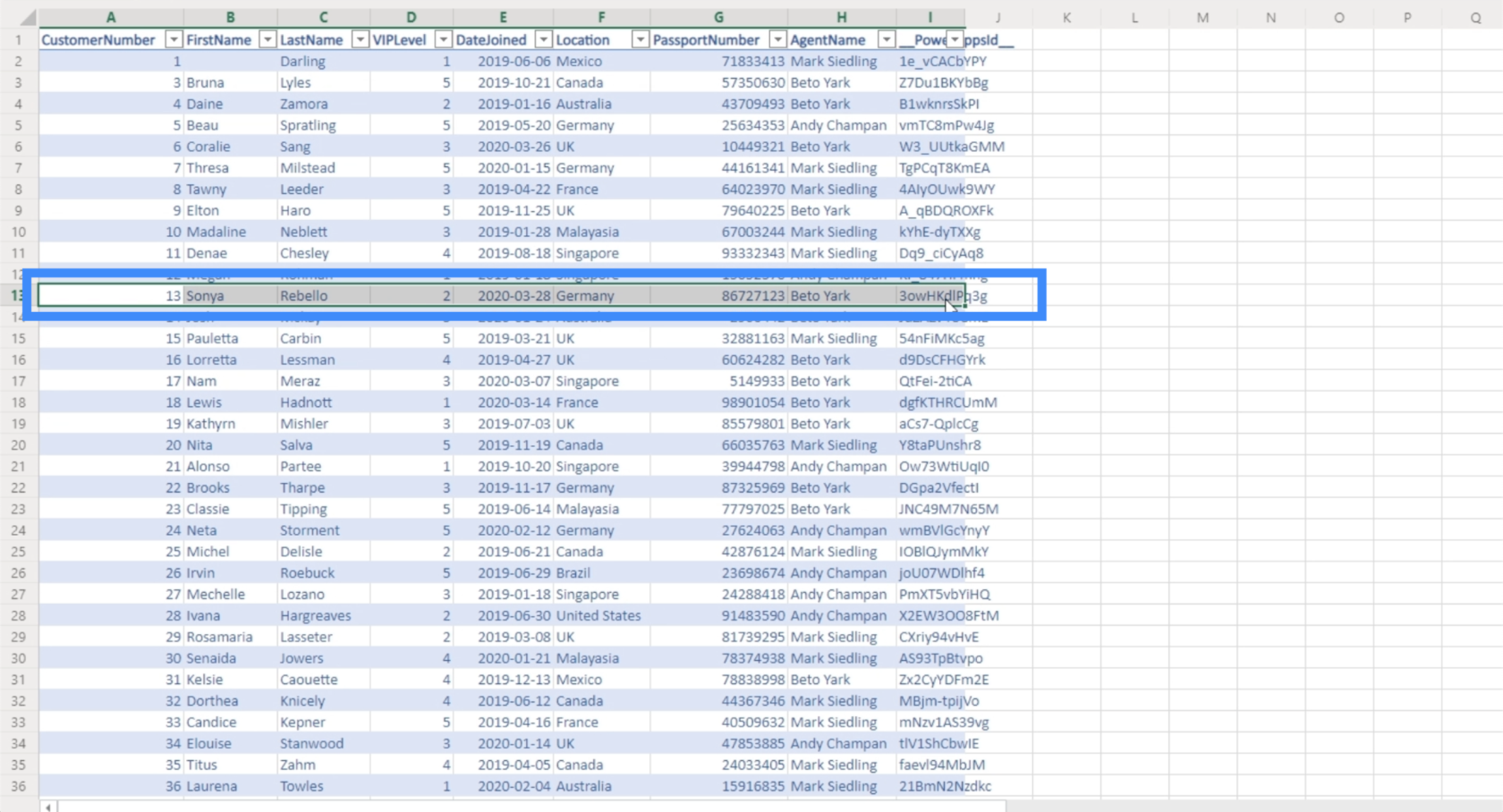
Så om du använder sökfunktionen är allt som den gör att den tar den specifika söktermen och kontrollerar de givna kolumnerna i den här tabellen om det finns en matchning. Så om du letar efter Sonya hittar den en exakt matchning och visar den i galleriet. I det här fallet kommer den att returnera denna post.

När det kommer till filterfunktionen tar den villkorlig logik och kontrollerar den mot varje rad i tabellen. Om den hittar en post som uppfyller de angivna villkoren, returnerar den den posten.
Ett av de bästa sätten att använda filterfunktionen är att ställa in villkor där det är möjligt att ha flera matchningar över datakällan. För att göra det måste vi skapa en rullgardinsmeny (där kolumnnamnet är) som låter oss göra det.
Lägga till ett dropdown-filter
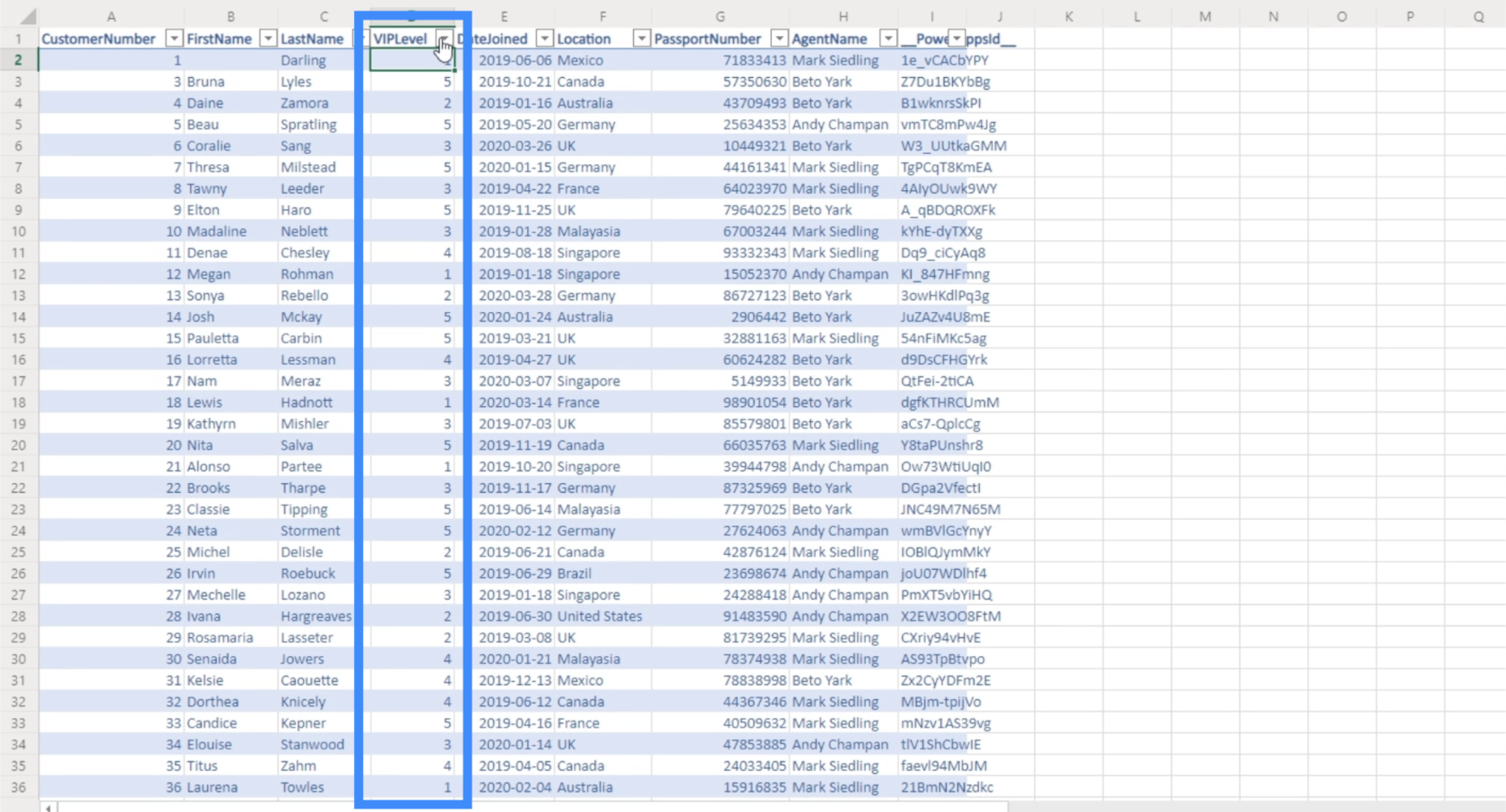
För det här exemplet, låt oss tillåta användare av appen att filtrera poster baserat på VIP-nivån. VIP-nivåerna vi har är 1, 2, 3, 4 och 5.

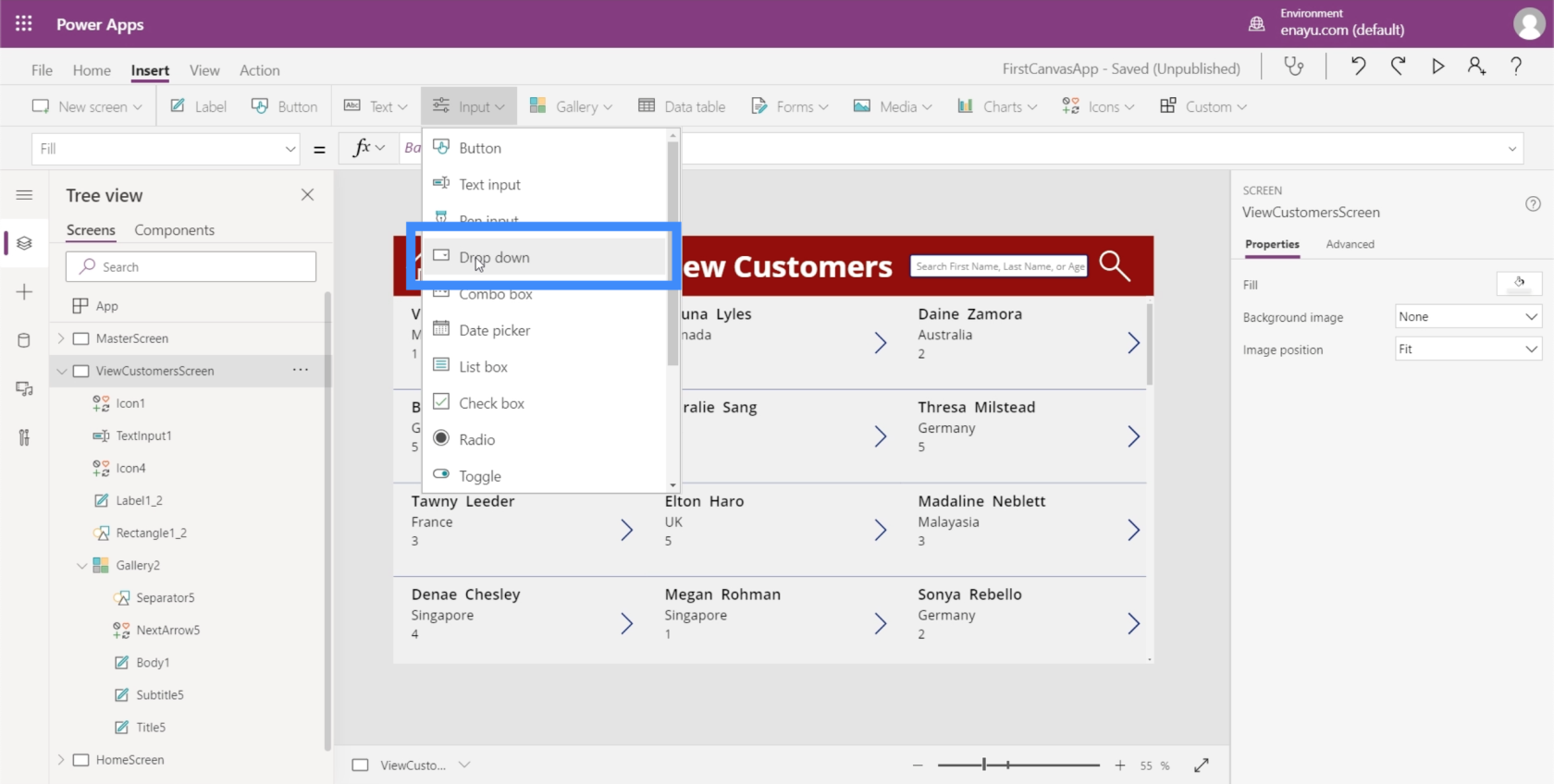
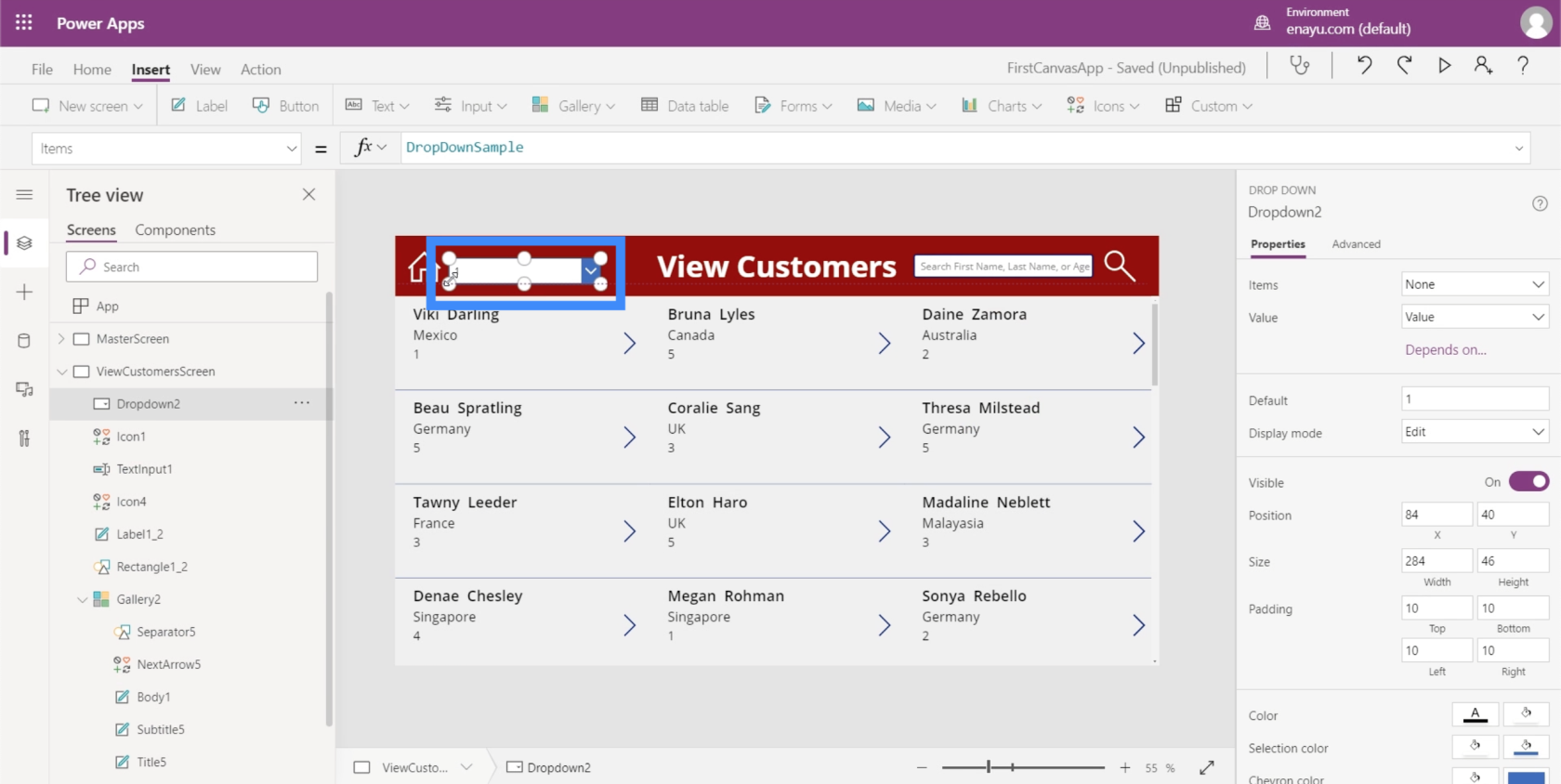
Vi kan lägga till en rullgardinsmeny genom att klicka på Inmatning under Insert-bandet.

Standardrullgardinsmenyn verkar vara för stor för det utrymme vi har. Den goda nyheten är som med alla andra Microsoft-plattformar, element som detta kan enkelt ändras i storlek genom att klicka på prickarna i hörnen.

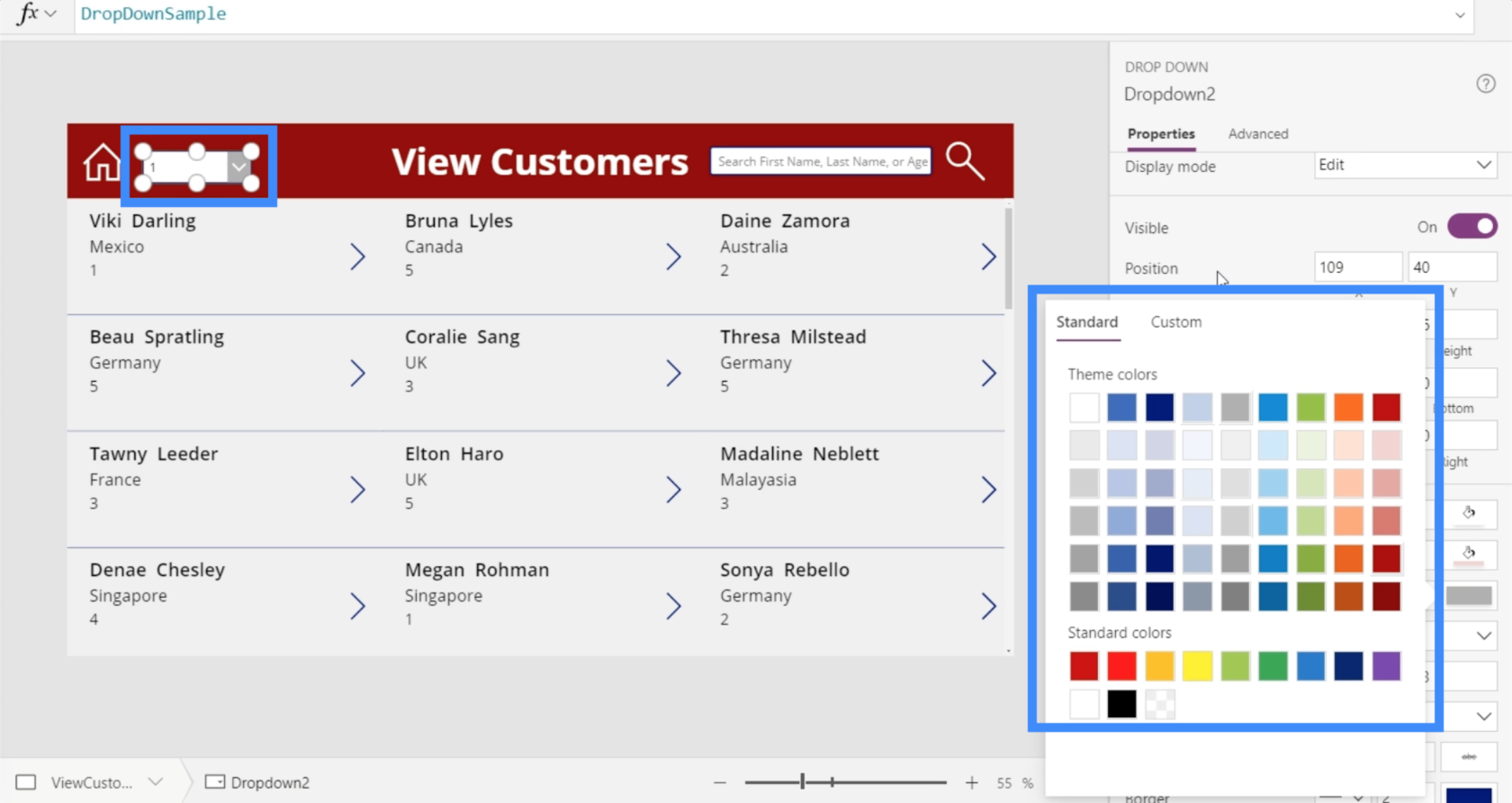
Vi kan också ändra färgerna så att de motsvarar det tema som vi använder.

Nu har varje rullgardinsmeny en lista med objekt i den.

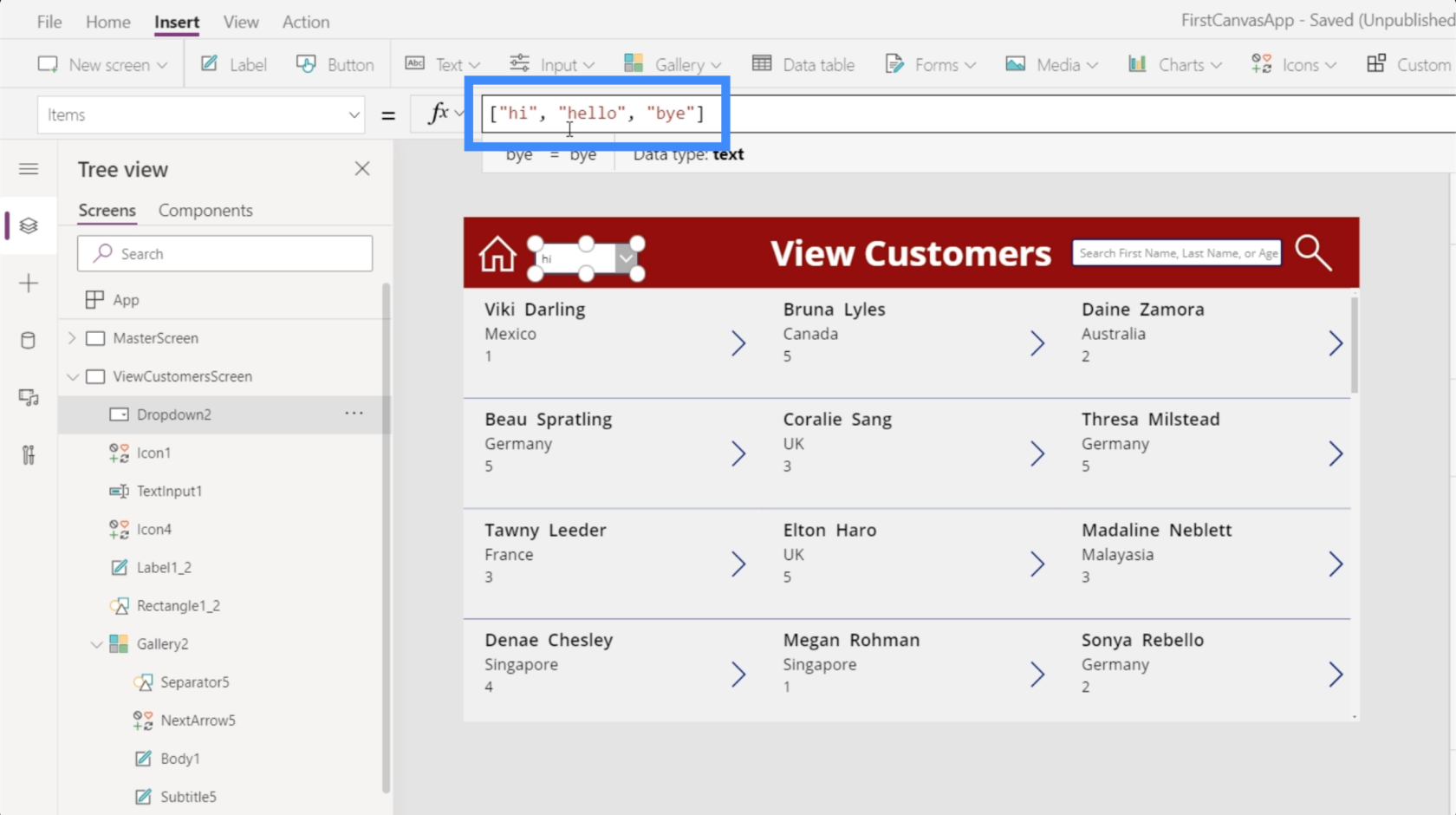
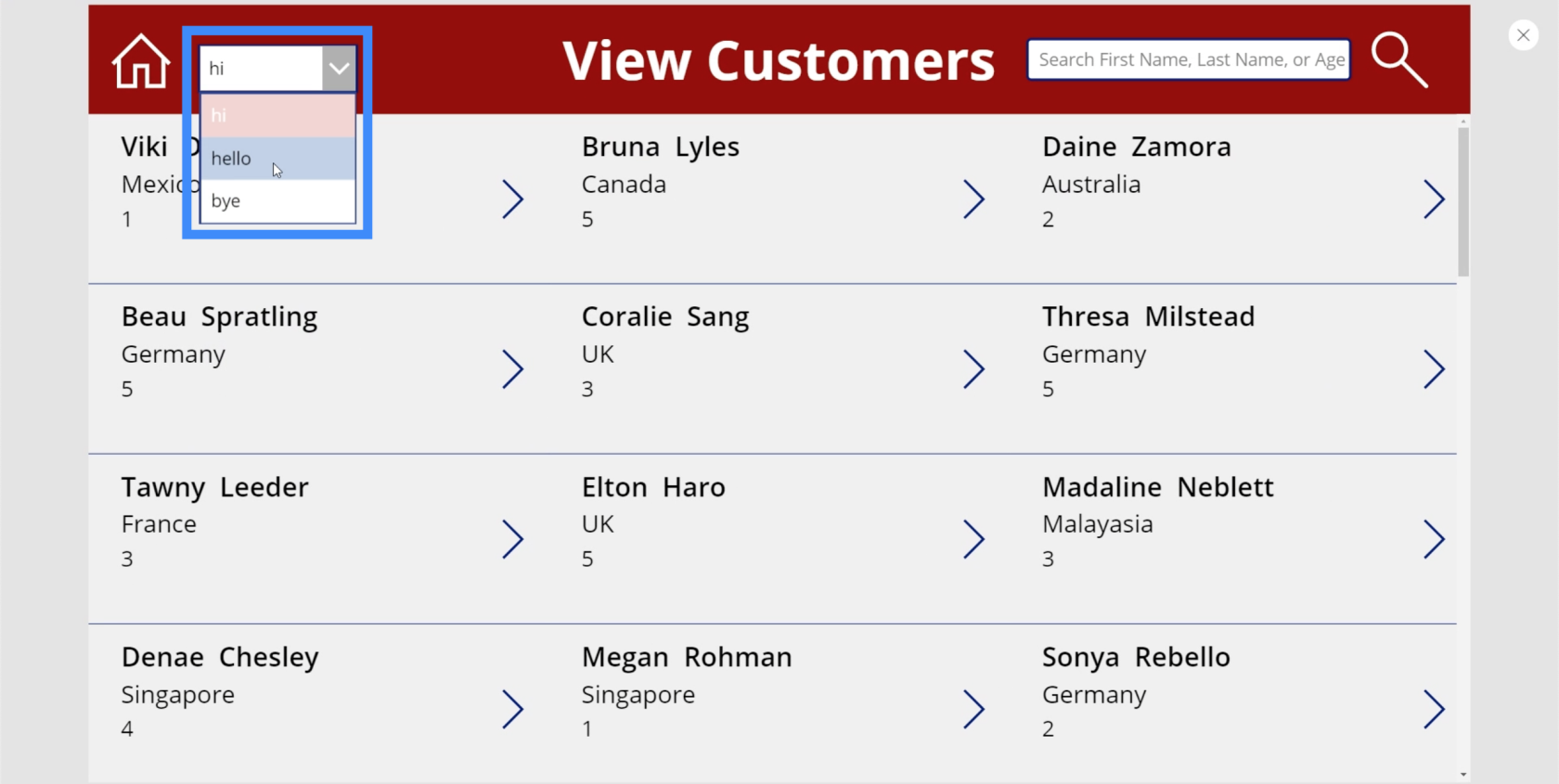
För att ändra objekten i rullgardinsmenyn behöver du bara gå till egenskapen Objekt och skriva in alla objekt inom hakparenteser. Du kan till exempel använda orden hej, hej och hejdå.

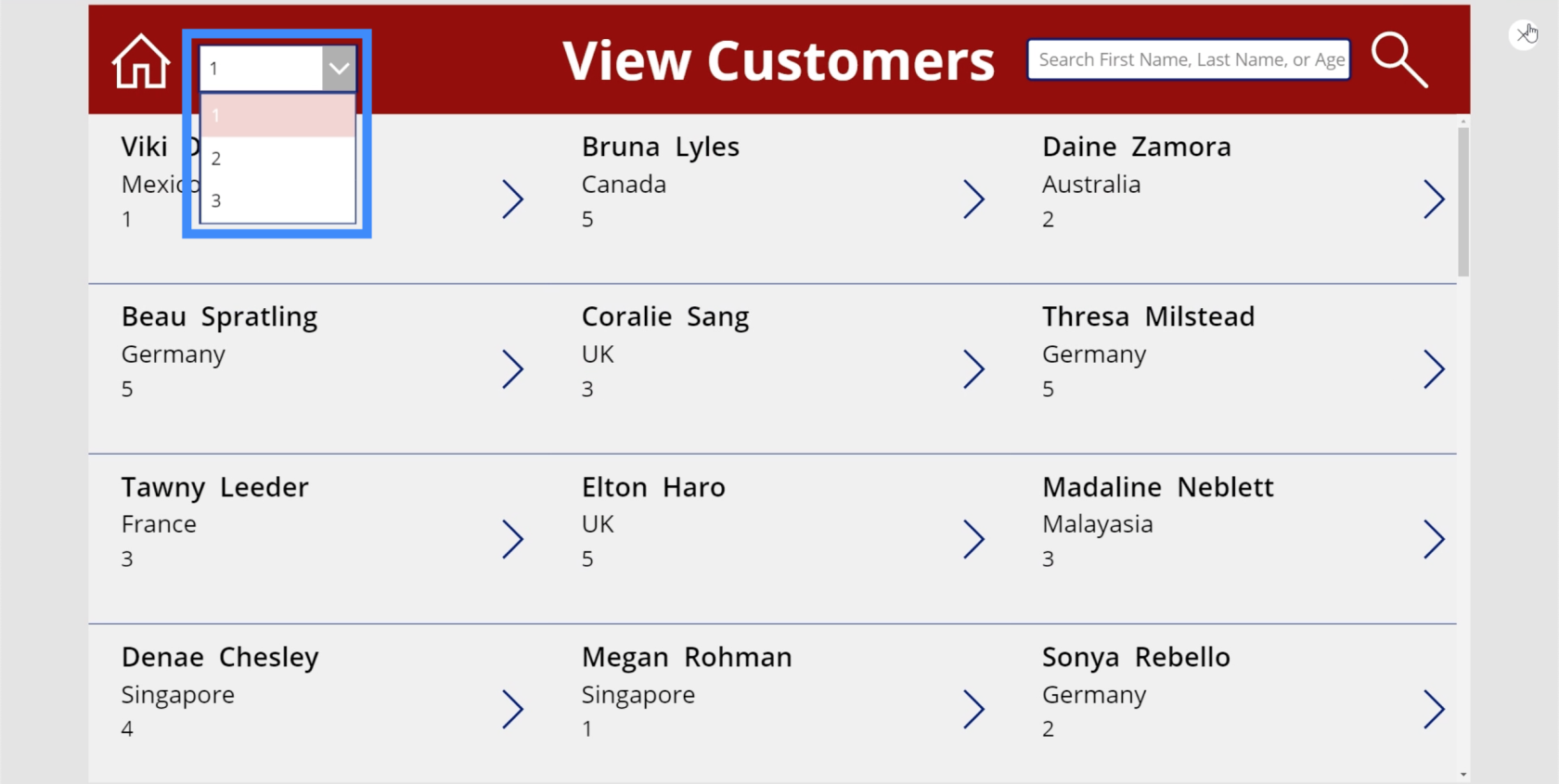
När du klickar på Enter ser du dessa ord i rullgardinsmenyn.

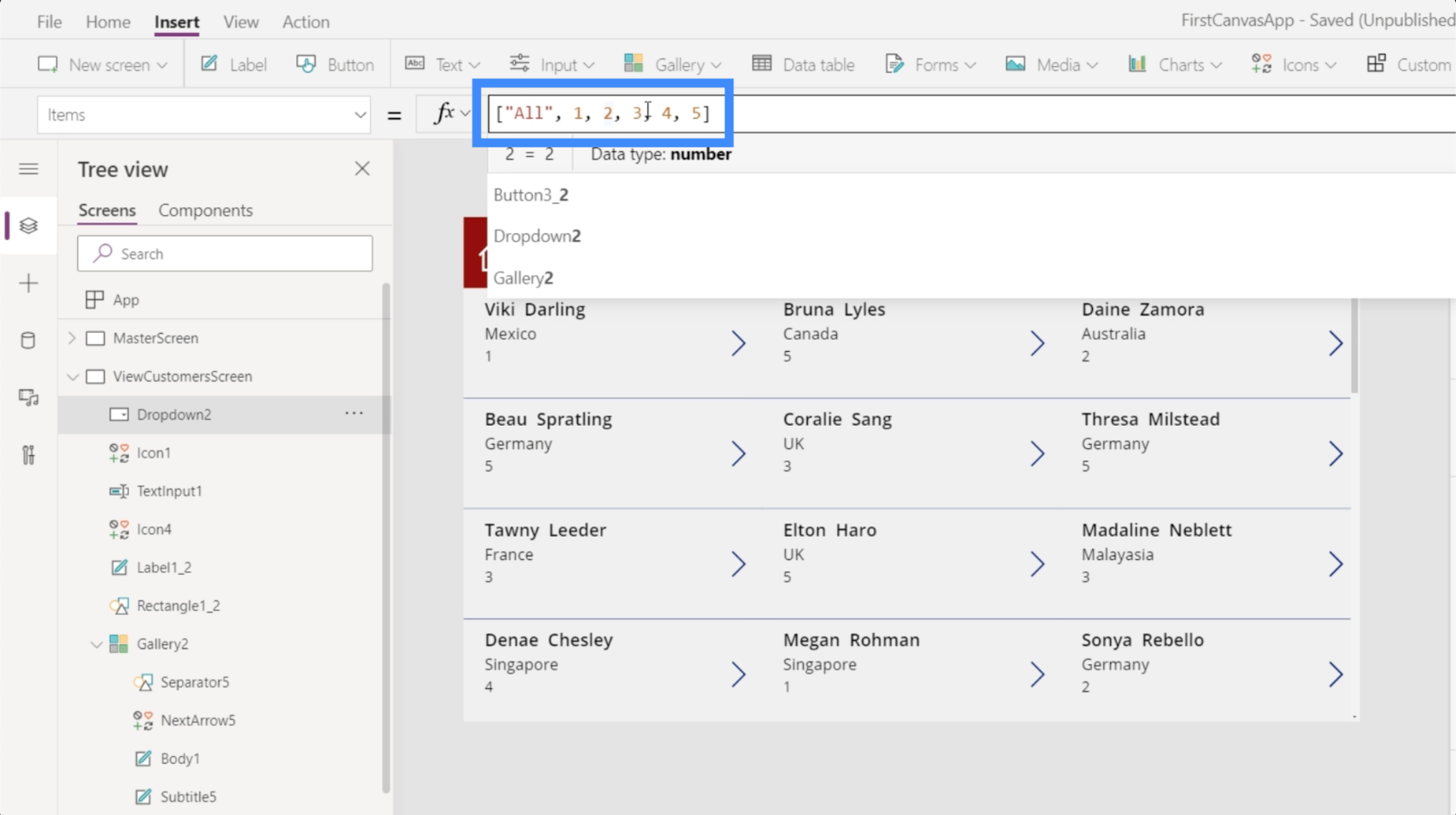
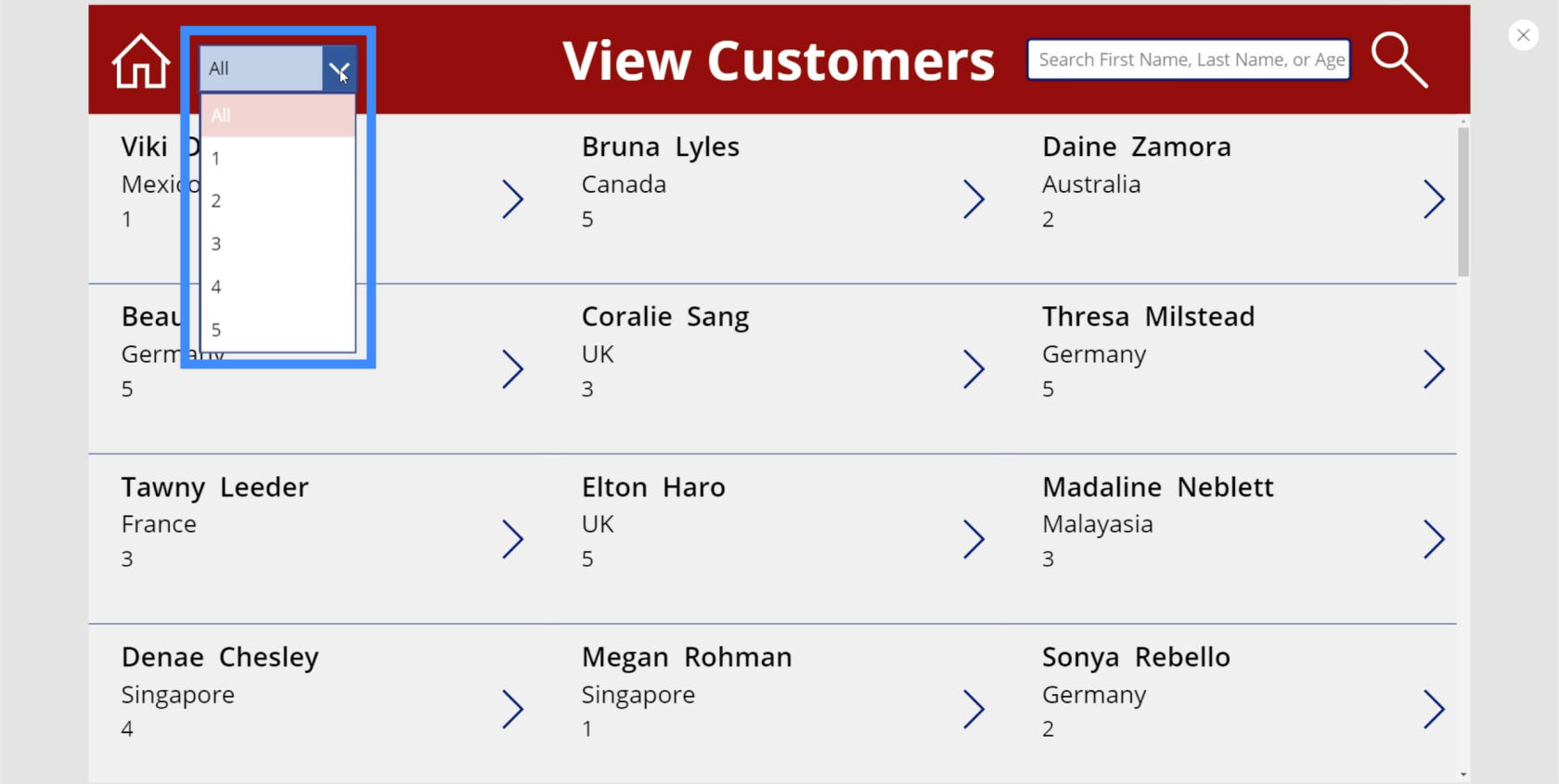
Den här gången ska vi gå till de faktiska föremålen som vi vill ska visas i vår app. Bortsett från nivåerna 1, 2, 3, 4 och 5 vill vi också ha ett alternativ att välja alla föremål. Så låt oss börja med Alla och lägga VIP-nivåerna efter det.

När vi trycker på Enter kommer objekten i rullgardinsmenyn nu att visa objekten vi lagt till.

Använda filterfunktionen
Om vi väljer en post i vår rullgardinsmeny kommer du att se att den inte gör någonting ännu.

Det beror på att vi inte har tillämpat filterfunktionen på vår app än.
Så om vi väljer 1 från rullgardinsmenyn vill vi att föremålen i vårt galleri endast ska visa föremål som är under VIP-nivå 1. Det betyder att vi måste ändra den här formeln så att den utför den åtgärden.

Det coola med Microsoft är att du kan lägga funktioner ovanpå funktioner. Det betyder att vi inte behöver göra oss av med den befintliga sökformeln här. Istället kan vi införliva vår filterfunktion i denna befintliga formel.
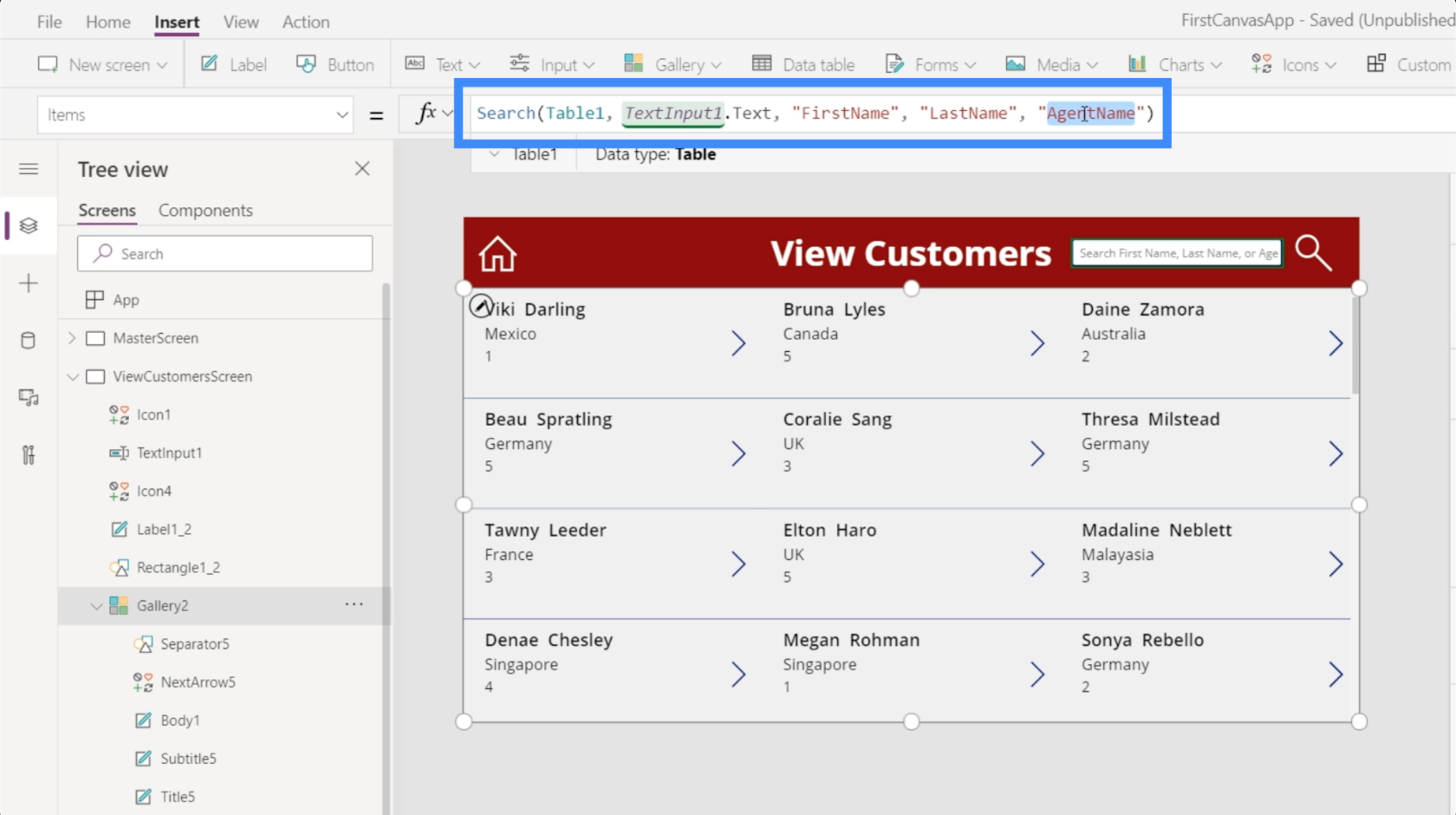
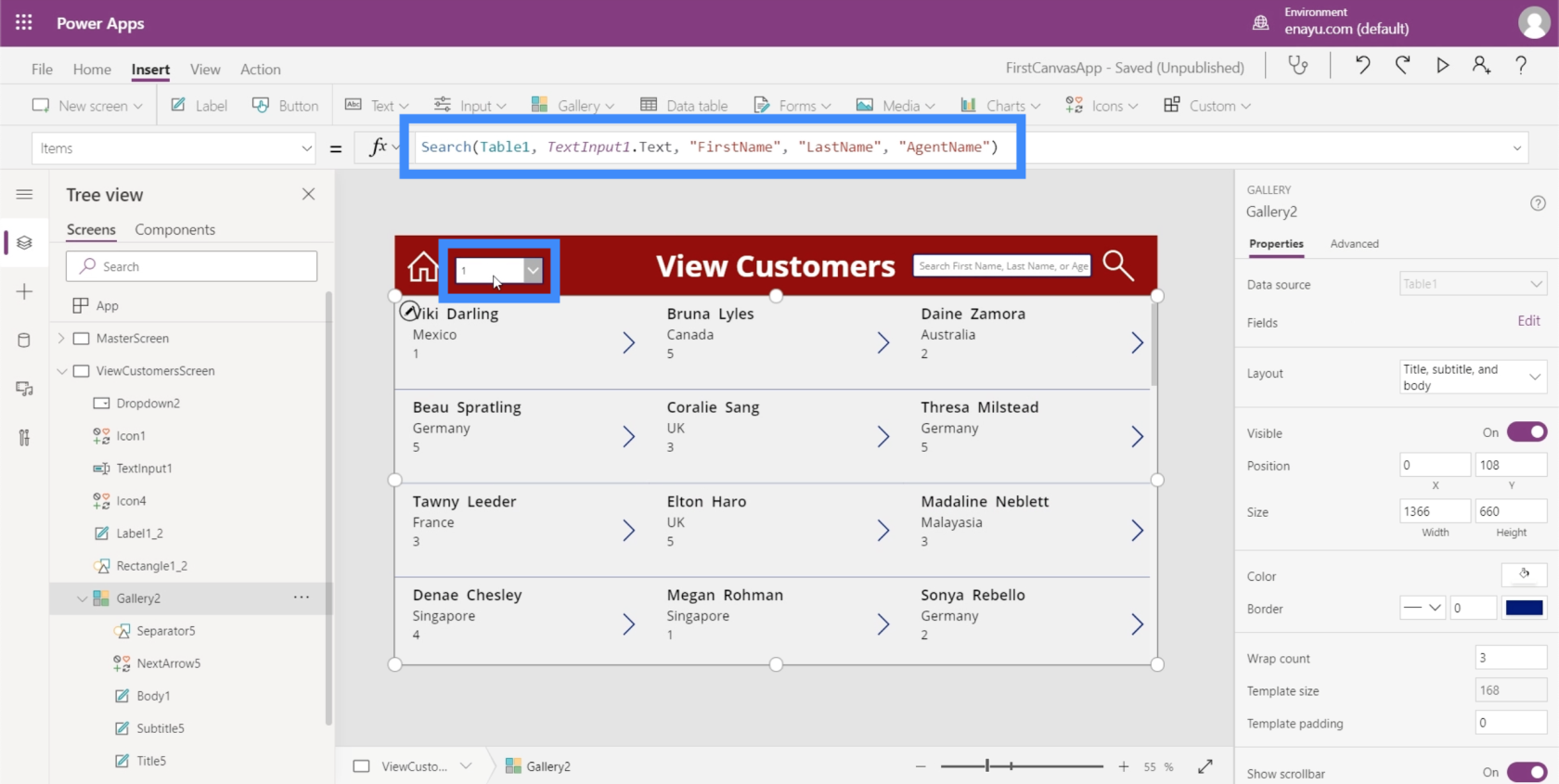
Vår sökfunktion körs redan genom Tabell1 när den letar efter söktermen som skrivits in i sökfältet. Det representeras av TextInput1.Text. Sedan letar den efter den söktermen i kolumnerna Förnamn, Efternamn och Agentnamn.

Om du har arbetat med Excel tidigare kommer du att märka att användningen av Filter på Power Apps görs på samma sätt.
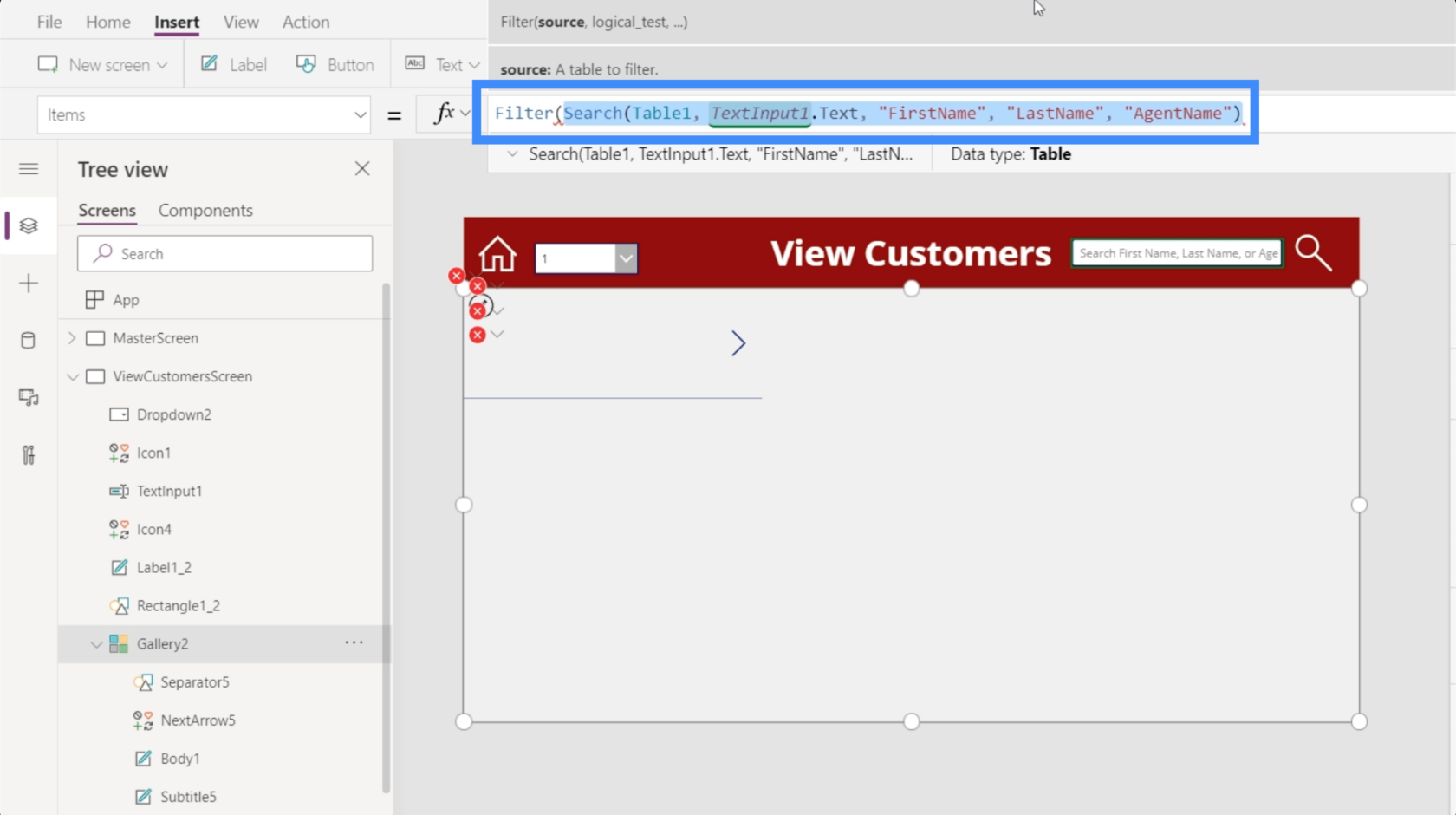
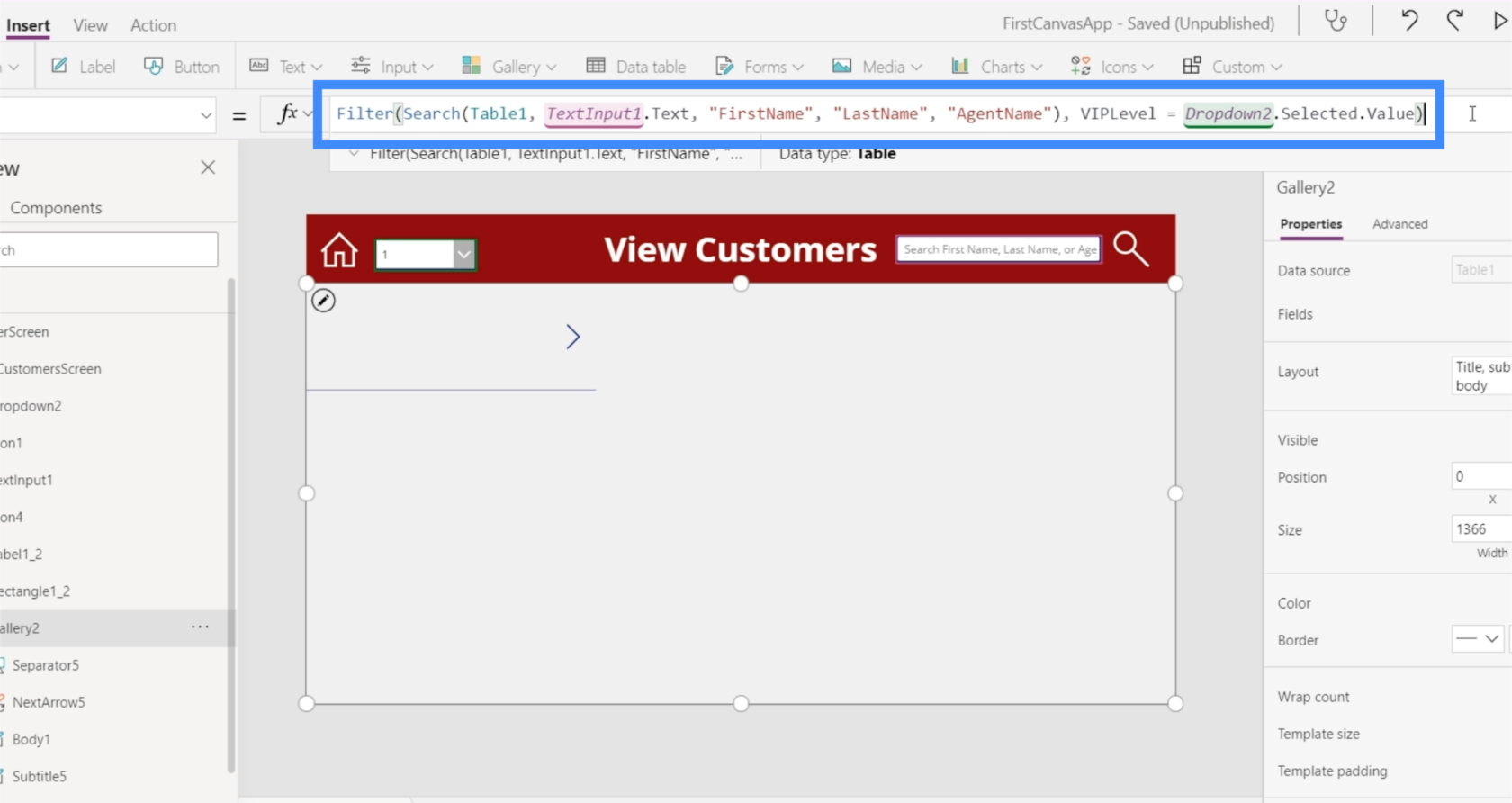
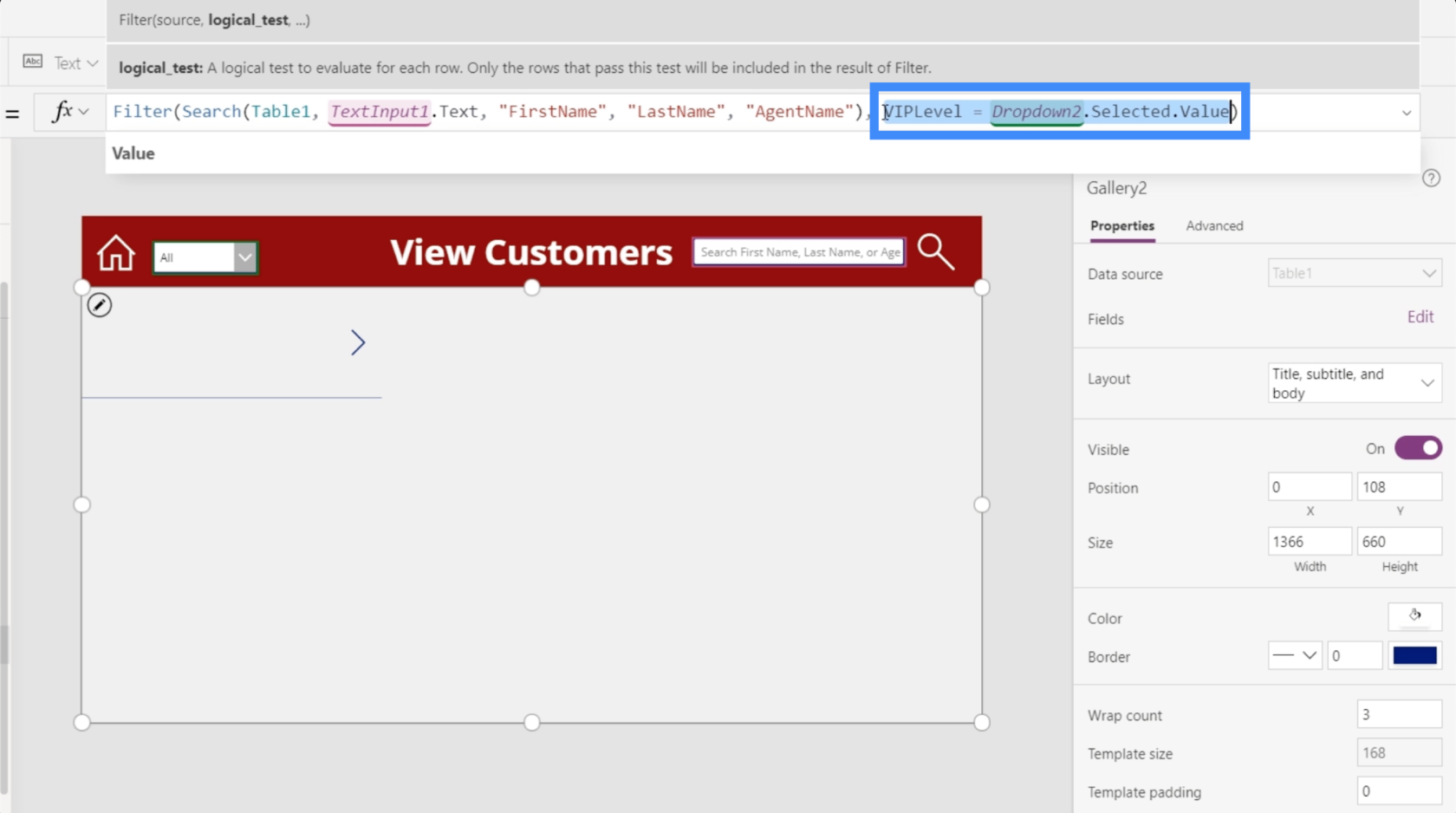
Vi lägger till Filter i början av formeln, sedan använder vi sökformeln som första argument.

Det första argumentet som Filter normalt letar efter är en källa eller en tabell, vilket är vettigt i det här fallet eftersom det kommer att filtrera samma tabell som vi använder för vårt sökfilter när det är klart att leta efter den specifika söktermen.
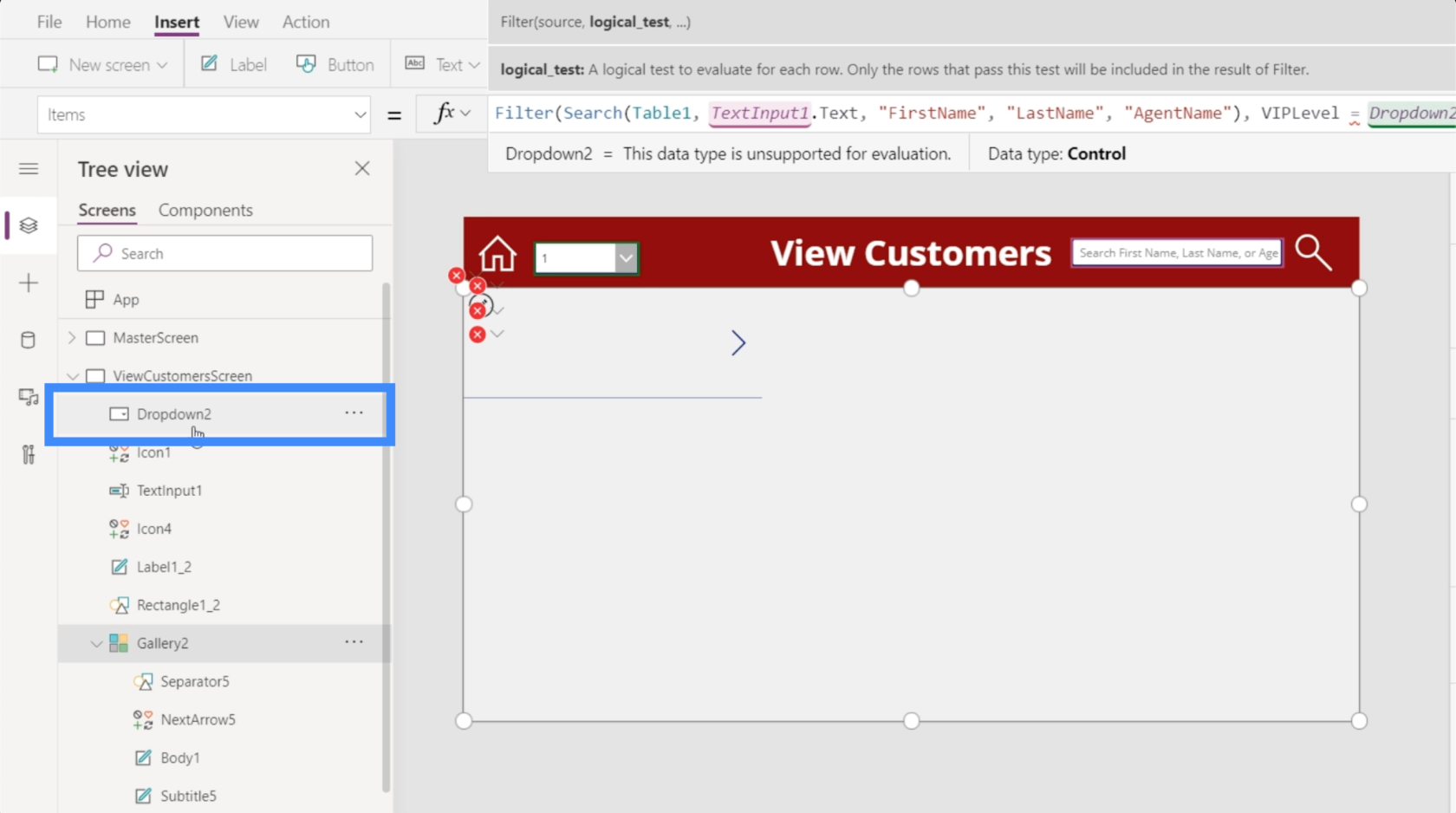
När vi väl har källan är det dags att lägga till den villkorliga logiken eller formeln. Som ett villkor vill vi ha VIP-nivån som matchar vad som än väljs från rullgardinsmenyn. Om vi kollar på elementen i den vänstra rutan visar det att vi använder Dropdown2.

Så vi kommer att använda VIPLevel = Dropdown2.Selected.Value. I grund och botten tittar denna formel på sökresultatet och filtrerar det baserat på det valda värdet under rullgardinsmenyn VIP-nivå.

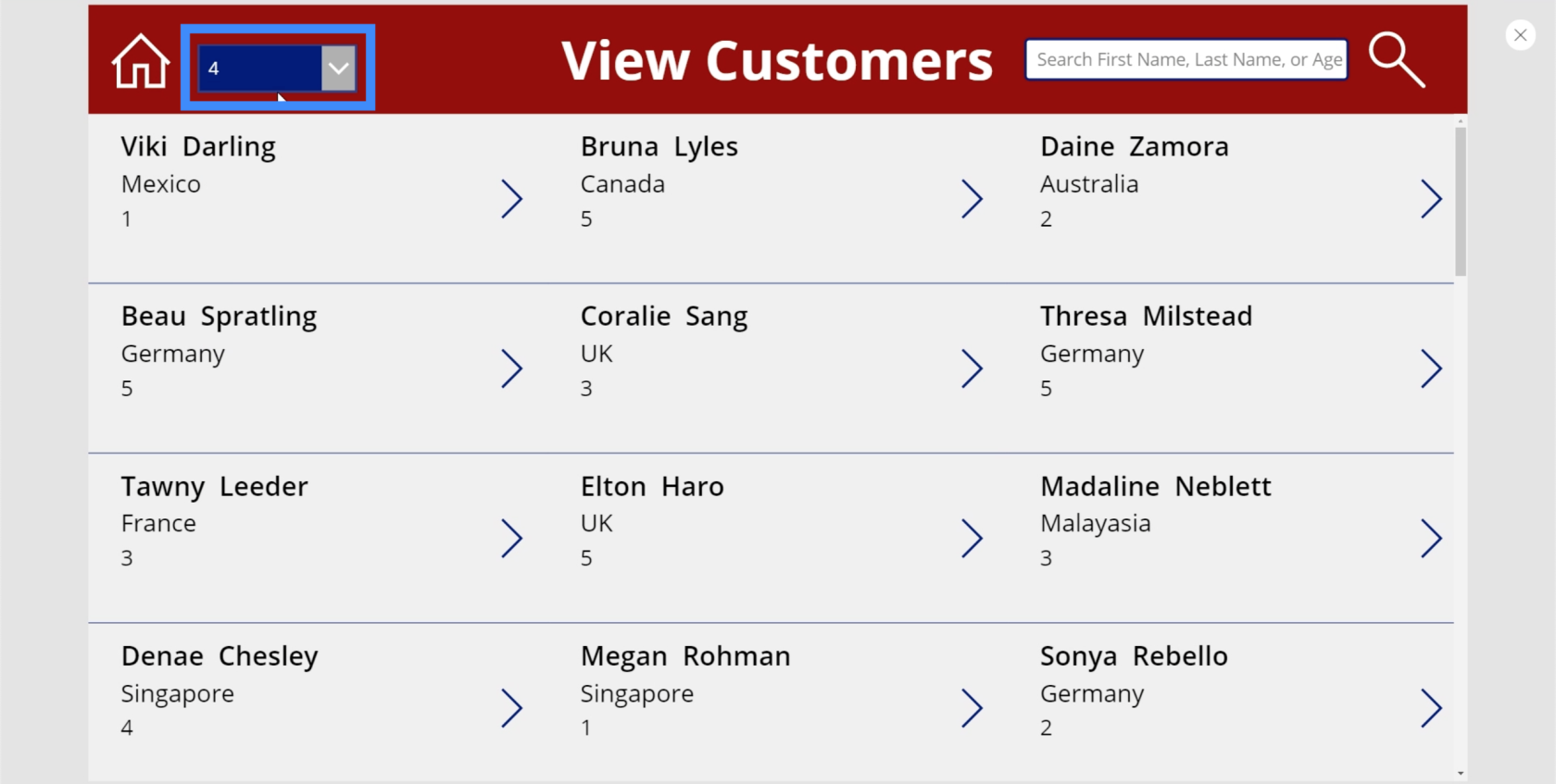
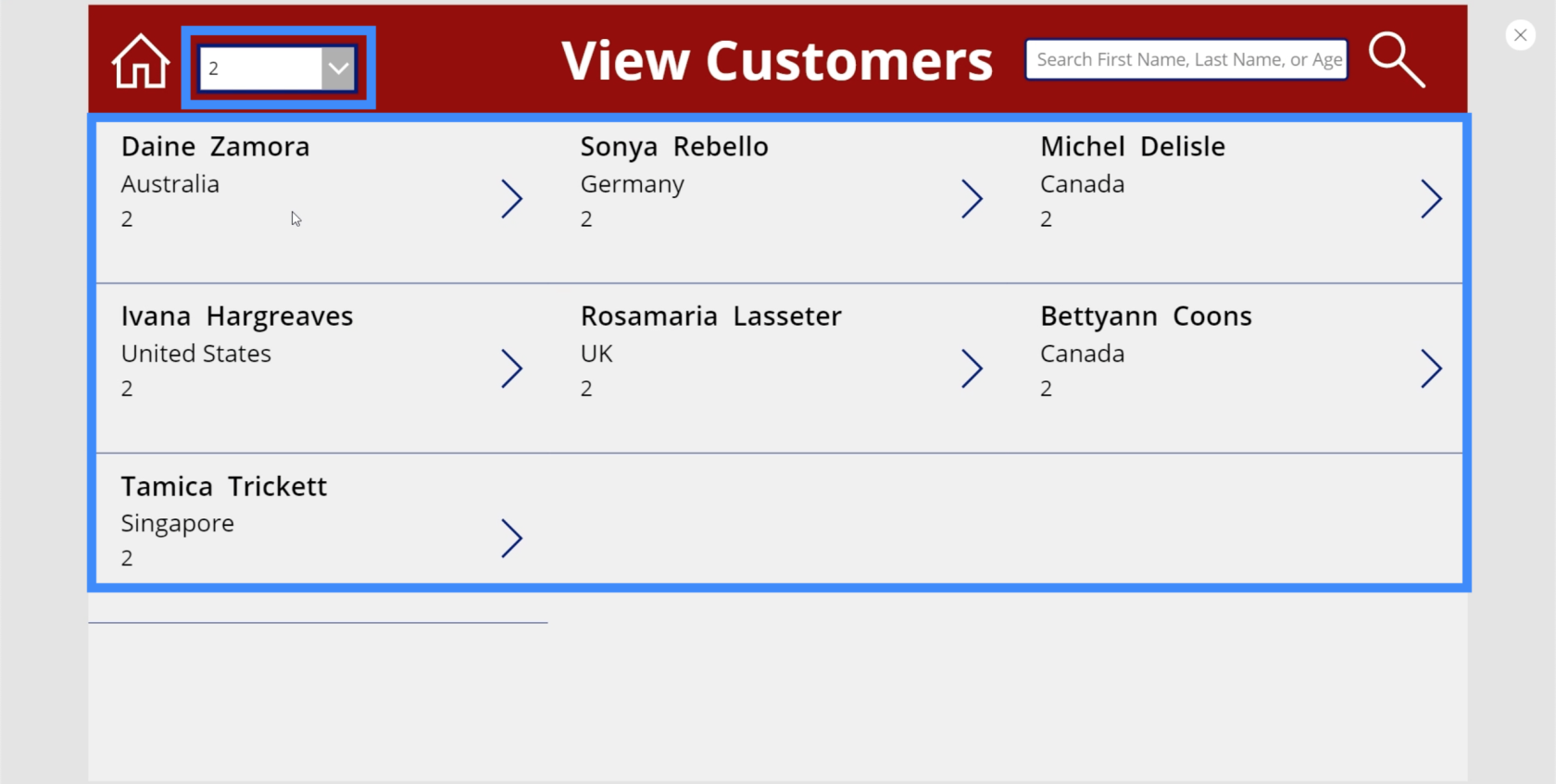
Så om vi väljer 2 på rullgardinsmenyn, filtrerar den hela galleriet och visar endast poster under VIP-nivå 2.

Låt oss se om det faktiskt fungerar genom att kontrollera vår datakälla. Förnamnet i vårt galleri är Daine Zamora. Om vi kontrollerar det mot bordet kommer vi att se att Daine Zamora verkligen är en del av VIP-nivå 2.

Lägger till allt till filterfunktionen
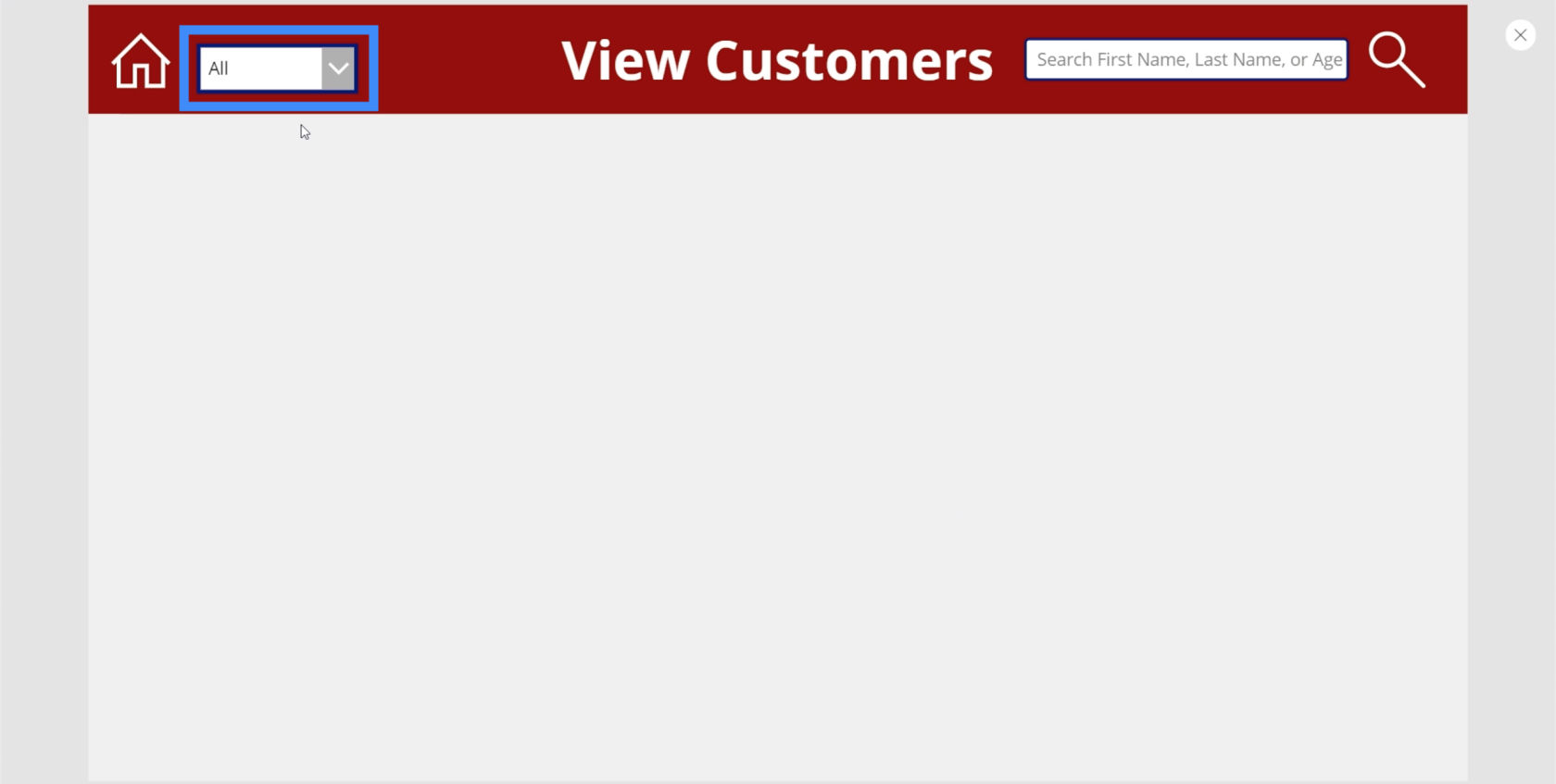
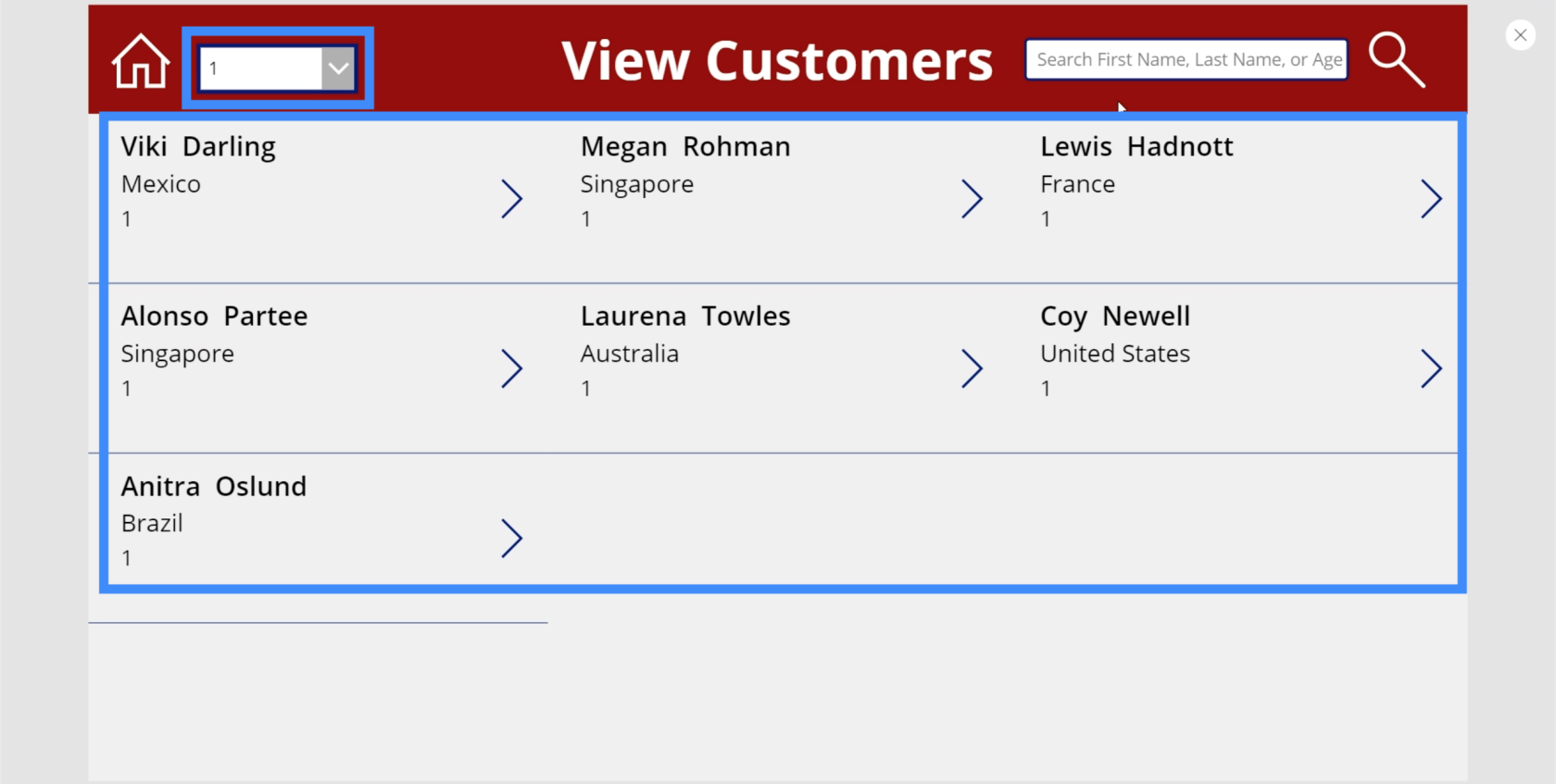
Även om vår rullgardinsmeny fungerar för VIP-nivåer 1 till 5, om vi väljer Alla, ger den inget resultat alls.

Det beror på att baserat på logiken vi skapade, letar den bara efter VIP-nivåer 1 till 5. Det finns ingen VIP-nivå under den här kolumnen som säger Allt.

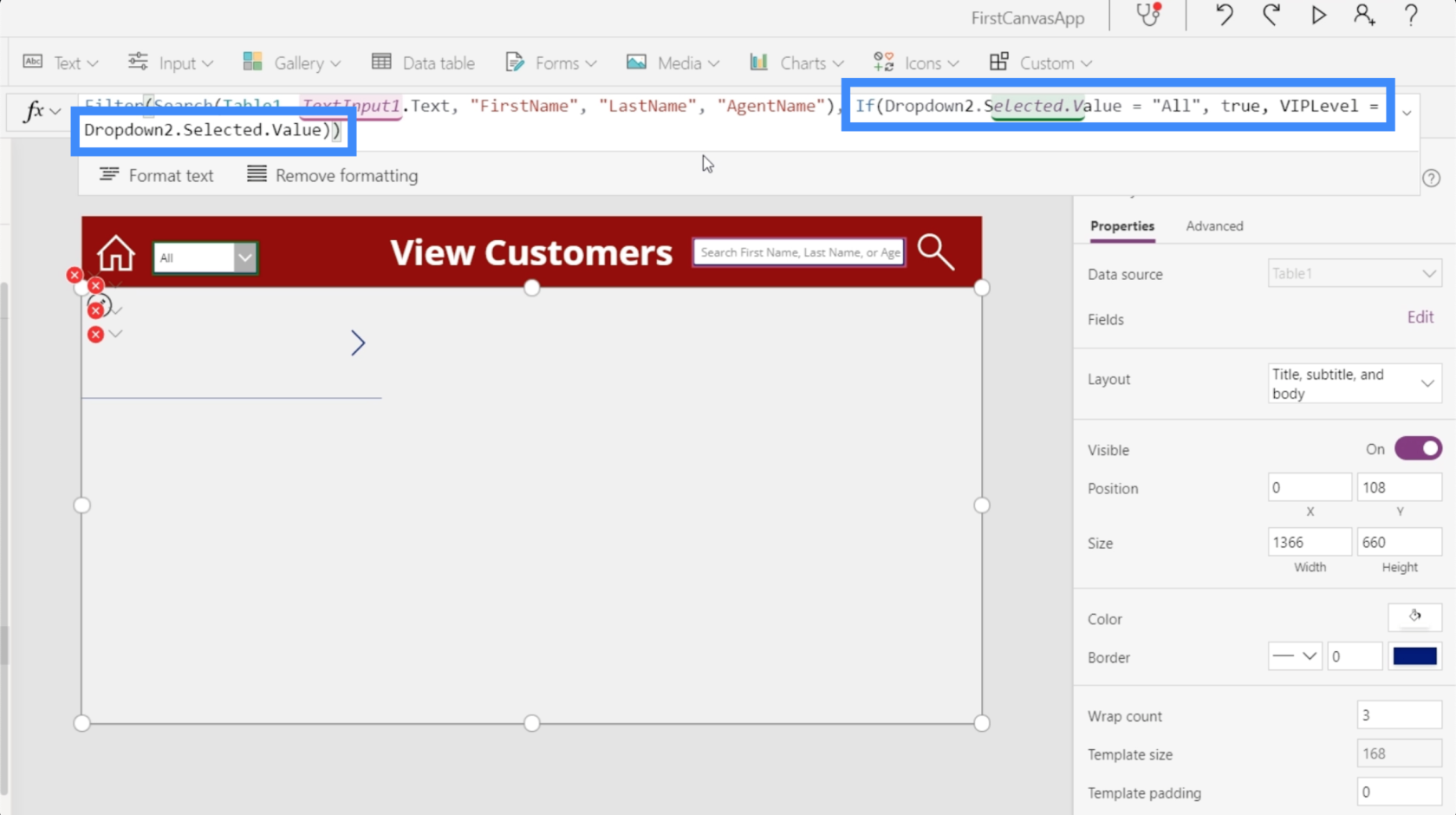
För att åtgärda detta problem kommer vi att lägga till en IF-sats som säger att om användaren väljer Alla från rullgardinsmenyn, så finns det ingen anledning att tillämpa denna logik. Om användaren väljer något annat än Alla, kommer denna logik fortfarande att gälla.

Så vår IF-sats kommer att gå If(Dropdown2.Selected.Value – “All”, true. Det betyder att vi vill att den villkorliga logiken ska returnera sant om All väljs. Sedan lägger vi till VIPLevel = Dropdown2.Selected.The value så att den går igenom den vanliga filtreringsprocessen om något annat än Alla väljs.

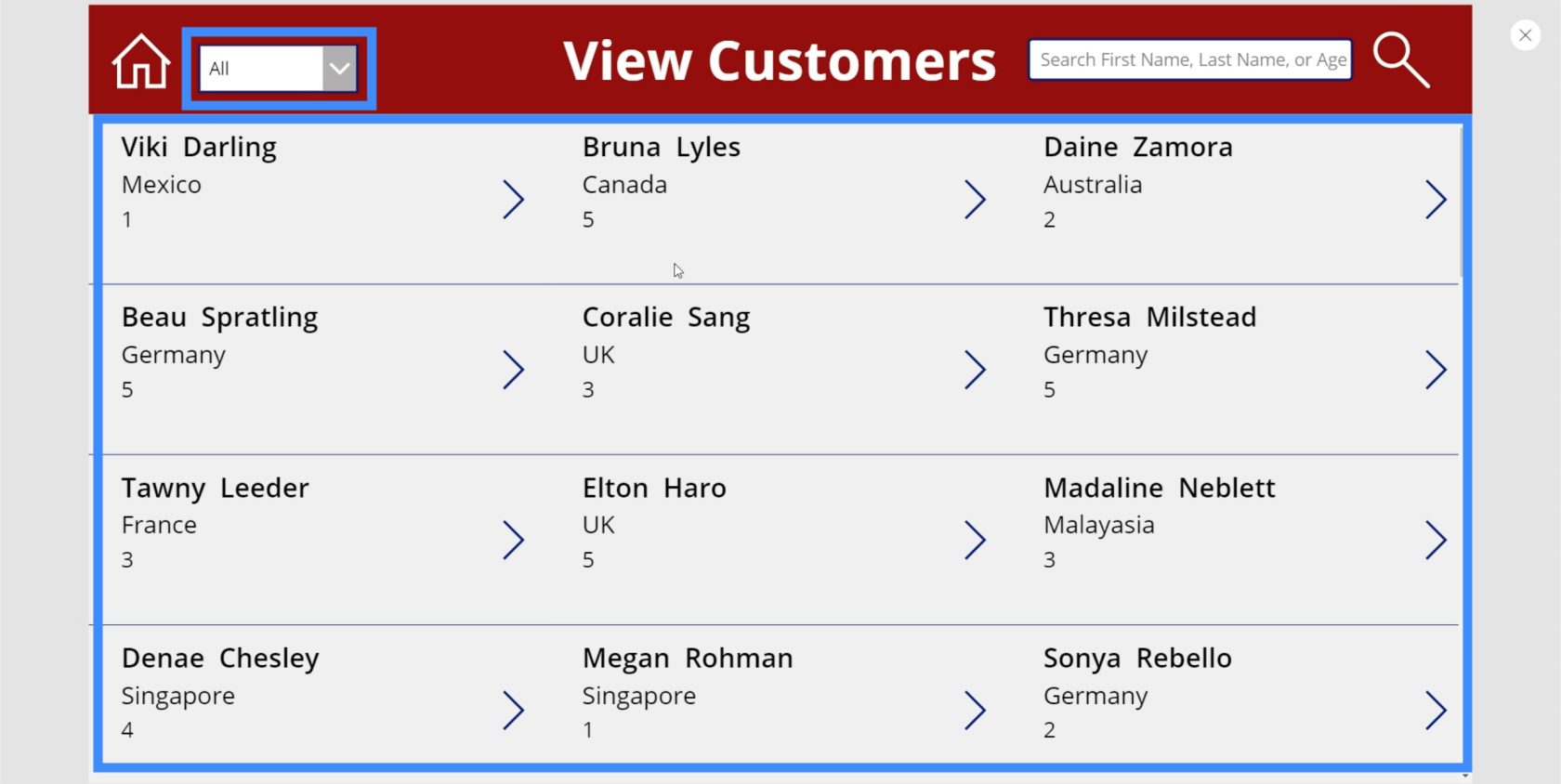
Om vi provar det och väljer Alla på vår rullgardinsmeny ser du att den visar alla objekt i vårt galleri.

Men om vi väljer 1 från rullgardinsmenyn så filtrerar den automatiskt hela galleriet och visar nu bara inläggen under VIP nivå 1.

Låt oss nu kontrollera om både sök- och filterfunktionerna fungerar samtidigt.
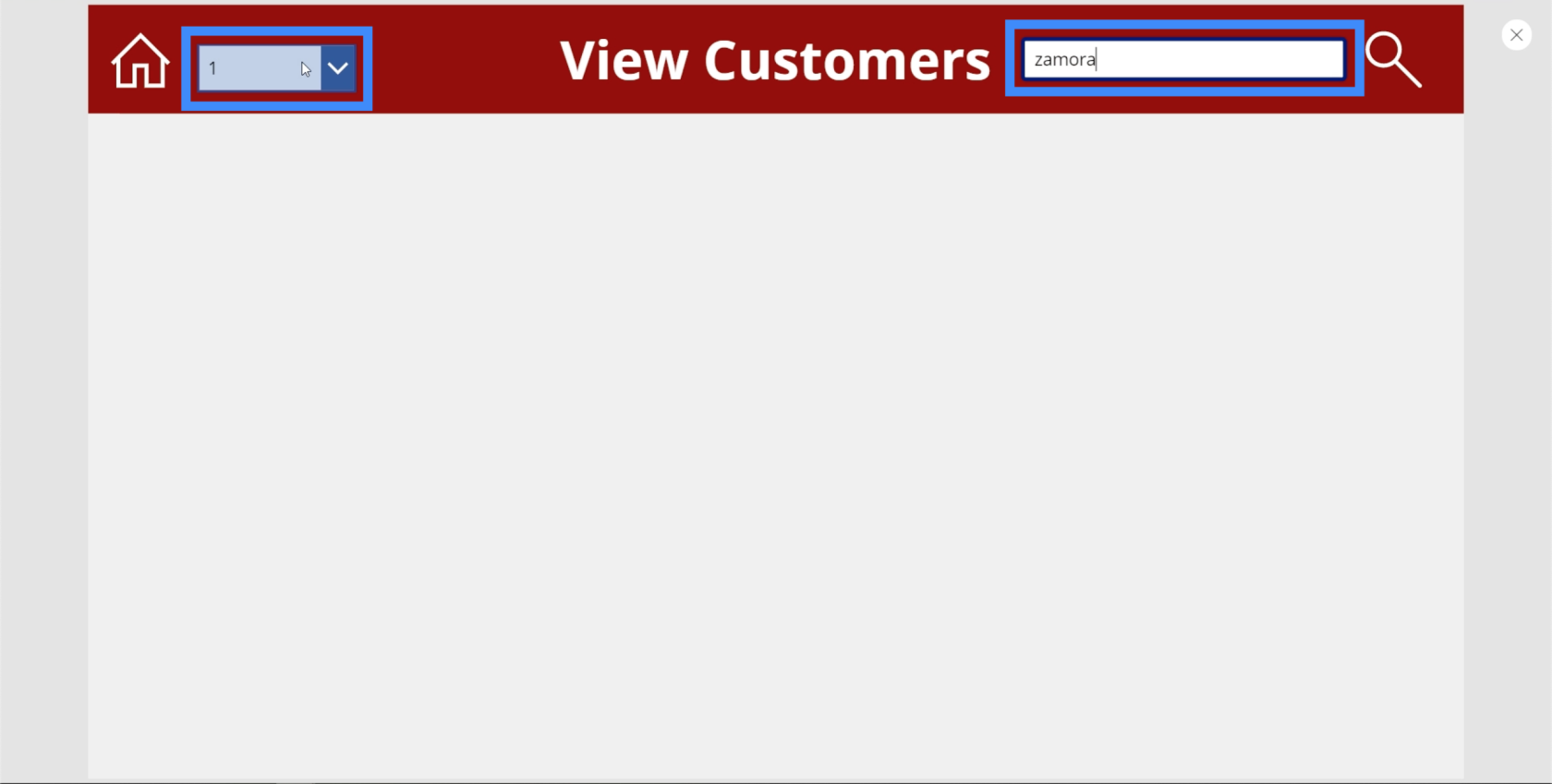
Med 1 valt från rullgardinsmenyn, låt oss skriva Zamora i sökfältet. Som du kan se ger det inga resultat.

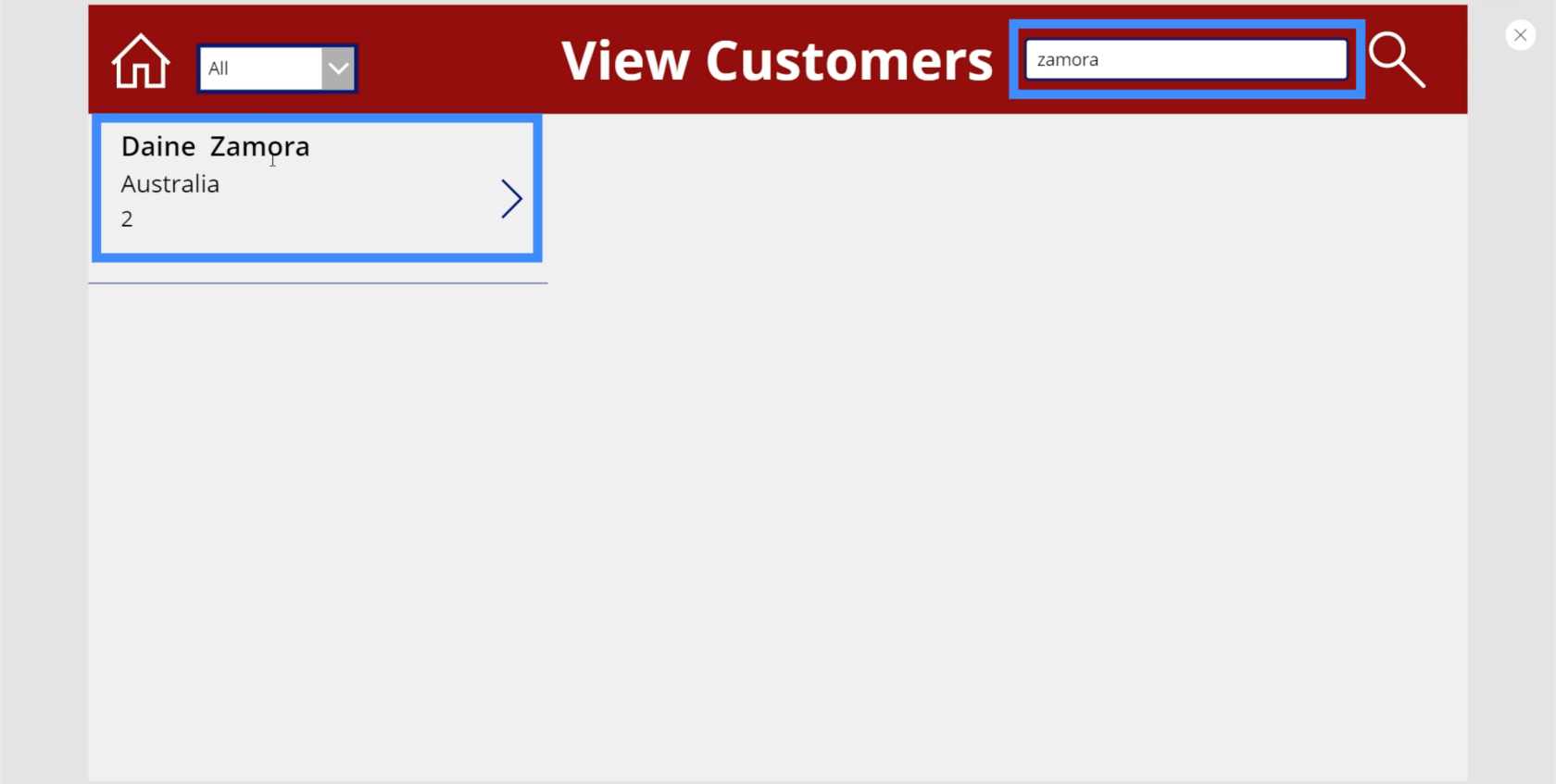
Det beror på att vi inte ens är säkra på om Zamora faller under VIP-nivå 1. Så låt oss prova samma sökord under Alla.

Nu visar den Daine Zamora, vilket betyder att både filtret och sökfunktionerna fungerar perfekt.
Slutsats
Filterfunktionen tar definitivt vår app till en helt ny nivå, särskilt när det gäller användarvänlighet. Nu behöver användare inte bläddra igenom alla namn i vårt galleri. Allt de behöver göra är att skriva in en sökterm och filtrera den därefter.
Det vi såg här är bara början. Det är möjligt att ha flera filter på en enda skärm, såväl som flera sökfält. Allt beror på mängden data du har och hur du kan gruppera poster.
Med vänliga hälsningar,
Henry
Vanliga frågor
Vad är uppslagsfunktionen?
Uppslagsfunktionen är mycket lik eller hlookup i Excel, den används i princip för att söka information från andra datakällor.
Vad är Power Platform?
Power-plattformen är en samling verktyg med låg kod eller ingen kod från Microsoft. De tre huvudverktygen inkluderar LuckyTemplates, Power Apps & Power Automate. Tillsammans erbjuder de ett kraftpaket för användare att transformera sin data.
Vad är Canvas Apps?
Canvas-appar är en plattform med låg kodkod från Microsoft som låter användare skapa appar i ett dra-och-släpp-gränssnitt. Visst, det finns avancerade inställningar, men överlag är det enkelt och intuitivt att använda.
Vad är ClearCollect-funktionen i Power Apps?
ClearCollect-funktionen tar bort alla poster från en samling; det är så enkelt. Den lägger sedan till en annan uppsättning poster tillbaka till samma samling. I en funktion kan den Rensa och sedan Samla, därav namnet, och är väldigt praktisk när man hanterar både små och stora datamängder.
Vad är PowerApps-gallerier?
Du kan lära dig mer om dem från en nuvarande användare i
Vad är en delegationsvarning?
En delegeringsvarning är i grunden en varning som dyker upp när du skapar en formel som inte kan delegeras.
Vad är StartsWith-funktionen?
Funktionen StartsWith testar om en enskild textsträng börjar med en annan. För båda funktionerna är testerna skiftlägesokänsliga. Du kan läsa mer om det här.
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








