Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I det här inlägget kommer vi att titta på hur vi kan anpassa stapeldiagrammen i LuckyTemplates-rapporter med hjälp av inbyggda visuals, anpassade visuals och . Du kan se hela videon av denna handledning längst ner på den här bloggen.
Vi har begränsningar när vi försöker placera stapeldiagram i ett trångt eller trångt utrymme. Detta var ett problem som jag stötte på i en av mina rapporter, där jag var tvungen att placera ett stapeldiagram i ett litet utrymme. Problemet med stapeldiagrammet var att det hade långa beskrivningar istället för korta.
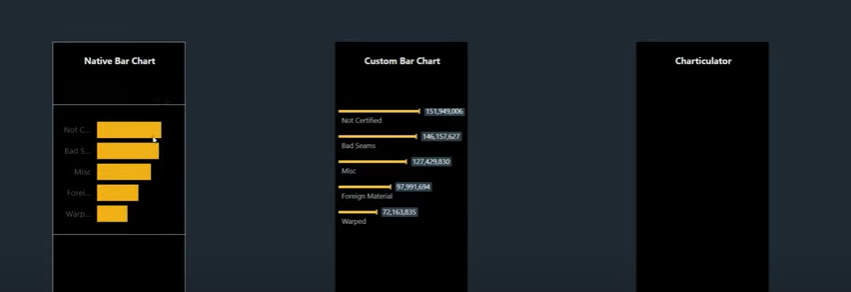
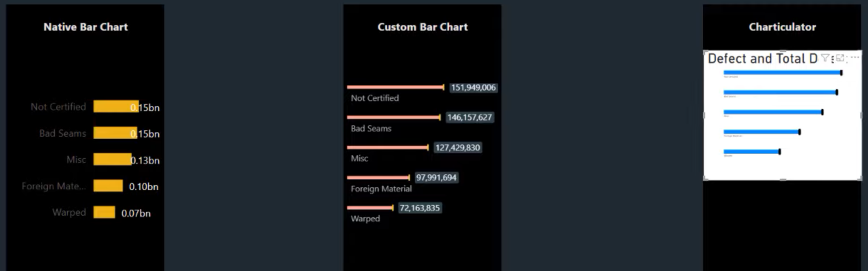
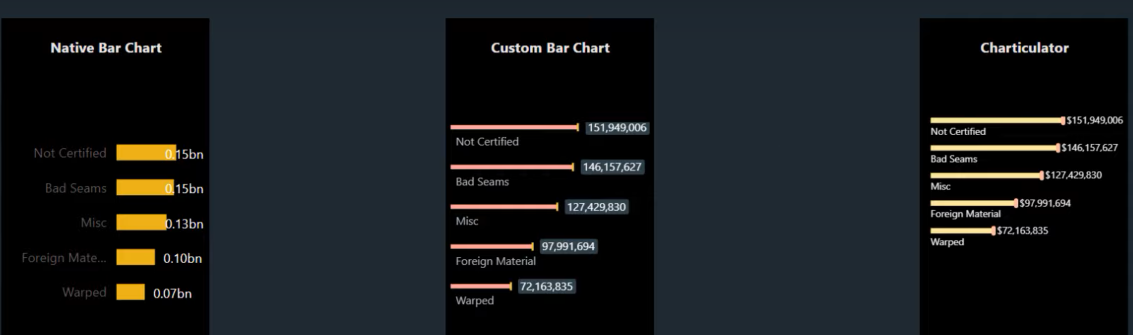
I det här exemplet har vi redan ett inbyggt stapeldiagram från LuckyTemplates och ett anpassat stapeldiagram från marknadsplatsen. För den tredje kommer vi att skapa ett stapeldiagram med Charticulator senare.

Innehållsförteckning
Inbyggda stapeldiagram i LuckyTemplates
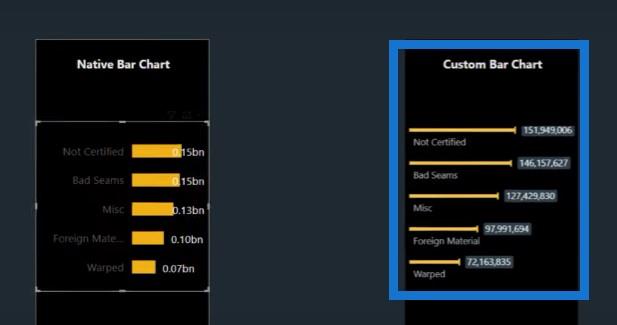
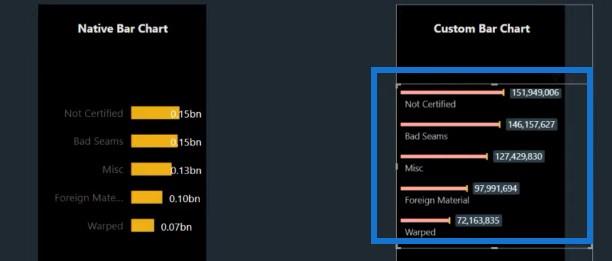
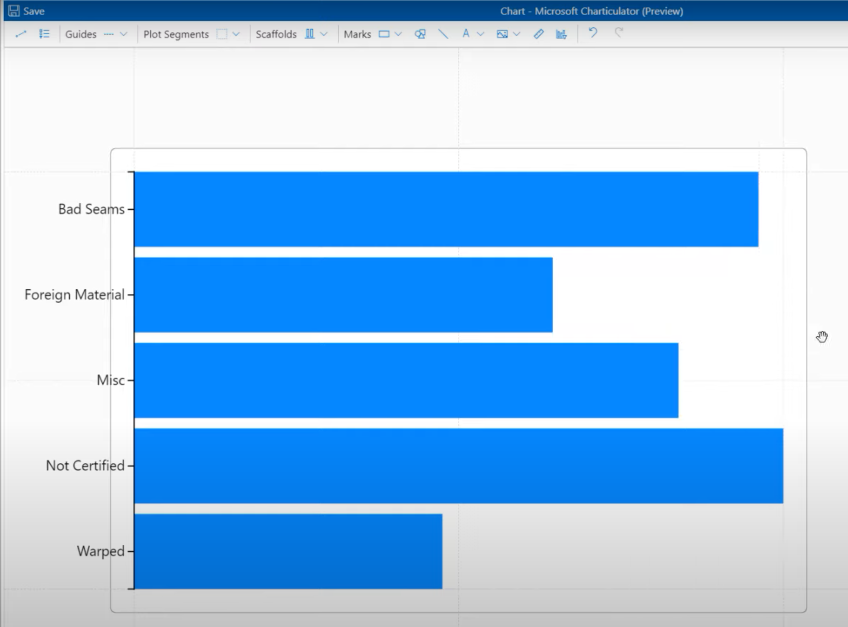
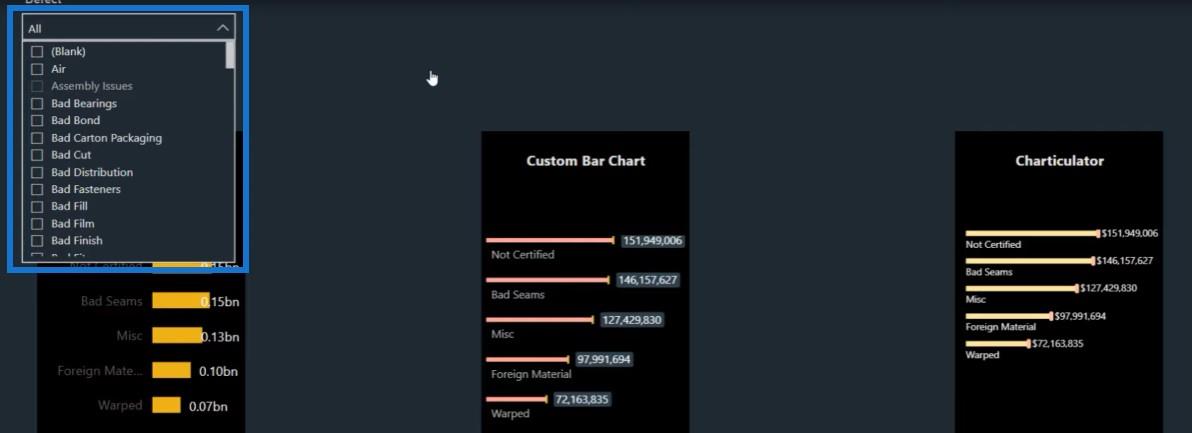
Som du kan se i den ursprungliga visuella bilden kan vi inte se beskrivningen när den är lång eller placerad i ett litet utrymme. Så här ser det inbyggda stapeldiagrammet ut om vi slår på dataetiketterna.

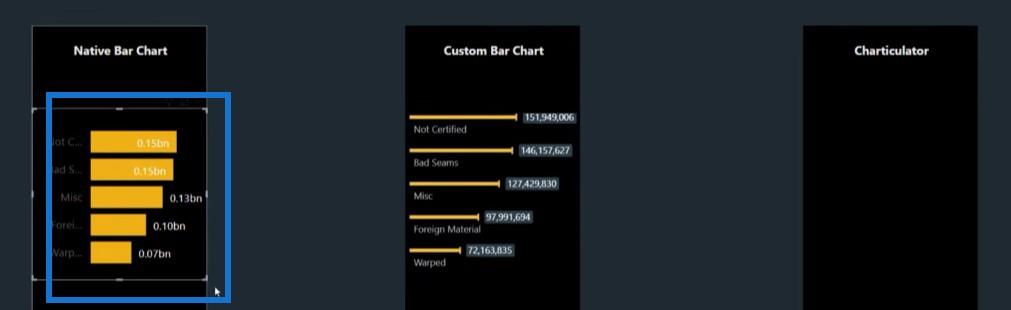
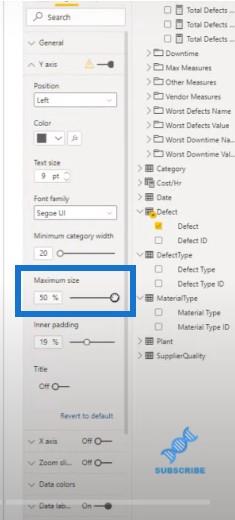
Låt oss göra lite anpassning i det inbyggda stapeldiagrammet för att se om vi kan göra det bättre. Vi kan gå till Y-axeln och ändra diagrammet till dess maximala storlek.

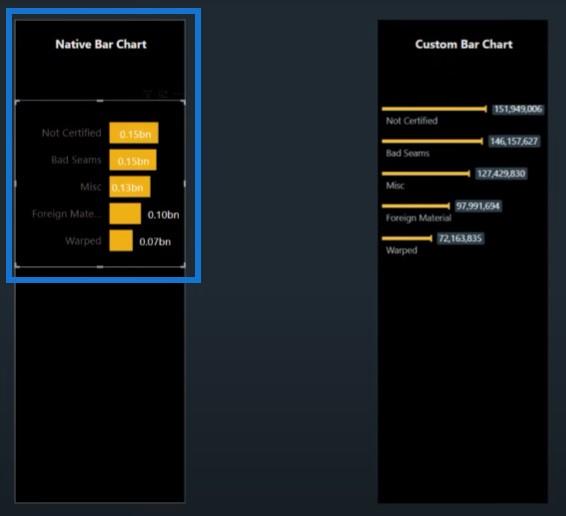
När vi ställer in storleken på maximalt kan vi nu se beskrivningen, men staplarna är fortfarande väldigt korta. Det här diagrammet ser inte alls bra ut.

Anpassade stapeldiagram i LuckyTemplates
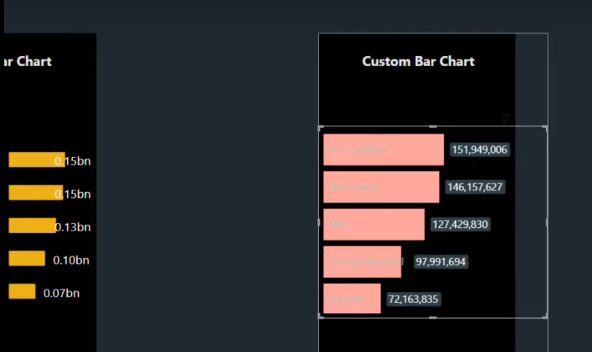
Med det anpassade stapeldiagrammet använde vi det horisontella stapeldiagrammet , som finns tillgängligt på marknadsplatsen.

Vi kan uppnå något liknande detta, som ser mycket bättre ut än det inbyggda stapeldiagrammet.

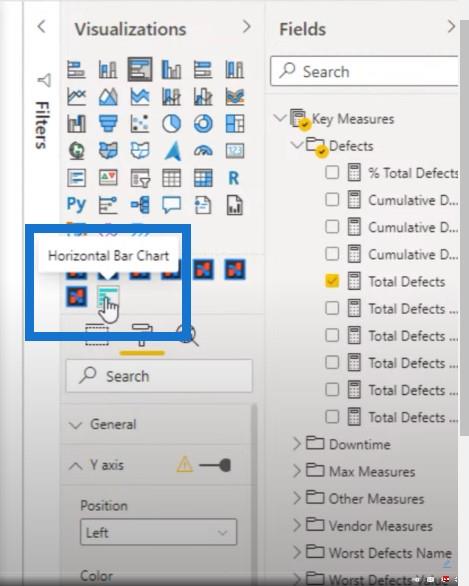
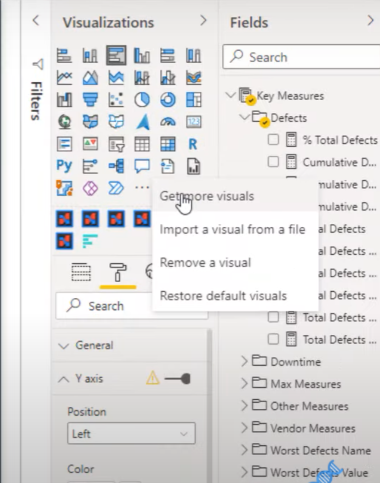
För att få det horisontella stapeldiagrammet klickar du bara på de tre prickarna längst ned i rutan Visualiseringar och klickar sedan på Få fler bilder .

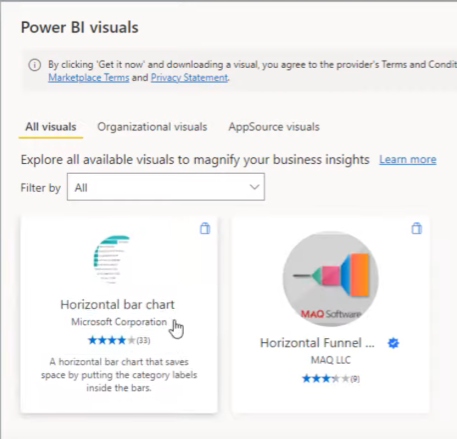
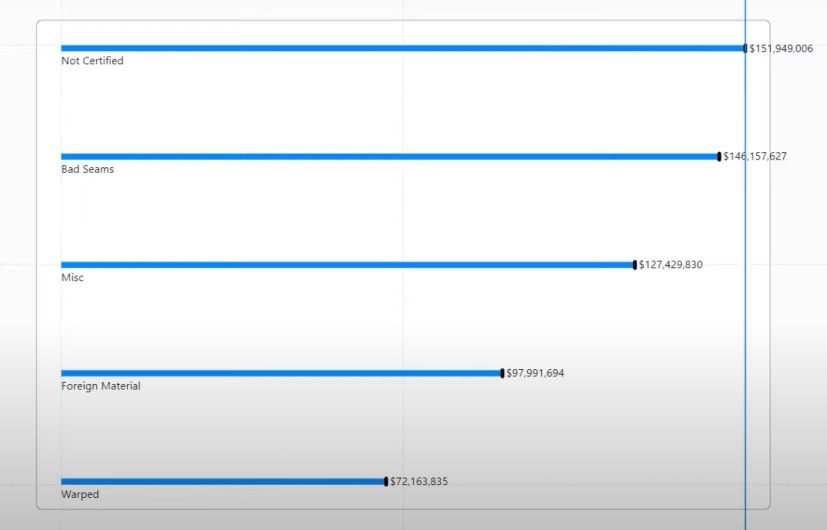
Du kan se det horisontella stapeldiagrammet från marknadsplatsen. Det här är den jag använder i min rapport just nu.

Jag ska visa dig hur vi kan ställa in det här. Låt oss börja med en tom duk.

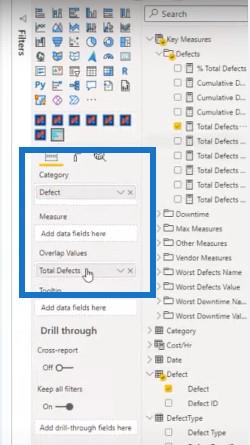
Låt oss sedan lägga till Defekt för vår kategori och Total Defekt för vår åtgärd.

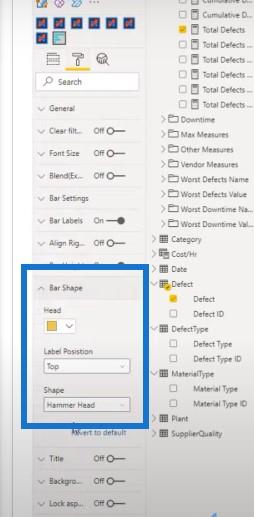
Med det horisontella stapeldiagrammet finns det många anpassade former att välja mellan. Den jag använder heter hammarform .

Vi kan gå till avsnittet Visualisering och gå till Bar Shape för att ändra formen på diagrammet.

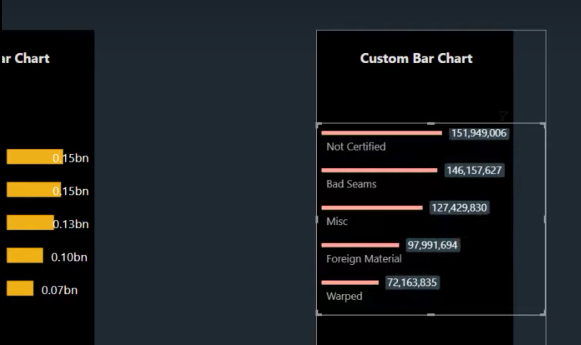
Vi kan ändra det till staplar.

Vi kan också ändra det till endast linjer.

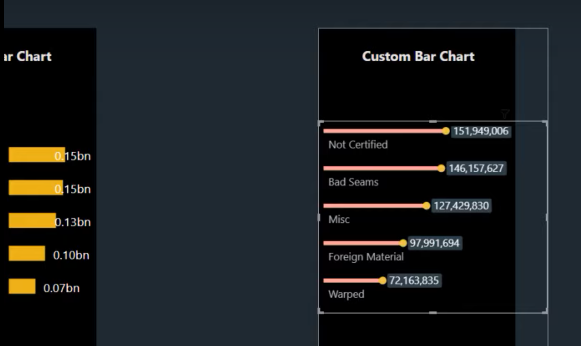
Eller så kan vi använda en klubbaliknande form.

Men för den här använder jag hammarhuvudformen eftersom den ser väldigt ren ut och inte lika skrymmande som ett stapeldiagram. Problemet med den här är att jag inte kan anpassa dataetiketterna.
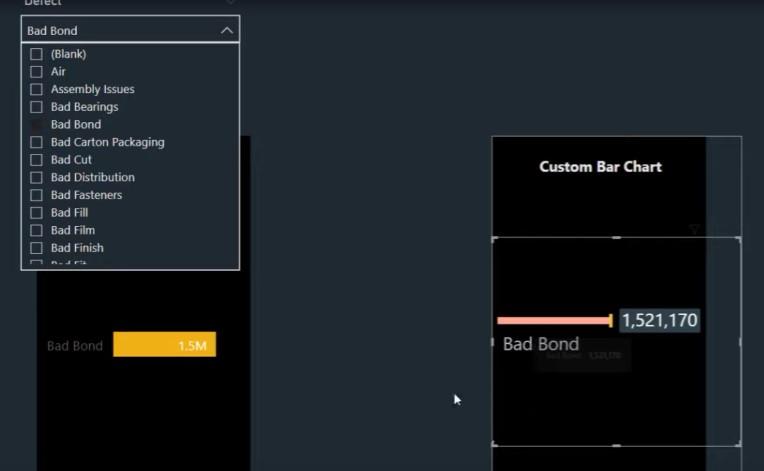
Om jag går till Bar-etiketter kan jag inte minska storleken på dessa etiketter. Så när jag filtrerar med skivaren blir dataetiketterna väldigt stora.

Använda Charticulator för att skapa stapeldiagram i LuckyTemplates
Vi kan skapa samma typ av visualisering med Charticulator , som också finns tillgänglig på marknadsplatsen.

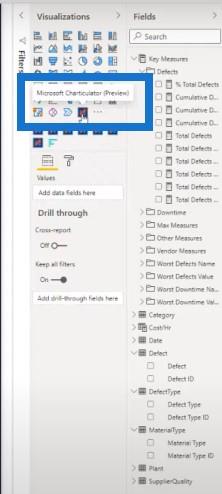
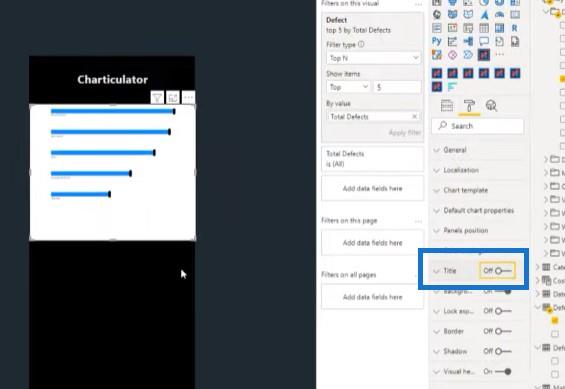
När vi har den anpassade visuella bilden, låt oss fästa den i fönstret Visualisering.

Nu kan vi klicka på det visuella.

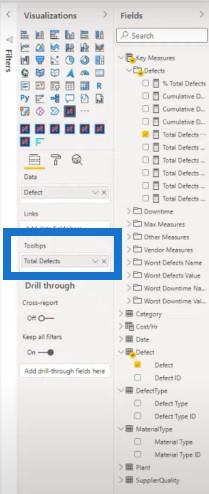
Klicka sedan på de tre prickarna, klicka på Redigera och placera några värden. I det här fallet kommer jag att placera Defect och Total Defects , som är de mått vi använder för denna analys.

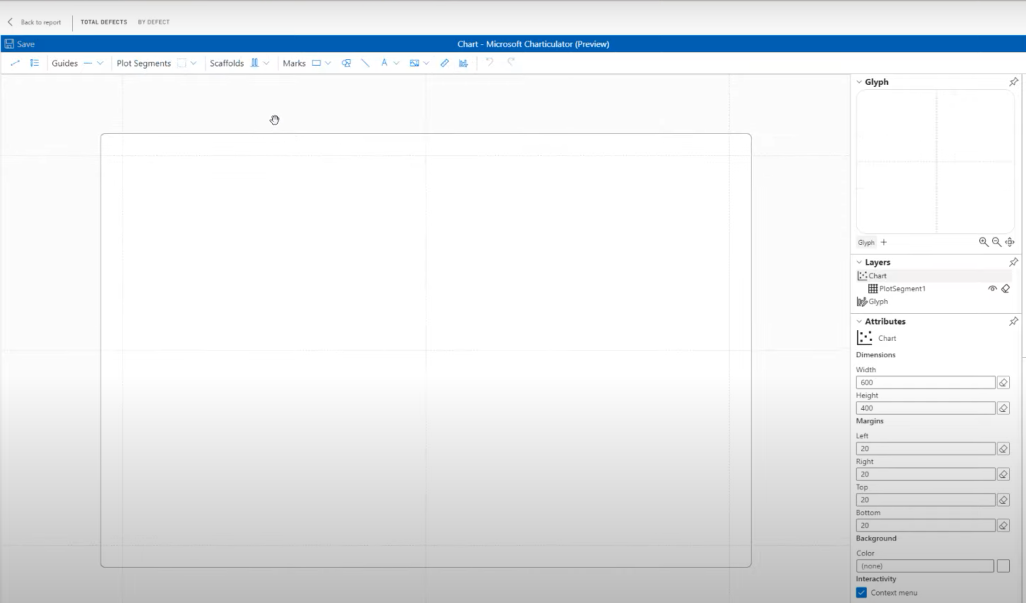
Och nu har vi en tom duk där vi kan skapa ett hammarhuvuddiagram.

Vi måste ta in datadelen. I avsnittet Fält har vi Defect och Total Defects , som vi kommer att använda för den här visualiseringen.

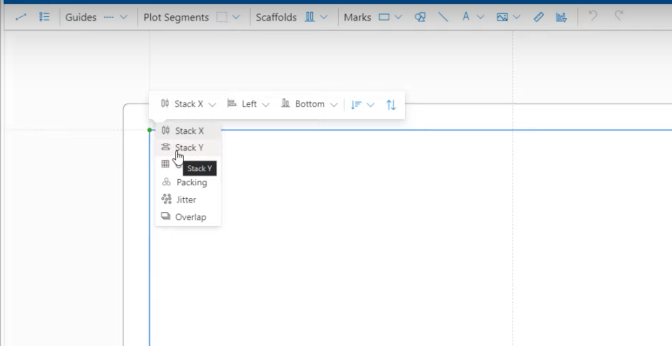
Först måste vi klicka på detta glyf eller plottsegment och stapla det med Stack Y eftersom vi försöker skapa ett stapeldiagram och inte ett kolumndiagram.

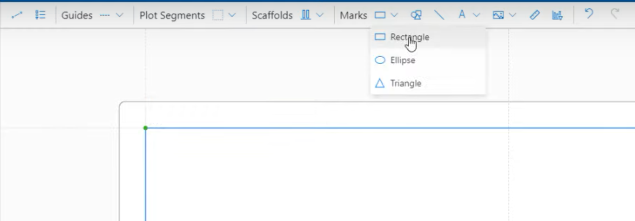
Därefter måste vi ta in formen genom att använda en rektangel.

Nästa steg är att ta in kategorin på Y-axeln och vårt mått på rutnätssektionen.

Åtgärda sorteringsproblemet
När vi försöker sortera detta i stigande eller fallande ordning baserat på Total Defects-värdet, fungerar det inte.
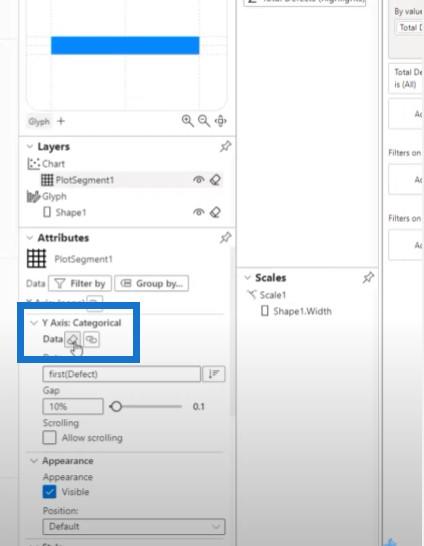
Det var inget problem tidigare, men nu är det det. Så jag var tvungen att klicka på plotsegmentet, gå till Y-axeln och rensa allt från det här avsnittet så att jag kan sortera det hur jag vill.

Minska höjden på stapeldiagram
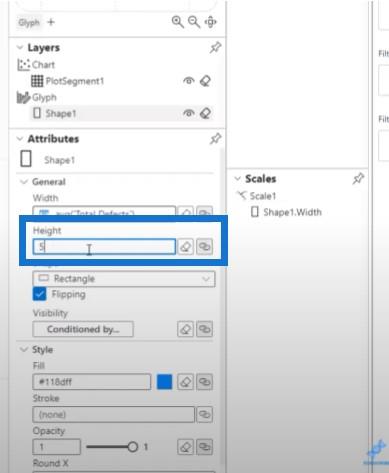
Vår andra uppgift är att minska höjden på dessa stapeldiagram. Gå till Shape och sedan Height för att ändra storleken till 5.

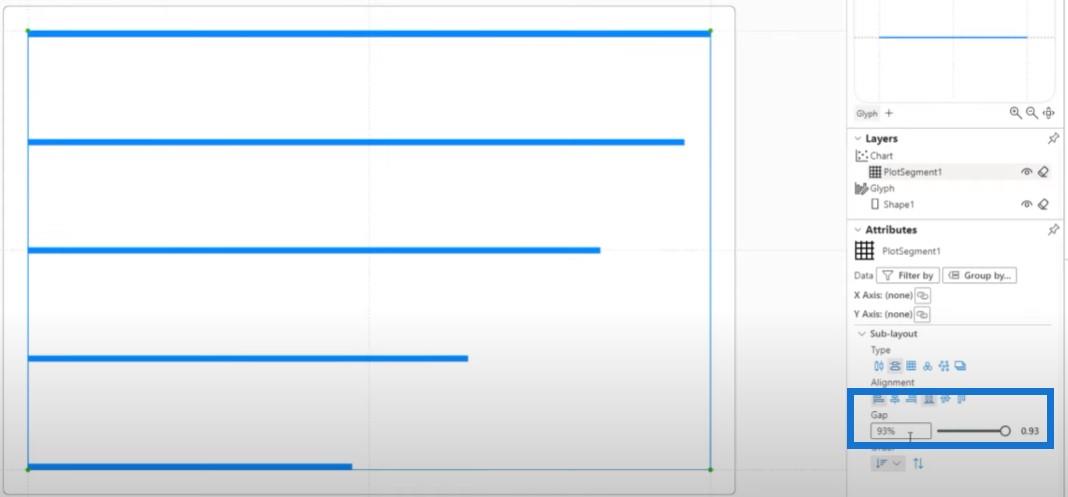
Låt oss sedan gå till plottsegmentet och leka med gapet mellan formerna.

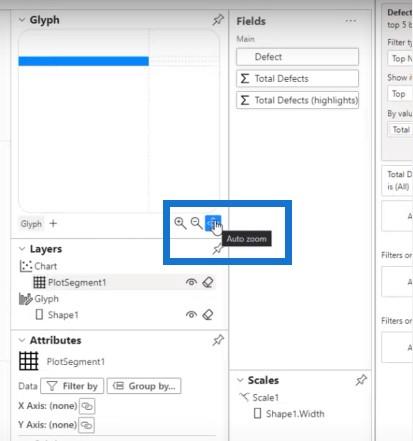
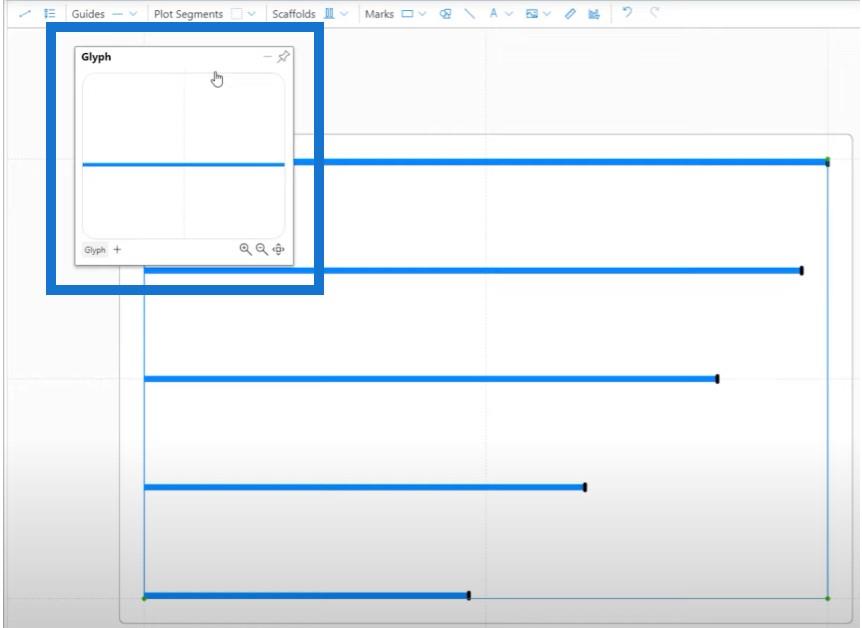
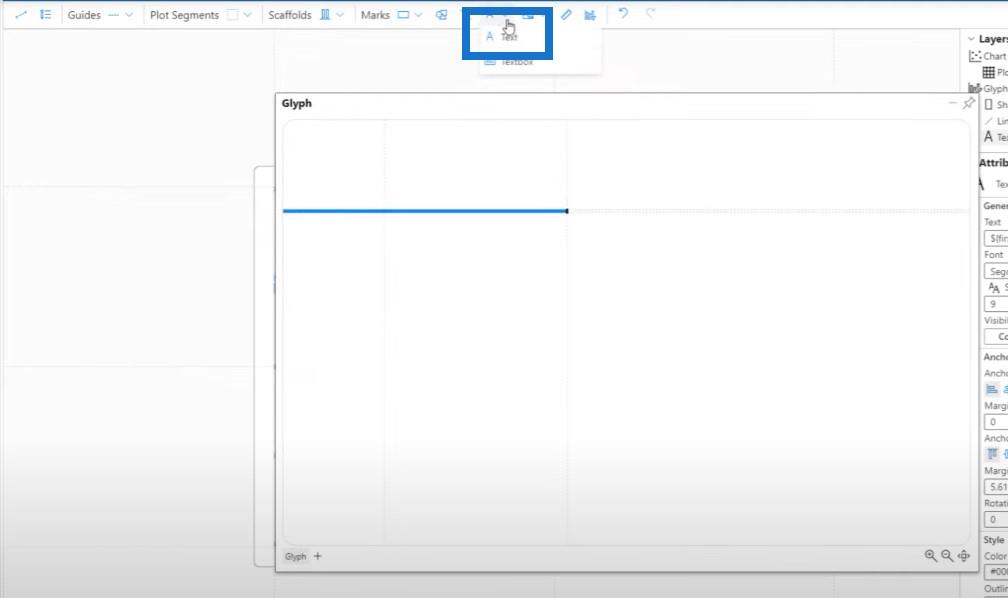
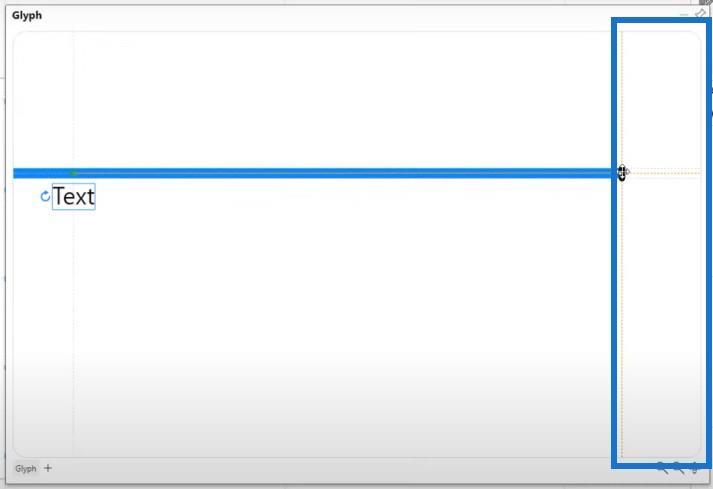
Därefter måste vi skapa en hammarform. Vi måste maximera glyfen genom att klicka på AutoZoom.

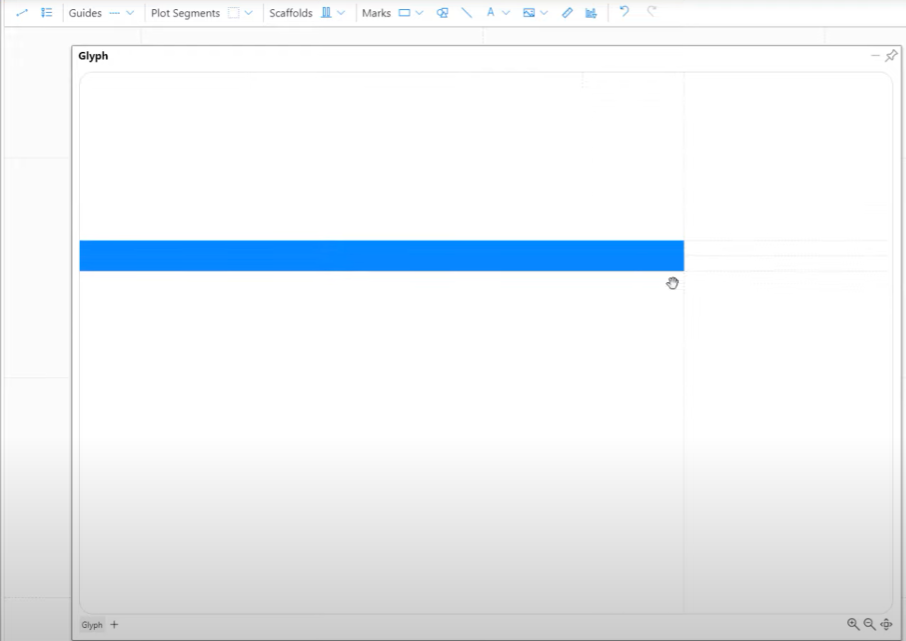
Men vad jag tycker är användbart är att skapa glyfen som ett separat fönster och maximera storleken på det här fönstret så att jag kan zooma in och se allt tydligt.

Skapa hammarformen
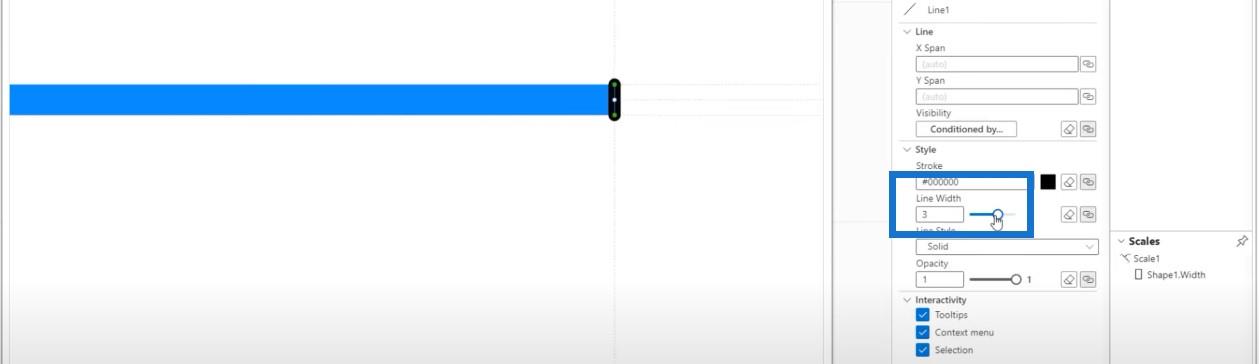
För att skapa hammarhuvudformen kan jag rita linjen och öka linjens bredd.

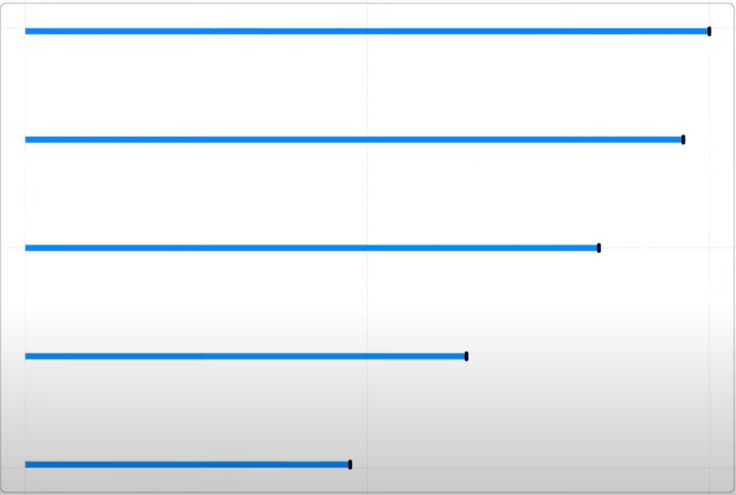
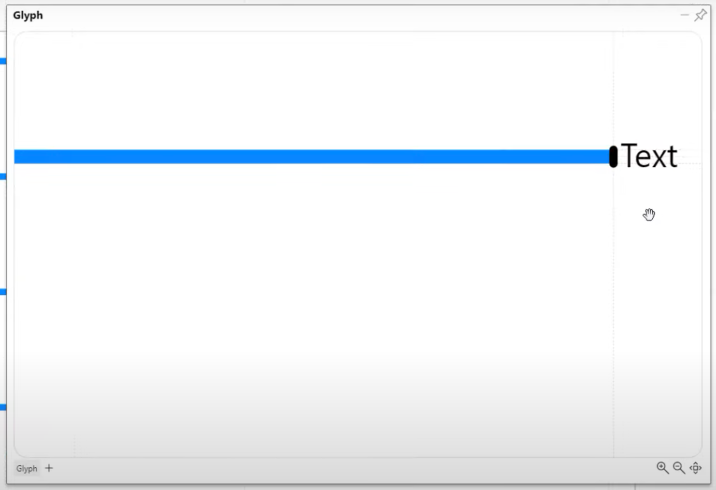
När vi går ut ur detta glyphfönster har vi nu ett hammarhuvudformat stapeldiagram.

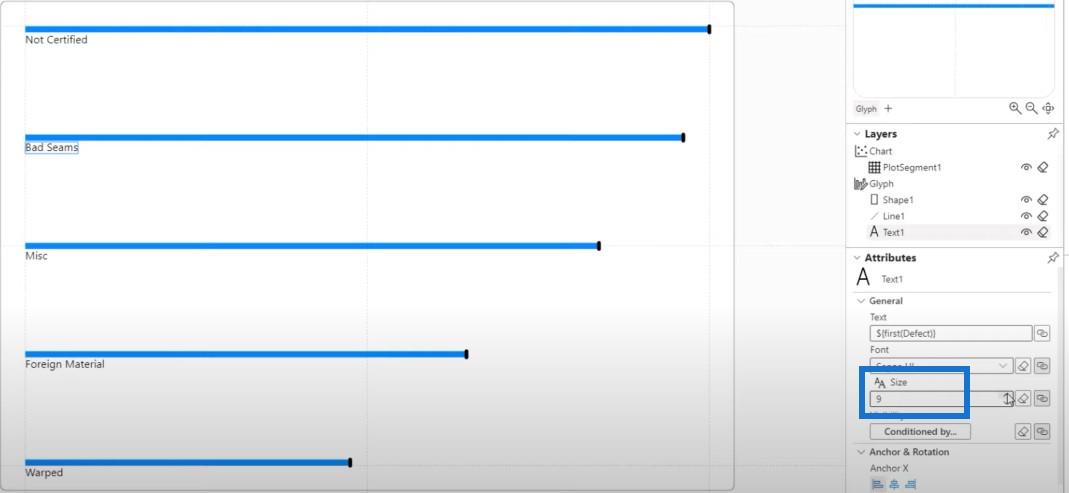
Efter att ha skapat formen måste vi ta in våra kategorier och dataetiketter. För att få in kategorierna kommer jag att visa det igen som ett separat fönster och maximera det så att det är lättare för mig att anpassa det ordentligt.

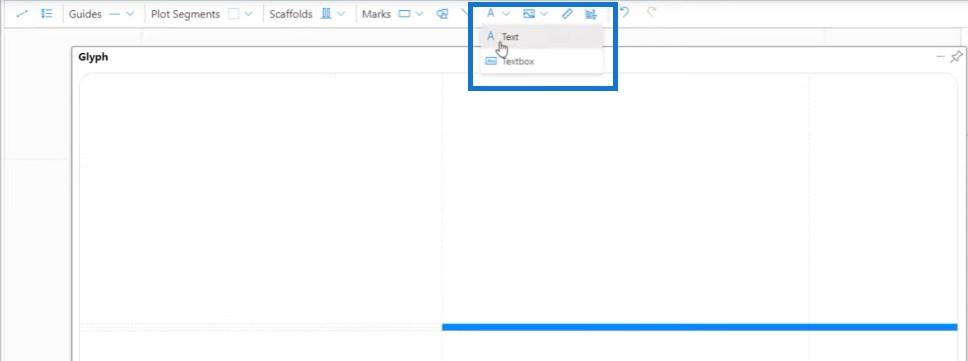
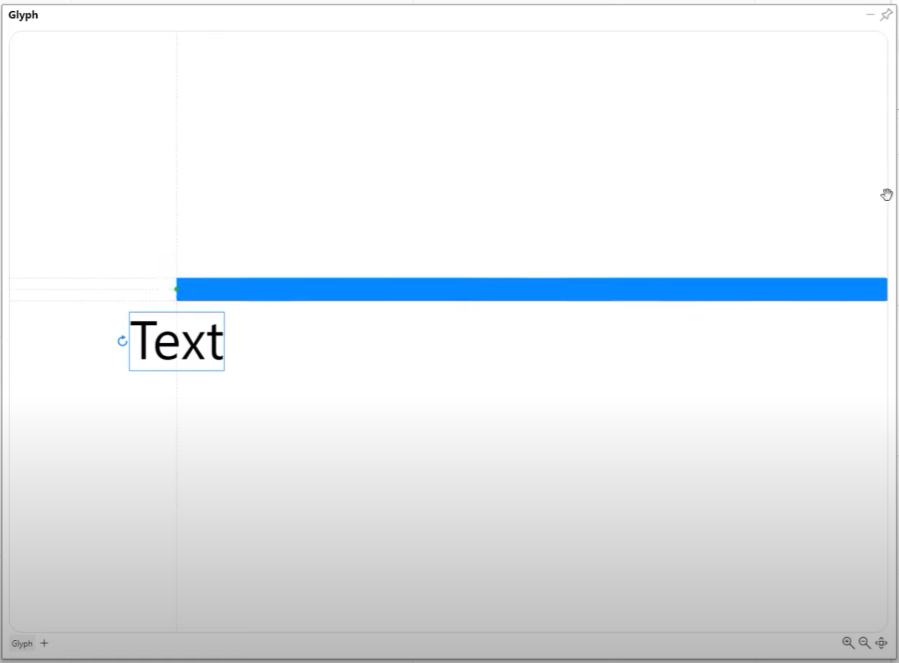
Låt oss ta in texten.

Placera den sedan i mitten av formen och rikta den sedan till vänster.

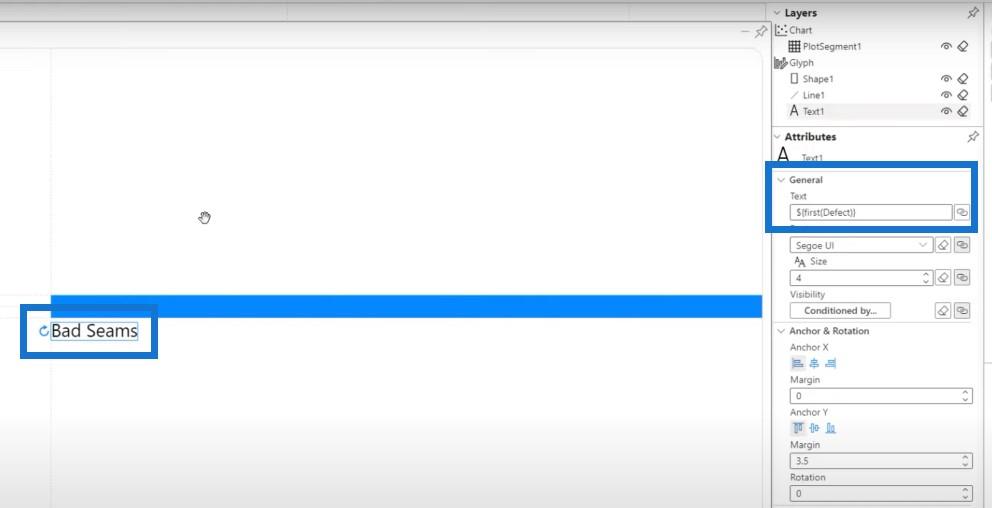
Låt oss ta in våra kategorier och anpassa storleken på texten.

En annan fördel med att använda Charticulator inutiär att du kan spara den och sedan gå tillbaka för att se resultatet.

Jag kan slå på och stänga av titeln för Charticulator-bilden, precis som de två första.

Låt oss gå tillbaka till redigeringssektionen. Eftersom våra textvärden är väldigt små kan vi öka storleken.

Nästa sak vi måste göra är att ta in våra dataetiketter. Återigen kan vi gå till ett separat fönster och maximera det för att se allt tydligt. Sedan kan du klicka på Text.

Dessa orange linjer betyder att den är korrekt inriktad.

När vi släpper musknappen kommer texten att justeras.

Formatera dataetiketter för stapeldiagram i LuckyTemplates
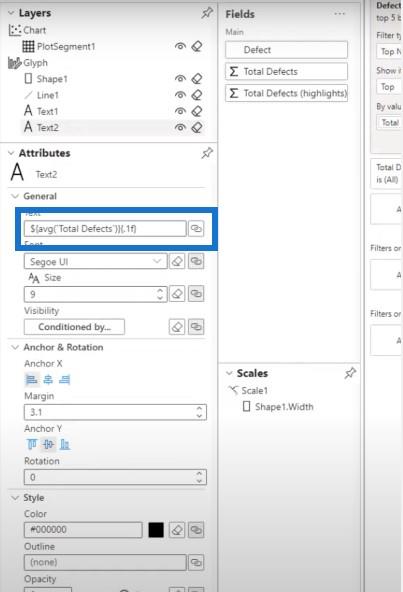
För dataetiketterna använder vi Total Defects .

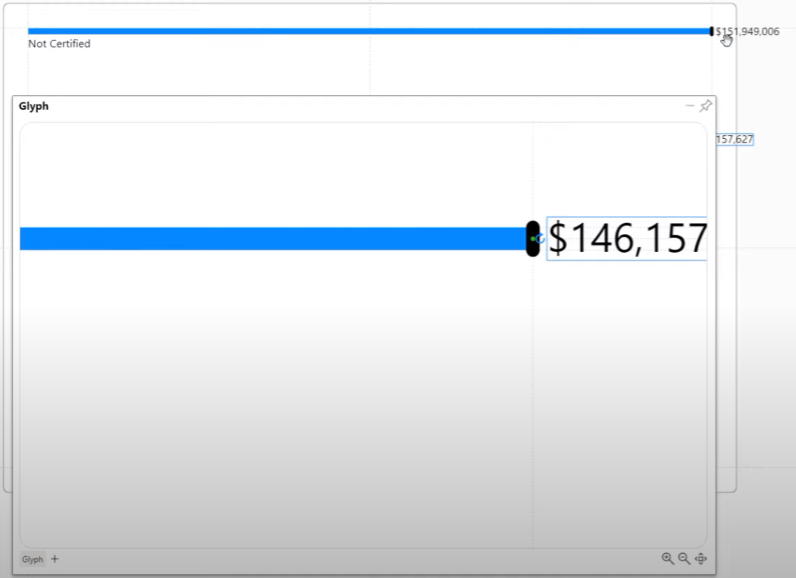
Vi måste se till att dataetiketterna är korrekt formaterade i vår visuella bild, och vi måste ta in $-tecknet.

Problemet nu är att etiketterna inte är inuti duken, så vi måste dra in värdena ordentligt.

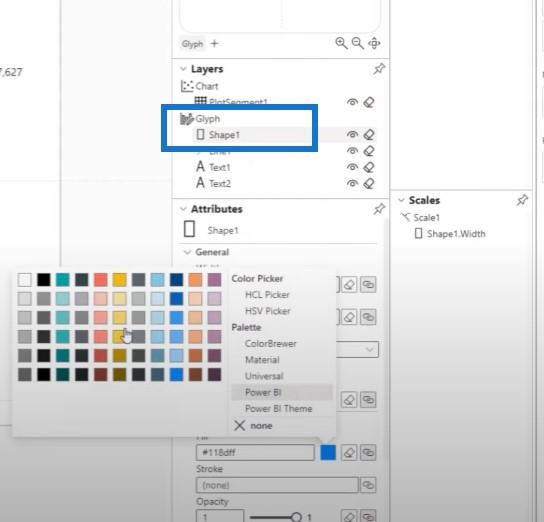
Anpassa färgen på stapeldiagrammet
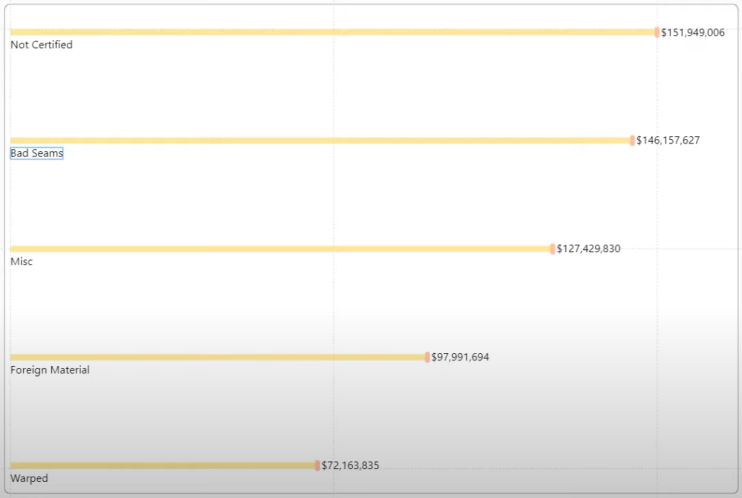
Vi kan också ändra färgerna i diagrammet eftersom vår bakgrund är mörk. För formen kommer jag att använda gult och för linjen kan jag använda orange.


Jag kommer att använda vitt för textvärdet, spara ändringarna jag gjorde och sedan testa det i rapporten.

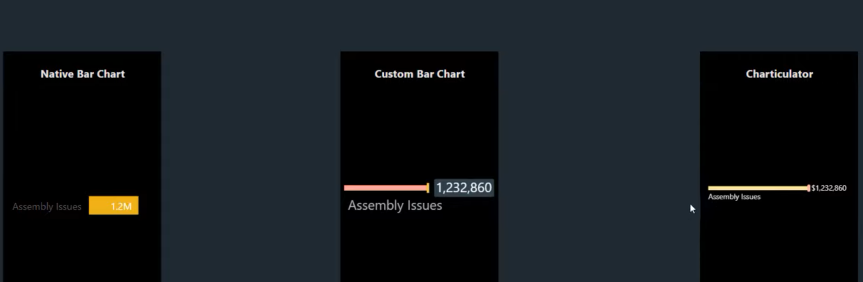
Låt oss testa stapeldiagrammet med hjälp av skivaren.

När du väljer något från slicern förstoras inte dataetiketterna automatiskt när vi försöker skära och tärna rapporten.

Slutsats
När du måste skapa ett stapeldiagram i ett mycket snävt utrymme, kan du gå vidare och skapa det med Charticulator. Om du gillade innehållet i denna handledning, vänligen prenumerera på LuckyTemplates TV- kanal.
Vi har en enorm mängd innehåll som kommer ut hela tiden från mig själv och en rad innehållsskapare, som alla är dedikerade till att förbättra ditt sätt att använda LuckyTemplates och.
Slutligen, kolla in resten av LuckyTemplates webbplats för massor av resurser och ytterligare lärande som du kan komma åt mycket enkelt.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








