Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Dagens blogg är en LuckyTemplates-grafikhandledning om hur du snabbt och enkelt kan flytta och flytta om bilder i LuckyTemplates-duken med hjälp av ellipsen. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Vi har stött på många användare som har svårt att flytta runt anpassade bilder inuti LuckyTemplates Desktop. Jag använder ellipsen nästan uteslutande med vanliga bilder, som jag tror skulle fungera lika bra med anpassade bilder.
Innehållsförteckning
LuckyTemplates Visuals Tutorial: Flytta bilder med hjälp av Ellipsis
Det kan vara ganska svårt att exakt ta tag i kanterna på en bild för att flytta den. Det krävs ofta flera kantgrepp och rörelser för att flytta en bild och få den i önskad position. Det kan också vara särskilt svårt med anpassade bilder, eftersom de ofta släpar efter när de precis läggs till och inte reagerar direkt när kanterna greppas.
Medan kantgrepp definitivt är rätt väg att gå när du ändrar storlek på bilder, har jag använt ellipsen i det övre högra hörnet av bilder för att flytta dem och tyckt att det är både snabbare och enklare.
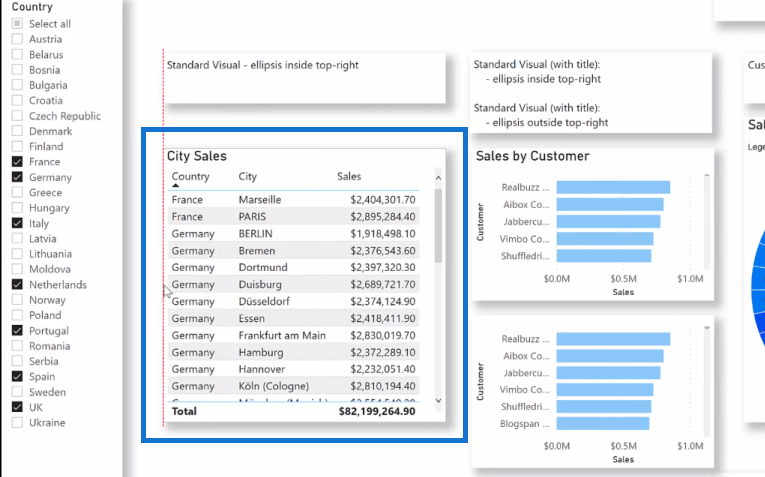
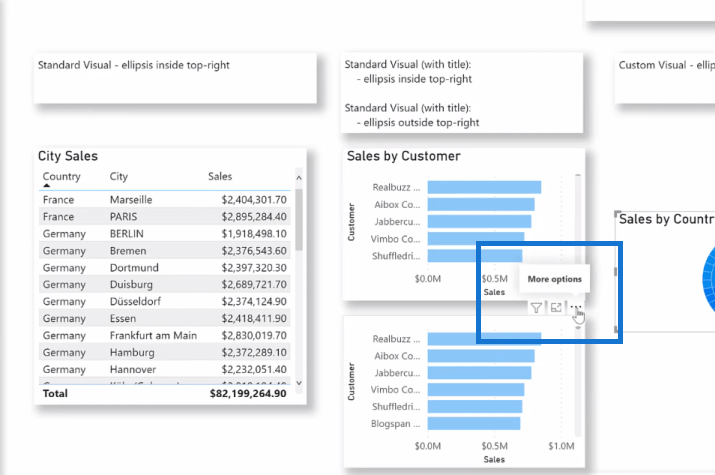
Låt oss nu ta en titt på tabellen här. Det tar mig två klick för att flytta vänster sida av den här bilden. Ett för att klicka på det visuella för att välja det, ett andra klick för att flytta vänster sida.

Om jag vill flytta den till en annan position tar det mig ofta fyra klick för att få den till den nya positionen. Som ett alternativ till kantgrepp klickar jag bara och tar tag i ellipsen i det visuella så kan jag flytta hela saken på en gång.

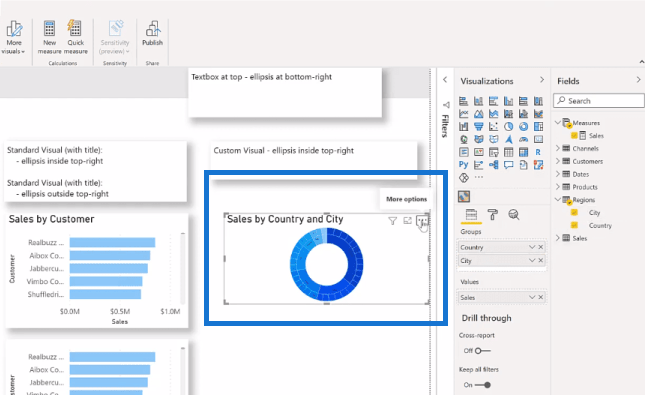
Det kan också vara svårt med, särskilt precis efter att de har lagts till på duken. Till exempel har jag detta nyligen tillagda sunburst-diagram. När jag först tar tag i vänsterkanten händer ingenting. Så istället tar jag tag i ellipsen i det övre högra hörnet när jag flyttar en anpassad bild. Jag kan flytta den dit jag vill.

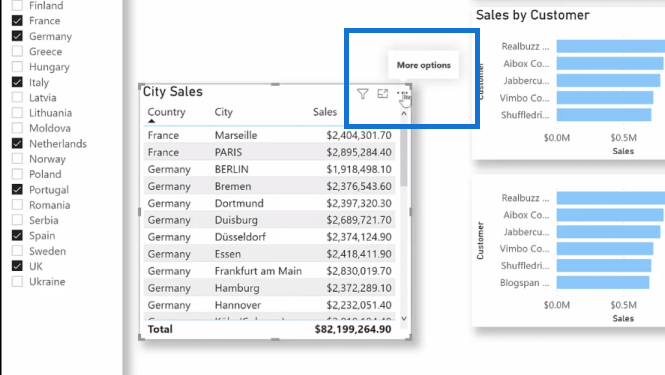
Beroende på platsen och formatet för en bild kan ellipsen finnas på olika platser. Om bilden har en titel som den här tabellen har här, är ellipsen i det övre högra hörnet på insidan.

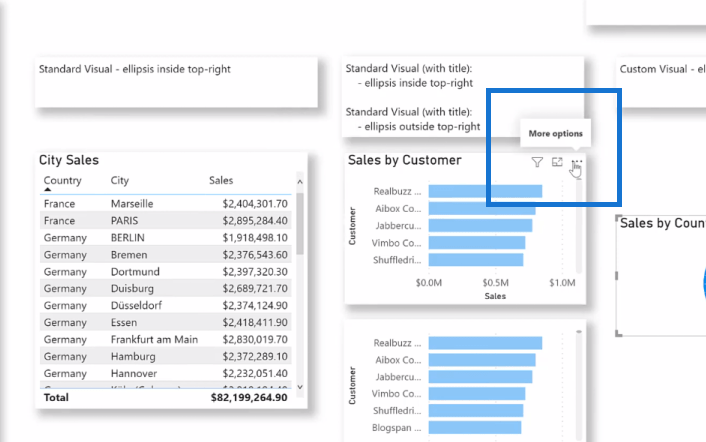
Om det inte finns någon titel i bilden är ellipsen utanför det övre högra hörnet.

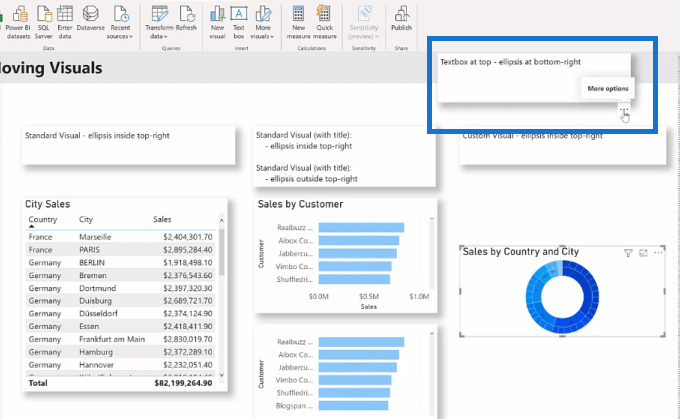
Dessutom kan det visuella läget på din sida ha en skillnad i placeringen av ellipsen . Om det visuella är överst på duken, är ellipsen i det nedre högra hörnet. Om det visuella är längst ner på din duk, är ellipsen i det övre högra hörnet.

Slutsats
Att flytta runt grafik inne i LuckyTemplates Desktop kan vara tråkigt och tidskrävande. Men med denna mycket enkla men effektiva teknik kan du göra det med bara ett klick.
Jag hoppas att du har funnit den här handledningen till hjälp. Detta kommer definitivt att göra ditt liv enklare när du hanterar många bilder i din.
Med vänliga hälsningar!
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








