Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om att ansluta vår app till flera Power Apps-datakällor.
Vi har redan lärt oss om hur man ansluter en enskild datakälla till vår app i en tidigare handledning och har använt samma källa som vi skapade vår egen app från grunden. Men i de flesta fall behöver du data från flera källor. Om du anmäler dig till vår, till exempel kommer du att se att det finns flera Excel-filer där som kommer att användas som källor.
Innehållsförteckning
Konfigurera din datakälla
När vi började bygga appen som vi ska använda idag för vårt exempel, gjorde vi direkt. Låt oss nu lägga till en annan datakälla utöver det.
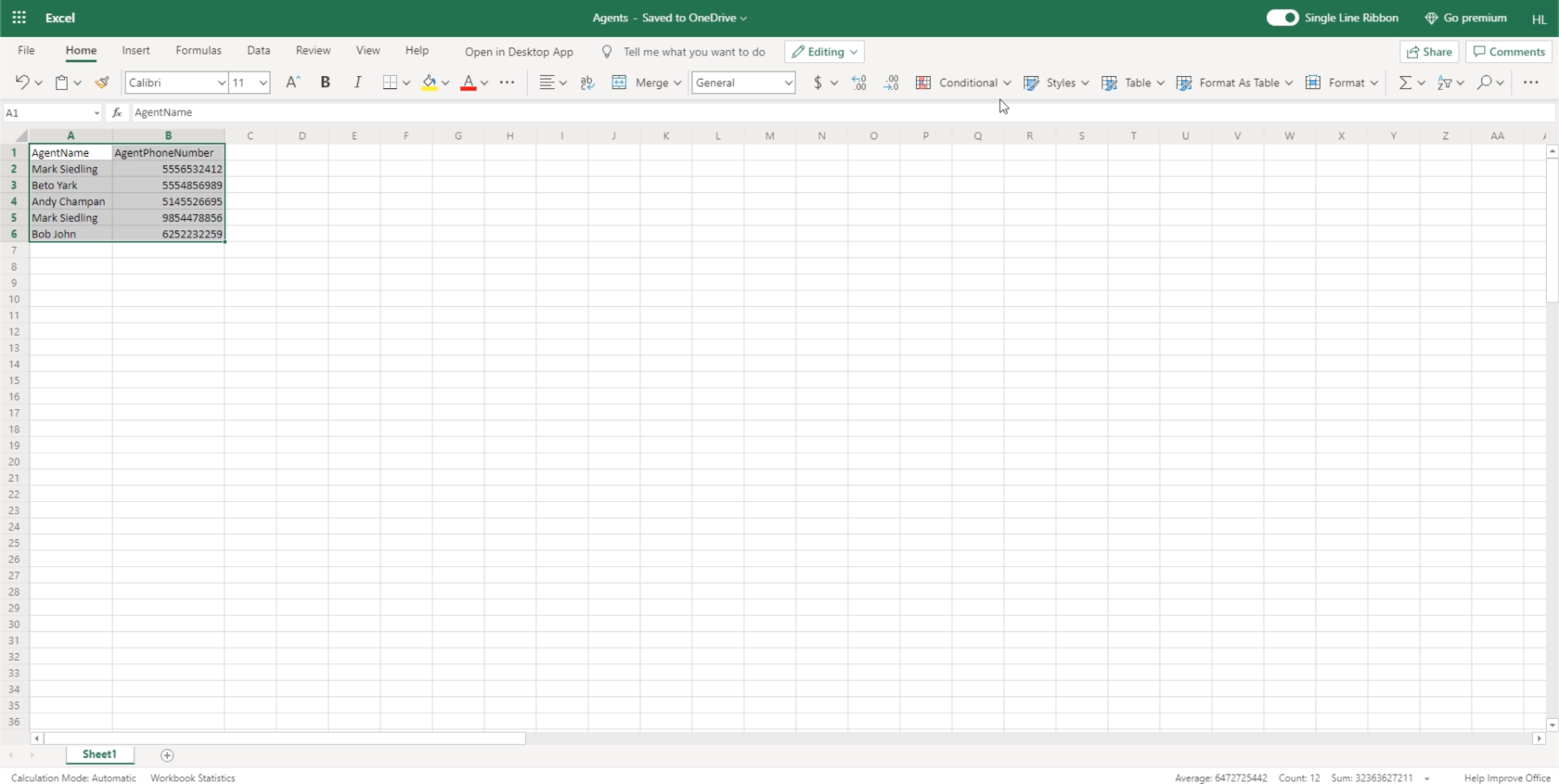
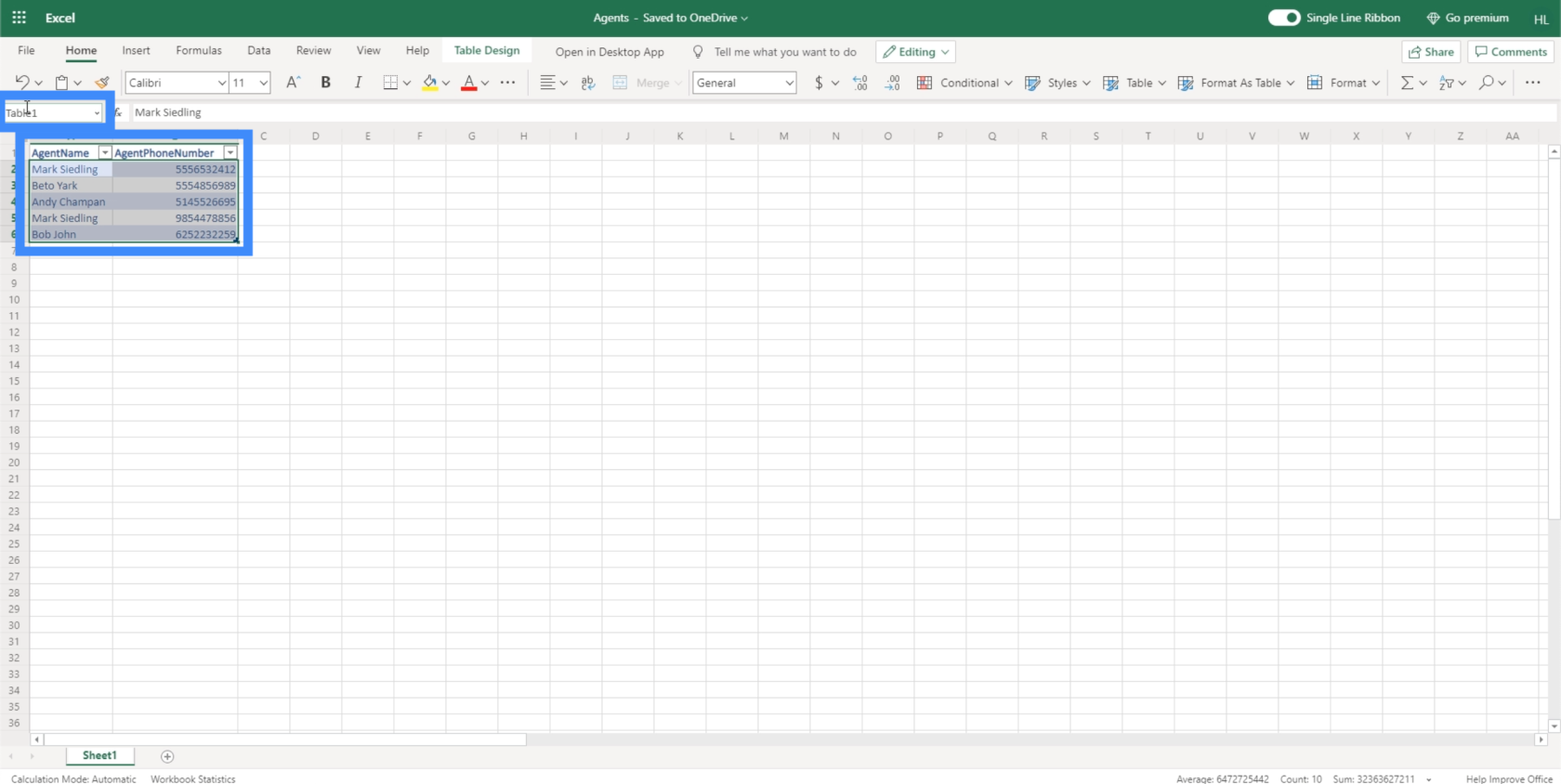
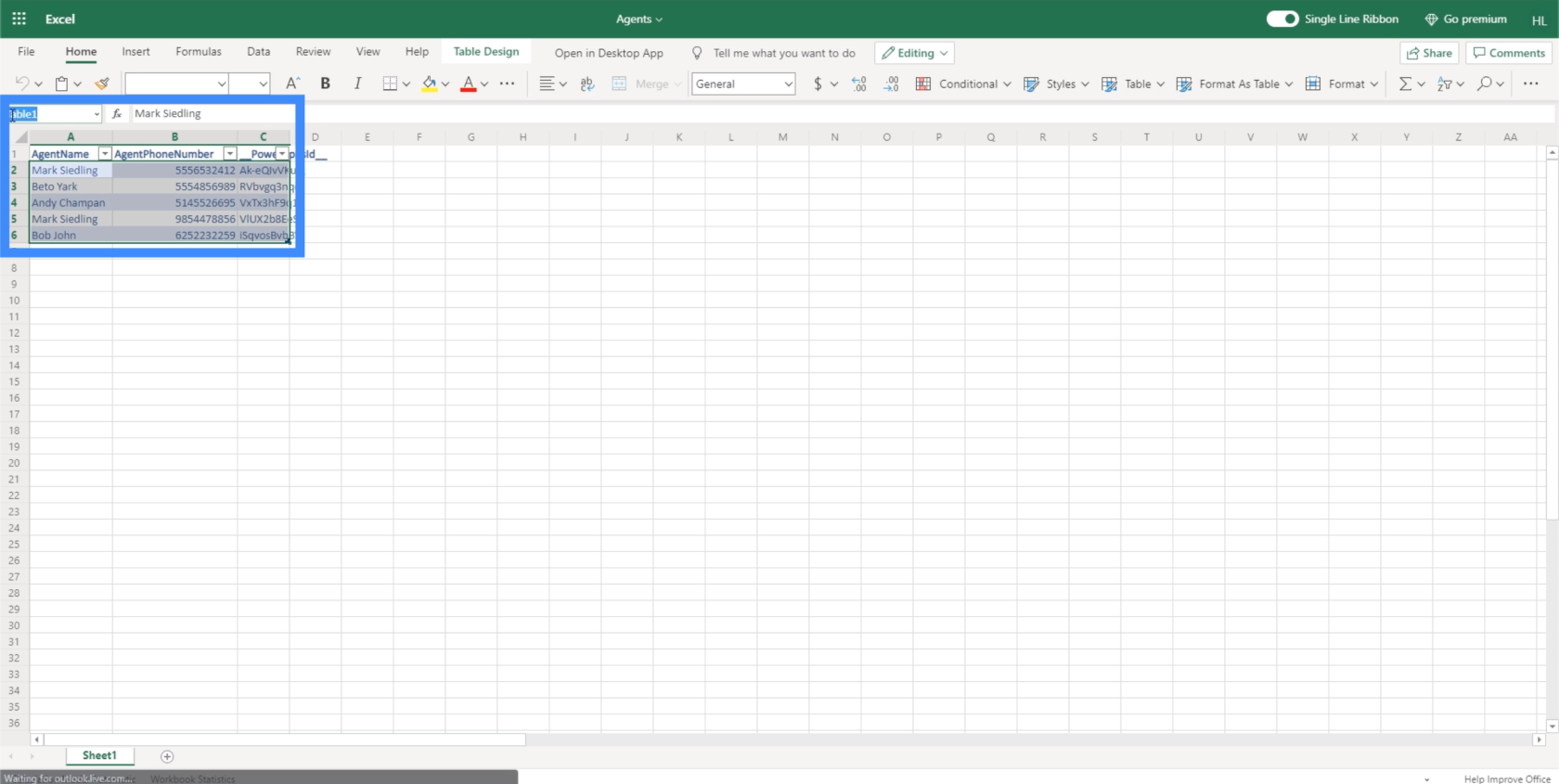
Låt oss säga att vår nya källa är en Excel-arbetsbok i OneDrive. Den innehåller data om våra agenter.

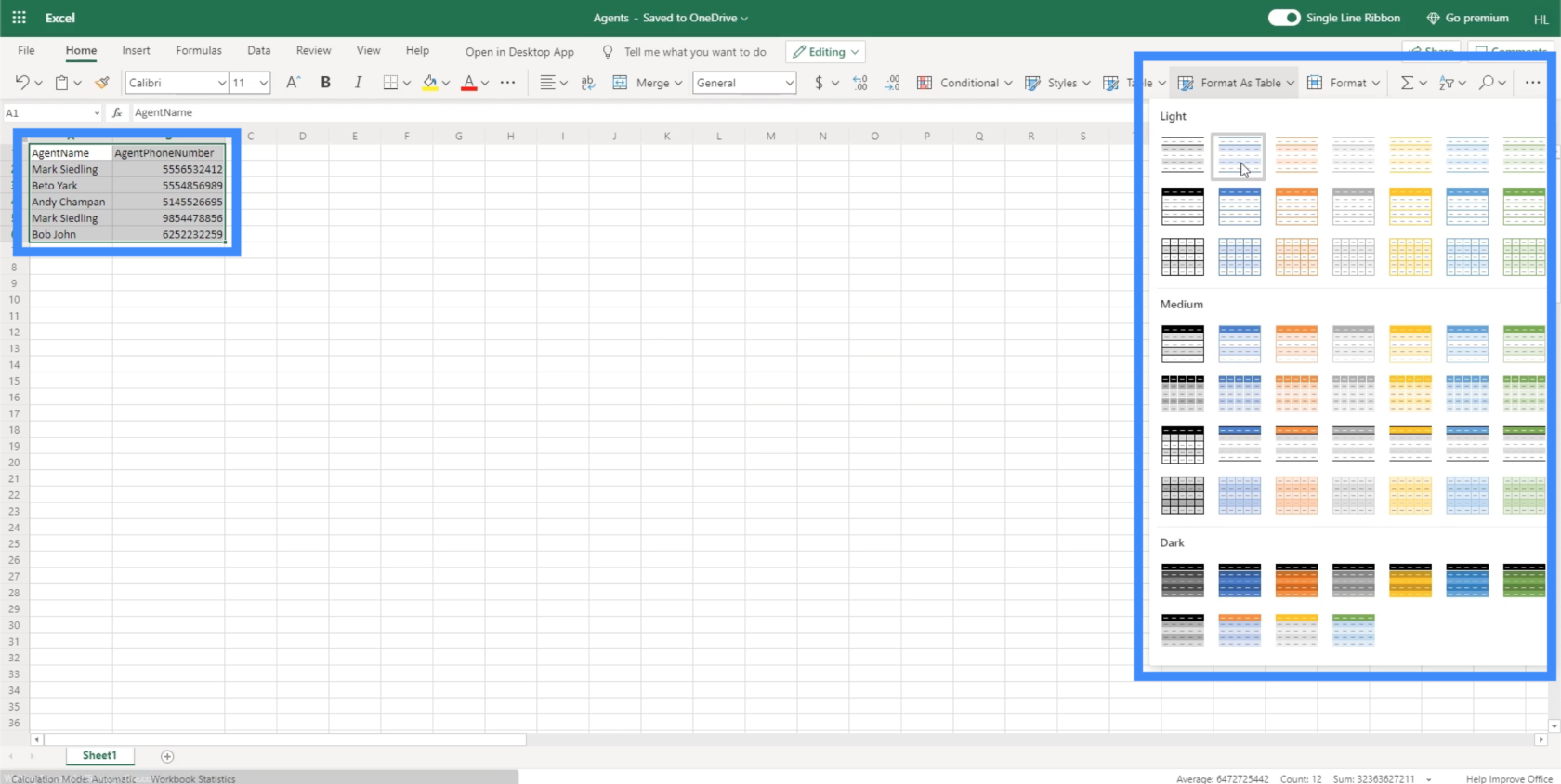
Som standard letar Power Apps efter tabeller att använda när vi länkar en datakälla. Så vi kommer att markera data vi arbetar med och klicka på knappen Formatera som tabell. Det spelar ingen roll vilket tema vi väljer här eftersom vi bara kommer att använda det som en datakälla, så vi kan klicka på vilket tema som helst här.

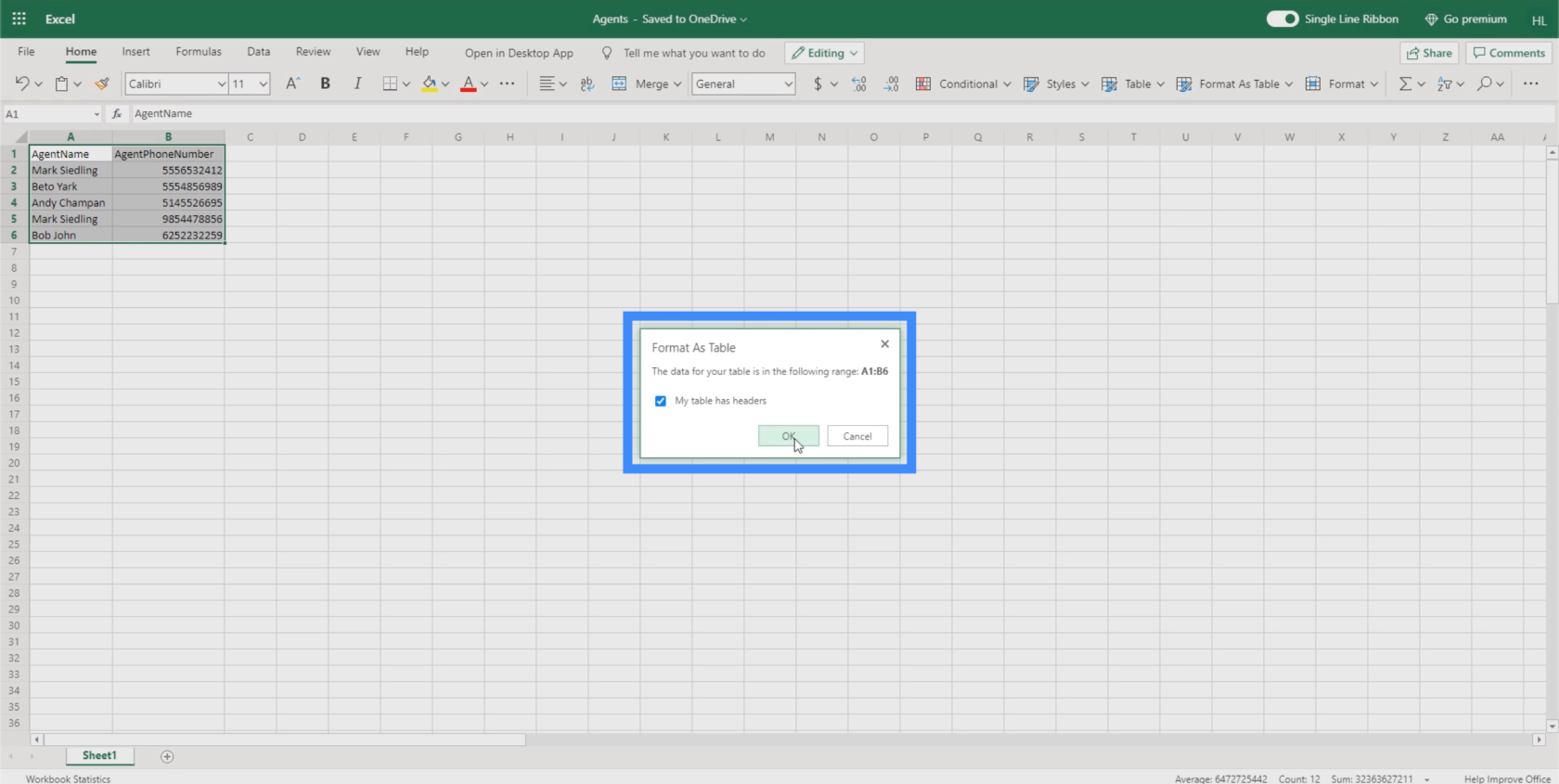
Eftersom vår tabell har rubriker, kommer vi att bocka av rutan här innan vi klickar på OK.

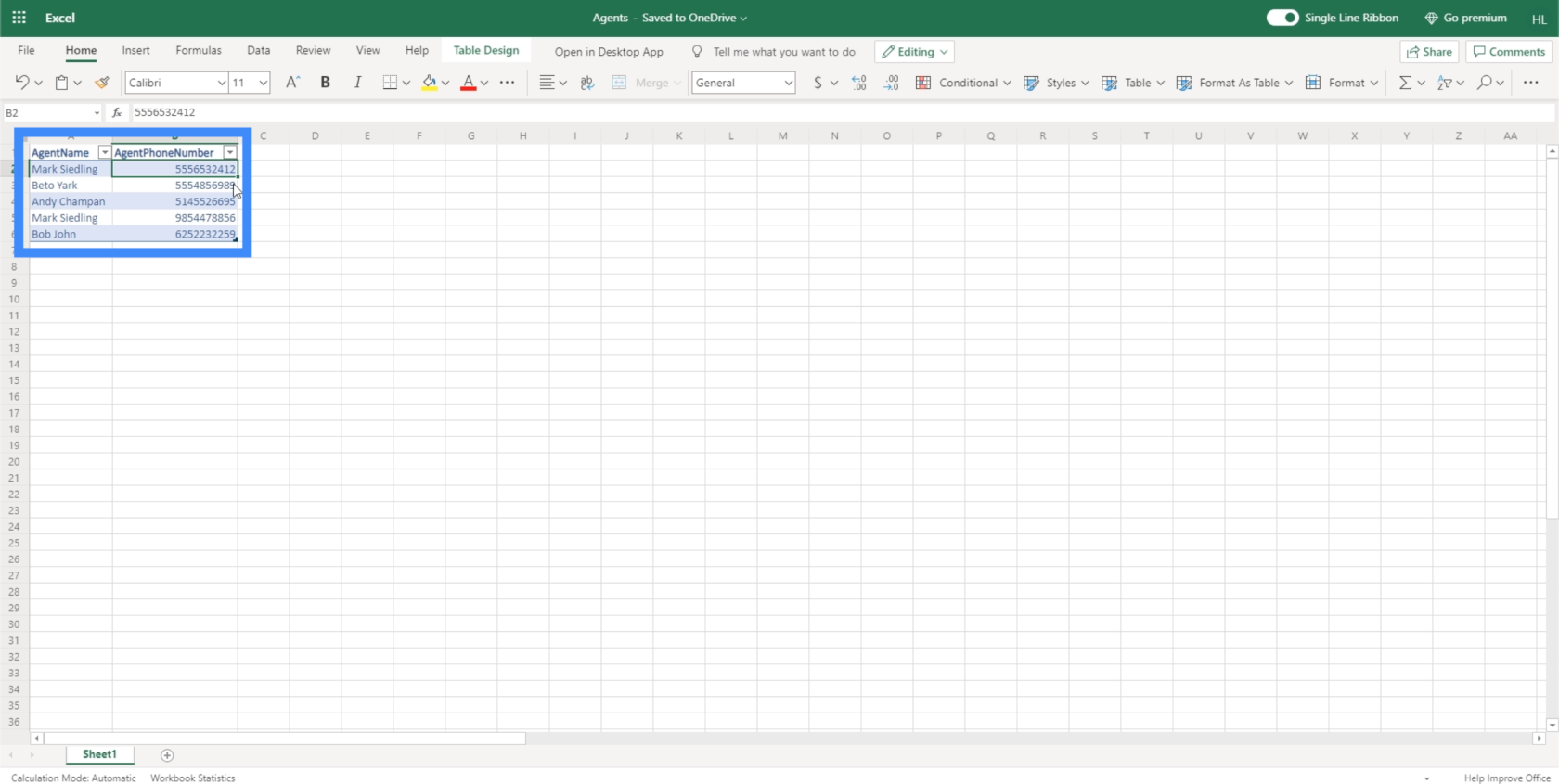
När vi gör det ser du att vår tabell nu har formaterats som en tabell.

För att bekräfta att vi har gjort det korrekt bör det stå Tabell uppe till vänster när vi markerar raderna som ingår i tabellen.

Nu när vi har ställt in vår datakälla är det dags att länka den till vår canvas-app. Se till att du stänger filen innan du försöker ansluta den till.
Ansluta Power Apps-datakällor
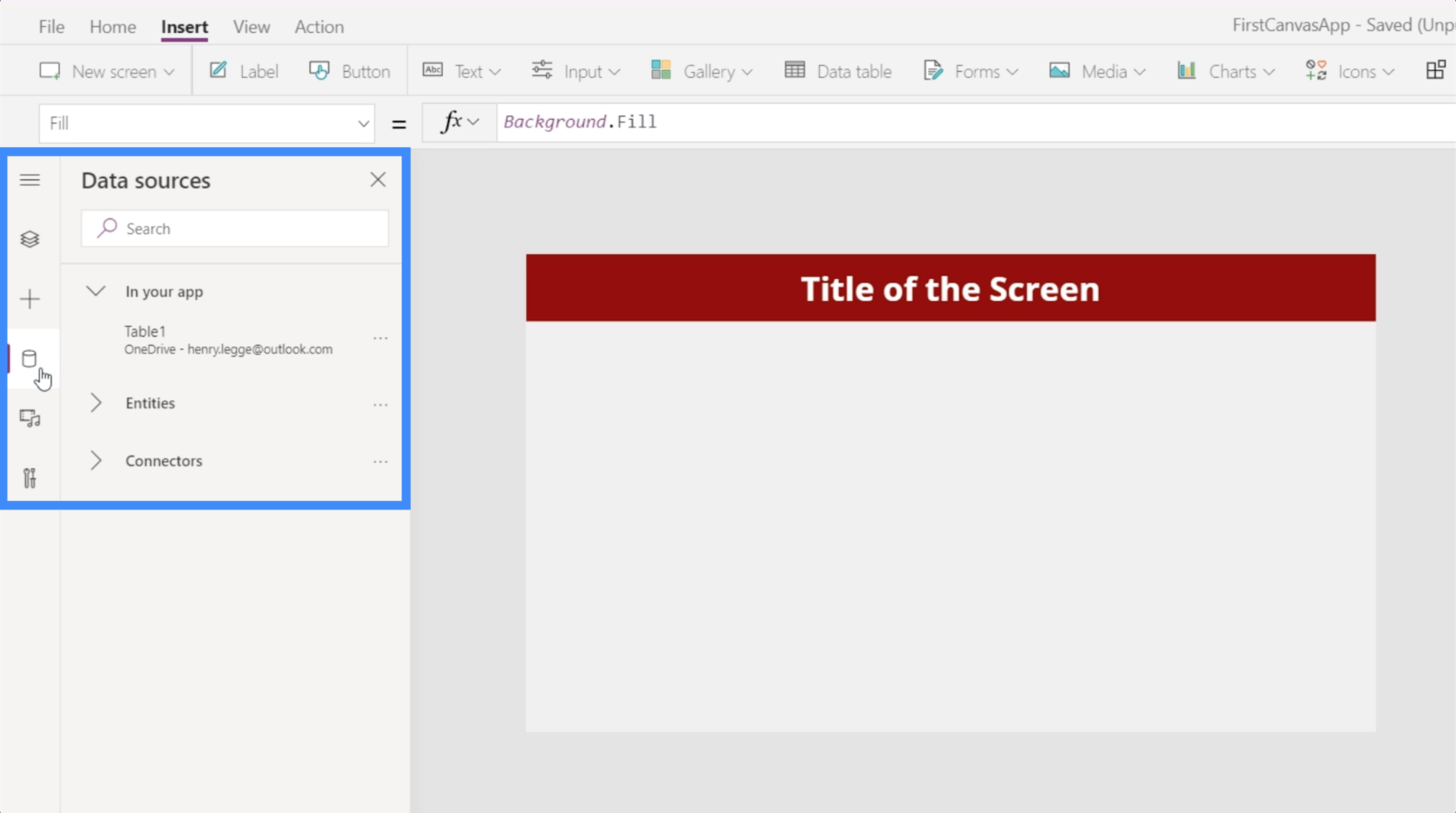
Vi kan lägga till Power Apps-datakällor via den här cylinderikonen i den vänstra rutan. Om du klickar på den visas de datakällor vi arbetar med och låter oss lägga till fler.

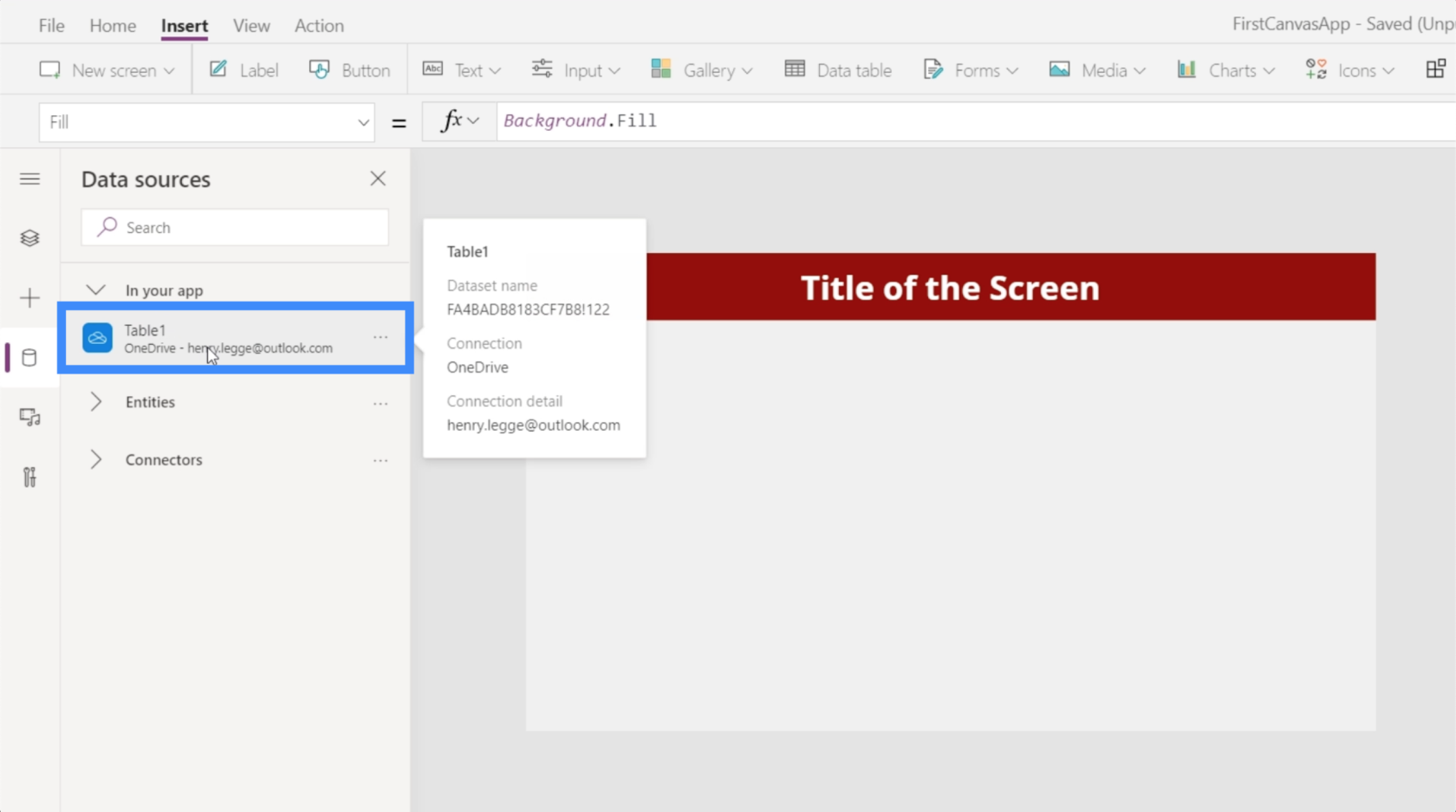
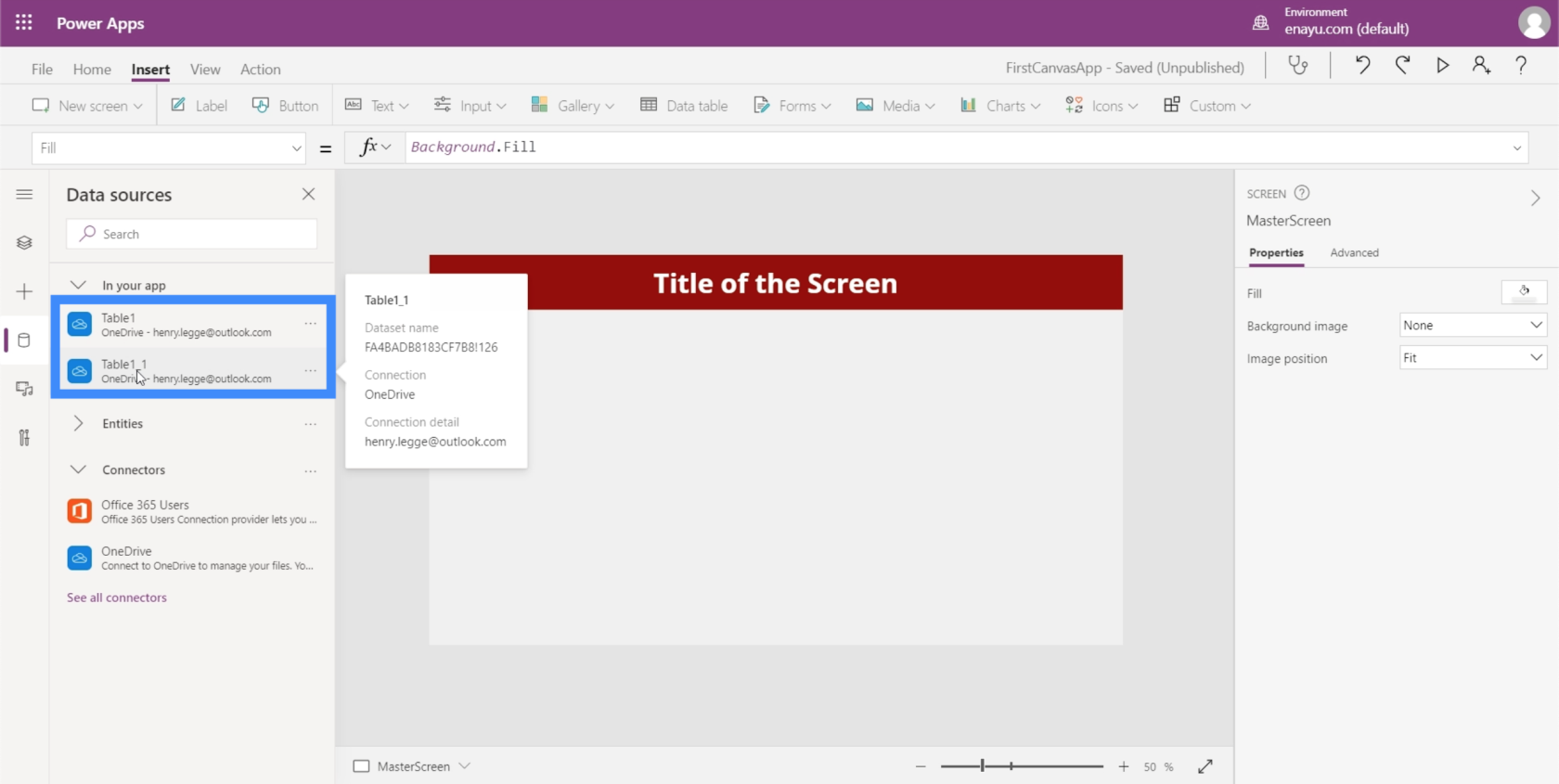
För närvarande visar det att vi redan har anslutit Table1 till vår app. Detta bord kommer från OneDrive.

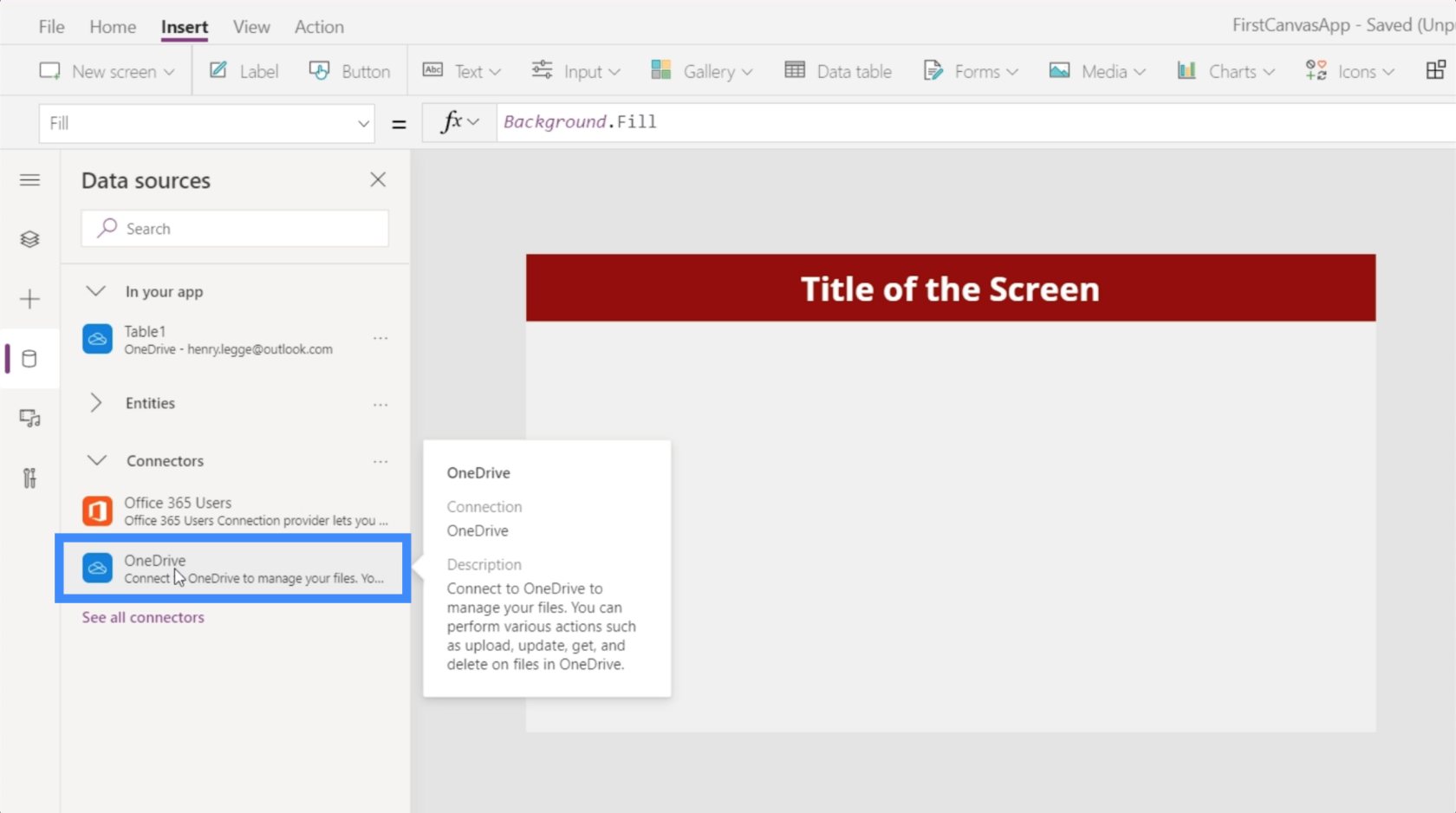
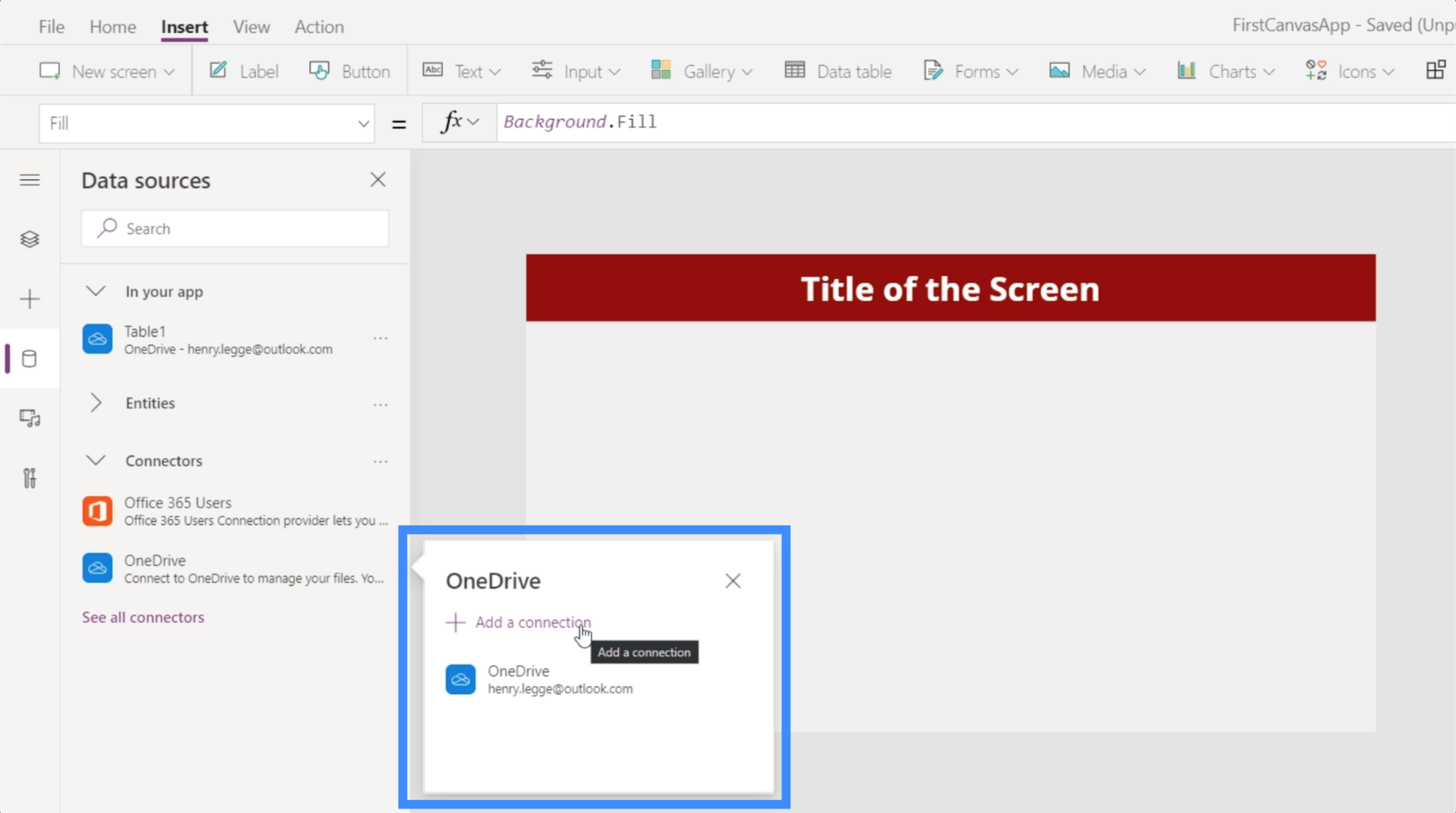
Låt oss nu importera den nya datakällan vi arbetade med tidigare. Eftersom vi sparade det i OneDrive, kommer vi att välja OneDrive här under Connectors.

Detta öppnar ett fönster där det visar oss de OneDrive-konton vi kan hämta vår data från. Observera att det också är möjligt att importera data från andra platser som Google Sheets eller SQL. Allt du behöver göra är att klicka på Lägg till en anslutning om rätt plats inte visas på listan.

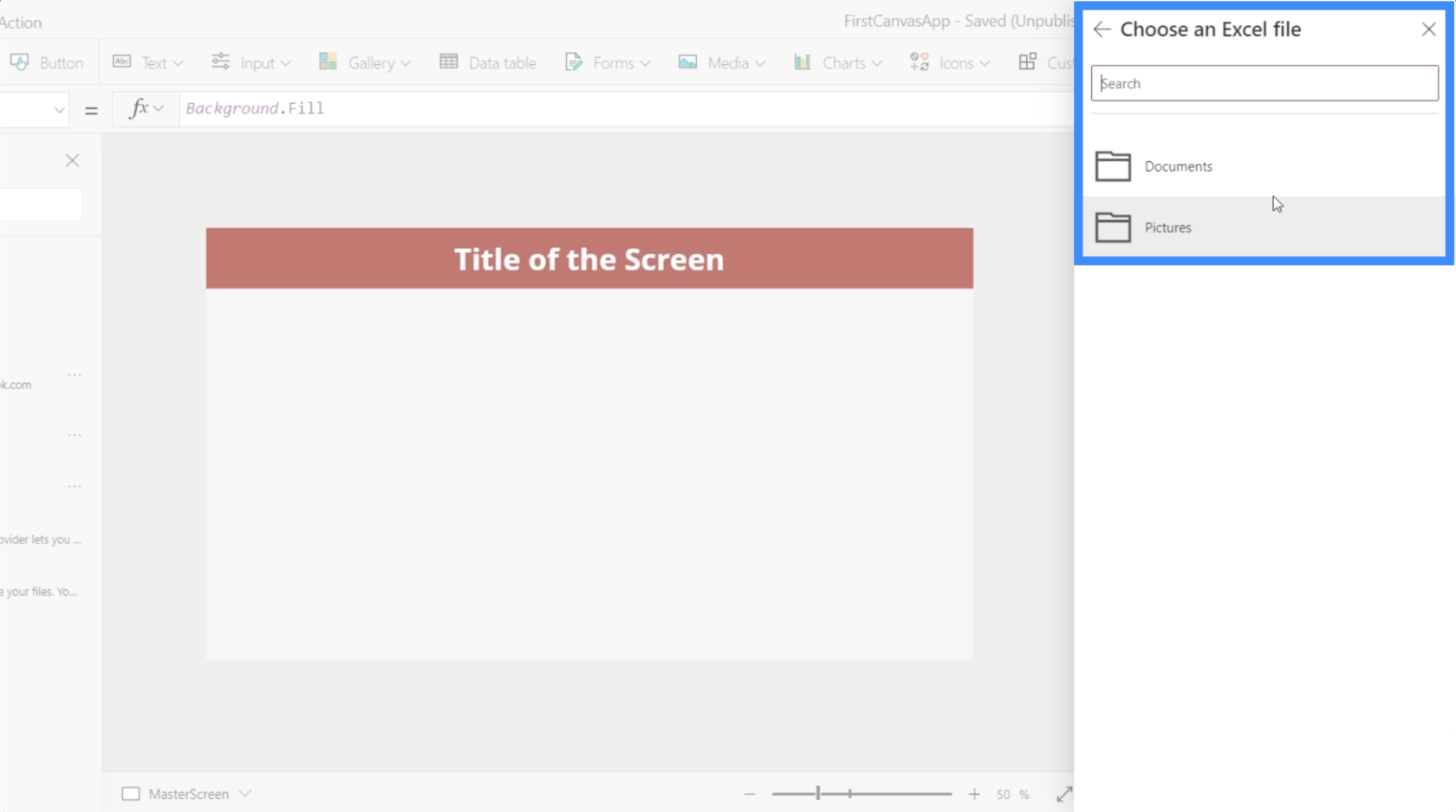
När vi klickar på OneDrive kommer den att be oss att välja en fil. Det kommer också att visa alla mappar eller undermappar vi har i enheten om filen vi behöver finns i en av dessa mappar.

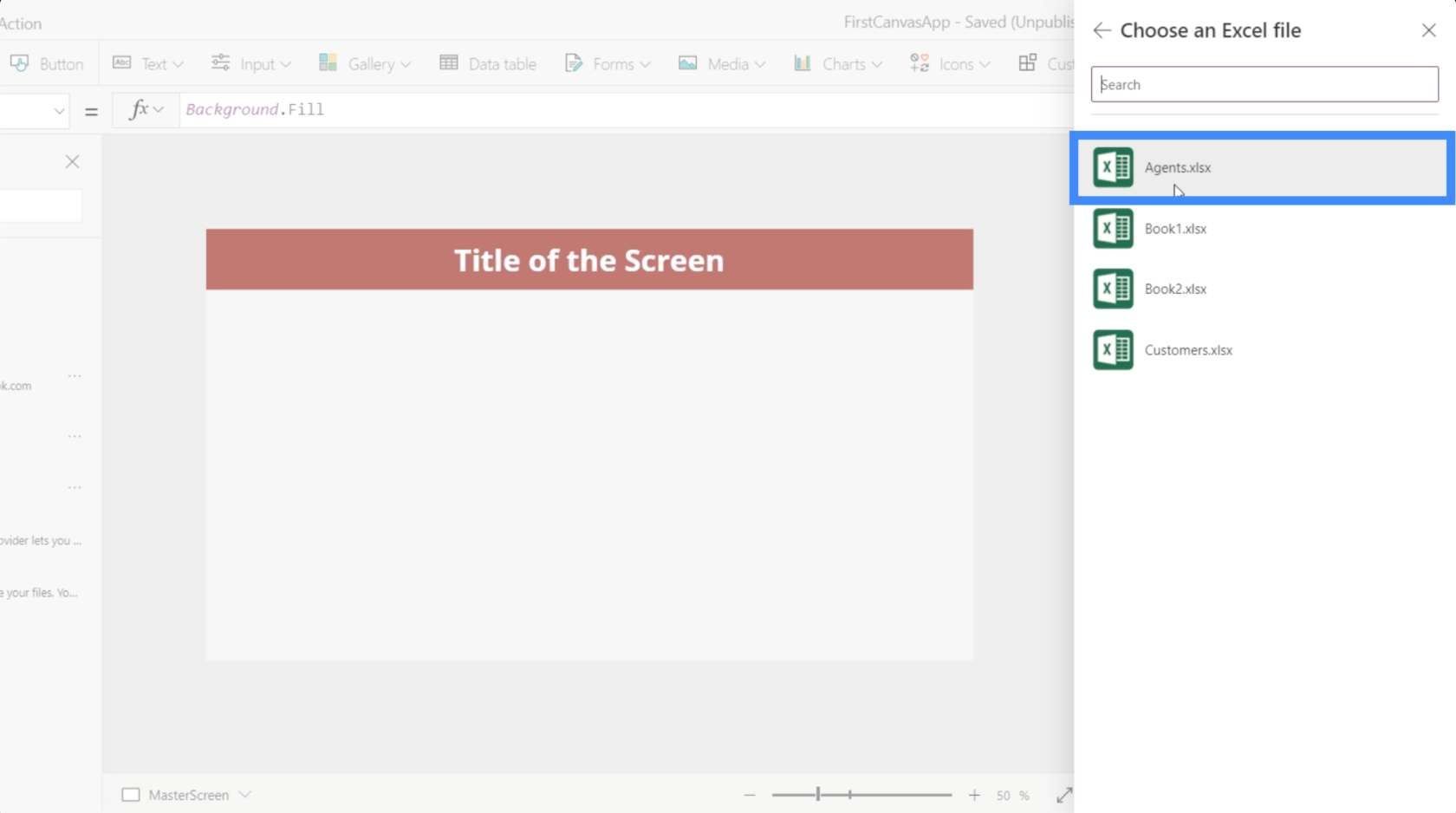
Den befintliga datakällan som heter Tabell1 som vi såg tidigare kommer från Excel-filen här med namnet Kunder. Eftersom den nya datan som vi vill använda kommer från filen med namnet Agenter kommer vi att klicka på den.

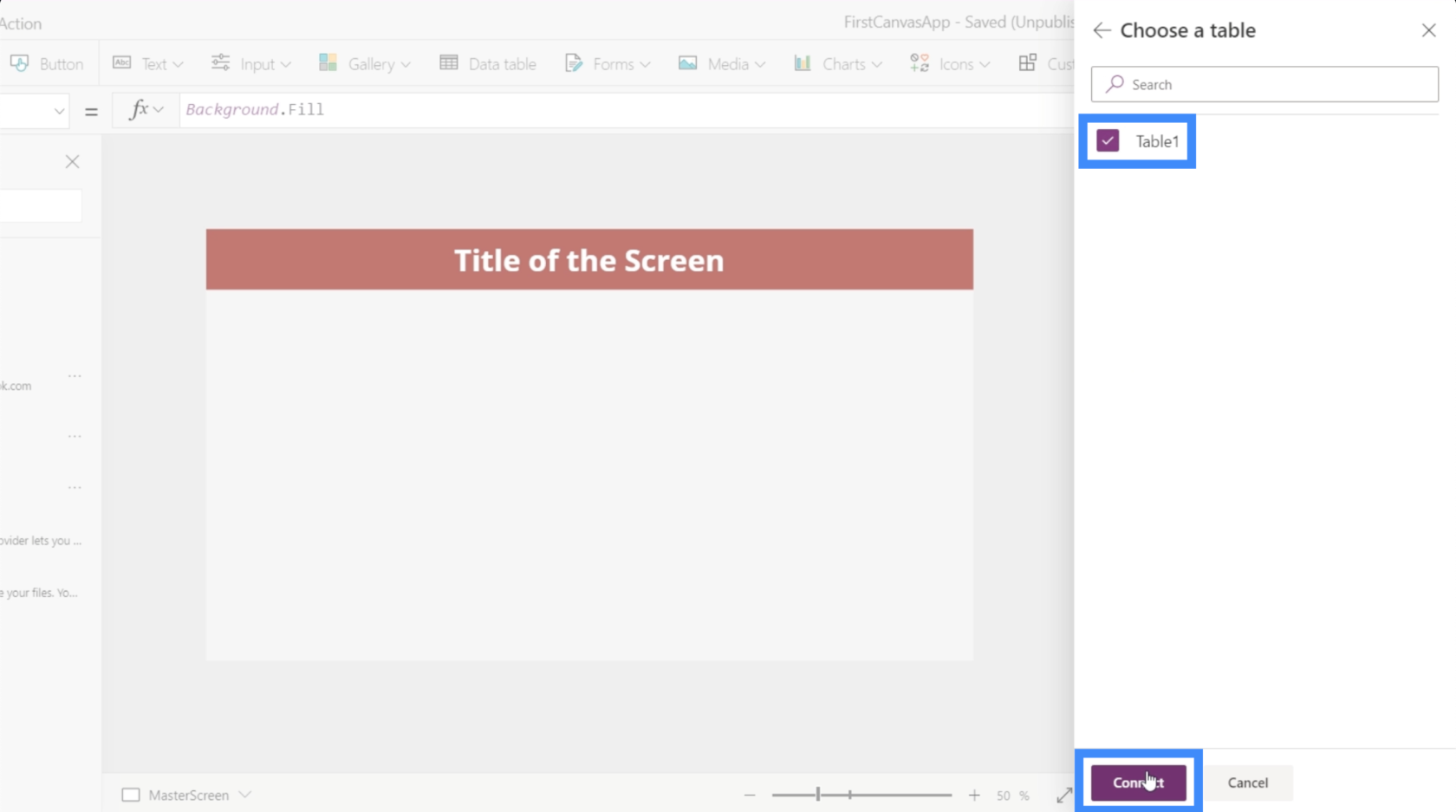
Om du gör det kommer vi att visa tabellerna som vi kan använda i den filen. I det här fallet har vi bara Tabell1, vilket är tabellen vi skapade tidigare. Klicka på Anslut när rätt tabell har valts.

Eftersom vi redan har en befintlig Tabell1 som källa, heter den nya som vi kopplade till vår app automatiskt Tabell1_1 .

För andra användare kan detta vara förvirrande. Så se till att när du namnger dina tabeller i Excel, undvik att använda standardnamnsystemet och ge specifika namn till varje tabell. Vi kan göra det genom att markera den aktuella tabellen och ändra namnet i den övre vänstra delen.

Arbeta med datatabeller
Nu när vi har anslutit en ny datakälla till vår app, låt oss använda data i den genom att skapa en datatabell. En datatabell är precis som vilken annan tabell som helst med kolumner och rader.
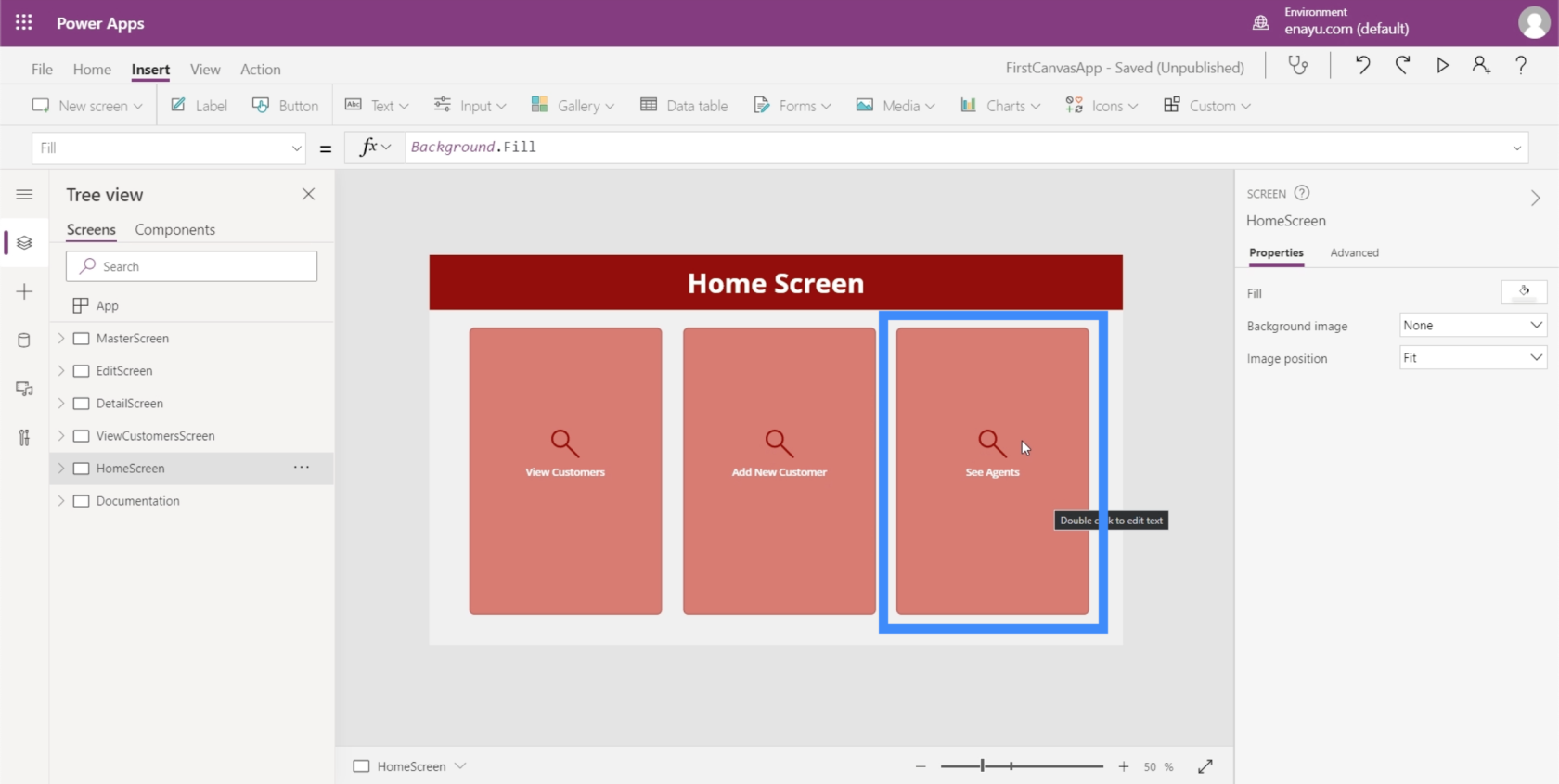
På startskärmen i appen som vi arbetar med har vi redan funktionsknappar för att visa och lägga till nya kunder. Vi arbetade med dessa. Men den här knappen som säger "Se agenter" fungerar fortfarande inte. Det är här vi kommer att använda vår nya data.

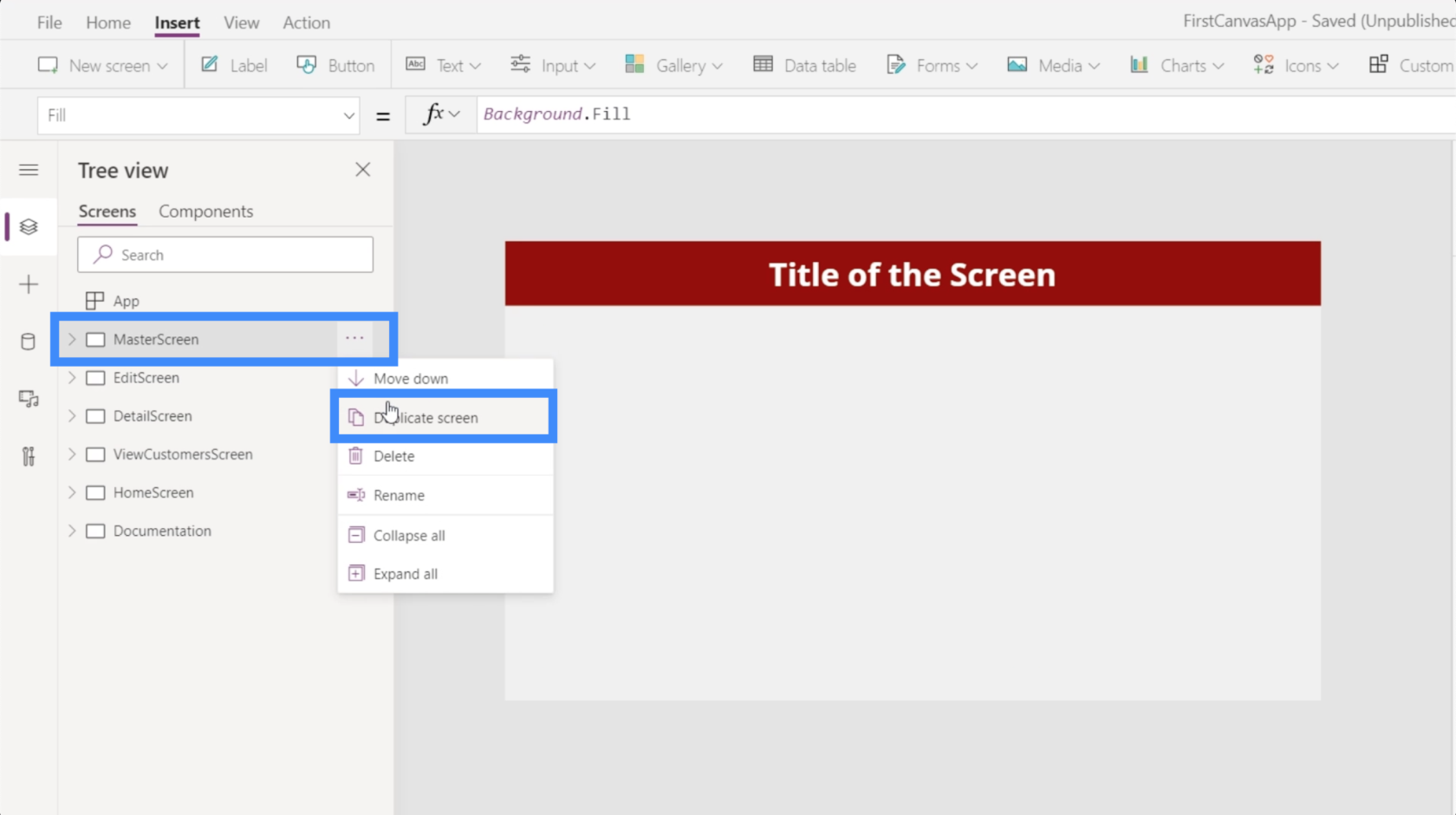
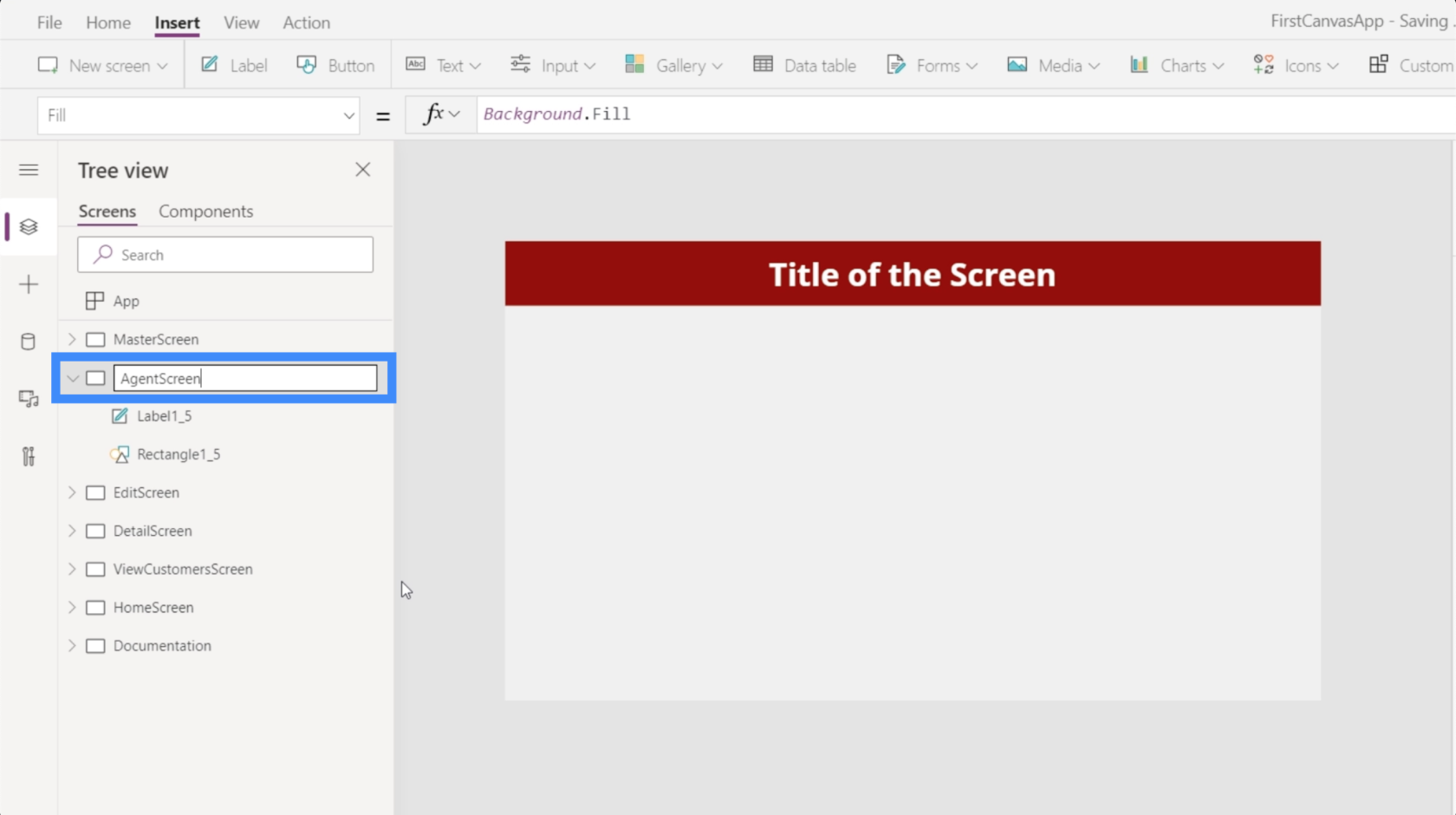
Låt oss börja med att skapa en ny skärm. Vi kommer att duplicera vår huvudskärm, som fungerar som vår mall för alla skärmar i den här appen.

Vi kallar den här skärmen för vår AgentScreen.

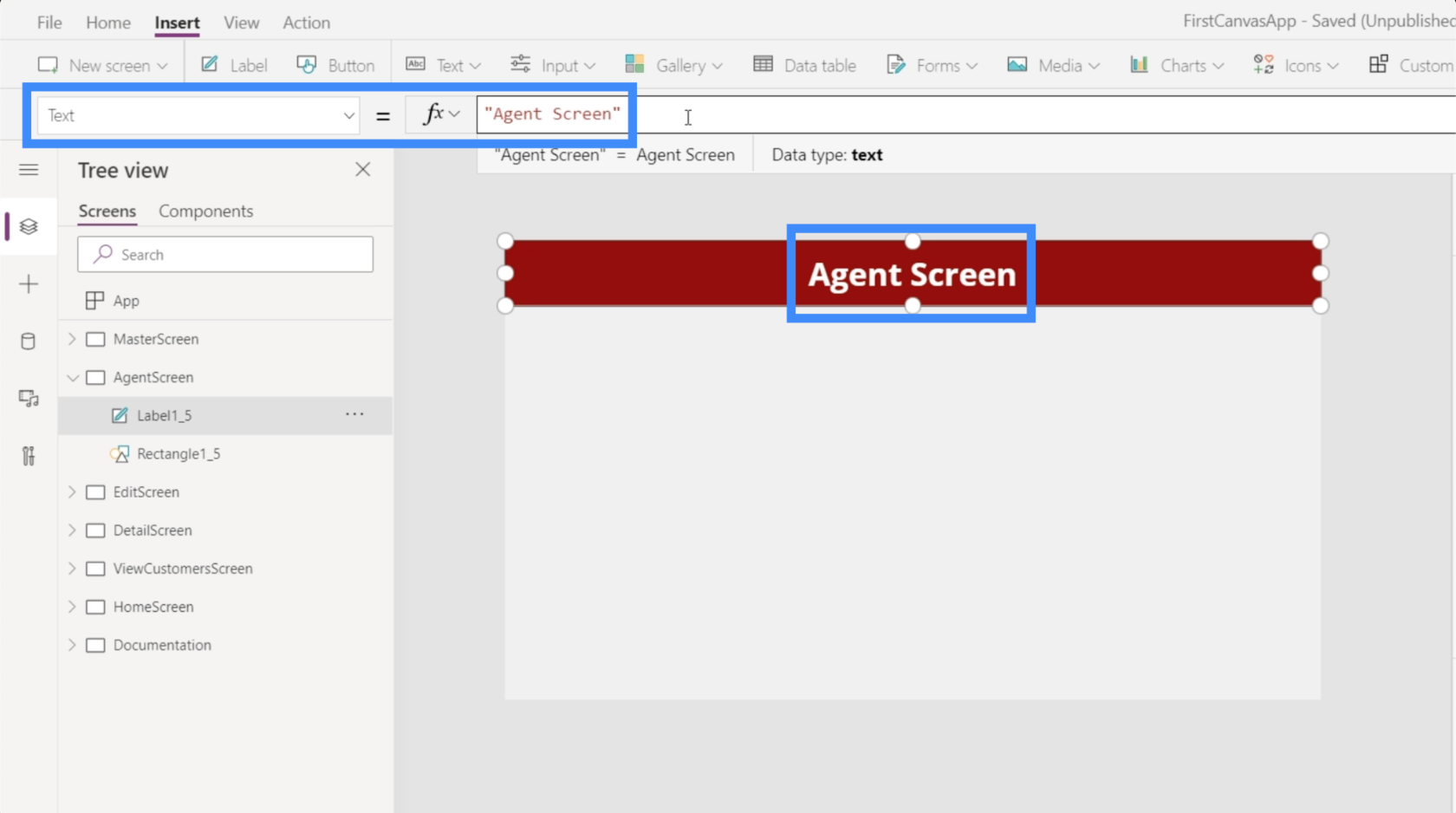
Vi kommer också att ändra texten på vår rubrik till Agent Screen.

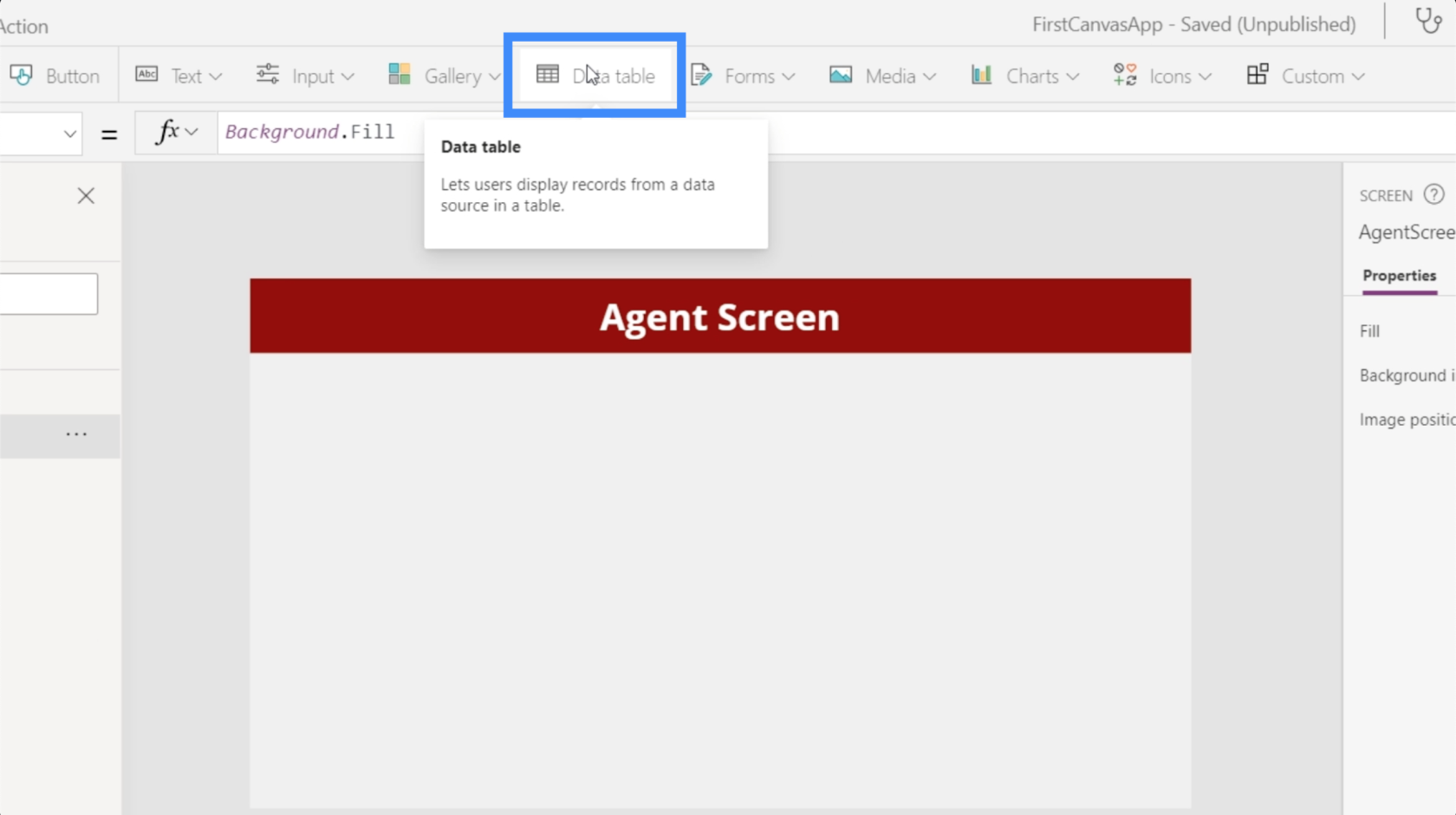
Låt oss sedan lägga till en datatabell. Detta finns under Insert ribbon.

En datatabell visar endast information till slutanvändaren. Till skillnad från formulär som tillåter slutanvändare att redigera en del av data, kan tabeller endast ses.
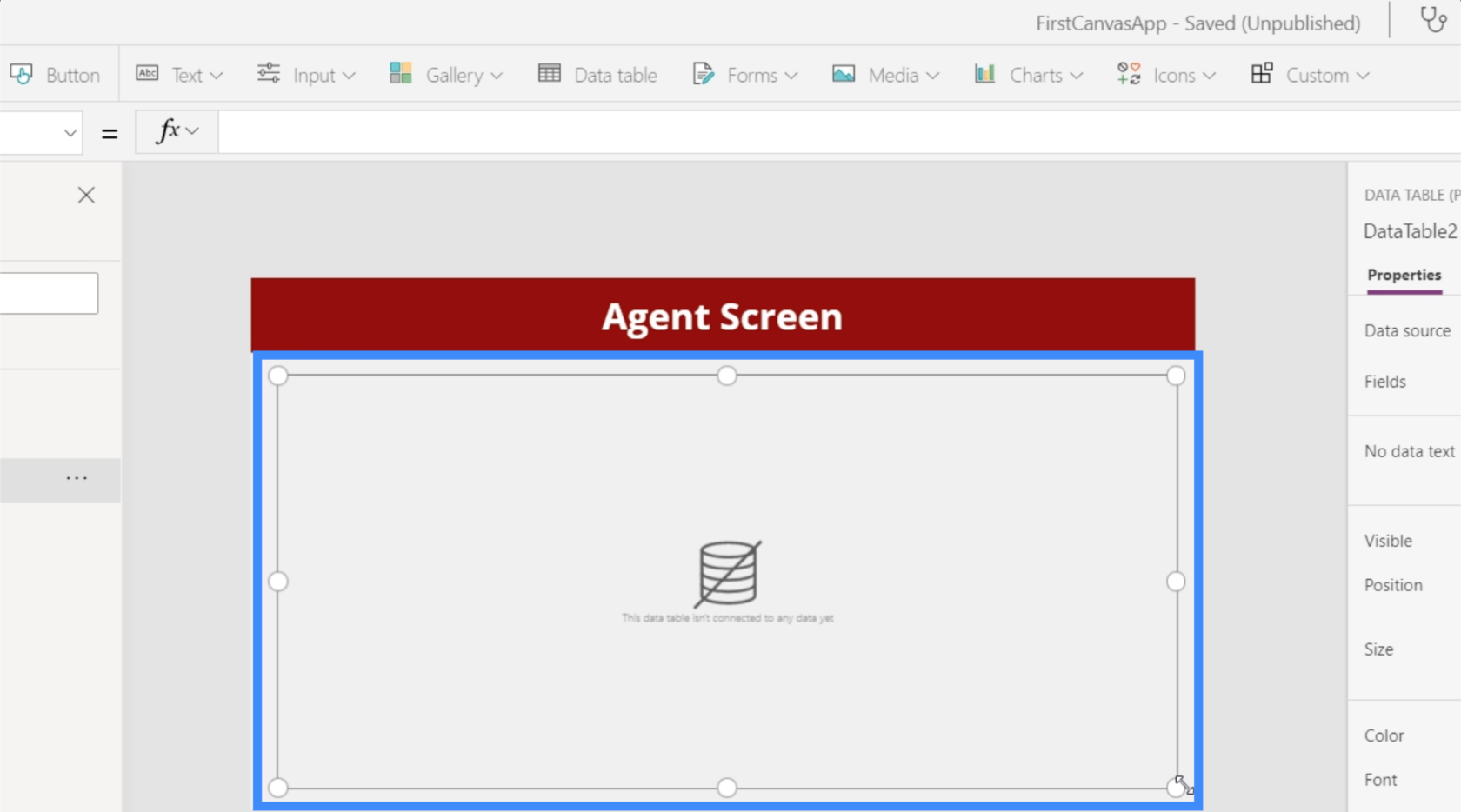
Datatabeller kan ändras i storlek genom att dra på någon av guidepunkterna. I det här fallet vill vi att vår datatabell ska använda hela skärmen.

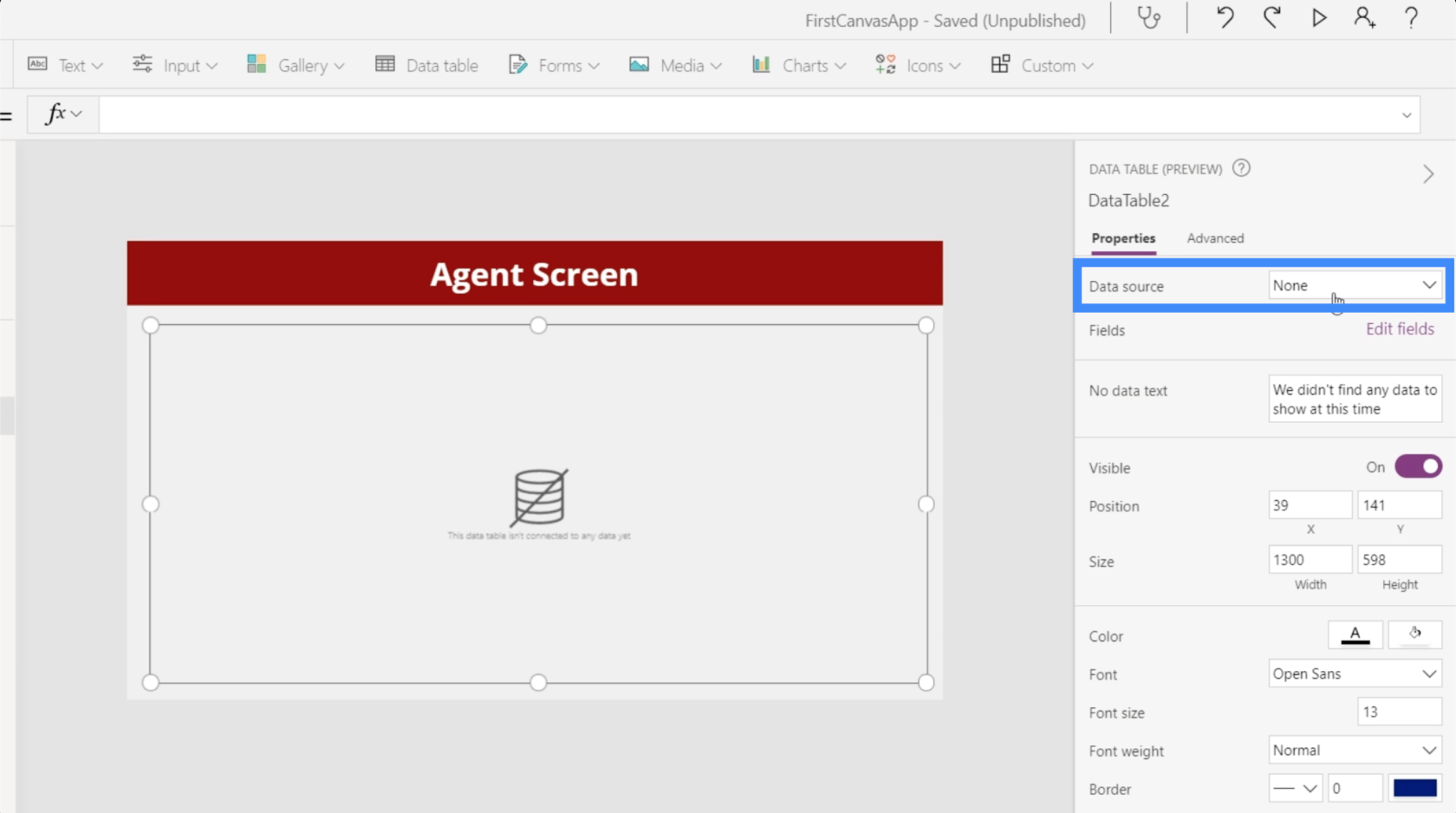
Låt oss nu lägga till en datakälla i vår tabell. Vi kan göra det genom att klicka på rullgardinsmenyn bredvid Datakälla under rutan Egenskaper till höger.

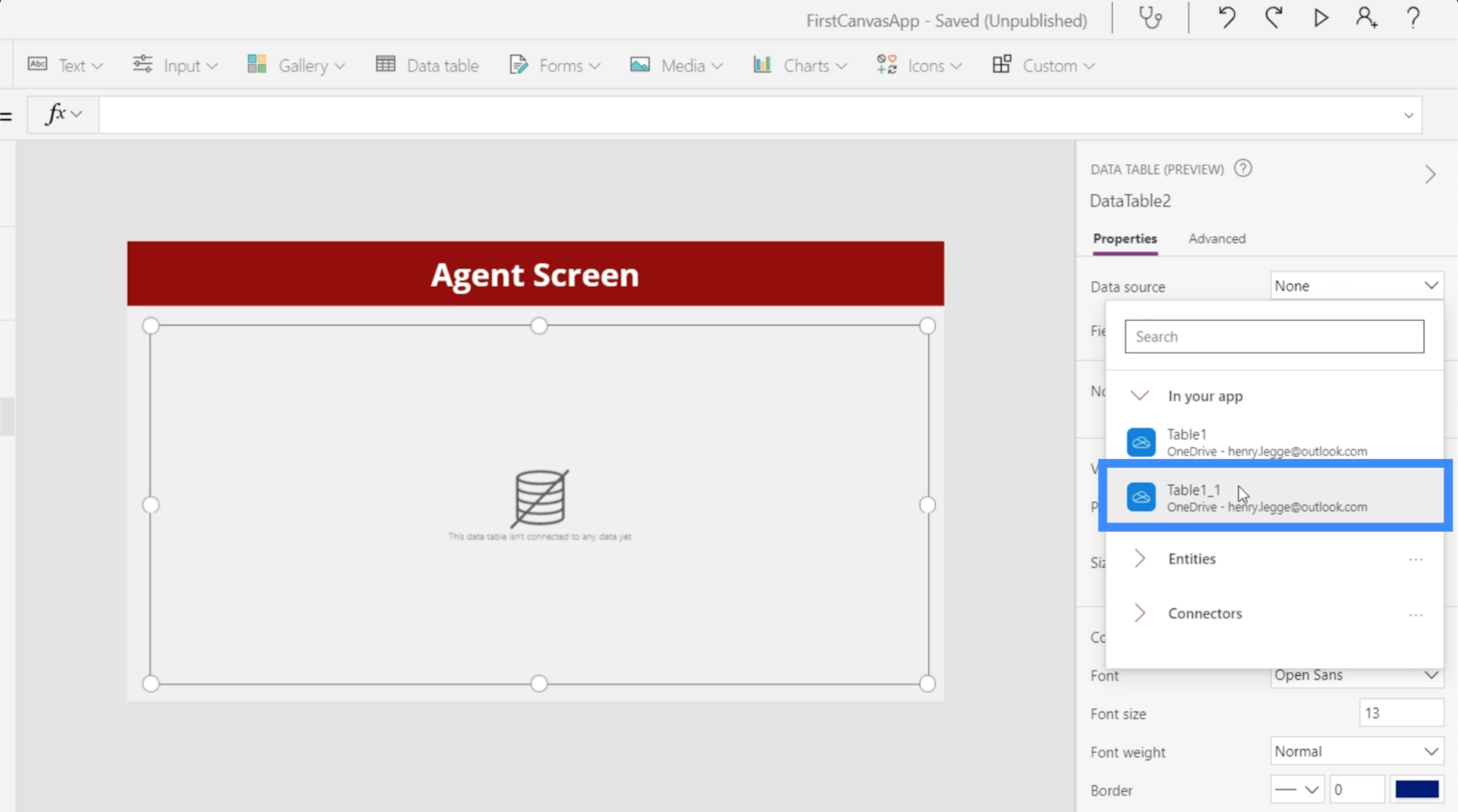
Vi väljer Tabell1_1.

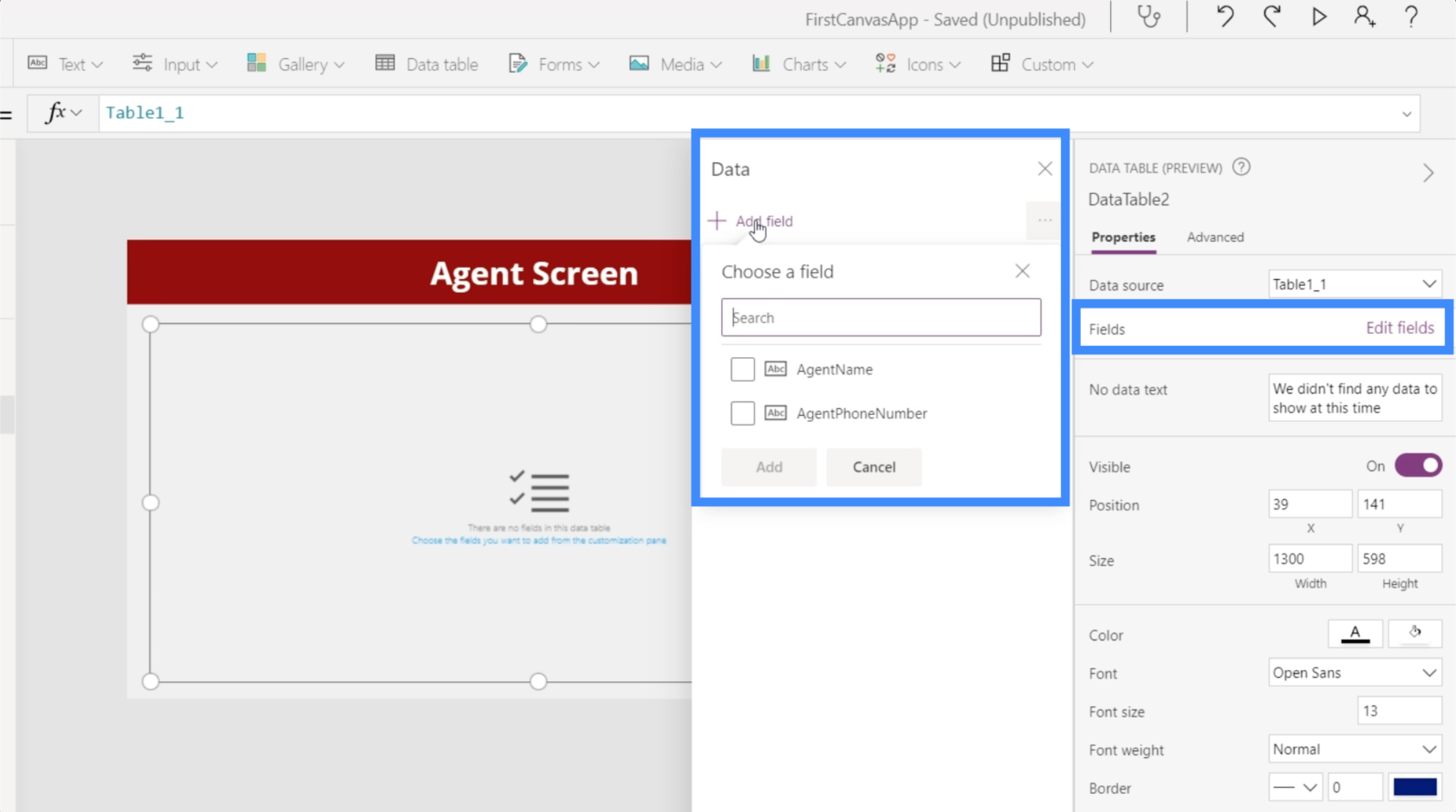
Sedan klickar vi på Redigera fält så att vi kan börja lägga till de fält vi vill ska visas i vår tabell.

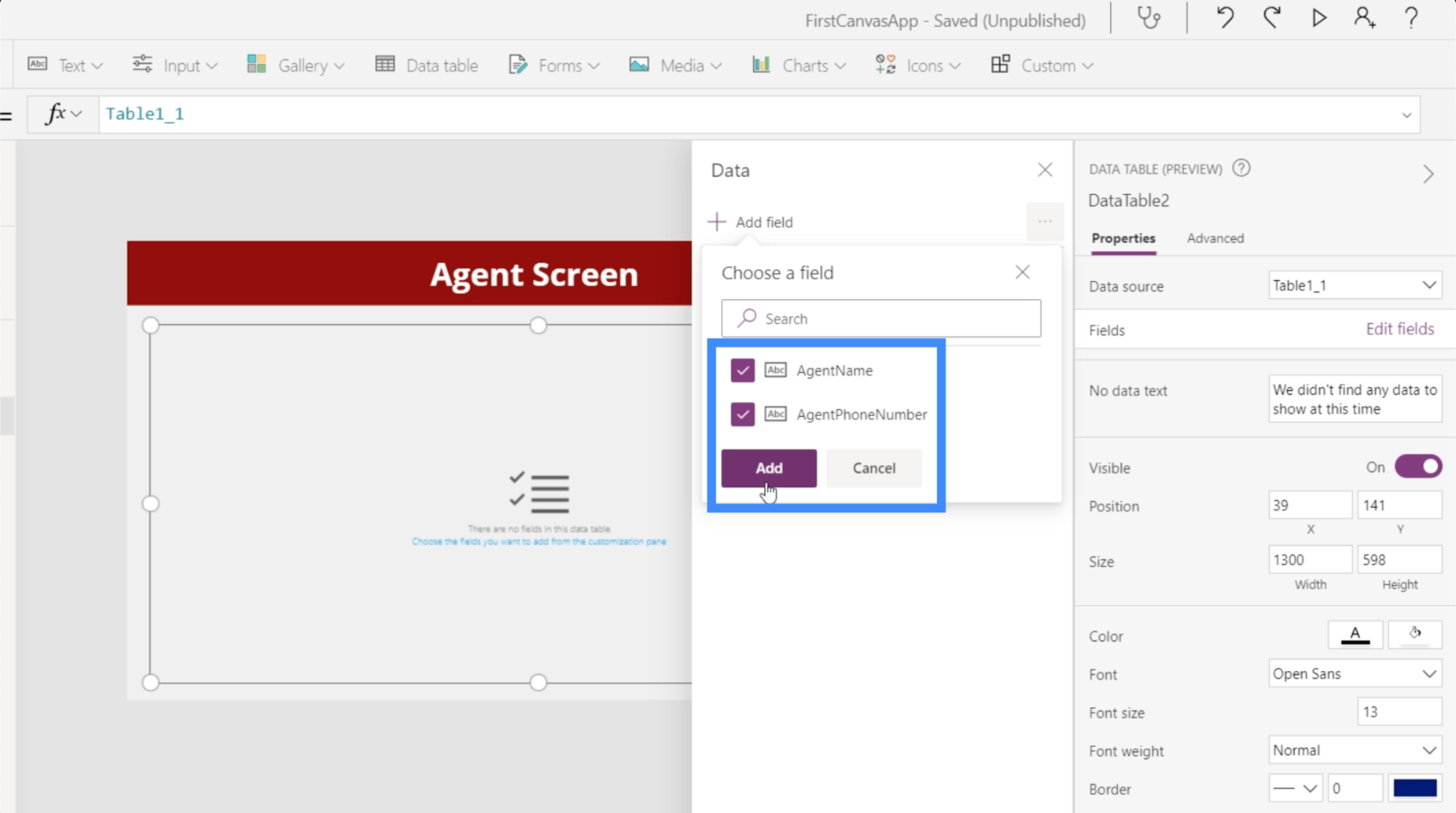
Vi kommer att behöva både AgentName och AgentPhoneNumber, så vi väljer dem båda och lägger till dem i vår tabell.

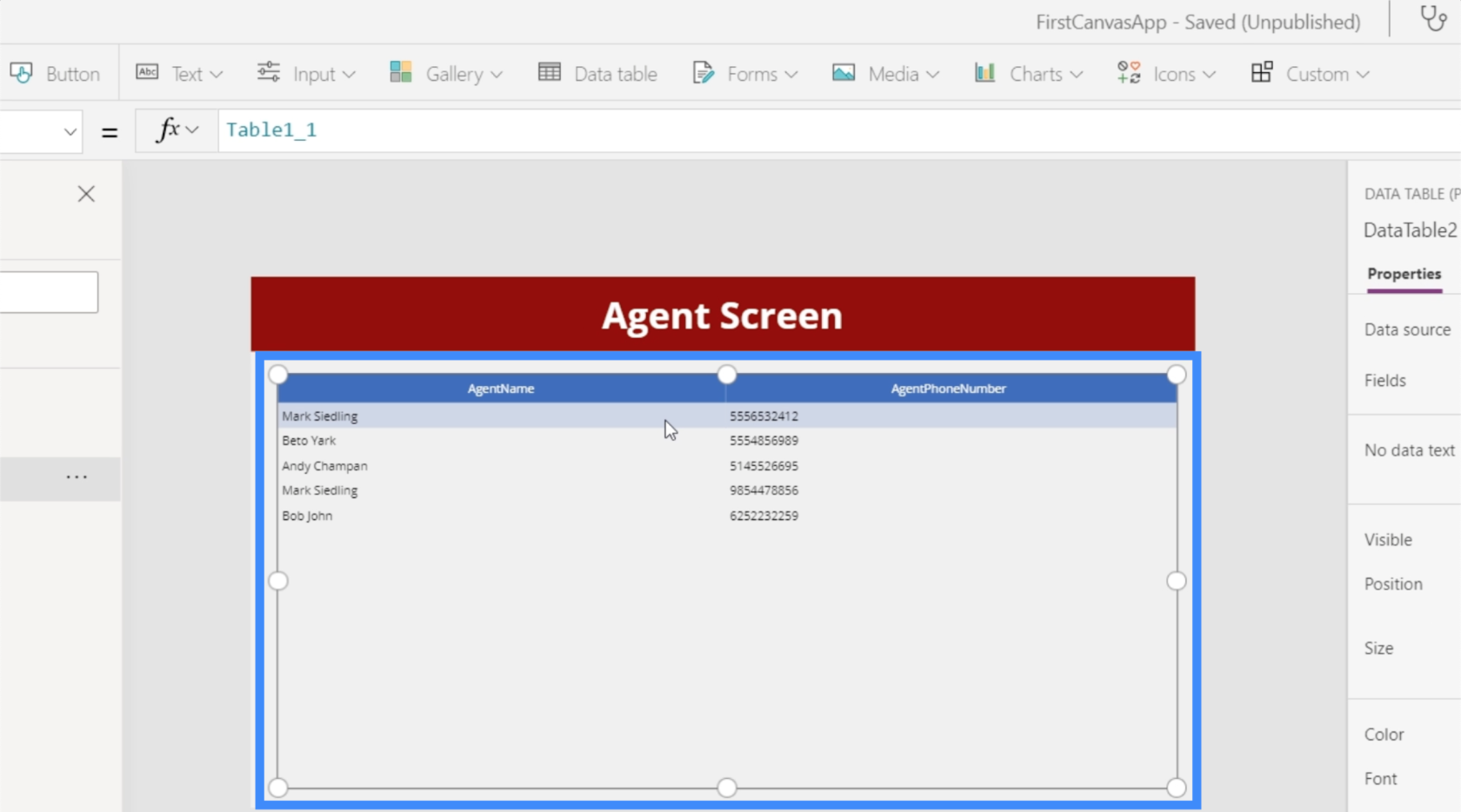
När vi har valt våra fält kommer data automatiskt att fylla i tabellen.

Som du kan se är datatabeller precis som alla andra tabeller som vi gör i Excel eller Google Sheets. Den enda skillnaden här är att slutanvändare inte kommer att kunna ändra någonting och bara kommer att kunna se de data som visas.
Anpassa datatabeller
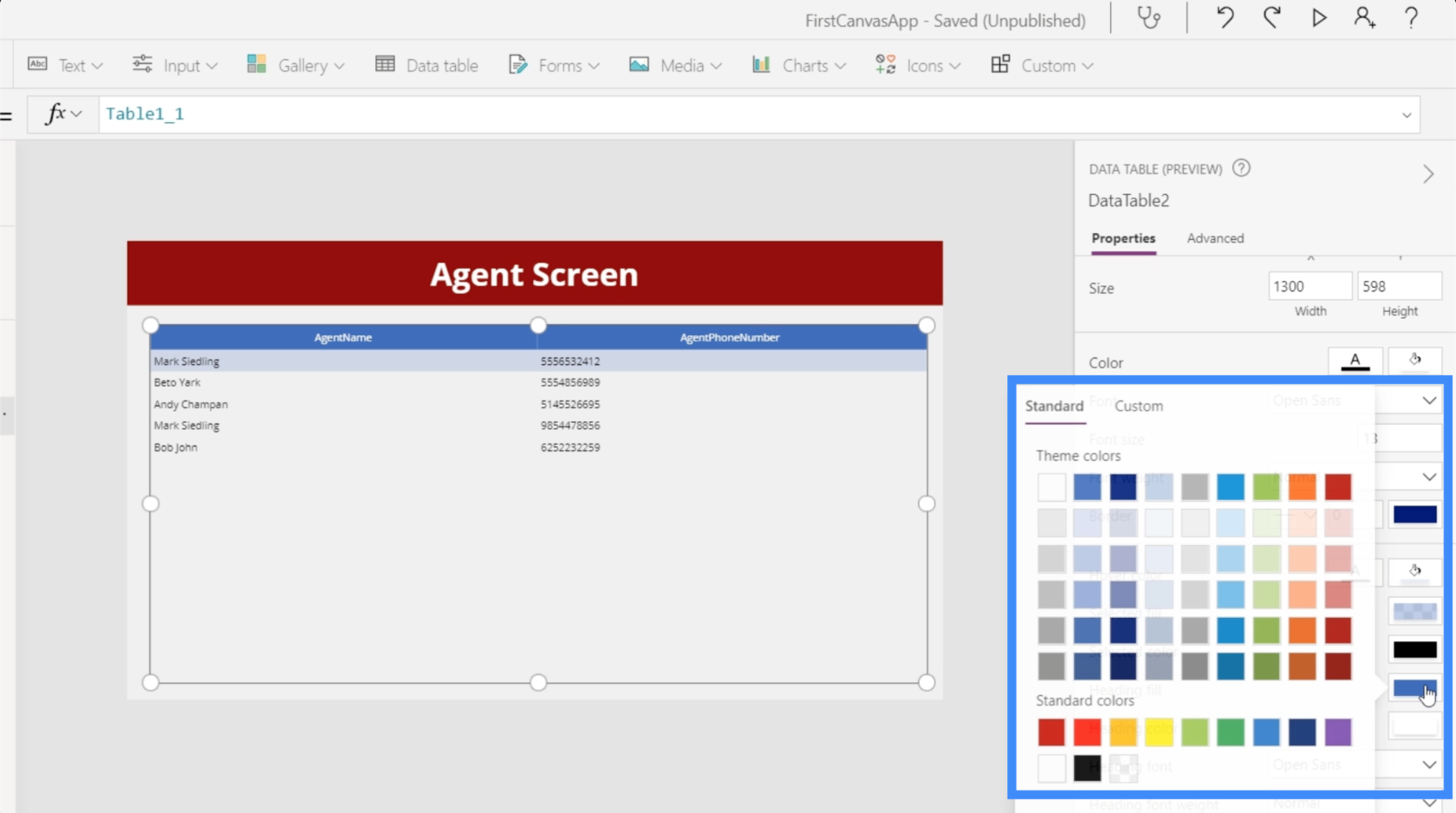
Datatabeller kan anpassas på så många sätt. Vi kan till exempel ändra färgerna så att de är mer synkroniserade med appens övergripande tema.

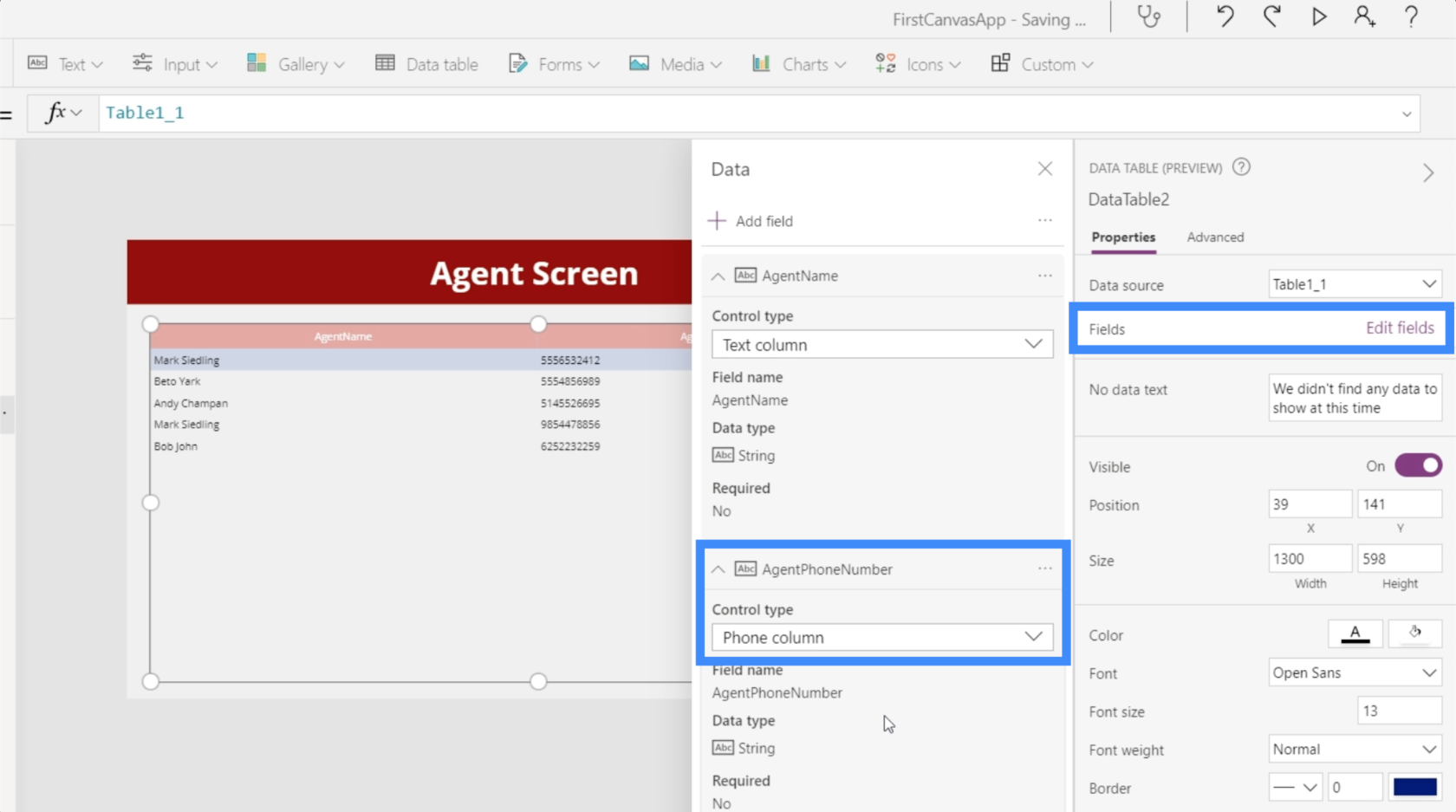
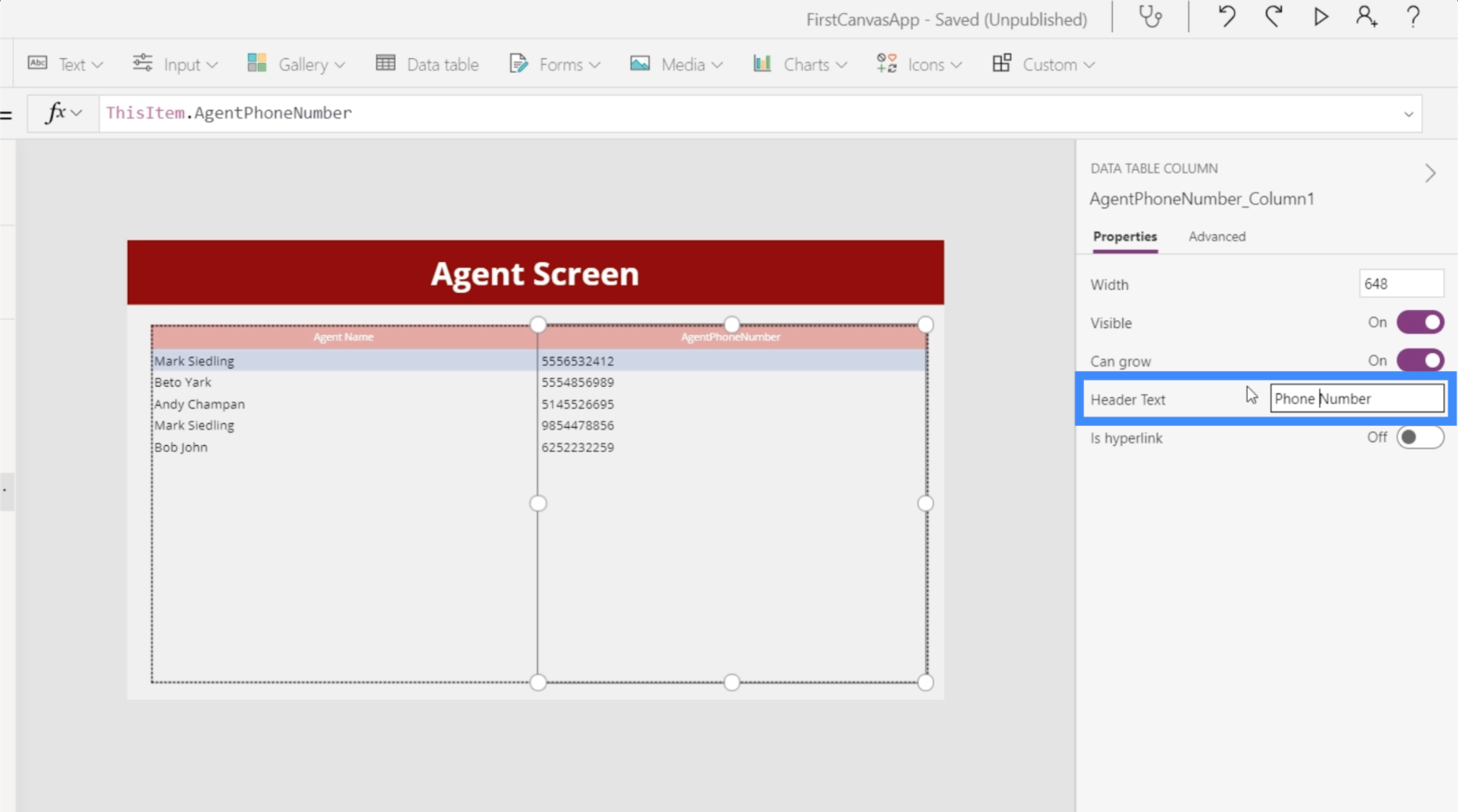
Vi kan också ändra formatet på data som visas under varje fält. Under AgentPhoneNumber, till exempel, kan vi ändra kontrolltypen till Phone Column så att data som visas behandlas som telefonnummer.

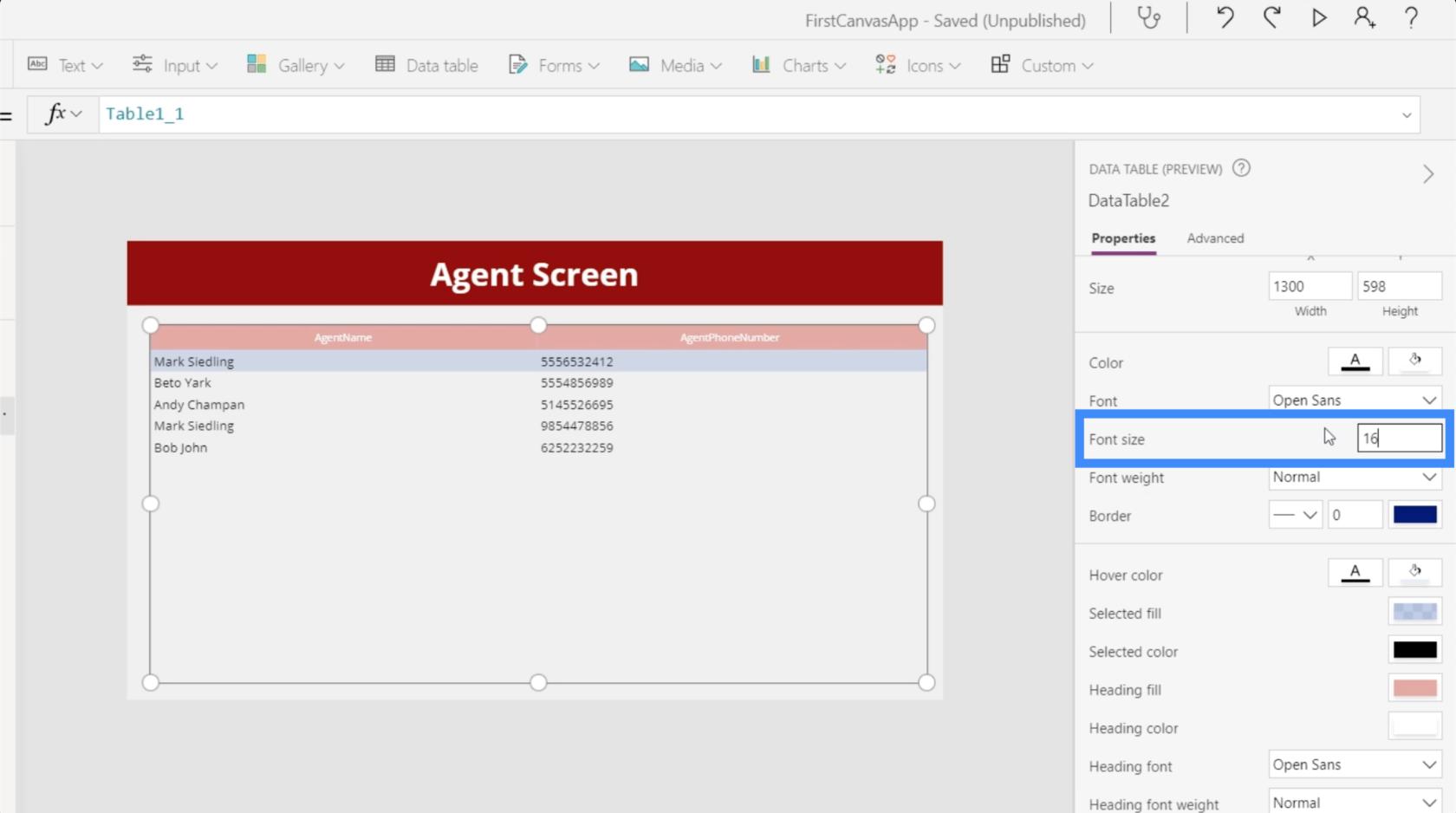
Vi kan ändra teckenstorleken och göra bokstäverna större för att göra det lättare för användare att läsa informationen som ges.

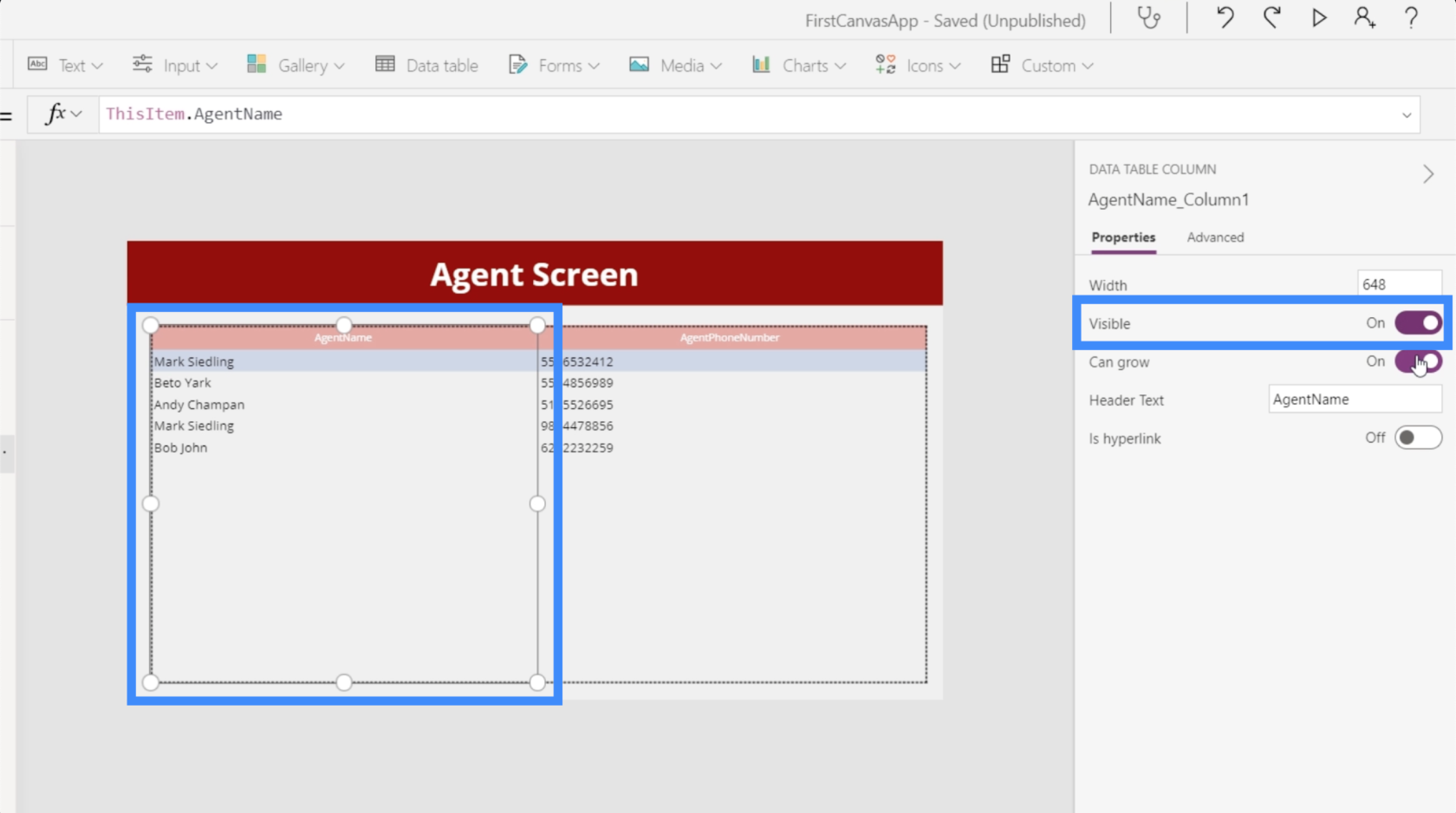
Förutom anpassningsalternativen för hela tabellen, är det också möjligt att bara markera en kolumn och ändra dess inställningar. Vi kan till exempel klicka på kolumnen Agentnamn och ändra dess synlighet.

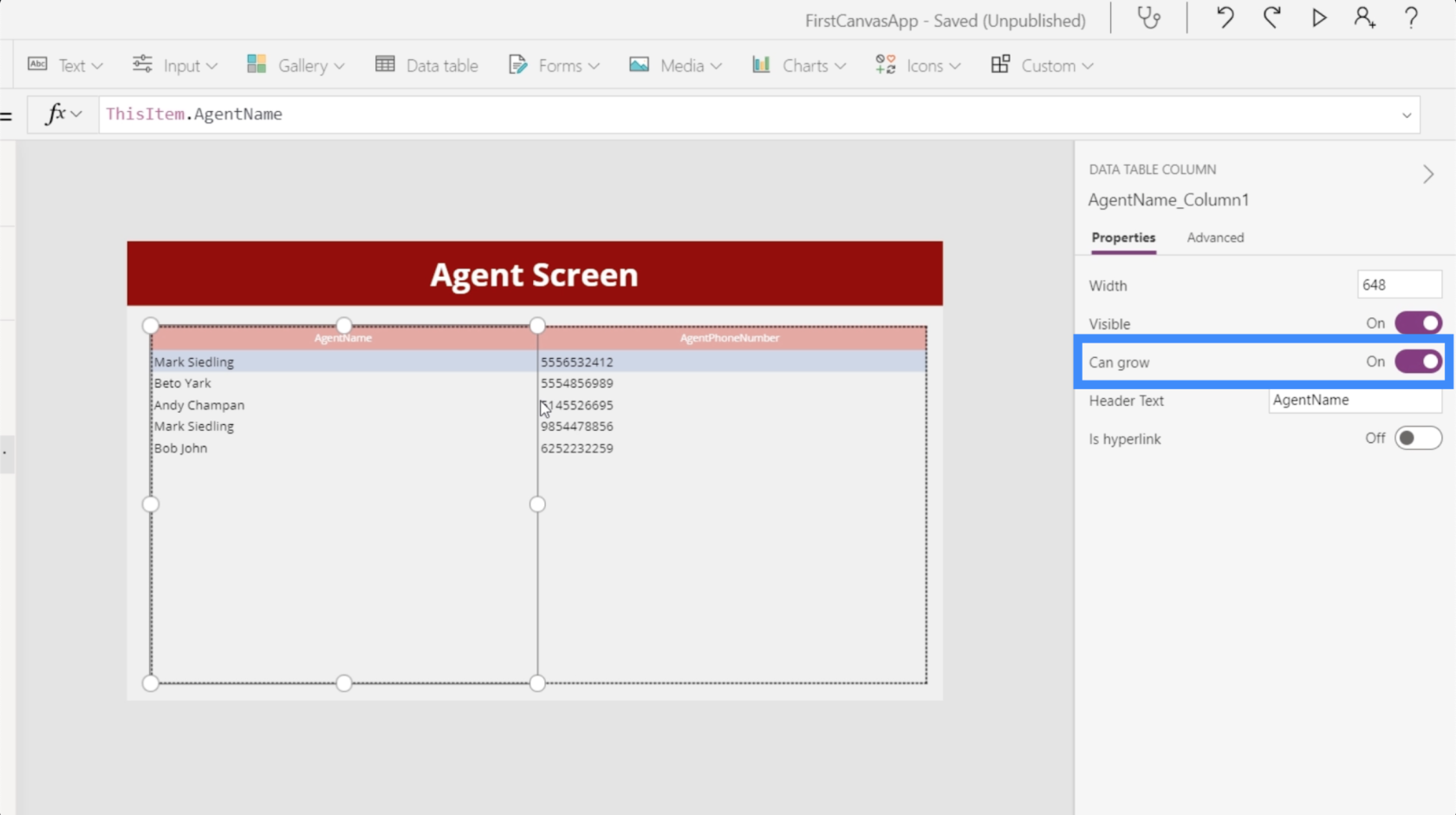
Vi har också tillväxtfunktionen, som avgör om kolumnen skulle justera sin bredd om en post är längre än det tilldelade utrymmet, eller om den förblir som den är.

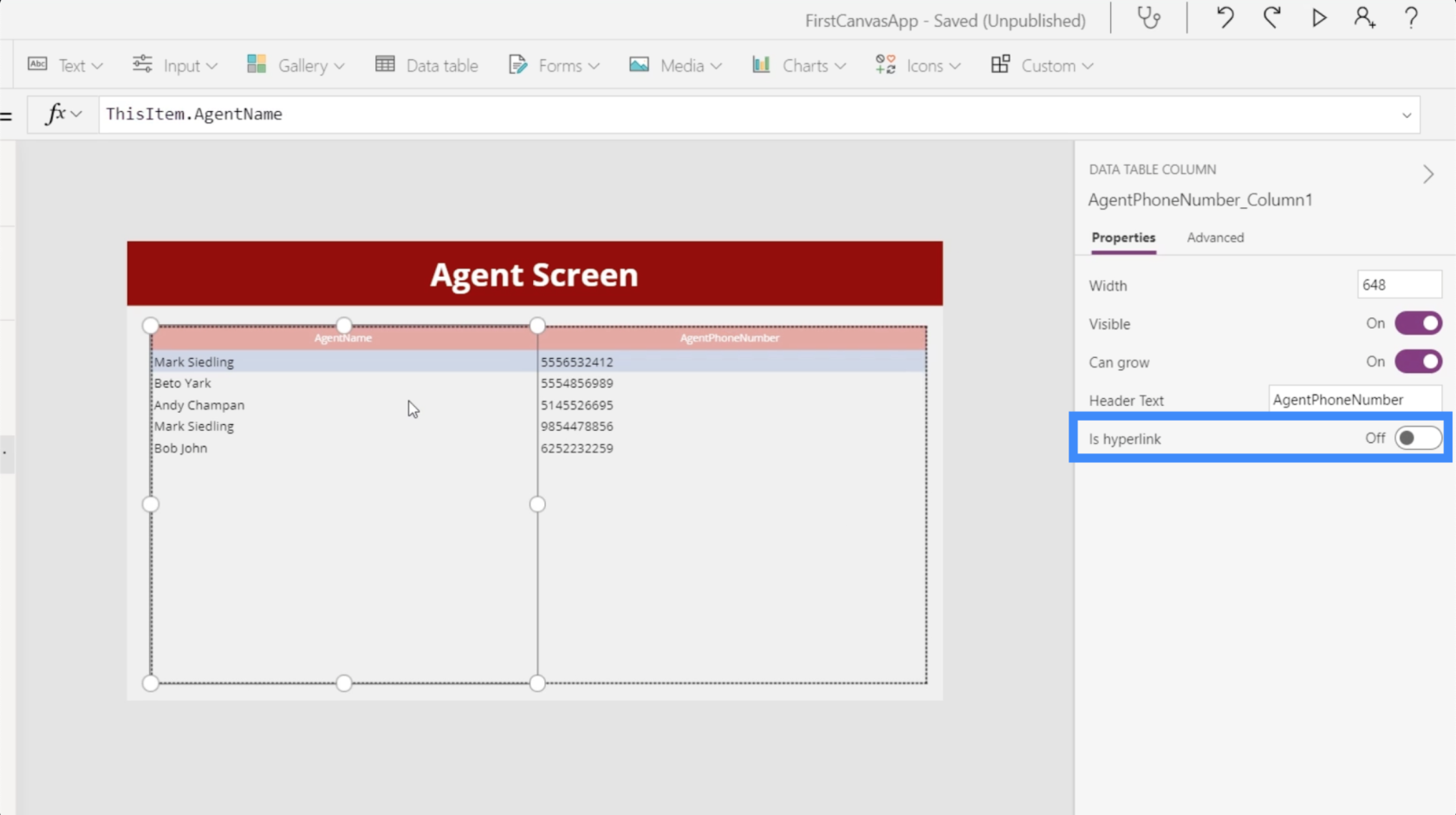
Det finns också en växling här som låter oss lägga till hyperlänkar.

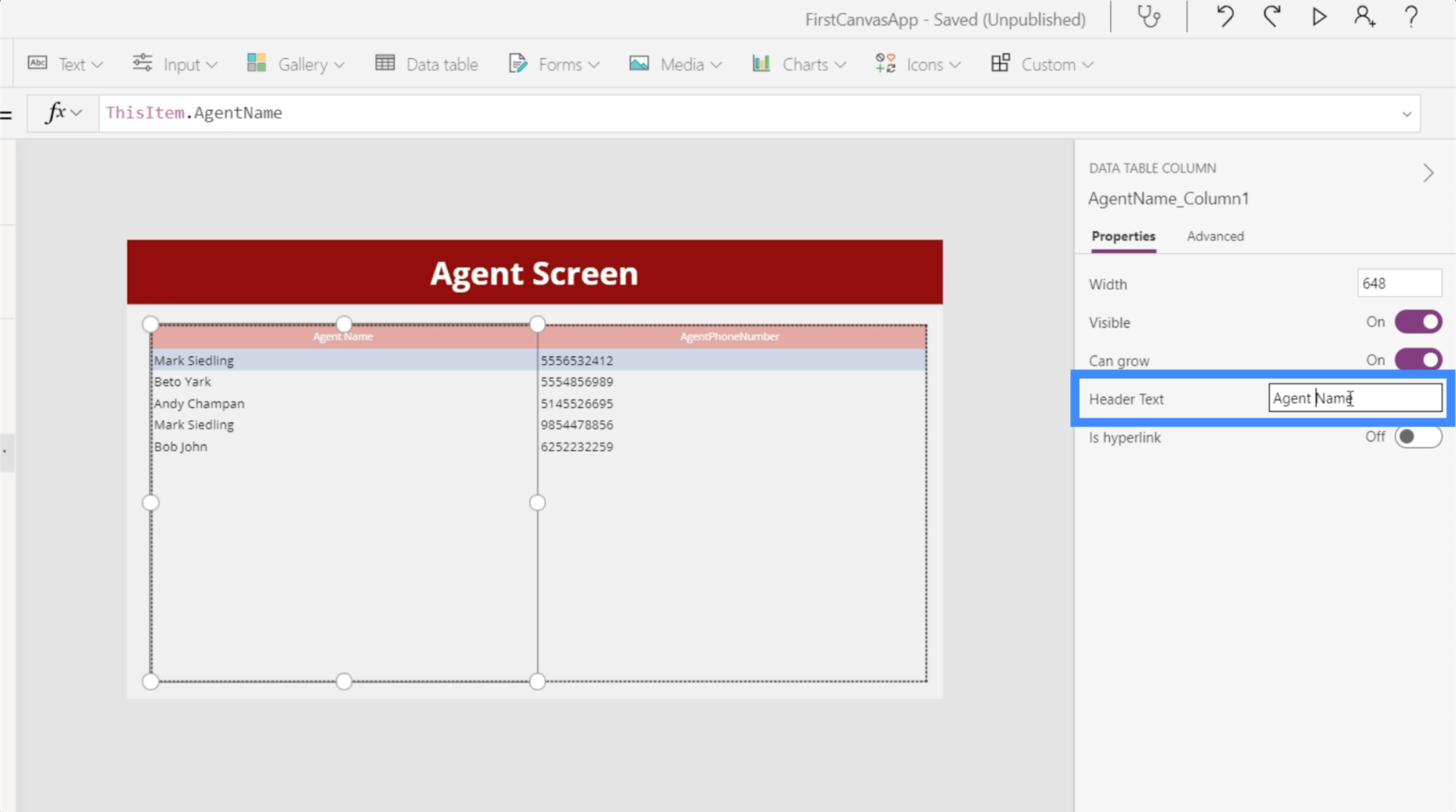
Vi kan också ändra namnen på rubrikerna. I det här fallet, till exempel, har våra rubriker inget utrymme, vilket gör det lite svårt att läsa. Så låt oss göra den första kolumnen Agentnamn istället för Agentnamn.

Låt oss sedan ändra den andra kolumnen från AgentPhoneNumber till bara Phone Number.

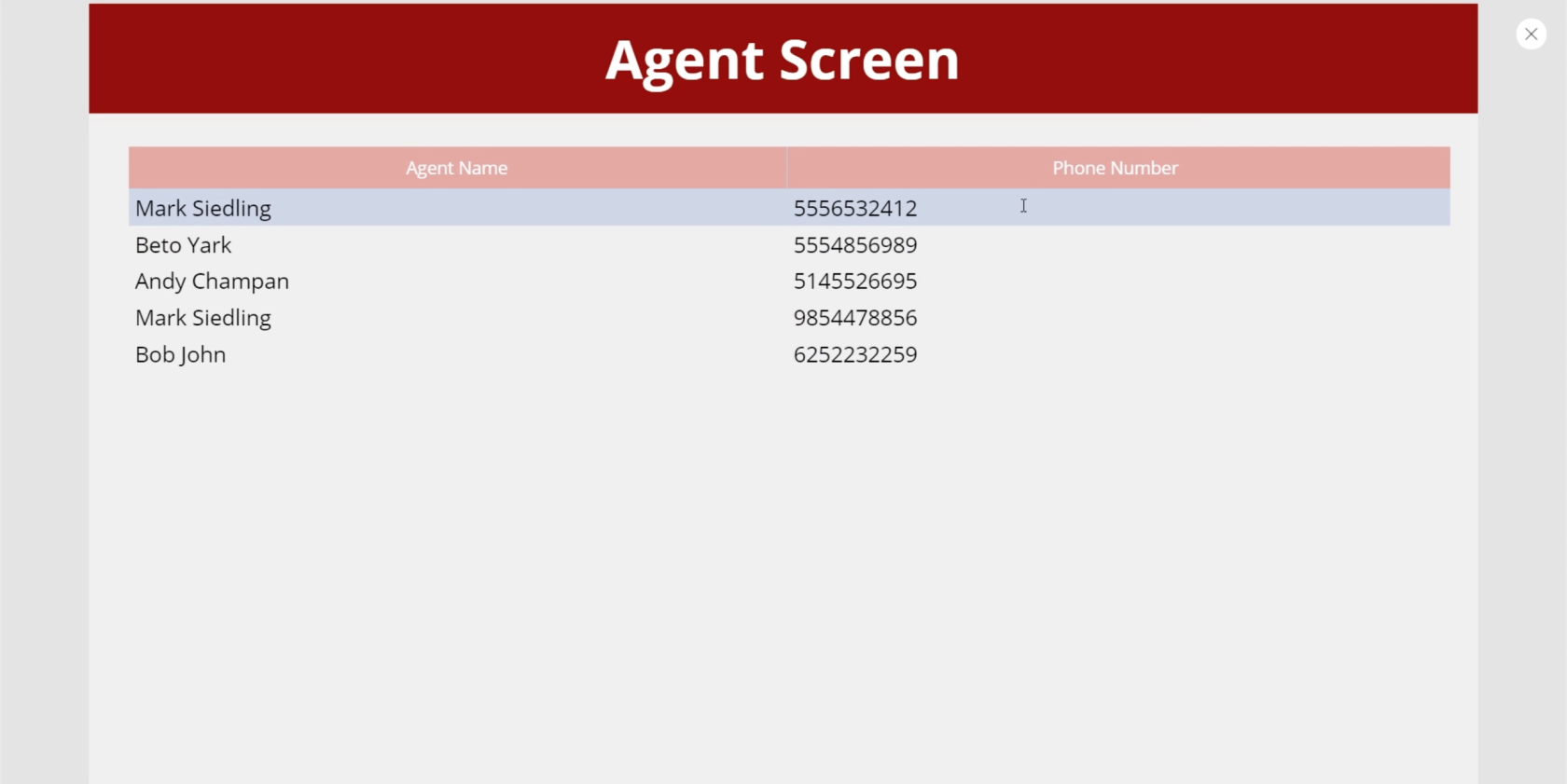
Nu när vi har gjort alla ändringar, så här ser vår datatabell ut.

Lägga till navigering till datatabeller
Vi vill se till att slutanvändare kan landa på vår agentskärm från startsidan och återgå till startskärmen från agentskärmen efter behov. Så låt oss lägga till lite navigering för att tillåta det.
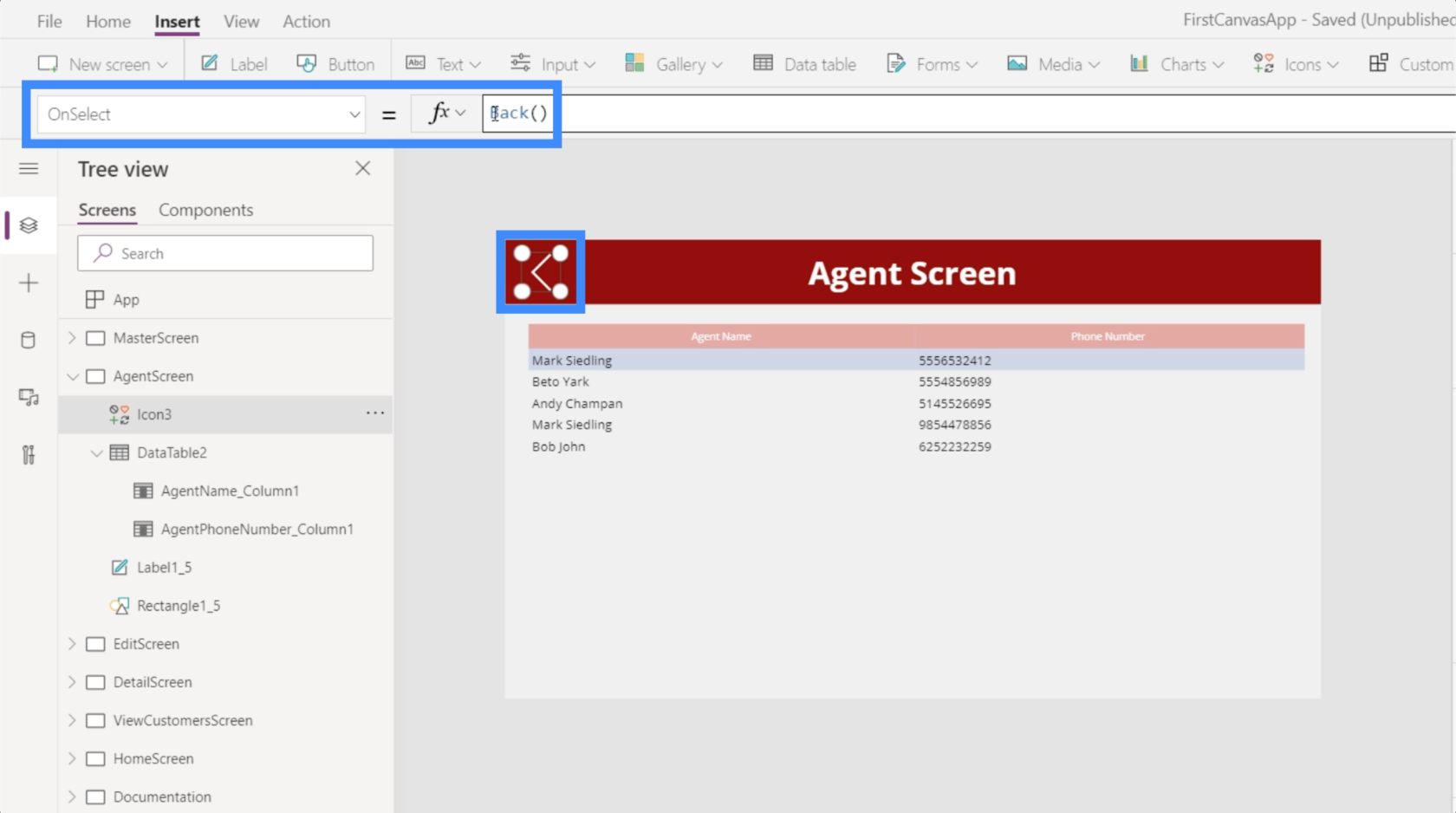
Först lägger vi till vänsterpilikonen här för att fungera som vår bakåtknapp. Vi ställer sedan in dess OnSelect-egenskap till Back(). Detta innebär att användare som klickar på ikonen kommer att ledas tillbaka till vilken skärm de än kommer från innan de landar på den här skärmen.

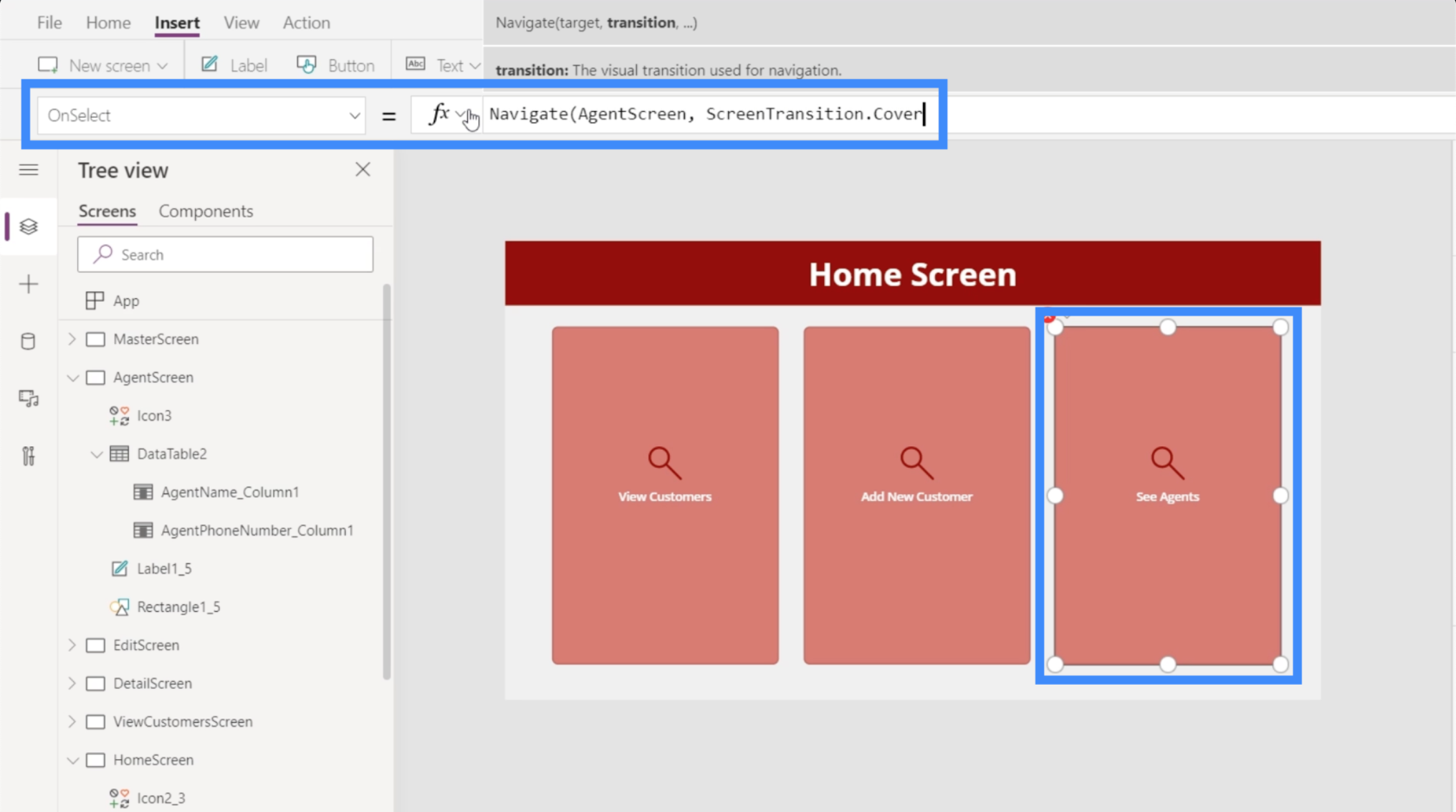
Låt oss sedan ställa in navigering för vår Se agenter-knapp här på hemskärmen.
Med knappen markerad använder vi navigeringsfunktionen på knappens OnSelect-egenskap och refererar till AgentScreen. Låt oss också lägga till en skärmövergång för att lägga till en täckeffekt när vi byter skärm härifrån.

Med navigeringen på plats kan slutanvändare nu enkelt se tabellen som innehåller agenternas information genom att klicka på den här knappen på startsidan.
Slutsats
Att arbeta med flera Power Apps-datakällor är oundvikligt, särskilt om du är en del av en stor organisation där du har att göra med kunder och agenter på olika platser. Det är en bra sak som är designad för att vara lätt att använda. När vi ser hela processen i den här handledningen har vi återigen bevisat att det bara tar en minut eller två att lägga till flera källor.
Vi såg också hur datatabeller är användbara för att visa all data vi hämtar från dessa källor. Nu är det bara att välja mellan datatabeller eller gallerier när du visar information. I grund och botten är datatabeller bra för poster som du bara vill visa, men gallerier och formulär skulle vara mer användbara om du vill att slutanvändare ska ha möjlighet att redigera information.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








