Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer jag att visa dig hur du börjar från en tom Power Apps-duk och skapar en app från början.
Eftersom denna handledning är avsedd föranvändare som är på mellannivå kommer jag att anta att du redan vet vad skärmar, gallerier och datakort är. Vid det här laget bör du också veta hur du ändrar deras egenskaper och vilka triggers som är. Att ha denna kunskap kommer att hjälpa dig att enkelt gå igenom den här handledningen.
I de tidigare handledningarna om , började jag alltid med en befintlig mall där allt har varit snyggt upplagt. Den här gången ska vi börja på ett rent blad.
Innehållsförteckning
Starta en tom Power Apps Canvas
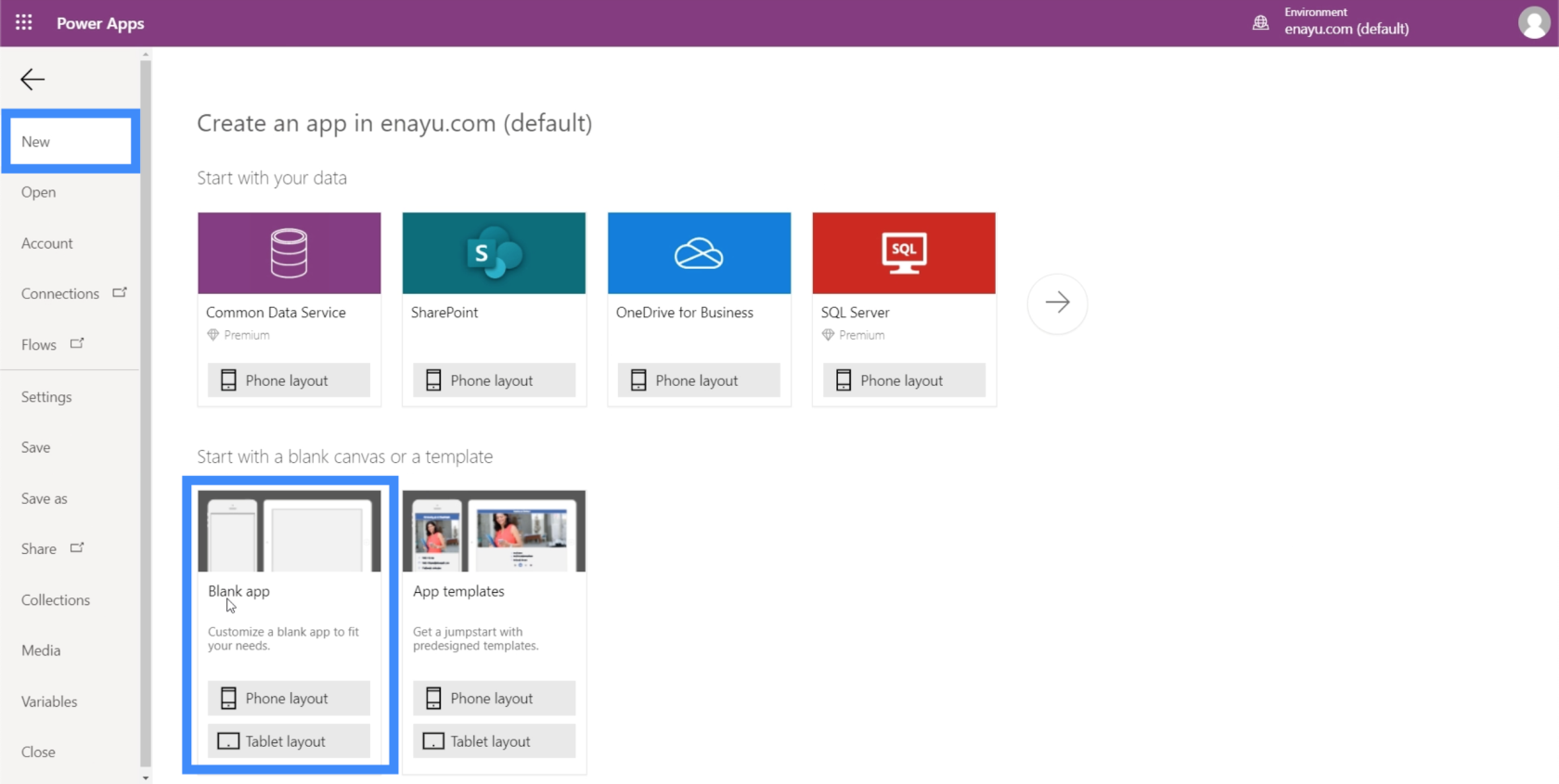
För att skapa en tom duk, klicka på Ny under menyfliksområdet Arkiv. Gå sedan till Blank App. Låt oss göra en surfplatta-layout för den här appen.

Fördelen med en surfplatta-layout är att den även ser bra ut på webbläsarens skärmar och på din dator. Alla organisationer använder inte mobiltelefoner eller surfplattor i sitt arbete. Istället använder de bara webbappar. Surfplattans layout skulle då vara bekvämare för dem.
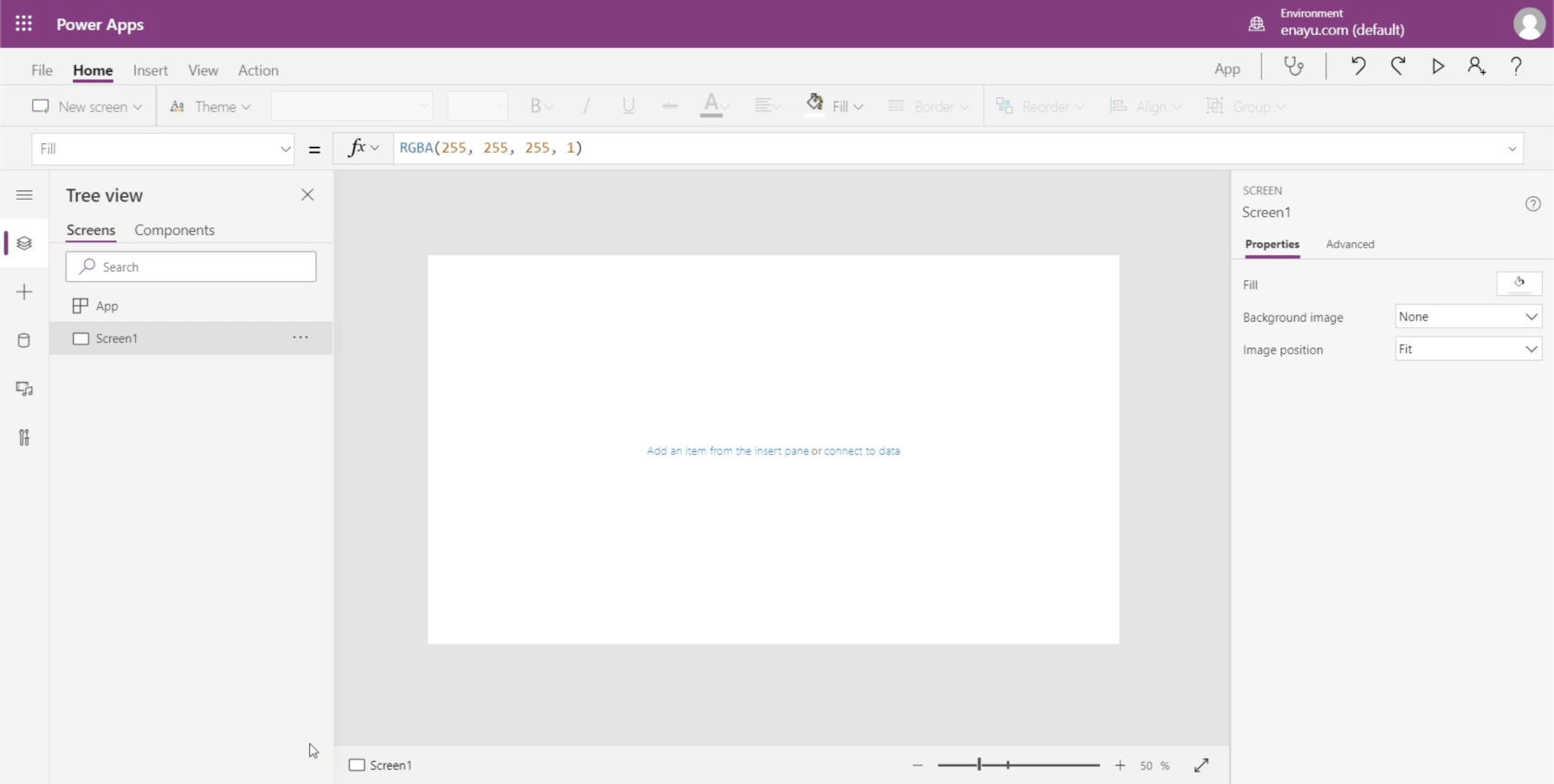
Så här ser den tomma duken ut.

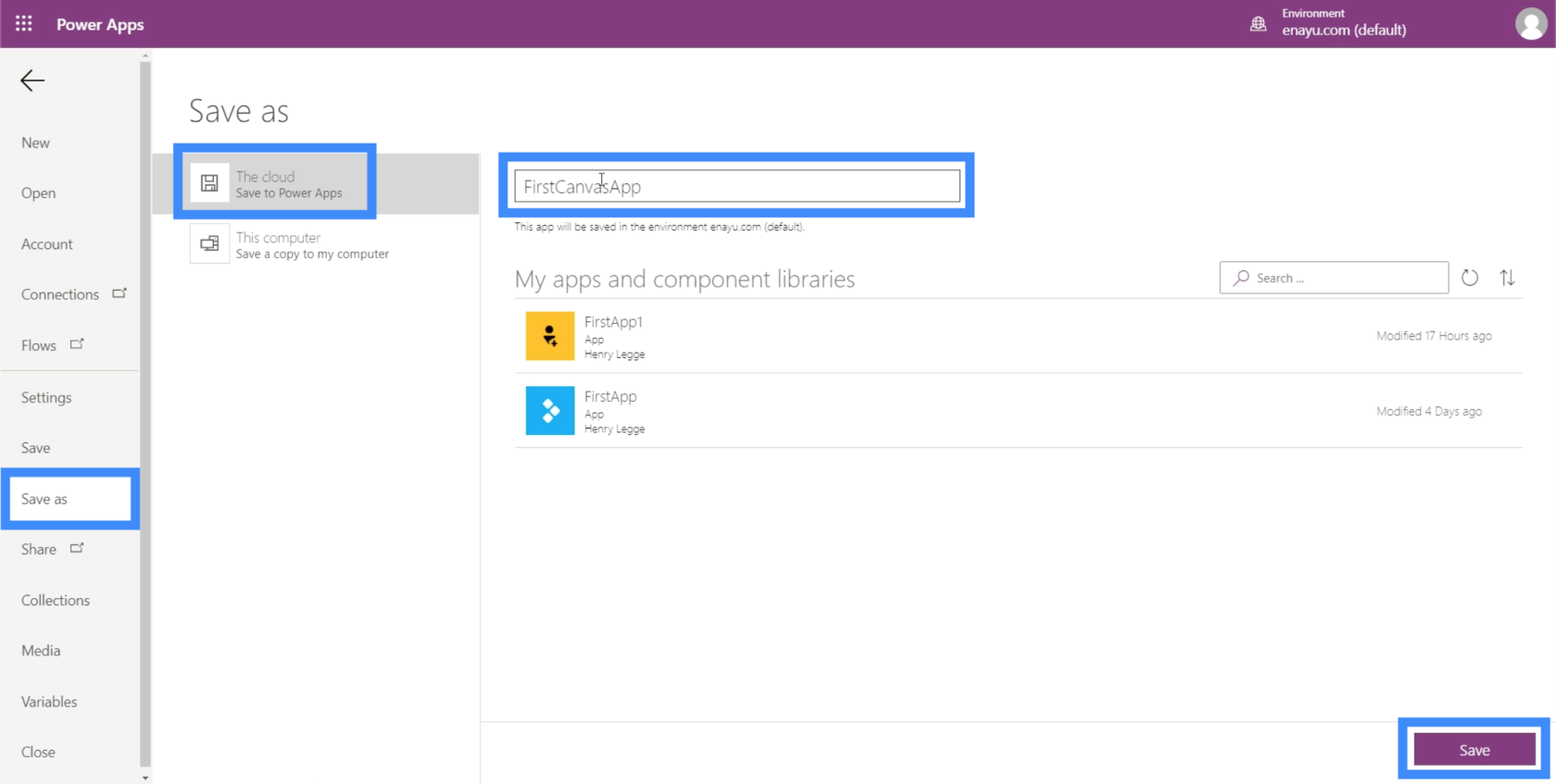
Innan du börjar med själva appen, spara den först för att se till att du inte förlorar något om något går fel. Du kan göra det genom att klicka på Spara som under menyfliksområdet Arkiv. För den här appen kommer jag att spara den i molnet så att jag inte behöver oroa mig för att hämta mina filer om något fel händer med min enhet.

Jag kommer att döpa denna FirstCanvasApp. Klicka på Spara längst ned till höger för att spara ditt arbete.
Skapa en huvudskärm i din Power Apps Canvas
Om det finns ett sätt att göra arbetet med en tom Power Apps-duk mer effektivt, är det att börja med en huvudskärm.
En huvudskärm fungerar som en basmall där all din app skärm kommer att baseras på. Detta gör att du kan skapa en app som bibehåller ett enhetligt utseende hela tiden.
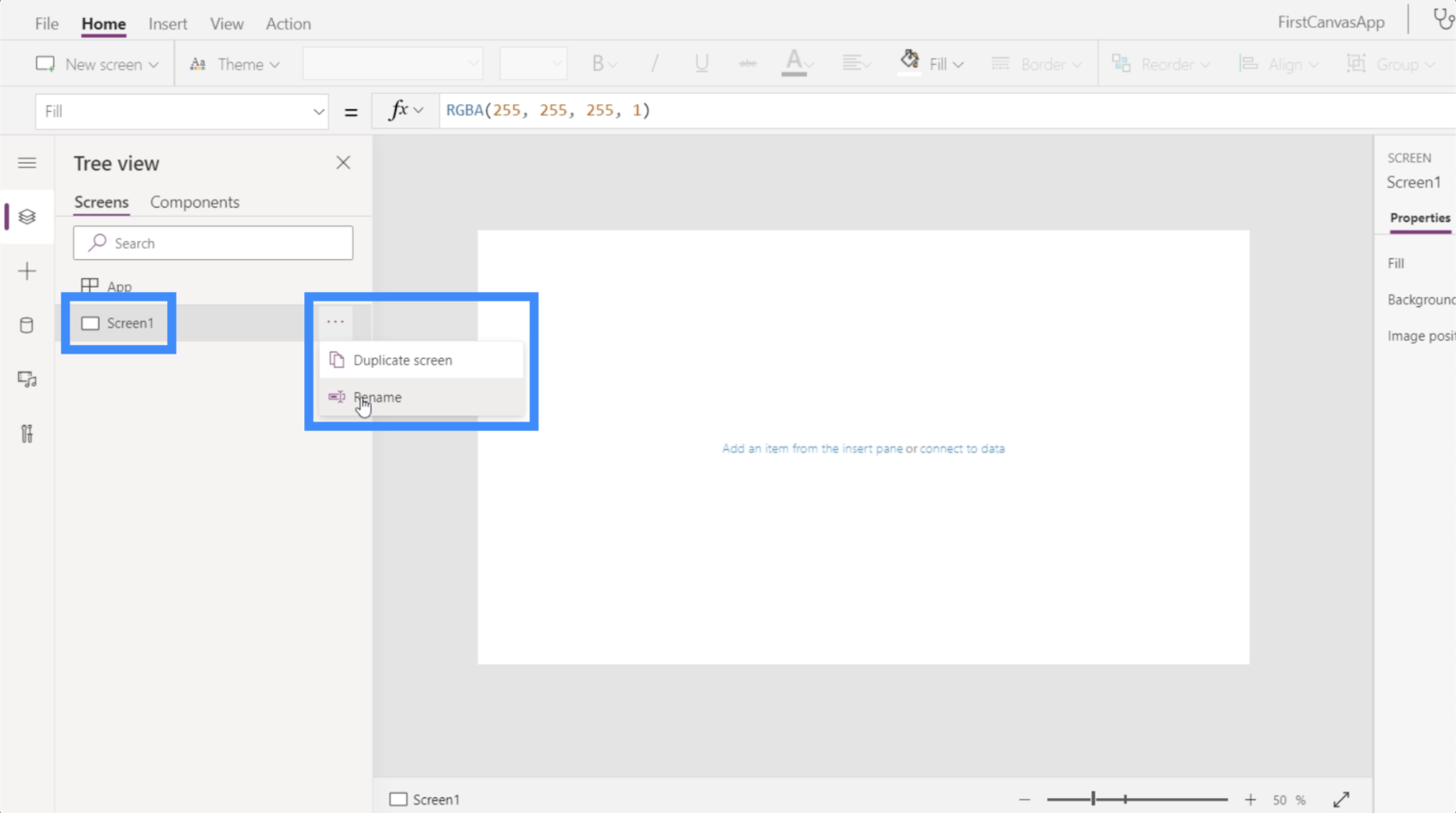
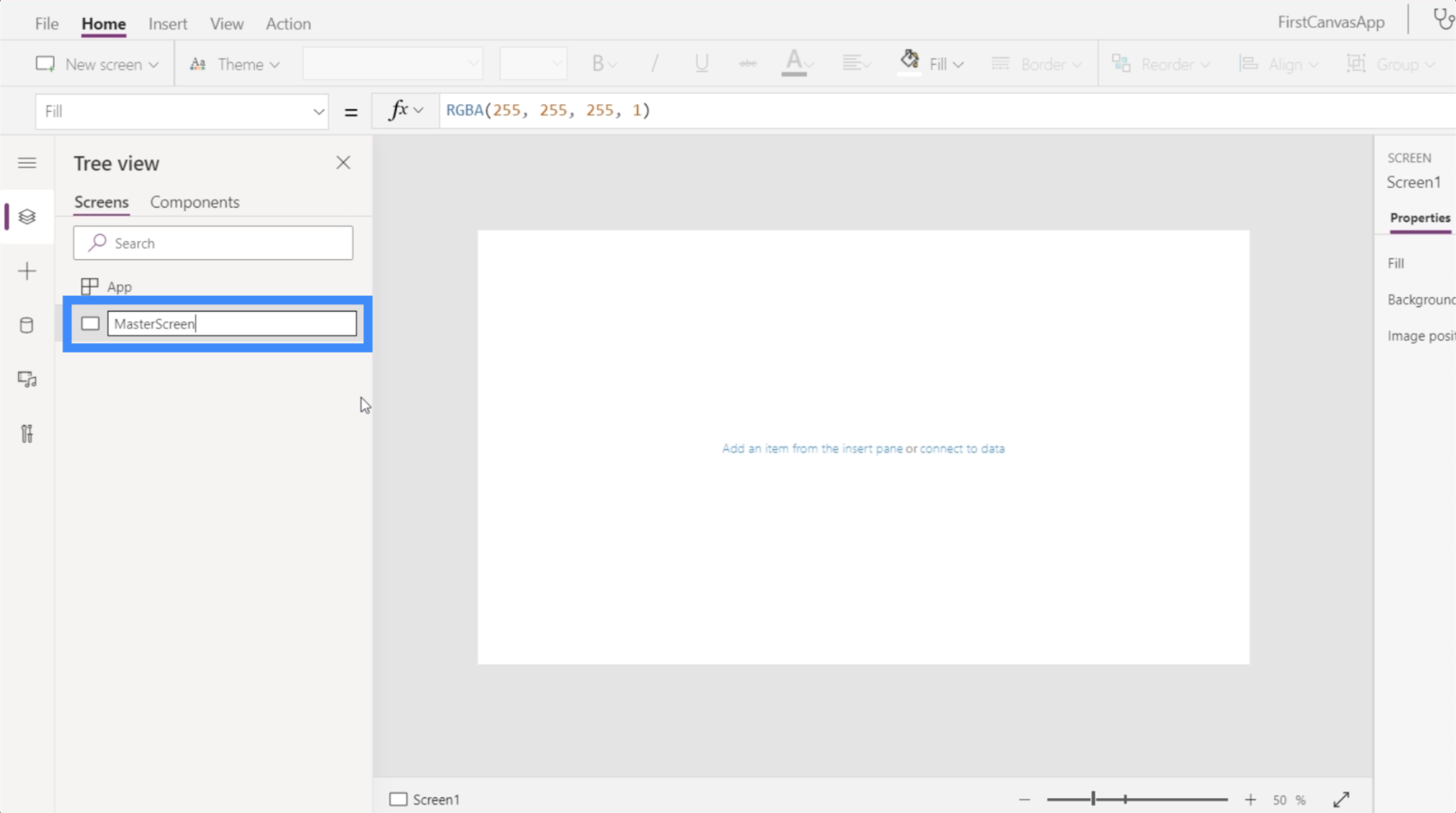
Låt oss använda Screen1 här som vår huvudskärm. Klicka bara på menyn till höger för att byta namn på skärmen.

Vi kommer att kalla detta för MasterScreen.

Låt oss nu fundera på hur vi vill se ut. Kom ihåg att eftersom detta är huvudskärmen kommer alla andra sidor att se ut så här.
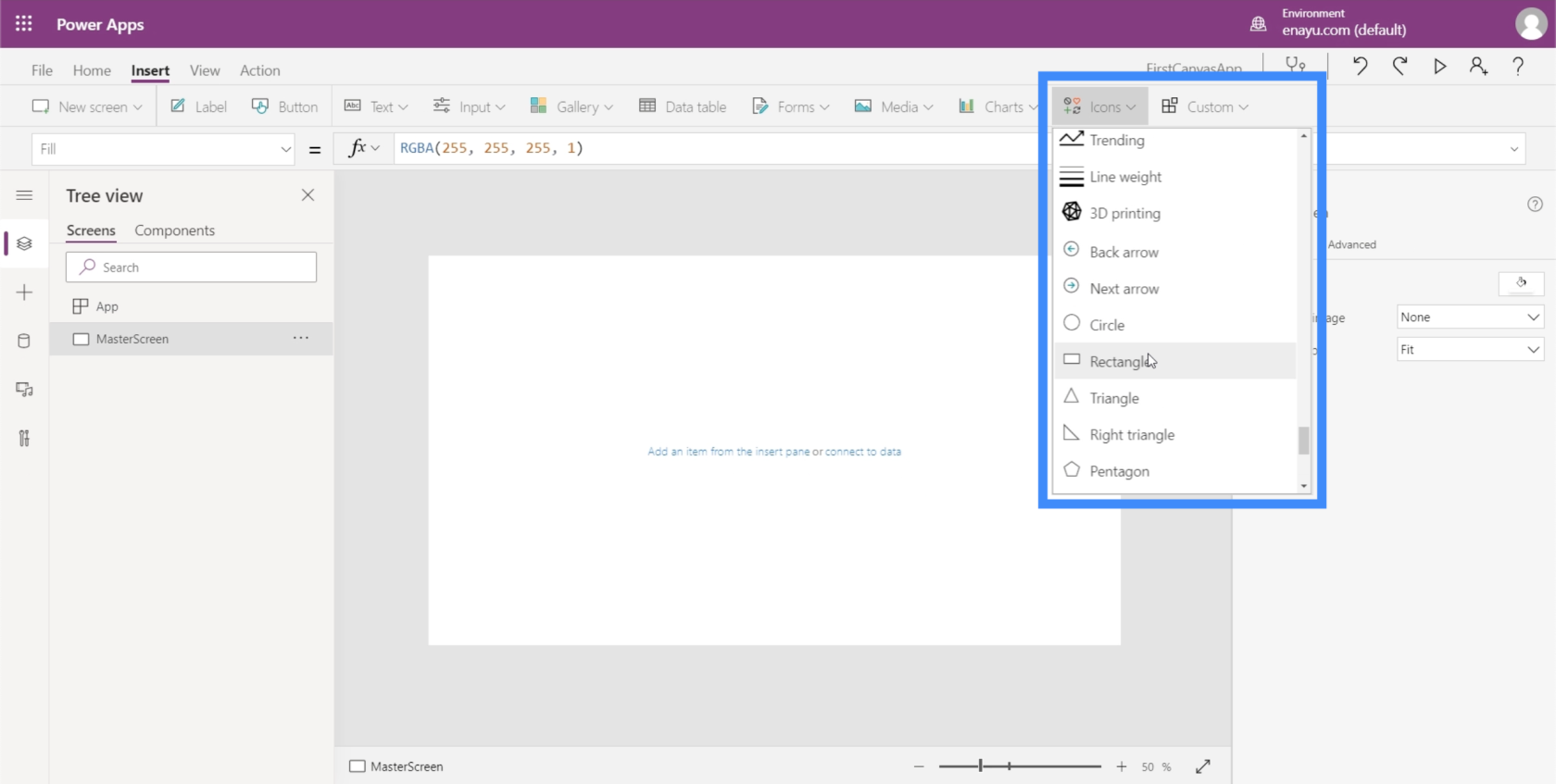
Vi kan börja med en titel längst upp. Så klicka på Ikoner under Infoga menyfliksområdet, välj sedan Rektangel.

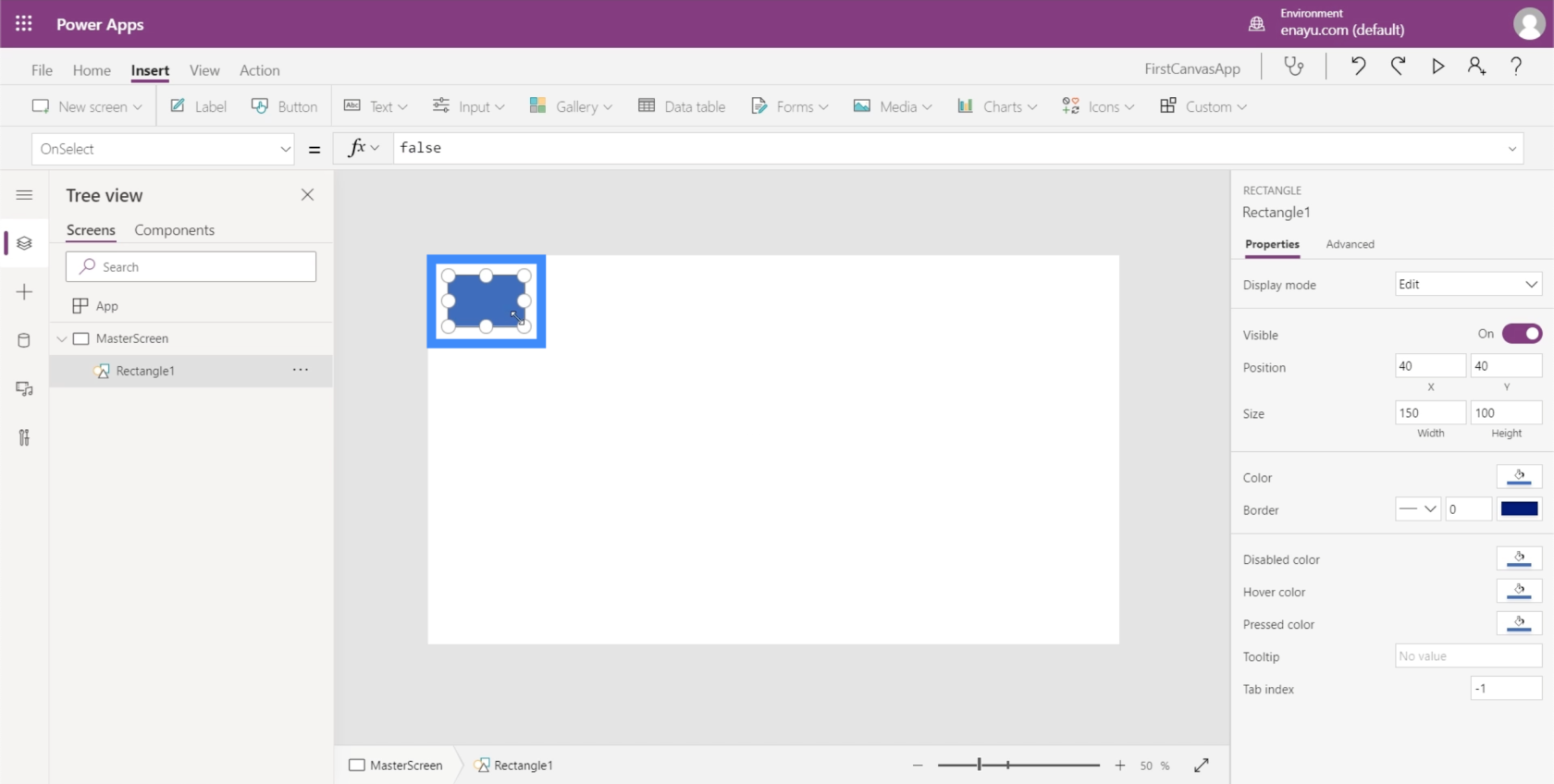
Vi kommer att använda den här rektangeln som en banner där vår titel kommer att placeras. Till en början kommer det att komma ut som en liten form.

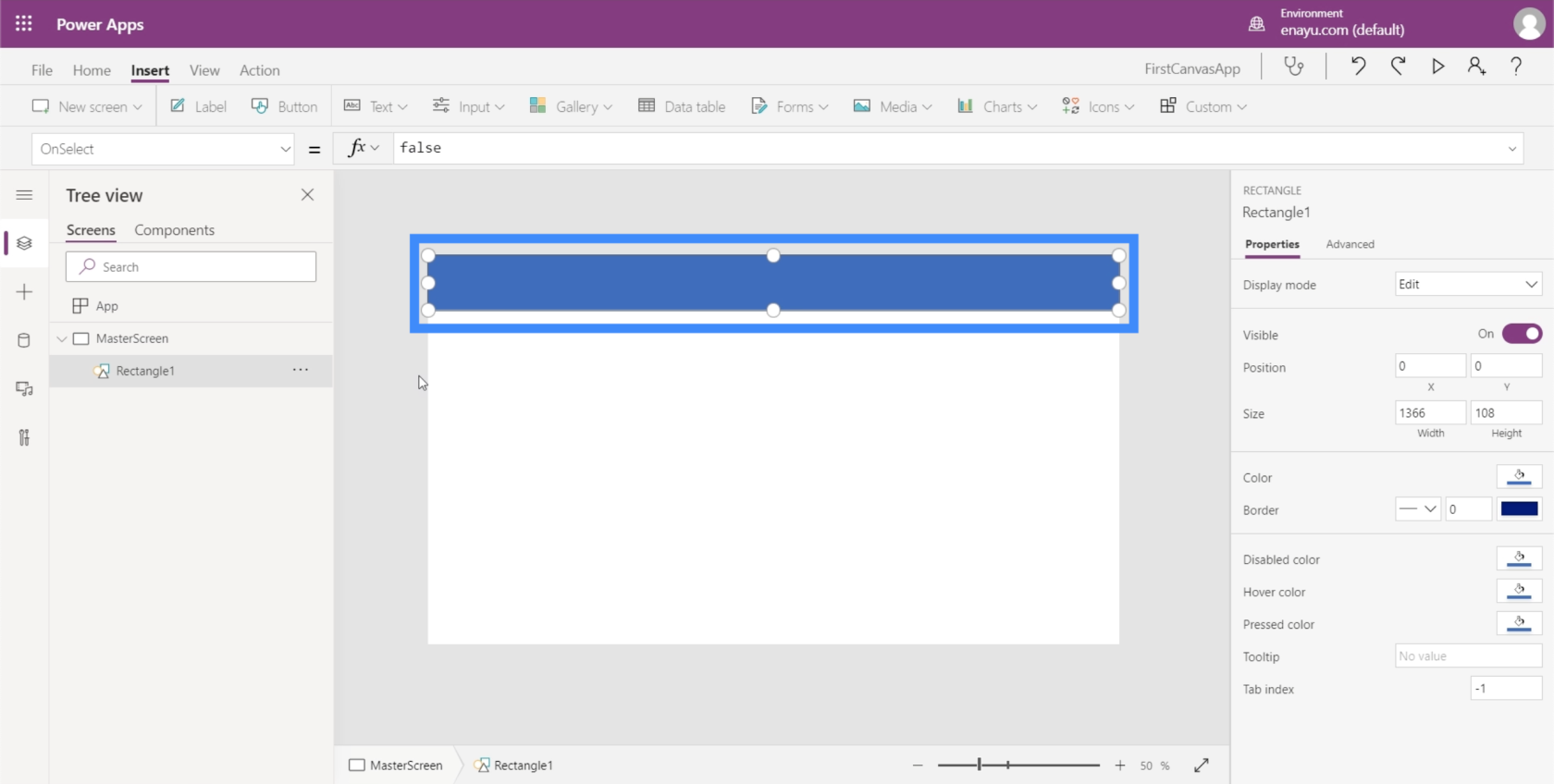
Så dra bara markörerna på sidorna och hörnen tills den helt täcker den övre delen av skärmen.

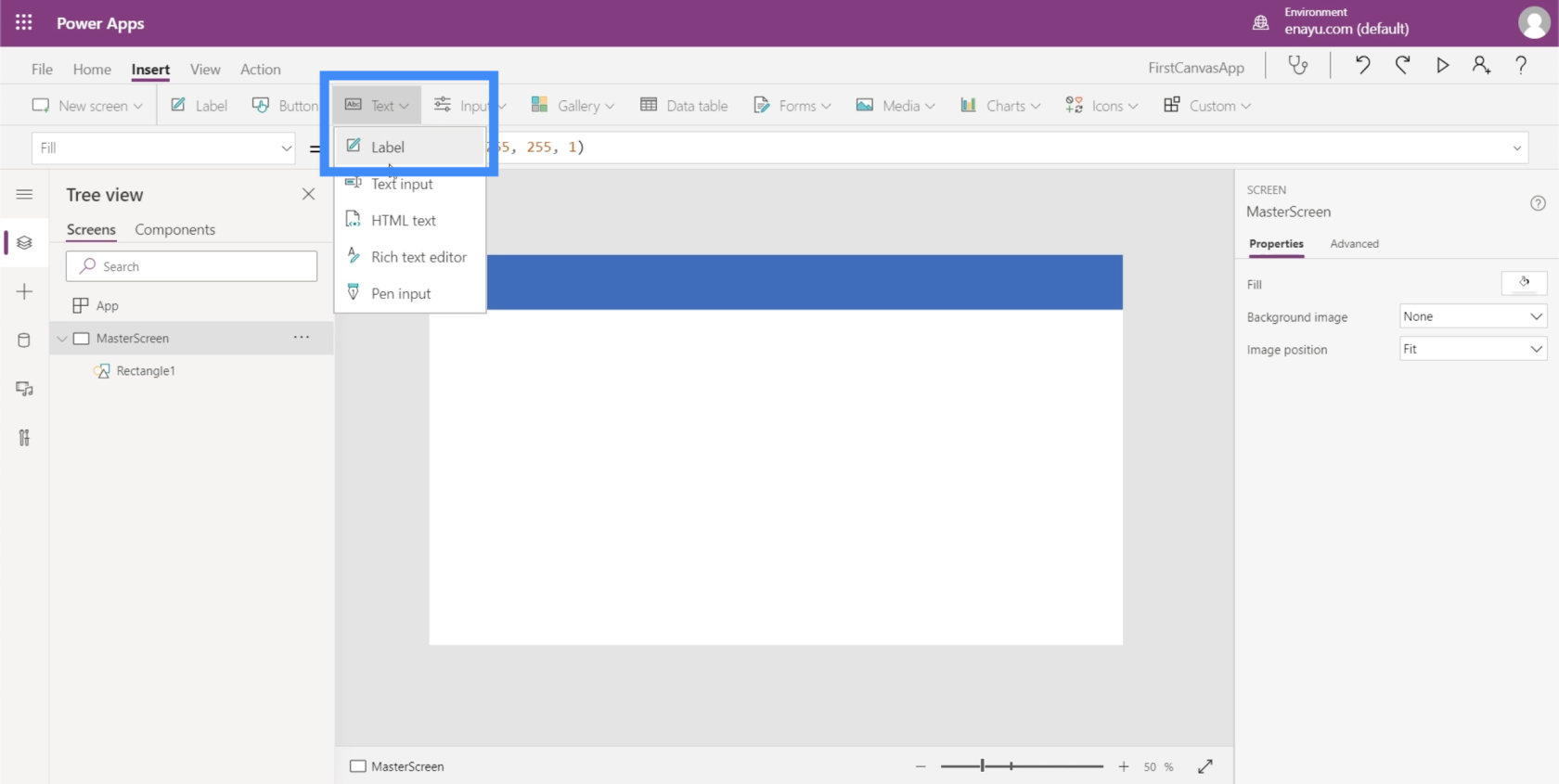
Låt oss sedan lägga till texten. Fortfarande under Infoga menyfliksområdet, klicka på Text och välj Etikett.

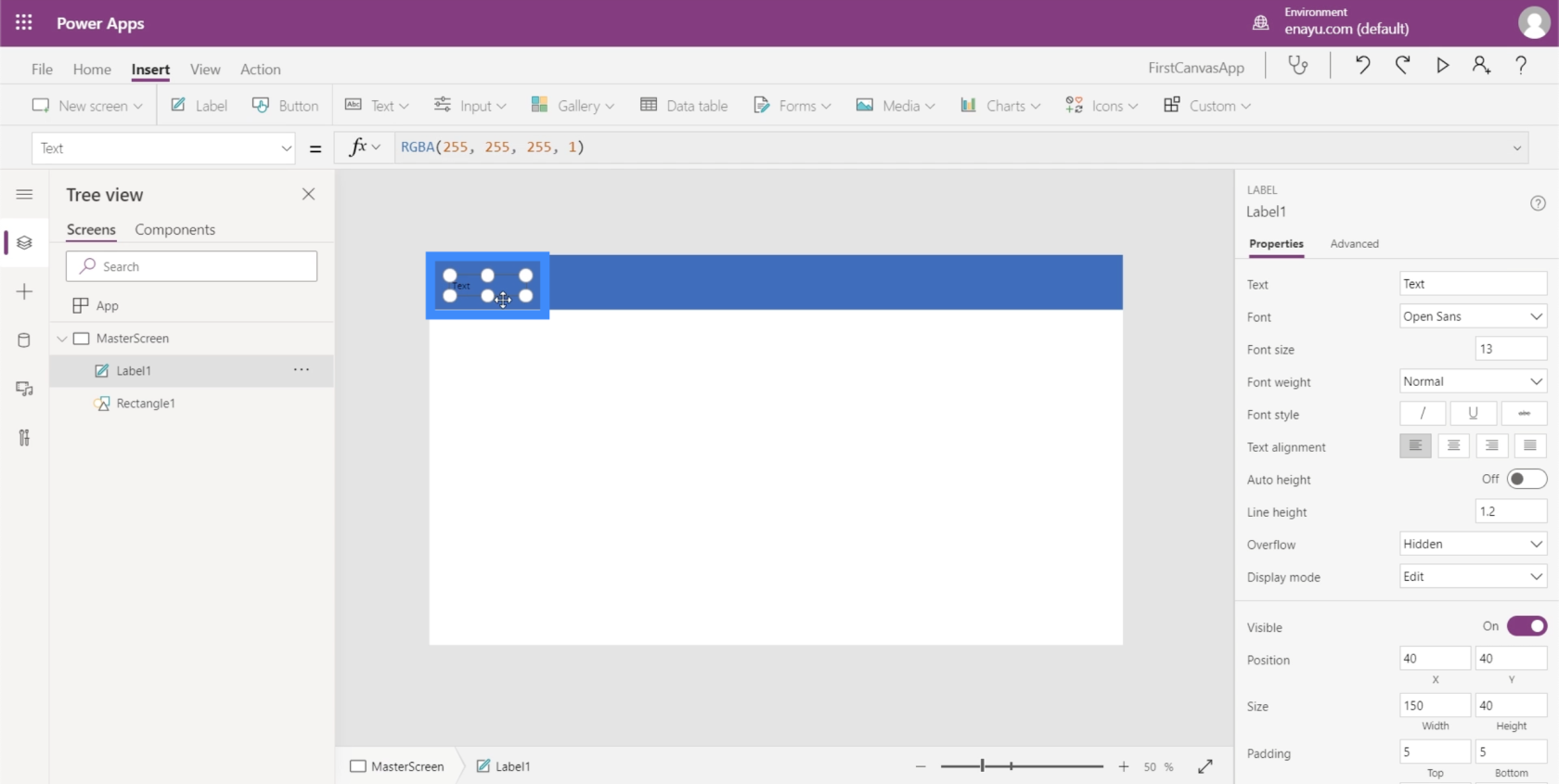
Detta öppnar en liten textruta.

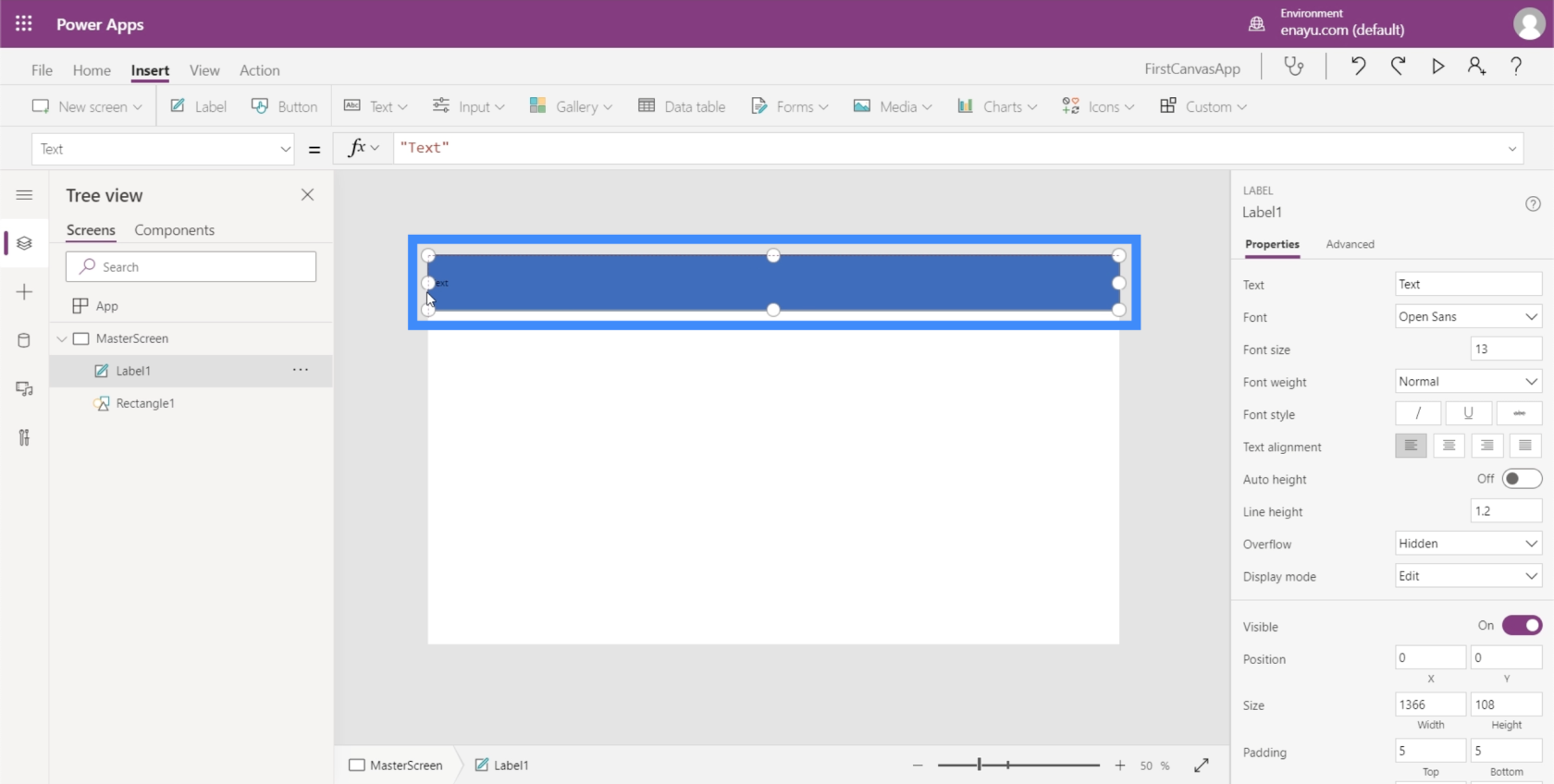
Precis som vad vi gjorde med rektangeln, låt oss sträcka ut den här textrutan tills den täcker det övre området.

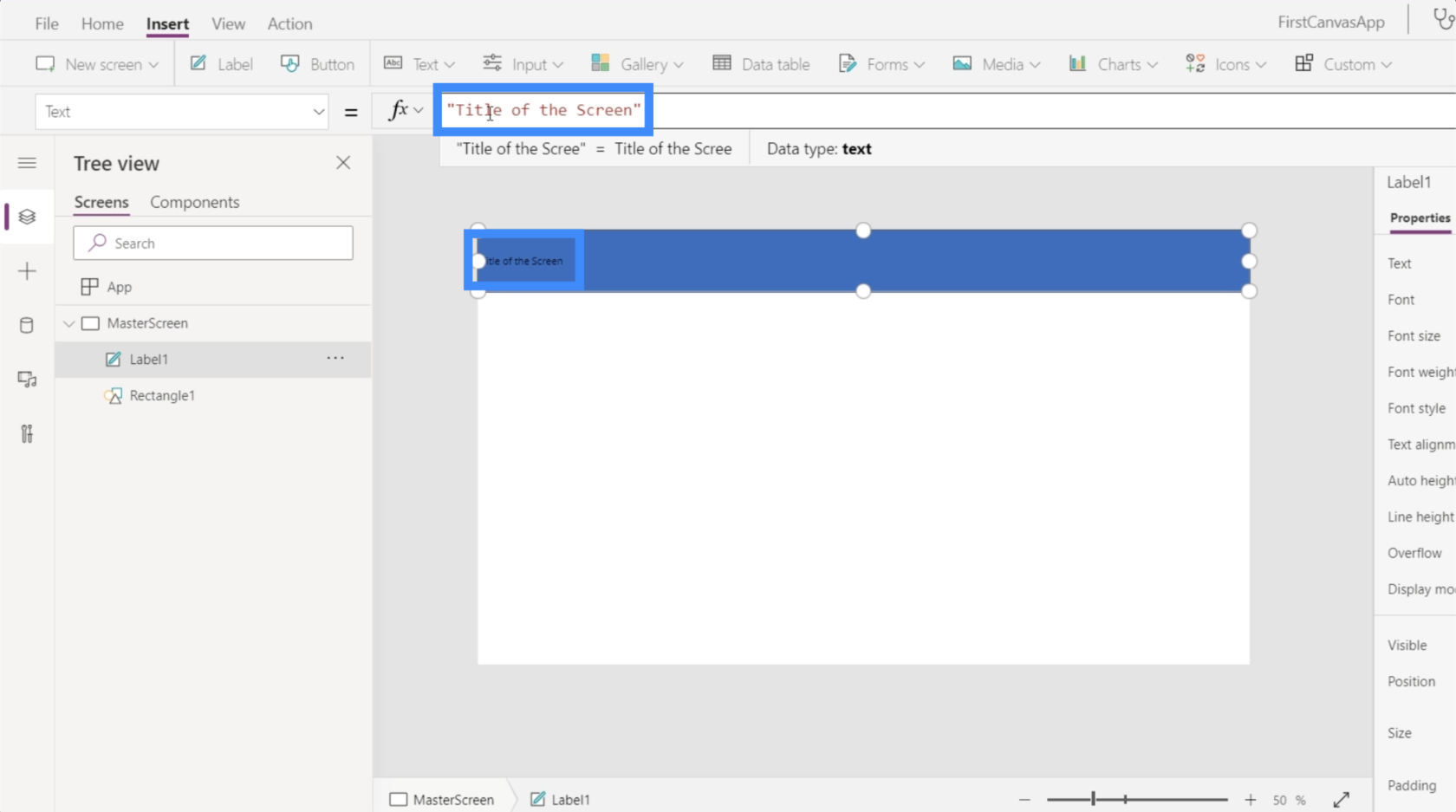
Sedan, i formelfältet, skriver jag in "Skärmens titel" och trycker på Enter. Lägg märke till att innehållet i textrutan också ändras när jag gör det.

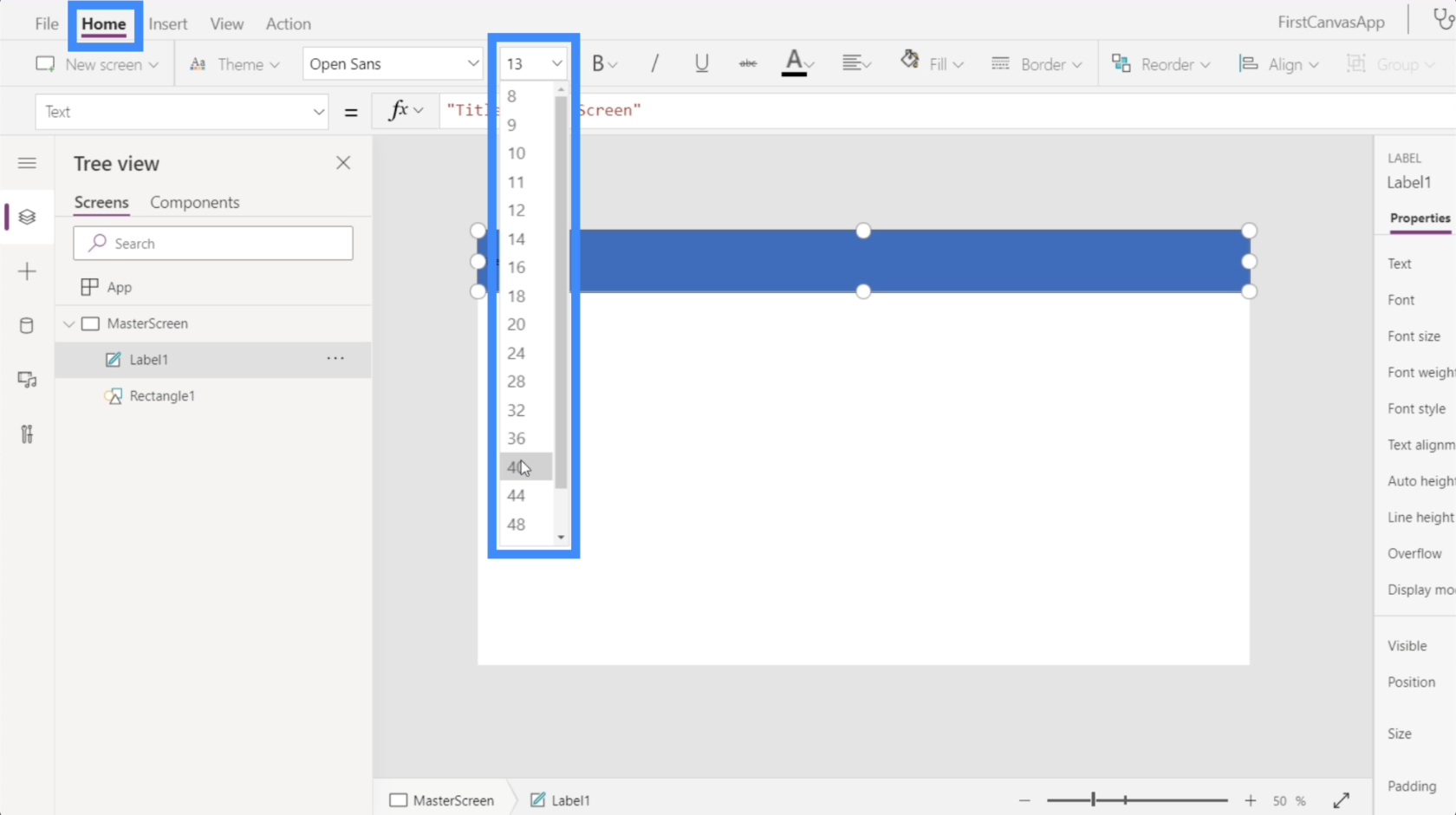
Låt oss göra det mycket större också, för att göra det mer synligt. Jag kan ändra teckenstorleken här under menyfliksområdet Hem.

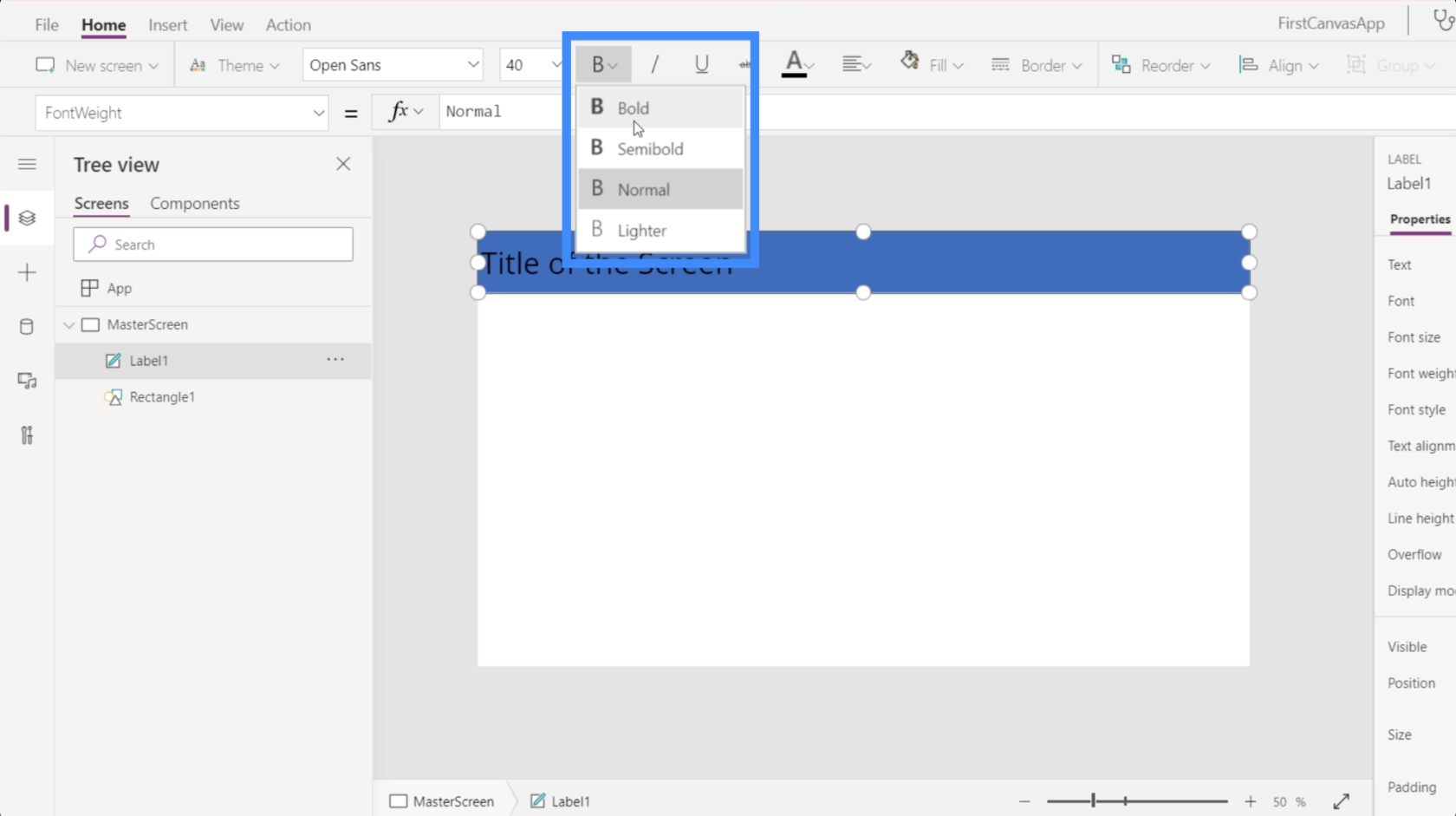
Låt mig också ändra formatet och ställa in det till Fet.

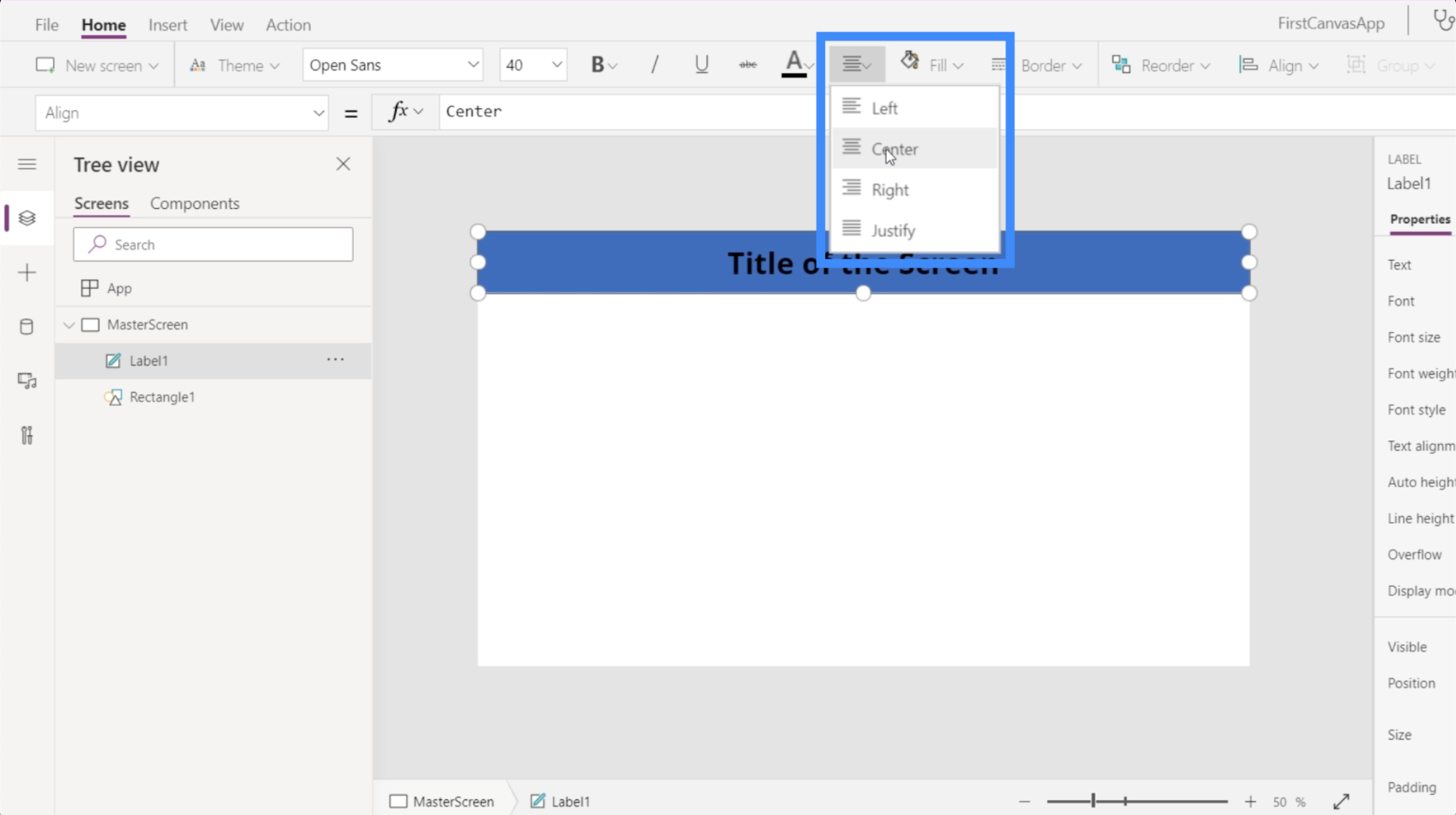
Sedan ändrar jag justeringen och ställer in den på Center.

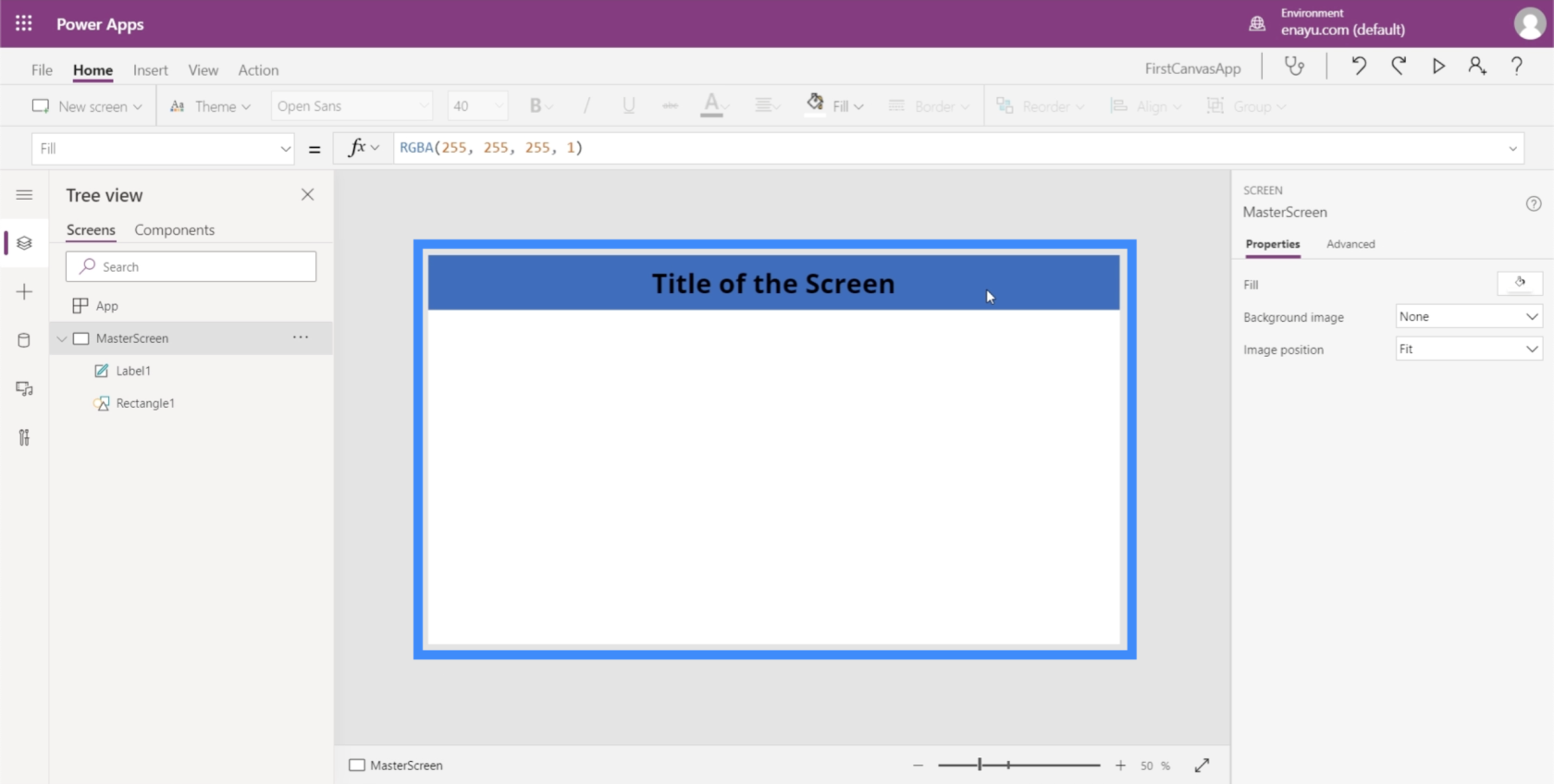
Så här kommer varje skärm i appen att se ut.

Arbetar med dokumentation
Nu när vi har en huvudskärm, låt oss också skapa en dokumentationsskärm. Dokumentationsskärmen kommer att fungera som en referensskärm där alla element som ska användas i appen kan hittas.
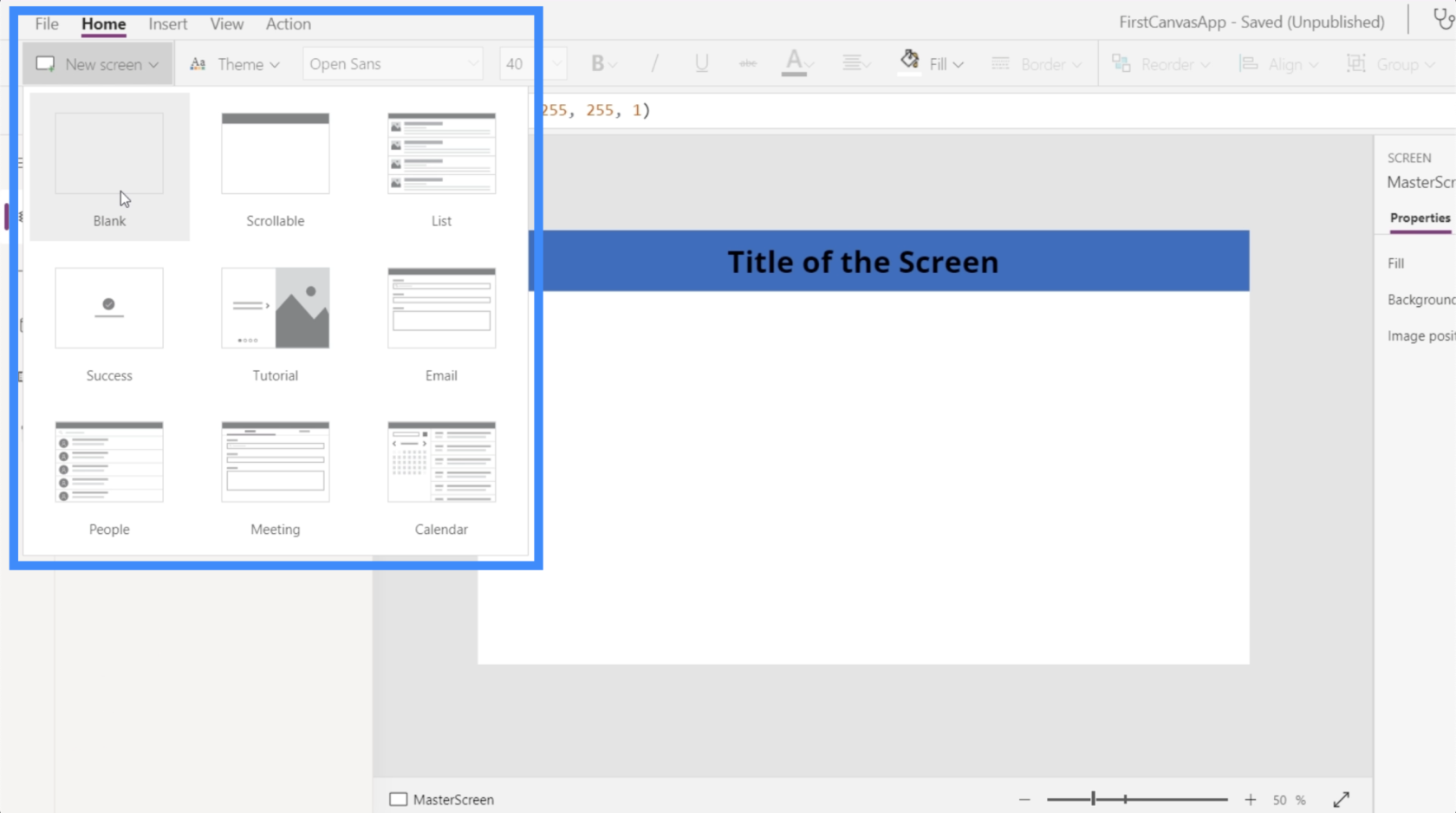
Under menyfliksområdet Hem klickar du bara på Ny skärm och väljer Tom.

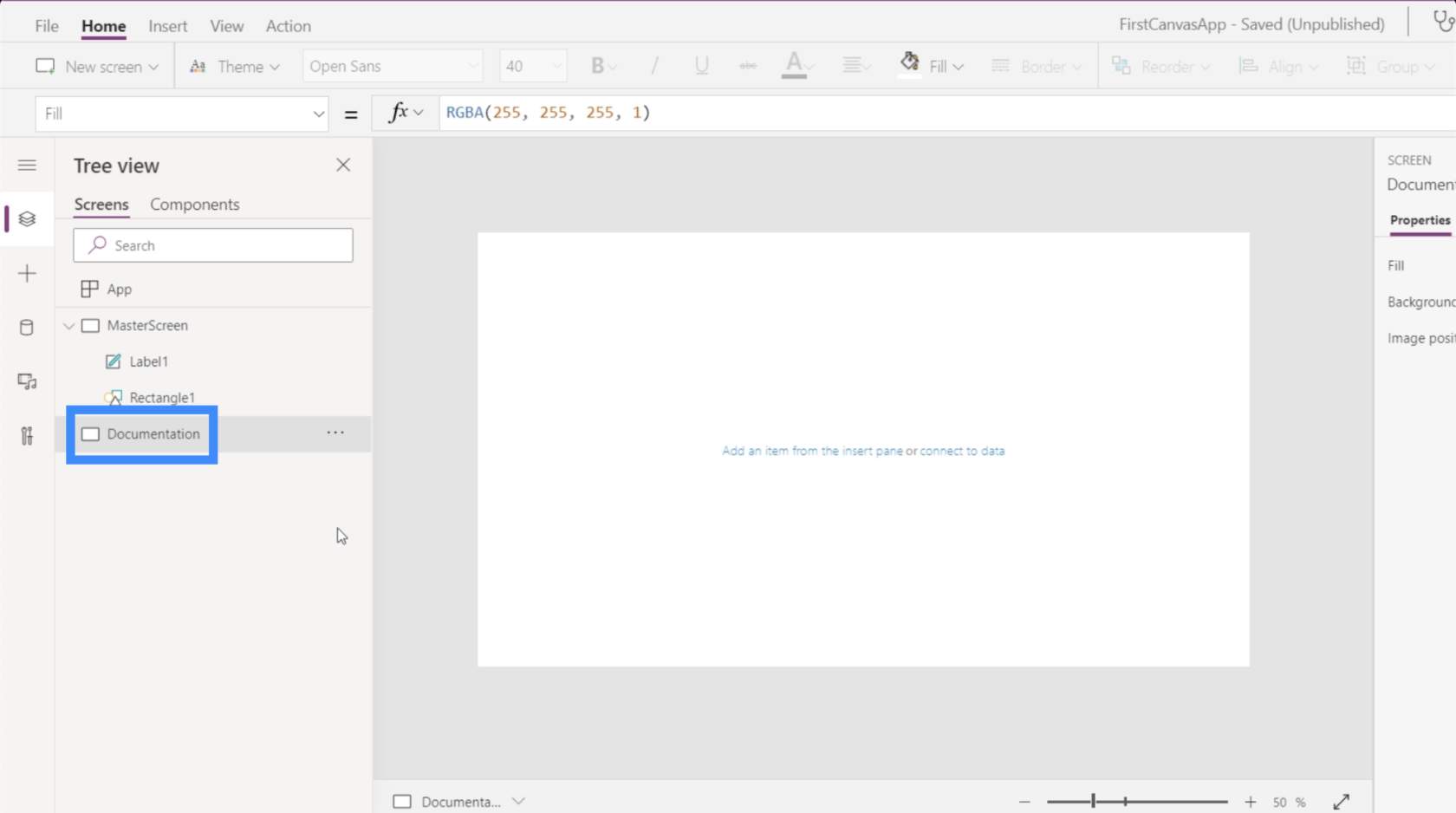
Låt oss sedan byta namn på den här skärmen till Dokumentation.

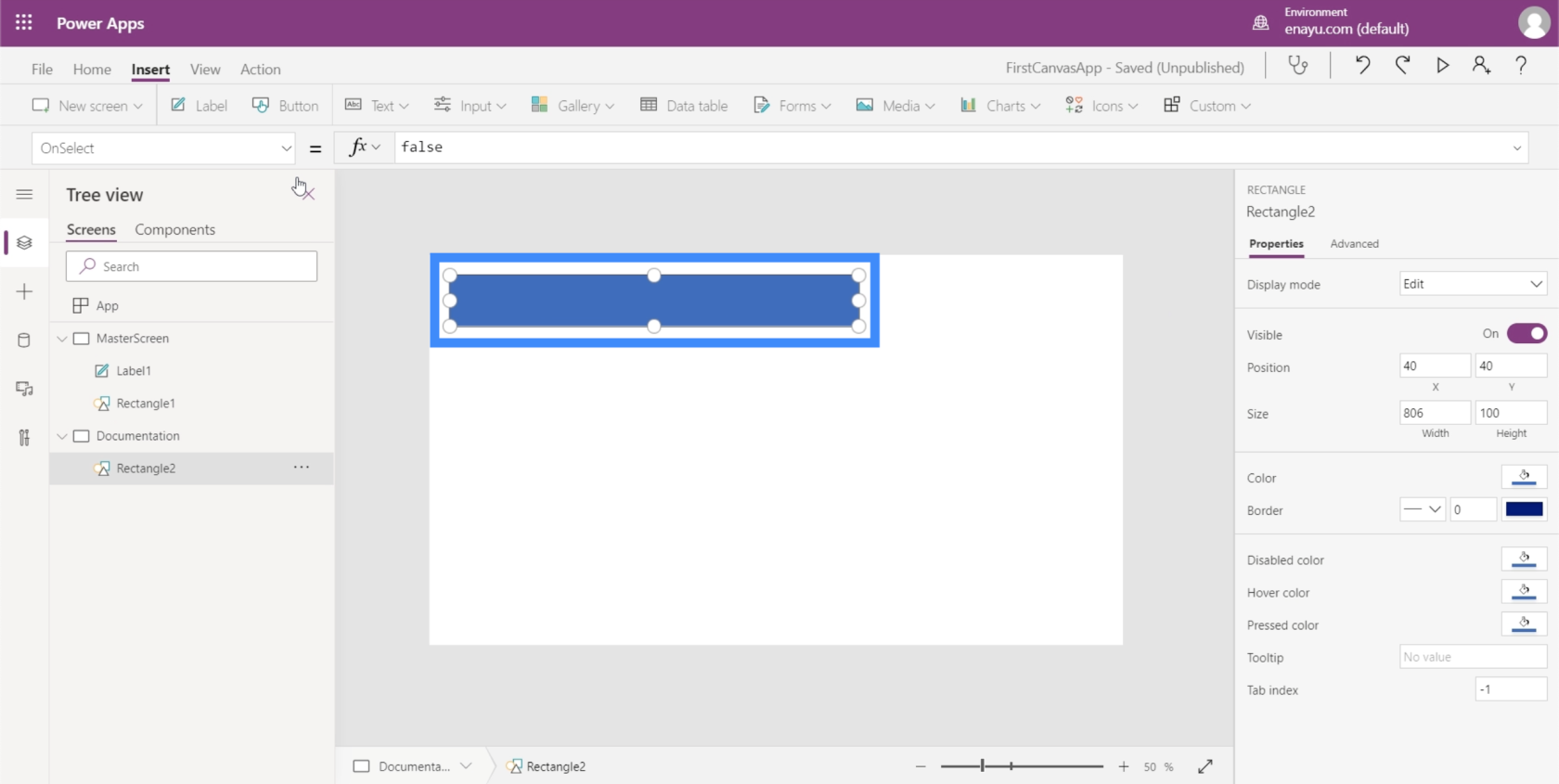
Kommer du ihåg hur vi använde en rektangel på huvudskärmen? Låt oss skapa en precis så här på dokumentationsskärmen.

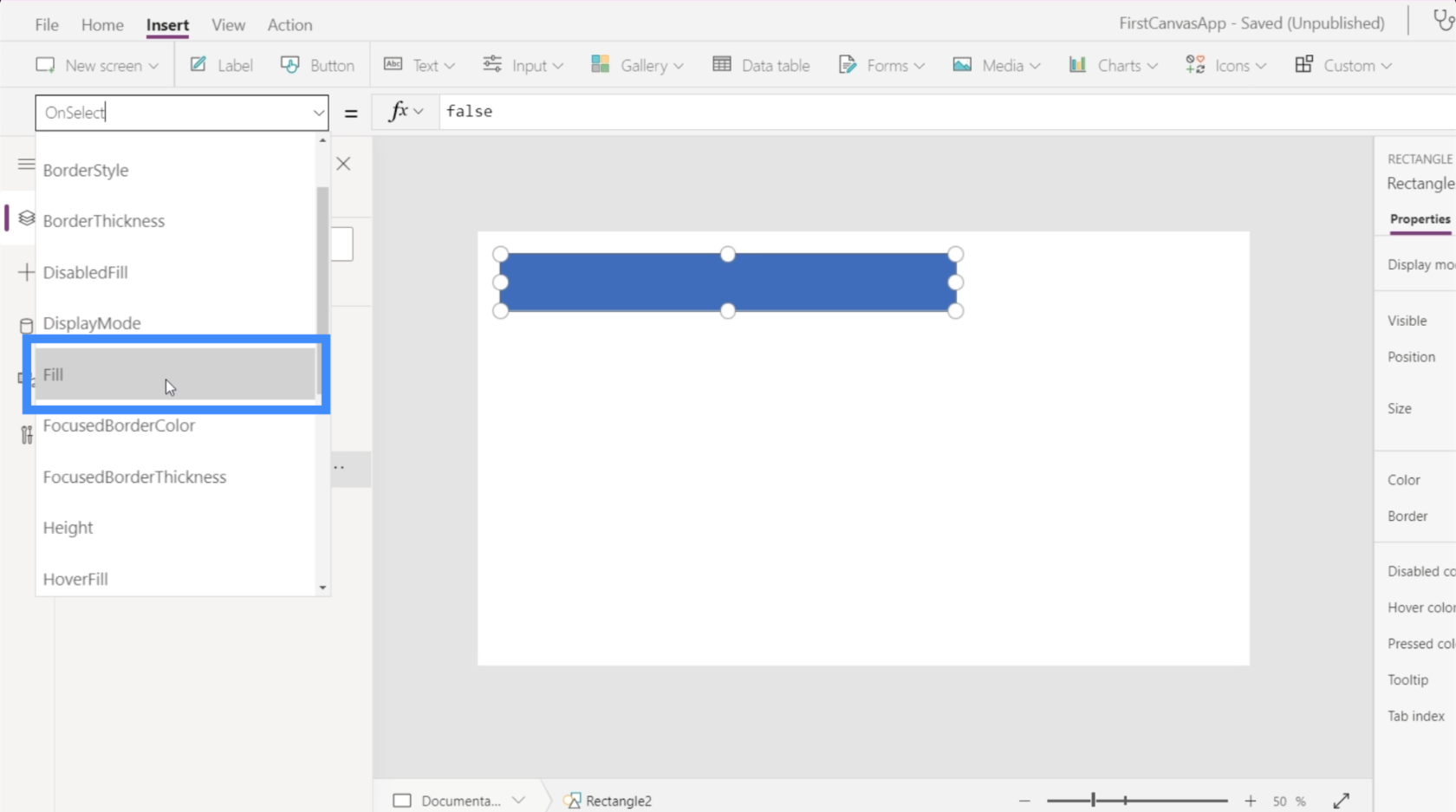
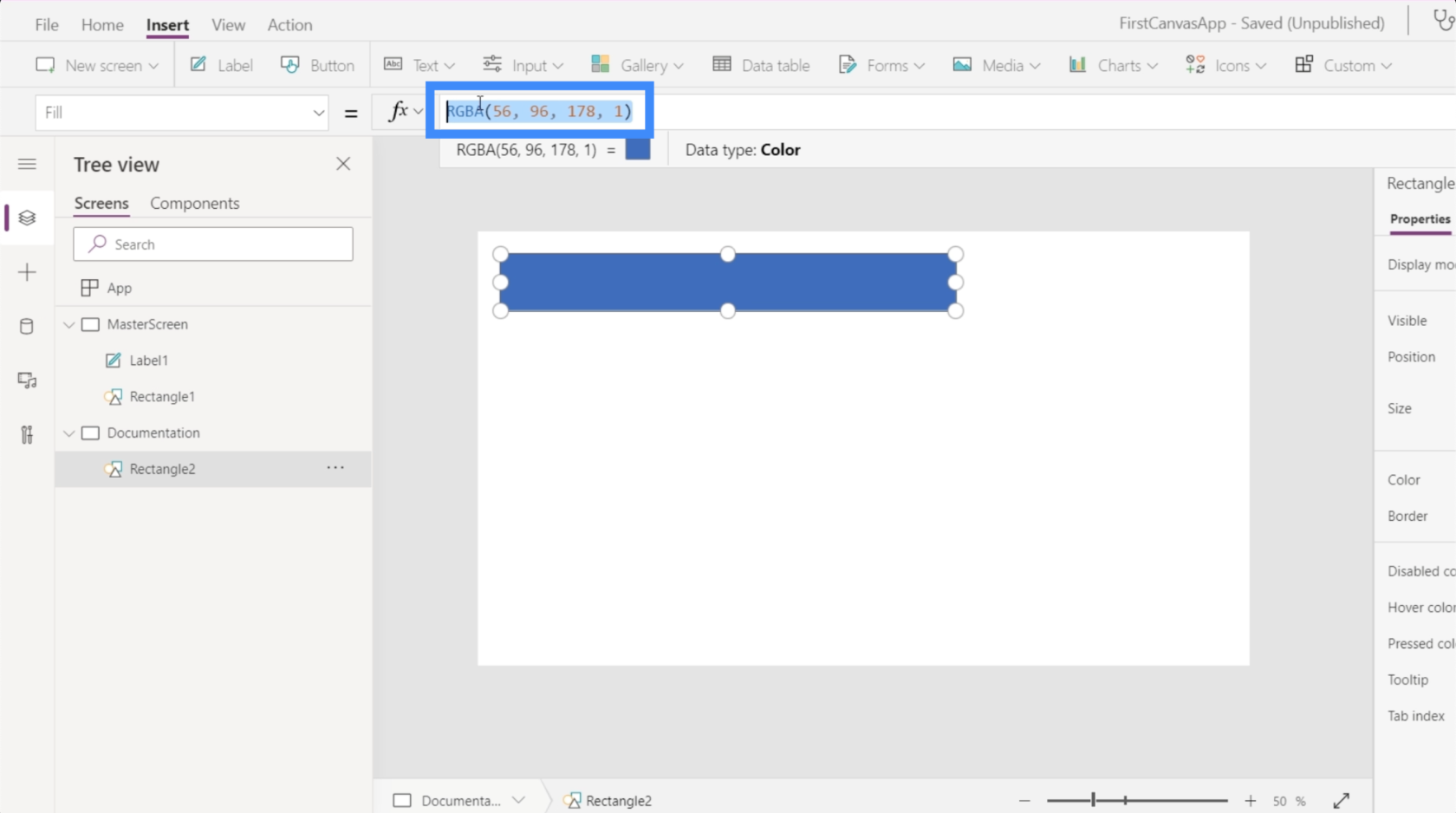
Den här gången vill jag göra den i en annan färg. För att göra det måste jag ändra formens Fill-egenskap. Det finns här på rullgardinsmenyn till vänster.

Lägg märke till att den på formelfältet visar RGBA-färgegenskaperna för färgen blå, som är rektangelns nuvarande färg.

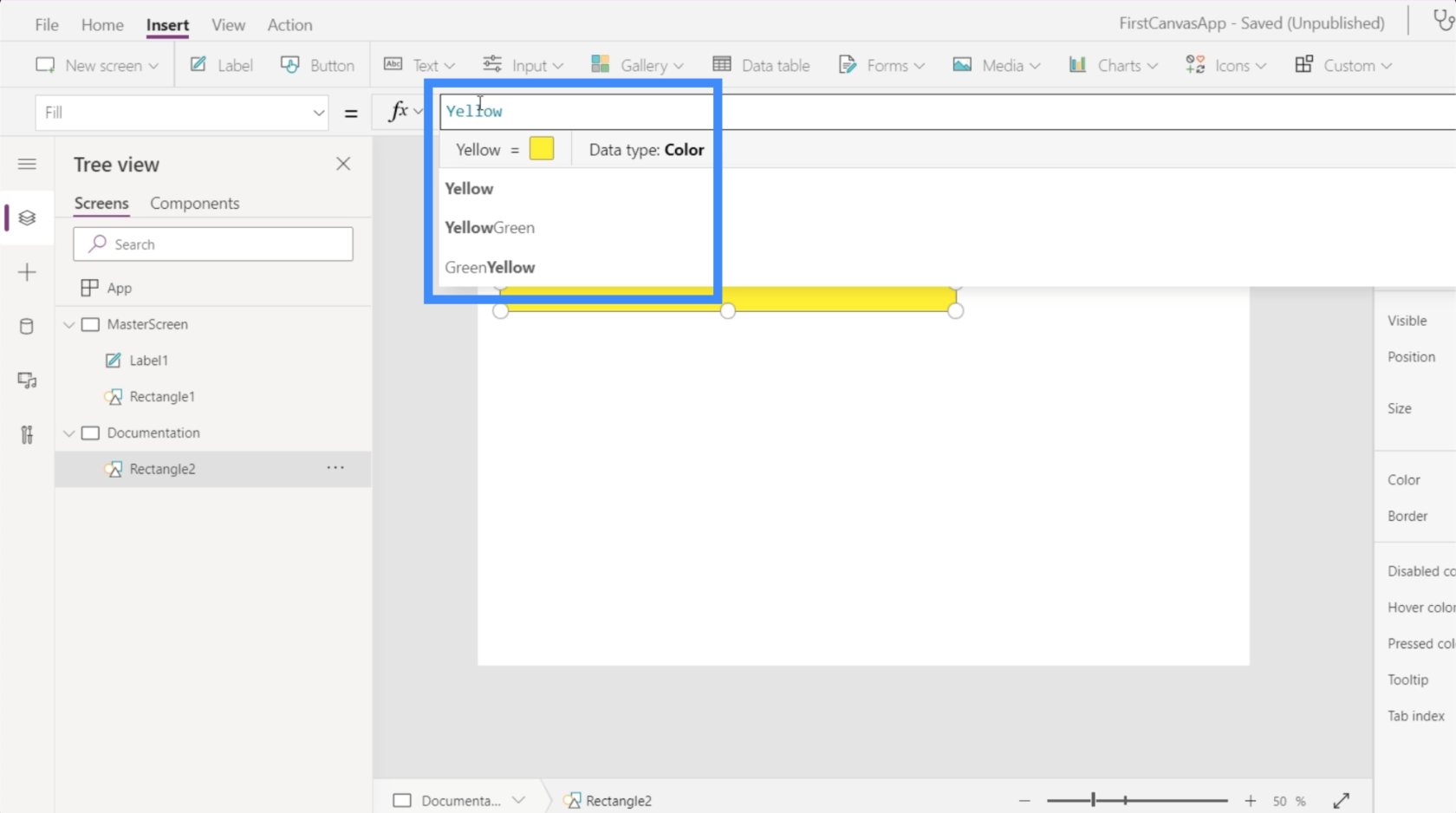
Vad händer om jag vill ändra den till gul? Jag behöver egentligen inte känna till RGBA-egenskaperna för det. Skriv bara in ordet Yellow och det kommer automatiskt att visa de olika färgalternativen som finns.

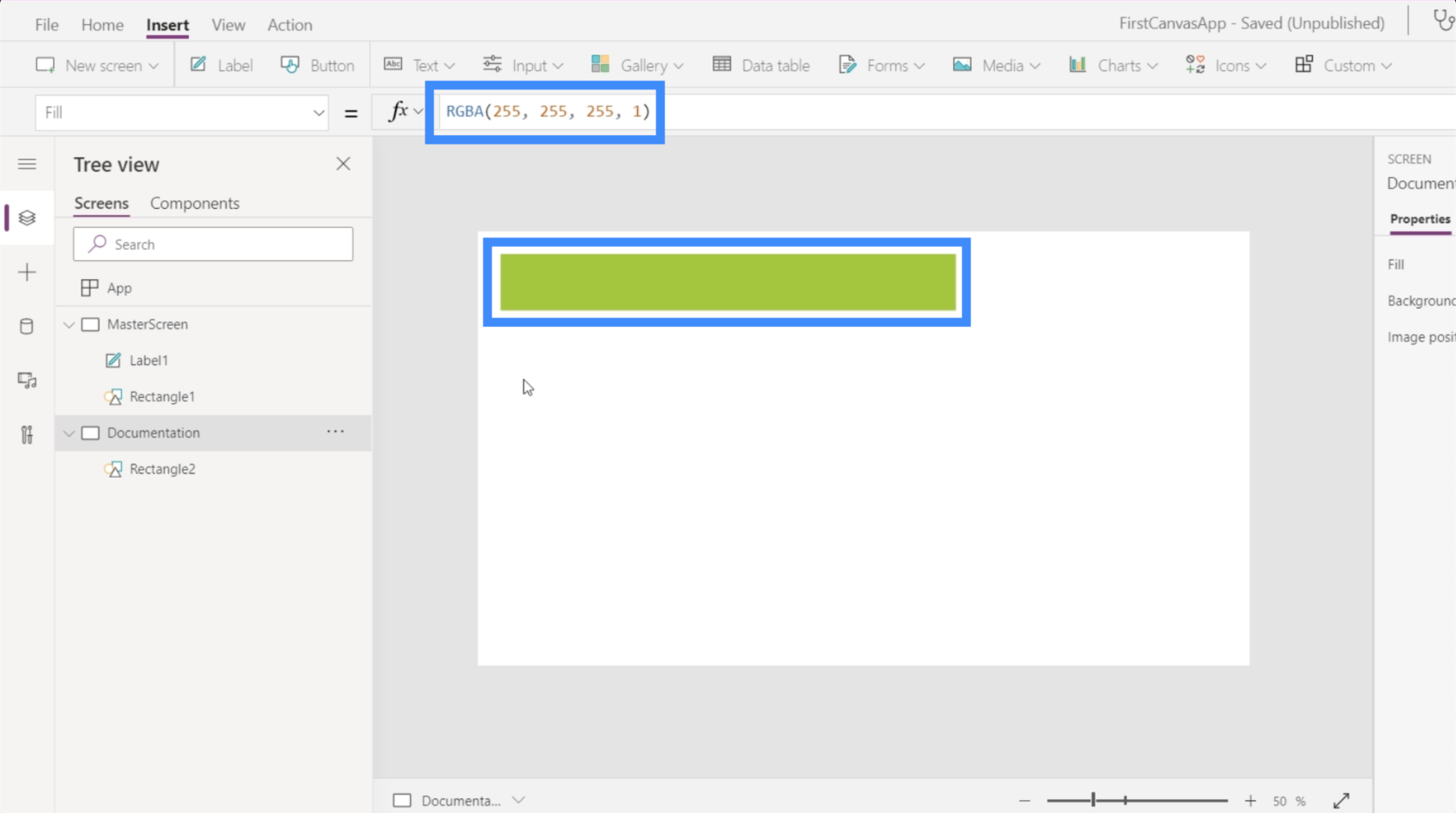
Låt oss välja gulgrön. Lägg märke till att när du väl väljer en färg, visar den också RGBA-egenskaperna samtidigt som den ändrar färgen på formen.

Refererar till dokumentationsskärmen
Här ser vi värdet av dokumentationsskärmen.
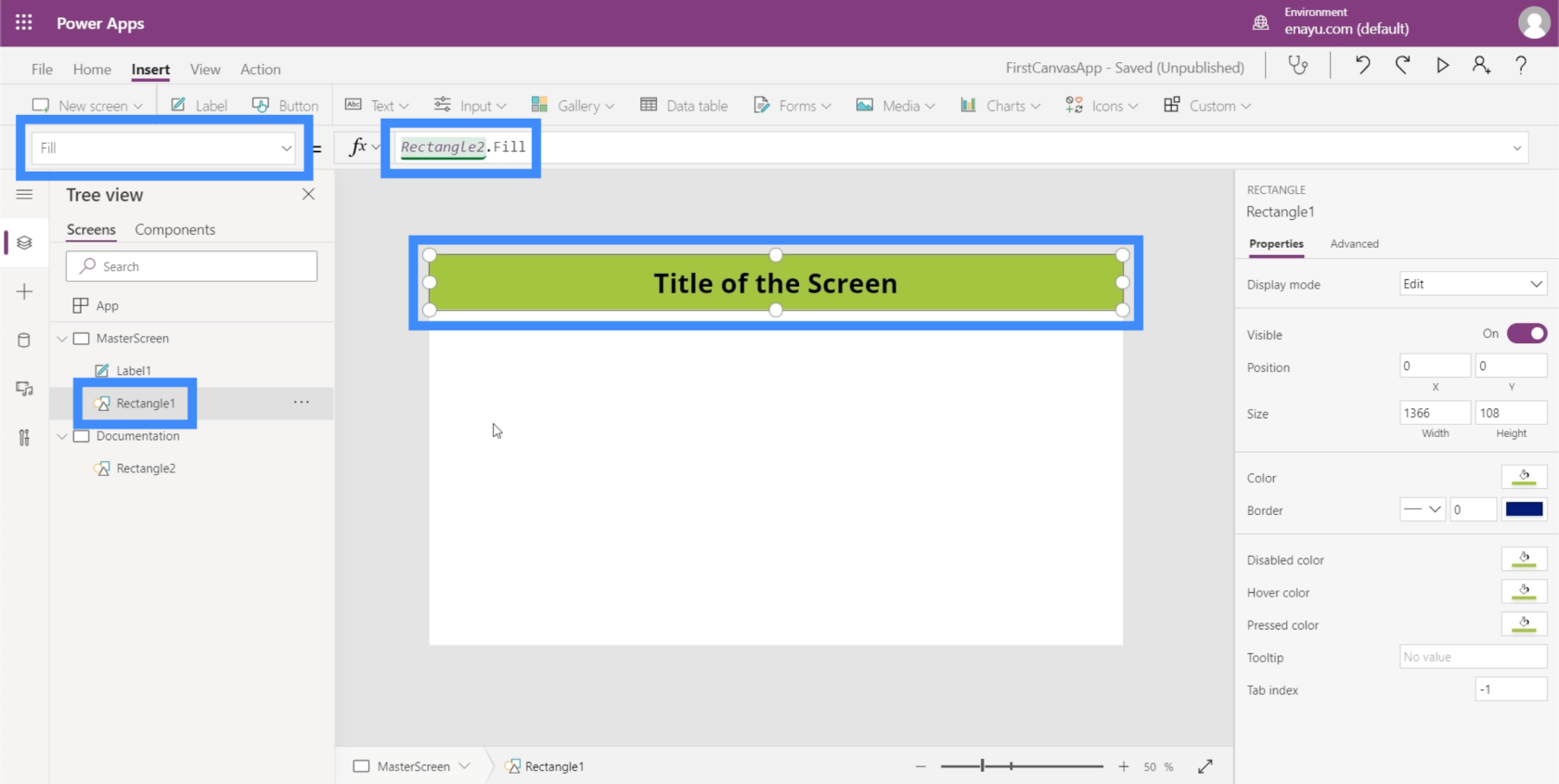
Eftersom vi gillar den här färgen bättre, låt oss gå tillbaka till huvudskärmen och ändra färgen på rektangeln under titeln. Så när vi väl har valt rektangeln under den högra skärmen väljer du bara Fyll i rullgardinsmenyn.

Lägg märke till att istället för att skriva i gulgrönt som vi tidigare gjorde, behövde jag bara skriva i Rectangle2. Fylla. Detta refererar automatiskt till vad vi gjorde för elementet Rectangle2, som finns i dokumentationsskärmen. Den kopierar sedan samma element som vi skapade i dokumentationsskärmen.
Så tänk dig att ha upp till 8 skärmar eller fler i din app. Det betyder att om vi bestämmer oss för att ändra egenskaperna för något av elementen som visas på alla skärmar, behöver vi inte ändra dem en efter en. Vi behöver bara ändra dokumentationsskärmen, och resten kommer att följa.
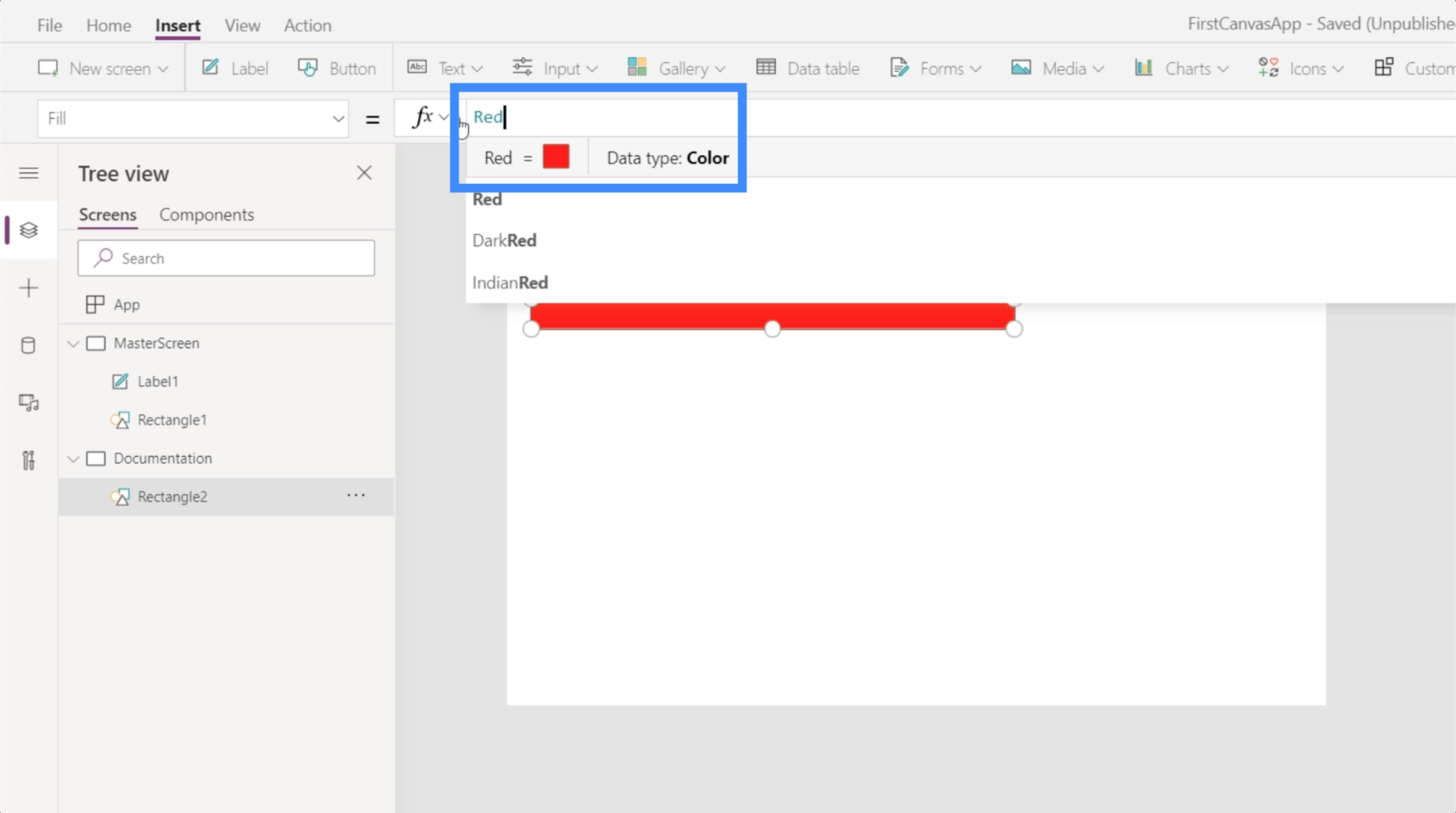
Låt oss säga att en chef säger åt dig att ändra färgen till röd eftersom de inte gillar gulgrönt. Nu behöver du bara gå tillbaka till rektangel och ändra den till röd.

Detta kommer automatiskt att ändra alla andra rektanglar som refererar till detta i din applikation.
Slutsats
Att arbeta med en tom Power Apps-duk visar oss ännu mer hur flexibel den här plattformen verkligen är. Den enkla användningen gör att vi verkligen kan skapa kraftfulla appar som passar våra teman och varumärken.
Så länge du börjar med dessa två nyckelskärmar – huvudskärmen och dokumentationsskärmen – kan du enkelt skapa appar utan att behöva oroa dig för repetitivt arbete när du hoppar från en skärm till en annan.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








