Skapa en datumtabell i LuckyTemplates

Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
För dagens blogginlägg vill jag prata om en teknik som vi kan använda för att simulera dynamiskt tema i en LuckyTemplates-rapport . Vi har nyligen haft några inlägg på LuckyTemplates supportforum som frågar hur man ändrar temat för en LuckyTemplates-rapport dynamiskt. I ett fall sökte användaren att en enda innehållssida skulle återspegla temat för flera avdelningar eller kategorier. Du kan se hela videon av denna handledning längst ner på den här bloggen.
Från och med maj 2021 kan endast en JSON-fil med ett enda tema användas i en LuckyTemplates-rapport och en sida kan bara ha en bakgrund. Det är därför en annan teknik behövs för att uppnå det angivna målet.
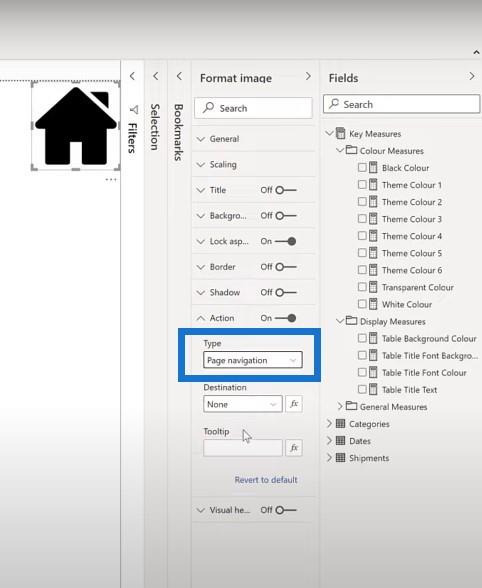
Jag funderade på att använda bokmärken (istället för sidnavigering) och bilder (istället för sidbakgrunder) för att simulera ett dynamiskt tema och bestämde mig för att prova.
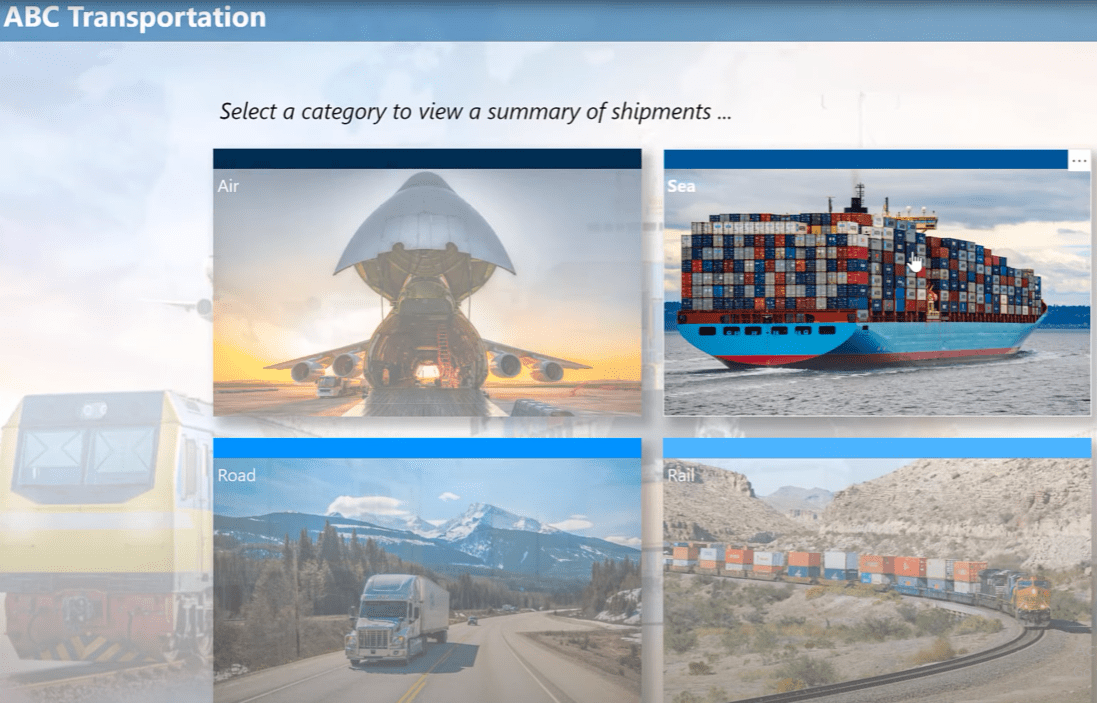
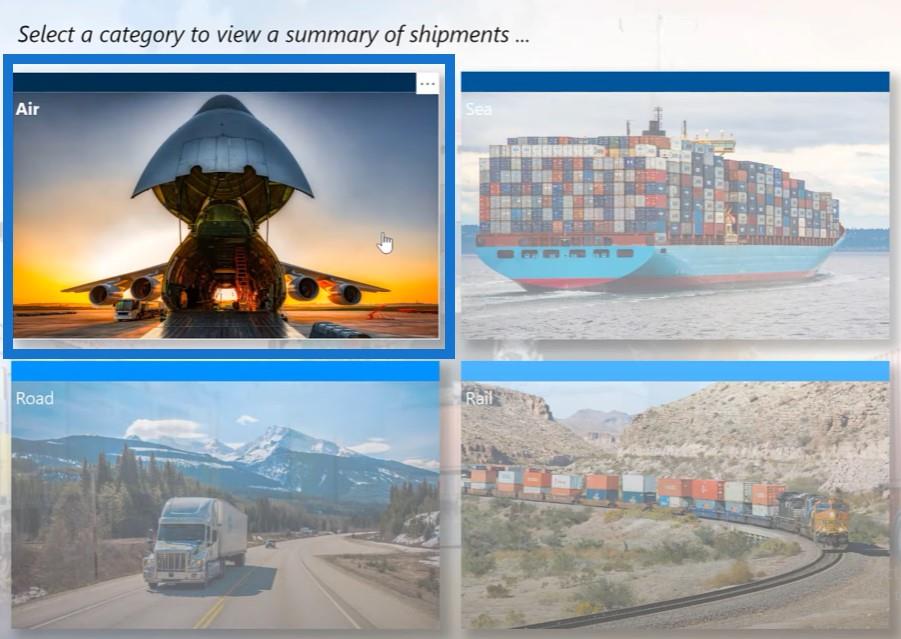
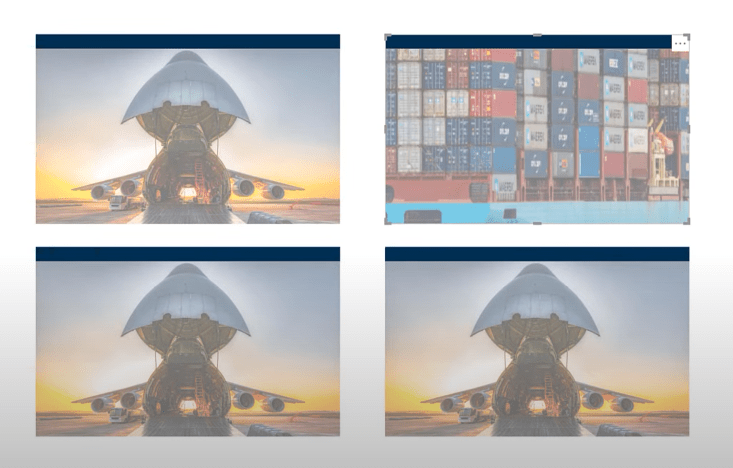
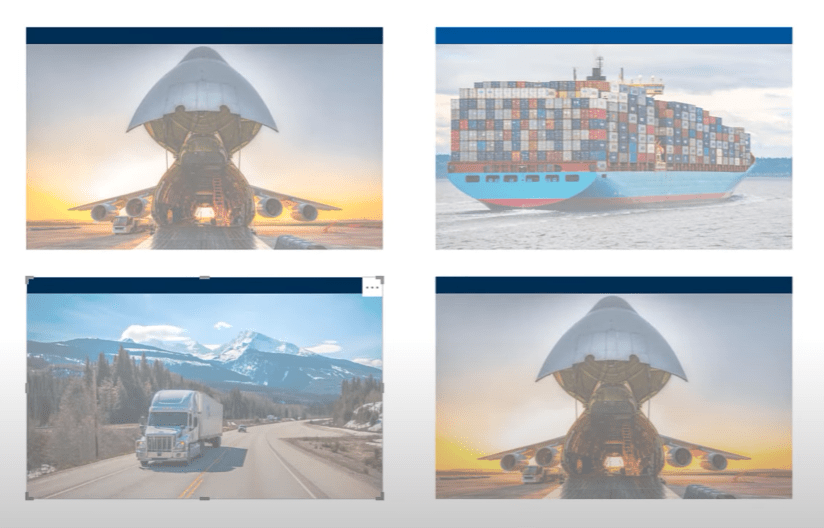
Här är vad jag har kommit på hittills. Detta är en hemsida som har fyra knappar.

Det finns en för varje kategori av försändelser. Om du håller muspekaren över varje kategori kan du se att hovringsbeteendet ändrar sin transparens.
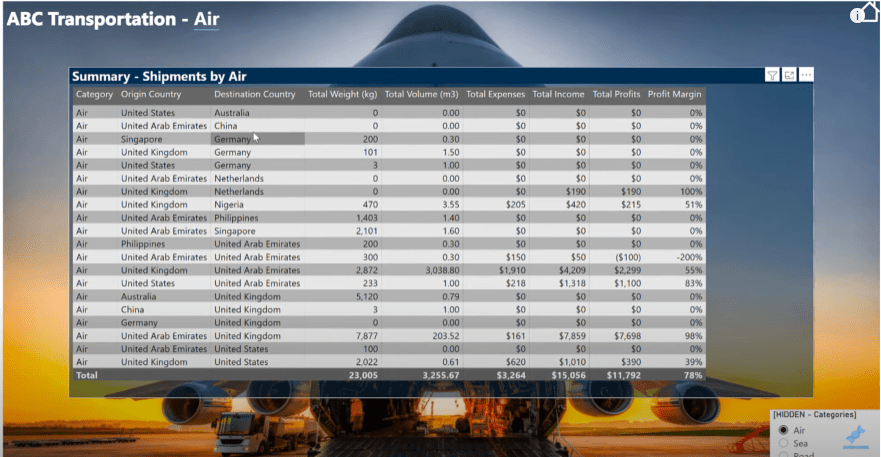
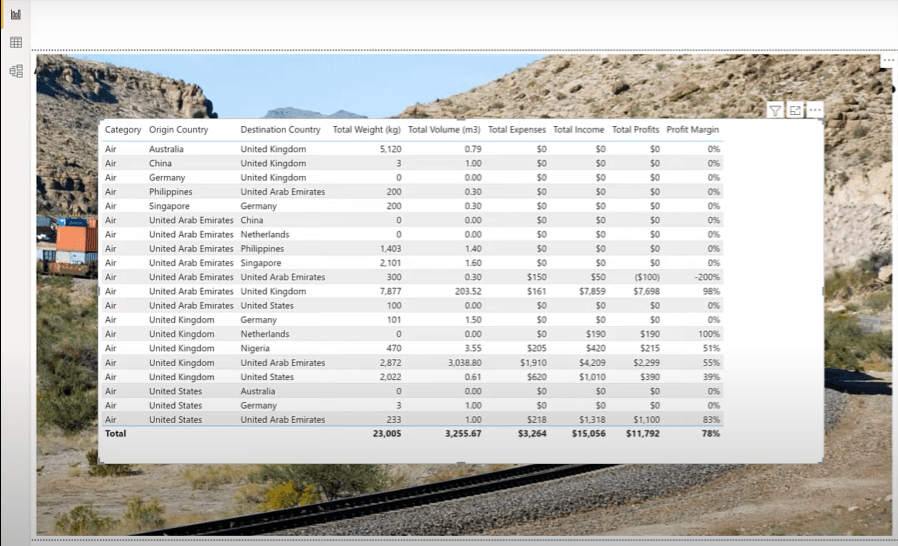
Om jag klickar på Air-knappen kommer jag till en kategorisida som har samma tema (flygplan som bakgrund) som Air-knappen.


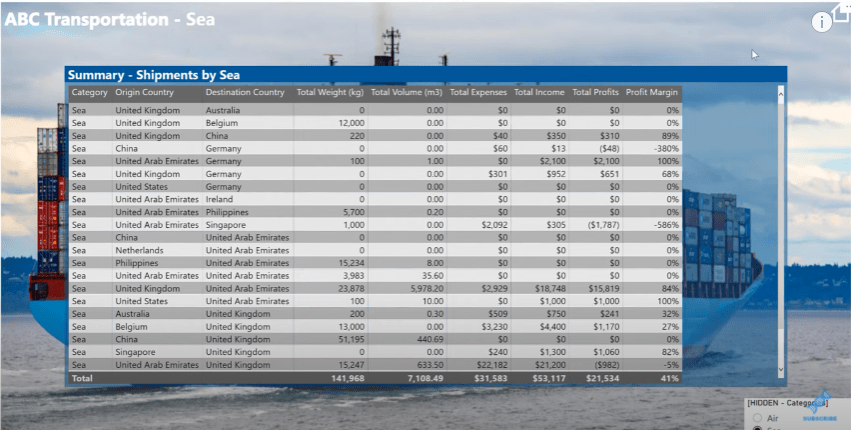
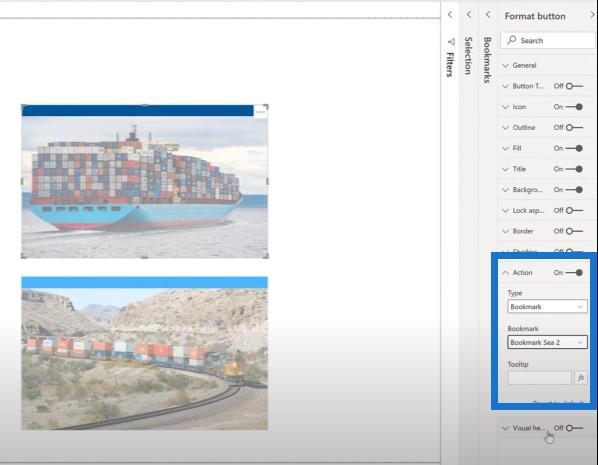
Om jag klickar på knappen Hav kommer den att gå till kategorisidan Hav med samma tema (fartyg med last som bakgrund).


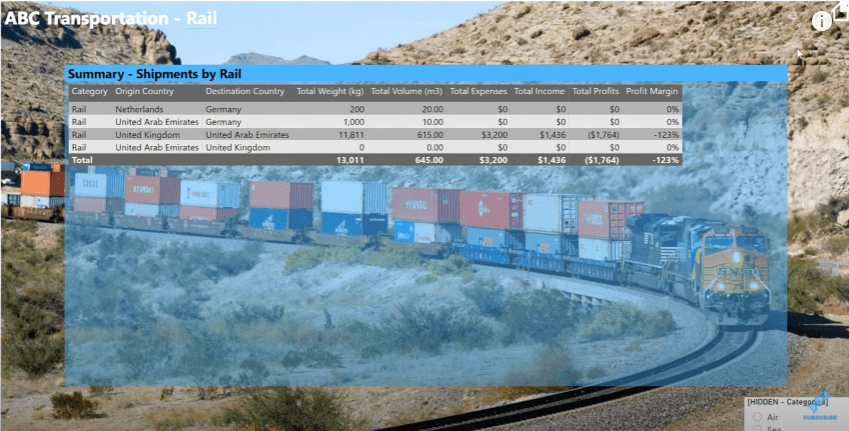
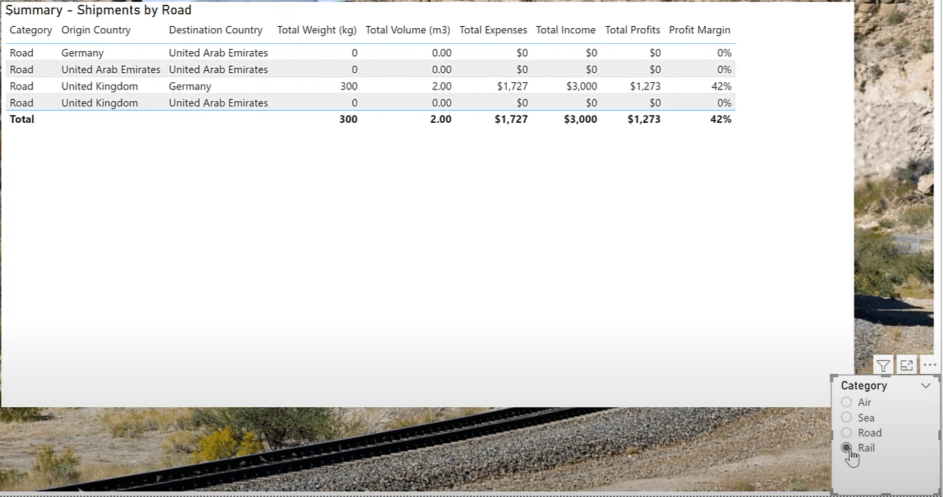
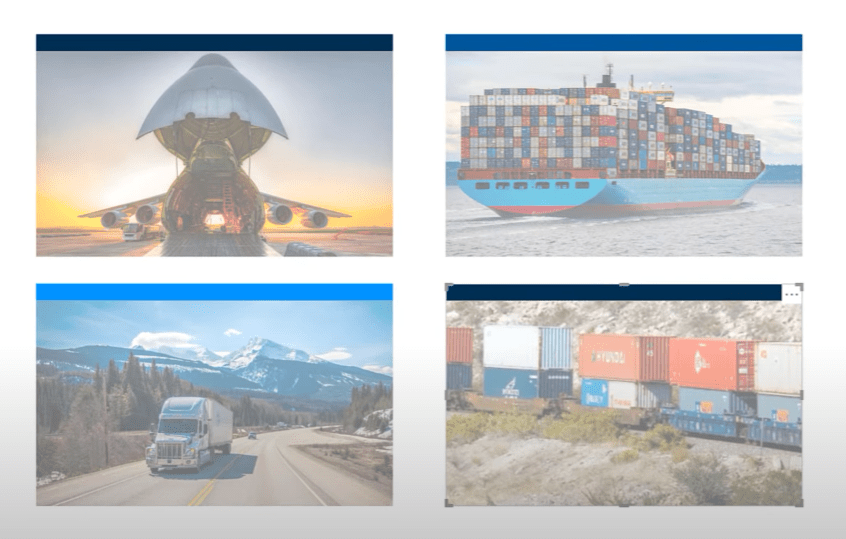
Återigen, om jag klickar på den andra knappen för Rail, visar den ett annat tema (järnväg som bakgrund).


Du kan se att det bara är två sidor involverade i denna rapport. För att bygga lösningen började jag med en tom PBIX, sedan lade jag till en liten fraktdatauppsättning baserad på den vi använde i den senaste .
Innehållsförteckning
Konfigurera LuckyTemplates-rapporten
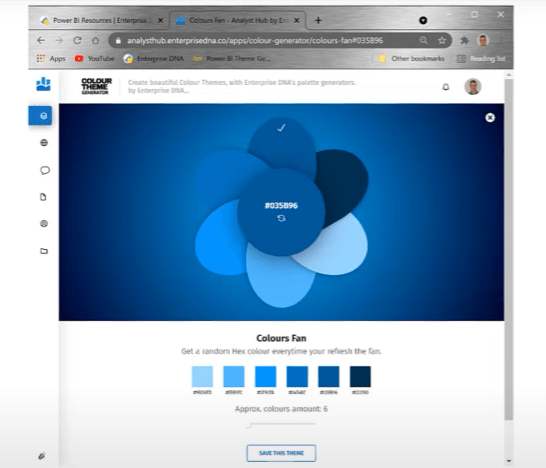
Sedan sökte jag på nätet och hittade några bilder som representerade de olika fraktsätten eller kategorierna. Sedan följde jag upp det genom att skapa ett grundläggande färgtema med hjälp av färgtemageneratorn i LuckyTemplates Analyst Hub.
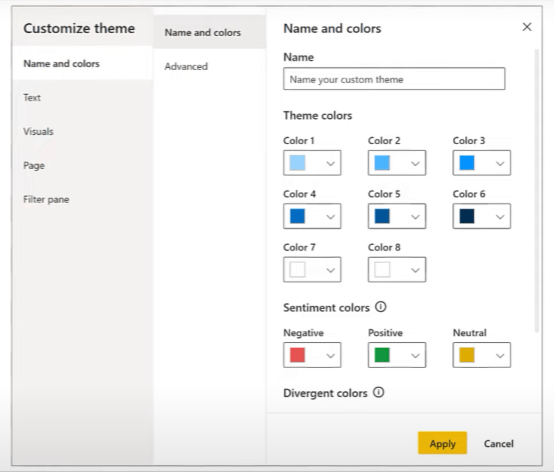
Jag valde medium mörkblå som utgångspunkt och använde sedan färgfläktfunktionen för att skapa ett sexfärgstema, som jag sedan använde för att anpassa temat för denna LuckyTemplates-rapport.


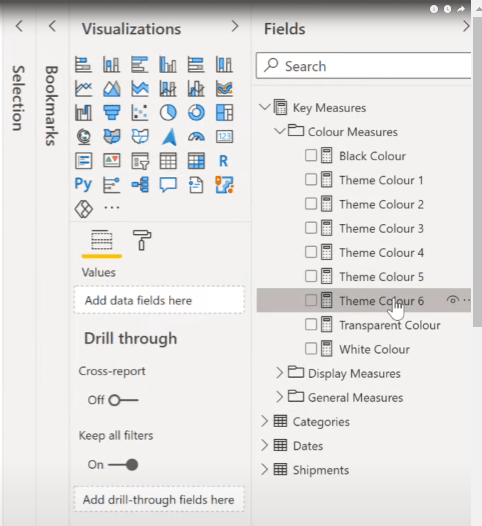
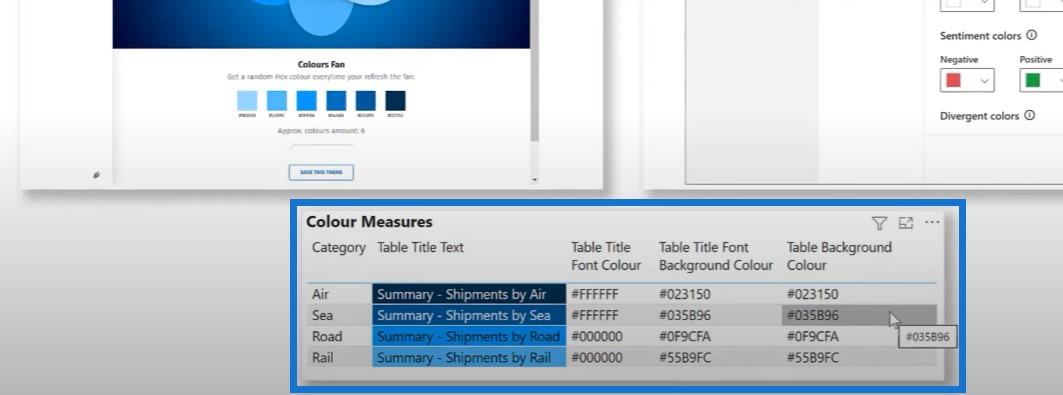
Slutligen utvecklade jag några DAX-mått för att returnera texten och bakgrunden eller teckensnittsfärgen med de teman som önskas. Låt oss ta en snabb titt.
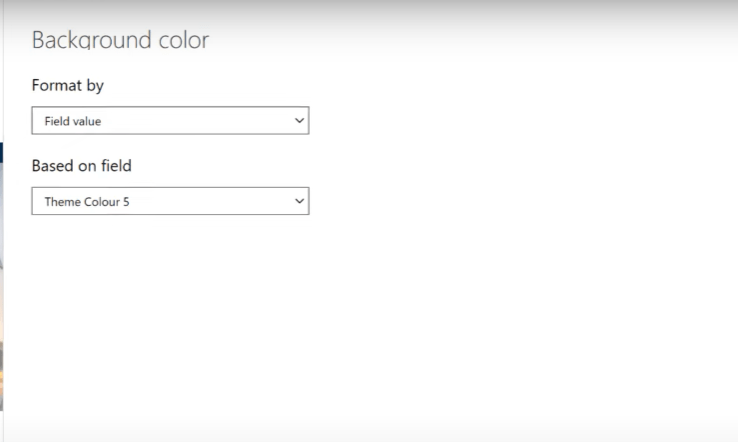
Vi öppnar våra nyckelåtgärder och går sedan igenom våra. Theme Color 6 är bara en hex-kod för ett av mina teman medan Theme Color 5 är min mellanblå startfärg.

Skapa visningsmått
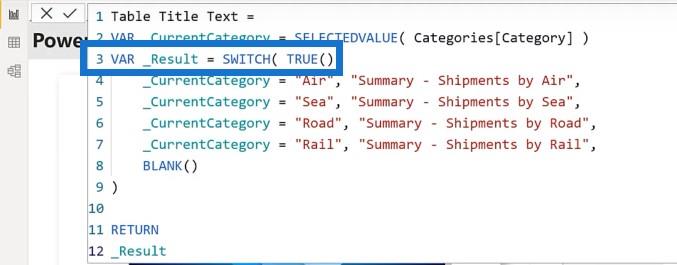
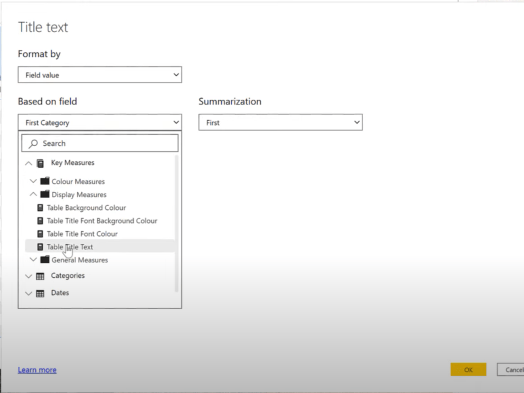
Sedan går vi till Visningsmått och klickar sedan på måttet Tabelltitel Text .

Detta har ett värde som bestäms av den aktuella kategorin och skapas med hjälp av en sats.

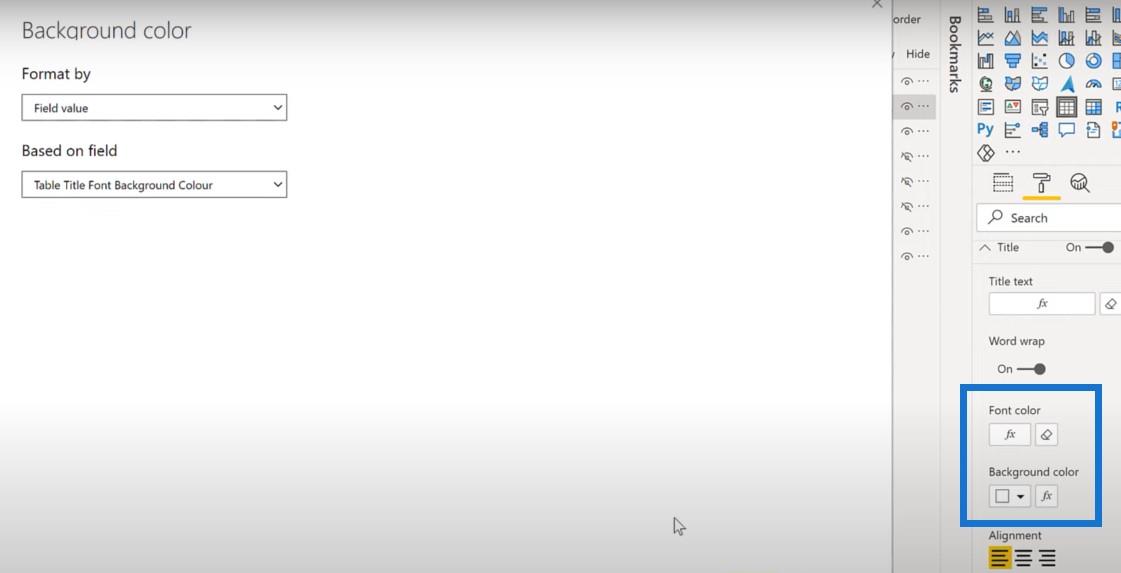
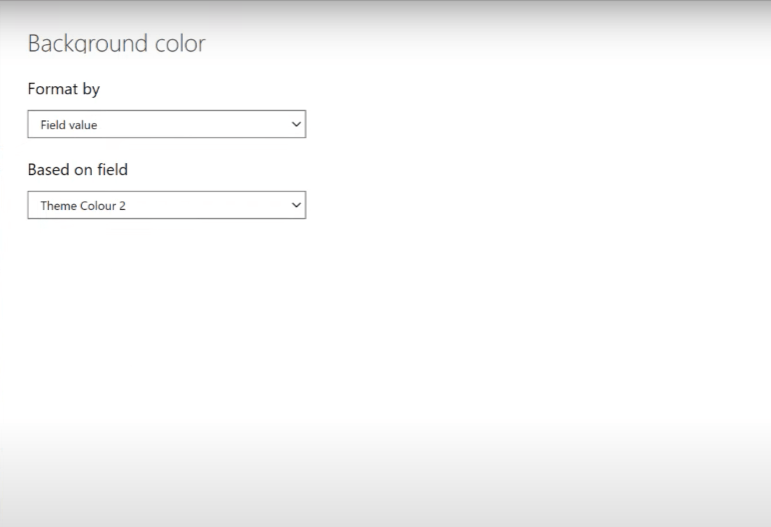
Om vi tittar på måttet för tabelltitel teckensnitt för bakgrundsfärg , använder det exakt samma SWITCH TRUE-sats baserat på kategori; men den här gången returnerar det ett färgtemamått.

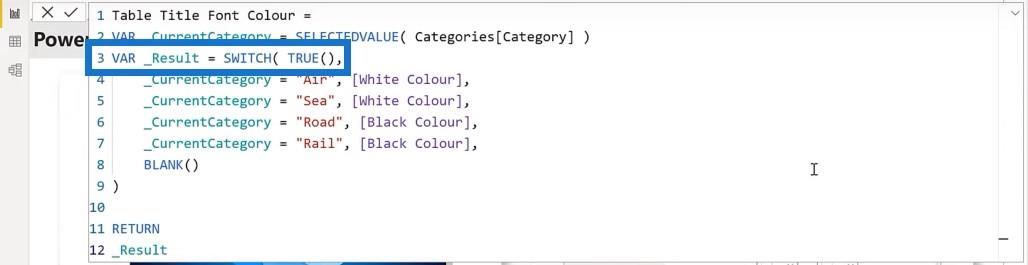
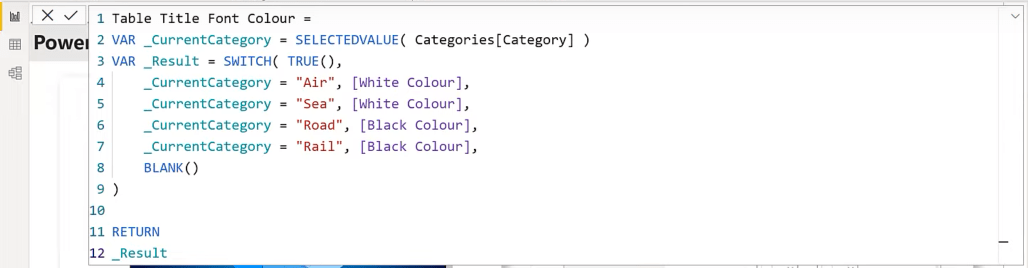
Jag har ett liknande mått på teckensnittets färg, som kallas Table Title Font Color , som ger en bredare svart färg som står i bra kontrast till temafärgen.

Och slutligen har jag ett mått för tabellbakgrundsfärg , som är en dubblett av mitt mått för bakgrundsfärg för tabelltitel teckensnitt men med ett annat namn för att göra det lättare att ställa in.
Vi har också en liten tabell längst ner så att vi kan se vad resultatet av de åtgärderna är.

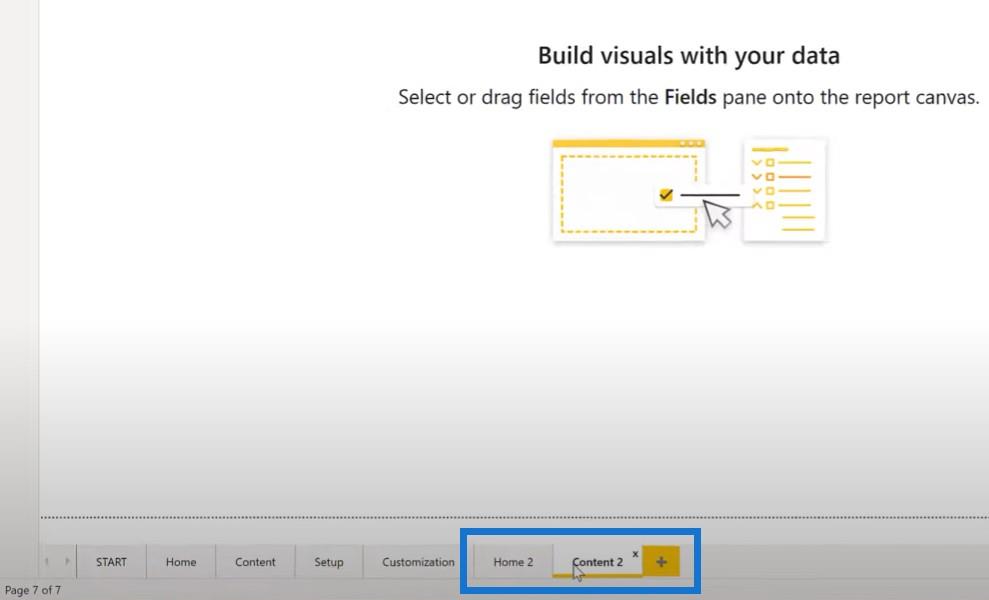
Det är allt för inställningen. Låt oss nu bygga lösningen tillsammans och börja med en startsida så att vi har något att navigera till.

Skapa en hemknapp
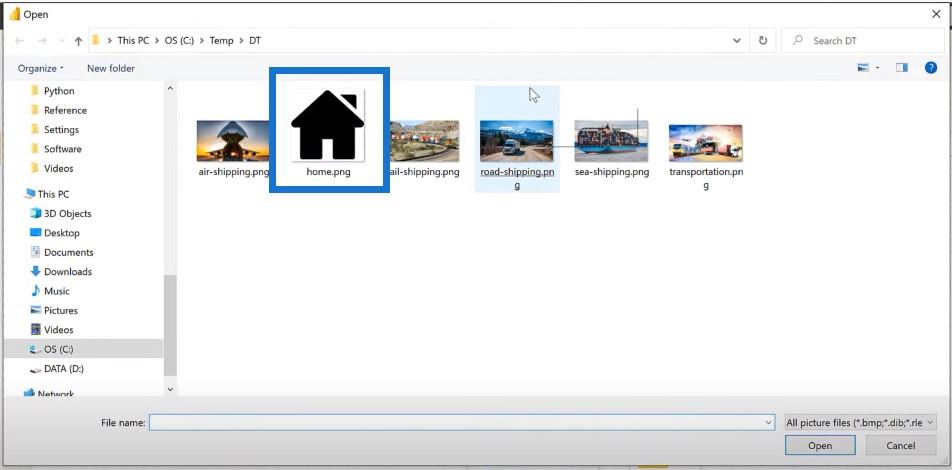
Vi skapar en Content 2-sida och lägger till en bild för Home .


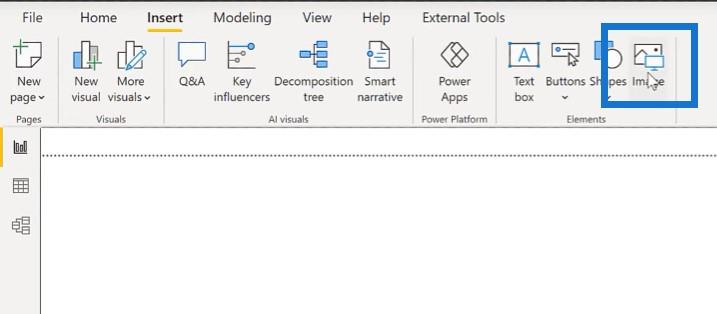
Ta bilden i ett hörn, gör den lite mindre och ställ in dess åtgärd för att navigera till startsidan.

Göra En Slicer För Kategorierna
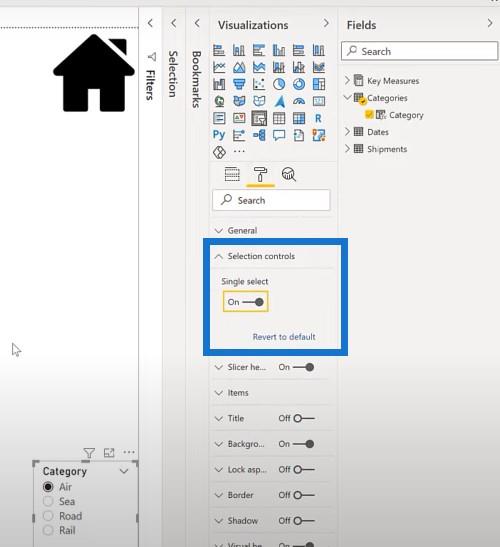
Sedan lägger vi till en slicer för kategorier och gör slicern enkelval .

Lägger till titeln
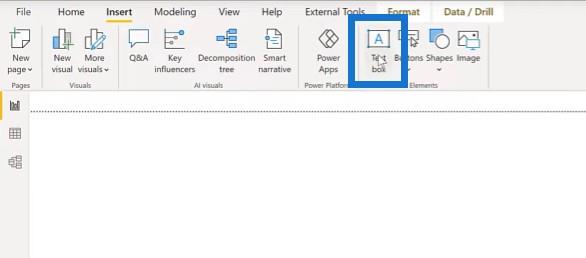
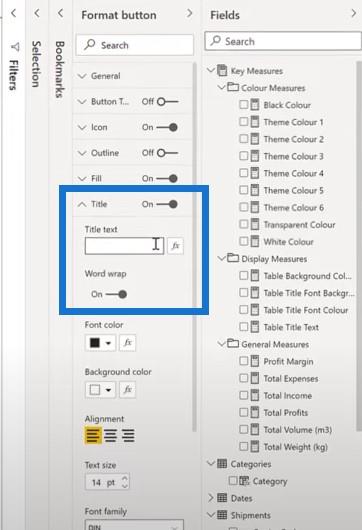
Nästa steg är att lägga till en textruta i det övre vänstra hörnet för titeln. Låt oss kalla det ABC Transportation och lägga till en åtgärd i vår kategori.

Titeln ändras när vi gör olika val på vår slicer. Vi kan också ändra teckensnittets färg och storlek.

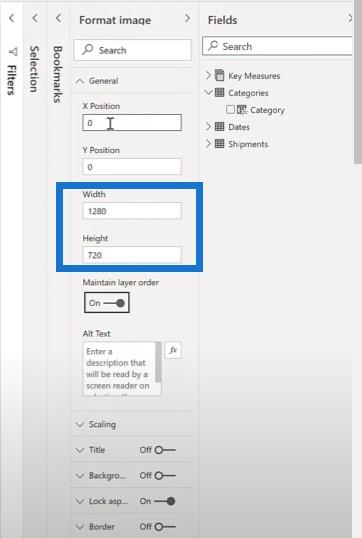
Nästa sak att göra är att lägga till en bild för varje kategori. Låt oss lägga till den första bilden för flygfrakt. Vi ställer in den till storlek 1280 och 720 för full storlek. Vi kommer att namnge detta i urvalsrutan.

Skapa och formatera tabellen
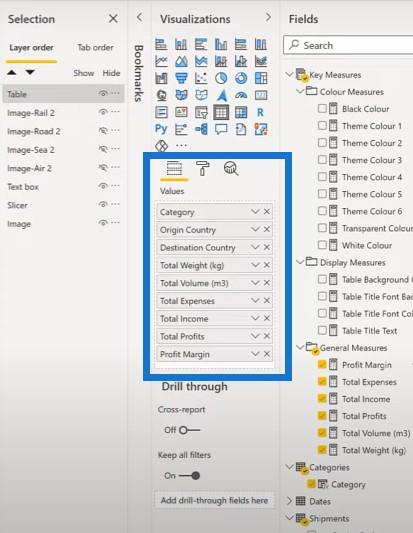
Vi kommer att göra samma steg för de ytterligare bilderna och sedan lägga till en tabell. Låt oss lägga till en ny tabell till den här tabellen. Vi lägger den i kategorin så att vi kan se från vår leveranstabell, samt ursprungsland och destinationsland. Från vår kategori för nyckelmått kommer vi också att lägga till de mått som vi redan har beräknat.


Nästa sak att göra är att formatera tabellen. Vi kommer att ställa in titeltexten först till det mått som vi redan har beräknat.

När vi klickar på skivaren kan vi se att titeln på tabellen ändras baserat på valet vi gör på skivaren.

Vi kan också ändra bordets teckensnittsfärg, tabellbakgrund och transparens.

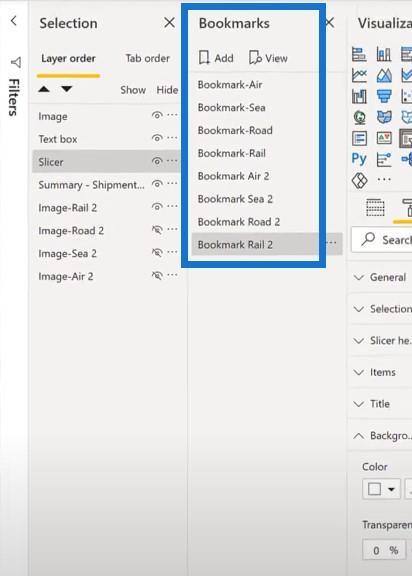
Nästa steg är att lägga till ett bokmärke för varje bild.

Skapar hemsidan
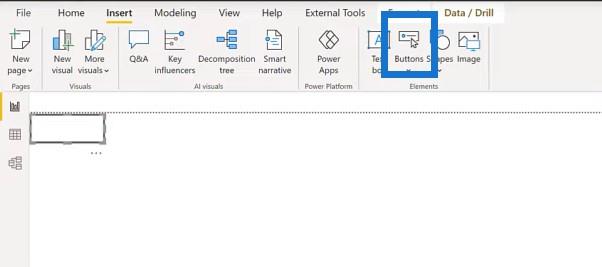
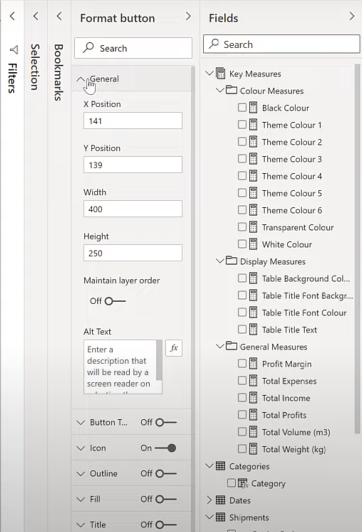
Det var allt för innehållssidan. Låt oss gå vidare till hemsidan. Till att börja med lägger vi till en tom knapp här.

Vi kommer att stänga av konturen och storleksanpassa den till 400 och 250.

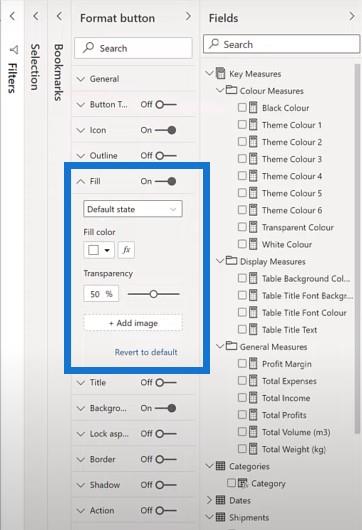
Sedan ska vi fylla i en bild för den här knappen.

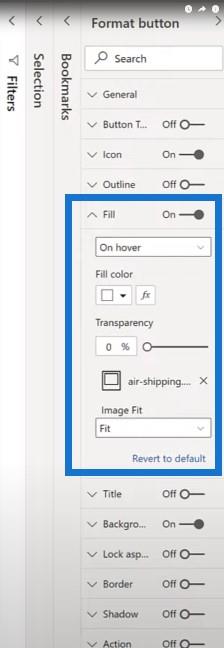
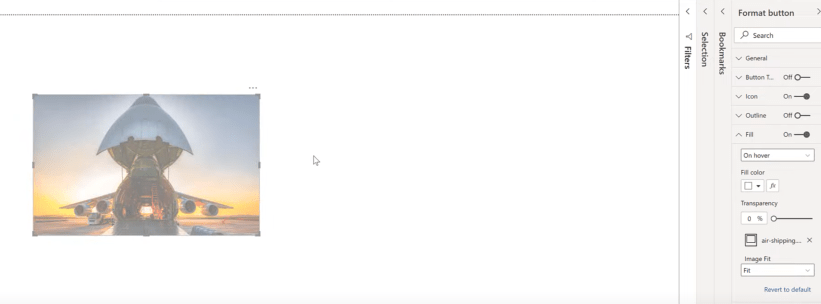
Vi ställer in bildpassningen så att den passar och genomskinligheten till 0 % för Vid hovring så att vi kan se att knappen blir transparent när den inte är markerad.


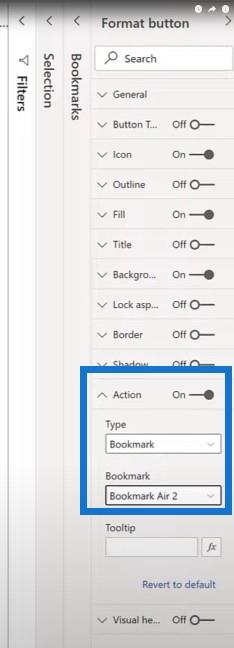
Nästa sak att göra är att lägga till en bokmärkesåtgärd i den. Slå på skjutreglaget för åtgärd och ändra den till bokmärke. Välj sidan Air 2.

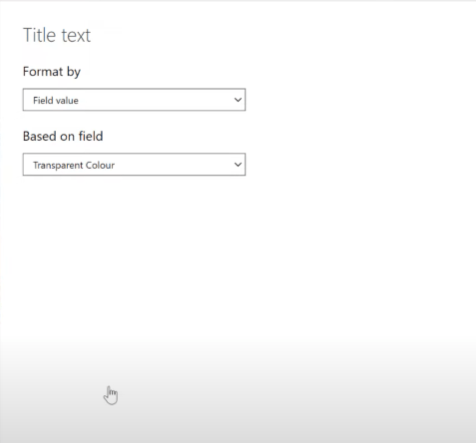
Nästa steg är att ställa in titeln. Vi kan göra den till en genomskinlig färg så att vi faktiskt inte kan se den.


Vi kommer att göra detta tre gånger till genom att kopiera och klistra in bilden. Sedan justerar vi dessa för att representera varje kategori.

För den andra knappen kommer vi att ändra fyllningen från flygfrakt till sjöfart .

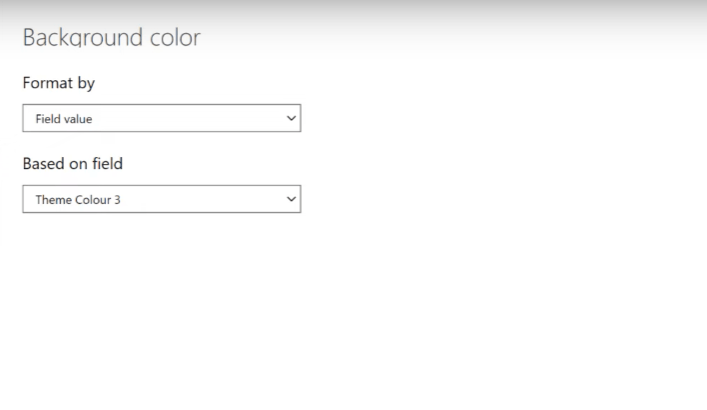
Ändra sedan bildpassningen så att den passar och ändra namnet. Vi kommer sedan att ändra denna bakgrundsfärg till ett annat tema.

För den tredje knappen kommer vi att ändra fyllningen från flygfrakt till vägfrakt .

Återigen kommer vi att ändra Image Fit för att passa och ändra titelns bakgrundsfärg.

Och för vår sista knapp kommer vi att ändra fyllningen från flygfrakt till järnvägsfrakt .

Och återigen måste vi ställa in bildpassningen så att den passar och ändra färgen på bakgrunden till ett annat tema.

På luftknappsidan hade vi åtgärden vald som Bookmark Air 2. För de andra tre knapparna måste vi ändra vald åtgärd. Till exempel, på sidan med sjöknappar, måste vi bokmärka den till Bookmark Sea 2.

Slutsats
Så nu har vi vår nybyggda lösning. När vi trycker på kontroll och klickar på startsidan förs vi till innehåll 2-sidan där lämplig helskärmsbild av bakgrunden visas för den valda kategorin. Vi kan använda hemknappen för att navigera tillbaka till startsidan 2.
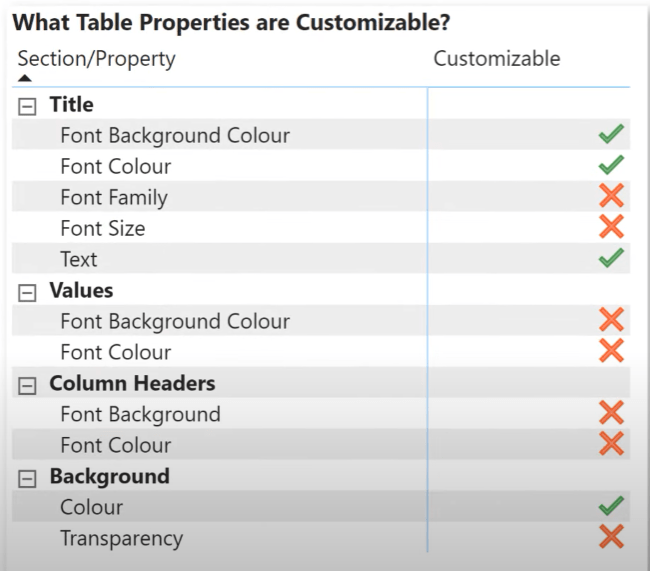
Från och med maj 2021 tillåter den aktuella versionen av LuckyTemplates skrivbord följande egenskaper att ställas in för tabellen:

De återstående egenskaperna kan inte ställas in programmatiskt för närvarande. Men om det behövs kan man utnyttja en lösning med hjälp av flera tabellbilder, en för varje kategori och sedan anpassa produktens egenskaper och synlighet individuellt efter önskemål.
Detta kan vara lite mer komplicerat, men ytterligare flexibilitet är möjlig. Erfarenheten visar att ytterligare egenskaper kommer att bli anpassningsbara i framtida versioner av LuckyTemplates-skrivbordet.
Förhoppningsvis kommer LuckyTemplates-teamet att lägga till möjligheten att använda flera teman i en rapport. Men för nu, här är en teknik som låter dig simulera olika teman.
Tack för att du tittade och jag önskar dig all lycka på din LuckyTemplates-resa.
Greg
Ta reda på varför det är viktigt att ha en dedikerad datumtabell i LuckyTemplates och lär dig det snabbaste och mest effektiva sättet att göra det.
Denna korta handledning belyser LuckyTemplates mobilrapporteringsfunktion. Jag ska visa dig hur du kan utveckla rapporter effektivt för mobila enheter.
I denna LuckyTemplates Showcase går vi igenom rapporter som visar professionell serviceanalys från ett företag som har flera kontrakt och kundengagemang.
Gå igenom de viktigaste uppdateringarna för Power Apps och Power Automate och deras fördelar och konsekvenser för Microsoft Power Platform.
Upptäck några vanliga SQL-funktioner som vi kan använda som sträng, datum och några avancerade funktioner för att bearbeta eller manipulera data.
I den här handledningen kommer du att lära dig hur du skapar din perfekta LuckyTemplates-mall som är konfigurerad efter dina behov och preferenser.
I den här bloggen kommer vi att visa hur man lager fältparametrar med små multiplar för att skapa otroligt användbara insikter och bilder.
I den här bloggen kommer du att lära dig hur du använder LuckyTemplates ranknings- och anpassade grupperingsfunktioner för att segmentera en exempeldata och rangordna den enligt kriterier.
I den här handledningen kommer jag att täcka en specifik teknik kring hur man visar Kumulativ total endast upp till ett specifikt datum i dina bilder i LuckyTemplates.
Lär dig hur du skapar och anpassar punktdiagram i LuckyTemplates, som huvudsakligen används för att mäta prestanda mot mål eller tidigare år.








