Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
I den här handledningen får du lära dig hur du skapar ett lutningsdiagram med . Det här diagrammet är användbart när du vill jämföra värden på . Det kan också visa tillväxten av en kategori längs de punkter som den är plottad.
Innehållsförteckning
Exportera datamängd till Charticulator
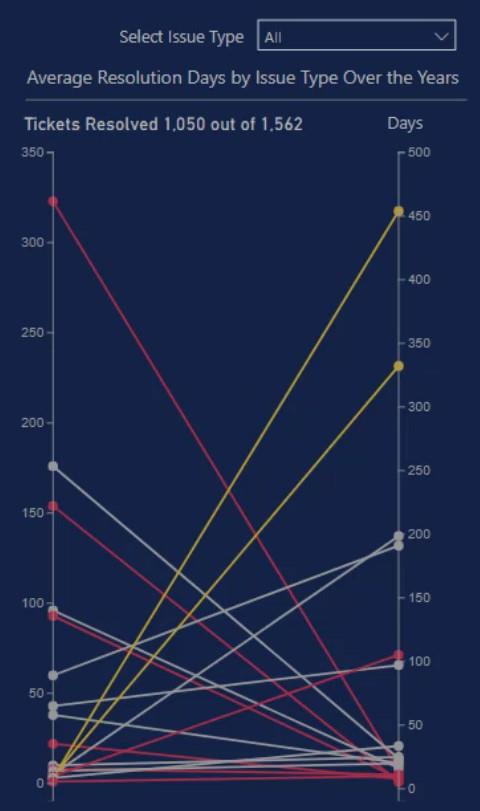
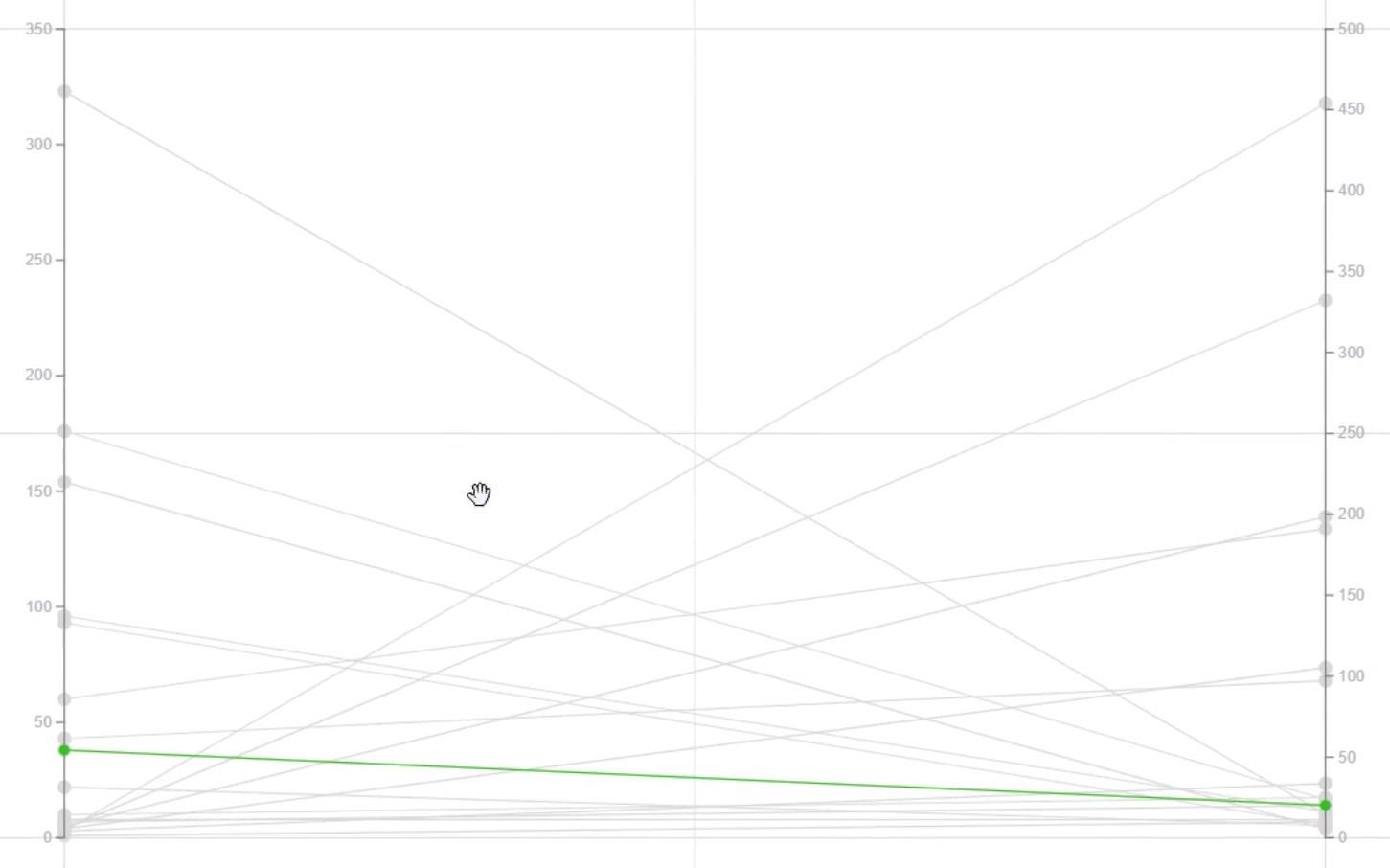
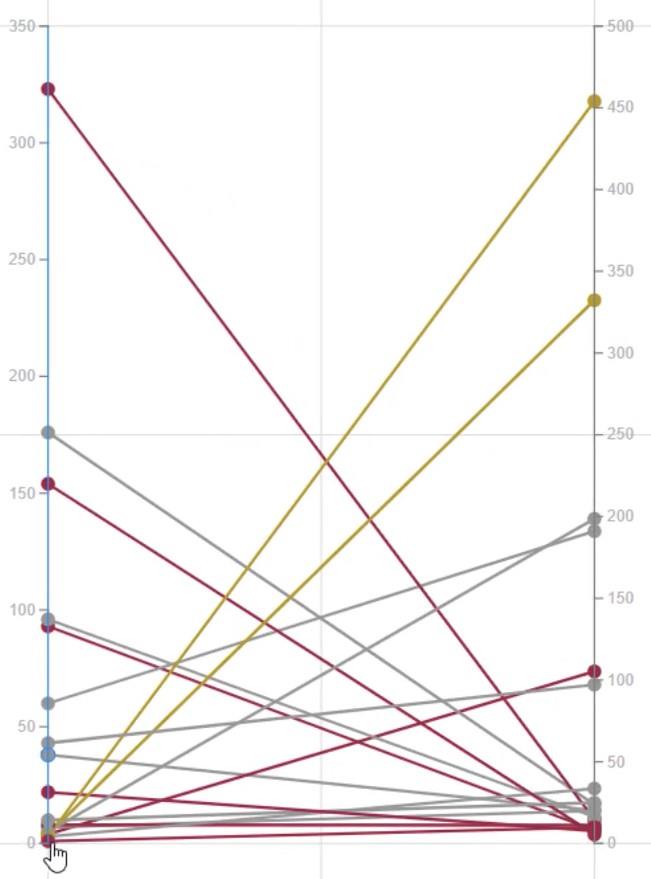
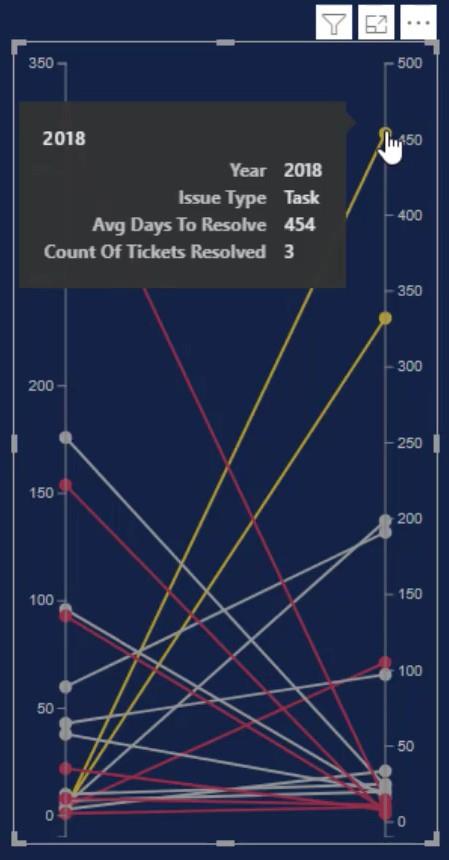
Detta är exempel på lutningsdiagrammet som kommer att återskapas.

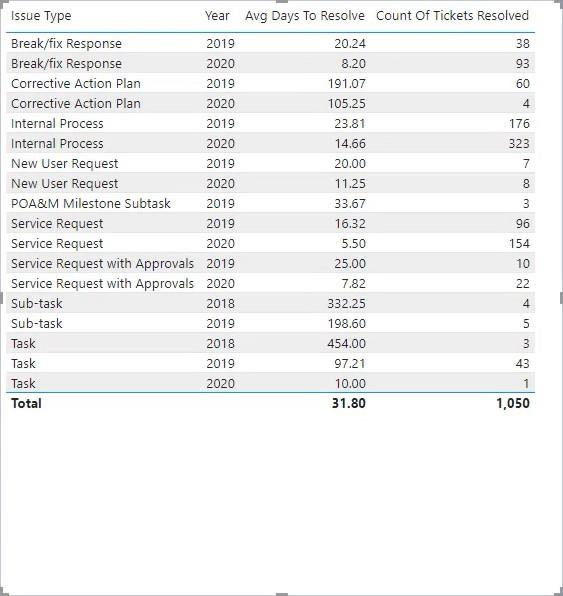
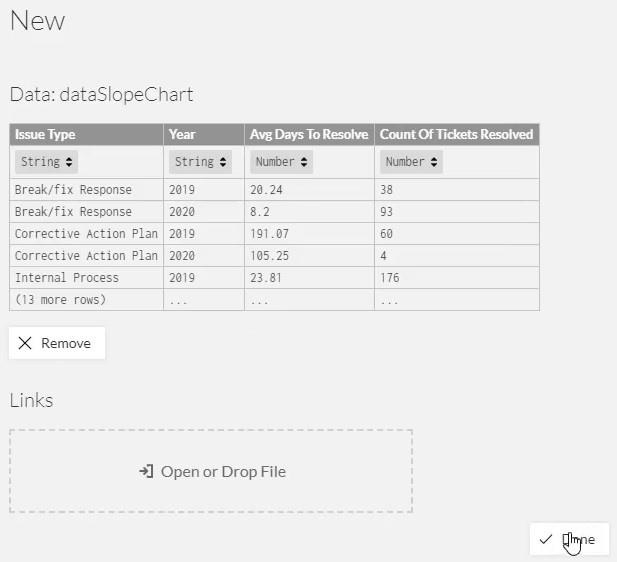
Skapa och exportera först en datauppsättning till Charticulator. Datauppsättningen i exempeldiagrammet innehåller ärendetyp , år , genomsnittliga dagar att lösa och antal lösta biljetter .

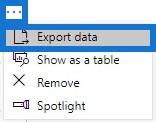
Klicka på ellipsen i tabellen och välj Exportera data.

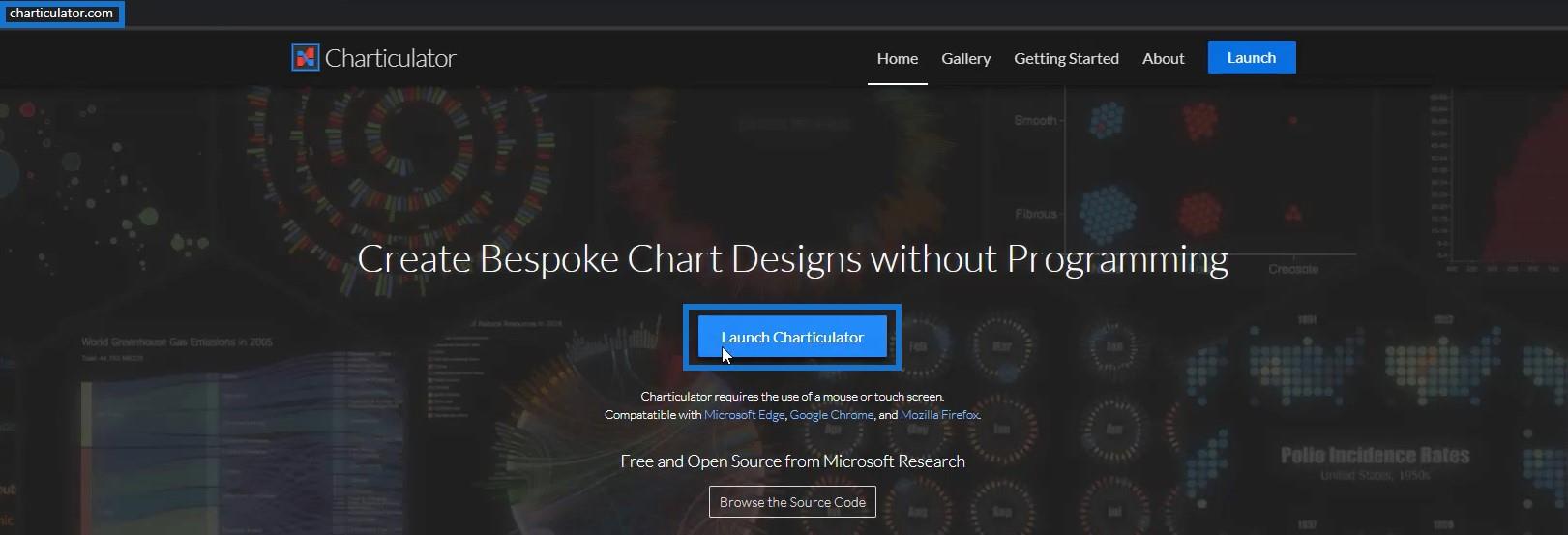
Gå till charticulator.com och klicka på Starta Charticulator.

Leta upp och öppna den exporterade datamängden.

Skapa lutningsdiagrammet
När du är klar kommer du att dirigeras till Charticulator-duken. Eftersom lutningsdiagrammet bara behöver två Y-axlar måste du ta bort de befintliga axlarna och skapa nya plotsegment.
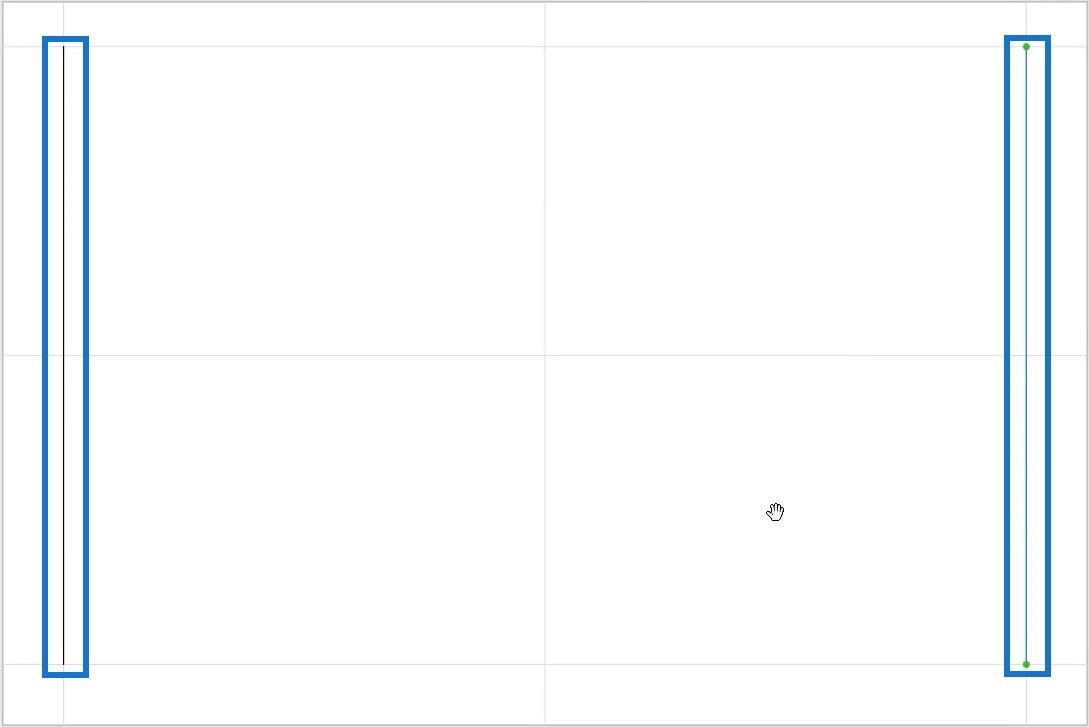
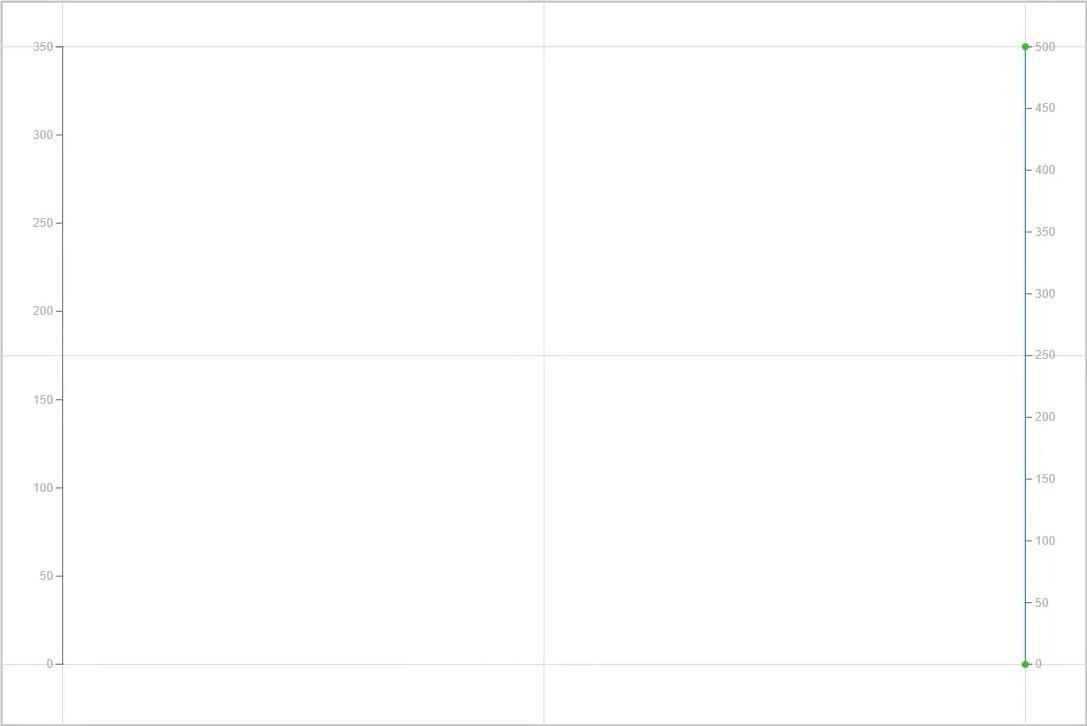
Rita en linje från botten till toppen av varje sida av duken för att ställa in en stigande ordning.

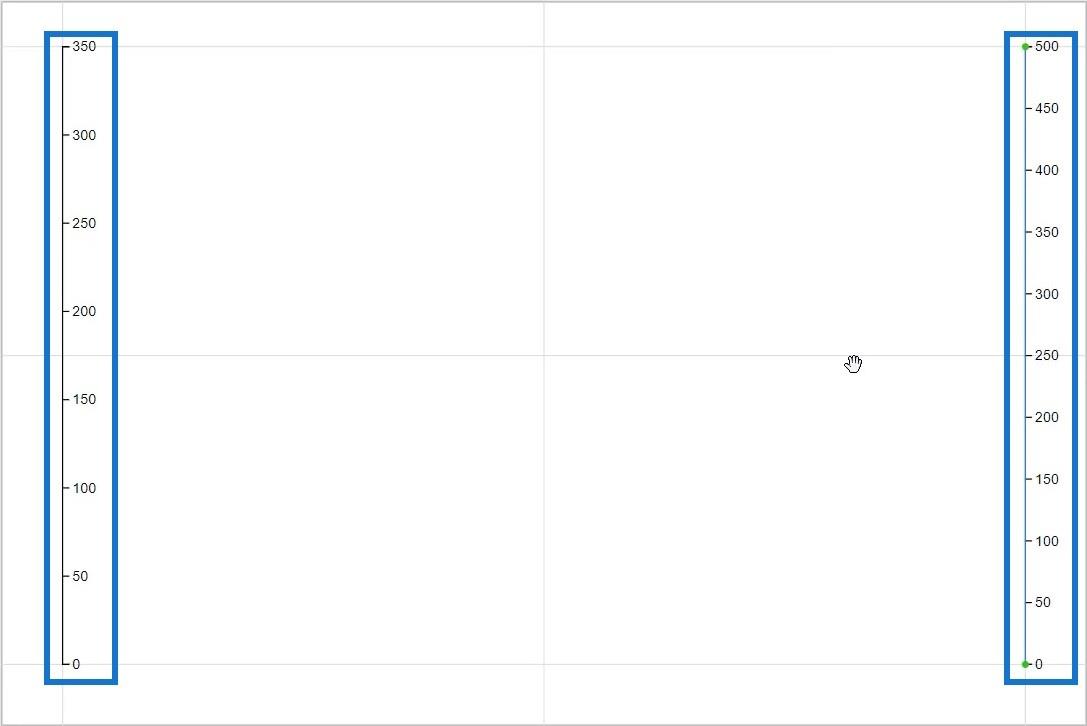
Ange antal lösta biljetter i den vänstra Y-axeln och Genomsnittliga dagar att lösa i den högra Y-axeln.

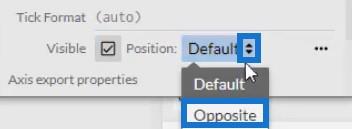
Du kommer att märka att värdena på vänster Y-axel vänds till andra sidan. Ändra det genom att gå till PlotSegment1s Attributes och ställa in Position till Opposite .

Därifrån kan du ändra linjens och bockens färg och storlek i attributen för båda axlarna. Så här kommer resultatet att se ut.

Ta sedan med en cirkel från Symbols till Glyph-duken.

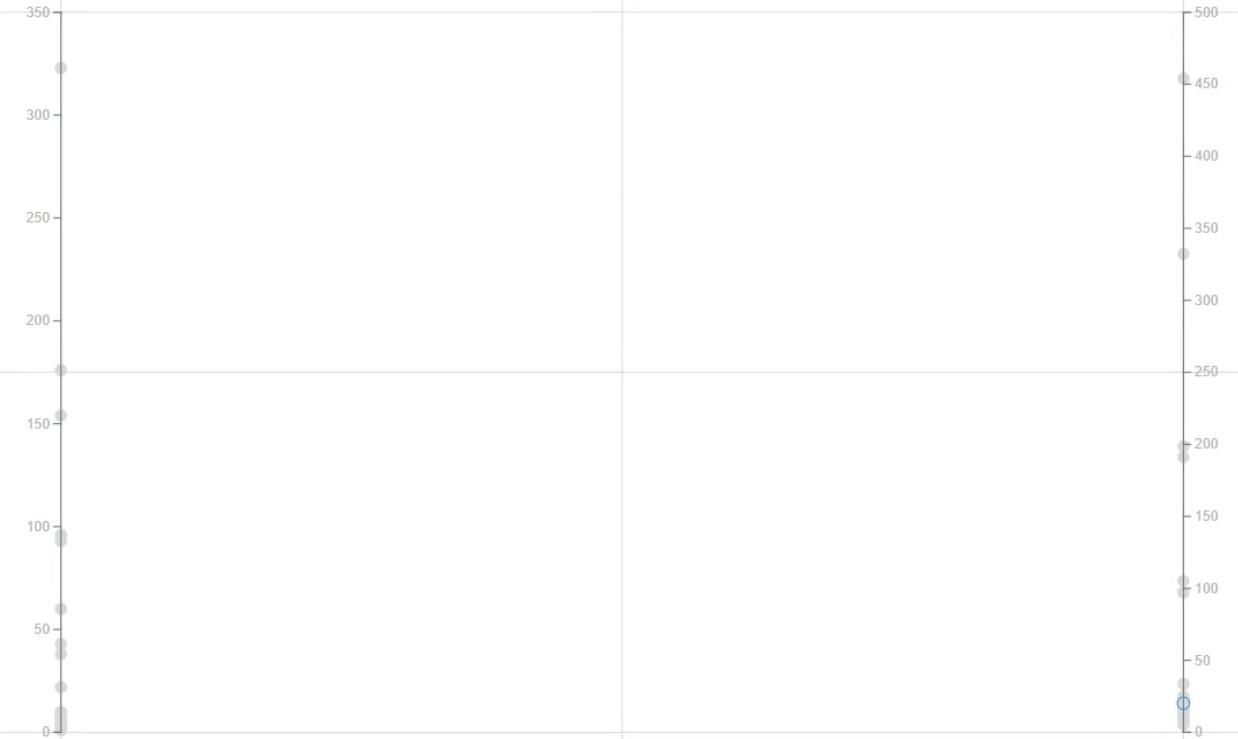
Du kan då se datapunkter plottade i axlarna.

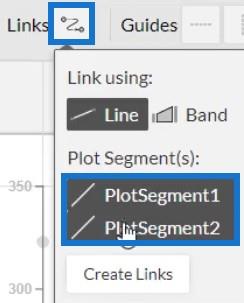
Skapa linjer för att ansluta de två axlarna. Klicka på Länkar och välj de två plotsegmenten .

När du är klar klickar du på Skapa länkar . Du kommer då att se linjer mellan båda axlarna.

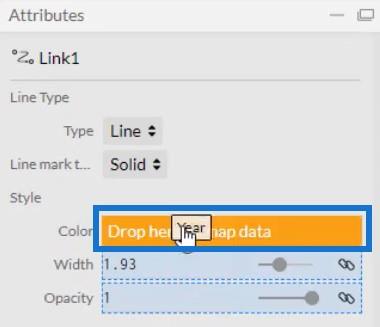
Lägg till färger på linjerna genom att öppna Link1s attribut och placera år i avsnittet Färg.

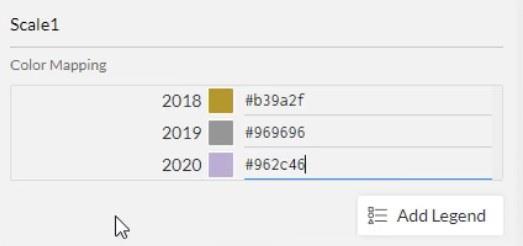
Du kan ändra färgerna för varje år beroende på din stil och preferenser.

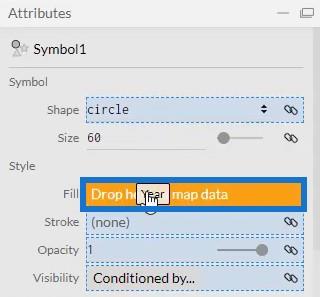
Du kan också lägga till färg på cirklarna eller symbolerna. Öppna Symbol1s attribut och placera år i fyllningssektionen.

Minska storleken på diagrammet genom att föra Y-axlarna närmare varandra. Detta är nu vadkommer att se ut.

Längst ner i diagrammet kommer du att märka att vissa datapunkter nästan vidrör botten av duken. Du måste skapa ett mellanrum mellan värdet 0 och bottenduken.
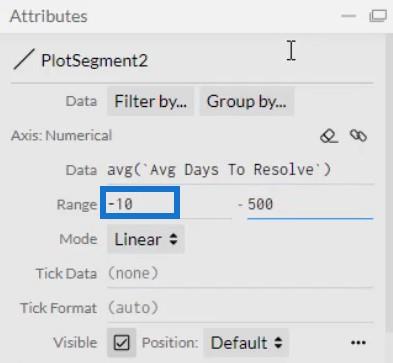
Gå till attributen för båda plottsegmenten och ställ in intervallet.

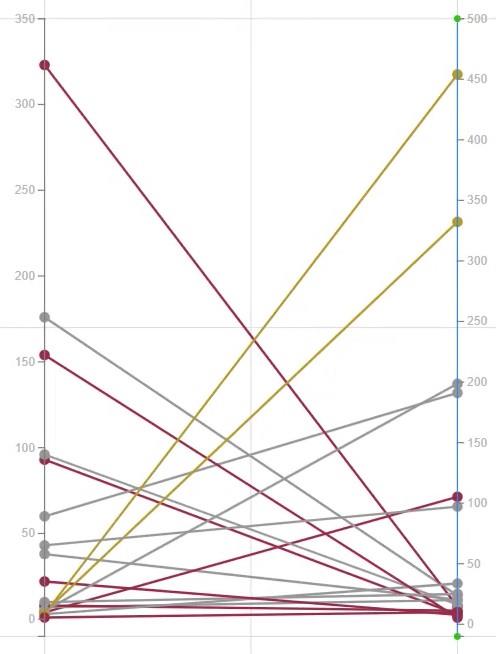
Detta är nu det sista utseendet på visualiseringen.

Exportera lutningsdiagrammet till LuckyTemplates
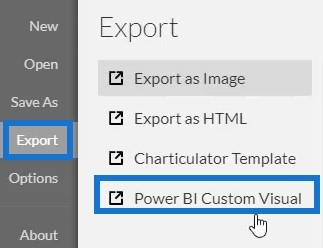
Spara diagramfilen och exportera den till.

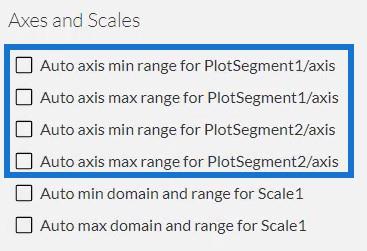
Avmarkera alternativen för automatisk axel i inställningarna för axlar och skalor för att få axlarna att förbli oförändrade även när kontextövergångar anropas. Skapa ett visuellt namn och exportera filen.

Därifrån öppnar du LuckyTemplates och importerar lutningsdiagramfilen. Klicka på ellipsen nedanför Visualiseringar och välj Importera en bild från en fil .

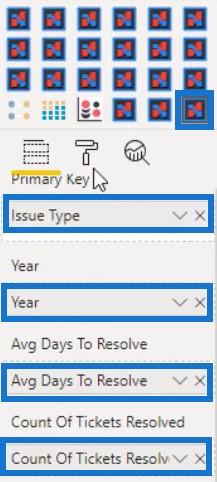
Klicka sedan på Charticulator-ikonen med filnamnet för lutningsdiagrammet.

Fyll i avsnittet Fält med motsvarande data som behövs. För året klickar du på rullgardinsmenyn och väljer Sammanfatta inte . Du kan sedan se diagramvisualiseringen.

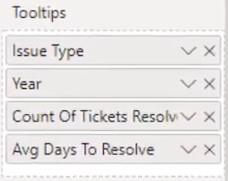
Justera marginalerna, storleken och andra attribut för att matcha din rapportstil och preferenser. Lägg sedan till all data i avsnittet Verktygstips.

När du är klar kan du nu se all information när du håller muspekaren över cirklarna eller datapunkterna.

Skapa interaktioner med dina andra diagram. Gå till Format- fliken och välj Redigera interaktioner . Klicka sedan på interaktionsknappen för varje diagram. I det här exemplet används a för interaktionerna.

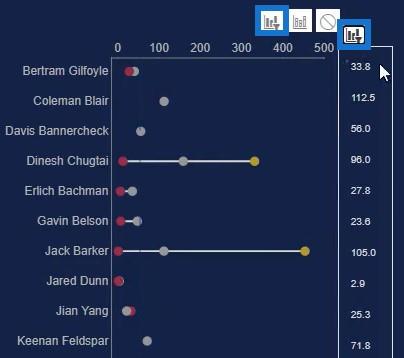
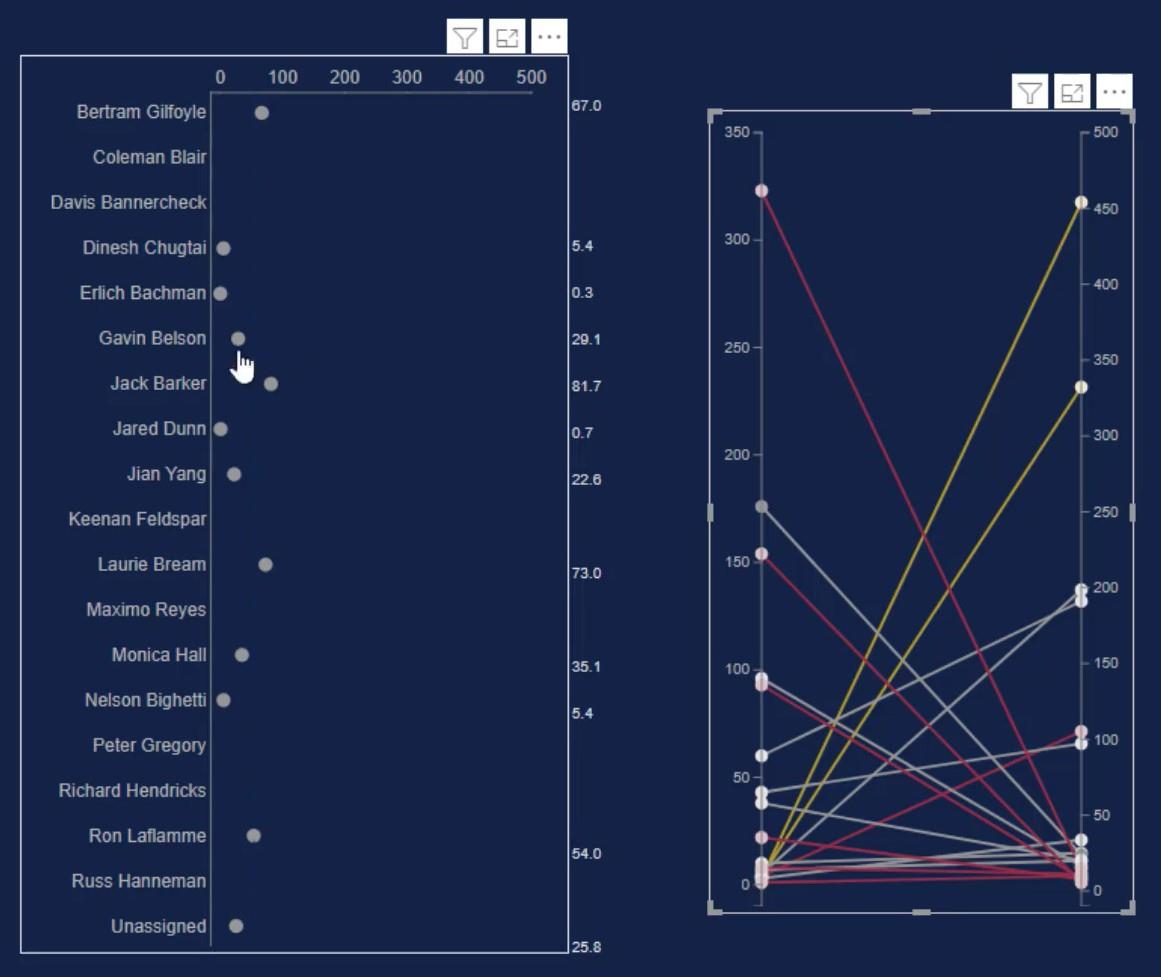
Om du väljer en datapunkt i lutningsdiagrammet kommer du att se att hanteldiagrammet också ändras beroende på det sammanhang som anropas.
Slutsats
Ett lutningsdiagram visar förändringar av en enhet över tid längs två punkter. Det är ett enkelt linjediagram som visar början och slutet av varje rad. Du kan använda detta diagram om du vill se utvecklingen i din egen data.
Förbättra dina färdigheter i datautveckling och visualisering genom att använda denna handledning. Öva med din data i Charticulator och läs LuckyTemplates andra blogginlägg som är kopplade till diagram och bilder.
Mudassir
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








