Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen kommer vi att prata om hur man skapar detaljskärmen och formulärskärmen i Power Apps från grunden.
Eftersom Power Apps byggdes för enkel användning, är det lättsom har befintliga skärmar, gallerier och andra grundläggande element. Det kommer dock att finnas tillfällen då du behöver bygga din egen app från grunden med vetskapen om att du kan ha unika mål med att bygga din app.
Det är därför det är viktigt att förstå byggstenarna som gör en app. Skärmen är en av dem.
Innehållsförteckning
Skapa detaljskärmen i MS Power Apps
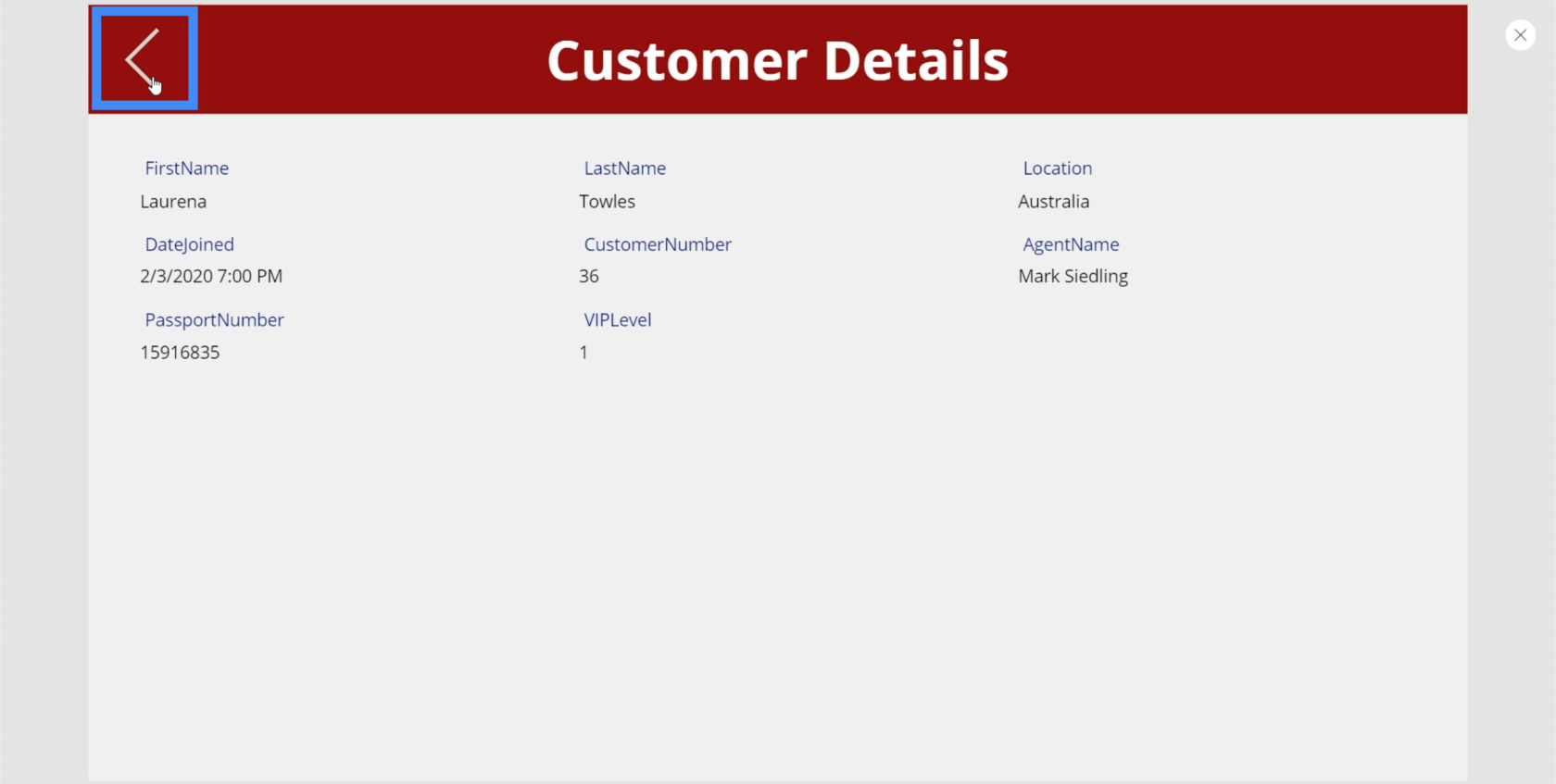
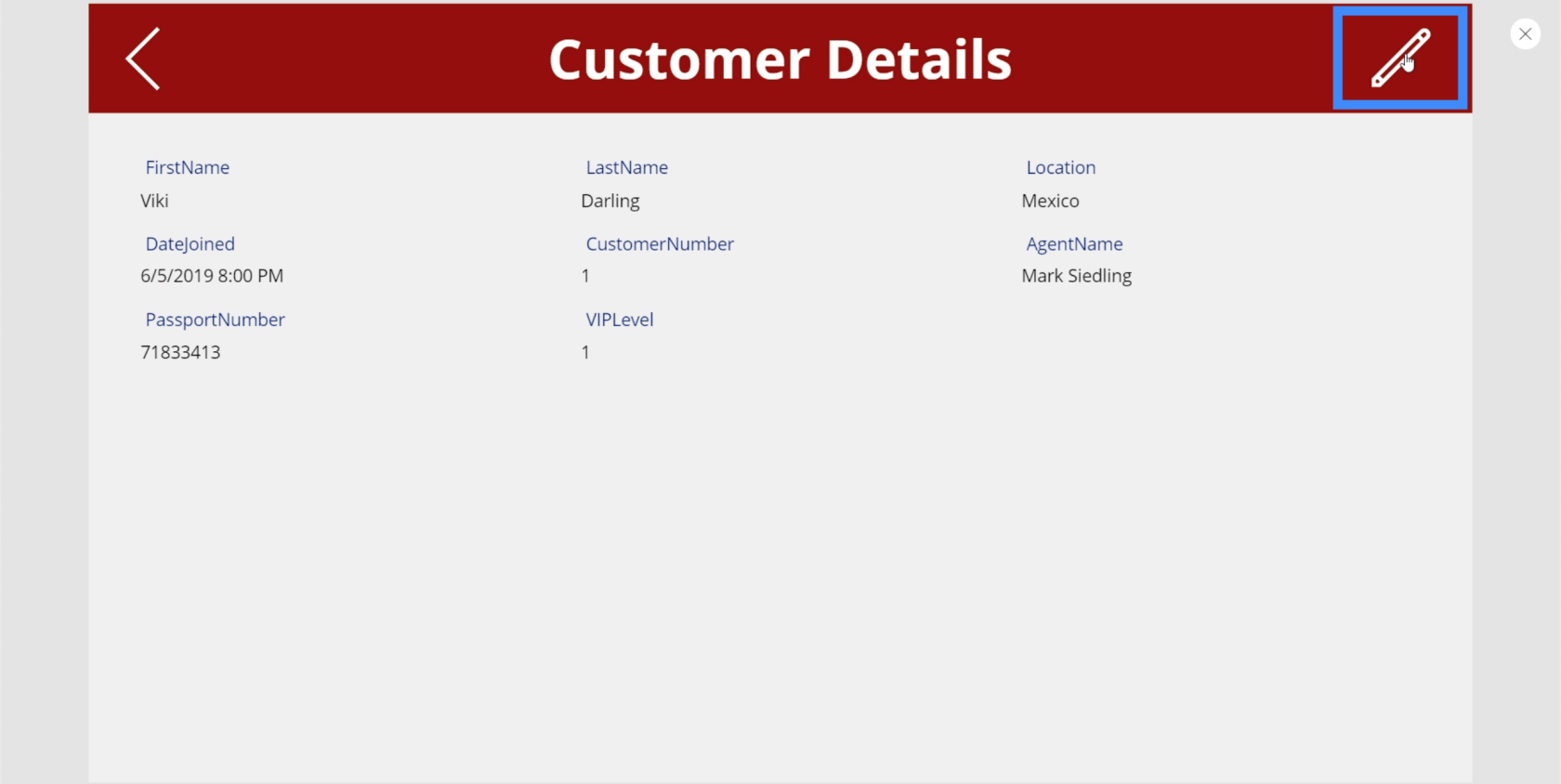
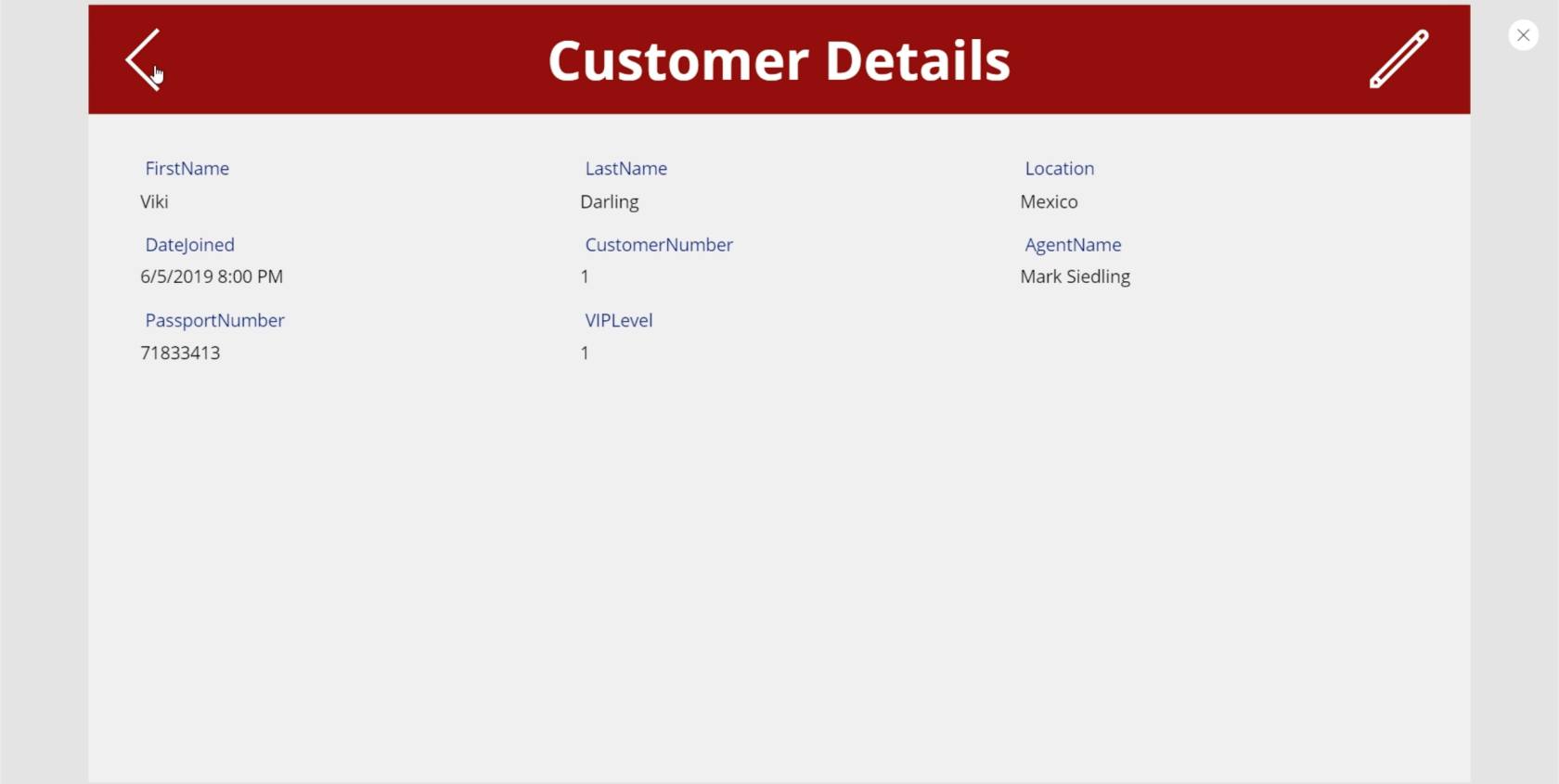
En detaljskärm innehåller all information som följer med varje post från din datakälla.
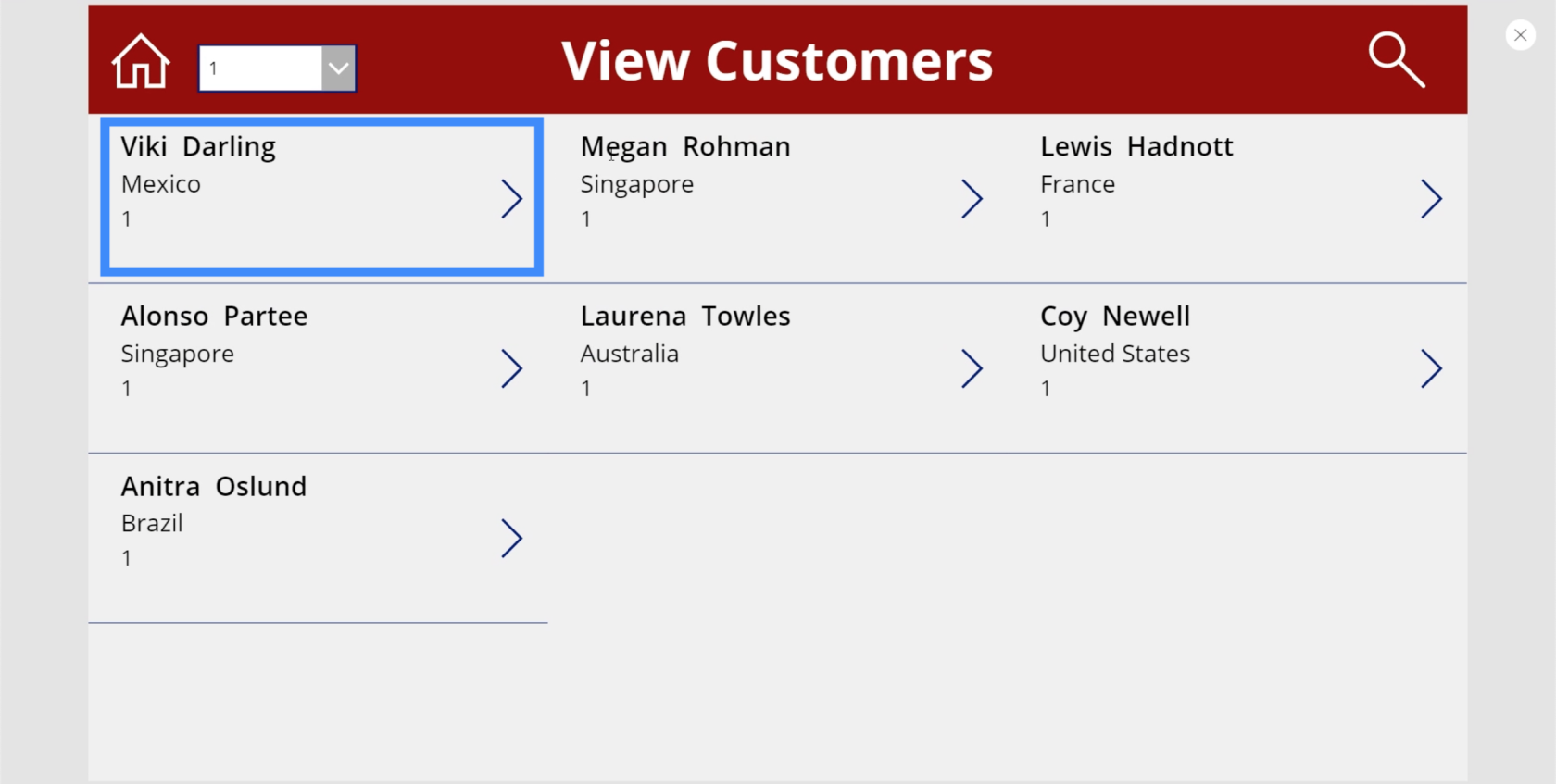
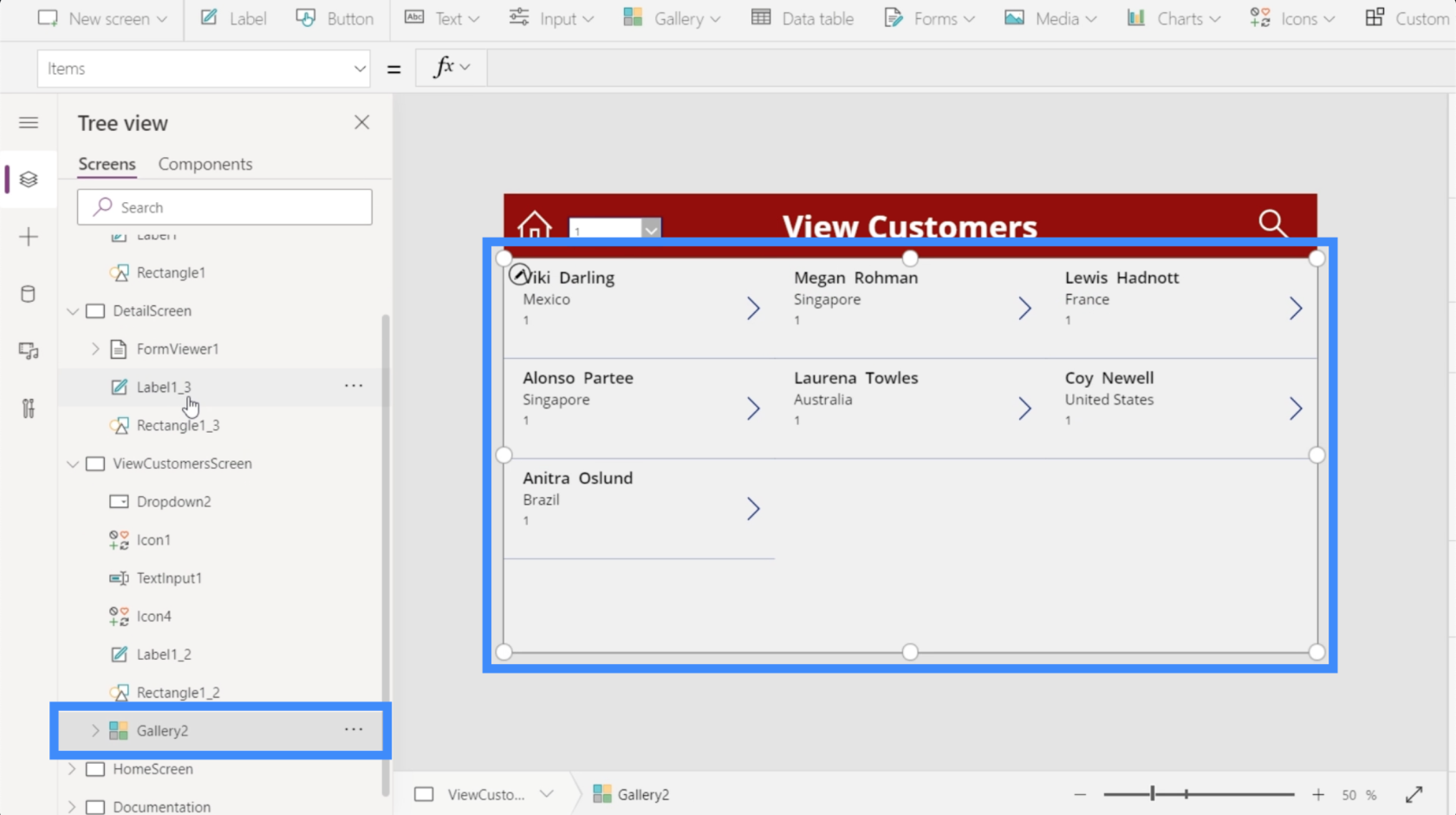
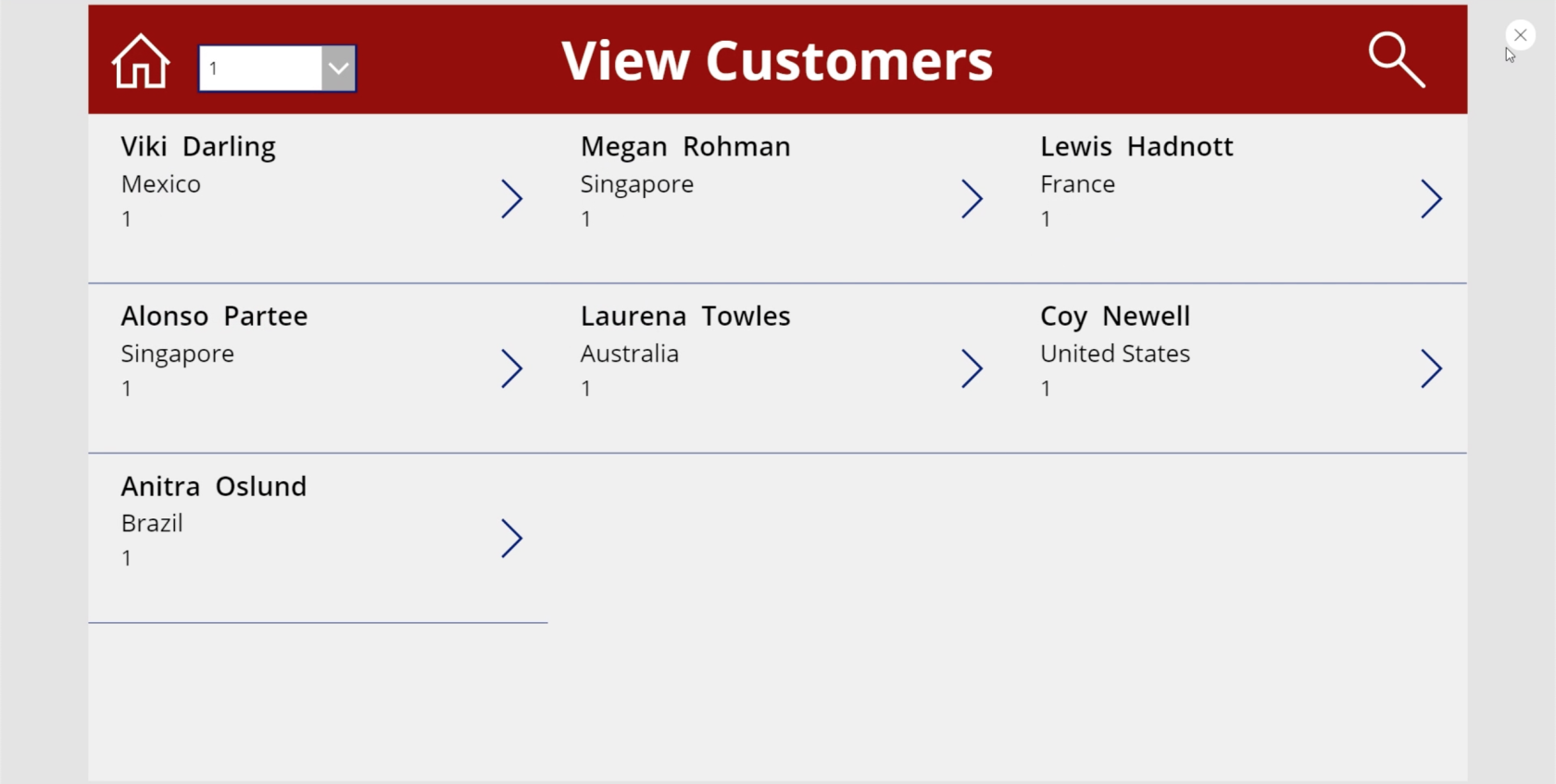
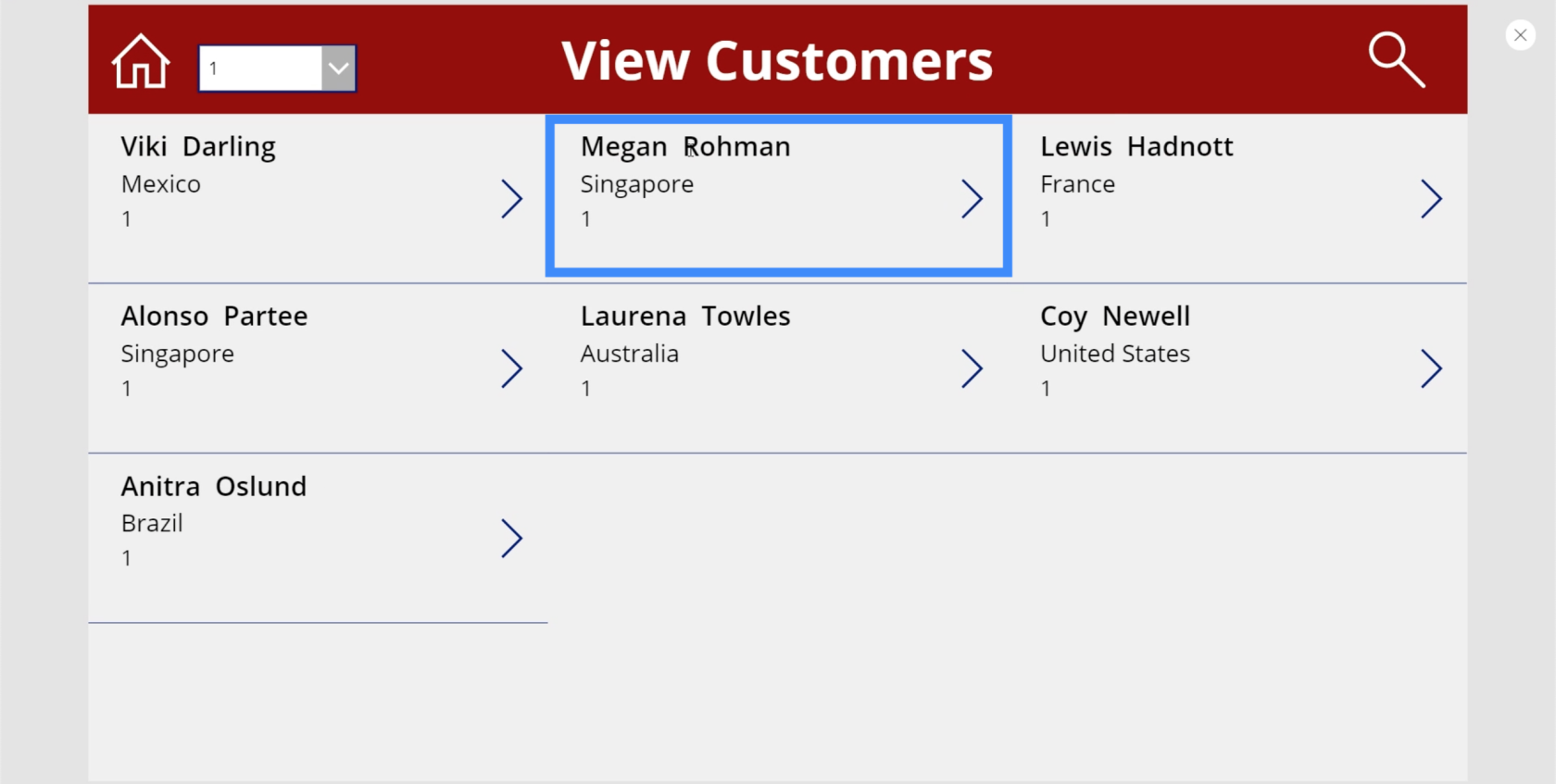
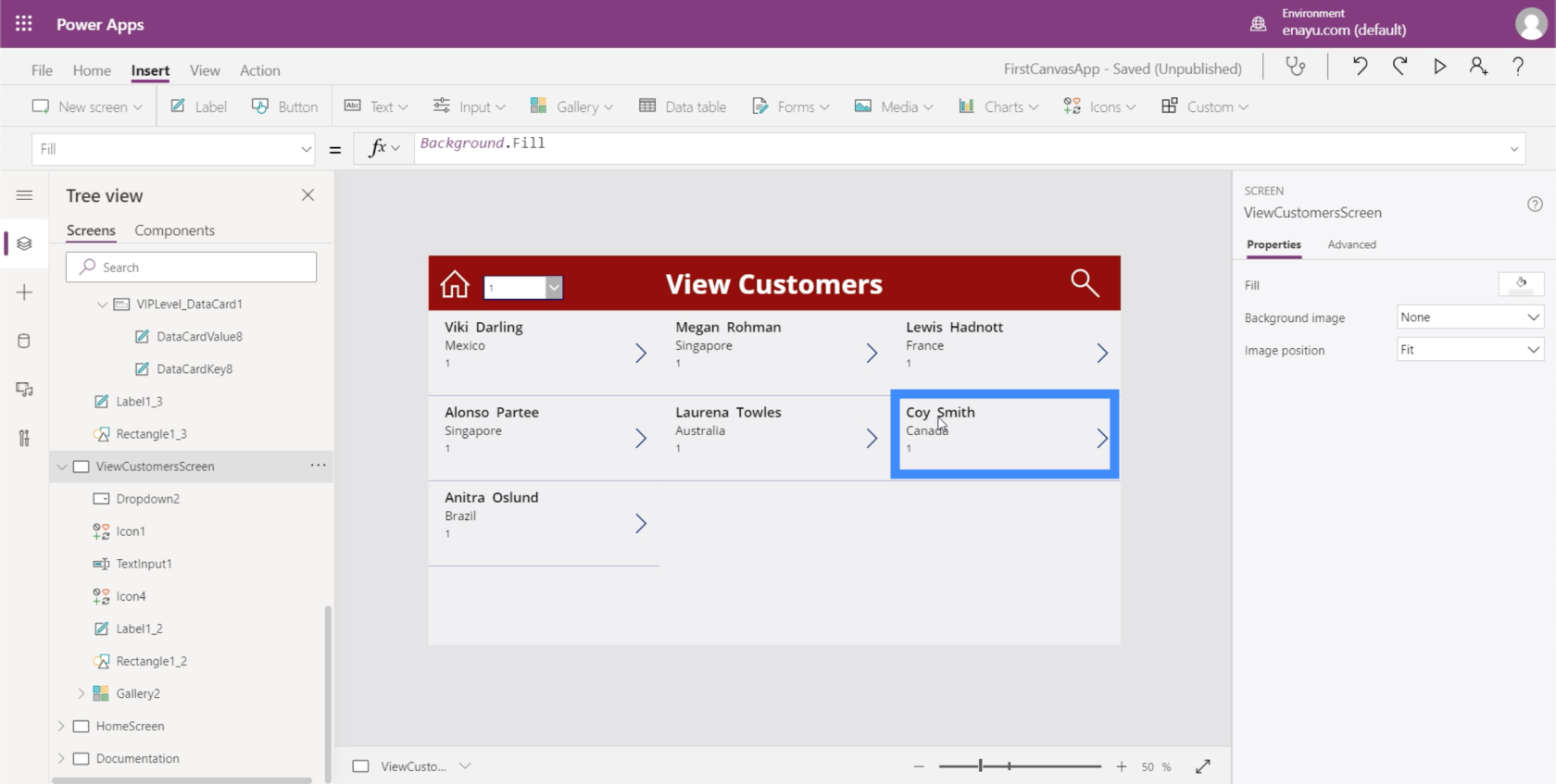
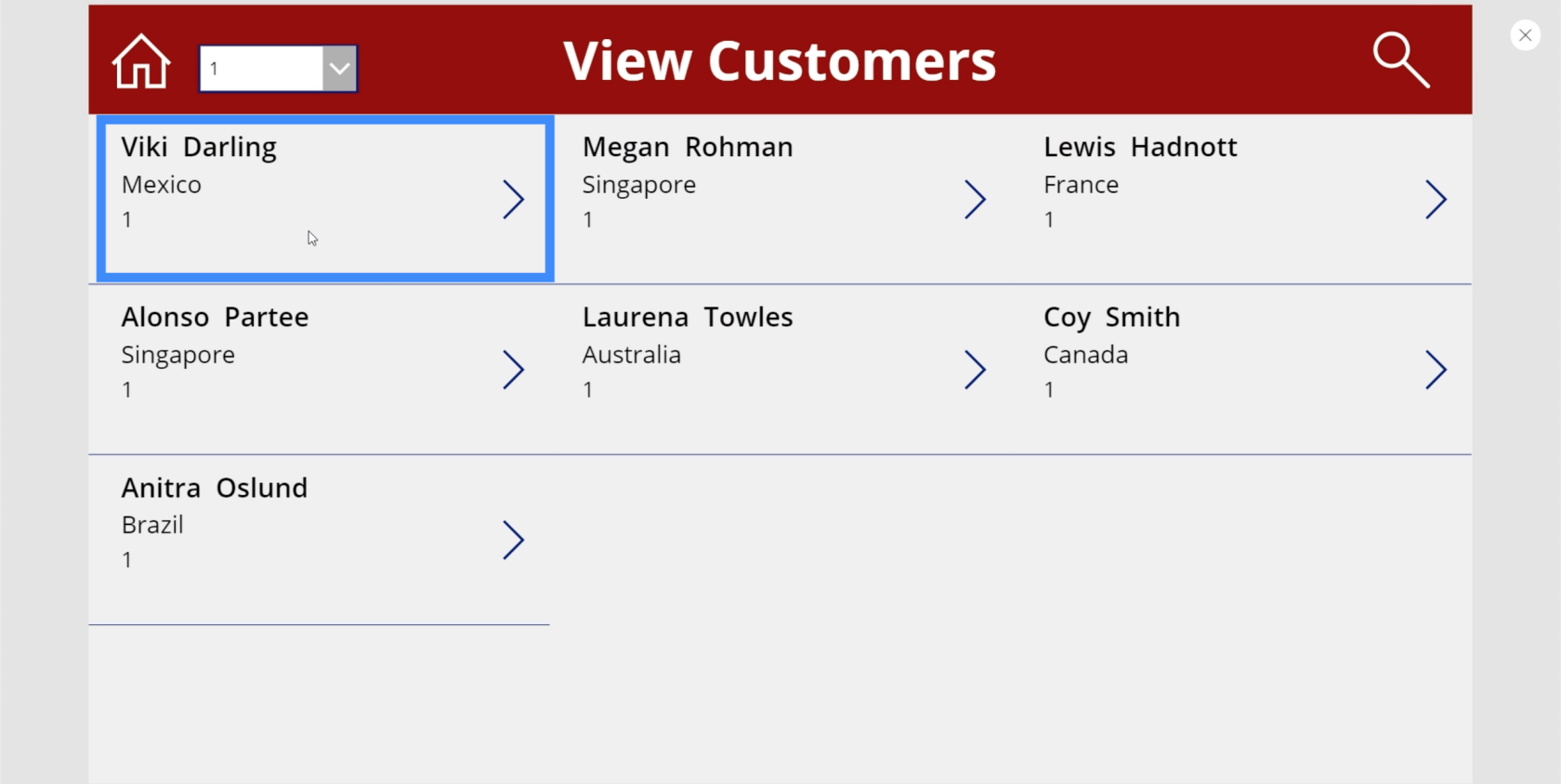
I exemplet nedan ser du ett galleri som visar olika poster. Galleriet innehåller bara en förhandsvisning av den posten. I det här fallet kommer du att se förnamn, efternamn, plats och VIP-nivå om du tittar på posten för Viki Darling.

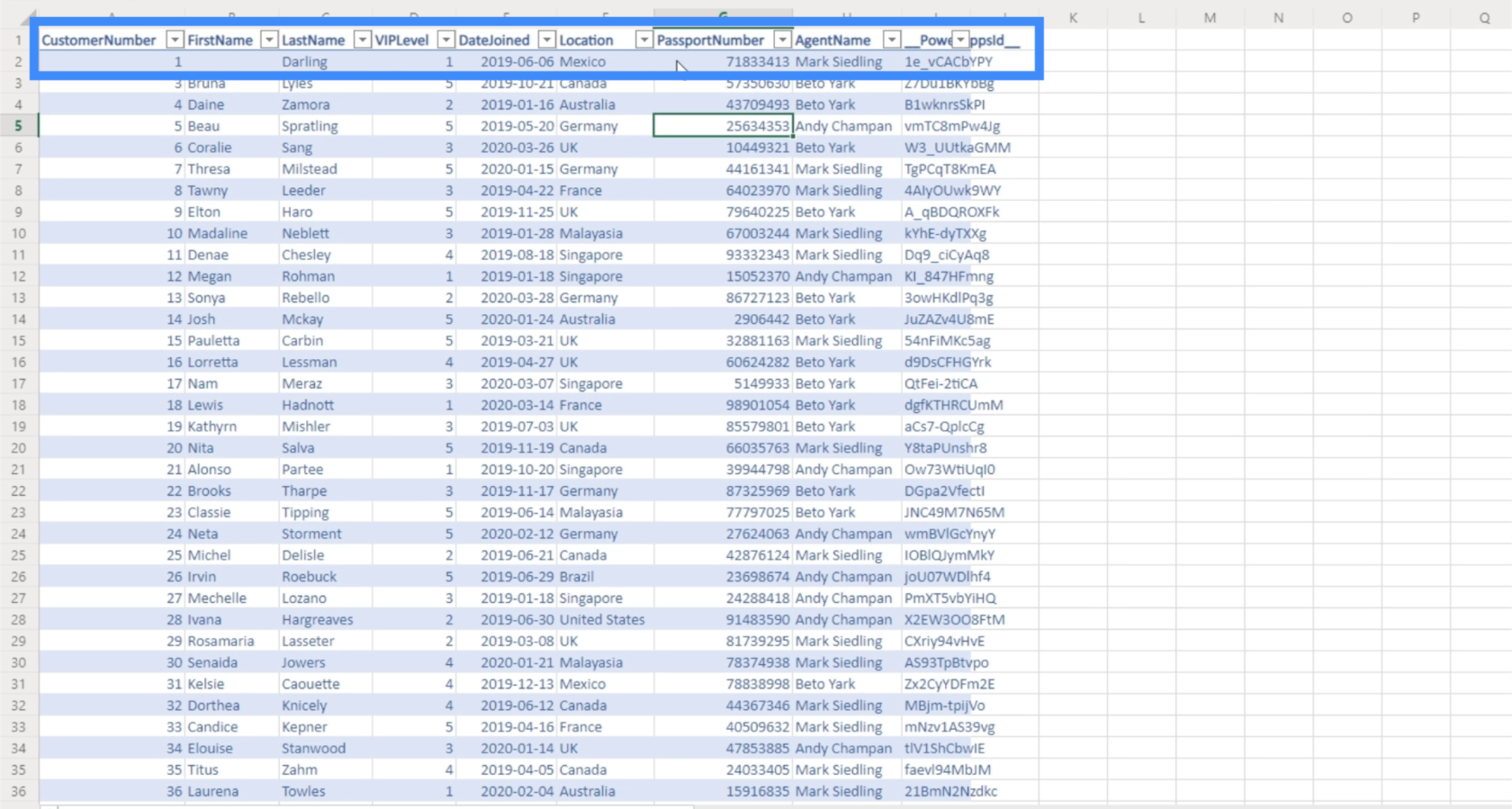
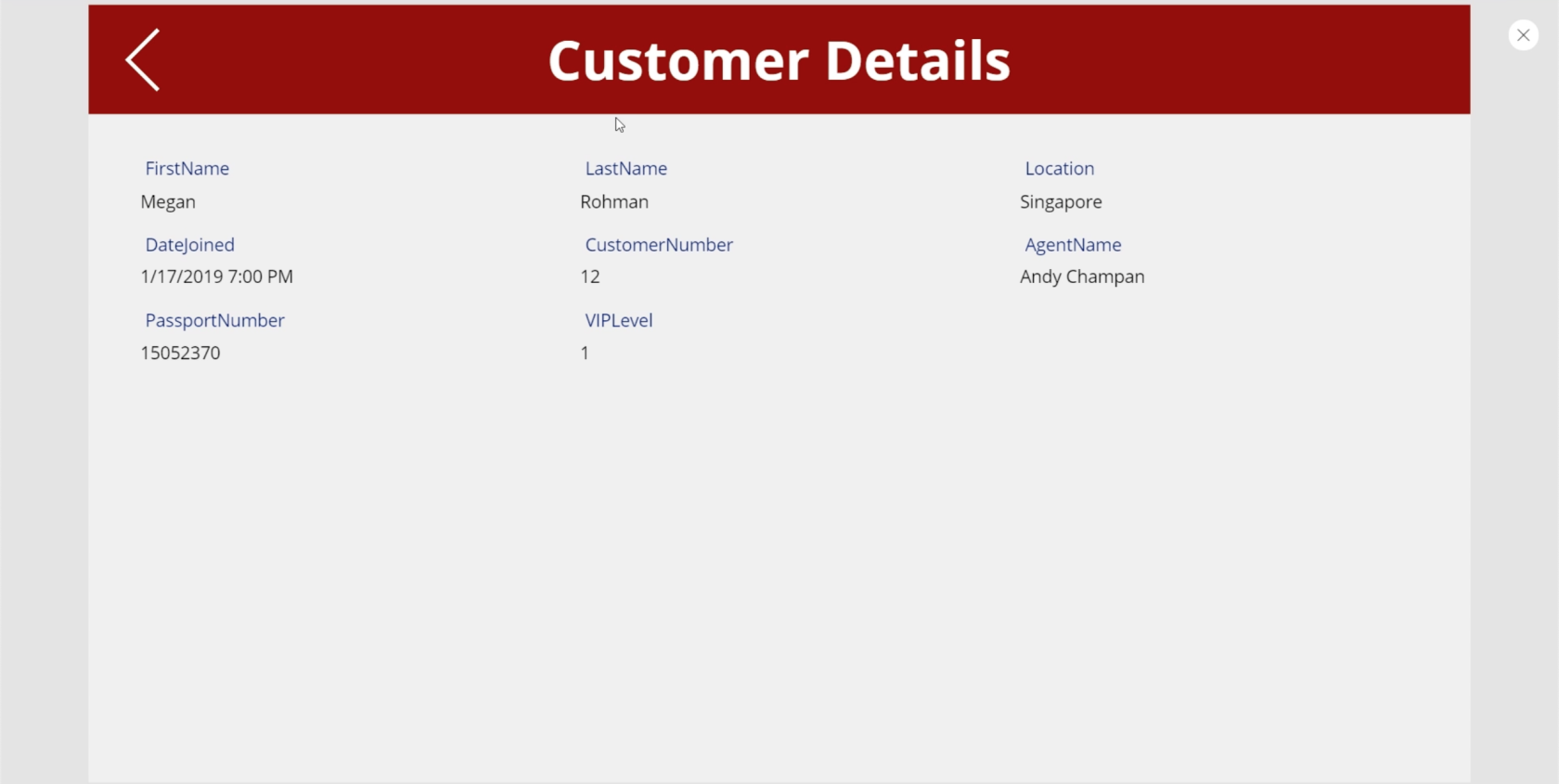
Men det här inlägget kommer med många andra detaljer. Om vi tittar på datakällan ser vi att det också finns ett kundnummer, anslutningsdatum, passnummer och agentnamn.

Det är vad detaljskärmen är till för. Det är en skärm som användare kommer att landa på när de klickar på en ingångspunkt i galleriet. Det är här de kommer att se alla andra detaljer som inte är synliga i galleriet.
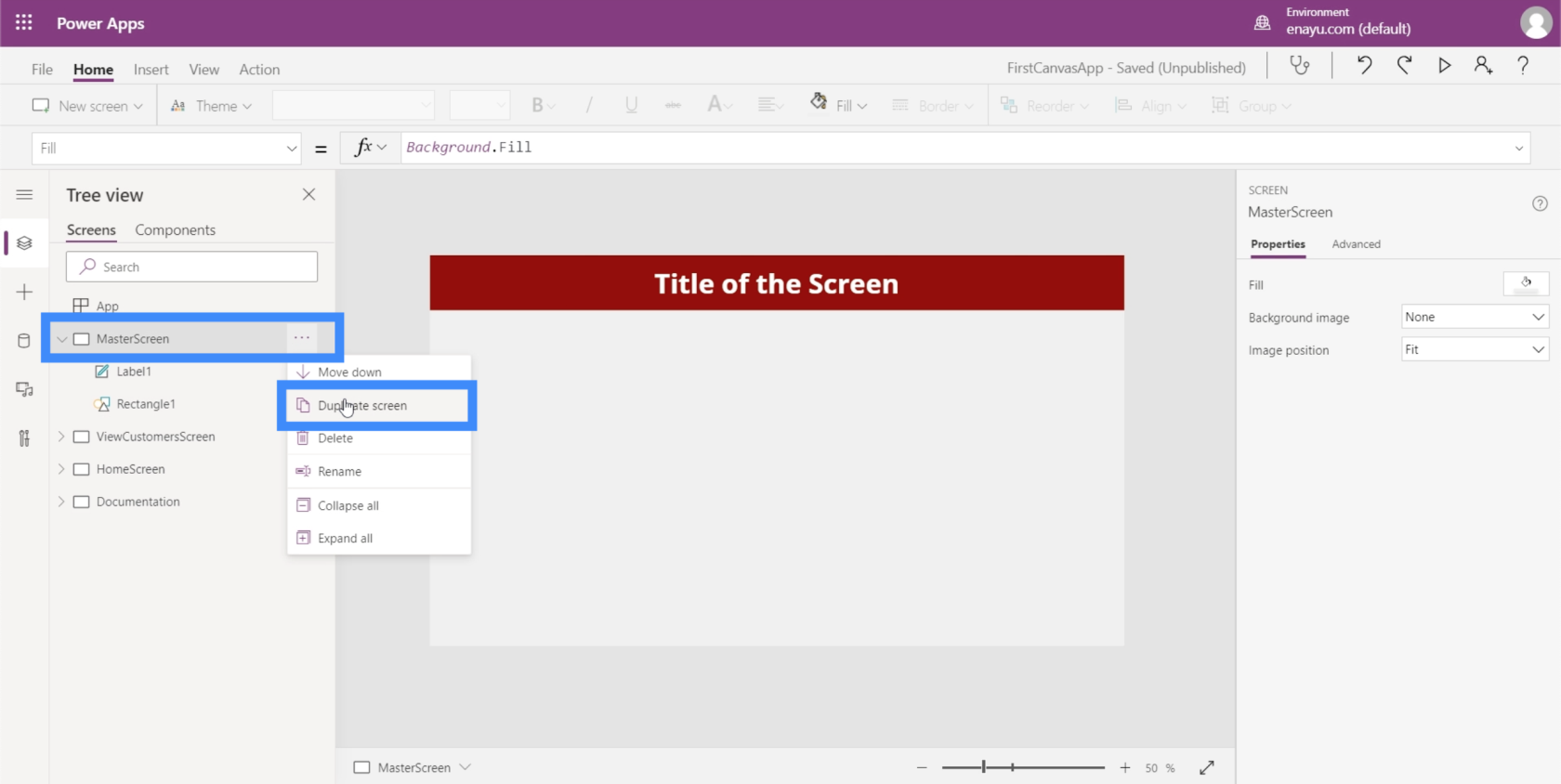
För att börja skapa detaljskärmen går vi tillbaka till MasterScreen och duplicerar den.

Att utgå från en huvudskärm var något vi diskuterade i en handledning om hur man skapar en app från början. Att ha en huvudskärm som innehåller grundelementen i din app gör det enkelt att hålla alla dina skärmar enhetliga när det gäller utseende och layout.
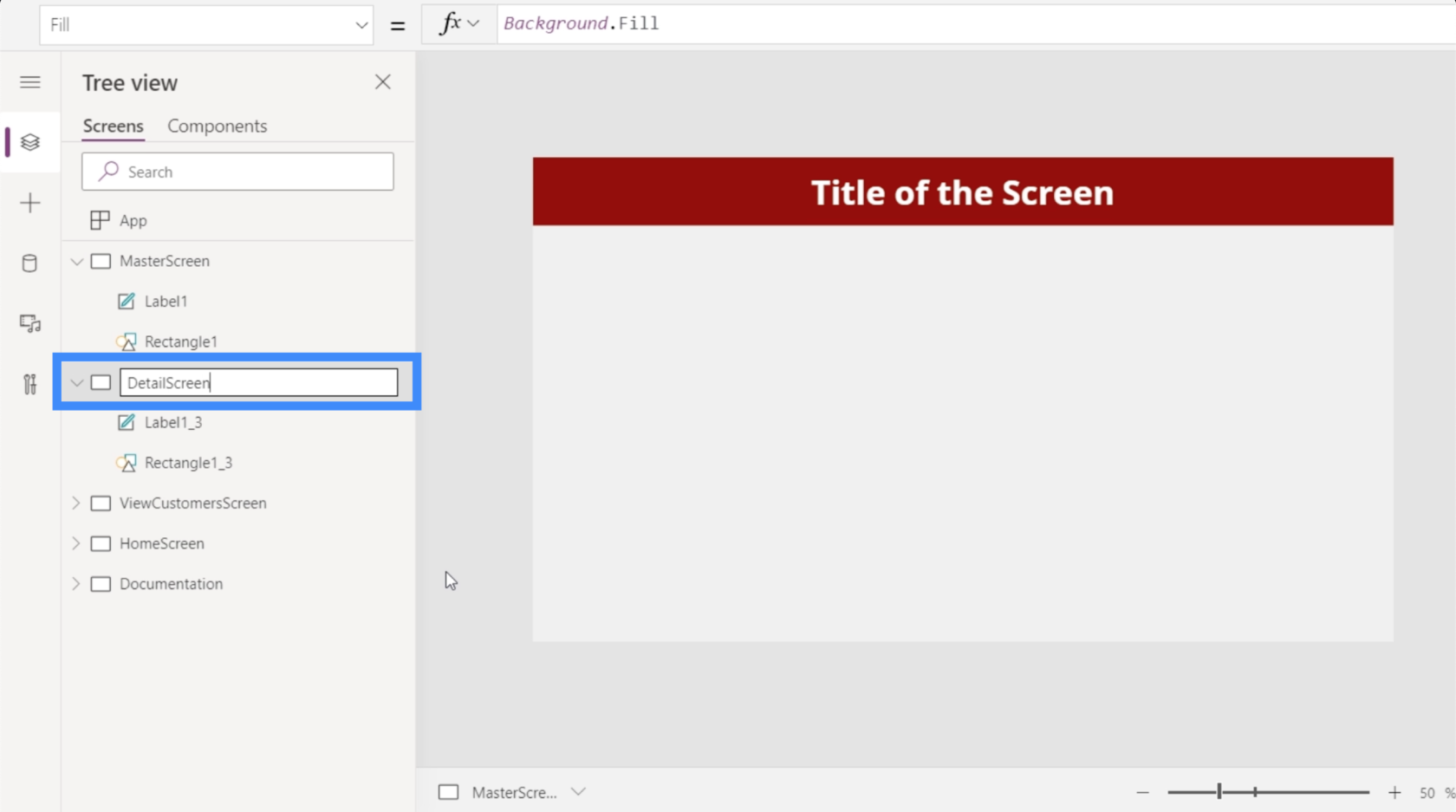
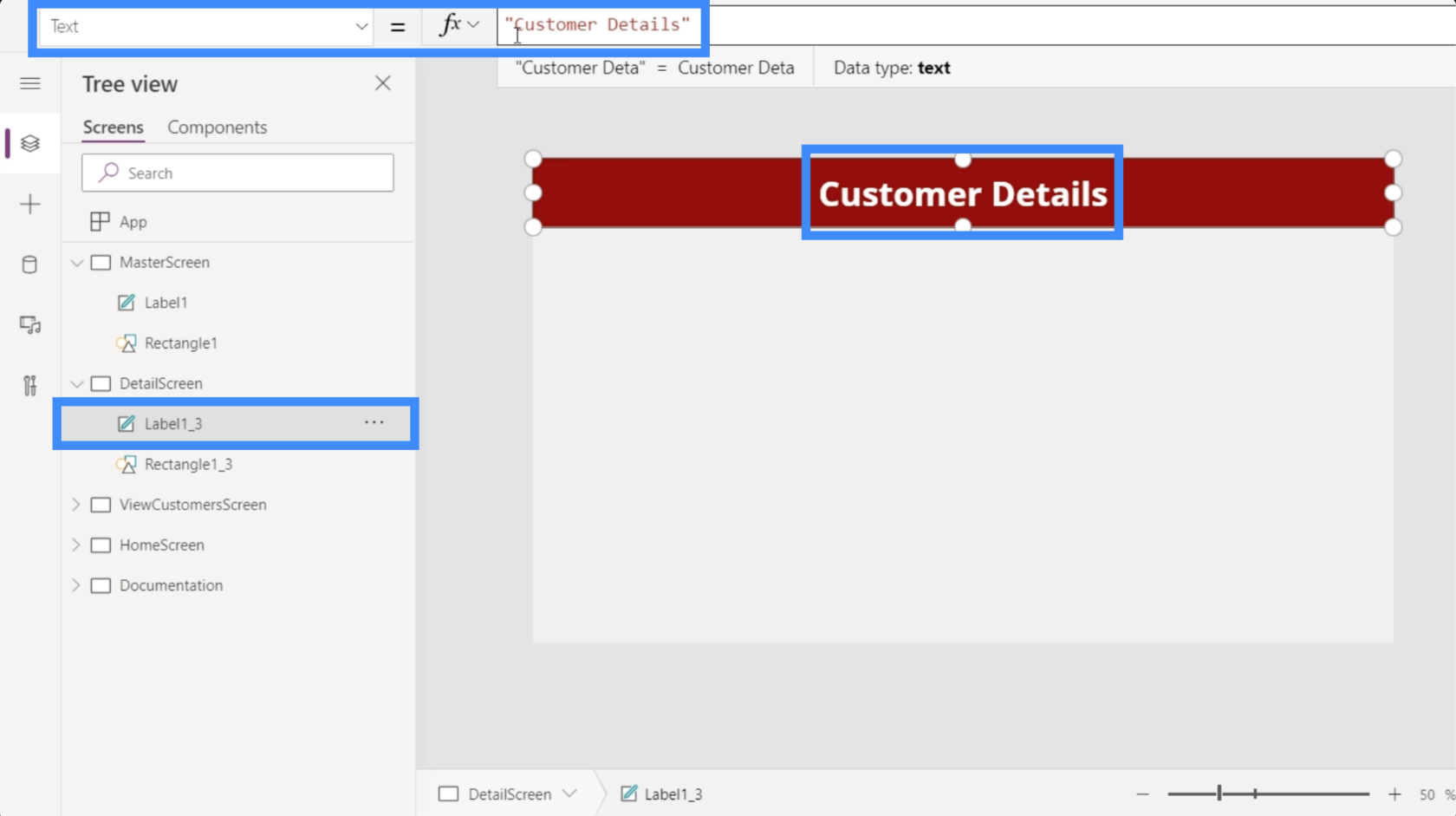
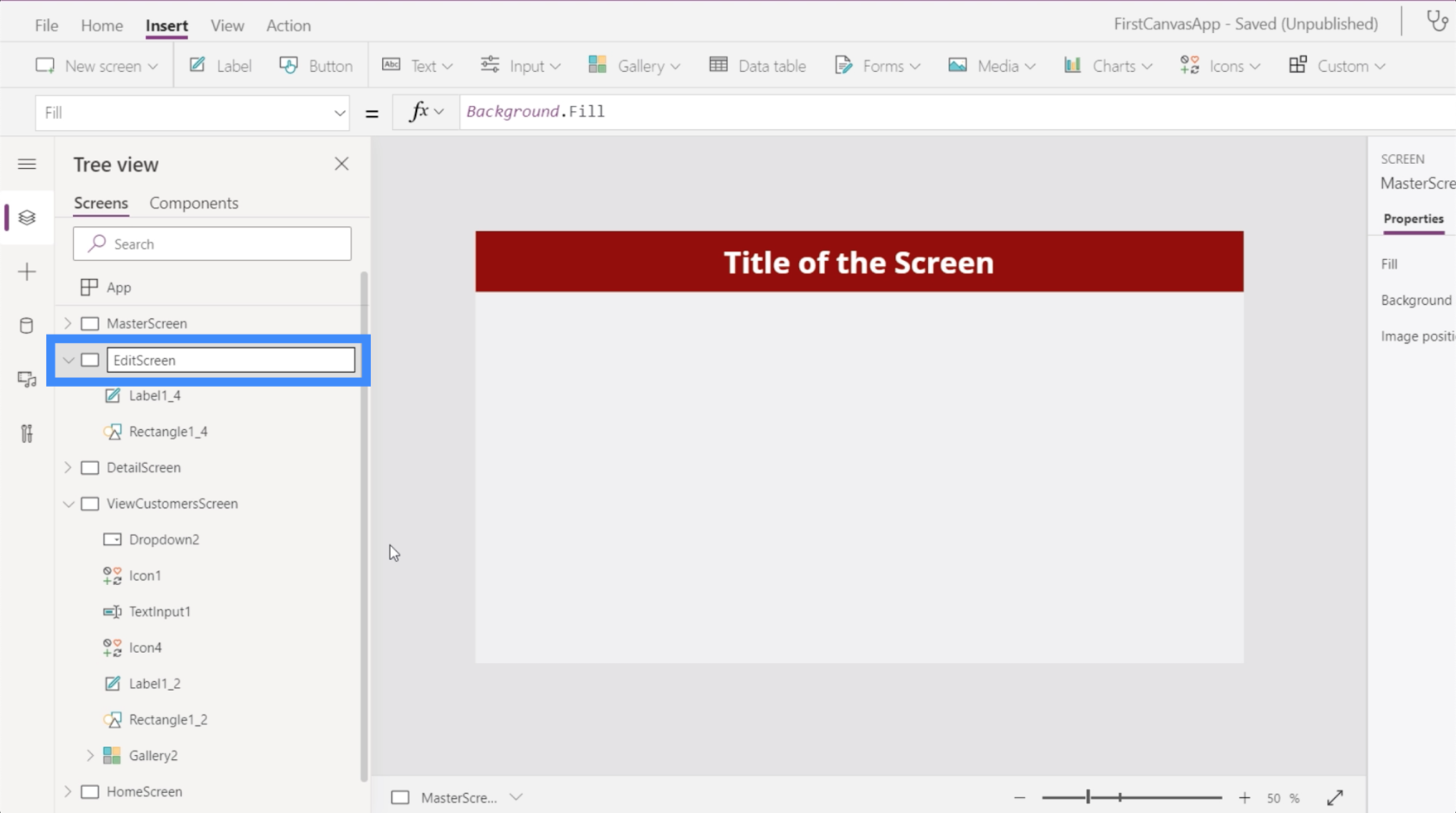
Låt oss byta namn på dubblettskärmen till DetailScreen.

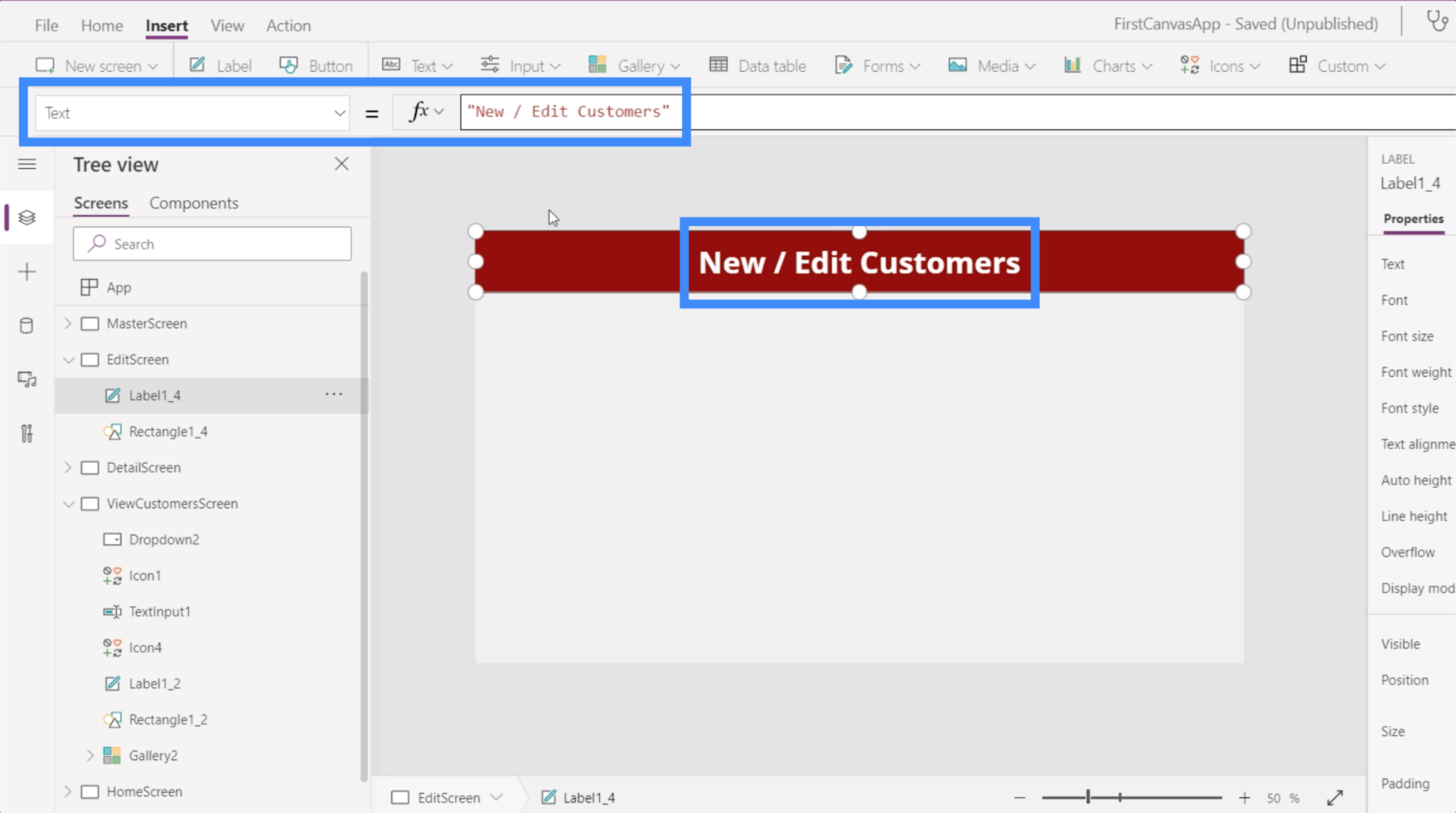
Låt oss också ändra etiketten på toppen och skriva kundinformation.

Även om vi skapar den här skärmen från grunden, behöver vi inte lägga till varje detalj manuellt. Power Apps har automatiserat hela processen åt oss.
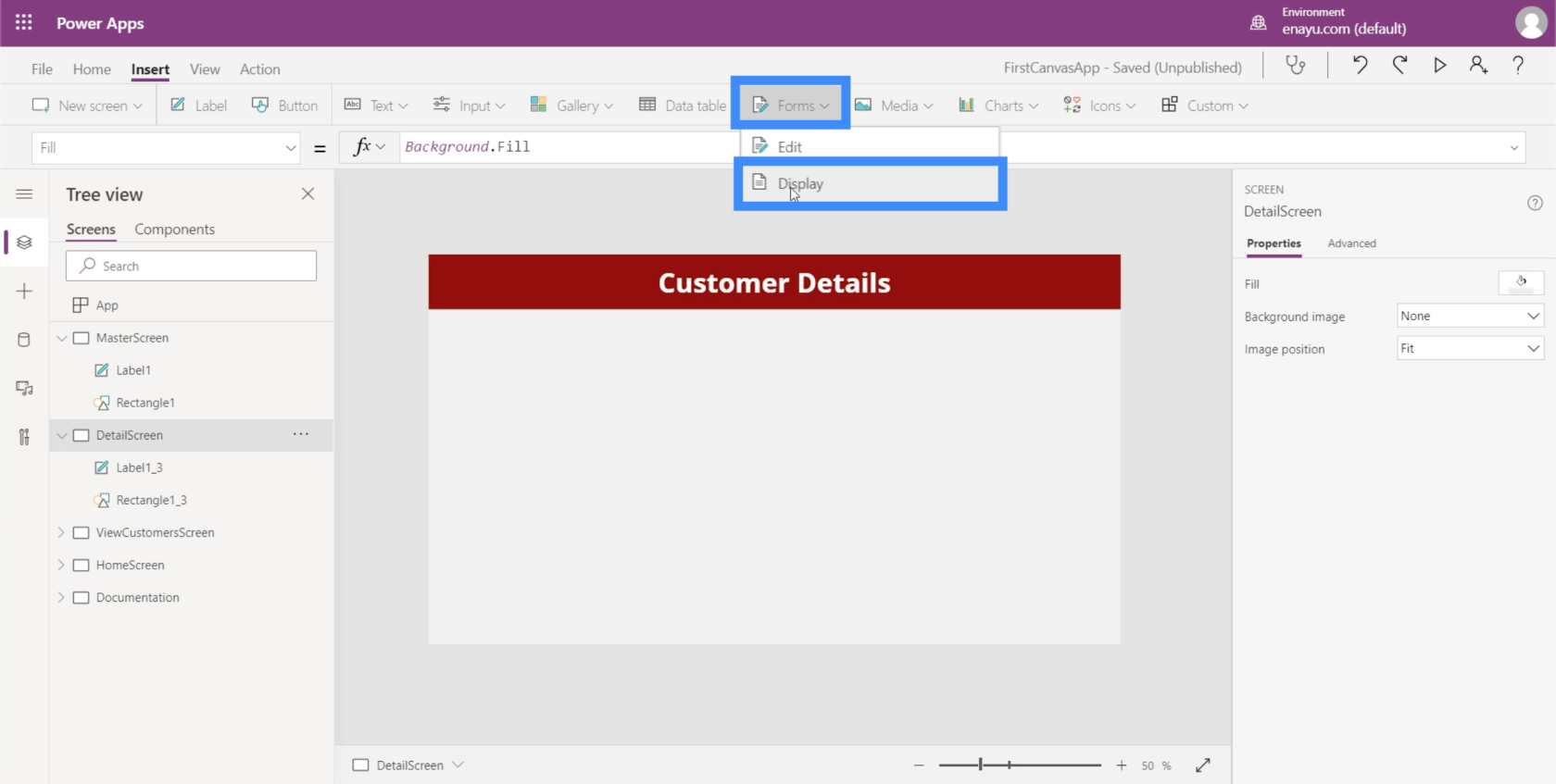
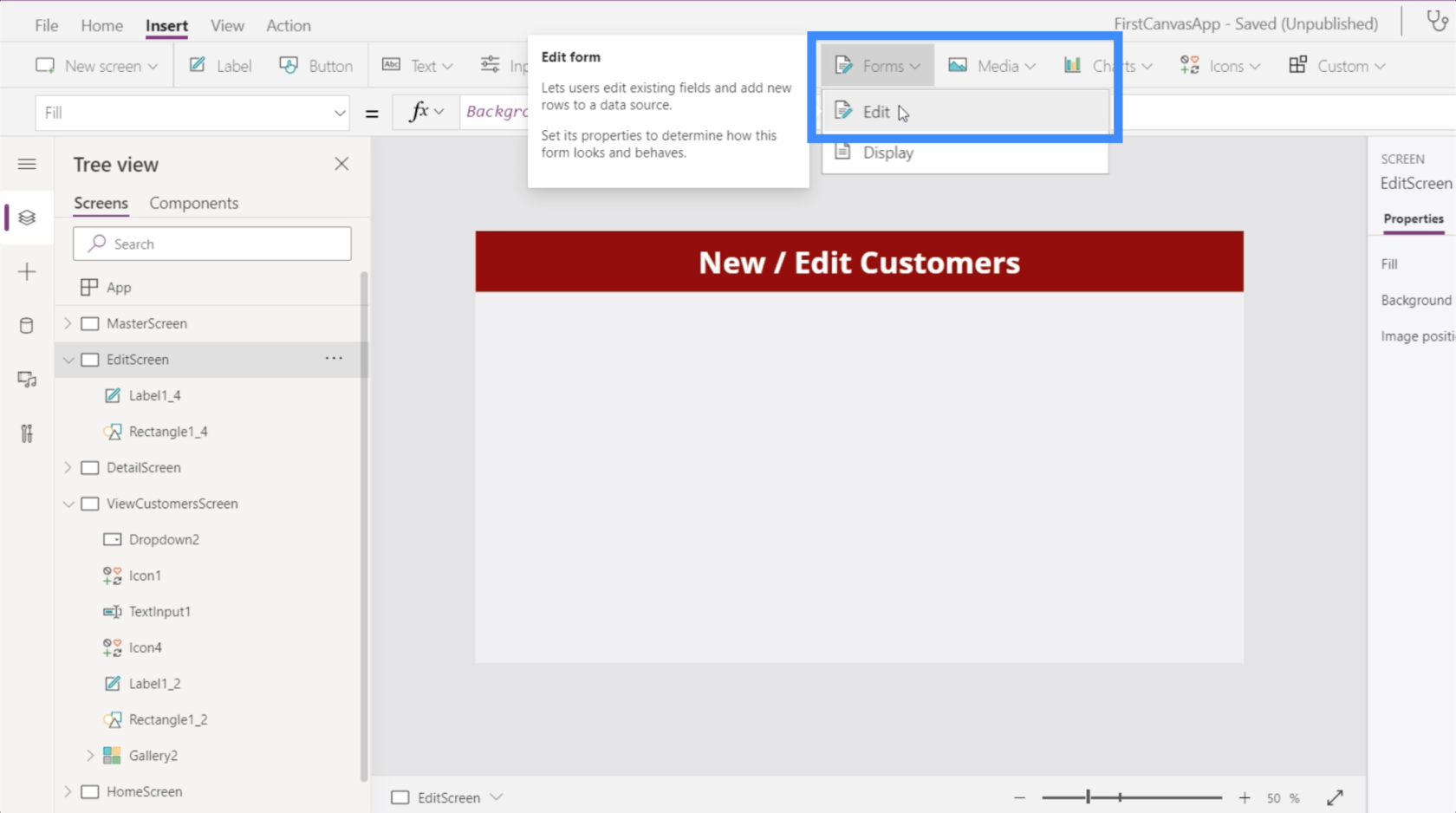
Vi börjar med att lägga till ett visningsformulär, vilket kan göras under Insert-bandet.

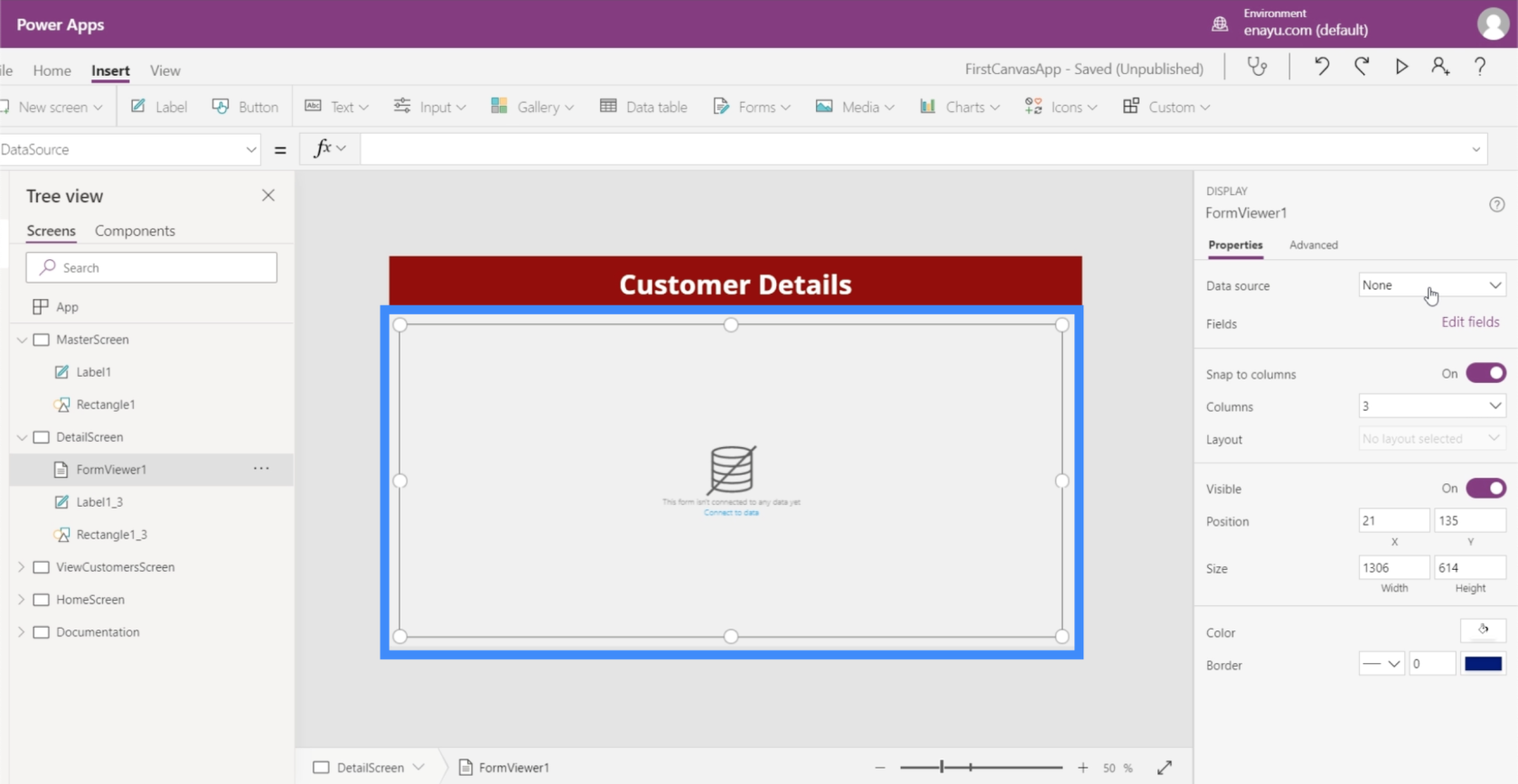
Eftersom den här skärmen egentligen inte kommer att ha någon annan användning än att visa kundinformationen kan vi låta formuläret fylla hela skärmen genom att dra i hörnen.

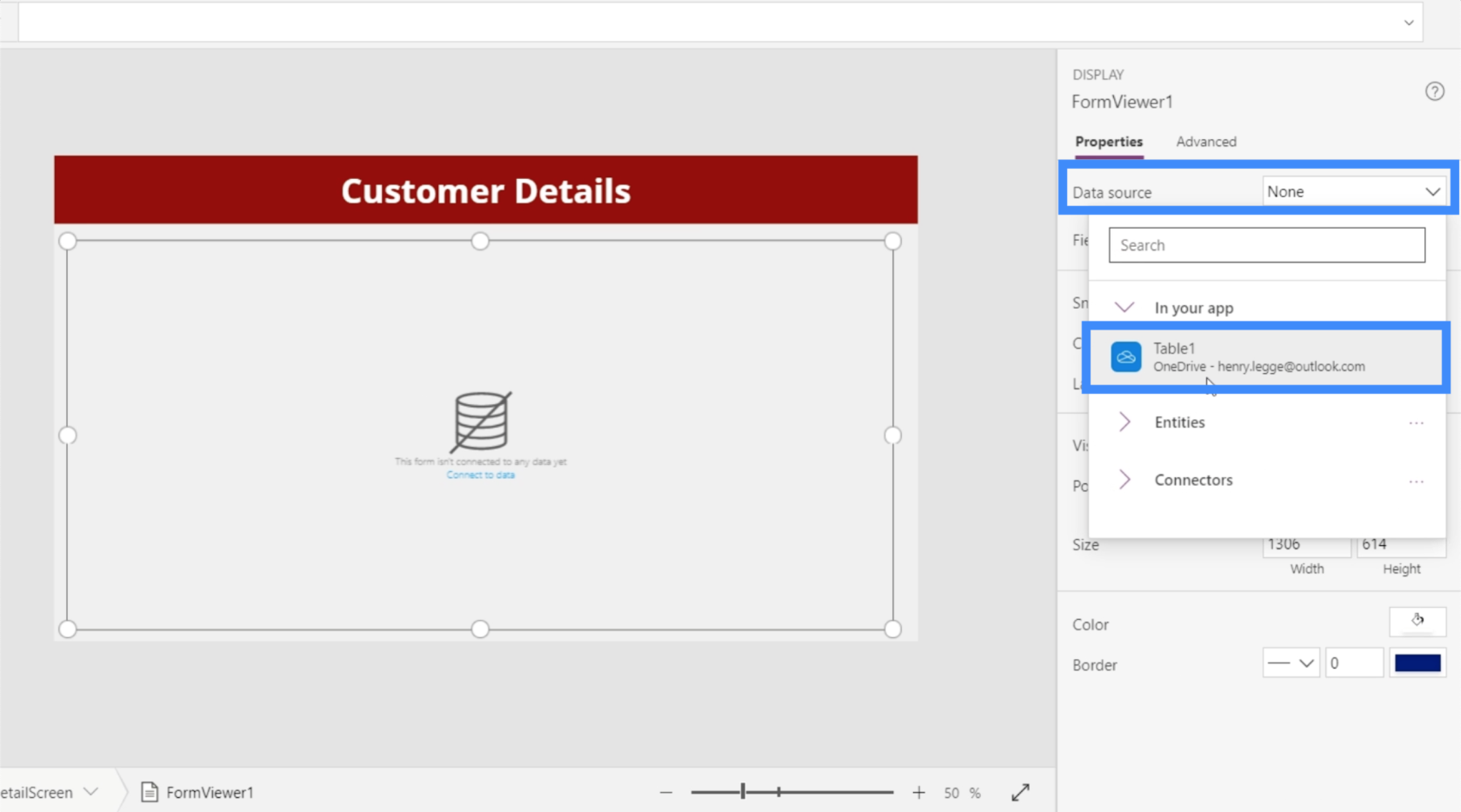
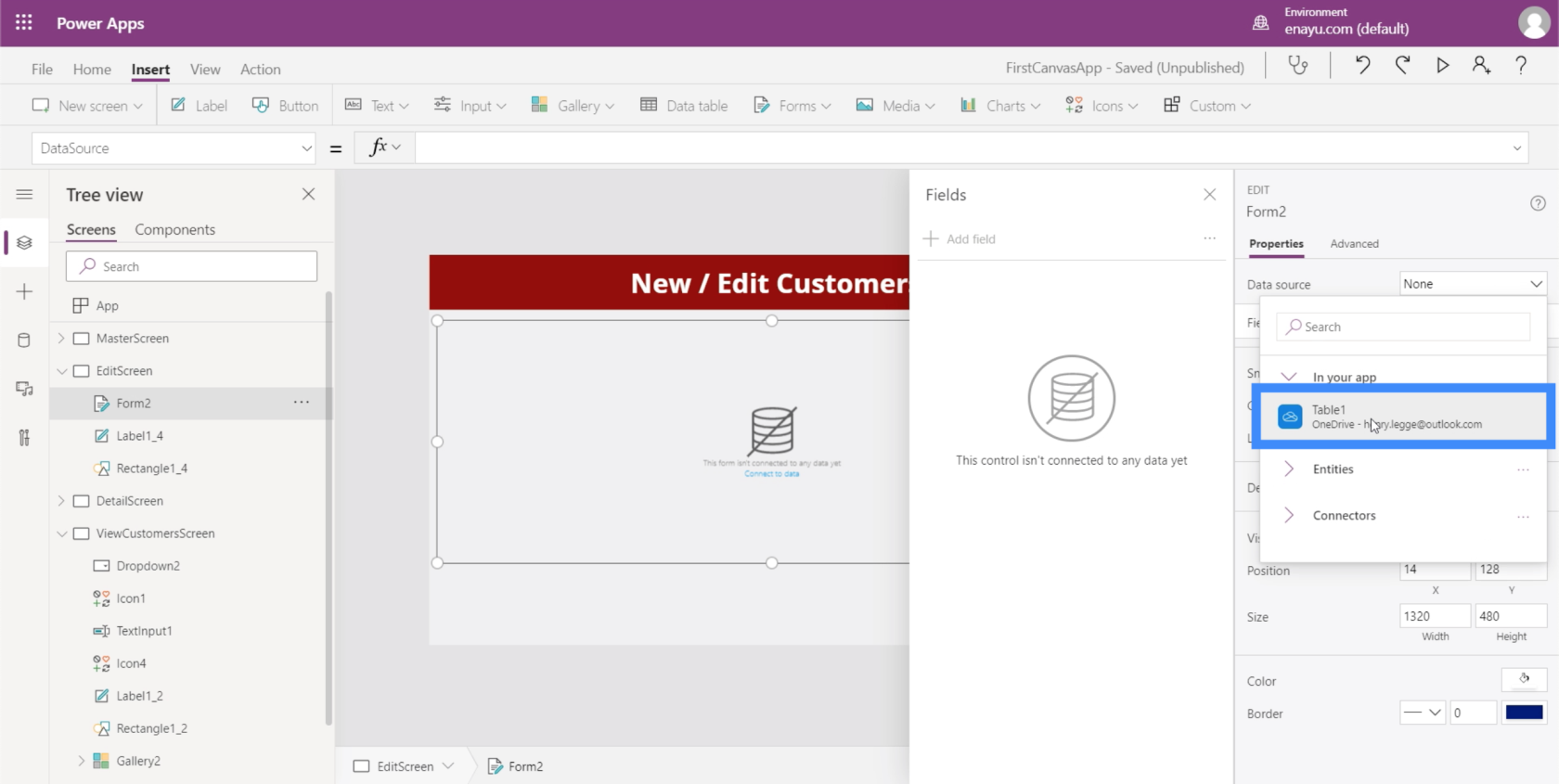
Detaljskärmen behöver en datakälla. Vi kan länka en datakälla här i den högra rutan under Egenskaper. För den här appen använder vi Tabell 1.

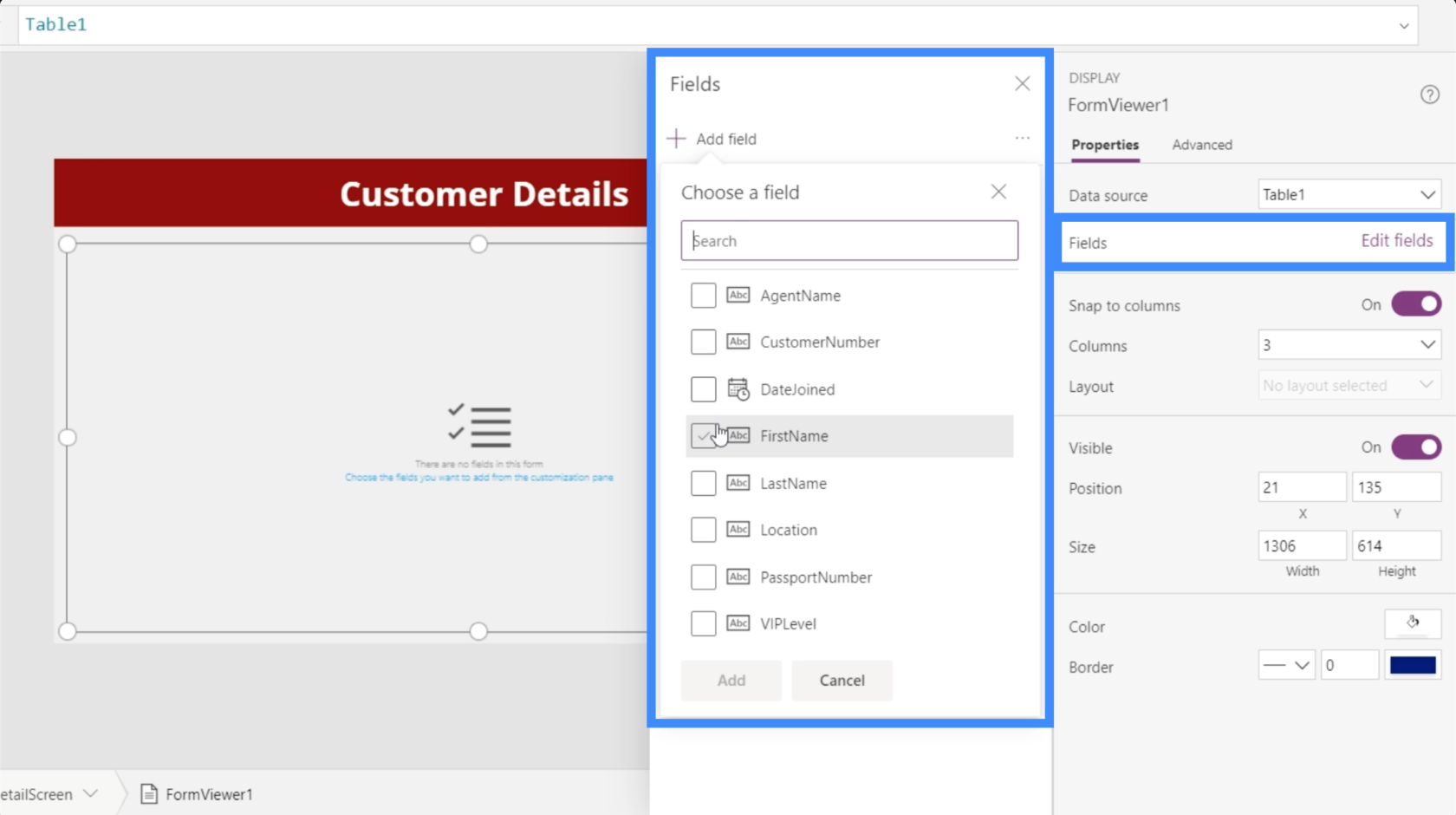
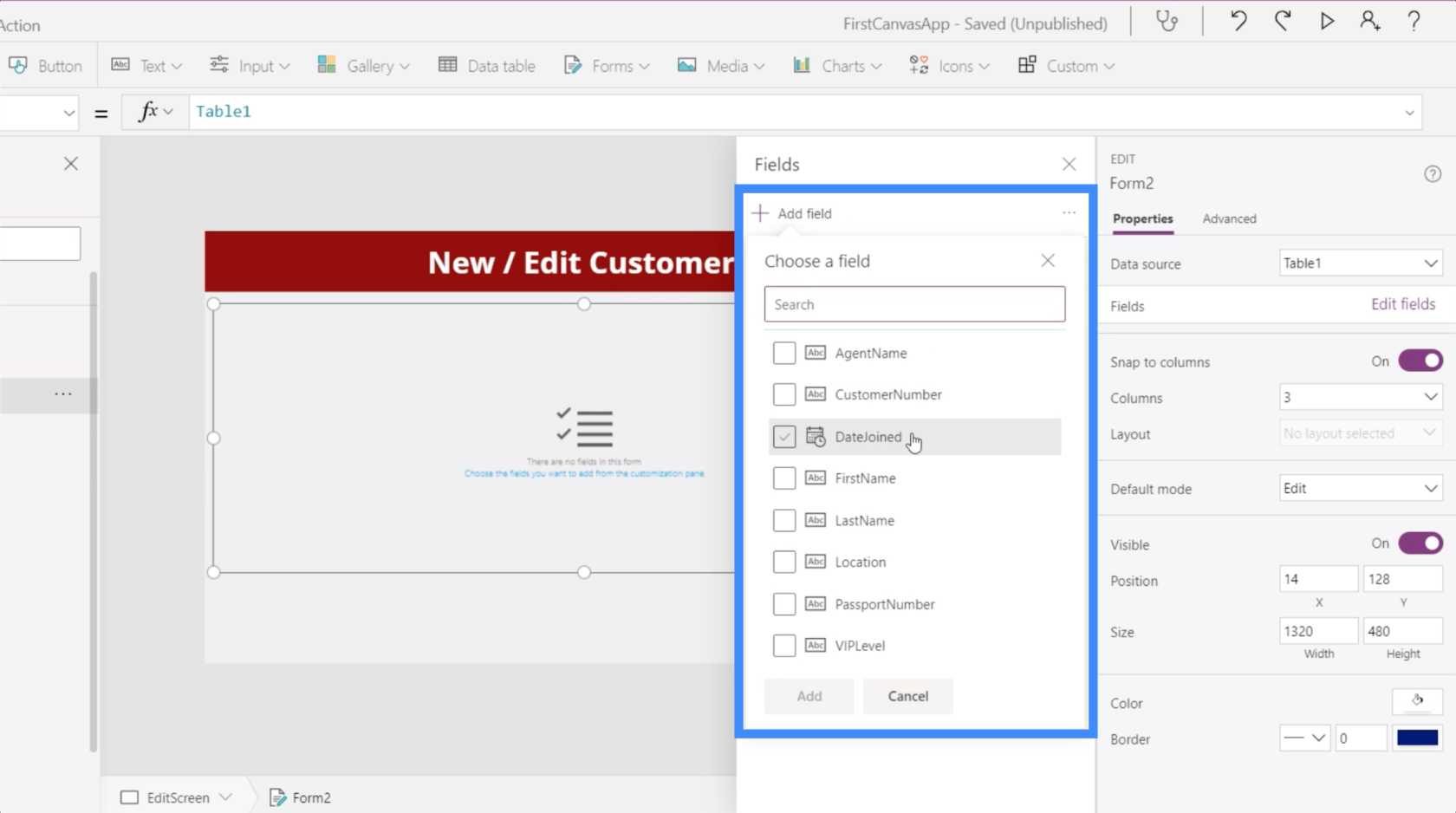
Nu när vi har en datakälla där vi hämtar detaljerna är det dags att bestämma vilka detaljer vi vill visa på skärmen. Det kan göras genom att klicka på Redigera fält.

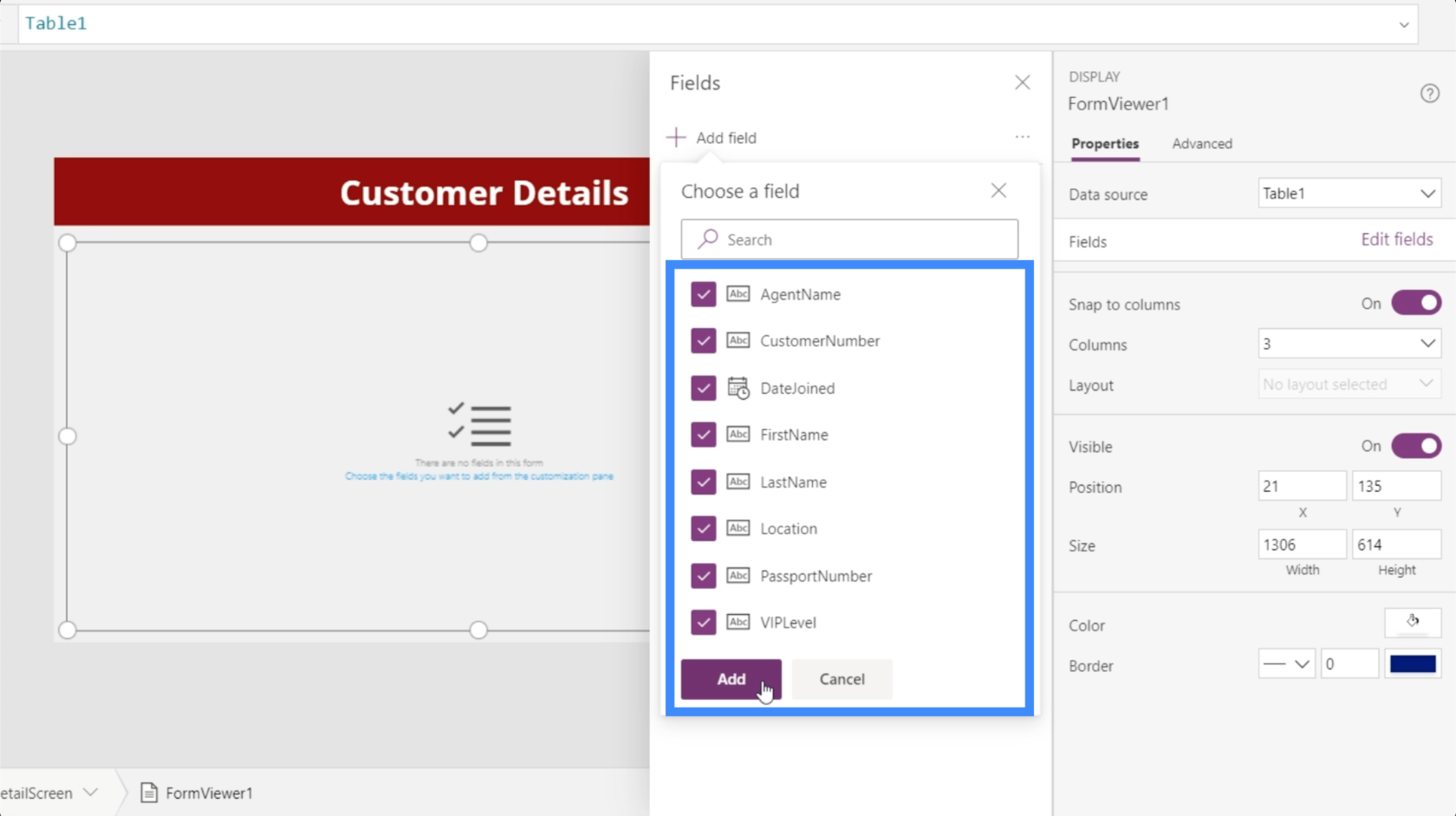
Vi kan lägga till fält genom att bocka av varje fält som vi anser är tillämpligt för vårt syfte. I det här fallet, låt oss lägga till alla dessa fält.

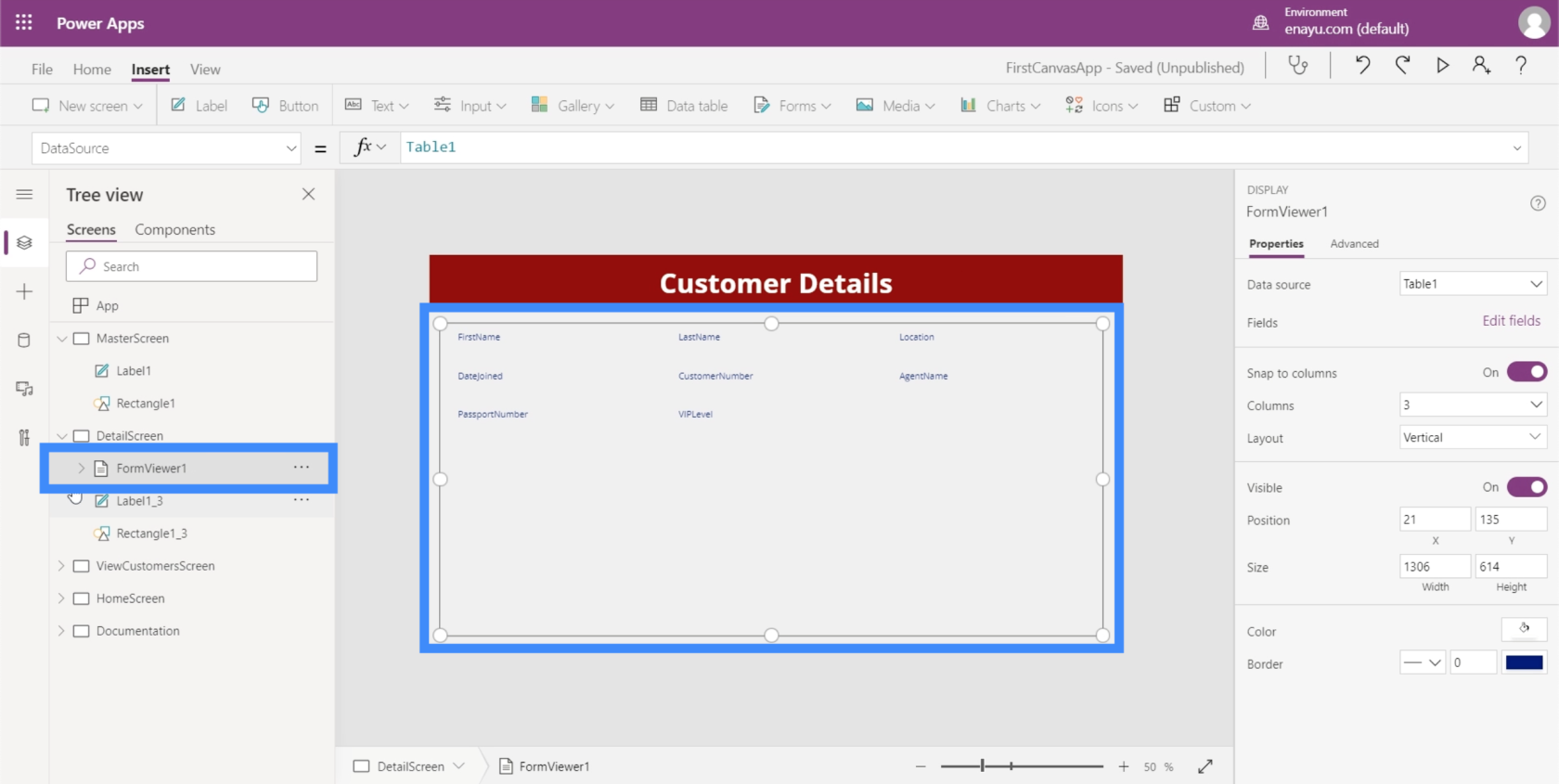
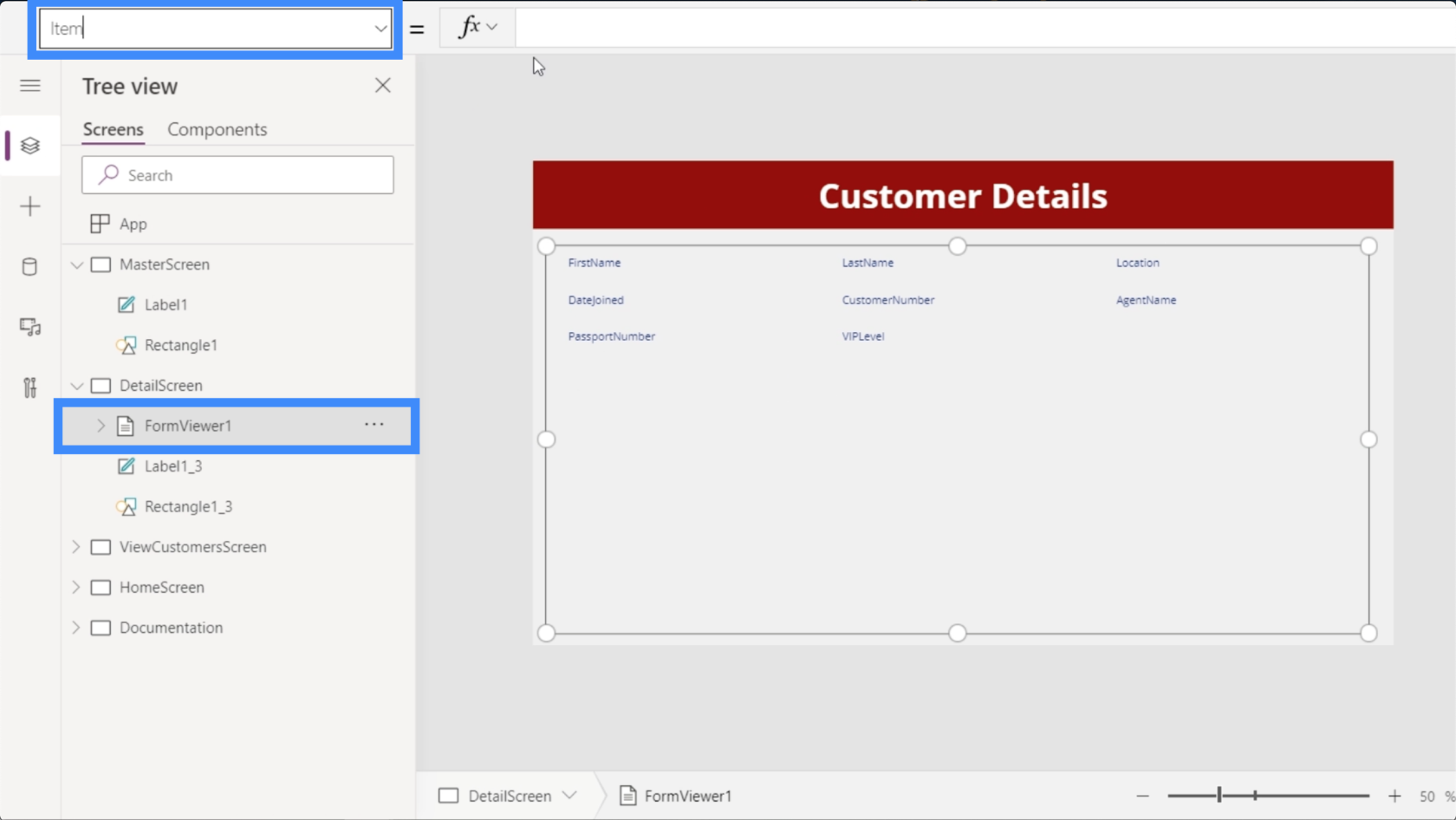
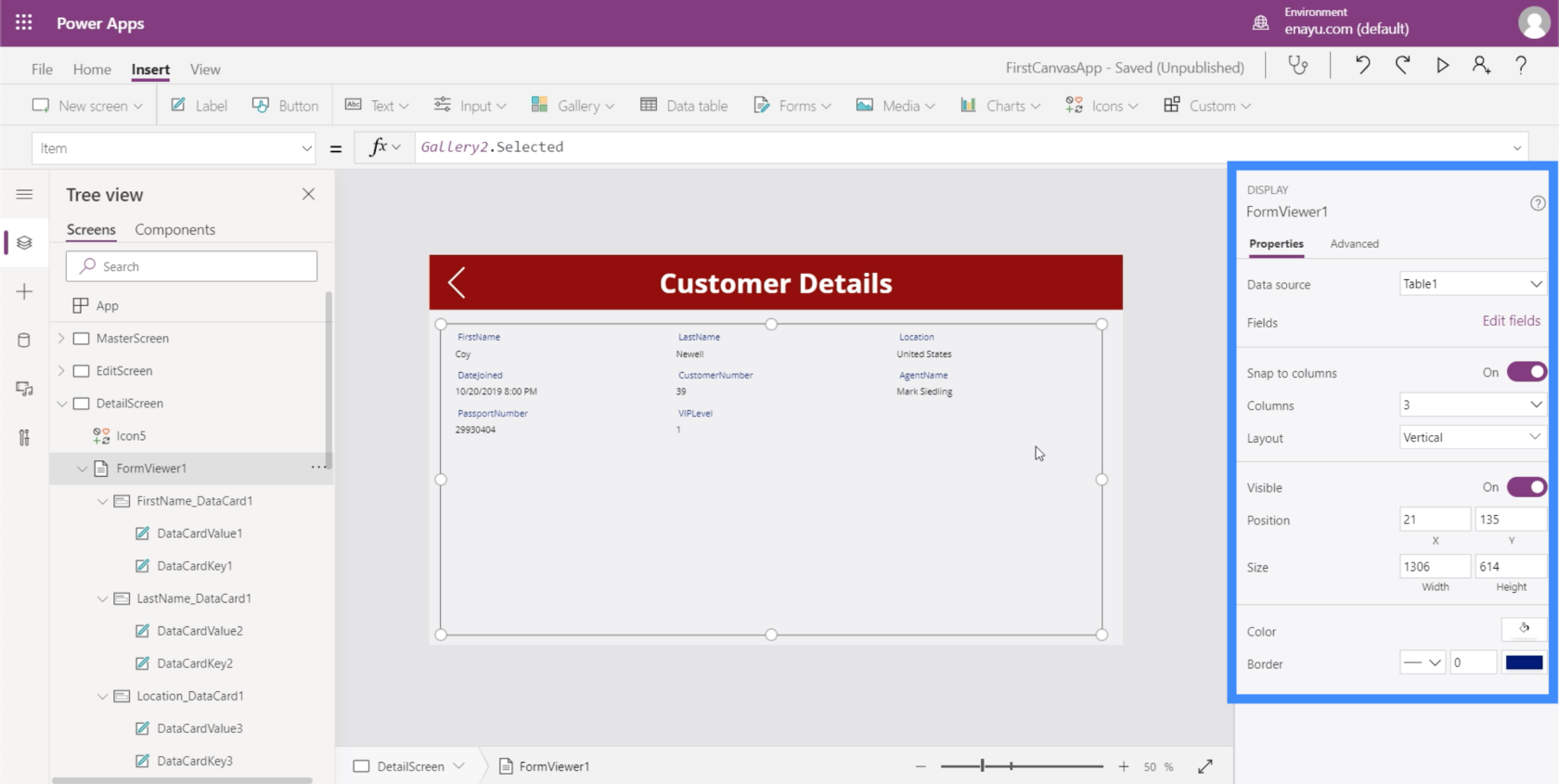
kommer sedan att ladda alla fält vi valde i formuläret vi just skapade, vilket är FormViewer1.

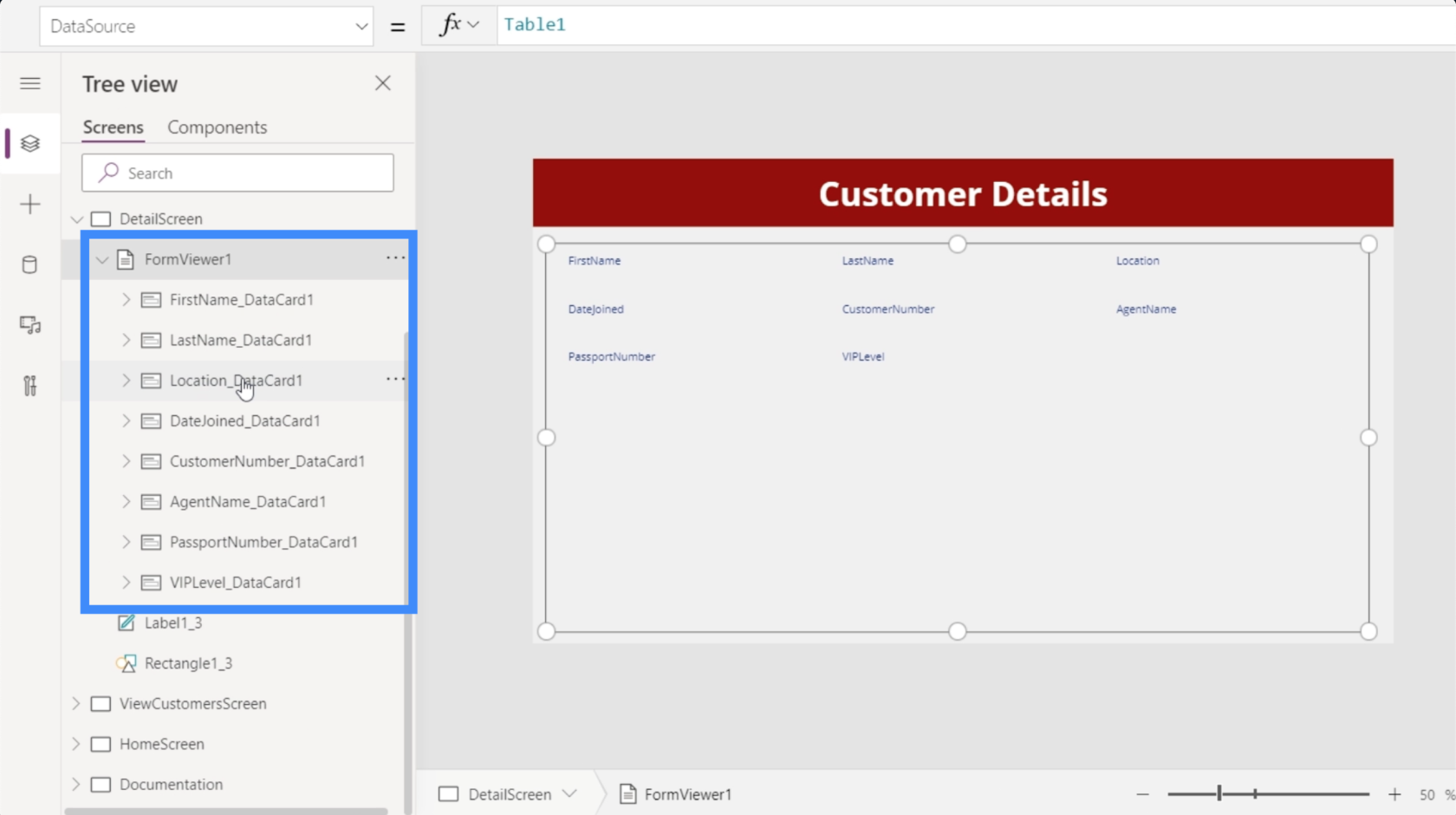
Om vi klickar på den visar den att den automatiskt har satt upp datakort för var och en av de olika kolumnerna i vår datakälla.

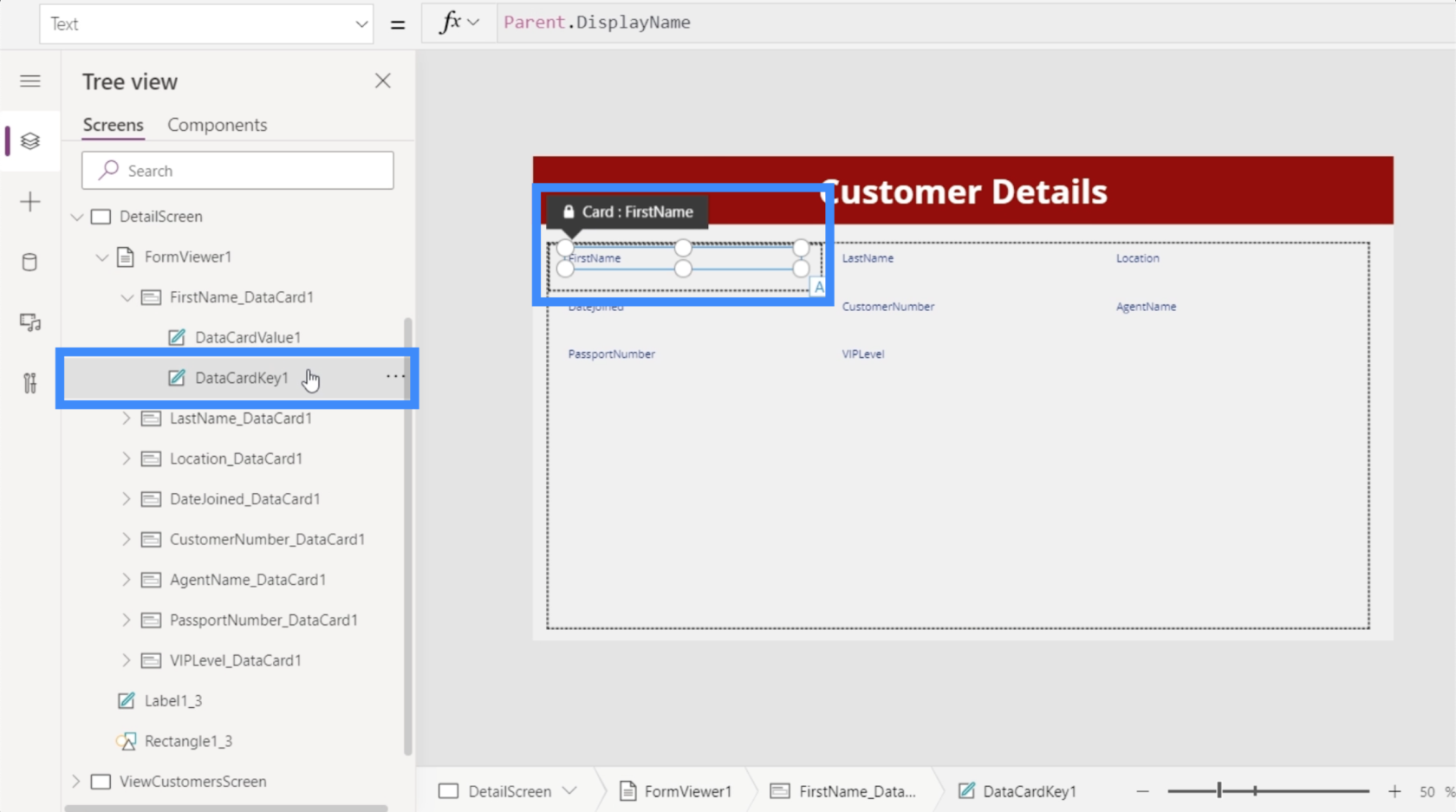
Och för varje datakort har det faktiskt satt upp en nyckel, som innehåller vad datakortet heter.

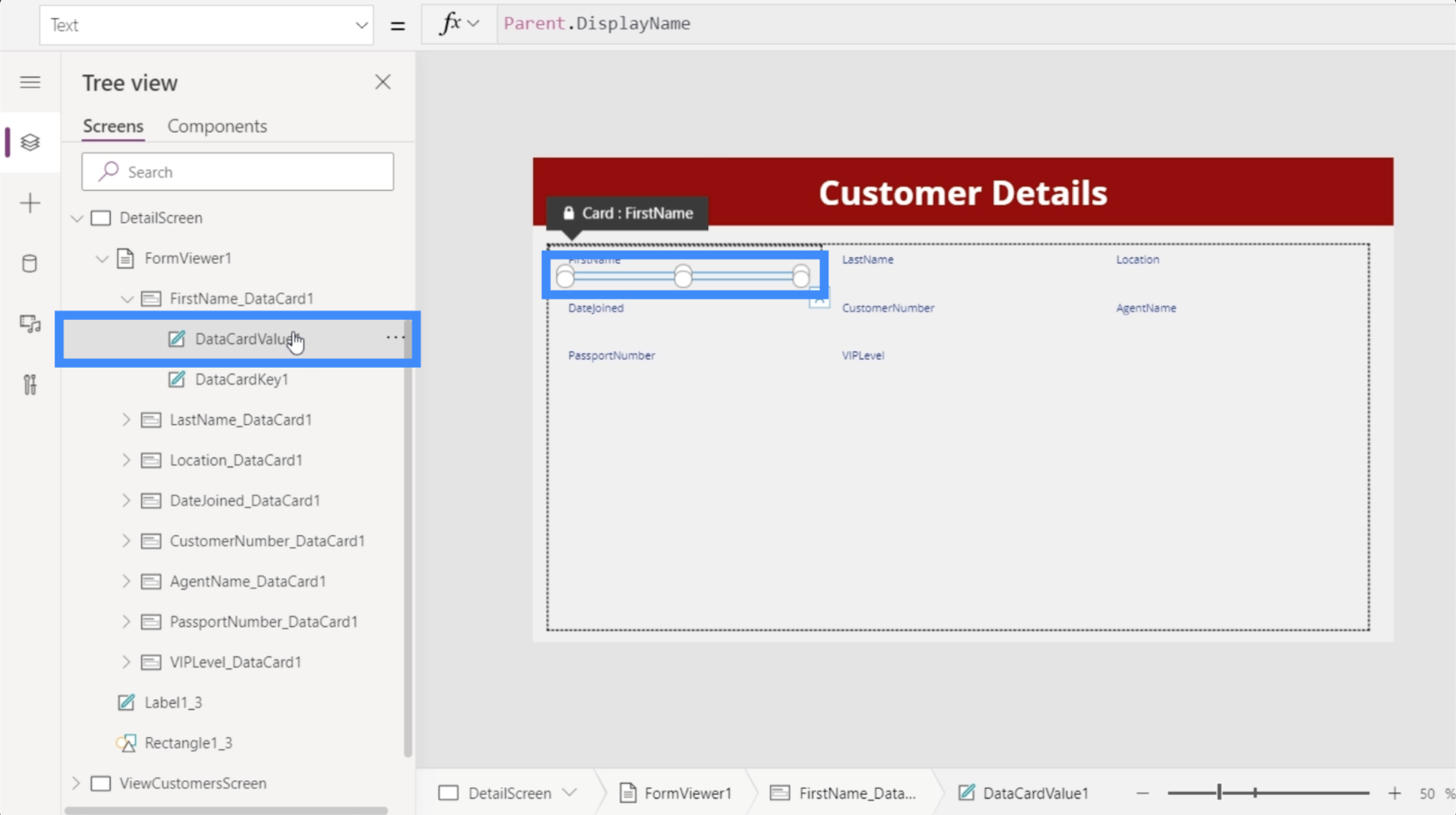
Den har också ställt in ett värde som visar det faktiska värdet som är associerat med den kolumnen.

För närvarande visar detta formulär inga värden ännu. Det beror på att vi inte har länkat vårt galleri till DetailScreen än. Återigen, målet här är att detaljerna ska visas först efter att en post har valts från vårt galleri.
Länka galleriet till detaljskärmen
Det fina med gallerier i är att det har en egenskap som heter Selected. Det länkar i princip galleriet till detaljskärmen så att varje gång vi väljer en post i galleriet visar den bara detaljerna för den specifika posten.
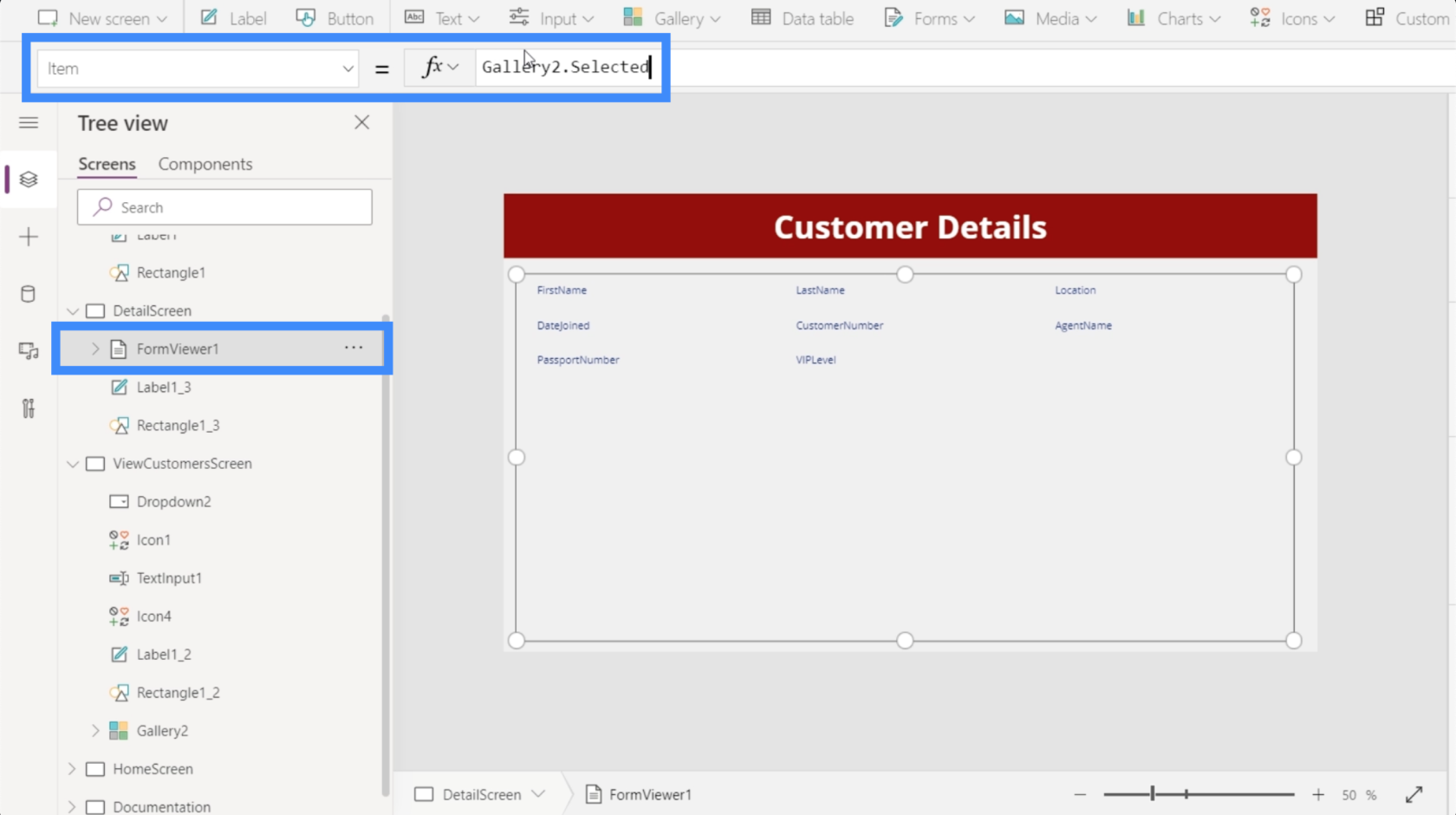
För att göra det markerar vi FormViewer1 och går till objektegenskapen.

Se till att du hänvisar till rätt galleri här, särskilt om din app använder flera gallerier. I det här fallet vill vi använda Gallery2.

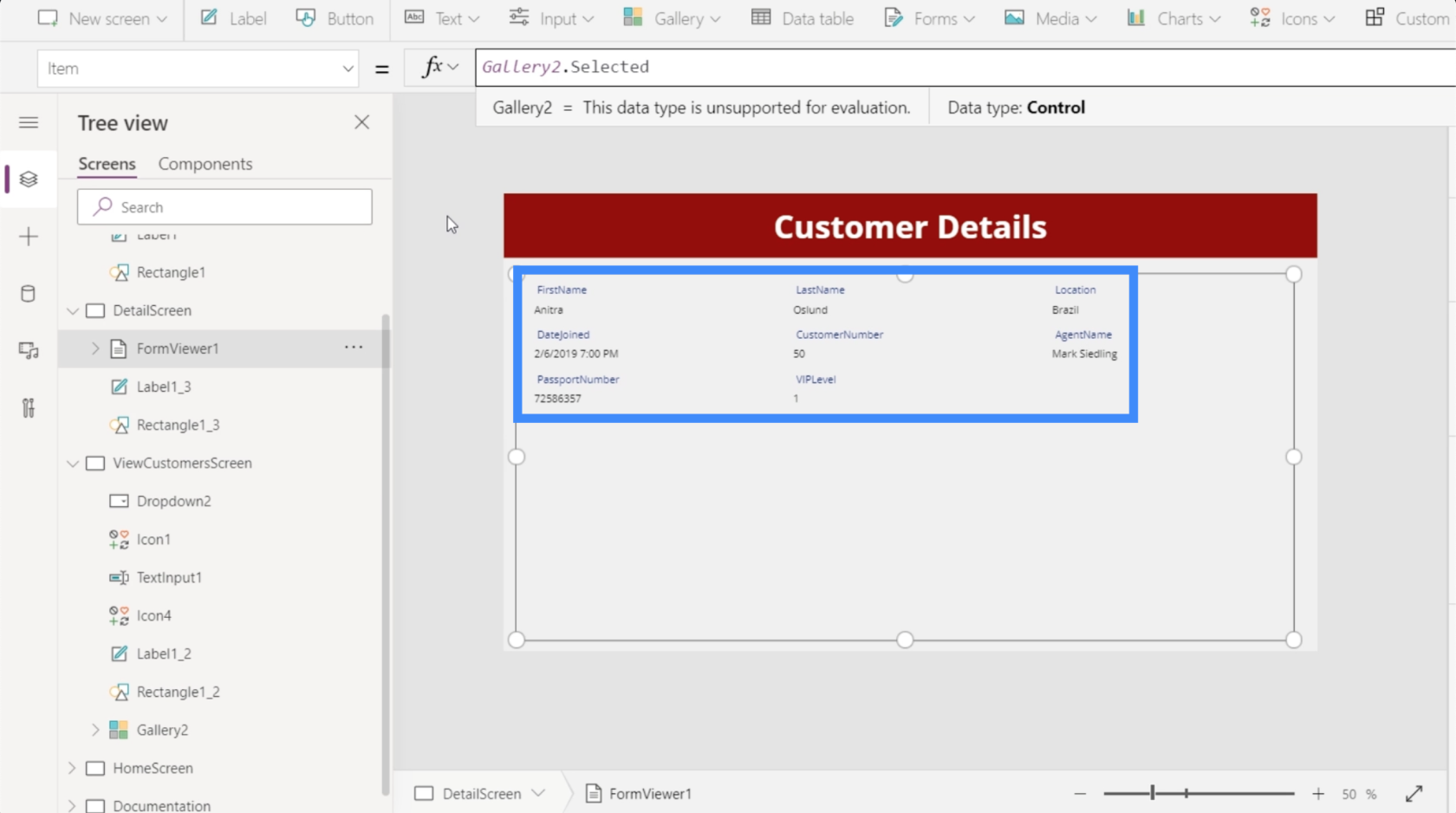
När vi går tillbaka till detaljskärmens formelfält, skriver vi in Gallery2.Selected och trycker på Enter.

Nu ser vi detaljer här som kommer från det som senast valdes i galleriet.

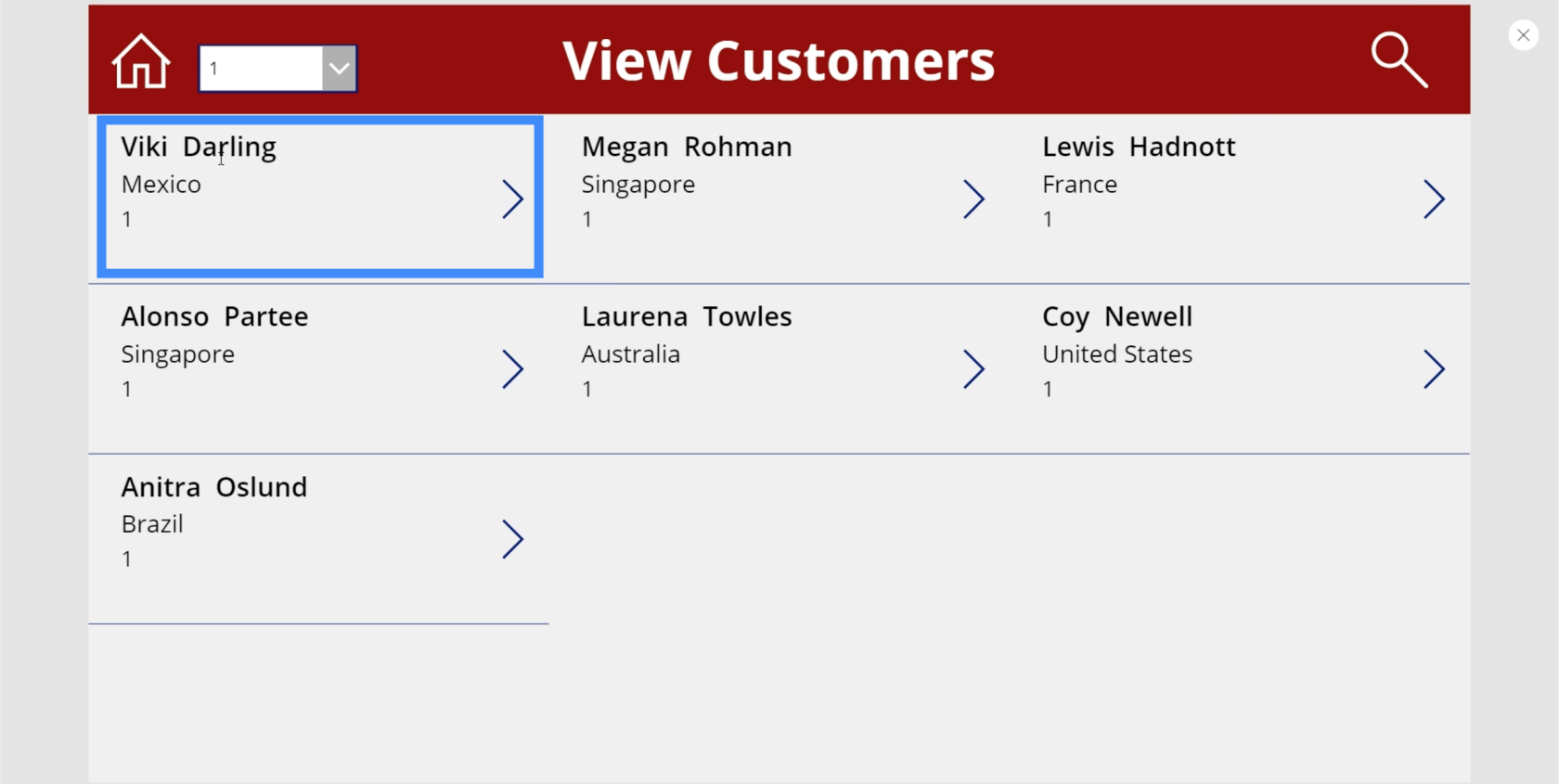
Låt oss gå tillbaka till skärmen Visa kunder och välja Viki Darling från vårt galleri.

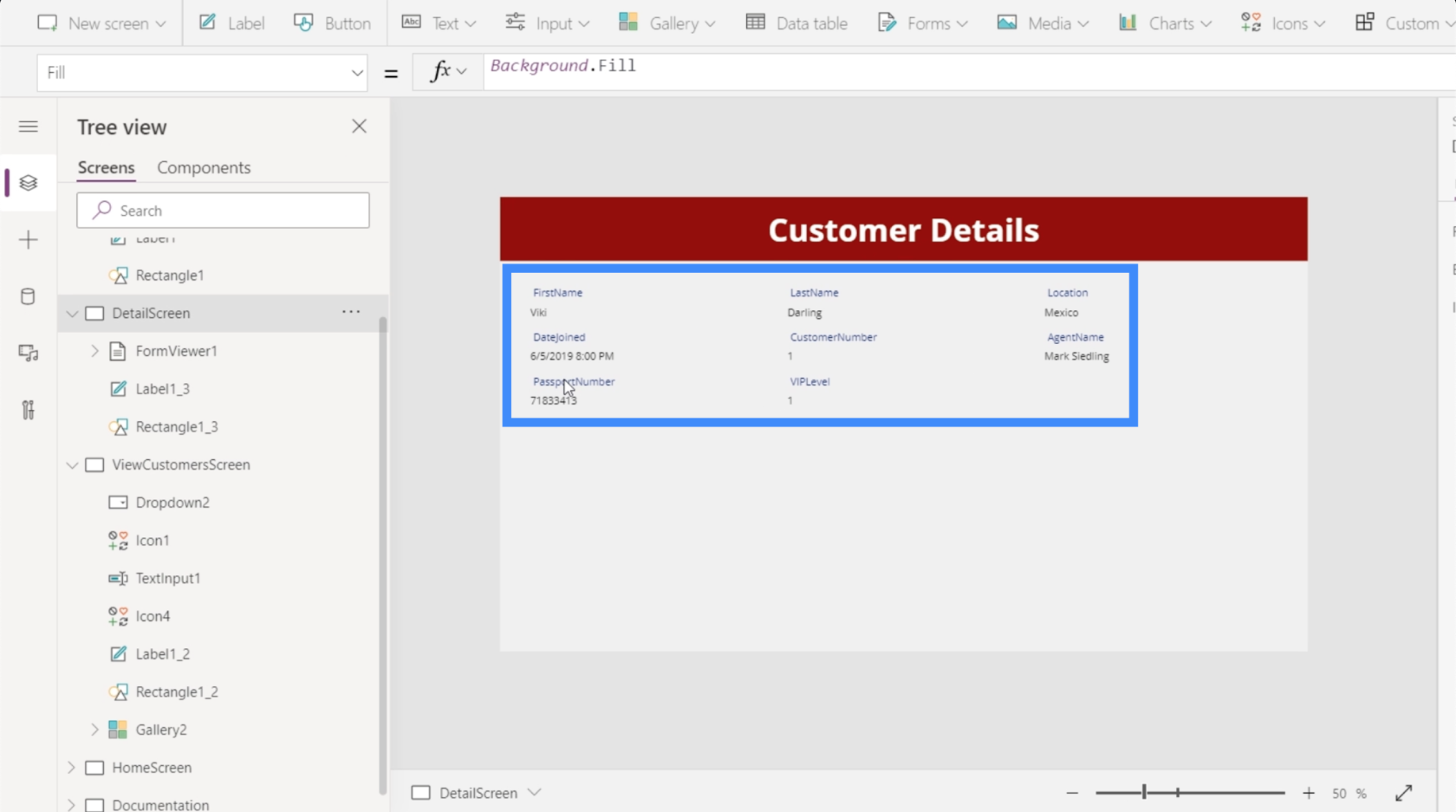
När du har klickat på det ser du att detaljerna på detaljskärmen också har ändrats och nu visar information för Viki Darling.

Detta understryker förhållandet mellan dessa skärmar och elementen i den. Fälten i detaljskärmen drivs av objektegenskapen i formulärvisaren, som i sin tur drivs av den valda posten i galleriet.
Navigera mellan galleriet och detaljskärmen
För tillfället kan vi bara se detaljerna om vi väljer en post i galleriet och manuellt går till detaljskärmen. Helst bör användare automatiskt ledas till detaljskärmen i det ögonblick de klickar på en post. Så vi kommer att lägga till lite navigering mellan skärmarna.
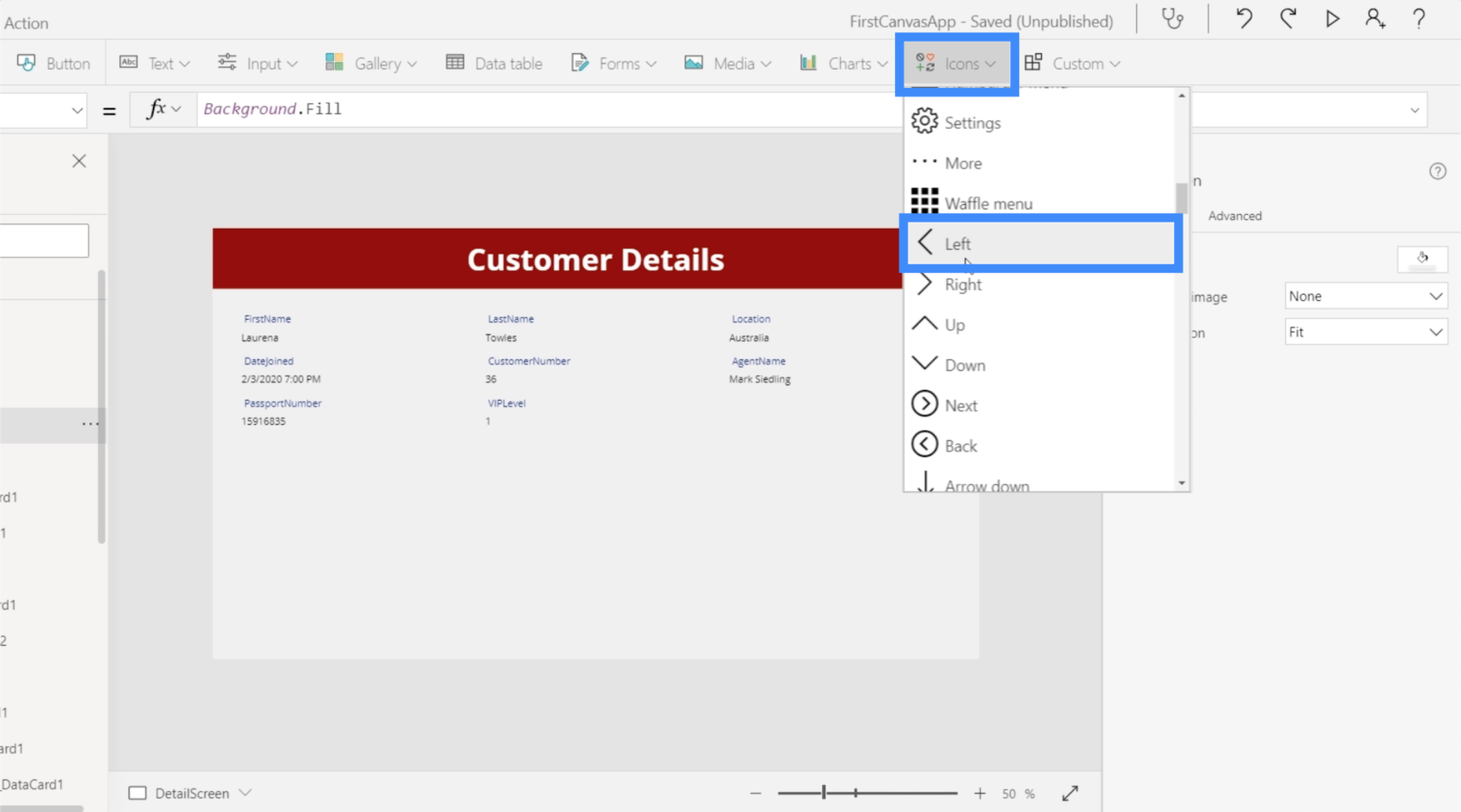
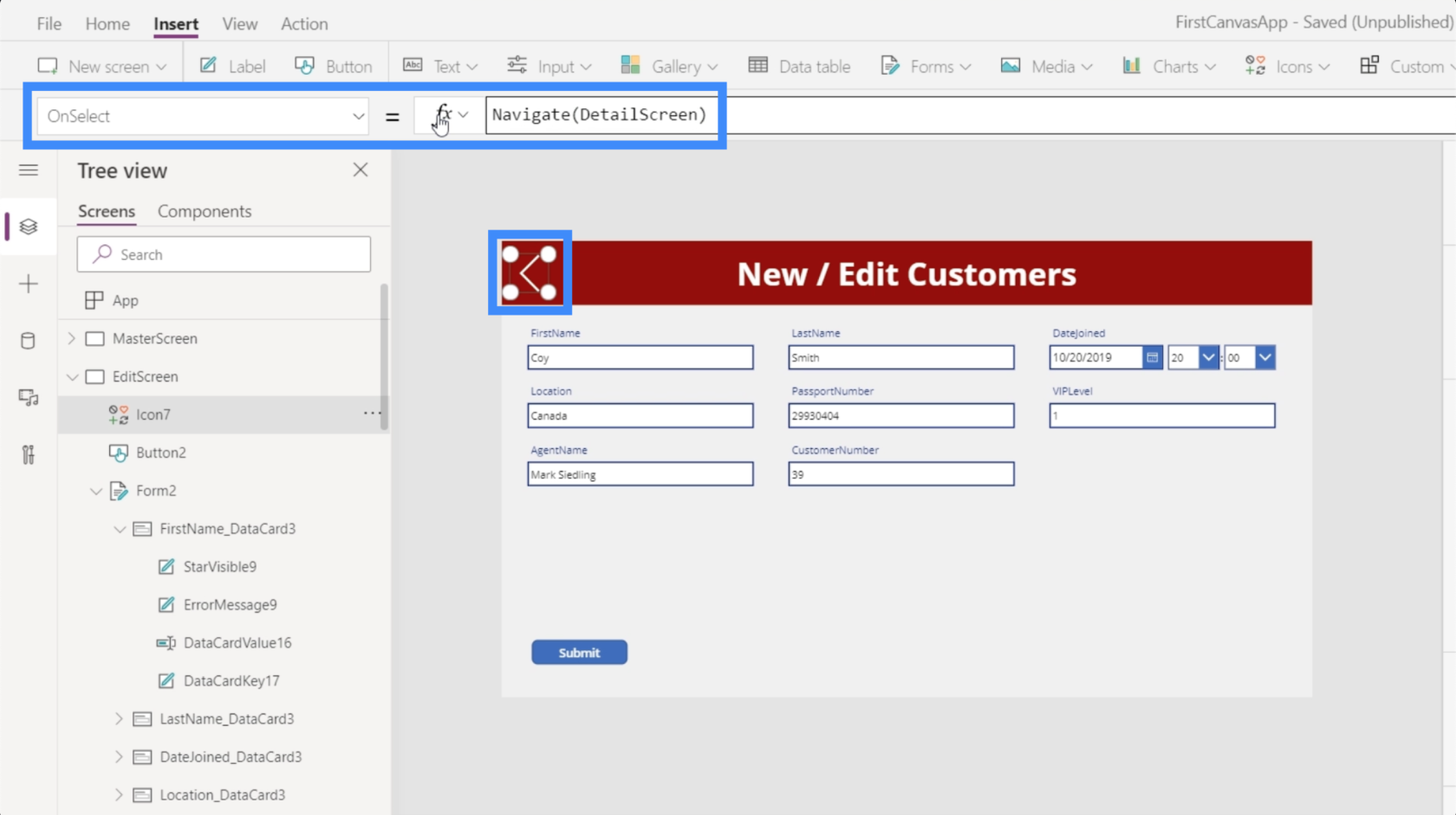
Låt oss börja med navigeringen från detaljskärmen som går tillbaka till galleriet. Vi lägger till en vänsterpil genom knappen Ikoner under menyfliksområdet Infoga.

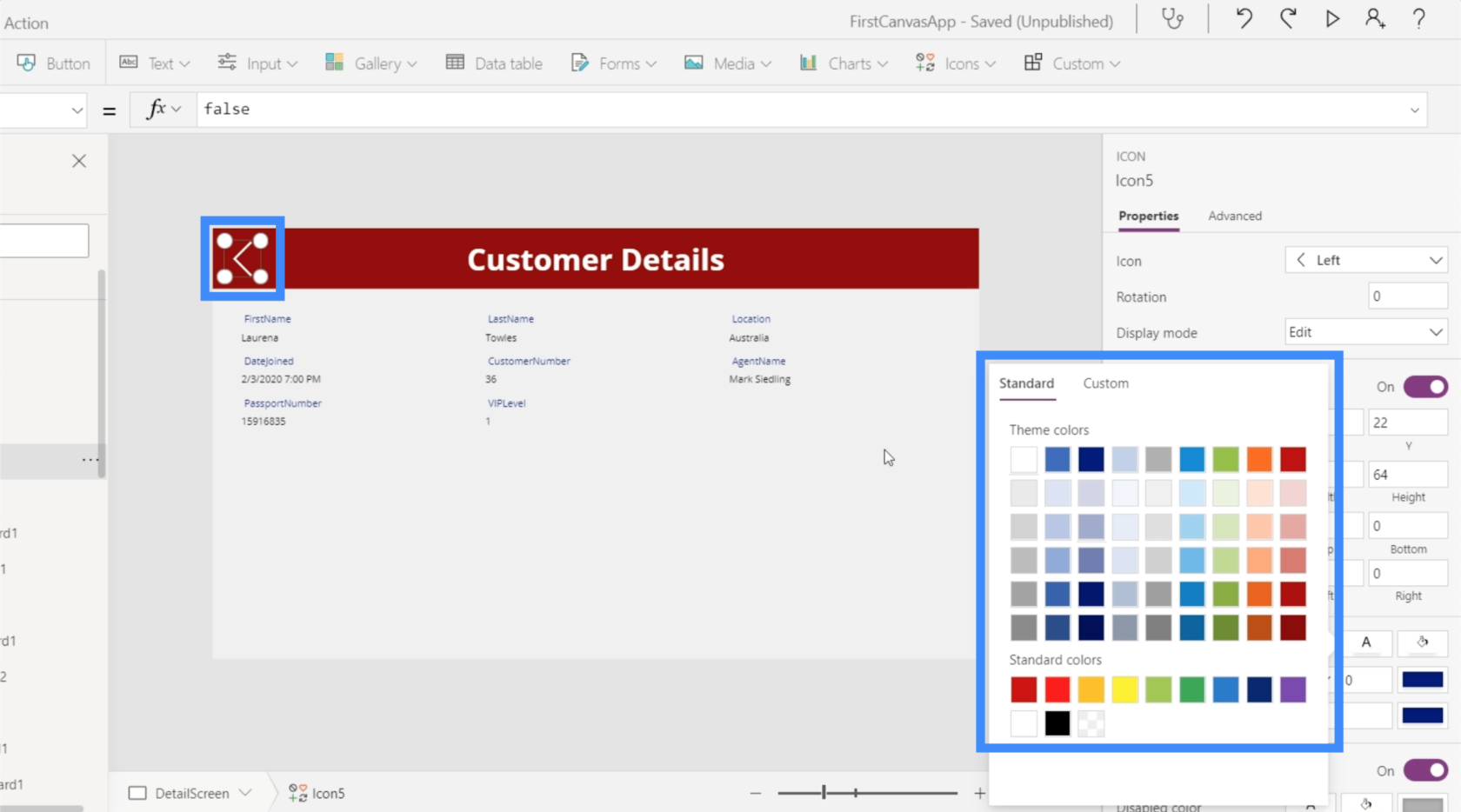
Låt oss ändra färgen till vit för att se till att den matchar de andra elementen på skärmen.

Med ikonen markerad, låt oss använda navigeringsfunktionen och referera till skärmen där vi vill att ikonen ska landa. I det här fallet är det ViewCustomersScreen.

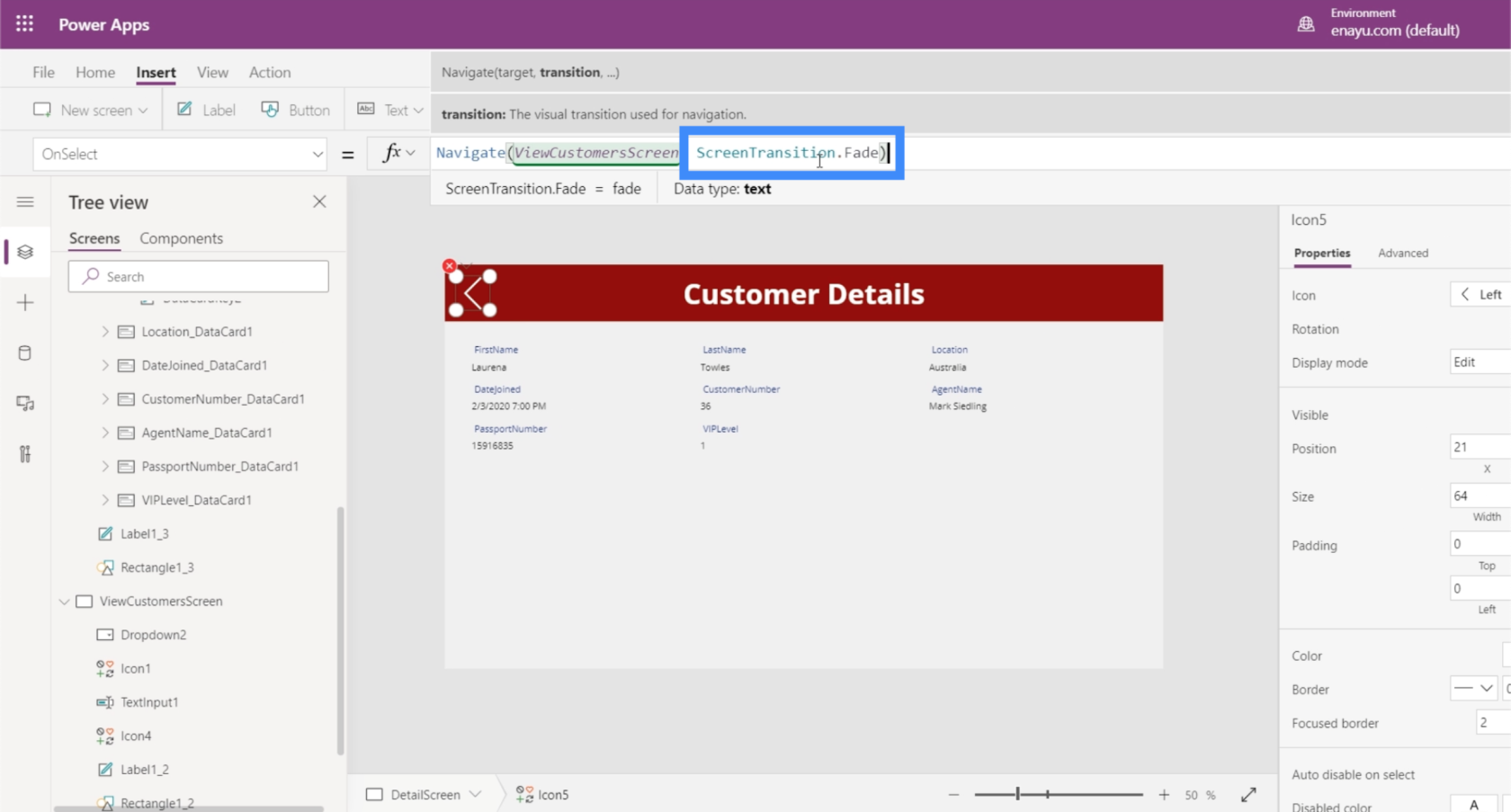
För att göra det mer visuellt tilltalande när vi flyttar från en skärm till en annan, låt oss använda Tona-övergången.

Sedan trycker vi på Enter för att låsa in den formeln. När vi väl har gjort det behöver vi bara klicka på ikonen.

Om du gör det kommer vi till skärmen Visa kunder.

Den här gången går vi från skärmen Visa kunder till detaljskärmen.
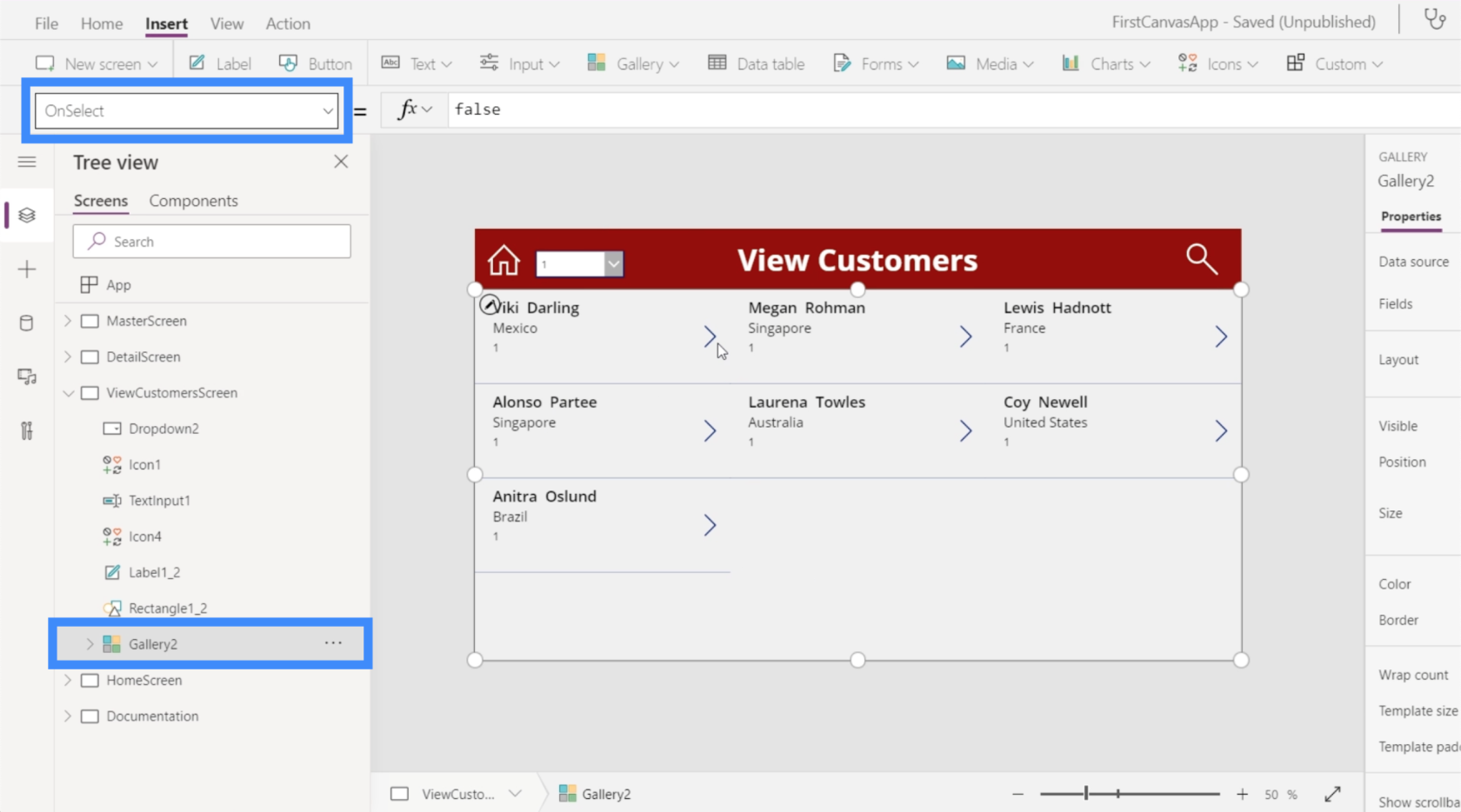
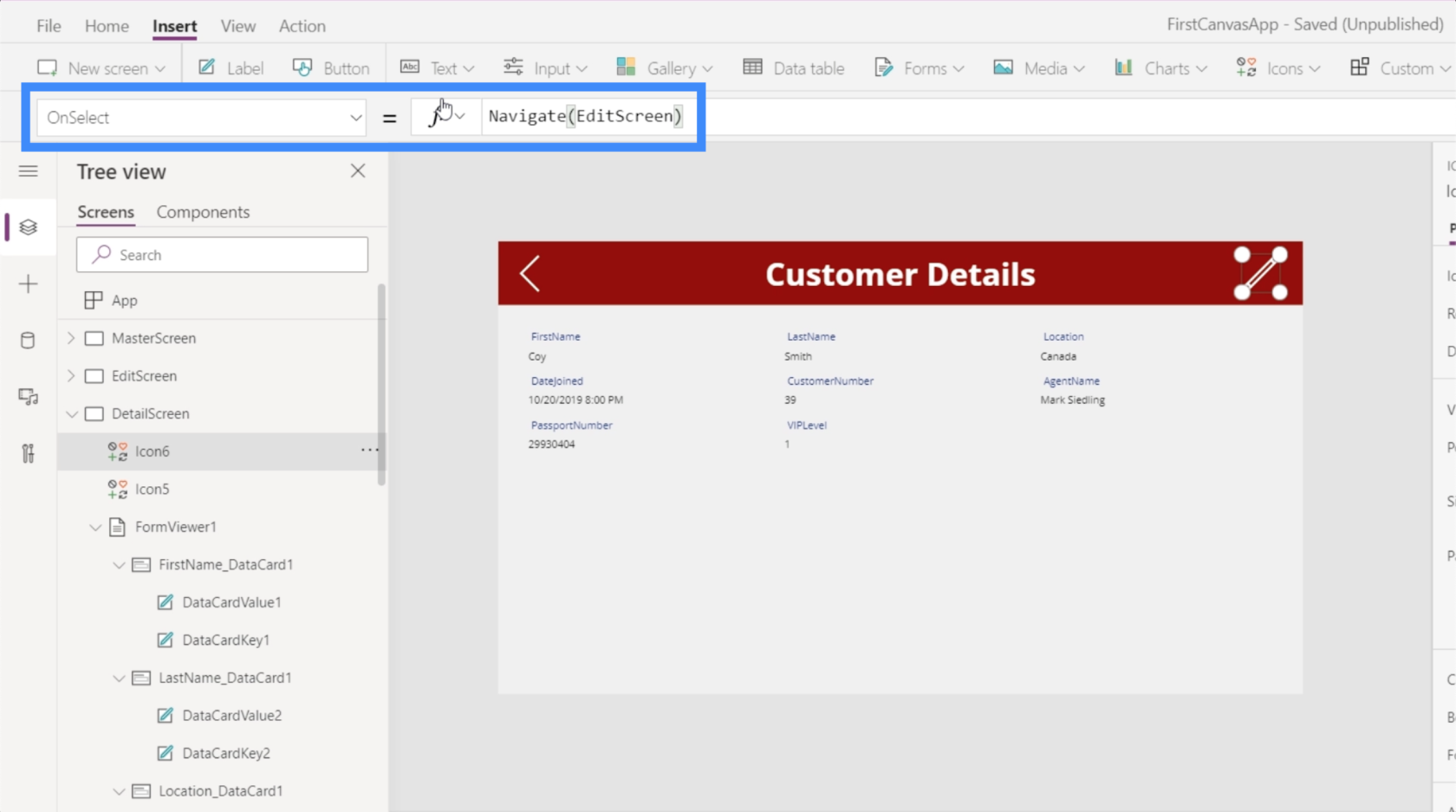
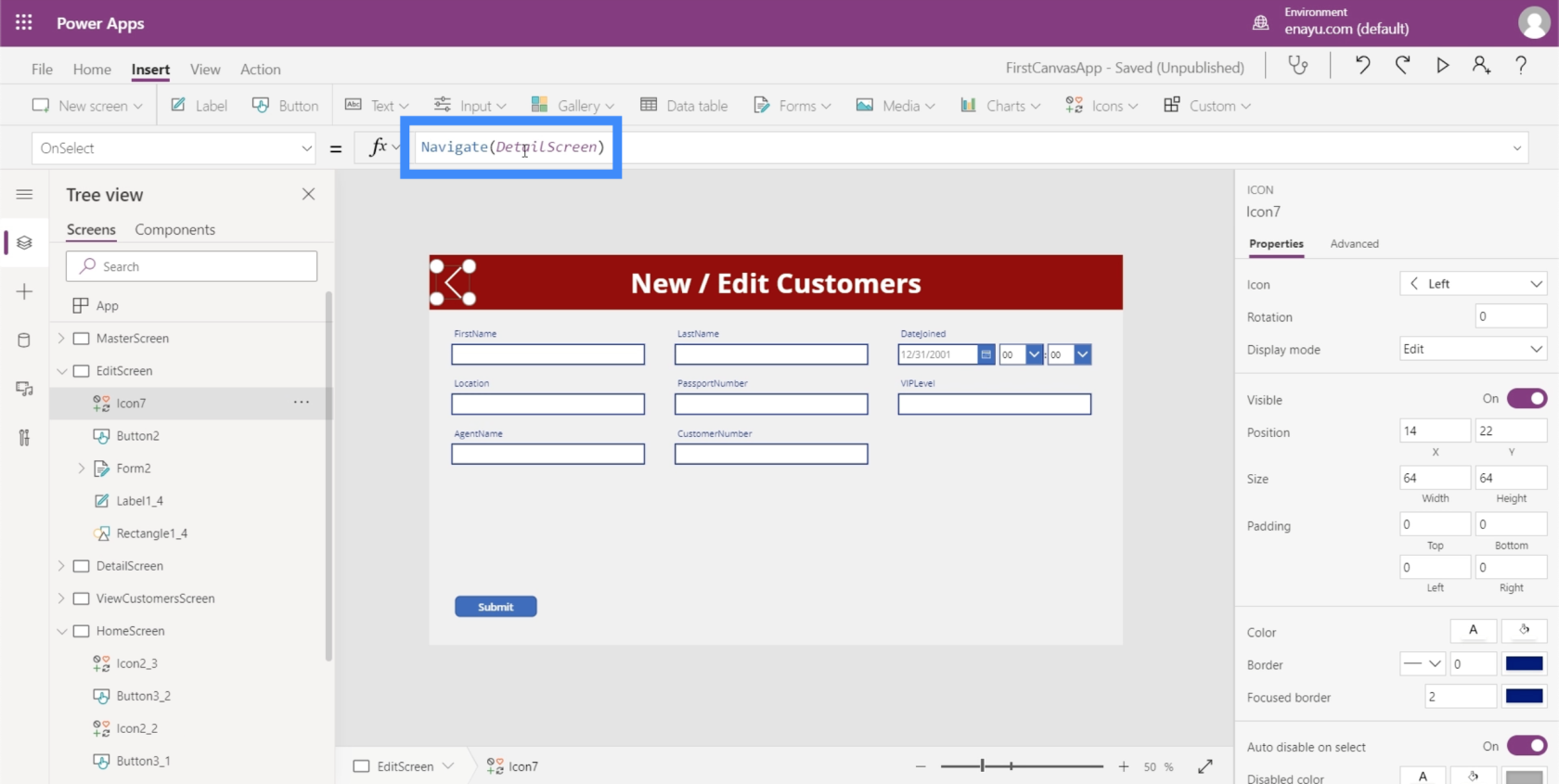
Den här gången har vi att göra med olika poster i galleriet. Men detta betyder inte att vi måste skapa olika åtgärder för varje objekt. Vi behöver bara markera galleriet och välja OnSelect från rullgardinsmenyn för egenskaper.

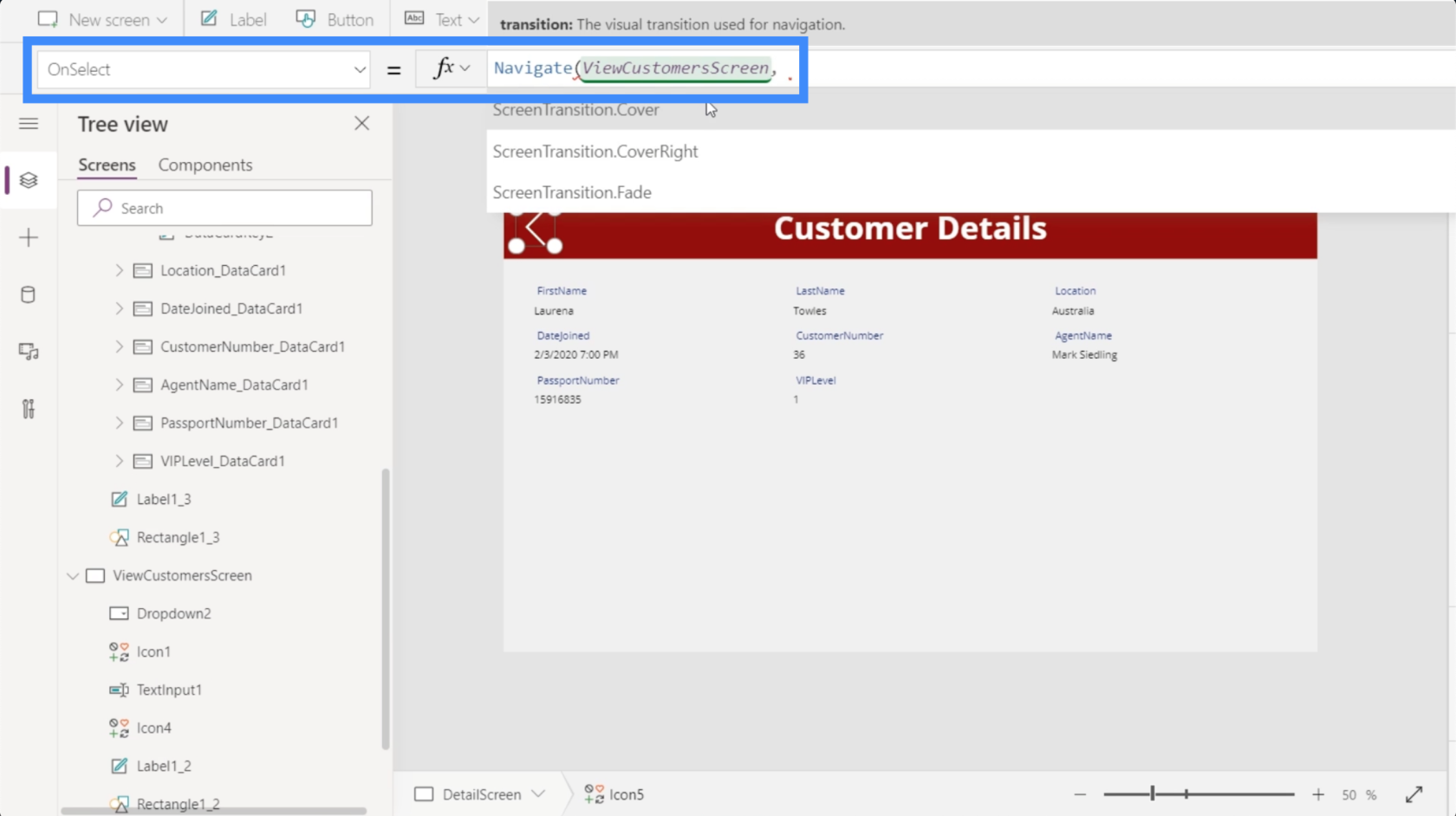
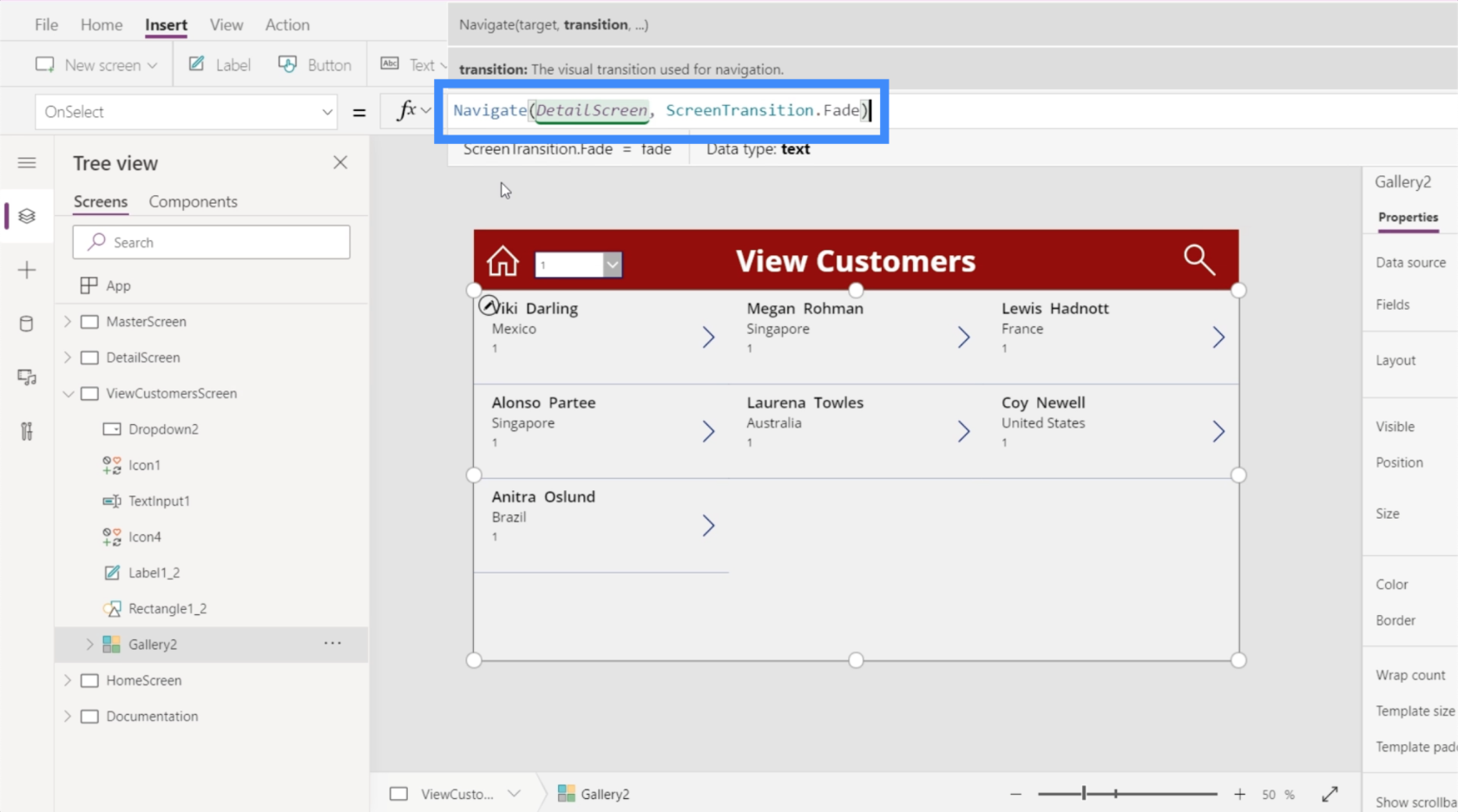
Vi kommer att använda navigeringsfunktionen igen och referera till detaljskärmen. Vi kommer att använda samma övergång som vi använde tidigare. Tryck sedan på Enter för att låsa in den formeln.

Nu när vi har satt formeln, låt oss klicka på rekordet för Megan Rohman.

Nu tar det oss direkt till detaljskärmen med Megan Rohmans detaljer automatiskt ifyllda på skärmen.

Och eftersom vi har ställt in navigeringen från detaljskärmen till visningskunderskärmen, tar ett enkelt klick på pilikonen dig direkt tillbaka till galleriet.
Skapa skärmen Redigera formulär
Även om vår datakälla tillhandahåller all information åt oss, finns det tillfällen då vi behöver uppdatera kundens information. Det betyder att vi också kommer att behöva en redigeringsskärm.
Så låt oss skapa ytterligare en dubblett av huvudskärmen och byta namn på den till EditScreen.

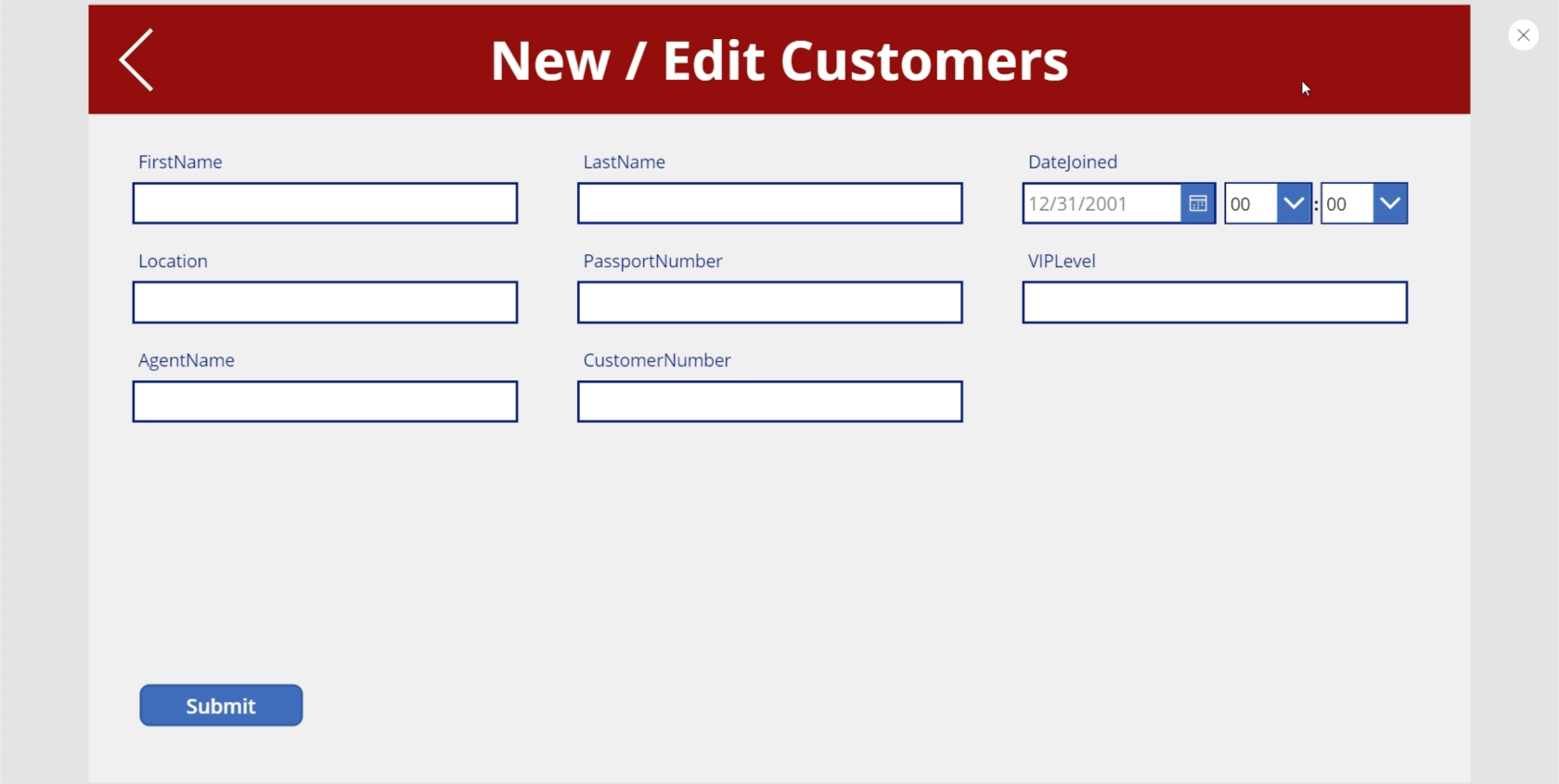
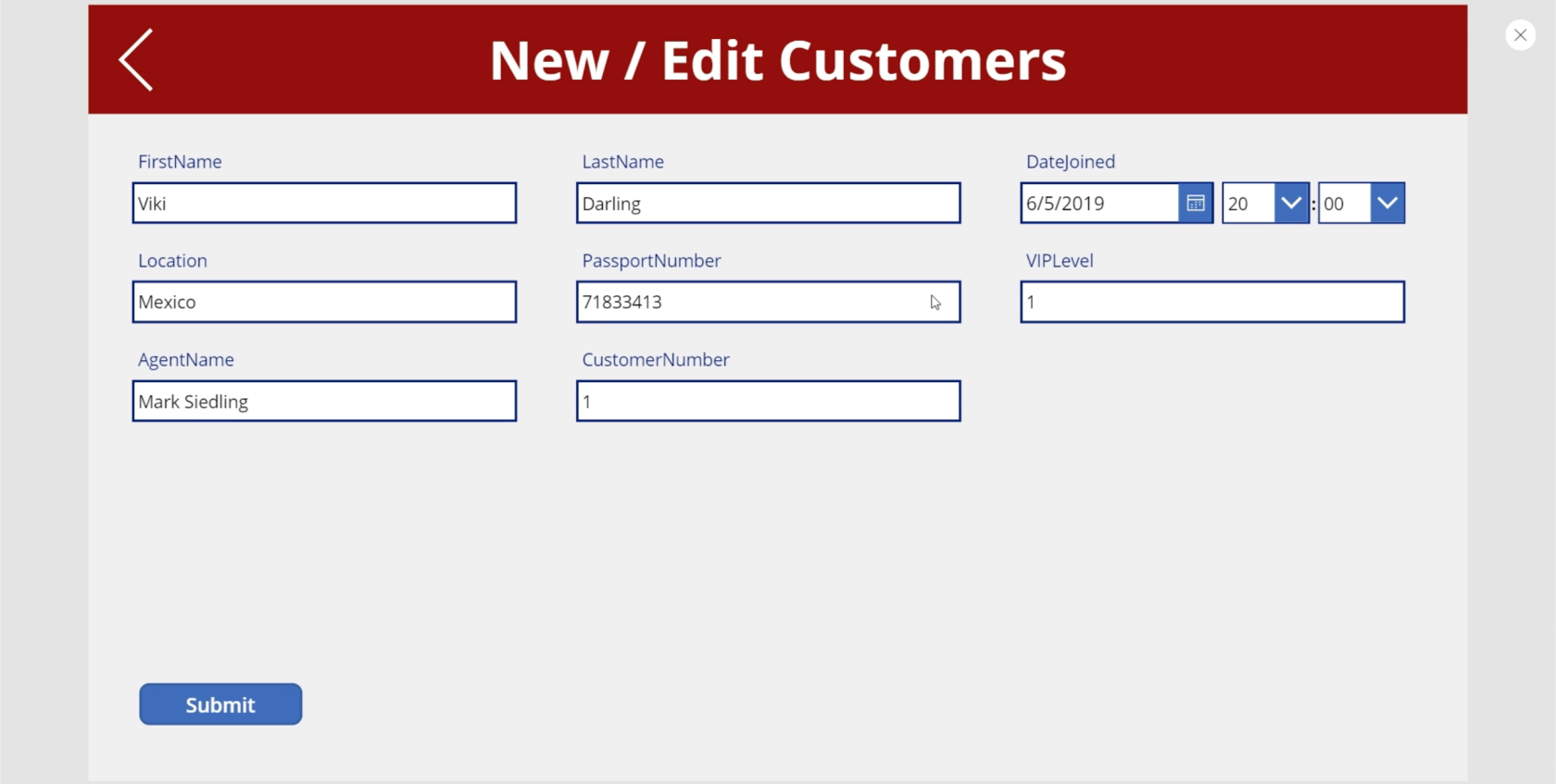
Vi kommer att använda samma skärm för att lägga till nya kunder också, så låt oss ändra etiketten till Nya / Redigera kunder.

För den här skärmen kommer vi att infoga ett redigeringsformulär.

Precis som visningsformuläret vi lade till tidigare behöver vi fortfarande lägga till en datakälla. Vi väljer Tabell 1 igen.

Att lägga till ett fält beror på vilken data du har och vilken slutanvändare du har i åtanke. Till exempel kommer en kunds passnummer inte att ändras. Så du kanske vill lämna det utanför formuläret.

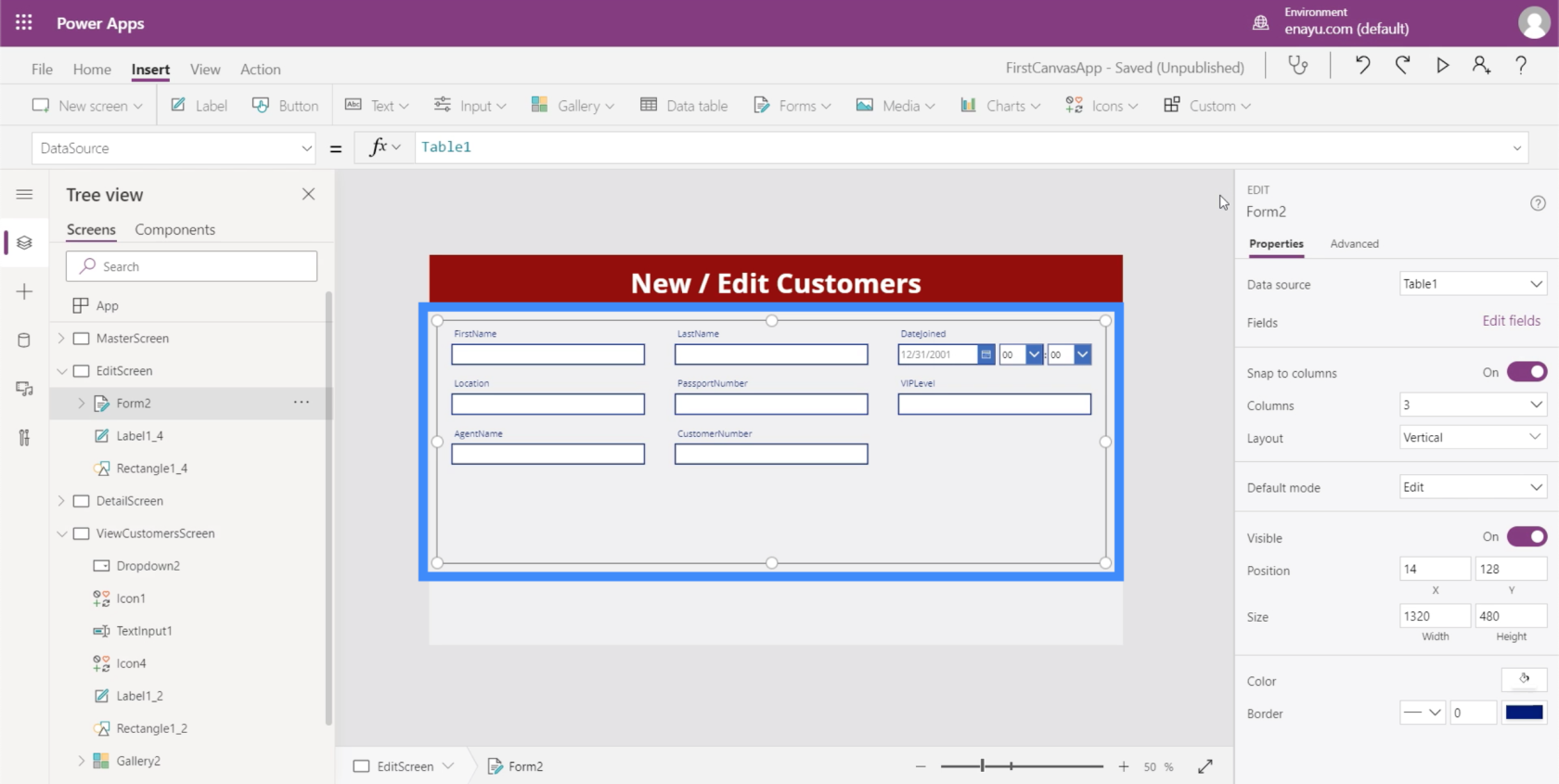
För nu, låt oss lägga till allt. Den här gången kommer du att se att det finns utrymmen under varje fält.

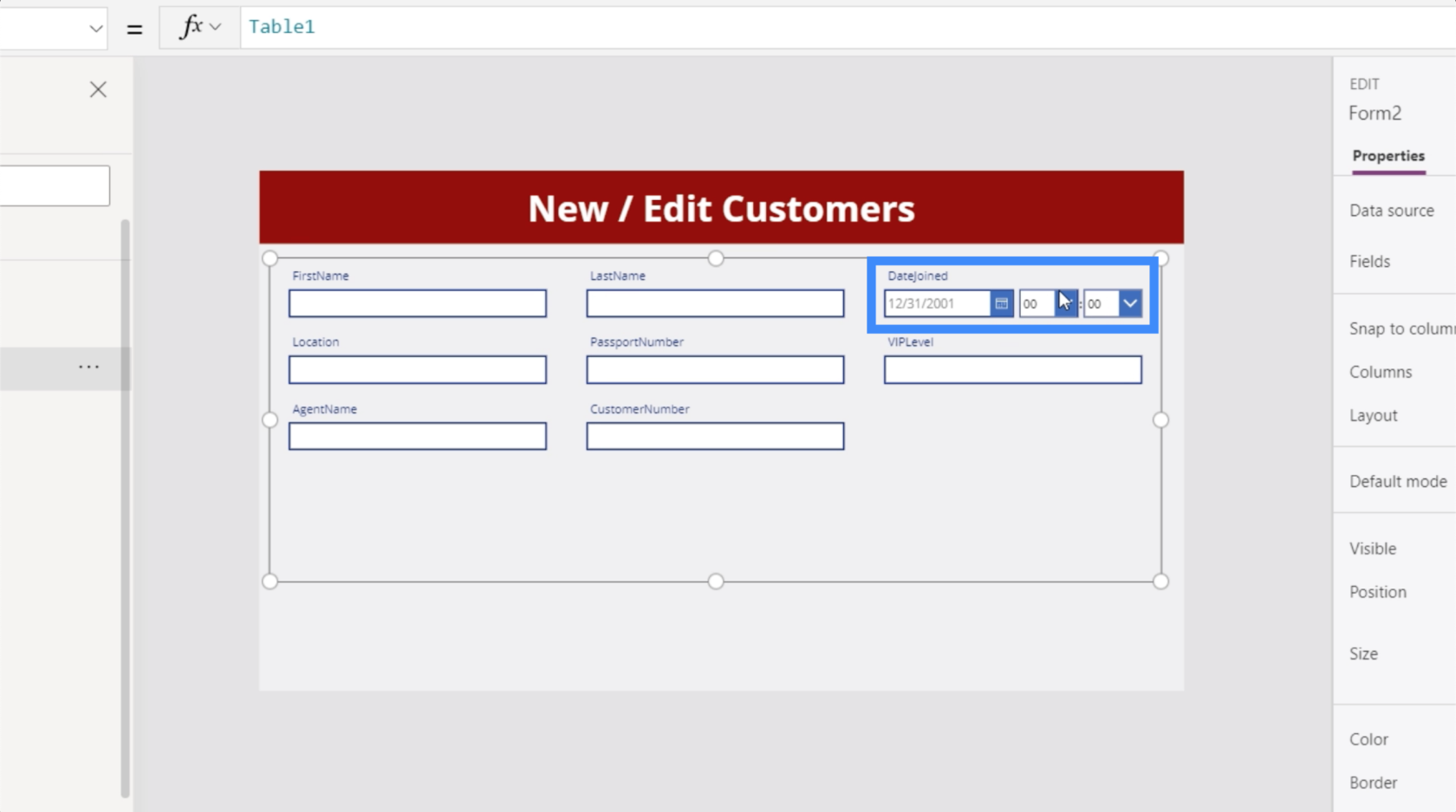
Dessa utrymmen kan också redigeras. Till exempel, under DateJoined, behöver vi inte riktigt tiden. Vi behöver bara datumet.

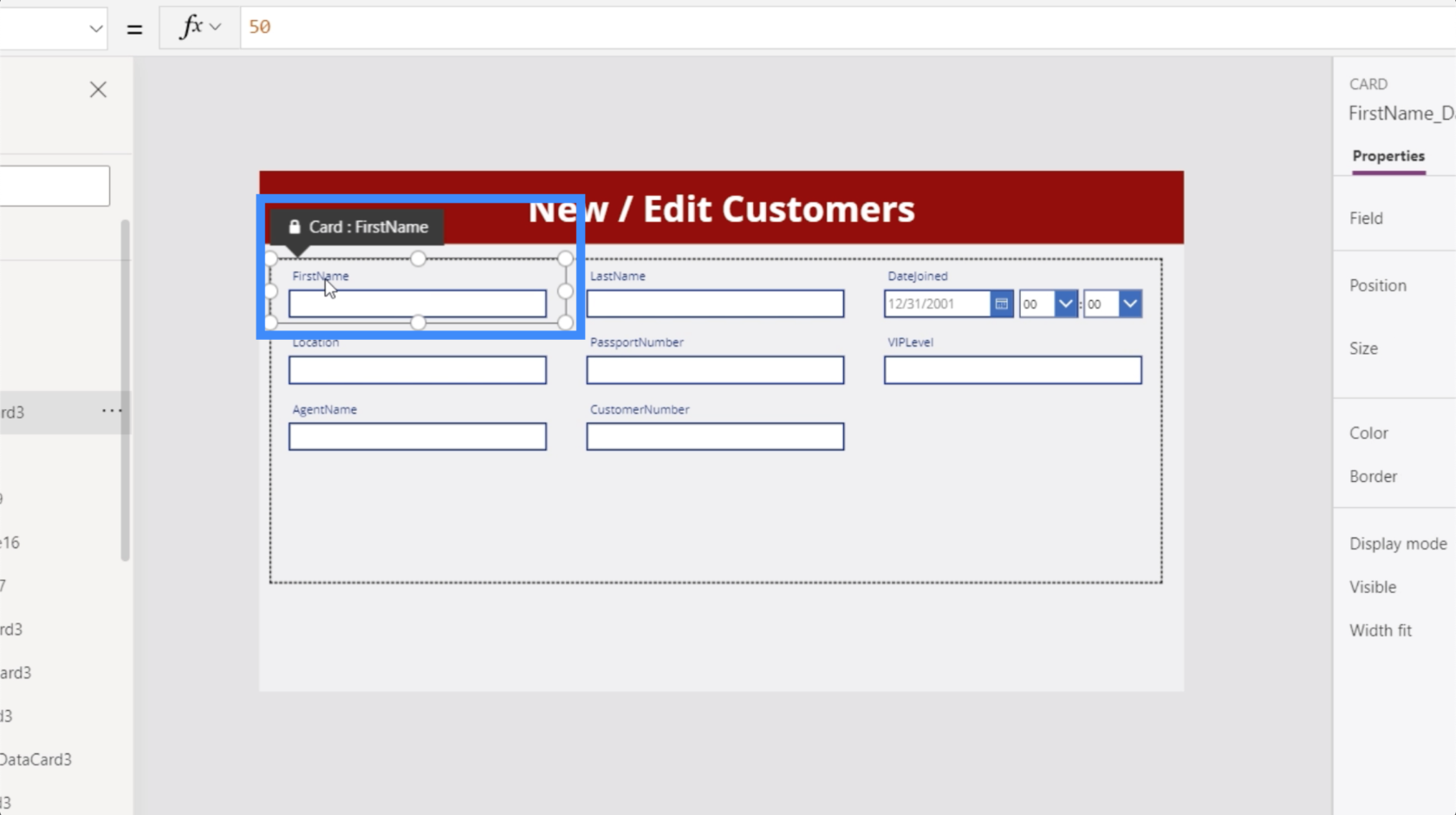
Du kommer också att märka att fälten inte har några mellanslag. Det är en sak vi också kan ändra på. Vi kan säga Förnamn istället för Förnamn.

Vi kommer att ta itu med de förändringarna senare. För närvarande måste vi se till att informationen om kunden vi väljer från skärmen Visa kunder visas på denna redigeringsformulärskärm.
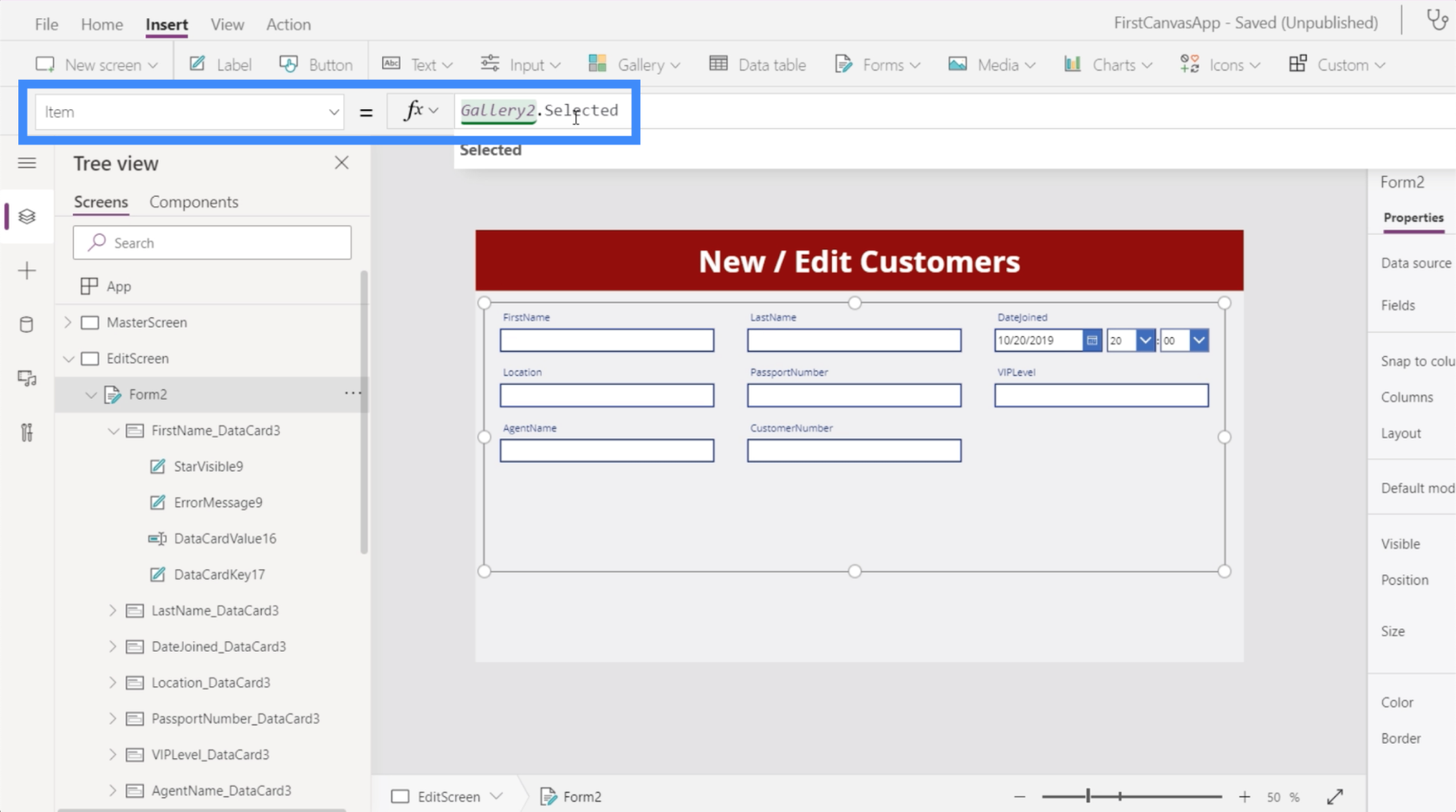
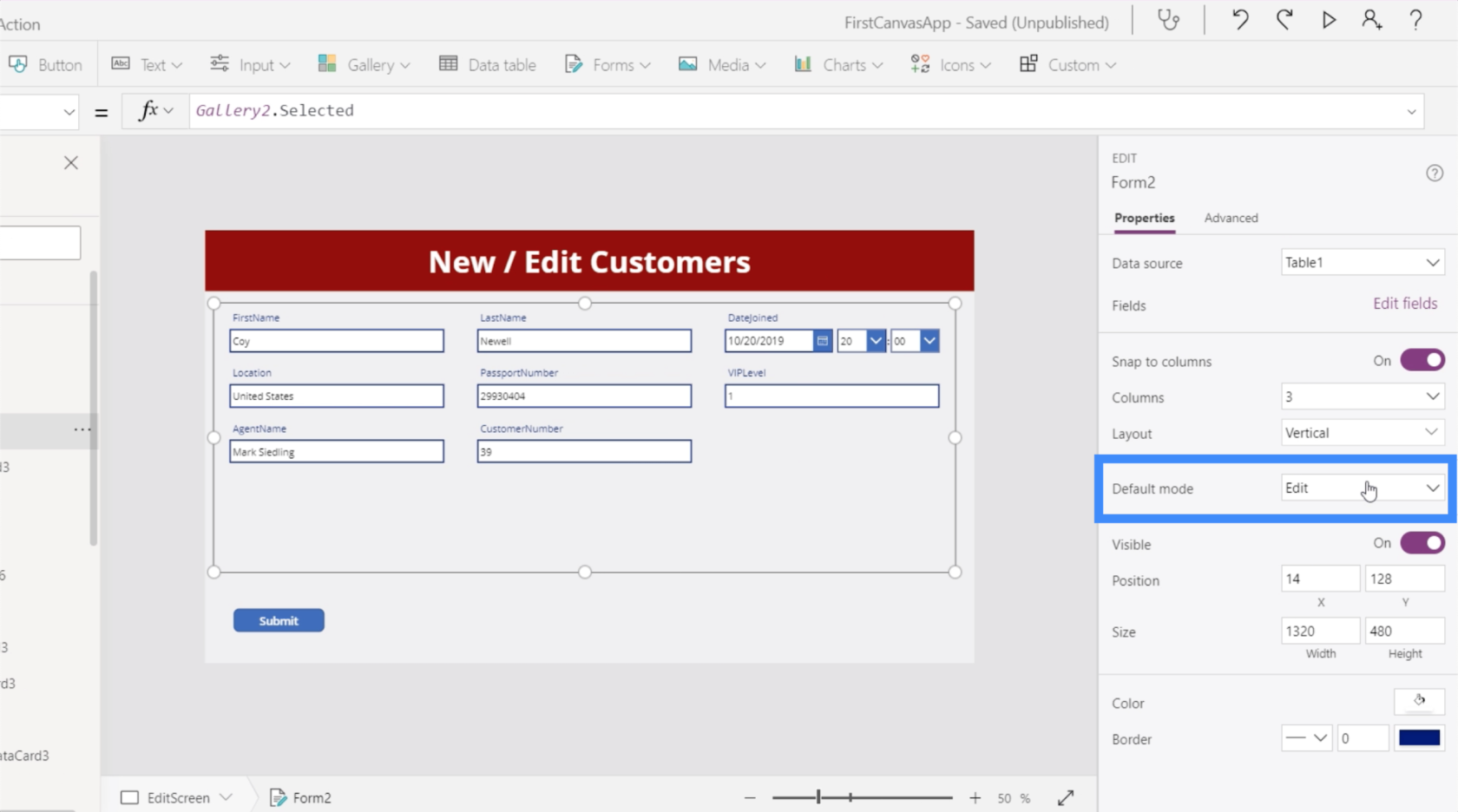
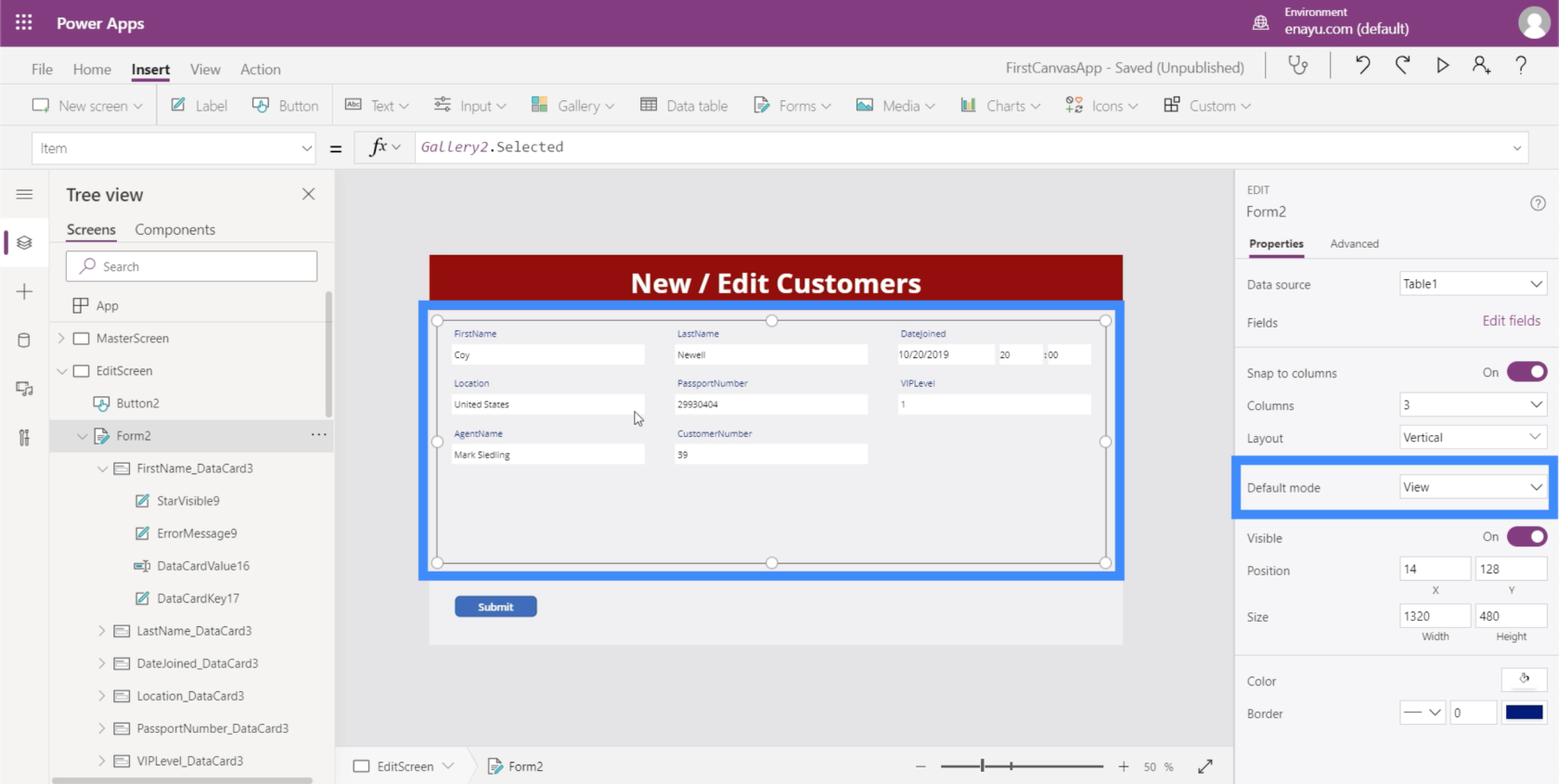
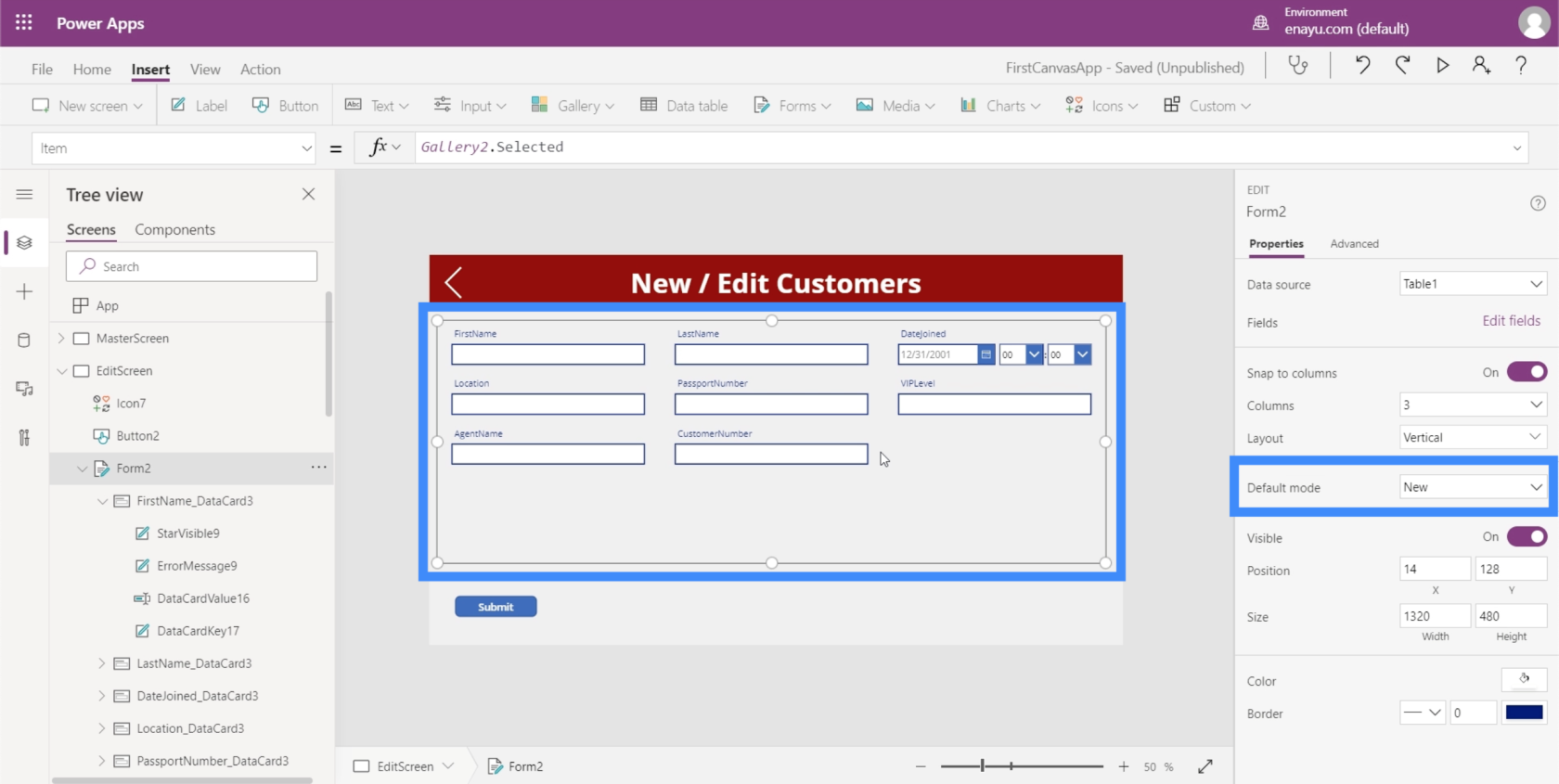
Med Form2 markerat, låt oss gå till egenskapen Items och likställa det med Gallery2.Selected.

Nu visar den informationen om en av våra kunder i formuläret.

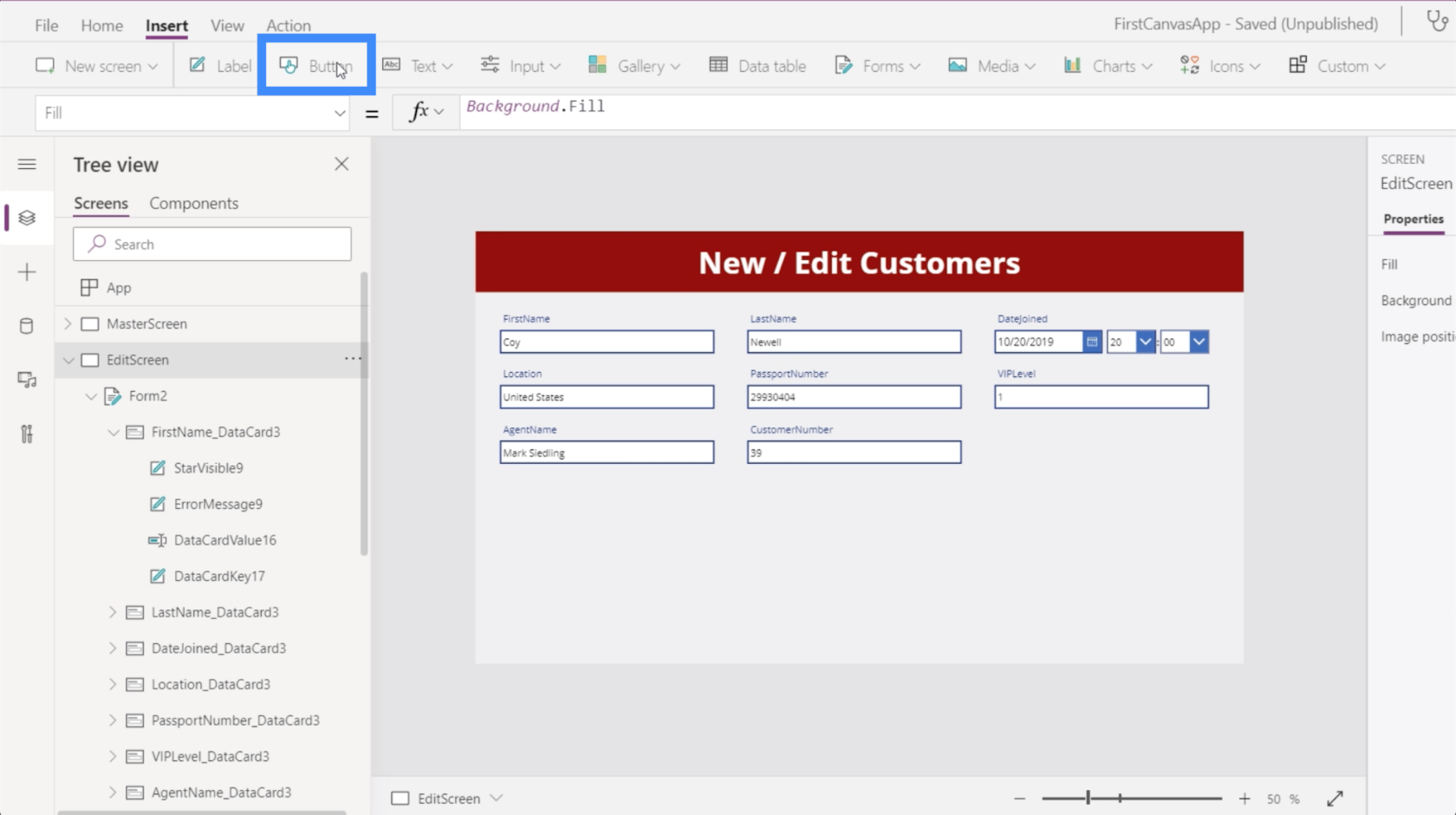
När vi börjar redigera kommer vi att behöva en knapp att klicka på för att skicka ändringarna. Så låt oss lägga till en knapp genom Insert-bandet.

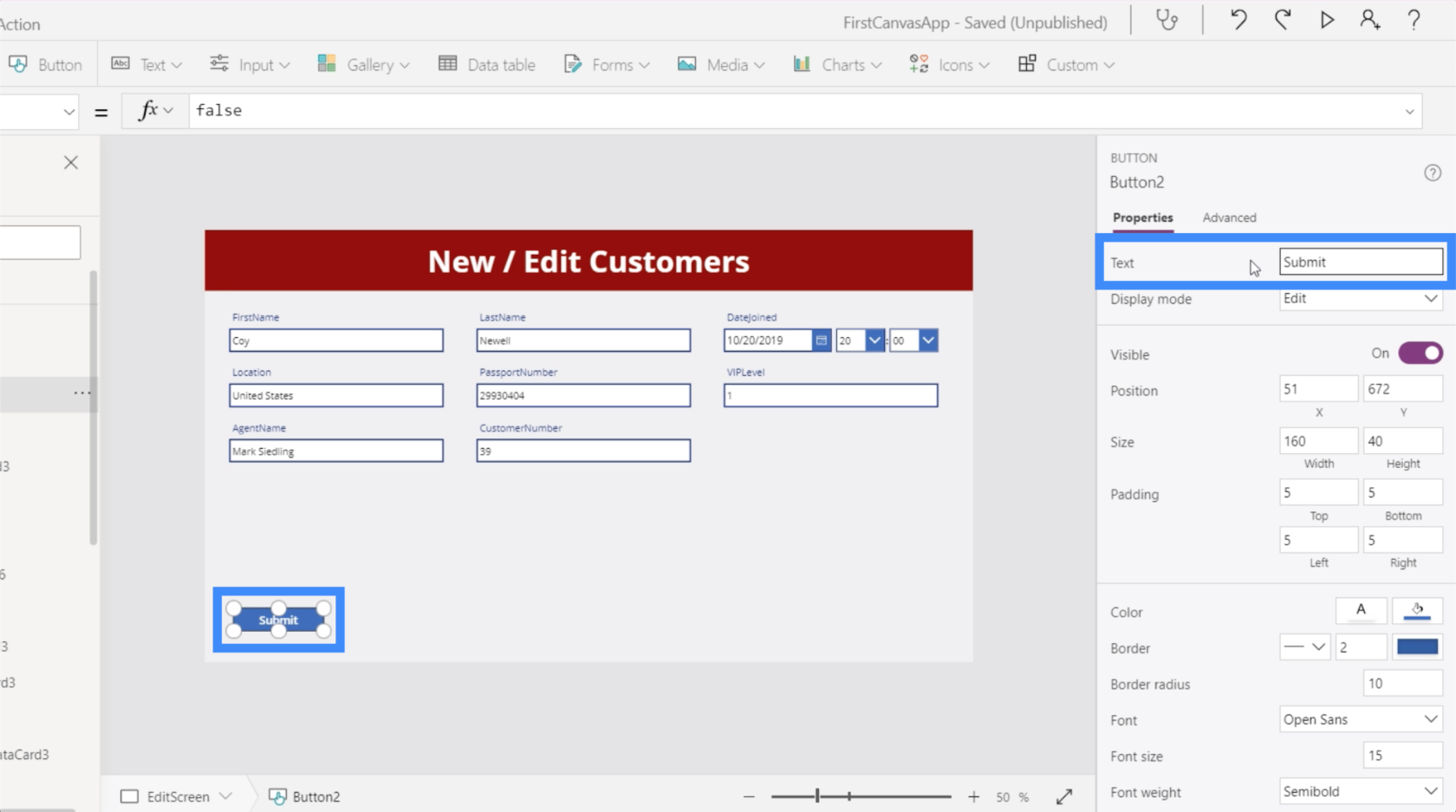
Märk knappen och skriv Skicka.

Formulär har tre lägen – redigera, ny och visa. För tillfället är det här formuläret i redigeringsläge. Det betyder att vi kan gå till vilket som helst av dessa fält och ändra posterna.

I motsats till detta är detaljskärmen tekniskt sett ett visningsgalleri. Det är därför om du tittar på egenskaperna i den högra rutan, ger det oss inte möjlighet att redigera även om detta också är ett formulär.

Visningsformuläret liknar hur den här redigeringsskärmen kommer att fungera om den är i visningsläge. Den låser alla objekt så att ingen av dem kan redigeras.

Det är därför om vi behöver ändra någon av posterna i vårt galleri, behöver vi att vårt formulär är i redigeringsläge. Vi behöver också skicka knappen längst ner för att fungera så att den faktiskt skickar in formuläret och uppdaterar de underliggande posterna.
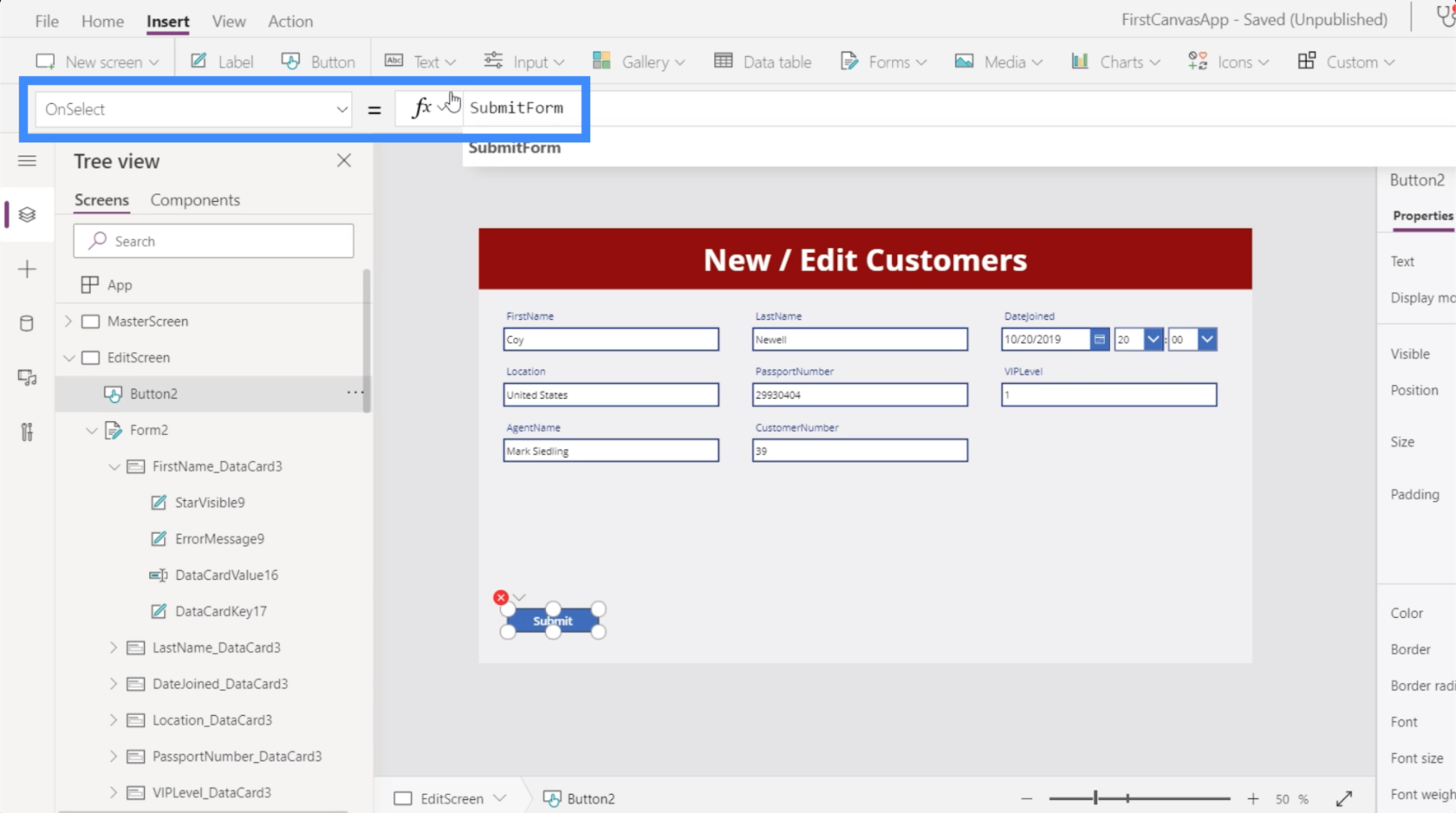
Göra Skicka-knappen funktionell
För att låsa in en åtgärd varje gång vi klickar på skicka-knappen, måste vi gå till OnSelect-egenskapen och skriva SubmitForm på formelfältet.

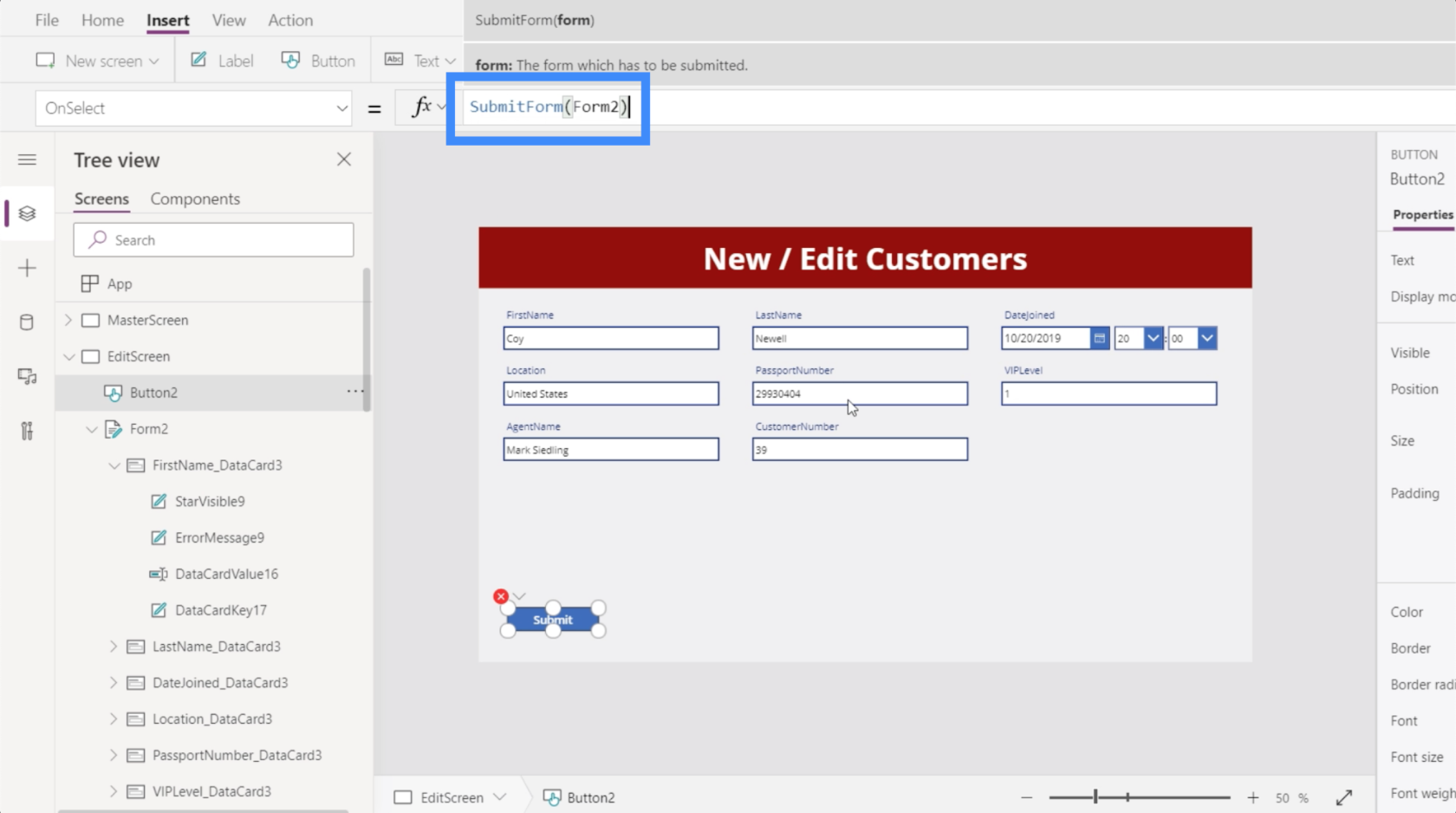
SubmitForm är en funktion som samlar alla uppdateringar i formuläret och skickar in dessa ändringar. Det tar också själva formuläret som vi vill skicka in, vilket i det här fallet är Form2.

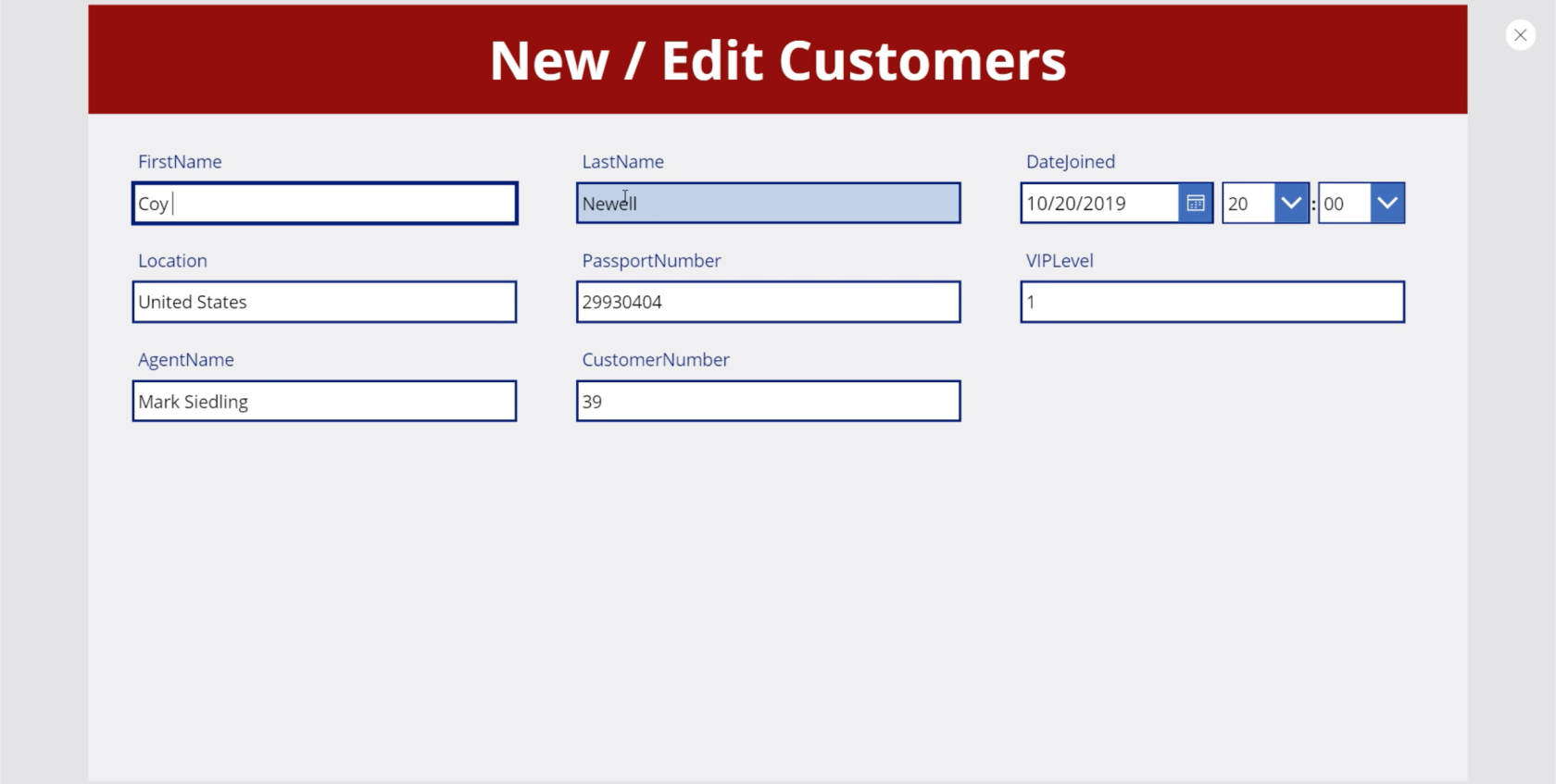
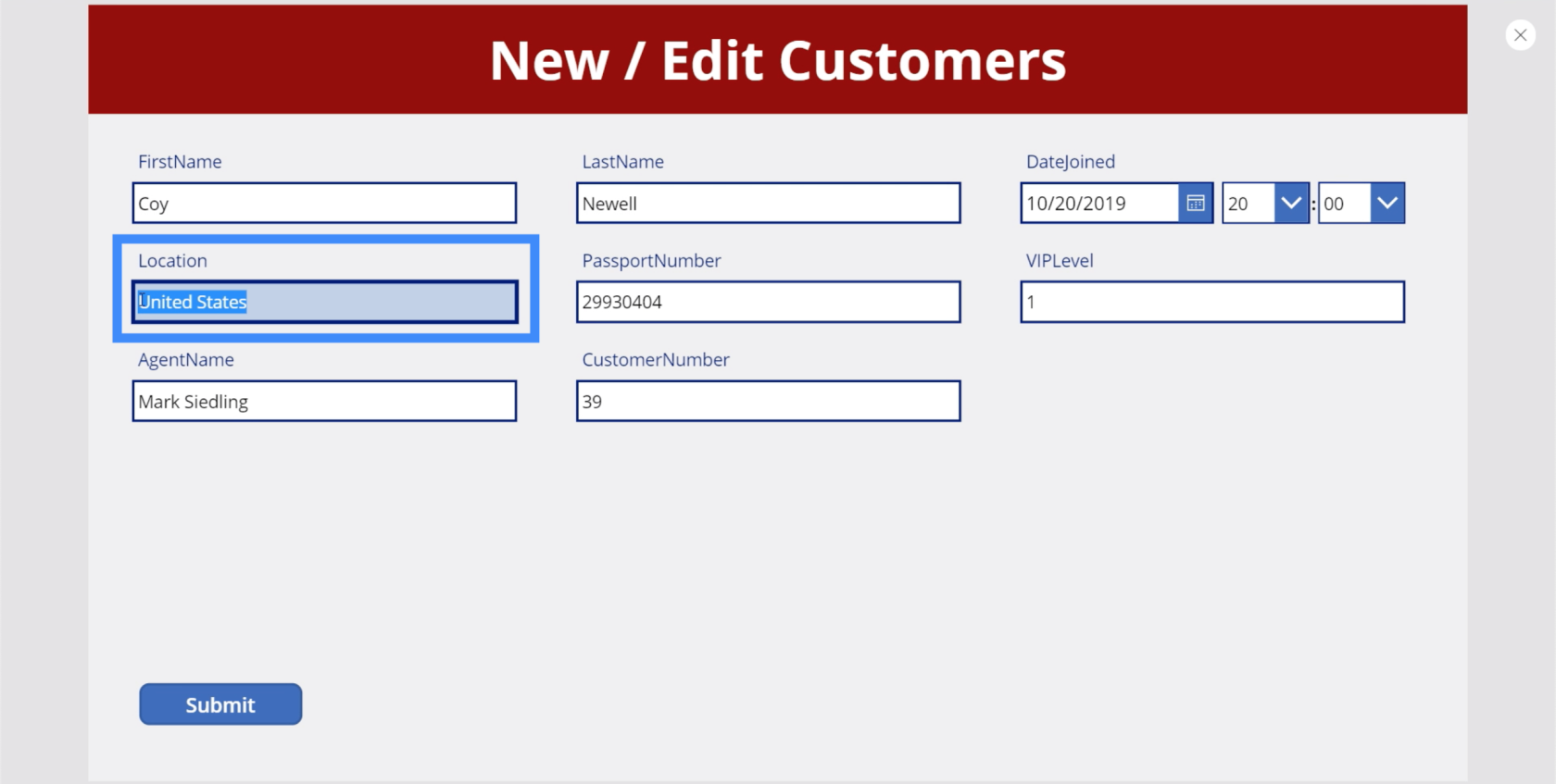
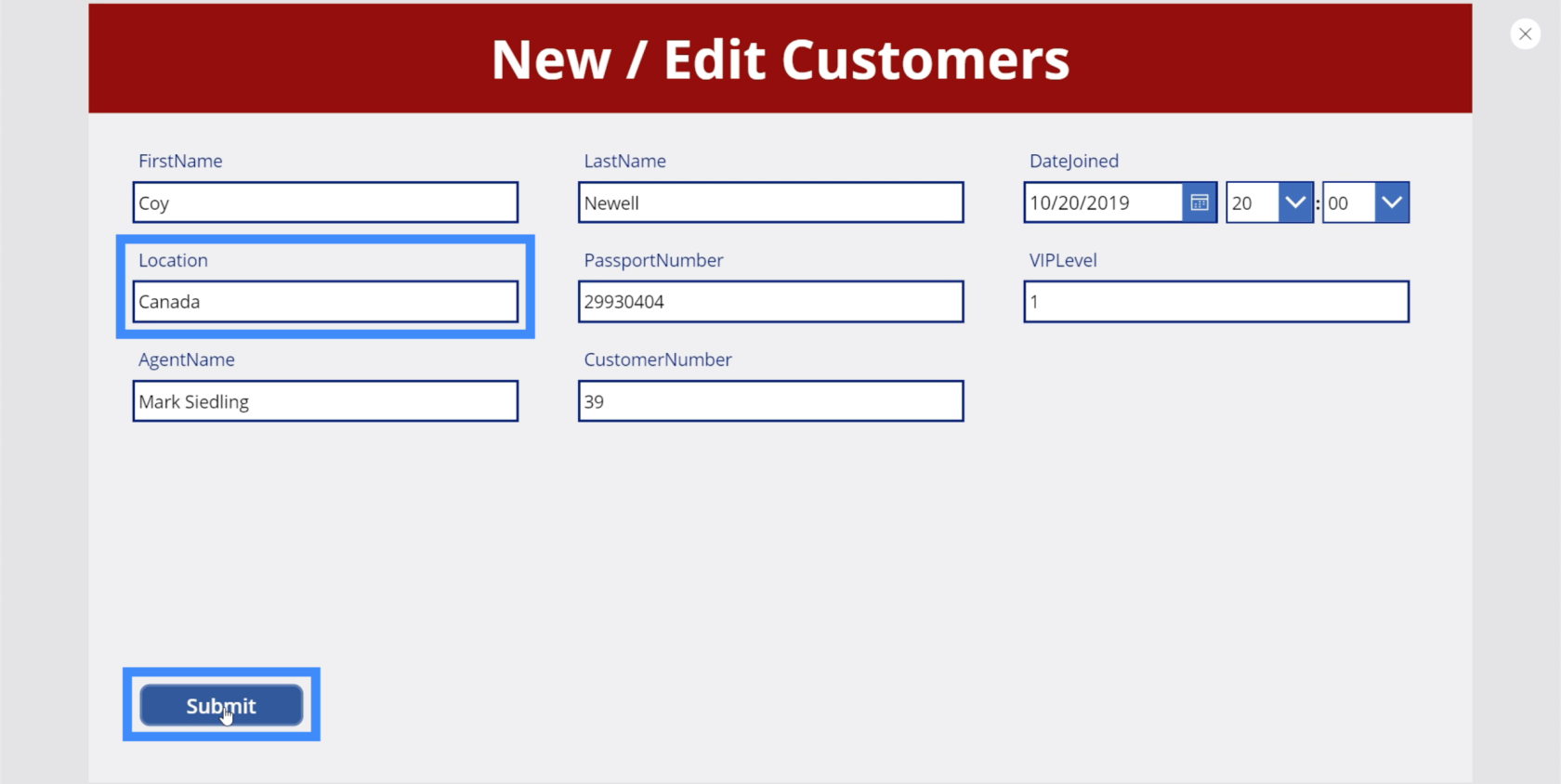
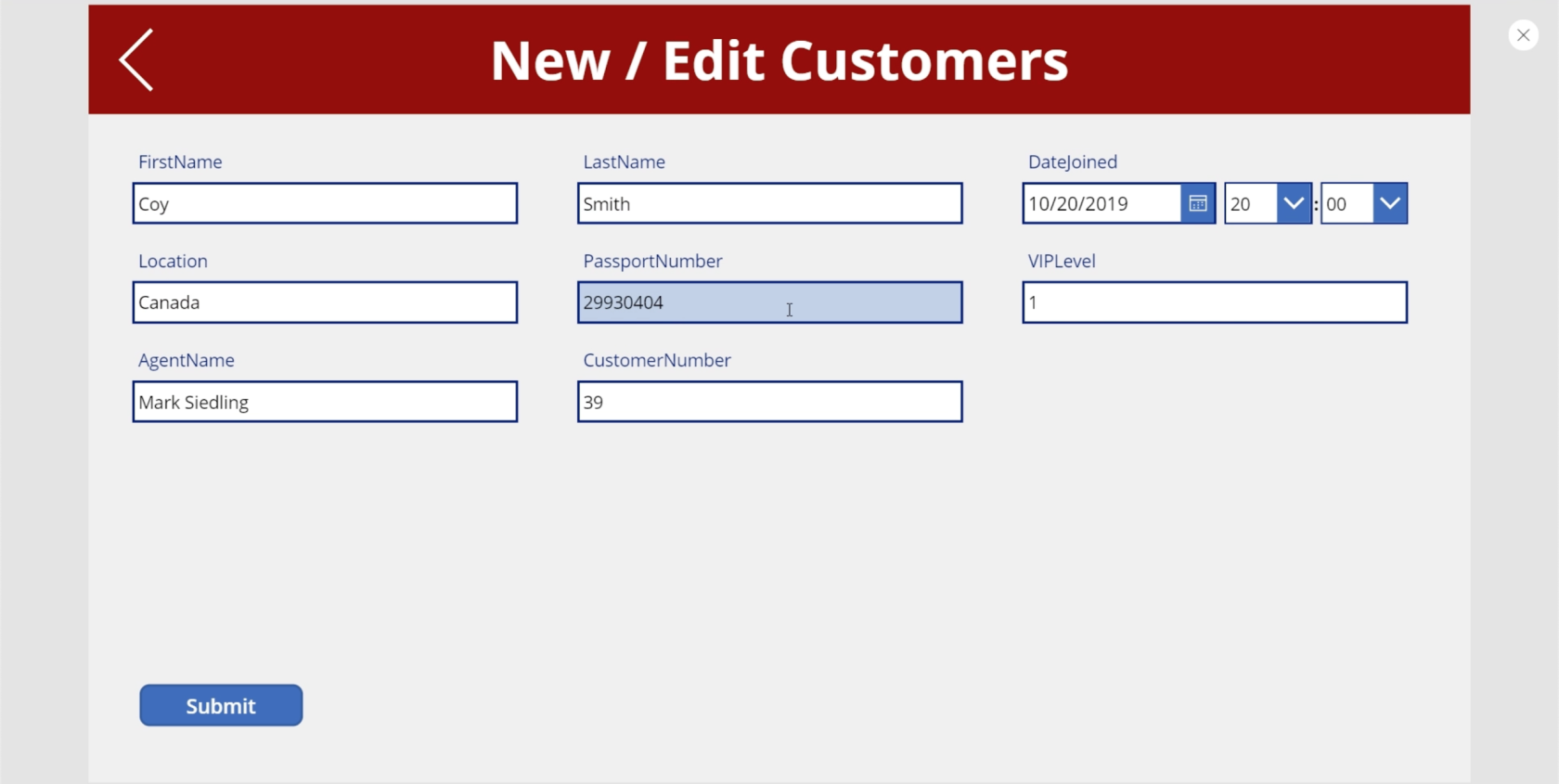
Låt oss se vad som händer nu när formeln har låsts in. För tillfället dyker Coy Newells plats upp som USA.

Låt oss ändra det till Kanada och klicka på Skicka.

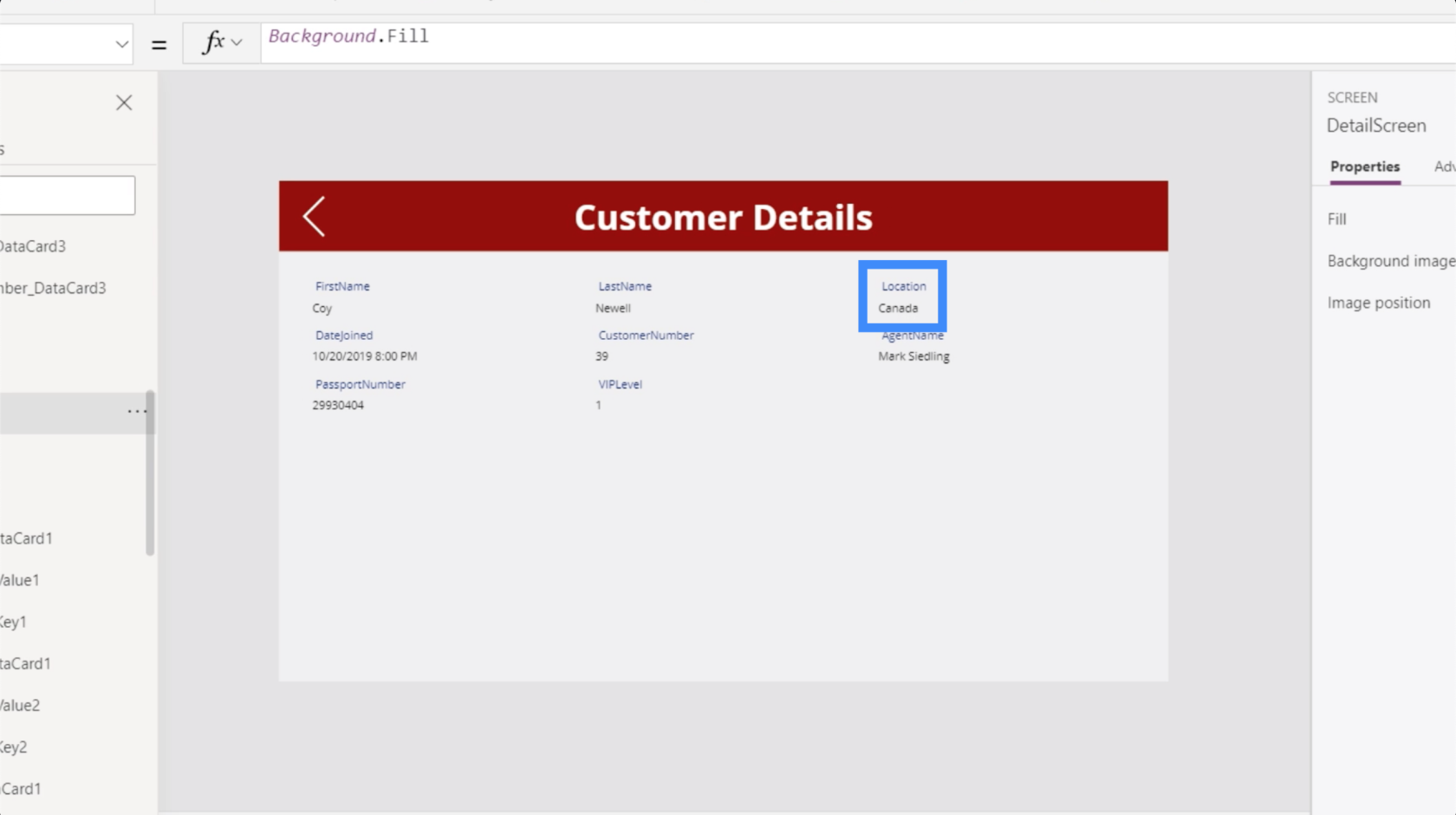
Nu, när vi går tillbaka till detaljskärmen, visar den Kanada som plats.

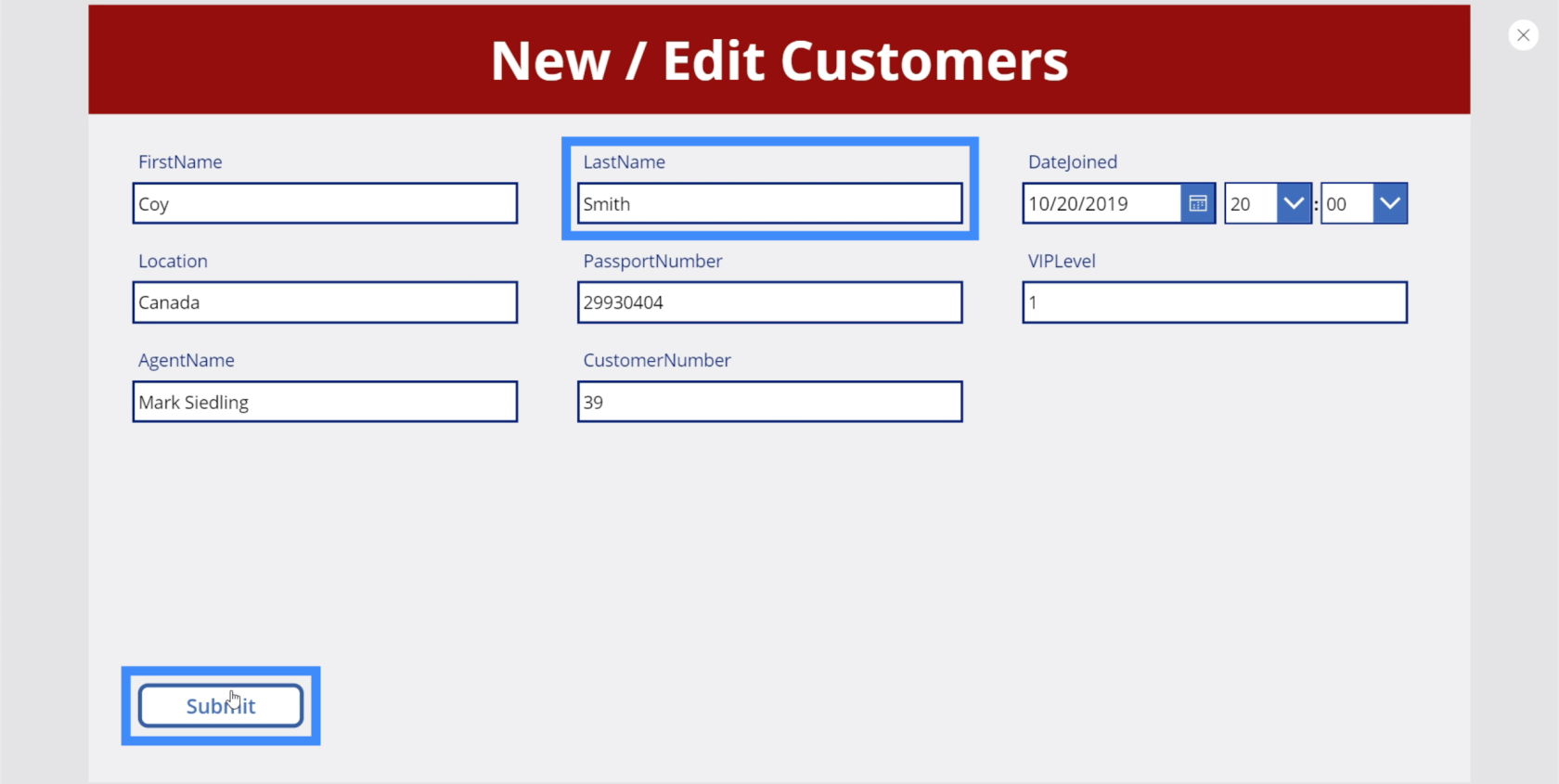
Låt oss gå tillbaka till redigeringsskärmen och den här gången ändrar vi efternamnet. Så istället för Newell, låt oss ändra detta till Smith och klicka på skicka.

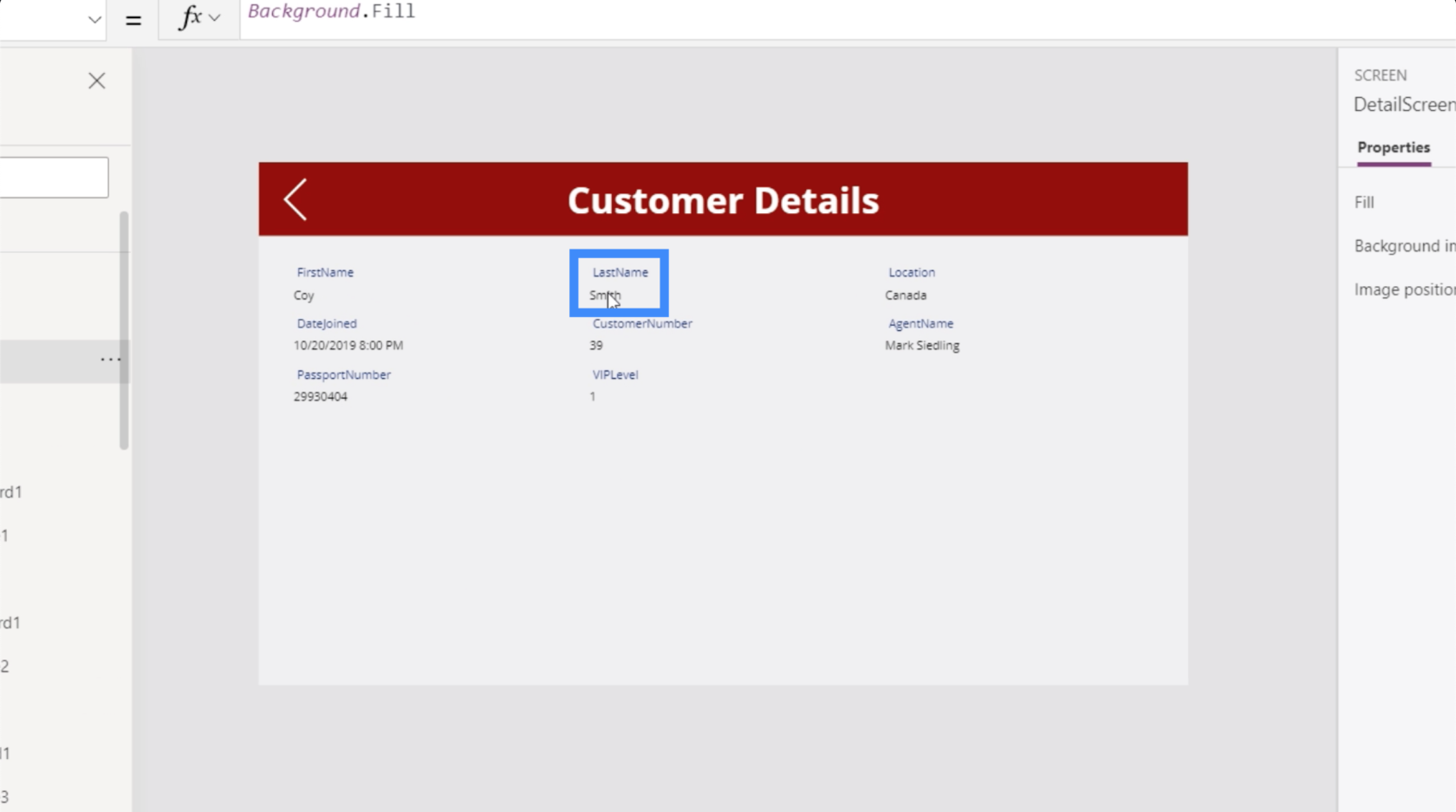
Återigen, om vi går till detaljskärmen ser vi att ändringarna också har gjorts här.

Om vi går till visa kundskärmen visar den också att Coy Newell nu är Coy Smith, och platsen är nu Kanada istället för USA.

Detta visar att medan vi arbetar uppdateras saker i bakgrunden och ändrar data på alla skärmar som är kopplade till det vi för närvarande arbetar med. Detta gör det mycket lättare att ändra all information vi har.
Navigering mellan redigeringsskärmen och detaljskärmen
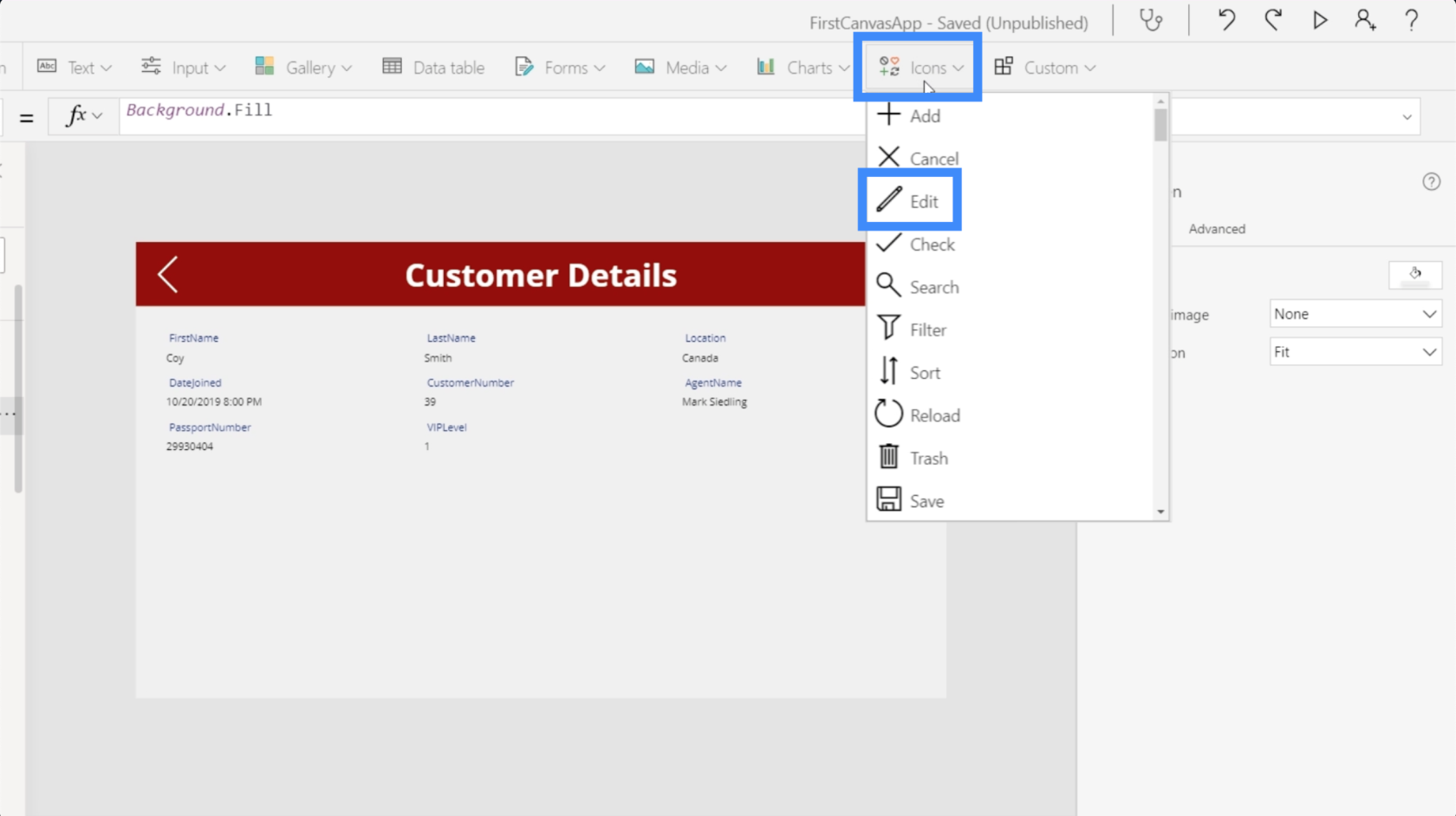
Nu när vi har en redigeringsskärm vill vi ha möjlighet att landa på den sidan som kommer från detaljskärmen. Så låt oss lägga till redigeringsikonen.

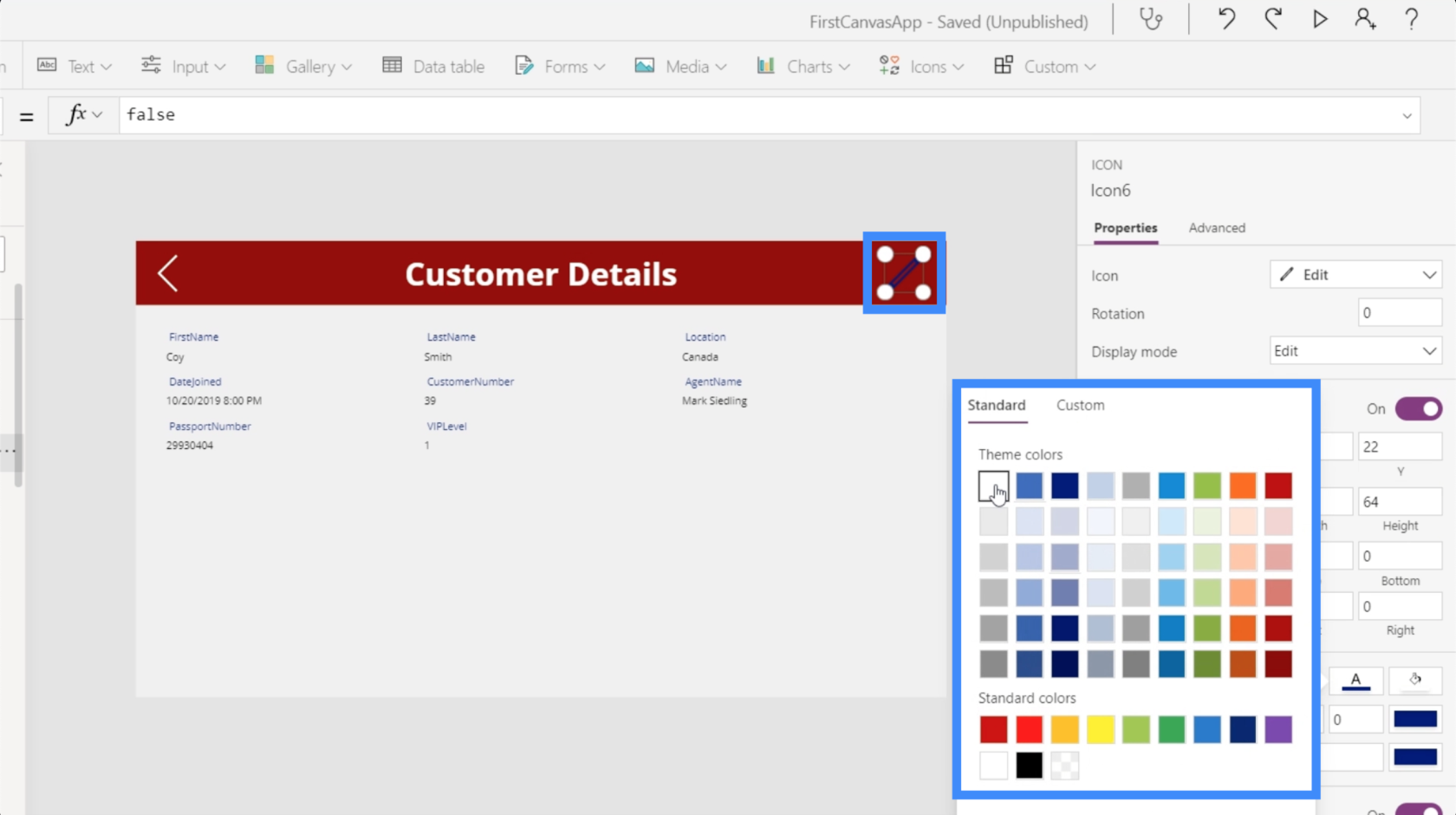
Återigen kommer vi att ändra färgen så att den är enhetlig med alla andra element.

Med ikonen markerad kommer vi att välja egenskapen OnSelect, använda navigeringsfunktionen och referera till skärmen dit vi vill att den här ikonen ska leda, vilket är redigeringsskärmen. Låt oss inte lägga till en skärmövergång den här gången.

Nu vill vi också kunna gå tillbaka till detaljskärmen när vi är klara med att skicka in ändringarna vi har gjort här i redigeringsskärmen. Så låt oss lägga till bakåtikonen och använda samma formel, men den här gången går vi tillbaka till detaljskärmen.

Med den extra navigeringen kommer det att bli lättare för slutanvändare att gå från en skärm till en annan när vår app har publicerats.
Skapa en ny formulärskärm i MS Power Apps
Nu när vi har redigeringsformuläret bör vi också tillåta användare att lägga till poster som inte finns i galleriet ännu. Den här gången kommer vi inte att lägga till ett nytt formulär. Istället kommer vi att använda den befintliga sedan vi märkte den senaste skärmen Nya / Redigera kunder.
Vi nämnde tidigare att formulär i Power Apps låter dig inte bara gå in i redigerings- och visningsläge, utan också att gå in i nytt läge.

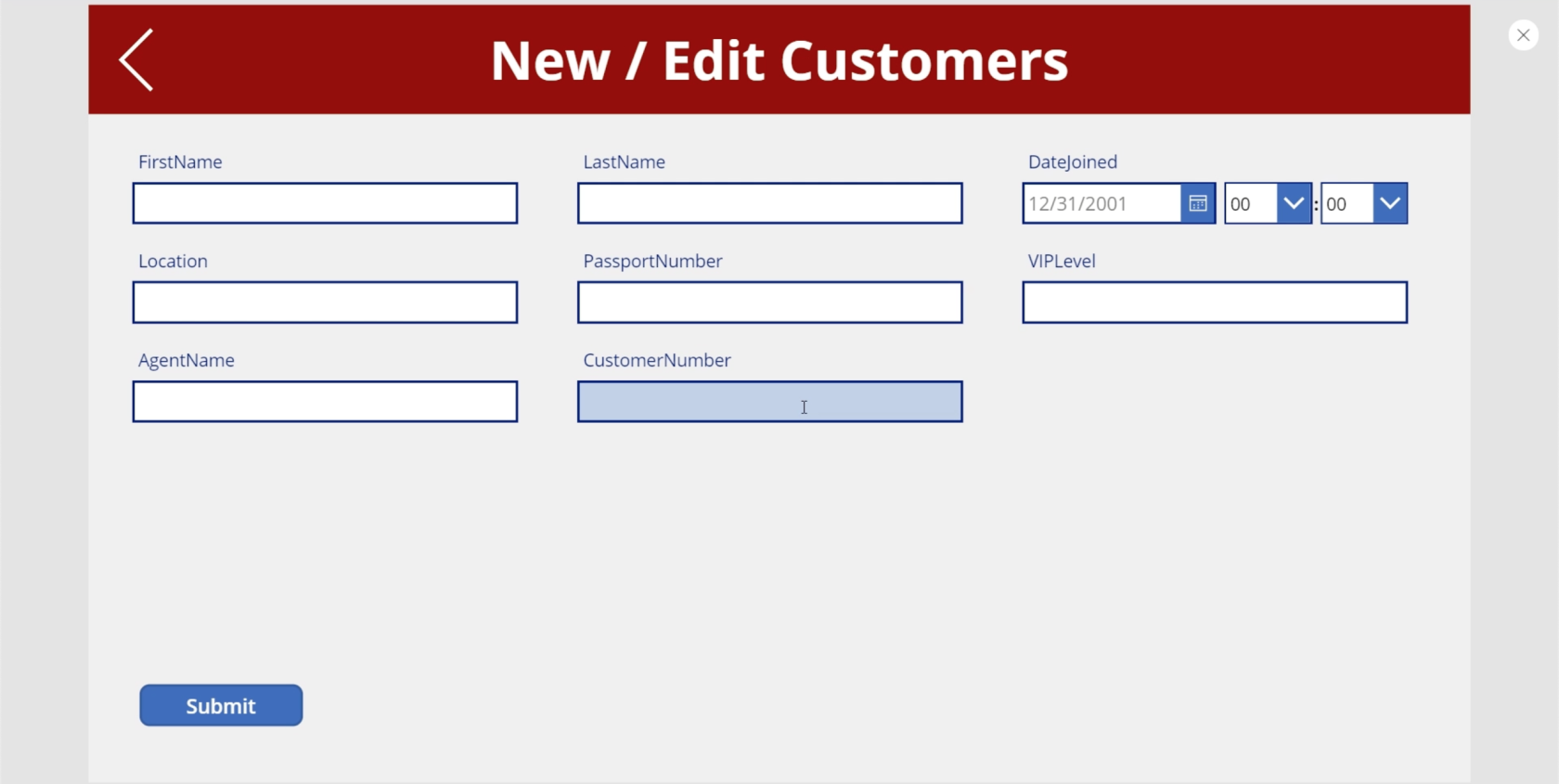
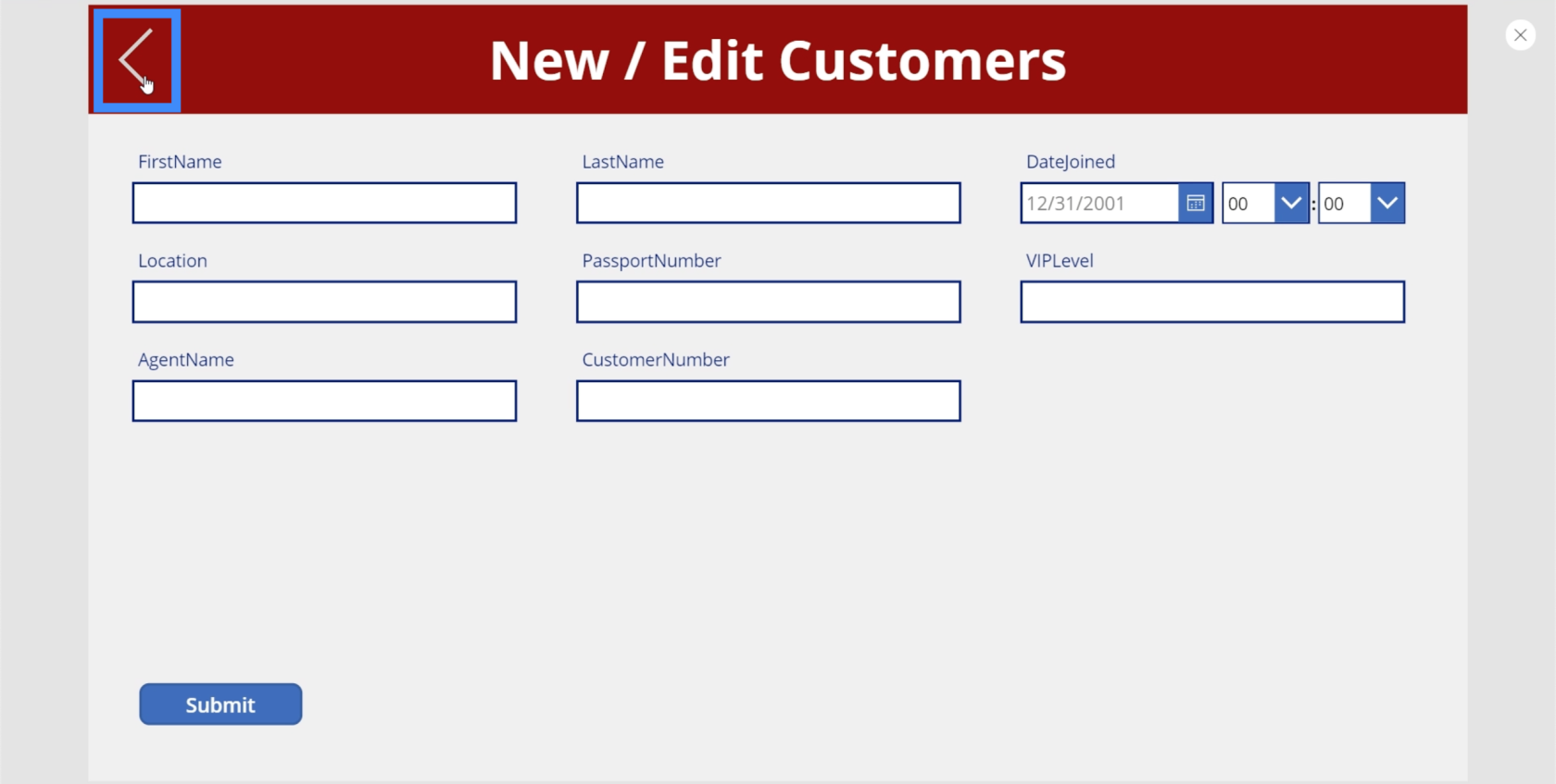
Att gå in i nytt läge innebär i princip att alla textrutor är tomma. Om vi skriver något i rutorna och trycker på skicka lägger det till posten istället för att redigera en befintlig post.
Så vad vi behöver kunna göra är att ändra läget för detta formulär från redigera till nytt, sedan från nytt till redigera beroende på behovet.
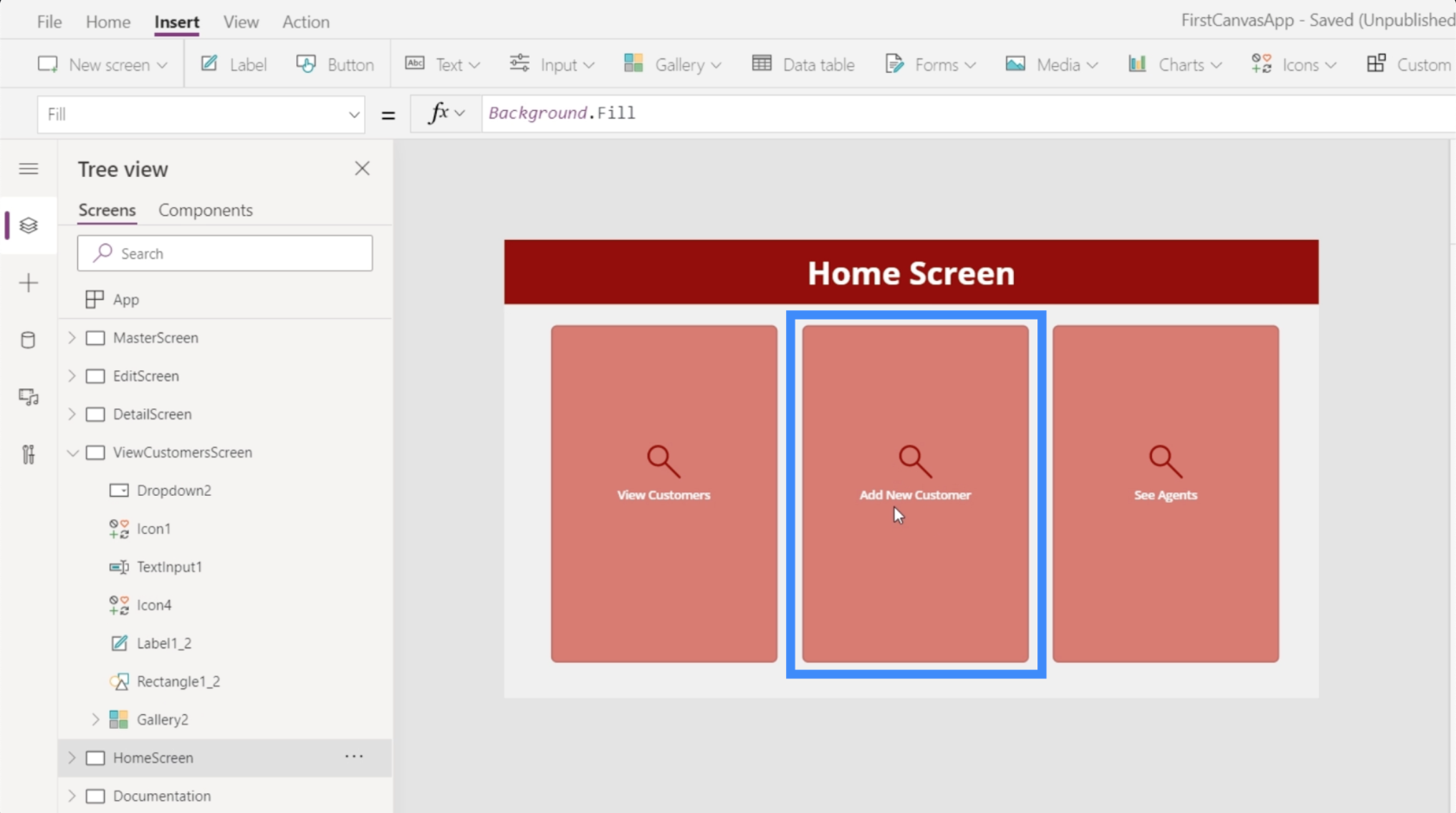
Låt oss börja från startskärmen, som vi skapade i. Som du kan se har vi redan en knapp här för att lägga till nya kunder.

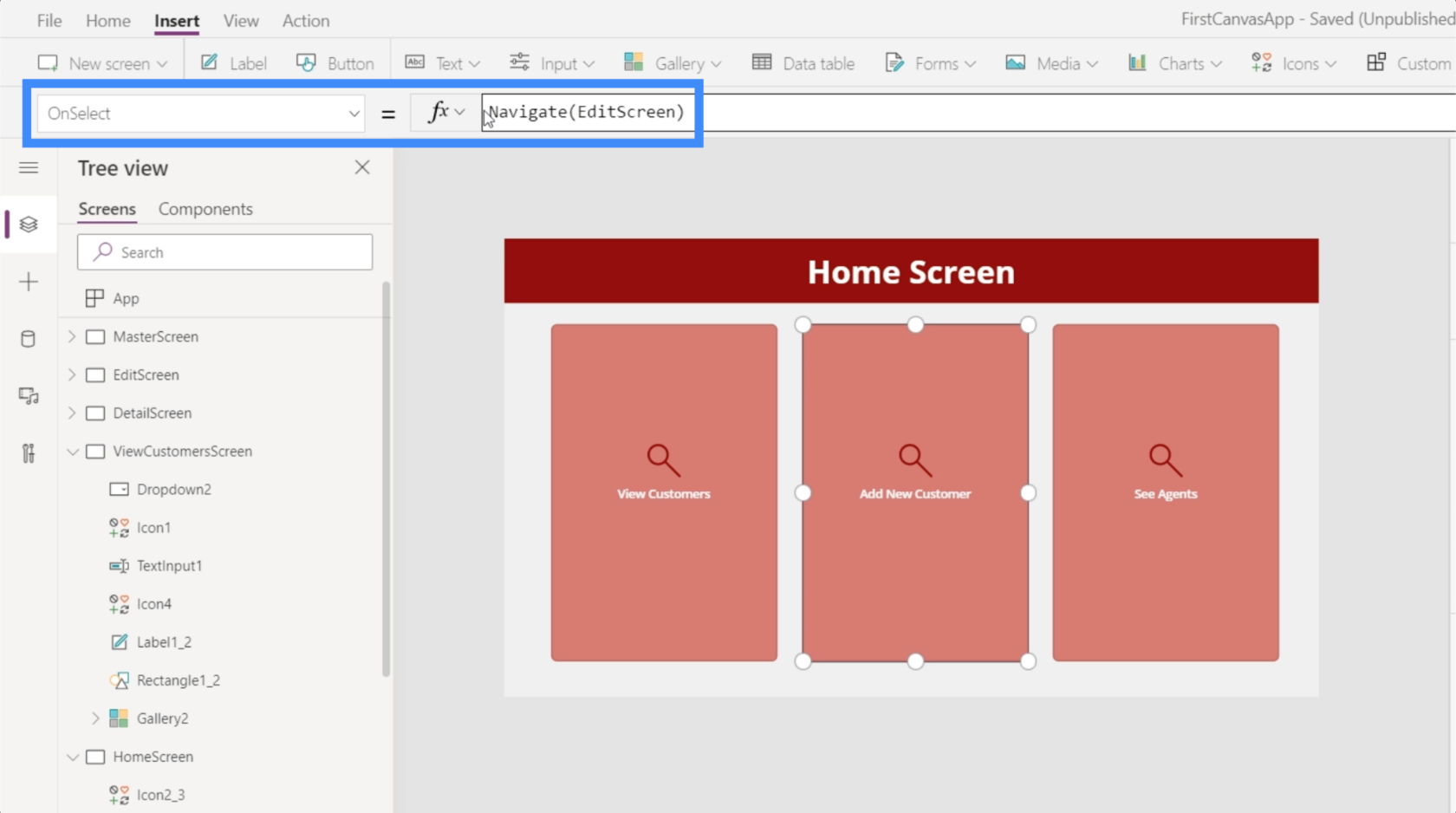
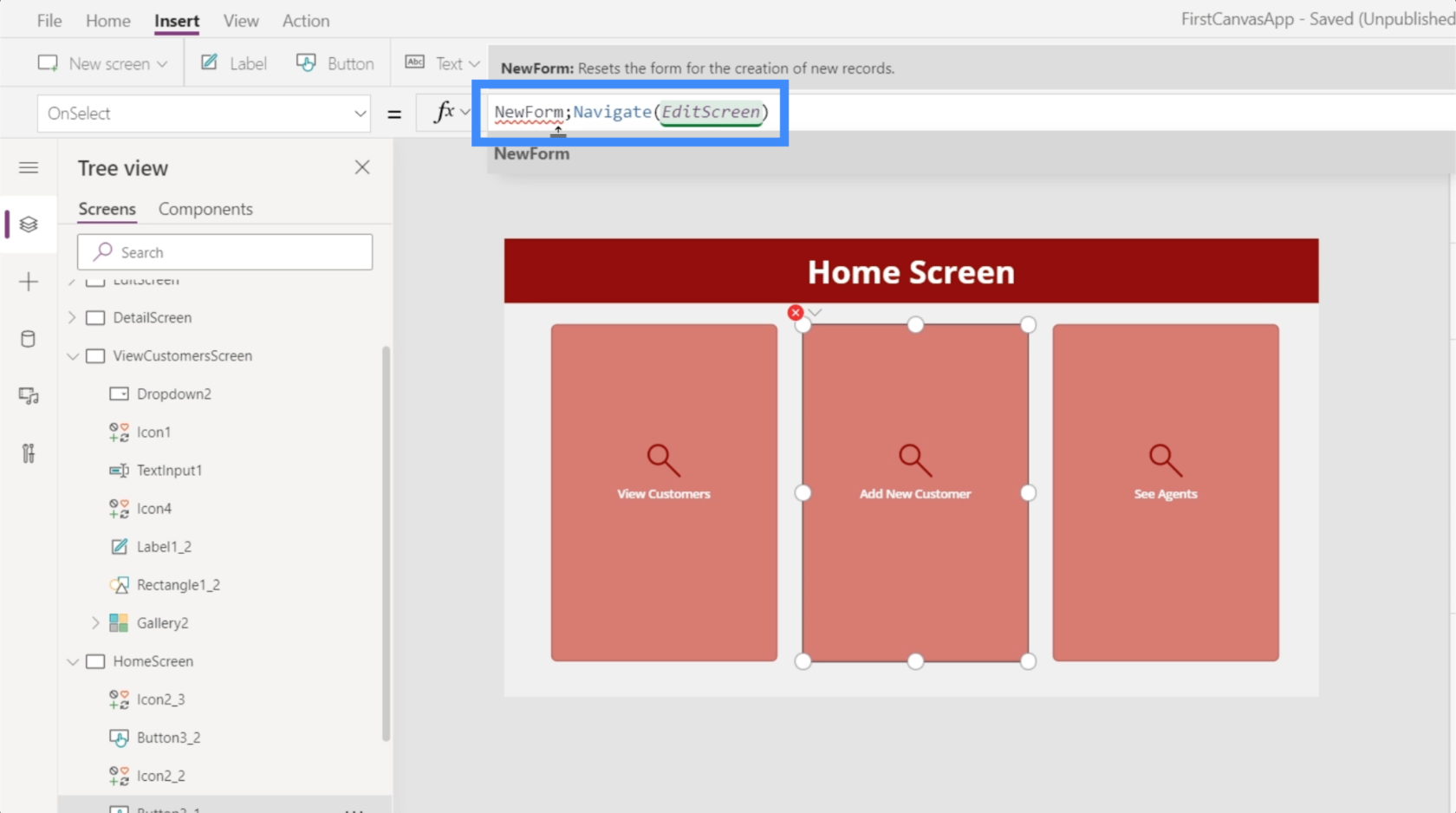
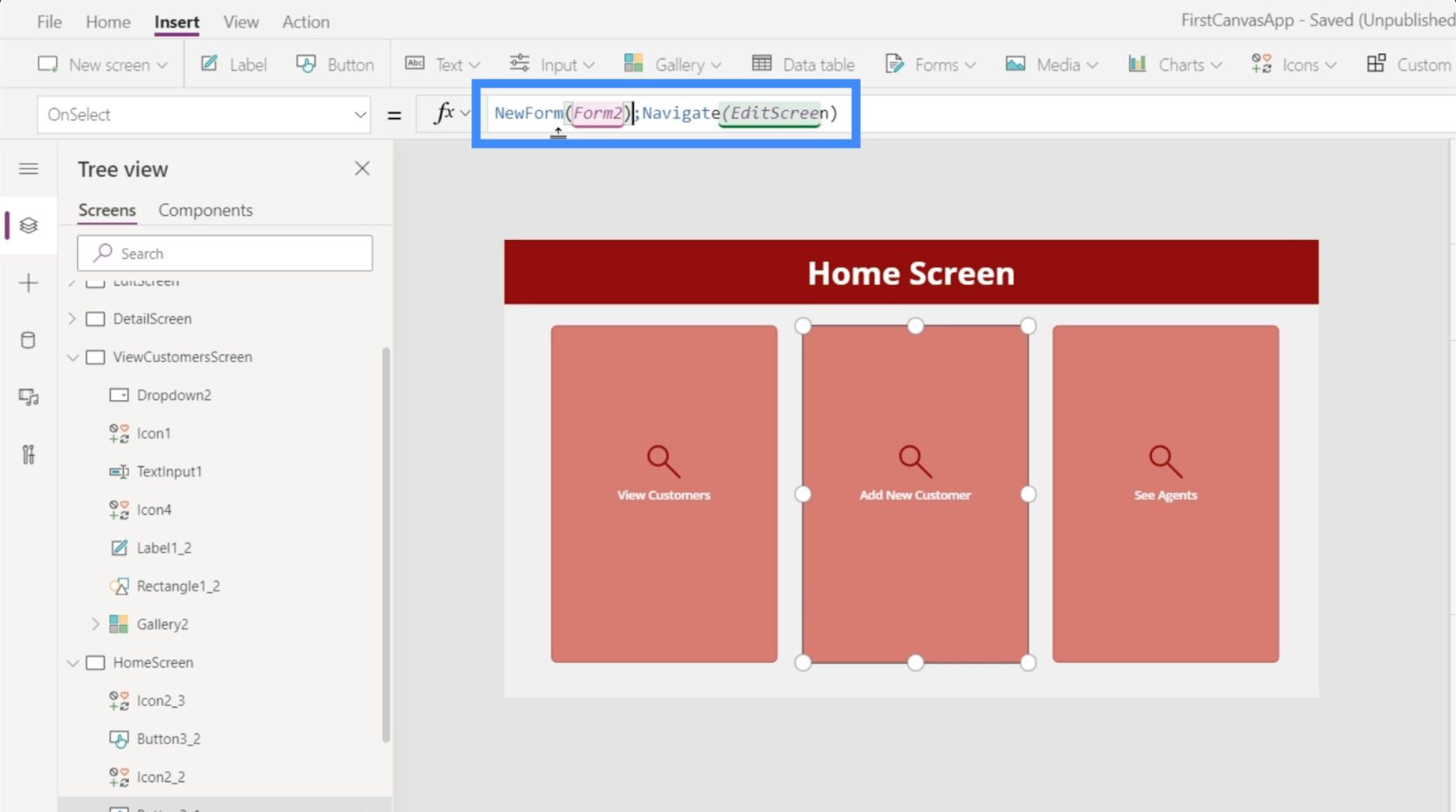
Just nu leder den här knappen inte till någon skärm ännu. Så låt oss markera knappen, gå till OnSelect och använd navigeringsfunktionen för att få den att leda till EditScreen.

Nu kommer vi att landa på redigeringsskärmen varje gång vi klickar på den knappen från startsidan.

Problemet är att den här skärmen fortfarande har alla detaljer som vi redigerade tidigare. Eftersom vi lägger till en ny kund vill vi hellre ha en tom skärm.
Så låt oss gå tillbaka till startskärmen för att lägga till en annan funktion som heter NewForm. NewForm sätter formuläret i nytt läge först innan vi landar på det.

Den här funktionen behöver den faktiska formen som vi vill byta till nytt läge, så vi refererar till Form2.

Lägg märke till att vi använde semikolon mellan de två funktionerna. I grund och botten dikterar ett semikolon ordningen på hur dessa funktioner körs. Den kör NewForm-funktionen först, och när det väl är gjort är det enda gången som den kör Navigate-funktionen.
Nu när vi har fixat formeln kommer vi till ett tomt formulär genom att klicka på knappen Lägg till ny kund.

Växla mellan nytt formulär och redigera formulär i MS Power Apps
Låt oss gå tillbaka till vårt galleri och klicka på skivan för Viki Darling.

Låt oss säga att vi vill redigera några av fälten här. Så vi klickar på redigeringsikonen.

Problemet är att vi landar på ett nytt formulär och inte ett redigeringsformulär. Det beror på att vi lämnade detta i ny form när vi skapade navigeringen för knappen Lägg till ny kund.

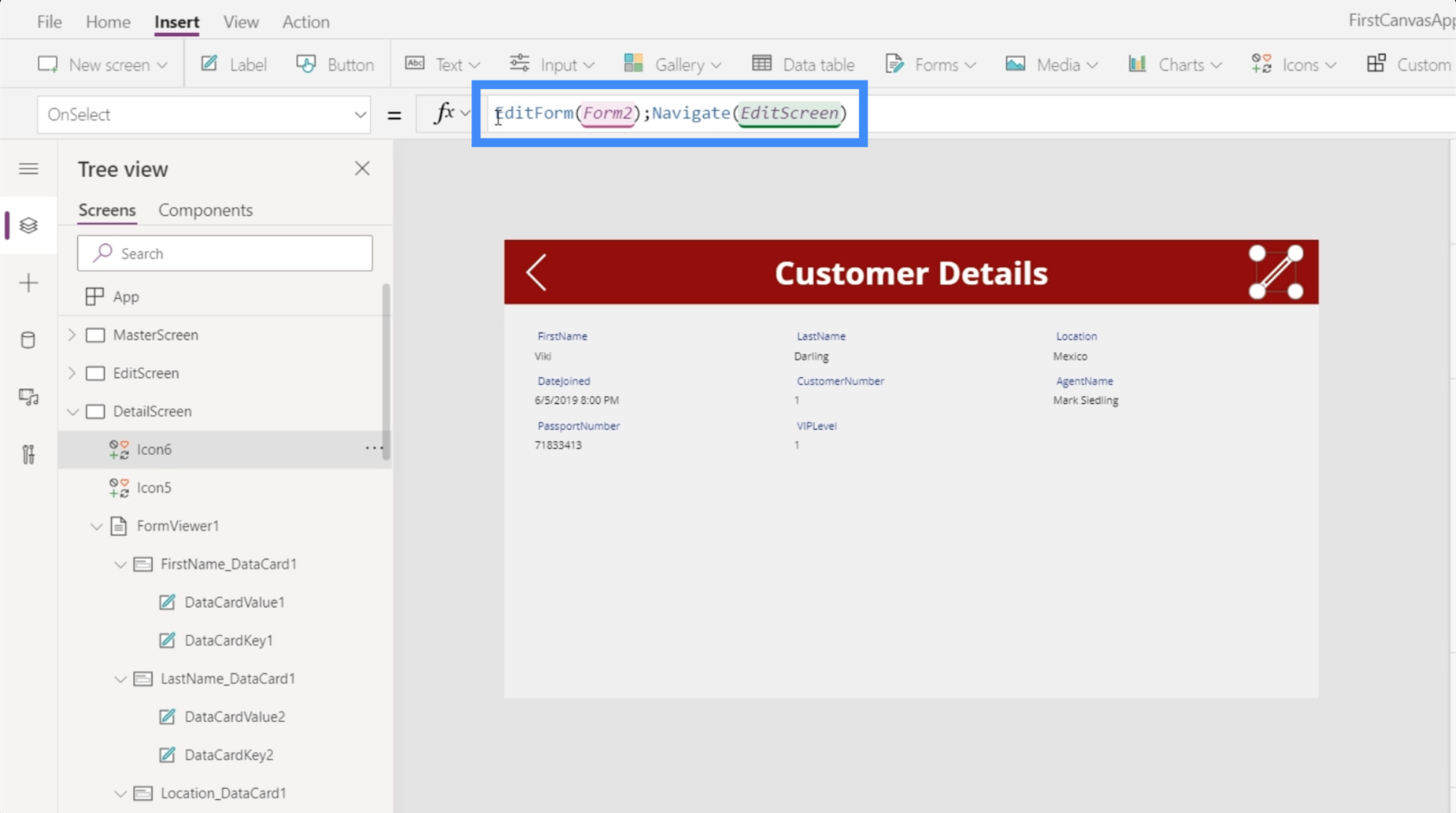
Så den här gången vill vi att redigeringsikonen ska växla formuläret till redigeringsläge innan vi landar på den skärmen. För att få det att hända kommer vi att använda samma formel som vi gjorde för det nya formuläret, men vi kommer att använda funktionen EditForm istället.

Funktionen EditForm ändrar formuläret som refereras från dess nuvarande läge till redigeringsläge. När vi väl har det på plats, när vi klickar på redigeringsikonen från detaljskärmen, kommer vi nu att landa på redigeringsskärmen i redigeringsläge.

Detta betyder också att när vi skickar in knappen Skicka kommer den att uppdatera den befintliga posten istället för att lägga till en ny post.
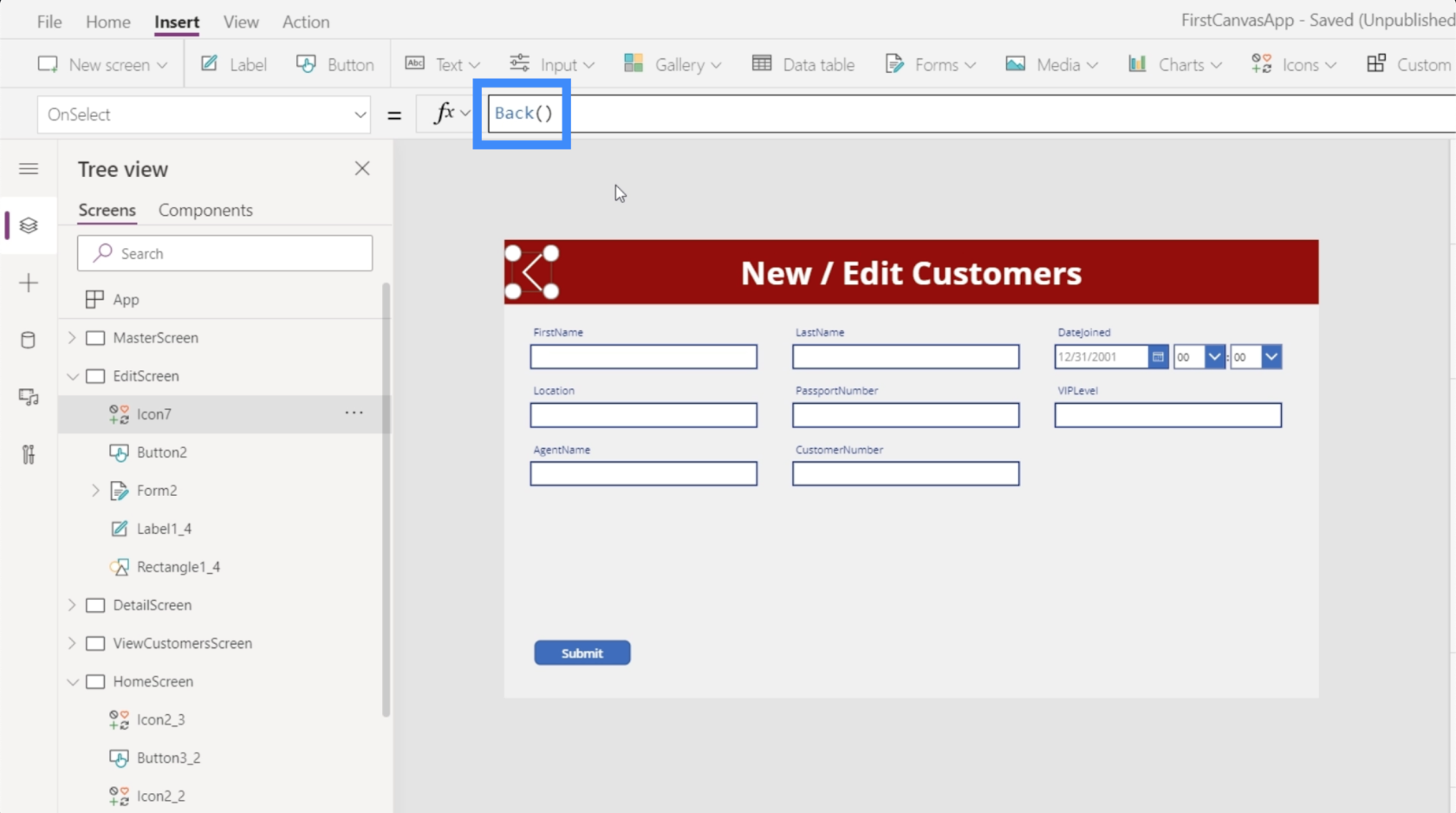
Använda Back-funktionen
Nu när vi har de formulär vi behöver, låt oss dubbelkolla vår navigering för att se till att våra slutanvändare landar på rätt skärmar.
Låt oss säga att vi är på startskärmen och bestämmer oss för att lägga till en ny kund. Vi klickar på knappen som leder oss till ett tomt formulär. Men så ändrar vi oss och klickar på bakåtknappen.

Men när vi gör det tar det oss inte tillbaka till startskärmen. Istället tar det oss till detaljskärmen.

För att ta reda på vad som hände, låt oss gå till bakre ikonen och titta på åtgärden som är kopplad till den. Det visar sig att vi har ställt in bakåtknappen för att navigera till detaljskärmen som standard.

Det vi vill ska hända här är att vi landar till den tidigare skärmen vi var på innan vi landade här. Det betyder att istället för att använda navigeringsfunktionen och referera till en specifik skärm, måste vi byta till bakåtfunktionen.

Den här funktionen kräver inte att vi refererar till någon skärm. Dess beteende förändras beroende på vilken skärm vi kom från. Det betyder att oavsett om vi kom från startskärmen eller detaljskärmen, kommer vi nu att klicka på bakåtfunktionen för att ta oss till den senaste skärmen vi besökte.
Slutsats
Med detalj-, redigerings- och nya formulärskärmar på plats tar vår app sakta form och är nästan redo att publiceras. Det här är det fantastiska med Power Apps. Oavsett om vi väljer att börja med en mall eller skapa en app från början, är allt enkelt och enkelt att skapa.
Vi såg också hur viktigt det är att se till att navigeringen mellan sidorna fungerar bra. Detta spelar en viktig roll för att se till att vår app är tillräckligt intuitiv för slutanvändare när den väl släpps.
Med vänliga hälsningar,
Henry
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








